что это такое в дизайне и как с ним работать
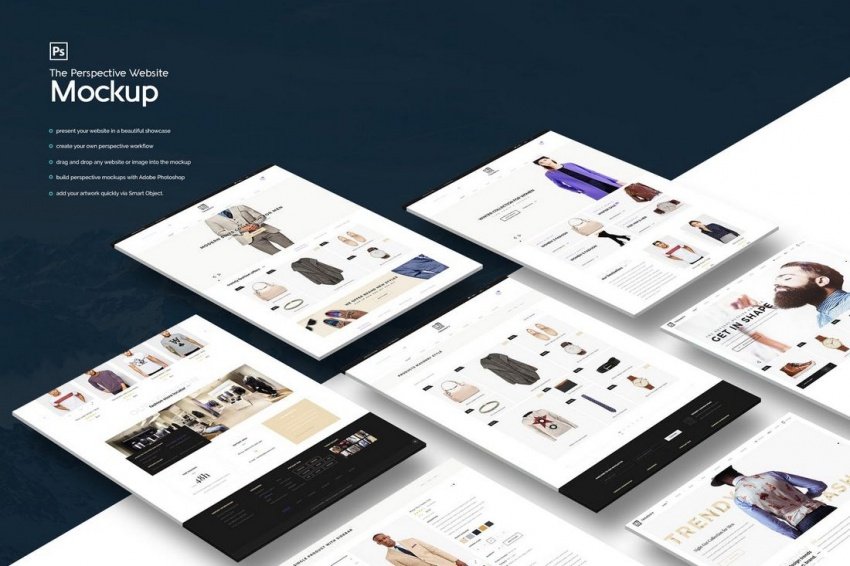
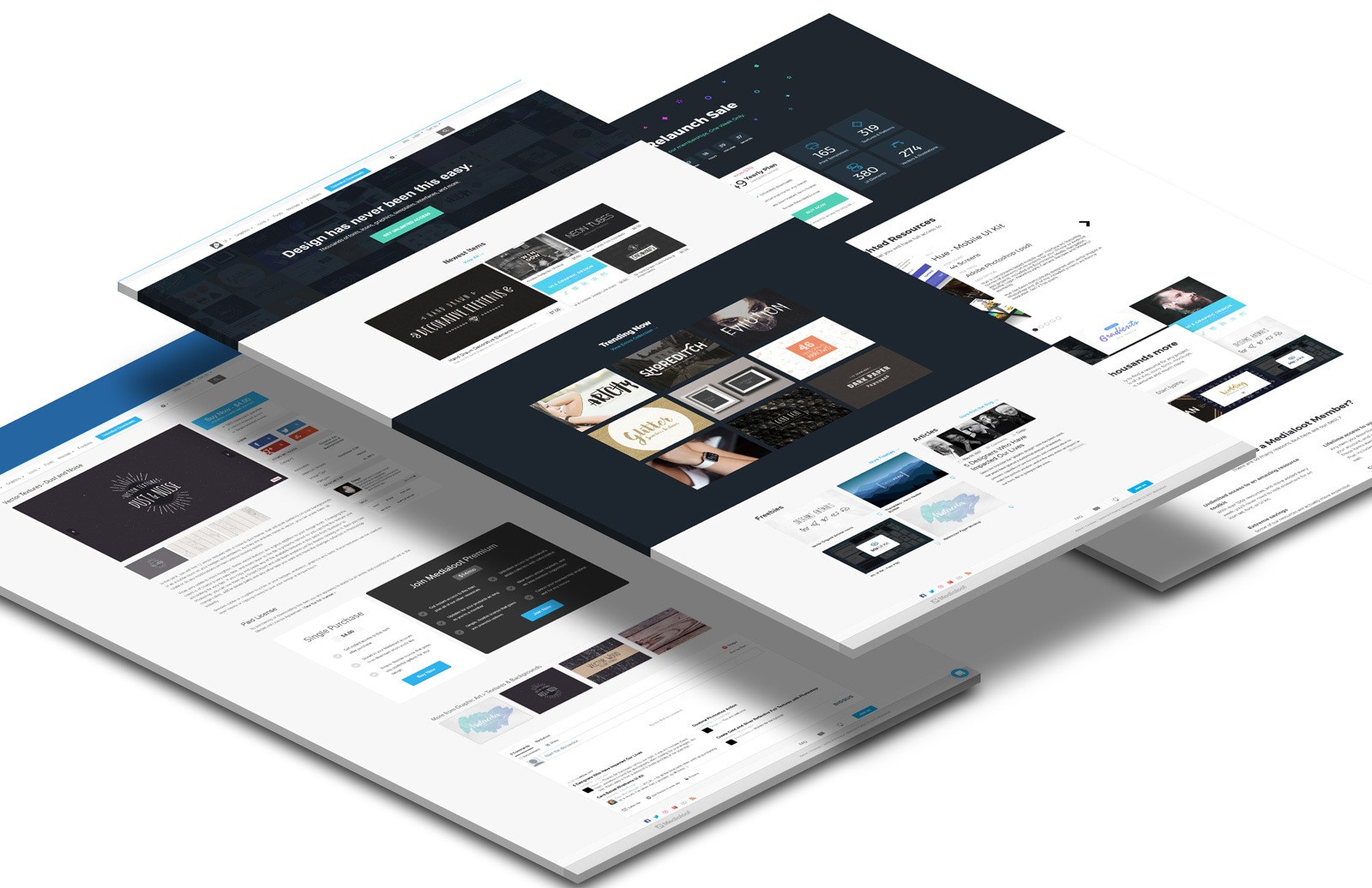
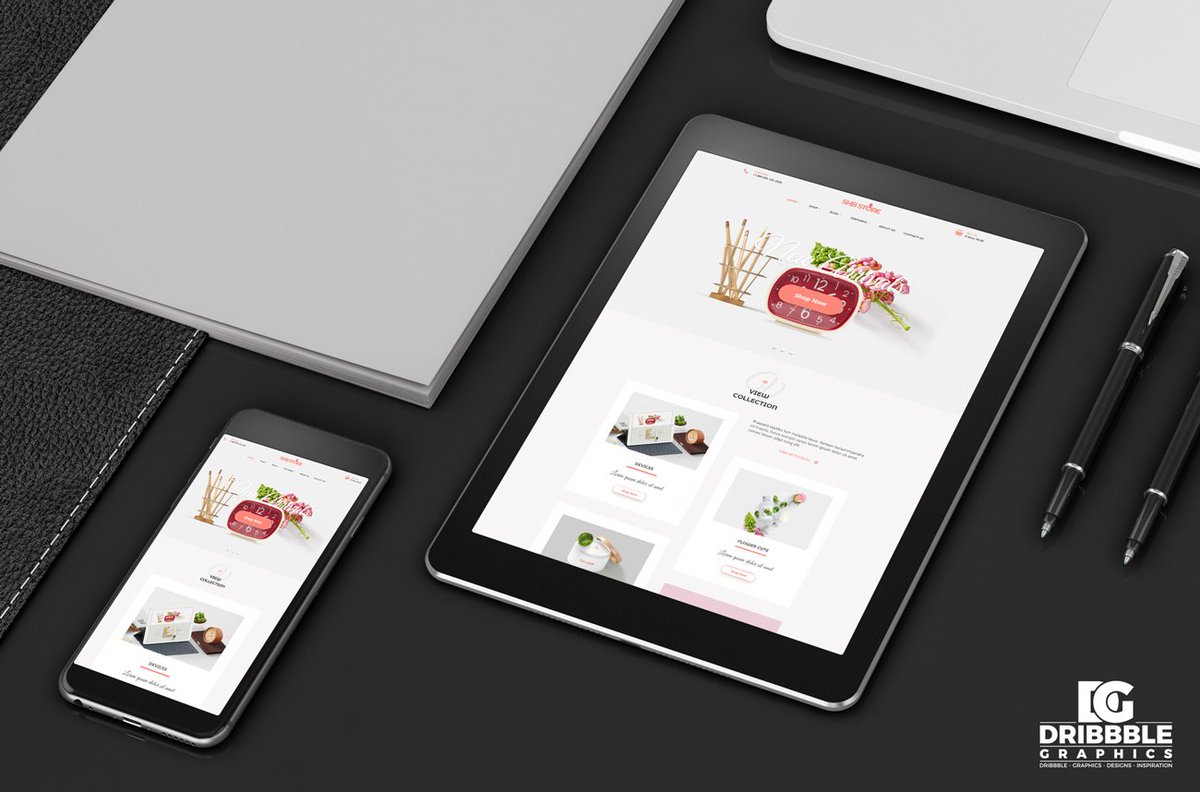
Мокап — это отображение созданного продукта, помещенное в реалистичную среду. С помощью мокапа можно продемонстрировать, как сайт будет выглядеть на различных гаджетах, или как будут выглядеть визитки в стопке или по одной, или как будет выглядеть дизайн огромного лайнера.
В основном мокапы используются для демонстрации:
- брендбуков и фирменного стиля,
- визиток,
- листовок,
- обложек книг и альбомов,
- мерча,
- адаптивных версий сайта (там, где дизайн отображается на различных устройствах),
- других рекламных материалов.
Для нужен мокап?
Мокап помогает увидеть ещё не созданное в реальной жизни; мокап — это наиболее реалистичная демонстрация разработки дизайна. С помощью мокапа можно увидеть как будут выглядеть блоки сайта, изображения или видео на различных устройствах, без необходимости каждый раз печатать варианты на бумаге.
В чем отличие мокапа от прототипа или вайрфрейма?
Прототип сайта — это окончательный схематичный концепт будущего сайта.
Вайрфрейм — это схематичный набросок, который отображает структуру страницы или сайта.
Где найти мокапы?
Мокапы можно создать самому в программах:
- Adobe Photoshop
- illustrator
Или же скачать готовые на сайтах:
- freepik.com
- unsplash.com
- vexels.com
- free-mockup.com
- pixabay.com
В хороших мокапах все объекты разнесены по отдельным слоям, что даёт возможность быстрее и тоньше (под конкретный проект) настроить цвета, тени, текстуры, размеры отображаемого. Но, как правило, такие макеты редко бывают бесплатными.
Крутыми мокапами иногда делятся дизайнеры на просторах Behance или Dribbble, но нужно внимательно читать условия использования и ограничения.
