Как в фотошопе вставить картинку в картинку
Photoshop – одна из самых популярных и востребованных программ для работы с изображениями. Она дает множество разнообразных возможностей, в большинстве из которых временами трудно разобраться. Например, не все знают, как в фотошопе вставить картинку в картинку.
В целом, подобная манипуляция относится к достаточно простым. Однако, это действие можно выполнить различными способами. Полезно знать их все, особенно если приходится работать с версиями Photoshop разных годов.


С чего начать?
Для того, чтобы приступить к разбору того, как в фотошопе вставить картинку в картину, требуется совсем немногое. Для начала, конечно, нужно установить саму программу Photoshop и запустить её. Затем начинается работа с изображениями.
Необходимо выбрать основу, то есть картинку, на которую будет помещаться другой объект. Это может быть что угодно. Например, в фотошопе можно создавать свои собственные рисунки, чтобы потом прикрепить к ним другие изображения или надписи.
Помимо этого, можно позаимствовать из интернета картинки, находящиеся в свободном доступе. Наконец, нередко требуется совместить лично сделанную фотографию с каким-то другим изображением.
Что бы ни было выбрано в качестве основы, этот файл необходимо открыть в программе Photoshop. Это можно сделать с помощью пунктов Файл – Открыть, или же просто перетащить выбранный объект прямо в рабочее поле. После этого останется лишь найти вторую картинку, которая должна быть помещена в первую.


Как в фотошопе вставить картинку в картинку?
В первую очередь, стоит рассмотреть два самых простых способа, которые требуют минимального количества усилий. Их основной недостаток заключается только в том, что это применимо лишь для максимально новых версий программы Photoshop.
Способ первый: наложение.
Для начала, необходимо открыть вторую картинку точно так же, как и первую. Они должны находиться в разных окошках.
Не нужно разворачивать изображения на весь экран. Лучше всего поместить окна с картинками рядом друг с другом, чтобы все они были видны.


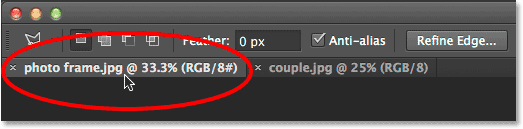
Этого можно добиться посредством перетаскивания самой вкладки с изображением. Найдя её в верхней части программы, нужно зажать левую кнопку мыши и стащить окошко пониже. В результате оно потеряет полноэкранный размер, и можно будет поместить картинку туда, куда требуется. При желании, удастся легко изменить размер, чтобы оба файла полноценно помещались на экране.
Когда все изображения будут видны, останется сделать очень простую манипуляцию, а именно – перемещение одного объекта на другой. Для этого существует специальная функция, имеется горячая клавиша, а также можно поработать со слоями.
Проще всего воспользоваться именно перемещением слоев. Для того, чтобы сделать это, нужно открыть изображение, которое предстоит наложить на основное. Чаще всего слои располагают справа в программе. Нужно нажать левой клавишей на слой картинки и, удерживая её, перетянуть его на основное изображение.
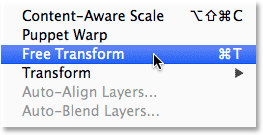
Достаточно отпустить кнопку, и вторая картинка переместится на первую. После этого можно подкорректировать наложенное изображение. С помощью «Свободного трансформирования» легко изменить размер объекта, а также его месторасположение.
Всё это может выполняться посредством инструмента «Перемещение». Его включают с помощью горячей клавиши V. Дальнейшие манипуляции такие же, как и в случае со слоями, но переносится всё изображение целиком.


Способ второй: перетаскивание с компьютера
Для того, чтобы поместить одно изображение поверх другого, его не обязательно даже открывать в фотошопе. Картинку можно взять непосредственно с рабочего стола, какой-то папки или любого другого места в компьютере. Все действия будут весьма схожими с предыдущим методом, но в результат станет несколько отличным.
Итак, для начала нужно найти изображение, которое предстоит наложить, на компьютере. Если оно находится на рабочем столе, то лучше всего свернуть фотошоп. Если же картинка располагается в какой-то папке, то эту папку можно разместить поверх программы, чтобы была видна и она, и первичное изображение.
После этого нужно зажать картинку левой кнопкой мыши и перетянуть её на вторую картинку таким же образом, как это описывалось в предыдущем методе.
Особенность смарт-объектов в том, что это так называемые слои-контейнеры, которые легко изменяются в размере, не теряя при этом качества. С одной стороны, это хорошо, но, с другой стороны, при наложении таких объектов приходится тратить время на форматирование. Как правило, нанесенное изображение вылезает за края исходного или, напротив, накладывается в слишком маленьком размере.
Как правило, в такой ситуации важно сберечь пропорции второй картинки. Для того, чтобы при работе с размером её не перекосило, нужно удерживать кнопку Shift на клавиатуре. Изменения подтверждают с помощью галочки на панели инструментов или комбинации Ctrl+Enter.


Способ третий: функция «Поместить»
При использовании данного метода все манипуляции будут происходить непосредственно в Photoshop. В этом случае также будет появляться смарт-объект, а это значит, что придется подкорректировать размер и некоторые другие параметры накладываемого изображения.
Как в фотошопе вставить картинку в картинку:
Для начала, нужно открыть первое изображение.
После этого в графе Файл необходимо выбрать пункт «Поместить…».
Нажатие на него приведет к открытию окна. В нем придется найти в памяти компьютера изображение, которое предстоит добавить на исходную картинку.
После того, как она будет найдена, нужно выделить её и нажать на кнопку «Поместить».
В результате изображение появится на исходной картинке.
По рамке для редактирования легко понять, что помещенный файл – это смарт-объект. Поработав с краями (с зажатой кнопкой Shift), можно подогнать картинку под нужный размер, а также поместить её на подходящее место.


