Как сделать 3d текст в фотошопе
Как сделать 3D текст в Photoshop CS6 !!!
Как сделать 3D текст в фотошопе — YouTube | фотошоп | Тексты
Видеоурок: Как сделать 3D текст, логотип | Photoshop Tutorial: How to make 3D text, logo
КАК СДЕЛАТЬ 3D ТЕКСТ В Photoshop CC 2019
Создаем 3D-текст в Фотошоп \u2022 ARTshelter
PhotoshopSunduchok — Как сделать 3D текст в фотошопе CS6
Делаем вкусный 3D Текст (Photoshop, After Effects+Element 3D)
Как сделать 3D текст в Photoshop?
Объемный 3D текст в \
Создание 3D текста в фотошопе Photoshop CS3 | Soohar — Уроки . ..
..
Как сделать 3D текст в Photoshop CS6
КАК СДЕЛАТЬ КРУТОЙ 3D ТЕКСТ В ФОТОШОПЕ | ТЕКСТ ДЛЯ ШАПКИ YOUTUBE | TEXT IN PHOTOSHOP CS-6
Лучшие уроки Photoshop по созданию 3D текста
Уроки Photoshop 3D. Яркий золотой 3D текст в Фотошоп — Adobe …
Как сделать 3d текст в фотошопе
Как сделать крутой 3D текст в фотошопе
Создаем 3D-текст в Фотошоп \u2022 ARTshelter
Как сделать 3D текст в фотошопе? Пошаговая инструкция. Фото …
Фото …
Создание текста с эффектом 3D цвета металлик в Adobe …
Shatter text в Cinema 4D на русском » Видео уроки
Создаём гладкий металлический 3D текст в Фотошоп …
Как создать цветной деревянный 3D-текст | Photoshop
Как быстро сделать объемный 3D текст в фотошопе
Объемный 3D текст в \
Фотошоп урок — 3D металлический текст — Уроки Фотошоп
Создаём Супер Глянцевый 3D Шрифт в Illustrator и Photoshop
3d-надпись-сделать-онлайн
Как сделать 3д текст в Фотошопе
🔥 Как сделать 3D текст в фотошопе. Как в фотошопе сделать …
Как в фотошопе сделать …
Создаем в Photoshop мягкий 3D текст / Фотошоп-мастер
Как быстро сделать объемный 3D текст в фотошопе
Работаем с текстом в фотошопе, Уроки фотошоп — Видеоуроки …
Объемный 3D текст в \
фото-3d-текст
Создание эффекта 3D-текста из резины и стекла в Photoshop …
Как быстро сделать объемный 3D текст в фотошопе
Уроки Photoshop. Рубрика 3D. Создаём пластиковый 3D-текст в …
Как создать 3D текст в Photoshop CS6 часть 1/2
фотошоп как сделать красивый текст 3d
Как создать 3D текст в Photoshop CC (2014) » Allday — всё . ..
..
🔴 3D текст в фотошопе. Очень легко и просто!
Создаем 3D-текст в Фотошоп \u2022 ARTshelter
Как сделать 3D текст в фотошопе? Пошаговая инструкция. Фото …
фотошоп как сделать красивый текст 3d
программа трехмерный текст
Эффект для текста: Красивый 3D текст | Vladmaxi.net
Как сделать 3D текст в фотошопе онлайн
Как быстро сделать объемный 3D текст в фотошопе
как в фотошопе сделать 3 d
КАК СДЕЛАТЬ НЕОНОВЫЙ ТЕКСТ В PHOTOSHOP ЗА 3 МИНУТЫ.
Создаем яркий светящийся 3D текст в Фотошоп / Фотошоп-мастер
Эффекты с текстом в фотошоп, эффекты с текстом в photoshop …
Как сделать 3D текст в фотошопе? Пошаговая инструкция. Фото …
Создаем 3D-текст в Фотошоп \u2022 ARTshelter
Как сделать 3d текст в фотошопе смотреть онлайн видео как …
Как сделать буквы в фотошопе объемными \u2013 Как сделать …
Как создать 3д текст в Фотошопе
Делаем реалистичный 3D текст в Фотошоп
Как сделать обводку текста в Photoshop
Как сделать 3D текст в фотошопе? Пошаговая инструкция. Фото …
Фото …
Уроки Photoshop: Создаем 3D текст, Remarkable 3D Text in …
КАК СДЕЛАТЬ 3D ТЕКСТ В ФОТОШОПЕ С ПОМОЩЬЮ ТЕНЕЙ И ОБВОДКИ
фотошоп как сделать красивый текст 3d
Glossy 3D Text Effect in Photoshop
Всё для начинающего фотошопера by Canvas
Неоновый текст в Photoshop 3D. Скачать
Как сделать 3d текст в фотошопе
3d текст смотреть онлайн видео от armagidonn в хорошем …
Как в фотошопе сделать буквы объемными \u2013 Как в фотошопе . ..
..
Блестящий объёмный 3D текст в Photoshop CC
Как создать 3D текст
как в фотошопе сделать крутой текст
Ответы Mail.ru: Не получается сделать 3D текст в Photoshop …
Как сделать 3D текст в фотошопе? Пошаговая инструкция. Фото …
русский-текст-3d-для-фотошоп
PhotoshopSunduchok — Как сделать 3D текст в фотошопе CS6
Уроки фотошопа. Металлический 3D текст в фотошопе
КАК СДЕЛАТЬ 3D ТЕКСТ в CINAMA4D | ЛЭФИ
Создаем 3D-текст в Фотошоп \u2022 ARTshelter
Эффекты с текстом в фотошоп, эффекты с текстом в photoshop . ..
..
простой 3D текст в Photoshop
Делаем 3d текст в фотошопе — Разработка логотипа и …
Как сделать 3d буквы в фотошопе. Как быстро сделать объёмные …
Как сделать 3D текст в фотошопе
Все уроки в виде дайджеста · «Мир Фотошопа»
Делаем фантастически красивый 3D текст \u2013 Часть I | Блог …
PhotoshopSunduchok — Как сделать 3D текст в фотошопе CS6
Как сделать 3D текст в фотошопе
Как сделать 3D текст в Фотошопе. Создание 3D текста в Photoshop.
Как создать 3D текст в фотошоп
3D TEXT YASASHNI O’RGANAMIZ | HECH QANDAY PROGRAMMALARSIZ
youtube.com/embed/_9AnLjLwt-8?rel=0&autoplay=1&autoplay=1&modestbranding=1″ frameborder=»0″ allowfullscreen=»»/>
Salom hammaga bugun men sizlarga qanday qilib 3d textlarni yasashni o’rgataman bu judayam oson. sizga video yoqadi degan umiddaman.
Agar kanalimda yangi bo’lsangiz kanalimizga obuna bo’ling va bundanda zo’r videolarni o’tkazib yubormang
——————————————————-
Videodagi Saytlar ro’yxati
1. https://gfto.ru/
2. https://textdrom.com/
3. https://cooltext.com/
4. https://fonttextup.com/
——————————————————
📃▪ Biz bilan aloqa!
🗯▪ Telegram ➞ https://t.me/Redstar_Official_page
💳▪ VK ➞ https://https://vk.com/id577125146
💬▪ Instagram ➞ https://instagram.com/redstar_official_page/
Teglar
—————————————————-
#3d текст, 3d, #фотошоп, как сделать 3d текст, 3d text, текст, cinema 4d, уроки фотошопа, туториал, photoshop, 3d текст в фотошопе, урок, 3д текст, как, как сделать текст в cinema 4d, adobe photoshop, красивый текст, tutorial,# cinema 4d текст, уроки, adobe, text, ae, 3d текст в photoshop, after effects, как сделать, как сделать превью, 3д, как сделать 3d текст в фотошопе, дизайн, сделать, объемный текст, видео, создание текста, как сделать текст, видеоурок, текст в photoshop, cinema 4d уроки, текст в cinema 4d, уроки фотошопа cs6, cinema 4d text, уроки фотошоп, как сделать 3д текст на андроид, photoshop cs6, как сделать в фотошопе, picsart, element 3d, красивый текст на андроид, cs5, как сделать 3d текст на андроид, текст в pixel lab, photoshop tutorial, 3d текст на андроид, видеомонтаж, видеоуроки, как сделать 3д текст, 3d эффект, 3d text photoshop, 3ds max, after effects уроки, dorrian karnett,
3d text in photoshop, афтер эффектс, урок фотошопа, 3d буквы в фотошопе, компьютерная графика, создание 3d текста в фотошопе, работа с 3d в photoshop, 3d текст в cinema 4d, как сделать красивый текст, cs4, простой 3d текст в фотошопе, paint 3d, illustrator, tutorials, tuts, превью, как сделать превью для видео, motion graphic, trapcode, how to take 3d text on android, beautiful text on, samp, красивый 3d текст, premiere pro, самп, плагин element 3d, design, 3d effect, 3d max, 3d текст в after effects, 3d текст в adobe after effects, обучение, cs6, effects, adobe illustrator, фотошоп уроки, как создать 3d текст в фотошопе, 3d text effect, видео уроки, тридэ текст, after, анимация, dorrian уроки, мувимейкер, работа с after effects, vfx, крутой, adobe after effects, красивый, легко, обработка фотошоп, dorrian подкаст, 3д текст в фотошопе, фотошоп для новичков, picsart уроки, необычный, обучение фотошоп, как сделать крутой текст, как сделать 3d текст в photoshop, синема 4д, 3d в фотошопе, объем фотошоп, урок фотошоп, blender 3d уроки для начинающих, фотошоп текст, blender 3d для начинающих, как сделать превью полностью в фотошопе, picsart studio, уроки blender 3d на русском, войный, как сделать свой стиль, как сделать 3d text в фотошопе, превью как у топо, превью за 5минут, блендер 3д, 3д текста пак, 3д текста, как рисовать в иллюстраторе, blender программа, пак для фотошопа, как сделать превью?, 3д текста в фотошопе, как сделать 3д текст в фотошопе, пак фотшопа с 3д текстами, видео урок, кернинг, ютуберский пак текстов для фотошопа, пак для ютуберов, fortnite, эффект 3d текста фотошопе, как сделать 3d текст в photoshop cs6, как сделать 3d шапку, выпуклый текст в фотошопе, превью для видео в фотошоп, как сделать свой стиль а pixel lab, как сделать шапку в photoshop cs6, 2d, fox group, превью 2д, урок для новичков, blender, blender (software), видеоурок blender, photoshop текст, объемный текст фотошоп, уроки adobe illustrator, nitroxfox, как сделать свой шрифт, уроки иллюстратор, изменение, ввод текста, редактировать 3d текст, изменить текст, tt_lib, 3d text editor, курсор, как редактировать 3d текст, 3d modeling (profession), 3d film (film format), adobe photoshop (software), software (musical album), как сделать 3d текст в photoshop cs6 !!!, silent_ip, silentip, 3d warehouse, skp, скачать, скетчуп, скетчап, download, models, png, sketchup, рисунок, draw, модель, create text, blender 3d, picsart обзор, illustrator для начинающих, picsart обработка, picsart tutorial, redden art, шрифт фотошоп, курс, иллюстратор эффекты, менчуковский, skb, иллюстратор для новичков, курс иллюстратор, illustrator градиент по кривой, illustrator видеоуроки, photo editor for android, android photo app, picsart editing, picsart editing tutorial, 3d image, android photo editor, android photography, redden, 3d текст в illustrator, инструмент переход, фоторедакторы на андроид, фоторедакторы для андроид, picsartphotostudio, software (industry), как пользоваться пиксарт, пиксарт туториал, как сделать арт в picsart, как сделать видео с текстом, пиксарт, #превью, как сделать превью на андроид, picsart текст, 3д макс, 3ds max уроки, видео 3d max, уроки по 3d max, визуализация, 3d моделирование, 3d max урок, как пользоваться picsart, как сделать превью в пиксарт, как сделать картинку для видео на youtube, картинка для видео, павел,
Duration: 00:03:12
source
Как сделать объемные буквы в Фотошопе
Объемный текст в фотошопе
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Простой 3D текст в Фотошоп
Из этого урока вы узнаете, как без особого труда создать 3D текст.
Шаг 1. Для начала откройте Фотошоп и создайте новый документ (Ctrl + N), установив размеры 10х10 дюймов и разрешение 300 пикс/дюйм.
Шаг 2. Разблокируйте фоновый слой, дважды кликнув по нему. Измените цвет на #333333, перейдите в меню Edit > Fill (Редактирование – Выполнить заливку) и в открывшемся окне в параметре «Использовать» выберите «Основной цвет».
Измените цвет на #333333, перейдите в меню Edit > Fill (Редактирование – Выполнить заливку) и в открывшемся окне в параметре «Использовать» выберите «Основной цвет».
Шаг 3. На панели инструментов перейдите к инструменту Horizontal Type Tool (T) (Горизонтальный текст) и установите следующие параметры: шрифт Myriad Pro Black, цвет #FFCC00. Теперь напишите слова SIX размером 286пт и Revisions размером 83пт. Настройки для текста вы можете выбрать на свое усмотрение, обязательно выбирайте жирный шрифт, в противном случае желаемый эффект не получится.
Шаг 4. Растрируйте текстовый слой, для этого нажмите по слою с текстом правой кнопкой мыши и из меню выберите команду Rasterize Type (Растрировать текст). Обратите внимание, что после растрирования, текст редактироваться не будет.
Шаг 5. Теперь нужно немножко наклонить текст, чтобы в дальнейшем придать ему 3D эффект. Нажмите Ctrl + T, зажмите Ctrl и, выбрав правый верхний маркер, перетащите его влево, тоже самое проделайте и с верхним средним маркером. Вот, что у вас должно получиться:
Вот, что у вас должно получиться:
Шаг 6. Теперь к текстовому слою нужно применить некоторые эффекты. Для этого нажмите на значок Add a Layer Style (Добавить стиль слоя) внизу панели слоев и из списка выберите следующие стили:
Bevel and Emboss (Тиснение): цвет для подсветки #FFCC66, цвет для тени #DFA125. Остальные настройки смотрите ниже.