Другие термины интернет-маркетинга
FAQ про мокапы
Если вы можете найти на сайтах, которые предлагают мокапы бесплатно, те мокапы, которые удовлетворяют ваши нужды — пользуйтесь ими. Может быть это психологическая штука, но мне почему-то кажется, что бесплатные мокапы куда менее интересные/крутые/полезные, чем платные 🙂 Ну или нужно потратить очень много времени, чтобы найти легальные, бесплатные, интересные мокапы и собрать из них коллекцию. Я предпочитаю тратить это время на создание новых продуктов для того же КМ.
Может быть это психологическая штука, но мне почему-то кажется, что бесплатные мокапы куда менее интересные/крутые/полезные, чем платные 🙂 Ну или нужно потратить очень много времени, чтобы найти легальные, бесплатные, интересные мокапы и собрать из них коллекцию. Я предпочитаю тратить это время на создание новых продуктов для того же КМ.
В моем случае решение покупать мокапы было продуманным планом — я решила, что эти траты есть некая инвестиция в развитие моего бизнеса. Купив сильные и большие наборы, я смогу лучше презентовать свои товары, а значит, привлеку к ним больше покупателей и больше заработаю. Кроме того, работая с хорошими мокапами, я буду тратить меньше времени на презентацию, а значит, буду эффективнее. Эти инвестиции себя оправдали — не могу сказать, что дело только в мокапах, потому что их покупка была лишь одной ступенью в развитии моего магазина на КМ, но после того, как я изменила подход к презентации продуктов, магазин стал приносить на 50-60% в месяц больше.
В использовании готовых мокапов много плюсов (быстро, легко, не тратишь время), но есть и минусы, самый значимый из которых: действительно хорошие мокапы (а другие покупать мы вряд ли хотим) используют множество дизайнеров. И это окей, если вы делаете с их помощью презентации для клиентов, но может быть не очень окей, если вы делаете превью для Криейтив Маркета. Потому что получается, что и у вас, и у соседнего дизайнера товары представлены с помощью одних и тех же объектов. Впрочем, бесплатные тоже много кто использует 🙂
Поэтому вывод такой: если вы можете делать свои мокапы на высоком уровне — делайте их. Если можете, но уровень слабоват — прокачивайте его, а пока пользуйтесь готовыми. Мокап — это по сути та одежка, по которой встречают ваш дизайн. Если она будет бледненькой, кривенькой и вообще не особо привлекательной, сам продукт будет менее успешен.
Как создать Mockup упаковку в Photoshop – PhotoDrum.com – сайт дизайнера
Хотите узнать, как можно самим создать реалистичную упаковку продукта (Mockup Box) в Photoshop? Тогда этот урок для вас.
Данный урок был сделан, чтобы помочь моим читателям создать свой собственный макет коробки для продукта. Для начала мы начнем с того, что сделаем форму коробки. Далее, мы добавим некоторые дополнительные элементы конструкции к коробке. И, наконец, мы закончим наш урок добавив тени и блики, чтобы сделать нашу работу более реалистичной. Для этого урока вам понадобится Photoshop CS3 или более новая версия.
Из дополнительных материалов, которые нам потребуются для урока – это парочка бесплатных шрифтов, если же у вас есть свои, то можете использовать их.
Antipasto – Dafont
Создание и настройка документа
Давайте начнем создав в Photoshop холст размером 1588×1191 пикселей, затем, изменим цвет фона на #d2d3d5;
Для удобства и обеспечения более аккуратного вида в работе над уроком, нам нужны линейки и сетка. Вы можете получить доступ к вспомогательным линейкам, перейдя в View> Rulers (или нажмите Ctrl + R), а для включения сетки выберите View> Show> Grids (или нажмите Ctrl + ,). Ниже вы можете посмотреть на мои настройки для сетки:
Ниже вы можете посмотреть на мои настройки для сетки:
Рисуем коробку
Создайте новую группу и назовите ее “Right Side / Правая сторона”. Создайте в этой группе новый слой и назовите его как “Right Side / Правая сторона”, а также, используя инструмент
Затем, переведите этот слой в смарт-объект (сделать это можно щелкнув правой кнопкой мыши на слой и выбрав “Make A Smart Object“). Это позволит нам вносить изменения в слой без необратимой деградации.
Создать еще одну группу, но на этот раз назовите ее “Left Side / Левая сторона”. Создайте новый слой с таким же именем (Left Side). Так же, как мы делали ранее, нужно сделать выделение области и заливку любым цветом. На этот раз сделайте выделенную область размером приблизительно 483×1078 пикселей.
Перед тем как приступить к непосредственному дизайну, давайте настроим слои и приведем их в 3D вид. И начнем мы с правой стороны коробки. Выберите этот слой и нажмите Ctrl + T, нам необходимо немного уменьшить этот слой (примерно на 75%). Убедитесь, что вы не забыли нажать на иконку цепочки, чтобы сохранить пропорции объекта. Затем перейдите к
Нажав Ctrl + T, и удерживая клавишу Ctrl вы будете изменять положение только выделенного узла.
Что касается левой части коробки, то мы сделаем следующее: Во-первых, уменьшаем слой на 75%. Удерживая клавишу Ctrl – трансформируйте его так, чтобы он стал выглядит как 3D. У вас должно получится что-то вроде этого:
Создаем оформление коробки
Теперь, когда сделана форма коробки, мы наконец можем начать делать дизайн.
Для своего дизайна я сделал небесно-синюю цветовую схему. Так что если вы хотите сделать как у меня – измените цвет фона на #e1ebe4. После того мы создали задний план, давайте продолжим, и сделаем заголовок (размещенный сверху и по центру). Я использовал для этого следующие шрифты и настройки (цвет #1f1f20):
Чтобы не было слишком скучно я решил добавить больше деталей и вставил символ “галка” (#009a81
Затем, я добавил текст под заголовком, используя Paragraph Tool. Я использовал следующие параметры:
Закончим, добавив еще один текстовый блок внизу по-центру.
После того, как вы сделали свой дизайн и сохранили его, то можно закрыть этот документ. Вы увидите, что дизайн, который вы только что сделали – появится в нашем оригинальном документе с коробкой.
Теперь давайте продолжим с левой частью. Так же, как и прежде, выберите и дважды щелкните значок смарт-объекта в панели слоев, чтобы открыть его, а затем создайте для него свой дизайн. Для тех, кто решил последовать за моим уроком до конца – измените цвет фона на
Затем так же, как и прежде, добавьте произвольный текст в нижней части.
После того, как вы будете довольны вашим дизайном, сохраните его и закройте документ с редактируемым слоем. Вот, что у нас должно получится на текущем этапе:
Вот, что у нас должно получится на текущем этапе:
Дополнительные детали
Теперь, когда мы закончили с основным дизайном, мы будем придавать картинке реалистичность – добавляя тени.
Давайте начнем этот этап с создания новой группы и на этот раз назовем ее “Shadows / Тени”. В этой группе создайте новый слой и назовите его “Back”. Продолжим, сделайте выбор, размер которого должен быть примерно как наша коробка, и залейте его черным цветом. После того, как вы сделали это, удерживая клавишу Ctrl, сделаем его искажение, как показано ниже. После, сделайте размытие слоя с помощью фильтра Gaussian Blur, затем, измените режим смешивания этого слоя с тенью на Soft Light.
Создайте новый слой и назовите его “Bottom“. Измените цвет переднего плана на #000000, и с помощью инструмента кисти (относительно большого размера, и твердости 0%), случайным образом сделайте несколько мазков в нижней части окна, затем измените режим смешивания на Soft Light и измените непрозрачность слоя до 85%.
Создайте новый слой и на этот раз назовите его “Light“. Изменение цвета фона на #ffffff. Сделайте размер кисти немного больше и сделайте три мазка в центре коробки. Измените режим смешивания слоя на Soft Light.
Создайте новый слой и назовите его “Bottom 2“. Затем выберите инструмент кисть и измените для его настройки следующим образом:
Выберите инструмент Pen Tool и сделайте путь вдоль нижней части коробки, которая соприкасается с полом, а затем нажмите правой кнопкой мыши и выберите Stroke Path. Убедитесь, что у вас выставлена галочка рядом с настройкой Stimulate Preassure. Далее, измените непрозрачность и заполнение (Opacasity / Fill) соответственно до 50% и 55%.
Откройте группу “Right Side” и создайте два новых слоя и назовите их “Shadows / Тени” и “Shadows 2 / Тени 2”. Сделайте эти оба слоя маскированными по базовому (Ctrl+Alt+G). Используйте мягкую кисть с твердостью 0% и установив режим смешивания для обоих слоев на Soft Light. На первом слое “Shadows” нарисуйте большую форму “U” по краям коробки. На втором слое “Shadows 2”, используя ту же самую кисть, но с небольшой непрозрачностью, сделайте несколько мазков вокруг текста, чтобы придать ему больше глубины.
Используйте мягкую кисть с твердостью 0% и установив режим смешивания для обоих слоев на Soft Light. На первом слое “Shadows” нарисуйте большую форму “U” по краям коробки. На втором слое “Shadows 2”, используя ту же самую кисть, но с небольшой непрозрачностью, сделайте несколько мазков вокруг текста, чтобы придать ему больше глубины.
Создайте два новых слоя и назовите их “details:shadows / детали:тени” и “details:highlights / детали:свет».
Повторите два последних шага для левой части коробки.
Создайте новую группу и назовите ее “Details / Детали”. Далее, создайте новый слой и назовите его “Left Flap / Левый клапан”. Используя инструмент Pen Tool, вам нужно создать фигуру похожую на треугольник, но плоской формы и со сглаженным верхним углом. Затем щелкните правой кнопкой мыши и залейте его # 767676 цветом. Затем, добавьте внутреннюю тень (Inner Shadow):
А также добавьте внутреннего свечения (Inner Glow):
Создайте новый слой и назовите его “Shadow / Тень”. Повторим сделанные ранее манипуляции, но с немного большим размером кисти (размер 4-6px), нарисуйте линию вдоль грани, которая разделяет левую и правую часть коробки (разместите ее чуть правее). Затем, немного размойте ее с помощью Gaussian Blur и измените режим смешивания на Soft Light (на рисунке ниже она изображена красной линией):
Повторим сделанные ранее манипуляции, но с немного большим размером кисти (размер 4-6px), нарисуйте линию вдоль грани, которая разделяет левую и правую часть коробки (разместите ее чуть правее). Затем, немного размойте ее с помощью Gaussian Blur и измените режим смешивания на Soft Light (на рисунке ниже она изображена красной линией):
Повторите предыдущий шаг, но на этот раз назовите слой “Highlights” и используйте цвет #ffffff. Сместите этот слой немного левее (как на изображении ниже синяя линия):
Создайте еще один слой и назовите его “Line / Линия”, и используя инструмент Line Tool проведите линию (примерно 2-3px и цветом #000000) между нарисованными ранее линиями. Измените ее режим смешивания на Soft Light (На рисунке ниже я обозначил ее белой линией):
Вот, что должно получится в конечном результате:
А вот еще одна вариация:
У нас все получилось! Не стесняйтесь и пишите в комментариях, если вы столкнулись с проблемами на каких-либо этапах.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 11 Среднее: 3.1]Мокапы веб-сайтов: полное руководство
Мокапы веб-сайтов помогут вам сэкономить деньги и повысить UX вашего конечного продукта. Узнайте, как это сделать в этом руководстве!
