Идеальный размер изображений ⋆ Разработка сайтов и SEO Продвижение
Обучение Web Design от “Web Studio Andreyanka”
1. Какой размер картинки должен быть на сайте?
Одним из самых распространенных вопросов: “какой размер картинки должен быть?” Это всегда сложный вопрос, чтобы ответить, потому что это действительно зависит от того, как вы планируете использовать свою новостную фото-ленту. И вот некоторая информация, которая может помочь вам решить, какой размер лучше сделать:
Очень большие изображения = большой размер файла = время загрузки. Сохраняйте ваши изображения в формате“веб”


Это означает, что изображения размером менее 1920 × 1200, нужно «Сохранить для Интернета» в Photoshop, чтобы максимально уменьшить размер файла, при этом не жертвуя качеством изображения.




Или можно скачать и установить программу, наподобие Image Resizer. Программа, которая будут сжимать вес изображения, но качество их не будет теряться.
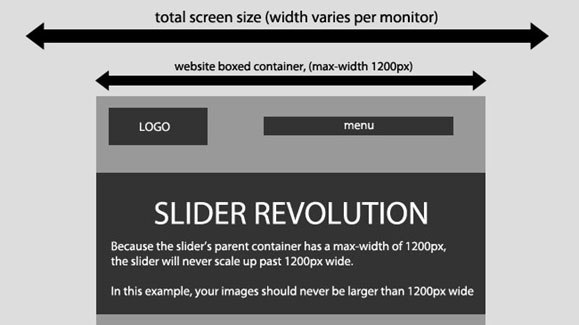
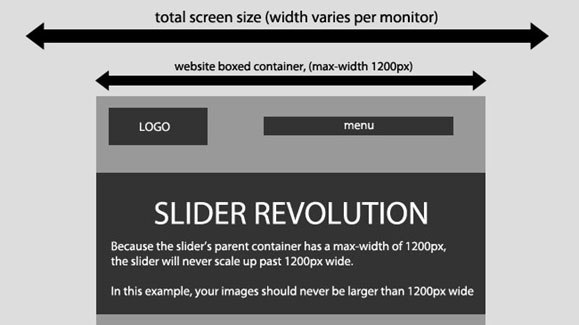
2. Не используйте изображения больше, чем они должны быть.
Это значит что не надо вставлять изображения , которое будет выходить за границы вашего сайта, если в разметке страницы у вас стоит ширина 1200px, то изображение должно быть не более 1200px.


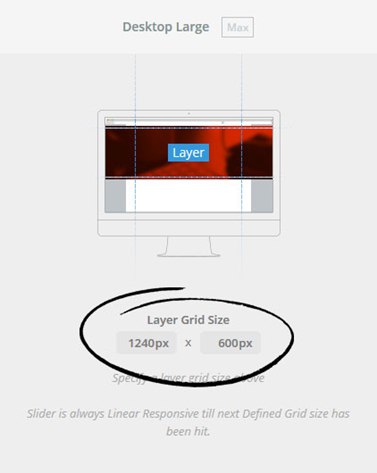
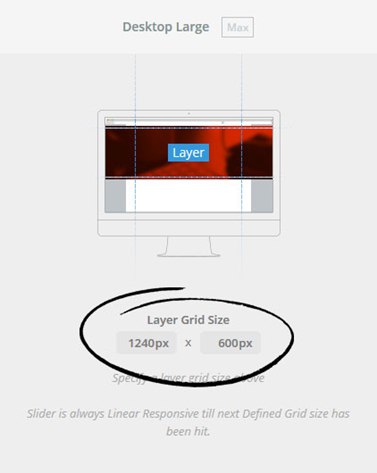
3. Изображения всегда будут масштабироваться, основываясь на соотношении «Размер сетки»
Ширина Изображения = Ширина Слайдера
Высота Изображения = Высота Сетки (Ширина Слайдера / Ширина Сетки)


Если вы начнёте пользоваться этими простыми инструкциями, то вам никогда больше не придётся задавать себе такие вопросы как: “Почему картинку не полностью видно?” или “Почему надо обрезать фото?”
Друзья заходите к нам на сайт. Следите за новостями. Мы работаем для Вас. Нам просто приятно и радостно, что то делать для другого, ничего не получая взамен. Посмотрите наши другие проекты. Например : Дарильня или Работа в Радость
С Любовью и Уважением к Вам АндреЯнка.
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице —
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
Как правильно оптимизировать картинки для сайта

Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема – Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
Пакетная обработка изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone.org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)

- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920

- На выходе получаем такие результаты:

как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
Сколько должны весить картинки на сайте — Маркетинговое агентство Биплан
4.06.2019 | Лилия Лубенец
Что означает оптимизация изображения
Сжатие, при котором изображение будет весить не более 100 Kb и сохранит качество. Это напрямую влияет на скорость загрузки сайта и поведенческие факторы пользователей, которые не готовы ждать. Пользователь не оценит 20 Мб баннер в хорошем качестве, так как покинет страницу раньше, чем дождётся загрузки.
Какой оптимальный вес у изображения
Рекомендуемый вес для веба не должен превышать 100-150 Kb, оптимальный – в идеале не больше 100 Kb. Всё зависит от сайта и качества изображения. Нет универсального ответа на вопрос, так как многие владельцы сайтов преследуют глобальную цель – скорость загрузки страницы, которая в том числе зависит от веса изображения. Главное найти баланс между качеством и весом.
Как лучше совмещать сжатие с потерями и без потерь
Это зависит от самого изображения и других факторов, например, баланса между размером файла и шумами. Чтобы получить четкое детализированное изображение, необязательно применять сжатие с потерями. Используем этот метод оптимизации, если больше важен размер файла. Единого варианта настроек для всех изображений не существует. Мы сами определяем желаемый результат и принимаем решение.
Советы по оптимизации изображений
Выбирайте изображения в векторных форматах
Качество не зависит от разрешения и масштаба, поэтому они подходят для больших экранов и разных типов устройств.
Минифицируйте и сжимайте SVG-ресурсы
Многие графические приложения добавляют XML-разметку, которая часто содержит ненужные метаданные. Ее можно удалить. Убедитесь, что на серверах настроено GZIP-сжатие для SVG-ресурсов.
Выбирайте наиболее подходящие растровые форматы
Определите необходимые требования к изображениям и выберите нужный формат для каждого ресурса.
Пробуйте разные настройки качеств для растровых форматов
Не бойтесь снижать качество: изображение по-прежнему выглядит хорошо, а размер файла становится меньше.
Удаляйте ненужные метаданные
Многие растровые изображения содержат лишнюю информацию о ресурсе: геоданные, сведения о камере и т. д. Для удаления используйте соответствующие инструменты.
Масштабируйте изображения
Уменьшайте файлы на сервере, чтобы исходный и отображаемый размеры были практически одинаковы. Обратите особое внимание на большие изображения. Если их масштабирует браузер, производительность вашего сайта значительно снижается.
Автоматизируйте
Используйте надежные инструменты и ПО, которые будут автоматически оптимизировать изображения на вашем сайте.
Расскажите, была ли полезна эта статья?
Полезно (1)Не полезно
(1)Не полезно  (2)
(2)Размер макета сайта
Разрешение экрана (монитора) – это размеры получаемого на экране изображения в пикселях. Например, разрешение экрана 1920 x 1080 означает, что ширина изображения на мониторе равна 1920, а высота 1080 пикселей.
Популярные разрешения мониторов (стационарные компьютеры и ноутбуки):
1920 х 1080 (full HD)
1600 х 900
1440 х 900
1366 х 768
1280 х 1024
1280 х 960
1024 х 600
Когда мы разрабатываем прототип для десктопа, то нам важно понимать, что мы не должны рисовать варианты для всех существующих компьютеров, нам нужно выбрать оптимальный размер макета сайта, который позволит отображать будущий сайт корректно на всех десктопах.
Универсальной шириной для прототипа на компьютер и ноутбук является 1920 пкс, также может использоваться ширина 1440 или 1280 пкс. Универсальной высоты нет, т.к. у каждого проекта она своя и зависит от количества разделов.
Когда мы создаем макет сайта шириной 1440 пкс, но открываем его на мониторе 1920 пкс, то по бокам появляются белые или серые полосы, которые заполняют пустое пространство. Если же мы создаем прототип шириной 1920 пкс, а открываем его на мониторе шириной 1440 пкс, то прототип (или макет) “обрезается” по бокам, и мы видим содержимое сайта только в пределах 1440 пкс. В таком случае дизайнеру нужно учесть следующий момент — важный контент (тексты, кнопки и небольшие фотографии) не должны выходить за пределы контейнера определенной ширины. За такую ширину чаще всего принимается значение 1170 или 940. Таким образом, дизайнер создает прототип (или макет) шириной 1920 пкс, но весь важный контент умещает на ширине 1170 или 960 пкс.
Сегодня мы подробно рассмотрели размер макета сайта только для десктопов (компьютеров и ноутбуков), а разрешения портативных устройств (планшетов и смартфонов) мы рассмотрим в другой раз. Подписывайся на блог по веб-дизайну.
Просто заполните форму ниже.
Вы сможете отписаться в любой момент.
Как оптимизировать картинки для сайта: 4 способа

