Размеры для оформления сообщества или группы ВКонтакте
Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
Почему лучше именно изменить, а не создать с нуля?
-Это проще и быстрее, к тому же незачем изобретать велосипед.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.
Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон. Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте. К этому добавляем боковые кнопки приложения, что значит еще -140px по ширине с обеих сторон.
Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который Вконтакте позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px. Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.
Максимум прикрепляемых картинок к одному товару – 5, включая главное.
Размер изображений для записей:
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px. Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.
Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.
Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.
Размеры тизерной рекламы:
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте). Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.
Промопост с кнопкой и промопост со ссылкой на внешний источник:
Здесь так же фиксированы размеры – 537x240px.
Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.
Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
Макеты для Вконтакте.zip
Как создать обложку для группы в ВК
youtube.com/embed/yxOHCvKppcA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Как создать обложку для группы в ВК
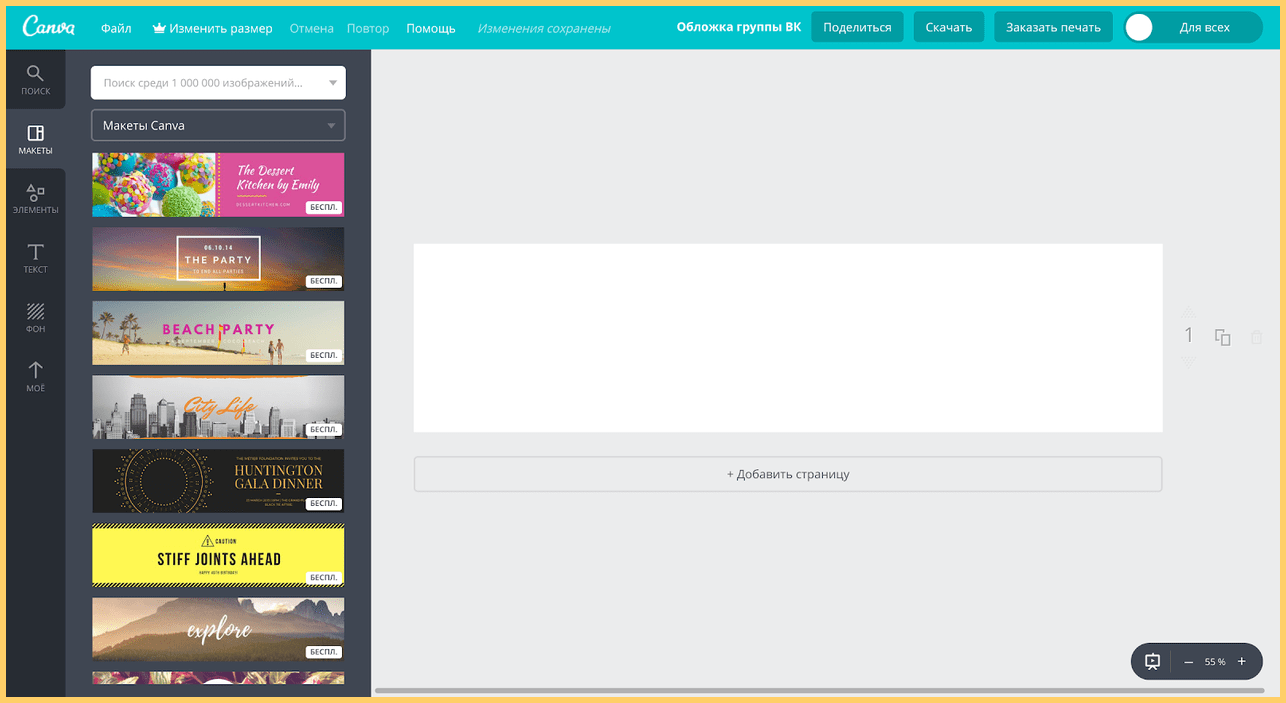
Создать обложку для группы в ВК достаточно просто. Для этого в личном кабинете Графического редактора Canva , в любом поиске вводим нужное нам название шаблона. Необходимые размеры там уже встроены. Для каждого шаблона — свой размер.
Если Вы не знакомы с этим онлайн-редактором можете посмотреть статью Графический редактор Canva. Обзор личного кабинета. Или выбрать другую статью нажав метку Canva
Выбрав нужный дизайн и перейдя в редактор — создайте сразу несколько шаблонов. Это делается с помощью кнопки Добавить страницу.
В чистые страницы добаьте понравившиеся изображения из вкладки

Обратите внимание, что в некоторых шаблонах Вам будут попадаться платные элементы. Их можно будет удалить или поменять на другие, бесплатные.
Например, платный фон можно сменить тремя способами:
- просто удалить фон и залить его любым цветом;
- выбрать во вкладке Фон бесплатное изображение;
- выбрать для фона изображение из своих Загрузок.
Загрузки
Загрузить свои изображения на сайт, Вы можете из самого редактора или из Личного кабинета, нажав
Платные изображения находящиеся в рамках меняются через вкладку Фото или Загрузки.
Вообще, свои загруженные изображения Вы можете использовать в любых вариантах редактирования. Что бы найти фото по нужной теме пользуйтесь Поиском. Им можно пользоваться в любом открытом разделе редактора: шаблоны, фото, фон, элементы и т.
Изображения
Выбрав фото, Вы протягиваете его на изображение, которое хотите поменять. Меняется оно автоматически — изображение просто втягивается в рамку.
Сдвинуть картинку можно с помощью двух щелчков мышью или кнопкой Обрезка. Картинка становиться подвижной и её можете увеличить/уменьшить или передвинуть на более выгодный фрагмент (если картинка больше рамки). После этого, нажмите Готово или щелкните мышью в любом месте, где нет редактируемого изображения.
Так же, к картинкам можно применить Фильтр и Настройки.
Можно поработать с яркостью, контрастом, оттенками.
С помощью кнопки Перевернуть
Если Вам не нравиться рамка в выбранном дизайне — выбирайте другую.
Перейдите в раздел Элементы, прокрутите вниз до названия Рамки — откройте Показать все и выберете нужную.
Так же, в разделе Элементы находятся и другие разности — смотрите и выбирайте, что Вам хочется использовать в своем дизайне.
Шрифты
А, вот со шрифтами будьте внимательны, платные шрифты — это платные. Загрузить свои или использовать платные можно только в платной версии. Но, и в бесплатной версии есть очень много шрифтов.
Еще, Вы можете поработать с прозрачностью изображений. Можно убрать их на задний план или, наоборот, перенести на передний план.
Нажимая кнопку Назад — Вы переносите изображение за стоящее за ним фото.
Нажав На задний план — Вы переносите изображение назад за все изображения, имеющиеся в этом месте. Тоже самое и с кнопками Вперед.
Группировка изображений
Для удобства работы можно закрепить несколько элементов — создав таким образом один. Так будет намного удобнее их передвигать. Например: надпись и фон для надписи.
Для этого — выделите один из элементов обычным способом, зажмите клавишу Shift
 После этого, в панели редактирования нажмите кнопку Группировать. Все, теперь Ваши несколько элементов стали одним.
После этого, в панели редактирования нажмите кнопку Группировать. Все, теперь Ваши несколько элементов стали одним. Если Вы не хотите их никуда передвигать — воспользуйтесь Замком. Но помните, закрыв элемент на замок — Вы не сможете с ним работать пока не откроете его (ни передвинуть, ни написать).
По необходимости можно и разгруппировать любые элементы. Для этого надо выделить группу элементов и в панели редактора нажать на кнопку Разгруппировать (она находится там же, где и кнопка Группировать).
Кнопка меняет название в зависимости от того, что перед ней находится: если это группа элементов — будет Разгруппировать, если один элемент — Группировать.
Создать обложку для группы в ВК да и, вообще, любой другой дизайн — достаточно легко. Редактор Canva предоставляет очень много инструментов для этого. Всё зависит от Вашей фантазии. Здесь даже не надо беспокоится за размеры изображений — достаточно выбрать нужный из предлагаемых.
На этом и завершаю статью.
likeheartlaughterwowsadangry
0
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
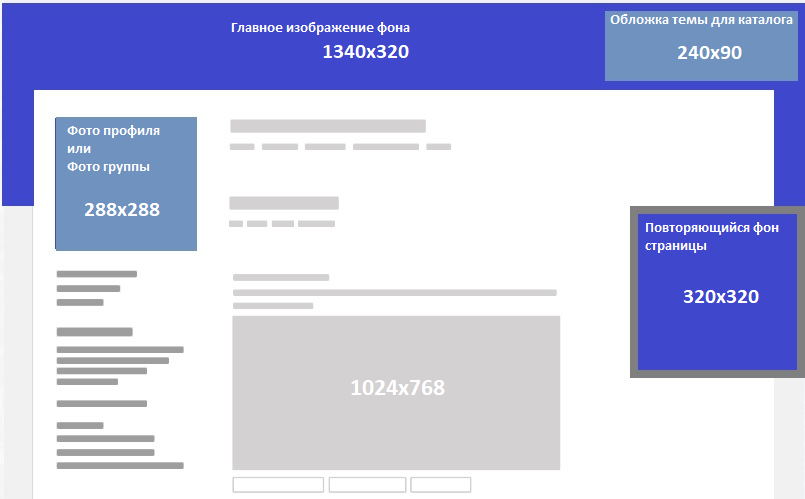
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор. Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости.
UPD. Новое обновление ВК существенно упростило работу с обложками. Сейчас можно не бояться, что на разных размерах экранов обложка будет выглядеть не так, как вы ожидаете. Рекомендуемое соотношение сторон для обложки — 3:1 (например, 1500 х 500 px). Для мобильной версии используйте вертикальный формат 1080 х 1920 px.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.

Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта. На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
Размер обложки группы Вконтакте
У пользователей ВК не так давно появилась возможность устанавливать обложку для группы Вконтакте. В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
Вы, конечно же можете взять и любые другие размеры, но нет гарантии, что изображение обложки будет одинаково красиво выглядеть на всех без исключения экранах. По словам технической поддержки, 1590:400 пикселей – это лучший размер обложки группы. Даже при загрузке и установке картинки Вконтакте выдаст рекомендации относительно размера и формата загружаемого фото, как показано на скриншоте 3 внизу. Чтобы установить свою неповторимую обложку, вы должны зайти в меню действий, а конкретнее в управление своим сообществом (смотри рис.1 ниже). Этот раздел настроек находится справа под аватаркой (фотографией) группы. О том, как сделать аватарку для группы ВК, можно ознакомиться более детально здесь. После входа на страницу управления, найдите пункт, касающийся обложки, и нажмите на ссылку: «Загрузить» чуть правее, как показано на картинке 2 внизу. После этого откроется окно (3 – на картинке ниже), где вы можете выполнить непосредственно загрузку картинки.
Чтобы установить свою неповторимую обложку, вы должны зайти в меню действий, а конкретнее в управление своим сообществом (смотри рис.1 ниже). Этот раздел настроек находится справа под аватаркой (фотографией) группы. О том, как сделать аватарку для группы ВК, можно ознакомиться более детально здесь. После входа на страницу управления, найдите пункт, касающийся обложки, и нажмите на ссылку: «Загрузить» чуть правее, как показано на картинке 2 внизу. После этого откроется окно (3 – на картинке ниже), где вы можете выполнить непосредственно загрузку картинки.
