Выберите фотоэффект
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Ваши фотографии — вот ради чего мы создали picjoke (фотошоп онлайн). Вам больше не нужно месяцами изучать фотошоп, разбираться в цветокоррекции, текстурах, градиентах. Вы не знаете в чем отличие векторной графики от растровой? Это соврешенно не важно. Вы любите креатив и творчество? Мы Ваши покорные слуги.Вы можете делать фотоэффекты, фотоколлажи и фоторамки с фотографиями себя самого, своих друзей, детей, родителей, одноклассников, и даже своего начальника. Все из них будут рады Вашему вниманию. И каждый из них улыбнется. А улыбка улучшает здоровье, укрепляет иммунитет и повышает производительность труда.После создания фотоприкола откиньтесь на спинку кресла и наслаждайтесь … а потом поделитесь своими шедеврами с друзьями — отправьте ссылку по емейлу или через социальные сети. Обещаю — они будут рады. Вы можете даже опубликовать свой фотомонтаж у себя в блоге. Ваши читатели по достоинству оценят Ваше творчество. У нас Вы с легкостью сможете вставить фото в рамку онлайн бесплатно или вставить фото в шаблон.Мы трудимся для Вас каждый день. И это не шутка. Со дня открытия сайта мы не пропустили ни одного дня. В будни и праздники, зимой и летом. Когда Вам грустно или весело — мы делаем 1 новый эффект каждый день. Заметьте, наш фоторедактор онлайн — без регистрации, без смс и на русском языке. Рамки для фото онлайн бесплатно — это хорошее времяпровождение с фотографиями любимых людей…Бесплатные игры для девочек онлайн — это всевозможные фоторамки онлайн бесплатно, цветы и блестяшки. Игры для девушек — это уже сердечки, романтический фотоколлаж и обложки журналов. Лучшие игры для мальчиков и мужчин — это вставить свое фото в фотошаблон с суперкаром, мотоциклом или горячей девушкой.
Преображаем фото в Фотошоп / Фотошоп-мастер
В этом уроке я хотела бы показать вам, как превратить обычную фотографию в сказочную, а также показать различные способы применения светотеней.
Итоговый результат

Исходные материалы:
Архив
Шаг 1 – Подготовка фона
Откройте фотографию девушки в программе Photoshop. Сейчас эта фотография немного скучная, обычная фотография. Снимок был сделан в течение дня, но вы хотите превратить этот снимок в креативный. Вы также хотите изменить мягкий и рассеянный свет на акцентированный свет, исходящий от бабочки. В этом уроке, Вы узнаете, как это сделать.
Давайте начнём с чистки фона. На изображении присутствует несколько отвлекающих ярких пятен (См. сриншоте ниже). Мы удалим их в этом шаге.

Создайте новый слой над слоем Задний план (BACKGROUND) и назовите его, например, Ретушь заднего плана (BACKGROUND RETOUCH).
Вы можете найти кнопку Создать новый слой (Create a new layer) в нижней части палитры слоёв. Если у вас не видна эта палитра слоёв, просто нажмите F7 на клавиатуре или идите Окно – Слои (Window > Layers) и тогда появится.

Выберите инструмент Штамп  (Stamp Tool (S) и затемним самые светлые участки боке. (Если вы не знаете, как пользоваться инструментом Штамп (Stamp Tool), то вы можете посмотреть это видео).
(Stamp Tool (S) и затемним самые светлые участки боке. (Если вы не знаете, как пользоваться инструментом Штамп (Stamp Tool), то вы можете посмотреть это видео).
После этого шага, ваш фон должен выглядеть как на скриншоте ниже.

Шаг 2 – Подготовка Выделения Девушки
В следующем шаге мы откорректируем нижнюю часть заднего плана – листья. Чтобы мы смогли откорректировать только их, а не всё остальное изображение, нам понадобится создать маску девушки и леса в этом шаге.
Нам понадобится создать маску с резкими краями, для этого мы используем инструмент Лассо  (Lasso Tool (L). Для леса вы должны создать маску с мягким переходом по горизонту. Для этого идеально использовать инструмента Кисть
(Lasso Tool (L). Для леса вы должны создать маску с мягким переходом по горизонту. Для этого идеально использовать инструмента Кисть  (Brush Tool (B).
(Brush Tool (B).
Перейдите на слой Задний план (BACKGROUND) и выберите инструмент Лассо (Lasso Tool (L). Далее, выделите девушку. От вас не требуется аккуратности при выделении центральной части тела девушки, но вы должны проявить аккуратность при выделении нижней части.
Я знаю, что выделение- это скучное занятие и в нём мало творчества при создании манипуляций, однако это важная часть для создания реалистичного изображения. Поэтому, постарайтесь проявить терпение.
На скриншоте ниже, вы можете увидеть, как маска нижней части тела должна выглядеть.

Нажмите кнопку Редактирование в режиме Быстрая маска (Edit in Quick Mask Mode (Q), которую можно найти в панели инструментов (или просто нажмите клавишу Q на клавиатуре). В этом режиме маска окрасится в красный свет.
Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть и выберите чёрный цвет. Далее прокрасьте лес. У вас должно получиться примерно так:
(Brush Tool (B), установите мягкую круглую кисть и выберите чёрный цвет. Далее прокрасьте лес. У вас должно получиться примерно так:

Нажмите клавишу Q, чтобы обратно вернуться в обычный режим. Вы видите только границы маски.
Чтобы мы могли работать с маской позже, нам необходимо сохранить её. Для этого идём Выделение – Сохранить выделенную область (Select > Save Selection) и сохраняем под называнием, например, Листья (LEAVES).

Пусть маска остаётся активной.
Шаг 3 – Коррекция листьев
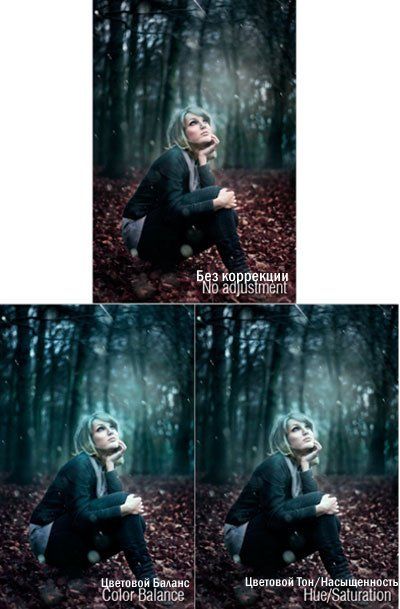
В этом шаге мы изменим цвет листьев, чтобы придать им немного больше магической атмосферы. Для этого, мы используем два корректирующих слоя – Выборочная коррекция цвета и Цветовой тон/Насыщенность (Selective Color and Hue/Saturation).
Применение корректирующих слоёв намного лучше, чем проводить коррекцию напрямую. Все изменения, которые вы вносите с помощью корректирующих слоёв, можно всегда отменить. В случае, проведения коррекции напрямую, вы можете проводить столько изменений, сколько позволит закладка
В нижней части палитры слоёв, вы можете найти кнопку Создать корректирующий слой или слой-заливку (Create new fill or adjustment layer) там же, где и кнопка Создать новый слой (Add new layer), которая упоминалась в предыдущих шагах.

Давайте начнём с Выборочной коррекции цвета (Selective Color). Нажмите кнопку Создать корректирующий слой или слой-заливку (Create new fill or adjustment layer) и выберите Выборочная коррекция цвета

Теперь вы можете увидеть, что из-за того, что маска у нас была активна (в предыдущем шаге, мы не сняли выделение), корректирующий слой воздействует только на листья. На миниатюре маски видно, какие части изображения были откорректированы – это показано белым, часть без коррекции – показано чёрным.

Продолжим, далее насыщение. Перед тем, как мы создадим корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), нам понадобится ещё раз активировать маску. Для этого, нажмите клавишу Ctrl + щёлкните по миниатюре корректирующего слоя Выборочной коррекции цвета (Selective Color). Маска снова стала активной.
Далее, создайте новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), и установите значения, как на скриншоте ниже.

Так как у нас активна маска, то опять только листья будут подвергнуты цветовой коррекции.
На данный момент, Ваше изображение должно выглядеть, как на скриншоте ниже.

Шаг 4 — Уменьшаем Насыщенность Леса
В предыдущем шаге, мы добавляли холодные оттенки листьям. Для того, чтобы создать баланс, мы должны также придать лесу на заднем плане холодные оттенки. Для этого мы ещё раз применим корректирующие слои, на это раз Цветовой Баланс (Color Balance) и Цветовой тон/Насыщенность (Hue/Saturation).
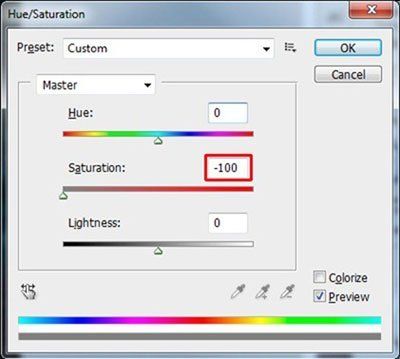
Если мы приглядимся к лесу, то вы сможете увидеть зеленый мох, который немного отвлекает. Для того, чтобы немного уменьшить насыщенность и не отвлекало наше внимание, добавьте новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) и установите значение Насыщенности (Saturation) на -100.
Примечание переводчика: просто создаём новый корректирующий слой поверх всех слоёв.

