Как редактировать мангу — Sailor Galaxy
! Если ты еще не очень хорошо знаешь программу Фотошоп, вот список видео-уроков, которые мы рекомендуем пройти: https://www.youtube.com/playlist?list=PL7866869DECB481BB
Итак, мы прислали тебе файл PDF, в котором комментариями к каждой фразе добавлен перевод. Плюс такого перевода в том, что ты можешь открыть этот файл в фотошопе и сразу будешь видеть, какая фраза имеется в виду + можешь скопировать фразу и вставить ее в текстовый слой в Фотошопе.
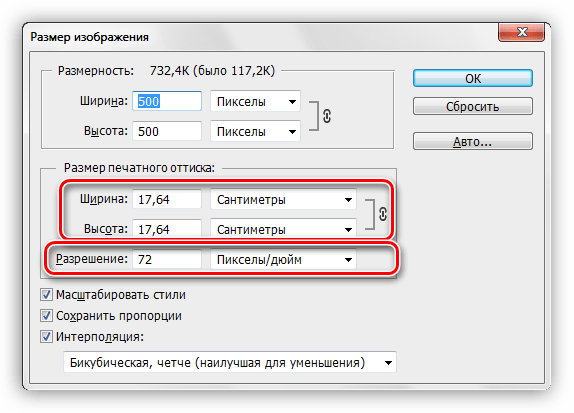
- Открой PDF файл в программе Photoshop (далее — Фотошоп). Выбери одну страницу, которую ты собираешья редактировать, кликни на нее. В настройках справа обязательно впиши «72» в строчку «Разрешение», иначе изображение будет не адаптировано для просмотра онлайн.
- Кликни «Ок».
- Теперь тебе видно эту страницу с комментариями, показанными как маленькие желтые листочки. Дважды кликни на такой листочек и тебе откроется панель, в которой будет виден комментарий.

Если тебе не видно желтых листочков или не открывается панель с текстом комментария, попробуй следующее:
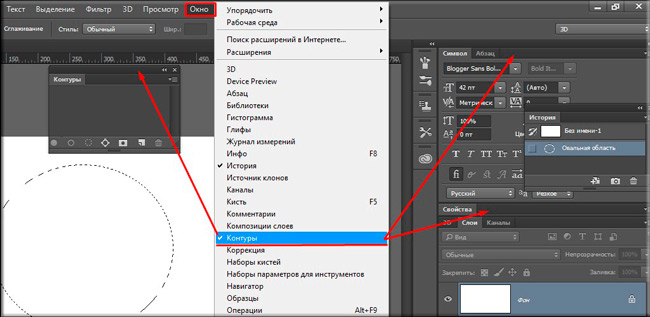
- Кликни на меню «Просмотр» в самом верху программы, в выпавшем меню выбери «Показать», в выпавшем меню выбери «Комментарии»:
- Если не показывается панель с текстом комментария, нажми на пункт меню «Окно» (он расположен рядом с пунктом «Просмотр»). В выпавшем меню выбери «Комментарии» и тогда должно открыться окошко, в котором будет показан текст выбранного тобой комментария.
- Прежде всего сохрани файл как файл Фотошоп (.psd) и время от времени сохраняй этот файл, чтобы не потерять проделанную работу, если вдруг что случится (выключится компьютер или Фотошоп вдруг закроется без предупреждения).
Называй файл так, как его название уже продиктовано ПДФ, лишь подправив конец названия в соотсветствии с данной инструкцией:
если номер страницы — однозначное число, добавь перед ним два нуля.
 Пример: было manga-sailor-moon-kanzenban-rus-volume-09-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-001
Пример: было manga-sailor-moon-kanzenban-rus-volume-09-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-001
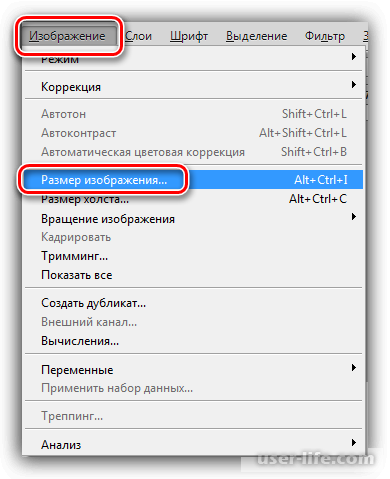
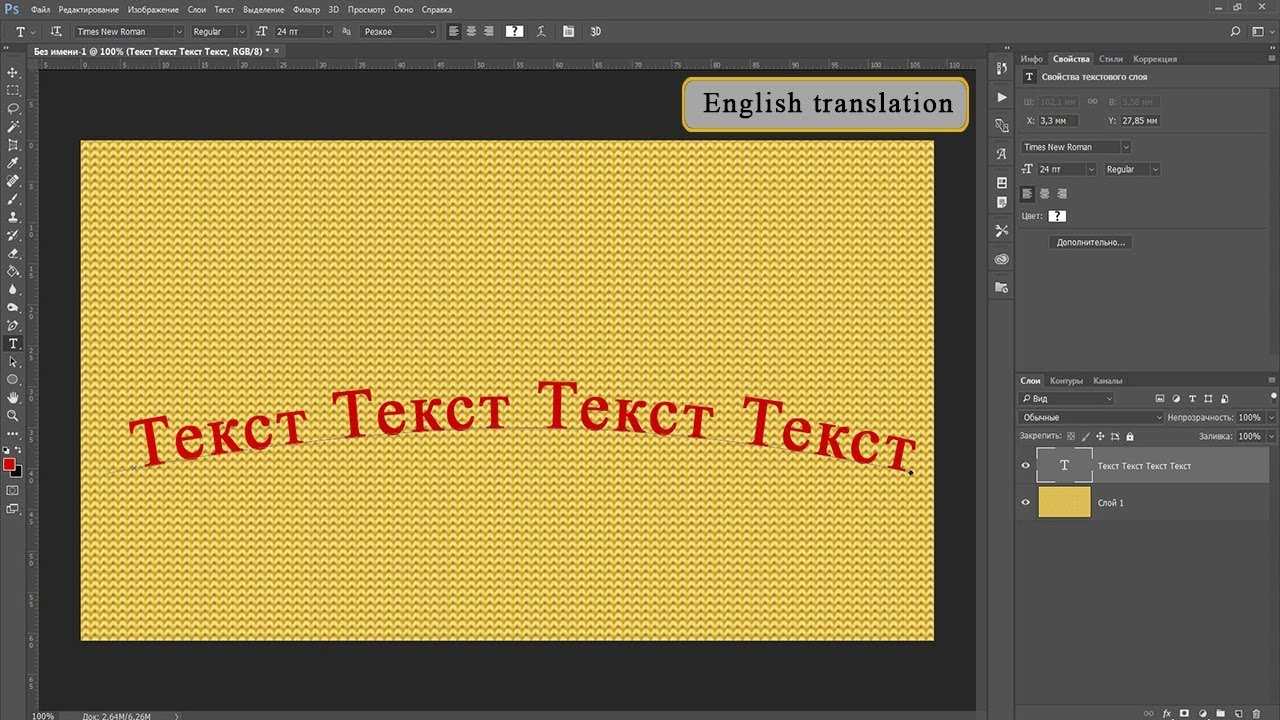
если номер страницы — двухзначное число, добавь перед ним один нуль. Пример: было manga-sailor-moon-kanzenban-rus-volume-23-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-023 - Но прежде чем вставлять текст, нам нужно отредактировать изображение — очистить скан, спрятать японский текст… Для начала проверь, прямо ли расположен скан. Бывает, что страница была сосканирована криво. Чтобы это проверить и, если необходимо, исправить, включи отображение Линеек. Для этого кликни на пункт меню «Просмотр» и в выпавшем меню кликни на «Линейки»:
Справа и сверху от окна, в котором ты видишь скан, отобразятся две полоски с линейками. Кликни на линейку, которая слева, зажми кнопку мыши и вытяни мышью из линейки светло-голубую полосу и протяни ее к черному краю, обрамляющему кадр (На скриншоте для наглядности я покрасила линию в красный цвет:
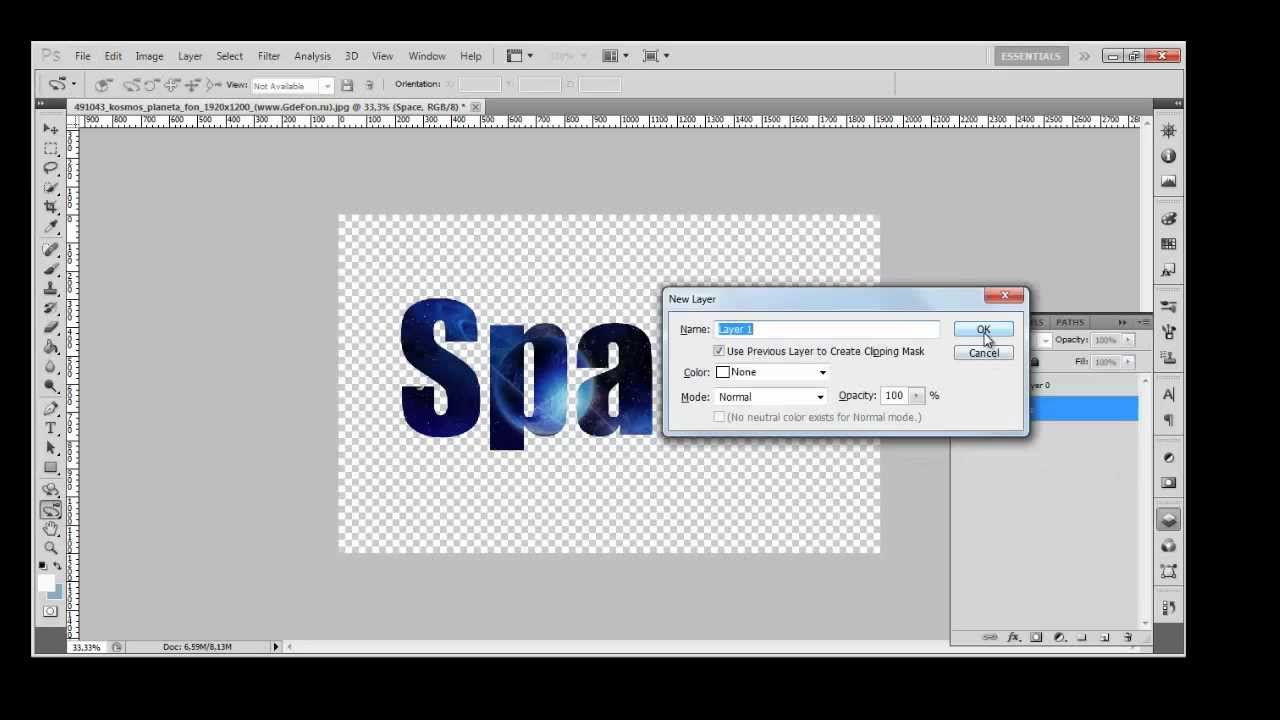
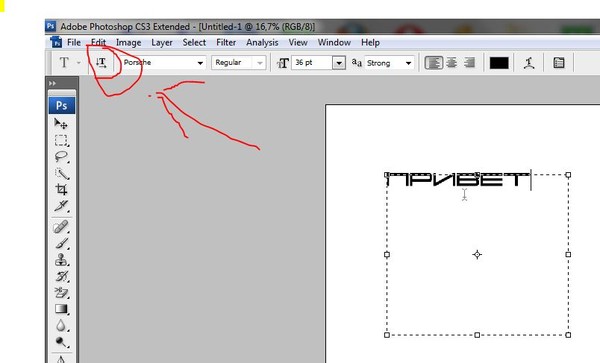
Теперь выдели в меню слоев наш пока еще единственный слой со сканом, нажми одновременно кнопки Ctrl и английскую «T» на клавиатуре (скорее всего тебе придется переключиться на английский язык, чтобы эта быстрая команда сработала).

Скорее всего при повороте скана по краям образовалось пустое место, как видно в нашем примере сверху и справа:
Чтобы избежать таких неровностей, добавь под слоем скана новый слой, совершенно белый. Теперь подвинь слой со сканом так, чтобы пустые места исчезли. В нашем примере это будет значить, что небольшой кусок звездного скана будет отрезан, но это не страшно. Зато теперь наш верхний угол выглядит аккуратно:
- Теперь нужно сделать скан белым и чистым, чтобы он соответствовал белому слою, который мы под него подложили. Выбеливание скана также помогает устранить огрехи скана, как, например, просвечивающие очертания кадров с другой стороны страницы.
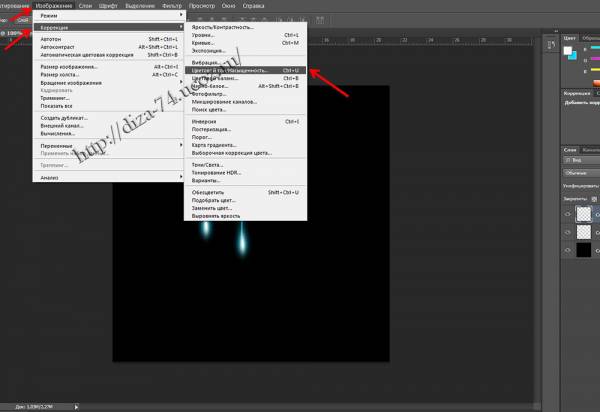
 На картинке сверху это очень хорошо видно внизу скана — пустое место не ровно серое, там, к сожалению, проглядывают кадры с оборотной стороны страницы манги. Чтобы это исправить, клинки на иконку с наполовину закрашенным кругом (иконка расположена под списком слоев), и в выпавшем меню выбери «Уровни»:
На картинке сверху это очень хорошо видно внизу скана — пустое место не ровно серое, там, к сожалению, проглядывают кадры с оборотной стороны страницы манги. Чтобы это исправить, клинки на иконку с наполовину закрашенным кругом (иконка расположена под списком слоев), и в выпавшем меню выбери «Уровни»: В появившемся окошке надо вписать 10, а справа — 244:
Обычно это уже удаляет все неаккуратности. Если вдруг этих чисел недостаточно для чистки скана — поэкспериментируй, впиши другие числа.
- Таким образом у нас появился первый слой ретуши. Выбери его и одновременно нажми Ctrl и английскую букву «G» на клавиатуре, чтобы добавить этот слой в группу. Назови группу «Ретушь».
- Теперь начинается самое интересное — удаление японского текста и старательное восстановление фона под ним (если фон — не просто белый). В этом уроке мы не будем описывать в подробностях, как ретушировать изображение. Если ты еще не умеешь этого, поищи уроки в интернете. Вот список инструментов и уроки к ним, которые мы рекомендуем использовать:

! Важно: дублируй слой оригинального японского скана, чтобы всегда иметь его в неизмененном виде и иметь возможность сравнить с твоей ретушью, а также без проблем изменить какую-то часть твоей ретуши. Если все будет происходить на одном слое, пути назад уже не будет 🙁 Лучше всего создавай отдельный слой для ретуши каждого кадра в группе «ретушь».
