Custom Shape Tool в Фотошопе
Вы читайте хронофаг.ру и новый обзор о так называемом инструменте Custom Shape Tool или Произвольная фигура. На деле произвольная фигура не такая уж и произвольная, а очень даже конкретная фигура. Или правильнее — целый пакет фигур. Custom Shape Tool включен в серию векторных примитивов Фотошопа. Причина, по которой я выделил его заключается в том, что Custom Shape Tool слишком объемный для описания, имеет менеджер фигур и несколько выделяется из стройного ряда окружностей да прямоугольников.
Custom Shape Tool, как и остальные векторные инструменты Фотошопа рисует заливки, заключенные в векторные контуры. Подробнее об этом я писал в своей статье: Shape Layer, Path и Fill Pixels в Фотошопе и Векторные инструменты рисования в Фотошопе. В дополнение к этой статье можно просмотреть мой видео урок о работе с Произвольной фигурой.
Произвольная фигура в Фотошопе
Прямоугольник, линия и окружность несомненно здорово.
Выберите инструмент Произвольных примитивов и обратитесь в меню настроек. Там вы увидите, как общие настройки для любых фигур и инструментов вектора Фотошопа, так и индивидуальные настройки 
Выберите любую фигуру из менеджера и растяните её по рабочей области. Вот и все, вы научились пользоваться инструментом Произвольных примитивов. На этом я и заканчиваю свой обзор (шутка).
Обратимся к настройкам Custom Shape Tool. С краю менеджера фигур есть небольшая кнопочка, нажмите её и увидите выпадающее меню.
Настройки менеджера Custom Shape Tool
Rename Shape — переименовывает фигуру. Для этого её нужно выбрать.
Delete Shape — Удаляет фигуру. Конечно, в этом случае её тоже нужно заранее выбрать. К сожалению менеджер не позволяет осуществлять групповые удаления. Зачем нужны такие ограничения не понятно. Слава богу, Preset Manager исправляет ситуацию, но об этом позже.
Следующая группа настроек в меню, относится к настройкам вида отображения фигур. Просто пощелкайте их и вам все станет понятно.
Text only — только текст.
Small Thumbnail — маленькие иконки
Large Thumbnail — большие иконки
Small List — маленький список
Large List — большой список
Далее по списку стоит особняком Preset Manager. Это общий менеджер объединяющий в себе фигуры, кисти, контуры, градиенты, палитры, стили, паттерны и инструменты. В Preset Manager можно осуществлять массовое удаление ненужного, загружать нужное. Сохранять выборочно. Одним словом, этот менеджер объединяет в себе все фенечки и позволяет групповое редактирование.
Это общий менеджер объединяющий в себе фигуры, кисти, контуры, градиенты, палитры, стили, паттерны и инструменты. В Preset Manager можно осуществлять массовое удаление ненужного, загружать нужное. Сохранять выборочно. Одним словом, этот менеджер объединяет в себе все фенечки и позволяет групповое редактирование.
Следующая группа настроек регулирует контакт произвольных фигур в целом. В этой группе настроек можно загружать новый контент фигур из фаилов, сохранять в фаилы. Фотошоп поддерживает специальные фаилы, которые содержат фигуры в формате SCH.
Reset Shapes — обнуляет фигуры до стандартного набора.
Load Shapes — загружает фигуры в менеджер из специального фаила, который сохраняет фигуры.
Save Shapes — создает фаил и сохраняет туда фигуры. Например, вы можете сами нарисовать свои контуры и сохранить их в пак про запас.

Следующие настройки всем списком добавляют тематические фигуры по различным тематикам, таким как Музыка, Природа, Рамки, Предметы либо все фигуры сразу (All). При этом можно как добавить коллекцию к уже открытым (Append) фигурам, так и заменить.
Теперь, обсудив все настройки инструмента Custom Shape Tool вы вероятно недоумеваете: как же сделать что-то реальное? Как же сделать свою собственную фигуру, сохранить её в менеджер, а затем в фаил? Как сохранить в фаил вы поняли. Многие дизайнеры работают на подобный графический материал. Создают фигуры, делают коллекцию, например подборку узоров, иконок, контуров людей и прочее. И выкладывают в интернет за деньги или бесплатно. Поищите сами в поисковике, вы найдете уйму готовых коллекций фигур на любые темы, от животных, до сцен из кино. У меня лично подобного материала на несколько гигобайтов. Так много что я едва пересмотрел их. Итак:
Как сделать Произвольную фигуру Custom Shape в Фотошопе?
Очень просто, выберите любой векторный инструмент. Например Rounded Rectangle Tool. Нарисуйте прямоугольник.
Например Rounded Rectangle Tool. Нарисуйте прямоугольник.
Переключитесь в опциях векторных фигур на
Теперь ваш Rounded Rectangle Tool работает на вырез. Исключите из примитива крупную область справа, и изобразите подобие кнопочек слева. Затем переключитесь в тех же настройках векторных фигур на Add Shape Area и пририсуйте антенку. Несколько примитивных манипуляций, и мы получили вполне приличную стилизованную иконку телевизора. Он и станет нашей фигурой. Только не осуждайте за кривизну. Доведите фигуру до совершенства.
Конечно, все это возможно только в том случае, если ваша векторная маска остается постоянно выделенной. Выделен должен быть не только сам слой, но и серая иконка на которой изображен телевизор. Убедитесь, что она и сейчас выделена и зайдите в  Все, фигура создана. Запасной вариант: выберите любой векторный инструмент и кликните правой кнопкой мыши по векторной фигуре. Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Все, фигура создана. Запасной вариант: выберите любой векторный инструмент и кликните правой кнопкой мыши по векторной фигуре. Конечно слой должен быть выделен. Из меню выберете тот же Define Custom Shape. Теперь смотрим что менеджер фигур Custom Shape и находим там нашу фигуру.
Ну вы уже поняли что стругать таких иконок можно десятками. Сохранять в коллекции, выкладывать в нете. Одни дизайнеры делают эти фигуры, другие пользуются. Такой вот выгодный обмен. И это все что вам нужно знать об инструменте произвольных фигур Custom Shape, потому что больше знать тут просто нечего. Всего хорошего и до завтра!
Автор:
Как использовать пользовательский инструмент Shape в Photoshop CS6
Как рисовать пользовательские фигуры в фотошопе
Выбор инструмента Custom Shape Tool
Пользовательский инструмент Shape Tool вложен в другие инструменты Photoshop на панели «Инструменты» .
Нажав и удерживая инструмент «Прямоугольник», выберите в меню «Пользовательский инструмент формы».
Рисование векторных фигур
С выбранным инструментом Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторные фигуры , а не контуры или пиксельные фигуры. Мы поняли важное различие между векторными фигурами и пиксельными формами в учебном пособии « Вектор чертежа и пиксельные фигуры» , но вкратце, векторные фигуры являются 
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр « Режим инструмента» на панели параметров в верхней части экрана на «
Установка опции Too Mode в Shape.