Щёлкните по миниатюре корректирующего слоя. Выберите инструмент Заливка  (Paint Bucket Tool (G) и залейте миниатюру сплошным чёрным цветом. Коррекция исчезнет.
(Paint Bucket Tool (G) и залейте миниатюру сплошным чёрным цветом. Коррекция исчезнет.
Выберите Кисть  (Brush Tool), установите мягкую круглую кисть, понизьте Непрозрачность (Opacity) кисти до примерно 30%. Установите белый цвет и прокрасьте по зелёным частям леса. На участках прокрашивания, вновь проявится коррекция и соответственно снизится насыщение мха на деревьях.
(Brush Tool), установите мягкую круглую кисть, понизьте Непрозрачность (Opacity) кисти до примерно 30%. Установите белый цвет и прокрасьте по зелёным частям леса. На участках прокрашивания, вновь проявится коррекция и соответственно снизится насыщение мха на деревьях.
Примечание переводчика: как только вы создали корректирующий слой, залейте слой-маску чёрным цветом, перед началом щёлкните по миниатюре слой- маски, чтобы её активировать, потом идём Редактирование – Выполнить Заливку – Чёрным (Edit – Fill- Black). Далее, выбираете кисть белого цвета и на слой- маске проходитесь по деревьям.

Шаг 5 – Добавляем Лесу оттенки голубого цвета
Далее, пришло время применить Цветовой Баланс (Color Balance), как я уже упоминала в предыдущем шаге. Мы применим корректирующий слой, чтобы создать более холодную и более магическую атмосферу.
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и установите значения, как на скриншоте ниже.

Мы хотим изменить цвета леса, но всего изображения. Нам понадобиться поменять слой-маску корректирующего слоя. Так же, как и в предыдущем шаге, выберите инструмент Заливка  (Paint Bucket Tool (G) и залейте слой-маску сплошным чёрным цветом. Далее, выберите Кисть
(Paint Bucket Tool (G) и залейте слой-маску сплошным чёрным цветом. Далее, выберите Кисть  (Brush Tool (B) и прокрасьте белым поверх леса, чтобы вновь проявилась коррекция Цветового Баланса.
(Brush Tool (B) и прокрасьте белым поверх леса, чтобы вновь проявилась коррекция Цветового Баланса.

На скриншоте выше, вы можете увидеть, где я закрасила белым цветом. Вы возможно заметили, что я также закрасила волосы девушки, чтобы придать им идентичный оттенок, как и у фона.
На данный момент, Ваше изображение должно выглядеть, как на скриншоте ниже.

Шаг 6— Добавляем туман
Если вы читали мои уроки, вы, возможно знаете, что мне реально нравится применять туман для создания магической и фантастической атмосферы в своих работах. И эта работа не исключение, поэтому в этом шаге мы добавим туман по горизонту.
Скачайте кисти, ссылка на которые приведена в начале урока (или любые другие кисти, имитирующие туман, которые вам удобно использовать), установите кисти в программу Photoshop. (Если вы не знаете, как установить их, вы можете посмотреть этот урок)
Создайте новый слой поверх всех слоёв и назовите его ТУМАН. Выберите инструмент Кисть  (Brush Tool (B) и установите одну из кистей, которые вы только что установили. Удерживая клавишу Alt, чтобы активировать Пипетку
(Brush Tool (B) и установите одну из кистей, которые вы только что установили. Удерживая клавишу Alt, чтобы активировать Пипетку  (Eyedropper Tool (I) и выберите несколько очень светлых оттенков на заднем плане.
(Eyedropper Tool (I) и выберите несколько очень светлых оттенков на заднем плане.
Лучше избегать использования чисто белого и чёрного цвета в своей работе, потому что они редко встречаются в жизни. Зачастую вы можете увидеть светлые оттенки голубого, жёлтого или зеленого вместо оттенков белого и чёрного, например коричневый вместо белого. Эти оттенки не смотрятся так грубо и выглядят более реалистичными.
Достаточно разговоров, просто нарисуйте туман. Ниже на скриншоте вы можете увидеть, где я нарисовала туман, чтобы иметь представление. Туман расположен за девушкой, поэтому избегайте нанесение тумана поверх девушки.

Шаг 7 – Меняем цвет свитера
Вы уже избавились от двух отвлекающих вещей – слишком белые боке и зелёный мох. Ещё одна вещь, которая на мой взгляд отвлекает внимание – это жёлтый свитер на девушке. В этом шаге, мы изменим цвет жёлтый на синий.
Вначале нам понадобится выделить свитер. Выберите Лассо  (Lasso Tool (L) и создайте маску.
(Lasso Tool (L) и создайте маску.

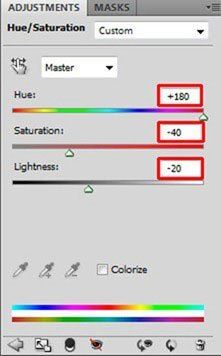
Не снимая выделения, создайте новый корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) поверх всех слоёв и примените следующие значения, как на скриншоте ниже.

Ниже, мы можете увидеть, как будет выглядеть изображение после семи шагов.

Шаг 8 – Затемнение заднего плана
Этот шаг очень быстрый. Мы только немного затемним листья и лес. Для этого мы создадим новый корректирующий слой Уровни (Levels) и установим следующие значения 0; 0,72; 255.

Залейте слой-маску корректирующего слоя Уровни (Levels) сплошным чёрным цветом. Выберите Кисть  (Brush Tool (B), установите большую мягкую кисть, уменьшите Непрозрачность (Opacity) кисти до примерно 40%. Установите белый цвет и прокрасьте задний план. На скриншоте ниже, вы можете увидеть область, выделенную красным цветом, где я закрашивала кистью. Как вы видите, я пыталась быть точной и использовала мягкий переход, чтобы получить естественный вид.
(Brush Tool (B), установите большую мягкую кисть, уменьшите Непрозрачность (Opacity) кисти до примерно 40%. Установите белый цвет и прокрасьте задний план. На скриншоте ниже, вы можете увидеть область, выделенную красным цветом, где я закрашивала кистью. Как вы видите, я пыталась быть точной и использовала мягкий переход, чтобы получить естественный вид.

Шаг 9 – Создание Свечения для Девушки
Как вы могли заметить на итоговом изображении, над девушкой присутствует насыщенный источник света (бабочка). В этом и следующих шагах, мы будем добавлять и менять свет на изображении, чтобы получить тот же эффект.
В этом шаге, мы сфокусируемся на создании свечения на лице девушки и её волосах. Этот шаг бы упростил планшет, но с мышкой тоже можно справится. Всё, что от вас потребуется – это немного больше терпения, чтобы получились замечательные штрихи.
Создайте новый слой поверх всех слоёв и назовите его, например, Свечение на девушке. Выберите инструмент Кисть  (Brush Tool (B) и установите Главный Диаметр (Master Diameter) кисти на 1- 2 px. Непрозрачность (Opacity) установите на 60 — 70%. Удерживая клавишу Alt, чтобы активировать Пипетку
(Brush Tool (B) и установите Главный Диаметр (Master Diameter) кисти на 1- 2 px. Непрозрачность (Opacity) установите на 60 — 70%. Удерживая клавишу Alt, чтобы активировать Пипетку  (Eyedropper Tool (I), выберите светло-голубые оттенки на изображении. Далее, начните прокрашивать края волос и лица девушки, которые должны быть светлее из-за свечения бабочки.
(Eyedropper Tool (I), выберите светло-голубые оттенки на изображении. Далее, начните прокрашивать края волос и лица девушки, которые должны быть светлее из-за свечения бабочки.
На скриншоте ниже, вы можете увидеть, где я прокрашивала. Я специально использовала чёрный фон, чтобы вы могли наглядно увидеть участки, которые были прокрашены.

Как вы видите, я прокрашивала «верх» лица – нос, щёки, лоб и границы губ. Я также добавила свечения вокруг её волос и маленькие световые пятнышки на её глазах. Вы должны всё это повторить.
Шаг 10 — Изменяем Свет на Одежде и Деревьях
Давайте сфокусируемся на добавлении света и теней к одежде и деревьям. Похожие действия, как и в предыдущем шаге, только в данном случае, мы не будем прокрашивать на пустом слое, а будем это делать на слое залитым серым оттенком средних тонов.
Создайте новый слой поверх всех слоёв и назовите его, например, СВЕТ НА ОДЕЖДЕ и ДЕРЕВЬЯХ. Выберите инструмент Заливка  (Paint Bucket Tool (G), установите серый оттенок # 808080 и залейте им слой.
(Paint Bucket Tool (G), установите серый оттенок # 808080 и залейте им слой.
Чтобы совместить с нашим изображением, поменяйте режим наложения на Перекрытие (Overlay). Режимы наложения вы можете найти в верхней части палитры слоёв. (См. скриншот ниже)

Далее, мы будем использовать инструмент Кисть  (Brush Tool (B), чтобы осветлять и затемнять некоторые участки. Когда вы применяете белый цвет, то вы осветляете, когда чёрный, вы затемняете.
(Brush Tool (B), чтобы осветлять и затемнять некоторые участки. Когда вы применяете белый цвет, то вы осветляете, когда чёрный, вы затемняете.
Установите Главный Диаметр (Master Diameter) кисти на 1 — 3 px и уменьшите Непрозрачность (Opacity) до примерно 5%. И прокрасьте участки, куда падает свет от бабочки. Далее, переключитесь на чёрный и затемните участки, которые остаются в тени.
На следующем скриншоте, вы можете наглядно увидеть участки затемнения и осветления. Режим наложения не меняли, он установлен на режиме Нормальный (Normal), поэтому вы можете увидеть точные штрихи, а не конечный результат.

