Размер фотографий для публикации в интернете: pavel_kosenko — LiveJournal
В каком размере лучше сохранять фотографии под web? Эта тема неоднократно затрагивалась в обсуждениях и я обещал описать свой подход. Но для начала мне было интересно оценить, насколько отличаются экраны людей, увлекающихся фотографией, от экранов среднестатистических интернет-пользователей, поэтому я запустил опрос об используемых разрешениях экрана (большое спасибо всем, кто проголосовал). Итак, попробую объяснить цифры.
Зачем вообще нужно обращаться к статистике? Дело в том, что если мы хотим, чтобы наши картинки было комфортно смотреть, необходимо учесть удобство большинства бользователей, а лучше всех. Реально учесть интересы всех вряд ли возможно, т.к. они часто противоречат друг другу. Например, если сделать картинку под большое разрешение вроде 3200х2400 px, её будет очень сложно просматривать на маленьком мониторе. И наоборот, если оптимизировать картинку под разрешение, скажем, 320х240, то на экранах значительной части зрителей она будет выглядить как маленькое пятнышко, где нельзя рассмотреть не только деталей, но и толком сюжета. Встаёт логичный вопрос — где золотая середина?
Встаёт логичный вопрос — где золотая середина?
На мой взгляд, с одной стороны необходимо ориентироваться на большинство пользователей, с другой, учитывать интересы малочисленных групп. К значимым группам я бы отнёс аудиторию, составляющую 5%-10% и выше. Всё-таки менее 5%, это обычно пользователи со спецзадачами, а вот от 10%, это уверенно высокая часть аудитории, пренебрегать которой недопустимо. Есть и другие критерии. Например, иногда специально ограничивают потенциальную аудиторию тематической выборкой, заведомо отсекая «непрофильных потребителей», в угоду комфорта основных. Такой подход также бывает оправдан, но лично я предпочитаю по возможности учитывать интересы максимально возможного количества зрителей.
С максимальным ограничением размера фотографий ситуация более-менее ясна. Редко кто готов бесплатно раздавать графические файлы, поэтому просмотр в интернете обычно подразумевает режим preview (предосмотр). Для вполне качественной печати формата 10х15 достаточно разрешения 200 dpi, чему соответствует файл порядка 1200х800 пикселей. Охраняя свои творения от посягательств, фотографы стараются не допускать размещение в интернете файлов выше размера печати 10х15.
Охраняя свои творения от посягательств, фотографы стараются не допускать размещение в интернете файлов выше размера печати 10х15.
Для того, чтобы определиться с минимальными размерами, обратимся к статистике. В первую очередь к глобальной статистике интернета — например, w3counter.com, spylog.ru, hotlog.ru. Мы видим, что лидер сегодняшних хит-парадов, это разрешение 1024х768. Доля таких пользователей колеблется в среднем от 22% до 47%. Второе место принадлежит разрешению 1280×1024, которым пользуется от 15% до 20% человек. В моём опросе места 1 и 2 поменялись местами — 11% и 49% соответственно. Я думаю, это связано с тем, что мой блог читают в основном люди, в той или иной степени увлечённые фотографией, т.е. обладающие мониторами размеров выше среднего. Вместе с тем даже среди такой аудитории процент использования разрешения 1024х768 уверенно превысил 10%.
В настоящее время, с учётом имеющейся статистики, мне представляется оптимальным ориентация на экраны с разрешением 1024×768 пикселей. В этом случае мы учтём интересы большинства людей и менее численных групп, при этом не сделаем просмотр на незначительно меньших или больших экранах намного сложнее.
В этом случае мы учтём интересы большинства людей и менее численных групп, при этом не сделаем просмотр на незначительно меньших или больших экранах намного сложнее.
Когда мы говорим о разрешении экрана, то должны помнить следующее. Как правило, часть экрана требуется на интерфейсы операционной системы (например, кнопка «Пуск» и полоса навигации в Windows) и интерфейс браузера. Конечно, существуют режимы просмотра full screen (полный экран), но если вспоминать про удобство пользователей, то необходимо уместить картинку целиком в его стандартном поле для просмотра web-страниц. Давайте посмотрим, какового это поле при разрешении 1024х768? А оно примерно таково:
посмотреть крупнее (откроется в новом окне)
Размер 1000х620 пикселей определён примерно, т.к. в реальности он варьируется в зависимости от ОС, используемых режимов и интерфейсов браузера. Также некоторые учитывают ICQ-клиент, но я считаю, что для просмотра картинок в интернете человек вполне способен убрать его на это время.
С учётом минимально необходимых отступов, получается, что для показа картинки с соотношением сторон 3:2 у нас остаётся 600 пикселей по высоте. Что соответствует 900 по ширине.
900х600 — этот формат я определяю для себя в качестве максимального для публикации в интернете. Вот так он выглядит в реальном размере:
Фотография в таком размере будет показана целиком (без полосы прокрути) у подавляющего большинства пользователей. При этом такой размер вполне достаточен, чтобы рассмотреть детали и сюжет, даже если просматривать его на большом экране порядка 1600х1200 и более пикселей. Тем более, при слишком больших разрешениях люди часто предпочитают не открывать браузер на всю ширину. При описанном подходе у меня получаются следующие размеры картинок, которые я и стараюсь использовать по возможности:
3:2 (горизонтальный) — 900х600
3:2 (вертикальный) — 400х600
4:3 (горизонтальный) — 800х600
4:3 (вертикальный) — 450х600
1:1 (квадрат) — 500х500
При размещении картинок свыше 900х600 пикселей мы заведомо создаём неудобство просмотра для большого количества людей. В этом случае пострадает в среднем от 10% (увлеченной) до 50% (массовой) аудитории, у которых возникнут полосы прокрутки и которые не смогут без специальных действий просмотреть фотографию целиком на экране.
В этом случае пострадает в среднем от 10% (увлеченной) до 50% (массовой) аудитории, у которых возникнут полосы прокрутки и которые не смогут без специальных действий просмотреть фотографию целиком на экране.
Несколько примечаний:
1. В случае нестандартных соотношений сторой я ориентируюсь на максимальный размер стороны согласно обозначенному ограничению 900х600. Например, картинку 3000х1500 пикселей я скорее всего уменьшу до 900х450.
2. Квадрат сам по себе создаёт ощущение большой площади, поэтому для гармоничного его просмотра с другими картинками, я беру максимальную сторону чуть меньше, чем для других случаев (500, а не 600).
3. В случае узкой длинной панорамы стараюсь сделать один размер для просмотра целиком на экране + ссылка на более большой вариант. Конкретные цифры зависят от самой панорамы, но для таких случаев при описанном подходе (наличие превью и ссылки) считаю допустимым делать картинку шириной 1200-1500 пикселей и даже больше. Но только, если такая картинка буде скрыта под отдельной ссылкой.
4. Для публикации фотографий в ЖЖ я стараюсь вынести вне ката более маленькую картинку (как правило, одну), чтобы не перегружать френд-ленты. Те, кого заинтересует превью, могут посмотреть нормальный размер под катом. Считаю размещение большой (порядка 900х600 пикселей) картинки вне ката чрезмерным, хотя не критичным. Т.е. я не обижаюсь на такие каринки в своей ленте :), хотя и считаю размеры свыше 900х600 перебором, который мешает удобству. Сам стараюсь для предосмотра (т.е. вне ката) не использовать картинки более 600х400.
5. Для тех случаев, когда необходимо показать очень мелкие детали в кадре, имеет смысл сделать кроп исходного кадра и разместить его отдельно, в качестве дополнительного материала. Такой кроп может потребоваться для демонстрации качества исходника, но никогда не используется для оценки фотографии и её сюжета.
Примерно так. Описанный принцип не претендует на объективность. Другие подходы также могут быть оправданы, в зависимости от целей и ориентирации на определённую (ограниченную) аудиторию. Просто я рассказываю о своём подходе и надеюсь, что эта информация может оказаться полезной. Как всегда, буду благодарен за отзывы и встречные мнения.
Просто я рассказываю о своём подходе и надеюсь, что эта информация может оказаться полезной. Как всегда, буду благодарен за отзывы и встречные мнения.
UPDATE. Обновленная статья (2015 год):
http://pavel-kosenko.livejournal.com/642666.html
4 легальных способа найти изображения
Алексей Башук
По закону любая картинка — объект авторского права. Права у автора возникают автоматически, без всякой регистрации, как только фотограф сделал снимок или дизайнер нарисовал картинку в «Фотошопе».
Только сам автор имеет право использовать изображение как угодно — это называется исключительным правом на произведение. Если взять чужие картинки без разрешения, автор может подать в суд — и нарушителю придется заплатить компенсацию от 10 000 до 5 000 000 ₽.
Даже если указать автора и поставить ссылку на оригинал, автор все равно может подать в суд — нарушение останется нарушением. Рассказываем, где брать картинки легально и как понять, что все права соблюдены.
Рассказываем, где брать картинки легально и как понять, что все права соблюдены.
Купить или скачать с фотостока
Фотостоки — это сайты, в которых хранятся изображения любой тематики и жанра. Есть стоки только с фото или только с графикой, а есть универсальные. По поиску там легко найти картинку. Это быстрее и дешевле, чем нанимать фотографа или дизайнера.
Фотостоки бывают платными и бесплатными. На платных стоках, чтобы получить право использовать картинку на сайте, нужно регистрироваться и оплачивать подписку или отдельную покупку. На бесплатных не нужно, но и выбор картинок там меньше.
Shutterstock — популярный платный фотобанк. После регистрации там можно увидеть цены на картинкиВнимательно читайте лицензию стока. Лицензия — это правила и ограничения на использование фотографий. Например, по стандартной лицензии Shutterstock фото можно использовать на сайте и в рекламе, но нельзя печатать на товарах.
Чтобы легально размещать фото на сайте, в лицензии обязательно должно быть разрешение на коммерческое использование. Из бесплатных стоков такое разрешение точно есть в лицензии Unsplash.
Из бесплатных стоков такое разрешение точно есть в лицензии Unsplash.
Из-за стоковых фотографий компании теряют доверие
Стоковое изображение — качественное фото или графика, которое проходит проверку перед размещением. На них не бывает заваленного горизонта или мусора. Но такая фотография ничего не сообщает посетителю сайта о реальном продукте или услуге и не помогает принять решение о покупке. Это просто картинка для красоты.
Стоковые фото легко отличить от реальных: люди часто стоят в неестественных позах или нарочито улыбаются. К тому же одного и того же персонажа стоковых фотографий можно найти на разных сайтах. Клиенты видят персонажа на плакате вокзала, в рекламе строительной компании и детского питания — и неосознанно теряют доверие к компании.
Стоковые фото не вызывают доверия: мужчина на фото как бы работает и одновременно общается с малышом. На столе и полу чистота и порядок. Фото выглядит неестественно. Depositphotos.com
На столе и полу чистота и порядок. Фото выглядит неестественно. Depositphotos.com
Повторить чужую идею, но сделать самому
Реальные фотографии продукта вызывают больше доверия, чем просто красивая картинка на тему. Если у вас есть возможность и умения, вы можете сделать фотографии или нарисовать картинки самостоятельно.
Чужую идею можно повторить. Просто скопировать картинку нельзя, но повторить на своем фото замысел — можно. Дело в том, что авторские права распространяются только на произведения, а не на идеи, поэтому можно попытаться воплотить чужую задумку, например, удачный ракурс или расположение на картинке.
| Нельзя | Можно |
|---|---|
| Скачать понравившуюся картинку и загрузить к себе на сайт | Самостоятельно воплотить замысел автора или попросить это сделать профессионала |
Заказать или купить у автора
Вы можете заказать профессиональную фотосессию или найти фрилансера, который отрисует изображения для сайта. А еще можно купить готовые картинки у автора.
А еще можно купить готовые картинки у автора.
Обязательно получите исключительные права. При заказе фотографий или картинок нужно заключить с автором договор и внести в него пункт о передаче исключительных прав на произведение.
Если исключительные права не получить, автор сможет распоряжаться картинками как угодно, например, перепродавать их несколько раз — и ничего ему за это не будет. Из-за этого иногда происходят неприятные истории. Например, директор производства заказал фотографии своего продукта, наполнил ими сайт, а потом нашел эти же фото на фотостоке и на сайте у конкурента.
Чтобы этого не произошло, пропишите в тексте договора с фотографом или дизайнером такую формулировку:
«Исключительные права на произведения, созданные Исполнителем по Договору, передаются Заказчику в полном объеме».
