Открытый урок «Компьютерная графика и области ее применения. Понятие растровой и векторной графики «
Муниципальное бюджетное общеобразовательное учреждение
«Гвардейская школа-гимназия № 2»
Симферопольского района Республики Крым
ул.Острякова, 1, пгт. Гвардейское, Симферопольский район, 297513
тел/факс 3(652) 32-38-59, e—mail: gvardeiskoe2@yandex.ru
Методическое объединение прикладных предметов,
здоровья и искусства
Разработка урока информатики на тему
« Компьютерная графика и области ее применения. Понятие растровой и векторной графики «
для 7-А класса
Составила:
Балабанюк А.И.,
учитель информатики.
п. Гвардейское,
2018г.
Дата: 16.02.2018
Тема: «Компьютерная графика и области ее применения. Понятие растровой и векторной графики»
Тип урока: урок изучения и первичного закрепления новых знаний.
Оборудование: компьютер.
Задачи:
Образовательные:
формирование у обучающихся представления о принципах построения растровых и векторных изображений;
формирование умения создавать изображения с помощью инструментов графического редактора.
Развивающие:
.формирование умения определять вид компьютерной графики.
формирование умения работать с информацией, развивать логическое мышление, обобщать полученные результаты, делать выводы.
Воспитательные:
формирование навыков самостоятельной работы;
воспитание познавательной потребности, интерес к предмету.
Планируемые результаты
Предметные: Формирование представления о компьютере как универсальном устройстве обработки информации
Личностные Формирование коммуникативной компетентности в общении и сотрудничестве со сверстниками и взрослыми в процессе образовательной, общественно-полезной, учебно-исследовательской, творческой деятельности:
Метапредметные: Умение оценивать правильность выполнения учебной задачи, собственные возможности ее решения.
План урока:
1.Организационный момент.(2 мин.)
2.Актуализация знаний.(5 мин)
3.Изучение нового материала.(15 мин).+ физкультминутка (2 мин)
3.1 Определение компьютерной графики.
3.2 Область применения компьютерной графики.
3.3 Виды компьютерной графики.
4.Закрепление полученных знаний.(15 мин)
4.1. Сравнительная характеристика растровой и векторной графики.
4.2.Практическая работа.
5.Подведение итогов урока. Рефлексия. (4 мин).
6.Задания на дом. (2 мин)
Ход урока.
Организационный момент.
Актуализация знаний.
Сегодня я вас познакомлю с одной очень интересной темой. А тему нашего урока я попрошу вас, ребята, сформулировать самим.
Для того чтобы определить тему нашего урока, вы должны выполнить следующее задание.
Задание: Я сейчас опишу вам некоторый объект, а вы попробуйте его угадать и изобразить схематически в тетрадях.
Круглый, полосатый, любят с ним играть ребята. (Мяч)
(Учащиеся в тетрадях рисуют отгадку).
Учитель: Что вы нарисовали в тетрадях?
Ученик: Мяч
Учитель: Почему его легко было легко угадать?
Ученик: По форме, по описанию.
Учитель: В какой форме вы представили полученную от меня информацию в тетрадях.
Ученик: В графической форме.
Учитель: А теперь посмотрите на экран и сравните изображение на экране и в тетрадях: (на экране изображение мяча) СЛАЙД 1
В какой форме представлена информация? (в графической)
В чем отличие графического изображения в тетрадях и на экране? (В тетрадях изображение создано с помощью карандаша, а на экране с помощью компьютерных технологий)
Учитель: А теперь, ребята, исходя из того, что мы с вами сказали, попробуйте определить тему урока по трем основным ключевым понятиям: графика, компьютер, деятельность человека.
Ученик: Компьютерная графика, ее применение в деятельности человека
(На экране появляется тема урока и поставленные цели) СЛАЙД
Изучение нового учебного материала.
Компьютерная графика – это область информатики, занимающаяся методами, средствами создания и обработки изображений с помощью программно- аппаратных средств. Другими словами, это получение различных изображений на компьютере.
(Запишем определение в тетрадях)
Изображение на экране – это отражение информации, находящейся в памяти компьютера.
Работа с компьютерной графикой — одно из самых популярных направлений
История компьютерной графики. Слайд 4
3.2 Область применения компьютерной графики. Слайд 5
Область применения компьютерной графики не ограничивается одними художественными эффектами. Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или графическими пакетами. Давайте посмотрим, в каких областях применяется компьютерная графика.
СЛАЙД 5 — 11
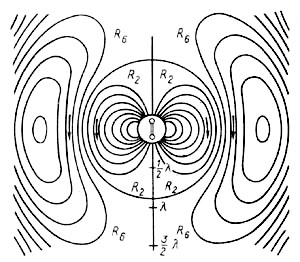
1. Научная графика предназначена для наглядного представления изображения объектов научных исследований, графической обработки расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.
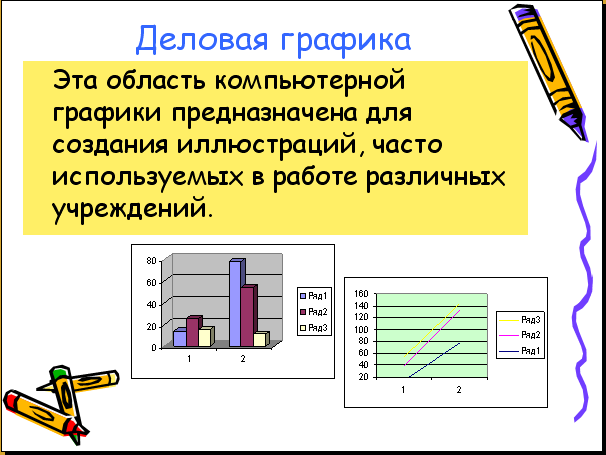
2. Деловая графика предназначена для демонстрации наглядного изображения плановых показателей, отчетной документации, статистических сводок.
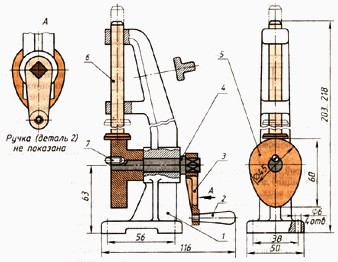
3. Конструктивная графика предназначена для того, чтобы в сочетании с расчетами проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, позволяет прогнозировать последствия, к которым могут привести изменения конструкции.
4. Иллюстративная графика: программные средства данной графики позволяют человеку использовать компьютер для произвольного рисования.
5. Художественная и рекламная графика ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации.
6. Компьютерная анимация — это получение движущихся изображений на экране дисплее.
7. Мультимедиа — это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
СЛАЙД 13
Под растровой графикой понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Под векторной графикой понимают разбиение изображения на ряд графических примитивов – точки, прямые, ломаные, дуги, полигоны.
Под фрактальной графикой понимают способ представления изображения с помощью «Фрактального треугольника». Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому.
Растровое изображение
СЛАЙД 14
