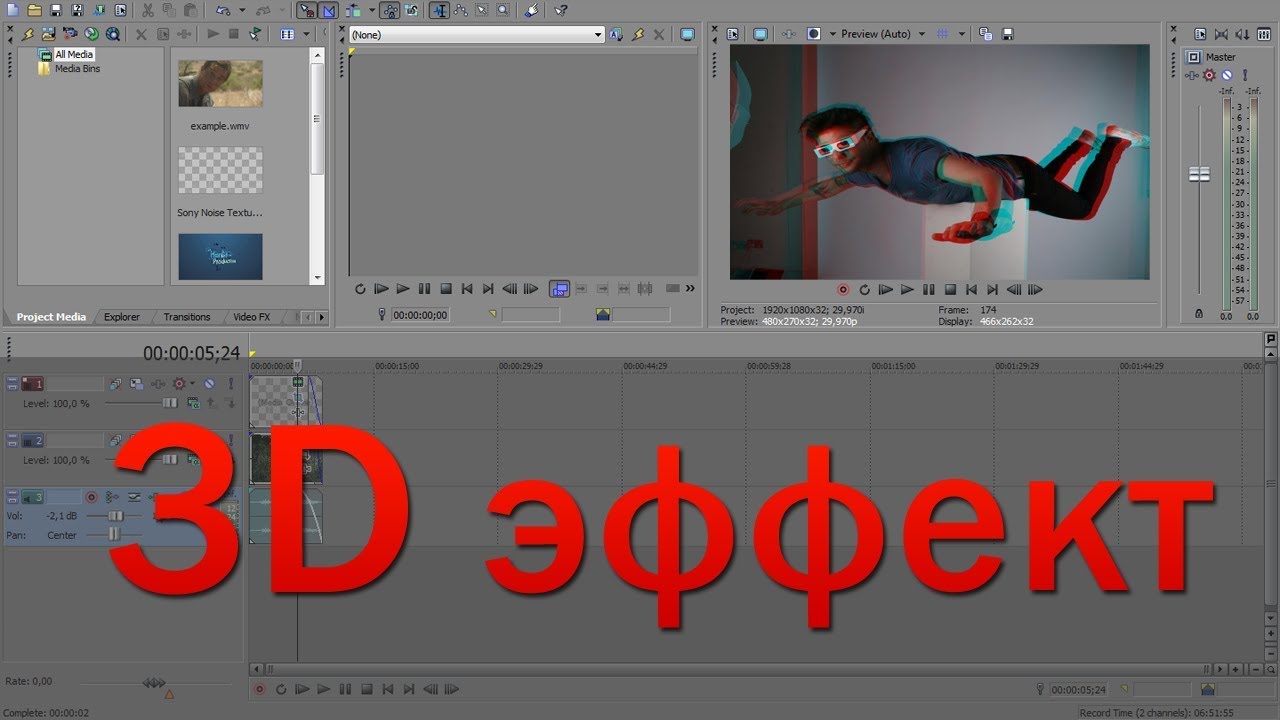
Как сделать 3д эффект в фотошопе cs6. Как сделать анаглиф эффект в фотошопе
С появлением программы Photoshop жизнь фотографов, представителей рекламного бизнеса и просто любителей фотоколлажей изменилась, ведь теперь с фотографиями можно было сделать все что угодно. Потратив немного усилий, вы могли улучшить качество фотографии, добавить надпись, сделать другие манипуляции, но долгое время вы не могли сделать одного – создать трехмерной фотографии. Производители этого продукта предлагали множество решений, одним из которых был плагин Adobe Dimensions, от которого пришлось впоследствии отказаться. Сегодня вопрос, как сделать 3D фото в Фотошопе легко решается в новых версиях программы, и в этом вы можете убедиться.
Как можно сделать 3Д эффект в Фотошопе просто
Многие, прежде чем выяснять, как сделать 3Д эффект в Фотошопе, спросят, а зачем это надо, ведь сегодня существует большое множество специальных программ. Все дело в том, что хорошие программы стоят дорого, так зачем платить дважды, если вы уже имеете такой мощный инструмент, а сделать 3D эффект в Фотошопе, как оказалось, не так сложно, как кажется.
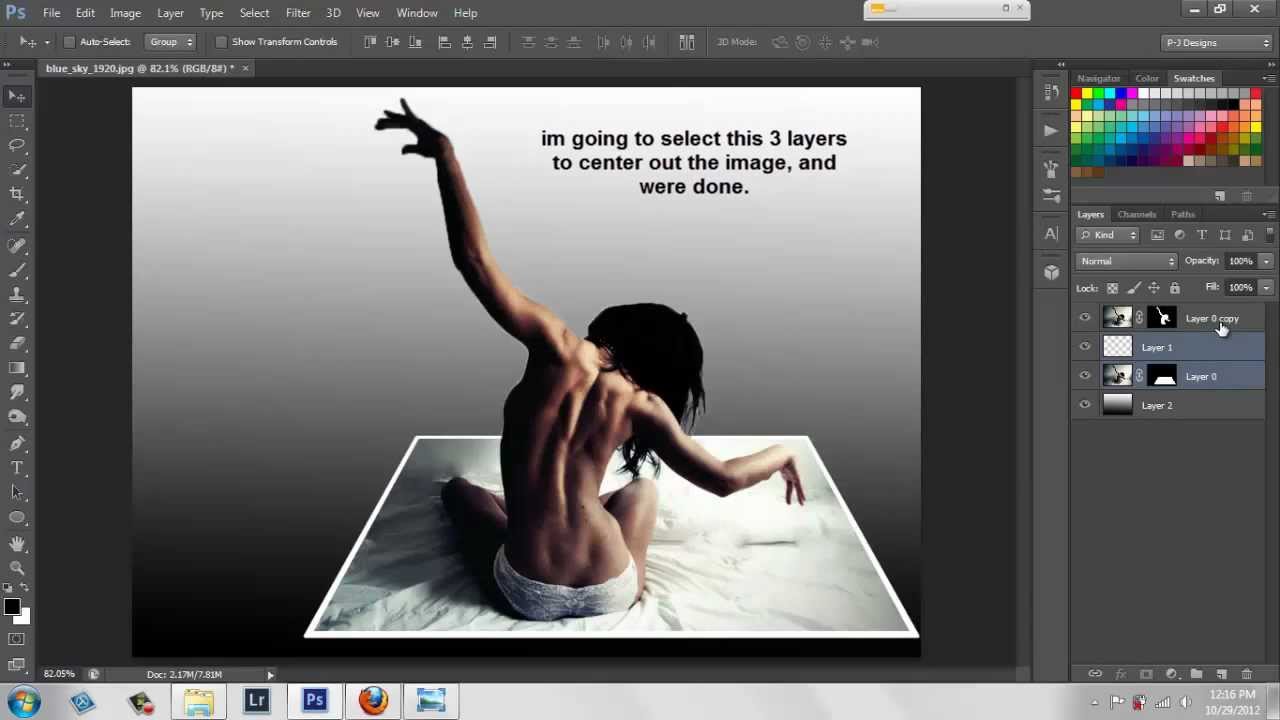
В надежде на то, что вы владеете основами программы, перейдем к решению более сложных задач, и расскажем, как сделать 3Д рисунок в Фотошопе. Для этого вы должны, как минимум, работать со слоями, ведь только работая с ними, вы сможете создать 3D эффект в Фотошопе. Есть два варианта создания трехмерного изображения. В первом случае это напрямую касается вашего умения фотографировать, ведь для этого придется использовать несколько изображений, снятых с небольшим смещением, но этот вариант нам не подойдет, так как чаще всего приходится работать с уже готовыми изображениями. Поэтому мы расскажем, как сделать 3Д фото в Фотошопе, используя уже готовое изображение.
- Перед тем, как нарисовать 3D в Фотошопе, поработаем с вашей любимой фотографией, но для начала найдите ее, учитывая, что качество фотографии должно быть хорошим, иначе хорошего результата ждать не приходится.

- На втором этапе переводим изображение в режим RGB, а перейти в него можно в разделе Image-Mode.
- Делаем две копии изображения, после чего переходим на вторую копию, расположенную сверху.
- Следующим этапом в решении вопроса, как сделать объемный рисунок в Фотошопе, будет смещение выбранного нами слоя. Для этого выделяем все содержимое слоя и используем инструмент Move, при помощи которого сдвигаем красный канал слоя на нужное расстояние, но при этом следует обратить внимание на задний фон – он должен быть черным.
- Теперь возвращаем картинку в обычное состояние и смотрим на результат. В принципе, уже на этом этапе можно считать, что с тем, как сделать 3D картинку в Фотошопе, мы разобрались, и получили свое первое объемное изображение, но это еще не все.
- Чтобы до конца понять, как сделать 3D рисунок в Фотошопе, надо еще разобраться с глубиной изображения, а для этого придется создать маску слоя, с которым мы уже работали.

- Теперь 3D модель из фотографии надо сделать более привлекательной, для чего, используя soft brush, надо замаскировать некоторые области. Это поможет, в частности, вернуть к исходному виду фон изображения.
- Теперь поработаем немного с красным каналом нижнего слоя, но использовать будет инструмент «свободная трансформация», при помощи которого можно получить самые необычные формы. Это нужно для того, чтобы фон и переднее изображение отличались.
Теперь вы можете уверенно сказать, что знаете, как сделать 3D фотографию в Фотошопе, но это только начало и даже опытные «фотошоперы» не могут однозначно сказать, что знают, как сделать 3D изображение в Фотошопе, так как для этого существует много приемов. Если же вы не можете, или не хотите знать, как сделать 3Д анаглиф в Фотошопе, воспользуйтесь специальными инструментами 3D, но это касается только свежих версий программы.
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
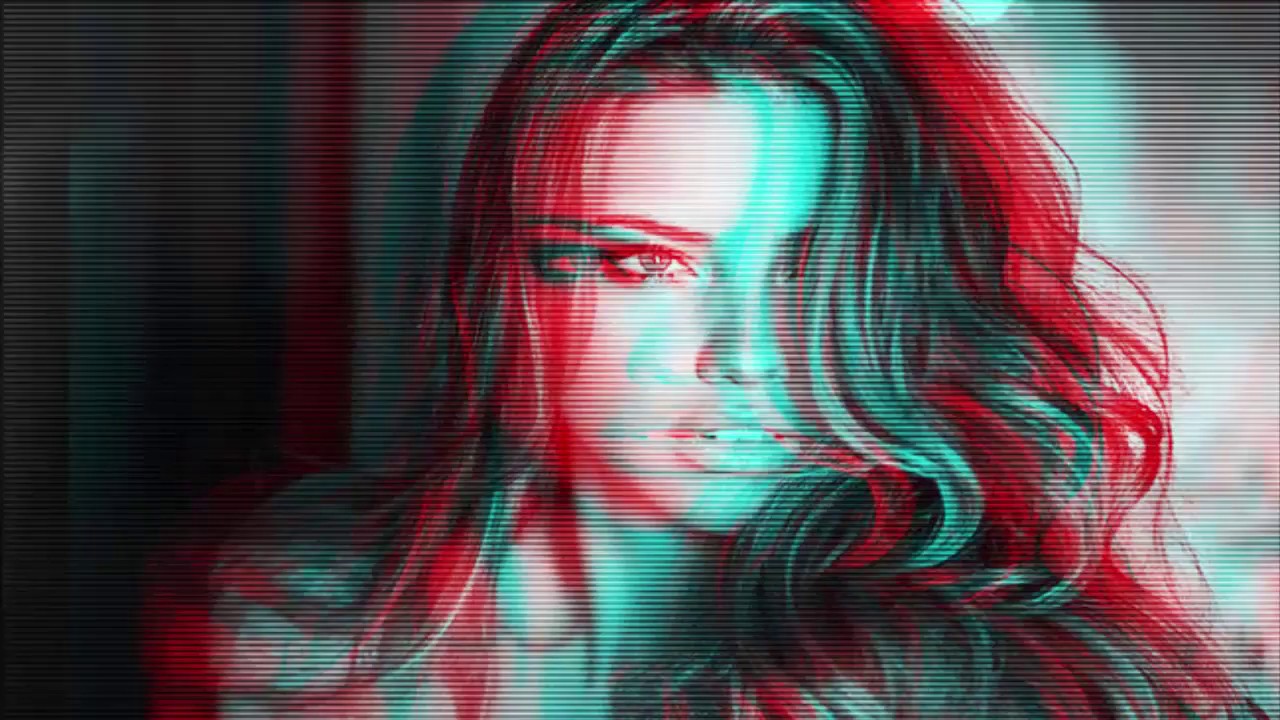
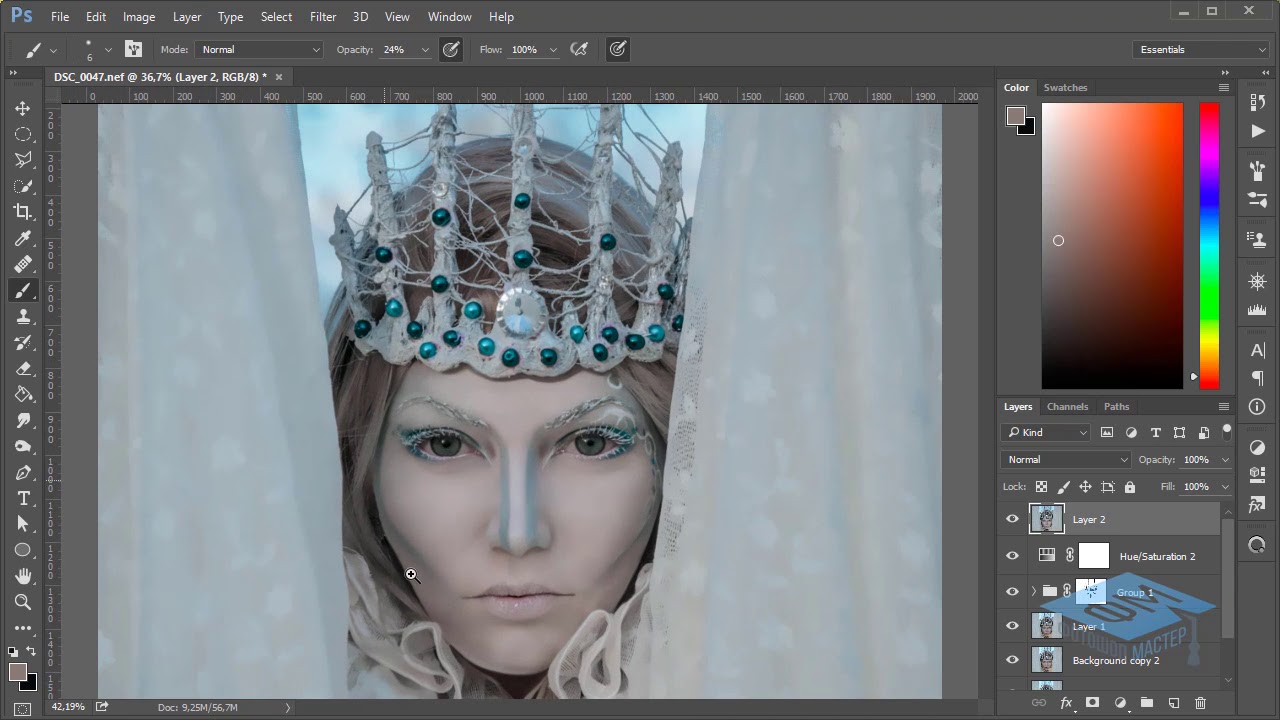
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).

Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже.
