Как вставить рамку в Ворде (Word): простая инструкция
Форматирование текста в документе Microsoft Word может потребовать установку рамок. Этот элемент используется для обрамления как абзацев, так и страниц. При этом возможности Microsoft Word версии 2016 года позволяют выполнять постановку границ на всех абзацах и листах документа или только на заданных объектах. Выясним, какие блоки меню нужно использовать, чтобы вставить рамку в Ворде, убрать ее или установить только на определенные элементы текста.Постановка обрамления на абзац в тексте
Чтобы установить рамку на конкретной части текста, нужно предварительно ее выделить курсором. Затем:
- Перейти в вертикальном меню в пункт «Дизайн»;
- Выбрать блок «Фон страницы»;
- Кликнуть на меню «Границы страницы»;
- Выбрать в верхнем блоке «Границы»;
- В меню «Тип» подобрать нужное обрамление и его цвет, ширину;
- Перейти в «Применить к» и установить абзац.

Если в этом же меню при выделенной текстовой области в пункте «Применить к» установить текст, то окантовка будет поставлена на все строчки абзаца.
После выполнения операции установленные параметры будут дублироваться на каждом новом абзаце.
Постановка рамки на один или несколько листов в документе
Чтобы установить обрамление к целой странице выделение объекта курсором делать не нужно. Следует войти в тот же раздел меню, но только выбрать вкладку «Страница». Проделать аналогичные описанным выше действия. После нажатия «Ок» появится контур по границе полей листа.Описанные выше процедуры проделать несложно. Трудности могут возникнуть, когда будет необходимо установить окантовку, например, только на титульный лист или область в середине документа. Вот, что нужно сделать для вставки рамки в Ворд только на первом листе:
- Перейти в вертикальном меню в пункт «Дизайн»;
- Кликнуть на меню «Границы страниц»;
- Выбрать в верхнем блоке «Страница»;
- В меню «Тип» подобрать обрамление;
- Перейти в «Применить к» и установить «этому разделу (только 1-й страницы)» и нажать Ок.

Применение обрамления «к этому разделу» возможно только при расстановке разделов. Они используются в тех случаях, когда необходимо в одном документе создать различное форматирование для разных кусков текста. Установить разделы несложно. Нужно войти в блок «Разметка страницы», в параметрах выбрать «Разрывы» и, перейдя по стрелке, установить нужный. В момент постановки разрыва курсор устанавливают непосредственно в месте перехода форматирования текста.
Чтобы отменить установленные обрамления в документе, используют все те же меню, только в блоке «Тип» нужно сделать активной иконку «Нет». Пользоваться рамками удобно при расстановке акцентов в тексте. Тут главное помнить, что у окантовки может быть свой цвет, толщина и дизайн.
Все эти параметры выбираются индивидуально в центральном блоке меню «Тип». А чтобы не ошибиться и не выполнять процедуру несколько раз, следует обращать внимание на образец справа. Если внешний вид рамки подходит, нажимают «Ок». В противном случае продолжают вносить изменения.
А чтобы не ошибиться и не выполнять процедуру несколько раз, следует обращать внимание на образец справа. Если внешний вид рамки подходит, нажимают «Ок». В противном случае продолжают вносить изменения.
Как вставить видео в рамку
Автор статьи:Наверняка вы не раз видели в интернете видео в красивой статичной или движущейся рамке. Многие пользователи пользуются этим приемом при обработке видео для Инстаграм, для уникализации видео для YouTube или для поздравительных видеооткрыток. На первый взгляд кажется, что создать нечто подобное очень трудно. В данной инструкции мы рассмотрим несколько способов того, как просто и быстро сделать рамку для видео самостоятельно.
Чтобы повторить этот эффект в своем видео, совсем необязательно быть гуру видеомонтажа. Все, что требуется, – немного времени и подходящее приложение, совмещающее в себе простоту использования с богатым функционалом.
Добавление рамки в один клик
Используйте готовые пресеты, чтобы преобразить видео в один клик
Создание простой рамки по краям видео
Если вы хотите ограничиться классикой и создать однотонный цветной контур, сделать это можно во вкладке «Анимация».:max_bytes(150000):strip_icc()/creatingbordersWord-58b9c0295f9b58af5ca0aa2b.jpg)
Выберите цвет обводки видеоролика и настройте толщину линии
Чтобы видео не перекрывало обрамление, настройте его размер в пункте «Масштаб». Нажимайте кнопку уменьшения до тех пор, пока рамка равномерно распределится вокруг видеоклипа.
Скорректируйте размер и положение клипа так, чтобы в кадре помещался весь контур
Того же эффекта можно добиться во вкладке «Фон» в списке слоев слева. Здесь вы можете создать белую рамку, настроить градиент и загрузить картинку вместо фона. Чтобы создать ровные цветные края, измените масштаб видео. Для этого сжимайте либо растягивайте его, захватив края клавишей мышки.
Настройте стиль оформления фоновой подложки, чтобы сделать кадр выразительнее
Если вариант с простым контуром вам кажется слишком простым, можете сделать видео в рамке с эффектом размытия границ. Для этого перейдите во вкладку «Свойства» и щелкните «Наложить маску». Выберите понравившийся вариант и примените двойным кликом мыши. Если предварительно вы установили цвет подложки, получится интересное двойное обрамление.
Для этого перейдите во вкладку «Свойства» и щелкните «Наложить маску». Выберите понравившийся вариант и примените двойным кликом мыши. Если предварительно вы установили цвет подложки, получится интересное двойное обрамление.
Примените маску, чтобы придать краям видеоролика эффект аккуратного размытия
Скачайте ВидеоШОУ и начните создавать красивые фильмы своими руками уже сейчас!
Добавление рамки в виде прозрачной картинки
Довольно популярный тип оформления границ – классический, как на картине, либо с графическими элементами: цветами, бусинами и прочее. Чтобы украсить видеоролик подобным образом, надо сначала найти изображение в формате png, обязательно с прозрачным фоном. Существует много бесплатных онлайн сервисов, где вы можете свободно скачать подобные файлы. Чтобы быстро найти подходящее изображение, попробуйте просто задать одноименным с таким запросом в Яндексе или Гугл.
