Разрешение изображения, размеры в пикселях и размер документа в Photoshop
Многие люди, независимо от того, новичок в Photoshop или нет, смущены термином «разрешение изображения».
Вопрос : «Это как новогодняя резолюция, когда я должен что-то бросить на месяц?»
Ответ : «Нет, не такое решение. И, я думаю, вы должны отказаться от чего-то более чем на месяц. Но нет, это не так».
Вопрос : «Как насчет « решения » проблемы? Такого рода решение?»
Ответ : «Нет. Ну, вроде как, в том смысле, что понимание разрешения изображения определенно может решить много проблем. Но на самом деле нет».
Вопрос : «Хм … О, я знаю! Ты имеешь в виду, например, Prince & The Resolution, из 80-х — Пурпурный дождь, давай сумасшедшие, такого рода вещи?»
Ответ : «Ммм … нет. И вы думаете о« Революции », а не о разрешении. Тем не менее, нет, это тоже не так».
Так что если это не то, от чего вы отказываетесь, не имеет ничего общего с решением проблемы и не включает в себя голубей, которые плачут или веселятся, как в 1999 году, то что именно означает «разрешение изображения»? Хорошо, позвольте мне добавить еще одну вещь, с которой разрешение изображения не имеет ничего общего, и именно так ваше изображение выглядит на экране вашего компьютера.
Давайте повторим это еще раз. Разрешение изображения не имеет абсолютно никакого отношения к тому, как ваше изображение выглядит на экране. Это связано с тем, как оно будет печататься. Давайте рассмотрим вещи дальше.
Размеры в пикселях
Вот фотография, которую я сделал однажды, прогуливаясь по парку. Я увидел этого маленького парня (или девушку, которая знает), позирующего для меня на цветах, и оказалось, что мне пригодилась моя камера. Кстати, моя камера 8-мегапиксельная, и причина, по которой я вам это говорю, будет объяснена в ближайшее время.
Очевидно, что фотография, которую вы видите выше, является намного меньшей версией фотографии, поскольку версия в реальном размере будет слишком большой, чтобы поместиться на экране. Давайте сделаем вид, что ради этого урока мы работаем с полноразмерной версией фотографии.
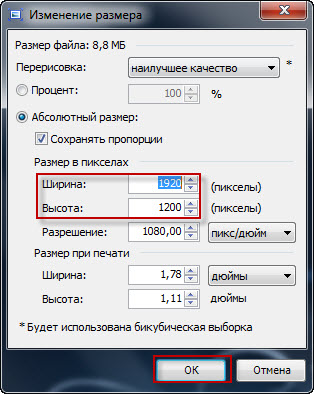
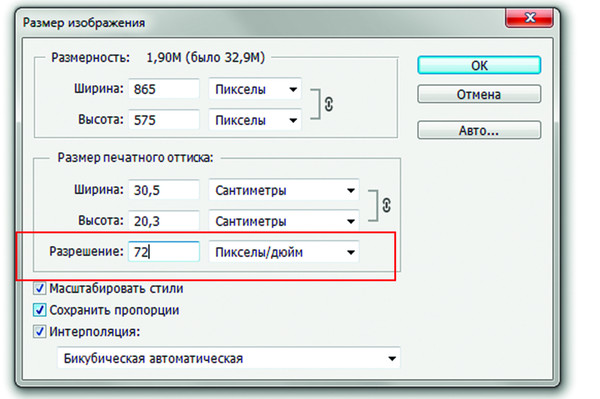
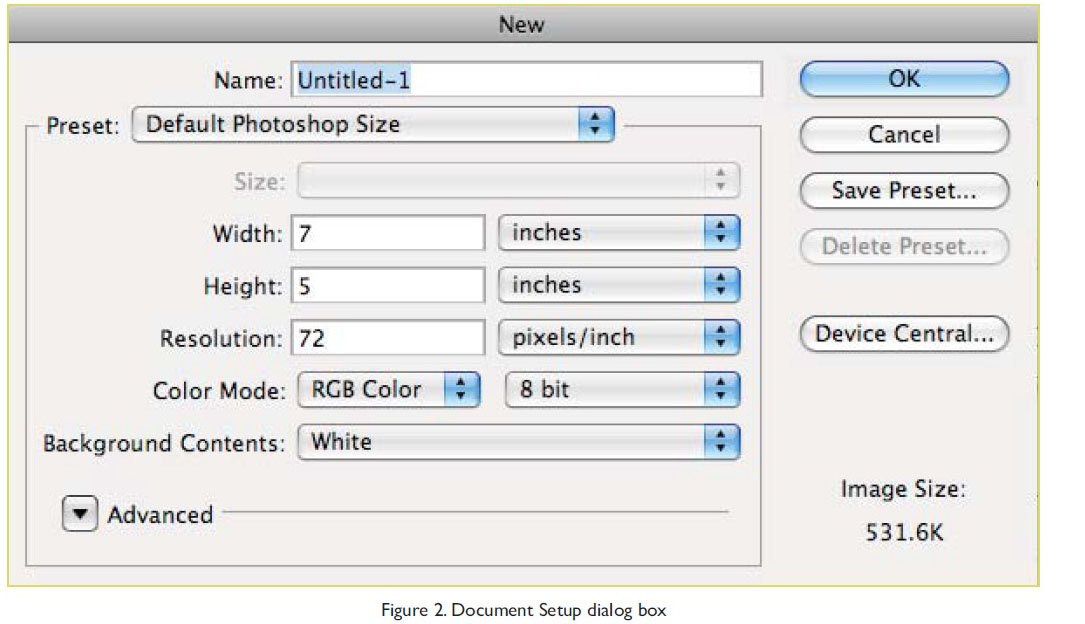
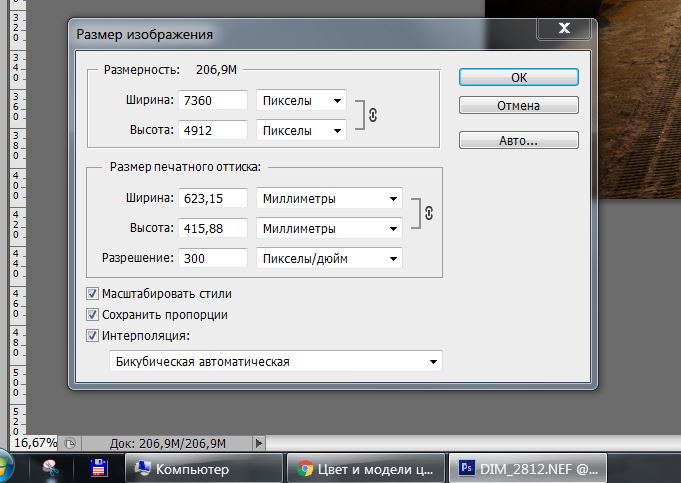
Диалоговое окно «Размер изображения» может показаться немного пугающим и сбивающим с толку, но это не так, а на самом деле, все довольно просто. Он разделен на два раздела: размеры в пикселях и размер документа
Термин «размеры в пикселях» здесь, для меня, сбивает с толку, потому что звучит так, как будто мы говорим о размерах каждого отдельного пикселя, а это не так. Что действительно говорит нам Photoshop, так это ширина и высота нашего изображения в пикселях . Другими словами, сколько пикселей в нашем изображении слева направо и сколько пикселей в нашем изображении сверху вниз. Он также сообщает нам еще одну важную информацию — размер файла нашего изображения. Размеры и размер файла, показанные здесь, соответствуют полноразмерной версии фотографии выше (насекомое на цветке), прежде чем я изменил ее размер до более подходящего для веб-страницы. Итак, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселей сверху вниз. Чтобы точно узнать, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае равна 3456 x 2304, что в сумме составляет 7 962 624 пикселя. Это много пикселей.
Он также сообщает нам еще одну важную информацию — размер файла нашего изображения. Размеры и размер файла, показанные здесь, соответствуют полноразмерной версии фотографии выше (насекомое на цветке), прежде чем я изменил ее размер до более подходящего для веб-страницы. Итак, Photoshop сообщает мне, что моя фотография имеет ширину 3456 пикселей и высоту 2304 пикселей. Другими словами, он содержит 3456 пикселей слева направо и 2304 пикселей сверху вниз. Чтобы точно узнать, сколько пикселей у меня на фотографии, я могу просто умножить ширину на высоту, которая в данном случае равна 3456 x 2304, что в сумме составляет 7 962 624 пикселя. Это много пикселей.
Помните ранее, когда я упоминал, что камера, на которой я делал эту фотографию, была 8-мегапиксельной? Ну, «MP» означает «мегапиксель», а «мега» означает «миллион», поэтому «8MP» означает 8 миллионов пикселей. Это означает, что когда я делаю фотографию с помощью своей цифровой камеры, она будет состоять из 8 миллионов пикселей (примерно, в любом случае).
Вот что говорит нам первая часть диалогового окна «Размер изображения» — ширина и высота нашего изображения в пикселях. Все идет нормально. Давайте теперь посмотрим на вторую часть диалогового окна «Размер документа», где мы действительно начинаем понимать разрешение изображения.
Размер документа
До сих пор, рассматривая разрешение изображения, мы рассмотрели первый раздел диалогового окна «Размер изображения» в Photoshop «Размеры в пикселях», который в качестве краткого обзора сообщает нам ширину и высоту нашего изображения в пикселях и сообщает нам.
Второй раздел диалогового окна «Размер изображения» — «Размер документа», который может быть немного более запутанным, но на самом деле не намного сложнее, чем раздел «Размеры в пикселях». На самом деле, они оба идут рука об руку. Давайте посмотрим на раздел «Размер документа», и к тому времени, как мы закончим, вы должны довольно хорошо понимать разницу между ними и разрешением изображения.
Размер документа неразрывно связан с размерами в пикселях, но также полностью отделен от него. «Ну и дела, спасибо, это действительно прояснилось», — говорите вы. Я знаю, это звучит странно, но на мгновение обнажился со мной. Обратите внимание, что в нижней части раздела «Размер документа» указано «Разрешение», а в поле «Разрешение» — «72». Обратите также внимание на то, что справа находится еще один прямоугольник с надписью «пикселей / дюйм».
Это говорит нам о том, что при печати фотографии 72 пикселя из наших 3456 пикселей слева направо на нашей фотографии (ширина) и 72 пикселя из наших 2304 пикселей сверху вниз на нашей фотографии ( высота), будет напечатан на каждый дюйм бумаги. Вот что означает «разрешение изображения» — сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будет печататься на каждом дюйме бумаги. Конечно, дюйм — это квадрат, что означает, что количество пикселей слева направо и сверху вниз всегда будет одинаковым, и поэтому в разделе «Размер документа» содержится только одно число для разрешения. Это число (72 здесь) представляет как число слева направо, так и число сверху вниз.
Вот что означает «разрешение изображения» — сколько пикселей вашего изображения слева направо и сколько пикселей сверху вниз будет печататься на каждом дюйме бумаги. Конечно, дюйм — это квадрат, что означает, что количество пикселей слева направо и сверху вниз всегда будет одинаковым, и поэтому в разделе «Размер документа» содержится только одно число для разрешения. Это число (72 здесь) представляет как число слева направо, так и число сверху вниз.
