Как сделать шапку в группе ВКонтакте
В социальной сети ВКонтакте, как вам может быть известно, помимо основной аватарки сообщества, пользователям предоставляется возможность установки обложки. При этом процесс создания и размещения подобного рода шапки способен вызвать немало вопросов у начинающих пользователей, плохо знакомых с основными элементами ВК, но уже располагающими своей группой.
Делаем обложку для группы
Сразу стоит заметить, что в целом данный процесс мы уже рассматривали в одной из ранних статей. Однако некоторые особенности, о которых мы расскажем далее, не были достаточно детально раскрыты.
Подробнее: Как создать аву для группы ВК
Для успешного создания шапки для паблика вам потребуются базовые знания во владении каким-либо фоторедактором, позволяющим устанавливать четкие размеры конечного изображения. Наиболее идеально для этих целей подойдет Adobe Photoshop.
Требования социальной сети обязывают использовать файлы на выбор в одном из трех форматов:
Обратите внимание на то, что технические особенности данных файлов на сегодняшний день не поддерживаются сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Анимации могут быть стабильно загружены на сайт и воспроизведены только в тех случаях, когда файл добавляется в качестве документа.
Читайте также: Как добавить гифку ВК
Создание обычной шапки
Углубленно рассматривать процесс редактирования изображения мы не будем вследствие раннего достаточно детально разбора этих действий. Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
- В предпочтительном фоторедакторе перед созданием обложки укажите фиксированные значения размеров.
- 795x200px – стандартное качество;
- 1590x400px – улучшенное качество.
Рекомендуется использовать второй вариант ввиду возможной потери четкости изображения.

- 197px с обеих сторон – стандартная адаптация пропорций;
- 140px с обеих сторон – под системные индикаторы сайта;
- 83px сверху – под стандартные индикаторы устройства.
Разобравшись с тонкостями создания и адаптации обложки, важно отметить, что в случае полноценной версии сайта VK если вами была скачана просто картинка, найденная в интернете и не обрезанная по типизированному шаблону, во время ее загрузки пропорции все равно будут соблюдены. Более того, можно самостоятельно выделить какую-либо часть картинки, не забывая о четкости.
Для примера, мы покажем, как выглядит принцип редактирования простейшей, но полностью адаптивной шапки в программе Фотошоп.
- Создав файл, перейдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» выставите у обоих пунктов значение «Пиксели».
- Выберите инструмент «Прямоугольное выделение» и выполните разбивку блоки с упомянутыми ранее размерами.

- В свободной области создайте саму обложку, используя за основу тематику сообщества и собственные идеи.
- Сохраните картинку в формате PNG или любом другом, поддерживаемом сайтом ВК.
Завершив выполнение описанных действий, можно сразу переходить к разбору особенностей загрузки картинки во ВКонтакте.
Загрузка обычной шапки
Как и в случае редактирования нового изображения, мы уже рассматривали ранее процесс добавления готового файла на сайт. Вследствие этого вам потребуется всего лишь ознакомиться со статьей, приведенной по ранее названой ссылке.
- В разделе «Управление сообществом» перейдите на вкладку «Настройки».
- Воспользуйтесь ссылкой «Загрузить» напротив пункта «Обложка сообщества».
- Добавьте файл из системы через область загрузки.
- После этого в группы будет установлено нужное изображение.
На этом со стандартной обложкой для паблика ВК мы заканчиваем.
Создание динамической шапки
Кроме стандартной обложки сообщества сравнительно недавно пользователям ВК открылась возможность редактирования более универсальных динамических шапок, способных в автоматическом режиме менять содержимое. При этом все действия, связанные с добавлением такого рода картинок для паблика, требуют использования специальных сервисов.
Чаще всего услуги подобных сервисов платные, однако встречаются и частично бесплатные ресурсы.
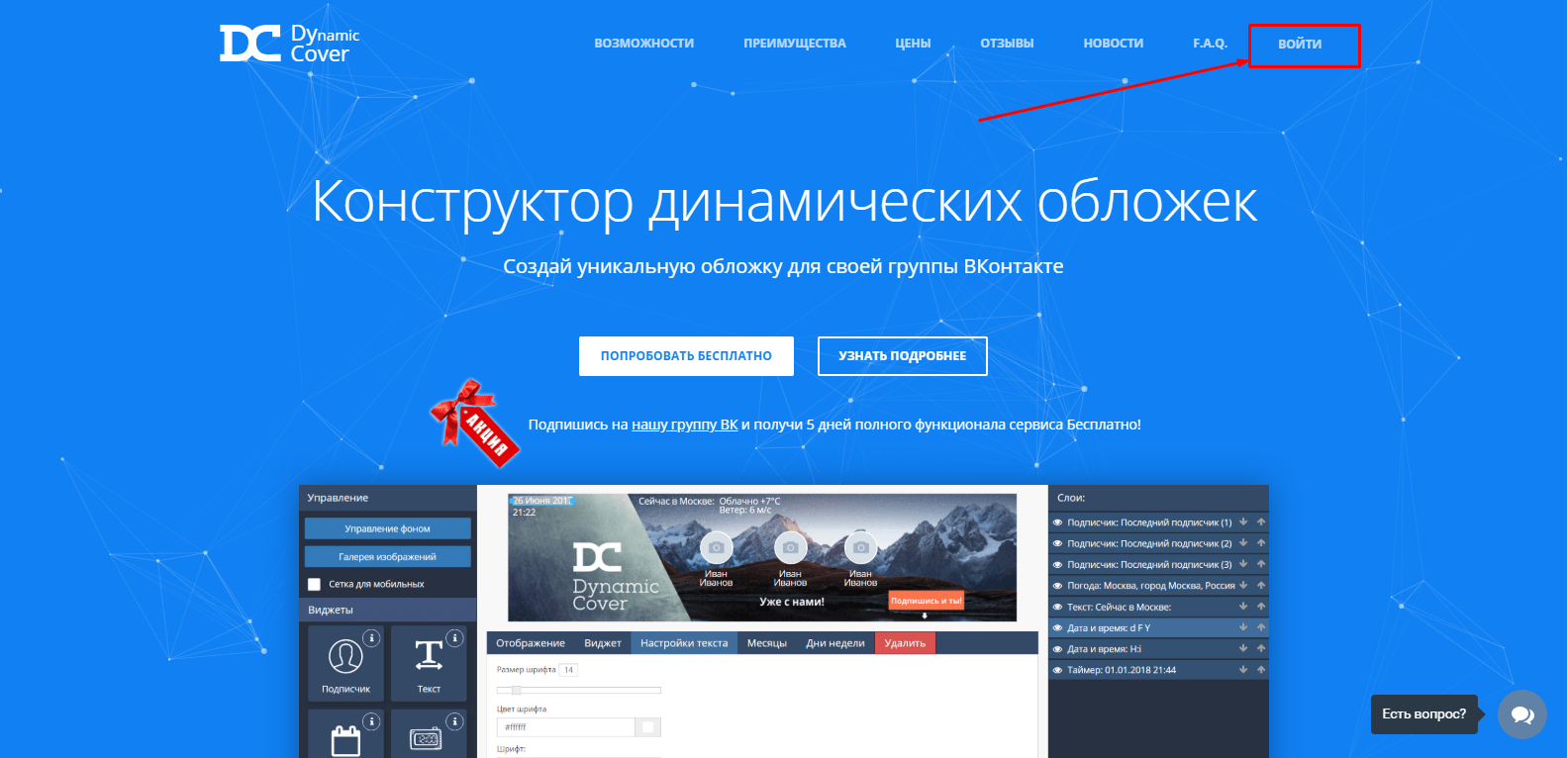
Мы рассмотрим процесс создания и добавления динамической оболочки через инструменты онлайн-сервиса DyCover.
Перейти к официальному сайту DyCover
- В интернет-обозревателе откройте указанный сайт и в верхней части страницы щелкните по кнопке «Попробовать бесплатно».
- Через безопасную зону ВКонтакте заполните форму для авторизации данными от вашего аккаунта и нажмите «Войти».
- Подтвердите предоставление доступа приложению к некоторой информации из аккаунта.

- Далее на ниже расположенной вкладке «Администрируемые» найдите нужную группу или публичную страницу.
- После того, как подключаемый паблик будет найден, в карточке группы щелкните по области с аватаркой.
- В разделе «Ваша обложка» найдите статусную строку работы сервиса и нажмите кнопку «Подключить».
- Вы будете перенаправлены на страницу подключения приложения к выбранной группе, где нужно воспользоваться кнопкой «Разрешить».
Если вы являетесь обладателем достаточно большого ассортимента контролируемых пабликов, воспользуйтесь формой поиска.
Допускается подключение максимум одного сообщества на условиях тестового периода.
Закончив с основными приготовлениями рабочей среды к созданию новой динамической шапки для группы, необходимо выполнить добавление нового шаблона.
- Переключитесь к разделу «Создать новую обложку» через главное меню ресурса.

- В верхней части страницы кликните по ссылке «Пустой шаблон».
- Используя текстовую графу в открывшемся окне, введите название для новой шапки и щелкните по кнопке «Создать».
Все дальнейшие действия будут посвящены исключительно процессу создания и разбору основных инструментов редактирования.
Блок «Управление»
Если вы достаточно хорошо владеете навыками освоения редакторов и способны читать встроенные подсказки сервиса, можете попросту проигнорировать последующие рекомендации.
Первое, на что обращаем ваше внимание без очереди, это наличие встроенных функций «Сетка для мобильных».
Наиболее важным с визуальной точки зрения является блок с параметрами «Управление».
- Щелкните по кнопке «Загрузка фонов», чтобы раскрыть меню добавления картинок для обложки.
- В открывшейся области щелкните по надписи «Загрузить фон» и через меню проводника откройте изображение для фона.

- По необходимости выполните масштабирование, используя ползунок
- Вы можете добавить несколько разных слоев, которые в дальнейшем можно настроить на автоматическую смену.
- Чтобы организовать динамическую смену установленных вами картинок, перейдите на вкладку «Управление расписанием» и в блоке «Ваша обложка» кликните по кнопке «Добавить элемент».
- Нажмите кнопку «Выбрать» в рамках окна «Выберите фон».
- Через всплывающее окно выделите нужную картинку и нажмите кнопку «Выбрать».
- Через раскрывающееся меню «Режим работы» установите наиболее приемлемое для вас значение.
- Следующей возможностью, прямо влияющей на общее оформление фона обложки, является
- С помощью вкладки «Галерея изображений» в дальнейшем можно воспользоваться как базовыми картинками, так и загрузить свои, во вручную созданные директории.

Помимо стандартных разделов также есть блок «Слои», позволяющий оперировать с приоритетом тех или иных элементов оформления.
Расписанные элементы управления представляют собой основу будущей шапки.
Блок «Виджеты»
Последний и наиболее интересный пункт меню сервиса позволяет добавлять виджеты. К примеру, благодаря использованию представленных функций без проблем организовывается отображение времени или погоды.
- На панели «Виджеты» кликните по иконке с подписью «Подписчик».
- Для раскрытия меню параметров данного компонента нажмите по его названию в правой части рабочего окна под панелью со слоями.
- Находясь в меню «Виджет», вы можете выставить основные условия отображения подписчиков.
- В окне «Изображение» выполняется отладка стиля отображения аватарки пользователя или попросту ее удаление.

- Разделы «Имя» и «Фамилия» предназначены для отладки отображения имени пользователя.
- На странице «Счетчики» настраивается отображение тех или иных действий пользователя в адрес паблика.
За перемещение отвечает область представления обложки.
На этом редактирование области «Подписчик» заканчивается.
- Следующей, но уже скорее визуальной деталью шапки группы, является «Текст».
- В разделе «Настройки текста» вы можете назначить ему особый внешний вид.
- С помощью рабочей области «Текст» вам предоставляется возможно изменять содержимое данного виджета.
- Через меню «Тип текста» выполняется глобальная отладка содержимого, например, вполне можно организовать загрузку текста из какого-либо источника или сделать его случайным.
Не забывайте о том, что подобные детали оформления можно и нужно разбавлять дублями.
- Щелкните по значку «Дата и время», чтобы разместить на обложке еще один соответствующий компонент.

- Переключитесь к странице «Виджет», чтобы выполнить настройку стандартных для часов показателей, вроде часового пояса, типа отображения и попросту цветовой гаммы.
- В разделе «Месяцы» и «Дни недели» можно поменять текст, привязанный к определенным значениям, например, сократив его.
Числовой виджет «Таймер» почти не отличается от ранее рассмотренного.
Помните о том, что так или иначе оформление и размещение элемента зависит от вашей задумки.
- «Сетка» в большинстве случаев не используется, как украшение.
- Его основная задача, что хорошо видно из имеющихся параметров, заключается в упрощении создания разметки.
Используйте данное дополнение для шапки только в случае необходимости и удаляйте перед завершением редактирования обложки.
- Виджет «Фигура» по внешнем виду полностью соответствует наименованию.

- Благодаря ему представляется возможным реализовать разные обводки для прочих элементов.
Такие детали можно комбинировать между собой, например, для создания рисунков.
- Разместив виджет «Погода», сервис автоматически загрузит иконку и данные о климатических условиях по заданному вами шаблону.
- Завершающая страница предназначена для изменения стиля отображения иконки погоды на обложке.
Замена стандартных иконок также производится здесь.
Без явной необходимости подобные виджеты могут стать проблемой.
Блок «Курс валют» является специфичным элементом, позволяющим добавить информацию о курсах.
Этот элемент способен отлично дополнить любой тематический паблик, посвященный, например, сфере финансов.
- Если перед вами возникла необходимость добавления изображения, не привязанного к какому-либо событию, можно воспользоваться виджетом «Картинка».

- Картинку для данного компонента добавить можно только если она была заранее загружена в раздел «Галерея изображений».
- Через контекстное окно выберите нужный файл и щелкните по кнопке «Выбрать изображение».
Так как графика является основой любой шапки группы, данные детали следует использовать как можно более активно.
Используйте клавишу «YouTube» и настройки этого блока, если группа посвящена каналу на указанной площадке.
Все подписи и сама картинка перемещаются вручную в рабочей области.
- Активный элемент «RSS Новости» следует использовать без других виджетов.
- Однако почти все трудности с отображением можно решить путем выставления предпочтительных параметров.
Желательно устанавливать такого рода данные только в подходящих по тематике сообществах, так как, например, в развлекательном паблике подписчикам может не понравится подобный контент.
- Одним из самых часто используемых компонентов является «Статистика».
- Благодаря его использованию реализуется представление такой информации, как число подписчиков в сети или общее число участников группы.
Завершив оформление этой детали, можно переходить к последнему возможному элементу.
- После размещения виджета «Шрифтовые иконки» появляется возможность интеграции в обложку изображений, изначально являющихся текстом.
- Для смены стиля значков, воспользуйтесь раскрывающимся списком «Тип иконок».
- Сервис позволяет подобрать любую заготовку из стандартного набора символов или поменять иконку через код.
Каждому элементу так или иначе найдется применение.
Подключение шаблона
Последним шагом на пути к добавлению стильной обложки является сохранение и публикация созданных данных через внутренние настройки сервиса.
- Пролистайте страницу до блока «Сохранить» и нажмите одноименную кнопку.

- В случае необходимости сервис предоставляет режим «Предпросмотр», позволяющий изучить результат без интеграции ВК.
- Использовав кнопку «Вернуться в панель управления», щелкните по раскрывающемуся списку «Выберите обложку» и произведите выборку.