Выбор пользовательской формы
Далее нам нужно сообщить Photoshop, какую пользовательскую фигуру мы хотим нарисовать, и мы сделаем это, щелкнув по миниатюре фигуры на панели параметров. Миниатюра показывает нам выбранную форму:
Нажав на миниатюру формы.
При щелчке по миниатюре открывается пользовательский инструмент выбора формы с предварительным просмотром миниатюр каждой фигуры, которую мы можем выбрать. Используйте полосу прокрутки справа, чтобы прокрутить миниатюры.
Выборщик пользовательской фигуры с эскизами каждой фигуры.
Загрузка больше фигур
Как я уже упоминал в начале урока, изначально доступно всего несколько фигур, но есть еще много чего мы можем выбрать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые Adobe включает в Photoshop. Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы некоторое время не использовали Photoshop (и большую часть этого времени работали с пользовательскими фигурами), трудно определить, какие фигуры вы найдете в каждом наборе. Поэтому вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать « Все» в верхней части списка, чтобы загружать фигуры из каждого набора сразу:
Выбор All сэкономит вам много работы по угадыванию.
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить» , а не замените текущие фигуры новыми фигурами, это скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю « Все» (который включает фигуры по умолчанию как часть коллекции), я собираюсь нажать « ОК» . В конце урока мы узнаем, как вернуть формы по умолчанию:
Фигуры по умолчанию включены при выборе Все, поэтому просто нажмите ОК.
Изменение размера пользовательского выбора формы
Теперь, когда все формы загружены, у нас есть куда больше на выбор. Вы можете изменить размер Выборочной формы, чтобы видеть больше фигур за раз, щелкая и перетаскивая его правый нижний угол . Фактически, вы можете сделать Выборщик пользовательских форм достаточно большим, чтобы увидеть каждую фигуру сразу:
Нажмите и перетащите правый нижний угол, чтобы изменить размер Выборочной фигуры.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу нижний правый угол Custom Picker, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Двойной щелчок по миниатюре в форме сердца.
Выбор цвета для фигуры
После того, как вы выбрали произвольную фигуру, выберите для нее цвет, щелкнув образец цвета « Заливка» на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета», значок « Сплошной цвет», значок « Градиент» и значок « Узор» . Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра « Нет цвета» слева оставит вашу пользовательскую форму пустой, что может быть тем, что вам нужно, если ваша форма должна содержать только контур обводки. Мы увидим, как добавить штрих в данный момент.
Параметр « Сплошной цвет» (второй слева) позволяет нам заполнить пользовательскую фигуру одним цветом. Выберите цвет, нажав на один из образцов цвета . Недавно использованные цвета отображаются в строке « Последние использованные цвета» над основными образцами:
Опция заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Нажав на иконку Color Picker.
Затем выберите цвет вручную из палитры цветов. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:
Выбор цвета заливки из палитры цветов.
Параметр « Градиент» позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Опция градиентной заливки.
Наконец, выберите опцию Pattern, если вы хотите заполнить свою пользовательскую форму шаблоном. Photoshop сам по себе не дает большого количества шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув по маленькому значку шестеренки (прямо под значком «Пользовательская форма») и выбрав « Загрузить шаблоны». из меню:
из меню:
Опция заполнения шаблона.
Поскольку я выбрал форму сердца, я выберу опцию «Сплошной цвет» и выберу красный для цвета заливки, нажав на красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для моей заливки.
Рисование вашей пользовательской формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Нажмите, чтобы установить начальную точку, затем перетащите ее из точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом:
Фотошоп заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Заметьте, однако, что мое сердце выглядит немного искаженным. Это шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные фигуры в любом размере или пропорциях, которые нам нравятся. Я отменю свою форму, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить пользовательский инструмент формы» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем удерживая нажатой кнопку мыши и перетаскивая ее из точки. При перетаскивании нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только после того, как вы отпустите кнопку мыши, иначе она не будет работать. Кроме того, обязательно дождитесь окончания перетаскивания, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу свою кнопку мыши, затем мою клавишу Shift, после чего Photoshop заполняет форму выбранным красным цветом. На этот раз сердце выглядит намного лучше:
Вы обычно хотите рисовать пользовательские фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Победа) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру не из угла, а из центра . Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Изменение размера фигуры
Как только вы нарисуете свою форму, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
Нажмите значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Фотошопу Нарисовать Форму Для Вас
Если вы еще не нарисовали свою форму и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для себя. Просто нажмите один раз внутри вашего документа. Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создание пользовательской фигуры».
Добавление инсульта
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета « Обводка» на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Нажав на образец цвета обводки.
Параметры для выбора цвета обводки в точности совпадают с параметрами цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета , Сплошной цвет , Градиент и Узор :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не отображается). Я выберу опцию «Сплошной цвет», затем установлю свой цвет обводки на черный, щелкнув образец. Как и в случае с цветом заливки, если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker, чтобы выбрать его вручную:
Выбираю сплошной черный цвет как мой цвет обводки
Вот так вот, Photoshop добавляет черный обводку вокруг фигуры:
Та же форма, теперь с черным штрихом.
Ширина хода
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Увеличение ширины обводки с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . По умолчанию эта опция включена (отмечена), и вы, как правило, хотите оставить ее включенной, потому что она говорит Photoshop выравнивать края вашей фигуры с помощью сетки пикселей, чтобы они выглядели четкими и четкими:
Опция «Выровнять края».
Однако, чтобы опция «Выровнять края» работала, нужно не только выбрать ее, но и указать ширину штриха в пикселях ( px ), а не в точках ( pt ). Поскольку тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Поскольку тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Чтобы Align Edges работал, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины хода до 10 быков.
Больше вариантов инсульта
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку « Параметры обводки» на панели параметров :
Кнопки параметров обводки.
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии. Параметр « Выравнивание» позволяет нам выбрать, будет ли обводка отображаться по внутренним краям фигуры, по внешним кромкам или по центру по краям. Мы можем установить опцию Caps на Butt , Round или Square , и изменить углы на Mitre , Round или Bevel . Нажатие кнопкиДополнительные параметры внизу откроют более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Мы можем установить опцию Caps на Butt , Round или Square , и изменить углы на Mitre , Round или Bevel . Нажатие кнопкиДополнительные параметры внизу откроют более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрических фигур (Rectangle Tool, Ellipse Tool и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю вторую фигуру к своему документу. Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор бабочки нестандартной формы.
С выбранной формой бабочки я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем я нажму и удерживаю клавишу Shift и продолжаю перетаскивать:
Нажмите и перетащите, чтобы нарисовать бабочку (удерживая Shift).
Чтобы завершить форму, я отпущу кнопку мыши, затем отпущу клавишу Shift. Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Новая фигура использовала ту же заливку и обводку, что и предыдущая фигура.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» по-прежнему выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что фигура бабочки была помещена в собственный слой «Форма» с именем «Форма 2» над формой сердца:
Панель «Слои» показывает обе фигуры, каждая на своем слое Shape.
