Здесь Вы найдете кириллические шрифты для photoshop, word и других программ. Большинство шрифтов, кроме русских символов содержат и латинские, а также цифры, знаки препинания, скобки и т.п. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Страница 1 из 10 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
10 лучших на русском.
 Названия, примеры
Названия, примерыИщите красивые шрифты в фигме? Вот подборка из 10 лучших шрифтов на кириллице. Они простые и безопасные.
Помните, что главная задача текста — передавать информацию. Он не должен быть элементом украшательства. Чем быстрее человек читает, тем лучше. У него возникает меньше сопротивления, поэтому избегайте причудливых шрифтов. Этим грешат начинающие дизайнеры.
Используйте простые шрифты, которые можно легко и быстро прочитать. Ниже подборка с примерами. Смотрите видео или читайте статью ниже.
10 названий красивых шрифтов в Figma + примеры
Ниже представлены 10 шрифтов, которые вы можете использовать в своей работе.
Чаще всего одного шрифта недостаточно. Нужно правильно уметь с ними работать. Если вы новичёк, то рекомендую изучать типографику. Типографика — это исскуство расположения и оформления печатного текста, для достижения максимальной удобочитаемости.
Удобочитаемость — это скорость восприятия отдельных символов и текста в целом. Успех при работе с текстом зависит от того, насколько быстро люди смогут прочитать оформленный вами текст.
На удобочитаемость влияют разные параметры текста:
- Ширина строки.
- Количество строк в абзаце.
- Цвет текста.
- Единство стиля.
- Иерархия.
- Близость расположения строк и отдельных символов. Интерлиньяж (межстрочное расстояние), трекинг (междуквенное расстояние).
- Размер шрифта (кернинг).
Если вы не знакомы с этими понятиями, то рекомендую изучать эту тему подробнее.
Итак, вы этом уроке мы поговорили про красивые шрифты в фигме, которые можно использовать в ваших проектах. Это простые шрифты, но в тоже время безопасные. Рекомендую создавать крутые проекты, которые будут полезны для людей.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
App Store: Fonts
Самовыражайся по полной с помощью самой загружаемой в мире клавиатуры Fonts! Тебе ближе отический стиль? Или, может быть, ищешь что-то более романтичное? Какой у тебя сегодня настрой: смелый или игривый? Или просто хочется чего-нибудь необычного? Fonts предлагает множество вариантов!
 .~)
.~)ПЕРСОНАЛИЗИРУЙ СВОЮ КЛАВИАТУРУ
Все еще сомневаешься, нужно ли тебе приложение со шрифтами и эмодзи? А что, если мы скажем, что с помощью Fonts ты также можешь персонализировать свою клавиатуру? w(°o°)w
Да, у нас более 50 настраиваемых клавиатур!
Не забывай следить за обновлениями. Новый контент добавляется регулярно!
Если тебе нравится Fonts, оставь отзыв! Нам будет приятно, и ты поможешь другим найти классное приложение с настраиваемыми шрифтами и символами. \(≧▽≦)/
Чего ты ждешь? Присоединяйся к миллионам поклонников Fonts! ⊂( ´ ▽ ` )⊃
ИНФОРМАЦИЯ О ПОДПИСКЕ
Оформи подписку, чтобы получить доступ:
• к темам для клавиатуры;
• к ещё более крутым шрифтам.
После 3 дней бесплатного пробного периода срок подписки составляет один месяц. Ежемесячный платеж будет взиматься с аккаунта iTunes после подтверждения покупки. Ты сможешь управлять подписками и отключить автоматическое продление в настройках аккаунта после покупки. Подписка будет продлеваться автоматически, если ты не отключишь эту опцию по крайней мере за 24 часа до окончания текущего периода.
Обрати внимание, что для использования Fonts тебе должно быть не менее 17 лет.
Условия использования:
https://bendingspoons.com/tos.html?app=1454061614
Политика конфиденциальности:
https://bendingspoons.com/privacy.html?app=1454061614
Есть пожелания по поводу функций для будущей версии приложения? Обратись к нам по адресу [email protected]
символы, эмодзи, русские буквы, онлайн
Как сделать красивый шрифт
Для того, чтобы использовать любой из представленных на сайте шрифтов в своем профиле в Инстаграм, вам потребуется набрать нужный текст в специальном окне на сайте, подобрать любой понравившийся вам шрифт. После этого вы сможете скопировать с сайта текст, набранный красивыми буквами. Благодаря этой схеме вы сможете добавить новые шрифты в свой Инстаграм, придать неповторимый дизайн вашему профилю. С помощью нашего сайта вы можете изменить шрифт в Инстаграме: как в шапке профиля, так и в своих постах или комментариях.
После этого вы сможете скопировать с сайта текст, набранный красивыми буквами. Благодаря этой схеме вы сможете добавить новые шрифты в свой Инстаграм, придать неповторимый дизайн вашему профилю. С помощью нашего сайта вы можете изменить шрифт в Инстаграме: как в шапке профиля, так и в своих постах или комментариях.
Символы
В современном мире при ведении блога в Инстаграм вам также понадобятся и специальные символы, чтобы сделать свои посты по настоящему уникальными. Кроме различных видов текста, на нашем сайте вы найдете в большом ассортименте подходящие символы для Инстаграм. Так, отсюда сможете скопировать символ галочки для ника в Инстаграм. С нашего сайта вы сможете скопировать любые символы для вашего Инстаграм, которые вы хотите добавить в свой профиль.
Количество символов
Для планирования контент-плана при ведении своего блога в Инстаграм, необходимо знать информацию о том, сколько символов допускается использовать при написании Инстаграм поста, заполнении имени или шапки профиля. Итак, сколько символов в Инстаграм посте?
Итак, сколько символов в Инстаграм посте?
Инстаграм — социальная сеть больше для фотографий, чем для текстов, поэтому она ограничивает объем поста. Ограничение составляет 2200 символов на один пост. А сколько символов в шапке профиля в Инстаграме? Для добавления информации о себе в шапку профиля, вам будет необходимо уместить необходимые сведения в 150 символов. Также есть лимит символов в Инстаграме и для комментариев — вы не сможете написать к посту комментарий из меньше чем двух знаков, но не сможете и превысить порог в 1000 символов.
Эмодзи
Также на нашем сайте вы сможете создать различные эмодзи для Инстаграм. Созданные на нашем сайте эмодзи можно добавить как в пост Инстаграм, так и в сторис.
Смайлики
Есть на сайте и функция создания необычных смайликов для Инстаграм. Вы можете подобрать здесь красивое сочетание смайликов в описание профиля. Схема добавления смайликов в пост или сторис аналогична той, что используется для текстов и эмодзи — смайлик необходимо скопировать с сайта и вставить в Инстаграм.
Юникод
Принцип работы сайта основан на создании различных стилей с помощью разнообразных символов Unicode . Так что технически наш сайт не создает шрифты, а генерирует совместимые с Instagram глифы Unicode. Что же такое Unicode Instagram?
Вся компьютерная информация хранится в двоичном формате — в различных комбинациях из нулей и единиц. Даже этот текст, что вы сейчас читаете, хранится на сервере в виде нулей и единиц. На заре компьютерной эры у каждого производителя компьютерной техники было свое мнение о том, каким именно двоичным кодом должен был отображаться тот или иной текстовый символ.
В 80-х годах двадцатого века двоичный код был стандартизирован благодаря появлению Unicode. Unicode — это международный орган по стандартизации, работающий над универсальной спецификацией текстовых символов.
До появления Unicode каждый программист использовал свои методы хранения и рендеринга текста, и поэтому каждый раз, когда двум программам, созданным разными программистами, приходилось взаимодействовать друг с другом, было необходимо создавать «переводчик».
В связи с тем, что переход на общий стандарт был достаточно трудным и не все корпорации хотели переходить на единую систему кодировки текстовых символов, Unicode пришлось применять комплект различных наборов символов для поддержки в том числе и устаревших систем. Со временем количество символов росло в геометрической прогрессии, и на сегодняшний день приближается к сотням тысяч. Смайлы также являются текстовыми символами, поэтому все новые смайлы, появляющиеся ежедневно, также проходят через Unicode.
Первые 128 символов Unicode — это символы ASCII, и они представляют собой обычный латинский алфавит. Но в Юникоде гораздо больше 128 символов, и многие из них похожи на латиницу но имеют некоторые отличия в части толщины или начертания букв. Такие символы можно использовать для создания «псевдоалфавитов», которые напоминают обычный текст ASCII, но имеют определенные отличия — например, более жирный, курсивный, перевернутый или подчеркнутый!
Термин «шрифт» на самом деле относится к набору графики, которая соответствует некоторым или всем глифам Unicode. Вы, наверное, слышали о «Comic Sans» и «Arial» — это шрифты. То же, что генерирует наш сайт, при создании того или иного текста, эмодзи или смайликов, вся информация, которую вы копируете и вставляете при использовании сайта — на самом деле символы, которые присутствуют в каждом шрифте . Таким образом, курсивный текст и другие причудливые буквы, которые вы создаете для дальнейшего использования в своем Инстаграм, на самом деле являются отдельными символами , так же как ими являются, к примеру, «a» и «b».
Вы, наверное, слышали о «Comic Sans» и «Arial» — это шрифты. То же, что генерирует наш сайт, при создании того или иного текста, эмодзи или смайликов, вся информация, которую вы копируете и вставляете при использовании сайта — на самом деле символы, которые присутствуют в каждом шрифте . Таким образом, курсивный текст и другие причудливые буквы, которые вы создаете для дальнейшего использования в своем Инстаграм, на самом деле являются отдельными символами , так же как ими являются, к примеру, «a» и «b».
Так для чего же нужны эти особенные «шрифты» на нашем сайте? Если бы здесь были представлены обыкновенные шрифты, вы не смогли бы их скопировать и вставить! Вы, например, никогда не сможете вставить несколько Comic Sans в свою биографию в Instagram, потому что символы, которые вы копируете, будут просто обычными символами ASCII, и отображаться на определенном сайте они будут в таком виде, в котором это заранее определил владелец данного сайта.
Однако, при использовании набора символов Юникода, которые выглядят как определенный шрифт или имеют определенный стиль (например, полужирный, курсив, подчеркнутый, перевернутый), то такие тексты мы сможем использовать для «имитации» красивого шрифта в шапке профиля или в ваших постах в Инстаграм.
7 великолепных бесплатных шрифтов и примеры их использования
Эти элегантные и универсальные шрифты идеально подходят для любого дизайна, от веб-сайтов до печатных материалов, и все они абсолютно бесплатны как для личного, так и для коммерческого использования.
Чтобы упростить процесс выбора и сочетания шрифтов, я привел примеры их использования, а также несколько вариантов сочетания. Наслаждайтесь и не забудьте поделиться с автором в Twitter (@noemistauffer), вашими примерами их использования!
Gangster Grotesk
Созданный Adrien Midzic, Gangster Grotesk – современный гротескный шрифт с угловыми концевыми элементами, которые слегка загибаются внутрь. Из-за этих причудливых индивидуальных штрихов гарнитура придает заголовкам и постерам уникальный внешний вид. В тоже время, низкая контрастность и слегка сжатая ширина делают его хорошим выбором для основного текста и любых текстов небольшого размера.
Семья шрифта представлена тремя весами, от легкого до полужирного. Каждый из которых обладает стилистическими альтернативами. Gangster Grotesk предоставляется бесплатно при подписке на рассылку Fresh Fonts.
Каждый из которых обладает стилистическими альтернативами. Gangster Grotesk предоставляется бесплатно при подписке на рассылку Fresh Fonts.
Мощнейние спикеры, самое дружелюбное дизайн-комьнити и желание делать клевый дизайн.
Скидка 10% по промокоду UXPUB
Скачать Gangster Grotesk →
Предлагаемые пары шрифтов
Gangster Grotesk, используемый для заголовков прекрасно сочетается с FF Atma. А при небольших размерах текста, сочетание Gangster Grotesk с Le Murmure (см. ниже) обеспечивает правильный баланс выразительности и нейтральности.
Случаи использования
Gangster Grotesk выделяется в дизайнах с яркими цветами, например, на этом флаере, созданном токийской компанией Juri Okita для Pells Coffee.
Le Murmure
Следующий шрифт недавно получил награду Certificate of Typographic Excellence, вручаемую Type Directors Club. Он был создан французским дизайнерским агентством Murmure для обновления собственного фирменного стиля. Черпая вдохновение из журнальных шрифтов, Le Murmure представляет собой сжатый шрифт без засечек с интересным несоответствием между символами, что особенно выделяет его в надписях больших размеров. Его высота и необычность форм обеспечивают элегантность, выражая дух творчества и экспериментов. Le Murmure поставляется со множеством оригинальных альтернативных букв, и даже существует стилистический набор, который «рандомизирует» для вас все альтернативы (SS08).
