Как вставить фото в рамку в Фотошопе: пошаговая инструкция
Вставка в рамку – это один из самых распространенных способов, с помощью которого можно украсить фотографию и придать ей более законченный вид. Давайте посмотрим, каким образом это можно сделать в программе Photoshop.
Вставляем фотографию в рамку
В интернете можно найти множество различных видов рамок: классические, современные, школьные, детские и т.д. В основном, файлы с рамками имеют следующие расширения (но бывают и другие варианты):
- PNG – с прозрачным фоном;
- JPG/JPEG – с белым фоном (чаще всего, но не всегда).
Если у вас первый вариант – сразу переходите к Этапу 2, описанному ниже. Понять, что внутри рамки прозрачная область, можно по характерному узору в виде шахматной доски.
Однако довольно часто приходится иметь дело с рамкой на белом или другом одноцветном фоне. Давайте посмотрим, как ее подготовить для последующей вставки в нее фотографии.
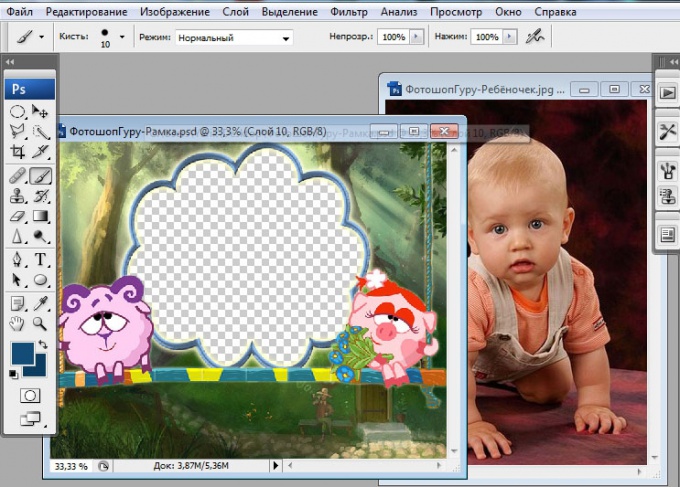
В качестве примера будем использовать следующий вариант.
Этап 1: Подготовительные работы
- Открываем изображение с рамкой в Фотошопе и копируем исходный слой, нажав комбинацию клавиш Ctrl+J.
- Отключаем видимость фонового слоя.
- На боковой панели инструментов выбираем “Волшебную палочку”.
- Щелкаем по белой области внутри рамки, после чего она должна выделиться по периметру.
- Нажимаем клавишу Del (Backspace) на клавиатуре, в результате чего получаем прозрачную область вместо белого цвета.
- Жмем комбинацию клавиш Ctrl+D, чтобы убрать выделение.
Примечание: описанный метод работает при условии, что удаляемый фон однотонный (желательно белый, но все зависит, в т.ч., от цвета самой рамки). В остальных случаях выделение, скорее всего, придется сделать вручную. Подробнее об этом читайте в нашей статье – “Выделение объектов в Фотошопе”.
Этап 2: Вставка изображения
Подготовка рамки завершена, теперь осталось добавить в нее фото.
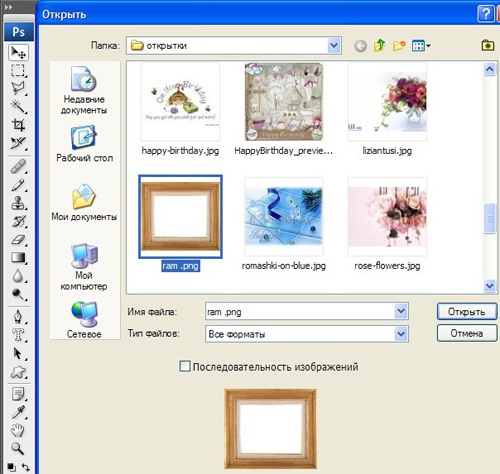
- Открываем файл с нужным изображением.
- На боковой панели инструментов выбираем “Перемещение”.
- Нажимаем горячие клавиши Ctrl+A, чтобы выделить весь холст.
- Переключаемся во вкладку с рамкой и жмем сочетание Ctrl+V, чтобы вставить скопированное изображение в виде отдельного слоя.
- Зажав клавишу Shift (для сохранения пропорций) подстраиваем размер фото под ширину или высоту внутренней области нашей рамки – все зависит от пропорций обоих объектов. Делается это путем сдвига в нужную сторону отмеченных на скриншоте точек с помощью зажатой левой кнопки мыши. Для завершения трансформации жмем клавишу Enter.Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
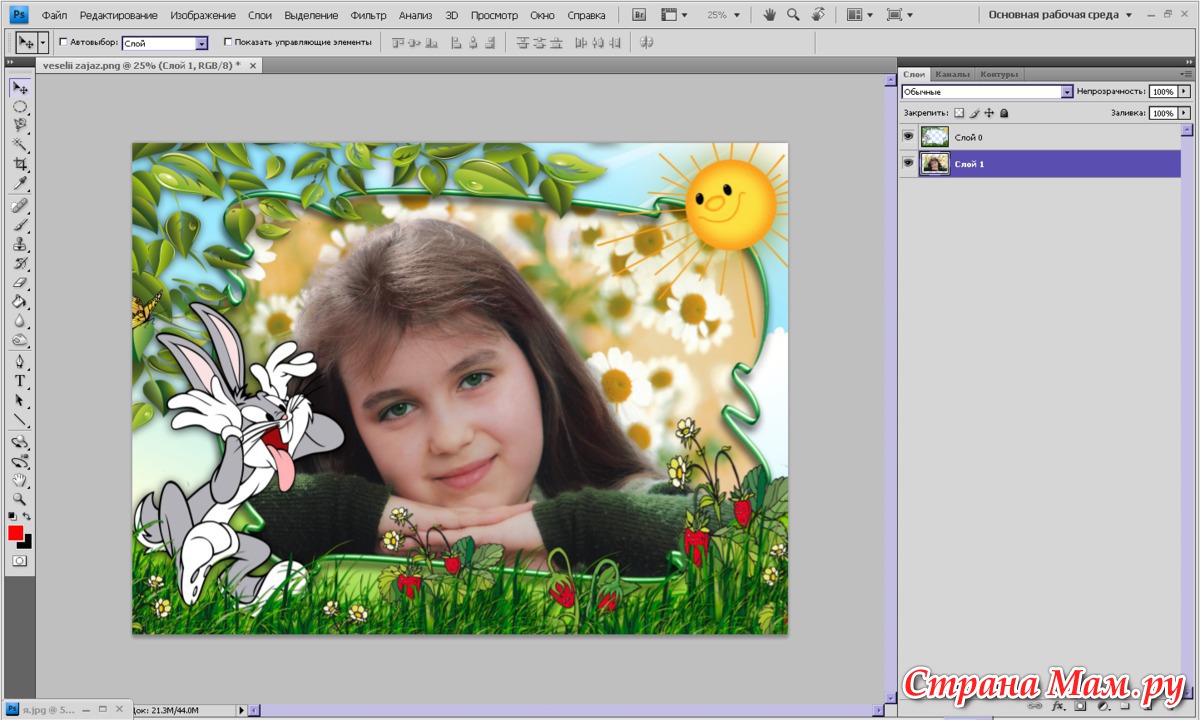
- Должно получится примерно следующее.
 Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.
Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки. - В Палитре располагаем слой с рамкой поверх слоя с фото.
- Все готово. Мы успешно вставили снимок в рамку.
Примечание:
- После вставки изображения (шаг 4) можно поступить наоборот – сначала перетащить слой с рамкой наверх.
- Затем, выбрав слой с фото, изменить его размер и расположение внутри рамки.
Этап 3: Финальная обработка
Чтобы вставленная в рамку фотография смотрелась более гармонично, можно ее обработать с помощью каких-нибудь фильтров.
- Раскрываем меню “Фильтр” и останавливаемся на пункте “Галерея фильтров” (в Палитре слоев должен быть предварительно выбран слой с фото).
- В открывшемся окне выбираем и настраиваем фильтр, который хотим применить к изображению. В нашем случае выбираем “Масляная живопись” в категории “Имитация” – чтобы создать впечатление, что это пейзаж, нарисованный красками.

