Множество качественных и бесплатных деревянных текстур
Приветствую, друзья! Я сегодня хочу представить Вам несколько качественных деревянных текстур, которые можно использовать на сайте и не только на них. Я думаю, что многим данная подборка будет очень полезна.
Спасибо http://www.cssauthor.com и рекомендую:
Бесплатные и качественные текстуры дерева
Скачать
20 бесплатных текстур дерева
Скачать
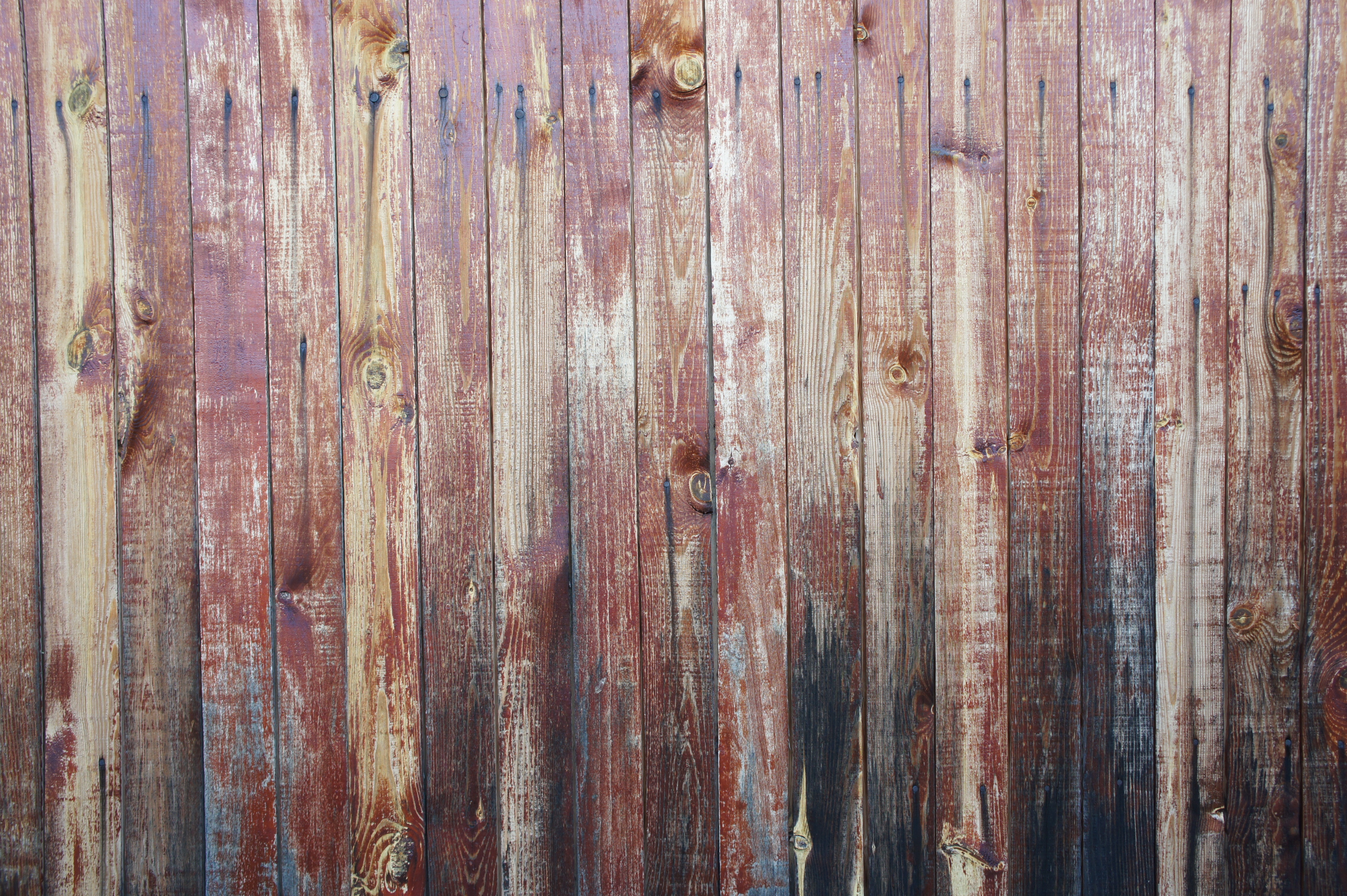
Винтажные деревянные текстуры
Скачать
Текстуры дерева со старой краской
Скачать
Винтажные текстуры из дерева
Скачать
Качественные деревянные текстуры в высоком разрешении
Скачать
3d текстура из дерева в формате PSD
Скачать
Текстуры качественного и цветного дерева
Скачать
Винтажные, бесплатные и деревянные текстуры
Скачать
Отличные деревянные текстуры для сайта
Скачать
Текстуры старого дерева
Скачать
Текстуры цветного дерева бесплатно
Скачать
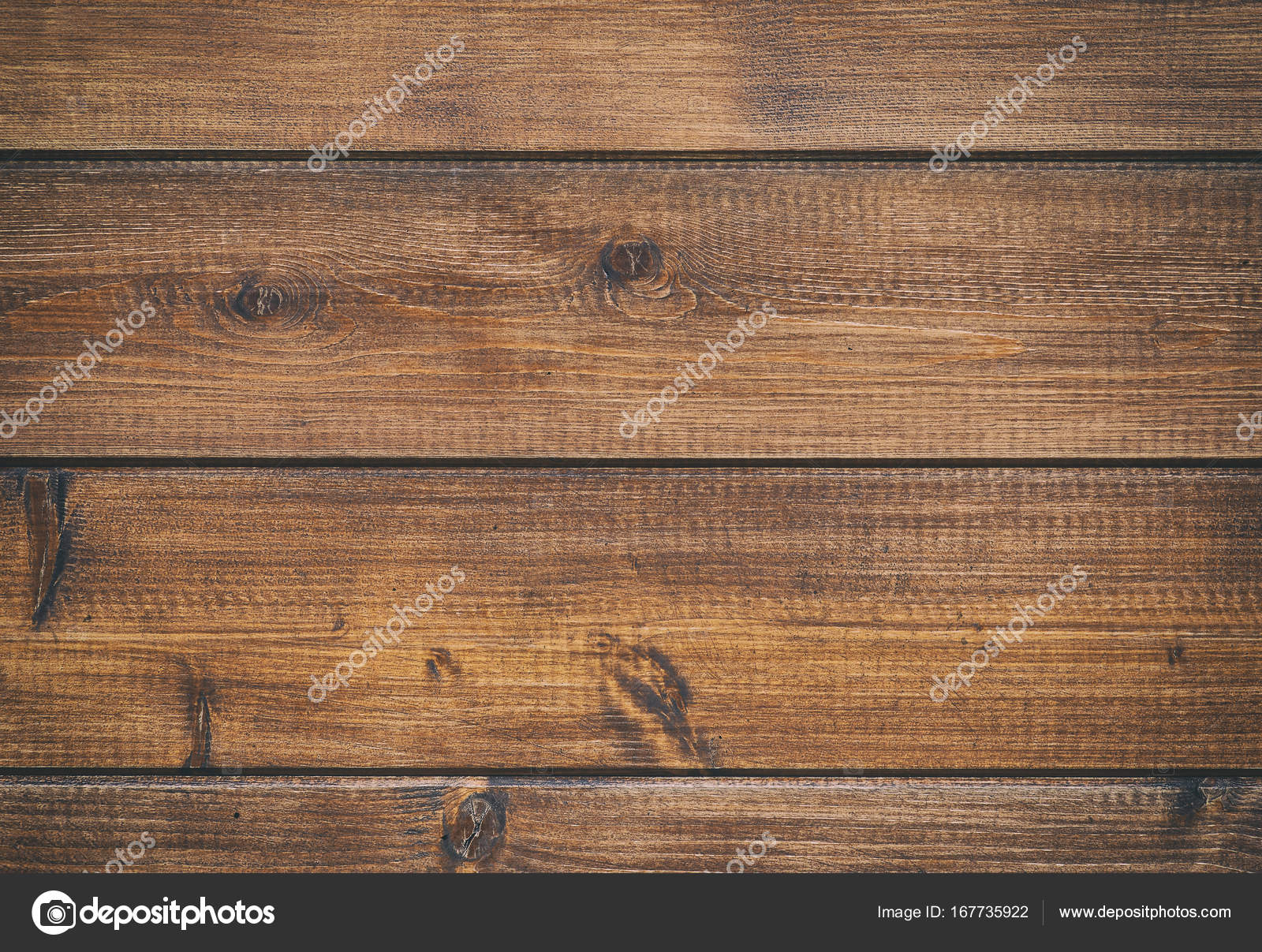
Текстуры деревянных планок
Скачать
Текстуры старого дерева бесплатно
Скачать
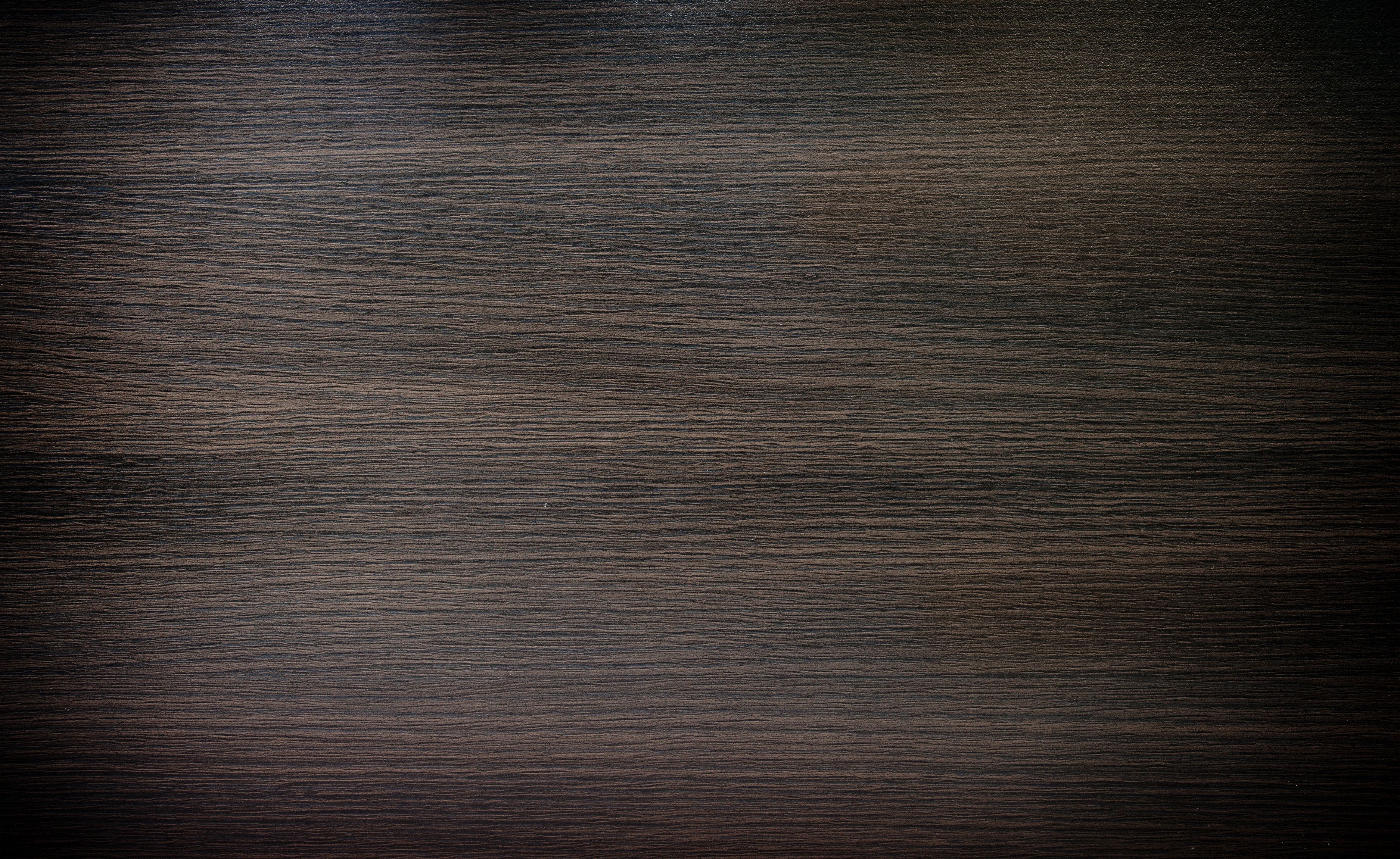
Деревянные текстуры тёмного дерева
Скачать
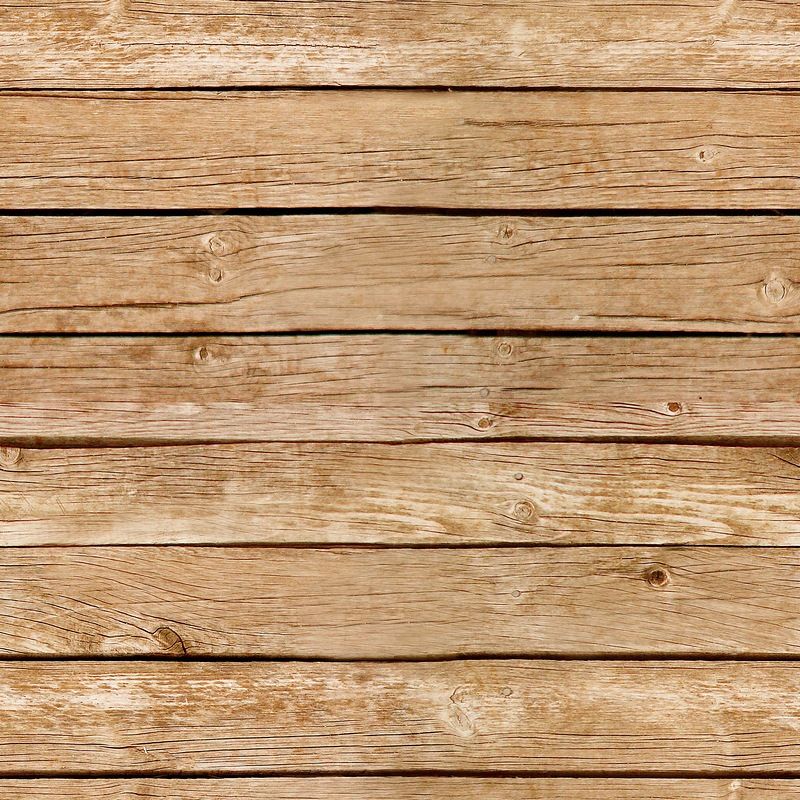
Текстуры старого сухого дерева
Скачать
Текстуры светлого дерева бесплатно
Скачать
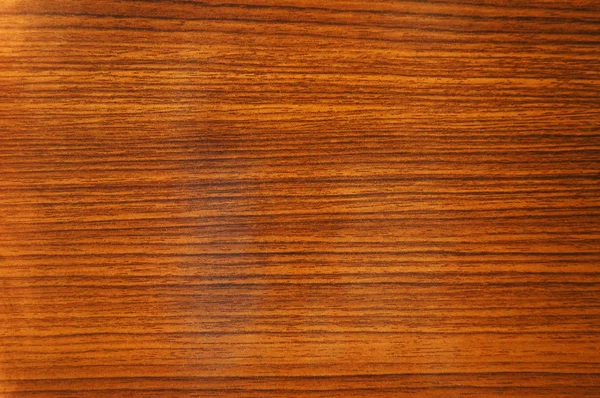
Бесплатные текстуры рыжего дерева
Скачать
5 винтажных деревянных текстур
Скачать
Старые деревянные текстуры для сайта бесплатно
Скачать
Текстуры красивого чёрного дерева
Скачать
Тёмное старое дерево для сайта бесплатно
Скачать
Векторная деревянная текстура
Скачать
Нарисованные деревянные текстуры на сайт
Скачать
Векторные деревянные текстуры бесплатно
Скачать
Тёмная деревянная текстура
Скачать
Отличные текстуры из дерева
Скачать
6 бесплатных деревянных фонов
Скачать
Бесплатные текстуры деревянных планок
Скачать
Деревянные текстуры светлого дерева
Скачать
Бесплатные текстуры дерева
Скачать
Реалистичная текстура под дерево в Photoshop
Цифровой художник Джеймс Бут расскажет нам, как в Photoshop создать реалистичную текстуру «под дерево».
