Как уменьшить вес фото
Очередной урок, на этот раз про уменьшение веса фотографии. Весом фото в простонародье называется объем информации в мегабайтах. Чем больше габариты фотографии (отношение высоты к ширине), тем больше её вес. Чем меньше сжатие данных (многие форматы, например jpg, сжимают данные), тем больше вес.
В этой статье я попытаюсь раскрыть основные моменты, которые помогут найти золотую середину между весом и качеством фотографии.
Уменьшение веса фотографии с помощью уменьшения размера
Современные фотоаппараты создают снимки больших размеров. Нередко фотографии достигают размеров 4000×3000 пикселей. Это хорошо, на них можно рассмотреть мелкие детали, но это неприменимо для интернета, например во ВКонтакте нельзя загружать фото больше 5 мегабайт, а максимальные габариты — 2560×2048px, если они будут больше — фото сократится до 1280×1024px.
Перед тем, как приступать посмотрите уроки о том, как выравнивать заваленный горизонт и правильно кадрировать фото.
Чтобы уменьшить вес фото, сократив размеры нужно открыть фотографию в GIMP (Файл — Открыть).
А потом пройти в меню Изображение — Размер изображения.
В окне указывается размер нового изображения. Тут лучше следить, что бы и ширина и высота были кратны восьми (делились без остатка на 8). Это поможет минимизировать потери качества при сокращении размера. Следите за тем, чтобы иконка цепочки была сомкнута, это сохранит пропорции фотографии при уменьшении.
Как только изображение стало меньше, ему можно увеличить резкость и сохранять (экспортировать).
Как уменьшить вес фото при сохранении
Абсолютно необязательно уменьшать размер, чтобы уменьшить вес фотографии, в большинстве случаев её достаточно просто пересохранить с повышенным сжатием данных.
Для сохранения изображения, чтобы его можно было просматривать не только в GIMP нужно пользоваться меню Файл — Экспортировать.
Выберите папку, в которую будете сохранять вашу фотографию и в поле «Имя» введите название и добавьте после него в конце расширение . jpg (например: name.jpg). Нажмите на кнопку «Сохранить».
jpg (например: name.jpg). Нажмите на кнопку «Сохранить».
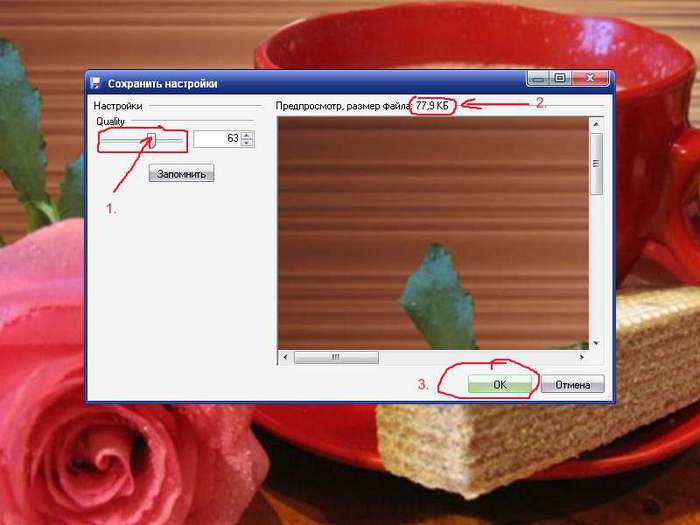
Теперь перед вами должно открыться окно сохранения JPEG-файлов, в котором можно еще сильней уменьшить вес фото. Если нажать на строку
Разберем параметры по порядку:
- Качество — самый главный параметр с градацией от 0 до 100. Лучше выбирать значения в зоне от 85 до 100, но параметры от 95 не так полезны.
- Просмотр в окне изображения — галочка, активируя которую, можно увидеть предварительный результат компрессии.
- Оптимизировать — этот параметр уменьшает размер файла, но требует больше времени на сохранение.
- Прогрессивная — параметр только для интернета, не влияет на конечное качество, но иногда положительно влияет на вес фотографии.
- Сохранить данные Exif — Exif содержит данные о фотоаппарате и параметрах, с которыми сделан снимок.
 В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.
В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения. - Сохранить эскиз — эскизы используются программами просмотра фотографий на компьютере. Если эскиз не сохранять это сэкономит размер изображения, но фотографии на компьютере будут открываться немного медленней.
- Сохранить данные XMP — аналогично Exif.
- Использовать качественные характеристики исходного изображения
- Сглаживание — этот параметр тоже помогает уменьшить вес фотографии, но при этом фото становится немного смазанным. Тогда как многие фотографы пытаются наоборот придать снимку бОльшую чёткость.
- Использовать маркеры перезапуска — параметр только для интернета, не влияет на конечное качество, но иногда положительно влияет на вес фотографии.

- Субвыборка — параметр для сжатия, который может принимать слегка разные цвета, которые глаз воспринимает как близкие, как одинаковые цвета. Этот параметр может сущестсвенно уменьшить вес фото. В Гимпе есть четыре метода:
- 1×1,1×1,1×1 (лучшее качество): обычно называемый (4:4:4), даёт лучшее качество, сохраняя края и контрасные цвета, но с меньшим сжатием.
- 2×1,1×1,1×1 (4:2:2): это стандартная субвыборка, дающая хороший баланс между качеством изображения и размером файла. Однако есть ситуации, когда субвыборка (4:4:4) не даёт заметного улучшения качества; на пример, когда изображение содержит мелкие детали на сплошном фоне, как текст или изображение с почти сплошными цветами.
- 1×2,1×1,1×1: похожий на (2×1,1×1,1×1), но выборка хромы идёт в горизонтальном направлении, а не в вертикальном, как если бы изображение повернули.
- 2×2,1×1,1×1 (наименьший размер файла): обычно называемый (4:1:1), даёт наименьшие файлы. Это подходит для изображений со слабыми границами, но также делает цвета слегка неестественными.

- Метод DCT — дискретное косинусное преобразование (discrete cosine transform) — есть первый шаг в алгоритме сжатия JPEG, переходя из пространственного поля в частотное. Даётся выбор между «с плавающей точкой», «целое» (по умолчанию) и «быстрое целое».
- С плавающей точкой: этот метод только слегка более точный, чем метод целого, но намного медленней, если у компьютера нет специализированного процессора для операций с плавающей точкой. Нужно также иметь в виду, что результат вычислений с плавающей точкой может отличаться между компьютерами, тогда как методы целого везде дадут одинаковый результат.
- Целое (по умолчанию): этот метод быстрее, чем «с плавающей точкой», но не такой точный.
- Быстрое целое: самый быстрый метод из трёх, но наименее точный.
- Комментарий к изображению — это текст, введённый в это поле ввода, сохранится вместе с изображением. Для еще большего сокращения веса фото лучше удалить.

После выбора всех параметров можно нажимать на кнопку «Сохранить».
Как уменьшить вес фото | программа для сжатия фотографий
2. Загрузите снимок. Запустите софт и нажмите «Открыть фото».
Основное окно программы
3. Обработайте картинку. Если необходимо, используйте ручные инструменты или готовые настройки программы для коррекции кадра.
Окно эффектов
4. Экспортируйте оптимизированное фото. Нажмите «Файл» — «Сохранить для интернет». Вы можете самостоятельно настроить качество или установить ограничение в размере документа. Также пользователь способен изменить параметры сглаживания и размер. После внесения данных укажите папку и введите название файла.
Экспорт готового снимка
Домашняя Фотостудия проста в применении. Она позволит повысить качество снимков и скрыть недостатки. Скачайте программу прямо сейчас и обработайте первый кадр!
Профессиональный редактор фотографий ФотоМАСТЕР
Если вы уже работали в программах для обработки изображений, вам понравится ФотоМАСТЕР. Он отличается большим функционалом и предлагает инструменты для профессионального редактирования фото. Вы сможете:
Он отличается большим функционалом и предлагает инструменты для профессионального редактирования фото. Вы сможете:
- Производить цветокоррекцию с помощью кривых и точечного корректора.
- Применять готовые фильтры и тонировать картинку.
- Делать ручную и автоматическую ретушь портретов.
- Кадрировать фотоизображение и исправлять искажения.
- Заменять фон с помощью простого пошагового алгоритма.
ФотоМАСТЕР имеет удобное русскоязычное меню, но из-за большого количества функций начинающему пользователю может потребоваться время на освоение всех инструментов.
Как сжать фотографию в редакторе?
1. Установите приложение на ПК. Загрузите его с официального сайта https://photo-master.com/ и запустите инсталляцию.
2. Импортируйте документ. В меню кликните «Открыть фото» и укажите путь к файлу.
Главное меню ФотоМАСТЕРА
3. Измените размер изображения. Если нужно, обработайте картинку перед экспортом. Для сжатия картинки нажмите «Файл» — «Сохранить». Выберите формат и уменьшите качество. При перемещении ползунка будет отображаться итоговый размер медиафайла.
Если нужно, обработайте картинку перед экспортом. Для сжатия картинки нажмите «Файл» — «Сохранить». Выберите формат и уменьшите качество. При перемещении ползунка будет отображаться итоговый размер медиафайла.
Сжатие картинки в ФотоМАСТЕРЕ
Благодаря большому функционалу и удобному интуитивно понятному меню ФотоМАСТЕР подходит для профессиональной обработки кадров начинающими пользователями. Приложение можно скачать бесплатно прямо сейчас и попробовать все его функции!
Стандартная программа Paint
Сжать фото можно с помощью бесплатной стандартной программы, присутствующей на всех компьютерах с ОС Windows. Paint создан в первую очередь для рисования, но с его помощью можно также уменьшить размер изображения.
Для этого необходимо:
1. Открыть снимок в программе.
2. Выбрать инструмент на верхней панели «Изменить размер и наклонить» или воспользоваться сочетанием клавиш CTRL+W.
3. В открывшемся меню можно указать необходимое соотношение сторон в пикселях или уменьшить картинку в процентном соотношении.
