Как обвести буквы в фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
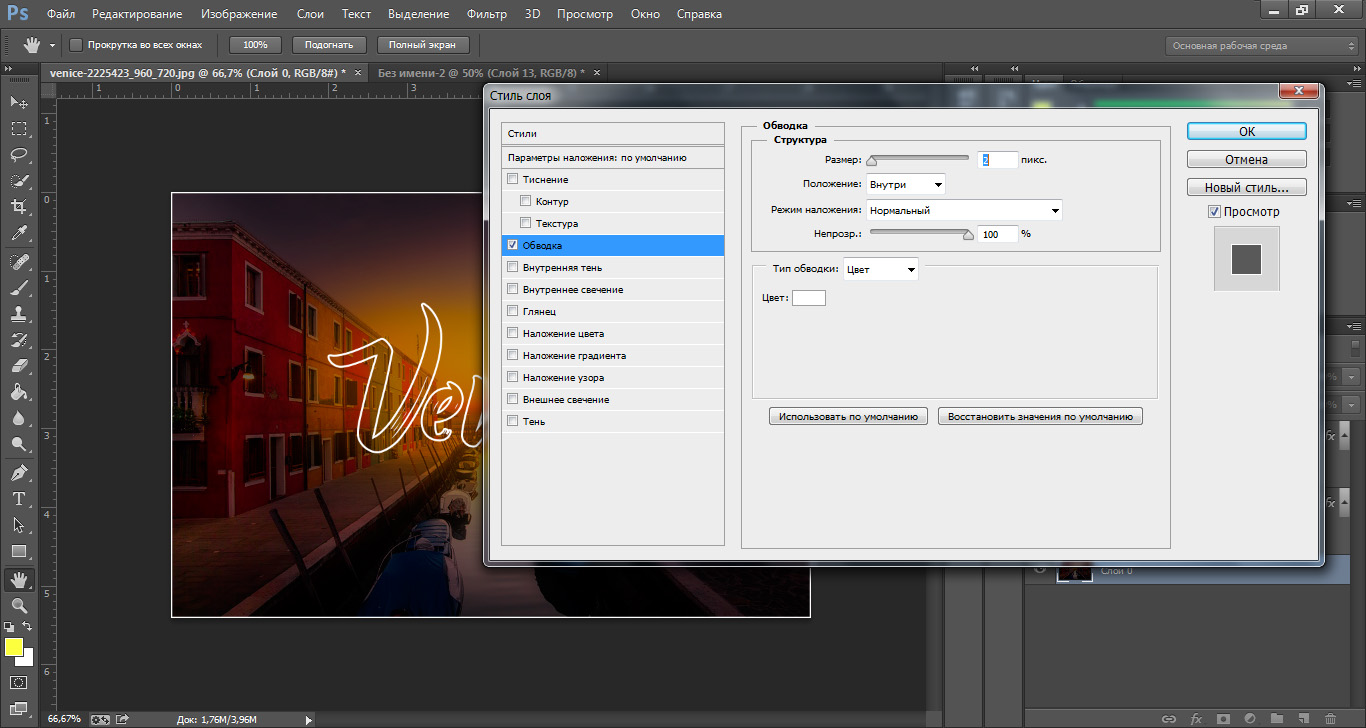
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш
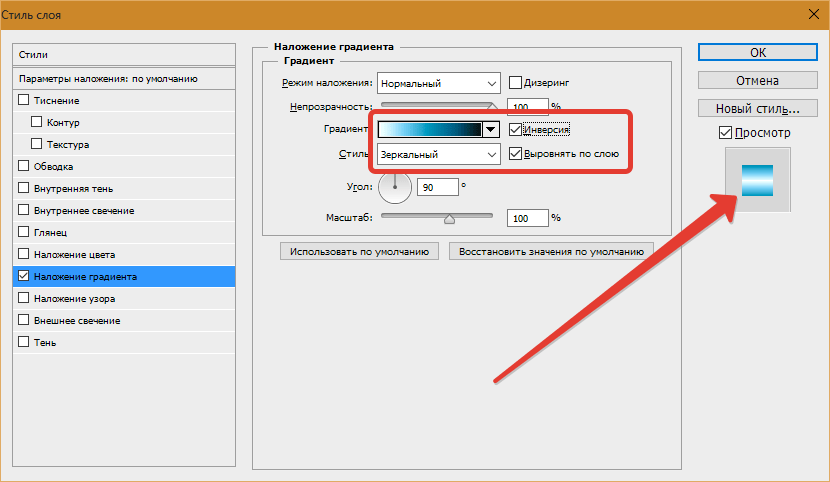
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт 
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Ввод текста по контуру объекта в Photoshop.
 Размещение текста на контуре закрытого типа
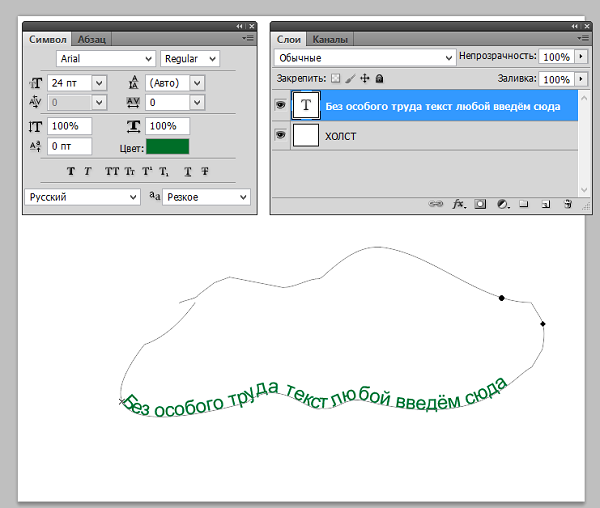
Размещение текста на контуре закрытого типаПомня о том, что редактирование текста, введённого по заданной траектории, мы осуществляем в режиме текста (инструмент «Текст»), а его регулировку в режиме контуров (Инструмент «Перо», а также чёрная и белая стрелки), продолжим начатый разговор.
Здорово конечно, что мы сделали четыре захода и понаблюдали за расположением текста и появлением крестика, ромбика, кружочка, то есть сегментов регулирования, да и за тем, что с текстом происходит, когда мы меняем местоположение начальной точки ввода на открытом контуре. А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор). Итак, создадим замкнутый контур. При выборе инструмента и траектории исходим из собственных предпочтений:
Теперь перейдём в режим работы с текстом. То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:
Перед тем как мы начнём вводить текст, начиная то с одной точки на контуре то с другой, делая их начальными точками ввода текста, а проще говоря, начнём делать щелчки мышкой на линии контура в разных местах, мы вновь включим свою зрительную память, — пусть работает.
