Тест по теме» Растровая и векторная графика»
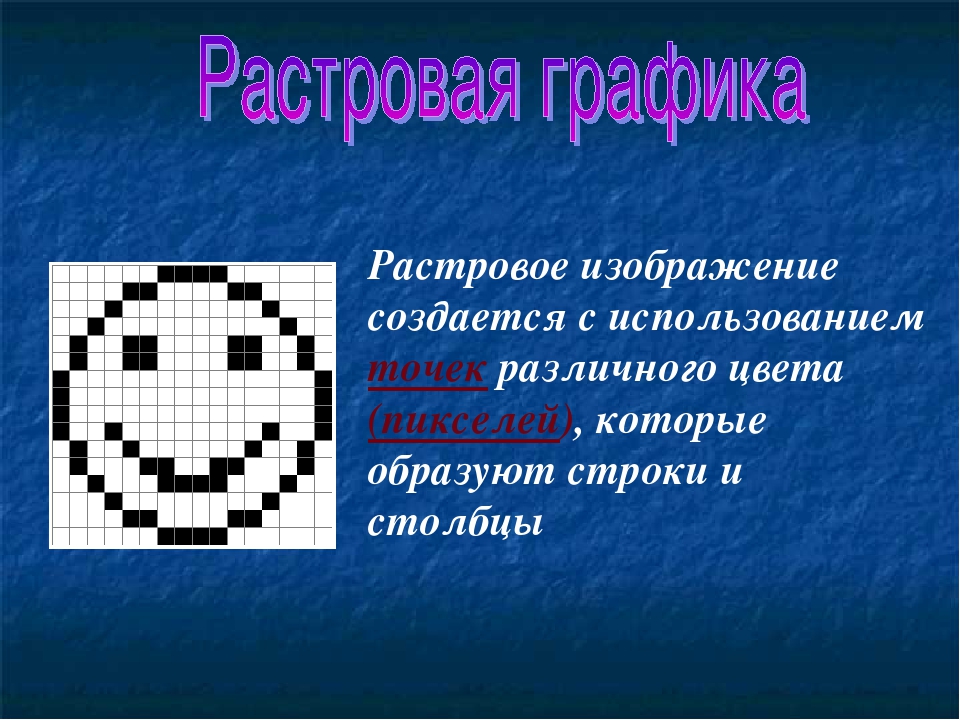
Тест по теме: «Растровая и векторная графика»
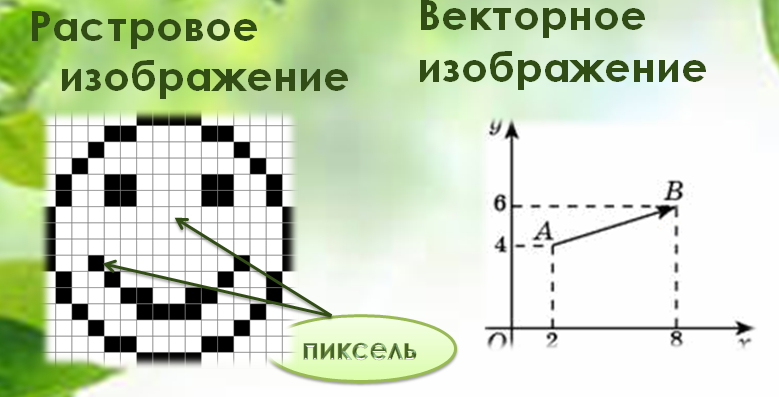
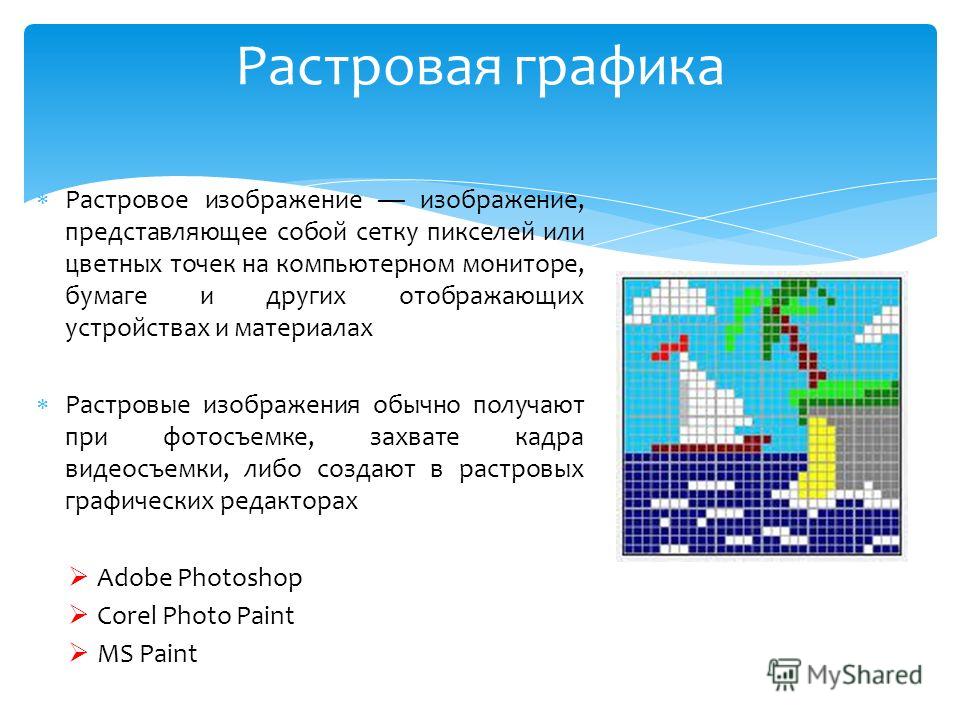
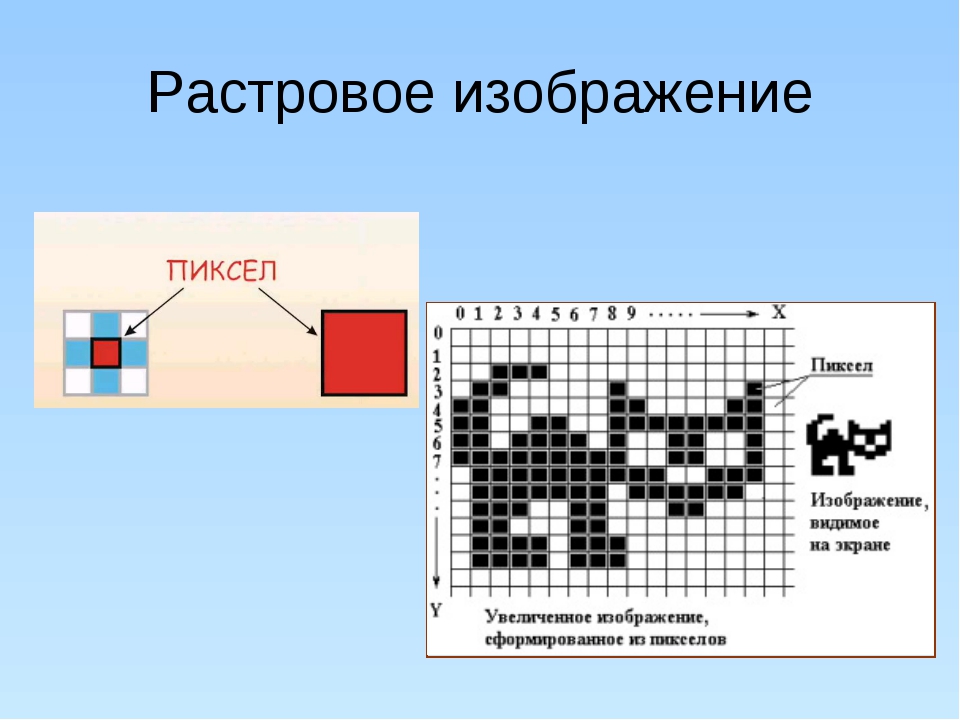
1. Растровое графическое изображение формируется из
Линий;
Графических примитивов;
Пикселей;
нет верного ответа.
Векторное графическое изображение формируется из
Пикселей;
Графических примитивов ;
Красок;
Нет верного ответа.
Векторное графическое изображение получается
при преобразовании графической информации из аналоговой формы в цифровую;
при работе с системами компьютерного черчения;
при работе с фото и видеокамерами;
нет верного ответа.
Растровое графическое изображение получается
при работе с системами компьютерного черчения;
при создании рисунка в MS Word;
в процессе сканирования;
нет верного ответа.

К числу недостатков растровой графики относится
Распространённость
большой объем памяти, требуемый для хранения файла;
нет верного ответа.
К числу достоинств векторного графического изображения относится
увеличение или уменьшения без потери качества
наивысшая скорость обработки сложных изображений
Растровое изображение чувствительно к:
Копированию;
Увеличению или уменьшению;
Перемещению;
нет верного ответа.
Векторное изображение чувствительно к:
Копированию;
Увеличению или уменьшению;
Перемещению;
нет верного ответа.
Формат JPEG
применяется для отсканированных фотографий и иллюстраций
используется для обмена документами
рекомендуется для хранения изображений, нет верного ответа.