От автора: здравствуйте. Сегодня я расскажу вам о нескольких способах, как оптимизировать картинки для сайта. Мы рассмотрим как работу с атрибутами изображения, так и уменьшение веса графики.
Первая сторона оптимизации – скорость загрузки
При оптимизации картинок первое, что можно сделать – это уменьшить их размер, чтобы они быстрее передавались по сети. Как известно, скорость загрузки сайта в целом может незначительно влиять на позиции в поиске. Особенно это актуально, если страницы грузятся чрезмерно долго.
Я думаю, ни для кого ни секрет, что основной вес страницы формируют изображения. Текст занимает ничтожную часть веса. Конечно, есть еще и подключаемые внешние файлы, которые тоже могут притормаживать загрузку, но о них мы сегодня говорить не будем. Итак, если говорить о контенте, то картинки загружаются дольше всего. 1 изображение может передаваться дольше, чем огромный кусок текста.
Хорошо, так как оптимизировать картинки прямо сейчаc? Здесь я предлагаю 2 способа:
Уменьшить размеры изображений до таких, которые необходимы для вставки в статью

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСжать изображение. Это позволит незначительно потерять в качестве, зато вес картинки уменьшиться на 30-70%!
Размеры изображений
Начнем с первого пункта. Когда вы ищете какие-то картинки для их размещения в тексте, их разрешение может составлять больше, чем вам нужно. Например, на большинстве сайтов ширина контентной части составляет 600-800 пикселей.
Это означает, что нет смысла добавлять картинку 1200×800 пикселей. Конечно, движок сам может ее преобразовать до нужных размеров, но в некоторых случаях лучше делать это самому. Ведь с сервера будет грузиться именно оригинал картинки, а он будет весить немало, учитывая разрешение.
Многие идут еще дальше – они вставляют в текст совсем небольшие картинки – 200-300 пикселей в ширину, но при этом кликабельные. То есть в тексте отображаются только миниатюры изображений, а при клике они раскрываются в полном размере. Есть много плагинов для того же WordPress, которые позволяют это сделать. Например, Lightbox.
Что мы получаем в таком случае? При загрузке страницы подгружаются маленькие картинки, которые, по понятным причинам, весят совсем немного, а уже при клике по любой из них пользователь увидит изображение в полном размере. Таким образом, на первоначальную генерацию страницы затратится меньше времени.
Кроме этого, такой способ кое в чем выигрывает у обычного размещения некликабельных картинок в максимальную ширину блока со статьей. Нужно понимать, что не всегда 600-800 пикселей достаточно, чтобы отчетливо показать на скриншоте какие-то настройки. Особенно это касается пошаговый инструкций, когда человек важно разглядеть каждую картинку, чтобы прийти к нужному ему результату. Так вот, при клике по миниатюре изображение откроется в полном размере, а значит, его будет отчетливо видно.
Способ с кликабельными миниатюрами я видел на многих блогах и информационных сайтах. В целом, мне он понравился и вы можете его применить.

