Рисуем логотип в Фотошоп / Creativo.one
В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле.
Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
Шаг 2. Создайте новый слой. Выберите Polygon Tool ( Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
Шаг 4. На этом же слое перейдите в меню Layer> Layer Style> Blending Options> Stroke (Слой — Стиль слоя — Параметры наложения — Обводка).
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer> Layer Style> Blending Options ( Слой — Стиль слоя — Параметры наложения) и добавьте следующие стили:
Шаг 8. Объедините все видимые слои в один кроме фонового слоя. Дублируйте слой и поверните его вниз головой. У вас получится что-то похожее на это:
Заключение
Теперь добавим текст, используя шрифт Myriad Pro, полужирный, Гладкий, 47p пикселей и залейте его цветом # 888888.
Вы можете делать логотип с различными цветами:
Автор: photoshopstar
Как сделать логотип в фотошопе
В этой статье представлено подробное руководство, как создать логотип в Фотошопе самостоятельно и в хорошем качестве. Стоит отметить, что в практически во всех версиях графического редактора, включая CS5 и CS6, алгоритм действий почти не отличается.
Photoshop отлично подходит для создания логотипов, благодаря тому что в нём можно рисовать в векторе или добавлять растровые заготовки. А возможность создания множества слоев позволяет работать с огромным числом объектов и быстро их редактировать.
А теперь давайте перейдем к содержанию самого урока:
Создаем и настраиваем холст
Перед началом работы, необходимо задать параметры для рабочего стола. Переходим в пункт “Файл”, далее “Создать”. В окне выбираем поле “Имя” — сюда пишем название для вашего проекта.
Размер холсту задаем квадратный, 500×500 (вы можете выбрать любой другой квадратный размер). Разрешение лучше делать высоким, но оптимальным будет
Применяем все настройки, нажав “ОК”.
Рисуем простые векторные формы
В панели слоев выбираем пункт “Создать новый слой”. (Показать и скрыть эту панель можно при помощи клавиши “F7”). Можно сделать это быстрее, нажав на кнопку, на которую указывает стрелка на скриншоте:
Как создать логотип в Фотошопе самому в хорошем качестве
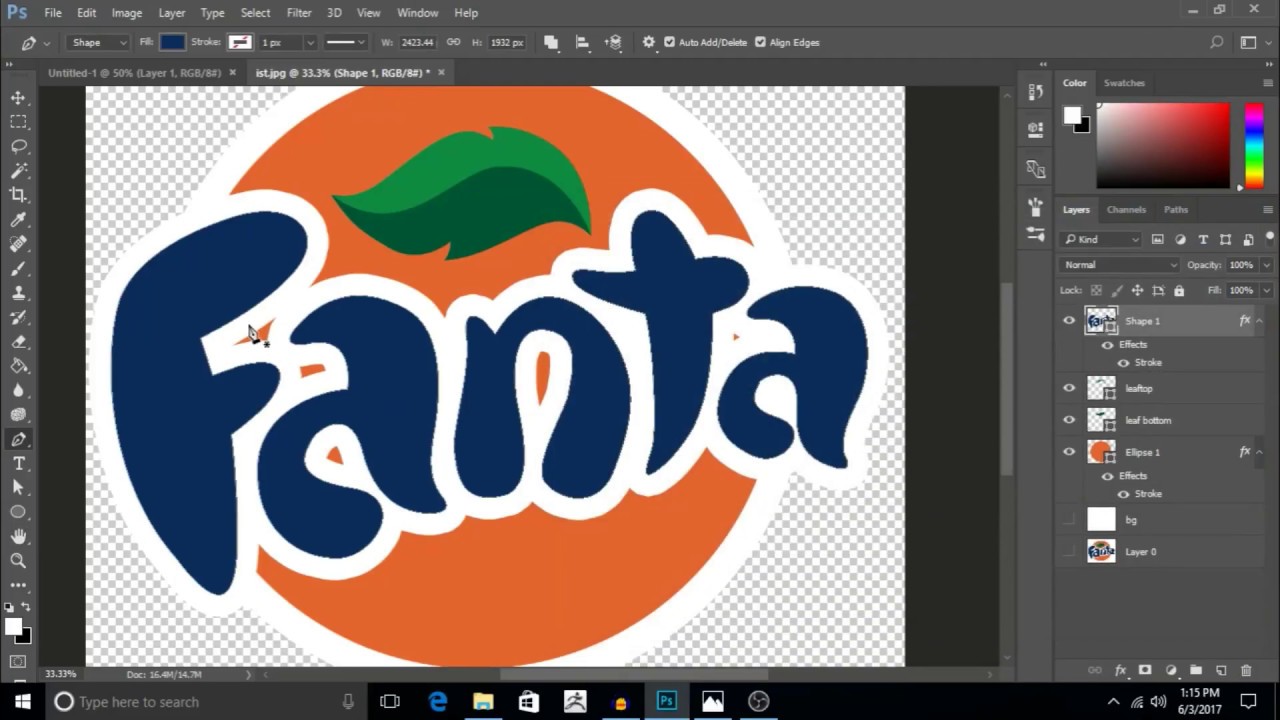
На панели инструментов, которая по умолчанию находится слева, выбираем “Перо”.
Создаём любую свободную форму, а затем корректируем её, использую узловые точки, благодаря
И “Стрелке”. см. скриншот ниже:
Возможно для новичка овладеть этими инструментами в самом начале будет не так просто, но спустя некоторое время тренировок, рисовать пером станет намного легче, а за счёт этого быстрее и красивее.
На этом моменте мы решили перерисовать фигуру и сделать мини-звезду. Стоит отметить, что мы делали все очень быстро, лишь для того, чтобы продемонстрировать вам, дорогие читатели, функционал.
Нажав пкм (правой кнопкой мыши) по контуру объекта, в контекстном меню следует найти пункт “Выполнить заливку контура”
Но если вы решили сразу залить фигуру нужным цветом, то делаем так, как показано на скриншоте. Стрелка указывает на палитру, где можно выбрать цвет заливки:
Стрелка указывает на палитру, где можно выбрать цвет заливки:
Копируем формы
Если необходимо скопировать в буфер обмена слой с объектом, то нужно выделить его, далее в инструментах выбрать “Перемещение”, зажать “Alt” и передвинуть фигуру в необходимую сторону.
Если повторить эти действия еще раз, то в итоге получится три абсолютно идентичных фигуры, находящихся на трех различных слоях, которые благодаря ранее отмеченной комбинации клавиш были созданы автоматически.
После этого контур, который был нарисован ранее, можно удалить.
Масштабируем и компонуем элементы на слоях
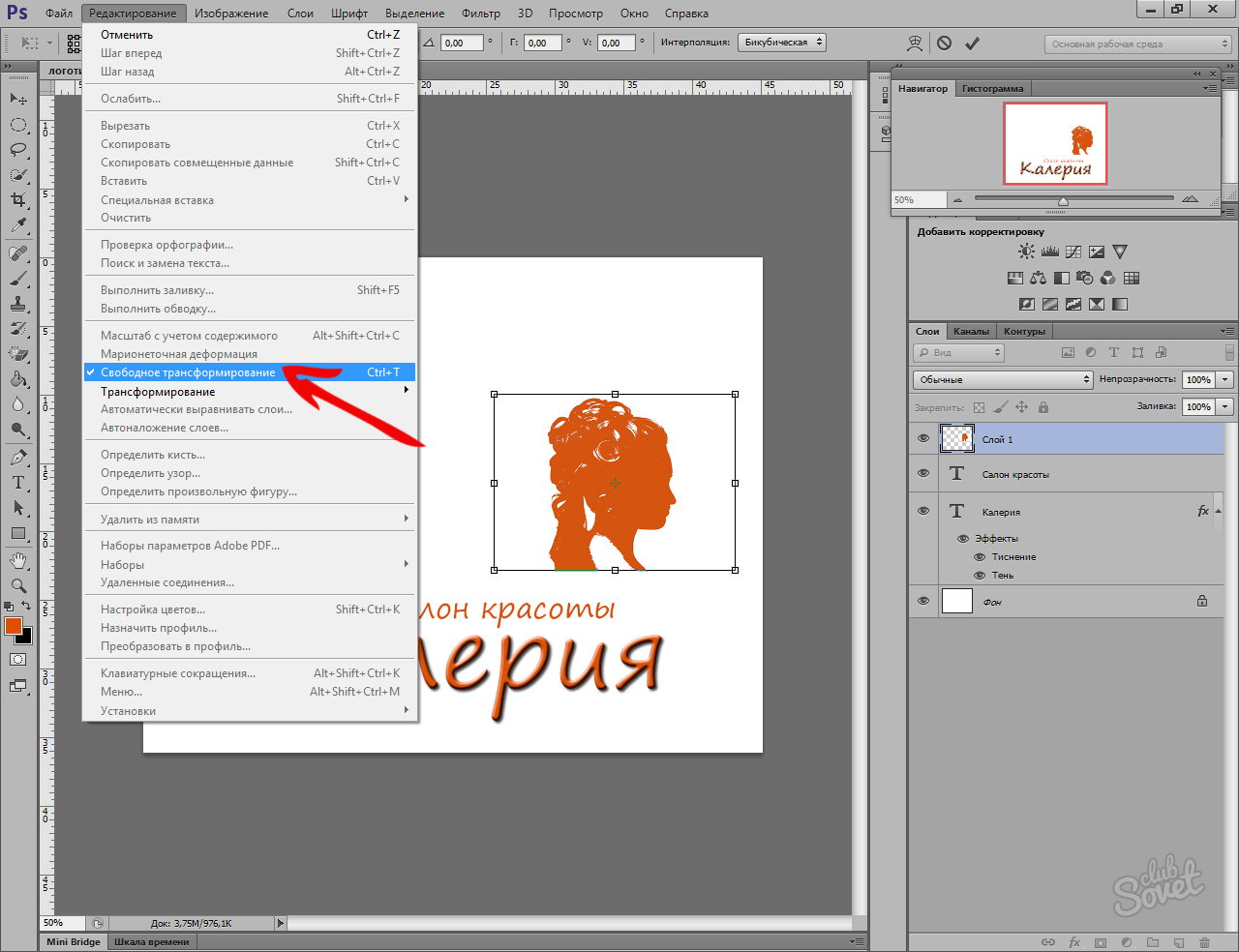
Нужно выделить необходимый слой, зайти в “Редактирование”, далее “Трансформирование” и наконец “Масштабирование”.
Затем зажать “Shift” и уменьшить объект, путем перемещения угловой точки, возникшей вокруг него рамки. Если не применять шифт, то масштабирование будет происходить хаотично, т.
Аналогично можно уменьшить другой объект.
- Если нужно быстро активировать такую трансформацию, то можно нажать “Ctrl” + “C”.
- Далее следует подобрать подходящую форму фигур, выделить слой с ними, нажать пкм на панели слоев и выбрать пункт “Объединить слои”.
- После этого можно, используя трансформацию, увеличить фигуру под размер холста.
Заливаем объекты цветом
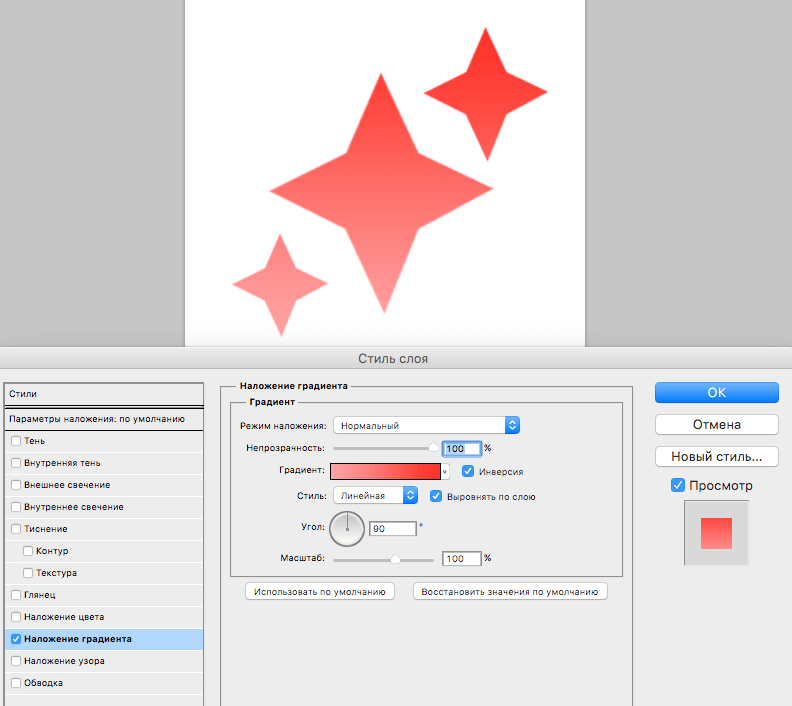
Пришло время подобрать заливку к каждой фигуре. Нажимаем пкм на слой и выбираем пункт “Параметры наложения”. Далее откроется окно, в котором нужно найти “Наложение градиента”
В поле, с названием “Стиль”, выбираем “Линейная”. Подбираем цвет для крайних точек градиента и параметры масштаба градиента. Все применяемые изменения мгновенно показываются на самом холсте.
Путем подбора нужно остановиться на наиболее подходящем варианте.
Добавляем текст
Теперь в логотип следует добавить текст, если он вообще вам нужен. В инструментах для этого есть специальный пункт, с названием “Текст”. Затем пишем необходимую аббревиатуру или же слова, выделяем написанное и подбираем шрифт, наиболее подходящее положение. Для передвижения текста следует выбрать инструмент