Итак, если у нас 3456 пикселей слева направо на нашей фотографии и 2304 пикселя сверху вниз на нашей фотографии, и у нас есть 72 пикселя на дюйм в списке для разрешения нашего изображения, насколько велико будет наше изображение, если мы должны были напечатать это? Ну, чтобы понять это, все, что нам нужно сделать, это разделить ширину и высоту нашего изображения (в пикселях) на разрешение печати (также в пикселях). Итак, давайте сделаем это:
3456 делится на 72 = 48
2304 делится на 72 = 32
После нашей простой математики (да, я знаю, математика — отстой, но это легко), мы обнаруживаем, что при разрешении печати 72 пикселя на дюйм наша фотография будет иметь ширину 48 дюймов и высоту 32 дюйма. Это огромное фото! Но подождите минуту, разве мы не видели эти числа 48 и 32 где-то раньше? Почему да, мы сделали. Посмотрите еще раз на раздел Размер документа:
Это огромное фото! Но подождите минуту, разве мы не видели эти числа 48 и 32 где-то раньше? Почему да, мы сделали. Посмотрите еще раз на раздел Размер документа:
Посмотрите, какие значения он дает нам для ширины и высоты нашего изображения — 48 дюймов для ширины и 32 дюйма для высоты. Именно то, что мы придумали сами, когда мы разделили число пикселей в ширину и количество пикселей в высоту на 72 пикселя на дюйм (разрешение). И это действительно все, что разрешение изображения. Это количество, если пиксели вашего изображения будут печататься внутри каждого дюйма бумаги, что затем говорит нам, насколько большим будет изображение при печати.
Имейте в виду, когда мы идем вместе, я продолжаю говорить «напечатано». Я не могу подчеркнуть достаточно, и это причина номер один, почему так много людей испытывают трудности с пониманием концепции разрешения изображения, это разрешение 
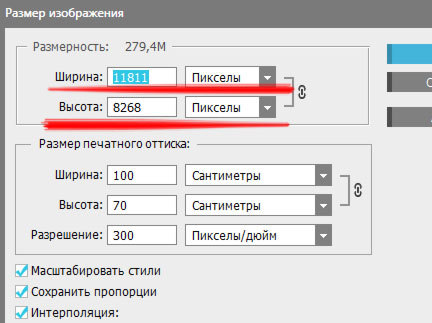
Просто чтобы доказать, что в моем рукаве ничего нет, давайте изменим значение разрешения фотографии с 72 до, ну, давайте сделаем его 300, что будет означать, что на каждый дюйм бумаги, когда мы будем печатать наше изображение, 300 пикселей нашего изображения будет напечатан слева направо и снова 300 сверху вниз. Вы можете увидеть изменения на скриншоте ниже:
Теперь, поскольку 300 пикселей нашего изображения слева направо будут умещаться внутри каждого дюйма бумаги, а не только 72 пикселя, понятно, что не потребуется 48 дюймов бумаги, чтобы соответствовать всей ширине нашего фото в. Точно так же, поскольку 300 наших пикселей сверху вниз будут помещаться внутри каждого дюйма бумаги, а не только 72 пикселя, все равно не должно потребоваться 32 дюйма бумаги, чтобы соответствовать всей высоте. Просто для удовольствия, давайте сделаем простую математику сами. Еще раз, все, что нам нужно сделать, это разделить ширину в пикселях и высоту в пикселях на разрешение в пикселях. Итак, давайте сделаем это:
3456 делится на 300 = 11, 52
2304 делится на 300 = 7, 68
Согласно моей математике, когда я беру 3456 пикселей в ширину и делю их на 300 пикселей на дюйм, это дает мне 11, 52 дюйма. Аналогично, высота 2304 пикселя, разделенная на 300 пикселей на дюйм, дает мне 7, 68 дюйма. Другими словами, когда я беру свою фотографию шириной 3456 пикселей и высотой 2304 пикселя и печатаю ее с разрешением 300 пикселей на дюйм, моя фотография будет иметь ширину 11, 52 дюйма и высоту 7, 68 пикселя. Давайте посмотрим, что говорит нам раздел «Размер документа». Я прав?
Аналогично, высота 2304 пикселя, разделенная на 300 пикселей на дюйм, дает мне 7, 68 дюйма. Другими словами, когда я беру свою фотографию шириной 3456 пикселей и высотой 2304 пикселя и печатаю ее с разрешением 300 пикселей на дюйм, моя фотография будет иметь ширину 11, 52 дюйма и высоту 7, 68 пикселя. Давайте посмотрим, что говорит нам раздел «Размер документа». Я прав?
Похоже, мои математические навыки сильнее, чем когда-либо (хорошо, поэтому я использовал калькулятор). Фотошоп показывает нам именно то, что мы ожидали, что при разрешении 300 пикселей на дюйм для печати всей фотографии потребуется 11, 52 дюйма в ширину и 7, 68 пикселя в высоту.
Таким образом, все «разрешение изображения» означает, сколько пикселей вашего изображения будет напечатано на каждом дюйме бумаги. Опять же, это никак не влияет на то, как ваше изображение появляется на вашем экране, поскольку ваш монитор не имеет ничего общего с вашим принтером.
Размер пикселя
Есть еще один аспект, связанный с разрешением изображения, и это размер пикселей при печати изображения. Это действительно имеет смысл. Дюйм — это дюйм — это дюйм. Размер в дюймах всегда одинаков. Это, ну, один дюйм. Таким образом, поскольку размер в дюймах не может измениться, размер пикселей должен измениться. Например, чтобы уместить 300 пикселей на дюйм, вам понадобятся пиксели значительно меньшего размера, чем если бы вы хотели разместить 72 пикселя на дюйм. Вроде как, если вы хотите разместить 10 человек в телефонной будке, вам понадобятся люди значительно меньшего размера, чем если бы вы хотели разместить только 3 человек. К счастью, вам не нужно беспокоиться об этом. Photoshop позаботится об изменении размера пикселей для нас. Я просто хотел объяснить, что «разрешение изображения» действительно означает две вещи — количество пикселей на дюйм, которое будет напечатано на бумаге, и размер этих пикселей. Как я уже сказал, Photoshop заботится о том, чтобы определить их размер для нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение «пикселей на дюйм».
Это действительно имеет смысл. Дюйм — это дюйм — это дюйм. Размер в дюймах всегда одинаков. Это, ну, один дюйм. Таким образом, поскольку размер в дюймах не может измениться, размер пикселей должен измениться. Например, чтобы уместить 300 пикселей на дюйм, вам понадобятся пиксели значительно меньшего размера, чем если бы вы хотели разместить 72 пикселя на дюйм. Вроде как, если вы хотите разместить 10 человек в телефонной будке, вам понадобятся люди значительно меньшего размера, чем если бы вы хотели разместить только 3 человек. К счастью, вам не нужно беспокоиться об этом. Photoshop позаботится об изменении размера пикселей для нас. Я просто хотел объяснить, что «разрешение изображения» действительно означает две вещи — количество пикселей на дюйм, которое будет напечатано на бумаге, и размер этих пикселей. Как я уже сказал, Photoshop заботится о том, чтобы определить их размер для нас. Все, что нам нужно сделать, это убедиться, что мы используем правильное значение «пикселей на дюйм».
«Эй, подожди минутку!» ты думаешь. «Правильное значение ?! Какое правильное значение? Есть фактическое число, которое я должен использовать для разрешения, которое является« правильным »?!»
«Правильное значение ?! Какое правильное значение? Есть фактическое число, которое я должен использовать для разрешения, которое является« правильным »?!»
Да, конечно, есть. Ну, если вы беспокоитесь о качестве изображения, в любом случае (и, конечно, это так). Мы смотрим на «правильные» значения разрешения, которые нужно добавить для максимального качества изображения при печати, в нашем следующем разделе — Как разрешение изображения влияет на качество печати .
Как в фотошопе изменить размер пикселей
Как изменить размер изображения в фотошопе. Процесс интерполяции
Чтобы понимать какие процессы заложены в механизм изменения размеров изображения, почитайте статью о пикселях — строительном материале любого растрового изображения. Если вкратце, то это маленькие цветные квадратики, из которых, как из мозаики, складывается картинка.
Говоря о размерах, мы говорим о разрешении. Оно записывается как сумма пикселей в одной строке по ширине и одном столбце по высоте и записывается так: 655×382. Именно таких размеров следующий арт:
Именно таких размеров следующий арт:
Поэтому, изменяя размеры изображения, мы должны изменить значения этих пикселей по ширине и/или высоте.
В случае уменьшения размера, например, наш пример изменим до 300×175, картинка уже будет состоять из 300 пикселей в ширине и 175 пикселей в высоте. Никакого сужения не произошло. Фотошоп пересчитал пиксели в изображении и вычислил от каких можно избавиться.
Но этот процесс не обратимый. Если потребуется все вернуть обратно или сделать еще больше, то запустится новый процесс — увеличение.
В случае увеличения размера, фотошоп высчитывает каких пикселей не хватает и добавляет их на основании сложных алгоритмов обработки. Этот процесс не может быть качественным, поэтому при увеличении изображения качество теряется. Картинка теряет в четкости деталей, становится размытой. Для наглядности, пример выше я увеличу до исходного размера. Сравните:
Таким образом, при увеличении, качество будет сильно зависеть от начального размера изображения и от конечно, до которого нужно «дорасти».
Диалоговое окно «Размер изображения»
Итак, самый основной способ изменить размер изображения — воспользоваться командой меню:
Изображение — Размер изображения (Image — Image Size).
Горячая клавиша: Alt+Ctrl+I.
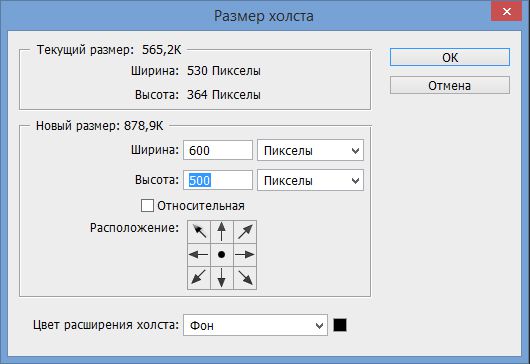
Откроется диалоговое окно:
Данное диалоговое окно позволяет, во-первых, получить информацию о текущих размерах изображения, и во-вторых, собственно изменить их.
Размерность (Pixel Dimensions)
Чтобы изменить размер изображения меняйте значения Ширины и Высоты. По умолчанию они измеряются в пикселях, но из выпадающего списка можно выбрать проценты.
Обратите внимание на скобку и иконку в виде цепочки. Это означает, что при изменении ширины или высоты, второе значение будет автоматически меняться в тех же пропорциях, что и оригинал изображения. Это нужно, чтобы оно не получилось сжатым или вытянутым. Для включения\отключения такой функцию, поставьте галочку «Сохранить пропорции» (Constrain Proportions).
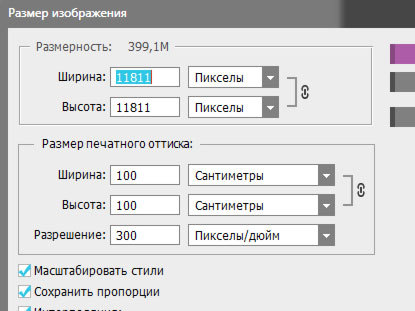
Размер печатного оттиска (Document Size)
Об этой группе настроек я упоминал, говоря о печати изображения на принтере. Разрешение (Resolution) меняет размер пикселей и влияет на качество печати. Для принтеров смело ставьте в диапазоне 200-300 пикселей на дюйм.