Шаг 1
Шаг 2
Примените искажение в полярных координатах. Выставьте «Polar to Rectangular» (полярные в прямоугольные). Все эффекты находятся в меню «фильтр», если не упомянуто другое.
Шаг 3
Измените масштаб так, чтобы изображение полностью заполняло слой.
Шаг 4
Создайте новый слой. Залейте его цветом фона. Примените шум по Гауссу, моно, 8%.
Шаг 5
Примените размытие в движении — 90 градусов, 45 пикселей.
Шаг 6
Увеличьте размер слоя на 125% — это позволит вам избавиться от граней в нижней и верхней части изображения.
Шаг 7
Установите режим смешивания слоя с шумом на «мягкий свет».
Шаг 8
Создайте новый слой. Сейчас мы будем рисовать кольца. Установите темный древесный цвет (в моем случае — 117, 76, 36). Нарисуйте несколько линий разной ширины. Я использовал линии шириной от 3 до 9 пикселей, но вы вольны выбирать.
Шаг 9
Сейчас мы применим к полоскам искажение «волна». Попробуйте установить собственные параметры или воспользуйтесь теми, что приведены ниже на рисунке:
Вот так выглядит изображение после применения фильтра:
Шаг 10
Немного увеличьте размер слоя с линиями, как на рисунке:
Шаг 11
Теперь мы сделаем линии более шероховатыми. Лично мне нравится фильтр «встряски» (jiggle) плагина «Eyecandy»:
Но с таким же успехом можно использоваться искажение смещением:
Вот что у вас должно получиться:
Шаг 12
Создайте дубликат этого слоя
Шаг 13
Размытие по Гауссу (6 пикселей) в слое 3.
Шаг 14
Установите непрозрачность дубликата на 50%
Шаг 15
Примените в слое-дубликате размытие движением (90 градусов, дистанция 7 пикселей)
Шаг 16
Создайте дубликат первого слоя, поместите его вверху и установите режим смешивания на «мягкий свет».
Вот и все. Слои должны располагаться как на рисунке. Вы можете применить другой режим смешивания для верхнего слоя — это изменит внешний вид текстуры.
Джеймс Бут — выпускник Института Искусств, участвующего в питсбурском проекте по компьютерной анимации и мультимедиа.
Профессионал Photoshop и других медиа-программ: 3D
Studio Max, Maya и Macromedia Flash.
Личная веб-страница: www.geocities.com/jeboothjr
Wood (Дерево). Photoshop. Лучшие фильтры
Читайте также
14.
 4.3. Ввод элемента в дерево: tsearch()
4.3. Ввод элемента в дерево: tsearch()
14.4.3. Ввод элемента в дерево: tsearch() Эти процедуры выделяют память для вершин дерева. Для их использования с несколькими деревьями нужно предоставить им указатель на переменную void*, в которую они заносят адрес корневой вершины. При создании нового дерева инициализируйте
Дерево исходных кодов ядра
Дерево исходных кодов ядра Дерево исходных кодов ядра содержит ряд каталогов, большинство из которых также содержит подкаталоги. Каталоги, которые находятся в корне дерева исходных кодов, и их описание приведены в табл. 2.1.Таблица 2.1. Каталоги в корне дерева исходных
Дерево семейства процессов
 Все процессы являются потомками процесса init, значение идентификатора PID для которого равно 1. Ядро запускает процесс init на последнем шаге процедуры загрузки системы. Процесс init, в
Все процессы являются потомками процесса init, значение идентификатора PID для которого равно 1. Ядро запускает процесс init на последнем шаге процедуры загрузки системы. Процесс init, в
Базисное дерево
Базисное дерево Так как ядро должно проверять наличие страниц в страничном кэше перед тем, как запускать любую операцию страничного ввода-вывода, то этот поиск должен выполняться быстро. В противном случае затраты на поиск могут свести на нет все выгоды кэширования (по
Семантическое DOM-дерево
Семантическое DOM-дерево Логическим продолжением уже проведенных исследований CSS/DOM-производительности браузеров стало рассмотрение зависимости времени создания документа от числа тегов (узлов дерева). Раздельно были проанализированы случаи, когда DOM-дерево является
Глава 5 Дерево каталогов Linux
 Поскольку для различных дистрибутивов структура может слегка отличаться, для определенности будем рассматривать дистрибутив Red Hat 7.1.Для того чтобы ориентироваться
Поскольку для различных дистрибутивов структура может слегка отличаться, для определенности будем рассматривать дистрибутив Red Hat 7.1.Для того чтобы ориентироваться
4.1. Файлы и каталоги. Дерево каталогов
4.1. Файлы и каталоги. Дерево каталогов В свое время, при использовании DOS вводилось определение файла как поименованной области данных на диске — на то DOS и дисковая операционная система. В Linux понятие файла значительно расширено. Практически все, с чем вы имеете дело в Linux,
5.6 Всемирное дерево имен
5.6 Всемирное дерево имен
Имена Интернета структурированы как дерево (см. рис. 5.1). Каждому узлу дерева присвоена метка. Каждый узел дерева имеет имя, называемое именем домена (domain name). Имя домена для узла создается из меток, проходимых по пути от этого узла до вершины дерева.
20.5.1 Дерево SMI
Дерево модели
Дерево модели Древовидное представление трехмерной модели (сборки или детали) в девятой версии претерпело значительные изменения. В частности, была добавлена возможность представления состава модели в виде структурированных разделов (рис. 1.72, а). При этом элементы
Вставка в красно-черное дерево
Вставка в красно-черное дерево
Теперь, когда мы ознакомились с правилами, определяющими структуру красно-черного дерева, возникает вопрос, как их использовать для вставки нового узла в красно-черное дерево? Начнем со знакомой операции, и выполним поиск узла. Если он будет
Если он будет
Сортирующее дерево
Сортирующее дерево Классическая структура данных, используемая для создания очереди по приоритету, известна под названием сортирующего дерева (или «кучи»). Сортирующее дерево (heap), на которое еще ссылаются как на частично упорядоченное полное двоичное дерево, — это
Вставка в сортирующее дерево
Вставка в сортирующее дерево Рассмотрим алгоритмы вставки и удаления. Вначале ознакомимся со вставкой. Чтобы вставить элемент в сортирующее дерево, мы добавляем его в конец этого дерева, в единственную позицию, которая соответствует требованию полноты (на рис. 5 этой
10.2. AVL-дерево: приближенно сбалансированное дерево
10. 2. AVL-дерево: приближенно сбалансированное дерево
AVL-дерево — это дерево, обладающее следующими свойствами:(1) Левое и правое поддеревья отличаются по глубине не более чем на 1.(2) Оба поддерева являются AVL-деревьями.Деревья, удовлетворяющие этому определению, могут быть
2. AVL-дерево: приближенно сбалансированное дерево
AVL-дерево — это дерево, обладающее следующими свойствами:(1) Левое и правое поддеревья отличаются по глубине не более чем на 1.(2) Оба поддерева являются AVL-деревьями.Деревья, удовлетворяющие этому определению, могут быть
2.6. Дерево модели
2.6. Дерево модели Дерево построения документа — структурированный список («дерево») объектов, отражающий последовательность создания документа. Отображение значка «+» рядом с объектом означает, что он имеет подчиненные объекты. Чтобы развернуть их список, щелкните
РЫНКИ: Убей дерево
РЫНКИ: Убей дерево
Автор: Владимир ГуриевВ сентябре 2006 года стало известно сразу о нескольких инициативах крупных компаний на рынке электронных книг. Sony объявила о выходе Sony Reader и открытии магазина цифровых книг. Panasonic показал прототип своей электронной книги с цветным
Sony объявила о выходе Sony Reader и открытии магазина цифровых книг. Panasonic показал прототип своей электронной книги с цветным
Текстура дерева eps svg | UIDownload
Текстура дерева eps svgключевые слова
- Абстрактные
- фон
- доска
- коричневый
- строительство
- украшение
- эффект
- этаж
- напольное покрытие
- зерно
- твердая древесина
- пиломатериалы
- материал
- естественный
- природа
- панель
- шаблон
- полоса
- текстура
- древесина
- дерево
- стена
- обои на стену
- деревянный фон
- деревянный узор
- текстура дерева
- деревянный
- Текстура древесины
- Текстура дерева
- eps
- svg
- Текстура
- дерева
DMCA Contact Us
бесплатная загрузка ( eps svg, 1. 6MB )
6MB )Связанная векторная графика
- Текстура дерева eps svg
- Коллекции текстур дерева eps ai svg
- Текстура дерева eps ai
- 4 текстуры дерева eps
- Текстура дерева eps ai
- Гранж Текстура eps ai
- Стеклянная рамка с текстурой дерева фон вектор ai org/ImageObject»> Стеклянная рамка с текстурой дерева фон вектор ai
- Текстура дерева в мультяшном стиле eps
- Макет логотипа с гравировкой на дереве psd
- Текстура под дерево ai svg
- Элемент силуэта дерева eps
- Румяна текстуры розового золота
- Мокап краски для дерева psd
- Природные текстуры Халява org/ImageObject»> Зеленое дерево с корнями векторов ai eps svg
- Коллекция текстур дерева ai eps
- Коллекция реалистичных деревьев ai
- Набор текстур зерна пленки
- Свободный реалистичный стиль дерева psd
- Бесплатный стиль фотошопа дерево psd
- Меню из дерева и веревки eps ai
- Большие деревья eps org/ImageObject»> Текстуры дерева алфавит и числа векторов ai
- Золотая металлическая текстура eps
- Джинсовая текстура фон eps
- Изолированное дерево eps
- Текстура кожи eps
- Абстрактная металлическая текстура eps
- Текстуры фольги и блеска
- Макет логотипа с гравировкой на дереве №2 psd org/ImageObject»> Мультяшная каменная текстура eps
- Векторная графика: деревья ai
- Текстура под дерево svg eps
- Текстура под дерево svg eps
- Текстура дерева
- Красочная акварель текстуры eps
- Лунные деревья eps
- Набор из 10 деревянных текстур
- Простое дерево ai eps org/ImageObject»> Текстура старой бумаги ai eps svg
- Вектор текстуры древесины eps svg
- Образец текстуры волокна eps
- Текстура акварельной бумаги ai eps
- Набор кельтского дерева вектора ai
- Абстрактный фон с металлической текстурой розового золота eps
- Мраморные текстуры Суминагаси
- Текстура белого дерева eps ai org/ImageObject»> Грандж текстуры ai
- Силуэты Векторный дерево eps
- Contact Us
Как нарисовать дерево в фотошопе. Эффекты в Photoshop: Создание текстуры дерева
В этом уроке я расскажу, как нарисовать дерево в фотошоп.
Создаем документ формата А4. Выбираем круглую твердую кисть, задаем ей коричневый цвет. Добавляем новый слой. И рисуем дерево на новом слое. Изменяя размер кисти, прорисовываем тонкие ветви. Дерево легко рисуется «от руки», ветви получаются неровными и изломанными – это придает дереву более естественный вид.
Теперь нам нужно сделать Pattern . Выбираем любую картинку со стволом дерева. Выделяем прямоугольную область. Выполняем команды Edit / Define Pattern… и сохраняем наш паттерн.
Что такое паттерны, и как с ними работать, Вы можете посмотреть Photoshop урок .
Теперь придадим стволу рельеф. Открываем окно стилей слоя, команды: Layer / Layer Style… или двойным щелчком мыши по слою с деревом в панели Layers . И выполняем настройки:
Ствол стал рельефным и объемным. Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Выбираем любое изображение листа (лист обязательно должен быть на белом фоне), выделяем его прямоугольным выделением и выполняем команды Edit / Define Brush Preset… Создаем новую кисть. Более подробно, как создать кисть вы можете посмотреть Photoshop урок .