Сделать обложку для группы Вконтакте онлайн
Те наши читатели, кто владеет азами Фотошоп или любого другого графического редактора смогут без особых проблем сделать качественную и красивую обложку нужных размеров. Но есть и такие, кто не владеет специальными графическими программами. Что делать им? Если вы хотите, чтобы дизайн вашей группы был неповторимым и, в то же время, эффективным, кликните по ссылке. Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Довольно популярный сайт, на котором вы сможете сделать макет обложки для сообщества Вконтакте – это «http://www.fotor.com» (смотрите картинку вверху). Сейчас многие пользователи жалуются на работоспособность этого сервиса, но мы в SocPRka его проверили и установили, что он работает корректно и без каких-либо сбоев. Если у вас проблемы с fotor, то попробуйте воспользоваться другим не менее популярным ресурсом – «https://www.canva.com». На его работу нет никаких нареканий от начинающих дизайнеров. Это довольно простой сайт, в котором каждый сможет разобраться за короткое время.
кликните по ссылке: «Использовать специальные размеры» (1 – на скриншоте вверху). После этого введите в поле ширины: «1590», а в поле высоты: «400». По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
Обложка для группы Вконтакте готовые
Очень часто пользователи недооценивают значение обложки, как таковой. Они думают, что можно взять любую картинку, подходящую по тематике и просто загрузить готовую обложку для группы Вконтакте, но это не так. Все группы с десятками, сотнями тысяч и даже миллионами подписчиков обладают уникальным, запоминающимся, красивым и просто неповторимым дизайном, где обложка играет одну из ключевых ролей. Конечно, красота еще не значит, что к вам пойдут люди. Очень важен контент группы, который заинтересует и не отпустит подписчиков. Если вы только вначале этого пути, свяжитесь с нами для заказа любого количества участников в свое сообщество. А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
Все обложки этого ресурса структурированы по категориям, поэтому вам будет легче найти подходящую картинку. Нашли? В таком случае кликайте по ней. Откроется страница (скрин внизу), на которой вы сможете посмотреть, как будет выглядеть данная обложка. Если все устраивает, кликайте по кнопке загрузки, чтобы установить ее на свою страничку.
Как сделать обложку для группы Вконтакте | Альянс Свободных Предпринимателей
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Оставайтесь на связи!
О том как создать постоянный поток клиентов в бизнес с помощью социальных сетей и силы интернета мы рассказываем на открытой онлайн-встрече.
Регистрируйтесь здесь, чтобы получить дорожную карту развития вашего проекта, которая четко покажет, как прийти к результату.
Обложка для группы вк маникюр. Как сделать обложку в паблике вконтакте и в других социальных сетях
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Наверняка вы уже успели оценить нововведение сети «Вконтакте» — обложку пабликов и сообществ. Достаточно большой баннер-фотография, который открывается перед пользователем в момент, когда он заходит в группу. Для чего это нужно? Баннер привлекает к себе внимание, позволяет кратко и наглядно рассказать о сообществе, его интересах, особенностях. Нередко именно он является тем фактором, который привлекает пользователя к подписке на паблик и дальнейшему просмотру его постов в новостной ленте. Но как сделать обложку группы в ВК, чтобы она была красивой и привлекательной? Мы приведем вам самые полезные рекомендации.
Правильная шапка сообщества
Перед как сделать обложку группы в ВК, нужно определиться: что она должна будет выражать? Мы вам подскажем несколько актуальных советов для достижения цели:
- Необычность. Обложка — это то, что первым видит ваш настоящий или будущий подписчик. Если она будет содержать в себе уникальную фишку, удивлять своим дизайном, включать интересную игру слов, интригующую историю, то все обозначенное будет вам только на руку. Многие применяют такой интересный формат обложки для группы ВК, как продолжение изображенного на ней в закрепленной надписи на стене.
- Тренды. Баннер должен быть современным. В крайнем случае — классическим. Но только не «баяном» — содержать в себе элементы того, что когда-то было актуально в интернет-среде. Поэтому стоит задуматься над тем, чтобы оформить его в духе последних обсуждаемых событий, недавно вышедшего фильма, прибавить участие героев популярных именно сегодня мемов. Само собой разумеется, обложки в таком случае нужно периодически обновлять.
- Используйте легкие психологические приемы, помогающие обратить внимание. Например, довольно эффективным является изображение смотрящего в определенную сторону человека — туда, куда вы поместили важную информацию.
Какой не должна быть шапка?
Давайте разберем, как сделать обложку группы в ВК, чтобы она не вызывала негативные эмоции у посетителей сообщества:
- Никто не любит спамные баннеры — мемы с просьбами вступить в группу. В подавляющем числе случаев, даже если идея преподнесена достаточно оригинально, юзеры игнорируют призывы.
- Если вы хотите указать в шапке перечень оказываемых вами услуг, то идея заведомо провальная. Может быть, стоит интригующе на них намекнуть комиксами, коллажами, фотографиями?
- Указать в баннере контактный телефон, а того хуже — ссылку на другой сайт равносильно раздаче листовок у перехода. Никто не будет перепечатывать ссылку с картинки в адресную строку. Лучше посвятить своим контактам отдельный пост, раздел, который будет всегда виден пользователям, откуда удобно и просто скопировать нужную информацию.
Какой должна быть удачная обложка?
Итак, создавая, фотографируя или находясь в поисках подходящего стокового изображения, помните о следующем:
- Шапка сообщества должна иметь в себе негласный призыв к определенному действию, эмоции.
- Изображение должно быть актуальным именно для вашей аудитории.
- Подбирайте приятные спокойные или наоборот броские, кислотные цвета — все зависит от специфики группы.
- Не обходите вниманием и шрифт: не останавливайтесь на скучных «вордовских» вариациях, но и не уходите в сторону написания, которое из-за причудливости можно с трудом разобрать.
- Не забывайте о смысловой нагрузке, правильных хэштэгах.
А теперь обратимся к более частным вариациям:
- Использование изображения известной личности, рекламирующей именно ваше сообщество или продукцию.
- Созвучие шапки с громкими событиями, праздниками, мероприятиями, акциями — как общими, так и касающимися только вашей группы.
- Содержание негласного привлекательного призыва перейти на другой ресурс (позаботьтесь о том, что переход был легким и понятным для пользователя).
- Вынос в шапку специального предложения, главной новости паблика.
О размере обложки
Как вы заметили, параметры баннера не стандартны, если сравнивать с привычными аватарками. Чтобы выбранное вами изображение выгодно смотрелось, размер обложки группы ВК должен быть максимально приближен к 1590 х 400 пикселей. Такие параметры для баннера можно заранее выставить при его создании в графическом редакторе.
При составлении коллажа вам нужно учитывать, как картинка будет отражаться на устройствах подписчиков, чтобы не поместить нужную информацию в зоны, которые будут скрыты:
- В браузере компьютера — 795 х 200 пикселей. Изображение не урезается, а только сжимается.
- Что касается мобильных устройств, то там шапка отображается несколько иначе. Она урезается согласно ширине экрана устройства. Например, если последняя равна 400 пикселям, то с каждого края ваша обложка будет урезана на 146 пикселей. Прибавьте еще пространство, отведенное на системные кнопки. Из-за него баннер станет уже на 80-140 пикселей с каждого края.
Простое создание обложки
Давайте разберем, как сделать обложку группы в ВК проще всего:
- Сделайте фотографию, которая как-то перекликается с тематикой вашего сообщества.
- Найдите подходящее стоковое изображение в «Гугле», «Яндекс.Картинках», на иных ресурсах. Красивые обложки для группы в ВК можно отыскать по схожему запросу.
- Если вам кажется, что изображение слишком отстраненное, то можно наполнить его новыми элементами, текстом в таких популярных онлайн-редакторах, как Fotor, Pablo или Canva.
Создание в «Фотошопе»
Лучшей программой для обложки группы ВК и для изобразительного дизайна в целом остается Photoshop. Однако к его помощи следует обращаться в случае, если вы достаточно уверенный пользователь, умеете составлять качественные коллажи, обрабатывать фото, вырезать объекты, работать со слоями, коррекцией и фильтрами. При другом раскладе вы рискуете получить некачественную обложку с кучей ляпов, которая не обрадует и не привлечет вашу потенциальную аудиторию.
Итак, зайдя в программу, кликните на «Файл», далее «Создать». Для обложки лучше выставить такие параметры:
- Размер: 1590 х 400 пикселей.
- Разрешение: 72 пикселя в 1 дюйме.
- Цветовой режим: RGB (8 бит).
А далее — простор для творчества: формируйте слои из стоковых или личных изображений, вырезайте определенные объекты, добавляйте текст, обращайтесь к помощи фильтров и инструментов программы. Главное — иметь в голове четкий план того, что вы хотите в итоге получить.
Как установить обложку в группе в ВК?
Давайте сначала разберемся, как вообще поменять баннер в сообществе, администратором которого вы являетесь:
- Под аватаром вашей группы, с правой стороны страницы, нажмите на три точки «…»
- Перед вами появится выпадающее окно. В нем выберите «Управление сообществом».
- Откроется окно администратора. Найдите раздел «Настройки» и щелкните на него.
- Вы сразу увидите строку «Обложка сообщества». Она-то нам и нужна.
- Как добавить обложку в группу ВК? Просто кликните на «Загрузить».
- Перед вами появятся краткие рекомендации по формату изображения и размеру обложки группы ВК.
- Стоит подбирать качественное фото с высоким разрешением.
- Здесь, как и при выборе аватара, у вас есть возможность выбрать, какую зону изображения поместить на обложку: с помощью мышки передвигайте ограничивающий прямоугольник, чтобы остановиться на наиболее удачной области. Фотографию, кстати, можно и перевернуть.
- Обязательно на окне с обложкой нажмите на «Сохранить и продолжить». Не торопитесь закрывать страницу!
- В окне с настройками не забудьте кликнуть на «Сохранить».
Вот теперь можно смотреть на то, что получилось!
Редактирование обложки
Мы подготовили и ряд советов на тот случай, если вы захотите отредактировать, сменить, удалить изображение. Для этого нужно просто навести мышку (в случае, если вы администратор) на баннер. Высветятся три схематические подсказки:
- «Загрузить» — установление новой фотографии. Как добавить обложку в группу ВК, вы уже знаете.
- «Редактировать» — повернуть изображение, изменить зону, которая будет видна в баннере.
- «Удалить» — убрать существующую обложку.
Мы разобрали от задумки до конкретного воплощения создание и публикацию обложки в группе «Вконтакте». Надеемся, что приведенные рекомендации помогут вам в сотворении замечательного баннера!
Если вы не готовы заказывать создание обложки для группы вконтакте у дизайнера, то можете попробовать нарисовать ее самостоятельно. Если вы дружны с фотошопом, Аватаном или Канвой, к примеру, то проблем не будет. Нужно знать размеры и требования к формату изображения, а далее – ваше творчество. В этой статье подробно разбираемся, как сделать обложку для группы ВКонтакте в бесплатном редакторе онлайн Аватан, а также получите рекомендации по работе с Фотошоп онлайн и онлайн редактором Canva.
Обложка вконтакте может быть любого размера, но сервис рекомендует для сохранения качества изображения использовать картинку с размерами 1590 на 400 пикселей. Именно такое соотношение сторон позволит изображению вписаться в отведенное для шапки место – в верхней части группы или паблика.
Как сделать обложку для группы ВКонтакте онлайн
Если у вас на компе нет фотошопа или другой аналогичной программы, воспользуйтесь для создания обложки для группы вк онлайн сервисами. Подойдут такие онлайн редакторы фото, как Аватан, Канва, Фотошоп онлайн и некоторые другие. Главное требование к графическому редактору:
- возможность создавать макеты определенного размера,
- вставлять свой текст на изображение,
- использовать несколько фото или картинок в одном макете,
- сохранять в форматах jpeg, png.