4. После внесения изменений сохраните файл в необходимом формате.
Уменьшение размера фото в Paint
Этот способ может показаться весьма простым и удобным, так как Paint установлен на всех компьютерах Windows, но стоит помнить, что софт предназначен для создания изображений, а не их редактирования. Поэтому качество результата будет очень низким.
Онлайн-сервис для сжатия фотографий
Если у вас нет возможности установить приложение на компьютер, то некоторые веб-приложения также позволят изменить вес фото.
IMGonline.com.ua — онлайн-сервис для сжатия изображений и добавления различных эффектов, таких как сепия, зеркальное отражение, пиксельная графика и другое. Сайт поможет сжать файлы JPEG и внести изменения в метаданные.
Для уменьшения размера файла:
1. Перейдите на сайт и выберите раздел «Сжать».
2. Импортируйте документ с компьютера и выберите параметры оптимизации: уменьшение размера, субвыборка, тип JPEG, метаданные, значение качества.
3. Нажмите «Ок». Через некоторое время будет доступна готовая картинка.
Уменьшение размера фото через онлайн-сервис
Сервис весьма удобен, если нет возможности установить программу на ПК. Но он требует постоянного подключения к сети и может работать медленно из-за большого размера файла. Также ресурс работает только с одним медиаформатом.
Заключение
Теперь вы знаете, как уменьшить качество фото и изменить объем медиафайла. Вы можете выбрать любой вариант, который подходит под ваши цели:
- Для быстрой обработки используйте онлайн-сервис. Он подойдет для одноразового использования и предлагает минимум функций для коррекции картинки.
- Если вы часто работаете с фотографиями, оптимальным вариантом будет установить ПО на компьютер. Оно позволит улучшать качество снимков и не зависеть от интернета.
- Домашняя Фотостудия подходит начинающим пользователям. В ней вы сможете быстро освоиться и получить впечатляющий результат.

- Для профессиональной обработки портретов, пейзажей и натюрмортов отличной идеей будет воспользоваться редактором ФотоМАСТЕР. Он предлагает пользователю инструменты для ретуши, стилизации, цветокоррекции и фотомонтажа.
- Paint не подходит для работы с фотографиями: он предназначен для рисования и создания графических элементов. Также качество снимков, обработанных в софте, будет плохое.
Скачайте многофункциональное приложение Домашняя Фотостудия прямо сейчас и редактируйте любое изображение буквально за считанные минуты!
Вам также может быть интересно:
Как уменьшить вес картинки — простые способы
Здравствуйте, уважаемые читатели блога DelovoyBezdelnik.ru. В этой статье речь пойдет о том, как уменьшить вес картинки. Для чего нужно уменьшать вес изображения? Можно назвать несколько причин которые были важны несколько лет назад. Например, для экономии места на жестком диске или на съемном носителе, для передачи вместе с сообщением по электронной почте и пр. Но в наше время, когда свободное место на жестком диске и флешках исчисляется гигабайтами, а скорость интернета Мбитами в секунду, несколько мегабайт у картинки никто и не заметит. Никто кроме поисковых систем и пользователя мобильного интернета.
Но в наше время, когда свободное место на жестком диске и флешках исчисляется гигабайтами, а скорость интернета Мбитами в секунду, несколько мегабайт у картинки никто и не заметит. Никто кроме поисковых систем и пользователя мобильного интернета.
Вот как ругается Гугл Вебмастерс на тяжелые картинки при измерении скорости загрузки страницы:
В наше стремительное время никто из пользователей не хочет ждать лишней секунды потраченной на загрузку тяжелой картинки. И поисковики об этом знают. Поэтому в поисковой выдаче, при остальных равных условиях, выше будет располагаться сайт с более быстрой загрузкой страницы. То есть, среди двух одинаковых сайтов, выше будет тот у которого картинки будут весить меньше. Также, такая оптимизация изображений важна для правильного размещения статьи. Как этого добиться читайте ниже.
Содержание:
- Уменьшаем вес картинки изменяя её размер
- Уменьшение веса картинки с помощью сохранения в другом формате
- Уменьшение веса изображения с помощью онлайн сервиса
Уменьшаем вес картинки изменяя её размер
Для примера возьмем любое изображение из фотоальбома на компьютере. Например фото из поездки на море. Начальный вес картинки до обработки был — 4,91 МБ
Например фото из поездки на море. Начальный вес картинки до обработки был — 4,91 МБ
Чтобы уменьшить вес картинки воспользуемся любым редактором изображений на компьютере. Всегда под рукой Paint. Откроем его и выберем файл изображения.
Откроется наша картинка. Далее, чтобы изменить размер изображения необходимо перейти в меню «Рисунок» и воспользоваться функцией «Растянуть/наклонить».
Размер картинки менять лучше пропорционально, чтобы не получилось искажения. Это означает, что значение «По горизонтали» и «По вертикали» должно быть одинаковым, например 25 и 25 в %. Нажимаем «ОК» и теперь наша картинка изменила свой размер. После сохранения её вес изменится. В нашем примере он стал равен 128 КБ.
Уменьшение веса картинки с помощью сохранения в другом формате
Бывает так, что достаточно просто перезаписать картинку в другом формате и вес её уменьшится. Например, если возьмем вот эту картинку в формате PNG
весом 510 КБ и сохраним её в другом формате (например JPG), то получим изображение весом всего 49,3 КБ.
Как это сделать? Снова открываем встроенный в Windows редактор изображений Paint. Заходим в меню «Файл» — «Открыть…»
и выбираем нашу подопытную картинку. Когда изображение откроется в редакторе, снова следуем в меню «Файл» — «Сохранить как…» и меняем тип файла на JPEG.
Вот и всё — мы уменьшили вес картинки путем сохранения в другом формате.
Уменьшение веса изображения с помощью онлайн сервиса
Если по какой-то причине перечисленные выше два способа вам не подошли, есть еще возможность уменьшить вес изображения. Это можно сделать с помощью онлайн сервиса по сжатию картинок и фотографий. Примером такого сервиса может служить сайт optimizilla.com . В нем одновременно можно обработать до 20 картинок формата JPEG и PNG. Разобраться в интерфейсе сайта очень просто. На главной странице нажмите кнопку «Загрузить», отметьте изображения которые следует сжать (они должны находиться на вашем компьютере) и нажмите «Открыть».
Программа автоматически начнет процесс сжатия и через некоторое время вы сможете скачать изображения с меньшим весом.
Итак, из этой статьи вы узнали как уменьшить вес картинки для статьи на сайте и для чего это нужно. Если не лениться и посвящать некоторое время оптимизации изображений, то это обязательно скажется положительно на вашем ресурсе.
Как уменьшить вес картинки — онлайн программа
Приветствую тебя посетитель сайта mixprise.ru в данной статье мы рассмотрим тему, которая касается как обычных пользователей интернета, так и людей, которые ведут свой личный блог в интернете и хотят вставить понравившуюся картинку к себе на сайт, но ее размер достаточно большой и для вставки на сайт она не годится потому что сильно будет нагружать страницу при открытии.
Поэтому я решил опубликовать пост о том, как уменьшить вес картинки без потери качества. Одним из приятных моментов является то что вам не потребуется установка специальных графический редакторов, все действия и настройки будут происходить в режиме online с помощью специального сайта под названием Optimizilla.com
Редактирование фото онлайн
Для начала я покажу вам изначальный размер фото:
Картинка весит почти 2 Мб, теперь открываем онлайн — сервис о котором я говорил ранее, перейдя по этой ссылке
В появившимся окне нажимаем «Загрузить»
После того как вы выбрали фотографию произойдет ее загрузка на сайт, ниже вы увидите оригинал изображения и соответственно ужатое изображение.
Как вы можете заметить сервис изменил размер фотографии практически вдвое с 1.9 Mб до 397 Kб:
Справа находится ползунок, с помощью которого вы можете уменьшить качество изображения тем самым изменив размер на более меньший
После того как вы определились с параметрами нажмите «Сохр.»
Для загрузки картинки на компьютер жмите «Скачать все»
По завершению скачивания, на компьютере у вас появится архив с редактируемыми ранее фотографиями
Сравниваем фото:
Как вы можете заметить разницы практически нет, но картинка стала меньшего объема. Если у вас остались вопросы по данному онлайн сервису для уменьшения картинок онлайн напишите мне в комментарии и не забываем подписываться на рассылку, всем спасибо и удачи!
Как уменьшить размер файла фото на iPhone и iPad
В связи с постоянным развитием камер на наших iPhone возникает проблема нехватки памяти. Обычно фотографии, снятые на iPhone, могут иметь размер от 2 до 8 МБ в зависимости от количества пикселей в изображении.
Обычно фотографии, снятые на iPhone, могут иметь размер от 2 до 8 МБ в зависимости от количества пикселей в изображении.
В iPhone 11 серии были представлены некоторые потрясающие функции камеры, такие как телеобъектив и слайдеры, а в последней серии iPhone 12 появилось еще больше функций. Следуйте инструкциям, чтобы узнать, как уменьшить размер файла фотографии на iPhone и iPad.
Используя этот метод, вы можете изменять размер изображений так, как вам нравится. Поэтому, если вы хотите напечатать этот фантастический семейный портрет, подумайте о том, чтобы отрегулировать его до оптимального размера и высочайшего качества, выполнив следующие действия, и избегайте размытого или пиксельного изображения.
Как уменьшить размер файла изображения на вашем iPhone и iPad Использование приложения iOS для размера изображения В этом руководстве я использую приложение Image Size для уменьшения размера фотографий, но вы можете использовать любое надежное приложение.
- Запустите приложение Image Size App на вашем iPhone.
- Коснитесь в верхнем левом углу значка изображения и Разрешите доступ к вашей библиотеке фотографий.
- Выберите фотографию, размер которой хотите уменьшить, и нажмите Выбрать.
- Теперь приложение автоматически уменьшает размер файла фотографии. Вы можете увидеть разницу (1,37 МБ → 302,64 КБ).
- Наконец, нажмите Загрузить , чтобы сохранить сжатую фотографию в библиотеке фотографий.
