Как увеличить текст в Фотошопе

Перед новичками Фотошопа довольно часто встает вопрос: как увеличить размер текста (шрифта) больше предлагаемых программой 72 пикселей? Как быть, если требуется кегль, к примеру, 200 или 500?
Неопытный фотошопер начинает прибегать к разного рода ухищрениям: масштабировать текст при помощи соответствующего инструмента и даже увеличивать разрешения документа выше стандартных 72 пикселей на дюйм (да, и такое бывает).
Увеличение размера шрифта
На самом деле, Фотошоп позволяет увеличивать размер шрифта до 1296 пунктов, и для этого имеется стандартная функция. Собственно, это не одна функция, а целая палитра настроек шрифтов. Вызывается она из меню «Окно» и называется «Символ».

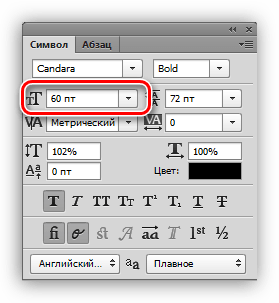
В данной палитре присутствует настройка размера шрифта.

Для изменения размера нужно поставить курсор в поле с цифрами и ввести требуемое значение.

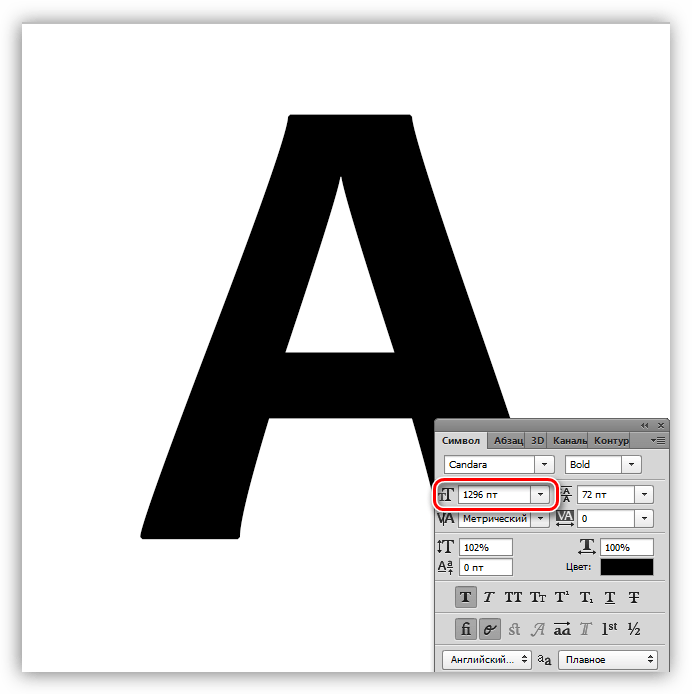
Справедливости ради нужно заметить, что выше этого значения подняться не получится, и масштабировать шрифт все же придется. Только делать это нужно правильно, чтобы получать символы одинаковой величины на разных надписях.
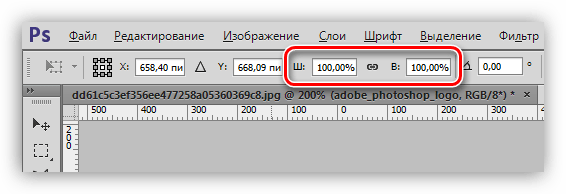
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T и обращаем внимание на верхнюю панель настроек. Там мы видим два поля: Ширина и Высота.

2. Вносим в первое поле необходимое значение в процентах и нажимаем на значок цепочки. Второе поле заполнится автоматически теми же цифрами.

Таким образом мы увеличили шрифт ровно в два раза.