Что такое макет? Чем он отличается от каркаса и прототипа? Как, черт возьми, вы их собрали? Это именно те вопросы, которые мы рассмотрим в этом руководстве по созданию макета веб-сайта.
Помимо рассмотрения фундаментальных аспектов, которые включает в себя макет веб-сайта, мы также рассмотрим, как создать макет в инструменте создания макета, а также рассмотрим преимущества, которые он может дать вам, вашей команде и вашему конечному продукту.Мы также добавили несколько источников вдохновения, чтобы помочь вам преодолеть этот творческий барьер!
Что такое макет сайта?
В мире веб-дизайна макет веб-сайта — это точная симуляция того, как веб-сайт будет выглядеть. Мокапы веб-сайтов сочетают в себе структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Мокапы веб-сайтов сочетают в себе структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Однако, хотя макеты веб-сайтов не включают переходы и полезные функции, которые вы увидите в прототипе и в конечном продукте, они обычно включают базовую навигацию и взаимодействия.Проще говоря, макеты помогают нам определить:
- Информационная архитектура: как вы организуете информацию на своем веб-сайте логически и иерархически
- Поток пользователей: как пользователь будет взаимодействовать с вашим сайтом и навигацией UX
- Визуальная иерархия и макет: как все элементы отображаются на ваших веб-страницах, их размер и положение относительно друг друга, а также расстояние между
- Цвет: почти всегда содержат цветовую схему, которую вы будете использовать в конечном продукте.
- Типографика: укажите шрифты того же типа, размера и жирности, которые будут в вашем конечном продукте.
 Изображения
Изображения - : используйте SVG и изображения высокого качества, которые в точности отражают те, которые вы включите в свой конечный продукт.
- Взаимодействие:
Короче говоря, макеты веб-сайтов помогают вам определить все важные факторы вашего продукта, чтобы обеспечить наилучший возможный UX до того, как начнется дорогостоящее кодирование.Потому что на этом этапе любые внесенные вами изменения будут оплачены руками и ногами!
Зачем создавать макет веб-сайта?
Есть много причин, по которым создание макета веб-сайта — хорошая идея. Короткий ответ заключается в том, что он более эффективно выводит ваш продукт на рынок, снижает затраты на разработку и увеличивает шансы на его долгосрочный успех. Вот как:
Выявление ошибок дизайна на ранней стадии
Когда вы составляете макет веб-сайта, вы видите, действительно ли ваш дизайн работает или нет, как с функциональной точки зрения, так и с эстетической точки зрения. Они позволяют вам изменять дизайн до тех пор, пока вы не достигнете идеальной эстетической гармонии.
Они позволяют вам изменять дизайн до тех пор, пока вы не достигнете идеальной эстетической гармонии.
Создание макета экрана веб-сайта может помочь вам разоблачить визуальные компоненты, которые не подходят, до того, как вы дойдете до окончательного, разработанного продукта. На этапе макета вы уже оцениваете визуальную иерархию между элементами.
Чтобы узнать больше о макетах экрана, у нас есть целая глава, посвященная этой теме в этом руководстве!
Внедряйте ценные отзывы как можно раньше.
Мокапы веб-сайтов также дают вам возможность получить ценные отзывы от клиентов и заинтересованных сторон до того, как начнется кодирование.Предоставление клиенту качественного интерактивного макета веб-сайта — отличный способ убедить его в том, что ваш подход к дизайну подходит для его продукта.
Узнайте больше о важности создания интерактивного и интерактивного макета веб-сайта в главе 2.
У вас также есть возможность провести ряд пользовательских тестов, чтобы убедиться, что вы разрабатываете свой продукт таким образом, чтобы это было удобно для ваших целевых пользователей. Это предотвратит огромные затраты на разработку позже, в дополнение к исправлению ошибок после выпуска и постоянным обновлениям.
Это предотвратит огромные затраты на разработку позже, в дополнение к исправлению ошибок после выпуска и постоянным обновлениям.
Улучшите сотрудничество и общение с вашей командой разработчиков
Мокапы веб-сайтов устраняют разрыв между межфункциональными командами в качестве средства коммуникации и обеспечивают плавную передачу дизайна. Процесс передачи — жизненно важный момент в разработке продукта. Это когда вы передаете окончательный дизайн разработчикам вместе с активами и рекомендациями, которые им понадобятся, чтобы превратить ваш макет в живой, дышащий продукт.
Полный макет веб-сайта, идеально сочетающийся с системой дизайна, которая включает руководство по стилю, спецификации дизайна, шаблоны и компоненты, помогает разработчикам, гарантируя отсутствие неопределенностей в продукте.
Между проектированием и разработкой будет меньше переходов, потому что каждый будет иметь необходимую информацию, и вы избежите дорогостоящих переделок в будущем.
Создание макета веб-сайта, шаг за шагом
Нет смысла разрабатывать макет веб-сайта, если он ни для кого не предназначен. Помните о своем пользователе при использовании инструмента создания макета веб-сайта, чтобы быстрее создать успешный и релевантный веб-сайт. Вот почему многие из следующих шагов во многом основаны на пользовательском тестировании и исследованиях.
Здесь, в Justinmind, мы твердо верим в методологию Agile. Это выглядит так: определите минимально жизнеспособный продукт, создайте свой макет, протестируйте с пользователями, исправьте проблемы и снова протестируйте, пока пользователи не будут довольны.
Определите рыночные возможности
Однако, прежде чем вы даже мечтаете о разработке макета веб-сайта, вам следует ответить на несколько важных вопросов.
Для чего нужен ваш сайт? Да, это может показаться очевидным, но сколько случаев вы слышали о том, когда веб-сайт начинался с одной целью и одной аудиторией, а затем после разработки перешел в другую сторону?
Задав этот важный вопрос, вы сможете сэкономить много времени в дальнейшем. Развернуться на этом этапе и полностью изменить свою идею — это прекрасно и абсолютно простительно.
Развернуться на этом этапе и полностью изменить свою идею — это прекрасно и абсолютно простительно.
Это подводит нас к исследованию пользователей. Когда вы думаете, что имеете четкое представление о том, какова будет основная цель вашего веб-сайта, тогда самое время выйти и спросить ваших потенциальных пользователей, действительно ли они им нужны. Может оказаться, что им нужно что-то еще, в результате чего ваша идея изменится. Онлайн-опросы, а также интервью в кафе отлично подходят для определения того, чего требует рынок.
После того, как вы определили проблему, которую вы стремитесь решить для людей с помощью своего веб-сайта, вам потребуется конкретное представление о том, кем будут ваши пользователи (основные пользователи вашего сайта), прежде чем вы начнете работу над макетом веб-сайта. Вы можете собрать такую информацию на этапе исследования пользователей, агрегировать данные и создать единую личность из массы.
Количество персонажей зависит от вашего проекта, но помните: чем их меньше, тем лучше. При разработке макета веб-сайта будет проще иметь в виду два-три человека, а не 20, и это сделает конечный продукт более целостным.
При разработке макета веб-сайта будет проще иметь в виду два-три человека, а не 20, и это сделает конечный продукт более целостным.
Теперь, когда у вас есть образы пользователей, прежде чем приступить к разработке макета веб-сайта для них, убедитесь, что ваша информационная архитектура хорошо продумана. Почему бы не пригласить людей, которые подходят этим персонажам, на тест по сортировке карточек?
Сортировка карточек — это тип пользовательского тестирования, который помогает определить оптимальную карту сайта для ваших пользователей. Выполнение этого на этом этапе поможет вам определить лучший способ организации информации на вашем сайте, чтобы ваши пользователи могли легко ее найти, что приведет к отличному взаимодействию с пользователем.
Теперь, когда у вас есть вся важная информация, полученная на этапе исследования пользователей, вы можете засучить рукава и приступить к разработке макета своего веб-сайта.
Есть два основных способа создать макет веб-сайта: либо начать с каркаса, либо сразу перейти к разработке макета. Здесь, в Justinmind, мы рекомендуем первый вариант, чтобы получить четкое представление о том, какие элементы появляются на экране, где они находятся, их положение по отношению друг к другу и что они делают.
Здесь, в Justinmind, мы рекомендуем первый вариант, чтобы получить четкое представление о том, какие элементы появляются на экране, где они находятся, их положение по отношению друг к другу и что они делают.
В этом пошаговом руководстве мы предполагаем, что вы уже подготовили схему, в которой уже указаны ваша структура, макет пользовательского интерфейса, иерархия и функциональность. Итак, давайте начнем с того, чтобы все это выглядело красиво!
2. Графический дизайн — сделайте макет вашего сайта красивым
Навигация и призывы к действию
Обратите особое внимание на дизайн элементов навигации и призывы к действию. Они должны быть ясными, легкими для понимания и смелыми, но никогда не подавляющими.
Визуальная иерархия, такая как размещение меток рядом с соответствующими полями и группирование связанных тем вместе в длинных полях ввода, может улучшить читаемость. Обязательно подумайте о различных концепциях дизайна кнопок, размерах, тенях и о том, как они будут использоваться.
Психология цвета играет ключевую роль в пользовательском опыте и может оказывать на них глубокое эмоциональное воздействие. Имеет смысл выбрать цветовую схему, которая обеспечивает отличный UX и делает ваш бренд более запоминающимся.
Color может придать элементам вашего веб-сайта ощущение контраста и иерархии, делая его более интуитивно понятным в использовании, а также добавляя привлекательности. С другой стороны, неправильный выбор цвета может потопить ваш продукт с того самого момента, как пользователь его увидит.
Очевидный пример — сделать ваши кнопки CTA красными, которые обычно ассоциируются с удалением и ошибками.
Мы рекомендуем использовать инструмент сочетания цветов, например Adobe Color CC, чтобы найти дополнительные цвета для использования на вашем веб-сайте или в макете приложения.