Прежде чем мы начнем с этого процесса, убедитесь, что ваш iPhone или iPad работает под управлением iOS и что параметр «Разрешить ненадежные ярлыки» включен. В противном случае вы можете сделать это, перейдя в Настройки → Ярлыки → Включите Разрешить ненадежные ярлыки.
- Загрузить
- Запустите Ярлыки на своем устройстве и нажмите на только что добавленный ярлык.
 Вам будет предложено получить доступ к своей библиотеке фотографий и нажать «Разрешить доступ» во всплывающем окне.
Вам будет предложено получить доступ к своей библиотеке фотографий и нажать «Разрешить доступ» во всплывающем окне. - После того, как вы разрешили доступ, вы можете выбрать изображение, размер которого хотите уменьшить. После того, как вы сделали свой выбор, нажмите Готово.
- Выберите размер, который вам больше всего подходит, и откроется вкладка «Поделиться». Нажмите «Сохранить» , и изображение создаст новое изображение с измененным размером.
Все готово, теперь вы можете удалить предыдущие изображения.
Видео: как изменить размер и уменьшить размер фотофайла на iPhone или iPad
Я надеюсь, что смог помочь вам с этим руководством — дайте мне знать, если вы нашли какой-либо другой способ сжатия фотографий на своем iPhone или iPad. Сэкономьте место на устройстве или увеличьте размер файла и распечатайте воспоминания — теперь решать вам.
Сэкономьте место на устройстве или увеличьте размер файла и распечатайте воспоминания — теперь решать вам.
Похожие сообщения:
- Как купить рингтоны на iPhone
- Как отразить Netflix с iPhone на Smart TV
- Сделать фотографии в ночном режиме на iPhone
- Как записать селфи-видео 4K на iPhone
Как уменьшить размер JPEG и других файлов Файлы изображений
Изображения, которые вы используете на своем веб-сайте, являются одним из наиболее важных элементов.Вы не только хотите иметь привлекательные визуальные образы, но также не хотите, чтобы эти изображения были настолько большими, что они замедляли время загрузки вашего сайта. Одна из основных причин отставания сайта заключается в том, что размер включенных в него изображений не был изменен для обеспечения оптимальной производительности сайта.
В этой статье мы рассмотрим ручные методы уменьшения размеров изображений в Photoshop, включая изменение типа файла, изменение размера и сжатие файлов с помощью функции «Сохранить для Интернета». Если вы ищете что-то более автоматизированное, мы также рассмотрим некоторые плагины и варианты в Интернете.
Если вы ищете что-то более автоматизированное, мы также рассмотрим некоторые плагины и варианты в Интернете.
Подпишитесь на наш канал Youtube
Изменение типа файла
«Размер файла» для файла изображения означает количество пикселей на дюйм. Как правило, чем больше пикселей на дюйм, тем больше информации содержит файл, следовательно, тем больше его размер.
Двумя наиболее распространенными типами файлов изображений являются JPG и PNG.
- PNG — переносимая сетевая графика — этот тип файлов в основном используется для графических файлов, таких как логотипы, значки, иллюстрации и текст.При редактировании в приложении для редактирования фотографий, таком как Photoshop, эти файлы не теряют много данных, когда вы манипулируете ими или сжимаете их.
 По этой причине они называются «без потерь». По этой причине эти файлы, как правило, имеют больший размер.
По этой причине они называются «без потерь». По этой причине эти файлы, как правило, имеют больший размер. - JPEG — Объединенная группа экспертов по фотографии – Это наиболее распространенный тип файлов, который вы найдете для большинства изображений в Интернете. Этот тип файла может управлять миллионами цветов, может быть сильно сжат при сохранении качества. Они называются «с потерями», потому что процесс их сжатия удаляет пиксели из изображения.
Подходит любой тип файла. Какой из них вы выберете, действительно зависит от вашего сайта, количества и типа фотографий, которые вы выберете для использования.
Вот образец фото. Его исходный формат был как файл JPG.
Я использовал команду «Файл»> «Сохранить как» в Photoshop, выбрал формат PNG и выполнил функцию сохранения.
Когда я изменил тип файла, размер файла увеличился с 646 МБ до 1,3 КБ. Как отмечалось выше, файлы PNG обычно больше, поэтому для этого типа изображения с большим количеством цветов и деталей вам может быть лучше остаться с версией JPEG, чтобы обеспечить более быстрое время загрузки. Если вы знаете, что ваше изображение должно увеличиваться без потери разрешения, выберите версию PNG.
Если вы знаете, что ваше изображение должно увеличиваться без потери разрешения, выберите версию PNG.
Обратите внимание, что существует множество других форматов файлов. Я сосредоточился на JPEG и PNG, потому что они самые популярные.
Ручное изменение размера в Photoshop
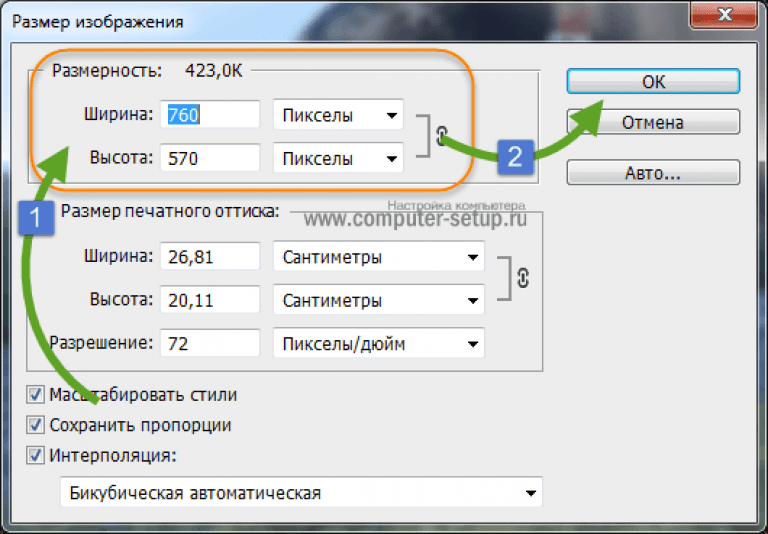
В Photoshop вы можете использовать функцию «Изображение»> «Размер изображения», чтобы вручную изменить размер изображения. Инструмент выглядит так:
Вы можете увидеть текущий размер изображения, а размеры в пикселях указаны в верхней части инструмента.Любые изменения, которые вы сделаете здесь, изменят размер.
По размеру изображения — это раскрывающийся список с предустановленными размерами и настройками пикселей.
Если я выберу первый вариант в этом списке для настройки размеров и пикселей на дюйм (ppi), я увижу, как изменится размер файла.
Вы можете поэкспериментировать с этими настройками, чтобы определить, будет ли работать стандартный размер из раскрывающегося списка, или вам нужно вручную изменить параметры ширины, высоты или разрешения, чтобы получить нужный размер.
Сохранить для веб-функции
«Сохранить для Интернета» отличается от «Сохранить как» тем, что веб-параметр удаляет метаданные (сведения о типе и происхождении изображения) из файла перед сохранением. Эта функция специально предназначена для изображений, которые будут отображаться в Интернете, поэтому это может быть очень быстрый способ изменить размер при сохранении качества.
Найдите параметр «Сохранить для Интернета», выбрав «Файл»> «Экспорт»> «Сохранить для Интернета»:
Когда откроется окно «Сохранить для Интернета», вы заметите еще одно преимущество этой функции.Если вы выберете вкладку «2 наверху» вверху, вы сможете увидеть сравнение исходного изображения бок о бок с измененным изображением.
Отсюда используйте предустановки в правом верхнем углу, чтобы выбрать формат JPG и настроить качество по своему желанию. После внесения изменений вы можете увидеть, соответствует ли ваш новый файл вашим стандартам качества с помощью предварительного просмотра изображения, и вы можете проверить изменение размера файла, просмотрев данные под каждым изображением:
Обратите внимание, что вы также можете изменить размер, используя поля ширины и высоты в правом нижнем углу. Поскольку в этой статье рассматривается именно изменение размера, мы не рассматриваем другие параметры, отображаемые на экране «Сохранить для Интернета», но вы можете прочитать здесь более подробную информацию.
Поскольку в этой статье рассматривается именно изменение размера, мы не рассматриваем другие параметры, отображаемые на экране «Сохранить для Интернета», но вы можете прочитать здесь более подробную информацию.
Инструменты оптимизации изображений WordPress
Photoshop — отличный вариант, если вам нравится самостоятельно поворачивать шкалу, чтобы уменьшить размер файла изображения. Если вы ищете что-то более автоматизированное, чтобы помочь с изменением размера ваших изображений, есть большое количество вариантов плагинов WordPress, которые могут помочь. Вот список нескольких популярных вариантов и краткое описание их преимуществ:
Imagify — Оптимизируйте все изображения за один раз, с легкостью изменяйте размер и при необходимости восстанавливайте исходные версии фотографий.Это тоже доступно. Этот плагин можно загрузить бесплатно и включает 20 МБ файлового пространства. Другие варианты: 5 долларов в месяц за 500 МБ и 10 долларов в месяц за неограниченное пространство.
ShortPixel — Отсутствие ограничения на размер файла и один ключ API для нескольких сайтов позволяют эффективно использовать этот плагин. Они также предлагают одноразовые и ежемесячные планы для гибкости бюджета.
Optimole — Для ориентированных на данные Optimole предлагает панель инструментов, на которой вы можете просматривать статистику оптимизации. Их бесплатный план позволяет принимать 5000 посетителей в месяц и неограниченную пропускную способность.
Для более полного сравнения этих параметров и некоторых других см. Эту статью.
Интернет-ресурсы для оптимизации изображений
Если у вас мало времени и / или денег, в Интернете есть множество бесплатных инструментов для оптимизации изображений.
Compressjpg позволяет загружать несколько файлов и изменять их размер одновременно. Он также имеет функцию, которая преобразует фотографии формата iPhone HEIC в JPEG. Другие похожие сайты — это Tinypng, а также Image Compressor.