- Чтобы имитировать холст, снова заходим в Галерею фильтров, выбираем “Текстуризатор” в категории “Текстура” и выставляем параметры, которые позволят добиться максимально реалистичного результата.
- На этом можно сказать, что работа завершена. Ваши фильтры и их настройки могут отличаться от наших, которые мы приводим в лишь качестве примера.
Заключение
Итак, мы только что пошагово разобрали, как можно вставить фотографию в рамку, используя Фотошоп. Процедура выполняется достаточно легко и не займет много времени. Главное – это найти подходящую рамку, которая наилучшим образом дополнит фото.
Как сделать рамку для фото в word?
Если вы хотите вставить рисунок в свой документ и обрамить его какой-нибудь рамкой, например, в виде полосок, то это можно сделать двумя способами.
Но для начала определитесь с рисунком: будет ли это рисунок из файла, например, фотография, либо это будет стандартная картинка из коллекции Microsoft.
Если это будет рисунок из файла, то в меню Вставка выберите команду Рисунок, а затем вложенную команду Из файла. Откроется стандартное диалоговое окно Добавление рисунка с возможностью поиска необходимого вам файла.
Если вы хотите вставить одну из многочисленных картинок в коллекциях, предлагаемых Microsoft, то во вложенном меню команды Рисунок вам следует выбрать команду Картинки. В этом случае вы увидите область задач Коллекция клипов
Далее:
1 способ
- Щелкните правой кнопкой мыши на вашем рисунке и из контекстного меню выберите команду Границы и Заливка. Откроется диалоговое окно Границы:
- На вкладке Границы выберите тип границы: рамка, тень, объемная или другая.

- В центральном поле Тип из списка возможных границ выберите подходящий вам тип.
- В поле Цвет можно соответственно задать цвет границы.
- В поле Ширина выберите необходимый вам параметр.
- В поле Образец вы можете видеть применяемые вами параметры, а также убрать границу с какой-либо стороны рисунка.
- В поле Применить к оставьте стандартный выбор рисунку и нажмите ОК.
2 способ
Этот способ более функционален, поскольку помимо обрамления рамкой рисунка позволяет также расположить его относительно текста.
- Щелкните правой кнопкой мыши на вашем рисунке и из контекстного меню выберите команду
- Перейдите на вкладку Положение и в поле Обтекание выберите необходимое вам расположение рисунка относительно текста, например, по контуру.
 Если оставить тип обтекания В тексте, то рамку будет нельзя применить к рисунку данным способом.
Если оставить тип обтекания В тексте, то рамку будет нельзя применить к рисунку данным способом. - Щелкните ОК и окно закроется.
- Вновь вызовите команду Формат рисунка и перейдите на вкладку Цвета и линии.
- В группе Линии выберите подходящий вам цвет линии и задайте остальные параметры.
- Нажмите ОК.
Спасибо за совет и идею Руслану Юлдашеву.
Обрамление абзаца позволяет выделить важную мысль, а рамка вокруг страницы украшает или бывает нужна по требованиям к оформлению некоторых видов документов. Расскажем, как сделать рамку в Ворде – для фрагмента текста или для всех листов, включая обрамление со штампом по ГОСТу.
Обрамление текста
Выделить фрагмент текста можно обычной прямоугольной рамочкой или фигурной.
Обычной рамкой
Как сделать рамку в Ворде вокруг текста:
- Выделите текст, который хотите обрамить. Это может быть отдельное предложение или целый абзац.

- На панели инструментов во вкладке «Главная» кликните на значок «Границы» в разделе «Абзац».
- Выберите, с каких сторон абзаца вам нужны границы.
Чтобы изменить внешний вид линий или обрамить текст, откройте последний пункт подменю «Границы и заливка». Поменяйте тип, цвет и ширину границ. В окошке «Образец» настройте, с каких сторон поставить линии. Если вы хотите нарисовать рамочки для каждой взятой строки, в пункте «Применить к» выберите «Тексту» – строчки будут обрамлены по-отдельности. Во вкладке «Заливка» настройте цвет и узор фона.
Фигурой
Сделать красивую рамку можно с помощью разнообразных фигур. Зайдите во вкладку «Вставка», в разделе «Иллюстрации» кликните на «Фигуры». В выпадающем списке подберите изображение из перечня – прямоугольники, звезды, стрелки, выноски и многое другое. Щелкните на выбранную картинку, установите курсор в нужном месте листа, зажмите левую кнопку мыши и ведите ее вбок – на странице появится фигура. Чтобы вставить текст в рамку, кликните по изображению правой кнопкой мышки, в меню выберите «Добавить текст».
Рамку-фигуру можно изменить в любой момент – кликните на ней, в меню появится вкладка «Формат». На ней доступны различные стили, шаблоны заливки, можно менять направление текст, добавлять объекты WordArt. Такую рамочку легко перемещать по документу – просто зажмите на ней кнопку мыши и ведите указатель в любую сторону – или копировать, текстовое содержимое будет также двигаться.
Обрамление страницы
Разберемся, как вставить базовую рамку в Ворде. Нам потребуется инструмент «Границы страниц», в зависимости от версии программы он располагается во вкладке:
- 2016: «Конструктор»;
- 2013: «Дизайн»;
- 2010 и в Ворде 2007: «Разметка страницы»;
- чтобы создать рамку в Ворде 2003, выберите одноименный пункт в меню «Формат».
В окошке настройте рамочку – тип границ, формат линий, их цвет и ширина, для узорных обрамлений – рисунок. В разделе «Образец» выставьте места границ.
Применить созданный рисунок можно ко всему документы – в этом случае одинаковые рамки автоматически появятся на всех листах.
Использование шаблонов
Для оформления документов по ГОСТу используйте специальные шаблоны рамок, которые бесплатно можно скачать в интернете. Шаблон – это файл формата «.dot». После скачивания откройте его, как обычный документ. Появится сообщение системы безопасности о запуске макросов – разрешите включить содержимое. На панели инструментов появится новая вкладка «Надстройки».
Как вставить рамку в Ворде: выбирайте нужную рамочку со штампом и кликайте на ее. На текущем листе появится обрамление, вам остается только вписать данные в поля.
Заключение
Мы разобрались, как в Ворде сделать рамку. Программа предоставляет интересные инструменты, чтобы создавать строгие или вставлять красивые рамочки. Вы можете делать рамки самостоятельно или пользоваться готовыми шаблонами, чтобы быстро получить готовый результат.
youtube.com/embed/h8Ukfjc7jrc?feature=oembed&wmode=opaque» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Если возникает необходимость сделать рамку в Word большинство пользователей идут по самому очевидному пути – они создают огромную таблицу на всю страницу, внутрь которой помещают текст. Но, не смотря на свою простоту такой способ создания рамки не очень удобен. Особенно если в тексте есть другие таблицы.
Вместо этого лучше использовать инструмент под названием «Границы страниц». С его помощью можно сделать рамку в Word для всех страниц документа, только для отдельных страниц или даже для отдельных абзацев текста. О том, как это делается, вы сможете узнать этой статье.
Как сделать рамку в Word 2007 и 2010
Если вы используете Word 2007 и 2010, то для того чтобы сделать рамку вам нужно открыть вкладку «Разметка страницы» и нажать на кнопку «Границы страниц». Если у вас Word 2016, то кнопку «Границы страниц» нужно искать на вкладке «Дизайн».
После этого появится окно «Границы и заливка». Здесь нужно выбрать рамку и нажать на кнопку «Ok». После этого каждая страница документа будет обрамлена рамкой.
При необходимости вы можете сделать рамку такой, какой вам нужно. В окне «Границы и заливка» можно выбрать тип рамки, ее цвет и толщину.
Если рамку нужно добавить только на определенных страницах, то вы можете разбить документ Word на несколько разделов и потом применить рамку только к тем страницам, к которым необходимо.
Как сделать рамку вокруг текста в Word
Если вам не нужно сделать рамку вокруг всей страницы, то вы можете сделать ее вокруг выбранного вами абзаца текста. Для этого установите курсор на тот абзац, вокруг которого вы хотите сделать рамку, нажмите на кнопку «Границы страниц» и перейдите на вкладку «Граница».
Ну а дальше, все почти также как и с рамкой вокруг страницы. Выбираем «Рамка», потом выбираем «Применить к абзацу» и нажимаем на кнопку «Ok».