Когда дело доходит до изображений, качество имеет решающее значение. Помните — ваш макет должен максимально точно отражать ваш конечный продукт. Вы всегда должны стремиться к высококачественным файлам PNG или SVG. Фактически, с Justinmind вы можете в полной мере воспользоваться нашей интеграцией с Photoshop для создания привлекательных интерактивных макетов PSD с точностью до пикселя!
Фактически, с Justinmind вы можете в полной мере воспользоваться нашей интеграцией с Photoshop для создания привлекательных интерактивных макетов PSD с точностью до пикселя!
Для элементов пользовательского интерфейса всегда рекомендуется использовать комплекты пользовательского интерфейса, чтобы пользователи уже были знакомы с языком дизайна, который вы используете.На веб-сайте Justinmind доступно множество наборов пользовательского интерфейса для Интернета, iOS и Android, а также множество бесплатных наборов значков и шаблонов.
Типографика— отличный инструмент для направления внимания пользователей, улучшения общего понимания и определения иерархии элементов и текста в макете вашего веб-сайта.
Однако слишком много шрифтов могут конфликтовать и вызывать неприятные ощущения. Как правило, вы должны стремиться использовать не более двух или трех разных шрифтов в макете вашего веб-сайта.Простое чередование размера и жирности шрифта помогает создать четкий контраст и иерархию.
Стремитесь к межстрочному интервалу 140–180% для любого основного текста, который вы включаете в свой макет веб-сайта. Для заголовков, заголовков и микрокопий убедитесь, что ваш текст никогда не бывает тесным!
Когда мы говорим о контенте в макетах веб-сайтов, мы обычно имеем в виду и текст, и изображения. Подумать о контенте на раннем этапе — хорошая идея, потому что это часто влияет на макет и дизайн вашего макета веб-сайта.
Объем контента, который вы решите включить в стадию макета, зависит от типа веб-сайта, который вы разрабатываете, и минимума информации, которая потребуется вашим пользователям для тестирования, о чем мы подробнее расскажем ниже.
Однако заполнение областей содержимого вашего продукта текстом и изображениями обычно помогает пользователю увидеть, как именно будет выглядеть продукт, когда он будет готов. Хотя можно просто вставить Lorem Ipsum в каждое текстовое поле, мы рекомендуем попытаться использовать настоящие заголовки и тексты заголовков, чтобы облегчить общее понимание макета вашего веб-сайта и понять функцию каждого экрана.
После того, как вы разобрали графический дизайн макета вашего веб-сайта, самое время добавить дизайн взаимодействия. Как мы уже говорили, мы считаем, что макет должен быть интерактивным, иначе он будет гораздо менее эффективным для передачи идей заинтересованным сторонам, для пользовательского тестирования и сотрудничества с разработчиками.
Когда вы добавляете взаимодействие в макет веб-сайта, сосредоточьтесь на базовой навигации внутри продукта, а не на его дополнительных функциях. Вы должны стремиться добавить достаточно интерактивных элементов, чтобы пользователь мог изучить макет веб-сайта, легко переходя со страницы на страницу.
Пользовательский поток — это путь, по которому пользователь следует от входа до выхода, перемещаясь по макету вашего веб-сайта. Вы можете отобразить их в соответствии с тем, как ваши пользователи будут перемещаться по вашему сайту. Вот несколько примеров:
«Дженни входит в свое фото-приложение в социальной сети, проверяет свою ленту, ставит отметку« Нравится »двум фотографиям и публикует одну из своих».
«Том заходит на страницу содержания веб-сайта из Google, читает статью, нажимает на призыв к действию и регистрируется.”
Для каждого созданного вами пользовательского потока упорядочьте страницы макета своего веб-сайта и добавьте дизайн взаимодействия с навигацией, необходимый пользователю для достижения своей цели в макете.
После того, как вы разработали макет, визуальный дизайн и базовые взаимодействия, пора приступить к пользовательскому тестированию. Пользовательское тестирование макета веб-сайта можно проводить разными способами. Тем не менее, мы согласны с мнением гика-юзабилити о юзабилити-тестировании веб-сайта, согласно которому существует три основных категории юзабилити-тестирования: исследовательская, оценочная и сравнительная.
- Исследовательский: используется на ранних этапах разработки продукта для оценки эффективности и удобства использования предварительного дизайна или макета, а также мыслительных процессов и концептуального понимания пользователей.
 Оценка
Оценка - : используется на полпути при разработке продукта или в качестве общего теста юзабилити для оценки технологии. Оценивает испытания технологии в реальном времени для определения степени удовлетворенности, эффективности и общего удобства использования.
- Сравнительный: сравнивает два или более учебных продукта или дизайна и выделяет сильные и слабые стороны каждого из них.
Пользовательское тестирование кликабельного макета веб-сайта должно быть сосредоточено на исследовательской стороне. Идея состоит в том, чтобы протестировать макет, чтобы увидеть, насколько легко ваши пользователи понимают дизайн. можно понять.
5. Применение изменений, итерация и другое пользовательское тестирование
Этот шаг прост, но часто его нужно повторять несколько раз. Примите во внимание отзывы пользователей и внесите соответствующие исправления в макет своего веб-сайта. Затем проверьте еще раз. Суть в том, что чем раньше вы исправите проблемы и выполните итерацию, тем дешевле это будет.
Заключительный этап разработки макета веб-сайта и приложения — передать его команде разработчиков, чтобы они могли приступить к написанию кода продукта. Но это не так просто, как просто отправить им макет и сказать: «Удачи!».
Вам необходимо убедиться, что вы снабжаете своих разработчиков соответствующей документацией по функциональным спецификациям, такой как таблицы стилей, объем проекта, карты сайта, пользовательские потоки, требования пользователей и т. Д.
К счастью, инструмент мокапов Justinmind позволяет вам сгенерировать эту функциональную документацию спецификации всего за несколько щелчков мышью после создания макета вашего веб-сайта!
Лучшие практики для дизайна макета веб-сайта
Объясните, что ваш макет — это макет
Убедитесь, что ваши пользователи и заинтересованные стороны осведомлены о том, что макет фактически обеспечивает с точки зрения интерактивности.Например, если видео не воспроизводится, и они не могут зарегистрироваться на пожизненный запас вашего средства для чистки полов, убедитесь, что это ясно, представляя свой макет!
Всегда тестируйте с правильными пользователями
Вернитесь к своим пользователям и убедитесь, что вы проводите тестирование с людьми, которые соответствуют типам пользователей, которые вы уже определили.
Проще говоря, нет смысла спрашивать кого-то, кого не интересует основная цель или тема вашего макета сайта.
Добавьте альтернативные пути пользователя в макет
Создайте макет своего веб-сайта с различными потенциальными потоками пользователей, а не только с одним.Это дает вам более полезную информацию о том, как ваши пользователи исследуют ваш продукт и взаимодействуют с ним. Это также открывает области для обсуждения с вашими пользователями навигации по продукту.
Клиентское тестирование — это пользовательское тестирование
Вы должны рассматривать клиентское тестирование как форму пользовательского тестирования. Перед началом тестирования убедитесь, что у тестировщиков клиентов есть четкие инструкции. Просто потому, что это их продукт, не принимайте три других совета как должное, когда вы даете им макет для тестирования!
Почему ваш макет сайта должен быть адаптивным?
Создание адаптивного макета веб-сайта — отличная идея, потому что это поможет вам достичь следующего:
Вы, возможно, слышали раньше, что Google с середины 2019 года внедрил подход, ориентированный на мобильные устройства, при индексировании веб-сайтов, чтобы улучшить общее удобство использования.
Вы можете спросить: «Как индексирование с ориентацией на мобильные устройства улучшает общее удобство использования?» Ответ заключается в том, что более 50% веб-трафика поступает с мобильных устройств. Поэтому имеет смысл, что Google индексирует веб-сайты, которые наиболее адаптируются к этим устройствам, независимо от того, просматривают ли их пользователи на рабочем столе.
Поскольку отзывчивость — это аспект, который влияет на удобство использования вашего сайта, и поскольку вся идея создания макета веб-сайта заключается в улучшении UX, имеет смысл поработать над фактором отзывчивости как можно скорее.
Кроме того, если вы создадите адаптивный макет, это означает, что к тому времени, когда вы превратите его в живой, дышащий продукт, вы уже охватите больше пользователей. Сделать ваш сайт адаптивным — это имеет смысл как с точки зрения бизнеса, так и с точки зрения юзабилити!
Как адаптивный дизайн мокапа может помочь вам сэкономить деньги? Сосредоточив внимание на отзывчивости с самого начала вашего дизайна, вы гарантируете, что избежите проблем с дизайном в дальнейшем.
Убедившись, что ваш сайт обслуживает устройства меньшего размера, вы переосмыслите дизайн всего сайта.Это заставляет вас придумать макет, который будет хорошо смотреться как на настольном компьютере, так и на мобильном устройстве.
Это, в свою очередь, позволит вам выявить потенциальные проблемы дизайна, когда дело касается расположения элементов, шрифтов и общей компоновки.
Необходимость вносить изменения в макет вашего дизайна после разработки может быть дорогостоящей и вызвать много головной боли. Избавьте себя от всех этих проблем и сделайте свой макет сайта адаптивным.
Определение оптимальной иерархии информации
Обычно на экранах мобильных устройств, таких как телефоны, планшеты и даже умные часы, будет отображаться меньше контента из-за более низкого разрешения этих устройств.Это означает, что вам нужно убедиться, что пользователь сначала просматривает наиболее важный контент, что влияет на то, как вы рассматриваете поток пользователей макета вашего веб-сайта.
Как дизайнеры создают адаптивные мокапы?
Дизайнеры делают свои макеты адаптивными, используя точки останова, которые представляют собой точки ширины, в которых макет дизайна изменяется и адаптируется к меньшему разрешению.
В результате многие дизайнеры применяют платформу Bootstrap, разработанную Twitter.Фреймворк Bootstrap использует сетку из 12 столбцов. Почему? Потому что это легко поддается адаптивному дизайну, обеспечивая оптимальное расположение для разделения экрана на разные точки останова.
Шаблоны и вдохновляющие ресурсы
Хотите создать макет веб-сайта, но не знаете, с чего начать? Ключ — вдохновение! Когда дело доходит до разработки макетов веб-сайтов, дизайн пользовательского интерфейса стоит на первом месте.