- После загрузки превью картинки воспользуйтесь клавишей «Применить».
- Теперь можно перейти к сообществу и удостовериться в работоспособности рассмотренного сервиса.
Если по каким-либо причинам нами была упущена информация, обязательно сообщите нам об этом. Кроме того, мы всегда рады оказать вам помощь в разрешении любых трудностей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
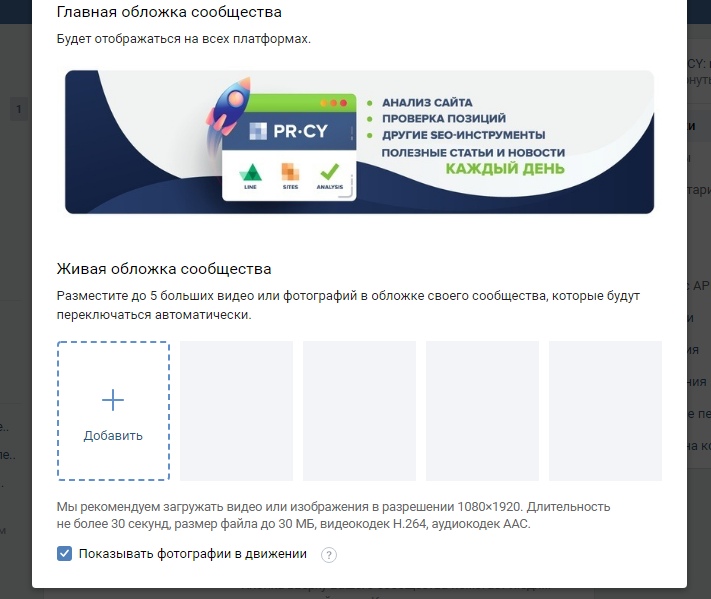
ДА НЕТСоздаём видео-обложку для сообщества ВКонтакте
Видео-обложка ‒ динамическая обложка, которая представляет собой непосредственно мини-видео до 30 секунд, которое максимально отражает направленность группы или сообщества.

Такой формат оформления доступен не только группам с «галочкой» верификации или тем, кто получил «огонь Прометея», но и всем желающим с января 2019 года. Она видна только в мобильном приложении социальной сети ВК. Также стоит отметить, что видео-обложку можно открыть одним нажатием на неё на весь экран и таким образом, она станет больше обычной обложки в четыре раза. Получается, что «живая» обложка привлечет больше внимания и скорее заинтересует потенциального подписчика, а также емко презентует саму группу.
Какие еще существуют способы продвижения ВКонтакте читайте в нашем блоге.
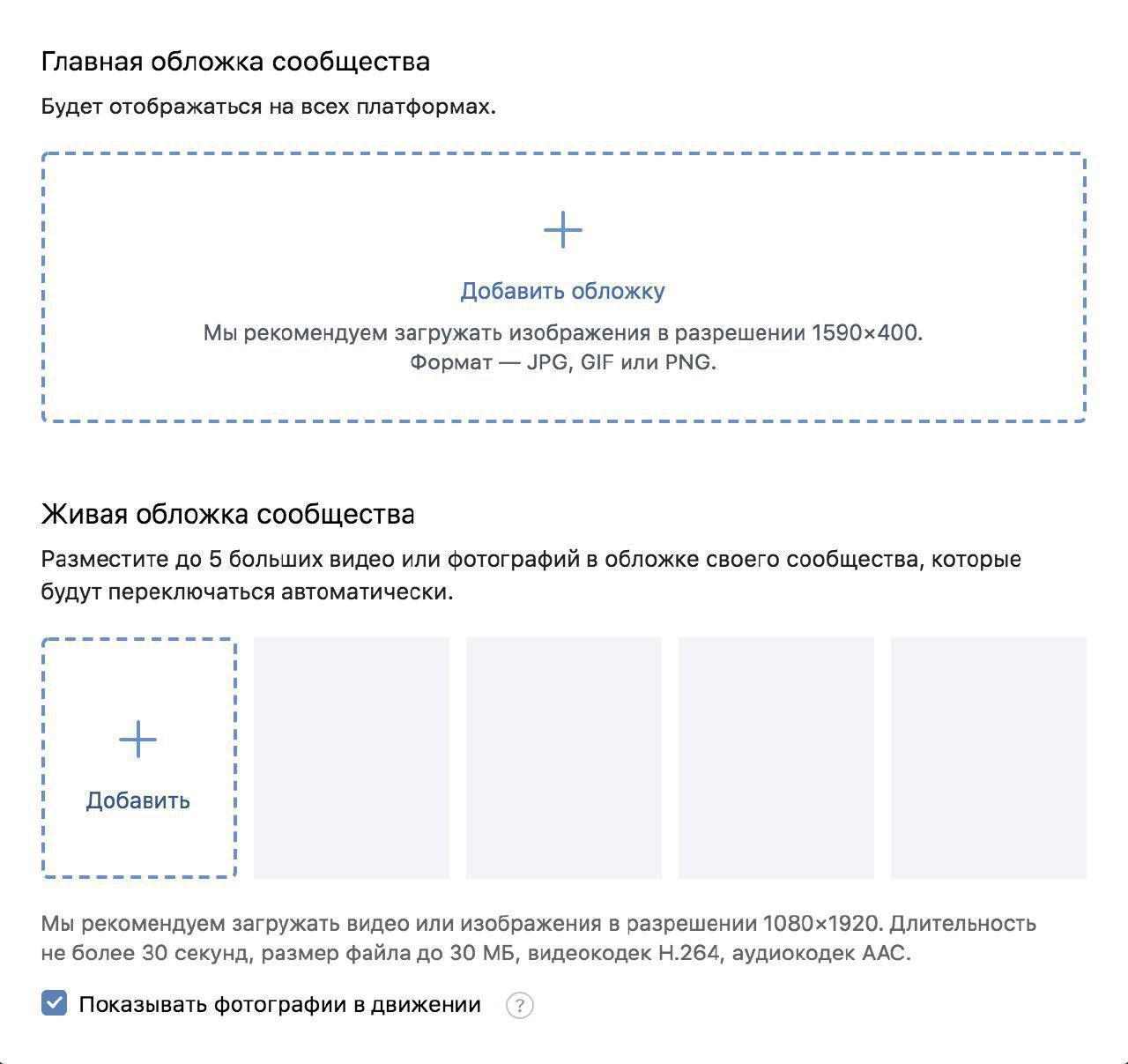
Сеть ВКонтакте предоставляет специальный шаблон, на который следует ориентироваться при создании видео-обложки. Там заданы параметры, которым она должна отвечать. Лучше, чтобы разрешение составляло 1080 на 1920 пикселей, длительность не более 30 секунд, размер файла не более 30 МБ, видеокодек H.264 , аудиокодек AAC.
Собственно, чтобы сделать видео-обложку нужно снять и смонтировать мини-видео, которое и станет динамичной обложкой, рассказывающей о вашем товаре, услуге или тематики группы.
Чтобы разместить видео нужно зайти в раздел «Управление» (он находится справа, внизу под уже имеющейся обложкой). Затем в разделе «Живая обложка сообщества» добавить нужный файл. Если их несколько, то они автоматически будут сменять друг друга. Чтобы изменить порядок видео или картинок нужно нажать на них и, удерживая, перемещать на нужное вам место. Не забудьте сохранить все настройки.
В этой статье вы узнали как оживить свою группу с помощью такого необычного инструмента, как видео-обложка. Не бойтесь воплощать свои смелые идеи, а мы можем вам в этом помочь! Услуги профессиональных SMM-специалистов в агентстве Crystal.
как сделать меню и шапку. Как сделать обложку для группы Вконтакте
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Нет времени и желания разбираться в теме? Закажите оформление соцсетей в TexTerra. Мы разработаем для вас единую концепцию и предоставим готовые шаблоны в формате.psd.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
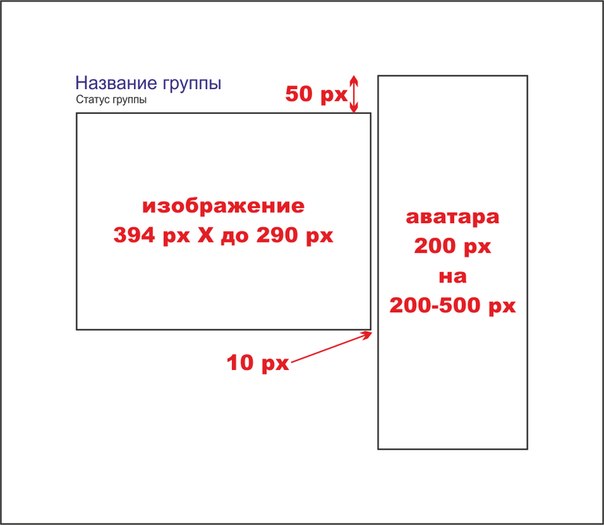
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
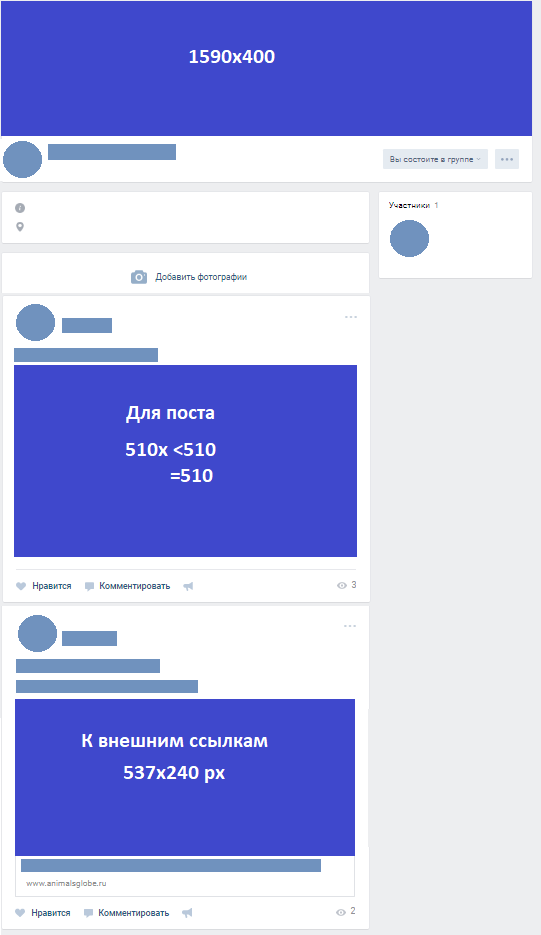
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.
 264;
264; - звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
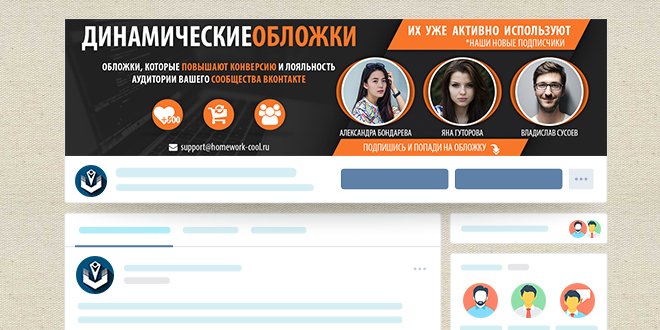
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено.
 Только видео и текст по желанию.
Только видео и текст по желанию. - Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т.
 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании. - Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Внешний вид сообществ в социальных сетях очень важен. Если оформление не цепляет с первого взгляда, то посетители даже не обращают на него внимание. Именно поэтому порой самый полезный контент не находит свою аудиторию. Сегодня разбираем как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере. При использовании этой информации вы не только преображаете свой паблик, но и привлекаете новых подписчиков.![]()
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
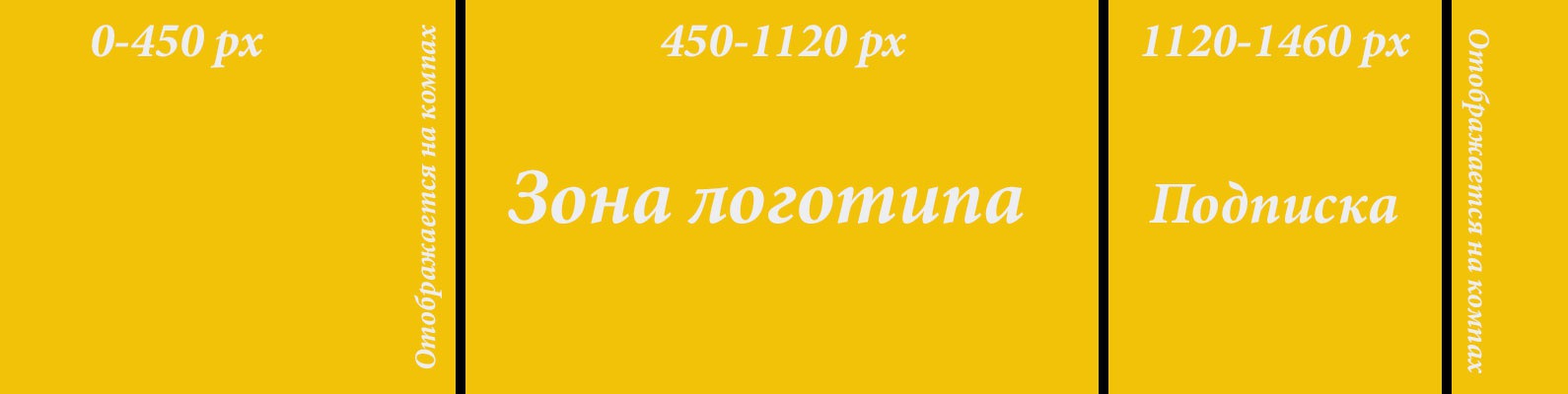
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.
При поиске картинки не обязательно соблюдать заданные пропорции. Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже.
А как его подогнать под необходимые параметры мы рассказываем ниже.
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.
Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Выбираем фон для обложки группы ВК
Фоновая заставка вашего паблика должна максимально соответствовать ее содержимому и вызывать доверие у посетителей.![]() Хорошие результаты показывают авторские фотографии. Снимки станков на производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «заходят» лучше, чем избитые картинки из поиска Яндекса. Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash . Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay . Но количество файлов в свободном доступе ограничено.
Хорошие результаты показывают авторские фотографии. Снимки станков на производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «заходят» лучше, чем избитые картинки из поиска Яндекса. Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash . Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay . Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы сделать все самому. Нужно лишь знать базовые правила и приемы.
Не только полотно текста раскрывает тематику. Подходящая иллюстрация делает это сама. Достаточно вынести на первый план ключевое событие, мероприятие или личность.
В узнаваемых нишах можно придерживаться стратегии минимализма. Бренд превыше всего. Обилие надписей, напротив, может все испортить. Заинтересованный логотипом поклонник сам начинает изучать детали.
Еще людей привлекают чувства и эмоции. Влюбленная пара на фоне создает спокойную обстановку, а яркий красный шрифт доносит нужную информацию.
Влюбленная пара на фоне создает спокойную обстановку, а яркий красный шрифт доносит нужную информацию.
С помощью обложки для сообщества в ВК можно стимулировать людей на целевое действие. Указатель на меню подталкивает посетителей к изучению разделов паблика. А если рядом сделать интригующую подпись, они начинают искать таинственную разгадку и задерживаются у вас.
Стрелочка, направленная на кнопку подписки, помогает пользователям оставаться с вами и дальше. При этом не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом. Приятный подарок, обещание решить проблему или цепляющая фраза стимулируют действие.