Значения Ширины и Высоты говорят нам о том, на каких размерах бумаги может быть напечатано изображение. Меняя числа, будет менять и размер изображения. Обратите внимание, что и тут есть функция сохранения пропорций.
Масштабировать стили (Scale Styles)Определяет, будет ли программа масштабировать какие-либо стили слоя, примененные к изображению. Рекомендуется оставить этот флажок установленным, иначе, к примеру, тень, которую вы добавили, может в конечном итоге оказаться больше или меньше, чем сама картинка.
Интерполяция
Это ваш ключ к изменению разрешения без влияния на качество изображения. Интерполяция (Resample Image) — это процесс, при котором фотошоп реагирует на команду изменения размера, добавляя или вычитая пиксели.![]() Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
Проблема заключается в том, что при интерполяции, программа «строит предположения», а это может испортить качество изображения.
При первом запуске программы, настройка Интерполяция включена, и отвечает за увеличение или уменьшение количества пикселов в изображении. Эти процессы снижают качество изображения, поскольку программа либо создает пиксели, либо выбирает, какие из них удалить соответственно. Отключив настройку, вы защитите качество, закрепив размер в пикселях.
Когда вы устанавливаете флажок Интерполяция , вам необходимо выбрать метод из раскрывающегося списка, расположенного ниже. Зачем это может потребоваться? Иногда вам понадобится помощь фотошопа в создании изображения большего или меньшего размера, чем оригинал.
Например, если у вас есть изображение с разрешением 200 пикселей на дюйм, размер которого при печати составляет 4×6, а размер печатного варианта должен быть 5×7 и желательно сохранить разрешение в 200 пикселей на дюйм. Для этого можно установить данный флажок.
Для этого можно установить данный флажок.
Варианты раскрывающегося списка, расположенного под флажком Интерполяция, определяют, к какой форме математических вычислений прибегает фотошоп для добавления или удаления пикселов. Так как более высокое качество изображения означает больше работы, чем лучше изображение, тем больше времени необходимо программе для совершения вышеупомянутого процесса.
Вот какие варианты вам предлагаются, отсортированные по качеству (от худшего к лучшему) и по скорости (от самого быстрого к самому медленному):
- По соседним пикселям (сохраняет четкие края) (Nearest Neighbor). Хотя этот метод в результате дает самое низкое качество изображения, он может быть полезен, поскольку создает самые маленькие файлы. Пригодится, если вы передаете файлы через Интернет, а у вас или у получателя медленное соединение. Этот метод работает ориентируясь на цвета окружающих пикселов, и копируя их. Он известен тем, что создает неровные края, поэтому вам стоит применять его только к изображениям с резкими краями, таким как иллюстрации, которые не были сглажены.

- Билинейная (Bilinear). Если вы выберете этот метод, фотошоп будет угадывать цвет новых пикселов, выбирая нечто среднее между цветом пикселов, расположенных непосредственно выше и ниже, а также слева и справа от добавляемого. Результат данного метода чуть лучше, чем при выборе варианта По соседним пикселям и он все еще довольно быстрый, но вам лучше использовать вместо Билинейная один из следующих трех методов.
- Бикубическая (наилучшая для плавных градиентов) (Bicubic). Этот метод позволяет определить цвета новых пикселов, усреднив цвета пикселов непосредственно над и под новым, а также двух пикселов слева и справа от него. Этот метод занимает больше времени, чем предыдущие два, но создает более плавный переход в областях, где один цвет заменяется другим.
- Бикубическая, глаже (наилучшая для увеличения) (Bicubic Smoother). Близок к предыдущему методу по способу создания новых пикселов. При использовании этого метода пиксели немного размываются, чтобы можно было наложить новые на старые, придавая изображению более гладкий и естественный вид.
 Рекомендуется применять данный метод для увеличения изображений.
Рекомендуется применять данный метод для увеличения изображений. - Бикубическая, четче (наилучшая для уменьшения) (Bicubic Sharper). Этот метод также похож на метод Бикубическая (наилучшая для плавных градиентов) по способу создания новых пикселов, однако вместо того, чтобы размывать целые пиксели для улучшения наложения новых и старых как предыдущий метод, он смягчает только края пикселов. Рекомендуется применять данный метод для уменьшения изображений.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как изменить размер пиксельной графики в фотошопе
Нужно изменить размер пиксельной графики? Узнайте, как увеличить ваши художественные работы и сохранить четкие и четкие формы с помощью Photoshop!
Из этого урока вы узнаете, как получить отличные результаты при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении его размера. Обычно, увеличивая изображение и добавляя больше пикселей, Photoshop старается не давать результату выглядеть блочным и пикселированным, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — это весь смысл пиксельной графики! Итак, чтобы изменить размеры пиксельной графики, нам нужен способ для Photoshop просто добавить больше пикселей, и все. Вместо того, чтобы сглаживать вещи, нам нужно, чтобы формы и края рисунка выглядели четкими и четкими. На этом уроке я покажу вам, как это сделать.
На этом уроке я покажу вам, как это сделать.
Наряду с изменением размера пиксельной графики, я также использую эту же технику для изменения размера скриншотов, используемых в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC , но подойдет любая версия Photoshop.
Я буду использовать этого маленького персонажа пиксельной графики, который я скачал с Adobe Stock :
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 в моей серии «Изменение размера изображения» . Давайте начнем!
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как изменить размер пиксельного искусства в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличивать изображение и сохранять четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочная и пиксельная» — это весь смысл пиксельной графики! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все. Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера снимков экрана, которая использовалась в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст.Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этот маленький персонаж в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop.И, как видите, он выглядит довольно маленьким:
Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения».
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху. Рядом со словом Dimensions мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2. Включите опцию Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может, я захочу использовать его в качестве плаката или фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Сначала убедитесь, что параметр Resample в диалоговом окне превратился в в . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3. Введите процентное значение в поля «Ширина» и «Высота».
Вместо повышения разрешения пиксельной графики до определенного размера, лучший способ увеличить ее — использовать процентов .А чтобы избежать искажений и сохранить идеальную квадратность каждого блока в иллюстрации, вы захотите придерживаться процентных значений, кратных от 100 (т.е. 200%, 300%, 400% и т. Д.). Я увеличу изображение, установив для ширины и высоту на 400 процентов :
Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение теперь слишком велико, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкаю и перетаскиваю внутри окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо.Или это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения изображения.
И если мы присмотримся, мы увидим ореол вокруг форм, особенно в областях с более высокой контрастностью. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь при уровне масштабирования 400% отчетливо видны ореолы, особенно вокруг глаз персонажа:
Увеличение пиксельной графики размыло формы и добавило ореолов вокруг них.
Обратите внимание, что если щелкнуть и удерживать на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, а это именно то, что нам нужно:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы, , отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением перед тем, как Photoshop применяет любую интерполяцию изображения .Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпускаете кнопку мыши, вы видите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено значение Автоматически :
.Опция интерполяции изображения.
Обычно настройка «Автоматически» подходит, поскольку позволяет Photoshop выбрать лучший метод для работы.Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Поэтому нужно выбрать метод, который сделает стандартное изображение красивым. Но этот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксель-арта нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4. Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать.Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — это Сохранить детали . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выбираете «Ближайшее соседство», изображение в окне предварительного просмотра становится четким и резким! А если щелкнуть и удерживать в окне предварительного просмотра, а затем отпустить кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение до выглядит таким же четким, а после применяется метод интерполяции.
Это потому, что теперь тот же метод интерполяции оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он не использует ничего, что могло бы ухудшить пиксельное искусство:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения:
Нажмите «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он по-прежнему сохраняет тот же блочный пиксельный вид, которого мы и ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко подведем итоги шагов для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайший сосед.
- 4. Щелкните OK.
Загрузите это руководство в формате PDF для печати!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксель-арт — это повысить его разрешение с использованием процента, кратного 100. Но что, если вам нужно увеличить его до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение моего изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил размер своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив дискретизацию на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения».
Затем измените его размер второй раз, на этот раз до , уменьшите масштаб до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте включенной опцию Resample
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях.
Введите нужный вам размер в пикселях в поля Ширина, и Высота, . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для апсэмплинга пикселей и пиксельной графики, вы не хотите использовать его при даунсэмплинге.Вместо этого для получения наиболее четких результатов снова измените метод интерполяции на Автоматический . Это вернет управление обратно в Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, щелкните OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как «Сохранить детали 2».0!
Или просмотрите предыдущие уроки из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются или не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы удвоите физический размер (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным, и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали 2.0», поэтому выберите его вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер изображения без потери качества
Узнайте, как изменить размер изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро преобразовать изображения в пиксели.
Изображение на обложке через Романа Самборского.
Каждое изображение имеет три основные функции, о которых вам нужно знать при загрузке в Интернет.
- Размер файла , измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Размер , который представляет собой ширину x высоту в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Разрешение , которое измеряется в точках на дюйм для печати (DPI) или пикселей на дюйм для цифровых (PPI)
У веб-сайтов разные требования и ограничения, когда дело доходит до этих трех функций изображений.В идеале вы хотите внести в свои изображения изменения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размер изображений автоматически, этот автоматизированный процесс может ухудшить качество изображения как по разрешению, так и по цвету. Загрузка с точным требуемым размером гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не будут искажены.
«Изменение размера» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Эти два понятия идут рука об руку, но в рамках этой статьи мы обсудим , как изменить размеры изображения , , .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы фактически увеличите размеры. Размеры будут определять размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = более низкое разрешение
Конвертировать дюймы в пиксели
Пиксели — это стандартная единица измерения экранов.На веб-сайтах и цифровых платформах требования к размерам будут указаны в пикселях, поскольку дисплеи мониторов и телефонов измеряются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вы хотите установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда нам известны два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение.Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы узнать разрешение (DPI) изображения, вам нужно знать ширину как в пикселях, так и в дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и 13,89 дюйма будет иметь 72 точки на дюйм.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм — это 1000 пикселей в ширину.
Используйте эту диаграмму для преобразования обычных дюймов в пиксели и наоборот.
Можете ли вы изменить размер изображения на любой, какой хотите?
Вы всегда можете уменьшить изображение без потери качества, но вы не можете увеличить изображение, пока не заметите резкое снижение качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширина x высота. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет всего 4 000 000 пикселей.Чтобы уменьшить изображение, скажем, 1000 x 1000 пикселей, я могу просто уменьшить его в размере, и он сохранит тот же уровень детализации, только в меньшем изображении.
Если я хочу сделать то же изображение больше, чем исходный размер, придется создать пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, создавая искажения и другие эффекты, используя информацию в изображении, чтобы угадать, что следует использовать для увеличения. Это связано с искусственным созданием пикселей из других пикселей, а не с их захватом из исходной информации.
Однако есть еще несколько способов увеличить изображение без потери всех деталей.
1. Сохранить детали 2.0
Это относительно новая функция Photoshop. Вы можете включить его, нажав Command + K , чтобы открыть окно «Настройки», а затем нажать «Предварительный просмотр технологий». Или щелкните Photoshop в верхней части экрана, наведите курсор на «Настройки» и выберите «Предварительный просмотр технологий».
Перед тем, как перейти к следующему шагу, убедитесь, что включен параметр «Включить сохранение подробностей 2.0».