Воспользоваться общественным достоянием
В России, как и в большинстве других стран, авторские права действуют всю жизнь автора плюс 70 лет после его смерти.
Но не все старые фотографии — общественное достояние. Даже если автор умер уже очень давно, права на фото могут быть ограничены, если их когда-то выкупили коллекционеры или они принадлежат государственным архивам. Например, на сайте Vintage Med Stock находится частная коллекция старинных анатомических фотографий. Права на них принадлежат дизайнеру Марку Строзье.
Чтобы случайно не нарушить чьи-то права, старые фотографии лучше брать на специальных стоках вроде New Old Stock или Flickr Commons. Пометка «Public Domain» означает, что произведение перешло в общественное достояние.
Где легально брать картинки для сайта
- Купить или скачать на фотостоках. На сайте ищите лицензию — она должна разрешать коммерческое использование.
- Сделать самостоятельно. Даже если вы повторите чужую задумку, но фотография будет ваша — вы ничего не нарушите.
- Заказать у фотографа или дизайнера. В договоре не забыть пункт про передачу исключительных прав.
- Взять старую гравюру или иллюстрацию из книги, если автор картинки умер больше 70 лет назад.
Размеры изображений в WordPress
Чуть больше практики по работе с размерами изображений в WordPress вы можете найти в моём видеоуроке.
Допустим, вы загрузили изображение на свой сайт. Где и как оно может использоваться? Некоторые из вариантов:
- непосредственно в постах,
- в портфолио,
- опять же в постах или в портфолио — во всплывающем окне с увеличенной версией изображения,
- в качестве миниатюр на страницах рубрик или тегов,
- в виджетах, например «Популярные записи», «Распродажа» (если у вас интернет-магазин например) и т.
 д.,
д., - да даже в админке можно сделать, чтобы посты или рубрики отображались с превьюшками;
В общем существует множество различных вариантов использования одного и того же изображения на сайте. Согласитесь, это нецелесообразно, если каждая картинка будет одного и того же размера.
Конечно, с дополнительными размерами изображений тоже лучше не злоупотреблять, ведь, чем их больше:
- тем больше файлов будет в составе вашего сайта (70 тысяч изображений, из которых оригиналов только 2 тысячи — это не круто),
- тем больше времени потребуется на загрузку каждого файла (ведь движку нужно сгенерировать все эти размеры).
Стандартные размеры изображений WP
По умолчанию WordPress уже поддерживает несколько размеров изображений. Вы можете увидеть их и отредактировать в админке на странице «Настройки > Медиафайлы».
Вы должны кое-что знать про эти три размера: все загруженные вами изображения будут вписаны в те параметры высоты и ширины, которые указаны в админке (скриншот выше), исключение — миниатюры — если в настройках стоит галочка (снова смотрим скриншот), то миниатюры будут строго указанного размера.
Например, вы загрузили на сайт фотографию 1024х765, у вас в итоге получатся следующие копии: крупный — 1024х765, средний — 300х224, миниатюра — 150х150. Ну в общем думаю механизм понятен.
Также если вам не нужны некоторые (или все) из этих размеров и вы не хотите, чтобы WP создавал для каждого из них копию, то можете просто отключить их, о том как — читайте здесь.
Как использовать дополнительные размеры изображений на сайте
В админке
Ну тут всё просто — всё, что нам нужно, это при вставке изображения в запись выбрать размер, который хотим вставить.
В коде
В WordPress есть различные функции для работы с изображениями в коде. Для вывода изображений я например чаще всего пользуюсь функциями get_the_post_thumbnail(), the_post_thumbnail(), wp_get_attachment_image_src().
Большинство из них имеет параметр $size, в котором вы можете задать название размера. К слову вот названия для стандартных:
| Название в админке | Название в функциях |
|---|---|
| Миниатюры | thumbnail |
| Средний размер | medium |
| Крупный размер | large |
| Оригинал | full |
Вот простейший пример:
the_post_thumbnail('large');Как добавить собственный размер изображения
Процесс добавления своего размера состоит из двух этапов — обязательного и необязательного.
Этап 1. add_image_size()
Открываем свой functions.php и вставляем туда что-то вроде:
add_image_size( 'nazvanie-moego-razmera', 244, 244 );
В принципе из этого примера уже понятно, что означают первые три параметра функции, тем не менее я рекомендую ознакомиться вам с документацией add_image_size() на моем сайте.
Этап 2. Добавление размера в медиазагрузчик
Как я уже говорил выше, этот шаг необязательный. Однако в новых версиях WordPress делается он очень легко, поэтому рекомендую, про то как, я уже подробно писал здесь.
Как обновить изображения при изменении их размеров или смене темы
Возможно вы сталкивались с такой ситуацией, что после изменения параметров функции add_image_size() или же и вовсе при смене темы, у вас на сайте по-прежнему отображались изображения со старыми размерами или же их оригиналы.
Что делать в этой ситуации? Если на вашем сайте 2-3 картинки, вы можете их просто перезагрузить. А если 2-3 тысячи? Не перезагружать же все картинки по-новой.
А если 2-3 тысячи? Не перезагружать же все картинки по-новой.
Могу порекомендовать вам два классных плагина, которые использовал сам — Ajax Thumbnail Rebuild и Force Regenerate Thumbnail.
Как избавиться от неиспользуемых размеров изображений в WP
Вот мы и подошли к ключевой главе, ради которой собственно я и решил написать этот пост. Сначала подробное описание задачи / проблемы
Итак, на сайте имеется 10 зарегистрированных типов постов, при этом для каждого из них в шаблоне задействовано по 2-3 размера. Нетрудно перемножить эти числа, чтобы понять, что при загрузке любой фотки на сайт у нас создается по 20-30 копий!
Предлагаю вашему вниманию небольшой код, который позволяет решить эту проблему. Вообще вся задача данного кода сводится к тому, чтобы не создавать размеры изображений там, где это не надо.
/*
* этот фильтр будет запущен в процессе загрузки изображений на сайт
*/
add_filter( 'intermediate_image_sizes', 'true_reduce_image_sizes' );
function true_reduce_image_sizes( $sizes ){
/*
* $sizes - массив с размерами, например Array ( [0] => thumbnail [1] => medium [2] => large [3] => post-thumbnail )
* получаем тип поста при помощи get_post_type()
*/
$type = get_post_type($_REQUEST['post_id']);
/*
* прокручиваем массив с размерами через цикл, $key - индекс массива, $value - название размера
*/
foreach( $sizes as $key => $value ){
/*
* задаем условия для каждого из типов, если их (типов записей) слишком много, используйте switch
*/
if( $type == 'page' ) {
if( $value == 'regionfeatured' ){ // отключаем regionfeatured для страниц
unset( $sizes[$key] );
}
} else if ( $type == 'region' ) {
if( !in_array( $value, array('regionfeatured','misha335') ) ){ // для регионов отключаем всё, кроме regionfeatured и misha335
unset( $sizes[$key] );
}
} else {
if( $value != 'thumbnail' ){ // отключаем всё, кроме thumbnail
unset( $sizes[$key] );
}
}
}
return $sizes;
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Подготовка изображений для WEB в PhotoShop
На первый взгляд в публикации фотографий нет ничего сложного – достаточно отсканировать ее и вставить на WEB-страничку. Но это лишь кажущаяся простота. Для того чтобы фотография или картинка из журнала выглядела привлекательно на вашей страничке и одновременно с этим не заставляла пользователя слишком долго ждать своего появления при невысокой скорости соединения, необходимо предпринять некоторые усилия.
Начнем с обычных фотографий.
Во-первых, если фотографии еще не напечатаны, и Вы только что подошли к окошку Kodak Express, обязательно заказывайте печать на ГЛЯНЦЕВОЙ бумаге, иначе при сканировании матового отпечатка получите нерезкое и «грязное» изображение. Все дело в том, что поверхность матового отпечатка похожа на сильно уменьшенную поверхность бушующего моря, а яркость лампы сканера значительно превышает яркость дневного света даже в том случае, если рассматривать отпечаток, стоя на экваторе в период летнего солнцестояния :). Поэтому при освещении снимка лампой сканера неровная поверхность фотографии начинает сильно «бликовать», что при сканировании вылезает как «белый шум». В результате отсканированное изображение будет казаться нерезким и пыльным что, к сожалению, не скорректировать никакими фильтрами.
Поэтому при освещении снимка лампой сканера неровная поверхность фотографии начинает сильно «бликовать», что при сканировании вылезает как «белый шум». В результате отсканированное изображение будет казаться нерезким и пыльным что, к сожалению, не скорректировать никакими фильтрами.
Наконец Вы положили фотографию на стекло сканера и пытаетесь задать настройки сканирования.
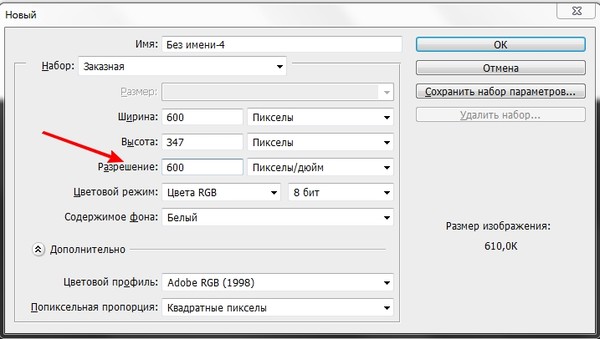
Все WEB-изображения имеют разрешение 72 dpi. Но это совсем не означает, что в параметрах сканирования нужно ставить это число. Правильнее отталкиваться от размеров окончательной картинки в пикселях. Проще всего объяснить на примере. Допустим, у нас есть фотография 10×15 см. Нам надо вставит эту фотографию в ячейку таблицы, имеющую ширину 400 пикселей. Для начала, пересчитаем размер фотографии в дюймы, поделив ширину и высоту на 2.54. Получим 3.94×5.91 дюйма. Сейчас нас очень заинтересовала ширина. В окончательном варианте она должна будет составить 400 пикселей. Вот теперь можно высчитать разрешение сканирования, поделив так необходимые нам 400 пикселей на нашу ширину – 3. 94 дюйма. Получаем 102 dpi. На самом деле, конечно, никто так не считает – этот расчет приведен лишь для наглядности и предотвращения некоторых заблуждений начинающих web-дизайнеров. На практике сканирование производится с заведомым запасом – в данном случае «на глаз» ставится 150 dpi, а потом в PhotoShop производится масштабирование до 400 пикселей. Теоретически, качество пересчитанного изображения должно быть хуже отсканированного «в размер», практически же это отличие незаметно.
94 дюйма. Получаем 102 dpi. На самом деле, конечно, никто так не считает – этот расчет приведен лишь для наглядности и предотвращения некоторых заблуждений начинающих web-дизайнеров. На практике сканирование производится с заведомым запасом – в данном случае «на глаз» ставится 150 dpi, а потом в PhotoShop производится масштабирование до 400 пикселей. Теоретически, качество пересчитанного изображения должно быть хуже отсканированного «в размер», практически же это отличие незаметно.
Если фотография слишком темная, или наоборот – слишком светлая, настоятельно не рекомендую прибегать к регулировкам яркости и контрастности. Так как контроль этих регулировок производится чисто визуально, то очень легко «завалить» фотографию, т.е. «срезать» самые светлые и самые темные тона. Эти регулировки лучше использовать при создании эффектов для коллажей. Для «осветления» или «затемнения» изображения больше подходит инструмент «Levels» (рис.1).
Рис.1
Движки (1) и (3) подгоняются, соответственно, к началу и концу гистограммы, движком (2) регулируется насыщенность изображения. Здесь же можно скорректировать т.н. «черную точку», «серую точку» «белую точку», выбрав соответствующую пипетку (4) и пометив прямо на изображении места, где по-вашему мнению должны быть соответствующие тона. Причем, средней пипеткой можно выбрать любое по насыщенности место, в котором R,G и B составляющие цвета должны быть равны. PhotoShop при этом автоматически произведет цветокоррекцию всего изображения. Следующим этапом желательно сделать эффект «Filter — Sharpen — Unsharp Mask». Для визуального контроля изображения в процессе регулировок фильтра установите масштаб просмотра «Actual pixels», т.к. в увеличенном масштабе эффект может не понравиться :). «Unsharp Mask» не рекомендую применять, если фотография сильно запылена. Результат будет ужасен. C пылью можно попытаться расправиться с помощью эффекта «Noise – Ddust & Scratches». Главное в этом деле – не перестараться.