После того как кисть создана, выбираем ее в наборе и делаем необходимые настройки:
Снова создаем новый слой – он должен находиться ниже слоя с деревом, т.е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
Теперь снова создаем новый слой, но теперь уже выше дерева, т. е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
И последний слой листвы. Частично изменяем настройки кисти. И немного увеличиваем размер.
Создаем еще один слой поверх второго слоя с листвой и снова рисуем листья.
Теперь придадим верхнему слою с листвой небольшой объем.
Вызываем окно со стилями слоя и делаем настройки:
В этом уроке я объясню, как создать свои собственные фигурные кисти и как использовать их. Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы.
Я использовал Photoshop CS5 и графический планшет Wacom Cintiq. Вы можете использовать любой другой планшет для того, чтоб иметь возможность контролировать нажим пера.
Давайте создадим что-то красивое!
Финальный результат:
(нажмите на изображение, чтобы увеличить)
Шаг 1. Первое, что мы должны сделать, — создать новый документ; обычно я делаю его примерно 500 на 500 пикселей с разрешением 300 dpi, чтоб в дальнейшем кисть не пикселизировалась при ее увеличении, когда мы работаем с большим изображением.
Мы будем создавать кисть для рисования листьев — кисть в виде кленового листа, с ее помощью мы быстро и без проблем сможем создать красивую листву. Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Шаг 2. Теперь нужно придать немного глубины кисти.
Я создал новый слой и нарисовал прожилки при помощи кисти Chalk (Мел).
Белой кистью с непрозрачностью 50% нарисуйте осветленные области.
Шаг 4. Вы заметите, что только что созданная кисть появилась в списке кистей в самом низу. Теперь мы должны выбрать эту кисть из списка и открыть панель Кистей — F5 . Откроются настройки кисти, которые вы сможете изменять по своему усмотрению.
Шаг 5. Настройки кисти по умолчанию не позволяют контролировать и изменять штрихи, поэтому первое, что мы должны сделать, это настроить чувствительность пера , сделайте это в меню Другая динамика (Other Dynamics) или Transfer в Photoshop CS5.
Обратите внимание : эта настройка будет работать правильно только при использовании графического планшета.
Установите Колебание прозрачности (Opacity Jitter) 50% и убедитесь, что эта настройка будет регулироваться нажимом пера (pen pressure). Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Шаг 6 . Колебание размера (Size Jitter) — 100%, контроль — нажим пера. Обратите внимание, контроль для настройки Колебание угла (Angle Jitter) установлен Начальное направление (Initial Direction), а для Колебание окружности (Roundness Jitter) — Наклон пера (Pen tilit), Минимальная окружность (MinimumRoundness) — 25%.
Шаг 7. Последняя настройка перед использованием кисти — Настройка формы кисти (Brush Tip Shape), где я устанавливаю Интервал (Spacing) 70% для отделения следов кисти друг от друга.
Шаг 8. Теперь мы знаем, где можно найти настройки кисти, можем легко испытать их на практике и попробовать изменять значения и настройки.
Шаг 9. Хорошо, мы настроили кисть и теперь нужно сохранить эти настройки. Это очень важно, ведь когда вы выберите другую кисть, все ваши настройки собьются, а так вы сможете применять их и для других фигурных кистей. Опять жмем F5 , открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Шаг 10. Следующие шаги будут быстрыми, он подытожат то, что мы только что делали. Я собираюсь создать еще один Кленовый лист, для этого просто изменю форму фигуры. Сперва сотрите черешок листа, далее идем в меню Выделение>Выделить все (Select>All) и после этого в Редактировать>Трансформация>Искажение (Edit > Transform > Warp).
Шаг 11. Выбрав точку и потянув за нее, вы можете сформировать и исказить форму листа, как показано на рисунке ниже.
Шаг 12. Вы также можете потянуть в любом месте внутри сетки, форма листа изменится. После того, как измените листок, нажмите Enter для подтверждения редактирования.
Шаг 13. После применения всех нужных настроек для кисти, таких как Динамика формы и Другая динамика, я провел кистью по рабочему документу и меня устроило то, как рисует наша кисть.
Иллюстрация ниже представляет полное изображение, созданное только новыми форменными кистями.
Свободно размещайте вокруг элементы при помощи новых форменных кистей, используйте ваше воображение и креативность для создания деревьев, кустов, травы или даже целых видов ландшафта.
Шаг 14. Сохраните кисть с новыми настройками, как мы делали это в предыдущих шагах, и она будет добавлена в ваш список. Теперь у нас есть два вида кленовых листьев, обе сохранены с настройками, которые мы им дали. В списке кистей в верхнем правом углу есть стрелочка. Кликните по ней и выберете Сохранить кисти (Save Brushes), обозначьте свой собственный список кистей, они всегда будут храниться у вас и вы сможете их использовать в любой момент.
Шаг 15. Мы подошли к концу урока. Возможно, все это кажется тяжелым, но вы попробуйте сделать кисти сами, и поймете, что это не так.
Не бойтесь экспериментировать. Фигурные кисти очень помогают в работе. Для их рисование нужно время и спокойствие, но в конце вы будете счастливы, зная, что можете ускорить процесс цифрового рисования при помощи массы способов.
Удачи вам в путешествии по миру цифрового рисования!
Если Вы создали собственный изометрический пиксельный город или небольшое пиксельное изображение, то, возможно, вам потребуются и пиксельные деревья.
Такие деревья — прекрасный декоративный элемент, они украсят любой нарисованный город, сцену, не говоря уже о парках или городских пейзажах.
Финальное изображение:
1. Размеры
Мы будем рисовать дерево достаточно большого размера, чуть больше, чем куст, но не совсем огромное.
Шаг 1
Высота будущего дерева в два раза меньше высоты персонажа.
Это рабочие размеры. В процессе рисования высоту можно будет скорректировать.
Шаг 2
Ширина ствола дерева должна быть чуть толще, чем ноги персонажа. В моем случае, это 4 пиксела между линиями.
Шаг 3
А вот это примерно верхушка дерева.
2. Фигуры
Верхушка дерева будет состоять из кластера овалов. Можно использовать более простые формы, такие, как круг или квадрат, но кластерное решение придаст дереву более реалистичный вид.
Шаг 1
Вот так выглядит овал, который мы будем рисовать. Его ширина 24 x 18px , но Вы можете ее сделать любой.
Нарисуйте овал при помощи инструмента Овальная область выделения (Elliptical Marquee Tool), отключив функцию анти-сглаживание (anti-alias) на панели свойств инструмента.
Затем, нарисованное выделение нужно заполнить цветом. Для этого, сожмите выделение овала на 1 пикселSelect > Modify > Contract (Выделение — Модификация — Сжать) и залейте его зеленым цветом. Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.
Но я предпочитаю рисовать овал при помощи инструмента Карандаш (Pencil Tool), для того, чтобы его края были слегка зубчатыми.
Шаг 2
Используйте этот же овал для того, чтобы добавить его к кластеру. Мы создадим три овала на верхней части дерева и пять — в нижней.
Попробуйте несколько способов размещения овалов. Эта строка будет иметь три овала.
Шаг 4
Третий овал на этой строке будет располагаться немного ниже.
Шаг 5
Добавьте пару овалов на нижнюю часть дерева — Вы можете вставить их на новый слой, переместить слой ниже исходного и слить (Ctrl + E).
Шаг 6
Удалите направляющие, по которым рисовали дерево:
Шаг 7
Закругленный ствол дерева зрительно смягчает его зазубренные края:
Мы создали основную фигуру дерева и теперь нужно прорисовать тень, чтобы добавить ему объем.
Шаг 1
Постепенно, добавляя тень к дереву, мы будем избавляться от контурных линий внутри него.
Шаг 2
Верхняя часть дерева будет освещена сильнее, чем остальные. Этот оттенок будет на 10% ярче, а также будет иметь более теплый оттенок.
Шаг 3
Ориентируясь на скриншот, добавьте к боковым частям листвы дерева точно такой же оттенок, что и в предыдущем шаге:
Шаг 4
Добавьте точно такой же оттенок и на центральный овал:
Шаг 5
Теперь добавьте темный оттенок на нижнюю часть овалов, находящихся в центре. Этот оттенок должен быть на 10% темнее, чем основной цвет листвы.
Шаг 6
Добавьте еще один оттенок на самую нижнюю часть листвы — он должен быть на 10% темнее, чем предыдущий.
Шаг 7
Теперь измените цвет ствола дерева на коричневый. Также, после того, как цвет стволу задан, Вы можете его изменять при помощи команды Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation).
Шаг 8
В финале, добавьте тень на ствол дерева. Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Края ствола могут быть темнее или светлее. В моем случае, они темнее.
Теперь к дереву мы добавим текстуру, смешивая несколько разных оттенков. Это делается для того, чтобы добавить дереву текстуру листьев.
Шаг 1
Для создания сглаженного перехода я буду использовать области по 4 пиксела цвета, а для отдельных — по 2 пиксела.
Для большего удобства, при рисовании увеличивайте масштаб изображения инструментом Zoom (Масштаб).
Шаг 2
В верхней части дерева и немного левее, прорисована пиксельная текстура.
Шаг 3
Скопируйте пиксельную текстуру (Ctrl + C) и вставьте ее на другую сторону дерева и в центральную его часть (Ctrl + V).
Шаг 4
Теперь нарисуйте пиксельную текстуру на средней части дерева, создавая плавный переход от зеленого к темно-зеленому оттенку.
Шаг 5
Сглаживание текстуры сделайте чуть выше средней части дерева, чтобы оно выглядело объемным и чтобы сделать его форму круглее.
Шаг 6
Теперь добавьте несколько темных пикселов, чтобы подчеркнуть разрыв между боковой частью и центром овала. Это придаст дереву вид кластера, как и было задумано.
Шаг 7
После того, как эта часть готова, скопируйте ее (Ctrl + C), отразите по горизонтали (Edit> Transform> Flip Horizontal)(Редактирование — Трансформирование — Отразить по горизонтали) и поместите ее на противоположной стороне.
Шаг 8
Также, готовую пиксельную часть из предыдущего шага поместите на нижнюю темно-зеленую часть дерева:
Шаг 9
Для того, чтобы добавить пиксельную текстуру на ствол дерева, на новом слое (Shift + Ctrl + N) нарисуйте маленький шаблон пиксельной текстуры черного цвета, примените ее к стволу и уменьшите непрозрачность до 20%. После, выполните сведение слоев (Ctrl + E).
Благодаря этому, ствол обретет текстуру коры.
Шаг 10
Сделайте светлее контур ствола, а также нарисуйте вокруг дерева тень черного цвета, падающую на землю от его верхушки. Уменьшите непрозрачность слоя с тенью до 10%.
Уменьшите непрозрачность слоя с тенью до 10%.
Финальное изображение:
Перевод : Слуцкая Светлана
В этом уроке я расскажу, как нарисовать дерево в фотошопе. Для того, чтобы рисовать в фотошопе, желательно иметь графический планшет, но можно обойтись и мышкой, но в случае с мышью вам придется стараться рисовать максимально аккуратно. Ну что ж, давайте приступим к рисованию.
Шаг 1
Для того, чтобы нарисовать дерево в фотошопе, нужно создать новый документ. Выбирайте размер холста достаточного размера, чтобы детализация была на должном уровне. Я обычно выбираю размер холста не менее 1000 пикселей в ширине.
Обычной круглой кистью рисуем ствол дерева. Здесь вы можете не ограничивать свою фантазию и рисовать именно такой ствол, какой вам нравится.
Теперь нужно подобрать кисть или создать ее. Если вы не умеете создавать кисти в фотошопе – напишите мне об этом, и я обязательно сделаю урок. Кстати, в фотошопе есть стандартная кисть с листочками, вы можете использовать именно ее. Кисть должна быть полупрозрачной – по краям мы закрашиваем крону дерева не полностью, а так, чтобы она как бы просвечивала.
Кисть должна быть полупрозрачной – по краям мы закрашиваем крону дерева не полностью, а так, чтобы она как бы просвечивала.
Шаг 2
Теперь нам нужно определиться, с какой стороны падает свет. Итак, мы определили, что свет падает слева, а это значит, что нам нужно высветлить левую сторону кроны дерева. Выбираем цвет немного светлее базового и начинаем наносить его на большую часть кроны дерева. Потом выбираем цвет еще светлее, но теперь красим меньший участок. Также делаем светлее левую часть ствола дерева.
Шаг 3
Теперь нам нужно добавить цвета нашему дереву. Вы можете сразу рисовать в правильном цвете или создать слой с градиентом и понравившимся режимом наложения. Поверх кроны начинаем наносить пятна при помощи разных кистей, чтобы крона выглядела неоднородно.
Шаг 4
Добавляем детали как на крону, так и на ствол. Также добавляем траву около основания дерева, чтобы оно не выглядело так одиноко. Также вы можете нарисовать дереву веточки в разных местах, которые просвечивают сквозь крону.
Шаг 5
Осталось только добавить фон, пару опавших листьев, произвести цветокоррекцию.
Фундаментальный урок по рисованию деревьев для начинающих и не только! Как научиться рисовать формы, кору, листья, структуру — всё это в этом уроке. Внимание! Этот урок располагается на трех страницах (обратите внимание на переключатель внизу каждой страницы) В этой части данного урока я расскажу вам о существующих формах деревьев. В двух последующих частях будет описан процесс текстурирования ствола и листьев. Прежде чем начать этот урок, хочу сказать, что здесь вы не найдете полное описание того, как рисовать все типы деревьев. Здесь представлены 3 основные формы деревьев, их стволы и ветви, а также пара советов по цвету. Надеюсь, этот урок окажется для вас полезным. 1. Рисуем землю
Первое, что необходимо сделать – нарисовать землю. Зачем? По той же причине, зачем и голове нужна шея и плечи. Ствол дерева должен куда-то уходить своими корнями. Я обычно рисую землю так же, как и скалы, потому что так поверхность земли выглядит более натуральной, чем, если бы это был газон гольф-площадки. Но вы можете рисовать землю, как вам больше нравится.