С выбранным слоем бабочки я нажму на образец цвета заливки на панели параметров и выберу другой цвет из образцов, может быть, хороший пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажется слишком толстым. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с помощью нового цвета заливки и ширины обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой Shape («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и у формы бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм обратно к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Выборщик пользовательских форм. Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Нажав на значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить фигуры».
Фотошоп спросит, действительно ли вы хотите заменить текущие фигуры значениями по умолчанию. Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только оригинальных фигур по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
И там у нас это есть! Вот как можно выйти за пределы кругов и квадратов и добавить более интересные пользовательские фигуры в макеты с помощью инструмента Custom Shape Tool в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Урок 14. Define Сustom Shape (Создание произвольной фигуры).
Define Сustom Shape (Создание произвольной фигуры).
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как сделать иллюстрацию средствами Photoshop.
- Как устроен инструмент Custom Shape (Произвольная фигура).
- Как повернуть контур на заданное количество градусов.
- Как сместить центр вращения фигуры.
- Как добавить созданную фигуру в библиотеку.
- Как созрать фигуру из объекта на фотографии.
Инструмент Custom Shape (Произвольная фигура)
Этот урок будет посвящён векторной графике. Не используя такие мощные редакторы, как Corel Drew и Illustrator, мы с вами создадим простую иллюстрацию средствами Photoshop. Нам поможет инструмент CustomShape (Произвольная фигура)
Фигуры можно создавать в виде Path (Контуров) на том же слое, в виде векторных фигур Shape (фигура будет расположена на отдельном слое) и растровых фигур на том же слое. Векторные фигуры состоят из геометрических форм, прямых и кривых линий. Растровые фигуры созданы из фотографий и сканированных изображений.
Векторные фигуры состоят из геометрических форм, прямых и кривых линий. Растровые фигуры созданы из фотографий и сканированных изображений.
Так выглядит панель параметров:
Если нужная фигура отсутствует в палитре, нажмите стрелку в правом верхнем углу палитры, добавьте другую категорию фигур из контекстного меню и, возможно, вы найдете подходящую фигуру в обновленном списке.
Если вы хотите добавить новую библиотеку фигур (их можно купить или скачать бесплатные наборы в интернете), то выберите пункт LoadShape (Загрузить фигуры). Новые наборы фигур следует распаковывать в папку с Photoshop, путь должен быть таким: C:\Program Files\Adobe\Adobe Photoshop CS … \Presets \Custom Shapes.
Создадим новую составную фигуру.
Для начала создайте новый документ формата А4 (210*297). Инструментом градиент от желтого к зеленому проведите линию так, чтобы зеленый оказался в нижней части листа. Выберите инструмент Custom Shapes (Произвольная фигура). Нажмите стрелочку
Нажмите стрелочку
в правом верхнем углу палитры и добавьте набор фигур Nature (Природа), он нам понадобится чуть позже. Выберите любую фигуру и произвольным образом расположите на листе. Затем выберите поочередно эллипс и многоугольник, и, зажав Alt, вырежьте в фигуре отверстия.
Выберите инструмент PathSelection (Выделение контура). Выделите им фигуру.
Скопируйте контур Ctrl + C. И вставьте Ctrl + V для того, чтобы получить дубликат контура. Выберите инструмент FreeTransform (Свободное трансформирование), сделать это можно при помощи Ctrl + T.
Передвиньте опорную точку из центра ближе к краю фигуры. Это будет новый центр вращения. Наведите курсор на угол и начните вращение контура. В палитре параметров в графе (Угол) введите значение 60 и нажмите Enter два раза.
Повторите эти действия, начиная с (Ctrl + C) еще четыре раза. Должна получиться симметричная фигура:
Должна получиться симметричная фигура:
Добавим к ней еще деталей. В палитре параметров не забудьте отметить режим добавления. Наведите на середину, зажмите Alt + Shift (создание пропорциональной фигуры из центра). Можете еще добавить или вычесть какие-нибудь элементы.
Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…) и введите имя в диалоговом окне. Новая фигура появится во всплывающей палитре Shape(Фигура) в конце списка. При загрузке новой библиотеки или при восстановлении библиотеки, заданной по умолчанию, фигура будет удалена.
Для сохранения созданной фигуры в новой библиотеке выберите пункт Save Shapes (Сохранить произвольные фигуры) в меню всплывающей палитры.
Продолжение создания иллюстрации в видео уроке, начиная с пятой минуты просмотра. Чтобы закрепить создание фигуры посмотрите видео с самого начала.
Создание фигуры из фотографии.
Что делать, если нужна не какая-нибудь абстрактная фигура, а конкретная, встречающаяся в жизни модель? Например, есть фотография или рисунок, которые вы хотите превратить
в фигуры, но не знаете как. Имейте в виду – более качественная фигура получится из изображений с четким однотонным контуром. Больше всего подходит однотонный рисунок или рисунок имеющий обводку. Идеальный вариант – использовать векторный рисунок. А еще, можно отсканировать объект.
Откройте изображение и примените к нему инструмент Levels (Уровни). Image (Изображение) – Adjustments (Коррекция) – Levels… (Уровни…)
Сдвиньте крайние ползунки, отвечающие за точку белого и черного цвета к центру, и отрегулируйте средний ползунок так, чтобы проступили детали.
Затем Меню Select (Выделение) – ColorRange (Цветовой диапазон)
Щелкните курсором – пипетка на изображении, если выделится не весь объект, то добавьте диапазон при помощи пипетки со знаком +
и увеличьте параметр Fuzziness (Разброс). Подробно этот инструмент рассматривался в уроке «Инструменты выделения».
Подробно этот инструмент рассматривался в уроке «Инструменты выделения».
Перейдите на палитру Контуры, щелкните по значку Makeworkpath (Загрузить выделение как контур). Теперь можно создать фигуру уже знакомым вам способом: Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…)
и введите имя в диалоговом окне. Новая фигура появится в конце списка всплывающей палитры Shape (Фигура).
Меняя цвет и стиль в палитре параметров инструмента, можно добиться интересных эффектов. Еще большего разнообразия можно достичь, используя Blending Options (Параметры наложения) в окне LayerStyle (Стиль слоя).
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/14/14_castom_shape2012. swf
swf
- Как создать произвольную фигуру из контура.
– Edit (Редактирование) – Define custom shape (Определить произвольную фигуру)
– палитра контуры (Загрузить контур как выделение).
– Save Shapes (Сохранить произвольные фигуры) в меню раскрывающейся панели.
- Вы создали выделение и хотите сделать из него фигуру. Что нужно сделать дальше, до того как вы выберите меню Edit (Редактирование) – Define custom shape (Определить произвольную фигуру…)?
– Refine Edge (Уточнить край).
– правая кнопка мыши Lauer via copy (Cкопировать на новый слой).
– палитра контуры – Make work path (Загрузить выделение как контур).