Растровое изображение создается с использованием точек различного цвета (пикселей), которые образуют строки и столбцы. Совокупность точечных строк образует графическую сетку или растр.
Пиксель это наименьший элемент растрового изображения на экране (точка на экране).
Также в компьютерной графике употребляют такие понятия, как:
• видеопиксель — наименьший элемент изображения на экране;
• точка — наименьший элемент, создаваемый принтером.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
• от глубины цвета точек,
• от размера изображения (в большем размере вмещается больше точек),
• от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровые изображения имеют преимущества:
•
• Нетрудно создавать – достаточно отсканировать любое понравившееся изображение.
Но имеют и недостатки:
• Большой занимаемый объем.
• Редактировать, изменять такую картинку не так-то просто. Ведь растровая картинка для компьютера существует как некий единый объект.
• Искажения при масштабировании.
Программы для работы с растровой графикой: Paint, Adobe Photo Shop
Применение:
Для обработки изображения, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
Ретуширования, реставрирования фотографий;
Создания и обработки фотомонтажа, коллажей;
Применения к изображениям различных спецэффектов;
После сканирования изображение получается в растровом виде.
ФИЗКУЛЬМИНУТКА
Векторное изображение СЛАЙД 16
В отличии от растровых изображений, векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X,Y), линия — координатами начала (XI,Y1) и конца (X2,Y2), окружность — координатами центра (X,Y) и радиусом (R), прямоугольник — координатами левого верхнего угла (X1,Y1) и правого нижнего угла (X2,Y2) и так далее. Для каждого примитива задается также цвет.
В отличии от растрового изображения векторное изображения и при увеличении и при уменьшении не теряет качество изображения:
Поэтому векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров.
Векторные изображения имеют следующие преимущества:
• Небольшой занимаемый объем.
• Легкость масштабирования.
Есть свои недостатки:
Трудность создания реалистичных изображений, мелких деталей.
Программы для работы с векторной графикой: Corel Draw, Adobe Illustrator.
Применение:
для создания вывесок, этикеток, логотипов, эмблем и т.д. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания трехмерных изображений.
4.Закрепление учебного материала
Сравнительная характеристика векторной и растровой графики
Записать таблицу в тетрадь СЛАЙД 18
Растровая графика
Векторная графика
Как формируется изображение? (основной элемент)
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом
Графические примитивы — точка, линия окружность, прямоугольник…
Как изменяется в процессе масштабирования
Теряется качество изображения
Без потери качества
Область применения
Обработка изображения (фотомонтаж, коллаж)
Чертежи, схемы, логотипы….
Объем памяти
Очень большой
небольшой
Примеры графических редакторов
Paint, Adobe Photo Shop
Corel Draw, Adobe Illustrator
Разберите и запишите в тетрадь примеры задач по определению размера файла и определению количества цветов в палитре.
Слайд 17 X 1 2 3 4 5 6 7 8 9 10
23
4
5
6
7
8
9
10
Y Рис.1
Задание 1: Рассмотрим монитор с растровой сеткой размером 10×10 с черно-белым изображением. Одна клетка соответствует одному пикселю. В растровой сетке приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100бит (1 бит на пиксель). На рисунке представлен код в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки (цифрой 1 показан закрашенный пиксель, цифрой 0 – не закрашенный ).
СЛАЙД 17
Вариант 1: Получите растровый код и векторное описание для изображения буквы «Т» на чёрно-белом экране с графической сеткой 8х8.
Вариант 2: Получите растровый код и векторное описание для изображения буквы «П» на чёрно-белом экране с графической сеткой 8х8.
Подведение итогов урока. Рефлексия.
Вопросы:
Что называют компьютерной графикой?
В каких областях применяется компьютерная графика?
С какими видами компьютерной графики вы сегодня познакомились?
Чем отличается векторная графика от растровой графики?
Выставление оценок за урок
Задание на дом.
1.Изучить теоретический материал по учебнику и тетрадям.
2.Выполнить творческое задание.
План — конспект урока «Компьютерная графика»
ПЛАН-КОНСПЕКТ УРОКА.
Тема:
Дата проведения: 09.11.2019
Тема урока: КОМПЬЮТЕРНАЯ ГРАФИКА.
Цель урока:
формирование у учащихся понимание принципа кодирования графической информации и ее хранения в памяти ЭВМ
демонстрация различных видов кодирования информации
Задачи:
Обучающая:
сформировать у учащихся представления о компьютерной графике,
научить студентов различать виды компьютерной графики.
Развивающая:
развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
развитие ориентации во времени, аналитического мышления, творческих способностей учащихся.
Воспитательная
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Оборудование:
мультимедиа-проектор, интерактивная доска, компьютеры.
Наглядные пособия: набор образцов графической информации, презентация к уроку, карточки с заданиями.
Межпредметные связи.
Математика, английский язык, физика, спецдисциплины.
План урока.
Организационный момент.
Повторение ранее изученного материала.
Подготовка к активному усвоению нового материала.
Изучение нового материала.
Контроль усвоения изученного материала.
Итог урока.
Рефлексия.
Задание на дом.
Ход урока.
Организационный момент.
Учитель приветствует учеников, проверяет их готовность к уроку.
Мы продолжаем изучать технологию обработки мультимедийной и графической информации. Сегодня второй урок по данной теме. На уроке мы повторим ранее изученный материал, познакомимся с новой темой, решим некоторые задачи, а также проверим качество усвоения вами темы с помощью компьютерного тестирования.
Повторение ранее изученного материала.
Давайте вспомним, что же это такое «Технологии мультимедиа»?