Если эти операции выполнимы, то обложку сделать будет не трудно.
Важно! В какой бы программе вы не делали свою шапку для Вконтакте, позаботьтесь о том, чтобы у вас на компьютере были готовы заранее:
логотип в формате *png,
картинка для фона (можно скачать с яндекса или любого стока изображений),
текст, который вы хотите видеть в шапке Вконтакте.
Как сделать обложку для группы ВКонтакте в редакторе Аватан онлайн
Такой вариант подойдет тем, у кого уже есть какая-либо картинка или фото для обложки группы в контакте, которая послужит основным фоном вашего макета. Или же имеется файл-картинка одного, нужного вам цвета. Я для примера скачала из картинок Яндекса голубой светлый фон.
Загрузить фоновое фото
Напомню, как создать макет в . Сначала установите приложение ВКонтакте, которое так и называется «Аватан». Зайдите в него, и загрузите с компьютера изображение, которое послужит фоном для группы.
Загруженный фон:
Установить размер макета 1590 на 400 пикселей
Размер картинки, которую я загрузила, отличается от нужного. Для того, чтобы получить нужный размер , зайдите по кнопке слева «Обрезка» и внесите данные, а именно 1590 пикселей ширина и 400 высота. Подтвердите кнопкой «Применить».
Вставить нужный текст
Добавить логотип группы
Добавьте свой логотип с компьютера. Это делается во вкладке «Наклейки» через команду «Своя наклейка». Желательно, чтобы логотип был в формате *png, то есть с прозрачным фоном, чтобы не перекрывал основной цвет макета.
Если есть необходимость, то часть вставленной картинки можно стереть ластиком-кистью. Этот инструмент открывается при выделении вставленной картинки. Так вы можете удалить со своего логотипа ненужный фон.
Сохранить на компьютер результат
Сохраните макет в формате *jpeg или *png и вставляйте в свою группу.
Вот такая очень простая шапка была создана буквально за 10 минут. На фото ниже показано, как она выглядит уже в установленном виде в группе. Конечно, нужно продумать, какую информацию вы хотите донести в тексте, какие картинки хотите вставить.
Более подробно о редакторе читаете в статье «Фотошоп Аватан онлайн». Однако, напомню, что есть и реальный фотошоп онлайн, совсем не аватан или другой аналогичный сервис с ограниченным набором операций. Текст о нем ниже, знакомьтесь.
Обложка ВКонтакте для группы и Фотошоп онлайн
Другой вариант для создания обложки для сообществ ВК – это фотошоп онлайн. Бесплатный сервис, в котором сохранены самые важные и нужные операции обычного «компьютерного» варианта этого чудесного фоторедактора.
Далее описывать не буду: тем, кто ранее работал с фотошопом на компьютере, разобраться будет не сложно. А если ни разу не создавали ничего в этой программе, то объяснения требуют отдельной статьи – программа слишком сложна, чтобы вместить описание в пару абзацев.
Канва для создания обложки группы ВКонтакте
На мой взгляд самая удобная и простая программа онлайн для работы с графикой — это Canva. Она вполне подходит для создания шапки ВКонтакте. Легкая, быстрая, доступная как на компьютере, так и в мобильной версии. Несмотря на то, что готовых шаблонов обложек для группы вконтакте в Канве нет, можно создавать их самостоятельно.
Все инструменты, которые могут вам потребоваться для создания обложки именно в редакторе Канва, описаны в .
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями.
Отдельный урок именно по ВКонтакте и Canva скоро появится, следите за новостями .
Пример моей шапки, созданной в Canva (я не дизайнер, но вполне справилась).
Как загрузить обложку в группу ВКонтакте
Вряд ли вы не знаете, где находится обложка сообщества вконтакте, но на всякий случай вот подсказка. Зайдите в Управление сообществом, кликнув пресловутые три точки под аватаркой или старой обложкой группы.
Затем во вкладке «Основная информация» кликните «Загрузить». Далее настраиваете отображение шапки, как будет указано.
Успешного вам творчества, красивых обложек для ваших групп! Полезные материалы найдете в рубрике о .
Скачать статью в формате pdf
На моем сайте отключено копирование текста, поэтому если вам нужна полностью статья, то вы можете купить запись МК в *pdf формате и наслаждаться его изучением на своем компьютере.
В документе сохранены полностью все изображения, ссылки, и, конечно же, сам текст.
Любой труд должен быть оплачен. Спасибо за понимание!
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о , которые обязательно пригодятся вашему бизнесу.
в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Шаблон для обложки группы в вк. Обложка сообщества во вконтакте
Главное что изменилось, так это очередное подражание Facebook в виде обложки сообщества. Обложки личных страниц пока нет, но думаю это будет в скором будущем т.к. подражание конкуренту на лицо.
Размеры обложки сообщества Вк и новые функции
Чтобы загрузить обложку, зайдите на страницу управления сообществом и на первой же странице нажмите «Загрузить» напротив пункта «Обложка сообщества». Обложка имеет размер 795×200 px или 1590×400 px для экранов повышенной чёткости.
Кнопки что были по аватаркой, удобно расположились под обложкой по всей ширине. Аватар сообщества при началии обложки также остался, но уже в виде небольшой миниатюры сообщества.
На месте закрепленной записи теперь располагаются в виде вкладок три типа информации:
- закрепленная запись
- информация о сообществе
- меню сообщества (если оно сделано)
Кстати довольно удобно это. Раньше в шапке сообщества было что-то одно из 3х, а теперь есть возможность дать пользователям посмотреть все 3 переключая между вкладками.
Как и было задумано изначально первой вкладкой идет именно закрепленная запись, а после уже остальные по приоритету.
Также из нововведений — несколько изменен блок вступивших друзей в сообщество.
К слову говоря, как в случае и с товарами в свое время, это нововведение пока что не работает на мобильных устройствах, но обещают с в будущем доработают это упущение.
6 лайков
До прошлого года в социальной сети ВК были сплошные аватарки и баннеры, подбирать которые было сложно и неудобно. Многие из красивых картинок приходилось подгонять под определенные размеры, но и не все они выглядели достойно – растягивались, сжимались и выглядели «печально».
С прошлого года произошло революционное изменение, которое повлекло массу негатива. Но со временем многие поняли, насколько это удобно, ярко и креативно. Ведь легко можно подобрать стандартную или же оригинальную картинку, а не простецкий баннер.
Теперь после загрузки обложки под ней располагаются надпись с названием сообщества, миниатюрка вашего изображения, а также несколько функциональных кнопок «написать сообщение» и «вступить в группу, а с правой стороны находятся панелька управления группой.
Сегодня наш сайт предлагает готовые обложки для сообществ ВК, которые отличаются яркостью, привлекательностью и имеют эксклюзивное исполнение. В каталоге все категории структурированы по названиям, а также есть возможность подбора по цветам. Поэтому ассортимент не придется перелопачивать и выискивать хорошие обои из тысячи фото.
Загрузись по полной
Установить готовые обои в ВК – просто. Вам не придется подгонять фотки, просто скачайте понравившуюся картинку с нашего сайта, затем откройте социальную сеть, свою группу.
Вообще, об установке обоев для группы необходимо подумать заранее – еще до выхода вашего сообщества в свет, потому что именно дизайн будет запоминаться посетителям в первую очередь. Он станет для вас визитной карточкой, которую будут с легкостью узнавать. Но поменять оформление легко и в действующей группе. И если вы пришли на наш сайт, то не сможете уйти без эксклюзивных обоев.
Только самое лучшее – для вас
Все наши обложки – единственные в своем роде картинки, они отличаются глубиной проработки образов и повышенной четкостью, Фото, представленные вашему вниманию на сайте, имеют размер 795*200 или же 1590*400 пикселей (предназначены для экранов повышенной четкости), что обеспечивает удобство установки в качестве оформления группы.
При этом нет никакой навязчивой рекламы с кричащими, прыгающими картинками. Обои быстро устанавливаются и не требуют специальных знаний по установке. С нами – комфортно. У нас нет регистрации и платных услуг, все скачивается без каких-либо дополнительных сложностей. Мы постоянно дополняем нашу коллекцию модными яркими картинками, которые понравятся молодым и активным, приверженцам классики и любителям оригинальности.
Наши обои для ВК подходят для серьезных групп с бизнес тематикой, для развлекательных обществ, для молодых, набирающих обороты команд, а также для тех, кто уже занял свою позицию в социальном сообществе. Главное, помните, какая цель у группы – продавать какие-либо товары, информировать своих подписчиков об интересных фактах или же развлекать. Это позволит уравновесить ассоциативный ряд между картинкой дизайна и направлением «работы» сообщества, а не сталкиваться с ситуацией, когда серьезная бизнес группа имеет устрашающего гоблина на аве.
Обложки для групп ВК – это о личный способ самореализации. С установкой эксклюзивного фото вы сможете эффектно выделиться на фоне остальных, показать свой безукоризненный вкус, привлечь большее количество людей в свое сообщество. А с ростом аудитории сможете увеличить доходы.
Не стоит медлить – скачивайте, загружайте и пользуйтесь с удовольствием.
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
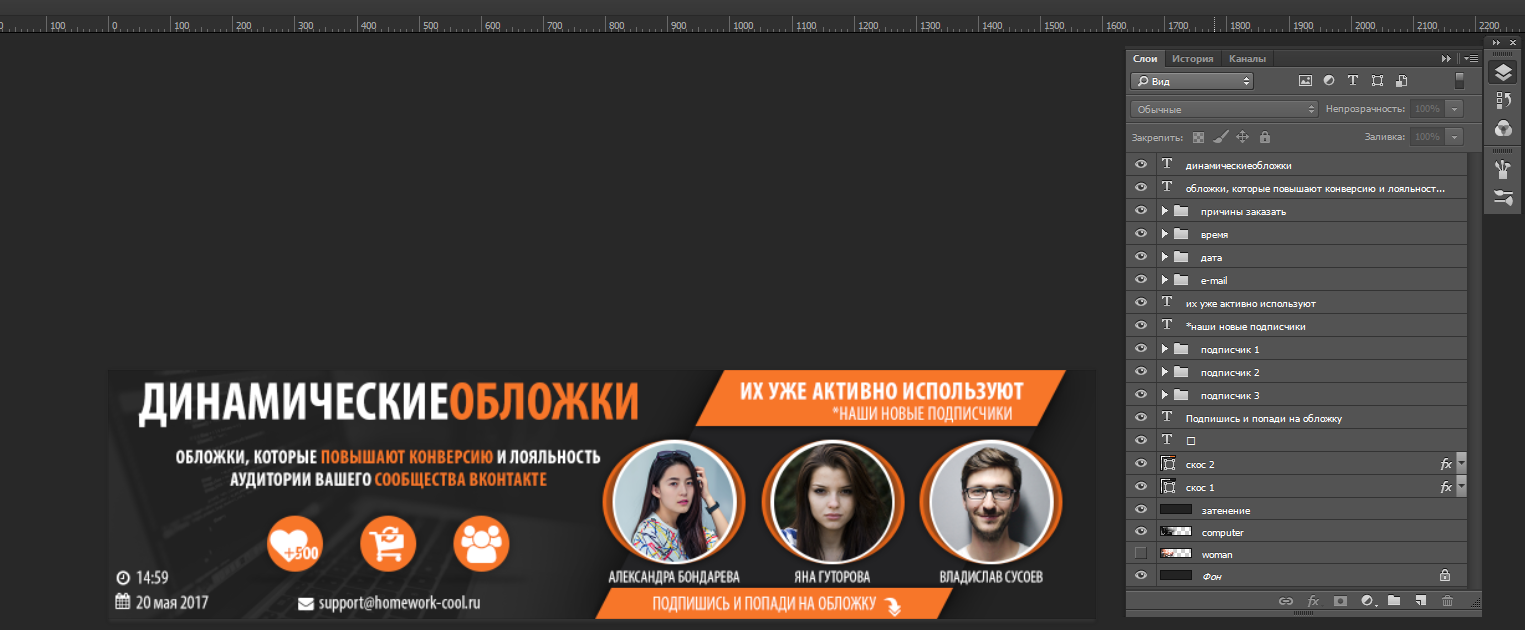
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей . Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании обложки для своего сообщества ВКонтакте я не учла рекомендации соцсети, поэтому на смартфонах обложка обрезается.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Чтобы сделать обложку в , не нужно проходить долгую регистрацию и покупать лицензию. Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки» . Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Анимированные обложки, размеры изображений и прочие тонкости
Какой размер аватарки для группы ВКонтакте максимальный и минимальный в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте — это необходимо знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья на!
