Словарь дизайнера-графика. А-Б » Графический дизайн для всех
Всем привет. Сегодняшний мой пост предназначен в большей степени начинающим дизайнерам. И цель его — помочь в изучении дизайнерских терминов. Незнание дизайнерской терминологии может привести к недопониманию задач, поставленных перед дизайнером, и как следствие — к ошибкам и браку в работе.
В изучении дизайнерских терминов вам поможет СЛОВАРЬ ДИЗАЙНЕРА, который я начинаю публиковать сегодня. Естественно, начинаю с первых букв алфавита: А и Б. Со временем в словарь будут прибавляться и другие буквы.
————— А —————
АБРИС — линия, показывающая форму какого-либо объекта, повторяющая его очертание. То же, что и КОНТУР.
АБСТРАКЦИЯ — отказ от изображения реальной действительности, предметов, человека. Абстрактное искусство отрицает художественный образ и композицию. Абстракция в графическом дизайне — это рисунок, составленный с помощью отвлеченных элементов художественной формы, беспорядочное нагромождение цветовых пятен, линий и др.форм. Проще говоря, абстракция — это то, что не имеет материального представления в реальном мире.
АЙДЕНТИКА — визуальный облик бренда в целом: начиная от логотипа и заканчивая принципами корпоративной этики. Синоним определения ФИРМЕННЫЙ СТИЛЬ.
АКУТ (от лат. acutus — имеющий острое ударение) — знак клиновидной формы над буквой или словом, указывающий на ударение в слове или во фразе.
АЛЛЕГОРИЯ (от греч. allegoria — иносказание) — наглядное выражение мысли, идеи посредством конкретного образа или предмета. Причем внешне этот аллегорический образ может быть совершенно отдален от первоначального, но совершенно с ним однозначен. Есть такие аллегории, которые понятны всем люди, независимо от языка, на котором они говорят. Например, образ женщины с завязанными глазами и весами в руке стал общепринятой аллегорией правосудия. Змея, обвившая чашу, — аллегорией медицины.
АЛЛИГАТ — книга-перевертыш, брошюра или книжное издание, которое можно читать с обоих сторон книжного блока. При этом каждый из текстов имеет свой титульный лист. По сути, в одном переплете содержится два издания.
АМПЕРСАНД — символ &, означающий союз «и».
АНАМОРФОЗА (от греч. ana — на, сверх и morfe — форма) — эффект наложения одного изобразительного мотива на другой, их зрительного слияния, напр., морской волны и рисунка камня, человеческого тела и древесного ствола. Характерен как для природы, так и для искусства (особо популярен в современной рекламе).
АПОСТРОФ — надстрочный разделительный знак в слове в виде запятой (например, в слове д
АПРОШ — межбуквенный пробел, т.е. расстояние между двумя соседними буквами или шрифтовыми знаками.
АРАБЕСКА — сложный восточный (арабский) орнамент, состоящий из геометрических и растительных элементов. Может содержать арабский шрифт.
АРТ-ДИЗАЙН — разновидность современного дизайна с явным приоритетом эстетического начала. Иными словами — элитный, концептуальный дизайн, основанный на принципах «высокого» искусства. Произведения арт-дизайна в большинстве случаев не рассчитаны на практическое использование. Они служат для эпатажа зрителей, самоутверждения авторов-дизайнеров, стремящихся к новизне и оригинальности идей любыми средствами.
АРТ-ДИРЕКТОР — основное лицо дизайнерской студии или рекламного агентства. Он осуществляет надзор над созданием дизайна полиграфической, рекламной и другой продукции.
АССЮРЕ (от франц. Assurer — страховать) — линейка, состоящая из нескольких прямых или волнистых линий, служащая для защиты от подделки вписанного в документ текста (например, суммы денег или фамилии). Применяется в бланках документов денежной отчетности (например, приходно-кассовых ордеров).
АСТЕРИСК
АФИША (от греч. afficher — объявлять) — вид печатной рекламы на бумаге или картоне. В отличии от ПЛАКАТА является средством оповещения широкой аудитории о каком-либо предстоящем событии.
————— Б —————
БАННЕР (от англ. banner — флаг, транспарант, растяжка) — статическое или анимированное изображение с рекламной информацией. Основное применение — наружная реклама и интернет. Обычно это тканевое или виниловое полотно прямоугольной формы информационного или рекламного содержания для щита, билборда или растяжки.
БАРКОД — товарный код по стандарту Международной ассоциации товарной нумерации, содержащий закодированную информацию о продукции и ее изготовителе. Представляет собой чередование темных и светлых полос (штрихов) разной ширины с нанесенными под ними цифрами. То же, что и
БЕЛИЗНА — одно из оптических свойств бумаги, которое показывает, насколько цвет бумаги близок к белому. Зависит от компонентов бумажной массы. Наиболее распространены две системы измерения белизны бумаги. Первая — это система измерения в процентах, где 100% означает идеальный белый цвет. Вторая — система CIE.
БИГ — одно или несколько параллельных углублений в виде прямых линий на картоне или бумаге в месте будущего сгиба.
БИГОВКА — наметка сгибов, один из этапов послепечатной подготовки. Во время этой операции на листах плотной бумаги или картона по линиям будущих сгибов продавливаются бороздки (биги). После этого сгибы получаются ровные, аккуратные, без заломов. В условиях производства биговка делается на специальных биговочных машинах с помощью дисковых ножей.
БИЛБОРД ( от англ. billboard — рекламный щит) — рекламная конструкция для наружной рекламы. Представляет собой крупноформатный (обычно 6 на 3 метра) рекламный щит, устанавливаемый на опоре вдоль трасс, улиц. Бывает односторонним или двухсторонним.
БЛИНТОВОЕ ТИСНЕНИЕ — тиснение штампом без краски и фольги с нагревом или без него. Штамп выглаживает материал, углубляя его в месте тиснения и меняя его фактуру. Применяется при изготовлении визиток, открыток, буклетов, упаковки.
БОРДЮР (от франц. bordure — край) — орнамент в виде полоски, состоящей из повторяющихся элементов. Используется в качестве украшения по краям страницы.
БРЕНД ( от англ.brand — клеймо) — название компании или товара, торговый знак, торговая марка, которые идентифицируют конкретную продукцию или конкретного продавца с целью выделение их среди конкурентов.
БРЕНДБУК — положение о фирменном стиле, документ, содержащий ряд инструкций и рекомендаций по позиционированию компании и её самоидентификации. Может существовать в электронном или печатном варианте.
БРЕНДИНГ — наука, занимающаяся вопросами создания, поддержания и продвижения бренда на рынке с помощью креативных, маркетинговых и социальных исследований, рекламы и других форм продвижения товара.
БРИФ (от англ. brief — задание) — документ-соглашение между заказчиком и исполнителем, которое составляется при заказе рекламной кампании, промо-акции или другого проекта. Этот документ содержит информацию о том, каким должен быть разрабатываемый продукт. По сути, бриф является техническим заданием. Он помогает прояснить ряд ключевых моментов и понять, что именно хочет заказчик.
БРОДСАЙТ — листовой рекламный материал большого формата, который складывается и рассылается по почте без конверта.
БРОШЮРА — непериодическое книжное издание в обложке в виде нескольких скрепленных листов.
БРОШЮРОВКА — одна из послепечатных операций. Скрепление или сшивание отдельных страниц в одну брошюру. Брошюровка может производиться с помощью металлических скоб, шелковой нити или пружины.
БУКВИЦА — заглавная буква укрупненного размера, помещаемая в начале текста. Буквица может включать в себя различные декоративные элементы, орнамент или иллюстрацию. Чаще всего буквицу заверстывают целиком в текст или только нижней частью в первую строку.
БУКЛЕТ (от франц. bouclette — колечко) — непериодическое рекламно-информационное издание, содержащее краткую информацию о компании, продукции или услуге. Обычно это отпечатанный с двух сторон лист с одним или несколькими сгибами. В виде буклета обычно выпускаются рекламные проспекты.
БУЛ-МАРК — реклама издательства, вкладываемая в книгу или журнал в виде красочной закладки.
***Приветствуется свободное распространение статьи
Еще статьи на эту тему:
•Словарь дизайнера-графика. А-Б
•Словарь дизайнера-графика. В-Г
______________________________________________________________________
Приглашаю вас посетить новый раздел блога Мой магазин. Здесь вы найдете готовые дизайн-макеты различной полиграфии: визитки, буклеты, календари, плакаты и др. Ассортимент магазина готовой графики постоянно пополняется и обновляется. Цены вполне демократичные.
______________________________________________________________________
48 терминов из дизайна, которые должен знать каждый маркетолог — amoCRM
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не должно отвлекать на себя много внимания.
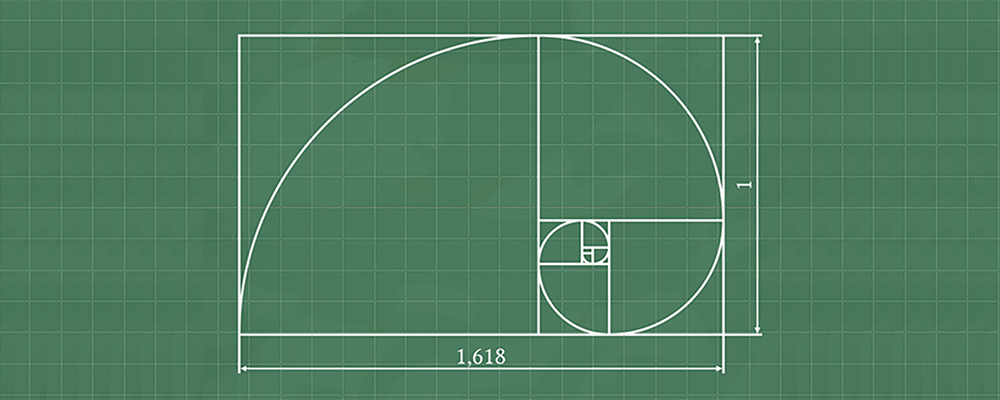
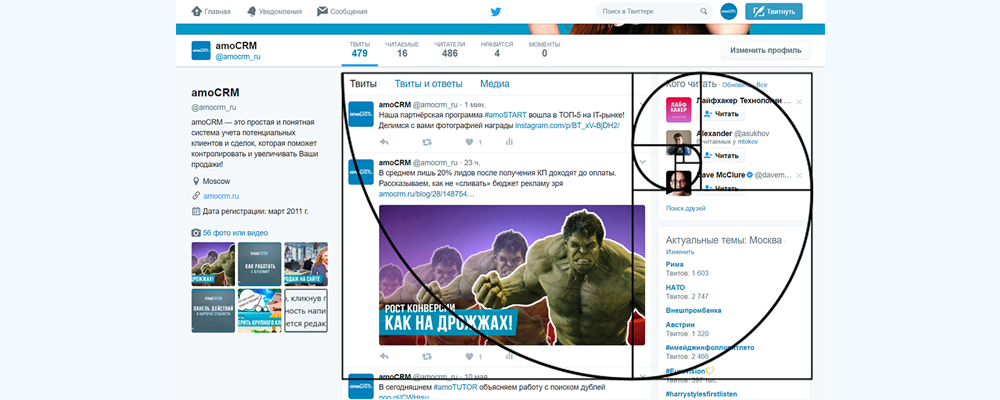
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к насыщенной части.

Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.

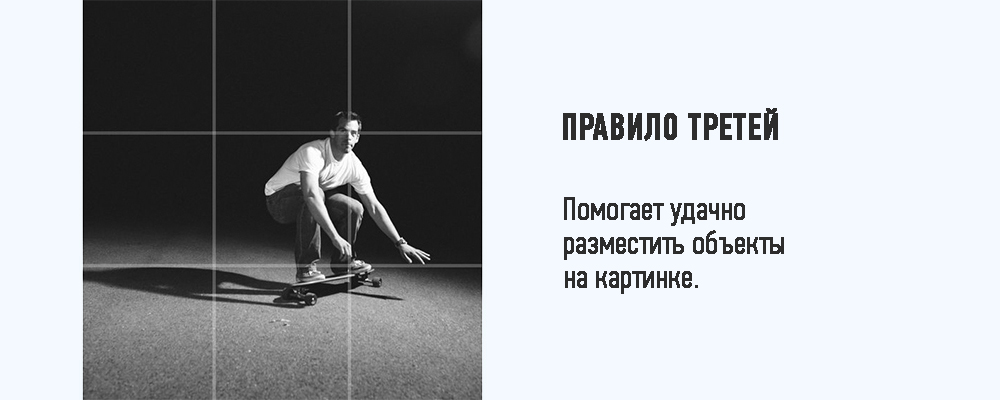
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.

Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
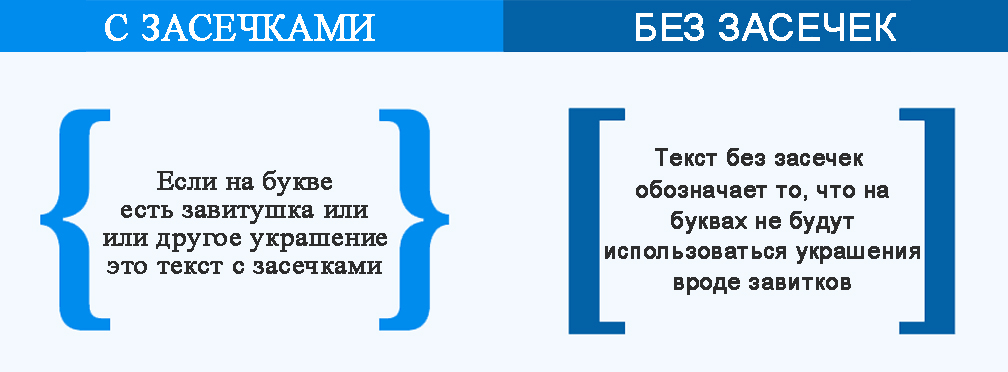
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.

Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст становится нечитаемым.
 Пример такого шрифта – Museo Slab.
Пример такого шрифта – Museo Slab.Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
 Пример, как может
выглядеть текст шрифта в рукописном стиле.
Пример, как может
выглядеть текст шрифта в рукописном стиле.Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
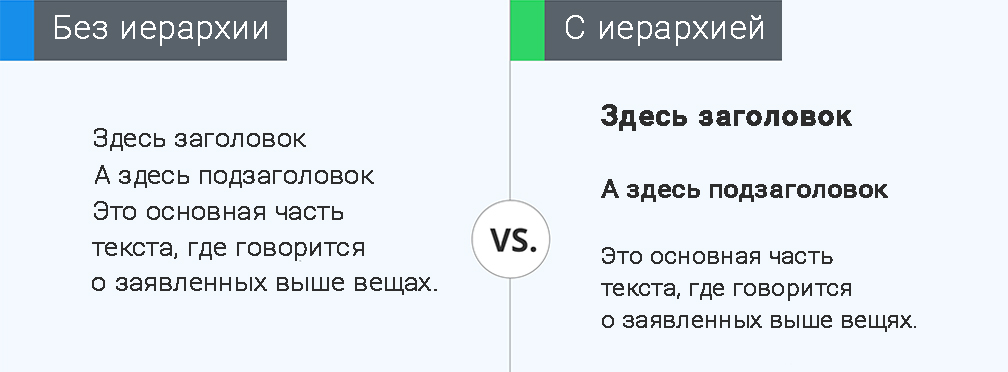
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд читателя от начала секции к концу, позволяет выделить необходимую информацию.

Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами, пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
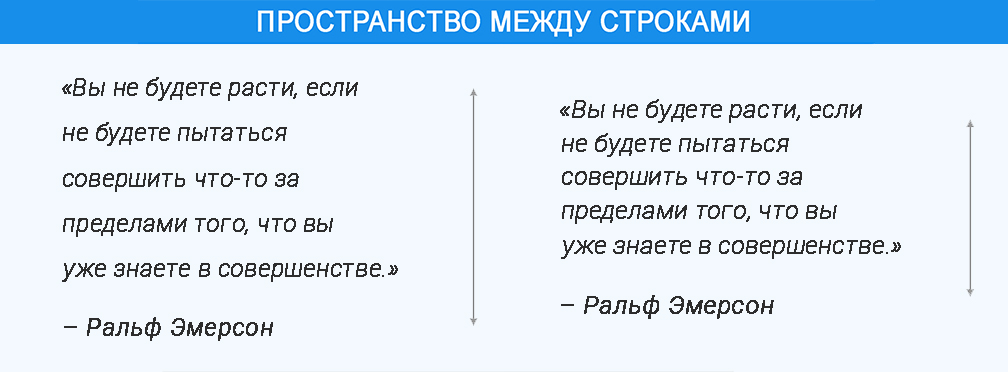
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для облегчения чтения.

Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не соответствующей остальным в абзаце.
- Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие отображения тонов на дисплеях и бумаге.
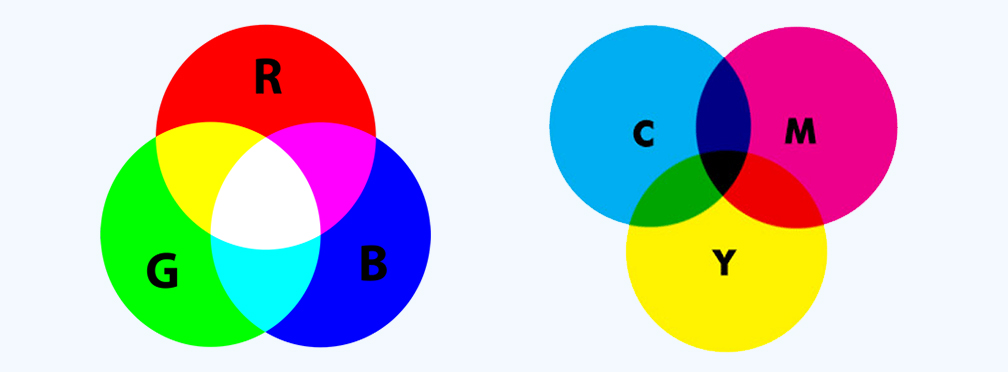
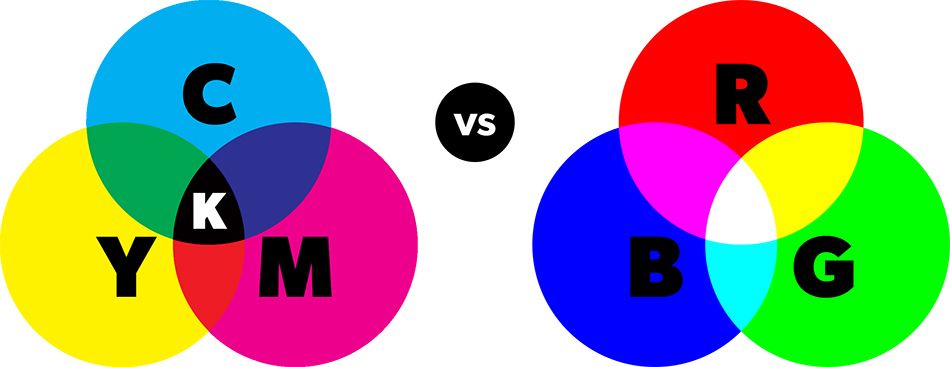
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и другой техники, в цветах учитывается подсветка экрана.
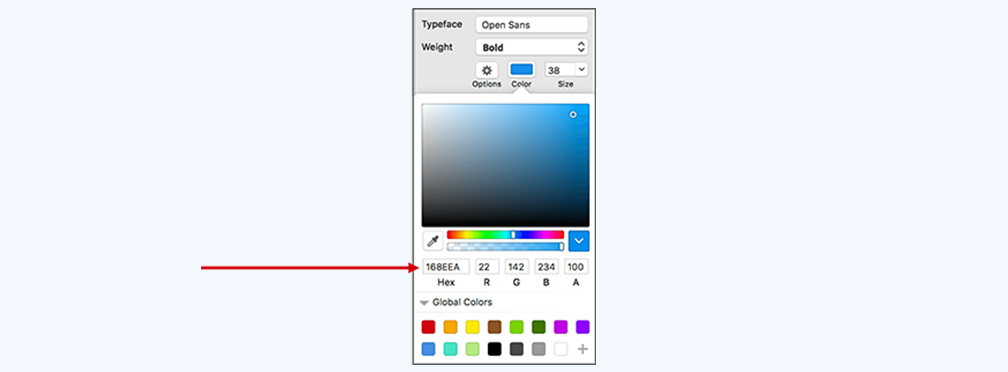
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.