Как вы могли заметить, участки одежды, обращённые ближе к бабочке светлее, включая деревья, которые обращены ближе. Противоположная сторона одежды и деревьев затемнена. Вы должны также добавить тени под девушкой и если вы захотите, то вы можете затемнить глаза девушки тенями.
Установив режим наложения для этого слоя Перекрытие (Overlay), ваше изображение должно выглядеть примерно так.

Шаг 11 – Добавляем Тени
На мой взгляд, картинка будет выглядеть более драматичной при добавлении ещё больше теней. Вы уже создали часть теней в предыдущем шаге, но в этом шаге мы добавим ещё больше теней.
Процесс добавления теней- тот же, что и в шаге 10. Создайте новый слой поверх всех слоёв и назовите его, например, Дополнительные тени. Выберите инструмент Заливка  (Paint Bucket Tool (G), установите серый оттенок # 808080 и залейте слой серым оттенком. Чтобы совместить с нашим изображением, поменяйте режим наложения на Перекрытие (Overlay).
(Paint Bucket Tool (G), установите серый оттенок # 808080 и залейте слой серым оттенком. Чтобы совместить с нашим изображением, поменяйте режим наложения на Перекрытие (Overlay).
Выберите инструмент Кисть  (Brush Tool (B), установите Главный Диаметр (Master Diameter) кисти на 2 — 4 px и уменьшите Непрозрачность (Opacity) кисти до 5%. Установите чёрный цвет и прокрасьте участки с тенями, чтобы сделать их более темнее.
(Brush Tool (B), установите Главный Диаметр (Master Diameter) кисти на 2 — 4 px и уменьшите Непрозрачность (Opacity) кисти до 5%. Установите чёрный цвет и прокрасьте участки с тенями, чтобы сделать их более темнее.
На следующем скриншоте, вы можете наглядно увидеть участки затемнения. Я снова переключила режим наложения на Нормальный (Normal), чтобы вы лучше могли увидеть штрихи.

Шаг 12 – Свечение от Бабочки
Этот шаг – очень быстрый, в нём мы добавим свечение в той области, куда мы добавим бабочку в следующих шагах.
Создайте новый слой поверх всех слоёв и назовите его СВЕЧЕНИЕ. Выберите Кисть  (Brush Tool (B), выберите мягкую круглую кисть и установите размер кисти на 350 px. Установите Непрозрачность (Opacity) кисти на 20%. Удерживая клавишу Alt, чтобы активировать Пипетку
(Brush Tool (B), выберите мягкую круглую кисть и установите размер кисти на 350 px. Установите Непрозрачность (Opacity) кисти на 20%. Удерживая клавишу Alt, чтобы активировать Пипетку  (Eyedropper Tool (I), выберите светло-голубые оттенки на изображении.
(Eyedropper Tool (I), выберите светло-голубые оттенки на изображении.
Просто нарисуйте одно большое пятно над головой девушки. На скриншоте ниже, вы можете увидеть, как изображение должно выглядеть на данный момент.

Шаг 13 – Дополнительная Коррекция
Перед тем, как мы продолжим добавлять другие элементы композиции на наше изображение, нам потребуется провести две незначительные коррекции – удалить светлые участки вокруг девушки и добавить мягких оттенков.
Давайте начнём с удаления светлых участков. Создайте новый слой поверх всех слоёв и назовите его МЕНЬШЕ СВЕТА. Залейте его ещё раз оттенками серого # 808080 и поменяйте режим наложения на Перекрытие (Overlay).
Выберите Кисть  (Brush Tool (B), установите чёрный цвет, Непрозрачность (Opacity) на 5% и прокрасьте участки, которые выделены на следующем скриншоте.
(Brush Tool (B), установите чёрный цвет, Непрозрачность (Opacity) на 5% и прокрасьте участки, которые выделены на следующем скриншоте.

Прокрасьте чёрным вокруг краёв, чтобы создать мягкий эффект виньетки.
Давайте дальше продолжим, далее добавим мягкие тона. Вы это сделаете очень быстро, с помощью создания нового корректирующего слоя Фото фильтр (Photo Filter), создайте новый корректирующий слой поверх всех слоёв и примените следующие настройки, как на скриншоте ниже.

После все этих шагов, ваша манипуляция должна выглядеть, как на скриншоте ниже.

Шаг 14 – Добавляем Текстуру Боке
Скачиваем текстуру Боке по ссылке, которая указана вначале урока и перемещаем на наш документ. Поместите текстуру поверх всех слоёв и назовите её БОКЕ.
Нажмите клавиши Ctrl + T и масштабируйте текстуру под размеры нашего документа. Чтобы применить изменения, нажмите клавишу Enter.
Далее, вам потребуется поменять режим наложения на соответствующий. Вы хотите, чтобы чёрный цвет исчез, тогда режим наложения Осветление (Screen) будет идеальным в этом случае. Итак, поменяйте режим наложения БОКЕ на Осветление (Screen).
Как вы заметили, ваше изображение стало светлее, чем до добавления текстуры. Это потому, что фон текстуры не чисто чёрный, а имеет оттенки тёмно-серого цвета.
Чтобы снова сделать наше изображение темнее, создайте новый корректирующий слой Уровни (Levels) поверх всех слоёв и затемните изображение. Значения, которые вы вводите, будут зависеть от того, какую текстуру вы используете. Для меня достаточно было применить значения 32; 0,94; 255, но вы однозначно должны применять значения в зависимости от освещённости вашего изображения.

На следующем скриншоте, вы можете увидеть, как выглядит изображение на данный момент.

Шаг 15 – Добавляем Голубые Оттенки
Как вы могли увидеть на итоговом изображении, свечение бабочки не белое, а голубое. Сейчас, освещение на вашем изображении – это всего лишь более светлая версия первоначального цвета. Изображение будет выглядеть лучше, если мы придадим больше голубых оттенков.
Создайте новый слой поверх всех слоёв и назовите его, например, Голубые оттенки света. Выберите инструмент Кисть  (Brush Tool (B), установите размер кисти примерно на 40 px и Непрозрачность (Opacity) на 15%. Установите светло-голубой цвет и прокрасьте поверх светлых участков.
(Brush Tool (B), установите размер кисти примерно на 40 px и Непрозрачность (Opacity) на 15%. Установите светло-голубой цвет и прокрасьте поверх светлых участков.
На следующем скриншоте, вы можете наглядно увидеть участки добавления голубых оттенков. Я специально поместила фон с чёрным цветом в середине, чтобы лучше было видеть изменения.

Как вы видите, свет стал более видимым, а контраст более выше. Это всё благодаря такому простому шагу.
Шаг 16 – Голубой Цвет
Если вы хотите создать ощущение ночи, то придётся добавить изображению больше синего/голубого цвета. Мы проведём изменения в этом шаге.
Вначале создайте новый корректирующий слой Цветовой Баланс (Color Balance) поверх всех слоёв и примените следующие значения, как на скриншоте ниже:

Из-за коррекции Цветового Баланса (Color Balance), картинка стала немного перенасыщенной. Чтобы исправить это, добавьте новый корректирующий слой Цветовой Тон/Насыщенность (Hue/Saturation) и установите значение Насыщенности (Saturation) на -20.
На этом скриншоте вы можете увидеть, как эти два корректирующих слоя повлияли на изображение.

Шаг 17 – Затемнение Светлых Участков
Перед тем, как мы продолжим добавлять другие элементы композиции на наше изображение, нам потребуется провести ещё одну коррекцию. На изображении присутствуют несколько светлых участков, которые являются причиной дисбаланса. Эти участки выделены на скриншоте ниже.

Чтобы сделать эти участки темнее, создайте новый корректирующий слой Уровни (Levels) поверх всех слоёв и примените следующие значения 0; 0,67; 255.

Выберите Заливку  (Paint Bucket Tool (G), установите чёрный цвет и залейте слой-маску корректирующего слоя Уровни (Levels) чёрным цветом. Далее, выберите инструмент Кисть
(Paint Bucket Tool (G), установите чёрный цвет и залейте слой-маску корректирующего слоя Уровни (Levels) чёрным цветом. Далее, выберите инструмент Кисть  (Brush Tool (B), установите размер кисти на 250 px и уменьшите Непрозрачность (Opacity) кисти примерно до 25%. Установите белый цвет и закрасьте обозначенные участки.
(Brush Tool (B), установите размер кисти на 250 px и уменьшите Непрозрачность (Opacity) кисти примерно до 25%. Установите белый цвет и закрасьте обозначенные участки.
Ниже, мы можете увидеть, как будет выглядеть изображение на данный момент.