2. Используйте Resample
Resampling позволяет изменять разрешение и размеры по отдельности, а также позволяет Photoshop смешивать пиксели в увеличенном изображении, чтобы изображение оставалось гладким.
Вы найдете опцию Resample во всплывающем окне Image Size. Установите флажок, чтобы включить Resample, и изучите параметры увеличения в верхней половине раскрывающегося меню рядом с ним. Photoshop настроен на автоматический режим, но для наших целей вам нужно выбрать Preserve Details 2.0.
Изображение цветочного поля от NumbernineRecord.
3. Снижение шума
После выбора «Сохранить детали 2.0» вы увидите ползунок «Подавление шума». Используйте предварительный просмотр в левой части окна, чтобы увидеть, как перемещение ползунка меняет изображение. При слишком низком перемещении изображение выглядит зернистым и пиксельным, а при слишком высоком — размытым. Отрегулируйте ползунок, пока не найдете значение, которое снижает шум, не размывая детали.
Как изменить размер изображения в Photoshop
Вы не можете добавлять пиксели к изображению, но изменить размер изображения все равно проще, чем вы думаете. Photoshop может показаться сложным, но здесь мы разберем его до самых простых шагов. Или, если вы хотите более подробно изучить изменение размеров и разрешения изображения, следуйте этому подробному руководству, чтобы узнать, как изменить размер изображения в Photoshop.
1. Размер открытого изображения
Щелкните Image в верхнем левом углу окна Photoshop или удерживайте Command + Open и нажмите I .Эти шаги откроют окно размера изображения. Оказавшись там, вы найдете варианты изменения размеров и разрешения вашего изображения.
Изображение носорога, сделанное Stasinho12.
2. Изменить размеры изображения
На данный момент вам понадобятся только поля Ширина и Высота . Обязательно оставьте значок ссылки на , чтобы изображение не искажалось при изменении его размера. Ширина и высота будут автоматически синхронизироваться друг с другом, когда вы измените значение любого из них.
Вставьте нужные размеры в поля Ширина и Высота. Вы найдете следующие варианты единиц измерения в раскрывающихся меню рядом с полями размеров.
- Percent — позволяет выполнять быстрые вычисления в процентах
- Pixels — установить конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Единицы линейных измерений прочие
Выберите единицу измерения, которая лучше всего подходит для вашего проекта.Если вы планируете поделиться изображением в цифровом виде, измените размер изображения, используя размеры в пикселях для того места, где вы будете публиковать (например, заголовок Facebook или профиль Twitter). Или, если вы печатаете свое изображение, подогнать его под размер поля изображения в программе макета, чтобы получить наилучшее разрешение.
3. Сохраните копию
После установки размеров нажмите OK . Photoshop вернет вас обратно в окно изображения, где вы можете либо сразу сохранить, либо завершить любую другую работу по редактированию, которую захотите.
Когда вы будете готовы к сохранению, нажмите Command + Shift + Plus , чтобы открыть окно Сохранить как , или щелкните меню «Файл» в верхнем левом углу и выберите Сохранить как . Рекомендуется сохранить отредактированное изображение как отдельную копию на тот случай, если вам понадобится оригинал для внесения изменений. Переименуйте копию с измененным размером и сохраните ее в новом месте. Вы даже можете создать новую папку для ваших правок, если вы изменяете размер пакета из нескольких изображений.
Как изменить размер изображения без Photoshop
1.Найдите или загрузите изображение в редактор
Перейдите в редактор Shutterstock и щелкните Начало работы .
Загрузите изображение в онлайн-редактор фотографий с помощью раскрывающегося меню «Файл». Или вы можете найти изображение в коллекции Shutterstock, щелкнув значок увеличительного стекла на левой панели инструментов. Введите ключевые термины и нажмите Enter / Return, чтобы увидеть результаты поиска.
Щелкните изображение, чтобы просмотреть его, затем нажмите Заменить фон , чтобы добавить его на холст.
2. Измените разрешение для вашей среды
В правой части экрана найдите Размер холста. Справа от него будет меню выбора единиц измерения.
- Для изображений, которые вы планируете использовать в сети , выберите пикселей .
- Для изображений, которые вы собираетесь напечатать , выберите дюймов или сантиметров .
Справа находится меню выбора разрешения.
- Для веб-изображений выберите 72 DPI .
- Для изображений печати с низким разрешением выберите 150 DPI .
- Для печати изображений с высоким разрешением выберите 300 DPI .
3. Измените размер холста для вашей платформы
Помните, что загрузка изображения с правильными размерами гарантирует без потери качества, поэтому важно выбрать правильные размеры для конечного использования изображения.
В редакторе Shutterstock вы можете легко изменить размер изображений до популярных веб-размеров, включая
- Размер изображения Facebook: 1200 x 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер сообщения Instagram: 1080 x 1080 пикселей
- Размер истории Instagram: 1080 x 1920 пикселей
- Размер сообщения Twitter: 1024 x 512 пикселей
- Размер сообщения Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры холста, вводя измерения в поле ширины и высоты.Используйте кнопку блокировки, чтобы ограничить пропорции, то есть ширина и высота будут изменяться относительно друг друга.
Редактор Shutterstock позволяет легко изменять размер изображения в пикселях или размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу из раскрывающегося списка и наблюдайте, как Редактор преобразует единицы измерения из одной в другую — никакой работы!
4. Отрегулируйте размер изображения
Щелкните и перетащите одну из синих точек по углам изображения, чтобы изменить ее размер по размеру холста.Пропорции остаются неизменными, поэтому вам не нужно беспокоиться об искажении изображения. Размер холста составляет 1200 x 700 пикселей, поэтому я уменьшаю исходный размер изображения.
5. Загрузите и сохраните
Когда вы довольны своим изображением, дважды проверьте разрешение и размер, затем нажмите красную кнопку Загрузить в правом верхнем углу экрана.
Вам будет предложено проверить имя файла, размер и выбрать лицензию. Нажмите License и продолжите .Затем выберите формат файла и разрешение. Это делается за вас, когда вы выбираете разрешение в главном окне редактора. Нажмите «Загрузить», выберите место для сохранения файла, и все готово.
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
.Из золотых наночастиц сделали самые маленькие в мире пиксели. Размер нового пикселя во много раз меньше длины волны света — Наука
Во всех современных дисплеях используются пиксели — отдельные элементы, которые могут светиться заданным цветом. Чем они меньше, тем выше разрешение дисплея и качество картинки. Однако после определенного предела уменьшать пиксели технически сложно: просто создать светящуюся точку можно массой разных способов, но добиться управления цветом гораздо сложнее. В 2018 году самые маленькие пиксели среди анонсированных устройств были у микродисплея от Sony — их размер составлял 6,3 микрометра.
В новой публикации в Science Advances описывается контролируемое свечение наночастиц, диаметр которых не превышал 0,02 мкм, то есть был на три порядка меньше дисплея от Sony. Вплотную друг к другу их, правда, разместить нельзя, да это и бессмысленно, поскольку длина волны света в любом случае составляет порядка половины микрометра. Дело в том, что, когда какой-либо предмет меньше длины волны, он становится невидим не только для невооруженного глаза, но и для оптического микроскопа. Когда такой предмет светится или отражает свет (как новые пиксели), со стороны он все равно кажется пятном большего размера.
Представленная специалистами Кембриджского университета разработка доводит пиксели до их логического предела: они настолько малы, что в выключенном состоянии будут не видны в оптический микроскоп. Как сообщили авторы, «поверхность в целом меняет цвет даже тогда, когда наши пиксели занимают одну десятую часть».
Рекордные пиксели составили, поместив золотые наночастицы внутрь капсулы из токопроводящего полимера полианина. Ученые разместили эти частицы на полированной золотой пластине, а затем осветили белым светом, который отражался не равномерно, а избирательно. Это происходило за счет наноплазмонного резонанса — эффекта, который связан с колебаниями электромагнитного поля вместе с носителями заряда внутри проводника. Падающая электромагнитная волна, то есть свет, взаимодействовала с проводящими ток наночастицами, в результате чего определялось, волны какой длины будут отражаться от всей поверхности. Ну а длина волны однозначно задавала цвет.
Ученые показали, что процессом избирательного рассеяния белого света можно управлять. Меняя напряжение между наночастицами и золотой подложкой, они добились того, что цвет отдельных частиц изменялся, создав тем самым отдельные пиксели. Собрать из них полноценный дисплей пока не получилось, но предварительные испытания показали высокий потенциал технологии.
Схематическое изображение золотой наночастицы в полимерной оболочке — основы сверхмаленького пикселя. Science Advances
Прикладывая переменное напряжение, исследователи доказали, что с помощью этих пикселей можно быстро переключать цвет. Следовательно, будущий дисплей не столкнется с проблемой медленного обновления картинки.
Далее ученые измерили, сколько энергии их разработка будет тратить на изменение цвета. Оказалось, что сдвиг цвета на 1 нанометр требует всего 0,2 фемтоджоуля (то есть 10–15 джоуля) энергии. При таких затратах полное обновление всего экрана с разрешением 1920х1080 потребует менее одной десятимиллионной джоуля. Сами ученые характеризуют энергопотребление своего детища как «ультранизкое».
Еще одно достоинство новой разработки — это очень малая, меньше микрометра, толщина и потенциальное масштабирование технологии. С другой стороны, готовых устройств авторы работы пока не представили, а испытания прототипов пока ограничиваются отдельными линейками из пикселей, которые проработали в совокупности несколько месяцев. На пути к коммерческим образцам с соответствующим сроком службы, ценой и качеством картинки еще много препятствий, но, если их удастся преодолеть, мы увидим универсальное покрытие, которое сможет менять свой цвет произвольным образом.
Использование золота само по себе вряд ли станет серьезным препятствием: при наноразмерных масштабах драгоценного металла на частицы требуется немного, а подложка в опытах была из позолоченного пластика, а не из сплошного листа золота.
Алексей Тимошенко
Общие сведения о пикселях, разрешении и точках на дюйм (DPI)
Что такое пиксели, разрешение и DPI?
Когда используются такие слова, как пиксели, разрешение и точки на дюйм (DPI), большинство людей редко понимают, что все эти термины, используемые для описания файла цифрового изображения, на самом деле связаны между собой! Итак, давайте немного упростим жизнь и демистифицируем взаимосвязь между пикселями, разрешением, DPI и тем, как это влияет на качество вашего изображения с точки зрения печати.
Что такое пиксель?
Пиксели — это то, что составляет цифровое изображение на вашем экране.
Если вы откроете файл изображения в любой программе для редактирования фотографий на вашем ПК / Mac и увеличите масштаб достаточно далеко, вы увидите, что ваше изображение представляет собой сетку или аккуратно расположенную мозаику из небольших квадратов одинакового размера.
Эти квадраты более известны как пиксели, и они всегда располагаются в виде строк и столбцов, как показано на рисунке.
Количество пикселей и способ их распределения на 2D-плоскости, в частности количество пикселей по ширине и высоте изображения, — это то, что мы обычно называем размером
пикселей, или разрешением пикселей.Итак, если изображение имеет размер в пикселях 3000 x 2400 пикселей (пикселей), на самом деле это означает, что ширина любой строки изображения составляет 3000 пикселей, а в любом столбце изображения — 2400 пикселей. Чтобы найти общее количество пикселей в этом изображении, вы должны использовать ту же логику для вычисления площади прямоугольника, умножив количество пикселей по ширине на количество пикселей в высоте.Так как же DPI связан со всем этим?