Но чтобы создать увлекательный дизайн пользовательского интерфейса, вы, возможно, захотите освежить свои навыки графического дизайна или просто почитайте несколько общих блогов по искусству и дизайну. Вы обязательно получите воодушевляющую искру в одном из этих блогов о графическом дизайне.
Вы обязательно получите воодушевляющую искру в одном из этих блогов о графическом дизайне.
Несмотря на то, что дизайн пользовательского интерфейса важен для пользовательского опыта, чтобы иметь возможность создать наилучший пользовательский интерфейс для вашей целевой аудитории, он помогает получить полное знание основ UX-дизайна.
Даже если вы считаете себя ветераном UX, никогда не помешает быть в курсе последних открытий и разработок в отрасли. И это не должно ничего стоить! Почему бы не проверить наш список лучших блогов по UX-дизайну, которые помогут улучшить вашу игру?
Мокапы веб-сайтов — это разумная идея, если вы хотите сократить расходы и быстрее вывести свой продукт на рынок с наилучшим гарантированным удобством использования.Они также являются отличным способом внедрить UX в ваш дизайн на раннем этапе, гарантируя, что вы с самого начала постоянно работаете со своими целевыми пользователями.
Кроме того, макеты веб-сайтов помогают сплотить вашу команду и являются отличным способом расширения сотрудничества и взаимодействия между дизайном и разработкой. Представление макета веб-сайта также является отличным способом получить одобрение и поддержку заинтересованных сторон. И менеджеры проектов, и клиенты поймут, куда движется ваш дизайн и почему.
Представление макета веб-сайта также является отличным способом получить одобрение и поддержку заинтересованных сторон. И менеджеры проектов, и клиенты поймут, куда движется ваш дизайн и почему.
Наконец, в эпоху индексации, ориентированной на мобильные устройства, отказ от адаптивного дизайна с самого начала при создании веб-сайта является виртуальным и финансовым самоубийством. Мокапы помогут вам внедрить эту практику в свои проекты с самого начала, пока проект остается дешевым, теплым и размытым.
230 Мокапы веб-сайтов о технологиях
Шаблоны веб-сайтов о технологиях
Шаблоны веб-сайтов Technology , как адаптивный шаблон веб-сайта HTML5, основанный на строительных HTML-шаблонах начальной загрузки 4, имеет все необходимое для создания веб-сайта, который будет полностью персонализированным и высококачественным.HTML-шаблон веб-сайта и HTML-шаблон целевой страницы программного приложения являются основой веб-технологий веб-дизайна шаблонов PowerPoint, в основе которых лежат шаблоны CSS и корпоративные HTML-шаблоны. Многоцелевой шаблон веб-сайта Premium HTML5 позволяет вам покупать все необходимое для создания идеального HTML-сайта целевой страницы, html-шаблона для мобильного приложения и интеграции создателя собственного логотипа на веб-хостинг.
Многоцелевой шаблон веб-сайта Premium HTML5 позволяет вам покупать все необходимое для создания идеального HTML-сайта целевой страницы, html-шаблона для мобильного приложения и интеграции создателя собственного логотипа на веб-хостинг.
Лучшие программные HTML-шаблоны веб-сайтов 2021 года, основанные на бизнес-темах WordPress, используют самые популярные надстройки в своей основной структуре, из которых вы можете выбирать: витрина приложений, HTML-шаблон магазина приложений, шаблон веб-сайта целевой страницы приложения, креативная целевая тема приложения, мобильное приложение шаблон целевой страницы, одностраничный маркетинговый шаблон, одностраничный стартовый шаблон, технология запуска продукта, модный лендинг приложений и т. д.Использование адаптивного шаблона начальной загрузки улучшит ваш процесс веб-разработки и сделает ваш сайт мобильного приложения одним из самых популярных.
Многоцелевой шаблон HTML 5. Веб-хостинг использует адаптивный шаблон HTML5 для создания шаблона страницы с персонализированными шаблонами веб-дизайна. HTML-шаблон нашей технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные шаблоны стартовых целевых страниц и внутренние страницы для профессиональной электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2021 и конструктор страниц позволяют неограниченное количество скачиваний этих потрясающих чистых целевых страниц.Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
HTML-шаблон нашей технологии хостинга, основанный на шаблонах WordPress компании-разработчика программного обеспечения, предоставляет креативные шаблоны стартовых целевых страниц и внутренние страницы для профессиональной электронной коммерции. Наши лучшие адаптивные шаблоны бизнес-сайтов 2021 и конструктор страниц позволяют неограниченное количество скачиваний этих потрясающих чистых целевых страниц.Бесплатные темы WordPress с шаблоном веб-сайта программного обеспечения для веб-дизайна обеспечивают настройку интернет-магазина для агентств и цифрового маркетинга в html-шаблоне социальных сетей.
Retina включают в себя контактную форму ajax 7, конструктор логотипов, раскрывающееся меню, справочный центр, подпишитесь на нас, что является обязательным условием для любого веб-сайта HTML. Шаблоны администратора включают в себя гибкий конструктор, современный веб-хостинг и шаблон WHMCS с регистрацией домена, который позволяет создавать шаблоны с нуля. Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых заметок по недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства.Вы можете стать автором шаблонов веб-сайтов на основе технологии HTML и продавать их своим клиентам на основе популярных категорий.
Легко настраиваемые цветовые схемы, звуковые эффекты, видеоматериалы, шаблоны эффектов и популярные категории веб-шаблонов на основе обязательных плагинов WordPress позволяют создать эффективный интернет-магазин или шаблоны ключевых заметок по недвижимости на основе шаблона веб-сайта HTML5, веб-сайт стартап-агентства.Вы можете стать автором шаблонов веб-сайтов на основе технологии HTML и продавать их своим клиентам на основе популярных категорий.
— это многоцелевой HTML-шаблон веб-сайта, который делает любые консультационные HTML-шаблоны полностью адаптивными, поэтому вы можете обеспечить лучшую поддержку клиентов. Полностью адаптивный шаблон может включать в себя шаблоны анимированной графики и видеоресурсы. Шаблоны видео легко интегрируются в шаблоны сайтов HTML5 и поддерживаются службами шаблонов HTML5.Бесплатные шаблоны Nicepage предоставляют бизнес-услуги для любой компании-разработчика программного обеспечения, которая, например, предоставляет услуги по ремонту, которым требуются конструкторы веб-сайтов, которые могут создать программный дизайн веб-сайта для современного веб-технологического бизнес-шаблона html.
Мокапов веб-сайтов с домашними животными
Шаблоны веб-сайтов с домашними животными
Получите полностью настраиваемые графические сайты из Шаблонов веб-сайтов с домашними животными и животными , которые обеспечивают отличный веб-дизайн для интернет-магазина домашних животных, салона ухода за домашними животными, ветеринарной клиники или бесплатного ухода за животными.В полностью адаптивных HTML-шаблонах веб-сайтов используются темы WordPress для создания лучших бесплатных шаблонов сайтов, которые улучшают онлайн-присутствие вашего веб-сайта с животными. Шаблоны дизайна веб-сайтов для домашних животных используют шаблоны CSS и плагины WordPress для интеграции вашего зоомагазина и зоомагазина в самые популярные категории зоомагазинов, такие как зоопарк, корм для собак, магазин кормов для куниц Shopify, приют для домашних животных, уход за собаками, продажа экзотических птиц, ветеринар клиника и многое другое. Эти премиальные шаблоны веб-сайтов для домашних животных вместе с темой Shopify для магазина образуют замечательный адаптивный шаблон.
Адаптивный веб-шаблон для зоомагазина My Pets, бесплатный веб-сайт клуба домашних животных, основанный на платформе bootstrap и используемый для Shopify WooCommerce, интернет-зоомагазинов, клуба животных и бесплатного шаблона конного клуба. Домашние животные WooCommerce темы шаблона HTML5 для собак, кошек, домашних животных, наполнят ваш веб-сайт бесплатного шаблона ухода за домашним животным или веб-сайт клиники для домашних животных невероятными функциями. HTML-шаблоны могут использовать тему Shopify для ухода за животными в ваших шаблонах электронной почты для немедленного ответа на HTML-шаблон вашей недвижимости, приюта для животных.Бесплатные веб-шаблоны и темы WordPress могут включать в себя большое количество этих шаблонов веб-сайтов с животными, которые можно использовать для создания адаптивных бесплатных шаблонов веб-сайтов по уходу за животными, шаблонов веб-сайтов для сидения с домашними животными, шаблонов посадочных страниц веб-сайта для ухода за собаками, бесплатных шаблонов домашних животных для собачьих выгулов и Бесплатные шаблоны сайтов ветеринарных и зоотехнических клиник. Адаптивный шаблон темы Shopify разработан на основе темы WordPress веб-сайта HTML, которая делает разработанный шаблон уникальным, профессиональным и эстетически привлекательным.Шаблоны животных с адаптивным создателем веб-логотипов создают незабываемые целевые страницы, отражающие деятельность клуба домашних животных, такую как, например, уход за домашними животными, бесплатный шаблон ухода за домашними животными, поддержка HTML в справочном центре и выгул собак.
Шаблоны сайтовв конструкторе страниц 2021 могут превратить любой бесплатный HTML-шаблон в многоцелевой шаблон для приютов для животных, присмотра за домашними животными или консультационных центров дрессировщиков и служб ухода за домашними животными. Мы предоставляем шаблон сайта с домашними животными, свободный от шаблона html5 woof pet, который позволяет нашим клиентам создавать веб-сайты на основе бесплатных загрузочных шаблонов веб-сайтов HTML5, но с возможностью использовать любые бесплатные шаблоны веб-сайтов с животными и домашними животными, которые они пожелают.Темы WordPress от компании-разработчика программного обеспечения pets help покажут любовь ваших питомцев и дикой природы домашних животных на адаптивном веб-сайте клиники для животных или клиники для животных. Чтобы использовать наши бесплатные лучшие пользовательские шаблоны веб-сайтов для домашних животных, вам необходимо указать свой адрес электронной почты, чтобы получить бесплатные и премиальные планы шаблонов веб-сайтов. Темы WordPress для животноводческого бизнеса отлично подходят для создания интернет-зоомагазинов и лучшего веб-сайта о домашних животных в одном наборе инструментов. HTML5 шаблон зоомагазина для веб-элементов шаблона зоомагазина находится в стадии разработки.Наш веб-хостинг на шаблонах страниц зоомагазина использует новейшие бесплатные шаблоны и шаблоны администрирования, чтобы сделать ваш бесплатный шаблон сайта с животными и домашними животными номером один.