Canva Pro — еще один популярный сайт, который не только изменяет размер, но также позволяет создавать и анимировать изображения, а также форматировать их для использования в Интернете или социальных сетях. Его компоновка интуитивно понятна и проста в использовании.
Его компоновка интуитивно понятна и проста в использовании.
Заключение
Не стоит недооценивать важность оптимизации ваших изображений. Медленные сайты не только отпугивают зрителей, но и не привлекают внимание в поиске Google. Быстро загружающиеся, четкие изображения могут стать тем небольшим дополнением, которое отличает ваш сайт от остальных. Оптимизированный сайт заставит посетителей возвращаться снова и снова.
Используете ли вы какой-либо из этих методов для изменения размера изображений? Если нет, что, по вашему мнению, вы попробуете в первую очередь? Сообщите нам в комментариях!
Показанное изображение через Prihanto Edi / shutterstock.com
Как оптимизировать изображения для Интернета: пошаговое руководство для повышения производительности сайта
Нет никаких сомнений в том, что изображения являются бесценным активом для всемирной паутины. От визуализации данных до разбиения на части текста и демонстрации работ из вашего портфолио — фотографии и графика являются важной частью дизайна большинства веб-сайтов и помогают пользователям получать отличные впечатления от работы в Интернете.
Однако отличные визуальные эффекты могут сказаться на вашем веб-сайте. Чем выше разрешение, тем больше размер файлов, что также означает более медленную загрузку.AKA, изображения часто являются причиной плохой работы сайта. И помните, весь смысл добавления изображений на ваш веб-сайт состоит в том, чтобы создать для ваших пользователей лучший опыт (или, может быть, даже увеличить продажи и конверсию!), Что трудно сделать с медленным сайтом.
Итак, как вы сочетаете производительность сайта с визуальным дизайном?
Оптимизируя ваши изображения.
Есть много мелких вещей, которые вы можете сделать в процессе создания изображения для оптимизации размеров файлов, особенно с учетом вашего веб-сайта.
В этом пошаговом руководстве по оптимизации изображений я расскажу:
Что такое оптимизация изображения?
Вообще говоря, оптимизация изображения — это уменьшение размера файла без потери качества. Вы можете оптимизировать свои изображения на этапе создания (например, используя правильные параметры «Экспорт» в Photoshop) или непосредственно на своем веб-сайте (например, используя отложенную загрузку для отображения мультимедиа на вашем сайте). Цель состоит в том, чтобы уменьшить объем данных, которые пользователь должен загружать, чтобы они могли быстрее получать контент, который они ищут.
Вы можете оптимизировать свои изображения на этапе создания (например, используя правильные параметры «Экспорт» в Photoshop) или непосредственно на своем веб-сайте (например, используя отложенную загрузку для отображения мультимедиа на вашем сайте). Цель состоит в том, чтобы уменьшить объем данных, которые пользователь должен загружать, чтобы они могли быстрее получать контент, который они ищут.
Почему важна оптимизация изображения?
Когда дело доходит до Интернета, у людей мало внимания, поэтому важно, чтобы ваш сайт загружался за две секунды или меньше. И одним из наиболее распространенных факторов, замедляющих работу вашего сайта, являются ваши изображения. (Даже если ваш веб-сайт работает на лучших серверах, например, на управляемом хосте WordPress, изображения могут снизить производительность.)
Воспользовавшись передовыми методами оптимизации изображений, вы уменьшите размер файла и уменьшите время загрузки, что повысит удобство работы посетителей вашего сайта.
Есть еще одна причина, по которой оптимизация изображений важна, но она напрямую связана с прибылью вашего бизнеса. Помимо замедления вашего веб-сайта, изображения занимают дисковое пространство на сервере, на котором работает ваш сайт. Большинство хостинг-провайдеров устанавливают ограничение пропускной способности для каждого плана, что означает, что у вас нет неограниченных ресурсов — и ваши изображения быстро займут это место.
Хотя это еще не конец света, если вы превысите этот лимит, с вас могут взимать плату за превышение или, что еще хуже, закрыть ваш веб-сайт.
Оптимизируя изображения, вы сможете максимально эффективно использовать хранилище своего сайта и избежать ограничения пропускной способности.
Теперь, когда вы знаете, насколько важна оптимизация изображений, давайте поговорим о том, как это сделать! Это пошаговое руководство охватывает все, от советов по Photoshop до методов разработки.
Как оптимизировать изображения для Интернета
Это пошаговое руководство расскажет обо всем, что вы можете сделать для оптимизации изображений, начиная с Photoshop и заканчивая вашим сайтом.
Выполните следующие действия, чтобы оптимизировать изображения для повышения производительности сайта:
- Оцените текущую скорость вашего сайта.
- Знайте, как выбрать лучший тип файла изображения.
- Измените размер изображений перед экспортом.
- Сжимайте изображения для уменьшения размера файла.
- Автоматизируйте оптимизацию изображений с помощью плагина WordPress.
- Используйте технику «размытия», чтобы сначала загрузить изображение более низкого качества.
- Использовать отложенную загрузку.
1.Сравните текущую скорость вашего сайта
Прежде чем вы проделаете всю эту работу по оптимизации ваших изображений, начните с тестирования скорости вашего сайта! К концу вы сможете увидеть, какое влияние вы оказали (плюс вы можете поделиться этим со своей командой или боссом, чтобы получить дополнительные похвалы).
Как часть службы поддержки Flywheel, я знаком с довольно большим количеством тестов скорости, но эти пять мне больше всего нравятся:
Первые четыре инструмента, основанные на браузере, работают очень похоже друг на друга: откройте ссылку, затем введите свой URL-адрес, чтобы получить быстрый отчет о скорости и производительности вашего сайта.
Performance Insights, дополнение к платформе хостинга Flywheel, выйдет за рамки основ и предоставит вам действенные рекомендации для вашего сайта, включая аналитические данные, которые может предоставить только ваш хост.
Plus, вы сможете отслеживать показатели с течением времени на панели управления, что позволяет легко увидеть влияние ваших изменений при выполнении таких задач, как оптимизация изображений. Узнайте больше здесь.
Эти инструменты порекомендуют несколько шагов, которые вы можете предпринять, чтобы улучшить скорость и производительность сайта, но для целей этого руководства пока сконцентрируйтесь на оценке.Это дает вам отличный ориентир, чтобы вы знали, с чего начинаете.
2. Знайте, как выбрать лучший тип файла изображения
Когда вы закончите создавать изображения (либо сохраняя их с камеры, либо экспортируя из таких инструментов, как Photoshop), у вас будет возможность указать тип файла. Наиболее распространенными типами файлов для использования в Интернете являются JPEG, PNG и GIF. И, как я уверен, вы можете догадаться, у всех них есть свои плюсы, минусы и передовые методы размещения на вашем сайте.
И, как я уверен, вы можете догадаться, у всех них есть свои плюсы, минусы и передовые методы размещения на вашем сайте.
JPEG
ИзображенияJPEG лучше всего подходят для демонстрации сложных цветных фотографий на вашем сайте, поскольку они позволяют получать изображения более высокого качества при меньшем размере файла. Этот тип файла, вероятно, подойдет для большинства изображений, которые вы хотите использовать на своем сайте, за одним важным исключением: изображения с прозрачным фоном. (См. Следующий раздел о PNG!)
При использовании изображения JPEG на своем веб-сайте рассмотрите возможность экспорта его как «прогрессивного». Это позволяет браузеру мгновенно загружать простую версию изображения перед полной загрузкой на сайт полного разрешения.
Вот пример того, как будет загружаться непрогрессивное изображение:
Вот как загружается прогрессивное изображение:
- Соучредители Flywheel (Дасти, Тони и Рик) празднуют пятилетний юбилей!
Если вы работаете в Photoshop, вы найдете этот параметр при экспорте как «Сохранить для Интернета».
PNG
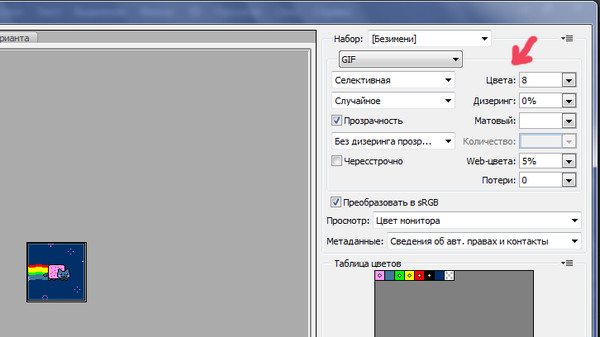
Если в вашем изображении нет тонны цвета (например, плоские иллюстрации или значки) или вы хотите, чтобы оно было прозрачным, я рекомендую экспортировать его в формате PNG.Убедитесь, что у вас правильные размеры изображения, и поищите вариант сохранения в формате PNG-24 (или 8, если нет потери качества).
GIF-файлы
Третьим наиболее распространенным форматом изображений в Интернете являются GIF. Они поддерживают только 256 цветов, поэтому вам придется выбирать этот тип файла!
Чтобы оптимизировать GIF-файлы для вашего веб-сайта, подумайте критически о том, как долго они хранятся, нужно ли им зацикливаться и сколько вам действительно нужно на данной странице или сайте.
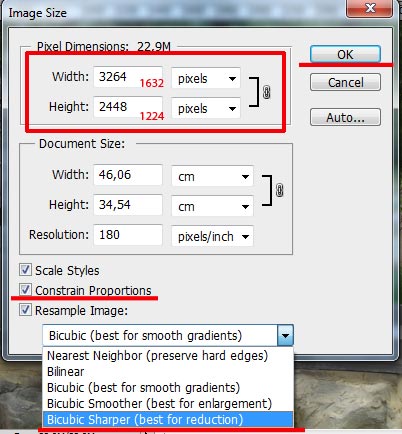
3.Измените размер изображений перед загрузкой
Один из самых простых способов оптимизировать изображения для Интернета — изменить их размер перед загрузкой на свой сайт. Особенно если вы работаете с необработанными изображениями с цифровой зеркальной камеры, размеры часто на намного больше, чем на , чем вам действительно нужно.