Почему я решил написать пост на тему группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетически привлекательной.
Что это даст?
У меня есть одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписались на него не только из-за информации, но и потому, что они представляют собой симпатичное сообщество с точки зрения оформления.
Согласитесь, большая прямоугольная Ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. Инфа подходит для внесения в личный кабинет ВКонтакте.
Идеальным ава, как и оптимальным, стандартным, можно считать размер аватара 200х500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто нет.
Измеряет пропорции от 2 до 5.
Где 2 — его ширина, а 5 — высота для картинки или фото группы или личной страницы в контакте.
Согласитесь, такая ава выглядит намного привлекательнее обычного квадрата?
Тех. Посмотрим, скажем, с размером квадрата в пикселях, 100 × 100, умножьте первую цифру на 2, вторую на 5.
В итоге мы получим все те же 200 на 500 пикселей.
Если не собираетесь делать на заказ, а будете искать Яндекс или Гугл в картинках, ищите размер 200 х 500, таких картинок больше всего.
Другая ширина и высота ее контакта просто сделает это.
Если вы все же решите поискать картинки или фото других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
С изображениями большого размера могут возникнуть проблемы.
Например 200 на 500 пикселей, картинки в Интернете Тьмы.
700 при 1750 нашел только 1-й).
На этом пока все!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватарке нужно уделять много внимания.И если на своей личной странице пользователь может разместить любую картинку, то к выбору аватара для группы следует подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки не понравится или оно каким-то образом будет касаться его, вполне вероятно, что участник вашего сообщества не станет проблемой, а с этим может стать проблема. Следовательно, аватар может напрямую влиять на популярность вашей группы.Об этом, а также о других важных нюансах, скажем, о том, какое количество аватарок должно быть у группы ВКонтакте, я расскажу в этом материале.
Как выбрать аватар
К вопросу, какого размера должна быть групповая аватарка в социальной сети ВК, я даже вернусь, для начала хочу сказать несколько слов о том, на что нужно ориентироваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в результате их сообщества непопулярны, но вряд ли кто-то думает, что причина кроется в имидже сообщества.Но Джовару, который пришел сюда впервые, остается довольно много секунд, чтобы решить, хочет он здесь остаться или нет, поэтому совершенно необходимо создать правильный имидж для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для раскрученных, известных брендов. Вариант вполне приемлемый, когда логотип входит в состав Авки: это добавит солидности.
- Еще одна хитрость: лучше, когда человек показан на картинке сообщества, которая отвергается целевой аудиторией ресурса.То есть каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда ему точно захочется здесь остаться.
- И еще один момент — убедиться, что AVA также учитывает интересы целевой аудитории. Опять же, чтобы привлечь его.
Размеры аватара
Теперь о том, какими должны быть размеры аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, близкое к максимальным показателям, потому что нужно использовать все доступные возможности.Можно с фотошопом. Бывает, заходишь в комьюнити, а там картинка очень маленькая и нечувствительная, сразу создается впечатление, что в группе никто не занимается.
Как видите, аватар хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому важно уделить должное внимание подходящему рисунку.
При создании паблика в популярной Сети ВКонтакте новички часто задаются вопросом, как сделать аватарку и обложку, которая выделялась бы среди других, ведь правильное оформление — половина успеха.Многие создатели групп ВК обращаются к дизайнерам, особенно если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватар для ВК, и обложку можно создать самостоятельно, с помощью Paint или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватара через фотошоп
Чтобы сделать большую аватарку в группе ВКонтакте в Фотошопе необходимо придерживаться следующего алгоритма:
Создание аватара с помощью Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Хороший сервис для создания обложек и аватарок онлайн — это сайт CANVA.Он достаточно прост в использовании и отлично подходит для новичков.
Для запуска необходимо зарегистрироваться на сайте , это можно сделать через социальные сети, аккаунт в Google, Facebook или почту.
После выполнения регистрации необходимо выбрать пункт настройки. Высота и ширина Шаблон — 240х450. Можно переходить к оформлению.
Пользователь может обратить внимание на пункт « создание шаблона соц. Сетей » Но для ВК это не подходит, габариты там уже установлены, однако изменение шаблона возможно при оформлении платной подписки, это бесплатная возможно в течение 30 дней.Но даже в этом случае редактирование размера не будет полным, а будет представлено из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп ПК можно найти на таких сайтах как:
Готовим онлайн
Теперь узнаем, как сделать длинную аватарку или обложку ВКонтакте. Включите веб-сайт CANVA, о котором упоминалось ранее. Выберите размеры Шаблон 1590 × 400.Получается длинный горизонтальный белый лист. Затем подберите макет.
Выбрали макет с возможностью добавления нескольких фото . Посередине можно разместить название группы или слоган, а по краям красивые изображения.
Выберите файл без изображения, щелкнув по нему, и вы можете быть вверх выберите фильтр . После того, как обложка будет готова скачать ее на сайт.
Размер изображения во ВКонтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а изображения большего размера могут быть сжаты программным способом и проиграны по сравнению с оригиналом.В результате, если изображение отличается от рекомендованного размера, оно может врезаться в неудачное место.
В этой статье мы рассмотрим размер изображений в новом дизайне ВКонтакте 2016 года.
Что ж, прежде чем мы приступим к детальному рассмотрению тематики данной статьи, хочу сказать несколько слов и об эффективных группах продвижения и страницах ВКонтакте. Раскрутка группы ВКонтакте происходит за счет привлечения целевой и активной аудитории. Иногда заниматься привлечением бывает проблематично и крайне сложно.Поэтому рекомендуем обращаться к профессионалам своего дела -. Мы используем
Важные параметры изображения в ВКонтакте (VK)
- Аватар в сообществах — 200×300 пикселей (200 × 500 пикселей) в пропорции 2 к 5. Аватар на личной странице — 200×500 как и раньше. Вы можете загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюрный аватар — это круг диаметром 200 пикселей. В настройках загрузки можно перемещать и изменять диаметр.
- Газета Баннер в группе: 510×271 пикселей.
Чтобы изображение аватара или поста искажалось, нужно выбрать Файл> Сохранить для Интернета> В открывшемся окне выбрать функцию SRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей по ширине или длине, вы увидите ошибку. Однако опыт сммчиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшалось (в гораздо меньшей степени) — сделать их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому изображение, прикрепленное к посту, больше не растягивается. Следовательно, чтобы изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения к публикациям со ссылкой
Изображения к сообщениям со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание взяты из заголовка и описания, а изображение — со страницы, его можно изменить с помощью специальных стрелок.
Картинка для Wika
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей, иначе в пропорции главное больший размер. Можно сделать снимок и большей ширины, но тогда нужно вручную отредактировать их размеры.
Товары ВКонтакте
Размер изображения товара должен быть не менее 400 рублей, максимальный — 7000 с одной из сторон, оптимальным размером будет 1000 на 1000, на один товар можно добавить только 4 фото.Изображение «подборка» — 580рх на 320п.
Благодаря своему размеру крышка открывает больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены ниже под крышкой.
Что бы включать обложку для групп в ВКонтакте зайти в «Действия», что находится сразу под Авка Групп, там выбираем «Управление», там есть точка обложки сообщества, нажимаем скачать — готово. Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus, это середина изображений, которые отображаются в основном в альбоме. Их оптимальный размер — 123 пикселя на 123 пикселя. Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последний загруженный эскиз становится самим левым.
Если вы создали свою группу, то важно создать красивый AVU, который будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообщества заказывали его у специалистов, которые разрабатывают специальный дизайн для этой группы.Без навыков I. специальных программ Выполнить такую работу будет сложно. Поэтому заказ сообщества аватаров будет связан с затратами. Если вы все же решите его создать, то это можно сделать проще.
Во-первых, обратите внимание на выбор широкоформатной картинки для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала нужно найти красивую картинку, которая будет соответствовать тематике вашей группы.В этом могут помочь картинки поисковика в Яндексе или Гугле. Например, вас интересуют туристические темы. Для этого в поисковой системе наберите ключевое слово «Travel» или по-английски «Traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок получится более привлекательным.
Найдя подходящий рисунок, сохраните его на компьютере в максимальном разрешении. Затем перейдите в свою группу, в раздел «Управление сообществом».В этом разделе выберите «Настройки группы». Здесь у вас будет возможность скачать «Обложку сообщества». Щелкните вкладку «Загрузить» и выберите для этого загруженный чертеж.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого аватара образец
Хотя многие используют новую функцию Широкоэкранная обложка, все же некоторым владельцам групп больше подходит устаревший режим.
Для этого необходимо сначала найти в Интернете подходящую картинку и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен находиться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите загруженное изображение.
После загрузки чертежа вы можете выбрать область на этом изображении, которая будет отображаться в AV. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартный AVU, поскольку это изображение будет отображаться под всеми записями вашего сообщества.
Правильный размер для аватарок группы «ВКонтакте»
В Интернете работает много людей, и каждый шаг требует новой идеи, свежих мыслей и стремления к творчеству. Когда бизнес начнет набирать обороты, логическим продолжением станет создание группы в одной из социальных сетей, где каждый пользователь сможет связаться с вами, узнать о вашем продукте от другого человека и т. Д.
Далее в статье мы подскажут какие размеры для аватарок группы ВКонтакте необходимы и что нужно делать при создании аватара.
Что такое аватар?
ВКонтакте предоставляет широкий спектр услуг как начинающим предпринимателям, так и целым организациям: они размещают рекламные ролики, создают обсуждения и уведомляют свою аудиторию о возможных акциях. Аватар — это лицо группы, на котором вы можете увидеть, что вы на самом деле пытаетесь предложить аудитории, заинтересованной в том или ином продукте.
Может быть, кто-то не обращает особого внимания на аватарки, но, в любом случае, это основная часть созданной группы.Так что, если уж слишком грустно, то подписчиком здесь вряд ли кто-то захочет. Часто можно увидеть, что раскрученные группы ставят на аватарку картинки молодых девушек или изображения каких-то обычных предметов, которые выглядят интересно и привлекательно в небольшом формате, а когда человек заходит на страницу и видит картинку в полном размере, они могут вызвать улыбку. Это сразу создает положительное впечатление о группе.
Но новички часто не знают, какие размеры требуются для аватарок группы ВКонтакте.Чтобы помочь им, мы подробно расскажем об этом, а также дадим советы по выбору образа.
