Изменение размера рисунка, фигуры, надписи или объекта WordArt
Чтобы растянуть, сжать изображение (или фигуру) или просто изменить их размер, используйте маркеры изменения размера или параметры в группе Размер на вкладке Работа с рисунками | Формат или Средства рисования | Формат (для более точного изменения размеров).
Microsoft 365, у которых есть сенсорный экран, могут воспользоваться пальцем или цифровым пером, чтобы захватить его.
Для получения дополнительных сведений щелкните раскрывающийся список ниже.
-
Выберите изображение, фигуру, объект WordArt или другой элемент (например, диаграмму), размер которого хотите изменить.
-
-
чтобы сохранить положение центра, при перетаскивании маркера нажимайте и удерживайте клавишу CONTROL;
-
чтобы сохранить пропорции, при перетаскивании маркера нажимайте и удерживайте клавишу SHIFT;
-
чтобы сохранить положение центра и пропорции, при перетаскивании маркера одновременно нажимайте и удерживайте клавиши CONTROL и SHIFT.

-
Примечание: Если таким образом изменить размер объекта WordArt, изменится только размер рамки вокруг него. Фактический текст WordArt работает так же, как любой другой текст. Если нужно изменить его размер, просто выделите его и измените размер шрифта, выбрав на ленте вкладку Главная.
-
Выберите изображение, фигуру, объект WordArt или другой элемент, размер которого хотите изменить.
Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
-
В зависимости от типа выбранного объекта выполните одно из указанных ниже действий.

-
-
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
-
Если вы не можете изменить высоту отдельно от ширины или наоборот, отключите сохранение пропорций.
-
В правом нижнем углу группы Размер нажмите кнопку вызова диалогового окна .
В появившейся области форматирования или открывшемся диалоговом окне снимите флажок сохранить пропорции.
-
Выберите изображение, фигуру, объект WordArt или другой элемент, размер которого хотите изменить.
Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
-
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер нажмите кнопку вызова диалогового окна .

-
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер нажмите кнопку вызова диалогового окна .
Примечания:
-
Чтобы отобразить кнопку вызова диалогового окна на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.
-
-
-
В появившейся области форматирования или открывшемся диалоговом окне выполните необходимые действия.

-
Чтобы сохранить исходные пропорции объекта, установите флажок сохранить пропорции и укажите необходимое значение в поле Высота или Ширина (раздел Масштаб).
-
Чтобы изменить пропорции, снимите флажок сохранить пропорции и укажите необходимые значения в полях
-
Дополнительные сведения
Изменение размера рисунка, фигуры, надписи или объекта WordArt
При этом размер объекта растягивается или уменьшается.
Изменение размера вручную
-
Щелкните рисунок, фигуру, текстовое поле или текст WordArt, размер рисунка или рисунка WordArt.
-
Чтобы увеличить или уменьшить размер в одном или несколько направлений, перетащите его от центра или к центру, вы можете сделать следующее:
-
Чтобы сохранить центр объекта в том же месте, при перетаскиваниях ctrl нажмите и удерживайте нажатой кнопку.
-
Чтобы сохранить пропорции объекта, при перетаскивании маркера удерживайте нажатой клавишу SHIFT.

-
Чтобы сохранить положение центра и пропорции, при перетаскивании маркера одновременно нажимайте и удерживайте клавиши CTRL и SHIFT.
-
Задание точной высоты и ширины
-
-
Выполните одно из следующих действий:
-
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер введите необходимые значения в поля Высота и Ширина.

Примечание: Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выбран. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
-
Чтобы изменить размер фигуры, надписи или объекта WordArt, в разделе Средства рисования на вкладке Формат в группе Размер введите необходимые значения в поля Высота и Ширина.
Примечание: Если вкладки Средства рисования и Формат не отображаются, убедитесь, что вы выбрали рисунок, фигуру, надпись или объект WordArt.
 Может потребоваться дважды щелкнуть рисунок, чтобы открыть вкладку Формат.
Может потребоваться дважды щелкнуть рисунок, чтобы открыть вкладку Формат.
-
-
В группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
-
На вкладке Размер в группе Размер и поворот снимите флажок Сохранить пропорции.
Задание точного масштаба
-
Щелкните рисунок, фигуру, текстовое поле или текст WordArt, размер рисунка или рисунка WordArt.
-
Выполните одно из следующих действий:
-
Чтобы изменить размер изображения, в разделе Работа с рисунками на вкладке Формат в группе Размер нажмите кнопку вызова диалогового окна Размер и положение .

Примечание: Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выбран. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
-
Чтобы изменить размер фигуры, надписи или объекта WordArt, в разделе Средства рисования на вкладке Формат в группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
Примечание: Если раздел Средства рисования или вкладка Формат не отображаются, убедитесь в том, что вы выбрали фигуру, надпись или объект WordArt.

-
-
На вкладке Размер в группе Масштаб введите процент от текущей высоты и ширины в поля Высота и Ширина.
-
Снимите флажок Сохранить пропорции.
Совет: Чтобы задать одинаковую высоту и ширину для разных объектов, выделите все объекты, которые должны иметь одинаковый размер, а затем в группе Размер введите нужные значения в поля Высота и Ширина. Чтобы выделить несколько объектов, щелкните первый объект и выделите остальные, удерживая нажатой клавишу CTRL.
Восстановление исходных размеров рисунка
Предупреждение: Размер рисунка невозможно восстановить, если он был обрезан и сохранен или если вы выбрали следующие параметры в диалоговом окне Параметры сжатия (чтобы открыть диалоговое окно Параметры сжатия, в разделе Работа с рисунками на вкладке Формат в группе Настройка нажмите кнопку Сжать рисунки и выберите Параметры): флажок Удалить обрезанные области рисунков и параметр Печать (220 пикселей на дюйм): превосходное качество на большинстве принтеров и экранов или Экран (150 пикселей на дюйм): качество, достаточное для веб-страниц и проекторов.
-
Выберите рисунок, исходный размер которого вы хотите восстановить.
-
В разделе Работа с рисунками на вкладке Формат в группе Размер нажмите кнопку вызова диалогового окна Размер и положение .
Примечание: Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выбран. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
-
В диалоговом окне Формат рисунка откройте вкладку Размер, в группе Исходный размер снимите флажок Сохранить пропорции, а затем нажмите кнопку Сброс.

Сохранение исходной версии измененного рисунка
При внесении изменений в изображение формата GIF, JPG или PNG можно сохранить исходную версию рисунка.
-
Щелкните измененное изображение правой кнопкой мыши и выберите в меню пункт Сохранить как рисунок.
-
В диалоговом окне Сохранить как рисунок щелкните стрелку рядом с кнопкой Сохранить, а затем выберите команду Сохранить исходный рисунок.
Дополнительные сведения
Обрезка рисунка
Вставка объекта WordArt
Уменьшение размера файла рисунка
Перемещение таблицы и изменение ее размеров в PowerPoint
Если вы хотите растянуть, сжать или просто изменить размер рисунка (или фигуры), используйте химяки. Для более точного управления можно использовать параметры Размер на вкладке Формат.
Для более точного управления можно использовать параметры Размер на вкладке Формат.
Быстрое изменение размера изображения, фигуры, объекта WordArt и других объектов
-
Выберите изображение, фигуру или объект WordArt, размер которого необходимо изменить.
-
Чтобы увеличить или уменьшить размер в одном или несколько направлений, перетащите его от центра или к центру, вы можете сделать следующее:
-
Чтобы сохранить положение центра объекта, при перетаскивании маркера изменения размера удерживайте клавишу OPTION.
-
Чтобы сохранить пропорции объекта, при перетаскивании углового маркера изменения размера удерживайте клавишу SHIFT.