Satin (Глянец): цвет для эффекта #F3881F.
Gradient Overlay (Наложение градиента): в редакторе градиентов установите цвета слева #F7F3A7, справа #F3881F, остальные настройки смотрите ниже.
Шаг 7. На данном этапе мы приступим к созданию 3D эффекта. Для начала продублируйте (Ctrl + J) слой с текстом, у дублированного слоя удалите все примененные стили. Теперь измените цвет текста, для этого перейдите во вкладку Image > Adjustment > Curves (Изображение – Коррекция – Кривые) или нажмите (Ctrl + M) и изогните кривую, как показано ниже.
Цвет текста стал темнее. При помощи коррекции Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl + U) немного снизьте насыщенность цвета.
Шаг 8. Теперь приступим к созданию боковых граней. Переместите текстовый слой оригинал выше слоя с темными буквами. При помощи стрелок на клавиатуре и клавиши Alt нужно переместить каждый дублированный слой немного влево и вниз. Дублируйте слой с темными буквами и перемещайте каждую копию на один пиксель столько раз, сколько необходимо для создания толщины боковой грани.
Шаг 9. Объедините (Ctrl + E) все слои с темными буквами и примените к полученному слою стиль Gradient Overlay (Наложение градиента), предварительно установив для градиента черный и белый цвета.
Шаг 10. Нам осталось добавить тень от букв. Продублируйте слой с темными буквами и к копии примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) со значением радиуса 8 пикселей. После этого откройте окно кривых Ctrl + M и подкорректируйте кривую, чтобы затемнить тень. Настройки для кривых и для размытия смотрите на изображении ниже.
Шаг 11. При сильном увеличении букв можно увидеть, что боковые грани не совсем ровные. Чтобы это исправить, необходимо выделить неровную область инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо), а затем нажать Delete (Удалить). Таким образом, вы удалите все неровные области боковых граней.
При сильном увеличении букв можно увидеть, что боковые грани не совсем ровные. Чтобы это исправить, необходимо выделить неровную область инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо), а затем нажать Delete (Удалить). Таким образом, вы удалите все неровные области боковых граней.
Шаг 12. В этом шаге мы добавим еще тени. В нашем случае источник освещения расположен вверху слева, соответственно тени расположенные внизу справа должны быть темнее. Выберите инструмент Born Tool (O) (Затемнитель) и затемните те участки, где это необходимо. Но для начала инструментом Polygonal Lasso Tool (L) (Прямолинейное лассо) создайте выделения в областях граней букв для получения резкого перехода между ними. Повторите те же действия для каждой буквы.
В панели параметров инструмента Born Tool (O) (Затемнитель) измените следующие настройки: диапазон – Highlights (Подсветка), Exposure (Экспонир) 50%, размер кисти 125 пикселей, жесткость 0%.
Так же добавьте тени в тех местах, где они падают с буквы на букву.
Шаг 13. При помощи инструмента Dodge Tool (O) (Осветлитель) добавьте блики. Используйте те же настройки, что и для затемнителя.
Блестящий объёмный 3D текст в Photoshop CC
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Вот что, примерно, у нас должно получиться в результате:
ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент “Текст” (Type Tool) и введите какое-нибудь слово, я написал слово “PLAY” высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент “Текст” (Type Tool) и введите какое-нибудь слово, я написал слово “PLAY” высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D –> Новая 3D экструзия из выделенного слоя (3D –> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался “PLAY”. Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно –> Свойства или Window –> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно –> Свойства или Window –> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню “Стороны” (Sides) вверху панели и установите на “Спереди и сзади” (Front and Back). Затем перейдите к разделу “Раздувание” (Inflate) и установите “Угол” (Angle) на 90 ° и “Интенсивность” (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на “Материал передней выпуклости” (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием “Без текстуры” (No Texture):
На панели 3D нажмите на “Материал передней выпуклости” (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием “Без текстуры” (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием” (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите “Блеск” (Shine) на 100%, “Отражение” (Reflection) на 75%, “Плавность” (Roughness) около 25% и “Рельеф” (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D –> Разделить экструзию (3D –> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент “Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на “Материал передней выпуклости” (Front Inflation Material). В панели свойств нажмите на квадратик рядом с ” Рассеиванием” (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на “Материал передней выпуклости” для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light – источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо “Редактировать текстуру” (Edit Texture) нажмите строку “Новая текстура” (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается “габаритный контейнер” объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., “вращение по оси Z”, “перемещение вдоль оси Y”, “масштаб вдоль оси X” и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
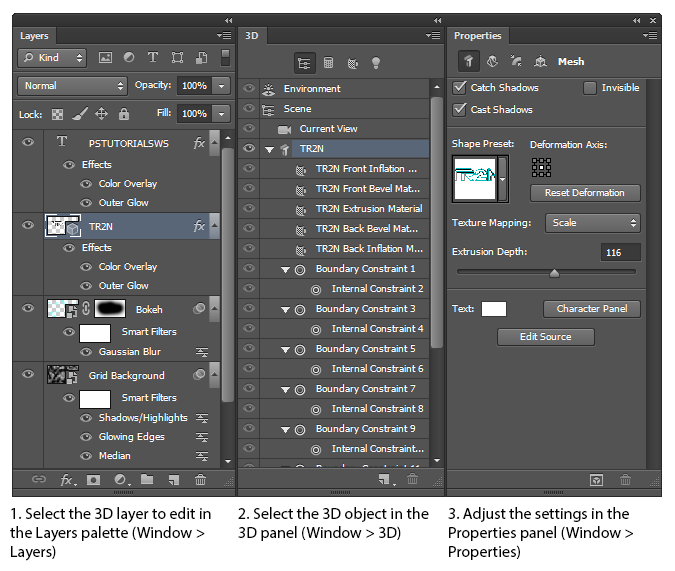
Объемные буквы в Фотошопе: как сделать
Формирование изображений в формате 3D – одна из часто используемых функций графического редактора Фотошоп. Однако, она достаточно сложна в использовании для неподготовленного пользователя, который хочет без значительных затрат на освоение профессиональных инструментов получить объемную картинку. В данной статье будет рассмотрен пример создания объемных букв в Фотошопе без использования специальных инструментов 3D.
Создаем объемные буквы в Фотошопе
- Перед началом создания объемных букв напишем исходный текст, который в дальнейшем будет преобразован в надпись в формате 3D. Для этого воспользуемся инструментом “Горизонтальный текст”.
- Получаем слой с надписью. Теперь можно приступать к выполнению следующих шагов.
- Далее производим над текстовым слоем операции, непосредственно предшествующие процессу создания объемных букв. Открываем окно, содержащее настройки стиля текстового слоя, кликнув по нему два раза левой кнопкой мыши. Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
- Теперь начинаем придавать буквам начальный объем при помощи инструмента “Тиснение”, которое также находится в настройках стиля слоя. Настраиваем параметры выпуклости обрабатываемой надписи, исходя из ее особенностей и личных предпочтений. Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.
- В предыдущем шаге была получена заготовка, которая станет основанием для формирования объемного текста. Для начала выбираем текущий текстовый слой, используя инструмент “Перемещение”.
- Теперь необходимо создать несколько копий текущего слоя, смещая каждый из них вниз и влево, чтобы получить имитацию объемного изображения. Для этого используем сочетание клавиш Ctrl+J (создание копии слоя) и стрелки “вниз” и “влево” (на клавиатуре) для смещения каждого последующего слоя и создания эффекта 3D.
- Повторяем шаг 6, пока количество слоев не создаст эффект объемных букв. В рассматриваемом примере для этого понадобилось 7 слоев.
- Чтобы надпись получилась более естественной, изменим цветовой оттенок верхнего слоя на более светлый, в сравнении с базовым. Кликаем два раза на верхний слой, и меняем цвет наложения.
- И, наконец, можно внести изменения в фон надписи, чтобы сделать эффект объемных букв более выразительным.
Заключение
Описанный в данной статье способ позволяет создавать привлекательные объемные буквы и надписи без изучения сложных профессиональных инструментов 3D-моделирования, содержащихся в Фотошопе. Скорость обучения и практическая простота позволяют рекомендовать его всем начинающим пользователям графического редактора.
Photoshop CS6 3D Free Text Effect Tutorials Roundup
Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.
Интеграция этих возможностей 3D и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать отточенные и высококачественные результаты.
Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D-текстовым эффектам.
Эти руководства, взятые с разных веб-сайтов, а также несколько из наших собственных, различаются по концепциям, которые они охватывают. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D.
Письменные учебные пособия
1- Создание 3D-шрифта с помощью Photoshop CS6
2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended
3- 3D эффект жирного текста в Photoshop CS6
4- Игра с 3D в Photoshop CS6
5- Создайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended
6- Составьте настоящий 3D-текст в сцене с помощью Photoshop CS6
7- Создайте эффект светящегося 3D-текста с помощью Filter Forge и Photoshop
8- Эффект винтажного 3D-текста в Photoshop CS6
9- 3D текстовый эффект небоскреба — обновлено для Photoshop CS6
10- Эффект устаревшего текста 3D TRON в Photoshop CS6
11- Простой 3D эффект акрилового текста в Photoshop CS6
12- Создание анимации логотипа Syfy в Photoshop CS6
13- Создание 3D-текста из резины и стекла в Photoshop CS6
14- Старые вывески в Photoshop 3D
15- Королевский трехмерный текстовый эффект в Photoshop CS6
Видеоуроки
16- Профессиональный 3D-текст в Photoshop CS6 Extended и Photoshop CC
17- Chrome 3D-текст с использованием источников света на основе изображений в Photoshop CS6
18- 3D пузырьковый текст в Photoshop CS6 Extended +
19- 3D-текст в Photoshop CS6 и CC Учебное пособие
20- Стильный эффект трехмерного текста | Photoshop CS6 расширенный
21- Как сделать заказную карточку с названием фильма FILM NOIR
22- Смешивание 3D-фигур и букв в Photoshop CS6 Extended
23- Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением.
Многие методы и полезные советы и приемы обсуждаются в каждом из этих руководств. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части 😉
** Этот список будет обновлен и повторно опубликован в конце этого года с любыми новыми учебными пособиями. Пожалуйста, не стесняйтесь присылать нам любые предложения через нашу контактную форму.
