Pop-Art в стиле Роя Лихтенштайна -Russian Photoshop Tutorial :: Melissa Evans
Tutorial Links: Page 1 | Page 2 | Page 3
Adobe Photoshop tutorial translated by VanVin
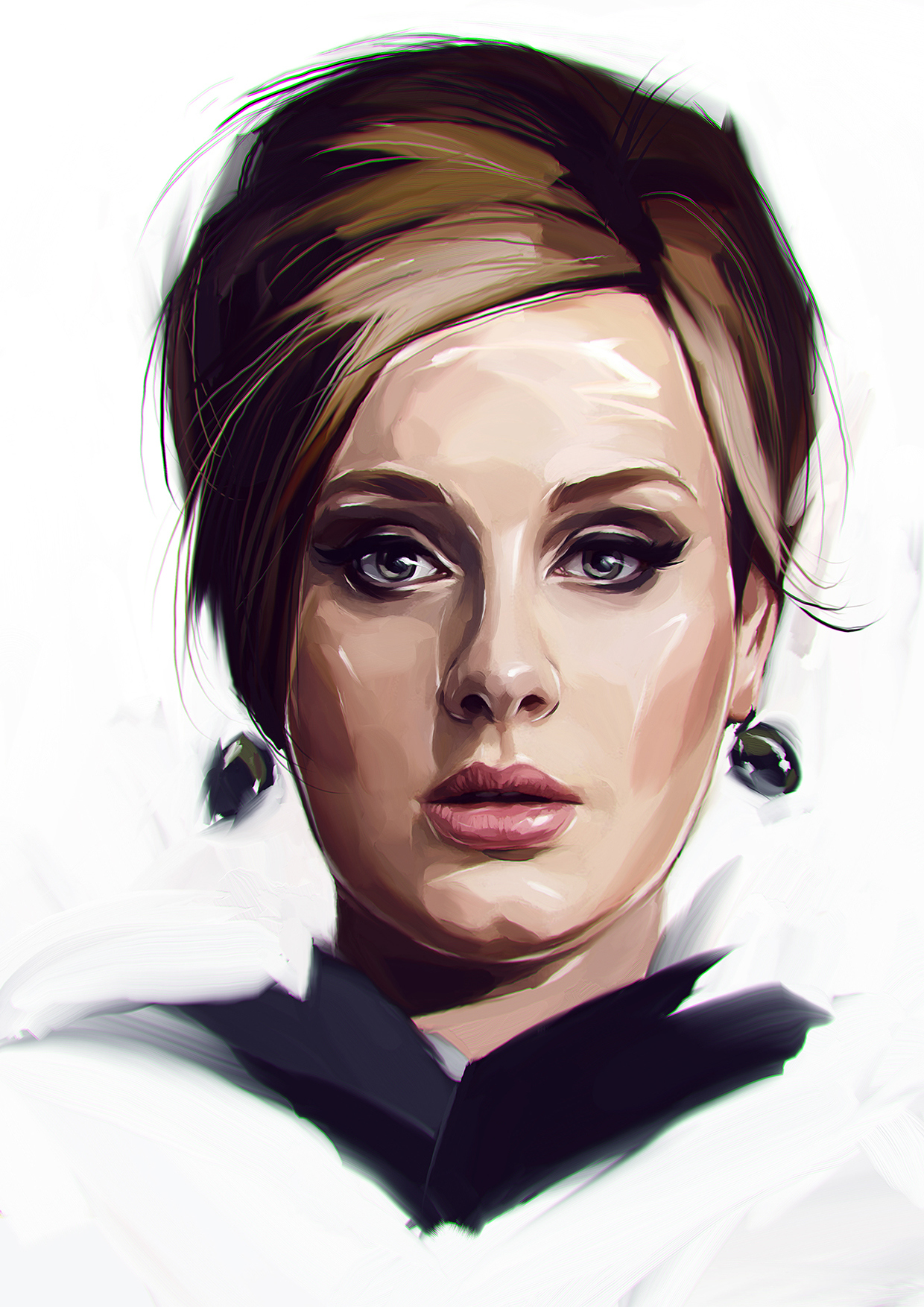
Если вам нравится поп-арт, то вы, очевидно, знакмы с работами Роя Лихтенштайна (Roy Lichtenstein) – ставше- го, благодаря своим рисункам в стиле комиксов, одним из ведущих художников стиля поп-арт шестидесятых. Приведенный здесь рисунок девушки (1963) является одной из самых известных его работ и служит хорошим примером, для тоого, чтобы понять особенности его стиля. Обратите внимание на толстые линии, цвета. Его работы так же часто снабжены помещенными в рамки заголовками и фразами типа WHAAM!, как это делается в комиксах.
Наличие точечности так же является фирменным сти- лем Лихтенштайна. «Точечность» – особенность процес- са печати, когда две или более точки определенных цве- тов комбинируют для получения третьего цвета. Когда-то, при печати дешевых комиксов этот прием использовался для удешевления процасса печати и получения дополнительных цветов (например, оттенки телесных цветов) из основных.
Этот эффект можно воспроизвести в Photoshop с помощью фильтра Colour Halftone, но в этом уроке я научу вас ипользовать черно-белую полутоновую текстуру (Halftone Pattern), поскольку мне кажется, что она выглядит лучше.
Благодаря ярким краскам, ваша работа, распечатанная на принтере, будет выглядеть прекрасно. Но, если вы собираетесь ее распечатать, задайте в начале работы разрешение изображения 300 dpi, а по ее окончании переведите изображение в режим CMYK.
Предлагаемый урок состоит из двух частей:
1. Создание полутонового изображения
2. Добавление цвета
Советуем перед началом работы ознакомиться с полным текстом урока.
Часть1.
a) Подготовка изображения
Откройте исходное изображение в Photoshop и сдублируйте слой Background просто перетащив его на значок в палитре Layers или выделив слой и нажав комбинацию клавиш Ctrl+J.
Назавите новый слой dots щелкнув на нем в палитре Layers правой кнопкой мыши и вы- брав пункт Layer Properties.
Создайте еще один новый слой и залейте его ярко-голубым цветом с помощью инстру- мента Paint Bucket .
Переместите этот слой так, чтобы он оказался между слоями dots и Background и пере- именуйте его в blue.
Теперь нам необходимо очистить слой dots от ненужных частей (в данном примере – от фона, так как нам требуется только изображение девушки). Выделите фон любым из извест- ных и удобных вам способов и удалите его. Мы пользуемся для выделения инструментом Pen. При использовании инструмента Pen не забудьте, что необходимо работать в режиме Path:
Remember to make sure the pen tool is set to create a Work Path. See below.
С помощью инструмента Pen сoздайте контур вокруг вашего изображения, затем пре- образуйте его в выделение (в палитре Paths щелкните правой кнопкой мыши на вашем кон- туре и выберите пункт Make Selection), инвертируйте выделенную область с помощью ко- манды меню Select>Inverse (Ctrl+Shift+i) и удалите фон, нажав delete.
б. Делаем точки
Работая в слое dots, «обесцветьте» его , выбрав команду Image>Adjustments>Desaturate (Ctrl+Shift+U).
Теперь используйте команду Image>Adjustments>Threshold и услильте контраст слоя dots. Используйте значение Threshold наиболее подходящее на ваш взгляд для вашего изображения.
После применения команды Threshold изображение выглядят пикселизованным («рва- ные» края в местах цветовых переходов). Чтобы сгладить его, используем размытие (Filter>Blur>Gaussian Blur) с радиусом примерно 2-3 пиксела:
Все еще находясь в слое dots, щеклните правой кнопкой мыши в палитре Layers и выберите пункт Duplicate Layer, а в появившемся диалоговом окне укажите Destination Document: New:
Photoshop создаст новый документ, поместив в него копию слоя dots. Переведите новое изображение в оттенки серого командой Image>Mode>Greyscale. В появившемся диало- говом окне «Discsrd color information?» нажмите OK.
В появившемся диало- говом окне «Discsrd color information?» нажмите OK.
Теперь переведите изображение в режим Bitmap (Image>Mode>Bitmap), ответив ОК на вопрос «Flattern Image?» и выбрав в разделе Method Halftone Screen:
Появится окно Halftone Screen, в котром советуем задать Frequency=12 lines/inch, Angle=45, Shape=round. Впоследствии, при обработке других изображений, можете поп- робовать изменить значение Frequency (увеличение ее уменьшает размер точек):
с. Окончание первого этапа
Снова верните изображение в оттенки серого (Image>Mode>Greyscale), установив Size Ratio=1. Потом переведите изображение в RGB (Image>Mode>RGB).
В палитре Layers щелкните на названии слоя правой кнопкой мыши, выберите команду Duplicate Layer и укажите в качестве Destination Document ваш исходный файл с которого вы начинали работу (у нас он назывался example.psd):
После этого в нашем исходном документе появится четвертый слой Background Copy.
Теперь нам осталось создать обтравочный контур (Clipping Path) между новым слоем и слоем dots. Нажмите клавишу Alt и, не нажимая клавишу мыши, подведите курсор в палит- ре Layers к месту между слоями – медленно ведите курсор вниз от слоя Background Copy к слою dots, пока он не примет форму двух налагающихся друг на друга окружностей. В этот момент щелкните мышью. Слева от миниатюры слоя Background Copy в палитре Layers появится стрелка, указывающая вниз. Обтравочный контур создан:
Теперь выделите слой Background Copy в палитре слоев и выберите команду Layer>Merge Down (Ctrl+E). Слои Background Copy и dots объединятся в один слой.
Сохраните на всякий случай свою работу и переходите ко второму, заключительному этапу нашего упражнения.
Часть 2. >>
Tutorial Links: Page 1 | Page 2 | Page 3
Создание арта по фотографии. Как делать арты и поп-арт в Photoshop
Современный мир меняет все, и любой человек может стать кем угодно, даже художником. Для того, чтобы рисовать, необязательно работать в каком-то специальном месте, достаточно просто иметь на компьютере программы для рисования артов. В этой статье показаны наиболее известные из таких программ.
Для того, чтобы рисовать, необязательно работать в каком-то специальном месте, достаточно просто иметь на компьютере программы для рисования артов. В этой статье показаны наиболее известные из таких программ.
Любой графический редактор можно назвать программой для рисования артов, хотя не каждый из таких редактор способен угодить вашим желаниям. Именно по этой причине в этом списке будут самые разные программы с разным функционалом. Самое главное, что каждая из программ может стать как отдельным инструментом в ваших руках, так и войти в ваш набор, который вы можете использовать по-разному.
