Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Создание светящегося текста в Photoshop — PhotoDrum.com — сайт дизайнера
В этом уроке мы будем создавать текстовую надпись с эффектом свечения в Photoshop. В уроке будем использовать инструменты Градиент, Текст и Blending Options.
Используя знания и навыки этого урока вы без труда сможете создавать свои собственные интересные работы. Итак, за дело!
Создание холста и градиентного фона
При создании документа зададим размер холста 1080 на 720 пикселей.

Затем, переведем фон в слой Layer> New> Layer From Background . И добавим этому слою эффект Gradient Overlay , как показано на рисунке ниже:

Теперь создадим градиентную заливку, перейдя к Layer> New Fill Layer> Gradient . Установите параметры градиента примерно как у меня и задав этому слою параметр прозрачности равный

Еще раз создадим градиентную заливку, также перейдя к Layer> New Fill Layer> Gradient . Но уже со следующими параметрами:

Создание светящегося текста
Теперь, когда основные приготовления закончены, приступим к созданию непосредственно самой светящейся надписи. Для этого, инструментом

И установим уровень заливки для нее равной 0% :

Теперь, добавим эффекты. И начнем с внешнего свечения (Outer Glow), все параметры выставьте как на скриншоте ниже:

Следующим эффектом у нас станет контур (Stroke), параметры, также, установите как и у меня:

После этого продублируйте текстовый слой (Ctrl + J) и измените шрифт. В результате должен получится эффект наложения, но с неким несовпадением – как мы и задумывали. В случае, если несовпадение слишком сильное – можно, использую инструмент трансформации (Ctrl + T), немного скорректировать букву.

Создав таким образом пять слоев с разным начертанием буквы, сделаем из них группу – выделив все текстовые слои и нажав (Ctrl + G). Затем, продублируйте эту группу и переместите правее. Измените, во вновь созданной группе, букву на следующую (для меня это «L»). После этого – снова продублируйте группу и, переместив ее правее, измените букву (у меня это «О»).
Должно получиться нечто подобное:

Последний штрих
Как видите, у нас начал вырисовываться финальный результат. Но для придания нашему дизайну некоторой элегантности, давайте добавим светящееся пятно под надписью. Для этого, создайте пустой слой и поместите его под всеми буквами, но над фоном. Использую инструмент овальное лассо (Elliptical Marquee Tool) создайте овал под буквами и залейте его белым цветом, как показано на изображении снизу:

Немного размоем овал используя Filter> Blur> Gaussian Blur со значением радиуса размытия в

Вот и все! Наша надпись с эффектом свечения готова. Надеюсь, что вы поняли базовый принцип и без труда сможете создавать свои неповторимые дизайны.
Как всегда, я готов ответить на все вопросы, которые вы можете задавать через комментарии.
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]PhotoshopSunduchok — Светящийся текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Фотошоп дает нам широкий спектр возможностей — благодаря огромному функционалу программы, мы можем не только отредактировать и «приукрасить» фотографию, но и создать что-то с нуля, например, стилизированный текст.
Сегодня мы будем создавать светящийся текст.
Вы сможете использовать данный текст при создании логотипов, визиток, постеров, обоев для рабочего стола и т.п.
Сначала мы откроем изображение с текстурой из папки с исходниками, установим шрифт и напишем текст.
Затем добавим к текстовому слою стили слоя, при помощи инструмента Перо нарисуем контур и с помощью инструмента Кисть создадим обводку контура.
Далее добавим к слою с контуром стили слоя и при помощи инструмента Кисть нарисуем блики.
В завершении мы добавим к изображению виньетку.

Открываем в фотошоп (Ctrl+O) изображение с текстурой из папки с исходниками.

Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.

Активируем инструмент Текст и пишем слово «Art».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст в центре холста.




В панели слоев кликаем ПКМ по текстовому слою и из выпадающего списка выбираем «Растрировать текст».

В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка выбираем тип обводки «Градиент».
Затем кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент.
Для этого добавляем новые Контрольные точки и вводим оттенки.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы удалить Контрольную точку, кликните по Контрольной точке и нажмите клавишу Delete.
Первая Контрольная точка (позиция 0%) – оттенок # 1d373a;
Вторая Контрольная точка (позиция 25%) – оттенок # 000000;
Третья Контрольная точка (позиция 50%) – оттенок # 1d373a;
Четвертая Контрольная точка (позиция 75%) – оттенок # 000000;
Пятая Контрольная точка (позиция 100%) – оттенок # 1d373a;
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.



Во вкладке Наложение цвета меняем оттенок на # 30303 и вводим настройки, как на рисунке ниже.

Во вкладке Тень используем оттенок # 000000 и вводим настройки, как на изображении ниже.

Результат после применения стилей слоя.

Выше всех слоев создаем новый пустой слой и называем его «Контур».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.


