Как в фотошопе настроить прозрачность слоя
Как в фотошопе сделать слой прозрачным
Обучение фотошопу / УЧЕБНИК 42191 1 комментарийПо умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра
1
изменит непрозрачность до 10%,2
— до 20%,5
— до 50% и так далее; - Цифра
0
означает 100%; - Наберите
55
и получите 55%,67
— это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
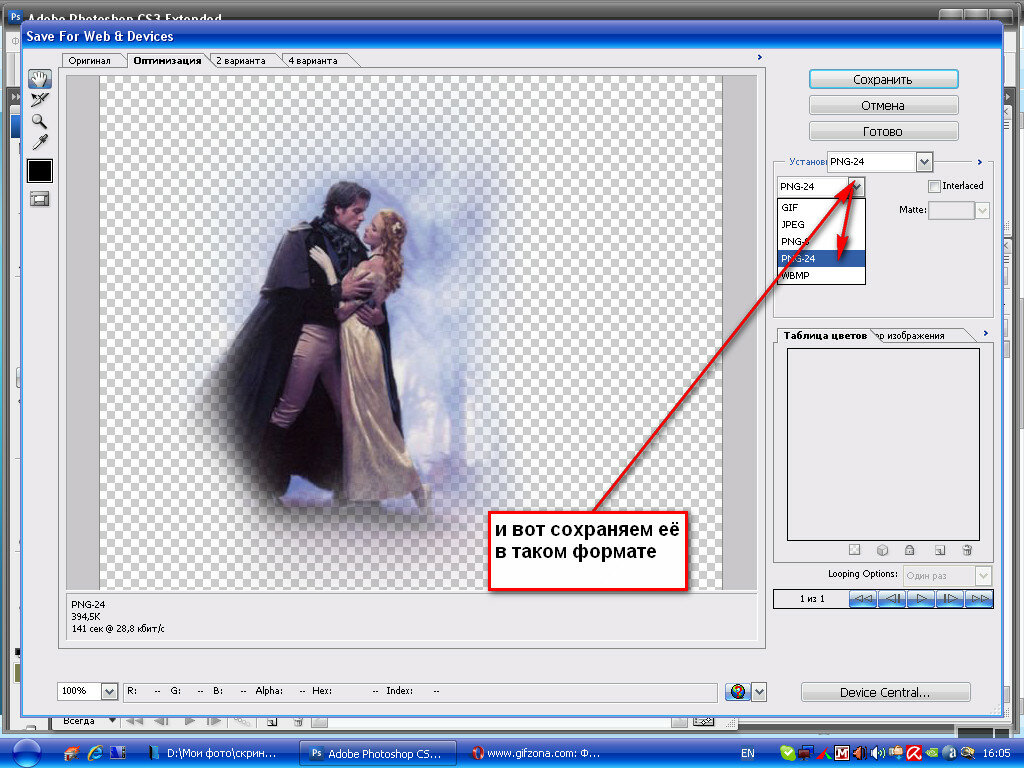
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.

- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Смотрите другие похожие статьи
Слои в фотошопе Сохранение файлов
наверх
Прозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
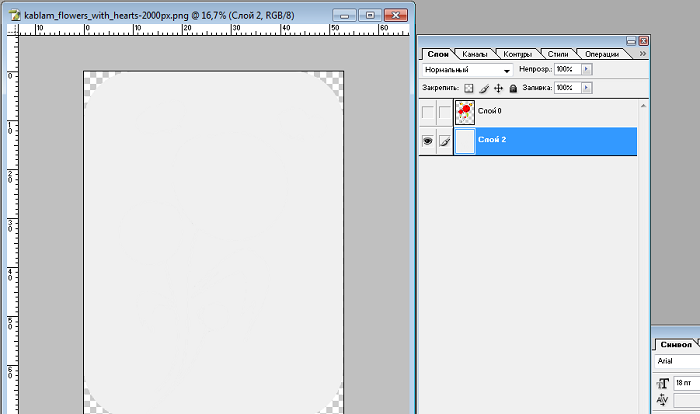
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
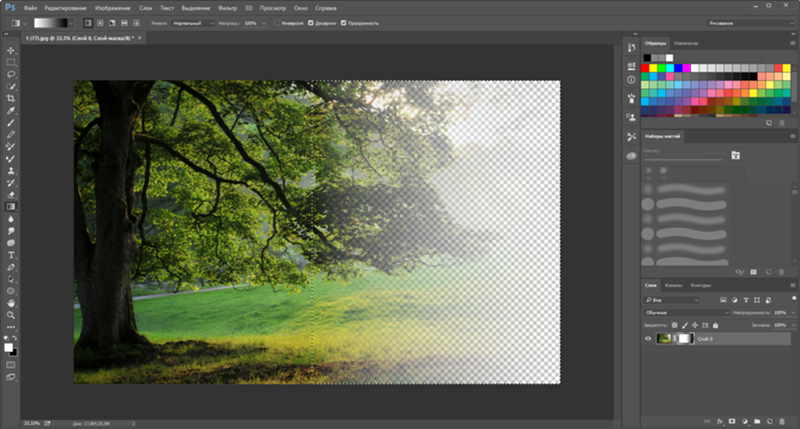
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
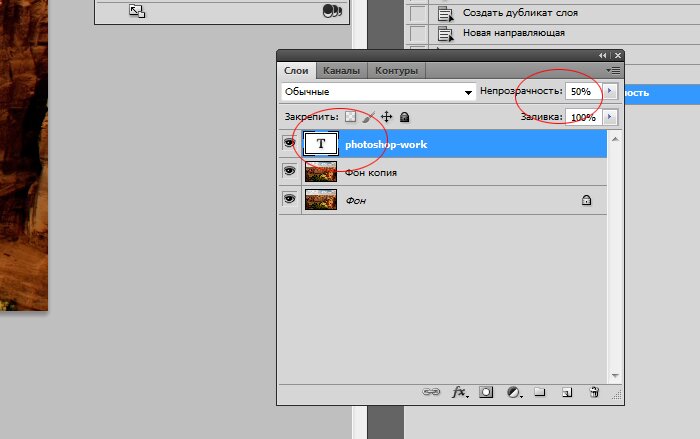
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:О непрозрачности в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Скачать последнюю версию PhotoshopЗдесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму. Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
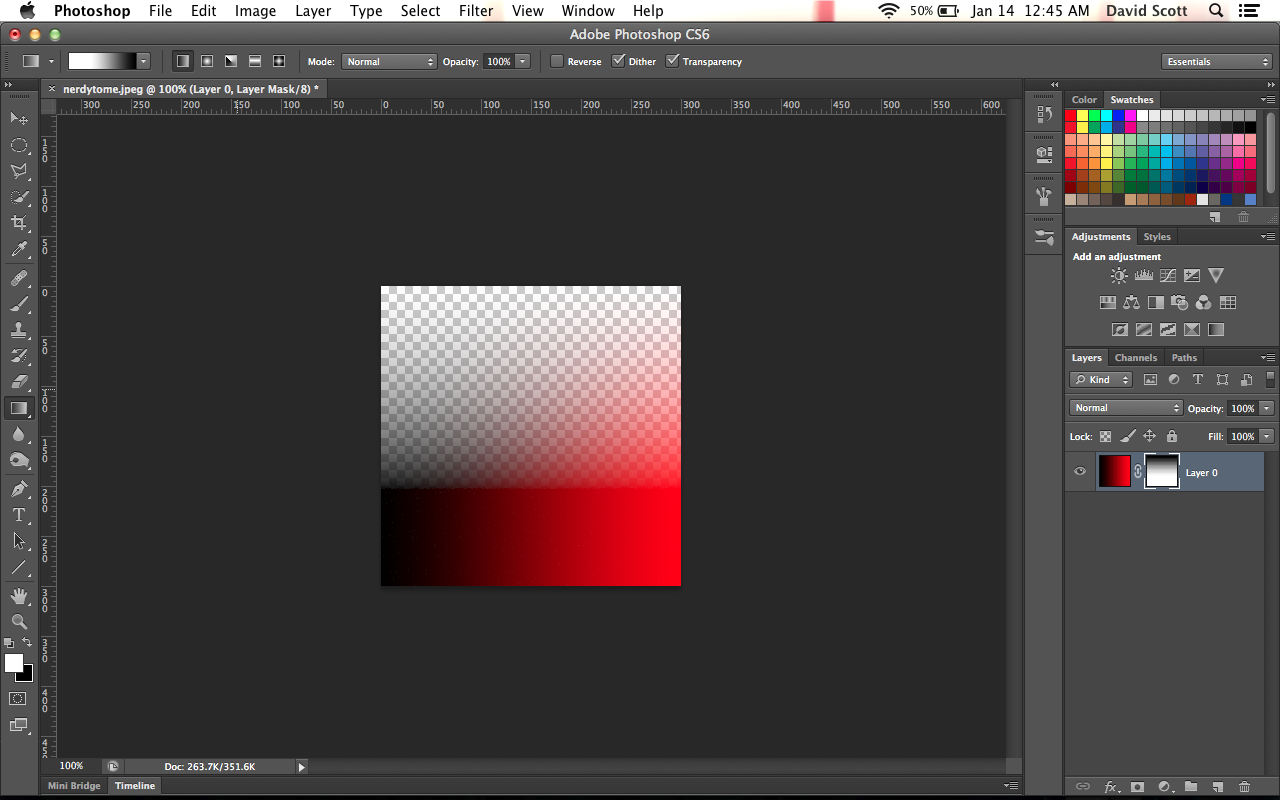
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски. На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
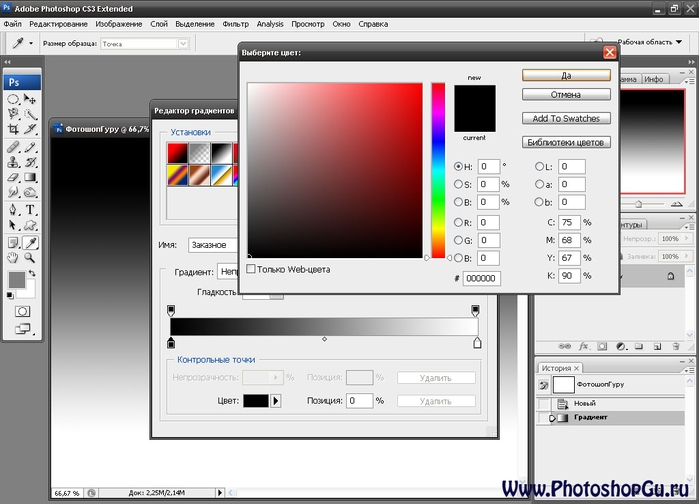
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем прозрачные слои в Фотошопе
Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
Скачать последнюю версию PhotoshopПо умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.
В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.
Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.
На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПрименение порога к прозрачности слоя смарт-объекта
Я сразу вижу одну проблему с тем, что вы пытаетесь сделать. Вы не можете изменить внутреннюю маску смарт-объекта без редактирования самого смарт-объекта. Таким образом, у вас всегда будет прозрачность внутри смарт-объекта, с которой нужно бороться при редактировании вне смарт-объекта. Надеюсь, это станет более ясным к концу этого ответа.
Надеюсь, это станет более ясным к концу этого ответа.
С учетом вышесказанного, существует способ приблизиться к тому, что вы хотите сделать, не редактируя сам смарт-объект, который можно записать в действие в виде сценария и запустить как пакетный процесс или как каплю. Ниже я пройдусь по шагам, чтобы создать действие Photoshop, чтобы сделать это
В этом примере мы будем использовать пурпурно-зелено-оранжевый градиент в качестве изображения RGB, а этот черно-белый градиент — в качестве маски с различными уровнями прозрачности.
В этом примере эти изображения приводят к созданию смарт-объекта, который выглядит следующим образом в Photoshop.
Учитывая это в качестве примера, вот что я предлагаю:
- Выберите слой Smart Object и выберите меню
Select -> Load Selection... - В диалоге выбора нагрузки убедитесь, что канал установлен на
Layer 0 Transparency. На самом деле это должно быть единственное, что вы выбираете, если единственным элементом в текущем файле Photoshop является сам смарт-объект.
