10 лучших бесплатных шрифтов для приложений Android и iOS
Выбор хорошего шрифта имеет решающее значение для UI/UX-дизайнеров при создании успешного мобильного приложения по следующим причинам:
- Хороший шрифт обеспечивает читабельность и разборчивость. Текст помогает пользователям интуитивно понимать контент и эффективно взаимодействовать с приложением. Четкий и аккуратный шрифт упрощает использование и повышает производительность мобильных страниц.
- Чтобы выделиться среди конкурентов, важно произвести достойное первое впечатление. Можно персонализировать логотип и активно производить впечатление на аудиторию.
- Правильно подобранный шрифт оказывает непосредственное влияние на ваши мобильные приложения и помогает легко улучшить жизнь пользователя – командам разработчиков следует уделять достаточно внимания данному вопросу.

А теперь перейдем непосредственно к виновникам торжества.
Roboto (бесплатный шрифт Google для Android)
RobotoЦена: Бесплатно
Это нео-гротескное
семейство шрифтов без засечек, отличающееся приятными и открытыми кривыми.
Google разработала его в качестве одного из основных системных шрифтов для
своей ОС. Он быстро запал в душу и стал популярным в наши дни, поэтому
рассматривайте данный вариант в качестве основного для разработки.
San Francisco (Бесплатный шрифт для iOS)
San FranciscoЦена: Бесплатно
Формат: OTF
Еще одно нео-гротескное
семейство шрифтов без засечек, которое может помочь вам создать удобное и так
полюбившееся яблоководам визуальное представление макета. Поскольку ребята из
Apple выбрали его в качестве системного шрифта для своих iOS-устройств, вы не промахнетесь
в выборе. Семейство лучше всего подходит для логотипов и брендирования.
San Francisco (Free font for iOS)
Open Sans (Бесплатный шрифт Google)
Open SansФормат: TTF
Это известный шрифт без засечек, разработанный Стивеном Меттисоном. Он отличается нейтральными формами, дружелюбным внешним видом, и считается вторым по популярности шрифтом Google. Идеально подойдет для использования как в приложениях Android, так и iOS.
Open Sans (Free Google font)
Lato (Бесплатный шрифт Google)
LatoФормат: TTF
Разработанное Дзедзицем
Лукашем семейство шрифтов без засечек обладает полукруглыми деталями на буквах, а
структура обеспечивает стабильность и серьезность. Отличный вариант, как для
личного, так и для коммерческого использования.
Отличный вариант, как для
личного, так и для коммерческого использования.
Lato (Free Google font)
Montserrat (Бесплатный шрифт Google)
MontserratЦена: Бесплатно
Формат: TTF
Montserrat – это знаменитый шрифт Google в стиле ретро. Он имеет два родственных семейства шрифтов с похожим стилем: Alternates и Subrayada. Если вы ищете шрифты для создания ретро-приложений – выбирайте этот вариант, он будет очень кстати.
Montserrat (Free Google font)
Proxima Nova
Proxima NovaЦена: Бесплатно
Proxima Nova – шрифт
без засечек с 48 стилями. Это полная реконструкция Proxima Sans 1994 года, устраняющая
разрыв между такими шрифтами, как Futura и Akzidenz Grotesk, а также замена
Helvetica в качестве одного из самых популярных шрифтов для мобильных устройств.
Это полная реконструкция Proxima Sans 1994 года, устраняющая
разрыв между такими шрифтами, как Futura и Akzidenz Grotesk, а также замена
Helvetica в качестве одного из самых популярных шрифтов для мобильных устройств.
Nexa
NexaЦена: Бесплатно
Формат: TTF, OTF
Это простое и
современное семейство шрифтов включает в себя 16 уникальных стилей. Они будут хорошо смотреться в заголовках, текстовых блоках и страницах с четкой компоновкой.
Nexa
Ubuntu
UbuntuЦена: Бесплатно
Формат: TTF
Область применения –
языки, используемые юзерами Ubuntu по всему миру в соответствии с философией,
которая гласит, что каждый пользователь должен иметь возможность использовать
свое программное обеспечение на выбранном им языке.
Ubuntu
Nunito
NunitoФормат: TTF
Nunito – это хорошо сбалансированный шрифт без засечек с закругленными краями, который был разработан в основном для использования в качестве “экранного”, но он также может применяться и в качестве текстового шрифта. Отлично смотрится в браузерах, на десктопах, ноутбуках и мобильных устройствах.
Nunito
Source Sans Pro
Source Sans ProЦена: Бесплатно
Формат: TTF
Source Sans Pro
известно как первое семейство шрифтов с открытым исходным кодом от Adobe, и
предоставляет пользователям шесть шрифтов в вертикальном и курсивном стилях. Это хороший вариант, чтобы помочь вам создать более приятные тексты для чтения ваших мобильных приложений.
Это хороший вариант, чтобы помочь вам создать более приятные тексты для чтения ваших мобильных приложений.
Source Sans Pro
Шрифты влияют на многие аспекты ваших мобильных приложений, и их никогда нельзя игнорировать.
Библиотека программиста надеется, что лучшие бесплатные примеры шрифтов, упомянутые выше, помогут легко создавать удобные UX-приложения. Если вы не найдете интересных вариантов в этой подборке, не отчаивайтесь – ссылки в каждом пункте, несомненно, помогут быстро выбрать правильный шрифт. Удачи!
Топ лучших шрифтов 2018
Картинка стоит тысячи слов. Мы все знаем, что изображение может быть очень описательным, но, нравится нам это или нет, мы не можем создавать дизайн без текста. Только с помощью слов мы можем быть уверены, что читатели получат точное сообщение.
Мы все знаем, что изображение может быть очень описательным, но, нравится нам это или нет, мы не можем создавать дизайн без текста. Только с помощью слов мы можем быть уверены, что читатели получат точное сообщение.
Это не означает, что мы прилипли к простому тексту; современные шрифты позволяют превратить простую надпись в произведения искусства. Именно здесь наиболее важны дисплейные шрифты. Они помогают нам передавать информацию, а также дух, делая сообщение полным на всех уровнях.
Предположим, что вам нужно создать логотип в винтажном стиле; попробуйте старинный шрифт, такой как Vhiena, который включает в себя семь стилей для смешивания и соответствия. Или, может быть, вас попросили воссоздать ультрасовременную атмосферу, тогда вы можете сделать это с помощью шрифта, такого как Quantum, который имеет заглавные буквы с футуристической привлекательностью.
Мы постарались собрать для вас самые популярные шрифты в этом году. Благодаря этому рейтингу вы сможете понять какие шрифты выбирают дизайнеры для своих проектов. Как видите самые популярные шрифты Sans Serif. Тем не менее есть и пару шрифтов Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Это означает, что в этом году тренды смотрят в сторону этих шрифтов. Все мы знаем, что мода ходит кругами и то, что было когда-то очень популярным может в будущем стать трендом в дизайне. Кто знает, может в следующем году мы увидим в топах шрифты с засечками (Serif), а может и вовсе курсив.
Как видите самые популярные шрифты Sans Serif. Тем не менее есть и пару шрифтов Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Это означает, что в этом году тренды смотрят в сторону этих шрифтов. Все мы знаем, что мода ходит кругами и то, что было когда-то очень популярным может в будущем стать трендом в дизайне. Кто знает, может в следующем году мы увидим в топах шрифты с засечками (Serif), а может и вовсе курсив.
Содержание статьи
Коллекция бесплатных шрифтов 2018
Proxima Nova
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Thin, Thin Italic, Light, Light Italic, Regular… (42)
Helvetica Neue Cyr
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)
Avenir Next Cyr
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)
Circe
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Thin, Extra Light, Light, Regular, Bold… (6)
Gotham Pro
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Light Italic, Regular, Regular Italic, Medium… (12)
DIN Pro
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Light Italic, Regular, Italic, Medium… (20)
San Francisco
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium… (21)
Myriad Pro
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Light Italic, Regular, Italic, Semibold… (40)
Geometria
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)
Yandex Sans
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Display Thin, Display Light, Display Regular, Display Italic, Display Bold… (11)
Futura
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Light Italic, Book, Book Italic, Medium… (8)
Akzidenz-Grotesk Pro
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Light Italic, Regular, Italic, Medium… (30)
Museo Sans
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:100 Thin, 100 Thin Italic, 300 Light, 300 Light Italic, 500 Medium… (10)
Century Gothic
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Regular, Italic, Bold, Bold Italic (4)
Segoe UI
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Regular, Italic, Semibold, Bold… (6)
Neo Sans Pro
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Light Italic, Regular, Italic, Medium… (8)
Montserrat
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)
Reforma Grotesk
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Начертания:Light, Medium, Demi, Bold (4)
Лучшие шрифты латинского алфавита в 2018 году.

Лучшие бесплатные шрифты:
Vhiena
Quantum
Нынешнее состояние типографики очень перспективно. От элегантных каллиграфических шрифтов, таких как SPIRITED FONT SET, до деревенских, таких как Barking Cat, шрифты могут быть всех форм, стилей и дизайнов.
SPIRITED FONT SET
Barking Cat
Разнообразие стилей поистине впечатляет. В то время как премиум-категория богаче, чем бесплатные шрифты, количество вариантов может вас удивить.
Учитывая современные тенденции, художники-типографики дарят нам новые решения. Пока что 2018 год находится под эгидой геометрии и высокотехнологичной атмосферы. Если вы хотите следовать тенденциям, вы должны обратить внимание на Pikolo Block Alt, Celebration, Kumu и Nature — эти бесплатные шрифты прекрасно справляются с этой задачей.
Pikolo Block Alt и Celebration — это два шрифта, которые имеют много общего. Они получают свою красоту из линейного искусства. Оба имеют заглавные и строчные буквы, цифры, символы и общие стилистические лигатуры. Используйте их для создания логотипов, заголовков или баннеров.
Используйте их для создания логотипов, заголовков или баннеров.
Pikolo Block Alt
Celebration
Каждый символ в Kumu — это гармоничное сочетание относительно больших точек. Шрифт выглядит немного деревенским, но он идеально подходит для восполнения брутальных проектов. Он охватывает общий набор символов.
Рассмотрим два интересных примера: Fixer и Hawaiian Kids. Fixer — это универсальная многослойная система шрифтов, которая включает в себя семь стилей, которые вы можете комбинировать любым способом.
Fixer
Что касается Hawaiian Kids, первое, что приходит на ум, когда вы видите это: «Кто живет в ананасе на дне океана?» Вдохновленный любимым мультсериалом Nickelodeon про Губку Боба, шрифт выглядит комичным и веселым
Hawaiian Kids
Веб-Шрифты
Три стипендиата из W3C разработали WOFF (Web Open Font Format) в 2009 году, что делает его знаковым годом для веб-дизайна. WOFF изменил наше видение типографики для веб-сайтов, включая возможности использования необычных шрифтов. Рассмотрим Coral Reef Font. Этот шрифт идеально подходит для различных печатных проектов. Поставляется в WOFF, его можно легко использовать в веб-приложениях и он отлично смотреться на разных устройствах.
Рассмотрим Coral Reef Font. Этот шрифт идеально подходит для различных печатных проектов. Поставляется в WOFF, его можно легко использовать в веб-приложениях и он отлично смотреться на разных устройствах.
Coral Reef Font
Еще одна интересная вещь заключается в том, что есть множество конвертеров, которые позволяют использовать любой шрифт, например, Coco. Этот красивый шрифт имеет тонкие формы букв и доступен в стандартном OTF. Он идеально подходит для элегантного дизайна.
Coco
Последнее, но не менее важные: PSD и Wireframe шрифты
Эти два типа шрифтов не похожи на другие. Они особенные. Шрифты PSD невероятно творческие, а шрифты wireframe слишком упрощены.
Первый служит декоративным инструментом для преобразования регулярных заголовков в произведения искусства. Есть только один незначительный недостаток: нужно составлять буквы символ за символом. PSD шрифт Bright Calligraphy, Neon and Adan Font являются тремя представителями этого вида. Давайте взглянем на них поближе.
Давайте взглянем на них поближе.
Kumu
В отличие от предыдущих примеров, Nature умело сочетает геометрические детали и элегантные формы букв, что приводит к великолепному, изысканному шрифту. Его харизма идеально подходит для современного дизайна. Он состоит из заглавных и строчных букв и цифр.
Nature
Если вас не интересуют тенденции, вы всегда можете попробовать художественные или оригинальные решения. В нашем списке есть несколько шрифтов, которые придадут вашему дизайну индивидуальности.
Художественные шрифты
Художественные шрифты предназначены для добавления харизмы и творческой атмосферы. Рассмотрим Petals, Naive Color Font и Crash One.