Активируем инструмент Перо.
В верхней панели настроек инструмента Перо выбираем тип инструмента «Контур».
Создаем контур внутри букв.
Для создания контура ставьте опорные точки, чтобы редактировать контур, добавьте новую опорную точку на контур, зажмите клавишу Ctrl и редактируйте расположение опорной точки.
После того, как создадите контур для первой буквы, зажмите клавишу Ctrl и кликните по холсту.
Так же поступаем после создания контура второй буквы.
А вот для третьей буквы кликаем по холсту с зажатой клавишей Ctrl после создания горизонтальной линии и после создания всего контура.



Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту).
Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
Выбираем кисть, как на рисунке ниже.
В панели цвета в качестве цвета основного плана устанавливаем черный оттенок – для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура».
В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Нажимаем клавишу Enter, чтобы скрыть контур.






В панели слоев дважды щелкаем по слою «Контур», чтобы открыть стили слоя.
Во вкладке Внутреннее свечение меняем оттенок на # 50cbee и вводим настройки, как на рисунке ниже.
Кликаем по треугольнику у строки выбора контура и из выпадающего окна выбираем контур, как на рисунке ниже.


Во вкладке Внешнее свечение используем оттенок # 1171a3 и меняем настройки на следующие.

Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.

Результат после применения стилей слоя.

В панели слоев создаем дубликат слоя «Контур» (Ctrl+J).
Переименовываем дубликат слоя в «Контур 2».

Активируем инструмент «Контур» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.



В панели слоев щелкаем ПКМ по слою «Контур» и выбираем «Растрировать стиль слоя».

В панели слоев меняем режим наложения слоя «Контур» на Экран и понижаем прозрачность слоя.


Выше всех слоев создаем новый пустой слой и называем его «Блики».

В уроке светящийся текст активируем инструмент Кисть и выбираем мягкую круглую кисть.
В панели цвета в качестве основного оттенка устанавливаем белый.
Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Рисуем на слое «Блики» белые пятна.



Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики».


В панели слоев меняем режим наложения слоя «Блики» на Перекрытие.


Выше всех слоев создаем новый пустой слой и называем его «Блики 2».

Выбираем кисть, что и в предыдущем шаге, мягкую круглую с тем же размером.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # 7eebff и рисуем блики на слое «Блики 2».

Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики 2».


В панели слоев меняем режим наложения слоя Блики 2» на Экран.


Выше всех слоев создаем новый пустой слой и называем его «Виньетка».

Заливаем слой «Виньетка» белым цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.



Переходим в меню Фильтр-Фильтр Camera Raw.
Во вкладке Эффекты вводим настройки, как на рисунке ниже.



В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.


Светящийся текст готов!

Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Создаём светящийся текст в Фотошоп / Фотошоп-мастер
Стили слоя являются мощной и экономящей время функцией, которые помогут Вам применять удивительные эффекты для ваших проектов. В этом уроке мы будем использовать стили слоя, чтобы создать блестящий эффект текста в Photoshop. Давайте начнем!

Ресурсы:
Архив
Шаг 1. Создадим новый документ (Ctrl + N) размером 1280 x 1024 пикселей или любого размера, который Вам нужно в зависимости от текста, который Вы будете создавать.

Залейте фон черным или любым другим темным цветом, который Вам нравится, просто убедитесь, что это как можно более темный цвет.

Шаг 2. Напишем текст белым цветом. Шрифт используемый в уроке “Junegull” и размер 400 пикселей. Это достаточно большой размер, но это поможет показать детали более ясно.

Измените значение Заливка (Fill) слоя с текстом до 0%.

Дублируйте текстовый слой (Ctrl + J).

Шаг 3. Ctrl + Клик по текстовому слою (значок), чтобы создать выделение.

Создадим новый слой (Ctrl + Shift + N) между фоном и двумя слоями текста и назовите его «Back».

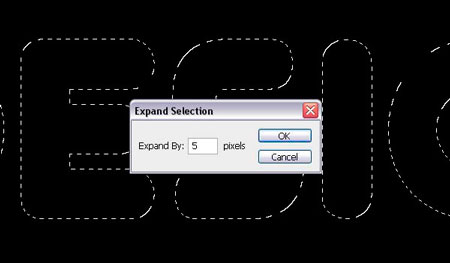
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введем значение 5. Это позволит расширить выделение на 5 пикселей наружу.

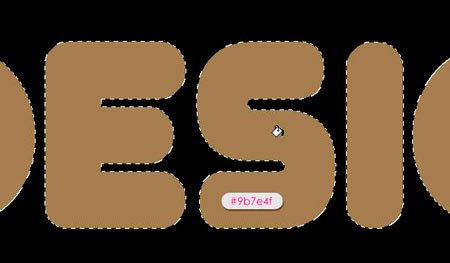
Залейте выделение цветом # 9b7e4f, затем перейдите к Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.