Этот графический редактор не предназначен для рисования артов. Точнее, он для этого не разрабатывался. Когда его создавали, программисты были воодушевлены детьми, и тем, что именно в детстве мы становимся теми, кто есть сейчас. Эта детская программа имеет музыкально сопровождение, множество инструментов, но не очень хорошо подходит для рисования качественных артов.
Artweaver
Эта программа для создания артов очень сильно похожа на . В ней есть всё, что и в фотошопе — слои, коррекции, те же инструменты. Но не все инструменты доступны в бесплатной версии, и это является немаловажным минусом.
В ней есть всё, что и в фотошопе — слои, коррекции, те же инструменты. Но не все инструменты доступны в бесплатной версии, и это является немаловажным минусом.
ArtRage
ArtRage является самой уникальной программой в этом сборнике. Дело в том, что программа имеет в себе набор инструментов, который отлично подходит для рисования не только карандашом, но и красками, как масляными, так и акварелью. Причем, нарисованное этими инструментами изображение очень похоже на настоящее. Также в программе имеются слои, стикеры, трафареты и даже калька. Основным плюсом является то, что каждый инструмент можно настроить и сохранить как отдельный шаблон, тем самым, расширяя возможности программы.
Paint.NET
Если Artweaver была похожа на Фотошоп, то эта программа больше похожа на стандартный Paint с возможностями Фотошопа. В ней имеются инструменты из Paint, слои, коррекция, эффекты и даже получение изображения с камеры или сканера. Плюс ко всему этому, она является полностью бесплатной. Единственный минус в том, что иногда она работает значительно медленнее с объемными изображениями.
Единственный минус в том, что иногда она работает значительно медленнее с объемными изображениями.
Inkscape
Эта программа для рисования артов является довольно мощным инструментом в руках опытного пользователя. В ней очень широкий функционал и очень много возможностей. Из возможностей больше всего выделяется преобразование растрового изображения в векторное. Также имеются инструменты для работы со слоями, текстом и контурами.
GIMP
Этот графический редактор является еще одной копией Adobe Photoshop, но в нем есть несколько отличий. Правда, эти отличия, скорее, поверхностные. Тут тоже имеется работа со слоями, коррекция изображения и фильтры, но есть и трансформирование изображения, причем, доступ к нему осуществляется довольно легко.
Paint Tool Sai
Огромное количество разнообразных настроек инструментов позволяют создать практически новый инструмент, что является плюсом программы. Плюс к этому, можно настраивать непосредственно панель с инструментами. Но, к сожалению, все это доступно лишь один день, а потом придется платить.
Но, к сожалению, все это доступно лишь один день, а потом придется платить.
В наше современное время необязательно уметь рисовать, чтобы создать арт, достаточно просто обладать одной из программ, представленных в этом списке. У них у всех одна общая цель, но практически каждая из них подходит к этой цели по-разному, однако, с помощью эти программ можно создать по-настоящему красивый и уникальный арт. А каким софтом для создания артов пользуетесь вы?
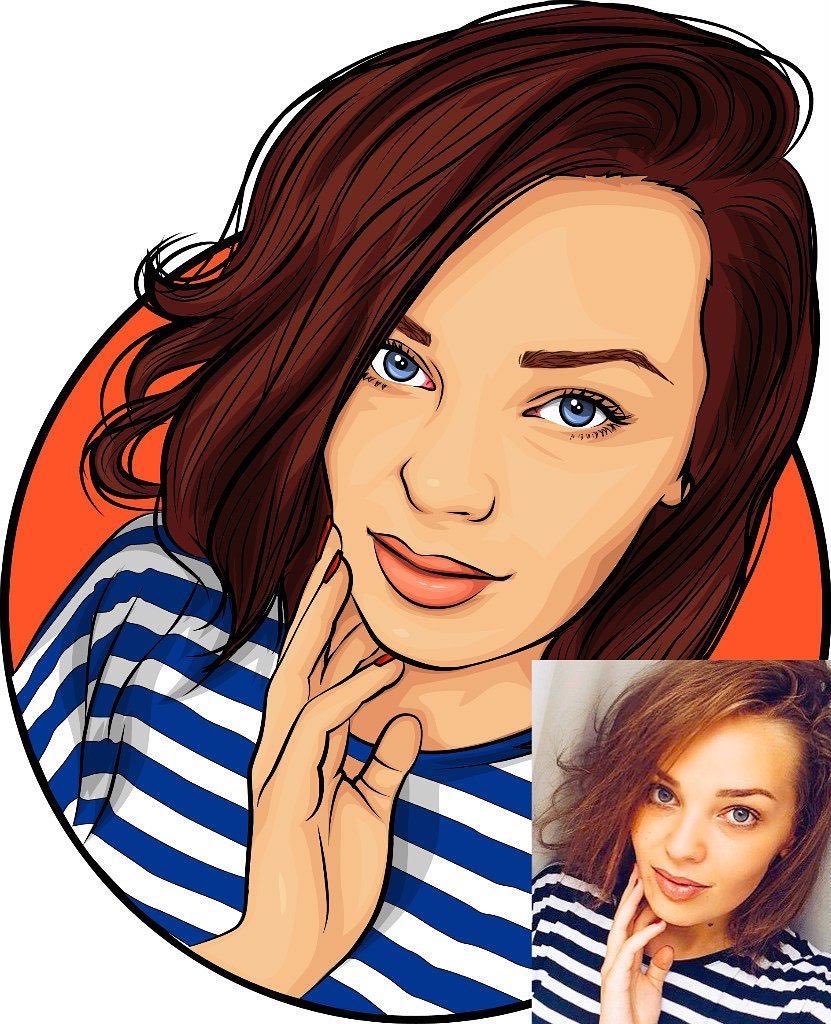
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity — 0 , «Постеризацию»/Posterization — 1 . Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Завершив подбор параметров, нажмите Ok .
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Сегодня картины или арты, созданные с помощью компьютера, вызывают не меньший интерес, чем обычные полотна, написанные на бумаге. Управляться с курсором мышки ничуть не легче, чем водить по холсту карандашом или кистью. Некоторые художники, профессионально занимающиеся электронным искусством рисования, прибегают к помощи специальных устройств вроде графических планшетов, что позволяет исключить мышь, но в этом случае необходимо особенное программное обеспечение.
Управляться с курсором мышки ничуть не легче, чем водить по холсту карандашом или кистью. Некоторые художники, профессионально занимающиеся электронным искусством рисования, прибегают к помощи специальных устройств вроде графических планшетов, что позволяет исключить мышь, но в этом случае необходимо особенное программное обеспечение.
Рассмотрим лучшие программы для создания артов на персональном компьютере как для любительской среды, так и для профессиональной. Обозначим ключевые возможности софта, удобство пользования и доступность продуктов для разных пользователей. Маститый «Фотошоп» мы упоминать не будем, потому как буквально все ПК-художники и без того знают о его существовании и повсеместном засилье в наших компьютерах, а разберём менее известные и толковые утилиты для рисования.
Paint.NET
Это базовая программа для создания артов, которая включена почти в каждую копию платформы «Виндовс». В её распоряжении есть все необходимые для начального рисования инструменты: кисть, карандаш, ластик и заливка. Причём каждого инструмента по десятку разновидностей: толщина, насыщенность, фора и т. д.
Причём каждого инструмента по десятку разновидностей: толщина, насыщенность, фора и т. д.
Для ценителей виртуального искусства в стиле абстракционизма и кубизма в программе для создания артов предусмотрены фигуры треугольника, прямоугольника, растягивающегося эллипса, многогранников и облака разговоров для комиксов. С поддержкой графических форматов также никаких проблем нет. На официальном ресурсе «Майкрософта» и на любительских сайтах можно найти какие-то дополнительные плагины и надстройки, которые в значительной мере расширяют возможности программы для создания артов, превращая её в настоящего монстра искусства.
Порекомендовать утилиту можно любому начинающему художнику, что называется, для пробы пера. На создание каких-то серьёзных полотен с помощью этой программы рассчитывать не приходится, но набить руку вполне возможно.
The GIMP
Это довольно мощная программа для создания пиксель-артов, и по своему функционалу она максимально плотно приближена к легендарному «Фотошопу». Возможности утилиты позволяют не только с нуля нарисовать картину, но и наложить множество эффектов на уже готовые изображения. Кроме того, функционал программы спокойно справляется с первоначальной вёрсткой сайтов или каких-то других дизайнерских макетов.
Возможности утилиты позволяют не только с нуля нарисовать картину, но и наложить множество эффектов на уже готовые изображения. Кроме того, функционал программы спокойно справляется с первоначальной вёрсткой сайтов или каких-то других дизайнерских макетов.
Программа для GIMP поддерживает многослойную работу с изображениями, подробную настройку инструментария, максимально точную цветовую калибровку и прочее. Также утилита поддерживает профессиональные графические планшеты, поэтому порекомендовать её можно как художникам со стажем, так и начинающим любителям.
Inkscape
Ещё одна качественно проработанная программа для создания поп-арта и сложного рисования. Утилита позволяет выполнять любые операции с контурами, редактировать градиент, менять стиль и тип узлов. В общем, в софте предусмотрено практически всё, чтобы рисовать профессиональные шедевры искусства.
Кроме того, в настройках можно найти большое количество предустановленных фигур, которые можно менять как вам захочется. Программа поддерживает удобные «горячие клавиши» и экспорт не только во все популярные графические форматы, но и специфические, вроде XML. Профессиональным рисовальщикам есть где развернуться на полях Inkscape, но любителям будет сложно разобраться со всеми нюансами и спецификой утилиты, поэтому им лучше выбрать что-то попроще или же хорошенько проштудировать мануал.
Программа поддерживает удобные «горячие клавиши» и экспорт не только во все популярные графические форматы, но и специфические, вроде XML. Профессиональным рисовальщикам есть где развернуться на полях Inkscape, но любителям будет сложно разобраться со всеми нюансами и спецификой утилиты, поэтому им лучше выбрать что-то попроще или же хорошенько проштудировать мануал.
SmoothDraw
Это отличная программа для создания арта из фото. Утилиту взяли на вооружение десятки тысяч пользователей, среди которых и профессиональные художники, и любители-новички. Здесь нет необходимости, как в предыдущих программах, досконально изучать меню и имеющийся инструментарий — достаточно открыть новый файл и дать волю своему воображению с помощью интуитивно понятного и грамотно визуализированного функционала.
В вашем распоряжении — многослойность объектов, вращение холста по всем осям, режимы смешивания и субпиксельные уровни сглаживания. Помимо стандартного набора инструментов для живописи на готовых фото или с чистого листа, утилита включает в себя редкие готовые кисти вроде граффити, звёзд, травы или капель воды. Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
PixBuilder Studio
Ещё одна программа для редактирования и создания пиксель-артов, то есть растровой графики. Возможности софта также позволяют спокойно прорабатывать дизайн веб-сайтов, поэтому утилита пользуется завидной популярностью у веб-мастеров, составляя конкуренцию именитому «Фотошопу».
