борьба с фейками или конкурентами? — Соцсети на vc.ru
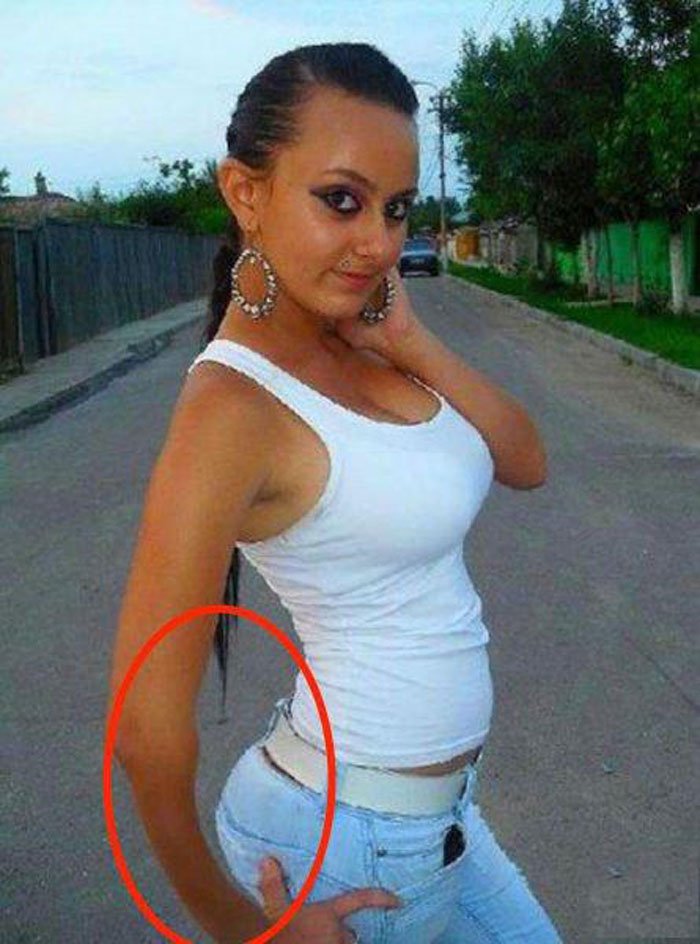
Портал Techradar написал о том, что социальная сеть Instagram вводит новый алгоритм, из-за которого обработанные в программе Photoshop фотографии могут быть признаны ложной информацией. Такие изображения хоть и буду оставаться в ленте, но открываться на экране будут лишь после предупреждения об искаженном контенте.
С одной стороны, нововведение выглядит логичным и своевременным: Facebook, которому принадлежит Instagram, давно взял открытый курс на борьбу с фейками, как и другие соцсети, в том числе с дипфейками. Такой контент порой распространяется с лавинообразной скоростью и влияет на политические и социальные процессы, поэтому инициатива борьбы с подобными явлениями вызывает у большинства людей одобрение.
Так же возникают вопросы, будет ли распространяться в дальнейшем политика социальной сети на контент, который обработан в других популярных редакторах: Canva, Snapseed, VSCO и другие.
Функцию Instagram анонсировал еще в прошлом году, однако на данный момент она вызывает вопросы в профессиональном сообществе, хотя и реализуется пока исключительно в тестовом режиме.
Update:
«Говорит Москва» и другие СМИ со ссылкой на РИА новости говорят , что Instagram опроверг эту информацию: «Наши партнёры независимо оценивают недостоверную информацию, и как только они определяют, что контент ложный, наша цель – рассказать пользователям об этом, где бы они его ни увидели», – сказали в пресс-службе компании.
2791 просмотров
Как сделать иконки для социальных сетей в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool).
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку
Режим наложения слоя Мягкий свет (Soft Light) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (
Чтобы создать Направляющую линию, нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить)
(Щелкните правой кнопкой мыши-Вставить)
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: #
Facebook: # 5a93cb;
Tumblr: # 3c6a9c;
Google +:#e44940;
Instagram:#9bd29d;
Youtube:#f4504c;
Twitch:#a96db6;
Dropbox:#81d5ed;
Deviantart:#6e8e61;
Pinterest:#f25f5f;
Skype:#67d5f4;
Feed:#e9951d;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение – так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживать
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx–Тень (Fx-Drop Shadow). Используйте следующие параметры:
Используйте следующие параметры:
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx-Внутренняя тень (Fx-Inner Shadow). Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff; и при помощи
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20%, а заливку (Fill) до 80%.
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10%, и заливку (Fill) до 0%.
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay). Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Instagram начал скрывать снимки с использованием фотошопа
Как отмечается, нововведение является частью кампании по борьбе с фейковым контентом. При этом платформа не дает четкого определения «ложной информации»
ТБИЛИСИ, 17 янв — Sputnik. Популярная соцсеть Instagram начала тестировать функцию, которая скрывает снимки с использованием фотошопа. Теперь этот контент обозначается как «ложная информация». Об этом сообщает Daily Mail.
Это происходит так: пост оценивается независимыми редакторами, и если он получает соответствующую отметку, то алгоритм затрудняет его поиск через рекомендации и хэштеги. При этом сама фотография будет отображаться в профиле, однако, кликнув на нее, вы увидите черный экран с предупреждением.
Одним из первых о новшестве социальной сети рассказал в Интернете фотограф из Сан-Франциско Тоби Харриман. Позже с ним связались представители Facebook, которая владеет Instagram, и разъяснили, что они скрывают не все отредактированные снимки, а лишь те, которые были помечены редакторами.
В Instagram также подчеркивают, что эта функция пока еще тестируется и дата запуска еще не известна.
Как отмечают в руководстве компании, нововведение является частью кампании Facebook по борьбе с фейковым контентом. При этом платформа не дает четкого определения «ложной информации».
При этом платформа не дает четкого определения «ложной информации».
Любопытно, что фотографы, иллюстраторы, художники, дизайнеры и другие пользователи сети, регулярно работающие с Photoshop в силу своей профессиональной деятельности, теперь недоумевают, как им в дальнейшем публиковать свои работы в социальной сети.
Также возникают вопросы, будет ли распространяться в дальнейшем политика социальной сети на контент, который обработан в других популярных редакторах: Canva, Snapseed, VSCO и другие.
Все для туристов: лучшие Instagram-страницы о Грузии >>>
Ранее Instagram объявил о запуске тестирования на весь мир функции, которая скрывает счетчик лайков под чужими постами. Компания объясняла необходимость это решение тем, чтобы сократить «социальное давление» и сделать среду «менее конкурентной», а также побудить пользователя ориентироваться в первую очередь на контент, а не на количество лайков под ним.
Как социальные сети реагировали на фальшивого Порошенко на обложке The Economist: Украина: Бывший СССР: Lenta.ru
Вечером 3 января президент Украины Петр Порошенко опубликовал в своем микроблоге в Twitter обложку ноябрьского номера The Economist, на которой вместо изображения президента России Владимира Путина оказался украинский лидер. Пресс-служба главы украинского государства вскоре удалила сообщение, а администрация президента Украины назвала его новогодней шуткой. Однако социальные сети бурно отреагировали на инцидент. «Лента.ру» собрала самые запоминающиеся «фотожабы», связанные со скандалом.
@RMedonchuk @AndreiSmeta @poroshenko позорище! pic.twitter.com/2NyrcNNQG9
— Сергей Высоцкий (@Albertich50) 3 января 2016@spacelordrock @LevSharansky ПАПАШЕНКО #Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/Dy6pbgRZLo
— o_0™ (@abbrvalg) 4 января 2016@history_RF @p170598 СТАЛИШЕНКО. ..
#Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/x05kGGRHRI
..
#Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/x05kGGRHRI
— o_0™ (@abbrvalg) 4 января 2016@karloson71 во всей красе она тут 😂😂😂 @zvezdanews pic.twitter.com/kAZBnlgX3Y
— Gennadiy Yurevich (@gyus777) 4 января 2016Вот еще достойный вариант. Не какой-то там унылый «Зе Экономист» с толпой народу, куда и втесаться-то – зе проблем.А т…
Опубликовано Евой Меркурьевой 3 января 2016 г.