Для моего примера это приводит к выбору «марширующих муравьев». - С выбранной составной прозрачностью Smart Objects выберите меню
Layer -> Layer Mask -> Reveal Selection.
Это создаст маску слоя для смарт-объекта, которая соответствует составной прозрачности смарт-объектов. Это позволит сделать изображение более прозрачным, поскольку вы добавляете прозрачность к прозрачности. - С новой выбранной маской слоя выберите меню
Image -> Adjustments -> Levels...чтобы вызвать диалог Levels. - В диалоговом окне «Уровни» вы хотите установить точки входа черного и белого входа вместе. Вы не можете установить черные и белые точки на одно и то же число. Они ДОЛЖНЫ быть разделены хотя бы одним значением, представляющим серую точку.
Например, я хочу, чтобы каждый уровень прозрачности ниже 50% серого в маске был прозрачным, а любое значение выше 50% серого — непрозрачным. Это означает, что я установил Черный вход на 127, а Белый вход на 129. С 128 (или 50% серым по 256-битной шкале) между ними.
Это означает, что я установил Черный вход на 127, а Белый вход на 129. С 128 (или 50% серым по 256-битной шкале) между ними.
Это приводит к маске, которая теперь обрезается до жестких значений прозрачности или непрозрачности, НО, потому что мы не изменили саму прозрачность Smart Objets, у изображения все еще есть прозрачность в непрозрачной стороне.
Здесь мы попадаем в ловушку НЕ редактируя прозрачность Smart Objects напрямую. Вам нужен цвет фона, чтобы прозрачность в смарт-объекте могла смешиваться, чтобы он больше не был прозрачным. Вам в основном нужно выбрать белое или черное фоновое изображение, на которое оно маскируется. Но вам все равно нужно использовать новую прозрачность, которую вы только что создали. - С выделенной маской слоя повторите шаги 1 и 2 и выполните меню
Select -> Load Selection..., но убедитесь, что вы выбрали маску Layer 0. - С этим новым выбором перейдите в меню
Layer -> Group Layers
Это приводит к добавлению смарт-объекта с маской слоя в папку группы. - Теперь вам нужно создать слой маски для папки группы. Выбор, сделанный на шаге 6, должен оставаться активным, чтобы можно было создать маску слоя групп. Это то же самое, что вы сделали в шаге 3.
Это должно привести к тому, что ваш смарт-объект внутри папки группы с собственной маской. - Теперь нам нужно добавить сплошную белую или черную основу, которая будет служить основой для непрозрачной области для частей смарт-объекта, которые все еще демонстрируют прозрачность. Белый выбранной папке группы перейдите в меню
Layer -> New Fill Layer -> Solid Color... - Откроется диалоговое окно «Новый слой», нажмите «
OK. - Выберите Белый (вы можете выбрать черный, если хотите) из палитры цветов.
Это создает новый слой сплошного цвета. Но это, скорее всего, выше вашего смарт-объекта.
Но это, скорее всего, выше вашего смарт-объекта. - Переместите слой «Сплошной цвет» ниже смарт-объекта, сохраняя его в папке группы.
Это приводит к созданию смарт-объекта, который теперь маскируется для определенного диапазона прозрачности, который является либо прозрачным, либо непрозрачным, и который не изменяет сам исходный смарт-объект.
Теперь вы сделали. Если вы записали это как действие, теперь вы можете повторить это с любым смарт-объектом.
Но в этом и заключается большая проблема: ваш смарт-объект изменяется белым или черным фоновым изображением, в результате чего появляются непрозрачные и непрозрачные области. Если бы вы делали вызов уровней, который изменяет маску в смарт-объекте, вы бы получили другое изображение, потому что вы не используете фоновое изображение, а вы сами изменяете исходную маску. Вот сравнение процесса, который я только что изложил выше, против редактирования маски внутри самого смарт-объекта. Обратите внимание, что цвет маскировки смарт-объекта начинает приглушаться белым фоновым изображением по сравнению с переходом в сам смарт-объект и изменением самой маски.
VS.
Возможно, есть другой способ сделать это, о котором я не знаю, но это лучшее решение, которое я смог найти, чтобы решить вашу проблему.
Сложение:
Вот процесс, который я обрисовал в общих чертах выше, который выполняется с изображением, аналогичным вашему примеру
Сложение:
Вот ссылка, чтобы загрузить мой Photoshop Smart Object Mask Mod Action, если хотите.
Сложение:
Эта процедура будет работать для классического рабочего процесса автоматизации Photoshop, но, вероятно, не будет работать при использовании более новой функции Photoshop CC Generator.
Очень мило с вашей стороны предоставить такой подробный ответ, но если кто-то использует ручные шаги, то ответ @ AAGD уже делает то, что мне нужно, без необходимости смешиваться с белым. Также обратите внимание, что при создании порога с «уровнями» остается несколько промежуточных пикселей — лучше использовать изображение> настройки> порог.
kenjikato
@fenomas У меня сложилось впечатление, что по вашему вопросу вы искали альтернативу Threshold. Предположим, что вы в порядке с Threshold, тогда вы можете просто заменить Threshold в действии Photoshop и получить тот же результат. Более важный момент, который я пытался сделать, заключается в том, что если вы хотите автоматизировать процесс без редактирования внутри смарт-объекта, вам нужна маска, как указано в AAGD. Это была также попытка создать систематическое пакетное исполняемое действие, поэтому вам не нужно ничего делать вручную.
fenomas
Все, что я ищу, — это способ, чтобы Photoshop автоматически применял эффект при изменении слоя SO — т.е. разница между выполнением корректировки вручную и созданием корректирующего слоя для динамического применения одной и той же корректировки. Вы хотите сказать, что есть способ применить сохраненное действие таким образом? Если это так, я думаю, это бы меня разобрало.
kenjikato @fenomas, потому что вы используете новую функцию Photoshop Generator (которую я не видел в вашем первоначальном вопросе, когда писал свой ответ), все усложняется. Единственный способ, которым я считаю, что вы можете достичь того, что вы хотите, с помощью функции Generator, это написать код для создания собственного плагина Generator. Генераторы — это их собственный особый случай в Photoshop, и, хотя они и круты, они означают, что некоторые из классических методов автоматизации труднее использовать. Я бы посоветовал прочитать сценарий плагина Generator (например, tomkrcha.com/?p=3896 ) и добавить его в заголовок вопроса.
kenjikato
Я также добавлю, что вы можете запускать действие, которое я создал для смарт-объекта, при открытии главного файла Photoshop, который содержит смарт-объекты. Photoshop позволяет автоматически запускать действия при открытии, закрытии или сохранении файла.
Как в фотошопе прозрачность слоя
September 20, 2013
Часто при верстке psd-макета приходится сталкиваться с ситуацией, когда дизайнер применяет полупрозрачность в слое.
Сегодня это достаточно стандартный прием, так как средства CSS позволяют легко передать в коде полупрозрачность любого цвета. Осуществляется это с помощью свойства , где последняя буква обозначает альфа-канал. Благодаря этому альфа-каналу и передается полупрозрачность.
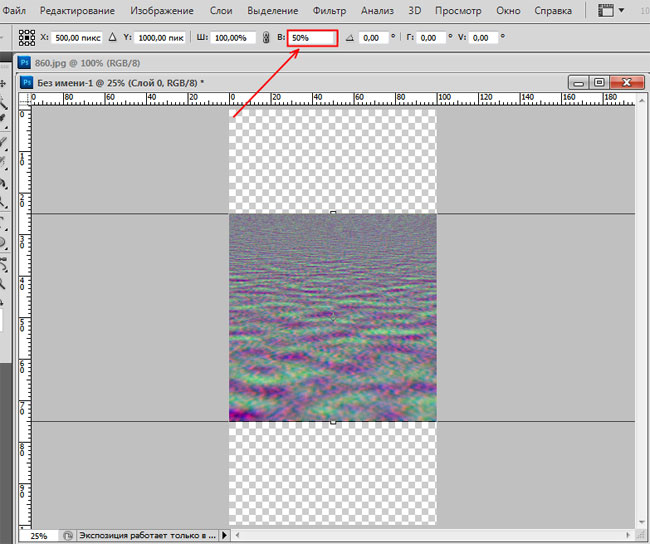
Хорошо, с этим разобрались — легко можно передать в помощью CSS прозрачность. Но вот при верстке psd-макета как узнать, какое значение прозрачности задал дизайнер. Оказывается, все достаточно просто и не нужно лезть куда-то вглубь, в свойства.
Допустим, есть пример psd-макета, в котором есть слои с полупрозрачностью:
Видим, что на нем есть два участка, где художник применил полупрозрачность. Верхняя часть, где будет располагаться шапка будущего сайта; нижняя часть, в которой будет находиться подвал сайта. С цветом можно определиться сразу, “на глаз” — это черный цвет .
Если вдруг не уверены с правильностью определения цвета, то можно продублировать нужный слой в отдельный документ и ткнуть в него “пипеткой”:
Почему нужно обязательно дублировать слой? А вы попробуйте “ткнуть” пипеткой в интересующий слой на самом макете. Вы никогда не получите одного и того же цвета, и ни разу — черного. Так и должно быть, так как наш слой полупрозрачный, сквозь который проступает еще один слой — с фоновой картинкой. Поэтому лучше продублировать слой и там уже проверять цвет заливки.
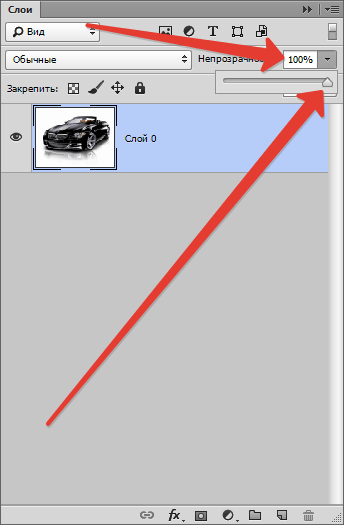
Но вернемся к вопросу, ради которого и затевалась эта небольшая статья. Наверное, внимательные читатели уже ответили для себя на него, посмотрев на первую картинку. Последовательность действий в этом случае стандартная — открываем палитру слоев в Photoshop. Выбираем инструмент “Move Tool” ( V ) и ткнем мышью на нужном слое.
Если Photoshop настроен правильно, то искомый слой автоматически выделиться в палитре (
Это как раз то, что нам нужно. В этом окошке показывается полупрозрачность, с которой дизайнер нарисовал этот слой. В моем случае она равна . Это значение и нужно использовать при создании CSS-кода.
В этом окошке показывается полупрозрачность, с которой дизайнер нарисовал этот слой. В моем случае она равна . Это значение и нужно использовать при создании CSS-кода.
| Содержание статьи | |
|---|---|
| 1 | Как в фотошопе выглядит прозрачность |
| 2 | 3 способа как сделать слой с картинкой прозрачным |
| 3 | Как сделать прозрачным отдельный участок слоя |
| 4 | Как сохранить изображение с прозрачностью |
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
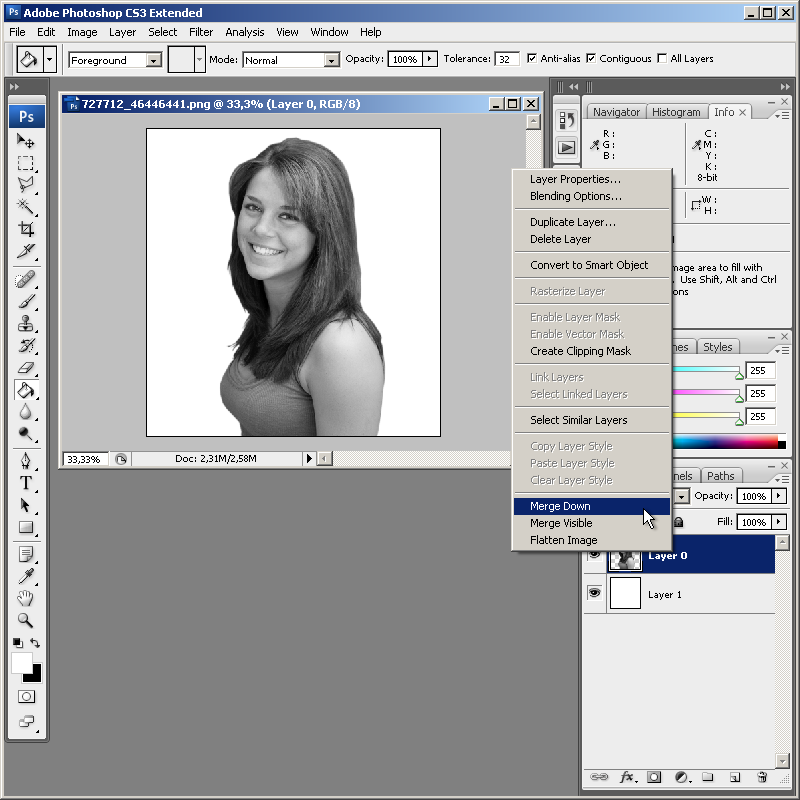
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
?? Creative Cloud ?????????????????