Для организации повторения учащимся предлагается тест с разноуровневыми заданиями. После выполнения заданий теста, учащиеся производят взаимоконтроль, выставляя оценки соседу по парте.
Подготовка к активному усвоению нового материала.
Как вы думаете, что мы будем сегодня изучать? Как называется тема нашего урока?
Правильный ответ: компьютерная графика.
Записать число и название темы в опорный конспект.
Изучение нового материала.
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Компьютерная графика – это настоящее и будущее всех информационных технологий.
Компьютерная графика — область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой — одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация — вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» — сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
Вопросы на степень понимания.
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Трехмерная графика
Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи.
3D (З-Dimensional) переводится как «трехмерный». Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее.
Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги.
Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
инженерное проектирование,
компьютерное моделирование физических объектов
изделия в машиностроении,
компьютерные игры,
архитектуре.
Вопросы на степень понимания.
Сравнить трехмерную и векторную графику: применение, базовый элемент.
Контроль усвоения изученного материала.
Компьютерное тестирование с помощью программы EasyQuizzy.
А сейчас я предлагаю вам пройти электронный тест, который покажет, насколько хорошо вы поняли новую тему. Данный тест поможет узнать те вопросы, на которые вам следует обратить внимание при подготовке домашнего задания. Тест создан в знакомой вам компьютерной программе EasyQuizzy. Система оценивания «зачет-незачет».
Закончили тестирование. Ознакомьтесь с отчетом и сохраните его в папку «Мои документы».
Итог урока.
Сегодня на уроке мы повторили ранее изученный материал, узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения.
Оценки за тестирование.
Оценки за урок.
7. Рефлексия.
Перед вам лежат карточки с вопросами информационного диктанта. Ответьте пожалуйста на вопросы, используя логические переменные. 0- нет, 1-да.
Вопросы:
Вам было интересно на уроке?
Вы узнали что-то новое на уроке?
Был ли доступен изучавшийся материал?
Вы его поняли?
Готовы ли вы на следующих уроках применить его на практике?
8. Задание на дом.
Угринович п. 1.4 выучить. Повторить п. 1.2 – 1.4.
Конверты с карточками. Определить, к какому типу графики относится то или иное изображение.
Заключение.
На сегодняшний момент одним из перспективных направлений в преподавании информатики может стать комплексный подход к использованию ЦОР на уроках. Типология ЦОР позволяет с одной стороны, наглядно демонстрировать обучаемому процесс формирования ключевых понятий, с другой стороны, самому активно участвовать в этом процессе.
В данном уроке использовались различные типы цифровых образовательных ресурсов. Для повторения ранее изученного материала была подготовлена презентация с разноуровневым тестом. Для подготовки учащихся к мыслительной деятельности использовался видеоролик. Для изучения нового материала использовалась мультимедийная презентация. Закрепление и проверка качества усвоения материала проводилась с использованием компьютерного тестирования.
Результаты тестирования показали, что учащиеся в полной мере усвоили материал, изложенный на уроке.
Конспект урока по информатике на тему «Компьютерная графика»
Учитель информатики Ребрикова Н.В.
Тема урока: КОМПЬЮТЕРНАЯ ГРАФИКА.
Цели урока.
Обучающая:
ознакомление учащихся с историей компьютерной графики
сформировать у учащихся представления о компьютерной графике,
научить различать виды компьютерной графики.
рассмотрение областей применения компьютерной графики
Развивающая:
развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
развитие ориентации во времени, аналитического мышления, творческих способностей учащихся.
развитие навыков и умений работы с графикой;
Воспитательная
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Тип урока: Урок-объяснение нового материала и первичного закрепления знаний.
Технология урока: Технология развития информационно-коммуникационно- технологической компетенции (ИКТ).
Форма работы: Фронтальная, индивидуальная, самостоятельная.
Оборудование:
ПК;
мультимедийный проектор и экран,
рабочие тетради,
ЦОР (мультимедийные презентации, видеоролик).
План урока.
Организационный момент.
Подготовка к активному усвоению нового материала.
Изучение нового материал:
История компьютерной графики
Представления о компьютерной графике: растровой ,векторной
Первичный контроль усвоения изученного материала..
Области применения компьютерной графики
Итог урока.
Рефлексия.
Задание на дом
Ход урока.
Организационный момент.
Учитель приветствует учеников, проверяет их готовность к уроку.
На уроке мы познакомимся с новой темой, с областями применения , а также проверим качество усвоения вами темы с помощью сравнительной характеристики в таблице.
Подготовка к активному усвоению нового материала.
Появившийся на свет младенец не умеет ни ходить, ни говорить. Но с самого рождения ему дана удивительная способность видеть мир своими глазами. И получив в руки карандаш, он неумело, но настойчиво пытается что-то нарисовать. Это и есть средство самовыражения маленького человечка.
Помните ли вы свои первые детские книжки? Они были очень красочными, со множеством картинок. Разве может быть интересной детская книжка без картинок?!
Сегодня в ваших учебниках тоже много картинок. Они помогают вам усвоить даже самый трудный материал.
Как вы знаете, наука информатика изучает несколько разделов. Сегодня на уроке мы познакомимся с одним из самых красивых и перспективных разделов информатики. До сих пор я не сообщила вам тему сегодняшнего урока. Сейчас вы просмотрите видеоролик, после чего выполните свое первое задание: сформулировать тему урока.