Шаг 18 – Добавляем Бабочку
Скачиваем изображение бабочки по ссылке, которая указана вначале урока и перемещаем на наш документ. Помещаем поверх всех слоёв и называем БАБОЧКА.
Вам потребуется проделать две вещи до фактического наложения – это удалить белый фон на изображении и масштабировать по соответствующим размерам.
Давайте начнём с удаления фона. Выберите инструмент Волшебная палочка  (Magic Wand Tool (W) и щёлкните по белому фону, чтобы выделить его. Далее, просто нажмите клавишу Delete, чтобы удалить выделение.
(Magic Wand Tool (W) и щёлкните по белому фону, чтобы выделить его. Далее, просто нажмите клавишу Delete, чтобы удалить выделение.

Для масштабирования, идём Редактирование – Свободная Трансформация (Edit > Free Transform) или просто нажмите клавиши Ctrl + T. Масштабируйте размер бабочки, как на скриншоте, также поверните изображение бабочки. Удержание клавиши Ctrl при масштабировании, поможет вам сохранять пропорции.

Нажмите Enter, чтобы применить изменения.
Шаг 19 – Наложение Бабочки
Бабочка, которую вы только что добавили, имеет только одну цель — для того. Чтобы представить форму, куда мы позже будем добавлять разбитые осколки стекла. Для этого, лучше всего видеть границы контура бабочки и не отвлекаться на её цвета.
Чтобы уменьшить насыщение бабочки, щёлкните по слою БАБОЧКА и нажмите Ctrl + U, чтобы активировать коррекцию Цветовой тон /Насыщенность (Hue/Saturation). Установите значение Насыщенность (Saturation) на -100, чтобы уменьшить насыщение цвета.

Для того, чтобы смешать бабочку с остальным изображением, необходимо поменять режим наложения на Перекрытие (Overlay). Благодаря этому режиму, вы увидите только границы, которые идеальны для нашей задумки.
После этого шага, ваше изображение должно выглядеть также как на скриншоте ниже.

Шаг 20 – Добавляем Осколки Стекла
Создание бабочки из разбитых осколков стекла- в действительности очень легкая процедура. Главное- это найти осколки той же формы, что и внешняя кромка бабочки и далее переместить их на соответствующее место.
Скачайте изображение разбитого стекла по ссылке, которая указана в начале урока и переместите на наш документ. Расположите изображение поверх всех слоёв и назовите слой СТЕКЛО.
Чтобы наложить осколки соответствующим образом с остальным изображением, поменяйте режим наложения на Осветление (Screen). (Помните, что вы использовали тот же режим наложения для смешивания боке? Принцип здесь, тот же – вы хотите, чтобы чёрный стал прозрачным, а белый видимым, поэтому, режим наложения Осветление (Screen)– самый лучший выбор для вас).
Сейчас, выберите инструмент Лассо (Lasso Tool (L) и выделите один из осколков стекла. Далее, выберите инструмент Перемещение (Move Tool (V) и переместите этот осколок на бабочку. Нажмите Ctrl + D, чтобы снять выделение. Повторите эту операцию несколько раз, пока вы полностью не заполните тело бабочки. Это может прозвучать немного скучно, но поверьте мне, что на это уйдёт не больше 10 минут.

Ваша бабочка должна выглядеть так же, как на скриншоте ниже, после того, как вы завершите этот шаг.

Шаг 21 – Коррекция Стекла
Если вы посмотрите на своё изображение прямо сейчас, то вы можете увидеть, что бабочка выглядела бы лучше, если бы она была немного ярче. В этом шаге, мы испрвим это.

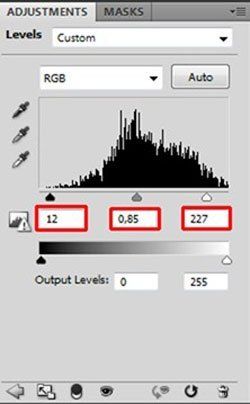
Создайте новый корректирующий слой Уровни (Levels) и примените следующие значения 12; 0,85; 227.

Мы хотим сделать более ярче и более контрастнее только бабочку, а не всё изображение. Залейте слой-маску корректирующего слоя Уровни (Levels) чёрным цветом. далее. выберите инструмент Кисть  (Brush Tool (B), установите Непрозрачность (Opacity) кисти на 100% и установите белый цвет. Прокрашивайте поверх бабочки.
(Brush Tool (B), установите Непрозрачность (Opacity) кисти на 100% и установите белый цвет. Прокрашивайте поверх бабочки.

Шаг 22 – Добавляем Боке
Сейчас, верхняя часть изображения – слишком пустая и не вызывает интереса. Всё изображение также выглядит статическим. Нам поможет – небольшое добавление боке.
Боке на этом изображении – это не только потому, что так выглядит красиво или что-то в этом роде. На самом деле, боке А) представляет размытые осколки стекла и Б) помогает создавать ощущение космоса.
Переместите текстуру «большого боке» на наш документ и расположите поверх всех слоёв. Назовите новый слой БОЛЬШОЕ БОКЕ и поменяйте режим наложения на Осветление (Screen).
Так как вы хотите создать ощущение космоса, это боке должно создать такое ощущение перед девушкой. Поэтому, это боке должно быть больше, чем другие боке на изображении. Для этого, нажмите Ctrl + T и увеличьте настолько, насколько необходимо. Нажмите Enter, чтобы применить изменения.

Если вы посмотрите на своё изображение прямо сейчас, то вы можете увидеть множество пустых и неинтересных участков. Я обозначила их на следующем скриншоте, таким образом, вам будет лучше увидеть, о чём я говорю.

Поместите на обозначенные участки несколько маленьких боке. Процедура, как это сделать та же самая, что и размещении БОЛЬШИХ БОКЕ.
Ваше изображение должно выглядеть, как на скриншоте ниже.

Шаг 23 – Добавляем Тени
Ещё два шага и вы закончили урок! В этом шаге, мы сделаем тень под девушкой чуть более видимой и добавим немного света на её чёлку.
Создайте новый слой поверх всех слоёв и назовите его, например. ТЕНЬ И ЧЁЛКА. Выберите инструмент Кисть  (Brush Tool (B). установите мягкую круглую кисть, установите размер кисти на 250 px и установите Непрозрачность (Opacity) кисти на 10%. Установите тёмно-коричневый оттенок и нарисуйте тень под девушкой.
(Brush Tool (B). установите мягкую круглую кисть, установите размер кисти на 250 px и установите Непрозрачность (Opacity) кисти на 10%. Установите тёмно-коричневый оттенок и нарисуйте тень под девушкой.
На скриншоте отмечено, где рисовать.

Далее, выберите слегка светло-голубой цвет и аккуратно прокрасьте поверх чёлки девушки.

Шаг 24 – Увеличение резкости
Это обещанный последний шаг и он будет очень быстрым.
В этом шаге мы увеличим резкость изображения. Для этого, нажмите Ctrl + A, чтобы выделить всё изображение, затем Ctrl + Shift + C, чтобы скопировать выделение. Далее, нажимаем Ctrl + V, чтобы вклеить на новый слой. Поместите этот новый объединённый слой поверх всех слоёв и назовите его Увеличение резкости.
Далее, идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass) и устанавливаем значение Радиуса (Radius), таким образом, вы сможете увидеть аккуратные края изображения. Нажмите OK.

Для наложения слоя надлежащим образом с остальным изображением, поменяйте режим наложения на Перекрытие (Overlay).
Итоговый Результат

