Adobe запустила конкурс цифрового искусства «Открой своё Лукоморье»
В рамках кампании «Открой свое Лукоморье» Adobe предложила российским художникам перенести в современный мир легендарное Лукоморье из поэмы Пушкина «Руслан и Людмила». Создатели самых интересных образов смогут выставить свои работы на международном фестивале дизайна и цифрового искусства OFFF Moscow и выиграют приглашение на три недели в Гридчинхолл, одну из первых арт-резиденций в России.
Новый взгляд на классикуКогда мы были детьми, волшебные сказки учили нас мечтать. Каждый из нас создавал в воображении свой чудесный мир, в котором нет ничего невозможного. Adobe приглашает креаторов снова туда вернуться и представить с помощью Photoshop, как Лукоморье могло бы выглядеть в наши дни.
Эта идея уже вдохновила 10 художников, которые переосмыслили традиционные сказочные мотивы в коллаборации с Adobe. Мария Шишова, Илья Казаков, Валентин Ткач, Дмитрий Масейкин, Сергей Колесов, Антон Рева, Евгений Зубков, Надежда Железнова, Антония Лев и Мария Тюрина представили уникальные образы, которые вошли в единый мурал с изображением легендарного дуба. Теперь компания предлагает креаторам со всей России поделиться их уникальным видением в конкурсе «Открой своё Лукоморье».
Теперь компания предлагает креаторам со всей России поделиться их уникальным видением в конкурсе «Открой своё Лукоморье».
Используя магию Photoshop, участники конкурса смогут показать свой особенный стиль всему креативному сообществу. В программный пакет Adobe Photoshop входят простые, но мощные инструменты, которые помогают новичкам и профессионалам воплощать в жизнь самые смелые идеи и постоянно совершенствоваться.
Что ждёт участников«Творчество может повлиять на то, как мы видим мир. Расширить возможности и объединить нас даже в самые сложные времена», — отмечает Саймон Моррис*, генеральный директор по маркетингу Adobe в Европе, Африке и на Ближнем Востоке. Сила воображения — вот тема нашей новой кампании «Открой своё Лукоморье». Магия Adobe Photoshop стирает ограничения и дарит свободу: как можно переосмысливать мир, отражать индивидуальность в творчестве и воплощать идеи — на этот раз о сказках — в жизнь».
Конкурсные работы будет оценивать международное жюри — эксперты в области современного искусства и дизайна. На первом этапе шорт-лист претендентов на победу составит экспертная коллегия: арт-критик Александр Буренков, руководитель арт-проектов RDI Creative Марина Виноградова и мультидисциплинарная художница Алиса Горшенина.
На первом этапе шорт-лист претендентов на победу составит экспертная коллегия: арт-критик Александр Буренков, руководитель арт-проектов RDI Creative Марина Виноградова и мультидисциплинарная художница Алиса Горшенина.
В финале всемирно известная концептуальная художница Эллен Шейдлин вместе с основателем фестиваля OFFF Moscow Гектором Аюсо, директором Гридчинхолла Сергеем Гридчиным, а также представителями института Strelka, компании Adobe и Skillbox выберут пять победителей. Они получат уникальную возможность выставить свои работы на крупнейшем международном фестивале дизайна и цифрового искусства OFFF Moscow и на три недели стать гостями арт-резиденции в Гридчинхолле. Также победители получат подарки от партнёров Adobe — Strelka и Skillbox — и годовую подписку на Creative Cloud, коллекцию приложений для дизайна, работы с фото, видео, звуком, UI, UX, 3D, дополненной реальностью и соцсетями.
Отправлять конкурсные работы можно с 7 июля по 13 августа, а имена пяти победителей станут известны 3 сентября 2021 года на фестивале OFFF Moscow. Adobe приглашает побороться за победу цифровых художников, дизайнеров, иллюстраторов и других креаторов со всей России — как профессионалов, так и любителей.
Adobe приглашает побороться за победу цифровых художников, дизайнеров, иллюстраторов и других креаторов со всей России — как профессионалов, так и любителей.
Чтобы стать участником конкурса, нужно создать авторскую работу с помощью Adobe Photoshop и выложить её на своей открытой странице в Instagram с хештегом #откройcвоёлукоморье или в качестве открытого проекта на Behance с тегом «откройcвоёлукоморье». В описании авторам нужно рассказать, что вдохновило их на создание работ.
Adobe запустила конкурс цифрового искусства «Открой своё Лукоморье»
Компания Adobe предлагает российским художникам перенести в современный мир Лукоморье из поэму Пушкина. Создатели самых интересных образов смогут выставить свои работы на международном фестивале дизайна и цифрового искусства OFFF Moscow, а также могут выиграть приглашение на три недели в Гридчинхолл, одну из первых арт-резиденций в России.
Идея Adobe в том, чтобы перенести легендарную вселенную, вернувшись туда с помощью современных средств Adobe Photoshop. Идея уже вдохновила десять художников, которые переосмыслили традиционные сказочные мотивы. Мария Шишова, Илья Казаков, Валентин Ткач, Дмитрий Масейкин, Сергей Колесов, Антон Рева, Евгений Зубков, Надежда Железнова, Антония Лев и Мария Тюрина представили уникальные образы, которые вошли в единый мурал с изображением легендарного дуба.
Идея уже вдохновила десять художников, которые переосмыслили традиционные сказочные мотивы. Мария Шишова, Илья Казаков, Валентин Ткач, Дмитрий Масейкин, Сергей Колесов, Антон Рева, Евгений Зубков, Надежда Железнова, Антония Лев и Мария Тюрина представили уникальные образы, которые вошли в единый мурал с изображением легендарного дуба.
Теперь компания предлагает креаторам со всей России поделиться своим уникальным видением в конкурсе «Открой своё Лукоморье». Участники конкурса смогут показать свой особенный стиль всему креативному сообществу.
Конкурсные работы будет оценивать международное жюри — эксперты в области современного искусства и дизайна. На первом этапе шорт-лист претендентов на победу составит экспертная коллегия: арт-критик Александр Буренков, руководитель арт-проектов RDI Creative Марина Виноградова и мультидисциплинарная художница Алиса Горшенина.
В финале всемирно известная концептуальная художница Эллен Шейдлин вместе с основателем фестиваля OFFF Moscow Гектором Аюсо, директором Гридчинхолла Сергеем Гридчиным, а также представителями института Strelka, компании Adobe и Skillbox выберут пять победителей.
Отправлять конкурсные работы можно с 7 июля по 13 августа, а имена пяти победителей станут известны 3 сентября 2021 года на фестивале OFFF Moscow.
Чтобы стать участником конкурса, нужно создать авторскую работу с помощью Adobe Photoshop и выложить её на своей открытой странице в Instagram с хештегом #откройcвоёлукоморье или в качестве открытого проекта на Behance с тегом «откройcвоёлукоморье». В описании авторам нужно рассказать, что вдохновило их на создание работ.
Подробные условия конкурса можно прочитать по ссылке.
Post Views: 1 266
Как создать диптих с помощью Photoshop CS6
Как создать диптих
Шаг 1: открой два изображения в фотошопе
Первое, что нам нужно сделать, это открыть оба наших изображения в Photoshop. Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с
Если у вас уже есть открытые изображения, вы можете пропустить этот первый шаг, но я собираюсь начать с
Выбор обоих изображений в Adobe Bridge CS6.
Чтобы открыть их в Photoshop, все, что мне нужно сделать, — это дважды щелкнуть мышью по любому из изображений. Каждая фотография откроется в Photoshop в отдельном документе. По умолчанию одновременно видно только одно из изображений, но мы можем легко переключаться между ними, нажимая на их
Каждая фотография открывается в своем собственном документе с вкладками. Переключайтесь между ними, нажимая на их вкладки.
Переключайтесь между ними, нажимая на их вкладки.
Шаг 2: измени размер изображения на ту же высоту
Перед тем, как объединить изображения в диптих, мы должны сначала убедиться, что обе фотографии имеют одинаковую высоту, чтобы они хорошо выстраивались в ряд при отображении рядом. Если это не так, нам нужно изменить размер одного из них, чтобы он соответствовал другому. Мы можем проверить текущие размеры каждого изображения, используя диалоговое окно «
Сначала я переключусь на свою фотографию, которая находится в альбомной ориентации (фотография девушки, стоящей в лесу), нажав на ее вкладку:
Активизация пейзажно-ориентированной фотографии.
Чтобы проверить высоту фотографии, я зайду в меню Изображение в строке меню в верхней части экрана и выберу Размер изображения :
Идем в Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения». В разделе « Размеры в
В разделе « Размеры в
Диалоговое окно «Размер изображения» показывает высоту фотографии в 2380 пикселей.
Я нажму кнопку « Отмена» , чтобы закрыть диалоговое окно без внесения каких-либо изменений, а затем переключусь на свою вторую фотографию, нажав на ее вкладку:
Активизация портретно-ориентированной фотографии.
Теперь, когда моя вторая фотография активна, я снова зайду в меню « Изображение» в верхней части экрана и выберу « Размер изображения» :
Снова перейдем в Изображение> Размер изображения.
На этот раз диалоговое окно «Размер изображения» сообщает мне, что моя портретно-ориентированная фотография имеет высоту 3200 пикселей , что делает ее больше (с точки зрения высоты) двух изображений:
Вторая фотография имеет большее значение высоты 3200 пикселей.
Размер этого большего изображения необходимо изменить, чтобы он соответствовал высоте меньшего изображения, поэтому, оставаясь в диалоговом окне «Размер изображения», я буду следить за тем, чтобы была выбрана ( отмечена) опция Resample Image
Изменение размера (передискретизация) большего изображения в соответствии с высотой (в пикселях) меньшего изображения.
Шаг 3: выберите и скопируйте измененное изображение
Теперь, когда мы изменили размер изображения, нам нужен способ переместить его в тот же документ, что и другое изображение. Для этого мы можем просто скопировать и вставить его. Чтобы сначала выбрать изображение, перейдите в меню « Выбрать» вверху экрана и выберите « Все» . Или нажмите Ctrl + A (Победа) / Command + A
Собираюсь Выбрать> Все.