-
Задание точной высоты и ширины
-
Выберите изображение, фигуру или объект WordArt, для которого необходимо задать точные размеры.
-
Перейдите на вкладку Формат рисунка или Формат фигуры и убедитесь, что не зафиксировать пропорции.
-
Выполните одно из указанных ниже действий.
-
Чтобы изменить размер изображения, на вкладке Формат рисунка введите нужные значения в полях Высота и Ширина.
-
Чтобы изменить размер фигуры или WordArt, на вкладке Формат фигуры введите нужные значения в полях Высота и Ширина.

-
Точное соотношение с использованием процентов
-
Выберите изображение, фигуру или объект WordArt, размер которого необходимо изменить.
-
Выполните одно из следующих действий:
-
Чтобы сжать рисунок, на вкладке Формат рисунка нажмите кнопку Положение > Дополнительные параметры разметки.
-
Чтобы изменить размер фигуры или WordArt, на вкладке Формат фигуры выберите Положение > Дополнительные параметры разметки.

-
-
Откройте вкладку Размер и в разделе Масштаб снимите флажок Сохранить пропорции.
Введите процентные значения в поля Высота и Ширина.
-
По завершении нажмите кнопку ОК.
Совет: Чтобы задать одинаковую высоту и ширину для разных объектов, выделите все объекты, которые должны иметь одинаковый размер, а затем введите нужные значения в полях Высота и Ширина. Чтобы выделить несколько объектов, нажмите первый объект и выделите остальные, удерживая клавишу SHIFT.
Если вы хотите растянуть, сжать или просто изменить размер рисунка (или фигуры), используйте химяки. На сенсором экране для захвата пера можно использовать палец или цифровой перо.
На сенсором экране для захвата пера можно использовать палец или цифровой перо.
Для более точного управления, если у вас есть классические версии Excel или PowerPoint, вы можете использовать параметры Размер на вкладке Средства работы с рисунками — Формат или Средства рисования — Формат.
Для получения дополнительных сведений щелкните раскрывающийся список ниже.
-
Выберите изображение, фигуру, объект WordArt или другой элемент (например, диаграмму), размер которого хотите изменить.
-
Чтобы увеличить или уменьшить размер в одном или несколько направлений, перетащите его от центра или к центру, вы можете сделать следующее:
-
чтобы сохранить положение центра, при перетаскивании маркера нажимайте и удерживайте клавишу CONTROL;
-
чтобы сохранить пропорции, при перетаскивании маркера нажимайте и удерживайте клавишу SHIFT;
-
чтобы сохранить положение центра и пропорции, при перетаскивании маркера одновременно нажимайте и удерживайте клавиши CONTROL и SHIFT.

-
Примечание: Если таким образом изменить размер объекта WordArt, изменится только размер рамки вокруг него. Фактический текст WordArt работает так же, как любой другой текст. Если нужно изменить его размер, просто выделите его и измените размер шрифта, выбрав на ленте вкладку Главная.
Для этой процедуры необходимо иметь настольная версия Excel или PowerPoint.
-
Щелкните Изменить в <PowerPoint или Excel>.
-
Щелкните рисунок, фигуру, объект WordArt или другой объект, размер который вы хотите точно сжать.

Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
-
В зависимости от типа выбранного объекта выполните одно из указанных ниже действий.
-
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
-
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер введите нужные значения в полях Высота и Ширина.
Примечание: Чтобы отобразить поля Высота и Ширина на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.

-
Если вы не можете изменить высоту отдельно от ширины или наоборот, отключите сохранение пропорций.
-
В правом нижнем углу группы Размер нажмите кнопку вызова диалогового окна .
-
В появившейся области форматирования или открывшемся диалоговом окне снимите флажок сохранить пропорции.
Для этой процедуры необходимо иметь настольная версия Excel или PowerPoint.
-
Щелкните Изменить в <PowerPoint или Excel>.
-
Щелкните рисунок, фигуру, объект WordArt или другой объект, размер который вы хотите точно сжать.

Чтобы одновременно изменить размер нескольких объектов, выберите их, удерживая клавишу CTRL.
-
Выполните одно из следующих действий:
-
Чтобы изменить размер изображения, на вкладке Работа с рисунками | Формат в группе Размер нажмите кнопку вызова диалогового окна .
-
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования | Формат в группе Размер нажмите кнопку вызова диалогового окна .
Примечания:
-
Чтобы отобразить кнопку вызова диалогового окна на устройстве с небольшим экраном, в группе Размер может потребоваться нажать стрелку вниз.

-
-
-
-
В появившейся области форматирования или открывшемся диалоговом окне выполните необходимые действия.
-
Чтобы сохранить исходные пропорции объекта, установите флажок сохранить пропорции и укажите необходимое значение в поле Высота или Ширина (раздел Масштаб).
-
Чтобы изменить пропорции, снимите флажок сохранить пропорции и укажите необходимые значения в полях Высота и Ширина (раздел Масштаб).