Сжатие картинок
Теперь переходим ко второму пункту. Он позволяет еще лучше оптимизировать изображения. Дело в том, что по умолчанию они почти всегда неоптимизированны под web. Представьте, что вы сделали на свой цифровой фотоаппарат красивые фотографии. Возможно, вы хотите их поместить на своем сайте.
Так вот, на компьютере вы можете ими без проблем любоваться, сколько бы они не весили. Пусть даже несколько мегабайт. Но если вы поместите хотя бы несколько таких фотографий на одной web-странице, то скорость ее загрузки будет моментально занижена, причем очень серьезно.
Более менее нормально просматривать ваш сайт смогут только пользователи, у которых очень быстрый интернет от 20 мегабит в секунду. Но нужно понимать, что многие пользуются менее скоростным соединением. Многие сидят на том же 3G, кто-то заходит с мобильных устройств и т.д.
Все эти люди смогут наблюдать так называемый эффект ленивой загрузки, когда фотография отображается не сразу, а постепенно, сверху вниз. Скажу вам честно, в таком ожидании приятного мало. Также стоит учесть, что много тяжелых изображений плохо сказываются не только на загрузке страницы, но и в целом на быстродействии работы пользователя в браузере. Это актуально, если у компьютера пользователя не самые мощные ресурсы.
Таким образом, появление картинок на web-странице может превратиться в вечность. Конечно, ситуацию нельзя оставлять так.
Пример сжатия картинки
Сейчас я зайду на pixabay. Это бесплатный банк изображений, где можно абсолютно бесплатно взять любую картинку. Я выберу любую и посмотрю, в каких разрешениях ее можно скачать.