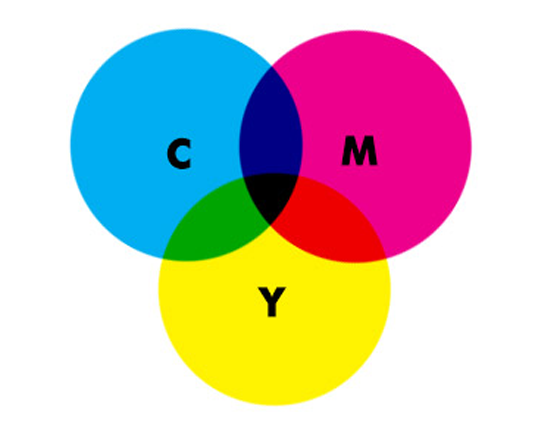
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.

Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.

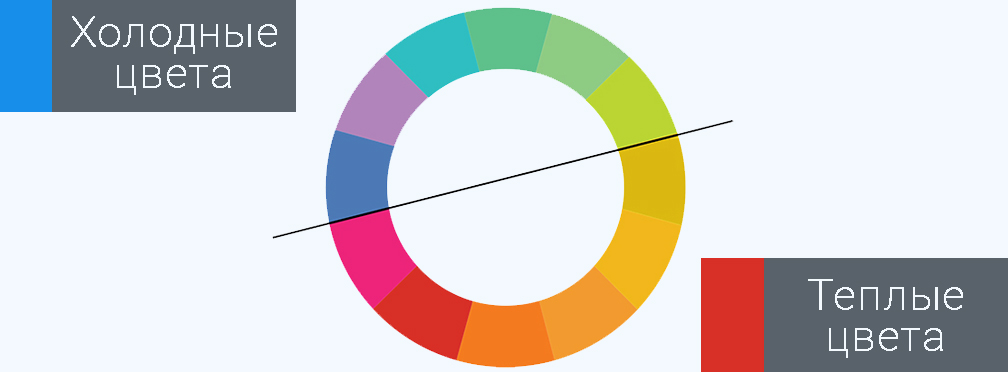
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.

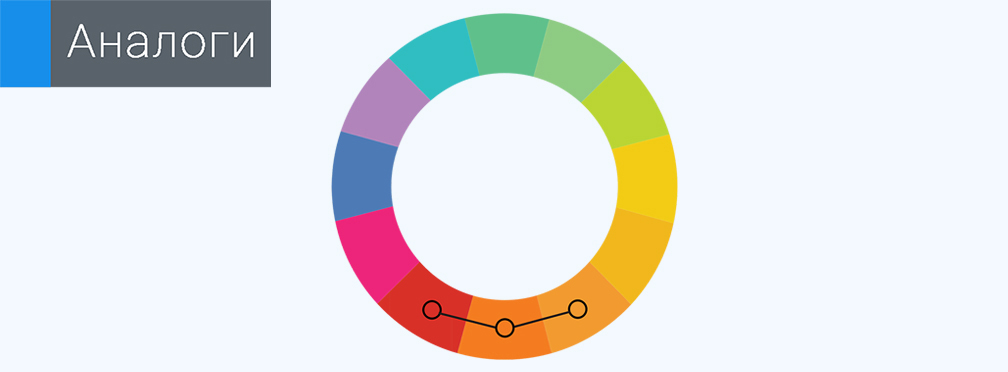
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный дизайн.

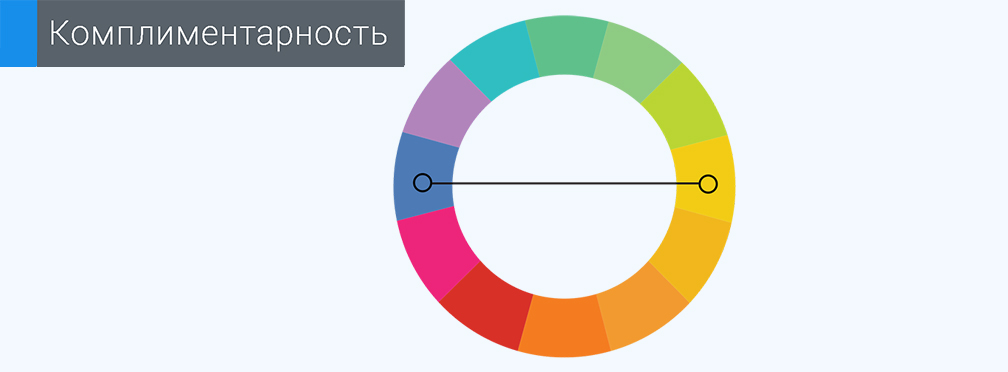
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках круга позволяют «играть» с контрастностью и выделением необходимых объектов.

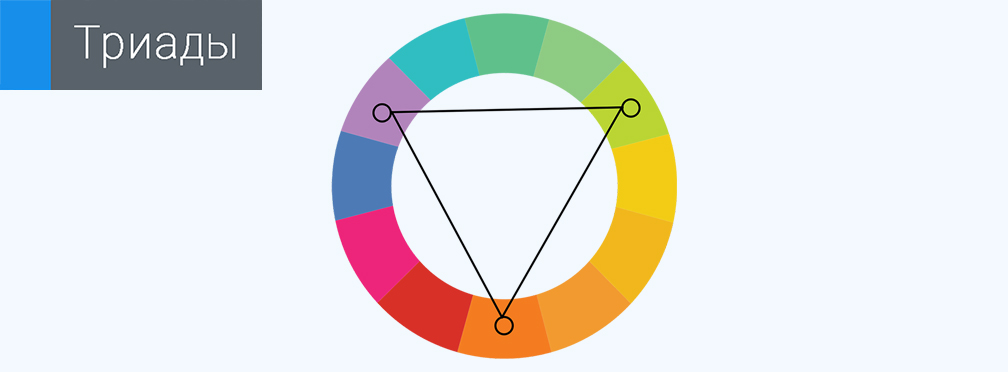
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.

Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
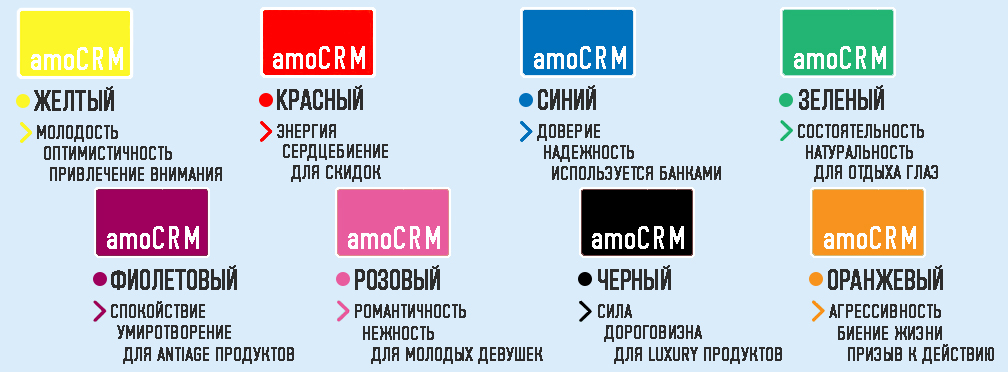
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета действуют на восприятие мозгом.

Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для приданию изображению эффекта старины.

Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента: линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
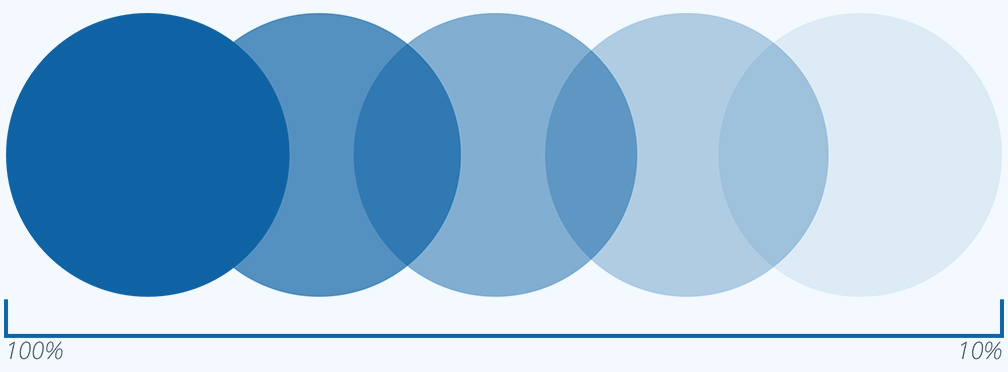
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность означает объект в обычном виде.

Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
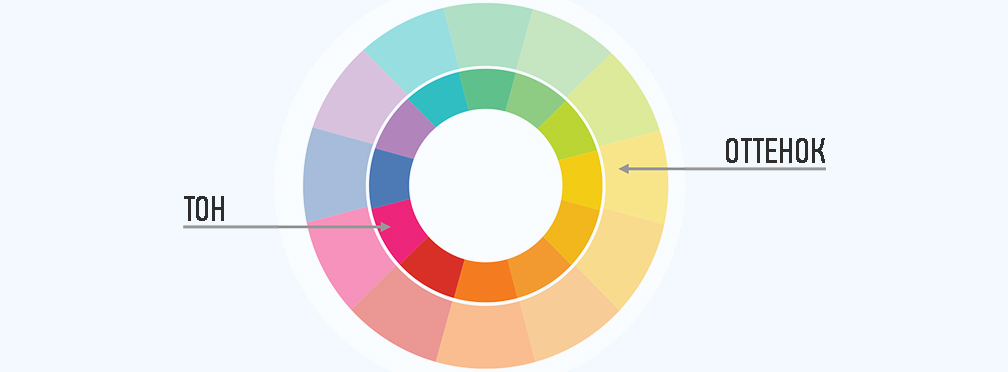
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.

Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать продукцию.

Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах. Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
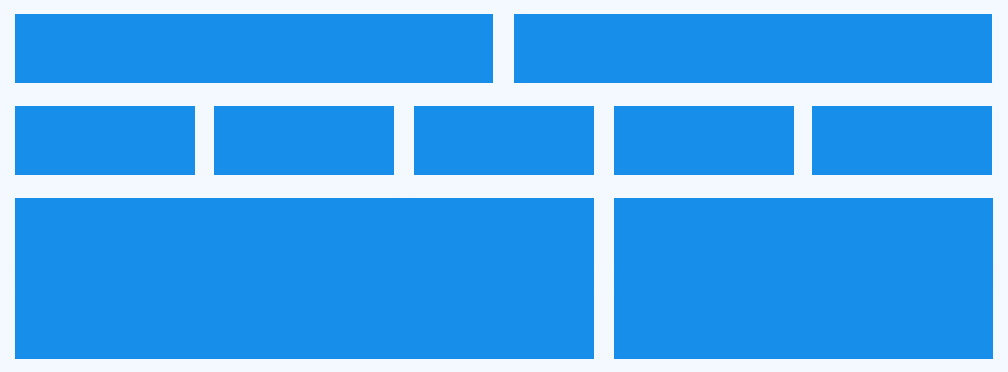
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно распределить объекты на верстке.

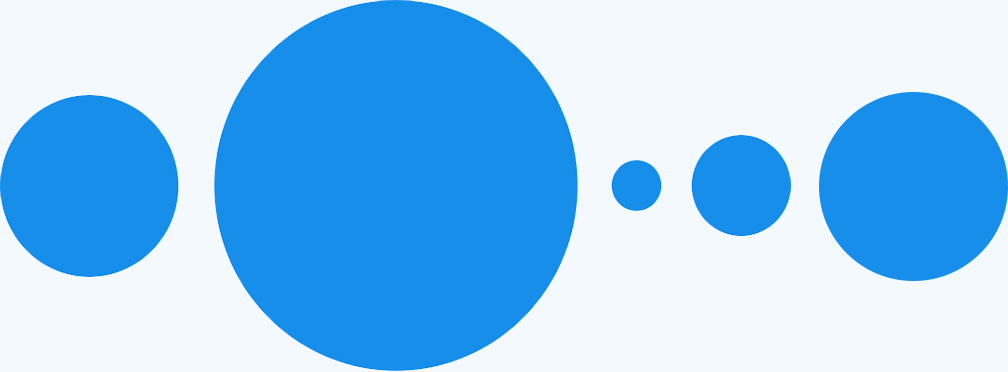
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных размеров будут выглядеть по-разному.

Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например, большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает изображению объем и реалистичность, делает картинку «вкусной» и продающей.
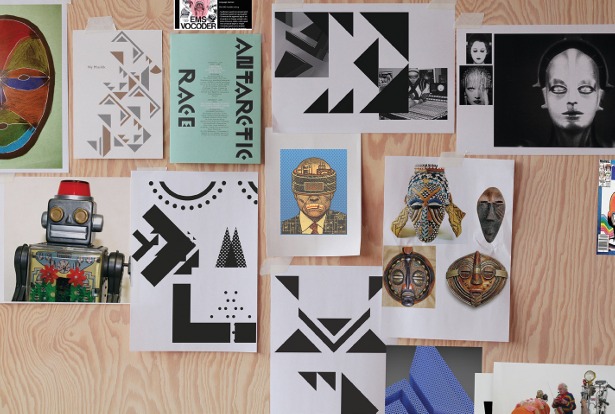
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.

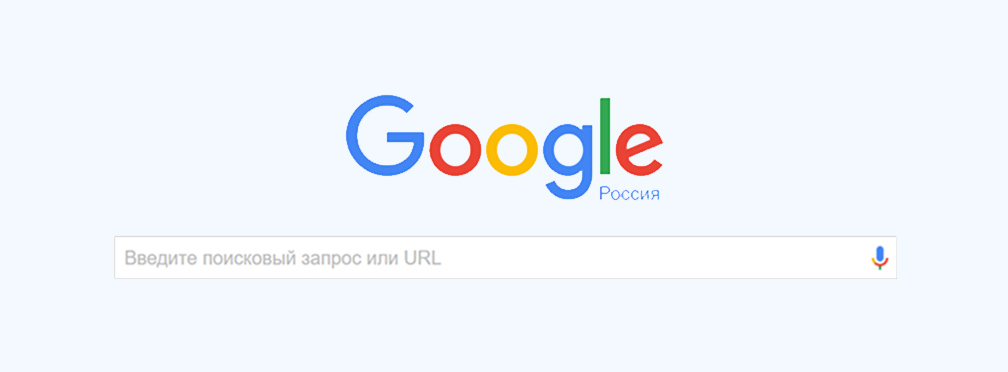
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.

Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком – картинка будет размытой, нечеткой.

Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных причин использования контраста в дизайне – привлечение внимания.

Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.

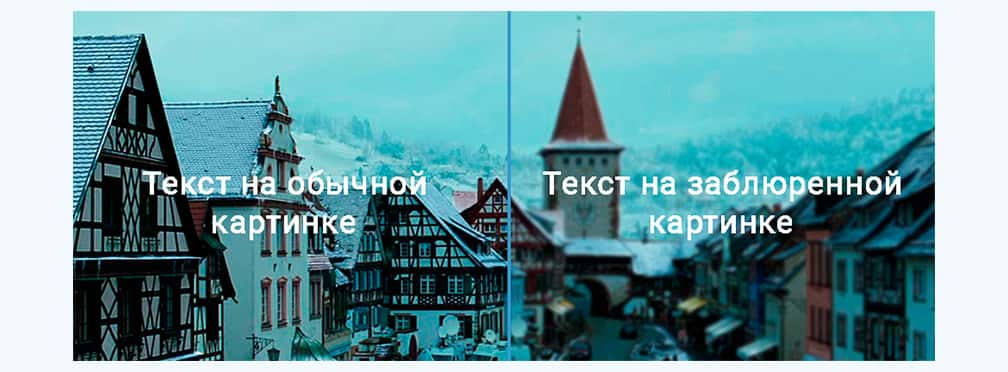
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.

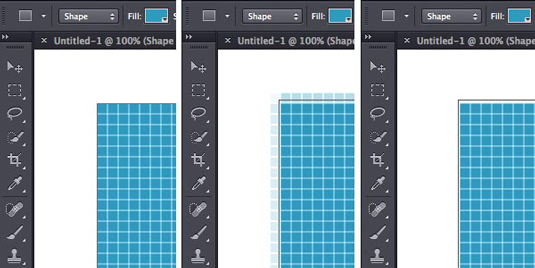
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.

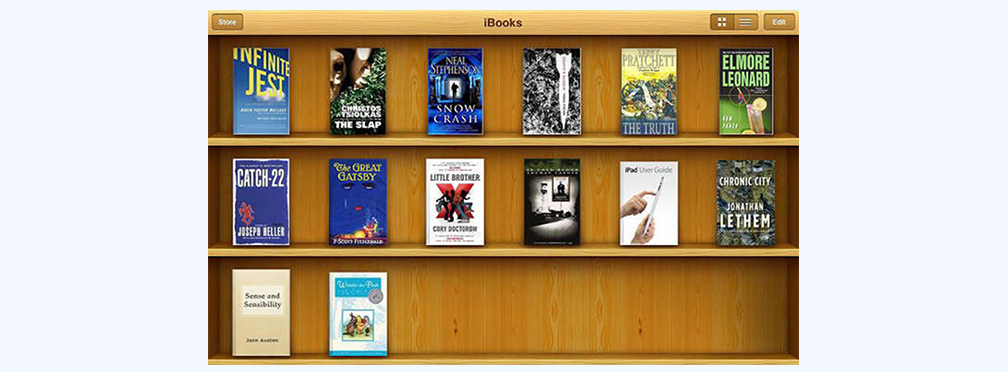
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в реальной жизни.

Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
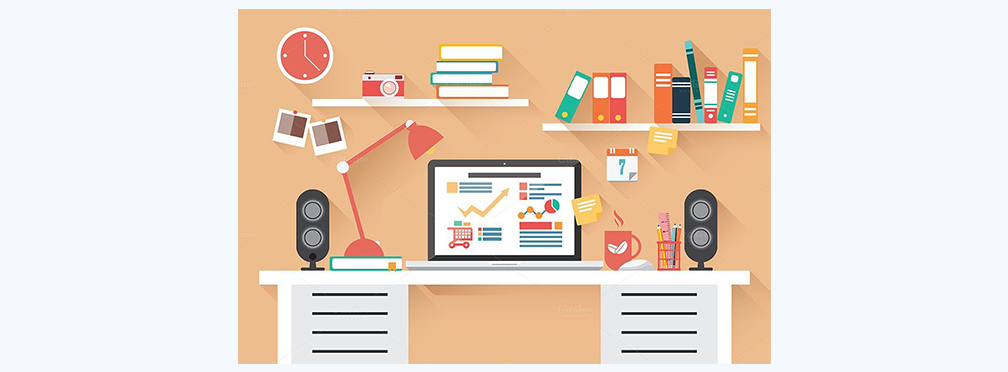
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.

Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
Термины графического дизайна для не дизайнера
Айдентика
Стрижка, стиль одежды, мимика, голос делают вас особенным человеком — так же и айдентика выделяет один бренд среди других.
Айдентику часто путают с фирменным стилем, но между ними есть разница.
Айдентика — это образ компании: ее фирменный стиль, корпоративные ценности, сайт, рекламные материалы и многое другое. Фирменный стиль можно поменять, но айдентика чаще всего не меняется на протяжении истории бренда.
Айдентика, формирует отношение к компании, впечатление от нее. Например, Эппл стал узнаваемым и успешным брендом во многом благодаря айдентике: компания создает впечатление, что ее продукты — уникальные, инновационные и статусные.
Фирменный стиль
Фирменный стиль — это графическая часть айдентики: логотип, фирменные цвета, шрифты, визитки, упаковка и другое.Фирменный стиль единообразен — он помогает компании запоминаться и производить впечатление. Если бренд оформлен в едином стиле, то его проще узнать и запомнить.