510 Мокапы сайтов в области искусства и дизайна
Шаблоны веб-сайтов в области искусства и дизайна
Наши современные шаблоны веб-сайтов Art & Design содержат легко настраиваемые цветовые схемы, готовые к работе с сетчаткой, шаблоны звуковых эффектов для вашей музыкальной темы, бесплатные шаблоны целевых страниц и бесплатные шаблоны веб-сайтов WordPress на выбор.На стартовой целевой странице есть раскрывающееся меню, макет поддержки, подписка на нас, контактная форма и справочный центр для арт-сайта. Создатель логотипа делает название вашей компании профессиональным. Продемонстрируйте свои работы в теме WordPress для художников, создав онлайн-портфолио для веб-сайтов художников. Создайте чистый шаблон с нуля с помощью собственного видеоматериала, неограниченного количества загрузок и полностью адаптивного дизайна веб-сайта для своего новостного блога или салона красоты. Полноэкранные шаблоны дизайна можно легко разместить на пустом месте шаблона вашего сайта художника, чтобы ваш сайт достиг нового уровня графического дизайна.
Персональный блог с интеграцией социальных сетей в шаблоны портфолио или шаблоны веб-сайтов художников — необходимый шаг в создании отличного макета портфолио в дизайнерском бизнесе. Выберите варианты макета, которые полностью отражают ваше художественное портфолио на основе шаблонов веб-сайтов с портфолио художника, и заставят веб-дизайнеров и разработчиков позавидовать вашему веб-сайту Art Store. Стартап-агентству требуются бесплатные шаблоны CSS для создания веб-сайта агентства для продвижения своего бизнеса. Эти лучшие шаблоны веб-сайтов художников предоставляют полностью адаптивные макеты и инструменты для создания шаблонов веб-сайтов для создания премиального интернет-магазина.Одностраничный шаблон веб-сайта от разработчиков программного обеспечения — это макет для маркетингового поиска. Для наилучшего обслуживания клиентов вы должны интегрировать портфолио веб-сайта фотогалереи в макеты своего блога, чтобы продемонстрировать свой творческий веб-сайт или тему WordPress. Креативный HTML-шаблон веб-сайта превращает любой сайт с товарами или услугами в произведение искусства. Плагины WordPress могут просматривать HTML-шаблоны с популярными категориями, а wpbakery, интегрированный в конструктор страниц с перетаскиванием, предоставляет все необходимое для создания полностью адаптивных шаблонов веб-сайтов художников или современных технологических шаблонов веб-сайтов для компании-разработчика программного обеспечения, агентства недвижимости и технологических бизнес-проектов.
Тема WordPressArtist Red Art портфолио полна отличных адаптивных шаблонов веб-сайтов, креативных страниц с темами портфолио, макетов портфолио и шаблонов сайтов галереи современного искусства, которые обеспечат значительный рост их потенциальных клиентов и присутствия в Интернете. Кнопки социальных сетей темы WordPress художника должны быть размещены не только на главной странице над разделом нижнего колонтитула, но и в мобильной версии, чтобы их можно было использовать на мобильном устройстве. Бесплатные шаблоны начальной загрузки, которые используют технологические сервисы мобильных приложений для интеграции шаблона целевой страницы вашего приложения в самую популярную тему wordpress магазина приложений.Наши шаблоны веб-хостинга для администрирования веб-сайтов позволяют использовать веб-шаблоны, основанные на шаблоне HTML или шаблоне HTML5, чтобы ваши целевые страницы и внутренние страницы выглядели великолепно перед регистрацией домена. Если шаблоны страниц требуют ремонта, обратитесь в службу поддержки наших служб электронной коммерции и бизнеса. После установки бесплатных шаблонов веб-сайтов исполнителя в Интернете никаких дополнительных действий не требуется.
10 удивительных сайтов, где можно получить бесплатные шаблоны мокапов для дизайнеров | Винсент Ся
Неудивительно, что готовые макеты идеально подходят для улучшения и демонстрации проектных работ.Тем не менее, найти правильные бесплатные шаблоны макетов для дизайнеров может быть проблемой, особенно когда они работают в сжатые сроки. Чтобы облегчить поиск этих дизайнерских ресурсов, мы собрали 10 лучших веб-сайтов с бесплатными макетами для дизайнеров. Если вы знаете еще один отличный ресурс, оставьте комментарий ниже, чтобы сообщить нам об этом!
1. Iconfinder
Веб-сайт: https://www.iconfinder.com/
Первоначально запущенный в 2007 году Мартином Лебланом Элгтведом, Iconfinder представляет собой огромную библиотеку иконок для миллионов дизайнеров.С его помощью вы больше не будете тратить время и силы на получение векторных иконок. Он немного отличается от других веб-сайтов, но также является мощной поисковой системой и площадкой для поиска значков для веб-разработчиков.
2. Futuramo
Веб-сайт: https://futuramo.com/
В качестве платформы совместной работы для команды Futuramo имеет множество визуально совместимых значков, установленных в Интернете. В частности, он предлагает 45 000 значков пользовательского интерфейса (из них 3 000 значков в 16 стилях), которые можно смешивать и группировать в специальные наборы.Все значки впечатляют и созданы с максимальной точностью, чтобы удовлетворить самые взыскательные требования к дизайну.
3. Placeit
Веб-сайт: https://placeit.net/
Если вы хотите весело и увлекательно вставить свои скриншоты в шаблоны макетов iPhone или iPad, то этот сайт — ваш идеальный выбор. Вы можете не только получить бесплатный доступ к более чем 600 макетам продуктов, но и разместить скриншоты приложений в макете простым перетаскиванием.Если вам нужны изображения в более высоком разрешении, вы можете потребовать 15% скидку на разовую покупку или покупку подписки на первый месяц.
4. FreePik
Веб-сайт: http://www.freepik.com/
Он включает в себя коллекцию из 1 миллиона бесплатных векторов, фотографий, а также файлов PSD. Между тем, вы можете бесплатно загрузить эти векторные изображения и иконки для использования в презентациях, на веб-сайтах, баннерах, журналах и т. Д.
5. Designmoo
Веб-сайт: http: // designmoo.com /
Это динамичное сообщество, которое предоставляет огромное количество бесплатных макетов для графических дизайнеров. Кроме того, вы можете найти и поделиться другими бесплатными наборами пользовательского интерфейса, включая векторы, шрифты, узоры, текстуры, PSD и многое другое.
6. Pixeden
Веб-сайт: http://www.pixeden.com/
Усердно работая над созданием высококачественных графических шаблонов, Pixeden предлагает бесплатную фоновую графику, графику с текстовыми эффектами, веб-графику и многое другое.Это может быть один из лучших сайтов для бесплатных шаблонов макетов PSD.
7. Graphic Burger
Веб-сайт: http://graphicburger.com/mock-ups/
Graphic Burger стал популярным местом для поиска бесплатных макетов для графических дизайнеров. Существует множество качественных дизайнерских ресурсов, таких как PSD-макеты, созданные Graphic Burger и другими ведущими дизайнерами из мирового сообщества.
8. Mockplus
Веб-сайт: https: // www.mockplus.com/
Mockplus позволяет создавать макеты для мобильных, веб-приложений, а также для настольных приложений с библиотекой готовых компонентов пользовательского интерфейса и бесплатными значками. Кроме того, он может предложить больше и добавляет функциональные возможности в ваш макет для создания интерактивных прототипов для лучшей демонстрации и презентаций.
9. Mockup World
Веб-сайт: http://www.mockupworld.co/
Вот множество вручную подобранных бесплатных шаблонов макетов PSD, созданных дизайнерами и агентствами со всего мира.Изюминкой является то, что каждый бесплатный макет имеет миниатюру и ссылку, ведущую на страницу загрузки. По тематическому справочнику легко перемещаться.
10. Премиум пиксели
Веб-сайт: http://www.premiumpixels.com/
Это потрясающий бесплатный клуб, где вы можете найти бесплатные и красивые шаблоны эскизов, значки, узоры, кисти и текстуры и т. д. Все эти ресурсы доступны для бесплатного скачивания и использования.
Заключительные примечания
Несомненно, в Интернете есть масса отличных мест, где можно получить бесплатных шаблонов макетов для дизайнеров .Если у вас есть ссылка на бесплатные макеты для дизайнеров, не стесняйтесь комментировать ниже, и мы добавим их в этот список, чтобы вы могли получить все в одном месте.
Подробнее:
Самые примечательные тенденции веб-дизайна в 2017 году (I)
Создание идеального UX-портфолио — 3 золотых совета и примеры UX-портфолио
Что можно и чего нельзя делать в атомарном дизайне
Лучшие инструменты для создания Мокапы веб-сайтов (7 лучших)
Пожалуй, одним из самых захватывающих этапов создания нового веб-сайта является создание дизайна.Однако сегодня веб-сайты подвержены высокому уровню суждения и могут повлиять на восприятие достоверности за считанные секунды. Кроме того, пользователю требуется менее 50 миллисекунд, чтобы оценить ваш сайт.
Это делает этап проектирования веб-сайта и создание хорошего макета более важным. Визуальные эффекты помогают передавать сообщения и укреплять эмоциональную связь с людьми. А когда дело доходит до дизайна веб-сайта, просто необходимо иметь потрясающую визуальную презентацию.
Ну, визуальное представление сайта известно как макет.Макет веб-сайта представляет собой веб-сайт, воплощающий идею того, как исходный веб-сайт будет выглядеть после реализации.
Продемонстрировать клиентам опубликованный сайт в разных вариантах невозможно. Итак, макет веб-сайта — это единственный способ воплотить ваше видение в жизнь и рассказать клиентам, как будет выглядеть обработанный веб-сайт.
Но, прежде чем мы погрузимся в инструменты для создания макетов веб-сайтов, давайте сначала поймем, почему вы не должны пропустить четкий макет веб-дизайна.
Почему стоит выбрать дизайн макета для веб-сайтов?
Теперь вопрос в том, почему так важно использовать адаптивный макет в дизайне веб-сайтов. Хорошо! Причин много, но давайте обсудим некоторые из преимуществ, которые вдохновят вас на создание отличного веб-макета.
- Может легко и быстро выполнять четкие и быстрые проверки
- Быстрая демонстрация целенаправленного дизайна веб-сайта
- Может легко реализовать элементы веб-сайта для оптимальной функциональности
- Провести комплексное исследование перед разработкой сайта
- Позволяет оптимизировать визуальный контент без каких-либо проблем
- Позволяет вам эффективно общаться и сотрудничать с вашей командой
- Он помогает принимать разумные веб-решения и многое другое.