При этом подходят не только прямые, но и косвенные рычаги воздействия на ЦА. Исследования маркетологами «глазных следов» показали, что мы склонны смотреть туда, куда направлен взгляд других. Это тоже можно использовать в своих целях, чтобы сосредоточить внимание на необходимых нам элементах. Несмотря на яркий, выразительный образ персонажей, мы концентрируемся на тексте даже без прямого указания на него.
Несмотря на яркий, выразительный образ персонажей, мы концентрируемся на тексте даже без прямого указания на него.
Сделать страницу интерактивной помогают последние нововведения ВК – динамические обложки для группы. В шапке сообщества размещаются блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы, курсы валют, погода в регионе. Но больше всего цепляют внимание фото друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают в шапке аватарку отличившегося человека. Впрочем возможностей много. О них поговорим в отдельной статье.
Не последнюю роль играют цветовые решения. Правильно подобранная гамма притягивает к себе целевую аудиторию не хуже броского слогана. Это активно используют маркетологи. Оранжевый и желтый тона характерны для жизнерадостных людей. Зеленый ассоциируется со здоровьем, экологичностью и деньгами. Синий – символизирует спокойствие и надежность. Он предпочтительнее для мужской половины участников. Оттенки красного отлично притягивают к себе внимание. Незаменимы при проведении акций и распродаж. Использование более трех цветов расфокусирует взгляд. Лучше применять цветовой резонанс, оттенки и полутона.
Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее мероприятие всегда привлекает к себе внимание. Анонсируйте подходящие события даже если вы ориентированы на более широкую тематику.
Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
Рассмотрим как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы на нем регистрируемся по e-mail или с помощью кнопок социальных сетей.
После авторизации нажимаем вверху справа «Использовать специальные размеры» и задаем параметры 1590 х 400рх. Выбираем фоновый шаблон из представленной на сайте галереи или загружаем свою фотографию. При необходимости растягиваем ее до необходимой величины за «ручки» по углам. Остается добавить навигацию и надписи. Приложение условно бесплатное, поэтому все модули с соответствующей пометкой можно применять без ограничений. Добавляем текст, логотип, указатели, стрелки и другие понравившиеся элементы.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Устанавливаем «шапку» сообщества
В старом варианте оформления пабликов используется аватарка. Она выполнена в виде вытянутого вертикально блока, который формирует собой правый сайдбар. При смене дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
Через меню «действия» заходим в опции. Переходим в соответствующий раздел и видим кнопку загрузки:
Указываем путь к фоновому изображению на жестком диске. Оно занимает необходимое нам положение в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с тем как загрузить обложку в группе ВК. При этом вы самостоятельно создаете фон. А знание маркетинговых приемов позволяет подстраивать его под времена года, общественные мероприятия и мировые тренды, привлекая тем самым еще больше посетителей.
Всем привет, мои дороги друзья и гости моего блога. Вы наверное заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые расположены вверху страницы горизонтально, а не вертикально. Но, как выяснилось, не все знают, как сделать шапку в группе в ВК во всю ширину. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Ничего сложного здесь нет.
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
Кстати, на , который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Для этого нам нужно сделать следующее:
Теперь войдите на главную страницу вашего сообщества и посмотрите, как как смотрится наша новая горизонтальная обложка. Если вам что-то не понравится, вы в любой момент сможете заменить ее на другую.
Вроде с одной стороны не сложно загрузить обложку в группу, но чтобы создать ее с нуля, и причем качественно, нужны какие-то навыки. Так что если вы захотите, то вы сможете получить такие навыки в онлайн-марафоне по дизайну групп в вк .
Ну а на этом я с вами прощаюсь. Надеюсь, что сегодняшний урок был для вас полезен. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Предисловие…
Привет дорогие читатели, опять я дней 12 не писал… Когда впервые в жизни становишься родителем, то предпочтения в распределении времени меняются в пользу нахождения с любимой дочкой… 🙂
Сегодня я решил пойти за пределы своего блога, чтобы помочь своему блогу находить новых читателей. Я решил создать паблик Вконтакте, и таким образом начать социализировать свой блог.
Почему паблик а не группу Вконтакте? Выбор между пабликом и группой нужно делать до начала создания — потом это будет невозможно. В чем отличие паблика от группы — вкратце, группа имеет более расширенные функции, а паблик более локоничный и четкий. Так примерно, по различиям функционала можно было бы сравнить группу Вконтакте с форумом, а паблик с персональным блогом.
И еще, хотелось для самого себя уточнить определения новых западных понятий о продвижении сайтов в социальных сетях. SMO (Social Media Optimization) — это оптимизация сайта/блога в социальных сетях и SMM (Social Media Marketing) — это продвижение сайта/блога в социальных сетях.
Кстати, понятие паблик — произошло от английского public, что переводиться как общественный, общество, т.е. поддается социализации! 🙂
Всё, хватит уже предисловий, начинаю создание паблика Вконтакте. Захожу на свою страничку Вконтакте и кликаю в меню Мои группы.
Открывается список моих групп, и в верхнем правом углу я нажимаю на надпись Создать сообщество, выходит табличка, в которой мне предлагается выбрать Вид сообщества: Группу, Публичную страницу или Мероприятие.
Я выбираю публичную страницу, или проще говоря — паблик. Вписываю название своего нового помощника в социальной сети Вконтакте для продвижения — Блог на WordPress своими руками и нажимаю Создать сообщество.
Далее выходит страничка — Создание официальной страницы, где нужно выбрать — чем является мой паблик. Я выбираю веб-сайт, и соглашаюсь с Правилами Вконтакте подтверждая, что я являюсь официальным представителем своего сайта, далее жму внизу Создать страницу.
Далее — нажимаю внизу дополнительные настройки, там можно авторизировать свой твиттер эккаунт, чтобы все публикации на моем паблике автоматом уходили в мой твиттер. В коем то веке, открываю давно созданный, но практически не используемый твиттер для своего блога. Авторизирую его — теперь в нем будут более регулярные записи! Теперь, выбираю категорию своего паблика — Веб-сайт.. Добавляю ссылку на свой блог. Заполняю дату создания своего блога. Всё с основными настройками пока закончил, можно сохранить. Технически я получил готовый, функционирующий, но еще пустой паблик.
Как красиво оформить паблик Вконтакте?
Перехожу ко второй важной части своего сегодняшнего квеста — пустой паблик надо чем-то заполнить, для привлечения читателей. Но для начала — надо оформить его графически. Вроде это легко — выбрать и загрузить фотографию и всё.
Но для того чтобы сделать паблик или группу Вконтакте красивыми и привлекательными, надо владеть фотошопом на уровне простого пользователя, и знать пару хитростей — как можно размещать картинки в шапке паблика или группы Вконтакте.
Беру свой фотоаппарат, ставлю на штатив, беру свой нетбук в руку и делаю следующую фотку ->
Фотография вышла не ахти…. ну для моей креативной задумки именно такая засвеченная и подойдет! 🙂 Загружаю ее в фотошоп и аккуратно вырезаю себя с нетбуком и тенью. Как я поработал в фотошопе объяснять не буду, это не сильно интересно, если у Вас есть блог, и вы всё ещё не владеете фотошопом, рекомендую научиться, благо, набрав в поиске «туториалы фотошопа или уроки фотошопа» выходит масса очень полезных ссылок.
Делаю две картинки, одну большую в центр шапки моего паблика Вконтекте. Секрет — как вставить картинку в шапку паблика или группы Вконтакте??? Всё просто! Надо в новую запись на стене запостить готовую картинку и опубликовать ее.
И у меня основная картинка загружена, теперь загружаю стандартную боковую картинку… И теперь мой паблик Вконтакте выглядит вот так:
Вы можете увидеть и подписаться на мой паблик ->
Если вы владелец группы во ВКонтакте, то определенно хотите видеть ее красивой и привлекательной, с большим числом активных подписчиков. Помочь в этом может красочная обложка. Несмотря на то, что ВК обеспечили возможность добавлять шапки группам уже давно, многие владельцы групп ими не пользуются до сих пор, и очень зря. В этой статье я расскажу, как в ВК сделать шапку в группе и какие нюансы стоит учесть.
Создание шапки
Для создания шапки лучше всего использовать графический редактор Photoshop, поскольку он умеет сохранять шаблоны изображений, что может пригодиться в дальнейшем. Открываем программу и в верхнем меню нажимаем «Файл» – «Создать» (а можно и просто нажать Ctrl+N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требует размер с шириной 1590 и высотой 400 пикселей. Укажите его и убедитесь, что рядом в правом поле рядом с высотой и шириной выбрано «пикс», а не «см», иначе изображение не поместится и на трех мониторах. Нажимайте ОК.
Чистый холст готов, теперь в дело вступает ваше творчество. Каждый новый элемент изображения добавляйте в качестве разных слоев. По завершении сохраните шаблон шапки в psd, на случай, если в будущем вам понадобится отредактировать шапку. Для ВК сохраните шапку в формате jpg, png или gif.
Добавление шапки в группу
Чтобы установить созданную шапку, перейдите на главную страницу вашей группы. Справа, под аватаркой, нажмите на троеточие возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы окажетесь в настройках группы. Найдите пункт «Обложка группы» и нажмите «Загрузить».
Всплывет окно с рекомендациями от ВК насчет рекомендуемых размеров шапки, но мы это уже и так знаем, верно? Кликайте на «Выбрать файл» и выберите созданную картинку. ВК предложит выделить область рисунка для шапки, но если вы делали все согласно инструкции выше – выделение будет автоматическим, просто жмите «Сохранить и продолжить».
ВКонтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать в самом низу страницы на кнопку «Сохранить». Это странное дизайнерское решение подпортило немало нервов владельцам сообществ, будьте внимательными.
Перейдя на главную страницу своей группы, вы можете оценить свою шапку онлайн. Приглядитесь, насколько хорошо видны все элементы на шапке. «Поиграйте» с масштабом страницы по нажатию на Ctrl+ и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов масштаба.
Хотите изменить или удалить шапку? Для этого уже не нужно лезть в настройки, достаточно навести курсор мышки на шапку, чтобы увидеть 3 скрытые кнопки справа. Первая отвечает за замену, вторая за изменение выделения, третья, с изображением мусорного бачка, за удаление. Если забудете какая и за что отвечает, то просто наведите на нужную кнопку курсор мышки и увидите подсказку.
Добавление шапки через официальный клиент на Андроид, практически ничем не отличается от вышеописанного способа. Единственное отличие – ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно, пункт «Управление сообществом» здесь расположен не справа, а по центру.
Как наличие шапки способствует успеху группы ВК?
Красивая и качественная шапка будет привлекать новых подписчиков в группу. Из-за своего расположения по центру и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. На шапке можно (и нужно!) указать логотип вашей группы/бренда/продукта и контактные данные. Но с последним лучше не переусердствовать – маленький логотип, со всех сторон обвешан огромными номерами телефонов и адресами выглядит совсем непривлекательно. Также используйте гармоничное сочетание цвета. Голубой текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и их решения
Создание шапки может быть сопряжено некоторыми сложностями. Рассмотрим самые частые проблемы:
- Шапка выглядит размытой. Проверьте разрешение изображения. Если оно меньше рекомендуемого, то ВК автоматически будет растягивать изображение, делая его «размытым».
- При попытке поставить шапку пишет «неверный формат». ВК принимает изображения только в формате jpg, png и gif. Если у вас изображение с расширением jpeg, то просто переименуйте файл в jpg. Это одно и то же, но ВК требует именно jpg.
Картинка загружается вертикально. Возможно, в мета-тегах изображения стоит вертикальное отображение. Но для его изменения не нужен Фотошоп – обратите внимание на стрелочки снизу загруженного изображения. Нажимая на них, вы можете поворачивать изображение на 90 градусов влево и вправо. Смотрите также, что лучше обложка или баннер в статье “
VK Заглушки | Заглушки | Уплотнения
VK Заглушки
В мобильном представлении таблицы могут выходить за край страницы и останавливаться у правого поля, но все содержимое отображается.
| P / N | D | B |
| 22 x 5, ВК | 22 | 5 |
| 24 x 7, ВК | 24 | 7 |
| 28 x 7, ВК | 28 | 7 |
| 30 x 8, ВК | 30 | 8 |
| 32 x 8, ВК | 32 | 8 |
| 32 x 9.5, ВК | 32 | 9,5 |
| 35 x 5, ВК | 35 | 5 |
| 35 x 8, ВК | 35 | 8 |
| 37 x 7, ВК | 37 | 7 |
| 37 x 10, ВК | 37 | 10 |
| 40 x 7, ВК | 40 | 7 |
| 42 x 7, ВК | 42 | 7 |
| 42 x 9.5, ВК | 42 | 9,5 |
| 47 x 7, ВК | 47 | 7 |
| 47 x 10, ВК | 47 | 10 |
| 52 x 7, ВК | 52 | 7 |
| 52 x 10, ВК | 52 | 10 |
| 55 x 8, ВК | 55 | 8 |
| 55 x 10, ВК | 55 | 10 |
| 62 x 8, ВК | 62 | 8 |
| 68 x 8, ВК | 68 | 8 |
| 72 x 9, ВК | 72 | 9 |
| 75 x 7, ВК | 75 | 7 |
| 80 x 8, ВК | 80 | 8 |
| 80 x 12, ВК | 80 | 12 |
| 85 x 12, ВК | 85 | 12 |
| 90 x 12, ВК | 90 | 12 |
| 95 х 12, ВК | 95 | 12 |
| 100 x 12, ВК | 100 | 12 |
| 110 x 12, ВК | 110 | 12 |
| 120 x 12, ВК | 120 | 12 |
| 130 x 12, ВК | 130 | 12 |
| 140 x 15, ВК | 140 | 15 |
| 145 x 12, ВК | 145 | 12 |
| 150 x 15, ВК | 150 | 15 |
| 160 x 15, ВК | 160 | 15 |
| 170 x 15, ВК | 170 | 15 |
| 200 x 13, ВК | 200 | 13 |
| 210 x 15, ВК | 210 | 15 |
| 225 x 14, ВК | 225 | 14 |
| 240 x 15, ВК | 240 | 15 |
Все перечисленные размеры не могут быть обработаны в настоящее время.
Доступны другие материалы. Пожалуйста, свяжитесь с нашим офисом, чтобы запросить ценовое предложение.
как сделать меню и шапку
В настоящее время существует множество различных вариантов, с помощью которых вы можете привлечь аудиторию для своего сообщества или группы. Существуют специальные боты, мессенджеры и программы, позволяющие создать уникальное прикрытие для своей группы.
В ВКонтакте каждый администратор может похвастаться уникальной шляпой от своего сообщества. Как это сделать? А теперь расскажем об этом подробнее.Чтобы сделать обложку уникальной, необходимо внимательно прочитать эту инструкцию.
- Шаг первый. Наверняка многим кажется, что создание колпачка в корпусе «ВК» легкое, и что в этом нет ничего сложного. Но на самом деле сделать это не очень-то просто, и стоит отнестись к этому со всей серьезностью. Итак, чтобы создать свою собственную уникальную обложку, вы должны сначала зайти в свою группу, и для этого вам нужно быть максимальным владельцем или администратором. Найдите кнопку с надписью «Троятч» и нажмите на нее, выбрав пункт «Управление сообществом».
- Шаг второй. Выбрав этот раздел, вы автоматически перейдете в «Настройки». Этот раздел самый важный и необходимый, для этого нужно выбрать вкладку Community Cover.