Порошенко запостил обложку The Economist. pic.twitter.com/Rt4XylGPTe
— ☭ ВетеранОМОН (@VeteranOMON) 3 января 2016Запилил новую правильную обложку The Economist 2016: pic.twitter.com/GhUZcqYtvH
— Голос Мордора (@spacelordrock) 3 января 2016@spacelordrock щиро дякуемо The Economist. Слава Украини! pic.twitter.com/6Q8gnPPLFC
— ND (@NovorosDonbasov) 3 января 2016@dimsmirnov175 @vta4anke
ЮРОШЕНКО #Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/x9SlfzOoaD
— o_0™ (@abbrvalg) 4 января 2016@lady_Katz @LevSharansky МОДИШЕНКО #Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/khyEfBgP2o
— o_0™ (@abbrvalg) 4 января 2016@poroshenko опустился до фотошопа, г-н президент) pic.twitter.com/K0dWMiDHtZ
— Юрий Смышляев (@ke74yn) 3 января 2016Найди Путина pic.twitter.com/fLfJTQndK5
— Krylov (@salty_1970) 4 января 2016Хроники Нарнии: Порошенко всерьез воспринял себя на обложке The Есоnomist рядом с лидерами ФРГ,США,Индии,Китая. .Грезы, далекие от реальности
.Грезы, далекие от реальности
— Алексей Пушков (@Alexey_Pushkov) 3 января 2016Учимся рисовать стикеры в Photoshop для мессенджеров и социальных сетей (2020) » Официальный сайт Manshet’a
6.24 Gb
Учимся рисовать стикеры в Photoshop для мессенджеров и социальных сетей (2020)
Из этого мастер-класса вы узнаете, как создать эмоциональный стикерпак, если вы новичок в Adobe Photoshop. Cтикеры — мощный инструмент, отражающий эмоции человека. Один стикер способен заменить целое предложение, а пять стикеров «оживят» сообщество, развлекут и повысят лояльность аудитории. Вы научитесь генерировать идеи и создавать стикеры в разных позах.
День 1. Рисуем эскиз:
- Разбираем техническое задание и синхронизацию с заказчиком
- Оцениваем коммерческий проект, начинаем рисование по этапам
- Определяем стиль стикера
- Рисуем три вида головы льва: 3/4, анфас и профиль
- Проводим анализ и рисуем львенка в одной позе
День 2. Прорисовка стикера, цвет:
- Рисуем 4 оставшиеся позы
- Разбираем нюансы и тонкости прорисовки
- Добавляем цвет, прорисовываем объем, определяемся, где будут находиться слова
- Получаем дополнительные материалы и записи уроков: все — от поиска референсов до полной прорисовки стикера
Автор: Инна Гревцева
Язык: русский
Продолжительность: ~8 часов
Формат: MP4
Видео: AVC, 1280×720/1920×1080, ~434 Kbps
Аудио: AAC, 128 Kbps, 48.0 KHz
Скриншоты
Пароль на архив:
Скачать со скоростью 300кб/сек, чтобы скачивать файлы быстрее с докачкой, приобрети Premium!
Чтобы сообщить о новой версии / ошибке, зарегистрируйтесь
графические редакторы, видеоуроки, Adobe, Photoshop, фотографии, обучение, учебный курс, Ирина Гревцева
. ..
..
30 красивых бесплатных наборов иконок социальных сетей
Найти набор социальных иконок, который соответствует стилю вашего сайта (или приложения), может быть непростой задачей. Итак, мы собрали огромный выбор красиво оформленных и бесплатных наборов логотипов для социальных сетей, чтобы сделать ваш поиск немного проще.
Бесплатные наборы значков социальных сетей, которые у нас есть для вас ниже, подразделяются на шрифты социальных значков, глифы и пиктограммы, плоские наборы социальных сетей, нарисованные вручную наборы социальных значков, наборы социальных значков с длинной тенью, минимальные значки социальных сетей и удивительный выбор разные наборы социальных иконок.
Все они включают значки и логотипы всех основных социальных служб, а также многие менее известные, и представлены в различных популярных форматах (Icon Fonts, Figma, Adobe XD, PSD, AI, EPS, Sketch, PNG и SVG).
Вам также могут понравиться наши 50 лучших бесплатных наборов иконок для веб-дизайнеров или наша коллекция из 50 лучших бесплатных шрифтов для дизайна пользовательского интерфейса.
Набор инструментов для конструктора иконок и пользовательского интерфейса
Неограниченные загрузки: более 1 000 000 наборов значков, наборов пользовательского интерфейса, шаблонов каркасов, тем, плагинов и многое другое!
Иконки социальных сетей с символами и пиктограммами
Социальные логотипы в стиле Windows 10
Соцтограммы
(формат AI)Значки социальных сетей
(48 значков в форматах эскиза)48 бесплатных векторных иконок социальных сетей
(формат AI)Drawic
(24 значка в формате SVG)Плоские иконки социальных сетей
Социальные иконки в цветном, черно-белом форматах
(более 100 иконок в форматах Figma, Sketch, Adobe XD, SVG и PNG)Социальные иконки Insignificon
(Envato Elements)Цветные логотипы социальных сетей
Набор значков социальных сетей
(20 значков в формате PSD)Иконки социальных сетей
(Envato Elements)Иконки социальных сетей
(Envato Elements)Социальный плоский набор иконок
(форматы AI, EPS и SVG)Плоский набор иконок социальных сетей
(32 иконки в формате EPS)Плоские социальные иконки
(14 иконок в формате PSD)Плоские социальные иконки
(16 иконок в формате PSD)Geekly
(40 иконок в форматах PSD и PNG)Иконки социальных сетей, нарисованные вручную
Большой набор иконок социальных сетей
(Envato Elements)Социальные логотипы в цветном стиле, нарисованном вручную
Handdrawn Иконки социальных сетей
(Envato Elements)Нарисованные от руки иконки социальных сетей
(форматы AI, EPS, PDF и SVG)Иконки социальных сетей Long Shadow
Иконки социальных сетей Long Shadow
(8 иконок в формате JPG)Бесплатные иконки социальных сетей с длинными тенями
(60 иконок в формате Photoshop PSD)Минимальные иконки социальных сетей
Иконки социальных сетей
(20 иконок в формате PNG)Набор тонких значков социальных сетей
(32 значка в формате AI)Наборы иконок для социальных сетей
Монохромный шрифт социальных иконок
(100 веб-шрифтов)Socialicious
(62 значка веб-шрифтов)Социальный значок шрифта
(48 веб-шрифтов)И напоследок… все остальное…
Набор иконок социальных сетей WPZOOM
(50 иконок, PSD)Stampaxx — Коллекция марок социальных сетей
(100 иконок, PSD и EPS)Набор социальных сетей
(24 иконки в формате PNG)Old School Social Icon Set
(28 иконок в формате PSD)Социальные почтовые марки
(24 иконки в форматах AI, EPS и PNG)Как сделать несколько сообщений в социальных сетях в одном файле Photoshop с артбордами
Вот как вы можете использовать артборды, чтобы сделать графику социальных сетей идеального размера для Instagram, Facebook, Twitter и Pinterest в одном файле Photoshop.![]()
Шаг 1. Найдите предпочтительные размеры для каждой точки социальной сети
Размеры можно найти в Всегда актуальном руководстве по размерам изображений для социальных сетей Sprout. В статье есть ссылка на электронную таблицу Google, где вы можете найти идеальные графические размеры и вес файла. У каждой социальной сети есть свой лист, вы можете выбрать их с помощью вкладок внизу экрана.
Шаг 2. Создание артбордов для Photoshop
Создайте новый файл RGB с разрешением 72 точки на дюйм.Размеры должны соответствовать максимальному размеру файла, который вы планируете сделать. В этом случае я использовал размер публикации Instagram, 1080 пикселей x 1080 пикселей. Установите флажок Artboards и нажмите кнопку Create.
Уменьшите масштаб, выбрав инструмент «Масштаб» (увеличительное стекло), удерживая клавишу Alt для ПК или клавишу Option для Mac, пока не увидите знак «минус» (-) в курсоре увеличительного стекла. Щелкните с помощью инструмента масштабирования, чтобы увеличивать и уменьшать изображение, пока вы не увидите весь документ и множество картона вокруг него.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
С помощью инструмента «Монтажная область» выберите инструмент перемещения (Mac) или щелкните правой кнопкой мыши (ПК) на инструменте перемещения (с четырьмя стрелками) на панели инструментов.