Кроме уже привычного базового набора инструментов, есть работа со слоями, многоэтапная отмена операций, настройка линий кривых и уровней, а также подгонка популярных эффектов «Блум» (размытие) и резкости. Также у пользователя есть возможность на своё усмотрение настроить интерфейс: закрепить инструменты, вывести важные опции как отдельные элементы и т.д. Работать с программой вполне комфортно как профессионалам, так и новичкам-любителям.
Manga Studio
Это специальная программа для создания аниме-артов. Пользователю доступен шикарный набор инструментов для рисования манги и комиксов. Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.
Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.
Весь инструментарий, причём настраиваемый, всегда у вас под рукой: скринтон, окраска, чёрный контур, осветлитель и т. д. Если вы малознакомы с софтом такого плана, а порисовать аниме ну очень хочется, то к вашим услугам расширенная версия программы с пошаговой инструкцией на выбор — иллюстрации или видео, где подробнейшим образом объясняются все нюансы этого мероприятия — от азов до создания профессиональных манга-полотен.
Livebrush
Эту утилиту можно назвать ярким примером того, как должна выглядеть качественная рисовалка для детей. Несмотря на свою специфичность, программа пользуется завидной популярностью и среди состоявшихся художников.
Одна из отличительных особенностей данного софта — это векторные узоры, где пользователь может нанести рисунок заданных форм и размеров. Здесь вы без труда оформите славянские или восточные орнаменты, какие-то симметричные сетки или готические узоры. И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
Софт прекрасно показал себя в работе с графическими планшетами и полностью поддерживает все протоколы стилусов. Причём программа отслеживает не только силу нажатия на перо, но также и его наклон, что для многих художников является критичным моментом при выборе утилит такого плана.
PaintTool SAI
Эта утилита, наряду с «Манга Студией», стала популярна у фанатов японских комиксов. Кроме того, многие пользователи нарекли её программой для создания артов на Minecraft из-за специфичного и удобного для этого дела инструментария. Утилита также отлично подойдёт для любителей порисовать пейзажи и портреты в стиле гиперреализма или поп-арта.
Пользователю доступен широкий набор инструментов: шариковые ручки, чернила, десятки кисточек, карандаши разных мягкостей, пастели, акварели и т. д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше — это практически идеальная программа для создания артов для «Майнкрафт».
д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше — это практически идеальная программа для создания артов для «Майнкрафт».
Affinity Designer
Это неплохой софт для создания артов с классическим дизайном и привычным набором инструментов. Здесь вы найдёте большой ассортимент кистей, градиентов и других вспомогательных режимов. Среди прочей массы похожих утилит, эта программа выделяется тем, что отлично справляется с векторными объектами и может легко обрабатывать растровые изображения. Многие используют данный софт не столько для рисования с нуля, сколько для ретуширования фото и дальнейшей обработки в арт-произведение.
Один их явных минусов программы — это отсутствие поддержки сторонних плагинов. Всё, что доступно пользователю, это небольшой перечень надстроек на официальном ресурсе разработчика. Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Подводя итог
Рисование — это дело специфическое. Кому-то нравится ваять пейзажи, кто-то предпочитает рисовать лица, а кого-то хлебом не корми — дай всю реальность превратить в японскую мангу. Несмотря на схожесть всех вышеперечисленных продуктов и функциональность, каждая утилита имеет какие-то свои отличительные особенности.
Перед тем как браться за создание очередного шедевра, которым будут восхищаться ваши друзья, обязательно учитывайте направленность и набор инструментария той или иной художественной программы. Лучше потратить пару часов на изучение мануала понравившегося софта, чем потом портировать ваше произведение в другую утилиту с потерей данных за неимением какой-нибудь кисточки.
Этот Photoshop урок познакомит вас с очень известным направлением в изобразительном искусстве как Поп-арт.
Рядом с поп-артом стоит имя Andy Warhol, который был и художником, и фотографом, и кинорежиссером, и издателем.
Именно он в середине 20 века создавал уникальные картины-коллажи из совершенно неожиданных вещей — от изображений консервных банок до столь гламурных коллажей с Элвисом Пресли и Мэрлин Монро.
Этот стиль стал невероятно популярным в то время, благодаря чему начало появляться бесчисленное количество иммитаций творчества этого художника.
Потому что создавать картинки в стиле Поп-арт очень просто, особенно, если вы владеете программой Photoshop.
Техника, о которой мы хотим вам рассказать заключается в том, что сначала делается черно-белый трафарет на основе исходного рисунка. А затем части этого рисунка раскрашиваются в очень яркие цвета в разных вариациях.
Любой портрет можно превратить в поп-арт рисунок, но особенно для этого подойдет фото с четкими границами.
Желательно, чтобы человек на фото смотрел прямо в объектив камеры.
1. Ниже показан процесс вырезания мальчика с родного фона и размещение его на новом. Для нас важно, чтобы мальчик и фон размещались на разных слоях.
Для нас важно, чтобы мальчик и фон размещались на разных слоях.
Чтобы быстро убрать однотонный фон используйте инструмент — волшебная палочка , если фон разноцветный, то возьмите инструмент — Перо
2. Скорее всего Вы уже заметили, что изображения в стиле поп-арт славятся очень высокой контрастностью.
Последующие шаги удалят много мелких деталей, поэтому вам не стоит быть слишком аккуратным по ходу работы.
Разместите яркий фоновый слой прямо под рабочим слоем (с мальчиком).
3. Чтобы сделать высоко-контрастное изображение, то сначала убедитесь в том, что вы находитесь на слое с вырезанным мальчиком и выберите в меню Image > Adjustment > Threshold .
Передвиньте ползунок так, чтобы изображение содержало достаточо теней, чтобы все главные формы и черты сохранились.
4. Грубо выделите каждую часть изображения, которую вы позже будете раскрашивать.
Нажимайте Alt + Ctrl + J
чтобы каждую часть копировать на отдельный слой. Назовите каждый новый слой. Поменяйте режим смешивания каждому слою на Multiply
, и нажмите OK.
Назовите каждый новый слой. Поменяйте режим смешивания каждому слою на Multiply
, и нажмите OK.
5. По очереди активизируйте каждый слой в палитре слоев.
Для каждого нажимайте Ctrl + клик
по окошку слоя и переходите в меню Edit > Fill
.
Кликните на строчке Use, там выйдет окошко, где вы сможете выбрать строчку Color . Благодаря чему появится палитра цветов, где вы можете на свой вкус подобрать яркий насыщенный цвет, чтобы закрасить какую-нибудь часть изображения.
6. В окне «Стили слоя» (Layer Style , появляется если дважды щелкнуть по слою) выберите стиль Color Overlay (заливка цветом) и поменяйте там blending mode (режим смешивания слоев) на Color . Выберите яркий цвет и нажмите OK.
7. Когда вы повторите эти шаги для каждого отдельного участка изображения, то вы увидите, что перед вами настоящий шедевр в стиле поп-арт.
8. Сохраните этот файл в формате фотошоп (.psd) и сделайте копии слоев, где вы делали колорирование. У вас в панели слоев каждый участок закрашен в определенный цвет. Теперь очень просто можно заменить цвет участка, использую функцию Hue/Saturation
(Ctrl +U).
У вас в панели слоев каждый участок закрашен в определенный цвет. Теперь очень просто можно заменить цвет участка, использую функцию Hue/Saturation
(Ctrl +U).
В конце можно скомбинировать все варианты в одно большое изображение.
Такое комбинирование различных вариантов одного и того же изображения очень характерно для стиля 60-х годов Поп-арта.
Привет всем, в этом мануале я расскажу как делать подобные артыЧто требуется:
1)Adobe Photoshop cs6, скачать можно
2)Прямые руки
3)Фотография с которой будем работать
Начнём:
Шаг первый: выбор фотографии. Фотография должна быть в разрешении 800×600 минимум, чтобы можно было качественно обработать. Я буду использовать эту фотографию
Шаг второй: создаём новый прозрачный слой Shift+Ctrl+N
Шаг третий: начнём обводку лица. Выбираем обычную кисть: размер 1, жёсткость 100%, цвет чёрный.
Ставим точку в том месте с которого начнём обводить.
Зажимаем SHIFT и ставим второю точку, между этими точками будет проведена прямая линия, поэтому смотрите, чтобы линия проходила по контуру того места, которое обводим.Должно получиться так:
Шаг четвёртый: начинаем заливку.
Выбираем инструмент ЗАЛИВКА, выбираем нужную часть фотографии, нажимаем ALT, появляется пипетка, затем заливаем выбранную область. Получитcя должно так:Обводить фоновые объекты или нет, решайте сами, я не стал этого делать.
Шаг пятый: Тут наступает самый сложный выбор, как вы будете рисовать лицо, если хотите максимальной приближённости к реальной фотографии, то вернитесь к 3 шагу и обведите губы и нос.
Или же можно сделать части лица при помощи простых линий, я буду делать так. Получиться должно так: (цвет кожи изменил, так как не понравился).Теперь выбор за вами, можно оставить чёрные линии, а можно закрасить их, и подчеркнуть подбородок более тёмным цветом кожи.
Наш арт готов, сохраняем картинку, хвалимся друзьям.
Особо не старался, так как устал.
Надеюсь статья была полезной;D
Как самому сделать портрет в стиле поп-арт в фотошопе? Как сделать арт в «Фотошопе».
 Портрет в стиле поп-арт
Портрет в стиле поп-артГрафические редакторы в наше время способны на многое. С помощью них можно изменить фото, удалив с него что угодно или добавив кого угодно. С помощью графическое редактора можно сделать и арт из обычной фотографии, и в это статье будет рассказывать о том, как сделать арт из фото в фотошопе.
Для начала необходимо скачать программу по ссылке выше и установить ее, в чем поможет статья.
Подготовка фотографии
После установки нужно открыть необходимую вам фотографию. Чтобы это сделать необходимо открыть подменю «Файл» и нажать на кнопку «Открыть», после чего, в появившемся окне необходимо выбрать нужную вам фотографию.
После этого необходимо избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой», а основной фон заливаем белым с помощью инструмента «Заливка».
Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой маску, нажатием правой кнопки мыши на маске.
Коррекция
После того, как изображение готово, пора применить коррекцию, но перед этим создаем дубликат готового слоя, перетаскиванием его на иконку «Создать новый слой». Делаем новый слой невидимым, нажатием на глаз рядом с ним.
Теперь выделяем видимый слой и переходим в «Изображение-Коррекция-Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Теперь убираем невидимость с копии, и, устанавливаем непрозрачность на 60%.