- Шаг третий. Для того, чтобы на сделать красивую шапку в группе в ВК, нужно нажать на кнопку «Скачать». Вы откроете окно, в котором вы должны выбрать желаемое изображение. Будьте внимательны, выбирая картинку, она должна быть не только интересной, но и высокого разрешения 1590х400..
- Шаг четвертый. После этого можно «увеличивать» или «уменьшать» изображение, главное помнить, чем выше качество, тем четче будет картинка.
- Шаг пятый. Итак, определившись с изображением и размером, вам нужно нажать «Сохранить». На этом этапе вы получите уведомление, что изображение успешно добавлено, но это еще не все. Вы должны снова нажать «Сохранить» и только после этого шапка будет добавлена.
Если вдруг случайно накинул шапку в группу ВКонтакте , и не знаете как от него избавиться, то спешим вас в восторг, эта проблема решена! Достаточно повторить все в точности как на схеме и просто вместо случайного изображения добавить желаемое.
Создание заголовка с помощью программ
Иногда многие пользователи прибегают к помощи интересных программ, с помощью которых можно создать шедевр.
- dycover.ru — данный онлайн-сервис пользуется большим спросом у пользователей. Их основные преимущества: простота, скорость, удобство и надежность.
- V. k-Oblozhki.ru. — Этот онлайн-сервис уже подготовил для пользователей готовые чехлы, которые каждый может самостоятельно подобрать и украсить.
Теперь вы знаете, как установить шапку в группе ВКонтакте. Как видите, это не самое простое. Но, если вы внимательно прочитаете и правильно будете следовать этим инструкциям, у вас обязательно получится.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как сесть в голову подписчикам и полюбить их бренд».
Внешний вид любой услуги очень важен для создания позитивного настроя, привлечения людей, удобства и т. Д.Социальные сети нельзя отнести к исключением. Несколько лет назад в группах ВК появились новые возможности для дизайна — обложки. Более того, некоторые разработчики предлагают создание динамических блоков на вершине паблика с курсами валют, изменением времени, погодой и т. Д. CRM и другими модулями.
Многие пользователи задают вопросы: как сделать шапку вверху в группе ВКонтакте, какой должен быть ее размер, есть ли готовые шаблоны, можно ли их найти в PSD, как добавить (установить)? Разберемся с порядком.
Некоторые администраторы по-прежнему предпочитают старый взгляд на паблик — аватар с одной фиксированной записью. При использовании изображения максимального размера 200×500 размер изображения в фиксированной записи должен быть 510×308 пикселей. Вместо картинок можно прикрепить видео, которое стилистически продолжит аватар.
Если установлена отдельная шапка, то аватар станет миниатюрным (круглая картинка, присевшая с аватаром).
- Колпачок (обложка) должен иметь один из двух размеров — 795х200 пикселей или 1590х400 пикселей.
- Второй формат позволяет красиво оформить группу ВК для просмотра на больших мониторах.
- Верхняя часть создается в любом графическом редакторе, о чем мы расскажем чуть позже.
- Чтобы изображение не искажалось, необходимо при сохранении в Photoshop использовать инструмент «Сохранить для Интернета», где выбрать SRGB. Эта манипуляция позволит вам избавиться от Ряби.
Как загрузить готовое изображение
- Если вы входите в паблик по логике администратора, то при наведении курсора на его верхнюю часть появляются символы — стрелка вверх, ячейка и урна.Выбрав стрелку, вы можете скачать картинку, нажав на клетку — отредактировать, а на бюллетене — удалить.
- Во время загрузки появляются рекомендации по размеру и форматам файлов. Также загрузку изображения можно осуществить, перейдя в настройки. Под типом паблика находится ссылка для загрузки основного изображения.
- Следует иметь в виду, что для мобильных версий ключевые графические элементы не должны находиться по правому краю изображения, а также слева и вверху.Необходимо отступить по бокам на 197 px, а сверху — 83.
Графический редактор
Так как же разработать графический блок и какое программное обеспечение может пригодиться?
Во-первых, это всем известный мощный фотошоп. Выберите «Создать файл» и установите необходимые размеры. Затем загрузите изображение из шаблона (для редактирования) или нарисуйте новое. После завершения работы сохраняем для Сети.
Второй вариант предустановлен в Windows Editor Paint.
Среди онлайн-сервисов Canva славится как самый простой бесплатный инструмент для создания изображений.
Вы можете выбрать уже готовую выкройку. Тогда укажите на расписание для социальных сетей.
При работе необходимо изменить размер, фоны, дополнить обложку текстами. Программа платная, ее пробный период — 30 дней.
Как выбрать (создать) привлекательную обложку
Колпачок в ВК может относиться к одному из типов, в зависимости от дисплея.
- Сообщение о любом мероприятии, акциях, новинках и т. Д.
- Показывает специальное предложение или самый популярный товар.
- Каждый месяц меняется (неделя, квартал, какое-то событие и т. Д.).
- С известным человеком в коллаже.
- Посылает посетителей на сайт или предлагает присоединиться к группе.
Требования к графике и текстам
- Картинки в шапке должны быть хорошего качества.
- Не должно быть струи элементов.
- Чехол должен хорошо смотреться как на ПК, так и на телефоне.
- Должен соответствовать дизайну публики.
- Должен быть индивидуальным.
- Контраст с фоном вконтакте.
Какие изображения и тексты следует использовать
- Эмоциональное — любые чувства побуждают человека к действию.
- Актуально — должен соответствовать интересам абонентов.
- Приятные цвета — повышают конверсию. Оранжевый и желтый — улучшают настроение, зеленый — о деньгах и экологии, синий — о надежности, красный — об акциях.
- Больше 3-х цветов использовать не рекомендуется, так как идет цветная штанга.
- Правильный шрифт — кратко информирует публику о теме.
- слов — донесите основную идею аудитории.
- Лица и изображения людей в коллаже (1-2 человека) — привлекают внимание, цепляют.
- Контактная информация.
- Призыв к действию.
- Люди всегда смотрят сквозь стрелку, поэтому не стесняйтесь рисовать ее и нажимать кнопку «Присоединиться».
Шаблоны шапок
Скачать готовые обложки можно с разных сайтов (You-PS, VK-Oblozhki). В ВК есть паблики, предлагающие скачать PSD шапки. Среди них PSDBoxTeam, Банкшаб, Ковертовк, PsdForvk.
Колпак динамический
Все мы привыкли к статичным изображениям. Добавить крышку динамика очень просто. В сети есть специальные сервисы, которые позволяют сделать это за пару минут.
Например, LetscOver (платный). После регистрации пользователь попадает на страницу ВКонтакте, нажимает «Создать обложку» и попадает в специальный редактор.
Загружает ранее созданный заголовок в редактор. Затем выбирает желаемые виджеты.
Вы можете изменять шрифты, аватары, положение виджетов и т. Д. После настройки становится доступен предварительный просмотр реальной обложки. Тогда сохраните изменения. Аналогичный сервис — Dycover и другие подобные.
Еще один способ создания динамики через программный код Php. Например, API обратного вызова из ВК может предоставить обширные возможности для подсчета пользователей, лайков, внесения курсов валют, пробок и т. Д.
Надеемся, наши советы помогут вам создать посещаемые интересные группы, достойные пополнения известной социальной сети.
Если вы являетесь владельцем группы во ВКонтакте, то обязательно хотите видеть ее красивой и привлекательной, с большим количеством активных подписчиков. В этом поможет красочная обложка. Несмотря на то, что ВК давал возможность добавлять шапки в группы, многие владельцы команд ими пока не пользуются, и очень зря.В этой статье я расскажу, как сделать шапку в группе и какие нюансы стоит учесть.
Создание шляпы
Для создания шляпы лучше всего использовать графический редактор Photoshop, так как он может сохранять шаблоны изображений, которые могут пригодиться в будущем. Открываем программу и в верхнем меню нажимаем «Файл» — «Создать» (можно просто нажать Ctrl + N, если вы нетерпеливы).
В открывшемся окне нужно указать размер создаваемого изображения. ВКонтакте требуется размер с шириной 1590 и высотой 400 пикселей.Укажите его и убедитесь, что рядом стоит выделенный рядом с правым полем «Пикс», а не «см», иначе изображение не уместится на трех мониторах. Нажмите ок.
Чистый холст готов, теперь ваше творчество входит в дело. Каждый новый элемент изображения добавляется как разные слои. По завершении сохраните шаблон шапки в PSD, на случай, если вам в дальнейшем потребуется редактировать шапку. Для ВКонтакте Сохраните заголовок в формате JPG, PNG или GIF.
Добавление шляпы в группу
Для установки созданной шапки перейдите на главную страницу Ваша группа.Справа под аватаркой нажмите на Тройтих возле надписи «Действия». Откроется выпадающий список, в котором нас интересует пункт «Управление».
Вы попадете в настройки группы. Найдите элемент «Обложка группы» и нажмите «Загрузить».
Выскочит окошко с рекомендациями ВК по рекомендуемым размерам шапки, но мы это уже знаем, правда? Нажмите «Выбрать файл» и выберите созданную картинку.ВК предложит выделить область рисования для шапки, но если вы все сделали по инструкции выше — выбор будет автоматическим, достаточно нажать «Сохранить и продолжить».
Вконтакте должен автоматически перенаправить вас обратно в настройки и показать уведомление об успешной загрузке изображения. Но не спешите выходить из настроек, иначе ничего не сохранится! Чтобы все сохранить, нужно дополнительно нажать кнопку «Сохранить» внизу. Это странное дизайнерское решение потрепало немало нервов владельцев сообщества, будьте внимательны.
Зайдя на главную страницу своей группы, вы можете оценить свой хедер онлайн. Закройте, насколько хорошо видны все элементы в заголовке. «Поиграйте» с масштабом страницы, нажав Ctrl + и Ctrl-. Обычно пользователи ставят не менее 70 и не более 120 процентов шкалы.
Хотите поменять или снять шапку? Для этого больше не нужно лезть в настройки, достаточно подвести курсор мыши к заголовку, чтобы увидеть 3 скрытые кнопки справа. Первый отвечает за замену, второй — за изменение выделения, третий — с изображением панели мусора — за удаление.Если вы забыли, что и за что отвечает, то просто наведите курсор мыши на нужную кнопку и вы увидите подсказку.
Добавление шапки через официальный клиент На андроиде практически ничем не отличается от вышеописанного способа. Единственное отличие — это ленточный интерфейс приложения, в котором все отображается в виде вертикальной ленты. Соответственно пункт «Управление сообществом» не здесь, а в центре.
Как головные уборы способствуют успеху группы ВК?
Красивая и качественная шапка привлечет в группу новых подписчиков.Благодаря расположению в центре и вверху, это первое, что видит пользователь, перешедший на страницу сообщества. Можно (и нужно!) Указать логотип вашей группы / бренда / продукта и контактные данные. А вот с последним лучше не переборщить — небольшой логотип, со всех сторон протестированный на огромном количестве телефонных номеров и адресов, выглядит совершенно непривлекательно. Также используйте гармоничное сочетание цветов. Синий текст на красном фоне заставит потенциальных подписчиков не только закрыть страницу с группой, но и внести ее в черный список.
Возможные проблемы и решения
Создание шапки может быть связано с некоторыми трудностями. Рассмотрим самые частые проблемы:
- Кепка выглядит размытой. Проверьте разрешение изображения. Если это не рекомендуется, то ВК автоматически растянет изображение, сделав его «размытым».
- При попытке поставить в шапку пишет «Неверный формат». VC принимает изображения только в формате JPG, PNG и GIF. Если у вас есть изображение с расширением JPEG, просто переименуйте файл в JPG.Это тоже самое, но для ВК нужен именно JPG.
Картинка загружается вертикально. Возможно, в мета-тегах стоит вертикальное отображение. Но для его изменения не нужен фотошоп — обратите внимание на стрелки снизу загруженного изображения. Нажимая на них, вы можете повернуть изображение на 90 градусов влево и вправо. Также смотрите, что лучше обложка или баннер в статье «
Всем привет, дорогие друзья и гости моего блога. Вы наверняка заметили, что в группах и пабликах вконтакте кроме обычных аватарок иногда ставят новые шапки, которые располагаются вверху страницы по горизонтали, а не по вертикали.Но, как выяснилось, далеко не все знают, как сделать шапку в группе в ВК в полную ширину. Именно этому и будет посвящена моя сегодняшняя статья. Не волнуйтесь. Здесь нет ничего сложного.
Подготовка
Для начала необходимо найти желаемый рисунок или создать его самостоятельно, например, в том же фотошопе. Но самое главное, что нужно учитывать, — это размер изображения. Картинка должна быть не менее 795 пикселей по ширине и 200 пикселей по высоте, но сам ВКонтакте рекомендует привязывать изображения в 2 раза больше, то вы имеете в виду 1590 * 400.
Создадим для примера, я буду создавать картинку в фотошопе, прошивал все размеры, чтобы вам было легче. Но если вас вдруг не интересуют моменты создания и переоформления изображений, можете смело переходить к следующему разделу.
Кстати, по которому я не так давно прошел, есть отдельный урок по этой теме. Разобраны все нюансы создания таких образов. Там можно сделать действительно красивую шляпу для сообщества.
Для этого нам нужно сделать следующее:
Теперь войдите на главную страницу вашего сообщества и посмотрите, как выглядит наша новая горизонтальная обложка.Если вам что-то не нравится, вы можете в любой момент заменить это на другое.
Вроде с одной стороны, обложку в группу загрузить несложно, но чтобы создать ее с нуля, причем качественно, нужны определенные навыки. Так что при желании такие навыки можно получить в онлайн-марафоне по оформлению групп в ВК.
Ну на этом я прощаюсь с вами. Надеюсь, сегодняшний урок был для вас полезным. Не забывайте подписываться на обновления моего блога, а также делиться материалами статьи в социальных сетях.Удачи тебе. Пока-пока!
С уважением, Костин Дмитрий.
Качественная обложка для группы ВК. Новый дизайн Вконтакте
Как сделать обложку для группы Вконтакте? В новом дизайне появилась новая функция для сообществ — обложка. Рассказываю несколько вариантов крутого оформления пабликов в ВК. Посетители будут в восторге.
Всем привет!
Из этой статьи вы узнаете, как сделать обложку для группы ВКонтакте.
Кроме нее, я покажу еще несколько способов шикарного оформления пабликов, кстати, такие конструкции появились не так давно, в общем, модная фишка, если хотите хит этого года!
Попробовал, понравилось).
Именно так выглядит сайт!
Друзья, давайте сначала покажем, как выглядит обложка сообщества ВКонтакте.
В качестве примера я показал фотографии из своего блога.
Кстати, это особенность нового контакта).
В общем как сказать все новое, старое давно забытое.
Это я к тому, что такая тема есть в Твиттере.
Для меня это выглядит достойно.
Да, в этой соцсети много обновлений …
Хотя сначала многие ругали новый дизайн, в том числе
Мы пытались поменять дизайн на старый), но поначалу это недостаточно удобно.
Я даже статью написал по этому поводу).
Сначала все работало, теперь ребята, на старую не перейдешь.
Хотя существует уже много разных плагинов и расширений, созданных людьми.
Правда, как старый ВК, не будет смотреться, можно только похожим сделать.
Но! Друзья, за много новых возможностей снимаю шляпу перед админами ВК! Друзья, от слов к делу.
Вы наверняка хотите узнать, как сделать обложку для группы ВК?
Если я расскажу, как это сделать, у вас уйдет много времени).
Для начала нужно выбрать изображение.