Щелкните и перетащите, чтобы создать новую монтажную область. Обратите внимание на то, что размеры ширины и высоты появляются при наведении курсора на передний край прямоугольника, который вы рисуете. Ничего страшного, если вы не правильно задали размер монтажной области при ее рисовании.Вы можете настроить размер монтажной области в контекстном меню (меню над документом, которое меняется в зависимости от того, какой инструмент вы используете).
Щелкните новую монтажную область, чтобы сделать ее активной. Знаки плюса в круге появятся вокруг активной монтажной области.
Введите размеры новой монтажной области в контекстное меню. Моя следующая монтажная область предназначена для версии Pinterest Pin, поэтому я ввожу 720 пикселей в поле для ширины и 1080 пикселей в поле для высоты.
Затем я таким же образом делаю монтажную область для версии Facebook Timeline.Щелкните + перетащите новую монтажную область и установите размер на ширину 1200 пикселей и высоту 630 пикселей.
Вы можете выполнить те же действия, чтобы создать столько монтажных областей, сколько вам нужно. Я сделал четвертый для версии Twitter In-stream и установил размер: ширина 1024 пикселей и высота 512 пикселей
.Я назвал артборды для социальных сетей и включил в название размеры. Я планирую повторно использовать этот документ Photoshop для создания графики для других проектов.
Создайте свою графику
Создайте свой дизайн на самой большой монтажной области
Для этого проекта у меня была плоская версия обложки, и я не мог подобрать ни одного рисунка.Я исследовал стоковую иллюстрацию, которая имитирует синие линии на обложке книги, и поместил крупный план листа, чтобы привлечь внимание к теме окружающей среды. Слой абстрактных цветов с мягким фокусом приглушает текстуры, поэтому обложка выделяется, не размывая цвет фона. Я накладываю маску на синие линии, чтобы они плавно переходили за шрифт. Обложка слегка обведена для четкости. Я взял цвета с обложки с помощью пипетки для полосы призыва к действию в нижней части рисунка.Обязательно храните все элементы вашего дизайна на отдельных слоях, чтобы вы могли переставить их, чтобы они соответствовали другим монтажным областям.
После того, как вы закончите дизайн на самой большой монтажной области, покажите дизайн своему клиенту для подтверждения дизайна и текста. Лучше сделать это, прежде чем делать другие версии. Если клиент хочет изменений, а вы уже внесли все версии, вам придется внести такие же изменения во все четыре версии.
Если клиент хочет изменений, а вы уже внесли все версии, вам придется внести такие же изменения во все четыре версии.
Дублируйте элементы дизайна на следующую монтажную область
Сгруппируйте все слои в дизайне, чтобы они оставались в правильном порядке при их дублировании.(Когда я тестировал, некоторые слои были дублированы не по порядку и не на том артборде — группировка слоев решила эту проблему.) Выделите все слои, нажав Shift + щелкнув по их именам на панели «Слои», и выберите «Слой»> «Слой». Стиль> Сгруппировать слои. Щелкните новую группу, чтобы выбрать ее, и выберите «Слой»> «Дублировать группу». В диалоговом окне «Дублировать» укажите текущий документ, а затем выберите следующую монтажную область. В моем проекте это артборд Pinterest Pin.
Изменение порядка элементов дизайна для версии
Элементы дизайна не подходят, поскольку две монтажные области имеют разные размеры.Если один из элементов не отображается на монтажной области, щелкните, чтобы выбрать его слой на панели «Слои», выберите «Слой»> «Выровнять слои по монтажной области»> «Вертикальные центры», чтобы переместить элемент дизайна на монтажную область.
Отрегулируйте дизайн так, чтобы он соответствовал размерам второго артборда. Используя инструмент перемещения, я выбрал слой обложки книги и выбрал Layer> Align Layers to Artboard> Horizontal Center. Затем я перенаправляю строки текста в более узкий столбец. С этими слоями я скорректировал фон и нижнюю полосу.
Повторить
Снова выделите сгруппированные слои на монтажной области Instagram и продублируйте их, на этот раз сделав место назначения вашим третьим артбордом. В моем проекте это монтажная область временной шкалы Facebook. Отрегулируйте элементы дизайна, чтобы они соответствовали форме артборда.
Используя ту же технику, продублируйте сгруппированные слои четвертого артборда и настройте элементы дизайна по размеру.
Как исправить все артборды
Я заметил, что красный призыв к действию мешает изображению обложки в горизонтальных версиях, поэтому я решил изменить его на синий на всех артбордах.
Пару раз во время этого проекта я вносил изменения не в тот слой, так как дублированные слои имеют одно и то же имя на каждой монтажной области. Чтобы упростить работу с одной монтажной областью за раз, вы можете скрыть слои на других монтажных областях. На панели «Слои» щелкните стрелку рядом с названием каждой монтажной области, чтобы переключить отображение / скрытие слоев.
Вывести файлы
Shift + щелчок, чтобы выбрать все монтажные области на панели «Слои». Это проще всего, если слои переключены на скрытые.Затем выберите «Экспортировать как» во всплывающем меню. Вы увидите диалоговое окно с монтажными областями, перечисленными слева, предварительным просмотром в центре и настройками файла справа.
Вы можете щелкнуть имя каждой монтажной области слева и установить для каждого параметры настройки файла. Вы можете нажать Shift + щелкнуть, чтобы выбрать все монтажные области и установить параметры для всех файлов сразу. Если вы не уверены, какой формат файла подходит, эту информацию можно найти в таблице Google Sprout Social Always-Up-To-Date Social Media Image Sizes.
Photoshop сохранит файлы с именами, которые вы дали артбордам.
Особая благодарность Кэрол Фиоре за то, что она позволила мне использовать ее роман, Обратный отсчет, , в качестве образца для этого проекта, а также Кевину Кингу за постоянно обновляемое руководство по размерам изображений в социальных сетях Sprout и электронную таблицу.
50+ высококачественных бесплатных иконок социальных сетей
Что такое значки социальных сетей?Иконки социальных сетей — это высококачественные графические изображения с логотипами популярных социальных сетей.Эти значки доступны как прямые ссылки на аффилированные с сайтом аккаунты в социальных сетях. Всегда следует проверять условия, прежде чем использовать значки социальных сетей в своей работе.
Дизайнерам нравятся бесплатные наборы иконок. Наличие качественных значков может помочь сделать дизайн сайта законченным, а также повысить удобство использования сайта. Иконки социальных сетей — одни из наиболее часто используемых иконок, особенно в дизайне блогов.
Наличие качественных значков может помочь сделать дизайн сайта законченным, а также повысить удобство использования сайта. Иконки социальных сетей — одни из наиболее часто используемых иконок, особенно в дизайне блогов.
К счастью, существует ряд высококачественных наборов из бесплатных иконок для социальных сетей .В этом посте мы расскажем о более чем 50 наборах значков социальных сетей, которые, по нашему мнению, являются нашими любимыми от различных дизайнеров со всего мира. Щелкните ссылки, чтобы перейти к источнику, откуда можно загрузить значки.
Обновленный логотип InstagramInstagram получил новый облик! Если вы заинтересованы в использовании векторного изображения этого актива бренда, обязательно загрузите его здесь.
Бесплатные иконки социальных сетей от Vecteezy Этот пакет содержит все значки, сохраненные и упорядоченные по папкам по типам файлов.Типы файлов включают SVG, EPS и PNG. У них также есть намного больше типов и стилей, доступных здесь.
Более 20 000 иконок, связанных с социальными сетями от flaticon. Этот набор включает в себя множество логотипов социальных сетей в разных форматах, а также несколько многоцелевых пользовательских значков, которые можно включить в ваш дизайн для создания целостного внешнего вида.
Векторные иконки социальных сетей в круг
30 бесплатных векторных иконок социальных сетей.Этот простой и элегантный набор подойдет для любых целей, для которых они могут понадобиться. Сохранение фирменной цветовой схемы каждого значка делает их мгновенно узнаваемыми.
Набор значков социальных сетей и контактов Он содержит 50 значков социальных сетей и контактной информации в стиле закругленных линий. Иконки в векторном формате (SVG).
\
3D-кнопки социальных сетей
Эти значки предлагают немного всплывающего окна на странице в виде трехмерных кнопок.Хорошая альтернатива плоскому значку или вариантам суперчистой линии.
Цветные значки, нарисованные вручную
Профессиональный набор нарисованных от руки иконок и логотипов с индивидуальным подходом. Слегка приглушенные цвета и нарисованные от руки контуры делают его одним из самых уникальных наборов для социальных сетей в списке.