Видео инструкция
Как вставить фото в фото в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
![]()
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
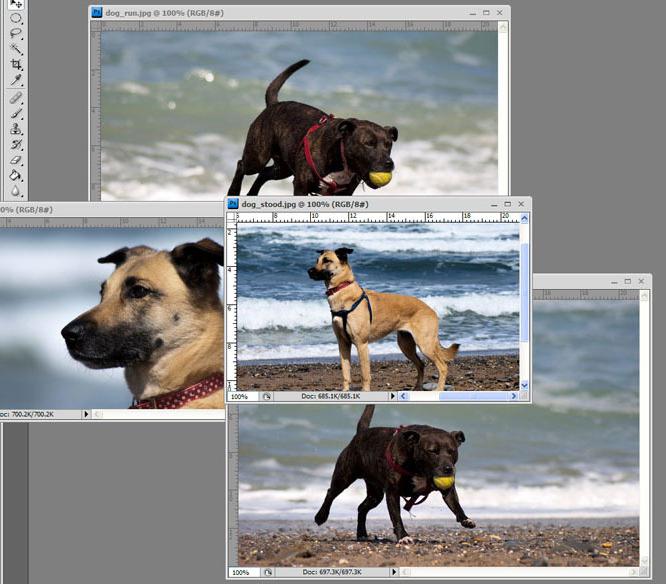
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
![]()
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
![]()
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
![]()
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Примечание: обязательно убедитесь, что все три изображения открыты в фотошопе, иначе вы не сможете указать куда вставить фото.
![]()
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
![]()
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
![]()
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
![]()
Когда нужный размер будет достигнут — нажмите ENTER.
![]()
Перейдите на слой с котом и проделайте тоже самое.
![]()
Найдите инструмент Перемещение на панели инструментов.
![]()
Переместите кота на стол, а бабочку расположите на котом.
Совет: перемещение в фотошопе работает очень просто. Вы выбираете слой который нужно перемещать и просто его двигаете мышкой на фото. От того, как вы будете располагать правильно объекты на фото — будет зависеть общий успех мероприятия. Все должно выглядеть естественно.
![]()
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
![]()
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
![]()
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
![]()
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
![]()
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Совет: ориентируйтесь на уже существующие тени на фото, например, на тени от горшков.
![]()
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
![]()
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
![]()
Результат нашей работы:
![]()
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
![]()
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
![]()
Для тех кто хочет продолжить обучение, советуем пройти курс «Фотошоп с нуля 4.0»!
Спасибо за внимание! Задавайте вопросы в комментариях.
Как быстро вставить изображение из интернет браузера в Photoshop
Достаточно часто для работы в Photoshop мы используем изображения, взятые из интернета. Традиционный способ копирования таких картинок в Photoshop не очень удобный — надо открыть страничку с изображением, нажать правой клавишей мыши на изображения, в открывшемся контекстном окне выбрать строку «Сохранить изображение как…», в новом окне ввести имя файла, нажать ОК, изображение сохранится на компьютер, после чего открыть папку с сохранённым изображением и ужу наконец-то открыть его в Photoshop. Согласитесь, довольно-таки нудно.
В версиях Photoshop ниже CS6 можно было перетащить картинку прямо из браузера в окно программы, но в версиях выше CS6 это уже не поддерживается.
И, тем не менее, способ быстрого открывания картинок в Photoshop непосредственно со страничек сайтов существует. Ниже я расскажу о том, как быстро перенести изображение со странички сайта в интернет-браузере в Photoshop напрямую, без сохранения на компьютере.
Вариант 1. Вставляем картинку в новый документ
Для начала, открываем в браузере страничку сайта с картинкой и кликаем по ней правой клавишей мыши, в контекстном меню выбираем «Копировать картинку». Заранее скажу, что линейный размер картинки на примере — 350 на 150 пикселей:

Итак, картинка скопирована в буфер обмена компьютера. Переходим к программе Photoshop. Нажимаем на вкладку главного меню Файл —> Новый (или комбинацию клавиш Ctrl+N). Открывается диалоговое окно создания документа, где набор будет указан как «буфер обмена» и размеры документа, соответствующие размеру картинки, скопированной в буфер обмена — у меня 350 на 150 пикселей:

В диалоговом окне можно задать цвет фонового слоя, либо выбрать опцию «Прозрачный», тогда вместо фонового лоя бут создан обычный пустой слой.
Как вставить рисунок в Фотошоп
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Если связи расширений графических файлов не были изменены пользователем, в программе Photoshop по умолчанию открываются только файлы формата psd. Для загрузки картинки, сохраненной в виде такого файла, потребуется дважды кликнуть по его иконке.
Изображения других форматов можно загрузить в редактор, открыв в проводнике папку, где находятся эти файлы. Выбрав иконку нужной картинки, щелкните по ней правой кнопкой мышки и выделите Photoshop из списка приложений, который появляется после наведения указателя курсора на пункт контекстного меню «Открыть с помощью». Такой способ загрузки файла в Photoshop не потребует от вас дополнительных действий для запуска самой программы.
Если интересующего вас графического редактора нет в этом списке, щелкните по пункту «Выбрать программу» и выберите Photoshop, просмотрев открывшийся список приложений.
Воспользовавшись тем же контекстным меню, можно загрузить в редактор изображение, открытое в «Программе просмотра изображений и факсов», которая достаточно часто является приложением, открывающим по умолчанию файлы jpg.
Если окно программы Photoshop уже открыто, выберите для загрузки изображений опцию Open («Открыть»), которую можно увидеть в меню File («Файл»). Для пользователей, привыкших применять горячие клавиши, более удобным может оказаться сочетание Ctrl+O.
Файл, предназначенный для редактирования, можно вставить в уже открытый в Photoshop документ. Для этого достаточно применить опцию Place («Поместить») меню File («Файл»). Для того чтобы работать с картинкой, добавленной в файл таким способом, как с обычным слоем, примените к ней опцию Convert to Layer («Конвертировать в слой») группы Smart Objects («Смарт-объекты») из меню Layer («Слой»).
Изображение, оказавшееся в буфере обмена, тоже можно открыть в программе Photoshop. Для добавления такой картинки в новый документ создайте его опцией New («Новый») меню File («Файл»). Вставьте изображение опцией Paste («Вставить») меню Edit («Редактировать»). Эта опция подойдет и для добавления картинки из буфера обмена в редактируемый документ в качестве нового слоя.
как в «Фотошопе» вставить картинку в картинку
Иногда даже случайное совмещение в каком-нибудь графическом редакторе двух изображений, одно из которых, например, полупрозрачно, может привести к настолько неожиданным результатам, что даже самый невероятный плод богатого воображения покажется наивной детской фантазией. Если же изображения комбинировать осмысленно, можно создать массу интересных, красивых, забавных или просто полезных вещей, например заменить фон на фотографии, вставить новый объект или персонаж, совместить то, что в природе несовместимо, создать красочный фотомонтаж или фантастический коллаж, над кем-то пошутить, что-то подделать или приделать куда-нибудь и многое, многое другое.