- Теперь, когда японский текст аккуратно удален, время вписать русский текст! Когда использовать какой шрифт см. в разделе «Обзор шрифтов» этого учебника.
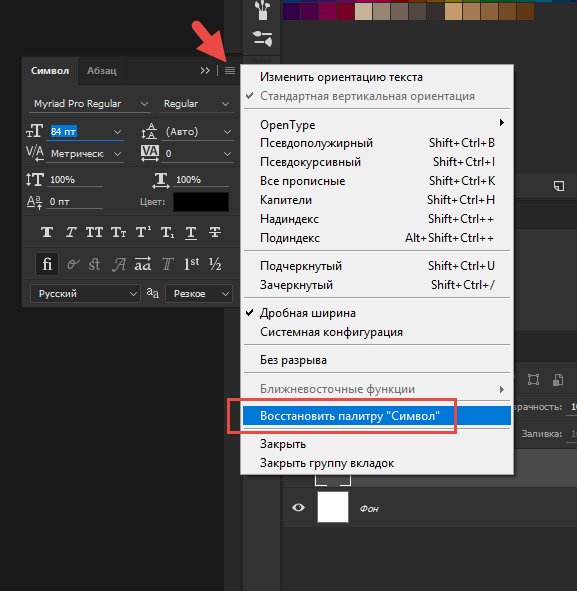
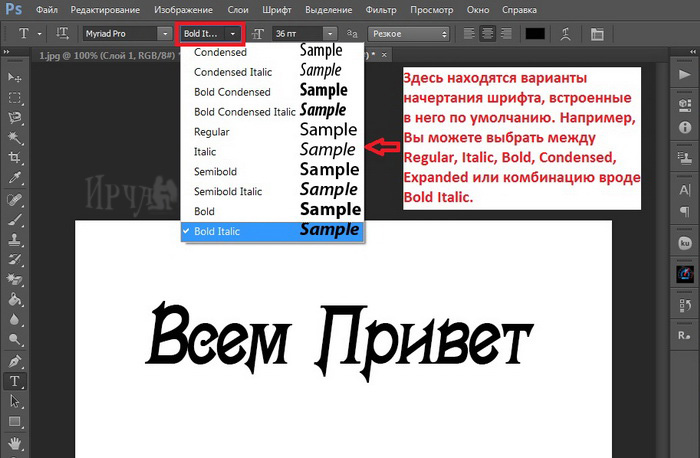
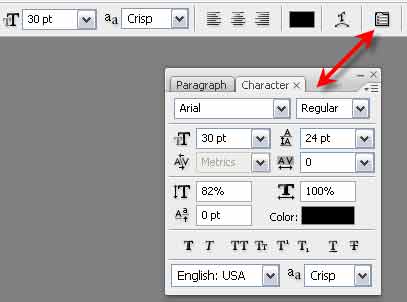
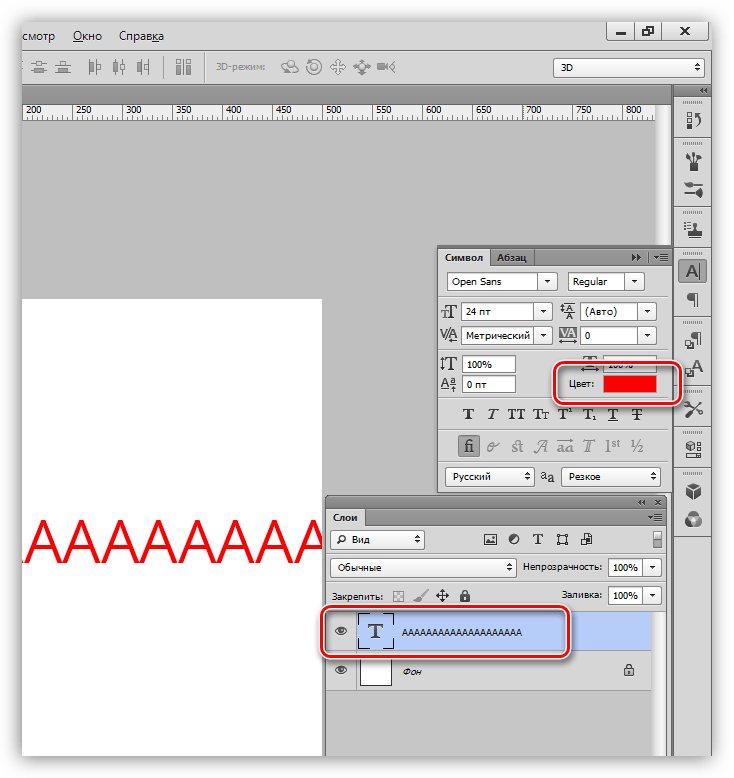
Чтобы добавить текст, надо создать текстовый слой (видео-урок по использованию инструмента Текст). В окошке «Символ» ты можешь задать следующие настройки (если ты не видишь настроек тектса, кликни на пункт меню «Текст» >> «Панели» >> «Панель символов»):
- шрифт
- должен он быть жирный, курсив или нормальный (если шрифт позволяет эту настройку)
- размер шрифта (Размер стандартного шрифта, использоваемого для перевода стандартных японских иероглифов, — IrinaCTT Normal — 35px, но если очень нужно, то можешь уменьшить размер (например, если текст не помещается в пузырь)
- расстояние между строчек (рекомендуем оставлять на «авто», но если автоматическое расстояние слишком большое / маленькое можешь ввести в поле свою цифру.
 )
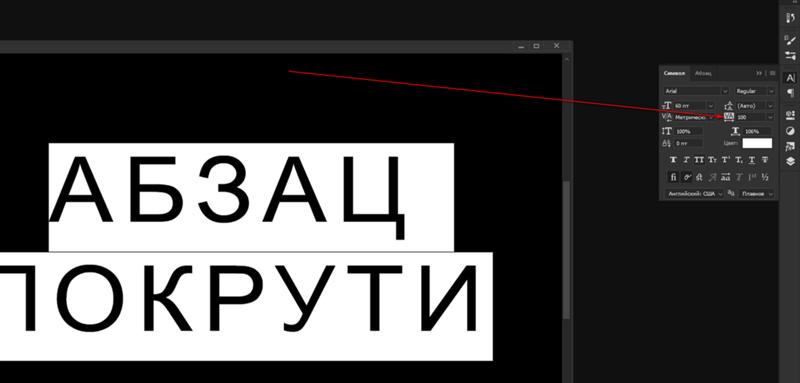
) - Автоматическое расстояние между буквами — обычно для всех текстов мы рекомендуем настройку «оптически». Только для нашего стандартного шрифта IrinaCTT Normal мы рекомендуем здесь настройку «метрически».
- Расстояние между буквами, которое задаешь сам. Обычно это 0, но для стандартного шрифта IrinaCTT Normal мы всегда используем расстояние 10 в этой настройке, иначе буквы стоят слишком близко друг к другу и затрудняют читаемость.
- Высоту и широту текста оставляем всегда, как она есть, то есть 100%
- игнорируй эту настройку
- изменить цвет текста
- сделать текст жирным (полезная настройка, чтобы заставить текст стать жирным, если шрифт не позволяет сделать этого в настройке номер 2). Если надо сделать текст еще жирнее — добавь ему внешний контур того же цвета (видео-урок)
- сделать текст наклонным / курсивом (полезная настройка, чтобы заставить текст стать наклонным, если шрифт не позволяет сделать этого в настройке номер 2).
- Написать все большими буквами.
 Полезная настройка, так как в манге и так все пишется большими буквами 🙂
Полезная настройка, так как в манге и так все пишется большими буквами 🙂 - игнорируй эту настройку
- написать часть текста надстрочно
- написать часть текста подстрочно
- подчеркнуть текст
- зачеркнуть текст
- всегда выбирай Сглаживание: Плавное (англ. Smooth)
- В окошке «абзац» ты можешь выравнять текст по центру. Чтобы это окошко показалось, кликни на пункт меню «Текст» >> «Панели» >> «Панель «Абзац»).
- Вот и все твой скан готов! Пришло время сохранить его как JPG 🙂 Для этого одновременно нажми кнопки Alt, Shift, Ctrl, S — откроется окно «Сохранить для Web». Соблюдай следующие настройки:
Кликни «Сохранить», выбери папку «JPG» в папке данного акта и сохрани файл в эту папку с тем же именем, какое было у Фотошоп-файла (соответственно, только окончание теперь будет другим — .jpg) Та-да-а-а!
- Пришли готовое пробное задание Селине на проверку (JPG и PSD файлы). Также посылай на провереку готовый акт.
 ! Так как файлы будут большие по размеру, используй какой-нибудь файлообменник!
! Так как файлы будут большие по размеру, используй какой-нибудь файлообменник!
оформление текста
При создании текстовых блоков, статей, документов, да вообще любого текста следует помнить о том, что читать его будут люди, совершенно с ним не знакомые. Оформление текста в значительной степени влияет на то, как будет воспринята передаваемая им информация, и будет ли она вообще воспринята. Частенько плохо, неграмотно оформленный текст вообще не читают, ибо он вызывает дискомфорт у читателя на подсознательном уровне.
Для того, чтобы быть уверенным, что мой текст будут читать, воспринимать информацию и при этом не испытывать дискомфорта, я стараюсь пользоваться десятью простыми правилами. Они подходят практически для любых текстовых материалов, от визитки до плаката, ну, может быть за исключением каких-то дизайнерских изысков.
Попробуйте и вы воспользоваться этими правилами. Уверен, если вы откорректируете оформление ваших текстов согласно этим правилам, они во много преобразятся в лучшую сторону и будут выполнять свою задачу гораздо эффективнее.
Одна из самых распространенных ошибок, это использование слишком большого количества разных шрифтов и стилей. При написании текста постарайтесь ограничиться максимум двумя тремя типами шрифтов и стилями. Это значит, что тело (основной тест статьи), должно быть написано одним шрифтом одного размера.
Для заголовков выберите один стиль и придерживаться его. Можно выбрать еще один вариант стиля для подзаголовков. Ничего страшного, если шрифты заголовка и тела статьи заметно отличаются. Используя два очень похожих шрифта для заголовка и тела, может возникнуть ощущение, что вы просто случайно выбрали не тот шрифт, а не обозначили заголовок или подзаголовок.
2. Расстояние до заголовка и поля.Оставляйте достаточное расстояние между заголовком и телом статьи, а также поля вокруг тела статьи. Не поддавайтесь соблазну сэкономить место и впихнуть как можно больше текста на единицу площади. С полями статья будет выглядеть гармонично и будет более удобной для прочтения.
С полями статья будет выглядеть гармонично и будет более удобной для прочтения.
Пожалуйста, не делайте выравнивание просто по центру (если это только не сознательное решение дизайна). Подумайте об использовании взаимного выравнивания. Весь текст и иллюстрации должны выравниваться относительно чего-то (например, по левому краю), либо относительно друг друга. Используйте направляющие для ориентации. Не вставляйте отдельные куски текста где-нибудь в углу страницы, это выглядит, как будто вы не знали куда это впихнуть .
4. Использование декоративных шрифтов.Вы нашли хороший декоративный шрифт, замечательно! Но, это вовсе не значит, что он непременно улучшит ваш текст, и надо применить его любой ценой. Не поддавайтесь искушению создать текст абзаца с использованием в трудно читаемого декоративного шрифта . Декоративный шрифт, скорее всего, имеет свою историю или предназначен специально для чего-то, например, для заголовков или названий. В большинстве случаев, чем проще шрифт тела статьи – тем лучше, поэтому такие шрифты как Helvetica так популярны.
В большинстве случаев, чем проще шрифт тела статьи – тем лучше, поэтому такие шрифты как Helvetica так популярны.
Всегда думайте о размере текста. Заголовки хороши, когда они крупные и яркие, но если вы сделаете заголовки слишком большими, в целом статья будет смотреться дешево. Подумайте об этом. Меню в хорошем ресторане часто выполнено мелким шрифтом, это создает впечатление высокого класса. Но нужно знать меру, ибо слишком мелкий текст трудно читать. Если вы используете заголовки, не бойтесь делать их гораздо больше, чем тело статьи.
6. Читабельность.Убедитесь в том, что ваш текст легко читать. Темный текст на темном фоне – не очень хорошая идея. Еще хуже, применять мелкий шрифт на фото с высоким контрастом. Помните, если вы располагаете какие-то объекты фоном под текстом, они не должны мешать чтению, поэтому подбирайте для них соответствующие цвета и размеры.
7. Цвет.
Цвет.Какой цвет лучше всего подходит для шрифта? Вообще, верить этому или нет, черное или белое часто лучше. Почему? Потому что в градациях серого тона текст выглядит контрастно, строго и аккуратно. Если вы используете цвета, подумайте о снижении насыщенности. Ярко окрашенные шрифты обычно трудно читать. Остерегайтесь таких сочетаний, как красный на зеленом, или зеленый на красном. Радужные, цветные градиенты, вероятно, также не лучший выбор.
8. Группировка.Группируйте связанные элементы информации вместе. Это позволит легче воспринимать информацию читателю. Посмотрите на постер фильма, вся дополнительная информация о фильме сгруппирована в единый блок. Этот блок теперь может рассматриваться как единый элемент дизайна. Примеры плохой группировки, часто можно найти в желтой прессе.
9. Межстрочное расстояние.Это расстояние между строками текста. На много лучше смотрится текст, если слегка увеличить межстрочные расстояния. Такой текст более привлекателен для чтения, есть место для отдыха глаз. Как правило, стараются использовать межстрочное расстояние по крайней мере на 2 пункта больше, чем размер шрифта. Например: 10pt шрифт должен иметь межстрочное расстояние 12pt , для максимального удобства чтения.
Такой текст более привлекателен для чтения, есть место для отдыха глаз. Как правило, стараются использовать межстрочное расстояние по крайней мере на 2 пункта больше, чем размер шрифта. Например: 10pt шрифт должен иметь межстрочное расстояние 12pt , для максимального удобства чтения.
Кернинг это избирательное изменение интервала между буквами. Бывает что расстояние между заглавной буквой и строчными одного слова, слишком велико. Если это бросается в глаза можно отрегулировать кернинг для соответствующих символов. С опытом, вы будете инстинктивно видеть, когда нужна корректировка кернинга.
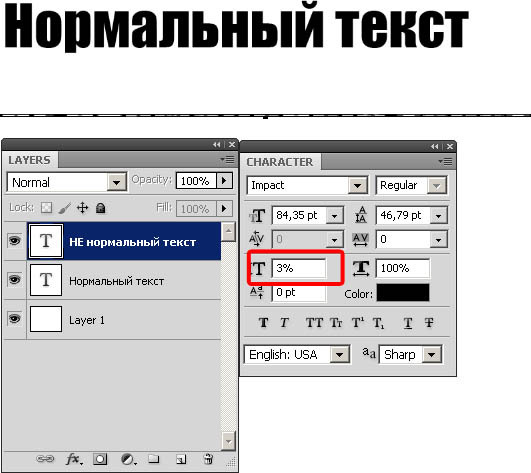
Никогда не изменяйте соотношение сторон символов, не растягивайте и не сжимайте и – лучше выберите другой шрифт, если вам не нравится форма символов.