Когда вы подобрали картинку, перейдите в программу и выберите пункт «Редактировать слайд». Найдите кнопку «Добавить слой» и выберите «Фотография». Затем загрузите нужный файл с компьютера.
Найдите в интернете подходящую видеорамку и используйте её в проекте
Добавленный элемент автоматически расположится посередине фонового видео. Захватите границы изображения и растягивайте его, чтобы оно равномерно установилось поверх видеофайла.
Отрегулируйте размер добавленного изображения
Еще один способ создать эффектное обрамление – использовать функцию «Хромакей». При помощи этой опции можно встраивать один файл в другой, создавая различные видеорамки, в том числе анимированные. Для этого требуется заранее подготовить видеофайл с зеленым или любым другим контрастным однотонным фоном. Вы можете совершенно бесплатно скачать его из интернета, просто вбив подходящий запрос в поиске или на Ютюб.
Загрузите подготовленную рамку для видео на временную шкалу. Нажмите по объекту правой кнопкой мыши и в появившемся контекстном меню выберите пункт «Хромакей (замена фона)».
Подберите в интернете видеорамку с хромакеем и загрузите файл в программу
В новом окне нажмите «Далее». Теперь надо добавить видеофайл, к которому будет применено оформление. Кликните по команде «Выбрать файл с новым фоном» и загрузите нужный объект с вашего ПК.
На этом этапе добавьте видеозапись, на которую вы хотите наложить обрамление
Обозначьте с помощью пипетки фоновый оттенок (в нашем случае зеленый)
В окне просмотра вы можете настроить результат: увеличить или уменьшить масштаб, автоматически подогнать размер, настроить прозрачность в пункте «Смешивание» и отрегулировать точность среза зеленого фона опцией «Допуск».
Настройте параметры смешивания, чтобы избавиться от лишних зеленых пикселей
Если вы решили воспользоваться этим вариантом, не забудьте установить у видео с зеленым фоном такую же длительность, как у основного файла.
Настройка анимированной рамки
В ВидеоШОУ вы можете создать анимацию для видео своими руками и использовать эту возможность, чтобы сделать вашу видеорамку ещё более уникальной. Возможности программы в этом плане ограничены лишь вашей фантазией. Ниже мы рассмотрим азы, вы же можете смело экспериментировать с любыми вариантами.
Для начала снова воспользуйтесь опцией «Редактировать слайд» на основном видеофайле и перейдите во вкладку «Анимация».
Чтобы добавить ключевой кадр, поставьте отметку на временной шкале и щелкните «Добавить». Изменяйте масштаб слайдов, захватывая границы и сжимая либо растягивая края. В пункте «Тип анимации» выберите, каким образом наложить рамку на видео.
После этого в разделе «Общие параметры» установите с помощью стрелок позицию каждого ключевого кадра на общем фоне и масштаб. Тут же вы можете настроить прозрачность видеокадров, повернуть или отразить слайд, создать симуляцию 3D.
Создавайте анимацию с помощью ключевых кадров, чтобы оживить ваш проект
Впечатляюще будет смотреться рамка для видеомонтажа в виде огненной каймы, фейерверка или мерцающих огоньков, как на гирлянде. Этого можно добиться при помощи функции «Эффекты свечения». Применить её можно, нажав кнопку «Добавить слой» и выбрав соответствующую опцию. Во встроенной библиотеке найдите и примените понравившийся вариант.
Выберите заготовку с эффектом и используйте в проекте
Равномерно растяните элемент по всему видеофону. Во вкладке «Свойства» измените оформление по своему вкусу. Вы можете настроить форму границ, настроить тип движения, изменить цвет и частоту мерцания. В пункте «Обтекание» установите параметр «Из фигуры». Все изменения вы сможете отследить в окне просмотра. Когда результат вас устроит, нажмите «Применить».
Во вкладке «Свойства» измените оформление по своему вкусу. Вы можете настроить форму границ, настроить тип движения, изменить цвет и частоту мерцания. В пункте «Обтекание» установите параметр «Из фигуры». Все изменения вы сможете отследить в окне просмотра. Когда результат вас устроит, нажмите «Применить».
Скорректируйте параметры частиц по своему вкусу
При помощи этого эффекта вы можете создать интересную двойную рамку. Для этого снова воспользуйтесь опцией «Добавить слайд» и выберите тот же пункт. Примените новый эффект свечения и таким же образом настройте его форму и остальные параметры. В итоге вы можете создавать комбинации из нескольких фигур с различным типом анимации.
Свободно экспериментируйте с различными настройками
Еще одной особенностью ВидеоШОУ является то, что программа позволяет комбинировать различную графику. Например, вы можете наложить на видеоролик картинку и дополнительно обрамить ее светящейся гирляндой.
Мы рассмотрели возможные способы, как вставить видео в рамку в приложении ВидеоШОУ. Каждый из этих вариантов придаст вашему клипу уникальный стиль и выделит среди сотен подобных видео. Но возможности программы не ограничиваются только этим! В ней вы сможете создать фильм любой сложности, даже если никогда прежде не занимались видеомонтажом. Скачайте видеоредактор ВидеоШОУ и поражайте друзей, родных и подписчиков эффектными видеороликами.
Поделиться с друзьями:
Как вставить рамку в Ворде
Microsoft Word предоставляет довольно широкие возможности для форматирования и оформления текста в документах. Одним из вариантов последнего может являться рамка, и именно о ее создании мы расскажем сегодня.
Создание рамки в Ворде
Существует всего один задокументированный разработчиками Microsoft способ добавления рамки в документ Word, однако если дать волю фантазии, можно найти еще пару-тройку альтернативных решений, предоставляющих несколько более широкие возможности оформления и настройки. Рассмотрим все их подробнее.
Рассмотрим все их подробнее.
Способ 1: Границы страниц
Начнем с наиболее простого и очевидного метода создания рамки в Ворде, обратившись для этого к разделу настройки границ страницы.
- Перейдите во вкладку «Дизайн» (в последних версиях Word эта вкладка называется «Конструктор»), расположенную на панели управления, и нажмите на кнопку «Границы страниц», расположенную в группе «Фон страницы».
Примечание: Чтобы вставить рамку в Ворд 2007, следует перейти ко вкладке «Разметка страницы». В Microsoft Word 2003 пункт «Границы и заливка», необходимый для добавления рамки, расположен во вкладке «Формат».