В слоях автоматически создается слой с текстом. У него можно выбирать параметры наложения, как и любого другого слоя.
Быстрый экскурс по созданию логотип в фотошопе подошел к концу! Последним шагом будет его сохранение в нужном формате. В Photoshop их очень большое количество. Самые популярные это PNG, а также JPEG.
Это был элементарный способ создания логотипа, при помощи векторного рисования. Если попрактиковаться и изучить другие функции программы, то можно будет легко создавать более сложные логотипы. До создания сложных логотипов мы еще дойдем в наших следующих уроках Photoshop.
Источник: https://MyPhotoshop.ru/create-logo-photoshop/
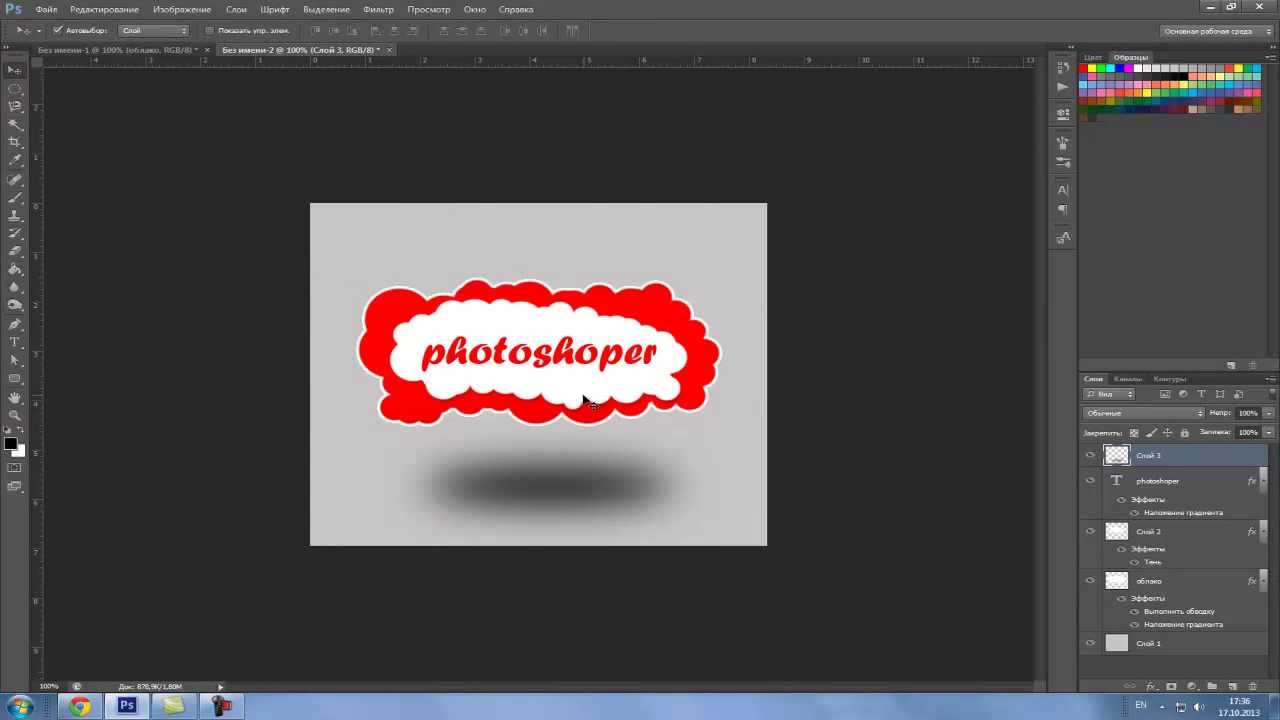
Создание простого логотипа в фотошопе
Скотт Келби. 10 февраля 2014. Категория: Фотошоп уроки эффекты.
Создание простого
логотипа в фотошопе
- В этом уроке по работе с фотошопом с помощью совокупности приёмов работы мы создадим симпатичный логотип в фотошопе.
- Урок выполнен в русифицированной программе фотошоп CS3, но может быть легко повторён в любой версии Photoshop.
- Подобные публикации:
- видеоурок по работе с фотошопом «Создаём стильный логотип»
{smooth-scroll-top}
Создадим новый документ — Ctrl+N.
В палитре «Слои» добавим новый слой, для чего щёлкнем по второй справа иконке.
Выберем инструмент «Прямоугольник со скруглёнными углами» (U) в режиме «Выполнить заливку пикселей», радиус — 15 пикселов. Нарисуем прямоугольник.
Выберем инструмент линейный «Градиент» (G) и выберем «Оранжевый, жёлтый, оранжевый». Щёлкнем по полю градиента.
Щёлкнем по полю градиента.
Откроется окно «Редактор градиентов». Щёлкаем поочерёдно по маркерам, находящимся под полоской градиента, после этого становится активным цветное поле правее слова «Цвет», щёлкнув по которому можно выбрать цвет маркера. Таким образом, я установил по краям тёмно-красный цвет, а в середине светлый красный цвет.
Загружаем выделение прямоугольника, для чего, удерживая клавишу Ctrl, щёлкаем по иконке верхнего слоя.
Инструментом «Градиент», который мы настроили на предыдущем шаге, проводим из левого нижнего угла в верхний правый.
Два раза левой клавишей мыши щёлкаем по верхнему слою. Откроется окно «Стиль слоя».
Делаем активной вкладки «Тиснение» и «Обводка», устанавливаем параметры, которые Вы видите на скриншоте ниже.
- Получаем вот такой промежуточный результат.
- С помощью инструмента «Прямоугольная область» (М) выделяем нижнюю часть прямоугольника.
Активизируем инструмент «Перемещение» (V) и щёлкнем один раз по клавише «Стрелка-вверх» на клавиатуре. Получим выделение только нижней части прямоугольника без захвата белой области документа.
Получим выделение только нижней части прямоугольника без захвата белой области документа.
- Заливаем выделение чёрным цветом — Alt+Delete (на переднем плане чёрный цвет) и снимаем выделение — Ctrl+D.
- Открываем фото, которое будем использовать на логотипе.
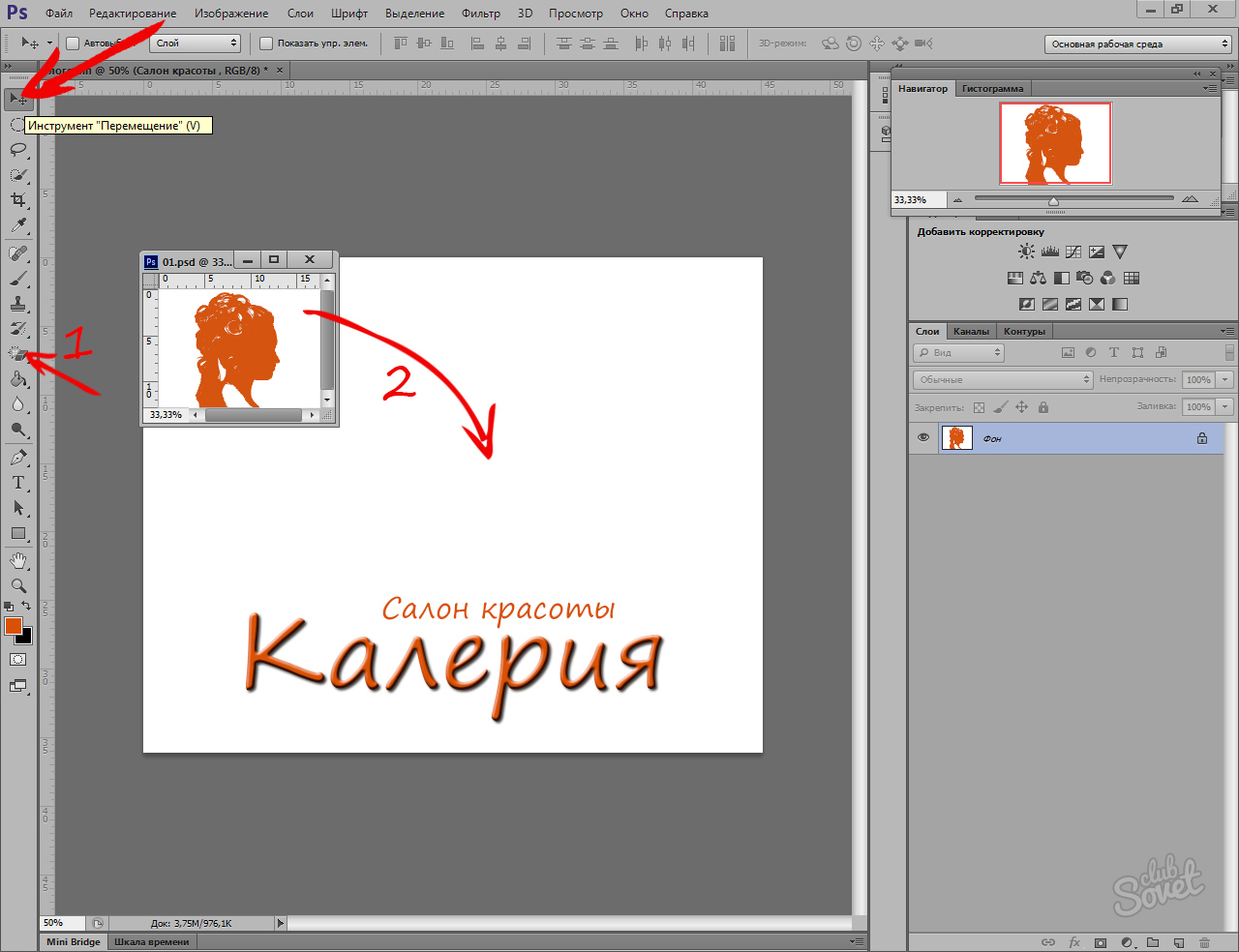
- С помощью инструмента «Перемещение» (V) перетаскиваем фото на документ и размещаем его в верхней части документа.
- Создаём, как описано выше, ещё один новый слой в палитре «Слои».
- Инструментом «Прямоугольник со скруглёнными углами» (U) с теми же параметрами, которые мы использовали ранее, нарисуем ещё один прямоугольник.
- Загрузим его выделение, щёлкнув по иконке этого слоя с клавишей Ctrl.
- Удаляем верхний слой, перетащив его на значок корзины внизу палитры «Слои».
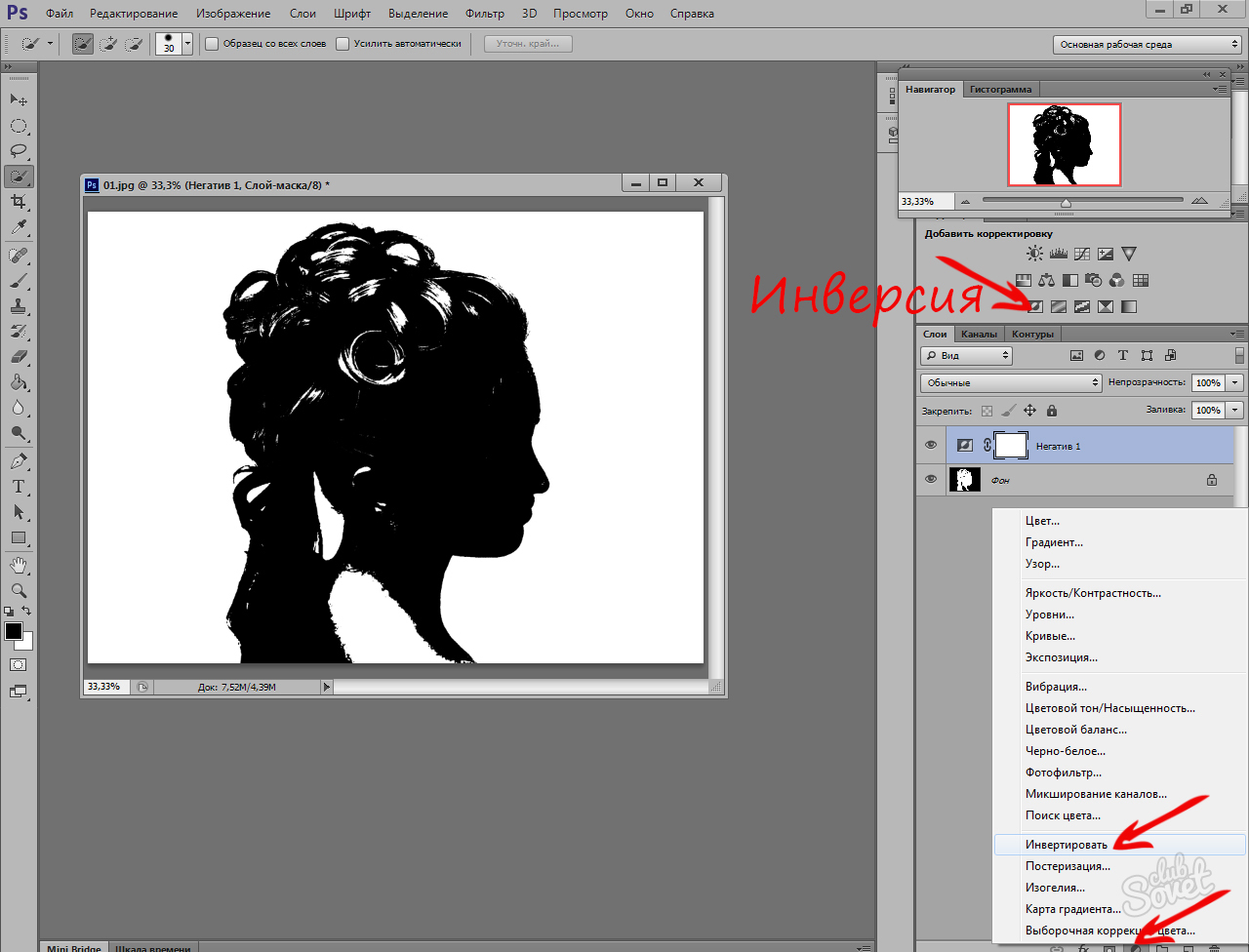
- Инвертируем выделение — Shift+Ctrl+I, удаляем всё то, что попало в выделение — Delete, и снимаем выделение — Ctrl+D.
- Выберем инструмент линейный «Градиент» (G) и выберем «Чёрный, белый».
Режим наложения для верхнего слоя установим на «Осветление» и уменьшим непрозрачность до 40%. Добавим маску слоя на верхний слой, для чего щёлкнем по третьей слева иконке в палитре «Слои».
Добавим маску слоя на верхний слой, для чего щёлкнем по третьей слева иконке в палитре «Слои».
Проведём градиентом снизу вверх примерно так, как Вы видите на скриншоте ниже. Тем самым мы создали плавный переход между картинкой и фоном.
Два раза левой клавишей мыши щёлкаем по слою с прямоугольником. Откроется окно «Стиль слоя».
- Активизируем вкладку «Тень» и поставим параметры, которые Вы видите на скриншоте ниже.
- Получаем вот такой эффект.
Выбираем инструмент «Горизонтальный текст» (Т) и пишем текст, соответствующий Вашему логотипу. Я же просто написал название своего сайта.
Мы с Вами создали простой логотип в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед ми. Спасибо!
Спасибо!
- {smooth-scroll-top}
- Печать
Источник: https://www.photoshopsunduchok.ru/uroki/effecty/2616-logotip-v-photoshope
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров.
Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок.
И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу.
Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным.
Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным.
В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Подробнее: Инструмент Перо в Фотошопе — теория и практика
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».

Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения».
Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб.
Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-make-a-logo-in-photoshop/
Создаём красочный логотип в Фотошоп / Фотошоп-мастер
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
- Скачать архив с материалами к уроку
- Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип, ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
- Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
- Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
- Далее, примените стиль слоя Наложение градиента (Gradient Overlay):
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
- Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
- Мы получили следующий результат.
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе.
Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика.
Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
- Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
- Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
- Далее, мы также поменяем цвет квадратиков.
- Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя).
Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
- Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
- Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
- Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
- Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.

Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
- Мы получили следующий результат.
Шаг 9
- Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше.
Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
- Теперь, удалите слой с контуром логотипа.

Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
- Поздравляю, мы завершили урок!
- Урок в формате PSD
- designstacks.net
Источник: https://Photoshop-master.ru/lessons/design/sozdayom_logotip_apple_v_fotoshop.html
Логотип в фотошопе – подробная инструкция в 5 шагов
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение.
 Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов. - Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов.
 Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер? - Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии.
Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
- Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
- Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
- Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
- Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Источник: https://logotip. online/blog/logotip-v-fotoshope/
online/blog/logotip-v-fotoshope/
Как создать логотип в Photoshop: пошаговая инструкция
Говоря о логотипе для компании, сложно переоценить его достоинства.
Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов.
Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом; 2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность.
Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.
) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Как создать хороший логотип для сайта: полезные советы
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами.
В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов.
Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo. (Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop (Как сделать векторный логотип с черепом в Photoshop)
Как говорит автор в своем видео: «Много шагов, но очень-очень просто». Из этого англоязычного ролика вы узнаете, как создать профессиональный логотип на основании своих самых спонтанных и нелепых начертаний.
8. Hipster Logo Design — Photoshop Tutorial (Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop (Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial (Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих (How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов. Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
15 вдохновляющих трендов дизайна логотипов в 2017 году
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются.
Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго.
А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster, вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop.
Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео.
Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Автор этого поста:
Томюк Оксана Михайловна, Интернет-маркетолог logaster.ru
Источник: https://lpgenerator.ru/blog/2018/01/08/kak-sozdat-logotip-v-photoshop-poshagovaya-instrukciya/
Как создать простой логотип в Photoshop
Photoshop позволяет сделать гораздо больше, чем просто редактировать фотографии. Он не такой мощный продукт, как Illustrator или InDesign, но все-таки больше, чем способ делать простые проектные работы. Как же сделать простой геометрический логотип в Photoshop?
Современные логотипы легко создавать, и выглядеть они будут великолепно. Если вы, к примеру, владелец малого бизнеса и не можете позволить себе услуги профессионального дизайнера, то имеет смысл сделать что-то самостоятельно.
В коротком ролике ниже вы можете увидеть процесс создания нового логотипа.
Придумайте идею
Самая трудная часть дизайна логотипа — хорошая идея.
Задумываясь над идеей логотипа, подумайте о том, что вы хотите, чтобы представить. Сделайте наброски на бумаге — это быстрее, чем с помощью Photoshop. Круги, квадраты, треугольники и другие, более сложные формы, с которыми легко работать и объединять в Photoshop.
Если идея созрела, переходите в Photoshop .
Шаг первый: Настройка холста
Начните с создания нового документа. В данном случае квадратный холст 1000 на 1000 пикселей.
Далее, вам нужно создать несколько направляющих, чтобы проще было располагать элементы логотипа. Перейти к View> New Guide и выберите Horizontal и Vertical на 50%. Можно создать дополнительные направляющие, если нужно.
Шаг второй: Создание базовой (основной) формы
В данном примере используются три правильных прямоугольных треугольников. Самый простой способ их создания — начать с квадрата.
Выберите Rectangle Tool (клавиша U) и убедитесь, что Shape выбрана. Удерживайте клавишу Shift, чтобы ограничить пропорции и нарисовать квадрат примерно со стороной 220 пикселей в любом месте на холсте.
Удерживайте клавишу Shift, чтобы ограничить пропорции и нарисовать квадрат примерно со стороной 220 пикселей в любом месте на холсте.
Далее, используйте Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Вы уберете лишнее и получите прямоугольный треугольник.
С помощью комбинации клавиш Command- или Control-T преобразуйте треугольник. Поверните его так, чтобы прямой угол смотрел вверх.
С помощью инструмента перемещения (клавиша V ) разместите треугольник так, чтобы правый угол находился в центре холста.
Шаг третий: Позиционирование фигуры
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и измените ее так, чтоб она была на 125% больше по вертикали и по горизонтали. С помощью инструмента Move расположите фигуру так, чтобы ее основание выравнялось с двумя другими треугольниками и верхний угол бал расположен на центральной направляющей.
Шаг четвертый: Раскрашивание фигур
Для того, чтобы создать ощущение глубины, горы, которые ближе, можно сделать более темными темнее, чем те, которые в отдалении. Выберите инструмент Rectangle, а затем выбрать один из треугольников переднего плана. Измените его Fill и Stroke на черный. Сделайте то же самое для другого треугольника на переднем плане.
Для дальнего треугольника изменить Fill и Stroke на темно-серый. В данном примере использован # 404040. Если фоновый треугольник появляется перед любым из треугольников переднего плана, перетащите его на задний план.
Шаг пятый: Добавление текста
Фактически, с точки зрения формы, логотипа сделан, можно добавить текст. С помощью текстового инструмента (клавиша T) щелкните по холсту и введите нужный текст.
С помощью текстового инструмента (клавиша T) щелкните по холсту и введите нужный текст.
Выровняйте текст по центру, выберите соответствующий шрифт. Я пошел с Gotham Жирный заглавными буквами. С помощью инструментов Move и Transform поместите текст таким образом, чтобы рисунок и текст сгруппировались.
Шаг шестой: Попробуйте различные вариации
Секрет хорошего дизайна логотипа — попытаться использовать различные его вариации. Вы вряд ли создадите сразу же идеальный логотип. Попробуйте различные варианты, посмотрите, что вам понравится.
Что-то вам понравится, что-то нет. Хитрость заключается в объединении различных вариантов в один. Экспериментируйте — и вы найдете, что ищете.
Поделиться:
Оставьте свой комментарий!
Добавить комментарий
| < Предыдущая | Следующая > |
|---|
Как создать простой логотип в фотошопе
Фотошоп может сделать гораздо больше, чем просто редактировать фотографии
, Это не так мощно, как Illustrator или InDesign
но он все еще более чем способен к простой работе над дизайном. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера
, имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и трюки, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип отражал это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, каким должен быть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Далее вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Идти к Вид> Новое руководство и создать как горизонтальный а также вертикальный вести в 50%. Вы можете создать больше руководств, если вам нужно.
Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Выберите Инструмент Прямоугольник (его сочетание клавиш U) и убедитесь, форма выбран. Удерживать сдвиг ключ, чтобы ограничить пропорции и нарисовать квадрат примерно в 220 пикселей в любую сторону на холсте.
Затем возьмите Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T превратить треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (сочетание клавиш В) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С Переехать инструмента, расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите Прямоугольник инструмент, а затем выберите один из передних треугольников. Изменить его заполнить а также Инсульт в черный. Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его заполнить а также Инсульт в темно-серый. я использовал # 404040. Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (сочетание клавиш T) щелкните где-нибудь на холсте и введите название своего бизнеса; для меня это Гарри Гиннесс фотография.
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. я пошел с Готэм Болд во всех кепках. С Переехать а также преобразование инструменты, расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотография к тому же темно-серому я использовал для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа состоит в том, чтобы пробовать множество различных вариаций. Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые не будут. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-то удивительное.
Завершение
Photoshop — очень мощная программа, с которой вы мало что можете сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, посмотрите эти великолепные курсы
,
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Как сделать логотип в Фотошопе
Что будет если взять классный логотип, добавить к нему обводку, создать тень, ну и к примеру, применить градиент. Как минимум, очень не красивая новогодняя елка. Если хочешь сделать логотип красивым, читай эту статью до конца.
Почему же так важно создать по-настоящему качественный лого, который наиболее точно отразит суть вашего бизнеса? Ответ прост: отличный логотип обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Как создать логотип самому в Фотошопе
Большинство современных логотипов, можно разделить на 3 основные группы:
- шрифтовой логотип — где красивым шрифтом, просто обыгрываем название;
- графический — созданный целиком при помощи графического элемента;
- текстовый + графический элемент — судя по моему опыта, это самый распространенный способ, когда присутствуют логотипы и графический элемент, и текст.

Прежде всего, дизайнеру нужна идея. Необходимо собрать максимальное количество информации о предстоящей работе:
- выясните название компании;
- подробно вникните чем занимается;
- насколько большая организация и кто в ней работает;
- составьте список ассоциаций;
- изучите логотипы компаний конкурентов;
- выберите цветовую схему;
- сделайте предварительные наброски.
Создание красивого логотипа, это действительно трудная работа, требующая значительно подготовительного времени.
Если вы не опытный дизайнер, то нет ничего зазорного обратиться к уже готовым лого и посмотреть как они сделаны. Самый популярный сайт для вдохновения https://www.behance.net., но и в яндексе и google можно отслеживать интересные работы в картинках.
Беря по крупицам наиболее понравившиеся детали, происходит создание уникального лого.
Как сделать логотип для салона красоты
Предположим, у нас есть необходимость сделать логотип для салона красоты. С чего начать?
С чего начать?
Мы уже знаем что надо вникнуть в дела компании, выяснить название, чем дышит и тд. Кроме этого, дабы не быть со своим лого белой вороной, необходимо проанализировать уже существующие работы.
Допустим взяли для анализа 100 логотипов, разных компаний и обнаружили, что в каждом присутствует синий цвет. О чем это говорит? О том, что и в нашем логотипе обязательно должен присутствовать синий цвет. Вполне возможно, именно он побуждает покупателей к покупками. Нельзя пренебрегать такими вещами.
Заходим в Яндекс.Картинки (или любой другой портал с примерами). Пишем в поисковой строке «логотип салон красоты» и оцениваем имеющиеся работы.
- Сразу в глаза бросается тип лого, а именно графический объект + текст.
- Так же, все логотипы цветные, а текст нарисован в виде завитков.
- Отсутствуют объемные слоганы.
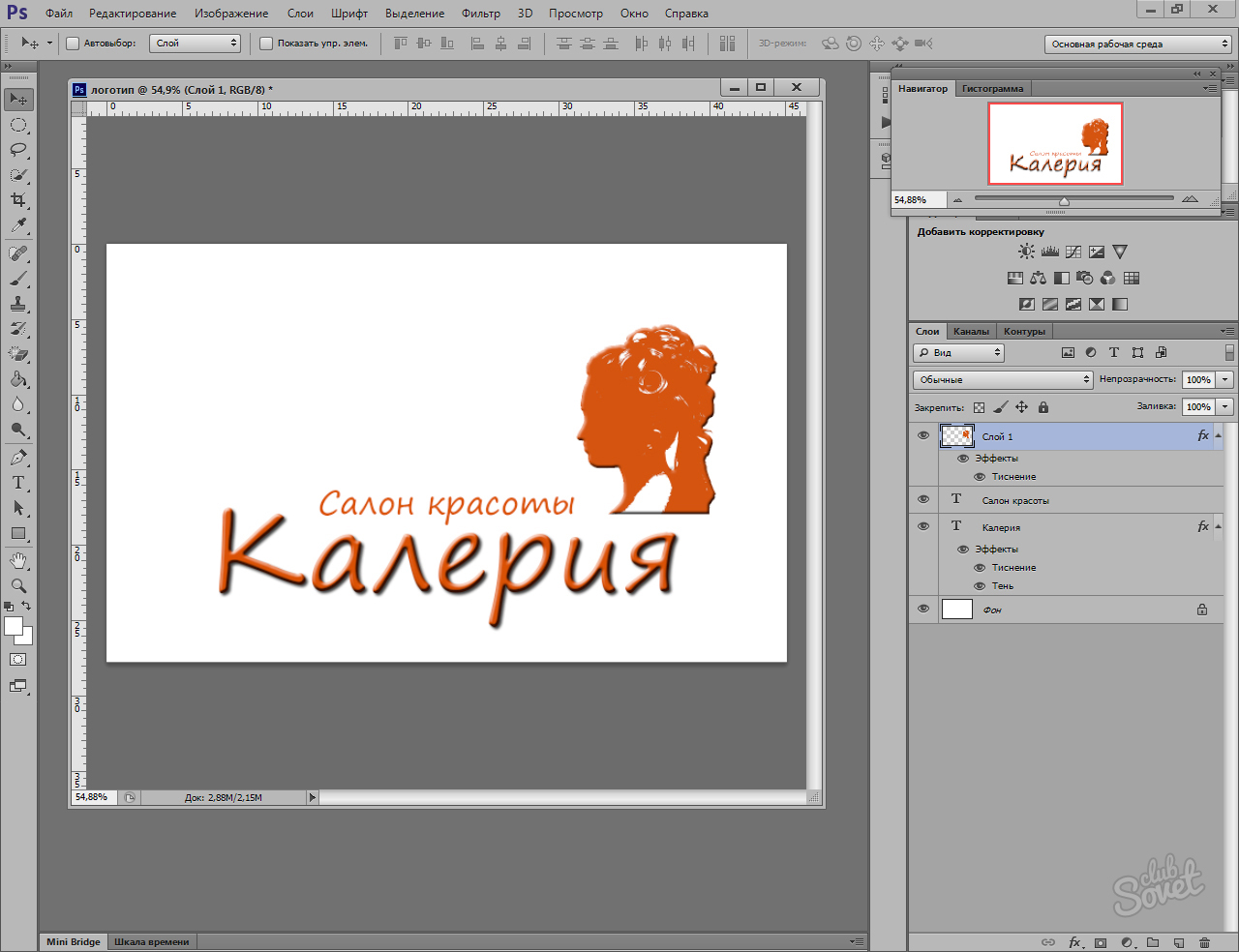
Предварительная идея уже сформировалась и частично понимаю как это будет выглядеть. Поэтому, сделаю дизайн по типу 3, нарисую размашистый текст и вставлю силуэт девушки.
Добавляем красивую надпись
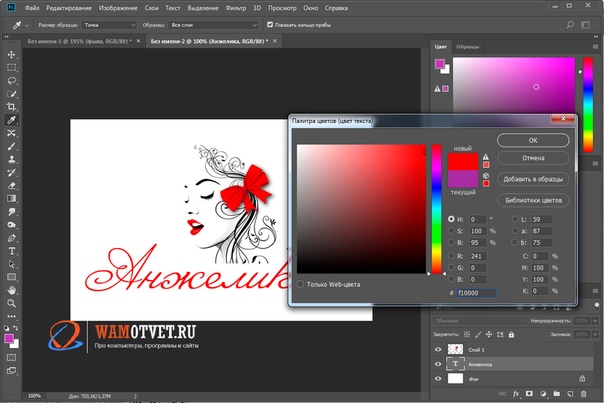
У нас по близости, имеется салон красоты «Анжелика». Для примера возьму именно это название и напишу шрифтом Angelika.
Предварительно установлю фиолетовый цвет и размер 102 пт.
Если планируете создать красивый логотип, не стоит копировать каждый шаг. Проявляйте фантазию.
Нарисуем красивую картинку
Выше надписи, хочу добавить силуэт девушки. Поэтому, захожу в Яндекс.Картинки и ищу «силуэт девушки».
Мне понравился силуэт девушки с красными губами и бантом. Копируем изображение.
Переходим в Adobe Photoshop и вставляем скопированное (Ctrl + V). При помощи свободного трансформирования (Ctrl + T), выберите нужный размер изображения.
Как вы видите, добавленный слой, наезжает на надпись. Дело в том, что у слоя с силуэтом, есть белый фон, который и перекрывает нашу надпись. Выхода два: установить слой с надписью выше силуэта, или применить режим «Умножение» к слою с силуэтом.
В глаза бросается разная цветовая гамма: цвет надписи отличается от цвета губ и банта. Это грубейшая ошибка, которую надо исправить.
Немного поэксперементировав, решил, что лучший вариант сделать надпись в цвет губ. Перехожу в редактирование текста и выбираю палитру. Далее, пипеткой тыкаю на красные губы, чтобы получить именно тот цвет, что на картинке.
Еще один нюанс, который не мог ускользнуть от глаз, это несовпадение количества цветов. Слово «Анжелика» имеет только красный цвет, тогда как силует, нарисован и черным и красным.
Неплохо было бы для надписи добавить немного черненького. В этом нам помогут эффекты.
- Выбираем в окне слоев, слой с текстом.
- Переходим «Слои» → «Стиль слоя» → «Тень».
- Установим:
- Непрозрачность: 55%;
- Цвет: черный;
- Угол: 630;
- Смещение: 5 пикс.
А дальше экспериментируйте с расположением. Создайте несколько копий с разными дизайнами и выбирайте что больше понравится.
Создайте несколько копий с разными дизайнами и выбирайте что больше понравится.
Вот и все. Теперь вы знаете как самостоятельно сделать логотип в Фотошопе. Придерживайтесь правил описанных выше, практикуйтесь, набивайте руку и творите.
Считаете дизайн это не для вас? Тогда попробуйте воспользоваться автоматическим созданием логотипов.
Как сделать логотип на прозрачном фоне в Фотошопе
Осталось самое легкое: сохранить сделанный логотип на прозрачном фоне.
Как вы уже знаете, в Фотошоп имеются различные слои. На каждом из слоев, изображены свои рисунки, фотографии, эффекты и тд. Самый нижний слой (очень часто называется «Фон»), создает фон для изображения.
Если вы считаете что фон не нужен, нажмите на глазик и фон отключится. Напротив, появится шахматная сетка, которая свидетельствует о прозрачности фона.
Отлично! Теперь осталось сохранить в поддерживающем прозрачность формате (PNG или GIF) и на этом все.
Остался фон на других слоях? Почитайте статью «6 основных способа как удалить фон в Фотошопе».
Переходим в «Файл» → «Экспортировать» → «Сохранить для Web».
В предварительном окне, можно отследить будет ли фон прозрачным, либо нет. Выбираем формат PNG-24 и кликаем сохранить.
Здорово! Как создать свой логотип в Фотошопе, теперь вы знаете. Но и это еще не все. Ниже, выложил мощную подборку видео-уроков, из которых вы научитесь делать логотипы для разных случаев жизни.
Мощные видео уроки по созданию логотипов в Фотошопе
Как сделать свой логотип в Фотошопе
Не хотите вникать в тонкости Photoshop`а? Тогда это видео для вас. Автор рассказывает как простыми средствами, создать очень качественный лого.
Создаем простой логотип
Пытаетесь придумать фирменный лого для сайта? В таком случае изучите это видео, где пошагово рассказывается процесс.
Как сделать красивый логотип для компьютерной игры
Развиваете портал с описанием компьютерных игр? Посмотрите как можно сделать тематический лого.
Создаем текстуру металлического лого
Очень понравилась идея создания металлического логотипа. Не встречал таких, но попробовать стоит.
Создание логотипа для строительной компании
Подробная инструкция по созданию лого для строительной компании. Включает в себя: идею создания, рисованные макеты, процесс создания и тд.
Как сделать векторный логотип в Фотошопе
Посмотрите это видео, если требуется научиться делать векторные логотипы.
И вот еще один. Создание пиратского лого.
Делаем крутой логотип
Небольшое, но содержательное видео, из которого даже опытный дизайнер подчеркнет многое.
Пример создания минималистичного, профессионального логотипа
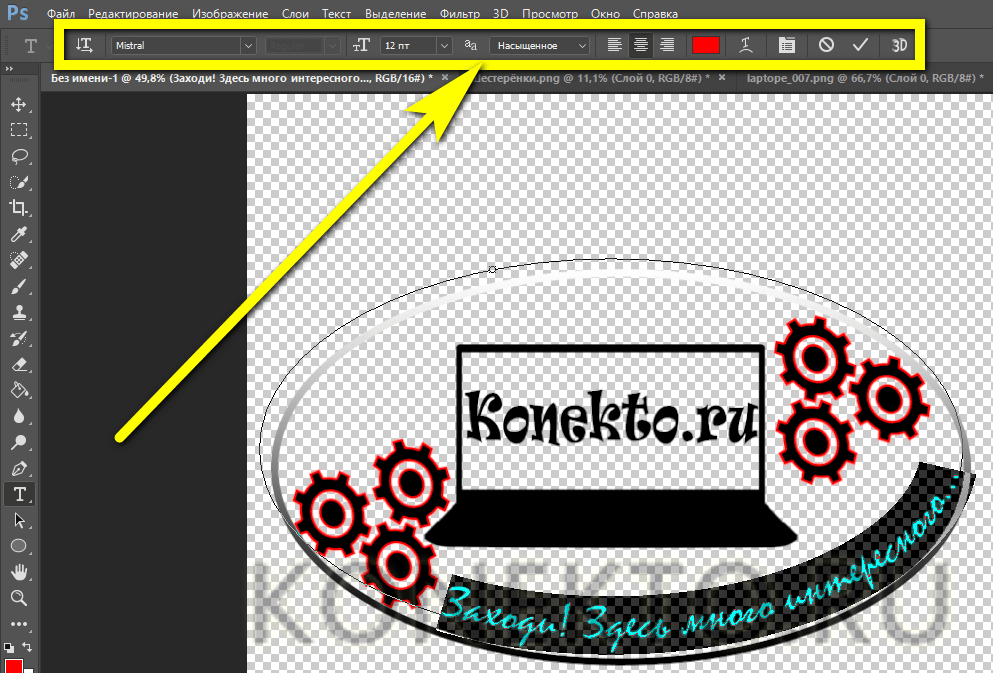
Как сделать аватарку с логотипом
Пример создания логотипа из фотографии. Изучите урок и создайте свой лого на аватарку.
Как сделать логотип с 3D эффектом
Редко встречаются логотипы с 3D эффектом, но в этом видео, вы сможете научиться процессу создания.
com/embed/-hnR8SHmoZg» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как вам материал? Разобрались как сделать логотип в Фотошопе?
Если решили стать дизайнером и поставить создание лого, что называется на поток, то придется потрудиться. Практикуйтесь, набирайтесь опыта. Изучайте работы других дизайнеров.
Считаете что это очень сложно? Тогда попробуйте реализовать свои фантазии при помощи компании Logaster.
Изучайте материал и скидывайте в комментарии свои работы. Будем вместе обсуждать.
Загрузка…Как сделать надпись для логотипа в фотошопе. Как создать логотип в Photoshop: пошаговая инструкция
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Проводится ежегодно в Калифорнии, США.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать . Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки.
 В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.

- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».

- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.

- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».

- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги.
Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора.
 По завершении нужно нажать «ОК».
По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.

Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.

- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».

- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».

- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.

- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор , Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе , но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK , чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему вопроса, как создать свой логотип, создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ (Как создать свой логотип)Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Как создать свой логотип, идея, мысли и многое другое, только так вы добьетесь лучшего результата, хорошо подумайте перед созданием.
Как создать свой логотип? Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
Для начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП (Как создать свой логотип)Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПАКак только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Так Ваш логотип будет смотреться более качественно и профессионально.
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа «.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т. п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как создать логотип в Фотошопе — пошаговая инструкция
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать самым лучшим фоторедактором. Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем поменять язык в Фотошопе — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.
- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
Далее — сохранение эмблемы в растровом виде, удобном для просмотра и печати:
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
Смотрите также
Как создать логотип компании в Photoshop | Small Business
Автор: Jill Harness Обновлено 29 марта 2019 г.
Создание логотипа может показаться сложной задачей, но с помощью программного обеспечения для цифрового искусства, такого как Photoshop, вы можете легко создать привлекательный и профессионально выглядящий логотип, даже если у вас есть нет опыта работы с программным обеспечением для разработки логотипов . И после того, как вы создали свой логотип, вы можете продолжать использовать Photoshop для изменения логотипа для использования в Интернете или в печатных материалах, позволяя вам разместить логотип вашего бренда где угодно и практически на чем угодно!
Мозговой штурм своей идеи логотипа
Большинство художников и дизайнеров ( создателей логотипов) начинают каждый проект с чернового наброска , будь то рисунок или просто записанные заметки о том, что вы хотите включить.Проведите сеанс мозгового штурма с заметками или нарисованным наброском, чтобы получить представление о том, что вы будете делать в Photoshop и что вы ищете с точки зрения окончательного логотипа. Держите эти заметки под рукой, чтобы вы могли обращаться к ним при создании логотипа в Photoshop, чтобы ускорить процесс создания, давая вам ориентир и помогая сосредоточиться на конечном продукте.
Создать новый документ
Откройте Photoshop и выберите File -> New t o создайте новый документ, и откроется диалоговое окно с множеством различных настроек.Поскольку большинство логотипов имеют прямоугольную форму. вы, вероятно, захотите выбрать размеры документа с шириной, превышающей высоту, поэтому просто начните с _ 1000 пикселей в ширину на 600 пикселей в высоту _t. На этом этапе вам не нужно слишком беспокоиться о размере холста, потому что его всегда можно отрегулировать по мере необходимости позже.
Установите прозрачный фон, разрешение 300 и цветовой режим RBG Color 8 Bit . Теперь нажмите «OK », и у вас будет пустое место для документа, готовое для заполнения.
Логотипу Photoshop нужны слои
С этого момента вы захотите поместить каждый новый элемент вашего логотипа на отдельный слой , что упростит исправление ошибок, если вы сделаете ошибки позже. Для этого выберите «Добавить новый слой» в нижней части панели слоев или просто нажмите Shift + Ctrl + N , чтобы создать новый слой.
Если вы собираетесь использовать текстуру или фон как часть вашего логотипа, вы захотите добавить его сейчас, перетащив изображение из сохраненной папки на холст, что автоматически создаст новый слой, или открыв изображение на отдельной вкладке, затем выбрав все (Ctrl + A ), вырезав (Ctrl + C) , а затем вставив изображение на пустой слой в вашем проекте логотипа.Размещение фонового изображения на отдельном слое позволяет легко оставить позади все остальные элементы вашего логотипа, чтобы ничто другое не было закрыто.
Добавление иллюстраций к вашему логотипу
Большинству нехудожников будет очень сложно создать иллюстрацию, которая не выглядела бы совершенно ужасно или, по крайней мере, чрезмерно упрощенной. Вот почему вам обычно следует использовать только текстовый логотип, если вы сами не художник . Не расстраивайтесь, если не добавляете это в свой логотип, большинство крупных брендов не используют изображения в своих логотипах.
Если вы художник или наняли художника для создания дизайна для вас, тогда вам следует добавить иллюстрацию на отдельный слой к вашему логотипу, чтобы вы могли работать с текстом вокруг дизайна. Держите этот слой ниже текстовых слоев и выше любого созданного вами фона.
Возможно, вы захотите настроить изображение, внеся незначительные изменения, например, увеличив насыщенность или яркость, чтобы оно выглядело жирным и выделялось, но если вы хотите сделать с изображением больше, чем это, вам, вероятно, следует работать с профессиональный дизайнер .Это потому, что вы можете легко испачкать изображение, пытаясь улучшить его, если у вас нет большого опыта в Photoshop.
Выберите текст для вашего логотипа
Затем вы захотите, чтобы решил, какой шрифт или шрифты вы будете использовать в качестве букв / текста в вашем логотипе. Если вы используете несколько шрифтов для создания гибридного шрифта в своем логотипе, вам нужно использовать отдельный слой для каждого шрифта, чтобы буквы (из каждого шрифта) можно было настраивать индивидуально.
Выберите «Инструмент текста» и щелкните в любом месте холста; должен появиться мигающий курсор, и когда он появится, начните вводить буквы вашего логотипа. Когда вы закончите вводить слова, выберите «Инструмент выделения » в верхней части панели инструментов или просто hi_ t Ctrl + V _, чтобы переключиться с Type Tool на Selection Tool. . The Selection Too l можно использовать для перемещения набранного текста по холсту, но если вы хотите отредактировать текст, вам придется снова выбрать инструмент Type Tool , затем выделить текст, перетащив выделение по нему, затем щелкните, чтобы отредактировать текст еще раз.
Редактировать цвет текста
Чтобы изменить цвет текста, выделите текст с помощью инструмента Type Tool , затем щелкните поле «Цвет шрифта» в области панели инструментов над холстом. Появится диалоговое окно, которое позволит вам изменить цвет с помощью образцов Pantone в области Библиотеки цветов или щелкнув поле цвета. Цветовое поле варьируется от чистого белого вверху слева до чистого черного внизу слева со светлыми и темными версиями выбранного цвета вверху или внизу соответственно.
Выберите цвет из полоски радуги посередине, и поле выбора изменится на этот цвет, что позволит вам найти именно тот цвет, который вы ищете. Если ваш логотип будет использоваться в Интернете, вы можете выбрать для проверки флажка «Только веб-цвета» , чтобы все ваши цвета были безопасными для Интернета, поскольку некоторые цвета лучше всего использовать только для печати.
Попробуйте Drop Shadow
Чтобы добавить тень к тексту, щелкните правой кнопкой мыши на слое Type и затем выберите «Параметры наложения» в диалоговом окне.Щелкните «Drop Shadow», чтобы выбрать один из множества вариантов, которые повлияют на то, как тень будет отображаться по отношению к вашему шрифту. Убедитесь, что установлен флажок «Use Global Light». и выберите Multiply или Hard Ligh t в качестве Blend Mode для наиболее смелого вида.
Вы можете отрегулировать направление тени, щелкнув диск «Угол» или вручную введя числовой градус в поле рядом с диском, чтобы задать угол источника света.Убедитесь, что вы отметили поле «Предварительный просмотр» под кнопками « OK» и «Отмена» , чтобы увидеть, как каждое изменение выглядит в реальном времени.
Другие текстовые эффекты
Добавление Outer Glow также может добавить визуального интереса к вашему шрифту, хотя он не работает со всеми шрифтами и может выглядеть немного небрежно, если переусердствовать, поэтому лучше всего использовать умеренно . Если вы хотите добавить трехмерности к своему шрифту, выберите Bevel и Emboss, , которые добавят блики по краям шрифта, делая его похожим на 3D .Не забудьте добавить Contour , если хотите, чтобы этот трехмерный эффект действительно выделялся. Если вы хотите, чтобы ваш шрифт был обведен контуром, выберите Stroke из списка Blending Option s , и каждая буква в вашем тексте теперь будет обведена индивидуально, с возможностью изменения ширины и цвет обводки доступен справа.
Есть много вариантов, доступных для fine настроить каждый из эффектов шрифта, доступных в меню Blend Options , поэтому убедитесь, что вы проверили предварительный просмотр, чтобы вы могли просматривать изменения по мере их внесения, а затем наслаждаться игрой с варианты, пока вы не найдете идеальный вид для вашего логотипа.
Как сделать логотип в Photoshop: лучшие видеоуроки, которые помогут вам
- Чем хорош Photoshop?
- Видеоруководства по созданию эмблемы в Photoshop
- Завершение
Когда дело доходит до создания фирменного стиля, логотип — это не то, что вы можете легко пропустить и надеяться, что ваш бизнес будет процветать и расти. Почему так важно иметь умную и актуальную эмблему, которая побудит потенциальных клиентов узнать больше о том, что вы делаете? Если вы подумаете об этом на минуту, вы обязательно придумаете правильный ответ самостоятельно! Хорошая эмблема — лучший (и самый дешевый!) Инструмент, чтобы ваша компания выглядела настоящим профи среди конкурентов.Правильно созданный логотип может отправить вашу популярность и признание на Луну. Если людям понравится ваш логотип, они покажут его своим друзьям, найдут вашу компанию в Интернете и купят ваши продукты. Вот как мы ведем себя, когда видим что-то интересное, будь то продукт, идея или дизайн. Мы хотим взаимодействовать с ним на всех уровнях! К счастью, существует множество платформ, на которых вы можете разместить свой логотип и вас заметят. К ним относятся ваш корпоративный веб-сайт, вывески, упаковка, канцелярские товары, одежда, баннеры, визитки… буквально все, о чем вы можете подумать! Поместив свой значок на этот фон, вы можете представить свой бизнес потенциальным клиентам, вызвать правильный эмоциональный отклик и показать, что вы заботитесь о том, как ваш проект воспринимается на рынке.
Одна из многих общих черт начинающих предпринимателей заключается в том, что им всем необходимо создать умный и качественный логотип за минимально возможные деньги. И знаешь, что? У нас для вас хорошие новости! Эта задача не невыполнима. В этой статье мы рассмотрим два способа создания красивой эмблемы, которая поразит ваших клиентов и заставит ваших конкурентов позеленеть от зависти. Первый вариант — воспользоваться преимуществами ИИ и использовать создателя логотипов, например, Logaster.
Если вас не так легко запугать, вы можете выбрать тернистый путь и выбрать программное обеспечение для редактирования графики.Photoshop, вероятно, является самым мощным среди всех программ для редактирования фотографий, поэтому мы сосредоточимся на нем.
Чем хорош Photoshop?
Современные графические дизайнеры вряд ли представляют свою жизнь без Adobe Photoshop. Это многофункциональный фоторедактор, который дает вам практически безграничные возможности для создания и настройки изображений, добавления потрясающих текстур и световых эффектов, а также экспериментов с фильтрами. У этого списка нет конца. Photoshop объединяет все инструменты дизайна в одном месте, обеспечивая всесторонний опыт редактирования.Единственный недостаток в том, что Photoshop — программа не для любителей. Это довольно сложная программа, которую используют профессиональные фотографы, дизайнеры, эксперты по анимации и люди, работающие в сфере искусства. Для любителей Photoshop — крепкий орешек. Вот почему многие пользователи выбирают менее требовательные программы, с которыми проще работать.
Однако, если вы уверены в своих навыках Photoshop, вам стоит пойти на это! Когда дело доходит до создания изобразительного искусства, с этой замечательной программой ничего не поделаешь.Во-первых, вы можете воплощать в жизнь любые свои идеи, в том числе самые смелые. Если вы не боитесь играть с цветами и формами, вы можете создать единственную в своем роде эмблему, которая будет эксклюзивной для вашего бренда.
Если вы помешаны на контроле, следующее преимущество Photoshop покорит вас! Рисуя логотип в Photoshop, вы можете управлять всем процессом и наблюдать за ним. Вы решаете, какие части вашего дизайна нуждаются в улучшении, сколько времени вы собираетесь потратить на выбор идеального шрифта, когда вам нужно сделать перерыв и многие другие проблемы.Это большая ответственность, но, по крайней мере, вы будете уверены, что все будет сделано правильно. И, наконец, использование Photoshop ничего вам не стоит! Для многих стартапов это ключевой фактор в игре.
Но не все так блестит. Как мы уже упоминали, работа в Photoshop требует большого опыта в дизайне. Если основные концепции и принципы дизайна для вас неизведаны, вам будет сложно создать действительно запоминающийся значок. Нравится вам это или нет, но основы графического дизайна необходимы, когда дело доходит до работы в фоторедакторах.
Еще одна важная вещь, которую следует учитывать, — это то, что вы не можете нарисовать логотип в Photoshop за одну ночь (если вы уже не создали десятки иконок). Это длительный и утомительный процесс, требующий настойчивости и концентрации. Количество времени, которое вам понадобится, зависит от многих факторов, в том числе от ваших способностей и желаемого эффекта. Начните с экспериментов с концепциями ваших будущих работ. Не торопитесь, но и не зацикливайтесь на одной идее. Затем визуализируйте свои идеи, делая наброски в блокноте.Помните, что застревать — это нормально. Кино, природа и фотография, помимо прочего, являются отличными источниками вдохновения. В течение многих лет эти области вдохновляли творческих людей со всего мира.
Мы полны решимости доказать вам, что работа в Photoshop может быть приятным занятием. Если вы нам не верите, попробуйте сами! Перечисленные ниже замечательные руководства предназначены для новичков, которые не могут похвастаться обширным опытом работы с программами для редактирования фотографий. Это ваш пропуск в захватывающую вселенную дизайна!
Точно следуя этим видеоинструкциям, вы можете получить значок, который даже не подозревали, что способны создать! Умная эмблема может полностью изменить то, как публика воспринимает ваши визитные карточки, рекламную продукцию, сувениры и интернет-платформы (веб-сайты, социальные сети и т.).
Щелкните здесь, чтобы просмотреть красивые типографские решения для вашей будущей эмблемы. Вы можете найти идеальный шрифт, который станет вашим первым шагом на пути к творческому пути, который вы хотите избрать.
Видеоруководства по созданию эмблемы в Photoshop
Ознакомьтесь с этими короткими, но исчерпывающими уроками для начинающих, которые улучшат ваши дизайнерские навыки всего за 10 минут. Не судите о видео по названию и описанию. Найдите время, чтобы просмотреть все видео, чтобы найти руководства, которые больше всего вам подходят.
1. Как сделать эмблему в фотошопе.
В этом простом руководстве автор проведет вас через весь процесс создания аккуратного корпоративного имиджа. Это идеальный вариант для тех, кто никогда в жизни не открывал фоторедактор. Если мысль о рисовании эскиза вызывает у вас дрожь, считайте себя спасенным!
2. Как использовать Photoshop для создания фирменного стиля.
Если рисование — ваш худший кошмар, этот урок поможет вам побороть страх и овладеть основами графического дизайна.Из этого видеоурока вы узнаете, как создать личную или корпоративную эмблему, которая будет отлично смотреться на любой платформе, включая заголовок веб-сайта, страницу в социальных сетях и т. Д. Фотошоп не так страшен, как вы думаете.
3. Как создать потрясающий логотип для вашей видеоигры.