Например, предположим, что вы добавляете изображения в статью блога на своем сайте. Если ваша тема WordPress отображает изображения с разрешением 500 x 500, но вы загружаете изображения с разрешением 1024 x 1024, все эти дополнительные пиксели просто увеличивают размер файла и снижают скорость сайта, не обеспечивая реальной выгоды.
Обрезая изображения перед загрузкой, вы на уменьшите размер файла на , что поможет вашему сайту загружаться немного быстрее и сэкономит место на диске для еще большего количества изображений.
Чтобы изменить размер изображения, просто откройте нужную программу для редактирования изображений. Photoshop работает хорошо, или вы также можете использовать более простые инструменты, такие как Preview (для Mac), Paint (для Windows) или Canva (инструмент для браузера).
Совет от профессионалов: Не знаете, какой именно размер или разрешение использовать? Наш штатный фотограф Кимберли Бейли рекомендует экспортировать изображения с шириной 2048 пикселей и разрешением 240 точек на дюйм для веб-разрешения.
4. Сжимайте изображения для уменьшения размера файла
Когда у вас есть окончательное изображение, сохраненное в правильном формате и обрезанное до подходящего размера, есть еще один шаг, который вы можете предпринять, чтобы оптимизировать его перед загрузкой на свой сайт: его сжатие.
Этот процесс поможет вам уменьшить размер файла без заметной потери качества изображения. Существует два основных типа сжатия: с потерями и без потерь.
Сжатие без потерь будет поддерживать одинаковый уровень качества до и после сжатия. Сжатие с потерями отбрасывает некоторые элементы фотографии, но обычно так, что человеческий глаз не замечает. Чтобы узнать больше об этих типах сжатия, я рекомендую это руководство от Imagify.
Если вы видите, что определенное изображение на вашем сайте загружается и медленно попадает в поле зрения, это может быть признаком того, что ему требуется сжатие, изменение размера или и то, и другое.
Все, что вам нужно для сжатия изображений, — это инструмент сжатия изображений. Мои любимые:
- TinyPNG: бесплатный браузер для сжатия изображений PNG и JPEG.
- ImageOptim: бесплатное приложение с открытым исходным кодом для сжатия изображений.
- JPEGmini: приложение для повторного сжатия фотографий для Mac и Windows.
- RIOT: бесплатное приложение для Windows для оптимизации изображений.
- Image Optimizer: бесплатное дополнение для Local.
TinyPNG
Этот инструмент на основе браузера оптимизирует изображения с помощью интеллектуального сжатия с потерями, уменьшая размер файла за счет уменьшения количества используемых цветов. (Но не волнуйтесь, вы даже не заметите!) Это бесплатное и быстрое использование для PNG и JPEG.
ImageOptim
Это бесплатное приложение для Mac, которое сжимает изображения, удаляя ненужное раздувание, сохраняя при этом максимально возможное качество изображения.
JPEGmini
JPEGmini — это мощная платная опция, которая помогает уменьшить размер файла при сохранении качества и формата. У него есть бесплатная пробная версия, поэтому вы можете протестировать его перед покупкой.
RIOT
Radical Image Optimization Tool (RIOT) — бесплатное приложение для Windows, предназначенное для уменьшения размера файла изображения.Он имеет параллельный вид, поэтому вы можете сравнивать качество изображения до и после сжатия.
Image Optimizer, бесплатное дополнение для Local
Если вы используете Local в качестве локальной среды разработки, вы можете использовать надстройку Image Optimizer для автоматического сжатия изображений в автономном режиме. Он сканирует ваш сайт на наличие всех файлов изображений, экономя ваше время на их сжатие по отдельности и ускоряя процесс работы вашего сайта.
5. Автоматизируйте оптимизацию изображений с помощью плагина WordPress
На этом этапе вы, возможно, начинаете думать, что оптимизация изображений — это большая работа — и это может быть! Но есть также простой способ упростить некоторые из этих шагов — установить плагин оптимизации изображений на свой сайт WordPress.
У меня есть несколько рекомендаций, и каждая из них имеет уникальные особенности. Но, как правило, плагин оптимизации изображений сжимает и изменяет размер ваших изображений, когда вы загружаете их на свой сайт WordPress. Это означает, что вы можете пропустить эти шаги вместо того, чтобы выполнять их вручную, что значительно сэкономит время.
Этот метод также удобен, если вы создаете сайты для клиентов. Конечному пользователю и создателям контента приходится стараться запоминать каждый шаг процесса оптимизации изображения.Установив плагин, который сделает за них большую часть работы, вы поможете обеспечить скорость и производительность созданного вами сайта, как только вы его передадите.
Этот плагин WordPress автоматически оптимизирует ваши изображения, когда вы загружаете их на свой сайт, или он также может оптимизировать изображения, которые вы загружали ранее. Это делает его невероятно полезным, если вы работаете с существующим сайтом с неоптимизированными изображениями.
Этот плагин WordPress от команды TinyPNG может оптимизировать изображения JPEG и PNG при загрузке.Если вы поклонник инструмента на основе браузера, оптимизируйте процесс с помощью его бесплатного плагина!
Плагин Kracken.io может оптимизировать как новые, так и существующие изображения на вашем сайте WordPress. Он также поддерживает режимы сжатия без потерь и с потерями, что дает вам полный контроль над конечным результатом.
Этот плагин WordPress поможет оптимизировать ваши изображения без потери качества. Он также совместим с WooCommerce и NextGen Gallery, если вы используете эти плагины.
Примечание: Перед тем, как выбрать плагин, обязательно посмотрите, как они работают.Некоторые используют операции, связанные с налогом на сервер, которые могут вызвать проблемы на вашем сайте, в то время как другие используют параметры FTP, чтобы уменьшить нагрузку на ваш веб-сервер.
Даже после всех предыдущих шагов оптимизации бывают случаи, когда вы все еще можете работать с большими размерами файлов или большим количеством изображений на странице, что снижает скорость вашего сайта. В таких случаях иногда бывает полезно не только оптимизировать изображения, но и оптимизировать загрузку, чтобы посетители сайта думали, что ваши медиафайлы загружаются быстрее, чем они есть на самом деле.
В таких случаях иногда бывает полезно не только оптимизировать изображения, но и оптимизировать загрузку, чтобы посетители сайта думали, что ваши медиафайлы загружаются быстрее, чем они есть на самом деле.
В этом и заключаются следующие два шага: создается впечатление, что изображения загружаются быстрее, поэтому пользователи не просто смотрят на пустую страницу, пока загружаются ваши файлы.
Один из способов сделать это — сначала загрузить изображение более низкого качества (LQI). Загружая уменьшенную версию изображения перед загрузкой полного размера, он дает пользователю возможность посмотреть, пока он ждет всех деталей. Это дает ощущение более быстрого времени загрузки, даже если технически все загружается с одинаковой скоростью.
Популярным способом сделать это является техника «размытия», о которой вы можете узнать из этого руководства по CSS-Tricks.
Подобно технике «размытия», есть еще одна уловка, которая поможет вам создать впечатление более быстрой загрузки изображений: отложенная загрузка.
Когда кто-то попадает на ваш сайт, он начинает с верхней части страницы. Вероятно, им понадобится время, чтобы прокрутить всю страницу, особенно если они заняты. Вместо того, чтобы пытаться загрузить все изображения сразу, ленивая загрузка действует в предположении, что пользователи больше всего заботятся о контенте, который они могут видеть.Таким образом, изображения в их представлении браузера полностью загружаются первыми, в то время как другие изображения сначала загружают заполнитель, пока пользователь не прокрутит к этому разделу страницы.
Ленивая загрузка — отличная техника сама по себе, и еще более эффективная в сочетании с остальными советами по оптимизации изображения! И это очень легко сделать на сайте WordPress благодаря плагину BJ Lazy Load.
На этом я завершаю пошаговое руководство по повышению производительности сайта за счет оптимизации изображений! Чтобы увидеть, как это повлияло на ваш сайт, запустите еще один тест скорости.Как дела?
Оптимизированный рабочий процесс и правильные инструменты оптимизации изображений помогут вам в кратчайшие сроки повысить производительность сайта благодаря оптимизированным изображениям!
Как уменьшить размер изображения на большом сайте Drupal | OPTASY
Как найти баланс между наименьшим размером файла и наилучшим качеством изображения?
Изображение Alexandra_Koch с сайта Pixabay Изображения могут сделать или… испортить взаимодействие с пользователем. Особенно, если речь идет о большом количестве изображений.
Особенно, если речь идет о большом количестве изображений.
Итак, каковы ваши лучшие варианты уменьшения размера изображения на крупномасштабном сайте Drupal 8?
И, самое главное:
Как найти баланс между наименьшим размером файла и наилучшим возможным качеством изображения?
Что ж, продолжайте читать …
Вот 7 способов, которыми вы можете управлять сжатием изображений на вашем сайте Drupal с большим количеством изображений, не влияя на их качество:
Допустим, у вас есть много изображений PNG на вашем сайте Drupal .Как уменьшить размер файла изображения?
Просто: вы используете TinyPNG, чтобы … сжать их.
Ожидайте их уменьшения примерно на 60% (при сохранении качества изображения без потерь).
«Как сделать так, чтобы изображения загружались быстрее на моем веб-сайте ?»
Просто используйте компрессор, чтобы уменьшить размер изображения для ваших файлов JPG и JPEG:
- TinyJPG
- СжатьJPEG
- Сжать сейчас
- JPEGOptim
Это займет… время, особенно если речь идет о загруженный изображениями сайт Drupal.
Различные файлы JPG означают разные настройки, с которыми вы можете… играть, пока не добьетесь баланса между размером и качеством.
Это инструмент, который вы получаете… из коробки.
И вы получаете больший контроль над размером изображений на вашем веб-сайте:
Установите несколько стилей изображений разных размеров, которые будут размещаться в разных областях страницы.
