Размер изображения
- Центр загрузки
- Руководство по эксплуатации D850
- Сведения о параметрах меню
- C Меню режима фотосъемки: Параметры съемки
- Размер изображения
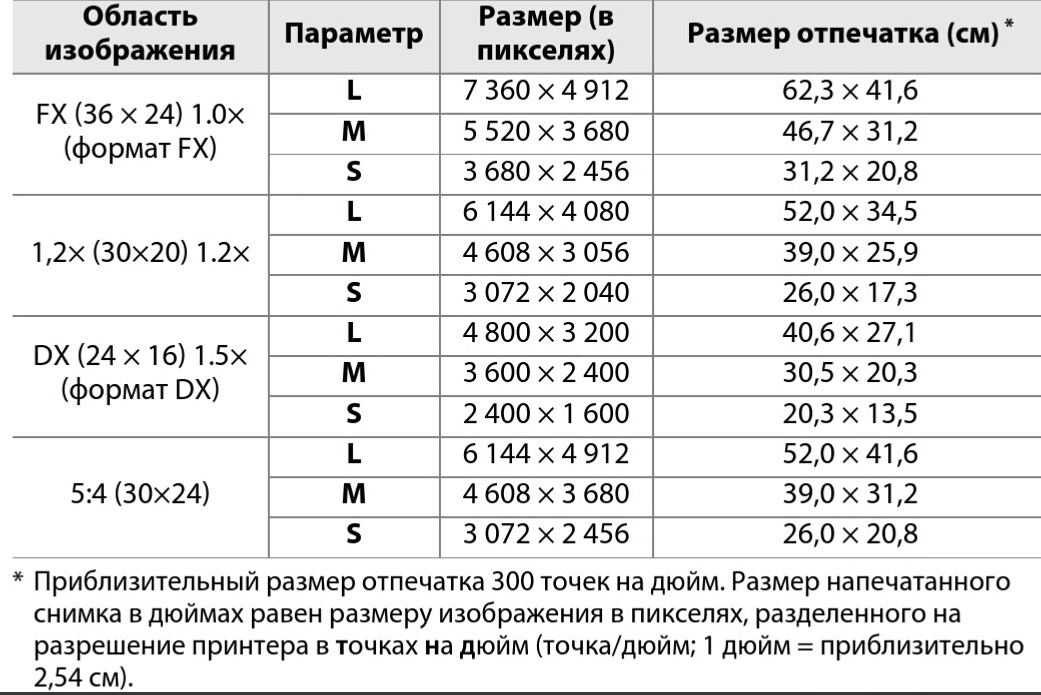
Выберите размер изображения в пикселях для фотографий, записанных с помощью фотокамеры. Выберите JPEG/TIFF, чтобы выбрать размер изображений в формате JPEG и TIFF; выберите NEF (RAW), чтобы выбрать размер изображений в формате NEF (RAW).
| Область изображения | Параметр | Размер (в пикселях) | Размер отпечатка (см) * |
|---|---|---|---|
| FX (36 × 24; формат FX) | Большой | 8 256 × 5 504 | 69,9 × 46,6 |
| Средний | 6 192 × 4 128 | 52,4 × 35,0 | |
| Маленький | 4 128 × 2 752 | 35,0 × 23,3 | |
| Большой | 6 880 × 4 584 | 58,3 × 38,8 | |
| Средний | 5 152 × 3 432 | 43,6 × 29,1 | |
| Маленький | 3 440 × 2 288 | 29,1 × 19,4 | |
| DX (24 × 16; формат DX) | Большой | 5 408 × 3 600 | 45,8 × 30,5 |
| Средний | 4 048 × 2 696 | 34,3 × 22,8 | |
| Маленький | 2 704 × 1 800 | 22,9 × 15,2 | |
| 5 : 4 (30 × 24) | Большой | 6 880 × 5 504 | 58,3 × 46,6 |
| Средний | 5 152 × 4 120 | 43,6 × 34,9 | |
| Маленький | 3 440 × 2 752 | 29,1 × 23,3 | |
| 1 : 1 (24 × 24) | Большой | 5 504 × 5 504 | 46,6 × 46,6 |
| Средний | 4 128 × 4 128 | 35,0 × 35,0 | |
| Маленький | 2 752 × 2 752 | 23,3 × 23,3 |
Существует ли общая формула для размера изображения по сравнению с размером печати?
Я собираюсь не согласиться со всеми другими ответами, которые говорят о эмпирических правилах DPI или PPI, и предлагают два разных «правила» (основанных на PPD, из другого моего ответа )
Правило 1 — Правило «Сетчатки»
(известное как правило «Пиксели за степень (PPD) / лучше, чем может видеть ваш глаз»)

Короче говоря, Apple предлагает минимум 53 PPD, другие предлагают до 100 (особенно если ваше зрение лучше, чем 20/20).
Вы можете легко вычислить один из PPD, PPIи расстояние просмотра ( d) на основе двух других:
PPD = d * PPI * 2 * tan(pi/360) ≈ d * PPI * 0.01745 PPI = PPD / (d * 2 * tan(pi/360)) ≈ PPD / (d * 0.01745) d = PPD / (PPI * 2 * tan(pi/360)) ≈ PPD / (PPI * 0.01745)
У вас может быть ограниченный PPI (если он уже напечатан), ограниченное расстояние просмотра (в зависимости от предполагаемого использования или ограничений пространства) и / или PPD, который вы пытаетесь достичь (например, 75, чтобы выбрать произвольное значение между 53 и 100) , Обратите внимание, что большие расстояния просмотра, чем dрассчитанные, в порядке, это только приближается, что позволит зрителям «видеть пиксели».
Если вы задаете этот вопрос заблаговременно, вы можете выбрать свой PPD (и я предлагаю вам выбрать не менее 53, а все, что больше 100 — это напрасная трата усилий), и на основе вашего расстояния просмотра определите требуемый PPI.
Примеры
Все, что можно держать в руках, можно рассмотреть на расстоянии около 15 см (~ 6 «), хотя, скорее всего, около 25 см (10»), поэтому для 75 PPD вы бы хотели 430 PPI (10 «), но даже при 300 PPI вы ‘ получаю ~ 52 PPD на 25 см (10 «). Если это действительно для просмотра крупным планом (или увеличенного просмотра), вы захотите выйти за рамки 300 PPI (и вам придется выработать эффекты любого увеличения для достижения подходящего PPD).
Все, что находится в рамке или на стене, более вероятно, будет рассмотрено на расстоянии от 50 см (20 «) до 2 м (80»), поэтому для 75 PPD вам потребуется от 215 PPI до 55 PPI соответственно.
Рекламный щит может быть спроектирован для просмотра на расстоянии 10 м (33 фута), поэтому для 75 PPD потребуется всего 11 PPI для печати (посмотрите на рекламный щит или действительно крупную рекламную афишу крупным планом, пиксели фотографии будут часто хорошо видны и имеют ширину несколько мм).
Правило 2 — Правило 45
(иначе правило «удобное расстояние просмотра» / «да, ваша камера достаточно хороша»)
Это упрощение первого правила, которое применяется к любому изображению, которое вы будете просматривать только целиком . То есть вы не подходите поближе, чтобы увидеть детали (как, например, на большой групповой фотографии, огромной панораме, журнальной фотографии продукта и т. Д.) Это может быть что угодно, от фотографии в рамке до огромного рекламного щита и между ними отпечатков на стенах или галереях. Я думаю, что для большинства людей это применимо к большинству их изображений.
Основная идея заключается в том, что вы собираетесь просматривать изображение целиком, поэтому чем оно больше, тем больше будет расстояние просмотра. Я собираюсь определить «Комфортное расстояние просмотра» как «  / полнокадровый фотоаппарат (и в некоторой степени похож на поле зрения вашего глаза).
/ полнокадровый фотоаппарат (и в некоторой степени похож на поле зрения вашего глаза).
Это произвольное число, и вы можете изменить его соответствующим образом, хотя, если у вас есть определенный контекст или пространство, вы, вероятно, в любом случае используете первое правило (в конце концов, это просто упрощенная версия для конкретного варианта использования).
Поскольку требуемый PPI линейно зависит от расстояния просмотра, а расстояние просмотра линейно зависит от размера изображения, а размер изображения зависит от разрешения и PPI … PPI в конечном итоге отменяется, и вы можно просто определить требуемое разрешение с учетом желаемого PPD и угла обзора (я выбрал 45).
Для угла 45º это заканчивается просто:
pixel dimensions = desired PPD x 45 (replace 45 with desired viewing angle)
Опять же, полезные диапазоны PPD составляют 53–100, а полезные углы обзора могут быть 20–60 (даже при 60 вы на самом деле больше не видите всего изображения, поэтому вернитесь к правилу 1).
Таким образом, для нашего произвольного требования 75 PPD и угла обзора 45º мы бы хотели, чтобы изображение имело ширину около 3400 пикселей (2250×3375 ~ 8 мегапикселей) — всегда.
Требуемое разрешение изображения является статическим, если угол обзора фиксирован .
Для самого низкого PPD от Apple, равного 53, это может составить ~ 1600×2400 (~ 4MP), а для более высокого требования 100 PPD вам потребуется ~ 3000×4500 (~ 14MP). Даже это не очень высокое разрешение в современных камерах (мой старый 450D делает 12MP).
