Изменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его первоначальному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается для самого смарт-объекта, а не для изображения. Если мы масштабируем смарт-объект, чтобы сделать его меньше,  Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает. Я буду использовать
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрим, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что опять же, Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
Одна последняя вещь , чтобы иметь в виду, что в то время как умные объекты явно имеют преимущество по сравнению с пиксельными на основе изображений при масштабировании и изменение размеров их преимущество применяется только до тех пор , как вы держите смарт — объект на, или меньше , его первоначальный размер. Нет смысла пытаться масштабировать смарт-объект
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами ! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
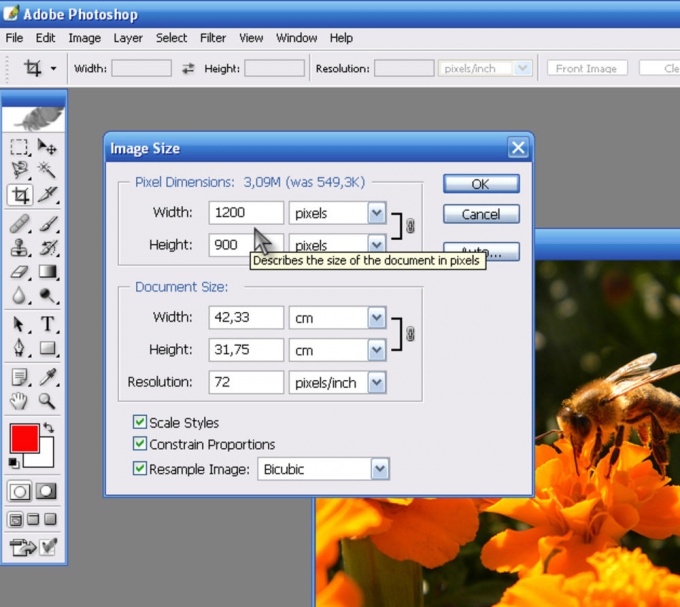
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
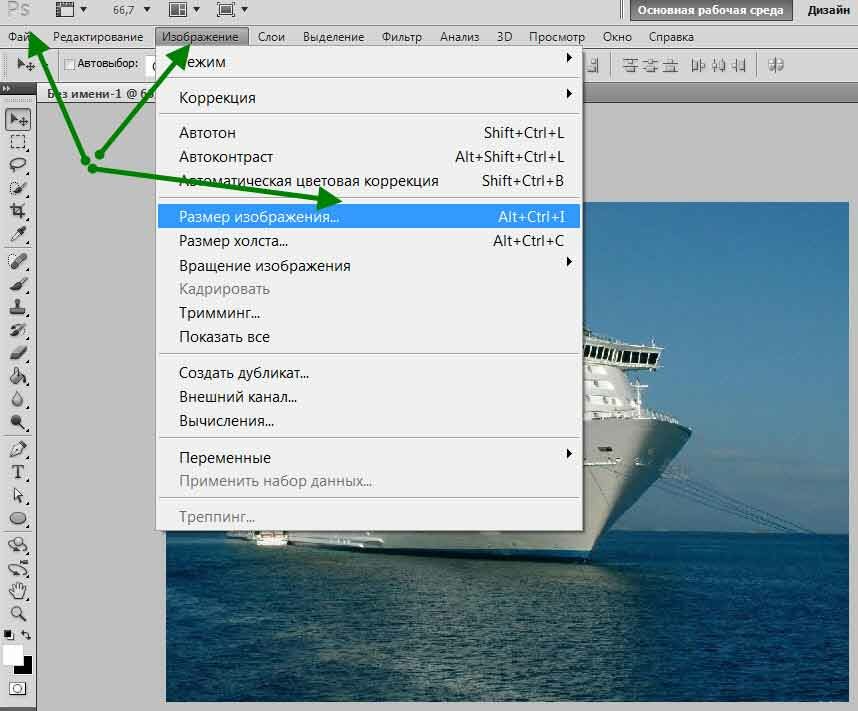
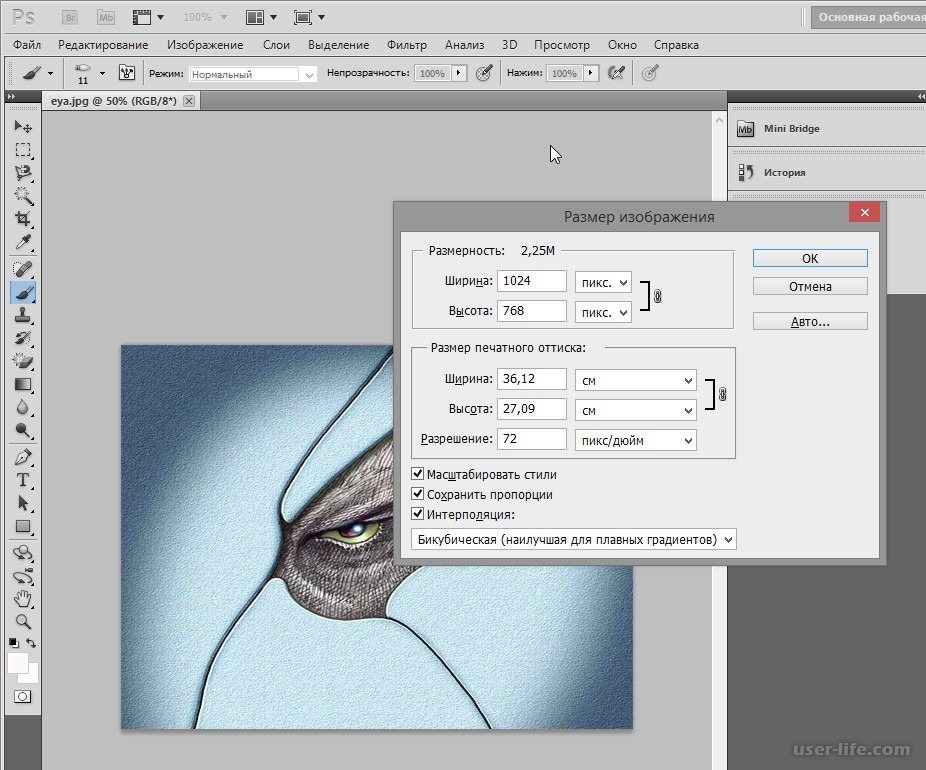
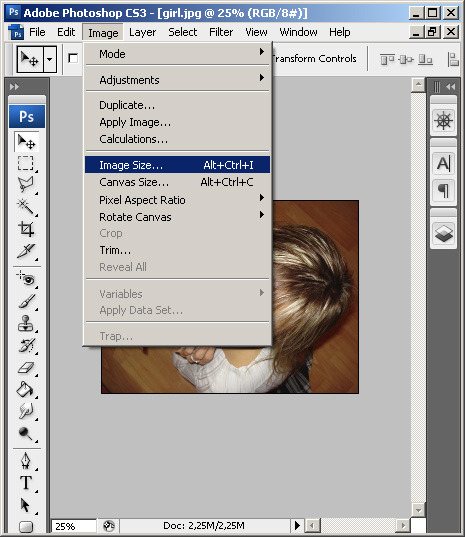
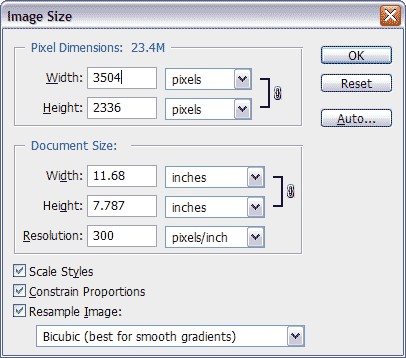
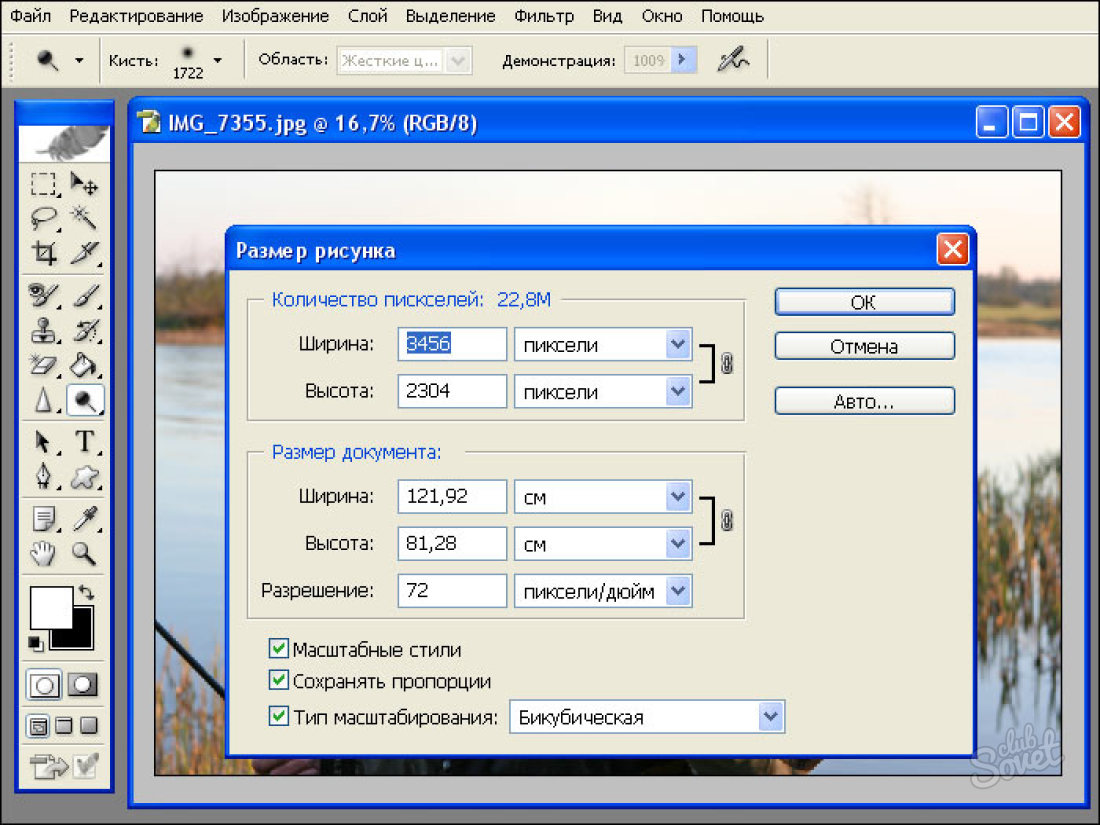
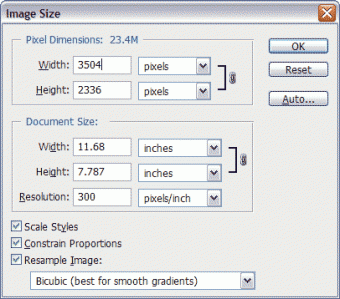
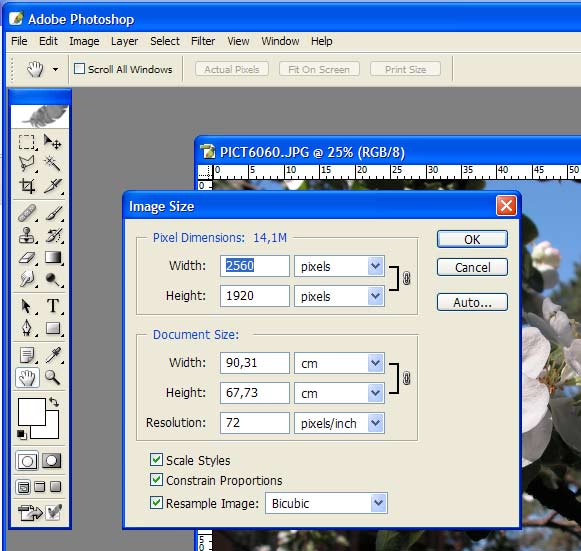
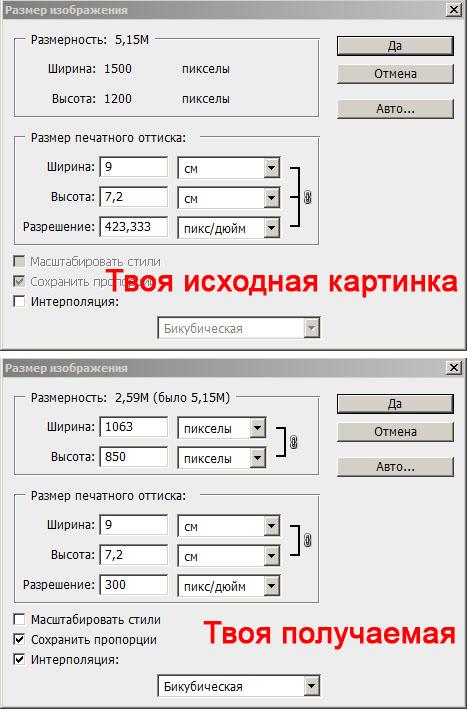
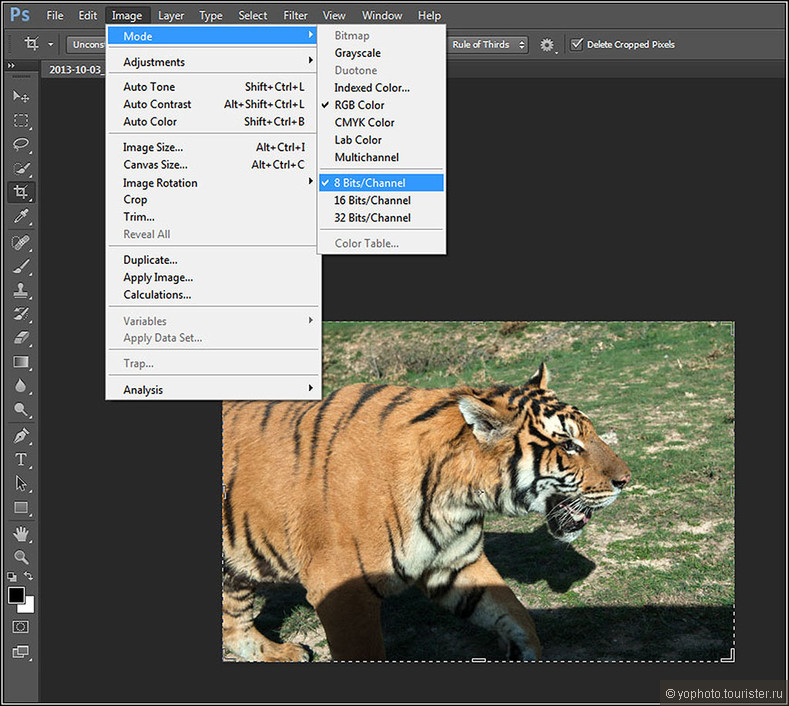
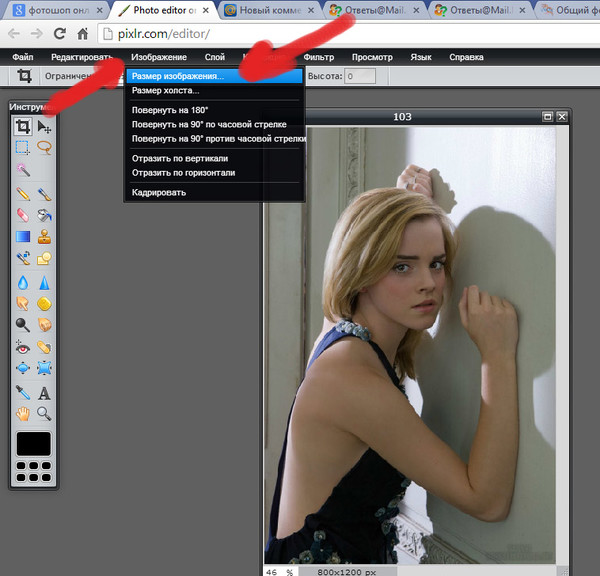
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
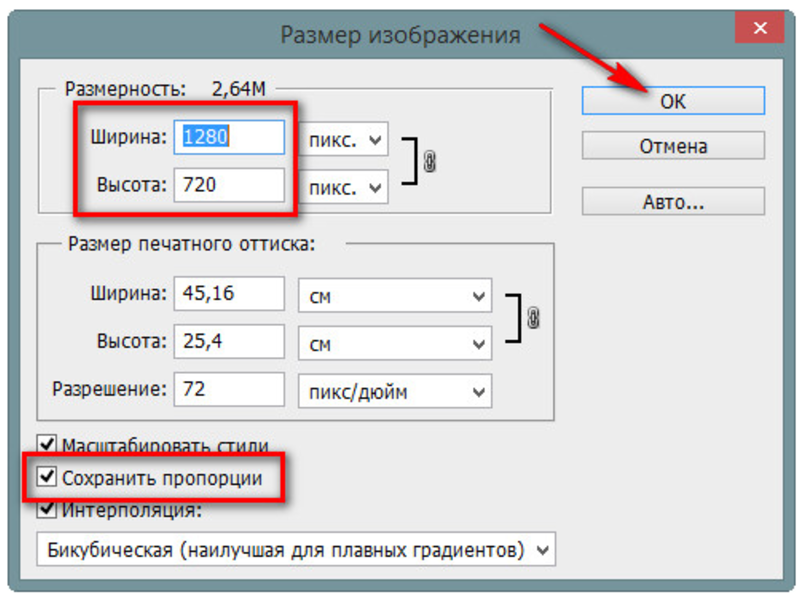
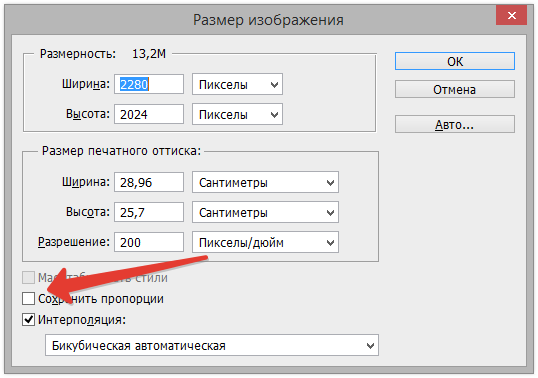
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).
- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
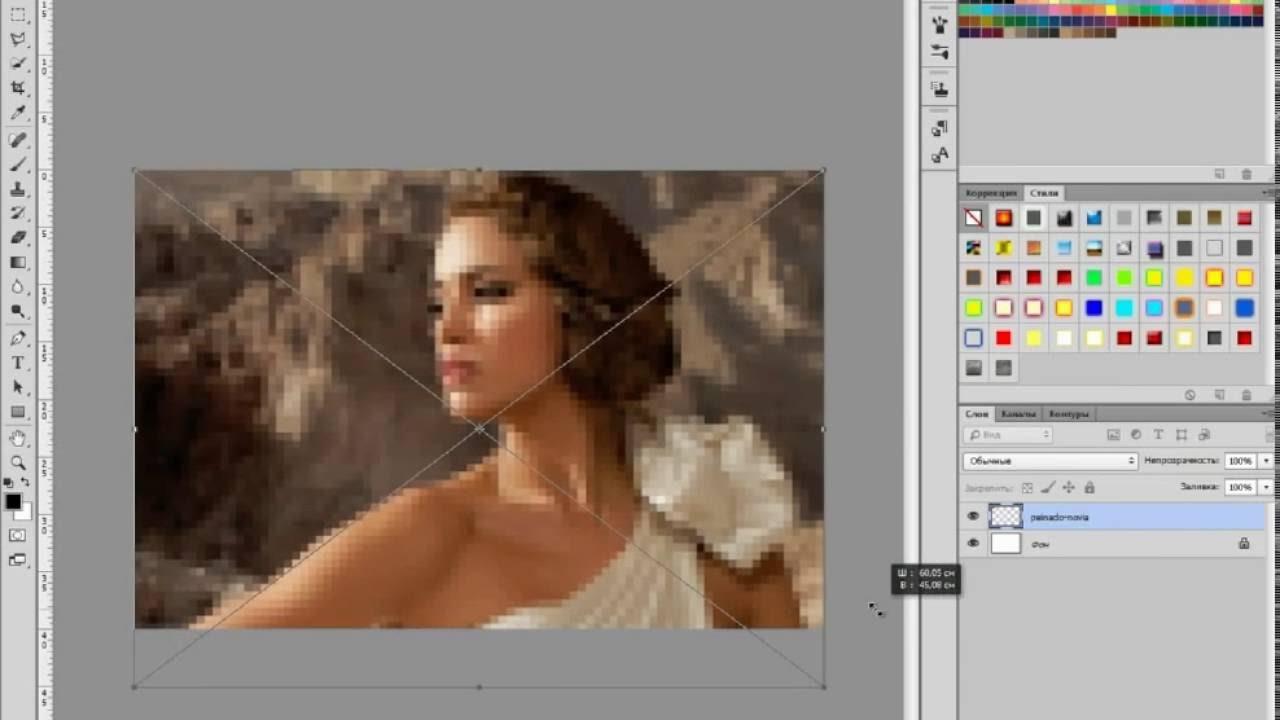
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.

- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
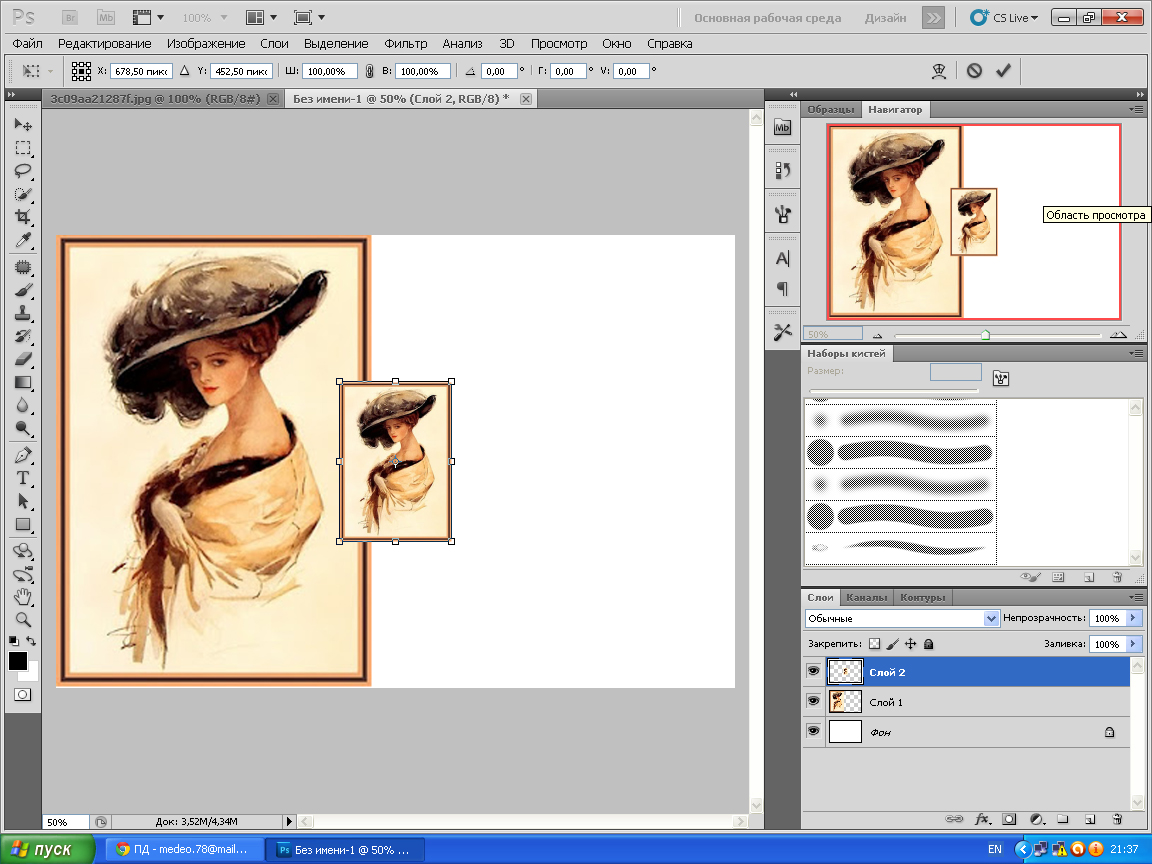
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
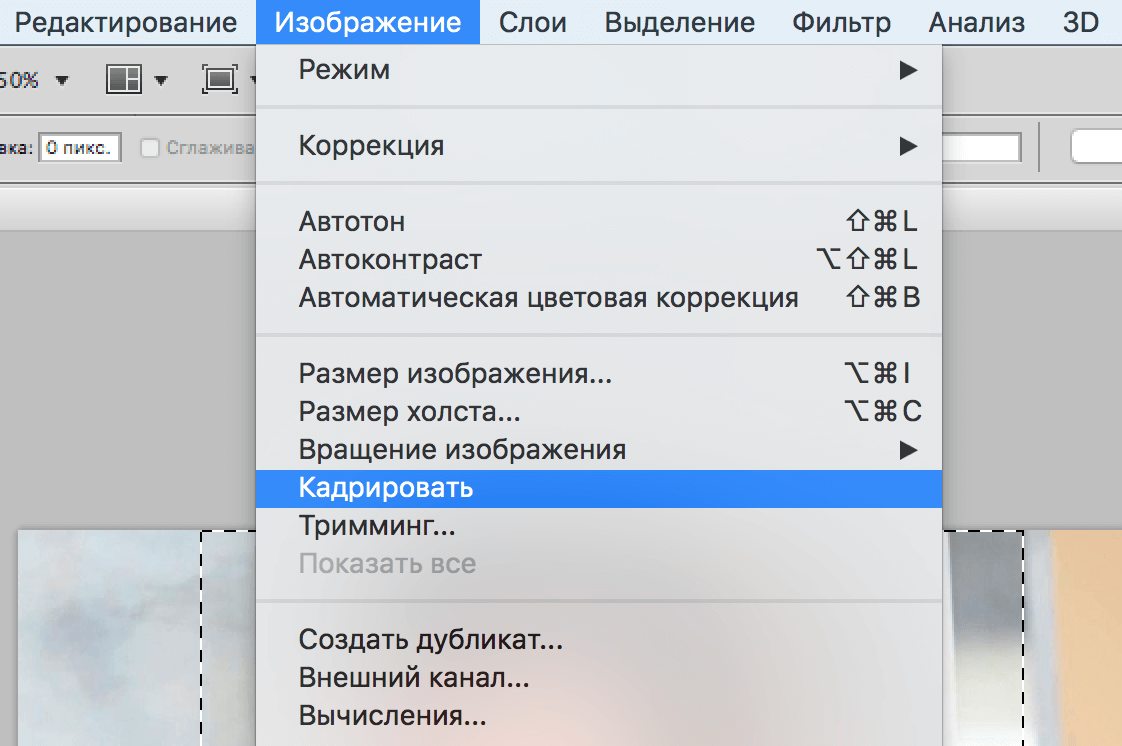
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
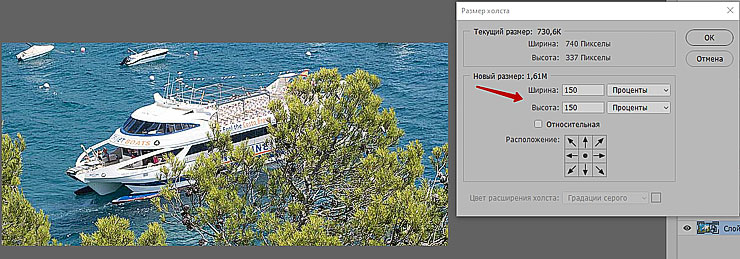
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Как сжать фотографию без потери качества | Soohar
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
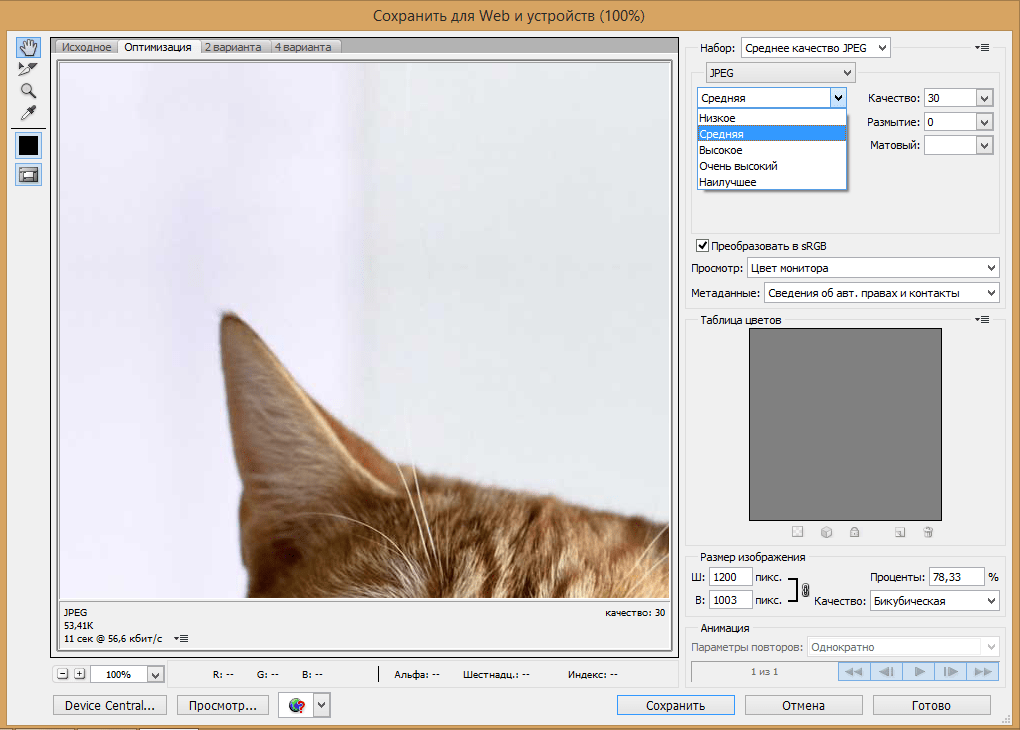
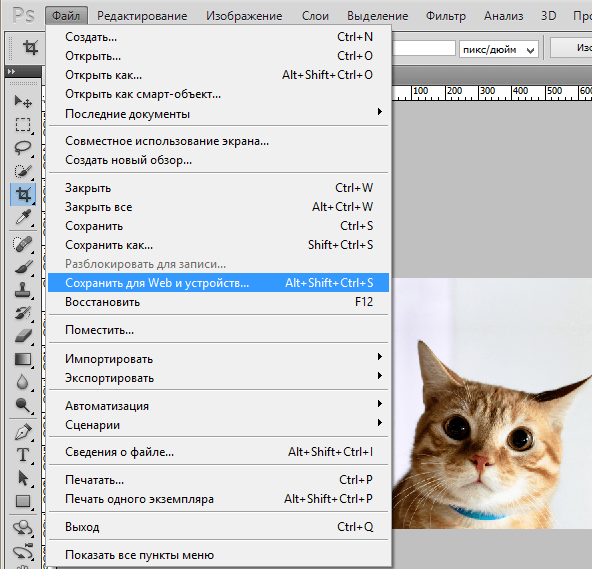
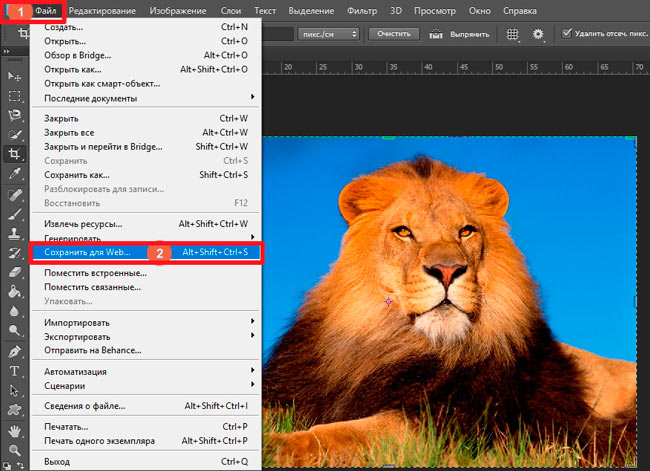
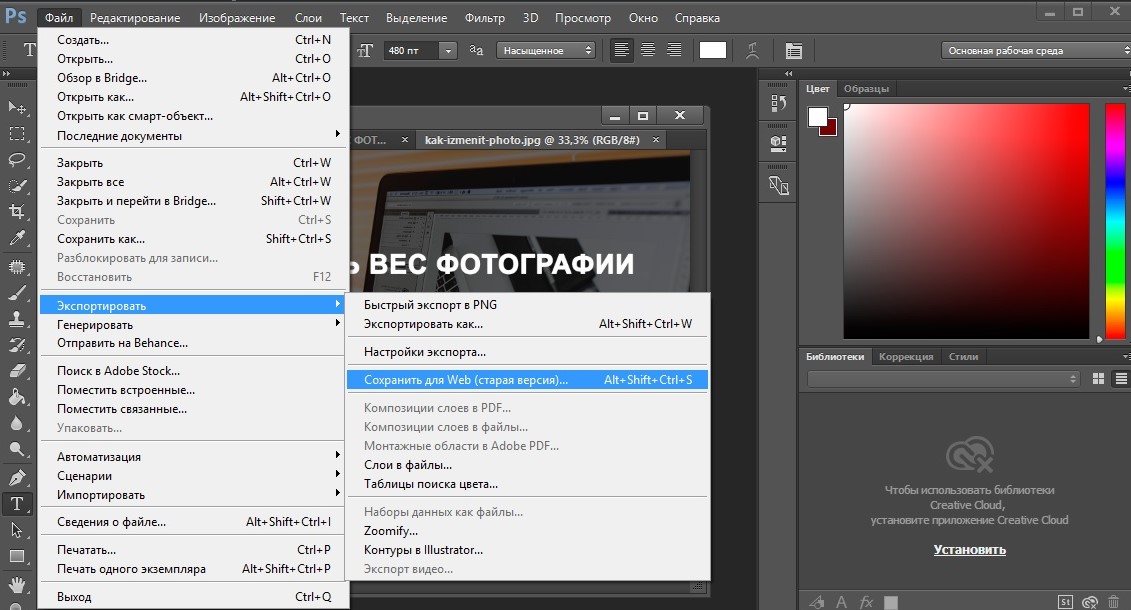
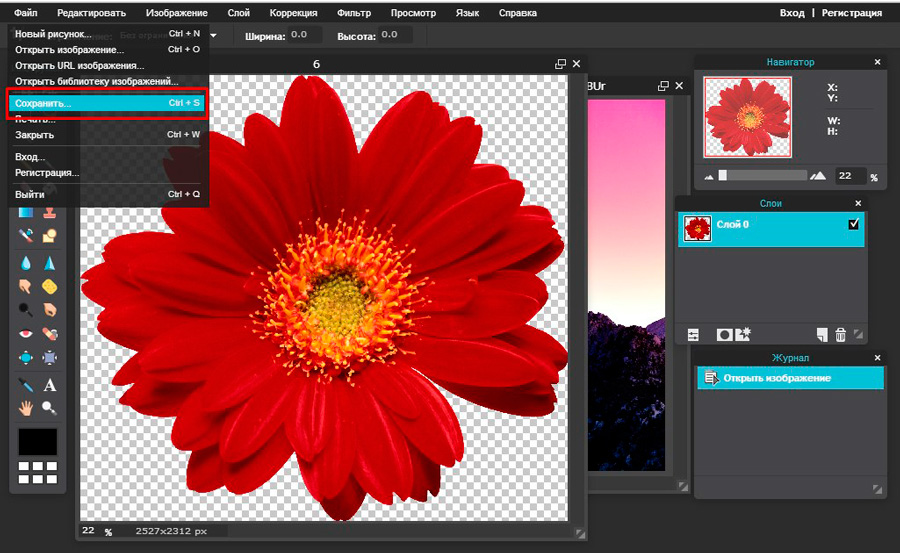
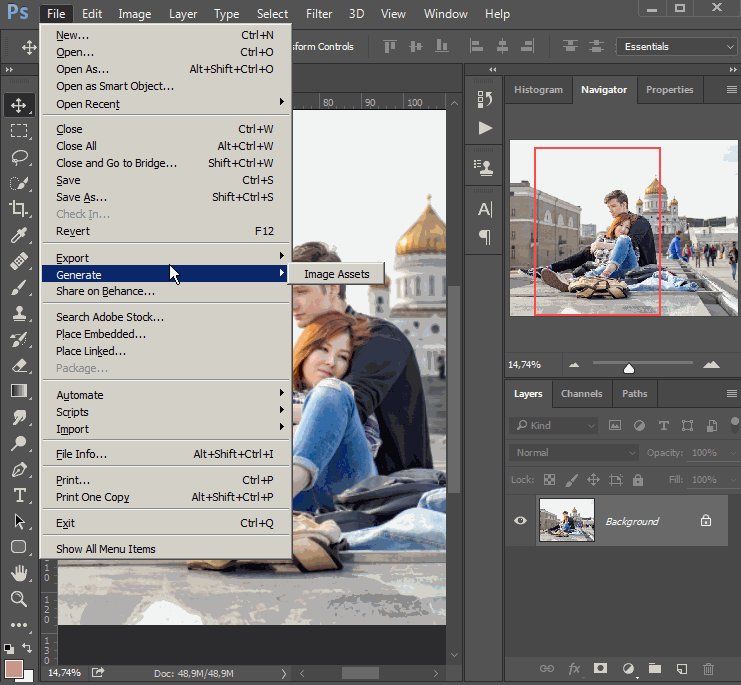
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
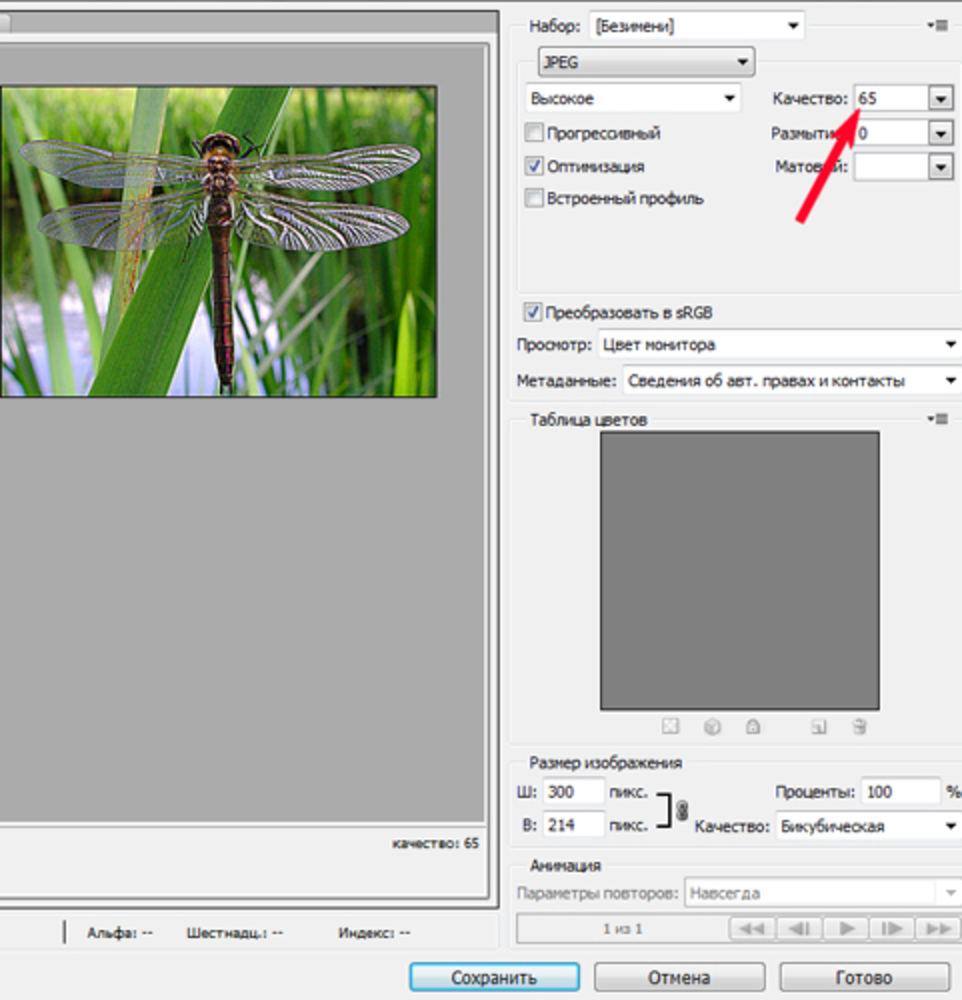
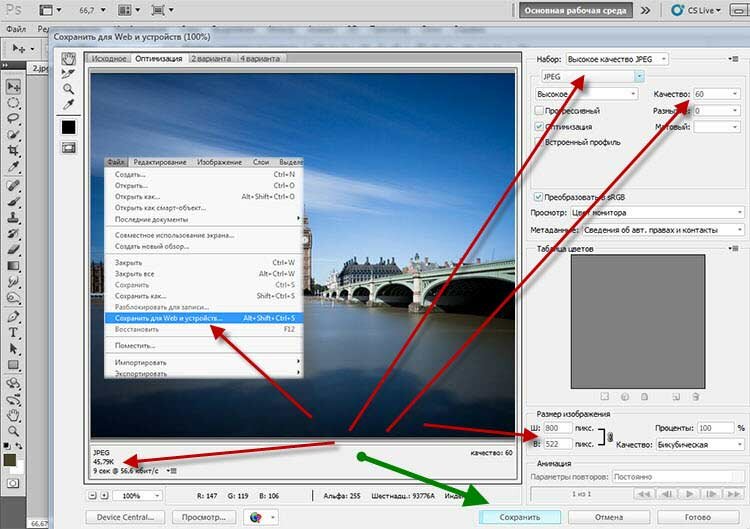
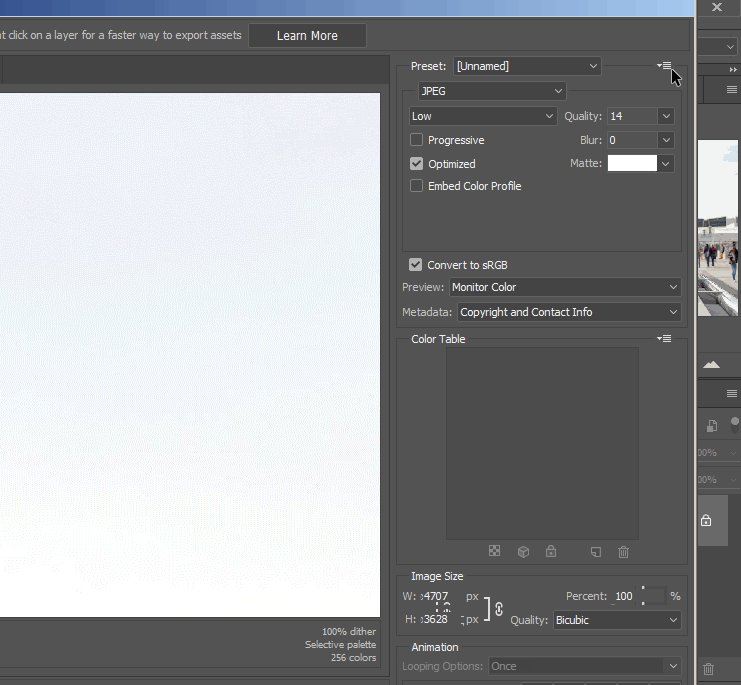
Перед вами откроется одноименное окно с настойками:
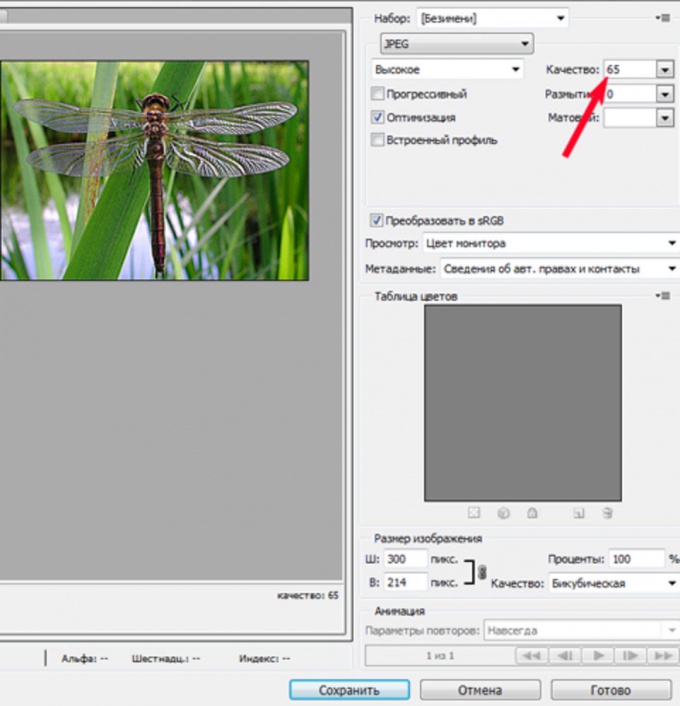
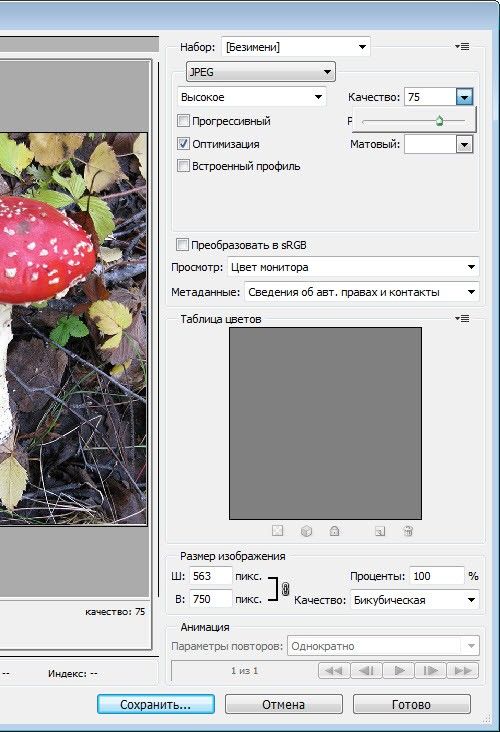
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
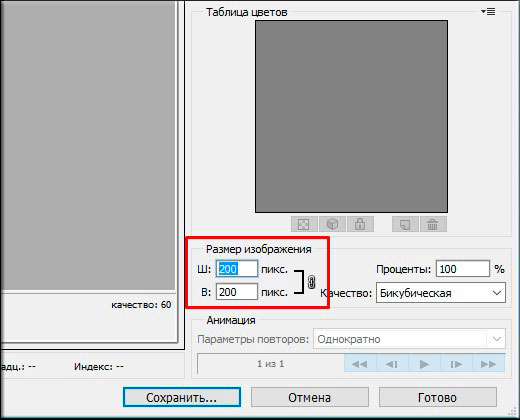
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