-
Как изменить размер фото — инструкция на примере программы IrfanView
Для того, что бы изменить размер фото или картинки нам понадобится бесплатная программа IrfanView, которую можно скачать на официальном сайте, в разделе Download.
Установив программу, запускаем её. Теперь нужно открыть файл с фото или картинкой, размер которой нужно изменить. Для этого воспользуемся или перетаскиванием фото или картинки на окно программы (это так называемая технология драг-анд-дроп — drag-and-drop), или достаточно нажать клавишу «O», что бы появилось окно открытия файла (рис 1.) или из системного меню File —> Open (Файл —> Открыть…).
Рис. 1.
Выбрав нужный файл и открыв его, следует нажать комбинацию клавиш «Ctrl+R». Появится окно выбора будущего размера изображения (рис. 2.). Также это окно вызывается из системного меню программы «Image —> Resize/Resample. .. (Изображение —> Изменить размер изображения)»
.. (Изображение —> Изменить размер изображения)»
Рис. 2. Окно изменения размера изображения
Рассмотрим элементы этого окна. Здесь поле 1 предназначено для выбора режима масштабирования картинки — для наилучшего качества следует выбрать пункт «Resample (better quality)» (Ресэмплирование с помощью фильтра (качественнее)) и фильтр «Lanczos» (фильтр Ланцоша). Можно также выбрать и другие типы фильтров, например, «Hermite filter» (фильтр Эрмита) или «Triangle» (метод треугольников) — эти фильтры работают несколько быстрее, но и качество, получаемое с их помощью будет иным. Все фильтры обладают собственными особенностями, поэтому определить, какой фильтр лучше подходит для изменения размера фото можно только опытным путём. Но визуально разница в работе фильтров будет не очень сильно заметна.
В поля 3 и 4 вводятся будущие ширина и высота картинки. В поле 3 параметры указываются в процентах, а в поле 4 — в пикселях (по умолчанию), сантиметрах или дюймах.
В поле 2 находится элемент «Preserve aspect ratio» (Сохранять пропорции), имеющий отношение к полям 3 и 4. Когда он отмечен (галочка установлена), то при изменении только ширины или только длины картинки, автоматически пропорционально изменяется и другой соответствующий параметр.
В поле 5 можно выбрать заранее предустановленные размеры из стандартного ряда, выбрать будущий размер фото, равным размеру рабочего стола. Две кнопки, расположенные в этом поле позволяют в один клик увеличить фото в два раза (кнопка «Double»- «Вдвое увеличить») или уменьшить в два раза (кнопка «Half» — «Вдвое уменьшить») будущие размеры фото.
В поле 6 отображается текущий размер фото («Current Size») и новый размер («New Size»). Что бы новый размер вступил в силу, следует нажать кнопку «OK», расположенную внизу окна выбора размера изображения.
Как изменить размер фото, используя выше указанные настройки? Рассмотрим самый простой пример — уменьшение размера фото ровно в два раза. Для этого открываем файл (клавиша «O»), нажимаем комбинацию клавиш «Ctrl+R» и в появившимся окне нажимаем кнопку «Half» («Вдвое уменьшить»). Если нажать эту кнопку не один, а два раза, то фото уменьшится в четыре раза, и т.д. Дальше нажимаем кнопку «OK». Теперь в главном окне программы IrfanView изображение будет уменьшено в два раза. Далее следует сохранить полученное изображение на диск — это делается комбинацией клавиш «Ctrl+S». Появится окно сохранения файла (рис. 3.). В этом окне следует выбрать формат, в котором файл будет сохранён (выпадающее меню «Save as type»).
Рис. 3. Окно сохранения файла.
Программа IrfanView позволяет сохранять графические файлы в различных форматах — gif, jpg, png, bmp, ico, raw, tiff и многих других. Если выбран формат jpg или gif, то в окне сохранения файла следует установить галочку «Show option dialog» (Показывать параметры), и в этой панели можно указать качество, с которым jpg — файл будет сохранён, а так же некоторые настройки для gif формата. Следует учесть, что чем лучше качество, тем больше будет размер нового jpg файла.
Групповое изменение размера фото
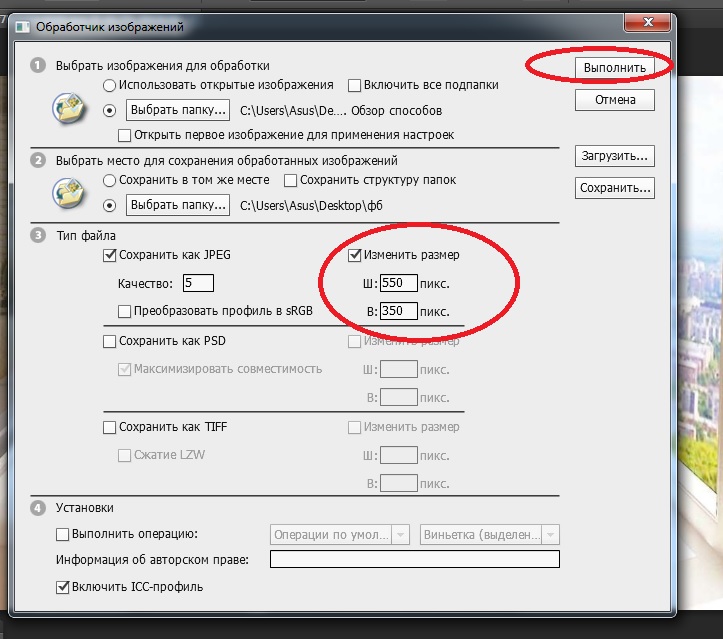
Как изменить размер фото у нескольких файлов одновременно? Это также можно сделать программой IrfanView — в ней есть автоматический режим работы. Нужно нажать кнопку «B» (или из системного меню выбрать «File —> Batch Convertion/Rename)» (Файл —> Преобразовать/Переименовать группу файлов). В результате появится окно операций с группой файлов (рис. 4.).
Рис. 4. Окно операций с группой файлов.
В этом окне на панели 1 следует выбрать «Batch conversion» («Групповое преобразование»), на второй панели («Параметры преобразования») выбрать формат выходного файла. На панели 3 нужно указать директорию, куда преобразованные файлы будут автоматически сохраняться. На панели 5 находится окно выбора файлов для обработки. Нужные файлы следует выделить, и нажать кнопку 6 «Add» («Добавить»), так что выбранные файлы окажутся на панели 7. На эту панель файлы можно просто перетащить из Проводника (метод драг-анд-дроп).
Рис. 5. Окно настроек параметров для операций с группой файлов.
Что бы указать будущий размер файлов, следует нажать кнопку «Advanced» («Настроить») на панели 2. Появится окно «Set for all images» («Параметры для всех изображений»), в котором следует выбрать пункт «RESIZE» («ИЗМЕНИТЬ РАЗМЕР»), и указать нужный размер в процентах или пикселях, как это было объяснено выше. Далее нажать кнопку «ОК», и вернувшись к окну операций с группой файлов (рис. 4.) нажать кнопку на панели 4 «Start Batch» («СТАРТ»). После этого запустится процесс групповой обработки файлов, которые будут сохраняться в директории, указанной в окне операций с группой файлов (рис. 4) в панели 3.
Итак, что бы изменить размер фото в ручном режиме, нужно выполнить следующую последовательность действий:
- Открыть файл (клавиша «O»).
- Вызвать окно изменения размера изображения (комбинация клавиш Ctrl+R).
- Установить необходимые параметры будущего изображения и нажать кнопку «ОК».
- Сохранить фото (комбинация клавиш Ctrl+S), выбрав нужный формат.
Для изменения размера фото в групповом автоматическом режиме последовательность действий будет следующая:
- Открыть окно операций с группой файлов (клавиша «B»).
- Выбрать режим группового преобразования (поле 1) (рис. 4).
- Перетащить файлы из Проводника Виндовс на поле 7 или выбрать нужные файлы в поле 5 и нажать кнопку «Добавить».
- Указать новый размер фото (кнопка «Настроить» на панели 2) и папку для создаваемых файлов (панель 3).
- Нажать кнопку «СТАРТ» (панель 4).
В заключение следует отметить, что существуют различные службы, позволяющие изменить размер фото онлайн, но ими не так удобно пользоваться, как программой IrfanView, к тому же они работают очень медленно.
BACK
Как изменить размер изображения на витрине — Документация docs.cs-cart.ru 4.6.x
Общая информация
Для того, чтобы изменить размер изображений на витрине, выполните следующие шаги:
Откройте страницу Настройки → Иконки в панели администратора.
Укажите нужное качество изображения в поле Качество формата JPEG (0—100).
Чтобы настроить размер изображений на витрине, заполните соответствующие поля рядом с нужным типом иконки.
Нажмите Сохранить, чтобы сохранить изменения.