Часть фирменного стиля, который мы разработали для конференции тестировщиков
Логотип
Логотип — это не просто красивая картинка. Это фирменный знак, с которым клиенты ассоциируют бренд. Логотип не обязан описывать сферу деятельности: Apple не продает яблоки, а Starbucks — русалок, и тем не менее эти бренды известны каждому.
Логотип не может быть узнаваемым сам по себе — чем чаще люди видят логотип на разных носителях, тем быстрее запоминают.. Поэтому иметь хороший лого мало, важно еще и грамотно его использовать. Кроме того, логотип должен хорошо читаться, не теряя детали, — и на небольшой визитке, и на рекламном баннере.
В России виды логотипов никак не различают, однако в англоязычных странах разделяют непосредственно сам логотип (logo), его шрифтовую (logotype) и символическую (logomark) части. Шрифтовая часть — стилизованное название компании — может выступать как самостоятельный лого. Например, Кока-кола отлично ассоциируется со своим лого и в символе не нуждается:

Такой же автономией и узнаваемостью может обладать и просто символ:

Лого, несмотря на распространенное мнение, не самое главное в образе компании. Куда важнее фирменный стиль в целом: если у компании есть не только логотип, но и единый стиль, который прослеживается на сайте, на фирменных носителях и в соцсетях, клиент станет узнавать эту компанию чаще.
Брендбук
Наш опыт показывает, что часто клиенты просят сделать брендбук, хотя на самом деле им нужен гайдлайн.
Термин «брендбук» относится скорее к области маркетинга. Он описывает концепцию продвижения бренда, его отличительные черты, философию, целевую аудиторию и т.д.
Брендбук — «библия» бренда, в которой расположена полная информация о компании.
Гайдлайн
Гайдлайн — это инструкция по использованию фирменного стиля. Он содержит правила использования логотипа, цветов, шрифтов и т.д. С помощью гайдлайна оформляется рекламная продукция, деловые документы и другие носители.
Например, гайдлайн можно показать разработчикам сайта — это поможет оформить сайт в соответствии с фирменным стилем.
Мокап
Фирменный стиль должен хорошо смотреться на любых носителях — кружках, блокнотах, вывесках.
Чтобы понять, как фирменный стиль будет работать в жизни, дизайнер использует мокап — шаблон, на который «примеряет» готовый логотип и стиль.
С помощью мокапа можно легко представить, как дизайн будет выглядеть в реальности и протестировать несколько вариантов дизайна — не потратив ни рубля на типографию.

Примерили упаковку для вок-кафе
Паттерн
Паттерн в дизайне — это узор из повторяющихся элементов. Паттерны, на самом деле, везде: на обложках книг, тканях, сайтах. Фирменный узор — еще один способ сделать компанию узнаваемой. Они часто служат фоновым рисунком на упаковках, баннерах, форме сотрудников и дополняют основной дизайн. Чтобы дизайн не выглядел скучно, используют один паттерн в нескольких цветовых решениях.
 Паттерн для кафе Like Waffle
Паттерн для кафе Like Waffle

Варианты использования
Негативное пространство
В детстве многие вырезали снежинки из бумаги. Каждая снежинка получалась неповторимой из-за вырезанных фигур, которые образовывали пустое пространство. Это и есть негативное пространство, когда пустота превращается в полноценный объект.
Этот прием часто используется при создании логотипов. Известный пример — логотип компании FedEx и стрелка между буквами E и X. Один раз увидишь — никогда не развидишь.

Еще пример — логотип для студии интерьеров:

Фавикон
Фавикон — значок сайта, который отображается во вкладке браузера и на панели закладок. Фавикон — важная часть фирменного стиля, он помогает найти сайт среди других закладок.
Чем меньше деталей в фавиконе — тем лучше. Так, его форма не будет теряться в маленьком размере.

Фавикон для видеоблога Геннадия Орлова
Шрифт
Шрифт — это набор букв, цифр, знаков препинания и других символов. Он определяет начертание знаков (например полужирный и курсив), их насыщенность, ширину и другие параметры.
Разные шрифты применяются в разных ситуациях: шрифт, который хорошо смотрится в детской книге, будет нелепо смотреться при оформлении научного издания, поэтому к выбору шрифта нужно подходить тщательно.
Если подбираете шрифт для своего проекта, попробуйте поискать в нашей статье: «11 бесплатных шрифтов с кириллицей».
Гарнитура
Шрифты объединяются в гарнитуры. Проще объяснить значение этого термина при помощи его английского аналога — font family — семейство шрифтов.
Гарнитура включает в себя несколько шрифтов, объединенных одними стилистическими особенностями, например наличием засечек.
Times New Roman, Gotham, Helvetica — это гарнитуры, т.е. наборы шрифтов, а не сами шрифты.
Леттеринг
Даже если вы тысячу раз напечатаете букву «А» одним и тем же шрифтом, она все равно будет выглядеть одинаково, потому что шрифты предназначены для многократного использования.
Леттеринг — дело другое: это ручная работа, в отличие от гарнитурных шрифтов. Рукописный стиль часто используют при создании логотипов, но он подходит не всем.
Леттеринг — это настоящий хендмейд, поэтому на вывеске арт-кафе он будет смотреться гармонично, а на логотипе компании по бурению нефтяных скважин — неуместно.

Леттеринг для кофе-бара
Каллиграфия
Каллиграфию и леттеринг часто путают. На самом же деле каллиграфия — это искусство письма, буквы пишут пером и тушью.
Если в леттеринге буквы можно подправить и дорисовать, то каллиграфию не исправляют: чтобы надпись получилась идеально, ее переписывают много раз даже признанные мастера.

Matt Vergotis
Кёрнинг
Кёрнинг — это изменение расстояния между двумя буквами. Если вы укажете одинаковые настройки кёрнинга между всеми буквами, текст будет нечитабелен, так как из-за индивидуальной формы букв будет казаться, что между ними разное расстояние:

en.wikipedia.org
В большинстве шрифтов используется автоматический кёрнинг, который решает эту проблему, но лучше настраивать его вручную.
Кёрнинг удачен только тогда, когда читатель его не замечает; если допустить ошибку в расположении букв, то даже самый интересный текст будет сложно воспринять.
Трекинг
Трекинг определяет расстояние между буквами в целом слове, фразе или предложении.
Если трекинг большой, в тексте появляется много «воздуха», если, наоборот, слишком маленький, то буквы стоят слишком плотно друг к другу — такой текст читать неудобно.

en.wikipedia.org
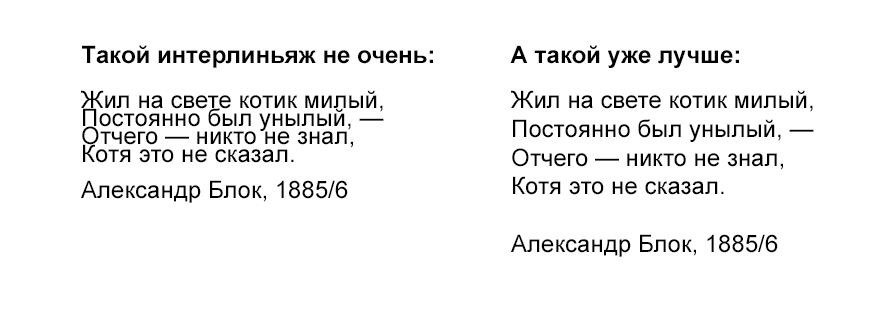
Интерлиньяж
Интерлиньяж — это расстояние между строками текста. Обычно интерлиньяж делают примерно в полтора раза больше размера самих букв — это помогает достичь баланса между текстом и «воздухом».

en.wikipedia.org
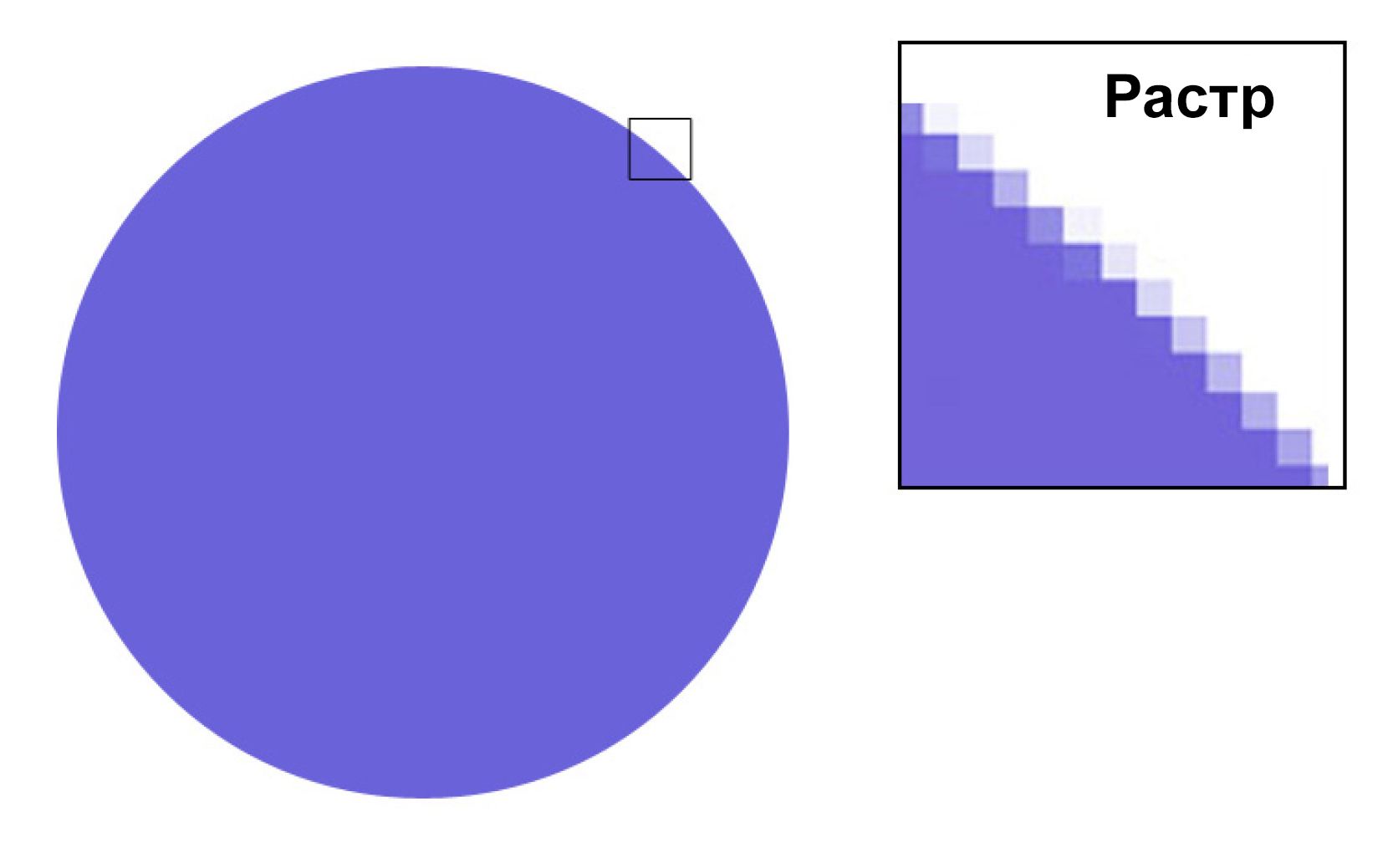
Растровые изображения (растр)
Представьте набор для вышивания крестиком. Схема вышивки — это сетка из цветных квадратов. На самом деле из такой сетки с квадратиками (пикселями) состоят многие изображения — они-то и называются растровыми.
Попробуйте увеличить фотографию или цифровой рисунок, и вы сразу увидите много квадратных ячеек. Самая известная программа, которая работает с растровыми изображениями, — Фотошоп.
Растровое изображение получается детализированным, довольно точно передает цвета, градиенты и полутона.
Главный минус таких изображений — их невозможно уменьшить или увеличить без потери качества. При увеличении становятся видны пиксели, а при уменьшении часть из них теряется.