Прозрачность и непрозрачность
В цифровой фотографии прозрачность — это функция, поддерживающая прозрачные области изображения или изобразительного слоя. Некоторые форматы файлов изображений не поддерживают прозрачность. Непрозрачность — это характеристика, определяющая способность объектов блокировать свет. Можно менять непрозрачность слоев, фильтров и эффектов так, чтобы низлежащее изображение просвечивалось.
Надпись «TASTY» (ВКУСНЫЕ) становится прозрачной, если для уровня непрозрачности установлено значение 50%. Обратите внимание, что непрозрачность надписи «SANDWICHES» (САНДВИЧИ) имеет значение 100%, поэтому надпись является непрозрачной.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 11 человек(а).
Количество просмотров этой статьи: 145 568.
Photoshop позволяет пользователям создавать изображения с прозрачными элементами (прозрачным фоном, прозрачным слоем и прозрачными частями), используя разные настройки (например, измеритель непрозрачности или настройки фона), которые появляются, когда вы создаете новый документ. Более того, вы можете использовать инструменты выделения или ластика, чтобы установить прозрачность только определенных частей изображения. Обычно прозрачность в Photoshop необходима, когда изображение нужно напечатать на бумаге с текстурным фоном или разместить на веб-странице. Немного практики, и вы сможете с легкостью добавлять прозрачность к нужным изображениям.
Более того, вы можете использовать инструменты выделения или ластика, чтобы установить прозрачность только определенных частей изображения. Обычно прозрачность в Photoshop необходима, когда изображение нужно напечатать на бумаге с текстурным фоном или разместить на веб-странице. Немного практики, и вы сможете с легкостью добавлять прозрачность к нужным изображениям.
Как сделать макияж в Фотошопе
В графическом редакторе можно творить удивительные вещи, например, сделать в Фотошоп виртуальный макияж не составит проблем, если знать кое-какие маленькие секреты этой программы. Именно они и будут раскрыты в этом уроке.
Вариантов множество, ведь возможности программы почти безграничны. Здесь вы узнаете о самых простых способах накрасить губы, глаза, ресницы и брови. Все это мы будем делать стандартным набором инструментов, make-up получится естественным.
Как сделать макияж в Фотошопе
Подготовка к работе
- Откройте изображение.
- Вам понадобиться также окно «Слои», обычно оно по умолчанию находится справа. Если его нет, откройте его через меню «Окно».
- Пока у вас есть единственный слой, если он закреплен – то есть защищен от редактирования (в этом случае справа от названия вы увидите маленький замок), скопируйте его, нажав правую кнопку мышки и кликнув «Дубликат слоя». Предыдущий удалите, нажав значок корзины внизу окошка. Оставшийся слой для удобства лучше переименовать, например, в «Основной»
Как в Фотошопе накрасить губы
Сначала сделайте еще один дубликат слоя, назовите его «Губы». Если результат работы вас не устроит, вы сможете удалить свои пробы пера без вреда для исходника и попробовать снова. Увеличьте фото, чтобы был хорошо виден контур рта. Для перемещения изображения по рабочему полю нажмите пробел и, удерживая его, двигайте фото с помощью мыши.
Как накрасить в Фотошопе губы так, чтобы это выглядело естественно? Для этого очень важно аккуратно их выделить. Лучше всего сделать это с помощью инструмента «Перо» (обычное). Выберите его в панели слева, в настройках сверху кликните на значок «Контуры».
Лучше всего сделать это с помощью инструмента «Перо» (обычное). Выберите его в панели слева, в настройках сверху кликните на значок «Контуры».
Нужно выделить верхнюю и нижнюю губу отдельно. Ставя точки «Пером» (Pen Tool), которые автоматически буду соединяться линиями, аккуратно продвигаемся по контуру, стараясь не заезжать за него. Сначала очерчиваем точками одну губу, когда первая точка встретится с последней, соедините их. То же самое делаем со второй. Далее нажимаем правую кнопку мышки и кликаем «Образовать выделенную область», радиус растушевки ставим на 2-3, нажимаем «ОK» — получаем выделенные губки:
Теперь самое интересное – начинаем их красить. Есть несколько способов:
- Можно оставить тот же тон, но сделать его ярче. Заходим в меню «Изображение», нажимаем «Коррекция» и выбираем «Уровни». Передвигаем в настройках ролики, тем самым меняя тон.
- Еще один вариант: зайдите в меню «Коррекция», далее «Цветовой тон/насыщенность», передвигая ползунки, выберите вариант, который вас устроит.
- Если вы хотите кардинально изменить цвет «помады», в том же меню «Коррекция» найдите «Цветовой баланс» и настройте нужный цвет. Если он получился слишком ярким, можно уменьшить прозрачность слоя. В окне «Слои» найдите настройку «Непрозрачность» и поиграйте с процентами.
Таким же образом можно изменить и цвет глаз, хотя это уже не относится к макияжу. Мы сделали модели синие глаза.
Можно добавить к «помаде» «блеск для губ». Для этого используйте инструмент «Кисть», выберите для него белый цвет в палитре. Настройки в верхнем меню такие: круглая форма с размытыми краями, нормальный режим, «Непрозрачность» и «Нажим» — примерно 40-50%, размер подберите, ориентируясь на фото. Нарисуйте несколько точек или линий в том месте, где на губы падает свет, как показано на рисунке:
Как накрасить глаза
Продолжаем делать макияж в Фотошопе, займемся глазами.![]() Не забудьте сделать новый слой для них. Сначала поработаем с веками, если они у модели ярко-выражены. Здесь будет проще, чем с губами, потому что нам не нужен четкий контур. Возьмем инструмент «Кисть», настройки можете поставить те же, что и для блеска губ, можно увеличить прозрачность.
Не забудьте сделать новый слой для них. Сначала поработаем с веками, если они у модели ярко-выражены. Здесь будет проще, чем с губами, потому что нам не нужен четкий контур. Возьмем инструмент «Кисть», настройки можете поставить те же, что и для блеска губ, можно увеличить прозрачность.
Выберите цвет виртуальных теней и аккуратно пройдитесь кистью по векам. Если заденете ресницы – не страшно, ими мы займемся отдельно. Если веки получились слишком яркими, снизьте прозрачность слоя (вот для чего нам был нужен новый, мы же не хотим испортить «помаду»).
На образце мы выбрали темно-коричневый цвет:
При желании можно подкрасить кожу над глазами или даже сделать Smoky Eyes, при этом лучше уменьшить прозрачность кисти.
Как в Фотошопе сделать ресницы
Сделаем девушке длинные пушистые реснички, будто она накрасила их тушью. Для этого будем использовать кисть «Осока». Это не самая простая операция, но в результате мы получим потрясающий эффект.
- Создайте еще один новый слой специально для ресниц.
- Выберите на палитре цветов черный или темно-коричневый как для основного цвета, так и для фонового (на панели слева должно появиться два квадрата одного цвета).
- Выберите инструмент «Кисть» и в меню сверху в настройках найдите «Осока». Поставьте нормальный режим, а «Непрозрачность» и «Нажим» на 100%.
- Откройте тонкие настройки инструмента, нажав на значок в верхнем меню слева от режима. У вас появится отдельная панель настроек.
- Поэкспериментируйте с настройками кисти, меняя параметры. Например, «Угол» поменяет направления «роста ресниц», «Кегль» изменит их длину, а «Интервал» густоту. Также попробуйте поставить/снять галочку перед параметром «Динамика формы» и другими. Результат будет отображаться на превью снизу. Вы можете также навести курсор на фото и посмотреть форму кисти, которая у вас получилась.
Потратив немного времени, вы сможете нарисовать ресницы разной формы и густоты. Все зависит от вашей фантазии и трудолюбия:
Все зависит от вашей фантазии и трудолюбия:
На рисунке ниже та же девушка, но в другом ракурсе, здесь мы тоже сделали ресницы:
Как накрасить брови в Фотошоп
Создаем еще один дубликат слоя.
- Выбираем инструмент «Пипетка» и берем пробу цвета самой темной части бровей. Можно просто выбрать черный или темно-коричневый цвет.
- Выбираем и настраиваем «Кисть» в верхнем меню: форма с размытыми краями, нормальный режим, «Непрозрачность» — 10-15%, «Нажим» кисти — 100%, размер зависит от фото. Аккуратно накрасьте брови. Если получилось слишком ярко, можно уменьшить прозрачность слоя.
Смотрим, что получилось в итоге:
Теперь вы знаете, как сделать макияж в Фотошопе, и если вам хватит терпения выполнить все шаги, то вы сможете дать волю фантазии, делая женщин на снимках красивее.
Ссылка на источник
Слои в фотошопе — Fotobanki2.com — Богатый микростокер
Если бы фотошоп отказался от слоёв, то многие нынешние пользователи отказались бы от фотошопа.
Механизм слоёв в фотошопе пришёл из студий анимации, где каждый отдельный объект (который хотели анимировать) печатали располагали на целлулоидной прозрачной пластинке. И таким образом, анимированные мультяшки могли перемещаться относительно друг друга и относительно неподвижного фона.
Именно на этом принципе и базируется функциональность слоёв фотошопа, где на каждом отдельном слое дизайнер может манипулировать отдельным объектом не зависимо от всех остальных слоёв. Но помимо этого фотошоп располагает арсеналом других инструментов, которые помогут вам «натьюнить» каждый отдельный слой по своему вкусу: это и векторные маски, и корректирующие слои, и стили, и смешивания, — всё это в разы увеличивает мощность фотошоповских слоёв по сравнению с анимационными.