Как видите, в оригинале это аж полтора мегабайта, что очень много для web-страницы. Нам для размещения в статье как раз подойдет разрешение 640 на 420. Как видим, изначально размер уже 147 килобайт, что в 10 раз меньше. Но все равно это по-прежнему достаточно немало, поэтому мы попробуем еще немного уменьшить картинку с помощью сжатия.
Ну а как, собственно, сжать фото? Тут я вижу два варианта:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВоспользоваться одним из онлайн-сервисов для этой цели. Найти вы их сможете самостоятельно, просто вбив в поиск что-то вроде “сжать фото онлайн”.
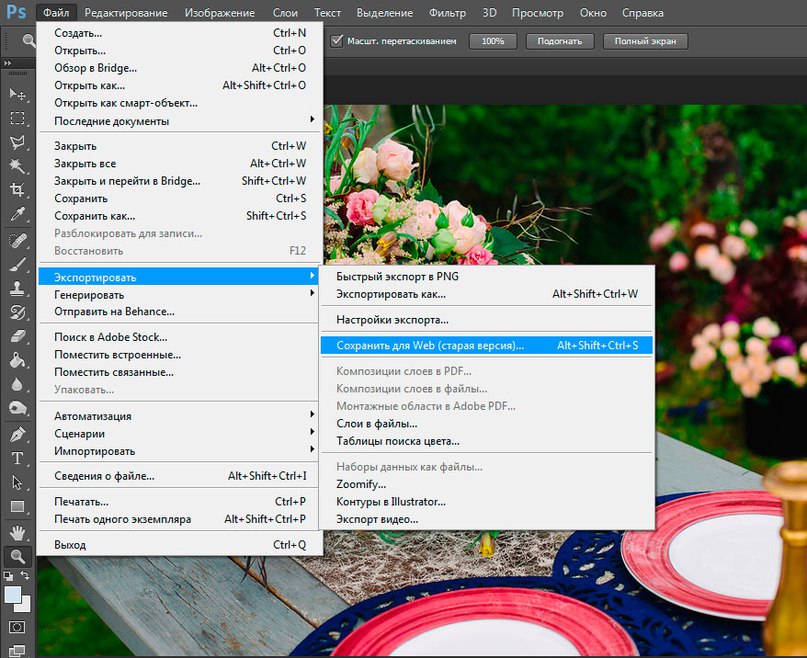
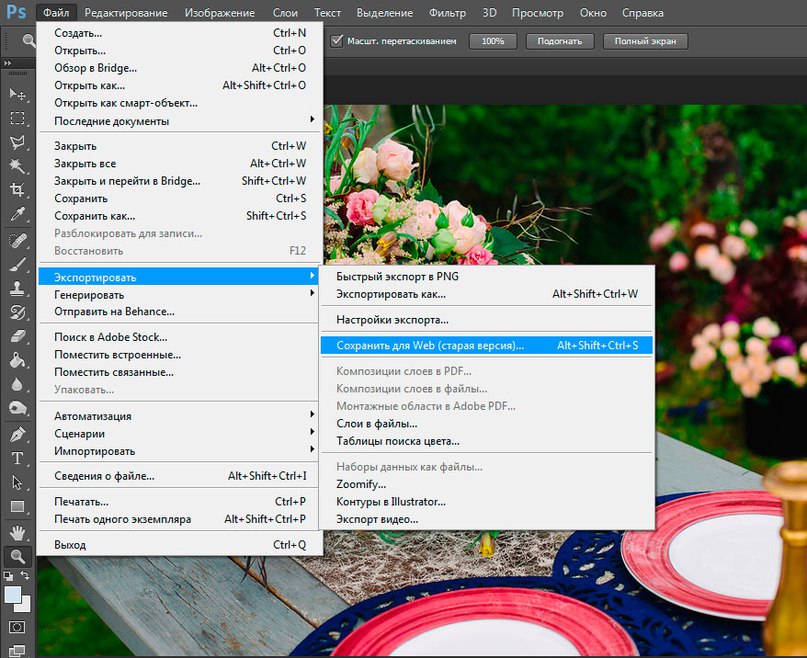
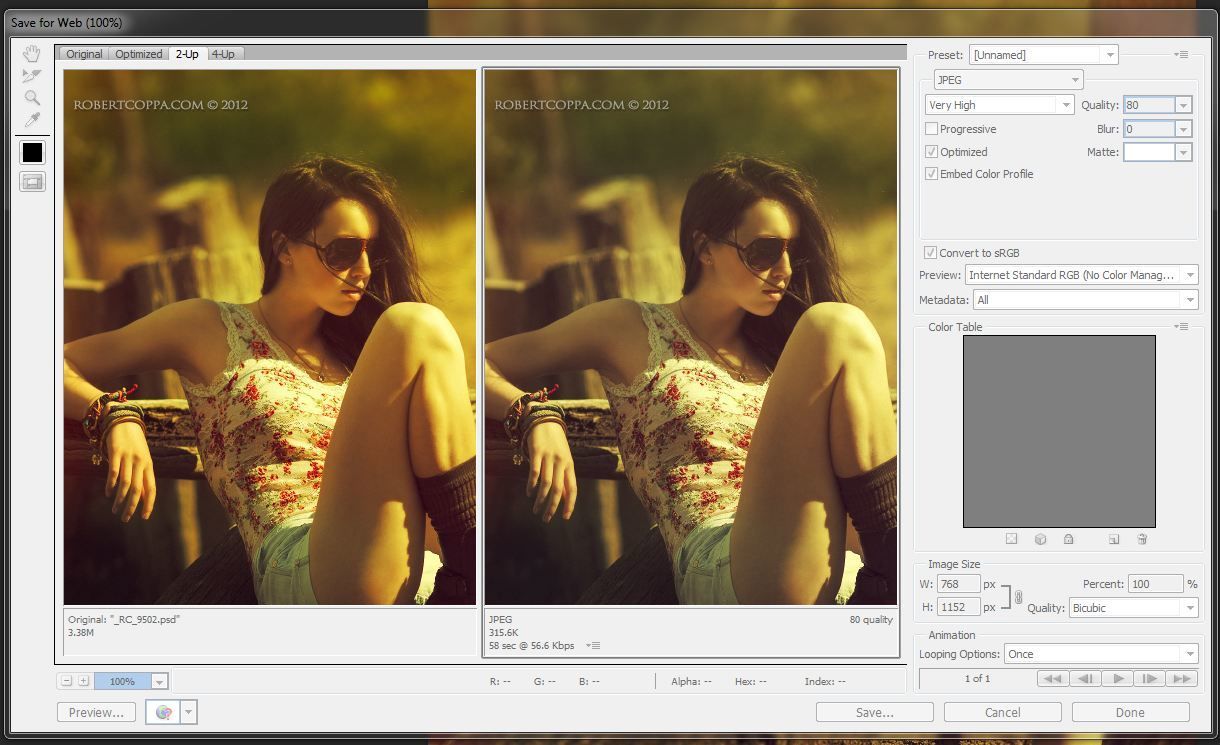
Открыть картинку в фотошопе. Нажать Файл – Сохранить для Web и задать нужные настройки.
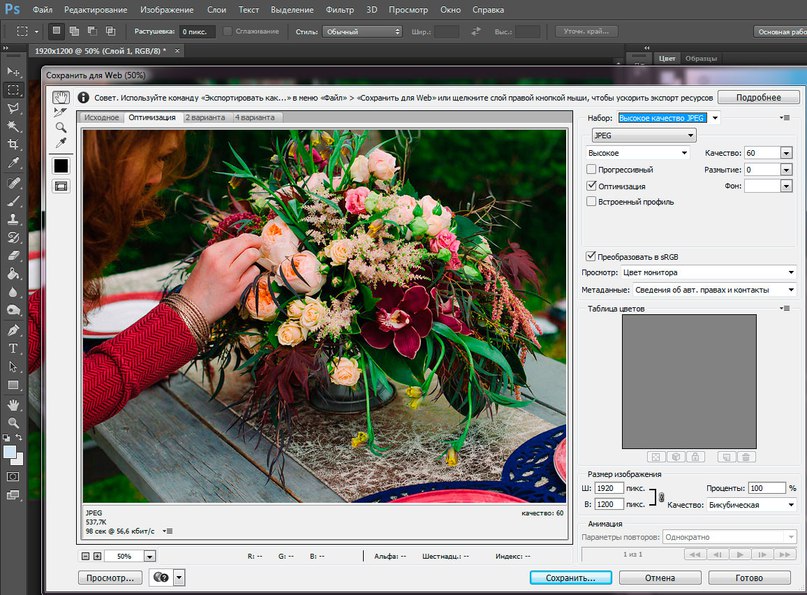
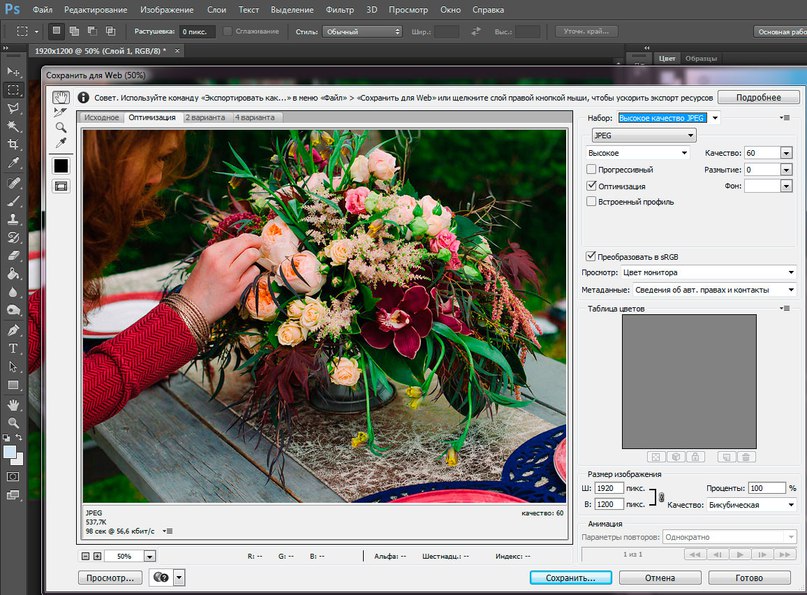
Вот так это выглядит в фотошопе:

Этот вариант мне нравится больше тем, что управлять качеством можно очень гибко. Как видите, на картинку смотреть вполне себе можно, при этом ее вес снижен до 80 килобайт. Это почти в 2 раза. Ползунок качества при этом смещен на 40. При желании вы можете ставить еше меньше.
Тут важно понимать, что все-таки внешний вид картинок немного важнее их веса. Поэтому лучше пусть она будет весить чуть больше, но выглядеть нормально, чем вы ее сожмете в 10 раз, но при взгляде на фото глаза будут просить о пощаде. 40 – это достаточно мало, но в данном случае оказалось, что картинка сохранила свой внешний вид вполне нормально.
То есть для каждого изображения нужно смотреть индивидуально, как оно будет выглядеть при сжатии и выставлять тот или иной уровень качества. Например, для скриншотов, где очень важно что-то разглядеть, лучше не выставлять качество на столь низкий уровень, как 40. Лучше установить 60-80. Также не забудьте указать правильный формат изображения – jpeg.
Как сжать png изображения
Вот тут фотошоп справляется не так хорошо, а может я просто чего-то недопонял в нем. В любом случае, есть такой сервис, как optimizilla. В него вы можете залить картинку, в том числе и png, и с помощью ползунка отрегулировать количество цветов. Короче, прямо как в фотошопе.
Таким образом удавалось добиться снижения веса png-изображений в 2-3 раза без существенных изменений в качестве.
Спрайты или как оптимизировать запросы к серверу
Дело в том, что помимо веса картинки играет роль то, сколько их вообще находится на странице. Каждая картинка – это один запрос к серверу. Желательно, чтобы таких запросов было как можно меньше. Но с полноценными изображениями вы ничего поделать не сможете, да и не нужно, пусть они и дальше грузятся каждое отдельно. Другое дело – мелкие иконки, которые используются в дизайне сайта.