Автор: Jarka Hrnčárková
Эффекты по датам
20202020-07-12020-06-22020-06-12020-05-22020-05-12020-04-22020-04-12020-03-22020-03-12020-02-22020-02-12020-01-22020-01-120192019-12-22019-12-12019-11-22019-11-12019-10-22019-10-12019-09-22019-09-12019-08-22019-08-12019-07-22019-07-12019-06-22019-06-12019-05-22019-05-12019-04-22019-04-12019-03-22019-03-12019-02-22019-02-12019-01-22019-01-120182018-12-22018-12-12018-11-22018-11-12018-10-22018-10-12018-09-22018-09-12018-08-22018-08-12018-07-22018-07-12018-06-22018-06-12018-05-22018-05-12018-04-22018-04-12018-03-22018-03-12018-02-22018-02-12018-01-22018-01-120172017-12-22017-12-12017-11-22017-11-12017-10-22017-10-12017-09-22017-09-12017-08-22017-08-12017-07-22017-07-12017-06-22017-06-12017-05-22017-05-12017-04-22017-04-12017-03-22017-03-12017-02-22017-02-12017-01-22017-01-120162016-12-22016-12-12016-11-22016-11-12016-10-22016-10-12016-09-22016-09-12016-08-22016-08-12016-07-22016-07-12016-06-22016-06-12016-05-22016-05-12016-04-22016-04-12016-03-22016-03-12016-02-22016-02-12016-01-22016-01-120152015-12-22015-12-12015-11-22015-11-12015-10-22015-10-12015-09-22015-09-12015-08-22015-08-12015-07-22015-07-12015-06-22015-06-12015-05-22015-05-12015-04-22015-04-12015-03-22015-03-12015-02-22015-02-12015-01-22015-01-120142014-12-22014-12-12014-11-22014-11-12014-10-22014-10-12014-09-22014-09-12014-08-22014-08-12014-07-22014-07-12014-06-22014-06-12014-05-22014-05-12014-04-22014-04-12014-03-22014-03-12014-02-22014-02-12014-01-22014-01-120132013-12-22013-12-12013-11-22013-11-12013-10-22013-10-12013-09-22013-09-12013-08-22013-08-12013-07-22013-07-12013-06-22013-06-12013-05-22013-05-12013-04-22013-04-12013-03-22013-03-12013-02-22013-02-12013-01-22013-01-120122012-12-22012-12-12012-11-22012-11-12012-10-22012-10-12012-09-22012-09-12012-08-22012-08-12012-07-22012-07-12012-06-22012-06-12012-05-22012-05-12012-04-22012-04-12012-03-22012-03-12012-02-22012-02-12012-01-22012-01-120112011-12-22011-12-12011-11-22011-11-12011-10-22011-10-12011-09-22011-09-12011-08-22011-08-12011-07-22011-07-12011-06-22011-06-12011-05-22011-05-12011-04-22011-04-12011-03-22011-03-12011-02-22011-02-12011-01-22011-01-120102010-12-22010-12-12010-11-22010-11-12010-10-22010-10-12010-09-22010-09-12010-08-22010-08-12010-07-22010-07-12010-06-22010-06-12010-05-22010-05-12010-04-22010-04-12010-03-22010-03-12010-02-22010-02-12010-01-22010-01-120092009-12-22009-12-12009-11-22009-11-12009-10-22009-10-12009-09-22009-09-12009-08-22009-08-12009-07-22009-07-12009-06-22009-06-12009-05-22009-05-12009-04-1Выберите фотоэффект
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
..
АвтомобилиБилбордыИгры для девочекИгры для мальчиковФоторамкиДетские фоторамкиРисунки карандашомВинксРамки на несколько фотографийАнимированныеЗнаменитостиХэллоуинНовогодниеКошкиСобакиКалендари с фотоКрасивые девушкиМиражиОбложки журналовДля влюблённыхФото приколыТатуировкиФотоэффекты с надписямиPolaroidДень рожденияБолливудЧерно-белыеСвадебныеФутболЖивотныеКлассикаФильмыСтраны8 МартаПасхаОбложки для FacebookЗнаки зодиакаAppleЦветыПраздникиВоенныеЛошадиМореВеснаЛетоОсеньЗимаШколаПарижГорыНебоЭтикеткиТелефоныСолнцеСемьяЧасыЕдиноборстваОгоньРетроМелДеньгиЛунаМотоциклыАнимеТелевизорыПейзажиКубикиШарыПринцессыНочьГлазаСпортМедведиДельфиныМузыкаТигрыБабочкиСтадионКартиныКурочка РябаМультфильмыПолицияЧашкаРелигияРозыФотоаппаратПодсолнухБрелокЗакатКорабльОсликПолитикаОбезьянаСепияГраффитиМониторБожья коровкаКнигиУжасыДокторДиснейОбамаWiki рамкиОтражениеБанкиКомпьютерные игрыВитриныБрендыРыбаГазетыПивоДождьВелосипедДухиПленкаКроликСвечиТортВолкиАнгелыЛюдиГалереяМамаФутболкиГолубиЛебедиПапаРокРэпТраваСумкиТюльпаныPlayboyУнитазЦиркФрукты и овощиРеггетонСамолетБаскетболХудожникПоездПарк-Сад-ЛесПодушкаПиратыСумеркиБейсболДень БлагодаренияХанукаАмериканский футболТеннисФлагиХоккейГольфКрикетСнегурочкаДед МорозНовогодняя ёлкаСлонПесокПтицыЖабы-ЛягушкиДым-ПарЗвездаБутылкаОленьЛевWantedГрузовикПортретРомашка-МаргариткаДорогаБитлзПланетыПланшетыLegoТюрьмаЕдаУниверситеты
Друзья, привет. Многие из нас ведут блоги, или выкладывают периодически фотографии на сайтах. И я тоже постоянно сталкиваюсь с проблемой веса фотографий. И сегодня хочу поделиться своим опытом,…


Хэй! Привет, мои дорогие читатели. Рад видеть вас на моих уроках. Сегодня мы с вами будем учиться тому как в фотошоп сделать изображение круглым. Бывают моменты, когда стандартные…


Привет, народ! Как ваши дела? Я тут к вам пришел с новым и очень интересным уроком. Тема: как делать баннер в фотошопе. Тема огромная, о ней можно разговаривать…


Хей! Привет, народ! Рад видеть вас на уроках фотошопа и обработки фото. Сегодня тема супер популярная и очень востребованная, а именно: как сделать ретушь лица в фотошоп. Представьте,…


Привет, всем! В этом уроке мы продолжаем постигать фотошоп его инструменты и возможности. Сегодня я покажу вам как затемнить фон в фотошопе. Мы поговорим об инструментах программы, которые…


Привет, народ! В одном из наших предыдущих уроков мы с вами разбирали как убрать со старого фото царапины, засветы, потертости и прочие неприятности, которые появляются на снимках со…


Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией!..

80 лучших фотоэффектов Photoshop Tutorials
Всем нравятся фотоэффекты, особенно те, которые легко создавать и которые могут превратить ваши обычные снимки в потрясающие произведения искусства. Фотоэффекты никогда не выйдут из моды. Adobe Photoshop — превосходный инструмент для редактирования ваших изображений, так что продолжайте в том же духе. Если вы ищете интересные руководства по Photoshop, эта витрина была создана специально для вас.
Ниже представлено 80 великолепных учебных пособий по фотоэффектам в фотошопе, начиная от уловок, чтобы придать вашей фотографии хипстерский или Instagram-образ, или от наклона (миниатюрных), от уменьшения морщин до придания фарфоровой коже ваших предметов.Лучше всего то, что все они чрезвычайно просты и быстры. Не стесняйтесь выбирать руководство, которое вам нравится больше всего, и следуйте ему, чтобы создать свой собственный шедевр!
Ярлыки до:
Улучшения портрета
Реалистичная вода Отражение
Как легко добавить реалистичное отражение воды к любой фотографии.
Трещины и кожура
Добавить блестящий след к фото
Как добавить блеск на фото


Русалочка Фотоэффекты
Узнайте, как улучшить качество картинки, создать эффект чешуи на коже человека, создать макияж модели, изменить цвет ее волос.


Редактирование фотографий / Ретушь
Основное руководство по редактированию с использованием Adobe Photoshop.


Как в цифровой форме добавить теневую глубину резкости
Из этого туториала Вы узнаете, как цифровым способом смоделировать глубину тени в фотошопе.


Ретуширование изображений с частотным разделением
В этом уроке по Photoshop вы научитесь ретушировать изображение от начала до конца, используя технику, которая позволяет обрабатывать не только определенную область изображения, но даже различные уровни детализации.


Видеоруководство: управление тональностью с помощью черно-белого фильтра Photoshop
Используйте черно-белые приемы обработки для улучшения цветных фотографий.


Уменьшение морщин
В этом руководстве вы найдете правильное объяснение того, как ретушировать свою фотографию.


Создай удивительный дизайн летчика
Это руководство научит вас создавать дизайн летней листовки, объединяющей несколько элементов в одном изображении.


Видеоруководство: гармонизация хитрых тонов и цветов
Используйте инструмент Color Sampler и слои Curves, чтобы согласовать два разных изображения вместе.


Быстрый совет: фотографические тона хороши для фото Re-Touch
Узнайте, как добавить эффекты «Цветовой поиск» и «Масляная живопись» из раздела фильтров в Photoshop CS6.


Добавьте быстрые эффекты к вашим личным фотографиям
Из этого туториала вы узнаете, как добавить интересные эффекты к вашим личным фотографиям.


Видеоруководство: исправить вьющиеся волосы с помощью фильтра масляной краски Photoshop
В этом уроке вы узнаете, как сгладить волосы на картинке.


Как создать фарфоровый скин-эффект в Adobe Photshop
Создайте потрясающий эффект фарфоровой кожи, следуя этому руководству по Photoshop.


Сделай сам! Самый простой способ создать винтажный фотоэффект
Самый простой способ создать потрясающий ретро-винтажный эффект в Photoshop.


Видеоруководство: создание эффекта псевдо-HDR с локальной контрастностью
В этом учебном пособии описан простой процесс Photoshop для создания эффекта локальной контрастности с целью получения эффекта псевдо-HDR.


Превратите день в ночь в фотошопе со смещением цветов
Иногда ваша камера не позволяет снимать качественные снимки в ночные часы, поэтому используйте Photoshop, чтобы превратить день в ночь.


