Отличия векторной и растровой графики
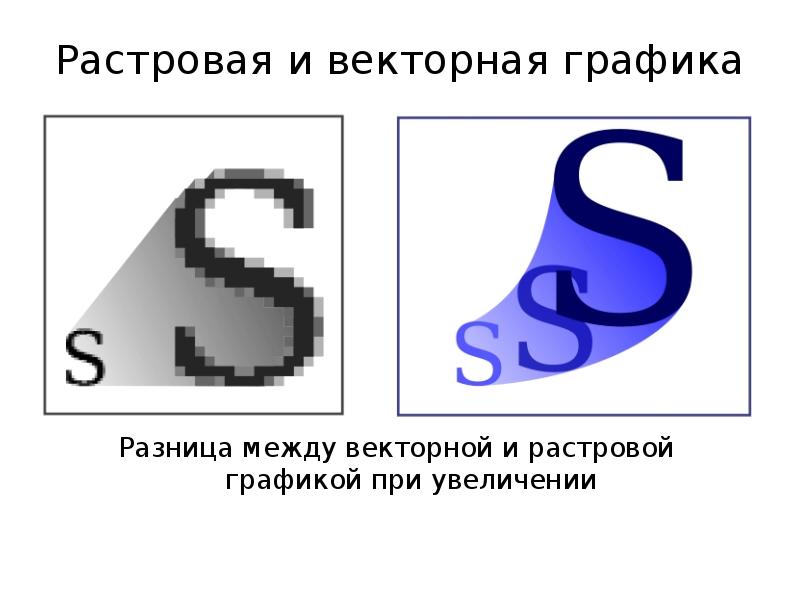
Векторная и растровая графика
Если говорить сухим научным языком, то компьютерная графика относится к области информатики, изучающей методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Если же перевести на совсем простой язык, то компьютерная графика – это те графические изображения, которые мы видим мониторе компьютера. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Векторная графика – способ представления объектов и изображений в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, таких как: точки, линии, сплайны, кривые Безье и многоугольники.
• Наиболее популярные редакторы векторной графики: CorelDRAW, Adobe Illustrator
• Наиболее распространенные форматы файлов: CDR, AI, EPS, PDF, SVG
 Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зерна. Однако растровая графика, в отличие от векторной, способна передавать реалистичные изображения, состоящие из тысяч мелких деталей. Растровая графика используется преимущественно при работе с фотографиями, которые в последующем также могут быть использованы совместно с векторной графикой в полиграфии и наружной рекламе.
Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зерна. Однако растровая графика, в отличие от векторной, способна передавать реалистичные изображения, состоящие из тысяч мелких деталей. Растровая графика используется преимущественно при работе с фотографиями, которые в последующем также могут быть использованы совместно с векторной графикой в полиграфии и наружной рекламе.
• Наиболее популярные редакторы растровой графики: Adobe Photoshop, Corel PHOTO-PAINT
• Наиболее распространенные форматы файлов: JPEG, PNG, TIFF, GIF, BMP
ВЫВОД
Если вы работаете с векторным рисунком, то теоретически можете его увеличивать до бесконечности. Причем на качестве изображения это ни в коей мере не отразится. Изображение все равно будет четким. Недостатки растровой графики кроются именно в том, что при изменении размера может существенно пострадать качество.
© Данная статья является объектом авторского права. Копирование материалов запрещено.
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика, кто победит в этой войне? Те, кто даже немного интересуется компьютерной графикой, знают, что графика не может быть нарисована с помощью приложений, таких как текстовые редакторы и электронные таблицы, для рисования графики требуются специальные приложения.
Двумя популярными методами графического представления изображения являются — Raster и Vector.
В чем разница между растром и вектором? Это частый вопрос, который задают начинающие дизайнеры, веб-мастера, маркетологи и другие ребята, которые занимаются созданием и печатью изображений.
Пришло время уточнить разницу между растровыми и векторными изображениями.
В этой статье по растровым и векторным изображениям вы узнаете:
- Что такое растровая графика?
- Что такое векторная графика?
- Чем отличаются растровые и векторные изображения?
- Когда следует использовать растр или вектор?
Хотя эти методы имеют определенные сходство, но между ними есть значительные различия, которые мы обсудим в сегодняшней статье. Продолжайте читать, чтобы стать экспертом по растровым и векторным изображениям!
Растровая графика
Растровая графика состоят из отдельных цветных пикселей. Каждый цветной пиксель вносит свой вклад в общее изображение.
Растровые изображения можно сравнить с пуантилистскими картинами, которые составлены из серии разноцветных точек краски. Каждая точка в картине пуантилистов может представлять один пиксель в растровом изображении. Когда изображение рассматривается как отдельная точка, это просто цветная точка и ничего более.
Растровые изображения способны воспроизводить сложные, разноцветные изображения, включая мягкие цветовые градиенты. Цифровые камеры создают растровые изображения, и все фотографии, которые вы видите в печати и онлайн, являются растровыми.
Растровые изображения идеально подходят для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, и их можно сжать для хранения и оптимизации изображений в Интернете.
То, как вы можете использовать данное растровое изображение, зависит от его размера и качества. Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Чем больше ppi и размерные измерения, тем выше качество. Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Растровые изображения не могут быть увеличены до больших размеров. Когда они масштабируются, качество теряется и изображение становится размытым, поскольку каждый пиксель становится больше.
Хотя растровые изображения не могут быть увеличены, они могут быть уменьшены. Обычно это применяется для веб-изображений, часто сохраняемых в меньших размерах и с разрешением 72ppi или 96ppi.
Векторня графикаВ отличие от растровой графики, которая состоит из цветных пикселей, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), который сообщает пути, какую она имеет форму, с каким цветом граничит и каким заполняется.
Поскольку математические формулы определяют способ визуализации изображения, векторные изображения сохраняют свой внешний вид независимо от размера. Их можно масштабировать бесконечно. Векторные изображения можно создавать и редактировать в таких программах, как Illustrator, CorelDraw и InkScape.
Хотя векторы можно использовать для имитации фотографий, они лучше всего подходят для проектов, в которых используются простые сплошные цвета. Векторные изображения состоят из фигур, и каждая фигура имеет свой цвет; таким образом, векторы не могут достигать цветовых градиентов, теней и затенения, которые могут иметь растровые изображения (их можно имитировать, но для этого требуется растеризация части изображения — что означает, что это не будет настоящий вектор). Настоящая векторная графика состоит из штриховых рисунков, иногда называемых каркасами, которые заполнены цветом.
Поскольку векторы можно масштабировать без потери качества, они отлично подходят для логотипов, иллюстраций, гравюр, офортов, иллюстраций, вывесок и вышивок. Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Важно отметить, что, за исключением формата SVG, векторы должны быть растеризованы, прежде чем их можно будет использовать в Интернете.
Разница между растровой и векторной графикойМы рассмотрели ключевые преимущества и недостатки растровой и векторной графики.
Поскольку растровые изображения состоят из цветных пикселей, скомпонованных для формирования изображения, их нельзя масштабировать, не жертвуя качеством. Если вы увеличите растр, он будет пикселироваться или станет размытым. Чем ниже его разрешение (пиксели на дюйм), тем меньше должно быть изображение для сохранения качества.
Напротив, математические уравнения, которые формируют основу для векторов, пересчитываются при изменении их размера. Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Разницу легко увидеть, если вы увеличите растр и вектор. Вы сможете увидеть отдельные пиксели в растровом файле, но вектор ни капли не поменяется и будет прежним.
С векторами разрешение не имеет значения.
Растровые изображения способны отображать множество цветов на одном изображении и позволяют редактировать цвета, выходящие за пределы векторного изображения. Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.
Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.
Хотя вектор можно сделать похожим на фотографию, мелкие нюансы смешанных цветов, теней и градиента не позволяют получить реалистичное изображение. Даже если бы это было возможно, процесс был бы мучительно утомительным, поскольку каждое изменение цвета требовало бы создания новой формы.
К векторам могут быть добавлены растрированные эффекты, но это не то же самое, что истинный вектор, и такие факторы, как масштабируемость и разрешение, являются факторами, которые необходимо учитывать.
Растрированные изображения способны отлично воспроизводить реалистичную графику: визуально идеальные сочетания цветов, оттенков, градиентов и теней. Конечно, в отличие от векторов, они по-прежнему ограничены размером и разрешением.
Наиболее распространенные типы растровых файлов являются: JPG, GIF, PNG, TIF, BMP и PSD. Наиболее распространенными типами векторных файлов являются: AI, CDR и SVG. И растры, и векторы могут быть отображены в формате EPS и PDF, где программное обеспечение, создавшее файл, определяет, является ли изображение растровым или векторным файлом.
Обычные программы для создания и редактирования векторов это: Adobe Illustrator, CorelDraw и InkScape. Наиболее популярными растровыми редакторами являются Photoshop (с ограниченными векторными возможностями) и GIMP.
Поскольку растровые изображения должны содержать всю информацию, необходимую для визуализации изображения (пиксели, цвета, расположение пикселей и т.д.), они могут иметь большие размеры файлов — и чем выше разрешение, тем больше размер файла.
Сжатие может помочь минимизировать размеры файлов, но по сравнению с векторами растры занимают много места. Почему? Поскольку векторы полагаются на вычисления, которые должны выполняться программами, которые их загружают, единственная информация, которую они должны содержать, — это их математические формулы.
Типография «Корвус» работает с 2005 года, постоянно наращивая техническое оснащение, клиентскую базу и объемы производства. Сегодняшний контакт-лист компании составляет 500 организаций г. Барнаула, Новоалтайска, Белокурихи, Бийска, Рубцовска, республики Алтай, Кемеровской области.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.
Чем отличается векторная графика от растровой в Москве по низкой цене
Растровая графика
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
- растровая графика используется для получения качественного изображения с большой палитрой оттенков (при соответствующем количестве пикселей) и подходит для обработки и печати фотографий и художественных рисунков
- векторная графика идеальна для отображения чертежей, схем, дизайнерских проектов, а также таких изображений, где может понадобиться изменение масштаба
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
В своей работе мы каждый день используем оба типа графики. При подготовке макетов к распечатке всегда приходится выбирать, в каком формате создавать изображения. Решающее значение всегда зависит от конкретной цели и желаемого результата.
Подготавливая продукцию для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Разница между растром и вектором. Отличие векторной графики от растровой
Растровые и векторные изображения обладают различными характеристиками. Первые из них состоят из мельчайших блоков — пикселей. Их невозможно увидеть невооруженным глазом, если не увеличить рисунок до максимума. Количество пикселей на дюйм — это характеристика, от которой зависит качество растровой картинки. Обычное описание, чем отличается растровая и векторная графика, звучит так: вектор состоит из множества точек, соединенных между собой линиями или кривыми, а не из пикселей.
Где используется растровая графика
Растровая графика чаще всего используется для создания фотореалистичных изображений и цифровых рисунков. Для ее создания большинство дизайнеров используют популярный графический редактор Adobe Photoshop. Самые распространенные форматы при этом такие:
Самые распространенные форматы при этом такие:
Используя растровую графику, можно создавать рисунки любой сложности. Причем цветопередача будет более естественной, что облегчает вывод изображения на печать, а переходы между оттенками можно сделать плавными. Растровые изображения широко используются в вебе, при создании интерфейсов и в оформлении сайтов.
Основные недостатки растра
К минусами их использования относится относительно большой размер файла и зависимость размера изображения от мощности компьютера. Главное, чем отличается векторная графика от растровой — это сохранение качества картинки при ее масштабировании. Чем больше размер картинки, тем медленнее она будет обрабатываться в графическом редакторе, если у техники недостаточный объем памяти и слабый процессор. При растягивании картинки в формате JPEG появляются так называемые «артефакты», или искажения.
Где используется векторная графика
Векторная картинка выстраивается из простых геометрических фигур или геометрических примитивов: точек, прямых линий, окружностей, многоугольников. Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
Все они описываются математическими формулами, поэтому в векторной графике есть понятие координаты и линии, но нет понятия пикселя.
К самым популярным векторным форматам относятся:
- AI — формат графического редактора Adobe Illustrator;
- CDR — формат Coral Draw;
- SVG — формат, часто использующийся в вебе.
Можно обозначить еще один пункт, чем отличается векторная графика от растровой, кратко — сфера использования. Дело в том, что с помощью первой из названных чаще всего создаются иконки, логотипы, технические чертежи. Иллюстрации, которые должны хорошо масштабироваться и не терять при этом качества, также формируются в описываемом формате. Сложность создания фотореалистичных изображений — это именно то, чем отличается векторная графика от растровой.
Преимущества и недостатки вектора
Основные преимущества векторной графики — это отсутствие потери качества при масштабировании и использование небольшого объема ресурсов компьютера. Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Обычно это файлы небольшого размера, содержащие небольшое количество информации. У них отсутствует конкретное разрешение, потому увеличивать и уменьшать их можно до любого значения.
Но сложные векторные изображения, с большой детализацией, все же требуют достаточно объема оперативной памяти и вычислительной мощности компьютерного процессора. Кстати, невозможность перевести все изображения в вектор — это то, чем отличается векторная графика от растровой. Сложные картинки с богатой палитрой оттенков не всегда могут быть воссозданы при помощи математических формул, и в этом случае приходится обращаться к растру.
Прогрммы для работы с графикой
Благодаря развитию технологий, произошла интеграция двух основных видов графики, потому иногда сложно понять, с каким именно форматом происходит работа.
Adobe Illustrator и Coral Draw — самые популярные программы для работы с вектором. Adobe Photoshop чаще используется для растра, но в нем можно создавать и векторные изображения при помощи инструмента «Перо», а также вставлять смарт-объекты, которые являются векторными, но отображаются как растровые. Они при масштабировании не теряют своего качества.
Они при масштабировании не теряют своего качества.
В Adobe Illustrator также есть множество растровых эффектов, и при применении к векторному объекту какого-либо из них он растрируется под определенный размер. В Adobe Illustrator существует понятие сетчатого градиента. Этот эффект помогает рисовать фотореалистичные картинки, которые остаются векторными, но при этом в них сохраняется детализация.
Как видите, для дизайнера очень важно понимать, чем отличается векторная графика от растровой и когда какой вид нужно использовать.
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
- Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
- Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, ведь это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
П люсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Отправить
Какая разница между растровыми и векторными изображениями? Этот вопрос задают многие начинающие дизайнеры, веб-мастера, маркетологи, и другие лица, профессия которых обязывает интересоваться этой темой. Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.
Растровые изображения производятся путем повышения количества пикселей, каждый из которых имеет свой цвет для более корректной передачи изображения.
Векторное изображение производится с помощью задания математических формул (векторов), которые обозначают, каким образом оно создается, какие цвета для этого используются.
Основное различие заключается в том, что растровые изображения не сохраняют свой внешний вид при их увеличении – если увеличить фотографию, она станет размытой. Векторные изображения сохраняют свой внешний вид, независимо от изменения их размера, потому что математические формулы задают, как они будут реагировать на него.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не «думает» словами. Для него лишь существует двоичный код
(прим. 01000110), который и является информацией.
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина «знает» в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер «прорисовывает» изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная , Трехмерная . Однако нас сегодня интересуют только первые два.
Растровая графика
Растровая графика — изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
Принцип работы:
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
- Количество пикселей в ширину и в высоту, а также их общее кол-во в изображении.
- Используемые цветовая гамма и различные оттенки.
- Цветовая схема(модель) построения изображения(RGB,Lab,CMYK,HSB,XYZ и др.).
- Для каждого пикселя: уровень света, насыщенность, цвет, оттенок, размер… .
- Сведения о рекомендуемом разрешении.
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой. Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
Векторная графика.
Векторная графика — картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур… ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Растровая графика | Векторная графика | ||
|---|---|---|---|
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной «прочитать» изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании | ||
Вывод : Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Отличия растровой графики от векторной графики
Вся компьютерная графика, подразделяется на два основных вида: растровую графику и векторную графику. Основное различия, между растровой и векторной графикой, заключаются в разных способах формирования изображения.
Растровая графика, состоит из пикселей «точек» определенного размера, разных цветов, объединенных в сетку, чем больше плотность пикселей, на единицу измерения, тем более четким, насыщенным и проработанным будет выглядеть изображение.
Векторная графика, в отличие от растровой, формируется, с помощью формул, описывающих математические объекты: точки, линии, кривые, окружности, и формально не может быть охарактеризована определенной плотностью точек с заданным размером на участок.
Иными словами, если в растровой графике, часть изображения описывается, фиксированным количеством точек, с определенным размером, местоположением, цветом и плотностью, то в векторной графике, аналогичная часть, изображения, описывается математическими объектами, подчиняющимися формулам и состоящим, как бы из неограниченного количества масштабируемых точек.
Если у растровых изображений степень детализации, определяется количеством точек на какую-либо единицу измерения площади, то у векторных изображений, изначально отсутствует данный параметр, что позволяет производить их масштабирование, теоретически до бесконечности, без ухудшения качества детализации и пропорций, в отличие от растровых изображений.
К растровой графике относятся, фотографии и большая часть изображений, картинок.
При масштабировании растровых изображений, в отличии векторных, теряется их детализация, из-за фиксированного количества точек.
Векторную графику, в основном применяют в типографии или там, где требуется масштабируемость, с сохранением исходного качества, помимо всего в векторной графике достаточно непросто, а порой и не возможно выполнить некоторые задачи, из-за типа построения изображения.
В этом и заключаются основные различия, между растровой и векторной графикой.
Чем отличается растровое изображение от векторной графики
Миллионы картинок, фото окружают нас повсюду. Ни один сайт, журнал, рекламный блок не обходится без графических элементов. С помощью визуального контента легче выразить свои идеи, передать информацию пользователю. В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
Плюсы и минусы растровой графикиОсновное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Преимущества и недостатки векторной графикиВекторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот.
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода.
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
отличия изображений и в чем разница, сравнение
На чтение 9 мин Просмотров 28 Опубликовано
Существуют 2 вида компьютерной графики – векторная и растровая. Они имеют разное назначение: первая оптимальна для создания схематичных изображений, чертежей, элементов дизайна, вторая позволяет создавать высокохудожественные произведения. Отличия растровой и векторной графики обязаны знать дизайнеры, иллюстраторы, фотохудожники, рекламщики. Ведь выбранным видом графики определяются технологические возможности печати.
Что такое растровая и векторная графика
Описываемые виды графики имеют разный принцип построения изображения. Растр – технология, при которой изображение формируется посредством сочетания точек определенных цветов. Называются точки пикселями. Название графической технологии происходит от латинского слова «rastrum», что переводится как «решетка». Действительно, при сильном приближении точки превращаются в квадраты, а формат изображения начинает напоминать школьную тетрадь в клетку. В обычном же размере пиксели настолько малы, что не распознаются человеческим зрением, сливаются в единую картину.
Количество точек, составляющих растровое изображение, огромно. Если взять стандартный размер обоев на рабочий стол – 1024 ×768 пикселей, то получится, что там аж 786432 точек.
Все фотографии, сделанные фотоаппаратом и камерой телефона, растровые. Следовательно, все фотографические изображения, которые мы видим в интернете и печатных изданиях, имеют растровое происхождение.
Вектор – технология создания графики посредством применения геометрических функций. Латинское слово «vector» буквально означает «несущий». Изображение строится не на сочетании пикселей, а на создании кривых Безье определенной направленности с опорными точками. Получаются разнообразные геометрические формы, которые могут соединяться, перекрывать друг друга. Из множества форм и образуется изображение. С помощью геометрических функций можно изобразить не только простые фигуры – круг, треугольник и прочие, но и сложнейшие, включая буквы.
В чем различие
Основная разница заключается в технологии формирования изображения, но именно ею обусловлено множество других различий между видами графики. Художник или дизайнер, работающий только с растром, не может просто так взяться за векторную графику: ему придется учиться владению ею. На практике дизайнеры обычно владеют двумя технологиями, так как обеими регулярно пользуются для разных целей. Растровая графика отличается от векторной возможностью масштабирования и применения эффектов, весом файлов и сложностью их редактирования.
Качество
Оба вида графики подразумевают получение качественного изображения. Только в растре качество зависит от числа пикселей и количества используемых оттенков. Чем их больше, тем реалистичнее и богаче изображение. Например, если нужно распечатать фото альбомного формата, то для получения четкого и качественного изображения число точек должно превышать 8 миллионов.
Чем больше количество оттенков пикселей, тем более плавно и гармонично цвета фото переходят один в другой, тем качественнее выражены блики, тени, полутени.
Оттенки, из которых формируются пиксели, представляют собой смесь 3-х колеров, взятых в разной пропорции: красного – red, зеленого – green, синего – blue. Поэтому цветовая схема растровой графики называется RGB.
Битовая глубина – количество бит, которые используются для определения колеров, отображаемых каждым пикселем. Чем выше показатель, тем богаче палитра картинки, тем качественнее она выглядит. Если при 8-битном формате количество цветов составляет 256, то при 16-битном – более 65 тысяч.
С качеством векторной графики все проще. Она априори не может быть некачественной. Поскольку изображение строится посредством кривых Безье, к которым понятие масштаба не применимо, то вектор в любом размере выглядит идеально, распечатай его на спичечном коробке или плакате. При увеличении векторной картинки пиксели не появятся. Увеличивай геометрическую фигуру хоть до бесконечности, ее края останутся четкими.
Точность редактирования
Редактирование растровой графики усложняется так называемой интерполяцией. Пиксели разделены меж собой. При значительном увеличении масштаба пространство между точками заполняют новые, автоматически появляющиеся пиксели. Причем цвет новых точек определяет графический редактор по принципу вероятности. Это и есть интерполяция. Но далеко не всегда автоматически выбранный колер оказывается удачным. В итоге при очередном изменении размера растровой картинки возникают заметные искажения: зернистость, расплывчатость, неровность контура.
Мнение эксперта
Карнаух Екатерина Владимировна
Закончила Национальный университет кораблестроения, специальность «Экономика предприятия»
Проблем с редактированием векторной графики не возникает. При изменении формы и размера геометрической фигуры графический редактор преобразует формулу, сохраняя четкость контуров. Если сдвинуть линию фигуры в сторону, то освободившееся пространство мгновенно заполнится правильным цветом.
Размер файлов
Векторный рисунок весит меньше, чем растровое изображение соответствующего размера. Векторный файл содержит информацию только о формуле и цветах изображения, растровый – о каждом пикселе. Чем крупнее растр, тем дольше он загружается. При размещении больших растровых фото на сайтах применяют сжатие, но это обычно приводит к снижению качества картинки.
Вес, скорость загрузки и качество растрового файла определяются разрешением – количеством пикселей на дюйм. Параметр обозначают как dpi – точки на дюйм, либо как ppi – пиксели на дюйм. Например, если разрешение фотографии составляет 300 dpi, то в квадрате размером один дюйм, то есть 2,54 см, находится 300 точек.
Чтобы фотографии легче загружались в интернет, применяют меньшее разрешение – 72 dpi. А для качественной печати требуется размер не менее 300 dpi.
По разрешению несложно вычислить, сколько пикселей должно иметь растровое изображение, чтобы при печати на листе определенного формата сохранилось его качество. Для примера, нужно распечатать фото с разрешением 300 dpi на листе 20 × 30 см. Переведем формат бумаги в дюймы, получится 7,8 × 11,8. Умножим каждое значение на 300. Выходит, что распечатанная фотография окажется качественной, если ее размер будет 2340 × 3540.
Масштаб
Масштабировать вектор можно без опасений. Ни при сжатии, ни при растяжении никаких качественных изменений не произойдет. Благодаря этой особенности векторная графика востребована как способ создания товарных упаковок, логотипов, рекламных вывесок. То есть дизайнер создает единственное изображение, сжимает его для размещения на упаковке продукции, затем увеличивает в несколько раз, чтобы сделать на билборде рекламу этого продукта.
С растровой графикой такая штука не пройдет. Если взять растровый логотип 10 × 10 см, то увеличить его не удастся даже для того, чтобы сделать принт на фирменной майке, не говоря уже о билборде. То есть увеличить можно, но вместо четкой и красивой картинки получится нечто размытое и странное.
Легкость в редактировании
Вектор редактировать легче, чем растр. Первый вид графики позволяет убирать и подставлять геометрические фигуры, не разрушая общую композицию, которая из них состоит. Если же вырезать или стереть кусок растрового изображения, вместо него останется пустое место, то есть композиция будет испорчена.
Но это не значит, что редактирование растра невозможно. В растровых графических редакторах предусмотрено послойное создание элементов рисунка, которые затем можно объединить в один слой. В самом распространенном графическом редакторе Photoshop послойное изображение хранится в форматах PSD и TIFF. Если перевести картинку в стандартный формат хранения JPG, то слои автоматически объединятся. Также растровое изображение можно хранить в форматах PNG, BMP, а также GIF для анимации.
Растровые форматы PSD, PNG и TIFF сохраняют прозрачные элементы графики. Но если перевести картинку в формат JPG, то прозрачность исчезнет.
Единственная сложность в редактировании векторной графики – проблематичное открытие и изменение файлов формата AI, EPS, PDF, CDR, SVG в «чужих» графических программах, в том же Фотошопе. Приходится переформатировать векторный файл. «Родные» для работы с вектором редакторы – Adobe Illustrator и Corel Draw.
Мнение эксперта
Карнаух Екатерина Владимировна
Закончила Национальный университет кораблестроения, специальность «Экономика предприятия»
Впрочем, вектор можно легко конвертировать в растр, но при этом потеряются все качества, характерные для векторного изображения. Такое изменение графического объекта называется растрированием, проявляется пикселизацией, то есть появлением пикселей. Желательно растрировать копию векторного файла, а оригинал сохранить. Ведь изменить объект обратно без потери качества не получится.
Эффекты
Вектор никогда не получится таким реалистичным, как растр. Ведь инструменты векторных графических редакторов ограничены, они не позволяют создать плавные цветовые переходы, тени, блики, полутона. Впрочем, последние версии векторных программ уже обзавелись инструментами для создания более сложных эффектов, например, градиентов произвольной формы.
Уровень детализации
Растровая графика имеет высокий уровень детализации. Даже не фото, а нарисованные инструментами редактора изображения могут выглядеть реалистичными. При создании векторной графики добиться фотографической реалистичности крайне тяжело. Для этого изображение должно быть сверхдетализованным, то есть придется создать огромное количество геометрических форм.
Плюсы и минусы
Рассмотрим, какие особенности векторной и растровой графики дизайнеры считают преимуществами и недостатками.
| Растровая графика | Векторная графика | |
| плюсы | цветовые переходы и сочетания любой сложности; широкое применение в полиграфии и интернет-дизайне; возможность сложного редактирования со множеством эффектов; на растровую графику ориентировано большинство устройств печати | масштабирование с сохранением качества; малый вес файлов вне зависимости от масштаба; возможность растрирования; качественная печать |
| минусы | тяжелые файлы; невозможность масштабирования без ухудшения качества; невозможность качественного преобразования в вектор; необходимость высокого разрешения для печати | ограниченные возможности и инструменты создания и редактирования; низкая реалистичность |
Наглядные примеры растровых и векторных изображений
Примеры пиксельной графики – это все существующие фотографии и иллюстрации, нарисованные в растровом графическом редакторе. Растр – это телевизионные кадры, картинки на мониторах компьютеров, смартфонов, планшетов.
Векторная – это макетная графика, с ней обыватели встречаются реже. Ею владеют те, кто работает в полиграфии и студиях дизайна.
Сравнительная таблица
Рассмотрим еще раз различия между вектором и растром, чтобы лучше понимать, какой вид графики выбрать для конкретных задач.
| Растровая графика | Векторная графика |
| сетка, состоящая из пикселей разных оттенков | геометрические фигуры, образуемые линиями с опорными точками |
| тяжелые файлы | легкие файлы |
| качество теряется при масштабировании | качество сохраняется при масштабировании |
| хранение в форматах IPG, TIFF, PSD, PNG, GIF | хранение в форматах AI, EPS, CDR, SVG, SVF |
| предназначается для обработки фото, создания иллюстраций и макетов сайтов | используется для чертежей, логотипов, рекламных вывесок, иконок, упаковочных изображений, надписей, визиток |
| высокая реалистичность | низкая реалистичность |
| нельзя векторизировать без потери качества | можно растрировать без потери качества |
Краткий итог
Вектор следует выбирать, когда планируется масштабирование картинки. С растром работают при редактировании фотографий. Векторные графические редакторы – профессиональные инструменты дизайнеров, растровые – фотографов и художников. Векторную графику сегодня используют везде, где не подразумевается детализация и реалистичность изображения.
Современные дизайнеры часто соединяют в одной работе вектор и растр, чтобы максимально точно реализовать задумку.
Большинство печатных устройств адаптированы под растровую графику. Исключение – плоттеры для широкоформатной печати. Поэтому векторную графику, предназначенную для печати, приходится растрировать до вывода на принтер.
растровых и векторных изображений: в чем разница?
Все цифровые изображения можно разделить на растровые или векторные. Эти термины могут показаться запутанными, если вы не знакомы с компьютерной графикой, но мы здесь, чтобы объяснить все, что вам нужно знать.
Объяснение растровых и векторных изображений
Если вы один из тех, кто занимается серфингом в Интернете, скорее всего, вы уже видели и использовали тонны растровых изображений раньше. Когда вы делаете снимок на телефон или снимаете снимок экрана на компьютере, вы создаете растровое изображение.
Растровые изображения (или растровые изображения) состоят из пикселей. Каждый пиксель содержит данные, определяющие его цвет, такие как оттенок, насыщенность, значение, прозрачность и т. Д.
Обычно растровые изображения нельзя масштабировать больше их исходной ширины и высоты. При этом вы просите редактор изображений добавить больше пикселей там, где их больше нет. Это приводит к непривлекательному, размытому изображению — по крайней мере, в большинстве случаев.
Связанный: Как использовать суперразрешение Adobe для повышения качества изображений без потери качества
Между тем векторные изображения состоят из линий, называемых «контурами», и точек, называемых «якорями».«Они определяют, как изображение должно отображаться на основе математической теории. Этот шаблонный подход позволяет масштабировать векторные изображения до любого размера без потери качества. Текст — один из наиболее распространенных типов векторов!
Если это техническое объяснение не имело для вас особого смысла, подумайте об этом так. С растровыми изображениями вы в основном говорите своему компьютеру: «этот пиксель должен быть синим, следующий должен быть фиолетовым, следующий за ним должен быть розовым» и так далее.Но с векторными изображениями вы говорите: «Залейте фон градиентом слева направо, переходящим от синего к розовому».
Вы можете определить, является ли изображение растровым или векторным, сильно увеличив его. Векторные изображения выглядят гладкими и четкими при любом размере или проценте масштабирования — если вы видите какие-либо пиксели, это растровое изображение.
Вот таблица, в которой представлены основные различия между ними:
| Растровые изображения | Векторные изображения | |
|---|---|---|
| Композиция | Пиксели | Точки привязки |
| Масштабирование | Ограничено разрешением и размерами | Бесконечно масштабируемое при сохранении качества |
| Размер файла | Больше, но можно сжать | Маленький, по сравнению с растровыми изображениями |
| Типы файлов | JPG, PNG, GIF, TIFF и т. Д. | SVG, AI, CDR и т. Д. |
| Стандартное программное обеспечение | Photoshop, GIMP, Affinity Photo, Krita и т. Д. | Illustrator, Affinity Designer, Inkscape, Sketch и т. Д. |
Как мне узнать, какой тип изображения лучше использовать?
«Лучший» выбор между растровыми и векторными изображениями зависит от содержания и цели изображения. Растровые изображения можно использовать практически для чего угодно (поэтому они гораздо более распространены), но они лучше всего подходят для фотографий, иллюстраций, детализированной графики и изображений с плавными переходами цветов или градиентами.
Например, предположим, что у вас есть логотип, размер которого необходимо постоянно изменять для различных целей, или изображение, состоящее из сплошных цветов и простых форм.
В этом случае лучше всего использовать векторные изображения. Вы можете изменить их размер без последствий, вернуться и снова отредактировать их пути / привязки, если хотите, и вы, вероятно, сэкономите гораздо больше места для хранения, чем в противном случае.
Однако совместимость — это еще одна вещь, которую вам нужно принять во внимание.Небольшим недостатком использования векторных изображений является тот факт, что они часто сохраняются в собственном формате программы, используемой для их создания. Итак, вам, вероятно, придется загрузить эту конкретную программу, если вы хотите внести изменения в изображение.
Вообще говоря, существует гораздо больше программ и приложений, поддерживающих растровые форматы, по сравнению с теми, которые поддерживают векторные.
Связанный: Лучшее бесплатное программное обеспечение для графического дизайна: приложения, которые должен использовать каждый
Растровые и векторные изображения имеют свои сильные стороны
Хотя растровые изображения имеют невероятно гибкое использование, есть случаи, когда разумнее использовать векторные изображения.Вот почему важно знать разницу между ними, особенно если вы часто имеете дело с цифровыми изображениями.
Сделайте себе одолжение, используя правильный тип изображения с самого начала!
Как создавать векторные изображения: 5 онлайн-инструментовЭти онлайн-инструменты могут помочь вам превратить пиксельные растровые изображения в гладкую масштабируемую векторную графику.
Читать далее
Об авторе Джессибель Гарсия (Опубликовано 268 статей)В большинстве случаев вы можете найти Джессибель свернувшейся клубочком под утяжеленным одеялом в уютной квартире в Канаде.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Различия между двумя файловыми форматами
В сети есть два основных типа цифровых графических изображений: векторные и растровые (растровые изображения) .Довольно часто люди задаются вопросом, в чем разница между обоими типами изображений. Им сложно отличить их друг от друга и решить, какой тип подходит для их проектов.
Давайте прольем свет на эту тему и объясним основные различия между ними. Мы определим наиболее важные факторы, которые могут повлиять на ваш выбор формата файла для вашего следующего проекта.
1. Масштабируемость вектора и растра
Первым фактором, который поможет вам определить, является ли изображение в векторном или растровом формате, является масштабируемость. Векторные изображения не теряют своей резкости и четкости , независимо от того, насколько и сколько раз вы меняли их размер.
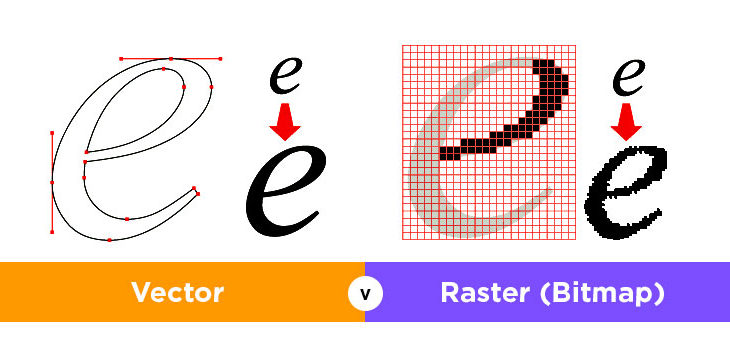
Напротив, растровых (или растровых) изображений становятся размытыми и пикселизированными , если вы исследуете их крупным планом. Давайте проиллюстрируем это для вас, чтобы вы могли лучше увидеть разницу. На следующем рисунке вы увидите растровое изображение, которое теряет качество при увеличении. По сравнению с ним, векторная версия того же монстра, изображенная рядом с растром, не меняет своего качества независимо от размера:
2.Разрешение вектора и растра
Существует значительная разница в способах определения разрешения векторного и растрового форматов.
Разрешение растровой графики составляет , образовано миллионами квадратных пикселей , точек на дюйм (DPI) или пикселей на дюйм (PPI), поэтому их размер всегда является фиксированным значением. Если вы не хотите, чтобы растровое изображение теряло качество, можно только уменьшить его масштаб. Следовательно, чем больше вы его расширяете, тем более размытым он становится.
Векторная графика, с другой стороны, состоит из множества путей , математически определенных в терминах соотношений, пропорций, ширины, высоты и других размеров.Каждый раз, когда вы изменяете размер векторного изображения, его линии, кривые и узлы пересчитываются, поэтому результирующее изображение остается резким и четким . Как и следовало ожидать, края всегда остаются гладкими.
Растр расширенный и размытый
Размер вектора изменен и пересчитан
3. Создание векторных и растровых
Создание цифрового изображения для этих двух типов всегда сильно отличается. Векторные изображения можно легко преобразовать в растровые, но сделать наоборот сложнее и требует много времени.
Векторная графика может быть создана только с помощью специального программного обеспечения, такого как Adobe Illustrator. Это делает невозможным получение фотографий, например, в векторном формате. Кроме того, все напечатанные изображения и фотографии, сделанные цифровыми фотоаппаратами, имеют растровый формат. В общем, векторная графика, напоминающая реалистичные фотографии, представляет собой не что иное, как детализированные цифровые иллюстрации. На следующем рисунке вы можете увидеть, как создается векторное изображение. Еще один показывает, как фото искажается при изменении размера:
4.Гибкость векторных и растровых
Размер векторной графики можно изменять без потери качества. Это делает их идеальными для многоцелевых проектов, требующих гибкости в размере изображения. Например, векторный логотип — это надежный источник, из которого можно создавать растры разных размеров. Вы можете использовать их для решения различных маркетинговых задач, с которыми вы столкнетесь в будущем, будь то печать или Интернет. Напротив, вам нужен определенный размер растрового формата для достижения определенного качества.
Векторный логотип разных размеров
Растровые изображения для специального использования (размер)
5.Размер файла
Векторные изображения намного легче своих растровых аналогов, потому что их размеры определяются математическими вычислениями, а не миллионами пикселей. Благодаря высокой эффективности размеров файлов их гораздо удобнее передавать с одного устройства на другое. Кроме того, они несут большой объем информации в формате файла относительно небольшого размера (по сравнению с таким же размером файла в формате растрового изображения).
С другой стороны, размеры растровых файлов определяются их DPI или PPI , фиксированной шириной и высотой, что делает их намного тяжелее и в то же время содержит меньше информации.
Возможно, вас также заинтересует «Лучшие форматы изображений для использования в 2021 году».
6. Совместимость вектора и растра
Иногда проблема заключается в совместимости векторной графики. Вы можете открывать и редактировать их только с помощью специального программного обеспечения, такого как Adobe Illustrator. Иллюстрации GraphicMama имеют одно из наиболее распространенных расширений векторных файлов: .eps . Вы можете использовать этот векторный формат в качестве альтернативы для редактирования, когда у вас нет файла .ai .
В отличие от векторов, растровые форматы файлов широко популярны и распознаются всеми распространенными программами обработки изображений. Кроме того, большинство цифровых изображений в Интернете на самом деле являются растровыми изображениями, даже если они когда-то были векторами. Это делает растровые изображения очень удобными для массового использования. Вот почему иллюстрации GraphicMama также представлены в прозрачном растровом формате: .png .
.png формат
Однако, если вы собираетесь стать профессиональным иллюстратором или дизайнером, вам довольно часто придется работать с векторными форматами.Само собой разумеется, что у вас будет под рукой соответствующее программное обеспечение.
7. Печать
Это правда, что растровых изображений с разрешением 72 dpi обычно являются нормой для веб-публикаций , и они работают нормально. Однако для их печатной версии у вас есть два варианта. Вам следует либо работать с векторным источником, либо использовать растровые файлы с высоким разрешением. Последний вариант часто является предпочтительным, потому что иногда векторные изображения печатаются неточно. Если вы не хотите жертвовать четкостью изображения, рекомендуемое растровое разрешение составляет 300 dpi .Поскольку вы не можете сохранять фотографии в виде векторов, печатные журналы, газеты и т. Д. Используйте их в растрах с высоким разрешением.
Подводя итог, можно сказать, что векторные и растровые изображения имеют свои уникальные качества и цели. Важно знать, когда уместно использовать векторы вместо растров и наоборот. Надеюсь, мы помогли вам понять разницу. Теперь вы готовы использовать сильные стороны обоих в своих интересах.
Мы будем рады, если вы напишите нам в разделе комментариев ниже, если вам все еще нужно прояснить некоторые моменты.Кроме того, если вам понравился монстр, которого вы видели на изображениях выше, ознакомьтесь с нашим руководством о том, как создать своего собственного векторного монстра: «Как создать простого векторного монстра в Adobe Illustrator».
Если вы хотите поэкспериментировать с векторной графикой, вот 16 лучших источников бесплатной векторной графики в Интернете.
Vector Art Vs. Растр: в чем разница?
Один из наиболее частых вопросов, которые мы получаем в Logo Depot, — это понимание разницы между векторными и растровыми форматами файлов.Это связано с тем, что существует несколько форматов файлов и параметров изображения, что делает практически невозможным определение совместимости.
С учетом сказанного, в мире графики доминируют два типа изображений: векторные и растровые.
Довольно часто люди сталкиваются с проблемой различения двух типов изображений и даже выбора наиболее подходящего для своих проектов.
В этой статье мы собираемся пролить свет на эту тему и попытаться объяснить основные различия между вектором и растром.Мы также поможем вам определить факторы, которые следует учитывать, прежде чем выбирать формат файла по вашему выбору.
Но это не имело бы смысла, если бы мы не начали с их определения…
Растровые изображения представляют собой пиксельную графику, которая обычно используется для нелинейных художественных изображений, таких как подробная графика, оцифрованные фотографии и отсканированные изображения. Причина, по которой нелинейные искусства обычно представлены с использованием растра, заключается в том, что они содержат неопределенные линии, тонкие хроматические градации и сложные композиции.
В отличие от растровой графики, векторные изображения привязаны к математическим формулам для определения своих геометрических атрибутов, таких как многоугольники, кривые, линии, круги и даже прямоугольники. Наличие настоящих геометрических примитивов означает, что они лучше всего подходят для более структурированных изображений, таких как художественная графика, которые имеют плоские и однородные цвета. Вообще говоря, они состоят из бесконечно масштабируемых и основанных на алгоритмах штриховых рисунков или контуров, а не пикселей
Различия между растром и вектором и что они означаютМасштабируемость
Первый, самый простой и очевидный способ определить, работаете ли вы с растровым или векторным форматом изображения, — это их масштабируемость.Простое масштабирование в векторном формате изображения не изменит резкости и четкости изображения. Это связано с тем, что они не зависят от разрешения и не имеют ничего общего с фиксированным внутренним разрешением. Вместо этого они сочетаются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и они, как правило, меньше своих растровых аналогов. Распространенные примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
С другой стороны, растровые изображения при увеличении ухудшаются.Если вы внимательно посмотрите на эти типы изображений, вы сможете увидеть отдельные пиксели, которые в конечном итоге составляют изображение. Хотя вы можете легко уменьшить их масштаб, уменьшенная версия растрового изображения выглядит менее четкой, чем оригинал.
Метод созданияЕсли вы уже работали с цифровыми изображениями, вы уже знаете, что векторные и растровые изображения имеют разные методы создания. Сразу же вы можете создавать векторные изображения только с помощью специального программного обеспечения, такого как Adobe Illustrator.В результате невозможно делать фотографии в векторном формате.
Еще одна вещь, которую следует отметить в отношении форматов векторных изображений, — это то, что их можно легко модифицировать по сравнению с аналогичными форматами растровых изображений.
Растровые изображения, с другой стороны, создаются путем размещения набора крошечных и однородных пикселей в двумерной сетке. Эти отдельные пиксели хранят один или несколько битов информации, которые составляют окончательное изображение и в конечном итоге влияют на степень детализации изображения.
Размер файлаЧто касается размера файла, векторные изображения относительно легче по сравнению с растровыми аналогами, поскольку их размеры определяются не пикселями, а математическими коннотациями.Это означает, что они очень эффективны и удобны при передаче их на несколько устройств. В качестве дополнительного бонуса их природа сжатия позволяет им переносить огромное количество информации в достаточно небольшом формате файла.
Переходя к размерам растровых файлов, история немного другая. Эти форматы изображений определяются их пикселями на дюйм или точками на дюйм, ограниченными шириной и высотой, что делает их более громоздкими с меньшим объемом информации.
Простота редактирования цветаПростота редактирования цвета — еще один параметр, который можно использовать для различения векторного и растрового изображения.Вы можете легко манипулировать разноцветным векторным изображением, ограничивая цветную графику, чего нельзя сказать о растровых изображениях. Ограниченные цвета чаще всего используются в таких процессах, как вышивка или создание виниловых вывесок.
С растровыми изображениями дело обстоит иначе, поскольку трудно определить наиболее подходящий цвет для данного устройства вывода. Таким образом, распечатка может демонстрировать более высокий уровень детализации, чем то, что зритель может увидеть на мониторе.
НаброскиЕсли вы внимательно посмотрите на векторные изображения, изображение станет настолько реалистичным, насколько это возможно, с четко видимыми векторными контурами каждого объекта.Это особенно важно для компаний, использующих оборудование для лазерной печати, такое как вырезы и гравюры.
Из-за различных размеров пикселей на растровых изображениях контуры значительно искажаются, что явно отражается на качестве пиксельной графики.
СовместимостьКак указано в начале этой статьи, совместимость — это проблема, с которой борются многие дизайнеры компьютерной графики. Когда дело доходит до векторной графики, проблемы совместимости могут помешать открытию или редактированию изображения, если у вас нет специального программного обеспечения, такого как Adobe Illustrator.
В мире растровых форматов файлов вы будете рады узнать, что они широко популярны и совместимы со многими, если не со всеми популярными программами обработки изображений. Более того, большинство активных цифровых изображений в Интернете на самом деле являются растровыми изображениями, хотя, вероятно, когда-то они были векторными. Это делает растровые изображения очень удобными для массового использования.
ПечатьВ большинстве веб-публикаций используются растровые изображения, которые отлично работают. Однако для печати одной и той же версии изображений вам необходимо либо использовать растровые файлы с высоким разрешением, либо работать с векторным источником.Первый вариант часто оказывается лучшим, поскольку точная печать векторных изображений может быть затруднена. Для большей четкости вы можете использовать разрешение 300 dpi, так как это помогает увеличить четкость изображений.
Когда дело доходит до векторных изображений, отпечаток остается четким и ясным независимо от того, как вы изменяете размер. Обычно это происходит из-за бесконечного математического алгоритма, который делает его идеальным форматом для печати изображений размером с рекламный щит.
Итак, когда вы используете вектор или растр?Любой опытный дизайнер компьютерной графики может найти этот раздел немного скучным, так как это то, что они, вероятно, освоили с течением времени.Однако для начинающих мы все равно включим его.
Итак, что заставляет растровые или векторные щелчки в конкретном проекте? Что ж, формат растрового изображения — ваш идеальный партнер при работе с Photoshop. Используя такое программное обеспечение, как Adobe Illustrator, вы можете автоматически рисовать векторные формулы для своего проекта, что понравится любому неопытному дизайнеру. Тем не менее, вам нужно будет использовать векторную графику для разработки шрифтов, логотипов и фирменных бланков.
Если вы не знаете, что использовать в своем проекте, примите во внимание следующее:
- Растровая графика идеально подходит для проектов, в которых используется несколько цветов.
- Если вы хотите нарисовать минималистичное изображение с минимальным количеством цветов с нуля, вам лучше использовать векторную графику.
- Для брошюр и логотипов вы можете использовать комбинацию векторных изображений и рисунков.
- Для изделий с трафаретной печатью или вышивки лучше всего подходит вектор.
Есть ли сходства между растровыми и векторными форматами?
Поскольку эта статья в основном сосредоточена на различиях этих двух форматов, почему бы не растянуть воображение, чтобы попытаться увидеть сходства.Чтобы не переборщить, постараемся строго ограничить ответ лишь дизайном и визуализацией.
Наибольшее сходство между растром и вектором заключается в том, что они помогают представить ваши проекты и идеи в графическом формате. Это более или менее похоже на сравнение млекопитающих — способы зачатия их потомков различаются, хотя конечная цель — обеспечить преемственность вида.
Очевидно, что между растровым и векторным изображениями есть разительные различия, но, в конце концов, они помогают создавать графику и изображения, которые передают эмоции или идеи зрителям.
Прощальный выстрелКак видите, существует ряд различий между векторными и растровыми изображениями и равное количество преимуществ соответственно. На практике это означает, что вы можете использовать любой из них в зависимости от требований вашего проекта. Если вы хотите создать логотип или иллюстрацию веб-сайта, вам следует избегать использования формата растрового изображения, хотя он может работать, если ваш логотип ориентирован на изображение, а не на текст.
Кроме того, вам также необходимо знать, что формат изображения также влияет на время загрузки.Большая часть векторной графики тяжелая, что приводит к некоторой неэффективности. Однако вы можете уменьшить дублирование и повысить их универсальность, преобразовав их в растровые изображения. Суть в том, чтобы проконсультироваться с вашим дизайнером компьютерной графики, чтобы он помог вам составить план требований к вашим проектам и предложить лучшее решение, соответствующее вашим потребностям. В конце концов, векторы и растры — это две разные дороги, которые в конечном итоге приведут вас к одному и тому же пункту назначения.
По-прежнему нужна помощь в сортировке файлов обложек, которые вам нужны для проекта, или вам нужна помощь в создании потрясающих файлов обложек? Звоните, мы будем рады помочь!
растровых и векторных изображений — в чем разница?
Вы когда-нибудь запутались, зная, какой формат файла передать графическому дизайнеру или типографу? Может быть, вам просто интересно, почему они так разборчивы в том, что вы отправляете! Разве один крупномасштабный документ с высоким разрешением не все, что вам когда-либо понадобится? Боюсь, ответ отрицательный.Многие люди, в том числе некоторые из наших клиентов из Eyedeal Graphics, сталкиваются с этими вопросами и нуждаются в разъяснении, изложенном простыми словами. Мы здесь, чтобы помочь!
Вопросы возникают из-за распространенного заблуждения между растровым (также известным как растровое изображение) и векторным форматами файлов. Простой ответ: растровое изображение имеет ограниченное использование из-за его многоэлементной структуры, в то время как векторное изображение не имеет ограничений, потому что это один отдельный элемент. Хотите более глубокое объяснение? Если да, продолжайте читать!
Большинство из нас, вероятно, более привыкли к использованию растровых изображений, поскольку они являются форматом всех фотографий.Растровое изображение состоит из пикселей, когда на мониторе или печатном материале присутствуют отдельные элементы или точки цвета. При увеличении изображения эти пиксели выглядят как маленькие квадраты. Растровые изображения зависят от разрешения, что означает, что качество изображения может быть изменено при отображении в разных размерах.
Векторные изображения противоположны растру, где вместо множества пикселей они отображаются геометрическими примитивами, определяемыми математическими формулами. Например, сплошная линия в растровом изображении состоит из тысяч пикселей, а векторная линия — из одного элемента.Векторное изображение не зависит от разрешения и может быть изменено без потери качества. (Имейте в виду, что разрешающая способность может меняться в зависимости от того, какое устройство вывода их отображает). Одно из наиболее распространенных применений векторов — для логотипов, поскольку для логотипа чрезвычайно важно иметь возможность изменения размера и сохранения для нескольких цифровых и печатных изображений. пользуется без потери качества.
Ниже приводится обзор различий между растровыми и векторными изображениями. Возвращайтесь к этому списку всякий раз, когда вам нужно выбрать конкретный способ создания искусства или отправки файлов изображений.
Растр:
- Отображается с пикселями или небольшими отдельными элементами, объединенными для создания окончательного изображения.
- В зависимости от разрешения.
- Для наилучшего разрешения требуется исходный размер.
- Не являются штриховыми изображениями — обычно включают сложные композиции, такие как хроматические градации и неопределенные формы или линии.
- Менее экономичен, и с ним может быть сложнее работать. Однако растр по-прежнему лучше всего использовать для изображений со сложной структурой, таких как фотографии.
- Измеряется в ppi, пикселей на дюйм. (или dpi / точек на дюйм для печати) Например, 300 ppi — это высокое разрешение для создания файла печати.
- Обычно используется для фотографий, простой веб-графики, графических эффектов и сложных цветных изображений.
- Изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать изображения в высоком качестве.
- Растровые изображения можно рассматривать как «нарисованные», потому что это компилирование пикселей для создания окончательного законченного изображения. Это похоже на то, как составляется картина.
- Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PNG и BMP.
Вектор:
- Отображается геометрическими примитивами, определяемыми математическими формулами.
- Не зависит от разрешения. (рендеринг вашего устройства вывода будет определять разрешение экрана)
- Быстро и идеально масштабируется — нет верхнего или нижнего предела для изменения размера векторных изображений.
- Линейные изображения без эффектов, сплошные цвета.
- Более гибкие в работе и, как правило, значительно меньше по размеру файла, чем их растровые аналоги, поскольку им не нужно читать и запоминать тысячи крошечных пикселей.
- Со временем векторная графика, вероятно, превзойдет растровую как по распространенности, так и по популярности.
- Обычно используется для логотипов, иллюстраций, технических чертежей, проектирования и программного обеспечения, для которого требуется векторный формат, например для некоторых принтеров, травления, гравировки и т. Д. Также используется в САПР и 3D-графике.
- Adobe Illustrator — это пример векторной программы, которая может создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты. Однако градиент по-прежнему можно масштабировать до любого размера, потому что пиксели добавляются или удаляются, а не изменяются.
- Векторы можно рассматривать как «нарисованные» из-за их сплошных линий, простых цветов и простого редактирования. Это похоже на то, как на чертеже встречаются сплошные одиночные штрихи.
- Распространенные векторные форматы включают AI, EPS, SVG, а иногда и PDF.
В заключение, есть время и место для использования обоих этих форматов изображений. Надеюсь, вы нашли эти советы полезными и лучше поняли, чем они отличаются друг от друга. С вашим новым пониманием этих двух терминов вам больше никогда не придется повторно отправлять свои файлы! Как всегда, не стесняйтесь обращаться к Eyedeal Graphics с любыми вопросами или начинать свой следующий дизайн-проект!
Raster vs.Вектор: в чем разница?
Наша цель — воплотить ваши идеи в жизнь, ваши концепции — в реальность. Мы хотим разработать продукт, который превзойдет все ваши ожидания. Один из способов достижения этой цели — использование наилучшего из возможных типов файлов для вашего дизайна: векторной графики. Векторы предлагают лучший конечный продукт, чем более распространенная альтернатива, известная как растровая графика.
Возможно, вы уже имеете в виду конкретный образ; возможно, что-то, что вы разработали сами.Если файл не соответствует необходимому стандарту качества, нам, возможно, придется воссоздать файл. Имея это в виду, мы рекомендуем вам предоставить нам приблизительную концепцию, а затем работать с нашей творческой командой опытных дизайнеров, чтобы подготовить ваш дизайн.
Вы все еще можете задаться вопросом, почему это важно? В чем разница между растровой графикой и векторной графикой? Вот небольшой пробег.
Основное различие между векторной и растровой графикой состоит в том, что растровая графика состоит из пикселей, а векторная графика состоит из контуров.Пиксель — это физическая точка на изображении (одна цветная точка), которая расположена вместе с тысячами других точек. Большинство изображений, которые вы видите на экране своего компьютера, планшета или мобильного телефона, представляют собой растровую графику. Растровая графика зависит от разрешения, то есть попытка масштабирования растровой графики чаще всего приводит к потере качества. В то время как растры могут быть уменьшены (до некоторой степени), попытка увеличить растровую графику приведет к нечеткому изображению с грубыми краями. Растровая графика менее экономична, менее универсальна и более громоздка в работе, чем векторная графика.Распространенная растровая графика включает форматы файлов BMP, TIF, GIF, PCX или JPG.
Векторная графика лучше всего подходит для печати, потому что файл создается и сохраняется как последовательность команд или математических операторов. В то время как растровая графика состоит из большой группы точек в сетке, векторная графика использует математические формулы для описания изображения. Следовательно, файлы векторной графики намного меньше, их можно бесконечно масштабировать и всегда печатать четкое изображение. Они также более податливы, чем растровые изображения: векторные изображения гораздо более универсальны, гибки и просты в использовании.Векторная графика обычно представлена в любом из следующих форматов файлов: AI, EPS, DXF, SVG или PDF.
Суть в том, что векторная графика намного лучше растровой по качеству печати и настройке. Если вы все еще не уверены в разнице и предпочитаете, чтобы мы занимались дизайном, мы будем рады помочь! Если вы еще не обращались, начните с расценки, нажав здесь .
В чем разница между векторными и растровыми изображениями?
Происхождение: https: // 99designs.com / blog / tips / vector-vs-raster-images /
В чем разница между векторными и растровыми изображениями? Векторные и растровые изображения различаются по разрешению, количеству деталей, которые они содержат, и по тому, где они используются. Важно понимать разницу между ними и понимать, когда с ними работать, независимо от того, являетесь ли вы новым дизайнером, опытным профессионалом или маркетологом, желающим нанять дизайнера. Как растровые, так и векторные изображения имеют свои преимущества и недостатки в зависимости от конкретного проекта.
Ответ действительно заключается в том, что вы создаете. Мы рассмотрим нюансы между растровыми и векторными изображениями и поможем вам решить, какой формат подходит для вашего проекта.
Нарисуйте, сделайте дизайн проще. Drawtify — это онлайн-программа для графического дизайна с векторной графикой, макетом, редактированием фотографий и типографикой. Работает на всех платформах. И это бесплатно.
Растровые изображения
Что такое растровое изображение?
Растровое изображение — это любое цифровое изображение, состоящее из пикселей, расположенных на статической сетке.Пиксель — это квадрат сплошного цвета, состоящий из комбинации красного, зеленого и синего света (также известный как субпиксели).
Думайте о растре как о мозаике: с близкого расстояния он выглядит как серия квадратов, но при более отдаленном изображении формируется изображение. Хотя пиксельная сетка не видна, дизайнеры добавляют ее при создании графики в растровой программе, такой как Photoshop. Каждый раз, когда вы используете инструмент кисти для создания цифровой иллюстрации, каждый мазок кисти добавляет пиксели вдоль пути кисти — количество пикселей зависит от размера документа Photoshop и радиуса кисти, которую вы используете.При фотографировании или съемке видео объектив преобразует отраженный свет в крошечные цветные пиксели, которые в совокупности формируют реалистичное цифровое изображение.
Поскольку каждый пиксель обозначается пространством на сетке, растровые изображения зависят от разрешения. Это означает, что размер растровых изображений нельзя изменить без искажения, поскольку количество пикселей фиксировано. Чем больше пикселей, тем выше качество (или разрешение) изображения, учитывая, что существует больше возможностей для смешивания цветов при просмотре с расстояния.В то же время меньшее количество пикселей означает, что изображение будет отображаться крошечным или будет «пикселизированным» при изменении размера, поскольку пикселей недостаточно для обеспечения плавного затенения.
Плюсы и минусы растровых изображений
Плюсы
Пиксели растрового изображения видны при увеличении масштаба. Автор netralica.- Растровые изображения идеально подходят для использования, когда вы хотите показать тонкости цветовых градиентов и затенения — например, когда вы редактируете фотографии или рисуете фотореалистичные иллюстрации — из-за большого количества информации о цвете, которую они могут содержать.
- Вы можете увеличивать масштаб и редактировать каждый пиксель для более точного редактирования.
- Многие расширенные эффекты текстуры лучше всего (или только) работают с растровыми изображениями
Минусы
- Объем информации о пикселях и цвете означает, что определенные части изображения может быть трудно выделить без сложной маскировки.
- Размеры файлов обычно больше, чем у векторных форматов.
- Растровые изображения имеют ограничения масштабируемости. Например, для крупномасштабной печати, такой как рекламный щит, потребуется огромный файл с высокой плотностью пикселей.
- Вы должны заранее определить предполагаемый размер вашего изображения, что затрудняет адаптацию, если в проекте появятся неожиданные изменения.
Когда использовать растровый формат
Растр — это формат по умолчанию для фотографий, видео и веб-медиа. Когда дело доходит до иллюстрации, растр идеален для фотореализма и крупномасштабных изображений из-за возможного количества деталей. С другой стороны, растр не может использоваться для логотипов и зависит от высокого разрешения при использовании для печати.
Плакаты и обложки книг Nevergohungry демонстрируют более тонкие нюансы света и тени с помощью растровых изображений. Дизайн коллажей Nevergohungry.Вот общее руководство о том, какие проекты лучше подходят для растровых изображений:
- Фотография
- Цифровая иллюстрация / живопись
- Любые изображения, в которых используется фотография или коллаж
- Открытки
- Веб-дизайн
- Мобильные приложения
- Фотографические иконы
- Баннерная реклама
- Изображения в социальных сетях
- Любой другой дизайн, предназначенный для использования в электронике
Программа для растровых изображений и типы файлов
- Растровые форматы файлов
- JPG
- GIF
- PNG
- TIFF
- RAW
- PSD
- Растровые программы
- Photoshop
- After Effects
- Procreate
- Corel Paint-Photo
- GIMP
Векторная графика
—
Что такое векторное изображение?
Векторное изображение — это бесконечно масштабируемая цифровая графика, созданная из математически рассчитанных путей.По сути, векторы — это геометрические фигуры, которые при необходимости можно растягивать или изгибать.
В векторах есть три элемента: точки, полилинии и многоугольники. Точки не видны на окончательном изображении, но дизайнеры могут редактировать их в программном обеспечении, чтобы изменить форму изображения. Точки соединяются полилиниями или путями, и дизайнеры могут назначать им цвет, толщину обводки и профили обводки. Полигоны образуются, когда пути замкнуты (т. Е. Все точки соединены путем). Им можно назначить цвет заливки.Как правило, векторное изображение содержит сразу несколько из этих элементов для создания убедительной графики.
В то время как векторы включают математику, вы можете оставить свою ученую степень по математике при работе с ними. Встроенные инструменты в таких программах, как Adobe Illustrator, позволяют дизайнерам быстро и легко создавать векторную графику. Компьютер выполняет вычисления на сервере.
Ключевые выводы относительно задействованных математических вычислений: •
графика является геометрической по своей природе и не зависит от разрешения — из-за отсутствия пикселей вы можете увеличивать или уменьшать векторное изображение без ущерба для качества изображения.Компьютер просто пересчитывает уравнения при изменении размера или положения.
Плюсы и минусы векторного изображения
Векторная графика бесконечно масштабируема, что означает, что линии четкие и резкие даже при увеличении масштаба. Дизайн логотипа KONSTABR.Плюсы
- Векторные изображения можно масштабировать до любого размера без потери качества.
- Математические компоненты построения вектора позволяют создавать аккуратные линии и идеальные кривые, что делает векторы идеальными для симметрии и чистого дизайна.
- Файлы векторов обычно имеют меньшие размеры, чем растры.
Минусы
- Векторы не отображают сложные цветовые градиенты, текстуры или затенение. Это может привести к более плоскому, мультяшному стилю.
- Векторы отдают предпочтение четким, математически точным линиям, что может затруднить воспроизведение несовершенного изображения, нарисованного от руки.
- Кривые обучения векторных программ имеют тенденцию быть круче, потому что процесс нанесения точек и комбинирования форм не является интуитивно понятным по сравнению с традиционным рисованием.
Когда использовать векторный формат
Векторная графика идеально подходит для печатного дизайна, поскольку не зависит от разрешения. Их безграничная масштабируемость и упрощенные формы делают их идеальными для таких дизайнов, как логотипы, которые необходимо адаптировать и легко редактировать для различных контекстов.
Их простота также может сделать векторы полезными для анимированной графики (даже если финальная анимация может оказаться растровой). Векторы можно использовать для иллюстрации, и, несмотря на стилистические ограничения, они обладают высокой геометрической точностью.Поскольку векторы можно легко преобразовать в растр, нет реальной ситуации, когда вы не сможете использовать векторную графику , если ситуация (и клиент) позволяет.
Векторное искусство отлично подходит для симметрии и смелых форм. Иллюстрация MonkeiiВот несколько распространенных ситуаций, которые лучше подходят для векторных изображений:
- Дизайн логотипов
- Иллюстрации
- Упаковка
- Брошюры
- Плакаты
- Футболки
- Вывески
- или что-либо, предназначенное для печати
Программное обеспечение для работы с векторной графикой и типы файлов
- Векторные форматы файлов
- EPS
- AI
- SVG
- Векторные программы
- Иллюстратор
- Сходство
- CorelDRAW
- Inkscape
Могу ли я использовать растровые и векторные изображения в одном изображении?
–
Технически можно смешивать векторные и растровые данные в одном изображении.Хорошая это идея или нет, зависит от конкретного проекта.
Здесь растровая фотография сочетается с векторными фигурами для динамической композиции. Дизайн футболки от dariamaria.Использование векторов в растровом дизайне допустимо, потому что все изображение можно легко экспортировать как растровый файл. Одним из преимуществ этого может быть включение разных художественных стилей в одно изображение для контраста.
С другой стороны, проекты, которые должны быть полностью векторными, могут стать проблематичными, если они содержат растровые данные.В качестве наиболее очевидного примера возьмем дизайн логотипа. Хотя для цифровых пространств вам понадобится растровая версия логотипа, логотипы должны быть бесконечно масштабируемыми и редактируемыми для многих других пространств, в которых они будут находиться. Для этого необходим векторный исходный файл, поскольку пиксели не так легко масштабировать или изменять. Когда в логотипе используются какие-либо растровые данные, преобразование его в вектор может быть трудным, а зачастую и невозможным (см. Следующий раздел). Короче говоря, растровые данные здесь, как правило, приводят к непригодным для использования логотипам и недовольству клиентов.
Решая, как вы будете создавать свой дизайн, обязательно ознакомьтесь с отраслевыми стандартными форматами изображений и придерживайтесь их. Вы также можете узнать о предполагаемом принтере (если это применимо к вашему проекту), поскольку в некоторых типографиях также может потребоваться определенный формат изображения.
Как преобразовать между растром и вектором
—
Как преобразовать векторное изображение в растровое в Photoshop
Преобразовать вектор в растр так же просто, как нажать кнопку. Перед началом работы убедитесь, что исходное векторное изображение достаточно велико, чтобы обеспечить высокое разрешение при преобразовании, и что весь текст правильный — вы не сможете редактировать написание после его растеризации.
Слой> Растрировать> Все слои. Иллюстрации диегоспита.
Файл> Экспорт> Экспортировать как…> выберите предпочитаемый тип растрового файла> Сохранить. Иллюстрации диегоспита.
Вот несколько способов преобразовать векторную графику в растровую в Photoshop:
- Открытие векторного файла в Photoshop: вам автоматически будет предложено растрировать изображение. Просто нажмите ОК в диалоговом окне Dialo
. - Для векторной графики, созданной в Photoshop: перейдите в меню «Слой»> «Растрировать»> «Слой» (или «Все слои», если вы хотите растрировать весь документ).
- Экспорт полного растрового файла: перейдите в меню «Файл»> «Экспорт»> «Экспортировать как…»> выберите формат растрового файла (найдите его в разделе «Форматы растровых файлов» выше), выберите место назначения и нажмите «Сохранить».
Как преобразовать растровое изображение в векторное в Illustrator
Преобразование растрового изображения в векторное включает в себя полное воссоздание изображения, и это может быть сложно.Растровый и векторный — это принципиально разные форматы изображений, и в большинстве случаев сделать их похожими не получится. Поскольку растровые изображения могут содержать более сложные детали и фотореализм, чем векторные изображения, данные неизбежно будут упущены при переходе от сложного формата к простому. У вас будут лучшие результаты, если исходное растровое изображение уже состоит из простых линий и цветов.
Как правило, лучший способ преобразовать растровое изображение в векторное — это обвести изображение вручную в векторной программе, особенно если вам нужно убедиться, что количество и расположение ваших точек оптимизированы для удобного редактирования.Adobe Illustrator (и большинство векторных программ) действительно предоставляет автоматизированные инструменты для отслеживания изображений, хотя результаты могут быть несколько случайными.
Выберите изображение и нажмите кнопку Image Trace на панели управления. Иллюстрация iyank iyo
По завершении трассировки изображения нажмите кнопку «Развернуть» на панели управления. Иллюстрация iyank iyo
Вот как использовать программу Illustrator Image Trace для преобразования растрового изображения в векторное:
- Выберите изображение
- Нажмите кнопку Image Trace на панели управления или перейдите в Object> Image Trace> Make .
- Нажмите кнопку «Развернуть» на панели управления или перейдите к «Объект»> «Развернуть».
- Разгруппируйте объект, чтобы отделить каждую форму для точного редактирования
В целом, в начале процесса проектирования важно спросить себя, что именно вы создаете и какого стиля стремитесь достичь.Будь то плакат, обложка книги или дизайн логотипа, когда у вас будет четкое видение, будет легко выбрать между растровым и векторным изображением.
Drawtify — онлайн-программа для графического дизайна
В чем разница между векторными и растровыми изображениями?
Улучшите свою графику | Writing for Conservation
В этой и следующих двух главах мы даем советы по разумному использованию графических форматов, рекомендуем несколько программных инструментов, вводим структуру, помогающую улучшить вашу графику, и даем рекомендации по проектированию карт и графиков данных, включая видеоуроки для поможет вам нарисовать красивые фигурки.Если вы впервые используете это руководство, начните с раздела о графических форматах, а затем с раздела о программном обеспечении и графической среде. Затем вы можете перейти либо к карте с сообщением, либо к графику с целью, в зависимости от ваших потребностей.
Линии или точки?
Рисунок 15: Разница между растром и вектором. Растровое изображение состоит из фиксированного набора пикселей, а векторное изображение состоит из фиксированного набора фигур. Масштабирование растрового изображения показывает пиксели, тогда как масштабирование векторного изображения сохраняет формы.(Автор Yug, модификации 3247 (Неизвестно) [CC BY-SA 2.5], через Wikimedia Commons.)
Чтобы иметь возможность выбрать правильный графический формат для фигуры — будь то карта, график данных или фотография — важно понимать, что существует два типа графики: вектор, который состоит из линий и других фигур, и растровый, который состоит из пикселей (иногда называемых точками; рис. 15).
Векторная графика
В векторной графике для представления изображения используются точки, линии, кривые и другие формы или многоугольники.Векторная графика имеет четыре особых преимущества по сравнению с растровой:
Размер файла меньше
Изображение можно масштабировать до любого размера без потери качества
Любой включенный текст может быть прочитан и, следовательно, индексирован поисковыми системами в Интернете
При растрировании для печати векторная графика имеет одинаковую резкость при всех размерах
Рисунки, такие как карты и графики, лучше всего готовить в векторном формате.Стандарт для этого формата — масштабируемая векторная графика (SVG) .4646 Рисунки также могут быть подготовлены в postscript, векторном формате, который изначально был разработан для настольных издательских систем, хотя, по нашему опыту, SVG дает более последовательные результаты.
Растровая графика
Рисунок 16: La récolte des pommes à Éragny, Камиль Писсарро [общественное достояние], через Wikimedia Commons.
Цифровая фотография обычно имеет растровый формат, как и отображение текста и изображений на экране в этом руководстве, а также картины школы искусства пуантилизма (рис.16), в котором цветные точки применяются для формирования изображения.
Существует большое количество растровых форматов. Изображения в онлайн-версии этого руководства представлены в формате JPEG (Joint Photographic Experts Group), часто сокращенно JPG. Этот формат обычно используется для отображения графики на экране, поскольку он позволяет уменьшить размер изображения (и, таким образом, быстро отобразить), но при этом сохраняет приемлемое качество изображения.
Растровая графика качества публикации (обычно фотографии, которые часто называют пластинами) должна быть представлена в формате TIFF (формат файла изображения с тегами), в котором данные изображения хранятся без потерь.Это означает, что, в отличие от изображений в формате JPEG, изображение TIFF можно редактировать и повторно сохранять без потери качества. Изображения TIFF могут быть очень большими, но могут быть сжаты без потери качества и могут включать теги для географического местоположения.4747 geoTIFF
Файлы TIFFдолжны быть предоставлены с разрешением 600 пикселей на дюйм (обычно обозначаются как PPI4848, хотя часто используются взаимозаменяемо, термин пиксели на дюйм не следует путать с количеством точек на дюйм (обычно обозначаемым как DPI), который используется для описания количества точек на дюйм в отпечатке цифрового файла.) для достижения ясности и резкости. 4949 Использование дюйма в качестве меры, конечно, устарело, но сохраняется по историческим причинам, связанным с печатью.
Журналы обычно указывают ширину (в мм или дюймах), при которой требуются цифры и таблички. Умножение этой ширины на требуемую плотность пикселей дает минимальную ширину в пикселях, при которой необходимо предоставить графику в растровом формате. В Таблице 10 указаны требуемые размеры для трех типовых значений ширины рисунка в мм.
Таблица 10: Минимальная ширина в пикселях для изображения в растровом формате (0.03937 преобразует миллиметры в дюймы).
| Ширина (мм) | Предназначен для | Требуемая минимальная ширина (в пикселях) |
|---|---|---|
| 82 | Один столбец | 1 937 (82 * 0,03937 * 600) |
| 115 | 2/3 ширины страницы | 2717 (115 * 0,03937 * 600) |
| 171 | Полная ширина страницы | 4040 (171 * 0,03937 * 600) |
Графический фреймворк
Здесь мы представляем структуру из восьми принципов проектирования для создания четких, незагроможденных изображений, следуя принципам картографического дизайна, продвигаемым UK Ordnance Survey.Хотя изначально эта структура была разработана для составления карт, ее можно использовать для управления дизайном любого типа графики, включая графики данных. Восемь принципов структуры перефразированы ниже и проиллюстрированы с использованием рисунка карты от Hoffmann et al. (2015) (Рисунок 17) и график данных Cunningham et al. (2016) (Рисунок 19).
Рисунок 17: Места сбора семян деревьев во фрагментах влажного леса Араукария на юге Бразилии и первоначальная протяженность этого типа леса (модифицированная версия Рисунка 1 в Hoffmann et al.(2015)).
Применение каркаса к карте
1. Понимание требований пользователя. Четко изложите сообщение.
Очевидно, что места сбора семян лежат в пределах первоначальной протяженности влажного леса Араукария, 5050 Экорегион хвойных лесов биома Атлантического леса на юге Бразилии и северо-востоке Аргентины, имеющий особое природоохранное и эволюционное значение, если это связано с уважением. в южные штаты Бразилии и соседние страны (основная карта) и где южная часть Бразилии находится в Южной Америке (врезка).Местоположение основной карты обозначено понятным прямоугольником на карте-врезке. Международные границы указаны как на основной, так и на дополнительной карте.
2. Учет формата отображения — дизайн для носителя
Рисунок рассчитан на ширину 82 мм для ширины одной колонки выбранного журнала.
3. Четкая визуальная иерархия. Привлекайте внимание к интересующим элементам и опускайте менее важные вниз по визуальной плоскости.
Плотность, размер и цвет шрифта используются для привлечения внимания к элементам, представляющим основной интерес (Таблица 11).Что касается маркировки, главное сообщение имеет самый крупный и жирный шрифт, названия штатов — более мелким и обычным шрифтом, а названия соседних стран и метки океана — самым маленьким и светлым шрифтом. Метка-вкладка имеет размер и толщину шрифта, что делает ее промежуточной в иерархии. Для других элементов легенда немного крупнее и жирнее, чем метки масштабной линейки и меток сетки. Символ, используемый для мест сбора, имеет диаметр 1,8 мм. Рамки основной и врезной карт и легенды, а также отметки сетки имеют толщину 0.2 мм. Международные и государственные границы имеют одинаковую толщину линии (0,1 мм), но отличаются оттенком, чтобы разделить их. Береговая линия имеет толщину 0,1 мм, так как это сложная линия: ее тонкость гарантирует, что соседние линии не сойдутся друг с другом в визуально неприятной манере. Как правило, толщина линий 0,1–0,3 мм и шрифта 6–12 пунктов подходят для показателей качества публикации.
Таблица 11: Иерархия типа, веса и размера шрифта, используемая на рисунке 17. Шрифт Assistant.
| Уровень | Элемент | Толщина шрифта | Размер шрифта (в пунктах) | Пример |
|---|---|---|---|---|
| Маркировка | ||||
| 1 | Главное сообщение | Полужирный | 11 | Араукария влажный лес |
| 2 | Состояние | Обычный | 8 | Санта-Катарина |
| 3 | Вложенная этикетка | Обычный свет | 7 | Бразилия |
| 4 | Страны ближнего зарубежья | Обычный дополнительный свет | 7 | Парагвай |
| 4 | Океан | Обычный сверхлегкий курсив | 7 | Южный Атлантический океан |
| Прочие элементы | ||||
| 1 | Легенда | Обычный | 7 | Сайты коллекций |
| 2 | Шкала шкалы | Обычный свет | 6 | 100 км |
| 2 | Галочки сетки | Обычный свет | 6 | 52 ° з.д. |
4.Простота — включайте только необходимую информацию
Включена только информация, необходимая для передачи пространственной информации; нет беспорядка и нет сбивающих с толку посторонних элементов. Отметки широты / долготы помечены только на верхней и правой границах (левая или нижняя границы также могли быть использованы, но на этой карте на этих границах меньше места) и лежат внутри ограничивающей рамки, а не снаружи (последняя приведет к уменьшению интересующей области в рамках общего дизайна).Нет ни стрелки севера, ни компаса (отметки широты / долготы достаточно ориентируют карту), ни ненужных стрелок или линий, соединяющих вставку с основной картой (прямоугольник на вставке четко показывает расположение основной карты). Масштабная линейка имеет простые деления, а единицы измерения кратны 10; для него не требуется ограничивающая рамка, поскольку она хорошо видна и понятна без нее.
5. Разборчивость — убедитесь, что все элементы читабельны, понятны и узнаваемы, а также достаточно большие и четкие.
Все элементы достаточно большие, чтобы их можно было разобрать при предполагаемой ширине дисплея 82 мм.Символы в виде кружков с белой заливкой5151 В иерархии символов, которые могут быть использованы здесь, кружок является первым выбором, а текст четко виден на фоне. Некоторые из исследуемых участков расположены близко друг к другу, и размер кружков сводит к минимуму перекрытие, пытаясь, насколько это возможно, сделать их все видимыми. Шрифт без засечек, обеспечивающий чистый вид, используется для всех надписей.
6. Согласованность — обеспечение баланса, организация функций в группы
Имена четырех состояний имеют одинаковый размер шрифта и толщину и расположены по возможности по центру в видимых частях соответствующего состояния, чтобы их можно было четко идентифицировать как названия состояний, но не скрывать элементы, представляющие основной интерес.Океан выделен курсивом, чтобы идентифицировать его как объект другого типа по сравнению с земными элементами.
Рисунок 18: Версия рисунка 17 в оттенках серого.
7. Доступность — учитывайте формат и интуитивность
Поскольку этот рисунок предназначен для использования в цвете в онлайн-версии статьи и в оттенках серого в печати, цвета были выбраны таким образом, чтобы вариант в оттенках серого (рисунок 18) можно было интерпретировать без изменений. Включение понятных заголовков и легенды обеспечивает доступность информации.
8. Хорошая композиция. Расположите все визуальные элементы должным образом, чтобы их можно было понять полностью и ясно.
Карта-врезка закрывает лишь небольшую часть леса, а легенда и масштабная линейка не закрывают важные элементы. Легенда и врезка выровнены по левому краю и расположены на равном расстоянии от ограничительной рамки основной карты. Расположение двух вставок и масштабной линейки по направлению к краям гарантирует, что они не затеняют и не отвлекают внимание от основных элементов.Буквы и слова на некоторых этикетках разнесены, чтобы подчеркнуть масштабы элементов, к которым они относятся. Этикетка леса полностью расположена внутри леса и — как подсказка — зеленого цвета.
Применение каркаса к графику данных
Как и карта, хорошо спроектированный график данных привлекает внимание к интересующим элементам, а не к периферийной информации, и передает его цель ясным, простым и информативным образом. Структура из восьми принципов проектирования также может быть использована для построения графика данных, как перефразировано и проиллюстрировано здесь (рис.19).
Рисунок 19: Количество (а) новых лицензированных китайских ферм гигантских саламандр и (б) вылупившихся птенцов саламандр в 2004–2012 гг. В провинции Шэньси, Китай (модифицированная версия рисунка 2 в Cunningham et al. (2016)).
1. Понимание требований пользователя — четко обозначьте цель Читатель может ясно видеть, не отвлекаясь, что количество лицензированных ферм и количество вылупившихся птенцов саламандр со временем увеличивались. Две переменные (лицензии и птенцы) были нанесены отдельно, а не в пределах одного и того же рисунка, поскольку последний потенциально может сбивать с толку и / или вводить в заблуждение (подразумевая, например, взаимосвязь между конкретными количествами двух переменных, в зависимости от масштабирования). осей Y).
2. Учет формата отображения — Дизайн для носителя График разработан с шириной 82 мм для ширины одной колонки в выбранном журнале.
3. Четкая визуальная иерархия. Привлекайте внимание к интересующим элементам и опускайте менее важные вниз по визуальной плоскости. Сюжет обычно имеет менее сложную иерархию, чем карта. Для простых графиков один и тот же размер шрифта может использоваться для большинства или всех букв. В этом случае все надписи выполняются шрифтом размером 10 пунктов, за исключением меток отметок оси, которые имеют шрифт 8 пунктов для размещения чисел.Ни один текст не выделен жирным шрифтом или курсивом (такой акцент был бы ненужным отвлечением). Границы рисунка, отметки и линия данных имеют толщину 0,2 мм, линии сетки оси Y имеют толщину 0,1 мм и отображаются серым цветом (т. Е. Расположены ниже по иерархии), а точки данных имеют диаметр 0,2 мм.
4. Простота — включайте только необходимую информацию Включена только информация, необходимая для передачи цели; нет беспорядка и никаких непонятных посторонних элементов.
5. Разборчивость — убедитесь, что все элементы читаемы, понятны и узнаваемы, а также достаточно большие и четкие. Все элементы достаточно большие, чтобы их можно было разобрать при предполагаемой ширине дисплея 82 мм. На заднем плане хорошо видны черные закрашенные кружки и текст. Шрифт без засечек, обеспечивающий чистый вид, используется для всех надписей.
6. Согласованность — Обеспечение баланса, организация объектов в группы На простом графике может быть только одна или две группы.Здесь для двух частей используются одни и те же символы и линии (нет необходимости использовать разные типы символов и линий, поскольку нанесение данных на график отдельно указывает на наличие двух переменных).
7. Доступность — учитывайте формат и интуитивность. Использование цвета на этом графике было бы излишним, и поэтому нет необходимости готовить отдельные цветные и полутоновые версии для онлайн и печати, соответственно. Наличие понятного описательного заголовка обеспечивает доступность информации.
8. Хорошая композиция. Расположите все визуальные элементы соответствующим образом, для ясного и полного понимания. Метки осей центрируются по их соответствующим осям, а метки деления центрируются по их соответствующим меткам. Две части выровнены по вертикали, их разделяет небольшое горизонтальное пространство. Поскольку оси X двух частей идентичны, нет необходимости маркировать деления в (a).
.