Щелчок 1. Наведём курсор на верхнюю часть контура и сделаем щелчок мышкой, определив начальную точку ввода текста. В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:
Возможно, немного удивившись, введём несколько слов и остановимся, больше ничего не нажимая и никаких щелчков мышкой не делая:
Просто посмотрим на текст, который получился у нас вверх ногами. Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
Щелчок 2. Теперь же сделаем щелчок в нижней части контура. Поставим курсор, ну например, в этой точке кривой:
Сделаем щелчок для ввода текста и посмотрим на то, где разместятся наши верные друзья: ромбик, крестик, мигающий курсор и кружочек:
Мигающий курсор оказался на верхней части контура. Что-то нам подсказывает, что начав вводить сейчас текст, мы увидим его «нормальным». Проверим же свои догадки, — введём несколько слов:
И правда, текст «нормальный», а не перевёрнутый. Конечно же, выражение «нормальный» текст является моей выдумкой, просто визуально нам так кажется. Текст, всегда был «нормальным» таким и будет, независимо от траектории, по которой мы его захотим вводить. Его расположение всегда над линией (контуром).
Его расположение всегда над линией (контуром).
Ну что же, как бы мы в своих мыслях не сопротивлялись тому, что за шесть, в целом, пустячных заходов, мы стали ещё опытнее, ещё увереннее, нам всё же придётся принять себя таких, и перейти к уже знакомым сегментам регулирования и инструментам управления ими.
Мы уже догадались или знаем, что наши верные друзья ромбик и кружочек (сегменты регулирования) сообщают о своей активности, становясь чёрного цвета после ввода первого символа. Даже больше, — о своей готовности к любому воздействию на них с помощью знакомых нам чёрной и белой стрелочек, то есть инструментов управления или по-другому инструментов воздействия. С помощью этих двух стрелок мы влияем и на контур (траекторию). То есть стрелки, в своём роде, универсальный инструмент. Совсем недавно мы упомянули такие слова как алгоритмы работы, ну или действия сегментов регулирования. А почему бы нам не взглянуть на алгоритм наших собственных действий, касающихся ввода текста по контуру. И посмотреть как бы со стороны на то, что мы делаем. А давайте так и поступим.
И посмотреть как бы со стороны на то, что мы делаем. А давайте так и поступим.
Алгоритм наших действий:
Выбор инструмента / Включение режима контуров / Создание контура / Включение режима текста / Ввод текста / Включение режима контуров / Регулировка текста и воздействие на контур / Принятие ввода текста и изменений
Перейдём от разговора об алгоритмах к реальности и сделаем это в подробностях, начав действовать согласно нашему же алгоритму работы с текстом. Определимся с контуром. Поскольку разницы между вводом текста по открытому контуру и замкнутому, в общем-то, никакой нет, предлагаю практиковаться, используя замкнутый контур, а то он у нас остался каким-то «недолюбленным».
Давайте на чистом холсте создадим замкнутый контур, используя любое перо на свой выбор. Уже зная о том, что сделав щелчок мышкой в нижней части контура, мы сможем начать вводить текст по его верхней части, то мы этим свои знанием и воспользуемся:
Давайте вновь введём несколько слов и остановимся:
Теперь, чтобы мы могли начать управлять сегментами регулирования, воздействуя на текст (его местоположение на контуре), примем ввод, щёлкнув по галочке в нижней ленте верхнего меню или по текстовому слою в окошке слоёв. Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:
Почему же я попросил ничего более не предпринимать? Сегменты регулирования имеют очень тонкую настройку, — они очень чувствительны и способны улавливать перемещение на несколько микрон. И если кто-то из нас ещё не знаком с вводом текста по траектории, то при резком перемещении сегментов регулирования текст может начать кувыркаться, что в свою очередь может даже ошарашить. По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
Итак, ввод текста подтверждён, инструмент чёрная (пусть будет чёрная) стрелка активен. Давайте плавно наведём курсор на первую букву начального слова текста. Курсор из чёрной стрелки превратился в английскую печатную букву «I» с маленькими черными стрелочками по бокам. Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Поскольку при пробном перемещении, которое мы сейчас произведём, да и не только сейчас, а вообще, рука может дрогнуть, то нам нужно быть готовыми к тому, что текст перевернётся с ног на голову. Другими словами он окажется внутри контура, то есть на траектории, но с другой её стороны. Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Ну что же, давайте плавным движением произведём пробное перемещение текста в левую сторону. То, что будет происходить, творческого удовлетворения нам не принесёт, а знание мы получим. Сдвигать будем на три-четыре символа (буквы), примерно. Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:
Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:
Итак, наведём курсор на букву «Б» и как только он примет вид двух маленьких чёрных стрелочек, смотрящих в разные стороны, схватимся за букву мышкой (нажмём и будем удерживать левую кнопку мышки), и потащим плавно влево на расстояние этих самых трёх-четырёх символов. Затем отпустим кнопку мышки, то есть, отпустим и текст. И вот, мы ещё не отпустили кнопку мышки, но то, что некоторые из нас видят, вовсе не радует глаз:
Не воскликнули «Получилось!» и те, кто видят иное положение текста на контуре:
Наша попытка переместить текст на три-четыре символа (буквы) влево, закончилась размещением текста на контуре либо как в варианте первом, либо как во втором. Сомневаться в плавности своих движений мы будем.![]() В эти секунды мы были «Сама плавность».
В эти секунды мы были «Сама плавность».
Что же это за странное перемещение текста, — текст в обоих вариантах словно прыгнул и занял определённое положение на контуре? Да…, больше вопросов, чем ответов. Разобраться во всём нам поможет волшебная палочка. Что за чушь про палочку? Вовсе нет. Волшебная палочка это не что иное, как желание, действие и настойчивость.
Второй вариант размещения текста мог произойти по той причине, что при перемещении текста курсор оказался внутри замкнутого контура, то есть без учёта изгибов кривой (траектории). «Прыжки» текста в обоих вариантах, — перемещение массивом, которое нам не очень-то подходит. Перед тем как очистить холст, посмотрим на кружочек с ромбиком, поменявших своё местоположение и запомним их расположение. Пусть наша работающая зрительная память это зафиксирует и сделает это без всякого напряжения (просто посмотрим). Очистим полностью холст и вновь начнём с чистого листа. Вновь создадим замкнутый контур и введём несколько слов:
Примем (подтвердим) ввод текста, щёлкнув по галочке на нижней ленте верхнего меню или по слою в окошке слоёв, или же выбором белой (чёрной) стрелочки на панели инструментов. Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.
Оставить комментарий
Как сделать радужную обводку в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект радужной обводки для текста.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Радуга». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Вводим следующие значения:
Левая Контрольная точка (позиция 0%) – оттенок # d7d7d7;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Обводка меняем оттенок на # e90ebd и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Теперь нам нужно снова применить стиль слоя Обводка. В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Затем дважды кликаем по слою с текстом, чтобы вызвать стили слоя.
Во вкладке Обводка меняем оттенок на # 0905a3 и вводим следующие настройки.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою-Растрировать стиль слоя) и двойным щелчком по текстовому слою вызываем стили слоя.
Во вкладке Обводка используем оттенок # 00eaff и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка меняем оттенок на # 07d124 и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Снова растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка используем оттенок # ffd800 и меняем настройки на следующие.
Результат после применения стилей слоя.
Еще раз растрируем стиль слоя и двойным щелчком по слою открываем стили слоя.
Во вкладке Обводка вводим оттенок # ff0000 и меняем настройки на следующие.
Во вкладке Тень используем оттенок # 222121 и вводим следующие настройки.
Результат после применения стилей слоя.
Текст с радужной обводкой готов! Урок «Как сделать радужную обводку в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Деформация текста в фотошоп: подробное описание функции
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
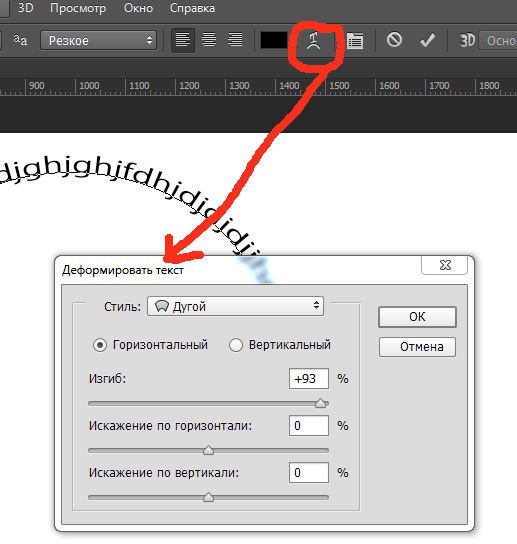
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
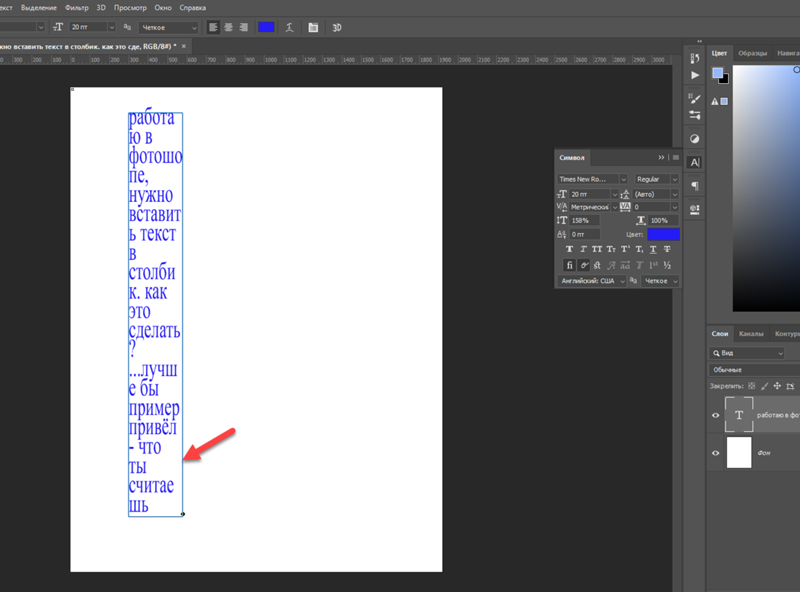
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
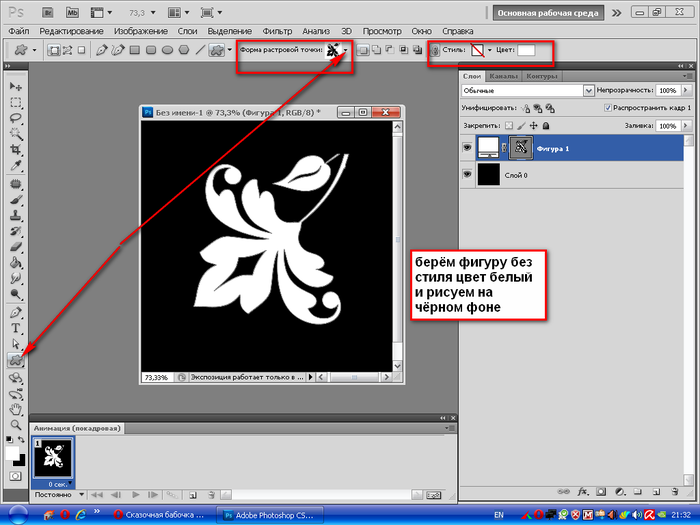
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Как сделать чёрную обводку текста в Фотошопе
Социальные сети переполнены картинками с текстом (графические SMM посты), будь-то цитата Великого человека или очередной «лайфхак». Любая надпись смотрится более выгодно на фоне тематического изображения, и как следствие, привлекает к себе больше внимания, нежели текстовое сообщение.
Но чтобы цитируемый текст не потерялся на заднем плане, следует его выделить. Самый распространённое цветовое решение — это белые буквы с чёрной обводкой. В этом случае, надпись предстанет в контрастном оформлении, и проявится даже на самом пёстром фоне.
Для воплощения собственных идей можно воспользоваться различными инструментами. В сети Интернет вы обнаружите даже онлайн-сервисы, которые специализируются именно на создании таких «открыток». Но мы предлагаем вам наиболее универсальный способ нанесения текста на картинку по средствам программы Photoshop.
Как сделать текст с обводкой?
1. Запустите графический редактор Photoshop (фотошоп), откройте заготовленную картинку (комбинация клавиш «Ctrl + O»).
2. Далее воспользуйтесь инструментом «Текст» (буквенная клавиша «T» в английской раскладке). И напишите текст вручную или при помощи функции «Копировать / Вставить» (для вставки скопированного текста — «Ctrl + V»).
3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
4. Теперь обратите внимание на правую панель со слоями. Помимо основного слоя появился текстовый. Щёлкаем по нему правой кнопкой мыши и выбираем пункт»Параметры наложения».
5. В появившемся диалоговом окне в левой колонке жмём «Обводка». А в центральной области задаём настройки отображения (толщина линии в пикселях, цвет линии и т. д.).
6. Всё, как только вы выставили параметры , жмите кнопку «ОК» для применения изменений. Готовую «открытку» можно сохранить в доступном формате «JPEG” (по сочетанию клавиш «Ctrl + Shift + S»).
Вместо послесловия
Вот таким нехитрым способом можно в несколько щелчков нанести надпись на любое изображение. А благодаря контрастной обводке, оно никогда не потеряется среди сотен других социальных постов.
Как сделать контур в Фотошопе – инструкция
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool», и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
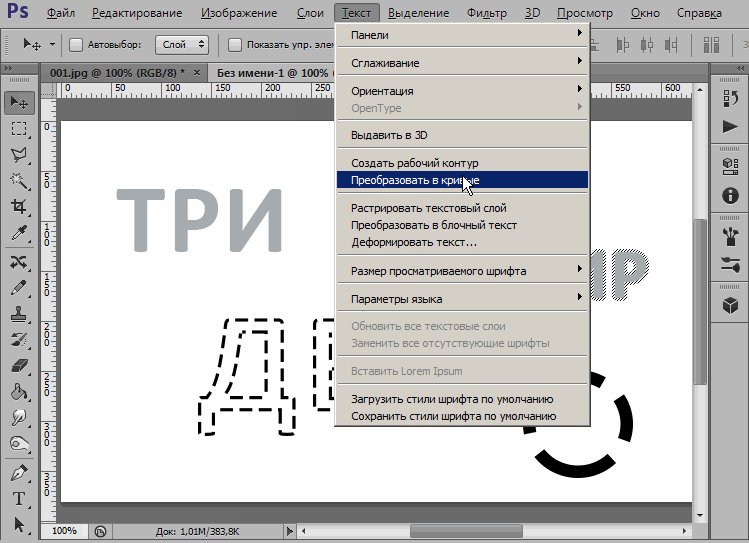
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК».
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1».
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК».
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace». На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background», удалите слои «Background» и «comp-profi.com», сохраните изображение в формате *.png или *.gif.
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении. Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace».
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1».
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Загрузка…
обведенных заголовков в Photoshop Elements
Создание обведенных заголовков в Photoshop Elements немного отличается от их создания в Photoshop / CC (PS / CC). Обведенный заголовок добавит эффектности и визуального интереса к создаваемому вами макету, не отвлекая внимание от дизайна или истории. В PS / CC обводку (контур) можно добавить на тот же слой, что и текст, тогда, когда непрозрачность уменьшится до 0%, текст исчезнет, а обводка останется. Примечание. Пользователи Photoshop / CC могут найти аналогичный учебник здесь.Если в Photoshop Elements применить обводку к тому же слою, что и текст, текст и обводка исчезнут при понижении непрозрачности до 0%. Это определенно не то, что вам нужно! В этом уроке мы рассмотрим, как создать выделенный заголовок в Photoshop Elements.
Начните с жирного короткого шрифта
Сначала выберите толстый жирный шрифт и введите желаемый заголовок. Я использую Basic Sans Black. Неважно, какой цвет используется для шрифта, поскольку он не отображается. Скопируйте текстовый слой (Ctrl + J).Переименуйте первый текстовый слой в «оригинальный», а скопированный слой в «рабочий» или как-нибудь так, что вам кажется понятным. Поскольку текстовый слой необходимо упростить, рекомендуется поработать с копией, поэтому, если сделана ошибка или вы передумаете, можно легко начать заново, используя исходный текстовый слой.
Кернинг (интервал между буквами) не является параметром PSE. Вы можете получить немного контроля, добавив параметры азиатского текста, но это позволяет вам только уменьшить интервал, а не увеличивать его.Если вы не видите этого в поле «Параметры инструмента» в нижней части рабочего пространства при использовании инструмента «Текст», выберите «Правка»> «Настройки»> «Текст». В «Параметры типа» установите флажок «Показать параметры азиатского текста» и нажмите «ОК». Затем вы можете изменить процентное соотношение между буквами, чтобы приблизить их друг к другу.
Добавить контур (обводку) на отдельном слое (см. Дополнительный совет ниже)
Если заголовок вас устраивает, вы можете просто добавить обводку на отдельный слой. Сначала добавьте новый слой над слоем с упрощенным текстом.Переименуйте новый слой в «Обводка» или «Контур». Затем, выделив текстовый слой, удерживайте Ctrl и щелкните миниатюру, чтобы выделить текст. Затем, выбрав слой Stroke, перейдите в Edit> Stroke (Outline) Selection. Установите ширину, цвет и расположение обводки. Это те настройки, которые я использовал, но они будут различаться в зависимости от текста и желаемой толщины контура заголовка. Когда вы будете удовлетворены, нажмите ОК. При необходимости всегда можно вернуться (Ctrl + Z).
Отключить текстовый слой
На этом этапе вы можете просто отключить видимость или удалить текстовый слой, чтобы остался только контур.Обычно я не удаляю его до тех пор, пока макет не будет завершен, и так, как я хочу, на случай, если я захочу изменить его или добавить двойной или тройной контур.
Дополнительный совет: добавить обводку на том же или на отдельном слое?
Если вы просто хотите использовать обводку как есть, можно уменьшить непрозрачность внутри обводки, выбрав «Стиль»> «Видимость»> «Скрыть».
Или удерживайте Shift + число, чтобы выбрать видимость. Например: 1 = 10%, 2 = 20%, 3 = 30% и так далее до 0 = 100%.
Примечание. Если вы используете параметр «Стили> Видимость» и, например, добавляете блеск, блеск не будет применяться к обводке. Когда вы уменьшаете непрозрачность, блеск скрывается, и остается только цветная обводка. Если вы хотите добавить блеск или поработать с обводкой отдельно, поместите обводку на отдельный слой.
Также обратите внимание, что «Стили> Видимость» обычно не отображается на панели «Слои», как показано ниже. Я добавил его сюда только в демонстрационных целях, чтобы показать параметры, отображаемые при выборе этого стиля.Параметр «Призрачный» снижает непрозрачность до 50%.
Размещение обводки на отдельном слое позволяет закрепить блеск на обводке и применить любые другие эффекты непосредственно к слою обводки.
Альтернативные очерченные конструкции
Вот несколько альтернативных схематических рисунков, которые следует учитывать, когда каждая буква должна быть помещена на отдельный слой. Выделив текстовый слой, используйте Magic Wand, чтобы выбрать одну букву, затем щелкните правой кнопкой мыши по букве и выберите Layer Via Copy.Не забудьте вернуться к текстовому слою, чтобы выбрать каждую букву.
Ниже все буквы слегка перекрываются, слои объединяются с внешней обводкой, примененной к объединенным слоям, и добавляется тень.
Затем слои O & V были наложены и объединены. L и E были расположены немного шире, и ко всем добавлены центральная обводка и тень.
Наконец, я просто добавил немного места между буквами, объединил их и вырезал бумагу LJS Designs из ее бумаг Vintage Flea Market. Эти работы были включены в класс чемпионов января 2017 года.
Это лишь некоторые из возможностей, которые вы можете использовать для выделенных заголовков в Photoshop Elements. Вы можете применять различные стили или фильтры, чтобы создать совершенно другой вид.Не бойтесь экспериментировать. Это один из лучших способов увидеть, как будут выглядеть разные фильтры и стили. Так что ты думаешь? Вы использовали эту технику раньше? Если да, у вас могут быть другие идеи, которыми вы хотели бы поделиться в комментариях ниже.
Сохранить
Как выделить текст в Photoshop — Пошаговое руководство
Итак, вы хотите добавить дополнительный уровень к способу использования текста в Photoshop и хотите обвести свой шрифт рамкой? Это может показаться сложным, если вы не знаете, с чего начать, но, к счастью, это довольно просто, если вы знаете, что делаете.В этой статье мы разберем каждый шаг, который вам нужно сделать, чтобы обвести текст рамкой. Давай застрянем!
Подготовка текста
Первое, что вам нужно сделать, это подготовить текст, чтобы вы его обрисовали. В конце концов, вы не можете редактировать то, чего нет. Откройте документ Photoshop, выберите инструмент «Текст» слева, выберите шрифт и введите слова, вокруг которых вы хотите поставить рамку.
Если вы хотите добавить контур к загруженному шрифту, просто убедитесь, что вы установили его в Photoshop, а затем выберите его в раскрывающемся списке шрифтов так же, как и с любым другим шрифтом.Подумайте, как может выглядеть выбранный вами шрифт с рамкой вокруг него. Контурный текст обычно лучше работает с более толстыми шрифтами, чем с более тонкими рукописными шрифтами.
Обрисовка текста в общих чертах
Итак, как только текст будет написан и готов, следующим шагом будет его набросок. Оттуда мы можем рассмотреть такие настройки, как изменение ширины границы или придание ей другого цвета, но давайте начнем с основ.
Выделив текстовый слой, щелкните его правой кнопкой мыши на панели слоев и выберите «Параметры наложения».На вашем экране появится окно. В этом окне есть много сложных опций, но не беспокойтесь об этом. Нас интересует только один вариант, который называется «Инсульт». Это тот, который позволяет вам добавить контур к тексту в Photoshop.
Как только вы нажмете на опцию «Обводка», вокруг выбранного текстового слоя появится тонкий черный контур. Поздравляем, вы обрамили текст рамкой! Теперь вы готовы изменить внешний вид контура.
Настройка выделенного текста
Любой выбранный контур будет окружать текст снаружи. Это потому, что шрифты четко определяют края букв, и Photoshop может определить, где поставить границу. Creative Fabrica предлагает широкий выбор высококачественных шрифтов, включая шрифты с засечками и без засечек, которые отлично смотрятся с контуром. Вы можете найти лучшие шрифты для Cricut и даже получить бесплатные! Если вы хотите изменить внешний вид эффекта контура, вы можете сделать несколько разных вещей.
Во-первых, вы можете изменить цвет контура. По умолчанию он черный, но, возможно, вам нужен более яркий или светлый цвет. К счастью, это действительно легко изменить. В окне «Обводка» есть небольшое поле под названием «Цвет». Щелкните по нему, и откроется окно выбора цвета. Выберите любой цвет, который, по вашему мнению, подойдет для вашего текста, в этом примере я выбрал синий.
Вы также можете изменить толщину линии.Для этого вам нужно настроить раздел «Размер» в верхней части окна «Обводка». Вы можете либо настроить ползунок, либо ввести количество пикселей в ширину, в котором должен быть контур. Ваш текстовый слой будет меняться по мере того, как вы перемещаете настройки, поэтому вы можете увидеть, как будет выглядеть изменение, прежде чем вы его подтвердите.
Как сделать текстовый слой прозрачным
Помимо обводки текста, вы также можете сделать так, чтобы контур был текстом, сделав слой текста прозрачным.Это может быть полезным трюком, если вы хотите поместить текст поверх изображения. Давайте рассмотрим, как сделать текст прозрачным в Photoshop с помощью контура.
Для этого примените свои предыдущие изменения, а затем выйдите из окна Обводки. Выделив текстовый слой, вы увидите, что в верхней части панели слоев есть несколько параметров. Тот, который нас интересует, называется «Заливка». Вы можете либо щелкнуть крошечную стрелку, чтобы открыть ползунок, который вы можете настроить, либо ввести число (по умолчанию 100).Чтобы сделать его прозрачным, вам нужно, чтобы это число было 0.
И вуаля! Вы узнали, как обводить текст, в том числе как поставить рамку вокруг загруженного шрифта. Вы узнали, как изменить цвет и толщину этого контура. И вы узнали, как сделать текстовый слой прозрачным. Идите вперед и примените свои новые навыки Photoshop в действии!
Создание эффекта тени контура текста в Adobe Photoshop
В Adobe Photoshop есть множество эффектов, которые вы можете создать и использовать для любых вещей.Я бы сказал, что возможности безграничны между идеей, самим эффектом и корректировками, которые вы можете внести в нее. Что касается текстовых эффектов, я видел много за эти годы. Типичный материал — тиснение, контуры, тени, почти все. Однако я редко вижу тень, преобразованную в контур. Это что-то новое, на что приятно смотреть.
В сегодняшней публикации я покажу вам один шаг, необходимый для преобразования обычной падающей тени в контурную падающую тень в Adobe Photoshop.Если вы уже знаете, как применить к чему-либо эффект слоя тени, это должно быть очень легко сделать. Все, что вам нужно сделать, это изменить контур, а затем отрегулировать расстояние, разброс и размер.
Первое, что я сделаю, это напишу произвольный текст на пустом холсте. Для этого я воспользуюсь инструментом Horizontal Type Tool . Я использую шрифт Microsoft Tai Le . Вот текст.
Затем я дважды щелкаю текстовый слой на панели Layers , чтобы открыть палитру Layer Style .После открытия я нажимаю на опцию Drop Shadow .
В области Drop Shadow я внесу несколько изменений. Не думайте, что эти корректировки высечены в камне. Вы можете делать все, что захотите, со своим собственным текстом. Самая важная часть — это контур.
Сначала я установлю Opacity на 100% и Blend Mode на Normal . Затем я изменю угол на 130 ° .Затем я установлю Contour на Rolling Slope — Descending .
На этом этапе моя тень будет выглядеть немного странно. Причина в том, что я еще не настроил его. Давай посмотрим, что у меня есть.
Если я продолжу и установлю Distance на 10 , Spread на 10 и Size на 3 , я думаю, что все будет выглядеть намного лучше. Вот настройки.
И вот финальный эффект контура тени текста.
Довольно круто, правда? Позвольте мне сказать вам, что этот тип эффекта выглядит по-разному, когда он применяется к разным шрифтам. Я немного поигрался и нашел несколько интересных приложений. Проверьте это.
Мне нужно остановиться, потому что я могу сидеть здесь весь день и возиться с этими вещами. Я думаю, что этого достаточно для вас, чтобы начать работу. Если у вас есть какие-либо вопросы о том, как применить этот тип эффекта к тексту в Adobe Photoshop, дайте мне знать в разделе комментариев ниже или на форуме Photoshop.Спасибо за прочтение!
Как выделить шрифты для печати
Зачем нужно выделять шрифты? Перед отправкой файлов на печать важно преобразовать все шрифты в контуры. Выделение шрифтов в ваших файлах гарантирует, что внешний вид шрифта сохранится при отправке файлов на печать, поскольку он преобразует шрифт в иллюстрацию.
Обводка шрифтов в файлах гарантирует сохранение внешнего вида шрифта при отправке файлов на печать. Шрифт преобразуется в объект, поэтому, если требуются исправления для целей печати, нашей команде предпечатной проверки не нужно будет владеть шрифтом, чтобы внести необходимые корректировки.
Контурные шрифты сообщают программе редактирования, что текст должен отображаться в виде фигур, а не в виде встроенного файла шрифта. Это зафиксирует внешний вид шрифта на месте. Однако после того, как шрифты были выделены и теперь считаются иллюстрацией, текст больше нельзя редактировать. Всегда рекомендуется сохранять файл печати только с выделенными шрифтами. Убедитесь, что вы не сохранили свой рабочий файл с контурами.
Инструкции по выделению шрифтов:
Печать
При загрузке файлов на наш сайт, если вы видите предупреждение ниже, это означает, что ваши шрифты не выделены, и внешний вид не сохраняется.
Чтобы быстро выделить шрифты, выполните следующие три простых шага:
Использование Adobe Illustrator
Узнайте, как правильно рисовать текст в Illustrator.
- Выберите все шрифты в файле, нажав Command + A
- Выбрав шрифты, нажмите Command + Shift + O
- Перейдите в меню «Файл»> «Сохранить как» и соответствующим образом переименуйте файл, чтобы он не сохранялся поверх редактируемого файла.
Слева: Текст доступен для редактирования.Шрифты не выделены
Право: Шрифты выделены. Текст больше не редактируется.
Использование Adobe Photoshop
- Command или щелкните правой кнопкой мыши текстовый слой на панели слоев.
- Выберите «Преобразовать в форму».
- Перейдите в меню «Файл»> «Сохранить как» и соответствующим образом переименуйте файл, чтобы он не сохранялся поверх редактируемого файла.
Использование Adobe InDesign
Чтобы выделить шрифты в InDesign, выполните следующие действия.
- Выделите весь текст в документе с помощью инструмента «Текст»
- Перейдите в меню «Текст»> «Создать контуры»
- Перейдите в меню «Файл»> «Сохранить как» и соответствующим образом переименуйте файл, чтобы он не сохранялся поверх редактируемого файла.
Если у вас возникнут проблемы, не беспокойтесь. В Primoprint мы вручную проверяем все отправленные файлы, поэтому, если возникнут проблемы или опасения, мы свяжемся с вами.
простых способов обвести текст с помощью Photoshop
За 20 лет использования Photoshop я заметил, что он эволюционировал и превратился в невероятный инструмент для редактирования фотографий, графики и других видов изображений.Но иногда я забываю, что это также отличный инструмент для работы с типографикой и создания интересных спецэффектов с текстом. Мне очень нравится использовать Photoshop, потому что творческие возможности безграничны! Ниже я подробно расскажу только об одном из многих способов стилизации и изменения текста с помощью этого удивительного программного обеспечения и платформы.
Заявление об отказе от ответственности: Этот блог поддерживают его читатели. Этот пост содержит партнерские ссылки для Adobe. Если вы используете наши ссылки для покупки продукта, мы можем взимать небольшую комиссию без каких-либо дополнительных затрат для вас.Спасибо за поддержку в Create With Code Dragon! Для получения дополнительной информации прочтите полный отказ от ответственности здесь.
Ознакомьтесь с фантастическими предложениями, которые предлагает здесь Adobe, чтобы вы могли приступить к созданию потрясающих цифровых дизайнов и эффектов!
ШАГ 1. Подготовьте документ и добавьте текстовый слой
Откройте Photoshop (на момент написания этой статьи я использовал Photoshop CC), затем выберите File -> New или File -> Open, чтобы подготовить холст.Затем в главном меню (обычно находится в левой части экрана Photoshop) выберите инструмент Horizontal Type Tool . Щелкните в любом месте холста и печатайте! Photoshop добавит туда текст Lorem Ipsum (поддельный заполнитель), поэтому, конечно, вам нужно будет выделить его и изменить на желаемый текст.
ШАГ 2. Отрегулируйте размер и стиль текста
Измените свой текст на любой стиль, размер точки (pt) и уровень жирности, который вы ищете, убедившись, что ваш текст выделен.Это приведет к появлению меню типа в верхней части экрана PS. Просто выберите стиль шрифта в раскрывающемся меню и завершите настройку текста по своему вкусу. Здесь вы также можете изменить цвет шрифта, щелкнув цветной прямоугольник и выбрав цвет из небольшого всплывающего окна.
ШАГ 3. Примените к тексту стиль «Обводка»
Сначала убедитесь, что текстовый слой выбран в меню «Слои», затем выберите «fx» внизу экрана PS:
Затем во всплывающем окне выберите «Параметры наложения.”
ИЛИ
Вы можете дважды щелкнуть текстовый слой в меню «Слои», и появится то же всплывающее окно. Затем выберите «Параметры наложения».
ИЛИ
Вы также можете щелкнуть правой кнопкой мыши текстовый слой и выбрать «Параметры наложения» в появившемся окне. (так много вариантов…!)
В любом случае — перейдем к…
ШАГ 4. Поэкспериментируйте с различными вариантами «Обводки»
Теперь, когда вы во всплывающем окне, нажмите «Stroke» слева, чтобы выбрать его.Вы можете поиграть с различными параметрами, такими как размер обводки (контур текста), положение, режим наложения и непрозрачность. В приведенном ниже примере я выбрал положение «по центру», что заставляет обводку покрывать часть внутри и снаружи моего текста (режим наложения нормальный, непрозрачность 100%):
Вы также можете изменить стиль «Тип заливки» на сплошной цвет, градиент или узор.
Выбор типа заливки «градиент» открывает всевозможные интересные возможности для создания специальных эффектов.Это произошло, когда я выбрал вариант градиента в оттенках серого ->
Этот эффект был создан путем увеличения размера до 49, затем выбора положения «Снаружи», режима наложения «Затемнение» со стилем градиента «Линейный» (15% для угла) ->
И мой текстовый контур полностью исчез, если выбрать положение «Внутри», режим наложения «Нормальный» с типом заливки «Узор» ->
Не забудьте также изучить другие творческие возможности, доступные вам во всплывающем диалоговом окне!
Например, вы можете сделать все возможное и действительно выделить свой текст, выбрав «Bevel & Emboss» и добавив к тексту несколько других эффектов, таких как «Inner Glow» и «Drop Shadow».”Это придает тексту хорошее трехмерное качество ->
ШАГ 5. Создание буквального контура выбранного текста
И последнее, но не менее важное: еще один отличный эффект, которого вы можете достичь с помощью текста, — это создание контура без заливки (или прозрачного центра ваших букв) ->
Это действительно удобный метод, который можно добавить в свой набор хитростей, и он особенно хорошо работает при наложении текста на графику или фотографии.Этот чистый эффект контура может быть достигнут, если сначала нажать «ОК», чтобы зафиксировать другие интересные вещи, которые вы только что сделали со своим текстом, а затем выбрать этот слой в меню «Слои». Затем просто уменьшите непрозрачность «Заливки» до 0% для этого слоя:
Что ж, вот и все — это всего лишь мой взгляд на то, что можно сделать с помощью эффекта Photoshop Stroke для текста. Дайте мне знать в комментариях, если у вас есть какие-либо новаторские идеи относительно того, что вы можете сделать с помощью этого удивительного инструмента!
Теги: как очертить текст в фотошопе CCphotoshop tutorialtext 3D-эффекттекстовые контуры эффекты
Как обвести текст в Photoshop
Контурный текст в Photoshop
В Photoshop мы можем выделить текст, чтобы выделить его.Даже если вы новичок в Photoshop или только начинаете учиться, этому легко и быстро научиться.
Однако нам нужно быть уверенным / ясным. Четкость — это самая важная вещь, поскольку вы можете создавать прекрасные эффекты с помощью правильного сочетания шрифтов, различных цветов и т. Д. В противном случае выделенный текст может выглядеть чрезмерно.
Теперь давайте начнем и узнаем, как сделать ваши документы более привлекательными, красивыми и привлекательными.
Ниже приведены шаги по добавлению линии вокруг текста в Photoshop:
ШАГ 1: СОЗДАТЬ НОВЫЙ ДОКУМЕНТ
первым шагом является создание нового пустого документа Photoshop.Перейдите к файлу -> выберите меню Новый и укажите размер изображения. Теперь нажмите на опцию « O K». Новое пустое изображение появится в окне фотошопа.
ШАГ 2: ВЫБЕРИТЕ ТИП ИНСТРУМЕНТА
Второй шаг — выбрать инструмент типа. Выберите его на панели инструментов фотошопа или нажмите на букву «T» на клавиатуре. Выберите цвет, которым вы хотите написать, на той же панели инструментов. Напишите свой текст на экране.
ШАГ 3: ВЫБРАТЬ ШРИФТ НА ПАНЕЛИ ОПЦИЙ
После выбора инструмента «Текст» следующим шагом является выбор шрифта по вашему выбору на панели параметров, которая находится в верхней части окна фотошопа. Вы можете подобрать модные шрифты и сделать шрифты с идеально очерченными контурами.
ШАГ 4: Щелкните свой слой
После того, как вы напечатали текст нужным шрифтом и цветом, перейдите на палитру слоев с правой стороны. Теперь дважды щелкните текст на слое.Другими словами, нажмите крошечную кнопку «fx» в нижней части панели «Слой» и выберите текст, который хотите выделить.
ШАГ 5: ДОБАВИТЬ ИНСУЛЬ
Чтобы добавить обводку к тексту, щелкните на панели «Обводка». Вы найдете эту опцию в левой части панели слоев. В разделе «Обводка» доступно несколько настроек, чтобы сделать ваш контур визуально красивым.
ШАГ 6: ОТРЕГУЛИРУЙТЕ РАЗМЕР ПЛАНА
Вы найдете ползунок «размер» в верхней части панели штрихов.Отрегулируйте размер или ширину контура в соответствии с вашими потребностями. Вы также можете добавить номер вручную.
ШАГ 7: ВЫБЕРИТЕ ПОЛОЖЕНИЕ ХОДА
Параметр Позиция находится справа под ползунком «размер». Есть три варианта: Позиция «внутри» очерчивает внутренний край текста. Позиция «снаружи» очерчивает внешний край текста. А «центральная» позиция будет выделять 10 пикселей внутри и снаружи текста.Выберите свою позицию, посмотрев на предварительный просмотр вашего текста.
ШАГ 8: ВЫБЕРИТЕ ЖЕЛАЕМЫЙ РЕЖИМ СМЕШИВАНИЯ
Выберите режим наложения, который поможет цветной обводке взаимодействовать с другими цветами под ней. Если ваш текст размещен поверх цветного изображения, этот параметр будет полезен.
ШАГ 9: НАСТРОЙТЕ ПРОЗРАЧНОСТЬ
Непрозрачность определяет степень прозрачности штриха. Переместите ползунок непрозрачности и установите его в соответствии с вашими требованиями.Чем выше непрозрачность, тем темнее будет обводка. Вы также можете установить его вручную в процентах в блоке справа от ползунка.
ШАГ 10: ВЫБЕРИТЕ ЦВЕТ ИНСУЛЬТА
Вы можете выбрать любой цвет из предложенных вариантов, который будет соответствовать цвету текста. Вы можете применить к своему штриху функции сплошных цветных линий, узорчатых границ и красочных градиентов.