Теперь вновь переходим в «Изображение-Коррекция-Порог», и добавляем тени.
Далее, необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E». Затем закрашиваем задний фон в цвет тени (примерно подбираем). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
Теперь необходимо придать изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.
Нажатием на полоску цвета открываем окно выбора цвета и выбираем там трехцветный набор. После, для каждого квадрата выбор цвета подбираем свой цвет.
Все, ваш поп-арт портрет готов, можете сохранять его в необходимом вам формате нажатием сочетания клавиш «Ctrl+Shift+S».
Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U .
 Не забываем перейти на соответствующий слой.
Не забываем перейти на соответствующий слой. - В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L , вызывая «Уровни» . Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК .
- Переходим в меню «Фильтр – Имитация – Очерченные края» .
- «Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.
Результат должен оказаться примерно таким же, как и в примере:
- Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.
- Ползунок перетаскиваем на значение 3 . Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
- Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E .
- Далее берем инструмент «Кисть» .

- Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT , взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.
- Создаем новый слой в палитре и перетягиваем его под слой с портретом.
- Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента» . Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
В этом уроке вы узнаете, как создать красивый цветной карандашный рисунок из фотографии, используя художественные линии, градиенты, эффекты шума для имитации техники аэрографа, а также используя стандартные инструменты для создания простого дизайна рисунка. Достаньте свой планшет, откройте программу Adobe Photoshop, и давайте приступим.
Итоговый результат
1. Создайте новый документ
Шаг 1
Создайте новый документ в программе Adobe Photoshop (я использую версию CC 2014), установите примерно следующие размеры 8 дюймов х 10 дюймов при разрешении 300 пик/дюйм. Размеры данного документа произвольные, поэтому, вы можете использовать свои размеры рабочего документа, которые подойдут для вашей исходной фотографии или для вашего дизайна.
Откройте своё исходное изображение. В этом уроке, я использую фотографию, которая указана на скриншоте ниже, её можно приобрести на сайте PhotoDune . Выделите всё изображение (Ctrl+A), Скопируйте (Ctrl+C), а затем Вклейте (Ctrl+V) скопированное изображение на наш рабочий документ. Уменьшите Непрозрачность (Opacity) слоя с исходной фотографией до 60%, а затем нажмите значок Сохраняет всё (Lock All), чтобы закрепить слой.
Шаг 2
Кисть, которую мы используем для создания художественных линий, это изменённая стандартная кисть. Перейдите в закладку Кисти (Brush), в настройках выберите жёсткую круглую кисть, задайте угол и форму кисти, придав заострённый вид эллипса и угол 39° или примерно такой же. С помощью этой кисти, мы придадим нашим линиям отточенный каллиграфический вид. В настройках Динамика формы (Shape Dynamics), выберите Управление (Control): Нажим пера Колебание размера (Size Jitter).
2.
 Проведите обводку черт лица
Проведите обводку черт лицаШаг 1
Создайте новый слой и с помощью кисти, которую вы только что создали, начните обводить глаза модели. Используйте тёмный оттенок, только не чёрный цвет. Я выбрал тёмно-фиолетовый оттенок (#362641). Я решил начать с обводки века, включая обводку внешних уголков ресниц. Я аккуратно обводил линию, делая её тоньше по направлению к центру лица.
Ещё раз пару раз пройдитесь по нарисованным линиям, чтобы выровнять их, сделать их более утолщёнными и более равномерными. Не переживайте относительно множества деталей. Мы аккуратно обведём черты лица, поэтому, детали лица не будут перегружать весь дизайн рисунка.
Шаг 2
Продолжайте обводить черты лица модели. Нарисуйте тонкую линию, представляющую переносицу, ноздри (крылья носа и ноздри), а также кончик носа. Для обводки губ, я использовал тонкую линию на верхней губе и более утолщённую линию у кончиков губ, а также в центре губ. Для имитации тени, используйте более утолщённую линию под нижней губой.
Используйте инструмент Ластик (Eraser Tool (E) для обработки линий, чтобы линии были чёткими и равномерными. Вот почему я работаю с документом с разрешением 300 пикс/дюйм: я могу увеличить масштаб и до мельчайших деталей работать над художественной линией.
Шаг 3
Для обрисовки бровей, я увеличил диаметр кисти в настройках кисти Другая динамика (Shape Dynamics) в закладке Кисти (Brush), а также установил Управление (Control): Нажим пера (Pen Pressure) из выпадающего меню ниже опции Колебание размера (Size Jitter). Начните прорисовывать брови от центра лица в сторону за счёт двух проходов кистью. Воспользуйтесь ластиком, уменьшив диаметр всё той же кисти, которую мы использовали.
Не забывайте про то, как выглядят брови на оригинальной фотографии. Пожалуй, вы могли бы аккуратно обвести их, но, на мой взгляд, лучше нарисовать брови кистью, что сделает ваши линии динамичными и интересными.
3. Нарисуйте серёжки
Шаг 1
Серёжки, которые представлены в данном уроке, нарисованы с помощью простых фигур и без подручной исходной фотографии сережёк. Давайте возьмём кисть и нарисуем их сейчас:
1. Нарисуйте простой круг. Вы также можете использовать инструмент Эллипс (Ellipse Tool (U), т.к. я знаю, насколько неидеальным может быть круг.
2. Скопируйте нарисованный круг, а затем вклейте на новый слой. Далее, отразите дубликат слоя по горизонтали, идём Редактирование — Трансформация — Отразить по горизонтали (Edit > Transform > Flip Horizontal). С помощью инструмента Перемещение (Move Tool (V), переместите дубликат слоя с кругом вправо. Объедините оба слоя с кругами (Ctrl+E). Далее, нарисуйте прямую линию между кругами, удерживайте клавишу (Shift), чтобы линия была прямой.
3. Нарисуйте короткие прямые линии с каждой боковой стороны круга, а затем с помощью кисти, нарисуйте кривую с левой боковой точки круга к центральной линии.
4. Нарисуйте такую же кривую справой стороны.
Шаг 2
Продолжайте рисовать серёжки в виде сердца, используйте цвет #ce3681 в качестве заключительного цвета для обводки линий:
1. Скопируйте / вклейте фигуру, которую вы нарисовали в предыдущем шаге, уменьшите масштаб дубликата слоя на 50% или примерно. Поместите дубликат фигуры в центре большой фигуры сердца. Объедините оба слоя. С помощью инструмента Перо (Pen Tool), обведите контур сердца от верхней центральной точки к нижней центральной точке.
2. Создайте новый слой. Выберите кисть, убедитесь, чтобы кисть была та же самая, с заострённым концом, которую мы настроили ранее в этом уроке. Установите размер кисти 4 px. Далее, Выполните обводку контура (Stroke Path), выбрав кисть в качестве инструмента обводки (Примечание переводчика: далее, автор из половинки контура, создаст цельное сердце).
3. Скопируйте, Вклейте, Отразите по Горизонтали дубликат половинки контура сердца. Отключите видимость слоя с базовым наброском серёжки. Далее, объедините оба слоя с половинками контура сердца, чтобы получить целое сердце на отдельном слое. Подкорректируйте контур сердца с помощью инструмента Ластик (Eraser Tool) или Кисть (Brush Tool).
4. Скопируйте, Вклейте контур сердца на новый слой. Уменьшите масштаб дубликата слоя, чтобы получить внутреннюю центральную часть сердца. Используйте оригинальный слой с нарисованной базовой фигурой сердца, чтобы выровнять центральную часть сердца. Создайте новый слой и с помощью кисти, нарисуйте прямую линию от нижней точки внутренней фигуры сердца. Нарисуйте ещё одну линию перпендикулярно первой линии, направив её в правую сторону, как показано на скриншоте ниже.
5. Завершите фигуру, нарисовав третью линию.
Шаг 3
Создайте новый слой в палитре слоёв. Далее, с помощью инструмента Перо (Pen Tool), нарисуйте простую фигуру плюсика, используя прямоугольник, который вы нарисовали в предыдущем шаге. Удалите слои с набросками серёжки / базовыми линиями, доработайте окончательный дизайн серёжки. Объедините все слои с нарисованными фрагментами серёжки в один объединённый слой.
4. Завершите обводку портрета модели
Шаг 1
Продолжайте обводку исходного портрета модели. В данном случае, я с самого начала решил использовать ту же самую причёску, что и на оригинальной фотографии модели. На данном этапе урока, вы можете решить, какие детали исходной фотографии вы будете использовать в своём заключительном дизайне. Не забывайте рисовать фрагменты изображения модели, например, волосы, руки и т.д. на отдельных слоях, чтобы эти фрагменты можно было легко отредактировать, в случае, если вы решили изменить дизайн.
Шаг 2
Переместите изображение серёжки на наш рабочий документ, расположив серёжку, как показано на скриншоте ниже. С помощью инструмента Эллипс (Ellipse Tool), нарисуйте маленькие кружки над серёжкой. Далее, выполните Обводку контура (Stroke Path).
Шаг 3
Если вы решили изменить причёску модели, которая отличалась бы от оригинального изображения, то следующие шаги будут полезными для вас. Создайте новый слой и с помощью кисти маленького диаметра (та же самая кисть с заострённым концом, которую мы использовали в предыдущих шагах), начните рисовать локоны волос. Я начал с верхней части головы, нарисовав локоны волос до бровей модели. При желании, вы можете использовать другую фотографию, чтобы срисовать стиль причёски.
Шаг 4
Чтобы вам легче было нарисовать волосы, отключите видимость оригинального слоя с моделью. Далее, создайте новый слой, а затем нарисуйте линии, определяющие форму головы модели, учитывая черты лица модели. Это позволило мне получить правильный угол уложенной причёски. Далее, я удалил вспомогательный слой с набросками контурных линий, т.к. он мне больше не нужен.
Шаг 5
Я полностью завершил обводить контуры изображения модели. Обратите внимание, как линии утолщаются ближе к внешнему контуру изображения и становятся более произвольными нежели те линии, которые нарисованы в пределах контура изображения (в частности, это касается линии волос). Как только вы завершили обводку контурных линий, далее, объедините все слои, удалите любые вспомогательные слои с набросками контурных линий, и будьте готовы к следующему шагу, к созданию эффекта аэрографа.
5. Раскрасьте портрет модели
Шаг 1
Мой основной цвет для данного дизайна — бледно-розовый #ecd4f6. Создайте новый слой. С помощью инструмента Перо (Pen Tool), обведите контур изображения модели. Как только вы замкнули контур, залейте выделенную фигуру указанным цветом.
Шаг 2
Создайте новый слой поверх всех остальных слоёв, а затем с помощью инструмента Градиент (Gradient Tool (G), типа градиента Линейный (Linear), потяните градиент по диагонали. Цвета градиента, которые я выбрал: жёлтый, розовый, фиолетовый.