И именно поэтому некоторые утверждают, что какое-то конкретное (и часто довольно низкое) разрешение достаточно для любой цели (то есть для целей, когда изображение просматривается целиком, на любом расстоянии имеет смысл сделать это для размера отпечатка).
У меня есть печать размером с плакат, сделанная из 6-мегапиксельной фотографии (с моего старого 450D, который по какой-то причине я снимал в формате JPEG с половинным разрешением), но вы никогда не заметите, что он печатается с разрешением «всего» ~ 75 DPI, потому что он смонтирован на стене, и нет никаких причин, чтобы быть ближе к нему (кроме пиксельного взгляда). Он в основном просматривается на расстоянии 1–2 метра (3–7 футов), поэтому получается около 53–107 PPD.
Он в основном просматривается на расстоянии 1–2 метра (3–7 футов), поэтому получается около 53–107 PPD.
В защиту минимальных правил DPI / PPI
Итак, насколько мне не нравятся жесткие правила DPI / PPI, другая сторона медали, которая, безусловно, остается в силе, заключается в том, что особенно высокое разрешение печати (например, в глянцевых журналах / брошюрах) добавляет ощущение качества / точности, которое выходит за рамки просто не видя пиксели на ожидаемом расстоянии просмотра. Зритель, возможно, не смотрит ближе на отдельные фотографии, чтобы увидеть их детали, но вместо этого может присмотреться к самому журналу / брошюре (не обязательно преднамеренно) и узнать о качестве печати (или его отсутствии).
Также, если ваши зрители являются пиксельными наблюдателями.
Физический размер изображения. Adobe Photoshop CS3
Читайте также
Размер изображения
 Чтобы редактировать размер картинки, используют атрибуты width и height. Их
Чтобы редактировать размер картинки, используют атрибуты width и height. Их
3.2.1 Физический уровень
3.2.1 Физический уровень Физический уровень (physical layer) имеет дело с физическими носителями, разъемами и сигналами для представления логических нулей и единиц. Например, адаптеры сетевого интерфейса Ethernet и Token-Ring и соединяющие их кабели реализуют функции физического
Глава 4 Размер и позиция изображения
Глава 4 Размер и позиция изображения Далее у нас на очереди команды меню Изображение, с помощью которых изменяют размеры изображения и холста.Размер изображения. Данная команда вызывает диалоговое окно, которое позволяет изменить размер изображения и его разрешение
Размер бумаги
Размер бумаги
Чтобы задать размер страницы, перейдите на вкладку Разметка страницы, в группе Параметры страницы щелкните на кнопке Размер и выберите в появившемся списке нужный вариант (рис. 10.18). Рис. 10.18. Меню кнопки РазмерКак правило, печатают на листах стандартного
10.18). Рис. 10.18. Меню кнопки РазмерКак правило, печатают на листах стандартного
Логический размер изображения
Логический размер изображения Логический размер изображения, измеряемый в сантиметрах, миллиметрах или других единицах длины, является относительным. Изображение может быть легко увеличено или уменьшено на мониторе, выведено на печать с бульшим или меньшим
Размер радиуса
Размер радиуса Команда DIMRADIUS, позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды DIMRADIUS:Select arc or circle: – выбрать дугу или кругDimension text = измеренное значениеSpecify
Размер страницы и размер кэша по умолчанию
Размер страницы и размер кэша по умолчанию
При восстановлении вы можете изменить размер страницы, включив в команду переключатель -р[age_size], за которым следует целое число, задающее размер в байтах. Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Допустимые размеры страниц см. в табл. 38.2.В этом примере gbak восстанавливает
Размер радиуса
Размер радиуса Команда DIMRADIUS , позволяющая построить радиус окружности или дуги, вызывается из падающего меню Dimension ? Radius или щелчком на пиктограмме Radius на панели инструментов Dimension.Запросы команды
Размер диаметра
Размер диаметра Команда DIMDIAMETER строит диаметр окружности или дуги. Команда вызывается из падающего меню Dimension ? Diameter или щелчком на пиктограмме Diameter на панели инструментов Dimension.Запросы команды
Линейный размер
Линейный размер
Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов
Числогрызы ткнулись в физический предел полупроводников. Куда дальше? Евгений Золотов Опубликовано 27 ноября 2013 Суперкомпьютеры всегда представлялись особенным классом вычислительной техники. Поскольку строят такие машины для решения задач
Физический размер матрицы
Физический размер матрицы
Выбирая цифровую камеру, неплохо поинтересоваться физическим размером ее матрицы, ведь именно эта характеристика определяет качество камеры. Чем сенсор больше, тем больше он содержит ПЗС-элементов, тем выше его разрешение и, следовательно,
Чем сенсор больше, тем больше он содержит ПЗС-элементов, тем выше его разрешение и, следовательно,
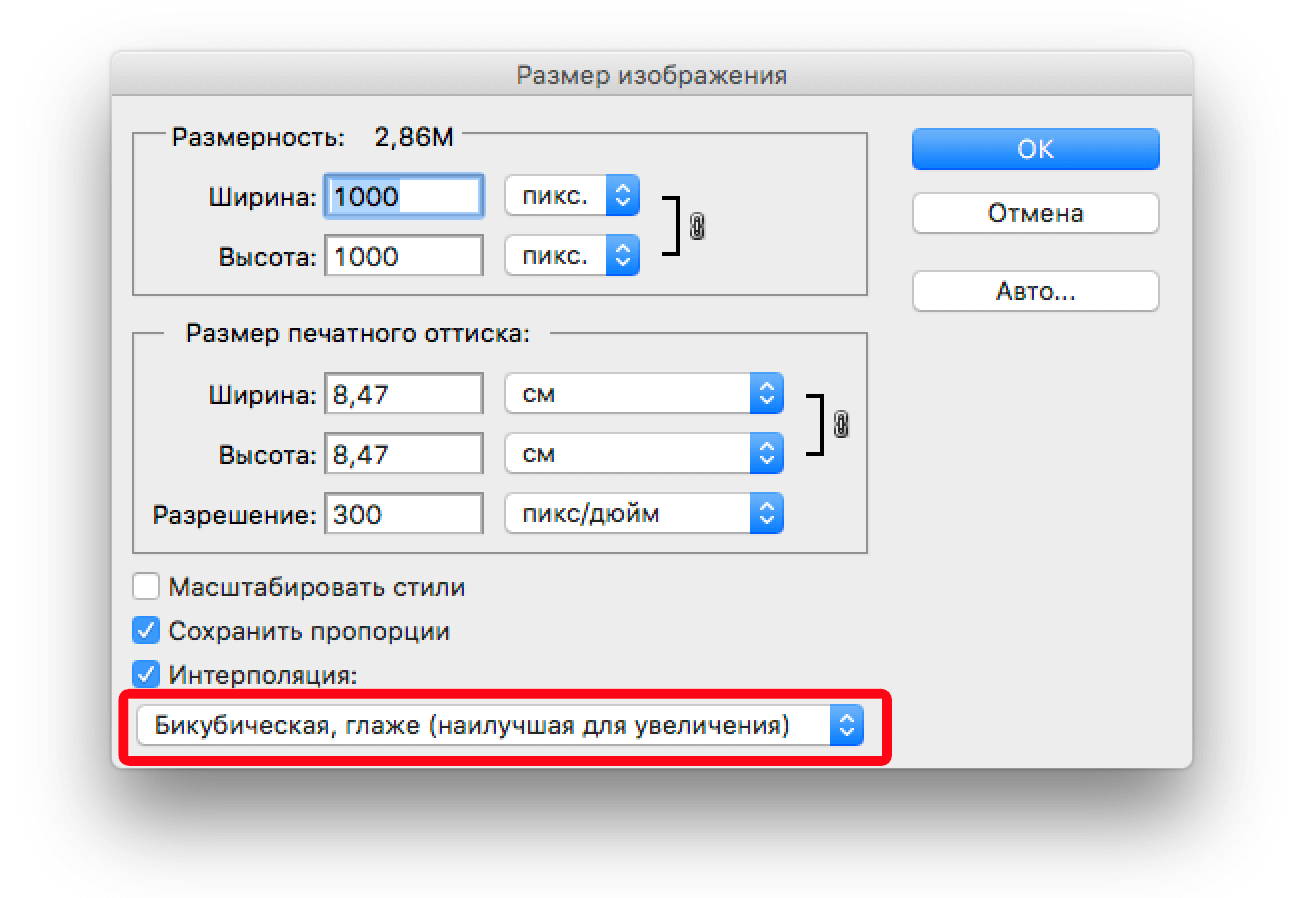
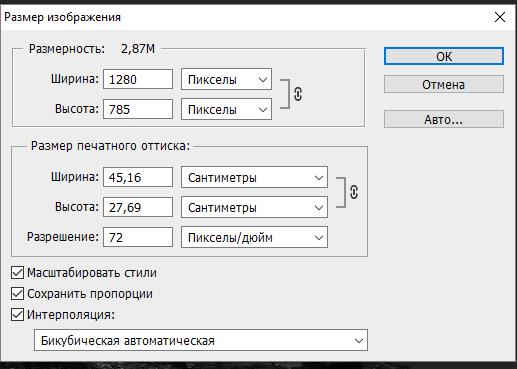
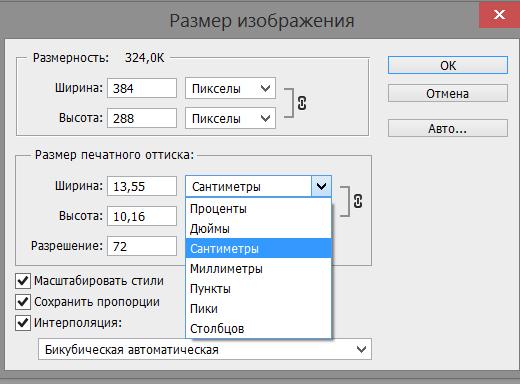
12.1. Image Size (Размер изображения)
12.1. Image Size (Размер изображения) Открыть диалоговое окно Image Size (Размер изображения) можно, выполнив команду Image ? Image Size (Изображение ? Размер изображения) (рис. 12.1). Рис. 12.1. Окно Image Size (Размер изображения)1. Чистый размер изображения. Измеряется в пикселах или процентах.