Улучшение изображения с помощью выборочной настройки цвета
В этом руководстве вы увидите неразрушающий процесс редактирования цвета и ретуширования изображений.


Как создать фотоэффект в стиле кино в Photoshop
Ретушируйте фотографию, чтобы создать удивительный эффект кинематографического фильма с помощью этого руководства Photoshop.


Видеоурок: повышение резкости разделения частот в Photoshop
В этом руководстве вы узнаете, как повысить четкость изображения с помощью высококачественного метода разделения частот.


Создание генеративных текстур для печати
Классный урок по созданию великолепных коллажей.


Фото Манипуляции
Превратить человека в пришельца
Как создать очень классного инопланетянина с помощью Adobe Photoshop
Light & Smoke Effects
Добавить реалистичную радугу к фото
Легко добавьте к фотографии радугу, даже двойную радугу.
Добавление светлых полос на фотографию
Как добавить на фотографию разноцветные полосы света.


Световые эффекты в фотошопе
Креативное освещение может изменить ваши фотографии.Вот как это немного оживить.


Сделать фото блеск
От модных снимков до портретов, вот как добавить немного магии с помощью световых эффектов Photoshop.


Манипуляция ослепительным танцем
В этом подробном учебнике по Photoshop вы узнаете, как смешивать изображения и добавлять конкретные эффекты для создания потрясающих иллюстраций.


Улучшения фото
Эффект легкой акварельной живописи
Как легко сделать фотографию похожей на акварельную картину.
HDR: учебник по смешиванию экспозиции
Из этого туториала Вы узнаете, как достичь версии изображения с высоким динамическим диапазоном (HDR) с помощью Photoshop.


Создание реалистичного фото-композиции из эскиза
В этом уроке вы научитесь комбинировать несколько фотографий, чтобы создать реалистичную картину движения локомотива через пустынный ландшафт.


Black & amp; Белый — ключ к лучшему цвету
Краткое руководство по улучшению цветного изображения с помощью черно-белого изображения.


Как сделать ваши фотографии выглядящими Hipster
Этот классный видеоурок проведет вас через процесс добавления удивительного светового эффекта lomo к вашему изображению, чтобы оно выглядело «хипстером».


Быстрый совет: модернизация фотографий за секунды
Добавьте профессиональный образ в ретро-стиле, используя цветные слои в Photoshop CS6.


Удивительная фотоманипуляция «Мир в ткани» в Photoshop
Создайте классные обои для рабочего стола в Photoshop, следуя этому руководству.


Видеоурок: создание реалистичного теплового эффекта в After Effects CS6
Узнайте, как создать реалистичный эффект теплового тумана в Photoshop для пейзажной фотографии.


Видеоурок: сочетание тона и цвета в Photoshop
Этот рабочий процесс проведет вас через процесс воссоздания атмосферы старинного фильма.


Instagram Ваши изображения с помощью Photoshop
Простое и быстрое руководство по добавлению эффекта Нэшвилла из приложения Instagram к вашим фотографиям.


Неделя фотоэффектов: применение цветового эффекта к фотографии
Научитесь применять крутой цветовой эффект к вашим личным снимкам с помощью этого урока Photoshop.


Видеоурок: узнайте, как воссоздать эффект Нэшвилла в Instagram в Photoshop
Из этого видеоурока вы узнаете, как создать эффект Nashville Instagram, который можно использовать для различных изображений.


Совет. Создание легких утечек и эффектов Lomo с помощью действий в Photoshop
В этом быстром и простом учебном пособии вы научитесь добавлять утечку света и эффект ломо в ваши любимые фотографии.


Видеоруководство: завершите сборку старинной игрушечной камеры для эстетики
Создайте старый эффект Polaroid в Photoshop, следуя этому видео-уроку.


Эффекты для лица и глаз
полутоновых точек и линейный свет
Очень крутой эффект линейных полутоновых точек менее чем за 2 минуты.
Добавление отражений к солнцезащитным очкам
Как добавить отражения или, по крайней мере, другие отражения, в солнцезащитные очки.
возрастной прогрессии
Из этого туториала вы узнаете, как сделать кого-то или себя старше.
Мозаика, заполните фото фотографиями
Создайте немного оптического обмана, заполнив одну фотографию множеством фотографий поменьше или, по крайней мере, множеством копий пары фотографий поменьше.
.Как сделать фотоколлаж в Photoshop CC
Изучение того, как сделать фотоколлаж в Photoshop, пригодится во многих различных ситуациях. Отдельные фотографии запечатлевают отдельные моменты времени, но вызывают коллаж, и вы сможете проиллюстрировать всю историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Сбор коллажей также является отличным тестом для ваших композиционных навыков.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя только одно приложение, и это включает в себя любые необходимые корректировки изображения. (Для некоторых из лучших приложений посмотрите наш сводный список лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud для доступа к впечатляющему ассортименту креативного программного обеспечения.
В этом уроке по Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и граничить с цветными рамками.Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором кратко изложены лучшие учебные пособия по Photoshop, или, для новичка, узнайте, как сделать фотошоп кем-то на фотографии.
01. Выберите ваши изображения
Вы можете использовать органайзер фотографий, чтобы упростить свою работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено: Matt Smith / Future Owns / Adobe)Сначала выберите ваши изображения. Невозможно сконцентрировать всю коллекцию фотографий на одной странице, поэтому нужно быть осторожным, придерживаясь максимум 5-8 фотографий.Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто случайные изображения, а непрерывный рассказ, отображающий разнообразные углы, формы и стили.
Попробуйте использовать изображения, которые соответствуют разным размерам кадров, выбирая только ваши лучшие и наиболее подходящие изображения. Тематика коллажа по линиям одного непротиворечивого цвета или общего элемента может объединить все вместе, в то время как контрастные изображения создают напряжение и имеют тенденцию притягивать взгляд.Каждое изображение должно быть хорошо экспонировано и сфокусировано.
Если вы не уверены, что выглядит хорошо, посмотрите некоторые макеты журналов для вдохновения. Использование организатора библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку нескольких фотографий одновременно, хотя Finder работает так же хорошо. Используйте этот этап, чтобы внести необходимые изменения в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотосессия Porsche 964 Carrera, поэтому я включил широкие экшн-снимки, а также детали интерьера, показывающие автомобиль под любым углом.
02. Создание документа
В окне «Новый документ» можно выбрать предварительно загруженные шаблоны, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Matt Smith / Future Owns / Adobe)При создании документа размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, будет ли он цифровым или печатным (большинство коллажей выглядят лучше в альбомном формате). В окне «Новый документ» в Photoshop представлен ряд «предустановок документа», облегчающих этот выбор, будь то размеры страниц для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вы хотите нестандартный размер, есть также варианты для изменения ширины, высоты, разрешения и цветового режима. Вы можете отредактировать это позже в Image> Canvas Size. Я использовал документ размером 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все свои изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их в виде связанных слоев (Изображение предоставлено: Matt Smith / Future Owns / Adobe)Существуют различные методы для объединения изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder непосредственно на холст, который импортирует их как смарт-объекты. Преимущество этого состоит в том, что вы можете изменять их расположение и изменять размер без потери качества.
В качестве альтернативы вы можете встроить изображения в виде связанных слоев, что означает, что они будут отображаться на холсте в виде версий с низким разрешением, при этом ссылки на исходные файлы на вашем компьютере будут исключены, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая клавишу Alt при перетаскивании изображений в файл.
Другой метод — открыть все изображения в отдельных окнах Photoshop, выбрав каждое из них с помощью Cmd + A , скопировать с помощью Cmd + C и затем вставить в основной документ с Cmd + V . , Вы также можете изменить расположение окон, чтобы показывать два файла одновременно, а затем буквально перетаскивать слои из одного в другой.
04. Примерное расположение изображений
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные позиции для наибольшей визуальной привлекательности (Изображение предоставлено: Matt Smith / Future Owns / Adobe)Прежде чем тратить слишком много времени на уточнение коллажа Вы должны иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои, используя значок глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои, используя инструмент «Свободное преобразование» ( Cmd + T ), захватывая ручки рамки преобразования. Удерживание клавиши Shift сохранит пропорции, в то время как нажатие клавиши Alt будет уменьшено из центра. Вы можете найти другие варианты трансформации в Edit> Transform.
05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Matt Smith / Future Owns / Adobe)Добавить одну границу, используя либо инструмент «Перо» (с применением обводки) или инструмент «Прямоугольник», чтобы разбить изображения. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс, пока не установил все свои границы, включая одну вокруг внешнего края в виде Рамка.
Если вы пытаетесь выровнять свои изображения, вы можете перетащить направляющие из линейки (включите их с помощью Cmd + R или в разделе Просмотр> Линейки). Вы также можете выбрать несколько слоев и использовать Layer> Align, чтобы выровнять их.
06. Маска запасного изображения
Используйте маски, чтобы скрыть нежелательные области, а не удалять их напрямую, поскольку маски можно редактировать позже, если вы передумаете (Изображение предоставлено: Matt Smith / Future Owns / Adobe)С границами После размещения будет очевидно, что некоторые ваши фотографии перекрываются.Используйте Marquee Tool, чтобы выбрать нежелательные области на каждом слое, измените его, щелкнув правой кнопкой мыши и выбрав «select inverse», затем нажмите кнопку маски в нижней части панели «Слои» (это выглядит как круг в окне). Вы можете отредактировать свои маски позже, если передумаете, нарисовав черное и белое в области маски. Повторите этот шаг для каждого слоя, пока все они не окажутся на одном уровне с границами.
Если вы импортировали свои изображения в виде смарт-объектов, вы можете просто удалить ненужные области вместо маскировки, поскольку вы не потеряете исходное изображение.Если затем вы хотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта и переместить его туда.
07. Добавление текста и экспорт
Photoshop CC имеет множество параметров на вкладке «Символ», включая живой текст, который меняет шрифт вашей копии при прокрутке списка вниз (Изображение предоставлено: Matt Smith / Future Owns / Adobe)Если вы довольны макетом своего коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно над темной или светлой областью.Выберите шрифт и цвет на вкладке «Символ», затем вставьте текст. Если текст нечитаемый, вам может потребоваться нарисовать сплошную рамку позади, а затем смягчить его, уменьшив непрозрачность или изменив режим смешивания. Я также добавил подчеркивание, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение в виде файла .psd, чтобы потом можно было отредактировать его, а затем экспортировать в любой формат. (Если вы не уверены, см. Наше руководство по форматам графических файлов.)
Подробнее:
,