Если требуется создать несколько надписей одинакового размера, то это значение необходимо запомнить.
Теперь Вы знаете, как увеличивать текст и создавать огромные надписи в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак изменить размер шрифта меню фотошопа?
Если Вас не устраивает текущий размер шрифта меню и панелей фотошопа, и Вы хотели бы его увеличить или уменьшить, то это можно с легкостью сделать, зайдя в настройки интерфейса программы.
Редактирование – Установки – Интерфейс
Откроется окно, в низу которого есть блок настроек Параметры текста пользовательского интерфейса. В выпадающем списке представлены три возможных размера шрифта: малый, средний и большой. По умолчанию установлен средний размер текста.
Выберите другой размер, сохраните настройку и перезапустите фотошоп.
Итак, изменения коснуться размера текста, используемого в панелях и диалоговых окнах. Давайте посмотрим какая будет разница между самым большим и маленьким шрифтом.
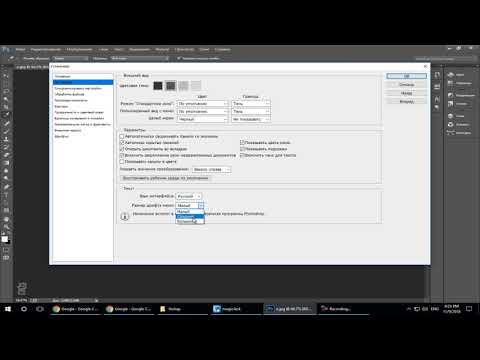
Для начала оценим меню и заголовки. Стрелочками я указал, что изменилось.
(Кликните, чтобы увеличить)
Как видите: главное меню, выпадающий список команд и всплывающие подсказки — изменения не затронули. А вот названия файла во вкладке, настройки на панели параметров, а также заголовок палитры и сопутствующие настройки внутри панели — изменились.
Теперь откроем какое-нибудь диалоговое окно и посмотрим каких размеров стал в них текст.
(Кликните, чтобы увеличить)
Как видите разница очевидная. Размер текста даже повлиял на величину самого диалогового окна.
Еще раз обратите внимание, что все изменения вступают в силу только после перезагрузки программы фотошоп!
Это все, других возможностей повлиять на размер шрифта в фотошопе не существует. Довольствуемся тем, что есть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Почему в Photoshop размер шрифта не соответствует размеру шрифта в браузере? — Хабр Q&A
Очень часто получал макеты (PSD) и если скажем я вижу там размер шрифта 15pt — то в браузере этому будет соответствовать 15px.Но сейчас получил макет в котором все размеры шрифтов в pt, но если я реально задам 20px или 20pt в верстке — текст будет значительно больше, чем в макете.
Данный макет был в 72 pixel/inch. Перевел его в 72 pixel/centimeter с сохранением размеров, и теперь более менее похоже, если я буду верстать в pt.
Но хотелось бы понять эту разницу и что сказать дизайнеру, чтобы было, как раньше? Или вообще как правильно?..
Ниже привожу пример картинки 100x100px созданной в ФШ разными способами. Текст в обоих картинках написан размером в 20pt шрифтом Arial Regular.
Pixel/inch:
Pixel/Centimeter:
Как видно, на размер самой картинки не влияет, указан 72 Pixel/inch либо же 72 Pixel/Centimeter, но влияет на размер текста.
Если прямо в браузере попытаться добавить текст к картинкам, то мы получим следующее (текст между картинками добавлен в браузере из панели разработчика Chrome):
Если в настройках Photoshop (Edit-Preferences-Units & Rules) выставить шрифт в px — то при переводе 20pt из вышеуказанного примера мы получим:
в файле Pixel/Centimeter — 50,8px
в файле Pixel/inch — 20px
Что не соответствует рендерингу в браузере.
Инструмент Text / Фотошоп-мастер
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал? Именно поэтому автор решил написать о текстовом инструменте и его самых важных особенностях.
Основы.
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта. Type Tool расположен на Панели инструментов в Photoshop в виде буквы Т.
Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.
— «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна. Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой
Перемещение и трансформирование.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение»\Move Tool (V). При помощи команды «Свободное трансформирование»\Free Transform вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
Изменить размер(Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок
Форматирование текста
Итак, если вы откроете Окно\Символ(Window\ Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом. На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать размер шрифта
Text Color – изменять цвет
Kerning – настройка расстояний между символами внутри заданных пар
Тracking – задавать межзнаковое расстояние
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration).
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс)
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная линия. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками
Обзор палитры Paragraph(Абзац) Window \ Paragraph (Окно\Абзац) Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
Деформация (Warp) текста.
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям. Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст»(Create Warped Text) на панели параметров. Перед вами появится окно параметров Warp Text
В списке Style (Стиль) можете выбрать вариант искривления. Переключатель Горизонталь\Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете. При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой\Текст(Layer\Type) выберите «Преобразовать в кривые» ( Convert Work Path), выберите инструмент «Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска»\Horizontal Type Mask и «Вертикальный текст-маска»\ Vertical Type Mask.
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска»\Horizontal Type Mask , чтобы создать маску слоя на картине.
Заключение.
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop. Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента. И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Автор урока: Alvaro Guzman
Перевод: Оксана Гудкова
Ссылка на источник
Как изменить размер текста в Фотошопе? Коротко и ясно!
Для просмотра онлайн кликните на видео ⤵

Как увеличить размер текста в Photoshop CS6 Подробнее

РАБОТА С ТЕКСТОМ В ФОТОШОПЕ. Шрифты абзацы отступы размер текста в Phoshop. Подробнее

Почему в фотошопе не меняется шрифт — Решено! Подробнее

Как НАКЛОНИТЬ ТЕКСТ в фотошопе Подробнее

Как поменять цвет текста в Фотошопе? Коротко и ясно! Подробнее

КАК ИЗМЕНИТЬ ЦВЕТ ТЕКСТА? Подробнее

Как изменить размер шрифта меню photoshop Подробнее

Урок 5 — Текст, свойства текста. Урок 5. Полный курс Adobe Photoshop с нуля | Graphic Hack Подробнее

КАК ИЗМЕНИТЬ ЦВЕТ ШРИФТА В PhotoShop? Подробнее

Не изменяется шрифт | Как изменить шрифт в Adobe Photoshop СС 2018 Подробнее

Как Изменить Размер Шрифта в PhotoShop cs6\Как Изменить Цвет Текста\Как изменить шрифт в фотошопе Подробнее

Как перенести печать с отсканированого документа с помощью фотошопа Подробнее

ОБВОДКА текста и изображения в Фотошопе. Уроки PHOTOSHOP. Подробнее

КАК СОХРАНИТЬ КАРТИНКУ В ФОТОШОПЕ В ФОРМАТЕ PSD, JPG, PNG Подробнее

Как сделать логотип в Photoshop CC Подробнее

Свечение в Adobe Photoshop Подробнее

Урок Фотошоп. Как сделать простой логотип. Подробнее

САМЫЕ КРУТЫЕ ШРИФТЫ ДЛЯ ФОТОШОПА И CINEMA 4D — 2018 Подробнее

Текст из картинки в Фотошопе CS6 Подробнее