– Меню Select (Выделение) – Color Range (Цветовой диапазон).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
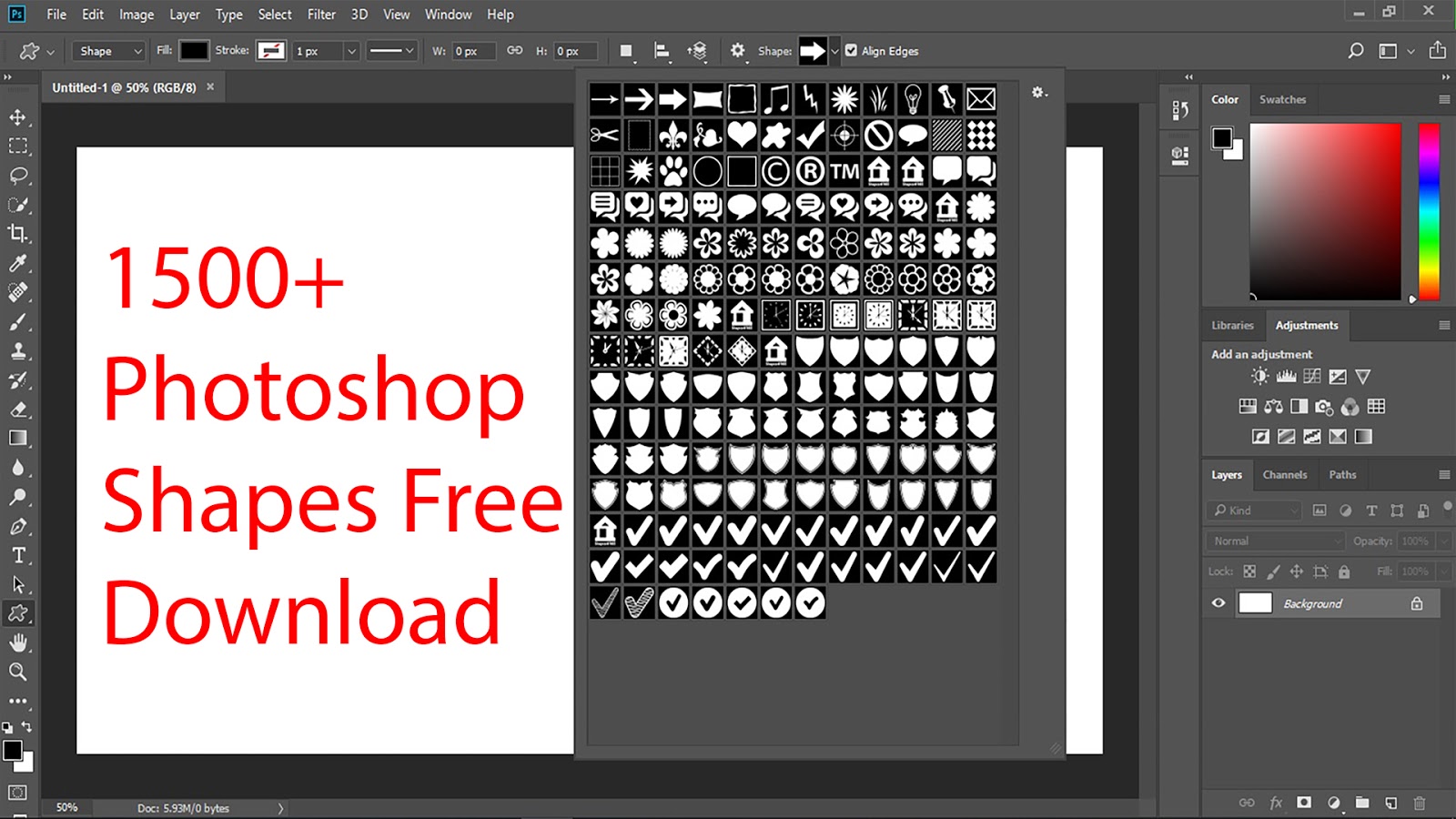
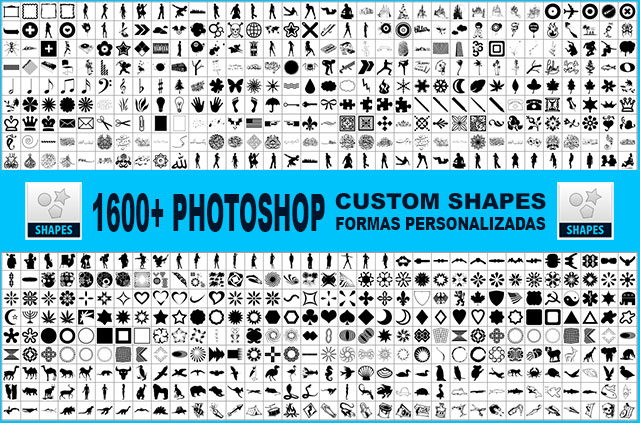
1500+ Free Photoshop Custom Shapes
Когда дело доходит до нестандартных форм, я не могу перестать вспоминать рисунки из детства. Все ребята во дворе соревновались в конструировании лучшей формы. Мы рисовали корабли, машины, людей, украшения и многое другое, чтобы получить право называться мастерами творчества, лол. Однако сегодняшние инновации значительно упрощают работу, поэтому вы можете легко обогатить любой веб-проект большим количеством бесплатных пользовательских фигур Photoshop.
Все ребята во дворе соревновались в конструировании лучшей формы. Мы рисовали корабли, машины, людей, украшения и многое другое, чтобы получить право называться мастерами творчества, лол. Однако сегодняшние инновации значительно упрощают работу, поэтому вы можете легко обогатить любой веб-проект большим количеством бесплатных пользовательских фигур Photoshop.
Между прочим, пользовательских форм были представлены в 6-й редакции Photoshop, они позволяют делать гораздо больше с векторной графикой, чем с помощью инструмента «Перо». Пользовательские формы Photoshop очень полезны, если у вас нет подходящей кисти, вы можете использовать готовый набор пользовательских форм. Формы сильно отличаются от кистей, они легко масштабируются до больших размеров без потери качества и резкости.
Мы собрали 1500+ нестандартных форм, только самые впечатляющие, и их можно скачать бесплатно.При загрузке не забудьте прочитать условия использования в соответствии с рекомендациями дизайнера. Вот совет о том, как загружать пользовательские формы: Откройте Adobe Photoshop, затем «Правка»> «Управление предустановками»> установите для параметра «Тип предустановки» значение «Пользовательская форма»> щелкните, чтобы загрузить> «Обзор», выберите свой любимый набор настраиваемых фигур и нажмите «Готово». После того, как вы загрузили свою форму, вы можете изменить ее размер и стиль цветового слоя всего несколькими щелчками мыши.