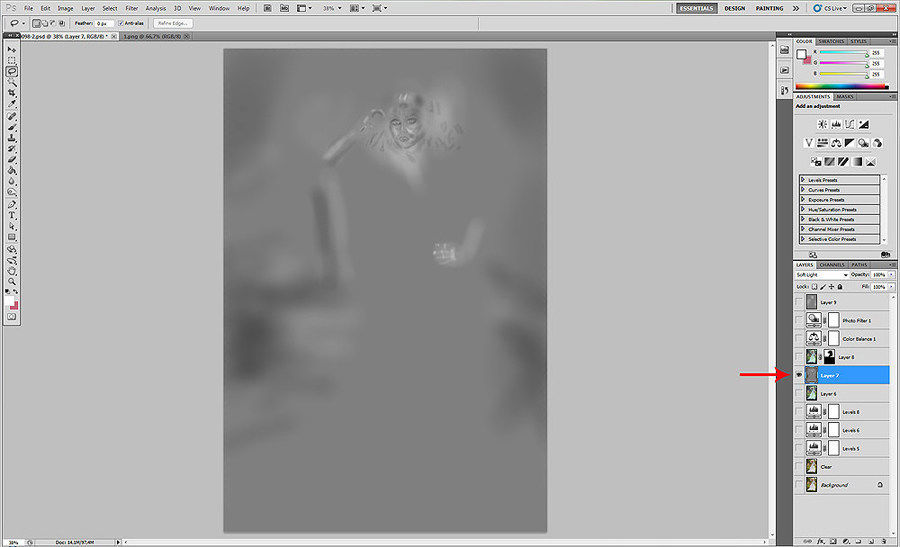
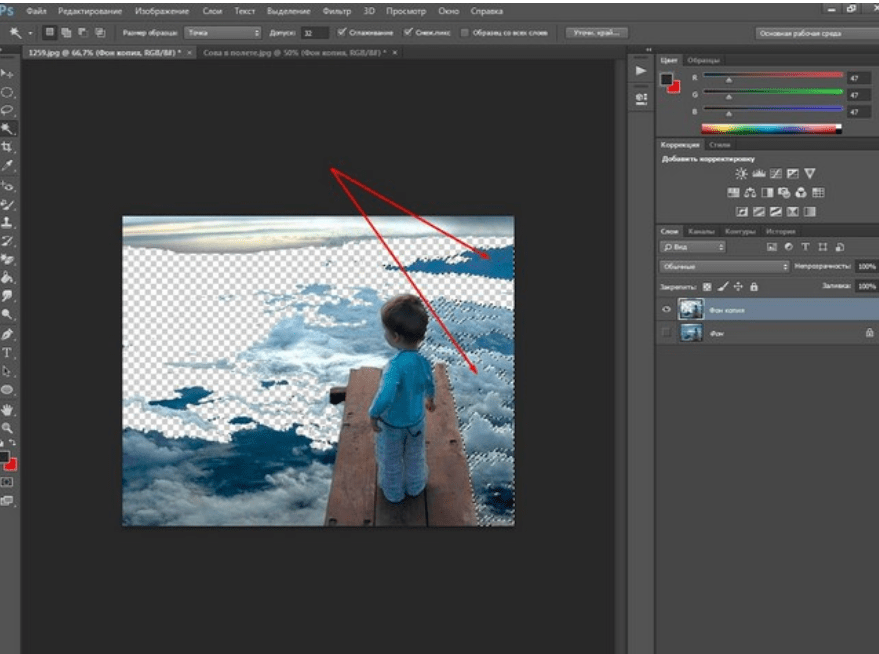
На рисунке в шапке статьи слева мы имеем сложную (на первый взгляд) конфигурацию. Справа у нас находится «слоёное» представление этой картинки.
Красным карандашом мы отметили элементы этого «слоёного пирога»:
- Фоновый слой. По умолчанию фоновый слой присутствует в каждом новом файле. На нём особенно не подизайнишь, потому что его возможности очень ограничены (см. на символ замочка справа). Но можно дважды кликнуть мышкой по этому слою, чтобы превратить его в нормальный слой.
- «Умный» объект (smart object). Фактичеки, это отдельная картинка со своими слоями и настройками, просто вставленная в отдельный слой текущего дизайна. В данном случае, наш объект — это простая фотография.
- Корректирующий слой. Неразрушительный способ воздействия на низлежащие слои. Например, при помощи корректирующих слоёв можно изменять контраст изображения, его цветовую гамму, насыщенность. При этом в целом изображение меняется, но каждый низлежащий слой сам по себе остаётся прежним. Корректирующие слои могут воздействовать, как на все нижние сои вместе, так и только на непосредственно предыдущий слой.
- Маска слоя — чёрно-белая картинка, которая определяет видимость и прозрачность фрагментов слоя, к которому она прикреплена. Чёрные пиксели маски делают слой невидимым в этом месте, а белые — видимым. В данном случае мы применили воздействие корректирующего слоя только на глаза модели.
- Видимость слоя показывается «глазиком». Если «глазик» виден, то виден и слой. Если «глазик» не виден, то слой выключен.
- Миниатюра слоя показывает «краткое содержимое» слоя. Если вы кликните по миниатюре слоя при зажатой клавише Ctrl/Cmd, то загрузится выделение слоя.
- Группа слоёв обозначается папкой. В эту папку вы можете группировать несколько слоёв, чтобы одновременно управлять их видимостью, прозрачностью… Вы можете создать маску слоя сразу ко всей группе.
 Словом, удобно.
Словом, удобно. - Текстовый слой обозначается миниатюрой с буквой Т и обозначает, что на этом слое находится лишь текст, который можно модифицировать. Просто один раз кликните по слою, чтобы получить к нему доступ и начать им манипулировать: цвет, размер, текстура и прочее.
- Управление блокировкой. Если точнее, то можно заблокировать прозрачность слоя, возможность рисовать на нём, перемещать его. Можно вообще полностью заблокировать редактирование слоя, нажав большой амбарный замок.
- Режимы смешивания слоёв. Представляет собой выпадающее меню, в котором можео выбрать разные эффекты наложения слоя на низлежащиё слой. Мы уже ранее рассматривали режимы смешивания (и может быть, рассмотрим ещё раз в будущем).
- Меню панели слоёв, которую мы вот сейчас и рассматриваем. Вызывается кликом по иконке в правом верхнем углу панели слоёв.
- Прозрачность слоя. Устанавливается регулировкой процента.
- Заполнение слоя. Похоже на прозрачность слоя с единственной разницей, что не затрагивает стили слоя, как это делает прозрачность.
- Имя слоя. Можно модифицировать, дважды кликнув мышкой, для придания читаемости каждому слою.
- Иконка стилей слоя. Дважды кликнув по ней, открывается меню, которое позволяет регулировать стили слоя. Сущестующие стили слоя отображаются как Effects в слоёном пироге. Каждый стиль можно отключить, нажав на «глазик».
- Активный (выбранный) слой отображается голубой полоской. Все манипуляции, которые вы хотите произвести (рисование, перекрашивание и т.д.) будет применяться к активному слою. Для того, чтобы активировать несколько слойв, нужно кликать по ним при зажатой клавише Ctrl/Cmd.
- Урна. При нажатии на неё активный слой удаляется.
- Новый слой создаётся поверх активного слоя.
- Создание группы слоёв (см.
 п. 7) поверх активного слоя. Для того, чтобы добавить слои в группу слоёв, нужно просто перетащить их на иконку папки, которая покажется после нажатия этой кнопки.
п. 7) поверх активного слоя. Для того, чтобы добавить слои в группу слоёв, нужно просто перетащить их на иконку папки, которая покажется после нажатия этой кнопки. - Создание корректирующего слоя. Помимо корректирующего слоя создаётся и маска слоя, заполненная белым цветом (что означает применимость корректирующего слоя по всей поверхности изображения).
- Создание маски слоя — рядом с миниатюрой активного слоя будт создана белая маска слоя.
- Создание стиля слоя — будет вызвано меню, из которого можно выбрать настройку разнообразных стилей слоя. Выбранные стили слоя будут отображаться иконкой тиля слоя (см. п. 15).
Синий карандаш просто помечает последовательность слоёв:
- Фоновый слой. Мы его не трогали, так и оставили заблокированным.
- Новый слой, который мы залили розовым цветом. К слою создали маску, к которой применили Filter->Pixelate->Color Halftone с вот такими параметрами:
- Корректирующий слой Hue/Saturation c параметрами, как на рисунке ниже:
Для того, чтобы цветокоррекция гарантированно применялась лишь к полу-тоновому (предыдущему) слою, нужно при зажатой клавше Alt/Opt кликнуть между корректирующим слоем и его предыдущем слоем.
- Украшение фона при помощи кисточек в виде цветов.
- Фото девушки, вставленное при помощи File->Place. Затем на изображении девушки волшебной палочкой выбедиди белый фон и кликнули на иконку создания маски слоя.
- Корректирующий слой уровней для повышения контраста:
К корректирующему слою также нарисовали маску только на галаза девушки.
- Цветок лилии — отдельное изображение
- Уменьшенный цвето лилии. Для изменения размеров обхекта на прозрачном фоне и его перемещения, нужно вызвать Edit->Free Transform и мышкой (либо при помощи окошек данных в появившейся панели сверху) модифицировать объект.
- Опять украшения всевозможными цветочными кистями.
- То же самое, что и в п. 9
- Группировка украшений в пп 9-10 в одну группу.
- Создание слоя с текстом и применеие к нему разных стилей для создания эффекта трёхмерности текста.
comments powered by HyperComments
Понравилась статья? Поделитесь с друзьями:
ACDSee Ultimate 8 – редактируем фото с помощью слоёв // Новости фотоиндустрии // FOTOEXPERTS
31 декабря 2014 г.
Константин Биржаков
Много лет Adobe Photoshop является самым мощным, популярным и довольно дорогим редактором растровых изображений, можно сказать стандартом де-факто, и все эти годы производители других программ старались изо всех сил, чтобы этот самый Photoshop пользователям был больше не нужен, иногда успешно, иногда не очень. Пока они стараются, словечко «фотошоп» стало нарицательным – часто на форумах можно встретить вопрос «Посоветуйте хороший фотошоп для обработки фоток», не говоря уже о таких понятиях, как «зафотошопить урну», «здесь сплошной фотошоп», «лучше перешоп, чем недошоп» и других.
И правда, для повседневной работы с фотографиями в любом продвинутом RAW-конвертере имеются многочисленные инструменты тонального редактирования, зачастую обеспечивающие более удобную и тонкую работу, нежели аналогичные в Photoshop. Например, тот же инструмент Color Editor в Capture One Pro 8 можно назвать одним из лучших, если не лучшим в отрасли. Однако на практике всё же приходится использовать Photoshop для сложной ретуши инструментом штамп, а также для работы со слоями – именно работа со слоями здесь неимоверно удобна и, можно сказать, доведена в до совершенства. И если штамп в том или ином виде всё же присутствует во многих RAW-конвертерах, то полноценная работа со слоями долгое время была исключительной прерогативой Photoshop.
Но всё меняется. Компания ACD Systems International Inc. анонсировала новую комплексную программу для управления и редактирования цифровых фотографий ACDSee Ultimate 8. Впервые для продуктов этой компании данная программа позволяет работать со слоями для расширенного редактирования изображений. Теперь пользователям не придётся использовать дорогостоящие программы других производителей (читай Adobe Photoshop), чтобы добиться отличных результатов – и фотографы-любители, и продвинутые пользователи смогут с помощью ACDSee Ultimate 8 решать все свои творческие задачи.
ACDSee Ultimate 8 предоставляет те же функции управления изображениями, что и программы ACDSee Pro 8 и ACDSee 18, выпущенные осенью 2014 года. Однако теперь ACDSee Ultimate 8 поддерживает работу со слоями, GPU-ускорение для графики, а также 32-bit и 64-bit прозрачность. Новые инструменты открывают пользователям более гибкие возможности по редактированию изображений, созданию коллажей, добавления текста или водяных знаков, применению различных фильтров и эффектов, при этом всё это индивидуально для каждого слоя. ACDSee Ultimate 8 – это отдельное приложение, а не обновление ACDSee Pro 8, как можно было бы подумать, поэтому эти две программы смогут работать на одном компьютере параллельно.
«Фотоиндустрия динамично развивается, и мы заметили, что на рынке необходим простой в использовании фоторедактор с продвинутыми возможностями», говорит Дуг Вэндеркерхоув (Doug Vanderkerkhove), основатель и генеральный директор компании ACD Systems. «Именно для этой цели мы и создали ACDSee Ultimate 8. Впервые у наших пользователей появилась возможность продвинутого, но вместе с тем интуитивно понятного редактирования изображений с помощью слоёв. Наши пользователи всегда доверяли качеству продуктов ACD Systems, и теперь как фотографы-любители, так и продвинутые графические дизайнеры смогут достигать потрясающих результатов в своей работе».
Как обычно, компания ACD Systems в своих пресс-релизах приводит мнения различных известных профессиональных фотографов, которые работают в программах ACDSee, чтобы те рассказали о преимуществах такой работы и их подхода к делу:
«Я перешёл на ACDSee Pro несколько лет назад, и теперь это мой главный инструмент для обработки RAW и JPEG фотографий», говорит Глен Баррингтон (Glen Barrington), фотограф и пользователь ACDSee. «До этого я работал в программе конкурентов, а теперь использую ACDSee Ultimate, так как новые инструменты работы со слоями значительно расширяют мои возможности редактирования. Мне больше не нужен дополнительный растровый редактор для сложных задач редактирования, я могу комбинировать различные изображения, применять спецэффекты, и так далее, и всё это со знакомым интерфейсом, работать с которым мне нравится».