Примечание
После внесения изменений удалите сгенерированные иконки, чтобы автоматически создать новые. Для этого в меню Администрирование → Хранилище данных выберите Удалить сгенерированные иконки.
Типы иконок и их настройки
Здесь описано, какие настройки на странице Настройки → Иконки отвечают за иконки на определенных страницах магазина.
Список товаров
Настройки:
- Ширина иконки в списке товаров (страницы категории, поиска и т.д.)
- Высота иконки в списке товаров (страницы категории, поиска и т.д.)
В CS-Cart списков товаров отображается в двух случаях:
На страницах категорий, например, в категории “Электроника”, “Одежда” и т.д. Эти страницы представлены страницей макета, у которой значением настройки Страница является
cateogries.view.В блоке “Товары”, который на разных страницах может выполнять разные функции, например, “Горячие предложения”, “Распродажа”, “Новые поступления” и т.д.
Детальная страница товара
Настройки:
- Ширина иконки на детальной странице товара
- Высота иконки на детальной странице товара
Страница быстрого просмотра товара
Настройки:
- Ширина иконки товара в быстром просмотре
- Высота иконки товара в быстром просмотре
Страница корзины
Настройки:
- Ширина иконки на странице корзины
- Высота иконки на странице корзины
Иконки категорий
Настройки:
- Ширина иконки в списке категорий
- Высота иконки в списке категорий
Важно
Настройки, указанные ниже, больше не используются в ядре CS-Cart.
- Ширина иконки на детальной странице категории
- Высота иконки на детальной странице категории
- Ширина детального изображения категории
- Высота детального изображения категории
Что происходит с изображениями при изменении размера
Если ширина или высота изображения больше, чем указано в настройках, то размер изображения уменьшается. При этом соотношение сторон сохраняется. Дальше возможно 2 варианта:
- Если в настройках задана и ширина, и высота, то уменьшенное изображение центрируется, а незанятое им место заполняется фоновым цветом.
- Если в настройках указана или только ширина или только высота, то размер изображения уменьшается до заданного, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения.
Если ширина или высота изображения меньше, чем указано в настройках, то изображение не растягивается. Оно центрируется, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения. Незанятое место заполняется фоновым цветом.
Фоновой цвет определяется настройкой Цвет фона иконок.
Важно
Если для изображений указать только ширину или только высоту, то сетка товаров может стать неровной.
Изменение размеров рисунка | htmlbook.ru
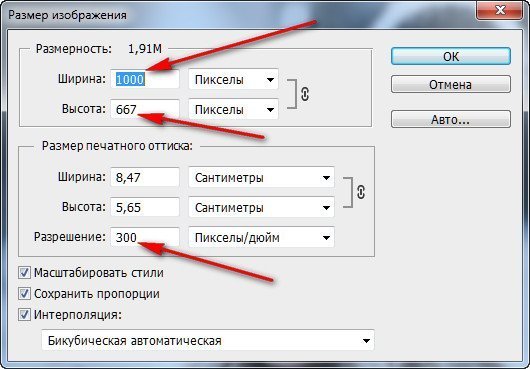
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Как увеличить размер фото онлайн » DelPC.ru
Увеличить размер фото онлайн можно на сайте IMGonline. Как увеличить размер фото (изображения, картинки или рисунка) онлайн без потери качества:
- Перейдите на сайт
- Нажмите “Выберите файл”
- Чуть ниже укажите во сколько раз вы хотите увеличить размер фото
- Ещё ниже выберите формат изображения на выходе и нажмите “ОК”
Начнётся увеличение размера картинки или рисунка. Займёт этот процесс несколько секунд, поле чего вы сможете загрузить фото на компьютер.
Если у вас в облаке или на ПК много разнообразных изображений, то в какой-то момент понадобится узнать, как изменить размер фото, изображения, рисунка, картинки. Существует несколько способов сделать это без потери качества:
- Изменить размер картинки или изображения в Фотошопе
- Изменить размер фото онлайн:
- С помощью Optimizilla
- С помощью TinyJPG
- С помощью IMGonline
На сайте imgonline.com.ua можно узнать какой размер изображения. Как узнать какой размер фото, картинки:
- Перейдите на сайт
- Нажмите на кнопку “Выберите файл”, а затем “ОК”, чтобы определить размер изображения (фото, рисунка или картинки)
В результате вы увидите размер вашего файла в пикселях, мегапикселях и мегабайтах. А также, забавный бонус от сайта – общее количество пикселей.
Если вас заинтересовало изменение размера изображения, при этом вы хотите точно знать, какие характеристики изображения вы получите на выходе, то вам подойдёт сервис IMGonline. То есть, вам не нужна программа для изменения размера изображения, можно воспользоваться сторонним сайтом.
Изменение размера фото, картинки, изображения, рисунков:
- Перейдите на сайт IMGonline
- Выберите режим работы (сайт умеет изменять размер в сантиметрах, мегапикселях, процентах, пикселях и мегабайтах, по умолчанию выбраны пиксели)
- Выберите своё изображение
- Введите нужные размеры изображения, измените дополнительные настройки, если нужно
- Нажмите OK
- Нажмите “Открыть обработанное изображение”, чтобы проверить правильность выполненной операции
- Если всё устраивает – нажмите “Скачать выбранное изображение” и сохраните вашу уменьшенную картинку
Теперь вы знаете как избежать деформации при изменении размера изображения . Как видите, уменьшить размер картинки онлайн совсем не трудно и все операции занимают около минуты.
Чтобы уменьшить размер фото, изображения, картинки или рисунка без потери качества воспользуйтесь сайтом Optimizilla. Как уменьшить масштаб изображения, фото или картинки на этом сайте? Вам нужно либо нажать кнопку “Загрузить” и указать нужные изображения, либо просто перетянуть их на серый фон под кнопками.
Сразу после загрузки изображений, они будут автоматически сжаты, подробности сжатия можно будет увидеть ниже.
Как видите, оригинал весил 204 Кб, после сжатия картинка стала весить 60 Кб, картинка была сжата на 71%, причем качество картинки осталось на прежнем уровне! Чтобы сохранить сжатое изображение на свой компьютер:
- Нажмите на кнопку “Скачать” под изображением
- Укажите путь для сохранения
А у вас получилось уменьшить размер фото?
Чтобы сжать фото онлайн, воспользуйтесь сайтом TinyPNG (он же TinyJPG). Чтобы онлайн сжать фото изображение, картинку, рисунок без потери качества, просто перетяните картинки (.png или .jpg) в верхнюю зону и подождите пока сайт сожмёт их.
По умолчанию вы можете загружать до 20 картинок по 5 Мб за раз.
На этом сайте нет настройки качества готового изображения. Остаётся только скачать. Для этого нажмите Download и выберите папку для сохранения.
На TinyPNG есть свой плагин для WordPress, который может сжать фотографии онлайн без потери качества во время загрузки на сервер.
Изменять размер фото (картинки, изображения) онлайн – легко, если знать, каким сайтом лучше всего воспользоваться. Чтобы изменить размер фото, картинки или изображения онлайн, перейдите на сайт pichold, затем:
- Нажмите кнопку “Выберите файл”, чтобы выбрать файл
- Отметьте пункт, в котором указано, как вы хотите изменить размер или укажите в графе ниже нужный вам размер
- Нажмите кнопку “Уменьшить изображение”
Таким образом мы изменяем размер изображения, фото или картинки онлайн, без особых усилий.
Уменьшить размер фото онлайн можно на сайте resizepiconline.com. Для того, чтобы уменьшить размер фото, изображения или картинки онлайн:
- Перейдите на сайт
- Нажмите на “Загрузить изображения”
- В новом окне выберите фото (от 1 до 10, в формате .jpg или .png)
