Создаем рекламный макет в Фотошоп / Фотошоп-мастер

Один из новых инструментов, появившихся в Фотошоп СС 2015, более или менее схож с аналогичным в Adobe Illustrator и называется монтажная область. Данный инструмент позволяет нам создавать несколько страниц в пределах одного документа. Но Монтажная область (artboard) программы Фотошоп является более гибким инструментом, поскольку у нас есть возможность свободно изменять ее размер и расположение.
Теперь мы можем быть более продуктивны в нашей работе, поскольку у нас появилась возможность создавать страницы со сложно структурированным дизайном в пределах одного документа. Например, мы можем использовать этот новый инструмент для разработки сложно структурированного макета для так называемого, «отзывчивого» веб-сайта, или нескольких страниц интерфейса какого-либо приложения, ну или чего-то попроще, например, разработки рекламных баннеров.
Итак, что мы будем создавать:
В этот раз мы будем разрабатывать дизайн баннеров, рекламирующих скидки, для некоего вымышленного ресторана. Как вы видите, один и тот же дизайн будет адаптирован под разные размеры баннеров, это как раз и есть тот случай, когда такое нововведение, как монтажная область (artboard) будет для нас весьма полезным.

Шаг 1
Запустите ваш Фотошоп CC 2015, нажмите комбинацию клавиш CTRL+N, чтобы создать новый документ. Выберите тип документа (Document Type): Монтажная область
Для данного урока были выставлены следующие размеры: Ширина (width) 728 пикселей и Высота (height) 90 пикселей. Когда выставите все необходимые параметры, нажмите ОК.

Шаг 2
Монтажная область сейчас сформирована с определенной шириной и высотой, с такими, как мы установили в предыдущем шаге. Чтобы выбрать монтажную область, кликните по ее названию.
Чтобы поменять название монтажной области, необходимо кликнуть по ее названию два раза.

Шаг 3
Нарисуйте прямоугольник, установите цвет заливки (fill) зеленый (#197b30) и отключите обводку (stroke). Теперь нарисуйте длинный прямоугольник. Посмотрите на картинку ниже и используйте ее в качестве образца.
Примечание переводчика: для рисования этих фигур используйте инструмент Прямоугольник 

Шаг 4
Когда вы закончите рисовать прямоугольник, автоматически появится палитра Свойства (Properties). Это так же является одним из нововведений версии Фотошоп СС 2015.
Мы можем настроить радиус скругления угла, чтобы превратить нашу фигуру в прямоугольник со скругленными углами. Касаемо данного примера, выставьте значение радиуса скругления для правого нижнего угла 80 пикселей.

Шаг 5
Нажмите сочетание клавиш CTRL+J, чтобы продублировать слой с прямоугольником. Измените цвет заливки на ярко зеленый (#8dc63f), затем, используя инструмент Перемещение  (Move tool), сместите его немного влево. За образец возьмите изображение ниже.
(Move tool), сместите его немного влево. За образец возьмите изображение ниже.

Шаг 6
Нажмите сочетание клавиш CTRL+O, затем выберите и откройте изображение блюда. Чтобы выделить блюдо, в данном уроке был использован инструмент Перо  (Pen tool). Если вы владеете какими-то другими приемами и инструментами выделения лучше, используйте их. Создав выделение, нажмите сочетание клавиш CTRL+C, чтобы скопировать выделенную область.
(Pen tool). Если вы владеете какими-то другими приемами и инструментами выделения лучше, используйте их. Создав выделение, нажмите сочетание клавиш CTRL+C, чтобы скопировать выделенную область.

Шаг 7
Возвращаемся к нашему документу в монтажной области, нажимаем сочетание клавиш CTRL+V, чтобы вставить изображение нашего выделенного блюда. Перед уменьшением масштаба изображения нашего блюда, сначала преобразуйте его в смарт-объект (Smart Object).

Шаг 8
Добавьте Тень (Drop Shadow) с помощью добавления
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 9%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 7
- Размах (Spread): 0
- Размер (Size): 0

Шаг 9
Нажмите ОК, чтобы применить стиль слоя Тень (Drop Shadow). Ниже вы можете посмотреть результат.

Шаг 10
Далее мы будем создавать эффект солнечной вспышки. Выполним его в векторной форме. Для удобства, давайте сделаем это в отдельном документе. создайте еще один документ, установите Ширину (width) и Высоту (height) по 800 пикселей. Нажмите ОК.

Шаг 11
Активируйте инструмент Многоугольник  (Polygon tool) и нарисуйте в режиме Фигура (Shape) с его помощью черный треугольник без обводки.
(Polygon tool) и нарисуйте в режиме Фигура (Shape) с его помощью черный треугольник без обводки.

Шаг 12
Нажмите сочетание клавиш CTRL+T, чтобы трансформировать форму нашего треугольника, сделав его более продолговатым. В качестве образца посмотрите на картинку ниже. Не нажимайте пока клавишу Ввод (ENTER).

Шаг 13
Вновь нажмите сочетание клавиш CTRL+T. С помощью панели настройки инструментов, измените опорную точку на низ-центр (см. скриншот ниже). Поверните треугольник по часовой стрелке (вправо) на 15 градусов. Нажмите ENTER, чтобы применить трансформирование.
Примечание переводчика: чтобы поворачивать фигуру на определенную равную величину (по умолчанию, 15 градусов), удерживайте при этом клавишу Shift, или просто введите в соответствующее окошко необходимое значение.

Шаг 14
Мы можем одновременно повторять трансформирование (поворот фигуры относительно опорной точки) и при этом копировать нашу фигуру с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T. Попробуйте, и вы увидите, как это работает.

Шаг 15
Повторяйте копирование и трансформирование (с помощью нажатия комбинации клавиш ALT+SHIFT+CTRL+T) до тех пор, пока вы не получите полное кольцо таких треугольников. (см. скриншот ниже)

Шаг 16
Для того чтобы сделать фон прозрачным, удалите фоновый слой. Сохраните данный документ в формате .psd и задайте ему соответствующее название, например ‘sunburst’, ну или что-то вроде этого.

Шаг 17
Теперь возвращаемся к нашему документу в монтажной области. Вставляем в него наш файл sunburst.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded).

Шаг 18
Увеличивайте вставленное изображение до тех пор, пока оно не покроет полностью длину нашей монтажной области. Не забудьте переместить слой с солнечной вспышкой внутри группы монтажной области, поместив его между копией слоя с прямоугольником и слоем с нашим блюдом.

Шаг 19
Теперь, переведите слой ‘sunburst’ в режим обтравочной маски (clipping mask), для этого нажмите сочетание клавиш ALT+CTRL+G. Далее, измените режим наложения (blend mode) для этого слоя на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 10%.

Шаг 20
Далее, нам необходимо нарисовать круг. Для этого воспользуемся инструментом Эллипс  (Ellipse tool) в режиме фигура (Shape). На панели настройки инструмента установите цвет заливки (fill) ярко зеленый (#92c946), а также выставьте обводку (Stroke) в размере 1 пункт (1pt), сплошную, белого цвета (#ffffff).
(Ellipse tool) в режиме фигура (Shape). На панели настройки инструмента установите цвет заливки (fill) ярко зеленый (#92c946), а также выставьте обводку (Stroke) в размере 1 пункт (1pt), сплошную, белого цвета (#ffffff).

Шаг 21
Возьмите инструмент Многоугольник  (Polygon tool), выберите режим Объединить фигуры (Combine shape) на панели настройки инструментов (в этом случае, новая фигура будет создана на том же слое, что и круг).
(Polygon tool), выберите режим Объединить фигуры (Combine shape) на панели настройки инструментов (в этом случае, новая фигура будет создана на том же слое, что и круг).
Нарисуйте маленький треугольник. За образец возьмите изображение на скриншоте ниже.

Шаг 22
Измените тип обводки со сплошной на пунктирную, воспользовавшись панелью настройки инструментов.

Шаг 23
теперь, давайте добавим заголовок белого цвета, например, вот такой “DAILY DEALS”, с помощью инструмента Текст  (Type tool). Выберите для этого соответствующий шрифт, который наилучшим образом подходил бы теме «Еда». В данном примере был использован шрифт “DK Lemon Yellow”. Не стесняйтесь поэкспериментировать с вашей собственной коллекцией шрифтов.
(Type tool). Выберите для этого соответствующий шрифт, который наилучшим образом подходил бы теме «Еда». В данном примере был использован шрифт “DK Lemon Yellow”. Не стесняйтесь поэкспериментировать с вашей собственной коллекцией шрифтов.

Шаг 24
Добавьте легкую тень с помощью Стиля слоя (layer style) для данного заголовка.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

Шаг 25
Теперь, давайте добавим еще рекламного текста: “Save up to 30% OFF”. Сделайте это на трех отдельных слоях (см. скриншот ниже). Поиграйте с размером текста и расположите его таким образом, чтобы он как можно органичнее вписался в нашу композицию.

Шаг 26
Добавьте Тень (Drop Shadow) с помощью Стиля слоя (layer style) для каждого из слоев.
Выставьте следующие параметры для Тени (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0

Шаг 27
Нарисуйте прямоугольник желтого цвета, рядом с рекламным текстом. Из этого треугольника мы создадим симпатичную кнопку призыва к действию.

Шаг 28
В Фотошоп СС 2015 у нас появилась возможность легко преобразовывать обычный прямоугольник в прямоугольник со скругленными углами. Итак, идем в Просмотр — Свойства (View > Properties). В палитре Свойства, кликните по кнопке Связать (chain button) и установите значение скругления для угла в размере 10 пикселей. Таким образом, мы легко можем менять значение радиуса скругления угла в любое время, когда нам будет это необходимо, без перерисовки прямоугольника.

Шаг 29
После того, как мы применили эффект скругления углов, давайте добавим нашему прямоугольнику легкий градиент (Gradient Overlay) и Тень (Drop Shadow) с помощью стилей слоя. Ниже представлены их параметры.
Тень (Drop Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 10%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 2
- Размах (Spread): 0
- Размер (Size): 0
Наложение Градиента (Gradient Overlay)
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%
- Градиент: От основного (from Foreground) к Фоновому (to Background)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90 градусов

Шаг 30
Используйте инструмент Текст (Type tool), чтобы добавить вот такую надпись на нашу кнопку “SEE DEALS”. Для этой надписи используйте оранжевый цвет.

Шаг 31
Для данного текста примените стили слоя Внутренняя тень (Inner Shadow) и Тень (Drop Shadow) со следующими параметрами:
Тень (Drop Shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 20%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 0
Внутренняя Тень (Inner Shadow):
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 18%
- Угол (Angle): 90 градусов
- Поставьте галочку в чекбоксе Использовать Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Стягивание (Choke): 0
- Размер (Size): 0

Шаг 32
далее, нам необходимо создать логотип ресторана на основе эскиза. Создайте новый документ размером 400 на 300 пикселей.

Шаг 33
Используя инструмент Перо  (Pen tool), нарисуйте базовую форму «мяса». Установите цвет заливки (fill) красный, обводку (stroke) отключите.
(Pen tool), нарисуйте базовую форму «мяса». Установите цвет заливки (fill) красный, обводку (stroke) отключите.

Шаг 34
Теперь нарисуйте кусок мяса поменьше размером, и примерно такой же формы, как в предыдущем шаге. Установите цвет заливки белый.

Шаг 35
Нарисуйте третью составляющую для нашего «мяса». Для этого вернитесь к заливке красного цвета.

Шаг 36
И опять же с помощью инструмента Перо  (Pen tool), нарисуйте последнюю часть нашего «мяса». В качестве образца смотрите на изображение на скриншоте ниже.
(Pen tool), нарисуйте последнюю часть нашего «мяса». В качестве образца смотрите на изображение на скриншоте ниже.

Шаг 37
Выберите фоновый слой и нажмите клавишу DELETE, чтобы удалить его. Теперь у нас фон стал прозрачным. Сохраните данный файл в формате .psd. Назовите его, например, “steak logo”, ну или как-то в этом роде.

Шаг 38
Возвращаемся к нашему документу в монтажной области. И вставляем в него наш файл steak logo.psd, используя последовательность команд Файл — Поместить встроенные (File — Place Embedded). Уменьшите изображение нашего логотипа, чтобы он вписывался в монтажную область по высоте. Не забудьте перетащить слой так, как это показано на скриншоте ниже.

Шаг 39
Добавьте текст «BIG BEEF» ниже изображения логотипа.

Шаг 40
Из палитры слоев мы можем закрывать и открывать группу монтажной области. Мы также можем легко продублировать монтажную область, нажав комбинацию клавиш CTRL+J.

Шаг 41
С помощью инструмента Перемещение  (Move tool) перетащите копию монтажной области ниже исходной.
(Move tool) перетащите копию монтажной области ниже исходной.

Шаг 42
Таким образом, мы можем легко изменить дизайн, не прибегая к созданию нового документа. Каждая из монтажных областей полностью сгруппирована независимо от других. И как вы можете видеть на скриншоте ниже, мы получили два разных дизайна в одном документе.

Шаг 43
Но и это еще не все. Фотошоп позволяет нам легко изменять размер монтажной области с помощью контрольных точек, или же посредством изменения Ширины (Width) и Высоты (Height) в палитре Свойства (Properties).
Имейте в виду, если вы измените размер монтажной области в меньшую сторону, некоторые слои останутся за пределами рабочей зоны. В данном примере, размер копии монтажной области был изменен следующим образом: Ширина (Width) 336 пикселей, Высота (Height) 280 пикселей.

Шаг 44
Теперь, давайте сделаем небольшую корректировку нашего зеленого фона и изображения блюда. За образец берем изображение на скриншоте ниже. Далее, вручную, с помощью инструмента Перемещение  (Move tool) вставляем в нашу монтажную область те слои, что остались вне рабочей зоны. Начните с текстового слоя “Save up to 30% OFF”.
(Move tool) вставляем в нашу монтажную область те слои, что остались вне рабочей зоны. Начните с текстового слоя “Save up to 30% OFF”.

Шаг 45
Увеличьте изображение текста со скидочной информацией, затем вставьте обратно в монтажную область изображение кнопки призыва к действию.

Шаг 46
Ну, и конечно же, не забудьте вставить обратно мясной логотип и подпись к нему.

Шаг 47
Измените название монтажной области на «large rectangle (336*280)». Для этого всего лишь нужно сделать двойной клик по названию данной монтажной области.

Шаг 48
Теперь нам необходимо создать новую монтажную область. Выберите инструмент Монтажная область (Artboard tool). Кликните по кнопке Создать новую монтажную область (New artboard), затем установите значения Ширины (Width) 120 пикселей и Высоты (Height) 600 пикселей для новой монтажной области.

Шаг 49
По-прежнему используя инструмент Монтажная область (Artboard Tool), кликните один раз по свободной зоне, чтобы создать новую монтажную область. Переименуйте ее в «Skyscrapper (120*600)».

Шаг 50
В этой вновь созданной монтажной области мы еще раз задействуем тот же самый элемент из предыдущей монтажной области. Соответственно, переходим обратно в предыдущую монтажную область и выделяем оба зеленых прямоугольника в палитре слоев.
Активируем инструмент Перемещение  (Move tool), затем, удерживая клавишу ALT, перетаскиваем наши прямоугольник из монтажной области с названием “large rectangle” в монтажную область “skycrapper”. Данная операция позволит скопировать оба прямоугольника в нашу новую монтажную область “skycrapper”.
(Move tool), затем, удерживая клавишу ALT, перетаскиваем наши прямоугольник из монтажной области с названием “large rectangle” в монтажную область “skycrapper”. Данная операция позволит скопировать оба прямоугольника в нашу новую монтажную область “skycrapper”.

Шаг 51
Нажмите сочетание клавиш CTRL+T, чтобы изменить размеры прямоугольника таким образом, чтобы он вписывался в монтажную область по ширине. Далее, нажмите ENTER, чтобы подтвердить выполнение операции трансформирования.

Шаг 52
Другой способ скопировать необходимые нам элементы из другой монтажной области — это перетаскивание их из палитры слоев. Для начала необходимо продублировать нужный нам слой (в данном примере показан вариант со слоем sunburst).
А далее, копия этого слоя перетаскивается из группы large rectangle в группу skycrapper.

Шаг 53
Повторяйте шаг с 50 по 52 до тех пор, пока все слои не будут скопированы в монтажную область skycrapper. Далее необходимо будет произвести определенную корректировку с изображением и текстом. Для сверки с образцом посмотрите на изображение ниже.

Шаг 54
Как только будут выполнены все установки и все будет готово, мы сможем экспортировать нашу монтажную область. Итак, чтобы сделать это, переходим в Файл — Экспортировать — Экспортировать как (File> Export> Export As). Внутри диалогового окна Экспортировать как (Export As) мы можем выбрать отдельный формат для каждой монтажной области. (для запуска команды Экспортировать как (Export As) можно также использовать комбинацию клавиш Alt+Shift+Ctrl+W).

Шаг 55
Фотошоп СС 2015 позволяет нам сохранить каждую монтажную область в отдельном формате и качестве. В данном примере формат .jpg был использован для монтажной области skycrapper, формат .gif для leaderboard, и формат .png для монтажной области large rectangle.
Если у вас все готово, нажмите на кнопку Экспортировать (Export).

Шаг 56
Фотошоп попросит у вас указать каталог, куда должны будут быть сохранены эти файлы. Нажмите кнопку Экспортировать (Export), чтобы запустить процесс экспортирования файлов.

Шаг 57
Как только все будет сделано, вы можете проверить расположение экспортированных файлов. Если все было сделано правильно, то вы должны будете увидеть файлы трех разных типов для каждой монтажной области.

Конечный результат:

Автор: Jayan Saputra
Создаем яркую красочную рекламу напитка в Photoshop, Уроки
Напитки являются одними из наиболее широко рекламируемых продуктов на планете. Во время крупных спортивных событий, таких как Суперкубок, Кубок мира и Олимпийские игры, компании тратят миллионы на ТВ рекламу, а также рекламу на баннерных и рекламных щитах. Однако, поскольку напитки являются жидкостью, бывает затруднительно спроектировать окружение вокруг самого продукта, так как изображение жидкостей требует значительно большего внимания в процессе выделения и смешивания, чтобы выглядеть реалистично.В этом уроке вы научитесь создавать яркую и красочную рекламу напитков в Adobe Photoshop, используя несколько простых методов работы с изображениями жидкостей, как сделать имидж бренда, и, как работать с цветами в композиции для достижения блестящего результата.
Конечный результат
Создаем новый документ в программе фотошоп (Ctrl+N) с разрешением 1600 × 2500 пикселей режим RGB 8bits и 72dpi.
Открываем в программе изображение бутылки с напитком из материалов урока.
Далее мы добавим красные цвета к изображению с бутылкой. Создаем выше новый слой (Ctrl+Shift+N). Переходим к инструменту Кисть (Brush) (B), выставьте настройку кисти как на скриншоте ниже:
Используя настроенную мягкую Кисть (Brush) (B) цвета #f63816 сделаем несколько мазков с правой стороны бутылки.
Далее переходим Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur) с радиусом около 55-59 px.
Должен получиться такой результат:
Теперь установим режим смешивания для слоя на Цветность (Color) со 100 % непрозрачностью.
Теперь дублируем этот слой и установим режим смешивания на Мягкий Свет (Soft Light).
Бутылка уже выглядит довольно неплохо, но можно пойти дальше. Нажмите на клавиатуре клавишу (V) зажмите клавишу (Alt) и левую клавишу мыши, сдвиньте дубликат слоя в левую сторону и расположите с левой стороны бутылки как вам нравиться.
Теперь начнем добавлять в композицию, для придания ей динамики, изображение водных брызг. Откройте из материалов к уроку различные изображения водных брызг и струй.
Используем изображение стакана с лимоном. Обесцветим изображение, для этого нажмите клавишную комбинацию (Ctrl+Shift+U) и установим режим смешивания на Экран (Screen). Для изменения размера изображения используйте Свободную Трансформацию (Ctrl+T).
Теперь добавьте маску слоя к изображению с брызгами и используя мягкую кисть черного цвета, скройте все, что находиться ниже и левей изображения с бутылкой. Далее добавим к слою корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Выставьте значение Насыщенности (Saturation) на 62. Не забудьте поставить галочку на Тонирование.
Ваш холст должен выглядеть, как у меня на скриншоте ниже.
Далее открываем в программе фотошоп изображение бокала под мартини из материалов к уроку.
Так как бокал под мартини находится на черном фоне, мы используем инструмент Прямоугольная область (Rectangular Marquee) (M) выделяем бокал, копируем (Ctrl+C) и вставляем (Ctrl+V) в наш документ. Изменяем режим смешивания для слоя на Экран (Screen). Далее добавим к слою корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Выставьте значение Насыщенности (Saturation) на 62. Не забудьте поставить галочку на Тонирование.
Теперь нужно добавить больше брызг к бутылке и к фону. В материалах к уроку есть небольшой список изображений, которые можно использовать в этом шаге. Копируйте (Ctrl+C) и добавляйте (Ctrl+V) изображение каждого всплеска или струи на свой отдельный слой (Ctrl+Shift+N).
Этот шаг имеет важное значение для создания яркого настроения. Добавьте к каждому слою с брызгами корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), поставьте галочку на Тонирование и изменяйте цвет каждой брызги по своему вкусу, главное добиться большого цветового контраста между слоями.
Далее открываем в программе фотошоп изображение вишни.
Так как изображение вишни находиться на белом фоне то используем инструмент
Волшебная палочка (Magic Wand Tool) (W), после выделения удалите ненужную фоновую область.
Используйте Свободную Трансформацию (Ctrl+T) для изменения размера вишни.
Дублируйте слой с вишней и установите для слоя режим смешивания на Перекрытие (Overlay), это действие затемнит и добавит контраста к изображению.
Я думаю, что будет интересно поместить вишню в одну из струй с водой, это добавит реализма и создаст ощущение глубины. Для этого поместите слой с вишней под слой с изображением струи воды.
Теперь применим стиль слоя Тень (Shadow) настройки взять со скриншота, режим смешивание для слоя Умножение (Multiply).
Дублируйте слой с вишней и поместите дубликаты в другие места так же под водяные струи.
Откройте изображение перца Чили из материалов к уроку. Так же используйте инструмент Волшебная палочка (Magic Wand Tool) (W), для извлечения изображения из фона.
После помещения перца в документ на отдельный слой (Ctrl+Shift+N) работайте с изображением так же как в предыдущем шаге с вишней. Поместите изображения перчиков в разные места.
Далее откройте изображение клубники из материалов к уроку. Повторите те же действия что и с изображением вишни.
И, наконец, используйте изображение китайского фонарика.
Извлеките изображение фонарика, из фона используя инструмент Перо (Pen) (P). Используя Свободную Трансформацию (Ctrl+T) измените размер фонарика. Далее дублируйте слой 2 раза, и один из слоев отразите по горизонтали. Расположите фонарики один над другим. Используя инструмент Кисть (Brush) (B) размером около 3 px соедините фонарики тонкой линией.
Мой результат можно увидеть на скриншоте ниже. Если у вас результат выглядит по другому, ничего страшного.
Надеюсь что вы узнали для себя много нового, не бойтесь экспериментировать и добавлять в ваши произведения новые элементы. Помните что эксперименты это ключ к созданию уникальных результатов.
Удачи и приятного обучения!
Используемые материалы:
Бутылка с напитком
Стакан с брызгами
Бокал под мартини
Всплески, брызги, капли:
http://www.sxc.hu/photo/884261
http://www.sxc.hu/photo/1042507
http://www.sxc.hu/photo/1042509
http://www.sxc.hu/photo/1104884
http://www.sxc.hu/photo/1131843
http://www.sxc.hu/photo/1104885
http://www.sxc.hu/photo/706828
http://www.sxc.hu/photo/660705
Вишня
Перец Чили
Клубника
Китайский фонарик
Создаем в Photoshop дизайн блока вакансий
Не так давно была представлена задача — создать дизайн блока вакансий так, чтобы это выглядело стильно, ярко и привлекательно, ссылаясь на современные тренды в дизайне. Сегодня хотелось бы показать, как используя программу Adobe Photoshop можно добиться такого результата.
Вот что должно получиться в итоге

Шаг 1. Ввод данных
Открываем Photoshop. Создаём документ и вводим следующие данные, как на фото.


Шаг 2. Рисуем фон
Берём инструмент «Кисть»  размером 300 пикс.
размером 300 пикс.

Нажимаем на «Выбор основного цвета» и из палитры цветов выбираем следующие оттенки:
- (жёлтый) — ffdca6
- (фиолетовый) — a78af4
- (голубой) — 469de2
- (розовый) — fa89d7

Выбранными оттенками заполняем холст разными цветами на 4 части.

Шаг 3. Размываем фон
Для большего размытия используем Фильтр — Размытие — Размытие по Гауссу

Вводим радиус: 70 Пиксели

Шаг 4. Добавляем рамку
Используем инструмент «Прямоугольник»  .
.

Выбираем цвет его обводки и задаём ей 18 пикс.

В Режиме наложения выставляем «Мягкий цвет» и «Непрозрачность» 70%.

Шаг 5. Создаём текстурный круг
Берём инструмент «Эллипс»  и рисуем круг. Выставляем круг по середине ( Ctrl+T или Редактирование — Трансформирование — Масштабирование), сохраняя пропорции.
и рисуем круг. Выставляем круг по середине ( Ctrl+T или Редактирование — Трансформирование — Масштабирование), сохраняя пропорции.

В появившимся окошке «Свойства» в «Сведения о фигуре» выставляем 85 пикс. и цвет рамки (тёмно-фиолетовый) 2c0123.

В Режиме наложения выставляем «Мягкий цвет» и «Непрозрачность» 70%.

Затем, преобразовав фигуру в смарт-объект, переходим в Фильтр — Шум — Добавить шум.

Выставляем Эффект: 30%.

Шаг 6. Поиск подходящей фотографии
В Яндексе ищем фотографию с высоким разрешением (высоким качеством от 1000 пикс.), которая подойдёт. Сохраняем.
По наблюдениям именно этот поисковик выдаёт наиболее точные и подходящие результаты.

Шаг 7. Делаем цветокоррекцию фото
Открываем в Photoshop картинку, которую сохранили.

Теперь нам нужно модель отделить от фона. Берём инструмент «Перо»  и не спеша обрисовываем контур.
и не спеша обрисовываем контур.

После обрисовки нажимаем на Правую кнопку мишки — Выделить область — Ок.


Переходим на нижний слой и нажимаем (Ctrl+J), чтобы отделить фигуру от фона и зажатой Левой кнопкой мишки переносим на наш слой.

Уменьшаем размер (Ctrl+T) сохраняя пропорции и выставляем по середине

Нажимаем на Фильтр — Фильтр Camera Raw и выставляем настройки, как на фото


Увеличиваем резкость с помощью Фильтр — Усиление резкости — Усиление резкости

Шаг 8. Увеличиваем глубину теней и света
Делаем дубликат обработанной фотки (Ctrl+J) и нажимаем на инструмент «Осветлитель»  ( Диапазон: Средние тона, Экспонир.:50%) и прорисовываем свет (глаза, нос, губы, волосы, шея, одежда и т.д.)
( Диапазон: Средние тона, Экспонир.:50%) и прорисовываем свет (глаза, нос, губы, волосы, шея, одежда и т.д.)

Копируем этот же слой (Ctrl+J) Берём инструмент, но теперь «Затемнитель»  и так же прорисовывем тени (глаза, нос, губы, волосы, шея, брови, одежда и т.д.).
и так же прорисовывем тени (глаза, нос, губы, волосы, шея, брови, одежда и т.д.).

На затемненном слое выставляем «Непрозрачность» 60%, и объединяем: Зажатая Shift — Правой кнопкой мыши — Объединить слои.

Берём инструмент «Ластик»  размером 300 пикс. и слегка стираем низ модели.
размером 300 пикс. и слегка стираем низ модели.

Шаг 9. Делаем цветные волосы и одежду
Создаём новый слой и Правой кнопкой мышки нажимаем на «Создать обтравочную маску».

Берём инструмент «Пипетка»  и выбираем цвета из заднего фона:
и выбираем цвета из заднего фона:
- (жёлтый) — ffdca6
- (фиолетовый) — a78af4
- (голубой) — 469de2
- (розовый) — fa89d7
Зарисовываем тем цветом волосы, которым соответствует задний фон.

Затем выставляем Режим наложения «Яркий цвет», «Непрозрачность» 15%.

Дублируем этот же слой (Ctrl+J) и выставляем Режим наложения «Цветность», «Непрозрачность» 50%.

Дублируем и выставляем Режим наложения «Перекрытие».

Создаём новый слой. Берём кисть и белым цветом и прорисовываем блики волос. (Для размытия можем использовать инструмент «Палец» 6 пикс.). Выставляем Режим наложения «Перекрытие», «Непрозрачность» 35%.
6 пикс.). Выставляем Режим наложения «Перекрытие», «Непрозрачность» 35%.

Тоже самое делаем и с тенями.

Режим наложения «Мягкий свет», «Непрозрачность» 24%.

Создаём новый слой. ПКМ — Обтравочная маска. Режим наложения «Цветность». Берём инструмент «Пипетка»  все 4 оттенка и, заходя за волосы, слегка прорисовываем блики на коже.
все 4 оттенка и, заходя за волосы, слегка прорисовываем блики на коже.
Выставляем Режим наложения «Цветность», «Непрозрачность» 70%.

Берём инструмент «Кисть»  размером 300 пикс. и прорисовываем блики розовым и голубым цветом возле плеч и волос. Выставляем Режим наложения «Экран», «Непрозрачность» 60%.
размером 300 пикс. и прорисовываем блики розовым и голубым цветом возле плеч и волос. Выставляем Режим наложения «Экран», «Непрозрачность» 60%.

Шаг 10. Добавляем и обрабатываем очки
В поисковике Яндекс-картинки находим очки, которые приглянулись (в хорошем качестве). Открываем в Photoshoh и переносим на наш слой.

Трансформируем (Ctrl+T) очки на нос и выставляем «Непрозрачность» 90%.

Создаём новый слой и Правой кнопкой мышки нажимаем на «Создать обтравочную маску».

Инструментами «Пипетка»  и «Кисть»
и «Кисть»  снова все 4 оттенка прорисовываем на очках. Серый цвет оставляем по середине. Задаём Режим наложения «Жёсткий свет» и «Непрозрачность» 20%.
снова все 4 оттенка прорисовываем на очках. Серый цвет оставляем по середине. Задаём Режим наложения «Жёсткий свет» и «Непрозрачность» 20%.

Дублируем очки и нижний слой. Размываем:
Фильтр — Размытие — Размытие по Гаусс. Радиус: 1,5 пиксели. «Непрозрачность» 90%.

Затем создаём новый слой и переносим его ниже слоя с очками. Берём кисть и прорисовываем цветные стёкла жёлтым, розовым и фиолетовым цветами. Сбавляем «Непрозрачность» на 75%.

Берём инструмент «Ластик»  150 пикс. и слегка стираем вверх очков, чтобы лучше были видны глаза.
150 пикс. и слегка стираем вверх очков, чтобы лучше были видны глаза.

Шаг 11. Добавляем текст
Нажимаем на «Горизонтальный текст» шрифт обычный «Aria Bold» и пишем предложение «WE ARE HIRING…». Увеличиваем шрифт на 25 пт и трансформируем на вверх (Ctrl+T).

Двойным щелчком Левой кнопкой мышки щёлкаем на слой. В стиле слоёв переходим в тень и выставляем параметры как на фото. Цвет тени 88290d.

Слой со шрифтом опускаем вниз модели.

Шаг 12. Изображаем треугольник
Поднимаемся в самый вверх слоёв. Берём инструмент «Многоугольник» и выставляем : Стороны: 3.

Задаём ему белый цвет абриса (контура) и толщину обводки в 23 пикс.

Нажимаем на маску. Берём инструмент «Кисть»  размером 300 пикс. и стираем лишние линии треугольника.
размером 300 пикс. и стираем лишние линии треугольника.

Шаг 13. Создаём градиентный шар
Берём инструмент «Эллипс»  и рисуем небольшой круг.
и рисуем небольшой круг.

Двойным щелчком Левой кнопкой мыши открываем окошко Стиль слоя. Переходим в раздел стилей «Наложение градиента» и задаём настройки как на фото. Цвета жёлтый (ffe6a6), розовый (f97eb4).

Затем переходим в раздел стилей «Тень» и так же задаём настройки как на фото. Цвет тени (фиолетовый) — 3a1e62.

Берём инструмент «Кисть»  30 пикс. Фиолетовым цветом (3a1e62) прорисовываем тень, Режим Наложения «Яркость», Непрозрачность 70%.
30 пикс. Фиолетовым цветом (3a1e62) прорисовываем тень, Режим Наложения «Яркость», Непрозрачность 70%.
Шаг 14. Вставляем жидкий градиент
Снова в поисковике Яндекс-картинки ищем картинку «Жидкий градиент». Сохраняем.

Открываем в Photoshop. Берём инструмент «Быстрое выделение»  (или любой другой удобный инструмент) и выделяем понравившийся.
(или любой другой удобный инструмент) и выделяем понравившийся.

Отделяем от фона комбинацией (Ctrl+J). Переносим на наш слой и трансформируем (Ctrl+T) в правый нижний угол.

Переходим на недавно созданный слой с градиентным шаром. Щёлкаем правой кнопкой мышки и нажимаем на «Скопировать стиль слоя».

Переходим обратно на слой с жидким градиентом и правой кнопкой мышки нажимаем на «Вставить стиль слоя». Щёлкаем дважды по этому же слою и переходим в раздел стилей «Наложение градиента», где выставляем режим наложения «Мягкий свет».

Шаг 15. Создаём мелкие прямоугольники
Берём инструмент «Прямоугольник»  и заполняем его цветом розовой рамки (ff60cc). Переносим вверх.
и заполняем его цветом розовой рамки (ff60cc). Переносим вверх.

Затем дублируем (Ctrl+J) и переносим вниз меняя на синий цвет (0054a9).

Шаг 16. Добавляем графический элемент
В поисковике находим графические элементы в PNG «Комиксные точки». Сохраняем.

Открываем в Photoshop Комиксные точки и с помощью инструмента «Прямоугольная область»  и «Ластик»
и «Ластик»  удаляем лишние оставляя по бокам 6 шт. точек/
удаляем лишние оставляя по бокам 6 шт. точек/

Переносим на наш слой в правую часть. Трансформируем (Ctrl+T). Выставляем Режим наложения «Мягкий свет».

Шаг 17. Добавляем графический элемент «Линейный круг»
В поисковике находим графические элементы «Линейный круг». Сохраняем.

Открываем в Photoshop Линейный круг. Переносим его в левую сторону в нижний угол. Выставляем Режим наложения «Умножение» и «Непрозрачность» 50.

Шаг 18. Добавляем цифру и прямоугольник
Берём шрифт Arial Bold размером 8,64 пт белым цветом и располагаем сверху синего прямоугольника

Берём инструмент «Прямоугольник»  белым цветом и выставляем его в нижний левый угол.
белым цветом и выставляем его в нижний левый угол.

Шаг 19. Объединение и добавление резкости
Объединяем все слои: ПКМ — Объединить слои. Добавляем резкость: Фильтр — Усиление резкости — Усиление резкости.


На этом все. Вот и наш результат:

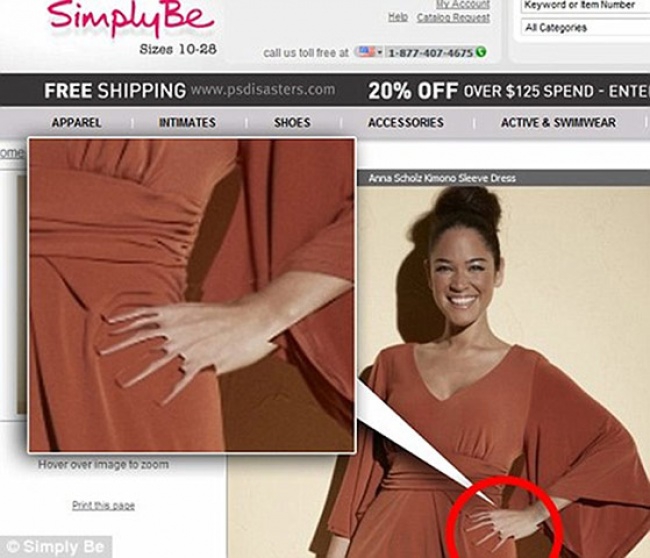
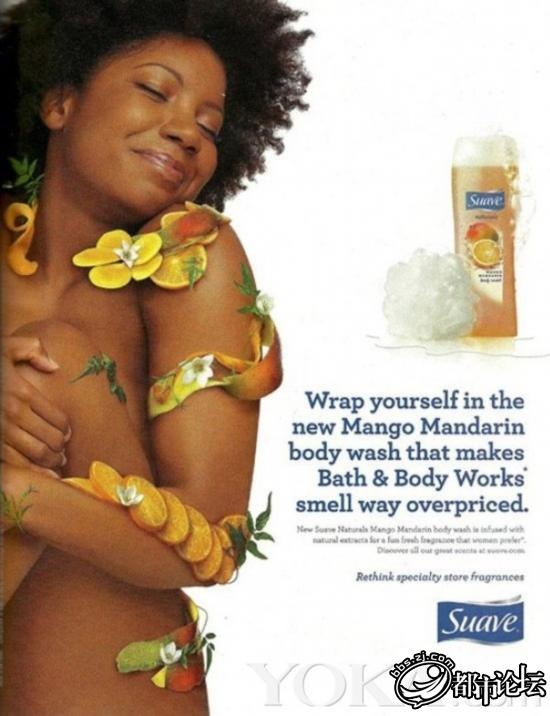
Ошибки фотошопа в рекламе
Фотошоп является мощным и одновременно простым в использовании графическим инструментом, позволяющим делать с фотографиями практически всё что душе угодно. Однако если это программа попадает в кривые руки, жди беды. Вашему вниманию предлагается подборка фотошопных ошибок из журналов и рекламы, которые попали в печать и изрядно порадовали читателей.
 Русалки снова входят в моду.
Русалки снова входят в моду. Если вы будете смотреть ей только в глаза, то не заметите ошибки фотошопа.
Если вы будете смотреть ей только в глаза, то не заметите ошибки фотошопа. Вот что бывает, когда пробиваешь себе дорогу в шоу-бизнес локтями.
Вот что бывает, когда пробиваешь себе дорогу в шоу-бизнес локтями. Самые короткие ноги за всю историю фотошопа.
Самые короткие ноги за всю историю фотошопа. У Гвинет Пелтроу что-то странное творится с бедрами.
У Гвинет Пелтроу что-то странное творится с бедрами. Иллюстрация к выражению «руки не из того места растут».
Иллюстрация к выражению «руки не из того места растут». Такая любовь к себе пугает.
Такая любовь к себе пугает. Тренд сезона — запасная рука.
Тренд сезона — запасная рука. Даже Бейонсе приобрела себе одну.
Даже Бейонсе приобрела себе одну. Впрочем, с руками вообще какая-то беда происходит.
Впрочем, с руками вообще какая-то беда происходит. Хуже этого, кажется, ничего быть не может.
Хуже этого, кажется, ничего быть не может. А, нет, оказывается, еще как может!
А, нет, оказывается, еще как может! Впрочем, ноги — это тоже больной вопрос.
Впрочем, ноги — это тоже больной вопрос. Иногда непонятно, откуда они растут.
Иногда непонятно, откуда они растут.
Photoshop: YouTube-каналы для изучения программы
Phlearn — канал был запущен в 2011 году, на момент написания этой статьи (сентябрь 2019-го) он насчитывает 1,7 миллионов подписчиков. За эти годы создатели выпустили десятки видеоуроков о работе в Photoshop. В туториалах не только рассказывают о применении какого-то инструмента для редактирования изображений, но и делятся лайфхаками: например, как лучше проводить съемку, от чего зависит качество финального изображения. Отдельный плюс — почти к каждому уроку авторы выкладывают фотографию, над которой работают. Вы можете ее скачать и сразу же начать тренироваться.
Секреты ретуши продуктовых снимков
Jessica Kobeissi — канал набрал 1,5 млн подписчиков меньше чем за шесть лет. Посвящен постобработке изображений, поэтому будет полезен тем, кому часто нужно ретушировать фотографии и делать их более яркими и интересными. Кстати, с автором можно связаться и отправить ей свою работу: Джессика периодически устраивает онлайн-разборы, в которых говорит об ошибках и подсказывает, как улучшить снимок.
Пять способов создать креативное фото
PiXimperfect — канал, совсем недавно ставший миллионником. Его создатель Анмеш Динда начал с простых уроков и лайфхаков, но постепенно стал создавать туториалы, собирающие десятки тысяч лайков. Автор рассказывает четко, понятно и доступно. Как и авторы многих других каналов, он делится с подписчиками исходниками, чтобы им было удобнее практиковаться.
Как повысить контраст изображения с помощью каналов
Photoshop Tutorials — большая часть туториалов посвящена художественной обработке фотографий. Здесь рассказывают, как красиво размыть фон, создать эффект дыма или потрескавшейся кожи и многое другое. Канал будет полезен тем, кто часто работает с изображениями людей, потому что большая часть уроков связана с портретной ретушью.
Как создать эффект дисперсии в Photoshop
Tutvid — канал о ретуши. Автор Натаниэль Додсон рассказывает о быстрых и корректных способах вырезания объектов, основах цветокоррекции, работе с портретами и перспективой и о законах композиции. Иногда выпускает уроки по Adobe Illustrator, After Effects, Premiere, а еще проводит интервью с известными специалистами в области фотографии, графического дизайна и ретуши.
9 простых и эффектных трюков в Photoshop