Надеюсь эта информация была для вас полезной и возможно вы взглянули на оформление текста с новой для вас стороны.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Как создать портрет из шрифта в Фотошопе
В этом уроке Фотошопа мы будем создавать портрет из шрифта.
Работаем с изображением
Дополнительная информация: особенность данного урока заключается в том, что здесь используется много разного текста, поэтому он подойдет для портретирования лиц, которым есть что сказать.
1. Открываем и увеличиваем исходную фотографию до нужных размеров. Размеры зависят от того, насколько будет «насыщен» портрет текстом и от того, что вы собираетесь с ним делать дальше. В данном случае — 3000 пикселей по длинной стороне.
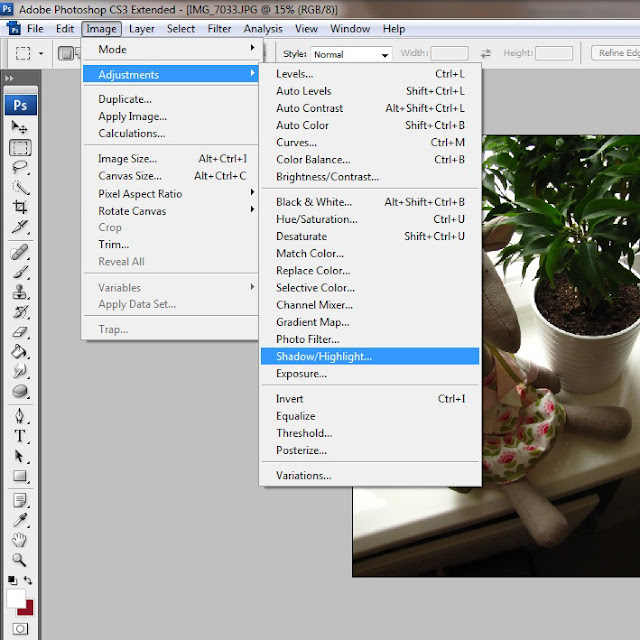
2. Обесцвечиваем Ctrl+Shift+U и постеризуем (Image — Adjustments — Posterize (Изображение — Коррекция — Постеризация)) изображение.
Я оставила лишь четыре уровня.
3. Набираем текст по форме лица используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»).
3.1. Подбираем гарнитуру, соответствующую стилю потретируемого. Пишем текст.
3.2. Моделируем форму, меняя кегль (размер букв). На самых больших и освещенных участках используются самые крупные буквы (это подходит только для портретов на темном фоне, где текст пишется светлыми буквами). Здесь располагаются ключевые фразы, которые будут наиболее заметны. Для затененных участков и мелких деталей уменьшаем кегль. Это самый трудоемкий этап работы.
3.3. Мелкие детали можно доработать с помощью собственных кистей из ключевых фраз (как создать свою кисть для Photoshop). Заштампуем оставшиеся участки, используя клавиши «[» и «]» для регулирования размера.
4. Постеризованный слой переносим вверх, ставим его над черным фоном и текстом и применяем режим наложения — «Multiply» (Умножение).
5. Если тени перекрывают буквы, можно аккуратно скорректировать постеризованное изображение кистями соответствующих оттенков. По возможности, добиваемся того, чтобы буквы были окрашены однородно.
Портрет готов.
Ссылка на источник
создаем именную печать в Photoshop. Как сделать печать в фотошопе
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
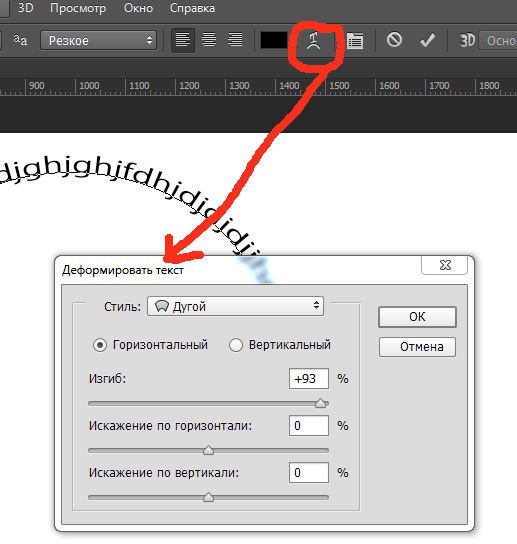
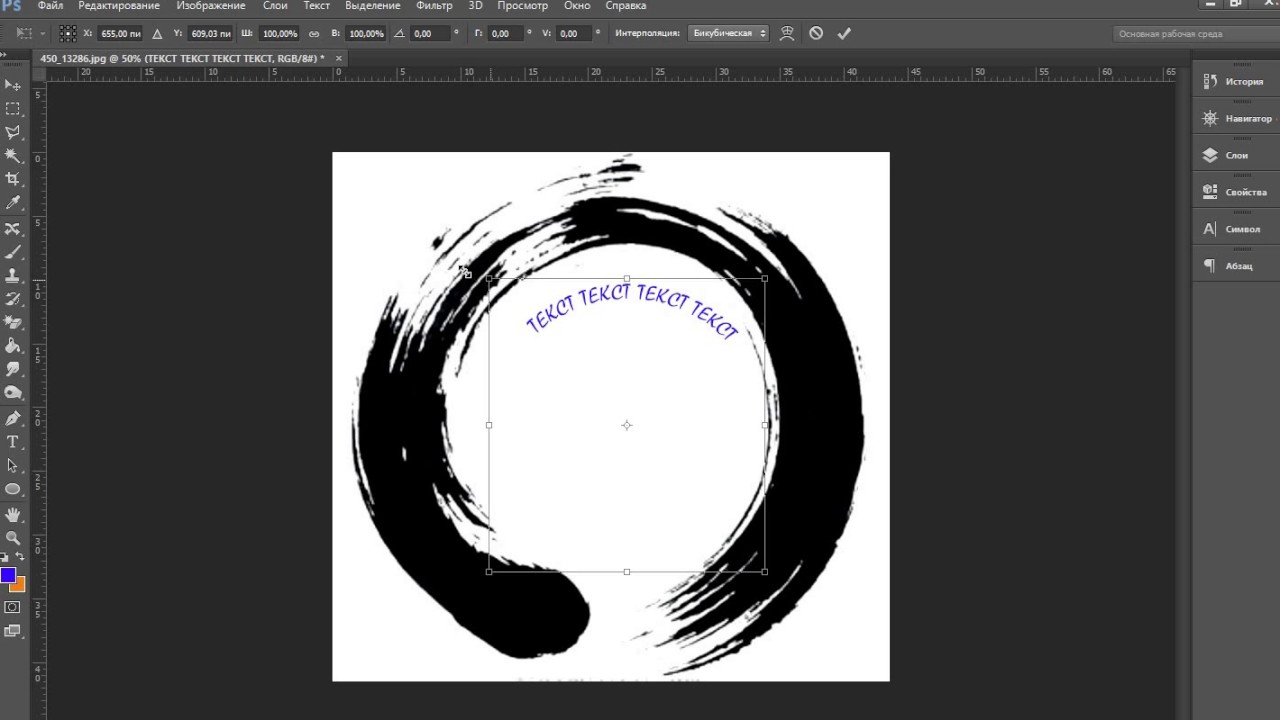
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
Каждая уважающая себя организация, предприниматель или должностное лицо должны иметь свою печать, которая несет в себе какую-либо информацию и графическую составляющую (герб, логотип и пр.).
В этом уроке разберем основные приемы создания качественных печатей в Фотошопе.
Для примера создадим печать нашего любимого сайта сайт.
Создаем новый документ с белым фоном и равными сторонами.
Затем протягиваем направляющие до середины холста.
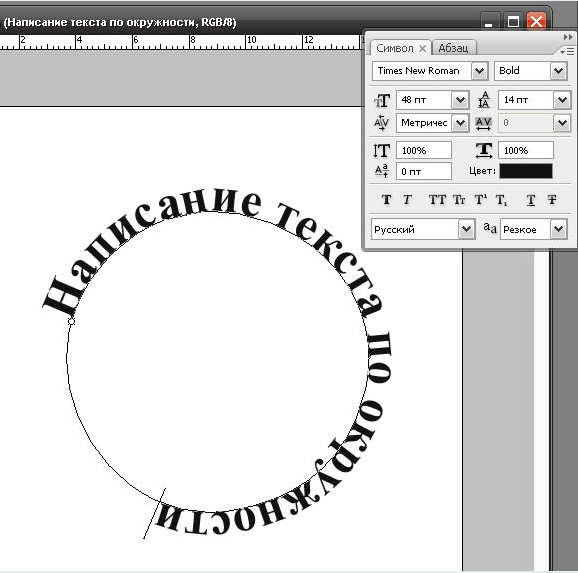
Следующим шагом будет создание круговых надписей для нашей печати. Как написать текст по кругу, читайте в .
Рисуем круглую рамку (читаем статью). Ставим курсор на пересечение направляющих, зажимаем SHIFT и, когда уже начали тянуть, зажимаем еще и ALT . Это позволит фигуре растягиваться относительно центра во все стороны.
Прочитали статью? Информация, содержащаяся в ней, позволяет создавать круговые надписи. Но есть один нюанс. Радиусы внешнего и внутреннего контуров не совпадают, а для печати это не хорошо.
С верхней надписью мы справились, а вот с нижней придется повозиться.
Переходим на слой с фигурой и вызываем свободное трансформирование сочетанием клавиш CTRL+T. Затем, применяя то же прием, что при создании фигуры (SHIFT+ALT ), растягиваем фигуру, как на скриншоте.
Пишем вторую надпись.
Вспомогательную фигуру удаляем и продолжаем.
Создаем новый пустой слой в самом верху палитры и выбираем инструмент «Овальная область» .
Ставим курсор на пересечение направляющих и снова рисуем круг от центра (SHIFT+ALT ).
Толщину обводки выбираем на глаз, цвет не важен. Расположение – снаружи.
Снимаем выделение сочетанием клавиш CTRL+D .
Создаем еще одно кольцо на новом слое. Толщину обводки делаем чуть меньше, расположение – внутри.
Толщину обводки делаем чуть меньше, расположение – внутри.
Теперь поместим графическую составляющую – логотип в центр печати.
Я нашел в сети вот такое изображение:
При желании можно заполнить пустое пространство между надписями какими-нибудь символами.
Снимаем видимость со слоя с фоном (белым) и, находясь на самом верхнем слое, создаем отпечаток всех слоев сочетанием клавиш CTRL+ALT+SHIFT+E .
Включаем видимость фона и продолжаем.
Кликаем по второму сверху слою в палитре, зажимаем CTRL и выбираем все слои, кроме верхнего и нижнего и удаляем – они нам больше не нужны.
Дважды кликаем по слою с печатью и в открывшихся стилях слоя выбираем пункт «Наложение цвета» .
Цвет подбираем по своему разумению.
Печать готова, но можно сделать ее немного реалистичнее.
Создаем новый пустой слой и применяем к нему фильтр «Облака» , предварительно нажав на клавишу D , чтобы сбросить цвета по дефолту. Находится фильтр в меню «Фильтр – Рендеринг» .
Находится фильтр в меню «Фильтр – Рендеринг» .
Затем применяем к этому же слою фильтр «Шум» . Искать в меню «Фильтр – Шум – Добавить шум» . Значение выбираем по своему усмотрению. Примерно так:
Теперь меняем режим наложения для этого слоя на «Экран» .
Добавим еще немного дефектов.
Перейдем на слой с печатью и добавим к нему слой-маску.
Выбираем кисть черного цвета и размером 2-3 пикселя.
Этой кистью хаотично чирикаем по маске слоя с печатью, создавая царапины.
Результат:
Вопрос: если потребуется воспользоваться этой печатью в будущем, то как быть? Рисовать ее заново? Нет. Для этого в Фотошопе есть функция создания кистей.
Давайте сделаем уже настоящую печать.
Прежде всего, необходимо избавиться от облаков и шума за пределами контуров печати. Для этого зажимаем CTRL и кликаем по миниатюре слоя с печатью, создавая выделение.
Затем переходим на слой с облаками, инвертируем выделение (CTRL+SHIFT+I ) и нажимаем DEL .
Снимаем выделение (CTRL+D ) и продолжаем.
Переходим на слой с печатью и дважды кликаем по нему, вызывая стили. В разделе «Наложение цвета» меняем цвет на черный.
Идем в меню «Редактирование – Определить кисть» . В открывшемся окне даем название кисти и нажимаем «ОК» .
Новая кисть появится в самом низу набора.
Печать создана и готова к применению.
18.11.2014 27.01.2018
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс :
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши . Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J .
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель .
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
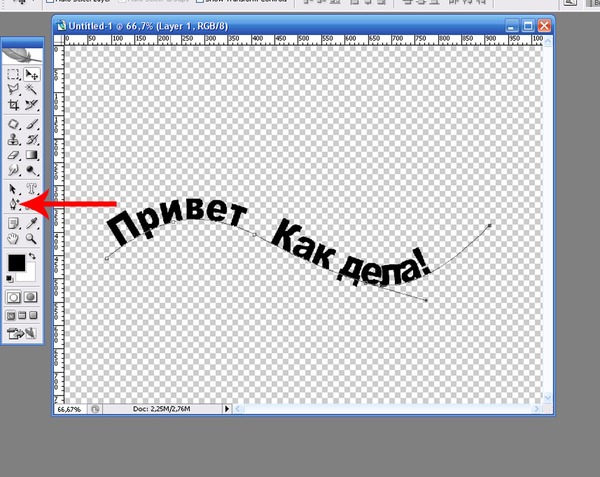
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
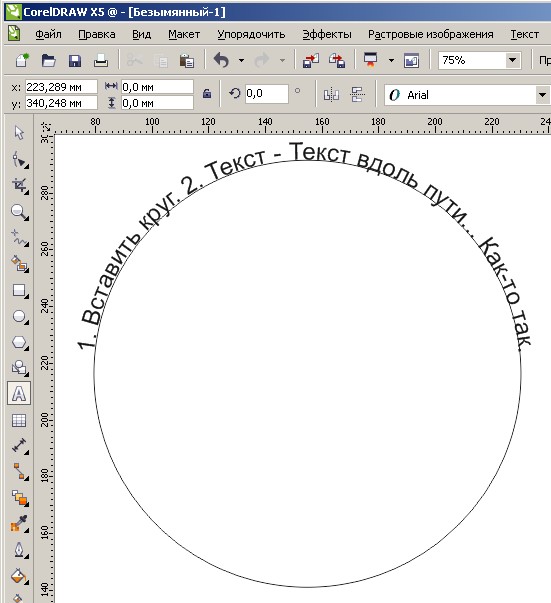
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
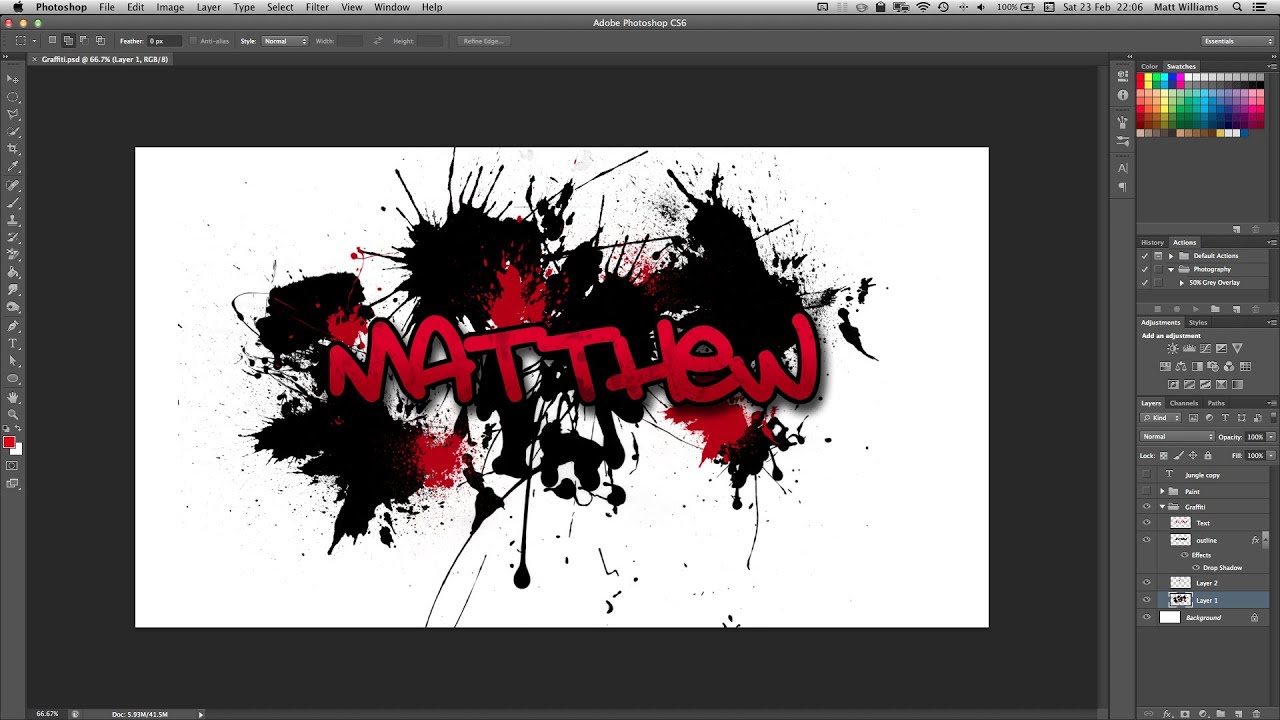
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
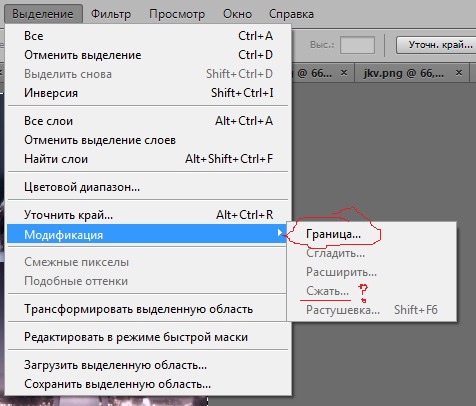
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой .
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
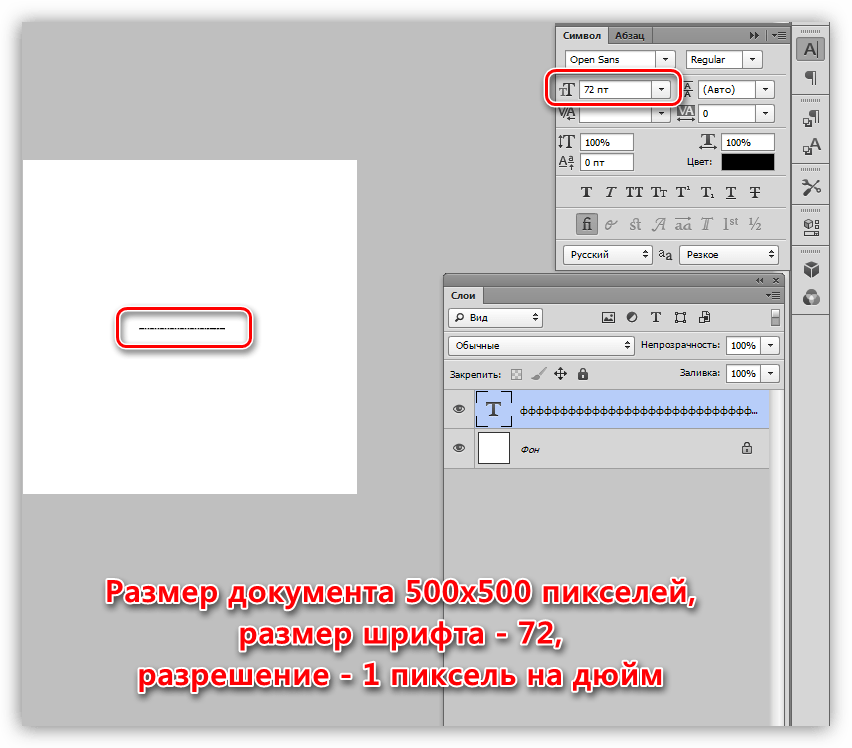
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
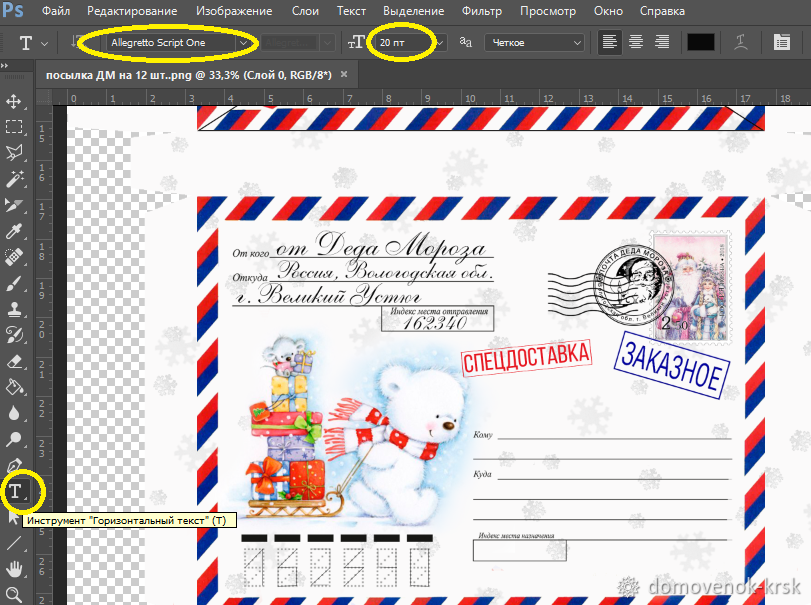
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Щелчок по рисунку печати, и текстура резинового материала готова.
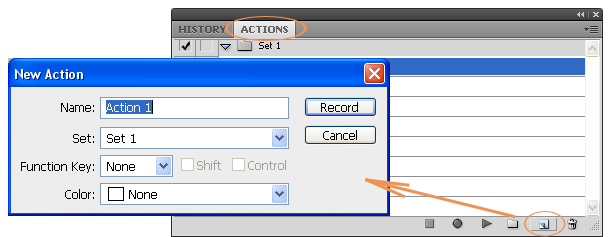
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
КАК: Как редактировать текст в Pixelmator
Если вы новичок в использовании Pixelmator, этот фрагмент поможет вам лучше понять, как редактировать текст в этом графическом редакторе. Pixelmator — это стильный и хорошо продуманный графический редактор, созданный исключительно для использования на Mac Apple, работающем под управлением OS X. Он не имеет грубой хрюканье Adobe Photoshop или GIMP, но значительно дешевле, чем первый, и предлагает гораздо более согласованный пользовательский интерфейс OS X, чем последняя.
01 из 05Когда нужно работать с текстом в Pixelmator?
Хотя графические редакторы, такие как Pixelmator, действительно предназначены для работы с изображениями и другими растровыми файлами, бывают случаи, когда возникает необходимость добавления текста в такие файлы.
Я должен подчеркнуть, что Pixelmator не предназначен для работы с большими текстовыми телами. Если вы хотите добавить больше, чем заголовки или краткие аннотации, тогда другие бесплатные приложения, такие как Inkscape или Scribus, могут быть лучше подходят для ваших целей. Вы можете создать графическую часть своего дизайна в Pixelmator, а затем импортировать ее в Inkscape или Scribus специально для добавления текстового элемента.
Вы можете создать графическую часть своего дизайна в Pixelmator, а затем импортировать ее в Inkscape или Scribus специально для добавления текстового элемента.
Я расскажу, как Pixelmator позволяет пользователям работать с небольшим количеством текста, используя как приложение Параметры инструмента диалог и собственный OS X шрифты Диалог.
Продолжить чтение ниже
02 из 05Текстовый инструмент Pixelmator
Текст инструмент в Pixelmator выбирается нажатием на T значок в инструменты палитра — перейдите к Посмотреть > Показать инструменты если палитра не видна. Когда вы нажимаете на документ, новый слой добавляется над текущим активным слоем, и текст применяется к этому слою. Вместо того, чтобы просто щелкнуть по документу, вы можете щелкнуть и перетащить, чтобы нарисовать текстовый фрейм, и любой текст, который вы добавите, будет содержаться в этом пространстве. Если текста слишком много, любое переполнение будет скрыто. Вы можете отрегулировать размер и форму текстового фрейма, нажав на одну из восьми рукояток захвата, которые окружают текстовую рамку, и перетаскивая их в новое положение.
Продолжить чтение ниже
03 из 05Основы редактирования текста в Pixelmator
Вы можете редактировать внешний вид текста, используя Параметры инструмента диалога — перейдите к Посмотреть > Показать параметры инструмента если диалог не отображается.Если вы выделите какой-либо текст в документе, щелкнув и перетащив символы, которые вы хотите выделить, любые изменения, которые вы вносите в настройки в Параметры инструмента будет применяться только к выделенным символам. Если вы видите мигающий курсор на текстовом слое, и текст не выделяется, если вы редактируете Параметры инструмента , текст не будет затронут, но любой добавленный текст будет иметь новые настройки, применяемые к нему. Если мигающий курсор не отображается, но текстовый слой является активным слоем, если вы редактируете Параметры инструмента , новые настройки будут применены ко всему тексту на слое. 04 из 05 Параметры инструмента Диалог предлагает большинство элементов управления, которые вам понадобятся для редактирования текста. Продолжить чтение ниже Хотя Pixelmator не предлагает особенно полный набор функций для работы с текстом (например, вы не можете настраивать ведущие линии), должно быть достаточно инструментов для удовлетворения основных требований, таких как добавление заголовков или небольшое количество текста. Диалог параметров инструмента Pixelmator
 В первом выпадающем меню вы можете выбрать шрифт, а в правом нижнем углу вы можете выбрать вариант, если это семейство шрифтов. Ниже выпадающего списка, который позволяет вам выбирать из заданного диапазона размеров шрифта, кнопку, которая отображает текущий цвет шрифта, и при нажатии кнопки выбора цвета OS X и четыре кнопки, которые позволяют вам установить выравнивание текст. Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы.
В первом выпадающем меню вы можете выбрать шрифт, а в правом нижнем углу вы можете выбрать вариант, если это семейство шрифтов. Ниже выпадающего списка, который позволяет вам выбирать из заданного диапазона размеров шрифта, кнопку, которая отображает текущий цвет шрифта, и при нажатии кнопки выбора цвета OS X и четыре кнопки, которые позволяют вам установить выравнивание текст. Вы можете получить еще несколько элементов управления, нажав Показать шрифты , которая открывает OS X шрифты Диалог. Это позволяет вводить пользовательский размер точки для текста и показывать и скрывать предварительный просмотр шрифта, который может помочь вам выбрать лучший шрифт для вашей работы. Заключение
 Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты.
Если вам нужно добавить большее количество текста, то Pixelmator, вероятно, не является подходящим инструментом для работы. Однако вы можете подготовить графику в Pixelmator, а затем импортировать их в другое приложение, такое как Inkscape или Scribus, и добавить текст, используя их более сложные текстовые инструменты.
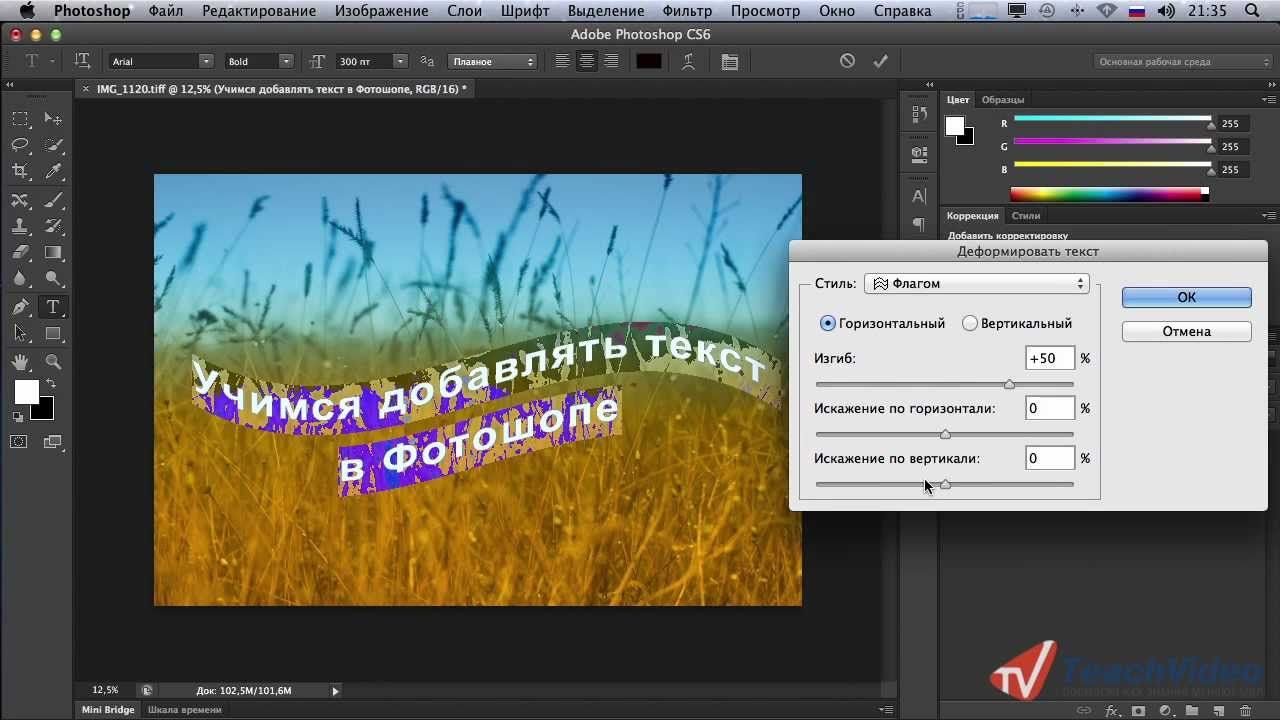
Создание деформированного текста в Photoshop
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране, с текстом, добавленным перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя, причем мой текстовый слой находится над изображением на фоновом слое:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обратите внимание, что мой текстовый слой выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Нам также нужно выбрать инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С инструментом «Текст» и слоем «Текст», выбранным на панели «Слои», щелкните опцию Warp Text на панели параметров.Это значок в виде буквы T с изогнутой линией под ней:
Щелкнув по опции «Деформировать текст» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, в котором мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию для параметра Style в самом верху диалогового окна установлено значение None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы щелкнем по слову «None», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем рассматривать их здесь, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем рассматривать их здесь, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Регулировка деформации с помощью опции изгиба
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации с помощью параметра Bend . По умолчанию значение Bend установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо.Я перетащу ползунок влево, чтобы уменьшить значение изгиба до 25%:
Уменьшение значения Bend для стиля Arc до 25%.