Название шрифта Petals говорит само за себя. Он инкрустирован красивыми розовыми деталями, которые обеспечивают каждому символу прекрасную женскую ауру.
Petals
Naive Color Font — дерзкий, запоминающийся и эксцентричный. Его геометрическая атмосфера приятно подавляющая. Его можно использовать только для отображения заглавных букв, цифр и основной пунктуации.
Naive Color Font
Crash One — веселый и причудливый. С аутентичными кривыми рукописных форм он источает игривую харизму. Он состоит из всех распространенных букв, цифр, лигатур и знаков препинания.
Crash One
Оригинальные шрифты
Оригинальные шрифты идут рука об руку с художественными с одним небольшим отличием – они предпочитают держаться подальше от проторенной дорожки. Будучи смельчаками, эти экспериментальные шрифты удивляют своим необычным внешним видом.
В шрифте Глеба Гуральника есть слияние металлического чувства и элегантная каллиграфия, которая приводит к выдающемуся шрифту. Набор состоит из 81 символа, охватывающего прописные и строчные буквы, цифры и знаки препинания. Каждый имеет свой собственный слой.
Bright Calligraphy
Neon выглядит урбанистическим и игривым. Стеклянные и блестящие поверхности с похожими на щетку штрихами и великолепной расцветкой формируют красивый шрифт, который идеален для показа табличек или лозунгов. Автор также предлагает пакет шаблонов в качестве бонуса, чтобы сделать ваши проекты завершенными.
Автор также предлагает пакет шаблонов в качестве бонуса, чтобы сделать ваши проекты завершенными.
Neon
Adan — это двойной шрифт, который позволяет использовать пару тонов для создания оригинальных дизайнов заголовков. Он поставляется в формате AI.
Adan
Бесплатные wireframe шрифты – это нейтральные шрифты, которые напоминают Lipsum. Они используются для завершения прототипа, разграничения текстовых областей и заголовков. Рассмотрим Flow от Дэна Росса. Он позволяет создавать абстрактные заполнители, оставляя все остальное воображению.
Flow by Dan Ross
Просмотров: 0
8 известных шрифтов и дизайнеры, которые их создали
Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов начинают буквально выскакивать на вас, и вы начинаете узнавать их в окружающей среде. У каждого штриха, который вы видите, есть свой создатель, история и свои фанаты.
Посмотрите, как создавались некоторые из известных шрифтов, и на дизайнеров, которые своими смелыми шагами изменили наш визуальный мир.
Разработан: Максом Мидингером и Эдуардом Хоффманом
Стиль шрифта: без засечек
История создания: Швейцария, 1957 год, шрифтолитейная Haas. Мидингер хотел стать художником, но его отец убедил его, что стоит сфокусироваться на более прикладной профессии. Мидингер взялся за дизайн шрифтов и создал спустя 30 лет вместе с Хоффманом Гельветику. Он предназначался для того, чтобы заполнить отсутствие нейтрального шрифта, подходящего для вывесок.
Где вы могли его видеть: Считается самым распространенным шрифтом в мире. Фильм «Гельветика». Брендинг American Apparel. Логотип Crate & Barrel. Логотип Lufthansa. Логотип Jeep. Система вывесок Нью Йоркского метро. И многое другое.
Разработан: Джамбаттиста Бодони
Стиль шрифта: с засечками
История создания: Италия, 1798. Бодони был нанят в качестве официального наборщика текстов для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Бодони был нанят в качестве официального наборщика текстов для ряда итальянских герцогов. Эти герцоги были влюблены в его работу и предложили ему работу за печатным станком во дворце в Парме. В свое время его называли «дизайнер королей и король дизайнеров». После его смерти, его работы объединили и создали шрифт, который мы сейчас знаем как «Бодони».
Где вы могли его видеть: Один из самых старых шрифтов, который используется по сей день. Журнал Vogue. Постеры к мюзиклу «Mamma Mia!». Логотип Nirvana. Товарный знак Columbia Records.
Разработан: Виктором Лардентом
Стиль шрифта: с засечками
История создания: Англия, 1931. Был разработан по заказу британской газеты The Times после того, как шрифт дизайнера Стэнли Морисона подвергся критике из-за плохой читаемости. Морисон помогал штатному дизайнеру создавать Times New Roman, который затем разошелся по всему миру.
Где вы могли его видеть: Ваш доклад из университета. Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
Набранный с двойным пробелом. 12 шрифтом. Обычно его называют «шрифт наименьшего сопротивления». Включен во все версии Microsoft с 1992 года. Часто используется в книгах и газетах. Его высокая разборчивость отлично подходит для текстов. Ни один список шрифтов не может быть полным без него.
Разработан: Паулем Реннером
Стиль шрифта: геометрический гротеск
История создания: Франкфурт, 1927 на шрифтолитейной фабрике Bauer (Bauer Type Foundry). Футуру часто ошибочно считают первым геометрическим шрифтом без засечек. Однако, эта почесть принадлежит шрифту Erbar из шрифтолитейной Ludwig & Mayer. Futura была создана из-за популярности в то время таких шрифтов. Но в связи с тем, что Bauer была гораздо больше, чем Ludwig & Mayer, Футуре удалось пройти испытание временем.
Где вы могли его видеть: Огромное количество постеров к фильмам, включая «Гравитацию», «Красоту по-американски», «Исчезнувшую» и «Интрестеллар», а также сериалы, такие как «Остаться в живых» и «Улица Сезам». Используется в высоко оцененном графическом романе «Хранители» (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
Используется в высоко оцененном графическом романе «Хранители» (Watchmen). Это любимый шрифт известных режиссеров Уэса Андерсона и Стэнли Кубрика, поэтому его часто можно наблюдать в их фильмах.
Разработан: Адрианом Фрутигером
Стиль шрифта: без засечек
История создания: 1974. Фрутигер, швейцарский дизайнер, был нанят американской шрифтолитейной фабрикой Mergenthaler. Компания хотела печатную версию шрифта Roissy, которую Фрутигер создал для вывесок нового аэропорта «Шарль де Голль» в Париже. Фрутигер полагал, что у шрифта была ясность и «нагота» из-за отсутствия дополнительных функций.
Где вы могли его видеть: Официальный шрифт многих университетов и колледжей, в том числе колледжа Клермонт Маккена (Claremont McKenna College), Корнелльского университета (Cornell University) и Университета Южной Калифорнии (the University of Southern California). На вывесках систем скоростных электропоездов (BART), железнодорожной компании Amtrak и Сиднейской CityRail. Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
Наиболее заметным можно считать использование этого шрифта на официальных банкнотах евро Европейского союза.
Разработан: Клодом Гарамоном
Стиль шрифта: антиква старого стиля
История создания: Один из самых старых шрифтов, который используется до сих пор. Датой возникновения считается примерно 1530 г. Время политических и социальных беспорядков во Франции. Это была эпоха, которой были необходимы новые шрифты, чтобы сформулировать новые идеи. Позже, после смерти Гарамона, шрифт был приобретен французско-немецкой шрифтолитейной компанией, и начал использоваться как шрифт в 20-м веке.
Где вы могли его видеть: В основном используется для печати. До сих пор один из самых популярных шрифтов во французском книгоиздании. Логотип Abercrombie & Fitch. Якобы считалось, что этот шрифт мог сохранить США $ 400 млн. из-за его более тонких штрихов (предупреждение: это был просчет).
Разработан: Шрифтолитейной фабрикой Berthold
Стиль шрифта: гротеск
История создания: По слухам был создан в 1898 году на шрифтолитейной фабрике Berthold. Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Точное происхождение неизвестно, а создание этого популярного шрифта приписывают многим дизайнерам. В 1950 году шрифт был изменен и расширен тогдашним директором Berthold Гюнтером Герхардом Ланге. Именно эта версия наиболее часто используется в настоящее время.
Где вы могли его видеть: Официальный шрифт американского Красного Креста. Шрифт товарного знака баскетбольной команды Brooklyn Nets. Был в серии печатной рекламы Volkswagen в 1960-е годы. Шрифт многих продуктов Braun.
Разработан: Адрианом Фрутигером
Стиль шрифта: геометрический гротеск
История создания: 1988. Avenir разработал в старости дизайнер шрифта Frutiger — Адриан Фрутигер. Он считал Avenir своей лучшей работой.
Где вы могли его видеть: Официальный шрифт фирменного стиля Амстердама, включая знаменитые буквы I Amsterdam. Apple используют Avenir для своего приложения Maps. А для компании Best Buy был специально разработан Avenir Next for Best Buy.
ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.
Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.
Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.
Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.
Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.
Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.
Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений). Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах.![]() Как будет работать такой шрифт – не известно, все на свой страх и риск.
Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Бесплатен в Google Fonts, поддерживает кириллицу.
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.
Шрифт Caveat
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
10 Лучшие бесплатные шрифты для GIMP (от Google Fonts)
Поиск бесплатных, надежных шрифтов для загрузки и установки для GIMP может быть настоящей проблемой, особенно если вы не уверены, безопасен ли шрифт или будет ли он совместим с GIMP. В этом уроке я составил список из 10 лучших бесплатных шрифтов для GIMP. Я получил все эти шрифты из Google Fonts, который является бесплатным и надежным источником для загрузки шрифтов для любого проекта (как на рабочем столе для таких вещей, как проекты графического дизайна, так и в Интернете для таких вещей, как веб-дизайн). Google также имеет тенденцию создавать или размещать шрифты, которые работают быстрее, чем самостоятельно созданные шрифты, поэтому они не должны замедлять работу вашей системы при работе с ними.
Просто нажмите на название шрифта или изображение шрифта, чтобы перейти на страницу Google Fonts, где вы можете скачать шрифты бесплатно.
Если вы не знаете, как загрузить и установить шрифты для GIMP, рекомендую проверить мои Справочная статья GIMP на эту тему для Windows пользователи, или эта статья на Как установить шрифты для пользователей MAC, Вы также можете посмотреть видеоурок ниже.
Этот популярный и широко используемый шрифт — отличный шрифт без засечек для проектов, требующих большого количества заголовков абзацев или страниц. У него довольно много вариаций, включая «тонкий 100» для более тонкого профиля и «черный курсив 900» для более толстого вида. Этот шрифт достаточно универсален, чтобы использовать его в логотипах, а также в общих заголовках — и он достаточно вневременной, чтобы выглядеть хорошо на долгие годы.
Мир полон стартапов, особенно тех, кто работает в сфере технологий, поэтому Share Tech Mono — такой своевременный бесплатный шрифт. Если вы или ваш клиент запускаете приложение, веб-сайт разработчика или что-либо связанное с технологией, шрифт Share Tech Mono предоставит вам цифровой стиль, необходимый для передачи нужного сообщения вашей аудитории. Этот шрифт достаточно стильный, чтобы использовать его на вашем веб-сайте или в маркетинге, и достаточно дерзкий, чтобы передать ощущение технической смекалки.
Шрифт Alatsi для меня выглядит как поворот более классических шрифтов 50-х годов, с буквами, которые содержат заостренные края и вытянутую позицию благодаря опущенным элементам в буквах (например, горизонтальной линии в букве «A» или точке пересечения кругового элемента и диагональной линии буквы «R»). Если вы хотите добавить немного стиля в свой логотип или заголовки, ищите этот шрифт, чтобы придать вам такой вид. Кроме того, шрифты аналогичны шрифтам, используемым в крупнобюджетных кампаниях, поэтому использование Alatsi в ваших маркетинговых кампаниях может немного повысить производственную ценность вашей графики.
Этот следующий шрифт, который я использовал в бесчисленных учебных пособиях на протяжении многих лет, представляет собой фантастический шрифт с заглавными буквами, который отлично подходит для заголовков и упаковки продуктов благодаря более толстому профилю. Поскольку шрифт такой простой и сильный, он хорошо выделяется на фоне простых фонов, таких как градиенты или одноцветный фон. Малому бизнесу понравится Bebas Neue за его универсальность как в дизайнерских композициях, так и для разных платформ (благодаря формату OpenType).
Шрифт Beth Ellen — отличный вариант для класса «рукописных» шрифтов — он выглядит так, как если бы он был написан в 18 или 19 веке, с опытным почерком кончиком перьевой ручки или пером. Для тех, кто хочет немного повеселиться со своим графическим дизайном, этот шрифт может быть отличным развлечением, обеспечивая великолепный конечный результат для правильного проекта.
Шрифт Exo напоминает мне футуристический шрифт — хотя он и близко не такой бесподобный, как другие шрифты, ориентированные на тот же стиль. Доступный в 18 различных стилях, вы сможете использовать этот шрифт во множестве проектов — от обширного брендинга до разовых рекламных акций, требующих чистых линий, тонких изгибов и различной толщины, от ультратонких до сверхжирных. .