Формат WMF
используется для хранения коллекции графических изображений Microsoft Clip Gallery;
используется в системе обработки векторной графики CorelDraw;
нет верного ответа.
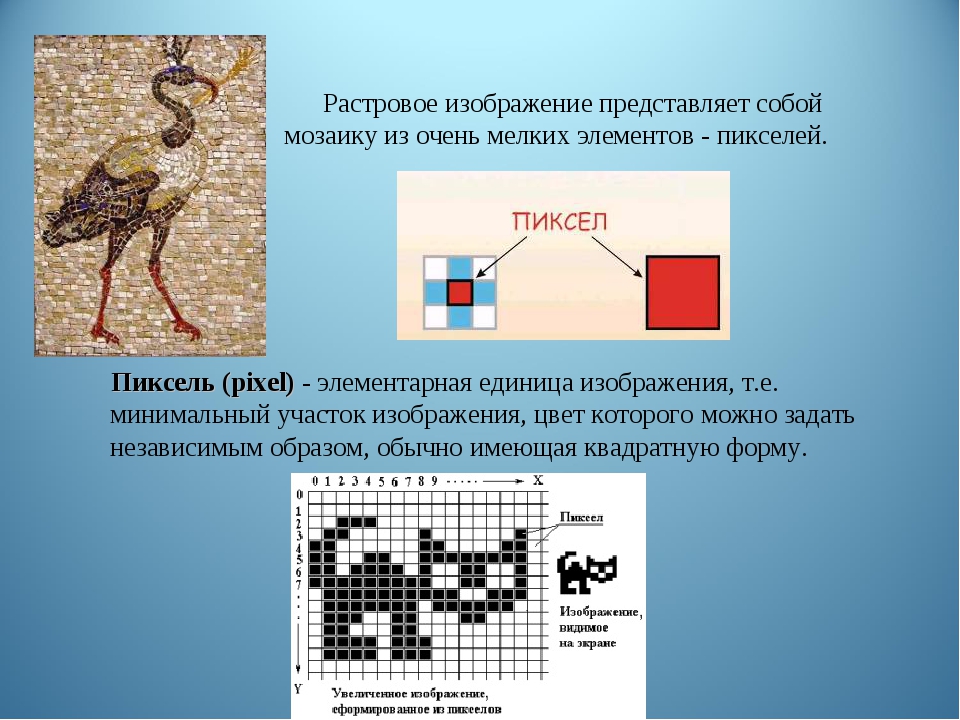
6. Растр – это…
1. размер экрана монитора по диагонали;
2. размер экрана монитора по горизонтали;
3. совокупность точечных строк;
4. совокупность пикселей в строке.
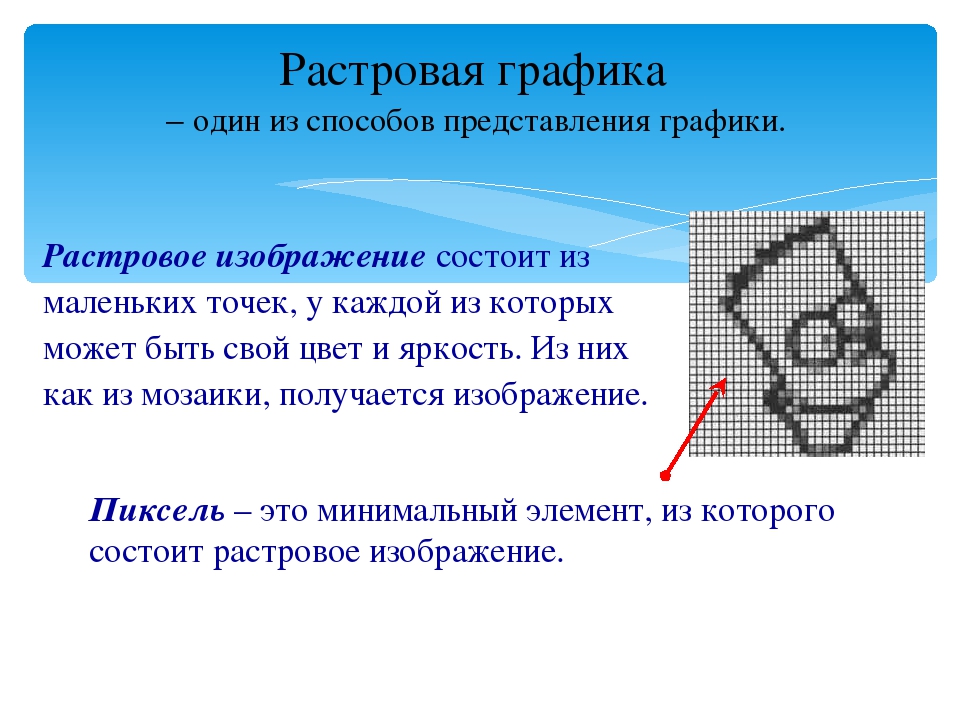
6. Пиксель – это…
экранная точка;
минимальный участок изображения;
рабочая область листа;
совокупность точечных строк.
Выберите все растровые редакторы
Adobe Photoshop;
Corel Draw;
Paint;
Встроенный графический редактор в Word.
Выберите все векторные редакторы:
Adobe Photoshop;
Corel Draw;
Paint;
Встроенный графический редактор в Word.

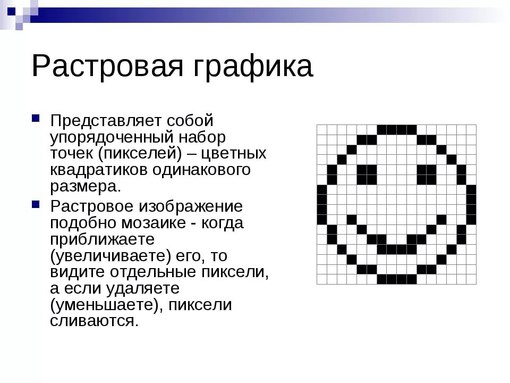
Растровая графика
Векторная графика
нет верного ответа.
Какой тип графического изображения лучше использовать для редактирования цифровых фотографий?
Растровый
Векторный
нет верного ответа.
Какое расширение имеет графический файл …
1. drv, sys;
2. mid, wav;
3. jpeg, bmp;
4. txt, rtf, doc.
9. Файлы с расширением .png используют для хранения…
текстовых таблиц;
изображений;
сжатой информации.
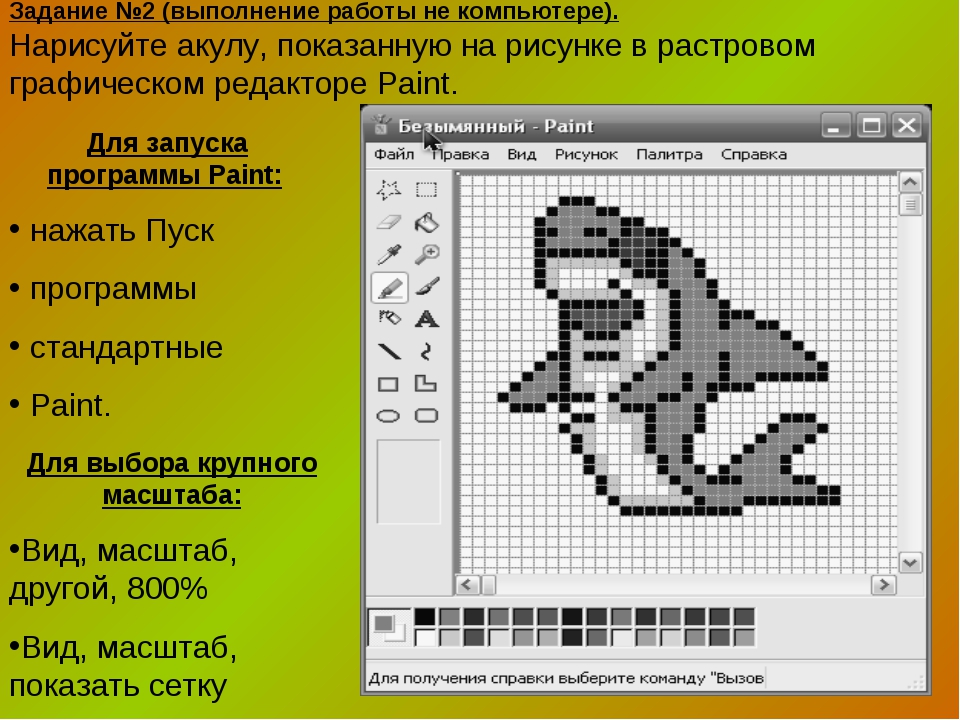
Графический редактор Paint предназначен для того, чтобы:
Создавать и редактировать графические изображения;
Редактировать вид начертания шрифта;
Настраивать анимацию графических объектов.

Программа создания, редактирования и просмотра графических изображений – это …
Текстовый редактор
Графический редактор
Нет правильного ответа
Ответы:
1
2
3
4
5
6
7
8
9
10
Вариант 1
3
2
2
2
1
4
1,3
1
3
1
Вариант 2
2
3
1
4
1
2
2,4
1
3
2
Тест «Основные принципы растровой и векторной графики» | Тест (информатика и икт, 9 класс) по теме:
Тест «Основные принципы растровой и векторной графики»
1 вариант
- Растровое изображение представляет из себя .
 ..
..
- мозаику из очень мелких элементов — пикселей;
- сочетание примитивов;
- палитру цветов.
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Эффективно представляет изображения фотографического качества…
- векторная графика;
- растровая графика.
- Могут быть легко распечатаны на принтерах…
- векторные рисунки;
- растровые изображения.
- Векторное графическое изображение получается
- при работе с системами компьютерного черчения
- при работе с фото и видеокамерами
- при преобразовании графической информации из аналоговой формы в цифровую
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
- Растровой.

- Векторной.
- Трёхмерной
- К числу достоинств векторного графического изображения относится
- создание практически любого изображения, вне зависимости от сложности
- наивысшая скорость обработки сложных изображений
- увеличение масштаба без увеличения размера файла ни на один байт
- Файлы, с какой графикой имеют наименьший размер?
- Растровой.
- Векторной.
- Трёхмерной
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой
- Векторной.
- Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти.
 Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения? - В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
.
Тест «Основные принципы растровой и векторной графики»
2 вариант
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- В векторной графике изображения строятся из …
- пикселей;
- примитивов;
- рисунков.
- Относительно небольшой объём памяти занимают …
- векторные рисунки;
- растровые изображения.
- Могут быть легко масштабированы без потери качества…
- векторные рисунки;
- растровые изображения.
- Растровое графическое изображение получается
- в процессе сканирования
- при работе с системами компьютерного черчения
- при создании рисунка в MS Word
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение?
- Растровой
- Векторной
- Трехмерной
- Что можно отнести к достоинствам растровой графики по сравнению с векторной?
- Малый объём графических файлов.

- Фотографическое качество изображения.
- Возможность просмотра изображения на экране графического дисплея.
- Возможность масштабирования изображения без изменения его качества
- Файлы, с какой графикой имеют наибольший размер?
- Растровой.
- Векторной.
- Трёхмерной.
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой.
- Векторной
- Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
- Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?
Ключ к тесту
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 13 | 14 | |
1 | a | c | b | b | a | b | b | c | b | a | 16 цветов | в 2 раза |
2 | b | b | a | a | a | a | a | b | a | a | 2 цвета | в 3 раза |
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
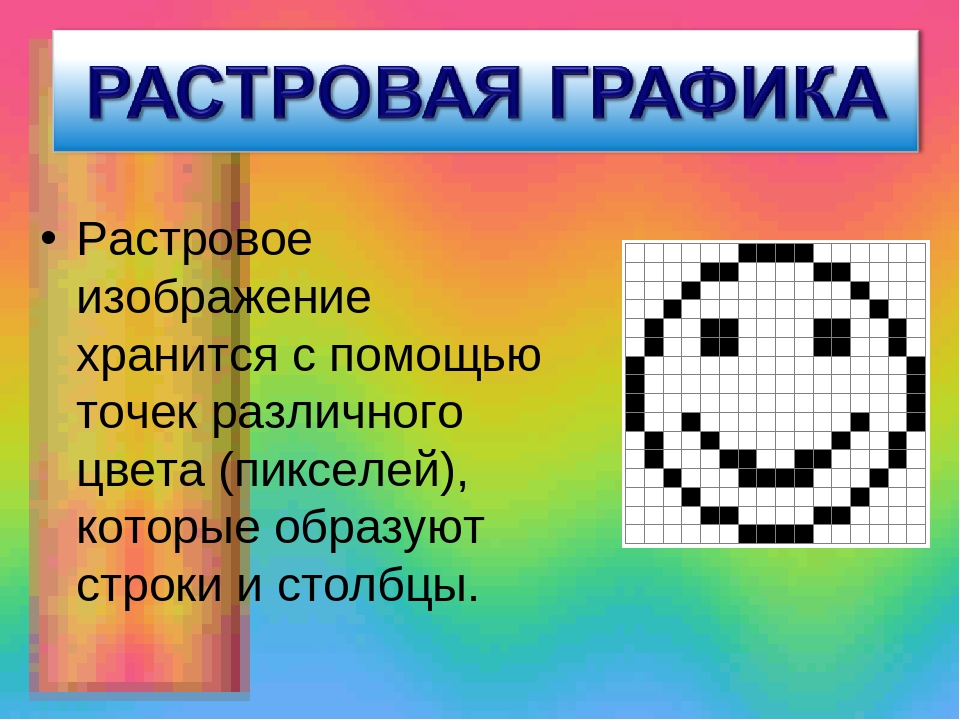
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.

- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.

- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Векторные изображения строятся из ответ
Тест для проверки знаний учащихся по теме «Кодирование графической информации». Рекомендуется для проверки знаний в 9 классе
Скачать:
| Вложение | Размер |
|---|---|
test_rastrovaya_i_vektornaya. doc doc | 82 КБ |
Предварительный просмотр:
Тест «Основные принципы растровой и векторной графики»
- Растровое изображение представляет из себя .
- мозаику из очень мелких элементов — пикселей;
- сочетание примитивов;
- палитру цветов.
- Векторное графическое изображение формируется из
- красок
- пикселей
- графических примитивов
- Эффективно представляет изображения фотографического качества.
- векторная графика;
- растровая графика.
- Могут быть легко распечатаны на принтерах.
- векторные рисунки;
- растровые изображения.
- Векторное графическое изображение получается
- при работе с системами компьютерного черчения
- при работе с фото и видеокамерами
- при преобразовании графической информации из аналоговой формы в цифровую
- Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
- Растровой.

- Векторной.
- Трёхмерной
- К числу достоинств векторного графического изображения относится
- создание практически любого изображения, вне зависимости от сложности
- наивысшая скорость обработки сложных изображений
- увеличение масштаба без увеличения размера файла ни на один байт
- Файлы, с какой графикой имеют наименьший размер?
- Растровой.
- Векторной.
- Трёхмерной
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой
- Векторной.
- Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
- Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти.
 Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения? - В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
. Тест «Основные принципы растровой и векторной графики»
- Растровое графическое изображение формируется из
- линий
- пикселей
- графических примитивов
- В векторной графике изображения строятся из .
- пикселей;
- примитивов;
- рисунков.
- Относительно небольшой объём памяти занимают .
- векторные рисунки;
- растровые изображения.
- Могут быть легко масштабированы без потери качества.
- векторные рисунки;
- растровые изображения.
- Растровое графическое изображение получается
- в процессе сканирования
- при работе с системами компьютерного черчения
- при создании рисунка в MS Word
- Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
- растровое изображение
- векторное изображение
- К какой компьютерной графике вы отнесёте данное изображение?
- Растровой
- Векторной
- Трехмерной
- Что можно отнести к достоинствам растровой графики по сравнению с векторной?
- Малый объём графических файлов.