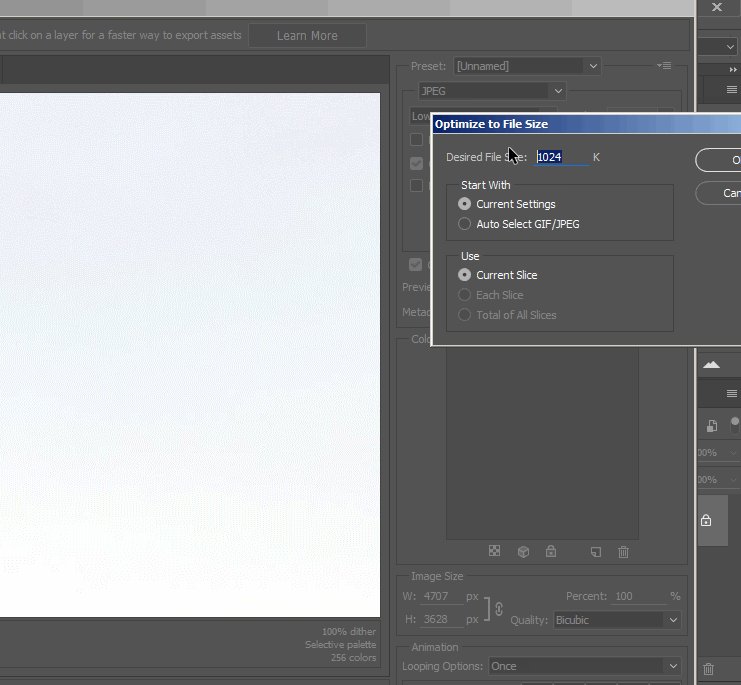
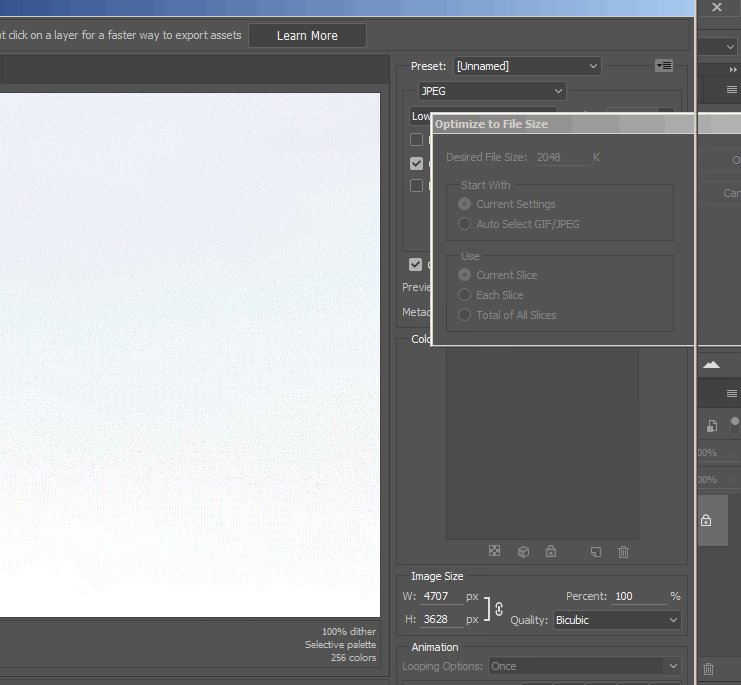
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
Как уменьшить накладываемое изображение в фотошопе. Сжимаем изображения в Photoshop без потери качества. Изменение размера в Paint
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ
: в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
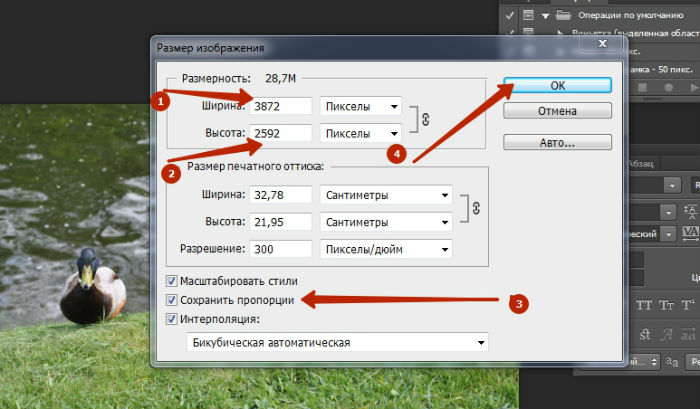
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
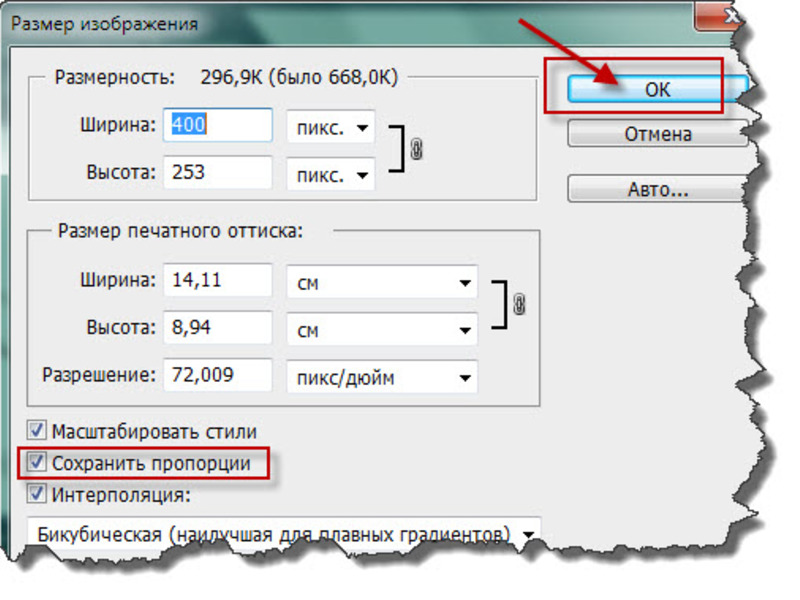
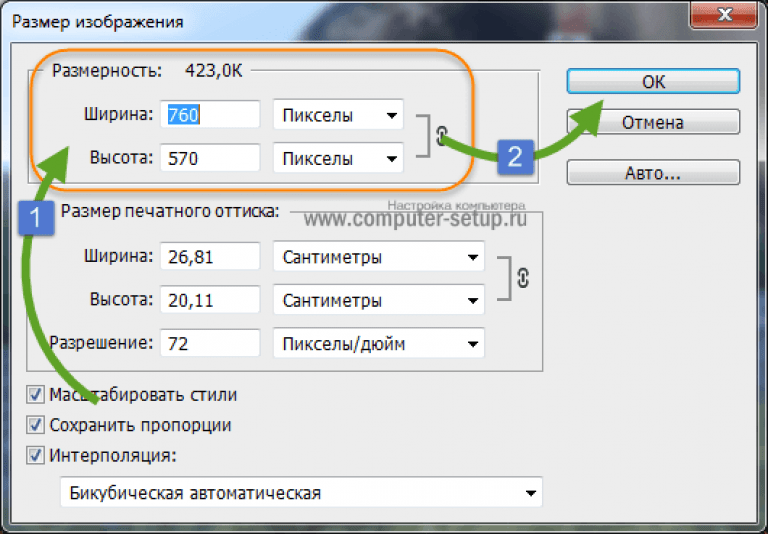
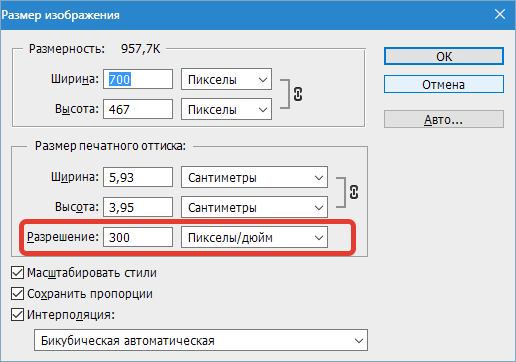
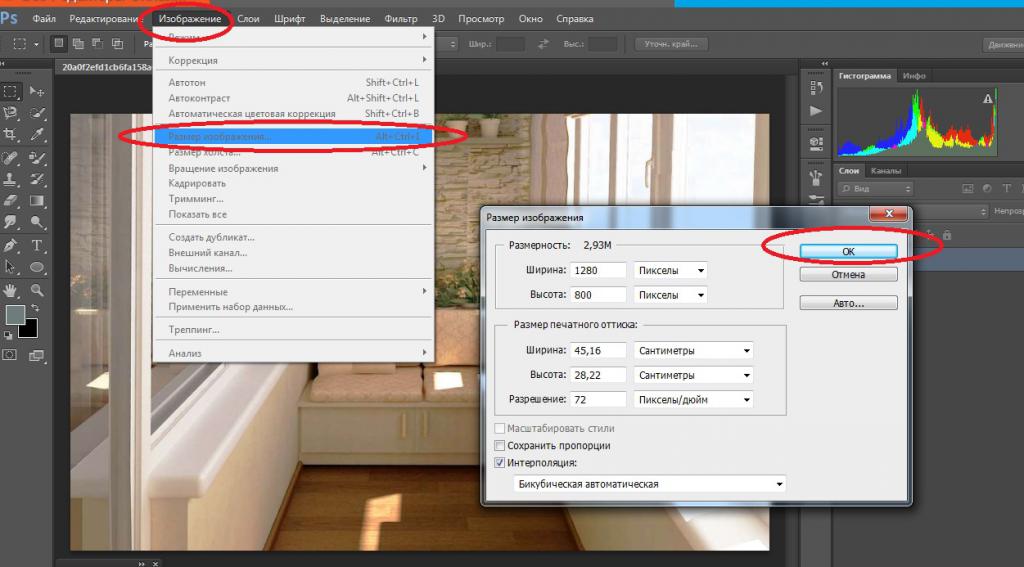
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
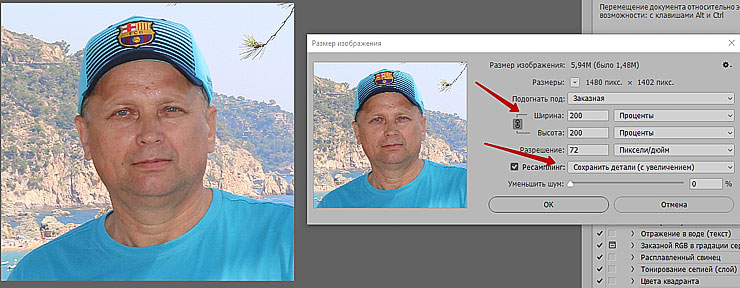
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть» . Далее указываем расположение снимка на вашем компьютере.
Второй вариант – применение инструмента «Прямоугольная область» .
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста» . Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста» .
Данный инструмент расположен в меню: «Изображение – Размер холста» .
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения» .
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение» ). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web» , расположенном в пункте меню «Файл» .