Шаг 2
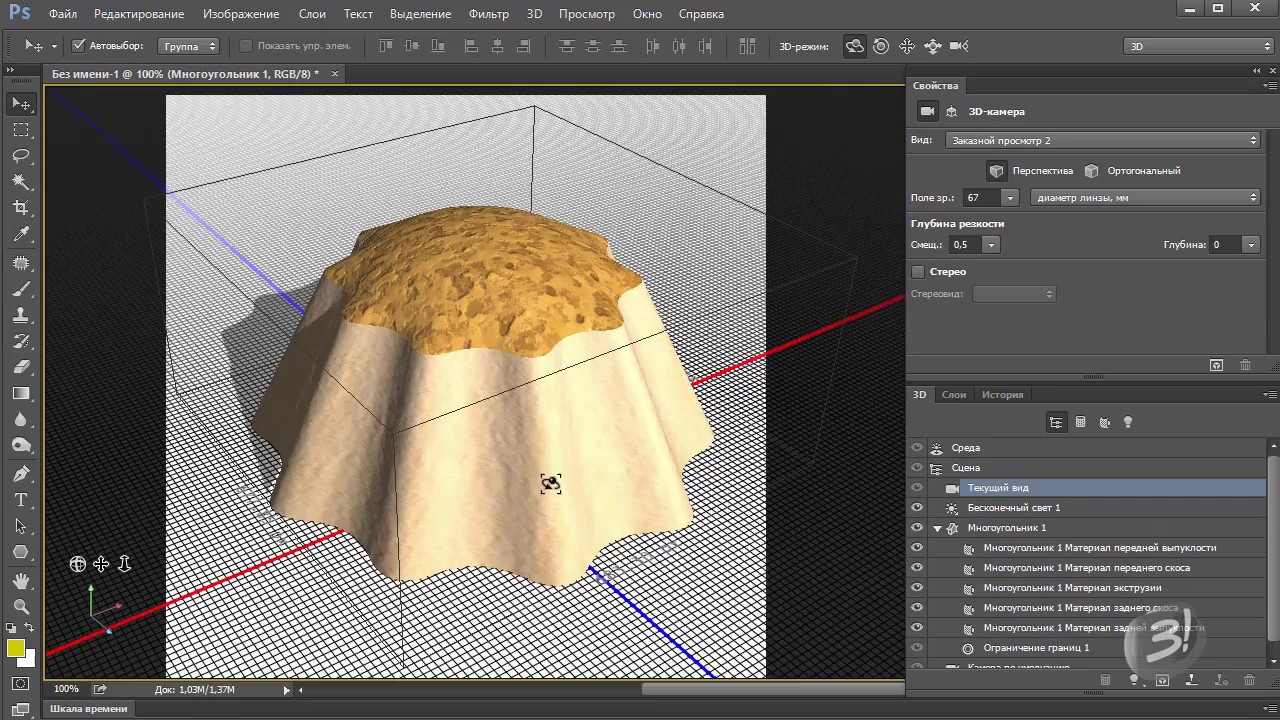
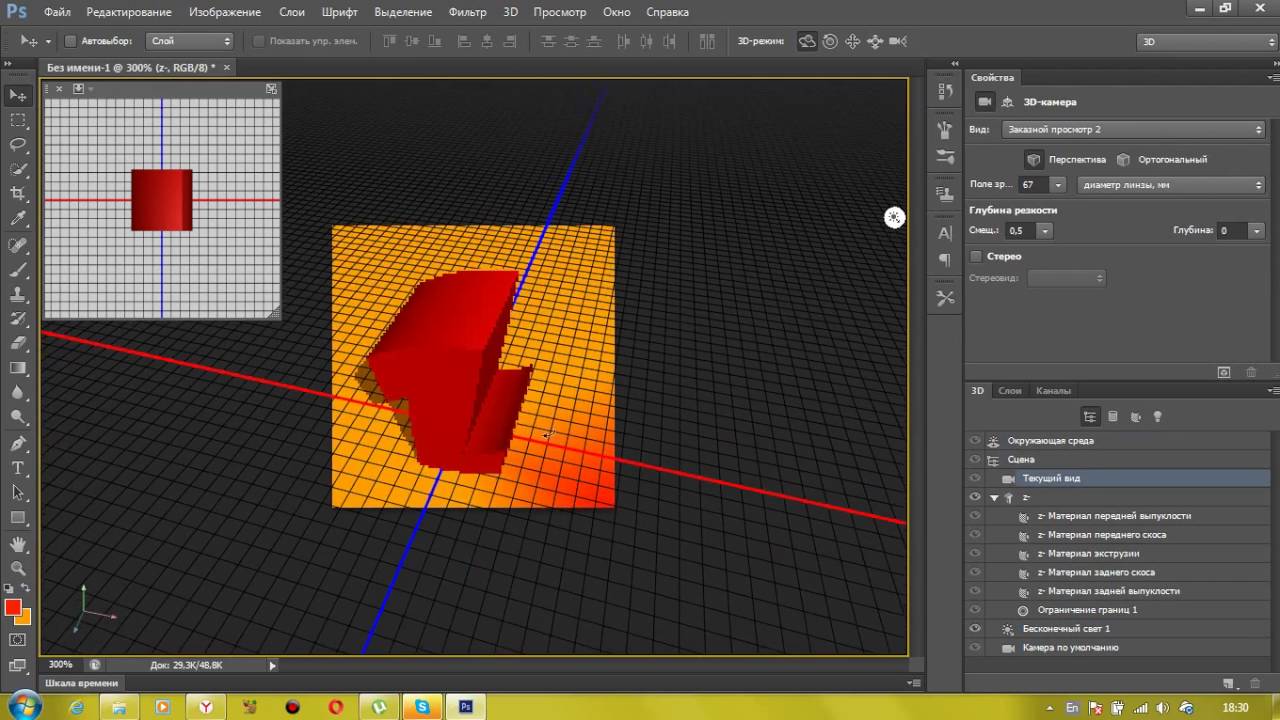
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то
время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Для этого откройте линейки в меню Просмотр — Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Когда закончите, можете убрать направляющие в меню Просмотр — Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование — Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone — Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D — Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение — Коррекция — Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл — Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно — Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D — Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3 D — Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Играя с цветами и положением букв, вы можете достичь различных эффектов.
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).

- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Easy Photoshop 3D Ретро Эффект Кино
Узнайте, как добавить ретро-красный и синий 3D-эффект к любому изображению, как в классических 3D-фильмах 1950-х годов! Как только вы изучите шаги, этот трехмерный эффект может быть создан от начала до конца менее чем за 30 секунд.
Задолго до того, как аватар Джеймса Кэмерона перенес нас в захватывающий и красивый мир Пандоры с его современным 3D-качеством, зрители кино в 1950-х годах были в дешевых картонных очках и кричали от ужаса, когда монстры и пришельцы выскакивали на них с экрана в ужасающем красный и синий. Возможно, Photoshop не сможет заменить современные современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать эффект ретро-синего 3D-фильма в ретро-стиле!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двумерные, мы немного ограничены в том, что мы можем с ними делать. Будь мы все еще можем извлечь что-то, что, по крайней мере, выглядит так, будто оно было взято прямо из старого 3D-фильма. И на самом деле, вы будете удивлены, насколько просто этот эффект на самом деле. Если вы можете продублировать слой, установить пару флажков и переместить изображение влево, у вас есть все необходимые навыки!
Вот как будет выглядеть окончательный эффект, когда мы закончим:
Финальный «ретро 3D» эффект.
Давайте начнем!
Как создать эффект ретро 3D фильма
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF и получите в качестве бонуса мое Полное руководство по режимам смешивания слоев!
Шаг 1: Откройте ваше изображение
Начните с открытия вашего изображения в Photoshop. Вот фотография, которую я буду использовать (фото 3d-очков от Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: продублируйте фоновый слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои» показывает исходное изображение на фоновом слое.
Первое, что нам нужно сделать, это сделать копию нашего фонового слоя. Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои». Но пока не отпускайте кнопку мыши:
Перетащите фоновый слой на значок нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть диалоговое окно Duplicate Layer, где мы можем назвать новый слой перед его добавлением. Назовите слой «3D» и нажмите «ОК»:
Называя слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый «3D» слой появляется над фоновым слоем.
Шаг 3: Откройте диалоговое окно Layer Style
Щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на значок Стили слоя.
Затем выберите Blending Options в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: выключите зеленый и синий каналы
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами наложения в среднем столбце. В разделе « Расширенное смешивание » найдите параметр « Каналы» с флажками « R», « G» и « B» :
Параметр «Каналы» в диалоговом окне «Стиль слоя».
«R», «G» и «B» означают красный, зеленый и синий, которые являются тремя основными цветами, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Фотошоп смешивает эти основные цвета, используя каналы. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D-слое». Для этого снимите флажки G и B, оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, на мгновение скройте фоновый слой, щелкнув его значок видимости на панели «Слои»:
Нажав на значок видимости для фонового слоя.
Со скрытым фоновым слоем и видимым только наш «3D» слой, мы видим, что при отключенном зеленом и синем каналах изображение на слое отображается только красным:
Нажав на значок видимости для фонового слоя.
Снова нажмите на тот же значок видимости, чтобы снова включить фоновый слой:
Щелкните пустое поле, чтобы включить фоновый слой.
И теперь мы снова видим полноцветное изображение:
Полноцветное изображение возвращается.
Шаг 5: выберите инструмент Move
На этом этапе, чтобы создать наш ретро-эффект 3D, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпало с изображением под ним. Для этого выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Шаг 6: сместить изображение влево
Затем, выбрав слой «3D» на панели «Слои», используйте левую клавишу со стрелкой на клавиатуре, чтобы подтолкнуть изображение в слое влево. При этом вы увидите красный контур, появляющийся вдоль одной стороны каждого объекта на изображении. А поскольку голубой, другой цвет, используемый в этих ретро-3D-очках (хотя все называют его синим), противоположен красному, вдоль другой стороны появляется голубой контур, создающий наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом:
Сдвиньте изображение в слой «3D» влево, чтобы создать эффект «Ретро 3D-фильм».
И там у нас это есть! Вот так быстро можно добавить забавный эффект ретро-3D-фильма к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как делать эффект 3d в фотошопе. Как сделать анаглиф эффект в фотошопе
Из этого урока вы узнаете, как создать изображение с 3D анаглиф эффектом в фотошоп. Что бы оценить данный эффект в полную силу, вам необходимо приобрести анаглифические очки с красной и голубой линзой. Вы можете найти и приобрести такие очки онлайн за пару $, которые работают на отлично.
Более подробно о данном эффекте можно прочитать в Wikipedia . Для тех кто не в теме, посмотрите на примеры представленные ниже.
Стереофотографии могут быть созданы разными способами. Я покажу вам наиболее простой и быстрой метод создания анаглиф эффекта с использованием только одного изображения.
1-й этап: Подготовка фотографии
http://studioelephant.com.ua/semejnaya-fotosessiyaВ качестве исходной фотографии я использовал портрет девушки:
Откройте свою фотографию в фотошопе. Щелкните два раза по слою, чтобы его разблокировать.
Затем назовите слой «Левый» (для этого щелкните два раза по тексту Слой 0)
Перейдите во вкладку Слои -> Создать дубликат слоя или нажмите сочетание клавиш Ctrl + J. Дубликат переименуйте в «Правый».
2-й этап: Приступаем к созданию Анаглиф эффекта
Откройте стиль слоя «Левый» и отключите красный канал. Для этого пройдите Слои -> Стиль слоя -> Параметры наложения или щелкните два раза по слою.
Откройте стиль слоя «Правый», и отключите зеленый и синий канал.
Сместите слой «Правый» немного в сторону, чтобы увидеть эффект анаглиф»а. Для этого зажмите клавишу Shift и нажмите на клавиатуре стрелку в право. Вы можете отрегулировать глубину смещения на свой вкус. Можно не зажимать шифт, а просто два-три раза нажать на стрелочку.
3-й этап: Кадрирование фотографии
Как только закончили со смешением, нужно кадрировать фотографию в области где пересекаются оба слоя. В моем случае я обрезал оба края. Для кадрирования воспользуйтесь инструментом «Рамка».
Итоговый результат
Вот и все! Самое увлекательное в данном приеме, то что вы не знаете как эффект получится до обработки.
Осталось только надеть анаглифические 3D очки, и наслаждаться своим результатом. К стати если вы не в курсе этот эффект широко применяется в видео. Вот один ролик про водопады с анаглиф эффектом. Посмотрите, это очень красиво!
Самое важное, что есть в каждой семье это семейные фотографии. Это те лучшие моменты запечатленные на долгое время, при просмотре которых получаем много хороших эмоций. Чтобы фотографии были по истине красивыми и качественными, мы советуем обращаться к профессионалам. Вам сделают очень качественные фото с красивой композицией.
Нам будет очень приятно посмотреть на ваш результат, не забудьте показать его в комментариях.
В этом уроке вы узнаете, как создать весёлый 3D pop up эффект, подобно детской всплывающей книги, где главный объект съёмки, словно «выходит» из плоского изображения.
Для достижения еще большого 3D эффекта, мы изогнем края фотографии с помощью команды Деформация в Photoshop и добавим тень. Чтобы достичь такого эффекта потребуется лишь несколько шагов, все они очень просты и легки. В этом уроке я буду использовать Photoshop CS6, но вы можете работать в любой из последних версий Photoshop.
В качестве исходного изображения я буду использовать вот эту фотографию:
Шаг 1. Откройте фотографию в Photoshop. Если мы посмотрим на палитру слоев то увидим что фотография отображается в качестве фонового слоя:
Давайте создадим несколько копий слоя. Для этого нажмите Ctrl + J на клавиатуре, для быстрого создания первого экземпляра. Копии, которую вы только что создали, Photoshop автоматически присвоил название Layer 1 (Слой 1). Это название по умолчанию, которое Photoshop присваивает к вновь созданным слоям. Это не очень удобно, и поэтому чтобы в последствии у нас не возникало путаницы переименуйте слой на flat. Для этого дважды щелкните непосредственно по названию слоя, переименуйте его на flat и нажмите Enter. Этот слой будет являться плоскостью нашей будущей композиции.
Теперь мы создадим вторую копию слоя. Нажмите сочетание клавиш Ctrl + J и продублируйте один из слоев. Переименуйте этот слой на pop up. Этот слой мы будем использовать в качестве «всплывающего эффекта» нашей композиции.
Шаг 2. Отключите видимость двух созданных раннее слоёв (flat, pop up), нажав на значки глаза в левой части каждого из слоёв.
Шаг 3. Выберите фоновый слой, кликнув по нему левой кнопкой мыши (выбранные слои подсвечиваются синим цветом):
Шаг 4. Теперь для фонового слоя добавим градиентную заливку. Применение градиентной заливки придаст более интересный эффект, нежели использование сплошного цвета. Нажмите на кнопку New Fill or Adjustment Layer (Создать новый корректирующий слой или слой заливка) в нижней части панели слоёв:
Из появившегося списка выберите Gradient (Градиент).
Шаг 5. В результате откроется диалоговое окно Gradient Fill (Градиентная заливка). Кликните по градиенту.
В диалоговом окне редактора градиентов выберите чёрно-белый градиент.
Шаг 6. Теперь нам нужно изменить цвета для градиента. Для этого сделайте двойной клик по левой контрольной точке цвета.
В результате откроется окно Color Picker (Палитра цветов), в котором вы можете изменить цвет. В данном случае чёрный цвет слишком тёмный для фона, поэтому выберите светлый оттенок серого цвета. Нажмите OK, чтобы закрыть палитру цветов.
Затем нажмите OK, чтобы закрыть редактор градиентов. И наконец нажмите OK, чтобы закрыть окно градиентной заливки. Посмотрите на панель слоёв, корректирующий слой появился чуть выше фонового слоя.
Вот результат:
Шаг 7. Включите видимость слоя flat, для этого кликните по значку видимости слоя.
Так как этот слой находится выше корректирующего слоя с градиентной заливкой, то он перекроет градиент.
Шаг 8. На панели инструментов выберите инструмент Rectangular Marquee Tool (M) (Прямоугольная область).
Шаг 9. Создайте выделение, для этого кликните в верхней левой части фотографии и переместите выделение в нижнюю правую часть. Не переживайте, что в выделенную область вошла не вся нужная часть фотографии, мы это сейчас исправим.
Шаг 10. Не снимая выделения, перейдите в меню Select > Transform Selection (Выделение — Трансформировать выделенную область).
Шаг 11. Как только вы активируете команду Transform Selection, вы увидите, маленькие квадратики — маркеры, которые появятся вокруг выделенного контура (по одному в каждом углу и по центру каждой из сторон). Мы будем использовать эти маркеры, для изменения геометрии выделенной области, но прежде нам необходимо переключиться в режим — Perspective (Перспектива). Для этого щелкните правой кнопкой мыши в любом месте внутри выделения из появившегося контекстного меню выберите — Perspective (Перспектива):
Шаг 12. Теперь, когда мы находимся в режиме перспективы, левой кнопкой мыши кликните по маркеру в левом верхнем углу выделенного контура и, не отпуская кнопку мыши, перетащите его в правую сторону. Противоположный маркер в правом верхнем углу передвинется автоматически:
Таким же образом потяните за маркер в левом нижнем углу выделенного контура и перетащите его наружу, как на изображении ниже. Так как мы все еще в режиме перспективы, то маркер напротив также передвинется автоматически:
Теперь, когда мы находимся в режим масштабирования, кликните по центральному верхнему маркеру контура и, удерживая левую кнопку мыши, перетащите маркер немного вниз:
После этого кликните по центральному нижнему маркеру и, удерживая левую кнопку мыши, переместите маркер немного вверх.
Продолжайте перемещать маркеры, чтобы изменить контур выделения. По мере необходимости производите переключение между режимами перспективы и масштабирования, пока не получите результат, как на изображении ниже. Если вас устраивает полученный результат — нажмите Enter, чтобы сохранить изменения.
Шаг 14. Убедитесь, что у вас выбран слой flat и добавьте к нему маску, кликнув по значку Add Layer Mask (Добавить слой-маску) в нижней части панели слоёв.
В результате наше выделение превратится в маску. Рядом с миниатюрой слоя flat появилась миниатюра маски слоя. Чёрным цветом представлена та часть фотографии, которая скрыта в документе, а белая область — этот часть, которая осталась видна.
Посмотрите на наш холст, и вы всё поймёте.
Шаг 15. Теперь к видимой части фотографии добавим обводку при помощи стиля слоя Stroke (Обводка). Для этого нажмите на значок FX в нижней части панели слоёв и из списка выберите нужный стиль.
В открывшемся окне нам нужно изменить цвет для обводки, поэтому кликните по образцу цвета.
В палитре цветов выберите белый цвет #ffffff и нажмите OK.
Затем в параметре Position (Положение) выберите Inside (Внутри).
В параметре Size (Размер) я установил 16 пикселей, всё зависит от выбранного вами изображения, возможно, вам понадобится установить размер обводки больше моего для получения желаемого результата.
Когда вы закончите с настройками, нажмите OK, чтобы закрыть окно стилей слоя. В результате на краях фотографии у на появилась обводка.
Шаг 16. Теперь займемся созданием основного всплывающего эффекта. На панели слоев перейдите на слой pop up, а затем нажмите на значок видимости слоя — глаз.