- Фотографическое качество изображения.
- Возможность просмотра изображения на экране графического дисплея.
- Возможность масштабирования изображения без изменения его качества
- Файлы, с какой графикой имеют наибольший размер?
- Растровой.
- Векторной.
- Трёхмерной.
- Изображения, какой графики состоят из массива точек(пикселей)?
- Растровой.
- Векторной
- Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
- Перечислите основные параметры области рисования в графических редакторах
- В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
- Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
- В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8.
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?
Из каких элементов строится изображение?(растворое и векторное изображения)Какая информация сохраняется во внешней памяти?( растворое и векторное изображения)Большой или маленький размер имеет файл содержащего графическое изображение (растворое и векторное изображения)Как изменяется качество при масштабировании (растворое и векторное изображения)Каковы основные достоинства данного типа изображений? (растворое и векторное изображения) Каковы основный недостатки данного типа изображения? (растворое и векторное изображения)
- Попроси больше объяснений
- Следить
- Отметить нарушение
Даша206 06.05.2013
Ответ
Проверено экспертом
1.Растровое изображение строиться из пикселей.поэтому оно более красивший и реалистичней. А векторное изображение строится из (забыл словечко)в общем включает в себя только фигуры такие как эллипс квадрат ромб треугольник и так далее.
2. Ну я так думаю координаты и цвет каждого пикселя в растровом изображении. А в вектором там только координаты одной точки и другой.Как линия например.Начало и конец.
Ну я так думаю координаты и цвет каждого пикселя в растровом изображении. А в вектором там только координаты одной точки и другой.Как линия например.Начало и конец.
3.Картинка из пикселей гораздо больше весит чем векторная.
4.Растровое изображение сильно ухудшает качество не стоит прибежать))А вот векторное в качестве не потеряет а останется абсолютно таким только увеличиным.
5.Достоинства растрового изображения в том что получается очень реалистичная картинка где каждый пиксель не зависит друг от друга а имеет свой цвет.Также есть много редакторов растровой графики.Что касается векторной графики там его достоинство это простота выполнения и малый объем файла а также не меняет качество при приближение и отдалении.
6.Недостатки растрового изображении в том что при приближение ухудшается качество.Так же большой вес картинки.В векторно графики это то что картинка не реалистичная и редактор векторный графики очень мало распространены.
Идёт приём заявок
Подать заявку
Для учеников 1-11 классов и дошкольников
1 вариант
Растровое изображение представляет из себя .
мозаику из очень мелких элементов — пикселей;
Векторное графическое изображение формируется из
Эффективно представляет изображения фотографического качества.
Могут быть легко распечатаны на принтерах.
Векторное графическое изображение получается
при работе с системами компьютерного черчения
при работе с фото и видеокамерами
при преобразовании графической информации из аналоговой формы в цифровую
Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
Растровой.
К числу достоинств векторного графического изображения относится
создание практически любого изображения, вне зависимости от сложности
наивысшая скорость обработки сложных изображений
увеличение масштаба без увеличения размера файла ни на один байт
Файлы, с какой графикой имеют наименьший размер?
Изображения, какой графики состоят из массива точек(пикселей)?
На вопросы 11 и 12 требуется дать развернутый ответ
Перечислите основные параметры области рисования в графических редакторах
В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
Растровое графическое изображение формируется из
В векторной графике изображения строятся из .
Относительно небольшой объём памяти занимают .
Могут быть легко масштабированы без потери качества.
Растровое графическое изображение получается
в процессе сканирования
при работе с системами компьютерного черчения
при создании рисунка в MS Word
Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
К какой компьютерной графике вы отнесёте данное изображение?
Растровой
Что можно отнести к достоинствам растровой графики по сравнению с векторной?
Малый объём графических файлов.
Фотографическое качество изображения.
Возможность просмотра изображения на экране графического дисплея.
Возможность масштабирования изображения без изменения его качества
Файлы, с какой графикой имеют наибольший размер?
Изображения, какой графики состоят из массива точек(пикселей)?
На вопросы 11 и 12 требуется дать развернутый ответ
Перечислите основные параметры области рисования в графических редакторах
В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
- Крымова Татьяна АнатольевнаНаписать 239 17.10.2018
Номер материала: ДБ-154362
Не нашли то что искали?
Вам будут интересны эти курсы:
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение редакции может не совпадать с точкой зрения авторов.
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако редакция сайта готова оказать всяческую поддержку в решении любых вопросов связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Тест растровая и векторная | Образовательный портал EduContest.Net — библиотека учебно-методических материалов
Тест «Основные принципы растровой и векторной графики»1 вариант
Растровое изображение представляет из себя …
мозаику из очень мелких элементов пикселей;
сочетание примитивов;
палитру цветов.
Векторное графическое изображение формируется из
красок
пикселей
графических примитивов
Эффективно представляет изображения фотографического качества…
векторная графика;
растровая графика.
Могут быть легко распечатаны на принтерах.
 ..
..векторные рисунки;
растровые изображения.
Векторное графическое изображение получается
при работе с системами компьютерного черчения
при работе с фото и видеокамерами
при преобразовании графической информации из аналоговой формы в цифровую
Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах?
растровое изображение
векторное изображение
К какой компьютерной графике вы отнесёте данное изображение, построенное в текстовом процессоре Microsoft Word?
Растровой.
Векторной.
Трёхмерной
К числу достоинств векторного графического изображения относится
создание практически любого изображения, вне зависимости от сложности
наивысшая скорость обработки сложных изображений
увеличение масштаба без увеличения размера файла ни на один байт
Файлы, с какой графикой имеют наименьший размер?
Растровой.
Векторной.
Трёхмерной
Изображения, какой графики состоят из массива точек(пикселей)?
Растровой
Векторной.
Трёхмерной.
На вопросы 11 и 12 требуется дать развернутый ответ
Перечислите основные параметры области рисования в графических редакторах
В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
Для хранения растрового изображения размером 1024 х 512 пикселей отвели 256 кбайт памяти. Каково максимально возможное число цветов в палитре изображения?
В процессе преобразования растрового графического изображения количество цветов уменьшилось с 64 до 8. Во сколько раз уменьшился объем, занимаемый им в памяти?
.Тест «Основные принципы растровой и векторной графики»
2 вариант
Растровое графическое изображение формируется из
линий
пикселей
графических примитивов
В векторной графике изображения строятся из …
пикселей;
примитивов;
рисунков.
Относительно небольшой объём памяти занимают . ..
..
векторные рисунки;
растровые изображения.
Могут быть легко масштабированы без потери качества…
векторные рисунки;
растровые изображения.
Растровое графическое изображение получается
в процессе сканирования
при работе с системами компьютерного черчения
при создании рисунка в MS Word
Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии?
растровое изображение
векторное изображение
К какой компьютерной графике вы отнесёте данное изображение?
Растровой
Векторной
Трехмерной
Что можно отнести к достоинствам растровой графики по сравнению с векторной?
Малый объём графических файлов.
Фотографическое качество изображения.
Возможность просмотра изображения на экране графического дисплея.
Возможность масштабирования изображения без изменения его качества
Файлы, с какой графикой имеют наибольший размер?
Растровой.
Векторной.
Трёхмерной.
Изображения, какой графики состоят из массива точек(пикселей)?
Растровой.
Векторной
Трёхмерной
На вопросы 11 и 12 требуется дать развернутый ответ
Перечислите основные параметры области рисования в графических редакторах
В чем состоит разница между результатами рисования в растровых и векторных графических редакторах?
Задачи
Для хранения растрового изображения размером 64 на 64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
В процессе преобразования растрового графического файла количество цветов уменьшилось с 512 до 8. Во сколько раз уменьшился информационный объем файла?
Ключ к тесту
1
2
3
4
5
6
7
8
9
10
13
14
1
a
c
b
b
a
b
b
c
b
a
16 цветов
в 2 раза
2
b
b
a
a
a
a
a
b
a
a
2 цвета
в 3 раза
Ответы на вопросы 11 и 12
11. Основные параметры области рисования в графических редакторах – размер, поля и ориентация
12. Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
Разница состоит в следующем: в растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе этот объект продолжает сохранять свою индивидуальность, его можно копировать, перемещать, изменять размеры, цвет и прозрачность.
15
Приложенные файлы
Векторная и растровая графика. Что выбрать?
Vasyl Holiney Обновлено Loading…Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно. Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться. Растровое и векторное изображение в любом случае является графическим объектом.
Растровое и векторное изображение в любом случае является графическим объектом.
Растровая графика.
Фото printcnx.com
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейковых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеистость.
Если начать увеличивать или напечатать на бумаге, к примеру формата А4, – вы увидите мозаику. Картинка будет похожа на схемы для вышивания крестиком.
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
Самый популярный редактор растровой графики – Photoshop.
Растровое изображение занимает больше места на диске чем такое же, но исполненное в векторе. Но, тут очень важно помнить, что это справедливо, если вы «отрисовали текст», а если вы сфотографировали любимую девушку на фоне красного Феррари – вектор тут бессилен, только растр.
Векторная графика.
Фото printcnx.com
В отличие от растрового изображения, векторное не состоит из отдельных точек – пикселей. Логика векторного изображения совсем другая. В векторных графических объектах существуют, так называемые, опорные точки, между ними – кривые. Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.
Наиболее популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. Т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых. Часто векторные изображения так и называют «в кривых».
Наибольшим плюсом векторных изображений, является то, что даже при сильном увеличении графического объекта, качество изображения не изменяется. Картинка будет одинаково хороша, если из вектора напечатать ее на визитке или ту же визитку напечатать размером с билборд.
В итоге имеем:
Растровое изображение:
Плюсы: очень четко и тонко передает изменение-перетекание цветов, оттенки, тени.
Минусы: потеря качества при увеличении: картинка рассыпается в цветные квадратики – пиксели; в большом разрешении занимает очень много места.
Сфера применения: обработка фотографий, создание макетов сайтов, создание графических объектов с большой цветовой гаммой
Векторное изображение:
Плюсы: легко масштабировать — изображение не теряет качество даже при очень большом увеличении.
Минусы: невозможно передать плавные цветовые переходы, как в растре.
Сфера применения: полиграфия, дизайн листовок, буклетов, рекламных материалов, визиток, логотипов и пр.
Как вы планируете использовать свой лого: онлайн, или на печатной продукции?
Больше не нужно выбирать. Ведь онлайн-сервис Логастер предлагает создать сразу несколько файлов логотпа, которые отлично адаптируются под любой носитель.