Загрузка контуров
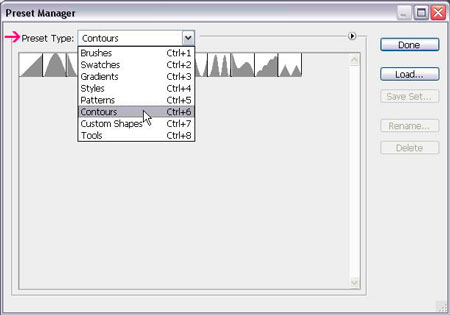
Возможно, Вам придется загрузить контуры, которые используются в некоторых стилях слоя ниже. Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.

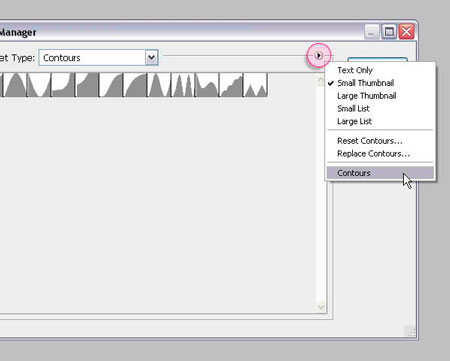
Нажмите на стрелку в правом верхнем углу, и выберите Контуры (Contours).

Нажмите кнопку Добавить (Append), чтобы добавить новые существующие контуры.

Шаг 4. Двойной щелчок по слою, чтобы добавить следующие Стили слоя (Layer Style).
Внешнее свечение (Outer Glow): просто измените цвет на # 8f6f2c.

Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e4d7b2, Источник (Source) — Из центра (Center), Размер (Size) до 125, а Диапазон (Range) до 35%.

Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Глубина (Depth) до 300, Размер (Size) 20, и проверьте галочку Сглаживание (Anti-aliased). Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.

Контур (Contour): выберите контур Конус (Cone), проверьте галочку Сглаживание (Anti-aliased) и измените Диапазон (Range) до 70%.

Текстура (Texture): Используйте Серую текстуру (которую Вы можете скачать в начале урока), и измените Глубина (Depth) до небольшого значения, что-то около 8 пикселей. Это позволит добавить тонкую текстуру так, чтобы задняя часть была не такая мягкая и имела некоторые детали.

Обводка (Stroke): изменим Размер (Size) на 1, Тип обводки (Fill Type) – Градиент (Gradient), а Угол (Angle) до 90. Используйте градиент, показанный на картинке ниже «Золотой Металлический Градиент» который Вы также можете скачать в начале урока.

Это то, что вы должны получить.

Уменьшите значение Заливки (Fill) до 50%, чтобы сделать заднюю часть более прозрачной.

Шаг 5. Установите цвет переднего плана на # 555555,и выберите жесткую круглую Кисть  (Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.
(Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.

Создайте новый слой (Ctrl + Shift + N) поверх слоя «Back» и назовите его «Wire».

Активируйте инструмент Перо  (Pen Tool) и нажмите на значок Контур (Paths) в панели опций.
(Pen Tool) и нажмите на значок Контур (Paths) в панели опций.

Шаг 6. Перо  (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
(Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Чтобы добавить опорную точку нужно нажать один раз, где Вы хотите, чтобы линия началась. Для создания прямой линии зажмите и удерживайте клавишу Shift, и рисуйте линию до конца. Просто ставьте точки подальше от края.

Имейте в виду, что опорные точки добавляются последовательно, так что Вы не можете создать всю форму сразу. Мы будем идти вперед до конца буквы, создавая новые недостающие части.

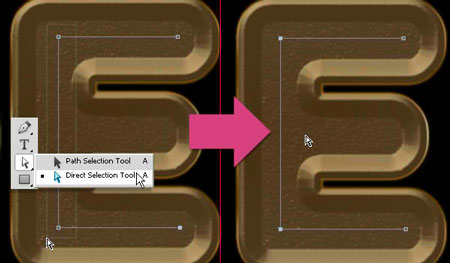
Если Вы хотите, переместить путь, который Вы создали, выберите инструмент Выделение контура  (Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.
(Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.

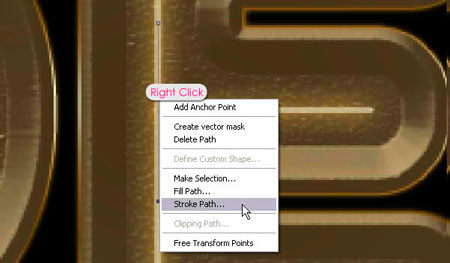
Шаг 7. Для обводки пути, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите Кисть  (Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
(Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.

Нажмите Enter, чтобы избавиться от пути.

Используйте Перо  (Pen Tool) снова, чтобы добавить недостающую часть.
(Pen Tool) снова, чтобы добавить недостающую часть.

И обведите ее так же, как Вы делали это для другой стороны.

Шаг 8. Для простых кривых, как в букве D, нам нужно нажать и перетащить, где мы хотим создать кривую вместо нажатия и отпускания. Перетащите параллельно направлению кривой, в этом примере, по вертикали.