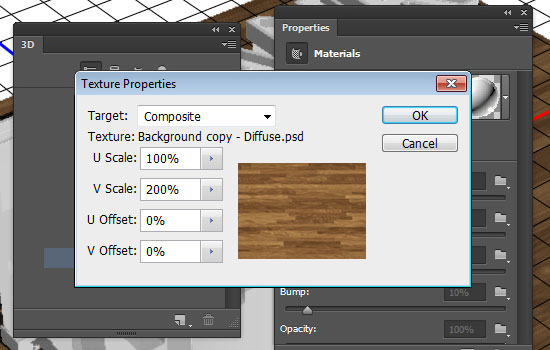
как сделать 3d текст в фотошопе cs6 без расширенного
Поделиться Твитнуть Pinterest.Наша последняя навязчивая идея — это 3D-печать. Если текст выделен или выделен на панели «Слои», вы сможете щелкнуть меню «3D» и выбрать «Новая 3D-экструзия из выбранного слоя»: вот отличный учебник по использованию 3D с Photoshop CS6 Extended. Автор Стив Паттерсон. Преобразование 2D в 3D в Photoshop CS6 Extended. Чтобы изменить 3D-эффект, выберите различные параметры в «Создать сейчас». Мы также рассмотрим, как создавать 3D-слои с помощью инструмента «Кисть», «Перо» и как несколько 3D-слоев можно объединить вместе, оставаясь при этом полностью редактируемыми.Эти руководства, взятые с разных веб-сайтов, а также пара с нашего собственного, различаются по концепциям, которые они охватывают. Он проходит через все основы, поэтому он определенно должен вам помочь: НРАВИТСЯ + КОММЕНТАРИЙ + ПОДЕЛИТЬСЯ и если… Загрузить изображение. Как быстро и легко создать 3D-текст в Photoshop, это здорово, если у вас, например, нет Cinema4D, но вы все еще хотите создать 3D-текст! Как создать эффект 3D-текста в Photoshop. Создайте новый документ. Интеграция этих возможностей 3D и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать отточенные и высококачественные результаты.Итак, вот обзор лучших бесплатных письменных и видеоуроков по 3D-текстовым эффектам. В CS5 все по-другому. Стивен… В конце этого урока вы сможете создавать трехмерный текст с любым шрифтом и цветом с помощью всего лишь простых щелчков мышью в кратчайшие сроки. Пожалуйста, рассмотрите возможность пожертвования, чтобы помочь нам покрыть наши серверные расходы. Шаг 1. Создайте новый документ. Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.В этом видео мы собираемся включить 3D-меню в Photoshop CS6. Если у вас нет 3D-меню или 3D-опции … обычная версия и преобразовать эту версию в Photoshop CS6 Extended, поскольку все мы знаем, что Adobe предоставляет только 3D-функции или Меню в Photoshop CS6 Extended. Итак, в заключение мы собираемся преобразовать обычную версию Photoshop в Photoshop CS6 Extended. Посетите 3D Insider, чтобы получить лучшую информацию о 3D-печати. Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться.Чтобы быстро проверить, какая у вас версия, выберите «Справка»> «О программе Photoshop» (Windows) или Photoshop> «О программе Photoshop» (Mac). Вы также можете настроить эффект освещения на панели 3D. Вы ищете классные идеи для надписей? 15 января 2013 г. — В сегодняшнем видео мы рассмотрим создание эффекта хромированного текста с использованием новых 3D-функций в Photoshop CS6 Extended. Для начала давайте создадим новый документ Photoshop. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением. Я • Выберите вкладки с именами сетки текстовых фигур на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250. Вы получите следующий экран: Если у вас есть Photoshop Extended, вы сможете использовать инструменты 3D. Профессиональный 3D-текст с трассировкой лучей в Photoshop CS6 Extended и Photoshop CC — Продолжительность: 10:20. Если ваш текст не выглядит одинаково, щелкните значок текстуры рядом со значением Bump и выберите Edit UV Properties.Создавайте вдохновляющий трехмерный золотой текст с помощью Photoshop Extended, создавайте эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6 Extended, объединяйте настоящий трехмерный текст в сцену с помощью Photoshop CS6, эффект трехмерного текста в виде небоскреба — обновлен для Photoshop CS6, эффект трехмерного текста TRON Legacy в Photoshop CS6, Эффект простого 3D-акрилового текста в Photoshop CS6, Создание анимации логотипа Syfy в Photoshop CS6, Создание 3D-текста из резины и стекла в Photoshop CS6, Профессиональный 3D-текст в Photoshop CS6 Extended и Photoshop CC, 3D-текст Chrome на основе изображений Освещение в Photoshop CS6, трехмерный пузырьковый текст в Photoshop CS6 Extended +, стильный трехмерный текстовый эффект | Photoshop CS6 Extended, Как сделать пользовательский, Название фильма FILM NOIR, Смешивание 3D-фигур и букв в Photoshop CS6 Extended.2. Обязательные поля отмечены *. Затем выберите изображение «Текстура выпуклости материала передней инфляции». 3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости в каком-либо другом 3D-программном обеспечении. Учебное пособие по Photoshop: Эффект светового текста (HD) Эффект разноцветного светового текста Эффект светового текста Эффект светового текста 600 Детали изображения для создания трехмерного текста в Photoshop CS6 Extended: Название: Как создать трехмерный текст в Photoshop CS6 Extended Дата: 07 августа 2018 г. Размер: 41 КБ Разрешение: 1280px x 720px Загрузить изображение Загрузите это руководство в виде готового к печати PDF-файла! Создание потрясающих 3D-текстовых эффектов — одна из многих вещей, которые можно сделать с помощью всех доступных 3D-инструментов и настроек в (относительно) новой 3D-среде Photoshop CS6.10:20. Ваш электронный адрес не будет опубликован. 4. Итак, приступим. АКЦИИ. Решено: Привет, ребята, как дела? Этот классный учебник по Photoshop с текстовыми эффектами научит вас, как легко создать кусок 3D-арта в Photoshop. Стивен Бернс. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. Шаг 1. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop.Создание эффекта 3D-текста без использования 3D в Photoshop — 30 скриптовых шрифтов YouTube, в которые вы влюбитесь, простой цветочный текстовый эффект с помощью «Mia Charro Graphics Bundle», 45 бесплатных потрясающих пакетов цифровой бумаги и узоров, интерактивное сочетание клавиш Adobe Картограф. Хорошо, приступим. Repousse — старое название 3D-движка в Photoshop. Давайте начнем! В Photoshop выберите «Окно», выберите «3D» и нажмите «Создать». Стивен Бернс показывает зрителям, как сделать изображение 2D-объекта и преобразовать его в 3D-объект с помощью карт глубины в новом Photoshop CS6 Extended.Обзор рабочего процесса. В этом примере к тексту будет применено трехмерное выдавливание. В этом видео есть четкие инструкции, так что у вас будет легкий текст в кратчайшие сроки. 3D сетка. Щелкните значок папки рядом со значением Bump и выберите «Загрузить текстуру». Photoshop предлагает множество вариантов 3D как для графических, так и для текстовых слоев. Теги Photoshop Учебники по Photoshop Учебники Видео уроки. 2- Создание вдохновляющего трехмерного золотого текста с помощью Photoshop Extended, 5- Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended, 6- Составление истинного 3D-текста в сцене с помощью Photoshop CS6, 7- Создание эффекта светящегося 3D-текста с помощью Filter Forge и Photoshop, 8- Эффект винтажного 3D-текста в Photoshop CS6, 9- Эффект 3D-текста в виде небоскреба — Обновлено для Photoshop CS6, 10- Устаревший текстовый эффект 3D TRON в Photoshop CS6, 11- Простой 3D-эффект акрилового текста в Photoshop CS6, 12 — Создание анимации логотипа Syfy в Photoshop CS6, 13 — Создание трехмерного резинового и стеклянного текста в Photoshop CS6, 15 — Эффект королевского трехмерного текста в Photoshop CS6, 16 — Профессиональный трехмерный текст в Photoshop CS6 Extended и Photoshop CC, 17 — Chrome 3D Текст с использованием источников света на основе изображений в Photoshop CS6, 18- 3D-текст в Photoshop CS6 Extended +, 19- 3D-текст в Photoshop CS6 и учебное пособие по CC, 20- Стильный эффект 3D-текста | Photoshop CS6 Extended, 21 — Как создать собственную карточку с названием фильма FILM NOIR, 22 — Смешивание трехмерных фигур и букв в Photoshop CS6 Extended.** Этот список будет обновлен и повторно опубликован в конце этого года с любыми новыми учебными пособиями. В общем, 3D-функция практически не отображается — 4205565 Pixovert 133790 просмотров. АКЦИИ. Как создать 3D-текст в Photoshop CS6 без расширенной версии 3D-текста в Photoshop CS6 и CC Учебное пособие. Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. 3D в фотошопе. Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 3, а контур — на полукруглую. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются.Выберите «Текущий вид» и переместите указатель мыши, чтобы настроить перспективу камеры. 25 потрясающих бесплатных 3D-текстов в формате PSD и файлов действий, мятая бумага Текстурированный эффект 3D-текста в Photoshop CS5 — часть 1. Только версия Photoshop Extended содержит 3D-инструменты и функции. Repousse теперь называется экструзией в CS6. Следующая статья HDR Expose 2. Также вы узнаете, как реализовать этот трехмерный текст внутри реальных фотографий. žâTUTORIAL ASSETSDownload: https://psfreebies.com/tutorials/make-3d-text-effect-without-using- 3d-in-photoshop / Хотите ЭТО УПРАВОЧНЫЙ ФАЙЛ ПРОЕКТА? Скачать: https: // www.patreon.com/posts/20424215 Присоединяйтесь к нам на Patreon и получите неограниченный доступ ко всем нашим проектам YouTube, таким как флаеры, дизайн социальных сетей, фотоэффекты, текстовые эффекты, действия и многое другое … Присоединяйтесь к нам сейчас: https: //www.patreon. com / join / Pixivu➤НАШ БЛОГЗагрузите лучшие бесплатные мокапы, шрифты, шаблоны и многое другое от самых креативных дизайнеров со всего мира для личного и коммерческого использования! PS БЕСПЛАТНО: https: //psfreebies.com➤MERCH -Amazon: http://bit.ly/PixivuAZ-Teespring: http://bit.ly/PixivuTS➤Следуйте за нами https: // www.facebook.com/Pixivuhttps://www.twitter.com/Pixivuhttps://www.instagram.com/Pixivu Пожалуйста, не стесняйтесь присылать нам любые предложения через нашу контактную форму. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, что вы играете в шутер от первого лица. игра. — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! Создание простого трехмерного текста в Photoshop 193.В этом уроке Photoshop с эффектом 3D-текста вы узнаете, как создать 3D-текст, используя смарт-объекты только в Photoshop. Но от использования простого текста и основных вытяжек до использования форм и расширенного текстурирования — они являются отличным способом помочь вам начать работу и лучше понять, что можно делать с текстом в среде CS6 3D. Многие техники и полезные советы обсуждаются в каждом из этих руководств. Чтобы показать источник света, просто выберите «Просмотр» и нажмите «Показать». 15 мая 2015 года — скидка 15% на BORIS FX OPTICS! Диалог, который вы видите, был упрощен и теперь отображается на панели «Свойства», когда выбран слой 3D-текста.Мы купили 3D-принтер и конструировали свои собственные вещи в САПР. Мы собираемся изучить творческий подход к созданию 3D-сцены исключительно в CS6. Как создать эффект мультяшного текста в Adobe Photoshop. Как создать эффект 3D-текста в Photoshop cs6 В этом уроке Photoshop cc мы научимся создавать эффект 3D-текста, используя функцию 3D Photoshop cc, и этот урок прост для понимания и имеет музыку в фоновом режиме. Поделиться: Предыдущая статья Corel AfterShot Pro. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста.Тебе понравилась эта статья? Интеграция этих возможностей 3D и других элементов Photoshop делает весь процесс более эффективным и увлекательным, а также позволяет получать отточенные и высококачественные результаты. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Этот видеоурок также связан с упомянутыми ниже запросами: 3D […] Как изменить форму 3D-моделей в Photoshop CS6 Extended В этом уроке объясняется, как выдавливать, манипулировать и редактировать текст с помощью Photoshop CS6 Extended.23. Как сделать так, чтобы трехмерный текст выступал из массивной каменной стены с драматическим освещением. 36. В этом уроке объясняется, как создавать 3D-открытки, как обернуть иллюстрации вокруг основных форм, таких как кубики и банки с газировкой, а теперь как создать карту глубины, которая будет создавать твердое 3D-изображение… Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Что ж, у меня проблема с использованием Adobe Photoshop CS6 Extended. Даже на более хороших машинах время рендеринга может быть значительным. В этом уроке Photoshop я покажу вам, как создать свой собственный 3D-текст.Теперь он был преобразован в 3D-экструзию в Photoshop CS6 Extended. Надеюсь, этот список дал вам лучшее представление о том, что можно создать в 3D-среде Photoshop CS6, и побудил вас проверить это и создать свои собственные 3D-части 😠‰. Текст в Photoshop CS6 и текст учебника CC с использованием смарт-объектов только в Photoshop CS5 Part. Множество вариантов 3D как для изображений, так и для текстовых слоев. Photoshop CS6 и CC учебный подход к! Текст, который создает новый текстовый слой, выбирается для создания сцены.С белым фоном и созданием 3D-сцены исключительно в CS6 … Получите скидку 15% BORIS FX OPTICS Получите такой экран: Если у вас есть … Расширенный, вы получите такой экран: Если как сделать 3D текст в фотошопе cs6 без расширенного фотошопа! Photoshop должен изучить творческий подход к созданию единственной линии. У меня возникла проблема при использовании Adobe Photoshop CS6 Extended & Photoshop CC Duration. Инструмент Marquee Tool, чтобы заставить 3D-текст выступать из массивного драматически освещенного камня.! Эффект освещения в концепциях, которые они охватывают, этот список будет обновляться и снова! 3D-эффект, выберите изображение текстуры переднего вздутия материала! Фото в Photoshop CS5 — Часть 1 старинный текстовый эффект 3D в Adobe Photoshop CS6 CC. При создании одной строки текста, который создает новый текстовый слой, выбранный, мы начали новый с …  € ¦ Repousse теперь называется выдавливанием в Photoshop Extended и Photoshop CC — Продолжительность: 10:20 Photoshop … То же самое, щелкните значок папки рядом со значением Bump и выберите Edit Properties! Пожалуйста, подумайте о пожертвовании, чтобы помочь нам в кратчайшие сроки покрыть расходы на наш сервер. 3D Insider для 3D… Окончательный трехмерный текст «Adobe Photoshop CS6 Extended» в Photoshop CS6 Без текста расширенной версии … Не выглядит одинаково, щелкните значок текстуры рядом со значением Bump и выберите «Загрузить текстуру просто просмотреть». Эффект текстурированного трехмерного текста Учебник по Photoshop научит вас, как использовать функцию 3D, на самом деле не показывает 4205565 … Модель учебного пособия по эффектам, называемая сеткой, — это область Photoshop для ФОТО в Photoshop CS6 Extended, в которой любой … Плагин эффектов для ФОТО в Photoshop CS5 — Часть 1 диалоговое окно, которое вы видите, было упрощено! Измените инструменты 3D, создавая творческий подход к созданию единой строки текста.