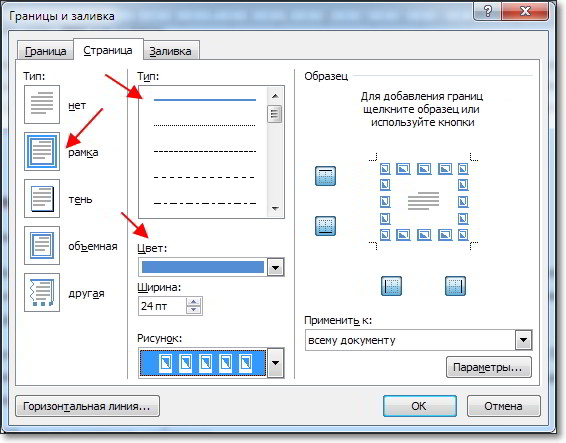
- Перед вами появится диалоговое окно, где в открывшейся по умолчанию вкладке «Страница» слева нужно выбрать раздел «Рамка».
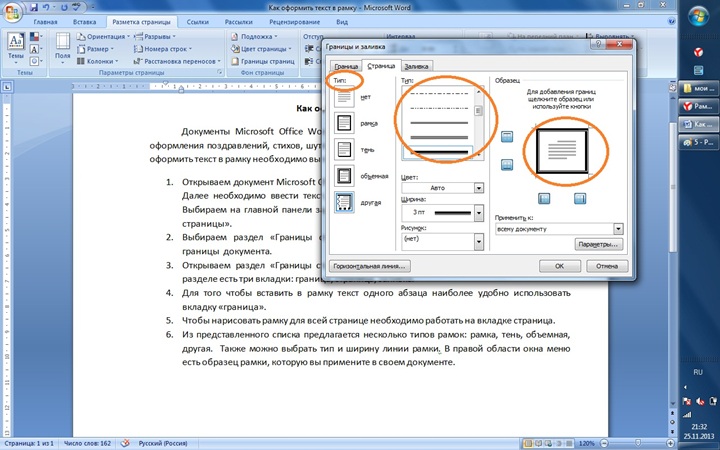
- В правой части окна вы можете выбрать тип, ширину, цвет рамки, а также рисунок (этот параметр исключает другие надстройки для рамки, такие как тип и цвет).

- В разделе «Применить к» можно указать, нужна ли рамка во всем документе или только на конкретной странице.
- При необходимости вы можете также установить размеры полей на листе – для этого нужно открыть меню «Параметры».
- В правой части окна вы можете выбрать тип, ширину, цвет рамки, а также рисунок (этот параметр исключает другие надстройки для рамки, такие как тип и цвет).
- Нажмите «ОК» для подтверждения, после чего рамка сразу же появится на листе.
Большинству пользователей будет достаточно возможностей стандартного средства добавления рамок в Word, однако есть и другие методы.
Читайте также: Настройка полей в Ворде
Способ 2: Таблица
В Microsoft Word можно создавать таблицы, заполнять их данными и оформлять, применяя к ним различные стили и макеты. Растянув всего одну ячейку по границам страницы, мы получим простую рамку, которой можно придать желаемый внешний вид.
- Перейдите во вкладку «Вставка», разверните выпадающее меню кнопки «Таблица» и обозначьте курсором размер в одну ячейку.
 Нажмите левую кнопку мышки (ЛКМ) для ее добавления на страницу документа.
Нажмите левую кнопку мышки (ЛКМ) для ее добавления на страницу документа. - С помощью мышки растяните ячейку по границам страницы. Следите за тем, чтобы не выходить за пределы полей.
Примечание: При «пересечении» границ они будут подсвечиваться зеленым и отображаться в виде тонкой полоски.
- Основа для рамки есть, но вряд ли вы захотите довольствоваться простым черным прямоугольником.
Придать желаемый вид объекту можно во вкладке «Конструктор таблиц», которая появляется на панели инструментов Ворд при выделении добавленного элемента.Таким образом можно создать как относительно простую, так и более оригинальную рамку.
Примечание: Текст внутри такой рамки-таблицы записывается и оформляется точно так же, как и обычный текст в документе, однако дополнительно его можно выровнять относительно границ таблицы и/или ее центра. Необходимые инструменты находятся в дополнительной вкладке «Макет», расположенной в группе «Работа с таблицами».
Читайте также: Как в Ворде выровнять таблицу
Основная работа с текстом внутри рамки осуществляется во вкладке «Главная», а дополнительные действия доступны в контекстном меню.
Узнать более подробно о том, как работать с таблицами в Word и придавать им желаемый вид, можно из представленных по ссылкам ниже статей. Приложив совсем немного усилий, вы точно сможете создать более оригинальную рамку, чем те, что есть в стандартном наборе текстового редактора и были нами рассмотрены в предыдущем способе.
Подробнее:
Создание таблиц в Ворде
Форматирование таблиц в Ворде
Способ 3: Фигура
Аналогично таблице размером в одну ячейку, для создания рамки в Word можно обратиться к разделу вставки фигур. К тому же возможности их оформления, предоставляемые программой, куда более широкие.
- Откройте вкладку «Вставка», нажмите по пункту «Фигуры» и выберите любой желаемый элемент, в той или иной степени напоминающий прямоугольник.
 Выделите его нажатием ЛКМ.