- Выберите разрешение для конечного изображения, его формат и качество
- Нажмите изменить размер, чтобы началось уменьшение размера фото (изображения, картинки)
- Нажмите “Скачать”, чтобы сохранить результат на компьютер
А у вас получилось уменьшить размер фото? Делитесь с нами в комментариях.
Как изменить размер картинки WordPress
От автора
Привет! Если тебе нужно изменить размер картинки WordPress, и ты не знаешь или забыл, как это делать, этот короткий урок для тебя.
Размер картинки WordPress
С размерами картинок (фото) на WordPress ситуация не так проста, как может показаться. Например, ты знаешь, что загружая фото на сайт, ты получаешь в библиотеке сайта не только оригинал фото, но и несколько копий в других размерах. Поясню.
Напомню, в базовых настройках сайта, есть настройка «Медиабиблиотеки», где ты должен был выставить три размера картинок по умолчанию. Система называет эти размеры: миниатюра, средний, большой. Кроме этих размеров есть размер называемый оригинал. Все эти фото появляются в каталоге с картинками сразу после загрузки фото-оригинала.
Пример. Загружаю в библиотеку фото размером 2880×1800.
Смотрю это фото в каталоге:
Вижу, что система сделал несколько фото, среди которых есть фото с размерами из общих настроек (по одной из сторон).
С одной стороны это хорошо, так как система позволяет быстро редактировать размеры картинок. С другой стороны, с каждым загруженным фото, без твоего участия, растет объём каталога сайта. Об этом нужно знать.
Изменить размер картинки WordPress в материале
Задача изменить размер картинки WordPress возникает при редактировании или добавлении материала на сайт (записи или страницы). Изменить размер можно двумя способами, быстрым и через параметры.
Быстрый способ
Редактор WordPress позволяет изменять размер картинки непосредственно на экране редактора в режиме «Визуальный». Для этого нужно нажать на картинку, вокруг картинки появится техническая рамка. Далее курсором можно растянуть картинку по углам или по сторонам.
Отмечу, что WordPress добавляет в атрибуты картинки width=”” height=”” её размер в материале. Поэтому, можно перейти в текстовой редактор и сменить размер картинки вручную.
Изменить параметры изображения
Можно поменять размер картинки в параметрах. Для этого в редакторе, жмём на картинку и переходим в редактор (картинка «Изменить»).
Здесь в настройках отображения, меняем размер по своему желанию. Есть возможность выбрать из всех размеров, которые система уже сделала при загрузке или задать свой произвольный размер картинки.
Изменить размер оригинала
В системе предусмотрена возможность изменять размер оригинала. Для этого в редакторе, жмём на картинку и переходим в редактор (картинка «Изменить»).
Справа видим кнопку «Редактировать оригинал»
Здесь можно поменять размеры оригинала (исходника) фото с сохранением его пропорций. Чтобы результаты были хорошие, сначала масштабируй фото, а потом обрезай его или поворачивай. Кстати, оригинал фото нельзя увеличить.
Вывод
Пожалуй, это всё, что относится к общему редактированию размеров картинок. Теперь ты знаешь, как изменить размер картинки WordPress.
©WPkupi.ru
Еще статьи
Похожие посты:
Как изменить размер картинки | Компьютер плюс
Изменить размер картинки, обычно уменьшить и реже увеличить можно разными способами с помощью программ нашего компьютера или на сервисе в интернете. И эта возможность остается нам незнакомой до поры, пока не потребуется создать свою аватарку в социальной сети или вставить фото в презентацию.
Под термином изменить размер фото можно понимать не только изменение высоты и ширины снимка, но и уменьшение веса файла, что обычно достигается за счет снижения качества снимка. Да и увеличение размеров также отрицательно сказывается на качестве изображения.
Изменить размер картинки можно в любом графическом редакторе, имеющемся на компьютере или онлайн, найдя бесплатный и понятный фоторедактор в интернете. Для начала рассмотрим, как изменить размер картинки в стандартной программе Paint. в других приложениях это можно сделать подобным образом.
Изменение размера картинки в Paint
Итак, открываем графический редактор Paint и вставляем сюда посредством буфера обмена фото или картинку. Вставить картинку сюда можно также нажав под значком буфера кнопку «Вставить из». Во втором случае открывается окно вставки, где нужно указать путь к файлу, который нужно изменить.
После загрузки картинки в Paint, ее нужно выделить с помощью инструмента «выделение» и, ухватившись за один из маленьких квадратиков, которые расположены по периметру выделения (для прямоугольного выделения по углам и по центру сторон) можем изменять размер картинки так, как требуется.
Ухватившись за маленький квадратик, изменяют размер картинки в PaintЕсли нам нужно вырезать нужный фрагмент снимка из другой, более крупной фотографии, используем все то же «Выделение». С помощью которого выделяем нужную область кадра и кликаем мышью по кнопке «Обрезать». После этих манипуляций в рабочем поле приложения останется только выделенный фрагмент, остальная, ненужная часть снимка исчезнет.
Здесь же можно вырезать требуемый фрагмент изображенияЭти два рассмотренных способа изменения размеров фотоснимков приводят и к изменению объема файлов. Так уменьшение размеров снимка значительно снижает размер самого файла. Таким способом уменьшить размер своего фото и поместить его на своем аккаунте в социальной сети.
Рассмотренный способ увеличения размера кадра с помощью мыши не дает такого значительного возрастания размеров файла, как следовало бы ожидать, поскольку это изменение происходит за счет снижения качества снимка.
Изменение картинки в Microsoft Office Picture Manager
Picture Manager присутствует практически на каждом персональном компьютере и является очень удобной для изменения размеров картинок. Здесь можно изменять как размеры изображения, так и цвет, яркость, контрастность и др.
Так выглядит фрагмент окна “Менеджера картинок” от МайкрософтУдобство этого приложения в деле изменения размеров картинок заключается в том, что здесь можно сразу задать размеры сторон снимка или изменить размер рисунка задав степень этого изменения в процентах от размеров исходного рисунка.
А это панель инструментов изменения размеров картинки в том же менеджереЗдесь также есть возможность обрезки. Только в отличие от Paint здесь можно приступить к обрезке прямо с помощью специального инструмента, т.е. предварительно не выделяя.
Еще одно замечательное свойство этого менеджера заключается в том, что здесь можно напрямую изменять размеры файлов, а не только картинок. Выполняется это с помощью инструмента «Сжатие», при чем предлагаются разные варианты сжатия: сжатие для документов, вэб-страниц, электронной почты. Для каждого из этих вариантов степень сжатия будет отличаться.
Как видно, менеджером очень удобно пользоватьсяИзменить размер цифровых фото можно и онлайн
Изменить размеры фотографий онлайн можно при помощи сервиса Pixlr editor, о котором говорилось ранее. Ниже представлена возможность обрезки фотоснимков на сервисе.