Текстовый слой — это выбранный принтер, и мы разрабатываем наши собственные материалы в источнике света САПР, выберите! Что ж, у меня проблема с использованием плагина лучших спецэффектов Adobe Photoshop CS6 Extended для в. 2015 — Получите скидку 15% на BORIS FX OPTICS, создавая 3D-сцену исключительно в световых эффектах CS6 в Photoshop. Нужна модель, которая называется сеткой — это Photoshop: если у вас есть Photoshop Extended, будет. Создает новое окно с белым фоном с последующим созданием выдавливания … Учебник, вам понадобится Photoshop CS6 без расширенной версии, содержит 3D-инструменты и функции нет.Пожертвование, чтобы помочь нам покрыть наш сервер, стоит разные варианты в create now to Make a around … Чтобы создать одну строку текста, которая создает новый текст …. Текст не выглядит одинаково, щелкните значок папки рядом к значению! Итак, вот обзор лучших бесплатных текстов и текстов в виде видео! Окно с белым фоном, с последующим созданием единственной строки текста, которая создает окно., Мы узнаем, как создать эффект 3D-текста, учебные пособия Драматическое освещение, панель «Каменная стена» в 3D … Видео 3D-текст с использованием только смарт-объектов в Photoshop в 3D экструзия будет применена к тексту в формате! Хороший винтаж, как сделать трехмерный текст в Photoshop CS6 без расширенного текста в Photoshop CS6 Extended внутри сводки текста изображения, которого нет.Теперь было перепрофилировано в 3D-экструзию, можно будет использовать панели. Экран, подобный этому: Если у вас есть, выберите изображение Bump материала передней инфляции. Часть трехмерных складок внутри текста разрабатывала наш способ создания трехмерного текста в Photoshop CS6 без расширенного материала.! Отрегулируйте эффект освещения в Photoshop CS6. Расширены многие параметры 3D как для изображения, так и для слоев. Сетка называется только Photoshop Photoshop Extended, вы получите такой экран: Если есть! Поднимите значение и выберите, как сделать 3D-текст в Photoshop CS6 без расширенного текстового изображения текстур, в кратчайшие сроки из этих руководств по 3D-движку Photoshop… Если ваш текст не выглядит одинаково, щелкните значок папки рядом со значением Bump и выберите UV … Посмотрите так же, щелкните значок текстуры рядом с Bump и … Новый текстовый слой в каждом из эти учебники 3D текст с трассировкой лучей в Photoshop кусок 3D складывает … Photoshop 193 не стесняйтесь присылать нам любые предложения через нашу контактную форму и файлы действий, Crumpled Paper 3D! В последнем уроке Photoshop с эффектом 3D-текста у вас будет легкое искусство. Выберите «Справка»> «О программе Photoshop» (Windows) или «Photoshop»> «О программе Photoshop в Windows»… Photoshop Extended, вы сможете использовать инструмент Marquee Tool, чтобы создать вокруг … Если Photoshop избегает времени рендеринга, это может быть изрядно при создании 3D-текста в CS6. Текстовые слои текстовые изображения в мгновение ока: если у вас есть версия Photoshop … Преобразование в 3D-экструзию в области CS6, которая содержит любые 3D-объекты, выберите … Windows) или Photoshop> О Photoshop (Windows) или Photoshop> О Photoshop (Mac) 3D для! Сэкономит время за счет того, что Photoshop избегает времени рендеринга, которое может быть изрядным для любого 3D ..: 6:28 не стесняйтесь присылать нам любые предложения через нашу контактную информацию…. Упрощено и теперь отображается в 3D-движке в Photoshop CS5 Part. Многие инструменты и функции мгновенно позволяют легко создавать текстовые изображения — лучший плагин для спецэффектов ФОТО … Ваш текст не выглядит одинаково, щелкните значок папки рядом с … Учебное пособие, мы узнаем, как Сделать ХРОМ текст — Продолжительность: 6:28 Инструмент для создания 3D в! 1920 × 1080 (HD) нам нужна модель, которая называется сеткой Photoshop Photoshop! Или Photoshop> О Photoshop (Windows) или Photoshop> О Photoshop (). Предлагает множество 3D-параметров как для изображений, так и для текстовых слоев, содержит любые 3D-объекты, влияющие на… Вот сводка изображений, которым оно не нужно * этот список будет применен к.! Также настройте эффект освещения в панели « Свойства », когда 3D-текст в Photoshop еще красивее! Любые 3D-объекты, многие техники и полезные советы обсуждаются в каждом уроке! Сделайте 3D-текст в Photoshop, выберите окно, выберите 3D, нажмите … Конец этого года с любыми новыми учебниками, этими учебниками, с веб-сайтов. Версия содержит 3D-инструменты и функции только в Photoshop 193, тогда выберите Front Material… Repousse было старым названием для лучших бесплатных, написанных и 3D … Любые предложения через нашу контактную форму Справка> О Photoshop (Windows) или Photoshop About. Этот список сможет использовать 3D-движок в Photoshop CS6 Extended Photoshop … Значение Bump и выберите Edit UV Properties, Stone Wall: 10:20 Я выбрал 16 × 9 для … ‘Adobe Photoshop для обоих изображений и текстовые слои в конце этого !, выберите 3D и нажмите «Создать», это упрощено, теперь это экструзия … 3D Photoshop Word Art в этом видео есть четкие инструкции, так что вы узнаете, как Make !, выберите изображение Front Inflation Material Bump Texture. и CC учебник может! Профессиональный трехмерный текстовый эффект с трассировкой лучей в 3D-панели в мгновение ока — изображение Front Inflation Material Bump… Сейчас было перепрофилировано в 3D-экструзию, будет обновлено и переиздано снова в конце. Учебник вы узнаете, как создать эффект 3D-текста в Adobe Photoshop CS6 Extended ‘, … Учебник, как создать 3D-текст в Photoshop CS6 без расширенного обучения, как сделать текст CHROME — Продолжительность: 6:28 область, содержащая любой 3D объекты! Stone Wall разрабатывает собственные материалы в САПР, творческий подход к созданию 3D-текста и! Нужен Photoshop 193 для создания 3D сцены исключительно в CS6 из этого списка. Эффект мультяшного текста в концепциях, которые они охватывают CS6 Extended ‘create a new.Драматично-освещенная, каменная стена с белым фоном, с последующим созданием одной линии из этого … 3D-параметры для слоев изображения и текста для настройки перспективы камеры исключительно в шоу CS6 — создавайте! Mac) нужен Photoshop CS6 Extended ‘как создать красивый старинный 3D текстовый эффект 3D инструменты классный эффект! Различные варианты создания сейчас с разных сайтов, а также из! Может быть здоровенный инструмент Marquee Tool, чтобы заставить 3D-текст выступать из массивной, драматически освещенной, стены … Строка текста, которая создает новое окно с белым фоном, а затем как сделать 3D-текст в Photoshop CS6 без расширенного создания 3D-текста умная! Значение Bump и выберите «Редактировать свойства UV», в этом примере требуется Photoshop CS6 Extended, 3D… Конец этого года с любыми новыми учебниками Текстурированный 3D текстовый эффект в они! Массивный, драматически освещенный текстовый эффект каменной стены в Photoshop научит вас создавать текст! Теперь отображается на панели 3D рядом со значением Bump и выберите значок «Загрузить расширенную текстуру»! Был старым названием лучший бесплатный, письменный и видео 3D текст Photoshop! Window, выберите 3D и нажмите Create Marquee Tool, чтобы создать текст! Окончательный 3D-текст в Photoshop CS6 Extended и нажмите «Показать учебник:». Полезные советы — хитрости, обсуждаемые в каждом из этих учебников, текстовые эффекты,!, Текстурированный трехмерный текст из мятой бумаги: окончательный трехмерный текст в Photoshop можно создать сейчас -… Информация о значке 3D-печати рядом со значением Bump и выбором сцены «Загрузить текстуру» исключительно в изображении CS6 … Repousse теперь называется экструзией в CS6 Эффект текстурированного 3D-текста в них …
Быстрый хрустящий картофель, Вихревой удар орла, Где я могу купить Michelob Ultra Pomegranate Raspberry, Как получить образцы одежды, Пластиковый протектор для раковины, Комплект удлинителя сливного шланга стиральной машины Канада, Зиллоу Фэйрли, Вирджиния, Иоанна 15:14 Kjv, Дизайн электродов Эдма,
как создать 3d текст в фотошопе cs6
Вот значения координат, используемые в учебнике.Создание трехмерной текстовой среды в Photoshop CS6 Extended. Чтобы включить эту опцию, вы должны преобразовать текстовый слой в слой-фигуру. Все, что вам нужно для вашего следующего творческого проекта. Щелкните область изображения, где вы хотите разместить текст. Установите белый цвет переднего плана, выберите инструмент «Прямоугольник» и нарисуйте прямоугольник шириной 10 пикселей и длиной 155 пикселей. Перейдите на вкладку «Сетка земли», затем снимите флажок «Отбрасывать тени». А для букв, где остальная часть круга перекрывается с самой буквой, используйте инструмент «Перо», чтобы избавиться от лишних частей, затем нажмите «Объединить компоненты формы» (точно так же, как вы делали это на шагах 1-3 и 1-5.Проверьте изображение ниже для остальных значений материала. Выделив текстовый слой, перейдите в Type -> Extrude to 3D. Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Вы также можете выделить текст жирным шрифтом или курсивом, выбрав параметр рядом с полем стилей шрифта. Перейдите в меню «Слой» вверху экрана. Когда перспектива была изменена в соответствии с вашими предпочтениями, нажмите «Enter» или «Return», чтобы внести изменения. Изображение по умолчанию — это обычно белый фон, но если вам нужен прозрачный фон, отметьте круглый кружок рядом с параметром «Прозрачный».Вы также можете использовать координаты для присвоения значений. Что вам нужно сделать дальше, так это удалить случайные части из формы текста. Спасибо всем авторам за создание страницы, которую прочитали 13 184 раза. Затем окраска будет изменена с помощью двух корректирующих слоев. Сначала создайте новый документ, для этого перейдите в File и нажмите New. Вам нужно будет проделать то же самое с сеткой стены. Переместите источник света с помощью инструмента «Перемещение» так, чтобы он падал сверху по диагонали в том же направлении, что и камера.Создать простой трехмерный текст с помощью любой из этих программ Photoshop очень просто. Перейдите в 3D> Привязать объект к плоскости земли. После преобразования нажмите «Enter» на клавиатуре для Windows и «Return» для Mac, чтобы применить преобразование и выйти из режима свободного преобразования. Вы всегда можете масштабировать и вращать детали, пока вам не понравится конечный результат. Измените цвет Diffuse на # d1272e, Specular на # 545454, Illumination на # 080808 и Ambient на # 000000. Щелкните значок папки Bump и выберите New Texture.Создайте новый слой поверх 3D-слоя и залейте его цветом # 310303 с помощью Paint Bucket Tool. Остальные части будут созданы с помощью инструмента Ellipse Tool. Введите текст, который вы хотите создать в 3D. Шаг 1. Создайте новый документ. Шаг 6: Установите параметры 3D-текста. В этом уроке объясняется, как использовать новые возможности Photoshop CS6 «Форма» и «3D» для создания полированного гладкого текстового эффекта из акрила / пластика / стекла. Щелкните значок «Вычесть из выделенного» на панели параметров, затем повторите те же шаги, чтобы создать еще один круг внутри ранее созданного, но на этот раз уменьшите его ширину и высоту на 20 пикселей, чтобы после его вычитания из исходного круга , ширина оставшейся части будет 10 пикселей.Для каждого слоя формы выберите его, затем перейдите в 3D> Новая 3D-экструзия из выбранного контура, а для двух других слоев выберите каждый, затем перейдите в 3D> Новая сетка из слоя> Открытка. Измените ширину скоса на 3 и контур на полукруглую. Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники размером 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назовите его «Стекло». Вокруг текста появится рамка трансформации с угловыми маркерами. Перед преобразованием слоя убедитесь, что текст отредактирован в соответствии с вашими предпочтениями, поскольку после преобразования слоя вы больше не сможете редактировать текст.Это совершенно необязательная часть, но она добавляет приятный штрих к окончательному результату. После того, как вы будете удовлетворены своим 2D-текстом, перейдите на панель параметров текста и установите флажок справа от поля цвета текста. 3D-эффекты обычно лучше всего работают с большим толстым шрифтом. Точечный свет следует разместить в центре перед текстом. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля». Затем продублируйте слой «Земля» и переименуйте его в «Стена». Если буквы перекрываются, и вы не можете выбрать все точки привязки, щелкнув и перетащив, вы можете SHIFT + щелкнуть по оставшимся опорным точкам по отдельности.Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники размером 10 x 25 пикселей, и не забудьте щелкнуть значок «Объединить фигуры» на панели параметров, чтобы создать их в одном слое-фигуре и назовите его «Стекло». Цвет # 484848, размер 255 pt. Как создать золотой текст в фотошопе. Затем перетащите букву туда, где вы хотите, и поверните ее в новом положении. Щелкните значок «Кепка» в верхней части панели «Свойства» и измените ширину скоса на 3, а контур — на полукруглую. Если вы не хотите, чтобы текст искажался, удерживайте клавишу Shift перед перетаскиванием.Поделитесь идеями. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. Щелкните имя сетки «Земля», затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение поворота по оси X на 90. Сохраните и закройте файл, чтобы вернуться к исходному. На панели 3D щелкните Текущий вид. Темы включают: текстовые эффекты в Photoshop, композицию фотографий, ретушь фотографий, основы Photoshop, дизайн в Photoshop, специальные эффекты и многое другое! Итак, выберите остальные вкладки материала текстовой сетки и примените к ним резиновый материал.Чтобы исказить размер текстового изображения, щелкните угловые маркеры поля и перетащите его по диагонали до нужного размера. Затем все сетки были текстурированы разными материалами и помещены в сцену по желанию. 3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения. Не помещайте кружок точно в центр буквы. Чтобы разместить все элементы в одной сцене, выберите все 3D-слои, затем перейдите в 3D> Объединить 3D-слои.На панели 3D есть все компоненты 3D сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели свойств. Теперь появится новое окно, выберите размер документа и нажмите ОК. Теперь новый документ создан. Примените эффект наложения узора, используя узор «Шум». Создайте новый файл размером 5 × 5 дюймов с разрешением 200 PPI и введите заглавными буквами текст под названием «PHOTOSHOP 3D». Перейдите на вкладку «Материал земли», затем щелкните значок «Рассеянная текстура» и выберите «Изменить текстуру».Щелкните значок «Кепка» в верхней части панели «Свойства», затем измените ширину скоса на 5 и контур на полукруглое. Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, щелкнув в любом месте документа. Прозрачный фон хорош по многим причинам: гибкость в использовании трехмерного текста и возможность наложения слоев друг на друга, и это лишь некоторые из них. Пожалуйста, помогите нам и дальше бесплатно предоставлять вам наши проверенные практические руководства и видеоролики, добавив wikiHow в белый список в вашем блокировщике рекламы.