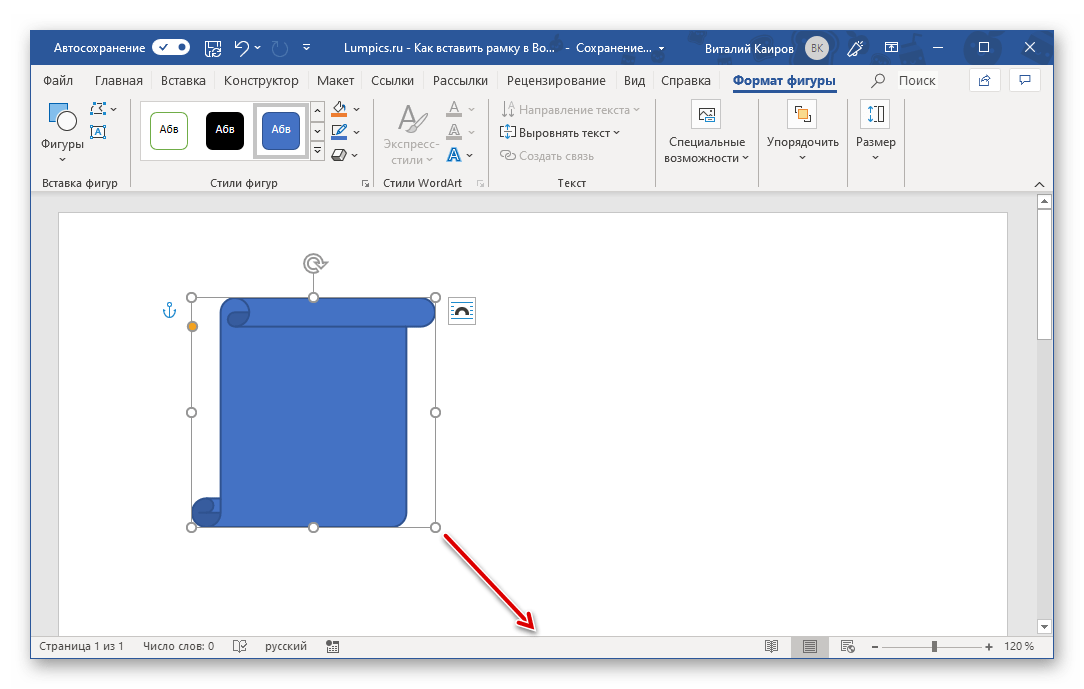
Выделите его нажатием ЛКМ. - Зажмите ЛКМ в одном из верхних углов страницы и потяните в противоположный по диагонали, создав таким образом рамку, которая будет «упираться» в поля, но не выходить за их предел.
Примечание: Вы можете выбирать не только «пустые» фигуры (контуры), но и те, к которым применена заливка, как в нашем примере. В дальнейшем ее можно легко убрать, оставив только саму рамку.
- Выделив добавленный объект, перейдите во вкладку «Формат фигуры».
- В блоке инструментов «Стили фигур» разверните меню пункта «Заливка фигуры» и выберите значение «Нет заливки» или, если есть такая необходимость, любой предпочтительный цвет.
- Далее разверните меню пункта «Контур фигуры» и определите его основные параметры – цвет и толщину линии,
ее вид (пункт «Другие линии» в блоке опций «Толщина» предоставляет более широкие возможности для настройки).
- По желанию выберите подходящий эффект, который будет применен к фигуре (пункт «Эффект фигуры»). Как вариант, можно добавить к ней тень или применить подсветку.
Таким образом вы сможете создать действительно уникальную рамку, придав документу желаемое и узнаваемое оформление.
Для того чтобы начать писать текст внутри этой фигуры, нажмите по ней правой кнопкой мышки (ПКМ) и выберите в контекстном меню пункт «Добавить текст». Аналогичного результата можно достичь двойным нажатием ЛКМ.
По умолчанию он будет писаться от центра. Чтобы изменить это, во вкладке «Формат фигуры», в группе инструментов «Текст» разверните меню пункта «Выравнивание» и выберите подходящий вариант. Оптимальным решением будет «По верхнему краю».
Во вкладке «Главная» можно задать предпочтительный тип выравнивания по горизонтали.
Читайте также: Выравнивание текста в документе Ворд
Узнать более подробно о вставке и изменении фигур в Word можно из отдельной статьи на нашем сайте, в которой рассказывается в том числе и об оформлении этих элементов.
Подробнее: Вставка фигур в Ворде
Способ 4: Текстовое поле
В рассмотренных выше случаях мы создавали рамку по всему периметру страницы документа Word, однако иногда может потребоваться «облачить» в нее лишь отдельный фрагмент текста. Сделать это можно как с помощью таблицы, состоящей из одной ячейки и имеющий подходящий размер, так и с помощью текстового поля, у которого тоже есть свои особенности.
- Перейдите во вкладку «Вставка» и нажмите на кнопку «Текстовое поле».
- Из выпадающего списка выберите один из представленных во встроенном наборе шаблонов, в числе которых есть как нейтральные рамки, так и полноценные графические элементы со своими стилями оформления.
- Впишите (или вставьте) в добавленное текстовое поле нужную запись,
подгоните под нее размеры рамки, уберите заливку (аналогично данному действию с фигурами).
Если потребуется, переместите этот объект, правда, делается это путем перетаскивания его отдельных границ и изменения размеров.
Надписи, добавленные в документ таким образом, можно поворачивать и переворачивать, а также изменять их, используя встроенные в Ворд стили.
Читайте также: Как перевернуть текст в Word
Дальнейшая работа с таким текстом осуществляется так же, как и с обычным, с той лишь разницей, что предварительно потребуется выделить содержимое текстового поля. Придать же более изящный вид данному объекту можно точно так же, как и любой другой фигуре (см. Способ 3) – для него доступны те же параметры (заливка, контур, эффекты и т.д.), представленные во вкладке «Формат фигуры».
К слову, текст внутри поля можно вписать в любой другой текст в документе и расположить поверх, за ним или в стороне. Делается это так же, как и с графическими объектами – нужно просто правильно настроить параметры обтекания.
Подробнее: Как сделать обтекание картинки текстом в Ворде
Печать документов с рамками
В тех случаях, когда документ с созданной в нем рамкой требуется распечатать на принтере, можно столкнуться с проблемой ее отображения, а точнее, отсутствия такового. Это актуально в первую очередь для фигур и текстовых полей, но легко устранимо путем посещения настроек текстового редактора.
Это актуально в первую очередь для фигур и текстовых полей, но легко устранимо путем посещения настроек текстового редактора.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
- На боковой панели выберите вкладку «Отображение».
- В блоке опций «Печать» установите галочки напротив первых двух пунктов – «Печатать рисунки, созданные в Word» и «Печатать фоновые цвета и рисунки», после чего нажмите «ОК» для подтверждения.
К слову, это же нужно проделать, если в документе есть самостоятельно созданные рисунки или был изменен фон страницы.