Еще один очень важный момент. Рисуйте полными цветами. Никогда не меняйте Непрозрачность (Opacity), когда наносите базовый цвет!
Я объясню почему: картина будет выглядеть блеклой, потому что краски не будут достаточно насыщенными…, и вы потратите намного больше времени потом, вырисовывая детали и выравнивая формы.
Я обычно рисую землю так же, как и скалы, потому что так поверхность земли выглядит более натуральной, чем, если бы это был газон гольф-площадки. Но вы можете рисовать землю, как вам больше нравится.
Еще один очень важный момент. Рисуйте полными цветами. Никогда не меняйте Непрозрачность (Opacity), когда наносите базовый цвет!
Я объясню почему: картина будет выглядеть блеклой, потому что краски не будут достаточно насыщенными…, и вы потратите намного больше времени потом, вырисовывая детали и выравнивая формы.
Запомните, вот так делать НЕ надо! Сейчас это, может, и выглядит нормально, но потом вам так не будет казаться, потому что, если вы смешиваете краски – они теряют свою насыщенность и становятся бледными. 2. Рисуем форму дерева У разного типа деревьев разная форма. Некоторые растут ввысь, некоторые в ширину, некоторые имеют круглую крону, некоторые треугольную, у некоторых очень толстые и мощные стволы, у других стволы тонкие, как веточки… и т.д.
Нарисуйте ствол дерева, простую немного изогнутую широкую линию.
Уменьшите диаметр кисти и добавьте несколько основных ветвей, старайтесь придерживаться того же направления, как нарисовано у меня.
Начинаем прорисовывать более мелкие ветви с еще более тонкой кистью. Такое уменьшение диаметра кисти очень важно, если вы хотите добиться реалистичного результата. Прорисовывая эти ветви, помните о направлении их роста, как я уже показывала.
Можно добавить еще больше тонких веточек. Это не обязательно, но ведь выглядит лучше, согласитесь?!
Эти деревья имеют Y-образную форму. Они могут быть двух видов: общий ствол и две основных ветви, или два общих ствола, растущих рядом. Я выбрала для ствола серый цвет, потому что этот тип дерева типичен для березы. Ствол высокий и гибкий, без лишних ветвей, но с пышной «шапкой» из листьев.
Принцип работы с ветвями дерева такого типа такой же, как и в предыдущем примере, только ветви более прямые, и направлены кончиками внутрь.
Особенность этого типа деревьев заключается в том, что с возрастом ветви меняют свой оттенок. Самые молодые имеют темно-красный цвет, и с возрастом теряют его, и приобретают серо-коричневый и даже белый оттенок (я говорю о Лондонских лиственных и белых березах).
Самые молодые имеют темно-красный цвет, и с возрастом теряют его, и приобретают серо-коричневый и даже белый оттенок (я говорю о Лондонских лиственных и белых березах).
Текстуры дерево для фотошопа. Создаем текстуру дерева
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Вот такой результат у нас получится:
Создаем текстуру дерева
1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px.
2. Заливаем фон коричневым цветом. Выбирайте тот оттенок, какой хотите видеть в дальнейшем на текстуре. Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
3. Создаем новый слой (Shift+Ctrl+N). Нажимаем клавишу D, это вернет в палитру стандартные цвета (черный и белый), а именно эта комбинация нам понадобится для фильтра Облака (Filter -> Render -> Clouds). Сейчас у вас должно быть 2 слоя, нижний окрашен и коричневый цвет, а на верхнем примерно такая картинка:
4. Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
5. Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
6. Пришло время применить фильтр Постеризация. Image (Изображение) -> Adjustments (Коррекция) -> Posterize (Постеризация). Количество уровней (Levels) установите 26.
7. Уже похоже на текстуру древесины. Продолжаем. Идём в Filter (Фильтр) -> Stylize (Стилизация) -> Find Edges (Выявить края). Получилась светлая текстура древесного узора. Нужно её затемнить, для этого нам понадобятся уровни (Ctrl+L). Настройки такие:
8. Для реалистичности добавим шума. Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум):
На данном этапе вы должны видеть такую картинку:
9. Текстура слишком четкая, нужно её размыть. Filter -> Blur -> Motion Blur:
Filter -> Blur -> Motion Blur:
10. Создаем копию слоя с текстурой (Ctrl+J) и скрываем её. На оригинальном слое нажимаем Ctrl+I, изображение будет инвертировано:
Этот слой нужен для добавления дополнительного объёма текстуре. Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Меняем режим наложение слоя на Screen (Экран), непрозрачность ставим 8%:
11. Делаем видимым верхний слой с текстурой и устанавливаем ему режим наложения Multiply (Умножение), видим такую картинку:
Теперь просто сдвигаем слой с объёмом на пару пикселей вправо:
12. Почти готово. Осталось создать новый слой поверх всех остальных с такими параметрами:
Сейчас мы возьмём инструмент Dodge Tool (Осветлитель) и немного поработаем с освещением — высветлим текстуру в некоторых местах, дабы она выглядела реалистичнее. Внимание — параметр Exposure должен быть выставлен не более чем на 5%:
Вот и всё, текстура дерева готова 🙂
На сайте уже публиковался урок, в котором был показан один из способов . Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Но для некоторых он мог показаться тяжелым. Поэтому, Вам предлагается научиться добиваться необходимого эффекта более простым способом.
Для начала создайте новый документ.
Теперь залейте холст необходимым цветом (Edit > Fill или Shift+F5 ). Вы можете использовать любой оттенок, в этом уроке используется цвет #5a3222 .
Создайте новый слой и назовите его Текстура .
Теперь нажмите кнопку D , чтобы у Вас установились основной и фоновый цвета по умолчанию черный и белый. И примените фильтр Filter > Render > Clouds .
Нажмите Ctrl+T , чтобы перейти в режим свободной трансформации, и увеличьте размер слоя по высоте до 600%.
Затем примените фильтр Filter > Blur > Motion Blur с параметром Angle: 90 и Distance: 236 pixels.
Перейдите Image > Adjustments > Posterize и установите значение параметра Levels на 25. Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Вы сразу увидите, как изображение начнет напоминать текстуру дерева.
Выделим «годовые» кольца на срезе. Примените фильтр Filter > Stylize > Find Edges .
Линии получились немного светлыми и нечеткими. Поэтому подправим уровни Ctrl+L .
Теперь добавьте немного шума Filter > Noise > Add Noise с параметром Amount 65%.
И немного размойте изображение Filter > Blur > Motion Blur .
Следующий шаг является необязательным, но, если Вы хотите придать текстуре немного объемности, то ее можно добавить на этом этапе. Создайте дубликат слоя Текстура , назовите его Освещение и поместите между фоном и слоем Текстура . Сделайте дубликат невидимым. Измените режим наложения Blend Mode слоя Текстура на Multiply.
Теперь сделайте невидимым слой Текстура и вернитесь на слой Освещение .
Инвертируйте слой Освещение Ctrl+I . После этого скорректируйте уровни Levels Ctrl+L .
Измените режим наложение Blend Mode слоя Освещение на Screen и установите непрозрачность Opacity на 10%. Сделайте видимым слой Текстура .
Теперь активируйте инструмент Move Tool и стрелками на клавиатуре сместите слой Освещение на несколько пикселей вправо и вниз.
Окончательный результат
P. S.
Если Вы измените цвет фонового слоя, соответственно изменится оттенок текстуры. Вот несколько примеров.
Цифровой художник Джеймс Бут расскажет нам, как в Photoshop создать реалистичную текстуру «под дерево».
Шаг 1
Создайте новое изображение. Я выбрал размер 256ч256 пикселей. Создайте новый слой. Установите основной цвет и цвет фона под дерево. Я использовал 182,154,122 и 96,57,19 соответственно. Примените фильтр «облака» (Filter > Render > Clouds / Фильтр > Рендер > Облака).
Шаг 2
Примените искажение в полярных координатах. Выставьте «Polar to Rectangular» (полярные в прямоугольные). Все эффекты находятся в меню «фильтр», если не упомянуто другое.
Шаг 3
Измените масштаб так, чтобы изображение полностью заполняло слой.
Шаг 4
Создайте новый слой. Залейте его цветом фона. Примените шум по Гауссу, моно, 8%.
Шаг 5
Примените размытие в движении — 90 градусов, 45 пикселей.
Шаг 6
Увеличьте размер слоя на 125% — это позволит вам избавиться от граней в нижней и верхней части изображения.
Шаг 7
Установите режим смешивания слоя с шумом на «мягкий свет».
Шаг 8
Создайте новый слой. Сейчас мы будем рисовать кольца. Установите темный древесный цвет (в моем случае — 117, 76, 36). Нарисуйте несколько линий разной ширины. Я использовал линии шириной от 3 до 9 пикселей, но вы вольны выбирать.
Шаг 9
Сейчас мы применим к полоскам искажение «волна». Попробуйте установить собственные параметры или воспользуйтесь теми, что приведены ниже на рисунке:
Вот так выглядит изображение после применения фильтра:
Шаг 10
Немного увеличьте размер слоя с линиями, как на рисунке:
Шаг 11
Теперь мы сделаем линии более шероховатыми. Лично мне нравится фильтр «встряски» (jiggle) плагина «Eyecandy»:
Но с таким же успехом можно использоваться искажение смещением:
Вот что у вас должно получиться:
Шаг 12
Создайте дубликат этого слоя
Шаг 13
Размытие по Гауссу (6 пикселей) в слое 3.
Шаг 14
Установите непрозрачность дубликата на 50%
Шаг 15
Примените в слое-дубликате размытие движением (90 градусов, дистанция 7 пикселей)
Шаг 16
Создайте дубликат первого слоя, поместите его вверху и установите режим смешивания на «мягкий свет».
Вот и все. Слои должны располагаться как на рисунке. Вы можете применить другой режим смешивания для верхнего слоя — это изменит внешний вид текстуры.
Джеймс Бут — выпускник Института Искусств, участвующего в питсбурском проекте по компьютерной анимации и мультимедиа.
Профессионал Photoshop и других медиа-программ: 3D
Studio Max, Maya и Macromedia Flash.
Личная веб-страница:
Текстуры нынче в моде, и их используют везде, где только можно. Сегодня я покажу как сделать текстуру дерева в Photoshop
Для начала посмотрим на итоговый результат:
1) Открываем новый документ, вот с такими стандартными настройками
2) Заливаем его (G) нужным нам оттенком цвета (тут всё зависит от нужного сорта дерева), я залил цветом #c69c6d
3) Переходим в Filter > Noise > Add Noise и выставляем вот такие параметры:
4) Теперь переходим в Filter > Blur > Motion Blur, выставляем вот такие параметры:
5) Жмём Ctrl/Cmd + J — слой скопируется. Скрываем копию (для этого надо нажать на глазок)
6) Выбираем видимый слой и переходим в Filter > Texture > Grain. Вот настройки:
7) Теперь делаем наш невидимый слой видимым. Если сорт дерева у нас тёмный, ставим режим наложения Multiply, а если светлый — Screen
И вот что пока получается
8) На этом можно и остановиться, но мы продолжим. Объединяем слои (в панели Layers выбираем оба и жмём Ctrl/Cmd + E). Переходим к новому фильтру, Filter > Brush strokes > Accented edges. Настроим:
11) Добавим немного зернистости.Filter > Artistic > Film Grain.
12) Ну и на последок добавим уникальности. Переходим в Filter > Liquify, и воспользуемся инструментами Turbulence tool (смазывает выделенную область) и Twirl tool (закручивает выделенную область). Размеры кистей этих инструментов можно регулировать справа, меню Brush Size. Ну и, конечно, действия можно отменять Ctrl/Cmd + Z
Ну и вот конечный итог
Смотреть другие уроки по созданию текстур .
{smooth-scroll-top}
Создадим новый документ произвольного размера — Ctrl+N .
Щёлкнем по иконке цвета основного цвета, появится окно «Палитра цветов (Основной цвет) «, в котором выберем светло-коричневый цвет.
Нажимаем сочетание клавиш Alt+Backspace — заливаем документ цветом переднего плана.
Переходим в «».
В окне фильтра ставим галочку «Монохромный «, «По Гауссу » и количество около 70%.
Переходим в «».
В окне фильтра ставим угол равный нулю и смещение около 90-100 пикселов.
Переходим в «».
В появившемся окне, прежде всего, ставим галочку «Использовать прежние » и увеличиваем контрастность.
Ctrl+A .
Идём в «».
А потом в «».
В палитре «Слои » получилось два слоя.
Справа и слева на изображении имеются некрасивые ореолы, необходимо избавится от них.
Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование). Тянем левый и правый средние маркеры влево и вправо соответственно. Этим действием мы убрали ореолы.
Прямоугольная область » (М ) и рисуем первую доску. Нажимаем сочетание клавиш Ctrl+C (копируем выделение в буфер обмена).
Нажимаем сочетание клавиш Ctrl+V (вставляем выделенную область на новый слой). Отключаем видимость среднего слоя.
Несколько раз нажимаем сочетание клавиш Ctrl+V . У меня в палитре получилось всего шесть слоёв с досками.
Перемещение » (V ) и растаскиваем доски так, чтобы они заняли всё свободное пространство (перед перемещением доски делаем активным соответствующий слой).
Придадим стиль слоя одной из досок. Делаем активным соответствующий слой и два раза левой кнопкой мыши щёлкаем по нему. Включаем видимость второго слоя.
В окне «Стиль слоя » делаем активной вкладку «Тиснение «, увеличиваем глубину и размер.
Правой кнопкой мыши щёлкаем по слою со стилем слоя и выбираем «Скопировать стиль слоя «.
Удерживая клавишу Ctrl , выделяем остальные слои с досками, правой кнопкой мыши щёлкаем по любому выделенному слою и выбираем «Вклеить стиль слоя «.
Получили вот такие доски.
Сливаем слои — Shift+Ctrl+E .
Придадим неоднородность доскам. Для этого создаём в палитре «Слои » новый слой. Для чего щёлкаем по второй справа иконке. Устанавливаем цвета по умолчанию — нажимаем клавишу D .
Переходим в «». Так как фильтр не имеет настроек, сразу получаем результат.