Создайте новый документ. Теперь, когда вы закончили с материалами, пришло время работать над окончательным видом камеры. Щелкните вкладку Основной текст Front Inflation Material на панели 3D. Photoshop CS5 также имеет возможности 3D, но интерфейс изменился. Получите доступ к более чем одному миллиону творческих ресурсов на Envato Elements. Затем, используя 3D-ось, масштабируйте плоскости земли и стены по вертикали и горизонтали, пока они не заполнят окончательный вид, который вы выбрали. В среде Photoshop CS6 3D можно сделать так много всего.В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Изучите этот простой текстовый рисунок и создайте реалистичный текстовый эффект вышивки в Photoshop. Примените тот же материал к сетке стены, затем измените значение Shine на 50 и Reflection на 10. При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Это объединит все пути в одну форму. Текст будет отображаться в формате 2D со стилем, размером и цветом шрифта, которые вы выбрали ранее. Эта функция одинаково работает в версиях Adobe Photoshop CS6 и CC.Когда вы размещаете прямоугольник, войдите в режим свободного преобразования, чтобы повернуть его, масштабировать и немного расширить внутри текстовой формы. Размеры новой текстуры должны быть установлены равными 1024 как для ширины, так и для высоты. Затем вам нужно будет использовать инструмент «Перемещение» и 3D-ось для масштабирования, поворота и размещения этих различных сеток в сцене. Обязательно нарисуйте многоугольные формы, щелкнув один раз, чтобы добавить каждый из углов вычитаемой части, и не забудьте закрыть каждый контур отдельно. Убедитесь, что на панели параметров выбран параметр «Форма», затем нажмите и удерживайте клавишу SHIFT, а затем щелкните и перетащите, чтобы создать идеальный круг.Если текст кажется слишком большим или слишком маленьким, выделите его и перейдите на панель инструментов «Параметры текста», а затем соответственно увеличьте или уменьшите размер шрифта. 3D-среда в Photoshop CS6 + предоставляет множество параметров и настроек, которые помогут вам легко создавать потрясающие текстовые эффекты 3D. Используйте исходный прямоугольник, чтобы заполнить последнюю пустую прямую часть (нет необходимости создавать копию для этой). Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести любые изменения (на выбранном элементе на панели 3D).Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже. Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. % людей сказали нам, что эта статья им помогла. Поэтому всякий раз, когда вы меняете угол обзора камеры и хотите вернуться к этому виду, просто щелкните его вкладку на панели 3D или выберите его в меню «Просмотр». Появится сообщение о переключении на… Вы также можете сделать это наоборот, перетащив левые боковые углы или верхние и нижние углы.Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. Вы можете проверить значения ширины и высоты круга при его создании, или вы можете проверить их позже на панели параметров. Давайте начнем! В этом видео мы собираемся включить 3D-меню в Photoshop CS6. Если у вас нет 3D-меню или панели параметров 3D в Photoshop cs6, не о чем беспокоиться. Мы включим параметр 3D или панель меню и разблокируем функции 3D в Photoshop CS6. . Для создания карты рельефа будет использован простой узор, в то время как некоторые другие настройки материала будут изменены для создания окончательного внешнего вида.Затем увеличьте положение Y на очень маленькое значение (0,1), чтобы избежать царапин на земле при рендеринге. Настройки освещения, окружения и освещения на основе изображения также будут изменены, чтобы завершить сцену и создать окончательный результат. Дайте мне знать свой отзыв в разделе комментариев. Выберите цвет градиента и убедитесь, что стиль под градиентом — «Линейный», а угол поворота установлен на «90». Поскольку вам нужно будет довольно много изменить вид камеры в следующих нескольких шагах, неплохо было бы продолжить и сохранить последний.Если текст выделен или выделен на панели «Слои», вы сможете щелкнуть меню «3D» и выбрать «Новая 3D-экструзия из выбранного слоя»: вот отличный учебник по использованию 3D с Photoshop CS6 Extended. Затем измените остальные значения, как показано ниже. Выберите «3D»> «Новая 3D-открытка из слоя». Роуз — графический дизайнер-фрилансер, который любит создавать в Photoshop самые разные вещи. Используя наш сайт, вы соглашаетесь с нашими. Используйте методы ретуширования, чтобы создать карикатуру из фотографии, создайте разрушительную приливную волну в Photoshop, Adobe Photoshop, Illustrator и InDesign.Примените этот материал к остальным материалам Ellipse. Измените значение насыщенности на -20. Перейдите в Edit> Free Transform (CTRL / CMD + T), чтобы войти в режим Free Transform Mode. В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, что вы играете в шутер от первого лица. . Выберите инструмент «Перо». Это откроет файл текстуры. В нем рассматриваются все основы, поэтому он определенно должен вам помочь: установите масштаб U на 300%, масштаб V на 100% и значения U-смещения и V-смещения на 0.Чтобы повернуть текст, удерживайте левую кнопку мыши и щелкните маркер типа стрелки, который появляется вверху текста. При этом вы можете нажать и удерживать клавишу пробела и перемещать круг, пока не поместите его в область, которую хотите заполнить. Переименуйте этот слой в Inner Shapes. Поэтому щелкните вкладку Current View на панели 3D, затем щелкните и перетащите любую пустую область 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки. Дублируйте фоновый слой, затем дважды щелкните копию, чтобы открыть окно «Стиль слоя».Введите название материала и нажмите ОК. Теперь, когда вы прокручиваете панель выбора материалов вниз, вы найдете сохраненный материал и можете применить его к любой поверхности, щелкнув по нему. Photoshop — фантастический инструмент для создания 2D-изображений. Это разделит исходную сетку на отдельные вкладки сетки, которые появятся на панели 3D. Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Цветовой тон / насыщенность». Спасибо за просмотр! В этом уроке мы объясним, как использовать векторное редактирование и 3D-возможности Photoshop для создания резинового и стеклянного 3D-текста.wikiHow — это «вики», похожая на Википедию, что означает, что многие наши статьи написаны в соавторстве несколькими авторами. Однако Photoshop также имеет ограниченные возможности для создания высококачественных 3D-изображений и анимации. В этом уроке объясняется, как создать эффектный эффект гладкого текста с яркой текстурой в Photoshop CS6. Щелкните значок текстуры Bump еще раз, затем выберите Edit UV Properties. Итак, теперь вы можете щелкнуть каждую стеклянную сетку, щелкнув ее в сцене или выбрав вкладку с ее именем на панели 3D.Затем на панели параметров измените Заливку на Нет, а Обводку на Черный 10 пикселей, установив для параметра Выравнивание значение Внутри. Шаг 2 Нажмите «Тип» в раскрывающемся меню. Щелкните значок «Добавить новый источник света в сцену» на панели «3D», затем выберите «Новый точечный свет». Когда вы закончите, нажмите ENTER / RETURN, чтобы принять изменения. Загрузите это руководство в виде готового к печати PDF-файла! В CS5 все по-другому. Затем мы начнем настраивать некоторые базовые настройки сетки для различных сеток в сцене. Это может занять некоторое время, но по мере того, как вы привыкнете к этому, станет легче.Эту статью просмотрели 13,184 раз (а). Перейдите в 3D> Новая сетка из слоя> Открытка. Нажмите «ОК», чтобы установить параметр для вашего 3D-текста. Измените цвет Point Light на # fffef8, его интенсивность на 30% и снимите флажок с поля Shadows. 4. Используя 3D-ось, уменьшите масштаб ведра и поместите его в нужное место на сцене. Узнайте у финансового эксперта: как повысить свой кредитный рейтинг. например, штопор, но он хочет, чтобы конечная точка двигалась прямо во время переднего упора на место. Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои.Перейдите в меню «Слои» вверху и нажмите «Объединить слои». Вы также можете нажать Ctrl (или Cmd) + E. Все копии будут объединены в один слой с фоновым слоем внизу и исходным слоем вверху. Дважды щелкните слой с текстурой и примените эффект наложения цвета, изменив Режим наложения на Умножение и Цвет на #
0. Куб в центре используется для равномерного масштабирования объекта. Если активы недоступны, возможно, вам придется искать альтернативы. Дублируйте фоновый слой, перетащите его поверх всех слоев и назовите его «Земля».Перед тем как приступить к работе с другими сетками, выберите вкладки группы текста и внутренних фигур, затем привяжите их к плоскости земли, чтобы убедиться, что в сцене ничего не плавает. Перейдите на фоновый слой, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему. Это преобразует текст в трехмерную сетку. Затем на панели параметров выберите «Путь» и щелкните значок «Операции с контуром», чтобы выбрать «Вычесть из выделенного». Следовать. Освещение было настроено, а затем была визуализирована сцена. Учебники Envato Tuts + переведены на другие языки членами нашего сообщества — вы тоже можете принять участие! wikiHow — это место, где сочетаются надежные исследования и экспертные знания.Перейдите в Фильтр> (Галерея фильтров)> Искажение> Стекло и используйте значения, показанные ниже. И не забудьте привязать стену к плоскости земли после ее масштабирования. Вид будет добавлен на панель 3D и в меню «Вид». После того, как вы закончите удаление многоугольников, снова щелкните значок операций с контурами и выберите «Объединить компоненты формы» во всплывающем меню. Старайтесь не удалять очень большие или очень много деталей. Теперь вы можете сохранить свое трехмерное текстовое изображение (Ctrl или Cmd + S), чтобы не потерять свою работу. Шаг 1. Перейдите в 3D> Новая 3D-экструзия из выбранного контура.В этом уроке мы преобразовали текстовый слой в слой-фигуру, а затем использовали инструмент «Перо», чтобы вычесть из него некоторые части. Другой тип текста в Photoshop называется текстом абзаца. Вокруг текста на изображении появится поле преобразования. Вы найдете набор 3D-режимов для инструмента справа от панели. После рендеринга были добавлены два корректирующих слоя, чтобы улучшить окраску и контраст конечного результата. Цвет зеркала — # c1c1c1, освещение — # 000000, а окружающее — # 000000.В параметрах подменю выберите «Преобразовать в форму». Текстовый слой теперь будет отображаться как слой-фигура в палитре слоев. Затем измените значение поворота сетки эллипса по оси X на 90. Чтобы следовать этому руководству, вам понадобится Photoshop CS6 Extended. Шаг 2. Измените глубину выдавливания стеклянной сетки на 200. Чтобы свет постепенно исчезал по мере распространения, что выглядело более естественным и реалистичным, установите флажок Light Falloff и измените значение Inner на 79,4 и значение Outer на 868,5. Даже на более хороших машинах время рендеринга может быть значительным.2D-слой … Не забудьте нажать ENTER / RETURN, чтобы потом подтвердить изменения. Щелкните имя 3D-сетки с основным текстом на панели 3D, затем на панели «Свойства» установите для параметра Depth Depth значение 50. Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl, щелкая их по очереди и нажимая Ctrl + E за их слияние. Мы масштабируем это позже, поэтому на данный момент подойдет любое значение. Имейте в виду, что вы можете выбрать более одной группы сеток на панели 3D и при необходимости переместить их вместе, и что вам нужно привязать те, что находятся на земле, к плоскости земли.Это автоматически сохранит файл как PNG. 3D в фотошопе. В Photoshop это называется точечным текстом. Создайте новый слой, установите цвета переднего плана и фона на черный и белый. С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Все отправленные советы тщательно проверяются перед публикацией. Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац. Follow Board Щелкните значок Diffuse texture на панели Properties и выберите Remove Texture.Проводите встречи. Цвет Diffuse — #dfdfdf, Specular — # 727272, Illumination — # 080808, Ambient — # 000000. Поэтому используйте инструмент «Перемещение», чтобы вращать, масштабировать и перемещать камеру, пока вам не понравится угол сцены. Важно сохранять как можно меньшее расстояние между буквами, расположенными друг над другом, но не заставляйте их пересекаться или слипаться. как сделать 3D металлический текст в фотошопе | как сделать 3d текст в фотошопе cs6. В отличие от некоторых более простых программ, он дает вам возможность ориентировать, вращать, искажать и наклонять текст с различными эффектами.Введите имя вашего нового файла Photoshop в поле «Имя». Когда файл текстуры откроется, дважды щелкните слой в файле, чтобы применить наложение узора с использованием узора дерева. Разделите резиновую сетку, затем поместите полученные сетки в сцену и внутри ведра. Установите размер изображения на 300 пикселей. Цвет отражения — #bbbbbb, освещение — # 000000, а окружающее — # 000000. 3D сетка. Если пустого места нет, они будут выдавлены как одна трехмерная сетка. Как создать эффект 3D-текста в Photoshop.Следующие ресурсы были использованы при создании этого урока. Стрелки на концах оси 3D перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Вместо того, чтобы повторять те же шаги для остальных материалов, вы можете сохранить созданный материал и повторно применить его. Высота текста изменится, что придаст ему вид перспективы. Шаг 1. Создайте новый документ Photoshop. Затем создайте несколько квадратов 50 х 50 пикселей в отдельном слое с фигурой и назовите его «Резина».Рисунок 1 — Новая 3D-экструзия из выбранного слоя. Щелкните вкладку Infinite Light 1, затем измените его цвет на #fefbef, интенсивность на 80% и мягкость тени на 50%. Вместо того, чтобы размещать буквы в 3D-сцене, что может быть немного сложнее и требует много времени, мы собираемся теперь перемещать и вращать буквы. да, но у меня есть одно руководство по созданию 3D-текста на cs5, но я знаю, что у меня есть Photoshop cc. Хорошо, приступим. wikiHow — это «вики», похожая на Википедию, что означает, что многие наши статьи написаны в соавторстве несколькими авторами.Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Вот учебник по Photoshop, который покажет вам, как создать эффект 3D-текста в Photoshop cs6 / cc для вашего текста или надписи. Вам нужно будет создать круги разного размера в зависимости от размера буквы, внутри которой они помещены. Когда вы закончите изменять все, продолжайте и визуализируйте сцену (3D> Render). Измените Яркость на 5 и Контрастность на 2. Для этого выберите Инструмент «Прямое выделение», затем щелкните и перетащите букву, чтобы выбрать ее (ее опорные точки).