Шаг 17. По своему усмотрению выберите любой из инструментов выделения и создайте выделение вокруг главного объекта на фотографии. Я выбрал двух мальчиков и снеговик. Постарайтесь сделать выделение как можно более точным вокруг тех областей, которые в последствии будут выходить из фото (другими словами, те области, которые вы выделите в конечном итоге будут располагаться перед градиентной заливкой). Опирайтесь на изображение ниже:
Шаг 18. К слою pop up нужно добавить маску, кликнув по значку Add Layer Mask (Добавить слой-маску) в нижней части панели слоёв.
Наше выделение снова превратиться в маску.
Вот, что у меня получилось:
Шаг 19. Для завершения эффекта мы немного изогнём углы и добавим тень. Перейдите на слой flat, чтобы выбрать его.
Шаг 20. Зажмите Ctrl и левой кнопкой мыши кликните по миниатюре маски слоя flat.
В окне документа появится контур выделения содержимого маски этого слоя.
Шаг 21. Удерживая Ctrl, нажмите на значок нового слоя в нижней части панели слоев:
Как правило, Photoshop добавляет новый слой прямо над выделенным слоем, но, нажав клавишу Ctrl, Photoshop помещает новый слой ниже выделенного слоя. В нашем случае новый слой создался ниже слоя flat. Дважды щелкните по имени нового слоя и переименуйте ее в shadow, а затем нажмите Enter чтобы сохранить изменение:
Шаг 22. Заполните выделение на слое shadow чёрным цветом. Для этого перейдите во вкладку Edit > Fill (Редактирование — Выполнить заливку).
В диалоговом окне заливки установите такие параметры: Use (Использовать) — Black (Чёрный), Mode (Режим) — Normal (Нормальный), Opacity (Непрозрачность) 100%.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно заливки. Photoshop заполнил контур слоя shadow чёрным цветом. Мы не можем это увидеть на данный момент в окне документа, потому что слой flat перекрывает слой с контуром, но если посмотреть на миниатюру слоя shadow в палитре слоев, то всё вполне очевидно.
Шаг 23. К слою shadow мы вернемся позже, а пока добавим изгибы к уголкам нашей фотографии. Кликните по миниатюре маски слоя flat, чтобы выбрать её:
Шаг 24. Обратите внимание на значок связи (значок цепи) между миниатюрой слоя flat и векторной маской. Кликните по этому значку, чтобы удалить его, таким образом, мы разорвем связь маски с содержимым слоя.
Шаг 25. Перейдите на маску слоя flat и зайдите в меню Edit > Transform > Warp (Редактирование — Трансформирование — Деформация).
Шаг 26. Вы увидите, что вокруг содержимого маски слоя появится сетка для деформации. Поочерёдно кликайте по угловым маркерам сетки и перемещайте их вверх. Нажмите Enter, чтобы применить деформацию.
Шаг 27. Теперь нам нужно немного смягчить тень. В палитре слоёв выберите слой shadow.
Шаг 28. Перейдите в меню Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
В диалоговом окне этого фильтра для радиуса установите значение 10,1 пиксель. Но если вы работаете с другой фотографией, то значение для радиуса размытия подберите самостоятельно.
Нажмите OK, чтобы применить размытие.
Шаг 29. Если после размытия тень кажется ещё слишком насыщенной, то уменьшите уровень непрозрачности для слоя с тенью до 60%.
Вот результат:
Шаг 30. Нам осталось уменьшить размер тени. Перейдите в меню Edit > Free Transform (Редактирование — Свободное трансформирование).
Вокруг тени появится рамка. Переместите левый, нижний и правый средние маркеры внутрь. Смотрите изображение ниже.
Нажмите Enter, чтобы применить преобразования.
Если вас не устраивает цвета градиентного фона, то перейдите на слой Gradient Fill 1 и кликните два раза по миниатюрке этого слоя.
В окне градиентной заливки кликните по градиенту.
В редакторе градиентов дважды кликните по левой контрольной точке серого цвета, чтобы изменить его.
У вас должна открыться цветовая палитра, но цвет я выбирал не из цветовой палитры, а из самого изображения. Когда вы наведёте курсор мыши на изображение, то курсор автоматически превратиться в пипетку, с помощью которой можно взять образец цвета. Я взял образец в области голубого снега.
После того, как вы определитесь с цветом, нажмите OK.
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
В этом уроке вы узнаете как экспериментировать с фигурами и опциями 3D в Adobe Photoshop CC 2014. Мы создадим простой типографический 3D эффект. Урок не займет у вас много времени, однако по результату этого не скажешь. После выполнения урока ваш арсенал техник пополнится еще одним методом, который вы сможете модифицировать и применять для создания других проектов.
Результат
Исходники
- Шрифт Titillium (Titillium Black).
Шаг 1
Создайте документ размером 1360 x 1240 px и залейте фоновый слой цветом #fcfcfc .
Создайте ваш текст, используя все заглавные буквы и шрифт Titillium . Если вы используете больше одной строки текста, подгоните размер каждой строки и интерлиньяж.
В примере использован размер (Size) шрифта 467 и 360, и интерлиньяж (Leading) — 250.
Кликните правой кнопкой по слою с текстом и выберите Convert to Shape/Преобразовать в кривые . Теперь дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза возле слоя.
Возьмите инструмент Ellipse/Эллипс , в панели настроек выберите тип Shape/Фигура, затем кликните по иконке Geometry Options/Геометрические настройки . И настройте параметры как показано ниже.
В панели настрое выберите режим Subtract Front Shape/Вычесть переднюю фигуру. Затем рисуйте поверх букв круги, как показано ниже.
Создайте новый слой и, не меняя инструмента, настройте геометрические параметры как показано ниже. На этот раз выберите режим Combine Shapes/Объединить фигуры. Рисуйте внутри созданных ранее кругов новые, совсем ненамного более мелкие. Чтобы увеличить точность создания фигур, увеличьте масштаб просмотра документа.
Шаг 2
После того как вы закончите, активируйте видимый слой с текстом и в меню выберите 3D > New 3D Extrusion from Selected Path/3D>. Это конвертирует слой в 3D-слой.
Чтобы получить доступ к необходимым настройкам, нам понадобится открыть две палитры: палитру 3D и палитру Properties/Свойства (оба можно открыть через меню Window/Окно).
Палитра 3D содержит все компоненты 3D-композиции, и когда вы кликните по любому из них, в палитре Properties/Свойства вы увидите их настройки. Убеждайтесь что вы выбираете нужный элемент в палитре 3D, прежде чем изменить его настройки в палитре Properties/Свойства.
В палитре 3D выберите 3D Mesh/ 3D сетка, затем в палитре Properties/Свойства измените его параметр Extrusion Depth/Глубина экструзии на 250.
Кликните по иконке Cap/Капитель в палитре Properties/Свойства, и настройте этот параметр как показано ниже.
Шаг 3
Выделите все материалы 3D Mesh/ 3D, затем кликните по иконке Diffuse/Диффузия в палитре Properties/Свойства и выберите Remove Texture/Удалить текстуру .
Измените остальные параметры как показано ниже. Цвета, использованные в формате RGB:
Diffuse/Диффузия : 231,231,231
Specular/Блик : 51,51,51
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Создайте две копии 3D-слоя, который только что изменили.
Шаг 4
Выберите слой Ellipse 1 (тот, в котором мелкие круги), в меню выберите 3D > New 3D Extrusion from Selected Path/3D>Новая 3D-экструзия из выделенного контура … Смените для Сетки (Mesh) Extrusion Depth/Глубину экструзии на 1375.
Настройте параметры Cap/Капители как показано ниже.
Выделите все материалы (Material), удалите текстуру при помощи иконки Diffuse/Диффузии , затем укажите параметры, как показано ниже. Цвета:
Diffuse/Диффузия : 235,134,157 (но вы можете выбрать другой цвет)
Specular/Блик : 211,211,211
Illumination/Свечение : 0,0,0
Ambient/Освещение : 0,0,0
Низкий уровень Opacity/Непрозрачности может привести к длительному процессу рендеринга. Так что если вы хотите, чтобы рендер прошел быстро, оставьте непрозрачность на 100%.
Шаг 5
Сделайте видимым оригинальный слой с текстом. В меню выберите 3D > New 3D Extrusion from Selected Path /3D>Новая 3D-экструзия из выделенного контура . Смените глубину экструзии на 20.
Настройте параметры Cap/Капители как показано ниже.
Примените такой же материал, что был использован для кругов.
Шаг 6
Поместите оригинальный слой с текстом поверх остальных слоев, затем выделите все 3D-слои, которые у вас есть.
В меню выберите 3D > Merge 3D Layers/3D>Объединить 3D-слои .
Возьмите инструмент Move/Перемещение и обратите внимание на панель настроек. Вы увидите целый набор 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете перемещать и изменять тот элемент, что выбран в палитре 3D.
Кликните вкладку Current View/Текущий вид в палитре 3D, чтобы изменить угол камеры.
Затем выделите все вкладки 3D mesh/3D сетки в палитре 3D, кликните по иконке Coordinates/Координаты в палитре Properties/Свойства, и смените X Rotation Angle/Угол поворота по оси X на 90. После этого в меню выберите 3D > Move Object to Ground Plane/ 3D > Переместить объект на плоскость_основания, чтобы убедиться что он не висит в воздухе.
Кликните по вкладке Current View/Текущий вид в палитре 3D и выберите Front/Спереди в меню View/Вид .
Если нужно, увеличьте масштаб просмотра, возьмите инструмент Move/Перемещение, и начните перемещать 3D сетки по вертикали так, как вам нравится. Кликните по сетке в 3D-композиции (или выберите ее имя в панели 3D) и используйте 3D Axis/3D-оси , чтобы внести изменения.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубики используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это кликнуть и потянуть нужную часть.
Возможно вам понадобится переключиться на вид Top/Сверху , чтобы проверить расположение ваших сеток.
Кликните вкладку Default Camera/Камера по умолчанию в палитре 3D когда закончите. Затем кликните вкладку Infinite Light 1/Бесконечный свет 1 и смените значение параметра Shadow Softness/Мягкость тени на 30%.
Инструментом Move/Перемещение выставите желаемый угол камеры и в меню выберите 3D > Render/ 3D > Рендер .
Рендеринг займет какое-то время, особенно, если вы используете прозрачные материалы. Но вы можете в любой момент остановить процесс, нажав Esc .
Когда рендеринг готов, кликните по иконке Add new fill or adjustment layer/Новый корректирующий слой или слой-заливка в палитре Layers/Слои и выберите корректирующий слой Brightness/Contrast / Яркость/Контрастность , затем измените значение параметра Contrast/Контраст на 15.
Вот и все!
Результат
Перевод — Дежурка
Создаем 3D-текст с эффектом золота | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создаем новый документ (Ctrl+N) со следующими настройками:
- Width (Ширина): 850 пикс.
- Height (Высота): 500 пикс.
- Resolution (Разрешение): 72 PPI
Дублируем фоновый слой Layer — Duplicate Layer (Слой — Создать дубликат слоя) или жмем сочетание клавиш Ctrl+J. Называем копию «Фоновый узор».
Теперь нам нужно добавить текстуру.
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Выбираем стиль Pattern Overlay (Наложение узора) и кликаем на кнопку выбора узора. В открывшемся меню находим узор Pattern01 и жмем ОК.
Чтобы немного затемнить фон, мы добавим еще один стиль слоя с серой полупрозрачной заливкой. Дважды кликаем по слою «Фоновый узор», чтобы открыть окно со стилями, и выбираем стиль слоя Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 50%
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово, например, GOLD. На панели Window — Character (Окно — Символ) выбираем для него шрифт Anton.
- Размер шрифта: 230 px
- Tracking (Трекинг): -20 pt
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Дублируем (Ctrl+J) текстовый слой GOLD и называем верхнюю копию «GOLD A», а нижнюю — «GOLD B». С помощью этих двух слоев и стилей мы создадим 3D-эффект.
Активируем Move Tool (V) (Перемещение), на панели слоев с зажатой клавишей Ctrl выбираем оба текстовых слоя и фоновый, затем на верхней панели выравниваем их:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
В этом разделе мы будем работать со слоем «GOLD A». Выбираем его и переходим Layer — Layer Style — Pattern Overlay (Слой — Стиль слоя — Наложение узора). В открывшемся окне жмем на кнопку выбора узора и в списке находим узор Pattern02. Эту текстуру мы будем использовать в качестве основы для эффекта золотого металла.
Далее начинаем придавать сияние, для этого применяем стиль слоя Bevel and Emboss(Фаска и тиснение) со следующими настройками.
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 675%
- Direction (Направление): Up (Вверх)
- Size (Размер): 190 пикс.
- Soften (Смягчение): 0 пикс.
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Altitude (Высота): 30º
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке GlossContour (Контур глянца) и в открывшемся списке выбираем CustomContour01.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель)
- Highlight Color (Цвет подсветки): #ebe89b
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Color Dodge (Осветление основы)
- Shadow Color (Цвет тени): #655f54
- Shadow Opacity (Непрозрачность тени): 40%
После этого применяем Layer Style — Inner Shadow (Стиль слоя — Внутренняя тень), чтобы подсветить края. Используем настройки, показанные ниже:
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 50%
- Цвет: #ffffff
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 1 пикс.
- Choke (Стягивание): 0%
- Size (Размер): 0 пикс.
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 0%
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками, чтобы подчеркнуть осветленные контуры букв:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 20%
- Noise (Шум): 0%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Рамер): 3 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour(Контур) и в открывшемся списке выбираем CustomContour02.
Настраиваем его:
- Anti-aliased (Сглаживание): снимаем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Далее мы доработаем блики, чтобы улучшить реалистичность. Переходим Layer Style — Satin (Стиль слоя — Глянец) и настраиваем стиль слоя.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #fffae6
- Opacity (Непрозрачность: 20%
- Angle (Угол): 90º
- Distance (Смещение): 150 пикс.
- Size (Размер): 230 пикс.
Теперь мы применим установленный CustomContours.shc. Кликаем по кнопке Contour(Контур) и в открывшемся списке выбираем CustomContour03.
Настраиваем его:
- Anti-aliased (Сглаживание): ставим галочку
- Invert (Инвертировать): убираем галочку
В этом шаге мы применим градиентную заливку, чтобы сгладить эффект золота. Открываем окно Layer Style (Стиль слоя) и применяем Gradient Overlay (Наложение градиента).
- Blend Mode (Режим наложения): Darken (Затемнение)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Затем кликаем по градиентной полосе, чтобы открыть редактор градиента:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #8e6617
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #876b2c
- Положение второй контрольной точки: 25%
- Цвет третьей контрольной точки: #997a35
- Положение третьей контрольной точки: 45%
- Цвет четвертой контрольной точки: #e0b545
- Положение четвертой контрольной точки: 67%
- Цвет пятой контрольной точки: #947632
- Положение пятый контрольной точки: 83%
- Цвет шестой контрольной точки: #886218
- Положение шестой контрольной точки: 53%
Чтобы улучшить реалистичность текста, применяем Layer Style — Color Overlay (Стиль слоя — Наложение цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hue (Цветовой тон)
- Цвет: #fff0c9
- Opacity (Непрозрачность): 100%
Далее мы продолжим работу со слоем «GOLD B», поэтому убедитесь, что вы выбрали именно его!
В этом разделе мы будем создавать 3D-эффект.
Активируем свободную трансформацию (Ctrl+T) и на верхней панели устанавливаем Width (Ширина) на 92%. Жмем Enter, чтобы применить изменения.
Чтобы оба текстовых слоя выглядели, как одно целое, мы применим ко второму ту же самую текстуру металла. Переходим Layer Style — Pattern Overlay (Стиль слоя — Наложение узора), кликаем на кнопку выбору узора и в списке находим Pattern02. Эта текстура будет основой 3D-эффекта.
Настраиваем стиль:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): ставим галочку
Далее с помощью градиента мы улучшим эффект 3D. Открываем стили слоя и применяем Gradient Overlay (Наложения градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): убираем галочку
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): ставим галочку
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Кликаем по градиентной полосе, чтобы открыть редактор:
Совет: чтобы создать новую контрольную точку, нужно кликнуть левой кнопкой под градиентной полосой. Если выбрать отдельную точку, то можно настроить ее положение и цвет.
- Цвет первой контрольной точки: #1a1b1e
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #525458
- Положение второй контрольной точки: 15%
- Цвет третьей контрольной точки: #83878c
- Положение третьей контрольной точки: 31%
- Цвет четвертой контрольной точки: #eff0ee
- Положение четвертой контрольной точки: 41%
- Цвет пятой контрольной точки: #ffffff
- Положение пятый контрольной точки: 46%
- Цвет шестой контрольной точки: #797d82
- Положение шестой контрольной точки: 53%
- Цвет седьмой контрольной точки: #5d6063
- Положение седьмой контрольной точки: 59%
- Цвет восьмой контрольной точки: #4e5057
- Положение восьмой контрольной точки: 65%
- Цвет девятой контрольной точки: #3c3e45
- Положение девятой контрольной точки: 72%
- Цвет десятой контрольной точки: #4e5057
- Положение десятой контрольной точки: 82%
- Цвет одиннадцатой контрольной точки: #1a1b1e
- Положение одиннадцатой контрольной точки: 100%
Чтобы подкорректировать цвет золота, применяем Color Overlay (Наложения цвета) со следующими настройками:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #443a1d
- Opacity (Непрозрачность): 100%
В этом разделе мы добавим реалистичную тень под текстом. Применяем к слою «GOLD B» стиль Inner Shadow (Внутренняя тень).