DPI (также известный как ppi) — это сокращение для точек (или пикселей) на дюйм, которое используется для определения разрешения печати.При печати высококачественных и детализированных изображений для широкоформатных лентикулярных изображений идеально подходит
с разрешением 150 точек на дюйм и рекомендуется . Это означает, что на каждый 1 дюйм напечатанного изображения, будь то ширина или высота, приходится 150 пикселей в этой измеренной строке или столбце пикселей. В полиграфической промышленности термин «разрешение» может использоваться как синонимы для описания точек на дюйм или определяться в размерах пикселей. Для большей ясности возьмем наше предыдущее изображение с размером 3000×2400 пикселей.Чтобы напечатать это изображение с максимальным качеством, то есть с разрешением 150 точек на дюйм, изображение, состоящее из 3000×2400 пикселей, должно быть напечатано с размером 3000 пикселей ÷ 150 точек на дюйм = 20 дюймов в ширину на 2400 пикселей ÷ 150 точек на дюйм = 16 дюймов в высоту .
Следует отметить, что наши примеры с разрешением 150 точек на дюйм предназначены для широкоформатной печати. Когда ваш проект требует печати больших объемов на офсетной машине,
требуется разрешение 300dpi.Размер сенсора и пикселя
Прогрессивное технологическое развитие сенсоров CCD и CMOS позволяет изготавливать все более тонкие полупроводниковые структуры.Как правило, размеры сенсоров и пикселей уменьшаются, чтобы вырезать все больше и больше сенсоров из одной пластины. Это возможно, потому что чувствительность пикселей также постоянно увеличивается, так как шумовые характеристики электроники оптимизируются.
Поскольку в этом отношении также достигнуты технические ограничения, целесообразно сравнить камеры с разными сенсорами и размерами пикселей с одинаковым разрешением, особенно если…
- мало света
- требуются изображения с низким уровнем шума и высоким динамическим откликом Предполагается провести
- прецизионных измерений
Более крупный сенсор с большими пикселями почти во всех случаях является технически лучшим выбором, однако цена всегда выше.
Размеры сенсоров стандартных камер
Камеры машинного зренияClassic имеют датчики различного размера в зависимости от используемой камеры и разрешения. Большинство камер с меньшими сенсорами используются с так называемой оптикой с байонетом C или, возможно, с CS-креплением. Резьба C-mount имеет фактический диаметр 1 дюйм, то есть 25,4 мм, и шаг резьбы 1/32 дюйма.
Датчики, используемые в стандартных камерах, явно меньше по размеру и имеют диагональ изображения от 4 до 16 мм. Размеры этих датчиков также указаны в дюймах.1-дюймовый сенсор имеет диагональ 16 мм.
дюймовые данные ПЗС- и КМОП-датчиков имеют только историческое объяснение: приемные трубки телекамер использовались до середины 1980-х годов и долгое время превосходили ПЗС- или КМОП-датчики, изобретенные в конце 1960-х годов.
Фактический преобразователь изображения трубчатых камер был расположен в стеклянной вакуумной трубке, а различные приемные трубки, среди прочего, были классифицированы в соответствии с их внешним диаметром стеклянной колбы.Диагональ светочувствительной поверхности внутри трубки, конечно, была меньше и составляла примерно две трети внешнего диаметра. Эквивалентные ПЗС-сенсоры, которые должны были заменить электронно-лучевые трубки, должны были покрывать именно эту поверхность. ПЗС-матрица, светочувствительная поверхность которой соответствует 1/2-дюймовой трубке, поэтому называлась 1/2-дюймовым сенсором, даже если это не соответствует реальному размеру ПЗС-сенсора.
В промышленных камерах обычно используются датчики 1/3 дюйма при разрешении 640 x 480 пикселей, в камерах с разрешением 1280 x 1024 пикселей — в основном 1/2 дюйма.В довольно популярной камере с разрешением 1600 x 1200 пикселей часто используется сенсор несколько большего размера с размером 1 / 1,8 дюйма с тем же размером пикселя.
В целом на рынке массовых камер наблюдается тенденция к уменьшению размеров сенсоров. Если в конце 1980-х стандартный датчик VGA в некоторых случаях имел размер 2/3 дюйма, то сегодня он составляет всего 1/3 дюйма. Миниатюризация является следствием усовершенствованных производственных процессов, которые позволяют изготавливать светочувствительные поверхности меньшего размера с (надеюсь) аналогичными характеристиками.Это позволяет производителям изготавливать большее количество датчиков по более низкой цене из одной пластины. Например, 1/3-дюймовый сенсор имеет только примерно 40% поверхности сенсора 1/2 дюйма и, следовательно, дешевле.
Важно: Если у вас есть выбор между большим и меньшим сенсором для той же версии камеры, выберите больший вариант, если вы…
- проводят прецизионные измерения, например, или тончайшие проверки поверхности с минимальным шумом камеры, искажающим результат.
- спланирует светочувствительные быстрые приложения с коротким временем экспозиции.
- использует цветные камеры, которые, возможно, должны заменить монохромные камеры, и, если доступно мало света, они требуют в 3–4 раза больше света, чем сопоставимый монохромный датчик.
Размеры широкоформатных сенсоров камер с линейным сканированием или камер с линейным сканированием
В случае камер с высокой разрешающей способностью или камер с линейной разверткой, используются датчики значительно большего размера, размером в несколько сантиметров.Размеры этих датчиков обычно не стандартизированы и являются результатом разрешения и размеров пикселей датчиков. Все разрешено и ограничено только бюджетом.
Линейная камера с 2048 пикселями и размером пикселя 10 мкм имеет длину строки 10,48 мм, в случае размера пикселя 14 мкм длина сенсора составляет уже 28,6 мм. Начиная с диагонали сенсора 20 мм, соединение объектива с байонетом C больше не может использоваться.
Эти камеры обычно используют байонет Nikon (байонет F) или M42 — M72 в качестве соединения объектива.Только в этом случае можно использовать датчики высокого разрешения с большими пикселями для создания камер с линейной разверткой с разрешением до 12 тыс. Пикселей или камер с разверткой по площади с разрешением до 28 миллионов пикселей.
Размеры пикселей ПЗС- или КМОП-сенсоров
Вследствие миниатюризации сенсоров размеры пикселей становятся все меньше и меньше. Датчики бытовых фотоаппаратов (от 8 до 12 мегапикселей за 200 евро) сегодня имеют размер пикселей в основном 1,7 мкм, поэтому светоактивная поверхность на пиксель составляет всего примерно 3 мкм2.Это приводит к очень сильному шуму сенсора в случае неоптимальных условий освещения. Для контроля качества с помощью фотоаппаратов это абсолютно недопустимо.
Камеры машинного зрения (с байонетом C) с разрешением от VGA до 2 мегапикселей обычно имеют пиксели от 4,6 до 6,5 мкм с 10-15-кратным увеличением светоактивных поверхностей и, таким образом, явно лучшими результатами сигнала. Если вам нужны изображения с максимально низким уровнем шума и точные результаты измерений, ищите желательно большие пиксели сенсора, даже если эти камеры более дорогие!
Пиксели с длиной края 14 или 10 мкм преимущественно используются в камерах с линейной разверткой.Например, из-за высокой частоты линий, составляющей 18 Гц, максимальное время экспозиции составляет 1000/18000 = 55 мкс для одной строки захваченного изображения. Светоактивная поверхность пикселя в этом случае никогда не может быть достаточно большой.
Полная емкость пикселя
Эта спецификация описывает, сколько электронов может удерживать элемент пикселя, прежде чем он полностью насыщается. Пиксель размером структуры 5,5 мкм может накапливать примерно 20 000 электронов, пиксель 7,4 мкм — 40 000 электронов.
Чем больше полная емкость скважины, тем лучше максимальное отношение сигнал / шум.Обычным камерам с размером пикселя 1,7 мкм требуется всего около 1000 фотонов для насыщения пикселей. В случае оцифровки с 8, 10 или даже 12 битами другие шумовые эффекты (фотонный шум, шум оцифровки, темновой шум) уже могут принимать значительные масштабы, мешать сигналу и, таким образом, оказывать крайне негативное влияние на изображение.
Чем больше полная емкость скважины, тем лучше максимальное отношение сигнал / шум. Обычным камерам с размером пикселя 1,7 мкм требуется всего около 1000 фотонов для насыщения пикселей.В случае оцифровки с 8, 10 или даже 12 битами другие шумовые эффекты (фотонный шум, шум оцифровки, темновой шум) уже могут принимать значительные масштабы, мешать сигналу и, таким образом, оказывать крайне негативное влияние на изображение.
Важное значение для машинного зрения
- Чем меньше пиксели, тем больше света требуется для съемки изображения. В случае короткого времени проверки недостаток света может легко стать проблемой.
- В случае недостаточного освещения, маленькие пиксели создают явно более шумные изображения, чем большие пиксели, динамический отклик изображения снижается.Шум мешает работе приложения. Используйте яркое освещение или контроллеры светодиодных вспышек, чтобы было больше света!
- Большое количество мегапикселей не всегда помогает. Маленькие пиксельные структуры требуют высококачественного оптического изображения, то есть линз с высоким разрешением. В противном случае создаются размытые изображения с большим количеством пикселей, но без реальных деталей структуры.
- Маленькие пиксели камеры, кроме того, требуют чрезвычайно точного механического выравнивания сенсора, так как глубина резкости значительно уменьшается.Наклон сенсора 5 мкм в корпусе должен быть только вдвое меньше (+ / 1 15 мкм при апертуре = 2,8), чем в случае пикселей с размером структуры 10 мкм. Поэтому ищите поставщиков, производящих качественные, иначе лучший сенсор в камере окажется напрасным.
DL в пикселях? — Форум по графическому и мультимедийному дизайну на WebmasterWorld
Старший член присоединился: 4 марта 2004 г.
сообщений: 916
голосов: 18
На самом деле простой вопрос.
Не совсем и, вероятно, одна из тех вещей, которые труднее понять для многих.
Пиксель не имеет размеров, это всего лишь один цветной квадрат. Например, если разрешение монитора установлено на 800×600, отображается 480 000 пикселей. Измените его на 1600×1200, и теперь у вас есть почти 2 миллиона пикселей, отображаемых в том же физическом пространстве.
При печати изображения на физической поверхности, например на бумаге, необходимо задать размер пикселя. Введите DPI (или разрешение, но я буду придерживаться DPI), который действует как «переводчик» между цифровым миром и физическим миром.DPI устанавливает масштаб изображения. Например, если у вас есть изображение размером 600×600 пикселей и установлено значение 100 DPI, результирующее изображение по умолчанию будет распечатано с размером 6 дюймов на 6 дюймов. Представьте, что каждый из этих периодов представляет собой 100 пикселей и имеет длину по 6 дюймов с каждой стороны:
. . . . . .
. . . . . .
. . . . . .
. . . . . .
. . . . . .
. . . . . .
Если вы установите его на 200 точек на дюйм, то он будет распечатывать половину области, каждый период теперь представляет 200 пикселей:
.. .
. . .
. . .
Размер изображения в пикселях не изменился, вы просто печатаете больше пикселей на меньшем пространстве. Если вы заблудились на этом этапе, простой способ понять это — взять свое изображение и сохранить две версии. Сделайте один 100DPI, а другой 300DPI, НЕ меняйте размер пикселя, вы просто хотите изменить DPI и DPI.