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый легко, существуют даже онлайн конвертеры, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна.
На этом у нас все. В следующей статье мы расскажем вам о растровом формате JPG.
Нужен логотип в векторе? Читайте нашу статью как создать векторный логотип.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Виды графики
В зависимости от способа формирования изображений компьютерную графику подразделяют:
- Растровая графика
- Векторная графика
- Трехмерная графика
- Фрактальная графика
- Символьная графика
Рассмотрим два основных способа формирования изображения
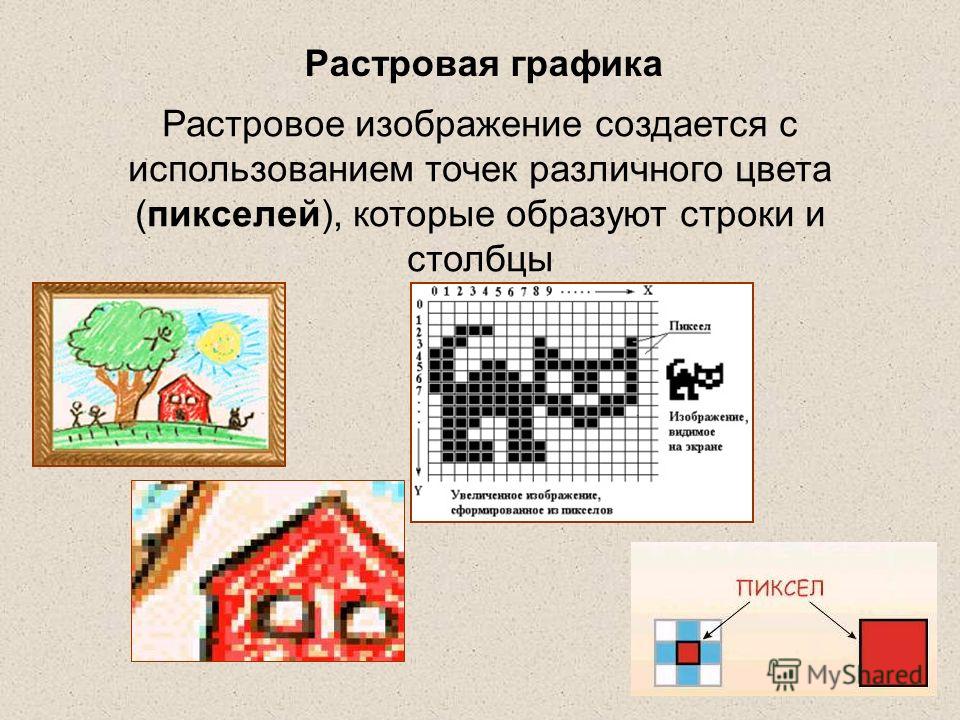
Растровая графика
Растровая графика — метод графического представления объекта в виде множества точек.
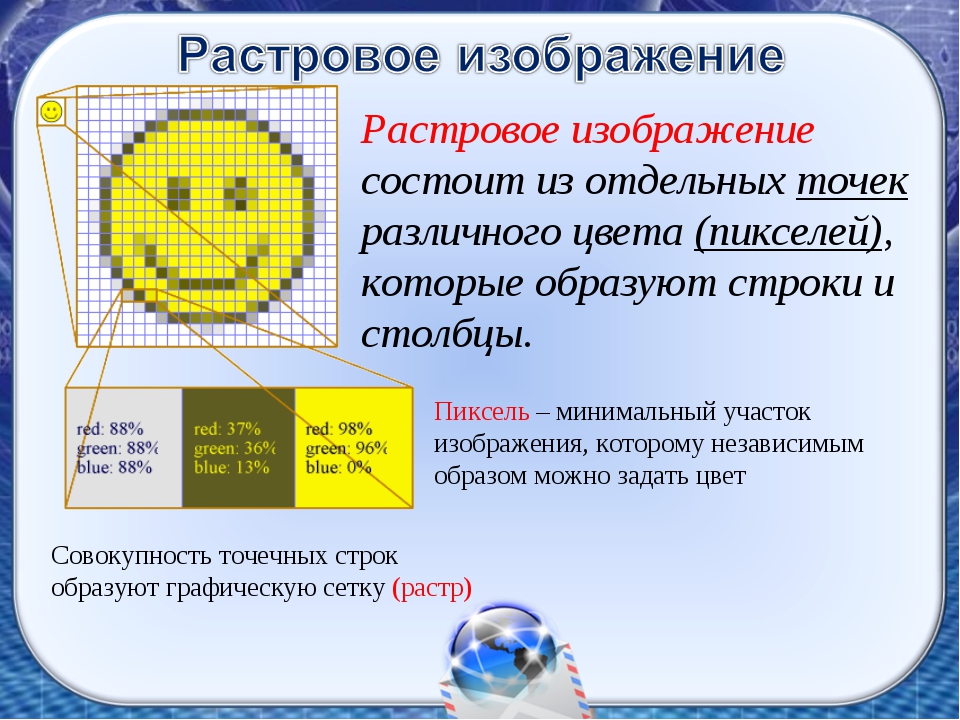
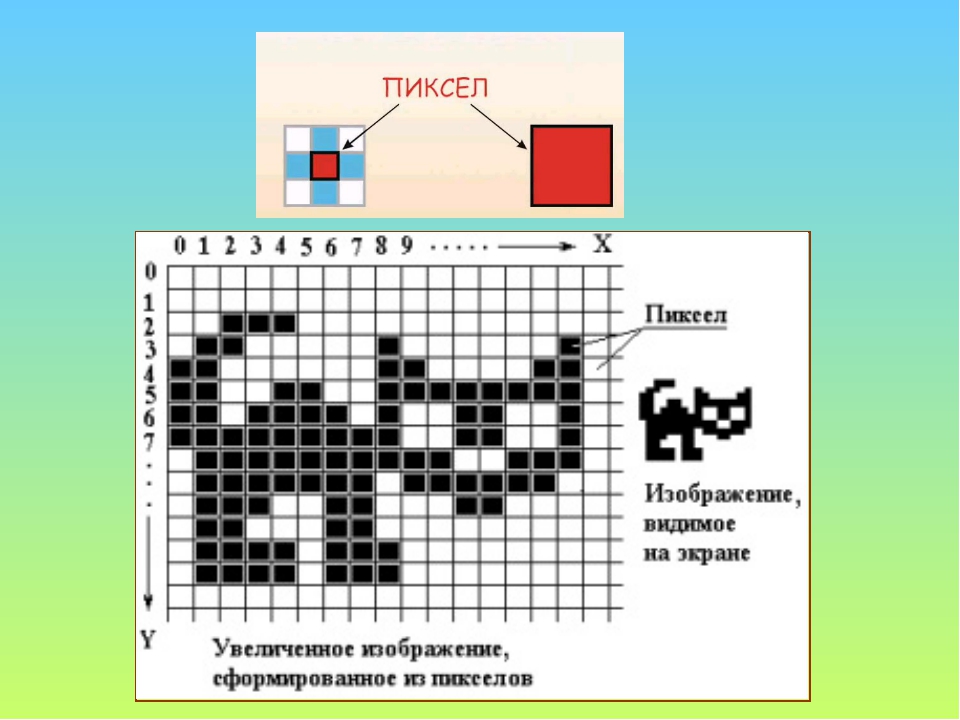
Растровое изображение — изображение, сформированное построчно из отдельных
точек растра, имеющих различную степень яркости и разный цвет.
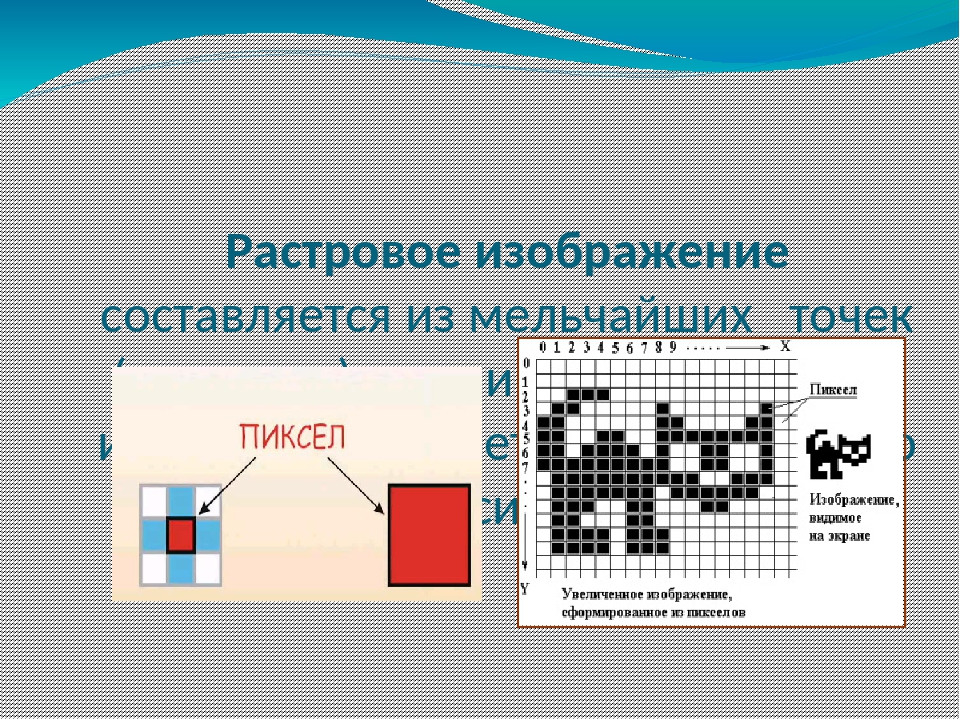
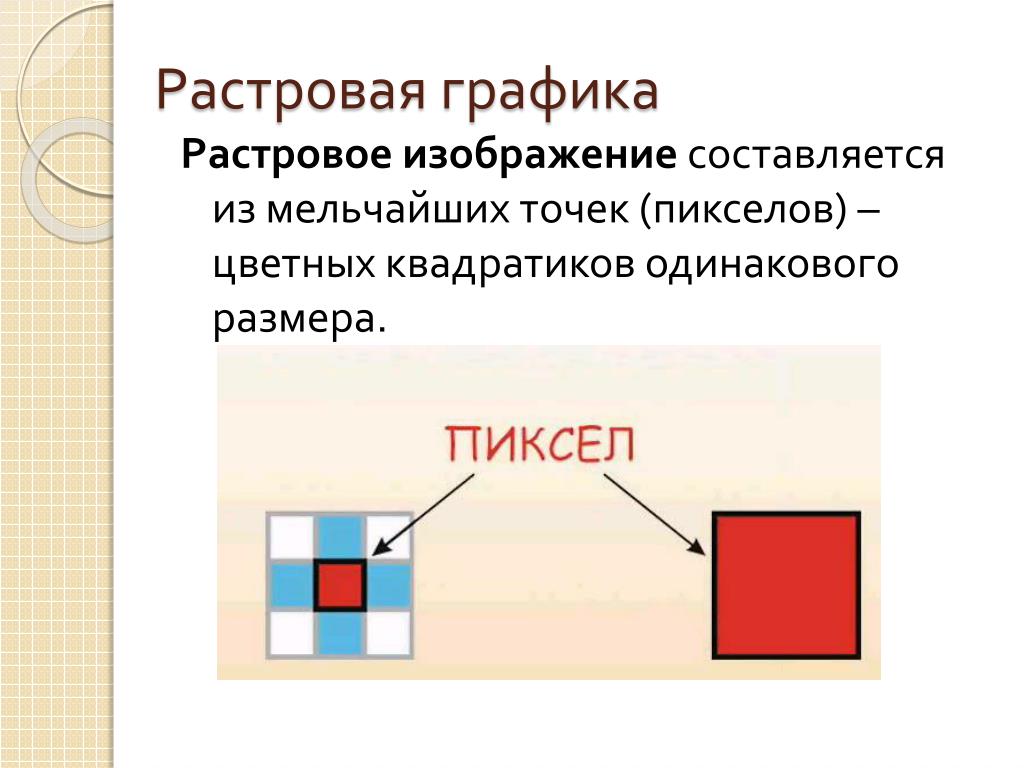
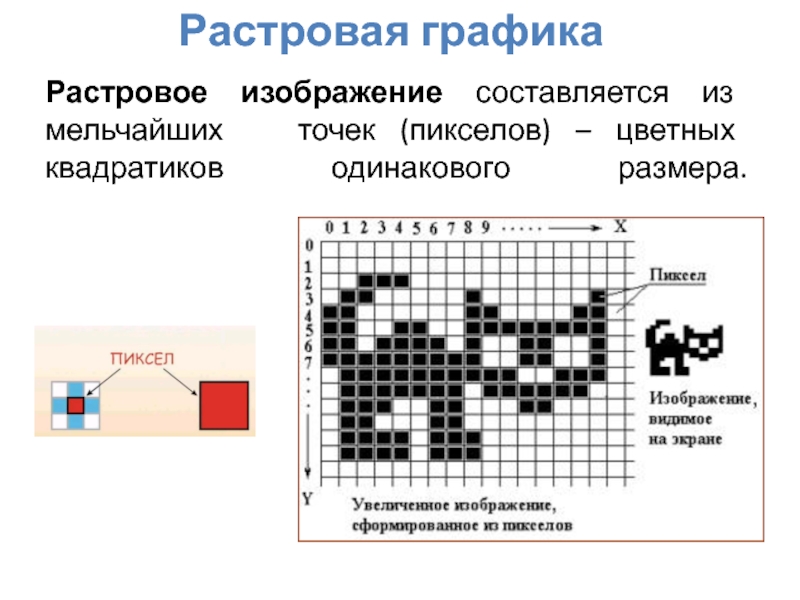
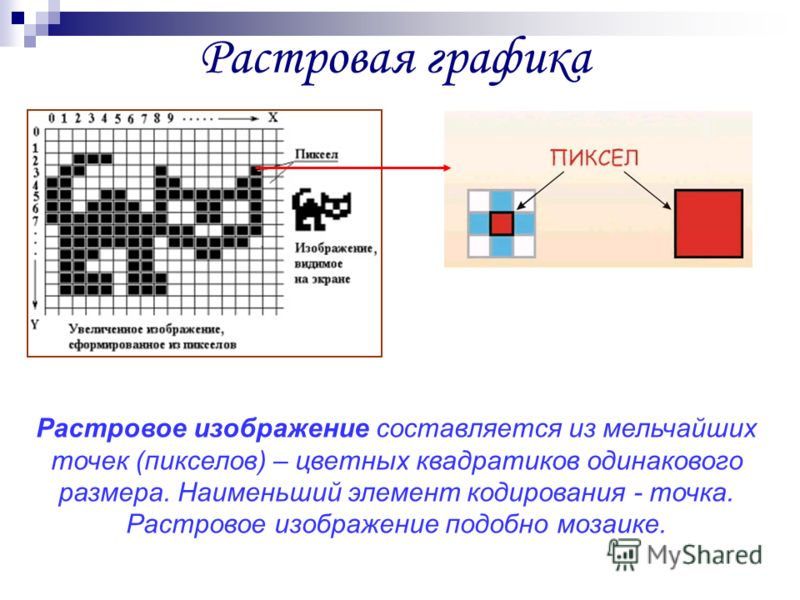
Растровое изображение составляется из мельчайших точек — пикселов.
Пиксел — неделимая точка в графическом изображении; наименьший адресуемый элемент растрового изображения. Пиксел характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения.
Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
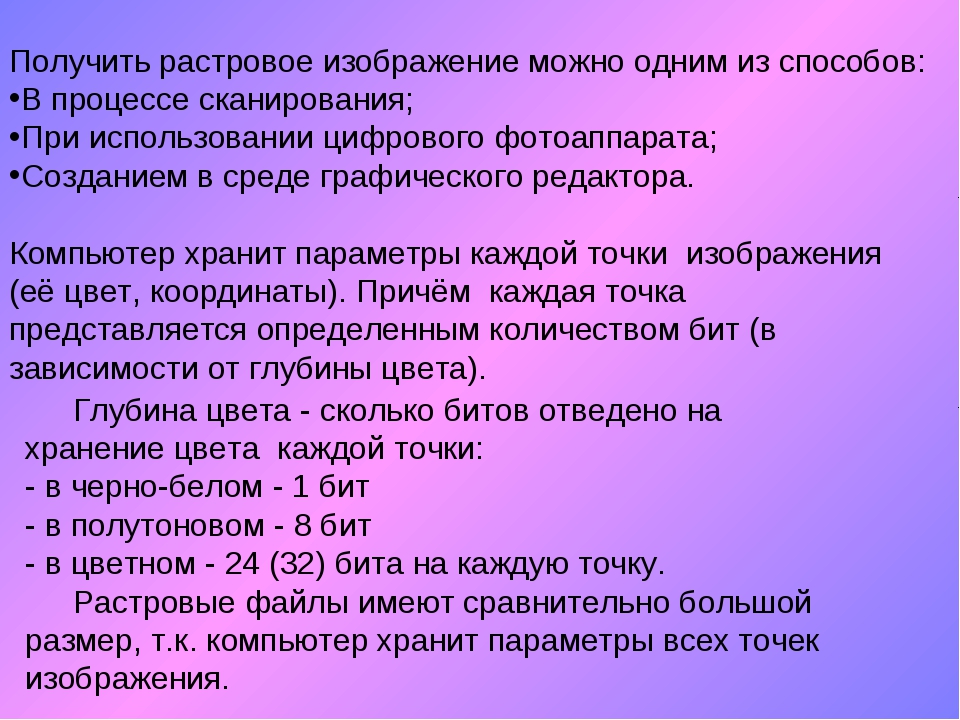
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:
— в черно-белом — 1 бит
— в полутоновом — 8 бит
— в цветном — 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т. к. компьютер хранит параметры всех точек изображения.
к. компьютер хранит параметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
– от глубины цвета точек,
– от размера изображения (в большем размере вмещается больше точек),
– от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
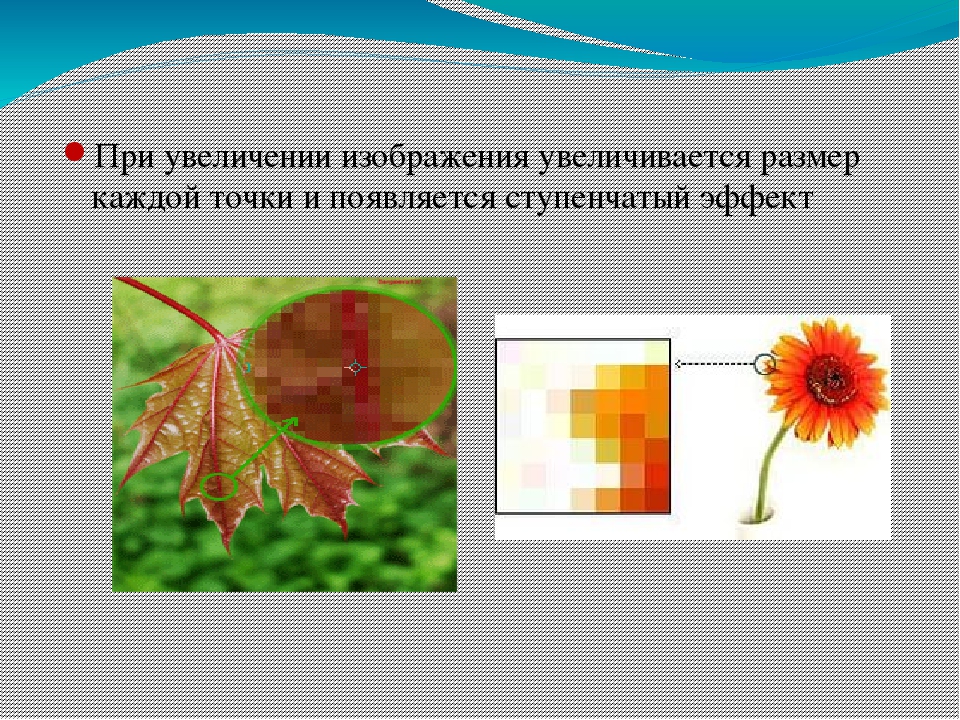
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение масштабируется с потерей качества.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
- Micrografx Picture Publisher
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий,
образующих ребра.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий,
образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки — однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
- Fractal Design Expression
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром ттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Сравнительная характеристика
растрового и векторного изображения
Что такое растровая и векторная графика и чем они отличаются?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.
Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Растровое изображение (также называемое «растровым») создается из строк разноцветные пиксели, которые вместе образуют изображение. В их В простейшей форме растровые изображения имеют только два цвета, каждый пиксель либо черный, либо белый. С увеличением сложности изображение может включить больше цветов; изображения фотографического качества могут иметь миллионы.Примеры форматов растровой графики включают GIF, JPEG, PNG, TIFF, XBM, BMP, и PCX, а также растровые (т. е. экранные) шрифты. Отображаемое изображение на мониторе компьютера также растровое изображение, как и выходные данные принтеры, сканеры и аналогичные устройства. Они созданы с помощью краски такие программы, как Adobe Photoshop.
Векторная (также известная как «объектно-ориентированная») графика создается
используя математические формулы, описывающие формы, цвета и размещение.
Векторная графика состоит не из сетки из пикселей, а из фигур,
кривые, линии и текст, которые вместе составляют изображение. Хотя растровое изображение
изображение содержит информацию о цвете каждого пикселя, вектор
рисунок содержит инструкции о том, где разместить каждый из
составные части. Можно даже встроить растровую графику в
векторная графика, как работает гибридная векторная и растровая графика. Это
однако невозможно встроить векторную информацию в растровое изображение.
Примеры форматов векторной графики: PICT, EPS и WMF, а также
Шрифты PostScript и TrueType. Они созданы с помощью ГИС
и приложения САПР, а также программы для рисования, такие как FreeHand.
Хотя растровое изображение
изображение содержит информацию о цвете каждого пикселя, вектор
рисунок содержит инструкции о том, где разместить каждый из
составные части. Можно даже встроить растровую графику в
векторная графика, как работает гибридная векторная и растровая графика. Это
однако невозможно встроить векторную информацию в растровое изображение.
Примеры форматов векторной графики: PICT, EPS и WMF, а также
Шрифты PostScript и TrueType. Они созданы с помощью ГИС
и приложения САПР, а также программы для рисования, такие как FreeHand.
SVG, или Масштабируемая векторная графика, — это язык для описания векторной графики. графика в XML. С SVG вы можете кодировать графику напрямую в XML-документ. Дополнительные сведения о SVG см. В следующих разделах:
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои сильные и слабые стороны:
- Как правило, растровое изображение намного больше, чем аналогичный вектор.
 графический.
графический. - Растровая графика зависит от разрешения.Если вы увеличите растровое изображение, оно будет выглядеть неровным. При сжатии его черты становятся нечеткие и нечеткие. Этого не происходит с векторной графикой, поскольку их формы перерисовываются, чтобы компенсировать изменения в разрешении.
- Изменить векторную графику легко, потому что формы внутри нее можно разгруппировать и редактировать по отдельности. Однако векторная графика трудно изменить или даже отобразить, когда они не открыты в программы, которые понимают их языки рендеринга. Например, в то время как многие программы рисования Mac OS легко отображают и редактируют PICT файлы, немногие могут вообще что-либо делать с файлами WMF.Большинство красок приложения, однако, могут открывать множество различных типов растровые графические форматы.
- Вы можете легко преобразовать один вид растрового файла в другой.
Вы также можете преобразовать векторную графику в растровое изображение.
Однако преобразовать
растровая графика в настоящую векторную графику.
 Даже трудно
конвертировать один вид векторной графики в другой (например, PICT в WMF).
Даже трудно
конвертировать один вид векторной графики в другой (например, PICT в WMF). - Векторная графика не подходит для сложных изображений (например, оцифрованные фотографии).
В чем разница между растровыми и векторными изображениями? »Изображения» Windows »Tech Ease
Растровые (или растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, который затем выстраивается в узор для формирования изображения. Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение. Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Пример растровой графики из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
В отличие от растровых изображений векторные изображения не основаны на пиксельных узорах, а вместо этого используют математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения из геометрических объектов, таких как круги и многоугольники. Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения имеют важные преимущества перед растровыми изображениями.Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. В векторном изображении просто должны храниться математические формулы, составляющие изображение, которые занимают меньше места.
Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.
Векторные изображения также более масштабируемы, чем растровые. Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение.Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, оно перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Когда векторное изображение увеличивается в масштабе, оно перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), представляют собой растровые форматы. Формат масштабируемой векторной графики (SVG) занимает далекое четвертое место из-за плохой поддержки векторной графики в ранних браузерах.Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон градаций цвета, например для большинства фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
Объяснение: Растровое изображение по сравнению с векторной графикой | Советы
Все файлы компьютерной графики относятся к одной из двух категорий: растровая графика или векторная графика. Первый состоит из пикселей, второй — из линий и форм. Эти два типа графики также используются для разных целей и по-разному редактируются. Это руководство не только объяснит различия между растровыми и векторными изображениями, но также расскажет о ценности работы с каждым из них.
Первый состоит из пикселей, второй — из линий и форм. Эти два типа графики также используются для разных целей и по-разному редактируются. Это руководство не только объяснит различия между растровыми и векторными изображениями, но также расскажет о ценности работы с каждым из них.
Что такое растровая графика?
Источник изображения: prepressure.com
Растровые изображения (также известные как растровые изображения ) — это , состоящие из пикселей в сетке; каждый пиксель, содержащий значение цвета.Эти пикселя (сокращение от элементов изображения ) представляют собой крошечные отдельные цветные квадраты, которые расположены в сетке для формирования изображения. Растровое изображение легко идентифицировать, увеличивая изображение. Если вы достаточно увеличите фотографию, вы можете четко увидеть отдельные цветные точки, как вы можете видеть на изображении слева.
Термин bitmap буквально означает «карта битов». «Бит» — это, по сути, значение либо 0, либо 1. «Карта», следовательно, относится к тому, как эти биты расположены в прямоугольной сетке.В простейших изображениях, которые содержат только черное и белое, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, для изображения «истинного цвета» используется 24 бита и пикселя. Поэтому очень большое изображение с множеством цветов будет иметь очень большой размер файла . Чтобы бороться с этим, растровые изображения можно уменьшить, используя методы сжатия с потерями или без потерь .
«Бит» — это, по сути, значение либо 0, либо 1. «Карта», следовательно, относится к тому, как эти биты расположены в прямоугольной сетке.В простейших изображениях, которые содержат только черное и белое, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, для изображения «истинного цвета» используется 24 бита и пикселя. Поэтому очень большое изображение с множеством цветов будет иметь очень большой размер файла . Чтобы бороться с этим, растровые изображения можно уменьшить, используя методы сжатия с потерями или без потерь .
Как создаются растровые изображения?
Когда вы делаете снимок с помощью цифровой камеры или сканируете рисунок на компьютер, вы создаете растровое изображение.Вы также можете создавать растровые изображения с помощью таких программ, как Microsoft Paint и Adobe Photoshop . Когда вы редактируете растровое изображение, вы редактируете значения цвета отдельных пикселей. Это затрудняет редактирование отдельных элементов изображения. Проще редактировать растровое изображение в целом, например, редактируя его контрастность или яркость, или применяя фильтр (например, те, которые вы можете найти в Instagram).
Когда вы редактируете растровое изображение, вы редактируете значения цвета отдельных пикселей. Это затрудняет редактирование отдельных элементов изображения. Проще редактировать растровое изображение в целом, например, редактируя его контрастность или яркость, или применяя фильтр (например, те, которые вы можете найти в Instagram).
В 1-битном изображении каждый пиксель либо черный, либо белый.Источник изображения: bbc.co.uk/education/guides
Какие характеристики определяют растровое изображение?
Растровые изображения характеризуются двумя параметрами: количеством пикселей (разрешением) и глубиной цвета на пиксель.
- Глубина цвета относится к информации, содержащейся в изображении. Например, 1-битное изображение означает, что пиксель может быть черным или белым. 8-битное изображение означает, что каждый пиксель может состоять из любого одного из 256 значений цвета (2 в степени 8).В изображениях с «истинным цветом» используется 24-битный RGB, в котором каждому красному, зеленому и синему компоненту отведено 8 битов.