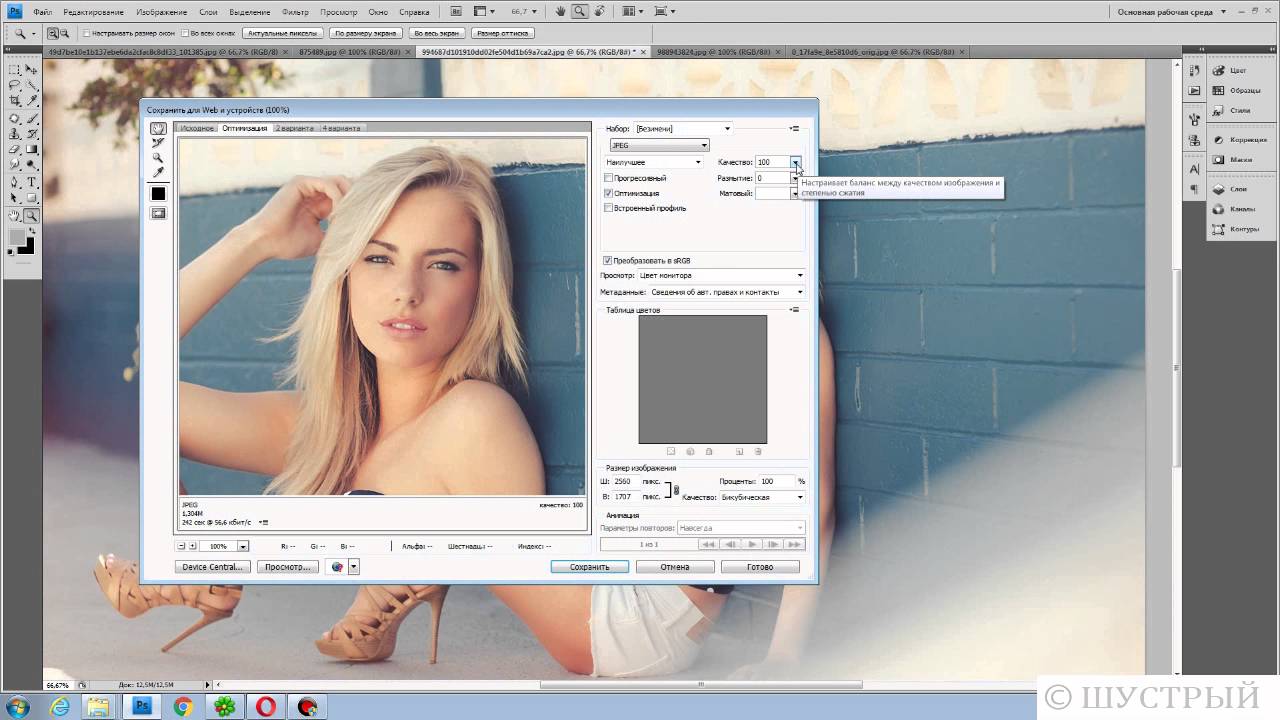
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество . Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество . Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
Как уменьшить размер картинки без потери качества , ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи .
Забив запрос в поисковую строку своего «любимого браузера» я начал свой путь по сайтам,с надеждой быстро решить данную проблему.
Но не тут то было,скажу я вам уважаемые
,говоря словами известной поговорки. В поисках подходящей для себя я перепробовал многие из них. Ведь качественные изображения и дизайн, это верный путь (читай предыдущую статью),а поисковик выдал мне множество статей, где при помощи различных программ, «наш брат блогер» колдует над своими и чужими(читай скачанными из «нета») картинками.
Различные способы изменения размеров и качества изображения
- Среди них встречаются: многофункциональные,условно-бесплатные, типа Batch Picture Resizer . Предоставляю перечень её возможностей: изменение размеров фотографий, переименования файлов и наложения водяных знаков,пакетной обработки фотографий,преобразование форматов. Её можно скачать по этой ссылке: https://yadi.sk/d/g6eDFTyzAMob6
- И совсем простые, к ним можно отнести PicSizer .
