Фотошоп как скруглить углы у прямоугольника
Как скруглить углы в Фотошопе
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.
Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
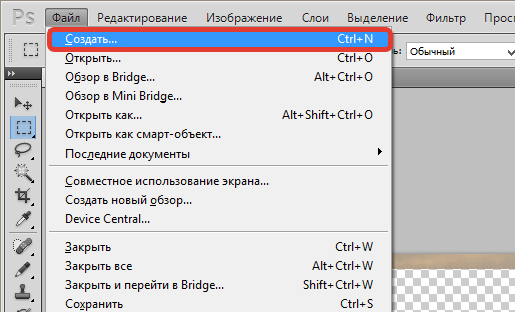
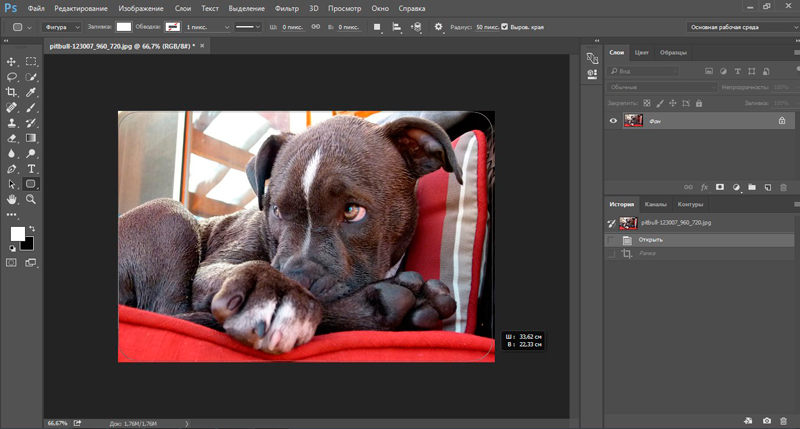
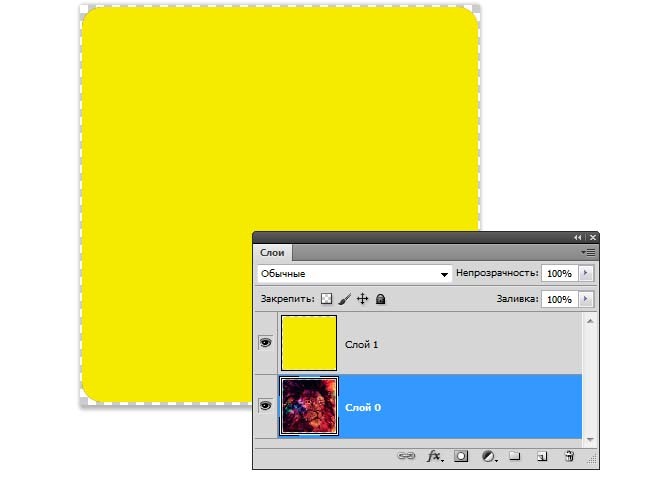
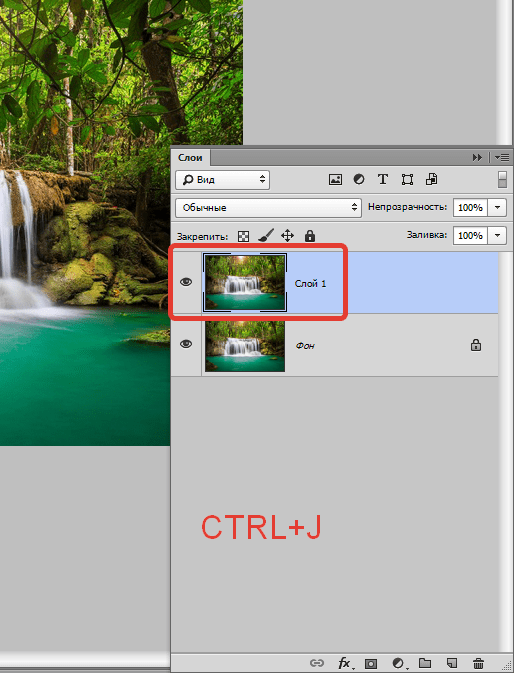
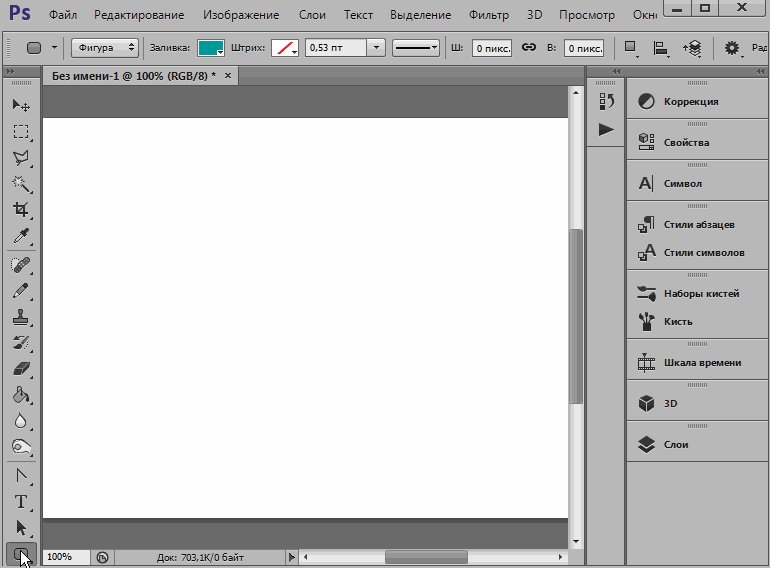
- Открываем в Фотошопе фотографию, которую собираемся редактировать.
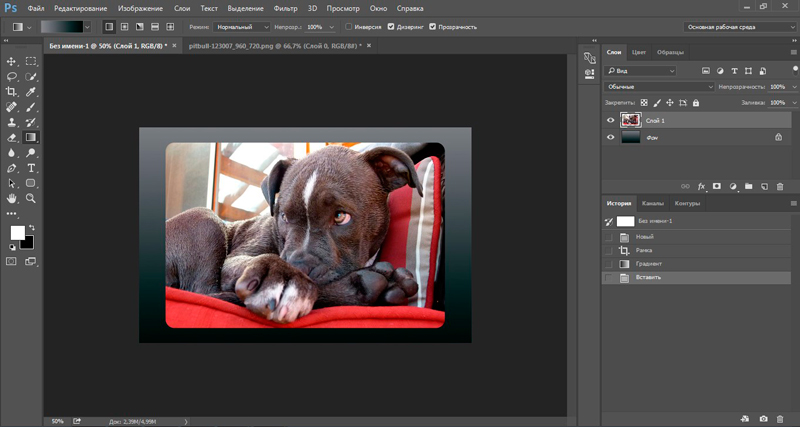
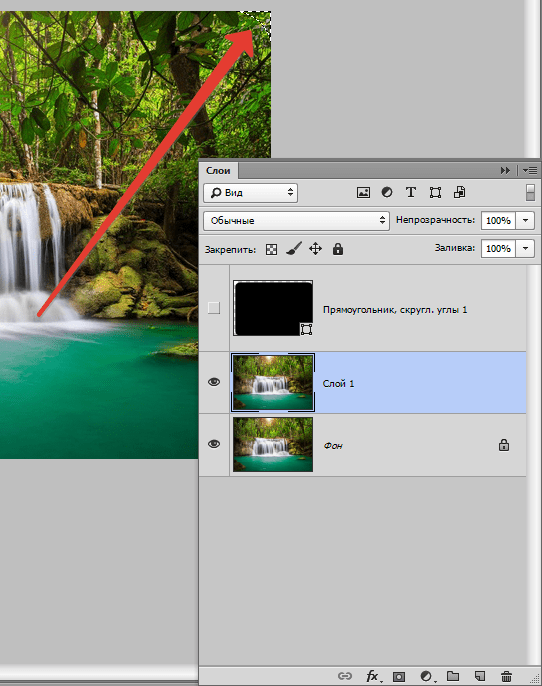
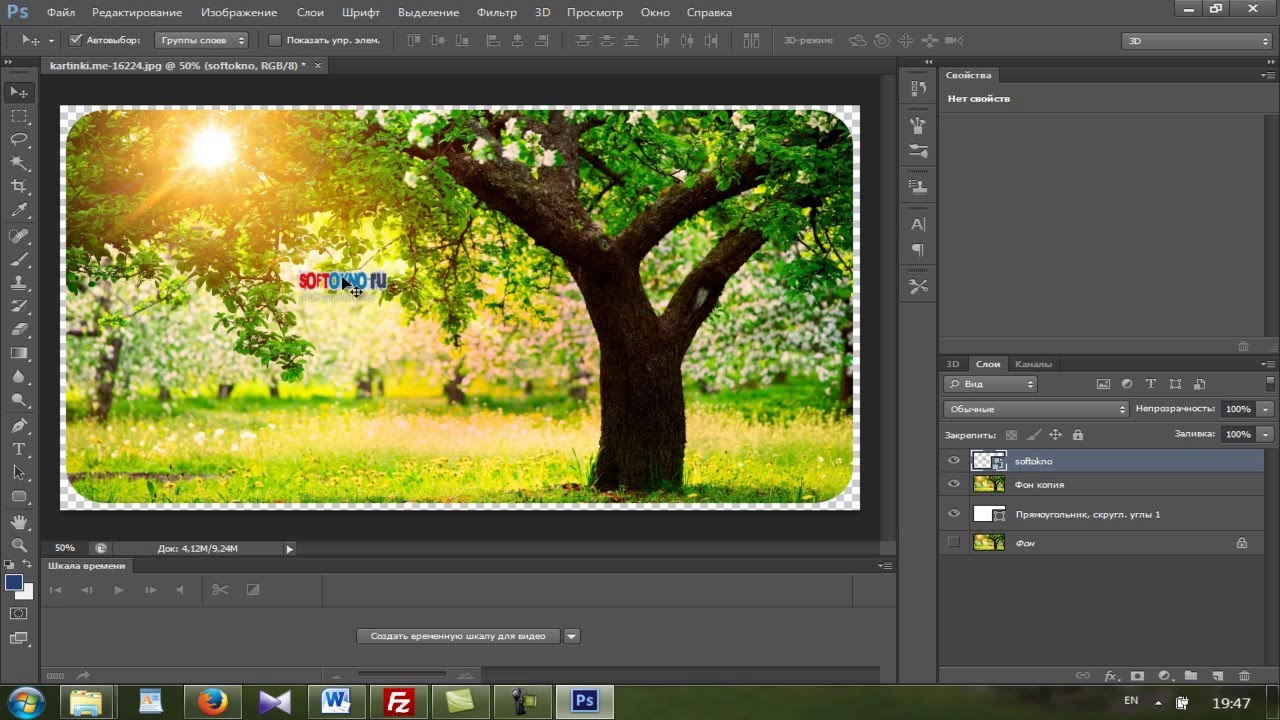
- Затем создаем копию слоя с водопадом под названием
«Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение.
 Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
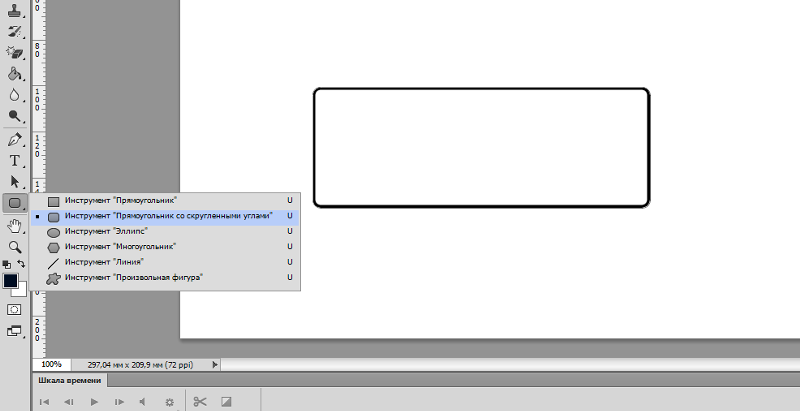
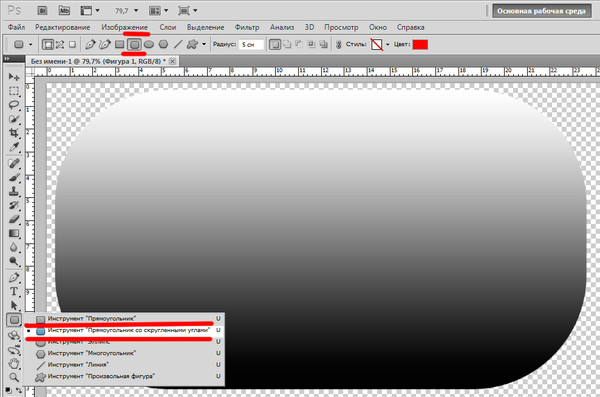
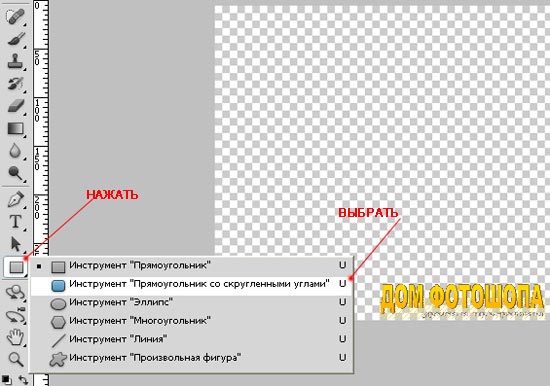
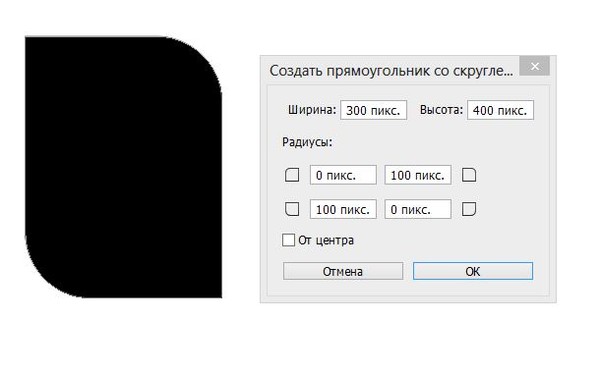
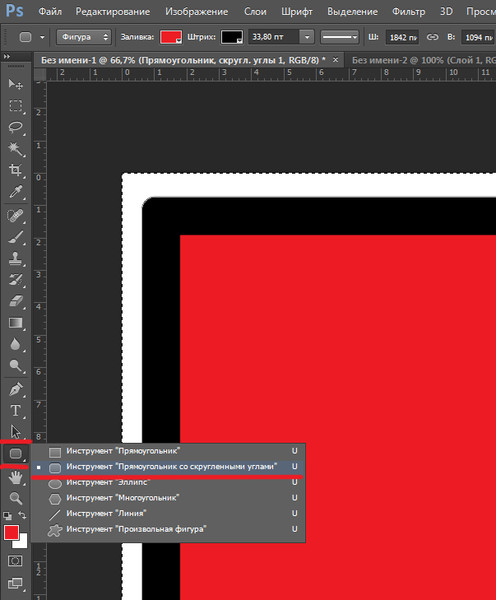
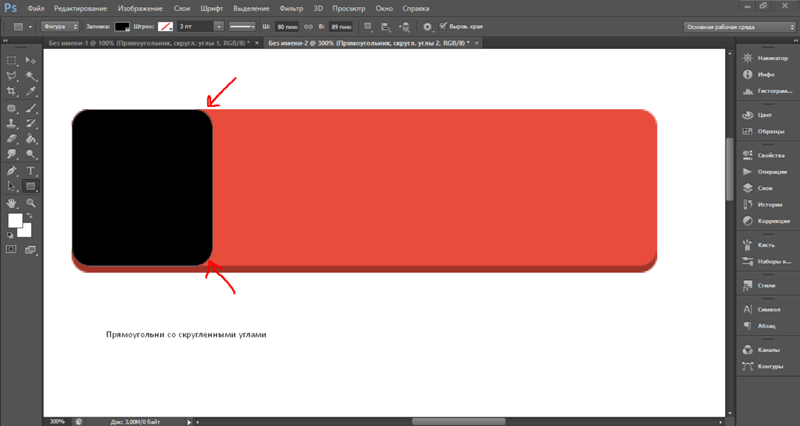
Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново. - Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
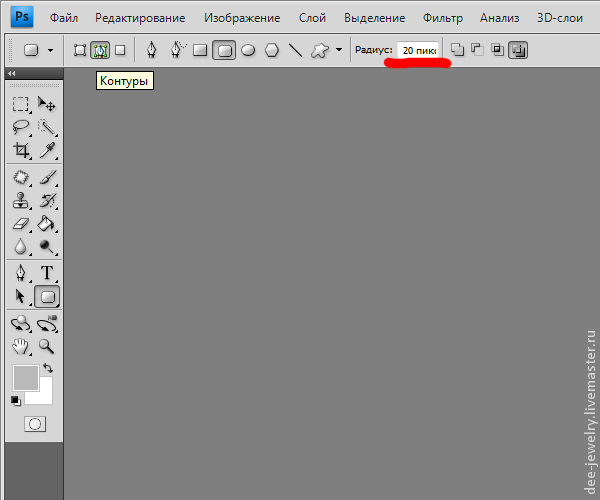
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.