8 бит для красного, зеленого и синего, всего 24 бита на пиксель
- Количество пикселей — это мера количества пикселей в данной области или плотности пикселей. Измеряется в пикселях на дюйм (PPI) или точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или распечатываемого растрового изображения. Чем выше разрешение, тем менее очевидным будет пиксельный характер растрового изображения.
Размер растрового изображения тесно связан с разрешением графического дисплея — количеством пикселей, которое может отображать электронное устройство визуального отображения или принтер. Это потому, что сами пиксели не имеют явного измерения. Качество печати или отображения растрового изображения зависит от разрешения устройства. Например, изображение ниже имеет такую же глубину цвета и информационное содержание. Однако меньшее изображение имеет размер 80 точек на дюйм, а большее — 30 точек на дюйм. Пикселизация более заметна на большом изображении.
Какое изображение имеет более высокое разрешение? (Это тот, что слева!) Источник изображения: paulbourke.net
Как хранятся данные растрового изображения?
Растровые данные могут храниться в различных форматах файлов. Существует формат файла BMP, который позволяет Windows отображать растровые изображения на любом устройстве. (Узнайте больше о преобразовании BMP в DXF.) Однако в этом формате файла отсутствует сжатие, и он, как правило, имеет большой размер и, следовательно, является в значительной степени устаревшим форматом файла. Многие из наиболее распространенных форматов файлов изображений, такие как JPEG, PNG, GIF и TIFF, хранят растровую графику.Однако, поскольку они используют сжатие, они обычно не называются растровыми изображениями, а вместо этого называются растровыми изображениями . Чтобы узнать больше о каждом формате файла, щелкните здесь, чтобы прочитать нашу инфографику о растровых и векторных изображениях.
Что такое векторная графика?
Источник изображения: serif. com
com
Векторная графика состоит из фигур, называемых объектами . Они могут включать строк , кривых , фигур и текста .Векторные объекты не состоят из пикселей, а могут рассматриваться как набор инструкций. Эти «инструкции» содержат информацию о позиции объекта на изображении; ширина и длина строки , а также любая информация о цвете . Взятые вместе, эти объекты содержат информацию, необходимую для правильного отображения изображения на экране.
Ключевое различие между растровыми изображениями и векторными изображениями — это возможность редактировать отдельные элементы .Отдельные элементы в векторном изображении можно редактировать и преобразовывать отдельно. Это позволяет легко перемещать , увеличивать и вращать на каждый элемент — и многое другое. В растровом изображении это было бы почти невозможно. Другой отличительной особенностью векторной графики является ее масштабируемость . Вы можете увеличить до или увеличить векторное изображение без потери качества. Возьмем, к примеру, изображение выше. Даже при увеличении изображение кажется четким, и все его детали сохранены.
Другой отличительной особенностью векторной графики является ее масштабируемость . Вы можете увеличить до или увеличить векторное изображение без потери качества. Возьмем, к примеру, изображение выше. Даже при увеличении изображение кажется четким, и все его детали сохранены.
Как создаются векторы?
Векторная графика создается в графических пакетах, таких как Adobe Illustrator, AutoCAD или Scan2CAD.
Как хранятся векторные данные?
Доступен широкий диапазон типов векторных файлов. Многие из них предназначены для определенного использования — например, DXF и DWG предназначены для использования в программах САПР, в то время как AI используется в основном с Adobe Illustrator. Веб-браузеры обычно не поддерживают широкий спектр файлов векторных изображений; Заметным исключением являются файлы масштабируемой векторной графики ( SVG ).Одним из наиболее известных типов векторных файлов на самом деле является PDF , хотя этот формат поддерживает только очень ограниченный диапазон векторных объектов, а также может поддерживать растровые элементы.
Используете векторные изображения в САПР? Ознакомьтесь с нашим сравнением форматов файлов DWG и DXF.
Сравнение растровой и векторной графики
| Растровое изображение | Векторная графика | |
|---|---|---|
| Описание | Состоит из пикселей | Состоит из математически определенных объектов |
| Размер | Занимают больше места для хранения и памяти, чем векторы.В файле должна храниться информация о каждом пикселе изображения. | Занимают меньше места и памяти, чем растровые изображения. В файле хранятся только детали объектов, которые не требуют много памяти |
| Зависимость от разрешения | Зависит от разрешения принтера или устройства отображения | Не зависит от разрешения |
| Масштабируемость | Не масштабируется. Пикселизация возникает при чрезмерном увеличении изображения Пикселизация возникает при чрезмерном увеличении изображения | Масштабируемый |
| Редактируемые элементы | Отдельные пиксели | Индивидуальные объекты |
| Цвет | Может отображать очень подробные изображения, поскольку каждый пиксель представляет свой цвет.Глубина цвета может варьироваться от 2 цветов (1 бит) до более 16 миллионов (24 бит). | Ограниченные возможности цвета; не может отображать градиенты. Не подходит для фотореалистичных изображений. Наиболее подходит для изображений с небольшим количеством цветов. |
| Вычислительная мощность | Используйте меньше вычислительной мощности, чем векторы | Используйте больше вычислительной мощности, чем растровые изображения |
| Общее использование | Фотографии, веб-страницы и многое другое. | Логотипы, архитектурные чертежи (изображения с ограниченной цветовой палитрой), проекты ЧПУ, инженерные чертежи и многое другое. |
Если вы выбираете один из типов графических файлов, вам следует задуматься над несколькими вопросами:
- Нужно ли изменять размер изображения?
- Должно ли изображение выглядеть фотореалистичным?
- Есть ли у вас ограничения на размер файла?
- Для чего вы используете изображение?
В большинстве дизайн-проектов используется комбинация векторных и растровых изображений.Например, веб-дизайнер может использовать векторный логотип при использовании растровых изображений для хранения фотографий и другой графики. Между тем архитекторы могут использовать как растровые, так и векторные элементы для создания чертежей и сохранять свое изображение в формате, поддерживающем оба (например, PDF).
Также возможно преобразовать растровую графику в векторную, используя процесс, называемый векторизация или трассировка изображения. Обычно это делается, когда пользователи хотят импортировать отсканированные чертежи в пакеты автоматизированного проектирования (САПР). Программные пакеты, такие как Scan2CAD, могут автоматически отслеживать линии, кривые и текст в изображении и воссоздавать растровую графику с использованием векторных объектов. Преобразование векторной графики в растровое изображение намного проще — вам просто нужно использовать команду Сохранить как в любом графическом пакете. Векторная графика преобразуется в растровую графику, поэтому ими можно легко делиться или использовать на веб-странице.
Программные пакеты, такие как Scan2CAD, могут автоматически отслеживать линии, кривые и текст в изображении и воссоздавать растровую графику с использованием векторных объектов. Преобразование векторной графики в растровое изображение намного проще — вам просто нужно использовать команду Сохранить как в любом графическом пакете. Векторная графика преобразуется в растровую графику, поэтому ими можно легко делиться или использовать на веб-странице.
Как Scan2CAD и другие программы преобразования растров в векторные отслеживают изображения
Если вы хотите узнать больше о САПР, загляните в блог Scan2CAD.Мы охватываем широкий круг тем; от подробных объяснений до советов и рекомендаций для пользователей.
Вектор против растрового изображения
Векторная графика состоит из линий и фигур
Растровые изображения имеют дискретные пиксели, которые представляют цвет
Большая часть веб-графики — это растровые изображения, так как экран состоит из пикселей
Первое, что вам нужно сделать при создании нового изображения, — это то,
должно быть векторное изображение или растровое изображение. Растровые изображения в точности соответствуют их названию,
карты двоичной цветовой информации. Они хранят эту информацию в сетке
точки или пиксели, которые имеют фиксированную ширину и высоту, и они могут хранить
различные диапазоны цветов в зависимости от типа изображения (см. «Глубина цвета» ниже).
Поскольку они имеют фиксированное количество пикселей в ширину и в высоту, их трудно
изменить размер и иметь ограниченное разрешение — увеличение приводит к блочным,
«пиксельное» изображение.При нормальном разрешении пиксели малы для глаза
различить, и мы видим плавные и тонкие цветовые переходы.
Растровые изображения в точности соответствуют их названию,
карты двоичной цветовой информации. Они хранят эту информацию в сетке
точки или пиксели, которые имеют фиксированную ширину и высоту, и они могут хранить
различные диапазоны цветов в зависимости от типа изображения (см. «Глубина цвета» ниже).
Поскольку они имеют фиксированное количество пикселей в ширину и в высоту, их трудно
изменить размер и иметь ограниченное разрешение — увеличение приводит к блочным,
«пиксельное» изображение.При нормальном разрешении пиксели малы для глаза
различить, и мы видим плавные и тонкие цветовые переходы.
Рисунок 7.1. Определение растровой графики
С другой стороны, векторные изображения, созданные такими программами, как Adobe
Illustrator и CorelDraw состоят из линий и кривых, нарисованных в
почти так же, как технический рисунок. Когда изображение сохранено,
информация об этих линиях сохраняется в виде координат и направлений, а когда
при просмотре изображение отображается путем отрисовки этих линий обратно на экран.
Поскольку они основаны на этих координатах, их размер может быть изменен практически на любой
уровень и при этом сохранит свою резкость. Их главный недостаток в том, что они не могут
легко передать тонкости смешивания цветов, необходимые для фотографических изображений и
легко доступны в растровых форматах и поэтому обычно полезны для чертежей,
схемы и мультфильмы.
Когда изображение сохранено,
информация об этих линиях сохраняется в виде координат и направлений, а когда
при просмотре изображение отображается путем отрисовки этих линий обратно на экран.
Поскольку они основаны на этих координатах, их размер может быть изменен практически на любой
уровень и при этом сохранит свою резкость. Их главный недостаток в том, что они не могут
легко передать тонкости смешивания цветов, необходимые для фотографических изображений и
легко доступны в растровых форматах и поэтому обычно полезны для чертежей,
схемы и мультфильмы.
Рисунок 7.2. Определение векторной графики
Набор векторных форматов и их поддержка в браузерах ограничены; в
в настоящее время существует только один широко используемый формат, SVG или масштабируемый вектор. Графика). SVG необычен, поскольку он написан в форме разметки XML,
то же, что и HTML, определение точек и оттенков, составляющих изображение.Этот
делает его очень полезным для представления динамических данных, таких как графики курсов акций,
потому что изображение может быть легко написано сценариями или программами на сервере.
Вы можете просмотреть этот код, загрузив файл SVG в текстовый редактор, например
блокнот или блокнот.
Графика). SVG необычен, поскольку он написан в форме разметки XML,
то же, что и HTML, определение точек и оттенков, составляющих изображение.Этот
делает его очень полезным для представления динамических данных, таких как графики курсов акций,
потому что изображение может быть легко написано сценариями или программами на сервере.
Вы можете просмотреть этот код, загрузив файл SVG в текстовый редактор, например
блокнот или блокнот.
Macromedia также используется для приложений векторной графики, хотя
гораздо более широко используется для анимации и презентаций, поскольку имеет ряд
мультимедийные возможности, включая звук.Это более проприетарный формат, чем
большинство из тех, что обсуждаются здесь, так как обычно вам нужно использовать собственный Macromedia
инструменты для создания файлов Flash.
Интернет имеет тенденцию концентрироваться на растровых изображениях, поскольку их легче создавать и рендерить на экране. По этой причине мы более подробно рассмотрим растровые изображения в следующие несколько абзацев.
Рисунок 7.3. Сравнение векторных и растровых форматов (1)
Рисунок 7.4. Сравнение векторных и растровых форматов (2)
Что такое растровое изображение? (с изображениями)
Растровое изображение — это один из многих типов форматов файлов для изображений, хранящихся в компьютеризированной форме. Он имеет расширение .BMP . Компьютеры используют бит из 1 и 0 для хранения данных. Растровое изображение — это буквально карта битов, которые формируют конкретное изображение при отображении на дисплее, таком как монитор компьютера.
Чтобы понять, как отображается растровое изображение, важно понимать экран дисплея компьютера. Дисплей состоит из строк и столбцов крошечных блоков, или пикселей .В растровом изображении каждому пикселю назначается по крайней мере один бит, чтобы указать, должен ли пиксель отражать цвет фона, цвет переднего плана или какой-либо другой цвет.
Растровые изображения состоят из крошечных квадратов, которые вместе создают узнаваемое изображение.
В случае страницы с черно-белым текстом, давайте рассмотрим одну букву. Для множества пикселей, составляющих эту букву, требуется только один бит данных. Пиксель будет черным или белым: 1 или 0.
Когда растровое изображение отображает цветное изображение, например пейзаж озера, существует несколько оттенков градации цветов и освещения.В этом случае каждый пиксель в битовой карте может иметь 16, 24 или 48 бит информации, связанных с ним. Чем больше битов, тем выше разрешение растрового изображения и тем больше размер файла.
Поскольку растровые изображения хранят так много информации в самых высоких разрешениях, из них получаются очень красивые изображения. Однако растровое изображение плохо масштабируется. Если взорвать с помощью графической программы, растровое изображение становится блочным и размытым. При уменьшении теряет четкость.
Однако растровое изображение плохо масштабируется. Если взорвать с помощью графической программы, растровое изображение становится блочным и размытым. При уменьшении теряет четкость.
Методы сжатия используются для уменьшения размера файла растрового изображения, сохраняя при этом столько данных, сколько необходимо для визуализации хорошего изображения.Одним из таких форматов является 8-битный формат .GIF , в котором используется палитра из 256 цветов. Преимущество сжатого .GIF заключается в том, что это файл меньшего размера, размер которого можно изменять с удовлетворительными результатами, поскольку он использует сжатие без потерь . Недостатком является то, что он не может точно воспроизводить изображения, содержащие более 256 цветов.
Фотографии, сохраненные в формате растрового изображения, которые необходимо уменьшить для использования в Интернете, можно преобразовать в формат JPEG (JAY-peg) . Несмотря на то, что это формат со сжатием с потерями и , он способен отображать более 256 цветов и лучше справляется с рендерингом фотографий.
Несмотря на то, что это формат со сжатием с потерями и , он способен отображать более 256 цветов и лучше справляется с рендерингом фотографий.
Поскольку растровые изображения создаются попиксельно, их можно легко редактировать. Увеличение растрового изображения в любой графической программе позволяет пользователю добавлять, удалять или изменять цвет отдельных пикселей.По этой причине логотипы, значки и изображения значков часто создаются в формате растрового изображения.
растровых изображений и векторной графики
Введение
Разница между растровыми изображениями и векторной графикой
Форматы файлов
Преобразование форматов файлов
Некоторые приложения
Введение
Задумывались ли вы, почему на некоторых изображениях видны неровности по краям при увеличении их размера. Или почему на некоторых фотографиях не видны неровности, когда
увеличено? На рисунках 1 и 2 показано, чем они отличаются.
Или почему на некоторых фотографиях не видны неровности, когда
увеличено? На рисунках 1 и 2 показано, чем они отличаются.
Рисунок 1: Векторная графика с измененным размером
Рисунок 2: Растровое изображение с измененным размером
Эти неровности больше связаны с типом графики, размер которой вы изменяете, и, вообще говоря, существует два типа компьютерной графики: растровые изображения и векторная графика. Если вы часто используете графику, важно понимать эти два формата, их различия и то, как они создаются.
Короче говоря, растровая графика имеет неровности при изменении размера. Размер векторной графики можно изменять в любой степени без пиксельные неровности.
НазадРазница между растровыми изображениями и векторной графикой
Разница между растровыми изображениями и векторной графикой больше связана с тем, из чего они состоят:
- Растровая графика состоит из группы маленьких точек, называемых пикселями.