Но как всегда ища вдалеке, мы забываем, или не знаем о том, что лежит совсем рядом. Ведь манипуляции с можно производить стандартными средствами самой операционной системы.
Допустим для того чтобы уменьшить размер фотографии в Windows 7 необходимо:
- Наводим курсор на объект,щелчок правой клавишей и выбираем: Открыть с помощью просмотра изображений и факсов и нажимаем Paint.
- Далее: Меню-Свойства и выскакивает табличка,а в правом нижнем углу ползунок для изменений. Действуем ползунком или выставляем размер и нажимаем ОК.
- После этого «кликаем «Сохранить как… ,здесь справа указываются возможные варианты изменения формата картинки.
Изменяем изображение в программе Фотошоп
Но сегодня, при помощи программы Фотошоп(Photoshop)
,я хочу вам показать, как не меняя качества изменить размер изображения . Ну попутно и формат, на ваше усмотрение. Сразу оговорюсь, что для получения качественного изображения необходимо произвести поэтапное уменьшение картинки. То есть мы сделаем это за два раза.
Открываем программу, загружаем картинку- Файл-Открыть .
После этого «щёлкаем»-Изображение- Размер изображения , как показано на скриншоте выше. Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.
Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.
И для того чтобы не потерять в качестве, внизу выбираем: Бикубическая чётче(наилучшая для уменьшения) .
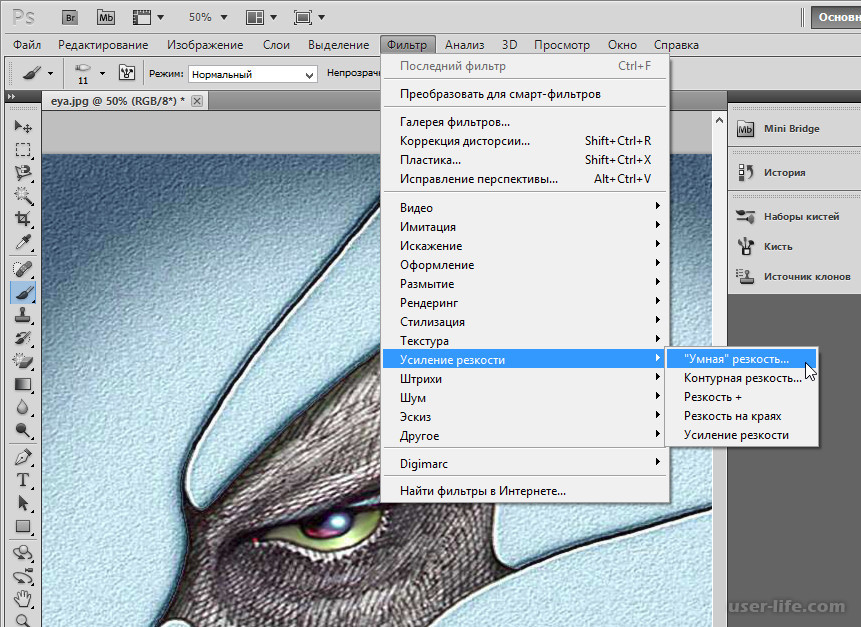
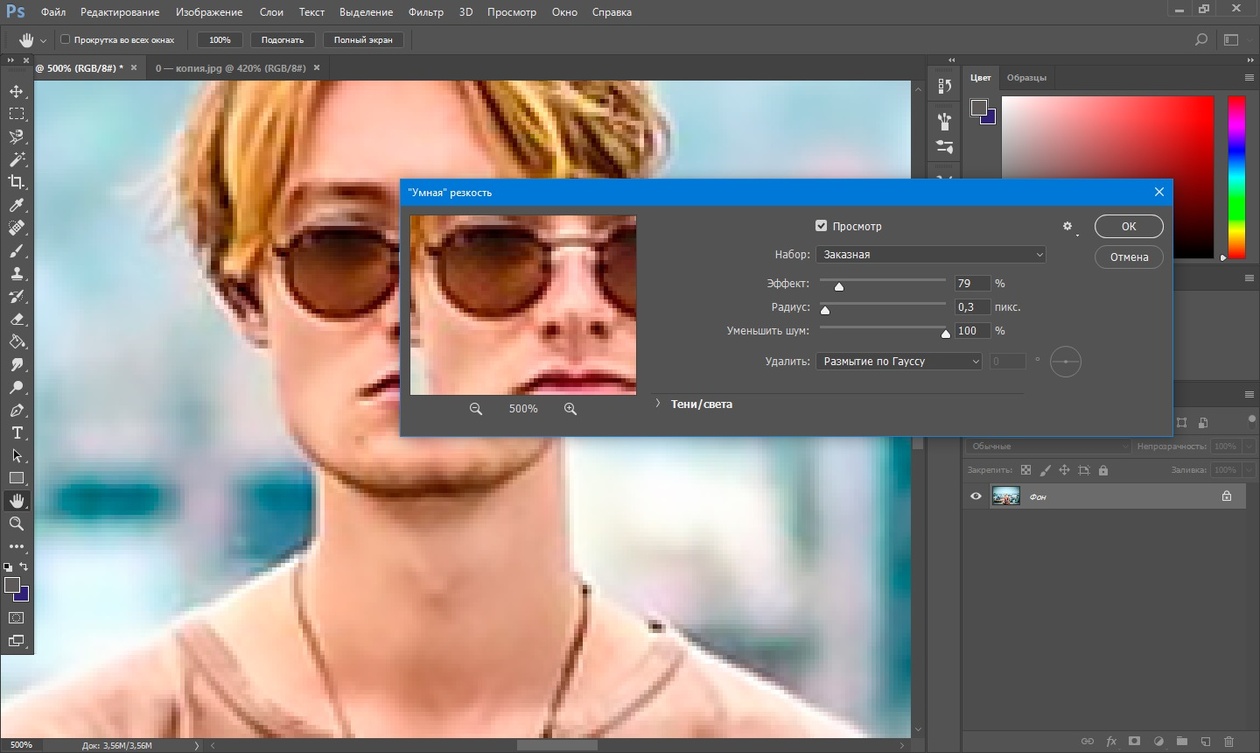
И как всегда подтверждаем действие нажатием кнопки ОК. Проделав все действия ещё раз и получив необходимую величину картинки можно улучшить её резкость.Это для того чтобы на различных браузерах она смотрелась чётче и резче. Делаем как на скриншоте ниже, идя по пути —Фильтр-Усиление резкости — и выбираем какую нам хочется.
Думаю что информация которую я вам предоставил будет вам полезна . Ведь вопрос как уменьшить размер картинки без потери качества интересует всех блогеров. Потому что на загрузку изображений на веб странице уходит львиная доля времени отведённая для этого действия. А как вы знаете, является важным для продвижения вашего ресурса.
На этом у меня информация по данной теме иссякла. А к вам уважаемые посетители небольшая просьба,уходя нажать одну из кнопочек социальных сетей. Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо .
Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо .
Да,извините,ещё я совсем забыл напомнить вам что на сайте есть интересная статья по теме заработка на опросниках,а само
Добрый день, друзья! Сегодня покажу . Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как . Также, скорость загрузки зависит и от хостинга. Пользуюсь с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Как уменьшить размер картинки в фотошопе
Уменьшить размер картинки можно как по размеру, так и по весу. Перед тем как надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
Перед тем как надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе . Перед публикацией на сайте обязательно
Как растянуть изображение в Фотошопе? — Templatemonster
Взгляните на фотографию ниже. Вы видите что-то странное? Не стоит переживать, если не увидели! Просто на фото все идеально! Это благодаря мощному инструменту Adobe Photoshop, который называется Content-Aware Scale.
Из статьи вы узнаете:
- Как изменить размер картинки в Фотошопе?
- С чего начать?
- Выбор части изображения
- Инструмент Content-Aware Scale
Важно! Нужно уметь работать с Фотошоп, если планируете использовать psd шаблоны сайтов.
Content-Aware Scale позволяет масштабировать фотографии в Photoshop без потери качества, искажения изображения людей, зданий, животных и т.д. Это помогает сохранить пропорцию при уменьшении масштабирования, а также заполнить пустые области при увеличении масштаба. Так, например, настраивая макеты сайтов, вы сможете вставить отредактированную фотографию нужного вам размера хорошего качества.
Как изменить размер картинки в Фотошопе?
Чтоб понять, как увеличить картинку в Фотошопе, возьмем за основу уже знакомый исходник:
Если внимательно посмотреть на оба изображения, то заметно, что бокал, изначально, не был в центре и фотография меньше по масштабу. Как растянуть картинку в Фотошопе и отцентровать напиток на фотографии?
Большинство пользователей, в такой ситуации, решили бы обрезать фотографию и растянуть ее, чтоб отцентровать напиток. Но, если вы не хотите резать изображение и терять качество, то на помощь приходит Content-Aware Scale.
С чего начать?
Чтоб начать работу с фотографией, откройте ее в Photoshop, а затем выберите инструмент Crop Tool в левой вертикальной панели инструментов. На сегодняшний день, это пятый по счету инструмент сверху. Вы можете либо выбрать его на панели инструментов, либо просто нажать C на клавиатуре.
Затем, с помощью этого инструмента, выделите саму фотографию, чтоб она выглядела таким образом:
После этого нажимаете Image на панели настроек, далее Crop, который находится в верхней части рабочей области, и выберите Crop Tool. Щелкните мышкой внутри изображения и перетащите курсор влево, пока напиток не будет отцентрирован на фотографии.
После этого либо дважды клацнете мышкой, либо нажмите Enter на клавиатуре, чтоб обрезать изображение. В результате получится следующее:
Выбор части изображения
Следующий шаг — выбрать часть фотографии, которая похожа на пустующую область. Это легко выполнимо с помощью инструмента Rectangular Marquee Tool.
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Изменение размеров изображений онлайн продвинутый уровень
Способы уменьшения веса фотографии
Наверняка у каждого когда-то возникала потребность в том, чтобы уменьшить «вес» фотографии, для того чтобы загрузить аватарку в социальную сеть или вставить миниатюру в блог. В таких ситуациях большие фотографии требуют уменьшения.
В таких ситуациях большие фотографии требуют уменьшения.
Существуют такие понятия как размер фотографии и вес фотографии, с размером все понятно это количество точек по горизонтали на количество точек по вертикали допустим 3264 * 2448 еще их называют пикселями.
Другое дело — это вес, под весом понимают объем в мегабайтах. Допустим фотография, сделанная на хороший цифровой фотоаппарат будет иметь вес 4.04 мегабайта. Естественно такой вес фотографии не всегда удобно передавать, например, электронной почтой тогда возникает потребность уменьшить вес фотографии.
Так как это сделать? Уменьшить вес фотографии можно как при помощи стандартных программ Windows, так и при помощи стороннего программного обеспечения.
Уменьшение веса фотографии с помощью Paint
Paint – это стандартная программа Windows, поэтому для уменьшения веса фотографии не нужно даже ничего скачивать. Она позволяет очень просто уменьшить вес фото:
Итак, для начала открываем фотографию, которую хотим уменьшить через Paint.
Для уменьшения веса на панели инструментов Paint выбираем «Изменить размер».
Сохраним фотографию нажав на «Файл» и выбрав «Сохранить как». Все теперь вес уменьшен.
Но иногда будет достаточно уменьшить значение на 10% чтобы значительно уменьшить вес фотографии не теряя особенно в качестве фотографии.
Уменьшение веса фото с помощью графического редактора Adobe Photoshop
Adobe Photoshop позволяет значительно уменьшить вес фото без сильных потерь качества фотографии. Итак, для того чтобы уменьшить вес фото необходимо:
Для начала открываем фотографию в Adobe Photoshop. Для этого нажимаем «Файл – Открыть», выбираем нужную нам фотографию и жмем «Открыть».
Для уменьшения веса в верхнем меню Фотошопа выбираем «Размер изображения» во вкладке «Изображение»;
После успешного уменьшения размера фото сохраняем его, нажав на «Файл – Сохранить как».
Уменьшение веса фото с помощью программы GIMP
Для уменьшения веса фотографии в программе GIMP необходимо пройти ряд простых процедур, а именно:
В открывшейся программе открываем фотографию путём нажатия на «Файл – Открыть». В открывшемся окне выбираем нужную нам фотографию и жмем «Открыть».
Далее во вкладке «Изображения» выбираем «Размер изображения».
Иконка цепочки должна быть сомкнута. Данная мера позволяет сохранить гармоничные пропорции изображения;
Сохраняем отредактированную фотографию нажав «Файл – Сохранить как».
Уменьшение веса фото с помощью программы Image Resizer
Помимо различных ресурсов и стандартных программ для уменьшения веса фотографии (фото), есть и такая замечательная программа, как Image Resizer. Программа весит совсем немного и позволяет уменьшить размер как одной фотографии, так и большего количества.
Для уменьшения веса фото в запущенной программе нажимаем «Файл» и выбираем нужную нам фотографию. В окне программы жмем «Вперед».
В окне программы жмем «Вперед».
Также для уменьшения веса фотографии совсем необязательно скачивать дополнительное программное обеспечение, ведь уменьшить вес можно и онлайн используя специальные сервисы.
Уменьшение веса фото с помощью сервиса www.softorbits.ru
Для уменьшения веса фотографии нужно загрузить файл фото и задать в настройках нужное расширение фото. После нехитрых манипуляций сервис предложит скачать обработанный файл уже с заданным ранее размером и соответственно с уменьшенным расширением.
Кстати, таким же способом можно и увеличивать расширение и размер вашей картинки если это, конечно, необходимо. Следует отметить, что достаточно указать всего один размер ширину или высоту фото, а вторую часть онлайн-программа подгонит автоматически.
Надеюсь теперь вы самостоятельно сможете уменьшать вес фото.
Как уменьшить размер фото и изменить вес фото
На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут.
Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
Как уменьшить размер фото в Microsoft Office Picture Manager?
Если у Вас установлен на компьютере/ноутбуке Microsoft Office, вероятно, что и расширение Picture Manager есть по умолчанию. Чтобы в этом точно убедиться, зайдите в любую вашу папку с картинками и на одну из них нажмите правой кнопкой мыши, а после кликните «Открыть с помощью». В предложенном списке должен быть Microsoft Office (красная квадратная иконка с рисунком в центре). Увидели?
Теперь выбираем этот вариант из списка, и ваше фото должно открыться в новом окне этого приложения. В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
Здесь стоит сразу уточнить, что изменение размера фото предусматривает сохранение изначальных пропорций, поэтому уменьшать (или увеличивать) мы будем в процентном соотношении высоты и ширины изображения. Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Этот вариант самый простой и может без проблем быстро изменить размер фотографии.
Как уменьшить размер фото в фотошопе?
При наличии программы Adobe Photoshop можно уменьшить размер фото без потери его качества. Чтобы это сделать, откройте изображение в фотошопе. Потом на клавиатуре одновременно зажмите Ctrl+Alt+Shift+S.
Когда откроется окно с параметрами, поэкспериментируйте с каждым. Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
А вот совет тем, кто хочет изменить вес картинки: попробуйте поменять её формат, обратите внимание, как меняется качество. Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот
Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот
Если же у вас нет фотошопа, а в первом варианте Вас что-то не устроило, то можно уменьшить размер фото в простых фоторедакторах. Они находятся в свободном доступе и скачиваются бесплатно.
У нас уже есть отдельная статья про лучшие фоторедакторы для новичков.
Уменьшаем размер фото в программе PhotoScape
На случай, если вы хотите не только изменить размер фото и вес, но и как-то отредактировать изображение, поможет программа PhotoScape. Я её уже рекомендовала тем, кто ещё не осилил Photoshop. Здесь тоже все очень просто.