Доступный в 18 различных стилях, вы сможете использовать этот шрифт во множестве проектов — от обширного брендинга до разовых рекламных акций, требующих чистых линий, тонких изгибов и различной толщины, от ультратонких до сверхжирных. .
Если вы работаете над проектом, связанным со спортом или университетом, вам стоит взглянуть на шрифт Graduate в Google Fonts. Этот бесплатный шрифт сочетает в себе стиль колледжа легкой атлетики, не переборщив с элементами плит или ярко выраженными угловатыми кривыми. Вместо дрянного шрифта из фильмов о футболе 90-х вы получите более четкий и современный взгляд на этот шрифт для легкой атлетики.
8. IM Fell Enlish SC
Если вы хотите сделать заявление, а не заявление с вашими шрифтами, не ищите ничего, кроме шрифта IM Fell English SC от Иджинио Мерини. Шрифт, который является частью FELL TYPES, изначально завещанных Оксфорду в 1950-х годах, первоначально использовался как в книгах, так и в других формах печати. Он был создан еще в 1600-х годах, поэтому шрифт придает любому тексту историческую значимость. Однако даже спустя столько времени шрифт по-прежнему выглядит четким и современным — и является отличным дополнением к арсеналу любого графического дизайнера.
Однако даже спустя столько времени шрифт по-прежнему выглядит четким и современным — и является отличным дополнением к арсеналу любого графического дизайнера.
Стиль шрифта Major Mono Display говорит сам за себя — он, по сути, имеет ощущение современного искусства благодаря абстрактным буквам и различиям в стиле шрифта между заглавными и не заглавными буквами. Все это создает поистине уникальный и привлекающий внимание шрифт, который добавит художественной изюминки вашим проектам GIMP.
Последний шрифт в этом списке был выбран отчасти потому, что это название — ода бесплатной операционной системе «Ubuntu». которая является одной из самых популярных версий Linux. Кроме того, шрифт представлен в 8 различных стилях, что упрощает создание динамических композиций с использованием шрифтов различной толщины. Этот шрифт был сделан бесплатным и с открытым исходным кодом благодаря Canonical Ltd, которая профинансировала создание шрифта в 2010-11 годах. Благодаря стилям от светлого до полужирного и каждому стилю, выделенному курсивом, вы сможете использовать этот бесплатный шрифт в различных проектах — в основном для таких вещей, как заголовки в цифровой среде.
50 лучших бесплатных кириллических шрифтов 2015 года
50 лучших бесплатных кириллических шрифтов 2015 года
Представляем подборку из 50 бесплатных кириллических шрифтов, ставших лидерами по количеству загрузок в 2015 году.В заголовке, рядом с названием шрифта, указано общее количество загрузок в 2015 году; ниже — ссылка на скачивание.
willad.ru
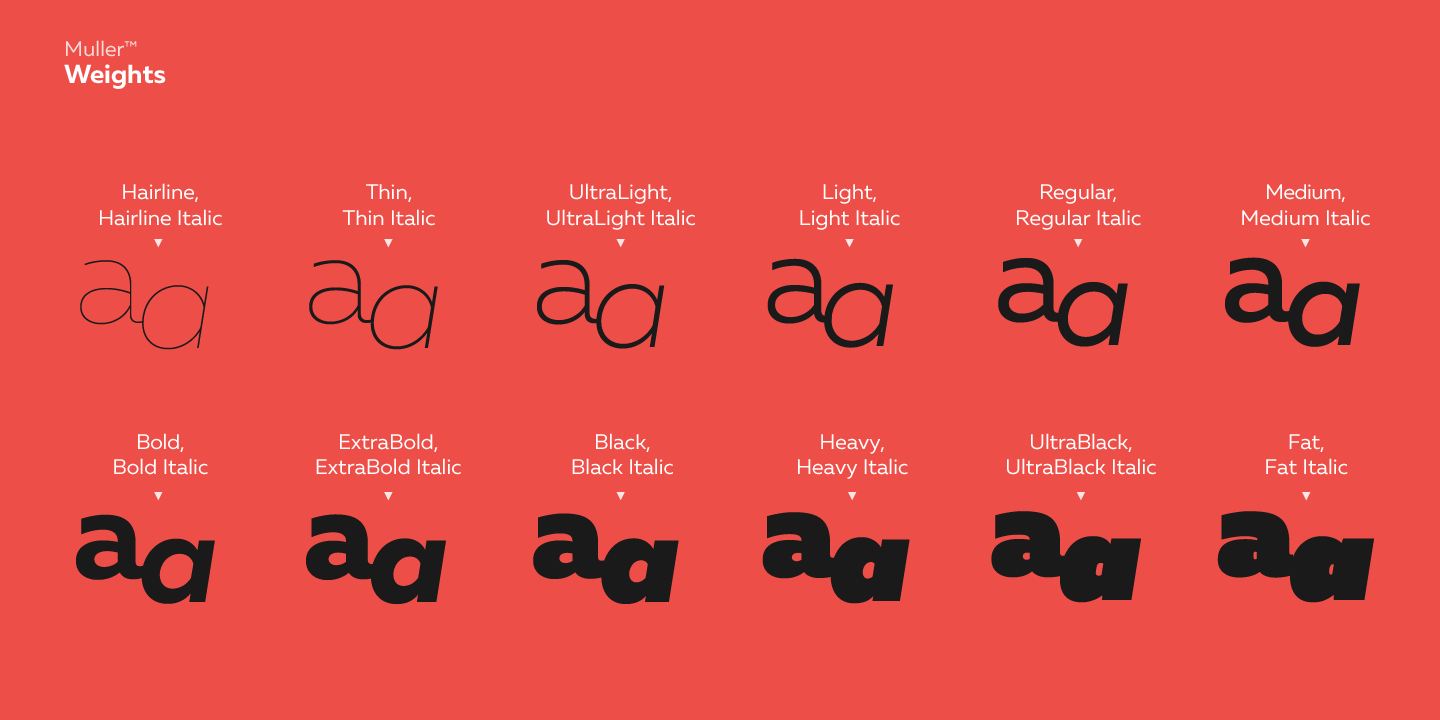
1. Muller: 3142
Скачать шрифт Muller
willad.ru
2. Quinta Pro: 2993
Скачать шрифт Quinta Pro
willad.ru
3. Nexa Script: 2595
Скачать шрифт Nexa Script
willad.ru
4. Gagalin: 2422
Скачать шрифт Gagalin
willad.ru
5. Frenchpress: 2356
Скачать шрифт Frenchpress
willad.ru
6. Stampbor Grunge: 2307
Скачать шрифт Stampbor Grunge
willad.ru
7. Novito Nova: 2163
Скачать шрифт Novito Nova
willad. ru
ru
8. AC Boucle: 2130
Скачать шрифт AC Boucle
willad.ru
9. Dewberry: 2118
Скачать шрифт Dewberry
willad.ru
10. Directors: 2028
Скачать шрифт TT Directors
willad.ru
11. San Francisco: 2016
Скачать шрифт San Francisco
willad.ru
12. Besom: 1933
Скачать шрифт Besom
willad.ru
13. Cocomat: 1849
Скачать шрифт Cocomat
willad.ru
14. Movus Brush Pen: 1823
Скачать шрифт Movus BrushPen
willad.ru
15. Arvo: 1820
Скачать шрифт Arvo
willad.ru
16. Shirota: 1658
Скачать шрифт Shirota
willad.ru
17. Cabana: 1640
Скачать шрифт Cabana
willad.ru
18. Chickpeas: 1634
Скачать шрифт Chickpeas
willad.ru
19. Mount: 1586
Скачать шрифт Mount
willad. ru
ru
20. Sangha: 1582
Скачать шрифт Sangha
willad.ru
21. Rounded Elegance: 1525
Скачать шрифт Rounded Elegance
willad.ru
22. Kurale: 1507
Скачать шрифт Kurale
willad.ru
23. Gecko: 1504
Скачать шрифт Gecko
willad.ru
24. Pobeda: 1498
Скачать шрифт Pobeda
willad.ru
25. Sensei: 1497
Скачать шрифт Sensei
willad.ru
26. Summer Light: 1432
Скачать шрифт Summer Light
willad.ru
27. Happy Fox: 1386
Скачать шрифт Happy Fox
willad.ru
28. Etna: 1371
Скачать шрифт Etna
willad.ru
29. Diaria: 1362
Скачать шрифт Diaria
willad.ru
30. Arkhip: 1359
Скачать шрифт Архип
willad.ru
31. Sansita One: 1316
Скачать шрифт Sansita One
willad. ru
ru
32. Curely: 1311
Скачать шрифт Curely
willad.ru
33. Москва: 1308
Скачать шрифт Москва
willad.ru
34. Bernier: 1288
Скачать шрифт Bernier
willad.ru
35. Bizon: 1272
Скачать шрифт Bizon
willad.ru
36. Bubblegum : 1271
Скачать шрифт BubblegumSans
willad.ru
37. Poiret One: 1252
Скачать шрифт Poiret One
willad.ru
38. Eirik Raude: 1234
Скачать шрифт Eirik Raude
willad.ru
39. Shumi: 1229
Скачать шрифт Shumi
willad.ru
40. Harabara Mais: 1210
Скачать шрифт Harabara Mais
willad.ru
41. Gogoia: 1194
Скачать шрифт Gogoia
willad.ru
42. Squares Bold: 1190
Скачать шрифт Squares Bold
willad.ru
43. Rhubarb: 1172
Скачать шрифт Rhubarb
willad. ru
ru
44. Monitorica: 1167
Скачать шрифт Monitorica
willad.ru
45. Ardeco: 1140
Скачать шрифт Ardeco
willad.ru
46. Guerrilla: 1140
Скачать шрифт Guerrilla
willad.ru
47. Foo: 1135
Скачать шрифт Foo
willad.ru
48. Input: 1133
Скачать шрифт Input
willad.ru
49. High Sans Serif 7: 1132
Скачать шрифт High Sans Serif 7
willad.ru
50. Nickainley: 1129
Скачать шрифт Nickainley
willad.ru
Источник: infogra.ru
25 великолепных веб-безопасных шрифтов для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блогером, единственное, что объединяет все веб-сайты, — это использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.![]()
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием и не имеете практически никакого технического опыта, вы можете просто скопировать исходный код CSS и вставить их напрямую в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору. (см. ссылку 2)
Ссылка 1
Ссылка 2
body {font-family: 'Abel'; font-size: 22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts. com / Шрифт шрифта CSS
com / Шрифт шрифта CSS
7. Palatino
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10. Consolas
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
11. Новый Курьер
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19.
 Дидо
ДидоСсылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23. Франклин Готик
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видеороликов и даже вдохновляет на что угодно и все, что связано с типографикой. У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark.it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу на панели своей главной страницы, нажмите «Ввод», и он покажет вам текст с разными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Лучшие и худшие шрифты на свете (и вот почему)
Шрифты— один из наиболее важных вариантов дизайна, который нужно сделать при разработке индивидуальности вашего бренда. Лучшие шрифты вызывают у вас ощущение, будто вы мгновенно подружились, а худшие шрифты — как незнакомец, который не оставит вас в покое.
С использованием лучших шрифтов ваш дизайн может стать произведением искусства. Иллюстрация Stormyfuego К счастью, в наши дни вы больше не ограничены шрифтами, предварительно загруженными в Microsoft Word. Есть тысячи хороших шрифтов, доступных для загрузки в Интернете, и мир талантливых дизайнеров, создающих собственные шрифты, столь же уникальные, как и бренды, которые их используют. Не каждый шрифт хорош. На самом деле, существует масса плохих шрифтов, скучных, неразборчивых и просто уродливых. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие заставляют нас съеживаться.
Не каждый шрифт хорош. На самом деле, существует масса плохих шрифтов, скучных, неразборчивых и просто уродливых. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие заставляют нас съеживаться.
Чтобы помочь вам найти идеальный шрифт для вашего проекта, мы рассмотрим лучшие и худшие шрифты, а также то, что делает их эффективными (или нет).
Некоторые из лучших шрифтов
—
Что делает хороший шрифт?
– By thisisremedy
Несмотря на то, что они могут сильно отличаться друг от друга, лучшие гарнитуры имеют много общего.К ним относятся:
- Четный кернинг
- Последовательность
- Весы
- Разборчивость
Кернинг
Кернинг — это интервал между двумя символами. Слишком мало места, и шрифт нечитабелен, потому что буквы сдвинуты вместе. Слишком много места, и трудно сказать, предназначено ли оно для разделения букв или слов. Неравномерное расстояние от буквы к букве? Это просто выглядит неловко и некрасиво.
Futura и Helvetica — это два примера шрифтов, которые очень легко читать из-за их равномерного кернинга. Независимо от того, жирные буквы или тонкие, их расположение дает читателю ощущение четкого интервала.
