ТОП-10 трендов графического дизайна 2020
Декабрь – самое подходящее время для того, чтобы заглянуть в будущее и рассказать о главных тенденциях дизайна на 2020 год.
1. 3D-глубина и реализм
3D-тренд достиг пика в 2019 году, но не собирается исчезать бесследно. Современные технологии и программное обеспечение позволяют дизайнерам создавать удивительные композиции в стиле 3D, дополняя их фотографиями и двухмерными объектами.

2. Монохром
В последнее время мы наблюдаем тенденцию к использованию графическими и веб-дизайнерами монохромных цветовых решений. Взамен двухцветной палитры, популярной в 2017 году, пришла одноцветная. Монохром применим в отношении фотографий и графических элементов композиции.

3. Блеск металла
Металлический блеск – очередной тренд графического дизайна 2020 года, применимый по большей части к фирменному стилю и упаковке продукции. Эффект сияния – яркий акцент, поэтому общий дизайн требует минималистичности. Наибольшей популярностью пользуется золото, т.к. отражает эстетику роскоши и хорошего вкуса. Еще один излюбленный прием – нанесение металлического эффекта поверх матовых поверхностей.

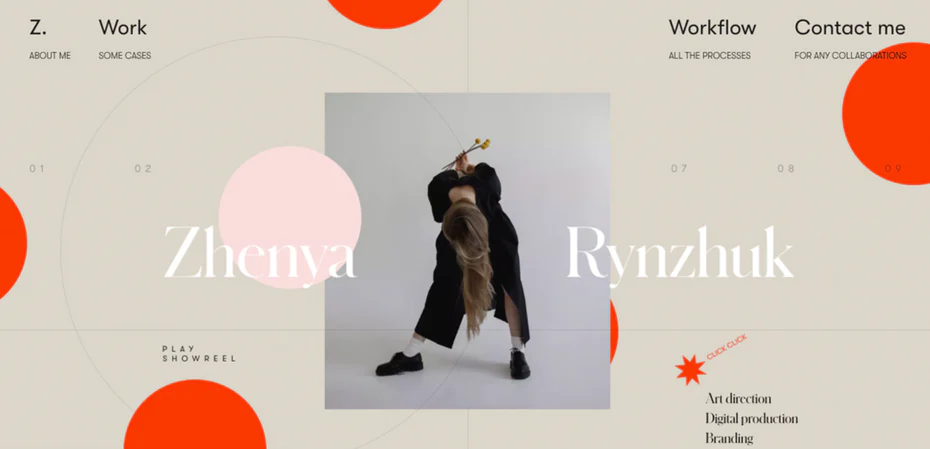
4. Типографика
В поиске инновационных композиций профессионалы творческой сферы обращаются к шрифтам. Увлечение типографикой – мощный тренд дизайна и веб-дизайна 2020 года. Украшенные красивыми бутонами цветов, геометрическими фигурами и другими креативными элементами шрифты – идеальное решение для привлечения внимания. Макси типографика все еще остается на макетах 2020 года. Наполняя графику тяжелыми надписями, дизайнеры готовы разделять слова на несколько строк и делать шрифт все толще и толще.

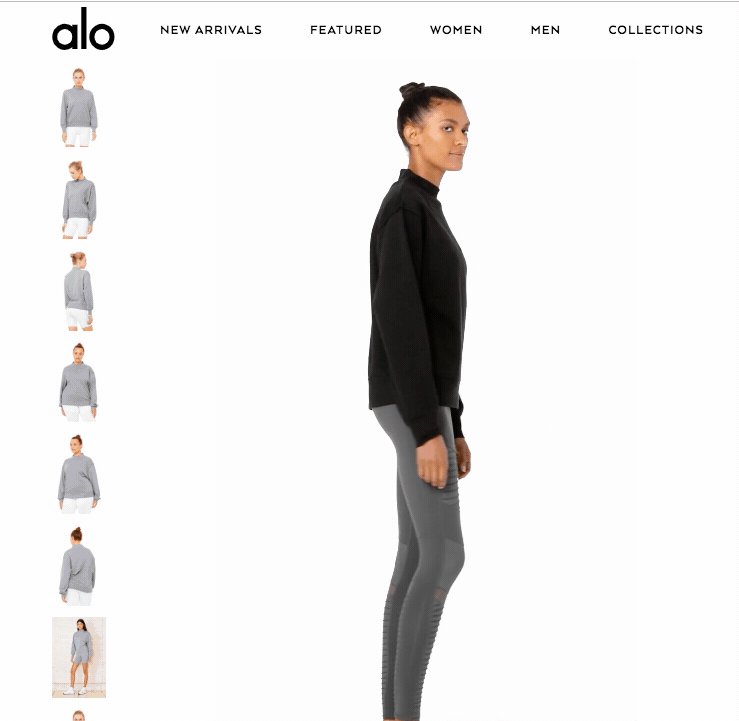
5. Маскировка изображений и текста
Это далеко не новинка дизайна 2020 года, однако отлично вписывается в современные макеты. Маскировка оставляет нераскрытой большую часть текста или изображения, помогая достичь эффекта таинственности и минималистского вида.

6. Лайнарт
Контурные шрифты, повсеместно используемые в 2018 и 2019 годах, способствовали появлению очередной тенденции графического и веб-дизайна 2020 – макетов в лайнарт-стиле. Штриховой или контурный рисунок прекрасно подходит для передачи самых разных концепций. Дизайнеров привлекают его чистые, элегантные и ненавязчивые линии.

7. Коллажи из рисунков и фотографий
Мы стали свидетелями довольно интересного и креативного тренда, который очень напоминает наброски в наших школьных тетрадях. Грифонаж (doodle) – импровизированные рисунки, созданные неосознанно. Дудлинг незаметно прокрался в мир иллюстрации, сломал границы привычного и ворвался в графический дизайн. Грифонажи в сочетании с реальными фотографиями помогают достичь неформальной, персонализированной, нарисованной от руки композиции.