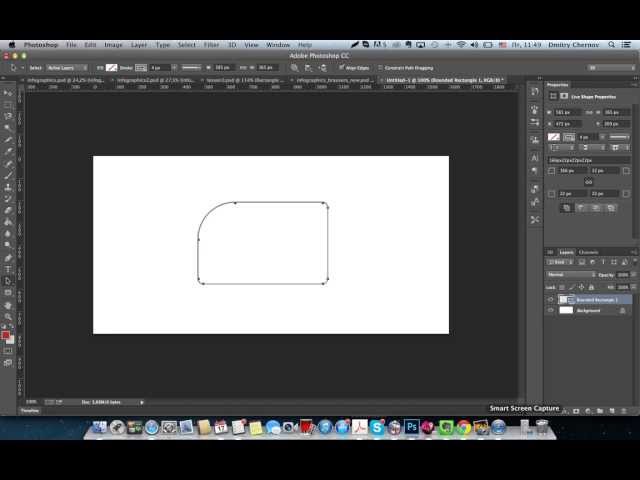
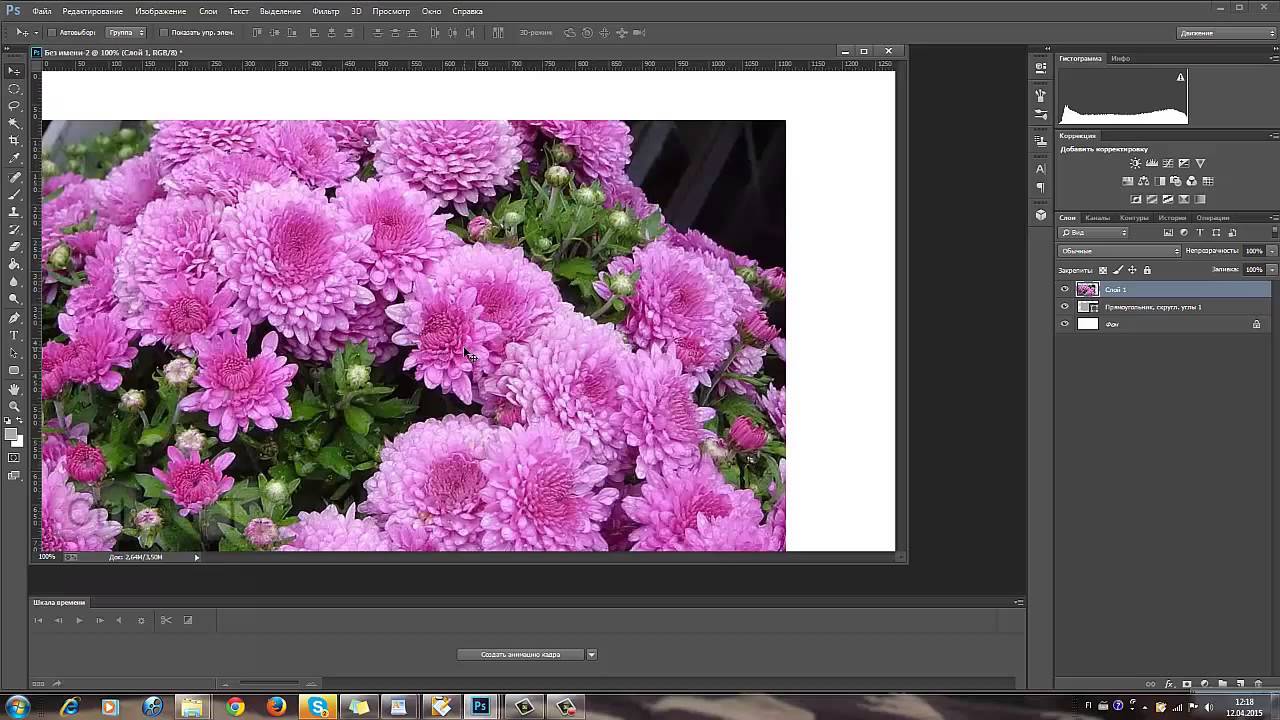
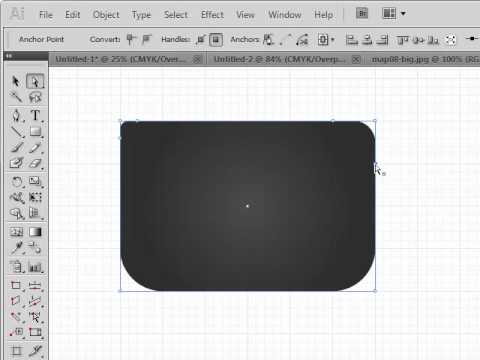
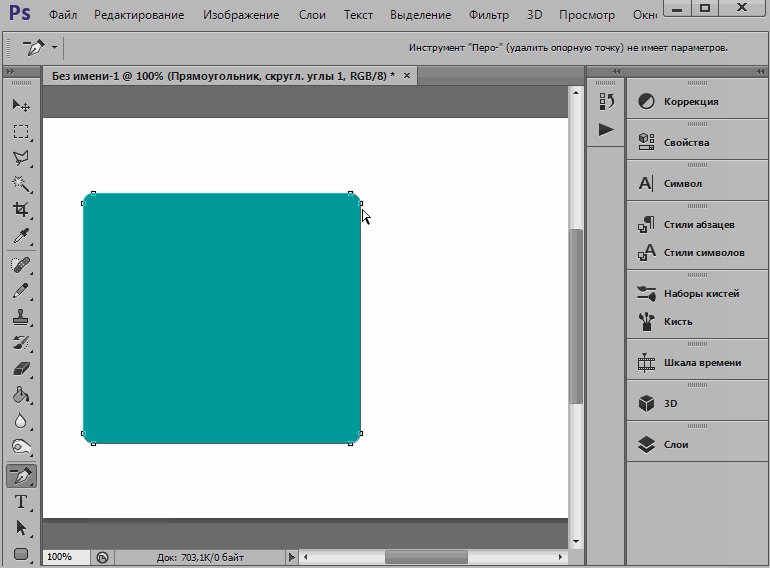
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).
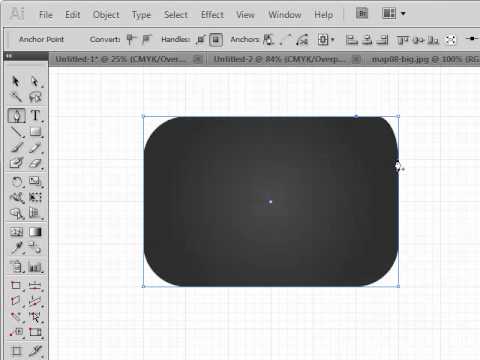
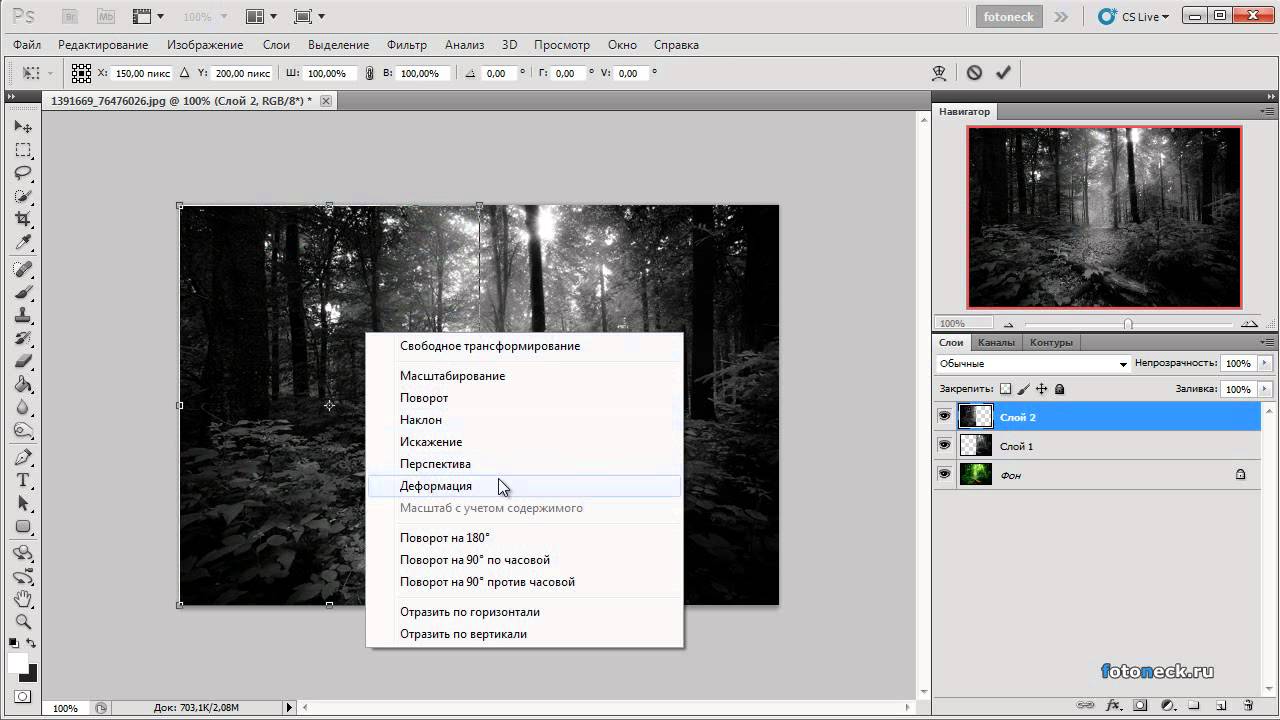
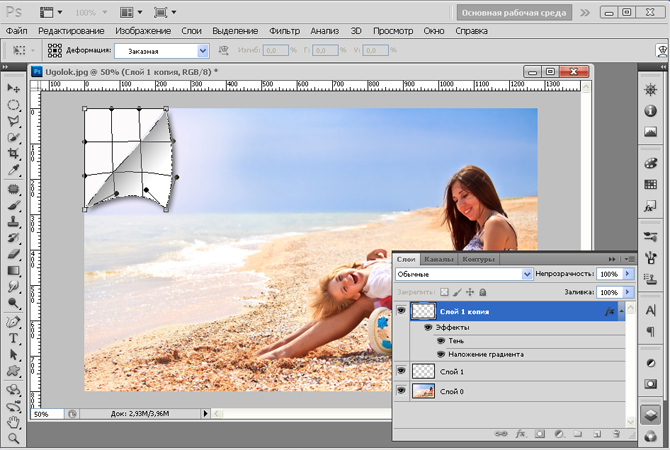
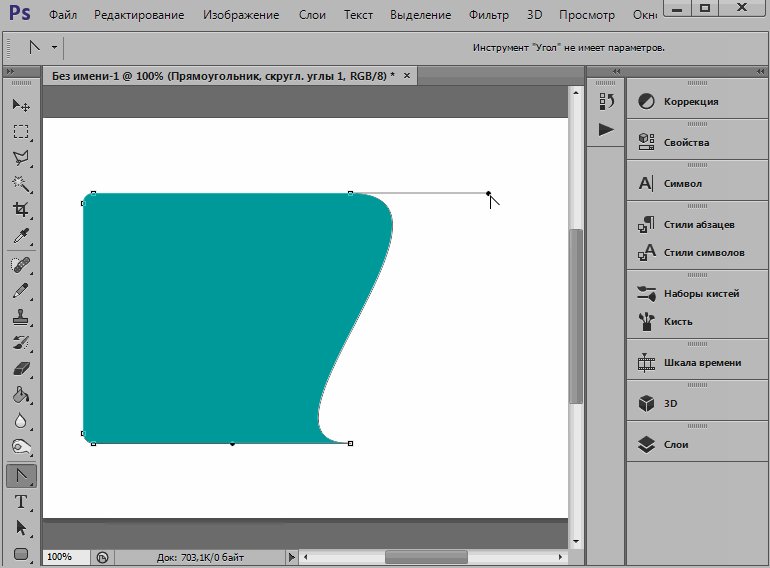
- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
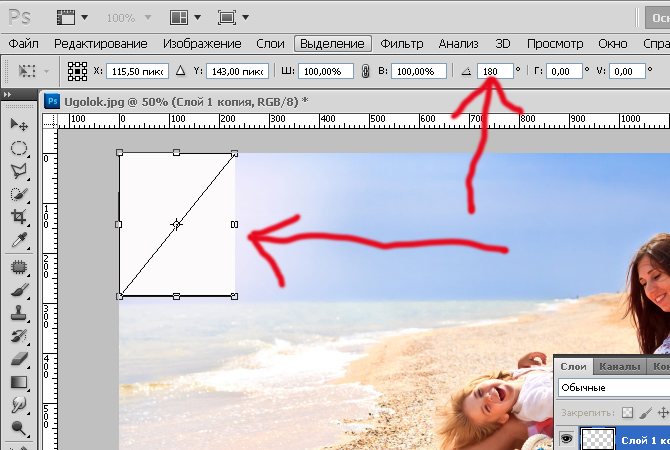
- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую
 Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.