Советую зайти сюда
Пройдите по ссылке.
размеров обложки для группы ВКонтакте
Размеры обложки для группы ВКонтакте
Рекомендуемый размер: 1590 × 400.
Минимальный размер: 795 × 200
Нажмите размер. Далее устанавливаем размеры: 1500 × 400
Все как на скриншоте ниже:
После выбора возникает логичный вопрос, как поставить обложку в группу ВК?
Свяжитесь с вашим сообществом.
Прежде всего, добавьте аватар, если у вас его еще нет!
Так как обложка в аве не показывается, у вас будет такая ерунда).
Далее.
Нажмите 3 точки, в открывшейся вкладке выберите: «Управление сообществом»
Затем в открывшемся окне «скачать»
После выбора и загрузки поверните изображение как хотите).
Это можно сделать … но!
Помните, в начале этой статьи я обещал вам прикольный дизайн для паблика, несколько вариантов?)
Посмотрите, как еще можно оформить.
Это сделано в моем сообществе).
Сделал через фотошоп.
К сожалению, пока статья по оформлению такого плана не готова, скоро напишу).
Для ленивых могу составить вам такой план, соответственно подберу вам дизайн по теме).
Стоимость 500 руб.
Пишите в личку или в комментариях.
Что еще интересного в ВК?
Новые токены контактов
Нравится
Функционал находится прямо во ВКонтакте.
Фактически это обрезанный фотошоп).
Вы можете редактировать фотографии, писать на них, устанавливать смайлы, вы можете переделывать чьи-то фото.
В общем прикольная штука).
Еще одна интересная штука. Очень близка к нашей теме, а точнее к раскрутке сообщества.
Суть во всем, вы устраиваете соревнование, подключаете бесплатную программу, она автоматически определяет победителя.
С помощью этой функции можно прилично увеличить количество подписчиков.
В статье я также говорю о сообществах, в которых можно размещать рекламу, почти за символическую сумму денег.
Если говорить о дизайне, собственно ребята, сейчас это очень важно.
Как говорится, встречают по одежде.
Я заметил такую вещь в своей группе.
После обновления дизайна количество конверсий по отношению к подписчикам значительно увеличилось.
Как будто при том же количестве переходов записались намного активнее.
Во всяком случае, у меня так было.
Еще советую сделать в меню в паблике.
Регулярные конкурсы.
Очень помогает, в виде лайков и репостов.
Зачем это нужно?
Понимаете, сейчас много групп по любой теме.
Если у вас есть миллионер, вам будет проще.
Ну, а если нет, зачем пользователю проводить с вами время?
Стадный инстинкт никто не отменял).
Где подписчиков больше, туда и уходят.
Больше работать не будет).
Раньше можно было, теперь хоть немного).
В общем, начните с начала правильно, оцените конкуренцию.
У меня есть статья на эту тему.
Выход один — заинтересовать читателя.
Вот конкурсы и розыгрыши и привлекайте их.
Я тебе дал таблетку от головной боли, сделай это).
Друзья, есть еще много разных фишек.
В одной статье невозможно рассказать все.
Интересно, читайте этот блог, я все в нем сжигаю).
Если есть вопросы, пишите в комментариях.
Я всегда отвечу.
Вот и все, всем пока!
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Для оформления группы Вконтакте используются следующие размеры:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выдержаны в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если в шапку поставить фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После того, как произошел редизайн данной социальной сети, появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в одну колонку
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню на фоне. Чтобы сделать метки меню видимыми, их можно выделить несколькими способами:
- Контур с рамкой;
- Измените цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите «Изменить». Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги.Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | «: идентификатор изображения, свойства и ссылка. Необходимо скорректировать размер изображений и вставить в их свойства тег» nopadding «. Свойства изображений указаны с помощью»; «.
После сохранения изменений, создание меню завершено
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений производится аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Разметка для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, показанный в правом верхнем углу, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если общедоступная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании. Как это сделать? Читай ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн.Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующее сообщение об ошибке:
Максимальный размер аватара — 200 x 500 пикселей.Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Позвольте мне показать вам пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной.Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Я подробно опишу, как работать с вики-страницами ниже. Поэтому мы не будем здесь останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это был или просто фото из вашей поездки), то вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон.Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят пользователи, когда посещают вас. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных объявлений.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в «Настройки» и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с ярким изображением на анонсе, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Позвольте показать вам на примере.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Меню Fusion для группы
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют этой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, получившее много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком скучной и скучной, иначе она затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот меня, например, неоднократно привлекали аватарки с горящей лампочкой, которая обычно указывает на приход нового сообщения.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы прокручиваете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Компания / услуга / страница преимущества
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к названию самой группы, чтобы пользователи обязательно обратили на это внимание.
Фондовый
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, как должна выглядеть миниатюра аватара и какой текст на ней можно разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он имел одинаковую цветовую схему, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильном приложении
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но для вас это значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выпускаются качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Выбор сферы деятельности. Мы пропускаем этап, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если на шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
Недавно ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.), Добавить к ней графику или просто создать красочное меню навигации по вашему сообществу, вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
- указывают тему и направление группы;
- экономят время пользователей на изучение сообщества;
- отображение контактов для связи на видном месте;
- создают нужное настроение и тематическую атмосферу;
- мотивировать за комментарии и лайки;
- выполняет другие специальные функции.
В контакте с
В этой социальной сети для создания группы или общедоступной страницы вы можете использовать аватар, обложку, вики-меню, только вики-записи, значки для продуктов и иллюстрации для сообщений.Если вы выберете неправильный размер, качество изображения может ухудшиться или стать слишком маленьким. В Интернете бытует мнение, что размер изображения влияет на рейтинг в умной ленте, поэтому он должен быть не менее 1024 пикселей. Мы обратились в службу поддержки и выяснили, что размер не имеет значения, основное содержание.
Ответ службы поддержки о влиянии размера изображения на позицию в результатах поиска
Не очень понятно, как смарт-лента считывает содержимое иллюстрации. Если знаете, пишите в комментариях, будем благодарны.
Обложка
Размеры: 1590 × 400 пикселей, видимая область для мобильной версии 1196 × 400 пикселей.
Это вытянутая горизонтальная картинка в шапке сообщества, не кликабельна.
Обложка нашей группы vk.com/prcyru
Обложка необязательна для сообщества, если не установлена, аватар группы откроется в полном формате справа.
Группа без обложки
Чтобы качество обложки не ухудшалось, администрация Вконтакте рекомендует загружать изображение размером 1590 × 400 пикселей.Но в мобильной версии вся обложка не помещается в экран, края справа и слева обрезаются на 197 пикселей, поэтому все данные, тексты и изображения, которые нельзя вырезать, лучше всего размещать в видимой области, это 1196 × 400 пикселей. А сверху примерно 83 px полоска с индикаторами связи, уровня заряда и прочего.
Макет обложки с разметкой
Надписи вписываются в видимую область, значок настроек перекрывает текст только для администраторов сообщества
Обрезана часть заголовка на обложке
Многие советуют сделайте стрелки на обложке, предлагая нажать на подписку или написать сообщение.
Стрелка указывает на кнопку отправки
Стрелка указывает на кнопку с сообщением
Снимок экрана статистики группы PR-CY
Если аудитория с большей вероятностью будет смотреть группу с мобильного, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватара, а не на кнопку подписки или сообщения.
Стрелка указывает на аватар
Стрелка указывает на пустое поле
Чтобы вам не приходилось самостоятельно отмечать области, мы сделали шаблон в формате psd с направляющими, которые разграничивают области.Вы можете его скачать.
Не так давно Вконтакте представила функцию динамических обложек, что означает, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на ней можно отображать практически все: городские порталы могут показывать время, курсы валют, пробки или погоду, группы, проводящие акции или организующие мероприятия, получат выгоду от таймера обратного отсчета и отображения аватаров самых активных можно поощрять пользователей оставлять комментарии или ставить лайки.
Пример с отображением аватарок активных участников на обложке
Новый аватар подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут прикреплены вставки с аватарками, погодой и прочим, скрипт со ссылкой на группу и хостинг с поддержкой CronTAB, куда скрипт будет установлен. Если вы обновляете обложку слишком часто, например каждую секунду, вам может понадобиться антикапча.
Петр Самохин рассказал о том, как самостоятельно написать скрипт на ХабраХабре.Если не хотите разбираться самостоятельно, есть платные дизайнерские услуги, к которым вы можете подключить группу и настроить обложку с необходимыми приложениями за небольшую ежемесячную плату.
Функционал может быть разным, например, дизайн сообщества может полностью измениться после нажатия на подписку. Дополнительные функции разрабатываются отдельно, можно что-то написать самому, найти группы можно в поиске самого Вконтакте, где разрабатывают и продают такие приложения.
Аватар
Размеры: не менее 200×500 пикселей и не более 7000 пикселей, соотношение сторон от 2 до 5.
Если в группе установлена обложка, аватар будет представлен только в виде эскиза, полностью версию можно просмотреть, нажав. Если обложки нет, она будет отображаться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант этой же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не менее более 200×500 пикселей и не более 7000 пикселей с каждой стороны, но максимальное соотношение сторон — 2: 5.То есть выставить сильно вытянутую картинку не получится, мы пробовали:
Редактор предотвращает выделение более вытянутого поля.
Вики-меню
Размеры: ширина внутренней страницы 607 пикселей, ширина обложки не менее 600 пикселей.
Под вики-форматом Вконтакте подразумевается страница с возможностью форматирования текста, составления списков и подзаголовков, вставки кликабельных изображений с переходами в разделы Вконтакте и сторонние сайты. В вики-формате меню часто создаются и прикрепляются к заголовку группы, чтобы упростить навигацию по сообществу и собрать всю важную информацию в одном месте.
Для вики-меню вам понадобится обложка, на которой будет отображаться ссылка на страницу меню и внутренние разделы.
Обложка меню
Фрагмент разделов в меню
Вики-страницы имеют ширину поля 607 пикселей. Картинки можно растягивать или уменьшать, указав размер в редакторе, который открывается при нажатии на изображение. Но при растяжении и усадке качество ухудшается. Изображения загружаются автоматически с высотой 400 пикселей.
Редактор изображений в вики
Страница вики с разделами меню настраивается в редакторе. Подробно как сделать вики-меню в группе мы расскажем в отдельной статье. Далее в пост на стене вставляется ссылка на страницу, это не обязательно, но желательно изображение. Он выбран как обычная иллюстрация к посту. Прикрепите и сохраните сообщение, теперь страница вики откроется при нажатии на «Просмотр» или на иллюстрации.
Тестовый пост с вики-меню
Сообщения
Размеры: не менее 600 пикселей в ширину для обычных сообщений, не менее 510×288 пикселей для статьи в редакторе.
Сообщения ленты поддерживают любое изображение, но разные сообщения имеют свои ограничения.
Просто пост может быть любого размера, но лучше не менее 600 пикселей в ширину, иначе картинка будет мелкой и некачественной. Например, мы взяли квадратное изображение, изображения в альбомной и книжной ориентации шириной 1000 пикселей.
Рабочий стол
Мы видим, что изображения выровнены по ширине экрана, большую часть пространства занимает квадратная картинка, изображение хорошо смотрится в альбомной ориентации.В портретной ориентации в настольной версии она смещена в сторону и не выравнивается по центру, а в мобильной — по центру, но по бокам формируются белые поля.
Мобильный просмотр
Есть еще один формат публикации — статья в редакторе. Обложка для него должна быть горизонтальной, картинка будет сжата до 510х288 пикселей. Любые изображения лучше размещать дальше от центра, заголовок также писать не нужно, он автоматически встанет посередине.Заголовок написан белым цветом, но выделен тенью, поэтому темные иллюстрации выглядят лучше, но и текст не теряется на светлых.
Иллюстрация к статье на светлом фоне
Иллюстрация к статье на темном фоне
Товары
Размеры: не менее 600 пикселей.
Товары должны быть иллюстрированы, они не будут опубликованы без изображения. Вы можете загружать изображения в любой ориентации, но вы должны выбрать квадрат в качестве миниатюры для линейки продуктов:
Редактор не позволяет растягивать область выбора миниатюр
Заданный квадрат будет отображаться в линейке продуктов, когда Вы нажмете, откроется карточка товара с оригинальной картинкой.
Миниатюра товара из линейки товаров
Открытая карточка товара
Строка с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не менее 400 и не более 6000 пикселей с каждой стороны. И мы рекомендуем оформить изображения карточек товаров в едином стиле, чтобы они выгодно смотрелись в списке с плиткой.
Если вы хотите узнать больше об управлении группами в социальных сетях, вам могут быть интересны другие наши статьи из цикла SMM.
Хотите украсить свою группу в ВК (Вконтакте) и создать для нее уникальный хедер (обложку)? В этой статье я расскажу о том, какого размера и формата он должен быть, как добавить шапку в ВК, также выложу PSD исходник (формат фотошопа) шаблона необходимого размера.
Что такое шапка в группе в ВК? Это просто картинка размером 1590 × 400 и форматом — JPG, GIF или PNG. Находится сверху в группе ВК, выглядит так:
Шаг 1.Создайте изображение желаемого размера.Для начала нам нужно создать саму картинку, для этого я использовал фотошоп (Вы можете скачать готовый шаблон в формате PSD). Откройте Photoshop, выберите в меню «Файл» -> «Создать» («Файл» -> «Создать»).
Появится окно, в котором нужно указать размеры изображения, наша ширина будет 1590 пикселей, высота 400. Цветовые режимы можно оставить по умолчанию. Нажмите «ОК»
Хочу отметить, что изображение может быть большего размера, при добавлении изображения ВК я сам предлагаю обрезать его до нужного размера.Выше ширины 400 пикселей ничего добавлять не рекомендую, ВК обрежет часть картинки.
В результате у нас получится чистый лист нужного нам размера. Далее нарисуйте то, что мы хотим видеть в шапке, и сохраните наше творение. Мой шаблон выглядит так:
Шаг 2. Меняем шапку в группе ВК.Далее нам нужно загрузить наше изображение в группу ВКонтакте. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), выберите «Управление сообществом» в раскрывающемся меню.
Появится окно с предложением загрузить изображение, нажмите «Выбрать файл»
Выбираем свое изображение и появляется окно с возможностью обрезки изображения, так как все соответствует требуемым размерам, нажимаем «Сохранить и продолжить»
В итоге мы увидим сообщение о том, что обложка успешно загрузилась, после чего просто заходим в нашу группу и любуемся полученным эффектом.
Колпачок (крышку) можно менять сколько угодно раз.
Итак, мы создали свою шапку для группы в ВК.
Также можно взять один из предложенных в этой статье шаблонов:
Как найти размер конденсатора в кВАр и фарадах для коррекции коэффициента мощности
Как найти правильное значение емкости конденсатора в кВАр и микрофарадах для коррекции коэффициента мощности — 3 метода
Поскольку мы получили много электронных писем и сообщений от аудитории для составьте пошаговое руководство, в котором показано, как рассчитать надлежащий размер конденсаторной батареи в кВАр и микрофарадах для коррекции коэффициента мощности и улучшения как в однофазных, так и в трехфазных цепях.
В этой статье будет показано, как найти конденсаторную батарею подходящего размера как в микрофарадах, так и в кВАр, чтобы улучшить существующие «т.е. отставание «P.F от целевого», т. е. желаемый », поскольку скорректированный коэффициент мощности имеет множество преимуществ. Ниже мы показали три различных метода с решенными примерами для определения точного значения емкости конденсатора для коррекции коэффициента мощности.