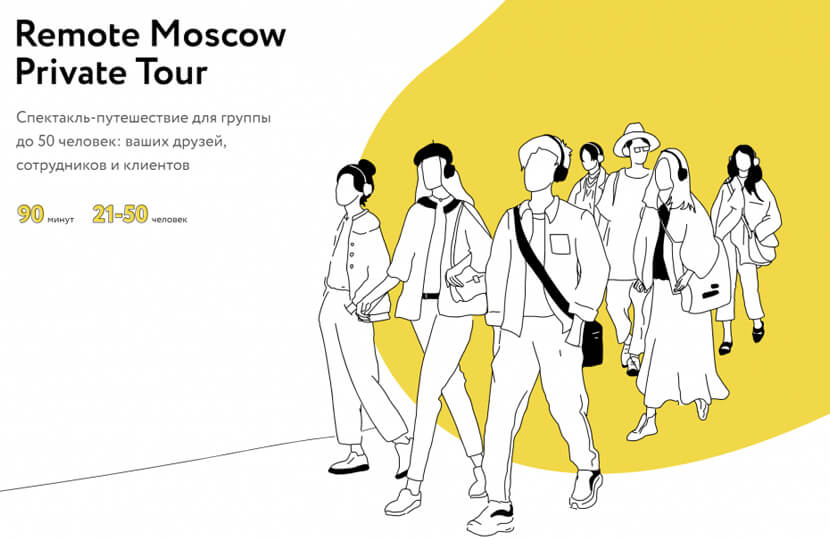
8. Простые иллюстрации
Нет ничего нового в использовании иллюстраций в графическом дизайне, в 2020 году главное место занимают простые рисунки. Отсутствие деталей позволяет сосредоточиться на сообщении, которое передает картинка, а не на ней самой. В новом году иллюстрации будут выглядеть чрезмерно упрощенными, отрывочными и даже… детскими.

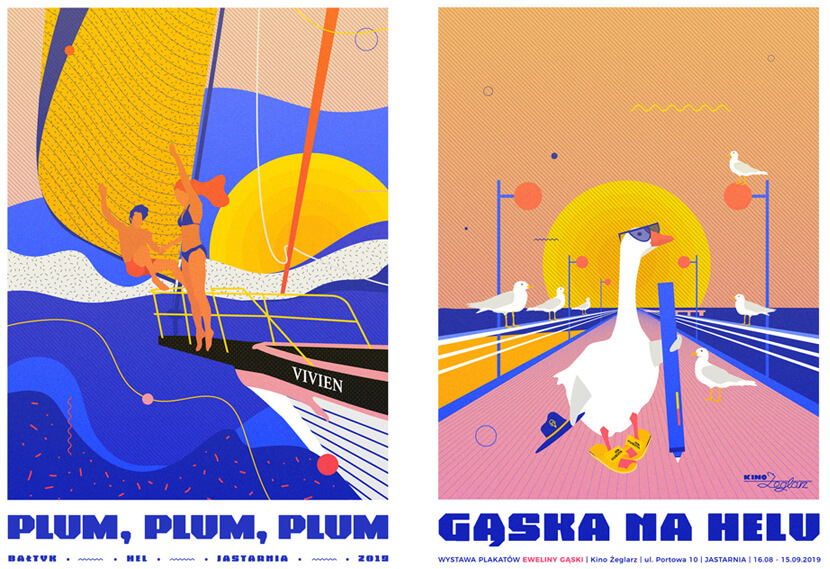
9. Цвета в винтажном стиле
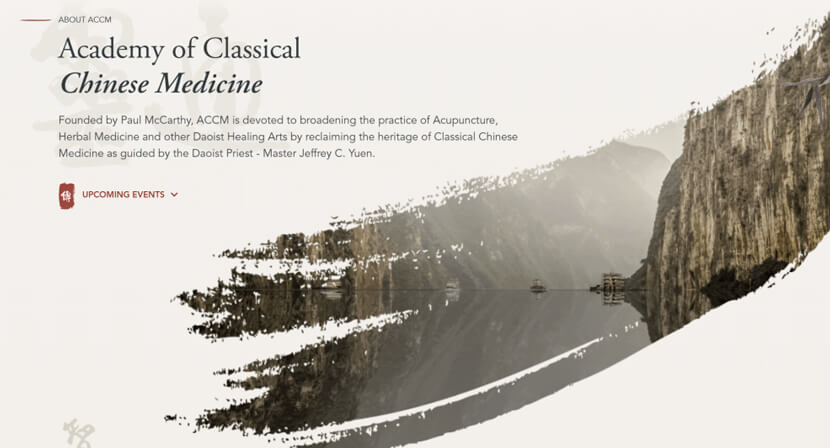
Все новое – хорошо забытое старое. Графические и веб-дизайнеры обращаются к землистым цветовым нюансам, рисованным чернильным иллюстрациям, создавая композиции, которые передают атмосферу 50-х годов. Винтажные приемы используются для дизайна упаковки, шрифтов и фирменного стиля.

10. Узоры и текстуры
Плоский дизайн властвовал в веб-дизайне последние несколько лет, поэтому узоры и текстуры не пользовались особой популярностью у дизайнеров. В 2020 году все иначе. Традиционные и утрированные узоры и текстуры, смешанные в одном макете, – новая норма design-индустрии.

Всерьез увлечены графическим дизайном? Превратите хобби в работу, которая приносит хороший доход и дает выход творческой энергии. Институт дизайна Marangoni проводит обучение по нескольким программам, которые помогут вам достичь цель:
Тренды веб-дизайна и основные правила: 12 направлений 2020 года
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