Вот совет о том, как загружать пользовательские формы: Откройте Adobe Photoshop, затем «Правка»> «Управление предустановками»> установите для параметра «Тип предустановки» значение «Пользовательская форма»> щелкните, чтобы загрузить> «Обзор», выберите свой любимый набор настраиваемых фигур и нажмите «Готово». После того, как вы загрузили свою форму, вы можете изменить ее размер и стиль цветового слоя всего несколькими щелчками мыши.
Этот обзор включает следующие категории бесплатных пользовательских форм Photoshop:
Люди
60 силуэтов
***
Силуэты Megaset
***
Сексуальные девушки
***
Коллекция Revolution
***
Геометрический
Орнаменты
***
Сакральная геометрия
***
30 нестандартных форм солнечных лучей
***
Рамы кронштейнов
Транспортные средства
Самолеты
***
Морской
***
Гоночные флаги
Животные
Птицы
***
Фигуры животных
Логотипы
Логотипы автомобилей
***
Ассорти логотипов
Стрелки
Пользовательские стрелки
***
Нарисованные от руки стрелки
Строки и мигания
Лучи света
***
Волнистые линии
***
Вспышки и разряды
Медиа
Red Faction
***
Клапан
***
Круглые часы
***
Медиа-фигуры
Цветы
Цветочные формы
***
Цветок нестандартной формы
***
Цветочные баннеры
Другие формы
Формы летнего времени
***
Различные формы
***
Пользовательские формы 50-х годов
***
Фигурки Знака
***
Форма Mix
***
Гранж брызги
***
Снежинки
***
Пакет нестандартных форм
***
Электронная почта (конверт) Photoshop Custom Shapes
***
Как вам эти формы? Неудивительно, что теперь нам нужны некоторые навыки Photoshop и ряд достойных внимания нестандартных форм, чтобы стать мастером творчества. В любом случае, мы должны использовать все преимущества новых технологий для создания умопомрачительных товаров в сети. Не забудьте поделиться этим постом со своими друзьями, чтобы помочь им пополнить свою коллекцию нестандартных фигур!
В любом случае, мы должны использовать все преимущества новых технологий для создания умопомрачительных товаров в сети. Не забудьте поделиться этим постом со своими друзьями, чтобы помочь им пополнить свою коллекцию нестандартных фигур!
FAQ
Какие готовые формы обычно используются в веб-дизайне?В дизайне используется любая форма, которую вы только можете придумать. Чем больше готовых форм у дизайнера — тем больше у него возможностей для своего проекта. Люди, автомобили, животные, растения, искусственные предметы — буквально все, что нас окружает в повседневной жизни.
Почему веб-дизайнеры используют готовые формы?Дизайнеры — художники, и они определенно могут нарисовать все нужные формы вручную, но это займет время. Если для проекта не нужны оригинальные рисунки, гораздо проще и быстрее принять форму, созданную кем-то другим.
Существуют ли готовые формы специально для Photoshop? Нет, дизайнеры создают такие наборы для Adobe Illustrator и других программ для рисования. Однако Photoshop — самая популярная программа для рисования, поэтому в этой статье мы сосредоточимся на ней.
Однако Photoshop — самая популярная программа для рисования, поэтому в этой статье мы сосредоточимся на ней.
Читайте также
130+ Тщательно отобранные уроки по созданию текстовых эффектов в Photoshop
50 бесплатных кистей с дымом для Photoshop
Шаблоны сетки Photoshop: проектирование сквозь линию
100 потрясающих бесплатных экшенов Photoshop
Создание собственных фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы, , можете создавать собственные формы в Photoshop с помощью основных инструментов формы, таких как инструмент «Прямоугольник» или «Эллипс», но попробуйте отследить нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором).Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать Pen Tool, нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигур» на панели параметров.
Выбрав инструмент «Перо», найдите на панели параметров вверху экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров). Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в середине используется, когда мы хотим рисовать пути, но это не то, что мы хотим здесь делать. Мы хотим использовать инструмент «Перо» для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев фигур:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно. Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем начинать рисовать форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов пути (опять же, см. Наше руководство «Создание выделений с помощью инструмента« Перо », если вы не знакомы с этими терминами). .Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры. Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3: Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с параметром «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта.Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать сегменты изогнутого контура по бокам и верхней части его головы. Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня сейчас черный цвет), пока я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4. Уменьшите непрозрачность слоя-фигуры
Чтобы исправить проблему, из-за которой Photoshop блокирует просмотр нашего объекта, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя-фигуры. В палитре слоев мы видим, что в настоящее время у меня есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшить значение.Я собираюсь установить непрозрачность примерно на 50%:
В палитре слоев мы видим, что в настоящее время у меня есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в верхнем правом углу палитры слоев и уменьшить значение.Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден сквозь цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5. Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Просто. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6. Выберите инструмент «Эллипс»
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легко выделить их с помощью инструмента «Эллипс». Выберите инструмент Ellipse Tool из палитры инструментов. По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите опцию «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей фигуре, вырезая из нее отверстия. Я собираюсь начать с рисования эллиптической формы вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза. Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое для правого глаза. Сначала я обведу его эллиптической формой:
Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, второе круглое отверстие вырезается из исходной формы, создавая второй глаз, снова позволяя исходному изображению под ним просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя с фигурой теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9: вычтите все оставшиеся детали из формы с помощью инструмента «Перо»
Я собираюсь снова переключиться на Pen Tool на этом этапе, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей фигуре, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области фигуры» на панели параметров, я просто обведу его контур вокруг рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим фигуру нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я рисую путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этого, а затем обведу и остальные три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из первоначальной формы.
Если мы снова посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя с фигурой до 100%
Теперь, когда мы закончили обводить различные части нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в верхнем правом углу палитры слоев и установите значение непрозрачности. назад к 100%:
назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкнув значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя-фигуры установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11. Определите форму как произвольную
Чтобы определить нашу форму как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую рамку вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что он будет иметь белую рамку вокруг него, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его при необходимости.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг фигуры, просто снова щелкните миниатюру предварительного просмотра слоя-фигуры, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop отобразит диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
Я назову свою фигуру «Колобок»:
Введите имя фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, зайдя в меню «Файл» в верхней части экрана и выбрав «Создать»…. Это вызывает диалоговое окно «Новый документ». В рамках этого руководства вы можете выбрать любой размер документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится поле выбора формы, позволяющее выбрать любую из доступных в настоящее время пользовательских фигур. Форма, которую вы только что создали, появится как последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской фигуры, чтобы выбрать форму.
Шаг 15: Растяните форму
Выбрав произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать форму.
Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать форму.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Основной контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит фигуру вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Не нужно беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой ползунком под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой ползунком под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Это вызовет палитру цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я выберу коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами. Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима Free Transform.