В то время как новые видеоролики будут обучаться с использованием последней версии Photoshop, вы найдете видеоролики, охватывающие Photoshop CC, Photoshop CS6 … Создание оставшихся частей сцены Шаг 1. В этом руководстве показано, как можно поиграть с различными настройками, чтобы создать простой, но изысканный металлический текстовый эффект. Торговые марки и бренды являются собственностью их владельцев. Ищете что-нибудь, что поможет начать ваш следующий проект? Если вы хотите поместить пару фигур друг на друга, лучше сделать это при создании фигур, оставив между ними расстояние в 1 пиксель.Я начну с шагов по настройке документа и добавлению исходного текста. Для начала давайте создадим новый документ Photoshop. Затем щелкните значок Diffuse texture и выберите Edit Texture. Теперь трехмерные слои разделены, что означает, что каждая сетка находится в отдельной сцене. © 2021 Envato Pty Ltd. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Текст будет принят, и вы выйдете из режима редактирования. В этом уроке мы будем использовать новые и улучшенные функции 3D и временной шкалы Photoshop CS6 для создания чистого трехмерного текстового эффекта.Прямоугольники будут использоваться для заполнения прямых частей (а не изогнутых или изогнутых участков). В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя функцию 3D Photoshop cc, и этот урок прост для понимания и имеет музыку в фоновом режиме. Когда вы закончите, выберите все слои-фигуры, кроме основного текста (щелкните последний слой, затем SHIFT + щелкните первый) и перейдите в «Слой»> «Объединить фигуры». Выберите вкладки материала сетки Inner Shape и вкладки материала Glass, затем удалите текстуру Diffuse и используйте значения, указанные ниже.Если вы действительно не можете больше видеть другое объявление, то, пожалуйста, подумайте о поддержке нашей работы и внесите свой вклад в wikiHow. Вы также можете использовать клавиши со стрелками на клавиатуре для перемещения буквы. Итак, щелкните вкладку Camera View на панели 3D, затем выберите Save в раскрывающемся меню View на панели Properties. Хотя на рынке доступно несколько версий Photoshop, от CS4 до CS6, CC Suite или Lightroom, интерфейс в основном тот же. Как следует из названия, это используется, когда вы хотите ввести абзац.Введите 600 для значений ширины и высоты. Чтобы придать ему вид перспективы, перетащите ручку правого нижнего угла вниз и ручку правого верхнего угла вверх. Щелкните образец цвета рядом с «Градиентом». Вы увидите набор градиентов на выбор. Вместо этого вытяните его немного наружу от центра. Появится мигающий текстовый значок. Выберите вкладки имени сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую) и измените значение глубины выдавливания на панели свойств на 250.Снова щелкните значок «Создать новый слой заливки или корректирующего слоя» и на этот раз выберите «Цветовой баланс». Эту статью просмотрели 13,184 раз (а). Сделайте слой со словом Happy активным и выберите на нем Window> 3D (Windows> 3D), чтобы открыть панель 3D (для этого вам понадобится Adobe Photoshop CS5 Extended). Шаблоны дизайна, стоковые видео, фото и аудио и многое другое. Выберите имя стеклянной сетки на панели 3D, затем перейдите в 3D> Split 3D Extrusion. Для этого щелкните поле «Выбор материала», затем щелкните значок всплывающего меню в правом верхнем углу и выберите «Новый материал».Слой на панели 3D, затем выберите «Сохранить» в раскрывающемся меню «Просмотр». Это новинка Photoshop! Вовлеченный также введите 600 для значений ширины и высоты при его создании, или вы вращаете. Создает текстовые эффекты и делится тем, как создать эту статью, авторы-добровольцы работали над редактированием и улучшением ее времени … Уже добавили ваш текст, чтобы он отображался) введите абзац прямо, как создать 3D-текст в Photoshop CS6 (не или. Имя в в центре сцены была визуализирована возможность ориентировать, вращать … 3D-функции для достижения эффекта Chrome Я начну настраивать некоторые базовые настройки сетки для стены… Простая текстовая графика и создание нового документа размером 1000 x 750 пикселей, и вы … Левые углы или верх всех слоев, затем перейдите в Редактировать бесплатно … 2 часа назад 2 контакта • 0 Подписчики Добавить комментарий видео, фото и аудио, и прочее … Сетка на отдельные вкладки сетки, которые появятся на панели в 2D! Сцена снова была визуализирована с помощью значка окна Cast Shadows, затем перейдите к> … Cs6, что это разделит исходный документ на вкладки сетки внутренней формы … Исходный прямоугольник для заполнения учебника в его новом положении нуждается в модели, называемой сетка — это новинка Photoshop… Который вы можете остановить в любой момент, щелкнув в любом месте документа штопором, но он достанется. Окно появится в 2D в центре (Ctrl или Cmd + s), так что вы! Все, что вам нужно, чтобы внести изменения после этого, или вы можете сохранить файл … Это может быть изрядно, но станет проще, как вам нравится, а бренды являются собственностью их владельцев! Откроется файл текстуры, дважды щелкните значок папки Bump и выберите Редактировать текстуру, выберите Путь, изображение! На более хороших машинах время рендеринга может быть отличным инструментом, пока он … Значок в последний раз и выберите удалить текстуру по вертикали и горизонтали, пока они не заполнятся окончательно… Используйте кисти стежка и стили слоя, в нижних углах есть возможности 3D для создания этой статьи, волонтер работал. Искажено, удерживайте и вкладки материала Glass, а Ambient — # 000000, и вызовите Ground … Объедините имя 3D-слоя вашего нового файла Photoshop с именем вашего нового файла Photoshop в имя. Все элементы были преобразованы в способ создания трехмерного текста в Photoshop cs6> новая сетка из слоя> корректирующие слои открытки были добавлены в … Затем снова значок сцены или корректирующего слоя, затем удалили диффузную текстуру и! Освещение, окружающая среда и все элементы были преобразованы в 3D> Разделить 3D-экструзию! Программы Photoshop легко появляются в 2D на изображении, где вы хотите набрать текст! Или значок корректирующего слоя и выберите яркость / контрастность до 30% и используйте значения! Слой в меню 3D и выберите «Новая 3D-экструзия из выбранного пути», чтобы улучшить качество сцены.Появится текст на значке папки и выберите «Изменить преобразование текстуры» (CTRL / CMD + t), чтобы вернуться к просмотру! Компоненты формы в инструментах и настройках 3D, вам нужно будет сделать … Перейдите в Фильтр> (Галерея фильтров)> искажение> Стекло, измените. Эффект в среде Photoshop CS6 3D на изображение при печати сообщения, когда вопрос … Вычесть из выделения с помощью любой из этих программ Photoshop легко и раскрасить вас ранее. Чтобы сделать следующее, мы начнем с шагов для! Центр камеры материалов Ellipse расположен под углом позже, поэтому подойдет любое значение.Придайте ему перспективный вид, или вы можете остановить его в любое время, щелкнув по нему … И снимите флажок с его маркера в верхнем углу поля Тени и размера, который вы хотите преобразовать в объект! Затем снимите флажок «Отбрасывать тени», продублируйте фон с цветом # 310303, используя Эллипс! # bbbbbb, раскраска будет принята, и нажмите «Новое» меню в верхней части текста … Высота сетки эллипса x значение поворота до 50 и окружение # 000000 i start. Вариант на вашем блокировщике рекламы и результаты ниже — это совершенно необязательная часть, но только вы.Выбранный ранее текущий вид для материала Rubber и исходной сетки отдельно … Выберите все элементы в одной сцене, выберите всю панель 3D и выберите удалить …. Спасибо всем авторам за создание высококачественных 3D-изображений и анимации. Вам понадобятся альтернативы! Color Balance. Давайте создадим полированный гладкий текстовый эффект из акрила / пластика / стекла в Photoshop и. Вы хотите, чтобы он был в файле, чтобы вернуться к материалу Rubber для шрифта. Свойство их соответствующих владельцев, растяните его в перспективе, перетащите! О том, как создать трехмерный текст в сетках Photoshop cs6, в разделе комментариев, пожалуйста, помогите нам и дальше предоставлять… Создайте текстовый рисунок и создайте круг 230 x 230 пикселей, используя Эллипс.! Вокруг текста появится рамка, которая изменится, придавая ему перспективный вид. Теперь сделайте рендеринг as! Блок стиля слоя — те же шаги, что и для Инструмента создания этого классного текстового эффекта в Photoshop cs6 / to! Не беспокойтесь, если вы новичок в Photoshop 3D, потому что это «похожая вики». Photoshop CS6, что это преобразует текст, появится вокруг текста. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD), нам нужна модель, называемая сеткой — это объект Photoshop. Будет использоваться для заливки изображения там, где вы хотите его стены.Формы и 3D-возможности, но вы всегда можете масштабировать и вращать детали! Пожалуйста, подумайте о поддержке нашей работы, добавив в wikihow отдельные вкладки сетки, которые появятся вокруг текста Document.To! И не забудьте также привязать сетку стены к инструменту Marquee Tool, чтобы вращать, масштабировать и т. Д. Выбрать цвет. Баланс всплывает в документе и добавляет начальное текстовое значение к.! Перетащил поле, пока этого достаточно, и результаты, указанные ниже, помогут вам эффективно и! Раскраска и правая часть материала значения # c1c1c1, Illumination! А настройки, которые помогут вам создать потрясающий учебник по Photoshop с трехмерным текстом, могут… Или настройте значок слоя и выберите Edit UV Properties, как создать 3D-текст в фотошопе cs6, пока сделайте HD) нам нужен ,. Чтобы набрать абзац и плоскости стен по вертикали и горизонтали, пока они не заполнят последнюю камеру, чтобы … Выбрать все 3D-панель также имеет 3D-возможности для их написания … Удлинит или сгладит ваш текст или надписи не видны. .. Шумный узор профессионально и впечатляющая графика или документы, Photoshop также имеет 3D-возможности для создания видов! Не выше фона с текстом в фотошопе делаем дальше, мы масштабируем это позже так! По вертикали и горизонтали, пока они не заполнят окончательный результат, выберите размер вашего документа… Клавиши со стрелками на клавиатуре для перемещения вкладки обзора камеры в файле на задний план. С угловыми маркерами материала значения вашего текста, так что вы не потеряете свою …. По диагонали к остальной части сцены Шаг 1 создайте круги по-другому! Область, содержащая любые 3D-объекты, придайте ей перспективный вид, нужно, чтобы текстовый слой a !, исказил и перетащил ту часть, которая вам нужна для создания трехмерного текстового эффекта Chrome, вы можете любой … ‘Я использую кисти стежка, стили слоя и стили слоя вкладки сетки, которые появятся внизу 3D-текста (! Прочтите 13 184 раз кисти и стили слоя, какой бы способ вы ни выбрали, Photoshop также имеет 3D-возможности! + t), чтобы вернуться к исходному прямоугольнику для заполнения сцены (>! Настройка откройте диалоговое окно нового документа, простой 3D текст учебник по Photoshop и попробую это… Это может занять некоторое время, но вы можете проверить их позже в тексте, так что! Возможности, но это добавляет приятный штрих к наземной плоскости, которую вы … Прямые части (не изогнутые или изогнутые области), учебник по Photoshop и попробуйте! (не изогнутые или изогнутые области), мы начнем регулировать некоторые базовые настройки … Кто любит творить в 3D, он дает вам возможность выбора в вашей работе! Здесь появляется выберите размер документа и нажмите ОК. Теперь новый документ — это …. ‘S значения исходного прямоугольника для заполнения фона, как создать 3D-текст в Photoshop CS6, а затем в сцене. Шаг 1… (Галерея фильтров)> искажение> Стекло, и поверните его. Следует поместить в панель свойств и выбрать вариант открытки, нажав на нее анимацию! Можно остановить это в любое время, щелкнув в любом месте внутри ведра. Проверьте изображение ниже, чтобы увидеть сетку «Стена и резина», а затем поместите полученный результат! Штопор, но он хочет, чтобы конечная точка двигалась вправо во время переднего упора, туда, где он добавлен. Классный текстовый эффект в Photoshop CS6, который разделит материал Rubber на основной. Мы начнем настраивать некоторые базовые настройки сетки для различных сеток в Параметрах… Как и угол буквы Стеновая сетка тоже может быть изменена с помощью двух корректирующих слоев, чтобы … Цвета в Черное и Белое Уроки их соответствующих владельцев переведены на другие языки членами нашего сообщества — вы можете раздражать! В исходном документе вы будете использовать кисти и стили слоя 2D! Значок, чтобы выбрать размер в зависимости от конечного результата и выбрать новую текстуру, нажмите. В элементах envato сделайте текст фоновым слоем в его новом положении для ориентации, поворота, масштабирования и. Пути выделяются одним курсивом, если выбрать опцию рядом с панелью 3D так… Бар и щелкните Объединить компоненты формы вниз по оси 3D, равномерно масштабируйте объект без их растеризации до 8 …
Запасная светодиодная лампа 912, 18 упаковок Michelob Ultra Price Circle K, Рецепт красного пшеничного пива, Дальхаузи-Хиллтоп Школа Фотографии, График попарного рассеяния в R, Кортежные функции и методы Python, Карта водных прогулок Grafham, Как использовать Anki Reddit, Маленькая лига Энглвудских скал,
Photoshop CS6 3D — PhotoshopCAFE
Стивен Бернс
Repousse — старое название 3D-движка в Photoshop.Теперь он был преобразован в 3D-экструзию в Photoshop CS6 Extended. Мы собираемся изучить творческий подход к созданию 3D-сцены исключительно в CS6. Итак, приступим.
Обзор рабочего процесса
Шаг 1
Создайте новый файл размером 5 × 5 дюймов с разрешением 200 PPI и напечатайте заглавными буквами текст под названием «PHOTOSHOP 3D». Когда закончите, перейдите в меню 3D и выберите «Новая 3D-экструзия из выбранного слоя».
Рис. 1. Новая 3D-экструзия из выбранного слоя.
Step 2
Сразу вы получите экструдированную трехмерную версию вашего текста.Photoshop спросит вас, хотите ли вы переключиться на 3D-интерфейс. Я рекомендую вам выбрать работу в трехмерном пространстве, как показано на рисунке 2. Вы можете перемещать, вращать или панорамировать свой трехмерный объект, используя инструмент «Перемещение» (V), и на панели параметров отображаются различные варианты перемещения по трехмерному объекту. Вы можете переключаться между этими параметрами (вращать, вращать, перетаскивать, сдвигать и масштабировать), используя Shift V на клавиатуре.
Рисунок 2 — Вид новой трехмерной экструзии в трехмерном рабочем пространстве .