Создайте веб-страницу с обоими изображениями, они будут иметь одинаковый размер. Причина этого в том, что веб-браузер отображает изображения в пикселях.Фактически, эти изображения представляют собой одно и то же изображение пиксель за пикселем и будут иметь точно такой же размер файла на диске. Единственное, что отличается, — это настройка DPI, поскольку значение DPI является просто «переводчиком» в физический мир, оно практически бесполезно для изображений, которые будут отображаться только на компьютере.
С другой стороны, если вы используете эти изображения в приложении, таком как Word, вы получите два изображения разного размера, потому что «холст» представляет собой лист бумаги, имеющий физический размер.Word будет использовать информацию о точном разрешении для масштабирования.
Что касается печати, то для достижения наилучших результатов 300 точек на дюйм — это примерно то, что нужно. Что-нибудь выше, и человеческий глаз теряет способность что-либо обнаруживать. Поэтому, если вы установите для изображения 624×312 значение 300DPI по умолчанию, вы можете напечатать красивое изображение размером чуть больше почтовой марки. ; P
Предполагая, что у вас есть большое исходное изображение, измените размер в дюймах и одновременно установите DPI. Например, если ваш целевой размер составляет 6 дюймов на 4 дюйма, вы должны изменить его размер и одновременно установить 300 точек на дюйм.Результирующее изображение будет иметь размер 1800 x 1200, что, конечно, очень велико для изображения в Интернете, но по умолчанию будет распечатано в точном масштабе, который вы хотели.
—————-
Примечания. Я не знаю, как это работает с метрическими единицами измерения и используемым DPI (точками на дюйм).
Пиксели и другие единицы CSS · Документы WebPlatform
Винсент Харди, Сильвен Галино
Сводка
В этом руководстве рассматривается взаимосвязь между пикселями CSS и другими единицами измерения, а также между CSS и пикселями устройства.
Введение
Растущее число единиц длины CSS предоставило веб-авторам новую гибкость (см. Спецификацию значений и единиц CSS). Например, единица «rem» (root «em») позволяет использовать размер шрифта корневого элемента для изменения размера во всем документе.
Они помогают разработчикам размещать контент независимо от размера и разрешения дисплея.
Независимость дисплея: адаптация макета
Современный контент должен быть готов для различных сред просмотра: смартфоны, планшеты, большие мониторы или даже телевизионные экраны охватывают огромный диапазон размеров, соотношений сторон, плотности пикселей и расстояний просмотра.Доступен ряд инструментов, которые помогут разработчикам оптимизировать макет для лучшего взаимодействия, например чтобы избежать или свести к минимуму неудобную прокрутку.
Медиа-запросы и настройки области просмотра
Большинство разработчиков теперь знакомы с использованием медиа-запросов. Они позволяют применять правила CSS в зависимости от таких факторов мультимедиа, как размер или соотношение сторон. Их можно использовать для определения отдельных таблиц стилей для каждой целевой среды или для уточнения и адаптации основной таблицы стилей.
Понимание и настройка области просмотра дисплея особенно важно для мобильных клиентов, поскольку это позволяет вашему контенту соответствовать дисплею устройства пользователя.
Процентные единицы
Доступно с CSS1, проценты позволяют изменять размер элементов относительно их содержащего блока. Например, мы можем настроить тело документа так:
body {
ширина: 80%;
максимальная ширина: 900 пикселей;
маржа слева: авто;
маржа-право: авто;
}
… чтобы тело было не более 900 пикселей и в противном случае занимало 80% ширины области просмотра.(Обратите внимание, что пиксели CSS не являются пикселями устройства; это будет подробно обсуждено позже)
Прочие полезные относительные единицы
Несколько других типов модулей CSS поддерживают адаптацию макета. В следующей таблице перечислены некоторые из них:
| до | 1 em — это вычисленное значение font-size для элемента, в котором он используется. | Например, для элементов заголовкаможно установить размер шрифта 3em, а для тела — 1em, чтобы при всех условиях отображения текст заголовка был в 3 раза больше, чем основной.Следует отметить, что при использовании в качестве значения свойства font-size единица em относится к размеру шрифта родительского элемента. Таким образом, в нашем примере элементвнутрис размером шрифта: 2 em будет иметь текст в 6 раз больше, чем в теле. |
| пр. | 1 ex — высота текущего шрифта по оси x. Высота по оси x обычно (но не всегда, например, если в шрифте отсутствует «x») равна высоте строчной буквы «x» | На практике редко используется.Может использоваться для изменения размера встроенных изображений в соответствии с высотой x текущего шрифта для визуальной гармонии. |
| шасси | 1 ch — продвижение символа «0» (ноль) в текущем шрифте. ‘Ch’ обозначает характер. | Может использоваться для стилизации моноширинного текста или шрифта Брайля. |
| rem | 1 rem — вычисленное значение свойства font-size для корневого элемента документа. Эту единицу часто проще использовать, чем единицу em, потому что на нее не влияет наследование, как на единицы em. | Например, при заданном размере шрифта корневого элемента 20 пикселей установка размера шрифта 0,5 em для элементов |
| VW | 1vw составляет 1% ширины области просмотра. «Vw» означает «ширина области просмотра». | Используется для изменения размера боксов, которые адаптируются к разной ширине области просмотра. |
| vh | 1vh — это 1% высоты области просмотра. «Vh» означает «высота области просмотра». | Используется для изменения размера боксов, которые адаптируются к разной высоте области просмотра. Например, может использоваться для установки максимальной высоты изображения, чтобы оно не превышало размеры области просмотра. |
| vmin | Равно меньшему из «vw» или «vh» | См. Vh / vw |
| vmax | Равно большему из «vw» или «vh» | См. Vh / vw |
А как насчет сценариев использования холста и «полного управления пикселями»?
До сих пор мы сосредоточились на стилизации элементов документа с помощью CSS.Однако в некоторых случаях требуется полный контроль приложения над каждым нарисованным пикселем, например в видеоигре.
Для удовлетворения таких требований можно использовать как контекст Canvas 2D, так и масштабируемую векторную графику, а также WebGL. Также можно использовать абсолютно позиционированный контент для повышения производительности в очень специфических обстоятельствах (например, в играх).
Хотя разработчики не должны случайно реализовывать свой собственный макет, существуют сценарии использования, в которых это все же лучший вариант, чем переход к разработке собственных приложений.
Рендеринг независимо от разрешения
Но давайте вернемся к основам: что такое независимость от разрешения и почему это важно?
Определение независимости разрешения
Когда контент отрисовывается на носителе вывода, таком как принтер или экран, программное обеспечение преобразует описание того, что нужно нарисовать, в фактические пиксели. Например, строка текста сначала преобразуется в набор геометрических контуров, определяемых данными шрифта; эти контуры затем «растрируются» или превращаются в пиксели.Тот же процесс происходит с более простыми формами, такими как прямоугольник, нарисованный в определенном месте (координата x / y) и с определенным размером (шириной и высотой).
Что касается подхода к визуализации, независимость от разрешения требует, чтобы объекты описывались таким образом, чтобы не зависеть от точных характеристик выходного носителя. Цель состоит в том, чтобы иметь возможность указать, что нужно рисовать, и позволить базовому программному обеспечению понять, как это сделать для конкретного устройства вывода во время выполнения.
Это особенно важно, когда размер и плотность пикселей устройств вывода различаются так же широко, как и на современных устройствах просмотра.Например, при разрешении экрана 96 точек на дюйм (dppi = пиксель устройства на дюйм) миллиметр будет иметь длину около 4 пикселей устройства, поэтому прямоугольник, расположенный на (x = 10 мм, y = 20 мм), будет расположен на уровне x = 40 пикселей устройства и y = 80 пикселей устройства. В то время как на дисплее 300dppi миллиметр будет около 12 пикселей устройства в длину, а прямоугольник должен располагаться на x = 120 пикселей устройства и y = 240 пикселей устройства. Однако, и это важная часть, прямоугольник будет отображаться в том же физическом положении на дисплее по модулю округления i.е. примерно 10 мм по оси X и 20 мм по оси Y.
Масштабируемое содержимое
Чтобы не зависеть от разрешения, система должна иметь возможность масштабировать контент в зависимости от условий рендеринга. Postscript и PDF — это примеры технологий, основанных на концепции единиц, которые затем можно масштабировать по мере необходимости для соответствия доступному разрешению экрана. Оба используют «точку» и определяют ее как 1/72 дюйма.
Scalable Vector Graphics (SVG) делает то же самое и имеет концепцию пользовательской единицы, от которой в конечном итоге происходят все остальные единицы; CSS определяет пиксели CSS, единицу измерения, к которой разрешают все остальные (пользовательская единица SVG совпадает с «px» в CSS).
Во всех этих случаях положения и размеры объектов в конечном итоге сводятся к единой единице, которая затем может быть отображена на несколько пикселей устройства и масштабирована по желанию, например когда пользователь масштабирует контент.
Прежде чем мы углубимся в модуль «px» CSS, отметим, что масштабируемые форматы, такие как SVG, являются очень эффективным способом достижения независимости от разрешения или отзывчивости для ваших изображений.
Примечание. Иконочные шрифты — еще одна популярная практика с 2013 года. E.грамм. см. http://css-tricks.com/html-for-icon-font-usage/ или http://nimbupani.com/markup-free-icon-fonts-with-unicode-range.html. А еще есть очень умные хаки OpenType, такие как Chartwell или Symbolset. Сегодня они являются частью масштабируемого арсенала.
В пикселях CSS, физических единицах измерения и масштабируемости
Хотя спецификация CSS Values and Units определяет все единицы CSS в одном документе, может потребоваться некоторая работа, чтобы понять, как CSS связывает свои единицы с реальными мерами или физическими единицами.Все спецификации могут быть указаны как:
96 пикселей = 1 дюйм
Простая математика определяет два возможных поведения, разрешенных спецификацией:
- На устройствах с высоким разрешением — лазерных принтерах сегодня, экранах в будущем — CSS-рендеринг должен сопоставлять дюйм с его физическим размером (это то, что в спецификации называется «соотнесением физических единиц с их физическими размерами»). В результате единица «px» CSS (поскольку она составляет 1/96 дюйма) может преобразоваться в дробное количество пикселей устройства.Например, на экране с разрешением 300 точек на дюйм (пикселей устройства на дюйм) соотношение пикселей устройства и пикселей CSS составляет 300/96 = 3,125. Как следствие, если вы применили стиль к элементу:
граница: 1 пиксель сплошного синего цвета;
… его граница должна иметь ширину 3,125 пикселя устройства. В зависимости от растеризатора — части программного обеспечения, которая преобразует базовые формы в пиксели — вы можете получить синий цвет, полностью покрывающий 3 пикселя, а затем частичное покрытие 4-го пикселя, используя сглаживание для смешивания с фоном.
- На устройстве с низким разрешением спецификация рекомендует «связать пиксельный блок с эталонным пикселем и дополнительно рекомендует, чтобы пиксельный блок относился ко всему количеству пикселей устройства, которое наилучшим образом приближается к эталонному пикселю». В нашем предыдущем примере синяя рамка могла быть полным пикселем устройства.
Еще несколько лет назад пиксель CSS обычно отображался в один пиксель экрана. Как следствие, дюйм CSS не всегда соответствовал фактическому физическому дюйму; если истинное разрешение ноутбука составляет 120 точек на дюйм, дюйм длиной 96 пикселей будет 96/120 = 0.8 физических дюймов!