Futura — чистый шрифт с ровным кернингомКонсистенция
Согласованность означает, что все буквы, цифры и любые другие используемые символы сохраняют одинаковый вид. Если буква «A» шрифта имеет засечки, мы ожидаем, что буква B также будет иметь засечки, и так далее.
Точно так же, если шрифт имеет толстые буквы с мягкими закругленными углами, но этот стиль не распространяется на цифры или знаки препинания, шрифт кажется непоследовательным и даже неполным.
У Mrs Eaves равномерное распределение резких краев и закругленных угловСбалансированные шрифты
Сбалансированное сочетание толстого и тонкого, тяжелого и легкого — важный компонент хорошего шрифта.
Didot — отличный шрифт, в котором используются резкие различия между толстыми и тонкими мазками, но при этом сохраняется баланс. Bodoni — еще один известный пример хорошо сбалансированного шрифта с его сильными, твердыми вертикальными штрихами и более светлыми арками и кривыми. Его засечки добавляют немного стильного стиля, который также ощущается как противовес, удерживающий буквы в вертикальном положении.
У Bodoni равномерное распределение веса, как у классного шрифтаРазборчивых шрифтов
И наконец, шрифт должен быть разборчивым.Шрифт, который вы не можете прочитать, подобен изображению, которое настолько загружено, что вы не можете понять, что это должно быть изображение. Чтобы проверить читаемость шрифта, напишите в нем несколько слов, убедитесь, что вы используете каждую букву и множество различных комбинаций букв. Увеличьте его, а затем уменьшите, чтобы увидеть, есть ли размер, при котором его трудно читать. Если вам нужен такой мелкий текст, выберите шрифт, который работает с таким размером.
Garamond — классический шрифт, потому что он элегантен и удобочитаем при разных размерах.Шрифты, которые выдержали испытание временем, такие как Garamond, остались популярными среди дизайнеров, поскольку они разборчивы в различных размерах, цветах и композициях. Шрифты без засечек особенно хороши для сохранения разборчивости независимо от контекста: отсюда стойкость таких шрифтов, как Helvetica.
Одни из худших шрифтов
—
Что делает шрифт плохим?
–
Есть много причин, по которым шрифт может быть плохим. Многие популярные шрифты исчерпаны.Шрифты, которые не соответствуют нашему внутреннему пониманию баланса, также воспринимаются как уродливые. Еще больше шрифтов не работают, потому что они слишком много, чтобы быть разборчивыми, в то время как у других есть обратная проблема: в них нет ничего уникального, поэтому они не выделяются. А еще есть шрифты, которые выглядят экзотично, но при этом выглядят такими же аутентичными, как меню Taco Bell. Давайте подробно разберем, как выглядят худшие шрифты.
Использованные шрифты
Некоторые шрифты используются настолько часто, что стали универсальными.Некоторые известные примеры включают Copperplate Gothic, Brush Script и Souvenir. Brush Script был чрезвычайно популярен с 1940-х по 1960-е, до такой степени, что он до сих пор кажется устаревшим и чрезмерно используемым. Точно так же сувенир навсегда закрепился в нашем сознании как «рекламный шрифт 70-х».
Trajan Pro использовался на таком количестве постеров к фильмам и обложкам книг, что потерял свою привлекательность.Другие часто используемые ретро-шрифты, от которых, вероятно, стоит держаться подальше? FF Blur и Trajan Pro. Дело не в том, что это плохие шрифты сами по себе.Их делали так много раз, что они теряют всякую привлекательность.
Несбалансированные шрифты
Когда шрифт сбалансирован, мы читаем его как эстетичный.
Когда мы видим баланс, мы видим красоту. Когда мы видим дисбаланс, мы видим уродство, а когда шрифт полностью нейтрален, он читается как нечто среднее. via Peter Bil’akВсе это означает, что вес шрифта — размещение его более толстых линий — распределяется таким образом, что похоже, что он не перевернулся бы, будь это материальный объект.
Возьмем три варианта Карлоффа, изображенного здесь, светила в области типографики, разработанного Питером Бил’аком, чтобы проверить свою гипотезу о том, что распределение веса шрифта определяет, находим ли мы его уродливым или красивым. Худшие шрифты несбалансированы, что делает их уродливыми.
Нечитаемые шрифты
Некоторые из худших шрифтов, такие как Jokerman, почти повсеместно не нравятся, потому что они несут в себе массу бесполезного чутья, отвлекающего зрителей от текста, который они пытаются прочитать.
Другой известный непопулярный и уродливый шрифт, Bleeding Cowboys, не нравится дизайнерам из-за его загруженности и непредсказуемости. Случайное выцветание букв? Откуда взялась эта линия и куда она пойдет?
Ковбои истекают кровью, и наши глаза тоже.Скучные шрифты
И еще есть шрифты, которые просто тусклые, что делает их плохим выбором. В этих шрифтах нет ничего особенного, потому что в них нет ничего выдающегося, точка.
Arial — один из примеров шрифта, который мы все видели раньше миллион раз. Он выполняет свою работу, но не более того. Он ничего не добавляет к дизайну, он не дает значимой информации о бренде.
Хотя бывают случаи, когда простой шрифт — это именно то, что вам нужно, существует множество хороших шрифтов, которые могут придать индивидуальность при переходе на задний план (см. Раздел о лучших шрифтах ниже). Обычный шрифт, такой как Times New Roman, настолько ничем не примечателен, что на самом деле может отвлекать внимание.
Times New Roman широко распространен не только потому, что он отходит на второй план — он лишен какого-либо индивидуальности.Fauxotic ™ fonts
Некоторые из худших шрифтов компенсируют отсутствие индивидуальности имитацией личности. Comic Sans, например, не может вместить в себя супергеройский удар комиксов с буквами от руки. И если вы не пишете сценарий фильма, Курьер никого не обманывает, говоря, что ваш опус был написан на старинной пишущей машинке.
Некоторые шрифты кажутся экзотическими, имитируя элементы дизайна, связанные с определенными культурами.Папирус и Нойланд-Инлайн — одни из самых известных преступников. А буквы Бонзай имитируют мазки кисти, используемые в китайской каллиграфии, рукотворный характер которой теряется на статическом шрифте. Основная проблема с этими шрифтами заключается в том, что они выглядят единообразно и в лучшем случае кажутся дешевыми, а в худшем — культурно нечувствительными.
Шрифты, подходящие для других культур, в 21 веке кажутся непривлекательными и нечувствительнымиВыбор лучшего шрифта для вашего дизайна
—
Хотя плохие шрифты — плохой выбор, хороший шрифт автоматически не является хорошим выбором для вашего проекта.Правильный шрифт для вашего дизайн-проекта должен состоять из двух вещей:
- Хорошо продуманный и эстетичный вид
- Подходит для вашего бренда
В дизайне Arthean для Planet Diamonds мы видим прекрасный пример шрифта, который идеально подходит для его бренда. Planet Diamonds создает выращенные в лаборатории бриллианты для своей ювелирной линии, предоставляя экологически ориентированным потребителям еще один выход на рынок.Благодаря угловатому минималистичному шрифту, который соответствует геометрическому логотипу компании, брендинг демонстрирует стремление Planet Diamonds использовать технологии для создания безупречных бриллиантов, не оказывая негативного воздействия на окружающую среду.
Различные шрифты и стили надписей передадут разное настроение бренда, который они представляют. Дизайн BLVARTКогда вы пытаетесь выбрать правильный шрифт для своего проекта, подумайте, что вы хотите передать в этом проекте. Подумайте, как образ вашего бренда отражается на различных типах ассоциаций шрифтов.
Обычно такие шрифты с засечками, как Mrs Eaves и Baskerville, передают изысканность и неподвластную времени роскошь, поэтому они популярны среди более высококлассных брендов. С другой стороны, более повседневные, неформальные бренды, как правило, используют шрифты без засечек, такие как Akzidenz-Grotesk. Если индивидуальность вашего бренда требует рукописного стиля, вам может быть лучше получить индивидуальные надписи, чем выбирать унифицированный шрифт, имитирующий рисованный вид (см. Fauxoitc выше).
Impact — это шрифт мемов, а Arial — это имя, с которым вы не хотите ассоциировать себя. Также подумайте об ассоциациях, которые люди создают с определенными шрифтами.Любите их или ненавидите их, мемы неразрывно связаны с Impact, так что этого шрифта следует избегать, если вы не стремитесь к ощущению мемов.
Итак, взгляните на каждый шрифт, который вы рассматриваете для своего дизайн-проекта, и спросите себя:
- Могу ли я легко прочитать?
- Подходит ли он моему бренду?
Если вы ответите «да» на оба вопроса, вы нашли свой шрифт! Если нет, продолжайте пробовать другие шрифты вместо них, пока не найдете тот, который лучше всего подходит для вашего бренда.
Лучшие шрифты стоят затраченных усилий
—
Со всеми замечательными шрифтами нет причин соглашаться на что-то меньшее, чем идеальный шрифт для вашего бренда.
Прочтите эти статьи, чтобы узнать больше о шрифтах для логотипа и о выборе шрифта для вашего логотипа.
Взгляните на все потрясающие шрифты, с которыми работают наши дизайнеры, и на то, как они их используют сейчас.
Хотите шрифт, который привлекает внимание?
Наши дизайнеры позаботятся о вас.
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2012 году. Она была дополнена новыми примерами и информацией.
40 лучших шрифтов Google — тщательно отобранная коллекция на 2021 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению Google Fonts?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе. Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры.Я также написал статью, в которой поделился некоторыми из моих любимых комбинаций с акцентом на менее используемые гарнитуры. У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом по лицензии SIL Open Font License версии 1.1 или Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Обе лицензии допускают распространение с требованием включения копии исходной лицензии и уведомления об авторских правах.Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию перед распространением любого шрифта.
Могу ли я использовать шрифты из Google Fonts в печати?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт. Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда рекомендуется распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или обслуживание шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода вставки HTML / CSS , предоставленные Google).Это позволяет вам использовать межсайтовое кэширование, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, который использует те же шрифты (и из-за популярности Google Fonts это часто бывает скорее всего). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен. Roboto и Open Sans также имеют сокращенную ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль).Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Посетите UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Есть ли у вас еще какие-нибудь избранные, которых нет в этом списке?
Было сложно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Nunito Sans.
Лучшие 20 шрифтов, которые будут популярны среди дизайнеров в 2021 году
Учитывая, насколько мир изменился с этого времени в прошлом году, делать общие прогнозы относительно того, что нас ждет в ближайшие 12 месяцев, — непростая задача. Но когда дело доходит до дизайна, мы в Shillington чувствуем, что стоим на более стабильной позиции. Поскольку эта профессия выжила и даже преуспела до 2020 года, мы совершенно уверены, что она сможет справиться со всем, что 2021 год может нам бросить.И это дает нам относительно уверенность в том, что 20 лучших шрифтов будут популярны среди дизайнеров в следующем году.
Некоторые из этих свежих шрифтов, о которых вы, возможно, еще не слышали. Но графический дизайн — это не только что-то новое и модное, поэтому мы включили и несколько более старых, более устоявшихся шрифтов. Многие из них продолжали вызывать фурор в индустрии дизайна, в то время как другие недавно были замечены в заслуженном возрождении. В целом, однако, все эти шрифты предлагают отличную возможность оживить ваш дизайн и придать вашей работе свежий и уникальный вид.
Созданный Monotype и содержащий 102 стиля, Futura Now является окончательной версией Futura, классического шрифта без засечек, который определил современную типографику. Удивительно, но теперь он доступен и в виде переменного шрифта, предоставляя неограниченное количество стилей в аккуратном цифровом отпечатке.
Лучшие 20 шрифтов: FS Renaissance
Уникальное сотрудничество между художником-шрифтовиком и дизайнером Крейгом Блэком и креативным шрифтовым директором Педро Арилла, FS Renaissance представляет собой трафаретный шрифт дисплея… но не традиционный трафаретный дизайн.Сокращения не жесткие, а взаимодействие между каждым элементом, которое создается вручную, подчеркивая концепцию шрифта как произведения искусства или скульптуры.
20 лучших шрифтов: Neue Haas Grotesk
Разработанный Кристианом Шварцем, Neue Haas Grotesk — это современная интерпретация классического шрифта, разработанного в 1957-1961 годах Максом Мидингером под художественным руководством Эдуарда Хоффмана. В конечном итоге это превратилось в Helvetica, но Шварц считает, что оцифровка Helvetica потребовала слишком много компромиссов; следовательно, эта новая цифровая версия Neue Haas Grotesk предназначена для захвата, чтобы быть более верной оригиналу.И лучшая новость: теперь он доступен в Google Fonts бесплатно!