Почему «Фотошоп»?
Всю эту «кучу» заманчивых возможностей можно в той или иной степени реализовать во многих графических редакторах, но наиболее простой, быстрой и эффективной представляется программа «Фотошоп», которая, обладая огромным арсеналом инструментов для всевозможных манипуляций с изображениями, включая глубокие преобразования их качественных параметров, позволит воплотить в жизнь любую прихоть творческой фантазии. Именно поэтому речь пойдет о том, как в «Фотошопе» вставить картинку в картинку.
Существует множество программ, в том числе и онлайн-сервисов, в которых можно за пару минут и несколько кликов создать коллаж или сделать фотомонтаж вполне приемлемого качества. Однако, несмотря на подкупающую простоту, оперативность и подчас не очень ограниченные возможности для творчества — это все-таки «ширпотреб», а вот возможности «Фотошопа» в этом смысле не ограничены. Конечно, бывает трудно прервать полет творческой мысли, но рано или поздно придется «приземлиться», потому что, прежде чем приступить к созданию любой фотоманипуляции, желательно иметь ясное представление о том, как будет или должна выглядеть будущая картина, если это не просто фотография, вставленная в рамку на другом изображении.
В зависимости от качественных характеристик и сюжетных образов исходных изображений, а также конечной цели творческой работы, наложение картинок в «Фотошопе» может выполняться различными способами и средствами, но все они в большинстве случаев включают обрезку изображений, выделение и вырезание фрагментов, масштабирование, трансформирование и общую коррекцию. Техническая часть создания обычного фотомонтажа в программе при условии заранее подготовленных компонентов не вызывает особых затруднений даже у начинающих пользователей, едва знакомых с ее интерфейсом.
Способы вставки изображений
Вставка картинки в «Фотошопе» гораздо проще, чем наклейка «живых» фотографий на основу композиции будущего фотомонтажа. Для этого можно использовать команду «Поместить» в меню «Файл» или, если картинка уже загружена в программу, перенести ее из родного окна в целевое окно основы композиции. Делают это следующим образом: включив инструмент «Перемещение» (самый верхний на панели инструментов), картинку захватывают левой кнопкой мыши и тащат вверх к имени файла целевого окна, открывая его таким образом. Затем, опустив объект в новое окно, кнопку отпускают, и картинка вставляется, «по-хозяйски» располагаясь на новом слое. Можно, конечно, использовать и традиционный, педантичный метод, выделив (Ctrl+A) и скопировав (Ctrl+C) изображение, а затем вставив его (Ctrl+C) в новом окне.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно зайти в меню «Окно» и, кликнув по строке «Упорядочить», открыть все окна сразу, выбрав один из вариантов их расположения.

При таком наглядном раскладе можно просто перетаскивать мышкой объекты фотомонтажа из окна в окно или со всех окон в целевое окно основы композиции.
Выделение и вырезание фрагментов изображений
Все перечисленные способы указывают, как в «Фотошопе» вставить картинку в картинку, если речь идет только о простых фотоманипуляциях, выполняемых в технике фотомонтажа, где изображения используются целиком, но для более сложных комбинаций, например коллажей, схема обработки изображений несколько усложняется необходимостью выделения и вырезания объектов, изменения размеров, иногда трансформации и коррекции. Кроме того, нужно, конечно, уметь гармонично вписывать объекты в фоновую основу композиции. При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
Инструмент «Перо»
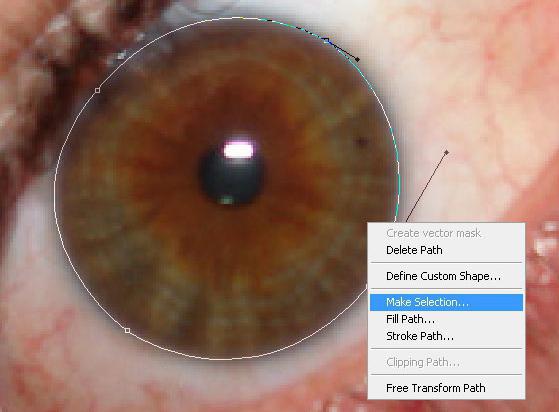
В зависимости от характера вырезаемого объекта можно использовать любой из стандартных инструментов выделения, но когда требуется особая точность, конечно, незаменим инструмент «Перо». Контур объекта обводят, затем, щелкнув по нему правой кнопкой мыши, выбирают команду «Образовать выделенную область» и перетаскивают выделенный фрагмент в нужное окно.

Можно перенести изображение целиком, затем добавить слой-маску и, выбрав черный цвет, стереть кистью лишнее. При этом обычно временно уменьшают непрозрачность верхнего слоя, чтобы лучше контролировать точность размещения и гармоничность совмещения объекта с фоном. Жесткость кисти устанавливают в зависимости от требований к точности и степени выраженности границ компонентов коллажа.
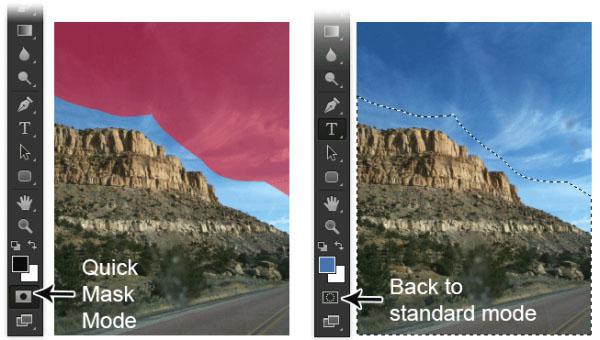
«Быстрая маска»
Для выделения объектов часто используют инструмент «Быстрая маска», позволяющий буквально нарисовать (закрасить) на изображении полупрозрачным красным цветом область выделения, которая, по сути, является черно-белым изображением. Там, где маска красная, ничего не выделено, а прозрачные участки соответствуют полному выделению.

Таким образом, рисование на маске черным цветом расширяет область выделения, а рисование белым исключает участки из выделения. Частичное выделение можно получить, рисуя маску различными оттенками серого цвета или меняя непрозрачность кисти. Повторный щелчок по кнопке быстрой маски на панели инструментов переводит в стандартный режим редактирования, в котором маска исчезает и появляется выделение в форме нарисованной маски. Теперь остается удалить лишнее (Delete), и вырезанный фрагмент — в вашем распоряжении.
Совмещение изображений
Владея самыми общими принципами работы графических редакторов, нетрудно понять, как в «Фотошопе» вставить картинку в картинку, но для того, чтобы красиво «приладить» изображения друг к другу, нужно научиться делать незаметные, плавные переходы между ними и фоновой основой композиций. Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.