Физический уровень
Физический уровень Хотя физический доступ и не рассматривается как реальная угроза сегодняшнего дня, очевидно, что нарушение физической безопасности может привести к нарушению информационной безопасности. Для обеспечения высокой степени доверия к защите физического
Размер головного мозга и размер социального окружения
Размер головного мозга и размер социального окружения
Дискуссии по поводу взаимосвязи между размером головного мозга какого-либо организма и размером группы, к которой этот организм принадлежит, ведутся нейробиологами уже давно. При этом взаимосвязь с социальной
При этом взаимосвязь с социальной
Разрешение и размер файла изображений
Поскольку изображения Web существуют только на экране дисплея, будет технически правильно измерять их разрешение в пикселах на дюйм (ppi – pixels per inch). Другая единица измерения разрешения – количество точек на дюйм (dpi – dots per inch) относится к разрешению печатных изображений и зависит от разрешения печатающего устройства.
Но, так как реальные размеры графики зависят от разрешения дисплея, измерение в дюймах становится для Web-окружения неприемлемым. Единственной значимой единицей измерения становится пиксел.
Практично создавать изображения с разрешением 72 ppi (это лучший вариант для представления на экране), обращая внимание только на общие размеры в пикселах. В процессе создания графики на Web можно вообще не использовать дюймы. Важен размер изображения по сравнению с другими изображениями на странице и общего размера окна браузера.
Важен размер изображения по сравнению с другими изображениями на странице и общего размера окна браузера.
Например, многие пользователи по-прежнему используют 14-дюймовые дисплеи с разрешением 640×480 пикселов. Чтобы гарантировать заполнение графической заставкой всего пространства экрана, лучше сделать его шириной не более 600 пикселов (учитывая, что часть пикселов справа и слева будет использована для окна и для полосы прокрутки). Размер остальных кнопок и изображений на странице следует измерять в пикселах относительно банеpa, имеющего ширину 600 пикселов.
Размер файла. Без сомнения, именно графика сделала Web таким, каким мы его видим сегодня, но как дизайнер вы должны знать, что многие пользователи испытывают к графике в Web чувство на грани любви и ненависти. Не стоит забывать, что графика увеличивает время, необходимое Web-странице для передачи по сети; большой объем графики означает существенное время загрузки, которое испытывает терпение читателя, особенно если он дозванивается с использованием стандартного модемного соединения.
В этом отношении для Web-дизайнера существует единственное наиболее важное правило: размер файла графического изображения должен быть минимально возможным! Создание изображений, предназначенных для передачи по сети, возлагает ответственность на разработчиков серьезно относиться к проблеме времени загрузки.
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Масштабирование изображенияМасштаб просмотра никак не влияет на размеры изображения. При необходимости их изменения надо обратиться к специальной команде Image Size(Размер изображения), находящейся в меню Image (Изображение).
1. Откройте файл Pyramid.jpg.
2. Выберите команду Image Size (Размер изображения) меню Image (Изображение).
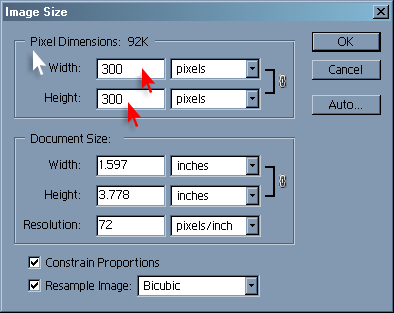
3. В появившемся диалоговом окне Image Size (Размер изображения) (рис. 2.1) в поле Pixel Dimensions (Размер в пикселах) по умолчанию отображаются размеры изображения в пикселах. В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
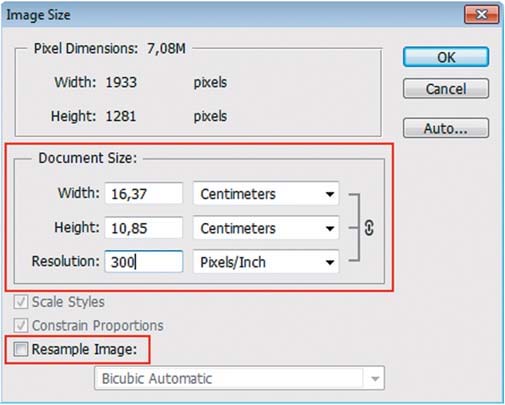
4. В группе параметров Document Size (Размер документа) вы видите геометрические размеры изображения, которые оно будет иметь при отпечатке на принтере. Ниже, в поле Resolution (Разрешение), указано разрешение в пикселах на дюйм.
5. Не трогая пока значений в полях, закройте окно щелчком на кнопке Cancel (Отменить).
Диалоговое окно Image Size (Размер изображения) позволяет не только узнавать, но и менять параметры документа. При этом возможны два варианта, определяющихся состоянием флажка Resample Image (Масштабировать изображение)
- Если флажок установлен, размер и разрешение изображения варьируются независимо. Если вам это удобнее, можете регулировать «абсолютный» размер изображения в пикселах.
 Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции. - Если флажок сброшен, «абсолютный» размер изображения в пикселах фиксируется. Изменение размера приводит к изменению разрешения и наоборот. По существу, при этом с изображением не производится никаких действии, а только запоминаются новые значения размеров и разрешения.
Рис. 2.1. Диалоговое окно Image Size
Список, расположенный справа от флажка Resample Image (Масштабировать изображение), содержит перечень доступных алгоритмов интерполяции.Наиболее медленный и точный алгоритм — Bicubic (Бикубическая) Мы рекомендуем всегда пользоваться этим методом. Лишние доли секунды ожидания полностью оправдываются высоким качеством отмасштабированного изображения.
Флажок Constrain Proportion (Сохранять пропорции) фиксирует соотношение сторон изображения. Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Масштабирование изменяет количество графической информации, которую содержит изображение. Для эксперимента используем не сам документ Pyramid.jpg, а его копию.
1. Создайте копию текущего документа. Это легко сделать с помощью команды Duplicate (Дублировать) меню Image (Изображение).
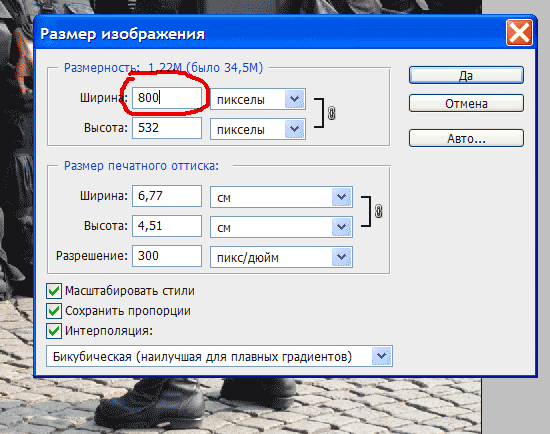
2. Откройте диалоговое окно Image Size (Размер изображения). В поле Resolution (Разрешение) введите число 96. Обратите внимание, что поле разрешения и поле размеров в пикселах взаимосвязаны. При уменьшении разрешения уменьшились и значения в полях Width (Ширина) и Height (Высота) (136х91) и величина файла документа. Обратите внимание, что геометрические размеры изображения при этом не меняются. Нажмите кнопку ОК. Вы получили копию документа с пониженным разрешением.
3. 3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.2). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества. По этой причине случаи, когда действительно требуется повышение разрешения или увеличение размеров изображений, можно пересчитать по пальцам.
5. Закройте открытые документы, не сохраняя их.