Вкладки со значком социальных сетейЗначки социальных сетей на вкладке закладки создают динамичный, уникальный элемент формы на странице.Яркие, смелые, профессиональные и привлекающие внимание.
Бесплатные векторные иконки социальных сетейНи суеты, ни суеты. Этот набор векторных иконок — именно то, что вам нужно, прямо вверх, не больше и не меньше. Это отличный набор векторных иконок, которые посетители узнают мгновенно.
Набор значков социальных сетей в кругеЕсли ваш дизайн требует темного, единообразного вида, эти белые значки, установленные на черном фоне круга, идеально подходят.Набор включает 16 векторных иконок.
Иконки социальных сетей Dotty от icons8
Эти пиксельные иконки социальных сетей доступны для загрузки в PNG и векторном формате. Каждая иконка включает в себя элементы пунктирной линии для создания очаровательного вида. Точки также можно читать как строчки, что делает их отличным вариантом для веб-сайтов, продающих изделия ручной работы.
Бесплатные иконки социальных сетей Этот набор предлагает широкий выбор значков социальных сетей в цветном, черно-белом, круговом и квадратном форматах.Эти значки могут использоваться для продвижения вашего бизнеса на вашем сайте и во многих различных местах вашего сайта.
Иконки социальных сетей размещаются на квадратах с закругленными углами, отбрасывая длинную тень в правом нижнем углу. Эффект элегантный и добавляет приятной глубины вашему общему дизайну.
Простой плоский цветной векторный набор иконокПростые и плоские, но красивые значки социальных сетей, которые придадут вашему сайту стильный и профессиональный вид.Существует красивый контраст между геометрической формой и помещенной внутри нее иконой.
Набор социальных сетей Clean Green
Эти значки социальных сетей окружены красивым двухцветным бирюзовым кружком с легкой тенью.
Иконки социальных сетей в облакахИконки социальных сетей плывут среди облаков в этом симпатичном наборе иконок, который словно из сборника рассказов.Эти иллюстрированные значки расположены на голубом небе, на фоне в форме облаков. Весело и беззаботно.
Пузыри в социальных сетяхИконки социальных сетей в стиле рисованной иллюстрации, изображенные на фоне пузырей пастельных тонов в этом наборе из icons8. Щелкните ссылку и продолжайте просматривать известные мемы, значки мессенджеров и многое другое в том же стиле.
Иконки социальных сетей с минимальными тонкими линиямиНабор из 36 бесплатных векторных (SVG) иконок и логотипов социальных сетей.Иконки в стиле минимализма с небольшими промежутками и декоративными точками на стыке линий создают небольшую деталь, которая выделяет этот набор простым, но интересным образом.
Набор синих значков с заливкой контура Иконки социальных сетей помещены внутри квадрата с закругленным углом, очерчены холодным зелено-синим цветом и залиты немного более светлым оттенком. Отличный набор для классной цветовой гаммы.
Отличный набор для классной цветовой гаммы.
Добавьте привлекательности своему дизайну с помощью этих симпатичных блестящих круглых кнопок социальных сетей.В бесплатный набор входят 23 векторные иконки. Иконки представлены на сплошной круглой кнопке с инкрустированной тенью и белым светом в правом верхнем углу.
Internet 2020 Icon Set от Iconfinder
В этот набор входят 20 бесплатных векторных иконок в округлых очертаниях. Линии окрашены красивым градиентом, который, помимо того, что делает эту группу особенно красочной, создает приятный элемент измерения.
Набор социальных иконок с ломаной линией
21 бесплатная векторная иконка в стиле ломаной линии.Значок синей линии находится поверх значка контрастной оранжевой линии.
Социальные сети J.02 Золотой набор иконок
Двухцветные золотые значки социальных сетей на развевающихся формах флага. Этот набор содержит 22 бесплатных векторных иконки.
Большой пакет больших значков
В этот набор входит более 60 бесплатных иконок социальных сетей. Иконки можно загрузить в формате png или svg размером от 16 до 512 пикселей.
Календарь Значки социальных сетей
Эти значки представлены на красивой маленькой странице календаря с загнутым вверх правым нижним углом.Набор включает 23 векторных иконки.
Иконки социальных сетей в кружках
Иконки в этом наборе окружены красочными кружками с белой пунктирной рамкой. Включена 21 векторная иконка.
Этот набор иконок на вес золота. Пышный золотой градиент с блеском и затемненными скошенными краями придает этим иконам теплоту и глубину.
Набор черно-красных каракулей
В этом наборе каждая иконка красного цвета размещена на черных очертаниях. Эффект смелый и слегка гранжевый.
Эффект смелый и слегка гранжевый.
Вкладка социальных сетей с пространством для имени пользователя
Закругленная вкладка имени пользователя простирается от каждого логотипа социальной сети в этом наборе.
Вкладка социальных сетей с пространством для имени пользователя Vol. 2 В этот набор входят цветные и черно-белые иконки. Скошенные углы и наклонный разделитель создают четкий вид и четкие края.
Набор социальных иконок с синими углами
Этот набор включает значки социальных сетей в красивом синем градиенте, установленном под углом, создавая резкий трехмерный вид.
Набор угловых значков
По стилю похож на предыдущий набор, но с каждым значком в своей стандартной цветовой схеме.
Cool Social Network Icon Set
Этот набор представляет собой художественный подход к иконкам социальных сетей. В него входят 30 нарисованных от руки иконок, темно-серый квадрат со смещенным контуром и маленькие детали пузырьков.
Неуморфные социальные иконки
Этот набор включает в себя множество обработок социальных иконок в неуморфном стиле, что означает, что прозрачность иконок позволит им тонко сливаться с вашими элементами пользовательского интерфейса.Это создает мягкий визуальный эффект, который остается неизменным во всем.
Иконки социальных сетей Windows 10Простые значки социальных сетей в стиле Windows 10. 71 бесплатная иконка в формате SVG или PDF.
Набор иконок милый контурПростые и симпатичные иконки социальных сетей в стиле контура. Чистые и пунктирные линии добавляют этому набору значков шарма и характера.
Чистый плоский иллюстрированный набор иконок
В цветном и черно-белом наборе есть чистые и симпатичные значки. Иконки профессиональные и изящные, но в то же время имеют индивидуальный и симпатичный элемент.
Иконки профессиональные и изящные, но в то же время имеют индивидуальный и симпатичный элемент.
Двухслойные тени придают этим значкам вид плавающих значков или кнопок. Они обеспечивают чистый и изощренный способ добавить глубины странице.
Гладкий круглый набор иконок социальных сетей
Этот набор гладких круглых значков выглядит аппетитно, как леденцы.Тень и блеск мягкие, но отчетливые.
Набор иконок для социальных сетей BlushНабор иконок для социальных сетей нежно-розовой акварельной текстуры.
Минимальные социальные иконкиЭти значки белого цвета с тонким квадратным контуром с закругленными углами, заполненным цветом или градиентом. Минималистичный дизайн, максимальная отдача.
Бесплатные значки социальных сетей с закругленными углами Иконки социальных сетей со скругленными углами.Этот набор может подойти практически для любого дизайна, который у вас есть.
Круглые значки социальных сетей обведены тонкой линией и имеют небольшую точку с обеих сторон. Это просто, но уникально.
Набор форм значков социальных сетей Если вам нужно что-то элегантное, но не набор обычных круглых или квадратных значков, это хорошая и изысканная альтернатива.
Иконки социальных сетей Swirl
Этот набор значков социальных сетей представлен на кружащейся вихревой форме или в форме циркулярной пилы.
Это забавный набор иконок социальных сетей черного цвета на двухцветном бело-розовом или бело-синем круге. Благодаря разным цветам и диагонали они действительно выглядят великолепно и динамично в группе.
Набор социальных иконок абстрактной формы
В этот набор входят разнообразные округлые абстрактные формы, обрамляющие четыре современных значка социальных сетей.
Иконки социальных сетей в виде значков
Эти значки расположены в форме круглой булавки.Круглая область логотипа имеет очень слабые двухцветные детали белого и светло-серого.
60 значков социальных сетей доступны в вариантах контура, линий и цвета. Иконки современные и узнаваемые, но имеют очаровательный нарисованный и раскрашенный вручную элемент.