Вы можете добавить в документ любое количество копий вашей произвольной формы, изменяя цвет, размер и поворот каждой из них по мере необходимости. Каждая копия фигуры будет отображаться как отдельный слой фигуры в палитре слоев. Здесь я добавил еще несколько копий моей фигуры «Пряничный человечек» в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменяя цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали исходную форму, обведя объект инструментом «Перо». Мы «вырезаем» небольшие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape с помощью опции «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали инструмент «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Затем мы создали новый документ Photoshop, выбрали инструмент «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда пойти дальше …
Это охватывает основы создания и использования пользовательских форм в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские формы для цифрового скрапбукинга».Во второй части мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
2500+ Бесплатные пользовательские формы Photoshop
Последнее обновление 30 сентября 2020 г.
Допустим, вы работаете над плакатом.
Вам нужен силуэт цветка, но вы не можете найти его в своей библиотеке предустановок.
Теперь вам нужно создать его вручную или найти в Интернете.Такого рода ненужных отвлекающих факторов можно и нужно избегать.
Частое обновление вашей библиотеки предустановок полезными градиентами, пользовательскими формами, текстурами, узорами, действиями и кистями может сэкономить вам серьезное время, которое вы в противном случае потратили бы зря.
Загрузки — это весело, как и в магазине. Особенно, когда вы скачиваете бесплатно на 100%! Еще одна бесплатная услуга, которую мы недавно получили, — это создание собственных шрифтов. Друзья-охотники за скидками могут использовать это замечательное руководство из 4 частей по шрифтам и создавать свои собственные шрифты для начала.
Сегодня мы собрали для вас пятьдесят интересных фигур в Photoshop.
Большинство фигур бесплатны для личного и коммерческого использования. Но не верьте нам на слово, проверьте себя еще раз.
Каждая ссылка для загрузки приведет вас на страницу загрузки. Надеемся, эти формы вам пригодятся. Наслаждайтесь!
Примечание: При загрузке с Deviantart.com прокрутите немного вниз и найдите зеленую стрелку вниз справа.
Custom Shapes от Brice Seraphin
Загрузить
Коллекция Revolution
Загрузить
Формы диких животных
Загрузить
Микс векторных форм
Загрузить
Векторные фигуры PS армии США
Загрузить
850 форм
Загрузить
Пользовательские формы Star Trek Tech
Загрузить
Фигуры героев
Загрузить
КОЛЛЕКЦИЯ ИЗ 30 ФОРМ
Загрузить
Кисти Photoshop сакральная геометрия
Загрузить
20 форм животных для Photoshop
Загрузить
Формы оружия Half Life 2
Загрузить
Формы PS кругов на полях
Загрузить
Орнаменты
Загрузить
Пользовательские фигуры сакральной геометрии
Загрузить
PS-CSH Звезды V1. 0
0
Загрузить
Зомби
Загрузить
Пакет нестандартных форм
Загрузить
12 фигур в Photoshop с символами науки
Загрузить
31 Цветочные формы
Загрузить
Знаков Зодиака
Загрузить
72 Vector Eagles
Загрузить
Прямые и завитки
Загрузить
Логотипы автомобилей
Загрузить
18 RSS-каналов Photoshop Фигуры
Загрузить
120 Free Web Arrows
Загрузить
70+ иконок со стрелками в Интернете
Загрузить
86 Африканские символы
Загрузить
30 татуировок Tribal Dragons
Загрузить
80+ значков значков (вектор)
Загрузить
Векторные черепа
Загрузить
57 Векторные цветы
Загрузить
55 египетских символов
Загрузить
78 Векторные городские пейзажи
Загрузить
73 Вектор
СамолетЗагрузить
30+ форм клещей в Photoshop
Загрузить
25 цветов векторных фигур
Загрузить
Цветочный клипарт
Загрузить
50 Photoshop формы солнца
Загрузить
Выкройка часов (вектор PSD, PAT)
Загрузить
30 фигурок для посуды и посуды в Photoshop
Загрузить
Набор символов Code Geass
Загрузить
32 необычных звезды Photoshop нестандартных форм
Скачать
50+ случайных фигур в Photoshop
Скачать
Red Faction Guerrilla Shapes
Загрузить
Изометрические формы II
Загрузить
34 Пользовательские формы Creative Photoshop
Загрузить
Векторный клипарт скелеты
Загрузить
Набор нестандартных форм Lavas
Загрузить
30 фигур в Photoshop — натуральная рыба
Загрузить
Теги: добавить формы в фотошоп Инструмент нестандартной формы фотошоп нестандартные формы скачать фотошоп скачать нестандартные формы фотошоп Скачать дизайн бесплатно скачать формы фотошопа бесплатно формы фотошоп бесплатно формы фотошоп векторные формы бесплатные формы для фотошоп фотошоп формы баннеров фотошоп нестандартные формы фотошоп пакет фигур фотошоп форма звезды векторные фигуры в фотошопе популярные бесплатные статьи инструменты формы инструменты формы в фотошопе фигуры в фотошопе фигуры в фотошопе векторные фигуры в фотошопе25 бесплатных пакетов пользовательских форм Photoshop для Photoshop
Когда дело доходит до Photoshop, нет недостатка в бесплатных высококачественных ресурсах. Кисти, узоры и экшены — одни из самых популярных ресурсов для Photoshop, и в Интернете есть бесчисленное количество публикаций, демонстрирующих разнообразие этих ресурсов.
Кисти, узоры и экшены — одни из самых популярных ресурсов для Photoshop, и в Интернете есть бесчисленное количество публикаций, демонстрирующих разнообразие этих ресурсов.
Однако узоры, экшены и кисти — не единственные ресурсы, доступные для Photoshop. Также есть нестандартные формы.
Хотя не так популярны, как кисти, пользовательские формы определенно заслуживают места среди обязательных ресурсов в вашей библиотеке дизайна. Преимущество использования нестандартных форм заключается в том, что вы можете масштабировать их до больших размеров без потери качества.Вдобавок ко всему, пользовательские формы позволяют редактировать их цвет или даже стиль их слоя. Это делает их более универсальными, чем кисти.
Вы также можете легко создавать свои собственные формы и сохранять их для дальнейшего использования. Однако создание нестандартных форм с нуля занимает много времени, особенно когда у вас приближается крайний срок разработки. Это когда в игру вступает использование готовых пользовательских форм для Photoshop.
Мы собрали лучшие бесплатные пользовательские формы для Photoshop. Вы найдете нестандартные формы для силуэтов, боевых искусств, цветов и т. Д.Лучшая часть? Они не будут стоить вам ни цента, и вы можете использовать их во всех своих дизайнерских проектах.
Итак, без лишних слов, ознакомьтесь с пользовательскими формами ниже и приготовьтесь обновить свою библиотеку дизайна с помощью некоторых качественных ресурсов.
Как импортировать пользовательские узоры в Photoshop
паттернов Photoshop позволяют легко добавлять глубину и текстуру в ваш дизайн. К счастью, в Интернете нет недостатка в отличных узорах Photoshop. Вот краткое руководство по импорту узоров в Photoshop.
- Загрузите и распакуйте шаблон Photoshop, который хотите использовать
- Запустите Photoshop и перейдите в Edit> Presets> Export / Import Presets
- Найдите папку с рисунком Photoshop и нажмите «Открыть».