Наверняка такие иконки вы замечали практически на любом сайте. Это могут быть кнопки социальных сетей, например. С помощью иконок дизайн становится интереснее. Но если каждая из них грузиться поодиночку (а иконок может быть более десяти), то получается много запросов к серверу.
Чтобы исправить это, создают так называемые спрайты. Это когда все иконки объединяют в одно большое изображение, а потом вставляют в нужном месте шаблоне с помощью позиционирования фона. Подробнее с этим приемом вы можете познакомиться при изучении css и оптимизации сайтов. Ну а в этой статье я просто упомяну, что такой прием существует, чтобы вы знали.
Что ж, на этом с первой стороной оптимизации мы разобрались. Переходим к следующей.
Вторая сторона оптимизации – подписи к картинкам
Под этим я понимаю не только подписи, которые вы реально видите под картинками. Хотя у них тоже есть своя мизерная роль в оптимизации. Но в основном такие подписи необходимы для удобства пользователя и заменяют собой атрибут title.
Кроме title у изображений также есть атрибут alt, который вызывает еще больше споров, чем первый атрибут. Для начала необходимо разобраться, для чего они нужны. Title – это всплывающая подсказка, которая появляется при наведении на изображение. Alt – альтернативный текст, который будет показан только в том случае, если у пользователя будет отключен показ графики.
В целом, атрибут alt можно уже считать старомодным. Это раньше, когда на месяц ты получал 30 мегабайт трафика, многие отключали картинки, чтобы резко сокращать вес веб-страниц. Сегодня же количество людей, которые сидят с отключенными картинками, приближается к нулю. Конечно, я не проводил никакого исследования на этот счет, но это и так понятно.
Так есть ли какая-то польза от заполнения alt и title? Можно сказать, что она определенно есть, но не такая большая, как думают некоторые (заполняй alt и попадешь в топ). Подробнее о том, как заполнять эти атрибуты я писал в прошлых статьях о них.
Если кратко обобщить, то самое главное не спамить ключевыми словами. Текст должен быть длиной не более 150 символов и максимально конкретно описывать изображение. Оптимальным можно считать одинаковый title и alt. То есть просто заполняете один атрибут, копируете текст и вставляете в другой.
Собственно, самым важным является то, какие лично у вас цели. Потому что если вы не нацелены на трафик из поиска по картинкам, то особого смысла в заполнении атрибутов нет. Они не помогут вам подняться в Яндексе. Единственное, что можно сказать, это то, что поисковик Google, кажется, использует наличие нормальных alt и title как один из факторов ранжирования. Но наверняка этот фактор играет небольшую роль.
В статье про атрибут alt я приводил пример с товарами в интернет-магазине. Вот это то место, где, как по мне, заполненные атрибуты могут сослужить хорошую службу. Потому что если у вас в атрибутах будет четко прописано название товара, то какой-то процент людей может попасть на этот товар, вбив его название в поиск по картинкам. В общем, нужно учитывать также тип сайта.
Что ж, пожалуй это все, что я хотел сказать вам о том, как оптимизировать изображения для сайта. Надеюсь, информация была полезной для вас и вы примените что-то из этого на практике. Ну а еще больше полезных фишек для SEO вы как всегда можете найти в нашем курсе по раскрутке и продвижению блогов. Легких вам картинок!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьОптимизация фотографии для публикации в интернете
Многие не понимают зачем оптимизировать фотографии для публикации в интернете. Сжатие снимка уменьшает его качество, но это вполне оправдано. Чем? Обо всем по порядку.
Далеко не все имеют в своём распоряжении скоростной безлимитный интернет. Очень многие до сих пор пользуются интернетом через обычную телефонную линию — Dial Up. Такое подключение не дает большой скорости. Кроме того у многих тариф не безлимитный. В таком случае за каждый переданный мегабайт приходится платить. В среднем снимки, сделанные на цифровую камеру, весят 2 — 4 мб. Если на одной странице разместить 10 — 20 фотографий, то трафик для многих становится непосильным. Кому-то придется ждать, пока загрузится страница несколько минут, а другим придется платить за каждую загруженную фотку не малые деньги. В таком случае люди скорее будут уходить со страницы еще до того, как она загрузится. Чтобы таких проблем не возникало нужно оптимизировать снимки для публикации в интернете. тогда все смогут их просмотреть без особых усилий.
В интернете принято размещать снимки разрешением 800 х 600. Это пошло с тех времен, когда большинство мониторов имели именно такое разрешение. На сегодняшний день это разрешение всё еще используется, поэтому чтобы снимки помещались у всех на мониторе, нужно устанавливать именно такое разрешение.
Оптимальный размер изображения для публикации в вебе — 50-90 Кбайт. Самый простой и надежный способ оптимизировать снимок для публикации в интернете — это воспользоваться функцией программы Adobe Photoshop — Save For Web.
Открыв фотографию в Фотошопе необходимо выполнить команду в меню Файл, Save For Web & Devices… Можно просто нажать сочетание клавиш Alt+Shift+Ctrl+S. Наш снимок откроется в окне, которое имеет множество настроек.