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Я отключил видимость слоя с розовой заливкой, чтобы вы могли увидеть эффект слоя с градиентом на скриншоте ниже. Данный эффект будет более очевидным в следующем шаге.
Шаг 3
Я настоятельно рекомендую использовать цвета градиента, которые бы дополняли основной цвет заливки, который вы выбрали для цвета кожи вашей модели. В данном случае, речь идёт о пастельных тонах. С помощью инструмента Перемещение (Move Tool), сместите слой с розовой заливкой вниз, а затем немного вправо, чтобы создать сдвиг от контурной линии.
Примечание переводчика: сместите цветную заливку, используя клавиши направления, т.е. сместите заливку стрелками.
Шаг 4
Создайте новый слой ниже слоёв с цветной раскраской. Выберите инструмент Кисть (Brush Tool), в настройках кисти выберите стандартную кисть Мел (Chalk), также уменьшите Непрозрачность (Opacity) кисти до 60%, а также уменьшите Нажим (Flow) кисти до 75%.
Шаг 5
Используя светлый оттенок, например жёлтый (#fffdda), прокрасьте мазками вокруг контура изображения модели. Я использую этот шаг, чтобы добавить новый цветовой оттенок к наброску, добавив текстуру к картине.
6. Добавьте мягкие цвета
Шаг 1
Создайте новый слой выше слоя с розовой заливкой контура изображения модели и ниже слоя с контурными линиями. С помощью кисти, выберите кисть мел, прокрасьте серёжки, а также аккуратно прокрасьте контур глаз модели. Далее, идём Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Примените настройки для данного фильтра на своё усмотрение.
В настройках фильтра, я установил количество шума 10%, выбрал тип распределение шума Равномерное (Uniform), а также поставил галочку в окошке Монохромный (Monochromatic).
Шаг 2
Создайте новый слой поверх слоя, который вы создали в предыдущем шаге. Выберите инструмент Градиент (Gradient Tool), установите Радиальный градиент (Radial Gradient), цвета градиента от цвета переднего плана к прозрачному, где цвет переднего плана белый.
Добавьте небольшой радиальный градиент на губы модели. Проделайте то же самое на глазах модели, осветляя тени на глазах. С помощью ластика, скройте эффект белого градиента за контуром глаз и губ.
Шаг 3
Давайте, используем мягкие градиенты, чтобы имитировать распыление краски на теле модели.
1. Создайте ещё один новый слой. С помощью инструмента Градиент (Gradient Tool), добавьте небольшие мягкие радиальные градиенты фиолетового цвета (#9e57d7) на плече и руках модели.
2. Уменьшите степень непрозрачности инструмента или слоя, если на ваш взгляд цвет градиента слишком насыщенный.
3. Ослабьте градиент на грудной клетке, в том месте, где соприкасается рука.
4. С помощью инструмента Перемещение (Move Tool), сместите фиолетовый градиент вниз и немного вправо, точно так же, как мы это проделывали в Пункте 5, Шаг 3.
Шаг 4
Точно так же, как вы добавляли белый градиент на лицо модели, мы также добавим этот же эффект на волосы. Создайте новый слой поверх остальных слоёв с градиентами. С помощью радиального градиента, цвет градиента от белого цвета к прозрачному, нарисуйте мягкие градиенты на волосах модели. Скройте участки градиентов, цвет которых попал на лицо.
7. Нарисуйте бабочек
Шаг 1
Создайте новый слой, далее с помощью радиального градиента, цвет градиента от цвета переднего плана к прозрачному. Я использовал различные оттенки фиолетового, синего, бирюзового и розового цвета, добавив эффект распыления вокруг головы модели.
1. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте бабочку. Далее, перейдите в закладку Контуры (Paths) и в нижней панели, нажмите кнопку Загрузить контур как выделенную область (Load Path as Selection). Скопируйте / вклейте скопированную фигуру бабочки вместе со цветным градиентом.
2. Находясь на залитом градиентом цветном слое, нарисуйте ещё бабочек. Загрузите активное выделение нарисованных бабочек, скопируйте/ вклейте на новый слой. Варьируйте размер бабочек, а также их расположение, как вы считаете нужным.
3. Используйте инструмент Перемещение (Move Tool), чтобы перемещать бабочек по всей сцене. Поверните бабочек, для этого идём Редактирование — Трансформация — Поворот (Edit > Transform > Rotate). Как только вас устроит расположение бабочек, объедините все слои с бабочками, а затем, отключите видимость цветного слоя, который мы создали в предыдущем шаге.
8. Добавьте эффект распыление краски
Шаг 1
Ещё раз создайте новый слой. Добавьте цветные радиальные градиенты вокруг фигуры модели. Также добавьте белый радиальный градиент в центре изображения, чтобы рассеять сами градиенты. На данный момент, картина выглядит так, как будто на неё несколько раз распылили краску аэрографом.
Шаг 2
Добавьте шум к новому слою с распылённой краской. Установите количество шума 10-15%, а также выберите тип распределения по Гауссу (Gaussian). Не забудьте поставить галочку в окошке Монохромный (Monochromatic). Нажмите кнопку OK, чтобы применить изменения.
Шаг 3
Расположите данный слой ниже слоя с розовой заливкой контура изображения модели. Обратите внимание, что после добавления шума, картина стала выглядеть, как будто она окрашена путём распыления, а не просто нанесли краску аэрографом на поверхность картины.
9. Добавьте дополнительные узоры
Шаг 1
Создайте новый слой поверх слоя, который вы создали в Пункте 8. С помощью инструмента Произвольная фигура (Custom Shape Tool), нарисуйте ещё одну фигуру, выбранную из стандартного набора фигур. Я выбрал фигуру Узор Цветка 2 (Floral Ornament 2) в узорах.
Нарисуйте узор цветка в верхнем правом углу вашей картины с нахлёстом на края вашего рабочего документа.
Шаг 2
Ещё раз выберите инструмент Градиент (Gradient Tool), цвет градиента от белого к прозрачному, тип градиента Радиальный (Radial). Аккуратно потяните градиент через всю выделенную область. Узор едва виден, поэтому, он не такой яркий, а также не полностью белый.
Шаг 3
Повторите шаги 1-2 данного Пункта. Добавьте ещё цветочных узоров на угол вашей картины. Если есть желание, то вы можете добавить цветочные узоры на противоположный угол картины, для этого, скопируйте, вклейте, поверните цветочные узоры.
Поздравляю вас! Мы завершили урок!
Как научиться рисовать картины в стиле pop-art по фотографии. Как и в какой программе изготовить трафарет, как правильно его распечатать, какие краски выбрать, как правильно вырезать трафарет и в какой последовательности?
Существует несколько способов изготовления Pop-Art картины, мы вам расскажем, о традиционной американской технологии, в которой работал Andy Warhol и по которой работает мастерская Portret-Art
Подготовка холста и его формат
Для начала изготовления портрета, вам потребуется мелкозернистый холст, на подрамнике. (формат 30х40 на фотографии)
Мы советуем использовать уже грунтованные холсты, натянутые на подрамник,купить которые можно в любом художественном магазине. Не нужно выполнять эту работу самостоятельно, вам придется покупать множество материалов(подрамник, холст, белая грунтовка, валик), к тому же, с первого раза вы точно не сделаете это настолько аккуратно, насколько это требуется для поп-арт картины. Следующий шаг — выбор формата холста, современные виды искусства не обязывают художника использовать форматы с золотым сечением. Наиболее подходящие форматы для изготовления портрета: 30х40 40х50 50х60 60х80.
Покупка натянутого холста, не только сэкономит вам время, но и позволит наслаждаться лишь творческой частью, этого интересного процесса, написания Pop-ART картины по фотографии.
выбор красок портрета (фон)
Для Выбор акриловых аэрозольных красок — не менее ответственный шаг. Мы используем итальянские краски MTN94 Cледует помнить, что поп-арт стиль — является отличным примером минимализма в искусстве, удивляя людей своей яркостью и простотой. Именно поэтому нам потребуется всего 3 тона: свет, полутень и тень. (на которые мы уже разбили наш портрет на этапе изготовления эскиза) Теперь вопрос остается в том, с какого цвета нам начать? Начинаем с полутени, которая и является основным фоном картины. Этот цвет должен быть самым ярким из 3х основных, так как и будет создавать общее цветовое решение. Для этого, мы покрываем весь холст краской, не забывая про торцы и не оставляя белых просветов, но и не накладываем слой слишком толстым, т.к потом сможем столкнуться с трудностями на последующих этапах, Оставляем картину на 10-15 минут, краска должна хорошо высохнуть.
Уделяем особое внимание аккуратности прокладывания фона и полутени.
накладываем трафарет
Для изготовления портрета нам требуется два трафарета. А именно свет и тень. Полутень у нас уже проложена фоном и вырезать еще один трафарет не имеет никакого смысла. На распечатанном трафарете, мы имеем 3 цвета: белый, серый и черный. Это не позволит нам ошибиться. Т.к они будут соответствовать нашим цветам на картине. Первым делом мы должны вырезать белый(свет) затем тень(черный)
Пока мы не приступили к наложению света, нужно вернуться к нашему холсту и заклеить торцы картины. Используем для этого малярный скорч, ширина которого 20мм. Это нужно для того, чтобы при наложении краски, мы не зашли за края, что очень сильно повлияет на визуальное восприятие готовой работы. Теперь мы можем приступить к установке трафарета, используя грузки разного размера и формы, ведь нам прийдется устанавливать их поверх самых небольших участков бумаги, равномерно распределяя их по всему трафарету.
Переходим к свету
На этом этапе мы начинаем прокрашивать вырезанные участки трафарета — белым цветом. Балон с краской нужно держать перпендикулярно планшету, на расстоянии 20-30 см. Если уменьшить это расстояние, можно получить очень толстый слой аэрозоли, а если держать балон под наклоном — распыление краски, за границами вырезанного трафарета, а в следствии — неровности на картине и распыления под трафаретом или растекания краски, что недопустимо при использовании аэрозольных акриловых красок. Эти же следствия, могут произойти, если вы плохо установите грузки поверх трафарета. Поэтому постарайтесь выполнить все действия, указанные в предыдущем пункте. Не нужно использовать кепы с широким распылением, такие подойдут больше для фона. Тут нужна более аккуратная работа.
Следите за наклоном вашего баллона и расстоянием до планшета, за грузками на трафарете и не забывайте периодически трясти баллон, не забывая, что рисуем мы именно аэрозольными красками.