Набор разнообразных социальных сетей
Этот пакет включает плоские, заполненные и контурные значки, всего 50 бесплатных значков в форматах загрузки векторных значков (SVG и EPS), PNG, PSD и Iconfont.
Набор колец для социальных сетейКруглые значки с кольцами добавляют немного больше к этому набору. Скачать в форматах png и eps.
Белый на сером Набор иконок социальных сетейОтлично подходят для небелого фона, эти значки социальных сетей отображаются белым цветом с серой тенью, которая выделяет их.
Дополнительные ресурсы см .:21 Красивые бесплатные плоские наборы иконок социальных сетей 2019
Исчерпывающий список лучших бесплатных плоских наборов иконок социальных сетей для личного и коммерческого использования в макетах дизайна, на веб-сайтах и в других местах.
На этот раз я хотел бы помочь дизайнерам и веб-разработчикам собрать лучшие доступные наборы плоских иконок. Некоторые из этих наборов имеют длинную тень, которая сочетается с принципами плоского дизайна.
Кроме того, вы можете изучить темы WordPress с плоским дизайном и примеры дизайна плоских логотипов. Так как длинная тень является частью этой дизайнерской тенденции, возможно, вам стоит заглянуть и в эту коллекцию.
Если вы ищете тему WordPress, которая будет хорошо сочетаться с перечисленными ниже значками социальных сетей, вы можете проверить эту коллекцию тем, в которой мы разместили бесплатные и полностью адаптивные темы WordPress для различных типов веб-сайтов.Если это не то, что вам нужно, не стесняйтесь просматривать дальше, чтобы найти значки для своего веб-сайта или дизайн-проекта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 500 000+ иконок и ресурсов дизайна
Все нужные значки и многие другие элементы дизайна доступны для ежемесячной подписки при подписке на Envato Elements. Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из 500000+ элементов, которые можно загружать сколько угодно раз (в том числе стоковые фотографии)!
СКАЧАТЬ СЕЙЧАС
Минимальные значки социальных сетей
Если вы хотите связать свой веб-сайт с профилями социальных сетей, увеличьте свое присутствие в Интернете с помощью изящных значков социальных сетей.Вместо того, чтобы создавать их самостоятельно, теперь вы можете сделать это одним щелчком пальца с помощью этой коллекции минималистичных иконок социальных сетей. Они очень привлекательны для глаз и охватывают все крупные компании и даже некоторые менее известные. Тем не менее, не смотрите дальше и начните внедрять эти удивительные современные творения на свою страницу и добиваться результатов. Instagram, Twitter, Facebook, Behance, что угодно, все в одном комплекте.
Автор: Wassim
Подробнее / DownloadBlush Social Media Icons
Если вы ищете что-то особенное, набор иконок для социальных сетей Blush обязательно должен быть в вашем списке.Вместо того, чтобы сохранять привычный образ жизни, вы всегда можете оживить вещи изящными деталями. Разместите эти акварельные иконки социальных сетей на своем веб-сайте и выделите себя. Это может оказаться очень кстати, особенно если вы работаете в творческой сфере и создаете онлайн-портфолио. С другой стороны, подумайте о выдающейся коробке, идите против нормы, и вы можете использовать эти кнопки социальных сетей практически для любого проекта, над которым вы работаете.
Автор: Кэрри Кристанчо
Подробнее / DownloadИконки социальных сетей
Огромная коллекция всех популярных и известных иконок социальных сетей, упакованных в один комплект.На Free Icons вы можете легко найти нужную кнопку или значок. Загрузите те, которые вам нужны, и вы уже можете использовать их на своем веб-сайте или в любом другом проекте, над которым вы работаете. Что еще круто, Free Icons — это платформа, которая гарантирует, что ее контент для вашего удобства часто обновляется новыми материалами. И последнее, но не менее важное: файлы представлены в трех разных форматах: AI, SVG и PNG. Получите значки социальных сетей для своей страницы прямо сейчас.
Автор: Мухаммад Хак
Подробнее / СкачатьКруглые иконки с эффектом наведения
Всегда есть возможность вывести вещи на совершенно новый уровень.И даже когда дело доходит до чего-то столь же простого, как значки социальных сетей, есть возможность представить их таким образом, чтобы привлечь внимание каждого. Вместо того, чтобы просто нажимать кнопку, улучшите внешний вид с помощью эффекта наведения. Как круто это звучит? Теперь вы можете сделать что-то настолько простое, насколько это возможно. Вы также можете сначала проверить демонстрацию и просмотреть видеоурок, чтобы понять суть. Все это на расстоянии одного клика, все готово для вас, чтобы начать игру.
Free Facebook Social Media Icon
Этот значок не требует пояснений.Для всех, кому нужно добавить креативный логотип Facebook на свои веб-сайты, в интернет-магазины или где-то еще, вот прекрасная альтернатива. Нет необходимости строить вещи с нуля, когда вы можете сразу же использовать готовый материал в свою пользу. Имейте в виду, что как только вы перейдете на страницу загрузки, вы заметите, что есть еще множество значков, логотипов и других изящных элементов, к которым вы можете получить доступ, не тратя ни копейки. Даже когда дело доходит до кнопки социальных сетей, у вас есть масса вариантов: либо придерживаться оригинальных, либо наслаждаться художественной альтернативой.
Автор: Альфредо Эрнандес
Подробнее / Download100 Free World Social Media Icons
Не один, не то, а пакет из ста бесплатных иконок социальных сетей для вашего удобства. Есть все, что нужно пользователю в процессе доработки веб-сайта, приложения или любого другого проекта. Вместо того, чтобы рыскать по сети в поисках нужных, вы можете просто нажать кнопку загрузки и получить весь пакет для себя прямо сейчас. Их также можно редактировать и настраивать, так что вы можете настраивать и изменять их в соответствии с вашими правилами брендинга или другими потребностями и требованиями.Тем не менее, используйте их такими, какие они есть, и вам тоже хорошо.
Flaticon Social Media Icons
Flaticon — выдающаяся платформа, ориентированная в первую очередь на значки. И если вы ищете бесплатные иконки социальных сетей, мальчик, вы их получите множество. Наряду с логотипами компаний и многим другим существует также огромная коллекция других дизайнов, которые вы можете использовать в своих интересах на небольшом ветру. Классические иконки и тому подобное в современной интерпретации, есть все и всевозможные решения для быстрой интеграции в ваш проект или веб-дизайн.Вы также можете фильтровать значки по одноцветным или многоцветным и находить нужные значки еще быстрее. Но вы всегда можете ввести ключевое слово в строке поиска и получить только то, что вас интересует.
Классные логотипы социальных сетей
Если там написано «круто», значит, это должно быть что-то в этом роде. Несомненно, если вы занимаетесь творческой работой и хотите, чтобы значки социальных сетей отличались от других, этот набор для вас. Пакет включает тридцать темных логотипов социальных сетей, которые вы можете использовать в одно мгновение.Кроме того, все кнопки бесплатны как для личного, так и для коммерческого использования. Вы, вероятно, услышите, как я повторю это еще несколько раз, но если вас ждет что-то еще, вам лучше не пропустить эти значки.
Автор: Арал Суфи
Подробнее / СкачатьSocial Rounded 2
Чистые современные и эффектные кнопки социальных сетей с закругленными краями. Это несколько традиционные и классические альтернативы, которые красиво украсят ваш блог, онлайн-портфолио, корпоративный веб-сайт или страницу электронной коммерции.Даже если вы планируете добавлять значки социальных сетей в другой веб-дизайн, вы также можете свободно использовать их в своих интересах. Воспользуйтесь всеми 24 векторными значками (SVG) и продемонстрируйте всем, насколько вы общительны. Имейте в виду, что когда дело доходит до бесплатных продуктов, вам нужно сначала понять лицензию и правила использования, чтобы избежать каких-либо неудобств. Теперь возьмите этот свежий набор вкусностей и соответствующим образом стилизуйте проект.
Автор: Амит Джайн
Подробнее / DownloadDark Social Media Icons
Если ваша чашка чая — черный (хм, получилось не так, как ожидалось), то вам стоит обратить внимание на эти значки социальных сетей. учитывать.Они чистые, профессиональные и изысканные, с легкостью обогащая обстановку. В пакете одиннадцать доступных значков: Facebook, PayPal, Google, Instagram, Twitter и другие. Имейте в виду, что эти конкретные кнопки бесплатны только для личного использования. Итак, если вы работаете над своим собственным портфолио или делаете что-то для личного вдохновения, скачайте их бесплатно. Имейте в виду, что есть два формата каждого значка и девять дополнительных размеров: от 16 x 16 пикселей (для значка) до 512 x 512 пикселей.