Инструменты сжатия изображений
Окно имеет множество настроек, но для простого сохранения для Веб сайтов понадобится лишь часть функций.
Пошаговая оптимизация снимка для интернета.
-
Сразу уменьшаем разрешение снимка — Image Size.
- Устанавливаем галочку в пункте Constrain Proportions (Сохранить Пропорции).
- В поле With (Ширина, где написано New Size (Новый Размер) устанавливаем 800 для горизонтальных снимков, либо 600 для вертикальных. Второй размер будет установлен автоматически пропорционально.
- В разделе Quality (Качество) устанавливаем Bicubic Smoother (Бикубическое сглаживание).
- Нажимаем Apply (Применить).
-
Теперь необходимо настроить интенсивность сжатия снимка.
- Лучше всего сохранять фотографии в формате JPEG.
- Чтобы оставить максимально возможное качество снимка, необходимо установить качество компрессии High (высокое). Затем можно будет дожать качество до необходимого размера. За это отвечает движок в окошке Quality (Качество). При работе с этим движком в окне предварительного просмотра можно контролировать качество и объем получаемого файла.
- В том случае, если на сжатом снимке проявляются артефакты, можно размыть фотографию движком в окне Blur (Размытие). С этим параметром следует быть осторожным. Чаще всего достаточно размыть на 0,1-0,2.
- Далее можно поставить галочку в окне Progressive. Этот параметр позволит снимку моментально загружаться на веб странице, но сразу он будет плохого качества. Затем по мере загрузки он будет прорисовываться всё лучше и лучше.
-
Сохранение сжатого снимка.
- В любой момент оптимизации фотографии можно открыть её в браузере и увидеть как она будет там выглядеть. За это отвечает значок Internet Explorer внизу окна.
- Далее, когда всё настроено, можно нажать кнопку Save (Сохранить). тогда можно будет ввести имя файла и указать место для сохранения.
Ни в коем случае нельзя сохранять сжатый файл вместо исходного. Новый файл имеет ухудшенное качество и его уже не вернуть, а исходный файл в полном качестве можно использовать для других целей (Обработка. печать в большом размере, продажа на фотостоках).