Рис. 2.2. Исходное (а) и интерполированное (б) изображение
При получении и обработке изображений важно, чтобы его размер в пикселах был оптимальным. То есть при заданном геометрическом размере разрешение изображения должно соответствовать разрешению устройства вывода. Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
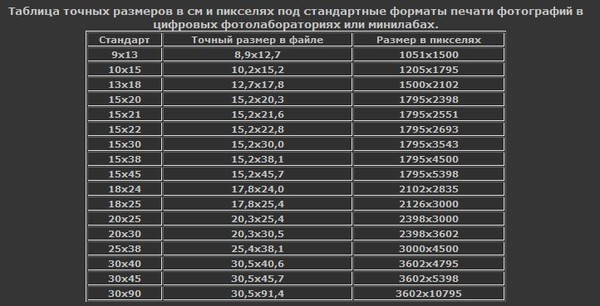
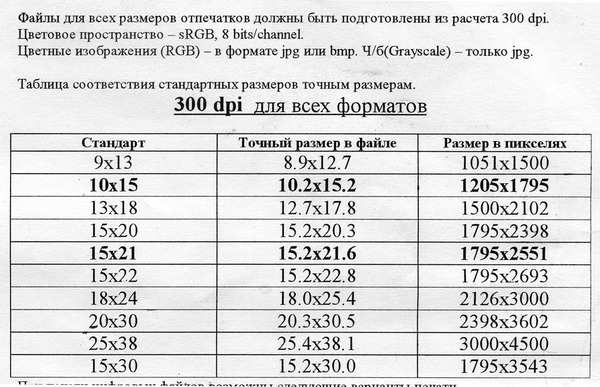
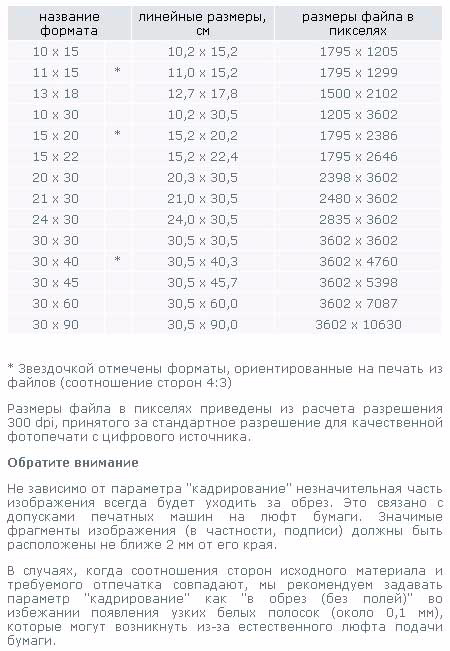
Калькулятор перевода pix в мм при выбранном dpi. Инфолио-Принт
Калькуляторы — расчёт стоимости полиграфической продукции, расчёт размера картинок для печати
В повседневной жизни мы часто пользуемся калькуляторами. Это быстро, удобно и экономит наше время. Так и у нас на сайте — стоимость продукции сразу рассчитывается в зависимости от количества, типа бумаги, отделки и других дополнительных опций. Для этого не нужно звонить в офис и отправлять запрос на расчет. Подробнее о работе калькулятора расчета стоимости продукции в статье «Онлайн-калькулятор».
В каких продуктах особенно важно учитывать размер изображения?
- Это конечно все виды календарей, особенно настенных перекидных. Печатаются изображение большим размером и на календарь люди смотрят в течении года.
- Буклеты, брошюры, каталоги, журналы. Большинство изображений несут в себе рекламный характер и их качество безусловно важно.

- Постеры, плакаты. Это самая сложная продукция в плане подготовки макета для печати и без качественных исходных материалов, это невозможно будет сделать.
Подробнее о требованиях для подготовки макетов к печати можно ознакомиться в статье «Технические требования». Тема данной статьи помочь понять, подходит ли Ваше изображение для печати и какого размера оно получится при разных видах печати.
Как определить подходит ли изображение для печати?
Для качественной печати важно не только на каком оборудовании будет производится печать, но и с каких файлов это будет делаться. Можно скачать понравившуюся картинку из интернета и заказать печать на самой лучшей машине и получить совсем не то, что хотелось. Как понять, подходит изображение для печати? Ведь оно так красиво выглядит на экране монитора. Параметров определения качества изображений много, но начать нужно с самого простого — размер изображения.
Мы подготовили калькулятор для перевода размера изображения из Px в мм и обратно.
Вы знаете размер картинки в мм, которую собираетесь напечатать. Например, для каталога нужна иллюстрация 50х50 мм. (Если фотография выходит за обрезное поле, то нужно добавить 3 мм с той стороны, которая будет обрезаться.) Вы задаете этот размер в калькуляторе, выбираете тип печати и соответствующий ему dpi, и получаете размер изображения в Px.
У Вас есть изображение и Вы знаете его размер в пикселях. Вы вводите эти значения, выбираете тип печати и получаете максимальный размер изображения, который можно будет получить при печати.
Пример:
Есть фотографии, снятые на iPhone11 (можно взять любой другой телефон, а лучше фотоаппарат). Мы не будем рассматривать вопрос, связанный с качеством объектива и матрицы. Разрешение фотографии, полученной на телефон 3024х4032 pix. Вводим эти значения в калькулятор и на выходе получаем, что при 300 dpi (стандартное разрешение для качественной печати) можно напечатать изображение 256,03х341,38 мм. А это больше А4-го формата. Не так уж и мало! И наоборот. Скачанную картинку из интернета, например 700х420 pix можно напечатать качественно только 59,27х35,56 мм.
А это больше А4-го формата. Не так уж и мало! И наоборот. Скачанную картинку из интернета, например 700х420 pix можно напечатать качественно только 59,27х35,56 мм.
Калькулятор из PIX в MM |
Как узнать разрешение картинки на компьютере? Во всплывающем окошке показывается размер в пикселях. |
Что такое вылеты?
Для печати картинки без белой рамки — печать навылет нужно, чтобы изображение было больше на 3 мм с каждой стороны, чем готовое изделие. Потом эти 3 мм срезаются при обрезке заготовок до готового размера изделия. Эти припуски называются вылетами, и их нужно учитывать при расчете размера изображения.
| Размер фото, мм | Размер в Px | |||
|---|---|---|---|---|
| фактический | с вылетами | 300dpi | 240dpi | 200dpi |
| 430×285 А3+ | 436 x 291 | 5150 x 3437 | 4120 x 2750 | 3433 x 2291 |
| 420×297 А3 | 426 x 303 | 5031 х 3579 | 4025 x 2863 | 3354 х 2386 |
| 320×230 А4+ | 326 х 236 | 3850 x 2787 | 3080 x 2230 | 2567 x 1858 |
| 297×210 А4 | 303 х 216 | 3579 х 2551 | 2863 x 2041 | 2386 х 1701 |
| 210×148,5 А5 | 216 х 154,5 | 2551 x 1825 | 2041 x 1460 | 1701 x 1217 |
| 150×100 | 156 х 106 | 1843 x 1252 | 1474 x 1002 | 1228 x 835 |
| 147×97 | 153 x 103 | 1808 х 1217 | 1447 х 973 | 1205 x 811 |
Используемые термины и определения
Пиксель — это минимальный элемент, формирующий изображение. Чем больше их на единицу площади, тем лучше воспроизводится изображение.
Чем больше их на единицу площади, тем лучше воспроизводится изображение.
Одна ячейка монитора воспроизводит один пиксель. Поэтому нам кажется, что любое изображение хорошее. Но для печати это совсем не так.
Вы можете сравнить печать хорошего глянцевого журнала и газеты и увидеть в газете буквально точки из которых получается изображение.
dpi — это количество точек на единицу площади в дюймах (dots per inch).
300 dpi — это стандартное значение для офсетной печати и промышленных цифровых машин.
240 dpi — это минимальное значение для офсетной печати и оптимальное для среднего класса цифровых машин.
Уменьшение размера файла рисунка в Microsoft Office
Сжатие отдельных рисунков
Если для получения приемлемой версии изображения не пиксель все изображения, можно сжать рисунки, чтобы размер файла был меньше.
-
Открыв файл в приложении Microsoft Office, выберите один или несколько рисунков для сжатия.

-
В разделе Работа с рисунками на вкладке Формат в группе Изменение нажмите кнопку Сжать рисунки.
Если вкладки Работа с рисунками и Формат не отображаются, убедитесь, что рисунок выделен. Дважды щелкните рисунок, чтобы выделить его и открыть вкладку Формат.
В зависимости от размера экрана в группе Изменение могут отображаться только значки. В этом случае кнопка Сжать рисунки отображается без подписи.
-
Чтобы выполнить сжатие только для выбранных, а не для всех рисунков в документе, установите флажок Применить только к этому рисунку.

Снятие флажка Применить только к этому рисунку перекроет любые изменения, внесенные для других отдельных рисунков в этом документе.
-
В разделе Разрешение выберите нужный вариант и нажмите кнопку ОК.
Примечания:
-
Разрешение рисунков по умолчанию в Office составляет 220 ppi. Вы можете изменить разрешение рисунка по умолчанию или отключить сжатие рисунков.
-
Сжатие применяется после закрытия этого диалогового окна. Если вас не устраивают результаты, вы можете отменить изменения.
-
Из-за потери детализации сжатие рисунка может привести к тому, что оно будет выглядеть по-другому.
 В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
-
Изменение разрешения рисунка, используемого по умолчанию, во всех документах
Важно: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения. Чтобы использовать его для всех новых документов, нужно выбрать другое значение в раскрывающемся списке.
Обратите внимание на то, что эта функция недоступна в Microsoft Project 2013 или Office 2007.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения в раскрывающемся списке укажите, применить ли изменения к определенному документу, или применять их ко всем создаваемым документам.
-
Выберите разрешение, которое вы хотите использовать по умолчанию, и нажмите кнопку ОК.
Удаление всех данных об изменении рисунка
Все сведения об изменениях, внесенных в изображение, хранятся в файле. Удав эти данные редактирования, вы можете уменьшить размер файла, но если вы захотите отменить изменения, вам потребуется повторно вменить рисунок.
