Анимация текста и объектов
Добавляйте эффекты анимации к тексту, рисункам, фигурам и другим объектам в презентации.
-
Выделите текст или объект, к которому нужно добавить анимацию.
-
Откройте вкладку Анимации и выберите эффект анимации.
-
Нажмите кнопку Параметры эффектов и выберите нужный вариант.
Управление анимацией и эффектами
Анимацию можно запускать несколькими способами:
-
Чтобы настроить запуск эффекта анимации по щелчку на слайде, выберите По щелчку.

-
Чтобы эффект анимации запускался одновременно с предыдущим эффектом, выберите С предыдущим.
-
Чтобы анимация воспроизводилась сразу после предыдущего эффекта, выберите После предыдущего.
-
С помощью поля Длительность можно сделать эффект более длинным или коротким.
-
В поле Задержка
Добавление дополнительных эффектов к анимации
-
Выделите объект или текст с анимацией.

-
Нажмите кнопку Добавить анимацию и выберите необходимый вариант.
Изменение порядка воспроизведения анимации
-
Выберите маркер анимации.
-
Выберите нужный вариант:
-
Переместить назад, чтобы анимация выводилась раньше в последовательности.
-
Переместить вперед, чтобы анимация выводилась позже в последовательности.
-
Добавление анимации к сгруппированным объектам

-
Удерживая нажатой клавишу CTRL, выделите нужные объекты.
-
Выберите Формат > Группировать > Группировать, чтобы сгруппировать объекты.
-
Откройте вкладку Анимация и выберите эффект анимации.
Добавление анимации к объекту
-
Выделите объект, к которому нужно добавить анимацию.
-
На вкладке ленты Анимация в группе Анимация нажмите кнопку Дополнительно и выберите необходимый эффект анимации.

Отобразятся самые популярные эффекты. Чтобы просмотреть другие варианты, нажмите кнопку Дополнительные параметры в нижней части коллекции.
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Изменение скорости показа эффекта анимации
Скорость эффекта определяется параметром Длительность.
-
Выделите на слайде эффект анимации, который хотите изменить.
-
На вкладке Анимация в группе Время показа слайдов

(Максимум: 59 секунд. Минимум: 0,01 секунды. Вы можете ввести значение длительности с клавиатуры или установить его с помощью стрелок вверх и вниз.)
Изменение способа запуска эффекта анимации
-
Выделите на слайде эффект анимации, который хотите изменить.
-
На вкладке Анимация в группе Время показа слайдов откройте список Начало и выберите один из трех описанных ниже параметров.
Параметр
Способ запуска эффекта анимации
По щелчку
При щелчке слайда.

С предыдущим
Одновременно с предыдущим эффектом анимации из списка. (Одним щелчком запускаются несколько эффектов анимации одновременно.)
После предыдущего
Сразу же после завершения предыдущего эффекта анимации из списка. (Такой эффект анимации запускается без дополнительных щелчков мышью.

Настройка промежутка времени между эффектами анимации
Параметр Задержка определяет промежуток времени перед запуском определенного эффекта анимации. Этот промежуток начинается после щелчка мышью или после завершения предыдущего эффекта.
-
Выделите на слайде эффект анимации, который хотите изменить.
На вкладке Анимация в группе Время показа слайдов в поле Задержка укажите промежуток времени в секундах.
Изменение порядка воспроизведения эффектов анимации на слайде
Чтобы изменить порядок, в котором воспроизводятся эффекты анимации на слайде, выполните указанные ниже действия.
-
Откройте область анимации: на вкладке
-
В области анимации выделите эффект, для которого нужно изменить порядок анимации.
-
На вкладке ленты Анимация в группе Время показа слайдов в разделе Изменить порядок анимации выберите одну из указанных ниже команд.
-
Чтобы переместить эффект на одну позицию вверх в порядке анимации, выберите команду Переместить назад.
-
Чтобы переместить эффект на одну позицию вниз в порядке анимации, выберите команду Переместить вперед.

При необходимости эти команды можно выбирать несколько раз, чтобы переместить выделенный эффект анимации на соответствующую позицию в порядке анимации.
-
Удаление эффекта анимации
Когда вы назначаете объекту определенный эффект анимации, слева от этого объекта появляется небольшой маркер в виде числа. Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на текущем слайде.
-
Выберите число возле анимации, которую нужно удалить.
-
Нажмите клавишу DELETE на клавиатуре.
Дополнительные сведения см. в статье Изменение, удаление и выключение эффектов анимации.
в статье Изменение, удаление и выключение эффектов анимации.
Применение нескольких эффектов анимации к одному объекту
-
Выделите текст или объект, к которому необходимо добавить несколько эффектов анимации.
-
На вкладке Анимация в группе Расширенная анимация выберите команду Добавить анимацию.
Проверка эффекта анимации
После добавления одного или нескольких эффектов необходимо убедиться в правильности их работы. Для проверки работы эффектов анимации выполните указанные ниже действия.
Копирование эффектов анимации из одного объекта в другой
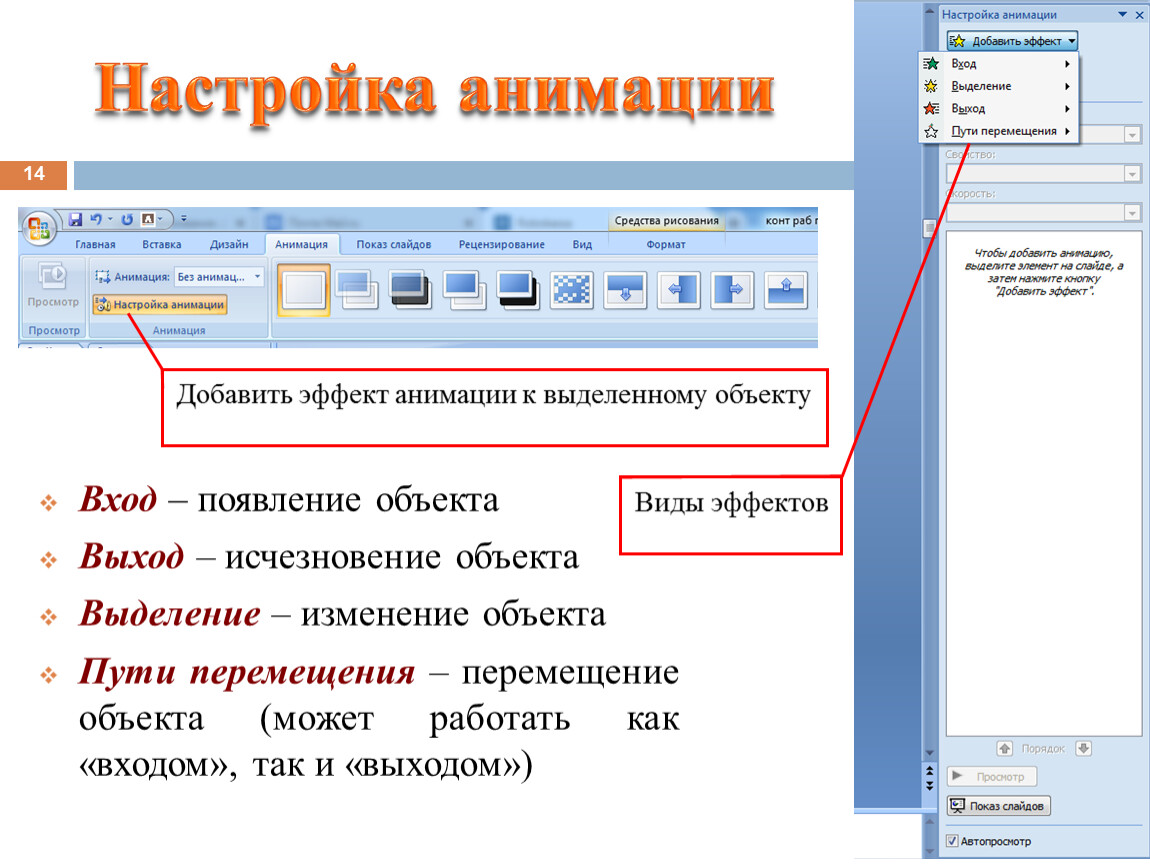
Применение эффектов анимации к тексту, объекту или диаграмме
-
Выделите элемент, который нужно анимировать, откройте вкладку Анимация и выберите один из следующих эффектов:
Действие, которое нужно применить к объекту
Команда на вкладке «Анимация»
Появление на слайде
(Щелкните стрелку вправо, чтобы увидеть другие варианты.
 )
)Выделение
Исчезание со слайда
Перемещение по определенному пути
К одному объекту можно применить несколько эффектов анимации. Просто выделите объект еще раз и примените дополнительный эффект.
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Изменение эффектов анимации
Вот как можно изменить или удалить эффекты анимации, а также изменить порядок их воспроизведения.
-
Выберите нужный слайд и щелкните на нем номер эффекта анимации, который вы хотите изменить.
-
В области анимации, отображаемой справа, будут показаны все эффекты анимации, которые есть на слайде.
Доступные в этом разделе настройки:
-
изменение порядка и удаление эффектов анимации в разделе Воспроизвести;
-
изменение самого эффекта анимации и добавление звука в разделе Параметры эффектов;
-
изменение способа запуска анимации и продолжительности эффекта в разделе Время показа слайдов.