Если у вас PhotoScape не установлен, только для начала нужно его скачать из Интернета. Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Теперь переходим к делу. Откройте программу. Сверху будут вкладки, выберете «Редактор». Чтобы начать работать с изображением необходимо его открыть. Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы.
Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы.
После всех манипуляций сохраните изменения, нажав кнопку справа «Сохранить».
Надеемся, с этим всё понятно.
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов.
Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения.
Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Заключение
В этой статье были представлены самые простые способы, которые помогут быстро изменить размер фото или уменьшить вес изображения. Надеемся, что мы Вам помогли!
До скорой встречи!
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
Указываем папку, куда нужно скопировать файл.
Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
Открываем программу. Выбираем «Файл», «Открыть».
Указываем путь к файлу и жмём «Открыть».
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».
Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
Можно поменять формат. Жмём «Изменить размер».
Нажимаем «Скачать» и сохраняем сжатое фото.
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Photoshop: как уменьшить размер PNG для веб-использования
Отвратительные подробности (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают сжатие с потерями . Когда изображение с потерянным сжатием сохраняется и затем отображается, изображение не на 100% точно соответствует его дизайну, а просто «близко» к нему, что-то вроде эскиза. Часть оригинальной детали потеряна . Поскольку точность не ожидается, изображения с потерянным сжатием позволяют хранить мало информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG по своему дизайну поддерживает сжатие без потерь . Это означает, что после того, как изображение сохранено в файле, когда оно отрендерено, все пиксели отрисовываются точно так, как вы их создали, не теряя деталей. Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать необходимую информацию, прежде чем сохранять ее в файл, но вы не можете, как и в случае с JPG, указать, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой, какой есть, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы получить файл меньшего размера.
- Большие области плоских цветов сжимаются лучше, чем сложные узорные области.
 Посмотрите, можете ли вы упростить свое изображение.
Посмотрите, можете ли вы упростить свое изображение. - У вас много негативного пространства вокруг изображения? Попробуйте урезать его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение в формате JPG.
- Если по какой-либо причине вы не можете сохранить его в формате JPG, но не используете прозрачность, снимите флажок «прозрачность» в параметрах сохранения. Это позволит немного побриться от вашего окончательного результата.
- Подумайте о том, чтобы разрезать изображение по частям и скомпоновать его в окончательный HTML-код, как какую-то головоломку. Вы можете сохранить части, для которых требуется прозрачность, в формате PNG, а другие части — в формате JPG с высокой степенью сжатия. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы иметь возможность сохранить его в виде файла меньшего размера.
 Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать их синхронизацию.2. Задайте размер
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какая единица подходит ваша цель. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами поля изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких ценных деталей. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Так как же увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение сведений 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (отображается в окне как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Варианты увеличения находятся в верхней половине списка.
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
youtube.com/embed/rC4rI2dYd-4″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше./ п>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений без разрушения . Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько вы сделаете больше, вы можете получить блочный или размытый беспорядок.
Это потому, что, выбрасывая пиксели, мы теряем детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько вы сделаете больше, вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений.Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он выглядит как , как будто мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере, все пиксели и детали остаются неизменными. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, сколько бы раз мы не меняли размер смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Посмотрим, как это работает.
Я буду использовать Photoshop CC, но, поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Настройка параллельного сравнения
Чтобы увидеть преимущество изменения размера изображения в качестве смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта.Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Если мы посмотрим на панель слоев, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для обычной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я воспользуюсь сочетанием клавиш: Ctrl + J (Win) / Command + J (Mac).Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект наверху, и слой, который останется обычным пиксельным слоем под ним:
Затем дважды щелкните на названии «Layer 1» под ним и переименуйте его «Pixels». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект наверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Щелкните на фоновом слое , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Contents » значение « Белый, » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения рядом, нам нужно добавить больше пространства холста. Поднимитесь в меню Изображение и выберите Размер холста :
Переход к изображению> Размер холста.
В диалоговом окне «Размер холста» установите для ширины значение 200 процентов и высоты значение 100 процентов .Не устанавливайте флажок для параметра Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно маленькое, чтобы полностью поместиться на экране при 100-процентном уровне масштабирования, я вернусь в режим View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством для холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» нажмите на слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его в новое место справа.Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения из слоя «Смарт-объект» в новое пространство холста.
Загрузите это руководство в формате PDF для печати!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
И затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и значок смарт-объекта появляется на миниатюре слоя:
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что происходит, когда мы изменяем размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как , масштабирование ), а затем увеличим их (, увеличим масштаб, ) и сравним результаты.
Уменьшение размера изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы, , могли изменить его размер, , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W, ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкните значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение размера смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели слоев, чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкните значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между версией пикселя и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Масштабирование изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попытаемся увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от своего исходного размера:
Значения ширины и высоты версии в пикселях вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть ширину и высоту к 100 процентам? Причина в том, что когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% исходного размера . Это говорит о том, что мы на 100% от нового размера , что означает любые пиксели, которые остались после того, как мы его уменьшили.
В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы сократились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% исходного размера . Это говорит о том, что мы на 100% от нового размера , что означает любые пиксели, которые остались после того, как мы его уменьшили.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратная форма пикселей теперь очень очевидна:
Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратная форма пикселей теперь очень очевидна:
Photoshop увеличивает версию в пикселях, делая пиксели больше.
Я нажму Enter (Win) / Верните (Mac) снова на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Поле Free Transform окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы видим его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы масштабировать изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Смарт-объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект лучше выглядит
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы изменяем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы меняем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта, все еще сохраненного в исходном размере.
Чтобы закрыть смарт-объект, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Повышение разрешения изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Я начну с пиксельной версии слева, выбрав ее на панели слоев:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг версии в пикселях слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они равны 50% от исходного размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима свободного преобразования. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50%, а теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Повышение разрешения смарт-объекта до исходного размера
Затем я нажимаю смарт-объект на панели слоев, чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Маркеры свободного преобразования появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что Photoshop снова помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы закрыть Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за пределы исходного размера (и почему этого следует избегать)
И последнее, что следует иметь в виду: хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Выходя за рамки 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из умных объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения может быть относительно простым и понятным, особенно при работе в программных приложениях, таких как Photoshop. Однако вам необходимо понимать основы изменения размера, чтобы не ухудшать качество ваших изображений.
Однако вам необходимо понимать основы изменения размера, чтобы не ухудшать качество ваших изображений.
Изменение размера изображения в Photoshop находится в главном меню навигации под заголовком «Изображение / Размер изображения». При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
Размеры пикселей
Итак, как вы можете видеть, размер файла моего изображения составляет 72,8 мегабайта, а его общий размер составляет 4368 x 2912 пикселей.Нажав на «пиксели», вы можете изменить размер изображения на процент, что я никогда не считал очень полезным.
Теперь, если вы хотите изменить размер изображений для Интернета, вам нужно сосредоточиться на размерах пикселей, на которых основаны разрешения монитора и экрана.
Я бы предпочел использовать команду Photoshop «Сохранить для Интернета», указанную под «Файл» в главном меню навигации, однако, если ваши изображения слишком большие, вам, возможно, придется прибегнуть к уменьшению разрешения вашего изображения с помощью «Размер изображения» перед использованием запуск «Сохранить для Интернета».
Размер документа
Под размерами в пикселях указан размер документа, который представляет точные размеры и разрешение вашего изображения. И снова у нас есть ширина и высота, представленные в разных единицах измерения: миллиметры, сантиметры и дюймы.
Справа от размеров ширины и высоты вы заметите небольшую скобку со значком ссылки, указывающую, что отмечена опция ограничения пропорций, которую мы вскоре обсудим.
Для изменения размера документа или изображения требуется всего лишь настроить соответствующие числа в соответствии с вашими требованиями.Если бы я хотел изменить размер этого изображения до 40 сантиметров, я бы соответствующим образом отрегулировал ширину документа, что также изменило бы размер файла и пикселя. Например, мой исходный образ размером 72 мегабайта увеличился до 85 мегабайт.
Например, мой исходный образ размером 72 мегабайта увеличился до 85 мегабайт.
Разрешение изображения
Ниже пикселей и размеров документа указано разрешение в пикселях на дюйм (по умолчанию). Если вы собираетесь печатать изображения, вам нужно обратить особое внимание на то, правильно ли вы настроили разрешение.
Фотографические принтеры зависят от разрешения, в то время как струйные принтеры — нет, поэтому вам необходимо сохранять файлы изображений в формате, необходимом для вашего устройства вывода.
В общем, я рекомендую вам установить разрешение не менее 254 пикселей на дюйм (стандартная метрика), однако в наши дни большинство фотографов устанавливают размер своих изображений до 300 пикселей на дюйм, что стало широко признанным отраслевым стандартом.
Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, потому что изображения, отображаемые в Интернете, полностью основаны на пикселях и не зависят от разрешения.
Ограничить пропорции
Включение ограничения пропорций предотвратит искажение изображения во время процесса изменения размера, сохраняя исходное соотношение сторон изображения в отношении значений ширины и высоты.
Конечно, если вы хотите исказить изображение, просто снимите флажок «Ограничивать пропорции» и соответственно измените ширину и высоту. Но с учетом сказанного, я никогда не снимал этот флажок, вместо этого я предпочитаю использовать инструмент преобразования.
Стили масштабирования
При изменении размера изображений в Photoshop необходимо учитывать любые эффекты и / или текст, которые вы могли пропорционально внести в масштаб изображения. Чтобы это происходило автоматически, убедитесь, что установлен флажок «Масштабировать стили».
Если вы не отметите стили масштабирования, вы получите эффекты и текст, пропорции которых будут отличаться от пропорции измененного изображения, что нарушит исходную композицию.
Resample Image
Самая важная опция в размере изображения — «Resample Image», которая определяет, какой тип интерполяции будет использоваться для изменения размера. Интерполяция относится к тому, как Photoshop создает или удаляет пиксели из изображения в процессе изменения размера.
Интерполяция относится к тому, как Photoshop создает или удаляет пиксели из изображения в процессе изменения размера.
В раскрывающемся меню вы найдете пять различных параметров, и в зависимости от того, какой из них вы выберете, будет определяться, как ваше изображение будет обрабатываться и какие характеристики будут улучшены или пропущены.
- Ближайший сосед (с сохранением резких краев) — Быстрый, но менее точный, чем любой другой метод интерполяции, выборка ближайшего соседнего пикселя в качестве эталона для воспроизведения пикселей.Поэтому я не рекомендую использовать эту опцию.
- Билинейный — добавляет пиксели путем усреднения значений цвета окружающих пикселей и дает результаты среднего качества. Поэтому я бы тоже не рекомендовал использовать эту опцию.
Бикубическая интерполяция
Метод интерполяции, который я рекомендую использовать, является бикубической.
- Бикубический (лучше всего для плавных градиентов) — медленнее, чем ближайший сосед или билинейный, однако он более точен при проверке значений окружающих пикселей и использует сложные вычисления для достижения плавной градации тонов, что важно для точной изменение размера изображений.

Bi-cubic Smoother и Bi-cubic Sharper — это небольшие вариации бикубической интерполяции.
- Bi-cubic Smoother (лучше всего для увеличения) — это более утонченная версия Bi-cubic, предназначенная для применения к изображениям, требующим увеличения размера. Увеличение изображения приводит к пикселизации, которая может стать довольно очевидной, а Bi-cubic Smoother помогает уменьшить появление резких краев.
- Би-кубическая резкость (лучше всего подходит для уменьшения) — Полная противоположность Би-кубической сглаживающей способности и в первую очередь предназначена для применения к изображениям, требующим уменьшения общего размера.Часто изображения с высоким разрешением, размер которых изменен для отображения в Интернете (например), теряют детализацию, выглядят мягкими и могут потребовать дополнительной резкости.
Размер изображения — это чрезвычайно полезная функция Photoshop, которую я использую как часть моего ежедневного рабочего процесса редактирования, однако важно помнить, что необработанные файлы должны быть увеличены в Adobe Lightroom или Camera Raw перед их импортом в Photoshop, если вы хотите поддерживать качество.
Не забудьте научиться изменять размер нескольких фотографий в Photoshop.
Часто задаваемые вопросы
При увеличении какого размера вы бы использовали бикубический сглаживатель (лучше всего для увеличения)?
Это будет зависеть от исходного разрешения вашего изображения. Например, обычно можно обойтись увеличением цифровых изображений вдвое по сравнению с исходным разрешением, например. 2400 × 3600 пикселей увеличено до 4800 × 7200 пикселей.
Примерно в этом месте вы начнете замечать проблемы интерполяции, такие как четкие края пикселей на изображении.Поэтому я бы рекомендовал использовать бикубический сглаживание для всего, что превышает исходное разрешение изображения в два раза
Как мне масштабировать логотипы до огромных размеров без потери качества?
Логотипы всегда должны создаваться как векторный формат файла postscript (например, EPS). Векторные файлы основаны на линиях, а не на пикселях, и поэтому не растрируются, что позволяет изменять их размер до любого размера без потери качества.
В Photoshop это может быть достигнуто с помощью шрифтов, инструмента «Перо» и последующего сохранения файлов в формате EPS или PDF.Если вам нужен больший контроль, подумайте о создании исходного файла логотипа в векторной программе, такой как Adobe Illustrator, а затем экспортируйте его. Экспортируемый файл EPS или PDF может быть преобразован в любой размер, который вам нравится, с помощью Photoshop в будущем.
Аннабелла Дин — увлеченный фотограф, который любит путешествовать по миру, запечатлевая каждый момент своей камерой. Получив степень бакалавра фотографии, она продолжает совершенствовать свое мастерство.
Как изменить размер изображения в Photoshop
Умение изменять размер изображения в Photoshop — фундаментальный навык для дизайнеров.Загружаете ли вы изображение в Интернет или готовите его к печати, важно выбрать правильный размер. К счастью, Photoshop предлагает множество инструментов, которые помогут вам улучшить размер изображения. Хотя этот процесс может стать своего рода минным полем, если вы не пробовали его раньше.![]()
В этом уроке Photoshop для начинающих мы рассмотрим, как изменить размер изображения в Photoshop. Мы рассмотрим связанные с этим опасности и объясним некоторые методы, которые помогут вам с ними справиться. Помимо того, как управлять размером холста и размером изображения, мы также рассмотрим повторную выборку, обрезку и редактирование отдельного слоя.(См. Нашу статью о форматах файлов изображений, если вам нужна помощь в этой области.)
Хотите узнать больше о Photoshop? Ознакомьтесь с нашим обзором лучших руководств по Photoshop.
Как изменить размер холста
Вы можете установить ширину и высоту холста в диалоговом окне «Размер холста». Когда слой разблокирован, увеличение размера холста приведет к добавлению прозрачных пикселей. Возможно, самый простой и наименее проблемный метод изменения размера документа Photoshop — это изменить размер самого холста.При этом содержимое изображения останется того же размера, а границы вокруг объекта изменятся.
При увеличении размера холста вокруг изображения добавляются прозрачные или цветные пиксели, в зависимости от того, заблокирован ваш слой или нет. Уменьшение размера холста приведет к обрезке изображения, удалив данные изображения по краям.
Эти настройки можно выполнить, выбрав «Изображение»> «Размер холста» в строке меню. Диалоговое окно позволяет вам вводить новые значения как для ширины, так и для высоты холста, предлагая диапазон единиц измерения в соответствии с вашими целями; вы должны использовать пиксели для цифрового изображения и дюйм / сантиметр для печати.