Удав эти данные редактирования, вы можете уменьшить размер файла, но если вы захотите отменить изменения, вам потребуется повторно вменить рисунок.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
-
Откройте вкладку Файл.
-
Нажмите кнопку Параметры и выберите пункт Дополнительно.
-
В разделе Размер и качество изображения выберите документ, из которого необходимо удалить данные о редактировании рисунка.
-
В разделе Размер и качество изображения установите флажок Отменить данные редактирования.

Примечание: Этот параметр применяется только к рисункам в текущем документе или в документе, выбранном из списка рядом с разделом Размер и качество изображения.
См. также
Изменение разрешения по умолчанию для вставки рисунков в Office
Редактирование фотографий без использования диспетчера рисунков
Сжатие файлов мультимедиа в презентации
Обрезка рисунка
Отключение сжатия рисунка
Обратная связь
Эта статья была обновлена Беном 17. 08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
08.2019 с помощью ваших комментариев. Если она оказаться полезной для вас (а особенно, если нет), используйте элементы управления отзывами ниже, чтобы оставить нам отзыв о том, как ее улучшить.
Вся правда о разрешении изображения, размере файла и Интернете
Все еще думаете, что вам нужно уменьшить разрешение изображений перед их загрузкой в Интернет? Из этого урока вы узнаете, почему это неправда и почему разрешение вообще не влияет на размер файла или скорость загрузки!
Автор Стив Паттерсон.
В этом уроке, шестом в моей серии об изменении размера изображений в Photoshop, мы рассмотрим разрешение изображения, размер файла, распространенное мнение о том, что эти два аспекта каким-то образом связаны, и почему это убеждение полностью неверно.
Многие люди думают, что уменьшение разрешения изображения также уменьшает размер файла изображения, что позволяет ему быстрее загружаться через Интернет. Но хотя верно то, что файлы меньшего размера загружаются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла . В этом уроке я покажу, почему не существует такого понятия, как «веб-разрешение» для изображения, и как легко это доказать!
Но хотя верно то, что файлы меньшего размера загружаются быстрее, разрешение вашего изображения не имеет ничего общего с размером файла . В этом уроке я покажу, почему не существует такого понятия, как «веб-разрешение» для изображения, и как легко это доказать!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я загрузил это фото из Adobe Stock:
Исходное изображение.Фото: Adobe Stock.
Это урок 6 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
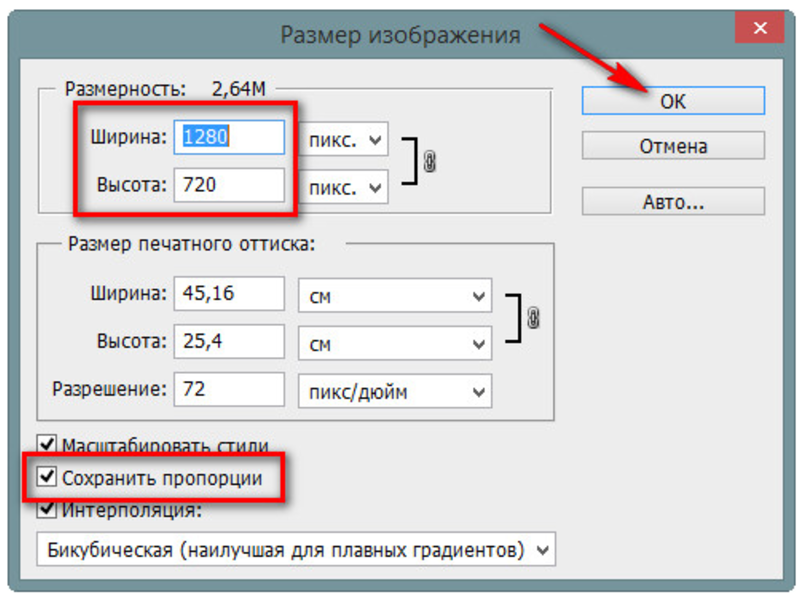
Просмотр текущего размера изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Изображение в строке меню и выберите Размер изображения :
Переход к изображению> Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра доступно только в Photoshop CC:
Окно предварительного просмотра доступно только в Photoshop CC:
Диалоговое окно «Размер изображения».
Текущий размер изображения в пикселях и мегабайтах находится вверху. Рядом со словами Размер изображения мы видим, что мое изображение в настоящее время занимает 69,1 M (мегабайт) в памяти. И рядом со словом Размеры , это показывает, что мое изображение имеет ширину 6016 пикселей и высоту 4016 пикселей :
Текущий размер изображения.
Текущее значение разрешения
Если вы посмотрите дальше, вы найдете вариант Resolution . Для моего изображения разрешение в настоящее время установлено на 300 пикселей на дюйм . У вас может быть другое значение, и это нормально:
Текущее разрешение изображения.
Какое разрешение изображения?
Итак, что именно — это разрешение изображения , и что на самом деле делает этот параметр в диалоговом окне «Размер изображения»? Существует много путаницы относительно значения разрешения, особенно когда дело доходит до загрузки изображений в Интернет. Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Итак, давайте начнем с изучения того, что на самом деле означает разрешение изображения.
Разрешение изображения делает одно и только одно; он контролирует размер изображения. печатает . Значение разрешения в диалоговом окне «Размер изображения» Photoshop устанавливает количество пикселей изображения, которое будет напечатано на линейных дюймах бумаги . Более высокие значения разрешения упаковывают на больше пикселей в линейный дюйм, что приводит к уменьшению размера печати на . А при более низких значениях разрешения на меньше пикселей на дюйм, что дает нам на больший размер печати .
Как разрешение изображения влияет на размер печати
Например, разрешение 300 пикселей на дюйм означает, что 300 пикселей от ширины изображения будут упакованы на каждый дюйм бумаги слева направо. Это также означает, что 300 пикселей от высоты изображения будут упакованы на каждый дюйм бумаги сверху вниз.
Чтобы определить фактический размер печати, мы просто делим ширину и высоту изображения в пикселях на значение разрешения. Итак, с моим изображением ширина 6016 пикселей , разделенная на значение разрешения 300 пикселей / дюйм , означает, что мое изображение будет напечатано с шириной примерно 20.053 дюймов . То же самое можно сделать и с высотой. Высота 4016 пикселей разделенная на 300 пикселей / дюйм означает, что высота моего изображения при печати будет примерно 13,387 дюйма .
Итак, с моим изображением ширина 6016 пикселей , разделенная на значение разрешения 300 пикселей / дюйм , означает, что мое изображение будет напечатано с шириной примерно 20.053 дюймов . То же самое можно сделать и с высотой. Высота 4016 пикселей разделенная на 300 пикселей / дюйм означает, что высота моего изображения при печати будет примерно 13,387 дюйма .
Просмотр текущего размера отпечатка
Непосредственно над значением разрешения в диалоговом окне «Размер изображения» находятся параметры Ширина, и Высота, . Чтобы просмотреть текущий размер печати вашего изображения, измените тип измерения для ширины и высоты с пикселей на дюймов .И здесь мы видим, что при разрешении 300 пикселей / дюйм мое изображение будет напечатано 20,053 дюйма в ширину и 13,387 дюйма в высоту. И это все, что делает разрешение изображения. Он контролирует размер, который будет печатать ваше изображение, и ничего больше:
Он контролирует размер, который будет печатать ваше изображение, и ничего больше:
Размер печати основан на текущем разрешении.
Почему разрешение изображения не влияет на размер файла
Итак, теперь, когда мы знаем, что разрешение изображения контролирует размер печати изображения, давайте посмотрим, почему значение разрешения не влияет на размер файла вашей фотографии .
Многие люди считают, что перед тем, как отправить изображение по электронной почте или загрузить его в Интернет, необходимо снизить его разрешение, обычно до 72 пикселей / дюйм. Идея состоит в том, что, уменьшая разрешение, вы уменьшаете размер файла, позволяя изображению загружаться быстрее. И да, файлы меньшего размера делают скачиваются быстрее. Но при уменьшении разрешения , а не , уменьшает размер файла.
Причина в том, что, как мы узнали на предыдущем уроке, размер файла изображения полностью зависит от его размера пикселей .То есть количество пикселей по ширине и количество пикселей по высоте. Изменение разрешения печати не влияет на количество пикселей и, следовательно, не влияет на размер файла. И мы можем очень легко это доказать в диалоговом окне «Размер изображения» Photoshop.
Изменение разрешения печати не влияет на количество пикселей и, следовательно, не влияет на размер файла. И мы можем очень легко это доказать в диалоговом окне «Размер изображения» Photoshop.
Опция передискретизации
Во-первых, нам нужно убедиться, что мы меняем только на разрешение, а не количество пикселей. И мы делаем это, убедившись, что опция Resample непосредственно под значением разрешения отключена от (не отмечена). Передискретизация означает, что мы меняем количество пикселей. И если мы изменим разрешение при включенном Resample, размеры в пикселях изменятся вместе с ним. В этом случае мы хотим изменить только значение разрешения, поэтому убедитесь, что Resample выключен:
Отключение опции Resample.