Нажимаем сочетание клавиш Ctrl+T (свободное трансформирование), щёлкаем по цепочке между полями «Ширина » и «Высота » (для соблюдения пропорций), удерживаем клавишу Alt и тянем за любой угловой маркер, тем самым расширяем рамку трансформации.
Перекрытие » и уменьшаем непрозрачность верхнего слоя.
Получаем вот такую интересную текстуру древесины досок.
Невозможно представить себе любое жилище без дверей. Хорошо, что уходят в прошлое двери из пластика и других полимерных материалов. Сейчас всё большее количество людей устанавливают себе деревянные двери. Если Вы задумались о замене своих межкомнатных дверей, то обратите внимание на двери belwooddoors от известного белорусского производителя. Ещё с советских времён в СССР ценилась белорусская мебель. Эти двери отличаются красивым дизайном и самое главное очень практичны. Зайдите на сайт интернет-магазина и подберите только Вам подходящую по цене, качеству и дизайну дверь.
Кстати, используйте урок по созданию древесины, который Вы видите выше и Вы сможете создать в фотошопе прекрасные деревянные двери.
Создание текстуры дерева. Как нарисовать деревья, рисуем дерево в фотошопе Как нарисовать дерево в фотошопе
20.06.2009 26.01.2018
На самом деле нарисовать дерево в фотошопе не так уж трудно. Нужно лишь немного усилий и фантазии.
Что в основном мы будем использовать в этом уроке:
- Кисть. Её мы нарисуем все основные моменты.
- Smudge Tool (Палец) — позволит размазать коре дерева. Звучит дико, но в процессе вы поймете зачем.
- Eraser Tol (Ластик) — поправлять рисованное изображение
- Яркость и контраст
- Фильтр Размытие по Гауссу
Художественное образование и умение рисовать от руки не потребуется! Нужно всего несколько минут.
Шаг 1. Создание нового документа.
Откроем новый файл: File — New (ctrl+n )
Шаг 1. Делаем наброски дерева
Возьмем Brush Tool маленького размера и сделаем набросок будущего дерева.
Шаг 3. Детализируем ствол
Создадим новый слой: Layer » New » Layer и нарисуем кору дерева, используя Brush Tool . Используйте цвет, который будет основным.
Поменяйте настройки кисти и нарисуйте текустуру.
Теперь прорисуйте к коре четкие светлые и темные части.
Используя Brush Tool сделайте боле глубокими тени.
Используя Smudge Tool размажте кору дерева, но сохранив ее текстуру.
Шаг 4. Начинаем рисовать листву
Новый слой. Нарисуем листву дерева с помощью Brush Tool .
Теперь возьмите другую кисть и нарисуйте листву разными цветами.
Удалите слой, содержащий эскис, нажав кнопку Delete Layer на внизу на палитре слоев. Вставьте новый слой на место, где был слой с эскизом и залейте его соответствующим цветом, используя Paint Bucket Tool .
Подкорректируйте листву на дереве и ее границы, используя Eraser Tool , выбрав нужную кисть и стерев необходимые участки точечными мазками.
Используя Smudge Tool подкорректируйте нижнюю часть ствола дерева.
Применим к слою со стволом дерева следующее: Image » Adjustments » Brightness/Contrast .
Шаг 5. Добавляем больше листьев
Теперь необходимо взять кисть в форме листьев. Установите такие же параметры для кисти, как указаны на скрине ниже.
Теперь нарисуйте листики.
Шаг 6. Последние штрихи.
Сделайте дубликат слоя с листвой: Layer » Duplicate Layer . Поместите его ниже слоя с оригиналом листвы и примените фильтр: (Filter » Blur » Gaussian Blur ).
Теперь склеим все слои в один Layer » Merge Visible (shift+ctrl+e ) и придадим дереву эффекст солнечного света между листьями. Это можно сделать, используя Dodge Tool .
Дублируем слой и применим к нему фильтр (Gaussian Blur ). Меняем режим слоя на Soft Light и ставим прозрачность 73%
В этом уроке я объясню, как создать свои собственные фигурные кисти и как использовать их. Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы.
Я использовал Photoshop CS5 и графический планшет Wacom Cintiq. Вы можете использовать любой другой планшет для того, чтоб иметь возможность контролировать нажим пера.
Давайте создадим что-то красивое!
Финальный результат:
(нажмите на изображение, чтобы увеличить)
Шаг 1. Первое, что мы должны сделать, — создать новый документ; обычно я делаю его примерно 500 на 500 пикселей с разрешением 300 dpi, чтоб в дальнейшем кисть не пикселизировалась при ее увеличении, когда мы работаем с большим изображением.
Мы будем создавать кисть для рисования листьев — кисть в виде кленового листа, с ее помощью мы быстро и без проблем сможем создать красивую листву. Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Шаг 2. Теперь нужно придать немного глубины кисти.
Я создал новый слой и нарисовал прожилки при помощи кисти Chalk (Мел).
Белой кистью с непрозрачностью 50% нарисуйте осветленные области.
Шаг 4. Вы заметите, что только что созданная кисть появилась в списке кистей в самом низу. Теперь мы должны выбрать эту кисть из списка и открыть панель Кистей — F5 . Откроются настройки кисти, которые вы сможете изменять по своему усмотрению.
Шаг 5. Настройки кисти по умолчанию не позволяют контролировать и изменять штрихи, поэтому первое, что мы должны сделать, это настроить чувствительность пера , сделайте это в меню Другая динамика (Other Dynamics) или Transfer в Photoshop CS5.
Обратите внимание : эта настройка будет работать правильно только при использовании графического планшета.
Установите Колебание прозрачности (Opacity Jitter) 50% и убедитесь, что эта настройка будет регулироваться нажимом пера (pen pressure). Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Шаг 6 . Колебание размера (Size Jitter) — 100%, контроль — нажим пера. Обратите внимание, контроль для настройки Колебание угла (Angle Jitter) установлен Начальное направление (Initial Direction), а для Колебание окружности (Roundness Jitter) — Наклон пера (Pen tilit), Минимальная окружность (MinimumRoundness) — 25%.
Шаг 7. Последняя настройка перед использованием кисти — Настройка формы кисти (Brush Tip Shape), где я устанавливаю Интервал (Spacing) 70% для отделения следов кисти друг от друга.
Шаг 8. Теперь мы знаем, где можно найти настройки кисти, можем легко испытать их на практике и попробовать изменять значения и настройки.
Шаг 9. Хорошо, мы настроили кисть и теперь нужно сохранить эти настройки. Это очень важно, ведь когда вы выберите другую кисть, все ваши настройки собьются, а так вы сможете применять их и для других фигурных кистей. Опять жмем F5 , открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Шаг 10. Следующие шаги будут быстрыми, он подытожат то, что мы только что делали. Я собираюсь создать еще один Кленовый лист, для этого просто изменю форму фигуры. Сперва сотрите черешок листа, далее идем в меню Выделение>Выделить все (Select>All) и после этого в Редактировать>Трансформация>Искажение (Edit > Transform > Warp).
Шаг 11. Выбрав точку и потянув за нее, вы можете сформировать и исказить форму листа, как показано на рисунке ниже.
Шаг 12. Вы также можете потянуть в любом месте внутри сетки, форма листа изменится. После того, как измените листок, нажмите Enter для подтверждения редактирования.
Шаг 13. После применения всех нужных настроек для кисти, таких как Динамика формы и Другая динамика, я провел кистью по рабочему документу и меня устроило то, как рисует наша кисть.
Иллюстрация ниже представляет полное изображение, созданное только новыми форменными кистями.
Свободно размещайте вокруг элементы при помощи новых форменных кистей, используйте ваше воображение и креативность для создания деревьев, кустов, травы или даже целых видов ландшафта.
Шаг 14. Сохраните кисть с новыми настройками, как мы делали это в предыдущих шагах, и она будет добавлена в ваш список. Теперь у нас есть два вида кленовых листьев, обе сохранены с настройками, которые мы им дали. В списке кистей в верхнем правом углу есть стрелочка. Кликните по ней и выберете Сохранить кисти (Save Brushes), обозначьте свой собственный список кистей, они всегда будут храниться у вас и вы сможете их использовать в любой момент.
Шаг 15. Мы подошли к концу урока. Возможно, все это кажется тяжелым, но вы попробуйте сделать кисти сами, и поймете, что это не так.
Не бойтесь экспериментировать. Фигурные кисти очень помогают в работе. Для их рисование нужно время и спокойствие, но в конце вы будете счастливы, зная, что можете ускорить процесс цифрового рисования при помощи массы способов.
Удачи вам в путешествии по миру цифрового рисования!
В этом уроке я расскажу, как нарисовать дерево в фотошоп.
Создаем документ формата А4. Выбираем круглую твердую кисть, задаем ей коричневый цвет. Добавляем новый слой. И рисуем дерево на новом слое. Изменяя размер кисти, прорисовываем тонкие ветви. Дерево легко рисуется «от руки», ветви получаются неровными и изломанными – это придает дереву более естественный вид.
Теперь нам нужно сделать Pattern . Выбираем любую картинку со стволом дерева. Выделяем прямоугольную область. Выполняем команды Edit / Define Pattern… и сохраняем наш паттерн.
Что такое паттерны, и как с ними работать, Вы можете посмотреть Photoshop урок .
Теперь придадим стволу рельеф. Открываем окно стилей слоя, команды: Layer / Layer Style… или двойным щелчком мыши по слою с деревом в панели Layers . И выполняем настройки:
Ствол стал рельефным и объемным. Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Выбираем любое изображение листа (лист обязательно должен быть на белом фоне), выделяем его прямоугольным выделением и выполняем команды Edit / Define Brush Preset… Создаем новую кисть. Более подробно, как создать кисть вы можете посмотреть Photoshop урок .
После того как кисть создана, выбираем ее в наборе и делаем необходимые настройки:
Снова создаем новый слой – он должен находиться ниже слоя с деревом, т.е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
Теперь снова создаем новый слой, но теперь уже выше дерева, т.е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
И последний слой листвы. Частично изменяем настройки кисти. И немного увеличиваем размер.
Создаем еще один слой поверх второго слоя с листвой и снова рисуем листья.
Теперь придадим верхнему слою с листвой небольшой объем.
Вызываем окно со стилями слоя и делаем настройки:
В этом уроке мы покажем, как рисовать восхитительное дерево, используя только стандартные кисти Photoshop. Так же ниже будут описаны основы световой теории. С этим уроком Вы сможете нарисовать замечательную иллюстрацию меньше, чем за 2 часа.
Результат — довольно реалистичная сцена))). Все, в чем Вы нуждаетесь для выполнения этого урока — Photoshop со стандартным набором кистей и немного энтузиазма*). Это может быть довольно трудным уроком для новичков, но если приложить должные усилия — у Вас всё получится!
Шаг 1
Сделайте новый документ с настройками 1024 px 768 px . Заполните фон (# 8 CC 2 FF ) цветом. Далее добавьте градиент от основания до середины с цветом # CFECFE , и установите градиент из 100 %до прозрачного . Это будет нашим небом, конечно Вы можете выбрать любой другой светло-голубой цвет для неба, или даже сделать вечернюю сцену,но в этом случае надо помнить,что освещение будет совершенно другим.Шаг 2
В этом шаге мы сделаем облака. Это простая и быстрая техника с симпатичным эффектом. Загвоздка тут заключается в выборе правильной кисти .Ниже Вы увидите какую кисть стоит выбрать, красные стрелочки- моя мышь. Цвет облаков — белый. Не забудьте красить каждое облако на отдельном слое.
Шаг 3
Пока облака не выглядят убедительно. Давайтеэто изменим. Мы можем использовать инструмент ластик с круглой мягкой 35-45 px кисточкой и установить непрозрачность в пределах 10-20 % . Мягко сотрите правую от середины(слегка снизу) часть каждого облака,но не переусердствуйте. Скопируйте слои » облаков » дважды.И разместите копию слоя,ниже оригинала.Далее примените Gaussian blur filter к ним .Затем переместите облака немного вниз и направо. При желании можно немного повысить прозрачность слоя
Шаг 4
Облака сделаны! Затем, выберите ваш источник света и от куда и куда он светит. В этом случае, источник света- солнце, даже при том, что мы не можем видеть его.
Примечание: не помещайте источник света позади главного объекта, потому что это будет слишком темно. Вы можете сделать это только с определенным типом изображения.
Мое солнце не помещено очень высоко, потому что это — Осень. Давайте посмотрим ниже несколько фактов Теории Света:
- Свет и камера : самая яркая область на объекте далеко не каждый раз в том же самом месте для всех камер.
- Световая интенсивность : второй шар слишком ярок. Он выглядит плоско и теряет цвет на вершине.
- Тени : Тени на объектах не должны быть более яркими чем объект непосредственно. Кроме того, помните, что другие объекты (даже такие объекты как трава) могут отражать свет.
Шаг 5
Выберите твердую черную кисть 2 px и начните размещать главный объект. Эскиз не должен быть очень точным, а может лишь обрисовать края. Я знаю, что трудно сделать это с мышью, но будьте терпеливы. Эскиз очень важен.
Шаг 6
Установите прозрачность слоя эскиза в районе 10 % . Возьмите hard-edged brush или marquee tool . Далее заполните область травы #719126 цветом.
Теперь выберите кисть, показанную ниже. Выберите цвет #90 B 033 , измените размеры кисти приблизительно к 15-30 px и начните красить. Не забудьте красить сверху донизу. Попытайтесь приложить все усилия, и Вы достигнете превосходного эффекта.
Поверните кисть вертикально, установите угол приблизительно до -134 %, и сделайте края на основании. Мы должны ещё добавить световые эффекты и тени, но мы добавим их позже.Шаг 7
Заполните участок земли цветом #5 C 4 E 43 . Это — средний тон между самым светлым и самым темным цветом. Тень будет очень сильна, поскольку свет слабый. Помните, что основание скрыто другими частями объекта, таким образом оно должно быть достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли будут располагаться различные тени.Шаг 8
Чтобы рисовать на слое, мы должны заблокировать прозрачные пиксели . Теперь выберите hard edged brush (размер: 13 px , непрозрачность: 20 %) с параметрами настройки и цветами как показано ниже. Затем красим тёмным цветом и добавляем свет в некоторых местах. В конце делаем несколько кликов в обастях,кот должны сиять третьим цветом. Примечание: не держите кнопку мыши все время, попытайтесь нарисовать, щелкая быстрыми шагами.