Выбрав изображение, перейдите в меню « Правка» и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Собираюсь Правка> Копировать.
Шаг 4. Вставьте изображение в документ другой фотографии.
Вернитесь к другому изображению, нажав на его вкладку:
Вернемся к первому изображению.
Затем вернитесь в меню Edit и на этот раз выберите
Собираюсь Правка> Вставить.
Фотошоп вставляет и центрирует изображение перед другим:
Изображения теперь появляются вместе.
Если мы посмотрим на панель «Слои», то увидим, что каждая фотография теперь находится на собственном слое в том же документе:
Панель «Слои», показывающая каждую фотографию на собственном слое.
Шаг 5: переименуй фоновый слой
Далее, давайте переименуем фоновый слой, чтобы Photoshop позволил нам добавить еще один слой под ним, чтобы использовать его в качестве цвета фона для нашего диптиха. Все, что нам нужно сделать, это назвать что-то, кроме  ». Photoshop автоматически переименует его в Layer 0 , что достаточно для наших целей:
». Photoshop автоматически переименует его в Layer 0 , что достаточно для наших целей:
Изменение имени фонового слоя на «Слой 0».
Шаг 6: добавь сплошной цвет заливки
Мы будем использовать один из слоев Photoshop Solid Color Fill для фона, так как он позволяет легко выбрать любой цвет, который мы хотим. Нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Сплошной цвет в верхней части списка, который появляется:
Выбор сплошного цвета заливки.
Фотошоп откроет палитру цветов, где мы можем выбрать цвет, которым мы хотим заполнить слой. Я выберу черный, введя значение 0 в поля ввода R , G и B. Если вы предпочитаете использовать белый цвет для фона, введите значение 255 в поля R , G и B :
Выбор черного цвета из палитры цветов.![]()
Нажмите кнопку ОК, чтобы принять цвет и закрыть палитру цветов. Photoshop добавляет новый слой Solid Color Fill с именем Color Fill 1 между двумя фотографиями, как мы видим на панели «Слои»:
Новый слой Color Fill 1 появляется между двумя слоями изображения.
Шаг 7: перетащите слой заливки сплошным цветом ниже слоя 0
Так как мы собираемся использовать слой Solid Color Fill в качестве фона для нашего диптиха, нам нужно переместить его ниже двух слоев изображения. Чтобы сделать это, нажмите на слой «Цветная заливка 1» на панели «Слои», удерживая кнопку мыши нажатой, и перетащите слой ниже слоя 0. Белая слой подсветки появится под слоем 0, когда вы подтащите достаточно близко:
Перетащите слой «Цветная заливка 1» ниже слоя 0.
Отпустите кнопку мыши, когда на белой полосе выделения появится слой «Сплошная заливка»:
Слой Color Fill 1 теперь отображается под двумя слоями изображения.
Шаг 8: выберите верхний слой изображения
Нажмите на верхний слой на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя изображения.
Шаг 9: выбери инструмент перемещения
Выберите инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана.
Выбор инструмента перемещения.
Шаг 10: перетащите фотографию влево или вправо от другой фотографии
С помощью инструмента «Перемещение» в руке нажмите и удерживайте клавишу Shift на клавиатуре и перетащите фотографию в верхний слой влево или вправо, чтобы переместить ее рядом с другой фотографией. Удерживая нажатой клавишу Shift, вы можете легко перемещаться по прямой линии. Я собираюсь перетащить мою верхнюю фотографию справа от другой.
Но вот проблема, с которой мы сталкиваемся (мы исправим ее чуть позже). Чтобы переместить фотографию рядом с другой, нам нужно перетащить ее в серую область картона, которая окружает видимую часть (область холста) документа. Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:
Почему это проблема? Это потому, что мы не видим ничего, что находится в области картона. Это означает, что когда мы перетаскиваем фотографию все дальше и дальше в сторону, все меньше и меньше ее остается видимой, поскольку большая ее часть скрывается за монтажным столом:
Перетаскивание фотографии рядом с другими означает перетаскивание в область монтажа.
Не беспокойтесь о потере зрения на данный момент. Просто продолжайте перетаскивать его в сторону, пока он не окажется рядом с другой фотографией (и полностью не будет виден). Если вы перетащите свою фотографию вправо, как я здесь, вы увидите, что ваша фотография встала на место, как только левая сторона окажется достаточно близко к краю видимой области. Если вы перетаскиваете влево, он встанет на место, как только правая сторона окажется достаточно близко. Когда вы закончите, вы должны увидеть только одну фотографию в вашем документе. Другой все еще там, пока он просто скрыт монтажной панелью:
С другой фотографией, теперь полностью в области монтажа, остается только одно изображение.
Шаг 11: покажи все
Чтобы вернуть скрытую фотографию и просмотреть их вместе, перейдите в меню « Изображение» в верхней части экрана и выберите « Показать все» :
Идем в Image> Reveal All.
Photoshop мгновенно расширяет область холста, так что оба изображения теперь видны:
Обе фотографии видны еще раз.
Важный! Мы собираемся добавить небольшое пространство между двумя фотографиями на следующем шаге, но на этом этапе края изображений должны касаться друг друга без промежутков между ними . Они должны быть заподлицо друг с другом бок о бок. Если вы перетащили фотографию слишком далеко и создали зазор между ними, а инструмент «Перемещение» по- прежнему активен, удерживайте нажатой клавишу « Shift» и перетаскивайте фотографию назад к другой, пока края двух фотографий не соприкоснутся, а зазор не закроется.
Шаг 12: Добавьте пространство между фотографиями
Теперь, когда мы убедились, что между нашими двумя фотографиями нет места, давайте добавим немного места! Причина, по которой мы хотим начать без пробелов между ними, заключается в том, что нам нужно точно знать, сколько места мы добавили, и в Photoshop CS6 мы можем использовать новую обратную связь HUD (Heads-Up Display) для инструмента Move. чтобы сказать нам точно, как далеко мы перетащили изображение.
чтобы сказать нам точно, как далеко мы перетащили изображение.
Пока инструмент «Перемещение» активен, еще раз нажмите и удерживайте клавишу « Shift» на клавиатуре и начните перетаскивать фотографию влево или вправо, чтобы добавить пространство между двумя изображениями. Пространство будет заполнено тем цветом, который вы выбрали для слоя «Сплошная заливка» еще в шаге 6. В моем случае, он черный. Как только вы начнете перетаскивать, появится небольшой блок HUD, который даст вам живую обратную связь о том, как далеко вы перетащили. Чтение может быть в дюймах (дюймах) или пикселях (пикселях) в зависимости от того, как вы установили линейки в настройках Photoshop. В моем случае это показывает мне дюймы. Здесь HUD говорит мне, что я перетащил мою фотографию на 0,2 дюйманаправо (верхнее число — горизонтальное движение, нижнее — вертикальное), и мы можем видеть заполненное черным пространство между ними. Убедитесь, что вы помните точное расстояние, которое вы перетащили, потому что нам понадобится эта информация через минуту:
Запомните (или запишите) размер зазора между изображениями.![]() В моем случае это 0,2 дюйма.
В моем случае это 0,2 дюйма.
Шаг 13: покажи все снова
Поскольку мы немного отодвинули фотографию в сторону, часть ее снова скрывается за монтажным столом. Вернитесь в меню « Изображение» и выберите « Показать все», чтобы отобразить скрытую область:
Возвращаясь к Image> Reveal All.
Обе фотографии теперь полностью видны с границей между ними:
Изображения теперь с добавленной первой частью границы.
Шаг 14: добавь пространство холста, чтобы создать границу вокруг изображений
Наконец, давайте закончим наш диптих, добавив рамку вокруг него. Мы будем использовать информацию, которую дал нам HUD, чтобы создать границу точно такой же толщины, что и пространство между фотографиями. Подойдите к меню Image и выберите Canvas Size :
Going Image> Размер холста.
Откроется диалоговое окно «Размер холста». Во-первых, убедитесь, что опция Относительный выбрана (отмечена) и что центральное поле в сетке привязки также выбрано так, чтобы дополнительное пространство холста было добавлено в равной степени вокруг внешней стороны фотографий:
Относительная опция и центральное поле сетки якоря выбраны.
Затем возьмите количество пространства, которое вы добавили между фотографиями на шаге 12, и дважды введите это количество в поля Ширина и Высота . Убедитесь, что у вас также выбран правильный тип измерения (дюймы или пиксели). В моем случае, HUD сказал мне, что я перетащил мое изображение на расстояние 0,2 дюйма, поэтому я введу вдвое больше этого значения ( 0,4 ) в поля Ширина и Высота, и я буду следить за тем, чтобы оба были установлены в дюймы, Причина, по которой нам нужно ввести двойную сумму, заключается в том, что половина значения Width будет добавлена слева от холста, а другая половина — справа. Точно так же половина значения высоты будет добавлена вверху, а другая половина — внизу, что даст нам границу вокруг диптиха, которая точно такого же размера, что и пространство между фотографиями:
Ввод двойного расстояния между двумя фотографиями для ширины и высоты.
Нажмите кнопку «ОК», когда вы будете готовы принять ваши настройки, и закройте диалоговое окно «Размер холста», после чего Photoshop добавляет дополнительное пространство холста вокруг изображений, давая нам нашу границу. Опять же, граница того же цвета, что и цвет, который мы выбрали для слоя «Сплошная заливка» в шаге 6:
Финальный диптих с бордюром добавлен.
Работа с фоном, способы замены и создание маски картинки
Фон или Бэкграунд– фундамент и базовый элемент любого изображения. Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Не всегда есть возможность сфотографировать нужный объект или модель на требуемом фоне. Белый фон, как правило – является уникальный элементом, для работы с ним в фотошоп. На его фоне объекты контрастны и их удобно вырезать, что ты и будешь делать в этом уроке.