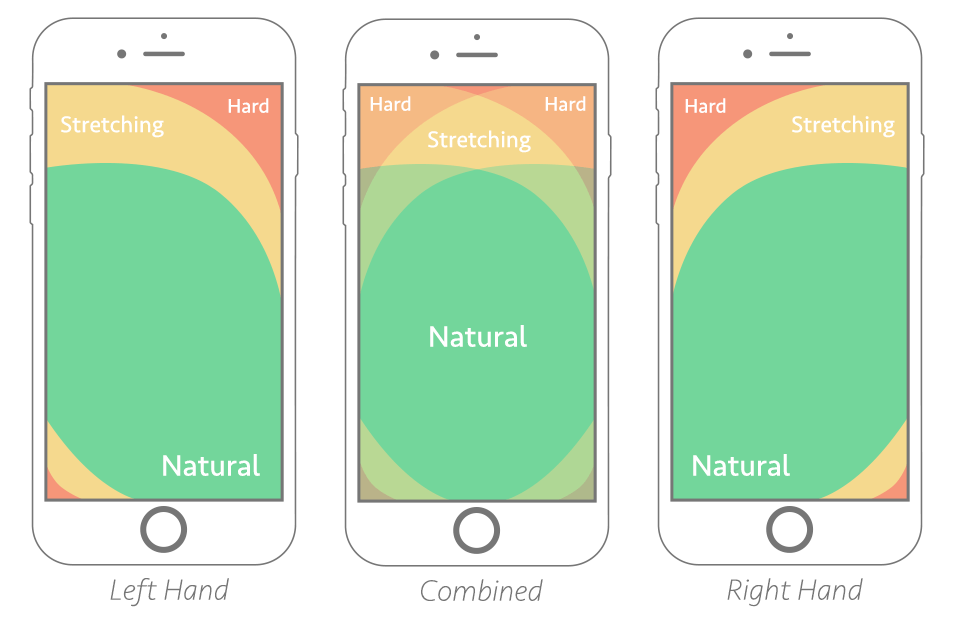
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

Масштабируемая векторная графика
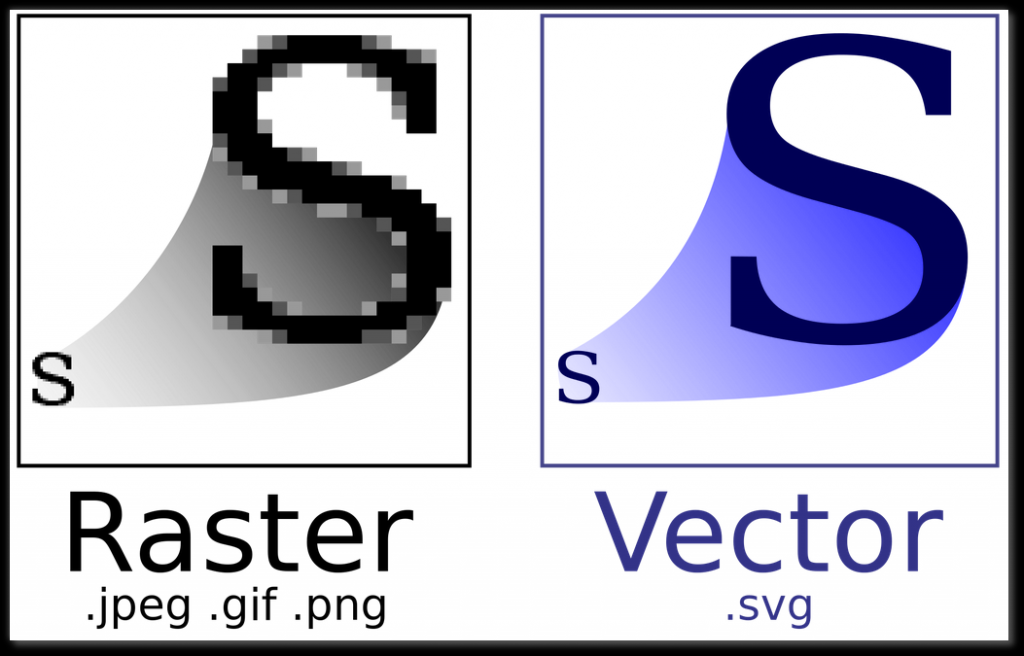
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

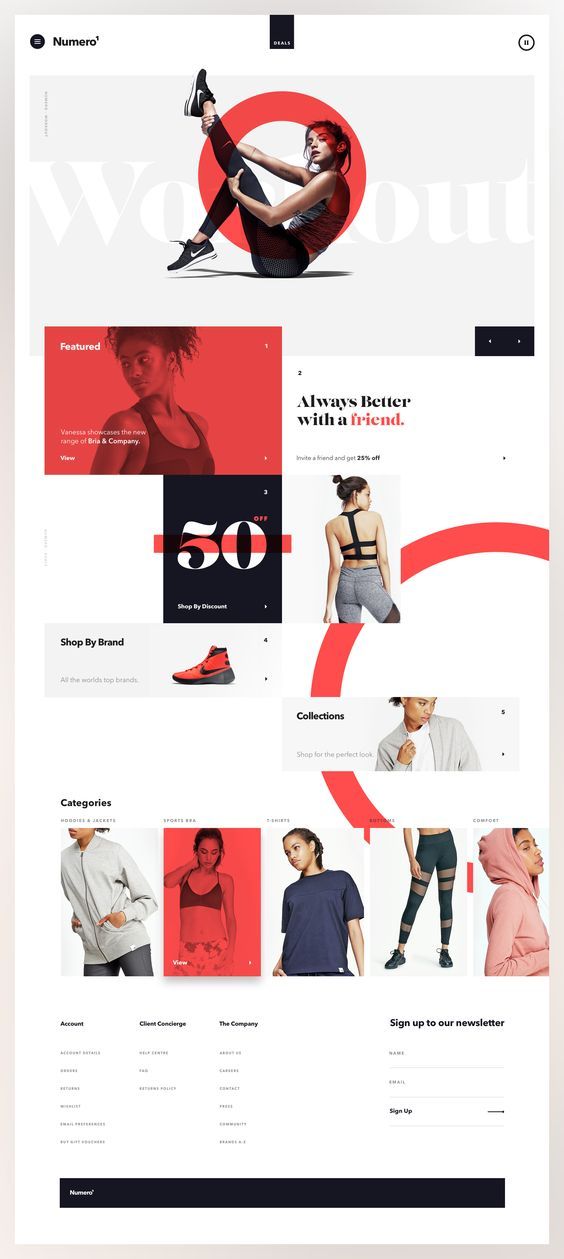
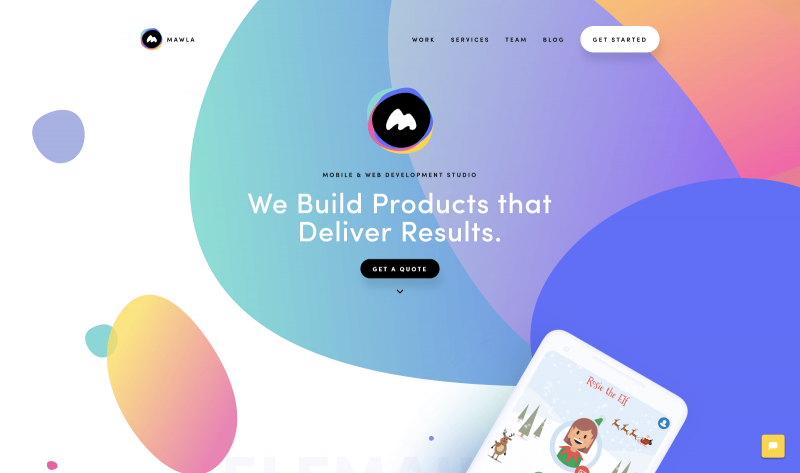
Цветовые градиенты, яркие цвета и простота
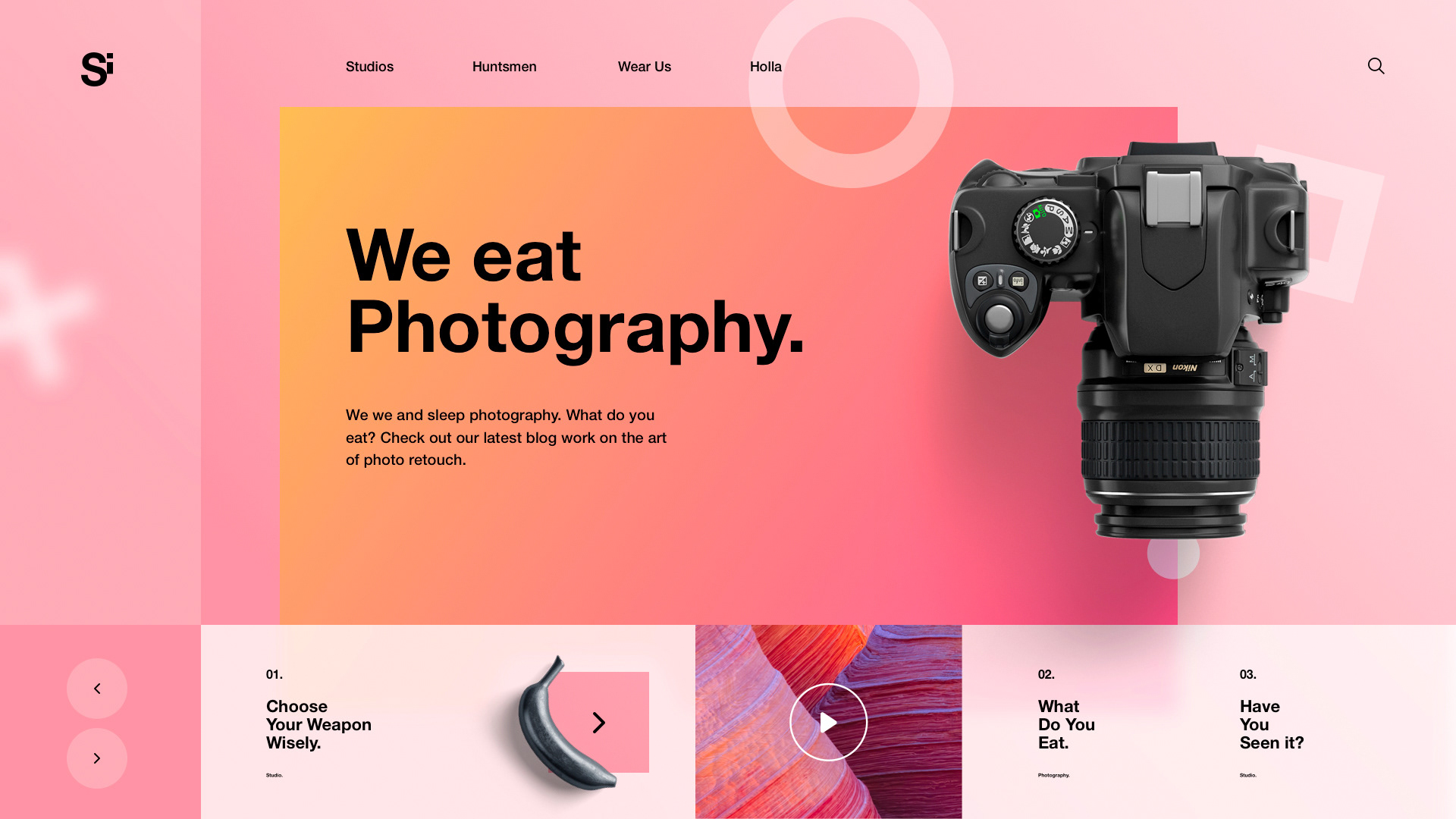
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна с градиентом в ярком цвете
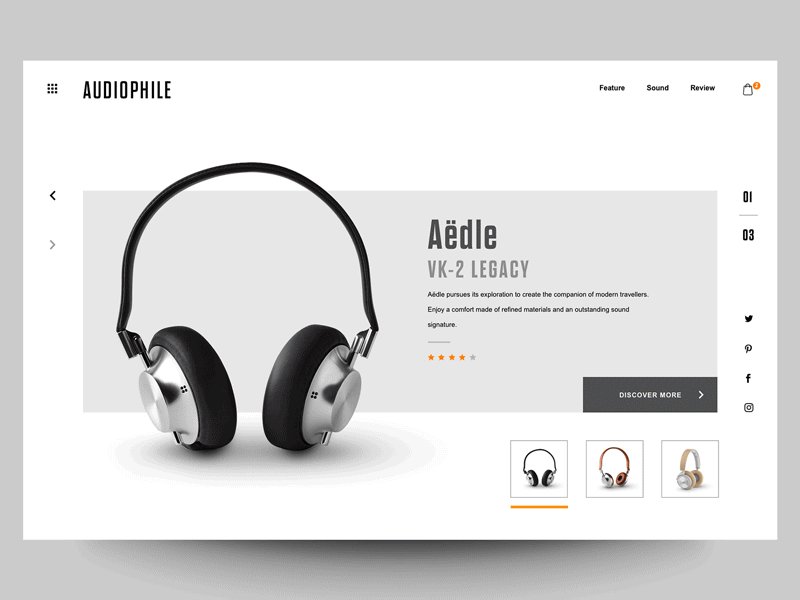
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
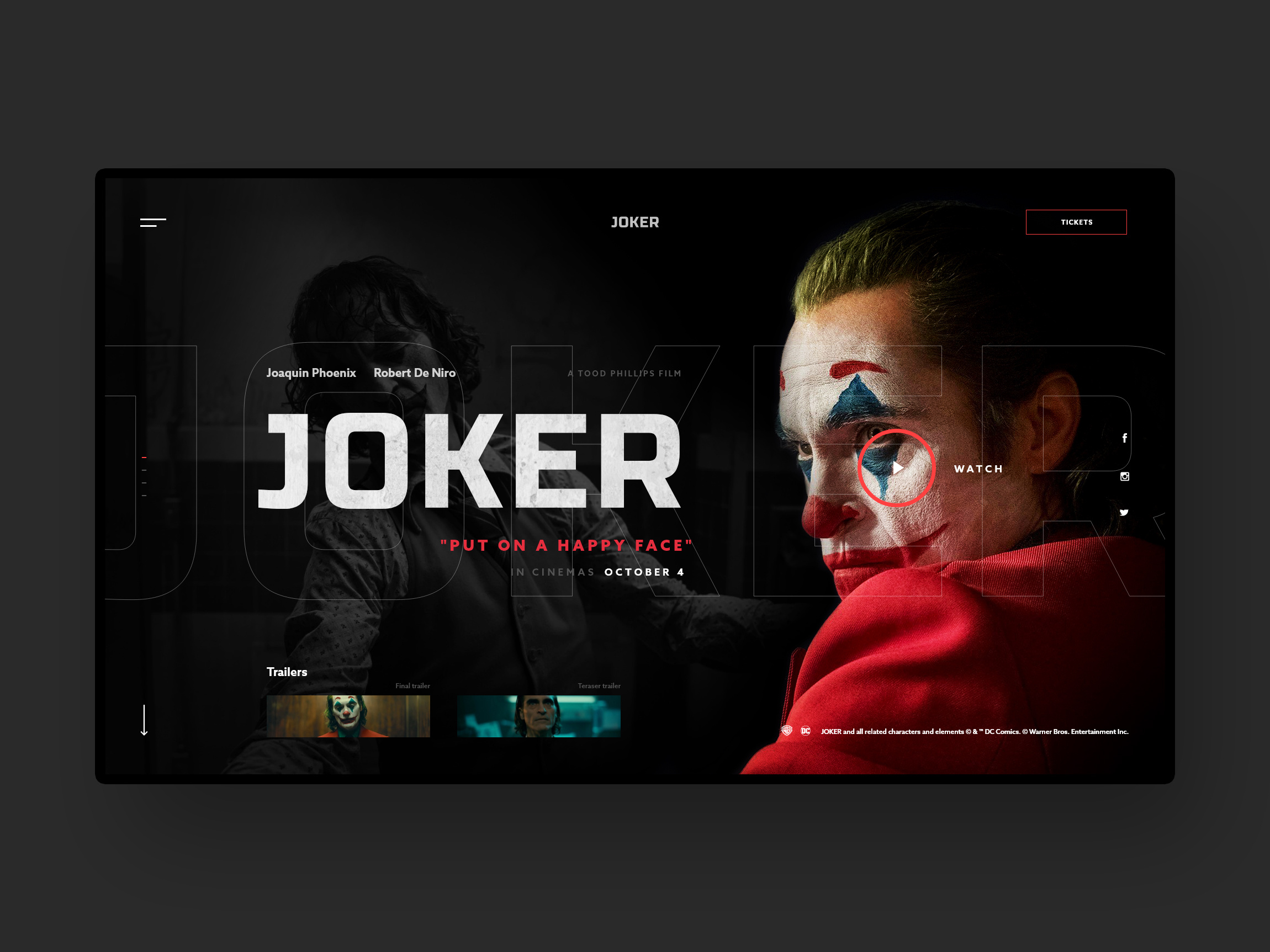
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

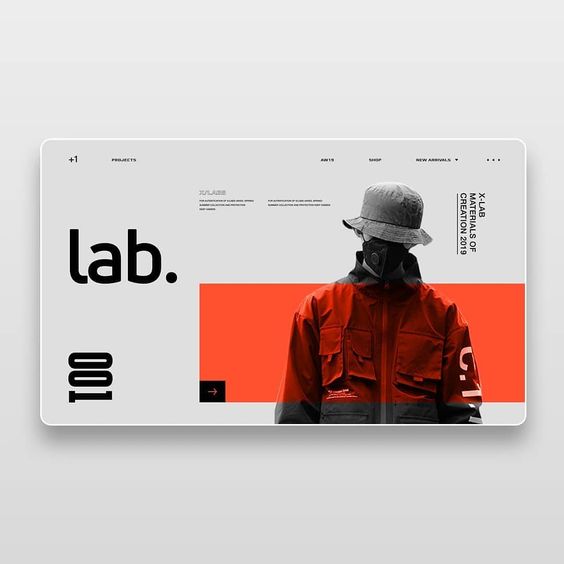
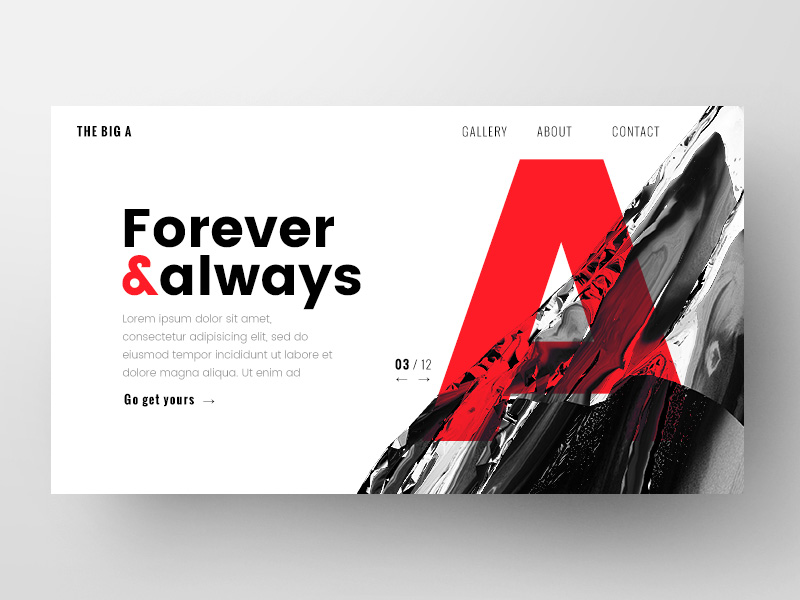
Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ!В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

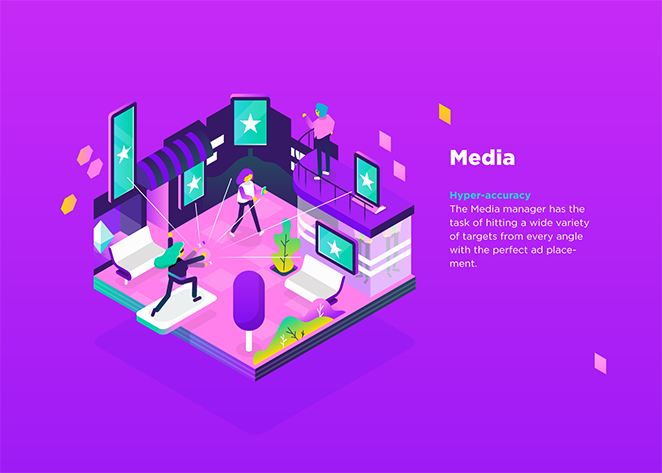
Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
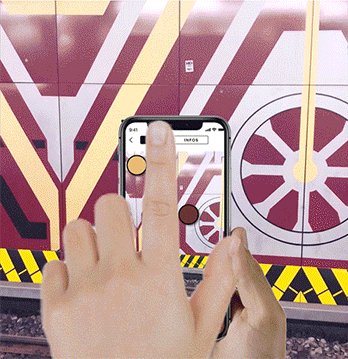
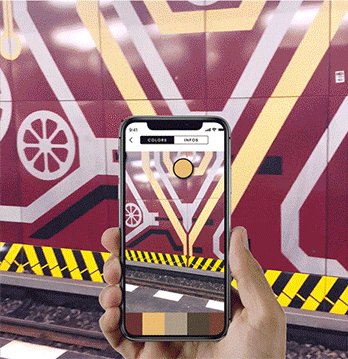
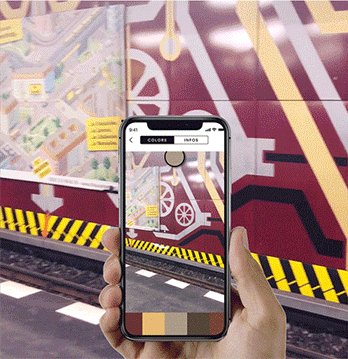
Виртуальная и дополненная реальность
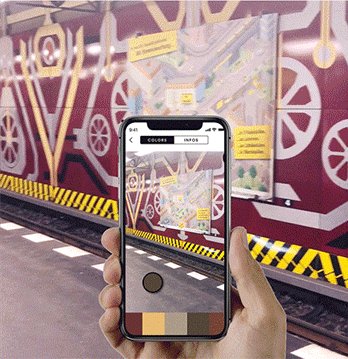
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
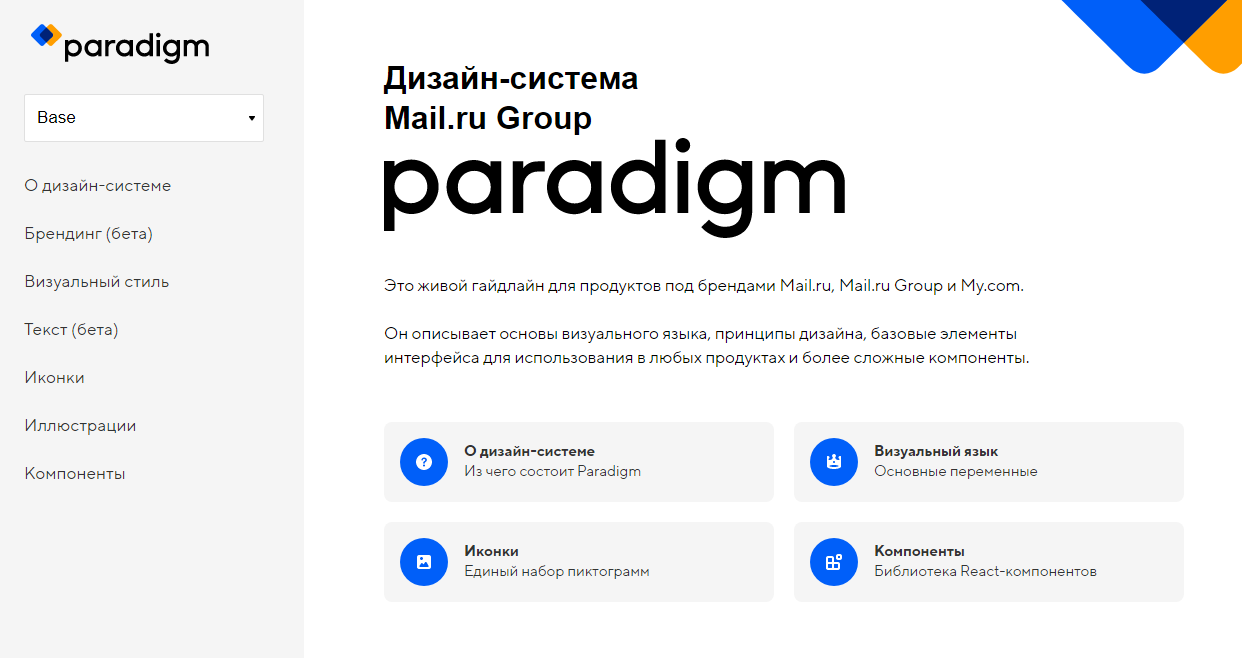
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
Тренды дизайна приложений на 2020 год
Быстрый рост технологий влияет на тенденции дизайна каждый год. Дизайнеры и остальные IT специалисты должны знать о существующих и будущих тенденциях дизайна, постоянно изучать, улучшать и расширять свои навыки, чтобы быть в курсе последних событий на рынке. Основываясь на своих исследованиях, опыте и наблюдениях, я отобрала направления дизайна UI / UX, которые популярны в 2020 году.
Основные тренды
1. Анимация и микро-эффекты
Автор: Anton SkvortsovМикро взаимодействия существуют практически в каждом приложении или на веб-сайте. Вы видите их каждый раз, когда открываете свое любимое приложение – например, в Facebook есть множество различных микро взаимодействий, например, функция «Мне нравится».
Иногда мы даже не осознаем их существование, потому что они настолько очевидны, естественны и смешаны с пользовательскими интерфейсами. Хотя, если удалить их из своего продукта, очень быстро заметно, что чего-то действительно важного не хватает.
Небольшие анимированные элементы такие, как изменение цвета кнопки после того, как пользователь навел курсор, или изменения в заголовках блога во время прокрутки, помогают привлечь внимание пользователей и улучшить восприятие цифрового продукта.
2. 3D
Автор: Minh PhamНовые возможности веб-браузера открыли двери для 3D-графики, позволив дизайнерам создавать и внедрять потрясающие 3D-эффекты в современные веб- и мобильные интерфейсы.
Создание, а затем интеграция 3D-графики в интерфейс требует определенных навыков и тонны работы, но очень часто результаты очень неординарны.
3D рендеринг позволяет представить продукт или услуги в гораздо более интерактивном и увлекательном виде: например, его можно просматривать в 360-градусной презентации, что улучшает общий UX продукта.
В 2020 году еще больше брендов будут использовать модели 3D-рендеринга для представления продуктов или услуг, чтобы имитировать реальные покупки как в магазине.
3. Чат боты
Автор: Ruby NgЧат-боты являются наиболее быстро растущей тенденцией цифровой коммуникации. С начала 2000-х годов чат-боты прошли очень долгий путь и теперь предлагают многочисленные функции и расширенные возможности.
В последние годы бренды начали использовать чат-ботов для улучшения своего бизнеса и поддержки клиентов, используя комбинацию искусственного интеллекта (ИИ) и машинного обучения. Сегодня будет сложно найти ориентированный на клиента бизнес, который так или иначе не использует чат-ботов.
Конечно, они все еще прогрессируют, и мы можем ожидать, что некоторые интересные возможности появятся в технологиях чат-ботов в 2020 году. Они прогрессируют еще быстрее, так как все больше брендов начинают проявлять интерес к чат-ботам.
4. Градиенты
Автор: Sebastian JungbluthУльтра минимализм долгое время доминировал над дизайном продукции. Дизайнеры стремились уменьшить все визуальные свойства и оставить только необходимые объекты, такие как ключевой контент и функциональные элементы. В результате они создали продукты, которые использовали преувеличенное количество пустого пространства. Ультра минимализм сделал все интерфейсы похожими.
Пользователям наскучили такие дизайны, поэтому дизайнеры начали экспериментировать с различными визуальными стилями. Один конкретный стиль, который оказался в центре внимания – градиенты. В 2018 и 2019 годах градиенты начали заменять плоские цвета. Градиенты добавляют некоторую глубину в плоские макеты и делают их визуально более интересными. И команды разработчиков, и заинтересованные стороны любят градиенты, потому что для их создания можно использовать цвета брендинга.
В 2020 году градиенты получат новую жизнь. Тем не менее, на этот раз градиенты больше касаются ярких оттенков, используемых в качестве фона.
Яркая палитра не только вносит размер и глубину в дизайн пользовательского интерфейса, но и создает позитив. Кроме того, градиенты движутся к простоте и тонкости с точки зрения стиля.
5. Темные темы
Автор: Filip LegrieskiВозможно, вы заметили, что некоторые из крупнейших компаний добавляют в свои продукты светлые и темные режимы. Темный режим – это пользовательский интерфейс при слабом освещении, который отображает в основном темные поверхности.
Принятие тенденции двухцветного дизайна имеет два существенных преимущества для пользователя: темные темы помогают снизить нагрузку на глаза, регулируя яркость экрана в соответствии с текущими условиями освещения, и они сохраняют заряд батареи мобильных устройств, уменьшая использование светлых пикселей.
Иногда самые визуально ошеломляющие тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов – они экономят энергию и увеличивают продолжительность жизни экрана – но эта утилита не мешает им хорошо выглядеть.
Новые растущие тренды
1. Голосовой дизайн
Автор: KetanГолосовые интерфейсы, вероятно, будут доминировать в конкурентной борьбе в 2020 году. Эта тенденция включает в себя как развитие технологии распознавания речи, так и появление приложений и плагинов, которые могут громко читать письменные тексты.
В прошлом году мы уже заметили значительную популярность интеллектуальных колонок, интегрированных в системы умного дома и многофункциональные мобильные устройства.
В будущем пользовательский опыт, связанный с приложениями, будет полностью преобразован в соответствии с будущими невизуальными тенденциями UX.
Прогнозируется, что голосовые пользовательские интерфейсы будут широко разрабатываться для популярных приложений электронной коммерции, потокового мультимедиа, спорта и новостных приложений.
Примеры приложения с удобными голосовыми интерфейсами – Amazon Alexa, DataBot Personal Assistant и Voice Typing Keyboard.
2. AR
Автор: Manoj RajputТенденция разработки приложений дополненной реальности в настоящее время усиливается с помощью ARCore от Google и AEKit от Apple, разработанных для дизайнеров пользовательского интерфейса, которые хотят использовать подход смешанной реальности, чтобы сделать свои макеты более функциональными. Пример – приложения, которые показывают навигационную графику, когда камера мобильного телефона включена и размещена в определенной позиции.
По прогнозам, в 2020 году дополненная реальность, доступная через мобильные устройства, станет частью повседневной реальности человека. Электронная коммерция и офлайновые покупки, электронное здравоохранение и онлайн-банкинг, а также области строительства и инжиниринга уже оснащены инструментами дополненной реальности.
На уровне пользовательского интерфейса AR может упростить задачи обычных пользователей и сэкономить время на этих действиях. Приложения AR, где функции активируются с помощью реальных или специальных 2D-графических тегов на поверхностях, и приложения AR для лица также будут весьма востребованы.
3. Складные телефоны
Автор: DivanteЭта новая тенденция дизайна в мобильных устройствах, скорее всего, порожденная тщеславием, а не практическими соображениями, поощряет совершенно новые способы использования складных экранов. Но в то же время это также создает серьезную проблему для дизайнеров, желающих максимально использовать возможности устройства.
Динамическое изменение размера, множественные окна и жесты, обеспечивающие простоту использования – в идеале одной рукой – будут необходимостью.
К тому же нужно продумывать элементы для экрана, который имеет 1 размер при сложенном состоянии и совершенно другой при раскрытом. Принцип превращения одного экрана в другой также влияет на логику построения приложения.
4. Бескнопочные переходы
Автор: Pontus WellgrafВ настоящее время реальные физические кнопки больше не используются в каждом мобильном телефоне. Освободив больше места на экране, дизайнеры продукта могут предоставить пользователям больше UX возможностей.
Эта тенденция также влияет на то, как дизайнеры продуктов создают мобильные приложения, поскольку теперь они стремятся создавать дизайны без кнопок. В дизайне без кнопок цифровые кнопки заменяются жестами, помещая контент в центр внимания пользователя. Эффект легкого смахивания выводит использование жестов на новый уровень.
Индустрия дизайна все еще находится в процессе создания общего языка для жестов. По мере того, как на практике появляется все больше жестов, они будут использоваться различными мобильными приложениями. Пользовательский интерфейс без кнопок является неотъемлемым шагом в будущее, где виртуальные интерфейсы полностью зависят от них.
5. Неоморфизм
Автор: Alexander PlyutoНеоморфизм – дизайн, который имеет элементы, созданные в реалистическом стиле. Рост технологий VR / AR и последние тенденции дизайна, показанные на самых популярных дизайнерских платформах (Dribbble, Behance и т. Д.), могут привести к возвращению скеоморфизм дизайна в 2020 году.
На этот раз в очень современном видении и со слегка измененным названием – неоморфизм. Неоморфизм считается современным перевоплощением скеоморфизма. Это вводит совершенно новое качество.
Благодаря умному использованию бликов, теней и сияний, он выделяет определенные элементы. Неоморфизм быстро обходит круг сообщества дизайнеров, и ожидается, что он станет огромной тенденцией дизайна в 2020 году.
Заключение
Удобство пользователей, их эмоциональное состояние и потребности сегодня выходят на новый уровень. Теперь дизайнеры должны научиться работать с невербальными и невизуальными интерфейсами, а также сосредоточиться на людях с ограниченными возможностями.
Некоторые из дизайнерских тенденций 2020 года вернулись из прошлого века.
В то же время, из-за распространения высокоскоростного Интернета и растущего числа пользователей глобальной сети, количество интерактивных элементов в мобильных приложениях будет увеличиваться, а контент на их страницах станет еще более персонализированным.
Автор обложки: Charles Deluvio


Дизайн сайтов. Тренды 2020
2019 подходит к концу. Самое время заглянуть немного в будущее и предположить, что будет в тренде в мире дизайна сайтов. Некоторые тренды в статье будут повторяться — что-то перекочует из 2019 и останется в 2020.
Сначала — мобильные
Так исторически сложилось, что сайт — это больше про десктоп. Изначально, люди пользовались сайтами через компьютеры. Но годы идут, и все больше пользователей используют только мобильные телефоны и серфят сайты с них.
Отсюда и тренд на адаптивность сайта под мобильные устройства.
Можно создать крутой дизайн и простой интерфейс, но если человек заходит с телефона и ему непонятно и неудобно — это повод задуматься и скорее изменить ситуацию.


Переход на темную сторону
ВКонтакте добавил темный вариант интерфейса приложения. Apple тоже поддалась тенденции: в новом IOS появилась адаптивная черная тема. Скорее всего, в 2020 мы будем чаще наблюдать темные стили интерфейса приложений и сайтов. Дизайнеры начнут переходить на темную сторону.
Проще — лучше
Сложно — это долго, а время — ценный ресурс, который никому неохота тратить. Дизайнеры нацелены на максимум упрощения. Например, подсказки при заполнении формы: прежде, чем отправить форму, при наведении на кнопку отправки всплывет подсказка, если вы что-то не заполнили. Больше никаких 20 попыток отправить форму, с постоянным повтором ввода данных.
Геймификация
Геймификация — добавление элементов игры в сервисы и продукты. Мозг расслабляется, а руки делают — пользователи не любят сложности, а вот поиграть все любят. Добавление элементов игры сможет рассказать о сервисах, продуктах и эффективнее соберет заявки или обратную связь от пользователей.
Ярче, ещё ярче!
Яркие цвета на сайтах и дальше будут пользоваться популярностью. Ближайший год опять пройдет в ярких красках.
Иллюстрации
Все мы в душе дети. В детстве книжка с красивыми картинками всегда привлекала нас больше. Эта тенденция сохраняется и для взрослого поколения — сайт со сплошным текстом менее привлекателен, чем сайт с красочными фирменными иллюстрациями.
Сторителлинг
Сторителлинг — изложение информации в виде истории.
История облегчает повествование, помогает пользователю легче воспринимать информацию и проще ориентироваться в интерфейсе.
Анимация
Динамика привлекает, развлекает и запоминается. Добавление анимированных объектов упрощает восприятие интерфейса и помогает пользователю ориентироваться на сайте.
Видеоконтент
Короткое видео о том, кто вы и чем занимаетесь — лучше, чем длинный текст, который половина пользователей даже не будет читать.
Градиент
Яркий, сочный градиент останется модным и в 2020 году.

Изометрия
Изометрические иллюстрации — когда видны 3 стороны изображаемого объекта, другими словами — 3D моделирование.



Оп-арт
Художественное течение, в котором используются оптические иллюзии, основанные на особенностях восприятия плоских и пространственных фигур

Ультраминимализм
Использование ограниченной цветовой палитры. Только нужные элементы и много негативного пространства

Тренды — это хорошо, но не стоит ориентироваться только на них. Экспериментируйте, вдохновляйтесь и создавайте что-то новое и уникальное. Возможно, именно ваша идея и станет новым трендом в очередной подборке от GL.