Черпая вдохновение из журнальных шрифтов, Le Murmure представляет собой сжатый шрифт без засечек с интересным несоответствием между символами, что особенно выделяет его в надписях больших размеров. Его высота и необычность форм обеспечивают элегантность, выражая дух творчества и экспериментов. Le Murmure поставляется со множеством оригинальных альтернативных букв, и даже существует стилистический набор, который «рандомизирует» для вас все альтернативы (SS08).
Скачать Le Murmure →
Предлагаемые пары шрифтов
Используемый для заголовков Le Murmure может хорошо сочетаться со шрифтами без засечек, например, Standard CT, или рублеными шрифтами, которые имеют более выраженные несоответствия, например Prophet от Dinamo.
Пример использования
Студия Untitled Duo из Марракеша выбрали Le Murmure для заголовков своего веб-сайта, а Classic Sans для навигации и основного текста.
Reforma
Reforma – это шрифт, разработанный PampaType специально для Национального университета Кордовы в Аргентине (учебного заведения с 400-летней историей). Гарнитура состоит из трех подсемейств: Reforma 1918 Serif – классический шрифт с засечками, Reforma 2018 Sans – современный рубленый шрифт, и Reforma 1969 – промежуточный гибрид, который сочетает в себе качества двух предыдущих шрифтов. Я считаю, что все три подсемейства хорошо подходят для основного текста, и каждое из них имеет три веса с соответствующим курсивом.
Гарнитура состоит из трех подсемейств: Reforma 1918 Serif – классический шрифт с засечками, Reforma 2018 Sans – современный рубленый шрифт, и Reforma 1969 – промежуточный гибрид, который сочетает в себе качества двух предыдущих шрифтов. Я считаю, что все три подсемейства хорошо подходят для основного текста, и каждое из них имеет три веса с соответствующим курсивом.
Скачать Reforma →
Предлагаемые пары шрифтов
Этот шрифт позволяет создавать интересные сочетания из его различных стилей. Наиболее очевидным было бы использовать Reforma Sans для выделения и соединить его с Reforma Serif, используемый для основного текста. Тем не менее, я бы посоветовал вам сделать что-то более оригинальное и попробовать шрифт с засечками для заголовка.
Пример использования
Графический дизайнер Étienne Pouvreau выбрал Reforma для создания ежегодных программ двух семейных центров Caf во французском департаменте Луар и Шер. Буклеты содержат Reforma 1918 (с засечками) для заголовков курсивом и Reforma 2018 (без засечек) для подзаголовков, и основного текста.
Space Grotesk
Авторство этого универсального геометрического шрифта без засечек принадлежит Florian Karsten. Созданный на основе Space Mono – моноширинного шрифта, разработанного Colophon Foundry для Google Fonts в 2016 году, Space Grotesk сохранил обаятельное очарование своего предшественника и его особенный ретро стиль. Space Grotesk, доступен в пяти весах, и хорошо подходит для широкого спектра применений, от основного текста до жирных заголовков. Кроме того, он поставляется с пятью наборами альтернативных букв. Третий набор (SS03) удаляет связи между диагональными штрихами прописных букв A, M, N, V, W и строчных букв v, w, y – что может быть особенно эффективно для создания выразительных заголовков.
Скачать Space Grotesk →
Предлагаемые пары шрифтов
Как можно догадаться, Space Grotesk хорошо сочетается со Space Mono – бесплатным шрифтом от Colophon Foundry. В качестве альтернативы, если вы хотите соединить его со шрифтом с засечками, я бы порекомендовал шрифт с заостренными засечками и острыми деталями, например, Fortescue или Wremena, который также можно использовать бесплатно (см. ниже).
ниже).
Пример использования
Little & Big – студия веб-дизайна и разработки, расположенная в Сиднее, Австралия, выбрала Space Grotesk в качестве основного шрифта для своего веб-сайта. Они решили соединить его с Verona Serial, придав сайту профессиональный, но в то же время игривый вид.
Syne
Syne – это семейство шрифтов, разработанное Bonjour Monde для визуальной идентичности Synesthésie – арт-центра, расположенного недалеко от Парижа. Он состоит из пяти различных стилей, усиливающих понятие структурной дифференциации в этом семействе шрифтов. Syne Extra – широкий, тяжеловесный шрифт, предназначенный для использования в больших размерах. Syne Regular – геометрический рубленый шрифт с короткими верхними и нижними выносными элементами, дополненный более жирным шрифтом, курсивом в рукописном стиле и моноширинным шрифтом с искаженным видом.
Теперь, недавно обновленный Syne, поставляется с большим количеством альтернативных символов, набором новых акцентов и вариативной версией шрифта.
Скачать Syne →
Предлагаемые пары шрифтов
Особенность этого шрифта заключается в том, что вы можете экспериментировать с его различными стилями и создавать из них свежие и нетипичные пары. Например, Syne Extra прекрасно подходит для названий и заголовков и хорошо сочетается с Syne Regular, используемый для основного текста.
Пример использования
Недавно компания WeTransfer использовала Syne для презентации своего отчёта Ideas Report 2018, широко используя пять шрифтов семейства на веб-сайте отчета и в PDF-документе.
VG5000
Названный в честь компьютера, созданного Phillips в 1984 году, этот шрифт игриво сочетает пиксельные и изогнутые штрихи, стирая грани между старыми и новыми цифровыми фигурами. Он также содержит множество ранних эмодзи и пиктограмм из оригинального набора VG 5000, что позволяет создавать весьма неожиданные комбинации. Кроме того, шрифт содержит современные гендерно-инклюзивные символы для французского языка, заменяя местоимения «il» и «elle» («он» и «она») на нейтральное «iel», и предоставляя альтернативу гендерным словам, комбинируя их мужские и женские версии.
Скачать VG5000 →
Предлагаемые пары шрифтов
Из-за его пиксельных деталей я бы предложил соединить VG5000 с моноширинным шрифтом, например, League Mono. В качестве альтернативы, вы можете объединить его с версией Input без засечек или с засечками, или с непропорциональным шрифтом, например, ETC Trispace, который также бесплатный.
Пример использования
Французская дизайн-студия Brand Brothers использовала VG5000 для создания визуальной идентичности Les Halles de la Cartoucherie – нового проекта, посвященного культурной, художественной и гастрономической сферам жизни в Тулузе. В сочетании с нестандартным логотипом на основе сетки, который представляет структуру проекта, VG5000 использовался на печатных материалах, на веб-сайте, и даже на стенах организации (используя пиксельные стрелки VG5000, в качестве указателей).
Wremena
Wremena – это шрифт с засечками, разработанный Романом Горницким и выпущенный Typefaces of The Temporary State. В основу его дизайна лег бесплатный шрифт Vremena того же дизайнера, но с более выраженными треугольными засечками и более острыми углами, которые становятся еще заметнее при увеличении веса. Wremena доступен в трех стилях (Light, Regular и Bold) без курсива, но с поддержкой латиницы и кириллицы. В силу своего сходства с Times New Roman, Wremena можно использовать как бесплатную, более современную альтернативу неизменно популярному шрифту.
В основу его дизайна лег бесплатный шрифт Vremena того же дизайнера, но с более выраженными треугольными засечками и более острыми углами, которые становятся еще заметнее при увеличении веса. Wremena доступен в трех стилях (Light, Regular и Bold) без курсива, но с поддержкой латиницы и кириллицы. В силу своего сходства с Times New Roman, Wremena можно использовать как бесплатную, более современную альтернативу неизменно популярному шрифту.
Скачать Wremena →
Предлагаемые пары шрифтов
Чтобы найти пары для определенного шрифта, просмотрите библиотеку шрифтов, созданных тем же дизайнером, так как зачастую они хорошо сочетаются друг с другом. В нашем случае Роман Горницкий разработал два шрифта без засечек, которые отлично подходят для Wremena: Nowie Vremena, с характерной строчной буквой «g», и Steinbeck – живой шрифт с преднамеренными диспропорциями.
Пример использования
Еврейский музей и Центр толерантности и Readymag объединились, чтобы воплотить в жизнь живописный интерактивный веб-проект «Русский сплин», в котором рассказывается, как русский пейзажист Исаак Левитан повлиял на кинематограф 20-го века. Дизайнер Pavel Kedich решил использовать для сайта проекта Steinbeck (используется в больших размерах) и Wremena (используется для подписей). Оба шрифта поддерживают русский и английский языки.
Вот и все!Вы найдете больше примеров использования этих бесплатных шрифтов на сайтах Typewolf и Fonts in Use. И если вы хотите открыть для себя новые высококачественные бесплатные шрифты, обязательно подпишитесь на рассылку автора – Fresh Fonts.
30 красивых шрифтов для вашего логотипа
Dmytro Leiba Обновлено Loading…Когда вы работаете над созданием фирменного стиля бренда (в частности, логотипа), шрифт является одним из ваших главных союзников. Поэтому к выбору оптимального шрифта следует подходить максимально ответственно. Он должен быть одновременно красивым, разборчивым и оригинальным, иметь ярко выраженный характер и уместно смотреться в разных контекстах.
При выборе шрифта необходимо учитывать историю и особенности вашей компании, а также сферы применения будущего логотипа. Также следует помнить о том, что дизайн вашей эмблемы должен оставаться актуальным на протяжении не одного года. Интересные идеи для логотипов вы можете найти здесь.
В идеале он должен создаваться специально под ваш проект. Но если вам приглянулся уже существующий, позаботьтесь о приобретении разрешения на его использование. Если же вы ищите путь наименьшего сопротивления, советуем вам обратить внимание на бесплатные шрифты, которые можно скачать онлайн. Во-первых, вам не придется платить за их использование для коммерческих целей. Это оптимальный вариант для компаний со скромным бюджетом. А во-вторых, бесплатные шрифты отличаются огромным разнообразием. В этой статье мы собрали 30 лучших шрифтов, которые можно использовать совершенно бесплатно. Разглядывайте, советуйтесь с коллегами, скачивайте и устанавливайте понравившиеся варианты. А если вы решите использовать какой-нибудь из этих шрифтов на своем логотипе, обязательно поделитесь с нами результатом! Полезные советы и рекомендации по созданию лого вы можете найти здесь.
- CLOUD SANS
- QANELAS SOFT
- BRAVO
- TROCCHI
- BEBAS NEUE
- VAST SHADOW
- NORWESTER
- POIRET
- AILERON
- KLAVIKA
- GENTONA
- RAMBLA
- FENIX
- HIPSTELVETICA
- MODERAN
- RECKLESS
- MAXWELL
- FUTURA
- FIBRE
- HUMBLLE ROUGHT
- CASUAL
- BRUX
- ANDIS
- SURCO
- OKOMITO
- COVES
- FELA
- SANT’ELIA
- ROBOTO
- PEACE
Большинство вариантов в этом списке бесплатны, но все же лучше перестраховаться и ознакомиться с условиями их использования.
1. CLOUD SANS
Шрифт класса гуманист без засечек, слегка напоминающий гротеск. Универсален в использовании. Имеет 5 степеней насыщенности. Светлый и жирный варианты доступны бесплатно!
2. QANELAS SOFT
Qanelas Soft — современный, красивый, без засечек и с уклоном в геометрию. Это более мягкая, «дружелюбная» версия семейства Qanelas.
3. BRAVO
Красивый русский шрифт с множеством глифов и символов.
4. TROCCHI
Прямоугольные засечки придают Trocchi непринужденный, легкий вид. Trocchi прекрасно подойдет как для текстов, так и для графических объектов. Он получил свое название в честь шотландского писателя Александра Трокки.
5. BEBAS NEUE
Bebas Neue это семейство без засечек, созданное на основе оригинального бесплатного шрифта Bebas Neue авторства Руичи Тсунекава (Ryoichi Tsunekawa). Он приобрел огромную популярность, получив прозвище «новый Helvetica среди бесплатных шрифтов». Благодаря команде дизайнеров из Fontfabric семейство пополнилось четырьмя новыми видами – тонкий, светлый, книжный и нормальный. Они с новыми степенями насыщенности остаются верными стилю Bebas: это такие же простые линии, элегантные формы и комбинация технической прямоты с понятной каждому теплотой. Идеальный варианты для экрана и печати, коммерческого и художественного использования.
6. VAST SHADOW
Vast — викторианский рекламный с прямолинейными засечками. Создает ощущение надежности и цельности, с легким оттенком элегантности.
7. NORWESTER
Сжатый геометрический шрифт без засечек с заглавными буквами, малыми заглавными буквами, цифрами и разнообразными символами. Разработан Джейми Уилсоном (Jamie Wilson).
8. POIRET
Новый декоративный гротеск, напоминающий комбинацию ар-деко и конструктивизма. Poiret это уникальный шрифт, отличающийся легкостью, чистотой и элегантностью. В его основе лежат геометрические фигуры, стильные линии и изящные контуры. Большие вывески, ярлыки, названия, заголовки, любые графические элементы в Интернете, анимационная графика, печать (футболки, постеры, логотипы и т.д.) – сфера применения огромна.