И теперь мы видим в документе, что эффект деформации имеет меньше «изгиба»:
Эффект деформации был уменьшен после уменьшения значения Bend.
Если мы продолжим перетаскивать ползунок Bend влево, за среднюю точку, мы переместимся к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перетаскивание ползунка Bend на отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что текст теперь изгибается вниз, а не вверх:
Теперь текст изгибается вниз с отрицательным значением изгиба.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», то найдете еще два параметра, которые управляют направлением деформации: по горизонтали и по вертикали .По умолчанию у нас выбран вариант «Горизонталь», и обычно вы хотите его использовать, но мы также можем деформировать текст по вертикали. Я выберу вариант Вертикальный:
Я выберу вариант Вертикальный:
Выбор варианта «Вертикаль».
Если выбран параметр «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы можете оставить горизонтальное направление:
.Стиль «Дуга» теперь деформирует текст слева направо, если выбран параметр «Вертикаль».
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально сбивающих с толку параметра, которые не имеют ничего общего с выбранным вами стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра — Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение Bend контролирует интенсивность выбранного нами стиля деформации, параметры Horizontal и Vertical Distortion являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Что сбивает с толку, так это то, что Photoshop вынуждает нас выбирать стиль из параметра Style, прежде чем он предоставит нам доступ к ползункам Horizontal и Vertical Distortion, но эффекты искажения не имеют ничего общего с выбранным стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации, установленный на Arc, но я установлю значение Bend на 0%, перетащив ползунок в среднюю точку:
Оставив Arc выбранной, но установив значение Bend на 0%.
Несмотря на то, что в качестве стиля деформации я выбрал Arc, а для параметра Bend установлено значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку не применяется изгиб:
Значение Bend, равное 0%, эффективно отключает стиль.
Я перетащу ползунок «Горизонтальное искажение» вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает своего рода эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо.Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты с помощью команды Photoshop Free Transform:
Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», мы также можем установить для параметров «Горизонтальное или вертикальное искажение» отрицательные значения, перетащив ползунок влево. Я перетащу ползунок «Горизонтальное искажение» на -80%:
Снижение горизонтального искажения до -80%.
Это дает тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Мы можем получить аналогичные результаты с помощью параметра «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Я установлю для параметра «Горизонтальное искажение» значение 0%, затем увеличу вертикальное искажение до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда «Свободное преобразование» по-прежнему дает лучшие результаты:
Текст с 25% вертикальным искажением.
Как мы видели с опцией «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением -25%.
Маловероятно, что вы захотите очень часто использовать параметры горизонтального и вертикального искажения, и, как я уже упоминал, они полностью не зависят от выбранного вами стиля деформации.В большинстве случаев вам просто нужно выбрать стиль деформации из параметра «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатом, нажмите OK в правом верхнем углу диалогового окна Warp Text, чтобы закрыть его. Если затем вы посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя типа изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
На слое «Текст» теперь отображается значок «Деформированный текст» на миниатюре.
Как я упоминал в начале руководства, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас есть слой «Текст» и выбран инструмент «Текст», затем просто снова щелкните значок «Деформация текста» на панели параметров:
Еще раз щелкнув по опции Warp Text.
При этом повторно открывается диалоговое окно «Деформация текста», в котором вы можете внести любые необходимые изменения. Думаю, я изменю свой стиль деформации с Arc на Flag , а затем установлю значение Bend на 25%:
Думаю, я изменю свой стиль деформации с Arc на Flag , а затем установлю значение Bend на 25%:
Изменение стиля с Arc на Flag и установка Bend на 25%.
Вот так я получаю другой эффект деформации, применяемый к моему тексту, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других.Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Как отключить текст-заполнитель в Photoshop CC
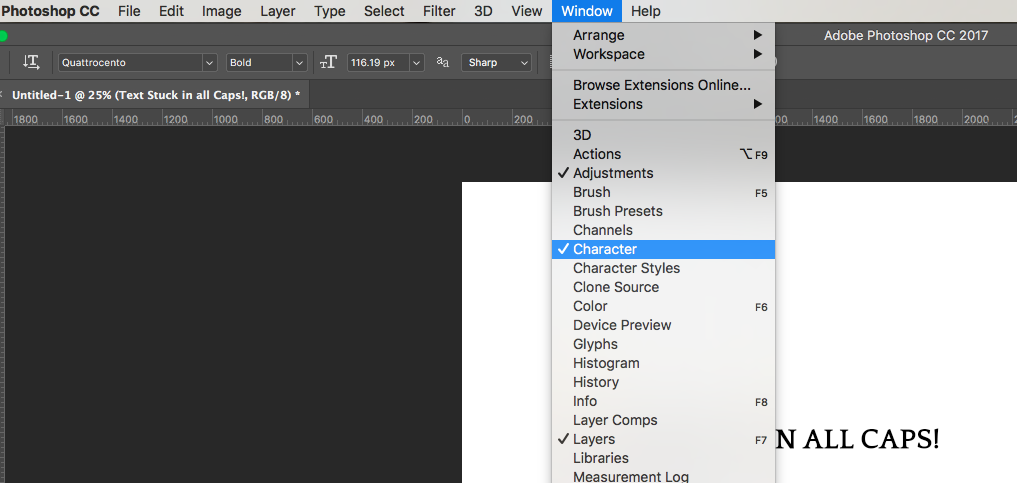
Возможность добавлять текст к изображению в Photoshop — это лишь один из многих полезных инструментов, которые делают Photoshop идеальным выбором для создания изображений. Текст, который вы вставляете в изображения, можно настроить разными способами, и все начинается с того, что вы можете вводить текст непосредственно в изображение в виде отдельного текстового слоя.
Но вы, возможно, заметили, что Photoshop CC имеет привычку отображать замещающий текст на новом текстовом слое всякий раз, когда вы его создаете. Если вы какое-то время использовали Photoshop и либо не замечали этого раньше, либо отключили параметр, который предотвращал его появление, то вам может быть интересно запретить Photoshop использовать этот замещающий текст.
Как запретить Photoshop CC добавлять текст-заполнитель на новые текстовые слои
Действия, описанные в этой статье, были выполнены в версии приложения Photoshop CC, которая включена в подписку Creative Cloud.Выполнив эти шаги, вы измените способ работы новых текстовых слоев, удалив текст-заполнитель, который обычно включается в эти слои.
Шаг 1. Откройте Photoshop CC.
Шаг 2: Щелкните вкладку Edit в верхней части окна.
Шаг 3. Выберите параметр « Preferences » в нижней части меню, затем щелкните параметр «Тип».
Шаг 4. Щелкните поле слева от Заполните слои нового типа текстом-заполнителем , чтобы снять флажок, затем нажмите кнопку ОК в правом верхнем углу окна.
Вы также используете Photoshop на другом компьютере и заметили, что он выглядит иначе? Узнайте, как изменить тему в Photoshop и настроить цветовую схему на что-то более привлекательное для вас.
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Ошибка программы Photoshop при выборе текстового инструмента
Photoshop «перестает работать» при использовании текстового инструмента & period;
Всякий раз, когда я пытаюсь использовать этот инструмент для набора текста в фотошопе, я получаю окно, указывающее, что Photoshop перестал работать.
Новые шрифты еще не установил, ноут новый.
Что мне делать, чтобы решить эту проблему?
У меня 64-разрядная версия Photoshop CS5.1 и Windows 7
Коррумпированная полиция? Это случилось. Я только что нашел эту старую ветку:
http://forums.Adobe.com/message/2845553
элемент Photoshop вылетает, когда текстовый инструмент
Неделю назад мои Photoshop Elements начали разрушаться, когда я выбрал текстовый инструмент.
Файлы, которые я создал в прошлом и которые содержат текстовые слои, теперь открываются с сообщением «проблема с чтением слоя« текст »[весь текст был в записи] из-за ошибки программы». Существующие пиксельные данные будут там заменены. Продолжать? »
Когда я нажимаю« Продолжить »и выбираю текст, который нужно изменить, или пытаюсь добавить текст, программа блокирует программу, которая немедленно останавливается, создавая отчет об аварии. Я скопировал отчет об аварии, но он очень длинный, поэтому не знаю, есть ли смысл его сюда вставлять.
То же самое происходит, когда я создаю новые файлы, и вы хотите добавить текстовый слой — он зависает и останавливается, когда я выбираю текстовый инструмент. Она делает мои Photoshop Elements практически бесполезными.
Я не понимаю, почему это происходит — я не загружал новые шрифты или что-то в этом роде, и я не делаю ничего другого, чем обычно, когда вы работаете с файлами. Я запускаю Photoshop elements 11 в Mac OS X 10.10.1
Мои предложения приветствуются!
Иногда проблемы PSE, чтобы выяснить причину, не очевидны и которые не устраняются с помощью инструмента сброса.В этом случае возможно, что файл настроек поврежден.
Чтобы восстановить этот файл в PES 11 и более поздних версиях: «Правка»> «Настройки»> «Общие» и нажмите «Настройки сброса при следующем запуске».
Есть ли способ отключить маркеры, появляющиеся при выборе инструмента перемещения в Photoshop CC & quest;
Я понимаю, насколько это удобно, но иногда я работаю с очень маленькими элементами, и маленькие квадратные ручки закрывают мне обзор. Я знаю, что могу просто увеличить масштаб, но я бы предпочел эти ручки переулков.
Я знаю, что могу просто увеличить масштаб, но я бы предпочел эти ручки переулков.
Убрать галочку посмотреть трансформацию Contols
Muse зависает при выборе текстового поля
Я знаю, что эта проблема должна была быть решена с помощью предыдущего обновления, но я использую Muse с Mac OS Mavericks, и я не могу выбрать текст, не замораживая поле Muse. Другие функции вроде бы работают, например, размещение изображений и загрузка через FTP-публикацию Muse.Кто-нибудь знает, как это исправить? Спасибо. JimK
Muse просто приостанавливается без сообщения об ошибке? Похоже, нам нужно будет просмотреть ваш файл и попытаться воспроизвести и диагностировать снимок.
Отправьте нам файл .muse по адресу [электронная почта], а также ссылку на эту тему. Если размер файла превышает 20 МБ, вы можете использовать такую службу, как Adobe SendNow, Dropbox, WeTransfer и т. Д. (Если вы используете службу, укажите свой адрес электронной почты в теле сообщения обратно, учитывая, что не все службы включите его в отправленное приглашение. ) Спасибо.
) Спасибо.
Горячие клавиши с использованием клавиатуры с текстовым инструментом активны
Как использовать сочетания клавиш, когда выбран текстовый инструмент? Например, как работает инструмент «Выделение», когда активен инструмент «Текст»? Я не могу нажать «V», чтобы он нажал только букву «v» вместо того, чтобы переключиться на инструмент выделения.
Нажмите «Esc» …
Я не могу использовать Обоснование, когда выбран слой ТЕКСТА & period; & period; & period;
Здравствуйте…
Пожалуйста, посмотрите на это фото и скажите, в чем проблема?
http://img3.Tinypic.info/files/casc3lpzzmxpt9hu33hl.gif
меню отключается, когда я выбираю текстовый слой для выравнивания! но когда я выбираю другой слой, кажется!
Как я могу использовать его, когда выбран текстовый слой?
Как я уже сказал, вы должны использовать тот тип абзаца, для которого хотите использовать параметры выравнивания, а не тип указателя. И нет, панель абзаца должна выглядеть не так.
И нет, панель абзаца должна выглядеть не так.
Тип точки:
http://help.Adobe.com/en_US/Photoshop/11.0/WSfd1234e1c4b69f30ea53e41001031ab64-75d3a.html
Тип абзаца:
http://help.Adobe.com/en_US/Photoshop/11.0/WSfd1234e1c4b69f30ea53e41001031ab64-75d2a.html
Секция панели:
http://help.Adobe.com/en_US/Photoshop/11.0/WSfd1234e1c4b69f30ea53e41001031ab64-758da.html
Не удалось выполнить ваш запрос из-за ошибки программы при попытке установить текст по пути
Я накладываю текст на кривую, и когда я щелкаю текстовым инструментом по пути, я получаю это сообщение об ошибке «Не могу выполнить ваш запрос из-за ошибки программы.«Photoshop CC 2014 на Win 7 с 32 ГБ оперативной памяти. Никогда раньше не было такой проблемы!
Привет, njquinn,
«Не удалось инициализировать Photoshop из-за ошибки программы» — это общая ошибка, означающая что-то неожиданное.
См. Файл PSErrorLog. txt в папке настроек Photoshop CS5 (C: \ Users \> \ AppData \ Roaming \ Adobe \ Adobe Photoshop 2014 \ Adobe Photoshop CC 2014 Settings CC). Это может дать нам представление о том, что идет не так. Если вы не можете его понять, скопируйте и вставьте сюда.
txt в папке настроек Photoshop CS5 (C: \ Users \> \ AppData \ Roaming \ Adobe \ Adobe Photoshop 2014 \ Adobe Photoshop CC 2014 Settings CC). Это может дать нам представление о том, что идет не так. Если вы не можете его понять, скопируйте и вставьте сюда.
Кроме того, позволяет оптимизировать PS для достижения оптимальной производительности, а затем проверить. http://helpx.adobe.com/photoshop/kb/optimize-performance-photoshop-cs4-cs5.html#main_Set_P erformance_preferences; Часто задаваемые вопросы о графическом процессоре Photoshop CC и CC 2014
До скорой встречи!