Здесь же можно скорректировать т.н. «черную точку», «серую точку» «белую точку», выбрав соответствующую пипетку (4) и пометив прямо на изображении места, где по-вашему мнению должны быть соответствующие тона. Причем, средней пипеткой можно выбрать любое по насыщенности место, в котором R,G и B составляющие цвета должны быть равны. PhotoShop при этом автоматически произведет цветокоррекцию всего изображения. Следующим этапом желательно сделать эффект «Filter — Sharpen — Unsharp Mask». Для визуального контроля изображения в процессе регулировок фильтра установите масштаб просмотра «Actual pixels», т.к. в увеличенном масштабе эффект может не понравиться :). «Unsharp Mask» не рекомендую применять, если фотография сильно запылена. Результат будет ужасен. C пылью можно попытаться расправиться с помощью эффекта «Noise – Ddust & Scratches». Главное в этом деле – не перестараться.
Здесь можно дать дополнения, которые касаются подготовки изображений из журналов. Журналы печатаются т.н. офсетным способом, поэтому изображение в журнале состоит из большого числа маленьких точек 4-х основных цветов модели CMYK: Cyan, Magenta, Yellow, blacK (цвет black обозначен по последней букве, чтобы не путать его с Blue из модели RGB). Это вносит в обработку ряд дополнительных трудностей. Первым делом нужно избавиться от растра. Хорошо зарекомендовал себя следующий способ:
офсетным способом, поэтому изображение в журнале состоит из большого числа маленьких точек 4-х основных цветов модели CMYK: Cyan, Magenta, Yellow, blacK (цвет black обозначен по последней букве, чтобы не путать его с Blue из модели RGB). Это вносит в обработку ряд дополнительных трудностей. Первым делом нужно избавиться от растра. Хорошо зарекомендовал себя следующий способ:
Изображение сканируется с разрешением 600 dpi без применения фильтров сканера. Во многих сканерах присутствует опция «Descreen», но в большинстве случаев она работает просто отвратительно, особенно в сканерах класса SOHO. Поэтому ее не используем.
Полученное изображение увеличиваем лупой до такой степени, чтобы были видны офсетные точки, но в то же время просматривался достаточный фрагмент изображения.
Вызываем эффект «Blur – Gaussian Blur» и движком устанавливаем такую величину, при которой офсетные точки сольются и станут неразличимы.
Делаем «Image — Size» изображения до нужной нам величины.
Дальше – действия такие же, как и с фото, начиная с эффекта «Filter — Sharpen — Unsharp Mask». Стоит отметить, что иногда, особенно при сканировании некачественных публикаций, после попытки размытия офсетных точек эффектом «Blur – Gaussian Blur» на изображении остаются частые параллельные линии или «сетка», которые очень портят вид. В этом случае можно посоветовать положить картинку в сканер под углом, примерно 45? и сразу после сканирования повернуть изображение в PhotoShop в нормальное положение. Дальше – все как описано выше с пункта 2.
Вот теперь все готово для создания окончательного файла. Не стоит торопиться нажимать Ctrl+S, можно поступить более мудро — Ctrl+Alt+Shift+S (жутковато выглядит, не правда ли?). Если указательный палец правой руки при нажатии первых двух кнопок интуитивно тянется к Del, то Вам больше подойдет прогулка по меню File – Save for Web. Здесь все очень наглядно и в пояснениях почти не нуждается. Переходим на закладку 2-Up или 4-Up (кому как удобнее) и, визуально контролируя конечный результат, выбираем формат и параметры при которых наивысшее качество картинки соответствует наименьшему размеру файла. Единственно что я бы не рекомендовал делать в этом окне, так это изменять размеры изображения. Загонять картинку «в размер» лучше на первоначальном этапе, потому что пересчет пикселей может свести на нет все ваши героические усилия. Будет лучше, если фильтр «Filter — Sharpen — Unsharp Mask» будет последней садистской процедурой перед сохранением файла на диск. 🙂
Единственно что я бы не рекомендовал делать в этом окне, так это изменять размеры изображения. Загонять картинку «в размер» лучше на первоначальном этапе, потому что пересчет пикселей может свести на нет все ваши героические усилия. Будет лучше, если фильтр «Filter — Sharpen — Unsharp Mask» будет последней садистской процедурой перед сохранением файла на диск. 🙂
Как уменьшить разрешение фото онлайн
Размер фотографии напрямую зависит от ее разрешения, поэтому некоторые пользователи уменьшают его любыми удобными методами ради того, чтобы максимально снизить конечный вес файла. Осуществить это можно с помощью специальных программ, однако скачивать их не всегда бывает удобно, поэтому лучшим вариантом станут онлайн-сервисы.
Читайте также:
Программы для изменения размера изображения
Как изменить размер изображения в Фотошопе
Изменяем разрешение фотографии онлайн
Сегодня мы расскажем о двух сайтах, в инструментарий которых входит возможность изменения разрешения изображений. Ниже вы будете ознакомлены с детальными инструкциями по выполнению этой задачи.
Ниже вы будете ознакомлены с детальными инструкциями по выполнению этой задачи.
Способ 1: Croper
Разработчики интернет ресурса Croper называют его Фотошоп-онлайн. Действительно, у данного сайта и Adobe Photoshop имеются схожие функции, однако интерфейс и принцип управления значительно отличаются. Разрешение картинки здесь изменяется так:
Перейти на сайт Croper
- Откройте главную страницу сайта, наведите указатель мыши на меню «Операции», выберите пункт «Редактировать» — «Изменить размер».
- Начало работы происходит после загрузки файла, для этого кликните на ссылку «Загрузите файлы».
- Теперь нажмите на кнопку «Выберите файл».
- Выбрав сохраненный на компьютере рисунок, загрузите его в редактор, после чего произойдет автоматический переход к нему.
- Сейчас снова нужно указать необходимую операцию. Наведите курсор на пункт «Операции» и отметьте там требуемый инструмент.

- С помощью ползунка, расположенного вверху вкладки, отрегулируйте подходящее разрешение картинки. Кроме этого вы можете самостоятельно ввести числа в соответствующие поля. После этого кликните на «Применить».
- В разделе «Файлы» присутствует возможность выбора направлений сохранения. Например, там доступен экспорт изображения во Вконтакте, в фотохостинг или на компьютер.
Минус данного сервиса в том, что каждую картинку придется обрабатывать отдельно, что не подходит некоторым пользователям. В таком случае мы рекомендуем ознакомиться со следующим представителем подобных ресурсов.
Способ 2: IloveIMG
Сайт IloveIMG предоставляет множество полезных инструментов по массовому редактированию изображений, именно на этом и был сделан акцент разработчиками. Давайте сразу приступим к уменьшению разрешения.
Перейти на сайт IloveIMG
- Находясь на главной странице сайта, выберите инструмент «Изменить размер».

- Теперь потребуется выбрать изображения. Вы можете загрузить их из онлайн-хранилища или выбрать файл, находящийся на компьютере.
- В случае с загрузкой из ПК с зажатым Ctrl отмечайте все нужные изображения, а затем кликните на «Открыть».
- Выберите режим «В пикселях» и в открывшемся меню настройки вручную введите значения ширины и высоты фотографии. Отметьте галочками пункты «Сохранять пропорции» и «Не увеличивать, если меньше», если это необходимо.
- После этого активируется кнопка «Изменить размер изображений». Кликните по ней левой кнопкой мыши.
- Осталось только выгрузить сжатые картинки в онлайн-хранилище, скачать на компьютер или скопировать прямую ссылку на них для дальнейшей работы.
На этом работа в сервисе IloveIMG подходит к концу. Как видите, все инструменты доступны бесплатно и изображения скачиваются в одном архиве без каких-либо ограничений. С самой процедурой корректирования разберется даже неопытный юзер, поэтому мы можем смело рекомендовать данный ресурс для использования.
С самой процедурой корректирования разберется даже неопытный юзер, поэтому мы можем смело рекомендовать данный ресурс для использования.
Выше нами было рассмотрено два сайта, позволяющих уменьшить разрешение фотографий онлайн. Надеемся, представленный материал оказался полезен, и у вас больше не осталось вопросов по данной теме. Если же они есть, смело задавайте их в комментариях.
Читайте также:
Как изменить размер фото
Программы для обрезки фотографий
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТГде найти хорошие и легальные бесплатные картинки
Все перечисленные сайты позволяют использовать фотографии бесплатно. Но для разных изображений условия копирования могут отличаться. К примеру, некоторые авторы требуют их упоминания или запрещают изменять оригинал. Поэтому не забывайте просматривать справочную информацию на странице скачивания.
Универсальные фотостоки
Мультитематические ресурсы с изображениями на любой цвет и вкус.
- Unsplash. Около миллиона снимков, сгруппированных по тематическим коллекциям и тегам.
- Pixabay. Ещё один сток‑миллионник с удобным поиском и отлично структурированным каталогом.
- Wikimedia Commons. База из более чем 20 миллионов фотографий, загруженных пользователями в «Википедию». Здесь много исторических снимков и фотокопий картин.
- Free Images. Большое количество отличных снимков, многие из которых доступны в очень высоком разрешении.
- Flickr. Огромное сообщество фотографов и одновременно хранилище их снимков. Многие авторы разрешают использовать свои работы бесплатно — вы можете выполнять поиск по таким фото.
- IM Free. Курируемая коллекция ссылок на бесплатные фотографии с Flickr. Снимки сгруппированы по категориям и тематическим подборкам.
- Picjumbo. Частная коллекция фотографа и дизайнера Виктора Ханасека, выложенная автором в открытый доступ.

- Morguefile. Крупный архив изображений, пополняемый сообществом профессиональных фотографов и фотолюбителей.
- Free Stock Images. Российский фотосток с 50 000 снимков в высоком разрешении. Файлы загружаются пользователями, но проходят тщательную модерацию.
- Public Domain Photos. Хранилище бесплатных картинок, созданных командой фотографов PDP.
- Pexels. Сотни тысяч бесплатных изображений, тщательно сгруппированных с помощью категорий и меток. Команда ресурса агрегирует снимки с других бесплатных стоков и модерирует фото, которые добавляют пользователи Pexels.
- Burst. Большая коллекция качественных, профессиональных снимков. Сайт принадлежит Shopify — платформе для создания онлайн‑магазинов. Поэтому на Burst очень много фотоконтента, ориентированного на бизнес.
- Reshot. Ресурс делает акцент не на количестве, а на качестве снимков. Картинки проходят строгий ручной отбор, поэтому не выглядят как типичные фото с бесплатных стоков.

- Stockvault. Коллекция фотографий, текстур и иллюстраций, которую пополняют пользователи. Этот сток в первую очередь ориентирован на дизайнеров, но и остальные найдут здесь много хороших картинок.
- Negative Space. Каталог разнообразных фотографий, которые можно фильтровать по категориям, цветам и тегам.
- Kaboompics. Авторская коллекция девушки по имени Каролина — дизайнера и фотографа из Польши. На сайте доступно более 14 тысяч снимков.
- FancyCrave. Ресурс позволяет скачивать фото в низком разрешении (около 800 на 534 пикселя) бесплатно. Но часть снимков доступна без ограничений.
- Rawpixel. После регистрации любой пользователь может скачивать по 10 изображений в день из бесплатного раздела.
- StockSnap. Много качественных фотографий на самые разные темы. Лучшие из них можно найти в разделе Trending.
- SplitShire. Коллекция из более чем 1 000 снимков фотографа Даниэля Нанеску. Новые работы появляются почти каждый день.
- Life of Pix.
 Фотографии канадского рекламного агентства LEEROY Creative Agency, которые компания разрешает использовать бесплатно.
Фотографии канадского рекламного агентства LEEROY Creative Agency, которые компания разрешает использовать бесплатно. - Picography. Небольшая, но разнообразная коллекция качественных снимков.
- FOCA. Огромная фототека дизайнера Джеффри Бетса, которой он любезно делится со всеми желающими.
- Jay mantri. Ещё одна персональная коллекция в открытом доступе. Снимки принадлежат фотографу Джею Мантри. На сайте нет удобной навигации, зато всё содержимое бесплатно.
- ISO Republic. Тысячи снимков в высоком разрешении, сгруппированных по тематическим коллекциям.
- Refe (Free). Хотя Refe — коммерческий фотосток, у него есть раздел с бесплатными снимками. Это будет особенно полезно, если вам нужны фото технологий: здесь можно найти много картинок с гаджетами.
- Canva. База снимков на сайте популярного графического редактора. Часть из них можно скачивать бесплатно.