- Векторная графика состоит из линий, кривых и заливок.
Растровая графика, также известная как «растровая графика», состоит из очень маленьких точек одного или разных цветов, расположенных так, чтобы близко друг к другу, чтобы человеческий глаз воспринимал их не как точки, а как картинку. Фотография — это пример растрового изображения. Все фотографии с цифровых фотоаппаратов или сканированные изображения, сделанные в компьютер со сканера, являются растровыми изображениями — и все они полностью состоят из этих пиксельных точек. Растровые изображения также могут быть рисунками, созданными с нуля в редакторе изображений и программе рисования.Каждое растровое изображение имеет фиксированный размер. Измените его размер больше, и вы обратите внимание на пикселизацию в графике, как вы можете видеть на Рисунок 3 ниже.
Рисунок 3: Вставка 1 — это фактическое изображение, а 2 и 3 — увеличенные изображения, показывающие пикселизацию
Векторная графика совсем не похожа на фотографии. На самом деле они больше похожи на иллюстрации. Логотип — это пример вектора
графический. Векторная графика также известна как «объектно-ориентированная» или «рисованная» графика.
На самом деле они больше похожи на иллюстрации. Логотип — это пример вектора
графический. Векторная графика также известна как «объектно-ориентированная» или «рисованная» графика.
Векторная графика — это не набор точек, а набор графических элементов, таких как линии, квадраты, прямоугольники или круги.Каждый элемент в векторная графика имеет свои собственные координаты, которыми можно управлять и изменять их размер индивидуально без искажения, поскольку компьютер просто увеличивает координируйте значения пропорционально. Это похоже на увеличение пропорции в рецепте! К счастью, эти манипуляции с изменением размера не влияют на качество векторной графики. Рисунок 1 выше показывает, как можно изменять размер векторной графики без потери качества.
НазадФорматы файлов
Существует множество различных форматов графических файлов как для растровых, так и для векторной графики.Вот некоторые из распространенных форматов файлов в мир графического дизайна:
Распространенные форматы файлов растровых изображений:
- BMP — растровое изображение Windows
- JPEG — также известный как JPG
- JPEG 2000 — вариант JPEG с более высоким качеством
- TIFF — Используется в основном в полиграфической промышленности
- GIF — используется как веб-графика, а также имеет анимированный вариант.