Убедитесь в том, что Вы закрыли путь, нажав на начальной точке, когда закончите.

Не забывайте, что Вы все еще можете использовать инструмент Выделение контура  (Direct Selection Tool) для перемещения опорных точек.
(Direct Selection Tool) для перемещения опорных точек.

Как только Вы создадите путь, обведите его таким же образом.

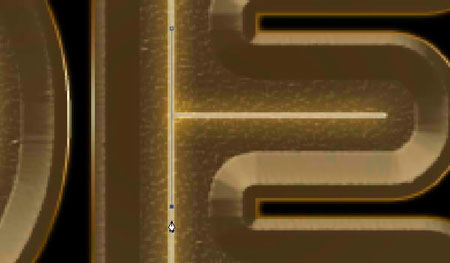
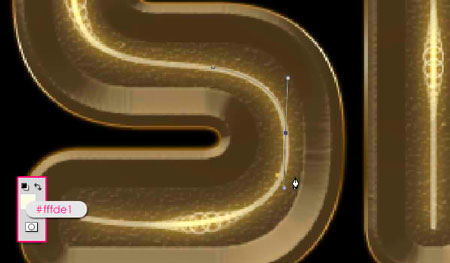
Шаг 9. Для создания более сложных кривых, как в букве S, начните с создания основной формы кривой, как мы делали это раньше, щелкнув и перетащив. Не пытайтесь сделать ее совершенной, так как мы будем корректировать ее в дальнейшем.

Как только Вы создали кривую, выберите инструмент Выделение контура  (Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.
(Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.

Нажмем на точку в конце направляющей и перемещаем ее немного в стороны, если хотим изменить направление пути, переместим ее вверх и вниз, чтобы сделать кривую шире или уже.

Она не должна выглядеть безупречно, просто убедитесь, что она идет с потоком первоначальной формы, и что она не слишком близко или слишком далеко от определенных областей, а затем выполните обводку пути.

После обводки внутри всех букв, измените значение Заливка (Fill) слоя «Wire» до 50%.

Шаг 10. Дважды щелкните на слое «Wire», чтобы добавить следующие Стили слоя (Layer Style):
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # ffffbe, а Размер (Size) до 13.

Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # d5d5cd, а Размер (Size) 1.

Это позволит добавить очень тонкий блеск.

Шаг 11. Дублируем слой «Wire» (Ctrl + J)

Дважды щелкните на слое копии, чтобы добавить Стиль слоя (Layer Style).
Внутреннее свечение (Inner Glow): изменим Размер (Size) до 10.

Это усилит эффект свечения.

Шаг 12. Далее, мы создадим очень простую Кисть  (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
(Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.

Выберите инструмент Эллипс  (Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.
(Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.

Активируйте 1 пиксельную жесткую круглую Кисть  (Brush) и установите цвет переднего плана черный. Затем выберите Эллипс
(Brush) и установите цвет переднего плана черный. Затем выберите Эллипс  (Ellipse Tool) снова и выполните обводку пути.
(Ellipse Tool) снова и выполните обводку пути.

Нажмите Enter, чтобы избавиться от пути, затем перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя для кисти.

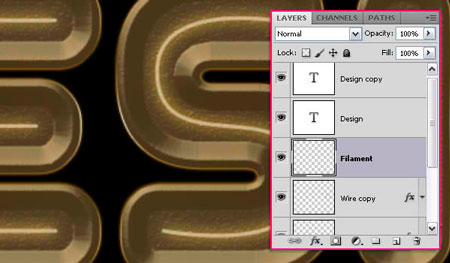
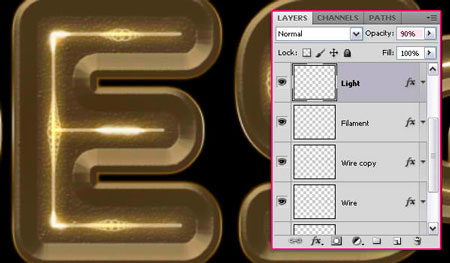
Шаг 13. Вернемся к исходному документу, создадим новый слой (Ctrl + Shift + N) поверх слоя «Wire копия» и назовем его «Filament».

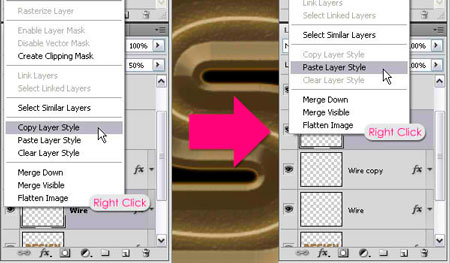
Щелчок правой кнопкой мыши на слое «Wire» и выбираем Скопировать стиль слоя (Copy Layer Style), затем нажмем правой кнопкой мыши на слое «Filament» и выбираем Вклеить стиль слоя (Paste Layer Style).

Изменим значение Заливка (Fill) слоя «Filament» на 100%, и установите цвет переднего плана на # d0b174.