Изучение нового материала.
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики. Узнать историю компьютерной графики,
Компьютерная графика – это настоящее и будущее всех информационных технологий.
На заре своего развития компьютеры не обладали значительными художественными возможностями, на ЭВМ работали специально обученные люди – программисты, которые писали программы для решения научных и производственных задач.
В то время на печать можно было выводить только символы, иначе говоря, результатами выполнения программ были только числа на бумаге. А для того, чтобы лучше понять полученные результаты, человек брал бумагу, карандаш, линейку и чертил графики, диаграммы, чертежи. Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях.
.
В графическом виде информация становилась более наглядной и понятной. Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента.
Появились рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, крестиков, букв) получались рисунки, напоминающие мозаику. С помощью символьной печати программисты умудрялись даже получать художественные изображения. В то время стены многих вычислительных центров украшали распечатки портретов Эйнштейна, репродукции Джоконды и другая машинная живопись
Затем появились специальные устройства — графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов. В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотография
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
Двухмерная графика (2D )
Трёхмерная графика (3D)
В зависимости от способа формирования изображений компьютерную графику подразделяют:
У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» — сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Основным логическим элементом векторной графики является геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, виде математических формул и числовых параметров
Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
4.Первичный контроль усвоения изученного материала..
Сравнить растровую и векторную графику
Физкультминутка
Учащимся необходимо определить, к какому типу графики относится то или иное изображение.
4.Области применения компьютерной графики
Работа с компьютерной графикой — одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации
Научная графика.
Это направление появилось самым первым. Его назначение – визуализация (т.е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчётов, проведение вычислительных экспериментов с наглядным представлением их результатов.
Деловая графика.
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчётная документация, статистические сводки – вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы.
Конструкторская графика.
Она применяется в работе инженеров-конструкторов, изобретателей новой техники. Средствами компьютерной графики можно получать плоские изображения (проекции, сечения) и пространственные, трёхмерные изображения.
Иллюстративная графика.
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Простейшие программные средства иллюстративной графики называются графическими редакторами.
— Так как в учебнике у вас нет определения, что такое графический редактор, давайте его запишем.
Художественная и рекламная графика.
Это новая отрасль, ставшая уже популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти.
Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок».
Компьютерная анимация.
Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
Полученные рисунки, выводимые последовательно на экран с определённой частотой, создают иллюзию движения.
5.Итог урока.
Узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения.
Я знаю где применяется компьютерная графика..
Оценки за урок.
6.. Рефлексия.
8. Задание на дом.§18,21 Изучит конспект
Список использованной литературы.
1. Авдеева С. Цифровые ресурсы в учебном процессе : Народное образование. — 2008.
2. Методическая копилка учителя информатики [Электронный ресурс]-: (metod-kopilka/)
3. Российский общеобразовательный портал по разработке цифровых образовательных ресурсов нового поколения [электронный ресурс]- :http edu.of/zaoch/default.asp?ob_no=8845
4. Сайт «Сеть творческих учителей» [электронный ресурс]-: http: school collection.edu/
5. Цифровые образовательные ресурсы в школе : вопросы педагогического проектирования : сб. учеб.-метод. материалов для педагогических вузов М-во образования и науки Рос. Федерации, Нац. фонд подгот. кадров, Проект Информатизация системы образования ; [отв. за подгот.: Д.Ш. Матрос и др.]. М. : Университетская книга, 2008.
6. Федеральный центр информационно-образовательных ресурсов http://fcior.edu.ru/
________________________________
Конспект урока по теме «Компьютерная графика»
Тема урока: «Компьютерная графика и области её применения. Типы графических пакетов. Понятие графических примитивов».
Цель урока:
1) обучающий аспект: повторение ранее пройденного материала; формирование первоначального представления о компьютерной графике, областях её применения, типах графических пакетов; освоение процесса сканирования;
2) развивающий аспект: развитие способности логически осмысливать полученные знания; развитие умения применения теоретических знаний на практике; стимулирование познавательного процесса к учебной дисциплине «Информатика»;
3) воспитательный аспект: воспитание эмоционально-положительной направленности на самостоятельную деятельность; стремление к самоутверждению через освоение теоретических знаний по ЭВМ.
Тип урока: урок-лекция
Вид урока: урок с применением информационных технологий (презентация)
Средства обучения: компьютеры, сканер, проектор, презентация по теме «Компьютерная графика и области её применения. Типы графических пакетов. Понятие графических примитивов».
ХОД УРОКА
1. Организационный момент
—Приветствие класса, сообщение темы и целей урока.
2. Актуализация опорных знаний
Устно ответить на вопросы: (1 слайд)