Идеальный размер аватарки группы «ВКонтакте»
ВКонтакте есть свои правила, которые необходимо соблюдать, иначе могут возникнуть проблемы. Это касается выбора аватарок. Все мы знаем, что эта социальная сеть имеет свой особый стиль, из которого следует, что максимальный размер аватара «Вконтакте» составляет 200 пикселей в ширину и 500 пикселей в высоту.
Это идеальный размер для размещения на изображении человека в полный рост.Именно в этих пределах и требуется выбрать картинку для сообщества.
Выберите аватар
Если вы спросите администраторов популярных групп, как правильно выбрать аватар для группы, то каждый обязательно ответит, что он должен быть максимально привлекательным и на первый взгляд демонстрировать преобладающие здесь настроения . Если не следовать этому правилу, вряд ли появятся новые подписчики.
Любой человек, вошедший в сообщество или группу, сразу обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка.Если аватар изображает грустное лицо и преобладают темные оттенки, маловероятно, что в сообщество подпишется человек, который радуется жизни и приходит к позитиву, хотя если группа создана для привлечения внимания к проблеме, то этот вариант подойдет. быть в самый раз.
Необходимо учитывать несколько моментов:
- Аватар должен иметь хоть какой-то смысл, продвигающий жанр сообщества, а точнее его содержание.
- Довольно часто на аватарках используются фото знаменитостей или красивых девушек, занимающих довольно откровенную позицию.Как правило, интерес мужчин к этой странице будет достаточно большим, и если другой человек на аватаре улыбается, это уже положительно сказывается на уровне подсознания. Трудно не улыбнуться, когда смеются друзья, правда?
- Не используйте только одно логосообщество. Эту ошибку совершают неопытные администраторы группы. Лучше взять и добавить туда все и побольше. Люди невольно задерживаются, рассматривая аватар и размышляя о связи между объектами, которые вы можете туда поместить.
Заключение
Следует отметить, что решение о создании собственного сообщества «ВКонтакте», правильно для начинающих организаций или бизнесменов, у которых нет денег на сайт.Если следовать правилам, описанным выше, а также знать подходящие размеры аватарок группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Как сделать группу ВКонтакте
Большинство администраторов думают, что, подняв группу на первое место по ключевому запросу к верхнему контакту, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда это действительно так, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже тогда, когда в первую очередь приходят горячие клиенты.
Почему это происходит?
Причина очень проста — некачественный дизайн поискового тура сообщества. Проще говоря, ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить высокий CTR сообщества и высокую вероятность последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она выделена во всех местах, где упоминается Группа:
- в ленте новостей группы
- в поисковой системе контактов
- поиск Google и Яндекс
- в ссылки других сообществ
- в новостной ленте пользователей ВК
Детали с таким широким охватом нельзя игнорировать. А для оформления групповой миниатюры нужно уделить особое внимание.
Принципы создания фигурных миниатюр.
1) Ассоциативный круг клиентов при вводе вашего запроса.
Подумайте, что ожидает увидеть ваш потенциальный клиент При вводе запроса, по которому вы отображаются в поиске. Например, если молодая мама выбирает детский комбинезон, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контрастность на фоне конкурентов.
Выбирая картинку для миниатюр группы, просмотрите миниатюры их конкурентов.Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделенную на фоне других. Например, если большая часть миниатюры зеленая — сделайте свою красную, если вся тусклая — сделайте свою яркую, если вся пестрая — сделайте свою однофотонную. Обратите внимание, основная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, ключевая фраза размещения. Изображение также положительно влияет на удобство использования миниатюр, посещаемость сообщества и общую эффективность.групповое продвижение.
4) Логотип компании.
Также на миниатюре можно разместить свой логотип. Идеальным вариантом будет соответствие логотипа вышеперечисленным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе случаи качественной и кликабельной миниатюры группы, а также другие моменты, ключевые влияющие на продажу товаров через группы ВК.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным.Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки». Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети.Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате .png. Так удастся избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании.Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или выпуска продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предлагаем совершить целевое действие.
При загрузке обложки сообщества в правом нижнем углу по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории. Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не используют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемых «шапок».В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, установленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят. Следите за тем, чтобы текст не выходил за границы крохотной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Применять нестандартные формы
Например, в желаемом круглом шаблоне введите многоугольник или другую геометрическую фигуру на белом фоне.Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта.Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображения в полную силу
Максимальная ширина картинки в ленте — 510 пикселей.Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи.Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи. Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы.Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (колпачок)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно зайти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если комплекта с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
IN в последнее время Особо актуальные приобретенные карты для репостов или акций. Ее задача — призыв к конкретным действиям. В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз».«Такие баннеры используются в рамках рекламных компаний или акций как в своих группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики VK сделали гифки большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренне меню
Хочу отметить один тонкий момент, который часто не дает значения.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другой, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% производительности на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальное количество ссылок расположено на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Руководство по размеру и формату изображений для веб-сайтов — ThemeFusion
Итак, какого размера изображения вы сказали, что мне следует загружать?
Изображения в пределах сайта
Итак, теперь вы немного знаете об изменении размера изображений и о том, какие форматы потенциально использовать. Как вы на самом деле решаете, насколько большими должны быть ваши изображения? Ну, все начинается с вашего Site Width . Вы найдете этот параметр в Avada> Параметры> Макет> Ширина сайта .Это может быть значение восприятия, но веб-дизайн по-прежнему в значительной степени основан на пикселях, и текущая ширина по умолчанию составляет 1200 пикселей (это связано с разрешениями экрана, к которым мы доберемся…)
Допустим, ширина вашего сайта составляет 1200 пикселей. Это означает, что весь контент на вашем сайте будет отображаться на 1200 пикселей монитора, на котором он просматривается. Например, размер содержимого этой документации, включая боковую панель, составляет 1300 пикселей. (Вы можете отделить контент от этой ширины сайта, используя настройку ширины 100% в контейнерах или ползунок, но, опять же, мы доберемся до этого…)
Следовательно, если у вас есть столбец полной ширины с элементом изображения, подходящий размер для вашего изображения будет около 1200 пикселей.Чтобы определить размер изображения, нам просто нужно учитывать ширину (в пикселях) области, в которую оно будет добавлено.
Итак, предположим, что у вас есть две половинные колонки, и вы хотите, чтобы изображение отображалось в одной из них. Насколько большим должно быть это изображение? Что ж, примерно половина ширины сайта была бы хорошей отправной точкой. Итак, около 600 пикселей. Если вы при желании хотите, чтобы изображение можно было открывать в лайтбоксе, вы можете изначально загрузить более крупную версию (возможно, 1000-1500 пикселей), а затем вставить версию 600 пикселей в столбец, а полный размер — в вариант лайтбокса для изображения. Элемент.
В приведенном ниже примере вместо добавления через элемент изображения изображение было добавлено к фону столбца (для включения наложенного текста и элементов кнопок). Но он по-прежнему отображается в половинном столбце, поэтому размер изображения примерно 600 пикселей будет подходящим. Вы по-прежнему можете включить лайтбокс с помощью этого метода, только вы можете сделать это с помощью параметров Link URL и Link Target в самом столбце.
Изображения, использующие ширину экрана
Теперь предположим, что вы хотите использовать изображение в качестве фона Контейнера с шириной 100% или как изображение в полноэкранном слайдере? Оба метода вырезают изображение за пределы ширины сайта, и теперь мы должны учитывать совершенно другие соображения.Теперь самое важное — это разрешение экрана (или ширина в пикселях), на котором его просматривают пользователи. Это может быть сложно, так как существует много разных разрешений экрана.
Самым распространенным по-прежнему остается стандартное разрешение ноутбуков (1366 пикселей). Вот почему глухая ширина сайта составляет 1200 пикселей, чтобы контент соответствовал этому разрешению экрана. Но Full HD (1920 пикселей) является вторым по распространенности разрешением, и мониторы 4K также набирают популярность (3840 пикселей). Некоторые iMac даже имеют разрешение 5K (5120 пикселей).Итак, как мы принимаем во внимание все эти разные разрешения экрана? Обычный способ приблизиться к этому — использовать размер изображения около 2000–2500 пикселей. Это покрывает большинство разрешений экрана и не подвергается значительной интерполяции, за исключением мониторов 5K.
В первом примере ниже страница использует шаблон ширины 100%, что означает, что любые фоновые изображения контейнера имеют полную ширину. Сам контейнер также имеет полную высоту. И поэтому размер изображения должен быть достаточно большим, чтобы заполнить экран.В этом случае используется изображение размером 1803 x 902 пикселей, что почти соответствует размеру разрешения монитора HD. Его можно было бы больше, но здесь оно используется в качестве фонового изображения, поэтому качество не так важно.
Примечание: Для ясности: при просмотре на iMac 5K это изображение размером 1803 пикселей будет распределено по всем 5120 пикселей экрана iMac (без полос прокрутки), что существенно снизит качество изображения. Но на ноутбуке с разрешением всего 1366 пикселей изображение будет более чем достаточно большим и будет четким.Все дело в том, чтобы найти золотую середину между разрешением экрана и размером файла (который зависит непосредственно от вашего выбора размера в пикселях). Если бы вы были уверены, что большинство ваших пользователей используют iMac, вы, вероятно, приблизили бы это изображение к разрешению 4000–5000 пикселей, но тогда это был бы файл гораздо большего размера.
Во втором примере изображение используется в полноэкранном слайдере. В этом случае размер изображения составляет 2500 пикселей в ширину, что более чем на 95% разрешений экрана будет больше разрешения монитора и, следовательно, будет красивым и четким.С такими большими изображениями, как эти, оптимизация изображений с использованием сжатия становится еще более важной для уменьшения размера файла и, следовательно, скорости загрузки страницы.
Facebook Cover Photos Ultimate 2021 Guide: размер, размеры, советы и шаблоны
Ваше изображение на обложке Facebook, возможно, первое, что пользователи замечают на вашей странице. Когда вы хотите произвести наилучшее первое впечатление, важно все: размер, контент, текст, удобство для мобильных устройств и т. Д.
В этом руководстве будут рассмотрены правила размеров Facebook, примеры шаблонов, что можно и чего нельзя делать и многое другое, чтобы помочь вам создать наиболее эффективные и впечатляющие обложки фото и видео.
Прежде чем мы начнем: термины, которые необходимо знать
Чтобы собрать всех на одной странице, полезно пройтись по основной терминологии, которая будет обсуждаться в этой статье. Технической информации будет немного, но вам нужно знать следующие термины:
- Фотография на обложке — это пространство с панорамным изображением вверху страницы Facebook над аватаркой. Компании могут использовать его, чтобы выделить свои продукты, услуги и т. Д.
- Безопасная зона — это меньшая часть фотографии на обложке Facebook, которая всегда видна во всех социальных сетях.
- Пиксель — это строительный блок цифрового изображения и наименьшая единица информации. Например, может быть 640 пикселей от одной стороны до другой и 512 пикселей сверху вниз, которые вы можете видеть один за другим при увеличении масштаба.
- PNG — Portable Network Graphics — один из наиболее часто используемых форматов файлов, используемых для сжатия изображений без потерь.
Размер фото на обложке Facebook
Нельзя отрицать, что обложка Facebook должна быть большим изображением с высоким разрешением.Но с таким количеством рекомендаций по размеру (обложки, фото профиля, изображения публикаций по ссылкам и т. Д.) Трудно не запутаться. Вот технические характеристики:
Согласно Facebook, ваша обложка отображается с 820 пикселей в ширину и 312 пикселей в высоту для пользователей настольных компьютеров. Для мобильных устройств размер фотографии составляет 640 пикселей в ширину и 360 пикселей в высоту. Если фотография не соответствует указанным размерам, она будет автоматически скорректирована.