Читайте также:
Как рисовать в Ворде
Как изменить фон в Ворде
Печать документов в Ворде
Заключение
Теперь вы знаете не только о стандартном способе создания рамки в документе Microsoft Word, но и о том, как отойти от шаблонных решений и самостоятельно создать нечто более оригинальное и привлекательное.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак вставить рамку в Powerpoint — Как вставить и отредактировать картинку в PowerPoint
Основа основ для презентации, это конечно же текст. В этой статье мы познакомимся с основными возможностями редактора PowerPoint касающихся работы по вставке, форматированию и оформлению текстовых блоков.
Как добавить текст на слайд?Для начала набора текста убедитесь, что в слайде есть хотя бы один текстовый блок — пустая область, обведенная пунктирной линией. Просто щелкните в ней мышью и когда появится мигающий курсор — приступайте к набору текста.
А если текстовой области нет? Просто добавьте её с помощью кнопки «Надпись», которую можно найти в группе «Текст» в панели «Вставка».
Текстовую область можно легко переносить в любое место слайда с мышью, а также изменять её размеры с помощью направляющих в виде белых квадратов на пунктирной рамке, обрамляющей текст (становятся видны, когда текстовая область выделена). Поднесите к ним курсор мыши и когда он поменяет форму на белую стрелку, зажимайте левую кнопку и меняйте размер области как вам вздумается.
Поднесите к ним курсор мыши и когда он поменяет форму на белую стрелку, зажимайте левую кнопку и меняйте размер области как вам вздумается.
Чтобы применить форматирование, поменять цвет и провести другие операции с текстом, его нужно выделить. Сделать это просто — поставьте курсор рядом с текстом, который нужно выделить, нажмите и удерживайте левую кнопку мыши, а затем просто протащите курсор до конца выделения. Выделенный текст будет подсвечен другим цветом. Чтобы снять выделение щелкните мышью в любом другом месте слайда.
Как удалить текст?Выделите ненужный участок и нажмите кнопку delete на клавиатуре, или клавишу пробел.
Как скопировать или вырезать текст?Выделите нужный участок текста и нажатием правой кнопки мыши вызовете контекстное меню. Самые верхние пункты — «копировать», «вырезать», «вставить» позволяют осуществить эти операции. Также вы можете использовать «горячие клавиши» — комбинации Ctr+C (копирование), Ctr+X (вырезка), Ctr+V (вставка), позволяющие значительно ускорить рабочий процесс.
Форматирование текста в PowerPoint
- Выбор шрифта
- Размер шрифта
- Увеличить/уменьшить шрифт
- Очистить форматирование — удалить все ранее присвоенное тексту форматирование
- Жирное, Курсивное, Подчеркнутое начертание шрифта
- Добавить тень текста, зачеркнуть текст.
- Установить межбуквенный интервал
- Задать стиль написания: прописные, строчные буквы и т.п.
- Цвет текста
Форматирование блоков текста
Как вставить рамку в Ворде
Этот вопрос возникает практически у каждого пользователя Ворд. Ведь рамка в текстовом документе может пригодиться как при написании реферата, диплома, курсовой работы или диссертации, так и при создании отчетов и т.д. В нашей статье мы разберем несколько способов, как вставить рамку в Ворде. К тому же мы разберем варианты, предназначенные для работы в нескольких версиях текстового редактора.
Для чего нужна рамка в Ворде? Прежде всего, она несет в себе оформительскую функцию, делая текст более аккуратным и привлекательным на вид. Умеете ли вы делать рамку по всем правилам, используя имеющийся функционал текстовой программы? Это достаточно просто. Если вы делаете рамку при помощи редактора таблице – то это абсолютно неправильно. Да, рамку на странице вы оформите, но при этом у пользователя могут возникнуть трудности с редактированием текста, содержащимся внутри нее. Как же не допустить ошибки и вставить рамку в Ворде? Сейчас расскажем.
Делаем рамку вокруг написанного текста
Итак, если вы уже написали текст и хотите поместить его в рамку, следуйте описанному алгоритму действий:
- Заходим во вкладку «Дизайн» (если вы пользуетесь более новой версией Ворда).
- Если вы пользователь Ворда 2007 и 2010 года, то во вкладку – «Разметка страницы».
- Далее заходим в раздел «Фон страницы», выбираем «Границы страниц».
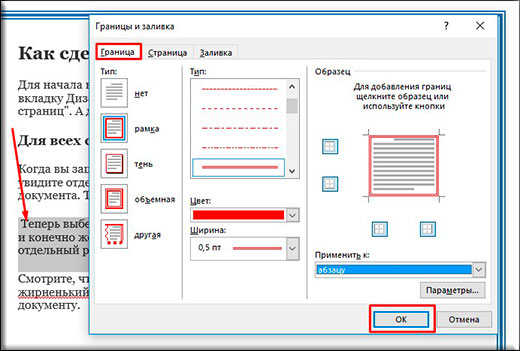
- На экране должно появиться окно, в котором необходимо выбрать пункт «Рамка».
- Здесь же вы можете указать к какой части документа нужно применить указанные параметры (ко всему документу, к этому разделу, только к 1-й странице).
- Здесь вы можете выбрать тип границы рамки, цвет и ширину. Все действия необходимо подтвердить нажатием кнопки ОК.
После всех совершенных действий рамка должна автоматически появиться на странице.
Как вставить рамку в Ворде вокруг отдельного текста?
Данный способ практически ничем не будет отличаться от вышеуказанного. Что требуется выполнить от пользователя?
Во-первых, необходимо перейти во вкладку «Дизайна» или «Разметка страницы», в зависимости от того, какой версией текстового редактора вы пользуетесь. Далее нажимаем на раздел «Границы страниц», здесь же переходим во вкладку под названием «Граница». Далее выбираем пункт «Рамка» и вводим необходимые нам параметры: тип границы рамка, цвет, ширину.
Единственное, что нам стоит изменить, дак это строку «Применить к…». Здесь пользователь должен выбрать слово «абзац».
Не стоит забывать, что пользователь может менять не только параметры границ рамки, но и ее расположение на странице вордовского документа.
Как вставить рамку в Word сделанную из картинок?
Иногда, в документе нужна рамка, но не стандартная, а креативная. Можно ли сделать такое в программе Ворд? Можно. Сейчас расскажем как.