Теперь давайте начнем и рассмотрим следующие примеры…
Как рассчитать значение конденсатора в кВАр?Пример: 1
Трехфазный асинхронный двигатель мощностью 5 кВт имеет P.F (коэффициент мощности) 0,75 с запаздыванием. Какой размер конденсатора в кВАр требуется для повышения коэффициента мощности до 0,90?
Решение № 1 (простой метод с использованием табличного множителя)
Вход двигателя = 5 кВт
Из таблицы множитель для улучшения коэффициента мощности с 0,75 до 0,90 составляет 0,398
Требуемый кВАр конденсатора для повышения коэффициента мощности с 0,75 до 0,90
Требуемый конденсатор, кВАр = кВт x Таблица 1, множитель 0,75 и 0,90
= 5 кВт x 0,398
= 1.99 кВАр
И номинал конденсаторов, подключенных в каждой фазе
= 1,99 кВАр / 3
= 0,663 кВАр
Решение № 2 (классический метод расчета)
Мощность двигателя
=кВт Исходный коэффициент мощности = Cosθ 1 = 0,75
Конечный коэффициент мощности = Cosθ 2 = 0,90
θ 1 = Cos -1 = (0,75) = 41 ° 0,41; Tan θ 1 = Tan (41 ° .41) = 0,8819
θ 2 = Cos -1 = (0.90) = 25 ° 0,84; Tan θ 2 = Tan (25 ° .50) = 0,4843
Требуемый конденсатор, кВАр для улучшения коэффициента мощности с 0,75 до 0,90
Требуемый конденсатор, кВАр = P (Tan θ 1 — Tan θ 2 )
= 5 кВт (0,8819 — 0,4843)
= 1,99 кВАр
И номинал конденсаторов, подключенных в каждой фазе
1,99 кВАр / 3 = 0,663 кВАр
Примечание.
Следующие таблицы (приведенные в конце этого поста) были подготовлены для упрощения расчета кВАр для улучшения коэффициента мощности.Размер конденсатора в кВАр — это мощность в кВт, умноженная на коэффициент в таблице для улучшения существующего коэффициента мощности до предлагаемого коэффициента мощности. Ознакомьтесь с другими решенными примерами ниже.
Пример 2:
Генератор выдает нагрузку 650 кВт при коэффициенте мощности 0,65. Какой размер конденсатора в кВАр требуется, чтобы повысить коэффициент мощности (P.F) до единицы (1)? И сколько еще кВт может выдать генератор при той же нагрузке в кВА, когда коэффициент мощности улучшится.
Решение № 1 (Простой метод таблицы с использованием Таблица Несколько )
Подача кВт = 650 кВт
Из таблицы 1, множитель для улучшения коэффициента мощности с 0.65 к единице (1) составляет 1,169
Требуемый конденсатор кВАр для улучшения коэффициента мощности с 0,65 до единицы (1).
Требуемый конденсатор, кВАр = кВт x Таблица 1, множитель 0,65 и 1,0
= 650 кВт x 1,169
= 759,85 кВАр
Мы знаем, что P.F = Cosθ = кВт / кВА. . .or
кВА = кВт / Cosθ
= 650 / 0,65 = 1000 кВА
Когда коэффициент мощности повышен до единицы (1)
Количество кВт = кВА x Cosθ
= 1000 x 1 = 1000 кВт
Следовательно увеличенная мощность от генератора
1000 кВт — 650 кВт = 350 кВт
Решение № 2 (классический метод расчета)
Подача кВт = 650 кВт
Оригинальная P.F = Cosθ 1 = 0,65
Конечная P.F = Cosθ 2 = 1
θ 1 = Cos -1 = (0,65) = 49 ° 0,45; Tan θ 1 = Tan (41 ° .24) = 1,169
θ 2 = Cos -1 = (1) = 0 °; Tan θ 2 = Tan (0 °) = 0
Требуемый конденсатор, кВАр для улучшения коэффициента мощности с 0,75 до 0,90
Требуемый конденсатор, кВАр = P (Tan θ 1 — Tan θ 2 )
= 650 кВт ( 1.169–0)
= 759.85 кВАр
Как рассчитать емкость конденсатора в микрофарадах и кВАр?Следующие методы показывают , как определить требуемую емкость конденсаторной батареи как в кВАр, так и в микрофарадах . Кроме того, решенные примеры также показывают, что как преобразовать емкость конденсатора в микрофарадах в кВАр и кВАр в микрофарады для P.F. Таким образом, конденсаторная батарея нужного размера может быть установлена параллельно каждой стороне фазовой нагрузки для получения заданного коэффициента мощности.
Пример: 3
Однофазный двигатель на 500 вольт 60 c / с потребляет ток полной нагрузки 50 ампер с запаздыванием по коэффициенту мощности 0,86. Коэффициент мощности двигателя необходимо повысить до 0,94, подключив к нему батарею конденсаторов. Рассчитать требуемую емкость конденсатора как в кВАр, так и в мк-фарадах?
Решение:
(1) Найти требуемую емкость в кВАр для улучшения коэффициента мощности с 0,86 до 0,94 (два метода)
Решение № 1 (метод таблицы) Двигатель
= 500 В x 50 А x 0.86
= 21,5 кВт
Из таблицы, множитель для улучшения коэффициента мощности с 0,86 до 0,94 составляет 0,230
Требуемый конденсатор, кВАр для повышения коэффициента мощности с 0,86 до 0,94
Требуемый конденсатор, кВАр = кВт x табличный множитель 0,86 и 0,94
= 21,5 кВт x 0,230
= 4,9 кВАр
Решение № 2 (метод расчета)
Вход двигателя = P = V x I x Cosθ
= 500 В x 50 A x 0.86
= 21,5 кВт
Фактический или существующий коэффициент мощности = Cosθ 1 = 0,86
Требуемый или целевой коэффициент мощности = Cosθ 2 = 0,94
θ 1 = Cos -1 = (0,86) = 30,68 °; Tan θ 1 = Tan (30,68 °) = 0,593
θ 2 = Cos -1 = (0,95) = 19,94 °; Tan θ 2 = Tan (19,94 °) = 0,363
Требуемый конденсатор, кВАр для улучшения коэффициента мощности с 0,86 до 0,95
Требуемый конденсатор, кВАр = P в кВт (Tan θ 1 — Tan θ 2 )
= 21.5 кВт (0,593 — 0,363)
= 4,954 кВАр
(2) Найти требуемую емкость емкости в Фарадах для улучшения коэффициента мощности с 0,86 до 0,97 (два метода)
Решение № 1 (метод таблицы)
Мы уже рассчитали требуемую емкость конденсатора в кВАр, поэтому мы можем легко преобразовать ее в фарады с помощью этой простой формулы
Требуемая емкость конденсатора в фарадах / микрофарадах
- C = кВАр / (2π x f x V 2 ) дюйм Фарад
- C = kVAR x 10 9 / (2π x f x f 91
091
0 9190 9190 9190 9190 9190 9190 9190 9190 9190 9190
Ввод значений в формулу выше
= (4.954 кВАр) / (2 x π x 60 Гц x 500 2 В)
= 52,56 мкФ
Решение № 2 (метод расчета)
кВАр = 4,954… (i)
что;I C = V / X C
В то время как X C = 1 / 2π x f x C
I C = V / (1 / 2π x f x C)
I C = V x 2π x f x C
= (500V) x 2π x (60 Гц) x C
I C = 188495.5 x C
And,
kVAR = (V x I C ) / 1000… [kVAR = (V x I) / 1000]
= 500V x 188495,5 x C
I C =750 x C… (ii)
Приравнивая уравнения (i) и (ii), мы получаем
750 x C = 4,954 кВАр x C
C = 4,954 кВАр /750
C = 78,2 мкФ
Пример 4Какое значение емкости должно быть подключено параллельно с нагрузкой 1 кВт при 70% отстающем коэффициенте мощности от источника 208 В, 60 Гц, чтобы поднять общий коэффициент мощности до 91%.
Решение:
Вы можете использовать метод таблицы или метод простого расчета, чтобы найти необходимое значение емкости в фарадах или кВАр, чтобы улучшить коэффициент мощности с 0,71 до 0,97. Итак, в этом случае мы использовали метод таблицы.
P = 1000 Вт
Фактический коэффициент мощности = Cosθ 1 = 0,71
Требуемый коэффициент мощности = Cosθ 2 = 0,97
Из таблицы, множитель для улучшения коэффициента мощности с 0,71 до 0,97 составляет 0,741
Требуемый конденсатор kVAR до улучшить П.F от 0,71 до 0,97
Требуемый конденсатор, кВАр = кВт x табличный множитель 0,71 и 0,97
= 1 кВт x 0,741
= 741 ВАр или 0,741 кВАр (требуемое значение емкости в кВАр2)
Ток =I C = Q C / V
= 741 кВАр / 208 В
= 3,56 A
И
X C = V / I C
= 208,4 В / 3 Ом
C = 1 / (2π x f x X C )
C = 1 (2π x 60 Гц x 58.42 Ом)
C = 45,4 мкФ (требуемое значение емкости в фарадах)
Конденсатор, кВАр в мкфарад и мк-фарад в кВАр ПреобразованиеСледующие формулы используются для расчета и преобразования конденсатора кВ Фарады и наоборот.
Требуемый конденсатор в кВАр
Конденсатор преобразовывает фарады и микрофарады в вар, кВАр и мВАр.
- VAR = C x 2π x f x V 2 x 10 -6 … VAR
- 9190 9190 C 9190 9190 C В 2 / (159.155 x 10 3 )… в вар. = C в мкФ x f x V 2 ÷ (159,155 x 10 6 )… в кВАр
- MVAR = C x 910 910 9π V 2 x 10 -12 … в MVAR
- MVAR = C в мкФ x f x V 2 ÷ (159.155 x 10 9 )… в МВАр
Требуемый конденсатор в фарадах / микрофарадах.
Конденсатор преобразователя, кВАр в фарадах и микрофарадах
- C = кВАр x 10 3 / 2π x f x В 903 2 2 2 190 Q в кВАр / f x V 2 … в Фараде
- C = кВАр x 10 9 / (2π x 22209209 … в микрофарадах
- C = 159.155 x 10 6 x Q в кВАр / f x В 2 … в микрофараде
Где:
Полезно знать
Электрические формулы 910 используется при расчете улучшения коэффициента мощности.
Активная мощность (P) в ваттах:
- кВт = кВА x Cosθ
- кВт = л.с. x 0,746 или (л.с. x 0,746) / КПД… (л.с. = мощность двигателя в лошадиных силах)
- кВт = √ (кВА 2 — кВАр 2 )
- кВт = P = V x I Cosθ… (однофазный)
- кВт = P = √3x V x I Cosθ… (трехфазный межфазный)
- кВт = P = 3x V x I Cosθ… (трехфазная фаза)
Полная мощность (S) в ВА:
- кВА = √ (кВт 2 + кВАр 2 )
- кВА = кВт / Cosθ
Реактивная мощность (Q), ВА:
- кВАр = √ (кВА 2 — кВт 2 )
- кВАр = C x (2π x f x V 2 2)
Коэффициент мощности (от 0.От 1 до 1)
- Коэффициент мощности = Cosθ = P / VI… (однофазный)
- Коэффициент мощности = Cosθ = P / (√3x V x I)… (трехфазный межфазный)
- Коэффициент мощности = Cosθ = P / (3x V x I)… (трехфазная линия на нейтраль)
- Коэффициент мощности = Cosθ = кВт / кВА… (как однофазный, так и трехфазный)
- Коэффициент мощности = Cosθ = R / Z… (сопротивление / Импеданс)
И
- X C = 1 / (2π x f x C)… (X C = емкостное реактивное сопротивление)
- I C = V / X C … (I = V / R)
Связанные сообщения:
Калькуляторы размера батареи конденсаторов и коррекции коэффициента мощностиЕсли два вышеупомянутых метода кажутся немного сложными (по крайней мере, не должно), вы можете использовать следующие Онлайн калькуляторы коэффициента мощности кВАр и микрофарад, сделанные нашей командой для вас.
Таблица размеров конденсаторов и таблица для коррекции коэффициента мощностиСледующая диаграмма коррекции коэффициента мощности может использоваться, чтобы легко найти правильный размер конденсаторной батареи для желаемого улучшения коэффициента мощности. Например, если вам нужно улучшить существующий коэффициент мощности с 0,6 до 0,98, просто посмотрите на множитель для обоих цифр в таблице, равный 1,030. Умножьте это число на существующую активную мощность в кВт. Вы можете найти реальную мощность, умножив напряжение на ток и существующий отстающий коэффициент мощности i.е. P в ваттах = напряжение в вольтах x ток в амперах x Cosθ 1 . Таким простым способом вы найдете необходимое значение емкости в кВАр, которое необходимо для получения желаемого коэффициента мощности.
Таблица — от 0,01 до 0,25 Таблица — от 0,26 до 0,50 Таблица — от 0,51 до 0,75 Таблица — от 0,76 до 1,0Вот вся таблица, если вам нужно ее скачать в качестве справки.
Вся таблица — от 0.10 до 1.0 (Щелкните изображение, чтобы увеличить)Похожие сообщения
(PDF) Анализ крупномасштабных сетей с использованием высокопроизводительных технологий (пример ВКонтакте)
Анализ крупномасштабных сетей с использованием высокопроизводительных технологий 541
11.Язык пути XML (xpath). http://www.w3.org/TR/xpath-31/ (дата обращения:
,, 16 апреля 2015 г.)
12. Бэкстрем, Л., Болди, П., Роза, М., Угандер, Дж., Vigna, S .: Четыре степени сепарации
. CoRR abs / 1111.4570 (2011). http://dblp.uni-trier.de/db/journals/
corr / corr1111.html # abs-1111-4570
13. Бадер Д.А. Анализ массивных социальных сетей с использованием многоядерных и многопоточных архитектур
. В: Столкнувшись с проблемой многоядерности — аспекты новых парадигм
и технологий в параллельных вычислениях.В: Материалы конференции, состоявшейся
в Heidelberger Akademie der Wissenschaften, 17-19 марта, с. 1 (2010).
http://dx.doi.org/10.1007/978-3- 642-16233-6_1
14. Дагум, Л., Менон, Р.: Openmp: промышленный стандарт API для программирования с общей памятью
. IEEE Computational Science & Engineering 5 (1), 46–55 (1998)
15. Дэвид В., Николай М.Дж .: Шаблоны C ++: полное руководство. Аддисон-Уэсли
Профессиональный (2002)
16.Forum, M.P .: Mpi: Стандарт интерфейса передачи сообщений. Tech. rep., Knoxville,
TN, USA (1994)
17. Джока, М., Баттс, C.T., Курант, М., Маркопулу, А.: Мультиграфическая выборка онлайн-социальных сетей
. IEEE JSAC по измерению топологий Интернета 29 (9) (2011)
18. Кинаш, Н., Труфанов, А., Тихомиров, А .: Набор данных Вконтакте. megane.istu.edu
(дата обращения: 16 апреля 2015 г.)