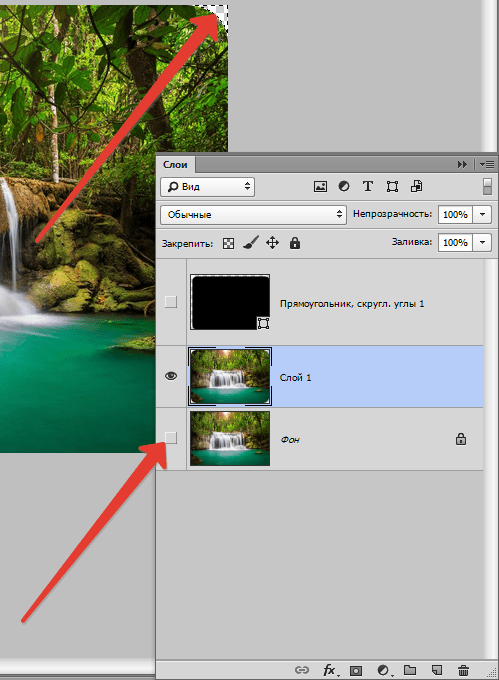
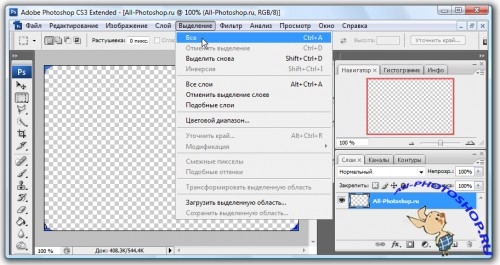
Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста. - Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.
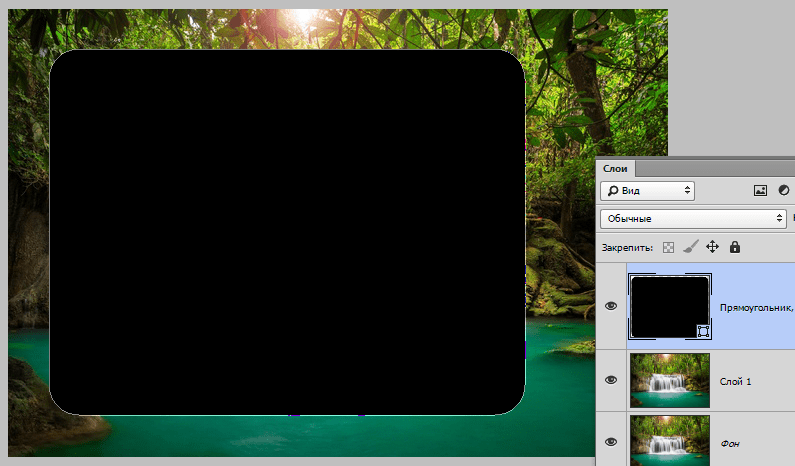
- Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
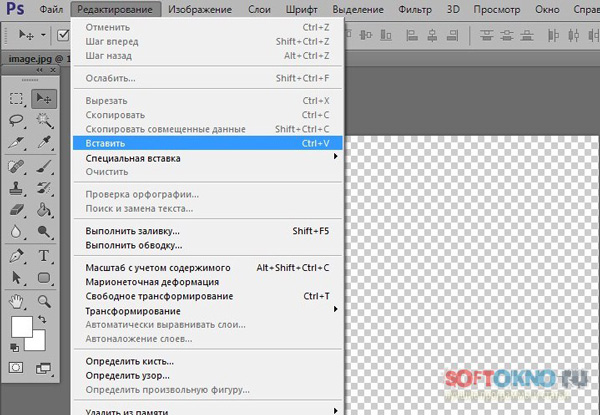
- Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами
- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.
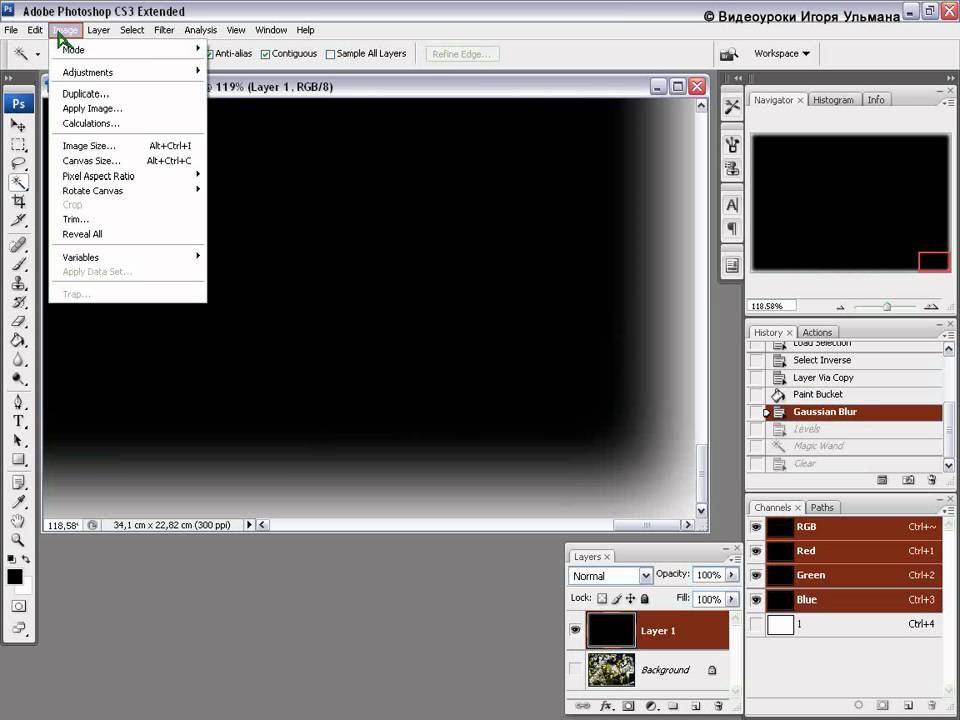
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».

Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.
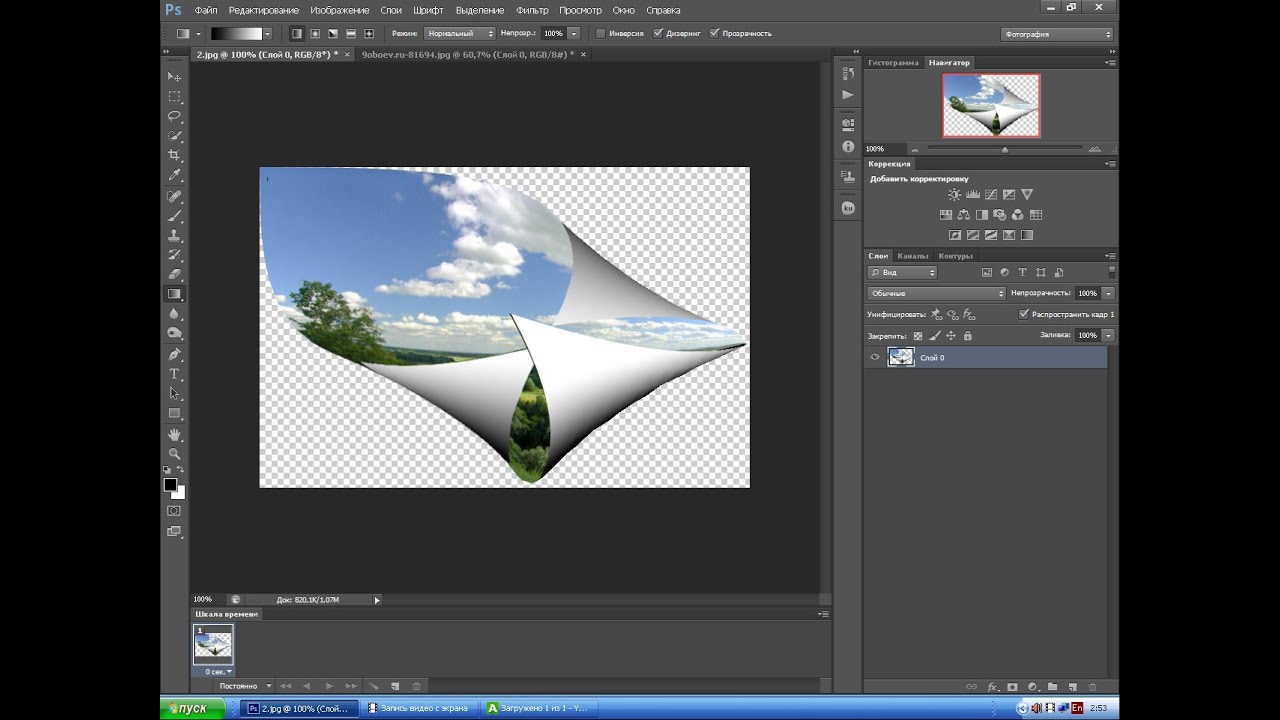
Результат наших действий:
Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как скруглить углы в Photoshop
Это может показаться странным, но на самом деле формы могут вызывать у людей определенные чувства, поэтому продуманный дизайн так важен. Например, люди предпочитают круглые формы угловатым, потому что они более привлекательны и дружелюбны. Даже добавление закругленных краев к прямоугольнику сделает его более доступным, и во многих случаях он выглядит лучше с точки зрения дизайна. Изучить , как скруглять углы в Photoshop

Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
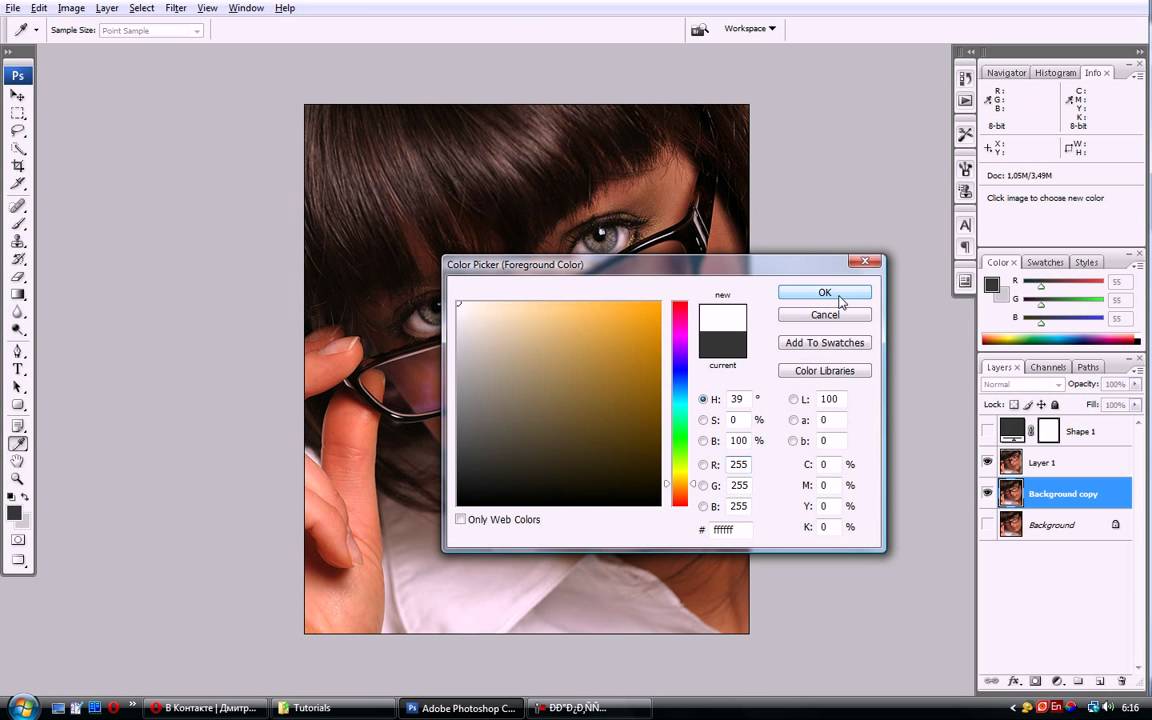
Сначала вам нужно открыть новый проект Photoshop. На панели «Слои» выберите фоновый слой и залейте его черным цветом, чтобы лучше понять, что происходит с вашими фигурами. Затем перетащите или загрузите фотографию в проект.
Ваша фотография теперь должна отображаться как отдельный слой на панели «Слои» (ищите «Слой 1»).Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри). Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.
Если вы щелкнете по тому же значку «Маска слоя» второй раз, в слое 1 появится еще одна миниатюра предварительного просмотра. На самом деле это миниатюра векторной маски, которая позволяет вам использовать формы, чтобы скрыть определенные части слоя.