С появлением экранов более высокой плотности мы видим устройства с 2 пикселями устройства на пиксель CSS (например, Apple Retina), а также дисплеи с дробным соотношением пикселей (см. Эту статью MDN). Обратите внимание, что дробное соотношение пикселей может привести к дополнительному сглаживанию при визуализации, как и при визуализации с высоким разрешением.
Простой пример
Единицы CSS в пикселях / в тесте
<стиль>
тело {
фон: # 404040;
}
.css-box> span {
дисплей: встроенный блок;
высота: 1em;
border-right: сплошной черный 1px;
}
.css-box.px> span {
ширина: 96 пикселей;
фон: #fefefe;
}
.css-box.in> span {
ширина: 1 дюйм;
фон: # 4166B5;
}
Рисунок 1. Отрисовка в OSX Safari
Когда мы пытаемся отобразить этот документ на разных устройствах, мы видим, что:
- Во всех случаях световой и синий прямоугольники абсолютно одинакового размера.Это потому, что 1 дюйм CSS всегда равен 96 пикселям CSS; белые прямоугольники имеют ширину 96 пикселей, а синие — 1 дюйм. Итак, как и ожидалось, их ширина совпадает.
- На 15-дюймовом дисплее MacBook Pro с разрешением 110 точек на дюйм физическая ширина коробки составляет: 96 * 1/110 = 0,872 дюйма. Это потому, что соотношение CSSpx / пиксель устройства равно 1. Используя линейку на моем экране, я измерил 0,88 дюйма, и разница в моей рудиментарной линейке и приблизительном зрении :-). Таким образом, дюйм CSS на 22,8% отличается от физического дюйма.
- На iPhone 5 с разрешением 326 точек на дюйм физическая ширина коробки составляет 96 * 2/326 = 0,589 дюйма. Это потому, что на этой платформе отношение CSS px к устройству равно 2. Снова используя линейку, я получил 1,592 дюйма. Опять же погрешность измерения. Здесь дюйм CSS меньше на 41,1%
- На принтере (я использовал Canon Pixma MP600) физический дюйм коробки составляет… 1,05 дюйма !! Так что это 5% ошибка на этом конкретном принтере.
Итак… пиксель — это не пиксель, а дюйм — это не дюйм?
Ну, это почти так, но не так плохо, как кажется.Вот почему:
- Пиксель CSS является «эталонным» пикселем, а не пикселем устройства . Это вводит в заблуждение, и лично я предпочитаю понятие «пользовательская единица», которое использует SVG, потому что я думаю, что тогда легче объяснить сопоставление с физическими единицами и пикселями устройства. Но если понять, что «px» на самом деле является эталоном, а не пикселем устройства, все становится более понятным. Следует помнить, что CSS-пиксель — это абстрактная единица измерения, и существует соотношение, определяющее, как он: а) отображается на фактические пиксели устройства и б) сопоставляется с физическими единицами (фиксированное отношение всегда равно 96 пикселям CSS к пикселям устройства). дюйм).
- дюйм CSS точно или «близко» к дюйму . На устройствах с высоким разрешением и если никакие другие параметры не мешают (например, масштабирование пользователя или преобразования CSS), дюйм будет физическим дюймом, как и ожидалось. На устройствах с низким разрешением возможна погрешность, как описано выше.
- Масштабируемость и адаптируемость — это самое главное . Наиболее важным аспектом для большинства разработчиков является то, что макет контента может изменяться и адаптироваться по мере изменения масштаба единиц предсказуемым и разумным образом.Хотя концепция сохранения точного соотношения сторон на всех устройствах может показаться привлекательной, она имеет нежелательные последствия для устройств с низким разрешением (например, нежелательное сглаживание, вызывающее размытость рендеринга).
Заключительные мысли
Итак, что должны иметь в виду веб-разработчики, чтобы наш контент хорошо отображался на дисплеях различных размеров, форм-факторов и плотности пикселей? Вот несколько выводов:
- Используйте медиа-запросы, чтобы использовать желаемый макет в зависимости от условий визуализации (например,г., маленький экран устройства, планшетный тип, рабочий стол, большой дисплей).
- Настройте область просмотра для отображения на мобильных устройствах с помощью метатега.
- Используйте элементы CSS и макет CSS, чтобы настроить поток и размер содержимого по желанию. Используйте новейшие единицы, такие как «rem», «vh» и «vw» (проверьте их статус реализации) или более старые, но все же полезные единицы, такие как «проценты», «em» или «pt».
- Помните, что пиксели CSS ссылаются на абстрактный ссылочный пиксель и что главное правило, о котором следует помнить, состоит в том, что 96 пикселей CSS всегда имеют такую же длину, как 1 дюйм CSS .
- Используйте SVG (или шрифты значков, более ограниченные, но более широко поддерживаемые) везде, где вы можете (в зависимости от типа изображения и / или ваших целевых браузеров), чтобы иметь контент, который естественным образом масштабируется до более высоких плотностей или размеров пикселей.
См. Также
Как получить размер экрана в пикселях
Иногда вашему приложению JavaScript необходимо знать, какой размер экрана необходим для выполнения определенных действий.
К счастью для нас, есть встроенные функции JavaScript, которые могут легко захватывать различные размеры экрана на устройстве пользователя в пикселях.Что вы будете использовать, зависит от того, что вы хотите делать.
Получить разрешение пользователя Возможно, вы захотите сделать что-нибудь, связанное с разрешением устройства пользователя. В этом случае следует использовать встроенные свойства screen.width и screen.height . Они дают вам размер экрана, с которым вы имеете дело.
Это не та область, с которой вам нужно работать на странице . T Эти значения представляют весь экран , то есть разрешение дисплея пользователя.
Получить размер браузера Может быть интересное приложение для работы с текущим размером браузера. Если вам нужно получить доступ к этим размерам, используйте для этого свойства screen.availWidth и screen.availHeight .
Помните, что это размеры всего окна браузера, от верхней части окна браузера до того места, где браузер встречается с панелью задач или краем рабочего стола, в зависимости от ваших настроек.
Интересное примечание : screen.availHeight также можно использовать для определения высоты панели задач на компьютере. Если разрешение вашего браузера, скажем, 1366 x 768 , а screen.availHeight сообщает о 728 пикселей, то ваша панель задач имеет высоту 40 пикселей. Вы также можете рассчитать высоту панели задач, вычтя screen.height и screen.availHeight :
var taskbarHeight = parseInt (screen.height, 10) - parseInt (screen.availHeight, 10) + "пикселей";
/ *
Для пользователя с разрешением экрана 1366 x 768 пикселей его панель задач, скорее всего, будет иметь размер 40 пикселей при использовании Windows 10 без дополнительных функций универсального доступа.
* / Получить размер окна просмотра Эти свойства интересны и могут использоваться для создания изящных эффектов. Вы можете использовать window.innerHeight и window.innerWidth , чтобы получить размер окна веб-страницы, как его видит пользователь.
Имейте в виду — эти значения не статичны и будут меняться в зависимости от того, что происходит с самим браузером.Другими словами, если сам браузер маленький, эти значения будут меньше, а если браузер развернут, они будут больше.
Если, например, вы работаете в Google Chrome и открываете консоль (она должна быть закреплена сбоку от окна), window.innerHeight изменится, чтобы отразить высоту консоли, потому что часть окна будет быть заблокированным.
Вы можете проверить это, вызвав window.innerHeight , запомнив значение, затем увеличив размер консоли и вызвав window.innerHeight снова.
Эти свойства также изменятся, если ваш браузер каким-либо образом развернут или изменит размер. При максимальном размере браузера свойство window.innerWidth совпадает с screen.width и screen.availWidth (если нет панели задач сбоку, в этом случае screen.availWidth не будет равный). window.innerHeight равен размеру области в окне самой страницы (области веб-страницы).
Если вам нужно увидеть, насколько высока или широка ваша веб-страница, есть свойства для получения следующих размеров: document.body.offsetWidth и document.body.offsetHeight .
Эти свойства представляют размер содержимого основной части страницы. Страница без содержимого имеет значение document.body.offsetHeight , близкое к тому же значению, что и window.innerHeight , в зависимости от того, какие поля / отступы установлены в теле документа.Если поля и отступы установлены на 0 в корневом элементе html и теле документа, тогда document.body.offsetHeight и window.innerHeight будут равны без содержимого.
Эти свойства могут использоваться для взаимодействия с вашей страницей / приложением в зависимости от того, что вы хотите сделать.
Размер бумаги США в пикселях
Размер бумаги США в пикселях
Размеры бумаги для США в основном используются в США, Канаде и некоторых регионах Мексики.
Вы можете использовать этот онлайн-конвертер размеров бумаги США для бесплатного преобразования любого размера бумаги США в пиксели.
Как использовать конвертер размера бумаги США в пиксели
Сначала введите значение разрешения (DPI или PPI)
Второй, выберите размер бумаги США
Третий, нажмите кнопку преобразования
Размеры бумаги для США в дюймах и миллиметрах
Это список размеров бумаги в США, обычно используемых в дюймах и миллиметрах.