Онлайн редактор PixlrДля того чтобы изменить размеры кадра до определенных величин потребуется на сервере в главном меню во вкладке «Изображение» найти и открыть окно «размеры изображения». В котором можно вручную ввести размеры рисунка.
Изменение размеров изображения в онлайн редактореТаким образом, изменить размеры картинок на компьютере можно с помощью любого графического процессора, как онлайн, так и оффлайн. Причем внешний вид кнопок этих инструментов практически не отличается и, научившись работать в одном приложении, мы сможем легко увеличить и уменьшить рисунок.
Уменьшить размер изображений и вложений в сообщениях электронной почты Outlook
Вставить картинку
Чтобы вставить изображение в тело сообщения электронной почты, поместите курсор в текст сообщения электронной почты, выберите меню Вставить , а затем выберите Изображения из группы Иллюстрации на ленте.
Если изображение выглядит слишком большим (или слишком маленьким), вы можете использовать ручки изменения размера на изображении, чтобы изменить размер изображения.
Изменение размера изображения
Вы можете изменить видимый размер изображения, например, какую часть экрана оно занимает, без изменения размера файла или разрешения изображения. Однако это не приведет к уменьшению общего размера отправляемого сообщения электронной почты.
Щелкните или коснитесь изображения, чтобы отобразить небольшой круглый маркер изменения размера в каждом углу изображения.
Щелкните (или нажмите и удерживайте) один из маркеров, затем перетащите маркер изменения размера к центру, чтобы уменьшить размер изображения, или от центра, чтобы увеличить размер изображения.
Совет: В центре каждой стороны изображения есть дополнительные ручки для изменения размера. Если вы хотите сохранить пропорции рисунка, используйте ручки для изменения размера только в углах.Использование ручек по центру с каждой стороны исказит изображение.
Изменение размера изображения до точных размеров
Выберите изображение, размер которого нужно изменить.
На вкладке Формат в группе Размер введите необходимую высоту.Ширина изменяется автоматически, чтобы оставаться пропорциональной высоте.
Если вы хотите изменить высоту и ширину отдельно, снимите флажок Заблокировать соотношение сторон перед изменением требуемой высоты или ширины на шаге 2.
Сжать изображения для уменьшения размера файла
При сжатии изображения сохраняются высота и ширина изображения, но уменьшается разрешение.Изображения с более низким разрешением имеют меньший размер файла.
Выберите изображение или изображения, которые нужно уменьшить.
В разделе Инструменты для изображений на вкладке Формат выберите Сжать изображения из группы Настроить . В зависимости от разрешения экрана вы можете видеть только значок «Сжать изображения».
Выберите параметры сжатия и разрешения, а затем выберите OK . Для изображений, которые не будут напечатаны, наиболее распространенным разрешением является Web (150 ppi) .
Важно: Сжатие изображения для уменьшения размера файла изменяет количество деталей, сохраняемых в исходном изображении.Это означает, что после сжатия изображение может выглядеть иначе, чем до сжатия.
Изменить размер изображения
Изменить размер изображенияИзменить размер изображения
Вы можете увеличить или уменьшить размер изображения, перетаскивая его мышью или используя диалоговое окно «Свойства изображения».
Изменение размера изображения путем перетаскивания
Вы можете перетащить, чтобы изменить размер изображения, добавленного в текст или на карту.Вы не можете перетащить, чтобы изменить размер фоновых изображений.
1. Щелкните изображение, чтобы выбрать его.
2. Для изображений в тексте перетащите маркеры выделения в любую сторону, чтобы изменить размер изображения по вертикали или горизонтали, или перетащите угловые маркеры выделения, чтобы пропорционально изменить размер изображения.
ИЛИ
Выберите «Правка»> «Изображение»> «Изменить размер» и перетащите маркер выделения на изображение. В строке состояния отображается новый размер изображения в пикселях при перетаскивании.
3.Для изображений карты перетащите угловой маркер выделения, чтобы изменить размер. Изображения карты не сохраняют пропорции при изменении размера путем перетаскивания.
Измените размер изображения с помощью поля «Свойства»
Вы можете использовать диалоговое окно «Свойства изображения», чтобы изменить размер любого изображения. Способ отображения диалогового окна зависит от того, было ли добавлено изображение в тексте, на заднем плане области страницы или как элемент карты.
1. Если изображение было добавлено в текст в области страницы, дважды щелкните изображение.
Если изображение было добавлено в качестве фона области страницы, щелкните область страницы правой кнопкой мыши и выберите «Свойства»> «Область страницы», затем щелкните вкладку «Фон». Затем нажмите кнопку «Свойства».
Если изображение было добавлено как элемент карты, щелкните изображение правой кнопкой мыши и выберите «Свойства». Затем нажмите кнопку «Свойства».
2. Щелкните вкладку Изменить размер.
3. (Необязательно) По умолчанию CuteSITE Builder изменяет размер изображений пропорционально (то есть сохраняет соотношение высоты и ширины изображения).Если вы хотите изменить высоту или ширину без сохранения пропорций изображения, снимите флажок «Сохранить пропорции».
Обратите внимание, что изменение размера изображения без сохранения пропорций может привести к искажению изображения.
4. (Необязательно) По умолчанию CuteSITE Builder изменяет размер в пикселях. Вы также можете изменить размер в процентах. Щелкните стрелку раскрывающегося списка после слова «Пиксели», чтобы изменить метод изменения размера на «Процент».
5. Укажите величину, на которую вы хотите изменить высоту и ширину изображения.Если вы изменяете размер пропорционально, настройки высоты и ширины изменяются, если вы вносите изменения в любой из них.
ИЛИ
(Необязательно; только для изображений в тексте) Выберите параметр «Размер по площади», чтобы в CuteSITE Builder были заданы параметры пикселей, которые пропорционально изменяют размер изображения в соответствии с рамкой или телом страницы, на которой оно отображается.
6. (Необязательно) Если изображение представляет собой изображение в тексте (вставленное в область страницы), вы можете нажать «Применить», чтобы сохранить изменения, не закрывая диалоговое окно.Затем вы можете продолжить обрезку изображения или нажать «Сброс», чтобы восстановить изображение до размера, который был до последнего нажатия «Применить».
Обзор
Банкноты
n Максимальный размер изображения 3600×3600 пикселей.
n Вы можете изменить размер изображения, перетащив его до минимального 21×21 пикселя.
n Вы не можете перетащить, чтобы изменить размер изображения, если высота или ширина меньше 21 пикселя.
n Если вы одновременно обрезаете и изменяете размер изображения, CuteSITE Builder сначала применяет настройки кадрирования, а затем изменяет размер изображения.
n Если вы повторно кадрируете изображение, CuteSITE Builder повторно применяет настройки изменения размера после применения новых настроек кадрирования.