~ Дэвид
Сообщение об ошибке при использовании текстового инструмента
Я только что удалил и переустановил свою копию Photoshop CS6
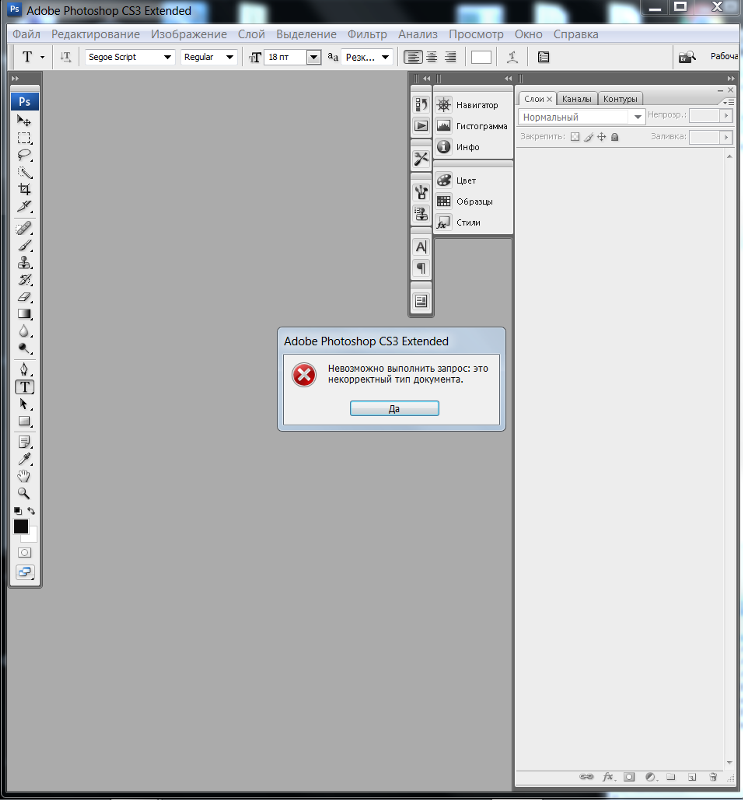
Теперь я обнаружил, что не могу использовать ТЕКСТОВЫЙ ИНСТРУМЕНТ — я получаю следующее сообщение об ошибке: -Adobe Photoshop CS6 не может выполнить ваш запрос, потому что что-то помешало инициализации текстового движка.
Рад, что починили.
Почему у меня медленный & lpar; CS6 & rpar; Photoshop, когда я использую текстовый инструмент & quest;
Вопрос говорит обо всем.
Я занимался поиском и устранением неисправностей Adobe. Не портите шрифты, но у меня их больше 5000.
Каждый раз, когда я запускаю текстовый инструмент в Photoshop, он становится очень медленным. Пожалуйста, помогите мне найти решение!
Спасибо!
HP Envy 700-074
MS-7826 (Kaili) — материнская плата
GeForce GTX 650 Ti
Intel Core i5-4430 CPU @ 3.00 ГГц
12,00 ГБ ОЗУ
1920 x 1080, 60 Гц
Windows 8.1
Внутренняя 460 Вт (100-240 В) — питание
Hi CAGEDesigns
Вы сначала сбросили текстовый инструмент.
Выберите инструмент «Текст» и установите его в левый верхний угол
Смотрите также проблемы шрифтов в Adobe Photoshop CC, 2015, 2014, CS6, CS5 и очистите Кеш шрифтов (Photoshop и система)
Сообщите нам, поможет ли это
Относительно
Ассани
Photoshop вылетает при попытке использовать текстовый инструмент & период;
Каждый раз, когда я пытаюсь использовать текстовый инструмент, мой Photoshop вылетает. Я должен принудительно закрыть его, а затем перезапустить.
Я должен принудительно закрыть его, а затем перезапустить.
Это не расстраивает!
Можно попробовать разместить на форумах Photoshop. Об этой проблеме сообщили другие клиенты здесь http://forums.adobe.com/message/4412711#4412711. Вы также можете связаться с агентом службы поддержки по телефону или в чате, перейдя по ссылке, указанной Mandhir на своем http://helpx.adobe.com/contact/response.
Photoshop CS5 & точка; 1 Сбой 64-разрядной версии и запятая; обычно после использования текстового инструмента & period;
Проблема началась после того, как я заменил свой жесткий диск на SSD и добавил внутренний жесткий диск, поэтому я предполагаю, что это связано с этим.Когда происходит сбой, Windows выдает мне следующее сообщение:
Подпись проблемы:
Имя события проблемы: APPCRASH
Имя приложения: Photoshop.exe
Версия приложения: 12.1.0.0
Отметка времени приложения: 4d90d339
Имя модуля с ошибкой: Photoshop. exe
exe
Версия модуля с ошибкой: 12.1.0.0
Отметка времени ошибки модуля: 4d90d339
Код исключения: c0000005
Смещение исключения: 0000000000da64f0
Версия ОС: 6.1.7601.2.1.0.256.48
Идентификатор локали: 1033
Дополнительная информация 1: 7549
Дополнительная информация 2: 75499a39069f727082a97ff62ae69972
3 дополнительная информация: 069f
Дополнительная информация 4: 069f4ef12522beac6000 мой графический драйвер, я проверил свой файл подкачки (потому что мой SSD использует фокусник Samsung, и несколько лет назад я нашел несколько сообщений, в которых предполагалось, что это может быть проблемой), но я не могу этого понять.
Другие программы Production Premium CS5.5, похоже, работают отлично, и только в Photoshop возникают проблемы. Я попытался переустановить (в этом случае жизненно важный файл был поврежден или отсутствовал). Фотошоп отображает все ошибки самого себя, он просто умер.
Любая помощь будет принята с благодарностью!
Хорошо, я направлю вас по двум ссылкам: устранение неполадок шрифтов | CS6 2014 CC, CC, Photoshop, CS5
CS4 вылетает при использовании текстового инструмента
Photoshop & двоеточие; проблема с текстовым инструментом
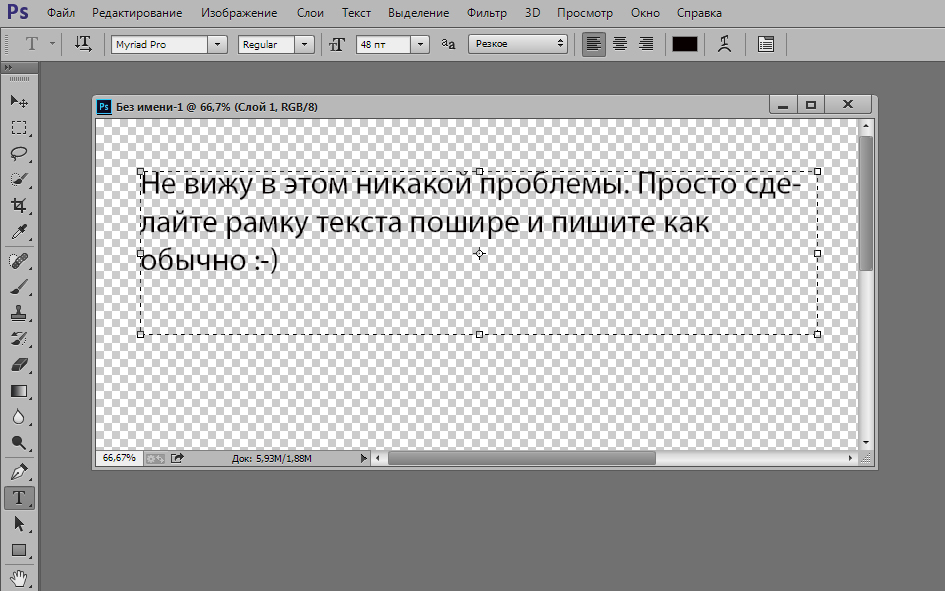
Привет, проблемы с моим текстом в программе Photoshop. Когда я пытаюсь писать, используя вертикальный текст, пишется просто линия, прямая линия вместо любого текста. Это только начало происходить в последние часы. Я попытался изменить тексты и закрыть и снова запустить Photoshop, все безуспешно, помогите пожалуйста?
Когда я пытаюсь писать, используя вертикальный текст, пишется просто линия, прямая линия вместо любого текста. Это только начало происходить в последние часы. Я попытался изменить тексты и закрыть и снова запустить Photoshop, все безуспешно, помогите пожалуйста?
Сбросьте текстовый инструмент
Photoshop Elements версии 8 & period; 0 проблема с текстовым инструментом
Я использую Photoshop Elements версии 8.0
Я могу изменять изображения и делать все, кроме использования текстового инструмента.
Он запускается и отображается на экране в виде строки, но на документе / фотографии буквы не появляются. При отправке SMS его пусто, я искал ответы в Google и ничего не нашел.
Пытался сбросить установку, проблема не устранилась. Я попытался изменить параграфы, так как более новые версии с той же проблемой не установили его.
Пожалуйста, помогите мне
Прежде чем я его потеряю …
В параметрах текста выше на левой панели инструментов есть маленькая стрелка. Нажмите на это и сбросьте инструмент.
Нажмите на это и сбросьте инструмент.
Что такое исправление?
Текстовый инструмент не работает в Photoshop CC
.Когда я пытаюсь использовать текстовый инструмент, он ничего не делает, когда я печатаю, даже если размер шрифта равен 12, а цвет черный на белом фоне, а затем, когда я пытаюсь выйти из текстового инструмента, появляется индикатор выполнения Появится сообщение «Тип записи», а индикатор выполнения появится только через 15 минут. После этого текст не отображается.Я попытался переместить текстовый инструмент выше, где я использовал его ранее, и курсор не обнаруживает текст в поле.
Это новая установка Photoshop, я не делал никаких настроек.
Моя операционная система — Mac с OS X 10.7.5.
Уже пробовал:
……………………………………………….
-J ‘попытался удалить и переустановить Photoshop CC и Creative Cloud.
-J ‘Пытался изменить размер шрифта, цвет. На каждое из них ушло 15 минут из-за типа индикатора выполнения рендеринга.
-J ‘попытался изменить основные шрифты, такие как Verdana, Arial и т. Д.
-J’ выполнил действия на этой странице для устранения проблем со шрифтами:
http://helpx.Adobe.com/Photoshop/KB/ Troubleshoot-fonts-Photoshop-CS5.html
Это была процедура на этой странице:
S ‘Убедитесь, что Photoshop является самой последней версией.
— Четкий обзор политик.
-Удалите указанные шрифты, которые заведомо вызывают проблемы.
-Очистить кеш шрифтов в фотошопе
-Очистить кеш OS Police
-Попробуйте удалить все, кроме шрифта на Mac, а остальные оставить в другой папке.
-Используйте свои шрифты тестового скрипта.
Теперь полиция только что у меня в папке шрифтов Mac есть Arial.ttf
Я сделал все это, и проблема все еще возникает. Все остальные инструменты у меня работают нормально! Мне нужно использовать фотошоп для работы с графикой, мне нужно это сделать. Любая помощь будет принята с благодарностью!
Я нашел проблему! Когда я нажал «Файл»> «Новый», чтобы создать новый документ, я ввел 1000, но я привык к измерениям в пикселях, а не в дюймах. Новый объект был в дюймах lol.Сеть была гигантской! Как только я уменьшил его размер, текстовый инструмент работал отлично! Я чувствую себя глупо, я это посмотрел.
Новый объект был в дюймах lol.Сеть была гигантской! Как только я уменьшил его размер, текстовый инструмент работал отлично! Я чувствую себя глупо, я это посмотрел.
Как использовать Photoshop, чтобы текст выглядел старым, как будто он был написан на старой пишущей машинке | Джошуа Дикинсон
Шаг 1
Запустите Photoshop и создайте новый документ или откройте документ, к которому вы хотите добавить текстовый эффект пишущей машинки.
Step 2
Нажмите «Создать новый слой» на панели «Слои», чтобы создать текст на отдельном слое от остальных изображений.Это позволяет при необходимости изменить его позже, ничего не меняя.
Дополнительная литература: Как наклонить текст в Photoshop CS3
Step 3
Щелкните инструмент «Тип» и выберите «Курьер» из списка шрифтов. Courier — это моноширинный шрифт, очень похожий на шрифт, созданный на старой пишущей машинке. Если у вас нет шрифта Courier, используйте Courier New, входящий в состав Windows.
Шаг 4
Удерживая нажатой клавишу «Ctrl» на клавиатуре, щелкните текстовый слой на панели «Слои», чтобы выделить весь текст.Нажмите кнопку «Добавить маску слоя», чтобы преобразовать выделение в маску.
Step 5
Щелкните «Фильтр» в меню «Файл», а затем щелкните «Мазки кистью». Выберите «Spatter» из списка вариантов.
Step 6
Перетащите ползунок для параметров «Радиус распыления» и «Гладкость», чтобы управлять текстом. Это придаст тексту размытый вид, чтобы казалось, будто он был написан на пишущей машинке, а не на компьютере. Установка обоих значений на «10» дает наиболее реалистичные результаты, но вы можете использовать любое значение, которое вам подходит.
Шаг 7
Нажмите «ОК», чтобы применить эффект к вашему тексту. Нажмите «Ctrl-F», чтобы снова применить тот же фильтр к тексту, если вы хотите, чтобы шрифт выглядел еще более размытым.
Step 8
Щелкните «Фильтр» и выберите «Размытие». В списке параметров выберите «Размытие по Гауссу», затем введите значение «0,3» и нажмите «ОК». Это небольшое размытие уменьшает детализацию шрифта для более реалистичного вида пишущей машинки.
Это небольшое размытие уменьшает детализацию шрифта для более реалистичного вида пишущей машинки.
Совет
- Для эффекта «размазанных чернил» продублируйте текстовый слой, а затем сдвиньте его на три пикселя вверх, вниз, влево или вправо.Используйте инструмент «Ластик» с жесткостью «0» процентов и сотрите части дублированного слоя. Просвечивающий слой под ним придаст вашему тексту вид старой пишущей машинки, размазавшей чернила.
iNotepad 5.7 — Mac Torrents
, Применение, производительность
| Имя: | iNotepad_5.7__HCiSO_Torrentmac.net.dmg |
|---|---|
| Размер: | 7.27 МБ |
| Файлы | iNotepad_5.7__HCiSO_Torrentmac.net.dmg [7,27 МБ] |
iNotepad 5.7 macOS
Пишите и управляйте из одного места сотнями или даже тысячами текстов. iNotepad — это приложение, разработанное специально для того, чтобы вы могли писать и систематизировать все ваши тексты и заметки. Попробуйте прямо сейчас, и вскоре он станет важным для всех аспектов, связанных с написанием текстов на вашем Mac. INotepad, поддерживающий все новейшие текстовые технологии Apple, повысит вашу продуктивность.Пишите тексты и форматируйте их по своему усмотрению, улучшайте их изображениями и экспортируйте в различные стандартные форматы файлов. Дважды щелкните одно изображение, чтобы отредактировать его на месте. Дважды щелкните список, чтобы редактировать различные тексты в отдельных окнах, продолжая просматривать все остальные в главном окне. Быстро находите все свои тексты и заметки, когда они вам нужны, благодаря удобным инструментам поиска, тегам и удобной системе «Недавние» с возможностью навигации.