3. Объяснение нового материала
Показ сканирования документа(2 слайд)

Сохранение отсканированного документа(3 слайд)


Привлекательность современных компьютеров связана с возможностью получения многокрасочных изображений на экранах мониторов. С помощью компьютера можно рисовать даже то, что нельзя или очень сложно изображать на бумаге: строить трёхмерные изображения, рассматривать их с любых точек, достраивать картинку, а также печатать данные рисунки и чертежи на бумаге.
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов,- компьютерная графика.
(4 слайд)
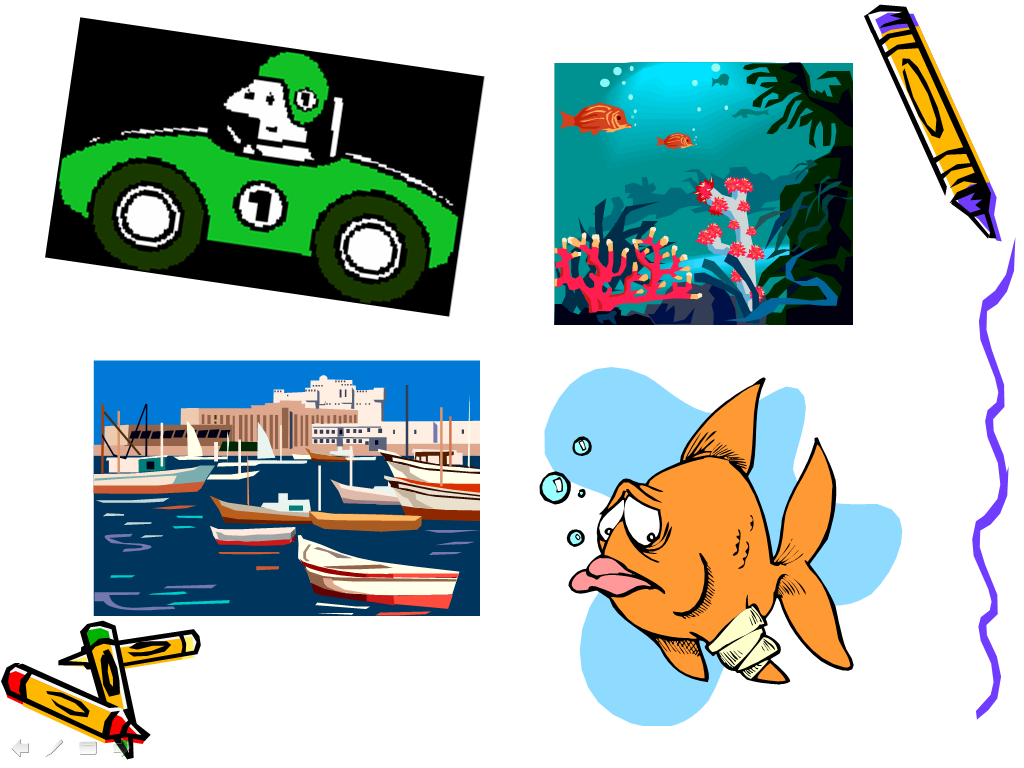
Компьютерная графика охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка). Без компьютерной графики уже невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Допустим, на экране мы можем получать следующие изображения.(5 слайд)