- Rgbstock. Более 100 000 снимков от коллектива профессиональных фотографов и дизайнеров.

- Death to Stock. На этом сайте вы не найдёте бесплатных фотографий. Но если подпишетесь на почтовую рассылку, администрация будет присылать вам по 20 крутых снимков ежемесячно.
- Stokpic. Каждые две недели фотограф Эд Грегори отправляет по 10 снимков своим подписчикам. Подписаться или скачать отправленные ранее фотографии можно на сайте Stokpic.
- Gettyimages. Один из крупнейших фотобанков в мире. Скачивать снимки можно только за деньги. Но Gettyimages разрешает использовать свои материалы бесплатно на некоммерческих сайтах. Чтобы добавить фотографию на ваш ресурс, нужно скопировать специальный код и вставить его на целевой странице.
- Freestocks. Здесь можно найти много изображений, которые ещё не успели примелькаться в Сети.
- DesignersPics. Небольшая авторская фототека дизайнера и предпринимателя Джошуа Джона. Много креативных фотографий.
- Freerange. Здесь можно найти большое количество любительских снимков. Многие из них нельзя назвать произведениями искусства, но в качестве иллюстраций они вполне подойдут.

- Libreshot. Частная коллекция фотографа Мартина Ворелла, которая включает снимки людей, архитектуры, природы и технологий.
- Freestock. Тысячи фотографий, иконок и векторных иллюстраций. Изображения для ресурса отбирают профессиональные фотографы и дизайнеры.
- Public Domain Pictures. Масса любительских снимков. Большинство изображений не лучшего качества, но попадаются и достойные внимания работы.
- Pickup Image. Большая база снимков разного качества. Контент не упорядочен по категориям, но вы можете искать нужные изображения по ключевым словам.
- Pikwizard. Хорошо структурированная база с миллионом качественных фотографий и видео.
Нишевые фотостоки
Сайты с подборками изображений на определённую тематику, будь то природа, кулинария или история.
- Google LIFE. Специальный раздел на сайте Google, в котором хранятся миллионы исторических фотографий.
- New Old Stock. Множество винтажных снимков из публичных архивов.
- Foodiesfeed.
 Коллекция снимков на кулинарную тематику. Многие картинки так хороши, будто взяты из глянцевых журналов.
Коллекция снимков на кулинарную тематику. Многие картинки так хороши, будто взяты из глянцевых журналов. - Paris Musées. Фотографии картин и других старинных экспонатов из нескольких французских музеев.
- Gratisography. Сток смешных, необычных и креативных фотографий. Причём все изображения отличного качества и доступны в высоком разрешении.
- NASA HQ PHOTO. Снимки Национального управления по аэронавтике и исследованию космического пространства США. Коллекция состоит из архивных и современных фото на тему космонавтики. Большую часть снимков можно использовать свободно, но только на некоммерческих ресурсах.
- NASA on The Commons. Ещё одна фотоколлекция агентства, но эти файлы разрешено скачивать и публиковать без ограничений.
- Official SpaceX Photos. Коллекция изображений известной космической компании. Фотографии техники и космоса — всё можно использовать бесплатно, но только в некоммерческих целях.
- The Met Collection.
 Фотоколлекция на сайте нью‑йоркского Метрополитен‑музея. Много оцифрованных картин и снимков различных музейных экспонатов.
Фотоколлекция на сайте нью‑йоркского Метрополитен‑музея. Много оцифрованных картин и снимков различных музейных экспонатов. - BigFoto. Галерея одноимённого фотоагентства с любительскими и профессиональными снимками на туристическую тему. Изображения отсортированы по регионам, странам и городам.
- Ancestry Images. Множество старинных иллюстраций и карт.
- The Pattern Library. Небольшая авторская подборка паттернов. Может пригодиться, если вам понадобится изображение для фона.
- Old Book Illustrations. Тысячи оцифрованных иллюстраций из старинных книг.
- The Public Domain Review. Цифровые копии старых картин, иллюстраций, снимков, открыток и другого графического контента, авторские права на который больше не действуют.
- British Library on Flickr. Огромная коллекция старинных изображений, оцифрованных Национальной библиотекой Великобритании.
Поисковики бесплатных изображений
Эти сайты не содержат собственных фотобаз, но помогают находить бесплатные снимки на других ресурсах.
- CC Search. Официальный поисковик организации Creative Commons, которая разрабатывает открытые лицензии для изображений.
- The Stocks. Сервис ищет бесплатные картинки одновременно на 30 разных фотостоках.
- Stock Up. Ещё один поисковик, индексирующий три десятка стоков.
- Image Finder. Этот сервис начинал свой путь как удобный поисковик по Flickr, но позже стал индексировать и другие ресурсы.
- Everystockphoto. Ещё один вариант для удобного поиска по Flickr и прочим фотостокам.
- PhotoPin. На этом сайте вы также можете быстро найти бесплатные фотографии с Flickr.
- «Google Картинки». Старый добрый поиск по картинкам в Google. Если кликнуть «Инструменты» → «Права использования», можно выбрать режим поиска по изображениям, которые разрешено использовать бесплатно.
Читайте также 🧐
Советы по работе с изображениями в Publisher
Изображения имеют мощность на странице — они могут привлечь внимание читателя, а также донести или улучшить сообщение. Рисунки помогают читателям находить точки входа в текст. Они дают читателям краткий обзор того, о чем идет речь, и помогают быстро понять сложные идеи.
Изображения разбавляют однообразный серый текст. Но они могут и отвлекать от сообщения, если не связаны с ним достаточно тесно. Убедитесь, что изображения и текст в вашей публикации сочетаются гармонично.
В этой статье:
Подкрепление сообщения рисунками
Когда вы создаете или выбираете изображения для публикации, следите за тем, чтобы они были:
-
Релевантные Используйте рисунки для уточнения основных понятий. Читатели прочитывают страницы, читая заголовки и подписи к рисункам, поэтому вы можете помочь читателям подбирать наиболее важные сообщения, читая изображения и краткие описания.
-
Единообразными. Унифицируйте свою публикацию за счет выбора или оформления изображений. Это можно сделать нескольким способами. Например, вы можете использовать небольшую цветовую палитру или даже один цвет, общий стиль графики, одинаковый угол обзора или освещение. Кроме того, можно применять к изображениям одинаковые фильтры или использовать в изложении одних и тех же персонажей.
-
Людьми. Большинству людей нравится смотреть на себе подобных. Портреты людей будут привлекать внимание читателей, особенно если они используются по делу. Если на таких изображениях будут показаны люди, пользующиеся вашими продуктами или услугами, ваши читатели поймут, в чем суть, и представят себя на месте изображенных персонажей.
-
Неунывные Анимация захватывает взгляд и не отпускает. Неохудяемая анимация может привести к остановке потенциальных клиентов в пути — они могут быть настолько отвлекались, что пропустили суть. Если вы используете анимированный рисунок в веб-публикации, четко укажите его назначение (например, показать последовательность использования продукта).
Выбор рисунка соответствующего размера
Размер и разрешение изображений обычно можно изменить без проблем. Но иногда возникают затруднения. Поэтому следует обозначить требования к изображениям еще до начала работы и подбирать их согласно этим критериям.
Изображения, созданные с помощью графических редакторов, сканирующих программ или цифровых фотоаппаратов, представляют собой сетку разноцветных квадратов, которые называются пикселями. Независимо от того, увеличите вы или уменьшите изображение в публикации, оно всегда будет содержать одинаковое количество информации или же пикселей.
Разрешение изображения выражается в пикселях на дюйм (ppi) или точках на дюйм (dpi). Эти термины взаимозаменяемы.
Если вы хотите, чтобы при увеличении изображение было достаточно детальным, вам следует найти рисунок, содержащий больше пикселей (т. е. изображение с более высоким фактическим разрешением). При увеличении рисунка разрешение уменьшается (количество пикселей на дюйм сокращается). При уменьшении размеров рисунка разрешение увеличивается (количество пикселей на дюйм возрастает).
Если разрешение вашего изображения слишком мало, визуально рисунок складывается из квадратиков, или пикселизируется. Если же оно слишком велико, размер публикации становится неоправданно большим, и на ее открытие, редактирование и печать будет уходить больше времени. Рисунки с разрешением свыше 1000 пикселей на дюйм могут вообще не распечатываться.
Поиск фактического разрешения
У каждого изображения в вашей публикации есть фактическое разрешение, в котором учтено исходное разрешение рисунка и эффект его масштабирования в Publisher. Например, рисунок с изначальным разрешением 300 пикселей на дюйм, увеличенный в два раза, имеет фактическое разрешение 150 пикселей на дюйм.
Чтобы найти фактическое разрешение изображения в вашей публикации:
-
Выберите Сервис > Диспетчер графики.
-
В области задач Диспетчер графики в разделе Выберите рисунок щелкните стрелку рядом с рисунком с нужной информацией, а затем выберите элемент Подробности.
-
В поле Фактическое разрешение отображается разрешение в точках на дюйм.
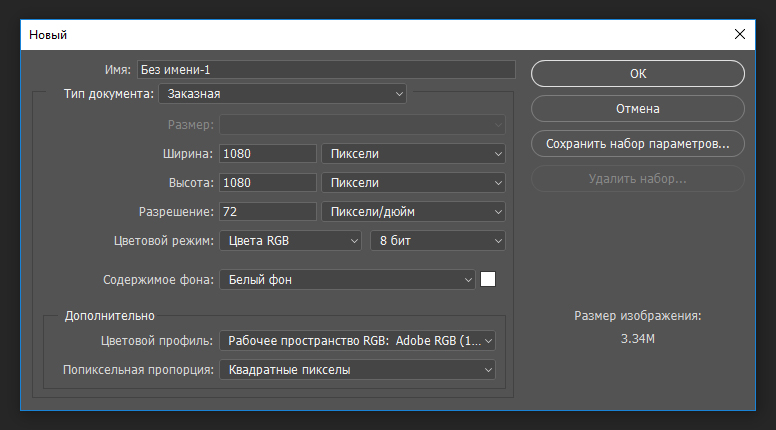
Если вы планируете распечатывать цветные рисунки в типографии, ваш рисунок должен иметь разрешение от 200 до 300 пикселей на дюйм. Оно может быть выше — до 800 пикселей на дюйм, — но никак не ниже. Если вы планируете использовать эти рисунки только в электронном виде (например, в Интернете или PowerPoint), достаточно установить разрешение 96 пикселей на дюйм (разрешение экрана компьютерных мониторов).
Формат файла также может влиять на его размер. Прежде чем изменять разрешение изображения, убедитесь, что вы используете подходящий для рисунка формат файла. Следующая таблица содержит перечень основных форматов файлов изображений, их преимущества и сферы применения.
Формат файла | Электронный документ | Настольная печать | Промышленная печать | Основное применение | Характеристики |
|---|---|---|---|---|---|
|
BMP |
x |
x |
Черно-белые рисунки (значки, кнопки, эмблемы) |
Небольшой размер файла, небольшое количество цветов, отсутствие прозрачности, малое сжатие |
|
|
EMF |
x |
x |
Черно-белые рисунки |
Усовершенствованная версия формата BMP с меньшим размером файла |
|
|
EPS |
x |
x |
Черно-белые рисунки, рисунки с контурами обрезки, двухцветные изображения, плашечные цвета |
Цветовые данные CMYK |
|
|
GIF |
x |
Низкое разрешение, простые цвета, черно-белые рисунки с резкими краями (значки, кнопки, эмблемы), анимации |
Небольшой размер файла, мало цветов, прозрачность, небольшое сжатие без потери детализации |
||
|
JPEG |
x |
x |
Фотографии |
Небольшой размер файла, миллионы цветов, отсутствие прозрачности, гибкое сжатие с потерей детализации |
|
|
PNG |
x |
x |
x |
Черно-белые рисунки, анимация |
Усовершенствованная версия формата GIF, меньший размер файла, миллионы цветов, прозрачность и сжатие без потери детализации |
|
TIFF |
x |
x |
Фотографии, черно-белые рисунки |
Большой размер файла, насыщенные цветовые данные RGB и CMYK, прозрачность, сжатие без потери детализации |
|
|
WMF |
x |
x |
Черно-белые рисунки |
Усовершенствованная версия формата BMP с меньшим размером файла |
Уменьшение рисунков с высоким разрешением
Если у вас всего пара изображений с очень высоким разрешением, вероятно, вы сможете распечатать их без проблем. Если таких изображений больше, то для эффективной печати публикации лучше сжать изображения, уменьшая их разрешение.