Полезно знать! Сконфигурируйте стили изображений только один раз: с этого момента они будут изменять размер всех ваших новых изображений по умолчанию.
Вот как это сделать:
- Перейдите к «Управление отображением» , в разделе настройки типа контента
- Щелкните значок шестеренки рядом с полем изображения, чтобы открыть вкладку настроек и выбрать стиль изображения
- Здесь вы можете выбрать один из ранее настроенных стилей изображения или… создать новый, выбрав пункт «Настроить стиль изображения» в раскрывающемся меню
 org
orgПолезно знать! После того, как вы установили стиль изображения, модуль обновит все созданные изображения… автоматически.
Это лучший способ изменить размер изображений в Drupal 8.
И самый простой способ:
- Перейдите в Admin > Configuration > Media > Image Toolkit
- Выберите настройку, которая позволяет сжимать изображения (поле качества JPEG).
- Играйте с ним, пока не добьетесь идеального баланса размера и качества.
- Сохраните новые настройки
Примечание! Новая настройка будет применяться ко всем вашим изображениям; вы не можете настраивать качество для каждого изображения по отдельности.
Совет! При настройке качества изображения придерживайтесь где-то между 60% и 80%. .
«Какой модуль используется для оптимизации изображений?»
Какой лучший модуль Drupal 8 для уменьшения размера изображения на страницах, содержащих много изображений…
Адаптивные изображения — (но) один из них.
Вот как это работает:
Его модуль форматирования изображения отображает точку останова исходного изображения и вместо этого отображает адаптивное изображение.И все это с помощью тега изображения HTML5 (с атрибутами sizes и srcset).
По сути, он позволяет браузерам выбирать изображение для отображения в соответствии с выбранным стилем изображения.
И вот как вы настраиваете адаптивные изображения на своем веб-сайте Drupal 8:
- Включите модуль (даже если это основной модуль, он не включен по умолчанию) в Admin > Configuration
- Select «Адаптивное изображение»
- Нажмите «Установить»
А как насчет точек останова? Как вы их настраиваете?
- Перейдите в редактор (если вы используете настраиваемую тему).
- Создайте файл с именем yourthemename.breakpoints.yml »в каталоге вашей темы (« / themes / custom / yourthemename »)
Теперь пришло время настроить стили изображений для ваших адаптивных изображений:
Различные точки останова требуют… разных размеров изображений.
Идите вперед и объедините каждую точку останова, которую вы установили на your_theme_name.breakpoints.yml , со стилем изображения и создайте свои адаптивные стили изображения.
«Как управлять сжатием на моем сайте Drupal с большим количеством изображений?»
Вы используете ImageMagick.
Это еще один из лучших вариантов изменения размера изображения в Drupal 8.
Вот почему:
Drupal может предоставить набор инструментов для работы с изображениями GD2 из коробки и позволить вам установить несколько альтернатив разного размера для одного и того же изображения. Тем не менее, в нем отсутствуют некоторые ключевые функции, такие как… поддержка формата TIFF или поддержка GIF со стилем изображения.
И здесь нам пригодится модуль ImageMagick.
Чтобы установить его, просто выполните эту команду: Composer требует ‘drupal / imagemagick’
И вот как вы используете его для уменьшения размера изображения:
- включите его через ‘yoursite / path
- установите качество для вашего изображения на 100% в наборе ImageMagick image toolkit
Результаты?
- вы только что включили поддержку формата GIT со стилем изображения
- вы уменьшили размер изображения на 20–40%
Миссия выполнена…
«Как загружать изображения быстрее ? ”
Используйте Lazy Loader, лучшее решение для оптимизации изображений Drupal 8.
Вы перепробовали их все — все доступные выделенные модули и основные функции Drupal — и все еще не удовлетворены тем, насколько быстро загружаются страницы с тяжелыми изображениями?
Тогда пойдите еще дальше и включите в свой веб-сайт функцию отложенной загрузки.
КОНЕЦ !
Но, возможно, у вас есть дела поважнее — бизнес-стратегия для улучшения, срочные проекты, над которыми нужно работать, — чем поиск и внедрение лучшего решения для уменьшения размера изображения на вашем веб-сайте Drupal.
Тем не менее, вы все равно хотите, чтобы ваши страницы загружались быстрее…
Итак, просто переложите «бремя» на нас !
Мы определим лучшее решение для ускорения работы с вашими веб-страницами с большим количеством изображений и … внедрим его для вас по всему сайту.
Сжатие веса изображения для веб-сайта — Как уменьшить размер изображения? А почему это важно?
Поделиться: Ссылка Facebook Telegram WhatsApp E-mail LinkedIn Twitter Pinterest
Многие компании хотят, чтобы при создании веб-сайта, блога или магазина электронной коммерции он выглядел впечатляюще и красиво, с большим количеством визуального контента, такого как изображения, видео и другой дизайн эффекты.Красивый дизайн и эффекты на веб-сайте — не самое главное, потому что скорость веб-сайта важнее, а вес изображений на веб-сайте должен быть сжат.
Когда клиент обращается к нам с целью создания веб-сайта, блога или сайта электронной коммерции, наша команда веб-разработчиков и дизайнеров пытается лучше понять цель клиента, чтобы мы могли создать качественный, профессиональный и чистый веб-сайт. и, с другой стороны, быть интегрированным с впечатляющим визуальным контентом, который не вредит производительности.сайт.
Мы хотим объяснить вам важность сжатия веса изображения на веб-сайте и то, как это сделать на практике.
Некоторые сведения о фотографиях на веб-сайтах
Сегодня скорость Интернета растет и делает наш просмотр лучше и быстрее, поэтому более совершенные инфраструктуры и технологии, такие как мобильные устройства четвертого или пятого поколения.
Когда компании хотят создать веб-сайт для предложения своих услуг или сайт электронной коммерции для продажи своих продуктов, им нужен впечатляющий красивый веб-сайт и много визуального контента.Они полагаются на тот факт, что Интернет работает быстрее, и поэтому потребитель может видеть, что сайт профессиональный и красивый, поэтому стоит заключить сделку с тем же бизнесом.
Проблема заключается в том, что веб-сайт с большим весом и объемом изображений влияет на качество просмотра. Браузер должен загрузить все изображения, а потребитель должен дождаться, пока они и остальной код загрузятся, чтобы просмотреть контент. Более того, когда потребитель использует сотовую сеть мобильных телефонов, скорость там не такая, как у домашней сети, и сайт может быть еще медленнее.
Когда ваш клиент не видит контент на сайте, он может просто покинуть сайт. Следовательно, любая цель создания сайта может быть напрасной.
Почему важно сжимать изображения на веб-сайте?
Есть много причин, по которым вы можете перечислить их с точки зрения важности сжатия изображений на веб-сайте. Вот некоторые из них:
1. Оптимизация коэффициента конверсии
Коэффициент конверсии — это результат деления количества людей, которые конвертировали (купили, оставили детали), на количество людей, которые смотрели вещь.Например, если 100 человек зашли на страницу продукта и только 3 купили, то коэффициент конверсии составит 3/100, что означает 3%. Достаточно того, что покупает еще один покупатель, и коэффициент конверсии увеличивается до 4%. Практический результат — еще одна прибыль для владельца бизнеса.
Повысить коэффициент конверсии можно за счет сжатия изображения, лучшего представления и экономии веса. Таким образом, страница загружается быстрее, все изображения отображаются быстро, и клиент может легко увидеть, что ему нужно, не дожидаясь загрузки изображений.
2. Регулировка низкой скорости интернета
На сегодняшний день (2019) количество пользователей, заходящих на сайт и использующих смартфоны, составляет не менее 50% от всех пользователей. В некоторых случаях ставка даже выше, например, для контента, оптимизированного для мобильного контента, или даже для различных приложений.
Тем не менее, скорость мобильных устройств невысока по сравнению со скоростью Интернета дома или в офисе, что может ухудшить качество просмотра. Домашнего или офисного Интернета может быть недостаточно из-за одновременного подключения к Интернету множества устройств.Есть даже те, кто не может приобрести более высокие интернет-пакеты.
Снижение веса изображения помогает привлечь новых клиентов.
3. Экономия места для хранения
За услуги веб-хостинга бизнес оплачивает ежемесячные расходы. Поскольку сайт использует больше файлов и весит больше, ему нужен пакет с большей емкостью хранилища. Это означает, что за этот пакет нужно заплатить больше денег.
Поскольку у вас есть облачные сервисы, такие как Dropbox, Google Drive, One Drive и другие, когда изображения становятся большими, требуется больший объем.
Снижение веса изображения означает, что больше изображений может быть загружено в тот же объем памяти. Это означает, что в конечном итоге вы также можете сэкономить деньги, сумму, которую можно было бы сэкономить и даже инвестировать в маркетинг бизнеса.
4. Экономия объема трафика (пропускная способность)
Как только пользователь входит на сайт, браузер просит хост-сервер загрузить изображение, что увеличивает пропускную способность сайта или объем трафика. Поскольку запросов на загрузку изображения становится все больше, каждый раз необходимо загружать одно и то же изображение с его большим весом.
Сохранение 30% веса изображения также экономит место на диске (пункт 3 выше) и объем трафика. Такая экономия хороша для потребителя, поскольку объем его просмотра в Интернете ниже. Это также экономит пропускную способность службы веб-хостинга — так что вы можете сэкономить еще больше денег.
5. Повреждение веб-сайта SEO
Большой вес изображений снижает общую скорость всего сайта, что также замедляет работу сайта, что вредит продвижению сайта. SEO — это комплексная услуга, предназначенная для оптимизации отображения веб-сайта в поисковых системах, включая то, как он выглядит, где появляется и многое другое.
Поисковые системы, такие как Google или Bing, используют скорость сайта для ранжирования веб-сайтов. Более медленный веб-сайт будет отображаться под сайтом быстрее, если другие факторы одинаковы (аналогичны).
6. Повреждение маркетинговой кампании
Более того, если вы размещаете рекламу в Google, вы должны знать, что Google также использует скорость для ранжирования кампании и показателя качества. Это означает, что в результате вы потратите больше денег на рекламу.