Люди всех возрастов, особенно молодое поколение, любят видеоигры. Смелый, нетрадиционный логотип обязательно привлечет внимание всей аудитории.Ознакомьтесь с этим руководством, чтобы раскрыть секреты динамического логотипа. Нет ничего лучше динамической эмблемы, чтобы символизировать гибкость и быстрый темп современного мира.
4. Как создать завораживающий логотип галактики.
Ух ты, эта эмблема красива, не так ли? Уделите несколько минут этому руководству и узнайте, как создать увлекательную иконку на космическую тематику. С такой эмблемой ваш проект будет сложно пропустить!
5.Как создать металлическую эмблему.
Что приходит на ум, когда вы слышите слово «металлический»? Наиболее вероятными ассоциациями являются «острый», «стильный», «современный» и т. Д. Металлическая эмблема позиционирует ваш бренд как успешный, актуальный бизнес, идущий в ногу с последними тенденциями рынка.
6. Как нарисовать строительный логотип.
Мечтаете об оригинальном логотипе? Мы знаем, как его получить! Посмотрите это видео о том, как создать конкурентоспособную эмблему для своей строительной компании.Вы будете удивлены тем, что можно делать с небольшим руководством! Мы верим в тебя!
7. Как сделать эмблему черепа в векторе.
Логотип в виде черепа не является одной из тех традиционных безопасных эмблем, которые используют юристы, стоматологи и банки. Это уже провокация! Если ваш бренд любит приключения, попробуйте изображение черепа. Посмотрите это видео, чтобы узнать, как можно использовать пиратскую тему в своих интересах!
8.Как создать логотип Ahipster в Photoshop.
Нравится вам это или нет, но хипстерские логотипы повсюду. По правде говоря, хипстерский стиль подходит некоторым бизнесам как перчатка. К ним относятся магазины одежды для молодежи, кафе, цветочные магазины, пивоварни и многое другое. Если вы работаете в одной из этих отраслей, среди других вариантов вы можете рассмотреть хипстерскую эмблему. Этот урок раскроет секреты создания эффектного хипстерского образа.
9. Как скрафтить хипстерскую иконку в фотошопе.
Вот еще одно удивительное руководство, которое познакомит вас с разнообразным миром хипстерских логотипов. Готовы поспорить, что очень скоро вы сможете создавать подобные логотипы с закрытыми глазами!
10. Как создать минималистичную, но красивую эмблему.
Мы откопали отличное видео для тех, кто мечтает о лаконичном логотипе без приукрашивания и отвлекающих деталей.Однако эмблема с меньшим количеством элементов не означает меньшего количества работы. Авторы этого руководства помогут вам сориентироваться в сложностях создания мощного минималистичного логотипа.
11. Как создать логотип из фотографий.
В этом удобном руководстве вы узнаете, как превратить обычную фотографию в умный корпоративный образ.
12. Как освоить 3D-эффект.
Эффект размеров — мощная концепция, которая может изменить вашу эмблему до неузнаваемости (в лучшую сторону, конечно!).Создатель этого руководства покажет вам, как заставить 3D-эффект работать в ваших интересах. Вы не пожалеете!
13. Как сделать себе идеальный эко-логотип.
Пытаетесь передать концепцию экологичности через вашу эмблему? В этом разделе предлагается широкий спектр ассоциаций и значений, которые вы можете добавить к своему значку. Ознакомьтесь с этим руководством по Adobe Photoshop, чтобы получить советы экспертов по обеспечению экологичности на корпоративном уровне!
14.Как создать потрясающую эмблему в фотошопе за 5 минут.
Этот универсальный учебник был создан для начинающих, у которых нет времени осваивать Photoshop от А до Я. Он включает только самые полезные функции, которые могут создать волшебство для дизайна вашего бренда! Все, что вам нужно, это немного свободного времени и полная концентрация.
15. Если вам не терпится использовать смелые цвета и типографские решения, считайте, что вам повезло! Эти уроки отправят вас в увлекательное путешествие по вселенной дизайна!
16.Как сделать ретро-логотип.
Ретро-тема включает в себя несколько прямых и явных значений, поэтому ее следует использовать осторожно. Если вы хотите подчеркнуть тесную связь вашего бренда с традициями и местной культурой, этот видеоматериал покажет вам, как это сделать.
17. Логотипы для начинающих: Руководство 101.
В этом руководстве описывается полный цикл разработки корпоративной эмблемы, от первых предварительных рисунков до последних штрихов.Для достижения лучших результатов мы не рекомендуем просматривать все руководство за один раз. Лучший способ научиться — повторять каждую процедуру после профессионала и останавливать видео, если вам нужно больше времени. Такой практический подход намного эффективнее, чем пассивное восприятие информации.
Тем из вас, кто по-прежнему не хочет приближаться к Photoshop, мы рекомендуем очень привлекательную альтернативу. Попробуйте любой профессиональный онлайн-производитель логотипов (например, Logaster). Лучший способ — создать грубый дизайн с помощью создателя логотипа, а затем завершить его в Photoshop, если вы не совсем довольны конечным результатом.
Вам может быть интересно, почему вы должны доверять Логастеру создание дизайна вашего фирменного стиля. Как узнать, что результат того стоит?
Давайте начнем с преимущества, которое важно для многих пользователей, не разбирающихся в технологиях. На веб-сайте Logaster очень легко ориентироваться и использовать. Посмотреть на себя! Просто введите название своей компании, выберите отрасль из списка и — вуаля! Выбирайте из множества шаблонов логотипов, которые подходят для вашей работы!
Кроме того, с Logaster вы экономите деньги и время.Предположим, вы открываете свой первый бизнес и вам нужна эмблема, представляющая ваш коммерческий проект на рынке. У вас есть несколько вариантов. Если вы решите нанять дизайнера, приготовьтесь часами объяснять ему свое видение и концепцию. Это приводит к десяткам писем и звонков, а также к возможным недоразумениям и даже спорам. Кроме того, вам придется подождать до недели, прежде чем вы сможете просмотреть первые наброски, а затем вам нужно будет указать на ошибки и предложить улучшения.Немногие дизайнеры могут создать эмблему без возможности для улучшения. То же самое верно и для программного обеспечения для редактирования изображений. Если вы цените свое время и нервы, рекомендуем сразу обратиться к онлайн-конструктору логотипов!
Наконец, вам не нужны специальные навыки и таланты для создания корпоративного имиджа в Интернете. Создатели логотипов в Интернете — это спасательная лодка для тех, кто боялся даже открыть фоторедактор, например Photoshop. В Logaster вы можете настраивать свои изображения (оттенки, типографику, макет и т. Д.) Сколько угодно.К тому же за маленькую эмблему платить не нужно! Как это круто?
А ты что? Согласны ли вы, что идентичность бренда жизненно важна для бизнеса?
Не откладывайте создание хорошо продуманного логотипа для вашей компании. С Логастером создать запоминающуюся эмблему проще, чем вы думаете!
Завершение
Мы искренне надеемся, что наша видеоколлекция приблизит вас к эмблеме вашей мечты! Мы знаем, как сложно найти полезные учебники, которые были бы информативными и легко поддались имитации.Не торопитесь, чтобы посмотреть руководства из списка, собрать полезные советы из разных видеороликов, повторить за профессионалами и поэкспериментировать со своими собственными концепциями. Кто знает? Вы можете изобрести свой собственный способ ведения дел!
Если, несмотря на все ваши усилия, вы не можете заставить себя открыть Photoshop, не позволяйте этому разочаровывать вас. Вы всегда можете попросить помощи у онлайн-производителя логотипов. Умные алгоритмы на основе ИИ сделают всю тяжелую работу за вас. Разве не здорово жить в век технологий?
Учебник по созданию логотипа в Photoshop [Easy Ways]
Представляем апрельский комплект от TheHungryJPEG — огромный набор шрифтов и элементов дизайна, с которыми вы можете повеселиться!
В этом уроке по созданию логотипа в Photoshop мы покажем вам простые способы создать собственный логотип компании с помощью этого набора элементов дизайна.
Начнем!
Прежде чем мы начнем, посмотрите, что вы будете создавать:
И, конечно же, нам также нужно скачать несколько файлов. Все изображения и шрифт, которые я использую для создания этого логотипа, взяты из «The April Bundle» от TheHungryJPEG .
1. Создайте холст
Шаг 1
Создайте новый файл, щелкнув меню «Файл» -> «Новый».
Шаг 2
Назовите файл и установите размер 1000 × 1000 пикселей, затем нажмите «ОК»
Шаг 3
Теперь создайте руководство, щелкнув меню «Вид» -> «Новое руководство».
Шаг 4
Установите позицию на 50% в «Горизонтальном» и «Вертикальном»
2.Ставить образ
Шаг 1
Открыть файл, щелкнув меню «Файл» -> «Открыть»
Шаг 2
Откройте папку «The Tribal Painting Pack» и выберите файл «41».
Шаг 3
Выберите изображение, щелкнув меню «Выбрать» -> «Все»
Шаг 4
Дублируйте изображение, выбрав меню «Правка» -> «Копировать».
Шаг 5
Откройте свой первый файл и вставьте изображение, щелкнув меню «Правка» -> «Вставить»
Шаг 6
Преобразуйте изображение слоя с силуэтом оленя в смарт-объект, выбрав меню «Слой» -> «Смарт-объекты» -> «Преобразовать в смарт-объект».Мы должны преобразовать изображение в смарт-объект, чтобы, если мы изменим размер изображения позже, изображение не потеряет свое реальное разрешение.
Шаг 7
Измените размер изображения, нажав [ctrl] + [T] на клавиатуре. и поставить по центру холста
3. Поместите все элементы и реорганизуйте
Шаг 1
Тот же процесс с шагом «Поместить изображение». Откройте файл «54-01» из папки «The Tribal Watercolour Pack» и поместите изображение как на картинке.
Шаг 2
Поместите файл изображения «42» из папки «Племенной акварельный пакет» на наш холст.
Шаг 3
Поместите файл изображения «52-01» из папки «The Tribal Painting Pack» на наш холст.
4. Добавьте текст
Шаг 1
Напишите что-нибудь на ленте шрифтом Castellia размером 120pt и цветом: белый (#FFFFFF)
Шаг 2
Добавьте тень за текстом, щелкнув меню «Слой» -> «Стиль слоя» -> «Тень».
Шаг 3
Заполните непрозрачность до 50%, угол: 120 и расстояние до 5 пикселей
Шаг 4
Щелкните меню «Тип» -> «Деформировать текст»
Шаг 5
Выберите стиль: арка и изгиб: + 15%
Шаг 6
Напишите еще один текст шрифтом «Broadkast».размер 30pt, цвет: черный (# 000000)
Шаг 7
Щелкните меню «Тип» -> «Деформировать текст»
Шаг 8
Выберите стиль: Дуга и Изгиб: + 15%
Отличная работа! Ваш логотип готов!
Вот результат:
Здесь вы просто узнаете о простых способах создания собственного логотипа. С помощью The April Bundle от TheHungryJPEG вы также можете создавать другие логотипы в качестве личных или клиентских проектов.
Как вы можете видеть ниже, используя те же методы, что и выше, вы также можете создать эти логотипы:
Возможности почти безграничны. Удачи!
Как векторизовать логотип PNG с помощью Photoshop
В этом уроке я продемонстрирую, как векторизовать логотип PNG с помощью Photoshop, что на самом деле довольно просто и очень удобно для начинающих. Я должен предварять это, предупреждая, что Photoshop не идеальный инструмент для создания векторов .В идеале вы должны использовать Illustrator, но если Photoshop — ваш единственный вариант, вам не повезло. Есть несовершенное (но приемлемое) решение.
Ниже приводится краткий обзор шагов, предпринятых для векторизации логотипа PNG с помощью Photoshop. Полные пошаговые инструкции с голосовым описанием, , см. В видеоуроке вверху страницы .
Векторизация логотипа PNG с помощью Photoshop
Чтобы векторизовать логотип PNG с помощью Photoshop, вы должны создать контуры вокруг формы вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator).Откройте файл PNG в Photoshop, и мы начнем.
Шаг 1. Создайте выделение вокруг вашего логотипа
Предполагая, что ваш логотип в формате PNG отформатирован как мой, с отрицательным пространством вокруг него и внутри него, создайте выделение вокруг вашего логотипа, удерживая Control и щелкнув предварительный просмотр эскиза в окне Layers .
Вы узнаете, что создали выделение правильно, если увидите движущуюся пунктирную линию, очерчивающую форму вашего логотипа.
Если этот метод не работает, потому что ваш PNG имеет сплошной цвет фона или потому что в границах вашего логотипа есть цвет заливки, я бы выполнил шаги в этом видео, чтобы создать ваш выбор по цвету, а затем перейду к шагам 2, 3 и 4.
Шаг 2. Преобразование выделенной области в рабочие контуры
Теперь мы должны преобразовать наше выделение в пути. Для этого просто возьмите инструмент Rectangle , щелкните правой кнопкой мыши свой логотип на холсте и выберите Make Work Path .
Пути будут обозначены черными точками привязки, соединенными сплошной тонкой линией.
Шаг 3. Экспорт контуров в файл Illustrator
Теперь все, что нам нужно сделать, это просто экспортировать наш документ в редактируемый векторный формат, используя функцию экспорта контуров в Illustrator в Photoshop. Просто перейдите в File> Export> Paths To Illustrator и выберите, где вы хотите сохранить файл.
Это сгенерирует .ai (Adobe Illustrator), который можно открывать и редактировать с помощью Illustrator (или его бесплатной альтернативы, например Inkscape) или любой другой программы для работы с векторной графикой.
Шаг 4. Настройте файл в Illustrator по мере необходимости
Все, что вам нужно сделать, это открыть файл .ai в Illustrator и внести необходимые изменения. Нажмите Control + Y на клавиатуре, чтобы перейти в режим контура и увидеть, где именно находятся ваши векторные пути.
Теперь вы можете заполнить свой логотип любыми цветами, сохранить / экспортировать его в желаемый векторный формат, и все готово! Вот как вы можете векторизовать логотип PNG с помощью Photoshop.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств зарабатывать рекламные сборы за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Adobe Illustrator против Photoshop для дизайна логотипов
Adobe Photoshop — сильные и слабые стороны:
Как следует из названия, Photoshop является мастером, когда дело доходит до обработки и редактирования фотографий.Благодаря этой силе, он является предпочтительным инструментом при разработке всего, что содержит фотографии, например брошюр, плакатов, открыток, листовок и т. Д. Подумайте об этом таким образом; Напротив, Illustrator лучше всего подходит для создания с нуля отдельных элементов, которые затем размещаются в Photoshop, чтобы сформировать более крупный, более общий документ. В то время как Illustrator работает в основном с векторными файлами, Photoshop — это в первую очередь растровая программа, которая создает растровые изображения.Подробнее о растровой графике:
Растровая графика является синонимом растровой графики, поскольку оба они по существу относятся к компьютерным изображениям, которые формируются посредством прямоугольной сетки пикселей или отдельных точек цвета.Источник: printcnx.com Если этого было недостаточно , более подробное и разумное объяснение растровой графики можно найти здесь → https://en.wikipedia.org/wiki/Raster_graphics Хотя Photoshop не лучший вариант для создания профессиональных логотипов , в первую очередь из-за отсутствия у него способностей к векторному рисованию, это все еще мощная программа. Это фантастическое приложение для фотографов из-за потрясающих элементов управления, доступных для работы с фотографиями, а также из-за того, что это популярная программа для неподготовленных дизайнеров из-за встроенных творческих фильтров, которые позволяют даже начинающему пользователю сделать что-то хорошо с очень мало усилий.Источник: wikipedia. Кроме того, благодаря своей растровой основе, Photoshop отлично подходит для веб-дизайнеров, поскольку позволяет оптимизировать графику для использования в Интернете, что приводит к уменьшению размеров файлов и, следовательно, к более быстрой загрузке страницы. Веб-дизайнеры также могут оценить, что Photoshop предоставляет относительно простой форум для нарезки графики для формирования отдельных сетевых элементов, таких как фон и кнопки, для компоновки веб-страниц и каркасов. Можно с уверенностью сказать, что кривая обучения Photoshop в конечном итоге довольно плоская, и, поскольку его обычно дешевле приобрести, чем Illustrator, он, как правило, привлекает менее опытных любителей, чем опытных профессионалов в области дизайна логотипов.Да, при всех сильных сторонах Photoshop в общем дизайне, когда дело доходит до дизайна логотипа, у него есть некоторые недостатки, которые необходимо устранить. Прежде всего, очевидная разница заключается в том, что при увеличении файлов растровых изображений они теряют качество. По мере того, как отдельные биты становятся больше, в определенный момент процесса увеличения вы начинаете видеть рваный край (результат отдельных квадратов, составляющих растровый рисунок, в отличие от гладкого края, образованного векторным изображением). Очевидно, эта воспринимаемая пикселизация становится существенной проблемой при увеличении изображения до размеров рекламного щита.Зная это, когда дело доходит до создания логотипа, Photoshop просто не подходит. Логотипы должны быть универсальными по своей природе, но поскольку Photoshop не позволяет создавать векторный файл, вам нужно будет либо создать исходный файл размером с рекламный щит (и уменьшить его оттуда), либо вам буквально нужно будет переделывать логотип каждый раз в новом размере, что, конечно же, нелепо.Adobe InDesign — сильные и слабые стороны:
Хотя Adobe InDesign наименее распространенный из трех, у Adobe InDesign все же есть собственная область знаний.В то время как Illustrator идеально подходит для создания отдельных элементов, а Photoshop идеально подходит для редактирования фотографий или создания одностраничного документа, InDesign выделяется тем, что является авторитетным специалистом в области многостраничных элементов, таких как дизайн книг, многостраничные брошюры, годовые отчеты. , каталоги и т. д. Несмотря на то, что он использует многие из тех же пунктов меню, что и две другие программы в Adobe Creative Suite, упомянутые выше, объем его возможностей действительно довольно нишевый — это не касается создания элементов из Scratch, но в большей степени специализируется на размещении нескольких страниц информации для процесса печати.Да, поскольку в нем отсутствуют инструменты для рисования и креативные фотофильтры, вы, вероятно, создадите некоторые элементы для каталога, который составляете в Illustrator и Photoshop, а затем разместите их в InDesign, когда будете готовить их к печати.Распространенные заблуждения о взаимозаменяемости:
В качестве основного источника вдохновения для этой статьи клиенты имеют много неправильных представлений о взаимозаменяемости между вышеупомянутыми программами. Хотя все они являются частью Adobe Creative Suite и, таким образом, имеют некоторые функциональные сходства, суть в том, что каждый из них дает разные типы файлов, которые могут быть совместимы или несовместимы с их аналогами.Ниже приведены некоторые из наиболее распространенных заблуждений о работе между этими программами. • Обычно не понимается, что дизайн можно редактировать только с помощью программного обеспечения, в котором он был создан. Да, Photoshop и InDesign могут импортировать окончательное векторное изображение из Illustrator, а затем включить его в общий дизайн, но когда дело доходит до фактического редактирования этого отдельного элемента, это нужно делать в его собственной программе. • Даже зная, что дизайнер использовал Illustrator для создания своего логотипа, клиенты часто просят редактируемый файл Photoshop.Это просто невозможно — они были созданы в разных программах и поэтому должны редактироваться в соответствующих программах. • Файлы Photoshop, импортированные в Illustrator, не будут преобразованы в векторный формат, если файл Photoshop изначально не был векторным. Проблема здесь в том, что существует множество ограничений в использовании Photoshop для векторных целей, поскольку он может работать с определенной векторной графикой, но в конечном итоге ограничен в том, что может быть достигнуто с помощью векторов. • Сложные векторные изображения в Photoshop невозможны, поэтому он обычно не подходит для экспорта векторных логотипов (которые, как правило, более сложны, чем базовые, предварительно установленные векторные формы Photoshop).В конце концов, Photoshop является наиболее распространенным программным обеспечением из группы, что заставляет клиентов тяготеть к его использованию, однако важно понимать, что существуют определенные ограничения, когда дело доходит до взаимозаменяемости между программами. Каким бы неудобным это ни было, клиенты должны позволять своим дизайнерам создавать программы, наиболее подходящие для работы, в отличие от программ, с которыми они наиболее знакомы.Доставка окончательных файлов:
Когда дело доходит до доставки окончательного логотипа клиенту, следует исходить из того, что клиент не знает, как редактировать или преобразовывать файл, и что логотип будет использоваться на всех размерах материалов, исходя из этого. указать вперед.При этом, вместо того, чтобы отправлять один-единственный файл, при опасном предположении, что клиент может «взять его отсюда», дизайнерам рекомендуется отправлять файлы в следующих форматах, чтобы обеспечить выполнение всех потребностей своего клиента в Интернете и печати. . • Файл EPS — это их главный файл. Его можно редактировать в Adobe Illustrator, это векторный файл, что означает, что его размер можно изменять без потери качества. Это тип файла, который потребуется большинству профессионалов. • Файл PSD — это просто экспорт из файла EPS, его нельзя редактировать.Этот файл можно открыть в Adobe Photoshop, он имеет прозрачный фон. • Файл PNG — этот файл также имеет прозрачный фон, но не требует специального программного обеспечения для его открытия. • Файл TIF — этот файл имеет цвет CMYK для литографической печати. Этот файл может отличаться по цвету от других типов файлов, но убедите их не беспокоиться; это просто потому, что компьютерный монитор не может правильно отображать цвет CMYK (поскольку все компьютерные мониторы работают на языке RGB). • Файлы JPG — сообщите клиенту, что он получит четыре разных файла JPG.Файлы JPG можно открывать на любом компьютере, они идеально подходят для домашнего / офисного использования, поскольку их можно импортировать в приложения Microsoft, такие как Word и PowerPoint. Поскольку файлы JPG плохо меняются, отправьте им файлы трех разных размеров, а также файл JPG в оттенках серого для регистрации товарного знака. Многие клиенты думают об использовании своего логотипа в краткосрочной перспективе, поэтому предоставление такого разнообразия форматов файлов удовлетворит их потребности, когда дело доходит до изменения размера дизайна для всех различных носителей в будущем.Хотя клиент может намереваться использовать только новый логотип на своем веб-сайте, где подойдет Photoshop, история показывает, что, как только его бизнес начнет расти, расширится его маркетинговый план. При таком росте предприятиям необходимо смотреть на общую картину своего бренда. Несмотря на то, что они могут запросить логотип Photoshop для обработки любых дополнительных изменений дизайна внутри компании, предоставление логотипа Illustrator, который в конечном итоге будет профессионально использоваться, гораздо важнее, чем предоставление логотипа Photoshop, с которым клиент может справиться самостоятельно в краткосрочной перспективе.Проще говоря, использование Illustrator дает клиенту максимальную гибкость в продвижении своего бренда. Хотя они, возможно, не смогут редактировать логотип в Photoshop, у них будет тип файла, который будет служить им вечно. Хотя все три из этих программ Adobe в некоторой степени способны создавать логотипы, перечисленные выше специализированные возможности сделали Illustrator окончательным отраслевым стандартом для профессиональных дизайнеров логотипов. Эта программа-премьер, наиболее часто используемая во всем мире для векторной графики, предлагает максимальную гибкость в долгосрочной перспективе и является предпочтительным форматом при работе с профессиональными принтерами, изготовителями вывесок и вышивальщиц.С такой широко распространенной реализацией и динамическими возможностями при изменении размера для больших носителей можно сказать, что, если у вас нет логотипа Illustrator, у вас может вообще не быть его.28 Уроки Photoshop по созданию дизайна логотипа 2019
Логотип вашего бренда станет одним из самых важных активов вашего присутствия в Интернете. Логотип — это то, чем вас запомнили люди, и если вам удастся накопить достаточно репутации, люди начнут использовать и продвигать логотип вашего бренда в другом месте, создавая для вас еще больше доверия.Вот почему может быть так важно создать логотип, которым вы будете гордиться, логотип, который будет лучше всего соответствовать вашему бизнесу и его идеям. Хотя, конечно, логотип предназначен не только для веб-сайтов, но и для реальных продуктов, для особых случаев и других ситуаций, когда логотип может потребоваться. Все сводится к процессу создания красивого логотипа, который будет соответствовать вашим потребностям и лучше всего отражает ваши идеи.
Такие инструменты, как Adobe Photoshop, существуют уже много лет, и Photoshop, безусловно, стал обычным инструментом для графического дизайна в Интернете, как и Adobe Illustrator; в некоторых из упомянутых нами руководств в качестве базового программного обеспечения будет использоваться Adobe Illustrator.Создание логотипа может занять сколько угодно времени, это действительно сводится к видению, которое вы пытаетесь достичь. Фильмы, комиксы, декорации, творческий драйв — все эти мелочи вдохновили дизайнеров на изучение новых и неизведанных областей дизайна логотипов, поэтому вы увидите в этом посте такую универсальность, огромное количество творческих самовыражений. от одних из лучших дизайнеров мира.
Учебники Photoshop по созданию логотипов были опубликованы в Интернете еще в 2006 году, при этом средний популярный пост был опубликован в 2008 году, но само программное обеспечение Photoshop с тех пор сильно изменилось.Мы приложили все усилия, чтобы включить учебные материалы по логотипам, которые были опубликованы за последние 2-3 года, чтобы гарантировать, что все учебные материалы актуальны и используют новейшие стандарты программного обеспечения Adobe. Хотя, если какие-либо из руководств немного старше, мы решили включить их для вдохновения, которое они могут дать для ваших собственных проектов логотипов.
Создание безумно крутого логотипа
Abduzeedo — один из тех дизайнерских ресурсов, которым потребовалось много времени, чтобы развиться, повзрослеть и обрести собственный голос.Люди, стоящие за Abduzeedo, в душе дизайнеры, работают во многих различных областях графического дизайна и часто делятся своими открытиями в виде структурных и содержательных руководств. Создание безумно крутого логотипа — это краткое изложение бизнес-предложения, которое было представлено команде Abduzeedo: создать уникальный логотип для компании Zagora. Хотя процесс создания логотипа занял гораздо больше времени, чем показано в сообщении, он действительно показывает процесс использования простого подхода «круги» для создания уникального впечатления от логотипа.Всего за десять шагов создается уникальный логотип, и теперь вы можете воссоздать его.
PreviewКак сделать логотип Apple WWDC в Adobe Photoshop CS5
Всемирная конференция разработчиков Apple — одно из самых элитных мероприятий, на котором тысячи профессиональных и опытных инженеров собираются вместе, чтобы посмотреть, что Apple собирается выпустить вживую однажды опять таки. Как технологическая компания Apple сумела преуспеть во многих областях, особенно в мобильной. Некоторым дизайнерам настолько нравится конференция, что они решили, что было бы неплохо попытаться воссоздать потрясающий логотип Apple WWDC того времени.Честно говоря, конечный результат логотипа — это красивая концепция логотипа Apple, которая все еще найдет применение в современной издательской деятельности. Это также хорошее время, чтобы сообщить вам, что уроки по логотипу Photoshop, которые мы собираемся отсчитывать, будут включать довольно много примеров воссоздания логотипа популярной технологической компании. Более чем очевидно, что технологические компании прилагают дополнительные усилия к разработке своих логотипов, особенно если вы понимаете, что эти логотипы будут видеть миллионы пользователей, многие из которых будут взаимодействовать с логотипом ежедневно и продолжают это делать.
PreviewДизайн логотипа Google Chrome
Логотип Google Chrome эволюционировал на протяжении многих лет, но даже эта старая версия логотипа по-прежнему является прекрасным предварительным просмотром того, как простые действия Photoshop могут привести к созданию уникального логотипа. Глянец, настраиваемые градиенты и эллипсы — много работы было потрачено на создание этого логотипа, и теперь вы можете узнать, как это сделать. Google придерживался своего олдскульного логотипа для поисковой системы до прошлого года, и этот старый логотип присутствовал с самого начала компании, но он также говорит о другом — Google любит придерживаться того, что они создают однажды, а Chrome логотип является одним из таких примеров.Страсть Google — создавать вещи однажды, совершенствовать их и придерживаться их. Для такой компании, как Google, изменение внешнего вида логотипа будет большим делом, потому что в конечном итоге об этом будут говорить все.
PreviewCasino Royale Logo
Веб-сайты казино имеют разную репутацию в сети. С тех пор, как Интернет стал популярным, сайты казино стали появляться повсюду, и не все из них имеют хорошую репутацию. Веб-сайт казино в Интернете будет работать так же, как веб-сайт казино в автономном режиме, обычно большая часть прибыли будет возвращаться человеку, который построил казино, но достаточно ненависти к казино! Возможно, вы преданный игрок казино, который хочет запустить свой собственный веб-сайт / платформу казино, и вам нужно какое-то дизайнерское вдохновение, чтобы соответствовать вашему видению.Что ж, вот урок Photoshop о том, как создать свой собственный логотип Casino Royale. Готовый продукт представляет собой красивый логотип казино, к которому прикреплено число 777. Печально известная цифра 777 считается общим числом джекпотов во многих существующих мировых казино.
PreviewSkype Logo
Skype имеет более 70 миллионов пользователей, люди проводят в среднем 30 минут в разговоре по Skype, все большее число владельцев малого бизнеса переходят на Skype для всех вещей, связанных с бизнес-звонками и конференциями, знаменитым Приложение Skype для iOS скачивается от 10 до 15 миллионов в год, и сотни миллионов пользователей в целом слышали о Skype.Это очень активная компания, сумевшая пережить множество пузырей, множество трудностей и осуждений со стороны сообщества, но Skype во многом остался прежним, особенно если взглянуть на логотип. Это тот же логотип, который компания использовала 10 лет назад. Этот логотип покорил сердца сотен миллионов клиентов Skype. Почему бы нам не узнать, как создать такой логотип самостоятельно, хотя бы для того, чтобы понять более глубокие концепции того, как позиционирование работает в логотипе, и насколько велико влияние, которое оно окажет на то, как логотип воспринимается.
PreviewPhotoshop: Clean Professional Logo
Учебник, который вы собираетесь изучить, набрал более 1,5 миллионов просмотров на YouTube, и мы предполагаем, что общая экспозиция для этого урока составила более 2 миллионов. Это руководство по Photoshop, созданное Кори Харрисом, о том, как создать чистый и лаконичный профессиональный логотип. Благодаря этому руководству десятки тысяч веб-сайтов теперь полностью функциональны со своим собственным логотипом. Если вы не хотите использовать все, что может предложить современный графический дизайнер, вы можете легко положиться на учебное пособие, показанное здесь, чтобы помочь себе создать чистый логотип, которого будет достаточно, чтобы заявить о том, что вы посвятили себя бизнесу, который вы бежим.
PreviewСоздайте привлекательный бизнес-логотип
Компаниям необходимо убедиться, что используемый логотип отражает истинные ценности компании. Результат, который легче выразить, чем добиться. Этот учебник по бизнес-логотипу поможет вам добиться довольно гладкого результата в виде логотипа. Хотя результат очень простой. Если талисман не для вас, и вы хотите придерживаться основ — таких как стандартные текстовые логотипы, — это наверняка ваше руководство.
PreviewСоздание ретро-логотипа
Aviva Directory продвигает учебные материалы по Photoshop в течение многих лет, фактически, это один из старейших, все еще работающих ресурсов Photoshop в Интернете, и их учебные пособия продолжают служить сообществу Photoshop каждый божий день. . Анимация, основы, рисунки, эффекты, специальные эффекты, текстовые эффекты, веб-графика и макеты — Aviva Directory превосходит многие категории Photoshop, включая логотипы. Этот урок предназначен для воссоздания эффекта ретро-логотипа.В отличие от предыдущего, в этот на самом деле добавлены дополнительные визуальные рисунки, которые создают более индивидуальный логотип для вашего сайта.
PreviewWeb 2.0 Отражение логотипа в векторном формате с помощью Illustrator
Отражения логотипа — это действительно классная функция Photoshop, которую нужно изучить, ну… на самом деле любые отражения, а не только текст. Возможно, вы уже знаете, как это сделать в Photoshop, количество уроков, связанных с этим вопросом, бесчисленное множество, но то, что Джей Хильгерт возвращает нам здесь, — это воссоздание логотипа Reflection с использованием Adobe Illustrator.Весьма вероятно, что те, кто использует Photoshop, также будут иметь доступ к Illustrator, поэтому мы считаем, что это конкретное руководство занимает хорошее место в этом обзоре руководств по логотипу Photoshop.