В Adobe Photoshop ты можешь поправить, заменить или сделать более заметным как фон, так и передний план фотографии. Это достаточно простой процесс, необходимо лишь выполнить несколько шагов. Урок для начинающих.
Создаем светлый фон
Шаг 1
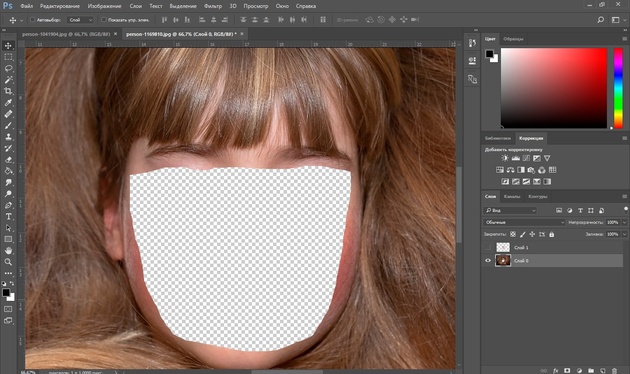
Возьми фото, в котором требуется заменить фон. Наибольшую проблему, обычно представляют собой – волосы, шерсть, перья или пух. Они обладают мелкими деталями, с которыми сложно работать, однако задача выполнима. Открой фотографию, с которой ты будешь работать, разблокируй его и создай дубликат.
Шаг 2
Выдели объект при помощи инструмента «Лассо» (> Lasso Tool) или клавиша «L». Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Способов выделений есть несколько: при помощи цвета — «Выделение» – «Цветовой диапазон» (> Select > Color Range). В новом окне выбери пипетку и и щелкни по нужному цвету, регулируя ползунками области выделения.
Шаг 3
Делаем сглаживание краев. Иди: «Выделение» — «Модификация» — «Растушевка» (Select > Modify > Feather). Чем больше разрешение изображения, тем больше будут значения растушевки.
Шаг 4
Жмешь «Инверсия выделенной области» и удаляешь выделенный фон.
Шаг 5
При помощи «Ластика» (> Eraser Tool, небольшой жесткости) правишь неточности краев.
Как сделать маску?
Шаг 6
Делай маску изображения – это специальный метод выделения области изображения. Маски бывают двух видов «Быстрая маска» (> Quick Mask) и «Маска слоя» (> Layer Mask) – с ней ты будешь работать. Щелкни курсором на слой с фоновым изображением и включи его. Выделенный контур останется.
Шаг 7
В работе с маской нужно задействовать кисточки – зажми клавишу «В». Для выбора белого и черного цвета по умолчанию зажми клавишу «D». Смысл следующий – если ты рисуешь белым цветом, то появится изображение, которое находится сверху, если черным, то нижнее. Чтобы увидеть. как выглядит твоя маска – зажми «Alt» и кликни по пиктограмме маски слоя.
Шаг 8
Теперь тебе нужно применить режимы наложения слоя с фоном. Жми «Умножение» (> Multiply). Эффект будет словно изображение наложили друг поверх друга. Произойдет замена фона.
Шаг 9
Переключись на маску слоя и возьми мягкую кисть. Обводи белые края, стараясь не залазить на волосы. Да, это требует усидчивости, и чем больше ваше изображение – тем больше времени на него ты потратишь. Учимся делать все аккуратно.
Шаг 10
В любое время ты можешь подправить маску слоя. Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Создаем темный фон
Шаг 11
Итак, как сделать черный фон в фотошопе? Для черного фона очень важно чтобы объект находился на достаточном расстоянии от фона, а сам фон не должен быть осветленным. Как и в случае с белым фотоном – создаем маску слоя и меняем режим наложения – жми «Осветление» (> Screen). Данный режим осветлит изображение
Шаг 12
Перейди на маску слоя так же, как делал это в случае с белым фоном. Бери мягкую кисть и устраняй черную окантовку возле труднодоступных мест. Весь процесс должен быть аккуратен и результат – эстетичен. Заливаешь фон черным.
Создание фона для нового изображения
Шаг 13
Открой фотошоп и открой изображение в нем.
Шаг 14
Зайди в «Файл» — «Создать» (> File > New) — меню в верхнем левом углу окна и создай новый файл. Или комбинация клавиш – «Ctrl+N».
Шаг 15
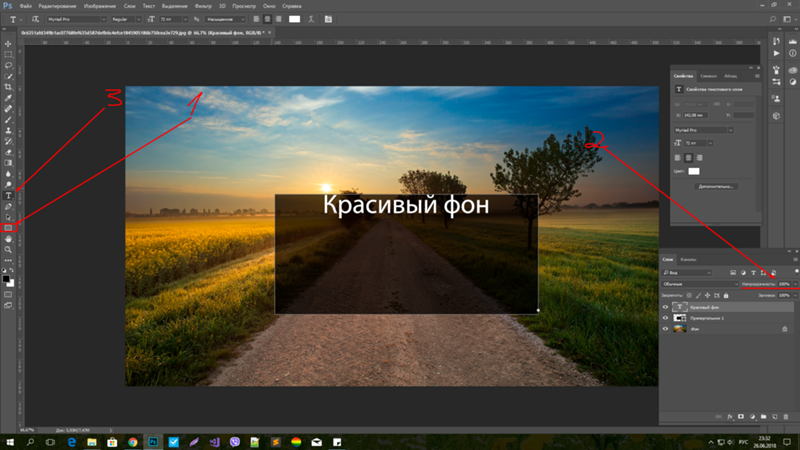
Нажми на выпадающий список «Содержимое фона» (> Background Contents) и выбери из этого списка тип фона, который хочешь использовать. Здесь есть:
«Белый» (> White) — создает белый фон.
«Цвет фона» (> Background color) — создает фон цвета, который выбран на палитре слева, в меню рабочего пространства.
«Прозрачный» (> Transparent) – делает прозрачный фон, который идеально подходит для изображений форматов GIF или PNG.
Шаг 16
Выдели нужный объект. Бери инструмент «Ласса» (> Lasso Tool), клавиша «L» и выдели на фото объект. Используй «Растушевка».
Шаг 17
Перенеси выделенное изображение на готовый новый фон при помощи клавиш «Ctrl+C» — «Ctrl+V».
Шаг 18
Меняй размер объекта при помощи комбинаций «Ctrl+T». Перемещай его по пространству фона при помощи инструмента «Перемещение» или клавиша «V». Не забудь сохранить.
Как сделать размытый фон в фотошопе?
Шаг 19
Размытие фона делается в два счета. Выделенное нужно инвертировать (правой кнопкой мыши по выделенному и в выпавшем меню жми «Инверсия выделенной области») и применить к нему фильтр «Размытие». Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Шаг 20
Чтобы получить фон градиентом – зайди на главной панели инструментов выбери инструмент «Градиент». Выбери нужный цвет и по выделенной области проведи мышкой. Градиент может быть яркий, контрастный или его можно затемнить по желанию.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Python: хотите отредактировать изображение, как adobe Photoshop
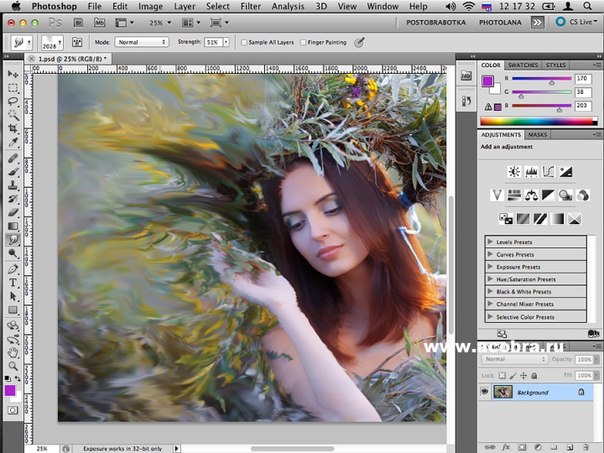
Я хотел бы уменьшить яркость, контрастность и смещение изображения в Python, например photoshop. Я увеличиваю штрих — код на этом изображении. Я хочу сделать этот штрих-код видимым, отредактировав это изображение.
python-3.x opencv image-processing python-imaging-libraryПоделиться Источник Tony Philip 31 июля 2020 в 09:04
2 ответа
- Как уменьшить слишком большую яркость на лице в Adobe Photoshop?
На следующей картинке я пытаюсь уменьшить слишком яркий и световой эффект на лице девушки в Adobe Photoshop. Я перепробовал почти все опции в Photoshop из верхней навигации > изображение > регулировка >, но не смог уменьшить блики/световой эффект. Пожалуйста, направьте или дайте мне любой учебник,…
- Открыть PDF с Photoshop используя Python
Я хотел бы открыть PDF в Photoshop, используя Python. Я знаю, как открыть файлы photoshop (.psd) с помощью python, но мне интересно, есть ли способ указать программу, используемую для открытия файла. До сих пор все, что я делаю, чтобы открыть документ photoshop, это: psd =…
3
Вы можете использовать выравнивание гистограммы :
import cv2
# Load image as greyscale
im = cv2.imread('XD04u.png', cv2.IMREAD_GRAYSCALE)
# Equalise and save
res = cv2.equalizeHist(im)
cv2.imwrite('result.png', res)
Поделиться Mark Setchell 31 июля 2020 в 09:52
0
import colorsys
def colorize(im, h, s, l_adjust):
h /= 360.0
s /= 100.0
l_adjust /= 100.0
if im.mode != 'L':
im = im.convert('L')
result = Image.new('RGB', im.size)
pixin = im.load()
pixout = result.load()
for y in range(im.size[1]):
for x in range(im.size[0]):
l = pixin[x, y] / 255.99
l += l_adjust
l = min(max(l, 0.0), 1.0)
r, g, b = colorsys.hls_to_rgb(h, l, s)
r, g, b = int(r * 255.99), int(g * 255.99), int(b * 255.99)
pixout[x, y] = (r, g, b)
return result```
Поделиться Tony Philip 31 июля 2020 в 09:35
Похожие вопросы:
Редактировать изображение в Photoshop
Мне нужно отправить изображение из моего приложения, отредактировать его в Photoshop и вернуть обратно. Мое заявление должно подождать, пока документ Photoshop не будет закрыт. Любые идеи,…
Как Adobe сделал Photoshop кросс-платформенным?