- TGA — Targa, старый формат растровых изображений, не очень распространенный в наши дни
- PNG — эффективный формат файла, который должен был заменить GIF
- PSD — собственный формат файлов Adobe Photoshop, самого вездесущего графического редактора на планете.
- PICT — формат растрового изображения Macintosh
Распространенные форматы файлов векторной графики:
- EPS — инкапсулированный PostScript, отраслевой векторной стандарт
- WMF — метафайл Windows
- EMF — расширенный метафайл Windows
- AI — формат файла Adobe Illustrator
- CDR — формат файла CorelDRAW
- WPG — формат файла WordPerfect Graphic, не слишком распространенный в наши дни.
- SWF — собственно, формат анимации, использующий векторы.
- SVG — масштабируемая векторная графика
Преобразование форматов файлов
Преобразования между форматами файлов являются обычным делом, хотя эти преобразования в основном успешны только между растровыми изображениями и растровыми изображениями (или между
векторы и векторы).
Преобразование вектора в растровое изображение также является обычным явлением, но обратное не слишком распространено, главным образом потому, что это невозможно, если вы не используете программа трассировки, такая как Adobe Streamline или CorelTRACE, или возможности трассировки в Adobe Illustrator.Даже в этом случае результаты требуют много времени и не слишком хорошо, если вы не готовы тратить время и экспериментировать с результатами.
НазадНекоторые приложения
Вот несколько приложений, которые используются для создания и редактирования растровых изображений и векторной графики. Многие из них также могут конвертировать из одного формата в Другой.
Растровые программы
Программы векторной графики
НазадЭто исходная страница. Версия этой страницы AMP (ускоренная мобильная страница) также доступна для пользователей мобильных платформ на сайтах Bitmaps и Vector Graphics.
Определение растрового изображения
Растровое изображение (или растровая графика) — это цифровое изображение, состоящее из матрицы точек. При просмотре на 100% каждая точка соответствует отдельному пикселю на дисплее. В стандартном растровом изображении каждой точке может быть назначен другой цвет. Вместе эти точки можно использовать для представления любого типа прямоугольного изображения.
При просмотре на 100% каждая точка соответствует отдельному пикселю на дисплее. В стандартном растровом изображении каждой точке может быть назначен другой цвет. Вместе эти точки можно использовать для представления любого типа прямоугольного изображения.
Существует несколько различных форматов файлов растровых изображений. Стандартный несжатый формат растрового изображения также известен как формат «BMP» или формат независимого от устройства растрового изображения (DIB).Он включает заголовок, который определяет размер изображения и количество цветов, которые может содержать изображение, и список пикселей с соответствующими им цветами. Этот простой универсальный формат изображений можно распознать практически на всех платформах, но он не очень эффективен, особенно для изображений большого размера.
Другие форматы растровых изображений, такие как JPEG, GIF и PNG, включают алгоритмы сжатия для уменьшения размера файла. Каждый формат использует разные типы сжатия, но все они представляют изображение в виде сетки пикселей. Сжатые растровые изображения значительно меньше, чем несжатые файлы BMP, и их можно загружать быстрее. Поэтому большинство изображений, которые вы видите в Интернете, представляют собой сжатые растровые изображения.
Сжатые растровые изображения значительно меньше, чем несжатые файлы BMP, и их можно загружать быстрее. Поэтому большинство изображений, которые вы видите в Интернете, представляют собой сжатые растровые изображения.
Если вы увеличите растровое изображение, независимо от формата файла, оно будет выглядеть блочно, потому что каждая точка будет занимать более одного пикселя. Поэтому растровые изображения будут выглядеть размытыми при увеличении. Векторная графика, с другой стороны, состоит из контуров вместо точек и может масштабироваться без снижения качества изображения.
Расширения файлов: .BMP, .DIB
Обновлено: 6 февраля 2014 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение Bitmap. Он объясняет в компьютерной терминологии, что означает Bitmap, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.





 ..
..
 Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла?


 Каково максимально возможное число цветов в палитре изображения?
Каково максимально возможное число цветов в палитре изображения?
 Во сколько раз уменьшился информационный объем файла?
Во сколько раз уменьшился информационный объем файла? графический.
графический. Даже трудно
конвертировать один вид векторной графики в другой (например, PICT в WMF).
Даже трудно
конвертировать один вид векторной графики в другой (например, PICT в WMF).