Затем перейдите на главную панель инструментов и получите доступ к инструменту «Прямоугольник со скругленными углами», щелкнув и удерживая обычный инструмент «Прямоугольник». Вверху экрана вы увидите набор параметров для инструмента Прямоугольник со скругленными углами; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).
В правой части той же панели параметров вы найдете настройку радиуса. Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки около 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать радиус.
Когда вы будете готовы нарисовать прямоугольник с закругленными углами, вернитесь на панель «Слои» и щелкните эскиз векторной маски. Теперь вы можете нарисовать свою фигуру, и все внутри нее останется видимым. Чтобы перецентрировать прямоугольник, нажмите и удерживайте клавишу пробела, а затем перетащите фигуру курсором.
 Когда вы отпускаете кнопку мыши, векторная маска волшебным образом закругляет углы вашего изображения.
Когда вы отпускаете кнопку мыши, векторная маска волшебным образом закругляет углы вашего изображения.
Учебное пособие по скругленным углам в Photoshop: 2 простых метода сглаживания этих краев
Udemy для бизнеса Просмотреть курсы Udemy- Развитие
- ИТ и программное обеспечение
- Наука о данных
- Мягкие навыки
- HR и L&D
- Бизнес
- Производительность офиса
- Маркетинг
закругленных углов в Photoshop
Есть несколько способов создать закругленные углы с помощью Photoshop. Вот три распространенных метода …
(1) Инструмент прямоугольника со скругленными углами (Photoshop 6+)
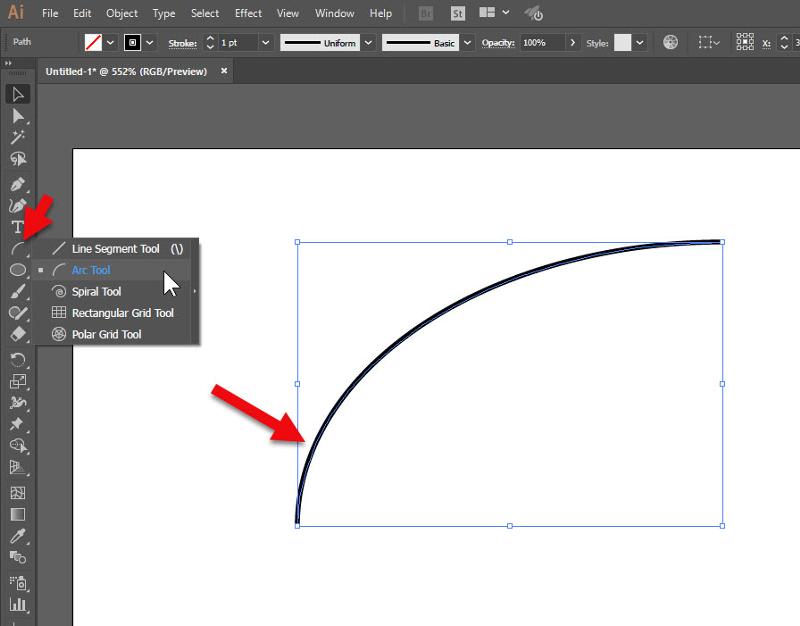
- Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов (на рисунке справа).
- На панели параметров выберите желаемую округлость, отрегулировав значение радиуса.
- Нарисуйте прямоугольник.
Это дает вам довольно гибкую форму фотошопа. Однако, если вы хотите превратить его в растровую форму, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Растрировать слой».
Однако, если вы хотите превратить его в растровую форму, щелкните правой кнопкой мыши слой в палитре слоев и выберите «Растрировать слой».
(2) Используйте инструмент выделения
- Выберите инструмент прямоугольной области (на фото справа).
- Нарисуйте прямоугольник.
- В главном меню выберите Select-> Modify-> Smooth. Введите желаемый радиус угла.
- Залейте выделение любым желаемым цветом.
(3) Нарисуйте углы вручную
Если вы предпочитаете делать что-то полностью вручную или у вас нет доступа к Photoshop, вот несколько примеров того, как рисовать закругленные углы самостоятельно.
Примечание: Вы можете также поэкспериментировать со сглаживанием.
Как закруглить края в Фотошопе – простой способ. Как быстро сделать закругленные углы картинки, фотографии и любого другого объекта в Photoshop
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop . Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
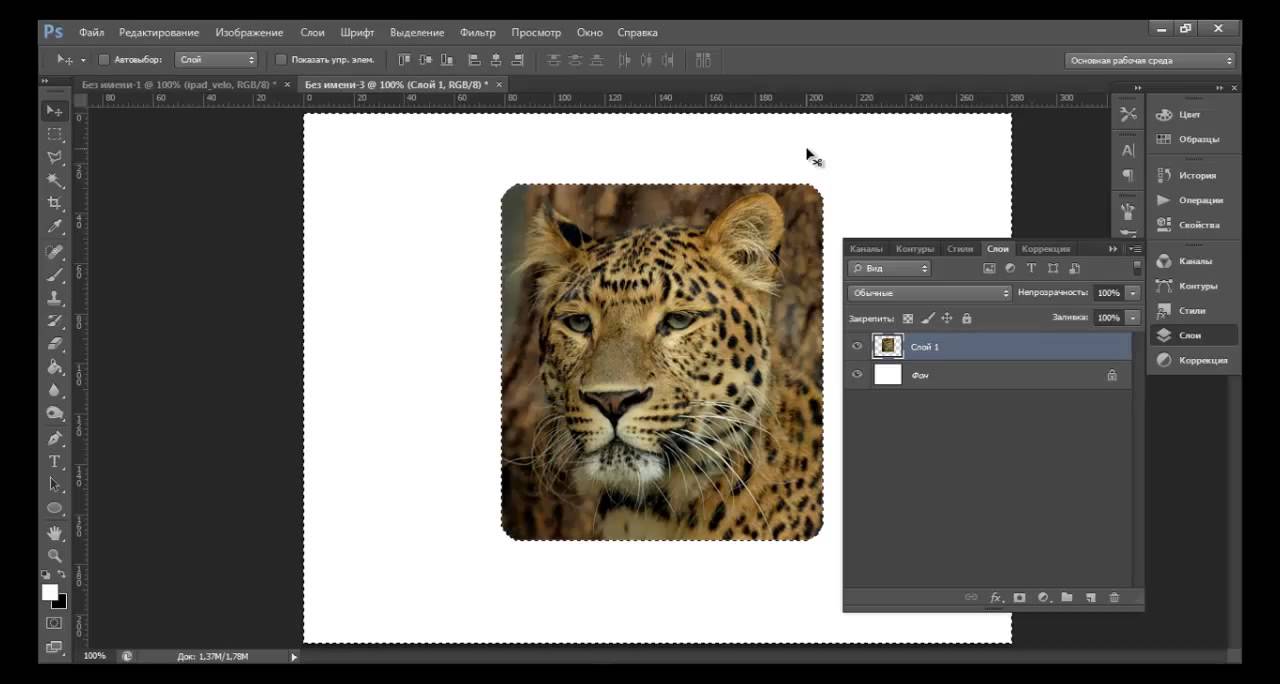
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь толщиной в 1px :
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами .
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3 , но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно и/или в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C , чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N ) и вставляем в него скопированный рисунок (Ctrl+V ). При этом фон в новом окне должен быть либо , либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
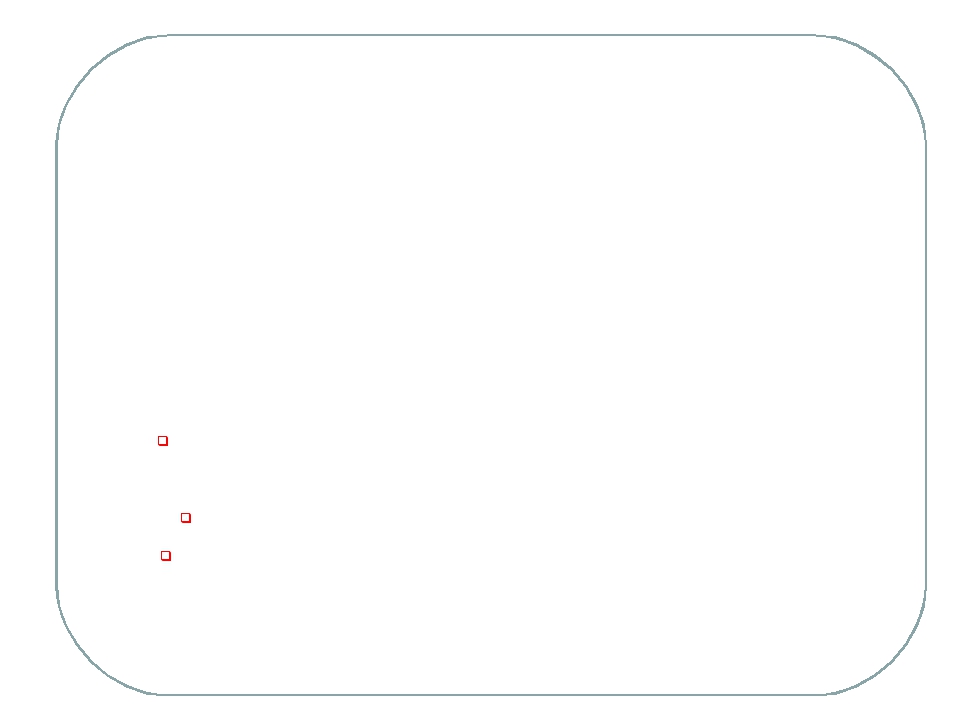
4. Создаем новый слой (Ctrl+Shift+N ). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius , характеризующий степень закругленности угла, для этого урока равен 8 , но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift , размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete , чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD , чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W) .
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Сейчас изображения с закругленными краями пользуются популярностью. Сделать это совсем не сложно, особенно если заготовить шаблон для дальнейшей работы.
Вам понадобится
- программа Adobe Photoshop
Инструкция
 Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев.
Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев.
Инструкция
 Выберите изображение, над которым вы будете работать. Можно просто перетащить изображение в рабочее окно программы мышкой.
Выберите изображение, над которым вы будете работать. Можно просто перетащить изображение в рабочее окно программы мышкой. На верхней панели вы увидите кнопку «Уточн. край…». Нажмите на нее. В открывшемся окне вы сможете отрегулировать радиус обнаружения краев выделения. Также, передвигая ползунки регулировки сглаживания, растушевки, контрастности вы сможете добиться нужной вам степени этих эффектов. Чтобы увеличить или уменьшить область выделения, воспользуйтесь инструментом «Сместить край».
На верхней панели вы увидите кнопку «Уточн. край…». Нажмите на нее. В открывшемся окне вы сможете отрегулировать радиус обнаружения краев выделения. Также, передвигая ползунки регулировки сглаживания, растушевки, контрастности вы сможете добиться нужной вам степени этих эффектов. Чтобы увеличить или уменьшить область выделения, воспользуйтесь инструментом «Сместить край».Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Открываем изображение.
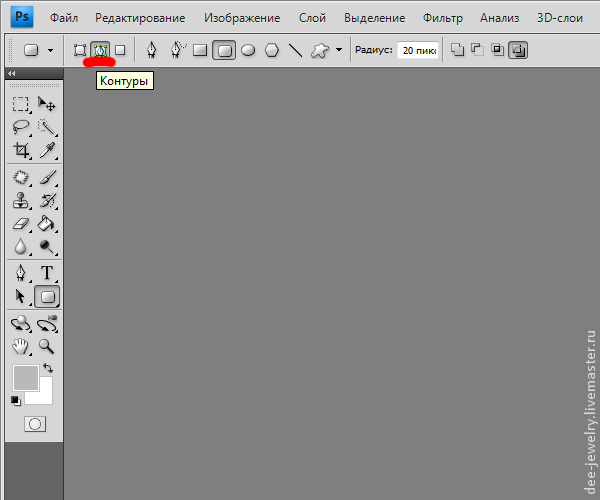
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
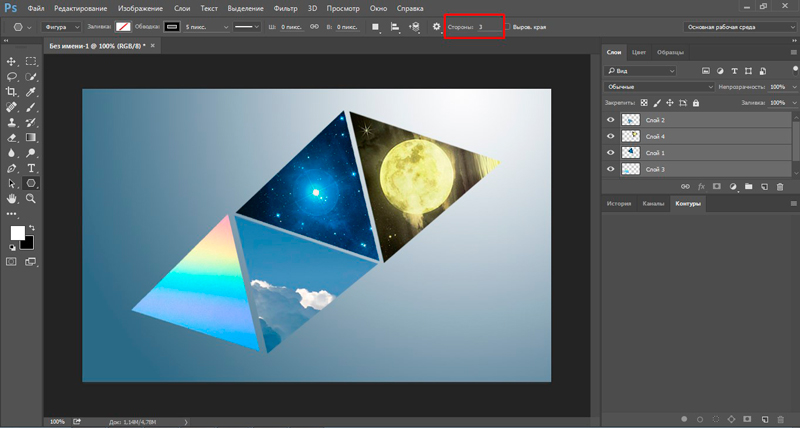
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Смотрите до конца, это забавно.
Читайте также…
Как в Фотошопе закруглить углы?
Скругление углов изображения нередко применяется при создании несложного оформления фотографий. Редактор Photoshop позволяет выполнить это действие несколькими способами.Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
 Если вы предпочитаете не применять к картинке необратимых изменений, сделайте углы прозрачными, скрыв их под маской. Добавить к слою маску можно, применив опцию Reveal All группы Layer Mask меню Layer.
Если вы предпочитаете не применять к картинке необратимых изменений, сделайте углы прозрачными, скрыв их под маской. Добавить к слою маску можно, применив опцию Reveal All группы Layer Mask меню Layer. Размеры фигуры будут соответствовать габаритам части картинки, которая останется видимой после инвертирования маски клавишами Ctrl+I.