Вы рады попробовать макеты веб-сайтов? Инструмент для создания макетов сайта поможет вам в достижении ваших целей.
Ниже приведены некоторые инструменты для создания макетов веб-сайтов, с помощью которых вы легко можете создавать макеты для своего веб-сайта.
7 лучших инструментов для создания макета сайта
Как дизайнер, как только мы приступаем к созданию веб-сайта, у нас возникает множество идей. Однако сразу же приступить к ним, возможно, не лучшая идея. Потому что, если ваша идея будет отклонена или не одобрена клиентом, вам придется работать над ней с нуля.К счастью, в Интернете доступно множество инструментов для создания макетов веб-интерфейса, которые позволяют создавать интерактивные прототипы, идентичные вашим реальным веб-страницам.
Итак, теперь вы можете быстро поделиться своими дизайнерскими идеями и визуальными эффектами со своей командой и другими заинтересованными сторонами, не беспокоясь о переделках. Итак, давайте посмотрим изнутри на некоторые из лучших инструментов для создания макетов.
Давай катимся…
Mockplus
Mockplus — один из самых распространенных и мощных бесплатных инструментов для создания макетов веб-сайтов, который позволяет создавать дизайны веб-сайтов и создавать макеты мобильных и настольных приложений.Если вы веб-дизайнер и хотите создавать масштабируемые сайты, которые хорошо смотрятся на разных сайтах, этот инструмент для вас.
С помощью этого инструмента вы можете создавать макеты веб-дизайна за несколько минут с помощью редактора перетаскивания. Этот инструмент идеально подходит для вас, особенно если вы дизайнер-одиночка или руководите небольшой командой. Вы можете использовать бесплатную версию этого инструмента для создания макетов веб-сайтов для создания пяти проектов. Кроме того, если вы хотите создать больше проектов, это будет стоить вам около 9 долларов в месяц.
Adobe XD
Это еще один мощный инструмент, который позволяет вам создать макет для вашего веб-сайта, а также полнофункциональный прототип для вашего макета. Он предоставляет возможность предварительного просмотра макетов на разных экранах, таких как настольный компьютер, мобильный телефон, планшет и т. Д.
Все ваши файлы, созданные в Adobe XD, будут храниться в облаке. Это показывает, что вы можете просматривать файлы где угодно и когда угодно. Кроме того, вам не нужно беспокоиться о потере данных, поскольку все безопасно хранится в облаке.Кроме того, он позволяет вам понять более детальные детали, такие как цветовой контраст, сетки, типографика и т. Д.
Бальзамик
Вы также можете использовать инструмент Balsamiq для создания четких и интерактивных макетов для вашего веб-сайта. Это совершенно бесплатно до тех пор, пока вы не расширите возможности и не выберете платные планы. Самое интересное, что если у вас есть настольное приложение, вы можете использовать этот инструмент в облаке.
Он предоставляет многоразовые библиотеки и подписанные рисованные макеты, которые четко демонстрируют широкие элементы пользовательского интерфейса дизайна вашего веб-сайта.Итак, если вы ищете инструмент, который предлагает кроссплатформенную функциональность и отличную автономную поддержку, вы можете добавить инструмент Balsamiq в свой список желаний. Он поставляется с 30-дневной бесплатной пробной версией для пользователей.
Moqups
Если вы ищете веб-платформу, которая позволяет создавать макеты для ваших веб-сайтов, мобильных приложений и видеоинтерфейсов, то вы можете воспользоваться помощью инструмента Moqups. Используя эту единую платформу, вы можете легко создавать прототипы, визуальные конструкции и каркасы.
Интерфейс Moqups не только удобен, но и интуитивно понятен. Если вы одиночный пользователь, вы можете начать работу с индивидуальным планом, который начинается с 13 долларов в месяц. Если вы хотите использовать его лучший тарифный план, вы можете выбрать его профессиональный план, который начинается с 20 долларов в месяц. Таким образом, вы можете добавить этот инструмент в свой список, особенно если вы хотите выполнять свою работу максимально быстро.
MockplusiDoc
MockplusiDoc — еще один инструмент для совместной работы, с помощью которого вы можете упростить процесс создания макетов для своего веб-сайта.С помощью этого инструмента вы можете легко редактировать дизайн, улучшать взаимодействие, загружать файлы и создавать прототип файла.
С помощью этого инструмента вы можете создавать макеты и организовывать свою работу органично. Независимо от того, новичок вы или опытный веб-дизайнер, вы можете использовать инструмент дизайна MockplusiDoc для создания мощных, понятных и гибких макетов веб-сайтов.
Жидкость UI
Вы тот, у кого не хватает времени, чтобы скачать настольное приложение? Тогда Fluid UI — один из лучших инструментов для создания макетов веб-сайтов, который одновременно адаптивен и прост в использовании.Используя этот инструмент, вы можете создать как простой, так и сложный макет веб-сайта с помощью его редактора перетаскивания.
Более 2000 элементов встроенных компонентов можно использовать для систем Mac, iOS и Material Design. Поскольку интерактивные макеты в моде, вы можете использовать инструмент мокапов Fluid UI, если хотите сделать их очень привлекательными и почти идеальными.
Индивидуальный, профессиональный и командный план этого инструмента обойдется вам примерно в 8,25 долларов в месяц, 19,8 в месяц и 41,58 долларов в месяц соответственно.
Пересмешник
Это еще один популярный веб-генератор мокапов, который можно использовать для быстрого прототипирования. Если вы хотите создать макет за несколько минут, у вас есть возможность выбрать инструмент Mockingbird. Это инструмент редактора перетаскивания, который позволяет как профессионалам, так и новичкам создавать макеты без каких-либо проблем.
Самая интересная особенность этого инструмента заключается в том, что он позволяет связывать различные макеты, что в дальнейшем поможет вам понять, как будет выглядеть ваш действующий веб-сайт.Кроме того, этот инструмент презентации веб-сайтов позволяет разным командам работать без проблем и легко создавать веб-сайты. Чтобы начать работу с этим инструментом, вы должны платить 12 долларов в месяц. В этом дешевом плане вы можете бесплатно создать три макета веб-дизайна.
Подведение итогов
Создать сайт без макета очень сложно. И выбрать лучший инструмент для создания макетов веб-сайта из списка тысяч — непростая задача. Вы должны провести тщательное исследование, чтобы убедиться, что выбранный инструмент достоин и позволяет создавать привлекательные макеты веб-сайтов.
Надеюсь, приведенный выше контрольный список поможет вам сделать правильный выбор в выборе лучшего инструмента для создания макетов для веб-сайта за минимальное время. Тем не менее, если вы столкнетесь с какими-либо проблемами при создании макетов при использовании инструмента для создания макетов, не стесняйтесь обращаться к нам.
Также, если вы найдете эту статью полезной, не забудьте поделиться ею с другими!
Удачного проектирования!
Что это такое и как его создать
Мокапы веб-сайтов могут быть полезным инструментом визуализации как для новых дизайнов, так и для проектов редизайнаЗаинтересованы в создании собственного веб-сайта? Макет веб-страницы может помочь воплотить ваше видение в жизнь и позволить вам остановиться на дизайнерских идеях, прежде чем разработчики приступят к работе.
Процесс веб-дизайна начинается с эскиза, который превращается в каркас. С помощью каркаса создается макет сайта. Затем дизайнеры превращают этот макет в интерактивный прототип и передают разработчикам для завершения проекта.
Здесь мы рассмотрим все, что вам нужно знать о макете веб-страницы — что это такое, почему это важно, какие инструменты использовать и как преобразовать его из статического изображения в интерактивную модель и передать его разработчикам сделать из этого функциональный сайт.
Начнем.
Что такое макет веб-сайта?
Макет веб-сайта — это полноразмерная модель дизайна, демонстрирующая, как веб-сайт будет выглядеть.
Это может быть изображение средней четкости, состоящее из всех необходимых элементов интерфейса, но с изображениями-заполнителями и текстами, или это может быть изображение высокой четкости с полным визуальным макетом. Макет можно превратить в прототип для обеспечения динамических функций, которые можно протестировать.
Дизайнеры и заинтересованные стороны часто используют эскизы, каркасы, макеты и прототипы как синонимы как синонимы.Но между каждым из них есть небольшие различия, поэтому давайте начнем с определений.
- A s ketch — это от руки рисунок концепции дизайна. Его можно нарисовать ручкой и бумагой или цифровым инструментом, и это часть начального этапа визуализации дизайна.
- A w ireframe — это проект с низкой точностью, который отображает только основные элементы пользовательского интерфейса (UI) и служит скелетом концепции дизайна.
- A m ockup — это средне-точное представление проекта веб-дизайна. Это статическое изображение, отображающее внешний вид веб-сайта.
- AP rototype — это качественная интерактивная модель веб-сайта. Его цель — моделировать взаимодействие между пользователем и интерфейсом, а также оценивать поток пользователей и тестировать удобство использования и функциональность веб-сайта.
Мокапы веб-сайтов — важная часть каждого процесса веб-дизайна.Они добавляют форму и стиль к меню навигации, ссылкам, кнопкам, формам, ползункам и другим элементам, а также обеспечивают основные визуальные аспекты доступности и удобства использования дизайна.
Почему важно создание макета веб-дизайна?
Мокапы веб-страниц могут быть полезным инструментом визуализации как для новых дизайнов, так и для проектов редизайна, поскольку они дают четкое представление о внешнем виде веб-сайта.
Поскольку макеты создаются в середине процесса проектирования, эти модели открыты для экспериментов в дизайне пользовательского интерфейса и различных комбинаций элементов.
Мокапы веб-сайтов можно использовать для:
- Определить цветовые схемы и оценить цветовой контраст
- Выбрать элементы типографии, такие как шрифты и размеры шрифта
- Реализовать изображения, видео и другие визуальные эффекты
- Оценить взаимосвязь между копией и изображениями
- Соответствовать с рекомендациями по веб-доступности
- Убедитесь, что каждая страница соответствует общему дизайну
- Поэкспериментируйте со стилями, чтобы создать несколько разных макетов
Мокапы — отличный способ продемонстрировать дизайн веб-сайта и получить отзывы клиентов.Вот почему макеты обычно представляют собой продукт, который дизайнеры демонстрируют своим клиентам и / или заинтересованным сторонам.
Как создать макет веб-сайта
Если у вас есть каркас веб-сайта в качестве структурной модели веб-сайта, вы можете обновить его, добавив цвет, типографику, контент и другие функции для завершения макета.