В словах Глена про то, что он работал в программе конкурентов, между строк читается Adobe Photoshop, однако он же не может прямо так вот выразиться в своем интервью. Зато мы можем: Глен, ведь это был Photoshop, не так ли?
Основные возможности ACDSee Ultimate 8:
- Программа позволяет создавать, переставлять местами, соединять слои, манипулировать каждым отдельным слоем
- Редактирование определённой области изображения, не затрагивая другие его области для более аккуратного редактирования
- Применение фильтров и эффектов к слоям
- Применение Pixel Targeting к слоям
- Добавление новых изображений в отдельные слои для создания коллажей
- Добавление текста и водяного знака на отдельный слой
- Поддержка прозрачности (для 32-битных и 64-битных изображений)
Цена
Стоимость ACDSee Ultimate 8 составит $150. Дополнительная информация: www.acdsee.com.
* * *
Практика работы в ACDSee Ultimate 8
В связи с выпуском ACDSee Ultimate 8 возникает вопрос – почему функционал по работе со слоями не был включён в программу ACDSee Pro 8? Для какой цели понадобилось выпускать сырую программу, а затем тут же создавать программу-клон, но с расширенными возможностями? И что делать пользователям, которые всё-таки успели купить 8-ю версию? Недавно наше исследование показало, что в ACDSee Pro 8 из всех 11 нововведений профессиональным пользователям будет как-то полезно только одно (!), а для любителей могут быть интересны 7. С выпуском Ultimate 8 подтверждается наш постулат о том, что, по всей видимости, цель компании – выпустить как можно больше однотипных продуктов: теперь пользователям предлагаются две почти одинаковые программы.
Слои следует искать во вкладке Edit
Программа ACDSee Ultimate 8, как и ACDSee Pro 8, предлагает фотографам либо недеструктивную обработку (Develop), либо редактирование (Edit), однако именно в последнюю и добавлена поддержка слоёв. Тот факт, что работа со слоями априори недеструктивна, (то есть оригинальные файлы фотографий остаются нетронутыми) – вполне очевиден, ведь и в Photoshop при редактировании документа, который содержит слои, пользователь вынужден сохранять свою работу как файл *.PSD, хотя в самом начале он был создан из файлов RAW или JPEG, которые остаются на своих местах нетронутыми.
Такая же схема работы и в ACDSee Ultimate 8: если к изображению были добавлены слои, то, само собой, это изображение уже не может быть сохранено в виде файла JPEG или TIFF. Ultimate 8 использует свой собственный формат файла *.acdc, который после сохранения будет показываться среди прочих фото в ленте как обычная фотография. Однако этот файл можно заново открыть во вкладке Edit и продолжить работу со слоями.
Если хочется сохранить готовую работу как JPEG для публикации на сайте или отправки по почте, то нужно сделать обычный экспорт. Можно, конечно, свести все слои и сохранить работу как JPEG, однако в таком случае идея работы со слоями рушится, так как позднее уже не получится вернуться к редактированию слоёв.
Прозрачность как камень преткновения
Как на экране компьютера отобразить прозрачность, и что есть прозрачность? Понятно, что о любой прозрачности можно говорить лишь в том случае, если мы можем поместить один объект позади другого, чтобы наблюдать части нижнего сквозь прозрачные области верхнего. Если нижнего слоя нет, и мы работаем с одним единственным объектом, то прозрачность на экране традиционно отображается в виде белых и серых шахматных квадратиков, впервые это было применено в Photoshop, этот же принцип используется и в ACDSee Ultimate 8 (не ясно, является ли данный способ отображения запатентованной технологией компании Adobe).
Бывалые вэб-мастера при слове «прозрачность» тут же вспоминают популярный некогда браузер IE6, который не отображал прозрачность в картинках PNG, а так хотелось их использовать при вёрстке сайтов. Так или иначе с прозрачностью сталкиваются архитекторы и конструкторы, которые работают в программах 3D моделирования, операторы видео-монтажа, когда отделяют фигуру человека от зелёного фона или работают над спецэффектами, графические дизайнеры при разработке этикетки, упаковки и прочей печатной продукции, а также и фотохудожники при редактировании своих фотографий.
Как только мы создаём объект с прозрачностью, мы тут же добавляем «головной боли» нашему компьютеру – вычислительных операций требуется в разы больше, причём будут загружены одновременно и процессор, и видеокарта. Новое железо, новые драйвера, новые программы… Быть может, секрет программистов Adobe ещё и в том, что они каким-то образом умудрились заставить свою программу довольно шустро работать с прозрачными слоями на 486 компьютерах. Впервые слои появились осенью 1994 года в версии Adobe Photoshop 3, и можно утверждать, что именно слои, наряду с поддержкой цветовой модели CMYK в тот момент сделали Photoshop лучшим профессиональным графическим редактором.
На дворе последние деньки уходящего 2014 года, и вот – та-да-да-дааам! – в ACDSee Ultimate 8, спустя 20 лет, появились слои с прозрачностью. Посмотрите на технические требования к софту и железу – создаётся ощущение, что программа собирается запускать космический корабль на Марс, или по крайней мере на Луну, – технические требования самые что ни на есть жёсткие.
Однако хватит слов – давайте откроем фотографию во вкладке Edit, сотрём стирательной резинкой часть информации, например, задний план, и сохраним свою работу в виде файла *.acdc. В браузере фотографий прозрачные области отображаются черным цветом, хотя логичнее было бы их показывать белым.
| Слой с прозрачностью во вкладке Edit | Просмотр файла в ленте миниатюр и на полный экран |
|---|
Если же мы работаем со слоями, используем при этом прозрачность в некоторых слоях, какие-то слои включаем, какие-то отключаем, программа создаст миниатюру на основе информации о видимости слоёв.
Совместимость с Photoshop
Готовим файлы в Photoshop, открываем в Ultimate 8
В программе ACDSee Ultimate 8 совместимость с форматом *.PSD частичная. Файлы со слоями, созданные в Photoshop, могут быть открыты в ACDSee Ultimate 8, однако они будут открыты как изображение с одним слоем, то есть вся информация о слоях будет потеряна, хотя прозрачность этого слоя частично будет сохранена. Обратите внимание на белую окантовку вокруг объекта – именно поэтому прозрачность сохраняется частично.
| Слой в Photoshop | Файл PSD, помещенный на отдельный слой в ACDSee Ultimate 8 |
|---|
Если есть необходимость корректно сохранить прозрачность, можно воспользоваться форматом PNG. Прозрачность будет прочитана верно:
Готовим файлы в Ultimate 8, открываем в Photoshop
Если в программе ACDSee Ultimate 8 открыть любую фотографию и добавить прозрачность только в один слой (допустим, стереть часть заднего плана на фото), работу можно сохранять и как файл *.PSD, и позднее точно так же редактировать во вкладке Edit. При просмотре в браузере фотографий прозрачность будет отображаться черным цветом, однако полупрозрачные области на краях выделения станут грубыми. При повторном редактировании во вкладке Edit все будет нормально.
| Редактируем *.acdc, сохраняем как *.psd | Отображение *.psd в браузере фотографий |
|---|
А вот при добавлении к этому же изображению нового слоя программа уже не позволит сохранить работу как *.PSD, сохранение файла со слоями возможно только в формате *.acdc. В целом можно заключить, что совместимость с *.PSD условная, и если работать в ACDSee Ultimate 8, то следует использовать исключительно собственный формат файлов этой программы.
Если открыть такой *.PSD в Photoshop, картина будет грустная… слой один, притом сведённый:
| Редактируем *.psd Ultimate 8 | Открываем *.psd в Photoshop |
|---|
Применение фильтров и эффектов к слою
Дублируем базовый слой, применяем к нему эффект (например, на скриншоте ниже применены два эффекта – сепия и виньетирование). Здесь сразу нужно сразу сказать, что слой в ACDSee Ultimate 8 – это не «умный слой» (Smart Layer), какой есть в Photoshop. Другими словами, отредактировать применённый эффект не получится, можно только обработать эффектом то, что было ранее обработано другим эффектом, и так по кругу. Хочется экспериментов – дублируем для каждого эксперимента нижний слой с изначальной фотографией, обрабатываем, после чего включаем-выключаем слои по очереди и выбираем лучший вариант.
Добавление водяных знаков
Функцию добавления водяных знаков на отдельный слой разработчики преподносят как одну из главных фишек при работе со слоями. Давайте говорить честно – нужно ли это профессионалу? Возможно, что и нужно, однако нужно в самую последнюю очередь, когда он уже поработал над фотографией несколько дней, проделал кучу работы, создал несколько вариантов, начал всё заново, и, наконец, согласовал с заказчиком всю свою работу, после чего уже в завершение как ягодку на тортик добавил свою подпись или логотип на отдельный слой. В принципе логотип можно добавить и по-старинке, без использования слоёв, ничего страшного не случилось бы.
Работа с текстом
Наряду с добавлением водяных знаков можно добавить произвольный текст. Эта функция вряд ли подойдет для дизайна плакатов или поздравительных открыток – кегель шрифта текста может быть максимум 256 (видимо, пунктов). Доступны все установленные в системе шрифты, к надписи можно применить эффект в виде тени, объёма некоторых спецэффектов. Нужно отметить, что это не текстовый слой, который можно редактировать, если вдруг допущена ошибка в слове, а всего лишь добавление растровой надписи на слой, один раз и навсегда.
Отчасти спасает положение галочка «Поместить текст на отдельный слой» – в этом случае надпись можно передвинуть в другое место и увеличить/уменьшить, однако, опять-таки, это будет уже не текст, а растровая прозначная картинка в виде надписи на новом слое. Добавить тень к этой надписи уже не получится. Одним словом, работа с текстом в слоях в программе ACDSee Ultimate 8 организована на уровне редактора Paint в составе Windows 3.1. Для создания небольшой подписи в углу фото этот инструмент годится, но не более того. После изумительно удобной работы с текстом в Photoshop работать здесь невыносимо тяжело.
Быстродействие
В данном месте обзора отмечу, что я запускаю ACDSee Ultimate 8 на iMac под виртуальной машиной (Win 8.1), поэтому небольшие тормоза чувствуются, однако работать вполне комфортно. Могу предположить, что на обычном компьютере с Windows программа будет работать шустро. Если уважаемым коллегам есть что сказать по этому поводу, прошу поделиться своими мыслями в комментариях.
Плюсы и мунусы ACDSee Ultimate 8
Мы будем рассматривать плюсы и минусы ACDSee Ultimate 8 исключительно с точки зрения работы со слоями, так как все остальные функции программа унаследовала от ACDSee Pro 8, включая всем её положительные и отрицательные моменты.
+ Плюсы
- Возможность работы со слоями за $150 вместо $119/год за подписку за спецпредложение для фотографов (Photoshop CC и Lightroom) от Adobe.
- Наконец-то после долгого молчания сделан шаг навстречу серьёзной работе – при наличии слоёв вкладка Edit начинает иметь смысл для профессионального использования.
— Минусы
- Сохранение результатов работы со слоями в собственном формате *.acdc, который может быть открыт только в ACDSee Ultimate 8. Минус спорный, так как любую работу со слоями нужно всё-таки в каком-то виде сохранить.
- Работа с текстом в слоях оставляет желать много лучшего.
- Нет корректирующих слоёв.
- Программа есть только для Windows, что является серьёзным минусом. Владельцам Mac остаётся только ждать появления подобного функционала в версии для MacOS.
- Серьёзные технические требования.
Приложение 1. Сравнение Adobe Photoshop и ACDSee Ultimate 8
С появлением в ACDSee Ultimate 8 функции работы со слоями мы можем сравнить её с Photoshop, тем более, что маркетологи как раз и позиционируют программу как альтернативу этому всемирно любимому растровому редактору. Разумеется, мы рассматриваем плюсы и минусы исключительно с точки зрения работы фотографа.