Текущий размер изображения, размеры в пикселях и разрешение
Обратите внимание, что при разрешении 300 пикселей / дюйм мое изображение в настоящее время имеет размер файла 69. 1 мегабайт . И он имеет ширину 6016 пикселей и высоту 4016 пикселей . Я покажу вам, как именно связаны размер изображения и размеры в пикселях в моем учебнике по расчету размера изображения:
1 мегабайт . И он имеет ширину 6016 пикселей и высоту 4016 пикселей . Я покажу вам, как именно связаны размер изображения и размеры в пикселях в моем учебнике по расчету размера изображения:
Текущий размер файла и разрешение.
Понижение значения разрешения
Я уменьшу разрешение с 300 пикселей / дюйм до популярного «веб-разрешения» 72 пикселей / дюйм :
Уменьшение разрешения изображения.
Но даже при уменьшении значения разрешения размеры в пикселях не изменились.Изображение по-прежнему имеет размер 6016 пикселей, пикселей в ширину и 4016 пикселей в высоту пикселей. И поскольку размеры в пикселях не изменились, размер файла также не изменился. Он по-прежнему точно такой же, как и раньше: 69.1M :
Уменьшение разрешения не привело к изменению размера файла или размеров в пикселях.
Фактически, единственное, что изменило , — это размер печати изображения. За счет снижения разрешения до 72 пикселей / дюйм ширина изображения при печати увеличилась с 20 дюймов до более 83 дюймов .И высота печати также увеличилась с 13 дюймов до почти 56 дюймов . Но, хотя размер печати сильно изменился, размер файла не изменился вообще, поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:
За счет снижения разрешения до 72 пикселей / дюйм ширина изображения при печати увеличилась с 20 дюймов до более 83 дюймов .И высота печати также увеличилась с 13 дюймов до почти 56 дюймов . Но, хотя размер печати сильно изменился, размер файла не изменился вообще, поэтому изображение не будет загружаться быстрее, если вы загрузите его в Интернет:
Уменьшение разрешения привело к увеличению размера печати.
Вы можете узнать больше о том, откуда взялась идея «веб-разрешения», в моей статье о мифе о веб-разрешении 72ppi.
Увеличение значения разрешения
Посмотрим, что будет, если мы сделаем наоборот и увеличим разрешение на .Я подниму его с 72 пикселей на дюйм до чего-то сумасшедшего, например, 3000 пикселей / дюйм , что намного превосходит все, что вам когда-либо понадобится. Я покажу вам, какое именно разрешение вам нужно для высококачественной печати, в моих изображениях по изменению размера для урока печати из этой серии:
Увеличение разрешения изображения.
Опять же, мы видим, что, хотя разрешение изменилось, размеры в пикселях не изменились. И поскольку размеры в пикселях такие же, размер файла также остается прежним:
Увеличение разрешения не повлияло ни на размер файла, ни на размер в пикселях.
Как и ожидалось, единственное, что изменил , — это размер печати. При разрешении 3000 пикселей / дюйм изображение теперь будет напечатано только с шириной 2,005 дюйма, и высотой всего 1,339 дюйма и дюймов. Но на вашем экране он не будет выглядеть иначе, и он не будет загружаться быстрее или медленнее:
При повторном увеличении разрешения изменился размер печати, но не размер файла.
Если вам нужно изменить размер файла изображения с до , вам нужно будет изменить количество пикселей.Я покажу вам, как именно это сделать, в моем руководстве по изменению размера изображений для электронной почты и обмену фотографиями.
И вот оно! Это быстрый взгляд на то, как связаны разрешение изображения и размер файла или , а не , в Photoshop! В следующем уроке мы рассмотрим проблемы изменения размера пиксельной графики, снимков экрана и аналогичных типов графики, а также способы достижения наилучших результатов!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Что такое размер и разрешение изображения?
Клиенты часто запрашивают изображения определенного размера или разрешения.В этой статье мы объясним разницу.
Что такое «размер изображения» в компьютерной графике?
В компьютерной графике размер изображения всегда называется количеством пикселей, из которых состоит изображение, при этом пиксель является наименьшим отдельным цветовым элементом изображения.
При рендеринге компьютер вычисляет, как должен выглядеть каждый отдельный пиксель. Больше пикселей означает большую детализацию и возможность включить больше деталей, но также означает больше вычислений и, следовательно, больше времени рендеринга.
Вот почему изображение «4K» с размером 3840×2180 пикселей дороже, чем вариант «HD» (1920×1080 пикселей).
Что такое «разрешение изображения» в компьютерной графике?
Технически разрешение изображения означает плотность пикселей изображения на экране. Он выражается в пикселях на дюйм или ppi: количество пикселей на квадратный дюйм.
Он выражается в пикселях на дюйм или ppi: количество пикселей на квадратный дюйм.
Как ни странно, термин «разрешение» часто используется для обозначения размера изображения, поэтому покупатель может запросить «изображения с разрешением 4K» или «изображение с разрешением 3000×2000 пикселей».
Покупатель запрашивает изображения с разрешением 300 точек на дюйм, что это означает?
Это очень частое замечание, которое мы получаем. Как уже говорилось, во время рендеринга разрешение менее важно, и стандартный вывод рендеринга установлен на 72ppi.
300dpi относится к миру печати, где dpi (точек на дюйм) обозначает количество чернильных точек, которое принтер наносит на бумагу размером 1х1 дюйм. Таким образом, значение dpi действительно актуально только в том случае, если изображение должно быть напечатано .Однако, поскольку термины сложно объяснить, в компьютерной графике преобразование обычно принимается как от 1 до 1: 300 точек на дюйм равно 300 пикселей на дюйм.
Как уже говорилось, качество изображения определяется размером. Однако многие клиенты и дизайнеры отказываются принимать разрешение ниже 300 точек на дюйм, поскольку традиционно разрешение 300 точек на дюйм считается правильным разрешением для печати изображения в высоком качестве.
Если это действительно важно для покупателя, можно изменить разрешение изображения на 300ppi / dpi, но важно знать, что это ничего не меняет в отношении количества пикселей, включенных в изображение.
Ниже приводится дальнейшее объяснение понятий размера и разрешения изображения:
Следующие видео также дают четкое объяснение:
Frameable — разрешение изображения
Снимки, которые выглядят резкими и чистыми на экране, не обязательно распечатываются таким образом. Эта страница поможет вам понять, как получить наилучшие отпечатки ваших цифровых изображений.Качество печати напрямую зависит от разрешения вашего цифрового изображения.
Эта страница поможет вам понять, как получить наилучшие отпечатки ваших цифровых изображений.Качество печати напрямую зависит от разрешения вашего цифрового изображения.
Понимание резолюции
Разрешение очень похоже на зерно на традиционной фотографии. При увеличении фотографии выглядят более зернистыми. Зернистость цифровых изображений имеет вид пикселей. Цифровые изображения кажутся все более «пиксельными» или «блочными» по мере увеличения. Это искажение называется алиасингом, и оно не так очаровательно, как зернистость традиционной фотографии. Важно делать цифровые фотографии с максимально возможным разрешением.
Разрешение измеряется в точках на дюйм или в точках на дюйм. В случае цифровых изображений точки — это пиксели, которые при печати преобразуются в точки пигмента. Размер цифрового изображения определяет его разрешение печати при различных размерах. Размер изображения измеряется в пикселях как общее количество пикселей в ширину и общее количество пикселей в высоту. Например, изображение размером 800 x 600 пикселей имеет ширину 800 пикселей и высоту 600 пикселей.
Например, изображение размером 800 x 600 пикселей имеет ширину 800 пикселей и высоту 600 пикселей.
Определение наилучшего разрешения
Размер файла и разрешение взаимосвязаны.Это может быть немного сложно, чтобы найти лучший размер изображения и DPI для вашего отпечатка. У вас будет более широкий выбор размеров печати в зависимости от размера вашего изображения. Мы допускаем минимум 150 точек на дюйм, что в большинстве случаев обеспечит качественную печать. Ниже приведена таблица, которая поможет вам определить лучший размер печати для вашего цифрового изображения.
| Мегапикселей | Размеры изображения в пикселях | Высокое разрешение | мелкое | Стандартный |
|---|---|---|---|---|
| 3 | 2048px — 1536px | ~ 7 дюймов x 5 дюймов | ~ 10 дюймов x 8 дюймов | ~ 14 дюймов x 11 дюймов |
| 4 | 2464px — 1632px | ~ 7 дюймов x 5 дюймов | ~ 12 дюймов x 8 дюймов | ~ 12 дюймов x 16 дюймов |
| 6 | 3008px — 2000px | ~ 10 дюймов x 8 дюймов | ~ 14 дюймов x 11 дюймов | ~ 20 дюймов x 10 дюймов |
| 8 | 3264px — 2448px | ~ 10 дюймов x 8 дюймов | ~ 16 дюймов x 12 дюймов | ~ 20 дюймов x 16 дюймов |
| 10 | 3872px — 2592px | ~ 12 дюймов x 8 дюймов | ~ 20 дюймов x 10 дюймов | ~ 24 x 18 дюймов |
| 12 | 4290px — 2800px | ~ 14 дюймов x 11 дюймов | ~ 20 дюймов x 16 дюймов | ~ 24 x 18 дюймов |
| 16 | 4920px — 3264px | ~ 14 дюймов x 11 дюймов | ~ 24 x 18 дюймов | ~ 28 дюймов x 22 дюйма |
Цвет
Наши специалисты по печати в Frameable могут воспроизводить высокодетализированные, богато окрашенные отпечатки с превосходной стабильностью. Технические специалисты редактируют и проверяют ваши отпечатки в оптимальных условиях просмотра на стандартных мониторах с высокой цветовой гаммой и калибровкой.