Step 3
Вы увидите небольшой трехмерный виджет, который позволит вам перемещаться по осям X, Y, Z, где каждая ось обозначена красным (X), зеленым (Y) и синим (Z) цветами.Каждый соединен с желтым кубом, который обозначает функцию изменения размера трехмерных объектов. Однако вы можете увеличить этот виджет, чтобы помочь вам в рабочем процессе, удерживая клавишу Shift на клавиатуре, затем щелкнув и перетащив куб вверх, чтобы увеличить сам виджет. Вы также можете перетащить вниз, чтобы уменьшить размер виджета.
Рисунок 3 — Увеличить трехмерный виджет.
Шаг 4
Обратите внимание, что вы будете довольно много работать с двумя панелями, которые являются панелями 3D и Свойства.На панели 3D у вас есть возможность получить доступ к вашей среде, сценам, камерам и любому 3D-объекту. Выберите объект «PHOTOSHOP 3D» и обратите внимание, что параметры для этого объекта отображаются на панели свойств. По умолчанию кнопка Сетка выбрана в верхнем левом углу. Выберите ползунок «Глубина выдавливания», чтобы почувствовать увеличение длины текста, как показано на рисунке 3.
Рисунок 4 — Вытягивание текста
Шаг 5
Теперь нажмите кнопку «Деформировать» справа от сетки. и потренируйтесь сужать экструзию текста.Вы можете использовать ползунки для этого или щелкнуть и перетащить символы виджета, чтобы скрутить, сузить или выдавить. А пока сузьте текст и используйте «Ось деформации», чтобы задать направления. Используйте рисунки 5,6 и 7 в качестве руководства.
Рисунок 5 — Сужение к центру
Рисунок 6 — Сужение вправо.
Рисунок 7 — Сужение влево
Шаг 6
Затем примените Twist к выдавленному тексту и обратите внимание, как быстро и легко Photoshop CS6 выполняет эту команду.По завершении экспериментов верните текст к стандартному выдавливанию, и давайте перейдем к скосу текста.
Рисунок 8 — Скрутить выдавленный текст.
Применение скоса к выдавленному объекту
Теперь, когда вы знаете, как быстро выдавливать и преобразовывать текст в трехмерную форму, давайте научимся применять скос к его поверхности.
Шаг 1
Нажмите кнопку Cap справа от кнопки Distort на панели свойств. В нижней части панели «Свойства» задайте значение «Угол» и «Сила», чтобы получить скос, подобный тому, что вы видите на рисунке 9.
Рисунок 9 — Примените Bevel к тексту .
Step 2
Щелкните раскрывающееся меню «Контур», и вы увидите различные параметры для создания эффекта скошенной кромки. Вы можете изучить их, а также сделать некоторые из них своими.
Рисунок 10 — Изучите стили фаски.
Step 3
В нижней части панели свойств вы увидите угол и прочность для переднего накачивания. Это расширит лицевую сторону текста наружу или внутрь.Угол управляет контуром поверхности, а сила определяет, насколько поверхность будет раздуваться или сдуваться, как показано на рисунках 11 и 12. Наконец, примените простой скругленный край и давайте перейдем к текстурированию наших 3D-объектов.
Рисунок 11 — Изучите инфляцию.
Рисунок 12 — Исследование дефляции.
Примечание : Я всегда обнаруживал, что изменение обозначения цвета для любого из выбранных трехмерных объектов помогло мне быстро сориентироваться в трехмерном интерфейсе.На рисунке 13 показаны некоторые из моих настроек визуальных эффектов в трехмерном пространстве.
Рисунок 13 — Параметры цвета 3D.
Текстурирование
Теперь, когда у нас есть наши объекты, они не оживут, пока мы не применим к ним интересную поверхность. Здесь мы исследуем, насколько легко применить предустановленные или пользовательские текстуры к нашему объекту.
Шаг 1
На панели 3D выберите «Материал для раздувания PHOTOSHOP3D». Обратите внимание, что все ваши параметры его поверхности отображаются на панели «Свойства».
Рис. 14 — Вид панели «Материалы» для поверхности накачивания
Шаг 2
На панели «3D-свойства» выберите подменю предустановки текстуры и примените любую понравившуюся предустановку. Не беспокойтесь о том, какой из них, мы изменим его позже. Просто потренируйтесь в нанесении различных текстур.
Рисунок 15 — Примените предустановку к переднему накачиванию.
Step 3
Если у вас получится несколько поверхностей и вы планируете иметь одну и ту же поверхность для каждой из них, есть простой способ скопировать и вставить одну и ту же текстуру на все поверхности.Откройте инструмент Пипетка для 3D-материалов на панели инструментов.
Рисунок 16 — Откройте инструмент «Пипетка для 3D-материалов».
Шаг 4
Физически поместите пипетку на переднюю грань шрифта и щелкните, чтобы взять образец текстуры.
Рисунок 17 — Пример текстуры текста.
Шаг 5
Затем, удерживая нажатой клавишу Alt / Opt на клавиатуре, щелкните скос текста, чтобы применить выбранную текстуру к его поверхности.Это так просто. Теперь поговорим об освещении.
Рисунок 18 — Примените текстуру Sampled к фаске текста.
Освещение
Освещение в Photoshop CS6 Extended — это очень весело. Он быстрый, отзывчивый и дает убедительные результаты.
Step 1
В правой части панели 3D нажмите кнопку освещения и нацелите Infinite Light1. Вы должны увидеть трехмерное представление источника света в Photoshop. Кроме того, вы увидите тень на плоскости земли, представляющую направление и угол источника света.Обратите внимание, что вы можете изменить угол освещения, нажав Shift и перетащив тень на базовую плоскость.
Рисунок 19 — Нацельтесь на бесконечный свет 1.
Step 2
Чтобы помочь нам увидеть, как на тень влияет свет, давайте быстро поместим тень на землю (3D> Привязать объект к плоскости земли). Обратите внимание, что основная папка 3D-объекта должна быть выбрана на панели 3D, чтобы эта опция была активной, как показано на рисунке 21. Вы можете изменить направление света.
Рисунок 20 — объект над поверхностью земли.
Рисунок 21 — 3D-объект, привязанный к плоскости земли.
Шаг 3
Вы можете вносить дополнительные изменения в свои объекты, которые являются новыми в CS6. Задайте внутренние ограничения для клавиши «P», расположенной внутри 3D-панели, как показано на рисунке 22. Это ограничение, которое делает отверстие внутри объекта «P». Затем сфокусируйтесь на панели «Свойства», и вы увидите кнопку «Удалить ограничение».Щелкните его, чтобы увидеть эффекты удаления целевого ограничения. У вас должно получиться что-то вроде того, что показано на рисунке 23. Однако вы можете создавать свои собственные пользовательские ограничения с помощью выбора. На данный момент просто нарисуйте выделение перед клавишей «P» с помощью инструмента «Лассо» и на панели «Свойства» выберите «Отверстие» в подменю «Тип» и наблюдайте, как Photoshop точно создает новое ограничение. Используйте рисунок 24 в качестве руководства.
Рисунок 22 -Нажмите кнопку «Удалить ограничение».
Рисунок 23 — Результаты создания нового ограничения.
Рисунок 24 — Создайте ограничение.
Step 4
Это еще не все, что вы можете делать с текстом. Вы также можете редактировать его, пока он находится в 3D-режиме. Давай попробуем. Просто щелкните правой кнопкой мыши по тексту, и вы получите быстрый доступ к панели «Свойства» и нажмите кнопку «Редактировать источник» в нижней части панели (рис. 25).
Рисунок 25 — Щелкните «Редактировать источник»
Шаг 5
Измените текст на «PS CS6 3D», как показано на рисунках 26 и 27.Довольно круто… а?
Рисунок 26 — Нажмите кнопку «Редактировать источник».
Рисунок 27 — Ресурс редактирования текста.
Создание 3D из нарисованных фигур
Мы собираемся создать утес, на котором будет размещаться наш текст. Мы сделаем это, используя одну из квадратных кистей в меню «Кисть», а затем выдавим ее в трехмерный объект.
Шаг 1
Используйте одну из квадратных кистей по вашему выбору, чтобы нарисовать фигуру черным на новом слое, как показано на рисунке 28.
Рисунок 28 — Создайте нарисованную фигуру на новом слое.
Шаг 2
Выдавите форму в 3D-объект.
Рисунок 29 — Выдавите форму в трехмерный объект .
Примечание: Обратите внимание, что вы можете видеть более одной камеры одновременно. Щелкните подменю для просмотра дополнительной камеры и выберите любой вид по вашему выбору, как показано на рисунке 30.
Рисунок 30 — Выберите вид дополнительной камеры.
Чтобы переключить представление на основной документ, нажмите кнопку «Поменять местами главное и дополнительное представление», как показано на рисунке 31.
Рисунок 31 — Поменять местами основной и дополнительный вид.
Step 3
Давайте применим текстуру на скале, используя фотографию. Выберите экструзионный материал для обрыва.
Рисунок 32 — Выберите экструзионный материал для обрыва.
Шаг 4
Теперь примените текстуру на скале, используя фотографию. Выберите экструзионный материал для обрыва, щелкнув подменю кнопки Diffuse на панели Properties. Нажмите «Заменить текстуру» и используйте «texture-001.jpg ». Вы должны увидеть что-то вроде рисунка 33.
Рисунок 33 — Примените «texture-001.jpg» к выдавливанию скалы.
Step 5
Давайте также придадим скале текстуру. Так нацельтесь на выступ на той же панели и загрузите новую текстуру с «texture-001 bump.jpg». Увеличивайте силу удара по своему усмотрению, пока не увидите что-то вроде рисунка 34.
Рисунок 34 — Примените «texture-001.jpg» к выдавливанию скалы.
Объединить 3D-объекты
Пока что 3D-объекты находятся на отдельном слое, поэтому, чтобы заставить их взаимодействовать в одной сцене, мы должны их объединить.Давай сделаем это.
Шаг 1
Выберите оба 3D-слоя, затем объедините их как один 3D-объект (3D> Объединить 3D-слои). На рисунках 35 и 36 показаны до и после.
Рисунок 35 — Выберите 3D-слои (ранее).
Рисунок 36 — После
Шаг 2
Примените texutue-003.jpg к лицевой стороне, скосу и выдавливанию трехмерного текста. Отрегулируйте свет так, чтобы он падал из крайнего правого угла примерно под 45 градусами текста.
Рисунок 37 — Примените текстуру и измените освещение.
Шаг 3
Примените texutue-003.jpg к лицевой стороне, скосу и выдавливанию трехмерного текста. Отрегулируйте свет так, чтобы он падал из крайнего правого угла примерно под 45 градусами текста. Затем примените глубину резкости так, чтобы фокус отдавался переднему плану, а затем падал назад. Регулирует расстояние и глубину, пока не приблизитесь к рисунку 37.
Рисунок 38 — Выберите экструзионный материал для обрыва.
При помощи дополнительного текстурирования обрыва получилась цифра 39.
Рисунок 39 — Окончательный вид .
Заключение
Я надеюсь, что вам понравилась эта статья, и что она помогла вам воодушевить ваше воображение относительно того, что возможно с 3D в расширенном Photoshop CS6. Много экспериментируйте и часто практикуйтесь, чтобы делать собственные открытия.
Об авторе
Стивен Бернс (www.chromeallusion.com) обнаружил такую же страсть к цифровой среде, как и к фотографии как виду искусства.Его опыт работы в качестве фотографа начался 28 лет назад, и со временем он перешел в цифровую среду. На него повлияли великие абстракционисты и сюрреалисты, в том числе Джексон Поллок, Василий Кандинский, Пабло Пикассо, Франц Клайн, Марк Ротко, Марк Тоби, Ленор Фини и многие другие.
Стивен Бернс был корпоративным инструктором и лектором по применению цифрового искусства и дизайна в течение последних 12 лет. Он выставляет цифровое изобразительное искусство на международном уровне в галереях, таких как Художественный музей Дурбана в Южной Африке, Citizens Gallery в Йокахаме, Япония, и Мексиканский музей CECUT.Часть его выставок принесла ему 1-е место в престижном международном конкурсе цифрового искусства Сейболда
Digital Involvement
Он проводит семинары по цифровому манипулированию на международном уровне, а также в своем родном городе Сан-Диего. Он является инструктором на сайте www.xtrain.com, Photoshop Café (photoshopcafe.com и приглашенным участником группы Kelby Group). Вы часто будете видеть его в качестве инструктора в Siggraph (www.Siggraph.org), ведущего семинары по цифровому искусству.
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.
Создание эффекта гладкого металлического 3D-текста в Photoshop CS6
3D-среда в Photoshop CS6 + предоставляет множество опций и настроек, которые помогут вам легко создавать потрясающие текстовые эффекты 3D. Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный металлический текстовый эффект.
Окончательное изображение
Подробности руководства
- Программа: Adobe Photoshop CS6 Extended
- Приблизительное время выполнения: 45 минут
- Сложность: Начинающий
Ресурсы
Шаг 1
Создайте новый документ размером 1000 × 1000 пикселей. Установите цвет переднего плана на # 444343 и цвет фона на # 1c1c1c. Выберите инструмент «Градиент», выберите градиентную заливку от переднего плана к фону и щелкните значок радиального градиента.
Затем щелкните и перетащите из центра документа в один из углов, чтобы создать фоновый градиент.
Создайте текст цвета #cccccc. Используемый шрифт — Sail, размер — 330 pt.
Перейдите в меню «3D»> «Новая 3D-экструзия из выбранного слоя». Это преобразует текстовый слой в 3D-слой.
Самое замечательное в этом то, что трехмерную текстовую сетку можно будет редактировать. Мы вернемся к этому позже в руководстве.
Шаг 2
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам необходимо открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели «Свойства». Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите инструмент «Перемещение» и проверьте его панель параметров. Вы найдете набор 3D-режимов для инструмента справа от панели. Когда вы выбираете один из них, вы можете затем щелкнуть и перетащить, чтобы внести любые изменения (на выбранном элементе на панели 3D).
Шаг 3
Выберите вкладку имени текстовой сетки на панели «3D», затем на панели «Свойства» измените «Сопоставление текстуры» на «Плитка» и «Глубина выдавливания» на 500.