Для контура используем установленный набор CustomContours.shc. Нажимаем на выпадающее меню Contour (Контур) и выбираем CustomContour04.
Настраиваем стиль слоя, как показано ниже:
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 20%
- Angle (Угол): -41º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 28 пикс.
- Choke (Стягивание): 100%
- Size (Размер): 0 пикс.
- Anti-aliased (Сглаживание): ставим галочку
- Noise (Шум): 100%
Продолжаем работать над добавлением тени и применяем стиль слоя Outer Glow(Внешнее свечение):
- Blend Mode (Режим наложения): Darker Color (Темнее)
- Opacity (Непрозрачность): 80%
- Noise (Шум): 20%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 30%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): убираем галочку
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Это последний шаг, в котором мы добавим шероховатую тень. Применяем стиль DropShadow (Тень) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #010101
- Opacity (Непрозрачность): 20%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): убираем галочку
- Distance (Смещение): 20 пикс.
- Spread (Размах): 100 пикс.
- Size (Размер): 5 пикс.
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): ставим галочку
Отличная работа, мы закончили!
PFY
Как сделать классические красные / голубые 3D фотографии из любого изображения
Хотите сделать фотографии действительно выдающимися? Создайте забавный эффект «Красный / Голубой 3D», который появится на странице и на экране, просто потому, что это чертовски весело. Возьмите свои 3D-очки, а также Photoshop или GIMP!
В то время как стереоскопические эффекты, такие как Cyan / Red 3D, часто создаются с помощью причудливых трюков с фотографиями, мы создадим их сегодня с помощью простого трюкового редактирования изображений. Окунитесь в нее и посмотрите, насколько это просто, с простой версией для начинающих в Photoshop и дополнительной второй частью для пользователей, которые хотят придать своему изображению немного больше привлекательности. Продолжай читать!
Часть 1, Новичок: простой красный и голубой 3D-эффект
Технический термин для 3D-изображения — это анаглиф , который обычно создается путем фотографирования объекта с двух отдельных точек обзора, а затем объединения изображений. Сегодня мы не будем этого делать, но мы добьемся того же эффекта, копаясь в наших каналах изображений. Откройте достойное изображение и начнем!
Вы можете использовать любой вид изображения для этого с практическими рекомендациями, но вы должны быть в режиме RGB Color. Поэтому, если вы начинаете с оттенков серого, индексированного цвета или CMYK, вам следует преобразовать в RGB, выбрав «Изображение> Режим> Цвет RGB» (в Photoshop).
Примечание автора: этот метод подходит для любого графического редактора, который позволяет вам возиться с каналами, такими как Photoshop или GIMP. Photoshop Elements и Paint.NET не допускают такого рода редактирования изображений из коробки.
Начните редактировать свое изображение, сделав несколько копий вашей фотографии (скриншот слева). Один из самых простых способов сделать это — щелкнуть правой кнопкой мыши «Фоновый слой» и выбрать «Дублировать слой». Сделав две копии, выберите самую верхнюю и перейдите на панель каналов. Возможно, вам придется показать это, перейдя в Window> Channels.
Когда вы дойдете до панели каналов, выберите красный канал, как показано выше справа.
Нажмите
(то же сочетание клавиш в Photoshop и GIMP) на данный момент, чтобы выбрать весь холст. Ваш изолированный красный канал будет выглядеть как неполная версия изображения в градациях серого, поэтому, если ваша фотография выглядит как на картинке выше, вы делаете правильные вещи.Нажмите
выберите инструмент «Перемещение» (комбинация клавиш GIMP «M») и переместите красный канал влево, как показано.| При перемещении канала вы можете убедиться, что ваш «фоновый» цвет черный, как показано слева. Вы можете установить его на черный, щелкнув образец фона на панели инструментов и изменив его в диалоговом окне параметров цвета. Пользователи GIMP имеют очень похожий инструмент, также в их панели инструментов. Он выглядит и работает так же, как этот из Photoshop. |
Часть 2. Дополнительно: добавление глубины к нашему 3D-изображению
В этот момент у вас должно быть несколько копий исходного слоя фотографии, поэтому давайте вернемся к самому верхнему слою, в котором мы создали наш 3D-эффект.
Создайте маску, как показано справа, выбрав слой и нажав
в нижней части панели слоев. В GIMP вы можете просто щелкнуть правой кнопкой мыши по слою и выбрать «Добавить маску слоя», выбрав «Белый для полной непрозрачности».Возьмите кисть и мягкую круглую кисть, чтобы закрасить области, которые вы хотите замаскировать, из этого верхнего слоя. Наша цель — вернуть часть нашего изображения к первоначальному виду фотографии.
Вот до / после. Фон маскируется из слоя с эффектом 3d, возвращая его к копии ниже без эффекта 3d.
Вот снимок областей, которые закрашены в маске. Черный представляет области, которые скрыты, белый — области, которые показаны.
С маскированным слоем 3D-эффектов вы можете безопасно перейти на нижний слой для дополнительного редактирования. Выбрав этот слой (показан слева), перейдите на панель каналов и снова выберите красный канал.
Это, наверное, выглядит очень знакомо.
чтобы снова выбрать весь холст, на этот раз добавьте немного другой эффект к фону. выбрать «Free Transform» в Photoshop. Увеличьте красный канал этого слоя каким-то необычным способом. В этом примере он был растянут по горизонтали. Вы можете увеличить его, наклонить, повернуть или просто сместить, как мы делали раньше. Это позволит нашему переднему плану и фону выглядеть несколько отличающимися друг от друга.В GIMP вы захотите использовать «Scale Tool», сочетание клавиш Shift + T.
И наше точно настроенное изображение завершено, с нашим 3D-эффектом, примененным отдельно к переднему плану и фону. Если у вас есть очки Cyan-Red, вы можете проверить их сами или просто насладиться эффектом того, что он есть. Для тех из нас, у кого нет набора 3D-очков, но вам нужна пара, вы всегда можете обратиться к youtube за некоторыми уроками о том, как сделать свои собственные.
Есть вопросы или комментарии по поводу графики, фотографий, типов файлов или Photoshop? Присылайте свои вопросы на [email protected] , и они могут быть представлены в будущей статье How-To Geek Graphics.
Pretty Teen с 3D-очками от Chris Willis , через Flickr , доступный в Creative Commons .
Создание 3d эффекта в фотошопе. Как сделать анаглиф эффект в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2. Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
Шаг 2: делаем тень под объектом
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен.
Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:
Помните такие особенные книжки-раскладушки из детства, выполненные из прочного картона, где внутри иллюстрации только кажутся плоскими когда книга закрыта, но стоит ее открыть.. и… картинка сразу превращается в настоящий 3D объект, выскакивая нам навстречу с поверхности страниц? В этом уроке мы научимся делать 3D поп-ап эффект в фотошоп.
Открыв фотошоп, мысленно положим любимое семейное фото на виртуальный стол, поставив себе аналогичную задачу провернуть этот фокус с превращением части общего плоского изображения – главных героев картины в 3D объект. Разумеется, понятие 3D тут выступает только в качестве зрительной иллюзии, но мы собираемся еще подкрутить у фото уголки вверх для придания большей глубины нашему объемному фантому!
Так что было вначале?
А теперь смотрим в конце!
Шаг 1
Сделайте 2 копии фонового слоя.
Открываем наше фото в фотошопе, и находим на палитре слоев наш слой бэкграунда.
По умолчанию на нем висит замочек.
Копируем его, нажав Ctrl+J (в виндоус) / Command+J (на мак платформе) . Ура, у нас появился новый слой, изменим его имя по умолчанию «Слой1» на что-то более симпатичное и явно идентифицирующее будущий функционал слоя, например, на «Плоскость». Для этого перейдите в окошко слоя и два раза кликните на нем и нажмите «Enter» на клавиатуре (при работе в Windows или Return на Mac) для подтверждения смены имени слоя. Это будет 1 слой.
По такому же алгоритму действий продублируем слой «плоскость». Делаем 2 слой, он будет самым верхним. Назовем его «поп-ап».
Шаг 2
Выключим видимость созданных новых слоев.
На палитре слоев слева каждого слоя иконка глазика. Когда мы жмем на нее – отключается видимость слоя в изображении. Отключите видимость двух верхних слоев «поп-ап» и «плоскость». В нашем случае видимого эффекта на картинке пока нет, т.к. на основном слое бэкграунда изображено было тоже самое, что и на отключенных слоях. Но то ли еще будет!
Шаг 3
Выделите слой бэкграунда нажав на него.
Выделенный слой подсвечивается голубым.
Шаг 4
Добавьте слой градиента.
Нам нужен слой «Градиентная заливка», который мы будем использовать для фона нашего будущего эффекта. Для его добавления кликаем внизу панели слоев на круглую иконку в виде черно-белой луны в полнолуние – она то и служит для создания нового корректирующего слоя.
Открывается список из массы позиций, ищем вторую сверху – это «Градиент».
Шаг 5
Выберите черно-белый градиент.
В центре экрана у вас появился управляющий блок цветами градиента. Нажмите для редактирования его цветов прямо на верхнем превью — цветовом блоке.
У вас должна открыться панель «редактор градиентов». Выберите там набор «Черный, белый» ткнув по нему мышкой. Этот набор третий по счету в верхнем окне готовых наборов цветов.
Шаг 6
Замените черный светло-серым.
Опустите взгляд ниже набора и найдите градиентную линейку с двумя маркерами управления положений контрольных точек цвета: верхним и нижним. Дважды щелкните на нижнем.
Откроется окно палитры цвета узла градиента. Выберете свой светло-серый цвет пипеткой в окне палитры или найдите значок # и введите номер цвета руками 929292 .
Нажмите «Ок» и выйдите в редактор градиентов. Еще раз нажмите «Ок» и выйдите уже и из него. Ну, и в последний раз нажмите «Ок» и полюбуйтесь ка вашим созданным градиентным корректирующим слоем, расположенным прямо над фоновым слоем!
На все окно – серый градиент…
Шаг 7
Возвращаем видимость слою «плоскость».
Выделим слой «плоскость» — он подсветится голубым. Затем нажмем слева на чекбоксе видимости слоя и увидим снова прежний глазик. Значит слой включен.
Фото снова появилось, т.к. слой «плоскость» расположен сверху слоя градиентной заливки.
Шаг 8
Возьмите прямоугольный инструмент выделения.
Выделите слева на панели инструментов инструмент выделения прямоугольной области. Вот он — второй сверху в виде штрихового прямоугольничка. Или нажмите на клавиатуре M .
Шаг 9
Очертите внутри изображения прямоугольную область выделения.
С выделенным прямоугольным инструментом выделения очертите вокруг главных героев на фото охватывающий их прямоугольник. Начните с левого верхнего угла и продолжите до правого нижнего. Особо не заботьтесь о том, точно или нет вы определили область захвата, старайтесь приблизительно очертить, поглядывая на сопровождающий этот туториал рисунок. Когда у нас область на экране выделена ее контур подчеркивается анимационным пунктиром.
Шаг 10
Трансформируем область выделения.
В главной панели меню находим пункт «Выделение», и, нажав на него, в открывающемся списке выбираем «Трансформировать выделенную область».
Шаг 11
Переходим в модель «Перспектива».
Как только вы выделили инструмент трансформации выделенной области, то по краям выделения на углах появились маленькие квадратики. (в каждом углу: посередке, сверху, снизу, слева, справа). Мы будем использовать их для переопределения формы трансформации выделения. Но прежде перейдем в режим перспективы. Для этого нажмите по экрану правой кнопкой в Windows или Control-click (в Mac) и выберите в появившемся меню опцию «Перспектива».
Шаг 12
Переместите ручки управления углов выделенной области для создания перспективы.
Теперь мы находимся в области действия модели где работают с перспективой. Перейдем курсором к верхнему левому квадратику. Потянем его по горизонтали вправо к центру. Противоположный правый угол будет синхронно тоже перемещаться влево к центру!
Затем переместимся курсором к нижнему левому углу и точно также, удерживая клавишу мыши, потянем управляющий квадратик влево к краю фото. Противоположная правая часть будет одновременно двигаться в правую сторону. Таким образом на экране получается подобие трапеции.
Шаг 13
Переходим в модель «Масштабирование».
Кликаем правой кнопкой мыши в Windows или Control-click (в Mac) и выберем в появившемся меню опцию «Масштабирование».
Теперь жмем на средней точке управления наверху нашей трапеции и, удерживая клавишу мыши опускаемся вниз, — высота области выделения уменьшается.
Кликаем в основании трапеции на средней точке управления, и точно также удерживая левую кнопку мыши, подымаем конструкцию выделения вверх.
Когда вы наконец будете довольны результатами ваших подвижек, нажмите Enter (в Win) или Return (в Mac) для подтверждения ваших трансформаций и выхода из режима трансформации выделения.
Шаг 14
Добавляем слой маски.
С нашим выделенным слоем «плоскость» нажмите внизу панели слоев на иконке в виде чемоданчика с кругом внутри «добавить слой маску».
Обратите внимание на черно-белый появившийся связанный слой маски справа рядом на одном уровне со слоем «плоскость». Черные участки на уменьшенной копии слоя маски обозначают часть слоя, скрытого от представления в изображении, в то время как видимая часть на изображении на маске отображена белым.
А фактически мы смотрим на наше изображение и охватываем взглядом только ту его видимую часть, которая эквивалентна по очертаниям области белого цвета в нашей маске.
Шаг 15
Добавление белой обводки к стилю слоя.
Давайте используем белую обводку для добавления цвета рамки к слою фото.
Внизу панели слоев нажмите «Добавить стиль слоя» (иконку “fx”).
Затем в появившемся меню выберите 3 сверху параметр «Обводка».
Откроется диалоговое окно стиля слоя. Нажмите «Цвет».
Выберите на палитре цветов белый цвет. Его кодовое цветовое значение #ffffff .
В диалоге структуры стиля слоя измените положение обводки на «Внутри».
Измените размер ширины обводки – это и есть белая окантовка вокруг фото. Можете поставить например 16 px.
Но в зависимости от исходного разрешения вашего изображения можно модифицировать величину этого параметра, делать его выше (на изображениях высокого качества и разрешения) или ниже. Ориентируйтесь на внешний вид рамки по отображению превью — картины на экране. Нажмите «Ок» и закройте диалоговое окно.
Шаг 16
Включите слой «поп-ап».
Выделите на палитре слоев верхний «поп-ап» и активизируйте его, нажав на иконке видимости слева него.
Шаг 17
Выберите на фото ваш главный объект, над которым вы будете работать.
Определитесь на панели инструментов среди любого из инструментов выделения области: «Лассо», «Магнитное лассо», «Быстрое выделение», «Волшебная палочка» и т.д. Очертите вокруг предмета, который вы собираетесь выделить соответствующий контур. На фото приведенном здесь мы выбираем двух детишек и снеговика. Постарайтесь сделать свой выбор области максимально точным вокруг близлежащих, т.к. все, что вы выбрали, и будет потом появляться в стиле 3D поп-ап из основной фотографии. Да, это те самые области, которые появятся впереди нашего градиентного фона.
Вокруг нижних областей будущих проявляющихся вперед из общего фона форм очертите свободные формы. Наконец, выделение объектов завершено!
Шаг 18
Добавьте слой-маску.
Не снимая выделение с главных объектов на фото и находясь на слое «поп-ап» нажмите внизу панели слоев на «Добавить слой маску».
Фотошоп мгновенно конвертирует наше выделение в маску слоя «поп-ап».
С ее добавлением фото приобрело почти все, к чему мы стремились, фигуры главных персонажей явно выделились вперед!
Шаг 19
Выберите слой «плоскость».
Теперь давайте закруглим углы на фото и добавим тень. Для этого выделим слой «плоскость», кликнув на нем.
Шаг 20
Загрузите заново область выделения маски.
Для этого при выделенном слое «плоскость» кликните на нем левой кнопкой мыши удерживая Ctrl (в Windows) / Command (Mac).
Область маски вновь загрузится, и вы увидите ее анимационный штриховой контур, очерчивающий ее контур на изображении.
Шаг 21
Добавьте новый слой ниже слоя «Плоскость».
При выделенном активном слое «плоскость» внизу панели слоев нажмите на иконку «Создать новый слой», но обязательно при этом удерживая левую кнопку мыши жмите на Ctrl (Win) / Command (Mac).
Новый слой появится внизу слоя «плоскость»! Это удивительное исключение из правил (обычно при нажатии иконки нового слоя он появляется вверху активного слоя), и это исключение возникает только благодаря тому, что вы использовали клавишу Ctrl. Переименуйте новый слой в «тень» дважды кликнув на нем, введя название и подтвердив его Enter (Win) / Return(Mac)
Шаг 22
Залейте область выделения на новом слое черным цветом.
Давайте закрасим черным нашу область выделения на новом слое. Для этого перейдите в верхнее меню Редактирование и найдите «Выполнить заливку».
Откроется диалоговое окно заливки. Выберите в пределах содержимого в выпадающем списке «Использовать» опцию «Черный». Оставьте в опциях наложения слоя непрозрачность слоя 100% и «Нормальный» режим.
Нажмите «Ок» и выйдите из окна. Тень в превью слоя окрасилась черным, но мы не видим этого на экране на самом изображении, т.к. нам загораживает область видимости слоя тени другой верхнележащий слой «плоскость».
Шаг 23
Выделите слой маски на слое «плоскость».