Быстрый способ сделать рамку вокруг текста
Также существует более быстрый способ сделать рамку вокруг текста в Ворде. На вкладке «Главная» есть кнопка, которую обычно пользователи не замечают.
Данная кнопка позволяет быстро делать рамки вокруг текста. Для этого достаточно установить курсор на нужный абзац текста, нажать на эту кнопку и выбрать подходящую рамку.
Как сделать рамку в Word 2013 и 2016
Если у вас Word 2013 и 2016, то рамка добавляется точно таким же способом, как описано выше. Единственное исключение, кнопка «Границы страниц» будет находиться не на вкладке «Разметка страницы», а на вкладке «Дизайн».
В остальном процесс создания рамки точно такой же, как в Word 2007 и 2010.
Большинство пользователей нередко сталкиваются с необходимостью сделать рамку в ворде. Большинство выходит из положения, создав таблицу в один столбец и строку, размещая ее на всю страницу и копируя текст внутрь. Этот метод иногда срабатывает, но он требует много времени и лишней работы и распространяется только на одну страницу. Однако, если вам нужно поместить в рамку несколько страниц, лучше воспользоваться стандартными функциями программы и создать рамку, которая будет распространяться на весь документ.
Этот метод иногда срабатывает, но он требует много времени и лишней работы и распространяется только на одну страницу. Однако, если вам нужно поместить в рамку несколько страниц, лучше воспользоваться стандартными функциями программы и создать рамку, которая будет распространяться на весь документ.
Инструкция
- Сначала необходимо кликнуть дважды левой клавишей мыши по вкладке «Разметка страницы», расположенной в верхней панели.
- Далее, вверху, примерно в центре окна программы нужно найти изображение листика с отогнутым углом и надписью «Границы страниц».
- Затем необходимо кликнуть по этой картинке. В открывшемся окне вы сможете выбрать параметры рамок.
- При желании, вы сможете подобрать также и цвет рамки, и толщину линии. Однако для того, чтобы сделать простейшую черную рамку, достаточно нажать «ОК».
Получаем вот такой результат.
Теперь вы знаете, что в Ворде некоторые проблемы решаются очень просто. Удачной работы!
Комментарии
The database is currently locked for routine database maintenance, after which it will be back to normal. Please check back later!
Please check back later!
Как добавить рамку к изображению?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Установить вокруг изображения рамку заданного цвета и толщины.
Решение
Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавить к селектору IMG. В качестве значения одновременно указывается толщина границы, её стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать img {border: 2px solid #ff0000;}. В примере 1 приведен полный код для добавления рамки к изображениям на странице.
Пример 1. Добавление рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Винни-Пух</title>
<style>
img {
border: 3px solid #00a8e1;
}
</style>
</head>
<body>
<p><img src="images/figure. jpg" alt="Винни-Пух"></p>
</body>
</html>
jpg" alt="Винни-Пух"></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Изображение с рамкой
В данном случае рамка будет добавляться ко всем изображениям на странице. Чтобы установить рамку только для выбранных рисунков, можно воспользоваться стилевым классом, указывая его для определенных тегов <img> (пример 2).
Пример 2. Добавление рамки к избранным рисункам
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Винни-Пух</title>
<style>
.frame {
border: 3px solid #00a8e1;
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
<p><img src="images/figure.jpg" alt="Винни-Пух"
></p>
</body>
</html>В данном примере введён стилевой класс frame, который добавляется к выбранным рисункам с помощью атрибута class.
Форматирование рисунков и коллаж в программе PowerPoint 2007
В слайды программы PowerPoint 2007 вставлять рисунки можно несколькими способами. Можно воспользоваться вкладкой Вставка — Рисунок, можно перетащить рисунок на слайд. При перетаскивании, если программа свернута, или закрыта другим окном, тащите файл рисунка вниз на панель задач, на значок программы и, не отпуская клавишу мыши, ждите, пока программа не развернется. После этого тащите файл на текущий слайд, и отпускайте клавишу.
Еще один вариант вставки рисунка — копирование. Если Вы нашли картинку в Интернете, не обязательно сохранять ее на компьютере, чтобы поставить в презентацию. Достаточно кликнуть по картинке правой клавишей мыши, выбрать команду Копировать картинку, затем в программе PowerPoint правой клавишей кликнуть по текущему слайду, и выбрать Вставить.
Точно также картинку можно скопировать, если она находится в окне какой-нибудь программы. Например, Вы делаете скриншоты в программе FSCapture. После того, как скриншот попадает в редактор программы, необязательно сохранять скриншот на компьютере. Достаточно будет произвести операцию копирования — нажать правой клавишей на картинку, и выбрать Копировать, или Copy. А затем вставить картинку на слайд.
Например, Вы делаете скриншоты в программе FSCapture. После того, как скриншот попадает в редактор программы, необязательно сохранять скриншот на компьютере. Достаточно будет произвести операцию копирования — нажать правой клавишей на картинку, и выбрать Копировать, или Copy. А затем вставить картинку на слайд.
После того, как Вы поставите картинку на слайд, и кликнете по ней, вокруг картинки появляется рамка, и маркеры, двигая которые, Вы можете изменять размеры картинки. Двигая угловые маркеры, Вы изменяете размеры без искажения пропорций, двигая зеленый маркер, расположенный над картинкой, Вы можете повернуть картинку на произвольный угол.
Когда картинка выделена, в ленте команд появляется еще одна вкладка — Формат. В этой вкладке Вы можете изменить яркость, контрастность, изображения, сделать картинку черно-белой, или одноцветной, и определить прозрачный цвет для каких-то областей картинки.
Если картинка Вам не подошла, Вы можете, выбрав команду Изменить рисунок, заменить ее на другую.
В группе команд Стили рисунка Вы можете подобрать стили для рисунка — сделать его трехмерным, изменить границы, тон, форму.
Несколько картинок можно сгруппировать, чтобы затем работать с ними, как с единым объектом, например, перемещать, как единое целое.
Если несколько картинок перекрывают друг друга, с помощью команд На передний план и На задний план, Вы располагаете картинки ближе и дальше от себя, чтобы они перекрывались, как это нужно Вам.
Также можно делать обрезку картинок, то есть вырезая лишнее, оставлять только то, что Вам нужно. Для обрезки нажимаете кнопку Обрезка, и двигаете маркеры, ограничивая нужную Вам часть картинки. Если передумали обрезать картинку, нажимаете Esc. А для подтверждения обрезки кликаете по любому месту окна программы за пределами картинки.
Теперь давайте сделаем коллаж.
Создание коллажа в программе PowerPoint 2007
Поместим какую-нибудь фотографию в красочную рамку. Для начала нам нужно подготовить исходный материал: найти у себя на компьютере подходящее фото, и в Интернете подобрать подходящую рамку, с помощью поиска Гугл или Яндекс.
Для начала нам нужно подготовить исходный материал: найти у себя на компьютере подходящее фото, и в Интернете подобрать подходящую рамку, с помощью поиска Гугл или Яндекс.
Чтобы найти рамку в Интернете, заходите в поисковик, вбиваете поисковый запрос: рамка для фото, и выбираете пункт Картинки.
Находите рамку, которая Вам подходит. Она может быть с прозрачной серединой, может быть с белой. Белую середину мы сами в Вами сделаем прозрачной в PowerPoint, с помощью команды Формат — Перекрасить — Установить прозрачный цвет.
Скачиваете рамку, только не сразу, а кликните по ней, чтобы она стала большой — иначе скачаете маленькую картинку, и при увеличении она потеряет качество.
Вставляете рамку в слайд, а затем вставляете в слайд фотографию. Подгоняете размеры, прячете фото за рамкой, с помощью команды Формат — На задний план, при необходимости делаете прозрачной середину рамки, чтобы в рамке появилась фотография.
Далее занимаетесь форматированием рамки и фотографии: делаете светлее, темнее, контрастнее и так далее. Чтобы добраться до фото, временно ставите его на передний план, форматируете, а затем опять прячете его на задний план.
В случае надобности можно добавить различные мелкие картинки на коллаж. Если у Вас детское фото, можно добавить попугайчика, обезьянку или еще что-то в этом роде. Все эти дополнительные картинки тоже можно найти в поиске Гугл или Яндекс.
Добавляете также на слайд презентации PowerPoint текст, и форматируете его.