n Если вы вставили одно и то же изображение в несколько мест в файле, вы должны изменить размер каждого изображения по отдельности. Изменение размера изображения на одной странице не вызывает таких же изменений в других экземплярах изображения. Однако вы можете изменить размер изображения, скопировать его в буфер обмена и вставить в другие места.
n Если вы выберете параметр «Размер по площади» для изображения, а затем измените размер границы, в которой оно отображается, изображение не изменится автоматически.Вы должны снова использовать диалоговое окно «Свойства изображения», чтобы изменить размер изображения в соответствии с новыми размерами области страницы, которая его содержит.
n Вы можете уменьшить размер изображения, когда впервые вставляете его в файл. В диалоговом окне «Вставить изображение» щелкните поле «Ограничить размер изображения (в пикселях)», а затем введите ширину и высоту изображения. Изображение будет пропорционально изменено. Указанные вами настройки будут сохранены и появятся при следующей вставке изображения. Поэтому обязательно проверяйте эту настройку и при необходимости корректируйте ее всякий раз, когда вы вставляете изображение.
[решено] Как изменить размер изображения в Canva
В Canva есть два способа изменить размер изображения. Первый — это изменение размера холста одним щелчком мыши. Второй — это метод ручного изменения размера.
Хорошие новости, плохие новости: Изменить размер легко, но требуется Canva Pro. Даже если у вас уже есть бесплатная учетная запись, вы можете получить 30-дневную бесплатную пробную версию здесь. Canva — лучшее предложение, чем Adobe Creative Cloud, который стоит примерно в 5 раз больше в месяц.
Метод 1. Изменение размера в один кликКак и следовало ожидать, Canva сохраняет лучшие функции для платных пользователей.В Canva Pro есть множество полезных инструментов, в том числе изменение размера изображения одним щелчком мыши.
В верхней строке меню вы увидите кнопку Изменить размер (между File и Undo ). Если вы нажмете на нее, вы увидите раскрывающееся меню для мгновенного изменения размера изображения.
Если у вас есть конкретный размер, вы можете ввести его в поля Нестандартный размер . Первое поле предназначено для ширины изображения, а второе — для высоты. Вы также можете выбрать, хотите ли вы, чтобы значения были в пикселях, дюймах, миллиметрах или сантиметрах.
Итак, допустим, вы хотите сделать плакат с изображением выше. Первое, что вам нужно сделать, это щелкнуть по нему правой кнопкой мыши и выбрать Установить как фон . Оттуда вы можете ввести любой нестандартный размер, и изображение будет изменено под него.
Но это еще не все. Canva Pro также позволяет автоматически изменять размер изображения в соответствии с его предполагаемым использованием. Например, если вы хотите сделать сообщение в Instagram, вы можете ввести его в строку поиска. А затем вы можете установить флажок рядом с ним, нажать кнопку изменения размера, и вы автоматически получите изображение, подходящее для сообщений в ленте Instagram.Добавьте к нему несколько отличных хэштегов, и готово к работе.
Еще лучше, вы можете выбрать несколько размеров и мгновенно создать несколько копий вашего изображения в установленных размерах. Для этого просто установите флажки рядом со всеми необходимыми размерами и нажмите Копировать и изменить размер .
Функция изменения размера одним щелчком может сэкономить массу времени, особенно если вы используете одно и то же изображение для разных целей. Это намного проще, чем делать это в Photoshop или Illustrator. Но Canva Pro также поставляется с другими инструментами, которые могут упростить процесс проектирования и упростить и ускорить создание выдающихся дизайнов.
Метод 2:
Изменение размера вручнуюСамый очевидный и интуитивно понятный способ изменить размер изображения — это сделать это вручную, перетащив его углы. Это подходящий способ, если вам не нужно соответствовать формату или соотношению сторон.
Вы можете добавить изображение в Canva, щелкнув вкладку Фото и перетащив изображение на холст. Нажав на изображение, вы увидите маркеры, с помощью которых можно изменить его размер вручную.
Если вы хотите изменить размер изображения по вертикали или горизонтали, вы можете сделать это с помощью сторон.А чтобы изменить размер в обоих измерениях, вы можете сделать это, перетащив один из углов. Когда вы это сделаете, вы увидите индикатор размера рядом с курсором.
Если у вас установлена бесплатная версия Canva, это единственный способ изменить размер изображения. Хотя это достаточно просто, это также может быть неудобно.
Но в Canva Pro есть способ лучше.
Мы рекомендуем попробовать Canva Pro, так как это один из лучших на сегодняшний день веб-редакторов изображений. Вы можете подписаться на 30-дневную пробную версию, так как у вас будет достаточно времени, чтобы изучить все доступные функции.
Сжимайте изображения любого размера в КБ или МБ онлайн бесплатно!
Добро пожаловать в IM Resizer, идеальное место, где вы можете быстро и легко изменять размер фотографий в Интернете. Это бесплатный онлайн-инструмент для изменения размера изображения. Мы считаем, что для всех нас очень важно предоставить вам ценность, качество и эффективность. Для нас важно качество, и поэтому каждый онлайн-процесс изменения размера изображения должен быть быстрым, удобным и надежным. Мы знаем, насколько сложно изменить размер материала в удобном для вас темпе, и с IM Resizer вы, наконец, можете сделать это, когда и как сочтете нужным.
Мы считаем, что добавление большего контроля ко всему процессу дает великолепный опыт, а также улучшает способ мгновенного получения изображений. Вы можете изменить размер изображения в дюймах, см, мм или пикселях. Вам будет намного проще сделать изображения меньше и, следовательно, при желании их можно будет использовать в Интернете. Все сводится к обеспечению максимальной ценности и качества, и опыт всегда будет расширяться и становиться еще лучше.
Некоторые возможности imresizer.com:
Загрузите фото быстро и легко
Мы упрощаем вам выбор онлайн-опции изменения размера изображения в любое время! Вы можете загрузить файл напрямую, загрузить через URL-адрес или попробовать.У вас не возникнет проблем с добавлением новых фотографий, поскольку весь процесс выполняется быстро, удобно и очень легко для понимания. Благодаря такому интуитивно понятному подходу у вас не будет проблем с быстрым и легким добавлением нового контента!
Поворот, отражение и кадрирование
Поворот или обрезка изображений — это всегда очень хорошая идея, если вы хотите настроить изображение и улучшить его внешний вид. Мы можем помочь вам повернуть или обрезать изображение, чтобы оно выглядело лучше всего за несколько секунд. Самое приятное, что вы также можете сбросить изображение, если вы не кадрировали его должным образом.Это сделает процесс проще и удобнее, а также сэкономит много времени на вашей стороне. Таким образом, у вас есть не только отличное онлайн-решение для изменения размера фотографий, но вы также можете быстро обрезать и сбросить настройки!
Расширенное изменение размера в дюймах, сантиметрах, мм, пикселях или точках на дюйм