Конечно, Facebook и другие системы также учитывают параметр скорости сайта в рейтинге качества рекламы.
7. Крупные делают это
Если вам всего этого мало .. то и большие компании делают сжатие фотографий. Вот некоторые из них:
- Facebook сжимает все изображения, которые вы загружаете на страницу Facebook или в группу.
- Instagram снижает качество фотографий, которые вы добавляете в свой профиль.
- Amazon снижает качество изображений на всем сайте.
- Google и Bing делают это для всех своих сайтов.
- Многие крупные и сложные предприятия занимаются этим.
Итак, как уменьшить или сжать вес изображения?
Есть 3 различных способа уменьшить или уменьшить вес изображения:
- Уменьшение размеров изображения — вместо использования 1000 на 1000 пикселей используется 500 на 500 пикселей (в 4 раза меньше). Очень простое программное обеспечение для редактирования изображений используется для уменьшения его объема.
- Редактирование фотографий — Удаление фона или создание белого или других цветов, которые очень мало весят, и поэтому вес всего изображения невелик.В этом случае вы также можете использовать инструменты и программное обеспечение для редактирования изображений, чтобы удалить фон или рамку.
- Снижение качества изображения — Вы можете снизить качество изображения с помощью параметров, измеряющих качество изображения. Например, сделать изображение более размытым, не блестящим, изменить тип файла и т. Д. Существуют различные инструменты, позволяющие сжать или снизить качество изображения. Иногда вы не видите значительного влияния на качество изображения.
Конечно, вы можете использовать комбинацию этих способов или даже все вместе, чтобы снизить вес.
Насколько я могу уменьшить вес изображения?
Это зависит от выбранного вами метода уменьшения веса изображения. Например, если вы покупаете изображение или загружаете его в разные репозитории изображений, вы можете получить вес 5-6 мегабайт для каждого изображения и уменьшить его до 100 килобайт — это означает экономию около 95% !!
Инструменты уменьшения веса изображения
Хотите ли вы уменьшить размеры изображения (длину и ширину), или удалить фон, или сделать его белым.Вы можете использовать всевозможные инструменты, такие как Adobe, компьютерный художник Microsoft, или программное обеспечение для редактирования фотографий, такое как бесплатная Canva.
Чтобы снизить качество изображения, даже не редактируя или не удаляя фон, вы можете сделать это с помощью следующих инструментов:
- Squoosh — инструмент Google Chrome, который позволяет уменьшить объем, расширение и качество изображения. Вы также можете определить, какое качество редактировать. Настоятельно рекомендуется, мы его используем. (Ссылка).
- ShortPixel — Хороший инструмент, который уменьшает вес изображения, а также имеет плагин WordPress.(Ссылка).
- TinyPNG — Бесплатный инструмент, уменьшающий файлы изображений с расширением PNG, также есть TinyJPG для изображений с этим расширением. (Ссылка).
- Compressor.io — Еще один инструмент, позволяющий уменьшить объем изображения. (Ссылка).
Лучшие советы и инструменты для использования.
Понимание того, как правильно определять размер ваших изображений и как изменять их размер, имеет фундаментальное значение для повышения производительности вашего веб-сайта.
Быстрая и оптимизированная веб-страница всегда содержит изображения, размер которых был предварительно изменен и сжат.
Не каждое изображение, которое вы хотите добавить на свой веб-сайт, всегда будет иметь точный размер, которым он должен быть: большую часть времени вам нужно использовать редактор фотографий, чтобы изменить размер файлов изображений.
Фоторедакторы также могут сжимать ваши изображения, но мы увидим это в отдельной статье, посвященной сжатию изображений.
В этой статье мы раскроем секреты изменения размера изображений: вы узнаете, какой размер файла для изображений и как определить правильный размер ваших изображений.
Мы также предложим несколько инструментов, которые можно использовать для изменения размеров ваших изображений.
Что на самом деле означает изменение размера изображения?
Размеры (высота и ширина) изображения измеряются в пикселях: пиксель — это единица измерения, определяющая пространство, которое изображение занимает на экране.
Размер файла , с другой стороны, — это объем дискового пространства, которое будет занимать ваше изображение: он измеряется в килобайтах (КБ) и мегабайтах (МБ), где 1 МБ = 1000 КБ.
Размеры и размер файла строго связаны: чем больше размер изображения, тем больше будет размер файла.
Изображения для Интернета также можно определить по их разрешению пикселей , которое обычно используется для обозначения качества изображения . Эта мера выражается двумя числами, например, 1024 × 768 (где первое — это количество столбцов пикселей, а второе — количество строк пикселей).
Изменение размера изображения для Интернета означает уменьшение его ширины и высоты , что также приведет к уменьшению размера его файла.
Когда размер изображения уменьшается, выбранный вами фоторедактор автоматически удаляет ненужную информацию о пикселях и изменяет размер файла.
Итак, мы можем определить изменение размера как работу с физическими размерами изображения.
Как определить правильный размер изображения?
Чтобы ваши изображения были готовы к загрузке в Интернет, вы должны убедиться, что они имеют правильную высоту и ширину для той области содержания страницы, где вы их разместите.
Очень важно заранее выяснить , насколько широка область содержимого вашей веб-страницы. : для экономии ресурсов и времени загрузки страницы всегда избегайте загрузки изображений, ширина которых превышает эту часть страницы.
Есть несколько инструментов, которые позволяют оценить правильную ширину области содержимого. Самые быстрые из них:
- В браузере (будь то Chrome, Firefox или Safari) вы можете щелкнуть правой кнопкой мыши любой элемент страницы и выбрать Inspect Elemen t, чтобы открыть Инструменты разработчика.Он мгновенно укажет размеры интересующей вас области контента:
- Пользователи Apple могут воспользоваться встроенным инструментом захвата Mac, Grab : вы можете активировать его с помощью Command + Shift + 4. Когда вы набрасываете область на экране, вы видите пиксели этой области.
Какой инструмент следует использовать для изменения размера изображений?
Существует множество программ и онлайн-инструментов, которые помогут вам изменить размер изображений. На самом деле нет лучшего инструмента, чем другие, когда вам нужно изменить размеры файла: важно найти функцию изменения размера, добавить желаемую ширину и позволить инструменту делать свою работу!
Вот несколько предложений об инструментах изменения размера, которые вы можете использовать:
- Photoshop : самая известная программа для редактирования фотографий
- GIMP : очень похожа на Photoshop, это бесплатная программа для редактирования изображений
- IrfanView : бесплатная программа для редактирования изображений для Windows
- High Quality Photo Resizer : бесплатное программное обеспечение для редактирования изображений для Windows
- Приложение для предварительного просмотра : встроенное решение для каждой версии macOS и OS X
Если вы предпочитаете онлайн-инструменты для изменения размера изображений , вот некоторые из них, которые вы можете попробовать:
Выбор правильного формата изображения
После изменения размеров файла изображения пора дать им имя!
Выбор правильного формата изображения важен для того, чтобы ваши страницы оставались легкими и быстрыми.
Графика веб-сайтов часто изначально построена в формате SVG (файлы масштабируемой векторной графики): они используют текстовый формат на основе XML, который описывает изображение и дает указания по его отображению.
Поскольку для описания они полагаются на текст, файлы SVG можно масштабировать до разных размеров без потери качества: они могут быть определены как , не зависящие от разрешения .
Из-за этой характеристики веб-дизайнеры предпочитают создавать свою графику в SVG, чтобы в будущем они могли изменить ее размер, чтобы она соответствовала разным дизайнам.
Три наиболее подходящих формата изображений для Интернета:
JPEG
Этот формат лучше всего использовать для неплоских изображений, таких как фотографические изображения. Он не подходит для векторных изображений или изображений, содержащих текст, и не поддерживает прозрачность. Изображения JPEG можно легко сжимать, а размер их файла подходит для веб-страниц.
PNG
Если, с другой стороны, вы имеете дело с иллюстрациями или экспортом из векторного файла, формат PNG является наиболее подходящим решением.В отличие от JPEG, PNG в полной мере используют прозрачность. Более того, этот формат по-другому обрабатывает оттенки, поддерживая более однородное затенение и более богатую информацию об изображении. По этой причине он обычно генерирует файлы большего размера: его использование рекомендуется только в том случае, если вам нужно сохранить прозрачность.
GIF
В отличие от JPEG, GIF-файлы могут экспортировать только изображения, содержащие до 256 цветов. Если исходное изображение содержит большее количество цветов, потеря качества будет значительной. Формат GIF поддерживает прозрачность и несколько кадров, поэтому в настоящее время он в основном используется для создания анимированных GIF-файлов.
Все, что вам нужно знать об оптимизации изображений в WordPress
Из этой статьи вы узнали:
- Определения размеров изображения и размера файла
- Что такое изменение размера изображения и как определить правильный размер для ваших изображений
- Какие инструменты вы должны использовать для изменения размера ваших изображений
- Какой формат файла вы должны выбрать для своих изображений
Теперь, когда вы знаете все об уменьшении размера файла, пришло время изучить другие приемы оптимизации изображения:
Вам также стоит взглянуть на список лучших плагинов для оптимизации изображений для WordPress!
Как оптимизировать изображения для вашего веб-сайта (Windows и Mac)
Привет! Этот блог посвящен тому, как оптимизировать изображения и уменьшить размер их файлов, чтобы ваш сайт работал быстрее!
Вам необходимо оптимизировать КАЖДОЕ ИЗОБРАЖЕНИЕ, которое вы размещаете на своем бизнес-сайте.
Почему так важно оптимизировать изображения и уменьшить их размер?
Уменьшая размер файла каждого изображения, вы гарантируете, что каждая страница загружается быстро и что вы доставляете посетителям отличный цифровой опыт — независимо от того, с какого устройства или сети (домашний Интернет, 4G или что-то еще) они просматривают ваш сайт. из.