Шаг 9
Обратимся к Цветовой Теории для Теплых и Холодных тонов .
Тот же самый серый цвет выглядит различным на разных фонах. Помните, что оранжевые и красные цвета добавляют теплый эффект к изображению, а голубой придастизображению холодность.Шаг 10
Выберите твердую кисть с размером приблизительно 19 px . Используйте параметры настройки, показанные ниже.Примечание: избегите мягких кисточек в цифровой живописи. Смешивание цветов с твердыми кистями выглядит более натурально и привлекательным.
Красные стрелки показывают движения моей мыши. С этой техники заполните дерево темно-коричневым цветом. Вы можете использовать мою цветовую палитру или сделать Вашу собственную.
Примечание: конечно лучше использовать больше чем только два или три цвета в смешивании, но я описываю только основы.
Шаг 11
В этом пункте мы можем скрыть слой «эскиза «. Помните о планировании теней. Верхняя часть дерева будет скрыта листьями, таким образом она должна быть тёмной.
Теперь Вы можете закрашивать сначала самым темным цветом, затем добавлять некоторое сияние. Рисуйте так же,как и в предыдущем шаге. Кисть с низкой непрозрачностью (приблизительно 10-15 %) . Вы можете заблокировать прозрачные пикселы , чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в той же самой области, чтобы сделать тон более ярким или более темным.
Шаг 12
Сравните это изображение с тем, что выше. Они выглядят по-разному, но только в некоторых деталях. Я добавил немного глубины и сияний к отверстию в середине дерева. И немного теней под ветвями. Пять минут работы и дерево преображается.Шаг 13
Теперь нам надо улучшить корни. Сделаем их естественнее и используем инструмент ластик , выбрав касть «трава» — то же самое как в Шаге 6 . Далее изящно сотрите нижние части корней.Шаг 14
Выберите grass brush и добавьте тени к траве позади дерева относительно источника света. Тень под деревом должна иметь твердые края и быть более темной. Помните о тенях позади корней.
Шаг 15
Берите ту же самую щетку, но измените цвет на более солнечный (мой выбор # AECA 66 ). Теперь мягко подрисовываем траву.
Шаг 16
Выберите ту же самую кисть, как ниже и выберите цвет близкий к светло-желтому (возможен # FFFF 00 , мой выбор # E 9 EB 29 ). Выставляе непрозрачностью 15-30 % и силу 50 % .Шаг 17
Большая часть работы позади! Теперь пришло время добавлять листья. Фактически это самая легкая часть живописи.Тут главное выбрать правильные цвета.
Мыразделим листья на 3 части: тёмные,средние и светлые. Я выбираю красные тона, потому, что это. Заметьте, что темный цвет находится под ветвями. Мои цвета: Темный #982 C 1 F , Средний # BD 4428 , и Светлый # F 44830 .
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Вот такой результат у нас получится:
Создаем текстуру дерева
1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px.
2. Заливаем фон коричневым цветом. Выбирайте тот оттенок, какой хотите видеть в дальнейшем на текстуре. Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
3. Создаем новый слой (Shift+Ctrl+N). Нажимаем клавишу D, это вернет в палитру стандартные цвета (черный и белый), а именно эта комбинация нам понадобится для фильтра Облака (Filter -> Render -> Clouds). Сейчас у вас должно быть 2 слоя, нижний окрашен и коричневый цвет, а на верхнем примерно такая картинка:
4. Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
5. Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
6. Пришло время применить фильтр Постеризация. Image (Изображение) -> Adjustments (Коррекция) -> Posterize (Постеризация). Количество уровней (Levels) установите 26.
7. Уже похоже на текстуру древесины. Продолжаем. Идём в Filter (Фильтр) -> Stylize (Стилизация) -> Find Edges (Выявить края). Получилась светлая текстура древесного узора. Нужно её затемнить, для этого нам понадобятся уровни (Ctrl+L). Настройки такие:
8. Для реалистичности добавим шума. Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум):
На данном этапе вы должны видеть такую картинку:
9. Текстура слишком четкая, нужно её размыть. Filter -> Blur -> Motion Blur:
10. Создаем копию слоя с текстурой (Ctrl+J) и скрываем её. На оригинальном слое нажимаем Ctrl+I, изображение будет инвертировано:
Этот слой нужен для добавления дополнительного объёма текстуре. Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Меняем режим наложение слоя на Screen (Экран), непрозрачность ставим 8%:
11. Делаем видимым верхний слой с текстурой и устанавливаем ему режим наложения Multiply (Умножение), видим такую картинку:
Теперь просто сдвигаем слой с объёмом на пару пикселей вправо:
12. Почти готово. Осталось создать новый слой поверх всех остальных с такими параметрами:
Сейчас мы возьмём инструмент Dodge Tool (Осветлитель) и немного поработаем с освещением — высветлим текстуру в некоторых местах, дабы она выглядела реалистичнее. Внимание — параметр Exposure должен быть выставлен не более чем на 5%:
Вот и всё, текстура дерева готова 🙂
110 Free Natural Tree Textures для Photoshop
Каждый файл дерева текстур из этой коллекции подходит для любого типа проекта, который требует реалистичного, высокодетализированного изображения дерева. Поскольку он предлагается в формате JPEG, вы можете использовать загруженный рисунок текстуры дерева в Photoshop, GIMP, Paint Shop Pro или любом другом программном обеспечении для редактирования фотографий с поддержкой слоев. Еще одно преимущество сохранения в таком популярном формате заключается в том, что эти текстуры могут использоваться как пользователями Windows, так и Mac, независимо от того, редактируют ли они изображение JPG или RAW.Наконец, максимального разрешения до 800×533 должно быть более чем достаточно для большинства проектов, которые могут извлечь выгоду из необработанной, естественной привлекательности текстуры дерева.
Текстура дерева №1 «Могучий»
Текстура Дерево №2 «Дупло»
Текстура дерева PNG # 3 «Великолепный»
Текстуры деревьев №4 «Треск»
Рисунок текстуры дерева №5 «Благородный»
Текстура дерева Photoshop # 6 «Детализированная»
Бесплатная текстура дерева №7 «Зарезервировано»
Текстура дерева Free # 8 «Rugged»
Photoshop Tree Texture # 9 «Raw»
Бесплатные текстуры дерева # 10 «Неровная»
Рисунок текстуры дерева №11 «Розовые царапины»
Текстуры дерева PNG # 12 «Архаика»
Текстуры дерева Free # 13 «Загорелые»
Текстуры дерева Photoshop # 14 «Чистый серый»
Free Transparent Tree Texture # 15 «Coarse»
.Текстура дерева для фотошопа №16 «Черно-белое»
Дерево Photoshop Текстура # 17 «Под березой»
Photoshop Текстура Дерево # 18 «Рваное»
Бесплатные текстуры Дерево №19 «Шкура»
Текстуры деревьев для фотошопа №20 «Потертый»
Photoshop Текстуры Дерево # 21 «Потертости»
Текстуры дерева в Photoshop # 22 «Созревшие»
Текстура дерева №23 «Старое, но золотое»
Текстура Дерево №24 «Богато украшенное»
Текстура дерева PNG # 25 «Детально»
Текстуры дерева №26 «Аккуратная»
Рисунок текстуры дерева №27 «Изношенный»
Photoshop # 28 Текстура дерева «Царапины»
Free Tree Texture # 29 «Scruffy»
Текстура дерева Free # 30 «Шероховатая»
Если вам нужно больше текстур для ваших дизайнов, обязательно ознакомьтесь с этой коллекцией, которая охватывает все основные категории.Изображения, включенные в этот набор, должны быть в наборе инструментов каждого фотографа, независимо от того, новичок вы или опытный профессионал. Вы можете комбинировать бесплатную текстуру дерева с другими эффектами из этого набора, чтобы добавить сложности и стиля вашим проектам и создать качественный контент, готовый для печати или публикации в социальных сетях.
Photoshop Дерево Текстура # 31 «Дерево»
Бесплатные текстуры дерева # 32 «Трава»
Рисунок текстуры дерева №33 «Cool»
Текстуры дерева PNG # 34 «Черный»
Текстуры дерева Free # 35 «Песок»
Текстуры дерева Photoshop №36 «Бумага»
Бесплатная прозрачная текстура дерева # 37 «Камень»
Текстура дерева для фотошопа №38 «Бетон»
Советы по использованию текстуры дерева в Photoshop
Эту коллекцию текстур дерева можно использовать для самых разных целей.Все включенные изображения детализированы, идеально скорректированы по цвету и незаменимы, когда дело доходит до создания настроения вашего дизайна. Если вы хотите улучшить то, как лес выглядит на вашей фотографии, вам нужен фон из дерева для вашего портрета или нужен естественный, экологически чистый элемент для вашего баннера, публикации в социальных сетях или обоев, вы найдете здесь подходящий вариант. . Коллекция предлагает текстуры серого, коричневого, белого и выцветшего дерева, предлагая выбор для всех цветовых решений. Выберите текстуру дерева Photoshop, соответствующую настроению, которое вы пытаетесь передать, и загрузите столько файлов, сколько вам нужно, чтобы расширить свой набор инструментов.
Имея на выбор более 100 текстур дерева, вы можете найти множество подходящих вариантов для ваших проектов. Эти изображения охватывают несколько типов деревьев, от ровных серых текстур сосны, которые почти выглядят как узоры, до красивых изображений бело-черной березы и поцарапанных, изношенных деревьев с жуткой атмосферой. Большинство вариантов текстуры дерева сильно увеличены, что позволяет показать мельчайшие детали коры и подчеркнуть первозданную красоту природы.
Этот набор текстурных деревьев идеально подходит для художественных и коммерческих проектов, которые обыгрывают концепции природы, экологичности, времени и жизни в сельской местности.Их можно использовать в качестве фона для портретной фотографии крупным планом, для 3D- и 2D-моделей, а также в качестве фона для рекламных материалов, баннеров веб-сайтов и других типов графического дизайна.
Дерево текстуры фотошоп. В Photoshop есть много отличных инструментов… | Елена | Октябрь 2021 г.
В Photoshop есть множество отличных инструментов для улучшения текстуры ваших электронных произведений искусства. Одна конкретная программа, которую я особенно хочу использовать при создании акварельных картин, — это дерево Photoshop PSP tree Photoshop акварельные деревья.Программа довольно новая, но она может творить удивительные вещи. Для тех, кто еще не пробовал, вы можете открыть только копию этого бесплатного Photoshop. Когда у вас есть рабочий компьютер, вы можете сразу приступить к работе. Давайте посмотрим, как вы можете создать бесплатное дерево ощущений в Photoshop с помощью собственного приложения для редактирования графики. Прежде всего, выберите изображение на жестком диске вашего компьютера. Если вы используете настройки графики по умолчанию, вы можете увеличить изображение. Затем откройте Photoshop. Перейдите в Adobe Photoshop CC (вы также можете увидеть это имя как холст Photoshop на панелях инструментов по умолчанию).Нажмите кнопку со стрелкой рядом с текстовым полем «Новый», затем нажмите «Режим» и выберите «Свободные стилизованные текстуры». Теперь вы сохранили свое изображение, вам нужно выбрать вид и цвет дерева. Вместе с цветовым кругом вы можете определить, какой цвет или оттенки вы хотите использовать для своей текстуры дерева. Например, если вы хотели поработать с цветами дерева для создания ощущения кустарника, выберите зеленый цвет из цветового круга. Если вы предпочитаете использовать цвета ореха вместо дерева, выберите синий цвет из цветового круга.Если у вас есть высокопрофессиональное изображение сцены, которую вы хотите визуализировать, вы не хотите выполнять одно из этих действий после первоначальной визуализации. Возможно, изображение этого дерева может выглядеть слишком горизонтальным, если вы не выполнили какую-либо сложную обработку изображения. Однако, если ваше изображение не так чисто, как вам хотелось бы, чтобы позаботиться о рендеринге, продолжайте и немного подправьте. В фотошопе внести изменения несложно. Вам не нужно считаться мастером Photoshop, чтобы создавать скромные модификации текстур вашего дерева. Учебник по акварельным деревьям в Photoshop.После первоначального рендеринга вы сможете продолжить и добавить блики к дереву. Для этого просто выберите опцию «Основные моменты» в меню «Редактировать» Photoshop. Используйте инструмент «Заливка», чтобы закрасить светлые участки. Если вы хотите, чтобы дерево имело более трехмерный эффект, вы можете поместить основные элементы в тени. Чтобы улучшить окраску светлых участков, снова используйте только инструмент «Заливка». Возможно, вам не понравится то, как выглядит ваше дерево с включенными только бликами.Если вам не нравится, как ваше дерево выглядит с оттенком или без него, вы всегда можете отредактировать ощущение дерева, выбрав инструмент «Кисть дерева», а затем выбрав «Создать» во всплывающем меню. Опять же, воспользуйтесь ведром с краской, чтобы заполнить пробелы. Следующим шагом будет корректировка ощущения вашего дерева. Теперь вы можете добиться этого, перейдя на вкладку «Слой». Выбрав представление в виде дерева, вы также можете перейти по значку «Коррекция», чтобы открыть карту ощущений дерева. Вы можете увидеть удобное всплывающее меню, в котором вы можете выбрать ширину и размер этой карты.Используя ползунок выбора размера, у вас будет возможность растянуть карту, чтобы она соответствовала размерам ваших деревьев. Если вам нужно изменить оттенок этого дерева, выберите только самый новый цвет в диалоговом окне окна рисования или с помощью щелкнув параметр «Цвет» в верхнем левом углу палитры «Слои». Чтобы получить подробное изображение дерева, вам необходимо использовать сочетание текстур дерева. Например, если вы зарабатываете лес, вам следует сделать текстурирование дерева, используя цвет дерева, в сочетании с окраской листвы.Это определенно придаст вашему изображению фантастическое ощущение глубины. Когда закончите текстурирование кустарника, самое время использовать ощущение дерева. Для этого выберите инструмент Paint Bucket и выберите текстуру ландшафта в раскрывающемся меню. Используйте огромную кисть и начните рисовать текстуру. Во время рисования, даже если это необходимо, вы можете добавить больше деталей к своему ландшафту, например, небольшие камни. Вы можете открыть для себя другие методы Photoshop, такие как создание разнообразных эффектов с помощью Photoshop. Однако всегда рекомендуется сначала овладеть одним базовым навыком, и это лучший способ изменить внешний вид фильма с помощью Photoshop.Хотя изучить Photoshop просто, но понять, как улучшить внешний вид изображения, гораздо сложнее.