Гармоничность слияния картинок в коллажах зависит и от корректности выбора режимов наложения слоев. Наиболее часто используют режимы смешивания «Мягкий свет» и «Перекрытие» в совокупности с непрозрачностью, а в режиме «Яркость» можно совместить несовместимое, взяв изображения с абсолютно разными цветами.
Как в фотошопе вставить картинку в картинку?
Речь в нашей сегодняшней статье пойдет о фотошопе. Мы узнаем несколько полезных способов того, как создать интересное изображение. Adobe Photoshop призван помочь как любителям, так и профессионалам в работе над форматированием изображений на компьютере. Давайте разберемся с некоторыми его функциями вместе. Итак:
Как в фотошопе вставить картинку в картинку?
Предположим, перед нами есть изображение. У нас появилась идея создания новой картинки с помощью объединения нескольких. Запускаем нашего друга в работе с изображениями по имени фотошоп и с помощью опции Файл и функции Открыть вставляем нужное изображение. Другой способ позволяющий вставить картинку в рабочую область еще более прост. Нужно просто перенести с помощью мыши картинку на рабочую область программы фотошоп.
Хорошо, будем считать, что справились. В колонке справа мы можем наблюдать оконце, где располагаются слои нашего проекта в фотошопе. Именно с ними мы и будем работать. Наша основная картинка — это та, что является фоновым слоем. Теперь, нам нужно выбрать то изображение, которое мы будем добавлять. Переносим необходимое изображение прямо на фоновую картинку. Как правило, картинку, которую мы вставляем необходимо дополнительно отредактировать. К примеру убрать внутренний фон изображения. Если объект и фон изображения трудно различимы, то необходимо нужный объект выделить. Как это сделать, узнаем чуть позже. Ну а если фон и объект хорошо видны, то можно просто применить инструмент Ластик, который располагается на панели инструментов слева в колонке. Выбрав опцию нажимайте на фон и вы увидите, что он пропадет. Чтобы достичь такого результата, нужно проследить за тем, что в окне слоев выделена именно эта картинка. В противном случае ластик сработает не так как вам необходимо и вы не сможете в фотошопе вставить картинку в картинку.
Что же делать, если объект трудно отделить от фонового изображения? Существует несколько способ обойти это препятствие. Вот один из них. Возьмите инструмент Кисть и в качестве основной краски выберите белую. Приблизьте изображение на 800%. Теперь ведите кистью по краям нужного объекта, отделяя таким образом его от фона. Вы можете выбрать нужный размер кисти с помощью панели данного инструмента, находящегося над рабочей областью. Закончив обводить объект, закрасьте той же краской остальной фон. Теперь нужно применить ластик для стирания фона.
Таким образом, мы получаем изображение, которое не будет сильно выбиваться на фоне основной картинки. Теперь наша задача выбрать расположение полученного объекта. Это делается достаточно легко. Нужно с помощью мыши (в обычном режиме) просто перетащить слой на нужное место. В результате вы получите готовый эскиз будущей общей картинки. Частенько, многие пользователи сильно не задумываются о том, чтобы изображения сочетались друг с другом. Это приводит к тому, что финальный эскиз получается некачественным и вызывает улыбки у его наблюдателей. Чтобы такая ситуация обошла вас стороной, необходимо постараться сделать два изображения максимально гармоничными. Для этого существует целая батарея опций, которая вызывается с помощью двойного щелчка по символу слоя. Нет смысла описывать все возможности, скрытые в этом меню, так как они практически безграничны. Попробуйте разораться в них самостоятельно, и мы уверены, что в конце концов вы добьетесь желаемого результата. У вас получиться в фотошопе вставить картинку в картинку.
Как вставить фото в рамку в Фотошопе: пошаговая инструкция
Вставка в рамку – это один из самых распространенных способов, с помощью которого можно украсить фотографию и придать ей более законченный вид. Давайте посмотрим, каким образом это можно сделать в программе Photoshop.
Вставляем фотографию в рамку
В интернете можно найти множество различных видов рамок: классические, современные, школьные, детские и т.д. В основном, файлы с рамками имеют следующие расширения (но бывают и другие варианты):
- PNG – с прозрачным фоном;
- JPG/JPEG – с белым фоном (чаще всего, но не всегда).
Если у вас первый вариант – сразу переходите к Этапу 2, описанному ниже. Понять, что внутри рамки прозрачная область, можно по характерному узору в виде шахматной доски.

Однако довольно часто приходится иметь дело с рамкой на белом или другом одноцветном фоне. Давайте посмотрим, как ее подготовить для последующей вставки в нее фотографии.
В качестве примера будем использовать следующий вариант.

Этап 1: Подготовительные работы
- Открываем изображение с рамкой в Фотошопе и копируем исходный слой, нажав комбинацию клавиш Ctrl+J.

- Отключаем видимость фонового слоя.

- На боковой панели инструментов выбираем “Волшебную палочку”.

- Щелкаем по белой области внутри рамки, после чего она должна выделиться по периметру.

- Нажимаем клавишу Del (Backspace) на клавиатуре, в результате чего получаем прозрачную область вместо белого цвета.

- Жмем комбинацию клавиш Ctrl+D, чтобы убрать выделение.
Примечание: описанный метод работает при условии, что удаляемый фон однотонный (желательно белый, но все зависит, в т.ч., от цвета самой рамки). В остальных случаях выделение, скорее всего, придется сделать вручную. Подробнее об этом читайте в нашей статье – “Выделение объектов в Фотошопе”.
Этап 2: Вставка изображения
Подготовка рамки завершена, теперь осталось добавить в нее фото.
- Открываем файл с нужным изображением.

- На боковой панели инструментов выбираем “Перемещение”.

- Нажимаем горячие клавиши Ctrl+A, чтобы выделить весь холст.

- Переключаемся во вкладку с рамкой и жмем сочетание Ctrl+V, чтобы вставить скопированное изображение в виде отдельного слоя.

- Зажав клавишу Shift (для сохранения пропорций) подстраиваем размер фото под ширину или высоту внутренней области нашей рамки – все зависит от пропорций обоих объектов. Делается это путем сдвига в нужную сторону отмеченных на скриншоте точек с помощью зажатой левой кнопки мыши. Для завершения трансформации жмем клавишу Enter.
 Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение. - Должно получится примерно следующее. Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.

- В Палитре располагаем слой с рамкой поверх слоя с фото.

- Все готово. Мы успешно вставили снимок в рамку.

Примечание:
- После вставки изображения (шаг 4) можно поступить наоборот – сначала перетащить слой с рамкой наверх.

- Затем, выбрав слой с фото, изменить его размер и расположение внутри рамки.

Этап 3: Финальная обработка
Чтобы вставленная в рамку фотография смотрелась более гармонично, можно ее обработать с помощью каких-нибудь фильтров.
- Раскрываем меню “Фильтр” и останавливаемся на пункте “Галерея фильтров” (в Палитре слоев должен быть предварительно выбран слой с фото).

- В открывшемся окне выбираем и настраиваем фильтр, который хотим применить к изображению. В нашем случае выбираем “Масляная живопись” в категории “Имитация” – чтобы создать впечатление, что это пейзаж, нарисованный красками.

- Чтобы имитировать холст, снова заходим в Галерею фильтров, выбираем “Текстуризатор” в категории “Текстура” и выставляем параметры, которые позволят добиться максимально реалистичного результата.