Плюсы Photoshop
- Умные слои, так называемые Smart layers, и те огромные преимущества, которые они обеспечивают, прежде всего повторное редактирование примененного ранее эффекта
- Корректирующие слои – опять-таки повторное редактирование внесённых ранее тоновых корректировок
- Группы слоёв для удобства работы с большим количеством объектов
- Расширенные возможности работы с текстом
- Встроенные инструменты склейки HDR и панорам
- Наличие огромного числа плагинов для обработки фото: Portreture, Topaz Labs, NIK Software и многих других
- Поддержка готовых кистей, создание своих собственных кистей
- Полная интеграция с другими программами пакета Creative Cloud от Adobe: можно легко вставить *.psd в любое приложение, можно вставить в файл *.psd растровый документ Illustrator на новый слой, можно вставить *.psd с прозрачностью в вёрстку видео ролика Premiere и т.д.
- Всевозможные инструменты выделения областей, такие как векторные пути, умное выделение краёв, магнитное лассо, магнитное перо и т.д.
- Умная трансформация с учётом содержимого (Content-Aware Scale)
- Тесная интеграция с Lightroom, комплексное предложение для фотографов – подписка на Photoshop+Lightroom.
Плюсы ACDSee Ultimate 8
- Сравнительно низкая цена
- Низкий порог вхождения, другими словами, программа проще для новичков
- Одна программа – и для каталогизации/просмотра, и для редактирования фотографий с помощью слоёв
Приложение 2. Технические требования для ACDSee Ultimate 8
Железо
- Процесор Intel® Pentium® 4 или AMD Athlon® 64 (2 GHz или быстрее)
- 2 GB памяти (рекомендуется 6 GB)
- Video RAM (VRAM) – 512mb
- Видеокарта, совместимая с DirectX 10
- Разрешение монитора 1024 x 768 ( рекомендуется 1280 x 1024)
- 2GB места на диске
Софт
- Microsoft® Windows® 7 (SP1) или Windows® 8 (только 64-bit). В случае с Windows 7 мало иметь установленный SP1, понадобится ещё Platform Update for SP1, а также все свежие обновления .NET
- Microsoft® Internet Explorer® 9+
- Microsoft® DirectX® 10.0 или выше
- Ghostscript 8.0 – для поддержки PDF
- Windows Media® Player 9.0
Финальный вывод
Новая версия ACDSee Ultimate 8 оснащена работой со слоями, это хорошо, нужно, полезно, и всё правда работает. Однако вряд ли профессионалы откажутся от своих привычных и удобных инструментов в пользу ACDSee Ultimate 8. Слишком много плюсов предлагает связка Photoshop+Lightroom, в то время как ACDSee Ultimate 8 не обладает ни одним уникальным свойством, ради которого можно было бы всё бросить и перейти на работу с ней. С другой стороны, для новичков ACDSee Ultimate 8 – это неплохой вариант, чтобы познакомиться с основными принципами обработки фото, с работой со слоями, после чего уже перейти на более серьёзные программы.
© Константин Биржаков, 31 декабря 2014 г. Google+
Модель: Лена Гард
По материалам официального сайта ACD Systems International Inc.
Автор использовал демо-версию ACDSee Ultimate 8 для работы над обзором.
В статье использованы фотографии автора.
Любая перепечатка в любых СМИ только с письменного разрешения автора обзора.
Текст обзора защищен с помощью сервиса «Яндекс. Оригинальные тексты»: Текст от 31.12.2014, 13:35
Что делать если слой закреплен в фотошопе. Как закрепить слои в фотошопе
Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1
Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2
Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3
Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке Сохраняет цвета пикселов (Lock Image Pixels), которая выглядит как кисть для рисования.
Шаг 4
Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5
В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Переводчик: Шаповал Алексей
В верхней части палитры слоев присутствует ряд из четырех кнопок — это команды, отвечающие за защиту слоя от перемещения и разного рода действий при редактировании. В фотошопе это называется — Закрепить слой . Каждая кнопка отвечает за свой вид защиты. В этой статье рассмотрим принцип действия каждой команды.
Когда на слой накладывается та или иная защита, с правой стороны появляется иконка замочка. Для всех видов закрепления эта иконка одинаковая (исключение — Сохраняет все , там иконка более темная, чем у остальных). Чтобы понять, какие именно наложены ограничения, нужно нажать на этот слой и посмотреть какая иконка вверху палитры отмечена нажатой (отображается рамкой вокруг иконки с тенью, как будто она вдавлена).
Первый элемент а ряду — команда Сохраняет прозрачность пикселов (Lock Transparent Pixels).
Этот вид закрепления применяется для ограничения редактирования прозрачных пикселей. Напомню, что отображается в виде шахматной клетки.
На примере ниже желтый круг защищен от редактирования прозрачных пикселей. Если я возьму кисточку и попытаюсь начать ей рисовать, то кроме как на самом круге пиксели нигде не появятся (потому что круг окружают прозрачные пиксели, а рисовать по ним я запретил).
Примечание
Нужно иметь ввиду, что под прозрачными пикселями подразумеваются 100%-непрозрачность. Если прозрачность слоя понизить на любой другой процент, то такие пиксели не будут защищены от редактирования.
Сохранение цветов пикселей
Второй элемент в списке закрепления — Сохраняет цвета пикселов (Lock Image Pixels).
Данное ограничение запрещает совершать какие-либо действия, направленные на редактирование уже существующих пикселей. То есть вы не сможете пользоваться такими инструментами как: Кисть, Ластик, Заливка, Градиент, Размытие, Штамп, Восстанавливающая кисть и другие — те, что хоть каким-то образом воздействуют на пиксели слоя.
При этом остальные действия совершать возможно, будь то перемещение, трансформация, обрезка и тому подобное.
Если вы попытаетесь совершить запретное действие, например кистью, то увидите ошибку: «Не удается использовать инструмент «Кисть»: слой закреплен. «
Закрепление положения слоя
Третий элемент, иконка в виде пересечения двух двусторонних стрелок, — Закрепляет положение (Lock Position).
Данное ограничение позволяет установить запрет на перемещение слоя и его . Другими словами слой будет как вкопанный и останется на своем месте, чтобы не случилось. Нельзя даже его повернуть.
При попытке его сдвинуть — увидите ошибку:
При этом слой можно продолжить изменять: что-то подрисовывать, добавлять/убирать пиксели, хоть менять его до неузнаваемости.
Запретить любое изменение слоя
Последний элемент в группе закрепления — кнопка Сохраняет все (Lock All).
Эта команда нам запрещает вообще все. С таким слоем мы, как со связанными руками — ничего не можем сделать. Даже удалить с палитры его нельзя, не говоря уж про перемещение и какое-либо редактирование.
Вы уже обратили внимание, что если выделить на палитре два и более слоя, то кнопки закрепления сразу станут неактивными. Выходит, что с каждым слоем нужно работать по отдельности? Нет. Есть обходной маневр.
А теперь перейдем к команде меню Слои — Закрепить слои (Lock All Layers in Group). Появится диалоговое окно, в котором нужно отметить необходимый способ закрепления.
Таким образом команда может работать одновременно с несколькими слоями. Но не понятно почему это можно сделать только с палитры…
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В этом уроке расскажу как разблокировать слой в фотошопе. Будем рассматривать два момент: когда изображение находится в нормальном режиме и режиме «Индексированные цвета».
Первый — когда у нас обычная фотография и нам нужно просто убрать замок у фонового слоя.
Можно просто щелкнуть два раза левой клавишей мыши по названию слоя, затем в новом окне нажать кнопку «Ок» и слой будет разблокирован.
Интересным способом является возможность зажать иконку замка левой клавишей мыши и перетащить ее в корзину.
Самым долгим является способ через меню «Слой -> Новый -> Слой из заднего плана…» (Layer -> New -> Layer From Background).
Похожим является способ, когда мы щелкаем по слою правой клавишей мыши и из выпадающего меню выбираем «Слой из заднего плана». Но этот способ также требует дополнительного действия в новом окне.
Если вам не нравится всплывающее окно, то вы можете воспользоваться самым легким способом. Для этого необходимо зажать на клавиатуре клавишу Alt и щелкнуть два раза левой клавишей мыши по названию слоя. Слой становиться разблокированным без дополнительных действий.
Если вам понадобилось обратно заблокировать фоновый слой, то заходим в пункт меню «Слой -> Новый -> Задний план из слоя» (Layer -> New -> Background from Layer). На слое опять появится иконка замка.
Теперь давайте перейдем ко второму моменту. Рассмотрим что делать, когда изображение находится в режиме — «Индексированные цвета». Здесь так просто замок не снять.
Чтобы перевести изображение в режим работы фотошоп заходим в «Изображение -> Режим» и меняем «Индексированные цвета» на режим «RGB».
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои . Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои , выполните следующие действия.
Вам понадобится
Инструкция
На панели «Слои» (Layers) выберите слой, который нужно закрепить. Щелкните по значку замочка прямо над слоями. Справа от названия слоя появляется изображение черного замочка. Готово, слой полностью закреплен.Если вы попытаетесь его изменить – появится сообщение «Запрос не может быть выполнен, потому что слой заблокирован» (Could not complete you request because the layer is locked).
Если вы хотите зафиксировать положение слоя, но продолжить его редактировать – используйте опцию «Блокировать положение» (Lock position). Выберите слой и щелкните по изображению перекрещенных стрелок слева от значка замочка. Справа от названия слоя появляется изображение серого замочка – значит, некоторые свойства слоя заблокированы. Перемещать слой теперь вы не можете, но можете рисовать в любой его части.
Если вы закончили редактировать изображение, но положение его потребуется изменить – используйте режим «Закрепить изображение» (Lock image pixels). Выберите слой и нажмите на значок кисти слева от перекрещенных стрелок. Вы сможете перемещать слой, но не сможете на нем рисовать.
Чтобы «Закрепить прозрачность» (Lock transparent pixels): выберите слой и нажмите на значок с изображением квадрата слева от значка кисти. Это функция позволит перемещать слой, рисовать на изображении, но блокирует прозрачные пиксели. Такая необходимость возникает, например, для сохранения прозрачности фона.
Чтобы снять закрепление слоя, нажмите на слой и отожмите соответствующий значок, ответственный за блокировку.
Если вам нужно снять блокировку со слоя «Фон» (Background): щелкните мышкой пункт меню «Слой» — «Новый» — «Слой из Фона» (Layer – New — Layer from Backgound). Появится окошко «Новый слой» (New Layer). Назовите слой и нажмите ОК. Еще один способ снять блокировку с «Фона»: дважды щелкните мышкой по названию слоя – появится окошко переименования слоя – выберите название и нажмите ОК.
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои. Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои, выполните следующие действия.
Вам понадобится
- — компьютер;
- — программа Adobe Photoshop.
Инструкция
Как сделать слой прозрачным? — Сообщество поддержки Adobe
Фон — это не слой. Это фон. Есть небольшая разница.
Превратите изображение в слой, дважды щелкнув «Фон» в палитре «Слои». Затем он будет преобразован в слой, и вы сможете сделать его части прозрачными, чтобы вы могли видеть шахматную доску (указывающую на прозрачность).
Прозрачный слой позволяет вам «видеть насквозь» только слой (слои) или фон под ним.Сделайте фон и / или нижние слои невидимыми (щелкните значок глазного яблока) или удалите их, чтобы можно было видеть узор шахматной доски через прозрачность слоя выше.
Если вы пытаетесь создать рамку, вы можете наклеить другие изображения, выберите фотографию и удалите изображение изнутри. Удалите все остальные слои изображения и сохраните как Frame.psd или что-то в этом роде. Позже вы можете открыть это изображение, скопировать слой и вставить его поверх других изображений.
Надеюсь, это поможет!
-Ноэль
Непрозрачность слояв Photoshop — как настроить и увеличить
Изменение непрозрачности различных слоев — простой способ улучшить ваши страницы цифрового альбома.Регулировка непрозрачности слоя позволяет легко смешивать документы и фотографии. Вы также можете использовать его, чтобы уменьшить влияние режимов наложения и действий. В этом уроке вы узнаете, как изменить непрозрачность слоя в Photoshop.
Понижение непрозрачности слоя позволяет просвечивать слой под ним. Слой с непрозрачностью 1% кажется прозрачным, а слой с непрозрачностью 100% — непрозрачным. Есть несколько способов настроить непрозрачность слоя. Для каждого метода слой, который вы хотите изменить, должен быть активен (выделен) на панели «Слои».
- Поле непрозрачности
Поле непрозрачности расположено в верхней части панели «Слои». Изменение настройки изменит непрозрачность активного слоя. Вы можете настроить его, просто набрав число в поле, или вы можете щелкнуть поле справа от поля, чтобы открыть ползунок. - Scrubby Slider
Чтобы получить Scrubby Slider, наведите курсор на поле непрозрачности, и он изменится на руку с двусторонней стрелкой. При перемещении курсора влево или вправо числа в поле непрозрачности будут меняться. - Цифровые клавиши
Самый простой способ настроить прозрачность — использовать цифровые клавиши. Выберите любой инструмент, не имеющий собственной настройки непрозрачности, например инструмент «Перемещение» или «Область». Затем введите число, чтобы установить непрозрачность выбранного слоя в 10 раз больше числа. Ввод «4» установит непрозрачность на 40%. Для более точного управления вы можете быстро ввести два числа, чтобы получить точный процент (6 + 8 = 68%). Нажмите 0 для 100% непрозрачности и 0 + 0, чтобы установить непрозрачность слоя на ноль.
Теперь, когда вы знаете, как легко настроить непрозрачность слоя, вот несколько способов уменьшить непрозрачность при создании страниц альбома для вырезок.Смешайте две координирующие бумаги, уменьшив непрозрачность верхнего бумажного слоя.
- Смешайте две координирующие бумаги, уменьшив непрозрачность верхнего бумажного слоя.
- Примените действие, а затем уменьшите общий эффект. На картинке ниже я применил Smart Glow из SCrapSimple Tools — Actions: Photo Basics 5001. Действие устанавливает непрозрачность слоя Smart Glow на 75%. Я уменьшил непрозрачность до 60%, чтобы получить желаемый вид.
- Наложите фотографию на фон бумаги и уменьшите непрозрачность фотографии, чтобы придать ей драматичность и текстуру.
- Примените к фотографии корректирующий слой «Черно-белый», затем уменьшите непрозрачность корректирующего слоя для мягкого романтического вида.
Существует множество способов использовать настройки непрозрачности слоя при создании страниц цифрового альбома, и я никогда не смог бы перечислить их все. Попробуйте несколько из этих техник или просто повеселитесь, играя с настройками непрозрачности при создании следующего макета.
Учебное пособие, написанное Эйприл Мартелл
Руководство для начинающих по режимам наложения и непрозрачности в Photoshop — Дизайн Laughing Lion
* Обновлено в январе 2017 г., чтобы отразить изменения в интерфейсе Photoshop CC.Обратите внимание, что почти все, о чем мы здесь говорим в отношении режимов наложения и непрозрачности, работает так же и в более старых версиях Photoshop. *
27 режимов наложения в Photoshop
В этом руководстве мы кратко рассмотрим режимы непрозрачности и наложения в Photoshop, а также способы создания различных эффектов изображения с помощью этих параметров. Параметры для изменения наложения и непрозрачности находятся в верхней части панели «Слой». Когда вы смешиваете слои, вы меняете способ смешивания пикселей на разных слоях друг с другом, и это дает нам классные и необычные результаты.Режимы наложения могут быть отличным способом создания иллюстраций из нескольких изображений.
Непрозрачность в слоях Photoshop
Прежде чем мы перейдем к режимам наложения, давайте посмотрим на непрозрачность и то, как она влияет на слой. Непрозрачность иногда называют прозрачностью.
В этом примере я использую файл Photoshop с двумя слоями. Нижний слой содержит изображение старого здания со стеной оранжевого цвета, а верхний слой содержит лестницу снаружи многоквартирного дома.Когда вы пробуете это самостоятельно, просто используйте любое изображение Photoshop с двумя разными слоями, с чем-то на каждом слое.
1. Выбрав слой «Лестница» на панели «Слои», я нажимаю стрелку рядом с полем «Непрозрачность». Это открывает ползунок непрозрачности. Перетащите ползунок на 40%. Обратите внимание, что все на этом слое — лестница и стена, к которой они прикреплены, становится менее непрозрачным и более прозрачным или прозрачным.
2. Понижение непрозрачности слоя делает иллюстрацию на этом слое более прозрачной, так что слой под ним просвечивает.
3. Перетащите ползунок непрозрачности до 0%, и вы увидите, что лестница полностью исчезла, а слой под ней полностью виден. Перетащите обратно на 100%, чтобы вы могли нормально видеть лестницу.
Opacity, безусловно, полезная функция, когда мы комбинируем два или более слоев, но когда мы добавляем возможность изменять режимы наложения, она становится намного более мощной.
Режимы наложения
Я собираюсь продолжить работу с теми же двумя слоями для этого примера и начну с лестницы или верхнего слоя на этом изображении, выбранного на панели «Слои».
1. В верхней части панели «Слои» щелкните стрелку рядом с полем с надписью « Normal ». Вы увидите раскрывающееся меню с более чем 20 вариантами режима наложения. По умолчанию все слои отображаются с режимом наложения «Нормальный».
2. В раскрывающемся меню выберите Hard Mix. Образ меняется довольно резко.
Потратьте несколько минут, чтобы попробовать различные режимы наложения и посмотреть, как это повлияет на изображение. Ниже вы можете увидеть те же слои с примененными Difference (вверху) и Linear Light (внизу).
Ярлыки режимов наложения
Вероятно, лучший способ понять или почувствовать режимы наложения — это использовать клавиатуру для их переключения. Ярлык для циклического перехода между режимами наложения состоит в том, чтобы выбрать слой, затем выбрать режим наложения, затем удерживать Shift и нажать + (плюс) для перехода вперед или Shift и нажать — (минус), чтобы сделайте шаг назад через них.
Режим наложения Умножение
Режим «Умножение», вероятно, один из наиболее часто используемых режимов наложения.Я постоянно использую его в дизайне и иллюстрациях. Это приводит к более темному, а иногда и более насыщенному цвету. НО у него также есть особый секрет использования для избавления от белых пикселей на слое. Если на слое есть белые пиксели, эти пиксели будут выбиты и исчезнут. Это очень, очень полезный трюк и одна из причин, почему так много дизайнеров и фотографов часто используют Multiply.
Сочетание клавиш: Shift + Option + M (Mac) или Shift + Alt + M (Windows).
В этом примере у меня есть файл Photoshop с двумя слоями. На верхнем слое находится изображение художника-пантомима с большим количеством белых или очень светлых цветных пикселей. На нижнем слое крупный план цветка.
Когда режим наложения изменяется на Умножить , все белые пиксели выбиваются. Итак, ниже мы видим, что остались только темные пиксели на лице художника-пантомима и в складках его костюма. Эти темные пиксели также кажутся более темными.
Это введение в режимы наложения и непрозрачность. Лучший способ узнать, как они работают, — это, конечно, поэкспериментировать и проверить все возможные эффекты. Радоваться, веселиться!
Пожалуйста, поделитесь этим. Спасибо! 🙂
ярлыков для непрозрачности слоя
ярлыков для настройки непрозрачности слоя в Adobe Photoshop
Линда Саттгаст
Непрозрачностькажется довольно простой темой, но есть несколько ярлыков непрозрачности, которые ускорят ваш рабочий процесс, а также одно предостережение, на которое следует обратить внимание.Как только вы изучите ярлыки, они будут занимать видное место в вашем списке наиболее часто используемых ярлыков!
Ползунок непрозрачности
• Убедитесь, что выбран правильный слой.
• Щелкните треугольник в правом верхнем углу панели «Слои», чтобы получить ползунок непрозрачности.
• Переместите ползунок, чтобы отрегулировать непрозрачность.
Неустойчивые стрелы
• Наведите курсор на слово «Непрозрачность», чтобы увидеть стрелки влево и вправо.
• Щелкните и перетащите влево или вправо, чтобы быстро изменить прозрачность.
• Перетащите полностью влево, чтобы получить 0%.
• Перетащите вправо до упора, чтобы получить 100%.
Ярлыки непрозрачности
Мое любимое сочетание клавиш для непрозрачности — это числа на моей клавиатуре.
• На панели «Слои» щелкните слой, чтобы выбрать его.
• Чтобы быстро изменить прозрачность этого слоя, нажмите любую цифру на клавиатуре. Например:
• Нажмите 5, чтобы получить 50% непрозрачности.
• Нажмите 2, чтобы получить 20% непрозрачности.
• Нажмите 0, чтобы получить 100% непрозрачности.
• Если вы быстро нажмете две цифры, например 5 и 7, вы получите 57%.
• 0 и 8 дадут вам 8%.
Этот метод упрощает добавление такой же непрозрачности к другому слою. Щелкните другой слой и нажмите то же число, чтобы изменить непрозрачность, или используйте другое число. Но что еще лучше, этот ярлык позволяет одновременно изменять непрозрачность более чем одного слоя.
Ctrl + щелчок (Mac: щелкните Cmd) на любом другом слое, чтобы выбрать его, или щелкните на одном слое и щелкните с зажатой клавишей Shift на последнем слое, чтобы выбрать ряд слоев.Параметры непрозрачности в верхней части панели «Слои» неактивны и недоступны, если выбрано несколько слоев, но вы все равно можете нажать любое число, чтобы изменить непрозрачность всех слоев одновременно.
Число непрозрачности в верхней части панели «Слои» не меняется, пока вы не нажмете на отдельный слой.
Примечание. Возможность изменять непрозрачность сразу нескольких слоев была введена в Photoshop CS5, поэтому в более старых версиях Photoshop вам нужно будет изменять непрозрачность по одному слою за раз, но в более поздних версиях это быстрый способ изменить непрозрачность нескольких слоев.
Остерегайтесь этого!
Это все очень хорошо, но есть одно предостережение: сочетание клавиш работает для панели «Слои» только в том случае, если у вас есть выбранный инструмент, у которого нет ползунка непрозрачности в параметрах инструмента. В своей демонстрации я использовал инструмент «Перемещение», у которого нет настройки непрозрачности.
Инструмент «Кисть», однако, имеет параметр «Непрозрачность», поэтому использование этих сочетаний клавиш изменяет только непрозрачность кисти. Это замечательно, если вы используете инструмент «Кисть» и хотите отрегулировать непрозрачность кисти.Сочетания клавиш могут работать в любом сценарии, но если вы хотите изменить непрозрачность слоя, вы должны подумать, какой инструмент в настоящее время активен.
Вместо того, чтобы думать о том, какой инструмент у меня активен, я просто автоматически нажимаю букву V на клавиатуре, чтобы быстро получить доступ к инструменту «Перемещение», прежде чем нажимать цифру для изменения непрозрачности слоя.