Мы возвратимся к тени после того как загнем углы на изображении. Этим и займемся. Кликните посерединке между слоем «плоскость» и его маской слоя справа прямо на иконке цепочки. Связь между содержимым слоя и содержимым его маски теперь разрушена!
Шаг 24
Разорвите связь слоя с его маской.
Теперь оставаясь на слое «плоскость» кликните рядом справа на его слое маски. Связи между этими слоями уже нет.
Шаг 25
Выберите в меню трансформацию объекта.
Перейдем в меню Редактирование, там выберем Трансформация, и дальше ее вид — Деформация.
Шаг 26
Переместим 4 угловых точки на изображении вверх для создания заворачивающихся уголков.
Вы увидите деформационную сетку, появившуюся вокруг фото. Кликните на каждом из углов по ее краю и поднимите их вверх.
Как только вы передвинете каждый из них вручную вверх, вы заметите, что помимо появившегося на поверхности эффекта загнутых листов очень кстати раскрылся нижележащий слой «тень». Если сделанные вами трансформации вас устраивают подтвердите их, нажав Enter (Win) / Return (Mac).
Шаг 27
Выделите слой «тень».
Перейдите в панель слоев и активизируйте слой тени, кликнув на нем.
Шаг 28
Примените фильтр размытия по Гауссу.
Перейдите в верхнее меню Фильтр, выделите там Размытие, и потом Размытие по Гауссу.
У вас появится диалоговое окно этого фильтра. Установите радиус размытия, подвинув ползунок на уровень порядка 10 px. Но опять же, ваш радиус размытия может быть и меньше, все зависит от разрешения исходного изображения, с которым вы ведете свою работу.
Выделите в чекбоксе диалогового окна опцию «Превью» и наблюдайте за эффектом размытия тени непосредственно на изображении. Так вы точно откоррелируете нужные вам параметры.
Нажмите «Ок» и полюбуйтесь результатом размытой тени на вашем почти уже готовом изображении!
Шаг 29
Уменьшите прозрачность тени.
Мы размыли края тени, но она все еще продолжает оставаться интенсивной и слишком темной. Найдите параметр «Непрозрачность» в верхнем правом углу на панели слоев и уменьшите прозрачность слоя со 100% до 60%.
С более низкой прозрачностью тень теперь словно утопает, естественно исчезая в бэкграунде.
Шаг 30
Измените форму тени с командой «Свободное трансформирование».
Одна последняя вещь. Давайте уберем тень немного, чтобы все-таки она выглядела более похожей на тень под фотографией. Идем в меню Редактирование, выбираем Свободное трансформирование.
Появились маленькие квадратные маркеры управления вокруг изображения. Давайте подвинем внутрь картины средние маркеры снизу, слева и справа.
Когда габариты тени наконец вас устроят, жмите на клавиатуре Enter (в Win) или Return (в Mac) для подтверждения действий и выходите из режима трансформации. Вот так выглядит тень на нашем изображении после всех трансформаций.
Изменение цвета фонового градиента
Если вы вдруг решили, что вас не устраивает цветовой эффект, примененный к градиентному слою и что он выглядит чужеродно, вы можете сделать выборку цвета непосредственно из вашего фото на ее основе составив новые цвета градиента. Во-первых, перейдите к основному слою градиента и дважды кликните на нем, чтобы его активизировать.
Откроется знакомое окно по настройке градиента. Нажмите на цветовом превью в его верхней части.
Войдите в окно редактирования цветов градиента. Дважды щелкните на нижнем маркере слева на линейке градиента.
Таким образом есть возможность изменить неустраивающий нас в градиенте серый цвет. Фотошоп вновь откроет палитру цветов. Но теперь вместо того, чтобы выбрать цвет из готовой цветовой палитры мы подвинем курсор мыши непосредственно на само изображение и заметим как курсор временно превратился в изображение пипетки. Этой пипеткой мы и будем забирать цвет с нашего фото. Просто нажмите на нужный участок картины и искомый цвет внутри пипетки! Заберем цвет с областей голубого на снежных участках.
Фотошоп дает мгновенный просмотр в превью будущего результата с новыми оттенками градиента! Выбрав цвет, жмите «ОК» и выходите из диалогового окна редактора градиентов и затем из редактора заливки градиента.
Вот для сравнения еще раз взгляните на исходник фотографии.
А вот наш окончательный результат после замены серого градиента нежно-голубым, чьи оттенки взяты прямо из фотографии.
Поздравляем, мы сделали все, что хотели!
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
В данном уроке я расскажу, как создавать 3D эффект в фотошопе. Мы собираемся использовать различные стили слоя, фильтры, тени и многое другое. В самом конце мы добавим темный текстурированный фон, затемненный по краям.
Конечный результат
Дополнительные материалы
Шaг 1
Откройте Phоtoshoр и создайте документ 1200x1200px с разрешением 72 точки на дюйм.
Шaг 2
Чтобы создать 3d текст в фотошопе, будем использовать инструмент «Нorizоntal Tyрe Тool» (Т). Наберите какой-нибудь текст, например «ТYPE», установив шрифт Frаnklin Gоthic Hеavy или аналогичный.
Изменим цвет на красный (# CC3333), чтобы текст выделялся на темном фоне, который мы будем создавать в дальнейшем.
Также настроим кернинг нашего текста, удерживая клавишу Alt и используя стрелки влево и вправо на клавиатуре, установите расстояние между буквами по своему вкусу.
Шaг 3
Чтобы создать 3д эффект в фотошопе, cкопируйте слой с текстом (Сtrl+J).
Измените цвет на новом слое на #99000.
Затем включите режим Свободного трансформирования (Frеe Trаnsform) — Ctrl+T и, удерживая клавиши Аlt+Shift, уменьшите размер текста до 90%.
Инструментом «Мove Тool»(V) перетащите слой, разместив его, как изображено ниже. В палитре cлоев поместите копию под оригинал.
Шаг 4
Теперь необходимо связать углы букв двух слов.
Для этого создайте новый слой и, используя инструмент «Рolygonаl Lаsso Тool» (L), создайте фигуру, соединяющую углы букв обоих слов, затем залейте ее цветом с кодом #99000.
Шаг 5
Теперь разделим буквы на части, чтобы добавить тени на каждую сторону.
Выберите слои с тёмным текстом и сторонами, созданные в прошлом шаге, и объедините (Сtrl+Е).
Светлый текстовый слой должен располагаться сверху.
Выбрав инструмент «Многоугoльное лaссо» (Рolygonal Lаsso Тool), создайте выделение вокруг одной из сторон текста.
После этого нажмите Сtrl+J: выделение будет скопировано на новый слой.
То же самое сделайте для каждой стороны текста.
Слои переименуйте в соответствии со сторонами. Слои для каждой буквы группируйте (Ctrl+G).
Шаг 6
Теперь мы можем начать добавлять тени.
Источник света будет располагаться в верхнем правом углу, поэтому здесь будет наиболее светлая область изображения, а в левом нижнем углу — наиболее тёмная.
Перейдите в меню Lаyer> Lаyer Stylе> Grаdient Ovеrlay.
Мы будем регулировать угол наклона для каждой стороны, таким образом, светлая часть окажется ближе всего к источнику света, в верхнем правом углу.
Шаг 7
Область, обозначенная на скриншоте стрелкой, имеет нестандартное затенение, поскольку средняя чaсть буквы закроет от света верхнюю левую часть.
Шаг 8
Теперь еще больше затемним те стороны текста, которые максимально удалены от источника света.
Для этого перейдите в меню Lаyer> Lаyer Style> Соlor Overlаy.
Измените цвет на черный, непрозрачность установите 20% — 60%.
Шaг 9
Теперь добавим некоторые эффекты к передней части нашего текста. Выберите в панели слоев слой с передней частью текста, чтобы активировать его, затем перейдите в меню Lаyer> Lаyer Stylе> Bevel and Emboss.
Убедитесь, что угол скоса на стороне источника света.
Шaг 10
Чтобы добавить немного освещения на переднюю часть текста, создадим градиент, зайдя в стили слоя Lаyer> Lаyer Style> Grаdient Overlаy.
Шaг 11
Теперь мы можем начать работу над фоном.
Во-первых, зальем фон черным цветом.
Один из способов сделать это — нажать (Ctrl +), чтобы выбрать весь холст, а затем (Shift + F5), чтобы открыть диалоговое окно «Fill», которое можно использовать для заливки выделения черным цветом (# 000000).
Теперь открываем файл с текстурой и переносим в основной документ.
Текстуру поворачиваем, используя Свободное трансформирование (Сtrl +Т), а также немного уменьшаем до ширины нашего холста.
Шaг 12
Мы собираемся затемнить текстуру по краям.
Для этого нам сперва нужно найти центр холста.
Перейдите в меню View и убедитесь, что функция «Snap» («Привязка») включена (вы можете включать/выключать привязку комбинацией клавиш + + ).
Теперь отведите горизонтальную направляющую к центру; когда она дойдет до центра, то остановится здесь.
Сделайте то же самое для вертикальной направляющей.
Залейте маску черным цветом, а затем с помощью инструмента «Grаdient Тool» (G) создайте радиальный градиент от белого к прозрачному, начиная от центра.
Выберите слой с маской и с помощью Свободного трансформирования (Сtrl + Т), удерживая Аlt, сведите друг к другу верхнюю или нижнюю стороны.
Текстура должна стать овальной формы.
Шаг 13
Чтобы добавить тень под текстом, выделите все текстовые слои (Сtrl+Сlick), создайте слой и залейте чёрным цветом.
Скопируйте этот слой, чтобы у нас было два чёрных текстовых слоя.
Переместите оба слоя под текстовыми.
Примените фильтр «Mоtion Вlur Filtеr»: угол должен исходить из верхнего правого угла к нижнему левому, так же, как и источник света.
Шaг 14
Дублируйте слой с тенью, нажав Ctrl + J.
Теперь объедините эти два слоя: Lаyer> Mergе Lаyers.
Шaг 15
К другому черному текстовому слою применим фильтр «Gаussian Вlur»: Filtеr> Вlur> Gаussian Blur, установив радиус 12,0.
Шаг 16
Перейдите в меню Lаyer> Lаyer Mаsk> Reveаl Аll.
Используя чёрную кисть диаметром 100 пикселей, жесткостью 0 %, обрисуйте чёрные области тени справа и сверху (источник
света).
Шаг 17
Откройте второй файл с текстурой и вставьте в основной документ.
Ширина текстуры должна быть чуть больше, чем ширина текста.
Выделите все текстовые слои (Сtrl+Сliсk) и перейдите в меню Lаyer > Lаyer Mask > Reveаl All).
Теперь текстура будет заметна только на тексте.
Смените режим наложения текстуры на Sоft Light (Мягкий свет), непрозрачность уменьшите до 40%.
Шaг 18
Перейдите в меню Lаyer > Nеw Аdjustment Lаyer > Grаdient Маp.
Задайте градиент от синего к желтому и уменьшите прозрачность до 10%.
Шaг 19
Шрифтом «Frаnklin Gоthic Demi Сondensed» или аналогичным напишите белым цветом подтекст.
Смените режим наложения на Оverlаy (Перекрытие).
Скопируйте слой, чтобы немного осветлить его.
Шаг 20
На последнем шаге зайдите в меню Layer> Flatten Image, чтобы свести все слои.
Дублируйте этот слой ( + ), перейдите в меню Filtеr> Оther> High Pаss.
Смените режим смешивания на Sоft Light.
С помощью простых методом и набора текстур мы создали гранжевый 3д текст в фотошопе.
Мы добавляли тени различными способами, использовали разные фильтры, накладывали текстуры, чтобы наше изображение стало более интересным.
Надеюсь, этот урок был полезным для вас.
Конечный результат
Урок, который приведен в астоящей статье немного сходен с предыдущем, но все же существуют определенные различия. Мы попытаемся Вас научить делать эффект 3D в фотошопе или выход из фотографии в ином ракурсе. Конечный результат должен выглядеть примерно так:
Для начала нужно открыть фотографию, в которой будет создаваться эффект 3D. Для демонстрации будет использовано фото с изображением лебедя.
1. В панели инструментов выбираем иконку «Файл «, далее команду «Открыть «.
2. Выбираем в меню «Слой » и создаем новый слой.
3. Далее в пункте «Редактирование » выполняем заливку белым цветом.
4. Теперь активируем нижний слой в меню со слоями, после чего создать дубликат слоя и в окне слоев поставить его на самый верх.
5. Следующим шагом будет выделение прямоугольной формы на фото и создание маски слоя, для чего нужно в окне слоев кликнуть на значок маски.
6. Активируем в окне словек средний слой, уменьшаем непрозрачность и кликаем по маске верхнего слоя.
7. Белой кистью проявляется верхняя часть лебедя.
Для усиления эффекта 3D нужно сделать искаженным изображение воды.
8. Затем выбираем инструмент «Перо » на вертикальной панели инструментов, а на горизонтальной нажимаем на второй значок контуров.
9. Кликая по местам с красными точками делаем выделение пером.
10. Перейдя в окно слоев нажимаем на «Контуры «, и правой кнопкой мыши кликаем по синей строке перед нами появится окно, в котором нужно выбрать пункт «Образовать выделенную область «. Выделение появится на фотографии.
Проверяем в окне слоев, чтоб на верхнем активированном слое активной была и маска.
11. Черной кистью стераем изображение воды по бокам.
12. Теперь в строке «Выделение» выбираем «Инверсия «, в результате по краям фотографии выделение пропадет, а изображение воды будет продолжать оставаться выделенным.
13. Сейчас в окне слоев нужно сделать активацию среднего белого слоя.
14. В графе «Редактирование » выбираем пункт «Свободное трансформирование «, и подводя курсор мышки к маячкам, потягиваем их и расширяем выделение..
Жмем клавишу Enter или вверху значок «применить «.
15. Снова заходим в пункт «Слой «, выбираем «Новый «, и «Скопировать на новый слой «.
16. И опять в строке «Слой » применяем «Стиль слоя » «Тень «.
Для того, чтобы подправить белую кромку нужно в окне слоев активировать «Слой 2 «.
17. Теперь нужно войти в пункт «Редактирование «. кликнуть на «Трансформирование «, выбрать «Искажение «, и потянув за левый маячок внутрь, немного исказить кромку, затем эти же манипуляции проделать с правым маячком, а верхний средний немножко потянуть вниз.
18. Вот и появился эффект 3D, созданный в фотошопе.
19. Сейчас можно приступить к смене фона. Чтобы это сделать надо активировать белый слой.
20. В графе «Редактирование » дать команду «Выполнить заливку » и залить любым цветом.
На приведенном фото фон сделан градиентом, о том как его сделать, можно посмотреть, перейдя по следующей ссылке.
21. Заканчиваем работу, кликая в окне слоев по верхнему слою, а далее сохраняем файл в формате для Web и устройств.
Читайте также…
Настройки 3D-материалов (Photoshop Extended) — создание и продвижение сайтов
В верхней части панели 3D находится список материалов, используемых в данном файле. Для воссоздания внешнего вида модели может использоваться как один материал, так и сочетание нескольких материалов. В моделях с несколькими сетками для каждой сетки могут использоваться различные материалы. Модель также может состоять из одной сетки, в разных областях которой используются различные материалы.
Выбранный материал и связанные с ним текстурные карты.
- А. Отображает параметры группы «Материалы»
- Б. Выбранный материал
- В. Палитра материалов
- Г. Инструменты перетаскивания и выбора материалов
- Д. Значок меню текстурной карты
- Е. Типы текстурных карт
Выбрав материал в верхней части панели 3D, в нижней части можно просмотреть сведения о текстурных картах, используемых в нем. В основе некоторых типов текстуры, например «Диффузия» и «Рельеф», обычно лежит 2D-файл, в котором хранится определенный цвет или узор, необходимый для воссоздания текстуры. Для текстуры других типов 2D-файл может не потребоваться. Например, настройку эффектов «Глянец», «Блеск», «Непрозрачность» или «Отражение» можно выполнять путем непосредственного ввода значений.
Находящиеся в основе материала текстурные карты также представлены в списке «Текстуры» на панели «Слои», где они сгруппированы по категории карты текстуры.
Чтобы увидеть миниатюру изображения карты текстуры, наведите мышь на имя текстуры (например «Отражение» или «Свечение»).- Диффузия
- Цвет материала. Это может быть чистый цвет или любой цвет из 2D-содержимого. При отсутствии связанного 2D-содержимого используется образец цвета «Диффузия». Карту диффузии можно создать с помощью непосредственного рисования на модели.
- Непрозрачность
- Регулирует прозрачность материала (значение от 0 до 100 %). Также значение прозрачности можно задать с помощью ползунка. Степень прозрачности материала регулируется с помощью значений градации серого карты текстуры. Чем светлее оттенок, тем больше коэффициент прозрачности, и наоборот.
- Рельеф
- Создает выпуклости на поверхности материала, не затрагивая сетку. Карта выпуклости представляет собой изображение в градациях серого, где более светлые участки обозначают возвышенности, а более темные — наоборот. Карту выпуклости можно загрузить из файла или создать самостоятельно с помощью непосредственного рисования на модели.
Значение в поле «Рельеф» увеличивает или уменьшает выпуклость. Поле активно только при наличии карты выпуклости. Укажите числовое значение выпуклости или воспользуйтесь соответствующим ползунком.