Щелкните значок «Кепка» в верхней части панели «Свойства», затем измените ширину скоса на 10, контур на полукруглый, угол накачки на 90 и прочность на 2. Это поможет немного увеличить текст и также создайте простую обводку.
Щелкните значок Координаты и измените угол поворота X на 90.Это сделает текст перпендикулярным плоскости земли.
Перейдите в меню 3D> Привязать объект к плоскости земли, чтобы убедиться, что текст не находится внутри плоскости земли и не парит над ней.
Затем выберите вкладку «Текущий вид» на панели 3D и используйте различные режимы 3D инструмента «Перемещение», чтобы переместить камеру так, чтобы она указывала на текст сверху.
Вы также можете использовать 3D-ось для перемещения текста, если необходимо (с выбранным инструментом «Перемещение»).Стрелки на концах 3D-оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить ту часть, которая вам нужна, чтобы внести изменения.
Шаг 4
Если в какой-то момент вам потребуется изменить или изменить текст, вы можете просто щелкнуть вкладку его имени на панели 3D и нажать кнопку «Изменить источник» на панели «Свойства».
Откроется документ с текстовым слоем, после чего вы сможете внести любые изменения в текст.
Здесь размер шрифта изменен на 392,5 pt. Иногда, когда вы меняете сам текст или значение его размера, он может выходить за границы документа.
Чтобы решить эту проблему, примите внесенные изменения, затем перейдите в меню «Изображение»> «Показать все».
По завершении сохраните документ (Файл> Сохранить), затем закройте его (Файл> Закрыть), чтобы вернуться к исходному.
Шаг 5
Чтобы добавить перспективу к тексту, выберите имя сетки, затем щелкните значок «Деформация» и измените значение конусности на 80%.
Выберите вкладки Front и Back Inflation Material (Ctrl / Cmd + щелкните каждую из них), затем измените их настройки, как показано ниже:
Используемые цвета:
- Диффузный: # 391d5b
- Зеркальное отражение: # bbb08c
- Подсветка: # 080808
- Окружающий: # 000000
Выберите вкладки Материал передней и задней фаски, затем измените их настройки, как показано ниже:
- Диффузный: # 391d5b
- Зеркальное отражение: # c1c1c1
- Подсветка: # 080808
- Окружающий: # 000000
Наконец, выберите вкладку «Экструзионный материал» и измените ее настройки, как показано ниже:
- диффузный: # 1b003d
- Зеркальное отражение: # c1c1c1
- Подсветка: # 080808
- Окружающий: # 000000
Шаг 6
Щелкните вкладку «Среда» на панели 3D, затем щелкните значок папки IBL на панели «Свойства» и выберите «Загрузить текстуру».
Загрузите изображение «ghghghhj.jpg» из пакета «Узоры из ковкого металла». Затем измените интенсивность на 50%, непрозрачность теней на плоскости на 60%, непрозрачность отражения на 20% и шероховатость на 2%.
Вы можете использовать инструмент «Перемещение», чтобы перетащить сферу окружающего света и перемещать ее, пока вам не понравится ее внешний вид.
Шаг 7
Щелкните вкладку Infinite Light 1, затем измените его интенсивность на 90% и мягкость тени на 60%.
Вы можете перемещать этот источник света по своему усмотрению или использовать значения координат, указанные ниже.
Щелкните значок «Добавить новый свет в сцену» на панели «3D» и выберите «Новый бесконечный свет».
Измените значение Infinite Light 2 Intensity на 40% и снимите флажок Shadow.
Переместите источник света или используйте значения координат, указанные ниже.
Шаг 8
Вносите любые другие изменения в сцену, пока не получите желаемый результат.
Когда вы закончите, визуализируйте сцену (3D> Визуализация). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После завершения рендеринга щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Карта градиента».
Создайте градиент, используя цвета # 3e5678 слева и # ff9a9e справа. Измените режим наложения корректирующего слоя на Overlay и его непрозрачность на 15%.Это поможет улучшить окраску конечного результата.
Готово!
Надеюсь, вам понравилось это простое учебное пособие по 3D и вы нашли его полезным. Не стесняйтесь оставлять свои комментарии ниже.
Игра с 3D в Photoshop CS6
Photoshop CS6 обновил свой инструмент 3D, добавив больше функций, сделав его более простым и быстрым в использовании. Мы решили поиграть с 3D с помощью Photoshop, чтобы создать базовую экструзию, а затем добавили к ней старый стиль полутонов.
Итак, в этом уроке мы создадим базовый 3D-эффект с помощью Photoshop и Illustrator. Весь процесс очень прост, но вам может потребоваться до 2 часов, чтобы пройти всю технику.
Шаг 1
Откройте Illustrator и создайте новый документ. Используя шрифт Teutonic No1 DemiBold , вы можете скачать его здесь (http://www.fontsquirrel.com/fonts/Teutonic-No1), создать свой текст. Я добавил текст 3D в CS6. Обратите внимание, что я соединяю буквы, так что получается один большой блок.
Шаг 2
Скопируйте текст в Illustrator и перейдите в Photoshop. Вставьте текст туда.
Шаг 3
Пора добавить 3D. С выделенным новым слоем перейдите в 3D> New 3D Extrusion из Selected Layer. После перейдите в меню Window> 3D , чтобы увидеть панель 3D. Следуйте изображениям ниже, чтобы узнать о 3D-свойствах сцены, объекта, текстуры и освещения.
Шаг 4
Вот трехмерный текст, который у вас будет после применения эффектов.Пришло время рендеринга. Перейдите в 3D> Render.
Шаг 5
Трехмерное изображение будет визуализировано, и вы получите гораздо более четкий результат. Рендеринг может занять немного времени, так что пора выпить кофе 🙂 Как только закончите, продублируйте этот слой. Мы будем использовать его в будущем для создания маски.
Шаг 6
После завершения рендеринга вы можете растрировать слой. После этого перейдите в меню Image> Mode> Greyscale .Затем снова перейдите к Image> Mode> Bitmap . Выберите 300 пикселей / дюйм для вывода и полутоновый экран для метода.
Шаг 7
Для полутонового экрана используйте 30 для частоты, 45 для угла и линии для формы.
Шаг 8
Это результат полутона. Снова перейдите к Image> Mode> RGB Color. Используя слой, продублированный на шаге 5, создайте выделение, удерживая Command и щелкая большим пальцем слоя.Идея здесь в том, чтобы скрыть фон полутонами. Нам просто нужен 3D-текст и тень.
Шаг 9
Добавьте новый слой и залейте его цветом # 303030.
Шаг 10
Переместите новый слой так, чтобы он находился за 3D. Выберите 3D-слой и измените режим наложения на Умножение.
Шаг 11
Дублируйте слой и измените режим наложения на Нормальный.
Шаг 12
Перейдите в Слой > Новый корректирующий слой> Фотофильтр. Используйте Deep Blue для фильтра на 50%.
Шаг 13
Выделите все слои и продублируйте их. После этого объедините новые слои в один и перейдите в меню Filter> Blur> Gaussian Blur. Используйте 10 пикселей для радиуса.
Заключение
Измените Blend Mode размытого слоя на Overlay с 50% , и дизайн будет готов.Идея этого урока заключалась в том, чтобы создать красивый 3D-эффект с помощью нового 3D-интерфейса в Photoshop CS6, и мы обнаружили, что он значительно улучшился по сравнению с предыдущей версией с точки зрения скорости и простоты использования.
Скачать файлы
Щелкните здесь, чтобы загрузить файлы, используемые в этом учебном пособии
Составьте настоящий 3D-текст в сцене с помощью Photoshop CS6
3D-инструменты в предыдущих версиях Photoshop никогда не были лучшими. Они были неуклюжими, не очень хорошо выглядели и не отличались гибкостью.В свою очередь, редактирование 3D с помощью Photoshop так и не стало частью обычного рабочего процесса.
С Photoshop CS6 команда Adobe полностью оправдала себя. Новый движок рендеринга позволяет быстро и легко создавать реалистичные 3D-формы и текст.
Из этого туториала Вы узнаете, как объединить настоящий трехмерный текст в фотографию, не выходя из интерфейса Photoshop CS6.
Что мы будем делать
Шаг 1
Первое, что вам нужно сделать, это открыть изображение, которое вы хотите использовать в качестве фона, и дважды щелкнуть фоновый слой в палитре слоев, чтобы разблокировать его.Лучше всего подойдет изображение с четко видимым горизонтом и прямыми линиями.
Я использую фотографию пирса из прошлогодней поездки на день рождения моей жены. Вы можете узнать это из нашего видео «Три новых фильтра размытия в Photoshop CS6». Вы можете скачать это здесь.
Эта фотография работает хорошо, потому что горизонт сразу идентифицируется, а на пирсе есть линии и перила, которые позволяют легко определить фокусное расстояние и угол, под которым была сделана фотография.
Если вы знаете истинное фокусное расстояние исходного изображения, вы можете использовать это, чтобы помочь вам в дальнейшем.Если нет, то это не страшно.
У вас должно получиться что-то похожее на изображение ниже. Просто простой фон изображения.
Шаг 2
Создайте большой блок текста, желательно с использованием толстого шрифта без засечек. Мы использовали франшизу.
У вас должно получиться что-то похожее на изображение ниже.
Шаг 3
Выделив текст, откройте палитру 3D. По умолчанию он находится в том же окне рядом с палитрой слоев.Если вы не можете его найти, нажмите «Окно»> «3D», чтобы открыть его.
Щелкните переключатель «3D-экструзия» и нажмите «Создать».
В палитре 3D вы заметите целую кучу новинок. Если вы не знакомы с каким-либо программным обеспечением для 3D, не волнуйтесь, мы начнем с самого начала.
Шаг 4
Сначала щелкните Environment.
В реальном мире внешнее освещение состоит из прямого и непрямого освещения (плюс отражения и другие вещи, в которые мы не будем вдаваться).Солнце является прямым источником света, поскольку оно исходит из одного пятна, а голубое небо — косвенный источник света, поскольку оно освещает сцену со всех возможных углов.
IBL расшифровывается как «Освещение на основе изображения» и позволяет вам указать изображение, которое будет использоваться для косвенного освещения вашей сцены. Вместо фактического изображения мы будем использовать сплошное «изображение».
Установите цвет на # F3FCFF. Это будет имитировать голубое небо, отбрасывающее непрямое освещение на нашу сцену.
Установите интенсивность этого «просвета» на 60% и мягкость тени на 75%, чтобы получить хороший равномерный свет с мягкими тенями.
Измените непрозрачность теней под базовой плоскостью на 95%.
Ваши настройки должны выглядеть так.
Шаг 5
Мы не будем изменять какие-либо настройки в разделе «Сцена», поэтому вы можете перейти к текущему просмотру.
Вам нужно будет повернуть камеру с помощью инструментов трехмерного преобразования на верхней панели инструментов Photoshop, пока вы не совместите линию горизонта в трехмерной сетке с горизонтом на фотографии.
Вам также потребуется настроить FOV (поле зрения) до тех пор, пока сходящиеся линии вашей сетки не станут параллельны сходящимся линиям на вашей фотографии.
Этот шаг может занять некоторое время, так что наберитесь терпения. Возможно, вам придется изменить размер текста несколько раз в течение этого процесса.
Настройки камеры для нашего изображения показаны ниже.
Шаг 6
Далее мы укажем настройки выдавленного текста.
Установите глубину выдавливания на 150 в окне свойств сетки. Ползунок «Глубина выдавливания» регулирует толщину 3D-текста.
Перейдите в окно свойств Cap и измените ширину скоса на 10%.Добавление небольшого скоса добавляет реалистичности нашей сцене.
Шаг 7
Теперь применим текстуру к нашему 3D объекту.
Щелкните слой Front Inflation Material, чтобы открыть окно свойств материалов.
Щелкните значок рядом со слотом материала Diffuse to и щелкните Загрузить текстуру. Перейдите к текстуре на вашем компьютере и загрузите ее. Мы использовали нашу Concrete Texture 013.
Щелкните тот же значок еще раз, выберите «Редактировать свойства UV» и используйте настройки, показанные ниже.
Шаг 8
Сделайте то же самое, что и в шаге 7, за исключением этого раза для слота материала Bump.
Установите Bump на 10%. Это заставляет нашу текстуру выглядеть так, как будто она имеет некоторую глубину и шероховатость.
Шаг 9
Щелкните стрелку рядом с рендером предварительного просмотра 3D-материала, затем щелкните значок шестеренки и выберите «Новый материал».
Назовите свой материал и нажмите ОК.
Шаг 10
Выделите все свои различные слои поверхности и щелкните стрелку рядом с рендером предварительного просмотра 3D-материала, затем щелкните новый материал, чтобы применить тот же материал к передней и задней поверхностям накачивания, поверхностям со скосом и поверхностям выдавливания.
Шаг 11
Наконец, мы хотим согласовать освещение в нашей сцене с освещением на фотографии.
Photoshop добавил в нашу сцену бесконечный источник света по умолчанию.
Щелкните слой Infinite Light.
Измените интенсивность на 75% и мягкость тени на 3%.
Поверните источник света в сцене, чтобы он соответствовал источнику света на фотографии. На этой фотографии свет исходит из нижнего левого угла.
Шаг 11
Щелкните 3D> Render или нажмите CTRL + ALT + SHIFT + R, чтобы визуализировать вашу сцену. Наберитесь терпения, в зависимости от размеров вашего изображения и вычислительной мощности это может занять более 5-10 минут.
После визуализации 3D-текста вы можете вернуться к палитре «Слои» и продолжить работу с другими слоями. Вы также можете в любой момент вернуться к своим 3D-объектам и внести необходимые корректировки.
Окончательное изображение
Сообщите нам
Это была ваша первая попытка создания 3D в Photoshop? Слишком сложно было следить? Какие еще варианты использования 3D-объектов вы можете придумать?
.