Circular — это шрифт без засечек, разработанный Лоренц Бруннер и выпущенный через Lineto. Хотя в целом он геометрический, в нем есть несколько причудливых элементов, которые делают его более привлекательным и отличительным, чем у большинства подобных.
Возрождение шрифта ABC Whyte без засечек от Фабиана Харба, эта новая версия от Dinamo имеет плавные и резкие переходы и поставляется в 10 вариантах толщины с соответствующим курсивом.Самое интересное, что это изменчивый шрифт; инновационная и полезная технология, которая, как мы уверены, станет суперпопулярной в 2021 году, теперь, когда она поддерживается InDesign.
Разработанный Ноэлем Леу и Себом Маклаухланом, GT America — это, по сути, недостающий мост между американской готикой 19 века и европейскими неогротескными шрифтами 20 века. Доступный в 84 стилях, он сочетает в себе лучшие конструктивные особенности обеих традиций, в ширине и весе, где они работают наиболее оптимально.
Noe Display — это дисплейный гарнитур с яркостью и остротой. Что делает его уникальным, так это смелое завершение штрихов; большие клиновидные засечки переходят в острый край, а арки увенчаны выступающими треугольными выступами. Четыре толщины этого шрифта имеют почти постоянную толщину линии роста волос, предлагая несколько степеней драматизма и воздействия, поскольку основы утолщаются от обычного до черного.
Basis Grotesque изначально был нарисован в обычном весе для редизайна фотожурнала Hotshoe.Затем, спустя три года, Colophon разработал и выпустил шрифт для коммерческого использования. Преднамеренное сходство скелета между весами уравновешивается разнообразным набором типов и дополняется моноширинными разрезами с обычным и жирным шрифтом, а также курсивом партнеров.
Лучшие 20 шрифтов: Eksell Display
Eksell Display — уникальный шрифт с засечками 1962 года от легендарного шведского дизайнера Олле Экселла (1918–2007). Оригинальные буквы были нарисованы в студии Олле площадью пять квадратных метров в Стокгольме, через шесть лет после того, как он создал классические глаза Мазетти.В этой версии эти буквы были тщательно оцифрованы и преобразованы в семейство из четырех оптических стилей.
Лучшие 20 шрифтов: Lars
Шрифт без засечек Lars разработан, чтобы быть беспристрастным и универсальным. Обладая стилистическим набором закругленных глифов, цифрой 1 с «лапкой», упрощенным амперсандом и функцией учета регистра, это семейство охватывает широкий спектр языков и обеспечивает отличную читаемость.
Simula, дебютный шрифт художника и дизайнера Джастина Слоана, представляет собой шрифт с засечками, одновременно функциональный и неожиданный в своих мелких деталях.Эта механическая переосмысление каллиграфической формы, результат четырех лет рисования и перерисовки, блестяще и красиво пренебрегает условностями.
Плотные, тонкие и гуманные засечки сейчас действительно в моде, и вот отличный пример. Вдохновленный возрождением древнеримского стиля XIX века, Parnaso — отличный выбор для отображения шрифта в редакционной или рекламной работе с его высокой контрастностью и четкими деталями.
IvyMode — это шрифт без засечек, разработанный Яном Мааком специально для журналов.Доступный в 10 стилях, он идеально подходит для люксовых брендов и высокой моды. Семейство с высококонтрастными и расклешенными окончаниями штрихов доступно в пяти вариантах толщины с соответствующим курсивом.
Orpheus от Canada Type вдохновлен двумя шрифтами с засечками, первоначально разработанными Вальтером Тиманом в 1928 году, которые стали популярными в дизайне упаковки и развлечений. Орфей с плавным курсивом, на который сильно повлияла каллиграфия, сочетает классические римские пропорции с чувством ар-деко.
Garnett — это прочный современный гротеск, разработанный Коннором Дэвенпортом и изданный через Sharp Type. Вдохновленный причудливыми гротесками Британии девятнадцатого века и вдохновленный американской готикой, семейство доступно в шести весах с соответствующим курсивом.
Геометрический гротеск, вдохновленный точной, но несовершенной природой времени (отсюда и название), FS Meridian — это настоящий тренд. Этот ритмичный шрифт может похвастаться широким однолинейным внешним видом, гуманистическими элементами и расширенными формами.
Moderat — это геометрический шрифт без засечек, отличающийся низким контрастом штрихов, закрытыми апертурами и угловатыми деталями. Подходящий как для основного текста, так и для отображения, шрифт состоит из 42 стилей, от тонкого до черного, трех значений ширины (сокращенный, стандартный и расширенный), с соответствующим курсивом и шестью монохромными стилями.
Miller Banner — это эволюция Ричарда Липтона из популярной серии фильмов Мэтью Картера «Миллер», оптимизированная для очень больших помещений.С заостренными линиями волос и более резкими контрастами он идеально подходит для использования в заголовках и заголовках баннеров.
ABC Monument Grotesk — уверенный шрифт с вызывающе грубым и неотшлифованным видом. Имея необработанные и своеобразные формы, он доступен в семи различных весах, включая курсив, моно и полумоно, а также толстый и черный с соответствующим курсивом.
Лучшие 20 шрифтов: Белый
Bely — авантюрный шрифт с засечками, разработанный Роксан Гато, с острыми треугольными засечками и открытыми апертурами.Он доступен в двух вариантах толщины с соответствующим курсивом, а также с отображаемым шрифтом Display, который отличается заметной степенью контраста между толстыми и тонкими штрихами. Посмотрите на это в действии в проекте Altrincham студентки Шиллингтона Эллы Доусон.
Хотите попробовать некоторые из этих красивых шрифтов? Изучите графический дизайн у Шиллингтона и получите диплом за три месяца полный рабочий день или девять месяцев неполный рабочий день в Лондоне, Нью-Йорке, Сиднее, Манчестере, Мельбурне, Брисбене или онлайн.
73 Лучшие бесплатные шрифты для создания потрясающих дизайнов
Если вы ищете лучшие бесплатные шрифты в Интернете, не ищите дальше! Мы собрали 73 потрясающих шрифта, чтобы ваш дизайн выделялся среди других.
Мы попросили наших дизайнеров в Easil составить полное руководство по лучшим бесплатным шрифтам для вас, включая шаги по их добавлению в ваши проекты.
Доставили. Теперь у вас есть огромный выбор лучших бесплатных шрифтов, которые мы можем найти для вас — для любого проекта и цели. Мы включили их все ниже, в том числе краткий обзор каждого шрифта и того, для чего он идеально подходит… , кроме того, чтобы просто пускать слюни.
5 шагов к использованию потрясающих бесплатных шрифтов в ваших проектах.
- Найдите отличный шрифт для своего проекта. Вы будете на правильном пути, ознакомившись со шрифтами в этом сообщении в блоге!
- Посетите веб-сайт шрифта, чтобы узнать, как шрифт разрешено использовать в соответствии с лицензией (т. Е. Для личных или коммерческих целей или и того, и другого).
- Загрузите шрифт, если вы согласны с условиями для вас и / или вашей компании.
- Загрузите шрифт в Easil, щелкнув вкладку «Текст» и «Управление моими шрифтами».
- Создайте свой дизайн… с потрясающим текстом!
Но сначала отказ от ответственности
Большинство этих шрифтов бесплатны для использования в личных или коммерческих целях, но мы должны заявить, что вам важно проверять веб-сайт каждого шрифта на предмет условий лицензии — условия могут измениться, и это всегда лучше проверить источник.
Также мягкое напоминание о термине «без лицензионных отчислений». Слово «бесплатно» в слове « роялти — бесплатно» относится к тому факту, что вы можете свободно использовать изображение без уплаты дополнительных роялти, и не гарантирует, что лицензия не требует затрат. Всегда лучше проверить. Мы также рекомендуем вам сохранить копию условий лицензирования или сделать снимок экрана.
Понятно? Хорошо, давайте взглянем на Лучшие бесплатные шрифты:
Лучшие бесплатные шрифты для создания потрясающих визуальных эффектов
1.HansiefЧто любить? Мы должны были начать нашу статью о лучших бесплатных шрифтах с жирного текста, а Hansief — это жирный шрифт без засечек. У него отличный винтажный вид, есть два стиля: обычный и грубый (если вам нравится текстура, вам понравится этот шрифт). Создано Каутсаром Рахади. Найдите здесь.
2. Вечер вторникаЧто любить? Tuesday night — это красивый рукописный шрифт от Font Forestry .Он идеально подходит не только для изысканных свадебных приглашений. Одна из отличительных черт этого шрифта — очень большие плавные заглавные буквы. Найдите здесь.
3. Внимательно
Что любить? Этот великолепный шрифт имеет элегантный каллиграфический вид. Думайте «написано от руки с любовью». Если вам нужен индивидуальный подход, используйте Mindfully . Создано Sinikka Li. Найдите здесь.
4. Мистер Грайвз
Что любить? Если вы любите твердость и гранж, вам понравится мистер Гривз.Этот шрифт с текстурной кистью, нарисованный вручную, впечатляет. Создано Дженни Фокс. Найдите здесь.
5. Швейный район
Что любить? Этот монолиниевый шрифт в винтажном стиле идеально подходит для всех видов проектов, от брендинга до продуктов, вывесок и рекламы. Он поставляется с альтернативными вариантами для каждой прописной буквы, что очень удобно! Создано Алексом Йоганичем и Джереми Весси, вы можете найти его здесь.
6. High Life Lite
Что любить? Шрифт прошедших десятилетий High Life с элементами ар-деко идеально подходит для всех ваших проектов, требующих немного изысканности.Он поставляется с версией с засечками и без засечек, а также с дополнительными специальными символами. Идеально подходит для любого винтажного дизайна или когда вам нужно произвести впечатление (самым элегантным способом). Создано Oban Design Studios. Найдите здесь.
7. Crafter
Что любить? Crafter — это шрифт без засечек, «сделанный вручную с любовью» из проекта 1871! и Алекс Джоянич. См. № 5! Crafter черпает вдохновение в раскрашенных вручную металлических знаках и идеально подходит для логотипов, футболок, плакатов и многого другого.Отлично подходит для заголовков! Найдите здесь.
8. Bosk
Что любить? Bosk — это кисть ручной работы, которую трудно не полюбить. Созданный с помощью кисти Бориса Гарича, он подходит для всего, что требует ручной работы или «индивидуального» прикосновения. Найдите здесь.
9. Рустико
Что любить? Rustico — это шрифт, состоящий только из заглавных букв, который идеально подходит, когда вам нужно что-то жирное. Отлично подходит для веб-дизайна, брендинга и социальных сетей. Легкий выбор в качестве одного из наших лучших бесплатных шрифтов.Создано Hustle Supply Co. Найти здесь.
10. Oraqle Script
Что любить? Oraqle Script — это выделяющийся шрифт букв с кистью — жирные штрихи и плавные движения. Отлично подходит для логотипов, цитат, одежды, приглашений. Он содержит прописные и строчные буквы, цифры, знаки препинания и многоязычные символы. Создано Union Hands. Найдите здесь.
11. Атмосфера
Что любить? Естественные следы кисти, за которые стоит умереть, шрифт Atmosphere идеально подходит для ваших проектов по брендингу, публикаций в социальных сетях и заголовков блогов.Создано Ясиром Экинчи! кто описывает его как мягкий, мощный, натуральный, оригинальный, ароматный и нежный… Найдите его здесь.
12. Николета
Что любить? Если вам нравится популярный шрифт Bebas Neue, то вам понравится Nikoleta с похожими линиями. Если вы хотите привлечь внимание к какому-либо проекту, это шрифт для вашей работы! Создал Борис Гарич. Найдите здесь.
13. Украсить
Что любить? Этот великолепный плавный шрифт выделяется среди других буквенных шрифтов и гарантированно придаст вашим проектам индивидуальный вид.Создано Ясиром Экинчи. Найдите здесь.
14. Кемпинг
Что любить? Думайте о приключениях. Летний лагерь. Костры. Campground — это старинная природа и приключения… противоположность технологии! Идеально подходит для винтажных логотипов, брендов одежды и необычных свадеб. Создано Fortunes Co. Найти здесь.
15. Салмела
Что любить? Этот красивый каллиграфический шрифт идеально подходит для свадеб, подписей, заголовков блогов и многого другого.Создано Genesislab. Найдите здесь.
16. Хенрик
Что любить? Думайте о винтажном, смелом и текстурированном. Этот бесплатный шрифт без засечек — результат сотрудничества Hustle Supply Co. и Font Forestry. Найдите здесь.
17. Ocean Six
Что любить? Ocean Six, как и фильм Ocean’s 11, жирный … с детальным, уникальным дизайном ручной работы, по словам создателя. Включает прописные и строчные буквы и специальные символы. Этот шрифт стоит добавить в вашу коллекцию.Создано Drifter Studio. Найдите здесь.