ПЕРЕХОДИМ К тени и завершению картины
На этом этапе мы прокладываем тень. Не рекомендуем использовать для нее, черный цвет. Лучше всего подойдет темно серый или коричневый. Теперь с установкой трафарета придется немного повозиться, ведь сейчас мы накладываем его не на чистый холст, а на уже прорисованный свет и нужно следить за тем, чтобы свет на холсте, ложился ровно на свет на трафарете, а только затем начинать накладывать грузки поверх трафарета. Далее мы просто выполняем все пункты, с предыдущего пункта. Снимать трафарет нужно тоже аккуратно и только с одной стороны, чтобы темная краска не попала на светлые участки холста. По окончанию работы, скотч, которым мы проклеивали торцы — снимается, а спустя 24 часа — картину можно вешать на стену. Ровно столько требуется, чтобы краска высохла настолько, что запах аэрозольных красок исчез.
Конечный результат зависит от того, насколько ровно вы сможете положить трафарет на уже прорисованный свет.
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity — 0 , «Постеризацию»/Posterization — 1 . Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
PRO Portrait Art Photoshop Action от mrikhokon
PRO Portrait Art Photoshop Action
Будьте художником без какого-либо опыта (всего один щелчок мыши сделайте ваши фотографии художественными). Приветствие с потрясающей производительностью всего в один клик.
PRO Портретное искусство Экшены Photoshop
— Photoshop Atn. (Файл действия) «Для CS5.5, только CS6 PRO Portrait Art Photoshop Action» включает поддержку формата.
— Photoshop Atn. (Файл действия) Формат включает.Поддержка версии «Для CC2015.5 + PRO Portrait Art Photoshop Action».
— Всего 1 эффект в одной игре
— опция Pro для экономии времени
— 10 версий с регулировкой цвета за один проход
— Файл справки включает.
— Рабочая версия программного обеспечения: CC2015.5 Английская версия.
— Версия поддержки программного обеспечения: CS5, CS6, CC, CC2015, CC2017, CC2018, CC2019 + версия.
— Фотографии: фото не включены.
Пусть каждый знает, что изображение — это очень важная проблема, потому что без правильного изображения вы можете сделать точный вид, поэтому, пожалуйста, предоставьте качественное изображение для лучшего просмотра, которого вы ожидаете.
Возникли проблемы с действием?
01. Отправлено Профильный массаж
02. Отправил мне социальный массаж
Если вы прочитаете проблему для поддержки, он сможет решить проблему и дать ему предварительный просмотр экрана, и, конечно же, вы дадите нам ссылку на продукт, поскольку у нас так много продуктов с одинаковыми именами, мы можем ‘ не узнать, мы стараемся помочь вам как можно быстрее, но иногда мы не можем переиграть в нужное время, потому что у нас праздник, в этом случае вам нужно немного подождать, и да, продукт должен держаться подальше от рейтинг летучих мышей, потому что рейтинг летучих мышей продукта не решит проблему, с нашей поддержкой вы будете решены, обычно нет проблем с продуктом, чтобы следовать правилам использования, если возникла проблема с продуктом, они бы не выходить на рынок для продажи, если рейтинг продукта хороший, инспекция нашей работы увеличивается, поэтому постарайтесь дать хорошую оценку, большое спасибо за покупку нашего продукта, мы любим наших клиентов.
цифровых фэнтезийных портретов в Photoshop (Кармен Ло (Bearbrickjia)). Онлайн-курс
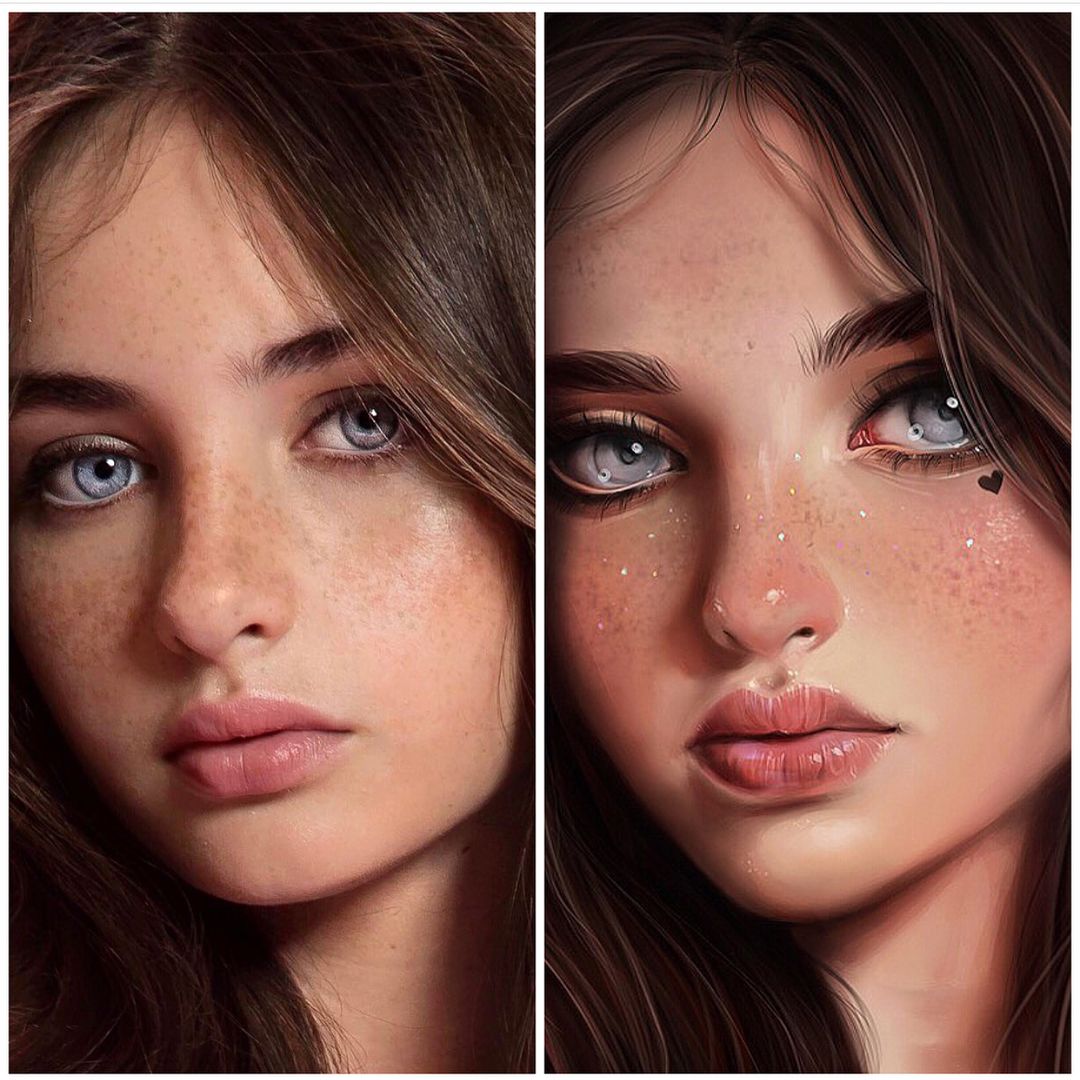
Пробуждать эмоции и удивляться в фантастическом повествовании — это навык, требующий находчивого ума и полного воображения. Однако определенная методология не менее важна для успешной передачи этих идей вашей аудитории. Зарекомендовавший себя иллюстратор фэнтези Кармен Ло, также известный как Bearbrickjia, создал мир изящных, причудливых фэнтезийных портретов, которые радуют сообщество из более чем 400 тысяч подписчиков в Instagram, а также концепт-арты персонажей для таких игр, как Street Fighter и Steel Circus.
В этом курсе Кармен покажет вам мягкие сверкающие веревки своей отточенной техники создания цифровых фэнтезийных портретов, которые с точностью и мастерством передают неземную атмосферу. Ее использование Adobe Photoshop имеет простую для понимания структуру, которая даст вам все необходимые инструменты для объединения вашего воображения с помощью этой программы для создания собственного уникального фантастического повествования в ваших цифровых портретах.
Мне очень понравился этот курс, который провел меня через процесс получения идей и настройки доски настроения до готовой художественной работы.Очень впечатляюще. Я, безусловно, рекомендую этот курс.
Больше отзывовПознакомьтесь с Кармен и ее страстью к портретной иллюстрации, узнайте, как она начинала как художник по персонажам и реализовывала свою мечту стать независимым художником. Она рассказывает об артистах, которые вдохновили ее больше всего, а также о других влияниях, которые ее трогают.
Начните работу с фотошопом и графическим планшетом, изучите каждый инструмент, понимая, как Кармен использует их в контексте фэнтези.Узнайте, как создавать тени и свет с помощью таких инструментов, как smudge tool.
Посмотрите, как она использует кисти для своих иллюстраций и как их настраивать, используя те же кисти, которые Кармен использует для создания своих рисунков. Узнайте, как использовать и настроить цвет на вашем портрете, изучите ее методы смешивания, чтобы безупречно добавить цвет в вашу работу.
Откройте для себя важность создания мудборда, основанного на концепции вашего фантастического портрета, чтобы вдохновить вас на дальнейшее развитие элементов вашей иллюстрации.Узнайте, как собирать отзывы и как Кармен ищет вдохновения.
Перейдите к наброску вашего портрета, добавив элементы фантазии в вашу композицию. Посмотрите, как Кармен добавляет цвета и визуализирует свой портрет, и примените свои приемы к вашему портрету, добавляя макияж и корректируя цвета, чтобы придать вашему персонажу больше жизни.
Добавьте завершающие штрихи к своему портрету, работая с бликами и блестками, чтобы сделать ваши работы яркими. Увеличьте резкость своего портрета с помощью советов и приемов Кармен, чтобы придать портрету более четкость.Когда вы закончите, посмотрите, как экспортировать свой проект и сжать окончательную часть для цифровых носителей и печати.
Создайте цифровой портрет с фантастическим повествованием с помощью Photoshop.
Этот курс предназначен для профессиональных и начинающих художников, которые заинтересованы в изучении техники цифрового портрета, а также в применении фантазийных тонов в своей работе.
Необходимы базовые навыки рисования и некоторые знания в области анатомии лица. Кармен обучает основам Photoshop, поэтому навыки цифровой иллюстрации не требуются для прохождения этого курса.
Вам понадобится компьютер с Adobe Photoshop и графический планшет.
Как использовать режимы наложения Photoshop для портретной живописи
Экспериментальное наложение изображений в фотошопе может быть захватывающим способом привнести в вашу фотографию ощущение изобразительного искусства. Это спонтанно и непредсказуемо, каждый раз с разными исходами.
Техника наслоения, о которой я говорю в этой статье, — это способ исследовать и вдохновляться работами викторианских фотографов, таких как Джулия Маргарет Кэмерон.Они использовали бы длинные выдержки из-за ограничений своих камер, что добавляло их изображениям сказочного качества.