Я просто хочу знать, как Adobe делает Photoshop кросс-платформенным? Я знаю, что Photoshop полностью написан на C++, но как насчет GUI? Использует ли Adobe GUI инструментарий?
Невозможно принести прозрачный фон в изображение с помощью adobe photoshop cs5,
Я создаю индикатор выполнения .gif, используя Adobe Photoshop CS5. Мой клиент попросил сохранить индикатор выполнения, как показано ниже. Я попробовал в Adobe и получил ниже .gif изображение. Но…
Как уменьшить слишком большую яркость на лице в Adobe Photoshop?
На следующей картинке я пытаюсь уменьшить слишком яркий и световой эффект на лице девушки в Adobe Photoshop. Я перепробовал почти все опции в Photoshop из верхней навигации > изображение >…
Открыть PDF с Photoshop используя Python
Я хотел бы открыть PDF в Photoshop, используя Python. Я знаю, как открыть файлы photoshop (.psd) с помощью python, но мне интересно, есть ли способ указать программу, используемую для открытия…
Как именно создается кожа типа adobe photoshop cs6?
Я действительно пытаюсь понять это. Как именно создается кожа типа adobe photoshop cs6? Это просто образ? Или это графически закодировано, чтобы выглядеть так. Строка заголовка работает точно так…
Adobe Photoshop-стиль постеризации и OpenCV
Похоже, что Adobe Photoshop делает постеризацию, квантовав каждый цветовой канал отдельно, основываясь на количестве заданных уровней. Так, например, если вы укажете 2 уровня, то он примет значение…
Как отредактировать и сохранить 8-битный индексированный цветной логотип?
Я купил RE/MAX fransichzing, и мне нужно отредактировать официальный логотип от remax.com в adobe photoshop. Но есть небольшая проблема с редактированием их логотипа в photoshop. Если я открою их…
Adobe Photoshop пикселей до CSS
Как преобразовать Adobe Photoshop точек в пиксели в CSS? Мой размер шрифта-48pt, как он преобразуется в пиксели? Кроме того, существуют ли инструменты, которые помогают конвертировать photoshop PSD…
Adobe Photoshop CS6
Как называется инструмент на фото в Adobe Photoshop CS6 и как я могу найти его на панели инструментов? Введите описание изображения здесь
КАК: Как сделать шаблон в Photoshop для использования в качестве шаблона
Использование шаблонов в Adobe Photoshop — это метод добавления повторяющихся элементов в выделение или слой. Например, шаблоны обычно используются для изменения ткани в одежде или для добавления тонких деталей к изображению. Хотя они могут казаться сложными на поверхности, их относительно легко создать.
Что такое шаблон в Photoshop?
шаблон это изображение или линейное искусство, которое можно чередовать многократно. Плитка представляет собой разделение выбора компьютерной графики на ряд квадратов и размещение их на слое или в пределах выделения. Таким образом, шаблон в Photoshop по существу является черепичным изображением.
Использование шаблонов может ускорить ваш рабочий процесс, устраняя необходимость создания сложных объектов, которые в противном случае могут быть построены с использованием повторяемого шаблона изображения. Например, если выбор должен быть заполнен синими точками, шаблон уменьшает эту задачу до щелчка мыши.
Вы можете создавать свои собственные шаблоны из фотографий или линейного искусства, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение в качестве шаблона, который можно использовать в качестве заливки в Photoshop. Эти инструкции относятся ко всем версиям Photoshop от 4 до.
Как использовать шаблон в Photoshop
Откройте изображение, которое вы хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Выбрать > Выбрать все, В противном случае используйте инструмент Rectangle Marquee для выбора.
Идти к редактировать > Определить шаблон для открытия диалогового окна «Определить шаблон». Дайте вашему выбору имя и щелчок ХОРОШО.
Перейдите к другому изображению или создайте новое изображение.
Выберите слой, который хотите заполнить, или сделайте выбор, используя один из инструментов выбора, например Прямоугольное выделение.
Идти к Изменить> Заполнить для открытия диалогового окна «Заливка».
В диалоговом окне «Заливка» выберите Шаблон из содержимого поп-вниз.
Открой Пользовательский шаблон падать чтобы получить доступ к выбору шаблонов, установленных с помощью Photoshop, и любых шаблонов, которые вы, возможно, создали ранее. Щелкните шаблон, который вы хотите применить.
Оставь скрипт checkbox отменен. В Photoshop CS6 и более поздних версиях сценарии представляют собой JavaScripts, которые случайным образом помещают элемент, определенный как шаблон либо в выделение, либо на слой.
Выберите режим наложения, чтобы иметь свой рисунок, особенно если он находится на отдельном слое, взаимодействовать с цветами пикселей изображения, на котором он находится.
Нажмите Хорошо.
Подсказки:
- Только прямоугольные выделения могут быть определены как шаблон в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранять прозрачность в диалоговом окне «Заливка», если вы хотите только заполнить непрозрачные части слоя.
- Если вы применяете шаблон к слою, выберите Слой и применить Наложение шаблона в Стили слоя поп-вниз.
- Другим способом добавления шаблона является использование Ведро краски инструмент для заполнения Слой или выбор. Выбрать Шаблон из параметров инструмента.
- Коллекция шаблонов находится в библиотеке. ВыбратьОкно > Библиотеки чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и использовать их в своей библиотеке Creative Cloud.
Как просматривать несколько изображений одновременно в фотошопе
Узнайте, как макеты нескольких документов Photoshop позволяют легко просматривать и размещать несколько открытых изображений на экране одновременно! Часть нашей серии Photoshop Interface. Для фотошопа CC и CS6.
В предыдущем уроке мы узнали, как работать с документами с вкладками и плавающими окнами документов в Photoshop. Мы узнали, что когда мы открываем несколько изображений одновременно, Photoshop отображает их в виде серии окон документов с вкладками. Легко переключаться между открытыми изображениями, просто нажимая на их вкладки. Однако по умолчанию, независимо от того, сколько изображений мы открыли, Photoshop позволяет нам просматривать только одно изображение за раз.
Тем не менее, существует возможность одновременного просмотра двух или более изображений на экране. Для просмотра нескольких изображений мы используем макеты нескольких документов Photoshop. Эти макеты находятся в меню Arrange . Посмотрим, как они работают.
Это урок 7 из 10 в нашей серии Изучение интерфейса Photoshop. Давайте начнем!
Открытие изображений в фотошоп
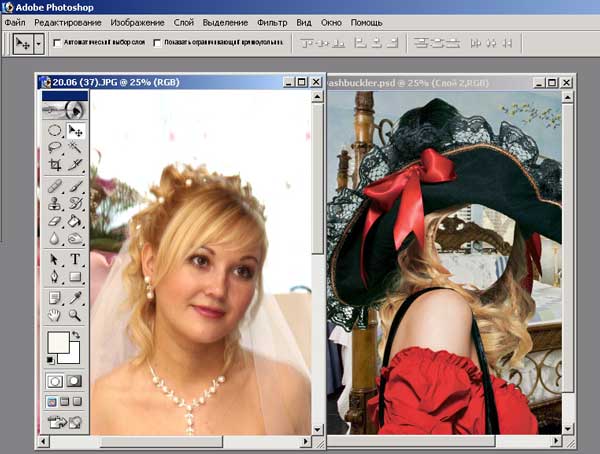
Я начну с открытия нескольких изображений в Photoshop. Поскольку этот урок продолжается с предыдущего урока, я снова буду использовать те же изображения. Здесь я использовал Adobe Bridge, чтобы перейти к папке, содержащей мои три изображения. Вместо того, чтобы открывать все три сразу в Photoshop, я начну с того, что открою только два из них. Чтобы выбрать изображения, я нажму на миниатюру для первого изображения слева. Затем, чтобы выбрать среднее изображение, я нажму и удерживаю клавишу Shift и нажимаю на среднюю иконку. Теперь, когда выбраны первые два изображения, я открою их в Photoshop, дважды щелкнув по одному из эскизов:
В Adobe Bridge выберите и откройте первые два изображения в Photoshop.
Документы с вкладками
Оба изображения открываются в Photoshop как документы с вкладками. Но мы можем видеть только один документ за один раз. Другой документ скрыт за видимым (бабочка на цветочной фотографии из Adobe Stock):
Изображения открываются как документы с вкладками. Только один из документов виден.
Переключение между документами с вкладками
Мы можем переключаться между документами с вкладками, щелкая вкладки в верхней части изображений. На данный момент выбрано мое второе изображение («orange_butterfly.jpg.webp»). Я переключусь на первое изображение («blue_butterfly.jpg.webp»), нажав на его вкладку:
Нажав на вкладки, чтобы переключиться между открытыми изображениями.
Это скрывает исходное изображение и показывает мне другое изображение, которое я открыл (синяя фотография бабочки от Adobe Stock):
Исходное изображение теперь скрыто за новым изображением.
Многодокументные макеты в Photoshop
Для одновременного просмотра обоих открытых изображений мы можем использовать макеты нескольких документов Photoshop. Чтобы найти их, зайдите в меню « Окно» в строке меню в верхней части экрана. Затем выберите Arrange . Различные макеты сгруппированы в верхней части меню. В зависимости от того, сколько изображений вы открыли, некоторые макеты могут быть недоступны. В моем случае, поскольку я открыл только два изображения, макеты для просмотра трех и более документов выделены серым цветом:
Варианты макета для нескольких документов в Photoshop.
Я выберу 2-вертикальный макет:
Выбор макета «2-вертикаль».