Попробуйте прямо сейчас, и вскоре он станет важным для всех аспектов, связанных с написанием текстов на вашем Mac. INotepad, поддерживающий все новейшие текстовые технологии Apple, повысит вашу продуктивность.Пишите тексты и форматируйте их по своему усмотрению, улучшайте их изображениями и экспортируйте в различные стандартные форматы файлов. Дважды щелкните одно изображение, чтобы отредактировать его на месте. Дважды щелкните список, чтобы редактировать различные тексты в отдельных окнах, продолжая просматривать все остальные в главном окне. Быстро находите все свои тексты и заметки, когда они вам нужны, благодаря удобным инструментам поиска, тегам и удобной системе «Недавние» с возможностью навигации.
У ВАС ВСЕ В ОДНОМ МЕСТЕ
В отличие от того, что происходит с другими приложениями для письма.Каждый документ в iNotepad может содержать сотни или тысячи текстов. Например, все обзоры, которые вы написали для своего блога, или все исследовательские работы, которые вы написали для школы за последние несколько лет.
БЫСТРО НАЙДИТЕ, ЧТО ВЫ НАПИСАЛИ В ПРОШЛОМ ГОДУ
Когда вы открываете документ в iNotepad, внутри вы найдете все написанные вами тексты на эту тему, а не только последний текст, который вы написали, как в других приложениях. Но самое приятное то, что в iNotepad есть интуитивно понятные инструменты, которые легко использовать, чтобы сразу найти то, что вы ищете, а также параметры организации, просмотр тегов, возможность открывать каждый текст в отдельном окне, базовый или расширенный поиск через Обычный Выражения и быстрая прокрутка последних текстов.
ИЗОБРАЖЕНИЙ? РЕДАКТИРУЙТЕ ИХ НА МЕСТЕ!
Вы добавили изображение к тексту и понимаете, что его нужно обрезать или повернуть? Вам не нужно использовать другую программу, просто дважды щелкните по ней, и вы можете сразу же отредактировать изображение! Хотите добавить к своему изображению заметки или линии? Это проще всего: откройте контекстное меню и внесите изменения.
INOTEPAD УЛУЧШАЕТ ВАШУ ПОВСЕДНЕВНУЮ РАБОТУ.
iNotepad создан для эффективного и удобного написания нескольких текстов и управления ими.Вот основные моменты.
- iNotepad поддерживает новейшую технологию OS X для написания любого текста с форматированием и изображениями.
- документы iNotepad предназначены для сбора сотен или тысяч текстов, относящихся к определенной теме.
- Оптимизируйте свою работу с помощью перетаскивания мышью из Finder и других приложений.
- С легкостью упорядочивает, управляет и систематизирует тонны заметок и текстов и позволяет быстро находить их, когда они вам нужны.
- Легко экспортирует и передает любой текст или группу текстов.
- Управляет тегами, чтобы легко классифицировать, просматривать и экспортировать тексты, которые вам нужны во время работы.
- Он позволяет экспортировать целую группу текстов, просто перетаскивая тег на рабочий стол.
- Благодаря использованию пароля он защищает вашу конфиденциальность и позволяет избежать непреднамеренного редактирования другими пользователями вашего Mac (эта функция доступна как покупка в приложении).

Что нового:
Версия 5.7:
- Примечания к выпуску были недоступны на момент обновления этого списка.
Совместимость: OS X 10.8 или новее, 64-битный процессор
Домашняя страница https://www.apimac.com/
Скриншоты
← Предыдущее сообщение
Wedding LUT Pack — Final Cut Pro / Adobe Premiere Pro
Всем счастливого Киберпонедельника! Пусть все ваши планеты будут взломаны
Очень веселого вам Киберпонедельника, дорогой читатель, от всех нас, здесь, в RPS! Я надеюсь, что вы и ваши близкие вместе, когда вы празднуете киберпространство 90-х, киберкультуру, киберпанк, хакеров, kewl d00dz и пользователей сети.Возможно, вы посетили своих соседей по подсети, чтобы спеть гимны Front Line Assembly и поделиться приготовленной Jolt Cola. Может быть, вы собрались вокруг разогнанного Pentium 3, чтобы согреть свои датчики и поджарить Doritos. Что бы вы ни делали, надевайте зеркальные очки, чтобы насладиться нашими киберсловами разных лет.
Что бы вы ни делали, надевайте зеркальные очки, чтобы насладиться нашими киберсловами разных лет.
Несколько лет назад Sin Vega влезла в киберпанк-вампирскую игру Bloodnet.
Это редкая игра, которая могла бы заинтересовать как поклонника традиционных ролевых игр, так и такого циника жанра, как я — неумолимое, нелинейное, групповое приключение с пошаговыми боями и минимальным количеством рук, действие которого происходит в мире, лишенном проклятых эльфов. .Вместо этого он установлен в том будущем, которое могло возникнуть только в начале 1990-х годов.
Во многом наше понимание Рождества уходит корнями в Диккенс и викторианскую Англию, но для меня дух Киберпонедельника находится в 90-х годах. Итак, вот Алекс Уилтшир смотрит на создание Интернета 90-х годов Hypnospace Outlaw в «Механике».
Hypnospace Outlaw — это игра о серфинге в вымышленном Интернете 1999 года, сети страниц, подобных GeoCities, созданной сообществом чудаков-художников, рок-звезд, мошенников, нервных подростков, пасторов, хакеров и спиритуалистов.
Это забавно, причудливо, остро, а иногда и глупо, прямо как в раннем Интернете, который он подделывает.
И если вам это нравится, вам понравится взгляд Алисы Би на некоторые великолепные ASCII-изображения в руководствах по видеоиграм.
Раньше я сидел и читал их в 90-х и 00-х годах, маленький гоблин, который еще не был достаточно хорош, чтобы пройти эти игры без посторонней помощи. Вы связались со мной, руководите писателями, и вы даже не подозревали об этом. И истинный маркер самоотверженности этих мастеров можно увидеть в одном: в искусстве ASCII игр, которое они ставят во главу своей работы.Настоящее ремесло, которое вымерло, но заслуживает того, чтобы его видели и прославляли.
Стремясь в будущее киберпространства, Карен Гиллан написала о System Shock и Шодан, девушке, которая хотела быть богом.
Она не просто машина, которая нас не слушается. Она машина, которая хочет, чтобы была нами — творцом.
Это перекликается с оригинальной работой technofear, «Франкенштейном» Мэри Шелли. Дело не только в том, что технологии опасны — человек не должен создавать жизнь, не должен играть в Бога.Мы должны знать свои пределы. Шодан экстраполирует из этой исходной точки: порождая разум Шодана, мы играли в Бога. Затем, разводя своих собственных существ, наше творение пытается сделать то же самое. В одной из наиболее запоминающихся цитат, найденных в блокноте Префонтейна в животе Многих на пути к тому, чтобы их сожрали вышедшие из-под контроля дети Шодана, которые за сорок лет превратились из слизи в сложный (хотя и смертоносный) вид: «Мы не должны позволять Шодан играть Бога. Ясно, что она слишком хороша в этом».Она действительно есть, и это предупреждение Шока. Она не просто машина, которая вышла из-под контроля, но машина, которая вышла из-под контроля точно так же, как и мы — высокомерно играла Бога, в то же время капая в излишнем высокомерии.
А беседа Алекса Уилтшира с Заком Бартом о взломе игры Exapunks стала упоминанием типичного фильма «Киберпонедельник»: «Хакеры».
Отправной точкой Exapunks была школьная мечта Барта. Он видел хакеров и хотел им стать.«Я думал, что это самая крутая вещь на свете». Для человека, который увлекался компьютерами, хакерство представлялось отличным способом что-то с ними делать.
Не для того, чтобы увеличить мою собственную сеть, но мои приключения в чтении файлов readme являются ключом к моему собственному удовольствию от киберпространства.
В 1996 году было бы непросто найти в сети приятеля дэт-метала Doomy. Вы не могли бы погуглить «дэт-метал» и легко найти посвященные ему веб-сайты, форумы и чаты. Они существовали, но Интернета было намного меньше, а поисковые системы почти не работали.Почему бы не выбросить послание в бутылку? Или привяжите один к рвотной ракете.
И мне очень понравилось пересматривать старые скины Winamp в Музее скинов Winamp.
Скины Winamp всегда напоминают мне об эпохе странных и красочных дизайнов веб-сайтов и скинов Half-Life, которые следуют тем же нескольким урокам Photoshop, пытаясь имитировать свойства освещения и материалов низкотехнологичными способами.
Скины вроде FrameAmp, которые притворяются футуристическими устройствами, с ЖК-экранами, матовым металлом и падающими тенями — когда будущее скоро окажется всего лишь плиткой из темного стекла.Шероховатый, ржавый металл с неплотной проводкой, как в «Ржавом». Эпоха искусственного дерева и изгибов, напоминающих ретро-футуристический хай-фис. Аэрографический техно-органический хоррор наподобие Doomed. Так много скинов, имитирующих стиль Apple Aqua, с гелевыми пуговицами и матовой сталью, например, Tiger Brushed. И так много людей наклеили картинку на кожу и были полностью ей довольны, потому что это была фотография, которая им нравилась.
Посетите также Музей вредоносных программ.
Если вам нужно во что-нибудь поиграть с вашим коллективом сегодня вечером, у меня были некоторые киберпанк-рекомендации по игре после того, как Cyberpunk 2077 снова был отложен.Я все еще поддерживаю их, особенно Dog Of Dracula 2 — игру, которая заслуживает того, чтобы стать классикой Cyber Monday, в которую играют каждый год после ужина с коллективом.
Когда-то мы были героями, но к 2000 году мегакорпорация вынудила всех в Нэуво-Токио жить в кибербанке, а мы всего лишь заезженные грумеры, любящие соевый соус. Собака Дракулы упивается дрянным киберпанк-клише, как птица-мать, пережевывающая неуклюжие истории и отсылки из 90-х, а затем срыгивая их нам в рот как прекрасные шутки.Это такое веселое и забавное высмеивание, которое показывает чистую любовь ко всему, что он посылает. И это так забавно.
Не забывайте, что в Киберпонедельник 2018 эти корпоративные черви выложили несколько кредитов, чтобы заказать несколько кибер-статей для празднования. Обсуждаемые темы включают лучшие хакерские игры, худшие хакерские мини-игры и возбужденный кибервизуальный роман Hardcoded.
А что смотреть с семьей за ужином? Для кого-то это может быть немного винтажным, но поставьте этого плохого парня в тупик.
QSL-карты Vistaprint
vistaprint qsl cards 5 ”x 8. Однако настало время для обновления. Воспользуйтесь преимуществами этого визуального средства, чтобы создавать яркие, привлекающие внимание открытки с индивидуализированными сообщениями. Никаких «если», «а» или «но», ситуационная карта имеет большое значение для продвижения вашей проблемы, и многочисленные договоренности на миллион долларов начинаются с учетом обмена картами событий. Компания Printivity предлагает множество размеров открыток, но это шесть различных размеров открыток большего размера: 4 x 6 дюймов 5.29 февраля 2012 г. · Теперь, если вам нужны дешевые QSL-карты, перейдите на VISTAPRINT и бесплатно создайте свои собственные! Я уже много лет хотел напечатать несколько новых QSL-карточек, но старых поставщиков больше нет. Печатайте прямо на струйный или лазерный принтер. Поскольку я сам разрабатываю свои QSL-карточки, я использую VistaPrint для печати. 00: Продукт находится в производстве: Подробнее: http: // www. Писатель: Категория. Таким образом, QSL-карта является письменным подтверждением. Открытка 25 × 6 создается с использованием фотографии по вашему выбору, что позволяет отправить изображение особого момента особому человеку.A. Эта бумага не содержит кислоты и не мнется, не отслаивается. 7 октября 2021 г. · Я планирую купить их в VistaPrint и размер. Шаблон приглашения на день рождения Скачать Photoshop бесплатно. QSL, которые удовлетворят вашу потребность в подтверждении этого контакта, не нарушая банк. 5 «x 11» 14 пт. QSL-карта, отправленная одним радиолюбителем другому, содержит подробную информацию о контакте и станции. Оживите свои дизайны Canva и отправьте на печать в высоком разрешении. Выберите открытки для быстрого и точного обмена сообщениями.Могут ли кто-нибудь порекомендовать поставщика QSL-карточек, пожалуйста? Когда я получил свой, я использовал vistaprint — www. Положения и условия Created with Sketch. Сейчас у меня в базе данных более 5000 карт NOVICE. Напечатанные на заказ карточки для заметок — это также эксклюзивный способ выразить приветствия и эмоции вашей семье, друзьям или клиентам. Добро пожаловать в «UX5UO Print» — мир QSL! Если вы радиолюбитель, но у вас нет QSL-карты, или вы не удовлетворены своими текущими картами, или у вас закончились QSL, то вот простое решение.. Карточки напечатаны 5. Очень высокое качество и очень низкая цена. Мы настоятельно рекомендуем 16 пт. Блог. ). Есть ли у кого-нибудь предложение о хорошем принтере для печати карточек и шаблоне для обратной стороны, который я могу запустить на своем лазерном принтере дома? Qsl Card Template For Word Vistaprint Business Card Template Indesign ☐ 379 просмотров. 15 апреля 2021 г. · Моя жена разработала мою qsl-карточку в фотошопе и распечатала ее в Zazzle на плотном картоне. 5 «5» x 7 «6» x 9 «6» x 11 «8. конструкторы. Я ранее заказывал кое-что в Vistaprint и был очень доволен результатом.Простой в использовании, потому что вам нужно вставить некоторые простые данные для создания визитной карточки, такие как: название компании, контактное имя, адрес, номер телефона, адрес электронной почты, веб-сайт и изображение. Начать. Карточки печатаются в цвете на лицевой стороне и черными чернилами на обратной стороне. 00 БЕСПЛАТНАЯ доставка. Вы можете связаться со мной для получения дополнительной информации. Если вы начинаете с независимой компании, стоящей за планом ограниченных расходов, приобретаете план 2 мая 2018 г. · Такой план карты можно создать с помощью шаблона карты Qsl.Я также имел удовольствие быть первым контактным лицом для нескольких радиолюбителей, и я хотел бы иметь возможность предложить QSL-карту в знак признания. Более 22 сотен онлайн-сканирований старых QSL-карточек также доступны при нажатии на необходимую ссылку для сканирования. текст. Доступные открытки, Пользовательские открытки W1WC Ham QSL Ссылки для принтера Открытки, Деловые открытки, Печать открыток | Вистапринт. Скопируйте постоянную ссылку. карточки — самый популярный вариант, но 16 пт. Используйте Avery Design & Print Online, чтобы получить бесплатные готовые шаблоны на любой случай.grandfatherleroK проводит конкурс дизайна, чтобы получить новую открытку, флаер или распечатку: Открытый конкурс. Категория «Ссылки на QSL-принтеры» включает 43 веб-ресурса, QSL-карты KB3IFH, QSL-принтер Mart-Print, Пользовательские QSL-мультфильмы. Качественные QSL-открытки и подарки для радиолюбителей Создавайте высококачественные нестандартные открытки с Vistaprint. (4499) $ 6. QSL означает «контакт подтвержден» или «прием СОЗДАЙТЕ СОБСТВЕННУЮ карту, Пользовательскую открытку на день рождения, Персонализированную карту, Пользовательскую юбилейную карту, Пользовательскую свадебную карту, Создайте карту, Пользовательскую Валентинку».com экспертов и лидеров отрасли. 