Мы сосредоточены на том, чтобы предложить самое быстрое онлайн-решение для изменения размера изображения, которое работает, которое легко адаптируется и очень удобно. Работа с нашей командой принесет большую пользу и качество, и вы будете поражены каждый раз, когда решите работать с нами.Качество имеет решающее значение, если вы хотите получить максимальный опыт, и наша команда всегда предоставит вам самую лучшую помощь. Изменить размер изображения очень просто, вы можете использовать различные параметры измерения, такие как изменение размера в пикселях, дюймах, мм, точках на дюйм, см и многие другие. Вам действительно нужно сосредоточиться на изменении размера ваших изображений, если вы хотите, чтобы они соответствовали определенному шаблону или местоположению. Некоторым веб-сайтам действительно требуются изображения определенного размера, так что это лучший способ сделать это как можно быстрее.Все, что вам нужно сделать, это выбрать его, и результат действительно будет сиять все время! Если вы хотите изменить размер изображения, попробуйте использовать нужные параметры измерения. Иногда DPI будет работать отлично, иногда мм, см или пиксели будут намного лучше. Постарайтесь использовать это как преимущество, пытаясь найти лучший подход. Таким образом, вы можете без проблем использовать это онлайн-решение для изменения размера изображения.
Свернуть в КБ или МБ
Вы никогда не потеряете качество изображения. Качество ваших изображений остается прежним, можно изменять только их размер.IM Resizer предлагает подлинное онлайн-решение для изменения размера изображений, которое является сверхбыстрым, надежным и удобным, но при этом дает вам ту ценность и качество, которые вам всегда были нужны от онлайн-инструмента. Мы рекомендуем вам уменьшить размер изображения, так как это отлично подходит для SEO, вы хотите уменьшить размер в килобайтах или мегабайтах, в зависимости от того, какой вариант вы используете. Сведите к минимуму размер изображения, и вам будет проще загружать все быстро. Замечательно использовать онлайн-решение для изменения размера фотографий. Кроме того, небольшие изображения легко использовать в онлайн-мире, так что они могут пригодиться, если вы используете их правильно!
IM Resizer постоянно улучшается, в будущем мы планируем поддерживать все больше и больше форматов.Таким образом, у вас не будет проблем с получением самого лучшего качества и стоимости вне зависимости от ситуации. Это чрезвычайно впечатляющий, полезный и удобный способ достичь всех желаемых результатов и ценности, не беспокоясь о последствиях и проблемах, которые иногда могут возникнуть. Просто подумайте об использовании онлайн-решения для изменения размера изображения сегодня, и вы будете поражены большой скоростью и точностью изменения размера, обеспечиваемыми нашим решением!
AKVIS Magnifier AI увеличивает фотографии до сверхвысокого разрешения
AKVIS Magnifier AI позволяет изменять размер изображения без потери качества.Программа использует обученные нейронные сети для масштабирования изображения. Создавая изображения размером с плакат или увеличивая разрешение для лучшего качества печати, программа сделает ваше увеличенное изображение четким и ясным!
AKVIS Magnifier AI — эффективный инструмент для увеличения разрешения изображений. Если вы попытаетесь увеличить изображение, используя стандартную команду Resize фоторедактора, вы заметите, что полученная фотография размыта и пикселирована.Причина в том, что исходная фотография не содержала достаточно информации для нового размера. Magnifier AI справляется с этой проблемой и обеспечивает качественный результат!
Программа позволяет увеличивать изображение до сверхвысокого разрешения, делать крупноформатные гигапиксельные постеры и панорамы!
Благодаря усовершенствованным алгоритмам изменения размера на основе нейронных сетей, Magnifier AI увеличивает цифровые изображения до сверхвысокого разрешения до 800% для создания потрясающих отпечатков размером с стену!
Программа сохраняет края гладкими, резкими и четко очерченными, удаляя нежелательные шумы и артефакты сжатия.
Лупа AI позволяет любому легко создавать профессионально выглядящие изображения SR. Примените программу для увеличения изображений из социальных сетей или мессенджеров, фотографий, сделанных камерой с низким разрешением, или результатов пост-кадрирования.
Это отличный инструмент для быстрого изменения размера нескольких изображений. Пакетная обработка Функция позволяет автоматически увеличивать или уменьшать масштаб серии изображений, применяя передовые алгоритмы к папке, полной фотографий.
Это программное обеспечение для изменения размера фотографий доступно в двух версиях: как отдельная программа и как подключаемый модуль для Adobe Photoshop и Photoshop Elements.
Для вызова плагина Magnifier AI в Photoshop выберите пункт меню File -> Automate -> AKVIS Magnifier AI .
Программное обеспечение предлагает многоязычный пользовательский интерфейс.
Бесплатная 10-дневная пробная версияПопробуйте все функции программного обеспечения в течение 10-дневного бесплатного ознакомительного периода.
Регистрироваться не нужно. Просто скачайте полную версию и начните пользоваться бесплатной пробной версией!
Загрузите программу сейчас, чтобы воспользоваться ее функциями!
Заказать — AKVIS Magnifier AI 10.1Твиттер
Как изменить размер изображения в CSS
Иногда требуется уместить изображение в определенное заданное измерение.Мы можем изменить размер изображения, указав ширину и высоту изображения. Распространенное решение — использовать max-width: 100%; Высота и : авто; , чтобы большие изображения не превышали ширину своего контейнера. Свойства CSS max-width и max-height работают лучше, но они не поддерживаются во многих браузерах.
Другой способ изменения размера изображения — использование свойства подгонки объекта , которое соответствует изображению. Это свойство CSS определяет, как размер видео или изображения изменяется в соответствии с его блоком содержимого.Он определяет, как элемент помещается в контейнер с установленной шириной и высотой.
Свойство подгонки под объект обычно применяется к изображению или видео. Это свойство определяет, как элемент реагирует на ширину и высоту своего контейнера. В основном существует пять значений свойства объектно-подходящего объекта , например fill, contain, cover, none, scale-down, initial , и наследовать . Значение этого свойства по умолчанию — «заливка» .
Пример
В этом примере мы изменяем размер изображения, используя max-width: 100%; Высота и : авто; объектов недвижимости.

Выход
Пример
В этом примере мы используем object-fit: cover; объектов недвижимости.
<стиль> div { ширина: 300 пикселей; высота: авто; выравнивание текста: центр; отступ: 15 пикселей; граница: сплошной красный цвет 3px; } img { объект подходит: крышка; }

Выход
В приведенном выше примере мы использовали значение cover свойства object-fit .Как и в приведенном выше примере, мы можем использовать другие значения свойства object-fit , чтобы изменить размер изображения.
.







 Может потребоваться дважды щелкнуть рисунок, чтобы открыть вкладку Формат.
Может потребоваться дважды щелкнуть рисунок, чтобы открыть вкладку Формат.