9. AILERON
Aileron это отличный пример красивого (и бесплатного!) шрифта без засечек. На его создание вдохновила стилистика Helvetica. Тем не менее, автор сумел воплотить в жизнь свое художественное видение, придав ему больше округлости.
10. KLAVIKA
Интересный шрифт, который вы можете оценить на логотипе Facebook.
11. GENTONA
Gentona это шрифт класса нео-гротеск, без засечек. Его создал дизайнер Рене Бидеру (René Bieder).
12. RAMBLA
Rambla это шрифт класса гуманист, который словно создан для текстов среднего размера.
13. FENIX
Ярко выраженные засечки и смелые штрихи. В большом размере он изящный и легко читаемый одновременно, а при уменьшении приобретает ритмичность.
14. HIPSTELVETICA
Hipstelvetica это экспериментальное семейство разработанное для индивидуального проекта. Вдохновением для создания этого семейства снова послужил легендарный Helvetica.
15. MODERAN
Интересный, футуристический от Zoki Design.
16. RECKLESS
Рукописный (каллиграфический) шрифт, с которым ваши работы будут выглядеть одновременно смело и очаровательно. Отличный вариант как для личных, так и для коммерческих проектов. Он будет хорошо смотреться на самых разных носителях – футболках, бланках, постерах, значках и т.д.
17. MAXWELL
MAXWELL — универсальный, он подойдет практически для любых целей. Используется для печати, экрана, анимаций, а также заголовков, текстовых логотипов и т.д.
18. FUTURA
Этот прекрасный шрифт когда-то красовался на логотипе Google.
19. FIBRE
Fibre это рукописный винтажный шрифт. В нем нет двух одинаковых знаков: каждый знак имеет свой уровень шума. Кернинг и метрика обеспечивают максимальную легкость чтения, которой только можно добиться исключительно заглавными буквами.
20. HUMBLLE ROUGHT
Humblle Rought это современный винтажный шрифт, который благодаря своим визуальным несовершенствам смотрится максимально естественно. В него входят цифры, специальные знаки, символы, а также большой выбор стилистических альтернатив.
21. CASUAL
Casual — совершенно бесплатный, его можно смело использовать в разнообразных коммерческих проектах.
22. BRUX
BRUX это стильный, смелый и полный жизни шрифт. Идеальный вариант как для печатных, так и для цифровых проектов. Придаст особый характер вашим работам.
23. ANDIS
Andis будет одинаково хорошо смотреться в текстах разных размеров.
24. SURCO
Свежий и оптимистичный. Без засечек с мягкими, округлыми символами.
25. OKOMITO
Okomito представляет собой прекрасный образец без засечек. Он несет в себе функциональность, смелость и надежность.
26. COVES
Coves это бесплатный шрифт с нормальным контурами. Смело используйте его как для заголовков, так и для логотипов. Имеет две степени насыщенности: светлый и жирный.
27. FELA
Он включает в себя альтернативные глифы со специальным автоматическим начертанием, а также большой выбор знаков для разных языков и пиктограмм.
28. SANT’ELIA
Этот современный шрифт доступен в двух версиях (нормальный и грубый) и имеет шесть степеней насыщенности.
29. ROBOTO
Плотный геометрический шрифт без засечек с заглавными буквами, малыми заглавными буквами, цифрами и разнообразными символами. Поддерживает кириллицу и латиницу.
30. PEACE
Peace Sans придаст вашему тексту гармоничности и мягкости. Он совершенно бесплатный, так что используйте его в свое удовольствие!
Ну что, вдохновились на создание своего логотипа?
Всего 10 минут в онлайн-сервисе Логастер и привлекательный логотип станет ключевым элементом вашего фирменного стиля.
SEO специалист компании Логастер. Публикует контент, связанный с дизайном, продвижением и стартапами на Hubspot, Hongkiat, Techradar и десятках других. На досуге уделяет время изучению японского языка.
Шрифты для MIUI — МиРум портал
Коллекция качественных шрифтов для MIUI в формате «mtz»
Установка шрифтов:
- Скачайте шрифт в формате «mtz».
- Перейдите в Настройки > Темы > Еще > Импортировать тему. Либо перейдите в приложение Темы > Профиль > Темы > Импортировать тему.
- Выберите скачанный шрифт в формате «mtz», он моментально импортируется.
- Далее остается его только применить либо через Настройки > Экран > Шрифты, либо через приложение Темы > Профиль > Шрифты.
Примечание: шрифты будут работать только на кастомных версиях MIUI, включая нашу MIUI МиРум.
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
новое
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
новое
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
новое
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Особая благодарность за доработку шрифтов NuttShell, alex8405, Garik96 и jenibek.
30 бесплатных русских шрифтов
Реклама
Типографика играет важную роль, когда вы работаете с веб-дизайном. Шрифт — это то, что описывает основную цель вашего проекта. Повторения в шрифтах делают вашу работу скучной и паршивой, и вам часто нужно менять тип шрифтов, которые вы используете. Унифицированные шрифты могут сделать вашу работу статичной, а также сыграть важную роль в потере интереса потребителей к вашему продукту, но, с другой стороны, динамические шрифты могут сделать вашу работу более привлекательной, интересной и креативной.
Этот пост в основном посвящен русским шрифтам и помогает российским дизайнерам в их веб-дизайне и других задачах, в которых им необходимо использовать шрифты. Уникальные шрифты всегда придают потрясающий вид вашим плакатам, флаерам, брошюрам или другим проектам полиграфического дизайна. Приведенные ниже 30 типов русских шрифтов предоставляют вам широкий диапазон форм и размеров.
Все нижеперечисленные шрифты можно загрузить бесплатно, и на них есть ссылки на соответствующие веб-сайты.Надеюсь, они вам понравятся, и вы также будете использовать их в своих будущих проектах. Повеселись.
30 бесплатных русских шрифтов
A Okay Font от Tommc
Agit Prop от Сергея Казакова
Back In The USSR DL от Дункана Лонга
Шрифт CSAR от Bolt Cutter Design
Csar Parade Колпачки для демонстрации одежды от Bolt Cutter Design-Industrial Strength
Cyberia от Iconian Fonts
Dinarjev Republika Font от Polenimschaufenster
Gagarin Font от No Images Font
Hetarosia
Hetarosia Michael Schinköthe
Шрифт теории заговора от Pizza Dude
Шрифт Koruptor and the Bitches Regular от Адейна Гунарты
Кремлевский советник Шрифт от Bolt Cutter Design
Кремлевский резак
Кремлевский резак
Председатель Кремля Автор жирного шрифта Bolt-Cutter Design Indus испытательная прочность
Шрифт Кремлевского царя от Bolt Cutter Design
Кремлевская Дума от Bolt Cutter Design-Industrial Strength
Кремлевский грузинский 3D от Bolt Cutter Design
Кремлевский великий князь по дизайну болторезного станка
Шрифт Кремля Императорский от Bolt Cutter Design
Кремлевский Киевский Шрифт от Bolt Cutter Design
Шрифт Кремлевской Православной Церкви от Bolt Cutter Design
Кремлевский Советский Курсивный шрифт от Bolt Cutter Design
Kyrilla Шрифт by Manfre Klein
Red October by Neogrey Creative
Roja Bold Font от Legba
Soveit Font by Iconian Fonts
Ural Font by Fenotype
9000 Helve2 9012aШрифт Velvet Drop от MRfruk ta
Лучшие бесплатные шрифты для дизайнеров
Шрифты, используемые для отображения текста, влияют на его восприятие.Вот почему для этой статьи мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашему веб-дизайну и печатным материалам с кириллицей и румынским шрифтом выглядеть профессионально.
ТОП-10 лучших шрифтов для кириллицы
Качественные кириллические шрифты пока еще не очень распространены, но сегодня они не так редки, как раньше. Приведенный ниже список содержит как универсальные шрифты с засечками, так и шрифты без засечек, а также несколько ультра элегантных шрифтов для особых случаев.
1.Nord — это шрифт без засечек, доступный в четырех стилях шрифта (Light, Medium, Regular и Bold). Он имеет закругленные углы и интересные фигурные окончания (посмотрите, например, на букву «Я») и хорошо подходит для заголовков или выделения определенных элементов:
2. Шрифт Lora доступен в стилях «Обычный», «Полужирный», «Курсив» и «Полужирный курсив», но относится к шрифту без засечек и выглядит лучше при использовании для основного содержания страницы:
3. Mateur — это шрифт, который можно использовать для иллюстраций:
4.Lato — еще один шрифт без засечек с потрясающей поддержкой языков: 100 языков с латиницей и 50 языков с кириллицей. И он также поддерживает греческий язык! Lato доступен в стилях шрифта Regular, Bold, Italic, Light, BoldItalic и LightItalic.
5. Шрифт Sangha создан на индийскую тематику и будет хорошо смотреться на сайтах, посвященных восточной культуре:
6. Arvo — это шрифт Терминала, который можно использовать для отображения фрагментов кода на странице:
7.Frenchpress — красивый шрифт без засечек для особых случаев, например билетов, приглашений или поздравительных писем:
8. Proba Pro доступен бесплатно в стилях «Обычный» и «Курсив», которых вполне достаточно для форматирования большей части текста на веб-странице:
9. Intro Condensed — это узкий вариант известного шрифта Intro, который его создатели рекомендуют использовать для заголовков и постеров. Стили шрифта Black и Light доступны бесплатно.
10.Шрифт Poiret One выглядит очень элегантно и, в отличие от Frenchpress, может использоваться и на веб-страницах.
ТОП-10 лучших шрифтов для латиницы
Если вы работаете с англоязычными клиентами, вам доступен практически весь мир шрифтов, поскольку большинство создателей шрифтов предоставляют версии для английского языка. Часто они делают один или несколько стилей шрифтов бесплатными для личного и коммерческого использования, чтобы привлечь внимание к платной версии шрифта.
1. Volkorn — один из первых шрифтов без засечек, которые стали доступны в Google Fonts.Он поддерживает 8 стилей:
2. Kaushan Script — аккуратный и читаемый скриптовый шрифт, подходящий как для Интернета, так и для печатных материалов.
3. Штриховой шрифт хорош для иллюстраций и отображения слоганов и заголовков. Стили шрифта Regular, Bold и Light доступны бесплатно:
4. Шрифт Montserrat без засечек подходит для заголовков и целевых страниц:
5. Oswald — классический небольшой сокращенный шрифт без засечек, который хорошо смотрится на любых устройствах:
6.Jura — элегантный шрифт с клиновидными засечками и округлыми формами. Это хорошо для подзаголовков или основного содержания страницы.
7. Exo 2 — универсальный технологичный шрифт с несколькими стилями, которые можно использовать для большинства элементов страницы:
8. Pompiere — хороший выбор для тех, кто ищет элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для ярких заголовков и выдающейся печатной продукции.
10. Museo — это шрифт без засечек, который хорошо смотрится в любом размере и подходит для пунктов меню и содержимого главной страницы. Стили Museo Sans 500 и Museo Sans доступны бесплатно:
В этой статье мы предоставили шрифты для профессиональных графических дизайнеров, которые можно использовать для разработки веб-сайтов и печатных материалов. При таком большом количестве различных шрифтов их объединение может быть довольно сложной задачей. Вот несколько удобных правил, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты: каждый из них будет пытаться отвлечь внимание пользователя и отвлечь его от реального контента.
- Но не выбирайте слишком похожие шрифты: они сливаются вместе и создают незавершенный вид.
- Создайте четкую визуальную иерархию: просто вспомните те старые газеты с их системой заголовков, субтитров и вступительных абзацев.
- Помните контекст: ваш дизайн существует для удовлетворения конкретных потребностей компании.
- Не используйте более трех шрифтов на одной странице.
По состоянию на 2018 год большое количество бесплатных высококачественных шрифтов позволяет дизайнерам максимально полно работать над поставленными задачами, не путаться с выбором шрифта.Именно поэтому мы написали продолжение нашей статьи о лучших бесплатных шрифтах.
Мы, студия stfalcon.com, разрабатываем UI для веб-сайтов и мобильных приложений и будем рады создать современный дизайн с высококачественными шрифтами для вашей компании.