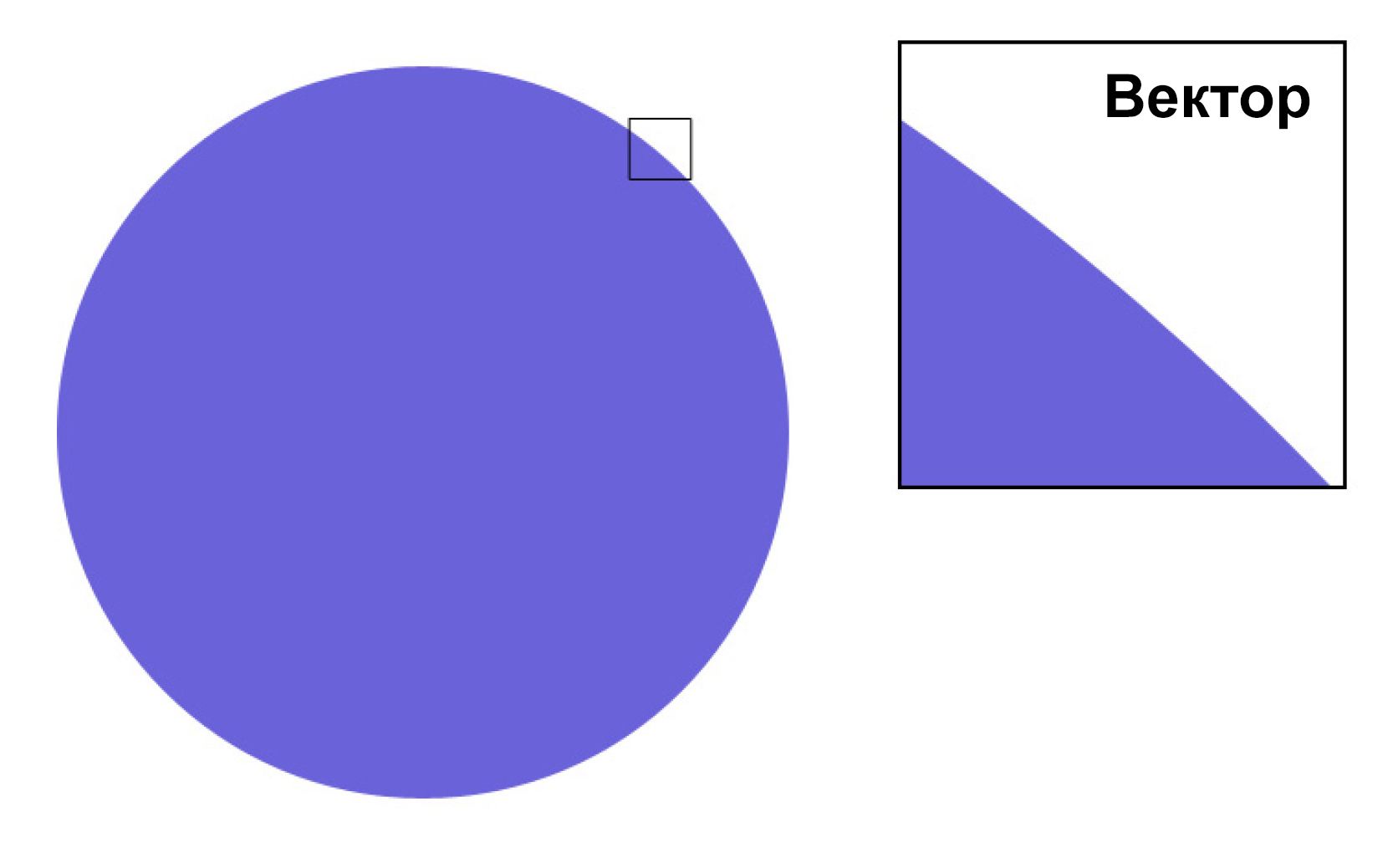
Векторные изображения (вектор)
Векторные изображения состоят из точек и линий, а не из пикселей, как растровые. По сути, каждое векторное изображение — это сочетание геометрических объектов: кривых, многоугольников, кругов и т.д.
С вектором работает, например, Адоб Иллюстратор. Векторное изображение можно увеличить и уменьшить до любого размера без потери качества. Поэтому логотипы всегда делают в векторе: их легко масштабировать и для маленькой визитки, и для огромного рекламного щита.
Однако добиться фотографической точности с помощью векторной графики почти невозможно — потребуется очень большое количество точек и кривых.

Цветовые модели: RGB, CMYK, Pantone Аббревиатура RGB расшифровывается как Red, Green, Blue (красный, зеленый, синий). В RGB из этой триады формируются оттенки цветов на экране монитора. Все изображения, которые вы просматриваете через компьютер, смартфон, телевизор, отображаются в этой цветовой модели.
Цветовая модель CMYK используется в типографии. Принтер, печатая изображение, использует и смешивает краски четырех цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и черного (ключевого цвета, Key color). Многие цвета RGB не могут отобразиться в CMYK — при печати они тускнеют, и оттенки получаются совсем не те, которые ожидали.

Чтобы цвета на печатной продукции передавались без искажений, придумали цветовую модель Pantone. Для каждого оттенка Pantone указано точное процентное содержание цветов CMYK. Бумажные каталоги Pantone есть в каждой типографии. Выбрав необходимый цвет из каталога, можно быть уверенным в том, что при печати получится точно такой же цвет.

Как итог
Мы рассказали про некоторые важные термины, с которыми вы, скорее всего, столкнетесь при работе с дизайнером или дизайн-студией. Этот список, конечно, только верхушка айсберга, поэтому он будет постоянно пополняться.
Текст подготовила Екатерина Киселева
Подписывайтесь на нас ВК
6 терминов, которые должен знать каждый графический дизайнер
Графический дизайн, как и любая другая профессия, полон жаргонов и терминов, с которыми вы можете быть не знакомы. В этой статье мы привели некоторые ключевые термины, которые вы обязаны знать, поэтому она будет полезна как новичкам, так и уже опытным специалистам для освежения памяти.
1. Растровые и векторные изображения
 Векторное изображение
Векторное изображениеРастровые изображения состоят из тысяч пикселей, которые определяют цвет и форму изображения.
Фотографии – это растровые изображения. Photoshop является самым распространенным растровым редактором, позволяющим работать с цветами и другими опциями пикселей. Но растровые изображения сделаны из конечного количества пикселей, и это приводит к проблемам, возникающим при изменении размера изображения. Если вы хотите увеличить растровое изображение, программное обеспечение должно обработать данные, чтобы добавить размеры. В результате изображение теряет в качестве.
Векторные изображения состоят из точек, каждая из которых отвечает за координаты Х и У. Эти точки соединяют пути, создавая формы, которые вы можете заполнить цветом. Так как изображение создается, базируясь на этом принципе, то вы можете менять размер векторов сколько угодно и не боясь потерять в качестве.
В последнее время, Adobe Illustrator далеко продвинулся в развитии, и векторная графика стала поразительно сложной – теперь вы можете добавлять градиенты, создавать сложные формы и многое другое, чтобы создать детализированное векторное изображение. Так как векторы можно увеличивать и уменьшать сколько угодно, они очень часто используются в создании логотипов и другой графики, которая должна будет размещаться на носителях различных размеров.
2. CMYK и RGB

CMYK – это стандартный цветовой режим для печати – журналы, газеты, флаеры, брошюры и так далее. CMYK расшифровывается как: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный).
Работая в Photoshop или Illustrator, у вас есть опция, позволяющая выбрать цветовой режим CMYK, RGB (red/красный, green/зеленый, blue/синий) или другие (но два вышеуказанных – это те, о которых вам нужно знать).
Так как CMYK имеет более ограниченную цветовую гамму, чем RGB (который практически отображает то, что видит человеческий глаз), вы можете почувствовать недостаток цветов, конвертируя изображение из RGB в CMYK режим.
3. DPI и PPI

Разрешение – это еще один ключевой термин, который обычно забывают. Есть два главных акронима, которые используют, говоря о разрешении: DPI и PPI.
DPI используется в работе с графическим материалом, который будет идти в печать. Расшифровывается как “Dots Per Inch” – “Точек На Дюйм”, и его значение соответствует количеству точек на дюйм печатной страницы. В целом, чем больше точек на дюйм, тем лучше качество изображения. 300DPI – это стандарт для печатных изображений.
PPI расшифровывается как “Pixels Per Inch” – “Пикселей на дюйм”, и, соответственно, означает количество пикселей на дюйм. Если вы увеличите изображение в Photoshop – вы увеличите количество пикселей на дюйм и потеряете в качестве, так как программе нужно будет создать новые данные.
Помните, что разрешение относится только к растровой графике, так как векторы не работают с пикселями.
4. Типографика

Если сказать просто, типографика – это искусство организации текста. Это один из фундаментов графического дизайна, и каждый дизайнер должен разбираться в типографике.
Разница между хорошим текстом и отличным – это то, что заставляет дизайнеров спорить. Типографика делает текст красивым, сбалансированным и читабельным.
5. Сетки

Сетка в графическом дизайне – это некоторое количество пересекающихся вертикальных и горизонтальных линий, призванных организовывать и структурировать контент. Не имеет значения, в какой программе вы работаете, сетка поможет вам правильно составить композицию и сбалансировать текст и изображения.
Зачастую сетки состоят из больших пространств сверху и колонок одинакового размера, которые покрывают все пространство ниже. Но нет никаких ограничений относительно вида сеток.
6. Дизайн логотипов и брендинг

Лого – это сильная вещь; отличное лого работает как постоянное напоминание о компании или продукте, а для дизайнеров логотипы являются своеобразным состязанием, в котором они должны дистиллировать сущность клиента в простой графический элемент. Лучшие лого могут жить очень долго, а новый дизайн логотипа может быть раздражающим, так как что-то знакомое заменяется на что-то новое.
Все помимо лого – это брендинг. В то время, как лого обычно является частью бренда, брендинг – это все, что касается бренда. Хорошая айдентика построена из некоторого количества элементов, а лого будет отражать в себе эти элементы и работать независимо от них.