18. Члах
Что любить? Любители винтажных вещей, приходите сюда! Chlakh — идеальный шрифт для чего угодно в стиле ретро — логотипов, значков, этикеток, футболок, продуктов питания и рекламных акций. Автор Роман Паславский, ищите здесь.
19. Мокко соленый
Что любить? Когда шрифт называется Salted Mocha, нужно ли нам что-то говорить? Этот нарисованный от руки шрифт скрипта кисти отличается игривостью, с зацикленными мазками и отскакивающей базовой линией.Используйте его для приглашений, свадеб, цитат, распечаток и плакатов. Создано Стефани Арсено. Найдите здесь.
20. Вестфалия
Что любить? Этот великолепный шрифт кисти с ручной росписью от Pixel Surplus дает ощущение рисования, которое достаточно беспорядочно, чтобы быть интересным. Различная толщина линий добавляет привлекательности и создает ощущение приключений в комби на открытом воздухе. Найдите здесь.
21. Дикая молодежь
Что любить? Еще один нарисованный от руки сценарий кисти, это современный шрифт с приключениями дикой юности.Используйте его для канцелярских товаров, одежды, логотипов, цитат и сообщений в социальных сетях (в сочетании с другим шрифтом, как в этом примере). Создано Джереми Весси. Найдите здесь.
22. The Woodlands
Что любить? Еще один бесплатный скрипт кисти от Джереми Весси. Этот шрифт немного более изысканный, в каллиграфическом стиле. Найдите здесь.
23. Старый рост
Что любить? Этот шрифт относительно новый и вдохновлен старым лесом на западном побережье США.Грубый и неровный, но смелый и сильный, он идеально подходит (как утверждает создатель) для брендинга, цитат, заголовков и многих других проектов. Найдите здесь.
24. Буффало
Что любить? Вы не можете пропустить этот монолинейный скриптовый шрифт от Hustle Supply Co., описанный как зацикленный и причудливый, идеально подходит для всего, что связано с винтажной тематикой в ваших проектах по брендингу и продвижению! Найдите здесь.
25. Summer Hearts
Что любить? Это шрифт-кисть с заглавными буквами, который идеально подходит для футболок, плакатов и заголовков.Еще один от Hustle Supply Co. Найдите его здесь.
26. Галоген
Что любить? Еще один жирный шрифт в индустриальном стиле. Это шрифт с заглавными буквами, который имеет как большие, так и маленькие заглавные буквы. Используйте его для всего, что должно выделяться! Еще один, созданный Hustle Supply Co., находится здесь.
27. Мультяшный
Что любить? Классический мультяшный шрифт с крупной тенью в комплекте — что может не понравиться? Найдите здесь.
28.Маттильда
Что любить? Mattilda — красивый сценарий кисти, идеально подходящий для брендинга, дизайна футболок, логотипов, журнальных публикаций, графики цитат для социальных сетей, плакатов и многого другого. Найдите здесь.
29. Хайме Блюз
Что любить? Мужской курсивный рукописный шрифт, идеально подходящий для баннеров, логотипов и блогов. Найдите здесь.
30. Хвастливый
Что любить? Восхитительный шрифт-кисть, который привнесет индивидуальный почерк в ваши проекты по брендингу.Найдите здесь.
31. Заппат
Что любить? Zappat — бесплатный шрифт San Serif Typeface. Полужирный, толстый и сплошной, он идеально подходит для заголовков, логотипов и брендинга. Создано Design A Lot. Найдите здесь.
32. Вестмит
Что любить? Создатели этого шрифта без засечек, Уэстмит, описывают его как «немного ар-деко» и «классический / винтажный, но модный шрифт». Достаточно сказано. Найдите здесь.
33. Morsal
Что любить? Еще один сценарий кисти с идеальным количеством несовершенств.Пляж, лето, мечтательно тратить время на записи в дневнике. Здесь
34. Bohem Press
Что любить? Bohem Press представляет собой винтажный шрифт, вдохновленный пивом и пивоварнями. Отлично подходит для футболок, печати продукции, логотипов, приглашений и многого другого! Создано Dikas Studio Найти здесь.
35. Художественная кисть
Что любить? Классический рисованный маркер с юношеской индивидуальностью. Идеально подходит для тех дизайнов, которые требуют более расслабленной и непринужденной атмосферы.Найдите здесь.
36. Неоновые огни
Что любить? Этот шрифт, вдохновленный неоновой вывеской, представляет собой правильное сочетание современности и ретро. Используйте яркие цвета, чтобы усилить ощущение ретро. Найдите здесь.
37. Wicked Grit
Что любить? Еще один проблемный шрифт без засечек, который настолько универсален, что может легко стать частью вашего повседневного арсенала шрифтов. Лучше всего использовать для заголовков и всего, что требует немного грубости. Найдите здесь.
38. Фабада
Что любить? Этот современный округлый шрифт без засечек с привлекательным круглым стилем был создан DeFharo. Найдите здесь.
39. Bebas Neue
Что любить? Популярный сейчас шрифт без засечек, Bebas Neue’s — это узкий шрифт All Caps, который должен быть частью вашего набора шрифтов. Найдите здесь.
40. Bodoni XT
Что любить? Абсолютно классический шрифт с засечками, идеально подходящий для тех случаев, когда требуется чуть больше класса.Найдите это Найдите здесь.
41. Далмайс
Что любить? Если вы поклонник Эми Уайнхаус, то вам понравится этот шрифт. Он был создан в память об Эми и ее музыке Пауло Р. Скомии. Найдите здесь.
42. Schluber
Что любить? Современный шрифт с более мягким техническим оформлением. Он смелый, сильный и складывается как мечта. Найдите это Найдите здесь.
43. Intro Rust
Что любить? Нужен сильный, но шероховатый шрифт заголовка? Intro Rust выделяется — сильный, геометрический и легкий выбор среди наших лучших бесплатных шрифтов.Найдите здесь.
44. Хамурц
Что любить? Hamurz имеет современный грубоватый винтажный вид. Используйте его для логотипов, продуктов, заголовков, одежды, графики цитат и многого другого. Найдите здесь.
45. Leafy
Что любить? Leafy — это шрифт кисти для рукописного ввода, созданный вручную и являющийся одним из лучших бесплатных шрифтов, доступных на данный момент. Идеально подходит для печати, логотипов, подписей, графики с мотивационными цитатами, упаковки или изображений в социальных сетях и блогах.Найдите здесь.
46. Brux Bold
Что любить? Brux — это потрясающий шрифт кисти с грубой текстурой, который добавит смелости и индивидуальности вашим творениям. Отлично подходит как для печатных, так и для цифровых проектов. Увеличьте размер шрифта на этом и используйте его больше! Найдите здесь.
47. Элси
Что любить? Elsie — женский шрифт, идеально подходящий для всего, что связано с женщинами, гламуром и модой. Привлекательный и индивидуальный. Найдите здесь.
48. Прата
Что любить? Prata — это элегантный шрифт с засечками, с резкими чертами, каплевидными формами и мягкими изгибами. Он будет работать во многих типах дисплеев. Найдите здесь.
49. Kung Font
Что любить? Шрифт в стиле кисти, вдохновленный боевыми искусствами, придаст вашему дизайну немного движения и выразительности! Найдите здесь.
50. Гант
Что любить? Gant — это стильный жирный, элегантный шрифт, идеально подходящий для заголовков, социальных сетей и блогов.Найдите здесь.
51. Парабола
Что любить? Parabola — это шрифт в стиле кисти, который добавляет индивидуальности (и индивидуальности) любому проекту. Создано Марсело Рейс Мело. Найдите здесь.
52. Альберто
Что любить? Потрясающий узкий жирный шрифт, идеально подходящий для плакатов и заголовков! Винтаж и современность одновременно. Еще один отличный дизайн Марсело Рейса Мело. Найдите здесь.
53. Альва
Что любить? Alberto — это минималистичный геометрический шрифт с отличиями.Используйте его для заголовков, плакатов или всего, что требует стиля ретро 70-х. Найдите здесь.
54. Любовь побеждает
Что любить? Love Wins — это извилистый шрифт, созданный для того, чтобы прославлять разнообразие. Отлично подходит для вывесок, наклеек на футболках, плакатов, баннеров и многого другого … или вашего следующего празднования гордости. Найдите здесь.
55. Асфальто
Что любить? Asfalto — жирный текстурированный шрифт, идеально подходящий для заголовков, плакатов и т. Д.Найдите здесь.
56. Bellaboo
Что любить? Bellaboo — это шрифт ручной работы в стиле кэжуал без заглавных букв, идеально подходящий для многих типов проектов. Найдите здесь.
57. Тощий ублюдок
Что любить? Skinny Bastard — это тонкий рукописный шрифт, созданный Марсело Рейсом Мело. Отлично подходит для заголовков, социальных сетей и блогов. Веселый шрифт с яркой индивидуальностью, который легко выбрать из наших лучших бесплатных шрифтов. Найдите здесь.
58.Frontage Condensed Outline
Что любить? Многослойная система шрифтов, вдохновленная красочными вывесками — думайте о витринах! Найдите здесь.
59.Eveleth Shapes
Что любить? Если вы ищете формы и баннеры в стиле крыла, то Eveleth Shapes — ваш шрифт! Найдите здесь.
60. Mikado Bold
Что любить? Сильный шрифт без засечек с чуть более необычным характером, чем обычный шрифт без засечек.Найдите это Найдите здесь.
61. Ristretto Pro Regular
Что любить? Ristretto Pro — это чрезвычайно узкое семейство шрифтов без засечек, доступное в 8 весах. Найдите здесь. Отлично подходит для текста или заголовков. Найдите здесь.
62. Savu Condensed
Что любить? Savu condensed — идеальное сочетание индивидуальности, нарисованной от руки, и удобочитаемости без засечек. Найдите здесь.
63. Веб-иконки и слова Mimbie
Что любить? Mimbie — это шрифт дингбата со значками продаж и текстом, который будет использоваться для ваших продуктовых проектов.Найдите здесь.
64. Метрополис
Что любить? Metropolis — это современный геометрический минималистский шрифт без засечек. Найдите здесь.
65. Норвестер
Что любить? Этот геометрический сокращенный шрифт без засечек — идеальный выбор для заголовка. Сильный и современный … нам он очень нравится, и мы благодарим Джейми Уилсона за его создание. Найдите здесь.
66. Peace Sans
Что любить? «Смелый и добрый шрифт, созданный для мира», по мнению дизайнеров.Красивые изгибы. Идеально подходит для логотипов и брендов и доступен на множестве разных языков. Найдите здесь.
67. Бурбонский гротеск
Что любить? Шрифт, вдохновленный винокурней, отлично смотрится в заголовках, на футболках и т. Д. Бурбон вдохновленный и смелый. Дизайн Джереми Весси. Идеально подходит для гноя, клубов и мероприятий. Найдите здесь.
68. Чугун
Что любить? Cast Iron — бесплатный сжатый шрифт в стиле ретро, который отлично подходит в качестве жирного заголовка.Еще один отличный дизайн Джереми Весси. Найдите здесь.
69. Ciderhouse
Что любить? Еще один шрифт в стиле гостеприимства, который отлично подходит для рекламы в пабах, клубах и заведениях. Шрифт Ciderhouse можно бесплатно скачать здесь.
70. Brownhill Script
Что любить? Brownhill — красивый скриптовый шрифт, идеально подходящий для романтических проектов. Идеально подходит для брендинга, печатной продукции, свадебных приглашений, упаковки и социальных сетей. Найдите здесь.
71. Pikolo Block Alt
Что любить? Красиво сделанный Pikolo — еще один выделяющийся шрифт заголовков, обладающий эффектом. Загрузите его здесь.
72. Trajan Shadowed
Что любить? Обновленная версия популярного шрифта Trajan имеет удобную встроенную тень. ОБМОРОК. Загрузите его здесь и поблагодарите Делаваллад Жана Филиппа за его любезный вклад.
73. Безупречный сценарий
Что любить? Pristine Script имеет крутой грубый стиль… идеально подходит для завершения нашего поста (и для ваших проектов).Найдите здесь.
Огромное спасибо
Мы должны сказать ОГРОМНОЕ спасибо создателям шрифтов в этом посте. Создать шрифт — непростая задача. Вы не можете просто изобразить несколько линий и кривых, чтобы создать 26 букв.
Он включает в себя десятки символов, вариантов, заглавные буквы, строчные буквы… затем курсив, жирный шрифт и многое другое. С изрядной дозой терпения и внимания к деталям! Поэтому мы очень благодарны дизайнерам, которые предоставляют нам лучшие бесплатные шрифты.