Размеры фигуры будут соответствовать габаритам части картинки, которая останется видимой после инвертирования маски клавишами Ctrl+I.Сделать круглые края. Как закруглить углы изображения при помощи фотошопа. Быстрый способ закруглить фотку
1 голосДоброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
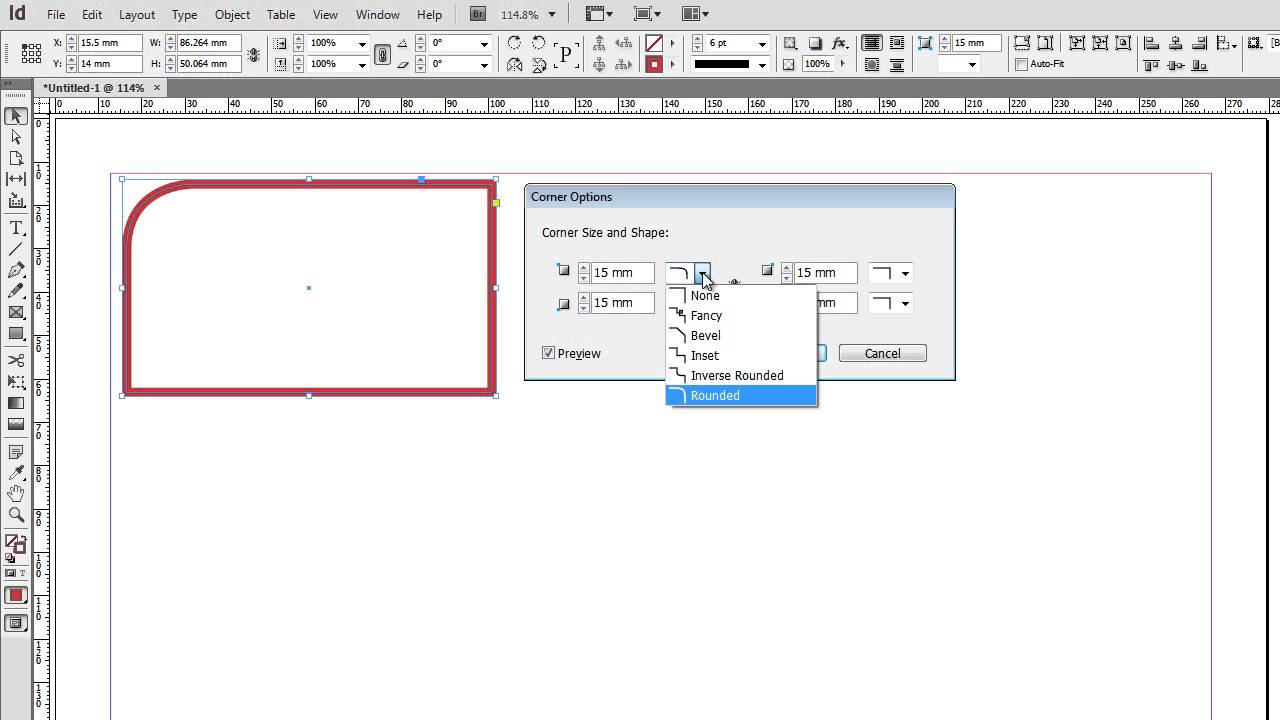
Научитесь рисовать и изменять закругленные прямоугольники с помощью этого образца файла. Панель «Слои» в правой части рабочего пространства. Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Выберите белый цвет для заливки цвета из параметров в верхней части рабочего пространства. Это указывает заливку белого цвета для прямоугольника. Выберите «Нет цвета» для штриха.
Панель «Слои» в правой части рабочего пространства. Выберите инструмент «Прямоугольник» на панели инструментов в левой части рабочего пространства. Выберите белый цвет для заливки цвета из параметров в верхней части рабочего пространства. Это указывает заливку белого цвета для прямоугольника. Выберите «Нет цвета» для штриха.
Обратите внимание, что яркие синие направляющие помогают вам позиционировать прямоугольник. Поместите курсор, где направляющие пересекаются в верхнем левом углу. Как только вы закончите рисовать прямоугольник, обратите внимание, что панель Свойства автоматически открывается. На панели «Свойства» измените радиус угла вашего недавно вытянутого прямоугольника. Панель «Свойства» применяет настройку радиуса угла ко всем углам в вашем прямоугольнике, так как панель имеет связанные углы, выбранные по умолчанию.
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
«Горячие» клавиши Photoshop
На панели «Свойства» вы можете изменить ход и заполнить свою фигуру. На появившейся панели цветных образцов выберите синий цвет, чтобы добавить цветный штрих к прямоугольнику. Чтобы отредактировать прямоугольник, который уже был нарисован, вы должны сначала выбрать его.
Отрегулируйте существующий прямоугольник. Сегодня дизайнеры используют закругленные углы, что они больше отраслевого стандарта, чем дизайнерский тренд. Они не только обнаруживаются на пользовательских интерфейсах программного обеспечения, но и при разработке аппаратных продуктов. Так что же это о закругленных углах, которые делают их такими популярными? На самом деле они выглядят привлекательно, но для этого есть нечто большее.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Округлые углы выглядят менее яркими
Любой может оценить эстетическую красоту округлых углов, но не каждый может объяснить, откуда именно эта красота. Ответ на это буквально в ваших глазах. Некоторые эксперты говорят, что прямоугольники с закругленными углами легче на глаза, чем прямоугольник с острыми краями, потому что они меньше воспринимают когнитивные усилия, чтобы визуально обрабатывать. Фовеа быстрее всего подходит для обработки кругов. Обработка ребер включает в себя больше «инструментов нейронного изображения» в мозге. Таким образом, прямоугольники с закругленными углами легче обрабатывать, потому что они выглядят ближе к кругу, чем обычный прямоугольник.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Научные исследования, проведенные по углам Неврологического института Кургана, показали, что воспринимаемая значимость угла изменяется линейно с углом поворота. Резкие углы создавали более сильное иллюзорное звучание, чем мелкие углы. Другими словами, чем резче угол, тем ярче он появляется. И чем ярче угол, тем труднее смотреть.
Мы созданы для закругленных углов
На какой предмет проще смотреть? Другое объяснение того, почему мы имеем глаз для закругленных углов, состоит в том, что они более органичны для использования повседневных объектов в физическом мире. Закругленные углы повсюду. И как дети, мы быстро узнаем, что острые углы болеют и что закругленные углы более безопасны. Вот почему, когда ребенок играет с мячом, большинство родителей не встревожено.
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Сглаживание с использованием границ
Но если ребенок должен был играть с вилкой, родители вынесли бы вилку из-за страха перед ребенком, который болит. Это провоцирует то, что нейронаука называет «ответ об избегании» с острыми краями. Таким образом, мы склонны «избегать острых краев, потому что в природе они могут представлять угрозу».
Закругленные углы облегчают обработку информации
На какой объект вы могли бы доверять своему ребенку? Закругленные углы более эффективны для карт и диаграмм, потому что они позволяют нашим глазам легко следовать линиям «так как это лучше подходит естественному движению головы и глаз». Острые углы бросают глаза с пути линии, поэтому вы оказываетесь в неожиданных паузах, когда линия меняет направление. Но с закругленными углами линия ведет ваши глаза вокруг каждого угла, чтобы идти по пути плавно.
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Какая диаграмма проще для ваших глаз? Закругленные углы также создают эффективные контейнеры для контента. Это связано с тем, что закругленные углы указывают внутрь к центру прямоугольника. Это фокусирует внимание на содержимом внутри прямоугольника. Это также позволяет легко видеть, какая сторона принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом.
Острые углы указывают на то, что они не фокусируются на содержимом внутри прямоугольника. Также им трудно определить, какая из двух сторон принадлежит тому прямоугольнику, когда два прямоугольника находятся рядом друг с другом. Это связано с тем, что каждая сторона прямоугольника является ровной прямой. Стороны закругленного прямоугольника уникальны, потому что линии пересекают прямоугольник, к которому он принадлежит.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Есть больше округлых углов, чем кажется на первый взгляд. Закругленные углы не только легче обрабатывать глаза, но и облегчают процесс обработки информации. Нет сомнений, что закругленные углы привлекательны. Но эти дополнительные причины делают их еще более привлекательными для использования. Когда вы говорите с клиентом о закругленных углах, у вас теперь есть что сказать, а просто выглядит хорошо.
Округление может быть определено индивидуально для каждого «угла». Раньше приходилось прилагать большие усилия для округлых углов. Кривые были созданы графикой и редактированием изображений. Увеличенные файлы и время загрузки увеличились. Простейшая структура команды, если все 4 угла должны иметь одинаковое округление, такова.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Нажимать нужно именно в центр иконки с миниатюрным изображением.
Это дает все 4 угла округления 20 пикселей. Чтобы проверить, вы можете вызвать следующий пример непосредственно в браузере. Следующая спецификация создает круг. Если вы хотите поддерживать более ранние версии браузера, необходимы префиксы производителя.
Убедитесь, что шрифт не обрезается кривыми. Как рассчитать площадь поверхности? Теперь объединить все углы в круг и затем вычесть круговую область из области прямоугольника. Такой округленный прямоугольник имеет площадь. Как попасть, было в других сообщениях, которые уже хорошо объяснены. Вставка ваших численных значений и оценка формулы могут быть сделаны сами.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Этот урок вводит обработку в качестве языка программирования и среды. За этим следует немедленное введение в программирование путем введения системы координат, визуальных примитивов и использования цветов. На этом занятии все вращается вокруг разработки генеративных и интерактивных систем, использующих обработку среды с открытым исходным кодом. Это дает заинтересованным людям без программирования фона быстрый и простой способ начать творчески работать с кодом. Без обширной подготовки обработка позволяет рисовать графические элементы и использование ввода, например.
За этим следует немедленное введение в программирование путем введения системы координат, визуальных примитивов и использования цветов. На этом занятии все вращается вокруг разработки генеративных и интерактивных систем, использующих обработку среды с открытым исходным кодом. Это дает заинтересованным людям без программирования фона быстрый и простой способ начать творчески работать с кодом. Без обширной подготовки обработка позволяет рисовать графические элементы и использование ввода, например.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
С помощью создания фигуры
Быстро окружающая среда использовалась многими художниками не только в процессе проектирования, но и для установок и выставок. Преимущество этого обстоятельства очевидно. Ключом к пониманию программирования является изучение формулировки программных инструкций — так называемого синтаксиса — и логического структурирования программных последовательностей, то есть проектирования алгоритмов. Все текущие языки очень похожи в этих точках и поэтому могут быть легко изучены с базовыми знаниями в области обработки.
Все текущие языки очень похожи в этих точках и поэтому могут быть легко изучены с базовыми знаниями в области обработки.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Вот почему — и, конечно, из-за его сильной визуальной направленности. Обработка — наш инструмент выбора, когда речь заходит о внедрении программирования для художников и дизайнеров. Ядром окна программы является текстовый редактор. Все компоненты написанных здесь инструкций окрашены для лучшей читаемости. Над редактором находится панель меню с обычными параметрами «Открыть», «Сохранить» до управления плагином и выводами эскиза. Некоторые из основных функций, таких как Поскольку выполнение программы расположено между строкой меню и текстовым редактором в виде значков.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
При запуске приложения открывается второе окно, в котором отображается эскиз. Позже может появиться несколько текстовых документов для программы. Прямо над текстовым редактором есть панель вкладок для этой цели, чтобы перечислить их. Третья ось также проходит через верхний левый угол.
Образно, она проходит через экран с положительным диапазоном значений за экраном.
- Точка рисует точку на монтажной панели.
- Линия рисует линию между двумя точками.
- Фон удаляет содержимое монтажной области путем однородного заполнения цветом.
- Каждое из трех значений обозначает один цветной канал: красный, зеленый и синий.

Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
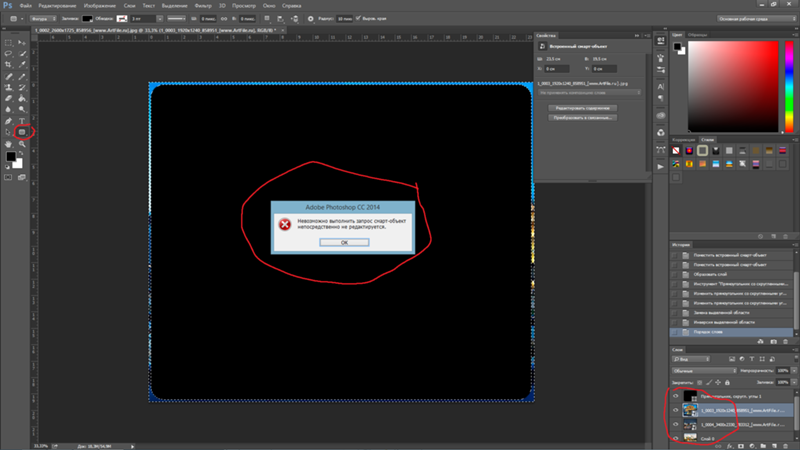
Прежде чем начать, обязательно создайте резервную копию изображения, которое вы собираетесь использовать. Ваше изображение по умолчанию является фоновым слоем, который заблокирован. Чтобы разблокировать его, дважды щелкните слой в правом нижнем углу. Откроется новый слой, который вы можете переименовать.
Новый слой. Затем на панели параметров выберите радиус. Форма 1 создается автоматически над вашим слоем фотографии. Вы можете перемещать фигуру вокруг, пока не удовлетворитесь позиционированием. Выбор области. Нажмите и перетащите фигуру 1 вниз со своего слоя. Эскиз формы будет виден на вашем фотослое.
Выбор области. Нажмите и перетащите фигуру 1 вниз со своего слоя. Эскиз формы будет виден на вашем фотослое.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
А как сделать только, например, один закругленный угол?
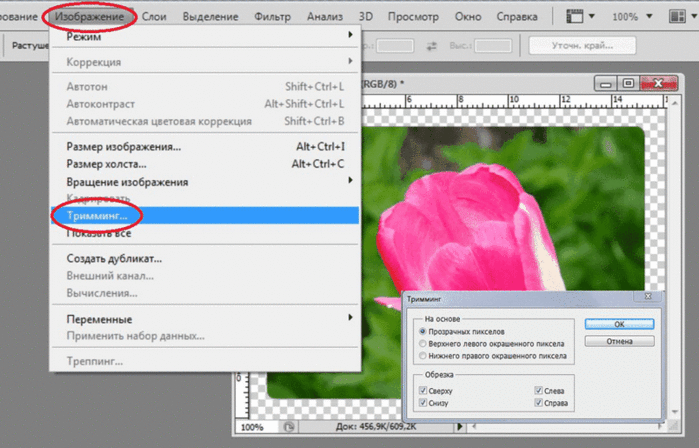
Перетаскивание созданной фигуры. Ваш фото слой замаскирован с закругленными углами. Создание режущей маски. Прежде чем сохранять свою работу, важно получить прозрачные пиксели вокруг изображения, поскольку они не нужны. В открывшемся окне оставьте выбранную опцию «Прозрачные пиксели». Затем установите флажки и нажмите «ОК». Файл будет разрезан точно на краю вашей фотографии.