Как же получаются все эти «картинки» на экране компьютера? Вы уже хорошо знаете, что любую работу компьютер выполняет по определённым программам, которые обрабатывают определённую информацию. Дисплей-устройство вывода информации, хранящейся в памяти компьютера. «Картинки» на экране- это отображение информации, находящейся в компьютерной памяти.
(6 слайд)



Результатами расчётов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того, чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейку и другие чертёжные инструменты и чертил графики, диаграммы и чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Такого уж свойство человеческой психики, наглядность- важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звёздочек, крестиков, точек) получались рисунки, напоминающую мозаику. Так печатались графики функций, изображение течений жидкости и газов, электрических и магнитных полей.
(7 слайд)

С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу- графопостроители(плоттеры). С помощью которых на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы и прочее. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандаша, красок и чертёжных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Приложения компьютерной графики очень разнообразны. Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
В зависимости от способа формирования изображений компьютерную графику можно разделить на растровую и векторную (основные виды)
В отдельных областях применяют следующие виды графики: научная графика, конструкторская графика, компьютерная анимация, деловая графика, рекламная графика, иллюстративная графика.
(8 слайд)
(9 слайд)Самое первое направление, назначением которого является наглядное изображение объектов научных исследований и графическая обработка результатов расчётов.

(10 слайд) Она используется в работе инженеров конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования(САПР).

Графика в сочетании с расчётами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные «трёхмерные» изображения.
(11 слайд) Получение движущихся изображений на дисплее компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление»

Получение движущихся изображений на дисплее компьютера называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультиплекаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на киноплёнку. Система компьютерной анимации берёт значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчётами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определённой частотой, создают иллюзию движения.
(12 слайд) Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.

(13 слайд) Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.

Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических изображений, а также «движущихся картинок».
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
(14 слайд) Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок и других инструментов.