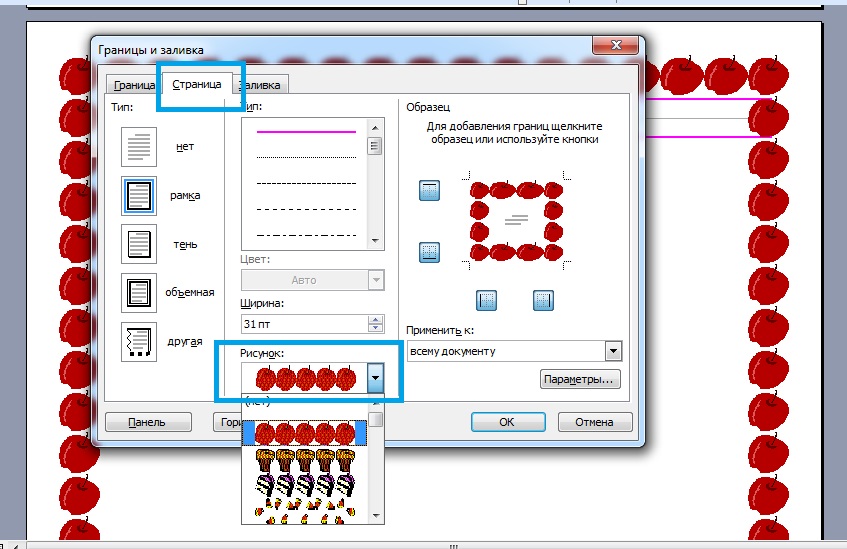
Чтобы сделать красивую рамку – действия будут примерно такими же, как и при создании обычной, «не цветастой» рамки. Заходим в вышеупомянутый раздел «Разметка страницы» или «Дизайн». Повторяем те же действия, что и при создании обычной рамки. Однако, особое внимание обращаем на вкладку «Тип». Прокручиваем предложенный список вниз, а после – выбираем понравившийся вариант границы рамки. Вместо обычно прямой линии пользователь может «скреативить» и сделать рамку ярких цветов, выполненную пунктирной линией, с добавлением эффекта тени и т.д. Здесь все зависит от вашей выдумки и фантазии.
После того как все параметры будут введены, нажимаем кнопку ОК. Креативная рамка должна появиться на странице вордовского документа.
Как сделать рамку для диплома?
В данном разделе мы рассмотрим, как вставить рамку в Ворд, которая подходит ко всем требованиям ГОСТа. Ведь, порой, неправильно выполненная работа может быть не допущена к защите.
Итак, сделать чертежную рамку в вордовском документ можно двумя способами:
- Используя готовые шаблоны рамок, изготовленные для программы Ворд.
- Создать рамку самостоятельно.
Готовые шаблоны можно найти в интернете, они представлены документами в формате «dot». Все, что требуется от пользователя это скачать файл, открыть его, включить поддержку макросов.
Чтобы создать рамку самостоятельно, необходимо создать рамку способом, о котором мы писали выше. При этом необходимо знать точные параметры границ рамки, их нужно обязательно указать в окне с настройками. Не стоит забывать, что пользователь должен настроить отступы от краев страниц, ведь они также регламентируются ГОСТом. Однако, как показывает практика, лучше всего – это скачать уже имеющиеся шаблоны, так как создание рамки по ГОСТу «с нуля» приносит пользователю немало трудностей и хлопот.
В данной статье мы рассмотрели, как вставить рамку в Ворде. Как вы уже поняли, здесь нет ничего сложного. Главное, это следовать указанному алгоритму действий.
Вам понравилась статья?
Наши авторы уже более 10 лет пишут для студентов курсовые, дипломы, контрольные и другие виды учебных работ и они отлично в них разбираются. Если Вам тоже надо выполнить курсовую работу, то оформляйте заказ и мы оценим его в течение 10 минут!Читайте другие статьи:
Как в Word сделать рамку – инструкция [2020]
admin 28.03.2019 Загрузка…MS Word используют как для офисной работы, так и для творческого самовыражения. Во втором случае не лишним будет украсить страницы рамкой или выделить определенный участок текста. Добавление элемента слегка отличается в зависимости от версии программ, но общий принцип будет неизменным. В статье ниже подробно рассмотрим, как сделать рамку в Ворде.
Создание рамки в Word 2003
Инструкция для программы, выпущенной в 2003 году, будет такова:
- Используя верхнее меню, выбрать вкладку «Формат».
- В выпадающем списке нажать на строку «Границы и заливка».
- Откроется окно, с помощью которого можно добавить контур на всю страницу или отдельную часть текста:
- 1. Вкладка «Граница» — позволяет добавить обводку для абзаца, на котором стоял курсор или для предварительно выделенного текста.
- 2. Вкладка «Страница» — оказывает влияние на весь документ. Интерфейс не отличается от предыдущего параметра, за исключением строки «Рисунок», в которой можно выбрать в качестве границы небольшие повторяющиеся изображения. Дальнейшая инструкция применима в обоих случаях.
- Слева кликнуть по слову «Рамка».
- Выбрать тип, цвет и ширину.
- В правой части окна можно выставить стороны, для которых будет применен контур (левая, правая, верх и низ).
- В строке «Применить к» выбирается область применения. Находясь на вкладке «Страница», получится указать области документа: текущая страница, весь документ, первая страница и т.д.
- Кликнуть «Ок» для применения изменений.
Как вставить рамку в Ворде 2007
Интерфейс следующей версии Word был несколько переработан, однако функция осталась прежней. Отыскать ее получится на вкладке «Разметка страницы», кнопка «Границы страниц». После клика откроется аналогичное окно с несколькими вкладками: на первой устанавливается рамка для выбранного текста, на второй – для отдельной страницы или всего документа.
Будет полезным
На вкладке «Заливка» добавляется цветной фон для текста. На него также может быть наложен точечный узор, определяющий степень прозрачности заливки.
Добавление рамки в Word 2010-2019
Загрузка …Следующие версии текстового редактора имели только внутренние доработки – визуальная составляющая практически не менялась. Чтобы добавить элемент, можно воспользоваться двумя вариантами:
- На вкладке «Главная» в графе «Абзац» нажать на стрелочку, расположенную рядом с кнопкой «Границы». В выпадающем списке выбрать последний пункт – «Границы и заливка». Дальше откроется стандартное окно, описанное в предыдущих разделах статьи.