Шаг 14. Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.


Шаг 15. Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью  (Brush). Так что будем использовать Перо
(Brush). Так что будем использовать Перо  (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
(Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.

Затем щелчок правой кнопкой мыши и выберите Выполнить обводку (Stroke Path).

На этот раз, установите галочку Имитировать нажим (Simulate Pressure).

Это позволит сделать обводку Кистью  (Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
(Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.

Шаг 16. Создайте новый слой (Ctrl + Shift + N) поверх слоя “Filament” и назовите его «Light», а затем нажмите правую кнопку мыши и выберите Вклеить стиль слоя (Paste Layer Style).

Дважды щелкните на слое «Light» для изменения Внешнего свечения (Outer Glow): изменим Непрозрачность (Opacity) до 50%.

Шаг 17. Выберите мягкую круглую Кисть  (Brush) и измените ее настройки, как показано ниже.
(Brush) и измените ее настройки, как показано ниже.


Шаг 18. Установите основной цвет # fffde1, используя Перо  (Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.
(Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.

Убедитесь, что в окне Имитировать нажим (Simulate Pressure) все еще стоит галочка.

Это создаст некоторые блестящие области, которые будут принимать окончательное эффект и текст будет выглядеть более ярким.

Добавьте немного больше таких эффектов, различных размеров и в различных местах. Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.

Шаг 19. Имейте в виду, что Вы всегда можете контролировать, насколько яркими и блестящими будут эти элементы. Вы можете понизить Непрозрачность (Opacity), если необходимо. Здесь мы немного снизим до 90%.

Вы также можете изменить Внутреннее свечение (Inner Glow): эффект цвета. Для слоя «Light» установим цвет # 83591e.

Различие небольшое, но Вы можете заметить, как Вы меняете цвета, свечение будет выглядеть менее белым и более желтым.

Шаг 20. Создайте новый слой между слоями «Back» и «Wire» и назовите его «Pins», а затем измените значение Заливка (Fill) до 0%.

Дважды щелкните на слое «Pins», чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # e9dcbb, Источник (Source) — Из центра (Center), а Размер (Size) до 7.

Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Контур (Gloss Contour) — Двойное кольцо (Ring – Double), установите галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 9a8739.

Контур (Contour): изменим Контур (Gloss Contour) — Перевернутый конус (Cone – Inverted) и проверим Сглаживание (Anti-aliased).

Шаг 21. Активируем 12 пиксельную жесткую круглую Кисть  (Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.
(Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.

Это создаст иллюзию того, что провод не плавает в буквах из ниоткуда, а входит и выходит из этих штифтов.

Шаг 22. Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Тень (Drop Shadow): измените цвет на # cbcbcb, Смещение (Distance) до 0, а Размер (Size) до 10.

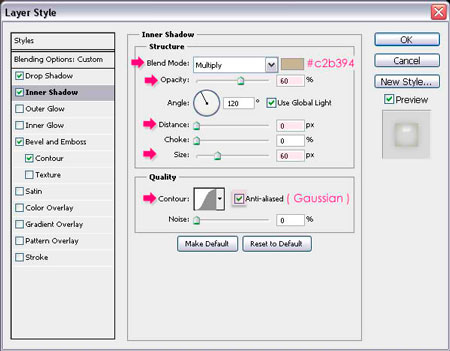
Внутренняя тень (Inner Shadow): измените, цвет на # c2b394, Непрозрачность (Opacity) 60%, Смещение (Distance) до 0, Размер (Size) 60, Контур (Gloss Contour) — По Гауссу (Gaussian) и проверим галочку Сглаживание (Anti-aliased).

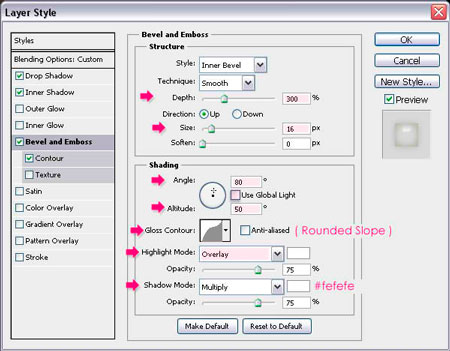
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 300, а Размер (Size) до 16. Снимите флажок Глобальное освещение (Use Global Light), теперь мы можем изменить значения Угол (Angle) и Высота (Altitude)не затрагивая другие стили слоя в документе, поэтому измените Угол (Angle) до 80 и Высота (Altitude) до 50. Кроме того, измените Контур (Gloss Contour) на Скругленный уклон (Rounded Slope), затем Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # fefefe.

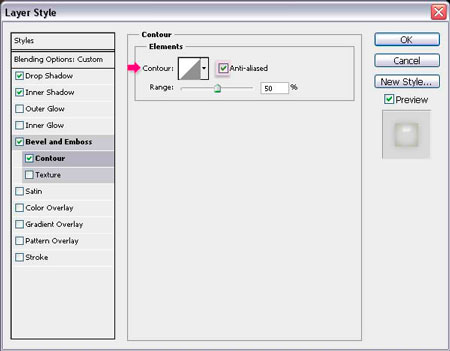
Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).