К счастью для пользователей Facebook, размер всех фотографий изменен в соответствии с размером обложки.В зависимости от исходных размеров картинки, она будет либо растянута, либо обрезана. Автоматическая настройка не искажает изображение. Однако он может стать размытым, если будет слишком маленьким с низким разрешением.
Фотография на обложке — это самое большое изображение на вашей странице, которое может улучшить или разрушить ваши отношения с новым посетителем. Если выбранное вами изображение не соответствует рекомендациям по обложке Facebook, вы можете столкнуться с несколькими проблемами. Например, как было сказано ранее, изображение может получиться пиксельным.Также может быть обрезана часть текста или весь макет может стать корявым.
Размер заголовка Facebook на компьютере и на мобильном устройстве
Дизайн вашей обложки Facebook должен учитывать внутренние различия в том, как она будет отображаться на разных устройствах. Если вы хотите, чтобы изображение подходило как для настольного, так и для мобильного просмотра, вы можете обратиться к концепции безопасных зон.
Как видно на рисунке выше, в мобильной и десктопной версиях исходное изображение заметно сокращается.Поэтому лучше всего разместить основную часть изображения, а также текстовую часть в центре. Их не будет риска, что важная информация будет отключена.
Некоторых разочаровывает то, что нельзя загружать разные изображения для ПК, а затем для мобильных. Чтобы смягчить эту проблему, вам нужен размер изображения, который будет соответствовать обоим форматам, который обычно составляет 820×360 пикселей. На изображениях ниже вы можете увидеть, как Facebook автоматически изменяет размер того же изображения, но он уже разработан с учетом этого факта.
Появляется все больше и больше причин адаптировать свои страницы для мобильных устройств. Например, с мобильных устройств на сайт заходят на 71% больше пользователей, чем с компьютера. Таким образом, будет полезно, если вы сделаете свой контент доступным для всех.
Бесплатные возможности для создания целевых страниц — создайте страницу, которая будет продаваться. Создайте лендинг за 3 минуты и начните продавать.
Начать использоватьФото на обложке Facebook Best Practices
Со всеми этими правилами и рекомендациями по размеру процесс создания обложки для Facebook может показаться довольно пугающим.Чтобы упростить вам задачу, мы собрали практические рекомендации и самые важные моменты, о которых нужно помнить. Есть много возможностей для творчества — просто убедитесь, что изображение на обложке соответствует трем основным принципам:
- Текст. Краткий слоган может стать мощным инструментом для повышения вовлеченности. Дополнительный текст добавляет еще один способ общения с пользователями и позволяет эффективно продвигать идею вашего бренда
- Эмоция. Если вы вызовете эмоциональную реакцию посетителей, они с большей вероятностью запомнят просматриваемый контент.Например, связь бренда с чувством дружбы, вдохновения, тепла и счастья положительно влияет на решения клиентов о покупке
- Релевантность — изображение на обложке должно соответствовать интересам вашей аудитории, а также голосу вашего бренда. Найдите баланс между полезностью для поиска посетителя и укреплением ваших корпоративных убеждений.
Когда вы изучите эти основные принципы, пора взглянуть на другие полезные советы. Давайте рассмотрим практические рекомендации по созданию подходящих и визуально ярких обложек для Facebook:
- Соблюдайте требования к фотографиям на обложке страницы Facebook
Никогда не помешает взглянуть на официальные правила Facebook.Несоблюдение требований не влечет за собой особых последствий, но вы не хотите рисковать, когда ваша страница в Facebook будет закрыта. Вы всегда можете воспользоваться рекомендациями при выборе фотографии:- Обложки доступны для всеобщего обозрения
- Обложка не может вводить в заблуждение или нарушать чьи-либо авторские права.
- Учтите размеры перед загрузкой фото
- Вы не можете указывать цену или информацию о покупке или побуждать других загружать вашу обложку.
- Сделайте вашу обложку привлекательной
Будь то фотография, нарисованная от руки иллюстрация или что-то еще, сделайте ее визуально поразительной.Вы действительно можете сделать все возможное, используя цвет. Цветовая палитра может иметь большое значение в том, как ваша аудитория рассматривает изображение, и влиять на нее различными способами. Поиграйте с разными цветами, чтобы изменить тон вашего изделия — они могут быть смелыми, нежными или романтичными, в зависимости от того, к чему вы стремитесь. - Преобразуйте старое правило «20% текста»
Старые правила Facebook допускали, чтобы текст на обложке не превышал 20%. Но даже несмотря на то, что это правило технически отменено, общее мнение, стоящее за ним, было полезным.Если на обложке будет текст, постарайтесь сделать его кратким. - Используйте цвета, соответствующие эстетике вашего бренда.
Единая цветовая схема делает все ваши каналы единообразными. Рассматривайте свою страницу в Facebook как продолжение всего вашего бизнеса. Если у вас есть определенные цвета, которые используются в ваших физических и интернет-магазинах, вы также можете включить их в свои социальные сети. Так ваш бренд и логотип станут более узнаваемыми. - Сделайте это ясным и простым
Лаконичное изображение привлекает внимание зрителя гораздо эффективнее, чем изображение, покрытое деталями.Тщательно оцените, что именно вам нужно включить. Даже если у вас может возникнуть соблазн предоставить кучу информации, не стоит забрасывать людей тоннами информации. Это не обязательно означает, что вы должны быть минималистичными. Общее мнение заключается в том, что вы должны сделать изображение узнаваемым — и чем меньше деталей вы добавите, тем легче это будет. - Не пытайтесь интегрировать изображение профиля в изображение обложки.
Старый макет страницы Facebook позволял пользователям вносить некоторые изменения и смешивать изображение профиля с фотографией обложки.Если вы столкнетесь с этим советом, имейте в виду, что он больше не применим к бизнес-страницам. - Продвигайте свои последние события и продукты
Сезонную и актуальную фотографию на обложке можно использовать в качестве объявления о новых продуктах / услугах / событиях. Таким образом, вы повысите осведомленность о том, что продвигаете, но тонким и визуально приятным способом. Кроме того, если вы время от времени меняете обложки, ваша аудитория будет больше интересоваться содержанием вашей страницы. - Дополните кнопки действий дизайном.
Вы можете попытаться выделить кнопки с призывом к действию (CTA), такие как «Зарегистрируйтесь» или «Купите сейчас». Хотя раньше Facebook запрещал дизайн, указывающий на эти кнопки, таких ограничений больше нет. Однако помните, что на мобильных устройствах макет меняется. - Поэкспериментируйте со смещением фокуса вправо
В текущем макете Facebook фотография профиля размещается слева, а обложка занимает все с правой стороны.Наиболее заметные элементы обложки могут быть справа, чтобы все было равномерно расположено. Это делает всю композицию более сбалансированной и создает некоторое негативное пространство. - Включите описание обложки, которое поддерживает ваш CTA.
Если ваша страница Facebook или маркетинговая кампания имеет конкретный CTA, добавьте его в описание новой обложки. Это еще один способ объединить все ваши каналы и форматы. Кроме того, вы можете включить ссылку на свое предложение, чтобы посетители имели к нему прямой доступ. - Помните о взаимодействии с мобильным пользователем
Как уже упоминалось в разделе о размерах обложки Facebook, вы должны проектировать ее с учетом мобильных пользователей. Вы не хотите изолировать огромную часть своей аудитории. Выбрав определенное изображение, протестируйте его на нескольких устройствах, чтобы узнать, подходит ли оно для разных макетов и размеров экрана. - Закрепить пост, совпадающий с вашим изображением обложки Facebook
Если у вас есть несколько элементов по одной и той же причине — фотография обложки, копия описания, кнопка CTA — вы можете дополнить этот набор постом об одном и том же и закрепить его .Сообщение будет выделено в верхней части вашей хронологии в течение семи дней и будет способствовать повышению конверсии. - Используйте свою обложку для привлечения посетителей на свою страницу.
Скорее всего, вы потратили много времени и самоотверженности на создание обложки. Итак, вы хотите, чтобы он не только был красивым, но и давал вам конкурентное преимущество. Хотя вам не следует называть «Купите меня!» Или «Предложение заканчивается сегодня!», Вы можете использовать хитрые способы привлечь потенциальных клиентов, которых вы ищете. Например, добавьте хэштег, которым можно поделиться, начните испытание или что-то в этом роде.
публикаций Onlypult в Facebook, Instagram, TikTok, VKontakte и многих других платформах. Он имеет удобный редактор сообщений и позволяет сотрудничать.
ПодписатьсяОшибок, которых следует избегать
Хотя вы можете разместить любое изображение в качестве обложки Facebook, некоторые варианты могут отрицательно повлиять на производительность вашей страницы. Вот некоторые распространенные ошибки и причины, по которым их следует избегать:
- Одна и та же обложка для разных целей — размеры обложек для мероприятий и групп Facebook различаются, поэтому вы хотите, чтобы они были оптимизированы.В противном случае неправильные размеры и разрешение могут выглядеть некорректно. Кроме того, вы хотите, чтобы отдельные страницы были узнаваемыми и не копировали друг друга.
- Слишком много текста — Избыточный текст создает информационную перегрузку для аудитории. Лучший подход — сократить количество слов до минимума, чтобы выделить их. Постарайтесь также не растекать текст по всему изображению
- Слишком много беспорядка и деталей. Как и в предыдущем пункте, вы не хотите, чтобы изображение выглядело слишком перегруженным. Чтобы снизить когнитивную нагрузку, избавьтесь от всего несущественного
- Не обращайте внимания на формат страницы — вам нужно помнить детали вашего макета Facebook.Часть изображения обложки будет обрезана по изображению профиля и имени (для настольной версии), либо сторона не будет видна (для мобильного телефона). Убедитесь, что текст полностью виден на обеих версиях и не повторяет ли обложка аватарку
- Общее и легко забываемое изображение. Не добавляя пользовательское изображение, вы упускаете шанс произвести сильное визуальное впечатление. В наши дни люди просматривают много контента, поэтому вы хотите заинтересовать их тем, чего они не видели.Хорошо продуманная, уникальная обложка более эффективно передаст вашу личность
- Отсутствие четкого брендинга. Эта ошибка — еще один способ сделать вашу страницу менее запоминающейся. Индивидуальные цвета и логотипы способствуют повышению узнаваемости бренда, что, в свою очередь, помогает вам позиционировать себя на рынке. Обязательно сделайте это легким и понятным, поскольку пользователям, как правило, не нравится контент, который находится «в вашем лице».
Примеры идеальных фотографий на обложке Facebook
Многие бренды уже следуют приведенным выше рекомендациям.Вот несколько отличных примеров обложек Facebook, из которых вы можете делать заметки.
Первый — это инструмент графического дизайна, который использует изображение обложки, чтобы побудить пользователей публиковать сообщения со своим хэштегом. Он сочетает в себе дополнительные цвета, элегантный дизайн и четкий брендинг. Текст призыва к действию привлекает внимание посетителей, но не лишает вас слишком большого количества информации.
Следующий — это телевизионная сеть, которая продвигает одно из самых популярных своих шоу в то время. Этот плакат добавляет релевантности страницам и может использоваться в других публикациях в социальных сетях, чтобы дополнить всю маркетинговую кампанию.Цвета смелые и заметные, по бокам нет деталей, что облегчает пользователю фокусировку.
Наконец, вот пример того, как найти образ, чтобы он работал на всех устройствах. Обложка выравнивается по правому краю, что дополняет изображение профиля слева и все выравнивает. Компания специализируется на аксессуарах в стиле ретро, а имидж соответствует эстетике бренда.
Как создать фото для обложки Facebook: пошаговое руководство
Предположим, у вас есть изображение, которое вы хотите обрезать в соответствии с рекомендациями Facebook по изображениям обложек.Вот что вам нужно сделать.
Шаг 1. Откройте бесплатный онлайн-редактор pixlr.com .
Шаг 2. Загрузите изображение в рабочую область.
Шаг 3. Измените вкладку «Ограничение» на «Размер вывода» и установите ширину и высоту на 820 и 360 соответственно (это оптимальный размер изображения как для настольных компьютеров, так и для мобильных устройств). Перетащите инструмент обрезки в зависимости от того, как вы хотите его обрезать, и нажмите «Enter».
Шаг 4. Перейдите в «Файл» — «Сохранить как…» и измените формат на PNG.Сохраните изображение на свой компьютер.
Шаг 5. Зайдите на свою страницу в Facebook. Нажмите на «Добавить обложку» или «Изменить обложку» в левом верхнем углу и выберите «Загрузить фото».
Шаг 6. Щелкните по выбранной фотографии и сохраните новую обложку. Готово!
Facebook Обложка видео
Вместо обложки на бизнес-страницах Facebook теперь есть возможность загружать обложку. Основная цель этой функции — сделать взаимодействие пользователей более увлекательным и разнообразным.Формат видео открывает больше возможностей для того, чем бренд может поделиться: предоставляет полезную информацию, демонстрирует свой продукт / услугу, предлагает взгляд изнутри и т. Д.
Видео для обложки Facebook должно быть не менее 820×312 пикселей, но рекомендуемые размеры — 820×462. Разрешение может достигать 1080p, а размер файла не должен превышать 1,75 ГБ в формате .mp4 или .mov. Что касается продолжительности видео, она должна быть от 20 до 90 секунд.
Имейте в виду, что все видео отображаются в цикле, то есть они воспроизводятся непрерывно, пока пользователь не покинет страницу.Поэтому убедитесь, что он начинается и заканчивается естественным циклом, чтобы добиться естественного перехода между циклами.
Видео не должно содержать ничего, что может показаться утомительным или слишком ярким при многократном воспроизведении. Это создаст эффект, противоположный тому, что вы пытаетесь достичь с помощью обложки. Вместо этого постарайтесь сбалансировать увлекательный контент, не будучи слишком интенсивным. Как и в случае с изображениями, бренды могут дразнить или продвигать свои продукты, добавлять призывы к действию и текст и делиться своим сообщением с аудиторией.
Примеры обложек Facebook
Этот ежемесячный журнал использует формат обложки, чтобы привлечь внимание к своему предстоящему выпуску. Видео уменьшается достаточно медленно, чтобы текст оставался читаемым, а все используемые цвета были яркими и выраженными. Сначала это не похоже на обложку журнала, поэтому зрители тратят дополнительное время на просмотр, чтобы понять, что это такое.
Следующий пример — платформа онлайн-обучения. Мотивационная составляющая идеально сочетается с посланием бренда.Кроме того, вы можете легко перевести визуальные эффекты в сообщения для других социальных сетей. Анимация простая, но креативная, и в ней достаточно элементов, чтобы побудить пользователей взглянуть на нее поближе.
Самый минималистичный пример — бренд одежды и снаряжения для активного отдыха. Этот мирный провал — это именно то, что мы подразумевали под «не слишком интенсивным». Он отражает суть бренда и сообщает, что клиенты могут чувствовать при использовании их продуктов.
Простой планировщик публикаций для всех платформ, удобный редактор мультимедиа и публикация сообщений в нужное вам время — Onlypult предоставляет все это.
Начать использоватьЕсли у вас есть загруженная обложка, она всегда будет видна публике. Однако вы можете сделать свои старые обложки видимыми только вам. Нажмите «Изменить» на старых фотографиях обложки и выберите «Только я».
Если проще обрезать изображения в дюймах, а не в пикселях, соотношение сторон составляет 4 дюйма для ширины и 1,5 дюйма для высоты.
Изменения обложки отображаются в ленте, если вы не ограничили видимость публикации. Вы можете сделать это вручную, нажав кнопку «Изменить», или изменить настройки конфиденциальности для будущих публикаций.
Нажмите на фото профиля в верхнем левом углу, а затем на текущую обложку. Выберите «Загрузить фото» и выберите в меню фотографию, которую хотите использовать. Нажмите «Сохранить» в правом верхнем углу.
Анализ российского ландшафта социальных сетей в 2019 году
Россия, возможно, не первый рынок, о котором вы думаете, когда хотите расширить свой маркетинг в социальных сетях. Однако упускать из виду 70 миллионов активных пользователей социальных сетей в стране было бы серьезным упущением, если вы планируете установить бизнес-присутствие в стране.
российских пользователей социальных сетей — одни из самых активных и активных в мире. В отличие от многих стран, количество активных пользователей социальных сетей в России растет. Все больше и больше россиян ежедневно ищут и получают доступ к контенту в социальных сетях. Тем не менее, чтобы успешно развить свое присутствие, вам сначала нужно понять ландшафт социальных сетей.
В России такие компании, как Facebook и Twitter, не имеют такой же доли рынка, как в Европе и Северной Америке. Вместо этого на рынке доминируют такие компании, как «ВКонтакте» (ВК) и «Одноклассник».Эти компании работают не только в России, они широко представлены во многих странах бывшего Советского Союза.
Источник: Википедия. Самая популярная платформа социальных сетей по странам в 2015 году. Коричневый цвет — ВКонтакте.
Простое понимание того, как работают эти собственные платформы социальных сетей, может стать камнем преткновения для международных компаний. Проще говоря, вы не можете реализовать ту же стратегию социальных сетей в России и Центральной Азии, как в Европе, Китае или где-либо еще.
В этой статье я представляю краткий обзор самых популярных социальных сетей в России. Затем я расскажу вам о социальных тенденциях и о том, почему они важны. При чтении этого отчета имейте в виду, что разные источники часто предоставляют противоречивые данные. Я попытался выделить случаи, когда это происходит.
Давайте начнем с того, что посмотрим, как вы можете получить прибыль от расширения своего присутствия в социальных сетях в России.
Факторы, влияющие на использование социальных сетей в России и важные тенденции
По данным российского поискового маркетинга, около 49% населения России, или 70 миллионов человек, являются активными пользователями социальных сетей.Это сайты между Восточной Европой на 56% и Средней Азией на 21%. Это не такой высокий процент населения, как в большинстве западных стран, но он значительно превосходит долю активных пользователей социальных платформ в других странах мира.
Источник: Russian Source Marketing
Хотя это число может быть меньше, чем в США, россияне молниеносно используют социальные сети. С января 2018 года по январь 2019 года количество пользователей социальных сетей выросло почти до двух миллионов.В тот же период использование социальных сетей в США оставалось неизменным.
Рост использования социальных сетей соответствует увеличению доступа в Интернет. По состоянию на 2017 год только 76,4% населения имели доступ в Интернет. В 2012 году этот показатель составлял всего 44,3% в 2012 году.
Та же история разыгрывается в ряде стран, где российские каналы в социальных сетях широко представлены. Тогда будет справедливо сказать, что этот рынок будет продолжать расти в обозримом будущем.
Еще одна вещь, о которой следует помнить при оценке этой картины, — это скорость интернета, определяющий фактор, в котором и как используются каналы социальных сетей.По данным Pingdom, средняя скорость в России составляет 45,01 МБ / с при фиксированном подключении к Интернету и 19,04 МБ / с для мобильного подключения.
Скорость интернета быстро растет: в 2018 году общая скорость увеличилась на 20%. Однако между городской и сельской местностью существуют значительные различия в скорости и зоне покрытия.
Источник: B usiness Insider . Карта подключения к Интернету мира
Социальные сети в России также гораздо больше ориентированы на мобильные устройства, чем в других странах.В стране около 70 млн активных пользователей социальных сетей. Около 57 миллионов из них используют мобильные устройства для доступа к своим аккаунтам в социальных сетях. Это 40% проникновение и показатель значительного роста в этой области в будущем.
Не только неиспользованный потенциал российских социальных сетей должен понравиться мировым брендам. Это также сила социальных сетей и платформ над существующими российскими пользователями.
российских пользователей социальных сетей — одни из самых активных в мире.Согласно тем же данным об использовании, на которые мы ссылались ранее, россияне проводят в социальных сетях в среднем два часа 16 минут в день. Это на 12 минут дольше, чем в среднем для американских пользователей социальных сетей.
Это означает, что у целенаправленного и специализированного маркетинга в социальных сетях в России есть большие шансы на охват целевой аудитории. Глобальные бренды могут разрабатывать и внедрять такой маркетинг, но для этого важно сначала понять, что делает российский ландшафт социальных сетей уникальным.
Что делает российские социальные сети уникальными?
Ландшафт социальных сетей в России сложен. Самая очевидная уникальность российского ландшафта социальных сетей — это наиболее популярные нативные платформы.
Самая популярная платформа по количеству пользователей — YouTube. На втором месте — родная российская социальная сеть «ВКонтакте» (ВКонтакте). ВКонтакте используют 83% активных пользователей социальных сетей в стране. Другой исконно российской социальной сетью, которая называется «Одноклассники» (ОК), пользуются 55% российских пользователей социальных сетей.
Доля рынка социальных сетей в США значительно ниже. У Facebook 39%, а у Twitter — 19%. Данные Similarweb позволяют получить интересную информацию о трех наиболее популярных социальных сетях среди пользователей в России.
Источник: SimilarWeb. Тройка лидеров социальных сетей по количеству пользователей в России
Хотя эти цифры дают вам общее представление о ландшафте, вам нужно углубиться в демографические данные, чтобы получить полную картину.Принципиально разные платформы и каналы более популярны у разных слоев населения России.
Международные платформы (Facebook, Twitter и др.) Более популярны в Москве и других городах. Чтобы дать вам представление о том, как данные могут быть искажены, в 2017 году сообщалось, что 50% пользователей Facebook в России жили только в Москве.
Между тем исконно русские социальные сети гораздо популярнее в небольших городах и сельской местности. Возраст и пол российских пользователей разных социальных сетей также различаются.Twitter — единственная крупная платформа, где соблюдается гендерный паритет в отношении российских пользователей. На других пяти самых популярных платформах (включая OK, VK и Facebook) больше женщин-пользователей, чем мужчин.
ВКонтакте — безусловно, предпочтительный канал социальных сетей для россиян в возрасте от 16 до 24 лет. Исследование Deloitte показало, что 91% россиян в этой демографической группе назвали платформу своим предпочтительным интернет-ресурсом. Для россиян старше 65 лет этот показатель составил всего 44%. 34% из тех, кто старше 65 лет, назвали Facebook своим предпочтительным ресурсом.
Все эти особенности российского ландшафта социальных сетей жизненно важны для понимания глобальных брендов. Они диктуют, как адаптировать расширение своего присутствия в социальных сетях к стране. Это если они хотят повысить свои шансы на успех. Мы рассмотрим это более подробно позже. Во-первых, давайте взглянем на уникальные платформы социальных сетей в России.
Самые популярные платформы социальных сетей в России
Два основных международных канала в социальных сетях, Facebook и Twitter, не пользуются в России таким же приоритетом, как в других странах.Это не означает, что западные платформы социальных сетей не имеют значительного присутствия.