Автор Стив Паттерсон.
В этом руководстве мы узнаем, как сделать Photoshop вашей программой по умолчанию для просмотра и редактирования фотографий на ПК с Windows .
Несмотря на то, что Photoshop поставляется с отличной программой управления файлами и организатора Adobe Bridge, многие люди все еще используют Windows для поиска и открытия своих изображений.Проблема в том, что по умолчанию Windows не открывает наши изображения в Photoshop.
Вместо этого он предпочитает открывать их в Windows Photo Viewer. Или это может быть открытие их в другой установленной вами программе. Поскольку Photoshop, очевидно, является нашим предпочтительным редактором изображений, давайте узнаем, как легко настроить Windows, чтобы наши фотографии автоматически открывались в Photoshop каждый раз.
Загрузите это руководство в формате PDF для печати!
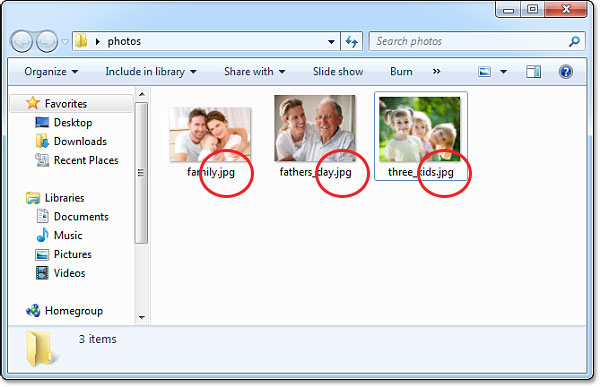
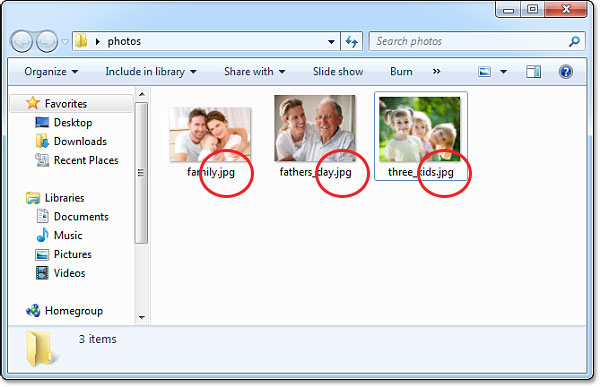
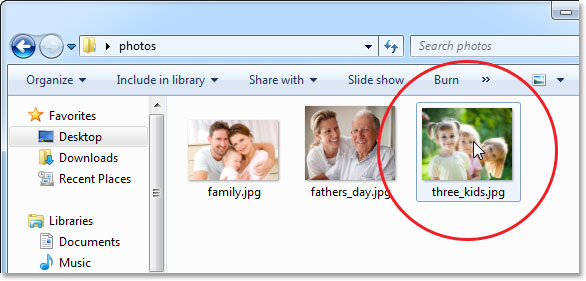
Сначала перейдите в папку на жестком диске вашего компьютера, которая содержит одну или несколько ваших фотографий.Здесь я открыл папку, которая сидит на моем рабочем столе. Внутри папки находятся три фотографии, которые были сохранены в виде стандартных файлов JPEG . Как я узнаю, что это файлы JPEG? Я знаю из-за расширения «.jpg» в конце их имен файлов:


Откройте в Windows папку, содержащую несколько изображений.
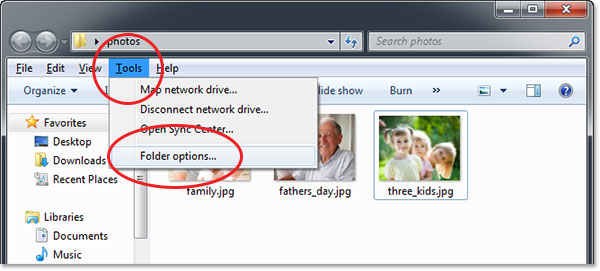
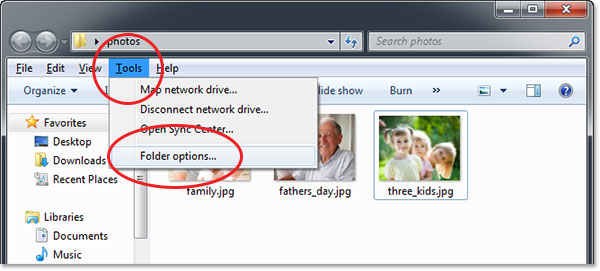
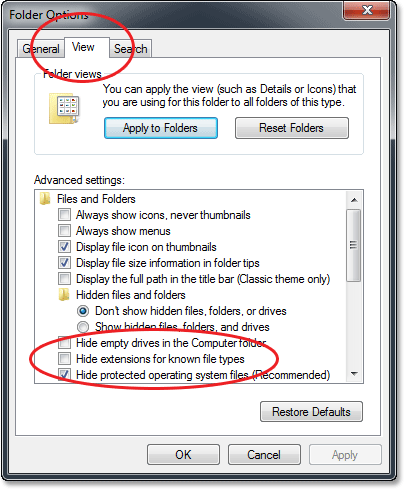
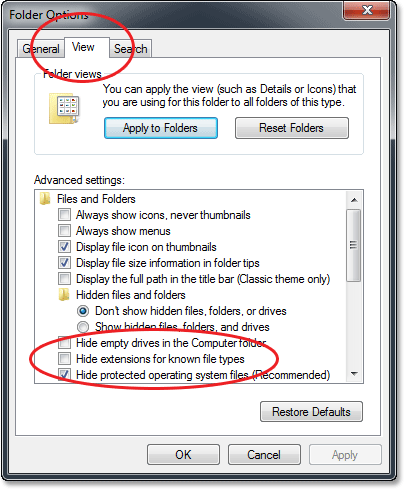
Прежде чем мы пойдем дальше, нам следует на мгновение остановиться и убедиться, что вы действительно видите расширения файлов, потому что Windows может не отображать их.Если все, что вы видите, это имена ваших фотографий без расширений файлов после имен, нажмите клавишу Alt на клавиатуре. Это отобразит короткую строку меню в верхней части окна вашего документа. Перейдите в меню Инструменты и выберите Параметры папки :


Нажмите «Alt» для просмотра строки меню, затем перейдите в «Инструменты»> «Параметры папки».
Откроется диалоговое окно «Свойства папки». Вверху расположены три вкладки — Общие, Вид и Поиск.Нажмите на вкладку Просмотр , чтобы переключиться на параметры просмотра, а затем в разделе «Дополнительные настройки» найдите расширение Скрыть для файлов известных типов, параметр и снимите флажок , чтобы отключить его:


Снимите флажок «Скрыть расширения для известных типов файлов», если он выбран.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Параметры папки». Теперь вы должны увидеть расширения типов файлов, перечисленные в конце имен файлов внутри окна документа.
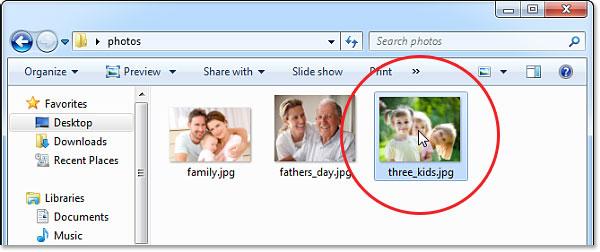
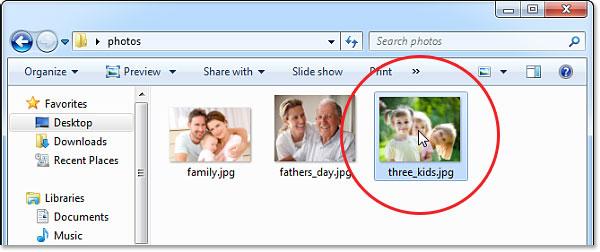
Давайте попробуем открыть одну из фотографий, чтобы посмотреть, что произойдет. Я дважды щелкните на фото «three_kids.jpg» в моей папке, чтобы открыть его:


Открытие фотографии внутри папки, дважды щелкнув по ее миниатюре.
Несмотря на то, что на моем компьютере установлена последняя версия Photoshop — самого мощного в мире редактора изображений, Windows полностью игнорирует его и вместо этого открывает мою фотографию в гораздо менее полезной программе просмотра фотографий Windows:


Windows Photo Viewer — отлично подходит для просмотра фотографий, но не намного.
Это явно не то, что я хотел, поэтому я закрою Windows Photo Viewer, нажав на иконку Закрыть в правом верхнем углу окна просмотра:
Закрытие Windows Photo Viewer.
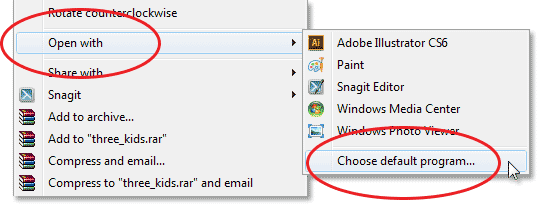
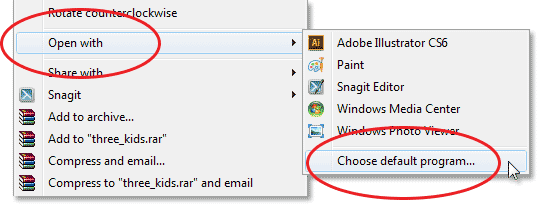
Так как же сказать Windows автоматически открывать не только эту фотографию, но и все наши фотографии в Photoshop? Это на самом деле очень просто. Во-первых, щелкните правой кнопкой мыши на миниатюре фотографии внутри папки:


Щелкните правой кнопкой мыши по миниатюре фотографии.
Это открывает меню с различными опциями. Выберите Открыть с помощью , затем выберите Выберите программу по умолчанию :


Откройте «Открыть с помощью»> «Выбрать программу по умолчанию».
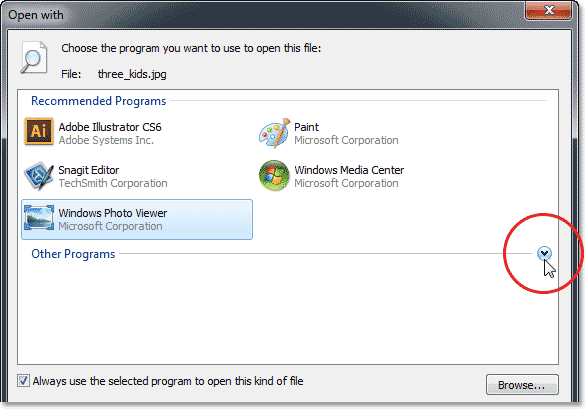
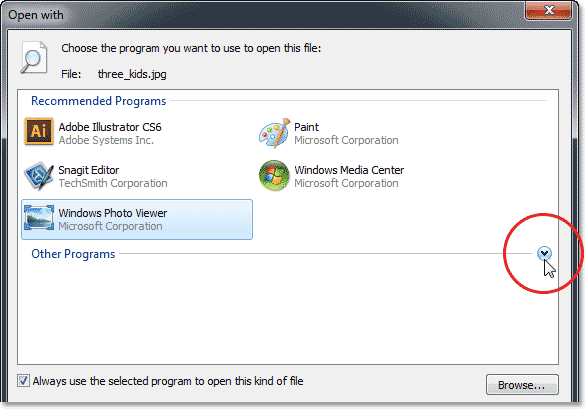
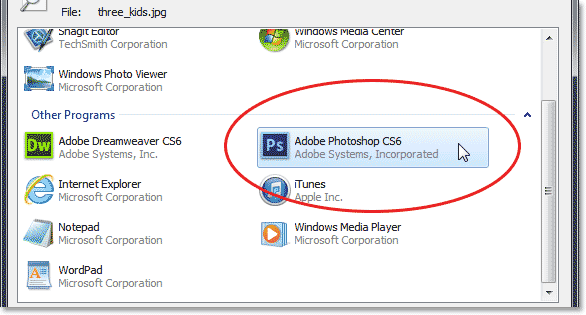
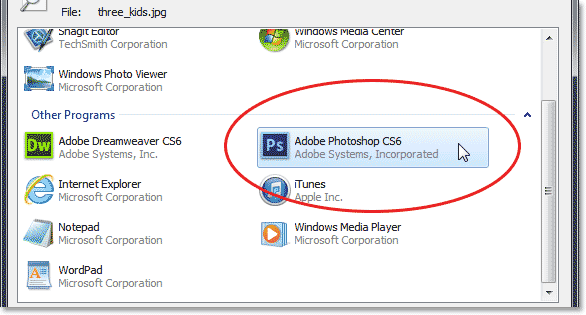
Откроется диалоговое окно «Открыть с помощью», в котором вы можете выбрать новую программу по умолчанию для открытия файлов JPEG. Вверху перечислены Рекомендуемые программы , те, которые Windows считает вашими лучшими решениями на основе того, что в настоящее время установлено на вашем компьютере.Фотошоп может или не может появиться в списке. Если это так, продолжайте и щелкните по нему, чтобы выбрать и выделить его (но пока не закрывайте диалоговое окно). В моем случае, Photoshop отсутствует в списке, и если вы его тоже не видите, нажмите на маленькую иконку стрелки , чтобы открыть раздел Другие программы для получения дополнительных параметров:


Если Photoshop не указан в разделе «Рекомендуемые программы», щелкните стрелку, чтобы просмотреть другие варианты.
На этот раз в разделе «Другие программы» Windows не включает в список Photoshop, поэтому я нажму на него, чтобы выбрать и выделить его.Если у вас установлено более одной версии Photoshop, вы можете увидеть более одной версии Photoshop в списке, поэтому в этом случае выберите самую последнюю версию:


Выбор Photoshop в списке других программ.
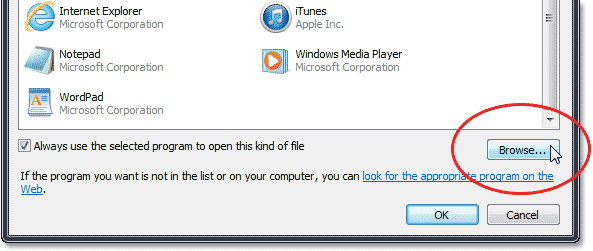
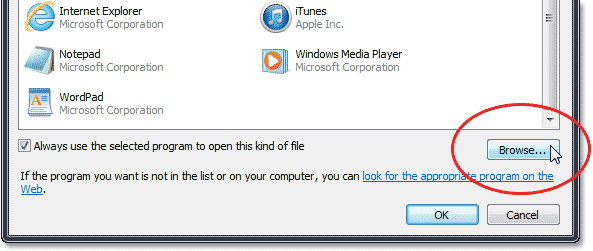
Если по какой-то причине Photoshop не появился ни в списках рекомендуемых программ, ни в других программах, вам нужно нажать кнопку Обзор и вручную перейти к месту установки Photoshop на жестком диске:


Нажмите кнопку Обзор, чтобы вручную найти Photoshop, если он не появился ни в одном списке.
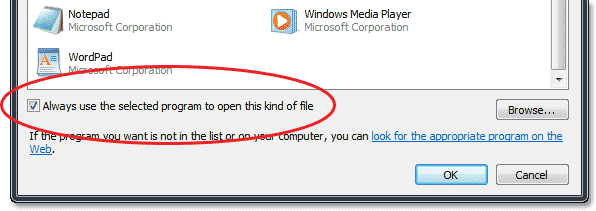
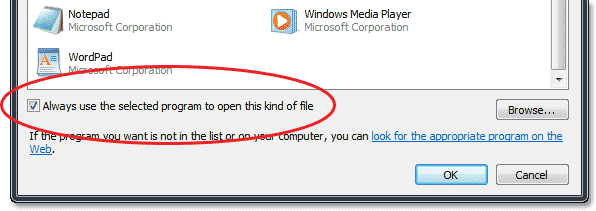
После того, как вы выбрали Photoshop, последнее, что нам нужно сделать, чтобы сделать Photoshop нашим средством просмотра и редактором изображений по умолчанию, это убедиться, что Всегда использует выбранную программу, чтобы открыть файл такого типа. :


Выбор опции «Всегда использовать выбранную программу для открытия файлов такого типа».
И это все, что нужно! Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Открыть с помощью», и теперь вы можете попрощаться с программой просмотра фотографий Windows.Мало того, что это конкретное изображение сразу же откроется в Photoshop, но теперь любой файл JPEG, который вы открываете непосредственно из Windows, будет автоматически открываться в Photoshop: 

Ваши файлы JPEG теперь будут открываться автоматически в Photoshop.
Куда пойти дальше …
И вот оно у нас! Вот как сделать Photoshop вашей программой по умолчанию для просмотра и редактирования фотографий на ПК с Windows! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
,