Вместо длинных выдержек я использовал несколько снимков одного и того же объекта, наложив их на слои и используя режимы наложения Photoshop. Это придает новое ощущение неземкости изображениям, которые вы можете использовать на любом предмете, а не только на портретах.
Начать с портрета
Ваш портрет не обязательно должен быть сложным, но его можно повторить на десятке снимков или около того.Я выбрал простой естественный свет из окна, но нет причин, по которым вы не могли бы вместо этого использовать вспышку.
Лучше всего сработало изображение с яркими цветами и элементами на простом фоне. Я решил черпать вдохновение из фотографий Джулии Маргарет Кэмерон, используя простую историческую одежду и мгновенно узнаваемый реквизит.
Вы хотите получить в итоге дюжину или около того немного разных изображений вашего объекта. Возьмите гораздо больше изображений, чем вам нужно, чтобы у вас был большой выбор, когда дело доходит до выбора изображений для вашего эффекта наслоения.
Между кадрами попросите вашего объекта немного сдвинуться — возможно, голову или руки, но совсем немного. Старайтесь избегать резких изменений позы.
Наложение изображений в Photoshop
Когда дело доходит до выбора изображений и их редактирования, существует множество различных программных пакетов и опций. Я собираюсь рассказать о том, как я использую Lightroom Classic и Photoshop для достижения этого эффекта. Даже в этих двух программных пакетах есть другие способы добиться того же эффекта.Если у вас получилась фотография, которая вам нравится, значит, вы не сделали ничего плохого!
Я начинаю с импорта своих изображений в Lightroom Classic, а затем выбираю десять или около того изображений, которые составят слои моего окончательного изображения. На этом этапе я пытаюсь выбрать «базовое» изображение, которое будет в нижней части стопки слоев в Photoshop и будет отображаться через самые сильные. Вообще, это мой любимый образ из набора.
Когда вы выбрали изображения в Lightroom Classic в модуле «Разработка», откройте меню «Фото» и выберите «Открыть как слои в Photoshop».’
Это избавит вас от необходимости вручную складывать все изображения вместе. В результате вы получите один файл, открытый в Photoshop, со всеми выбранными вами изображениями, размещенными на слоях.
Следующий этап — разместить изображение «героя» (то, которое вы хотите показать больше всего) внизу стопки слоев, перетащив его. Затем выберите все слои выше и уменьшите их непрозрачность.
Игра в режимах наложения Photoshop
Вот тогда начинается самое интересное.Играя с различными режимами наложения слоев в фотошопе, вы можете получить самые разные результаты. Темные изображения подходят для разных режимов наложения для более светлых изображений. Вы можете ознакомиться с подробным руководством по режимам наложения в фотошопе здесь!
Вам нужно уменьшить непрозрачность слоев настолько, чтобы все же было видно исходное изображение «главного героя». Остальные слои должны тогда стать скорее нечетким ореолом, а не фокусом кадра.
После того, как вы нашли режим наложения и прозрачность, которые выглядят хорошо, вы можете приступить к тонкой настройке изображения.
Начните с определения частей изображений, которые на самом деле не работают, и определите, на каком слое они находятся. Затем создайте маску слоя и с помощью черной кисти аккуратно удалите ненужные части.
Я решил удалить почти все слои с лица моей модели, так как это был портрет, и я хотел иметь возможность ясно ее видеть. Я также убрал несколько отвлекающих отголосков рук, что, как мне казалось, сделало окончательное изображение сильнее. Поскольку вы работаете с использованием масок слоя, вы всегда можете отменить любой из выбранных вами вариантов на этом этапе — просто закрасьте участки, которые вы хотите снова увидеть на маске слоя, с помощью белой кисти!
Как видно из моих слоев-масок, они не обязательно должны быть аккуратными.Просто используйте довольно большую кисть с мягкими краями и низкой непрозрачностью, и вы не сможете увидеть мазки своей маски на окончательном изображении.
Завершение изображения
Когда вы будете довольны базовым изображением, полученным с помощью наложения слоев, я предлагаю сохранить копию вашей работы. Затем вы можете дальше экспериментировать с разными техниками.
Сохранив изображение в Photoshop, я закрыл его и вернулся в Lightroom Classic, чтобы продолжить работу над снимком.Здесь я просто немного изменил тонировку изображения с помощью предустановки и применил некоторое повышение резкости к ключевым областям изображения.
В результате возникло тепло, которое всегда заставляет меня думать о картинах старых мастеров в галереях. Вместе с эффектом слоев он создает довольно живописный художественный образ.
Но, конечно, нет ничего страшного в том, чтобы обработать одно и то же изображение другим способом. Это одна из причин, по которой мне нравится Lightroom Classic — вы можете создавать виртуальные копии одного снимка и работать с ними по-разному!
Этот вариант я обработал в Nik Analog Efex Pro 2, который вы можете использовать прямо из интерфейса Lightroom Classic так же, как вы можете снимать фотографии в Photoshop.Само программное обеспечение очень похоже на Lightroom Classic с панелями настройки с каждой стороны, но вместо этого специализируется на воспроизведении старых эффектов пленки.
Это отличный способ создать изображение, которое отдает дань уважения великим викторианским фотографам-искусствоведам.
Вы можете получить аналогичный эффект, наложив текстуры мокрой пластины и слои пыли и царапин в Photoshop перед добавлением черно-белого преобразования.
Есть много способов получить все эти разные эффекты — попробуйте некоторые и опубликуйте свои результаты в комментариях.Мне бы хотелось увидеть, что вы сделали с этой техникой и как вам это удалось!
ОБЩИЕ
ПОДГОТОВКА
НАСТРОЙКИ
ОСВЕЩЕНИЯ
позируют
СОСТАВ
ЗУБЧАТЫЕ
ADVANCED ГИД
CREATIVE СПОСОБЫ
ПОСЛЕ ОБРАБОТКИ
БИЗНЕС
ВДОХНОВЕНИЕ
РЕСУРСЫ
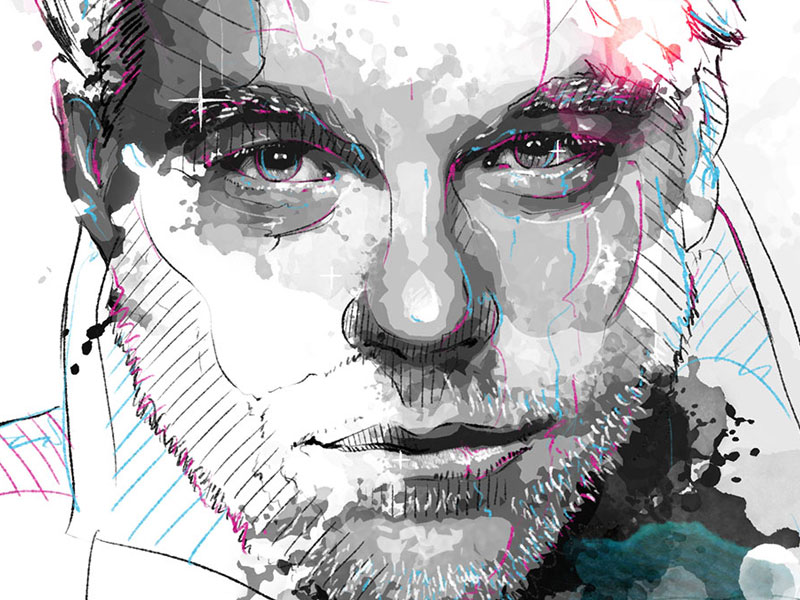
Как рисовать цифровые портреты
Урок Photoshop: Как рисовать цифровые портреты.Один из самых важных советов при рисовании портрета — рисовать то, что вы видите, а не то, что вы думаете, что видите.
Художнику очень легко начать рисовать в деталях, которые, как вы предполагаете, присутствуют, изменяя изображение, не осознавая этого — однако это заставит вас смотреть на готовую работу, которая не имеет ничего общего с вашей моделью, и недоумевает, почему вы не можете получить хорошее сходство. Если вы постоянно анализируете свою референцию, в конце вы получите гораздо более сильную часть.
Примечание автора: эта картина НЕ обязательно означает политическую причастность. Я НЕ сторонник или не сторонник Трампа.
Урок Photoshop: Как рисовать цифровые портретыКак рисовать цифровые портреты: используемое программное обеспечение
Adobe Photoshop
Шаг 1:
Откройте эталонную фотографию вместе с новым файлом A4 с разрешением 300 точек на дюйм и создайте слои с именами «фон», «эскиз», «линии», «базовый цвет», «волосы», «смешивание» и «выше».
На слое эскиза используйте круглую кисть, чтобы сделать набросок, прежде чем рисовать окончательные линии на слое «линии».Не беспокойтесь о том, что ваши финальные линии будут идеальными — большинство из них будет закрашено.
Шаг 2
По-прежнему используя круглую кисть, нарисуйте плоские цвета на соответствующих слоях (так что нарисуйте тона кожи на слое «кожа»). Сохранение цветов на отдельных слоях позволяет нам легко выбирать, поэтому убедитесь, что нет смежных цветов.
Шаг 3
На слое «волосы» используйте одну из специальных кистей для волос, которые мы предоставили с непрозрачностью 60%, чтобы начать создание основы для волос.Начните с более темных цветов, потому что они будут видны до верхних слоев волос. Используйте различные цвета, включая серый, фиолетовый и коричневый.
На этом этапе не слишком заботьтесь о деталях отдельных прядей — просто сосредоточьтесь на общей форме и форме волос.
Шаг 4
При рендеринге лица внимательно наблюдайте за формой и тенями. Обратите внимание, когда губы приближаются к уголкам рта, они теряют четкие очертания и становятся намного мягче.Используйте аэрограф, чтобы избежать острых углов на этом этапе.
Шаг 5
Вставьте файл paint texture.jpg над слоем «одежда» и установите для этого слоя мягкий свет. Cmd / Ctrl щелкните + миниатюру слоя «одежда» (это выделит все пиксели на этом слое), а затем добавьте маску слоя к текстуре краски (щелкните значок кружка в квадрате в палитре слоев). На обтравочной маске, связанной со слоем «одежда», используйте кисть для непрозрачности, чтобы добавить блики и отражения на одежду.
Шаг 6: Как рисовать цифровые портреты — последний шаг
Слой обтравочной маски, чтобы он выглядел теплее. На «верхнем» слое добавьте немного белых грязных эффектов с помощью «Fire brush». Внесите окончательные корректировки.