Это позволит создать эффект света и глубины и создать базу для фактического глянцевого эффекта.

Шаг 23. Двойной щелчок по слою копии текста, чтобы применить следующие Стили слоя (Layer Style):
Внутренняя тень (Inner Shadow): измените цвет на # d1c2a4, Непрозрачность (Opacity) 50%, Смещение (Distance) до 0, а Размер (Size) до 35.

Внутреннее свечение (Inner Glow): измените цвет на # ebe3c8, Метод (Technique) — Точный (Precise), Источник (Source) — Из центра (Center), а Размер (Size) до 70.

Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 500, Размер (Size) 20 и Смягчение (Soften) на 1. Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.

Контур (Contour): Контур (Gloss Contour) — Двойное кольцо (Ring – Double) и проверьте галочку Сглаживание (Anti-aliased).

Это позволит создать окончательный блестящий как стекло эффект.

И это конечный результат. Надеюсь, Вам понравился урок, и Вы узнали, что то полезное.

Автор: Rose
Светящийся глянцевый эффект для текста в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как быстро и легко добавить глянцевый эффект тексту, как повысить контрастность и цвет изображения. Я использую эту технику для применения внешнего свечения для текста с глянцевым эффектом.
Мы создадим действительно красивый эффект, используя комбинацию стилей слоя ,режимов наложения и применения текстур.
Cкачать архив с исходными материалами
Финальный результат

Откройте новый документ 2000 х 1000 рх, разрешение 72 dpi с чёрным фоном.

Затем напишите свой текст. Я использовал шрифт Impact размер 500pt.

Дважды щёлкните по слою, чтобы открыть окно Параметров наложения. Поставьте значение Fill Opacity (Непрозрачность заливки) на 0%. Добавьте следующие стили слоя.




Дублируйте слой с текстом (Ctrl+J) и очистите стили слоя, пройдя в меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя).

Снова откройте окно Параметров наложения. Поставьте значение Fill Opacity (Непрозрачность заливки) на 0% и добавьте следующие стили слоя.







Ещё раз дублируйте слой с текстом и очистите стили слоя через меню Layers > Layer Style > Clear Layer Style (Слои – Стиль слоя – Очистить стиль слоя).

Вернитесь в окно Параметров наложения – заливка слоя 0%. Добавьте стили слоя.




Откройте текстуру texture1.jpg и перенесите в работу, как показано ниже.

Далее, удерживая клавишу Ctrl, щёлкните по миниатюре слоя с текстом, чтобы загрузить выделение или пройдите в меню Select > Load Selection (Выделение – Загрузить выделенную область).

На слое с текстурой добавьте маску слоя в меню Layer > LayerMask > RevealSelection (Слой – Слой-маска – Показать выделенную область).

Измените режим наложения слоя с текстурой на Screen (Экран).

Откройте вторую текстуру texture2.jpg, как показано ниже.

Выберите инструмент Eraser Tool  (E) (Ластик) с мягкой кистью с небольшой непрозрачностью и сотрите центральную часть текстуры.
(E) (Ластик) с мягкой кистью с небольшой непрозрачностью и сотрите центральную часть текстуры.

Для этого слоя создайте обтравочную маску, пройдя в меню Layer> Create Clipping Mask (Ctrl + Alt + G) (Слой – Создать обтравочную маску).

Затем создайте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в качестве обтравочной маски, перейдя в меню Layer > New Adjustment Layer > Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). УменьшитезначениеSaturation (Насыщенность) до -69.



Откройте текстуру etoile-tutsps.jpg в качестве обтравочной маски, как показано ниже.


Измените режим наложения этого слоя на Soft Light (Мягкий свет).

Дублируйте слой с текстурой звёзд (Ctrl+J), уменьшите размер (Ctrl+T) и измените режим наложения на Screen (Экран).

Ещё раз дублируйте слой с текстурой и уменьшите размер.
Примечание переводчика: дублированные слои с текстурой так же должны быть в качестве обтравочной маски.

Откройте текстуру 4-1.jpg и переместите ниже всех текстовых слоёв. Расположите её, как показано ниже.

Проделайте то же самое для текстуры 4-10.jpg.

Далее перейдите в меню Filter > Distort > PolarCoordinates (Фильтр – искажение – Полярные координаты).


Измените режим наложения на Screen (Экран).

Откройте текстуру 4-11.jpg. Преобразуйте слой в Смарт – Объект, пройдя в меню Layer > Smar tObjects > Convert to Smart Object (Слой – Смарт объект – Преобразовать в смарт объект).
Примечание переводчика: этот слой должен быть выше всех слоёв.

Затем пройдите в меню Filter > Blur > Radial Blur (Фильтр – Размытие – Радиальное Размытие).