19. Kunegis, J .: KONECT — The Koblenz Network Collection.В: Proc. Int. Конф. на
World Wide Web Companion, стр. 1343–1350 (2013).
http://userpages.uni-koblenz.de/~kunegis/
paper / kunegis-koblenz-network-collection.pdf
20. Квак, Х., Ли, К., Парк, Х., Мун , С .: Что такое твиттер, социальная сеть или новостное СМИ
? В: Материалы 19-й Международной конференции по всемирной паутине,
WWW 2010, стр. 591–600. ACM, Нью-Йорк (2010),
http://doi.acm.org/10.1145/1772690.1772751
21.Лесковец, Дж., Хорвиц, Э .: Представления в планетарном масштабе в большой сети обмена мгновенными сообщениями —
работы. В: Материалы 17-й Международной конференции по всемирной паутине,
WWW 2008, стр. 915–924. ACM, New York (2008),
http://doi.acm.org/10.1145/1367497.1367620
22. Leskovec, J., Krevl, A .: Наборы данных SNAP: Стэнфордский большой набор наборов сетевых данных
(июнь 2014 г.) ). http://snap.stanford.edu/data
23. Лесковец, Дж., Ланг, К.Дж., Дасгупта, А., Махони, М.У .: Структура сообщества в
больших сетях: естественные размеры кластеров и отсутствие крупных четко определенных кластеров
(2008)
24. Лоу, Й., Биксон, Д., Гонсалес, Дж., Гестрин, С. ., Kyrola, A., Hellerstein, JM:
Distributed graphlab: платформа для машинного обучения и интеллектуального анализа данных в облаке
. Proc. VLDB Endow. 5 (8), 716–727 (2012).
http://dx.doi.org/10.14778/2212351.2212354
25. Мейс, М., Менцер, Ф., Фортунато, С., Фламмини, А., Веспиньяни, А.: Рейтинг
сайтов с реальным пользовательским трафиком. В: Proc. Первая международная конференция ACM по Web
Search and Data Mining (WSDM), стр. 65–75 (2008).
http://informatics.indiana.edu/fil/Papers/click.pdf
26. Нильс, Д., Ана Люсия, В .: Обзор структур параллельной обработки графов. Tech.
респ. (2014)
27. Тихомиров, А., Ашурова, З .: Совершенствование механизмов управления медицинским туризмом
за счет применения межотраслевого подхода в Корее.В кн .: Современные проблемы
электроники и связи. Труды XIII Всерос. Научно-техн. Конф. Stu-
dents and Young Reserchers, стр. 204–212 (2014)
Типы и размеры заглушек из углеродистой стали
Заглушка для трубы из углеродистой стали также известна как заглушка, которая используется для приваривания или установки на наружную резьбу конца трубы для блокировки трубопроводов. Он выполняет ту же функцию, что и заглушка и глухой фланец.
Стальные трубопроводы включают трубы, фитинги, фланцы, прокладки, клапаны, болты и гайки.Важно выбрать подходящий материал для трубопроводов, чтобы обеспечить безопасность и долговечность системы при соответствующей стоимости.
Мы можем изготовить фитинги и фланцы индивидуального размера в соответствии с требованиями заказчика. Обычно на складе имеются размеры в соответствии со стандартами ASME B16.9, B16.5, B16.11 и BS3799. Наши товары хороши для водонепроницаемости соединений, чтобы избежать утечки, и лассо может работать в условиях высокого давления и температуры.
Размеры торцевой крышки ASME B16.9
ANSI / ASME B16.9 Стандарт охватывает габаритные размеры, допуски, номинальные характеристики, испытания и маркировку для сварных фитингов для стыковой сварки заводских размеров размером от NPS 1/2 до 48 (от DN 15 до 1200) и толщины, указанной в таблице 10, 20, 30, STD, 40, 60, XS, 80, 100, 120, 140, 160, XXS.
Рисунок крышки для стыковой сварки
DN NPS OD E E1 15 1/2 21,3 25 25 20 3/4 26.7 25 25 25 1 33,4 38 38 32 1 1/4 42,2 38 38 40 1 1/2 48,3 38 38 50 2 60,3 38 44 65 2 1/2 73 38 51 80 3 88.9 51 64 90 3 1/2 101,6 64 76 100 4 114,3 64 76 125 5 141,3 76 89 150 6 168,3 89 102 200 8 219.1 102 127 250 10 273 127 152 300 12 323,9 152 178 350 14 355,6 165 191 400 16 406,4 178 203 450 18 457 203 229 500 20 508 229 254 550 22 558.8 254 254 600 24 609,6 267 305 650 26 660,4 267 – 700 28 711,2 267 – 750 30 762 267 – 800 32 812.8 267 – 850 34 863,6 267 – 900 36 914,4 267 – 950 38 965,2 305 – 1000 40 1016 305 – 1050 42 1066.8 305 – 1100 44 1117,8 343 – 1150 46 1168,4 343 – 1200 48 1219,2 343 – ASME B16.11 Размеры заглушки для приварки враструб
СтандартANSI / ASME B16.11 охватывает номинальные параметры, размеры, допуски, маркировку и требования к материалам для сварных муфт и кованых резьбовых фитингов.Эти фитинги обозначаются как классы 2000, 3000 и 6000 для резьбовых трубных фитингов и класса 3000, 6000 и 9000 для фитингов под сварку с раструбом. B16.11 должен использоваться вместе с оборудованием, описанным в других томах серии стандартов ASME B16, а также с другими стандартами ASME, такими как Кодекс для котлов и сосудов высокого давления и Коды для трубопроводов B31.
Чертеж крышки приварной втулки
DN NPS Б С Дж К 3000 6000 9000 3000 6000 9000 пр. мин. пр. мин. пр. мин. 6 1/8 10.9 3,18 3,18 3,96 3,43 9,5 4,8 6,4 8 1/4 14,3 3,78 3,3 4,6 4.01 9,5 4,8 6,4 10 3/8 17,7 4.01 3,5 5,03 4.37 9,5 4,8 6,4 15 1/2 21,9 4,67 4,09 5,97 5,18 9,53 8,18 9,5 6,4 7,9 11,2 20 3/4 27,3 4,9 4,27 6,96 6,04 9,78 8.56 12,5 6,4 7,9 12,7 25 1 34 5,69 4,98 7,92 6,93 11,38 9,96 12,5 9,6 11,2 14,2 32 1 1/4 42,8 6,07 5,28 7,92 6,93 12,14 10.62 12,5 9,6 11,2 14,2 40 1 1/2 48,9 6,35 5,54 8,92 7,8 12,7 11,12 12,5 11,2 12,7 15,7 50 2 61,2 6,93 6,04 10,92 9,5 13,84 12.12 16 12,7 15,7 19 65 2 1/2 73,9 8,76 7,62 16 15,7 19 80 3 89,9 9,52 8,3 16 19 22,4 100 4 115.5 10,69 9,35 19 22,4 28,4 Рисунок крышки с резьбой
Размеры резьбовой крышки трубы
DN NPS П D G L5 L2 3000 6000 3000 6000 3000 6000 6 1/8 19 – 16 22 4.8 – 6,4 6,7 8 1/4 25 27 19 25 4,8 6,4 8,1 10,2 10 3/8 25 27 22 32 4,8 6,4 9,1 10,4 15 1/2 32 33 28 38 6.4 7,9 10,9 13,6 20 3/4 37 38 35 44 6,4 7,9 12,7 13,9 25 1 41 43 44 57 9,7 11,2 14,7 17,3 32 1 1/4 44 46 57 64 9.7 11,2 17 18 40 1 1/2 44 48 64 76 11,2 12,7 17,8 18,4 50 2 48 51 76 92 12,7 15,7 19 19,2 65 2 1/2 60 64 92 108 15.7 19 23,6 28,9 80 3 65 68 108 127 19 22,4 25,9 30,5 100 4 68 75 140 159 22,4 28,4 27,7 33 Колпачок из кованой углеродистой стали
Заглушки фитингов из кованой углеродистой стали изготавливаются из стального прутка путем ковки. Существует два типа соединений: сварные муфты и винты.Исходные классы материалов: ASTM A105, ASTM A350 LF2 / LF3, A694 F42, F46, F50, F52, F56, F60, F65, F70.
Поверхностное покрытие может быть оцинковано горячим или холодным способом, горячее цинкование имеет долгий срок службы, но не очень красивое, а холодное цинкование — наоборот.
Химический состав
Марка С Mn P S Si Ni Cr Пн Cu N В ASTM A105 0.35 0,6–1,05 0,035 0,04 0,1-0,35 0,4 0,3 0,12 0,4 – 0,08 A350 LF2 0,3 0,6–1,35 0,035 0,04 0,15–0,30 0,4 0,3 0,12 0,4 0,02 0,08 A350 LF3 0.2 0,9 0,035 0,04 0,2-0,35 3,3–3,7 0,3 0,12 0,4 0,02 0,03 A694 F42 0,3 1,6 0,025 0,025 0,15–0,35 – – – – – – A694 F46 0,3 1.6 0,025 0,025 0,15–0,35 – – – – – – A694 F50 0,3 1,6 0,025 0,025 0,15–0,35 – – – – – – A694 F52 0,3 1,6 0,025 0.025 0,15–0,35 – – – – – – A694 F56 0,3 1,6 0,025 0,025 0,15–0,35 – – – – – – A694 F60 0,3 1,6 0,025 0,025 0,15–0,35 – – – – – – A694 F65 0.3 1,6 0,025 0,025 0,15–0,35 – – – – – – A694 F70 0,3 1,6 0,025 0,025 0,15–0,35 – – – – – – Механические свойства
Марка Ю.S (МПа) T.S (МПа) EL (%) ASTM A105 250 485 22 A350 LF2 205 415-585 22 A350 LF3 250 485-655 22 A694 F42 290 415 20 A694 F46 315 415 20 A694 F50 345 440 20 A694 F52 360 455 20 A694 F56 385 470 20 A694 F60 415 515 20 A694 F65 450 530 20 A694 F70 485 565 18 Заглушка для стыковой сварки из углеродистой стали
Заглушки для сварных стыков труб из углеродистой стали изготавливаются из листовой стали.Он соединяет стальную трубу сваркой, а диаметр заглушки трубы больше диаметра заглушки из кованой стали. Существует много марок, таких как ASTM A234 WPB / WPC, WPL6 / 3/9, A860 WPHY 42/46/52/60/65/70.
Обычно мы наносим грунтовку и гальванику на приварной колпачок от ржавчины. Грунтовка может быть обычной, FBE, EPOXY RESIN, а оцинковка — горячего погружения.
Химический состав
Марка С Mn P S Si Ni Cr Пн Cu Ti В A234 WPB 0.3 0,29–1,06 0,05 0,058 0,1 мин. 0,4 0,4 0,15 0,4 – 0,08 A234 WPC 0,35 0,29–1,06 0,05 0,058 0,1 мин. 0,4 0,4 0,15 0,4 – 0,08 A420 WPL6 0,3 0.5-1,35 0,035 0,04 0,15-0,4 0,4 0,3 0,12 0,4 – 0,08 A420 WPL3 0,2 0,31-0,64 0,05 0,05 0,13-0,37 3,2–3,8 – – – – – A420 WPL9 0,2 0,4–1,06 0.03 0,03 – 1,6–2,24 – – 0,75–1,25 – – A860 WPHY42 0,2 1–1,45 0,03 0,01 0,15-0,4 0,5 0,3 0,25 0,35 0,05 0,1 A860 WPHY46 0,2 1–1,45 0,03 0.01 0,15-0,4 0,5 0,3 0,25 0,35 0,05 0,1 A860 WPHY52 0,2 1–1,45 0,03 0,01 0,15-0,4 0,5 0,3 0,25 0,35 0,05 0,1 A860 WPHY60 0,2 1–1,45 0,03 0.01 0,15-0,4 0,5 0,3 0,25 0,35 0,05 0,1 A860 WPHY65 0,2 1–1,45 0,03 0,01 0,15-0,4 0,5 0,3 0,25 0,35 0,05 0,1 A860 WPHY70 0,2 1–1,45 0,03 0.01 0,15-0,4 0,5 0,3 0,25 0,35 0,05 0,1 Механические свойства
Марка Y.S (МПа) T.S (МПа) EL (%) A234 WPB 240 415-655 22 A234 WPC 275 485-655 22 A420 WPL6 240 415-655 22 A420 WPL3 250 450-620 22 A420 WPL9 315 435-610 20 A860 WPHY42 290 415 20 A860 WPHY46 315 415 20 A860 WPHY52 360 455 20 A860 WPHY60 415 515 20 A860 WPHY65 450 530 20 A860 WPHY70 485 565 18 Small Caps и инфляция — Royce
Чарли Дрейфус, CFA® — Royce Special Equity Fund
Я управлял портфелями во время сильно инфляционных 1970-х годов и считаю, что этот опыт подготовил меня к тому, чтобы быть особенно внимательным к инфляционным силам.
С этой целью я вижу хорошие и не очень хорошие новости в нынешней обстановке роста инфляции. Хорошая новость заключается в том, что инфляция часто является результатом экономической мощи и, таким образом, усиливает привлекательность стоимостного / циклического спектра рынка, на котором мы сильно взвешены. Исторически сложилось так, что циклическая стоимость имеет тенденцию опережать рост инфляции и процентных ставок, особенно если это вызвано улучшением условий ведения бизнеса. Не очень хорошие новости — это возможность инфляции при отсутствии экономического роста — стагфляция.
Повышенная инфляция должна вызвать рост процентных ставок — еще одна среда, в которой названия циклических стоимостей имеют тенденцию преуспевать, чем рост, но рынок также сталкивается с встречным ветром, если ставки повышаются, поскольку это повышает относительную привлекательность фиксированного дохода по сравнению с акциями. Кроме того, если инфляция растет по мере того, как рост денежной массы снижается, а экономика остается сильной, финансовые активы могут быть ликвидированы для финансирования реальной экономики. Это противоположно тому, что произошло в начале этого десятилетия и совсем недавно во время пандемии, когда был поток денежной массы, но практически не было спроса на возросшую ликвидность в реальной экономике, что привело к раздуванию цен на финансовые активы.(Те, кто хочет узнать больше об этом механизме, могут обратиться к «Маршаллианской К.»)
Наша цель в наших портфелях — владеть именами, которые потенциально не пострадали бы от каких-либо негативных последствий от более высокой инфляции. Мы используем дисциплинированный подход к оценке стоимости, чтобы покупать недорогие ценные бумаги с небольшой задолженностью, которые генерируют достаточный свободный денежный поток. Это также капитальные и легкие предприятия с историей увеличения своих дивидендов, и все эти атрибуты исторически доказали свою эффективность в периоды инфляции.И последнее, но не менее важное: среди этих критериев мы ищем компании в секторах, в которых производственные мощности были сокращены или ликвидированы, что дает им большую ценовую власть, — еще один эффективный инструмент в условиях роста инфляции.
Джим Стоффел — Royce Opportunity and Micro-Cap Funds
Здесь мы занимаем, возможно, противоположную позицию, что инфляция — это временное явление, связанное с быстрым открытием мировой экономики и сопутствующим давлением на цепочки поставок, которые были фактически остановлены пандемией.Два ярких примера инфляционного эффекта, который создают проблемы цепочки поставок, можно увидеть в стремительном росте рекордно высоких цен на пиломатериалы и подержанные автомобили. У нас есть холдинги, которые выиграли от этого увеличения. Однако ценовое давление, в том числе рабочая сила, которой по-прежнему не хватает, в настоящее время ощущается во всех секторах и отраслях.
В краткосрочной перспективе мы тактически корректируем размеры позиций, исходя из нашего представления о способности компании справляться с повышением цен.Способность наших компаний повышать цены и сквозные издержки часто зависит от того, кто их клиенты. В целом, мы ожидаем, что компании B2B со временем будут добиваться лучших результатов, чем B2C, поскольку, возможно, потребители в какой-то момент почувствуют давление инфляции. Мы являемся нетто-продавцами акций ресторанов, которые сталкиваются с давлением как на рабочую силу, так и на продукты питания, в то время как мы считаем, что люксовые бренды, домовладельцев и дистрибьюторов современных материалов лучше подходят для установления цен.