7,590 Фотообои со шрифтом на русском языке — Печать на холсте — Наклейки
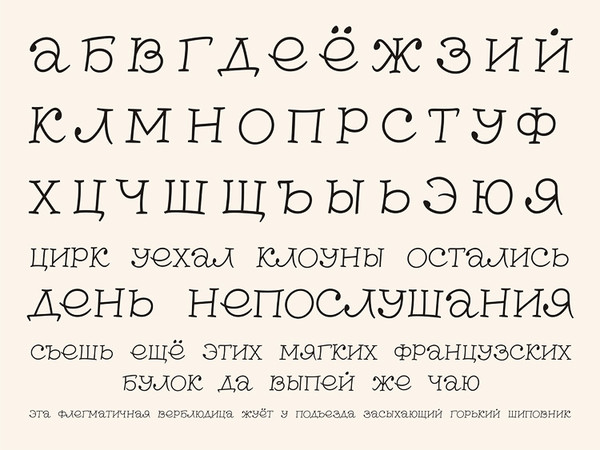
Кириллица, буквы русского алфавита с набором цифр 1, 2, 3, 4, 5, 6, 7, 8, 9, 0 и знаки препинания, черный на белом фоне, векторные иллюстрации.Фотообои
1
Вектор кириллица полужирный 3d современный алфавит.Русский шрифт для оформления, логотипа, праздничного плаката, футболки, книги, поздравительной открытки, рекламного баннера, печать на ткани. Классный шрифт типографики. Модный шрифт. 10 eps Фотообои
1
Привет на разных языках.Облако пузыря речи с рукописными словами. Французский бонжур, испанский хола, японская конничива, китайский нихао, индийский намасте, корейский анньён. Иллюстрация концепции фотообои
1
Привет на разных языках.Типография бесшовные модели. Французский бонжур, испанский хола, японская конничива, китайский нихао, индийский намасте и другие приветствия. Рукописные обои для гостиниц или Фотообои
1
Вектор кириллица современный алфавит — русский шрифт для украшения, логотип, плакат партии, футболка, книга, открытка, баннер продажи, печать на ткани.Классный шрифт типографики. Модный шрифт. 10 eps Фотообои
1
Цифровой глитч-алфавит.Ручной обращается кисть векторный шрифт со стерео цветовым эффектом. Розовый, синий, темно-синий цвета. Прописные и строчные буквы, цифры, знаки. Русский текст: Технический глюк Фотообои
1
Вектор кириллица современный курсивный стиль — русский шрифт для украшения, логотипа, партийного плаката, футболки, книги, поздравительной открытки, баннера, печать на ткани.Классный шрифт типографики. 10 eps Фотообои
1
Векторная кириллица жирным шрифтом — русский шрифт для украшения, логотипа, плаката вечеринки, футболки, книги, поздравительной открытки, распродажи баннера, печати на ткани.Модный шрифт типографики. 10 eps Фотообои
1
Белая книга Кириллица.Летающий 3D векторный шрифт, реалистичный стиль вырезки из бумаги. Прописные и строчные буквы, цифры, знаки препинания и символы. Русский текст: Paper Italic font Фотообои
1
Кириллица жирным наклонным шрифтом — русский шрифт для декора, логотипа, плаката вечеринки, футболки, книги, поздравительной открытки, баннера продажи, печать на ткани.Модный шрифт типографики. Вектор 10 eps Фотообои
1
Благодарственные фразы на разных языках.Кисть стиль векторной каллиграфии. Спасибо на илалийском, испанском, немецком, португальском, французском, русском языках. Рукописные надписи в современном стиле. Баннер, открытка Фотообои
1
Какой шрифт использовать для какого языка
Написание документов, использующих как английский, так и другие языки, определенно может быть сложной задачей.Как вы должны знать, какой шрифт использовать для какого языка? Вы когда-нибудь вставляли перевод в свой документ и вместо того, чтобы отображаться в виде текста, у вас есть строка пустых полей или случайных английских символов, разбросанных по всему иностранному тексту?
Это происходит, когда символы не поддерживаются кодом шрифта. Программирование многих шрифтов в американских продуктах соответствует американскому стандартному коду обмена информацией, основанному на латинском алфавите. Итак, если вы используете язык, не основанный на этом алфавите, какой шрифт вам следует использовать?
К счастью, программисты нашли одно решение: Unicode.Эта система программирования шрифтов присваивает уникальный код каждому символу на каждом языке, поэтому символы распознаются при переключении текста на разные платформы.
Например, обычно устанавливаемый шрифт Arial может поддерживать почти четыре тысячи символов и такое же количество глифов со своим кодом. Для сравнения: Unicode-версия этого шрифта (Arial Unicode MS) имеет код, который может поддерживать 38 917 символов и 50 377 глифов. Google разработал шрифт под названием Noto, который создает еще больше символов / глифов — около 65 000 — что позволяет ему поддерживать 93 языка.Итак…
Как вы находите шрифты Unicode, которые подходят для вашего языка? И какие шрифты лучше всего подходят для изучающих язык?
Оказывается, многие часто используемые стандартные шрифты, такие как семейства шрифтов Times New Roman и Arial и Calibri, совместимы со многими языками, а компьютеры имеют предустановленные шрифты, включенные в их оборудование для большинства языков. Вы можете войти в языковые настройки своего компьютера и активировать этот другой язык, а затем нажать клавиши alt + shift, чтобы переключаться между языками, и ваша клавиатура будет вводить символы, связанные с этими клавишами.
Преимущество использования этих предустановленных шрифтов (по сравнению с загрузкой шрифтов из сетевых источников) заключается в том, что вам не нужно повторно загружать этот файл шрифта всякий раз, когда вы переключаетесь на другой компьютер и при этом хотите сохранить свой текст в предписанном шрифт. Однако, если вы будете переключаться с Mac OS на ПК / Windows, шрифт для вашего конкретного языка может измениться в зависимости от того, какую систему вы используете, и от того, установлен ли этот шрифт в обеих системах. (Например, в обеих системах есть Arial, но не Lucida Grande.)
Ниже я создал список, который предоставляет совместимые и удобные для новичков шрифты для некоторых из наиболее часто изучаемых языков в DLS. Некоторые шрифты совместимы на нескольких языках, а шрифты, помеченные звездочкой (*) после названия, являются шрифтами Unicode, что означает, что они универсальны и работают на разных платформах и системах.
Арабский
Times New Roman * и Arial * — это стандартные профессиональные шрифты, используемые в печати, которые хорошо читаются для начинающих изучающих арабский язык. Другие шрифты, которые поставляются на ПК, включают традиционный арабский, арабский прозрачный, арабский набор текста, Aldhabi, Andalus, Sakkal Majalla, Segoe UI, Simplified Arabic и Tahoma.* Другие шрифты, которые поставляются на Mac, включают Al Bayan, Baghdad, DecoType Naskh, Geeza Pro, Geezah, KufiStandard GK, Nadeem и Arial Unicode MS * (который находится в Mac OS X или более ранних версиях).
шрифтов Unicode, доступных в Интернете, включают Noto (арабский куфи, арабский насх, арабский язык без арабского), Gentium, Source Sans Pro, Charis SIL, Junicode, FreeSerif, FreeMono и FreeSans.
Кириллица / Русский
Большинство установленных шрифтов для ПК и Mac содержат кириллический текст, например Arial *, Verdana *, Tahoma * или Palatino * (Mac OS X).Шрифты Unicode, доступные в Интернете, включают Noto и Titus Unicode (который обеспечивает гласные с ударением).
Деванагари / хинди
Шрифты, включенные в Mac, включают Devanagari MT / MTS, ITF Devanagari, Kohinoor Devanagari, Shree Devanagari и Arial Unicode MS * (в Mac OS X или более ранних версиях). Шрифты на ПК включают Aparajita, Kokila, Mangal, Nirmala UI, Sanskrit Text и Utsaah. Шрифты Unicode, доступные в Интернете, включают Noto (Sans Devanagari, Serif Devanagari), FreeSerif, FreeMono и FreeSans.
Корейский
«한국어», Malgun Gothic или «корейский» — это предварительно установленный шрифт в Microsoft Word; он ясен и легко читается.
Другие шрифты на ПК: Batang, BatangChe, Dotum, DotumChe, Gulim, New Gulim *, GulimChe, Gungsuh и GungsuhChe. Другие шрифты, которые поставляются на Mac, включают Apple Myungjo, Gung Seoche, Hangangche, HeadlineA, Jung Gothic, PC Myungjo, Pilgiche, Seoul, Shin Myungjo Neue, Tae Graphic и Arial Unicode MS * (в Mac OS X или более ранних версиях). Шрифты Unicode, доступные в Интернете, включают Noto (см. Примечание об использовании Noto с языками CJK).
мандарин
Для ввода символов упрощенного китайского языка: SimSun, KaiTi и FangSong. Для ввода традиционных китайских иероглифов: PMingLiu и Microsoft JhengHei. Шрифты Unicode, доступные в Интернете, включают Noto (см. Примечание об использовании Noto с языками CJK).
пушту, дари, фарси / персидский
Стандартные шрифты дари / фарси, которые поставляются в Windows / Microsoft и Mac и подходят для начинающих на фарси / дари, включают все шрифты семейства шрифтов Calibri и семейства шрифтов Dubai, особенно Calibri / Dubai Light, потому что буквы легче отличить от друг с другом.Стандартные шрифты, используемые для заголовков или заголовков, включают тахома и упрощенный арабский язык, хотя их труднее читать новичкам. Чтобы печатать справа налево, выберите в программе Microsoft параметр «Выровнять по правому краю». Предпочтительным шрифтом для каллиграфических дари и фарси в виде скрипта является насталик. Это стандарт для каллиграфического или поэтического письма, но начинающим студентам будет сложно расшифровать отдельные буквы этого шрифта. Студенты уровня 2+ должны быть знакомы с этим шрифтом.
Alefba имеет шрифты для арабского, персидского (фарси), дари, урду, пастхо и курдского (сорани).
Немецкие и романтические языки
Щелкните эту ссылку, чтобы просмотреть сочетания клавиш для ввода символов или акцентов на французском, немецком, итальянском, португальском или испанском языках.
Сомали
Noto — это шрифт Unicode, доступный в Интернете (шрифт Osmanya, арабские шрифты).
Тайский
ШрифтAngsana New легко читается новичками, а Browalia New — классический тайский шрифт. Noto — онлайн-шрифт, совместимый с тайским языком. Чтобы получить клавиатуру с тайской транслитерацией в Chrome и на Google Диске / Gmail, нажмите здесь.
Турецкий
Большинство установленных шрифтов на компьютерах Mac и ПК поддерживают текст на турецком языке, например Arial, * Verdana, * Tahoma * или Palatino * (Mac OS X). Noto — это совместимый шрифт Unicode, доступный в Интернете.
Урду
Jameel Noori Nastaleeq — хороший шрифт для использования, который можно загрузить с UrduJahan или Lipikaar. Noto — еще один шрифт Unicode, доступный в Интернете.
Вьетнамский
Совместимые шрифты, которые поставляются на ПК и Mac, включают Arial, * Times New Roman, * Courier New * и Arial Unicode MS * (который есть в Mac OS X или более ранних версиях).Noto — это шрифт Unicode, доступный в Интернете. Чтобы увидеть несколько различных методов набора текста на вьетнамском языке (VNI, Telex, VIQR), посетите сайт DuoLingo.
Чтобы узнать больше о DLS, просмотрите другие блоги и посетите нас на Facebook , LinkedIn , Instagram или Twitter !
Стефани Фадж
30 очаровательных сочетаний шрифтов Google, которые идут рука об руку (одобрено дизайнером)
19 минут на прочтениеНайти идеальное сочетание шрифтов проще, чем найти свою вторую половинку.Обычно плохие сочетания шрифтов можно обнаружить за милю, даже если вы не графический дизайнер. Вы просто смотрите на дизайн, и становится ясно, что сочетания шрифтов просто не выглядят хорошо.
Хотя сделать такие предположения о том, что два человека вместе, значительно сложнее, в одном мы определенно хорошо разбираемся в том, чтобы помочь вам решить, какие комбинации шрифтов Google лучше всего подходят для вашего проекта, или создать баннеры для социальных сетей, которые будут выглядеть потрясающе.
Очевидно, что вы хотите, чтобы он соответствовал идентичности вашего бренда и в то же время был эстетичным.
В конце концов, вы не сможете отправить правильное сообщение, если вашей аудитории труднее его прочитать. Или, что еще хуже, люди просто проигнорируют это, потому что не будет казаться, что вы приложили для этого много усилий.
Хорошая новость в том, что наша цель — помочь вам избежать такой реакции:
Но перед этим давайте рассмотрим несколько приемов, связанных с лучшими комбинациями шрифтов, которые помогут вам создавать потрясающие визуальные эффекты, потому что иногда, используя только шрифты, вы можете создавать идеальные баннеры для отображения, достигая современной кинетической типографики.
Или вы можете сразу перейти к той части, где мы покажем вам лучшие комбинации.
3 совета, которые помогут выбрать идеальные сочетания шрифтов
1. Общие сведения о категориях шрифтовКатегории шрифтов, с которыми вы собираетесь работать: с засечками, без засечек, рукописный и дисплейный / декоративный.
Понимая их характеристики, вы сможете создавать красивые контрасты между различными семействами шрифтов, не прибегая к комбинации шрифтов, которая затрудняет чтение текста.
2. Пара шрифтов из одних и тех же семействЕсли вы не хотите рисковать, но у вас также нет однообразного сочетания шрифтов, вы можете объединить два шрифта из одной категории, например, два шрифта с засечками.