С обновлений алгоритма Google Page Experience , которые появятся в мае 2021 года, скорость загрузки и производительность страницы будут играть все более важную роль в ранжировании вашего сайта в результатах поиска.
Это означает, что если вы упустите из виду оптимизацию изображений или откажетесь от нее, вы можете нанести прямой ущерб своим показам и трафику в поиске Google.
Это потенциальный бизнес, который вы оставляете на столе.
Итак, сегодня, , давайте рассмотрим четыре (4) основных момента, которые необходимо учитывать при сжатии и оптимизации изображений и графики на веб-сайте.
И поскольку — увидеть — значит поверить — я собрал это видео, чтобы просмотреть их. Кроме того, вы можете следить за тем, чтобы оптимизировать свои изображения с помощью GIMP, Photoshop или Mac’s Preview.Плюс некоторые другие удобные инструменты…
Полезные ссылки:
- 4 Рекомендации по оптимизации: 0:42
- Использование GIMP (Windows): 2:25
- Использование Photoshop (Mac или Windows): 4:30
- Использование предварительного просмотра (Mac): 5:19
4-кратные рекомендации по оптимизации ImageS и уменьшению размера файла изображения
Важным выводом является то, что вы хотите уменьшить размер файлов ваших изображений и графики без ущерба для качества так что это негативно повлияет на впечатления вашего посетителя от веб-сайта.
Как правило, вы должны стремиться к тому, чтобы КАЖДОЕ изображение на вашем веб-сайте было на МЕНЬШЕ 400 КБ .
Вы правильно прочитали!
В большинстве случаев даже большие полноразмерные изображения размером ~ 2000 пикселей могут быть уменьшены до ~ 200 КБ.
Это может быть баланс. Когда вы переходите к оптимизации, каждое изображение будет «вести себя» немного по-разному. Однако можно создать быстрый и простой в использовании рабочий процесс, который позаботится об этих задачах и всегда будет уверен, что загружаете на свой сайт легкие изображения.
Основными четырьмя (4) факторами оптимизации являются:
1. Разрешение изображения
Рекомендация : не более 2000 пикселей
Независимо от того, переходят ли вы на ваш веб-сайт со смартфона или на монитор большего размера — обычно достаточно максимального разрешения 2000 (или «1920», как «1920 × 1080»).
Для изображений героев или баннеров , которые должны занимать всю ширину экрана — 2000 обычно достаточно пикселей для поддержания действительно высокого качества изображения и впечатлений.
Для миниатюр, изображений профиля или других изображений , которые будут отображаться меньшего размера (например, на боковой панели или в изображении половинного размера) — обычно вы можете уменьшить это значение до 500–1000 пикселей или даже меньше и при этом сохранить качество. Это экономит МНОГО места.
И, конечно, если вы используете изображений для «значков» и другой небольшой графики — они могут быть очень маленькими. Где-то между 75–250 пикселей — это все, что вам нужно.
2. Пикселей на дюйм (PPI)
Рекомендация : 72ppi
Хорошо, дальше идет количество пикселей на дюйм, также известное как «PPI».Этот параметр (также обозначаемый во многих приложениях как «разрешение в пикселях» — чтобы добавить путаницы: P) относится к плотности пикселей.
Теперь, если вы похожи на меня, вы можете делать снимки на беззеркальную или зеркальную камеру ИЛИ находить маркетинговые и творческие ресурсы на сайтах стоковой фотографии. Во многих случаях эти изображения «прямо из камеры» или со стандартного сайта часто приходят к вам с гигантским разрешением и плотностью пикселей 300.
Это намного больше, чем вам нужно при отображении изображений на цифровом экран (или ваш сайт).При печати изображений требуются более высокие плотности в диапазоне 200–300.
Итак, обратите внимание на PPI и уменьшите его до 72 для минимально возможного размера файла изображения.
3. Тип файла (JPG и PNG)
Рекомендация : JPG для фотографий, PNG для векторных / простых форм
Конкретное изображение / графика и формат файла, которые вы выбираете для сохранения — оба играют важную роль роль в вашем окончательном размере файла.
По сути, выбирайте JPG , когда работаете с изображениями или фотографиями (люди, пейзажи / природа, еда, все, что находится вне камеры).
PNG — лучший выбор, если вы работаете с векторными фигурами, простыми компьютерными изображениями и т. Д. PNG также предлагает вам возможность отображать графику с прозрачным фоном, поэтому он часто используется для логотипов и т. Д.
Это упрощение более длинного разговора о типах файлов, но я хотел поделиться основами.
Да, GIF-анимация тоже может работать. Типы файлов, такие как SVG или другие медиа-форматы (например, лотереи) на вашем веб-сайте, могут даже хранить «изображения» в «кодовом» формате, что дает огромные преимущества в размере файла.
Но JPG и PNG являются наиболее распространенными. По крайней мере, на данный момент…
4. Сжатие / качество
И, наконец, компромисс между сжатием и качеством обеспечивает дополнительную экономию «веса» файла.
Для файлов JPG, например — вы можете снизить качество изображения, добавив большее сжатие во время экспорта. Можно сэкономить до 80% или даже 90% размера файла, просто добавив сжатие, при этом сохраняя уровень качества, чтобы изображение оставалось пригодным для использования.
С файлами PNG —вы можете выбирать между PNG-8 (8-бит) или PNG-24 (24-бит).Я бы рекомендовал обычно использовать PNG-24, так как он обеспечивает более широкий диапазон цветов и лучшее качество. Но в зависимости от вашего допуска к размеру файла выберите тот вариант, который вам больше нравится.
С другими приложениями, такими как TinyPNG или ImageOptim, вы даже можете «повторно сохранить» и сжать свои ресурсы JPG и PNG, добавив сжатие и уменьшив размер файла.
Вот и все! Это основные моменты, о которых вам нужно подумать. Но есть и другие соображения и методы для экономии ЕЩЕ БОЛЬШЕ места на ваших изображениях …
Некоторые дополнительные рекомендации по оптимизации изображений
Если вы ищете дополнительную экономию размера / веса, читайте дальше.
Прежде чем мы перейдем к этому, я просто хочу повторить — не забывайте учитывать контекст каждого изображения. Иногда даже самые незначительные изменения могут сэкономить 100 или 200 КБ на размере файла. Разместите это на нескольких изображениях на веб-странице, и это даст значительную экономию.
Пара дополнительных способов сжатия и уменьшения размеров файлов:
- Добавьте наложения или виньетки (темные или светлые) для уменьшения динамики (сверхяркие и сверхтемные аспекты). Изображения, которые являются более нейтральными и единообразными, обычно дают файлы меньшего размера, особенно при сжатии.
- Установите дополнительный инструмент оптимизации на свой веб-сайт. (например, Smush или Jetpack для WordPress и т. Д.). Рассмотрите возможность использования их в качестве «уловки» или «безопасности» для любых изображений, которые упускаются. Небольшое предостережение — я бы не стал полагаться на них как на ваш основной способ оптимизации, поскольку они не всегда хорошо справляются с работой, особенно с полностью необработанными (неоптимизированными) изображениями.
Вот и все — теперь вы профессионал!
Теперь вы можете просто сосредоточиться на надлежащей гигиене ресурсов, например на обеспечении согласованности имен файлов, описаний и альтернативных тегов изображений, а также соответствия целям SEO вашего изображения или страницы.
Приложения и инструменты для оптимизации изображений (размер файла, сжатие и т. Д.)
Лучшие приложения и инструменты, которые я нашел для уменьшения размера файла в Windows и Mac:
Приложения для редактирования изображений:
Сжатие Инструменты:
Лучший рабочий процесс для оптимизации изображений (размер файла)
И, наконец, вот шаги для конкретных приложений по уменьшению разрешения, PPI и качества изображения. Используйте их вместе с нашим видео по оптимизации изображений YouTube (ссылка выше).
ПРИМЕЧАНИЕ : Отображаемые настройки могут различаться в зависимости от типа изображения.
Шаги по оптимизации изображений в GIMP
Откройте изображение в GIMP ..
- Перейдите к Изображение (Меню)> Масштабировать изображение…
- Измените Размер изображения (ширина и высота) до желаемого размера (например, 2000 пикселей)
- Измените разрешение X и Y (плотность пикселей) на желаемое число (например, 72ppi)
- Щелкните Масштаб
- Затем перейдите к Файл > Экспорт как…
- Нажмите Экспорт
- Измените Качество на желаемый уровень (только JPG — e.г., 50%)
- Нажмите Экспорт
Тада! Вы — мастер GIMP ..
Шаги по оптимизации изображений в Photoshop
Откройте изображение в Photoshop…
- Перейдите в Файл > Сохранить для Интернета (устаревший)…
- Изменить Размер изображения ( Ш и В) до желаемого размера (например, 2000 пикселей)
- Измените Качество на желаемый уровень (Только JPG — например, 50%)
- Щелкните Сохранить…
Коротко и красиво!
Шаги по оптимизации изображений при предварительном просмотре
Откройте изображение в режиме предварительного просмотра…
- Перейдите к Инструменты > Отрегулируйте размер…
- Измените ширину и высоту (разрешение) до желаемого размера (например.g., 2000px)
- Измените Разрешение (плотность пикселей) на желаемый уровень (например, 72ppi)
- Щелкните OK
- Перейдите к Файл > Экспорт…
- Измените Качество на ваше желаемый уровень (только JPG — например, 50%)
- Нажмите Сохранить
А профессионал с предварительным просмотром? Отлично!
Советы по сжатию
Как только у вас будет изображение с уменьшенным размером файла, перетащите его в TinyPNG или ImageOptim для дальнейшей экономии.

 В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.
В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.


 Вам будет предложено получить доступ к своей библиотеке фотографий и нажать «Разрешить доступ» во всплывающем окне.
Вам будет предложено получить доступ к своей библиотеке фотографий и нажать «Разрешить доступ» во всплывающем окне. По этой причине они называются «без потерь». По этой причине эти файлы, как правило, имеют больший размер.
По этой причине они называются «без потерь». По этой причине эти файлы, как правило, имеют больший размер.