| Размер бумаги США | дюймов | Миллиметров |
|---|---|---|
| Письмо | 8,5 x 11 дюймов | 216 x 279 мм |
| юридический | 8,5 x 14 дюймов | 216 x 356 мм |
| Половина буквы | 5.5 x 8.5 дюймов | 140 x 216 мм |
| Junior Legal | 5 x 8 дюймов | 127 x 203 мм |
| Таблоид | 11 x 17 дюймов | 279 x 432 мм |
| Главная книга | 17 x 11 дюймов | 432 x 279 мм |
| Правительственное письмо | 8.0 x 10,0 дюймов | 203 x 254 мм |
| Правительственное право | 8,5 x 13,0 дюймов | 216 x 330 мм |
| ANSI A | 8,5 x 11 дюймов | 216 x 279 мм |
| ANSI B | 11 x 17 дюймов | 279 x 432 мм |
| ANSI C | 17 x 22 дюймов | 432 x 559 мм |
| ANSI D | 22 x 34 дюйма | 559 x 864 мм |
| ANSI E | 34 x 44 дюйма | 864 x 1118 мм |
| Арка А | 9 x 12 дюймов | 229 x 305 мм |
| Арка B | 12 x 18 дюймов | 305 x 457 мм |
| Арка C | 18 x 24 дюйма | 457 x 610 мм |
| Арка D | 24 x 36 дюймов | 610 x 914 мм |
| Арка E | 36 x 48 дюймов | 914 x 1219 мм |
| Арка E1 | 30 x 42 дюйма | 762 x 1067 мм |
| Арка E2 | 26 x 38 дюймов | 660 x 965 мм |
| Арка E3 | 27 x 39 дюймов | 686 x 991 мм |
Размеры бумаги для США при обычном разрешении
Это таблица размеров бумаги в США в пикселях при наиболее распространенных разрешениях (72, 96, 150 и 300)
| Размер бумаги США | 72 точек на дюйм | 96 точек на дюйм | 150 точек на дюйм | 300 точек на дюйм |
|---|---|---|---|---|
| Письмо | 612 x 791 пикселей | 816 x 1054 пикселей | 1276 x 1648 пикселей | 2551 x 3295 пикселей |
| юридический | 612 x 1009 пикселей | 816 x 1346 пикселей | 1276 x 2102 пикселей | 2551 x 4205 пикселей |
| Половина буквы | 397 x 612 пикселей | 529 x 816 пикселей | 827 x 1276 пикселей | 1654 x 2551 пикселей |
| Junior Legal | 360 x 575 пикселей | 480 x 767 пикселей | 750 x 1199 пикселей | 1500 x 2398 пикселей |
| Таблоид | 791 x 1225 пикселей | 1054 x 1633 пикселей | 1648 x 2551 пикселей | 3295 x 5102 пикселей |
| Главная книга | 1225 x 791 пикселей | 1633 x 1054 пикселей | 2551 x 1648 пикселей | 5102 x 3295 пикселей |
| Правительственное письмо | 575 x 720 пикселей | 767 x 960 пикселей | 1199 x 1500 пикселей | 2398 x 3000 пикселей |
| Правительственное право | 612 x 935 пикселей | 816 x 1247 пикселей | 1276 x 1949 пикселей | 2551 x 3898 пикселей |
| ANSI A | 612 x 791 пикселей | 816 x 1054 пикселей | 1276 x 1648 пикселей | 2551 x 3295 пикселей |
| ANSI B | 791 x 1225 пикселей | 1054 x 1633 пикселей | 1648 x 2551 пикселей | 3295 x 5102 пикселей |
| ANSI C | 1225 x 1585 пикселей | 1633 x 2113 пикселей | 2551 x 3301 пикселей | 5102 x 5102 пикселей |
| ANSI D | 1585 x 2449 пикселей | 2113 x 3266 пикселей | 3301 x 5102 пикселей | 6602 x 10205 пикселей |
| ANSI E | 2449 x 3169 пикселей | 3266 x 4226 пикселей | 5102 x 6602 пикселей | 10205 x 13205 пикселей |
| Арка А | 649 x 865 пикселей | 866 x 1153 пикселей | 1352 x 1801 пикселей | 2705 x 3602 пикселей |
| Арка B | 865 x 1295 пикселей | 1153 x 1727 пикселей | 1801 x 2699 пикселей | 3602 x 5398 пикселей |
| Арка C | 1295 x 1729 пикселей | 1727 x 2306 пикселей | 2699 x 3602 пикселей | 5398 x 7205 пикселей |
| Арка D | 1729 x 2591 пикселей | 2306 x 3454 пикселей | 3602 x 5398 пикселей | 7205 x 10795 пикселей |
| Арка E | 2591 x 3455 пикселей | 3454 x 4607 пикселей | 5398 x 7199 пикселей | 10795 x 14398 пикселей |
| Арка E1 | 2160 x 3025 пикселей | 2880 x 4033 пикселей | 4500 x 6301 пикселей | 9000 x 12602 пикселей |
| Арка E2 | 1871 x 2735 пикселей | 2494 x 3647 пикселей | 3898 x 5699 пикселей | 7795 x 11398 пикселей |
| Арка E3 | 1945 x 2809 пикселей | 2593 x 3746 пикселей | 4051 x 5852 пикселей | 8102 x 11705 пикселей |
Рекомендации по изображениям для блоков содержимого
Прежде чем загружать изображения в Mailchimp, ознакомьтесь с этими рекомендациями по изображениям, чтобы убедиться, что они будут отлично выглядеть.Наши рекомендации основаны на типе блокировки контента, который вы используете в своей почтовой кампании или целевой странице.
В этой статье вы узнаете о наших рекомендациях для изображений в блоках содержимого «Изображение», «Карточка изображения» и «Изображение + текст».
Общие советы для изображений
Вот несколько общих советов для ваших изображений.
- Формат
При сохранении изображений используйте формат PNG, JPG или GIF. Вы можете использовать формат PNG, если вам нужно сохранить прозрачность. - Цветовой режим или профиль
Цвета, используемые в Интернете, отличаются от цветов, используемых при печати, поэтому важно убедиться, что цвета на изображениях установлены правильно. Веб-изображения следует сохранять с цветовым профилем или режимом RGB. CMYK, который дизайнеры используют для печати, не отображает точно в Интернете и иногда может нарушить ваше встроенное изображение. - Альтернативный текст
К изображениям рекомендуется добавлять замещающий текст. Альтернативный текст важен для доступности и для зрителей, у которых могут возникнуть проблемы с загрузкой ваших изображений.Это также может помочь с поисковой оптимизацией ваших целевых страниц. - Экраны высокой четкости
Многие смартфоны, планшеты и ноутбуки оснащены экранами высокой четкости, такими как дисплеи Retina, которые предлагают более высокое соотношение пикселей на дюйм. Это означает, что некоторые изображения могут выглядеть нечеткими на этих дисплеях. Чтобы ваши изображения четко отображались на всех экранах, вы можете использовать фотографию с более высоким разрешением в блоке содержимого изображения и ограничить размеры. - Размер файла
Лучше избегать слишком больших изображений как по размеру файла, так и по размеру в пикселях.Мы рекомендуем максимальный размер файла для изображений 1 МБ. 72 DPI обычно достаточно для Интернета, но не требуется. Мы не рекомендуем загружать изображения, размер которых значительно превышает размер области содержимого или шаблона. - Размер изображения
Сообщения электронной почты и целевые страницы имеют ограниченную ширину изображений. Хотя Mailchimp будет пытаться автоматически изменять размер изображений, чтобы они поместились в электронном письме, очень большие изображения могут замедлить загрузку или обрезать ваши электронные письма. В следующих разделах рекомендована ширина изображения, которая лучше всего вписывается в раздел.
Размеры изображений для писем
Шаблоны электронной почтыMailchimp имеют ширину 600 пикселей, поэтому лучше всего рассчитывать размер изображений с учетом максимальной ширины.
Рекомендации по размеру изображения зависят от количества столбцов в шаблоне электронной почты.
| Столбцы | Рекомендуемая ширина изображения |
|---|---|
| Полноразмерные изображения раздела | 564px |
| 2 изображения раздела столбца | 264px |
| 3 изображения раздела столбца | 164px |
Размер также может варьироваться в зависимости от типа блока содержимого, с которым вы работаете.Вот наши рекомендации по размеру изображений в блоках содержимого «Изображение», «Карточка изображения», «Изображение + текст» и «Группа изображений» в вашей кампании по электронной почте.
Изображение
| Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|
| От края до края | 564px |
Карточка изображения
| Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|
| Поля установлены от края до края | 564px |
| Поля не установлены от края до края | 528px |
Изображение текст
| Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|
| С выравниванием по левому или правому краю с выравниванием по одной трети ширины заголовка | 352px |
| С выравниванием по левому или правому краю с половиной ширины заголовка | 264px |
| С выравниванием по левому или правому краю с шириной подписи в две трети | 176px |
| С выравниванием по левому или правому краю с шириной подписи в три четверти | 132px |
Группа изображений
Если вы добавляете блоки группы изображений в раздел с несколькими столбцами, убедитесь, что изображения меньшего размера достаточно четкие, чтобы их могли видеть получатели.
| Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|
| Изображения во всю ширину | 564px |
| 2 изображения раздела столбца | 264px |
Размеры изображений для лендингов
Целевые страницыMailchimp бывают разной ширины, поэтому идеальный размер изображения зависит от выбранной вами ширины. Прежде чем загружать изображения в Mailchimp, отмасштабируйте их до необходимого размера, чтобы удалить ненужные пиксели.
Если вы установите ширину целевой страницы на 100%, изображения могут отображаться по-разному в зависимости от разрешения экрана человека, просматривающего вашу целевую страницу. В этом случае мы рекомендуем использовать изображения большего размера. Но важно помнить, что изображения большего размера могут замедлить вашу целевую страницу.
Вот наши рекомендации по размеру изображений в блоках содержимого «Изображение», «Карточка изображения», «Изображение + текст» и «Группа изображений» на вашей целевой странице.
Изображение
| Ширина страницы | Рекомендуемая ширина изображения |
|---|---|
| 780px | 564px |
| 960px | 924px |
| 1224 | 924px |
| px 1224 | 924px |
Карточка изображения
| Ширина страницы | Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|---|
| 780px | Поля от края до края | 744px |
| 780px | от края доПоля до края | 708px |
| 960px | От края до края | 924px |
| 960px | От края до края не от края до края | 888px |
| 1224px | От края до края | 924px |
| 1224px | Поля не установлены от края до края | 888px |
| 1332px | Поля установлены от края до края | 1188px |
| 1332px | Поля не заданы от края до края | 1152px |
Изображение + текст
| Ширина страницы | Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|---|
| 780px | С выравниванием по левому или правому краю, с шириной подписи на одну треть | 515px |
| 780px | Выровнен по левому или правому краю, с половиной ширины подписи | 363px |
| 780px | Выровнен по левому или правому краю, с шириной подписи в две трети | 211px |
| 780px | Выровнен по левому или правому краю, с тремя ширина подписи на четверть | 173px |
| 960px | Выровнено по левому или правому краю, с шириной подписи на одну треть | 642px |
| 960px | Выровнено по левому или правому краю, с половиной ширины подписи | 453px |
| 960px | Выровнено по левому или правому краю, ширина заголовка составляет две трети | 265px | 960px | Выровнено по левому или правому краю, с шириной подписи три четверти | 218px |
| 1224px | Выровнено по левому или правому краю, с выравниванием по правому краю | 642px |
| 1224px | Влево или вправо с выравниванием, с половиной ширины подписи | 453px |
| 1224px | Выровнено по левому или правому краю, с шириной подписи две трети | 265px |
| 1224px | Выровнено по левому или правому краю, с шириной подписи три четверти | 218px |
| 1332px | Выровнено по левому или правому краю, с шириной подписи на одну треть | 827px |
| 1332px | Выровнено по левому или правому краю, с половиной ширины подписи | 585px |
| 1332px | Влево или с выравниванием по правому краю, с шириной подписи в две трети | 344px |
| 1332px | С выравниванием по левому или правому краю, wi th три четверти ширины подписи | 284px |
Группа изображений
| Ширина страницы | Настройки блока содержимого | Рекомендуемая ширина изображения |
|---|---|---|
| 780px | Полноразмерные изображения | 744px |
| 780px | 2 изображения раздела колонки | 363px |
| 960px | Изображения во всю ширину | 924px |
| 960px | Изображения разделов на 2 столбца | 453px |
| 1224px | Полноширинные изображения | 924px |
| 1224px | Изображения разделов в 2 столбца | 453px |
| 1332px | Изображения в полную ширину | 1188px |
| 1332px | Изображения разделов в 2 столбца | 585px |
Регулировка ширины целевой страницы
Чтобы настроить ширину целевой страницы, выполните следующие действия.
- Щелкните значок Кампании .
- Нажмите Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните черновик целевой страницы, с которой хотите работать.
- Щелкните вкладку Style .
- Щелкните Страница .
- В разделе Контейнер страницы выберите ширину.
- Щелкните Сохранить .
Фоновые изображения на целевых страницах
Фоновые изображения большего размера будут выглядеть чище на больших экранах, но мы рекомендуем оставлять изображения шириной от 1500 до 2500 пикселей. Рекомендуемая высота изображения зависит от того, сколько контента у вас на целевой странице, но важно помнить, что изображения большего размера могут замедлять работу вашей страницы.


 Рекомендуется применять данный метод для увеличения изображений.
Рекомендуется применять данный метод для увеличения изображений.