ШАГ 11: ДОБАВЛЕНИЕ ВТОРОГО ХОДА (необязательно)
Теперь вы можете добавить эффект нескольких слоев на один слой.Для этого коснитесь значка плюса рядом с надписью «обводка» в таблице стилей. Выберите слой обводки, который хотите добавить. Если вы удовлетворены эффектом, нажмите кнопку « OK »; это добавит к вашему тексту эффект второй обводки.
Вы можете попробовать различные параметры на обоих слоях обводки, чтобы придать тексту уникальный вид.
ШАГ 12: НАЖМИТЕ ОК ДЛЯ ЗАВЕРШЕНИЯ
Если вы удовлетворены изменениями, внесенными в документ, нажмите кнопку «ОК», чтобы сохранить их.Теперь вы закончили с очерченным текстом. Вы можете редактировать его, если хотите больше изменений.
Как обвести текст в Photoshop
Важно знать, как очертить текст в Photoshop, если вы занимаетесь типографским дизайном, созданием логотипов и цифровых публикаций. Этот прием поможет вам сделать текст легко читаемым на любом фоне.
В этой статье я расскажу о трех простых и проверенных методах добавления контура к тексту в Photoshop.Каждый шаг учебного пособия подробно описан, чтобы каждый мог его выполнить.
Метод 1. Наброски текста с помощью опции обводки
Один из самых простых способов обвести текст в Photoshop — это настроить параметр текста «Обводка». Фактически, Stroke дает вам множество вариантов настройки текста в изображениях.
ШАГ 1. Введите текст
Найдите инструмент «Горизонтальный текст» или «Вертикальный текст» и с его помощью добавьте текст к изображению.Перетащите курсор на холст, чтобы создать текстовое поле, и введите текст.
ШАГ 2. Редактировать с помощью меню «Обводка»
В нижней части панели «Слои» нажмите кнопку «Fx». Вы увидите всплывающее меню, в котором вы должны выбрать «Обводка». Теперь появится окно «Стиль слоя», в котором уже будет выбран стиль слоя «Обводка».
ШАГ 3. Настройте параметры стиля слоя
Теперь пора выбрать цвет контура текста Photoshop в окне «Палитра цветов».Как только вы выберете цвет, поиграйте с толщиной контура, используя ползунок «Размер». Чтобы изменить режим наложения, непрозрачность и тип заливки, воспользуйтесь дополнительными параметрами в окне стиля слоя.
ШАГ 4. Настройте выделенный текст
Не закрывая окно «Стиль слоя», выберите несколько дополнительных стилей слоя для текста. Например, попробуйте добавить внутреннее свечение к области в пределах границы или тень за пределами текста.Если результат вас устраивает, нажмите «ОК».
Метод 2. Создайте надпись из нескольких обведенных букв
Второй способ обводки текста в Photoshop довольно распространен — вы наверняка видели такой красивый текстовый эффект в веб-баннерах и сообщениях в социальных сетях. Многие тексты в приложениях с изображениями могут выделять текст таким образом. Однако с помощью Photoshop вы можете еще больше настраивать результирующий эффект, даже создавая каждый раз новый шрифт.
ШАГ 1. Введите текст на фоне
Импортируйте изображение в Photoshop. С монохромным цветным фоновым слоем вы можете отодвинуть изображение в сторону, чтобы часть текста попала на изображение, в то время как остальная часть будет на цветном фоне.
ШАГ 2. Создайте «Прозрачный» слой
.Введите текст на картинке или фоне.Затем создайте копию текстового слоя с именем «Прозрачный».
ШАГ 3. Отрегулируйте начертание
Преобразование одного текстового слоя в контур. Другой текстовый слой должен остаться с заливкой внутри. Теперь перейдите к текстовому слою «Прозрачный» и добавьте к нему эффект обведенного текста. Инструкции приведены на следующем шаге.
ШАГ 4. Редактировать с параметрами наложения
Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения».Перейдите в Layer Style> Stroke. Установите для параметра «Положение» значение «Снаружи». Непрозрачность должна быть установлена на 100. Кроме того, отрегулируйте ползунок размера по своему вкусу. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 5. Растеризация слоя
Еще раз щелкните правой кнопкой мыши слой с заливкой и выберите Rasterize Type. Текстовый слой будет преобразован в обычное растровое изображение, состоящее из пикселей.
ШАГ 6.Выделите часть заполненного текста
Выделите часть заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области.
ШАГ 7. Очистите внутреннюю заливку
.Нажмите кнопку «Удалить», чтобы удалить выделенную заполненную часть текста. В результате станет видимым нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
ШАГ 8.Завершите работу в меню слоев
Наконец, объедините все видимые слои или сгладьте изображение с помощью специальных опций в меню «Слой».
Метод 3. Обводка любого шрифта Photoshop
Еще один эффективный способ обводки текста в Photoshop — сделать заливку букв невидимой. Текст будет окружен только рамкой, а буквы будут «пустыми». Чтобы выбрать идеальный объект для настройки, попробуйте программное обеспечение для управления шрифтами.Такой способ выделения текста обязательно понравится зрителям.
ШАГ 1. Введите текст
Выберите нужный шрифт и введите текст, который необходимо выделить. Убедитесь, что контур текста хорошо дополняет фон изображения. В идеале фон должен быть монохромного цвета.
ШАГ 2. Отредактируйте текстовый слой
Когда текст будет готов, щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Параметры наложения».Посмотрите налево от всплывающего окна и установите флажок рядом с опцией «Обводка».
ШАГ 3. Настройте границы текста
Fiddle with the Stroke settings — установите для параметра Position значение Outside. Кроме того, отрегулируйте ползунок размера по своему вкусу. Что касается непрозрачности, рекомендуемая настройка — 100. Чтобы подтвердить изменения, нажмите OK.
ШАГ 4. Удалите заполнение текста
Найдите параметр «Заливка» в правом верхнем углу вкладки «Слои» — обычно он находится под параметром «Непрозрачность».Выделите текстовые слои и установите Заливку на 0%. Таким образом, сплошная заливка текста или любого объекта исчезнет.
Бесплатные программы Adobe Photoshop: шрифты
Все три описанных метода позволяют научиться добавлять контур к тексту в Photoshop, широко известной программе для редактирования изображений. Однако для более быстрого результата вы можете попробовать простые шрифты с засечками. Единственная задача здесь — добавить в Photoshop шрифт, который будет выделен контуром, а не залит цветом внутри.
Вы встретите такие контурные шрифты в многочисленных знаках, логотипах и т. Д. Щелкните ссылку выше, чтобы загрузить первоклассные бесплатные контурные шрифты, щедро предоставленные FixThePhoto, и наслаждайтесь красиво очерченными буквами на своих изображениях и проектах.