Pimp 3D-рендеринг архитектуры с текстурами, рекламными деревьями и людьми
Иногда у нас нет времени создать реалистичную архитектурную иллюстрацию и все ее эффекты полностью в 3D-среде, поэтому я часто использую Adobe Photoshop в этой публикации процесс, чтобы добавить некоторые эффекты.
В этом уроке я хочу начать с рендеринга, созданного в Lumion 3.0, но, в конце концов, не имеет значения, какое программное обеспечение для анимации или рендеринга вы используете, потому что я хочу показать вам свой пошаговый подход к постобработке архитектурной иллюстрации в Photoshop.
Размер изображения довольно большой — 5000 пикселей x 1962 пикселей, но я предпочитаю визуализировать изображение больше, чем меньше. Давайте откроем новый документ в Photoshop и настроим его.
Теперь перетащите визуализированное изображение в Photoshop, и он создаст новый слой.
Удалите фон неба, чтобы заменить его новой текстурой неба
В моем случае я назвал слой с рендерингом Render_Raw.Выделите его и нажмите ctrl + J. Он дублирует слой, автоматически называя его Render_Raw copy.
Скройте предыдущий слой Render_Raw, нажав кнопку с изображением глаза. Теперь вернитесь к слою копии Render_Raw и перейдите в окно канала. Вы можете найти его через окно> каналы. Поскольку мы хотим заменить небо, нам сначала нужно выбрать все области неба, которые являются синими. Теперь мы хотим проверить каналы, чтобы найти канал, который имеет лучший контраст между небом и другими элементами.Тогда мы сможем легко выбрать части в этом канале. Каждый канал содержит соответствующую информацию об изображении, относящуюся к одному цвету. Поскольку мы активировали режим RGB, у нас есть каналы красный, зеленый и синий. Небо голубое, поэтому очевидно, что синий канал имеет лучший контраст между небом и остальной частью изображения. Мы можем открыть синий канал, щелкнув по нему или нажав ctrl + 5.
Для лучшего выделения неба мы теперь увеличим контраст этого канала, чтобы небо было более или менее белым, а остальная часть изображения стала темнее.Для этого нажмите Ctrl + L или выберите Изображение> Коррекция> Уровни. Теперь переместите правый треугольник в нижней части диаграммы немного влево, чтобы увеличить яркость области неба. Затем выберите волшебную палочку, нажав W или выбрав ее на панели инструментов.
Установите допуск на 10. Теперь начните выбирать небо — нажмите Shift, щелкая другие невыделенные области, чтобы добавить их к вашему выбору. Найдите время и выделите всю область, где есть небо. Теперь вы получите что-то вроде того, что я показываю вам на этом рисунке:
Теперь вернитесь в окно слоя (вы можете нажать F7).И нажмите «Удалить» на клавиатуре. Вы увидите, что небо удалено. Вы можете повторить процесс несколько раз, чтобы получить удовлетворительный результат.
Теперь нам нужно найти новое фоновое изображение неба. Поэтому я использую бесплатную библиотеку изображений tonytextures, где вы можете бесплатно скачать различные текстуры и фоновые изображения без лицензионных отчислений и даже можете использовать их в своих коммерческих проектах! Так что, если вас интересуют текстуры и архитектурная визуализация, обратите внимание на огромную бесплатную библиотеку текстур:
Существует даже специальная категория текстур неба и облаков, так что проверьте ее.Я выбираю эту красивую фотографию летнего или весеннего неба, которую хочу использовать для своей иллюстрации, и открываю ее в Photoshop.
Чтобы объединить новое изображение неба с архитектурным пейзажем, вы можете просто перетащить новое изображение неба в свой документ и разместить его. под слоем с визуализированным пейзажем. Теперь нажмите Ctrl + T или Edit> Transform> Scale и масштабируйте его в соответствии с масштабом вашего представления.
Не бойтесь не сохранить пропорции исходного изображения неба. Мне нравится, когда ширина изображения неба будет сильно увеличена, чтобы получить более абстрактный вид.Теперь перейдите в Image> Adjustments> Brightness / Contrast и добавьте немного яркости и контрастности.
Теперь нам нужно заменить траву. Итак, я снова выбираю красивую текстуру травы из категории библиотеки текстур tonytextures, которая является зеленой природой. Загрузите его и перетащите в Photoshop.
Затем выберите текстуру, нажмите Alt + левую кнопку мыши и перетащите ее. Вы увидите, что слой скопирован. Поместите его рядом с предыдущим. Сделаем две новые копии. Теперь объединим все три слоя.Мы можем выбрать эти три слоя в окне слоев, нажав SHIFT. Или мы можем щелкнуть по ним напрямую, нажав SHIFT + Ctrl. Когда они все выбраны, нажмите правую кнопку и выберите «объединить слои» или просто нажмите Ctrl + E. Вы поймете, что текстура не может быть бесшовной, но мы позаботимся об этом в следующих шагах.
Затем нажмите Ctrl + T (инструмент преобразования). Если вы нажмете правую кнопку на текстуре, вы увидите там модификатор искажения. Также, если вы нажмете ctrl, вы увидите, что курсор изменится.Это означает, что вы можете исказить изображение, щелкнув по четырем точкам изображения. Теперь, используя искажение и масштабирование, попытайтесь добиться того, что вы можете увидеть на моем следующем снимке экрана. Когда работа будет выполнена, нажмите Enter.
Нажатие Alt + перетаскивание левой кнопкой мыши создаст еще одну копию травы (или нажмите Ctrl + J). Переместите вправо. Мы объединим оба слоя, чтобы уменьшить эффект мозаики, который вы, возможно, теперь видите. Изображения травы не сливаются идеально, потому что фотография травы не была бесшовной.Чтобы объединить оба слоя, мы удалим части верхнего слоя с помощью мягкой кисти, чтобы уменьшить эффект. Для этого возьмите ластик на панели инструментов или нажмите E.
В зависимости от разрешения вашего изображения вы должны изменить правильный размер кисти — в моем случае 450 подойдет. Теперь сотрите части, где виден эффект мозаики, чтобы объединить два слоя, чтобы они выглядели непрерывно. Затем объедините два слоя и назовите слой, например, Grass 1.
Затем скройте слой Grass 1, щелкнув глаз рядом с ним.Выберите инструмент «Перо» или нажмите P. Убедитесь, что выбрана форма «Форма».
Теперь нарисуйте фигуру, покрывающую траву. По завершении нажмите правую кнопку и выберите «Сделать выбор». Скройте фигуру 1 и выберите Grass 1.
Теперь добавьте маску слоя. Вы можете сделать это, щелкнув значок с точкой в прямоугольнике вниз в меню слоя. Тогда вы получите следующий результат:
Теперь вы можете отменить выбор, нажав Ctrl + D. Вы можете удалить слой Shape 1, если вас устраивает слой.Если вы этого не сделаете, вы можете отредактировать фигуру 1 и сделать это снова.
Далее нам нужно воссоздать тень. Щелкните справа от слоя Grass 1. Откроется новое окно. Включите внутреннюю тень и задайте ей такую настройку.
Теперь нам нужно поработать с другой травой, используя ту же технику. Начнем рисовать арку возле водоема с помощью инструмента «Перо». При рисовании кривой, если вы удерживаете перо, нажимая левую кнопку, рисование кривой возможно. Нажмите кнопку Caps Lock, чтобы получить более точный выбор.Когда вы перетаскиваете перо, появятся две ручки, чтобы сделать кривую доступной для редактирования. Вы можете редактировать его, используя инструмент прямого выбора. Вы можете выбирать и переключаться между инструментом выбора пути и инструментом прямого выбора, нажимая A и Shift A.
Начните рисовать кривую. Вы также можете уменьшить прозрачность, чтобы видеть, что находится под слоем. Это очень помогает. Наконец, вы также можете сохранить тень, проведя линию прямо под краем пешеходной дорожки.Кстати, мы можем сделать это и позже. После завершения формы вы можете внести исправления, перемещая ручки, нажмите A, чтобы активировать инструмент прямого выбора.
Теперь возьмите другую текстуру травы и скопируйте ее несколько раз. Назовите это Grass 2. Выберите Shape 2. Активируйте инструмент Pen, нажав A и щелкнув правой кнопкой мыши, чтобы активировать Make Selection. Скройте фигуру 2 и выберите траву 2. Замаскируйте ее. Используйте ту же технику, чтобы сделать Траву 3, Траву 4-7. Вы можете пропустить участки травы, которые находятся далеко.
Теперь снова выберите слой копии Render_Raw и нажмите W или Magic Wand на панели инструментов.Используйте допуск 15 и выберите пешеходную дорожку, нажав shift.
Теперь нажмите Ctrl + J, чтобы создать новый слой на основе вашего выбора. После этого переместите слой в начало списка и назовите его, например, Тропинка. Дважды щелкните по правой стороне слоя пешеходной дорожки и включите падающую тень. Настройте его, как показано на скриншоте ниже. Это придаст тропинке глубину с тенью.
Это еще один способ нанесения теней, поэтому теперь вы можете скрыть внутреннюю тень травы 1, если тень хорошо смотрится в ваших глазах.
Снова выберите слой копии Render_Raw и добавьте немного яркости и контраста. Затем нажмите Ctrl + U. Выберите желтый и сделайте его светлее.
Теперь мы добавим несколько деревьев в сцену. Вы можете либо выбрать фотографию дерева из нашей галереи текстур деревьев и растений и вырезать дерево вручную, либо вы можете напрямую выбрать одну из нашей коллекции с профессиональными вырезанными деревьями (ССЫЛКА).
Импортируйте свое дерево вырезок и поместите его под слой копии Render_Raw. Давайте поместим деревья позади здания, чтобы заполнить сцену.Здесь я просто использовал одно дерево, скопированное несколько раз, и изменил его размер, чтобы он выглядел по-другому.
Затем возьмите другое дерево и положите его поверх всех слоев. Я также сделал его немного темнее, используя яркость и контраст, возможно, вам также нужно немного уменьшить насыщенность.
Чтобы сделать пейзаж более интересным, вы можете добавить свечение деревьям. Дважды щелкните по правой стороне слоя и активируйте внутреннее свечение, как вы видите на скриншоте. Удар:
Теперь продублируйте слой, нажав Ctrl + J.Трансформируйте и искажайте его, чтобы получить результат, как на картинке. Мы создадим тень на основе этой копии дерева.
Дважды щелкните правой кнопкой мыши на слое и активируйте наложение цвета. Сделайте цвет черным и нажмите ОК. Придайте слою непрозрачность 50%, чтобы он выглядел как тень.
Теперь давайте добавим немного размытия, чтобы изображение выглядело более реалистично. Выберите тень дерева, Фильтр> Размытие> Размытие по Гауссу. Установите значение 3 или 4, чтобы оно выглядело так:
Вы можете попробовать и другие деревья.
А теперь пора привлечь внимание людей. Вы можете скачать некоторые образцы отсюда: https://www.tonytextures.com/free-downloads/
Я использовал здесь некоторых людей без силуэтов, но вы также можете взглянуть на пакет ArchitecturePeople. Не используйте красочные изображения, если они имеют маленькое разрешение. Большинству архитекторов нравятся силуэты, потому что они создают более абстрактный вид. Импортируйте силуэты, масштабируйте их и придайте им непрозрачность 70%.
Итак, это основная идея. В сцене есть и другие проблемы. Но, используя технику, описанную в руководстве, вы сможете хорошо справиться с этим. Попробуйте немного поэкспериментировать и протестировать новое. Используйте баланс яркости-контраста-цвета на разных слоях, чтобы получить желаемый результат.
Пока все хорошо: поскольку я хочу представить архитектуру, я хотел бы больше сосредоточить внимание на здании. Итак, сначала я снова выбираю слой с небом. У вас, вероятно, теперь будет много слоев, и вы, возможно, не назовете их, вероятно (как я).Но есть также быстрый способ выбрать свой слой. Нажмите Ctrl и кликните по объекту, например по небу. Вы увидите как выбранный объект, так и слой. Теперь мы внесем некоторые изменения, чтобы сделать здание визуально более заметным.
- Выберите небо и уменьшите насыщенность
- Выберите здание и добавьте внешнее свечение
- Уменьшите всю непрозрачность деревьев до 80%.
- Выберите все слои травы. Объедините их, нажав Ctrl + E.Уменьшите насыщенность и увеличьте контраст.
Теперь я думаю, что выглядит красиво!
Я надеюсь, что это руководство помогло вам понять общий процесс и вдохновит вас попробовать все самостоятельно
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:400+ высококачественных изображений для Дизайн фона
Сегодняшний пост представляет собой обзор сотен текстур коры деревьев, которые вы можете скачать и использовать в своих проектах.Это полезно для создания шероховатого фона. Вы можете смешивать эти текстуры с другими текстурами, чтобы создавать креативный дизайн. Вы также можете использовать эти текстуры для заливки 2D и 3D форм.
Изображения, которые вы можете скачать из этого обзора, включают фотографии коры мертвых и живых деревьев, такие как текстуры бревен или срубленных деревьев. Большинство этих изображений имеют высокое качество и высокое разрешение и сделаны с помощью профессиональной цифровой камеры.
Большинство этих текстур бесплатны для коммерческого использования, но для полной уверенности, пожалуйста, проверьте условия использования и лицензию каждого веб-сайта перед загрузкой.