PreviewКак создать логотип в стиле ретро значка / эмблемы
Spoon Graphics принадлежит Крису Спунеру, опытному графическому дизайнеру из Соединенного Королевства. Работы по дизайну, опубликованные Крисом, достигли миллионов людей, и его руководства несут в себе наследие.Первый урок по логотипу от Криса будет посвящен ретро-дизайну. Если вы работаете в тренажерном зале и вам нужна идея логотипа для использования прямо сейчас, возможно, этот логотип Retro Gym вам подойдет. Это обведенный логотип с несколькими слоями, в центре которого есть значок веса, добавленный к нему, чтобы действительно связать концепцию. Дело в том, что многие начинающие Photoshop хотят поделиться своими концепциями и идеями, но обычно они начинают уставать в середине урока и начинают упускать важные детали, но когда дело доходит до Spoon Graphics учебники, они всегда подробны, от начала до конца.
PreviewКак создать логотип в стиле оригами в Illustrator
Оригами родом из Японии, шаблон дизайна из сложенной бумаги, который после преобразования в цифровой формат может действительно стать очень аутентичным опытом для пользователей, которые его увидят. В этом уроке вы будете работать с Adobe Illustrator. Крис выводит дизайнерскую идею на новый уровень, поискав в Google несколько фотографий птиц, которые, как правило, вдохновляют оригами. Как только вы найдете хороший рисунок птицы, который можно имитировать, вы можете приступить к созданию контура.Тысячи социальных репостов позже, это один из наиболее часто используемых руководств Photoshop / Illustrator о том, как воссоздать логотипы в стиле оригами.
Предварительный просмотрКак создать логотип от концепции до завершения
Это руководство по созданию логотипов восходит к 2007 году. Это был первый учебник, опубликованный Spoon Graphics, уже тогда Крис демонстрировал глубокое понимание логотипов, и он решил поделится своим собственным рабочим процессом создания логотипа, в котором рассказывается о переходе от идеи к полному завершению логотипа.Его самые важные рекомендации касаются использования векторных программ при создании логотипа, например Illustrator. Он также рекомендует создавать логотипы, которые можно воспроизводить в одном цвете. А поскольку логотипы также часто используются в листовках и визитках, вам необходимо убедиться, что после уменьшения размера логотипа линии остаются нетронутыми. Вы узнаете и усвоите все эти концепции в этом единственном руководстве.
PreviewПроцесс разработки логотипа и пошаговое руководство для BioThemes
BioThemes — это уже не существующий веб-сайт, но когда-то ему требовалась помощь Spoon Graphics, чтобы они разработали свой потрясающий логотип.Покрытый листьями, богатый узор логотипа, который показывает, насколько персонализированными могут быть логотипы, и в этом руководстве вы узнаете, что нужно для создания логотипа, обозначающего бренд. Все начинается с использования одного листа дерева, а затем использования этого листа для усиления логотипа, чтобы он казался более богатым. Очень сложный и подробный логотип, который должен вдохновить вас на создание крутых творений самостоятельно.
PreviewLogo Design Project Пошаговое руководство
Дизайнеры логотипов, которые создают логотипы для жизни, могут заработать немалые деньги, но объем работы, затрачиваемой на создание профессионального логотипа, определенно должен быть оправдан, чтобы понять его сложность. и трудности.Вот учебное пособие от Spoon Graphics, в котором демонстрируется зарождение проекта логотипа, с пошаговым руководством о том, как перейти от отсутствия логотипа к созданию логотипа, который можно использовать в дизайне.
PreviewПошаговое руководство по созданию бизнес-логотипа с помощью Photoshop
Udemy — одна из самых популярных в мире платформ для обмена, создания и участия в онлайн-курсах. Udemy так много отдает веб-сообществу, и они расширяют эту щедрость и в своем блоге, где часто можно увидеть публикацию интересных статей и руководств о том, как достичь определенных вещей, в этом примере — у них есть автор, публикующий Photoshop учебник о том, как создать бизнес-логотип для вашего бизнеса.Это скромный логотип компании, и вы сможете создавать собственные логотипы после того, как закончите обучение. Не стесняйтесь задавать вопросы автору публикации или оставлять отзывы.
PreviewСОЗДАТЬ 3D-ЛОГОТИП С ПОЛИГОНАЛЬНЫМ ЛАССО ИНСТРУМЕНТОМ
Инструменты «Многоугольник лассо» позволяют создавать потрясающие трехмерные концепции, но как насчет создания трехмерного логотипа с помощью того же инструмента «Многоугольник»? Вам повезло, потому что этому вас научит Daily Inspiration from Netherlands.Конечным результатом является футуристический логотип, который можно использовать во многих различных контекстах: логотип веб-сайта, логотип игры, логотип компании. Какой бы ни была ваша цель для логотипа, вы можете найти применение именно этому логотипу. Учебник разделен на 14 шагов, и каждый шаг описывает, что вам нужно делать.
PreviewСоздайте классический векторный логотип с гербом
Векторные логотипы с гербом — это логотипы, которые обычно создаются с учетом талисмана или, по крайней мере, значимого символизма. В то время как многие из наших руководств по логотипам Photoshop сосредоточены на создании одиночных изображений или одиночных текстовых логотипов, этот от Tutsplus гораздо более подробно описывает структуру логотипа, который включает название компании, а также сопутствующие изображения.В этом уроке Photoshop вы будете часто использовать Pathfinder, поэтому, если вы все равно планировали изучить Pathfinder, этот промежуточный урок станет отличным источником для начала.
PreviewСоздайте крутой музыкальный логотип на гранж-фоне
Музыкальные веб-сайты, музыкальные бренды и музыкальные компании также глубоко в сфере логотипов. Приятно видеть, как эволюционировала сцена с логотипами и как разные категории и типы веб-сайтов используют разные логотипы, чтобы привлечь внимание посетителей.Сайты, связанные с музыкой, часто используют смешанные и оптимизированные под гранж шаблоны логотипов, которые указывают на экзотическое творчество, что вы неизбежно увидите в демонстрации здесь. Сложность выполнения этого урока средняя, но это будет цена, которую придется заплатить за приобретение бесценных навыков Photoshop. Созданный много лет назад, это все еще очень популярный учебник для тех, кто надеется воссоздать ориентированный на музыку логотип с прикрепленным фоном.
PreviewКак создать эффект логотипа мелом в Photoshop
Что такого крутого в логотипах, сделанных мелом? Лучшее в логотипе мелом — это то, что он выглядит нереально реально.Просто выйдите на прогулку и прогуляйтесь мимо знаменитого бара или паба, и вы быстро заметите, что заведения такого типа любят расставлять свои меловые доски с милыми рисунками, и теперь вы можете воссоздать этот эффектный эффект для своего цифрового изображения. учреждение. Мы были очень взволнованы, узнав, что на самом деле это учебник по логотипу Photoshop, предназначенный для начинающих, даже если время выполнения немного выше среднего. Вам нужно будет принять во внимание тот факт, что фактический рисунок в логотипе был создан вручную, то есть он был нарисован на листе бумаги, а затем отсканирован на компьютер.Некоторые говорят, что это не настоящее достижение Photoshop, а некоторые говорят, что это прекрасный способ перенести творческий подход карандаша в цифровой формат. Вы отвечаете за решение, какие утверждения звучат для вас более правдиво.
PreviewКак создать логотип Batman Dark Knight в Adobe Illustrator
Сериал «Бэтмен» не может быть более популярным, чем они есть, и сериалы, и художественные фильмы получили огромное количество раз, а графические дизайнеры повсюду мир пытаются воссоздать логотип Бэтмена с помощью Photoshop.И теперь вы тоже можете это сделать, благодаря Андрею Мариусу из Tutsplus, который был достаточно любезен, чтобы создать учебник о том, как создать логотип Бэтмена, используя только немного Photoshop и Illustrator. К тому времени, когда вы закончите с ним, дизайн будет очень прочным, и новички могут сразу приступить к его созданию, множество интересных функций Illustrator, которые нужно изучить и понять. Как уже указали многие графические дизайнеры, Illustrator — это то, что вам нужно, когда дело касается дизайна цифровых логотипов.
PreviewКак создать логотип Epic Metallic Band
Веб-дизайнеры и графические дизайнеры не только видели, как создают контент по запросу, дизайнеры любят вносить свои собственные штрихи в дизайн, как в этом случае.Металлический дизайн логотипа, который будет дополнять музыкальные группы и музыкальные проекты. Это не похоже на то, что люди из музыкальных групп не разбираются в дизайне, как раз наоборот — они тоже хотят доставить своим поклонникам опыт, который будет напоминать их музыку и музыкальные ценности. И такой логотип можно легко трансформировать для использования во многих внешних торговых точках, а не только для использования в качестве логотипа.
PreviewFitness Logo Photoshop Tutorial
Фитнес-компании и бренды захотят создавать логотипы, которые напоминали бы что-то, связанное с фитнесом, например, растяжку спортсмена, или гантели, или скакалку.Каждая отрасль и категория обычно требуют индивидуального подхода, чтобы действительно связать воедино то, что представляет собой бренд, и если вы являетесь частью фитнес-стартапа или бизнеса, вы получите большую пользу от следующего руководства.
Предварительный просмотрСоздание логотипа BMW
BMW — это имя нарицательное, имя нарицательное, которое создало одни из самых популярных автомобилей в мире. Логотип BMW известен во всем мире, но нужно задаться вопросом — что входит в процесс создания логотипа, который привлекает весь мир.Есть так много ситуаций, когда мы должны задать себе этот вопрос, потому что есть вероятность — эти логотипы могли выглядеть совершенно иначе, чем мы знаем, чтобы они выглядели в наши дни. Какими бы сложными ни были первые впечатления, этот урок будет быстрым, эффективным и безболезненным. Пришло время создать собственную копию логотипа BMW с помощью вашего любимого инструмента графического дизайна Photoshop.
PreviewDache: процесс разработки логотипа
Рабочий процесс разработки логотипа, или иначе известный как процесс, будет очень важен для понимания для тех дизайнеров, которые работают с дизайном логотипов чаще, то есть в основном для фрилансеров и подрядчиков.Вот гостевой пост на Web Designer Wall от Дэвида Паша, который рассказывает о своем собственном процессе разработки логотипа и дает вам несколько идей, которые вы можете адаптировать самостоятельно. Замечательно, что эти супер-опытные художники делятся своей мудростью со всеми.
PreviewЛучшие уроки по созданию логотипов в Photoshop
Не всегда так просто найти лучших из лучших. Интернет — огромная платформа, это бесконечный ресурс контента, включая учебные пособия для такого программного обеспечения, как Photoshop. Мы знаем, что довольно много руководств в этой конкретной коллекции датируется несколькими годами, но мы приложили все усилия, чтобы гарантировать, что многие из руководств также обновлены и могут быть применены в новейших версиях Photoshop сегодня.Мы призываем других членов сообщества, которые занимаются графическим дизайном с помощью Photoshop, также делиться своими собственными учебными пособиями и руководствами, чтобы каждый мог учиться в более стабильном темпе.
40+ руководств по дизайну логотипов — Как создать логотип в 2021 году
Логотип — очень важная крошечная деталь. Это лицо вашего бизнеса, которое сделает вас узнаваемым на целевом рынке. Руководствуясь этим фактом, я не пожалел того, что заплатил профессиональному графическому дизайнеру более тысячи долларов за качественный логотип.Я подробно объяснил, чего хочу, и дизайн, который он предоставил, даже превзошел мои ожидания. Я полностью влюбился в его работы, и это продолжалось до того дня, когда мой приятель сказал мне, что он может сделать то же самое с чашкой кофе …
Я запуталась. По профессии он был юристом и работал в местной юридической фирме. Где он мог получить профессиональные навыки графического дизайна? Он сказал мне, что у него был дар рисования, и он неплохо учился в школе, но не мог реализовать свой талант из-за финансовых проблем и нехватки времени.
Не так давно он решил наверстать упущенное и изучал уроки Adobe Illustrator и Photoshop по выходным и всякий раз, когда у него было свободное время. Он сказал, что создать дизайн логотипа, следуя пошаговым инструкциям, довольно легко, и я даже могу сделать это сам, чтобы потратить эту тысячу долларов на что-то более интересное.
И он имел в виду не любительский дизайн, который не стыдно показывать только своим близким друзьям. Если у вас есть четкое представление о том, чего вы хотите, и вы готовы приложить усилия, вы можете выполнять эту работу как профессионал.Сегодня я помогу вам избежать моих ошибок и поделюсь премиальными и бесплатными уроками о том, как самостоятельно создать логотип.
Вы приобретете множество навыков и идей для создания собственных творческих проектов. Когда вы станете профессионалом, вы сможете проектировать не только для себя, но и зарабатывать деньги на своих навыках. Ознакомьтесь с примерами шаблонов логотипов, которые вы научитесь создавать.
Создайте свой логотип с TemplateMonster!
Нужен красивый логотип для вашего сайта, но нет выхода? В этом вам помогут профессиональные веб-дизайнеры из MotoCMS.
Наша команда подберет лучшее решение для вашего бренда в соответствии с вашими личными требованиями. Если логотип не соответствует вашим запросам, мы переделаем его до 3 раз. Просто добавьте это предложение в корзину или свяжитесь с нашим сервисным центром
Примечание. Процесс создания вашего логотипа займет до 10 рабочих дней с момента принятия предложения.
Бесплатные уроки по созданию логотипа
Начнем с бесплатных руководств по Adobe Photoshop и Illustrator.Этот обзор служит нескольким целям. Есть руководства по созданию логотипов в различных стилях, от винтажных и минималистичных до современных и трехмерных. Что особенно здорово, так это то, что этот процесс не займет у вас много времени. Самый короткий учебник длится чуть больше 6 минут, а самый длинный — почти 18 минут.
Как создать логотип значка в стиле ретро в Adobe Illustrator
Это бесплатное руководство по Adobe Illustrator предназначено для тех из вас, кто хочет создать дизайн логотипа в стиле ретро.Вы узнаете, как создать круглый черно-белый логотип с модными элементами, такими как звезды, и придать ему грубый вид с текстурами пыли и царапин.
Продолжительность : 7 мин. 41 с
Используйте векторные формы для создания логотипа в Adobe Illustrator CC
Из этого руководства вы узнаете, как создать векторный логотип за шесть шагов. Каждый шаг снабжен видео, на котором вы увидите подробный процесс разработки логотипа. Видео также сопровождаются голосовыми комментариями о том, что делается.
Продолжительность : 30м 43с.
Как нарисовать градиентный логотип в Illustrator
Вот видео-руководство о том, как нарисовать градиентный логотип в Adobe Illustrator. Это бесплатное руководство рекомендуется для тех из вас, кому нужен красочный и игривый дизайн, но при этом вы хотите придерживаться элегантности и минимализма.
Продолжительность : 16м 19с
Учебное пособие по созданию логотипа на лице в Photoshop с эффектом галактики
Иногда имеет смысл добавить в логотип лицо.Вот видеоурок о том, как создать логотип в Photoshop с эффектом галактики. Руководство простое и короткое, что означает, что освоить его может любой, независимо от уровня навыков.
Продолжительность : 6 мин. 35 с
Как создать стильный логотип с одинарными линиями в Adobe Illustrator
Из этого бесплатного руководства вы узнаете, как создать логотип в Adobe Illustrator, используя только линии. Его стильный дизайн основан на пейзажных сценах, включая все, от гор, деревьев и облаков до воды и солнечных лучей.Хотя логотип выглядит упрощенно, вы изучите множество методов, чтобы стать более опытным дизайнером.
Продолжительность : 10 мин. 41 сек.
Создание логотипа с нуля в Adobe Illustrator CC
Как создать логотип в Adobe Illustrator CC — от начала до конца
Продолжительность : 10м 49с.
Урок Photoshop по созданию логотипа Galaxy
Посмотрите этот урок, чтобы узнать, как создать логотип в Photoshop с круглым дизайном и прозрачным фоном.Чтобы придать образу блеска, автор использует модный эффект галактики.
Продолжительность : 12 мин. 52 сек.
Vintage Badge Logo Tutorial для Adobe Illustrator
В этом бесплатном уроке автор расскажет, как сделать крутой логотип на основе винтажного значка. Обратите внимание, что это руководство предназначено для более опытных пользователей Adobe Illustrator, поскольку он использует множество ярлыков, которые новички могут не знать.
Продолжительность : 14 м 8 с
Учебное пособие для иллюстратора Дизайн светящегося 3D-логотипа в виде капли
Вам нужен логотип с чувством глубины? Создайте его в 3D с помощью этого бесплатного руководства по Illustrator.Он показывает, как создать свой логотип в виде капли и применить к нему эффект тени и градиентные цвета.
Продолжительность : 7м 36с
Узнайте, как нарисовать логотип Instagram 2016 в Adobe Illustrator
Нравится ли вам логотип Instagram, выпущенный в 2016 году? Независимо от вашего ответа, вы можете попробовать разработать его самостоятельно и приобрести новые навыки игры с цветами, формами и другими инструментами в Adobe Illustrator. Этот бесплатный видеоурок проведет вас через весь процесс шаг за шагом.
Продолжительность : 9м 59с
3D Bubble Text Logo Mark Design Учебное пособие для иллюстратора
Хотите создать свой логотип в 3D? Узнайте, как легко это сделать, в этом бесплатном и увлекательном руководстве по Illustrator. Автор расскажет, как создать трехмерный текстовый логотип в виде пузырьков градиентных цветов. В процессе вы станете более умелыми в использовании функций наложения, изменении ориентации градиентов, графической перспективы и т. Д.
Продолжительность : 14м 55с
Профессиональный дизайн логотипа в Adobe Illustrator CC (Tangled)
Хотите узнать, как создать уникальный и креативный логотип компании? Найдите вдохновение в этом бесплатном видеоуроке для Adobe Illustrator.Автор показывает, как создать нарисованный от руки логотип с помощью инструментов карандаша, выделения и ручки. Дизайн логотипа основан на трех слоях, каждый из которых имеет свой цвет.
Продолжительность : 12 мин. 14 с.
Профессиональный дизайн логотипа в Adobe Illustrator CC (Split)
Оцените еще один нестандартный подход к созданию вашего логотипа. Этот дизайн состоит из нескольких частей, которые образуют немного сложную форму слона. Автор помещает каждую часть логотипа над другой, чтобы отбросить тень, а затем применяет градиентный цвет ко всей форме.
Продолжительность : 15м 34с
Hipster Logo Design Photoshop CC Урок
ЛоготипыHipster — это модные предметы, которые вы можете легко сделать самостоятельно с помощью этого урока. В нем подробно объясняется, как создать хипстерский логотип с квадратными очертаниями и размытым фоном изображения.
Продолжительность : 15м 53с
Создание дизайна логотипа в Photoshop
Урок по Photoshop 2018: как создать дизайн логотипа
Продолжительность : 7м 14с.
Как нарисовать спартанский логотип в Illustrator
Вам интересно узнать, как создать логотип для Спарты? Посмотрите это бесплатное руководство по Adobe Illustrator. Автор покажет вам, как нарисовать спартанский логотип на основе принципов золотого сечения, в частности, с использованием нескольких кругов и линий. Еще одно преимущество этого урока в том, что оно дает возможность освоить инструмент Shape Builder Tool.
Продолжительность : 17м 55с
Как создать модный дизайн сложенного логотипа в Adobe Illustrator
Если вам интересно, как создать логотип в сложенном стиле на основе букв, этот бесплатный видеоурок быстро научит вас.Помимо основного дизайна в полноцветной гамме, вы создадите плоскую и монохромную версии для использования в определенных сценариях.
Продолжительность : 7м 22с
Творческие формы в Adobe Illustrator
Креативные формы для дизайна логотипов Руководство по иллюстратору
Продолжительность : 8м. 52с.
Учебное пособие по Photoshop: Как создать дизайн логотипа в стиле ретро, каджунского стиля и татуировки
Этот урок поможет вам создать дизайн логотипа в стиле ретро, тату.Автор использует бетонную текстуру, форму сердца и шрифт Carnivalee Freakshow. Что примечательно в этом дизайне логотипа, так это то, что он был вдохновлен креольской и каджунской музыкой под названием Zydeco.
Продолжительность : 6 мин. 28 сек.
Создайте логотип Hipster в Adobe Illustrator
В этом руководстве подробно рассказывается о том, как бесплатно сделать хипстерский логотип. Вы узнаете, как создать элегантный макет, добавить креативные элементы, выбрать правильные шрифты и т. Д. Сначала автор создает логотип в чистой версии, а затем добавляет немного твердости, чтобы придать ему вид ручной работы.
Продолжительность : 16м 22с
Учебное пособие по абстрактному логотипу для Adobe Illustrator CC
Автор этого урока научит вас создавать абстрактный логотип с помощью инструмента Shape Builder Tool и кругов. В этом видео вы увидите, как создать шаблон логотипа, расширить объекты живых фигур, создать узоры внутри фигур и т. Д. Ознакомьтесь с другими дизайнами логотипов животных.
Продолжительность : 14м 07с
Как создать логотип фотографии: Урок Photoshop
В этом уроке вы узнаете, как создать логотип фотографии в Photoshop.Этот дизайн основан на простоте и состоит только из одного шрифта и одной формы. Вы сможете играть с текстовым слоем по-разному, от растрирования до интервала.
Продолжительность : 11м 25с
Учебник по созданию винтажного логотипа для Adobe Illustrator CC
Если вы только начинаете, ознакомьтесь с этим бесплатным руководством по Adobe Illustrator CC. Здесь вы узнаете много полезных советов по созданию логотипов для начинающих. Автор делится ими на примере рукописного винтажного логотипа с немного размытым эффектом.
Продолжительность : 13мин 41с
Создание логотипа Flame в Adobe Illustrator
Лучшее руководство по дизайну логотипа для начинающих Как создать дизайн логотипа 3D Flame Fire
Продолжительность: 11 мин. 20 сек.
Vintage Logo Tutorial для Adobe Illustrator
Это бесплатное руководство по созданию логотипа пригодится тем из вас, кто любит винтажный стиль.Поскольку он в основном ориентирован на типографику, вы познакомитесь с новыми методами использования инструментов «Текст» в Adobe Illustrator.
Продолжительность : 8 мин. 45 сек.
Как создать логотип Atlantic Hipster в Photoshop
Вот еще одно бесплатное и простое руководство по Photoshop для новичков. Он научит вас создавать прозрачный логотип на основе треугольной формы. Автор начинает с основ фона, а затем переходит к основным элементам логотипа.
Продолжительность : 12 мин 48 сек
Премиум-руководства по созданию логотипа
Помимо пошаговых руководств по созданию единого логотипа, вы можете пройти полные курсы.Эксперты в области дизайна логотипов расскажут вам, как проводить исследования, правильно выбирать цвета и шрифты, презентовать свои работы клиентам и многое другое. Пройдите курсы по дизайну логотипов, которые помогут вам стать профессионалом в своем бизнесе.
Дизайн логотипа в Adobe Illustrator для начинающих и не только
Самый большой курс по дизайну логотипов, состоящий из 109 лекций. Автор раскрывает процесс от начала до конца, в частности, наброски, типографику, размещение символов, раскраску, разработку символов, работу с клиентами и т. Д.
Продолжительность : 7ч 18м 54с
Создайте уникальный технический логотип
Многие технические логотипы выглядят одинаково, поскольку дизайнеры обычно изображают одни и те же вещи, например замкнутость, растворяющиеся растровые изображения, электронные частицы и т. д. Абстрактная природа технологии затрудняет создание уникального логотипа. Этот курс поможет вам придумать дизайн, который выделялся бы среди штампов. Вы узнаете основные принципы технического дизайна логотипов, что можно и чего нельзя делать, тенденции, которых следует избегать, и способы визуализации своих идей.
Продолжительность : 1ч 28м
Дизайн логотипа: методы
Хотели бы вы последовать примеру компаний с наиболее успешными логотипами, таких как Coca-Cola и Nike? Автор этого курса раскрывает компоненты и методы, на которых основаны их конструкции, и раскрывает принципы их работы. Вы узнаете, как придумывать интересные идеи, создавать простые формы, выбирать правильный шрифт и цвета и улучшать свой логотип с помощью различных элементов. Они включают скошенные края, текстуры, блеск, прозрачность и многое другое.
Продолжительность : 4ч 58м
Освоение дизайна логотипа: сетка с золотым сечением
Узнайте больше о золотом сечении в дизайне логотипов. В этом уроке вы узнаете, когда использовать эту пропорцию и как с ее помощью построить сетку сложного логотипа. Автор также делится своими методами настройки вашего логотипа и улучшения его внешнего вида.
Продолжительность : 45м
Master FX: 3D-дизайн логотипа в Adobe Photoshop
Этот урок состоит из 8 коротких видеоуроков по созданию 3D-логотипа в Photoshop CC.Автор объясняет, как создать форму с текстовыми элементами, преобразовать ее в 3D, применить цвета и текстуры, использовать освещение и т. Д. На последнем уроке вы узнаете, как добавить особые штрихи в дизайн вашего логотипа.
Продолжительность : 1 час
Мастер-класс по дизайну: изучение дизайна логотипов и иллюстратора
Получите представление о сфере дизайна логотипов с помощью этого мастер-класса из 85 лекций. Вы изучите несколько инструментов и методов Illustrator для создания эффектных и запоминающихся логотипов.Что также ценно в курсе, так это советы о том, как создать выдающееся портфолио дизайнера логотипов и найти клиентов.
Продолжительность : 6ч 42м 9с
Сделайте ваши логотипы более яркими с помощью 3D-анимации в Photoshop
Пройдите этот курс, чтобы узнать, как анимировать векторные логотипы в Photoshop. Автор поможет улучшить эстетику вашего логотипа в 3D пространстве с помощью материалов, текстур и освещения. Затем вы увидите, как разместить свой 3D-логотип на шкале времени Photoshop, создать для него простую анимацию и экспортировать окончательное видео из программы.
Продолжительность : 1ч 17м
Наука о дизайне логотипов
Автор этого урока применяет научный подход к дизайну логотипа. Он анализирует 4 принципа модели ARMM, аббревиатуру «внимание, реакция, смысл и память». Большинство дизайнеров говорят нам, что простые логотипы лучше сложных дизайнов. Но в этом уроке вы обнаружите случаи, когда сложные логотипы превосходят простые.
Продолжительность : 45м 3с
Учебный курс по теории дизайна логотипов и приложениям
Этот курс познакомит вас с концепциями дизайна логотипов.Это теория, а не пошаговое руководство. Есть 35 лекций, охватывающих различные темы, от исследований и конкурентного анализа до дизайна и презентации. Вы также узнаете некоторые интересные факты о теории цвета, работе с векторами, создании руководства по стилю и т. Д.
Продолжительность : 6ч 45м 35с
Дизайн логотипа 101
Вот полный курс создания эффективного логотипа из 22 видеоуроков. Автор делится советами по исследованию логотипа, мозговому штурму и даже представлению окончательного дизайна клиенту.Курс также предоставляет информацию об основных стилях, типах и стандартах логотипов. Вы сможете создать логотип, который можно будет использовать как в Интернете, так и в печати.
Продолжительность : 5ч 23м 4с
Как создавать спортивные логотипы: создайте талисман своей команды
Этот курс обучает созданию ярких и динамичных спортивных логотипов. Вы научитесь всему, от создания эскизов с помощью простых штрихов, жирных линий и отрицательного пространства до уточнения, затенения и окраски.
Продолжительность : 1ч 44м
Создание логотипа стало проще: создайте свой собственный логотип в PowerPoint
У вас есть навыки работы с PowerPoint? Тогда этот короткий курс для вас. Его автор научит вас создавать свой логотип в PowerPoint. Включает 8 лекций о концепции слоев, минималистичном дизайне логотипа, использовании разных цветов и шрифтов и т. Д.
Продолжительность : 1ч 13м 45с
Дизайн логотипа: Wordmarks
Нужно создать профессиональный словесный знак, один из самых популярных видов логотипа? Автор этого курса поможет вам приобрести профессиональные навыки типографики при разработке логотипов.На более чем 11 уроках вы научитесь рисовать и настраивать формы букв, сочетать личности с символами, работать с кривыми Безье и другими цифровыми векторами.
Продолжительность : 5ч 5м 35с
Стать профессиональным дизайнером логотипов
Хотите узнать секреты создания беспроигрышных дизайнов логотипов? Пройдите этот курс, состоящий из 82 лекций. Вы проанализируете самые узнаваемые в мире логотипы, изучите последние тенденции, научитесь привлекать клиентов и понимать их и т. Д.Автор также рассказывает о плагиате и авторских правах, чтобы помочь вам избежать проблем.
Продолжительность : 7ч 45м 34с
Акварельный брендинг: создайте свой собственный акварельный логотип
Чтобы быстро создать креативный акварельный логотип, ознакомьтесь с этим уроком. Его автор расскажет, как правильно выбирать шрифт, включать и маскировать текстуры в векторные элементы, а также как разрабатывать логотип. Учебник предназначен как для пользователей Illustrator, так и для пользователей Photoshop.
Продолжительность : 1ч 14м
Создание символов для логотипов вручную в Illustrator
Иногда клиент хочет воссоздать свой логотип со старой визитной карточки и дает только отсканированное изображение, он не может найти оригинальный шрифт.Если однажды вы столкнетесь с такой проблемой, автор этого продвинутого курса скажет вам, что делать.
Продолжительность : 1ч 29м
Дизайн логотипа Brushpen: разработайте свой фирменный стиль
Узнайте, как создать логотип в стиле подписи с помощью пера кисти в Illustrator. Этот курс из 15 эпизодов поможет вам изучить лигатуры, определить мотивы и создать плавные кривые с помощью инструмента «Перо».
Продолжительность : 2ч 9м
Дизайн логотипа: Иллюстрирование знаков логотипа
Этот курс знакомит с проверенными временем способами создания векторной графики логотипов.Автор объясняет, как принять правильные решения по стилю, цвету и другим аспектам брендинга вашего логотипа. По завершении курса вы сможете создавать модульные конструкции, обеспечивать визуальную целостность, отображать сложные формы значками, добавлять размеры в плоские конструкции, использовать отрицательное пространство и т. Д.
Продолжительность : 5ч 6м
Дизайн логотипа: как создать отличный логотип в Illustrator
Этот курс похож на комплект 3 в 1, который позволит вам освоить Illustrator, изучить теорию дизайна логотипов и попрактиковаться в своих навыках.На более чем 56 лекциях вы узнаете об инструментах создания, преобразованиях, палитре, типографике и о том, как самостоятельно создать логотип из списка Fortune 500.
Продолжительность : 5ч 26м 37с
Типографские логотипы: типографика и надписи для дизайна логотипов
Вместо использования готового шрифта вы можете быть уникальным и создавать собственные надписи. Это особенно важно, если вы создаете типографский логотип. Это руководство проведет вас от А до Я, от поиска вдохновения для этого типа логотипа до добавления оттенка и текстуры к вашему дизайну.
Продолжительность : 1ч 31м
Как создать дизайн логотипа с помощью Online Logo Maker
Хотите сделать процесс создания логотипа проще и быстрее? Попробуйте использовать онлайн-конструктор логотипов для своего бизнеса, выполнив простые и легкие шаги.
Designimo — Как это работает (Учебное пособие) — Версия 1.1
Эти уроки довольно просты, но профессиональный дизайн логотипа требует немного больше, чем просто рисование формы, ввод названия компании и применение цветов.С момента создания первого логотипа прошло два года. За это время я сделал ошибки и извлек уроки, которые, вероятно, случатся и с вами. Но не сдавайся. Практика ведет к совершенству. С помощью этих руководств вы узнаете, как создать логотип компании быстро и без ущерба для качества дизайна.
В этом многоцелевом обзоре вы найдете как полные курсы, так и короткие руководства для разных уровней навыков, программ, стилей логотипов и бюджетов. Он подходит для любых нужд, поэтому не забудьте поделиться публикацией с друзьями, которые плохо знакомы с дизайном логотипа.
FAQ
Что такое логотип?Это небольшое изображение, которое представляет ваш бренд аудитории и помогает людям отличать ваши продукты от продуктов других компаний.
Есть ли какое-нибудь программное обеспечение, которое может помочь мне нарисовать логотип?Конструкторов логотипов, конечно, много. Однако учтите, что такой логотип может быть не очень оригинальным и уникальным.
Сложно создать логотип?Это зависит от ваших навыков, но не так сложно, как вы могли подумать.Выберите один из руководств выше и следуйте ему. С помощью четкого руководства создать логотип будет проще простого.
Re ad Также
Просто сделай это! Или как логотип за 35 долларов может стать популярным во всем мире
Получите логотип, чтобы убить, и будьте уверены, что он будет [Услуги по разработке логотипов MotoCMS]
Вы все еще тратите деньги на дизайн логотипа?
Хипстерских логотипов, которые не будут выглядеть убогими в 2016 году (с бесплатными примерами)
Как создать логотип эффективно и безболезненно
9 лучших бесплатных разработчиков логотипов
.



 Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.
Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке. Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?


 В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.



 Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки. По завершении нужно нажать «ОК».
По завершении нужно нажать «ОК».