Точка привязки холста автоматически устанавливается по центру, равномерно регулируя размер холста по всему изображению, но ее можно перемещать, если вы хотите добавить или удалить пиксели с любого конкретного края. Установив флажок «Относительный», вы сможете добавить или убрать равное количество пикселей от текущего размера холста. Photoshop CC также позволяет выполнять вычисления во всех числовых полях.
Использовать «Обрезать и отобразить все»
Обрезать и отобразить все — это функции, которые влияют на размер холста без необходимости входа в диалоговое окно «Размер холста».Обрезка удаляет нежелательные области прозрачных пикселей или фоновых пикселей указанного цвета. Подобно использованию диалогового окна «Размер холста», параметр прозрачности будет виден только тогда, когда ваши слои разблокированы.
Показать все изменит размер холста, чтобы показать любое содержимое, выходящее за границы документа. Оба из них можно найти в разделе Изображение в строке меню, но их следует рассматривать только как быстрые исправления, которые предлагают ограниченный контроль над процессом.
Если все это кажется слишком сложным, вы всегда можете просто создать новый документ с правильными размерами (Файл> Создать и выбрать ваши размеры) и поместить в него свое изображение, перемещая его до тех пор, пока оно не поместится.Изменение размера холста может быть полезно при создании графики в Photoshop, но менее полезно при изменении фактического размера изображения. Для этого вам нужно будет использовать Размер изображения.
Для этого вам нужно будет использовать Размер изображения.
Регулировка размера изображения в Photoshop
Повторная выборка изменит размер изображения, не влияя на разрешение. Выберите правильный метод передискретизации для достижения наилучших результатовРазумным выбором для изменения размера изображения в Photoshop является соответствующий размер изображения, который можно найти в разделе Изображение> Размер изображения в строке меню.Но прежде чем сразу перейти к этому, вы должны сначала попытаться ознакомиться с идеей разрешения и почему это важно.
При изменении размера изображения вашей целью должно быть изменение размера изображения без ущерба для разрешения. У вас, вероятно, уже есть смутное представление о том, что разрешение связано с деталями изображения. Путаница возникает, когда вы начинаете говорить о разрешении с точки зрения плотности пикселей, отображаемой в Photoshop как ppi (пикселей на дюйм).
Разрешение изображения в Photoshop
Чем выше разрешение, тем четче изображение, верно? На самом деле все зависит от разрешения изображения относительно его размера; по мере увеличения размера изображения относительное значение ppi будет уменьшаться. Это особенно важно при печати, где ppi определяет, сколько точек чернил используется на дюйм (часто называется dpi).
Это особенно важно при печати, где ppi определяет, сколько точек чернил используется на дюйм (часто называется dpi).
Например, представьте себе изображение размером один на один дюйм с разрешением 100 пикселей на дюйм. Увеличение размера этого изображения до десяти на десять дюймов уменьшит ppi до 10. Если вы продолжите использовать изображение с таким размером, будет только десять пикселей на дюйм, и оно будет выглядеть пиксельным и с неровными краями. . Общее правило заключается в том, что вы можете уменьшить изображение без каких-либо серьезных проблем, но вы столкнетесь с проблемами при его увеличении.
При отправке изображения на печать рекомендуется разрешение 300 dpi, хотя это зависит от качества изображения и размера, который вы используете для печати. Изображение 300dpi подходит для страницы A4, но вы можете использовать более низкий dpi для рекламного щита, поскольку люди будут смотреть на него издалека.
Для цифровых изображений наиболее важным числом является количество пикселей в изображении, а не плотность. Изображение размером 500 x 500 пикселей всегда будет 500 x 500 пикселей, независимо от плотности пикселей.
Изображение размером 500 x 500 пикселей всегда будет 500 x 500 пикселей, независимо от плотности пикселей.
Чтобы проверить этот эффект, убедитесь, что пересчет выключен в нижней части диалогового окна «Размер изображения». Теперь вы заметите, что изменение высоты, ширины или разрешения изменит два других значения пропорционально; общее количество пикселей в изображении не изменилось. Если вы введете желаемое разрешение в числовое поле, полученные ширина и высота покажут максимальный размер, с которым может быть использовано ваше изображение.
Повторная выборка изображения
Использование изображения неправильного размера может привести к проблемам с пикселизацией.Увеличение изображения без потери разрешения — это белый кит, за которым гонятся все дизайнеры. Это потому, что нет кнопки улучшения, которая волшебным образом удаляет пикселирование и повышает резкость изображения. На самом деле ваша лучшая надежда — это функция повторной выборки.
Передискретизация изменяет размеры изображения в пикселях путем фактического добавления или удаления пикселей. Он делает это посредством процесса, называемого интерполяцией, который анализирует исходные пиксели и создает новые, по сути, путем обоснованного предположения.
Он делает это посредством процесса, называемого интерполяцией, который анализирует исходные пиксели и создает новые, по сути, путем обоснованного предположения.
Вы можете включить пересчет в нижней части диалогового окна «Размер изображения». На этот раз, когда вы измените ширину или высоту, это никак не повлияет на разрешение. Это связано с тем, что Photoshop заполняет недостающие пиксели, чтобы сохранить то же разрешение при большем размере.
Включение параметра «Ограничить пропорции» означает, что ширина и высота останутся в фиксированном соотношении, что предотвращает сжатие или искажение изображения. Вы можете обнаружить, что поэтапный апскейлинг работает лучше, чем один большой прыжок.
Передискретизация обычно не является хорошей идеей, так как вы потеряете четкость и резкость изображения
При выполнении апскейлинга убедитесь, что вы выбрали правильный метод передискретизации из раскрывающегося меню в нижней части размера изображения диалоговое окно. Есть две опции, четко обозначенные для уменьшения и увеличения: бикубическая резкость и бикубическая резкость.
Есть две опции, четко обозначенные для уменьшения и увеличения: бикубическая резкость и бикубическая резкость.
Обновление CC 2018 (см. Наш обзор последней версии Photoshop CC) познакомило нас с Preserve Details 2.0 Upscale, новый алгоритм масштабирования изображений. Это еще не официальная часть Photoshop, поэтому, если вы хотите попробовать ее, вам нужно будет включить ее, выбрав «Настройки»> «Предварительный просмотр технологий»> «Разрешить сохранение подробностей 2.0». Затем вам нужно будет найти это как метод передискретизации в диалоговом окне «Размер изображения».
Передискретизация обычно не является хорошей идеей, поскольку вы потеряете четкость и резкость изображения, но это лучшее из плохого мира, если у вас нет других вариантов.
Есть несколько приемов, которые можно использовать, чтобы смягчить полученную мягкость.После завершения повторной выборки продублируйте слой и добавьте фильтр высоких частот, который находится в меню «Фильтр»> «Другой»> «Фильтр высоких частот». Включите этот новый слой на мягкий свет в режимах наложения, и он добавит резкости и контрастности изображению. Вы также можете попробовать использовать маску нерезкости на исходном слое, находящуюся в меню «Фильтр»> «Резкость»> «Маска нерезкости».
Включите этот новый слой на мягкий свет в режимах наложения, и он добавит резкости и контрастности изображению. Вы также можете попробовать использовать маску нерезкости на исходном слое, находящуюся в меню «Фильтр»> «Резкость»> «Маска нерезкости».
Обрезка изображений в Photoshop
Используйте инструмент кадрирования, чтобы повернуть и переформатировать изображение, используя клавишу Shift для фиксации соотношения сторонИногда вы можете быть довольны размером вашего изображения, но хотите сосредоточиться на определенной области, чтобы улучшить общий состав.Для этого нужно использовать инструмент «Кадрирование».
Выберите инструмент «Кадрирование» на панели инструментов или с помощью ярлыка C (это один из многих ярлыков Photoshop). Вокруг изображения появятся границы кадрирования, что позволит вам перетащить края и угловые маркеры для регулировки подгонки. Удерживая нажатой клавишу Shift, вы обеспечите сохранение того же соотношения сторон кадрирования, что и исходное изображение.
В качестве альтернативы вы можете установить конкретный коэффициент в числовом поле в строке меню. Щелчок за пределами кадра позволит вам повернуть обрезку и выпрямить изображение.Вы также можете нарисовать новую рамку кадрирования прямо на холсте, нажав и удерживая изображение.
Когда вы будете довольны кадрированием, нажмите Enter или дважды щелкните, чтобы вернуться в обычный режим редактирования.
Изменение размера одного слоя
Инструмент «Свободное преобразование» позволяет изменять размер и искажать отдельный слой.Вместо изменения всего изображения Photoshop также позволяет редактировать отдельные слои. Выберите слой, размер которого вы хотите изменить, и перейдите в Edit> Free Transform или нажмите cmd + T .
Поле преобразования имеет те же элементы управления, что и поле кадрирования; используйте ручки, чтобы увеличить или уменьшить масштаб, щелкните снаружи, чтобы повернуть, и удерживайте Shift, чтобы масштабировать пропорционально. Удерживая клавишу cmd , вы сможете перемещать отдельные угловые точки и искажать изображение. Дважды щелкните или нажмите Enter, когда будете счастливы.
Удерживая клавишу cmd , вы сможете перемещать отдельные угловые точки и искажать изображение. Дважды щелкните или нажмите Enter, когда будете счастливы.
Есть дополнительные творческие возможности для изменения размера вашего слоя в меню «Изображение»> «Трансформировать», например «Деформация» и «Перспектива». Вы должны помнить, что увеличение одного слоя имеет те же проблемы с пикселизацией, что и изменение размера всего изображения, если только ваш слой не является векторной графикой.Другие инструменты, которые можно использовать для изменения размера слоя, — это инструмент выделения, чтобы буквально выделять и удалять области содержимого, или инструмент маски, чтобы скрыть области.
[Изображения: собственные изображения автора]
Статьи по теме:
3 лучшие программы для изменения размера изображений без влияния на качество
автор: Александр ОгняновичЭксперт по поиску и устранению неисправностей
- Чтобы изменить размер изображения без потери качества, вам нужна программа, сжимающая его пиксели.

- Ознакомьтесь с нашими подборками ниже, чтобы найти лучшую программу для изменения размера изображений с сохранением разрешения.
- Adobe Spark, Photoshop и другое программное обеспечение изменяют разрешение и увеличивают изображения без пикселизации.
- Обрезайте, придавайте форму и уменьшайте изображение без потери качества с помощью нашего множества вариантов.
Это программное обеспечение исправит распространенные компьютерные ошибки, защитит вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для достижения максимальной производительности.Исправьте проблемы с ПК и удалите вирусы прямо сейчас, выполнив 3 простых шага:
- Загрузите Restoro PC Repair Tool , который поставляется с запатентованными технологиями (патент доступен здесь).
- Нажмите Начать сканирование , чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.

- Нажмите Восстановить все , чтобы исправить проблемы, влияющие на безопасность и производительность вашего компьютера.
- Restoro загрузили 0 читателей в этом месяце.
Обработка изображений — довольно важная задача в цифровую эпоху. Вы хотите изменить размер, разрешение или просто отредактировать изображения, не теряя при этом качества?
Это можно сделать с помощью огромного количества разнообразных программ, но мы решили сосредоточиться на первых 3.
Дело в том, что вы действительно не хотите изменять размер фотографии. Эта операция изменит только размер при сохранении того же количества пикселей.
Что вы хотите сделать, так это пересэмплировать его.Поэтому обязательно ознакомьтесь с видео и инструментами ниже.
12 самых простых инструментов для изменения размера изображения онлайн бесплатно
Фотографии вашей компании имеют решающее значение для завоевания доверия клиентов и увеличения продаж. В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему так важно использовать красивые, качественные фотографии, подходящие по размеру для вашего сайта и социальных сетей.
В одном исследовании 91% потребителей заявили, что предпочитают визуальный контент статической текстовой информации. . Вот почему так важно использовать красивые, качественные фотографии, подходящие по размеру для вашего сайта и социальных сетей.
Если у вас нет опыта графического дизайна, не волнуйтесь. Есть десятки бесплатных инструментов для изменения размера изображений в Интернете. Кроме того, мы создали курс товарной фотографии, который поможет вам делать потрясающие фотографии товаров только на свой телефон. Хорошее использование изображений может привлечь больше трафика и доходов, в то время как неправильное использование изображений может убить ваши продажи. Надеюсь, инструменты, которые мы упомянем, помогут вам создать правильные изображения для ваших цифровых объектов.
В этой статье мы обсудим 12 основных инструментов, которые помогут вам бесплатно изменить размер изображений в Интернете.Вы можете использовать эти ресурсы для фотографирования продуктов в списках магазинов, изображений в блогах, изображений профилей и сообщений в социальных сетях и т. Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах. Например, Facebook, Instagram и Twitter имеют разные размеры изображений, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Д. Помните, что вы не можете использовать одно изображение, не изменив его размер, на всех онлайн-каналах. Например, Facebook, Instagram и Twitter имеют разные размеры изображений, за которыми вам нужно следить. К счастью, с помощью этих инструментов настроить размеры изображения очень просто.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно1. Бесплатное изменение размера изображения: BeFunky
BeFunky — отличный бесплатный инструмент для изменения размера изображений, который предлагает множество опций. Вы можете изменить размер изображения по ширине, высоте или процентной шкале. Например, если вы знаете, что ваша фотография должна быть шириной 500 пикселей, вы можете ввести это в поле «Ширина». Он автоматически выберет высоту, чтобы изображение не искажалось.
Если вы хотите выбрать ширину и высоту самостоятельно, просто снимите флажок «Заблокировать соотношение сторон». Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Будьте осторожны, так как это может ухудшить качество фотографии при изменении соотношения сторон.
Вы можете выбрать базовое изменение размера и редактирования фотографий бесплатно. Если вам нужны дополнительные возможности, вы можете перейти на BeFunky Premium за определенную плату. Это даст вам доступ к таким параметрам, как фотофильтры и эффекты, ретуши, рамки, текст и многое другое.
Подходит для: Быстрое и простое изменение размера фотографий.
2. Массовое изменение размера изображения: B.I.R.M.E
B.I.R.M.E. означает «Простое пакетное изменение размера изображения». Это средство массового изменения размера изображений может помочь вам изменить размер нескольких изображений одновременно, а не делать их одно за другим. Вы также можете добавить рамку к каждой фотографии. Просто выберите, сколько пикселей вы хотите, чтобы это было.
Одна из лучших особенностей B.I.R.M.E. состоит в том, что вы можете предварительно просмотреть фотографии, чтобы знать, как они будут выглядеть. Это может ускорить и упростить процесс редактирования.
Это может ускорить и упростить процесс редактирования.
Подходит для: Изменение размера нескольких изображений одновременно.
3. Изменить размер изображения в Интернете: Бесплатный оптимизатор изображений и фотографий
Этот инструмент для изменения размера изображений позволяет придать вашим цифровым изображениям идеальный размер. Free Image & Photo Optimizer, созданный Shopify, позволяет добавлять фотографии (максимум 6), перетаскивая их в интерфейс инструмента или загружая их со своего устройства. Затем вы выбираете, до каких размеров вы хотите изменить размер изображений. Доступны следующие варианты: Компактный (1024 * 1024 пикселей), Средний (2048 * 2048 пикселей) и Большой (4472 * 4472 пикселей).
Инструмент довольно прост в использовании. Здесь нет сложных настроек, и вы можете быстро изменять размер изображений в разных размерах. Изменяете ли вы размер для обновления в социальных сетях, информационного бюллетеня или изображения продукта для интернет-магазина, простое и быстрое изменение размера изображения делает работу удобной.
Подходит для: Быстрое изменение размеров изображений.