Урок Photoshop: Как рисовать цифровые портреты
Портретных Экшенов Photoshop — PSD бесплатно и Премиум ATN ABN Загрузки
Наши Портретные Экшены Photoshop помогут вам редактировать и создавать все ваши портретные фотографии таким образом, чтобы это не было трудоемким и трудоемким по своей природе.Да, вы правильно прочитали. Теперь вы сможете редактировать свои изображения, не скучая и тратя на это много времени, и все это возможно только с помощью наших бесплатных экшенов Photoshop для бесплатной загрузки портретов. С помощью этих экшенов Photoshop вы сможете добавлять к своим фотографиям умопомрачительные эффекты Photoshop всего за несколько простых кликов. Это звучит действительно захватывающе, мы правы? Разве вы не хотите попробовать эти экшены Photoshop с абстрактным портретом? Если вы ответили утвердительно на этот вопрос, то наш исключительный ассортимент бесплатных экшенов Portrait Photoshop Action Free будет вам полезен.Взгляните на нашу потрясающую коллекцию, а затем возьмите в руки ту, которая, по вашему мнению, полностью соответствует вашим фотографиям. После того, как вы закончите процесс выбора, вы сможете персонализировать загрузку портретных действий Photoshop, которые вы выбрали, прежде чем максимально использовать их. Вы также можете увидеть Matte Photoshop Actions .
Экшен Photoshop для ретуши портрета Будуар
Загрузить сейчас
Экшен Photoshop Красивый портрет
Загрузить сейчас
Портретные экшены Photoshop Pencil Sketch
Загрузить сейчас
Тип: Портрет, Экшен Photoshop
Загрузить сейчас
Настольные и мобильные современные портреты
Загрузить сейчас
Экшены Photoshop Nighty Portrait
Загрузить сейчас
Типографика Портрет Photoshop Экшен
Загрузить сейчас
Портрет с корицей Действия
Загрузить сейчас
Лучший типографский портретный экшен Photoshop
Загрузить сейчас
Портретные пресеты и кисти Lightroom
Загрузить сейчас
Экшены Photoshop Портрет текста
Загрузить сейчас
Профессиональный портретный экшен Photoshop
Загрузить сейчас
Экшен Photoshop «Портрет в высоком ключе»
Загрузить сейчас
Профессиональный экшен Photoshop Portrait
Загрузить сейчас
Экшены Photoshop Premium
Загрузить сейчас
Экшен Photoshop «Абстрактный портрет»
Загрузить сейчас
Набор действий Creative Photoshop
Загрузить сейчас
Пиксельный портрет Photoshop Action
Загрузить сейчас
Экшен Photoshop пастельный портрет
Загрузить сейчас
Экшен Photoshop «Абстрактный портрет»
Загрузить сейчас
Набор для портретной съемки Lightroom
Загрузить сейчас
Экшены Photoshop Неоновый портрет
Загрузить сейчас
Поп-арт Портрет Photoshop Экшен
Загрузить сейчас
Набор экшенов Photoshop Portrait
Загрузить сейчас
Экшен Photoshop Настоящая акварель
Загрузить сейчас
Photoshop Типография Портрет Экшен
Загрузить сейчас
Винтажный свадебный портрет Экшен Photoshop
Загрузить сейчас
Экшены Photoshop Portrait
Загрузить сейчас
Набор действий Photoshop Master
Загрузить сейчас
Экшен «Абстрактный портрет» для Photoshop
Загрузить сейчас
Экшен Photoshop Cartoon Sketch
Загрузить сейчас
Экшен Photoshop Portrait в высоком ключе
Загрузить сейчас
Экшены Photoshop Retouch для ретуширования кожи
Загрузить сейчас
Портрет Магия Photoshop Экшен
Загрузить сейчас
Экшен Photoshop Speed Paint Portrait
Загрузить сейчас
Экшен Photoshop Хроматические портреты
Загрузить сейчас
Портрет с эффектом мультфильма Экшен
Загрузить сейчас
Экшены Photoshop «Набросок портрета»
Загрузить сейчас
Экшен с эффектом акварельного портрета
Загрузить сейчас
Портретная живопись Действия Photoshop
Загрузить сейчас
Набор действий для ретуширования портретов Pro
Загрузить сейчас
Экшены Photoshop серии Portrait
Загрузить сейчас Портретная фотография — одна из широко используемых областей фотографии, и если вы тот, кто интересуется этой областью фотографии, то в таком случае наша исключительная серия «Лучшие портретные экшены Photoshop» — это все, что вам нужно.Независимо от того, являетесь ли вы новичком или экспертом в этой области, вы с легкостью сможете использовать наш портретный экшен Photoshop CS6. Что мешает вам задействовать эти портретные экшены Photoshop? Сделайте это прямо сейчас и продемонстрируйте свои дизайнерские навыки в целевой нише с помощью нашего экшена Photoshop Vector Portrait.
Преобразование обычного портретного изображения в художественную картину в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы легко преобразовать нормальное портретное изображение в художественную картину.Мы применим несколько настроек изображения, фильтров и инструмента «Перо», чтобы добиться этого эффекта. Этот урок подходит для тех, кто обладает средними знаниями Photoshop. Попробуйте 🙂
Вот предварительный просмотр финального эффекта, который я получил для этого урока: (щелкните, чтобы увеличить)
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6,95 долларов США в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 100 других PSD-файлов + Дополнительные полезности + Эксклюзивные руководства по Photoshop.Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о зонах для VIP-членов
Для выполнения этого урока вам потребуются следующие акции:
Модель от http://kxhara.deviantart.com/
Шаг 1
Создайте новый документ размером 1000 пикселей * 1000 пикселей с черным фоном. Загрузите изображение модели в Photoshop и нарисуйте грубое выделение вокруг этого изображения ниже с помощью инструмента Quick Selection Tool:
Скопируйте и вставьте выделение в наш документ, отразите его по горизонтали и измените размер, как показано ниже:
Примените следующие настройки фильтра «Размытие поверхности»:
Затем примените следующий фильтр Unsharp Mask:
Мягким ластиком удалите верхнюю правую область волос, и вы получите следующий эффект:
Шаг 2
Теперь мы добавим корректирующий слой изображения, чтобы придать этой модели некоторый эффект рисования.Поверх этого слоя с моделью добавьте следующие 3 корректирующих слоя:
Уровни
Кривые
Цветовой баланс
, и у вас будет следующий эффект:
Шаг 3
Мы нарисуем абстрактный узор волос, чтобы добавить немного изюминки в изображение. Мы будем использовать Pen Tool, чтобы нарисовать рабочий контур, как показано ниже:
Выберите мягкую круглую кисть на панели кистей:
Обведите эту рабочую траекторию этой кистью, убедитесь, что вы отметили опцию «Simulate Pressure» при обводке.Дублируйте этот слой с кистью аист несколько раз, измените размер и поверните их, чтобы сформировать форму, как показано ниже:
Подсказка: вы можете нажать Ctrl + U, чтобы вызвать инструмент «Оттенок и насыщенность» для настройки цвета дублированного слоя. Я использовал красный и темно-желтый цвета на своем изображении, но вы можете выбрать свою цветовую схему.
Объедините эти слои в один, затем продолжайте дублировать их, пока у вас будет огромное количество волос, как показано ниже. Затем мы снова объединяем их в один слой, применяем эффект фильтра разжижения к краям волос, чтобы придать им плавный эффект:
Переместите этот слой так, чтобы он располагался ниже исходного слоя модели:
Еще раз продублируйте объединенный слой с волосами, уменьшите его размер и прикрепите к нижней части головы, как показано ниже:
Шаг 4
Продолжайте дублировать объединенный слой с волосами и переместите их на лицо и шею изображения, измените режим наложения слоя на «умножение» или «наложение», поэкспериментируйте с эффектом и добавьте узор на лицо и шею:
Необязательный шаг: вы можете добавить несколько частиц кистью для мусора вокруг лицевой области, как показано ниже:
и вот результат:
Шаг 5
Мы почти закончили 🙂 Добавьте последние штрихи, сгладив изображение, продублируйте этот фоновый слой и примените фильтр Cutout, как показано ниже, к дублированному слою:
Мы хотим добавить следующую маску слоя к этому вырезанному слою:
Для дальнейшей точной настройки цветов на изображении добавьте два следующих корректирующих слоя вверху:
Кривые
Цветовой баланс
и вот мой последний эффект: (щелкните, чтобы увеличить)
Вот и все для этого урока! Надеюсь, вам понравится и он будет вам полезен! До следующего раза, хорошего дня!
[БЕСПЛАТНО] Gervisuals — Редактирование художественных портретов в Photoshop (͡ ° ͜ʖ ͡ °)
Бесплатная загрузка Gervisuals — Редактирование художественных портретов в Photoshop с высокоскоростной прямой ссылкой.Это потрясающее Gervisuals — Редактирование портретов изобразительного искусства в Photoshop Видео, созданное PSDLY и последним обновлением, выпущенным в 2021 году. Это продукт премиум-класса. Мы даем это совершенно бесплатно. На нашем веб-сайте вы найдете множество бесплатных ресурсов премиум-класса, таких как бесплатные курсы / учебные пособия, предустановки Lightroom, действия PS, макеты, элементы Videohive, премиальные звуки, веб-шаблоны и многое другое.
Gervisuals — Редактирование портретов Fine Art в Photoshop — Скачать бесплатноВ этом видеоуроке я покажу вам шаг за шагом и в реальном времени, как редактировать портрет, чтобы привести его в стиль Fine Art.
Продолжительность: 1 час 15 минут.
4 модуля, в которых вы изучите:
Обработка RAW, смешивание и ретуширование кожи с использованием техники разделения частот.
Макияж и объем в технике Global Dodge and Burn.
Цветовая ретушь.
Обстановка и последние подробности.
Загрузить больше руководств по Photoshop
Источник контента: https://gervisuals.com/producto/edicion-de-retrato-fine-art-en-photoshop/
Free Gervisuals — Редактирование портретов Fine Art в Photoshop СкачатьНравится ли вам моя тяжелая работа? Если да, то приобретите учетную запись Premium (Nitroflare, Fileblade) по любой из наших ссылок на файлы и загрузите наши файлы с максимальной скоростью.Без вашей любви и поддержки мы ничего не сможем сделать.
Перед извлечением наших файлов обновите WinRAR и загрузите все части в те же места, затем распакуйте его. если он защищен паролями, присоединяйтесь к нашей группе телеграмм и спрашивайте там пароль. Благодарим вас за загрузку программы Gervisuals — Fine Art для редактирования портретов в Photoshop . Если вы столкнетесь с какой-либо проблемой во время загрузки, оставьте комментарий.

 Должно получиться так:
Должно получиться так: Не забываем перейти на соответствующий слой.
Не забываем перейти на соответствующий слой.