A Reminder
Опять же, хотя мы стремились включить только лучшие бесплатные шрифты, которые бесплатны для личного и коммерческого использования, вам все равно необходимо проверить лицензии на шрифты каждого отдельного шрифта для личного и коммерческого использования.
Вся информация о лицензии на шрифты указана на веб-сайтах шрифтов. Загружайте в Easil только те шрифты, на использование которых у вас есть полное разрешение. «Бесплатно» не обязательно означает «без лицензионных отчислений» с точки зрения того, где вы можете его использовать. Это просто означает, что вам не нужно платить за шрифт.
С уважением
Вы так же любите эти лучшие бесплатные шрифты, как и мы? Какие бесплатные шрифты вам сейчас нравятся больше всего?
Лучшие веб-шрифты 2021 года
Можно с уверенностью сказать, что 2020 год был годом, которого никто не ожидал. Мир, безусловно, стал другим местом, чем он был в прошлом году, и вместе с ним кардинально изменились то, как мы работаем и взаимодействуем в бизнесе. В условиях, когда многие компании переходят на полностью цифровой формат с карантином, работой из дома и отсутствием физического присутствия, сейчас как никогда важно, чтобы наше онлайн-присутствие выглядело свежим и привлекательным для пользователей и будет оставаться таковым в 2021 году.Более чем когда-либо веб-сайты являются ключевым компонентом того, как мы представляем себя и наших клиентов в цифровом мире, и типографика находится на переднем крае.
Выбор шрифта может показаться второстепенным элементом веб-дизайна по сравнению с более очевидными вещами, такими как изображения и цвета, но на самом деле он играет одну из самых важных ролей в общей эстетике сайта. Он задает тон, подразумевает индивидуальность, определяет удобочитаемость и удобочитаемость и либо укрепляет, либо разрушает доверие.
Итак, если вы хотите оживить свой веб-сайт в преддверии 2021 года, не смотрите дальше.Чтобы сэкономить ваше время и силы, я просмотрел шрифты Google Fonts и Adobe Fonts в поисках некоторых из лучших веб-шрифтов на предстоящий год и составил следующий список.
Каждый из перечисленных ниже веб-шрифтов можно найти бесплатно в Google Fonts или включить в подписку Adobe с Adobe Fonts.
Без засечек
Laca
Давайте начнем с небольшого веселья. Laca — это живой шрифт, который имеет немного индивидуальности, но при этом не становится неразборчивым.В нем есть немного ретро-вдохновения, его изогнутый характер и низкий контраст делают его теплым и доступным, сохраняя при этом универсальность для цифровых платформ. Laca — отличный выбор, если вы ищете что-то дружелюбное и очаровательное.
Разработано Джоаной Коррейя. Издатель Nova Type Foundry.
Получить Laca на Adobe Fonts
Европа
Europa был моим популярным шрифтом в течение последних нескольких месяцев и продолжит оставаться одним из моих любимых в 2021 году.Основанный на двух классических стилях, Futura и Gill Sans, он сочетает в себе лучшее из геометрического и гуманистического стилей, объединяя их в один чистый, динамичный и легко читаемый шрифт. Это отличный вариант как для заголовков, так и для основного текста. Единственный недостаток Europa — это ограниченные возможности для толщины шрифта — вы можете встретить пару случаев, когда полужирный шрифт был бы хорош, но преимущества Europa намного перевешивают этот недостаток.
Разработан Фабианом Лойенбергером.Опубликовано EuropaTyp e.
Get Europa на шрифтах Adobe
Межгосударственный
Interstate, названный так, как он был назван, был вдохновлен дорожными знаками США 1900-х годов. Он имеет знакомые и официально выглядящие, но немного причудливые буквы, что делает его профессиональным, но уникальным. Благодаря большому интервалу и четко разделенным буквам, он легко читается на расстоянии и поэтому чаще всего используется для вывесок, но эти же функции делают его отличным для заголовков веб-сайтов и более крупного текста.Я бы рекомендовал использовать его в таких настройках отображения, как эти, а не для экземпляров расширенного основного текста.
Разработан Тобиасом Фрере-Джонсом. Опубликовано Frere-Jones Type .
Получить межгосударственные шрифты Adobe Fonts
Проксима Нова
Proxima Nova была в моем списке еще в 2019 году и до сих пор остается одним из моих наиболее часто используемых шрифтов. Гибридный шрифт невероятно универсален, и его можно использовать в самых разных проектах, поскольку он хорошо сочетается со многими стилями и другими гарнитурами.Его простота делает его очень разборчивым, чистым и современным.
Разработан Марком Симонсоном. Опубликовано Студией Марка Симонсона.
Получить Proxima Nova на Adobe Fonts
Ниво Гротеск
Niveau Grotesk привносит в современный мир классические гарнитуры 19-го века — уникальные формы букв и легкий орнамент возвращают экстравагантность этих классических шрифтов, уменьшая их масштаб и сглаживая, чтобы создать шрифт, подходящий для чтения на современных экранах и для чтения меньшего размера. размеры.Nivea Grotesk определенно обладает собственным стилем и смелостью, но достаточно сдержан, чтобы сделать его универсальным как для отображения, так и для основного текста.
Разработан Ханнесом фон Дёреном. Опубликовано HVD Fonts.
Получите Niveau Grotesk на Adobe Fonts
Солей
Soleil — это свежий взгляд на геометрический шрифт с более плавным и гибким стилем, чем обычно бывает среди геометрических шрифтов. Он сочетает в себе простоту и ясность, оживляя текст, который кажется энергичным и приятным для глаз.
Разработан Вольфгангом Хомола. Опубликовано TypeTogether.
Get Soleil на Adobe Fonts
Будь Вьетнам
Be Vietnam — это молодой и современный шрифт, сочетающий современный стиль технологической эпохи с энергичным стилем, который возвращает к естественному ощущению рисованной надписи. Дружелюбный, веселый и привлекательный шрифт Be Vietnam является одновременно уникальным и функциональным.
Разработан Габриэлем Ламом.Опубликовано beGroup Vietnam.
Get Be Vietnam на Google Fonts
Serif
Freight Pro
Freight Pro — это суперсемейство шрифтов, что делает его отличным выбором, если вы ищете универсальный шрифт с обширным набором символов. Совместите Freight Display Pro для заголовков и крупного текста с Freight Text Pro для основного шрифта.
Разработан Джошуа Дарденом. Издатель GarageFonts.
Get Freight Text Pro на Adobe Fonts
Get Freight Display Pro на Adobe Fonts
Пролет
Span вдохновлен гравированными шрифтами 19 века, но разработан для современного цифрового использования.Скульптурный и выразительный, он создает неповторимую и элегантную эстетику.
Разработан Джейми Кларк. Опубликовано Джейми Кларк Тип.
Get Span на Adobe Fonts
Водоросль
Alga — это яркий высококонтрастный шрифт с засечками. Если вы ищете шрифт с засечками, обладающий индивидуальностью и очарованием, это отличный выбор. Поскольку он высококонтрастный, его лучше использовать в заголовках и крупном тексте, а не в расширенном основном тексте.
Разработано Джоаной Коррейя.Издатель Nova Type Foundry.
Получить Alga на шрифтах Adobe
Унна
Unna — это неоклассический шрифт, что означает, что он имеет более солидное присутствие. Он сочетает в себе мягкие засечки с прочной основой, чтобы создать ощущение элегантности и дружелюбия. К сожалению, в Google Fonts бесплатно доступно только 4 толщины шрифтов, но если вам нужна большая универсальность, есть легкие и средние значения, которые можно купить в других местах.
Дизайн Хорхе де Буэн.Издается Омнибус-Тип.
Получить Unna на Google Fonts
Миньон Про
Minion Pro — незаменимый помощник, если вы ищете простой шрифт с засечками. Классический и чистый, его легко читать и он понятен, поэтому не отвлекает от содержания. Разработанный для основного текста и расширенного чтения, а также его большая библиотека шрифтов и символов, делают его универсальным и пригодным для использования в любом случае.
Разработан Робертом Слимбахом.Опубликовано Adobe Originals.
Получить Source Serif Pro в Adobe Fonts
Получить Source Serif Pro в Google Fonts
Топ 20 самых популярных шрифтов всех времен
Гарнитурыбыли неотъемлемой частью общества «чтения-письма» на протяжении веков, а теперь они превратились в цифровую эру типографики и дизайна, где шрифты имеют гораздо большее значение, чем когда-либо прежде.
Шрифты в значительной степени влияют на то, как ваш типографский материал выглядит и воспринимается аудиторией, поэтому важно тщательно выбирать шрифт для печати, публикации, веб-дизайна и других задач.
Ниже мы собрали список наиболее популярных шрифтов, которые вы можете выбрать для своих нужд печати и дизайна.
1. Helvetica (Макс Miedinger , 1957)Helvetica, пожалуй, самый известный шрифт на планете. Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт использовался повсюду с момента его появления в 1950-х годах до наших дней.
Его огромная популярность объясняется тем фактом, что он по-прежнему выглядит современным, простым, а также универсальным и надежным, как и швейцарский.
2. Баскервиль (John Baskerville, 1757)Не впечатленный современными шрифтами Caslon, Джон Баскервиль начал сокращать свои собственные шрифты для улучшения своих печатных работ в 1950 году, и он официально вышел в 1757 году в Бирмингеме как переходный шрифт с засечками (расположенный между шрифтами Caslon старого стиля и современными шрифтами Bodoni и Didot) с нижним регистром с почти горизонтальными засечками и большим контрастом.
Вызывая восхищение многих конкурентов Баскервилля, таких как Бенджамин Франклин и Джамбаттиста Бодони, с момента его основания различные литейные предприятия выпустили множество его версий, включая свежий и элегантный вид New Baskerville.
3. Times (Стэнли Морисон, 1931)Уильям Линтс-Смит, менеджер лондонской ежедневной газеты The Times в 1929 году, слышал, что уважаемого типографа Стэнли Морисона не впечатлило качество печати. его газета.
Впечатленный аргументами Морисона, газетчик нанял Морисона для изменения дизайна своей газеты, и в 1931 году Морисон дал газете свой новый шрифт Times New Roman, который заменил ее предшественницу Times Old Roman. С тех пор это один из самых популярных шрифтов, используемых во многих издательских материалах и газетах.
4. Akzidenz Grotesk ( Brethold Type Foundry, 1896)Akzidenz Grotesk повлиял на широкий спектр других популярных шрифтов, таких как популярные Helvetica и Frutiger, и был впервые выпущен в 1896 году в Германии. Литейная Бретольдского типа.
Он приобрел новую высоту популярности после того, как в 1950-х годах был изобретен заново с более широким диапазоном веса и вариантов под руководством Гюнтера Герхарда Ланге.
5.Gotham ( Hoefler and Frere-Jones, 2000)Выпущенный в 2000 году, Gotham представляет собой адаптацию готики американского производителя вывесок 20-го века. За последние 16 лет он стал очень популярен среди дизайнеров благодаря своему чистому и современному виду.
Среди его популярных применений — история кампании Обамы, которая специально использовала этот шрифт без засечек во время выборов 2008 года.
6. Bodoni ( Giambattista Bodo ni, 1790)Джамбаттиста Бодони разработал этот шрифт с засечками в конце 18 века во дворце герцога Фердинанда Бурбонского, который очень восхищался ремеслом и дал ему разрешение построить частную типографию в своем дворце.
Bodoni уже был широко популярным шрифтом, когда Моррис Фуллер Бентон возродил его в 1920-х годах для ATF с детальным акцентом на разный вес. В фильме «Хорошие парни» этот шрифт использовался на плакатах.
7. Didot ( Firmin Didot , 1784-1811)Didot выступил в качестве альтернативы Бодони в тот же период конца 18 века, поэтому взаимное влияние между ними очевидно . Этот шрифт по сути является более тонкой версией Bodoni, но на самом деле он черпал вдохновение из экспериментов Джона Баскервилля с высококонтрастным штрихом и сжатой арматурой.
До сих пор его различные возрождения придают вневременную элегантность многим современным произведениям.
8. Futura (Пол Реннер, 1927)Futura был разработан Полом Реннером в 1920-х годах в Германии. С момента своего появления Futura уже более 80 лет является эталоном геометрического шрифта без печати благодаря своим замечательным формам.
Этот современный шрифт повлиял на многих других дизайнеров и до сих пор широко используется в деловых вывесках и рекламе.Volkswagen уже много лет использует его в качестве шрифта для заголовков.
9. Gill Sans (Эрик Гилл, 1928)Этот типично английский шрифт был разработан Monotype Corporation и разработан Эриком Гиллом в 1928 году. Эрик Гилл работал с Эдвардом Джонстоном, поэтому Гилл попытался разработать этот самый разборчивый шрифт без засечек На шрифт в значительной степени повлиял Джонстон, который разработал шрифт Johnston для лондонского метро.