Итак, хотя инфляция в значительной степени с нами, мы снова смотрим на лесную промышленность, где инфляционное давление, похоже, немного снижается, как на возможное предвестие.Таким образом, мы уже находимся в процессе определения, где мы можем увидеть возможности для покупок в следующие три-шесть месяцев, поскольку опасения по поводу инфляции уменьшатся.
Наконец, мы подозреваем, что инфляционные ожидания могут раздваиваться. Например, промышленные и драгоценные металлы годами недофинансировались, и у них были сравнительно длительные сроки производства. По мере роста мировой экономики мы полагаем, что в этих областях произойдет значительный рост капитальных затрат, и поэтому рассматриваем отдельные горнодобывающие компании и их поставщиков как особенно интересные возможности для долгосрочного инвестирования.
Майлз Льюис, CFA® — Royce Total Return, Pennsylvania Mutual and Dividend Value Funds
Практически каждая компания, с которой мы разговаривали в последнее время, похоже, сталкивается с инфляцией — и все говорят об этом. Таким образом, хотя мы являемся инвесторами «снизу вверх» и не вносим значимых изменений в наши портфели на основе макроэкономических разработок, мы внимательно прислушиваемся к тому, что говорят нам команды менеджеров наших холдингов.
В равной степени, если не более важно, общая доходность придерживается дисциплинированной философии владения высококачественными, приносящими дивиденды акциями, которые, по нашему мнению, недооценены.Эта предвзятость обычно приводит нас к компаниям с достаточной ценовой властью, которые, таким образом, хорошо оснащены для борьбы с инфляцией. Например, во время недавнего разговора о прибылях и убытках компания, которую мы держим, упомянула «инфляцию» 16 раз и упомянула «ценообразование» 29 раз, чтобы выразить уверенность в ее способности покрывать возросшие расходы.
Мы считаем, что многие холдинги могут напрямую выиграть от инфляции. Мы опирались на некоторые из этих акций, добавляя к существующим позициям маржи. Промышленные дистрибьюторы являются одним из примеров.Эти предприятия готовы к активному восстановлению по мере роста экономики, но также, как правило, видят, что их операционная маржа и прибыль улучшаются в условиях инфляции. Большинство дистрибьюторов обслуживают меньшую, более фрагментированную клиентскую базу и, таким образом, могут быстро переложить более высокие цены на своих поставщиков, например, производителей промышленного оборудования. Такое повышение цен обычно опережает рост издержек, который испытывает дистрибьютор, что приводит к более высокой марже и прибыли.
Еще одна сфера, которая, по нашему мнению, может выиграть от инфляции, — это региональные и общественные банки, которыми мы владеем.Связь здесь менее прямая — более высокая инфляция часто приводит к более высоким темпам и означает сильный экономический рост, и то и другое пойдет на пользу отрасли. Несмотря на то, что у банков было довольно много денег, мы считаем, что они по-прежнему представляют собой привлекательное вознаграждение за риск, в основном из-за возможности более высоких процентных ставок, частично обусловленной более высокой инфляцией.
Джей Каплан, CFA® — Royce Small-Cap Value, Pennsylvania Mutual и Capital Small-Cap Funds
Нет никаких сомнений в том, что инфляция здесь и, вероятно, будет расти.Достаточная ликвидность и восстанавливающаяся экономика — идеальный рецепт инфляции. Я считаю, что политика ФРС будет ключом к управлению ее последствиями. Целевая цель центрального банка — 2% инфляции до того, как будет решаться вопрос о смягчении или сокращении, остается разумной. Если процесс постепенного перехода будет постепенным, то я подозреваю, что и экономика, и рынки в конечном итоге должны быть в порядке. Однако всегда существует риск того, что ФРС может попытаться сделать слишком много слишком быстро, что помешает экономическому росту и отрицательно скажется на ценах на акции.
Что касается рынка, в частности, существуют критические проблемы, которые как разжигают инфляцию, так и приводят к неопределенности в отношении картины прибыли в 2022 году — прибыль на 2021 год должна оставаться высокой, поскольку ее измеряют по результатам рецессии 2020 года. К числу наиболее важных проблем относятся проблемы, с которыми сталкиваются цепочки поставок — время ожидания бытовой техники и других предметов домашнего обихода составляет несколько месяцев на большей части территории США. Большинство из нас сталкиваются с дополнительными проблемами, связанными с возвращением в офисы и / или возвращением к работе.Сколько из нас возвращается в офисы и как часто мы добираемся до работы, все еще остаются открытыми вопросами, которые создадут волновые эффекты для ресторанов, розничной торговли и недвижимости.
В моем портфеле больше всего я занимаюсь промышленностью, потребительскими услугами, финансами и информационными технологиями. Мои холдинги в промышленности включают компании, которые, похоже, имеют хорошие возможности для решения текущих проблем цепочки поставок, а также те, которые кажутся более чем способными покрыть расходы в нашей инфляционной среде.Ограниченное предложение и высокий спрос привели меня к компаниям, занимающимся товарами для дома и мебелью, где, как я полагаю, продажи останутся на высоком уровне.
Финансовый сектор немного сложнее в том плане, что ставки растут, а более крутая кривая доходности должна помочь банкам, которые наводнены наличными (в значительной степени основанными на льготах по основным средствам). Однако рост кредитов остается слабым. Конечно, это может измениться по мере укрепления экономики. В сфере технологий непрекращающийся дефицит полупроводников создает волновой эффект, при котором спрос превышает предложение во многих отраслях, таких как автомобилестроение.
Нехватка микросхем может продлиться до конца 2021 года. Мои технические позиции пока держатся хорошо, потому что они хорошо капитализированы и иным образом созданы, чтобы противостоять нехватке предложения. Поскольку спрос вряд ли существенно снизится, их долгосрочные перспективы кажутся мне привлекательными.
ПОСМОТРЕТЬ ДЕЯТЕЛЬНОСТЬ ФОНДА
Важная информация о раскрытии информации
Средняя годовая общая прибыль на 31.03.21 (%)
Средняя годовая общая прибыль (%) Годовой
Операционные
Расходы (%)QTD 1 год 5 лет 10 лет 15 лет 20 лет 45YR / С
Incept.Дата Брутто Нетто Капитальный фонд — портфель микрокапиталов 17,63 113,82 14,87 6,02 6,15 9,20 10,64 27.12.96 1,43 1,33 Capital Fund – Small-Cap Portfolio 20,92 85.01 7,36 6,80 6,29 9,26 10,11 27.12.96 1,15 1.08 Дивидендная стоимость 11,51 68,14 11,28 8,56 8,06 НЕТ 9,02 03.05.04 1,52 1,34 Micro-Cap Fund 17.66 114,67 15,58 6,15 6,70 9,65 11,38 31.12.91 1,34 1,24 Возможность 25,06 151,72 20,28 12,24 9,64 11,75 13,16 19.11.96 1,23 1.23 Пенсильвания Mutual 13,48 85,72 15,42 10,05 8,27 10,63 13,26 НЕТ 0,95 0,95 Small-Cap Value 20,75 86,72 7,64 5,11 5,75 НЕТ 9.13 14.06.01 1,55 1,49 Особый капитал 13,23 61,35 10,76 8,23 7,95 10,12 9,06 01.05.98 1,21 1,21 Общая прибыль 17,12 74,37 12,31 9.52 7,69 9,48 10,77 15.12.93 1,25 1,25 Russell Microcap 23,89 120,33 18,10 12,20 7,93 10,13 НЕТ НЕТ НЕТ НЕТ Рассел 2000 12.70 94,85 16,35 11,68 8,83 9,76 НЕТ НЕТ НЕТ НЕТ Рассел 2000 Стоимость 21,17 97,05 13,56 10,06 7,38 9,53 НЕТ НЕТ НЕТ НЕТ Рассел 2500 10.93 89,40 15,93 12,20 9,53 НЕТ НЕТ НЕТ НЕТ НЕТ 1 Для Паевого инвестиционного фонда Royce Pennsylvania показана средняя годовая совокупная доходность за 45-летний период, закончившийся 31.03.21.
Вся информация о результатах деятельности отражает прошлые результаты, представлена на основе общей доходности, отражает реинвестирование распределений и не отражает вычет налогов, которые акционер заплатил бы при распределении фондов или выкупе паев фонда.Прошлые результаты не являются гарантией будущих результатов. Доходность инвестиций и основная стоимость инвестиций будут колебаться, поэтому акции могут стоить больше или меньше их первоначальной стоимости при выкупе. Акции инвестиционного класса и класса обслуживания Royce Dividend Value, Micro-Cap, Opportunity, Pennsylvania Mutual, Small-Cap Value, Special Equity и Total Return Funds, выкупленные в течение 30 дней с момента покупки, могут облагаться комиссией за выкуп в размере 1%, подлежащей выплате Фонду. . Комиссия за выкуп не отражается в показанных выше показателях; если бы они были, производительность была бы ниже.Текущая производительность может быть выше или ниже заявленной. Текущие показатели на конец месяца можно получить на сайте www.royceinvest.com. Для Royce Capital Fund – Small-Cap Portfolio и Royce Capital Fund-Micro-Cap Portfolio общая доходность не отражает каких-либо вычетов сборов или расходов по переменным контрактам, инвестирующим в Фонд. Вся информация о производительности и расходах отражает результаты самого старого Класса акций Фондов (Инвестиционного класса или Класса обслуживания, в зависимости от обстоятельств). Валовые годовые операционные расходы отражают общие общие годовые операционные расходы Фонда и включают в себя комиссию за управление, любые комиссионные сборы за распределение и обслуживание 12b-1, другие расходы, а также любые применимые сборы и расходы приобретенного фонда.Чистые годовые операционные расходы отражают отказ от договорных комиссий и / или возмещение. Вся информация о расходах указана в проспекте эмиссии фонда от 01.05.20. Royce & Associates заключила договор об отказе от комиссионных и / или возмещении операционных расходов, за исключением брокерских комиссий, налогов, судебных издержек по выплате процентов, комиссий и расходов на приобретенные фонды, а также других расходов, не понесенных в ходе обычной деятельности, и в объеме, необходимом для поддерживать чистые операционные расходы на уровне или ниже: Royce Capital Fund – Micro-Cap Portfolio; 1.08% для портфеля Royce Capital Fund-Small-Cap; 1,34% для Royce Dividend Value Fund; 1,24% для Royce Micro-Cap Fund; и 1,49% для фонда с малой капитализацией до 30 апреля 2021 года. Комиссии и расходы приобретенных фондов отражают расчетную сумму комиссий и расходов, понесенных косвенно Фондом через его инвестиции в паевые инвестиционные фонды, хедж-фонды, фонды прямых инвестиций и другие инвестиции. компании. Инвестиции в ценные бумаги компаний с микро-, малой и / или средней капитализацией могут быть сопряжены со значительно большим риском, чем вложения в ценные бумаги компаний с более высокой капитализацией.(См. «Основные риски для инвесторов фондов» в проспекте эмиссии.) Некоторые фонды инвестируют значительную часть своих активов в иностранные компании, которые могут подвергаться другим рискам, чем инвестиции в ценные бумаги американских компаний, включая неблагоприятные политические, социальные, экономические , или другие разработки, уникальные для конкретной страны или региона. (См. «Инвестиции в иностранные ценные бумаги» в проспекте эмиссии.) Следовательно, цены на ценные бумаги иностранных компаний в определенных странах или регионах могут иногда изменяться в другом направлении, чем цены на ценные бумаги U.С. компании. (См. «Основной риск инвесторов фонда» в проспекте эмиссии.) Некоторые фонды обычно инвестируют значительную часть своих активов в ограниченное количество акций, что может быть сопряжено со значительно большим риском, чем более широко диверсифицированный портфель из-за снижения стоимости любой из этих акций приведет к значительному снижению их общей стоимости. Однако широко диверсифицированный портфель не обеспечивает прибыли или гарантии от убытков.
Мысли и мнения г.Dreifus, Stoeffel, Lewis и / или Kaplan, касающиеся фондового рынка, являются исключительно их собственностью, и, конечно, не может быть никаких гарантий относительно будущих движений на рынке. Нет никаких гарантий, что прошлые тенденции производительности, описанные выше, сохранятся в будущем.
Данные о производительности и тенденции, изложенные в этой презентации, представлены только в иллюстративных целях. Прошлые результаты не являются гарантией будущих результатов. Исторические рыночные тенденции не обязательно указывают на будущие рыночные движения.
Нет никакой гарантии, что компании, которые в настоящее время выплачивают дивиденды, будут продолжать делать это и в будущем.
Циклический и защитный определяются следующим образом: Циклический: услуги связи, потребительские услуги, энергетика, финансы, промышленность, информационные технологии и материалы. Защита: товары повседневного спроса, здравоохранение, недвижимость, коммунальные услуги.
Веса по секторам определяются с использованием Глобального отраслевого стандарта классификации (GICS). GICS был разработан и является исключительной собственностью Standard & Poor’s Financial Services LLC («S&P») и MSCI Inc.(«MSCI»). GICS — торговая марка S&P и MSCI. «Глобальный стандарт отраслевой классификации (GICS)» и «GICS Direct» являются знаками обслуживания S&P и MSCI.
Компания Фрэнка Рассела («Рассел») является источником и владельцем товарных знаков, знаков обслуживания и авторских прав, связанных с индексами Рассела. Russell® является товарным знаком компании Frank Russell. Ни Russell, ни его лицензиары не несут ответственности за какие-либо ошибки или упущения в индексах Russell и / или рейтингах Russell или базовых данных, и ни одна из сторон не может полагаться на какие-либо индексы Russell и / или рейтинги Russell и / или базовые данные, содержащиеся в этом сообщении.Дальнейшее распространение Данных Рассела без письменного согласия Рассела запрещено. Russell не продвигает, не спонсирует и не одобряет содержание этого сообщения. Все указанные индексы являются неуправляемыми и взвешенными с учетом заглавных букв. Индекс Russell 2000 является неуправляемым, взвешенным по капитализации индексом отечественных акций малой капитализации. Он измеряет эффективность 2000 наименьших публично торгуемых компаний США в индексе Russell 3000. Индекс Russell Microcap включает 1000 наименьших ценных бумаг в Индексе Рассела 2000 с малой капитализацией, а также следующие наименьшие приемлемые ценные бумаги, определенные Расселом.Индекс стоимости Russell 2000 состоит из соответствующих стоимостных акций Russell 2000, определенных Russell Investments. Russell 2500 — это индекс 2500 самых маленьких публично торгуемых компаний США в индексе Russell 3000. Эффективность индекса не отражает в точности какие-либо конкретные инвестиции, поскольку вы не можете напрямую инвестировать в индекс.
Этот материал не разрешен к распространению, если ему предшествует или не сопровождает текущий проспект. Пожалуйста, внимательно прочтите проспект, прежде чем вкладывать деньги или отправлять деньги. Акции с меньшей капитализацией могут быть связаны со значительно большим риском, чем акции с более высокой капитализацией. (См. «Основные риски для инвесторов фондов» в проспекте эмиссии.)
Архивные материалы: важная информация о производительности
.












 264;
264; Только видео и текст по желанию.
Только видео и текст по желанию. к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании.
 Пример:
Пример: