FotoMorph — анимация из фотографий
Бесплатная программа FotoMorph служит для создания анимации из фотографий. Из добавленных в программу фотографий будет создан анимированный ролик, в котором фотографии визуально будут плавно трансформироваться, из одного изображения в другое.
Такая технология называется морфингом. Морфингом (трансформацией) в компьютерной анимации называют плавное превращение одного визуального объекта в другой. Подобная анимация широко используется в графике, телевидении и кино.
Вы можете создать анимированные фотографии, в виде анимированных роликов или отдельных изображений, а затем сохранить их на своем компьютере, при помощи программы FotoMorph. Пройдя несколько шагов, вы сможете создать анимацию из нескольких изображений, перемещая, деформируя или превращая добавленные в программу изображения.
Бесплатная программа FotoMorph имеет простой, дружественный интерфейс. Программа имеет поддержку русского языка. Вы не будете испытывать трудностей, необходимо будет только позаботиться о поиске изображений для своего творчества.
В программе FotoMorph поддерживаются следующие входные форматы:
- JPEG, JPG, PNG, GIF, TIF,TIFF, BMP.
После создания анимации из фотографий, проект или отдельные изображения можно будет сохранить:
- как изображения в форматах JPEG, PNG, GIF, BMP;
- анимация в формате GIF, анимированный ролик в формате AVI, флеш анимация в формате SWF, как веб-страница (SWF + HTML).
Программу FotoMorph можно скачать с официального сайта производителя, норвежской компании Digital Photo Software.
FotoMorph скачать
Далее программу необходимо будет установить на ваш компьютер. Во время установки FotoMorph, откажитесь от предложений об установке посторонних программ на ваш компьютер.
После завершения установки программы на компьютер, будет открыто окно программы FotoMorph на английском языке.
Русификация FotoMorph
Программа FotoMorph поддерживает нескольких языковых пакетов, в том числе, имеется поддержка русского языка. Для включения русского языка нажмите на изображение глобуса в правом верхнем углу окна программы. Затем из открывшегося списка выберите русский язык.


После этого интерфейс программы FotoMorph переключится на русский язык.
Анимация фотографий в FotoMorph
Главное окно программы FotoMorph откроется во вкладке «Проекты». Можно заметить, что интерфейс программы FotoMorph очень похож интерфейс программы FotoMix, при помощи которой можно будет создать фотомонтаж и коллаж. У этих программ один производитель.
Для ознакомления с возможностями программы, можно будет нажать на кнопку «Образец проекта». Здесь можно посмотреть на последовательность операций при сохранении двух фотографий в одну, используя разные варианты для сохранения анимации.


Теперь перейдем непосредственно к процессу создания анимации изображений в FotoMorph.
Для запуска процесса создания анимированного изображения нажмите на кнопку «Новый проект». В контекстном меню необходимо будет выбрать тип последовательности:
- Последовательность морфинга.
- Последовательность деформации.
- Последовательность лица.
- Последовательность переходов.
В зависимости от выбранного типа последовательности будет создано итоговое анимационное изображение.


После выбора последовательности будет открыто окно, с выбранной последовательностью будущих изменений. На этом примере, я выбрал вариант «Последовательность морфинга».


Далее нужно будет перейти во вкладку «Рисунки» для добавления фотографий. Сначала в это окно необходимо будет добавить начальное изображение, а потом конечное изображение.
Для этого нажмите в левой колонке на кнопку «Открыть», для того чтобы добавить в окно программы FotoMorph нужное изображение. Внизу расположена область «Совпадение», сюда будут выводиться совмещенное изображение.


С помощью рамки красного цвета вы можете выделить область на изображении, которую необходимо будет подвергнуть редактированию. Рядом с изображением находится вертикальная шкала. Передвигая ползунок по шкале, вы можете увеличивать или уменьшать изображение для просмотра.


С добавленными изображениями во вкладке «Рисунки» можно будет выполнить следующие действия:
- изменить размер;
- зеркальное отображение;
- вращать;
- исказить;
Так как изображения (начальное и конечное) могут не совпадать по своим размерам, то в этом случае, вы можете изменить размер требуемой фотографии при помощи программы FotoMorph, при помощи другого графического редактора, или просто сделать скриншот с той области на соответствующем изображении, которое вы хотите добавить в окно программы FotoMorph.
Я выбрал первые попавшиеся мне фотографии, которые, по моему мнению, более-менее подходили друг к другу. Поэтому не судите меня строго за получившийся результат. Вы можете подойти к выбору изображений более тщательнее, чем я.


Для придания большей схожести, я немного обрезал вторую фотографию, затем нажал на кнопку «Вращать», для того, чтобы немного повернуть данное изображение.


После настройки и завершения выбора областей для преобразования фотографий, перейдите во вкладку «Проверка».


Во вкладке «Проверка» вам нужно будет добавить ключевые точки (метки) на изображения, для придания большей схожести. Это делается для того, чтобы переход из одного изображения в другое, в анимированном изображении, был более естественным. Чем больше будет таких ключевых точек, тем более похожей будет итоговая трансформация.
Здесь можно будет настроить демонстрацию анимированного изображения: время задержки (в начале, в середине, в конце), время продолжительности ролика.
Вам также может быть интересно:
В завершающей части анимационного ролика, можно будет снова вернуться к начальному изображению. Для этого следует активировать пункт «Вернуться».
С помощью встроенного плеера вы можете просмотреть на результат своих действий.


Далее перейдите во вкладку «Анимация».
На итоговый ролик можно будет сделать цифровую рамку, выбрав для этого соответствующий цвет. В анимацию, при необходимости, можно будет добавить фон, анимированный текст.
За результатом своих действий можно будет следить при помощи плеера, который расположен в нижней части окна программы.


В этой вкладке можно будет включить фон для анимированного ролика. Если вы выберите фон, то в этом случае, вы можете выбрать цвет, прозрачность, маску фона. По-своему желанию, опытным путем, можно будет определиться с необходимыми настройками.


После завершения всех настроек, только что созданную анимацию можно будет сохранить на свой компьютер.
Сохранение анимации в FotoMorph
В FotoMorph можно будет сохранить весь проект, выбрав для этого соответствующий формат, или сохранить на свой компьютер определенные кадры из проекта.
Выбранные отдельные кадры можно будет отправить на печать или сохранить на компьютер в следующих форматах:
Для сохранения всего проекта, во вкладке «Анимация» нужно будет нажать на кнопку «Экспорт анимации».
После этого откроется окно «Экспорт анимации», в котором необходимо будет выбрать формат для сохранения анимированного ролика. Здесь же можно будет выбрать его качество.
Для экспорта всего проекта доступны следующие варианты сохранения анимированных изображений:
- Последовательность изображений.
- Флеш ролик (SWF).
- Веб страница (SWF + HTML).
- GIF анимация.
- AVI ролик.
При выборе варианта «Последовательность изображений», на компьютер будут сохранены все отдельные (их может быть очень много) последовательные изображения в формате JPEG.
После выбора формата экспорта, нажмите на кнопку «ОК», а затем дождитесь завершения процесса преобразования.


При сохранении проекта в формате «AVI ролик», вы можете сохранить данное видео без сжатия, или выбрать программу для сжатия видео. Сначала выберите программу для сжатия, а затем нажмите на кнопку «Настроить…».


В открывшемся окне, вы можете настроить параметры кодирования, если вас не устраивают настройки, сделанные по умолчанию.
После завершения сохранения проекта, вы можете открыть папку, в которой был сохранен ролик, и посмотреть только что созданную анимацию.
Вы можете посмотреть на анимацию в формате GIF, созданную мной из двух разных фотографий.


Выводы статьи
С помощью бесплатной программы FotoMorph можно будет создать анимацию из фотографий, а затем сохранить анимированные изображения на свой компьютер, в одном из поддерживаемых программой форматах.
FotoMorph — создание анимации из фотографий (видео)
Похожие публикации:

 Автор статьи: Василий Прохоров — автор 650+ статей на сайте Vellisa.ru. Опытный пользователь ПК и Интернет
Автор статьи: Василий Прохоров — автор 650+ статей на сайте Vellisa.ru. Опытный пользователь ПК и ИнтернетКак создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.

Шкала времени
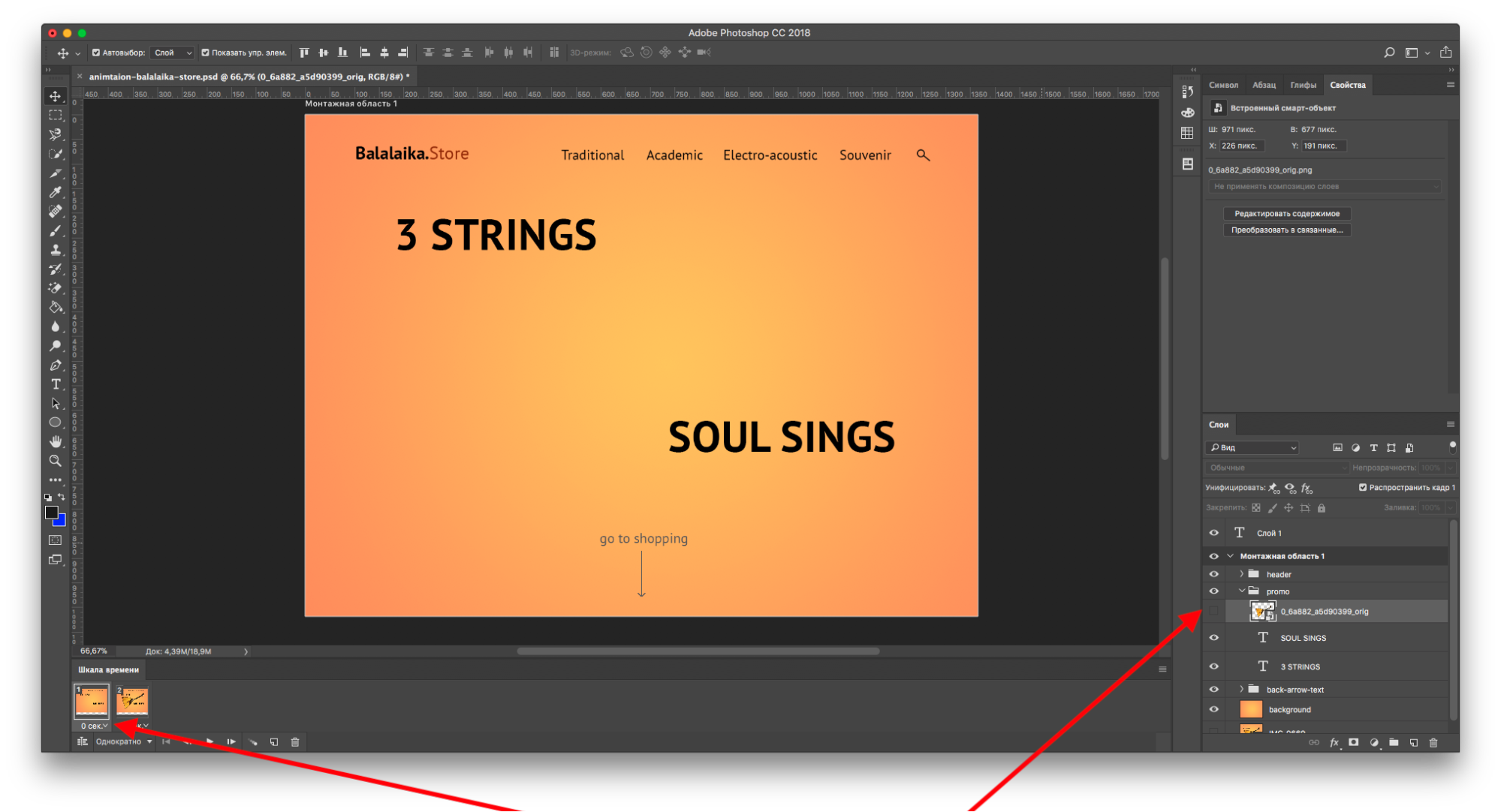
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
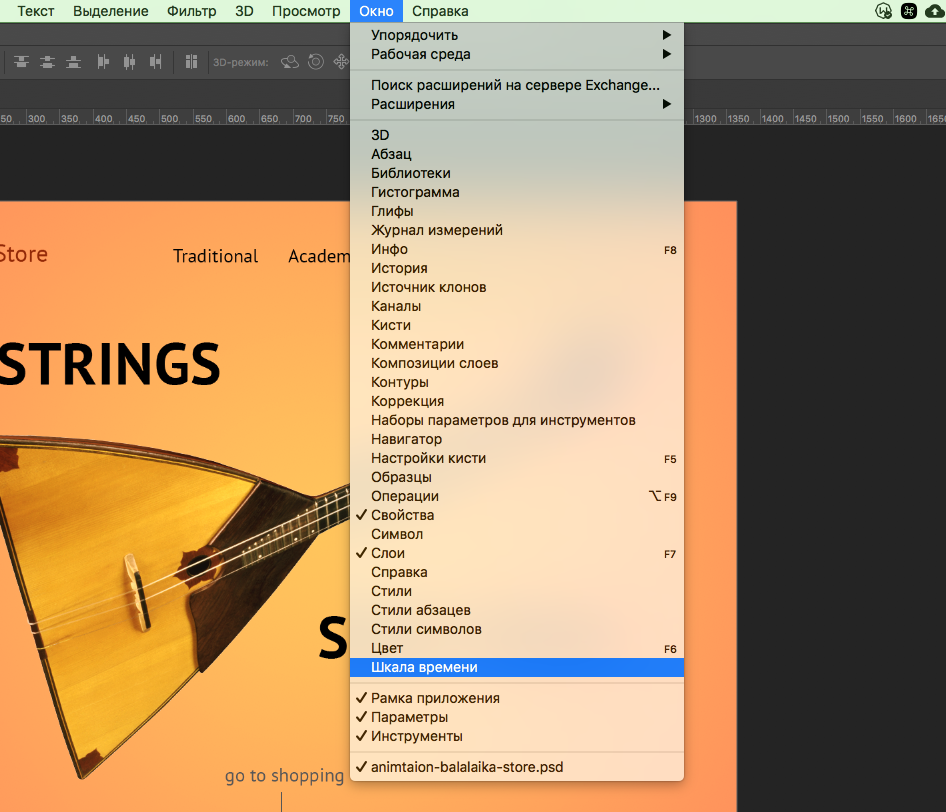
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».

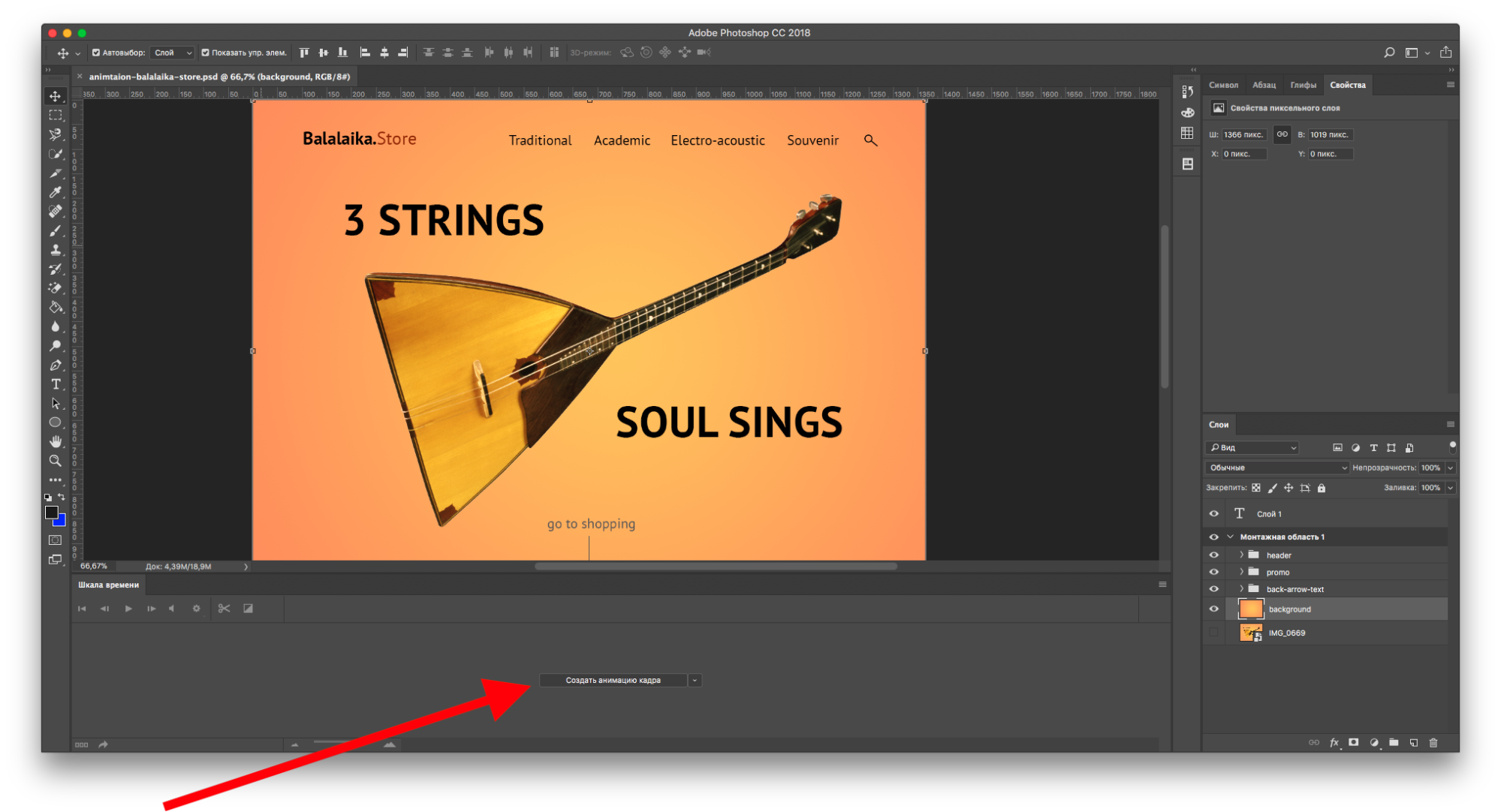
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
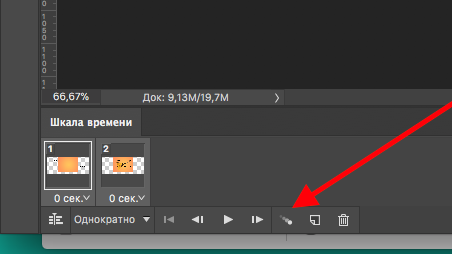
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».

Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
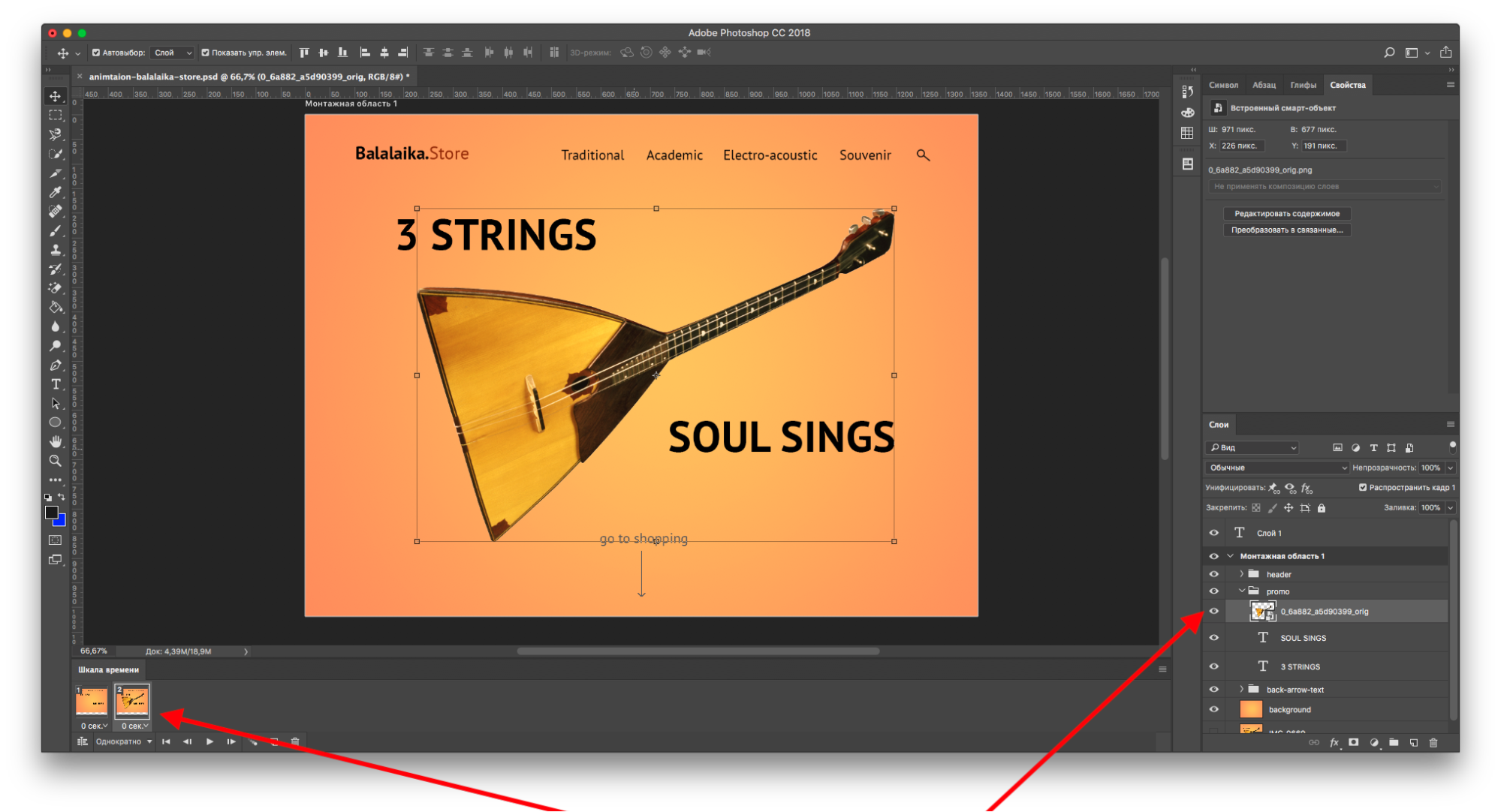
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
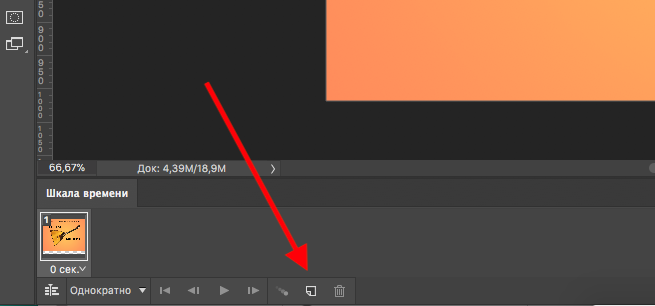
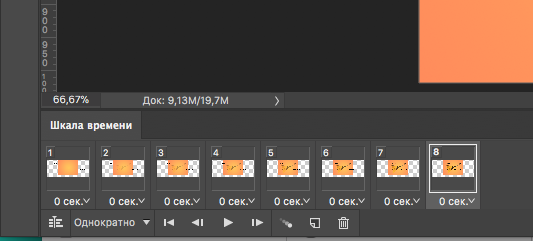
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».

После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.

На следующем кадре проверяю, виден ли слой с балалайкой.

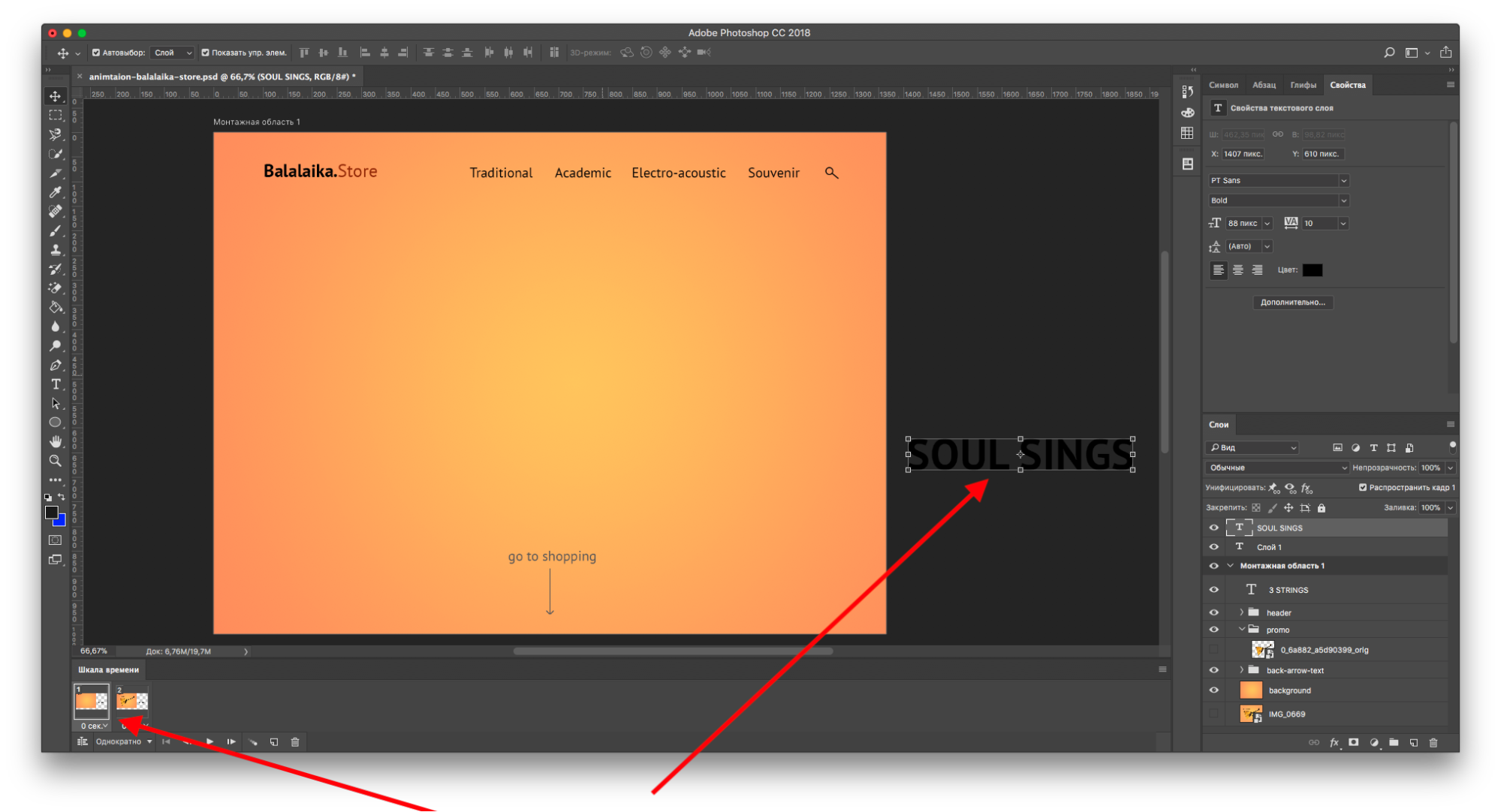
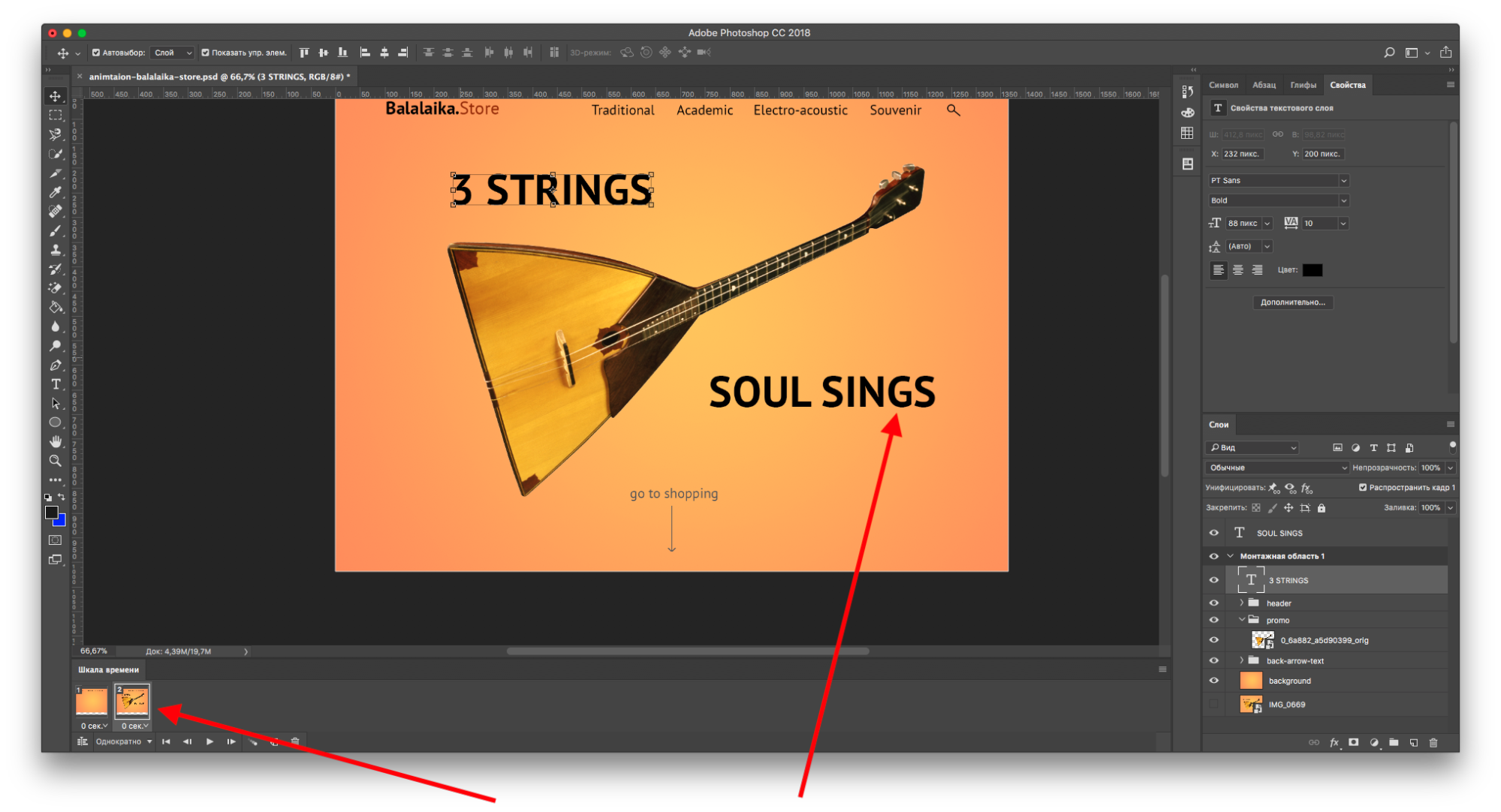
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.

Во втором кадре возвращаю текст назад.

Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».

В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.

Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».

Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
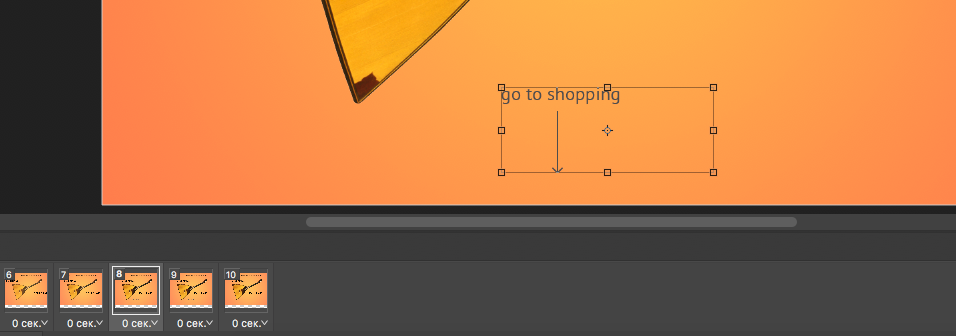
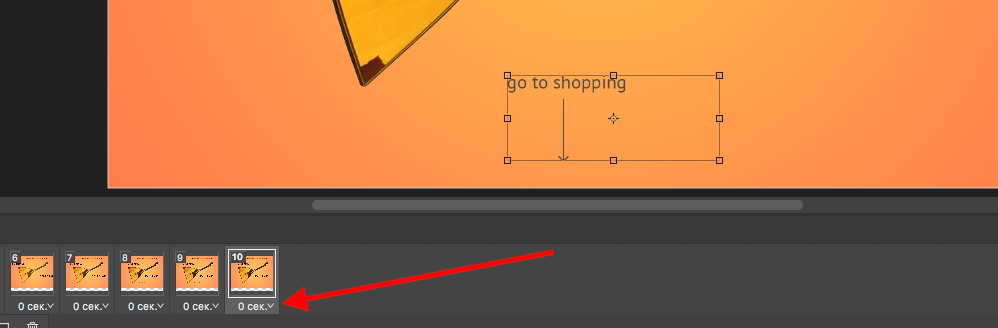
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».

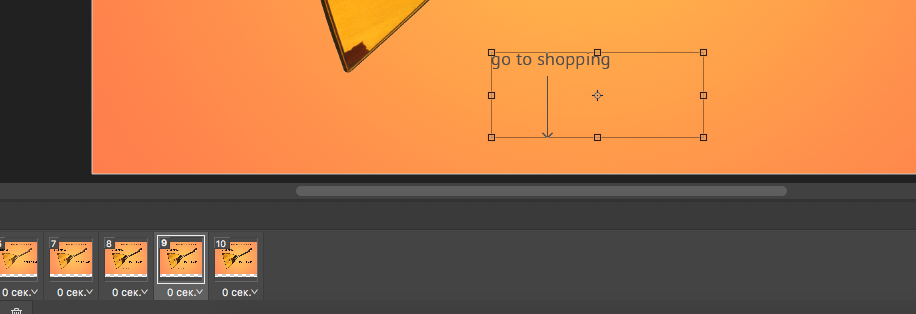
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.

Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.

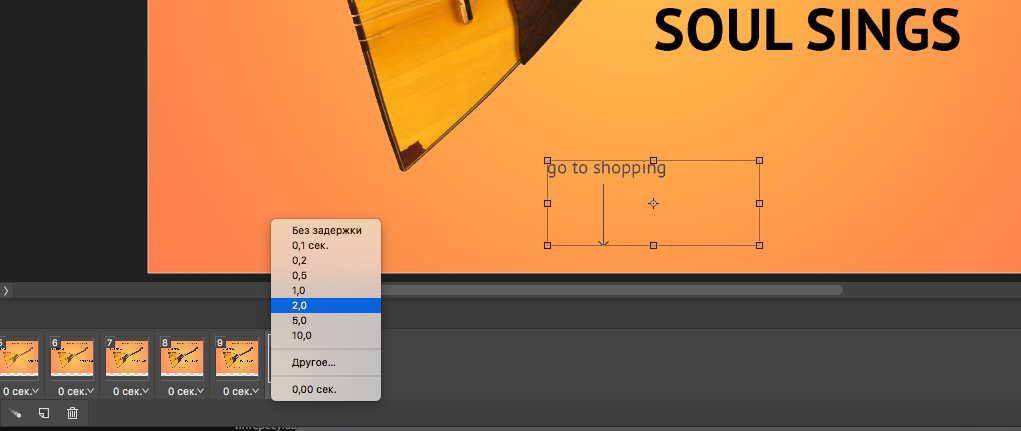
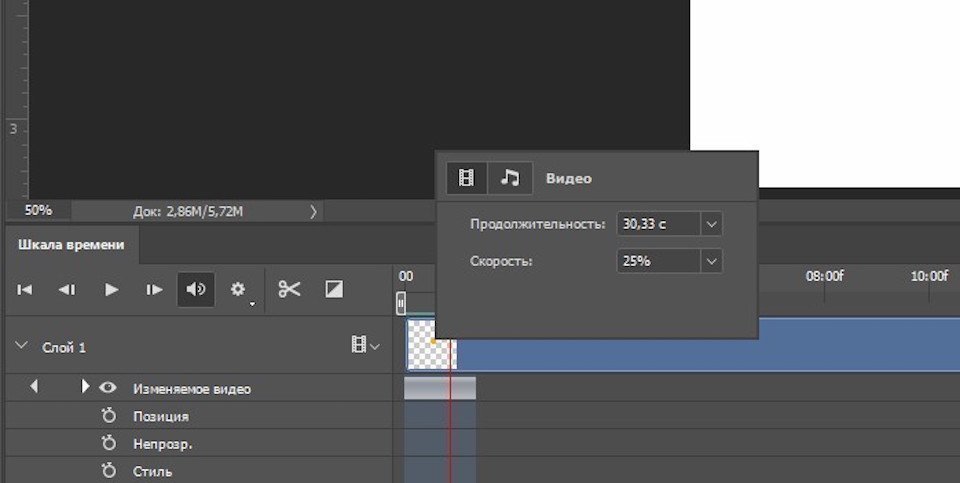
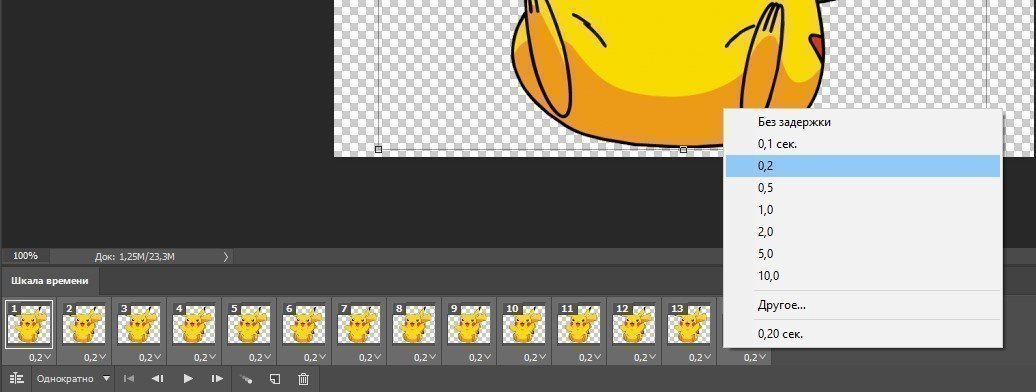
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.

Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или графическом редакторе, экспортируем ее в HTML- или GIF-формат.
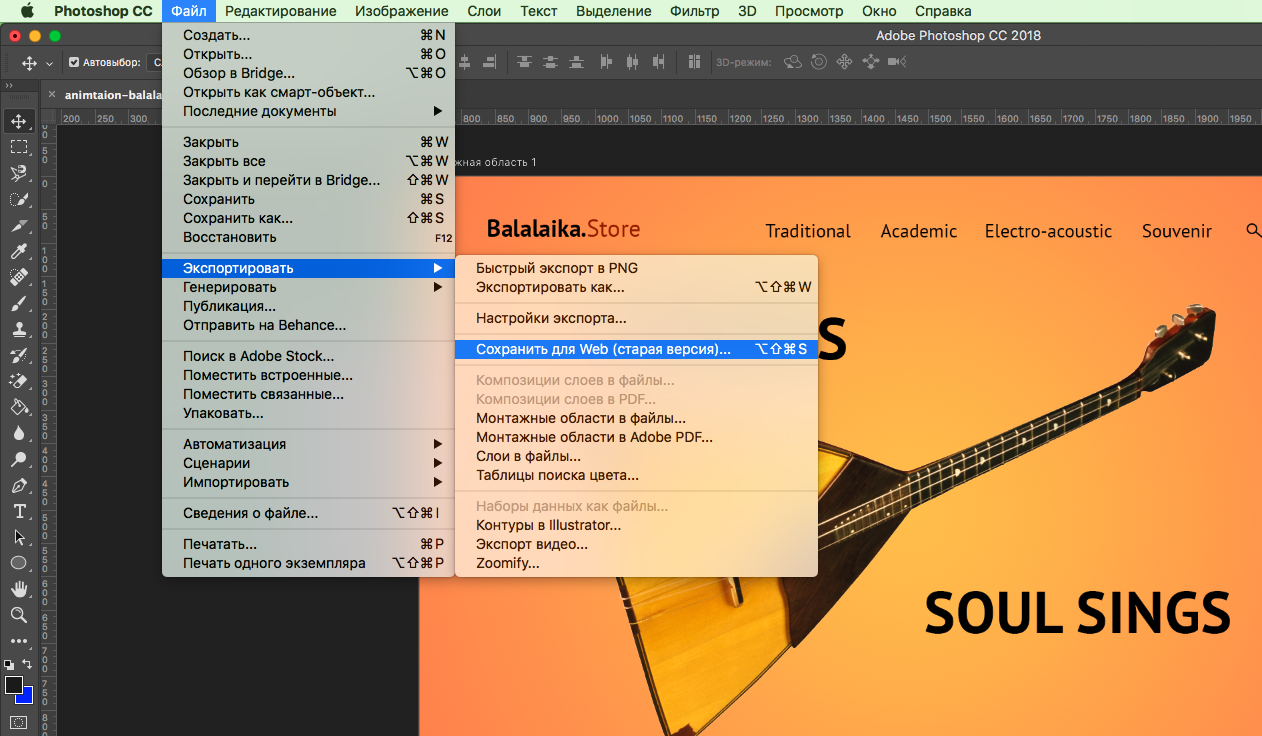
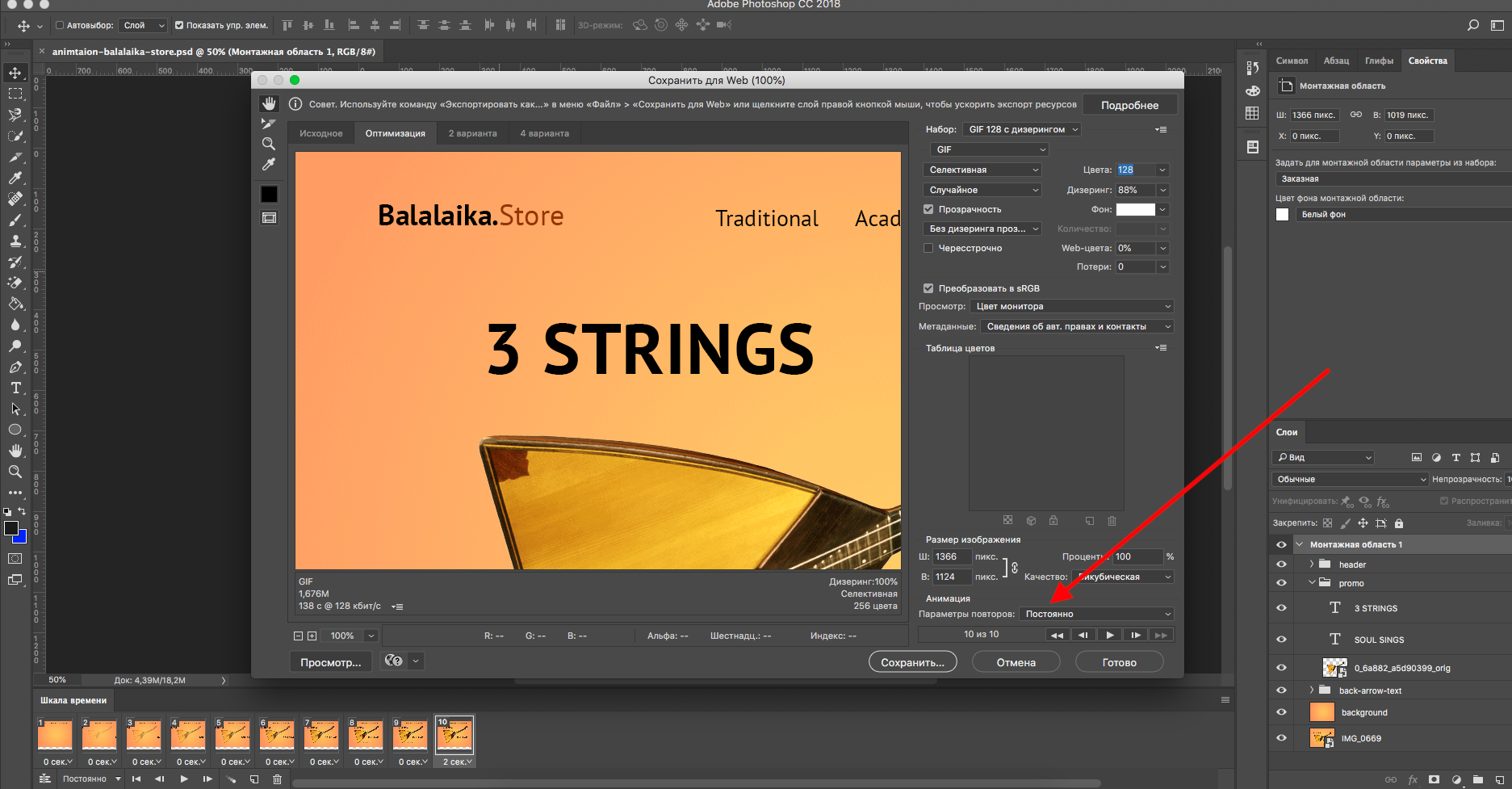
Выбираем «Файл — Экспортировать — Сохранить для Web».

В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.

Вот какая анимация получилась в результате:

Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Открыть или создать файл
Включить отображение временной шкалы
Переключиться в покадровый режим
Указать первый кадр
Создать необходимую анимацию
Проверить перед экспортом
Сохранить в формате GIF или HTML
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Изучить встроенные возможности для анимации в Photoshop можно быстро на практике. Затем можно переходить к анимированию более сложных взаимодействий в специализированных программах.
Программа для анимации фотографий — ФотоШОУ PRO
ФотоШОУ PRO – лучшая программа для создания анимации из фото ещё и потому, что в ней можно использовать не только готовые спецэффекты. Чтобы сделать авторскую анимацию, в разделе редактирования слайда нажмите кнопку «Добавить слой». Выберите пункт «Фотографию» или «Клипарт». В первом случае нужно будет взять картинку с компьютера, а во втором – изображение из коллекции программы. Мы добавим осенний лист. Изображение сразу наложится поверх основного слайда. Отрегулируйте его размер и стартовое местоположение.
Перейдите во вкладку «Анимация». Здесь можно устанавливать ключевые кадры. Нажмите кнопку «Добавить». Отрегулируйте положение второго ключевого кадра на шкале времени. Теперь выставьте новое положение объекта, в которое он должен прийти в момент времени «2».
Вы можете задать прозрачность, вращение, изменение масштаба, чтобы картинка двигалась из первой точки во вторую не просто так, а совершая дополнительное действие. Параметр прозрачности позволяет настроить плавное проявление объекта, изменение масштаба создаст иллюзию приближения картинки. В нашем примере мы сделаем так, чтобы лист падал сверху, совершая вращение в воздухе. Для этого установим поворот в 360 градусов. Если одного вращения вокруг своей оси покажется мало, дополнительно увеличьте угол поворота в два или три раза.
Вы можете добавлять любое количество ключевых кадров, делая анимацию более сложной и интересной. Количество объектов также может быть полностью произвольным и зависит только от вашей задумки.
Вы можете изменять тип анимации, делая движение плавным, или заставить предмет перемещаться с ускорением/замедлением, скачками, выталкиванием.
Запустите просмотр и убедитесь, что анимированный ролик выглядит именно так, как вы задумывали. Когда будете довольны результатом, нажмите «Сохранить».
Два простых способа сделать анимацию в Photoshop — руководства на Skillbox
Покадровая анимация — один из самых легких способов работы с анимацией в Photoshop. Однако стоит быть готовыми к тому, что этот несложный процесс окажется довольно долгим и трудоемким.
Для начала нужно создать новый документ, а затем зайти в меню Window («Окно») и установить галочку напротив пункта Timeline («Шкала времени»). После этого появится окошко, напоминающее видеоредактор. В нем будут отображены все слои, которые на данный момент открыты в документе.
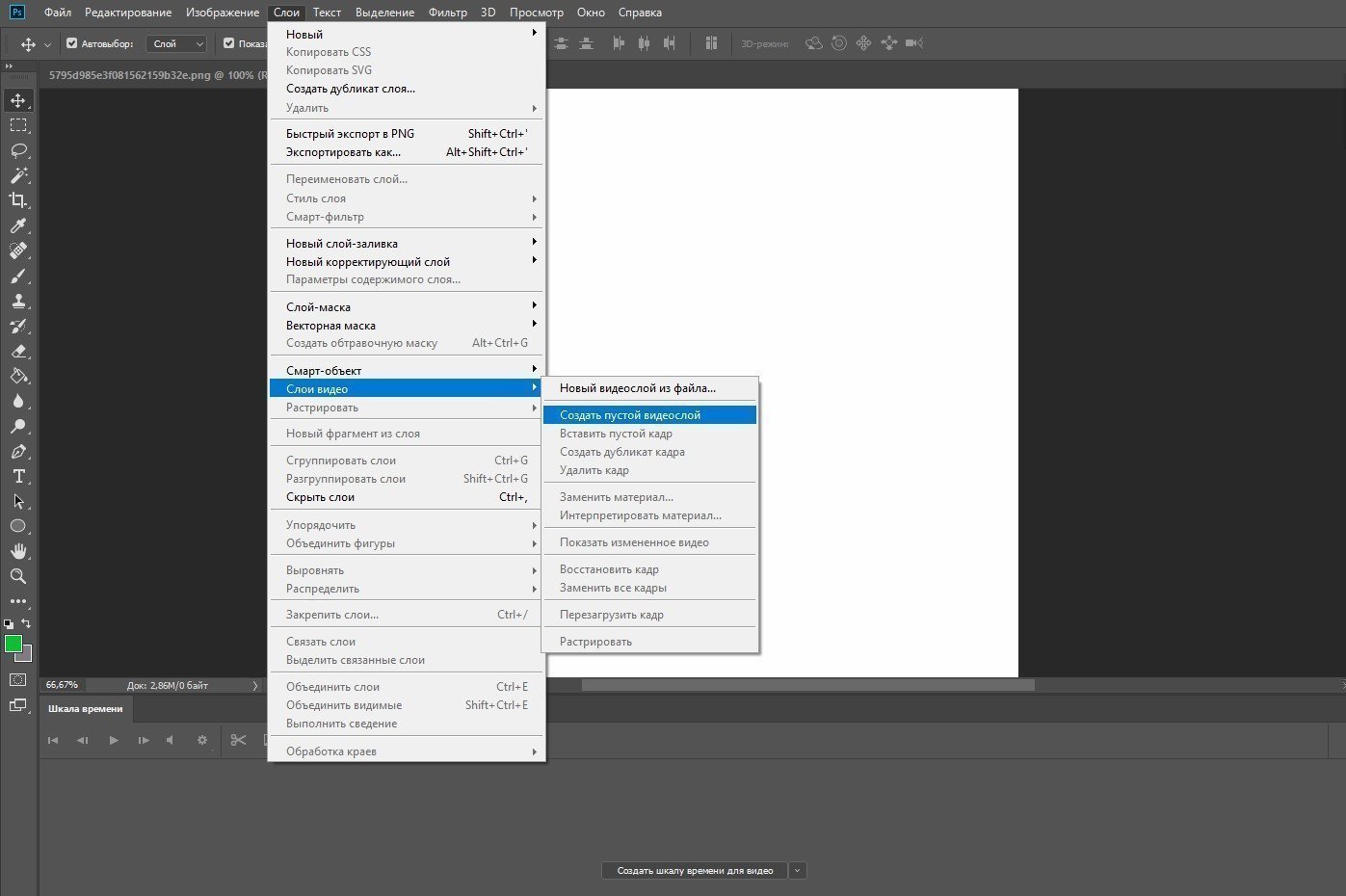
Далее нужно кликнуть на кнопку Create Video Timeline («Создать шкалу времени для видео»), перейти в меню Layers («Слои»), выбрать пункт Video Layers («Слои видео») и создать пустой видеослой.

Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
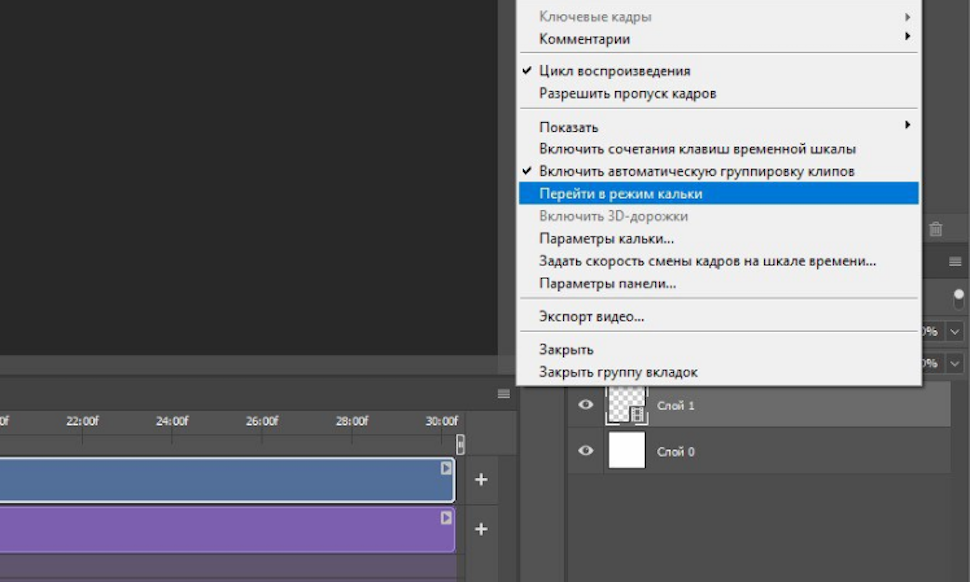
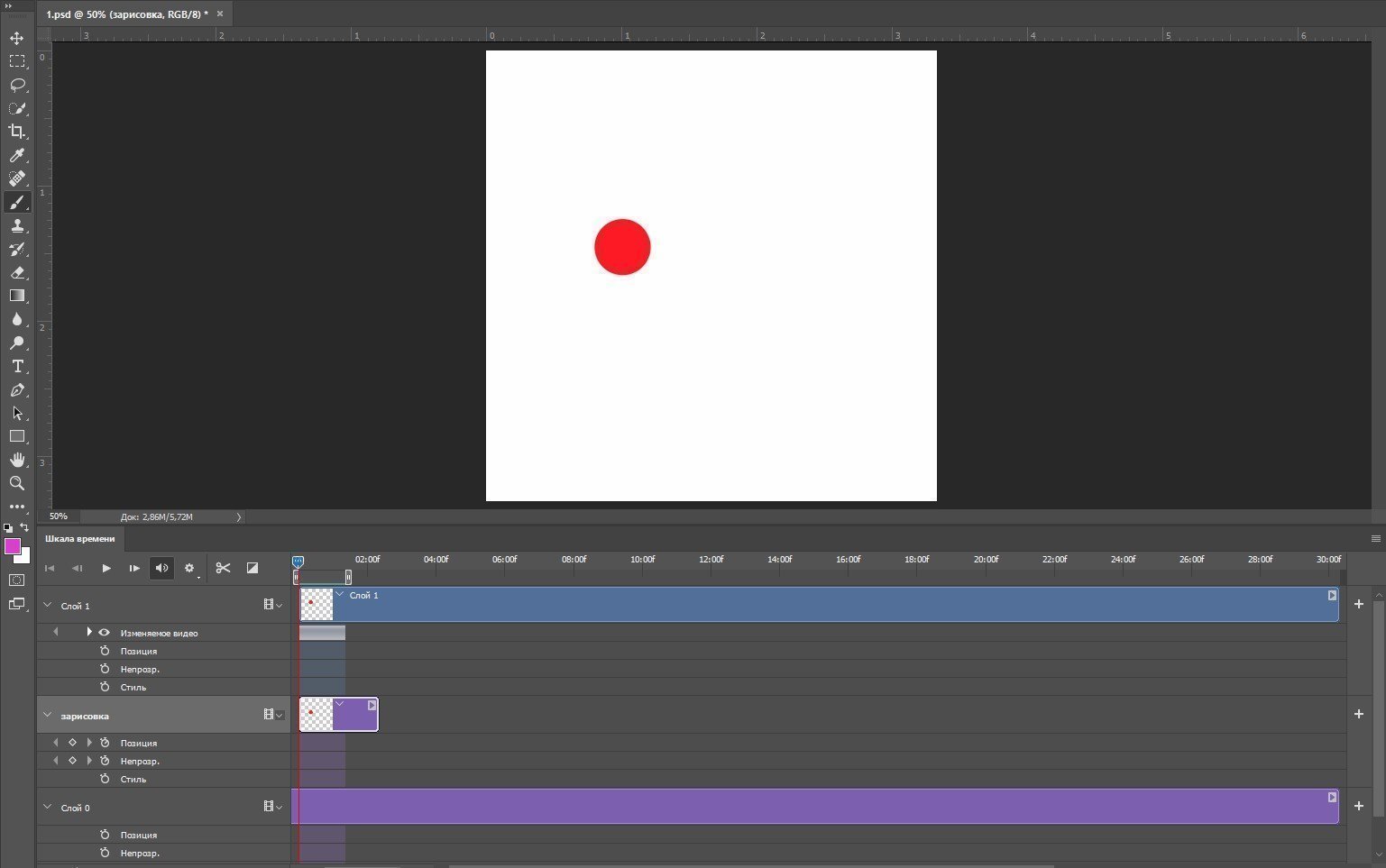
Берем кисть и создаем первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы видеть свои действия на предыдущем этапе, нужно кликнуть по меню в правом верхнем углу и выбрать Enable Onion Skins («Перейти в режим кальки»).

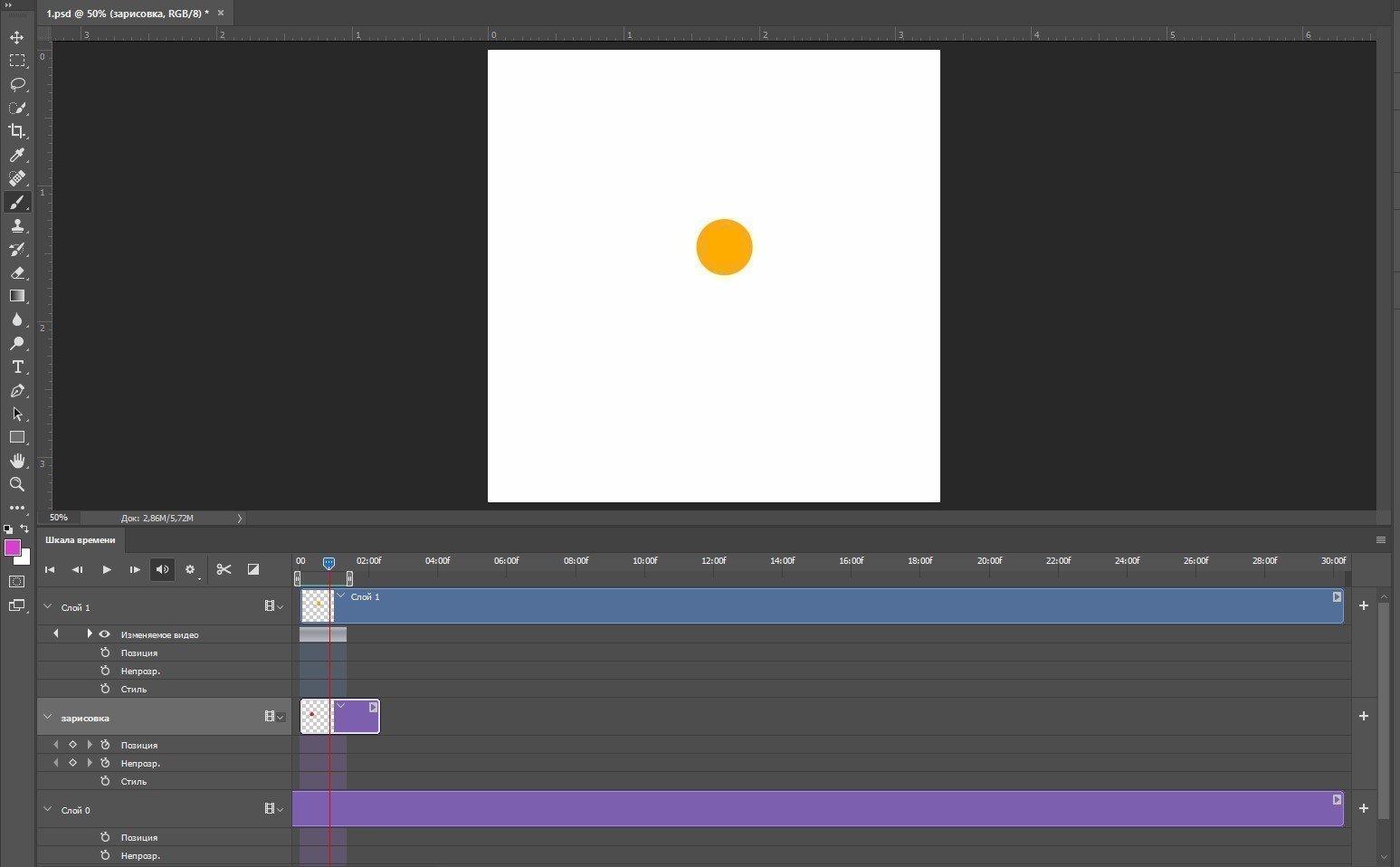
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы должны добавлять очередной элемент будущей движущейся картинки. В данном случае в каждом новом кадре мы рисуем цветной кружок.


Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.

Когда основная работа будет закончена, можно поработать над эффектами. Например, добавить на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоев. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце нужно сохранить полученную анимацию как видео. Для этого перейдите в меню File («Файл») → Export («Экспортировать») → Render Video («Экспорт видео»). Если нужен формат GIF, выбираем пункт Save for Web («Сохранить для Web»). В открывшемся окошке можно поменять настройки, а затем нажать Save («Сохранить»).
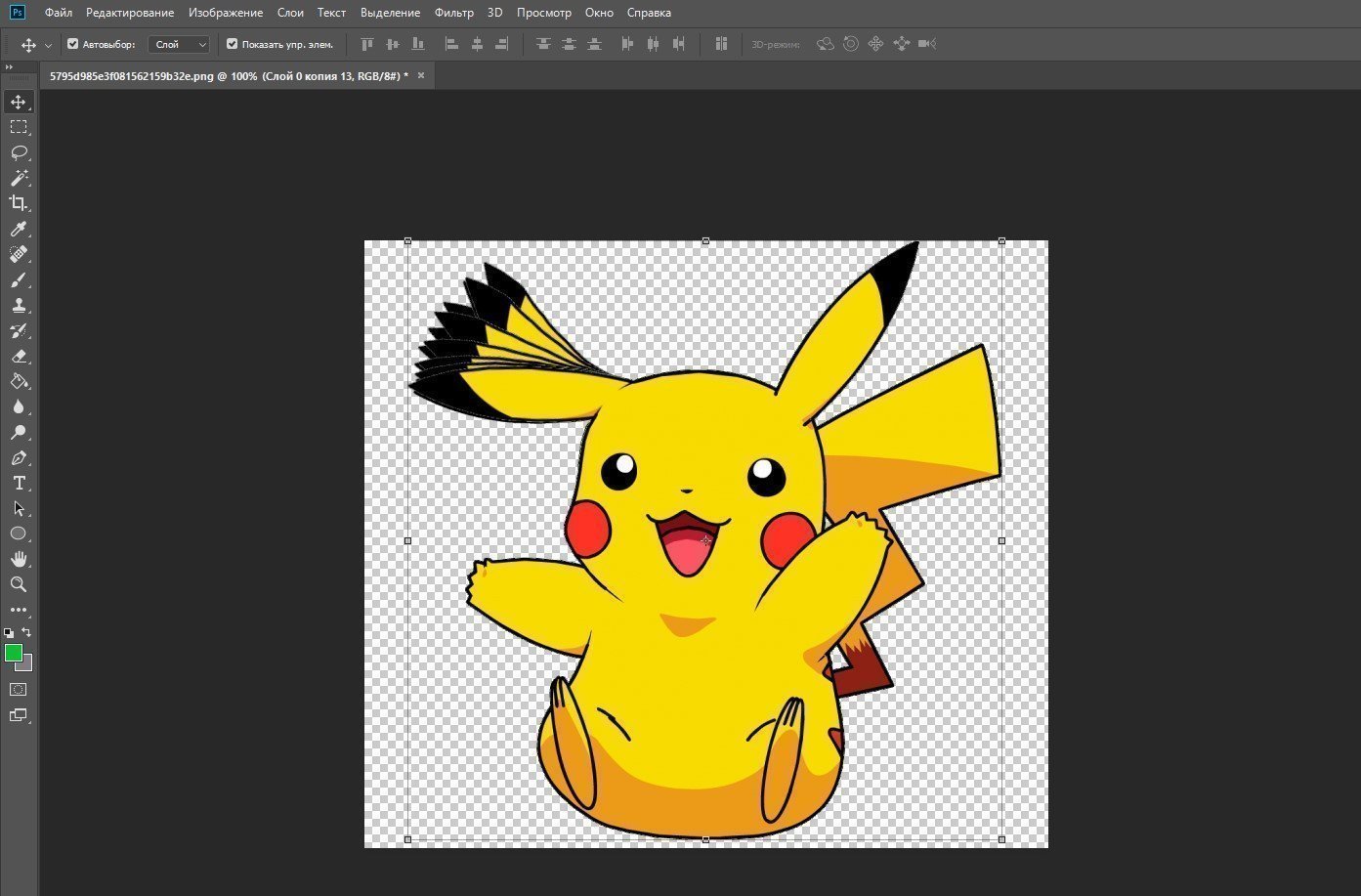
GIF-анимацию в Photoshop можно создавать при помощи инструмента Puppet Warp («Марионеточная деформация»). Этот способ гораздо быстрей, чем рисовать анимацию вручную. Вы можете просто взять фотографию или картинку в формате PNG из интернета или личных архивов. Главное — проследить, чтобы у изображения не было фона. Если он все-таки есть, объект придется вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоев. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект. Если собираетесь использовать какие-то эффекты, например, тень или обводку, — примените их с самого первого кадра. Это будет гораздо проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее в том же меню кликните Duplicate Layer («Создать дубликат слоя»).
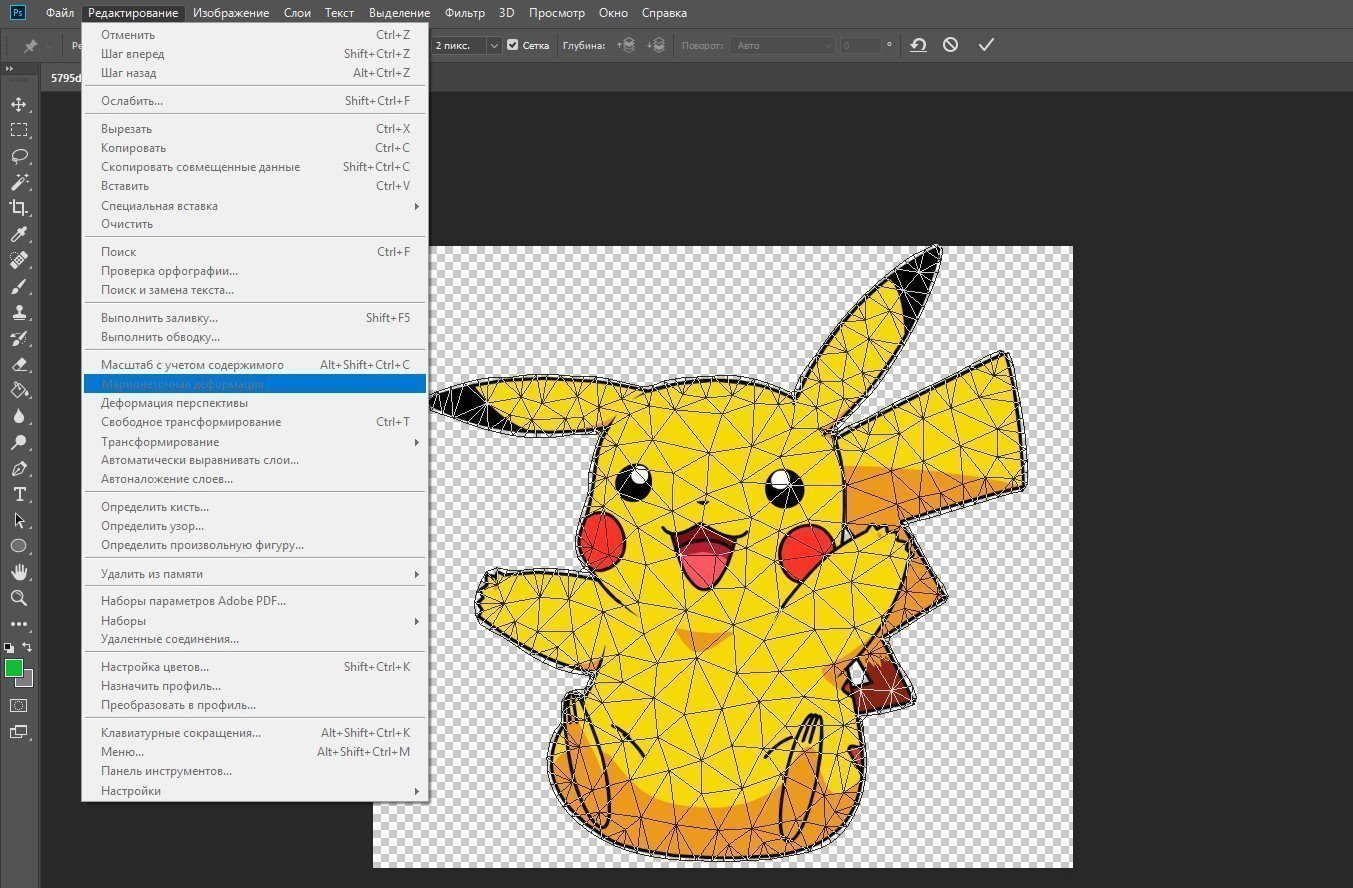
Потом жмем на меню Edit («Редактирование») и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, состоящей из треугольников, а значок курсора превратится в кнопку.

Перед тем, как оживить нашу картинку, нужно «приколоть» ее с помощью кнопок и оставить свободной только те части, которые будут двигаться на GIF-анимации.
Теперь начинается самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмем Enter.
Чтобы анимация была плавной и реалистичной, придется двигать картинку постепенно. Для этого нужно несколько раз повторить весь процесс: копируем слой → двигаем изображение → жмем Enter. В нашем случае понадобилось создать14 слоев, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.

После того, как вы закончили двигать картинку, нужно выделить все слои, кликнуть по ним правой кнопкой мыши и нажать Rasterize («Растрировать слой»).
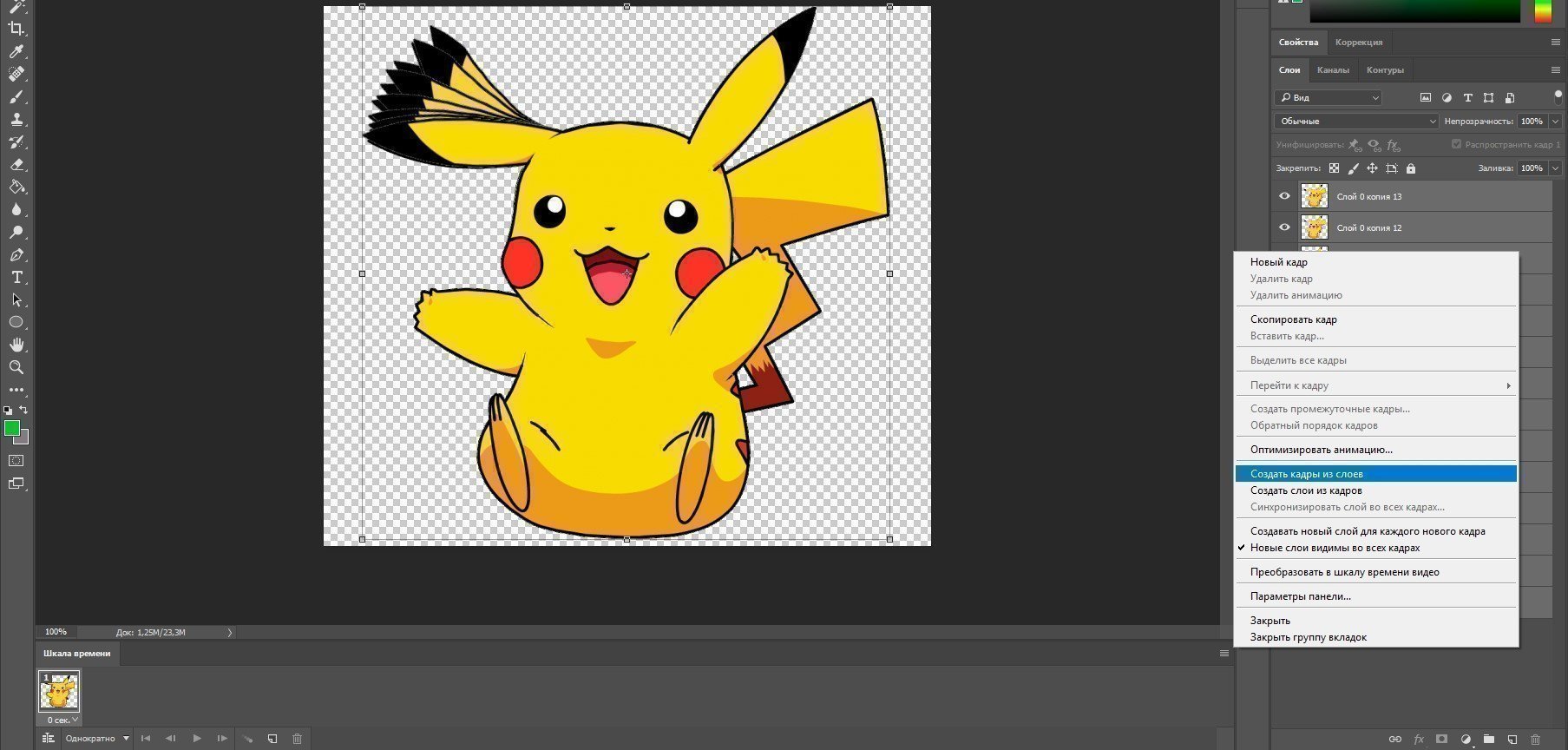
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation («Создать анимацию кадра»), переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers («Создать кадры из слоев»).

Итак, все слои собраны на одной шкале. Если щелкать по ним поочередно, можно увидеть, как картинка движется по заданной траектории. Далее нужно установить время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как все работает, жмем кнопку воспроизведения.

Если все устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Теперь вы умеете делать анимацию в Photoshop двумя простыми и доступными способами. Их можно применять при создании баннеров или логотипов, которые помогут украсить любую веб-страницу и сделать ее более запоминающейся.
Если вы всерьез заинтересовались анимацией и дизайном — присмотритесь к профессии веб-дизайнера. Освоив ее, вы будете на профессиональном уровне создавать анимацию для сайтов и приложений, а при желании сможете углубить знания и получить специализацию моушн-дизайнера. Сделать первый шаг к интересной и востребованной профессии поможет курс «Веб-дизайн с 0 до PRO» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Выбор программы для создания анимации
С тех пор, как пещерные люди научились делать наскальные рисунки, человечество совершенствовало методы визуального отображения окружающей действительности. В разные периоды истории художники оснащались новыми красками и инструментами для рисования, скульпторы осваивали различные материалы и техники, а театр поражал реалистичностью декораций.
С появлением компьютеров возникло множество новых способов построения изображений. Само собой, технологии существенно расширили имеющиеся ранее возможности, в том числе и в области создания картинок с эффектом движения:

Чтобы «расшевелить» статичное изображение, на вашем компьютере должна быть установлена программа для создания анимации, о её выборе и пойдет речь в данной статье.
Для того чтобы изображение было анимированным, необходимо соблюсти следующие условия:
- Несколько картинок. Невозможно добиться эффекта движения, имея в распоряжении одно изображение. Анимация – это смена кадров, и эти кадры должны друг от друга отличаться;
- Похожие картинки. Если вы будете последовательно менять кота на собаку, слона и жирафа, то получите что-то неудобоваримое. Изображения должны иметь общие элементы, чтобы получилась хорошая анимация;
- Скорость смены кадров. Если картинка меняется раз в секунду, то никакого эффекта движения достичь не удастся. Для того чтобы получить нужный результат, необходимо менять кадры более 16 раз в секунду.
Чтобы добиться искомого результата, существуют различные программы для 2D анимации, а также для работы с трехмерными изображениями. Начнем с рассмотрения 3D-формата.
Рассмотрим некоторые популярные программы для создания 3D анимации.
- 3D Studio Max. Данная программа пользуется популярностью среди тех, для кого создание анимации не является основным видом деятельности. Также прекрасно подходит для моделирования трехмерных объектов в компьютерных играх:

Существует огромное количество постоянно обновляющихся плагинов и возможностей рендеринга, однако позволить себе всё (легально) может далеко не каждый в виду финансовых причин.
- Realsoft 3D. Отличительной чертой данной программы для анимации 3D выступает высочайшее качество изображения:

Эту особенность активно используют создатели рекламных роликов и музыкальных клипов. Также приятной чертой является кроссплатформенность.
- Maya. Программа для создания высококлассной 3D-анимации, которая широко применяется в кинопроизводстве:

- Poser 4. Данная система наиболее подходит для моделирования поведения человека, поэтому применяется как в разработке компьютерных игр, так и в создании мультфильмов:

Для размещения на страницах сайта анимированные изображения должны иметь небольшой вес (иначе скорость загрузки ресурса будет удручающей). Технология Flash позволяет «расшевелить» скучные картинки во Всемирной паутине.
На сегодняшний день абсолютным лидером в этой области является компания Adobe, предлагающая широкий спектр возможностей для разработчиков:

Однако не всем по карману такая программа для flash анимации, не говоря уже о необходимых плагинах (в сумме весь пакет будет стоить больше 1000 долларов). Поэтому рассмотрим варианты с компонентами подешевле.
- SWiSHpowerFX. Данная система значительно упрощает создание анимированного текста. Главные преимущества – легкость освоения пользователями и быстрота создания изображений;
- Swiff Chart. Программа для создания диаграмм. Пользователю необходимо лишь ввести данные и выбрать тип графика, а система сделает всё остальное.
Рассмотрим некоторые программные решения, которые помогут сделать из статичного фото анимированное изображение.
- Adobe Photoshop. Король редактирования изображений, который предоставляет широчайший диапазон возможностей:

Добавление различных анимированных эффектов поможет сделать любую фотографию по-настоящему живой.
- FotoMorph. Программа, действие которой основывается на технологии морфинга (переход одного изображения в другое):

- ФотоШОУ PRO. Аналог Фотошопа, безусловно уступающий своему именитому конкуренту во всем, включая цену, а это для некоторых уже весомый аргумент не в пользу продукта от Adobe:

Чтобы не растеряться в обилии предлагаемых инструментов, рекомендуем новичкам следовать представленным ниже советам.
- Большие возможности программы – такие же знания исполнителя. Не думайте, что крутые программы всё делают сами. Все как раз наоборот: чем круче программа, тем сложнее с ней работать (трудности может вызвать даже создание самых простых эффектов). Поэтому, рассчитывайте время, которое вы готовы потратить на изучение новых технологий;
- Цель должна соответствовать средствам. Конечно, мы живем в мире, где ни один человек не пользуется не лицензионным программным обеспечением, а те, кто пользуются, видят плохие сны по ночам. Поэтому платите за используемый софт деньги, которые оправданы задачей. Грубо говоря, если вам нужно сделать двигающегося мишку, чтобы сдать лабораторную работу в вузе, то глупо платить 500$ за навороченную программу, возьмите что-то подешевле;
- Лучше доверьтесь профессионалам. Для создания флеш анимации и 3D можно нанять людей с опытом. Они смогут быстро реализовать большинство ваших прихотей за соответствующую объему работы сумму денег.
Таким образом, существует огромное количество программных средств, позволяющих создавать анимацию, а выбор подходящего софта зависит от ваших целей, умений и финансовых возможностей.
44 Программы анимации — Windows
Создавайте и редактируйте любой вид анимацией в 2D и 3D, разрабатывайте GIF-анимации прямо на вашем ПК с помощью этих программ анимации для Windows

Замена Flash для веб-анимации

Доступное создание современного веб-контента

Создавайте великолепные анимационные фильмы

3D-дизайн и анимация персонажей

Бесплатный редактор анимированных GIF

Создавайте Flash анимации легко

Создавайте великолепные 2D анимации

Мощный морфинг приложения

Измените любое лицо

Создание Забавные GIF анимации в три шага

Невероятное приложение для создания GIF-анимаций

Программа для создания анимации со стик-фигурами

2D-анимации посредством векторных изображений
Идти в мир искусства пикселей и анимированных спрайтов

Создание развлекательных анимации между фотографии

Легко создавать анимацию

Создавайте анимации в формате GIF самым простым способом

Создавайте GIF-анимации на основе видео

Захват экрана для создания GIF-файлов

Создание GIF анимации с видео файлами

Конвертируйте ваши любимые сцены в GIF-анимации

Программа для создания веб-анимаций с помощью HTML5, JavaScript и CSS3

Сложные анимации в недоступном для любого пользователя

Создайте свой собственный документ фильмы

Строить небольшие 3D-анимации

Создание эффектов морфинга между ваших фотографий

Создание 3D-анимации

Программа для создания анимации в CSS3

Легко создавать баннеры и анимацию в GIF формате

Создавать 3D-анимации и видео для вашей музыки

Декомпилировать Flash-файлов и извлечение частей, которые вас интересуют

Легко дизайн баннеров и анимации в Flash

Генерировать анимированные тексты в Flash для вашего сайта

Лучший инструмент для создания флэш-анимации

Создание Flash анимации в несколько кликов

Создайте виртуальный аватар для вашего сайта

Элемент управления ActiveX для воспроизведения файлов FLI и ФОК

Конкретные инструмент, предназначенный для оптимизации GIF-файлов

Создание великолепных анимаций методом трансформации

Легко конвертируйте справочные файлы в Flash
Эффект синемаграфии в слайд-шоу: фото с движущимися элементами
Хотите удивить близких и друзей? Сделайте слайд-шоу с элементами синемаграфии! В программе «ФотоШОУ PRO» вы найдете все необходимые инструменты для создания подобного проекта. Прочитайте статью и узнайте обо всех нюансах разработки слайдов с «живыми» фотографиями в этом приложении. А если у вас ещё не установлено «ФотоШОУ PRO», то исправьте это прямо сейчас: скачайте программу для создания слайд-шоу с нашего сайта.
Как сделать синемаграфию из фото для слайд-шоу
Для начала давайте разберемся, что собой представляет синемаграфика. Как правило, так обычно называются картинки, на которых находится в движении один или сразу несколько элементов. Вся остальная часть изображения при этом остается всегда статичной и никак не меняется. На пейзажном снимке двигаться может вода, облака, бабочки и другие детали, а на фото с изображением людей у моделей могут развеваться волосы или колыхаться одежда.
Создать эффект движущегося изображения в слайд-шоу не так уж и сложно. Для работы вам потребуется «ФотоШОУ PRO» и фоторедактор. Совсем необязательно устанавливать на ПК и осваивать сложный Adobe Photoshop или другой софт, который используют профессионалы. Подготовить материалы для создания синемаграфии можно буквально за три шага в редакторе «Домашняя Фотостудия».
- Шаг 1. Загрузите фотографию в программу. В меню «Эффекты» выберите опцию «Замена фона».
- Шаг 2. Выделите область, которую хотите анимировать. Размойте границы фрагмента, передвинув бегунок на одноименной шкале вправо.
- Шаг 3. Сохраните элемент. Установите переключатель на пункт «Без фона» и кликните «Сохранить в файл…». Выберите PNG, дайте изображению имя и поместите его в нужную вам папку.
Перейдем к работе с «ФотоШОУ PRO». Запустите программу и добавьте оригинал изображения на монтажный стол. Попробуем сделать живое фото. Синемаграфия в программе создается в редакторе слайда. Сразу же растяните фотографию на весь экран. Этот нехитрый прием поможет избавиться от черных полос по бокам слайда.
Добавьте на слайд фрагмент изображения, извлеченный в фоторедакторе. Настройте его местоположение и размер при помощи мыши.
Если обрезка вышла «грубой» и у фрагмента выделяется одна из сторон, то примените к слою маску.
Теперь перейдем к оживлению изображения. Добавьте второй ключевой кадр и задайте настройки для слоя в конце показа. В нашем примере для создания эффекта движущейся реки нужно сдвинуть слой вправо и увеличить его. Это можно сделать вручную или во вкладке «Анимация».
Если движению не хватает плавности, то увеличьте длительность слайда.
Синемаграфия готова! При желании вы можете продолжить работу над слайдом. Кадр станет еще интереснее, если вы воспользуетесь функцией «3D-камера». С ее помощью вы сможете сделать эффект приближения слайда. Добавьте ключевой кадр в конец таймлайна и потяните бегунок на шкале «Приближение» вправо.
Бушующее море и таинственный туман: идеи для синемаграфии
С «ФотоШОУ PRO» вы быстро почувствуете себя настоящим волшебником! Добавляя движение в одну из частей снимка, вы сможете добиться поистине фантастического результата за короткие сроки. Но и это далеко не всё! Фото можно дополнить эффектом реалистичного тумана. Просто наложите на исходную картинку фрагмент соответствующей текстуры и настройте ее. Добавьте второй ключевой кадр и сделайте слой с туманом меньше.
Для исходной фотографии тоже добавим ещё одну ключевую точку. Здесь слой будет медленно и плавно увеличиваться.
Такие настройки помогут зрителю полностью окунуться в атмосферу происходящего на экране. Не забывайте, что вы можете добавлять сразу несколько дополнительных слоев. Например, на таком снимке можно одновременно «оживить» море, тучи и солнце:
В фоторедакторе сначала вырежьте часть изображения с небом и сохраните ее в отдельный файл. Затем аналогично отделите море и сохраните в той же папке. Когда подготовка завершится, наложите оба получившихся фрагмента на исходное изображение в «ФотоШОУ PRO».
Дальше перейдем к настройке анимации для слайда. Слой с водой во второй ключевой точке будет постепенно плавно сдвигаться вниз и увеличиваться.
Для слоя с тучками и солнечными лучами зададим плавное движение вправо, остальные параметры оставим без изменений и тут же оцените результат в плеере.
Хотите узнать, как сделать данную синемаграфику ещё более зрелищной? Воспользуйтесь инструментом 3D-камера: поэкспериментируйте с приближением, добавьте движение влево, вправо, вверх или вниз.
Сохраняйте готовую анимацию в удобном вам виде! Экспортируйте проект в любом видеоформате вместе с другими слайдами. Также вы можете сохранить созданный слайд отдельно и позже преобразовать его в GIF. Загружайте готовые синемаграфии в сеть и делитесь ими с людями со всех уголков планеты!