- На этом можно сказать, что работа завершена. Ваши фильтры и их настройки могут отличаться от наших, которые мы приводим в лишь качестве примера.

Заключение
Итак, мы только что пошагово разобрали, как можно вставить фотографию в рамку, используя Фотошоп. Процедура выполняется достаточно легко и не займет много времени. Главное – это найти подходящую рамку, которая наилучшим образом дополнит фото.
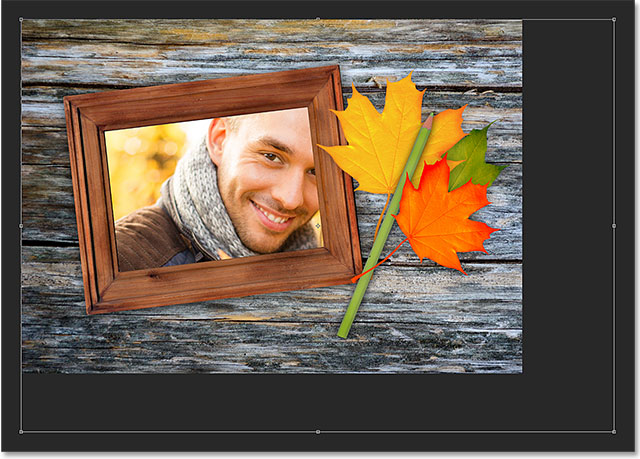
Размещение изображения внутри другого с помощью Photoshop CS6
Как разместить изображение внутри другого
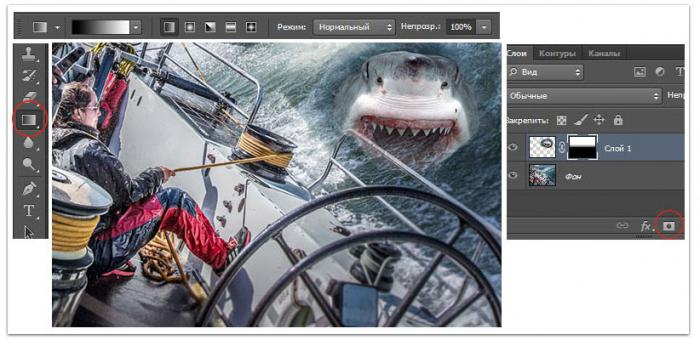
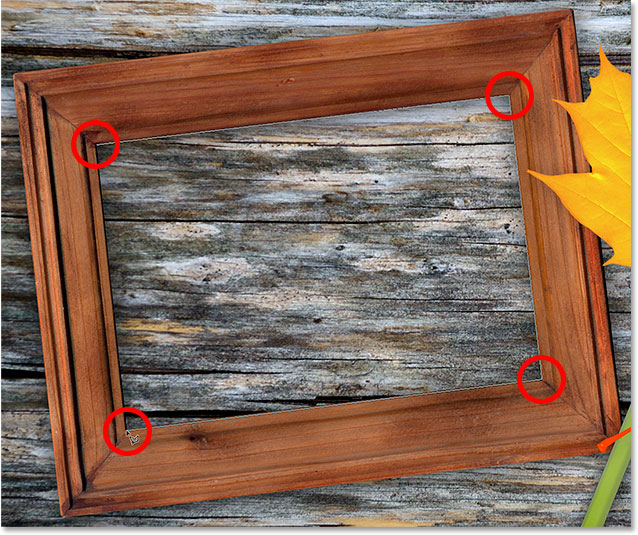
Шаг 1. Выберите область, в которой должно появиться второе изображение
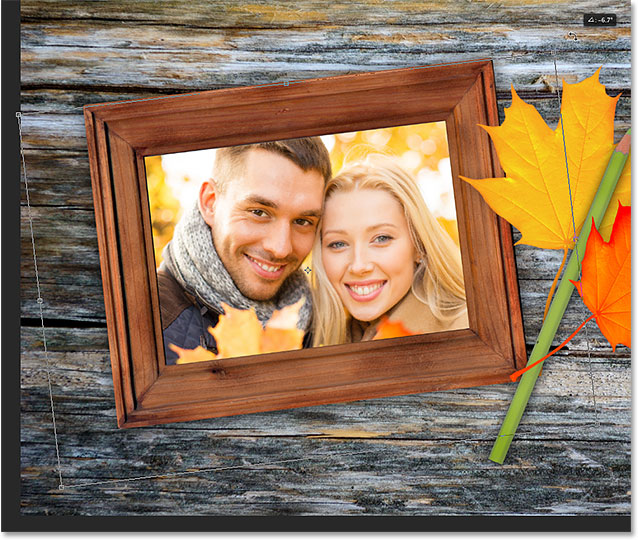
Начните с изображения, в которое вы будете помещать второе изображение, и выделите область, где должно появиться второе изображение. Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить в нее свое второе изображение.Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что подойдет Rectangular Marquee Tool. Однако рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop Polygonal Lasso Tool .
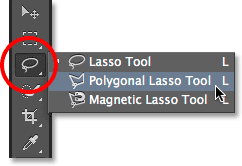
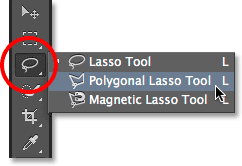
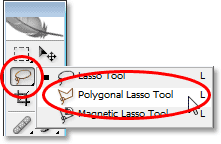
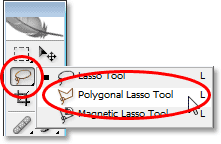
По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо » на панели «Инструменты». Чтобы получить к нему доступ, я щелкну и удерживаю на значке инструмента лассо, пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним.Затем я выберу Polygonal Lasso Tool из меню:


Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
См. Все наши руководства по инструменту выделения Photoshop
Инструмент «Многоугольное лассо» позволяет рисовать прямолинейные полигональные выделения, просто щелкая по точкам, где направление контура выделения должно измениться. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем наш вернемся к началу.Чтобы завершить выбор, нам просто нужно еще раз щелкнуть по начальной точке.
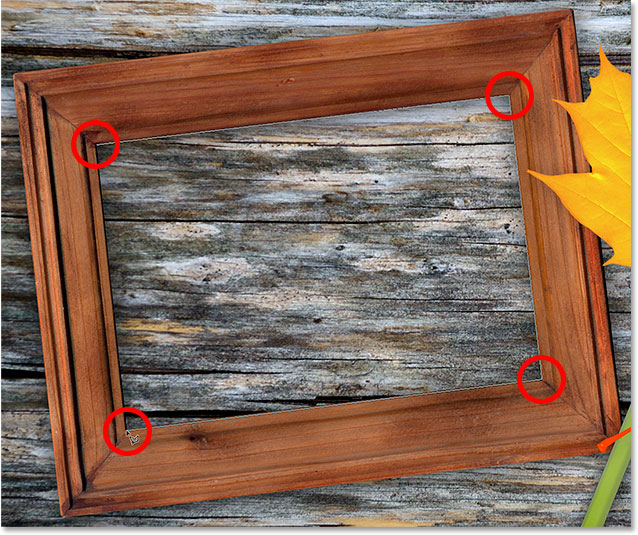
Выделить область внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с щелчка в верхнем левом углу, затем перейду в верхний правый угол и щелкну, вниз в правый нижний угол и щелкну, а затем вернусь в нижний левый угол и щелкните. Вы не увидите традиционного контура выделения «марширующих муравьев», когда будете делать выделение с помощью инструмента Polygonal Lasso Tool.Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:


Щелкая по углам, чтобы выбрать область фотографии в рамке.
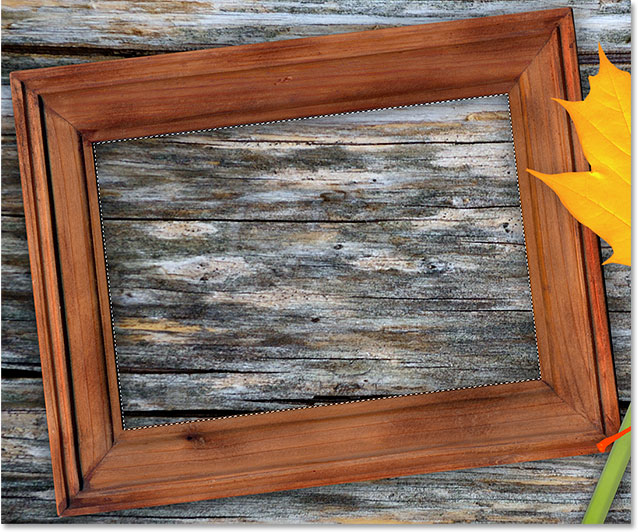
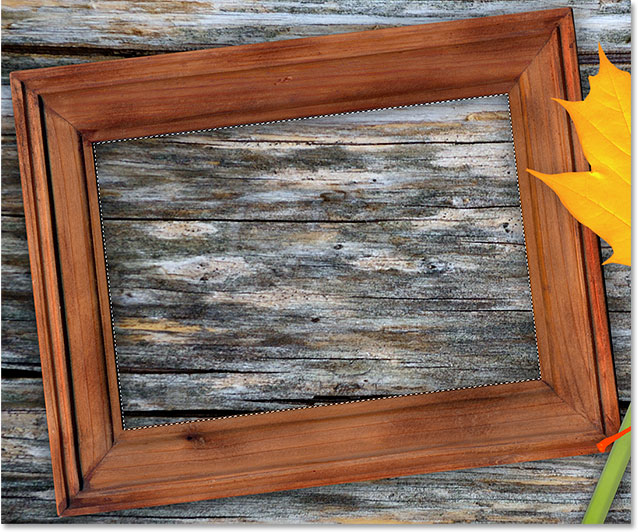
Чтобы завершить выбор, я еще раз щелкну по начальной точке в верхнем левом углу, и теперь выделена область внутри рамки, и теперь виден стандартный контур выделения «марширующие муравьи»:


Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Выберите и скопируйте второе изображение
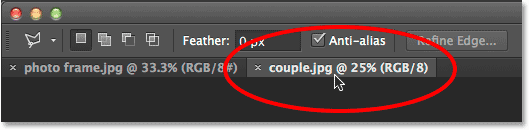
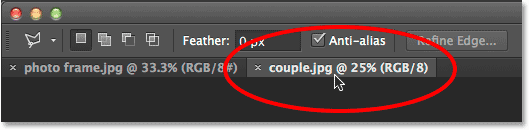
Переключитесь на второе изображение (то, которое вы разместите внутри выделения), либо открыв его, если оно еще не открыто, либо щелкнув вкладку вверху документа:


Переключение на второе изображение, щелкнув вкладку его документа.
Работа с документами с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно выбрать его, поэтому перейдите к меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре:


Выбираю> Все.
Контур выделения появится по краям изображения, сообщая, что он выделен:


Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:


Идем в Edit> Copy.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к первому изображению, щелкнув вкладку вверху документа:


Щелкните вкладку, чтобы снова просмотреть первое изображение.
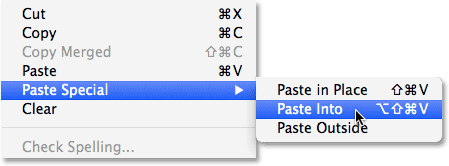
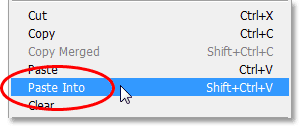
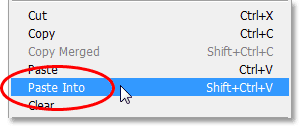
Выделение, которое мы создали мгновение назад, по-прежнему будет видно. Чтобы вставить второе изображение в выделение, перейдите в меню Edit вверху экрана, выберите Paste Special , затем выберите Paste Into :


Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для кадра, но мы скоро увидим, как это исправить:


Эффект после вставки второго изображения в выделение.
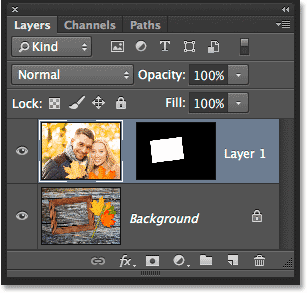
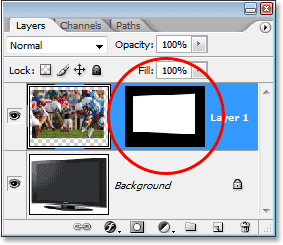
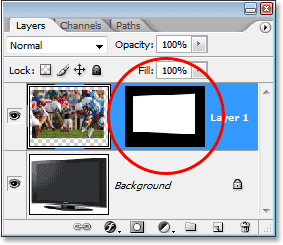
Однако, прежде чем мы продолжим, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:


Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выделенной области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения.Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, где изображение отображается в документе, а черная область вокруг нее — это место, где изображение скрыто от просмотра:


Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Общие сведения о масках слоев в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью свободного преобразования
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я), перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:


Идем в Edit> Free Transform.
Это поместит рамку «Свободное преобразование» и ручки (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только для видимой части. Если вы не можете видеть все окно Free Transform, потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню View вверху экрана и выберите Fit on Screen :


Переход к меню «Просмотр»> «По размеру экрана».
Это мгновенно уменьшит изображение, чтобы все, включая поле Free Transform, поместилось на вашем экране:


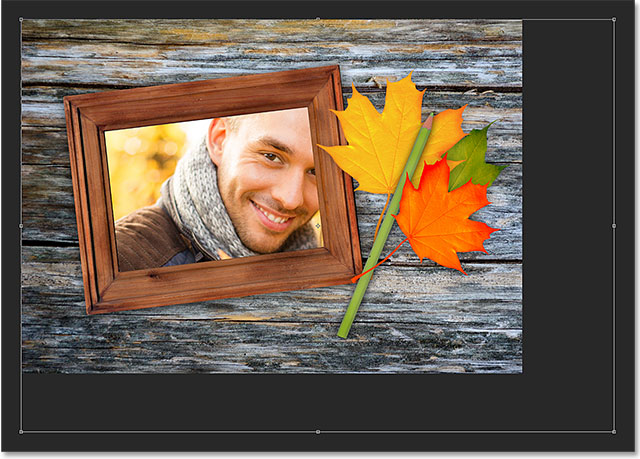
Поле «Свободное преобразование» окружает реальное изображение, а не только небольшую видимую область.
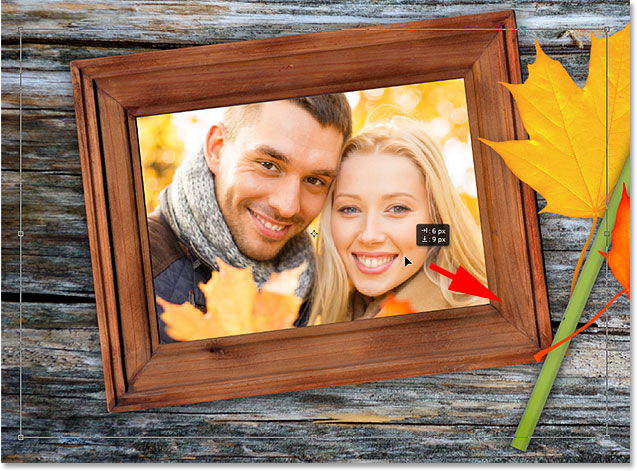
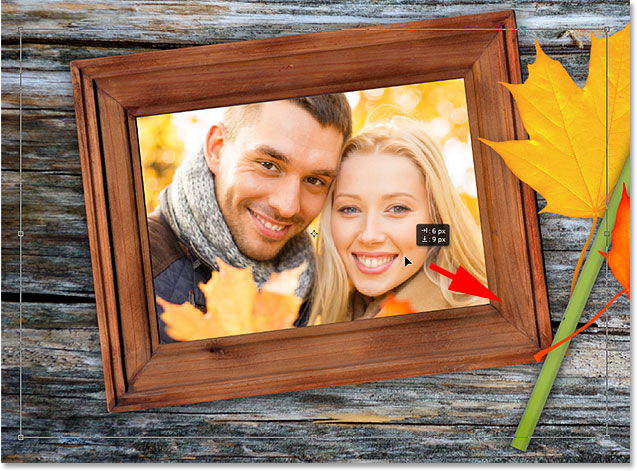
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля «Свободное преобразование». Удерживая нажатой клавишу Shift при перетаскивании замков в исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму.Здесь я перетаскиваю правый нижний угол внутрь, но подойдет любой из углов. Убедитесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите кнопку мыши , затем , а затем отпустите клавишу Shift . Если вы отпустите клавишу Shift перед тем, как отпустить клавишу мыши, вы потеряете исходное соотношение сторон изображения:


Перетаскивание одной из угловых ручек внутрь, удерживая нажатой клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование».На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:


Щелкните и перетащите в поле «Свободное преобразование», чтобы изменить положение изображения внутри рамки.
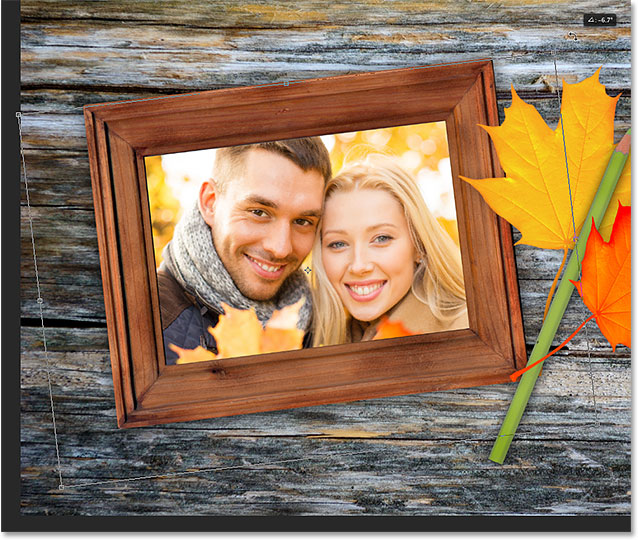
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, что курсор изменился на изогнутую двустороннюю стрелку , щелкните и перетащите с помощью мыши.Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:


Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:


Второе изображение было перемещено, изменено размер и повернуто внутри кадра.
Шаг 5: Добавьте эффект слоя внутренней тени
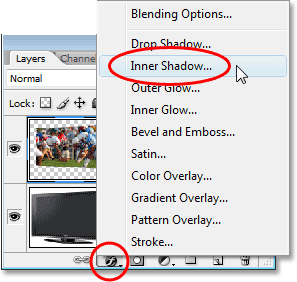
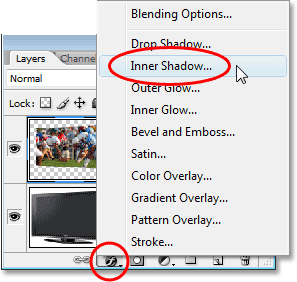
Завершая эффект, я добавляю внутреннюю тень по краям фотографии, чтобы она выглядела больше так, как будто она находится внутри кадра, а не как будто кто-то только что вставил ее туда (что, конечно, именно то, что я сделал).Чтобы добавить внутреннюю тень, я нажму на значок Layer Styles внизу панели Layers:
Щелкните значок «Стили слоя».
Затем я выберу Inner Shadow из появившегося списка:


Выбор внутренней тени из списка.
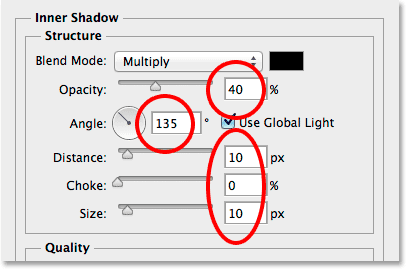
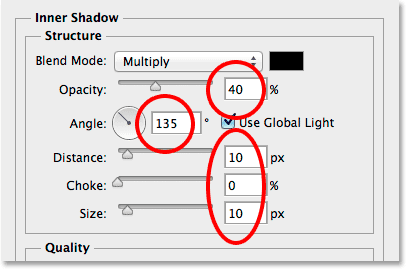
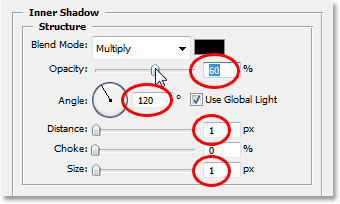
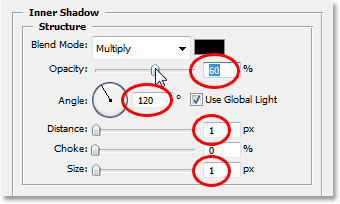
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внутренняя тень». Я собираюсь понизить Opacity тени со значения по умолчанию 75% до 40% , чтобы тень выглядела менее интенсивной.Я установлю Angle на 135 ° , чтобы казалось, что свет светит сверху слева, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я устанавливаю значения Size и Distance равными 10px . Параметр «Размер» определяет, насколько далеко тень распространяется от края, а значение «Расстояние» регулирует мягкость края или растушевку. Необходимые вам значения будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:


Параметры внутренней тени.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. На этом мы закончили! Вот мой окончательный результат после добавления эффекта слоя Inner Shadow:


Окончательный эффект.
.Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1: выберите область, в которую вы хотите вставить второе изображение в
Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:


Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение, просто щелкая в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать мышью по области, которую нужно выбрать, пока не обозначите всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:


Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:


Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:


Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
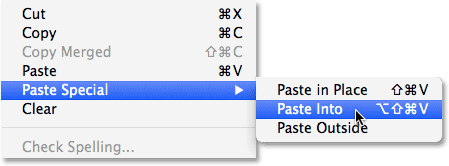
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Вставить в:
».

Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи. Photoshop добавит новый слой над фоновым слоем в палитре слоев, поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло. Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, содержащий фотографию футбола. Мы также можем видеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:


Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выделения, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:


Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться разместить на экране телевизора как можно больше футбольных фотографий, поэтому я удерживаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:


Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю верхний левый угловой маркер вниз, маркер в нижнем левом углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:


Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажимаю Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы завершить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:


Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Внутренняя тень». Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:


Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:


Окончательный результат.
.PowerPoint 2013: вставка изображений
Урок 16: Вставка изображений
/ ru / powerpoint2013 / indents-and-line-spacing / content /
Введение
Добавление изображений может сделать ваши презентации более интересными и увлекательными. Вы можете вставить картинку из файла на вашем компьютере на любой слайд. PowerPoint даже включает инструменты для поиска онлайн-изображений и добавления снимков экрана в вашу презентацию
Дополнительно: Загрузите нашу практическую презентацию.
Чтобы вставить картинку из файла:
- Выберите вкладку Вставить , затем щелкните команду Изображения в группе Изображения . При нажатии команды Изображения
- Появится диалоговое окно. Найдите и выберите нужный файл изображения , затем щелкните Вставить . Выбор изображения для вставки
- Изображение появится на текущем выбранном слайде. Вставленное изображение
Для вставки изображений можно также щелкнуть команду Изображения в заполнитель .
Вставка изображения из заполнителя содержимогоВставка онлайн-изображений
Если у вас нет нужного изображения на вашем компьютере, вы можете найти изображение в Интернете и добавить его в свою презентацию. PowerPoint предлагает два варианта поиска изображений в Интернете:
- OneDrive: Вы можете вставить изображение, хранящееся на вашем OneDrive (ранее называлось SkyDrive). Вы также можете связать другие онлайн-аккаунты с вашей учетной записью Microsoft, например Facebook или Flickr.
- Поиск изображений Bing : Вы можете использовать эту опцию для поиска изображений в Интернете. По умолчанию Bing показывает только изображения, лицензированные по лицензии Creative Commons , что означает, что вы можете использовать их в своих собственных проектах. Однако вам следует зайти на веб-сайт изображения, чтобы узнать, есть ли какие-либо ограничения на его использование. Результаты поиска изображений на сайте
Раньше у вас также была возможность вставлять изображения клип-артов с Office.com, но эта услуга больше не поддерживается.Вместо этого вы можете использовать поиск изображений Bing для поиска изображений для вашей презентации.
Для вставки онлайн-изображения:
- Выберите вкладку Insert , затем щелкните команду Online Pictures . Щелчок по команде Online Pictures
- Появится диалоговое окно Insert Pictures .
- Выберите Bing Image Search или OneDrive . В нашем примере мы будем использовать поиск изображений Bing. Ввод поискового запроса
- Нажмите клавишу Enter .Результаты вашего поиска появятся в диалоговом окне.
- Выберите желаемое изображение, затем щелкните Вставить . Вставка онлайн-изображения
- Изображение появится на текущем выбранном слайде. Вставленное изображение
Вы также можете щелкнуть команду Online Pictures в заполнителе , чтобы вставить онлайн-изображения.
Вставка онлайн-изображения из заполнителя содержимогоПри добавлении изображений, видео и музыки в свои собственные проекты важно убедиться, что у вас есть законное право на их использование.Большинство вещей, которые вы покупаете или загружаете в Интернете, защищены авторским правом , что означает, что вам может быть запрещено их использовать. Для получения дополнительной информации посетите наш
.Вставить изображение в автофигуру
Вставить картинку в фигуру
Щелкните фигуру, для которой вы хотите добавить изображение.
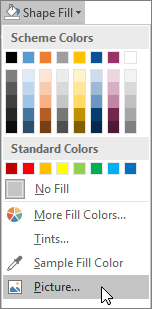
На вкладке Format в группе Shape Styles щелкните стрелку рядом с Shape Fill .

В папке или месте, где находится изображение, которое вы хотите использовать, щелкните файл изображения, а затем нажмите Вставить .
Примечание: Вы не можете изменить положение изображения внутри формы.
Прочтите советы и рекомендации для достижения наилучших результатов.
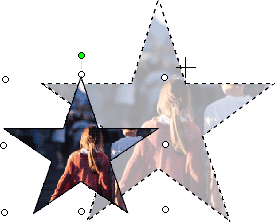
Подумайте о выборе формы, которая будет сочетаться с вашим изображением. Если ваше изображение квадратное, вы можете вставить его в круг.Если ваша картина прямоугольная, овальная форма может быть интересной и эстетичной. Если вы хотите сосредоточиться на центре изображения, звезда может помочь направить внимание зрителя.
Вы можете удалить лишнее пространство, обрезав его по бокам, сверху или снизу изображения, чтобы оно соответствовало нужной форме. Узнайте, как обрезать изображение, прежде чем вставлять его в форму.
Чтобы изменить размер изображения, выберите фигуру, поместите указатель на одну из точек, а затем щелкните и перетащите маркер размера.











 Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.