Если картинка не располагается на всем слайде. можно подобрать фон для слайда. Фон можно выбрать во вкладке Дизайн. В этой вкладке можно подобрать готовые темы, цвета. Можно также открыть окно Формат фона, нажав на иконку справа от названия группы команд Фон. В этом окне можно подобрать градиент для фона, цвет, текстуру, или сделать фоном какую-нибудь картинку со своего компьютера. Там же регулируется прозрачность Вашего фона — чтобы он не был слишком ярким.
Там же регулируется прозрачность Вашего фона — чтобы он не был слишком ярким.
Кроме того, окно Формат фона можно открыть, кликнув правой клавишей по любому свободному месту слайда.
Видео о том, как сделать коллаж в программе PowerPoint 2007
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Уроки pixlr (фотошопа онлайн) — Вставить фото в рамку
Если Вам нужно вставить фото в рамку и Вы не дружите с фотошопом, а кроме того у Вас его нет, и Вы понятия не имеете где его взять. Выход есть.
Выход есть.
Воспользуйтесь уроком вставки фото в рамку в онлайн фоторедакторе
Для начала работы переходим на страницу фоторедактора. После загрузки появится первый диалог загрузки изображения. Предлагается несколько вариантов Новое изображение/Загрузить изображение с компьютера/Загрузить изображение по ссылке URL/Загрузить изображение из личной библиотеки (необходимы регистрационные данные)
Выбрал загрузить с компьютера, выбрал нужную рамку, нажал загрузить.
Как вариант «OPEN IMAGE FROM URL». В появившемся окне вставить адрес рамки, например «/images/frames/valentine/st-valentine-fr14.png»
Загрузилась фоторамочка
Меню — Слой — Открыть изображение как слой (можете выбрать свой вариант URL или изображение из библиотеки).
(EN Меню — Layer — Open image as layer или Layer — open image URL as layer)
Появляется новый слой с изображением (я вместо фото взял клипарт).
Берем инструмент Перемещение(v) — Move tool. Кликаем по загруженному слою. Меню — Edit — Free transform … (Можно Ctrl+Т, но в Firefox это не работает) и изменяем размер слоя растягивая курсором мыши углы слоя.
Кликаем по загруженному слою. Меню — Edit — Free transform … (Можно Ctrl+Т, но в Firefox это не работает) и изменяем размер слоя растягивая курсором мыши углы слоя.
После подбора размера фото к размеру рамки соглашаемся с изменениями.
Переходим Меню — Слой — Переместить слой вниз. Фото перемещается под рамку.
(EN — Layer — Move layer down)
Можно просто передвинуть слой в окне слоев.
Далее подкрашиваем пустоты заливкой.
Сохраняем результат. File — Save…
Указываем имя файла, формат (чаще всего JPG), и качество сжатия (85-95 в зависимости от качества исходных материалов).
Жмем ОК и выбираем место куда сохранить картинку.
Результат.
Можно по аналогии добавить слои с фото/клипартом на Вашу фоторамку.
Желаю творческих успехов!!!
Фоторедактор Canva — возможности и руководство созданию картинок
Время от времени оказываемся в ситуации, когда нам требуется быстро добавить текст к фотографии, объединить два изображения, создать новую обложку для соцсети. Фоторедактор Canva — идеальный выбор для таких ситуаций. Предоставляет все инструменты для быстрого, эффективного решения задачи.
Функции редактора не такие мощные, предлагаемые профессиональным программным обеспечением для графического дизайна. Преимуществом является простота использования. Любой неопытный человек может легко освоить.
Неважно, с какой задачей столкнулись, фоторедактор Canva предоставляет мощные инструменты, позволяющие создавать современные, элегантные изображения.
Возможности Canva
Канва – онлайн графический дизайн, платформа для редактирования фотографий. Можно использовать для создания пользовательской графики с нуля, из шаблонов, для улучшения фото с текстурами и эффектами.
Платформа предлагает различные ресурсы, помогающие усилить дизайн, в том числе генератор палитры и создатель логотипа. Внушительное количество готовых баннеров, изображений, сотни типов шрифтов и дополнительных элементов облегчают редактирование.
На этом возможности онлайн редактора не заканчиваются. Потренируетесь и поймете, для извлечения всей мощи ресурса необходимо копнуть вглубь сервиса.
Как работать с программой Canva
В первую очередь создайте аккаунт. Учетную запись можно создать, используя аккаунт Facebook или Google.
Что бы пройти регистрацию через e-mail, нажмите на кнопку “Зарегистрироваться”.
В процессе регистрации сервис попросит указать, для каких целей необходим онлайн фоторедактор.
Независимо от того, что выберите, будут доступны все функции сервиса.
Использовать фото, графику и элементы с водяными знаками возможно только на платном тарифе или приобретать отдельно.
На главной странице редактора увидите предлагаемые шаблоны. Стрелкой листаете до конца списка, где нам предлагают посмотреть все. Выбираете любой, соответствующий задаче.
При отсутствии необходимого, пользуемся функцией «настраиваемые размеры». Ничего не поменяется. Наоборот, если знаете размер баннера, лучше пользоваться именно этой функцией, намного быстрее.
Работать с программой можно совершенно бесплатно.
Как сделать картинку в Canva
В левой части экрана доступно меню, где найдете шаблоны, загрузки, текст и другое. При выборе шаблона на главной, они будут разбиты по тематикам и соответствовать выбранному шаблону. Ниже доступны остальные результаты. При выборе своих размеров, предоставляться сразу все.
Двойным кликом заготовка перемещается на рабочее окошечко. При необходимости изменить шаблон, отмените действие, нажимая изогнутую стрелочку вверху экрана.
Отменять можно любое количество действий.
Изображение разрешено использовать в своих целях или выберите другое в разделе «Фото». Как менять текст и загружать свои фотографии найдете ниже.
При необходимости создания нескольких крео с разным изображение или текстом, просто скопируйте первый дизайн, и смело меняйте надпись или фотографию.
Созданные картинки можно посмотреть на отдельной странице, нажав «Менеджер страниц». Чтобы вернутся, просто нажмите на крестик в том же месте.
Как скачать созданные креативы читайте ниже.
Как сделать круглую картинку
Чтобы соорудить круглую картинку, переключаемся на «Элементы» – «Рамки».
Двойным щелчком мыши отправляем на рабочее окошечко, выделяем и растягиваем до определенного размера.
Переходим “Фото” или “Загрузки”, двойным нажатием левой кнопки мыши отправляем изображение на страницу. Что бы картинка вписалась в круг, подвиньте ее.
На последнем изображении картинку выравнивала по центру. Для этого просто перемещайте круг по основе, пока не появиться вот такая сетка (фиолетового цвета).
Бывает так, что отображает не та область. Кликаем 2 раза по фото, передвигая, выделяем нужную часть, жмем «готово».
Как скачать картинку
Что бы скачать свой дизайн с сервиса нажмите на стрелку, расположенную в верхней части панели. Откроется окно, где предлагают выбрать тип файла и страницы для скачивания.
По умолчанию будут выбраны все. Можно выбрать любое количество, проставив галочки возле крео.
Отмечать придется в том случае, если создали несколько креативов.
После выбора параметров жмем скачать. Дизайн готов.
Созданные креативы не пропадут, будут храниться на сервисе. Изменить, скачать повторно можно в любой момент.
Как добавить или поменять текст и шрифт
Для изменения кликаем 2 раза на текстовую область, стираем и пишем свой. Для удаления — выделяем и удаляем.
Хотите изменить шрифт? Не проблема. Выделяем его, выбираем любой доступный русский шрифт.
Если хотите поменять цвет, рядом расположена цветовая палитра. Можете поменять на предлагаемый цвет или, нажав плюсик, создать свой неповторимый оттенок.
Не подходит размер? Кликаем в той же верхней панели на размеры, подбираем или проставляем свой.
Для добавления своего переходим «Текст», жмем «Добавить текстовое поле». Выделяете и меняете, в том числе, при необходимости, шрифт и цвет.
Не рекомендую брать готовые заготовки на иностранном языке, большинство из них несовместимы с русским языком.
В целом, добавить или поменять текст также легко, как и работать с платформой.
Как загрузить и добавить свое фото в фоторедактор Canva
Загрузить, добавить свое фотов достаточно просто. Кликаем «Загрузки» – «Загрузить изображение». Выбираем одно или несколько, жмем открыть.