Правильно созданный брендинг позволяет как можно лучше объяснить потребителям цель и сущность компании, ее историю и характер.
Автор: Creativebloq
Перевод: Sayhi
Читайте также: Из чего состоит брендинг
Читайте также: Что такое айдентика. 10 основных правил по созданию фирменного стиля.
Читайте также: Как стать графическим дизайнером. 5 простых шагов.
Словарь дизайнера-графика. В-Г » Графический дизайн для всех
После большого перерыва наконец-то продолжаю знакомить всех желающих с дизайнерскими и полиграфическими терминами. Уверена, их знание поможет начинающим графическим дизайнерам в работе. Сегодня на очереди слова-термины, начинающиеся на буквы В и Г.
————— В —————
ВЕБ-ДИЗАЙН — вид графического дизайна, направленный на разработку и оформление веб-сайтов.
ВЕЕР ЦВЕТОВ — цветовой справочник в виде веера. Служит для подбора нужного цветового оттенка в графическом дизайне. Состоит из подборки цветов с точными числовыми обозначениями, расположенных в хроматической последовательности. Его часто называют веер пантонов или веер Pantone.
ВЕЛЕНЕВАЯ БУМАГА, ВЕЛЕНЬ (от франц. velin) — бумага высшего качества с повышенной плотностью и гладкостью, имеющая определенную фактуру.
ВЕРСО — оборотная сторона листа.
ВЕРСТКА — процесс компоновки текстового и графического материала в соответствии с созданным ранее макетом, в печатной или электронной форме.
ВИЗИТКА — небольшого размера карточка, на которой размещаются информационные и контактные данные о ее владельце, чаще всего художественно, оригинально оформленная. Стандартный размер визитки — 55 х 90 мм.
ВИНИЛ — полимерная пленка, изготовленная из производных винилового мономера. Широко используется в наружной рекламе.
ВИНЬЕТКА — небольшое, композиционно завершенное графическое изображение или орнаментальная композиция.
ВОБЛЕР — рекламное изделие из бумаги, картона или пластмассы, имеющее гибкую пластмассовую ножку, с помощью которой он прикрепляется к полке или самому товару. Одна из разновидностей печатной рекламы.
ВЫБОРОЧНОЕ ЛАКИРОВАНИЕ — лакирование оттиска не по всей поверхности, а только на отдельных его участках.
ВЫВОРОТКА — способ верстки, когда цвет текста или изображения светлее цвета фона.
ВЫДАВЛИВАНИЕ — прием создания трехмерного изображения путем распространения его проекции вдоль одной из осей координат.
ВЫДЕЛЕНИЕ — особое оформление слов или предложений для выделения их из основного текста. Для этого используют разрядку, курсив, полужирные и жирные шрифты, кегль большего или меньшего размера, другой цвет, рамку и др.
ВЫКЛЮЧКА СТРОК — равномерное изменение пробелов между словами для приведения строки к заданному формату, например, выравнивание по ширине полосы.
ВЫРУБКА — отделение от основного листа плоского изделия путем разрыва по замкнутому контуру.
ВЫСЕЧКА — обработка при помощи острозаточенного штампа изделий любой конфигурации, как правило, занимающих всю площадь листа.
ВЫСОКАЯ ПЕЧАТЬ — технология печати, при которых передача изображения с печатной формы, у которой печатающие элементы расположены выше пробельных элементов и лежат в одной плоскости.
ВЫСОКОНАСЫЩЕННЫЙ ЦВЕТ — неразбеленный или незачерненный цвет, имеющий яркий, чистый, насыщенный оттенок.
————— Г —————
ГАЗОСВЕТНАЯ РЕКЛАМА — вывески и другая наружная реклама с применением неоновых трубок в качестве подсветки.
ГАММА ЦВЕТОВАЯ — характеристика оптической закономерности, которая объединяет основные цветовые оттенки определенного изображения.
ГАРАМОН — шрифт, широко распространенный в Европе. Название шрифта связано с фамилией гравера XVIвека Клода Гарамона.
ГАРНИТУРА ШРИФТА — совокупность шрифтов различных начертаний, насыщенности, кегля и плотности, объединенных общностью рисунка, имеющих одинаковые стилевые особенности и общее наименование. Не путать с понятием ШРИФТ. Гарнитура — это не отдельный шрифт, и определяет семейство однотипных шрифтов. Например, гарнитура Times New Roman состоит из обычного, курсивного, полужирного и других шрифтов этого семейства.
ГЕКТОГРАФИЯ (спиртовая печать) — технология плоской печати, основанная на использовании печатной формы в виде желатино-глицериновой массы, содержащей краситель и выделяющей его при увлажнении.
ГЕЛИОХРОМНАЯ КРАСКА — печатная краска, меняющая цвет под прямым солнечным освещением.
ГЕОМЕТРИЧЕСКАЯ АБСТРАКЦИЯ — один из видов абстрактного искусства, в основе которого лежит совокупность геометрических фигур.
ГЕРБ — геральдическое изображение, включающее в себя, как правило, такие атрибуты, как шлем и крест.
ГИБКАЯ ПЕЧАТНАЯ ФОРМА — печатная форма, у которой печатающие элементы расположены на гибкой основе, например, алюминиевой пластине, бумаге, пленке, фотополимере.
ГИБРИДНЫЕ КРАСКИ — печатные краски, смесь традиционных офсетных красок и УФ-составляющей.
ГИЛЬОТИНА — ручной одноножевый резальный станок сабельного типа, применяемый для резки бумаги и картона.
ГЛАГОЛИЦА — одна из двух древнейших славянских азбук наряду с кириллицей. Отличается от кириллицы формой начертания букв.
ГЛИТЕРЫ — блестки, блестящие вкрапления в лак или печатную краску для создания оптического эффекта блеска отдельных участков изображения.
ГЛОБАЛЬНАЯ РЕКЛАМА — реклама, предназначенная для продвижения одного продукта в целом ряде стран.
ГЛУБОКАЯ ПЕЧАТЬ — способ и технология печати, при которых печатающие элементы печатной формы углублены по отношению к пробельным элементам, которые лежат в одной плоскости и образуют дырчатую поверхность в виде неразрывной сетки. Используется для печати больших тиражей журналов, иллюстрированных книг, альбомов, упаковки.
ГЛЯНЕЦ — свойство материала, которое делает его поверхность блестящей.
ГЛЯНЦЕВАЯ КРАСКА — печатная краска с повышенными отражательными свойствами.
ГОРЯЧЕЕ ЛАМИНИРОВАНИЕ — ламинирование с нагревом.
ГОРЯЧЕЕ ТИСНЕНИЕ — перенос фольги или краски на материал при помощи нагретых печатных форм — клише, штампов.
ГОТИЧЕСКИЙ ШРИФТ — шрифт с угловатыми остроконечными очертаниями.
ГРАВЮРА — 1) раздел графики, включающий произведения, исполненные посредством печатания с гравировальной доски; 2) отдельное произведение — оттиск с доски, на которой вырезан рисунок и покрыт специальной краской.
ГРАФИКА — вид изобразительного искусства (от греч. grapho — пишу, черчу, рисую), включающий рисунок и печатные художественные формы. В отличие от живописи, основным изобразительным средством графики является однотонный рисунок. Выразительность графических произведений создается на основе линий, штрихов, пятен разных по окраске (в основном черно-белых). Рисунки, сделанные карандашом, тушью или углем — все это графика.
ГРАФИЧЕСКИЙ ДИЗАЙН — направление, объединяющее разработку знаков и символов, которые, уникально отображая различные данные, позволяют свести воедино форму и содержание. Другими словами — это проектирование символов и знаков, логотипов, услуги дизайнеров, разрабатывающих полиграфическую продукцию и т.д.
ГРАФИЧЕСКИЙ МАТЕРИАЛ — изобразительный материал, включенный в печатное издание: иллюстрации, элементы оформления и др.
ГРАФФИТИ (от итал. graffio — царапать) — изображения, рисунки или надписи, выцарапанные, написанные или нарисованные краской или чернилами на стенах и других поверхностях. К граффити можно отнести любой вид уличного раскрашивания стен, на которых можно найти все: от простых написанных слов до изысканных рисунков. Впервые это слово было употреблено по отношению к надписям, найденным при раскопках города Помпеи в 1755 году, когда город был расчищен от вулканического пепла.
ГРАФЕМА — письменный символ, используемый для того, чтобы выразить единицу речи. Например, буквы русского алфавита.
ГРИКИНГ — 1) блок текста, который сделан неразборчивым при просмотре в размере 12 пунктов или менее с целью ускорения перерисовывания экрана или создания чернового макета; 2) бессмысленные сочетания знаков и пробелов, используемые для того, чтобы имитировать текст в текстовых блоках на черновиках.
ГРОТЕСК — 1) орнамент, в котором причудливо сочетаются декоративные и изобразительные мотивы (растения, животные, человеческие формы, маски), живописное украшение из смеси людей, животных, растений и пр.; 2) шрифт без засечек. Первый наборный шрифт этого класса был создан в 1816 году. Он применялся для привлечения внимания в заголовках рекламы. Прародителем современных типографских гротесков считается шрифт Акциденц Гротеск, разработанный в 1896 году неизвестным художником для фирмы Berthold.
***Приветствуется свободное распространение статьи
с обязательным указанием активной ссылки на designer31.ru
Еще статьи на эту тему:
•Словарь дизайнера-графика. А-Б
•Словарь дизайнера-графика. В-Г
Тайное знание: словарь дизайнера | ELLE Decoration
Финиш — вариант отделки поверхности стен и мебели.
Брашировка — вариант финиша деревянной поверхности, создается путем процарапывания при помощи жесткой металлической щетки.
Офвайт — определение цвета. Белый, но не совсем белый.
Мудборд — подборка образцов материалов для проекта, разложенная на специальном подносе или в компьютере.
Заподлицо — примыкание одного материала к другому встык.
Откосы — боковые стенки у окон. Кстати, если их облицевать зеркалом, получится wow-эффект бесконечной перспективы!
Фартук — стена между нижним и верхним ярусом кухонных шкафов.
Юбка — вариант драпировки для оформления нижней части кровати или кресла.
Рукав — текстильное оформление подвесного крепления люстры.
Терраццо — разновидность бесшовного мозаичного пола из цемента и каменной крошки, придумана в стародавние времена в Венеции, необычайно актуальна сейчас во всем мире.
Венецианское зеркало — зеркало в зеркальной раме, придумано в Венеции, производится во всем мире.
Французская елочка — вид укладки паркета, придуманный в 17 веке во Франции. Плашки (совершенно не обязательно еловые) соединены узкими сторонами скошенными под углом 45°.
Потолочная розетка — совсем не то же самое, что электрическая розетка. Имеется в виду гипсовый потолочный декор над люстрой.
Консоль — приставной столик.
Мокрая точка — место выхода инженерных коммуникаций под туалет, ванную и кухню.
Буазери — деревянные панели для декоративной облицовки стен, неотъемлемый атрибут классических французских интерьеров.
Молдинги — гипсовые или полиуретановые палочки для раскладки на стенах для имитации буазери. Кстати, еще одно не всем понятное слово.
Расстекловка — деление оконного переплета или остекленной двери на части.
Световой фонарь — опять-таки не имеет отношения к электричеству, это окно в потолке делается для дополнительного источника освещения.
Карниз — он же потолочный плинтус, не путать с карнизом для штор.
63 термина из сферы веб-дизайна, которые должен знать каждый маркетолог
Маркетологам, особенно если они работают в маленьких командах, приходится выполнять много самых разных задач: вести блог или организовывать работу с социальными сетями. Рано или поздно они начинают заниматься и дизайном: сначала это макет инфографики, затем оформление электронной книги.
Чувствуете, что не готовы к этому? Дизайнерские термины для вас как иностранный язык?
Вам поможет знание теории.
Ниже вы найдете 63 самых популярных и полезных терминов из сферы веб-дизайна, которые пригодятся в работе каждого маркетолога.
Строение шрифта и верстка