- Дважды щелкните шаблон файла, который вы хотите импортировать, а затем нажмите кнопку Import Presets
- После завершения процесса ваши выкройки будут готовы к использованию
Формы рамы кронштейна CU 50-е годы
Использование пользовательских фигур в Adobe Photoshop
Использование пользовательских фигур в Photoshop
Adobe Photoshop — это редактор растровых изображений , но он также имеет некоторые инструменты векторной графики. Например, инструмент Custom Shape .
Например, инструмент Custom Shape .
В чем разница между растровыми изображениями и векторной графикой?
Растровые изображения состоят из матрицы пикселей, каждый из которых имеет определенный цвет. Если вы измените размер таких изображений, вы заметите, что они теряют качество, потому что некоторые пиксели должны быть выброшены. Векторная графика полностью описывается математическими определениями. Преимущество векторных рисунков в том, что их обычно можно масштабировать без потери качества.Формы, предлагаемые Photoshop, точно такие же.
Векторные инструменты Photoshop расположены в одном разделе панели инструментов. Есть несколько простых форм, таких как Rectangular Tool , Line Tool и т. Д.
В этом совете мы рассмотрим инструмент Custom Shape Tool и нарисуем рамку, используя предустановки формы.
Шаг 1. Активируйте инструмент Custom Shape Tool .
Шаг 2. Палитра параметров отобразит настройки инструмента.Если щелкнуть треугольник рядом со словом Форма , вы увидите раскрывающуюся палитру с доступными формами. Мы выбрали форму из предустановок фигур «Орнаменты».
Прямоугольник рядом со словом «Цвет» показывает цвет, которым будет заливаться фигура, когда вы ее рисуете. Обратите внимание , что он будет заполнен, только если вы используете режим «Слои формы» или «Заливка пикселей». Он также определяется в палитре параметров. Здесь мы выбрали режим «Слои формы».
Шаг 3.Мы создадим рамку, которую можно использовать как для поздравительного письма, так и для заметки или визитной карточки. На самом деле есть готовые к использованию предустановки кадров в предустановках Custom Shape, но мы создадим один из наших. Мы выбрали украшение и теперь рисуем фигуру в левом нижнем углу листа. Новый слой появится в палитре Layers :
- Наконечник .
 Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT.
Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT.
Шаг 4.Это цветочное украшение мы хотим разместить в 4-х углах открытки. Мы копируем слой с декором, щелкнув правой кнопкой мыши на слое Shape 1 и выбрав команду Duplicate Layer из выпадающего меню. Или вы можете просто перетащить слой Shape 1 на значок для того же эффекта.
Открытка будет выглядеть лучше, если все бутоны этого цветочного украшения будут направлены в центр. Скопированное украшение легко перевернуть или повернуть.
Активируйте копию слоя Shape 1 и вызовите команду Edit => Transform Path => Flip Horizontal .Украшение будет зеркальным по горизонтали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение в правый нижний угол. Вы также можете использовать Shift + клавишу со стрелкой вправо на клавиатуре, чтобы плавно перемещать орнамент вправо.
Шаг 5. Поместив вторую декорацию в правый нижний угол, активируем Line Tool, чтобы нарисовать линию для рамки. Инструмент «Линия» находится под тем же значком, что и инструмент «Пользовательская форма». Вы можете активировать инструмент «Линия» прямо в палитре «Параметры».См. Изображение ниже:
Проведем линию между двумя украшениями. Чтобы нарисовать прямую линию, удерживайте клавишу SHIFT во время рисования:
Шаг 6. Теперь нам нужно скопировать эту часть, чтобы сформировать верхнюю часть нашей рамки. Для этого мы помещаем курсор на слой Shape 1 copy , щелкаем по нему правой кнопкой и выбираем команду Select Similar Layers из выпадающего меню. Все векторные слои будут выделены.
Затем щелкните правой кнопкой мыши активные слои еще раз и выберите команду Дублировать слой из раскрывающегося меню.
Шаг 7. Дублированные слои активны, и мы вызываем команду Edit => Transform => Flip Vertical , чтобы отразить скопированное украшение по вертикали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Вы также можете использовать Shift + Up стрелку на клавиатуре для этого эффекта (только когда инструмент Move активен на панели инструментов).
Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Вы также можете использовать Shift + Up стрелку на клавиатуре для этого эффекта (только когда инструмент Move активен на панели инструментов).
Шаг 8. На следующем шаге мы рисуем вертикальные линии, как описано в шаге 5, и получаем следующий результат.
Шаг 9. Рамка готова, но пользоваться ею непросто, так как линии и украшения находятся на разных слоях. Чтобы иметь возможность редактировать фрейм в целом, перемещать и масштабировать его, мы должны сгруппировать слои.
Поместите курсор на один из слоев формы в палитре Layers , например, на слое Shape 1 . Щелкните слой правой кнопкой мыши и выберите команду Выбрать похожие слои . Все слои с фигурами будут активированы.
Теперь снова щелкните слой правой кнопкой мыши и выберите команду Group into New Smart Object .
Шаг 10. В результате все слои с фигурами образуют один «смарт-объект». В палитре Layers вы видите, что они уменьшаются до одного слоя (слой , Shape2, ниже).
Шаг 11. Теперь вы можете легко масштабировать кадр с помощью команды Edit => Free Transform . Вы увидите маркеры вдоль границ кадра, которые можно перетащить левой кнопкой мыши, чтобы изменить размеры кадра. Чтобы масштабировать рамку с сохранением соотношения ширины и высоты, удерживайте клавишу SHIFT при перетаскивании.Когда все будет готово, нажмите . Введите на клавиатуре, чтобы применить изменения.
Твиттер
Как загрузить файл .csh (пользовательская форма Photoshop) — Design Aglow
Photoshop Custom Shapes — удобные мелочи, которые нужно иметь в своем дизайнерском арсенале. Файл Custom Shape или .csh — это набор графических изображений, которые можно использовать для рисования фигур в Photoshop. Инструмент «Произвольная форма» работает точно так же, как инструменты рисования «Прямоугольник», «Овал» и «Круг» в Photoshop, с той лишь разницей, что вместо скучных геометрических фигур вы можете рисовать практически все.
Инструмент «Произвольная форма» работает точно так же, как инструменты рисования «Прямоугольник», «Овал» и «Круг» в Photoshop, с той лишь разницей, что вместо скучных геометрических фигур вы можете рисовать практически все.
Некоторые из наших продуктов поставляются в виде файлов Custom Shape (.csh), которые позволяют рисовать проекты в любом формате изображения в Photoshop без потерь из-за уменьшения / увеличения размера файлов JPG, PSD и Tiff. Это связано с тем, что пользовательские формы имеют векторный формат и зависят от математического алгоритма, а не от пиксельных данных, когда они отображаются.Векторы могут быть вставлены как крошечные, как пиксель, так и большие, как рекламный щит, без каких-либо изменений в дизайне.