Это отображает оба моих открытых документа бок о бок, позволяя мне просматривать оба изображения одновременно:
Вертикаль «2 вертикали».
Активный Документ
Многодокументные макеты позволяют легко просматривать более одного изображения одновременно. Но важно помнить, что Photoshop позволяет нам редактировать только одно изображение за раз. Изображение, которое мы редактируем, появляется в активном окне документа . Мы можем сказать, какое окно документа активно, потому что его вкладка выглядит подсвеченной. Здесь мы видим, что мой документ «blue_butterfly.jpg.webp» является текущим активным документом, потому что его вкладка подсвечена. Чтобы сделать другое окно документа активным, щелкните на его вкладке или в любом месте внутри окна документа:
Photoshop выделяет вкладку активного окна документа.
Группировка документов Windows
До сих пор мы видели, что мы можем легко просматривать два изображения одновременно в Photoshop, используя макет «2 по вертикали». Давайте посмотрим, что произойдет, если я открою третье изображение, все еще используя тот же макет из двух документов. Я вернусь к Adobe Bridge. Затем я открою свое третье изображение («yellow_butterfly.jpg.webp») в Photoshop, дважды щелкнув его миниатюру (фотография бабочки-махаона из Adobe Stock):
Выделение и открытие третьего изображения из Bridge в Photoshop.
Это открывает мое третье изображение в Photoshop. Но поскольку я открыл третье изображение в макете, предназначенном для просмотра только двух изображений, Photoshop не открывал мое третье изображение в своем отдельном окне документа. Вместо этого он поддерживал макет из двух документов путем группировки или стыковки моего третьего изображения с документом, который ранее был активным. У меня все еще есть два основных окна документа. Но окно слева (которое было активным окном, когда я открывал третье изображение) теперь содержит два документа с вкладками . Окно справа содержит только одно:
Фотошоп сгруппировал третье изображение в окне документа слева.
Переключение между сгруппированными документами
Как и в случае с обычными документами с вкладками, Photoshop отображает только одно изображение в группе за раз. Нажмите вкладки для переключения между изображениями в группе. На данный момент мой документ yellow_butterfly.jpg.webp виден слева. Я вернусь к просмотру своего изображения «blue_butterfly.jpg.webp», нажав на его вкладку:
Переключение между сгруппированными документами осуществляется с помощью вкладок.
И теперь изображение «blue_butterfly.jpg.webp» снова видно в левом окне:
Видимое изображение в левом окне документа изменилось.
Изменение порядка документов с вкладками в группе
Также как и обычные документы с вкладками, мы можем изменить порядок вкладок в группе. Нажмите на вкладку документа, который вы хотите переместить. Затем, удерживая нажатой кнопку мыши, перетащите вкладку влево или вправо от других вкладок в той же группе. Отпустите кнопку мыши, чтобы поместить вкладку на место:
Нажмите и перетащите вкладки в группе документов, чтобы изменить их порядок.
Перемещение документов с вкладками между окнами
Что если бы я хотел, чтобы моя голубая бабочка была сгруппирована с оранжевой бабочкой в окне справа? Чтобы переместить документ с вкладками из одного окна в другое, нажмите и удерживайте вкладку документа, который вы хотите переместить в первом окне. Затем перетащите вкладку влево или вправо в область вкладок в верхней части другого окна документа. Когда вокруг окна появится синее поле выделения, отпустите кнопку мыши, чтобы перетащить документ в новое окно:
Перетаскивание вкладки из окна слева в область вкладок окна справа.
После перетаскивания вкладки мой документ с синей бабочкой теперь сгруппирован с оранжевой бабочкой в окне справа. Желтая бабочка теперь сидит одна в окне слева:
Левое окно теперь содержит одно изображение. Правое окно содержит два изображения в виде документов с вкладками.
Изменение макета
Чтобы просмотреть все три изображения одновременно в Photoshop, все, что мне нужно сделать, — это переключиться с макета «Вертикальная 2-х» на макет из трех документов. Для переключения раскладок я вернусь в меню « Окно» и выберу « Упорядочить» . На этот раз я выберу 3-вертикаль :
Идем в Window> Arrange> 3-up Vertical.
И теперь все три изображения появляются в своих отдельных окнах документов, что позволяет мне видеть все три сразу:
Вертикаль «3 вертикали».
Масштабирование и панорамирование изображений в макетах с несколькими документами
Давайте узнаем, как масштабировать и панорамировать изображения в макете с несколькими документами. Начнем с панорамирования.
Панорамирование изображения
Для панорамирования или прокрутки отдельного изображения в макете с несколькими документами сначала щелкните в любом месте изображения, чтобы сделать его окно документа активным. Затем нажмите и удерживайте клавишу пробела на клавиатуре. Это временно переключает вас на ручной инструмент Photoshop. Вы увидите, как курсор мыши изменится на значок руки. Удерживая пробел, нажмите на изображение и перетащите его на место.
В моем случае бабочка на фотографии слева от моего макета сидит в стороне и не видна. Чтобы изменить положение бабочки, я нажму на изображение, чтобы сделать его окно документа активным. Я нажму и удерживаю свой пробел, а затем я нажимаю на изображение и перетаскиваю бабочку в центр окна документа:
Панорамирование изображения слева для центрирования бабочки в окне документа.
Панорамирование всех изображений одновременно
Для панорамирования всех открытых изображений одновременно нажмите и удерживайте клавишу Shift и клавишу пробела . Нажмите и перетащите любое изображение в макете, чтобы переместить его. Другие изображения будут двигаться вместе с ним.
Увеличение и уменьшение изображения
Чтобы увеличить одно изображение в макете с несколькими документами, сначала нажмите на изображение, чтобы сделать его окно документа активным. Затем нажмите и удерживайте Ctrl + пробел (Win) / Command + пробел (Mac). Это временно переключит вас в Photoshop’s Zoom Tool . Ваш курсор превратится в увеличительное стекло со знаком плюс (+) в центре. Нажмите на изображение, чтобы увеличить это место. Нажмите несколько раз, чтобы увеличить масштаб.
Здесь я увеличил изображение синей бабочки в середине документа:
Увеличение одного изображения в макете.
Чтобы уменьшить масштаб, нажмите и удерживайте Ctrl + Alt + пробел (Win) / Command + Option + пробел (Mac). Вы увидите тот же значок курсора увеличительного стекла, но со знаком минус (-) в центре. Нажмите на изображение, чтобы уменьшить масштаб с этого места. Нажмите несколько раз, чтобы уменьшить масштаб.
Увеличение или уменьшение всех изображений одновременно
Чтобы увеличить все открытые изображения одновременно, нажмите Shift + Ctrl + пробел (Win) / Shift + Command + пробел (Mac) и щелкните любое изображение в макете. Все изображения будут увеличиваться одновременно. Чтобы уменьшить масштаб каждого изображения одновременно, нажмите Shift + Ctrl + Alt + пробел (Win) / Shift + Command + Option + пробел (Mac) и нажмите на любое изображение.
Соответствие уровня масштабирования и положения всех изображений
Фотошоп позволяет нам быстро перемещать все изображения в макете с несколькими документами к одному и тому же уровню масштабирования или позиции. Сначала нажмите на изображение с уровнем масштабирования или положением, которое вы хотите, чтобы другие изображения соответствовали. Перейдите в меню « Окно», выберите « Упорядочить», а затем выберите нужный вариант соответствия. Чтобы сопоставить все изображения с уровнем масштабирования выбранного изображения, выберите « Сопоставить масштаб» . Чтобы соответствовать их позиции, выберите Match Position . Также есть опция « Соответствие повороту» для соответствия углу поворота всех открытых изображений. Мы рассмотрим вращающиеся изображения в другом уроке. Чтобы сопоставить уровень масштабирования и положение (а также угол поворота) всех изображений с выбранным изображением, выберите « Совместить все» :
Соответствие масштабирования, местоположения, поворота и всех параметров.
Переключение обратно на макет с вкладками по умолчанию
Наконец, чтобы вернуть макет обратно к стандартному, и одновременно можно видеть только одно изображение, перейдите в меню « Окно», выберите « Упорядочить», а затем выберите « Объединить все на вкладках» :
Идем в Window> Arrange> Consolidate All to Tabs.
И теперь мои изображения вернулись к стандартному макету документа с вкладками:
Вернуться к макету документа Photoshop по умолчанию.
Куда пойти дальше …
И там у нас это есть! Вот как можно просматривать и работать с несколькими открытыми изображениями одновременно, используя макеты с несколькими документами в Photoshop! На следующем уроке этой серии мы узнаем, как перемещать изображения между документами в Photoshop!
Или посмотрите другие уроки этой главы:
- 01. Знакомство с интерфейсом Photoshop
- 02. Инструменты Photoshop и Панель инструментов verview
- 03. Как сбросить настройки инструментов и панели инструментов
- 04. Как настроить панель инструментов
- 05. Управление панелями в фотошопе
- 06. Работа с вкладками документов и плавающих окон
- 07. Как просматривать несколько изображений одновременно
- 08. 5 способов перемещения изображений между документами
- 09. Как использовать рабочие пространства
- 10. Режимы экрана и трюки интерфейса
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop!
5 бесплатных альтернатив Photoshop
Профессиональное программное обеспечение для дизайна, такое как Photoshop, широко распространено, но при этом оно дорогое (и основано на подписке). Что делать, если у вас ограниченный бюджет? Раньше Photoshop был неоспоримым требованием для дизайнерских работ, но когда начали появляться альтернативы с открытым исходным кодом, люди поняли, что хорошее искусство, созданное с помощью бесплатных инструментов, неотличимо от искусства, созданного с помощью дорогих проприетарных инструментов.