Другой метод — это смешивание двух вариантов одного и того же шрифта: жирная версия выбранного шрифта с его курсивом или без засечек с его моно-альтернативой.
Таким образом, вы можете получить сложное гармоничное сочетание шрифтов.
У ранее упомянутых семейств шрифтов есть собственные подкатегории стилей. Это означает, что у вас есть еще более безопасный выбор, чтобы получить красивый контролируемый контраст.
Семейство с засечками можно разделить на старомодные, переходные, неоклассические и дидонские, плоские, кларендонные, глифические.
Семейство без засечек состоит из гротеска, неогротеска, геометрического, гуманистического, квадратного.
Стили семейства шрифтов: формальный, повседневный, каллиграфический, черный и ломбардный.
Дисплейные / декоративные шрифты могут быть гранжевыми, психоделическими, граффити.
3. Сочетайте шрифты из разных семейств, чтобы один светился ярчеЭто просто означает, что вам нужно создать визуально сбалансированную иерархию.
Попробуйте найти шрифт, который вы считаете основным, в сочетании с более тонким. Если они оба слишком индивидуальны, вы рискуете впасть в противоположную крайность — быть монотонным, и вы определенно хотите этого избежать.
Комбинируйте шрифт с засечками и без засечек, но не переусердствуйте с тем, как они выглядят по-разному. Попытайтесь найти общий язык для того, что они выражают.
Например, не выбирайте супер-классический рукописный шрифт для заголовка, а затем гиперцифрованный шрифт для основного текста.
30 сочетаний шрифтов для использования в вашем дизайне 1. Montserrat Black & Raleway RegularMontserrat — это шрифт, разработанный Джульетой Улановски, Соль Матас, Хуаном Пабло дель Пераль и Жаком Ле Байи, которые хотели передать стиль шрифта традиционному району Монтсеррат в Буэнос-Айресе.Поскольку урбанизация меняет почти все в городе, они хотели сохранить часть его традиций в шрифте.
В этом геометрическом, но неформальном и приятном глазу шрифте без засечек вы найдете различную насыщенность в зависимости от того, где вы планируете его использовать. Для заголовков Montserrat Black работает как шарм.
У семьи Монсеррат есть еще две версии: Alternates и Subrayada. У Alternates все буквы более округлые, а Subrayada (что на испанском означает подчеркнутое) работает в заголовках, так как напоминает экранный шрифт, который привлекает внимание любого зрителя.Таким образом, вы можете создать красивую пару шрифтов Montserrat, не выходя из этого семейства шрифтов.
Если вы ищете что-то еще и хотите идеальное сочетание шрифтов Google, смешайте этот классический шрифт с гарнитурой Raleway.
Raleway — это шрифт без засечек, изначально разработанный Мэттом МакИнерни всего в одной тонкой толщине, и он поможет вам создать идеальный вид в паре шрифтов Montserrat. Семья Рэлеуэй расширилась до девяти гантелей с помощью Пабло Импаллари и Родриго Фуэнзалиды.
У этого шрифта есть альтернатива отображаемому шрифту, Raleway Dots, который можно использовать для жирных глянцевых заголовков.
Если вы хотите создать великолепное сочетание шрифтов Montserrat, элегантная простота шрифта Raleway идеально подходит для этого. У них обоих сильные личности, но они не исключают друг друга. Вместо этого они помогают друг другу сиять идеально сбалансированным образом.
2. Lobster & Open Sans RegularШрифт Lobster был разработан Пабло Импаллари, и это восхитительно жирный сокращенный шрифт, создающий привлекательный, но немного игривый заголовок.
Шрифт Lobster — это формат OpenType (что означает, что он масштабируемый и предлагает поддержку международного набора символов) с многочисленными вариантами одной и той же буквы, который автоматически предлагает сотни лигатур и вариантов для любой платформы, поддерживающей эти форматы.
Поскольку шрифт Lobster идеально подходит для заголовков, но затрудняет чтение длинного текста, вы можете сочетать его со шрифтом Open Sans.
Это гуманистический шрифт без засечек, разработанный Стивом Маттесоном. Он имеет чистый, открытый и круглый формат, что делает его приятным для чтения на экранах печати, в Интернете и мобильных устройствах.
Помимо различного веса, Open Sans имеет альтернативу Condensed, которая может работать с заголовками.
3. Ubuntu Bold и Nanum GothicСемейство шрифтов Ubuntu разработано компанией Dalton Maag. Это шрифт OpenType, сохраняющий некоторые характеристики программного обеспечения Ubuntu. Это шрифт без засечек, обеспечивающий повышенную разборчивость на любом экране.
Итак, вы можете использовать его в облегченном виде для более длинного текста или сделать его жирным и написать заголовок этим шрифтом.Это работает в любом случае. Этот шрифт имеет два других шрифта из семейства шрифтов Ubuntu: Ubuntu Condensed и Ubuntu Mono.
И чтобы добавить еще одну пару к успешным комбинациям шрифтов Google, смешайте шрифт Ubuntu с Nanum Gothic.
Последний — это современный шрифт без засечек, разработанный Sandoll Communications, очень удобный и очень рекомендуемый для цифрового пространства.
Nanum Gothic является частью шрифтов Nanum, которые содержат набор высококачественных шрифтов Unicode, разработанных для корейского алфавита (хангыль), которые также поддерживают латынь.
4. Bebas Neue & Source Sans ProBebas Neue был разработан Ryoichi Tsunekaw с чистым, сжатым стилем для букв, что делает этот шрифт идеальным для заголовков.
Это жирный экранный шрифт, состоящий только из прописных букв, который показывает уверенность, просто взглянув на него. Это причина, по которой он также работает как волшебство в визуальных эффектах социальных сетей или в эскизах YouTube.
Упакуйте его с Source Sans Pro и получите тот вид справедливости, к которому мы все стремимся в наших текстах.Он позитивно притупляет сильную атмосферу Bebas Neue.
Source Sans Pro — это шрифт без засечек, разработанный Полом Д. Хантом. Это безопасный и подходящий вариант для длинных текстов. А когда вы добавите пару шрифтов Bebas Neue, вы произведете впечатление на всех.
5. Arvo и Roboto RegularArvo — это геометрический шрифт с плоскими засечками, который можно использовать как для цифровой печати, так и для печати. Он был разработан Антоном Коовитом, и у него есть большой потенциал, чтобы привлечь внимание к вашему дизайну.
Если вы используете его в полужирном формате, вы увидите, что этот смелый шрифт делает любой заголовок идеальным. Итак, чтобы создать одну из лучших комбинаций шрифтов Google, разместите ее вместе с Roboto.
Roboto был разработан Кристианом Робертсоном, и это, вероятно, один из самых универсальных шрифтов. Безупречный шрифт без засечек в основном геометрический, с открытыми изгибами, которые делают его настолько популярным.
Все буквы шрифта Roboto имеют естественную ширину, что делает любой текст чрезвычайно легким для чтения и подходящим для любой публикации.
Сочетание шрифтов Arvo и Roboto может быть одним из лучших сочетаний шрифтов, которые вы могли бы использовать.
6. Монотон и РубикЕсли говорить о отличных сочетаниях шрифтов, вот один, который мне нравится.
Monoton — это дисплей Webfont, разработанный Верноном Адамсом, похожий на шрифт Prisma для металлической печати. Его декоративный вид может сделать любой заголовок безумно привлекательным и ретро.
Чтобы сделать его разборчивым, шрифт Monoton должен использоваться размером более 30 пунктов.
Он отлично подходит для заголовков и любых заголовков, которые вы хотите сделать яркими и сияющими. Если вы смотрели сериал «Эйфория», то знаете, какой шрифт использовали для названия внутри серий. Он очень похож на шрифт Monoton и отлично выглядит.
Высокодекоративный шрифт Monoton отлично сочетается со шрифтом Rubik без засечек.
Rubik был разработан Филиппом Хьюбертом, Себастьяном Фишером и Меиром Саданом с закругленными углами, что делает этот шрифт легко читаемым в обширном тексте и универсальным, прекрасно сочетающимся с большим количеством других шрифтов.
ШрифтRubik имеет моноширинную альтернативу Rubik Mono One, которая может быть вашим другим выбором для сильного заголовка.
7. IBM Plex Sans Bold и IBM Plex Sans CondensedIBM Plex — это семейство шрифтов, разработанное Майком Аббинком и Bold Monday, независимой голландской литейной компанией.
Семейство шрифтов Plex прекрасно описывается как нечто, демонстрирующее уникальные отношения между человечеством и машиной.
Итак, если вы ищете лучшие сочетания шрифтов и вам нужен шрифт, который имеет цифровой вид, но чрезвычайно доступный и адаптируемый, выберите любой вариант из семейства шрифтов IBM Plex.Их четыре: IBM Plex Sans, Plex Serif, Plex Mono и Plex Sans Condensed.
Вы даже можете выбрать два из них и создать одну из лучших пар шрифтов Google. Я решил соединить Plex Sans Bold в его смелом стиле с IBM Plex Sans Condensed, и результат оказался весьма привлекательным.
8. Courgette & Libre BaskervilleCourgette — элегантный шрифт с курсивом и низким контрастом. Шрифт был разработан Каролиной Лач, и, хотя он имеет классический вид, который лучше всего подходит для заголовков большего размера, этот шрифт также был разработан, чтобы хорошо смотреться в Интернете, поэтому вы можете использовать этот шрифт для основного текста меньшего размера, если они не слишком обширны.
Это делает его одним из лучших скриптовых шрифтов, которые вы можете выбрать для своих проектов.
Изящный вид шрифта Courgette можно смешать со шрифтом Libre Baskerville и создать великолепное сочетание шрифтов Google.
Основанный на американском шрифте Baskerville от 1941 года, Libre Baskerville, разработанный Impallari Type, представляет собой шрифт с засечками с открытым исходным кодом и широкими контрформами, которые упрощают чтение на экране. Это также то, что отличает шрифт Libre Baskerville от других шрифтов с засечками, которые не рекомендуется использовать для более длинных текстов.
Если вам нужно простое, но стилизованное сочетание шрифтов Google, это безопасный выбор.
9. Roboto Black и Roboto Mono LightЕсли есть сомнения, используйте сочетание шрифтов Roboto, и вы наверняка в безопасной зоне со стилем. А что может быть безопаснее, чем сочетание двух стилей шрифтов Roboto?
Вот одно восхитительное сочетание шрифтов: Roboto Black для запоминающегося заголовка, а также Roboto Mono Light для основного текста.
Вы получите неподвластный времени текст на бумаге, напечатанный на пишущей машинке: легко читаемый, который трудно забыть.
10. Abril Fatface & Work SansAbril Fatface — это современный шрифт с засечками, разработанный Вероникой Буриан и Хосе Скаглионе. Это идеально пропорциональный шрифт для заголовков со смелым дизайном, но при этом элегантными и мягкими изгибами.
Если вам кажется, что этот шрифт имеет изысканный вид, вы правы. Он вдохновлен названиями рекламных плакатов из Франции и Великобритании.
Такой красивый шрифт можно легко сочетать с Work Sans, чтобы сохранить округлый, пышный стиль текста в целом.
Разработанный Вэй Хуанг, шрифт Work Sans немного вдохновлен ранними шрифтами Grotesque, оптимизированными как для цифровых, так и для печатных материалов.
Эти сочетающиеся друг с другом шрифты придадут вашему тексту изысканный вид, заставляя людей вспоминать о первых днях рекламы.
11. Merriweather Black & Lora RegularMerriweather — это шрифт с засечками, разработанный Sorkin Type. Несмотря на характеристики шрифта с засечками, буквы этого шрифта слегка декорированы, что делает их удобочитаемыми для более мелких и длинных текстов на экране.
Но место, где этот шрифт сияет, — это когда он используется в качестве заголовка. Выберите вариант черного шрифта и обратите внимание на свой заголовок.
Вы также можете выбрать Merriweather Sans, если вы поклонник шрифтов без засечек.
Merriweather Black отлично работает со шрифтом Lora, который представляет собой тонкий шрифт, уходящий корнями в каллиграфию.
Разработанный Cyreal, буквы Lora сбалансированы, характеризуются зачесанными кривыми и мягкими засечками, подходящими для основного текста как в цифровой, так и в печатной версиях.
12. Roboto Mono Bold и Spectral LightЕще одна привлекательная пара шрифтов Roboto — это когда вы помещаете их вместе со шрифтом Spectral в его Light-формате.
На этот раз я выбрал вариант Roboto Mono Bold, который по-прежнему хорошо подходит для повышения читаемости на различных устройствах с экраном и при печати.
Благодаря моноширинному дополнению к семейству Roboto любой заголовок выглядит как комбинация цифрового текста с классическим текстом на пишущей машинке.Это связано с добавлением засечек на «I», «l» и «i», в то время как более широкие глифы, такие как «C» и «O», сужены, чтобы соответствовать моноширинной среде.