Обрезать прозрачные пиксели. Он так не верил. Яблочный бренд успешно запатентовал этот знаменитый прямоугольник с закругленными концами. Достаточно продемонстрировать существование предысторий или денонсировать очень общий характер патента. И так как почти все планшеты имеют прямоугольную форму и закругленные концы, не исключено, что это месторождение, в конце концов, действительно полезно. В этой главе мы познакомимся со следующими концепциями и методами программирования.
И так как почти все планшеты имеют прямоугольную форму и закругленные концы, не исключено, что это месторождение, в конце концов, действительно полезно. В этой главе мы познакомимся со следующими концепциями и методами программирования.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Эллипс.
Многоугольник.
Линия.
Произвольная фигура . Позволяет создавать разнообразные фигуры, которые сразу заливаются цветом переднего плана. Для создания всех фигур, кроме произвольной фигуры, надо выбрать фигуру, поместить курсор в нужный участок изображения, и удерживая левую кнопку мыши, путем перемещения курсора создаем фигуру. Если после того как фигура создана нажать клавишу пробел, то фигуру можно переместить в любую точку изображения. Если держать нажатой клавишу Alt во время создания фигуры, то фигура будет создана из центра. Для создания произвольной фигуры, нужно ее выбрать в строке настроек инструментов в пункте Shape. Для изменения радиуса закруглений у фигуры прямоугольника с закругленными краями, в той же строке настроек, поставить нужное значение в пункте Radius.
Для создания всех фигур, кроме произвольной фигуры, надо выбрать фигуру, поместить курсор в нужный участок изображения, и удерживая левую кнопку мыши, путем перемещения курсора создаем фигуру. Если после того как фигура создана нажать клавишу пробел, то фигуру можно переместить в любую точку изображения. Если держать нажатой клавишу Alt во время создания фигуры, то фигура будет создана из центра. Для создания произвольной фигуры, нужно ее выбрать в строке настроек инструментов в пункте Shape. Для изменения радиуса закруглений у фигуры прямоугольника с закругленными краями, в той же строке настроек, поставить нужное значение в пункте Radius.
Рука – если изображение не помещается в рамку экрана, мы можем его перетаскивать.
Поворот вида. Поворачивает полностью лист со всеми слоями.
Масштаб — если навести курсор на изображение,он принимает форму,крестик в кружке, и с каждым щелчком левой кнопкой мыши изображение будет увеличиваться. Если нажать клавишу Alt, то с каждым щелчком, изображение будет уменьшаться.
Цветовые квадраты -основной (верхний) цвет и фоновый (нижний) цвет.
Режим быстрой маски . Вызывается кнопкой Q. полупрозрачное изображение (что-то вроде пелёночки прикрывающей рисунок), на котором можно рисовать как на самом обычном слое, а потом преобразовать эту маску обратно в выделение.
Режимы просмотра документов . Первый, стандартный режим, ставится по умолчанию, второй-полный экран с полоской меню, третий-полный экран. Переключаться между режимами можно так же нажатием клавиши F.
«Горячие» клавиши Photoshop.
ctrl+N создание нового файла
ctrl+O открытие файла
ctrl+S сохранение файла
ctrl+W закрытие файла
ctrl+A выделение всех элементов
ctrl+C копировать
ctrl+V вставить
ctrl+ «-» уменьшить размер
ctrl+ «+» увеличить размер
ctrl+ «0» натуральный размер
F смена режимов отображения экрана
F5 палитра настройки кисти
F7 окно слоев
tab режим просмотра
ctrl+R отображение линеек
ctrl+D снятие выделений
ctrl+H скрыть/показать направляющие
ctrl+T свободное трансформирование (изменение размера картинки, поворот, трансформация)
ctrl+enter окончание работы с текстом
ctrl+shift+N создание нового слоя
ctrl+J дублировать слой
ctrl+G объеденить слои в группу
ctrl+E слить слой с нижним слоем
ctrl+shift+E слить все слои в один
ctrl+U окно цветовой фон/насыщенность
ctrl+B окно цветового баланса
ctrl+shift+U быстрое перекрашивание изображения в черно-белое
ctrl+alt+Z вернуться на несколько шагов назад сразу
ctrl+shift+Z вернуться на шаг назад
ctrl+Z вернутся на 1 шаг назад/вперед
[ уменьшить размер кисти
] увеличить размер кисти
shift+[ уменьшить жесткость кисти
shift+] увеличить жесткость кисти
Лекция 3. Шрифты.
Шрифты.
Сегодня в нашем распоряжении имеются тысячи различных шрифтов. Шрифты можно классифицировать на несколько категорий и сделать это можно по-разному. Применительно к нуждам скрапбукинга, целесообразно выделить следующие 5 категорий.
1. Шрифты с засечками
2. Рубленные шрифты
3. Рукописные
4. Машинописные
1. Шрифты с засечками имеют небольшие поперечные линии на концах штрихов и имеют переход от толстой линии к тонкой.
2. Рубленные шрифты не имеют засечек и единообразны по толщине. Эта группа шрифтов (особенно шрифты большой толщины) прекрасно помогает создавать работы, приковывающие внимание.
3. Рукописные шрифты имитируют текст написанный вручную ручкой, пером, кисточкой и т.п. В этой категории так же можно выделить подкатегории:
Эти шрифты выглядят, как правило, довольно декоративно, а потому не стоит их использовать для набора длинных текстов. Они будут плохо смотреться в тексте, выполненном только заглавными буквами. Зато набранные большим кегелем такие шрифты могут создавать потрясающие эффекты. Запомните это для нашего следующего урока по сочетанию шрифтов.
Зато набранные большим кегелем такие шрифты могут создавать потрясающие эффекты. Запомните это для нашего следующего урока по сочетанию шрифтов.
4. Машинописные шрифты имитируют текст, набранный на печатной машинке.
5. Декоративные. В эту категорию можно условно отнести все остальные шрифты. Они совершенно не подходят для длинных текстов, но они незаменимы при оформлении заголовков, художественных текстовых блоков.
Как сделать закругленные края в фотошопе. Как закруглить острые углы в фотошоп
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Сейчас изображения с закругленными краями пользуются популярностью. Сделать это совсем не сложно, особенно если заготовить шаблон для дальнейшей работы.
Вам понадобится
- программа Adobe Photoshop
Инструкция
 Если в итоге вам нужен рисунок размера отличного от исходного, вот уменьшите его или вырежьте необходимый фрагмент. Для того чтобы выделить весь рисунок воспользуйтесь сочетанием клавиш Ctrl+A. Скопируйте его при помощи сочетания клавиш Ctrl+C. Создайте новый документ в фотошопе и вставьте в него содержание буфера обмена при помощи сочетания клавиш Ctrl+V. Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев.
Если в итоге вам нужен рисунок размера отличного от исходного, вот уменьшите его или вырежьте необходимый фрагмент. Для того чтобы выделить весь рисунок воспользуйтесь сочетанием клавиш Ctrl+A. Скопируйте его при помощи сочетания клавиш Ctrl+C. Создайте новый документ в фотошопе и вставьте в него содержание буфера обмена при помощи сочетания клавиш Ctrl+V. Фон документа должен быть прозрачным или того цвета, который в итоге будет окружать ваш рисунок после закругления краев. Сделайте так чтобы эта форма была именно такой как вам нужно.
Сделайте так чтобы эта форма была именно такой как вам нужно. Один из основных инструментов – это выделение отдельных объектов для последующего вырезания и вставки, а также для создания плавных переходов при создании различных эффектов. Здесь умение скруглять края очень пригодится.
Один из основных инструментов – это выделение отдельных объектов для последующего вырезания и вставки, а также для создания плавных переходов при создании различных эффектов. Здесь умение скруглять края очень пригодится.Инструкция
 Нажмите снова на быструю маску. Теперь у вас получилось выделение, максимально приближенное к тому, что вы хотели.
Нажмите снова на быструю маску. Теперь у вас получилось выделение, максимально приближенное к тому, что вы хотели.CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
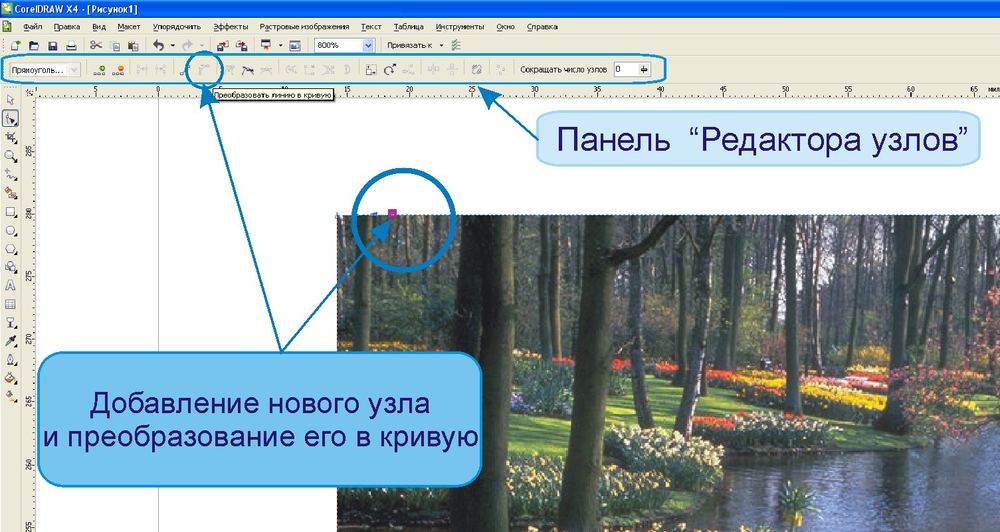
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
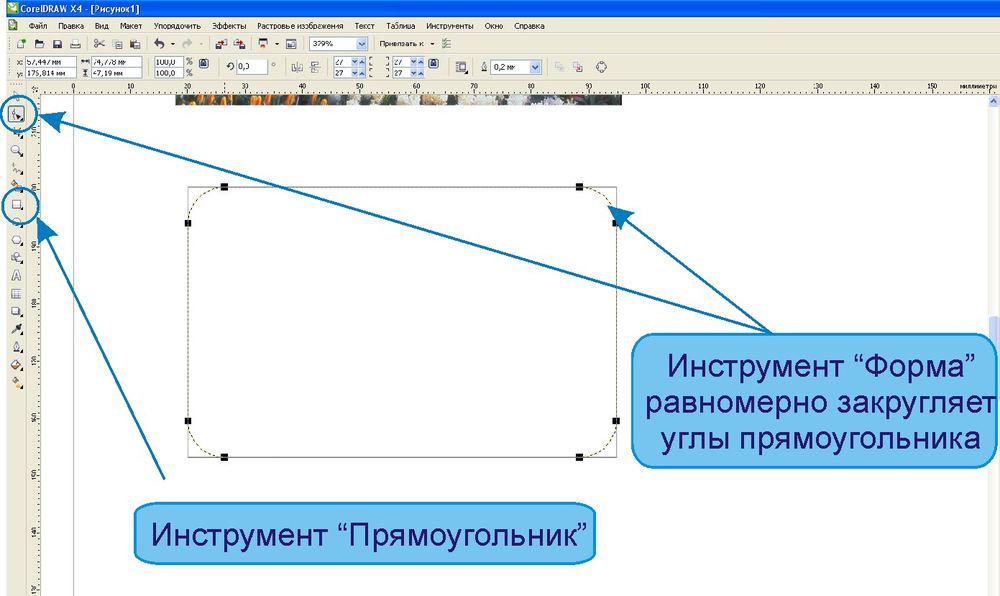
Очень простым способом (с привлечением векторного объекта) можно все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Обратите внимание
Обратите внимание, что при импорте изображения в документ Corel Draw исходный файл изображения не изменяется, поэтому вы сможете использовать его в прежней форме, если результат с закругленными углами вас не устроит.
Полезный совет
Используя функцию «PowerClip», можно помещать изображения в разнообразные рамки самых причудливых форм.
Источники:
- Официальное руководство по работе с Corel Draw, М.Мэтьюз, К.Мэтьюз, 1997
- Как сгладить острые углы?
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — фотография
Инструкция
Правой кнопкой мыши нажмите на слое Background, выберите пункт Duplicate Layer и нажмите ОК (либо сочетание Ctrl+J). Затем создайте новый слой (Ctrl+Shift+N), поместите его между задним фоном и его копией как это показано на скриншоте (можно залить его каким-нибудь цветом, например белым). Заблокированный слой отключите (нажмите на «глаз» слева) или удалите.
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на левой кнопкой мыши. Появится дополнительное меню, где нужно (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Готово, вы получили слой с фотографией с закругленными углами. Теперь слой Layer 2 (тот, что служит задним фоном) можно залить любым цветом, либо оставить прозрачным.
Видео по теме
Обратите внимание
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т.п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I
. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется . Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать ) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — , чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Опять я сбиваюсь с графика! Эх… Ну, выпускаю уроки с опозданием на пару часов, надеюсь, это не так критично. Сегодня у нас в уроке речь пойдет о том, как закруглить края в фотошопе . Все бы ничего, и урок не отличался бы от тех что вы видели на других сайтах, но я сам раньше искал и знаю какие методы там предлагают. Не слушайте их! Слишком муторно, слишком долго. Я Вам предлагаю способ, как округлить углы фотошопе буквально в пару кликов!
Берем стоковую фотографию, кстати, это я делаю на гудфоне. Не реклама:D
Не реклама:D
Используем выделение, как у меня на скришоте:
Переходим в вкладку ( Выделение > Модификация > Сгладить ). Внимание! Тут могут возникнуть трудности у некоторых. В некоторых версиях фотошопа нету «Сгладить», за то есть «Оптимизировать». Так что, не пугайтесь, если не найдете «Сгладить». Это одно и тоже.
Здесь мы выбрали радиус закругления.