Существует довольно мало бесплатных альтернатив или альтернатив с открытым исходным кодом, поэтому полезно попробовать каждую из них и сравнить каждую с вашими конкретными потребностями.Каждый раз, когда вы меняете инструменты, вам необходимо внести некоторую корректировку, поэтому сразу приступайте к работе, но не паникуйте, когда вам придется заново изучить задачи, которые, как вы думали, в прошлом можно было выполнить только одним способом. Во многих случаях для этих бесплатных программ есть онлайн-руководства, которые помогут вам быстро освоить их.
Пять открытых или бесплатных инструментов для графических дизайнеров
Эти бесплатные инструменты облегчат финансовые проблемы дизайнеров, которые все еще работают на бюджет колледжа.
GIMP
(с открытым исходным кодом, бесплатно)Самая известная альтернатива Photoshop — это программа обработки изображений GNU (GIMP).Это также самая многофункциональная бесплатная программа, позволяющая вам гибкость, близкую к более дорогим вариантам. Photoshop, конечно же, устанавливает стандарт для передовых функций редактирования фотографий, но, к счастью, почти все, что можно сделать в Photoshop, можно сделать в GIMP. GIMP также является кроссплатформенной программой, поддерживаемой огромным онлайн-сообществом. Его также можно легко установить с помощью установщиков Windows.
Krita
(открытый исходный код, бесплатно)Krita отлично подходит для тех, кто хочет рисовать или рисовать, и имеет один из лучших (если не лучший) эмулятор кистей в бизнесе.Если вы создаете мультфильмы, текстуры, концепт-арт, аниме, цифровые картины, Krita поддерживает практически все графические планшеты с момента установки. Он также поставляется с изрядным количеством полезных функций и ориентирован на эмуляцию рисования, а не на манипуляции с фотографиями. Он достаточно надежен для редактирования фотографий, хотя, если вы привыкли к Photoshop или GIMP, вам придется существенно изменить свой рабочий процесс. Однако это может быть полезным изменением парадигмы, поэтому, если вам интересно, какие захватывающие вещи вы можете сделать с изображениями с помощью нового набора инструментов, Krita может открыть некоторые интересные идеи.И если вы цифровой художник, Krita — очевидный выбор (и был замечен «в дикой природе» в нескольких громких проектах).
Pinta
(с открытым исходным кодом, бесплатно)Pinta якобы представляет собой упрощенную программу рисования, но более пристальный взгляд показывает, что в ней есть множество расширенных функций, подходящих для графического дизайна и редактирования фотографий. В нем есть слои и история, настройки уровней, оттенка, насыщенности, редактор кривых и множество стандартных эффектов. В качестве дополнительного бонуса он имеет вид пиксельной сетки для художников, работающих в ретро-8-битном стиле (особенно полезно для искусства видеоигр).Он также имеет диспетчер надстроек, так что вы можете загружать и устанавливать новые плагины прямо из интерфейса Pinta. По сравнению с GIMP или Krita, Pinta, безусловно, является базовым приложением для редактирования, но оно помогает определить ожидания базового уровня современного редактора изображений, и это самостоятельный мощный инструмент.
Darktable
(с открытым исходным кодом, бесплатно)Darktable предназначен для улучшения фотографий с помощью того же рабочего процесса, который вы использовали бы при проявке и обработке пленки.Для пользователей, плохо знакомых с концепцией темных комнат, это может изменить способ достижения определенного внешнего вида или эффектов. Однако, как только вы привыкнете к фильтрам и пресетам динамической настройки, Darktable позволит вам невероятно легко (и весело!) Сортировать сотни фотографий, чтобы найти и улучшить лучшие из лучших. Darktable просто необходим любому цифровому фотографу.
Shotwell (открытый исходный код, бесплатно) По общему признанию,Shotwell намного меньше похож на Photoshop, чем, скажем, Google Picasa.Это простое настольное приложение от создателей рабочего стола GNOME для Linux, и оно не претендует на то, чтобы быть чем-то большим. Но иногда это все, что вам нужно. Shotwell имеет только самые базовые настройки для улучшения хороших фотографий и изображений и отличается превосходной организацией. Если вы хотите быстро найти лучший снимок из партии, улучшить и изменить его размер, Shotwell вполне может быть всем, что вам нужно.
Есть еще много отличных инструментов дизайна с открытым исходным кодом, но этот краткий список — хорошее начало, если вы новичок.Расскажите в комментариях о ваших любимых дизайнерских приложениях с открытым исходным кодом!
Эта статья была первоначально опубликована в 2012 году и была обновлена, чтобы включить дополнительную информацию.
Может ли Photoshop открывать файлы PDF и что с ними делать?
Известно, что Photoshop поддерживает самые разные типы файлов, и, к счастью, формат PDF является одним из них.
Вы можете открывать PDF-файлы в Photoshop, выбрав File> Open , а затем изменив настройки, с которыми Photoshop импортирует файл.После того, как PDF-файл был импортирован, вы можете в значительной степени редактировать его, как если бы вы редактировали PSD.
Хотя процесс импорта PDF-файла может быть немного сложнее, чем импорт PSD, JPEG или другого, более часто используемого типа файла, это определенно стоит затраченных усилий. Photoshop дает вам полную свободу при открытии PDF-документа, поэтому вам не нужно беспокоиться о любых нежелательных изменениях внешнего вида вашего файла.
Итак, как это делается? В этой статье мы рассмотрим следующее:
Что такое файл PDF?Формат Adobe PDF — это очень гибкий формат, который в основном используется в таких программах Adobe, как Illustrator и Acrobat.Файлы PDF могут состоять только из одной или нескольких страниц, могут содержать только одно или сотни изображений и могут представлять как векторные, так и растровые данные.
Как открыть PDF-файл в PhotoshopПри открытии PDF-файла в Photoshop программа позволяет вам выбрать определенные страницы или изображения для открытия и дает вам возможность указать другие функции вашего файла, такие как растеризация параметры и способ обрезки ваших страниц.
Вы можете начать процесс импорта PDF, перейдя к полосе вверху экрана и выбрав Файл> Открыть .
В открывшемся окне просмотрите свои файлы и щелкните документ, который хотите открыть.
При этом должно открыться окно Import PDF , как показано ниже. Здесь мы можем настроить свойства документа, который Photoshop создаст из вашего PDF-файла.
Начнем с выбора страниц, которые мы хотим открыть. Если вы хотите открыть документ полностью или только его отдельные страницы или изображения, вы можете указать это здесь. Обратите внимание на заголовок Select , как показано на изображении ниже.
Под этим заголовком выберите страниц или изображений в зависимости от того, какие элементы PDF-документа вы хотите импортировать.
После этого просто нажмите на эскизы изображений или страниц, которые вы хотите открыть в Photoshop. Чтобы выбрать несколько соседних эскизов одновременно, щелкните первый эскиз группы, затем, удерживая нажатой клавишу Shift на клавиатуре, щелкните последний эскиз в группе. Выбранные изображения или страницы должны быть выделены синим цветом, а количество выбранных элементов будет отображаться под окном предварительного просмотра.
Теперь назовем новый документ. Для этого мы можем просто ввести новое имя в текстовое поле Name под заголовком Page Options , как показано ниже.
Если вас устраивает имя файла, вы можете взглянуть на другую опцию в этом разделе, где мы можем определить, как мы хотим, чтобы наш файл был обрезан, выбрав опцию в меню Crop To .
Есть шесть различных вариантов на выбор:
- Ограничивающая рамка — По сути, эта функция удаляет любое белое пространство с внешней стороны ваших страниц, создавая прямоугольную обрезку вокруг самых внешних элементов страницы (таких как текст и картинки).Если пустое пространство было добавлено намеренно при создании PDF-файла, Photoshop распознает это и не удалит эти области.
- Media Box — это довольно распространенный выбор, он обрезает изображение или страницу до исходного размера
- Crop Box — Выбор этого параметра заставляет Photoshop автоматически распознавать поля кадрирования файла и обрезать документ к этим границам.
- Bleed Box — Как и в последнем варианте, Photoshop распознает исходные свойства файла PDF, чтобы в этом случае сделать правильную обрезку.Эта функция обрезает файл в соответствии с размерами, указанными в исходном PDF-файле, с учетом таких производственных процессов, как резка.
- Trim Box — Photoshop обрежет изображение до размеров, указанных в качестве конечного размера файла.
- Art Box — В исходном файле PDF будут указаны размеры, касающиеся того, как информация PDF переносится в другую программу. Photoshop обрежет файл до этой области.
После обрезки страниц или изображений до подходящего размера вы можете изменить размер файла под заголовком Размер изображения.
В этом может не быть необходимости, если вы уже довольны кадрированием, но не стесняйтесь вводить здесь новые значения для дальнейшей настройки ширины и высоты вашего документа. Убедитесь, что флажок рядом с Сохранить пропорции отмечен, так как это скажет Photoshop сохранить исходные пропорции вашей страницы, предотвращая ее ненормальное растяжение или искажение.
В том же месте вы также можете установить разрешение и битовую глубину нового документа.Как правило, разрешение 300 пикселей / дюйм обеспечивает достаточно высокое качество, сохраняя при этом достаточно низкий размер файла.
Цветовой режим файла также можно установить с помощью раскрывающегося меню, изображенного выше. В общем, CMYK — лучший цветовой профиль для документов, предназначением которых будет печатная продукция, тогда как RGB больше всего подходит для документов, которые будут отображаться на экране.
После того, как вы будете довольны всеми настройками, можно начинать работу! Нажмите OK , чтобы подтвердить внесенные вами изменения, и вы, надеюсь, заметите, что Photoshop открывает каждое изображение или страницу, которые вы выбрали, как отдельный файл.
Как редактировать PDF-файл в PhotoshopПосле того, как Photoshop сгенерировал новые отдельные документы из каждой страницы исходного PDF-файла, у вас есть полная свобода действий и начать редактирование каждого файла!
Вы можете выбрать страницу для работы, выбрав документ с соответствующим номером на панели, показанной ниже, в верхней части экрана.
После открытия соответствующего файла у вас под рукой будут все возможности редактирования Photoshop.Вы можете настроить цвет, создать формы, добавить текст или раскрасить страницу с помощью инструмента «Кисть » — возможности действительно безграничны.