Так как это Смарт–объект, то применённые фильтры создаются с маской с возможностью скрыть эффект фильтра в конкретной области.
Активируйте маску фильтра, выберите чёрную мягкую кисть и щёлкните в центре, как показано ниже.

Затем измените режим наложения слоя на Screen (Экран).

Далее добавьте корректирующий слой Levels (Уровни), пройдя в меню Layer > New Adjustment Layer > Levels (Слой – Новый корректирующий слой – Уровни).


Наконец, создайте новый слой (Ctrl + Shift + N). Нажмите клавишу D, чтобы сбросить цвета на чёрный и белый и пройдите в меню Filter > Render > Clouds (Фильтр – Рендеринг – Облака).

Измените режим наложения на Overlay (Перекрытие).

И вот окончательный результат.

Автор урока: TutsPS
Как сделать в фотошопе светящийся текст
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать
Текст играет большую роль при разработке разных проектов, к примеру, календарей, открыток, дизайна сайта и т.п. В этом уроке мы научимся делать в фотошопе светящийся текст — очень красивый эффект, который можно применять на любых Ваших работах и фотографиях.

Подобные публикации:
{smooth-scroll-top}
Создадим новый документ произвольного размера — Ctrl+N.

Установим в качестве цвета переднего плана чёрный цвет — нажмём клавишу «D» и зальём документ чёрным цветом — Alt+Delete.

Выберем инструмент «Горизонтальный текст» (Т), подберём необходимые параметры текста и напишем любое слово или буквы. Нажмём на кнопку «Создаёт деформированный текст» (на скриншоте выделена зелёным цветом в верхнем правом углу).

Появится окно «Деформировать текст», в котором выберем надутый стиль и установим изгиб на +100%.

Создадим копию текстового слоя, просто перетащив его на вторую справа иконку в палитре «Слои». Выключаем видимость верхнего слоя.

На палитре «Символ» («Окно — Символ») щёлкнем по цветному прямоугольнику правее слово «Цвет» и в появившемся окне подберём необходимый нам цвет — я выбрал жёлтый.

Перейдём в «Фильтр — Размытие — Размытие по Гауссу».

Появится предупреждающее окно с предложением растрировать текст, соглашаемся.

В окне фильтра ставим значение радиуса примерно 4-5 пикселов. Так, чтобы края букв слегка размылись.

Щёлкнем по иконке цвета переднего плана и в появившемся окне выберем тёмно-серый цвет (RGB = 70). Включим видимость верхнего слоя.

Сделаем активным верхний слой и зальём его выбранным на предыдущем этапе цветом — Alt+Delete. Вот такой получился результат на данном этапе.

Сделаем активным слой «PH» и несколько раз нажмём сочетание клавиш Ctrl+J — будем создавать копии слоя. Я остановился на цифре три, Вы можете сделать копий слоя больше или меньше, в зависимости от Ваших вкусов и желаний.

Вот таким образом мы сделали в фотошопе светящийся текст.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (247 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Посмотрите интересную работу Алексея. Оставляйте своё мнение в комментариях.

{smooth-scroll-top}
Добавить комментарий
Как в Photoshop создать с нуля светящуюся яркую надпись

Что мы будем создавать
Если вы когда-либо пытались создать слова, используя традиционные методы живописи светом фотографии, то наверняка знаете, как это сложно. В этой статье мы покажем, как можно создать подобный эффект без камеры и штатива.
Давайте начнем в Photoshop. Запустите программу и создайте новый документ. Если вы создаете эффект с нуля, то я советую задать большие размеры документа. Например, формат А2, который впоследствии мы сможем подрезать и подогнать под любой другой.
Поэтому мы начнем создавать иллюстрацию в формате A2, а затем обрежем ее под А3. Итак, создайте новый документ со следующими параметрами: ширина — 42.5 см, высота — 59.4 см, разрешение — 300 пикселей на дюйм, цветовой режим — CMYK.
Мы хотим, чтобы вся композиция имела приблизительную форму сердца, поэтому нарисуйте его очертания:

Используйте этот контур, чтобы на планшете вписать в фигуру сердца текст, как показано на рисунке ниже. Если вам удобнее сделать это на бумаге, напишите текст на бумаге, а затем отсканируйте его:

Для выполнения этого шага я перейду в Illustrator. Мне удобнее писать буквы в нем, но вы можете сделать это и в Photoshop. После того, как вы закончите, скопируйте объект (Command/Ctrl-C):

Вставьте объект в Photoshop, как контур (Command / Ctrl + V и выберите в диалоговом окне «Контур»):

Выберите инструмент «Кисть» (B) с мягкими краями, «Диаметр» — 10 пикселей. Выберите инструмент «Перо» (P), кликните правой кнопкой мыши и выберите из выпадающего меню пункт «Обводка контура». Убедитесь, что в диалоговом окне флажок для опции «Эмуляция нажима» снят и нажмите ОК:

Перейдите в Фильтр> Размытие> Размытие в движении. Задайте для «Угла» значение 60 градусов, для «Силы» — 20. Нажмите OK:

Уменьшите непрозрачность слоя букв примерно до 50% и продублируйте его. Примените к новому слою «Маску слоя» (Слой> Маска слоя> Показать все) и скройте части букв большой черной кистью:

Выберите инструмент «Перо» и прочертите первую световую линию в режиме «Путь»:

Так же, как мы делали раньше, обведите контур кистью с диаметром 10 пикселей. Это лучше сделать вручную, чтобы внешний вид был реалистичным. Периодически меняйте размер кисти на 5, 10 и 15 пикселей и уровень непрозрачности:

После того как вы создали обводку, вам нужно скрыть концы линии. Используйте маску слоя и зарисуйте черным цветом каждый из концов:

Используйте оригинальные линии только в качестве ориентира. Постепенно делайте буквы толще, сохраняя классический вид шрифта. Верхние и нижние изгибы должны быть тонкими, средние части — жирными:

Затем постарайтесь сделать толще левую сторону каждой буквы. Это позволит сохранить интервал между буквами:

Не забывайте создавать эффект исчезновения для конца каждой линии. Иначе они не будут выглядеть реалистичными:

Обработайте контуры всех букв, пока не получите следующий результат:

Поверх всех слоев добавьте корректирующий слой «Карта градиента» (Слой> Новый корректирующий слой> Карта градиента). Используйте следующие цвета: #000000; #54000c; #D69f0a; #fffee9:

Разметите корректирующий слой в палитре сверху всех остальных слоев. Теперь добавим эффект свечения. Повторите процесс создания контура, но на этот раз используйте большой размер кисти (100-200 пикселей) и включите опцию «Эмуляция давления». В качестве цвета используйте серый 50% (#8c8c8c). Измените режим смешивания слоя на «Экран»:

Обведите все толстые части букв аналогичным образом:

Теперь мы добавим еще более толстые линии с включенной опцией «Эмуляция движения» и белым цветом. Используйте линии разной ширины (25-75 пикселей):

Добавьте толстые «мягкие» линии белого цвета вдоль всех букв:

Скачайте изображение вспышки и перетяните его в основной документ. Поверните его так, чтобы угол между лучами составлял 90 градусов. Установите режим смешивания – «Экран»:

Создайте копию вспышки и увеличьте ее в два раза. Поверните копию на 45 градусов:

Перейдите в Фильтр> Размытие> Размытие по Гауссу, и используйте значение «Радиуса» в 30 пикселей, чтобы смягчить увеличенную часть вспышки:

Создайте несколько дубликатов слоев со вспышками и разместите их по всему изображению:

Повторите предыдущие шаги, чтобы достичь того же эффекта для текста внизу:

Создайте несколько линий вокруг сцены, которые следуют вдоль изгибов основных. Используйте для них белый цвет и разные значения непрозрачности:

Откройте изображение рассеянных огней и перетяните его в основной документ. Установите режим смешивания слоя «Экран»:

Добавьте к этому слою маску и скройте под ней некоторые участки изображения размытых огней. Убедитесь, что те огни, которые остались, не обрезаны маской:


Чтобы добавить огням изображения контрастность, добавьте корректирующий слой «Карта градиента» (черно-белый градиент) и установите его в качестве обтравочной маски для огней. Измените режим смешивания этого слоя на «Перекрытие»:

Продублируйте изображение огней и разместите копии по всей композиции. Примените смешивание в точках соединения больших и малых огней:

Разместите огни в различных частях изображения. Постарайтесь, чтобы они не располагались слишком густо:

Теперь мы объединим эти огни с пользовательской кистью, чтобы создать собственную кисть. Создайте новую кисть и измените ее параметры, как показано на рисунке ниже:

Оставьте включенной опцию «Динамика формы», а для «Рассеивания» задайте значение 550:

Включите опцию «Другая динамика» и задайте для ее параметров следующие значения:

Используйте созданную кисть, чтобы нарисовать более тонкие рассеянные огни вокруг букв:

Повторите этот процесс:

Теперь нам нужно добавить шум, не исказив цвета и яркость композиции. Выберите серый цвет 50% и залейте им пустой слой. Он будет отображаться коричневым, потому что находится под слоем «Карты градиента»:

Перейдите в Фильтр> Шум> Добавить шум и установите для фильтра максимальное значение «Количества»:

Примените размытие с «Радиусом» 0,8 пикселей (Фильтр> Размытие> Размытие по Гауссу):

Измените режим смешивания слоя на «Яркий свет», «Непрозрачность» — 5%:

Перейдите в Слой> Новый корректирующий слой> Фото фильтр. Выберите «Красный» фильтр:

Поделитесь в комментариях результатами своей работы:

Данная публикация представляет собой перевод статьи «Create Light Painted Typography From Scratch in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