4. ИТОГИ УРОКА
Делаем выводы о том, что нового узнали на уроке, выставляем оценки по устной работе в классе.
5. ДОМАШНЕЕ ЗАДАНИЕ
Конспект урока «компьютерная графика»
ПЛАН-КОНСПЕКТ УРОКА .Урок по теме «Компьютерная графика и области её применения. Понятие растровой и векторной графики»
Предмет: Информатика и ИКТ
Класс: 8 класс
Тема и номер урока в теме: Урок № 1 в главе «Технология обработки графической информации». Тема «Компьютерная графика и области её применения. Понятие растровой и векторной графики «
Базовый учебник: Информатика и информационно-коммуникационные технологии. Базовый курс: учебник для 8 класса / И.Г. Семакин и др.
Цель урока: Познакомить учащихся с назначением и областями применения компьютерной графики как способом наглядного представления данных, в которых присутствуют образы; основными программными средствами для работы с графикой.
Задачи:
— обучающие
сформировать понятие о компьютерной графике и ее видах;
выяснить области применения компьютерной графики;
продемонстрировать основные возможности графических редакторов;
— развивающие
уметь определять вид компьютерной графики и мотивировать его выбор для решения информационных задач;
развивать логическое мышление, память, умения выделять главное в изучаемом материале;
— воспитательные
воспитывать культуру речи учащихся;
информационную культуру школьника;
познавательную потребность, интерес к предмету.
Тип урока: урок изучения нового материала с использованием ЭОР
Формы работы учащихся: фронтальная, индивидуальная, самостоятельная групповая, самостоятельная индивидуальная работа.
Необходимое техническое оборудование: компьютер, мультимедийный проектор, экран, акустические колонки.
Структура и ход урока: Таблица № 1
№
Этап урока
Название используемых ЭОР
(с указанием порядкового номера из Таблицы 2)
Деятельность учителя
(с указанием действий с ЭОР, например, демонстрация)
Деятельность ученика
Время
(в мин.)
1
Организа-ционный
Проверяет готовность к уроку, создаёт благоприятный психологический климат.
Приветствует учащихся, проверяет готовность к совместной деятельности.
Приветствуют учителя.
1 — 3 мин.
2
Определение темы и целей урока. Мотивация учащихся.
1. Выполняет с учащимися игровое упражнение.
— Ребята, сейчас я опишу некоторые объекты, попробуйте их угадать и изобразить схематично в тетрадях.
Круглый, полосатый, любят с ним играть ребята.
Девочка плачет на берегу, капают слезы — игрушка в пруду.
— Какие объекты нарисовали? Почему их было легко угадать? В какой форме теперь представлена информация?
2. Учитель демонстрирует на экране изображение мяча. Задаёт классу вопросы:
— Сравните изображения в тетради и на экране по плану.
Какими общими чертами они обладают?
Д: Все объекты графические, служат для передачи информации. Назначение разное: реклама, дизайн – проект здания, создание чертежей.
У: В чем отличие графических изображений в тетрадях и рассмотренных только что?
Д: В первом случае рисунки нарисованы от руки, во втором — созданы при помощи компьютерных технологий.
У: Попробуйте определить тему и цель сегодняшнего урока по трем ключевым понятиям: графика, компьютер, деятельность человека.
Д:
Тема урока: «Компьютерная графика».
Цель урока: изучить возможности использования компьютерной графики в разных сферах человеческой деятельности.
У: Молодцы! Попробуйте ответить на вопрос: Что же такое компьютерная графика?
обладают?
Д: Все объекты графические, служат для передачи информации. Назначение разное: реклама, дизайн – проект здания, создание чертежей.
У: В чем отличие графических изображений в тетрадях и рассмотренных только что?
Д: В первом случае рисунки нарисованы от руки, во втором — созданы при помощи компьютерных технологий.
У: Попробуйте определить тему и цель сегодняшнего урока по трем ключевым понятиям: графика, компьютер, деятельность человека.
Д:
Тема урока: «Компьютерная графика».
Цель урока: изучить возможности использования компьютерной графики в разных сферах человеческой деятельности.
У: Молодцы! Попробуйте ответить на вопрос: Что же такое компьютерная графика?
Д:
Компьютерная графика — способ наглядного представления с помощью компьютера данных, в которых присутствуют образы.
Компьютерная графика – раздел информатики, который изучает возможности создания и обработки на компьютере графических изображений.
Отвечают на вопросы, выполняют игровое упражнение.
Учащиеся предлагают варианты ответов.
3 -5 мин.
— Какими общими чертами они обладают?
— В чем отличие графических изображений в тетрадях и на экране?
— Попробуйте определить тему и цель сегодняшнего урока по трем ключевым понятиям: графика, компьютер, деятельность человека.
Учащиеся предлагают варианты ответов, приходят к выводу о том, что при создании изображений, увиденных на экране, использовались компьютерные технологии.
Учащиеся самостоятельно определяют тему и цели урока.
3
Этап объяснения и первичного закрепления нового материала
Компьютерная графика
(1)
Учитель с помощью ЭОР объясняет новую тему, показывает демонстрацию через проектор с необходимыми паузами, комментариями, вопросами.
Наблюдают, слушают, анализируют, записывают, выполняют задания учителя, отвечают на вопросы самопроверки в конце демонстрации.
15 мин.
4
Этап закрепления материала, применения полученных знаний. Практи-ческая работа.
Растровая и векторная графика
Кроссворд по теме: «Графическая информация и компьютер»
(2, 3)
Организует работу с ЭОР в группах по освоению ключевых вопросов темы.
Наблюдает, консультирует.
Учащиеся делятся на группы по 2 человека и выполняют задания на своём рабочем месте за компьютером (с использовани-ем ЭОР).
15 мин.
5
Подведение итога.
Объяснение домашнего задания, выставление оценок за урок.
Анимированные графические объекты
Графика в компьютерных играх, киноиндустрии, рекламе
(4, 5)
Анализирует результаты выполнения учащимися заданий. Формулирует выводы. Выставляет оценки. Задает домашнее задание: §18, дополнительное д/з (по желанию): ознакомится с содержанием ЭОР «Анимированные графические объекты» и «Графика в компьютерных играх, киноиндустрии, рекламе»
Записывают в дневник домашнее задание, анализируют свою работу на уроке. Фиксируют выводы.
3-4 мин.
Урок по дисциплине «Компьютерная графика»
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЗАХСТАН
ГККП “КАПШАГАЙСКИЙ МНОГОПРОФИЛЬНЫЙ КОЛЛЕДЖ”
ПЛАН ЗАНЯТИЯ №1
- Дата
Группа
232
Предмет: Компьютерная графика.
Тема занятия: Графический редактор CorelDraw . Область применения компьютерной графики. Сведения о графических редакторах.
Тип урока: урок по сообщению новых знаний.
Цель занятияУчебная
Введение. Раскрыть содержание предмета
Сообщение новых фактов; новых понятий и терминов.
Развивающая
Развитие аккуратности, дисциплинированности и усидчивости.
Воспитательная
Воспитание информационной культуры студентов.
ОБЕСПЕЧЕНИЕ ЗАНЯТИЯ
Н.Т. Ермеков. Компьютерная графика. Профессиональное образование. Астана: Фолиант, 2007- 244 стр
CorelDRAW *4. Михаил Бурлаков. Санкт – Петербург. «БХВ — Петербург» 2008 год. 756 страница.
CorelDRAW*12. На примерах. Владислав Дунаев. Санкт – Петербург. «БХВ — Петербург» 2009 год. 335 страница.
(основные и необходимые методические пояснения и рекомендации)
I. Организационные вопросы 2 мин.
Приветствие. Проверка посещаемости студентов.
Проверка готовности к уроку.
Постановка цели урока. Введение. Раскрыть содержание предмета. Сообщение новых фактов; новых понятий и терминов.
II. Изложение нового материала (методика) 35 мин
Компьютерная графика — это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Работа с компьютерной графикой — одно из самых популярных направлений использования персонального компьютера, причем занимаются этой работой не только профессиональные художники и дизайнеры. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Иногда предприятия заказывают такую работу специальным дизайнерским бюро или рекламным агенствам, но часто обходятся собственными силами и доступными программными средствами.
Без компьютерной графики не обходится ни одна современная программа. Работа над графикой занимает до 90% рабочего времени программистких коллективов, выпускающих программы массового применения.
Основные трудозатраты в работе редакций и издательств тоже составляют художественные и оформительские работы с графическими прораммами.
Необходимость широкого использования графических программных средств стала особенно ощутимой в связи с развитием Интернета и, в первую очередь, благодаря службе World Wide Web, связавшей в единую «паутину» миллионы «домашних страниц». У страницы, оформленной без компьютерной графики мало шансов привлечь к себе массовое внимание.
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей и самолетов, используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
Основные области применения компьютерной графики:
Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства — графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.