Автор: Джагатиш Сараванан
Подробнее / СкачатьКоллекция логотипов социальных сетей
Еще один творческий подход к бесплатным иконкам социальных сетей, от которого вы можете получить большую пользу. Вы можете использовать 37 доступных кнопок / логотипов, все они доступны для личного и коммерческого использования. Если вы решили использовать их в каком-либо коммерческом проекте, вам нужно сделать обратную ссылку на сайт автора. Кроме того, вы можете начать их скачивать немедленно, и они мгновенно улучшат ваше присутствие в Интернете.Иногда больше всего важны детали, хотя общий дизайн привлекает их внимание и заинтриговывает.
Иконки социальных сетей в кружке
Набор из десяти чистых иконок социальных сетей в кружке, которые фантастически хорошо работают во всевозможных проектах и дизайнах. Благодаря своей простоте и чистоте, эти кнопки сразу подходят для самых разных целей. Они будут выглядеть потрясающе, особенно если вы используете белый фон.Они выглядят почти как наклейки, что делает их особенными и эксклюзивными. Вы можете сразу их протестировать, так как они вам ничего не стоят. Короче говоря, вам нечего терять, но вы можете получить все. Сделайте свой сайт максимально изящным до мельчайших деталей.
Автор: Бенанг Кусут
Подробнее / СкачатьКруглые кнопки социальных сетей
Так или иначе, все современное и мобильное кажется округленным. И если вы ищете бесплатные кнопки социальных сетей с закругленными краями, это именно тот набор, который вам нужен.Они потрясающие и яркие, поэтому презентация на вашем веб-сайте или в любом другом проекте будет интересной. Набор включает 25 различных значков, таких как Vimeo, Twitter, Skype, Pinterest, SoundCloud и YouTube, и многие другие. Загрузите и используйте версию SVG или PNG и воспользуйтесь преимуществами любого из девяти различных размеров. Вы на расстоянии одного клика от того, чтобы перенести значки на жесткий диск и использовать их в своих проектах.
Автор: Амит Джайн
Подробнее / DownloadCool Social Media SVG Icons
Когда вы хотите вывести презентацию своего веб-дизайна или веб-сайта на совершенно новый уровень, важны детали.Даже если вы стараетесь сохранять вещи как можно более чистыми и минималистичными, вам все равно нужно следить за тем, чтобы все было в идеальном порядке. То же самое и с иконками социальных сетей. Вместо того, чтобы использовать оригинальные, вы всегда можете сделать несколько шагов вперед и использовать набор классных кнопок SVG, которые вам ничего не стоят. От Snapchat и Reddit до Spotify, SoundCloud и многих других — пусть эти наборы станут вашими и сияют.
Автор: Никита Ландин
Подробнее / СкачатьСоциальные сети (твердые)
Огромный набор из 45 скользящих кнопок социальных сетей в черно-белом цвете.Если вы хотите, чтобы значки появлялись, теперь вы знаете, какой набор подойдет вам исключительно хорошо. В комплекте вы получаете все популярные значки социальных сетей, к которым вы можете получить доступ одним щелчком мыши. Тем не менее, вы можете выбирать между форматами SVG и PNG и переходить оттуда. Кроме того, вы также можете загрузить значок PNG девяти разных размеров. Тем не менее, вы можете загрузить самый большой и изменить его размер в соответствии с вашими потребностями позже. Кроме того, все кнопки имеют современный подход с закругленными краями, который сейчас очень популярен.Наконец, каждая иконка бесплатна для личного и коммерческого использования.
Автор: Багус Куснандар
Подробнее / DownloadCreative Social Media Icons
Творчество не знает границ, как и удивительная коллекция бесплатных иконок социальных сетей, которую мы приготовили для вас. Одним словом, каждый найдет себе занятие по душе. Вы можете быстро и легко использовать и импортировать любой из наборов кнопок социальных сетей и использовать их в своих интересах. Это специальный набор из 31 значка SVG, который обогатит ваш веб-сайт, приложение или любой другой проект, над которым вы работаете.Что еще очень круто в этом наборе и в любом другом, что вы найдете в Iconfinder, так это возможность редактирования в браузере. Нажмите «Открыть в редакторе значков», и вы сможете более точно настроить и изменить каждый значок.
Free Modern Social Media Icons
Прекрасные, современные, очаровательные, энергичные, что угодно, эти бесплатные значки социальных сетей, за которые стоит умереть. И теперь они могут стать вашими одним нажатием кнопки. Набор из тридцати иконок охватывает все известные социальные сети и некоторые другие сайты.Благодаря простоте использования вы также можете настроить и настроить внешний вид каждого значка, чтобы он точно соответствовал вашим правилам брендинга. Оказавшись на веб-сайте Iconfinder, нажмите значок, который вы копаете, и переходите оттуда. Во-первых, вы можете скачать его в двух разных форматах и девяти разных размерах. Кроме того, вы также можете перейти в редактор в браузере и настроить его по своему вкусу.
Иконки социальных сетей PNG, SVG и PDF
К настоящему времени вы ищете только то, что осталось в списке, верно? Я уверен, что вы уже нашли множество потрясающих бесплатных иконок социальных сетей для использования на своем веб-сайте.Однако мы еще не закончили. Есть еще несколько различных наборов и наборов, которые вам следует изучить, прежде чем идти ва-банк и выбрать стиль кнопок, который вам больше всего нравится. Facebook, Medium, Pinterest, Twitter и многие другие — все они здесь, у вас под рукой.
Pixabay
Pixabay — это огромная платформа, на которой вы можете найти все виды творческого контента совершенно бесплатно. И если вы ищете бесплатные плоские иконки социальных сетей, вы тоже найдете их множество.Есть значок или логотип, который вы можете использовать в своих интересах практически для любой популярной социальной сети. Некоторые выпускаются наборами, а другие — индивидуально. Выберите то, что вызывает у вас наибольший интерес, и приступайте к делу. Когда вы найдете нужный значок, вы также можете выбрать размер, а все остальное — история. Просто нажмите кнопку загрузки, чтобы показать, что вы не робот и у вас есть готовый контент.
32 Иконки социальных сетей (SVG)
Еще больше удивительных иконок социальных сетей появятся на вашем пути, чтобы повысить ваше присутствие в Интернете, ваше портфолио, черт возьми, даже визитную карточку.В конце концов, вы можете использовать их для различных целей. Кроме того, они также отлично подходят как для личного, так и для коммерческого использования. И действительно, они совершенно бесплатны. Что еще интереснее в каждом значке, так это возможность редактирования. Вы все правильно прочитали, откройте редактор значков, и вы можете изменить цвет, формы, как угодно! С помощью нескольких настроек вы можете персонализировать каждый значок в соответствии с вашим фирменным стилем.
Автор: Pajaree Miksirakul
Подробнее / DownloadНарисованные вручную логотипы и бренды
Держу пари, вы не ожидали увидеть бесплатные иконки для социальных сетей такого типа.Такое ощущение, что каждый логотип был нарисован вручную, что делает внешний вид очень уникальным и оригинальным. Имейте в виду, что для вас доступно 415 из них! Нет, это не опечатка. У вас есть практически все кнопки социальных сетей, о которых вы только можете подумать, для использования. Независимо от того, ведете ли вы сайт DIY, блог, черт возьми, даже интернет-магазин, если вы ищете что-то еще, выделите его с помощью этих значков. Наконец, каждая иконка бесплатна для личного и коммерческого использования (но ссылка на автора, если используется для последнего).
Дизайн постов в социальных сетях — Учебное пособие по Photoshop с бесплатным PSD | by Click3d
Дизайн сообщений в социальных сетяхВ этом уроке Photoshop мы шаг за шагом изучим Дизайн сообщений в социальных сетях , в котором мы будем использовать бесплатное изображение от Pexels и бесплатные шрифты.
Вы можете использовать эту технику Photoshop, чтобы создать свой собственный Дизайн социальных сетей , например, продвижение еды, купон на скидку Pizza Hut, купон на скидку KFC, обеденные предложения Amex, продвижение мероприятий и многое другое.Вы, ребята, должно быть так думаете, с чего мне начать учиться? или есть курс по дизайну социальных сетей?