1. Выравнивание
Размещение элементов дизайна (текста, изображений). Выравнивать элементы можно как относительно границ страницы, так и относительно друг друга.


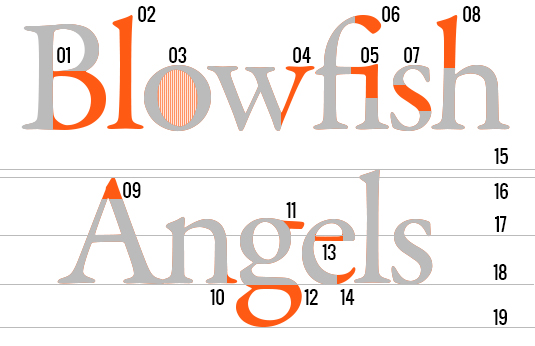
2. Верхний выносной элемент
Выносной элемент строчной буквы, выступающий вверх за линию строчных.
3. Базовая линия
Линия, проходящая по нижним границам букв.
4. Высота прописного знака
Высота от базовой линии до линии прописных.
5. Нижний выносной элемент
Выносной элемент, находящийся ниже базовой линии.
6. Шрифт
Набор символов, имеющих единый дизайн.
7. Выносной элемент
Часть буквы, которая выходит за границы высоты строчного знака.
8. Кернинг
Расстояние между буквами или символами.


9. Интерлиньяж
Расстояние между базовыми линиями соседних строк.
10. Средняя линия
Средняя линия строчных букв шрифта.
11. Нижняя висячая строка
Начальная строка абзаца, оказавшаяся в конце полосы или колонки, либо короткая строка в конце абзаца.


12. Засечка
Короткий штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака.


13. Основной штрих
Наиболее толстый вертикальный или наклонный штрих в шрифтах, имеющих контраст.
14. Штрихи
Линии, из которых состоят символы шрифта.
15. Хвост
Элемент глифа не заканчивающийся засечкой, и являющийся выносным.
16. Концевой элемент
Окончание штриха, не имеющее засечки.
17. Гарнитура шрифта
Набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях.
18. Насыщенность шрифта
Ширина штриха шрифта.
19. Висячая строка
Конечная строка абзаца, расположенная в начале полосы или колонки, а также начальная строка абзаца, оказавшаяся в конце полосы или колонки.


20. Высота строчного знака
Высота от базовой линии до линии строчных.
Цвета
21. Аналогичные цвета
Цвета, которые располагаются на цветовом круге рядом друг с другом.


22. Цветовая модель CMYK
CMYK – названия красок: голубой, пурпурный, желтый и черный. Модель используется для полноцветной печати.


23. Цветовой круг
Круг цветов, на котором показаны отношения между первичными, вторичными и третичными цветами.


24. Цветовая схема
Комбинация двух и более цветов из цветового круга.
25. Дополняющие цвета
Цвета, которые находятся на цветовом колесе на диаметрально противоположных позициях.


26. Оттенок
Другими словами, цвет – красный, желтый, оранжевый и т.д.
27. Pantone
Система подбора цвета, разработанная компанией Pantone. Широко используется для идентификации цветов изображения в полиграфии и печати.


28. Прямоугольная цветовая схема
Четыре цвета по две пары дополняющих цветов.


29. Цветовая модель RGB
Аббревиатура от английских названий цветов – красный, зеленый, синий. Модель используется в веб-дизайне.


30. Насыщенность
Яркость и интенсивность цвета.


31. Тени
Количество черного в цвете.
32. Оттенки
Количество белого в цвете.
33. Расщепленные дополняющие цвета
Схема, состоящая из базового цвета и двух цветов, находящихся рядом с дополняющими цветами.
34. Квадратная схема
Четыре цвета, находящихся на равном расстоянии друг от друга на цветовом круге.


35. Триады
В триаде используются три цвета, равноудаленные друг от друга на цветовом круге. Считается лучшей цветовой схемой.


Форматы файлов и специальные обозначения
36. CSS
Часть кода, который используется для создания дизайна и внешнего вида сайта.
37. DPI
DPI – точек на дюйм. То же, что пиксель. Точки – минимальные единицы измерения печатных изображений. Чем выше DPI, тем выше разрешение изображения.
38. EPS
Формат файлов, который используется для векторных изображений, содержащих и текст и графику.
39. GIF
Формат файла изображения, который лучше всего подходит для небольших картинок или анимации.


40. HEX код
Код, который используется в HTML и CSS для определения цвета. Обычно используется после знака #.


41. Open Type шрифт
Стандартный формат файла шрифтов. В него входит версия для печати и версия для экрана. Подходит для Windows и Mac. Расширение файла – .otf.
42. HTML
Компьютерный язык, который используется для отображения контента (текста, изображений, ссылок) в сети.
43. JPEG
Тип файла изображения, который позволяет сжимать картинки без потери качества. Его лучше использовать для фотографий и реалистичных картин с плавными переходами между цветами.
44. PDF
Формат файла, который лучше всего подходит для документов и презентаций.
45. Пиксель
Наименьший элемент изображения на компьютере.
46. PPI
Пикселей на дюйм – мера разрешения изображения.
47. PNG
Формат файла изображения, который лучше всего подходит для картинок с прозрачным фоном или большими зонами универсальных цветов.
48. Разрешение
Число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Чем больше разрешение, тем обычно выше размер файла.
49. Векторное изображение
В векторных изображениях вместо пикселей используются линии и формы. При их увеличении качество не изменяется.
50. ZIP файл
Формат файлов, который позволяет сжимать несколько файлов и делать их меньше. При распаковке все данные восстанавливаются.
Обработка графики и дизайн
51. Сжатие
Уменьшение размера файла за счет удаления данных. Часто используется при отправке или сохранении больших изображений.
52. Контраст
Акцентуация различий между цветами, формами, пространством и любым другим элементом дизайна.


53. Кадрирование
Отсечение фрагментов фотографии с целью фокусирования или улучшения компоновки.


54. Падающая тень
Визуальный эффект, который имитирует отбрасывания тени элементом.


55. Растушевка
Техника дизайна, которую используют для смягчения краев.
56. Градиент
Техника дизайна, при которой один цвет (или часть изображения) плавно переходит в другой.


57. Сетка
Карта вертикальных и горизонтальных линий, которые помогают выравнивать изображения и текст.
58. Сжатие с потерями
Форма сжатия данных, при которой детали удаляются, за счет чего уменьшается размер файла. Обычно JPEG.
59. Сжатие без потерь
Форма сжатия, при которой детали могут быть восстановлены.
60. Негативное пространство
Пустое пространство, окружающее элементы дизайна страницы или отдельного изображения.


61. Визуальная иерархия
Визуальная систематизация информации представленная по принципу ее важности.
62. Водяной знак
Видимое изображение, которое накладывается на фото в веб-дизайне и печати. Используется для предотвращения кражи и защиты авторских прав.
63. Белое пространство
Пустое пространство, окружающее объект.


Теперь вы знаете значение всех основных терминов веб-дизайна. Надеемся, они будут вам полезны!