Технические специалисты редактируют и проверяют ваши отпечатки в оптимальных условиях просмотра на стандартных мониторах с высокой цветовой гаммой и калибровкой.
Готовый отпечаток может незначительно отличаться от того, как он отображается на мониторе вашего компьютера. И сам монитор, и среда, в которой вы смотрите на него, могут сильно повлиять на восприятие цвета. За исключением калибровки цвета монитора, вы можете улучшить восприятие цвета, просматривая изображения в тускло освещенной комнате с минимальными отражениями на мониторе.
Оптимальные настройки размера изображения и разрешения для печати
Учитывайте границы печати
При печати фотографий часто забывают о границах печати.
Если ваш принтер или служба печати поддерживают печать без полей, это просто. Измерение печати представляет собой простой расчет, подобный приведенному выше. Но что, если вам нужно оставить границу или изображение отличается от размера бумаги. Это когда вам нужно учесть границу при расчете размера разрешения для печати.
Есть несколько возможных сценариев:
- Изображение имеет такое же соотношение сторон (ширины к высоте), что и бумага.
- Формат изображения отличается от формата бумаги.
- Вы хотите оставить рамку по краю изображения.
Давайте рассмотрим их более подробно.
Изображение и бумага имеют одинаковое соотношение сторон
Это самый простой вариант, так как вы можете печатать с полями или без полей.
Если вы решили сделать печать без полей, вам следует рассчитать размер изображения (в пикселях), используя разрешение фотографии. Если размер бумаги составляет 16 × 12 дюймов, вы должны умножить каждую сторону изображения на разрешение, необходимое для вашего принтера. Затем отпечаток заполнит бумагу с лучшим разрешением для фотопечати.
Изображение и бумага имеют разное соотношение сторон
Важное решение в этом сценарии — «оставить ли вы границу вокруг изображения».Если вы этого не сделаете, вам нужно будет обрезать изображение, чтобы оно соответствовало соотношению сторон бумаги. Если вы не знаете, как это сделать, и использовать Affinity Photo, прочтите мое руководство, объясняющее, как это сделать. В качестве альтернативы вы можете обрезать бумагу после печати.
Если вы хотите покинуть границу
Сначала вам нужно рассмотреть размер бумаги по отношению к изображению. Если у изображения и бумаги разное соотношение сторон, граница по краю не будет ровной. Например, у вас может быть более крупная граница на длинном крае по сравнению с коротким краем.До некоторой степени это может выглядеть приемлемо, но затем может начать выглядеть странно, если разница в размерах слишком велика.
Единственный способ решить эту проблему — обрезать изображение, чтобы оно соответствовало формату бумаги. В качестве альтернативы обрежьте бумагу после печати.
Затем рассмотрите размер границы, которую вы хотите оставить. Здесь предполагается, что любой отпечаток, который вы делаете, центрируется на бумаге. У большинства принтеров есть возможность сделать это, и многие службы печати делают это по умолчанию (или предоставляют вам такую возможность).
Если вы печатаете на бумаге размером 18 × 16 дюймов и хотите оставить 1-дюймовую границу по краю, вы можете рассчитать размер изображения, уменьшив размеры бумаги на 2 дюйма. Размер изображения тогда становится 16 × 14 дюймов.
Для получения отпечатка фотографического качества с разрешением 300 точек на дюйм вам необходимо изображение шириной 4800 пикселей (16 x 300) и высотой 4200 пикселей (14 x 300). Когда вы центрируете изображение на бумаге, при разрешении 300 точек на дюйм вокруг каждого края остается 1-дюймовая граница.
Альтернативой является создание изображения с рамкой необходимого размера и печать без полей. В этом руководстве объясняется, как добавить границу изображения в lightroom, но вы можете использовать другие приложения для достижения того же эффекта.
Заключение о лучших настройках размера изображения и разрешения для печати
Для достижения наилучшего качества печати важно правильно подобрать размер изображения для печати. Когда вы знаете размеры отпечатка, который хотите произвести, вы можете рассчитать правильные размеры в пикселях, используя размер разрешения для печати.
Лучшим разрешением для печати обычно считается 300 точек на дюйм, хотя оно может меняться в зависимости от используемого принтера. Для принтера Epson используйте 360 точек на дюйм, а для других — 300 точек на дюйм. Если вы используете онлайн-службу печати, проверьте их требования, так как некоторые более крупные принтеры могут использовать другие настройки.
Описание «Разрешение изображения» и «Просмотр»> «Размер печати»
Очисти свой разум. Очистите голову. Вот еще один способ рассматривать термин «разрешение изображения».«Это не что иное, как инструкция для печатающего устройства о том, какой размер должен быть воспроизведен каждый пиксель. Это инструкция для печати о размере пикселя. Больше ничего. А команда Photoshop «Просмотр»> «Размер печати»? Полностью игнорируйте это. Разрешение изображения как размер пикселя
Термин «разрешение» возникает по-разному. Там есть разрешение изображения, разрешение принтера, разрешение монитора, разрешение сканера, и мы даже не будем упоминать ваше последнее новогоднее разрешение.
Откройте изображение, любое изображение, в Photoshop.На панели инструментов Photoshop дважды щелкните значок инструмента «Масштаб». Это увеличивает изображение до 100%. Теперь откройте диалоговое окно Image> Image Size. Снимите флажок «Resample». Обратите внимание, что верхняя часть диалогового окна неактивна — любые внесенные изменения не повлияют на количество пикселей в изображении; доступны только поля «Размер документа». (До Photoshop 6 эта область диалогового окна более уместно называлась «Размер печати».)
Дважды щелкните поле «Разрешение» и введите новое значение, любое значение, затем нажмите «ОК».Заметили разницу в изображении? Неа! Никто. Никаких изменений. Photoshop по-прежнему работает исключительно с пиксельными размерами. Фактическое содержание файла изображения не изменяется, если вы изменяете разрешение, не устанавливая флажок Resample функции Image Size.
Вот в чем дело:
— Каждое изображение состоит из определенного количества пикселей. (Умножьте ширину в пикселях на высоту в пикселях, чтобы получить точное число.)
–В Photoshop вы работаете только с этими пикселями.
–В Photoshop и на экране каждый пиксель остается одинакового размера, независимо от разрешения изображения.
–Разрешение изображения определяет размер каждого пикселя на печатаемой странице.
–Размер отдельных пикселей определяет область печатаемой страницы, которую будет занимать изображение. (Помните, что изображение состоит из заданного количества пикселей.)
При разрешении 300 ppi (пикселей на дюйм) каждый пиксель изображения печатается с размером квадрата 1/300 дюйма. При 150 ppi каждый напечатанный пиксель будет составлять 1/150 дюйма. При 72 ppi каждый пиксель печатается на 1/72 дюйма. Изображение шириной 900 пикселей и высотой 1200 пикселей печатается с разным размером для каждого разрешения.
Это так просто: разрешение изображения определяет размер каждого пикселя при печати, а количество пикселей в изображении определяет фактический размер изображения на напечатанной странице.
Команда «Вид»> «Размер отпечатка»
Команда «Просмотр»> «Размер отпечатка» в Photoshop предназначена для отображения изображения на экране с фактическим размером отпечатка. Однако команда не может этого сделать по одной конкретной причине: Photoshop не знает ни размер вашего монитора, ни установленное разрешение.
Когда используется команда «Вид»> «Размер печати», размер изображения на экране зависит от размера монитора и установленного разрешения. На этой фотографии вы можете видеть, что размер печати изображения в диалоговом окне «Размер изображения» не соответствует физической линейке, удерживаемой на экране.
В приведенном выше примере для монитора установлено разрешение 1280 на 1024 пикселя. Сравните это с фотографией ниже, используя то же изображение, ту же линейку и тот же монитор, но с разрешением монитора 1024 на 768 пикселей.
Вот простой тест, чтобы увидеть, насколько представление «Размер при печати» отличается от фактического отображения на экране монитора:
–Откройте любое изображение в Photoshop.
–Используйте команду меню «Вид»> «Размер печати».
–Нажмите Command-R (Mac) или Control-R (Windows), чтобы отобразить линейки.
–Если линейки еще не установлены в дюймах в качестве единицы измерения, щелкните правой кнопкой мыши (многокнопочная мышь) или щелкните одну из линейок, удерживая нажатой клавишу «Control» (мышь с одной кнопкой), и выберите «Дюймы» из контекстного меню.
— Держите стандартную линейку или рулетку возле экрана (стараясь не поцарапать экран) и сравните «настоящую» линейку с линейкой Photoshop.
При желании можно легко изменить разрешение монитора:
. Mac: перейдите в синее меню Apple в верхнем левом углу экрана и выберите «Системные настройки». Дважды щелкните Дисплеи. Внесите изменения на вкладке Display.
.Windows: перейдите в меню «Пуск» и выберите «Панель управления». Дважды щелкните Display. Внесите изменения на вкладке «Настройки».