С увеличением угла эффект выпуклости уменьшается. - Нормальный
- Подобно текстуре карты выпуклости обычная карта повышает степень детализации поверхности. В отличие от карты рельефной текстуры (одноканального изображения в градациях серого), в основе карты нормалей лежит многоканальное изображение (RGB). Значения каждого канала цвета соответствуют параметрам x, y и z для нормали поверхности модели. Обычная карта может использоваться для сглаживания поверхностей сеток с небольшим числом полигонов.
Примечание. Photoshop использует нормальные карты мирового пространства, что обеспечивает самую быструю обработку.
- Окружение
- Хранит изображение окружения данной 3D-модели. Карты окружения представляют собой сферические панорамы. Содержимое карты окружения можно увидеть на отражающих поверхностях модели. Чтобы карта окружения не отражалась на материале, необходимо установить в ноль параметр «Отражение», добавить карту отражения, которая бы закрывала область материала, или удалить карту окружения для данного материала.
- Отражение
- Повышает степень отражения материалом других объектов на 3D-сцене и карте окружения.
- Свечение
- Задает цвет, который отображается вне зависимости от освещения. Создает эффект свечения 3D-объекта.
- Глянец
- Определяет степень отражения света поверхностью. Для изменения этого параметра можно указать числовое значение или воспользоваться соответствующим ползунком. При наличии отдельной карты глянцевитости параметры интенсивности цветов карты материала будет определять именно она. В темных областях значение глянцевитости будет максимальное, в светлых — минимальное. По мере приближения к темному цвету сила подсветки будет угасать.
- Блеск
- Определяет коэффициент дисперсии отраженного света, который задается параметром «Глянец». При низком уровне яркости (высокая дисперсия) степень рассеивания повышается за счет уменьшения четкости. При высоком уровне яркости (низкая дисперсия) степень рассеивания уменьшается, а очертания подсветки становятся более яркими и четкими.
Настройка глянца (число слева) и блеска (число справа)
Примечание. Если в 3D-объекте содержится более девяти типов текстур, то на панели «Слои» и в списке «Режим 3D-рисования» появляются дополнительные текстуры. (Для отображения списка выберите «3D» > «Режим 3D-рисования» или воспользуйтесь командой «Рисовать на» в разделе «Сцена» панели 3D.)
- Отражающий
- Цвет, используемый для свойств отражения (например, для подсветки глянцевитости).
- Окружение
- Задает цвет окружающего освещения, который отражается от поверхностей. Этот цвет смешивается с глобальным цветом освещения всей сцены.
- Преломление
- Задает коэффициент преломления при выборе качества «Трассировка лучей», а также параметра «Преломления» в диалоговом окне «3D» > «Настройки рендеринга». Преломление — это изменение направления света, возникающее в месте соприкосновения двух материалов (например, воздуха и воды), обладающих различными коэффициентами преломления. По умолчанию для новых материалов используется значение 1,0 (приблизительный коэффициент преломления воздуха).
Создание текстурной карты выпуклости
Текстурная карта выпуклости, заполненная нейтральным оттенком серого, обеспечивает больший диапазон при рисовании на карте.
На панели «Инструменты» щелкните образец «Задать фоновый цвет».
В палитре цветов задайте одинаковые значения для цветов R, G, B и установите уровень яркости на 50 %. Нажмите кнопку «ОК».
На панели «3D» нажмите значок папки рядом с параметром «Рельеф».
Выберите «Новая текстура».
В диалоговом окне «Новый» задайте следующие настройки:
«Цветовая модель» — «Оттенки серого»
«Содержимое фона» — «Фоновый цвет»
(Необязательно) Настройте параметры ширины и высоты так, чтобы размеры карты текстуры диффузии соответствовали размеру материала.
Нажмите кнопку «ОК».
После создания текстурная карта выпуклости добавляется в список файлов текстурных карт на панели «Материалы», а также становится доступной в качестве текстуры на панели «Слои».
Текстура накладывается на определенную область поверхности модели в зависимости от ее параметров UV-наложения. Если необходимо повысить качество наложения текстурных карт на модель, можно настроить масштаб и смещение UV.
3D Cubes Photoshop Tutorial — PhotoshopCAFE
Если вы ищете навыки, которые помогут вам в создании кубов, понимании градиентов и т. Д., Этот урок идеально подходит для вас. Однако, если вы хотите создавать кубики 3D-фотографий, я написал новое руководство, в котором вы можете использовать функции 3D в Photoshop, чтобы сделать этот эффект намного быстрее.
В противном случае читайте дальше!
Шаг 1
Начните с квадрата. Здесь я создал новый документ 300X300, создал новый слой и залил его градиентом.
Шаг 2
Нажмите Crtl / Cmd + T, чтобы войти в режим свободного преобразования.
Щелкните правой кнопкой мыши / щелкните Cmd… когда появится раскрывающееся меню, выберите SKEW
Щелкните на правом среднем квадрате и перетащите его вверх, пока не получите желаемый угол. Нажмите Enter / return, чтобы применить преобразование.
Шаг 3
Дублируйте слой
Шаг 4
Снова введите свободное преобразование (Ctrl / Cmd + t) Щелкните правой кнопкой мыши и на этот раз выберите ПЕРЕКЛЮЧЕНИЕ ПО ГОРИЗОНТАЛИ.
Перетащите копию влево. Удерживайте нажатой клавишу Shift, чтобы базовые линии были выровнены.
Вы также можете сделать эту сторону немного тоньше, щелкнув левый средний квадрат (узел) и немного перетащив его.
Шаг 5
Создайте новый слой, нарисуйте еще один квадрат и залейте его тем же градиентом, на этот раз сделайте самый светлый цвет в нижнем левом углу.
Шаг 6
На этот раз в режиме свободного преобразования… щелкнув правой кнопкой мыши / щелкнув Cmd, выберите DISTORT
перетащите каждый угол, пока не получите хорошее совпадение.Убедитесь, что углы плотно прилегают друг к другу. Чтобы освоить этот шаг, потребуется немного практики.
Шаг 7
Наконец, выберите верх куба.
Изображение> настроить> УРОВНИ сдвиньте средний треугольник вправо, чтобы затемнить средние тона. Повторите то же самое для левой стороны. Этот шаг добавляет кубу более реалистичное освещение.
Step 8
Ta-da Полный куб. Не ограничивайтесь кубиками. Вы можете использовать этот эффект для любых форм. Вы даже можете построить куб из картинок.Просто используйте изображения вместо градиентов.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Простое меню навигации с циклическим трехмерным эффектом в Photoshop
В этом уроке мы рассмотрим, как создать простой трехмерный эффект, который можно использовать для боковой панели веб-навигации.
1. Создайте новый документ в Photoshop высотой 500 и шириной 300 пикселей. Залейте фон цветом # 333333 (темно-серый).
2. Выберите инструмент «Форма прямоугольника» на панели инструментов. На панели параметров инструмента вверху выберите «Слои фигур», затем щелкните стрелку раскрывающегося списка «Стиль», чтобы просмотреть доступные стили. Мы собираемся использовать стиль градиента. Чтобы добавить это в поле стиля, щелкните маленький треугольник в верхнем правом углу раскрывающегося списка стиля и в появившемся меню выберите «Веб-стили».
Вас спросят, хотите ли вы заменить или добавить ваши текущие стили. Выберите добавить. Прокрутите вниз список новых добавленных стилей и выберите «От черного к прозрачному 2». Теперь нарисуйте прямоугольник, который заполняет примерно половину или две трети вашего документа. Можно нарисовать прямоугольник так, чтобы он выходил за границы документа. Наконец, на новом слое с прямоугольником, который появляется на панели слоев, добавьте стиль слоя «Обводка» белым цветом, толщиной 2 пикселя. У вас должно получиться что-то вроде этого:
Хорошо, вот и фон.Область слева — это наша боковая панель, куда мы добавим простое трехмерное меню.
3. Выберите инструмент «Прямоугольник со скругленными углами» на панели инструментов. Он будет скрыт под инструментом «Прямоугольник». Убедитесь, что на панели параметров инструмента в верхней части экрана выбран параметр «Слои формы» и установите цвет на # 9
(темно-красный). Вытяните прямоугольник примерно так:
Переименуйте слой-фигуру в «Фон кнопки».
5. Теперь воспользуемся пером, чтобы нарисовать фигуру, которая будет выглядеть так, как будто кнопка складывается под боковой панелью.Выберите инструмент «Перо», установите параметры «Слои формы» и установите белый цвет. Увеличьте масштаб, чтобы четко видеть, что вы рисуете. Нарисуйте фигуру примерно так:
Теперь переименуйте новый слой-фигуру в «Paper Fold».
6. Перетащите слой Paper Fold под фоновый слой Button.
7. Следующим шагом является изменение фона кнопки (который представляет собой векторную фигуру) так, чтобы правый нижний угол выглядел так, как будто он сворачивается вниз, совпадая с правым верхним углом.Выберите инструмент «Прямое выделение» (белая стрелка) на панели инструментов, а затем щелкните край красной кнопки, чтобы увидеть точки привязки.
Щелкните и перетащите крайнюю правую точку привязки вниз, чтобы получить кривую, направленную вниз. С помощью маркеров Безье отрегулируйте направление и форму кривой. Вам также нужно будет переместить точку привязки влево и отрегулировать кривую с помощью ручек для этой точки. Попробуйте получить форму примерно так:
8.Итак, наша кнопка немного изменила форму и перекрывает слой Paper Fold. Выберите слой Paper Fold и с помощью инструмента Move перетащите его вниз, чтобы углы сходились и складывались правильно.
9. Выберите фоновый слой кнопки и добавьте стиль слоя с размером обводки 3 белого цвета, расположив его снаружи.
10. Нам нужно удалить правый конец обводки. Для этого мы можем поместить эффект обводки на отдельный слой и замаскировать правый конец.Выделив слой с фигурой «Фон кнопки», перейдите в меню «Слой»> «Стиль слоя»> «Создать слой». Вы заметите дополнительный слой под слоем с формой кнопки. Выберите его и добавьте быструю маску. С помощью черной кисти нарисуйте белый штрих на правой стороне кнопки. Также аккуратно замаскируйте часть верхней кривой.
11. Не снимая выделения с белого слоя обводки, добавьте стиль слоя Drop Shadow. Это дает действительно красивый эффект и действительно отрывает кнопку от страницы.Поиграйте с ползунками, чтобы увидеть, какой эффект вам больше нравится. Это те значения, которые я использовал.
Щелкните OK, чтобы добавить тень.
12. Выберите слой фоновой кнопки и добавьте внутреннюю тень со следующими значениями:
Щелкните OK, чтобы применить внутреннюю тень.
13. Почти готово! Последний шаг — добавить текст к вашей кнопке. И вуаля!
Возможно, вам потребуется более одной кнопки на панели навигации, поэтому вместо того, чтобы повторять весь процесс, мы можем просто скопировать то, что мы сделали.
14. На панели слоев нажмите кнопку «Создать группу». Переименуйте группу в «Кнопка». Теперь выберите все слои, которые вы создали для создания кнопки, и перетащите их в группу. Убедитесь, что вы не перетаскиваете первый созданный фон.
15. Чтобы дублировать группу, перетащите ее вниз через панель слоев и поместите на значок «Создать новый слой».
15. После создания дубликата выберите инструмент «Перемещение» на панели инструментов (но не нажимайте где-либо на экране), просто используйте клавиши со стрелками вверх и вниз для перемещения всей группы вверх и вниз.Повторяйте этот процесс, пока не получите все нужные кнопки, а затем измените текст в каждой из них. Вот моя готовая панель навигации.
Photoshop CC Учебное пособие по эффекту параллакса 3D-анимации — tutvid.com
Загрузите учебные файлы здесь!
Вы видели, насколько крутой эффект 3D Parallax? В этом уроке Photoshop мы поговорим об использовании инструментов 3D и анимации в Photoshop CC 2017 для создания анимированного эффекта параллакса 3D (2,5k) для изображения. Этот эффект можно использовать для преобразования неподвижных изображений и почти придания им вида очень коротких кинематографических видеоклипов.Он добавляет ложную глубину и ощущение формы вашим плоским, неподвижным изображениям или графике. Действительно, очень крутой эффект! Убедитесь, что вы взяли PSD, чтобы вы могли следить за ним как можно точнее!
Завершенный эффект параллакса
Сбор / создание ресурсов для эффекта параллакса
Прежде чем мы даже создадим документ, который станет нашей анимацией, я создал массивный документ шириной 10 000 пикселей, чтобы построить сцену, которую я хотел анимировать. Я создал звездное небо, горы в векторном стиле на переднем плане, а затем прикрепил девушку, лежащую на луне, посередине и распылил вокруг нее разный космический мусор, чтобы придать композиции глубину и элемент, которые наша 3D-камера могла «протолкнуть». продать эффект параллакса 3D.Я преобразовал каждый слой в смарт-объект, чтобы в дальнейшем сохранить больший размер для анимации.
Создание файла анимации и компоновка композиции
После того, как я построил свой файл с моей общей композицией и размером намного больше, чем мне действительно нужно, я создал фактический файл для анимации. Это просто обычный Новый PSD (Файл> Новый) с размером 2560 x 1440 пикселей. Затем я перетащил каждый слой из моей гораздо большей композиции в этот новый документ и использовал Free Transform (Cmd / Ctrl + T), чтобы уменьшить размер элемента, чтобы они поместились там, где я хотел, чтобы они располагались.
Конвертировать в 3D
После того, как все слои настроены по размеру и позиционированию, мы можем закрыть гораздо более крупный документ (вы можете сохранить это изображение с более высоким разрешением), щелкнуть правой кнопкой мыши на каждом отдельном слое и выбрать «Открытка», чтобы преобразовать каждый слой в его собственную 3D-открытку. . Это позволит нам работать с каждым слоем в трехмерном пространстве. ПРИМЕЧАНИЕ. Вы заметите, что некоторые слои с размытыми пятнами слегка исчезнут / станут менее заметными. Не беспокойся об этом.
Объединить все 3D-объекты вместе
Когда все слои преобразованы в 3D-объекты, мы хотим выбрать все слои 3D-объектов, которые мы только что создали на панели «Слои» (выберите самый верхний слой и, удерживая клавишу Shift, щелкните самый нижний слой) и перейдите 3D> Объединить 3D-слои, чтобы поместить все эти открытки в одну 3D-сцену.По сути, это будет выглядеть так, как будто мы только что смешали все наши 3D-слои вместе. Не волнуйтесь, все индивидуальные объекты сидят внутри этого одного слоя и ждут, когда мы поиграем с ними.
Позиционирование элементов в трехмерном пространстве
Убедитесь, что вы находитесь в рабочей области 3D (Окно> Рабочая область> 3D.) Найдите панель 3D. Выберите любую из записей «Mesh», которые вы видите. (Для каждой открытки, в которую мы слились, должна быть сетка.) Мы хотим использовать параметры позиционирования под значком координат на панели свойств, чтобы добавить пространство между всеми нашими объектами по оси Z.Возможно, будет полезно настроиться на видео, чтобы увидеть, как именно я это делаю. Он включает в себя вращение оси камеры, чтобы увидеть, как выглядят вещи, а затем фактическое смещение элементов вдоль ее оси Z. Звучит и выглядит сложно, но это довольно просто, если проделать это пару раз.
См. Всю анимацию и рендеринг в видеофайл на видео выше!
В этом уроке нужно сделать НАМНОГО БОЛЬШЕ. Я мог бы написать 75 шагов о том, что делать дальше, но это помешало бы мне создать свое следующее видео, так что эти несколько шагов, лишенных деталей, пока придется делать.Обязательно посмотрите полное видео в верхней части этой статьи, чтобы узнать обо всех подробностях и том, как я создал эту анимацию и как вы можете использовать файлы, которые я предоставил здесь, для создания собственной анимации параллакса в Photoshop CC.
Теги: Учебное пособие по эффекту параллакса, учебное пособие по эффекту параллакса 2.5d в Photoshop, видео с эффектом параллакса, как создать эффект параллакса в фотошопе, Учебное пособие по Photoshop 3D, 3D-анимация Photoshop, 3D-параллакс, 3D-параллакс, 3D-эффект параллакса, Adobe Photoshop (Программное обеспечение ), How to, Tutorial, Photo Animation, Image Animation, Ken Burns Effect, 3D, Photoshop, Photoshop CC Tutorials, Instagram, How to make Parallax Effect, 2.5D Animation, 2.5D Photo, 2.5D Parallax Effect, Parallax Effect Video, Creative Cloud, Photoshop CC, Учебное пособие по PhotoshopСоздание реалистичного деревянного эффекта 3D-текста в Photoshop
Сегодня вы можете найти так много быстрых иллюстраций типографики, которые полагаются на программное обеспечение 3D для выполнения всей работы. Тем не менее, вам нужны продвинутые навыки реалистичного изображения для создания эффекта 3D-текста с созданием 3D-текста с помощью только Photoshop, чтобы работать со всеми деталями. Поэтому в этом уроке Photoshop вы начнете свою работу с небольших 2D-текстур и некоторых быстрых функций в Photoshop для создания реалистичного деревянного 3D-текстового эффекта.
Препарат
- Запустите Photoshop на своем ПК. В этом посте вы собираетесь выполнить шаги, как создать реалистичный трехмерный текстовый эффект в Photoshop CS6. Однако другие версии Photoshop тоже могут работать.
- Изображение текстуры дерева. В этом уроке используется изображение текстуры дерева из Xsc.hu по Kovic.
Изображение предоставлено: ЦИФРОВАЯ КАМЕРА OLYMPUS (Кович / Sxc.hu)
- Изображение деревянной доски.Следующее изображение — фон из деревянной доски с сайта Imageafter.com от Image * After.