Roboto Mono уделил особое внимание глифам, которые используются при написании исходного кода программного обеспечения. Например, цифра «1», строчная «l» и заглавная «I» легко различимы, как и ноль и буква «O».
Контрасты обычно привлекают внимание, и если вы хотите этого для своего текста, создайте красивую пару шрифтов Roboto вместе со шрифтом Spectral в его Light формате.
Разработанный Production Type, Spectral — это шрифт с засечками, созданный для придания красивого и элегантного вида длинным текстам в любой среде.
Если вы хотите сочетать шрифт Spectral с другим шрифтом из того же семейства, вы можете выбрать Spectral SC для заголовков. Он по-прежнему будет создавать одну из самых удачных комбинаций шрифтов Google.
13. Oswald Bold и Nunito SemiboldOswald — это шрифт без засечек в стиле шрифта Alternate Gothic и его еще более старого предшественника, Franklin Gothic.
Шрифт Oswald был разработан Верноном Адамсом с постоянными улучшениями на основе отзывов пользователей. Дизайнер в основном сузил интервалы и кернинг, чтобы шрифт стал более сжатым.
С этими изменениями полужирный шрифт выглядит исключительно хорошо при использовании в заголовках, заголовках и коротком, но выразительном тексте. Это означает, что вы можете создавать потрясающие сочетания шрифтов Освальда для своего текста.
Этот шрифт будет хорошо смотреться с парой шрифтов Avenir, но поскольку этот шрифт недоступен в библиотеке шрифтов Google, ближайшей альтернативой ему является выбор шрифта Nunito, разработанного тем же Верноном Адамсом.
Nunito — это шрифт без засечек с закругленными концами, которые придают экранному шрифту непринужденный, но восхитительный вид. Я выбрал полужирный вариант этого шрифта, так как он отлично сочетается с полужирным шрифтом Освальда, создавая общий живой вид текста.
Другая версия этого шрифта — Nunito Sans, с более прямыми линиями букв.
14. Перманентный маркер и ABeeZeeЕсли вам нужны веселые сочетания шрифтов для создания динамичного вида текста, вот одна из лучших комбинаций шрифтов Google для вас.
Permanent Marker — это шрифт, разработанный Font Diner, и он выглядит в точности так, как гласит его название: как будто вы только что написали свой заголовок маркером.
Поскольку он такой игривый, рекомендуется использовать его только в заголовках или в коротких текстах, но вы можете легко сочетать его с другим веселым шрифтом, ABeeZee.
Разработанный Аней Майнерс, ABeeZee на самом деле представляет собой шрифт с засечками, который помогает детям учиться. Благодаря дружелюбной форме этот шрифт упрощает чтение и письмо детям.
Если вы хотите придать текстам такой вид, который привлечет внимание детей, воспользуйтесь этой игривой парой шрифтов Google.
15. Archivo Black & HindArchivo Black — шрифт для заголовков. Он даже изначально был разработан специально для них.
Это гротескный шрифт без засечек от Omnibus-Type Foundry, готовый вдохнуть жизнь в любой текст и напомнить нам названия статей 19 века.
Вы найдете шрифт Archivo в двух вариантах: Archivo и Archivo Narrow. Если вы хотите связать заголовок Archivo Black с одним из этих двух, вы получите отличную комбинацию шрифтов.
Если вы хотите связать его со шрифтом из другого типа семейства, сочетание шрифтов Futura будет работать как чудо. Но это не часть шрифтов Google, поэтому вам придется использовать его ближайшую альтернативу: шрифт Hind.
Шрифт Hind был разработан Indian Type Foundry для использования в дизайне пользовательского интерфейса.Шрифт был построен с использованием букв в гуманистическом стиле с вертикальными штрихами, которые создают ровное и четкое различие между буквами.
Этот шрифт поддерживает письменность деванагари и латиницу, и это удобный шрифт для основного текста.
16. Gravitas One & PoppinsВот еще один пример лучших сочетаний шрифтов, которые вы можете использовать в своих проектах.
Gravitas One был разработан Sorkin Type, вдохновленный шрифтами в стиле Fat Face, которые использовались для рекламных плакатов во время промышленной революции в Англии.
Буквенные формы шрифтов разработаны с сильным натяжением между жирными вертикальными формами и тонкими горизонтальными линиями букв, а иногда и штрихами, что создает эффект привлечения внимания для всех ваших заголовков или основных моментов.
Poppins — это геометрический шрифт без засечек, разработанный Indian Type Foundry, который отлично работает со шрифтом Gravitas One.
Закругленные буквыPoppins создают чрезвычайно универсальный эффект для вашего текста, легко и приятно читаемый.И сочетание шрифтов с Gravitas One действительно на высоте.
17. Alfa Slab One & ChivoAlfa Slab One — это шрифт, разработанный Дж. М. Соле, с жирным жирным шрифтом. Вы найдете этот шрифт только в его плотности черного, поскольку это шрифт с яркой индивидуальностью, подходящий для заголовка, который предназначен для того, чтобы его видели, а не упускали из виду.
Шрифт Alfa Slab One может стать отличным сочетанием шрифтов с Chivo, новым гротескным шрифтом без засечек, разработанным Omnibus-Type Foundry.Это еще один шрифт с символами, но если вы используете его в обычной форме, он может усилить смелость вашего текста, а не отвлечь внимание от заголовка Alfa Slab One.
В письмахЧиво есть детали, которые делают текст примечательным. Итак, эти два шрифта хорошо сочетаются друг с другом.
18. Архитекторы Дочь и АвельКак следует из названия шрифта, его вдохновила дочь архитектора. Этот рукописный шрифт, разработанный Кимберли Гесвайн, может заставить вас сразу подумать о случайном чтении.
Итак, если вам нужен заголовок, который привлекает внимание всех читателей, выберите этот интригующий шрифт, похожий на ручку, выделенный жирным шрифтом.
Затем соедините его со шрифтом Abel, и вы получите одну из лучших комбинаций шрифтов. Он был разработан MADType, и его первоначальная цель заключалась в том, чтобы осветить все заголовки газет и плакатов, но его адаптируемый характер и наклонные линии делают его идеальным для основного текста в Интернете.
19. Fjalla One & Merriweather SansFjalla One — это дисплейный шрифт без засечек, разработанный Sorkin Type.Его сжатый, смелый вид идеально подходит для любого экрана и печати, что означает, что он может работать в различных размерах. Из-за характеристик дисплея Fjalla One лучше всего использовать в заголовках.
Merriweather Sans — это шрифт, который можно выбрать для основного текста в сочетании с Fjalla One. Этот также разработан Sorkin Type, и это идеальный выбор для основного текста, так как он легко читается даже в небольшом размере.
Merriweather Sans — это полуконденсированный шрифт без засечек со слегка закругленными буквами, который прекрасно контрастирует с Fjalla One.
Merriweather также является альтернативой шрифту с засечками, если вы хотите, чтобы текст выглядел немного более традиционным.
Итак, если вы искали шрифты, которые хорошо сочетаются друг с другом, вот они.
20. Rokkitt Black & Raleway ДизайнRokkitt был инициирован Верноном Адамсом, и он имеет характеристики геометрического плоского шрифта с засечками (также известного как египетские шрифты).
Это дисплейный шрифт, который придаст харизму вашим заголовкам и заголовкам, особенно если вы используете его черный вариант.
Может также использоваться в более обширных текстах, но в своем обычном формате.
И чтобы комбинация шрифтов Google запоминалась, упакуйте шрифт Rokkit с Raleway, элегантным шрифтом без засечек, разработанным Мэттом Макинерни, и создайте одну красивую пару шрифтов Raleway.
Четкое различие между Rokkit и Raleway даст именно тот эффект, который вы хотите для приятного сочетания шрифтов.
Еще одна отличная альтернатива — использовать отображение точек Raleway для заголовков в сочетании с шрифтом Raleway без засечек.
21. Poiret One Bold & Didact GothicВот пара шрифтов Google, которые выглядят прямо из большой художественной книги (я полагаю).
Дизайн Дениса Машарова, Poiret One — это шрифт, который можно использовать в своей смелой вариации для заголовка, элегантный геометрический гротеск, стильный и декоративный напоминает нам о периоде ар-деко. Я бы сказал, что он идеально подходит для любителей винтажных шрифтов.
Соедините его с Didactic Gothic, шрифтом без засечек, разработанным Дэниелом Джонсоном и Сайреалом, чтобы получить простой, но деликатный текст в целом.Благодаря повышенной разборчивости этот шрифт используется в начальных классах.
Этот шрифт также является альтернативой, если вам нужно сочетание шрифтов Century Gothic.
22. Bangers & Playfair DisplayBangers — это шрифт, который можно использовать, если вам нужно привнести в текст стиль комиксов. Он был разработан Верноном Адамсом по мотивам комиксов о супергероях.
Полужирный шрифт этого шрифта можно сочетать с дисплеем Playfair.Этот переходный дизайн шрифта ознаменовал переход к технологии печати во время европейского Просвещения и изменение стиля от письменных букв к этому элегантному шрифту с засечками.
Вы можете подумать, что контраст между этими двумя шрифтами слишком велик, но если вы используете Playfair Display большего размера, они работают вместе, как будто рассказывают историю. Этот последний шрифт можно смешивать с другими бесплатными типографскими шрифтами, которые вдохновлены, имеют много характера или напоминают определенный мир фантазий, который вы хотите привнести в свои визуальные эффекты.
И вот оно: одна из лучших комбинаций шрифтов Google для всех ваших забавных дизайнов.
23. Ультра и Slabo 13pxКак следует из названия, Ultra — это полужирный шрифт ultra- , в котором собраны черты египетских шрифтов и шрифтов Clarendon.
Благодаря своему смелому стилю и смелому присутствию шрифт Ultra отлично подходит для заголовков, которые заставят вашу аудиторию перестать прокручивать страницу и обратить внимание.
Чтобы сделать текст в целом энергичным, вы можете смешать заголовок Ultra со шрифтом Slabo 13px.Последний — это шрифт определенного размера, разработанный Джоном Хадсоном. Несмотря на то, что он был шрифтом с засечками, он был предназначен для использования в основном в цифровом пространстве, так как его мягкий воздушный вид хорошо работает на экране.
Я как раз читал онлайн-журнал о моде, и шрифт, использованный в статье, был очень похож на этот. Итак, это должна быть одна хорошая комбинация шрифтов.
Другая версия шрифта Slabo — это Slabo 27px. Так что вы можете отважиться на еще более мощное присутствие.
24.Франсуа Уан и КарлаFrancois One был разработан Верноном Адамсом и вдохновлен различными готическими шрифтами без засечек. Но этот был сделан на шаг впереди и адаптирован для использования в Интернете, а также для четкого отображения в жирном формате.
Это означает, что заголовки, основные моменты и другие короткие тексты будут выглядеть потрясающе. И чтобы сохранить тот же эффект во всем тексте, соедините его с Karla, гротескным шрифтом без засечек, разработанным для латинского и тамильского шрифтов.
Джонни Пинхорн, разработчик шрифта Karla, сумел создать этот универсальный шрифт, разборчивый даже в выделенном жирным курсивом формате. Независимо от того, что вы хотите использовать, будьте уверены, что это беспроигрышная ставка и создана хорошая комбинация шрифтов.
25. Fugaz One & LatoFugaz One — это курсивный шрифт без засечек с геометрическими элементами, которые также сочетаются с этим шрифтом в декоративной области. Он имеет уникальный способ отображения строчных букв f .
Когда вам нужно оживить какой-либо короткий текст или заголовки, этот шрифт, разработанный LatinoType, привнесет в них всю свою динамичность.
Такое сильное присутствие требует легкого летнего бриза, поэтому вы можете сочетать его с шрифтом Lato, что по-польски означает лето.
Он был разработан Лукашем Дзедзичем как шрифт без засечек. Он инкапсулирует теплые округлые буквы и прочно присутствует в любом тексте.
Эти два классных шрифта, которые сочетаются летом в стиле ретро, привнесут стиль в любой текст.
26. Bevan & Pontano SansBevan — еще один шрифт, разработанный Верноном Адамсом, и это переосмысление традиционного дисплея с засечками, разработанного Генрихом Йостом в 1930-х годах.
Первоначальный шрифт был доведен до современной эпохи, чтобы хорошо смотреться на экранах, открыв контрформы и отрегулировав ножки.
Bevan может создать красивую пару шрифтов с Pontano Sans, который представляет собой шрифт без засечек, разработанный тем же Верноном Адамсом.Простота и легкость этого шрифта, как никто другой, дополнят шрифт Bevan, делая ваш текст легко читаемым.
Также вы можете использовать его для онлайн и офлайн целей.
27. Nixie One & PromptЕсли вы выберете другое название, что-то более тонкое, легкое, но все же с большим эффектом, вам следует выбрать Nixie One. Этот великолепный дисплейный шрифт был разработан Джованни Лемонад, и он напоминает всем нам традиционный текст на пишущей машинке, но с более крупными и округлыми буквами.