Все выбранные фотографии загрузятся в папку, будут доступны всегда.
Принцип добавления своих фото в креатив аналогичный созданию шаблонного дизайна. Создаем пустой со своими размерами, отправляем в него картинку из загрузок.
Как сделать рамку в Canva
Сделать рамку возможно используя заготовки или создать свою.
Для начала определимся с цветом. Нажимаем «цвет фона», заливаем фон необходимым оттенком.
Делаем рамку из шаблона
При использовании готовых переходим в «элементы» – «рамки», выбираем любую понравившуюся, перемещаем на рабочую область.
Не все подойдут под ваш креатив. Если такое случится, создавайте свою.
Хватая кругляшек в уголках, увеличивайте и уменьшайте рамочку до желаемой ширины.
Что бы иметь равные стороны, отцентрируйте. Нажимаем и плавно передвигаем. Должен появиться крестик. Это значит, шаблон расположен точно по центру, ширина рамки одинаковая на всех сторонах.
Выбираем изображение и двойным нажатием левой клавиши мышки переносим на станицу. Работаем по описанной выше инструкции.
Делаем свою рамку
В случае, если ни один не подошел, делаем свою. Как и при работе с шаблоном, заливаем фон нужным цветом. Кстати, оттенок фона можно поменять в любой момент. Переходим в «Элементы»- “Сетки”.
Ползунками сдвигаем сетку к центру на необходимую ширину.
Не забываем центрировать, что бы стороны были одинаковой ширины. Все дальнейшие действия выполняем по уже описанной выше инструкции.
Если требуется несколько креативов, то в скопированных страницах удалять фото не стоит, иначе удалите рамочку. Просто оправляйте новое фото в рабочее окно, автоматически заменит предыдущее.
Вот видите, сделать креатив в рамке можно без особых усилий.
Фоторедактор Canva тарифы. Сколько стоит подписка
Фоторедактор бесплатный, но существует платная версия. Что подразумевает платный тариф? Это платформа, которая создана для совместной работы.
Другими словами, сервис, в котором несколько человек могут одновременно работать над креативом или создавать дизайн сайта с разных компьютеров. После могут загрузить готовые результаты в онлайн-хранилище сервиса. Очень удобно, не придется покупать место Гугл или Яндекс диска для хранения.
Если не собираетесь работать большой командой, то очень мало причин для оформления подписки, базовая месячная стоимость $12,95.
Но если платные функции просто необходимы, рекомендую связаться с разработчиками, так как цена зависит от ряда факторов.
Как отменить подписку на фоторедактор Canva
Прежде чем брать деньги за подписку разработчики дают месяц протестировать платформу бесплатно. Для этого все равно придется указать данные своей карты.
Очень смутило такое развитие событий. Довольно долго сомневалась, затем решила рискнуть. По истечении какого-то времени теста решила, платная версия лишняя. По окончанию бесплатного периода прислали письмо, предлагали продлить или отменить подписку.
Также отказаться от подписки возможно на главной, где ее совершали.
Не могу сейчас продемонстрировать процесс, так как бесплатный пробный период закончился.
Заключение.
Попыталась подробно показать, как использовать фоторедактор Canva.
Перечитывая статью, понимаю, многое не затронуто. Сожалею, все учесть просто невозможно. Для познания платформы потренируйтесь, все получиться.
В самом сервисе, в разделе “Помощь” найдете руководство по работе в Canva.
Если возникнут вопросы, задавайте в комментариях. С удовольствием помогу разобраться.
Как вставить фото в рамку фотошоп рамка в PSD размещаем фото
Чтобы добавить рамку на совершенно любую фотографию необходимо воспользоваться редактором Photoshop от компании Adobe. Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
Для начала необходимо загрузить рамку из сети и добавить ее графический редактор. Нужно будет перейти в пункт меню «File», затем выбрать подпункт «Open» и добавить ваше изображение в проект. Вы заметите прозрачную область в центре картинки. Сюда впоследствии нужно будет разместить фотографию.
Следующим шагом будет открытие именно желанного изображения. Механизм действий описан выше. После добавления фотографии в проект нужно выбрать ее и перетащить внутрь рамки. Естественно, возникнут проблемы с взаимным расположением картинок, поэтому нужно выбрать на панели палитра пункт «Layers». Для изменения положения слоя следует просто перетянуть его вниз или вверх в списке.
После этого нужно выполнить подгонку фотографии под необходимые размеры. Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
Если все, что вы сделали, вас устраивает, то вы можете отправить изображение на печать или же выполнить сохранение результата. Для этого всего лишь необходимо зайти в пункт меню «File» и выбрать подпункт «Save as …». Здесь будет доступен широкий выбор параметров сохранения, которые зависят от ваших дальнейших потребностей. Если вы хотите просто использовать картинку в электронном виде или отправить её друзьям в соц. сетях, то будет достаточно сохранения фотографии в формате .jpg с использованием стандартных настроек. В том случае, если целью вашей работы служит печать изображения, то лучше выполнять сохранение в формате .tiff, ведь именно он является шаблонным для большинства типографий и предоставляет широкий выбор аспектов печати. Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
картинки тут http://allforchildren.ru/pictures/frame_howto.php
Как кадрировать изображение — Руководство эксперта
По вашему вкусу
Для начала положите произведение искусства на стол лицевой стороной вниз.
После того, как вы проверили, все ли ваши детали на месте, вы можете начинать кадрирование вашего изображения. Сначала вам нужно удалить все компоненты изнутри рамы.
- Положите рамку лицевой стороной вниз
- С помощью ножа или отвертки с плоским жалом осторожно оставьте гибкие наконечники вверх.
- Осторожно вытащите доски и остекление изнутри, чтобы рама была полностью пустой.Пока держите это в стороне
Заказывали маунта? Вам нужно будет прикрепить изображение к задней части крепления с помощью скотча.
- Положите свою фотографию лицевой стороной вниз
- Протяните полоску ленты по верхнему краю изображения, как показано.
- Переверните фотографию и аккуратно разместите крепление над изображением.
- Убедитесь, что изображение расположено правильно и ровно, и плотно прижмите, чтобы закрепить его на месте.
- Снова переверните крепление и изображение лицевой стороной вниз и разгладьте ленту для прочного соединения.
Прочтите более подробное руководство по прикреплению фотографии к оправе.
Заказывали нашу Clarity + Acrylic? Снимите синюю защитную пленку с обеих сторон.
На этом этапе рекомендуется очистить ваше остекление. Хотя мы прилагаем все усилия, чтобы минимизировать количество пыли на нашем заводе, некоторые из них могут все еще присутствовать, Эта окончательная очистка гарантирует, что когда изображение будет в кадре, определенно не останется никаких надоедливых частиц.
Чтобы узнать больше о том, как очистить остекление, ознакомьтесь с нашими руководствами по очистке акрила и стекла.
Если вы убедитесь, что остекление полностью прозрачное:
- Поместите стекло или акрил обратно в раму.
- Поместите свою фотографию (и установите) в рамку
- Если вы заказали барьерную доску, поместите ее в раму.
- Поместите заднюю панель из МДФ обратно в раму.
- Сдвиньте гибкие точки вниз, чтобы компоненты рамы встали на место.
После повторной вставки всех частей рамки вы можете перевернуть изображение в рамке, чтобы убедиться, что вы довольны выравниванием.
Все наши рамы подходят для подвешивания. Если вы ставите раму на полку, вам не нужно выполнять следующие действия.
Пропустите шнур через D-образные кольца и плотно затяните. Отрежьте лишнюю веревку и убедитесь, что она надежно закреплена.