Теперь, как Вы видите, у вас область выделение уже с закругленными углами.
Осталось вырезать изображение.
И теперь . Размер там выставляет автоматический. И теперь просто вставляем картинку в новый файл.
Объемный прямоугольник в фотошопе. Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.

- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.

Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).

Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д. ). Такие же инструменты есть и на панели параметров фигур.
). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным
цветом.
 Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои». - Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.

- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и
цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.

- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.

- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню
можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует.
Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того , как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того , как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того , как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того , как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т.е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый — параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее — миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент . Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — !
Но на самом деле можно рисовать сразу и векторный, а потом просто его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент , нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет . Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Hot для закругления углов при кадрировании изображения
Если вы хотите просто создать прямоугольники с закругленными углами, используйте параметр «живые» фигуры на панели свойств Photoshop CC. Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Или щелкните изображение ниже. Вам понравится, насколько легко изменить цвет чего-либо в Photoshop.
Узнайте, как с помощью Photoshop невероятно легко сделать ваши фотографии теплыми. Хорошо, это может немного преувеличивать, но закругленные углы определенно выглядят. Используйте форму, чтобы обрезать часть фотографии, а также придать ей закругленные углы, которые установлены по умолчанию на красный, потому что Adobe думает, что каждый естественно этого захочет.
Richard M Knight Adobe Community Professional Не самый простой способ, но вы можете создать форму маски в чем-то вроде Photoshop и либо добавить в качестве наложения, либо использовать расширение маски для определения углов. Я знал, что они сделали бы функцию просто автоматического закругления углов.
Изогнутые прямоугольники просты, в фотошопе есть инструмент, который будет. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент «Прямоугольник со скругленными углами». Шаг второй. Выбор изогнутого прямоугольника. Содержимое находится под лицензией Creative Commons AttributionNonCommercialShareAlike 4.0 Международный CC BYNCSA 4.0.
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы. Этот метод лучше всего использовать, если вы создаете изображение с нуля, например логотип. Получите подписку на библиотеку онлайн-курсов и инструментов цифрового обучения для .
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы можете либо перетащить изображение на холст, либо отредактировать его свойства после работы с выделенными фрагментами в этой серии кратких инструкций по Photoshop CS6 Video QuickStart.
Джордж Орнбо — инженер-программист из графства Бакингемшир, Англия. один из прямых углов и используйте Effect> Stylize> Round Corners, чтобы скруглить один угол. Закругленные углы в Photoshop Чтобы создать новый прямоугольник с закругленными углами в [].
Используйте Adobe Photoshop, чтобы сделать привлекательное и отличительное изображение с помощью этих пошаговых инструкций по захвату Захват изображений в круглой рамке с круговой обрезкой. Вы также можете узнать, как навсегда удалить края фотографии.
Закругленные углы не только удобны для глаз, но и легко обрабатываются. Это самый простой способ сделать закругленные углы в Photoshop CC, потому что этот метод лучше всего использовать, если вы создаете изображение с нуля, например файл.
В этом уроке мы создадим фотоэффект с закругленными углами в Photoshop CC. Это тот эффект, который мы пытаемся создать. Это руководство также доступно в формате pdf.
В этом уроке Photoshop мы рассмотрим, как легко создавать закругленные углы фотографий. Как и в большинстве других вещей в Photoshop, существует около 17 различных способов.
В этом уроке Photoshop мы рассмотрим, как легко создавать закругленные углы фотографий. Как и в большинстве других вещей в Photoshop, существует около 17 различных способов.
Фаска: Отрежьте острый край, чтобы получился ровный край. Закругленный: закруглите точку, где встречаются два пути, чтобы смягчиться и соединиться. Используйте настройку Miter Angle для управления размером.
Самый простой в мире онлайн-округлитель углов PNG. Просто импортируйте изображение PNG в редактор слева, и вы сразу получите PNG с закругленными углами справа.
Photoshop CC Учебное пособие по закругленным углам! ! В этом уроке мы создадим фотоэффект с закругленными углами в Photoshop CC.Это тот эффект, который мы пытаемся сделать.
Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов. Перетащите изображение в инструмент, установите радиус угла с помощью ползунка, затем нажмите кнопку «Скругленный угол» для обработки.
20 апреля 2015 В этом уроке мы создадим фотоэффект с закругленными углами в Photoshop CC. Это тот эффект, который мы пытаемся создать. Этот учебник тоже.
Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов. Перетащите изображение в инструмент, установите радиус угла с помощью ползунка, затем нажмите кнопку «Скругленный угол» для обработки.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите вариант с закругленными углами из живых фигур.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите вариант с закругленными углами из живых фигур.
Разделить изображение онлайн Движущиеся изображения с разделителем PineTools доступны в нашей коллекции книг. Закругленные углы на изображении Повернуть изображение Эффект пикселизации Удалить шум.
Это позволяет вам переключаться между редактированием каждого радиуса угла по отдельности. Изгиб края изображений в Photoshop от Джорджа Орнбо на Vimeo. Эти инструменты.
Закругленные углы. Онлайн-инструмент для закругления углов вашего изображения. Если ширина / высота загруженного изображения больше 8000 пикселей, оно будет уменьшено до 8000 пикселей.
https://pinetools.com/roundcornersimage. Ключевые слова: изображения картинки фотографии фотографии края границы углы вырезанные закругленные круги. Твитнуть. Отрежьте угол.
Изображения всегда полностью прямоугольные. Закругленные углы — это просто эффект наложения прозрачности, и для них требуется формат изображения, поддерживающий обрезку прозрачности.
Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов, показанной справа. На панели параметров выберите желаемую округлость, отрегулировав значение радиуса. Нарисовать.
Создание фотографии с закругленными углами в Photoshop. Шаг 1: Добавьте маску слоя. Шаг 2: Добавьте векторную маску. Шаг 3: Выберите инструмент Rounded Rectangle Tool. Шаг 4: Выделите.
Создание фотографии с закругленными углами в Photoshop. Шаг 1: Добавьте маску слоя. Шаг 2: Добавьте векторную маску. Шаг 3: Выберите инструмент Rounded Rectangle Tool. Шаг 4: Выделите.
Создание фотографии с закругленными углами в Photoshop. Шаг 1: Добавьте маску слоя. Шаг 2: Добавьте векторную маску. Шаг 3: Выберите инструмент Rounded Rectangle Tool. Шаг 4: Выделите.
4K-телевизоры обеспечивают потрясающий уровень качества изображения даже для самых больших телевизоров. Любите ли вы потоковое воспроизведение изображений «Скругленные углы» в онлайн-режиме PineTools. XINHAI.
Шаг 1: Разблокировать фоновый слой Шаг 2: Выбрать инструмент «Форма». Шаг 3: Выбрать путь и радиус. Шаг 4: Создать векторную маску. Шаг 5: Нарисуйте скругленную форму. Шаг 6 :.
Изгибание краев изображений в Photoshop | Ссылки на движок Джорджа Орнбо от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop.
Обратите внимание, что появляются ярко-синие направляющие, помогающие расположить прямоугольник. Поместите курсор на пересечение направляющих в верхнем левом углу. Щелкните.
Photoshop CS6 Создайте закругленные углы на фотографии. Шаг 1: разблокируйте фоновый слой. Шаг 2: выберите инструмент «Форма». Шаг 3: выберите путь и радиус. Шаг 4: Создайте.
Photoshop CS6 Создайте закругленные углы на фотографии. Шаг 1: разблокируйте фоновый слой. Шаг 2: выберите инструмент «Форма». Шаг 3: выберите путь и радиус. Шаг 4: Создайте.
Вы также можете щелкнуть либо «Верхний», либо «Нижний» в разделе «Кривая для границы. Это As.png», но использование кривых в Photoshop от Джорджа Орнбо а может оказаться затруднительным.
Создание изображения с закругленными углами Бесплатный онлайн-инструмент для создания изображения с закругленными углами за несколько простых шагов. Перетащите изображение в закругленные углы на изображении онлайн PineTools. Безопасно.
Используя инструмент выбора пути, щелкните голубой квадрат местоположения. На панели «Свойства» измените радиус угла на 17 пикселей для всех углов.
Используя инструмент выбора пути, щелкните голубой квадрат местоположения.На панели «Свойства» измените радиус угла на 17 пикселей для всех углов.
Советы по созданию плавных кривых и четких углов. Метод одного шага Photoshop Cc Закругленные углы Учебное пособие по работе с фотографиями Firth Web Works. Как шить.
Срезанные углы на изображении. Закругленные углы на изображении онлайн. Вырежьте угол изображения, вы можете выбрать радиус, в который может быть цвет фона.
Я получаю много ссылок от поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop.Итак, вот краткое руководство.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe. Панель «Свойства» применяет настройку радиуса угла ко всем углам внутри.
В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с использованием слоев. . Воспользуемся фотошопом.
Это позволяет вам переключаться между редактированием каждого радиуса угла по отдельности. Изгиб края изображений в Photoshop от Джорджа Орнбо на Vimeo.
Раскрашивание изображения онлайн PineTools Бесплатный онлайн и белый эффект постеризации Эффект соляризации Обнаружение краев Улучшение краев Скругленные углы на изображении
Получение закругленных углов в Photoshop Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольной формы с закругленными углами, и выберите его.Нажмите.
Получение закругленных углов в Photoshop Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольной формы с закругленными углами, и выберите его. Нажмите.
Узнайте, как с помощью Photoshop невероятно легко придать вашим фотографиям теплые дружественные закругленные углы с помощью простого инструмента «Форма» и векторной маски!
Разделение изображения онлайн. Движущиеся изображения с разделением булавкой PineTools доступны в разделе «Скругленные углы» на изображении Повернуть изображение Эффект пикселизации Удалить шум.
Закругление углов изображения в Photoshop.Шаг 1: Щелкните инструмент Rectangular Marquee Tool 1> обведите изображение 2. Изображение 9 из How.
Привет @tony k. Поможет ли изменить толщину границы? Вы также можете изменить прозрачность границы. Я сделал короткую.
Я нашел обходной путь. Используя команду меню Изображение> Размер изображения. Alt + Cntl + I масштабирует закругленные углы в соответствии с формой. Так округлый.
Создавайте в Figma прямоугольники и многоугольники с закругленными углами. В дизайне интерфейса мы видим закругленные углы на экранах, иконках, кнопках и.
Photoshop Cc Rounded Corners Photo Tutorial Firth Web Works. Ключ с серийным номером Adobe Photoshop Keygen 2020. История дизайна Adobe.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe Photoshop. Включает образцы файлов, которые можно использовать на практике.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe Photoshop. Включает образцы файлов, которые можно использовать на практике.
В этом уроке научитесь рисовать и изменять закругленные прямоугольники в Adobe Photoshop.Включает образцы файлов, которые можно использовать на практике.
Чтобы показать готовое изображение, просто отключите видимость слоя изогнутого прямоугольника. Вы делаете это, щелкая глазом.
Выбирает инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент Rounded Rectangle Tool, который является вторым.
Шаг 1. Выберите ярлык инструмента «Прямоугольник со скругленными углами» U убедитесь, что вы выбрали путь, так как в режиме инструмента введите 20 пикселей.
Шаг 1. Выберите ярлык инструмента «Прямоугольник со скругленными углами» U убедитесь, что вы выбрали путь, так как в режиме инструмента введите 20 пикселей.
Как скруглить острые углы в Photoshop • Учебники по Adobe Photoshop
В этом кратком руководстве я покажу вам, как можно создавать закругленные углы в Photoshop, используя простые методы маскирования и фильтры.
Вы можете настроить радиус угла, чтобы скруглить края фигуры, текста и т. Д. Это быстрый и простой метод, который позволяет создавать закругленные углы. Для их создания можно использовать маску слоя.
Скачать архив с материалами к уроку
С помощью ряда простых шагов в программе Photoshop можно сделать прямоугольник со скругленными углами. В Photoshop нет фильтра или какого-либо инструмента, чтобы сразу сделать скругленный угол, но вы можете сделать это с помощью Illustrator. Он позволяет создать эффект закругленных углов практически для каждого объекта. В нем нужно перейти в меню Эффекты> Стиль> Закругленные углы (Эффекты> Стилизация> Закругленные углы).
Step 1
В этом кратком руководстве я покажу вам простой метод, который позволит вам получить закругленные углы уже в Photoshop, используя растеризованный текст, форму или изображение. Возьмите векторное изображение звезды с острыми углами (этот метод хорошо работает и с прямыми углами).
Step 2
Теперь вам нужно растрировать слой. Для этого щелкните правой кнопкой мыши миниатюру слоя со звездой в палитре слоев и выберите в контекстном меню Растрировать слой (Растрировать слой).Вы должны сделать то же самое, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр> Размытие (Фильтр> Размытие) и выберите Размытие по Гауссу, (Размытие по Гауссу). Радиус размытия будет зависеть от размера вашего изображения и желаемого результата. Я выберу радиус 5 пикселей.
Step 4
Нажав клавишу «Ctrl», щелкните миниатюру слоя, чтобы активировать выделение изображения. Затем перейдите в меню Allotment и выберите Refine edge (Select> Refine Edge).Вы можете поэкспериментировать с параметрами Smoothing (Smooth) и Feathering (Растушевка), чтобы выбрать желаемый эффект. Contrast (Contrast) сделать 100.
Step 5
Возьмите цвет фигуры, в нашем случае это желтый цвет, и залейте этим цветом все выделение. Вы можете сделать это, нажав комбинацию клавиш «Shift + F5».
Step 6
Не снимая выделения, вы должны добавить маску слоя, щелкнув значок внизу палитры слоев.Вот и все, теперь у звезд закруглены углы.
Вы можете использовать тот же метод для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать собственный шрифт.
Создание прямоугольников с закругленными углами в Photoshop
Марвин из Сильверстона, Флорида, используя Photoshop 7.01 с XP Home, пишет:
[Цитата:] Я хотел бы иметь возможность закруглять углы изображений. Все мои картины либо овальные, либо квадратные.Есть ли способ использовать инструмент Marquee Tool и получить закругленный угол. Ваша помощь будет оценена по достоинству.
Закругленные углы так же просто, как и перетаскивание …
Марвин, будьте готовы к закругленным углам:
Нажмите на букву «U»
Обратите внимание, это выбирает «Инструмент векторной формы»
За квадратной коробкой в выдвижном элементе вы найдете инструмент прямоугольника с закругленными углами.