Семейство Gill Sans, которое сейчас широко используется многими дизайнерами, предлагает на выбор шрифты различной толщины и варианты.
10. Frutiger (Адриан Frutiger , 1977 )Эта вневременная классика была разработана знаменитым Адрианом Фрутигером в 1977 году для рисования вывесок для нового аэропорта в Париже. Адриан Фрутигер уже выпустил свой успешный шрифт Univers в 1957 году, но он счел его слишком компактным и геометрическим, чтобы его можно было читать на знаках. Так родился Frutiger, который сам Адриан Фрутигер считает «банальным и красивым».
Адриан Фрутигер также участвовал в написании знаменитого «Линотипа Дидо».
11. Bembo (Aldus Manutius, Frank Hinman Pierpont and Francesco Griffo , 1929)Британский филиал Monotype Corporation создал этот старый стиль шрифта. Стэнли Морисон в 1929 году, когда к книгопечатанию итальянского Возрождения наблюдался возрождение интереса.
По сути, это возрождение шрифта с засечками, первоначально вырезанного Франческо Гриффо в конце 15 века.Теперь он предлагает множество красивых наборов гирь, символов и цифр для дизайнерских работ.
12. Rockwell (Monotype Foundry, 1934)Rockwell — один из самых известных примеров плоских шрифтов с засечками с толстыми резкими засечками и отчетливыми смелыми геометрическими формами. Разработанный внутренним дизайнерским отделом литейной фабрики Monotype в 1934 году, Rockwell в первую очередь популярен как дисплейный шрифт, но, как известно, он добавляет элегантности любому предмету дизайна.
13. Franklin Gothic ( Morris Fuller Benton , 1903 )Созданный Моррисом Фуллером Бентоном в 1903 году в Америке, Franklin Gothic был переработан в 1980 году, а обновленная версия вышла в 1991 году. широкий диапазон веса.Этот шрифт из категории реалистичных без засечек может похвастаться большим количеством символов, чем любой другой из его семейства, и его смелость нравится многим дизайнерам.
Несмотря на то, что его популярность на короткое время в 30-е годы после появления европейских конкурентов, таких как Futura, снизилась, вскоре он снова приобрел популярность, и по сей день он пользуется популярностью у многих из-за различных дизайнерских работ.
14. Sabon (январь Tschichold , 1966)Sabon был создан Яном Чихольдом, известным швейцарским графическим дизайнером, а также шрифтовиком, в 1966 году на машинах Monotype и Linotype.Чихольд внес большой вклад в современный графический дизайн и дал много хороших шрифтов для типографского мира, но эти старые шрифты с засечками — это то, что выделяется среди всех его работ и широко популярно.
Уникальность Sabon проявляется в его полуострых краях и красивых деталях, написанных курсивом.
15. Джорджия (Мэтью Картер, 1993)Мэтью Картер разработал Джорджию с Томом Рикнером в 1993 году для коллекции шрифтов Microsoft. Созданный как очаровательный шрифт для удобочитаемости и простоты, он был предназначен для экранов с низким разрешением для ясности с аналогом Verdana — оба из них сейчас широко популярны.
16. Гарамонд (Клод Гарамонд, 1530)Этот шрифт был первоначально разработан Клодом Гарамондом в 15 веке в неспокойные времена французского Возрождения. Клод был учеником Антуана Ожеро, печатника и издателя, под руководством которого он вырезал свой собственный шрифт cicero для знаменитого печатника Роберта Эстьена, который вызвал большое восхищение. Около 1620 года он был воспроизведен швейцарским печатником Жаном Жанноном под именем Гарамонд.
Adobe Garamond, спроектированный Робертом Слимбахом в 1989 году, на сегодняшний день является самой популярной его цифровой версией.
17. News Gothic (Моррис Фуллер Бентон, 1908 )News Gothic — еще один популярный шрифт, разработанный популярным Моррисом Фуллером Бентоном в начале 19 века как американский шрифт с засечками, созданный специально для ATF. Этот аккуратный и чистый шрифт с острыми краями многие по сей день предпочитают для газетных, издательских и других целей.
18. Myriad ( Роберт Slimbach , Кэрол Twombly , Christopher Slye и Фред Брэди, 1992)Шрифт Myriad, созданный в Adobe, является одним из оригинальных шрифтов Adobe. 1992 специально для коллекции шрифтов Adobe.Он был адаптирован многими компаниями и учреждениями в качестве своего корпоративного шрифта, включая Apple.
19. Mrs Eav e s (Zuzana Licko , 1996)Licko был недоволен цифровым возрождением старых шрифтов в эту современную эпоху «абсолютной свободы» Таким образом, в 1996 году она создала Mrs Eaves — современную интерпретацию легендарного шрифта Джона Баскервилля и назвала его в честь его экономки (которая позже стала женой Баскервилля) Сары Ивс.
20. Миньон ( Rober Slimbach , 1990)Когда Роберт Слимбах работал над Adobe Garamond, он собрал множество гравюр и литературы по шрифтам эпохи Возрождения из европейских музеев. И наряду с цифровыми возможностями 80-х, он изложил все полезные идеи из собранных материалов, чтобы создать Minion с отличительной индивидуальностью.
Изображение предоставлено: Flickr через c1.staticflickr.com
100 лучших шрифтов всех времен
–
На основании множества факторов, перечисленных ниже, это 100 лучших шрифтов всех времен .
По меньшей мере, ранжирование шрифтов — очевидная сложная задача… как измерить эстетическое качество, пользу предмета, его ценность для человечества и т. Д. В-четвертых?
Что ж, в этом конкретном немецком издании судьи оценили шрифты по их цели и другим взвешенным параметрам:
- FontShop Показатели продаж: 40%
- Историческая ценность / значение: 30%
- Эстетические качества: 30%
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА : Скачать более 1.5 миллионов шрифтов, бесплатных подарков и дизайнерских материалов
Также стоит отметить, что эта оценка состояла исключительно из лицензионных или коммерческих шрифтов. Бесплатные шрифты или шрифты операционной системы не рассматривались, равно как и шрифты, входящие в стандартное программное обеспечение (например, Arial, Verdana и т. Д.). Варианты шрифтов, которые на протяжении веков индивидуально интерпретировались различными литейными цехами, были однозначно оценены как класс, и лучший вариант был включен в основной процесс оценки.
Ниже представлен предварительный просмотр 33 лучших шрифтов, а под этим изображением вы можете найти полный список из 100 лучших шрифтов.
Топ 100 лучших шрифтов всех времен
Ниже вы найдете полный список 100 лучших шрифтов с указанием дизайнера и года, в котором они были созданы.
1. Helvetica [1957 — Макс Мидингер]
2. Гарамон [1530 — Клод Гарамон]
3. Фрутигер [1977 — Адриан Фрутигер]
4. Бодони [1790 — Джамбаттиста Бодони]
5.Futura [1927 — Пол Реннер]
6. Times [1931 — Стэнли Морисон]
7. Akzidenz Grotesk [1966 — Гентер Герхард Ланге]
8. Officina [1990 — Эрик Шпикерманн]
9. Гилл Санс [1930 — Эрик Гилл]
10. Univers [1954 — Адриан Фрутигер]
11. Оптима [1954 — Герман Цапф]
12. Франклин Готик [1903 — Моррис Фуллер Бентон]
13. Бембо [1496 — Франческо Гриффо]
14. Автомагистраль между штатами [1993 — Тобиас Фрер-Джонс]
15.Диссертация [1994 — Лукас де Гроот]
16. Роквелл [1934 — Фрэнк Х. Пирпон]
17. Вальбаум [1800 — Юстус Вальбаум]
18. Мета [1991 — Эрик Шпикерманн]
19. Тринит [1982 — Брэм Де Доус]
20. Дин [1926 — Людвиг Голлер]
21. Матрица [1986 — Зузана Личко]
22. OCR [1965 — основатели American Type]
23. Авангард [1968 — Херб Любалин]
24. Люцида [1985 — Крис Холмс / Чарльз Бигелоу]
25.Сабон [1964 — Ян Чихольд]
26. Запфино [1998 — Герман Цапф]
27. Letter Gothic [1956 — Роджер Роберсон]
28. Камень [1987 — Летний камень]
29. Арнем [1998 — Фред Смейерс]
30. Миньон [1990 — Роберт Слимбах]
31. Мириады [1992 — Твомбли и Слимбах]
32. Ротис [1988 — Олт Айхер]
33. Евростиль [1962 — Альдо Новарезе]
34. Скала [1991 — Мартин Майор]
35. Синтаксис [1968 — Ханс Эдуард Мейер]
36.Джоанна [1930 — Эрик Гилл]
37. Флейшманн [1997 — Эрхард Кайзер]
38. Палатино [1950 — Герман Цапф]
39. Баскервиль [1754 — Джон Баскервиль]
40. Федра [2002 — Петр Биляк]
41. Готэм [2000 — Тобиас Фрер-Джонс]
42. Лексикон [1992 — Брэм Де Доус]
43. Руки [1991 — Леттеррор]
44. Метро [1929 — В. А. Двиггинс]
45. Дидо [1799 — Фирмин Дидо]
46. Formata [1984 — Bernd M llenst dt]
47.Кэслон [1725 — Уильям Кэслон]
48. Купер Блэк [1920 — Освальд Б. Купер]
49. Пино [1937 — А. М. Кассандр]
50. Bell Gothic [1938 — Чонси Х. Гриффит]
51. Старинная оливковая [1962 — Роджер Экскоффон]
52. Вильгельм Клнгспор Готиш [1926 — Рудольф Кох]
53. Информация [1996 — Эрик Шпикерманн]
54. Дакс [1995 — Ханс Райхель]
55. Проформа [1988 — Петр ван Блокланд]
56. Сегодня Sans [1988 — Фолькер Кстер]
57.Прокион [2002 — Эрхард Кайзер]
58. Торговая готика [1948 — Джексон Берк]
59. Свифт [1987 — Джеральд Унгер]
60. Медная готика [1901 — Фредерик Гоуди]
61. Размытие [1992 — Невилл Броуди]
62. База [1995 — Зузана Личко]
63. Столетие Белла [1978 — Мэтью Картер]
64. News Gothic [1908 — Моррис Фуллер Бентон]
65. Авенир [1988 — Адриан Фрутигер]
66. Бернхард Модерн [1937 — Люсьен Бернхард]
67.Амплитуда [2003 — Кристиан Шварц]
68. Трикси [1991 — Эрик ван Блокланд]
69. Quadraat [1992 — Фред Смейерс]
70. Neutraface [2002 — Кристиан Шварц]
71. Нобель [1929 — Шорд де Роос]
72. Industria [1990 — Невилл Броуди]
73. Сценарий Бикхема [1997 — Ричард Липтон]
74. Bank Gothic [1930 — Моррис Фуллер Бентон]
75. Корпоративный ASE [1989 — Курт Вайдеманн]
76. Фаго [2000 — Оле Шафер]
77.Траян [1989 — Кэрол Твомбли]
78. Кабель [1927 — Рудольф Кох]
79. Дом Готика 23 [1995 — Таль Леминг]
80. Космик [1993 — Леттеррор]
81. Цецилия [1990 — Питер Матиас Нордзий]
82. Миссис Ивз [1996 — Зузана Личко]
83. Corpid [1997 — Лукас де Гроот]
84. Миллер [1997 — Мэтью Картер]
85. Сувенир [1914 — Моррис Фуллер Бентон]
86. Мгновенные типы [1992 — Джаст ван Россум]
87.Кларендон [1845 — Бенджамин Фокс]
88. Триплекс [1989 — Зузана Личко]
89. Benguiat [1989 — Ed Benguiat]
90. Zapf Renaissance [1984 — Герман Цапф]
91. Философия [1996 — Зузана Личко]
92. Шале [1996 — House Industries]
93. Quay Sans [1990 — Дэвид Куэй]
94. Цзанн [1995 — Майкл Вант, Джеймс Гришабер]
95. Репортер [1938 — Карлос Винкоу]
96. Наследие [1992 — Рональд Арнхольм]
97.Повестка дня [1993 — Грег Томпсон]
98. Белло [2004 — Underware]
99. Дальянс [2000 — Фрэнк Хайн]
100. Мистраль [1953 — Роджер Экскоффон]
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 400000+ шрифтов и элементов дизайна
Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке, подписавшись на Envato Elements. Подписка стоит 29 долларов в месяц и дает неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из 400 000+ элементов, которые можно загружать сколько угодно раз (в том числе стоковые фотографии)!
СКАЧАТЬ
Дополнительные ресурсы:
Так какие еще шрифты нужно включить в это? Каких шрифтов не должно быть в этом списке? Выпустите воздух из селезенки ниже.