-
Чтобы вывести в начале анимации пустую диаграмму, выберите эффект анимации в области анимации и в разделе Анимационные эффекты диаграмм установите флажок Запустить анимацию, нарисовав фон диаграммы.
-
Чтобы просмотреть результат изменений, нажмите Воспроизвести с.
Дополнительные сведения
Анимация текста и объектов с помощью путей перемещения
Изменение и удаление эффектов анимации
Вывод текста по одной строке
Анимация пунктов маркированного списка по одному
Добавление эффекта анимации
-
Выделите на слайде объект или текст, к которому нужно добавить анимацию.

В этом контексте объект — это любой элемент на слайде, например рисунок, диаграмма или текстовое поле. При выделении объекта на слайде вокруг него появятся маркеры изменения размера. (В целях анимации абзац в текстовом поле также считается объектом, но при его выделении маркеры изменения размера отобразятся для всего текстового поля, а не для одного абзаца).
-
На вкладке Анимации откройте коллекцию эффектов анимации и выберите нужный вариант.
-
На вкладке Анимации откройте список Параметры эффектов и выберите нужный вариант. Параметры эффектов доступны для текста, а также для выбора направления и интенсивности эффектов анимации. (Параметры есть не у всех эффектов анимации.)
-
Чтобы просмотреть анимацию, на вкладке Слайд-шоу ленты нажмите кнопку Воспроизвести с начала.

(Если вы отключили упрощенную ленту, вкладка Слайд-шоу не отображается. Используйте вместо нее вкладку Вид, чтобы начать слайд-шоу.)
-
Для воспроизведения эффекта анимации щелкните слайд в режиме слайд-шоу.
Удаление эффекта анимации
-
Выделите анимированный объект.
-
На вкладке Анимации откройте коллекцию эффектов анимации и выберите вариант Нет.
Изменение порядка воспроизведения эффектов анимации
Когда вы назначаете объекту определенный эффект анимации, слева от этого объекта появляется небольшой маркер в виде числа. Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на слайде. Эти маркеры отображаются, если на ленте выбрана вкладка Анимации.
Он свидетельствует о наличии эффекта анимации и указывает его место в порядке анимации на слайде. Эти маркеры отображаются, если на ленте выбрана вкладка Анимации.
-
На слайде выделите анимированный объект.
-
На вкладке Анимации в группе Время нажмите кнопку Переместить назад или Переместить вперед.
При каждом нажатии место объекта в порядке анимации будет меняться на единицу. Номера на маркерах анимации будут меняться в зависимости от порядка эффектов.
Как создать спиральный текст онлайн, а также другие текстовые и изобразительные эффекты — Дидактор
Публикация о текстовых эффектах в Google Docs вызвала у читателей не только живой интерес, но и вопросы, связанные с другими возможностями оформления текстов. В частности Наталья хотела узнать, как можно создать спиральный текст. Это заставило меня поискать во всемирной паутине онлайн сервисы, которые помогли создать различные текстовые эффекты и эффекты с изображениями. Конечно же, можно было бы адресовать читателей к мощной программе Фотошоп, где можно провести подобные операции с текстом. Но это крайне хлопотно. Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
В частности Наталья хотела узнать, как можно создать спиральный текст. Это заставило меня поискать во всемирной паутине онлайн сервисы, которые помогли создать различные текстовые эффекты и эффекты с изображениями. Конечно же, можно было бы адресовать читателей к мощной программе Фотошоп, где можно провести подобные операции с текстом. Но это крайне хлопотно. Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
Начнём с сервиса Festisite, который предлагаем вам ряд шаблонов для преобразования текста, а также ряда эффектов с изображением.
Данный сервис ориентирован на развитие творческих навыков у детей. В разделе Text layot вы найдёте возможность создания спирального текста:
Текста в виде яйца
Вы можете создать большой текст в виде волны и сохранить в виде PDF-документа.
Такой же большой текст вы можете сохранить в виде сердца.
Советую также обратить внимание на несколько шаблонов по созданию gif-анимаций.
Увеличение
Возможен и такой вариант бегущей киноплёнки
И ещё один вариант увеличения.
Имеется также несколько шаблонов для оригинального представления изображений. Один из наиболее удачных — это кубик Рубика.
Одним из лучших инструментов графического дизайна является сервис Mockofun. Именно редактирование текста является одной из лучших «фишек».
Вы можете подобрать один из текстовых эффектов. Правда, обратите внимание, что не все из них бесплатные. Здесь вы тоже найдёте и спиральный текст, и круговой, и ряд других текстовых эффектов.
В отличие от Festisite вы можете подобрать фон, цвет шрифта и некоторые другие эффекты.
Конечно же, помимо спирального текста вы интересуетесь и другими текстовыми эффектами, в том числе и при оформлении заголовков в презентациях, блогах или сайтах.
Воспользуйтесь в этих целях сервисом Fonttextup, где вы найдёте много красивых шрифтов, шаблонов заголовков.
Работать с ним удобно. Сервис — русскоязычный. Создание аккаунта не требуется. Правда, обратите внимание на то, что не все шаблоны бесплатны. Вы наводите мышью на шаблон. Если всплывает надпись «Редактировать», то вы смело можете продолжать работу, не опасаясь к призывам оплаты. Вы можете подобрать необходимый шрифт и даже загрузить свой. Предусмотрено редактирование фона, цвета и эффекта надписи и даже отдельных букв. Созданную надпись вы можете загрузить в формате PNG.
Примерно такими же функциями обладает онлайн генератор красивых надписей GFTO.
Сервис также русскоязычный. Вы можете вставлять оригинальные шрифты (кириллица, старославянские шрифты и прочее), которые будут поддерживаться сервисом.
И, конечно же, стоит упомянуть о том, что сервис, помимо генерации текста, обладает также рядом других возможностей:
- конструктор открыток
- конструктор баннеров
- генератор логотипов
- объединение GIF и PNG
Последняя функция вызывает интерес. Вы можете подобрать необходимый фон под gif-анимацию и сохранить её отдельным файлом.
Вы можете подобрать необходимый фон под gif-анимацию и сохранить её отдельным файлом.
Это поможет вам включить найденную или созданную вами анимацию в контекст темы вашего занятия или статьи (поста) в блоге или сайте.
О ряде других сервисов, предлагающих шаблоны с фотоэффектами, в Дидакторе сообщалось. А некоторые из них ещё ожидают своего рассмотрения.
Надеюсь, в преддверии нового учебного года данная статья будет вам полезна.
Эффект текста в стиле «Затерянных в космосе» с помощью Photoshop
Я решил создать абстрактную композицию со световыми эффектами и применить ее в качестве текстуры текста, все это только с помощью Photoshop.
Таким образом, в этой статье я покажу вам, как создать в Photoshop простой и супер быстрый текстовый эффект. Мы поэкспериментируем с кистями, режимами смешивания, основными фильтрами, такими как «Размытие» и «Пластика», а также с текстом.
Откройте Photoshop и создайте новый документ. Я использовал холст размером 2560 на 1440 пикселей. После этого с помощью инструмента «Градиент» (G) залейте фон радиальным градиентом с двумя оттенками фиолетового (3d2626) более легкий и (060404) более темный:
После этого с помощью инструмента «Градиент» (G) залейте фон радиальным градиентом с двумя оттенками фиолетового (3d2626) более легкий и (060404) более темный:
С помощью инструмента «Овальная область выделения» (M) создайте выделение в форме эллипса. Добавьте новый слой и выберите инструмент «Градиент» (G). Используйте черный и очень светлый серый цвета. Залейте эллиптическое выделение радиальным градиентом, как это показано на рисунке ниже:
Перейдите в Редактирование — Определить кисть, чтобы создать новую кисть:
Перейдите в Окно — Кисти. Используйте приведенные на скриншоте значения для опций «Форма отпечатка кисти», «Динамика формы», «Рассеивание», «Динамика цвета» и «Другая динамика»:
С помощью инструмента «Кисть» (B) добавьте новый слой и кистью, которую вы только что создали, нарисуйте несколько сфер. Они будут располагаться в случайном порядке, так что вы не получите тот же результат, что у меня:
Добавьте еще один слой и сгруппируйте этот слой. Он будет находиться в папке в палитре слоев. Измените режим смешивания папки на «Отбеливание». Затем, с помощью инструмента «Кисть» (B) выберите белый цвет и большой мягкой кистью нарисуйте несколько областей, чтобы выделить их (области 1-4).
Измените режим смешивания папки на «Отбеливание». Затем, с помощью инструмента «Кисть» (B) выберите белый цвет и большой мягкой кистью нарисуйте несколько областей, чтобы выделить их (области 1-4).
Рекомендация: используйте значения 1-0, чтобы изменить непрозрачность кисти с 1 — 10% до 0 — 100%:
Добавьте новый слой и с помощью инструмента «Прямоугольное выделение» (M), создайте прямоугольное выделение. Заполните это выделение черно-белым линейным градиентом, используя инструмент «Градиент» (G). После этого измените режим смешивания на «Отбеливание», чтобы создать красивый световой эффект:
Скопируйте слой светового эффекта. Поверните и измените его размер, чтобы создать различные световые эффекты. Совет: используйте инструмент «Ластик» (E), чтобы смешать некоторые световые эффекты друг с другом:
Добавьте новый слой и сгруппируйте это слой, чтобы сохранить его в папку. Измените режим смешивания папки на «Отбеливание». С помощью инструмента «Кисть» (G), используя белый цвет, выберите слой внутри папки и нарисуйте несколько вспышек (1-3):
Добавьте еще один слой поверх остальных, и затем с помощью инструмента «Градиент» (G) залейте его градиентом, используя красный, желтый, зеленый и синий цвета. Измените режим смешивания для этого слоя на «Наложение»:
Измените режим смешивания для этого слоя на «Наложение»:
Создайте новый слой и заполните его шахматным узором. Вы можете скачать его здесь. Затем перейдите в Фильтр – Размытие — Размытие по Гауссу, используйте для радиуса значение 10 пикселей. После этого измените режим смешивания на «Отбеливание»:
Выберите слой узора и перейдите в Фильтр — Пластика. Используйте инструменты «Закручивание по часовой стрелке» (C) и «Вздутие» (B), чтобы трансформировать образец слоя:
Выберите все слои и нажмите Command (в Mac)/Control (в PC) + Alt + Shift + E, чтобы создать слой, включающий в себя все выбранные слои. Перейдите в Фильтр – Размытие- Размытие по Гауссу, используйте для радиуса значение 20 пикселей.
Затем измените режим смешивания на «Освещение» и непрозрачность на 50%. Еще раз нажмите на Command (в Mac)/Control (в PC) + Alt + Shift + E, чтобы создать слой с окончательным дизайном:
Чтобы создать эффект текста, мы добавим новый слой для нового фона. Вы можете продублировать слой из шага 1 и просто изменить цвета, вместо оттенков фиолетового я использовал оттенки коричневого цвета. От 3b2500 и до 130f08:
От 3b2500 и до 130f08:
Выберите инструмент «Горизонтальный текст» (T) и введите «Lost in Space», как показано на рисунке ниже. Сделайте слова «Lost» и «Space» гораздо больше, чем «In». Затем измените шрифт на VAL. Вы можете скачать его здесь. Используйте белый цвет:
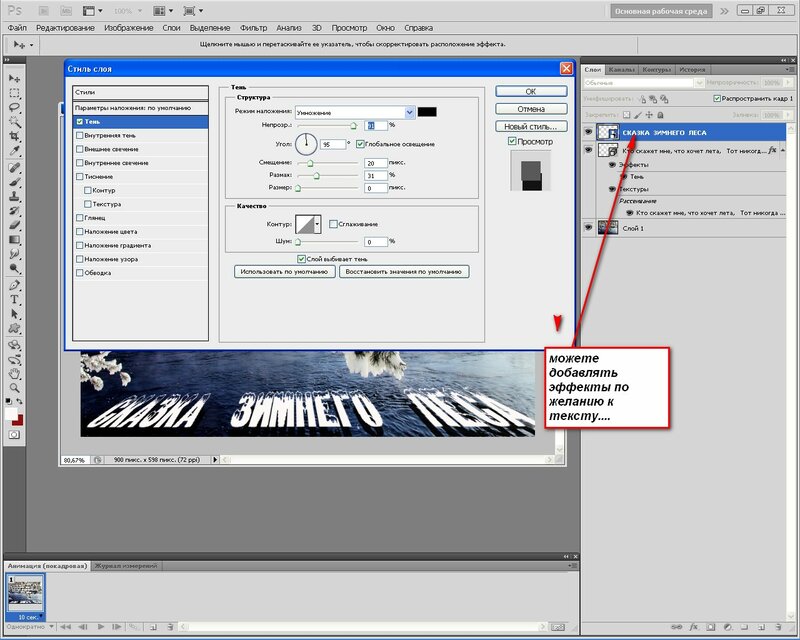
Перейдите в Слой — Стили слоя — Тень. Используйте режим смешивания «Умножение», цвет — черный, угол — 90 градусов, расстояние и размах — 0, размер — 30:
Теперь выберите «Внутренняя тень». Используйте «Отбеливание» и белый цвет, непрозрачность — 100%, расстояние — 2 пикселя, уменьшение — 1, размер — 5 пикселей:
Переместите слой с дизайном выше других слоев, в частности поверх текстового слоя. Затем перейдите в Слой — Создать обтравочную маску:
Перейти на Google Картинки и найдите там какое-нибудь фото затмения, я нашел эту удивительную фотографию.
Скопируйте ее и вставьте в дизайн. Перейдите в Изображение — Коррекция — Уровни. Увеличьте вхождение черного. Измените режим смешивания на «Освещение». Также перейдите в Фильтр – Размытие — Размытие по Гауссу. Используйте радиус 5 пикселей:
Также перейдите в Фильтр – Размытие — Размытие по Гауссу. Используйте радиус 5 пикселей:
Продублируйте слой затмения и расположите его поверх других слоев, разница в том, что теперь он будет выглядеть как вспышка, исходящая от текста:
Снова объедините все слои, и вы сможете добавить немного шума (Фильтр — Шум — Добавить шум). Данный эффект очень прост, его создание не займет у вас более 20-30 минут. Но это хорошее упражнение для тех, кто хочет поэкспериментировать со световыми эффектами, а также с обтравочными масками отсечения и текстовыми эффекты:
Нажмите на изображение для вывода его в полном размере
НАЖМИТЕ НА ССЫЛКУ, ЧТОБЫ СКАЧАТЬ ФАЙЛЫ PHOTOSHOP, ИСПОЛЬЗОВАННЫЕ ДЛЯ ЭТОЙ СТАТЬИ
Данная публикация является переводом статьи «Lost in Space Typography in Photoshop» , подготовленная редакцией проекта.
Текстовые эффекты в Illustrator | Как добавить текстовые эффекты в Illustrator
Введение в текстовые эффекты в Illustrator
Adobe Illustrator — это программа для создания эскизов и дизайна, основанная на векторах. Считается, что это часть более крупного рабочего процесса планирования, Illustrator позволяет создавать все — от монофонических элементов дизайна до законченных структур. Дизайнеры используют Illustrator для создания символов, плакатов, рисунков, значков, логотипов и т. Д. Это программное обеспечение, используемое как графическими дизайнерами, так и художниками для создания векторных изображений. Эти изображения затем будут использоваться для логотипов организации, личных работ или рекламных целей, как в цифровом, так и в печатном виде.
Считается, что это часть более крупного рабочего процесса планирования, Illustrator позволяет создавать все — от монофонических элементов дизайна до законченных структур. Дизайнеры используют Illustrator для создания символов, плакатов, рисунков, значков, логотипов и т. Д. Это программное обеспечение, используемое как графическими дизайнерами, так и художниками для создания векторных изображений. Эти изображения затем будут использоваться для логотипов организации, личных работ или рекламных целей, как в цифровом, так и в печатном виде.
Illustrator поставляется с набором инструментов для работы. Текстовый инструмент является одним из них, и мы можем применить к тексту множество эффектов, используя некоторые эффекты, предоставляемые иллюстратором.
Как создать текстовые эффекты в Illustrator?
Вы можете применить некоторые хорошие эффекты к вашему тексту. С помощью Illustrator вы можете применять такие эффекты, как 3D, деформация, преобразование в фигуру, искажение и преобразование, стилизация и т. Д., Как показано ниже.
Д., Как показано ниже.
3D текстовые эффекты
Следующие учебные пособия объяснят различные атрибуты для создания трехмерного текста.
1. Экструдировать и Скос
Шаг 1. Выберите инструмент «Текст» (инструмент «Текст») на левой панели инструментов.
Шаг 2: Введите текст, который вы хотите. Здесь мы выбираем Educba в качестве нашего текста. Выберите размер шрифта 40pt и тип шрифта «myriad pro»
Шаг 3: выделите текст с помощью инструмента выделения, а затем выберите эффект в строке меню в верхней части экрана.
Шаг 4: Нажмите на 3D и выберите Extrude & Bevel effect.
Шаг 5: Вы получите диалоговое окно, как только вы нажмете на выдавливание и наклон. В диалоговом окне выберите положение «Внеосевой фронт», «Глубина выдавливания» — 50 пт.
Шаг 6: Вы увидите окончательный текст с эффектом следующим образом.
Вы можете попробовать другие позиции с другой осью, различной глубиной и углами.
2. Эффект Pucker & Bloat
Повторите шаги с 1 по 3 из предыдущего эффекта (3D).
Шаг 4: Нажмите на искажение и трансформацию и выберите pucker & bloat.
Шаг 5: После нажатия на Pucker & Bloat вы получите диалоговое окно. Выберите значение 15% и нажмите «ОК».
Шаг 6: Окончательный текст будет выглядеть так:
Вы можете изменить значение больше в сторону складки или больше в сторону раздувания в зависимости от того, как вы хотите стилизовать текст.
Втягивание (15%)
Окончательный результат Pucker
3. Эффект шероховатости
С этим эффектом вы можете придать грубый вид своему тексту. Выберите Грубый под искажения и преобразования, и вы получите диалоговое окно. В зависимости от вашего выбора вы можете выбрать точки сглаживания или угловые точки для работы. Вы можете увеличить или уменьшить размер тоже.
Вы можете увеличить или уменьшить размер тоже.
Окончательный результат шероховатости
Грубый (гладкие точки)
Конечный результат
4. Твик Эффект
Выберите Tweak под искажения и преобразования, и вы получите диалоговое окно. Вы можете настроить значения в соответствии с вашими потребностями, чтобы настроить текст.
Выберите Twist в разделе distorts & transform, и вы получите диалоговое окно. Отрегулируйте угол в соответствии с вашим желанием относительно того, насколько вы хотите наклонить текст.
Диалоговое окно Twist Effect
Конечный результат твист-эффекта
5. Эффект зигзага
Выберите Zig-Zag под искажением и преобразованием, и вы получите диалоговое окно. В диалоговом окне убедитесь, что размер маленький, и отметьте относительный, так как больший размер и абсолютное значение сделают слово неузнаваемым. Вы можете выбрать стиль более гладких точек или угловых точек в соответствии с вашими потребностями. Таким образом, вы можете придать тексту эффект зигзага.
Вы можете выбрать стиль более гладких точек или угловых точек в соответствии с вашими потребностями. Таким образом, вы можете придать тексту эффект зигзага.
Эффект зигзага (гладкие точки)
Эффект зигзага (угловые точки)
6. Стилизовать
Выберите стилизацию в строке меню в верхней части экрана.
Выберите тень под стилизацией, и вы получите диалоговое окно. В диалоговом окне выберите значения, как показано на рисунке ниже.
Вы можете изменить значения в соответствии с вашими потребностями.
Выберите перо под стилизовать, и вы получите диалоговое окно. Вы можете настроить радиус в диалоговом окне.
- Эффект внутреннего свечения
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. Вы можете применить этот эффект либо к центру текста, либо к краям. Вы можете увеличить или уменьшить значения непрозрачности и размытия в соответствии с вашими требованиями.
- Эффект внутреннего свечения (край)
- Внешний эффект свечения
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. Отрегулируйте значения согласно вашему желанию.
- Эффект круглого угла
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. С помощью этого инструмента вы можете придать красивую круглую форму углам вашего текста.
- Эффект каракулей
Выберите каракули под стилизовать, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать тексту чертовски вид.
7. Деформация
Выберите деформацию в строке меню в верхней части экрана.
Выберите дугу под деформацией, и вы получите диалоговое окно. С этим эффектом вы можете придать тексту форму дуги.
- Эффект дуги ниже
Выберите дугу ниже под деформацией, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать дуге форму нижней части вашего текста.
С помощью этого эффекта вы можете придать дуге форму нижней части вашего текста.
- Верхний эффект дуги
Выберите верхнюю дугу под деформацией, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать верхней части вашего текста форму дуги.
- Выпуклый эффект
Выберите верхнюю дугу под деформацией, и вы получите диалоговое окно. Этому тексту можно придать выпуклый эффект.
Некоторые другие эффекты в варпе — это флаг, рыба, раздувание, рыбий глаз, подъем, сжатие, поворот, волна и т. Д.
- Деформация (эффект флага)
- Деформация (эффект рыбы)
- Деформация (эффект инфляции)
- Деформация (эффект подъема)
- Деформация (эффект сжатия)
- Деформация (FishEye)
- Деформация (Twist Effect)
- Деформация (волновой эффект)
Вывод
Таким образом, различные типы эффектов могут быть применены к тексту, над которым вы работаете. Типография — это не только жизненно важная черта дизайна, но и форма искусства сама по себе. Выбор правильного шрифта, идеальный интервал и точная форма текста могут рассматриваться как важный аспект, который может определить успех или провал проекта.
Типография — это не только жизненно важная черта дизайна, но и форма искусства сама по себе. Выбор правильного шрифта, идеальный интервал и точная форма текста могут рассматриваться как важный аспект, который может определить успех или провал проекта.
Рекомендуемые статьи
Это было руководство по текстовым эффектам в Illustrator. Здесь мы обсуждаем концепцию и различные типы текстовых эффектов, которые мы можем сделать в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Пользовательский инструмент Shape в Photoshop
- Инструменты Adobe Photoshop
- Illustrator Free Transform Tool
- Удалить фон в Illustrator
- Как применить эффекты в Illustrator?
- Обзор текстовых эффектов в фотошопе
CSS Эффекты текста. Уроки для начинающих. W3Schools на русском
CSS Текст. Переполнение, перенос слов, правила разрыва строк и режимы записи
В этой главе вы узнаете о следующих свойствах:
text-overflowword-wrapword-breakwriting-mode
CSS text-overflow — Переполнение
CSS свойство text-overflow свойство указывает, как переполненный контент, который не отображается, должен быть передан пользователю.
Он может быть обрезан:
Это длинный текст, который не поместится в поле
или он может быть представлен как многоточие (…):
Это длинный текст, который не поместится в поле
CSS код выглядит следующим образом:
Пример
p.test1 {white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000;
overflow: hidden;
text-overflow: ellipsis;
}
В следующем примере показано, как можно отобразить переполненное содержимое при наведении мыши на элемент:
CSS word-wrap — Перенос слов
CSS свойство word-wrap позволяет разбивать длинные слова и переносить их на следующую строку.
Если слово слишком длинное, чтобы вписаться в область, оно расширяется за пределы:
Этот параграф содержит очень длинное слово: это оченьоченьоченьдлинное слово. Длинное слово будет разбито и перенесено на следующую строку.
Свойство word-wrap позволяет принудительно переносить текст — даже если это означает разбиение его на середину слова:
Этот параграф содержит очень длинное слово: это оченьоченьоченьдлинное слово. Длинное слово будет разбито и перенесено на следующую строку.
CSS код выглядит следующим образом:
Пример
Разрешить разбивать длинные слова и переносить их на следующую строку:
p {
word-wrap: break-word;
}
CSS word-break — Обрывание слов
CSS свойство word-break определяет правила разрыва строки.
Этот параграф содержит текст. Эта строка будет-обрываться-в-дефис.
Этот параграф содержит текст. Строки будут обрываться у любого символа.
CSS код выглядит следующим образом:
CSS writing-mode — Режим записи
CSS свойство writing-mode указывает, расположены ли строки текста горизонтально или вертикально.
Некоторый текст с элементом span из writing-mode vertical-rl.
В следующем примере показаны несколько разных режимов записи:
Пример
p.test1 {writing-mode: horizontal-tb;
}
span.test2 {
writing-mode: vertical-rl;
}
p.test2 {
writing-mode:
vertical-rl;
}
Проверьте себя с помощью упражнений!
CSS Свойства текстовых эффектов
В следующей таблице перечислены свойства текстовых эффектов CSS:
| Свойство | Описание |
|---|---|
| text-align-last | Определяет, как выровнять последнюю строку текста |
| text-justify | Определяет, как выровненный текст должен быть выровнен и разнесен |
| text-overflow | Определяет, как переполненный контент, который не отображается, должен передаваться пользователю |
| word-break | Определяет правила разрыва строк для не-CJK-скриптов |
| word-wrap | Позволяет разбивать длинные слова и переносить их на следующую строку |
| writing-mode | Определяет, расположены ли строки текста горизонтально или вертикально |
Эффекты с текстом и ссылками
2 450 Text / CodepenРазмытый текст с помощью фильтра blur
Размытие текста с помощью css свойства filter: blur()
4 292 Text / CodepenСкользящий текст при наведении
При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текста
3 685 Text / CodepenЭффект fill для текста при наведении
Эффект заполнения текста при наведении. Реализовано с помощью CSS.
6 421 Text / CodepenМерцающая неоновая вывеска
Неоновая вывеска с анимацией мерцания, симулируя перегорающие буквы. Сделано с помощью CSS.
2 920 Text / CodepenТекст из частиц
Текст формируемый из частиц, на которые мы можем воздействовать за счет наведения курсора.
Жидкий текст при наведении
При hover на текст его фон становится текучим, как жидкость.
2 636 Text / CodepenГибкий текст
Немного css магии font-variation-settings, -webkit-background-clip, -webkit-text-fill-color приправленной js и прикольный эффект над текстом.
5 139 Скрипты / TextРотация текста — atrotating.js
Atrotating — плагин для изменения/вращения текста или HTML, одиночно или в группе, автоматически с сепаратором (вертикальной чертой «|»). Плагин поставляется с пятью встроенными эффектами перехода, но вы также можете подключить animate.css для использования более необычных css3 анимаций.
21 787 Скрипты / TextReadmore.js — плагин скрывающий большой текст
Плагин позволяющий скрывать часть текста, если он превышает заданную длину. Добавляется ссылка, как правило в виде кнопки «Подробнее» — по клику отображается скрытый текст.
Добавляется ссылка, как правило в виде кнопки «Подробнее» — по клику отображается скрытый текст.
ElipText — расположение текста по окружности
Плагин ElipText позволяющий раположить текст по заданному в настройках радиусу. Для работы требуется подключение ещё одной библиотеки lettering.js.
2 772 Скрипты / TextГрадиентный текст
Вариант реализации CSS3 градиента на тексте. Нужный эффект достигается за счет такой подборки цвета заднего фона, что накладываемый на него градиент практически не виден, а текст приобретает градиент, за счет более светлого цвета используемого для самого текста.
11 143 Скрипты / TextПростая бегущая строка на jQuery
Простая реализация на jQuery бегущей текстовой строки. Мы лишь слегка оформили задний фон с помощью css3 градиента.
%d0%ad%d1%84%d1%84%d0%b5%d0%ba%d1%82%d1%8b %d1%82%d0%b5%d0%ba%d1%81%d1%82%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
поп девушка показывает рекламу
800*800
редактируемый социальные медиа после шаблон баннеры ad для цифровой маркетинг
1200*1200
яркий розовый неоновый светящийся круг красочная круглая рамка абстрактное яркое кольцо блеск вектор обводка иллюстрация для вашего дизайна рекламы
1200*1200
реклама реклама объявление маркетинг мегафон продвижение спикер значок вектор
1301*1301
ма дурга лицо индуистский праздник карта
5000*5000
app реклама Рекламное приложение мультипликация
2292*2292
поп арт девушка показывает рекламу
800*800
креативная реклама фруктового сока
1200*1200
вертолет bell тни ad
1200*1200
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
Пивной стакан сверху вектор вид сверху пиво реклама пивоварня баннер дизайн реалистичные изолированных иллюстрация
5000*5000
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Попкорн рекламы
2000*2000
мультфильм пузырь чай с молоком жемчуга тапиока иллюстрации мило рисованной чайный напиток боба яркие и красивые векторные картинки милый пузырь чай с молоком герои мультфильмов векторный набор дизайн для шаблона рекламы молока чай симпатичный персонаж пу
1200*1200
Горячая распродажа промо для рекламы
1201*1201
финансовый Финансовый менеджмент банк Добавленная стоимость
2000*2000
вектор абстрактных кривая рекламы
1200*1200
витамин е токоферолы вектор витамин золото масло капля значок органическое золото капля значок лекарство жидкость для красоты косметическое здоровье промо реклама дизайн капельного комплекс иллюстрация
5000*5000
Хэллоуин призрак силуэт реклама в социальных сетях
1080*1920
Хэллоуин призрак мультфильм милая реклама в социальных сетях
1080*1920
реклама кредитных карточек
2000*2000
вектор поп арт иллюстрацией черная женщина шопинг
800*800
Призрак jack o lantern хэллоуин реклама в социальных сетях
1080*1920
кофейня кофе кофе заголовок кофе объявление
1201*1201
Хеллоуин цвет головы тыквы реклама в социальных сетях
1080*1920
грифельная доска объявлений быстрого питания гамбургер
1200*1200
рамадан продажа социальных медиа пост шаблон баннеры ad
1200*1200
новые facebook покрытия с red lion и черный и синий полигональной ба
5556*5556
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
Головной мозг гипноз психология синий значок на абстрактное облако ба
5556*5556
бизнес объявления флаер
800*800
рамадан продажа социальных медиа пост шаблон баннеры ad
1200*1200
вектор поп арт иллюстрацией черная женщина шопинг
800*800
грифельная доска объявлений быстрого питания гамбургер
1200*1200
кофеен ретро заголовок объявления заголовок
1201*1201
happy singing mai ba sing self indulgence happy singing
2000*2000
реклама виски
1200*1200
Школьная приема социального веб баннеров объявлений шаблон рекламы
5000*5000
blue poster cosmetics poster beauty poster cosmetic ads
1024*3653
шаблон рекламы баннер дизайн для продажи продукта
4000*4000
Рамадан социальной сети опубликовать шаблон объявления
1200*1200
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
редактируемый социальные медиа после шаблон баннеры ad для цифровой маркетинг
1200*1200
прием в школу дизайн рекламы в facebook
1200*1200
промо для поступления в школу от instagram рассказы баннерная реклама и дизайн постов
1200*1200
Название объявления с логотипом «Горная медаль»
1200*1200
ба конфеты шоколад
800*800
Заголовок объявления медаль горы горы
1200*1200
Кофейня кофе лейбл объявление заголовок
1201*1201
шаблон историй instagram для рекламы
5000*5000
Используйте эффекты сообщений с iMessage на своем iPhone, iPad и iPod touch
Сделайте свои сообщения iMessages еще более выразительными с помощью эффектов стикеров Memoji, пузырьков, полноэкранной анимации, эффектов камеры и многого другого.
Вам нужен iMessage для отправки эффектов сообщения.Узнайте разницу между iMessage и текстами SMS / MMS. В зависимости от вашего оператора связи при отправке SMS / MMS могут применяться тарифы на обмен сообщениями. Если вы используете iMessage, а Wi-Fi недоступен, может взиматься плата за передачу данных по сотовой сети.
Отправить сообщение с эффектами
С эффектами сообщений вы можете использовать эффекты пузырей, чтобы изменить внешний вид пузырей сообщений, или использовать полноэкранные эффекты для анимации экрана. Вы даже можете добавить стикер Memoji с эффектами пузырей или полноэкранными эффектами.
Отправьте сообщение с помощью эффектов камеры
Благодаря эффектам камеры в iOS 12 и более поздних версиях и iPadOS вы можете еще больше оживить свои разговоры. Быстро создавайте и делитесь фотографиями или видео с помощью Memoji, фильтров, текста, забавных стикеров и многого другого. Выполните следующие шаги:
Быстро создавайте и делитесь фотографиями или видео с помощью Memoji, фильтров, текста, забавных стикеров и многого другого. Выполните следующие шаги:
- Откройте «Сообщения» и нажмите кнопку «Написать», чтобы создать новое сообщение. Или перейдите к существующему разговору.
- Коснитесь кнопки камеры.
- Нажмите кнопку «Эффекты», затем выберите один из эффектов, например Memoji * или приложение iMessage. Вы можете добавить более одного эффекта к фотографии или видео.
- После того, как вы выберете эффект, который хотите использовать, нажмите Готово.
- Нажмите кнопку «Отправить» или нажмите «Готово», чтобы добавить личное сообщение. Если вы не хотите отправлять фотографию, коснитесь значка в правом верхнем углу фотографии.
Для использования Memoji необходим совместимый iPhone или iPad.
Ответить на сообщение выражениями
С помощью Tapback вы можете быстро отвечать на сообщения выражениями, например, поднятием большого пальца вверх или сердечком. Вот как:
Вот как:
- Открыть беседу в Сообщениях.
- Дважды коснитесь пузыря сообщения или фотографии, на которую хотите ответить.
- Выберите ответное сообщение, которое вы хотите отправить.
Вы также можете использовать Tapback в групповых сообщениях. Чтобы увидеть, кто ответил с помощью Tapback, коснитесь его.
Отправить рукописное сообщение
Вы можете персонализировать свои сообщения, добавив заметку своим почерком.Ваши друзья и родственники увидят сообщение в анимированном виде, как если бы оно было написано перед ними. Чтобы отправить рукописную заметку, выполните следующие действия:
- Откройте «Сообщения» и нажмите кнопку «Написать», чтобы начать новое сообщение. Или перейдите к существующему разговору.

- Если у вас iPhone, поверните его на бок и нажмите на клавиатуре. На iPad нет необходимости поворачивать его на бок, просто нажмите на клавиатуре.
- Напишите свое сообщение или выберите один из вариантов внизу экрана.
- Если вам нужно начать все сначала, нажмите «Отменить» или «Очистить». Когда вы закончите, нажмите Готово. Затем нажмите кнопку «Отправить».
Дата публикации:
текстовых эффектов — Blender Market
Текстовые эффекты — это самый быстрый способ анимировать трехмерный текст в Blender!
Текстовый эффект позволяет создавать сложную анимацию шрифтов без математических вычислений или ключевых кадров. Все, что вам нужно, это применить ваш любимый эффект к вашему тексту (например, печатная машинка, волна, покачивание, случайное изменение …) и закончить вашу анимацию.
Все, что вам нужно, это применить ваш любимый эффект к вашему тексту (например, печатная машинка, волна, покачивание, случайное изменение …) и закончить вашу анимацию.
Текстовый эффект основан на концепции предустановленных и повторно используемых шаблонов. Таким образом, любой существующий текст в вашей сцене можно преобразовать в анимацию, любой текст Fx можно заменить, продублировать и поделиться.
введение: Урок № 2
Основная функция v0.99k2: Текст- Импорт анимированного текста из.смесь Новый
- Дубликат анимации Новый
- Заменить текст Новый
- Поддержка смены шрифта Новый
- вспомогательный абзац (удобно для текста)
- текст по кривой
- пользовательский пресет с сохранением шрифта
- Оценка пользовательского шрифта и кернинга
- Множественный анимированный текст / сеанс перезагрузки
Анимация
- Эффектор положения Новый
- Волновая анимация Новинка
- Пользовательские кривые интерполяции Новинка
- преобразовать выделенный текст в анимацию Новый
- Анимация абзаца (несколько строк)
- анимация радиального распространения
- анимационный цикл
- 36 интерполяций — ослабление
- Случайное преобразование, Покачивание (+ случайное блуждание)
- запекать анимацию
Внешний вид
- Выцветание (прозрачность) Новый
- Случайный цвет Новый
- Топор путь вверх
- Обычный путь
- применить материал
- поддерживает файл субтитров для автоматизации (.
 srt)
srt) - код эффекта
- использовать 3D-объекты как шрифт
- позволяет вручную уточнить кернинг шрифта
Отправка этих секретных кодовых слов iPhone по тексту запускает скрытые эффекты для ваших друзей, в том числе «pew pew» и «selamat».
ЕСТЬ ловкий трюк, который позволяет отправлять странные анимации своим товарищам на iPhone.
Все, что вам нужно сделать, это отправить кому-нибудь секретное кодовое слово через iMessage, чтобы активировать каждый эффект, включая лазерное световое шоу.
4
Вы можете запускать забавные экранные эффекты в iMessage, используя секретные кодовые словаКредит: Getty — ContributorЭта функция была доступна на iPhone в течение некоторого времени, но на этой неделе поклонники Apple снова начали публиковать об этом в социальных сетях.
Помимо лазерного эффекта, вы также можете заставить воздушные шары всплывать из нижней части экрана вашего друга в день его рождения.
Когда наступает январь, сообщение вспыхнет фейерверком, если вы пожелаете кому-то «счастливого Нового года».
Ниже мы собрали список лучших эффектов.
4
Отправка «pew pew» товарищу в iMessage активирует этот эффект Фото: The SunКак отправить экранный эффект iMessage
Чтобы отправить кому-нибудь забавную анимацию, просто введите одно из приведенных ниже кодовых слов в iMessage.
Чтобы эффект проявился, у получателя должен быть iPhone.
Если вы не хотите использовать кодовое слово, вы всегда можете удерживать синюю кнопку отправки после ввода сообщения.
Это предоставит вам список эффектов, которые вы можете добавить к любому сообщению по вашему выбору.
4
Введите «с днем рождения», чтобы отправить кому-нибудь воздушные шарыКодовые слова эффекта экрана iMessage
- ‘Pew pew’ — лазерное световое шоу
- ‘С Днем Рождения’ — воздушные шары
- ‘Поздравления’ — конфетти
- «С Новым годом» — фейерверк
- «Happy китайский Новый год» — красный взрыв
- ‘Селамат’ — конфетти
4
Сообщение «С Новым годом» вызовет фейерверкДругие эффекты экрана iMessage
После того, как вы напечатали сообщение, вы можете нажать и удерживать синюю кнопку отправки, чтобы прикрепить любое из следующего.
- Eco — Заполняет экран пузырями сообщений
- В центре внимания — привлекает внимание к вашему сообщению
- Воздушные шары — Воздушные шары поднимаются из нижней части экрана
- Confetti — Конфетти льется дождем
- Love — Большое сердце выпирает из вашего сообщения
- Лазеры — Лазерное световое шоу
- Fireworks — Фейерверк взрывается на вашем экране
- Падающая звезда — Падающая звезда пылает по экрану
- Празднование — Появляется красный фейерверк
iPhone уловок, которые стоит попробовать сегодня
Вот некоторые из лучших…

Из других новостей: хитрый трюк с iPhone позволяет найти любую фотографию в альбоме камеры за секунды.
Этот изящный трюк с WhatsApp позволяет «закрепить» ваши любимые чаты в верхней части приложения.
И узнайте, как читать удаленные сообщения WhatsApp на своем телефоне.
Знаете ли вы какие-нибудь полезные советы или рекомендации относительно iPhone? Дайте нам знать об этом в комментариях!
Как группировать FaceTime с iPhone, iPad или iPod Touch во время блокировки от коронавирусаМы платим за ваши истории! У вас есть история для команды Sun Online Tech & Science? Напишите нам по адресу tech @ the-sun.co.uk
9 лучших анимированных текстовых эффектов для следующего видео
Мы живем в эпоху видео, когда внимание зрителей — это новая валюта. С более чем 500 часами свежего видео, загружаемого в минуту, привлечь и удержать внимание вашей аудитории — непростая задача.
К счастью, есть несколько способов сделать ваше видео более привлекательным и интересным. Один из самых привлекательных методов — это добавление анимированных эффектов к текстовым сообщениям в вашем видео.
В этой статье мы рассмотрим 9 лучших анимированных текстовых эффектов в Wave.video — онлайн-платформе для редактирования видео. Пользователи Wave.video могут легко применить к своим видео следующие текстовые эффекты всего за несколько кликов.
Лучшие анимированные текстовые эффекты
1. Эффект «рамки»
Название этого эффекта говорит само за себя — текст обрамляет квадрат или прямоугольник (в зависимости от количества текста).
Этот эффект анимированного текста лучше всего работает с небольшими фрагментами текста — не более 2–3 строк в одном кадре.Он особенно хорош для привлечения внимания к наиболее важным частям текста — заголовкам, призывам к действию, контактным данным, названию компании.
Совет: При выделении слова или фразы убедитесь, что цвета выделенного текста и оформления совпадают.
2. Эффекты «смахивания»
Категория Swipe включает следующие эффекты анимированного текста:
- Проведите снизу
- Проведите вправо
- Проведите слева
- Проведите сверху
- Проведите по слову
Эффект «Смахивание слева»
Эти эффекты являются основными и отлично смотрятся во всех видах видео.
Если вы не любите экспериментировать с анимацией, но все же хотите, чтобы текстовые сообщения выглядели хорошо, эффекты смахивания всегда являются безопасным выбором.
3. Эффект «Тип»
Эффект «Тип» аналогичен эффекту анимации «Пишущая машинка» в профессиональных инструментах редактирования, таких как After Effects или Premiere Pro. Этот эффект имитирует ввод текста в реальном времени.
Эффект «Тип» хорошо смотрится на больших фрагментах текста, что означает, что вы можете безопасно применить эффект к основному тексту вашего видео.
Совет: Совместите этот эффект с семейством шрифтов Courier New , чтобы придать вашему видео атмосферу технологий / ИТ.
4. Эффекты «скольжения»
Категория «Слайд» включает три анимированных текстовых эффекта:
- Горка с бордюром
- Слайд из полосок
- Сдвинуть вниз
Слайд с эффектом бордюра
Первые два идут с простыми декорациями, а эффект Slide Down обходится без дополнительных элементов.
Эффекты слайда отлично смотрятся как с большими, так и с маленькими текстовыми сообщениями.
5. Эффект «глянца»
На данный момент существует два эффекта глянцевого анимированного текста:
- Глянцевый вход
- Глянцевый слайд
Эффект слайда Glossy
Это два разных эффекта, которые лучше смотрятся с нейтральными шрифтами и фоном.
Мы рекомендуем использовать эти эффекты для трех или менее строк текста.В противном случае эффекты могут отвлечь зрителя от смысла вашего сообщения.
6. Эффекты «Явления»
Эффект «Появление по» имеет две разновидности:
- Обозначается символом
- Появление по слову
Эффект «Появление по символу»
Эффект Появления по символу более плавный, чем резкий.
Несмотря на то, что они сильно различаются по внешнему виду, оба эффекта «Внешний вид по» отлично подходят для отображения больших фрагментов текста.
Совет: Убедитесь, что анимированный текст остается на экране достаточно долго, чтобы аудитория могла его понять. Средняя скорость чтения у большинства взрослых составляет около трех слов в секунду, так что имейте это в виду, работая над временной шкалой вашего видео.
7. Эффект «топота»
Эффект Stomp очень динамичный и привлекательный, он идеально подходит для коротких рекламных видеороликов любого типа.
Примените этот эффект к небольшим фрагментам текста, таким как заголовки, маркеры, короткие призывы к действию, адреса веб-сайтов.
8. Эффекты «полосы»
Есть два эффекта полосы:
- Слайд из полосок
- Верхняя полоса
Слайд с эффектом полосы
Эффект «Скольжение из полос» имеет две границы — сверху и снизу текстового сообщения, а эффект «Полоса сверху» имеет только одну верхнюю границу.
Эти эффекты отлично подходят для привлечения особого внимания к текстовым сообщениям, но в то же время они могут отвлекать зрителей от реального видео на заднем плане.
9. Эффект «занавеса»
И последнее, но не менее важное — текстовый эффект «Занавес».
Этот эффект довольно заметен и отчетлив, поэтому он хорошо подходит для заголовков и коротких рекламных текстовых сообщений.
Совет: Если ваш анимированный текст имеет украшения (например, рамки, выделение, фон), рекомендуется сохранять согласованность с цветами текста на протяжении всего видео.
Как использовать эффекты анимированного текста в Wave.видео
Вот полезное руководство по использованию анимированных текстовых эффектов в Wave.video:
Как использовать эффекты анимированного текста в Wave.video
Чтобы сделать ваше видео более увлекательным и привлекательным, вы можете добавить анимированные эффекты к текстовым сообщениям, которые вы помещаете в свое видео с помощью Wave.video. В этом видео вы узнаете о различных текстовых эффектах, которые можно найти в Wave.video, и о том, как применять их в своих проектах. 📌Добавить текст к видео: все, что вам нужно знать https: // wave.video / blog / add-text-to-video / 📌Сколько текста я должен использовать в своем видео? Секретные советы от дизайнера Wave.video https://wave.video/blog/how-much-text-put-on-video/ 🔗Подписывайтесь на нас: https://www.instagram.com/wave.video/ https: / /twitter.com/wave_video https://www.facebook.com/wave.video/ https://www.facebook.com/groups/wave.video https://www.linkedin.com/company/wavevideo/ # wavevideo # уроки Музыка: Иксон — Винди
- Сначала добавьте текстовые сообщения к вашему видео.
- После того, как вы добавили текст в свое видео, перейдите на панель инструментов и найдите раскрывающееся меню «Текстовый эффект».
- Выберите эффект по вашему выбору из списка доступных эффектов. Вы также можете удалить эффект анимированного текста, выбрав вариант «Нет».
- При необходимости установите цвет оформления в панели инспектора.
А какие эффекты анимированного текста вам нравятся больше всего? Вы предпочитаете простую анимацию или более четкую?
Не стесняйтесь делиться своими мыслями в комментариях ниже!
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее10 советов по использованию текстовых эффектов, которые не отстают
Добавление эффектов в типографику может стать источником душевной боли для дизайнеров.Клиенты требуют тени или тиснения, а вы застряли с текстовыми эффектами, которые угрожают испортить проект. Что вам нужно, так это арсенал текстовых эффектов , которые не отстают от , чтобы вы могли помочь клиенту переключиться на что-то более стильное.
Уловка для всех этих эффектов заключается в их использовании с целью . Хорошая типографика не нуждается в «помощи». Если шрифт не работает сам по себе, он не будет работать и с добавлением множества техник. (Вы только сделаете что-то плохое еще хуже.)
Лучшие текстовые эффекты почти незаметны для непрофессионалов. Или текстовые эффекты используются для добавления смысла к типографике или буквам. Вот несколько советов по использованию текстовых эффектов, которые не отстают с некоторыми довольно классными примерами.
1. Используйте целенаправленные тени
Что бы вы ни делали, не нажимайте кнопку тени в программном обеспечении для дизайна, а просто примените значения по умолчанию.
Лучшая тень — это та, которую вы даже не видите. Технику падающей тени лучше всего использовать как элемент, помогающий создать глубину между слоями текста и фона.
Этот «невидимый» стиль тени вы, вероятно, видите как дизайнер, когда добавляете технику к тексту, но он не должен быть узнаваем для обычного пользователя. Падающие тени чаще всего используются таким образом как мягкий элемент, чтобы создать разделение или добавить намек на больший контраст между текстом и элементами фона.
Что бы вы ни делали, не нажимайте кнопку тени в программном обеспечении для дизайна, а просто примените значения по умолчанию. Эти настройки редко бывают подходящими и часто выглядят дилетантскими.
Другие распространенные — и очень удобные — методы отбрасывания теней включают параметры, которые сделаны так, чтобы их было видно, например, резкая тень по краям или многослойная тень.
- Тень с твердым краем (на фото выше) имеет отчетливое ощущение ретро, которое добавляет второй слой позади текста. Лучше всего это работает с толстыми штрихами или плоскими шрифтами.
- Многослойная тень создает почти трехслойный / трехмерный эффект. Он также выполнен в стиле ретро и лучше всего работает с более толстыми шрифтами.
2. Будьте модны с двойной экспозицией
Изображения с двойной экспозицией — модный и популярный вариант в приложениях для веб-дизайна и полиграфии. Эффект, заключающийся в помещении двух экспозиций изображения внутри надписи, выглядит сложным и интересным. При умеренном использовании или с правильным изображением он может быть совершенно потрясающим.
Хотите создать классную двойную экспозицию? У нас есть список из 20 экшенов Photoshop, чтобы сделать его проще простого. Или на Envato Tuts + есть отличный учебник, если вы хотите сделать это самостоятельно.
3. Развлекайтесь с штрихами
Украсьте блочные буквы интересными штрихами или эффектами штриха для дополнительной глубины. Глубокий, широкий штрих может иметь ощущение ретро или даже имитировать надписи на старых знаках. Эффект неоновой обводки выше — отличный пример того, как использовать обводку для создания особого ощущения дизайна.
4. Используйте цвета (или цветной шрифт)
Цветные шрифты — это гарнитуры, включающие несколько цветов, оттенков или градиентов, текстур или прозрачности.Вы можете использовать цветной шрифт, чтобы получить этот эффектный эффект (у нас есть несколько вариантов на выбор), или создать свой собственный.
При использовании большого количества цветов в качестве текстового эффекта почти должно быть поверх . Яркие и смелые цвета очень популярны и не обидят пользователей, поскольку люди привыкли их видеть.
Просто убедитесь, что вы используете цвет намеренно. Просто добавить цвет в Helvetica — это не то же самое, что создать текстовый эффект, который является основным визуальным элементом дизайна.
5. Добавьте немного анимации
Нет правила, согласно которому текстовые элементы должны быть статичными. Анимация в веб-дизайне — интересный способ добавить визуального интереса.
Добавьте визуальный интерес к текстовым элементам. При использовании текстовой анимации важно помнить о нескольких вещах, чтобы надписи оставались читаемыми:
- Движение должно быть преднамеренным
- Письма не должны двигаться быстро
- Прокрутка или автовоспроизведение текста должны включать способ остановки движения
- Слова должны быть всегда удобочитаемыми, независимо от размера экрана
6.Подражать чему-то культовому
Когда что-то становится популярным, например сериал Netflix «Очень странные дела», тенденции дизайна, как правило, повторяют оригинал.
Неоновый логотип серии в стиле 80-х не стал исключением. Это основа для мемов, подделок проектов и забавный способ для дизайнеров поиграть с новым эффектом.
Просто имейте в виду, что грань между крутым и текстовым эффектом, который делает отстой, может быстро измениться с помощью техники имитации. Стиль может быстро устареть.Плохие репликации также могут выглядеть дрянно и не соответствовать проекту, как задумано.
7. Включите формы
Создание слоев и смешивание «медиумов» может быть интересным способом добавить к тексту что-то еще. Позволяя формам или другим элементам помещаться вместо буквы или букв, дизайн притягивает взгляд, когда элементы объединяются.
Уловка с этой техникой состоит в том, чтобы гарантировать, что элемент, действующий как буква, соответствует тексту. Должно быть очевидно, что объект заменяет конкретную букву, чтобы рисунок не стал трудночитаемым.
Kasra Design, приведенный выше, хорошо справляется с этим с помощью основного заголовка видео, а также значка компании, который создает интересную букву «k» с использованием форм.
8. Добавить текстуру
Некоторые гарнитуры имеют винтажный, грубый стиль. Другие могут использовать небольшие индивидуальные улучшения для работы с вашим общим дизайном.
Добавление текстуры в виде изображения внутри гарнитуры или в виде элементов, вырезанных из букв, как, например, выше, может сделать дизайн немного более осязательным.Текстура также может сделать текст немного более заметным.
Пример выше включает два типа текстурированного текста:
- Буквы с вырезанными кусочками для придания им более грубого или винтажного вида
- Прозрачные буквы с просвечивающим фоном
9. Создайте собственный символ
Когда дело доходит до создания аккуратного текстового эффекта, лучше всего подходит брендинг. Бренды могут изменять или корректировать гарнитуру шрифта, чтобы включить собственный символ для запоминающейся надписи.
Это не метод, к которому следует относиться легкомысленно. Создание буквенной формы или изменение символа должно выполняться с осторожностью. В большинстве случаев вам нужно работать с типографом (предпочтительно с создателем шрифта), чтобы получить наилучшие результаты.
Этот текстовый эффект следует использовать в самых щадящих случаях.
10. Оставить буквы в покое
Все, что вам нужно сделать, чтобы добиться максимального эффекта, — это выбрать шрифт, соответствующий тональности сообщений проекта.
Иногда лучшие текстовые эффекты вообще не используют. При достаточном контрасте формы, размера и цвета текстовые элементы и фон имеют естественное разделение.
Отсутствие текстового эффекта может быть сложнее, чем добавление техник, улучшающих читаемость или усиливающих контраст. Вы должны точно спланировать все элементы, чтобы гарантировать, что элементы работают вместе, и жирный шрифт, или комбинации темного на светлом или светлого на темном, являются наиболее читаемыми.
Университет Эссекса выделяется жирным шрифтом на более темном фоне видео, который почти выпрыгивает из дизайна.И что самое лучшее? Ни единой «доработки» текста.
Заключение
Проблема с текстовыми эффектами в том, что эти «тенденции» быстро приходят и уходят. (Помните всю длинную тень текста не так давно?) Эффекты тяжелого текста могут сделать дизайн устаревшим, поэтому будьте осторожны, если это не тот вид, который вы хотите.
И помните, что тонкость работает в вашу пользу. Если вы видите эту падающую тень, это, вероятно, слишком много (и действительно отстой). Уменьшите масштаб или поищите другой способ получить тот вид, который вы пытаетесь создать.
Как создавать яркие текстовые эффекты в PowerPoint
Нет никаких сомнений в том, что PowerPoint является наиболее популярным и хорошо зарекомендовавшим себя программным обеспечением для создания потрясающих презентаций. Он широко используется в личных и деловых целях. Благодаря наличию богатого набора инструментов и функций в приложении вы можете создавать абсолютно уникальные и привлекательные слайды.
Ваша презентация будет выглядеть лучше, если вы создадите ее с помощью популярных шаблонов PowerPoint .Как правило, такие готовые решения включают в себя богатые наборы готовых слайдов и параметров настройки, которые позволяют создавать абсолютно универсальные презентации. Работая с лучшими шаблонами PowerPoint , вы увеличиваете шансы, что ваше сообщение останется в памяти людей.
Приличная презентация PowerPoint состоит из множества элементов. Это включает в себя структуру ваших слайдов, визуальный контент, анимацию и эффекты перехода между слайдами и, конечно же, тексты.PowerPoint дает вам широкий спектр возможностей для управления текстами в ваших презентациях.
Текстовые эффекты в PowerPoint
Текстовые эффекты PowerPoint позволяют достичь ряда целей, которые вы преследуете. Вы можете сделать акцент на ключевых моментах слайдов, упростить чтение данных для вашей аудитории, создать маркированные списки, показать диаграммы, временные шкалы и т. Д.
Вот некоторые из самых популярных текстовых эффектов в PowerPoint:
Подсветка текста
Изгиб текста
Перенос текста
Контур текста
Прокрутка текста
Анимированный текст
Оглавление
- внутри текста
С помощью таких простых текстовых эффектов вы можете сделать действительно яркую презентацию PowerPoint, которая увлечет вашу аудиторию увлекательным повествованием.Давайте посмотрим, как работает каждый из них, и сделаем ваши слайды более яркими.
Выделение текста
Чтобы выделить определенные фрагменты данных, PowerPoint имеет функцию выделения текста. С его помощью вы можете выделить самые важные фразы или отрывки на своих слайдах. Это позволяет сделать текст более читаемым и более легким для сканирования.
Если вам нужно выделить некоторые фрагменты текста, придерживайтесь следующих инструкций:
Перейдите в меню «Вставка»> «Текстовое поле».
Затем выберите слайд и фрагмент текста, который вы хотите выделить.
Нарисуйте текстовое поле вокруг слова, фразы или отрывка.
Перейдите в Инструменты рисования> Формат.
В разделе «Стиль фигуры» выберите «Заливка фигуры».
Выберите цвет выделения текста.
Вы также можете выделить текст в презентации PowerPoint с помощью эффекта «Светящийся текст». Чтобы использовать его, выполните следующие действия:
Выберите слово или фрагмент текста, который вы хотите выделить.
В средствах рисования выберите вкладку Формат.
Щелкните «Текстовые эффекты»> «Свечение».
Выберите вариант свечения, соответствующий стилю вашей презентации.
Изгиб текста
Еще один способ придать презентации более привлекательный вид — это применить к тексту эффект изгиба. Вот как это можно сделать:
Выберите «Вставка»> «WordArt».
Выберите стиль WordArt, который вам нравится.
Введите свой текст.
Выделите текст WordArt.
Перейдите в Инструменты рисования> Формат> Стили WordArt.
Щелкните «Текстовые эффекты»> «Преобразовать» и выберите любой стиль, который вам нравится.
Перенос текста
Ваша презентация PowerPoint будет иметь более сбалансированный вид, если вы разместите текст вокруг изображений. Таким образом вы также можете сэкономить место на слайдах и придать слайдам более полный стиль.
Чтобы обернуть текст вокруг изображений, выполните следующие действия:
Щелкните изображение, вокруг которого вы хотите обернуть текст.
Перейдите на главную> Упорядочить> На задний план.
Вставьте текст поверх изображения.
Поместите курсор в левый верхний угол изображения.
Используйте клавишу пробела для визуального разрыва текста.
Используйте клавишу пробела для выравнивания текста по обеим сторонам.
Повторите действие для каждой строки.
Структура текста
Если вы хотите выделить в презентации несколько слов или строк, вам нужно сделать следующее:
Выделите текст.
Перейдите на вкладку Формат.
Щелкните Стили WordArt> Контур текста.
Выберите цвет и нажмите «Вес».
Нажмите «Заливка текста», чтобы выделить текст.
Прокрутка текста
Вы можете сделать свою презентацию Powerpoint необычной и привлекательной, добавив эффект прокрутки к вашему тексту. Этот текстовый эффект проще, чем вы думаете. Просто выполните следующие действия:
Добавьте текст в текстовое поле.
Щелкните текстовое поле и выберите «Анимация».
Найдите раздел «Еще анимации» и щелкните его.
Выберите «Дополнительные эффекты входа» и выберите «Кредиты».
Перейдите в режим предварительного просмотра, чтобы проверить, правильно ли работает эффект прокрутки на ваших слайдах.
Анимированный текст
Помимо эффекта прокрутки, вы можете анимировать текст на слайдах.
Выберите фрагмент текста, который вы хотите анимировать.
Перейдите на вкладку «Анимация».
Выберите стиль анимации, который вам больше всего нравится.
Посмотрите анимацию в режиме предварительного просмотра.
Содержание
Если в вашей презентации много слайдов, будет проще и быстрее перемещаться по ней с помощью оглавления. Это легко сделать:
Сделайте слайд для своего оглавления.
Скопируйте все заголовки слайдов в презентации и вставьте их на слайд.
Создать гиперссылки на слайды.
Цитаты в тексте
Цитаты могут сделать вас настоящим экспертом в своей области.Вы можете цитировать некоторых известных и соответствующих авторов прямо на слайдах презентации.
Когда вы решите добавить цитаты, имейте в виду, что в презентациях PowerPoint используются два стиля цитирования — Ассоциация современного языка (MLA) и Американская психологическая ассоциация (APA).
При использовании формата ассоциации современного языка необходимо использовать скобки для цитирования:
Используя стиль Американской психологической ассоциации, вам нужно будет указать имя автора, номер страницы публикации, которую вы цитируете, и год публикации:
Заключение
На протяжении многих лет PowerPoint остается самой популярной программой для создания ярких презентаций в деловых, образовательных целях или просто для развлечения.Им легко пользоваться даже ребенку. Однако наличие более продвинутых инструментов и функций делает его идеальным выбором для создания высококачественных профессиональных слайдов. Могу поспорить, что вы уже работали с ним много раз. Тем не менее, есть множество впечатляющих приемов, которыми вы можете овладеть, чтобы сделать свою презентацию более увлекательной. Начнем с текста.
Эффекты Photoshop — Как создавать текстовые эффекты
Чему бы вы хотели научиться сегодня?
Concept Courses — ведущий международный поставщик образовательных материалов в области разработки, бизнеса, дизайна и т. Д.Наша цель — создавать качественный контент, чтобы вы могли освоить новый навык, расширить свой опыт и добиться успеха в своей карьере!
Вы найдете курсы для профессионалов своего дела. Эти курсы доступны в формате высокой четкости (HD) и доступны для изучения в любое время. Благодаря широкому кругу тем на выбор и простой платформе для навигации, Concept Courses стремится сделать так, чтобы вы извлекали максимум пользы из своего образования.
Наши специалисты найдут для вас подходящий курс.
Разработка
Разработка программного обеспечения, технологии, робототехника, искусственный интеллект, машинное обучение и многое другое — вот куда мир движется. В настоящее время мы живем в эпоху электроники и компьютеров, которые помогают нам во всем, от вождения до подсказок, что мы должны есть на ужин.
Эта категория находится на подъеме и является основным направлением деятельности нашего бренда. Мы приложили все усилия, чтобы найти лучших онлайн-инструкторов, которые научат вас развитию в понятной для вас форме.
Если вы пытаетесь изучить PHP, разработать следующую игру или создать базы данных для крупных корпораций, мы поможем вам найти то, что вы ищете. Если есть тема, которую вы не видите в списке, которую вы хотели бы изучить, сразу же отправьте нам сообщение!
Бизнес
Все больше и больше людей открывают свой бизнес по всему миру. Имея доступ к Интернету, становится все более популярным заниматься бизнесом или открывать свой бизнес. Предприниматели по всему миру придумывают замечательные идеи, и неудивительно, что люди обращаются к онлайн-ресурсам для обучения.
Бизнес-школа может быть дорогостоящей.








 )
)



 srt)
srt)