5 из 5 звезд. QSL-карточки пришли сегодня утром. Радиолюбительская радиостанция 7M1TWN (Япония) управляет этим сайтом, чтобы расширить возможности встречаться с людьми, которые наслаждаются жизнью радиолюбителей, и обеспечить средства связи, не зависящие от условий радиосвязи. Чтобы заказать сейчас, обычно нужно заказывать из Украины или Норвегии. Перейти в файл. Качество карты тоже очень хорошее. Стандартный размер австралийской визитной карточки составляет 90 мм 3543 в ширину и 55 мм 2165 в высоту.5 дюймов в ширину на 3. 17 марта 2004 г. · Вы можете создать свои собственные карточки с лодками, используя все, что хотите напечатать на них. Стандартная QSL-карта. Little Print Shop специализируется на печати различных ваших деловых и личных нужд. Создайте винтажную QSL-карту, вдохновленную дизайном открытки. Создайте личные поздравительные открытки за считанные минуты. PDF на лету. Я верну qsl-карту всем, кто пришлет мне ее, что бывает довольно редко. Загрузите файл фонового изображения, разместите текстовые поля, и все готово! Фабрика eQSL может импортировать детали репортера из буфера обмена и, используя специальный текст определения поля, автоматически вставлять эти детали в правильные текстовые поля на eQSL.com Easy QSL Мадрид, Испания, 18 января 2021 г. · QSL-карточки 2021 Радио Прага. Бесплатное онлайн-средство для создания открыток Adobe Spark поможет вам создать свои собственные открытки за считанные минуты. Создайте свою праздничную поздравительную открытку самостоятельно или выберите один из наших шаблонов дизайна, включая варианты праздничных фото-открыток. От 15 долларов. 70 (USD) Пользовательские карты сохранения даты. Об этом товаре. Конверты включены. 16 октября 2019 г. · НОВЫЙ ДИЗАЙН QSL КАРТОЧКИ И КЕПКИ QSL Вчера вечером у меня было немного свободного времени, поэтому я разработал КАРТУ QSL и заказал ее для печати на VistaPrint здесь, в Великобритании.Электронная почта: WA2WAO [at] CornerPress. 00 за 100 листов (4. Итак, как только я призвал Джеффа, K1NSS, обновить обложки моих книг, я призвал его обновить мою визитную карточку. 01 апреля 2017 г. · Пять лет назад я решил купить немного визитные карточки. 8) W7NN QSL HOLDER SHEETS: 2: 2011-06-15: 9. 2021 09:48. Некоторые люди не знают, что публиковать так много информации. Кстати, вы можете получить бесплатные карточки в веб-сайте под названием VistaPrint. колумбус. 395 SSB 59 — 31 октября 2021 г. · QSL Card Printing Services.5192 строки (5192 слока) 41. Охватите свою целевую аудиторию, продолжая укреплять идентичность своего бренда с помощью специальных карточек. Анализ кибербезопасности и обнаружение мошенничества. Переключить навигацию. 01. Смешанные материалы и стили — это плюс. Наша размещенная служба WHOIS API предоставляет регистрационные данные, также известные как данные записи WHOIS, для доменного имени, IP-адреса или адреса электронной почты. com Кто-нибудь может порекомендовать поставщика QSL-карточек, пожалуйста? Когда я получил свой, я использовал vistaprint — www. Карты можно накапливать и использовать для проверки результатов конкурса.Сделайте открытку подходящей для любого случая, включая дни рождения, свадьбы, выпускные, праздники, соболезнования или даже просто поздороваться. Стивен, W7WIL. У них есть много готовых дизайнов, или вы можете загрузить свой собственный. Служба входящих QSL действует как центральная расчетная палата для карт QSL, прибывающих из зарубежных стран. Когда пришло время отправить поздравление с праздником, мы позаботимся обо всем, что вам нужно, от Рождества до Хануки и Кванзы. 08. Они 6 апреля 2005 г. · Посмотрите на vistaprint. Когда первое впечатление важно, пластиковые визитки — лучший инструмент маркетинга из рук в руки! Продажа себя — это первый шаг к продаже вашего продукта.27 октября 2021 г. · Шаблон визитки Vistaprint Загрузить Photoshop. 41. 4 января 2002 г. · Я бы посмотрел на них как на QSL-карточку радиолюбителя. Это может немного отличаться в зависимости от вашего принтера, поэтому убедитесь. Создавайте свои собственные открытки. Используя inkscape и несколько изображений в высоком разрешении, я приступил к созданию классных лицевых и оборотных сторон карты. 95 (5) W7NN QSL Kit: 4: 2010-01-13: 12. Это означает, что они определенно бесплатны. com Как присоединиться к NAVMARCORPSMARS HRO Ham Radio Outlet — Домашняя страница HRO http — oh3aq.Бесплатные шаблоны Flyer Maker. Винтажная необработанная атмосфера / ощущение / рисование от руки — это плюс. Я получаю качественный материал и отделку, это экономично, и я полностью контролирую печать. 5 дюймов в высоту. Я сделал эту инвентаризацию по полученным QSL. Компания постоянно проводит специальные распродажи по сниженным ценам. соответствующие презентации. округ, квадрат сетки и т. д. Радиолюбители тоже быстро переняли обмен QSL-картами, и многие из старых карт сейчас пользуются большим спросом. Попробуйте — это очень весело, и вы получите доску настроения и образцы изображений.Демо Timewave ANC-4 — YouTube QRZ Now — Новости радиолюбителей Микрофонный кабель для Yaesu MH 48A6J ft 7800 ft 8800 ft 8900 ft 7100M ft 2800M ft 8900R | Адаптеры eBay Bluetooth для двусторонней радиосвязи — AWC 17 февраля 2015 г. · Я заполнил свою карточку QSL, вложил два доллара и пошел на почту в следующий понедельник, чтобы отправить ее. Не все в наши дни используют или чувствуют себя комфортно с компьютером и электронными журналами. uk Вы можете создать все это онлайн, импортировать изображения, логотипы, текст и т. д., а затем получить. Мы — американский разработчик и типограф QSL, специализирующийся на изготовленных на заказ QSL-карточках для радиолюбителей.Киберпреступники часто имитируют домены законных организаций, использующих ccTLD, чтобы создать ложное ощущение власти и близости, чтобы обмануть своих жертв. 73 из CustomQSL. com Они специализируются на визитках, но также делают открытки и многое другое. номер, адрес электронной почты и необязательная строка для такой информации, как. Теперь я начинаю заполнять информацию и набивать конверты. Это также небольшое программное обеспечение с размером установочного файла 2 мая 2002 г. · Создавайте свои собственные бесплатные визитные карточки, бесплатные поздравительные открытки, бесплатные календари и открытки в нашем центре дизайна и распечатывайте их на своем собственном принтере для немедленного использования или разместите заказ у нас и мы доставим товар к вашей двери.все шаблоны, которые вы выберете, убедитесь, что они говорят о вашем членстве в наиболее идеальной демонстрации и могут оставить впечатление в коммерческом центре и 25 июля 2018 г. Вы в подлинности, так как все же платите за доставку. 28 июл.2020 г. · Я искал карточный принтер QSL. Завершено 18 дней назад. Подтверждение QSO с днем месяца года W1AW 21 мая 2013 UTC MHz 2x Mode RST 14:30 21. com-dxs-14. Советы по отправке QSL-карты от KU9C Как сбалансировать антенну — антенная лаборатория на hard-core-dx.Стандартные QSL-карточки. Добро пожаловать в QSL Works, главный американский источник нестандартных QSL-карточек — индивидуально разработанный с вашим (-ыми) или нашим (-ыми) изображением для действительно уникальной, запоминающейся QSL-карточки! Каждому заказу уделяется индивидуальное и профессиональное внимание — он производится в самом сердце Америки. Вдохновленный тем, что собрал WG0AT, я только что разместил через Vistaprint заказ на рекламные открытки формата A6. Доступен сравнительный список цен на печать 1000 QSL-карт цветов лицевой / оборотной стороны европейских типографий.18 июня 2021 г. Карточки можно использовать, чтобы показать, где, когда и как имел место контакт. Schmitz, KB0YKI QSL-карты используются радиолюбителями и слушателями коротких волн для обмена информацией о состоявшемся радиоконтакте. Это потому, что офицеры и некоторые другие не могут. 17 февраля 2015 г. · Я заполнил свою QSL-карточку, вложил два доллара и пошел на почту в следующий понедельник, чтобы отправить ее. Этот инструмент позволит вам создавать собственные QSL-карточки, импортируя изображения и настраивая цвета и другие аспекты карточек.GG Graphics — Печать готовых и нестандартных QSL карточек; Gotprint — QSL-печать (Бербанк, Калифорния) LZ1JZ QSL-печать — низкая стоимость и высокое качество; UX5UO Print — Мир QSL; Vistaprint — Все виды товаров, а также QSL карты! 01 апреля 2017 г. · Лет пять назад я решил раздобыть визитки. QSL-карточки Vistaprint Когда мне нужны QSL-карточки, я обычно использую их в GIMP или аналогичном фоторедакторе и отправляю их в местный Walgreens, чтобы напечатать на фотостоке.Нам необходимо регулярное присутствие на собраниях и мероприятиях всех членов, которые могут это сделать. Шаблон Qsl Card Photoshop. vistaprint. Итак, я пошел в VistaPrint и нашел то, что, на мой взгляд, выглядело прилично. Здесь несколько ссылок на сайты QSL-карточек для принтеров. 31 октября 2020 г. · Шаблоны qsl-карт Информационные страницы QSL Тайвань, часть 1 Профессиональные QSL-карты — серия 11 — ON2PCO Образец QSL-коллекции Кюрасао K8ND Загрузить Cool Winter SOTA USKA Rund QSO jeden Sonntag 09 00 HBT на Загрузить WB5GVY Поиск позывных по QRZ Ham Radio Примеры, Pin oleh Garden Loverss di Garden Ideas Новые ворота 2BK65 Легкие спицевые снопы 2BK Тип 6, внешний диаметр 25 дюймов 2 Изображение Распечатайте свои собственные 29 февраля 2012 г.


 Пример: было manga-sailor-moon-kanzenban-rus-volume-09-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-001
Пример: было manga-sailor-moon-kanzenban-rus-volume-09-act-50-1 стало manga-sailor-moon-kanzenban-rus-volume-09-act-50-001
 На картинке сверху это очень хорошо видно внизу скана — пустое место не ровно серое, там, к сожалению, проглядывают кадры с оборотной стороны страницы манги. Чтобы это исправить, клинки на иконку с наполовину закрашенным кругом (иконка расположена под списком слоев), и в выпавшем меню выбери «Уровни»:
На картинке сверху это очень хорошо видно внизу скана — пустое место не ровно серое, там, к сожалению, проглядывают кадры с оборотной стороны страницы манги. Чтобы это исправить, клинки на иконку с наполовину закрашенным кругом (иконка расположена под списком слоев), и в выпавшем меню выбери «Уровни»: 
 )
) Полезная настройка, так как в манге и так все пишется большими буквами 🙂
Полезная настройка, так как в манге и так все пишется большими буквами 🙂 ! Так как файлы будут большие по размеру, используй какой-нибудь файлообменник!
! Так как файлы будут большие по размеру, используй какой-нибудь файлообменник!
 Это забавно, причудливо, остро, а иногда и глупо, прямо как в раннем Интернете, который он подделывает.
Это забавно, причудливо, остро, а иногда и глупо, прямо как в раннем Интернете, который он подделывает. Это перекликается с оригинальной работой technofear, «Франкенштейном» Мэри Шелли. Дело не только в том, что технологии опасны — человек не должен создавать жизнь, не должен играть в Бога.Мы должны знать свои пределы. Шодан экстраполирует из этой исходной точки: порождая разум Шодана, мы играли в Бога. Затем, разводя своих собственных существ, наше творение пытается сделать то же самое. В одной из наиболее запоминающихся цитат, найденных в блокноте Префонтейна в животе Многих на пути к тому, чтобы их сожрали вышедшие из-под контроля дети Шодана, которые за сорок лет превратились из слизи в сложный (хотя и смертоносный) вид: «Мы не должны позволять Шодан играть Бога. Ясно, что она слишком хороша в этом».Она действительно есть, и это предупреждение Шока. Она не просто машина, которая вышла из-под контроля, но машина, которая вышла из-под контроля точно так же, как и мы — высокомерно играла Бога, в то же время капая в излишнем высокомерии.
Это перекликается с оригинальной работой technofear, «Франкенштейном» Мэри Шелли. Дело не только в том, что технологии опасны — человек не должен создавать жизнь, не должен играть в Бога.Мы должны знать свои пределы. Шодан экстраполирует из этой исходной точки: порождая разум Шодана, мы играли в Бога. Затем, разводя своих собственных существ, наше творение пытается сделать то же самое. В одной из наиболее запоминающихся цитат, найденных в блокноте Префонтейна в животе Многих на пути к тому, чтобы их сожрали вышедшие из-под контроля дети Шодана, которые за сорок лет превратились из слизи в сложный (хотя и смертоносный) вид: «Мы не должны позволять Шодан играть Бога. Ясно, что она слишком хороша в этом».Она действительно есть, и это предупреждение Шока. Она не просто машина, которая вышла из-под контроля, но машина, которая вышла из-под контроля точно так же, как и мы — высокомерно играла Бога, в то же время капая в излишнем высокомерии. Скины вроде FrameAmp, которые притворяются футуристическими устройствами, с ЖК-экранами, матовым металлом и падающими тенями — когда будущее скоро окажется всего лишь плиткой из темного стекла.Шероховатый, ржавый металл с неплотной проводкой, как в «Ржавом». Эпоха искусственного дерева и изгибов, напоминающих ретро-футуристический хай-фис. Аэрографический техно-органический хоррор наподобие Doomed. Так много скинов, имитирующих стиль Apple Aqua, с гелевыми пуговицами и матовой сталью, например, Tiger Brushed. И так много людей наклеили картинку на кожу и были полностью ей довольны, потому что это была фотография, которая им нравилась.
Скины вроде FrameAmp, которые притворяются футуристическими устройствами, с ЖК-экранами, матовым металлом и падающими тенями — когда будущее скоро окажется всего лишь плиткой из темного стекла.Шероховатый, ржавый металл с неплотной проводкой, как в «Ржавом». Эпоха искусственного дерева и изгибов, напоминающих ретро-футуристический хай-фис. Аэрографический техно-органический хоррор наподобие Doomed. Так много скинов, имитирующих стиль Apple Aqua, с гелевыми пуговицами и матовой сталью, например, Tiger Brushed. И так много людей наклеили картинку на кожу и были полностью ей довольны, потому что это была фотография, которая им нравилась.