Разработанный Cadson Demak Type Foundry, Prompt представляет собой геометрический шрифт без засечек с горизонтально сжатыми буквами, которые также имеют круглую форму и видны где угодно, как в сети, так и в автономном режиме.
Когда вы создаете пару шрифтов Google между Nixie One и Prompt, у вас будет идеально согласованный текст от начала до конца.
Шрифт Prompt поддерживает тайский и латинский языки.
28. Sacramento & BarlowЕсли вам нужен более изящный заголовок, но, тем не менее, с сильным присутствием, вам следует выбрать шрифт с тонкими ручными буквами, и Sacramento — хороший выбор.
Sacramento — это шрифт, разработанный Astigmatic по мотивам буклетов 50-х и 60-х годов, написанных вручную художником. У него тонкие изящные линии, которые идеально имитируют почерк острого тонкого пера.
Превосходная комбинация шрифтов Google — это шрифт Sacramento с шрифтом Barlow. Последний представляет собой низкоконтрастный гротескный шрифт, который выглядит почти так же нежно, как Sacramento, когда вы выбираете нормальный, светлый, дополнительный свет или тонкий вариант.
Вы обнаружите, что семейство шрифтов Barlow также имеет варианты Semi Condensed и Condensed.Это позволяет создавать пары шрифтов Google с этими шрифтами из одного семейства.
29. Sansita Black & OverpassВозможно, вы не знаете, следует ли выбрать типографику или каллиграфию для заголовков. Получите лучшее из обоих миров, выбрав шрифт Sansita, который представляет собой сочетание двух.
Прелесть этого шрифта, разработанного Пабло Косгайей, заключается в том, что вы можете использовать его также для короткого основного текста, когда вам нужно что-то игривое, но жирное.Для наклона используйте Sansita в его черном варианте, и вы получите один из самых удачно выглядящих заголовков.
У шрифта Sansita есть альтернатива: Sansita Swashed. Это также очень хорошо работает с заголовками благодаря полужирному курсиву.
Overpass — это шрифт без засечек, основанный на гарнитурах Highway Gothic, разработанный Delve Withrington с Дэйвом Бейли и Томасом Джокином.
Этот пропорциональный шрифт идеально сбалансирует заголовок Sansita.
Вы также можете выбрать комбинацию шрифтов Google между Overpass и Overpass Mono, и вы все равно создадите безупречную смесь.
30. Vollkorn SC Black & PT SansVollkorn SC было создано Фридрихом Альтхаузеном и вскоре стало очень популярным как в печатной, так и в цифровой среде. В черном варианте это тяжелое и надежное присутствие для всех ваших титулов.
Этот шрифт работает и для основного текста, но только в том случае, если вам нравится писать только заглавными буквами.
PT Sans — шрифт, основанный на русских шрифтах без засечек второй половины ХХ века. Тем не менее, он также включает в себя характеристики гуманистического дизайна более современной эпохи.
Этот шрифт был разработан в рамках проекта Public Types of the Russian Federation, чтобы помочь жителям России читать и писать на своих родных языках.
Но этот шрифт также включает в себя западные, центральноевропейские и кириллические кодовые страницы, что является очень ценным шрифтом для цифровой эпохи.
Вы найдете две альтернативы шрифту этого семейства: PT Sans Narrow и PT Sans Caption.
Vollkorn SC в сочетании с PT Sans может быть одной из лучших комбинаций шрифтов, дающей большой потенциал любому тексту, которым вы хотите поделиться.
ЗаключениеВот и все. Это были одни из лучших сочетаний шрифтов, которые вы можете прямо сейчас использовать в своих проектах.
А проявив немного больше творчества и овладев типографикой кернинга, возможно, вы даже сделаете еще один шаг и создадите искусство типографики.
Хотите ли вы сочетать современные шрифты или выбираете классический, теперь у вас есть лучшее вдохновение, чтобы выбрать дополнительные шрифты, которые выведут ваш дизайн на новый уровень.
В Creatopy у вас есть доступ к библиотеке шрифтов Google, так что вы можете создать свой собственный дизайн, а затем применить одну из этих удачных пар шрифтов.
15 лучших шрифтов Google в цифрах в 2021 году
Существует 1052 различных семейства шрифтов Google, доступных бесплатно (на момент написания этой статьи). Это большой выбор! Поэтому неудивительно, что вам нужна помощь в поиске иголки в стоге сена со списком лучших шрифтов Google.
У нас есть это для вас, а затем мы также поделимся некоторыми передовыми методами использования шрифтов Google в WordPress.
Выбор шрифта — это больше, чем просто эстетический выбор. Он может существенно повлиять на показатели отказов и коэффициент конверсии вашего сайта, особенно если вы выберете шрифт, который трудно читать. Поэтому стоит потратить немного времени, чтобы выбрать идеальное семейство Google Fonts для вашего веб-сайта, вместо того, чтобы использовать первый шрифт, с которым вы столкнетесь.
Если вам нужно еще больше шрифтов, посмотрите нашу публикацию «Более 50 современных шрифтов для использования на своем веб-сайте WordPress».
Зачем нужны шрифты Google?
В Интернете есть тысячи репозиториев шрифтов, так что же именно делает шрифты Google такими особенными?
Каталог шрифтов Google.
Во-первых, это бесплатно! Кроме того, Google Fonts поддерживает и поставляет Google, а это значит, что они гарантированно безопасны. Конечно, есть множество хитрых веб-сайтов, на которых вы можете скачать бесплатные шрифты, но кто знает, что еще вы получите с этими файлами?
Качество шрифтов на таких сайтах тоже иногда вызывает сомнения.
Google подготовил подборку из более тысячи высококачественных шрифтов. Если вы не графический дизайнер и не разбираетесь в типографике, это более безопасный выбор.
Во-вторых, нет запутанных лицензионных ограничений. Все шрифты в каталоге Google Fonts имеют открытый исходный код и бесплатны для использования в коммерческих проектах. Вы можете скачать или встроить их на свой сайт, и вы даже можете использовать их в проектах печати.
Хотя единой лицензии нет, для большинства шрифтов в репозитории используется лицензия Open Font License.
Лицензия открытого шрифта.
Другие «бесплатные шрифты» редко бывают бесплатными и сопровождаются множеством запутанных лицензионных ограничений, которые могут поставить вас в тупик, если вы сделаете ошибку.К сожалению, Google Fonts не так полезен.
И, наконец, добавить шрифты Google на свой веб-сайт с помощью API Google Fonts несложно. Кроме того, вы можете загрузить их по отдельности и загрузить на свой веб-сервер через FTP / SFTP.
Хотя шрифты Google, как правило, просты и, возможно, не такие яркие, как некоторые платные шрифты, они определенно превосходят веб-безопасные шрифты, которые поставляются с предустановленными основными операционными системами, те же шрифты, которые все видели тысячи раз раньше.
Существует 1052 различных семейств шрифтов Google, доступных бесплатно … Вы еще не чувствуете себя подавленным? 🤯 Сузьте свой выбор с помощью этого сообщения 👇Нажмите, чтобы твитнуть
На что обращать внимание в шрифте Google
Если есть что-то, чему вам следует научиться при разработке веб-сайта, так это то, как выбрать шрифт Google, подходящий для вашего проекта. Хорошая типографика улучшит ваш сайт или сломает его.
Это может показаться незначительной деталью, но это может быть разница между тем, кто рано покидает ваш сайт или остается там, чтобы стать лояльным читателем или покупателем.
Выбор правильного шрифта — это то, над чем графические дизайнеры осваивают годы, но, помня несколько принципов, вы можете выбрать красивый шрифт для своего веб-сайта.
- Подходит для вашего бренда: Это может быть самый важный аспект. Лучшие веб-сайты имеют шрифт, который подчеркивает их индивидуальность, но при этом остается читабельным и соответствует текущему дизайну. Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду.
- Читаемость: Второй важнейший принцип — читаемость.Идиотский фантазийный или грубоватый шрифт, безусловно, может соответствовать вашему бренду, но если посетители не могут его прочитать, они быстро уйдут. Поэтому ваши шрифты должны быть профессиональными и разборчивыми.
- Классификация шрифтов: Хотя существуют сотни способов классификации шрифтов, это пять основных типов: с засечками, без засечек, шрифт, моноширинный и декоративный. Шрифт script или serif передает элегантность, в то время как моноширинные шрифты популярны на технических сайтах. Знание этих классификаций даст вам лучшую отправную точку в вашем поиске.
- Дисплей или основной шрифт: Дисплейные шрифты предназначены для больших размеров, заголовков или проектов печати. Они могут позволить себе быть менее разборчивыми ради уникального дизайна. Основная директива основных шрифтов — удобочитаемость, поскольку они составляют основную часть вашего сайта.
- Настроение и намерение: Как и любое художественное произведение, художники разрабатывают шрифты для определенных настроений и условий. Большинство шрифтов будут сопровождаться примечаниями о том, как они были разработаны и как вы можете их использовать. Используйте их, чтобы решить, подходит ли шрифт вашему проекту.
10 лучших шрифтов Google в 2021 году (по мнению масс)
Итак, как составить список лучших шрифтов Google, когда все это субъективно? Мы не хотим, чтобы весь этот список был предвзятым, поэтому мы собираемся использовать данные, чтобы составить список самых популярных шрифтов Google.
Мы будем использовать аналитику Google Fonts, чтобы доверять мудрости толпы. С более чем 50 триллионами просмотров шрифтов у Google есть лишь немного данных, из которых можно извлечь.
Затем мы выйдем за рамки простых цифр популярности и выберем несколько набирающих популярность многообещающих HTML-шрифтов.
Готовы? Давайте нырнем!
1. Робото
Робото.
Давний №1 и популярный шрифт Kinsta, Roboto — это шрифт без засечек от Кристиана Робертсона, который Google разработал в качестве системного шрифта для Android. Сейчас он очень популярен, представлен в 12 различных стилях и многократно появляется в аналитике Google Fonts.
Например, Roboto — самый популярный шрифт. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab также находится под номером 12!
2. Open Sans
Open Sans.
Open Sans Condensed — это очень разборчивый шрифт, созданный по заказу Google и вдохновленный его предшественником Droid Sans. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе. Open Sans Condensed, его родственный шрифт, также занимает тринадцатое место по популярности в Google Fonts.
3. Лато
Lato.
Лато — еще один популярный выбор Лукаша Дзедзича. За его дизайном стоит своя история, уравновешивая противоречивые цели, что приводит к уникальному, легкому шрифту без засечек.
4. Монтсеррат
Monstserrat.
Montserrat — это шрифт без засечек от Джульетты Улановски, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. Имея 18 различных стилей, от легких до тяжелых, у вас довольно большой выбор.
5. Освальд
Освальд.
Oswald — это шрифт без засечек, первоначально разработанный Верноном Адамсом. Он был разработан с учетом особого стиля альтернативной готики, о чем свидетельствуют его смелые штрихи.
6. Source Sans Pro
Source Sans Pro.
Source Sans Pro — это шрифт без засечек, созданный для Adobe и первого шрифта с открытым исходным кодом Adobe. Сделано Полом Хантом, его легкие буквы делают его чистым и разборчивым.
7. Slabo 27px / 13px
Слабо.
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Этот шрифт специально разработан для определенных размеров — 27 или 13 пикселей, в зависимости от ваших потребностей.
8. Raleway
Raleway
Raleway — это еще один шрифт без засечек из большого семейства с 18 различными стилями, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает аналогичный стиль с точечным подходом, который может работать для больших заголовков.
9. PT Sans
PT Sans.
PT Sans был разработан для общедоступных шрифтов Российской Федерации и, как таковой, включает в себя как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Мерриуэзер
Мерривезер.
НазваниеMerriweather вызывает идею приятного дизайна, и это именно то, что задумали его дизайнеры. Хотя Merriweather Sans не так популярен, это родственный проект, который исключительно хорошо сочетается с ним.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасБонусные шрифты + многообещающие
Судя по цифрам, десять вышеперечисленных шрифтов являются самыми популярными шрифтами Google. Но отображение только самых популярных вариантов оказывает медвежью услугу по отношению к отличным многообещающим шрифтам, которые еще не получили широкого распространения в аналитике.
Вот некоторые из наших фаворитов, которые не попали в топ аналитики.
11. Noto Sans / Serif
Noto Sans / Serif.
Noto — это шрифт, заказанный Google, который выпускается как в версиях с засечками, так и без засечек. Он получает регулярные обновления, и сейчас существует более 100 шрифтов Noto, и постоянно появляются новые!
ЦельNoto — охватить все алфавиты и символы из разных языков, в то время как его уникальный дизайн гармонично сочетается с сотнями различных семейств шрифтов.Эти производные включают популярные Noto Sans KR и Noto Sans JP.