Деловая графика — область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.

Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.

IV. Закрепление нового материала 5 мин
(выполнение заданий, оценка знаний и др.)
Компьютерная графика? Область применения компьютерной графики?
V. Домашнее задание (1 мин)
Выучить определение
VІ. Подведение итогов урока (2 мин)
Выставление и комментирование оценок.
Выяснение положительных и отрицательных моментов урока.
Преподаватель Полищук Г. А.___________________
“ Компьютерная графика и ее виды ”
Тип урока:Урок открытия нового знания
Форма работы: Фронтальная, групповая, индивидуальная, самостоятельная
Методы: Объяснительно — иллюстративный, словесный (беседа), практическая работа
Технология: личностно ориентированного обучения, групповая, ИКТ, здоровьесберегающая.
Планируемые образовательные результаты:
предметные : сформировать понятие компьютерная графика,
Дать понятие растровой и векторной графики
научить обучающихся различать виды компьютерной графики
метапредметные– развитие ИКТ — компетентности; умение выбирать форму представления информации, соответствующую решаемой задаче; умение применять начальные навыки по использованию компьютера для решения простых информационных учебных задач;
личностные – чувство личной ответственности за качество окружающей информационной среды.
Решаемые учебные задачи:
акцентировать внимание на графических возможностях компьютера;
сформировать навыки использования простейшего (растровый и/или векторный) графического редактора для создания и редактирования изображений;
3) сформировать умение выбирать нужный вид компьютерной графики для своих целей.
Ход урока
Приветствие Проверка готовности класса к уроку
« Искусство — выражение самых глубоких мыслей самым простым способом».
Эйнштейн (слайд_1)
Здравствуйте, ребята! Сегодня я шла в школу с отличным настроением. Как вы думаете, почему?
Да, все, что вы сказали, верно. А еще у меня такое приподнятое настроение от ожидания интересных открытий на нашем уроке.
А с каким настроением вы пришли сегодня на урок?
У вас у каждого на парте лежит раздаточный материал, который будет нам необходим в течение урока. Будьте внимательны друг к другу. Учитесь слушать и слышать своих товарищей.
Появившийся на свет младенец не умеет ни ходить, ни говорить. Но с самого рождения ему дана удивительная способность видеть мир своими глазами. Пройдет немало времени, прежде чем малыш сможет выразить свои мысли и желания словами, и еще далек тот день, когда он напишет свое первое слово.
Но, получив в руки карандаш, он неумело, но настойчиво пытается что-то нарисовать. Это и есть средство самовыражения маленького человечка.
Мы начнем наш урок с небольшого экскурса в историю.
Слайд 2 Люди начали рисовать уже в те незапамятные времена, когда жили в пещерах, добывали огонь трением, шли на охоту с каменными топорами.
В Сибири найден рисунок, возраст которого 34 тысячи лет!
Как выполнялись наскальные изображения?
С тех пор прошли многие тысячи лет, появились письменность и книгопечатание, человек овладел атомной энергией и вышел в космическое пространство, а что изменилось в технике рисования?
Помните ли вы свои первые детские книжки? Они были очень красочными, со множеством картинок. Разве может быть интересной детская книжка без картинок?!
Сегодня в ваших учебниках тоже много картинок. Они помогают вам усвоить даже самый трудный материал.
Как вы уже успели заметить, у вас на партах лежат карандаши, фломастеры. Как вы думаете, для чего они нам нужны будут сегодня?
Учитель: Ребята, сейчас я опишу вам некоторый объект, попробуйте его угадать и нарисовать. Послушайте меня.
Игра «Угадай и нарисуй объект»
1. Круглый, полосатый, любят с ним играть ребята.
Что это? Нарисуйте. Что вы рисуете? Сделайте ребята так, чтобы ваш мяч отличался от рисунка соседа. Посмотрим?
Почему было легко угадать загадку? В какой форме была представлена вам информация?
(взять несколько рисунков из класса)
В какой форме теперь представлена информация? Скажите, пожалуйста, картинка – это какая форма представления информации? (графическая)
Учитель демонстрирует на экране изображение мяча. (слайд 3) Задаёт классу вопросы:
— Сравните изображения на экране и те, которые вы нарисовали:
Какими общими чертами они обладают?
— В чем отличие графических изображений в тетрадях и на экране?
Как вы знаете, наука информатика изучает несколько разделов. Сегодня на уроке мы познакомимся с одним из самых красивых и перспективных разделов информатики. До сих пор я не сообщила вам тему сегодняшнего урока. Но вы сами теперь сможете ее сформулировать.
Слайд 4 Итак, тема нашего урока «Компьютерная графика и ее виды»
– я хочу показать вам видеофильм о картинах известного и талантливого японского художника Ютака Кагайя, который пишет замечательные картины, причем с 1996 года исключительно при помощи компьютерной графики.
Учитель демонстрирует видеоролик
Вам понравился фильм? Чем он вам понравился?
(ответы учащихся)
-Очень хорошо вы сказали. Просмотренный видеоролик очень хорошо подходит к нашему сегодняшнему уроку.
-А вы знаете, как получаются все эти картинки на экране компьютера? А что такое компьютерная анимация? На какие виды делиться компьютерная графика?
— Поставьте перед собой цель на данный урок:
Цель: сформировать понятие компьютерная графика,
Дать понятие растровой и векторной графики
научить обучающихся различать виды компьютерной графики
А как вы понимаете, что такое графика?
Графика – это изображения, созданные при помощи инструментов рисования и черчения.
Если говорить официально, то компьютерная графика – специальная область информатики, изучающая проблемы создания и обработке на компьютере графических изображений.
Из истории компьютерной графики
1 ученик Историю развития графической графики можно разделить на 4 этапа
Слайд 5 1 этап. Первые компьютеры использовались лишь для решения научных и производственных задач. Графическую обработку результатов числовых вычислений человек производил вручную на бумаге с помощью чертёжных инструментов.
Слайд 6 2 этап. В 40-60 годы ЭВМ обрабатывала числовую информацию, для этого разрабатывались языки программирования. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику – псевдографическая печать. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей. С помощью символьной печати программисты умудрялись получать даже художественные изображения.
Слайд 7 3 этап. Появление устройств для графического вывода на бумагу: плоттера (графопостроителя). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
4 этап. (слайд 8) Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком виде, как на бумаге с помощью карандашей, красок и чертежных инструментов.
Несмотря на то, что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики:
Рассмотрим первый вид компьютерной графики, а как он называется, узнаем после выполнения задания 1(опорный конспект).Раскрасьте цветными карандашами каждый квадратик правильным цветом и вы узнаете, что изображено. Код цвета смотрим в таблице из задания 1 (1 – красный цвет, 3 – желтый цвет, 4 – зеленый цвет, 6 – синий цвет).
6 6 6 6 6 1 6 6 6 6 6
6 6 6 6 1 1 1 6 6 6 6
6 6 6 1 1 1 1 1 6 6 6
6 6 1 1 1 1 1 1 1 6 6
6 6 6 3 6 6 6 3 6 6 6
4 4 4 3 6 6 6 3 4 4 4
4 4 4 3 6 6 6 3 4 4 4
4 4 4 3 3 3 3 3 4 4 4
Что мы получили?
Мы можем уменьшить размеры квадратиков?
Уменьшать можно до тех пор, пока квадратики не станут точками. Мы получим изображение, состоящее из точек. Что можно сказать о точках? Какие свойства имеют точки?
Узор, образованный точками разных цветов и оттенков, называется растром.,
Компьютерные изображения, состоящие из точек называют растровыми, а вид компьютерной графики – ?
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселем. В зависимости от того, на какое графическое разрешение экрана настроена ОС компьютера, на экране могут размещаться изображения, имеющие 640х480, 800х600, 1024х768 и более пикселей (при этом физический размер пикселей меняется).
Пиксель – это минимальный участок изображения, цвет которого можно задать независимым образом.
Рассмотрим второй вид компьютерной графики, название которого узнаем после выполнения задания 2 (опорный конспект).
Соедини точки и получи изображение с заданными свойствами. Условно примем следующие обозначения: толщина 1 – рисуем карандашом, толщина 2 – рисуем фломастером. Цвета обозначены числами из задания1.
толщина 1
цвет 1
толщина 2
цвет 4
Из чего состоят полученные рисунки?
Какими свойствами обладают линии?
Как выражались свойства линий?
Ребята, мы получили изображение из линий. У линии были заданы свойства, поэтому мы назовем ее вектором.
Компьютерные изображения, состоящие из линий-векторов, называют векторными, а вид компьютерной графики – ?.
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров
Основным элементом векторного изображения является линия (при этом не важно, прямая это линия или кривая). Все, что есть в векторной иллюстрации, состоит из линий.
Разумеется, в растровой графике тоже существуют линии, но они рассматриваются как комбинация точек.
Вывод: векторные изображения формируются из объектов, которые хранятся в памяти компьютера в виде графических примитивов (линия, окружность, прямоугольник и пр.) и описывающих их математических формул.
Ребята, вы, конечно, любите компьютерные игры?
Я вам открою третью тайну. В современных компьютерных играх используется самый сложный вид компьютерной графики – фрактальная (трёхмерная) графика.. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
(Всё объяснение нового материала сопровождается показом изображений, выполненных средствами растровой, векторной и фрактальной графики.)
Физкультминутка
Выполнить задание 4 (опорный конспект). Отметить знаком «+» достоинства различных видов графики и «-» — недостатки.
Завершить наше занятие я хотела бы небольшим интервью. Продолжите мои фразы:
Что нового вы сегодня узнали на уроке?
Я научилась (научился) …
Мне было интересно…
Урок мне показался….
Самым легким для меня было …
Самым трудным на занятии оказалось…
.
— Я благодарю вас всех за урок, вы очень меня порадовали своей работой сегодня! До свидания!