Изображение предоставлено: Image * After / Imageafter.com
- Изображение стены из красного кирпича. Опять же, изображение ниже взято с Imageafter.com на Image * After .
Изображение предоставлено: Image * After / Imageafter.com
- Одинокое дерево. Вы можете использовать следующее изображение одинокого дерева. Это изображение будет использоваться для создания реалистичного эффекта тени, раскрывающего трехмерное изображение текстуры.
Шаг за шагом Как создать реалистичный деревянный эффект трехмерного текста в Photoshop
Следующее руководство по фотошопу расскажет, как работать со всеми мелкими деталями в ваших руках, чтобы добиться естественного эффекта деревянного 3D-текста. После того, как вы подготовите все изображения выше (вместо этого вы можете использовать другие изображения, которые соответствуют вашим потребностям), теперь вы собираетесь запустить его.
Шаг 1. Создайте новый холст
Во-первых, после того, как ваш Photoshop будет готов, перейдите в File → New , затем установите размер холста.Здесь я устанавливаю 1200 × 600 пикселей. Однако вы можете настроить размер холста в соответствии с количеством букв и их размером, которые вы хотите создать.
Размер рабочего полотнаШаг 2. Откройте изображение текстуры дерева
Теперь вы собираетесь открыть изображение текстуры дерева в вашем Photoshop ( Файл → Открыть → Щелкните изображение текстуры дерева ). Убедитесь, что вы помните каталог или папку с изображением текстуры дерева на вашем ПК. Затем установите размер и разрешение (72 пикселя / дюйм).
Размер изображения текстуры дереваШаг 3. Добавьте текст к изображению текстуры дерева
В этом уроке я использую шрифт Chunk Five . Но вы можете использовать любой другой шрифт bolt по своему желанию.
Добавление текста к изображению деревянной текстурыУкажите текст и убедитесь, что вы не переопределите его. Потому что менять текст после нескольких шагов вперед было бы утомительно. Теперь вы получите выделенный контур текста . Для этого оставьте свою работу на текстовом слое, а затем просто перейдите к Select → Load → Selection .Область выделения выделит весь текст, который вы только что указали. Затем перейдите к слою с текстурой дерева и убедитесь, что выделение , выделение текста остается неизменным. Теперь загрузите выделение в новый слой, нажав (в верхнем меню Photoshop) Layer → New → Layer via copy . Пришло время удалить оба слоя с текстурой дерева и оригинальный текстовый слой. После этого следует предварительный просмотр последнего добавленного моего слоя.
Создание реалистичного деревянного эффекта трехмерного текста в Photoshop (шаг 3)Шаг 4: создание краев текста
Чтобы создать края текста, сначала вам нужно продублировать деревянный текст.В верхнем меню Photoshop нажмите Layer → Duplicate Layer . Переместите выделение деревянного текста на новый слой, просто перейдя в меню Select → Load Selection . Придайте черный цвет дублированному текстовому слою.
Теперь поместите черный текстовый слой прямо под деревянным текстовым слоем и немного измените его размер, используя инструмент Transform (Ctrl + T). Чтобы изменить размер, потяните каждую сторону черного текстового слоя к центру. Но убедитесь, что вы указали центральную точку недавнего преобразования на основе угла обзора в 3D .В этом уроке он должен располагаться посередине, потому что угол 3D-обзора просто прямолинейный. С левой стороны черного текстового слоя потяните немного вправо, с правой стороны потяните немного влево, и то же самое с верхней и нижней стороны. На этом этапе моя работа выглядит следующим образом.
Создание реалистичного деревянного эффекта трехмерного текста в Photoshop (шаг 4)Шаг 5. Создание трехмерного текста
На этом этапе у вас будет работа по созданию трехмерного текста с помощью инструмента Polygonal Losso Tool (L) .Вы можете использовать этот инструмент, чтобы соединить каждую букву с ее черным краем по направлению от угла к углу. Вы собираетесь использовать свое логическое 3D, чтобы заблокировать определенную область каждого края текста и буквы и заполнить заблокированную область черным цветом. Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить черный цвет. Чтобы упростить работу, поместите слой с черными краями под слой с деревянным текстом.
Следующее изображение представляет собой предварительный просмотр соединения букв и краев целиком.
После того, как вы закончите создание 3D для текста, поместите слой с черными краями обратно под слой с деревянным текстом.Предварительный просмотр должен быть таким, как на следующем изображении.
Предварительный просмотр вашей работы после создания трехмерного текста.Шаг 6. Смещение слоев с деревянным текстом и черными краями
Здесь вы замените текстуру текста, чтобы сделать канавки на краях более естественными, изменив вертикальный и горизонтальный масштаб. Для этого в верхнем меню Photoshop нажмите Filter → Distort → Replace . Затем измените масштаб по горизонтали и вертикали на 1.
Смещение деревянного текстового слояПроделайте то же самое с черным текстовым слоем.
Смещение слоя черного текстаРезультат будет таким, как показано ниже.
Создание реалистичного эффекта деревянного 3D-текста в Photoshop (шаг 6)Шаг 7. Изменение цвета деревянной доски. Изображение
А теперь пора поработать над изображением деревянной доски. Во-первых, откройте изображение деревянной доски. Вам нужно изменить цвет изображения деревянной доски, чтобы сделать его темнее. Текстура заменит черный текстовый слой. Итак, просто нажмите Ctrl + M (Настройки кривых), откроется окно кривых.Измените входное значение на 140 и выходное значение на 25.
Результат выше действительно яркий. Затем вам нужно сделать soft, используя Hue / Saturation settings (Ctrl + U) . Присвойте значение оттенку +15, насыщенности -40 и яркости -20. Эти настройки придадут слою темно-коричневый цвет.
Шаг 8: Замена текстуры деревянной доски
Во-первых, вам нужно настроить размер слоя деревянной доски таким же, как размер слоев предварительного просмотра, перейдя в меню Image → Image Size .Теперь вы собираетесь перенести слой в свой основной рабочий документ и поместить его над слоем с черным текстом. Затем удалите лишнюю текстуру дерева. На черном текстовом слое сделайте выбор загрузки, нажав Select → Load Selection . Затем снова перейдите к Select → Inverse и Delete . Тогда предварительный просмотр будет таким, как на изображении ниже.
Шаг 9: Откорректируйте цвет изображения стены из красного кирпича
Откройте изображение красной кирпичной стены, и вы собираетесь сделать цвет более интенсивным.Затем перейдите к Image → Adjustments → Levels (Ctrl + L) и измените значение Input Levels , как показано ниже.
После этого перенесите слой изображения красной кирпичной стены в свой основной рабочий документ и поместите его прямо над фоновым слоем. Затем отрегулируйте размер с помощью Transform Tool (Ctrl + T).
Теперь с эффектом трехмерного текста готов, но для создания реалистичного деревянного трехмерного текстового эффекта вы собираетесь детально поработать на некоторых из следующих шагов.
Шаг 10: Создание текстового скоса
Здесь вы возвращаете свою работу на деревянный текстовый слой. Создайте скос текста, используя настройку Bevel and Emboss. Перейдите в Слой → Стили слоя → Скос и тиснение . Измените процентное значение глубины на 1000 процентов и 2 пикселя для размера. Измените также цвет подсветки на # FFCC33 и цвет тени на # 663300. Вместо цветов по умолчанию эти цвета более мягкие и подходят для деревянного текстурного искусства.
Создание реалистичного деревянного эффекта трехмерного текста в Photoshop (Шаг 10)Шаг 11: Сделайте скос более заметным
В верхнем меню Photoshop перейдите в Layer → Layer Styles и установите толстый слой Inner Shadow , чтобы активировать его.Функция внутренней тени полезна для придания деревянному текстовому эффекту более заметного и деревянного эффекта.
Создайте реалистичный эффект деревянного трехмерного текста в Photoshop (шаг 11)Деревянный текст должен быть как на следующем изображении.
Шаг 12: Создание тени для текста
На этом этапе вы добавите тень к тексту. Переместите вашу работу на деревянный текстовый слой и в верхнем меню нажмите Select → Load Selection и из опций выберите « Add to Selection ».Затем добавьте новый слой, выбрав Layer → New → Layer или просто нажав Ctrl + shift + N . Придайте черный цвет выбранной области. После этого разместите этот слой над слоем красного кирпича. Теперь придайте этому слою эффект «Размытие в движении», выбрав «Фильтр » → «Размытие» → «Размытие в движении» , а затем задайте значение 20 градусов для значения Угол и 200 пикселей для значения Расстояние .
Шаг 13: Создайте маску и эффект размытия для тени текста
Вам нужно удалить некоторые области только что созданной тени.В этом уроке я заставил свет отбрасывать тень в направлении левого нижнего угла деревянного текста. Итак, вы собираетесь устранить эффект тени на верхней и правой сторонах деревянного 3D-текста. Итак, в опциях верхнего меню выберите Layer → Add Layer Mask → Reveal All . Таким образом мы создадим маску слоя для слоя.
Затем используйте инструмент Brush Tool (B) с черной кистью с шириной 100%, жесткостью 0% и непрозрачностью 50%. Раскрасьте верхнюю и правую стороны деревянного текста, чтобы устранить нежелательные тени.
Следуйте указанным ниже стрелкам, чтобы избавиться от верхней и правой теней.
После этого используйте инструмент «Размытие в движении», чтобы сделать резкие края области, которую вы хотите смягчить. Для этого нажмите Фильтр → Размытие → Размытие по Гауссу , затем измените значение Радиуса на 8,5 пикселей.
Шаг 14: Снова создайте дополнительную тень
Здесь вы повторите 12-й и 13-й шаги. Но задайте 15 градусов для значения Angle и 240 пикселей для значения Distance при установке Motion Blur.
Шаг 15: Завершение тени
Теперь вам нужно немного поработать над каждой деревянной буквой, чтобы улучшить тень. Итак, перейдите в Слой → Новый → Слой , чтобы добавить слой для уточненной тени. Затем используйте инструмент Gradient Tool (G), чтобы уточнить логическую тень каждой деревянной буквы.
После этого были выполнены 3D-эффект и эффект тени деревянного текста. Но, чтобы создать реалистичный деревянный 3D текстовый эффект, вы собираетесь добавить некоторые естественные элементы в следующих шагах.
Шаг 16. Осветление деревянной поверхности текста
Перед тем, как вы добавите световую полку в область, вы сначала создадите ее эффект на деревянной поверхности текста. Для этого введите Image → Adjustments → Curves или просто нажмите Ctrl + M . Появится окно Curves, затем присвойте 107 значению Input и 150 значению Output .
Шаг 17: Создание естественного элемента для трехмерного деревянного текста
На этом этапе вы добавите реализма, чтобы реалистичный деревянный текст выглядел более естественно.Теперь пора поработать над изображением дерева. Итак, откройте изображение одинокого дерева, перейдите по ссылке Select → Color Range . После того, как появится окно цветового диапазона, нажмите на темные области. Затем измените значение «Нечеткость» на 200.
Вам следует рассмотреть область вокруг темных участков изображения одинокого дерева. Затем загрузите выделение темных частей изображения на новый слой и придайте ему черный цвет. После этого поместите слой в свой основной рабочий документ в самый верх слоев.Если вы разместите его правильно, результат будет таким, как показано ниже.
Шаг 18: Преобразуйте слой дерева в естественную тень дерева
Тем не менее, поработайте над слоем одинокого дерева, просто выберите Filter → Blur → Gaussian Blur . Затем уменьшите непрозрачность до 50%. Взгляните на следующее изображение, как это сделать.
Шаг 19: Отбросьте световой эффект
Реалистичное естественное освещение должно быть непостоянным. Поэтому вам нужно добавить эффект освещения в определенную часть деревянного 3D-текста.Для этого создайте новый слой и добавьте размытый белый цвет с градиентом непрозрачности 0%. Перетащите белый кружок посередине слева от видимой части всего изображения.
Затем вам нужно изменить режим наложения на Overlay. Таким образом, белый цвет выглядит как реалистичное освещение.
Шаг 20. Коррекция цвета
Затем вам нужно выполнить простую настройку цвета. Первая цветокоррекция выполняется с помощью инструмента Gradient Map . Чтобы открыть окно настроек Gradient Map, перейдите в Layer → New Adjustment Layer → Gradient Map и установите жирную рамку Reverse .
Создайте реалистичный деревянный эффект трехмерного текста в Photoshop (Шаг 20, часть 1)После этого перейдите в Слой → Новый корректирующий слой → Цветовой тон / Насыщенность.
Создание реалистичного деревянного эффекта трехмерного текста в Photoshop (шаг 20, часть 2)Окончательный результат создания реалистичного деревянного эффекта трехмерного текста
Наконец, ниже представлен окончательный результат учебника Photoshop о том, как создать реалистичный деревянный трехмерный текстовый эффект.
Эффект реалистичного деревянного 3D-текстаЭффект пустотелого 3D текста в Photoshop
В этом уроке мы будем использовать изображение, содержащее текстуру (конфеты, цветы и т. Д.).) И бесплатный шрифт Radicals с сайта Fontbundles.net (https://fontbundles.net/free-fonts/script-fonts/radicals).1 — В Photoshop создайте «Новый документ», сделайте его 20 x 15 см @ 300 точек на дюйм, «Цветовой режим» RGB и выберите «Белый» в качестве «Содержимое фона».
2 — Дважды щелкните миниатюру слоя «Фон», чтобы «разблокировать» его, и назовите его «Белый».
3 — Откройте выбранное вами изображение «Текстура».
4 — Чтобы улучшить общий вид «Текстуры», мы собираемся применить несколько «Корректировок» (для вашего изображения могут потребоваться другие настройки и / или корректировки).Перейдите в Изображение> Коррекция> Кривые (Command / Control + M) и выберите предустановку «Средняя контрастность (RGB)».
5 — На «Панели настроек» создайте новый «Регулирующий слой Vibrance», увеличьте значение «Vibrance» до 100% и «Saturation» до +5.
6 — Вернитесь в «Панель настроек» «Слой настройки поиска цвета» и выберите «Soft_Warming.look» в качестве «Файл 3DLUT».
7 — Выберите все миниатюры слоев (Shift), щелкните правой кнопкой мыши на их миниатюрах и выберите «Объединить слои».
8 — Перейдите в Фильтр> Галерея фильтров> Пластиковая пленка и введите 5, 6 и 10 в поля.
9 — Перетащите изображение «Текстура» в исходный файл.
10 — Измените его размер, используя «Свободное преобразование» (Command / Control + T). Как только вы закончите, нажмите «Enter» или щелкните галочку в верхнем меню, чтобы «подтвердить» изменения. Назовите новый слой «Сердца» и поместите его под слоем «Белый».
11 — Выберите «Инструмент« Текст »(T), выберите шрифт и введите текст.Используйте черный как цвет «Заливка». Размер будет зависеть от вводимого вами слова. У этого шрифта есть варианты, к которым вы можете получить доступ через панель «Глифы».
12 — Отцентрируйте текст, выбрав оба слоя (Shift) и используя «Выровнять горизонтальные и вертикальные центры» в верхнем меню.
13 — Выберите «Текст», щелкнув вверху его эскиза, удерживая клавишу «Command / Option». Скройте или удалите слой «Текст» и, убедившись, что слой «Белый» выбран, перейдите в «Правка»> «Очистить» или нажмите «Удалить», чтобы стереть текст с белого фона.
14 — Выберите миниатюру слоя «Сердца» и создайте «Дубликат» (Command / Control + J). Поместите его поверх слоя «Белый» и уменьшите «Непрозрачность» примерно до 50%.
15 — Если вы используете последние версии «Photoshop», используйте «Object Selection Tool» (W) с режимом «Lasso», чтобы выбрать некоторые объекты, которые находятся близко к краям текст (если вы используете старые версии «Photoshop», используйте любой инструмент по вашему выбору).Идея состоит в том, чтобы создать эффект их выхода из «пустотелого» текста. Выберите несколько объектов снаружи, чтобы их можно было добавить в качестве украшения. Используйте «Добавить» или «Вычесть из выделенного», чтобы обрезать края.
16 — Вы можете «исправить» выделение с помощью инструмента «Многоугольное лассо» (L), используя «Добавить» или «Вычесть из выделения», чтобы обрезать края.
17 — Как только вы закончите, создайте «маску» из вашего выбора, нажав маленькую кнопку в нижней части панели «Слои».Верните «Непрозрачность» до 100%.
18 — Выберите миниатюру «Маска» и на панели «Свойства» задайте для нее «Растушевку» размером 1 пиксель.
19 — Выберите инструмент «Кисть» (B) с кистью со 100% жесткостью 10 пикселей и, убедившись, что эскиз «Маска» выбран, «Зафиксируйте» края «Текст», где «Объекты» »Выйти из. Используйте «Черный» как «Передний план», чтобы «Скрыть», и «Белый», чтобы снова выделить.
20 — Дважды щелкните в верхней части слоя эскиз и примените следующие «Стили слоя»:
Bevel & Emboss:
Drop Shadow:
21 — Дважды щелкните сверху эскиза слоя «Белый» и примените следующие «Стили слоя»:
Drop Shadow:
22 — Выберите эскиз слоя «Сердца» и сделайте еще один «Дубликат» (Command / Control + J).Поместите это поверх всего. Щелкните правой кнопкой мыши вверху эскиза и «Создать обтравочную маску»
23 — Измените «Режим наложения» на «Жесткий свет» и уменьшите «Непрозрачность» до 70%. Создайте еще один «Дубликат» и оставьте его поверх исходного слоя «Сердца». Измените его «Режим наложения» на «Затемнение цвета».