В документ можно вставить растровое изображение или метафайл Windows как встроенное изображение или ссылку на внешний файл изображения. Поместите курсор в точку, в которую нужно вставить изображение, и выберите один из вариантов:
Откроется диалоговое окно браузера, в котором вы выбираете изображение для вставки в документ; изображение отображается в текущем положении курсора. Встроенное изображение сохраняется в документе; с документом сохраняется только имя файла связанного изображения, что является лучшим вариантом, если вы собираетесь редактировать изображение с течением времени. | ||
Поместите курсор в точку, в которую нужно встроить объект, и выберите пункт меню «Документ-Правка»> «Правка»> «Вставить»> «Объект OLE». Отображается диалоговое окно «Вставить объект» со списком приложений, доступных для создания объекта. Когда вы выбираете приложение, редактор запускает его, и вы создаете объект; при сохранении приложения редактор вставляет значок или представление, представляющее вставленный объект. Вы также можете использовать опцию «Документ-Правка> Правка> Правка> Специальная вставка» для импорта объектов OLE при условии, что объект доступен в буфере обмена. Позже вы сможете редактировать объект с помощью приложения, дважды щелкнув объект или выбрав опцию «Документ-Правка»> «Редактировать»> «Редактировать»> «Редактировать объект OLE». | Прокрутка, поиск и выделение текста | |
Щелкните изображение и выберите опцию «Документ-Редактировать> Редактировать> Редактировать> Редактировать изображение»; Откроется диалоговое окно «Редактировать текущее изображение», с помощью которого вы можете изменить высоту и ширину изображения в дюймах. Вы также можете выровнять верх, середину или низ изображения по базовой линии любого текста на той же строке, что и изображение, или сместить нижнюю часть изображения относительно этой базовой линии на любое количество твипов. | ||
Выберите опцию «Документ-Правка> Файл> Управление> Изображение водяного знака»; отображается диалоговое окно браузера, в котором вы выбираете графический файл для вставки в качестве водяного знака.Изображение занимает всю текстовую область и отображается как размытое изображение. Если вы выберете уже размытое изображение, водяной знак не будет отображаться. Чтобы удалить изображение водяного знака, снимите флажок «Document-Edit> File> Manage> Watermark Picture». | ||
Поместите курсор в точку, в которую нужно вставить файл, и выберите опцию «Документ-Правка»> «Правка»> «Вставить»> «Вставить файл RTF». | ||
Выберите опцию «Документ-Правка> Правка> Вставить> Рамка». Отображается граница рамки с курсором в верхнем левом углу. Вы можете изменить размер рамки, щелкнув границу и перетащив маленькие черные ручки. | ||
Выберите параметр «Документ-Правка> Правка> Вставить> Объект чертежа». Отображается диалоговое окно «Выбор типа объекта чертежа», в котором вы выбираете радиокнопку для:
Нажмите кнопку ОК; выбранный объект отображается поверх существующего содержимого документа. При необходимости вы можете изменить размер объекта, щелкнув границу и перетащив маленькие черные ручки. Вы также можете изменить внешний вид и отношение объекта к тексту документа. | ||
Щелкните контур рамки или рисованного объекта, а затем переместите курсор сразу за пределы контура, чтобы он принял форму плюса. Перетащите фигуру плюса (и, следовательно, контур) в новое положение. | ||
Выберите объект чертежа, щелкнув его контур, затем выберите параметр «Документ-Правка»> «Редактировать»> «Редактировать»> «Редактировать рамку / объект чертежа> Редактировать объект чертежа». Отображается диалоговое окно «Атрибуты линий и заливок». Выберите параметры для определения:
| ||
Щелкните внутри контура и введите текст в позиции курсора.Текст располагается в правой части поля, а для a:
Если вы изменяете ширину контура, любой текст внутри контура автоматически переносится, чтобы соответствовать новой ширине. | ||
Выберите параметр «Документ-Правка> Правка> Правка> Редактировать фрейм / объект чертежа> Повернуть текст». Откроется диалоговое окно «Поворот текста»; выберите переключатель для направления текста, которое вы хотите применить:
Если текст идет горизонтально, вы можете вводить сколько угодно — высота поля увеличивается, чтобы вместить текст.Если текст идет вертикально и выходит за пределы поля, вы вручную настраиваете высоту и ширину поля, чтобы разместить текст. Нажмите кнопку ОК, чтобы применить изменение. | ||
Щелкните внутри контура и либо вставьте изображение, как объяснялось ранее, либо скопируйте и вставьте его в позицию курсора. Если рамка или текстовое поле содержат только изображение, размер изображения автоматически настраивается так, чтобы максимально заполнить контур без искажения изображения. Если вы измените ширину или высоту рамки, изображение будет скорректировано так, чтобы полностью заполнить контур; вы продолжаете вручную корректировать контур, чтобы уменьшить искажение изображения. | ||
Вы можете зафиксировать положение контура в определенной точке, чтобы при вводе и форматировании текста контур сохранял свое положение относительно этой точки. Позиция по умолчанию определяется относительно первого символа абзаца, и в этом случае структура перемещается по странице с любыми изменениями, влияющими на положение абзаца. Вы также можете зафиксировать положение относительно:
В этих случаях, если текст документа на странице корректируется, он выходит за рамки. Щелкните контур и выберите пункт меню «Документ-Правка> Правка> Правка> Редактировать рамку / объект чертежа> Вертикальное базовое положение». Откроется диалоговое окно «Положение объекта».Выберите радиокнопку для предпочитаемой точки запирания:
Нажмите кнопку ОК, чтобы применить блокировку. | ||
Щелкните контур и нажмите клавишу Delete. Редактор предложит подтвердить удаление; нажмите кнопку Да. Это удаление является обратимым — нажмите Ctrl + Z или выберите опцию «Документ-Правка> Правка> Правка> Отменить». |
python — Tkinter как разместить изображение в кадре
Вы можете следить за этим:
из tkinter import *
из PIL импортировать ImageTk, Image
класс GameScreen:
def __init __ (сам, мастер):
# создаем все основные контейнеры
top_left = Frame (master, bg = 'black', width = 200, height = 200)
top_middle = Frame (мастер, bg = 'зеленый', ширина = 200, высота = 200)
top_right = Frame (master, bg = "green", width = 200, height = 200)
middle_left = Frame (master, bg = 'green', width = 200, height = 200)
middle = Frame (master, bg = 'green', width = 200, height = 200)
middle_right = Frame (master, bg = 'green', width = 200, height = 200)
bottom_left = Кадр (мастер, bg = 'зеленый', ширина = 200, высота = 200)
bottom_middle = Кадр (мастер, bg = 'зеленый', ширина = 200, высота = 200)
bottom_right = Frame (master, bg = 'green', width = 200, height = 200)
# макет всех основных контейнеров
верхний левый.сетка (строка = 0, столбец = 0, padx = 0, pady = 0)
top_middle.grid (строка = 0, столбец = 1)
top_right.grid (строка = 0, столбец = 2)
middle_left.grid (строка = 1, столбец = 0)
middle.grid (строка = 1, столбец = 1)
middle_right.grid (строка = 1, столбец = 2)
bottom_left.grid (строка = 2, столбец = 0)
bottom_middle.grid (строка = 2, столбец = 1)
bottom_right.grid (строка = 2, столбец = 2)
image = Image.open ("maincharacter.png")
photo = ImageTk.PhotoImage (image.resize ((196, 196), Image.ANTIALIAS))
label = Label (top_left, image = photo, bg = 'green')
метка.image = фото
label.pack ()
корень = Tk ()
root.title («Ролевая игра»)
root.geometry ("600x600")
display = GameScreen (корень)
root.mainloop ()
На мой взгляд, это лучший вариант:
из tkinter import *
из PIL импортировать ImageTk, Image
класс GameScreen:
def __init __ (сам, мастер):
# создаем все основные контейнеры
top_left = Frame (master, bg = 'black', width = 200, height = 200)
top_middle = Frame (мастер, bg = 'зеленый', ширина = 200, высота = 200)
top_right = Frame (master, bg = "green", width = 200, height = 200)
middle_left = Frame (master, bg = 'green', width = 200, height = 200)
middle = Frame (master, bg = 'green', width = 200, height = 200)
middle_right = Frame (master, bg = 'green', width = 200, height = 200)
bottom_left = Кадр (мастер, bg = 'зеленый', ширина = 200, высота = 200)
bottom_middle = Кадр (мастер, bg = 'зеленый', ширина = 200, высота = 200)
bottom_right = Frame (master, bg = 'green', width = 200, height = 200)
# макет всех основных контейнеров
верхний левый.сетка (строка = 0, столбец = 0, padx = 0, pady = 0)
top_middle.grid (строка = 0, столбец = 1)
top_right.grid (строка = 0, столбец = 2)
middle_left.grid (строка = 1, столбец = 0)
middle.grid (строка = 1, столбец = 1)
middle_right.grid (строка = 1, столбец = 2)
bottom_left.grid (строка = 2, столбец = 0)
bottom_middle.grid (строка = 2, столбец = 1)
bottom_right.grid (строка = 2, столбец = 2)
# создаем холст для показа изображения на
canvas_for_image = Canvas (top_left, bg = 'green', height = 200, width = 200, borderwidth = 0, highlightthickness = 0)
canvas_for_image.сетка (строка = 0, столбец = 0, липкий = 'nesw', padx = 0, pady = 0)
# создаем изображение из местоположения изображения, изменяем его размер до 200X200 и помещаем на холст
image = Image.open ('maincharacter.png')
canvas_for_image.image = ImageTk.PhotoImage (image.resize ((200, 200), Image.ANTIALIAS))
canvas_for_image.create_image (0, 0, изображение = canvas_for_image.image, привязка = 'nw')
корень = Tk ()
root.title («Ролевая игра»)
root.geometry ("600x600")
display = GameScreen (корень)
root.mainloop ()
Как добавить рамку вокруг изображения
Бывают случаи, когда при создании веб-страницы вы хотите добавить рамку к изображению без использования Photoshop или любого другого редактора.CSS может помочь вам с этой проблемой, добавляя к изображению красочные рамки с желаемой шириной и стилем.