400+ ТЕКСТУР КОРЫ ДЕРЕВА СКАЧАТЬ БЕСПЛАТНО
Щелкнув ссылку под каждым изображением для предварительного просмотра, вы попадете в новое окно, где вы можете загрузить или скопировать понравившуюся версию текстур с высоким разрешением. Первые десять записей представляют собой пакеты текстур, а второй набор содержит отдельные или отдельные изображения.
I. НАБОРЫ ТЕКСТУР КОРЫ ДЕРЕВА
10 изображений коры дерева в высоком разрешении из книги «Утраченные и снятые»
200+ текстур лиственных деревьев от Textures dot com
50 бесплатных текстур коры из Mayang
350+ бесплатных текстур коры общественного достояния с сайта Pixabay
Набор текстур коры дерева из 21
28 изображений коры дерева в высоком разрешении
10 бесплатных высококачественных текстур коры дерева от шести редакций
12 бесплатных изображений коры дерева
Бесшовные текстуры коры
Представленные здесь изображения не являются фотографиями высокого разрешения.Вместо этого вы найдете набор бесшовных узоров. Это означает, что вы можете размещать их мозаикой для создания фона, например, для веб-сайтов и блогов.
Бесшовные текстуры коры дерева Фотографии 1
II. ИНДИВИДУАЛЬНЫЕ ТЕКСТУРЫ ИЗ КОРЫ ДЕРЕВА
Чтобы загрузить отдельную текстуру, которую вы хотите, просто нажмите на изображение для предварительного просмотра, и вы перейдете на новую страницу, где сможете их получить. Также ознакомьтесь с условиями использования, особенно если вы хотите использовать эти текстуры в коммерческих проектах.
Если вам понравился этот пост, то, возможно, вам также будет интересно посмотреть другие текстурные фоны из деревянных досок.
Бесплатные ресурсы для дизайна
Дерево PSD, 49000+ графических ресурсов Photoshop для бесплатной загрузки
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
деревья
1024 * 1024
изолированные деревья на белом фоне
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
пышное дерево
1200 * 1200
эвкалиптовый баньян материал изображения
1200 * 1200
изолированные деревья на белом фоне 9 12000003
изолированные деревья, коллекция из Таиланда
20 00 * 2000
набор тропических деревьев, изолированных на прозрачном
2000 * 2000
группа тропических деревьев, изолированных на прозрачном
2000 * 2000
изолированных набор тропических деревьев
2000 * 2000
дерево png
3696 * 3696
деревья
1200 * 1200
изолированные коллекции тропических деревьев
2000 * 2000
силуэт дерева
1200 * 1200
1200 * 1920
Изображение окружающей среды
1200 * 1200
лесные деревья
1800 * 1000
изолированное дерево на прозрачном фоне
2000 * 2000
изолированные деревья фон
2000 * 2000
настоящая елка png
1200 * 1200
дерево вектор черно-белое
1200 * 1200
деревья
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
пейзажи * 1251
изолированное дерево на белом фоне
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
пять тропических деревья, изолированные на прозрачном
2000 * 2000
розовая вишня вишневый орнамент
1024 * 930
изолировать деревья на белом фоне
2000 * 2000
вишневые деревья
1200 * 1200
апельсиновое дерево с плодами настоящие png
2000 * 2000
дерево
1200 * 1200
пальма 5 реальная png
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
корни деревьев
1200 * 1200
пальма
1200 * 1200
изолированное дерево на прозрачном фоне
2000 * 2000
зеленое растение бонсай
2000 * 2000
сосны
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
дерево амбойна Похон ангсана
1200 * 1200
1200 * 1200
дерево векторный клипарт
1200 * 1200
зимние деревья
12 00 * 1200
Создание фона окружающей среды зеленого дерева Земли в Photoshop Учебное пособие по Photoshop
www.psd-dude.comСоздайте в Photoshop зеленое земное дерево и плакат окружающей среды, используя бесплатные изображения и текстуры. Послание этого плаката: «Сделайте все возможное, чтобы спасти Землю, пока это еще возможно». Дерево карты мира символизирует нашу планету Земля и единство, которое у нас должно быть. Зеленый цвет символизирует природу, в которой мы живем.
ТвитнутьКак создать дерево карты мира в Photoshop для дизайна природы и окружающей среды .Вы можете использовать это изображение экологический фон бесплатно во всех видах личных и коммерческих проектов. Используйте его в качестве фона для презентаций PowerPoint, для сообщений в блогах, для заголовков веб-сайтов и т. Д.
Учебные материалы
Для этого урока вам понадобятся эти стоковые изображения, текстуры и другие ресурсы. Убедитесь, что вы их загрузили.
Создайте новый файл PSD размером 650×790 пикселей и используйте инструмент Ellipse Tool , чтобы создать форму, как на изображении.
Добавить бесшовный узор из травы в Photoshop
Загрузите этот бесшовный узор из травы и загрузите файл PAT в Photoshop.Добавьте Pattern Overlay к Ellipse Layer и используйте один из узоров травы. Переименуйте слой Ellipse Layer в и назовите его Grass Surface .
Вместо этого вы, конечно, можете добавить текстуру травы поверх слоя Ellipse . Щелкните правой кнопкой мыши на слое Grass Texture и выберите Create Clipping Mask .
Добавить текстуру неба в Photoshop
Создайте новый слой под слоем Grass Surface и назовите его Clouds .Добавьте эту текстуру пушистых облаков и перейдите в меню Image> Adjustments> Desaturate , чтобы сделать изображение черно-белым. Вы также можете использовать любое другое облачное изображение PNG или использовать онлайн-генератор облаков.
Добавьте стиль слоя Color Overlay к слою Clouds и используйте этот синий цветовой тон # 14b4ff с режимом наложения Screen , чтобы создать голубое мультяшное небо.
Как добавить бордюр из травы в Photoshop
Загрузите этот прозрачный PNG-текстуру бесшовной травы и добавьте его под слоем Grass Surface .Это PNG-изображение травы с прозрачным фоном, которое вы можете легко использовать для создания границ травы. Измените размер изображения, чтобы оно выглядело реалистично. Вы можете добавить много слоев, чтобы создать эффект границы травы. Используйте Dodge Tool и Burn Tool , чтобы смешать границу травы с текстурой травы.
Как создать земное дерево в Photoshop
Добавьте это PNG-изображение мертвого дерева в новый слой. Используйте инструмент «Кисть » и закрасьте ствол дерева черным цветом.
Дублируйте слой Dead Tree , поверните и переместите его вправо, как показано на превью.
Используйте инструмент «Ластик » , чтобы удалить ствол и некоторые ветви из левой части дерева.
Снова продублируйте слой Dead Tree , поверните и переместите его, на этот раз влево, как показано на превью.
Используйте инструмент «Ластик » , чтобы удалить ствол и некоторые ветви из правой части дерева.
Объедините Dead Tree Copy 1 и Dead Tree Copy 2 и назовите новый слой Tree Branch .Используйте инструмент Ellipse Tool и удерживайте нажатой клавишу Shift , чтобы выделить круг.
Добавьте это выделение как маску слоя для слоя Tree Branch .
Как создать карту мира с эффектом травы в Photoshop
Создайте новый слой и назовите его World Map . Загрузите этот файл CSH (нестандартную форму) в Photoshop. Используйте инструмент Custom Shape Tool , чтобы добавить фигуру «world-map-psddude», как показано на превью.
Щелкните правой кнопкой мыши карту мира и выберите Rasterize Layer . Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя Tree Branch , чтобы выделить круг. Нажмите кнопку Добавить маску слоя .
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Щелкните миниатюру World Map , чтобы убедиться, что вы работаете со слоем, а не с маской.Перейдите в Filter> Distort> Spherize .
Добавьте стиль слоя Pattern Overlay к слою World Map , используя Grass Seamless Pattern, который вы загрузили на первом шаге.
Щелкните правой кнопкой мыши слой World Map и выберите Convert to Smart Object .
Скопируйте эту текстуру листьев плюща на новый слой поверх слоя World Map . Щелкните правой кнопкой мыши и выберите Create Clipping Mask .Используйте инструмент Eraser Tool , чтобы стереть некоторые области, чтобы у вас остались части травы и части зеленых листьев.
Удерживая нажатой клавишу CTRL , щелкните миниатюру маски слоя World Map , чтобы выделить круг. Создайте новый слой над слоем Ivy Leaves и залейте его белым цветом. Установите Fill на 0% и добавьте эффект Inner Glow .
Удерживая нажатой клавишу управления , щелкните все слои дерева, чтобы выбрать их.Щелкните их правой кнопкой мыши и выберите Duplicate Layers .
Вы также можете попробовать этот экшен Photoshop Drop Shadow.
Нажмите Control-E , чтобы объединить дублированные слои. Назовите этот новый слой Shadow и поместите его за слоем Dead Tree .
Добавьте стиль слоя Color Overlay к Shadow Layer , используя черный цвет. Установите непрозрачность на 43%. Перейдите в Edit> Transform> Distort и создайте эффект отбрасываемой тени.
Используйте инструмент Eraser Tool , чтобы удалить тень, выходящую за пределы травы.
Создание текстового эффекта травы в Photoshop
В новом PSD-файле я создал текст «Земля», используя этот полезный экшен Grass Effect Photoshop Action , который вы можете скачать бесплатно.
Для текстового слоя я использовал шрифт Super Mario. Узнайте, как установить новый шрифт в Photoshop из этого краткого руководства.
При желании можно добавить другие детали, например, птиц или бабочек.Еще одно интересное изображение, которое вы можете добавить, — это форма облака с помощью этого классного экшена Photoshop для создания силуэтов облаков и кистей с облаками в Photoshop.
Добавьте солнечный свет и лучи света в Photoshop
Чтобы сделать изображение более солнечным и ярким, вы можете добавить солнечный свет, используя некоторые из этих лучей наложения текстуры для Photoshop. Вы также можете добавить эффект бликов. Просто установите режим наложения этих текстурных наложений на Screen или Lighten .
Поздравляем, у вас все получилось!
Итак, вот окончательный результат для этого красивого фона зеленого земного дерева , созданного в Photoshop с использованием текстур, стоковых изображений, наложений и различных техник наложения.
Предыдущий постСоздайте эффект старой пленки с рамкой диафильма в Photoshop
Следующее сообщениеАкварельное пятно текста в фотошопе
Создание лица, обернутого текстурой коры дерева в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял для создания этой абстрактной манипуляции с текстурой коры дерева и элементами кисти. Попутно вы узнаете, как применять маски слоев к корректирующим слоям изображения для создания уникального эффекта, а также научитесь смешивать текстуры и использовать различные элементы для создания великолепного абстрактного эффекта.
Это руководство среднего уровня, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать!
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
Для выполнения этого урока вам потребуются следующие акции:
Девушка, фото ~ Мириш
Текстура коры дерева
Наборы кистей Grunge (выберите несколько из списка)
Видеоурок
Если у вас возникли проблемы с шагом 3, у меня есть видеоурок, который покажет вам, как именно применить текстуру коры дерева к лицу модели:
VIP-членство в PSD Vault
Вы можете скачать PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95 / Месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 200 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Шаг 1
Создайте новый документ размером 800 пикселей * 1136 пикселей, залейте фоновый слой цветом # cccec9. Мы добавим несколько текстур на фон — Загрузите текстуру коры дерева в Photoshop, используйте инструмент прямоугольной области, чтобы выделить ее часть, как показано ниже:
Скопируйте и вставьте выделение в наш документ, измените его размер, чтобы он соответствовал размеру холста.Примените к нему следующие настройки изображения:
Черно-белое
Уровни
Установите режим наложения слоев на «Вычитание» (для версий, отличных от CS6, вместо этого можно использовать режим «наложения»)
Добавьте блик в центре мягкой белой кистью:
Затем создайте новый слой и нанесите на него несколько рисунков кистью в стиле гранж — у меня есть следующий эффект:
Шаг 2
Загрузите изображение девушки в Photoshop, вырежьте девушку и вставьте ее в наш документ:
Примените следующие настройки размытия поверхности к этому слою с девушкой:
Используйте любой набор гранжевых кистей в качестве ластика, удалите края девушки, как показано ниже: (убедитесь, что вы соответствующим образом настраиваете размер кисти при рисовании)
Добавьте следующие 3 корректирующих слоя в качестве обтравочной маски к этому слою с девушкой:
Черно-белое
Маска слоя на черно-белом корректирующем слое:
Уровни
Слой-маска на корректирующем слое уровней:
Кривые
и вот результат:
Шаг 3
Мы добавим несколько текстур коры вокруг лица — используйте инструмент быстрого выбора, чтобы выбрать часть на изображении коры, и скопируйте и вставьте в наш документ, как показано ниже:
Искажите новый слой коры, как показано ниже:
Выберите этот новый слой и примените следующие параметры «Уточнить край»: (тем самым он даст шероховатый край для этого слоя коры дерева)
Примените следующие 3 корректировки изображения к этому слою коры:
Черно-белое
Уровни
Кривые
Затем мы можем продублировать этот слой несколько раз, а затем перемещать их вокруг лица, как показано ниже:
Шаг 4
Мы закончили текстуры и раскрашивали детали.Давайте сгладим изображение и продублируем фоновый слой, возьмите инструмент клонирования штампа:
Установите мягкую круглую кисть для этого инструмента штампа клонирования:
Определите следующую часть как источник клона, затем закрасьте лицо девушки, как показано ниже:
Примените следующую маску слоя к этому новому слою, чтобы скрыть некоторую часть:
Вы также можете применить эффект фильтра сжижения к различным частям фотографии:
и вот результат:
Шаг 5
Немного доработаем изображение и добавим к нему цветовой эффект.Мы сделаем их с помощью корректирующих слоев, как показано ниже: (снизу вверх)
Кривые
Маска слоя на корректирующем слое Curves:
Выборочный цвет
Цветовой баланс
, и вы получите следующий конечный эффект: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, вам понравится и он будет вам полезен! Напишите мне комментарий ниже, если у вас есть какие-либо вопросы.