24 — Оцените свою работу!
от @lornacane
40 Потрясающие учебные пособия по Photoshop с эффектами трехмерного текста — InstantShift
Если вы хотите научиться создавать потрясающие трехмерные текстовые эффекты с помощью Adobe Photoshop и ищете учебник профессионального уровня, тогда вы должны проверить этот пост из.Здесь мы представляем коллекцию потрясающих и полезных руководств по созданию трехмерных текстовых эффектов с использованием самого популярного и наиболее широко используемого программного обеспечения — Adobe Photoshop.
Типографика приобрела статус искусства, и теперь она стала средством демонстрации творческих способностей дизайнеров. Photoshop чаще всего используется для создания потрясающих трехмерных текстовых эффектов, и в этой коллекции будут представлены отличные уроки, которые помогут вам освоить навыки. Вот полный список. Давайте посмотрим на эту коллекцию.Наслаждаться!
Учебные пособия по Photoshop с эффектом трехмерного текста
1.
Эффект трехмерного многослойного текстаПростое руководство по эффекту трехмерного многослойного текста, в котором вы можете увидеть, как художник использовал действия, основные операции преобразования и фильтры для достижения этого эффекта .
2.
Добавление цвета к трехмерному текстуЭтот урок посвящен созданию фантастического, ярко окрашенного и светящегося трехмерного текста и преобразованию простого текста в привлекательный трехмерный текст.
3.
Эффект 3D-текста в Photoshop и MayaPhotoshop — невероятно универсальное приложение, которое часто используется вместе с 3D-приложениями. В этом уроке Войцех Пиецки покажет вам, как набросать идею для текстового эффекта, создать идею в Photoshop, визуализировать ее в 3D с помощью Maya, а затем как снова добавить последние штрихи в Photoshop.
4.
«Потрясающие» надписи в трехмерном стиле в PhotoshopЭтот урок посвящен созданию потрясающих надписей в трехмерном стиле с помощью Adobe Photoshop.Вы также узнаете, как правильно применить свет и тень к правильно нарисованному эскизу.
5.
Эффект трехмерного текста на осеннюю тему с помощью Photoshop CS6С помощью этого урока вы узнаете, как использовать Adobe Photoshop CS6 Extended для создания трехмерного текстового эффекта на осеннюю тему.
6.
Композиция трехмерного текста «Сделайте перерыв»Это руководство проведет вас через процесс создания трехмерного текста всего за несколько шагов.
7.
Глянцевый, пластик, трехмерный текст в Photoshop CS5В этом уроке художник объяснил, как создать глянцевый пластиковый трехмерный текст с помощью Photoshop CS5 Extended. Некоторая заключительная корректировка сделана для улучшения результата.
8.
Вкусная трехмерная типографская иллюстрацияЭтот урок посвящен созданию вкусной трехмерной типографской иллюстрации без использования каких-либо трехмерных инструментов или программного обеспечения. Вам понадобится только Photoshop CS6 Extended.
9.
Удивительная трехмерная типографика на тему ночного клубаЗдесь вас научат создавать потрясающую трехмерную типографику на тему ночного клуба. В этом уроке Photoshop и Illustrator используются вместе с Cinema 4D.
10.
Суперглянцевая 3D типографикаТеперь вы можете изучить процесс создания суперглянцевой 3D типографики с помощью Illustrator и Photoshop.
11.
Замечательный трехмерный текстЭто пошаговое руководство по созданию замечательного трехмерного текста с помощью Photoshop и, конечно же, вашего творчества.
12.
Реалистичная трехмерная типографикаИз этого туториала Вы узнаете, как создать реалистичную и привлекательную трехмерную типографику в Photoshop. Иллюзия трехмерного текста будет создана без использования какой-либо специальной трехмерной программы или программного обеспечения.
13.
Обработка фотографий 3D-текстаЗдесь вы узнаете несколько простых шагов по созданию реалистичных и красивых 3D-текстовых объектов.
14.
Потрясающий текст из трехмерных блоковВ этом уроке вы научитесь создавать трехмерный объект из двухмерной текстуры карты глубины, а затем создавать текстуры диффузного и самосветового освещения.В этом уроке используется Adobe Photoshop CS4 Extended.
15.
Дизайн Мягкий стилизованный трехмерный типВ этом руководстве вы узнаете, как получить гладкий и отполированный трехмерный текст с помощью Illustrator и Photoshop за простые и легкие шаги.
16.
Уникальный трехмерный текстЭтот учебник посвящен созданию трехмерного текста в Xara 3D и последующему использованию этого текста в Photoshop для добавления стиля.
17.
Эффект трехмерного текстурированного текстаС помощью этого урока вы можете создать потрясающий и привлекательный эффект трехмерного текстурированного текста с помощью Illustrator и Photoshop.Кроме того, также предоставляются ссылки на различные ресурсы.
18.
Взрыв красочного трехмерного текстаСледуйте этому руководству, если вы хотите изучить процесс создания красочного трехмерного текста, а также некоторые полезные приемы по созданию источников света, теней и добавления глубины.
19.
Эффект трехмерного текстаЕсли вам интересно узнать, как создать эффект трехмерного текста в Photoshop 7, то этот урок для вас.
20.
Светящийся трехмерный текст в стиле TRONЭтот учебник проведет вас через простые и простые шаги по созданию светящегося трехмерного текста в стиле TRON с футуристическим синим свечением с помощью Photoshop Extended
21.
Трехмерная типография с использованием Google Sketchup и PhotoshopИспользуйте Adobe Photoshop в тандеме с Google Sketchup для создания превосходного и классного трехмерного текста. Вы также можете использовать некоторые другие приложения, такие как Illustrator или Cinema 4D, вместо Google Sketchup.
22.
Elegant, Glassy, 3D TypographyИз этого туториала Вы узнаете, как создавать стильную, элегантную и прозрачную 3D-типографику с помощью Photoshop и Illustrator.
23.
3D-текстовая сцена с использованием PhotoshopСледуйте этому руководству по созданию 3D-текстовой сцены с помощью Adobe Photoshop. В этом уроке в некоторой степени также используется Illustrator.
24.
Эффект трехмерного текста с абстрактным оформлением кистьюЭтот учебник среднего уровня научит вас создавать потрясающий и потрясающий трехмерный текстовый эффект с абстрактным оформлением кистью в Photoshop.
25.
3D Text on FireЭто руководство имеет несколько более сложный уровень, и некоторые шаги могут быть сложными, но если вы следуете вместе с другим руководством, то выполнение этого руководства не должно быть проблемой.
26.
Дизайн мечты с трехмерной типографикойЭтот учебник основан на создании трехмерного дизайна на основе темы, и в этом руководстве тема является мечтой, поэтому все элементы вращаются вокруг этой темы.
27.
Incredible Typographic IllustrationНачните с этого простого в использовании учебника, который научит вас создавать невероятные типографские иллюстрации. В этом уроке используются Photoshop CS + и Cinema 4D.
28.
Блоки трехмерного текста в PhotoshopВ этом руководстве использовался Adobe Photoshop CS4 Extended для создания блоков трехмерного текста с некоторыми интересными и забавными трюками.
29.
Потрясающая, 3D, иллюстрация типа закатаВ этом уроке вы увидите, как C4D, Illustrator и Photoshop используются для создания текста, добавления нескольких декоративных мотивов и объединения их всех вместе.
30.
Эффект красочного 3D-текстаВ этом руководстве вы узнаете, как создать эффект красочного 3D-текста с помощью Xara 3D и Photoshop.
31.
Эффект гладкого трехмерного текста из льдаЕсли вы ищете учебное пособие по созданию эффекта гладкого трехмерного текста из льда, то это руководство для вас.
32.
Тип 3D с Repoussé в Photoshop CS5С помощью этого урока вы можете добавить углы, освещение и интерес к своему дизайну с помощью Photoshop CS5 Extended и создать красивый 3D Type With Repousse.
33.
Веселый цветочный трехмерный текстовый дизайнВы можете создать красивый трехмерный текстовый эффект в цветочном стиле, следуя этому руководству и используя Photoshop и Illustrator.
34.
Привлекающий внимание текстовый эффект в трехмерном техническом стилеСоздавайте привлекательный и привлекательный текстовый эффект в трехмерном техническом стиле, используя только Photoshop.
35.
Эффект потрескавшегося 3D-камняЭтот урок посвящен созданию текстового эффекта потрескавшегося 3D-камня с помощью Adobe Photoshop, а также Cinema 4D.Здесь вы увидите, как простой трехмерный текст превращается в текст с трещинами.
36.
The Making of ClimbС помощью этого урока вы узнаете, как создать трехмерный текст вместе с красивым и стильным фоном в Photoshop.
37.
Эффект текста 3D-небоскребаЗдесь вы увидите, как в Photoshop CS5 создается текстовый эффект 3D-небоскреба, а также увидите, как можно добавить некоторые дополнительные элементы.
38.
Текстовый эффект 3D-воздушных шаровУзнайте, как создать текстовый эффект 3D-шаров в Photoshop CS5 Extended без специального программного обеспечения для работы с 3D.
39.
Красивая композиция трехмерного текстаЗдесь Джо Мур учит рисовать красивый и привлекающий внимание трехмерный текст в 3D Studio Max, а затем использовать его с Photoshop для создания трехмерной текстовой композиции, вдохновленной природой.
40.
Эффект трехмерного текстурированного текста на мятой бумагеУзнайте, как украсить трехмерный текст текстурой мятой бумаги с помощью Photoshop CS5.
Инструкции по созданию 3D-эффектов и объектов в Photoshop
- Руководство по изменению фона красивый, подробный и простой в освоении
- Как открыть файл AI без Adobe Illustrator
- 14 простых шагов по созданию эффекта снега для фото
Давайте на сайте TipsMake.com обратитесь к статье о том, как создавать 3D-эффекты и анимацию ниже!
Создание 3D-объектов из 2D-изображений
Photoshop может создавать серию базовых 3D-объектов, используя 2D-слои в качестве отправной точки.После создания 3D-объекта вы можете переместить его в 3D, изменить настройки отображения, добавить свет или объединить другие 3D-слои.
- Преобразование 2D-слоев в 3D-открытки (с 3D-свойствами). Если исходный слой является текстовым, прозрачность сохранится.
- Оберните 2D-слои вокруг 3D-объектов, например конусов, кубов или цилиндров.
- Создание 3D в виде сетки на основе технической информации в оттенках серого в 2D-изображениях.
- Моделирование методов обработки металла под названием repoussé путем сжатия 2D-объекта в 3D-пространстве.
- Создайте трехмерный объем из файла HDR (многокадрового), такого как файл «Цифровые изображения и связь в медицине» (DICOM). Photoshop объединяет отдельные файлы в 3D-объекты, которыми вы можете манипулировать в 3D и наблюдать под любым углом. Вы можете применять различные эффекты создания трехмерного объема, чтобы оптимизировать отображение других материалов в процессе сканирования, например костей или мягких тканей.
См. Также: Инструкция по отделению фотографий от фона в Photoshop
Создание 3D открыток
Примечание. Вы можете добавить 3D-открытки к существующей 3D-сцене для создания затененных поверхностей отображения и отражения других объектов, доступных в сцене.
1. Откройте 2D-изображение и выберите слой, который нужно преобразовать в открытку.
2. Выберите 3D > Новая 3D-открытка из слоя .
- Слой 2D преобразуется в слой 3D на панели «Слой». Содержимое 2D-слоя применяется в качестве материала для обеих сторон открыток.
- Исходный 2D-слой отображается на панели «Слой» как карта текстуры Diffuse для объекта 3D-открытки.
- 3D-слой сохраняет исходный размер 2D-изображения.
3. (Необязательно) Чтобы добавить трехмерную открытку в качестве плоской поверхности к трехмерному виду, объедините новый трехмерный слой с существующим трехмерным слоем, содержащим другие трехмерные объекты, а затем при необходимости расположите его.
4. Чтобы сохранить новое 3D-содержимое, экспортируйте 3D-слой в формат файла 3D или сохраните его в формате PSD.
Создание трехмерных фигур
В зависимости от типа выбранного объекта результаты 3D-модели могут содержать одну или несколько сеток. Параметр «Сферическая панорама» отображает панорамное изображение внутри 3D-сферы.
1. Откройте 2D-изображение и выберите слой, который нужно преобразовать в 3D-форму.
2. Выберите 3D > New Shape From Layer и выберите форму из меню. Форма состоит из объектов с одной сеткой, таких как пончики, сферической или конической формы; а также другие объекты в форме решетки, такие как конусы, кубы, цилиндры, банки из-под содовой или бутылки из-под вина.
Примечание. Вы можете добавить произвольную форму в меню фигур. Фигура представляет собой файл модели 3D Collada (.dae). Чтобы добавить форму, поместите файл модели Collada в папку PresetsMeshes внутри папки программы Photoshop.
- Слой 2D преобразуется в слой 3D на панели «Слой».
- Исходный 2D-слой отображается на панели «Слой» как карта текстуры «Рассеивание». Его можно использовать на одной или нескольких поверхностях новых 3D-объектов. Другим поверхностям можно назначить карту текстуры Diffuse по умолчанию с настройками цвета по умолчанию. См. Обзор панели управления 3D.
3. (Необязательно) Используйте параметр «Сферическая панорама», если вы используете панорамные изображения в качестве входных 2D-изображений. Этот параметр преобразует полное панорамное изображение 360 x 180 градусов в трехмерный слой.При переключении на 3D-объекты вы можете рисовать области панорамы, к которым часто трудно получить доступ, например, столбы или позиции по прямой.
- Разница между панорамой и панорамными фотографиями
- Камера делает панорамный снимок на 360 градусов нажатием кнопки
4. Экспортируйте 3D-слой в формате 3D-файла или сохраните в формате PSD, чтобы сохранить новое 3D-содержимое.
Создание трехмерных изображений в виде сетки
Команда New Mesh from Grayscale преобразует изображение в градациях серого в карту глубины, которая переводит значения яркости на поверхность разной глубины.Более яркие значения создают плавающие области на поверхности, более темные значения создают более низкие области. Затем Photoshop применяет карты глубины к одной из четырех логических геометрий для создания 3D-моделей.
1. Откройте 2D-изображение и выберите один или несколько слоев, которые вы хотите преобразовать в 3D-изображения в виде сетки.
2. (Необязательно) Преобразуйте изображения в режим оттенков серого. Выберите Image > Mode > Grayscale или используйте Image > Adjustments > Black & White для точной настройки преобразования уровня темноты.
Примечание. Если вы используете изображение RGB в качестве входных данных при создании сетки, зеленый канал используется для создания карты глубины.
3. (Дополнительно) Выполните настройку серого изображения, если необходимо ограничить диапазон значений яркости.
4. Выберите 3D > New Mesh From Grayscale , затем выберите параметр в сетке.
- Плоскость: применение данных карты глубины к плоской поверхности.
- Двусторонняя плоскость: создайте две отражающие плоскости вдоль центральной оси и примените данные карты глубины к обеим плоскостям.
- Цилиндр (цилиндрический): применение данных карты глубины вне центра вертикальной оси.
- Сфера (сферическая): применение данных карты глубины вне центральной точки.
Photoshop создает трехмерный слой в новой сетке. Он также создает Diffuse, Opacity и Planar Depth Map для 3D-объектов, используя исходный серый или цветной слой.
Вы можете повторно открыть планарную карту глубины как смарт-объект (фактически файл, встроенный в другой файл) в любое время и исправить это.При сохранении сетка восстановится.
Примечание. Карта текстуры непрозрачности не отображается в палитре слоев, поскольку эта карта использует тот же файл текстуры, что и карта диффузии (исходный 2D-слой). Когда две текстурные карты перемещаются в один и тот же файл, файл появляется на панели «Слой» только один раз.
См. Также: Ярлыки Photoshop помогают работать быстрее (часть 1)
Создание 3D-анимации
Используя временную шкалу Photoshop Animation, вы можете создавать 3D-эффекты для перемещения 3D-моделей в пространстве и изменения отображения с течением времени.Вы можете применять эффекты анимации к любому из следующих атрибутов 3D-слоя:
- 3D-объект или положение камеры. Используйте инструменты 3D-положения или камеры, чтобы перемещать 3D-модели или камеры с течением времени. Photoshop может поворачивать рамку между положением или перемещать камеру для создания эффектов плавного движения.
- Настройка отображения 3D. Изменение режима рендеринга с возможностью преобразования трансформации между несколькими режимами рендеринга. Например, изменение режима Vertices на Wireframe с течением времени для имитации структуры модели.
- 3D разрез. Поверните поперечное сечение, чтобы показать сечение, которое изменяется со временем. Измените настройку поперечного сечения между кадрами, чтобы выделить различные области модели в анимации.
Для высококачественной анимации вы можете визуализировать каждый кадр анимации с помощью параметров «Отрисовка для окончательного вывода».
См. Видео о том, как создавать 3D-эффекты из изображений в Photoshop ниже:
См. Еще несколько статей:
- Нельзя пропустить эти замечательные новые функции Adobe Photoshop CC 2018 the Designer
- 30 красивых кистей для фотошопа — Скачать сейчас бесплатно
- 10 лучших веб-сайтов предоставляют бесплатную кисть для Photoshop
- Веселая серия фотографий в фотошопе Битва фотохудожников (Часть 1)
Веселимся!
.