Оптимальные размеры изображения, разрешение и размер файла • Сеть LAS WP • Университет штата Айова
Есть много разных мнений об «оптимальных» размерах изображений для Интернета, но есть определенные передовые практики. Эти рекомендации помогут вашим фотографиям и графике быстрее отображаться на вашем веб-сайте, а также улучшат взаимодействие с пользователем и время загрузки страницы.
Хотя страницы и сообщения могут иметь разные размеры изображений, а также размеры избранных изображений, приведенные ниже рекомендации представляют собой «самые большие», которые следует использовать.
ПРИМЕЧАНИЕ. Поскольку размеры изображений варьируются от сайта к сайту, это руководство является только общим руководством. Размеры изображений на определенных сайтах в сети LAS WP см. В разделе Размеры изображений на сайтах сети WP. (ссылка скоро будет)
# 1 Рекомендация: размер пикселя (высота / ширина)
Размер в пикселях — это в основном высота и ширина ваших фотографий. Если вы загружаете фотографию либо с сайта стоковых изображений, либо с цифровой камеры, размер пикселя, как правило, будет довольно большим, например 5000 x 3000 пикселей.
Главное окно просмотра в любой из тем LAS, которые мы используем, составляет максимум 1200 пикселей, если вы не нарушаете блок контейнера.
Как правило, нет причин загружать фотографию размером более 1600 пикселей в ширину или высоту на любой сайт в сети LAS WP для отображения на странице. Любые размеры больше указанного будут масштабироваться при просмотре.
Исключением из вышеизложенного является то, что вы загружаете версию для эскиза и более крупную версию для просмотра и связываете эскиз с более крупной версией, чтобы пользователь, щелкнувший на эскизе, увидел более крупную версию.
Итак,
- Максимальная ширина изображений, ограниченных в контейнере: 1200 пикселей
- Максимальная ширина изображений, разрывающих контейнер: 1600-1800 пикселей
Если ваше изображение больше 1200 пикселей в ширину, измените размер изображения с помощью Photoshop или онлайн-приложения для обработки фотографий, такого как Picmonkey (ссылка ниже).
При выборе изображения заголовка для страницы важно выбрать соотношение ширины и высоты, на которое приятно смотреть. Как правило, вам нужно изображение, близкое к соотношению ширины к высоте 3: 1.Это помогает держать контент на высоком уровне на вашей веб-странице, не заполняя экран изображением заголовка.
Вот несколько примеров размеров изображений заголовков.
Разрыв контейнера и переход на полную ширинуВысота изображений произвольна, но в соответствии с передовой практикой каждое «изображение заголовка» на вашем веб-сайте должно оставаться согласованным на страницах. Домашняя страница штата Айова использует стандартную высоту изображения / заголовка 1260×447 пикселей в своем карусели.
Примеркарусели в штате Айова Когда вы используете изображения в Интернете, можно указать веб-браузеру, какой размер на самом деле будет отображать изображение.Вот почему вы иногда видите действительно большие изображения, уменьшенные до действительно маленьких изображений на веб-странице. Масштабирование изображений может иногда замедлять работу браузера и замедлять его при прокрутке страницы вверх и вниз.
Например, если у нас есть фотография каталога с высотой 6000 пикселей и шириной 4000 пикселей, и мы автоматически уменьшаем ее до меньшего размера, например 600 × 400 пикселей, размещение некоторых из них на странице будет проблематичным, поскольку вы размещать действительно большие файлы и просто уменьшать их при отображении.
Всегда лучше изменить размер изображений перед их загрузкой, чем полагаться на WordPress или веб-браузер пользователя, которые несут тяжелую нагрузку по изменению размера изображений.
точек на дюйм
С тех пор, как в Интернете начали использовать изображения, существует постоянное руководство по использованию изображений с разрешением 72 DPI в Интернете. Хотя точное внутреннее значение того, как DPI (точек на дюйм) относится как к размеру, так и к размеру файла, это остается очень хорошим ориентиром при размещении изображений в Интернете.
Чем выше DPI, тем больше размер файла, но не обязательно больше размер пикселя.У вас может быть изображение размером 1200 × 600 пикселей при 72 DPI и изображение 1200 × 600 пикселей при 600 DPI. Изображение с разрешением 600 точек на дюйм остается того же размера, но значительно больше по размеру файла, поэтому его загрузка займет больше времени.
Размер файла
Размер файла напрямую зависит как от размера пикселя, так и от DPI. Для Интернета мы, как правило, хотим иметь наименьший возможный размер файла при сохранении наилучшего взаимодействия с пользователем. Другими словами, самый маленький файл, который выглядит лучше всего.
Выбор размера целевого файла довольно произвольный.В современном веб-мире обычно рекомендуется иметь размер каждого изображения менее 1 МБ, оптимально менее 500 КБ, а еще лучше, если размер менее 100 КБ.
Быстрая загрузка веб-страницы — ключевой компонент поисковой оптимизации (SEO).
Типы файлов
Выбор правильного типа файла для фотографии может помочь уменьшить размер файла при сохранении качества изображения. Вот простой список того, когда использовать разные типы файлов:
- JPG — фото, реальная жизнь, много цветов
- GIF — устаревший, но его можно использовать для изображений с небольшим количеством цветов
- PNG — «замена GIF» — используется, когда у вас есть значительное количество цветных блоков, таких как значки / диаграммы / графики, или требуется прозрачность
Изменение размера изображений
Вы можете изменить размер изображений в Photoshop или на одном из следующих бесплатных веб-сайтов по изменению размера изображений:
Помните, что при изменении размера изображения учитывайте как разрешение (DPI), так и размер изображения (высота / ширина) и размер файла.
Почему это важно
Загрузка изображения правильного размера не только помогает посетителю получить отличные впечатления, но и помогает в других областях, таких как поисковая оптимизация, хранение на сервере, резервное копирование вашего сайта и многое другое. Чем меньше и лучше оптимизированы ваши фотографии и изображения на вашем веб-сайте, тем лучше в целом.
Размер изображения и разрешение
При подготовке изображений для Интернета важно учитывать производительность и время загрузки ваших галерей и страниц сайта.Если вы загружаете и добавляете файлы изображений с полным разрешением в галереи вашего сайта, это снижает время загрузки, и у вас будут очень медленные галереи и медленная загрузка страниц. Размер файла является основным виновником работы галереи, а цветовой профиль может влиять на качество ваших изображений после загрузки.
Мы рассмотрим это в наших рекомендациях ниже. Во-первых, мы рекомендуем вам просмотреть эту статью о сжатии изображений:
Сравнение плагинов Ultimate Image Optimization для фотографов
РАЗМЕРЫ ИЗОБРАЖЕНИЯ
Для наилучшей производительности мы рекомендуем изменять размер изображений не более 1920×1280 .Важно экспортировать изображения из программного обеспечения для редактирования фотографий с цветовым профилем sRGB . Это гарантирует, что ваши цвета останутся нетронутыми после загрузки изображений. Вы, конечно, можете загружать изображения размером более 1920×1280, но если вы это сделаете, обратитесь к статье по оптимизации изображений, которую я перечислил выше.
СЖАТИЕ ИЗОБРАЖЕНИЯ ПО УМОЛЧАНИЮ WORDPRESSПо умолчанию WordPress устанавливает качество изображения на 80%, чтобы оптимизировать время загрузки мультимедиа.Чтобы изменить это сжатие изображения по умолчанию, мы рекомендуем установить плагин, например Disable JPG Compression, чтобы автоматически переключать настройку 80% на 100%.
РАЗМЕР ФАЙЛАРазмеры ваших изображений важны, но что наиболее важно при рассмотрении времени загрузки ваших изображений и галерей на вашем сайте, так это размер файла. Мы составили список наших рекомендуемых приложений , которые нужно использовать, чтобы помочь уменьшить размер файла ваших изображений, сохраняя при этом качество ваших изображений.🙂
Цифровые загрузки?Если вы предлагаете цифровые загрузки своим клиентам, вам нужно будет загрузить изображения с полным разрешением, и NextGEN Gallery изменит их размер за вас. Перед загрузкой убедитесь, что «изменение размера при загрузке» включено и «резервные изображения» включены. в разделе «Галерея »> «Другие параметры»> «Параметры изображения» . Чтобы узнать больше о настройке прайс-листов и опций для электронной торговли, ознакомьтесь с нашей документацией здесь.
Пожалуйста, примите это во внимание перед загрузкой файлов:
- Используйте JPG в качестве формата файла.
- Используйте sRGB в качестве цветового профиля.
- Размеры: Полное разрешение означает максимальный размер, доступный для продажи или загрузки на вашем сайте. Попробуйте загрузить реалистичный размер, вы можете использовать эту таблицу минимального разрешения в качестве руководства, чтобы указать правильные размеры, но, например, можно использовать 2250×3750 пикселей.
Иногда вам нужно изменить размер ваших фотографий.
1) После загрузки галереи перейдите в Галерея >> Управление галереей> и выберите галерею, изображения которой вы хотите редактировать.
2) Выберите здесь поле выбора «все», или вы можете выбрать и изменить одно изображение за раз, и в этом случае вы должны установить флажок рядом с одним изображением, которое вы хотите отредактировать:
3) Выберите в раскрывающемся списке «Массовые действия» опцию «Изменить размер изображений» и затем нажмите кнопку «Применить» .

 Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.


 В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.
В связи с этим перед применением художественного эффекта следует сжать рисунок и сохранить файл.