12. Nunito Sans
Nunito Sans.
Nunito Sans — это шрифт без засечек, популярность которого быстро растет. В период с 2018 по 2019 год его использование утроилось, и с каждым годом он становится все более популярным.
13. Концерт первый
Концерт первый.
Concert One — это округлый гротескный шрифт, который отлично подходит для заголовков. Его нестандартный дизайн обязательно привлечет внимание.
14.Подсказка
Подсказка.
Prompt — это предложение без засечек от тайской дизайнерской компании Cadson Demak. Он не имеет петель (тайский эквивалент без засечек) и включает как тайские, так и латинские символы.
15. Work Sans
Work Sans.
Work Sans — это шрифт без засечек, оптимизированный для использования на экранах. Дизайнеры рекомендуют использовать средние стили для любых размеров от 14 до 48 пикселей.
Как создать лучшие комбинации шрифтов Google
Если вы думали, что выбрать один шрифт из Google Fonts сложно, подождите, пока вы не попытаетесь объединить их в пару на своем сайте! К счастью, вам не нужно решать эту проблему (если вы этого не хотите).Вы можете использовать несколько способов, чтобы придумать лучшие комбинации Google Fonts.
Во-первых, сайт Google Fonts сам предложит популярные сочетания, если вы прокрутите страницу вниз:
Обнаружение популярных пар Google Fonts.
Кроме того, вы также можете использовать такой сайт, как Font Pair, чтобы получить больше предложений.
Лучшие практики использования шрифтов Google в WordPress
Когда вы найдете идеальные шрифты для своего проекта, вот несколько рекомендаций по использованию Google Fonts в WordPress.
Ограничьте количество используемых шрифтов
Некоторые из этих шрифтов, например Montserrat и Raleway, имеют 18 шрифтов различной толщины. Хотя это дает вам возможность выбора, вы не хотите загружать все 18 весов на свой сайт WordPress, потому что это замедлит время загрузки.
Очень важно следовать этому руководству!
Для большинства шрифтов хорошее практическое правило — использовать максимум три веса:
Многие сайты WordPress, которые мы видим в настоящее время, даже пропускают курсив и просто используют два разных веса шрифта.
Если вы встраиваете Google Fonts самостоятельно, вы можете выбрать, какие веса включать. Сначала перейдите на страницу шрифтов и нажмите Выберите этот стиль рядом с теми, которые вам нужны.
Выбор шрифта в Google Fonts.
Большинство тем WordPress сегодня включают простые способы выбора шрифтов Google и их плотности, которые вы хотите использовать. Но не все разработчики тем ориентированы на производительность. Поэтому в некоторых случаях может быть лучше отключить шрифты Google в своей теме и добавить их самостоятельно.
Вариативные шрифты также становятся популярными и поддерживаются всеми современными браузерами. Это потрясающе, потому что позволяет преобразовывать один файл шрифта с разными свойствами. В Google Fonts есть множество вариативных шрифтов на выбор, и вы даже можете сузить область поиска до них.
Рассмотрите вариант размещения шрифтов Google локально
В качестве альтернативы использованию шрифтов с сервера Google вы также можете разместить шрифты локально, что обеспечит повышение производительности.Однако помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах пользователей. Поэтому мы рекомендуем провести тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт Brandon, который мы используем на нашем сайте Kinsta, размещение их локально (и обслуживание их из вашего CDN) — лучший способ. Для получения дополнительной информации по этой теме ознакомьтесь с нашими сообщениями о том, как размещать шрифты локально.
Выберите шрифт, который будет получать обновления
Шрифтыпохожи на плагины и темы WordPress — со временем они получают обновления и улучшения, которые делают их еще лучше.И хотя ставки далеко не так ужасны, как плагины WordPress, все же может быть полезно выбрать шрифт, который получает регулярные обновления. Например, семейство Noto от Google регулярно обновляется с 2014 года.
Поскольку большинство шрифтов в этом списке популярны, можно поспорить, что любой шрифт в этом списке будет регулярно обновляться и улучшаться. И если вы решите выйти из списка, убедитесь, что выбранный вами шрифт достаточно популярен, чтобы привлечь внимание, — никогда не будет плохой идеей.
Не забывайте о специальных возможностях
По данным Всемирной организации здравоохранения, согласно данным, собранным в 2015 году, около 253 миллионов человек живут с нарушениями зрения: 36 миллионов слепы и 217 миллионов имеют нарушения зрения от умеренного до тяжелого. Кроме того, число людей с той или иной формой нарушения здоровья увеличилось до 2,2 миллиарда к 2021 году.
При использовании Google Fonts вы можете управлять тем, как он выглядит с помощью CSS, например, цветом и размером. Поэтому не забывайте следовать Руководству по обеспечению доступности веб-контента (WCAG) 2.0. Это гарантирует, что ваш контент будет легко доступен для всех.
Следование этим рекомендациям сделает контент доступным для более широкого круга людей с ограниченными возможностями, включая слепоту и слабое зрение, глухоту и потерю слуха, нарушения обучаемости, когнитивные ограничения, ограниченное движение, нарушения речи, светочувствительность и их комбинации. — Рекомендации по обеспечению доступности веб-контента (WCAG) 2.0
Одним из важнейших критериев является цветовой контраст.Наш шрифт был слишком светлым по сравнению со старым дизайном веб-сайта Kinsta, и посетители высказывали свои опасения, поскольку это затрудняло чтение. Меньше всего вам хочется публиковать потрясающий контент только для того, чтобы он стал утомлять глаза!
Вы можете использовать такой инструмент, как Color Contrast Checker от WebAIM, чтобы проверить, соответствуют ли цвета вашего шрифта официальным рекомендациям. Например, вы можете видеть, что цвета в наших сообщениях в блоге прошли проверку. 👍
Инструмент для проверки цветового контраста.
Как добавить шрифты Google в WordPressВыбрав один или два шрифта, последний шаг — добавить его на свой веб-сайт. Благодаря Google Fonts эта задача даже проще, чем обычно.
Предположим, вы хотите разместить шрифт на своем веб-сайте. В этом случае у вас есть три варианта: установить плагин, такой как Easy Google Fonts или Google Fonts Typography, использовать Google Fonts API для загрузки шрифта на свой сайт или загрузить его вручную и разместить на своем веб-сайте.
Если вам нужно знать, как изменить шрифты в WordPress, мы написали подробное руководство, которое поможет вам.
Выбор шрифта — это больше, чем просто эстетический выбор — он может существенно повлиять на показатели отказов и коэффициент конверсии вашего сайта 😲 Начните здесь ⬇️Нажмите, чтобы твитнуть
СводкаШрифты Google фантастичны и используются миллионами веб-сайтов. Они делают Интернет более приятным, открытым, быстрым и доступным благодаря твердым принципам типографики и иконографии.
Чтобы обеспечить лучший общий опыт для ваших посетителей, мы рекомендуем вам следовать передовым методам работы со шрифтами, таким как ограничение веса шрифта, локальное размещение шрифтов (при необходимости) и соблюдение правил доступности.
Теперь к вам — какие шрифты и пары шрифтов вам нравятся больше всего в Google Fonts? Сообщите нам об этом в комментариях и не забудьте прочитать наше подробное руководство по шрифтам WordPress!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
бесплатных ресурсов шрифтов для загрузки уникального текста для ваших видеопроектов
24 июня 2021 г. • Проверенные решения
Вы планируете создать уникальное и профессионально выглядящее видео? Затем вам нужно оживить его, добавив привлекательный шрифт для текстового содержимого.Как найти такие уникальные шрифты для своего видео? В Интернете доступно множество ресурсов, и вам нужно получить веб-сайт, который предлагает ресурсы шрифтов бесплатно. В этой статье мы перечислим некоторые из этих веб-сайтов. Поиск в Интернете и поиск нужных шрифтов займет у вас много времени. Тем не менее, теперь вам не нужно испытывать эти хлопоты, потому что мы перечислили лучшие доступные ресурсы для загрузки бесплатных шрифтов.
Рекомендуемый видеоредактор для добавления заголовков и текстов к видео
Для добавления заголовков, текстов, нижних титров, титров и субтитров к видео в увлекательной игровой форме мы рекомендуем вам попробовать редактор Filmora9 Video, который развлечет ваше воображение.Просто перетащите предустановки текстов и заголовков из библиотеки на шкалу времени и отредактируйте их в расширенном окне, чтобы настроить шрифт, размер, цвет, продолжительность и т. Д. Просто загрузите их с помощью кнопок ниже и попробуйте бесплатно.
1. Google Fonts
Google Fonts можно рассматривать как один из лучших ресурсов в Интернете для поиска уникальных бесплатных шрифтов.Это еще одна отличная услуга, которую предлагают сотрудники Google. Google Fonts связан с другой службой, известной как Sky Fonts. Это поможет вам синхронизировать шрифты Google с вашим рабочим столом и использовать их в ваших будущих проектах.
2. Шрифт «Белка»
Font Squirrel — один из новейших бесплатных ресурсов шрифтов, которые можно найти в Интернете. Несмотря на то, что это не самая большая коллекция шрифтов, вы сможете найти приличное количество уникальных шрифтов, которые можно использовать, чтобы оживить ваши видео.Почти все шрифты, которые можно найти на этом веб-сайте, содержат полный алфавит, символы и числа. Таким образом, вам не придется сталкиваться с какими-либо проблемами при включении этих шрифтов в свои видео. Все эти шрифты предлагаются Font Squirrel бесплатно, и вам не нужно платить ни цента.
3. Ужин с шрифтами
Вы создаете видео на тему ретро? Тогда вам нужно поискать подходящие шрифты в Интернете. Font Dinner — это веб-сайт, созданный для того, чтобы предлагать нуждающимся людям лучшие ретро-шрифты.Эти шрифты идеально подходят для создания винтажной атмосферы 1950-х и 1960-х годов. Эти шрифты совместимы с компьютерами Windows и Mac. Вы не сможете найти такие качественные ретро-шрифты нигде в Интернете.
4. Мои шрифты
Этот сайт соответствует своему лозунгу. Другими словами, вы можете найти самую большую коллекцию шрифтов в Интернете через Мои шрифты. Некоторые шрифты, предлагаемые на этом веб-сайте, нельзя загрузить бесплатно.Однако вы также можете найти отличную коллекцию бесплатных шрифтов. Фактически, люди могут бесплатно скачать более 600 уникальных шрифтов. Веб-сайт имеет удобный дизайн, и вы можете легко перемещаться по нему. Доступные функции на этом веб-сайте, такие как предварительный просмотр динамического текста, помогли посетителям облегчить себе жизнь. Вы также можете подумать о загрузке их премиальных шрифтов, которые предлагаются по разумной цене.
5.1001 бесплатный шрифт
Это еще один отличный ресурс, доступный создателям видео для загрузки уникальных высококачественных шрифтов. Разработчики этого сайта предложили более 10 000 различных шрифтов. Эти шрифты совместимы с операционными системами Windows и Mac. Некоторые шрифты, предлагаемые на этом веб-сайте, не предоставляются бесплатно.
6. Городские шрифты
Urban Fonts предлагает посетителям отличную коллекцию шрифтов.Для видео доступен полный набор шрифтов, разделенных на несколько категорий. Самая примечательная особенность Urban Fonts — это культурные и этнические стили, которые можно увидеть в их шрифтах. Вы сможете бесплатно скачать с этого сайта шрифты для арабского, китайского, греческого, японского, иврита и русского языков. Это поможет вам без проблем привнести культурный оттенок в ваши видеопроекты.
7. Ведение мяча.
Dribble — отличный ресурс, доступный для людей, которые хотят загружать шрифты и разрабатывают шрифты.С Dribble работает группа талантливых фрилансеров, которые предлагают посетителям отличный сервис. Доступная коллекция бесплатных шрифтов впечатлила посетителей и сыграла важную роль в популярности этой платформы.
8. Печатайте вместе
Type Together создан двумя дизайнерами шрифтов, которые объединились с целью создания отличных шрифтов для нуждающихся. На данный момент они предлагают индивидуальные шрифты для нуждающихся.Кроме того, вы можете найти на веб-сайте хорошую коллекцию бесплатных шрифтов, которые были созданы двумя основателями этого веб-сайта. Вы можете скачать их бесплатно и без всяких сомнений использовать в своих видео.
После загрузки бесплатных шрифтов с веб-сайтов вы также можете установить загруженные шрифты в Filmora9. Если вам интересно, как это сделать, посмотрите видеоурок по установке пользовательских шрифтов в видеоредакторе Filmora9 ниже. Не забудьте скачать бесплатную пробную версию, чтобы попробовать.

 Русские и латинские символы, прописные и строчные символы, есть цифры и знаки препинания. Красивые декоративные заглавные буквы с завитушками.
Русские и латинские символы, прописные и строчные символы, есть цифры и знаки препинания. Красивые декоративные заглавные буквы с завитушками.