Если вы изо всех сил пытаетесь понять, как вносить какие-либо изменения в свои документы, я настоятельно рекомендую вам ознакомиться с нашим полным руководством по Photoshop для начинающих, которое охватывает все, что вам нужно знать о создании базовых, а также некоторые более сложные, правки с помощью программы.
Как сохранить PDF-файл PhotoshopПосле того, как вы внесли некоторые изменения в свои документы и остались довольны результатом, пора снова экспортировать файлы.
Для этого мы можем просто перейти к Файл> Сохранить как , чтобы открыть окно Сохранить как .
В этом окне выберите место назначения и имя для нового документа, затем выберите Photoshop PDF в качестве типа файла.
Чтобы закончить, просто нажмите кнопку Сохранить и повторите этот процесс для каждого отдельного документа!
И это все, что вам нужно знать об открытии и редактировании PDF-документов в Photoshop! Если вы хотите узнать больше по этой теме, посмотрите это видео на YouTube от SSdevelopersChannel, которое проведет вас и наглядно демонстрирует процесс использования Photoshop для редактирования PDF-файлов.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Открыть с помощью Photoshop — получить это расширение для 🦊 Firefox (en-US)
Открыть с помощью Photoshop — новый помощник для web и графических дизайнеров , чтобы открывать любое веб-изображение с помощью Adobe Photoshop с помощью одного и быстрый щелчок мышью.После установки Открыть с помощью Photoshop вы можете щелкнуть правой кнопкой мыши любое изображение на веб-странице и выбрать опцию Открыть с помощью Photoshop из контекстного меню, чтобы отправить само изображение в Adobe Photoshop. Если Photoshop не находится в открытом состоянии, надстройка запустит Photoshop и поместит изображение в Photoshop , когда Photoshop будет готов. Если Photoshop уже открыт, Открыть с помощью Photoshop просто сразу добавит изображение в новое окно Photoshop .
Открыть с помощью Photoshop настолько просто использовать и сэкономить время для графических дизайнеров web и .
Открыть с помощью Photoshop также решает раздражающую проблему с копированием PNG, , , прозрачность, .
Примечание для пользователей Mac: запуск Photoshop занимает немного больше времени на Mac Os X , если Photoshop еще не открыт. На самом деле это проблема не Open With Photoshop , а Mac Os X .Если эта задержка вас раздражает, вы можете открыть Photoshop вручную перед добавлением веб-изображений через Открыть с помощью Photoshop , чтобы Open With Photoshop мог быстрее помещать изображения в Photoshop .
Открыть с помощью Photoshop также доступен для браузера Google Chrome и может быть установлен в Chrome Store :
Установить Открыть с помощью Photoshop для Google Chrome
Если у вас есть какие-либо вопросы поддержки , запросы функций Отчеты об ошибках и , пожалуйста, не стесняйтесь обращаться к нам по указанному ниже адресу электронной почты поддержки:
support at barisderin dot com
С уважением,
Baris Derin
Как исправить PSD-файл, который не открывается Photoshop
Многочасовая работа с файлами PSD, а затем осознание того, что вы не можете их открыть, создает ужасные ощущения.Существует несколько причин, по которым ваш PSD-файл может стать недопустимым документом Photoshop. В результате Photoshop не распознает ваш PSD-файл.
В этой статье вы узнаете:
- Различные ошибки Photoshop, мешающие открыть файл PSD
- Причины, по которым Photoshop не открывает файл PSD
- Проверенные методы исправления ошибки открытия файла PSD.
Несколько распространенных ошибок Photoshop, которые могут возникнуть при открытии PSD
Ниже приведены несколько распространенных ошибок, с которыми вы можете столкнуться при открытии файла PSD в Photoshop.Эти ошибки в основном означают, что файл PSD нельзя открыть в Photoshop.
- Не удалось выполнить ваш запрос, потому что это недопустимый документ Photoshop.
- Photoshop не может открывать файлы в формате.
- Photoshop не распознает этот тип файла.
- PSD не является действительным документом Photoshop.
- Файл не может быть найден в Photoshop.
- Открыть в Photoshop не работает.
- Photoshop не открывает файлы
- Не могу открыть ваш запрос, потому что он недействителен Photoshop
В большинстве случаев Photoshop не может открыть файл PSD из-за повреждения или повреждения.В случае, если вы пытались устранить неполадки, чтобы исправить проблему с открытием файла PSD, пришло время выбрать программное обеспечение Remo Repair PSD.
Remo Repair PSD — это специализированный инструмент для мгновенного восстановления поврежденных файлов PSD, PDD и PSB. Этот инструмент пригодится, если файл PSD не открывается в Adobe Photoshop по разным причинам, таким как повреждение, повреждение, проблема совместимости файлов PSD и т. Д.
Программное обеспечение работает с расширенными функциями восстановления файлов PSD, а также для исправления поврежденных файлов PSD на Mac или Windows путем восстановления его цветового режима, такого как растровое изображение, шкала серого, индексированный цвет, цвет RGB, цвет CMYK, многоканальный цвет, двухцветный или лабораторный цвет без изменений. .
Почему я не могу открыть файл PSD?
Существуют различные причины, по которым файл PSD не открывается в Photoshop. Вот некоторые из распространенных причин:
- Неисправность приложения Adobe Photoshop.
- Поврежденный или поврежденный файл PSD.
- Внезапное завершение работы Photoshop при редактировании или сохранении файла PSD.
- Открытие файла .psd с несовместимой версией Adobe Photoshop.
- Редактирование файла PSD непосредственно со съемных дисков
- Использование ненадежных инструментов для восстановления файлов PSD.
Как исправить PSD-файл, который не открывается в Photoshop?
1. Повторно откройте файлы PSD
Если вы не можете открыть файлы PSD в Photoshop, подождите некоторое время и снова откройте файлы PSD. Если проблема не исчезнет, закройте и снова откройте программу Photoshop и попробуйте снова открыть файлы PSD. Если файл PSD по-прежнему не открывается в Photoshop, перейдите к следующему способу.
2. Установите / снимите флажок OpenGL Display и обновите драйверы устройств
- Перейдите к Photoshop > Выберите Изменить > Нажмите Настройки > Выберите Производительность > Теперь откроется окно: снимите флажок [] Включить OpenGL Display и нажмите OK .
- Теперь закройте и перезапустите Photoshop.
- Включите OpenGL Display после обновления драйвера дисплея, иначе вы не сможете использовать функции OpenGL.
3. Переустановите Adobe Photoshop
.Если ни один из ваших файлов PSD не открывается в инструменте Adobe Photoshop. Тогда эта проблема может быть связана с самим приложением. В такое время лучший способ исправить эту ошибку — переустановить приложение Photoshop и попробовать повторно открыть файл PSD.
Если вы не можете исправить ошибку даже после переустановки приложения, перейдите к следующему методу, так как это может быть связано с серьезным повреждением или повреждением файла PSD.
4. Исправьте поврежденный файл PSD, который не открывается с помощью инструмента Remo Repair PSD Tool
Если ваш PSD-файл серьезно заражен вирусом, вы не можете открыть PSD-файл или получить к нему доступ. Единственный способ открыть поврежденный PSD-файл в Photoshop — это восстановить его с помощью программы Remo Repair PSD.
Используйте Remo Repair PSD, удобный инструмент для быстрого исправления файлов PSD, которые не открываются в Photoshop.Этот инструмент требует всего 3 щелчков мышью, чтобы безопасно восстановить любой поврежденный или поврежденный файл PSD и PDD. Этот инструмент совместим со всеми последними версиями операционных систем Windows и Mac, включая Windows 10 и macOS Big Sur.
(Загрузите и установите инструмент Remo Repair PSD tool и выполните следующие простые шаги.)
- Запустите программу Remo Repair PSD и нажмите кнопку Browse , чтобы выбрать поврежденный файл PSD, который не открывается в Photoshop.
- Затем нажмите кнопку Восстановить , чтобы начать процесс восстановления файла PSD.
- После завершения процесса восстановления PSD-файла вы можете предварительно просмотреть восстановленный PSD-файл с помощью опции предварительного просмотра и нажать Сохранить , чтобы сохранить восстановленный PSD-файл в предпочтительном месте по вашему выбору и открыть его в Photoshop.
Remo Repair PSD поддерживает восстановление файлов PSD из всех последних версий Photoshop, таких как Photoshop 2020 (версия 21), CC (2013-2019), CS6, CS5 и многих других.
Почему программное обеспечение Remo Repair PSD?
- Помимо восстановления файлов PSD, которые не открываются, инструмент также может легко исправить поврежденные файлы PDD, сжатые с помощью RLE файлы PSD.
- Он может легко исправить большие файлы PSD, PDD и PSB.
- Исправляет файл PSD с глубиной 1, 8, 16 и 32 бит на канал.
- Вы также можете исправить такие ошибки, как ошибка Photoshop 16, не удалось выполнить ваш запрос, поскольку модуль формата файла не может проанализировать файл и т. Д.
Как конвертировать файлы Photoshop в Figma — 2021 | Дин Шмид
Взаимодействие между инструментами UI и UX стало для меня предметом большого любопытства.Мне больше всего любопытно, почему это так ужасно.
Пришлите мне файл Sketch или файл Figma, и я в порядке. Проблема в том, что я работаю с агентствами и вижу МНОГО разных рабочих процессов.
Поразительно большое количество дизайнеров все еще использует Photoshop для UX, и я всегда получаю макеты и концепции, которые присылают мне в виде файлов PSD.
Файл не поддерживается. Бууууу!
Теперь я видел, как некоторые из лучших команд и самых выдающихся дизайнеров делают всю свою работу в Photoshop.Команды, с которыми я хотел бы продолжить работу. Примерно в начале этого года я наконец остановился и решил найти способ конвертировать файлы PSD в Figma.