КАК УСТАНОВИТЬ ФАЙЛ .CSH (в Photoshop)
1. Откройте Photoshop и выберите РЕДАКТИРОВАТЬ -> МЕНЕДЖЕР ПРЕДУСТАНОВКИ в верхнем меню.
2. Когда появится PRESET MANAGER, выберите «Custom Shapes» из раскрывающегося меню.
3. Выберите «Загрузить».
Выберите «Загрузить».
4. Когда появится диалоговое окно с файлом, найдите файл .csh, который вы загрузили из Design Aglow, и выберите его.
5. Выберите ОК.
Теперь вы увидите предварительный просмотр всех пользовательских форм в наборе в окне Preset Manager. Если вы не видите предварительный просмотр, щелкните крошечную черную стрелку в правом верхнем углу окна Preset Manager. Выберите «БОЛЬШИЕ МАТЕРИАЛЫ». Когда вы уверены, что ваши пользовательские фигуры загружены, вы можете выбрать «Готово» и начать рисовать с их помощью.
Пользовательские фигуры также работают в Photoshop Elements! Если у вас есть PSE, выполните следующие действия:
Для Mac:
1) Открыть Finder
2) Выберите «Macintosh HD»
3) Выбираем папку «Приложения»
4) Выберите «Adobe Photoshop Elements X» ([где X — номер вашей версии Elements (6, 7 и т. Д.)] 5) Выберите папку «Presets»
6) Выберите папку «Custom Shapes» 7) Перетащите «TEXT_ACCESSORIES_DELIGHTFUL». csh «в папку» Custom Shapes «
csh «в папку» Custom Shapes «
8) Перезапустите Photoshop Elements
Для Windows:
1) Откройте Мой компьютер
2) Перейдите в папку «Program Files»
3) Выбираем папку «Adobe»
4) Выберите папку «Photoshop Elements X» [где X — номер вашей версии Elements (6.0, 7.0 и т. Д.)]
5) Выбираем папку «Presets»
6) Выберите папку «Custom Shapes»
7) Перетащите «TEXT_ACCESSORIES_DELIGHTFUL.csh «в папку» Custom Shapes «
8) Перезапустите Photoshop Elements
← Предыдущее сообщение Более поздняя публикация →
пользовательских фигур в Photoshop Elements
При создании цифровой страницы для скрапбукинга я человек привычки. Я стараюсь использовать знакомые техники и инструменты. Один из инструментов, о котором я часто не замечаю, — это Custom Shapes, но они часто являются идеальным решением дизайнерских задач. В отличие от кистей, фотографий и большинства других объектов на страницах наших цифровых альбомов, формы, к которым обращается инструмент Custom Shape, являются векторными изображениями — изображениями, которые вы можете создавать сколь угодно большими без потери качества. Края даже сложных форм остаются четкими при увеличении.
Края даже сложных форм остаются четкими при увеличении.
Photoshop Elements (PSE) предоставляет множество интересных форм, включая стрелки, баннеры, рамки и даже некоторые необычные формы, такие как лампочка и скрепка. Однако наши талантливые дизайнеры Scrap Girls подняли нестандартные формы на совершенно новый уровень. Просто просмотрев доступные в магазине пользовательские формы, я нашел несколько, которые могли бы сделать различные творческие украшения для страниц цифрового скрапбукинга.Взгляните на себя. В магазине SG Design можно найти нестандартные формы в PS & PSE Tools .
После того, как вы скачали свои новые пользовательские формы, вот как их установить.
• Закройте PSE, если он открыт.
• Откройте папку с фигурками, которые вы приобрели, и найдите файл с расширением CSH.
• Скопируйте файл.
• В Windows перейдите в C: \ Program Files [или Program Files (x86), если у вас 64-битная система] \ Adobe \ Photoshop Elements 11 (или ваша версия, если не 11) \ Presets \ Custom Shapes .
• На Mac выберите «Приложения»> «Adobe Photoshop Elements 11» (или ваша версия)> «Файлы поддержки»> «Шаблоны»> «Пользовательские формы». (Нет «файлов поддержки» для версий PSE до PSE 10.)
• Вставьте файл CSH.
Теперь вы можете повторно открыть PSE. Как только они будут установлены, вы захотите применить свои новые формы. Просто щелкните значок инструмента Custom Shape. В более новых версиях PSE значок инструмента Custom Shape выглядит как синяя звездочка, вложенная в другие инструменты рисования.В старых версиях PSE он выглядит как сердечко. Для всех версий вы также можете использовать сочетание клавиш U.
В параметрах инструмента средство выбора формы, скорее всего, откроется в «По умолчанию». Если это так, просто нажмите на маленькую стрелку вниз, чтобы увидеть полный список доступных форм. Ваши новые пользовательские формы будут иметь то же имя, что и скопированные вами файлы CSH. Просто нажмите на фигуру, которую хотите использовать. В отличие от кисти, каждый раз, когда вы добавляете произвольную форму на страницу альбома, она автоматически переходит на отдельный слой.
В отличие от кисти, каждый раз, когда вы добавляете произвольную форму на страницу альбома, она автоматически переходит на отдельный слой.
Также в параметрах инструмента доступны варианты выбора размера: без ограничений, определенные пропорции, определенный размер и фиксированный размер. Каждый вариант стоит изучить, но помните, что независимо от того, какой из них вы выберете, вы всегда можете изменить размер фигуры после того, как она появится в макете. Признаюсь, мне нравится Defined Size, потому что он помещает фигуру в макет в размере, задуманном дизайнером. (Тогда, конечно, я все равно его изменю!) Вы также можете изменить цвета или направления и добавить стили.
Когда ваша фигура будет на месте и приобретет нужный размер, вы можете упростить (растрировать) слой, если вы хотите добавить фильтры.
В макете, который я сделал из моей внучки, собирающей чернику, я использовал три различных нестандартных формы, которые предоставили мне большую свободу в моем дизайне — держатели для фотографий среднего размера, небольшой обрывок бумаги и большая форма штата Вашингтон, которую я используется в качестве циновки, прикрепив к ней бумагу.

 Define Сustom Shape (Создание произвольной фигуры).
Define Сustom Shape (Создание произвольной фигуры). 0
0  Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT.
Чтобы нарисовать фигуру с фиксированным соотношением высоты / ширины, удерживайте клавишу SHIFT. Инструмент «Произвольная форма» работает точно так же, как инструменты рисования «Прямоугольник», «Овал» и «Круг» в Photoshop, с той лишь разницей, что вместо скучных геометрических фигур вы можете рисовать практически все.
Инструмент «Произвольная форма» работает точно так же, как инструменты рисования «Прямоугольник», «Овал» и «Круг» в Photoshop, с той лишь разницей, что вместо скучных геометрических фигур вы можете рисовать практически все.  Выберите «Загрузить».
Выберите «Загрузить».  csh «в папку» Custom Shapes «
csh «в папку» Custom Shapes «