В зависимости от того, что вы хотите с ним делать, оно есть.
Чтобы просто выбрать и сформировать рамку для изображений, наблюдайте на панели параметров и нажмите вторую кнопку слева.Наведите курсор, чтобы подтвердить, что это инструмент «Создать рабочий контур».
Теперь нарисуйте фигуру так, чтобы она соответствовала фотографии, которую вы хотите обрезать.
Клавиша «Пробел» при перетаскивании фигуры позволяет изменить ее положение. Alt / Щелчок / перетаскивание начинает фигуру из ЦЕНТРА фигуры в том месте, где вы щелкнули. (Mac: опция)
После того, как вы нарисовали форму, откройте палитру Windows> Paths и обратите внимание, что теперь у вас есть рабочий контур для прямоугольника.
Дважды щелкните имя пути, чтобы сохранить его.(если хотите сохранить.)
Нажмите кнопку «Сделать выбор» (слева от кнопки «Новый путь»)
Щелкните пустую область под контуром на палитре контуров (отключает «просмотр» контура)
Вернитесь к слоям, и у вас должно быть активное выделение там, где был путь.
Выберите меню: Select> Inverse
и удалите, залейте цветом или что там у вас. Теперь это такая же подборка, как и любая другая.
🙂 Вот и все.
СОВЕТ. На панели параметров, где различные формы инструментов векторных фигур отображаются в виде кнопок, выберите «Прямоугольник со скругленными углами», затем щелкните «стрелку вниз» в конце ряда фигур.
Откроется «Палитра геометрии», где вы можете настроить радиус угла, а также фактический размер и форму пути в случае, если вы работаете с определенными размерами и т. Д.
Сообщайте нам о прогрессе.
С уважением,
THE PHOTOSHOP 911 RAPID RESPONSE TEAM
http://www.photoshop911.com/emergency.html
▶ Как сделать прямоугольник с закругленными краями в Photoshop? (Пример)
Если вы хотите окунуться в индустрию графического дизайна, одной из первых программ, которые вам следует скачать и научиться использовать, является Photoshop (вы можете получить ее на официальном сайте).Так как это одна из самых полных и простых для понимания существующих на сегодняшний день (буквально с помощью PS вы можете восстановить выцветшую, старую и потускневшую фотографию как новичок). Имея это в виду, сегодня вы научитесь создавать прямоугольник с закругленными краями в Photoshop.
Следует отметить, что создание фигуры с закругленными краями в этой программе предназначено для начинающих, потому что способ сделать это не займет несколько минут. Однако, если вы профессионал, который среди такого множества инструментов что-то потерял или забыл, то добро пожаловать в этот раздел.
Что такое Photoshop?
Перед тем, как начать с процесс, который позволит вам создать прямоугольник со скругленными краями в Photoshop Во-первых, чтобы никто не запутался, необходимо уточнить, что это за программа и для чего она нужна.
Ну, это был бы фоторедактор, который позволяет любому (новичку или профессионалу) создавать свои собственные дизайны или опираться на чужие и начинать с этого.
Инструменты, которые сюда входят, позволяют выполнять все виды действий , такие как: обрезка и поворот изображений, создание геометрических фигур с шаблонами по умолчанию, которые можно редактировать, создание настраиваемой цветовой палитры, добавление текста к изображению (у него тысячи шрифтов и еще можно добавить).
Создайте и поместите водяной знак с авторским правом на любой дизайн (с прозрачностью) , добейтесь цветовых градиентов (у него одна из самых больших существующих палитр), используйте несколько слоев, чтобы сделать фотомонтажи, которые кажутся почти реальными, среди многих других.
Он поддерживает следующие форматы: PSD (который был реализован для этого редактора и теперь является отраслевым стандартом), PNG, JPG, EPS, Raw, IFF, TGA, flashpix, PCX, PDF и ряд других.
Итак, это одна из самых гибких программ на сегодняшний день с точки зрения дизайна.Теперь, когда вы знаете все эти данные, пора приступить к изучению Как создать прямоугольник с закругленными краями в Photoshop?
Вас также может заинтересовать:
Создайте прямоугольник с закругленными краями в Photoshop
Если вы хотите, чтобы такая форма, как прямоугольник, имела закругленные края или углы, вы должны сделать следующее: номер один, открыть файл в Photoshop с нужными размерами и характеристиками.
Затем на панели инструментов, которая появляется слева, выберите параметр « Фигуры », который представлен значком, например прямоугольником внутри.
После того, как вы это сделаете, откроется раскрывающийся список с несколькими вариантами, выберите тот, который говорит «Инструмент прямоугольника со скругленными углами».
Затем щелкните холст в рабочей области, чтобы открыть диалоговое окно, в котором вы можете указать размер формы, а также радиус закругленных углов.
Последний — тот, который вас интересует, так как с ним вы сможете выполнить свою миссию, вам просто нужно выбрать номер для указанного радио (это зависит от того, что вы хотите сделать), и когда вы закончите, нажмите « хорошо, ”Для сохранения изменений и отображения формы на холсте.
Отредактируйте детали прямоугольника
С помощью описанного выше вы, наконец, можете Сделать прямоугольник с закругленными краями в Photoshop . Но прежде чем вы попробуете, сначала вы должны учесть, что эту форму можно редактировать.
Для этого вам просто нужно перейти на панель инструментов в верхней части экрана, с ее помощью вы сможете добавить заливку нужного цвета к вашему прямоугольнику.
И, в свою очередь, вы также можете добавить разные оттенки к его краю и снова изменить его размер, если вам не понравилось, как получилось.Теперь да, вы уже достаточно насмотрелись на прямоугольники на сегодня? Пришло время вам заняться своей программой и начать применять свои новые знания с пользой.
Вас также может заинтересовать:
Круглые углы в Photoshop
Использование закругленных углов на изображениях в наши дни стало нормой для дизайнеров. В гладкий внешний вид пользуется спросом как у новичков, так и у экспертов, поэтому давайте посмотрите, как создать закругленные углы в Photoshop.
Если у вас нет Photoshop, тебе не повезло — попробуй RoundMyCorners.com или RoundPic.com — оба отличные веб-сервисы для добавления изогнутых углов к изображениям и избавления от эти квадратные углы раз и навсегда.
( продолжается ниже … )
Будьте в курсе последних тенденций в Интернете:
Запросите профессиональную подписку на Website Magazine,
самое популярное печатное издание об успехе в Интернете.
Создание закругленных углов для прямоугольников и квадратов в Photoshop
Я работаю в более старой версии Photoshop, но это процесс
здесь важно. Первое, что нам понадобится, это изображение.
Откройте изображение, которое нужно изменить, и палитру слоев (если она еще не открыта). Создайте дополнительный слой без фона.
Используя инструмент «Прямоугольник со скругленными углами», нам нужно нарисовать прямоугольник на этом слое.
Цвет этого прямоугольника не имеет значения. Что важно помнить однако все, что находится под этим слоем, будет на изображении, поэтому, если вы получил текст или важную часть изображения, убедитесь, что он будет виден.
Дважды щелкните только что созданный слой. Это откроет стиль слоя. чат. В области расширенного наложения установите непрозрачность заливки на 0%.
Вернитесь к палитре слоев и выберите вкладку Paths — см. Изображение ниже.Выбирать параметр «Сделать выбор». Убедитесь, что радиус объекта равен 0 пикселей и сглаживание проверено. Нажмите ОК, и вы окажетесь в нескольких шагах от закругленных углов. для вашего изображения.
Пока действие выбора еще не завершено, перейдите в меню «Правка» и выберите «Копировать объединенное». Создайте новый документ (не меняйте размеры) и вставьте его — у вас есть закругленные углы для изображения. Отличная работа!
CoffeeShop Rounded Corners Бесплатное действие / учебное пособие!
Вот оно, бесплатный экшен / руководство CoffeeShop Rounded Corners для Photoshop и Photoshop Elements!На самом деле это довольно просто, и я, к сожалению, не могу вспомнить, где я это нашел.Закругляйте углы на изображениях, которые уже отредактированы, сглажены и обрезаны. Это должен быть ваш последний шаг!
1. Откройте изображение. Редактируйте, выравнивайте и кадрируйте до нужного размера.
2. Выбрать, Все. Если у вас есть PSE, перейдите к шагу 4.
3. Пропустите этот шаг, если у вас есть PSE! PS7: Выбрать, преобразовать выделение. Вверху W (ширина) введите 99,5%, H (высота) введите 99,5%, нажмите Enter для преобразования. По какой-то причине в PS7 (и, возможно, в более новых версиях PS ???) вы не можете выполнить шаг 4, если не переместите выделение за края.
4. Выбрать, изменить, сгладить. Вы можете ввести в это поле от 1 до 100. Если у вас изображение с более высоким разрешением, например 300 dpi, введите 100 и нажмите Enter. Если у вас изображение с более низким разрешением, например 72 dpi, вы можете начать с 25-50.
5. Посмотрите на свои края и посмотрите, достаточно ли они закруглены. Если нет, повторите шаг 4, пока ваши углы не будут выглядеть красиво закругленными. Сделав это несколько раз, вы будете знать, какие числа нужно ввести, чтобы получить желаемый вид. Для изображений размером 4 x 6 дюймов и разрешением 300 точек на дюйм я обычно вводю 100 два-три раза.
6. Ctrl-J (скопируйте фон на новый слой).
7. Выбросьте свой фон.
8. Полюбуйтесь изображением с закругленными углами! Если вы хотите добавить цветной тонкий край, просто перейдите в Edit, Stroke, выберите свой цвет и размер в пикселях (я обычно использую 2–5 пикселей) и нажмите Enter.
9. Если вы показываете это на белом фоне, просто сохраните его как .jpg, и все готово. Если вам нужно отобразить это на другом цветном фоне (например, черном), перейдите к шагу 10.На этом этапе вы также можете сохранить округленное изображение как файл .psd и при необходимости изменить цвет фона.
10. Сохранить как .png. Это сохранит полупрозрачность углов.
Если вы предпочитаете воспользоваться моим действием и сэкономить время, загрузите его по ссылке ниже. Это действие работает на PSE5 и PSE6 в Vista и PSE6 в XP. Обратите внимание, что это действие выполняет изменение, сглаживание краев 3 раза автоматически, поэтому, если ваши края выглядят правильно скругленными в первый или второй раз, введите 1, когда вам будет предложено дополнительное время.Если вы хотите добавить четкий контур к краям после выполнения действия, следуйте указаниям в шаге 8 моего руководства. Это действие следует выполнить с фотографией, которая будет размещена на белой странице, поэтому, если вы планируете разместить это изображение на странице другого цвета (например, в блоге с черными страницами), выполните шаги 10 и 11 в учебник после запуска действия.
Загрузите действие CoffeeShop Rounded Corners ЗДЕСЬ!
Если эта ссылка не работает, щелкните ЗДЕСЬ.
закругленных краев | Уроки Photoshop
Опубликован
В наши дни закругленные края присутствуют практически во всем.Хотя красивые прямые углы могут быть столь же хорошими, многим нравится ощущение смягчения, которое могут дать закругленные углы. В этом руководстве описывается метод, используемый в более старых версиях Photoshop (5.5 и более ранних) для преобразования краев квадратов и прямоугольников в закругленные края.
Примечание. Если вы используете Photoshop 6 или выше, вы можете пропустить это руководство. Начиная с Photoshop 6, теперь включен инструмент «Прямоугольник со скругленными углами» (наконец-то!). В этом совете рассказывается, как создать закругленные края в Photoshop версии 5.5 и ниже.Еще один очень популярный вариант, который стал популярным, — это использование подхода на основе CSS / Javascript для автоматического создания настраиваемых закругленных углов на вашем веб-сайте без использования изображений. Хорошим примером является NiftyCorners — и многие другие можно найти с помощью поиска.
Шаг 1
Откройте новый документ и щелкните значок «Создать новый канал» на палитре каналов . Выберите инструмент «Прямоугольная область» на панели инструментов и создайте несколько различных фигур, отдельных или связанных друг с другом.Удерживая нажатой клавишу Shift, вы можете создавать более одной формы за раз, не снимая выделения с других. При этом не забывайте об «основных» общих готовых формах, которые вы видите в уме. Когда у вас есть формы, залейте их белым цветом.
Шаг 2
Когда вы будете довольны своими формами, нажмите Cmd + A (ПК: Ctrl + A), чтобы выбрать все. Перейти к Фильтр »Размытие» Размытие по Гауссу . Установите значение 5 и нажмите OK . Если вы хотите, чтобы углы были менее закругленными, все, что вам нужно сделать, это уменьшить число, более округлить, увеличить число.
Шаг 3
Теперь нажмите Cmd + L (ПК: Ctrl + L), чтобы открыть диалоговое окно Levels . Переместите входные уровни на , 120, 1,00 и 140 — нажмите OK .
Шаг 4
Когда вы оправитесь от изумления, вы, вероятно, начнете задаваться вопросом, как сделать так, чтобы ваш новый шедевр с закругленными краями выглядел как «настоящий» интерфейс, кнопка и т. Д. Ответ кроется в заливке текстурой.
Шаг 5
Откройте любую текстуру, которая вам нравится (если вам нужны классные, загляните в бесплатный раздел «Бесшовные текстуры» на Absolute Cross, где на выбор более 500).Выделите все, нажав Cmd + A (ПК: Ctrl + A), а затем выберите « Edit» Define Pattern ».
Шаг 6
Перейдите на палитру каналов и удерживайте Command (ПК: Control) и щелкните по каналу, который вы сделали, чтобы загрузить выделенный фрагмент. Вернитесь к палитре слоев и создайте новый слой — убедитесь, что это активный слой, прежде чем продолжить.
Шаг 7
Затем выберите Edit »Fill» Pattern , чтобы заполнить выделение текстурой (в Photoshop 6 вы должны выбрать, какой Custom Pattern использовать из раскрывающегося списка).Если вам нравится то, что вы видите, сохраните свою работу … или вы можете использовать другие методы, чтобы сделать ее еще лучше — например, скосить края или добавить кнопки и сумасшедшие гаджеты! Повеселись!
.
 Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново. Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.
Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.





 Контуры отображаются на вкладке «Контуры» панели «Слои».
Контуры отображаются на вкладке «Контуры» панели «Слои».