Перед сжатием определитесь с размером рисунка на странице. Когда вы сжимаете рисунок в Publisher, он теряет детализацию, а при последующем увеличении его качество снижается. Лучше просто уменьшать размеры сжатого изображения без потери качества. Потом можно будет снова сжать его, чтобы убрать ненужные данные.
Важно: Прежде чем уменьшать разрешение изображения, которое предполагается включить в публикацию, которая будет напечатана типографией, обратитесь в службу промышленной печати. Они смогут точно сказать вам, какое разрешение вам нужно.
Уменьшение рисунков с высоким разрешением
В Publisher вы можете уменьшать разрешение одного, нескольких или всех рисунков путем сжатия.
-
Щелкните рисунок правой кнопкой мыши и выберите Формат рисунка > Рисунок.
-
Нажмите кнопку Сжать.
-
В диалоговом окне Сжатие рисунков в разделе Конечный результат выберите один из вариантов:
-
Выберите пункт Профессиональная печать, чтобы сжать рисунки до 300 пикселей на дюйм.
-
Выберите пункт Настольная печать, чтобы сжать рисунки до 220 пикселей на дюйм.
-
Выберите пункт Веб, чтобы сжать рисунки до 96 пикселей на дюйм.
-
-
В разделе Применение параметров сжатия укажите, следует ли применить сжатие ко всем или только к выбранным рисункам, а затем нажмите кнопку ОК.
-
Если появится запрос на подтверждение оптимизации изображений, нажмите кнопку Да.
Исходные рисунки с высоким разрешением будут заменены их сжатыми версиями.
Уменьшение размера публикации с помощью связанных рисунков
С каждым рисунком размер публикации растет. Используя ссылки на рисунки, вы сможете избежать увеличения файла из-за внедренной графики.
Когда вы присоединяете рисунки, все последующие изменения файлов изображений отображаются в вашей публикации.
Примечание: Если вы переносите публикацию на другой компьютер, не забудьте перенести также копии связанных рисунков. При использовании мастера упаковки этот шаг выполняется автоматически.
Вставка рисунка как ссылки
-
Выберите Вставить > Рисунок > Из файла.
-
В диалоговом окне Вставка рисунка найдите и выберите необходимый рисунок.
-
Щелкните стрелку около кнопки Вставить, затем выберите команду Связать с файлом.
Источники рисунков
При наличии хороших идей, вкуса и оборудования вы можете создавать рисунки самостоятельно или же нанять для этой цели кого-нибудь другого.
Если же вы не можете создавать фотографии или иллюстрации профессионального качества, воспользуйтесь такими интернет-источниками:
-
Служба Bing, которую можно использовать, не выходя из Office. В Office 2013 или 2016 выберите Вставка > Изображения из Интернета. В более ранних версиях Office выберите Вставка > Картинки.
-
Фотобанки, например Corbis и Getty (платные ресурсы).
-
Другие поисковые системы, например MSN, Yahoo и Google (права на использование могут различаться).
-
Библиотеки и другие общественные заведения, например библиотека РАН (права на использование могут различаться).
Правовые вопросы
Широкая доступность изображений в Интернете приводит к повсеместному копированию и повторному использованию рисунков без разрешения или оплаты. Чтобы не нарушать авторские права, убедитесь, что у вас есть право на использование изображения перед его публикацией.
Используя фотографии или картинки с сайта Bing, вы должны следить за соблюдением авторских прав. На сайте Bing есть фильтр по лицензии, с помощью которого можно выбрать подходящие изображения.
При покупке фотографий из компании вы покупаете права на ее использование в различных целях. Большинство изображений и фотографий нельзя использовать для перепродажи. то есть вы можете использовать его для продвижения своего бизнеса, но не как сам продукт.
Если у вас есть сомнения относительно использования рисунка, перед публикацией свяжитесь с его владельцем и попросите разрешение.
Усовершенствование полученных рисунков
Для достижения желаемого внешнего вида публикации вы можете изменять и улучшать рисунки. Можно использовать программы для редактирования фотографий, возможности которых практически безграничны, или же работать со средствами рисования Publisher, которые позволяют выполнять с рисунками следующие действия:
Эффекты можно применять сразу ко всем рисункам публикации, чтобы придать ей однородный вид.
Совет: Измененную картинку можно сохранить для повторного использования. Для этого щелкните ее правой кнопкой мыши и выберите команду Сохранить как рисунок. В списке Тип файла диалогового окна Сохранить как выберите формат файла. Если вы планируете использовать измененную картинку в печатных публикациях, сохраните ее в формате «Метафайл Windows» (WMF). Если она будет использоваться в веб-публикациях, нажмите кнопку Изменить, а затем выберите разрешение Веб (96 точек на дюйм). Сохраните картинку в формате GIF. В поле Сохранить в выберите расположение и нажмите кнопку Сохранить.
Обрезка
При обрезе изображения удаляются области, которые не нужно показывать. В этом примере все, кроме правой нижней части большого изображения, были обрезаны, чтобы строго сконцентрироваться на масках. Результат отображается на наименьшем изображении.
-
Выберите картинку в вашем документе.
-
Щелкните Рисунок > Обрезка .
-
Наведите указатель мыши на один из маркеров обрезки по краям изображения. Щелкните мышью и перетащите маркер, чтобы обрезать необходимую часть изображения.
Изменение размера
Когда вы найдете идеальную картинку для своего документа, ее размер может оказаться неподходящим. Поскольку обрезка подходит не всегда, можно увеличить или уменьшить рисунок, чтобы он соответствовал отведенному ему месту. Например, второй рисунок ниже — уменьшенная копия первого.
-
Выберите картинку.
-
Наведите указатель мыши на незакрашенный круг в углу изображения.
-
Перетаскивайте его, пока изображение не станет нужного размера.
Примечание: Перетаскивание незакрашенного круга в углу изображения изменяет его размеры пропорционально. А вот при перетаскивании одного из боковых кругов, пропорции искажаются, как показано ниже.
Поворот и отражение
Поворачивая изображение, можно внести динамическую асимметрию, тем самым улучшив дизайн страницы. Например, маска в вертикальной ориентации статична и предсказуема. Если же ее немного повернуть, появится впечатление движения (без отвлекающего эффекта анимации).
Отражение картинки может придать странице симметричности. Например, правое изображение получено путем копирования и последующего отражения левого изображения. Их можно использовать как обрамление важного заголовка.
Поворот изображения
-
Выберите картинку.
-
Щелкните Упорядочить > Повернуть/отразить, а затем выполните одно из следующих действий:
-
Выберите Повернуть влево на 90° или Повернуть вправо на 90°. С каждым нажатием картинка поворачивается на 90°. Нажимайте соответствующую кнопку до тех пор, пока она не окажется в нужной позиции.
-
Выберите пункт Свободное вращение, затем наведите указатель мыши на круглый зеленый маркер вверху объекта. Когда вокруг него отобразится кружок, перетаскивайте его, пока не повернете объект под нужным углом.
-
Отражение картинки
-
Выберите картинку.
-
Щелкните Упорядочить > Повернуть/отразить, а затем выберите команду Отразить слева направо или Отразить сверху вниз.
Добавление тени
Добавив картинке тень, вы придадите публикации объем, глубину и профессиональный вид.
-
Выберите картинку.
-
Щелкните Форматирование > Стиль тени и выберите нужный стиль.
Примечание: Чтобы удалить тень, нажмите кнопку Стиль тени и выберите пункт Нет тени.
Изменение контрастности и яркости
Настраивая контрастность и яркость изображения, вы можете изменять внешний вид картинки.
-
Выберите картинку.
-
На панели инструментов Работа с рисунками выполните одно из следующий действий:
-
Чтобы увеличить яркость, нажмите кнопку Увеличить яркость .
-
Чтобы уменьшить яркость, нажмите кнопку Уменьшить яркость .
-
Чтобы увеличить контрастность, нажмите кнопку Увеличить контрастность .
-
Чтобы уменьшить контрастность, нажмите кнопку Уменьшить контрастность .
-
Поэкспериментируйте с уровнями и сравните разницу. Например, вы можете сделать изображение более темным, уменьшив яркость, или приглушить его, уменьшив контрастность.
Если вы хотите разместить картинку за текстом, ее можно обесцветить. Для этого щелкните Рисунок > Цвет и выберите вариант Обесцветить.
Обтекание картинки текстом
Один из способов документооборота — добавить текст, который будет обтекать изображение. Функция обтекаения текстом позволяет разместить клип среди блоков текста.
-
Вставьте картинку в блок текста.
-
Выбрав картинку, щелкните Рисунок > Обтекание текстом , а затем выберите нужный стиль обтекания.
Текст может располагаться вокруг рисунка, над или под ним или проходить через рисунок. Кроме того, вы можете установить точки обтекания, которые могут пригодиться при работе с фигурам неправильной формы.
Совет: Графические объекты можно вносить в документ как до, так и после добавления текста. Но при использовании эффекта обтекания текстом проще сначала добавить текст, а затем графику.
Изменение размера изображений для Интернета — ВСЕ, что вам нужно знать
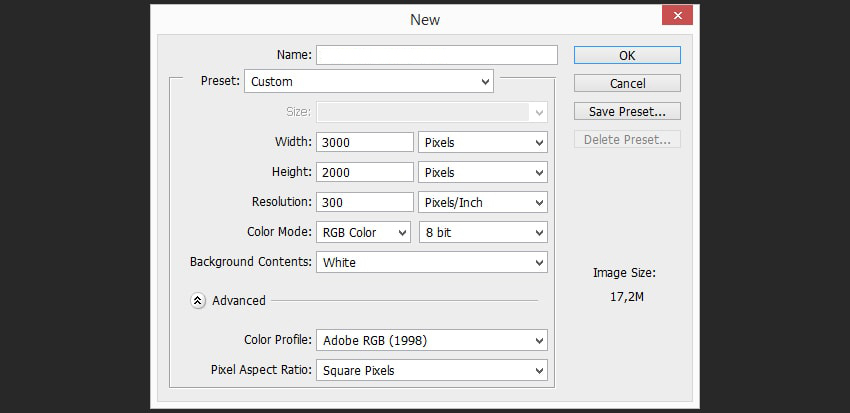
Недавно переименованное диалоговое окно «Экспорт как» (ранее известное как «Сохранить для Интернета») в Photoshop — это инструмент для сжатия и изменения размера изображений для Интернета. Он выводит файлы в один из четырех форматов: gif, png и jpg, а также, в последний раз, svg. Начнем с наиболее часто используемого формата — jpg. Это лучший формат для изображений с непрерывным тоном для Интернета. Их можно сильно сжать, сохранив при этом многие детали. Как отмечалось ранее, размер файла определяется двумя основными факторами — количеством пикселей в изображении и сжатием, применяемым при сохранении в формате jpg.«Экспортировать как» предназначен для использования с изображениями, размер которых уже изменен, поскольку это в первую очередь инструмент сжатия, но даже если вы загрузите в него полноразмерное изображение, оно все равно загрузится после предупреждения, что оно не предназначено для этого. так. Затем вы также можете изменить размер изображения, но я предпочитаю сначала изменить размер изображения с помощью диалогового окна размера изображения, а затем сжать для Интернета с помощью «Экспортировать как».
Базовый вариант сжатия представлен в виде ползунка, который вы устанавливаете от 0 до 100. В приведенном выше примере это заняло 410.7 КБ и уменьшил его до 74,1 КБ при 50% качестве. Сколько вы сжимаете, зависит от вас, но я считаю, что лучший баланс между размером и качеством составляет около 50. Сжатие также будет зависеть от количества деталей в изображении (чем больше деталей, тем меньше возможная избыточность). Gif раньше был традиционным форматом для графики, такой как логотипы и тому подобное, поскольку они поддерживают прозрачность и меньшую цветовую палитру, но в наши дни png является форматом по умолчанию для этих типов файлов. Файлы PNG поддерживают прозрачность, что очень полезно в веб-дизайне, но файлы PNG немного велики, даже вне диалогового окна «Экспортировать как».Тем не менее, есть способы еще больше уменьшить размер png, в том числе отличный небольшой онлайн-инструмент https://tinypng.com/, который сжимает файл png, сохраняя при этом прозрачность. Как правило, используйте jpgs для фотографий в Интернете и png для графики. Для более глубокого изучения этих форматов ознакомьтесь с этой отличной статьей на сайте sixrevisions.com
.Разрешение изображения для веб-дизайна
Сколько пикселей на дюйм лучше всего подходит для веб-изображений? Разбудите распространенные заблуждения о разрешении изображений в Интернете с помощью этого руководства от Shutterstock.