Заявление об ограничении ответственности — «Я немного пофантазирую. Если хотите, пропустите этот бит. Есть большой заголовок, который сделает это очевидным, когда я буду готов рассказать вам о решениях «.
Мы не можем просто экспортировать дизайн как png, svg или jpeg из Photoshop и открыть его в Figma.
То есть можем, но мы потеряем всю информацию о приложении.
До свидания, слои и папки, а также доступ к стилям, штрихам и цветам. Буквально все, что позволяло редактировать изображение в Photoshop, исчезло. Эти файлы невозможно изменить без их переделки с нуля или серьезной доработки.
Чтобы вызвать преобразование из Photoshop в Figma, необходим способ редактирования отдельных штрихов и заливок. Конвертация должна копировать слои фотошопа в Figma в виде рамок. 🖍️🖋️✏️✒️
Figma была создана для веб-дизайна, а Photoshop — нет.
Если бы мне пришлось свести это к трем вещам, я бы сказал:
- Легковесность
- Возможности прототипирования
- Плагины
- Непревзойденное сотрудничество
Поскольку физически невозможно открыть PSD в Figma, вы необходимо вручную перерисовать каждый прямоугольник, перекрасить каждый градиент и перегруппировать каждый компонент.
Если честно, это звучит как супер-скучная и трудоемкая задача, и мне нравится оставлять свой рабочий день свободным для больших умственных задач.Я добился успеха в аутсорсинге на Upwork и в группах Facebook специально для дизайна.
Чем сложнее ваши проектные файлы, тем труднее нанять и тем дороже получать качественные услуги от фрилансеров; все веские причины, по которым вы можете захотеть изучить этот следующий вариант.
Преобразование Photoshop в FigmaXD2Sketch.com
XD2Sketch все еще является бета-версией программного обеспечения или, по крайней мере, их преобразование Photoshop в Figma. Название как бы выдает это, но они также конвертируют другие файлы дизайна.
С января я использовал XD2Sketch несколько раз, чтобы открывать проекты Photoshop в Figma.
Отлично работает. Позвольте мне показать вам, как это сделать.
Давайте посмотрим, что XD2Sketch может сделать с этим набором пользовательского интерфейса.
Найдите преобразование PSD в Figma на их веб-сайте. Вот как это должно выглядеть, когда вы окажетесь в нужном месте.
Загрузите свой файл.
Вам нужно подождать от 20 секунд до пятнадцати минут в зависимости от размера ваших файлов, количества монтажных областей и вашего подключения к Интернету.
Превью выглядит многообещающе.
Оплатите конвертацию.
Я покупаю кредиты, чтобы снизить среднюю себестоимость файла. Это составляет около 50 долларов в месяц в течение 8,3 месяца. Я думаю, это разумно, учитывая, сколько времени это меня экономит. Чтобы вручную экспортировать файлы SVG и PNG из Photoshop и воссоздать дизайн в Figma, требуется очень много времени. Для этого преобразования у меня есть бесплатный купон.
Как только я открыл преобразованный файл, Figma начала сообщать мне, что у меня нет шрифта SFUIText size Medium.
Я нашел эту статью XD2Sketch, которая поможет вам восстановить шрифты в Figma, если у вас возникнет аналогичная проблема.
Отлично! Посмотрите на слои.
Photoshop выглядит как пытка рядом с разумными рамками Figma.
Avocode — еще один платный инструмент, который может конвертировать Photoshop в файлы Figma. Это делается через Sketch.
Figma может открывать файлы Sketch.
Avocode сначала конвертирует Photoshop в Sketch, а затем вы можете открыть файл Sketch в Figma.
Я загружу тот же файл в демонстрационных целях, и мы посмотрим, сможем ли мы его преобразовать.
Затем я нажимаю «конвертировать», и меня просят заплатить 5 долларов за преобразование.
Вам также необходимо подписаться на один из планов Avocode, прежде чем вы сможете заплатить 5 долларов за преобразование файла. Счета за первый месяц выставляются только после окончания пробного периода.
Я все это сделал и преобразовал файл.
Давайте откроем преобразованный файл Sketch в Figma.
Кажется, я только что потратил 5 долларов.Но давайте посмотрим поближе.
Все элементы исчезли.
Сохранились только мои кнопки.
Одинокие кнопки
Так что же пошло не так? Что ж, при ближайшем рассмотрении все есть, просто все цвета фона были изменены на белый.
Это немного хлопотно исправить.
Если я делаю что-то не так, сообщите мне в комментариях, но да, это был мой опыт работы с фотошопом Avocode для создания эскизов, а затем с преобразованием в Figma.
Всегда есть проблема. Я тестировал его с другими файлами дизайна и получил неоднозначные результаты. Возможно, преобразование Photoshop в Sketch и открытие его в Figma слишком амбициозно. Я не знаю.
XD2Sketch — лучший инструмент для преобразования psd в файлы Figma.
Это дорого, но когда вы покупаете кредиты оптом, это не так дорого, как у фрилансеров, как я раньше решал эту проблему.
Я не считаю экспорт svgs и png из Photoshop и их повторную сборку в Figma жизнеспособным решением, так как это занимает часы, это душераздирающая работа и является серьезным узким местом в производительности.
PS: Я считаю, что все это глупо, и все инструменты проектирования должны работать вместе.
Откройте изображение в Photoshop из PDF с помощью Acrobat Pro — Hocking Design Ltd.
Это руководство, объясняющее, как открыть изображение в Photoshop из PDF-файла с помощью Acrobat Pro. Есть действительно простой и легкий способ сделать это, на который я наткнулся, и я хотел им поделиться.
Много раз у меня был клиент, который присылал мне PDF-файл и хотел, чтобы в нем изменилось изображение, и я воссоздавал PDF-файл или открывал весь PDF-файл в иллюстраторе и т. Д. — теперь я понимаю, что есть более быстрый способ.Вы также можете использовать этот метод для затемнения, осветления или редактирования изображения в Photoshop любым способом из PDF без необходимости иметь исходные файлы. Вы также можете проверить разрешение изображения в PDF-файле (в другом блоге я объясню, как проверить разрешение изображения с помощью Acrobat Pro).
Это настолько просто и понятно, что я подумал, что стоит поделиться, так что вот:
Вот как открыть изображение в Photoshop из PDF с помощью Acrobat Pro
. ШАГ 1
Откройте Acrobat Pro и откройте файл.Для этого перейдите в «Файл» на верхней панели навигации и выберите «Открыть» из списка.
Затем перейдите к PDF-файлу и нажмите «Открыть» в правом нижнем углу всплывающего окна.
STEP 2
В открытом PDF-файле выберите «Редактировать» на правой панели инструментов.
Теперь вы находитесь в режиме редактирования — он отображается в верхней части вашего PDF-файла в Acrobat Pro.
ШАГ 3
В режиме редактирования в Acrobat Pro щелкните правой кнопкой мыши изображение, которое вы хотите открыть в Photoshop.Перейдите к пункту «Редактировать с помощью» в списке и нажмите «Adobe Photoshop».
Теперь ваше изображение автоматически откроется в Photoshop.
ШАГ 4
Редактируйте, меняйте местами и изменяйте изображение сколько угодно в Photoshop.
Затем сохраните изображение. Перейдите к «Файл» в верхнем меню навигации и выберите «Сохранить» из раскрывающегося списка.
Изображение автоматически обновляется в PDF.
И готово.
Дополнительная информация
Если вы хотите использовать Photoshop, чтобы проверить свое разрешение. Открыв изображение в Photoshop, перейдите в «Изображение» в верхнем меню навигации в Photoshop и выберите «Размер изображения…»
Затем разрешение отображается справа внизу.
Вы также можете увидеть, является ли ваше изображение RGB или CMYK, на панели вверху изображения рядом с именем изображения.
Надеюсь, это полезный совет. Спасибо за чтение.
Написано Донной Хокинг, графическим дизайнером и художником-оформителем. Если вы дизайнер / агентство, нуждающееся в поддержке, или бизнес, ищущий кого-то для создания ваших печатных и веб-материалов, свяжитесь с нами, я буду рад получить известие от вас. Вы также можете узнать больше о том, какие услуги я предоставляю здесь.
WebPShop | Разработчики Google
WebPShop, плагин для открытия и сохранения изображений WebP прямо из Adobe Photoshop теперь доступен на GitHub под Apache 2.0 лицензия.
Установка
Следуйте этим инструкции.
Варианты кодирования
Параметры сжатия можно изменить с помощью команды «Сохранить».
Качество идет от 0 с потерями (изображение ухудшено, чтобы уместить меньше байтов) до 100 без потерь (пиксели остаются неизменными). Обычно сжатый размер увеличивается с качеством, но для некоторых изображений (например, экрана захватывает, простые цвета …) алгоритм без потерь создает файлы меньшего размера.
Сжатие Сжатие управляет скоростью кодирования. Медленнее увеличивает визуальное качество и / или уменьшает размер файла.
Функция предварительного просмотра покажет сжатое изображение и его окончательный размер. Если изображение слишком высокое или слишком широкое, подвижная увеличенная область будет появляться. Предупреждение: для больших изображений и / или больших усилий сжатия Графический интерфейс пользователя может работать медленно / не отвечать, когда это включено.
Для анимаций (несколько слоев, содержащих в своем имени продолжительность, например «Кадр1 (123 мс)»), ползунок выберет текущий кадр, показывая его предварительный просмотр и продолжительность.
Общие параметры
Для фотографии качество около 70 — хорошее начало. Если размер больше важны (например, значки, загруженные веб-фотографии …), ниже 30 — не необычно.
Для искусственных изображений (e.г. черно-белый текст, 3D-рендеринг с низким эффектом …), качество не ниже 98 может быть лучше и меньше.
Если этих параметров недостаточно для получения удовлетворительного результата, инструменты командной строки предлагают больше настроек, чем это Плагин Photoshop.
Идем дальше
Для получения дополнительной информации см. README файл. Здесь описаны реализованные и отсутствующие функции.