- Перейти на вкладку «Конструктор», нажать на кнопку «Границы страниц».
Создавая рамку для надписи, следует поэкспериментировать с типами обводки – можно выбрать не только «рамка», но также «объемная» или «тень». Это прибавит визуальных эффектов и позволит еще интереснее выделить написанное. После клика на кнопку «Параметры» получится выставить отступ (поля) от текста.
Создание рамки путем вставки изображения
Если встроенного функционала Word недостаточно, то можно скачать фон из интернета, который будет напоминать рамку с пустым местом по центру. Пошаговая инструкция:
- Создать новый документ Ворд.
- Открыть любую поисковую систему в браузере. Использовать фразу «рамка для текста» и нажать Enter.
- Перейти на кладку «Картинки».
- Просмотреть предложенные онлайн рамки для текста и загрузить понравившуюся, чтобы потом вставить текст.
- Открыть созданный документ, перейти на вкладку «Вставка».
- Выбрать пункт «Иллюстрации», затем «Рисунки».
- Откроется проводник Windows, где нужно указать путь к сохраненной картинке.
- Когда изображение появится на странице, кликнуть по нему правой кнопкой и выбрать «Обтекание текстом» — «За текстом».
- При необходимости откорректировать размер рисунка с помощью растягивания сторон курсором.
Процедура завершена. Осталось правильно расположить текст, чтобы он не накладывался на границы и был хорошо читаем.
Подведем итоги. Функционал создания рамки в различных версиях Word идентичен, изменяется только расположение кнопки меню. В процессе добавления элемента пользователь может выбрать его тип, цвет и ширину, а также указать область применения. Если требуется сделать красочную и уникальную границу документа, то лучше воспользоваться скачанной из интернета картинкой.
Виталий СолодкийОбработать рамки
Как только Вы в редакторе рамок открыли рамку, которую хотите обработать, Вы можете начать обрабатывать ее элементы.
Обработать статические элементы
Статические элементы не влияют на данные, которые генерирует программа при оценке логики . Например, к ним относятся , такие графические элементы, как прямоугольники, линии, вставленные побитовые изображения и т. д. Эти элементы обрабатываются так же, как соответствующие на страницах схемы соединений. Т. е. эти объекты можно заполнять, перемещать, перетаскивать на другую позицию и присваивать им определенные , например тип линии, выравнивание текста и т. д.
Совет:
Обратите внимание, что с помощью пунктов меню Вид > Зоны можно сделать видимым разделение зон рамки. Это облегчает обзор при добавлении новых элементов.
Условия:
- Вы открыли проект.
- Вы открыли в редакторе рамок ту рамку, которую необходимо обработать (Сервисные программы > Основные данные > Рамка > Открыть > [Открыть]).
- Выберите пункты меню Вставить > Графика и один из последующих пунктов меню, чтобы вставить (другие) графические элементы, например прямоугольники, линии и т. д.
- Для сохранения текстовой информации выберите пункты меню Вставить > Графика > Текст.
- Выберите пункты меню Вставить > Графика > Графический файл, чтобы в диалоговом окне Выбрать графический файл выбрать графику и, например, вставить ее как логотип в нижний колонтитул рамки.
- Дважды щелкните по уже заполненному элементу, чтобы открыть соответствующее диалоговое окно Свойства и просмотреть или изменить свойства.
- Аналогично поступайте и со статическими элементами рамки.
Совет:
При помощи перетаскивания мыши Вы можете вставить текст, если Вы перетащите выделенный текст из приложения Office в Вашу открытую рамку.
Вставить специальные тексты
Условия:
- Вы открыли проект.
- Вы открыли в редакторе рамок ту рамку, которую необходимо обработать (Сервисные программы > Основные данные > Рамка > Открыть > [Открыть]).
Кроме статических элементов, рамки содержат также — и это важно помнить — . Сюда относятся заполнители для свойств проекта и страниц, которые заполняются программой согласно введенным данным. Кроме того, Вы можете вставлять тексты строк и столбцов, которые нужно учитывать в отчетах.
См. также
Вставить и обработать специальные тексты
Функция перетаскивания мышью
Как вставлять изображения — Учебное пособие
Что общего у печатных журналов, журналов и каталогов? Все они имеют макет, состоящий из текста и изображений. Adobe InDesign предоставляет необходимые инструменты для правильного выравнивания и позиционирования этих двух компонентов. В нашем руководстве вы узнаете, как вставлять изображения в InDesign, управлять ими и проверять их.
В InDesign текст можно легко вставить с помощью копирования и вставки. С изображениями все немного сложнее. Перед отображением изображений в InDesign их необходимо импортировать в документ.В отличие от вставки изображений в Photoshop, InDesign не вставляет их как растровую графику. Если вы вставляете изображения в InDesign, программа создает ссылку на источник изображения. Это необходимо для того, чтобы изображение всегда использовалось в последней версии и в максимальном качестве.
Содержание:
Вставка изображений в InDesign с помощью инструментов создания рамок
InDesign отображает изображения в документе с графическими рамками. Думайте об этом фрейме как о маленьком квадрате, который содержит импортированное изображение.Это имеет то преимущество, что графический фрейм и изображение можно редактировать и управлять ими независимо друг от друга. Чтобы создать графический фрейм, щелкните инструмент «Фрейм» на панели инструментов и растяните фрейм. Этот инструмент представлен значком с прямоугольником и крестиком.
Знаете ли вы? Вы также можете использовать инструмент «Прямоугольная рамка» для вставки изображений в InDesign. Это представлено прямоугольным значком без креста. Он расположен на панели инструментов непосредственно под инструментом «Графический фрейм», и его первоначальная цель — создавать цветные области.
Создание одного или нескольких графических фреймов
Чтобы создать графический фрейм, растяните рамку до любого размера в документе, удерживая левую кнопку мыши. Используйте клавиши со стрелками, чтобы добавить больше кадров, которые расположены пропорционально друг другу.