Курса дизайна социальных сетей как такового не существует. Но есть курс графического дизайна, который вы можете изучить в любом известном Институте графического дизайна в вашем районе, или вы можете присоединиться к онлайн-курсам графического дизайна . В этом курсе вы изучите программное обеспечение, такое как Adobe Photoshop, Adobe Illustrator, Adobe Premier, Corel Draw и т. Д., Для создания дизайна флаеров, дизайна плакатов, обработки фотографий, абстрактного искусства, типографики и дизайна социальных сетей.
Если вы хотите изучить графический дизайн в Интернете , , то у вас есть два варианта. Платные курсы графического дизайна и бесплатные курсы графического дизайна.
Изучите платные курсы графического дизайна на
Изучите бесплатные курсы графического дизайна на
- Youtube — это бесплатная сеть для изучения графического дизайна в Интернете . Вы можете подписаться на канал графического дизайна и смотреть их видео бесплатно.
У нас есть канал на Youtube, где мы постоянно публикуем бесплатные уроки по Photoshop.Если вы еще не подписались на наш канал, подпишитесь на него здесь
Если вы не хотите изучать графический дизайн, но все же хотите, чтобы дизайн постов в социальных сетях соответствовал вашему бизнесу, тогда мы предлагаем Услуги по дизайну социальных сетей , где мы создадим для вас Дизайн постов в социальных сетях .
Наши Услуги по дизайну социальных сетей включают
- сообщение в Facebook
- сообщение в Instagram
- сообщение в Twitter
- Google Ads
Если вы хотите, чтобы мы разработали вашу рекламу в социальных сетях, свяжитесь с нами или напишите нам прямо в службу поддержки @ click3d.в
2020 Руководство по размеру изображений в социальных сетях
Актуальное руководство по размерам изображений в социальных сетях
Социальные сети превратились в настоящее безумие: неважно, являетесь ли вы дизайнером, который создает для клиента, или Вы тот, у кого есть свой бренд, выделиться из массы критически важно. Трудно вырезать и вставить фотографию и повторно использовать ее во всех социальных сетях. Если мы не разрежем картинку осмысленно, может случиться так, что она будет автоматически разрезана на ненужные части, тем самым разрушив ее смысл.
Чтобы вывести изображения на новый уровень, необходимо выбрать правильных размера, изображения, разрешение , цветовую систему и , . Платформы социальных сетей часто обновляются, что означает, что они часто меняют размеры своего профиля и обложки, макеты и требования к загружаемым изображениям, поэтому, чтобы держать вас в курсе, мы предлагаем вам советы по , как создать высококачественных социальных сетей. медиа-изображения в 2020 году для Facebook и Instagram.
# 1 Размер изображения в Facebook
Давайте начнем с крупнейшей в мире социальной сети , Facebook. Вы когда-нибудь оказывались в ситуации, когда после загрузки ваше изображение было зернистым и теряло качество? Причина этого — сжатие . На разных сайтах вы можете найти множество тем о размерах, разрешении изображений и основных настройках, но вряд ли какая-либо из них ответит на ваш вопрос о том, почему ваше изображение потеряло качество, даже если вы правильно настроили все настройки.Следующий текст объяснит, как правильно настроить параметры размера публикации Facebook в Photoshop , но даже если вы используете другую программу, настройки остаются такими же.
Поэтому в качестве примера возьмем пост в Facebook . Откройте новый документ в Photoshop и измените его размеры на 1200 x 630 пикселей . Убедитесь, что ваше разрешение установлено на 72 пикселя на дюйма , а режим изображения установлен на 8 бит / канал. Чтобы избежать обесцвечивания изображения, убедитесь, что вы выбрали цветовой профиль sRGB .Чтобы убедиться, что вы правильно установили параметры предустановки, см. Изображение ниже.
Предварительно настроенный экран Adobe PhotoshopВсе платформы социальных сетей используют цветовую систему RGB , поэтому все, что вы видите на экране монитора, основано на цветовой системе RGB. Если вы выберете другую цветовую систему, например CMYK (которая используется в производстве и печати материалов), цвета на вашем изображении будут отображаться по-другому.
Теперь мы подошли к главному вопросу — почему Facebook делает сжатие изображений и как этого избежать? Чтобы избежать сжатия при загрузке изображения, убедитесь, что размер файла меньше 100 КБ .Для лучшего понимания возьмем, к примеру, что вы хотите загрузить высококачественное изображение размером jpg. Если размер вашего изображения не меньше 100 КБ, Facebook сжимает изображение до 100 КБ. Ваше изображение станет зернистым, вы потеряете некоторые детали, а все ваши усилия по созданию качественного изображения были потрачены впустую. Чтобы уменьшить размер документа до 100 КБ. при сохранении изображения перейдите к файлу — сохраните как и выберите формат JPEG. Вы увидите новый экран, на котором вы сможете настроить размер файла.Итак, когда вы перемещаете стрелку влево или вправо (как показано ниже) справа, вы можете видеть, как размер файла уменьшается или увеличивается. Переместите стрелку влево, чтобы уменьшить размер изображения до 100 КБ. и нажмите «Сохранить».
Если вы хотите загрузить изображение с текстом или логотипом , убедитесь, что вы выбрали правильный формат. При сохранении изображения перейдите в файл — сохраните как и выберите формат PNG.
Формат PNG поддерживает изображения с палитрой, определенной из 24-битных цветов RGB , изображений в оттенках серого (оттенки серого) и изображений RGB . PNG файлы обычно используются для хранения графики для веб-изображений , потому что он содержит растровое изображение проиндексированных цветов, а использует сжатие без потерь . Так текст и логотип на нем не станут зернистыми, и вы получите качественное изображение, а значит, более профессиональный и убедительный подход к вашей аудитории. Ниже приведен пример того, что происходит с качеством изображения с логотипом, экспортированного в форматы jpg и png.
Таким образом, установите правильные размеры изображения, проверьте разрешение и режим изображения, убедитесь, что вы выбрали цвет профиля RGB и следите за размером файла.На изображении ниже вы можете найти изображений всех размеров для Facebook.
А как насчет HD-видео ? Если вы разместите HD-видео на Facebook с компьютера, оно автоматически загрузится в HD. Facebook рекомендует использовать формат MP4 или MOV, но есть полный список видеоформатов, которые можно загружать на Facebook. Вы можете проверить это здесь.
Чтобы опубликовать видео в формате HD, нажмите создать сообщение в верхней части ленты новостей или временной шкалы. Затем нажмите фото / видео и выберите HD-видео, которым хотите поделиться.Последний шаг — выбрать аудиторию и нажать на публикацию . Вы можете следовать нашему пошаговому руководству ниже.
# 2 Размеры изображений Instagram
Чтобы 500 миллионов ежедневных пользователей были довольны, люди, стоящие за Instagram, регулярно меняют алгоритм и правила нашей любимой платформы социальных сетей. В течение многих лет Instagram имел возможность загружать только стандартные квадратные изображения, но теперь дает своим пользователям возможность делиться множеством форматов и носителей со своей аудиторией. Какой размер является правильным для определенного типа контента, для некоторых людей не единственная проблема. Большинство фотографов и людей, которые часами редактируют свои изображения в Photoshop или Lightroom, чтобы цвета на их изображениях были хорошо заметны, сталкиваются с проблемой после загрузки своих изображений — цвета исчезли или изменились . Итак, почему это происходит и как решить эту проблему?
Для решения проблемы важно, чтобы мы понимали, что вызывает проблему, и для этого нам необходимо понять концепцию, называемую цветовым пространством.Цветовое пространство, также называемое цветовым профилем, — это определенный диапазон цветов, который включает sRGB , AdobeRGB , ProPhoto RGB и CMYK . Однако что делает их такими важными?
sRGB — это наименьшее цветовое пространство , диапазон которого покрывает лишь небольшую часть того, что могут видеть наши глаза. Диапазон Adobe RGB больше , особенно в зеленом и голубом цветах. Это обеспечивает большую насыщенность («цветность») в этих областях. ProPhoto RGB — самый большой из трех — и, возможно, самый интересный, поскольку он включает «цвета» за пределами того, что мы можем видеть.ProPhoto RGB включает только эти значения, потому что он позволяет диапазону реальных цветов быть больше, чем у других цветовых пространств, включая sRGB и Adobe RGB. Если вы подумали: «Хорошо, тогда я буду использовать цветовой профиль ProPhoto RGB для всех своих изображений», то вы просто ошиблись. ProPhoto RGB требует дорогостоящего оборудования , и большинство из нас используют мониторы, поддерживающие только sRGB или реже Adobe RGB. Итак, нам нужно сохранить изображение в цветовом пространстве, которое поддерживается местом, куда мы хотим загрузить наше изображение.Например, если мы редактируем и экспортируем наше изображение в цветовой профиль ProPhoto RGB или Adobe RGB, а затем загружаем в Instagram, цвета на изображении исчезнут или будут заменены, потому что Instagram автоматически преобразует цветовой профиль в sRGB. Так что на данный момент для нас важен только sRGB, , потому что он поддерживается нашими телефонами, Instagram, Facebook, веб-сайтами и всем остальным для экрана.