«Но подождите, — мы слышим, как вы насмехаетесь, — почему разрешение изображения не имеет значения для Интернета? Должен ли я размещать неровные, нечеткие фотографии на моем профессиональном веб-сайте и считать это делом? »
Не так быстро! Качество изображения для онлайн-фотографий, графики и значков имеет важное значение для обеспечения удовлетворительного пользовательского опыта всем, кто посещает ваш веб-сайт. Однако разрешение изображения — это термин, который имеет большее значение в печати, чем в Интернете. Давайте углубимся в детали разрешения изображения и определим, что действительно важно для ярких изображений в Интернете.
Что такое разрешение изображения?
Изображение предоставлено Галиной Андрушко.Термин, оставшийся от полиграфической промышленности, разрешение изображения — это плотность точек или пикселей, составляющих изображение. Другими словами, разрешение изображения — это количество визуальной информации, содержащейся в изображении. В этом контексте вполне логично, что вы хотите, чтобы ваши изображения имели как можно более высокое разрешение, чтобы они казались резкими, четкими и яркими.
Мы измеряем разрешение изображения в DPI или PPI.В полиграфической отрасли разрешение изображения измеряется в точек на дюйм или DPI. В цифровом формате разрешение изображения измеряется в пикселей на дюйм , или PPI. Вы часто будете видеть, что эти термины используются как взаимозаменяемые, но DPI зарезервирован для печати, а PPI используется для цифровых изображений. Изображение с более высоким PPI имеет тенденцию быть более качественным из-за плотности пикселей.
Но если PPI, похоже, имеет отношение к качеству, почему мы, команда Shutterstock, настаиваем на том, что разрешение изображения в Интернете не имеет большого значения? Давайте быстро вернемся в давно забытое прошлое — 1980-е годы — и применим то, что мы узнали, к текущему состоянию качества изображений.
Стандартное разрешение веб-изображения
Изображение предоставлено Twin Design.Исторически веб-дизайнеры считали 72 PPI «стандартным» определением изображений, предназначенных для Интернета. Обоснование? Вы могли слышать, что большинство экранов автоматически умещаются в 72 пикселя на дюйм. Таким образом, при таком разрешении изображение максимально детализировано. Но полная история более сложная.
Когда Apple выпустила свои первые компьютеры Macintosh в 80-х, они остановились на девятидюймовом дисплее с разрешением изображения 72 PPI.Это решение было практичным — их принтеры ImageWriter печатали изображения с разрешением 144 DPI, а это соотношение 2: 1 делало масштабирование изображений безболезненным и простым.
Технология отображениябыстро развивалась за тридцать шесть лет с момента выпуска Macintosh, и сейчас лишь немногие компьютеры имеют разрешение экрана 72 PPI. Когда вы экспортируете изображения из Photoshop и другого программного обеспечения для редактирования изображений, вы можете автоматически установить разрешение изображения на 72 PPI после многих лет усиления. Однако дисплеи сильно различаются по разрешению.
Если это так, то нет ли стандарта? Как обеспечить прекрасное отображение наших изображений в Интернете на всех устройствах?
Что влияет на отображение изображений в Интернете?
С точки зрения разрешения изображений для Интернета, лучше думать строго в размерах пикселя и размере файла .
- Размеры пикселей — Это относится к тому, сколько пикселей составляет ваше изображение, по длине и ширине. Например, квадратное изображение размером 360 × 360 пикселей имеет 360 пикселей в каждой строке и 360 пикселей в каждом столбце.Если дисплей вашего компьютера имеет разрешение 72 PPI, это изображение будет иметь размеры пять дюймов с каждой стороны при отображении на вашем мониторе в полный размер. Довольно большое изображение!
Чем больше размер вашего изображения, тем более профессиональным будет ваше изображение. Если размеры фотографии составляют 2000 × 1500 пикселей, изображение будет отлично выглядеть как баннер или как небольшая фотография на боковой стороне вашего веб-сайта. Однако если вы используете изображение размером 200 × 150 пикселей, оно будет выглядеть профессионально только в исходном, меньшем размере.Превращение этого изображения в главное изображение приведет к зернистому, неряшливому виду, который не оценят ни один посетитель вашего веб-сайта.
- Размер файла — качество изображения будет повышаться по мере увеличения размера файла и уменьшения степени сжатия изображения. Размер файла изображения — это просто количество байтов, которое изображение занимает на вашем компьютере или веб-сайте. Размер вашего изображения будет определять размер файла, но тип файла, который вы используете для своих изображений, также будет иметь значение.Чтобы выбрать между форматами JPEG, PNG или даже GIF, прочтите наши рекомендации по лучшим форматам изображений для Интернета.
Решая, какой тип файла использовать и уровень качества для ваших изображений, имейте в виду, что скорость страницы уменьшается по мере увеличения общего размера файла. Вы хотите выбрать наилучшее качество изображения, сохраняя при этом размер каждого файла изображения небольшим и управляемым. Когда ваша страница медленная и полна сбоев, пользовательский опыт страдает. 53% мобильных пользователей покидают веб-страницы, загрузка которых занимает более трех секунд.Увеличение размера файла может улучшить изображение, но может негативно повлиять на производительность сайта.
Когда имеет значение разрешение изображения
Разрешение изображения может не иметь отношения к большинству цифровых приложений, но в печати разрешение изображения имеет решающее значение. DPI существенно влияет на способ печати изображения и имеет первостепенное значение при экспорте изображений из программного обеспечения для дизайна и редактирования, если вы не загружаете фотографии в Интернет.
При профессиональной печати ваши фотографии должны иметь разрешение не менее 300 точек на дюйм .Человеческий глаз, как правило, не может различать изображения с разрешением более 200 точек на дюйм, но стандартной практикой является использование 300 точек на дюйм и выше для оптимальной четкости. Всегда проверяйте настройки вашего принтера, прежде чем выбирать разрешение изображения для печати. Многие принтеры не могут работать с разрешениями выше 300 точек на дюйм, и использование такой настройки может создавать странные визуальные артефакты.
Для контекста: если вы хотите напечатать изображение размером четыре на шесть дюймов с разрешением 300 точек на дюйм, перед печатью оно должно иметь размер 1200 × 1800 пикселей. При съемке фотоаппаратом фотографы должны снимать с более высоким разрешением, чем то, которое им потребуется для печати.Затем они могут увеличивать резкость и уменьшать изображения в программах для редактирования фотографий.
При редактировании изображений для печати лучше всего использовать форматы файлов TIFF или EPS . Эти типы файлов не содержат потерь, что означает, что вы не сжимаете или не повредите изображение при сохранении и повторном открытии. Однако эти файлы большие и громоздкие.
Изображение на обложке через Who is Danny. Изображение на экране — Галина Андрушко.
Узнайте больше о том, как создать свой веб-сайт, из этих статей:
Миф о 72 PPI и разрешении экрана
Автор Стив Паттерсон.
Если вы какое-то время знакомы с компьютерами и цифровыми изображениями, особенно если вы веб-дизайнер или фотограф, публикующий свои фотографии в Интернете, вы, несомненно, слышали, что правильное разрешение для изображений, отображаемых в Интернете, или на экранах компьютеров в целом составляет 72 пикселя на дюйм (ppi).
Вы, возможно, даже слышали, что в то время как 72 ppi является правильным для изображений, отображаемых на Mac, для ПК на базе Windows необходимо установить разрешение 96 ppi.
Одни говорят, что это «ppi» ( пикселей, на дюйм), другие утверждают, что это «dpi» ( точек, на дюйм), и все это стало бы очень запутанным, если бы не один маленький факт — все это полная чушь. ! В этом уроке мы узнаем, почему просто не существует такой вещи, как стандартное разрешение экрана или экрана, и почему, если ваши изображения предназначены для Интернета, вам вообще не нужно беспокоиться о разрешении изображения!
Загрузите это руководство в виде готового к печати PDF-файла!
Немного истории…
Происхождение разрешения экрана 72 ppi восходит к середине 1980-х годов, когда Apple выпустила свои первые компьютеры Macintosh. Эти компьютеры имели встроенный 9-дюймовый дисплей с разрешением экрана 72 пикселя на дюйм. Почему 72 пикселя на дюйм? Это потому, что экраны Macintosh были специально разработаны для работы в идеальной гармонии с принтерами Apple ImageWriter, разрешение печати которых составляло 144 точки на дюйм — ровно в два раза больше разрешения экрана. Это упростило масштабирование изображения на экране до распечатанной страницы, а это означало, что ваш текст и графику можно было предварительно просмотреть на экране в точном размере, в котором они будут отображаться при печати.Позже, когда Apple начала делать дисплеи большего размера для Macintosh, они позаботились о том, чтобы разрешение экрана оставалось равным 72 пикселям на дюйм, чтобы пользователи всегда могли видеть точный предварительный просмотр напечатанного документа на экране (пока они были с помощью принтера ImageWriter).
Но разрешение экрана 72 пикселя на дюйм было стандартом только для Apple, и это длилось недолго. Сторонние компании, продающие мониторы для Macintosh, не придерживались стандарта, как и конкурирующие мониторы для ПК.Сегодня, почти три десятилетия спустя, технологии значительно улучшились, и времена экранов с разрешением всего 72 ppi давно прошли. Даже Apple, компания, которая все это начала, теперь продает свои дисплеи с гораздо более высоким разрешением. Никто больше не делает экраны с разрешением 72 ppi. Никто больше не использует , использующие экраны 72 ppi. И все же, несмотря на то, что эта старая технология далеко позади, у нас все еще есть множество людей, которые продолжают верить, что нам нужно установить разрешение наших изображений на 72 пикселя на дюйм в Photoshop, прежде чем загружать их в Интернет.Большинство людей думают, что причина в том, что изображения будут правильно отображаться на экране, поэтому давайте начнем с изучения простого способа доказать, что монитор вашего компьютера, как и все современные компьютерные мониторы, на самом деле имеет разрешение намного выше 72 пикселей на дюйм.
Испытание стандарта 72 PPI
Как и все остальные в наши дни, дисплей вашего компьютера (будь то автономный монитор, универсальная система, такая как iMac, или часть ноутбука) имеет разрешение экрана выше 72 пикселей на дюйм, а вы этого не сделаете. я должен поверить мне на слово.Вы легко можете проверить это сами. Все, что вам нужно, это линейка или рулетка. Теперь, когда магазин продает вам компьютерный монитор, они обычно говорят вам его размер на основе его ширины по диагонали , при этом некоторые общие размеры составляют 17 дюймов, 19 дюймов, 24 дюйма и так далее. Это нормально, но для нашего теста нам не нужно заботиться об этом числе. Нам нужно выяснить фактическую ширину в дюймах вашего экрана. Для этого просто возьмите линейку или рулетку и измерьте область экрана слева направо.Убедитесь, что вы измеряете только площадь самого экрана. Не включайте рамку вокруг экрана. Нам нужна реальная ширина экрана (фото монитора компьютера с Shutterstock):
Измерьте ширину экрана (не включая внешнюю границу).
После того, как вы измерили ширину, вам еще нужно убедиться, что на вашем мониторе установлено собственное разрешение экрана , то есть фактическое количество пикселей, которое ваш экран может отображать слева направо и сверху. вниз.Например, монитор с собственным разрешением экрана 1920 x 1080 (обычно называемым в наши дни «Full HD») содержит 1920 пикселей слева направо и 1080 пикселей сверху вниз. В настоящее время я использую монитор с собственным разрешением дисплея 2560 x 1440, но у моего ноутбука собственное разрешение экрана 1920 x 1200, поэтому оно может варьироваться, а это означает, что вам нужно знать собственное разрешение экрана вашего конкретного монитора. и убедитесь, что это то, что у вас установлено на мониторе в параметрах отображения вашей операционной системы.
Теперь, когда вы измерили фактическую ширину экрана и убедились, что ваш монитор работает с исходным разрешением экрана, чтобы узнать, каково его фактическое разрешение экрана (в пикселях на дюйм), просто возьмите первое число из собственное разрешение экрана, которое сообщает вам ширину экрана в пикселях и делит ее на ширину экрана в дюймах. Например, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это первое число, 2560, которое представляет собой ширину экрана в пикселях, и разделю его на ширину в дюймах, которая в моем случае была 23.4 (во всяком случае, довольно близко). Используя удобный встроенный калькулятор моей операционной системы, 2560 ÷ 23,4 = 109,4, которое я округлю до 109. Итак, только с помощью этого быстрого и простого теста я подтвердил, что разрешение моего экрана составляет 109 пикселей на дюйм , , а не 72 пикселя на дюйм. Ваш собственный тест с вашим экраном может дать вам результат, отличный от моего, но если вы все еще не используете один из тех оригинальных компьютеров Macintosh середины 80-х, он будет намного выше 72 ppi.