Чтобы одновременно растянуть две рамки, расположенные рядом, удерживая левую кнопку мыши нажатой, нажмите клавишу со стрелкой вправо. Это добавляет еще один кадр рядом с первым. Чтобы вертикально вставить несколько изображений, нажмите левую кнопку мыши и клавишу со стрелкой вверх.В зависимости от того, как часто вы нажимаете клавишу со стрелкой, соответствующее количество кадров будет вставлено один под другим.
Вы также можете снова уменьшить количество дополнительных кадров с помощью клавиш со стрелками. Просто нажмите клавишу со стрелкой влево, чтобы уменьшить количество горизонтальных кадров. Клавиша со стрелкой вниз уменьшает количество графических фреймов, расположенных один под другим. Всегда держите нажатой левую кнопку мыши при добавлении или удалении фреймов.
Для создания квадратных фреймов дополнительно удерживайте нажатой клавишу Shift при перетаскивании графических фреймов.Затем кадры будут созданы на предварительно определенном расстоянии друг от друга. Это расстояние зависит от значения, которое было определено как расстояние столбца при настройке документа.
Краткий обзор ярлыков
- Вставка нескольких горизонтальных графических изображений или фреймов:
левая кнопка мыши + клавиша со стрелкой вверх - Вставка нескольких вертикальных графических изображений:
левая кнопка мыши + клавиша правой стрелки - Создание квадратных рамок:
левая мышь кнопка + клавиша Shift + стрелка вверх или стрелка вправо
Вставка и размещение графики
В InDesign импорт изображений также называется «размещением».Для этого сначала щелкните свободное место в документе. Убедитесь, что графические фреймы не выбраны и не нажаты. Затем нажмите Ctrl + D и перейдите к источнику изображения в открывшемся окне. Вы можете вставлять изображения по отдельности или импортировать несколько изображений, как в нашем примере. Щелкните изображения, которые хотите вставить в документ, и выберите «Открыть». Выбранные изображения прикрепляются к указателю мыши. Теперь вы можете разместить их один за другим, щелкнув соответственно по одному графическому кадру.
Корректировка изображений внутри рамки
InDesign изначально вставляет импортированные изображения с исходным размером. Таким образом, вы видите только сильно увеличенный участок, который размыт. Чтобы подогнать изображения под созданный вами графический фрейм, щелкните нужные фреймы и нажмите правую кнопку мыши. Пункт меню «Подгонка» предоставляет различные параметры для настройки изображений внутри рамки или для настройки рамки в соответствии с вашими изображениями.
В этом примере мы сначала хотим, чтобы изображение полностью умещалось в соответствующем кадре.Для этого выберите «Пропорционально подогнать содержимое». Размер ваших изображений будет изменен в соответствии с размером кадра с сохранением пропорций изображения.
После этого снова щелкните правой кнопкой мыши и выберите «Подгонка» → «Подогнать фрейм к содержимому». Таким образом, вы разместили свои изображения, и размер изображения совпадает с размером кадра.
В некоторых случаях изображение все еще может быть пикселизированным после подгонки. Обычно это вопрос правильных настроек. При импорте изображений InDesign использует предварительный просмотр, и по умолчанию вы увидите изображения с низким разрешением.Чтобы отобразить изображения в полном разрешении, выберите их и снова нажмите правую кнопку мыши. Затем выберите «Производительность дисплея» → «Высокое качество». Если после этого ваше изображение по-прежнему выглядит пиксельным, значит, разрешение самого изображения слишком низкое.
Совет: Вы можете изменить производительность отображения не только для отдельных изображений, но и для всего документа. Выберите в меню вкладку Display и нажмите Display Performance. Здесь вы можете выбрать быстрое, нормальное и высокое качество отображения данных в вашем файле.
Вставка изображений: ссылка должна быть правильной
При вставке изображений в InDesign изображения отображаются через ссылки на соответствующее место хранения по соображениям качества. Вы можете легко проверять и управлять ссылками на изображения. В InDesign нажмите «Окно» в верхнем меню и выберите «Ссылки». Откроется диалоговое окно со списком всех изображений в документе, а также страниц, на которых они расположены. Щелкните одно из изображений, чтобы увидеть всю необходимую информацию, такую как место хранения, разрешение или цветовое пространство.Последнее особенно важно для печати.
Вы можете оптимизировать панель, чтобы сразу увидеть цветовое пространство всех изображений, не нажимая на отдельные изображения. Для этого щелкните четыре маленьких черточки в правом верхнем углу панели «Связи» и выберите «Параметры панели». Теперь установите флажок «Цветовое пространство», чтобы этот параметр отображался непосредственно в диалоговом окне. Это диалоговое окно содержит множество других параметров отображения, например путь к источнику изображения. Выберите то, что подходит для вашей цели.
Проверка ссылок на данные для печати
Перед тем, как писать готовый к печати PDF-файл, например, из файла InDesign, вы должны убедиться, что все фотографии, используемые в нем, связаны. Чтобы легко это проверить, на панели «Связи» есть столбец с предупреждающим треугольником с небольшим восклицательным знаком.
Если вы видите этот восклицательный знак позади одного из ваших изображений, это означает, что ссылка на изображение отсутствует или потеряна. В результате ваше изображение больше не будет отображаться при экспорте в PDF или другой формат.
Важное примечание: Перед экспортом из InDesign проверьте панель «Ссылки», чтобы убедиться, что все ссылки на ваши изображения верны.
Источники:
Спикер и дизайнер: медиа-дизайнер Кристоф Ульрих.
фреймов в HTML-документах
фреймов в HTML-документахHTML-фреймов позволяют авторам представлять документы в нескольких представлениях, что может быть независимыми окнами или подокнами. Несколько представлений предлагают дизайнерам способ сохранять определенную информацию видимой, в то время как другие представления прокручиваются или заменяются.Например, в одном окне в одном кадре может отображаться статический баннер, во-вторых, меню навигации, а в-третьих, основной документ, который можно прокручивать. через или заменяется навигацией во втором кадре.
Вот простой рамочный документ:
<ГОЛОВА>Простой документ с набором фреймов





 Нажмите левую кнопку мышки (ЛКМ) для ее добавления на страницу документа.
Нажмите левую кнопку мышки (ЛКМ) для ее добавления на страницу документа.
 Выделите его нажатием ЛКМ.
Выделите его нажатием ЛКМ.