Вы можете создать простую рамку вокруг изображения, используя свойства CSS border, padding и background.
Создать HTML¶
- Создайте элементс именем класса «frame».
- Определите тег
в элементе
.- Установите атрибут alt для изображения.
Попробуйте сами »Название документа 
Добавить CSS¶
- Установите высоту и ширину рамки.
- Укажите стиль, ширину и цвет границы с помощью сокращенного свойства границы.
- Установить цвет фона.
- Установите поле на «авто» и заполнение двумя значениями. Первое значение устанавливает верхнюю и нижнюю стороны, а второе — правую и левую стороны.
- Установите ширину и высоту изображения на 100%.
.frame { ширина: 300 пикселей; высота: 250 пикселей; граница: 3px сплошная #ccc; фон: #eee; маржа: авто; отступ: 15 пикселей 10 пикселей; } img { ширина: 100%; высота: 100%; }Теперь вы можете увидеть пример полностью.
Пример добавления рамки вокруг изображения: ¶
Попробуйте сами »Название документа <стиль> .Рамка { ширина: 300 пикселей; высота: 250 пикселей; граница: 3px сплошная #ccc; фон: #eee; маржа: авто; отступ: 15 пикселей 10 пикселей; } img { ширина: 100%; высота: 100%; }
Результат: ¶
Если вы хотите сделать рамку круга рамкой для вашего изображения, вам нужно установить радиус границы равным 50% для всех сторон границы.Установите свойства border-color, border-style, border-width в соответствии с вашими требованиями. Не забудьте установить свойство переполнения на «скрытый», чтобы остальная часть изображения была невидимой.
Пример добавления круглой рамки вокруг изображения: ¶
Попробуйте сами »Название документа <стиль> .круг { цвет границы: # 666 # 1c87c9; граница-изображение: нет; радиус границы: 50% 50% 50% 50%; стиль границы: сплошной; ширина границы: 25 пикселей; высота: 200 пикселей; ширина: 200 пикселей; переполнение: скрыто; } img { высота: 100%; ширина: 100%; }
Вы можете получить разные результаты, изменив свойства border-radius и border-color. Например, если вы хотите иметь квадратную рамку , вам просто нужно установить радиус границы равным 0 для всех сторон.
Пример добавления квадратной рамки вокруг изображения: ¶
Попробуйте сами »Название документа <стиль> .квадрат { высота: 200 пикселей; ширина: 200 пикселей; цвет границы: # 666 # 1c87c9; граница-изображение: нет; граничный радиус: 0 0 0 0; стиль границы: сплошной; ширина границы: 30 пикселей; } img { высота: 100%; ширина: 100%; }
Если вы хотите иметь скругленные углы для определенных углов, установите радиус границы равным 50 пикселей для углов, которые вы хотите скруглить. В этом случае также измените ширину и высоту в соответствии с размером вашего изображения.
Пример добавления рамки со скругленными углами: ¶
Попробуйте сами »Название документа <стиль> .округлые-границы { высота: 200 пикселей; ширина: 300 пикселей; цвет границы: # 666 # 8ebf42; граница-изображение: нет; радиус границы: 50 пикселей 0 50 пикселей 0; стиль границы: сплошной; ширина границы: 20 пикселей; } img { высота: 100%; ширина: 100%; }
Как добавить рамку изображения с рамкой к изображению¶
Также можно добавить изображение в качестве рамки. Для этой цели в CSS есть свойство border-image, которое позволяет указать изображение в качестве границы вокруг элемента.
Вы можете определить, как повторять изображение границы, следующими способами:
- stretch — изображение растягивается, чтобы заполнить область (это значение по умолчанию),
- repeat — изображение повторяется для заполнения области,
- round — изображение повторяется, чтобы заполнить область, (если оно не заполняет область целым числом плиток, изображение масштабируется, чтобы оно соответствовало),
- space — изображение повторяется для заполнения области (если оно не заполняет область целым числом плиток, лишнее пространство распределяется вокруг плиток).
Пример добавления рамки изображения границы: ¶
Попробуйте сами »Название документа <стиль> div { ширина: 80%; высота: 300 пикселей; нижнее поле: 20 пикселей; фон: url ("/ uploads / media / default / 0001/01 / b408569013c0bb32b2afb0f0d45e93e982347951.jpeg") no-repeat; размер фона: обложка; } img { ширина: 30%; высота: 30%; } .border-one { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 50 раунд; } .border-two { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 35% round; } .border-three { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg ") 100% круглый; } .border-four { граница: сплошная прозрачная 20 пикселей; border-image: url ("/ uploads / media / default / 0001/01 / 812bf6a749522b8185c1beee20dd99dd6c6c87da.jpeg") 20 stretch; }
Вот исходное изображение:

Как добавить фоторамку к фотографии на Android
Привлекательная фоторамка выделит ваше изображение. Сделав правильный выбор, вы сможете раскрыть основные эмоции изображения и сделать его гораздо более увлекательным, чем оно есть на самом деле.
Все, что вам нужно, это приложение для Android, которое поможет вам добавить несколько уникальных рамок к вашим захватывающим снимкам, чтобы сделать их более красивыми. Вот лучшие варианты, которые у вас есть.
СВЯЗАННЫЕ
Лучшие приложения для Android для фоторамок
Итак, это лучшие приложения для рисования рамки на личных и групповых фотографиях.
Как добавить рамку на фотографию с помощью приложения «Фоторамка»
Приложение Photo Frame — одно из лучших приложений для редактирования фотографий, которое позволяет добавлять к изображениям потрясающие фоторамки. Это приложение позволяет вам выбирать из широкого спектра фоторамок для ваших изображений.
Давайте посмотрим, как лучше всего использовать это приложение:
Шаг 1: Загрузите и установите приложение Photo Frame на свое устройство.
Шаг 2: Запустите приложение и разрешите ему доступ к медиафайлам на вашем устройстве.
Шаг 3: Нажмите на параметр «Простые макеты», который находится в нижнем левом углу экрана.
Шаг 4: Прокрутите список параметров и выберите понравившуюся рамку.
Шаг 5: Нажмите значок изображения в рамке, чтобы добавить изображение.
Шаг 6: Выберите изображение в приложении Галерея.
Шаг 7: Вы можете дополнительно редактировать изображение с помощью текста или наклеек с помощью значков в нижней части экрана.
Шаг 8: Нажмите значок «Сохранить», чтобы сохранить отредактированное изображение в приложении галереи.
Как добавить рамку на фотографию с помощью приложения «Рамки»
Frames — популярное приложение, которое позволяет создавать фотоколлажи и добавлять интересные рамки к вашим изображениям. Добавить рамки к изображениям довольно легко, выполнив несколько простых шагов:
Шаг 1: Загрузите и установите приложение Frames на свое устройство.
Шаг 2: Запустите приложение и разрешите ему доступ к медиафайлам на вашем устройстве.
Шаг 3: Нажмите на опцию Фоторамки, как показано ниже.
Шаг 4: Прокрутите список параметров и выберите понравившуюся рамку.
Шаг 5: Нажмите значок изображения в рамке, чтобы вставить изображение.
Шаг 6: Выберите изображение в приложении Галерея.