Если хотите, вы можете сделать то же самое с высотой экрана.Просто возьмите линейку или рулетку и измерьте фактическую высоту экрана в дюймах (снова избегая области границы вокруг него):
Измерьте высоту экрана (не включая внешнюю границу).
Затем возьмите второе число из собственного разрешения экрана вашего экрана, которое дает вам высоту в пикселях, и разделите его на высоту в дюймах. Опять же, мое собственное разрешение дисплея составляет 2560 x 1440, поэтому я возьму это второе число, 1440, и разделю его на измеренную мной высоту экрана, равную 13.2 дюйма. Используя мой калькулятор, 1440 ÷ 13,2 = 109,09, которое я снова округлю до 109. Как мы видим, вы должны получить примерно тот же результат, используя ширину или высоту экрана. В моем случае они оба работали до 109 пикселей на дюйм, а не 72 пикселей на дюйм.
Для сравнения проверим реальное разрешение экрана моего ноутбука. Это MacBook Pro (сделанный, конечно же, Apple, компанией, которая много лет назад предоставила нам исходный стандарт 72 ppi). Мой MacBook Pro имеет собственное разрешение экрана 1920 x 1200, поэтому, как и раньше, я возьму первое число, 1920, которое дает мне ширину экрана в пикселях, и разделю его на ширину экрана. экран в дюймах, который в данном случае равен 14.4. Итак, 1920 ÷ 14,4 = 133,3, что я округлю до 133 пикселей на дюйм . Это на много выше, чем на , чем 72 и даже выше, чем у моего автономного монитора. Я сделаю то же самое с высотой, взяв высоту в пикселях (1200) и разделив ее на высоту в дюймах (9). 1200 ÷ 9 = 133,3, снова округляем до 133 пикселей на дюйм.
Два разных дисплея, каждый с двумя разными разрешениями экрана (109 пикселей на дюйм и 133 пикселей на дюйм), оба значительно превышают 72 пикселей на дюйм, что, по мнению многих, сегодня остается отраслевым стандартом разрешения для просмотра изображений в Интернете и на экране.Если мой экран, ваш экран и все остальные имеют разрешение выше 72 ppi, не говоря уже о том, что оба моих экрана имели очень разные разрешения друг от друга, и ваш экран также может иметь другое разрешение, тогда очевидно, что нет только больше нет официального стандарта для разрешения экрана, но даже если бы он был, он больше не был бы 72 ppi. Те дни, как и оригинальные компьютеры Macintosh, для которых он был разработан, стали историей.
Разрешение изображения влияет на размер печати, а не на размер экрана
Если тот факт, что все компьютерные мониторы сегодня имеют разрешение экрана выше 72 ppi, не убедил вас в том, что больше не существует такой вещи, как стандарт разрешения экрана 72 ppi, вот еще один важный факт, который следует учитывать.Если вы ранее читали наше руководство по разрешению изображения, размерам пикселей и размеру документа, вы уже знаете, что разрешение изображения не имеет абсолютно никакого отношения к и тому, как ваше изображение отображается на экране. Фактически, цифровое изображение само по себе вообще не имеет собственного разрешения. Это просто пиксели. Он имеет определенное количество пикселей слева направо и определенное количество сверху вниз. Ширина и высота изображения в пикселях известны как его размер пикселя , и это все, о чем заботится экран компьютера.
Размер изображения на экране зависит только от двух факторов — размера изображения в пикселях и разрешения экрана. Пока вы установили собственное разрешение экрана, как мы обсуждали ранее, изображение будет отображаться попиксельно. Другими словами, каждый пиксель изображения будет занимать ровно один пиксель на вашем экране. Например, изображение размером 640×480 пикселей заполнит область экрана размером 640×480 пикселей. Баннер шириной 800 пикселей на веб-сайте будет отображаться на экране шириной 800 пикселей.Не больше, не меньше. И независимо от того, какое разрешение изображения вы устанавливаете в Photoshop, будь то 72 ppi, 300 ppi или 3000 ppi, это никак не повлияет на то, насколько большое или маленькое изображение отображается на экране.
Это потому, что разрешение изображения влияет только на одно — размер изображения при печати . Устанавливая разрешение в Photoshop, мы сообщаем принтеру , а не экрану, сколько пикселей в изображении втиснуть на дюйм бумаги. Чем больше пикселей вы втиснете на каждый дюйм бумаги, тем меньше будет изображение при печати.И вообще, чем больше пикселей вы печатаете на дюйм, тем выше качество печати.
Мы можем легко определить, какого размера фотография будет напечатана при определенном разрешении изображения. Просто возьмите ширину фотографии в пикселях и разделите ее на разрешение вашего изображения, затем возьмите высоту фотографии в пикселях и разделите ее также на разрешение изображения. Если мы возьмем изображение 640 x 480 пикселей, в качестве примера, и установим его разрешение на 72 ppi в Photoshop, то мы можем разделить ширину и высоту фотографии на ее разрешение, чтобы определить, что она будет печататься на бумаге с разрешением примерно 8.9 х 6,7 дюйма. Если мы увеличим его разрешение в Photoshop, скажем, до 240 ppi, что является более распространенным разрешением печати, то опять же, если мы сделаем математику, разделив ширину и высоту пикселя на 240 ppi, мы узнаем, что фотография будет напечатана с размером размером 2,7 x 2 дюйма, что намного меньше, чем если бы мы напечатали его с разрешением 72 ppi, но общее качество печати было бы намного лучше. Но здесь важнее понять, что, изменяя разрешение, мы никоим образом не влияем на внешний вид изображения на экране.
Чтобы более четко увидеть, как разрешение влияет на размер печати, а не на размер экрана, вот изображение, которое я открыл в Photoshop. Этот маленький парень тоже пытался разобраться во всем этом веб-разрешении 72 ppi, но похоже, что он, возможно, немного над этим задумывается (думающее детское фото из Shutterstock):
Разрешение изображения на самом деле не такое уж сложное, но определенно отличное качество.
Я открою диалоговое окно «Размер изображения в Photoshop», перейдя в меню Изображение в строке меню в верхней части экрана и выбрав Размер изображения :
Переход к изображению> Размер изображения.
В верхней части диалогового окна «Размер изображения» находится раздел « Pixel Dimensions» , который сообщает нам ширину и высоту изображения в пикселях. Здесь мы видим, что моя фотография имеет ширину и высоту 500 пикселей, что делает ее подходящим размером для отображения в Интернете. Это единственная часть диалогового окна «Размер изображения», о которой заботится экран вашего компьютера — фактические размеры изображения в пикселях:
Раздел Pixel Dimensions показывает нам ширину и высоту в пикселях.
Ниже размеров в пикселях находится раздел Document Size , который сообщает нам, насколько большим изображение было бы в настоящее время на бумаге, если бы мы его распечатали.Этот раздел касается исключительно размера печати и никак не влияет на то, как изображение отображается на экране. В нем также находится очень важная опция Resolution (причина, по которой мы все здесь!), Которая имеет смысл, потому что разрешение влияет на размер печати, а не на размер экрана. Как мы видим, Photoshop пошел дальше и установил разрешение моей фотографии на 72 пикселя на дюйм (да, даже Photoshop вносит свой вклад в миф о 72 ppi), и прямо над параметром Разрешение в полях Ширина и Высота мы Можно видеть, что при 72 ppi моя фотография 500 x 500 пикселей будет напечатана с разрешением 6.944 x 6,944 дюйма на бумаге (500 ÷ 72 = 6,944):
В разделе «Размер документа» отображается размер печати, основанный на текущем разрешении. На размер экрана это не влияет.
Посмотрим, что будет, если я увеличу разрешение изображения. Однако, прежде чем я это сделаю, я собираюсь быстро снять флажок с опции Resample Image в нижней части диалогового окна, чтобы изображение сохраняло свои исходные размеры в пикселях при изменении разрешения:
Снятие отметки с опции Resample Image.
Если флажок Resample Image снят, я увеличу разрешение с 72 пикселей на дюйм до 240 пикселей на дюйм . В разделе «Размеры в пикселях» вверху видно, что увеличение разрешения не повлияло на фактические размеры в пикселях. Он по-прежнему 500 x 500 пикселей, что означает, что он по-прежнему будет занимать область 500 x 500 пикселей на экране. Но при разрешении 240 пикселей на дюйм он теперь будет печатать на бумаге размером всего 2,083 x 2,083 дюйма (500 ÷ 240 = 2,083). Изменение разрешения изменило размер печати фотографии, но ничего больше:
Изображение теперь печатается меньше, но на экране останется точно таким же размером 500 x 500 пикселей.
Я снова увеличу разрешение изображения, на этот раз до чего-то сумасшедшего, например, 500 пикселей на дюйм , просто чтобы упростить вычисления. Изображение размером 500 x 500 пикселей с разрешением 500 пикселей на дюйм будет печататься на бумаге как изображение размером 1 x 1 дюйм (500 ÷ 500 = 1). И снова фактические размеры изображения в пикселях не изменились. Даже при 500 ppi мое изображение не будет больше или меньше на экране, чем при 72 ppi, или 240 ppi, или при любом разрешении, потому что это по-прежнему изображение 500 x 500 пикселей независимо от настройки разрешения, а его размеры в пикселях равны все, о чем заботится экран вашего компьютера:
При 500 ppi изображение действительно будет очень маленьким, но все равно будет отображаться на экране как изображение 500 x 500 пикселей.
Наконец, вот параллельное сравнение изображения, которое появляется при всех трех из указанных выше разрешений. Я уменьшил изображение (теперь оно составляет всего 200 x 200 пикселей), поэтому я могу разместить все три версии рядом друг с другом, но первая версия слева была сохранена с разрешением 72 ppi. Версия в середине была сохранена с разрешением 240 пикселей на дюйм, а версия справа была сохранена с разрешением 500 пикселей на дюйм:
.Версия изображения 72 ppi (слева), 240 ppi (посередине) и 500 ppi (справа).
Как мы ясно видим, разрешение вообще не влияет на то, как изображение выглядит на экране.Каждая из трех версий занимает пространство ровно 200 x 200 пикселей независимо от настройки разрешения. Качество каждой версии также точно такое же. Каждая версия будет печатать с очень разным размером из-за разных настроек разрешения, но это не имеет никакого значения для размера экрана или качества изображения.
Хотя сомнительно, что эта ерунда с разрешением 72 ppi и разрешением экрана исчезнет в ближайшее время, я надеюсь, что этот учебник, по крайней мере, облегчил понимание того, почему на самом деле это ерунда на данный момент.В наши дни все компьютерные мониторы имеют разрешение экрана выше 72 пикселей на дюйм, а параметр разрешения изображения в Photoshop влияет только на размер печати фотографии, а не на размер экрана.
Любая фотография с размерами в пикселях, достаточно малыми для отображения в Интернете, будет слишком мала для того, чтобы кто-либо мог загрузить и распечатать версию хорошего качества в подходящем размере, поэтому с учетом всех этих причин, если ваша фотография будет просматриваться только на экране, будь то в Интернете, по электронной почте или в любом другом случае, просто нет логической причины, по которой вам нужно было бы устанавливать его разрешение на 72 ppi в Photoshop.Если вы не печатаете фотографию, вам вообще не нужно беспокоиться о разрешении изображения. И вот оно!
Понимание разрешения фотографий для печати и Интернета — Schulich Communications
Джессика Макгоу
Поиск подходящего изображения для печати или Интернета может сбивать с толку. Существуют разные аббревиатуры и термины, которые означают разные вещи, такие как PPI, разрешение и DPI.
Начинается с пикселя…
Слово «пиксель» означает элемент изображения.Каждое цифровое изображение содержит пиксели, содержащие информацию о цвете, составляющую все изображение. Если вы увеличите изображение на экране достаточно далеко, вы увидите пиксели этого изображения.
Что такое разрешение?
Разрешение означает количество пикселей в изображении. Разрешение обычно определяется шириной и высотой изображения, а также общим количеством пикселей в изображении.
Что такое PPI?