Для этого вы можете использовать некоторые популярные инструменты дизайна, такие как InVision, Figma, Sketch и подобные. Чтобы помочь вам решить, какой инструмент использовать, мы собираемся представить плюсы и минусы каждого из них.
Но перед этим следует помнить несколько вещей при разработке макета веб-сайта:
- Попробуйте реализовать как можно больше дизайнерских идей — этот этап — лучшее время для экспериментов с цветами, шрифтами, изображениями, видео, копированием, форма, кнопки и другие элементы пользовательского интерфейса
- Это лучшее время для стилизации элементов пользовательского интерфейса, таких как панели навигации, кнопки, ссылки, ползунки, формы и контейнеры содержимого
- Вы начинаете с дизайна, ориентированного на мобильные устройства, чтобы сначала разместить только необходимые элементы и затем масштабируйте в соответствии с размерами веб-сайта
- Избегайте использования Lorem Ipsum или любого другого фиктивного текста на этом этапе — это может показаться экономией времени вначале, но пренебрежение включением писателя на этапе макета вашего проекта может фактически продлить рабочий процесс и создавать неудовлетворительные, неполные макеты
Лучше всего использовать цифровой инструмент для создания hi-fi макетов, которые действительно отражают ваше видение дизайна.Использование таких инструментов позволяет вам загрузить свой макет в виде файла PSD или векторного изображения (файл SVG), чтобы показать его клиентам и передать разработчикам.
5 лучших инструментов для создания макетов веб-страниц для ваших дизайнерских проектов
Существует множество наборов инструментов для онлайн-дизайна, приложений, платформ и других программных решений для создания макетов, макетов и прототипов дизайна.
Каждый из этих инструментов может помочь вам:
- Доведите концепцию дизайна до завершения
- Используйте библиотеки элементов пользовательского интерфейса с функцией перетаскивания
- Сотрудничайте с членами команды и заинтересованными сторонами
- Оставляйте отзывы на каждой странице и каждый переход
- Оценивайте проектные решения и повторяйте их, чтобы улучшить
Давайте посмотрим на плюсы и минусы пяти лучших инструментов для создания макетов веб-дизайна.
Инструмент № 1: Sketch
Обзор: Sketch — это платформа для проектирования для пользователей macOS, которая позволяет дизайнерам создавать макеты и работать над проектными решениями вместе с членами команды, клиентами и заинтересованными сторонами.
Плюсы: Быстро и надежно. Помимо интегрированных опций, Sketch предлагает больше возможностей за счет реализации сторонних плагинов.
Минусы: Самым большим недостатком Sketch является то, что он доступен только для пользователей macOS и требует macOS Mojave или более новой версии.
Цена: Для физических лиц существует единовременная цена в размере 99 долларов в первый год и 79 долларов за каждый последующий год. Для команд цена составляет 9 долларов за пользователя в месяц.
[Источник: Sketch]Инструмент № 2: Adobe XD
Обзор: Adobe Experience Design CC, также известный как Adobe XD, был ответом Adobe на популярность Sketch. С той же целевой аудиторией — UX / UI-дизайнерами — Adobe XD быстро набрал обороты и стал одним из наиболее часто используемых инструментов.
Pros: Adobe XD является частью Adobe Creative Cloud (CC), поэтому он поставляется вместе с Adobe Photoshop и Adobe Illustrator, программами, которые дизайнеры также часто используют для создания макетов. Для любого, кто знаком с интерфейсом Photoshop и Illustrator, существует гораздо более короткая кривая обучения Adobe XD.
Минусы: Несмотря на то, что пользователи могут получить доступ ко всему пакету Adobe CC, это может быть довольно дорогим решением.
Цена: Для физических лиц существует бесплатный вариант для личного использования, возможность приобрести только Adobe XD за 9 долларов.99 в месяц и возможность купить весь пакет CC за 52,99 доллара в месяц. Для предприятий Adobe XD стоит 22,99 долларов в месяц, а цена пакета CC составляет 79,99 долларов в месяц.
[Источник: Adobe XD]Инструмент № 3: Figma
Обзор: Figma — это инструмент дизайна для создания векторной графики, векторного редактирования и прототипирования. Это один из самых популярных и популярных инструментов на рынке.
Плюсы: Это онлайн-инструмент, но он предоставляет автономные функции для macOS и Windows.Кроме того, сопутствующее ему мобильное приложение Figma Mirror доступно как на устройствах iOS, так и на Android. Кроме того, он предлагает совместную работу и комментирование в реальном времени.
Минусы: В инструменте есть функция контроля версий, но иногда она может изменить всю версию, даже если вы хотите настроить один элемент. Это может привести к ошибкам версии.
Цена: Существует бесплатный план для двух редакторов и трех проектов, в то время как профессиональный план стоит 12 долларов за редактора в месяц, а организационный план стоит 45 долларов за редактора в месяц (оплата ежегодно).
[Источник: Figma]Инструмент № 4: InVision Studio
Обзор : InVision Studio — это платформа для проектирования экранов, которая помогает дизайнерам, разработчикам и компаниям любого размера создавать и управлять сетевыми каркасами, макетами и прототипами.
Плюсы: Его чистая, простая в использовании панель управления, шаблоны и бесконечный холст позволяют пользователям быстро создавать, а функции совместной работы и тестирования в реальном времени экономят время в общем рабочем процессе проектирования. Кроме того, InVision предоставляет облачный инструмент Freehand в виде цифровой доски для совместной работы.
Минусы: Нет поддержки многоразовых стилей и нет возможности создания библиотеки многократно используемых компонентов.
Цена: Для индивидуальных пользователей и небольших команд существует полнофункциональный бесплатный план, в то время как план Pro стоит 9,95 долларов США на пользователя в месяц, а план Enterprise поставляется с ценой по запросу.
[Источник: InVision Studio]Инструмент № 5: Причудливый
Обзор : Причудливый — это визуальное рабочее пространство с бесконечным холстом, которое дизайнеры и руководители проектов могут использовать для создания каркасов, макета страницы и отладки пользовательских потоков. .
Плюсы: Он включает богатую библиотеку настраиваемых элементов пользовательского интерфейса, неограниченное количество членов команды для совместной работы в режиме реального времени и тысячи категоризированных значков с возможностью поиска, которые можно бесплатно использовать в каркасах и макетах.
Минусы: Возможность поделиться ссылкой на макет существует только в том случае, если документ является общедоступным и есть ограниченные возможности для более подробных макетов и макетов.
Цена: Стартовый план предоставляется бесплатно для четырех плат.Для неограниченного количества досок цена составляет 12 долларов США за пользователя в месяц с ежемесячной оплатой или 10 долларов США за пользователя в месяц с ежегодной оплатой.
[Источник: Whimsical]Как перейти от статического макета к интерактивному прототипу
Вы можете использовать все вышеупомянутые инструменты для создания интерактивных прототипов из макета веб-сайта. Это полезно, потому что макеты представляют собой статические изображения, а прототипы — это интерактивные рабочие модели вашего веб-сайта.
Если вам нужно проверить удобство использования веб-сайта или оценить поток пользователей, чтобы найти и исправить проблемы перед запуском нового веб-сайта, прототипы — идеальное решение.Кроме того, использование библиотеки повторно используемых компонентов может быть важной частью модульного процесса веб-дизайна.
Инструменты, такие как Figma, InVision, Adobe XD и Sketch, имеют встроенные решения для прототипирования, которые могут сэкономить много времени в процессе веб-разработки. Эти платформы также являются наиболее популярными инструментами для совместной работы в реальном времени и быстрой итерации дизайна.
Найдите свое вдохновение и начните проектировать
Дизайн (или редизайн) вашего веб-сайта будет зависеть от цели веб-сайта, отрасли, ниши и желаемых функций.
Если вы не знаете, с чего начать или вам нужно вдохновение, вы можете просмотреть онлайн-коллекции визуальных элементов, макетов и прототипов от дизайнеров со всего мира.
Некоторые из лучших платформ для вдохновения:
- Dribbble и Behance — две из самых популярных платформ для демонстрации работ дизайнеров, веб-разработчиков, иллюстраторов, фотографов и других креативщиков
- Awwwards — платформа, на которой оценивается каждый веб-сайт за дизайн, удобство использования и качество контента; лучшие награды присуждаются ежедневно, ежемесячно и ежегодно; это отличное место, где можно найти лучшие решения для веб-сайтов от дизайнеров и агентств со всего мира.
- Muzli от InVision — расширение Chrome, которое поможет вам открыть для себя вдохновляющий дизайн во время просмотра веб-страниц в Интернете.
- One Page Love — коллекция вдохновляющих одностраничных веб-сайтов. охватывающий 30 категорий
- pttrns — набор шаблонов интерфейса и ресурсов дизайна, сгруппированных по платформе ОС, категории интерфейса, году создания и элементам пользовательского интерфейса.
- Typewolf — ценный ресурс для энтузиастов типографики и всех, кто хочет найти вдохновение для шрифтов в будущем дизайн-проекты
- Hoverstat — коллекция альтернативных решений для веб-дизайна, кода и контента, которые экспериментируют с интерактивностью, типографикой, копированием и другими элементами
Вы также можете найти вдохновение в нашем списке лучших веб-дизайнов 2020 года, чтобы раскрыть свой творческий потенциал и начните создавать профессиональный веб-сайт для своего бизнеса.
Ключевые выводы для макета веб-сайта
Чтобы завершить создание полезного и высокофункционального макета, выполните следующие действия:
- Вы можете начать с наброска от руки, чтобы запечатлеть идею дизайна на бумаге.
- Выберите подходящий инструмент для создания макета. на основе потребностей вашего дизайн-проекта
- Преобразуйте эскиз в каркас, чтобы добавить структуру веб-страниц
- Добавьте цвета, типографику, контент, визуальные эффекты и другие элементы пользовательского интерфейса для создания макета
- Переход от статического макета к динамическому состояние, создав интерактивный прототип
- Сотрудничайте со своими товарищами по команде, клиентами и заинтересованными сторонами, чтобы получить ценные отзывы
- Протестируйте прототип дизайна своего веб-сайта на удобство использования, функциональность и поток пользователей
- Итерируйте шаблоны по мере завершения дизайна, прежде чем передать его разработчики
Создавая макет для каждой страницы, помните о более широкой картине сети в целом. дизайн сайта для создания страниц, соответствующих по внешнему виду и стилю бренда.