Шаг 7: Используйте параметры поворота, зеркального отражения, масштабирования и отражения для настройки изображения.
Шаг 8: Нажмите на вариант завершения вверху, когда вы закончите вносить изменения.
Шаг 9: Нажмите на опцию «Галерея», чтобы сохранить отредактированное изображение в приложении «Галерея», и нажмите «Готово».
Как добавить рамку на фотографию с помощью приложения «Семейные двойные фоторамки»
Вам нужно приложение, чтобы украсить ваши семейные фотографии потрясающими рамками? Семейные двойные фоторамки — это приложение для вас.В этом приложении есть множество вариантов двойных фоторамок для ваших семейных фотографий, которые в сочетании с подходящими фильтрами для улучшения изображения придают потрясающий вид.
Шаг 1: Загрузите и установите приложение Family Dual Photo Frames на свой смартфон.
Шаг 2: Запустите приложение с главного экрана или панели приложений.
Шаг 3: Разрешите приложению доступ к медиафайлам на вашем устройстве.
Шаг 4: Нажмите на опцию «Начать сейчас».
Шаг 5: Выберите желаемый вариант из списка фреймов и нажмите на следующий вариант.
Шаг 6: Нажмите значок плюса в рамке, чтобы добавить изображения.
Шаг 7: Добавьте желаемый фильтр к изображениям и нажмите на опцию сохранения, чтобы сохранить его.
Шаг 8: Теперь вы можете поделиться отредактированным изображением в различных социальных сетях.
Как добавить рамку на фотографию с помощью приложения «Nature Photo Frames»
Если вы поклонник природы, то фоторамки Nature Photo Frames — это приложение для вас.Это интересное приложение представляет собой нечто большее, чем простое приложение для создания фоторамок, и позволяет вам выбирать из обширной коллекции фоновых рамок природы.
Шаг 1: Загрузите и установите приложение Nature Photo Frames для своего смартфона.
Шаг 2: Запустите приложение.
Шаг 3: Выберите один из вариантов: Обычный или Расширенный.
Шаг 4: Разрешите приложению доступ к медиафайлам на вашем устройстве.
Шаг 5: Выберите изображение в приложении Галерея.
Шаг 6: Выберите область, которую вы хотите удалить с изображения, с помощью данных инструментов.
Шаг 7: После завершения нажмите значок «Далее».
Шаг 8: Нажмите на опцию кадров, чтобы выбрать рамку.
Шаг 9: Настройте свое изображение с помощью объектов, наклеек и текста по своему вкусу.
Шаг 10: Нажмите «Сохранить», чтобы сохранить изображение в приложении «Галерея».
Попробуйте эти интересные приложения для фоторамок и не забудьте поделиться своим любимым приложением в разделе комментариев.
СВЯЗАННЫЕ
Как легко вставить рамку в документ в Word?
Как легко вставить рамку в документ в Word?
По умолчанию MS Word не отображает функцию рамки на ленте. Если вы хотите вставить фреймы в документ, вам нужно сначала добавить функцию фрейма на ленту. Из этого туториала Вы узнаете, как добавить функцию Frame и вставить рамки в документ.
Вставить фреймы в документ Word
Легко вставляйте рамки в документ с помощью Kutools for Word
Вставить рамки в документ в Word1 . В Word 2010 и более поздних версиях нажмите Файл > Параметры > Настроить ленту . В Word 2007 нажмите кнопку Office > Параметры Word , чтобы перейти к диалоговому окну Параметры Word .
2 . В диалоговом окне «Параметры Word » версии 2010 и более поздних версий щелкните «Настроить ленту » на левой панели, а затем установите флажок « Developer » на правой панели. Смотрите скриншот:
В диалоговом окне Word Options 2007 года щелкните Popular на левой панели, а затем проверьте вкладку Show Developer в поле Ribbon на правой панели. Смотрите скриншот:
3 .Затем нажмите кнопку Developer > Legacy Forms > Insert Frame и перетащите мышь, чтобы нарисовать рамку, как вам нужно. Смотрите скриншот:
Легко вставляйте рамки в документ с помощью Kutools for WordС помощью Kutools for Word пользователи могут легко вставлять фреймы в документ без добавления функции Frame в Word вручную.
1 . Пожалуйста, примените эту утилиту, нажав Kutools > Подробнее > Frame > Frame .Смотрите скриншот:
2 . Теперь вы должны перетащить мышь, чтобы нарисовать рамку в текстовом документе, как вам нужно, см. Снимок экрана:
Нажмите, чтобы загрузить Kutools for Word и бесплатную пробную версию прямо сейчас!
Демонстрация: легко вставлять рамки в документ
Рекомендуемые инструменты для работы с WordKutools For Word — Более 100 расширенных функций для Word, сохраните свои 50% времени
- Сложные и повторяющиеся операции можно выполнить разово за секунды.
- Вставляйте сразу несколько изображений из папок в документ Word.
- Объединяйте и объединяйте несколько файлов Word из папок в одну в желаемом порядке.
- Разделить текущий документ на отдельные документы в соответствии с заголовком, разрывом раздела или другими критериями.
- Преобразование файлов между Doc и Docx, Docx и PDF, набор инструментов для общих преобразований и выбора и так далее …
QIK FRAME ™ — Быстросменная фоторамка
QIK FRAME ® Q53 Century Black — это современный багет с классическим качеством и элегантностью.Чистая задняя поверхность добавляет смелый контраст светлым стенам, но также придает богатое ощущение более теплому декору. 2-дюймовая лепнина идеально подходит для акцента на произведениях искусства, декоративных принтах или семейных фотографиях.
В комплекте
- 2 — 11 x 14 (общий размер 15 x 19 дюймов)
- 4 — 8×10 (общий размер 12 дюймов x 14 дюймов)
- 4 — 5×7 (общий размер 9 «x11»)
Каждый КАДР QIK включает
Представьте себе стену галереи, заполненную людьми, местами и произведениями искусства, которые вы любите.А теперь представьте, что вы можете изменить свою стену галереи в любое время — мгновенно! С QIK FRAME это возможно. Создайте стиль в своем доме без особых усилий. Обновите свои семейные фотографии за секунды. Обновите свой декор к сезонам и праздникам. Продемонстрируйте последние произведения искусства и творения вашей семьи — просто и легко.
, чем традиционные рамы для картин.
QIK FRAME выглядит как любая другая фоторамка, но имеет следующие преимущества:
Fast — РАМА QIK легко заменяется благодаря шарнирной основе.Просто поднимите рамку, чтобы сменить изображение, даже не снимая рамку со стены.
Без повреждений — QIK FRAME зависает за секунды с прилагаемым съемным клеем *. Отлично подходит для подвешивания без повреждений в домах, комнатах общежития, квартирах или офисах. Опция гвоздя также доступна для трудно приклеиваемых поверхностей.
Надежно и надежно — Подложка QIK FRAME имеет гибкие пружинные язычки, которые распределяют легкое давление, аккуратно удерживая фотографию или произведение искусства в рамке.В отличие от традиционных рам для картин, QIK FRAME изготавливается со стеклом, закрепленным в раме.
Discrete — Тонкая и прозрачная основа остается незамеченной за рамой, но также помогает защитить стену от повреждений.
Гибкий — переключайтесь между вертикальным (портретным) или горизонтальным (альбомным) режимом даже после зависания, и вам больше не придется выпрямлять рамку.
Сэкономьте деньги — Многие предпочитают покупать новую рамку, а не беспокоиться о смене изображений в традиционной рамке.QIK FRAME позволяет легко менять изображения, а дополнительные отпечатки можно хранить прямо в кадре. Большинство РАМК QIK вмещают от 6 до 12 отпечатков, в зависимости от толщины. Вы даже можете скрыть документы или наличные деньги для доступа «qik».
Каждая РАМКА QIK изготовлена из прочного и легкого композитного материала с использованием до 85% переработанного полистирола из чистых промышленных отходов.
- Определите тег

 Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.
Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.

 Если оставить тип обтекания В тексте, то рамку будет нельзя применить к рисунку данным способом.
Если оставить тип обтекания В тексте, то рамку будет нельзя применить к рисунку данным способом.
 jpg" alt="Винни-Пух"></p>
</body>
</html>
jpg" alt="Винни-Пух"></p>
</body>
</html>