PPI означает количество пикселей на дюйм.Это то, в чем измеряется цифровое разрешение. Большинство мониторов отображают изображения в районе 67–100 пикселей на дюйм. Стандартное разрешение для веб-изображений — 72 пикселей на дюйм. Это отобразит ваше изображение таким образом, чтобы оно выглядело четким и резким на экране.
Когда дело доходит до цифровых дисплеев, увеличение PPI не сделает ваше изображение более четким, а просто увеличит размер и время загрузки вашего изображения. Однако уменьшение концентрации PPI путем увеличения небольшого изображения приведет к тому, что оно будет выглядеть размытым на экране.
Печать и PPI…
PPI имеет значение для печати, потому что вы переносите цифровое изображение на нецифровую поверхность. Если вы хотите использовать веб-изображение для печати, у вас, скорее всего, возникнут проблемы. Невозможно создать дополнительные пиксели и распечатать четкое изображение биографии брошюры с небольшого эскиза веб-сайта.
Например, если вы увеличите размер изображения на 300%, отпечаток на бумаге станет в три раза больше, но это приведет к более грубому или размытому изображению.
Если в вашем распоряжении есть выбор размера изображения, лучше всего выбрать самое большое изображение, которое вы можете получить. Любое изображение можно уменьшить по мере необходимости, но его нельзя увеличить без потери качества.
Как определить качество изображения…
Если вам нужно определить качество изображения, которое вы сохранили на свой компьютер, вы можете просто щелкнуть фото правой кнопкой мыши и выбрать «Свойства». После нажатия кнопки «Свойства» появится диалоговое окно. Выберите вкладку «Подробности» и прокрутите вниз.Вы увидите заголовок «Изображение». Эта область сообщит вам размеры изображения. Изображение с шириной 3000 пикселей и высотой 3000 пикселей больше подходит для печати, а изображение с шириной всего 300 пикселей и высотой 300 пикселей обычно хорошо работает только для отображения на экране.
Что такое DPI?
DPI обозначает количество точек на дюйм и относится только к плотности точек, которая используется принтером при печати изображения.
150 точек на дюйм обычно считается минимальным стандартом для высококачественного воспроизведения фотографий в книгах и журналах.Газеты часто используют 85dpi, и эффект очевиден: отдельные точки видны, а некоторые детали теряются.
Миф о веб-изображениях с 72 PPI
Мы все слышали, что 72 пикселя на дюйм (ppi) лучше всего подходят для веб-страниц или разрешения экрана, а 300 пикселей на дюйм — для разрешения печати, верно? Есть причины, по которым разрешение пикселей на дюйм имеет значение для печати, но правило 72 ppi для веб-изображений — это миф, хотя когда-то в истории у него была причина.Разрешение печати, история компьютеров Mac и разрешение 72 ppi — это темы для другого раза. Цель этой статьи — объяснить, почему параметр пикселей на дюйм, который вы назначаете своим веб-изображениям, не имеет значения, несмотря на то, что нам сказали, что разрешение 72 пикселей на дюйм позволяет вашим изображениям лучше всего выглядеть на экране, позволяет им быстро загружаться и удерживает воров. от изготовления их больших отпечатков.
Оба изображения ниже имеют размер 1500 x 1000 пикселей, но одно было сохранено с разрешением 72 ppi, а другое — 300 ppi.Вы можете сказать, что есть что? (Они сжаты, чтобы поместиться в макет блога, но вы можете щелкнуть правой кнопкой мыши, чтобы загрузить и проверить.)
Ничего не скажешь, потому что они , а не разные. На экране пиксели — это пиксели, и пиксели не меняют размер, пока вы не измените настройку разрешения монитора.Оба этих изображения имеют одинаковые размеры в пикселях (1500 x 1000), поэтому они занимают одинаковое количество пикселей на экране независимо от настройки пикселей на дюйм.
В этом видео я показываю, почему вы можете установить любое значение ppi, и все, что имеет значение для веб-изображений, — это размеры в пикселях.
Итак, если количество пикселей на дюйм не имеет значения, для чего нужен параметр ppi? Ответ заключается в том, что изменение количества пикселей на дюйм изменяет размер печатаемого изображения.Размер пикселей на вашем экране определяется разрешением вашего монитора. Единственное, что заботит ваш монитор, — это количество пикселей в изображении. Но принтер может печатать пиксели разного размера. Параметр ppi сообщает принтеру, насколько крупными или маленькими должны печататься пиксели. Чем больше пиксели, тем крупнее отпечаток, а меньше — меньше. Но если вы напечатаете пиксели слишком большими, они начнут становиться видимыми при близком рассмотрении, что мы называем пикселизацией. Где-то около 150 пикселей на дюйм — это то место, где мы можем начать видеть пиксели.
Суть в том, что при изменении размера изображений для Интернета единственное, о чем вам нужно беспокоиться, — это количество пикселей в изображении. Если вы хотите, чтобы изображение было достаточно маленьким для быстрой загрузки и не имело большого количества деталей при печати большого размера, уменьшите количество пикселей (а также установите более низкое качество jpg, чтобы уменьшить размер файла). Вам не нужно беспокоиться о настройке ppi, потому что это не имеет значения. Как я показываю в видео, размер файла или качество изображения не меняется при значениях 1 ppi, 72, ppi, 300 ppi или любого другого числа, которое вы выберете.
Для справки: изображение размером 1500 x 1000 пикселей будет напечатано шириной 5 дюймов с разрешением печати 300 пикселей на дюйм. 1500 x 1000 — это размер, который я сейчас использую для большинства изображений, которыми я делюсь в Интернете. Он достаточно большой, чтобы в основном заполнять HD-монитор с разрешением 1920 x 1080p, но достаточно мал, чтобы не делать детализированных больших распечаток.
Это одна из тех идей, которая продолжает циркулировать. Я знаю, что это вызывает замешательство у многих из нас, поэтому надеюсь, что эта статья и видео помогли.Понимание разрешения, просмотра экрана, печати и качества изображения может быть сложной задачей, поэтому дайте мне знать, если у вас возникнут вопросы. Ваше здоровье!
Шон — уличный фотограф, энтузиаст цифровых изображений и преподаватель фотографии из Ашленда, штат Орегон, где он живет со своей женой и двумя сыновьями. Его предыдущая карьера учителя естественных наук идеально подходит для фотографического образования. Шон объединяется с другими участниками Photo Cascadia, ведущими семинары.Он также ведет классы по разработке цифровых изображений, читает лекции и предлагает серию видеоуроков по Photoshop .
Другие сообщения Шона Посетить галерею изображений Шона Посетить веб-сайт Шона
Разрешение изображения и другие часто задаваемые вопросы — Artlogic Support
Загрузка изображений на ваш веб-сайт
Эти общие запросы касаются разрешения изображения, размеров изображения и несоответствия цветов.
Изображения какого размера мне следует загружать?
В каком разрешении должны быть мои изображения?
DPI или PPI не имеет значения, если это только для просмотра на экране.
Скорее посмотрите на размеры изображения в пикселях и убедитесь, что ширина изображения находится между 1600 и 3200 пикселей .
Чем больше исходное изображение, тем больше размеров вы будете использовать. Однако слишком большой размер может ухудшить скорость загрузки.
Наши веб-сайты автоматически генерируют изображения любого необходимого размера, если только оригинал достаточно большой. Однако, если изображения очень большие, их загрузка может занять больше времени.
Изображения должны быть, по крайней мере, достаточно большими, чтобы заполнить пространство, которое они должны отображаться на веб-сайте при просмотре в полном размере.
В идеале для современных устройств Retina вы должны загрузить изображение, которое на вдвое превышает высоту и ширину предполагаемого использования. Размер файла менее важен, если изображение имеет достаточно большие размеры в пикселях. Тем не менее, чтобы оптимизировать процесс загрузки, мы рекомендуем загружать изображения, ширина которых не превышает 3200 пикселей.
Пример
Изображения домашней страницы без полей часто имеют размер около 1600 x 1000 пикселей.Вы должны загрузить изображение размером , по крайней мере, 1600 x 1000 пикселей, , но в идеале оно должно иметь размер , 3200 x 2000 пикселей, , чтобы прикрыть вас для любого апскейлинга для устройств Retina.
Какие типы файлов я могу загружать на свой веб-сайт?
Наши веб-сайты поддерживают файлы .jpeg, , .jpg, и .png, .
Обратите внимание: если вам нужен элемент прозрачности в вашем изображении (например, вы загружаете логотип в свою навигацию и используете прозрачное изображение заголовка), вам необходимо загрузить файл. png файл.
Почему мои изображения имеют странный цвет или кажутся тусклыми?
Это почти всегда потому, что изображения были сохранены с цветовым профилем, не идеальным для Интернета.
CMYK изображений
Изображения, загруженные с цветовым профилем CMYK для печати, могут давать особенно странные результаты — цвета кажутся инвертированными.
Почему вам следует использовать sRGB
Изображения в Интернете должны быть сохранены как sRGB , чтобы они не теряли яркости после загрузки.Это можно сделать с помощью параметра «Сохранить для Интернета» Photoshop . Вы также можете запустить пакетный процесс, чтобы сохранить целую папку изображений с этим цветовым профилем.
гифки
GIF-файлов можно загрузить на весь ваш сайт с помощью кнопки «Добавить изображение» на панели инструментов содержимого. Однако в настоящее время невозможно воспроизвести GIF-файлы, добавленные на панели функций.
Руководство для клиентов по изображениям. Часть 1. Разрешение изображения [Инфографика]
Время от времени клиенты присылают нам крошечные изображения в формате JPEG размером 40К для макета для печати или просят нас «просто взять их из Интернета».«Мы должны объяснить, что такие приемы не будут работать, потому что разрешение изображения слишком низкое. Давайте подробнее разберемся, почему это так.
Разрешение изображения относится к плотности пикселей (или напечатанных точек), которые его составляют. При высоком разрешении изображение четкое и ярко детализированное. Если разрешение уменьшено или изображение слишком сильно «вздуто», оно теряет детали и становятся заметными блочные квадраты пикселей. Подумайте о том, как широкоэкранные проекционные телевизоры 80-х годов выглядели такими размытыми и размытыми до появления HD и Blu-ray.Решающее значение имеет разрешение!
Разрешение веб-страницы и разрешение печати
Разрешение экрана измеряется в PPI (пикселей на дюйм) , а разрешение печати измеряется в DPI (точек на дюйм) , хотя эти термины часто используются как синонимы. Поскольку вся область просмотра на мониторе компьютера состоит из пикселей фиксированного разрешения — обычно от 72 до 100 пикселей на дюйм, — любое изображение, оптимизированное для этого разрешения, выглядит полностью детализированным и естественным для человеческого глаза.
Но если то же изображение напечатано в полном размере, присущая ему блочность пикселей становится очевидной. Еще одно соображение заключается в том, что побочные эффекты сжатия изображений для файлов веб-изображений меньшего размера (например, искажение по краям) могут стать неприглядными.
Размер имеет значение
Для профессиональной печати графики стандартно 300 dpi. Если вы хотите использовать веб-изображение для печати, вы столкнетесь с проблемами. На самом деле единственный способ заставить его работать — это напечатать веб-изображение с разрешением 72 ppi в виде крошечной вставки, которая может выглядеть нормально.Но нет никакого способа волшебным образом сгенерировать дополнительные пиксели и сделать красивую обложку брошюры из изображения обложки Facebook.
Если у вас есть выбор размера изображения, например из собственной библиотеки изображений или с сайта стоковых фотографий, лучше всего выбрать самое большое изображение, которое вы можете получить. Любое изображение можно уменьшить по мере необходимости, но его нельзя увеличить без потери качества. Когда дело доходит до разрешения, чем больше, тем лучше.

 д.,
д.,



 Фотографии канадского рекламного агентства LEEROY Creative Agency, которые компания разрешает использовать бесплатно.
Фотографии канадского рекламного агентства LEEROY Creative Agency, которые компания разрешает использовать бесплатно.

 Коллекция снимков на кулинарную тематику. Многие картинки так хороши, будто взяты из глянцевых журналов.
Коллекция снимков на кулинарную тематику. Многие картинки так хороши, будто взяты из глянцевых журналов. Фотоколлекция на сайте нью‑йоркского Метрополитен‑музея. Много оцифрованных картин и снимков различных музейных экспонатов.
Фотоколлекция на сайте нью‑йоркского Метрополитен‑музея. Много оцифрованных картин и снимков различных музейных экспонатов.