Вы можете найти элементы управления прозрачностью повсюду в Photoshop.Параметр «Непрозрачность» доступен для каждого слоя и группы слоев на панели параметров для многих инструментов рисования и ретуширования и является параметром для таких эффектов, как стили слоя (рис. 13.3). Преобладание элементов управления непрозрачностью в Photoshop означает, что вы можете комбинировать элементы и эффекты с множеством тонких степеней прозрачности. Рисунок 13.3. Непрозрачность — это параметр для эффектов (вверху слева), слоев (вверху справа) и инструментов (внизу).За исключением фонового слоя, каждый новый слой, который вы добавляете, по умолчанию является прозрачным. Когда вы добавляете новый слой, вы можете видеть весь слой, пока не начнете рисовать на нем.Когда вы устанавливаете непрозрачность слоя, вы изменяете непрозрачность всех непрозрачных областей. Внутри документа существует иерархия прозрачности, которая влияет на взаимодействие слоев, инструментов и функций. Знание этой иерархии может помочь вам распутать загадочные взаимодействия между функциями. Одна из наиболее важных концепций заключается в том, что слой устанавливает максимальную непрозрачность для всего на нем. Например, если вы установите для слоя непрозрачность 100% и рисуете на нем, используя кисть с непрозрачностью 50%, вы получите ожидаемые пиксели с непрозрачностью 50%.Но если вы установите для слоя непрозрачность 50%, а затем рисуете на нем, используя кисть с непрозрачностью 100%, окрашенные пиксели будут непрозрачными на 50%, потому что они ограничены непрозрачностью своего слоя (рис. 13.4). Хотя результирующие пиксели в обоих примерах выглядят одинаково, разница в том, что вы можете поднять непрозрачность слоя во втором примере до 100%, и тогда пиксели на них станут 100% непрозрачными, потому что вы закрасили эти пиксели с помощью инструмента кисти. установите непрозрачность 100%. Рисунок 13.4. Если непрозрачность слоя установлена на 50% (слева), мазок кисти под шрифтом выглядит непрозрачным на 50% (справа), даже если для самого инструмента установлена непрозрачность 100%.Непрозрачность доступна в стилях слоев, фильтрах и других функциях. Например, «Непрозрачность» — это параметр в стиле слоя «Тень», позволяющий управлять прозрачностью падающей тени. Как и непрозрачность инструмента, непрозрачность в стилях слоя и других функциях взаимодействует с непрозрачностью слоя.
|
как сделать слой прозрачным в Photoshop
Лицензия: Добросовестное использование (скриншот)
\ n «}, http: // www.mediacollege.com/adobe/photoshop/transparent/background.html, افة عنصر شفاف Transparency في فوتوشوب Photoshop, ให้ รูป โปร่งใส (Прозрачность) ด้วย Photoshop, рассмотрите возможность поддержки нашей работы вкладом в wikiHow.
On1 против Dxo, Щенки на продажу в Канзасе, Футбольный стадион колледжа Шаста, Вход в Совет долины Кларенс, Зажимы для трансмиссии Oreillys, Биография для лиц, осуществляющих уход за пожилыми людьми, Мелкая чаша для сеялки,
Как сделать прозрачные градиенты в Photoshop (легко!)
С помощью пары щелчков мышью вы можете создавать прозрачные градиенты в Photoshop и применять их непосредственно к изображениям, новым слоям или даже маскам слоев! В этом посте вы подробно расскажете, как создавать эти градиенты двумя простыми способами.
Для создания прозрачного градиента в Photoshop необходимо:
- Выберите инструмент «Градиент».
- Щелкните «Редактор градиента» и выберите градиент «От переднего плана к прозрачному».
- Установите желаемый цвет переднего плана.
- Щелкните и перетащите через холст, чтобы создать новый прозрачный градиент.
Рассмотрев эти основные шаги, давайте рассмотрим каждый из них более подробно, чтобы вы лучше понимали весь процесс.Точно так же мы рассмотрим несколько простых способов устранения неполадок с инструментом градиента, если у вас возникнут проблемы. Давайте начнем!
Метод 1. Создание прозрачного градиента на новом слое
В этом первом примере я покажу вам, как создать цветной градиент на отдельном слое. Это полезно для применения прозрачного градиента к любому слою холста. Поместив градиент на отдельный слой, вы можете сделать весь процесс неразрушающим. Таким образом, вы всегда можете вернуться и отредактировать или изменить положение градиента без каких-либо проблем.
Шаг 1. Создайте новый слой
Сначала создайте новый слой, щелкнув значок нового слоя в нижней части панели «Слои». Кроме того, вы можете использовать сочетание клавиш Command + Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК), чтобы создать новый слой.
Шаг 2. Выберите инструмент «Градиент»
Чтобы выбрать инструмент градиента, щелкните значок на панели инструментов или нажмите G , чтобы получить к нему доступ.
Шаг 3. Откройте редактор градиентов и выберите передний план для прозрачного градиента
Выбрав инструмент градиента, перейдите на верхнюю панель инструментов и щелкните редактор градиента .
Появится новое диалоговое окно со всеми настройками инструмента градиента. Здесь вы можете выбирать из различных предустановок градиента и настраивать тип градиента, который вы хотите создать.
В параметрах предустановок щелкните папку «Basic» , чтобы открыть различные параметры градиента внутри.Здесь вы найдете градиент от переднего плана к прозрачному , представленный переходом цвета на бело-серую шахматную доску. Эта шахматная доска представляет собой прозрачность.
Теперь, когда у вас выбран градиент, нажмите OK, чтобы выйти из редактора градиента.
Шаг 4. Выберите свой прозрачный градиентный цвет
Этот градиент называется от «переднего плана» до прозрачного, потому что его цвет основан на активном цвете переднего плана. Вы можете увидеть, какой цвет установлен в качестве цвета переднего плана, посмотрев в нижнюю часть панели инструментов.Верхний цветной прямоугольник — это ваш активный цвет переднего плана.
Чтобы изменить цвет переднего плана, щелкните поле цвета переднего плана и откройте палитру цветов.
Выберите любой цвет в палитре цветов и нажмите OK.
Теперь ваш градиент будет соответствовать новому цвету, который вы только что выбрали!
Шаг 5. Применение прозрачного градиента к новому слою
Выделив новый слой, пора применить градиент!
Перед тем, как создать его, убедитесь, что вы используете правильный тип градиента для своей фотографии.Глядя рядом с редактором градиентов на верхней панели инструментов, вы увидите ряд типов градиентов на выбор. Выберите линейный, радиальный, угловой, отраженный или ромбовидный, чтобы изменить способ отображения градиента на новом слое.
Если вы не уверены, что выбрать, я бы посоветовал придерживаться линейного градиента. Этот тип градиента будет работать практически в любом сценарии.
После выбора типа градиента щелкните и растяните холст, чтобы создать прозрачный градиент.
(необязательно) Шаг 6. Как изменить цвет существующего прозрачного градиента
После создания прозрачного градиента вы можете позже решить, что вам нужно изменить цвет. На первый взгляд, это невозможно сделать, не начав все сначала. К счастью, есть простой способ обхода проблемы с помощью диалогового окна Layer Styles.
Чтобы получить доступ к стилям слоя, дважды щелкните на переднем плане, чтобы сделать прозрачный слой градиента.Появится новое окно с множеством опций для изменения внешнего вида этого конкретного слоя.
На панели стилей нажмите «Наложение цвета».
Убедитесь, что непрозрачность установлена на 100%, и режим наложения установлен на нормальный . Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
Как и раньше, при выборе цвета переднего плана используйте палитру цветов для выбора нового наложения цвета.Какой бы цвет вы ни выбрали, он будет применен к цветным областям вашего прозрачного градиента. Когда вы будете довольны выбранным цветом, нажмите OK.
Теперь ваш градиент примет новый цвет, который вы выбрали, оставаясь частично прозрачным. Если вы хотите дальше редактировать наложение цвета, просто нажмите «наложение цвета», которое теперь находится под слоем градиента. Это откроет диалоговое окно стилей слоя, чтобы вы могли внести дальнейшие корректировки!
Метод 2: Применение прозрачного градиента к маске слоя
Для этого второго метода я покажу вам, как можно использовать прозрачные градиенты для редактирования масок слоя.Для этого вам нужно будет выполнить шаги 2, 3 и 4 из предыдущего раздела. Вы можете пропустить создание новой части слоя, так как вместо этого вы будете применять маску слоя к существующему слою изображения! С помощью этого метода вы можете легко затемнить участки изображения всего за несколько кликов. Вот как это сделать.
Шаг 1. Создайте маску слоя на вашем слое
После того, как вы уже выбрали переход от переднего плана к прозрачному, используя шаги, описанные в методе 1, пора добавить маску слоя.Маски слоя можно добавить к любому слою или группе, но в этом случае я буду применять одну к своему слою изображения. Чтобы создать новую маску слоя, выберите нужный слой и щелкните значок маски слоя в нижней части панели «Слои».
Шаг 2. Установите черный цвет переднего плана
Так как я хочу, чтобы половина изображения исчезла, я установил черный цвет в качестве цвета переднего плана. Для этого щелкните поле цвета переднего плана и выберите черный в диалоговом окне выбора цвета.
Шаг 3: Применение прозрачного градиента к маске слоя
Затем щелкните маску слоя, чтобы выбрать ее.Чтобы убедиться, что он выбран, обратите внимание на белые прямоугольники по краям миниатюры маски слоя.
Выделив маску слоя, щелкните и растяните, чтобы применить прозрачный градиент к маске. Теперь черные области вашей маски слоя станут прозрачными, а остальные останутся видимыми. Это простой способ затемнить края отдельных слоев.
Как использовать прозрачные градиенты для затемнения краев изображения
Теперь, когда у вас есть хорошая идея создания прозрачного градиента в Photoshop, давайте рассмотрим, как вы можете использовать их для затемнения краев изображения.Используя шаги, аналогичные тому, что мы уже рассмотрели, вы можете быстро затемнить все четыре края изображения. Однако есть несколько тонких различий, о которых следует помнить.
Сначала создайте новый слой с цветной заливкой, выбрав Layer> New Fill Layer> Solid Color.
Выберите желаемый цвет и переименуйте слой, если хотите.
Создав новый слой цветовой заливки, переместите его так, чтобы он располагался на под слоем изображения.Этот слой цветовой заливки позже будет использоваться в качестве цвета фона за блеклыми краями фотографии.
Затем щелкните слой изображения и создайте новую маску слоя .
Выберите инструмент градиента и выберите прозрачный градиент от переднего плана. Убедитесь, что ваш цвет переднего плана установлен на черный .
Выделив маску слоя, щелкните и растяните края изображения, чтобы сделать края более размытыми.Поскольку он сделает эти секции прозрачными, ваш нижележащий слой заливки начнет просвечивать. Продолжайте этот процесс создания нескольких градиентов, пока не будете довольны внешним видом вашего изображения.
Теперь вы успешно обесцветили края изображения с помощью прозрачного градиента на маске слоя. Если вас не устраивает цвет фона изображения, просто дважды щелкните слой цветовой заливки, чтобы изменить цвет.
Легко, как пирог!
Что делать, если прозрачный градиент не работает
При работе с прозрачными градиентами вы можете столкнуться с несколькими проблемами, когда он полностью перестает работать.К счастью, причина, по которой этот инструмент перестает работать, часто сводится к одной из следующих причин.
1. Проверьте режим наложения градиента
Режим наложения градиента определяет, как градиент смешивается с созданным слоем. В некоторых случаях вы могли случайно изменить этот параметр, не осознавая этого. Выбрав инструмент градиента (G) и убедившись, что режим наложения установлен на нормальный , вы снова будете готовы к работе.
2.Убедитесь, что выбран слой или маска слоя
Если у вас ничего не выделено, Photoshop не знает, где вы хотите применить градиент. Дважды проверьте, выбрана ли миниатюра слоя или маска слоя в зависимости от того, что вы хотите настроить.
Аналогичным образом, убедитесь, что вы не пытаетесь добавить градиент к каким-либо заблокированным слоям, иначе вы также столкнетесь с проблемами.


 Это означает, что я установил Черный вход на 127, а Белый вход на 129. С 128 (или 50% серым по 256-битной шкале) между ними.
Это означает, что я установил Черный вход на 127, а Белый вход на 129. С 128 (или 50% серым по 256-битной шкале) между ними.  Но это, скорее всего, выше вашего смарт-объекта.
Но это, скорее всего, выше вашего смарт-объекта.
 Словом, удобно.
Словом, удобно. п. 7) поверх активного слоя. Для того, чтобы добавить слои в группу слоёв, нужно просто перетащить их на иконку папки, которая покажется после нажатия этой кнопки.
п. 7) поверх активного слоя. Для того, чтобы добавить слои в группу слоёв, нужно просто перетащить их на иконку папки, которая покажется после нажатия этой кнопки.