Давайте сделаем сообщение в Instagram в качестве примера, чтобы вы увидели, насколько важны настройки и как их расположить.Мы создадим вертикальный пост размером 1080 x 1350 пикселей (4: 5) . Когда мы писали сообщение в Facebook, мы открыли новый документ, но на этот раз мы покажем вам , как разместить существующее изображение с правильными размерами и , установив его с цветовым профилем sRGB .
Давайте начнем с первого шага, открыв ваше изображение в Photoshop. То, что ваше изображение в настоящее время использует в качестве цветового профиля , показано в нижнем левом углу. Если не показано, щелкните стрелку справа (показано на изображении ниже) и выберите — профиль документа .
Цветовой профиль в PhotoshopЕсли у вас есть фотография в формате RAW, ваш цветовой профиль будет ProPhoto RGB, как в нашем примере. Чтобы изменить текущий цветовой профиль на sRGB , откройте , отредактируйте и выберите преобразовать в профиль. После этого появится всплывающее окно, в котором вы щелкните стрелку справа в области назначения и выберите — профиль sRGB. Также не забудьте проверить, находится ли ваше изображение в 8-битном / канальном режиме, открыв раздел изображение — режим.
Преобразование текущего цветового профиля в цветовой профиль sRGBТеперь, когда ваше изображение находится в цветовом профиле, который поддерживает Instagram, ваши цвета останутся неизменными после их загрузки. Осталось только установить правильные размеры и экспортировать наше изображение. Для этого сначала нам нужно кадрировать существующего изображения в соотношении 4: 5 . Вы можете использовать инструмент кадрирования или перейти к кадрированию изображения и убедиться, что соотношение сторон установлено на 4: 5, и нажать кадрирование.
Обрезка изображения с соотношением сторон 4: 5 в PhotoshopЗатем нам нужно изменить размер изображения, выбрав изображение — размер изображения. В появившемся всплывающем окне установите размеры 1080 x 1350 пикселей, и выберите Bicubic Sharper (уменьшение) в поле Resample.
Всплывающий экран размера изображения PhotoshopПоследний шаг — экспорт, для этого перейдите в файл — экспортируйте как . В правом углу выберите формат jpg и установите качество 73% . Увеличьте изображение и посмотрите, все ли в порядке; если изображение потеряло качество и не выглядит хорошо, увеличьте значение качества.Проверьте размеры еще раз, а также цветовое пространство, а затем нажмите , экспортируйте все , и все готово.
Ниже вы можете найти изображений всех размеров для Instagram.
# 3 размера Youtube
Благодаря цифровому миру, в котором мы живем, создание видео на Youtube стало еще проще. Все мы слышали о термине YouTubers. Одна из функций, которая приобрела популярность и имеет так много подписчиков на своих каналах, — это всего лишь правильных размеров и качественного разрешения .
Помимо того факта, что люди устали смотреть видео с неправильными размерами, есть еще один важный момент, почему вам следует позаботиться о том, чтобы установить правильные размеры. Это поисковая оптимизация . Имея правильное разрешение видео YouTube, вы максимально увеличите возможности для получения большего количества просмотров (поисковая оптимизация), когда решите создать канал YouTube.
Последнее обновление: январь 2020 г.
20+ наборов бесплатных иконок социальных сетей (PNG, AI, EPS, PSD)
Коллекция бесплатных иконок для социальных сетей, которую вы можете скачать прямо сейчас.
Социальные сети и значки социальных сетей — такая важная часть установления присутствия в Интернете. У всех нас есть уникальные стили и предпочтения, которые следует выражать аудитории с помощью визуальных элементов.
Иконки социальных сетей — отличный способ сделать это. Выберите значки социальных сетей из представленной ниже коллекции, которые лучше всего подходят вашему стилю. Вы можете использовать их в качестве значков социальных сетей для своего веб-сайта, визиток, листовок и т. Д. Вы даже можете использовать значки социальных сетей в электронных письмах и информационных бюллетенях.
Пакеты значков ниже содержат значки для основных социальных сетей, таких как:
- Твиттер
- YouTube
- и т. Д.
Кроме того, пакеты предоставляют различные форматы, поэтому вы можете загружать значки социальных сетей в виде векторных файлов, файлов PNG или PSD.
Итак, если вам нужны красочные значки социальных сетей или черно-белые значки социальных сетей, значки социальных сетей с именами или без имен, проверьте значки ниже.
В конце поста я разместил раздел с часто задаваемыми вопросами по иконкам социальных сетей.
ТвитнутьКоллекция иконок для социальных сетей
Free Sketch, Hand Drawn Icon Pack
Бесплатный набор иконок для социальных сетей в виде листьев для экологически чистых сайтов
Вышитые вязаные иконки социальных сетей скачать бесплатно
45 больших и простых значков социальных сетей PNG 300dpi
Набор бесплатных значков социальных сетей
Бесплатный круглый набор иконок социальных сетей
Круглые социальные иконки набор из 35 иконок социальных сетей в PSD и PNG
Бесплатные белые иконки социальных сетей для элегантных сайтов
Бесплатные глянцевые иконки социальных сетей для веб-сайтов iPhone
Flat Social Media Icons Pack, бесплатная загрузка
Бесплатный векторный 3D-пакет значков социальных сетей, включая значки Twitter и Pinterest
Бесплатные иконки социальных сетей Anaglyph 3D (требуются очки)
Бесплатные иконки социальных сетей Черно-белая 3D серебряная рамка
Бесплатные плоские иконки социальных сетей
42 иконки социальных сетей Long Shadow PSD
Color Crayon Sketch Social Media Icons Бесплатно
24 бесплатных иконки социальных сетей, нарисованные вручную, вектор
Иконки социальных сетей Векторы для бесплатных набросков
Набор иконок для социальных сетей из тканых мешков
Бесплатные иконки социальных сетей Diamond Style
Бесплатные иконки социальных сетей 2018 Металл
Часто задаваемые вопросы о значках социальных сетей
Как добавить значки социальных сетей в HTML?
Просто скачайте пакет социальных иконок, который вам нравится.Иконки социальных сетей имеют формат PNG. Загрузите изображения на свой сервер и добавьте их как изображения со ссылками. Например, HTML-код вашего значка социальной сети Facebook будет выглядеть так:
Некоторые значки социальных сетей представлены в векторном формате или в формате PSD. Для этого вы сначала воспользуетесь таким инструментом, как Adobe Illustrator или Adobe Photoshop, чтобы открыть их, а затем сохраните как изображения.
Как использовать значки социальных сетей для подписи электронной почты?
Большинство почтовых клиентов позволяют использовать значки социальных сетей для подписи электронной почты. Например, чтобы добавить значки социальных сетей в подпись электронной почты в GMail, выполните следующие действия:
- Перейти в настройки (зубчатое колесо)
- На вкладке Общие перейдите к Подпись
- Вставьте изображения значков социальных сетей и используйте кнопку Добавить ссылку , чтобы добавить ссылки в свою учетную запись в сети социальных сетей.
Если у вас есть другие вопросы относительно значков социальных сетей, задайте свой вопрос в комментариях ниже.
Предыдущий постОбои для рабочего стола с видеоиграми преобразованы в графику CGA с помощью Photoshop
Следующее сообщениеВекторные фигуры на Хэллоуин для Photoshop CSH
.
 ..
#Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/x05kGGRHRI
..
#Порошенко #Poroshenko #Time #Economist #UkroShenko pic.twitter.com/x05kGGRHRI .Грезы, далекие от реальности
.Грезы, далекие от реальности