YouTube — лидер рынка, на долю которого приходится 85% рынка активных пользователей социальных сетей. За ними следуют WhatsApp (59%) и Instagram (46%). В этом разделе мы кратко рассмотрим некоторые маркетинговые тенденции на Youtube, Facebook, Instagram, VK, OK и Мой мир. Поскольку я уверен, что вы знакомы с Youtube и Facebook, я начну этот раздел с российских каналов в социальных сетях.
1.ВКонтакте (VK)ВКонтакте — крупнейшая социальная сеть в России. 83% пользователей социальных сетей страны активны на платформе. Это означает, что у платформы около 50 миллионов уникальных пользователей в месяц. Как я упоминал ранее, он привлекает более молодую аудиторию.
По стилю и функционалу ВК очень похож на Facebook. Во многом его популярность обусловлена встроенной возможностью обмена файлами. Он позволяет пользователям напрямую публиковать как видео, так и музыку. Что касается видео, ВКонтакте конкурирует с YouTube в России как самая популярная платформа для видеохостинга.
VK предоставляет отличные возможности для международных брендов благодаря интерфейсу на английском языке. Инструменты таргетинга платформы также позволяют брендам конкретизировать таргетинг на рекламу.
2. ОдноКлассники (ОК)OK — вторая по величине отечественная социальная сеть в России. Около 55% активных пользователей социальных сетей в России имеют нормальные аккаунты. Это означает, что канал уступает только YouTube, VK и WhatsApp. Имея более 30 миллионов уникальных пользователей в месяц, он более популярен, чем Instagram, Facebook и Twitter.
В отличие от ВК, ОК больше нравится пожилым россиянам. Кроме того, у него больше женщин, чем мужчин. Возрастной профиль пользователей можно объяснить характером платформы. OK похож на ныне несуществующую британскую социальную сеть под названием Friends Reunited. Он создан для воссоединения старых школьных одноклассников и друзей.
Демография ОК-пользователей представляет очевидные маркетинговые возможности. Типичные российские пользователи платформы старше и чаще всего женщины. Это делает его отличным каналом для использования модными или косметическими брендами.
3. Мой МирМой мир, или «Мой мир» — третья по величине отечественная платформа социальных сетей в России. Он не достигает такого же уровня популярности, как OK или VK, но все же имеет значительное присутствие. Он принадлежит и управляется как расширение российского почтового провайдера Mail.RU.
По сути, Мой Мир — это комбинация службы ведения блогов и платформы для хранения и обмена фото / видео. У него также есть служба обмена мгновенными сообщениями, работающая на основной почте.Почтовый клиент RU.
4. ТелеграммаTelegram имеет растущее присутствие в России, особенно в Москве и Санкт-Петербурге. Его ежедневная аудитория составляет более 3,4 миллиона человек. Платформа стала популярной отчасти после нарушения конфиденциальности в других социальных сетях. Попытки заблокировать мессенджер со стороны правительства России дали обратный эффект, сделав этот социальный канал известным. В результате Telegram известен как безопасное место для новостей и разговоров.
лучших каналов Telegram, которые предоставляют новости, имеют ежедневный охват 5 миллионов просмотров.Павел Дуров, генеральный директор и основатель Telegram, раньше был генеральным директором VK.com. Все его анонсы, интервью и акции всегда в центре внимания.
5. YoutubeYoutube — самый популярный сайт потокового видео в России. Платформа привлекает интересы самых разных россиян по возрасту. Например, все 10 самых популярных российских каналов Youtube ориентированы на детей. Вверху этого списка находится Get Movies, где представлены детские мультфильмы.
Источник: GetMovies
Тем не менее, как становится ясно из статьи в The Economist, не только дети часами смотрят Youtube.Платформа также используется политиками для связи со своей аудиторией. Youtube предоставляет брендам широкие возможности для связи с самыми разными слоями российского общества, о чем свидетельствует этот список из 250 лучших российских каналов Youtube.
6. FacebookЕсли вы ориентируетесь на московскую аудиторию, Facebook становится более жизнеспособным каналом. Statista прогнозирует, что к 2022 году количество активных пользователей продолжит расти и составит 21,65 миллиона пользователей.
По данным Facebook, 13 миллионов российских пользователей могут быть нацелены на рекламные кампании. Однако, хотя это звучит респектабельно, квартальная выручка от рекламы в 2018 году фактически упала на 7,1%. Это указывает на то, что рекламодатели предпочитают тратить свои маркетинговые бюджеты на другие платформы. Одна из основных причин, которая могла сыграть в этом, — давление, которое Facebook испытывает со стороны правительства России.
7. InstagramИз международных платформ Instagram предлагает одни из лучших возможностей для мировых брендов.Фактически, Instagram, пожалуй, самый важный из международных каналов. Его популярность в России растет быстрее, чем у любого другого канала. По данным Facebook, 37 миллионов российских пользователей могут быть нацелены на рекламные кампании на платформе.
Популярность канала в России стремительно растет, и у него есть много возможностей для рекламы. Тем не менее, бренды, которые хотят использовать Instagram в России, должны использовать его по-русски. В русскоязычных постах в Instagram подписи обычно намного длиннее.Пользователи также ожидают, что сообщения будут чаще ссылаться на другие каналы социальных сетей.
И Facebook, и Instagram также могут хорошо работать для построения HR-бренда вашей компании. Это потенциальная возможность для международных компаний, которым нужны разработчики программного обеспечения. Россия известна своими программистами, инженерами и специалистами по маркетингу, которые предлагают профессиональные услуги по разумной цене.
Думайте локально, используя российские социальные сети
Российский рынок социальных сетей может открыть огромные возможности для мировых брендов.Это рынок, который все еще растет и включает в себя очень заинтересованную аудиторию. Чтобы максимально использовать возможности, мировые бренды должны адаптировать использование социальных сетей к уникальным особенностям ландшафта. Также важно помнить об уникальных тенденциях и особенностях российских социальных сетей в целом.
Суть в том, что при использовании российских социальных сетей вы должны думать локально. Вы должны использовать каналы, наиболее популярные у вашей целевой аудитории, и использовать их таким образом, чтобы с наибольшей вероятностью их охватить.Если вы это сделаете, то сможете пораньше попасть на рынок социальных сетей, который все еще растет.
Биография автора
Нико Принс — специалист по интернет-маркетингу, консультант и основатель Launch Space.
Основатель ВКонтакте вынужден уйти в отставку после выявления антимайдановского давления со стороны ФСБ
Саммиты по технологиям преобразования начинаются 13 октября с мероприятия Low-Code / No Code: Enhancement Enterprise Agility. Зарегистрируйтесь сейчас!
Павел Дуров навсегда исключен из Вконтакте (VK.com), ведущей социальной сети России, которую он основал в 2007 году. Вчера пресс-служба компании объявила о его отставке в заявлении, опубликованном российским информационным агентством Интерфакс.
«Судя по новостям, меня сегодня уволили с должности генерального директора ВКонтакте. Интересно, что у акционеров не хватило смелости сделать это напрямую, и о моем загадочном увольнении я узнал из прессы », — написал Дуров на своей странице Вконтакте.
В беседе с TechCrunch сегодня Дуров сказал, что он находится за пределами России и не планирует возвращаться.«К сожалению, в настоящее время страна несовместима с интернет-бизнесом», — считает он.
1 апреля Дуров ушел в отставку с должности генерального директора, объяснив это тем, что его свобода управления VK была ограничена недавней сменой акционеров. Однако 3 апреля он отозвал свою отставку, заявив, что его уход негативно отразится на будущем ВКонтакте.
Дуров теперь видит в своей вынужденной отставке движение двух основных акционеров ВКонтакте, фонда UCP и Mail.ru группа. «Теперь объект перешел под полный контроль Игоря Сечина и Алишера Усманова», — заявил Дуров, что, по его словам, «неизбежно в российских условиях».
Многие считают Сечина и Усманова дружественными Кремлю олигархами. Предыдущий якобы близок к управляющему партнеру UCP Илье Щербовичу. Последний является основным акционером Mail.ru Group, которая вскоре может контролировать 52% социальной сети.
Однако UCP заявила, что Сечин не был ни ее клиентом, ни акционером, сообщает Reuters.Более того, что кажется новым событием в бесконечной саге с акционерами, фонд утверждал, что не одобрял увольнение Дурова и что этот вопрос следует обсудить на следующем заседании совета директоров.
ФСБ против Дурова?
Дуров считает, что его увольнение было мотивировано его «публичным отказом» сотрудничать с ФСБ, постсоветским преемником КГБ. Дуров заявил на прошлой неделе, что это было по той же причине, по которой он был вынужден продать оставшиеся 12 процентов компании в январе этого года.
«13 декабря 2013 года ФСБ потребовала раскрыть личную информацию о лидерах Евромайдана [киевского движения, организовавшего акции протеста против режима бывшего президента Украины Виктора Януковича]. Мы всегда отвечали на такие запросы «нет», поскольку российская юрисдикция не распространяется на украинских пользователей ВКонтакте. Передача личных данных украинцев российским властям была бы не только незаконной, но и нелояльной по отношению к миллионам украинских граждан, которые нам доверяли », — пояснил Дуров.
Вверху: Дуров показал официальное двухстраничное письмо, которое ФСБ якобы отправило ему в декабре. В письме содержался список из 39 пользователей VK.com из числа украинских организаций и частных лиц, которые, по мнению российской службы безопасности, заслуживают пристального внимания.
Дуров подчеркнул, что не сожалеет о значительной потере имущества — VK в то время регистрировал около 60 миллионов ежедневных посетителей, — поскольку защита личных данных того стоила. «Я не держу акции [ВКонтакте] с декабря 2013 года, но сохранять чистую совесть и защищать свои идеалы важнее», — отметил он.
Создание значимых социальных сетей
В другом сообщении на своей странице Дуров сказал, что в течение нескольких недель он сталкивался с давлением со стороны другого влиятельного российского агентства из-за своего неоднократного отказа перекрыть антикоррупционное интернет-сообщество во главе с Алексеем Навальным, известным российским оппозиционным политиком и блогером.
«13 марта 2014 г. прокуратура потребовала от меня закрыть антикоррупционную группу Навального и пригрозила заблокировать« ВКонтакте », если я этого не сделаю. Я не делал этого в декабре 2011 года и, конечно же, не буду делать этого сейчас », — утверждал он.
Дуров подчеркнул, что то, что он назвал «политической цензурой», ни он, ни его команда никогда не будут использовать, поскольку «свобода распространения информации является неоспоримым правом в постиндустриальном обществе … [и] ее отсутствие отрицательно скажется на существовании ВКонтакте. бессмысленно. »
«ВКонтакте», тем не менее, два года назад обвинили в сотрудничестве со службами государственной безопасности для противодействия антипутинской активности российских пользователей.
Эта история впервые появилась на Www.ewdn.com. Авторское право 2014
VentureBeat
Миссия VentureBeat — стать цифровой городской площадью, где лица, принимающие технические решения, могут получить знания о преобразующих технологиях и транзакциях. На нашем сайте представлена важная информация о технологиях и стратегиях обработки данных, которая поможет вам руководить своей организацией. Мы приглашаем вас стать участником нашего сообщества, чтобы получить доступ:- актуальная информация по интересующим вас вопросам
- наши информационные бюллетени
- закрытый ключевой контент и доступ со скидкой к нашим призовым мероприятиям, таким как Transform 2021 : Подробнее
- сетевые функции и многое другое