4. Изменение размера нескольких изображений: изменение размера изображения в Интернете
Этот простой инструмент для изменения размера изображений отлично подходит, если вы находите некоторые онлайн-средства изменения размера изображений запутанными или сложными в использовании.Есть только один вариант: выберите одну или несколько фотографий, а затем выберите ширину, которую вы хотите, чтобы все они были. Минимум 16 пикселей, максимум 1024 пикселей.
Online Image Resize автоматически изменит все фотографии на указанную вами ширину. Затем вы можете редактировать отдельные файлы, обрезая, вращая, зеркально отображая или изменяя размер. Когда вы закончите, вы можете загрузить их по отдельности или все вместе в ZIP-файле. Сладкий!
Подходит для: Простое изменение размера изображения.
5. Изменение размера изображений для социальных сетей: инструмент для изменения размера изображений в социальных сетях
Social Image Resizer Tool — отличный инструмент для всех ваших потребностей в изображениях в социальных сетях. После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.
После загрузки фотографии появляется раскрывающееся меню, в котором вы можете выбрать, для чего вы хотите использовать фотографию.
Варианты включают:
- Фотографии обложки Facebook
- Фотографии обложек и профилей для LinkedIn, Twitter и Google
- Миниатюры Pinterest и Instagram и изображения лайтбоксов
- Обложка канала YouTube и пользовательские эскизы видео
- И многое другое
Вы просто выберите нужный вариант, и инструмент позволит вам обрезать и изменять размер изображения, пока оно не будет соответствовать размерам по вашему выбору.
Примечание: максимальный размер файла составляет 2 МБ. Если исходная фотография больше, вы можете сначала использовать другой инструмент изменения размера или сжатия изображений, чтобы уменьшить ее размер до 2 МБ, а затем использовать Social Image Resizer, чтобы сделать ее подходящего размера для социальных сетей. Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Продолжайте читать, чтобы узнать больше об инструментах для компрессоров.
Подходит для: Изменение размера изображений для социальных сетей.
6. Free Image Resizer: Simple Image Resizer
Они не лгали, когда назвали это «Simple Image Resizer.«Чтобы использовать этот инструмент, выберите изображение, выберите, хотите ли вы изменить размер на основе размеров (пикселей) или процентов, выберите количество пикселей или процентное значение, а затем нажмите« Изменить размер ».
Чтобы конечный результат не получился искаженным или странно выглядящим, убедитесь, что вы вводите только одно измерение. Это заставит инструмент сохранить одинаковые пропорции.
Вы можете сделать фото только меньше, но не больше. Но важно отметить, что увеличение изображения приведет к ухудшению качества. Так что вы все равно должны попытаться избежать этого.
Примечание: этот инструмент также позволяет изменять размер изображений в различные форматы. Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Например, с помощью этого инструмента вы можете конвертировать изображения JPG в файлы PNG.
Подходит для: Простое изменение размера изображения и преобразование изображений в файлы различных типов.
7. Изменение размера изображений для социальных сетей: Photo Resizer
Этот инструмент похож на Social Image Resizer Tool (№5 в этом списке), потому что он помогает изменять размер изображений для социальных сетей, таких как Facebook, Twitter и Instagram.Однако вариантов меньше.
Photo Resizer также предлагает дополнительные инструменты, аналогичные Microsoft Paint. Вы можете вращать или переворачивать изображение, а также рисовать на фото или рисовать круги или прямоугольники. Эти функции могут быть полезны, когда вы хотите привлечь внимание посетителя к определенной части фотографии. Вы также можете добавить текст, например заголовок или заголовок.
Параметр «Резкость» в раскрывающемся меню «Инструменты» может помочь сделать размытое изображение более четким, улучшив качество изображения.
Подходит для: Изменение размера изображений для социальных сетей.
8. Изменение размера нескольких изображений: I Love IMG
Еще один инструмент для изменения размера нескольких изображений, I Love IMG, упрощает этот процесс. Загрузите все свои изображения сразу, затем выберите, хотите ли вы изменить размер в пикселях или в процентах.
Параметр «По пикселям» предлагает полезную функцию — флажок с надписью «Не увеличивать, если меньше». Например, вы хотите, чтобы все фотографии были шириной 800 пикселей. Если некоторые из ваших фотографий имеют ширину 700 пикселей, они не станут больше.Это предотвращает их размытие и пикселирование, поэтому вы получаете высококачественные изображения для использования на своем веб-сайте.
Подходит для: Изменение размера нескольких изображений одновременно.
9. Бесплатное изменение размера изображения: ResizePixel
Это еще один простой и понятный инструмент, который также позволяет изменять размер изображений. Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы конечное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Выберите ширину и высоту в пикселях, затем выберите, хотите ли вы, чтобы конечное изображение было сжато без потери качества, или измените размер изображения в килобайтах или мегабайтах.Вы также можете конвертировать файлы в JPG, PNG, GIF, WEBP, TIFF, BMP или просто оставить их без изменений.
Имейте в виду, что режим автоматического сжатия уменьшит размер изображения без видимой потери качества. Если вам нужен больший контроль над размером файла, вы можете уменьшить изображение до килобайт или мегабайт. Стоит отметить, что размер изображения важен, потому что тяжелые изображения могут замедлить время загрузки вашего веб-сайта, тем самым снижая коэффициент конверсии.
Подходит для: Простое изменение размера изображения.
10. Массовое изменение размера изображения: массовое изменение размера фотографий
Массовое изменение размера — это просто и удобно. Меню находится в левой части экрана, и экран будет меняться в зависимости от вашего выбора. Возможные варианты: масштабирование в процентах, самая длинная сторона, ширина, высота и точный размер.
Возможные варианты: масштабирование в процентах, самая длинная сторона, ширина, высота и точный размер.
«Самая длинная сторона» означает, что вы можете выбрать заданное количество пикселей для самой длинной стороны каждой фотографии. Например, вы выбрали 800 пикселей. Фотографии с альбомной / горизонтальной ориентацией будут иметь новую ширину 800 пикселей.Фотографии, которые являются портретными / вертикальными, будут иметь высоту 800.
Этот параметр полезен, если ваши фотографии имеют разный макет.
Подходит для: Массовое изменение размера изображения.
11. Изменение размера изображения Facebook: Изменение размера для Facebook
Resize for Facebook — это простой онлайн-инструмент для изменения размера и публикации фотографий на Facebook. По умолчанию платформа социальных сетей отображает ваше изображение в небольшом размере, а иногда она изменяет размер самой фотографии, чтобы соответствовать требуемым размерам. Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменив размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
Однако передача задачи Facebook часто приводит к тому, что изображения выглядят не лучшим образом. Изменив размер изображений с помощью этого инструмента перед их загрузкой, вы точно знаете, как они будут выглядеть.
С помощью Resize for Facebook вы также можете загружать новые изображения прямо в свой профиль. Сделать это довольно просто: выберите изображение, нажмите кнопку «Изменить размер», получите адрес электронной почты для мобильных загрузок из Facebook и напишите заголовок для своего изображения. Инструмент поддерживает изображения размером до 6 мегабайт, что означает, что вы также можете загружать изображения с цифровой камеры.
Подходит для: Изменение размера фотографий для Facebook.
12. Бесплатное изменение размера изображений: Crello
Crello — это мощный инструмент в области изменения размера фотографий в Интернете. Вы можете использовать его для изменения размера фотографии в формате JPEG, PNG или JPG. Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Инструмент предлагает изменение размера для различных иллюстраций блогов, социальных сетей, рекламы или формата печати — просто выберите тот, который вам нужен в предустановленном меню. Кроме того, вы можете вручную ввести размеры окончательного изображения в дюймах, сантиметрах или пикселях.
Этот инструмент также упрощает изменение размера изображений. Вам просто нужно загрузить изображение в Crello, вставить его на пустую страницу и выбрать «Изменить размер» в правом верхнем углу интерфейса инструмента. Знакомиться с Crello легко, особенно для пользователей Canva, поскольку он знаком с инструментом графического дизайна.
Подходит для: Одновременное изменение размера изображений для различных цифровых каналов.
Как изменить размер изображения без потери качества в Интернете
При использовании бесплатных инструментов изменения размера изображения вы можете обнаружить, что качество изображения хуже.Это можно увидеть, когда фотография становится размытой, пиксельной или искаженной. Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может навредить работе вашего магазина.
Важно убедиться, что используемый вами инструмент не снижает качество изображения. Это может навредить работе вашего магазина.
Для многих бесплатных инструментов, которые вы можете найти в Интернете, приоритетом является поддержание высокого качества. Это можно увидеть в некоторых инструментах, которые мы обсуждали, которые спросят вас, какого качества вы хотите получить конечное изображение, по шкале от «низкого до высокого» или до 100%.
Например, бесплатное изменение размера изображения B.I.R.M.E. имеет этот параметр «настройки качества», который позволяет отображать изображения со 100% качеством. Мы рекомендуем использовать эту опцию для файлов меньшего размера.
Вы также можете найти в Интернете инструменты сжатия изображений, которые помогут изменить размер изображений. Например, бесплатные инструменты для изменения размера изображений I Love IMG и Simple Image Resizer, которые мы обсуждали выше, имеют возможность сжатия изображения.
Optimizilla и Compressor. io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, а Compressor.io сжимает по одному.
io — два других замечательных онлайн-инструмента для сжатия изображений. Optimizilla позволяет сжимать несколько изображений, а Compressor.io сжимает по одному.
Как изменить размер изображения в Photoshop
Если у вас есть Photoshop, это идеальный способ изменить размер изображения. Это быстро и легко, и у вас больше контроля над процессом. Даже если у вас нет Photoshop, вы можете подписаться на двухнедельную бесплатную пробную версию, чтобы узнать, как использовать Photoshop, и стоит ли это вложения для вашей компании.
Вот пошаговое руководство по изменению размера изображения в Photoshop:
1.В меню выберите Файл → Открыть. Выберите изображение, размер которого хотите изменить.
2. В меню выберите Изображение → Размер изображения. Если у вас есть определенная ширина или высота, которой вы хотите, чтобы фотография была, введите число в поле «Ширина» или «Высота». Затем Photoshop автоматически выберет другой номер, чтобы изображение не было искажено (как и другие инструменты, которые мы обсуждали выше).
В раскрывающемся списке рядом с полями Ширина и Высота вы также можете выбрать Процент, если вы хотите изменить размер изображения таким образом.Например, 80% или 150% от размера исходного изображения. По завершении нажмите ОК.
3. В меню выберите Файл → Сохранить, и все готово.
Если вы хотите научиться пользоваться Photoshop, у нас есть Руководство по Photoshop для начинающих.
Описание: Image Resizer Tools
Хотя это легко упустить из виду, обеспечение правильного размера и качества изображения является одной из важнейших составляющих вашего присутствия в Интернете.Качественные фотографии создают положительное впечатление о вашей компании. В некоторых случаях фотографии могут отличать нового клиента от человека, который сразу же покидает ваш сайт.
В Интернете есть десятки бесплатных инструментов для изменения размера изображений. Даже если у вас нет опыта, вы можете найти быстрое и простое средство изменения размера изображения, которое сделает эту работу за несколько кликов. Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Если у вас более высокий уровень навыков, вы можете использовать инструмент с большим количеством настраиваемых параметров или узнать, как изменить размер изображения в Photoshop.
Подводя итог, если вы ищете:
Простой инструмент для изменения размера изображения, вы можете выбрать из BeFunky, Online Image Resize, Simple Image Resizer, ResizePixel, Free Image & Photo Optimizer, Crello.
Инструмент для изменения размера изображения для социальных сетей, вы можете выбрать один из следующих инструментов: Social Image Resizer Tool, Photo Resizer, Resize for Facebook.
Изменяя размер нескольких изображений одновременно, вы можете выбрать один из следующих вариантов: B.I.R.M.E, I Love IMG, Массовое изменение размера фотографий.
Начните сегодня же оптимизировать свои фотографии и сделать свой веб-сайт красивым и привлекательным для посетителей.
У вас есть рекомендации по бесплатному изменению размера изображений или массовому изменению размера изображений, которые мы не перечислили в этой статье? Мы будем рады услышать ваше мнение в комментариях ниже..jpg)
Хотите узнать больше?
Как изменить размер изображения в Photoshop и сделать его резким
Эта статья была написана в 2009 году и остается одной из наших самых популярных статей.Если вы хотите узнать больше о Photoshop, вы можете найти более свежую статью о начале работы с Photoshop.
Некоторое время назад на форумах SitePoint Stevieg_83 спросил о проблеме, с которой он столкнулся с изменением размеров снимков экрана. Его вопрос был:
Обычно я использую надстройку Fireshot для Firefox, которая отображает изображение хорошего качества. Однако, когда я затем пытаюсь изменить размер в Photoshop, качество падает. У кого-нибудь есть советы?
Я подумал, что было бы полезно написать что-нибудь об этом, потому что многие люди находят нечеткие или размытые изображения, когда они пытаются изменить их размер, независимо от того, было ли изображение получено с камеры, сканированного изображения или снимка экрана.
1. Я начну со скриншота с помощью Fireshot. Вы можете увидеть часть общего скриншота, просмотренную при 100% увеличении ниже. Справа есть изображение, а слева — текст.
(Примечание: здесь я использую Photoshop CS4, но этот метод остается неизменным, начиная с версии CS).
2. Скопируйте и вставьте снимок экрана в новый документ Photoshop или откройте снимок экрана в Photoshop, если вы уже сохранили его.
3. Выберите Изображение> Размер изображения .Если вы хотите УМЕНЬШИТЬ размер изображения, установите флажок «Resample Image», чтобы убедиться, что он установлен, и выберите « Bicubic Sharper » в раскрывающемся меню.
В поле «Ширина» введите количество пикселей, в котором должен быть новый размер. Я изменяю размер изображения с 543 пикселей до 300 пикселей в ширину. Нажмите ОК, и размер вашего изображения изменится.
Результат ниже показывает, что текст стал немного нечетким (помните, что он почти вдвое меньше исходного размера), но изображение справа все еще выглядит очень резким.
Сравните это с тем, если бы я выбрал опцию «Билинейный» в раскрывающемся меню. Текст полностью разорван, и изображение выглядит довольно грубым по краям.
Если я выбрал параметр «Ближайший сосед», вы увидите, что результаты еще хуже.
Итак, чтобы уменьшить размер изображения, выберите параметр «Бикубическая резкость». Это очень полезно для дизайнеров или фотографов, которые хотят размещать в Интернете уменьшенные версии своих работ.Если вы сильно уменьшаете изображение, вы можете настроить параметры Photoshop так, чтобы по умолчанию использовался бикубический режим. Для этого выберите Preferences> General , вы увидите Image Interpolation , где вы можете выбрать Bicubic Sharper из выпадающего меню и нажать OK.
Советы по изменению размера
- Перед тем, как что-либо делать, убедитесь, что ваше изображение находится в цветовом режиме RGB! Если это не так, выберите «Изображение»> «Режим»> «RGB», чтобы преобразовать его.
 После преобразования при необходимости вы можете снова изменить режим.
После преобразования при необходимости вы можете снова изменить режим. - Попытайтесь изменить размер изображения только один раз. Чем больше вы изменяете размер, тем более размытыми и нечеткими становятся объекты. Вы можете обойти это, используя смарт-объект, но мы рассмотрим это в другой раз.
Надеюсь, это будет полезно для людей, которые задаются вопросом, как изменить размер изображений.
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
.


 Посмотрите, можете ли вы упростить свое изображение.
Посмотрите, можете ли вы упростить свое изображение. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.


 После преобразования при необходимости вы можете снова изменить режим.
После преобразования при необходимости вы можете снова изменить режим.