10 уроков Adobe Illustrator для новичков
10 уроков, которые познакомят вас с программой Adobe Illustrator, а также с основными инструментами и плагинами.
Автор расскажет об основных принципах работы в Adobe Illustrator, а также рассмотрит способы применения таких инструментов как текстовое поле, перо, эффекты.
Также из серии уроков вы узнаете о принципах работы со слоями, режимами наложения и работе с контурами.
Введение
Создание документа
Выделение, Редактирование
Инструмент Перо
Составные контуры
Выравнивание
Работа со слоями
Прозрачность, Режимы наложения
Текст [Символ, Абзац]
Оформление, Эффекты
Школа презентации: основы Adobe Illustrator #ОсеннийНавигатор
Узнать подробную информацию о всех образовательных треках сетевого интенсива «Медиафор», а также записаться на другие мастер-классы (по ссылкам на Leader-ID) можно на сайте проекта
:http://mediafor.tilda.ws/
Данный мастер-класс является одним из занятий образовательного трека «Школа презентации», в рамках которого Вы научитесь создавать современные минималистичные презентации с учетом различных стилей и форматов (официальных и неофициальных, с выступлением и без).
В ходе занятий будут рассмотрены примеры типовых современных слайдов, на основе которых вы сможете выстраивать презентацию наподобие конструктора. В освоите все сильные и слабые стороны создания презентаций в Microsoft Power Point и Adobe Illustrator, научитесь векторизовать и преобразовывать в соответствии со стилистикой своей презентации найденные в Интернете иконки и элементы инфографики.
Целью проекта «Медиафор» является разработка качественного медиа-контента для поддержки актуальной повестки участников сети Точек кипения, развития новых рынков НТИ, создания виртуальных туров по объектам культурного наследия, брендинга территорий (в том числе регионов традиционного проживания российского казачества).
Мастер-класс пройдет в виде трансляции на платформе Microsoft Teams (просмотр по ссылке аналогично Youtube-трансляциям)https://teams.microsoft.com/l/meetup-join/19%3ameeting_NTYxNzEwYmYtMzRmOS00NWNhLWI1MjctMTYzNzViZjUyOWVm%40thread. v2/0?context=%7b%22Tid%22%3a%2261fe535e-2085-45f5-b807-bc916d249db2%22%2c%22Oid%22%3a%22390b2372-4171-4dee-be67-985972127f18%22%2c%22IsBroadcastMeeting%22%3atrue%7d
v2/0?context=%7b%22Tid%22%3a%2261fe535e-2085-45f5-b807-bc916d249db2%22%2c%22Oid%22%3a%22390b2372-4171-4dee-be67-985972127f18%22%2c%22IsBroadcastMeeting%22%3atrue%7d
Мастер-класс может быть просмотрен по данной ссылке зарегистрировавшимися участниками (в течении 20 дней после его проведения). Может потребоваться регистрация на платформе Microsoft Teams.Всем записавшимся на мастер-класс в течение недели после проведения на почту также будет отправлена ссылка на его запись.
Основы работы в графическом редакторе Adobe Illustrator — Информио
Векторная графика (используются элементы векторной алгебры) состоит из объектов. Каждый объект строится программой в соответствии с заданным описанием. В качестве объектов используются открытые и замкнутые линии (контуры), стандартные фигуры (прямоугольники, эллипсы, многоугольники, текст и др.), составные (комплексные) изображения, полученные в результате применения различных команд и эффектов к простым объектам. В файлах хранится не само изображение, а данные о его построении. При открытии файла и любых операциях программа создает объекты заново на основе хранящихся данных. На размер файла влияет количество объектов и сложность контуров. Контур может иметь цвет и толщину (обводку) или быть прозрачным. Замкнутый контур и стандартный объект могут иметь заливку внутренней области. Заливки объектов могут быть сплошные, градиентные, текстурные, другие. Форму объекта, а также параметры контура и заливки после создания можно редактировать.
При сохранении векторной иллюстрации в файл графическая информация кодируется с использованием математических формул, описывающих форму контура каждого объекта. Это позволяет создавать файлы существенно меньшего объема по сравнению с пиксельными (растровыми) изображениями. Кроме того, при редактировании объектов не возникает искажений и погрешностей. Векторные иллюстрации можно выводить на печать с максимальным разрешением печатающего устройства. Качество векторного изображения определяется не картинкой на экране, а правильной, корректной записью параметров.
В файл записывается: алгебраическая формула контура; цвет и толщина контура; параметры заливки внутри замкнутого контура; информация о стандартных объектах и др.
Пиксельные изображения (чаще говорят растровые или точечные изображения) представляются состоящими из отдельных элементов (квадратных, или не квадратных), которые называются пикселами (pixels). Такое изображение, по сути, мозаика. Недостатками пиксельных изображений является большой объем файлов, так как при записи в файл кодируется цвет каждого пикселя, число которых у реальных изображений значительно. Кроме того, изображения трансформируются и масштабируются с искажениями.
Тем не менее, большинство изображений, печатающихся полиграфическим способом в книгах, журналах, буклетах, рекламных материалах, являются пиксельными. Это относится к фотографиям и иллюстрациям в Интернете.
Достоинства и недостатки пиксельной и векторной графики. Каждый из видов графики имеет свои достоинства и недостатки.
Достоинства пиксельной графики: аппаратная реализуемость; программная независимость; фотореалистичность изображений. Недостатки пиксельной графики: значительный объем файлов; принципиальные сложности трансформирования пиксельных изображений; аппаратная зависимость — причина многих погрешностей.
Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; объектно-ориентированный характер векторной графики. Вместе с тем неизбежны и недостатки векторной графики: отсутствие аппаратной реализуемости; программная зависимость; жесткость цветовых переходов.
Графический редактор Adobe Illustrator — программа векторной графики.
Одно из ведущих в отрасли приложений для дизайна векторной графики, позволяющее создавать логотипы, значки, эскизы, типографику и сложные иллюстрации для печатных изданий, веб-публикаций, интерактивных ресурсов, видео и мобильных устройств.
Наряду с инструментарием создания векторных изображений, редактор может включать в себя пиксельные фрагменты. Illustrator совершенно корректно и естественно взаимодействует с Photoshop или InDesign простым перетаскиванием фрагмента из окна одного приложения на страницу другого.
Illustrator совершенно корректно и естественно взаимодействует с Photoshop или InDesign простым перетаскиванием фрагмента из окна одного приложения на страницу другого.
Оригинал публикации (Читать работу полностью): Основы работы в графическом редакторе Adobe Illustrator
Обучение illustrator. Основы Adobe Illustrator
Представляем вам самый полный курс по Adobe Illustrator, который поможет освоить этот векторный редактор любому желающему: из 116 вы узнаете об основных и самых важных инструментах программы, научитесь работать с векторными объектами, а также готовить макеты к печати и дальнейшему использованию в Photoshop или InDesign.
Кроме новичков, эти уроки могут быть полезны уже освоившим азы пользования программы, но желающим понять тонкости работы, например, с цветовыми схемами RGB и CMYK или правильной работе с кривыми и направляющими векторных фигур.
В курсе предполагается использование рабочих материалов, ссылку на загрузку которых вы найдете в конце статьи.
Введение
Что такое Illustrator
Добро пожаловать
Использование файлов с упражнениями
Начало работы
Понимание векторной графики
Настройка параметров
Знакомимся с интерфейсом
Знакомимся с панелями
Работа с Control panel
Создание и сохранение рабочих обстановок
Работа с документами
Создание файлов для печати
Создание файлов для веба
Навигация внутри документа
Использование линеек, направляющих и сеток
Изменение единиц измерения
Использование режимов просмотра
Самостоятельная настройка и использование просмотров
Блокировка и сокрытие изображения
Создание и использование монтажных областей
Выделение и трансформация объектов
Настройка параметров выделения
Использование инструментов Direct Selection и Group Selection
Инструмент Magic Wand
Использование инструмента Lasso
Выделение объектов по параметрам
Группировка объектов
Использование режима Isolation
Изменение размера изображения
Поворот объектов
Искажение и трансформация объектов
Повторяющиеся трансформации
Отражение и скос объектов
Выравнивание и распределение объектов
Работа с цветом
RGB или CMYK
Настройка цветовых параметров в Illustrator
Process vs.
 global цвета
global цветаСоздание плашечных цветов
Использование цветовых групп
Работа с библиотеками цветов
Импортирование цветов
Использование панели Color Guide
Работа с заливкой и обводкой
Понимание заливок и обводок
Работа с заливкой
Работа с обводкой
Создание штрихов и стрелок
Создание обводки с различной шириной
Использование профилей инструмента Width
Сохранение обводок в режиме Outline
Создание и редактирование градиентов
Применение градиента к обводке
Применение и редактирование узорных заливок
Работа с путями
Понимание путей
Понимание опорных точек
Открытые и закрытые пути
Объединение путей командами Join и Average
Использование инструментов Scissors и Knife
Создание фигур
Понимание режимов рисования
Создание комбинированных путей
Создание комбинированныхх фигур
Работа с инструментом Shape Builder
Работа с инструментами Blob Brush и Eraser
Работа с инструментами Paintbrush и Pencil
Смягчение и удаление путей
Не бойтесь инструмента Pen
Освоение инструмента Pen
Рисование прямых линий
Рисование простых кривых
Понимание многоликости инструмента Pen
Преобразование углов и кривых
Использование клавиш быстрого доступа инструмента Pen
Трассирование изображения инструментом Pen
Использование текста в Illustrator
Настройка функций текста
Текст Point Text и Area Text
Редактирование основного текста
Соединение текста
Использование панелей Type
Создание текста на пути
Преобразование текста в пути
Экономия времени при помощи клавиш быстрого доступа
Использование шрифтов Typekit
Коррекция вида
Изучение панели Appearance
Объяснение порядка раскладки свойств
Применение многочисленных заливок
Применение многочисленных обводок
Корректирование вида при помощи Live effects
Сохранение вида в виде графических стилей
Работы со слоями
Изучение панели Layers
Создание и редактирование слоев
Определение объектов на панели Layers
Работы с субслоями
Сворачивание, блокирование и удаление слоев
Использование меню панели Layers
Работа с изображениями
Перемещение фотографий в Illustrator
Работа с панелью Links
Вставка файлов в Illustrator
Обрезание изображений маской
Изучение панели Image Trace
Трассирование фотографий
Трассирование штриховых рисунков
Преобразование пикселей в пути
Создание и использование символов
Что такое символы
Использование готовых символов
Использование инструмента Symbol Sprayer
Создание новых символов
Разрыв связи символов
Команда Redefine Symbol
Рисование в перспективе
Определение перспективной сетки
Рисование в перспективе
Добавление изображения к сетке
Печать, сохранение и экспорт
Распечатка изображения
Сохранение изображения
Сохранение файлов в форматах legacy
Сохранение шаблонов
Создание PDF файлов
Сохранение изображения для вэба
Создание растровых изображений в высоком разрешении
Использование файлов Illustrator в программах Photoshop и InDesign
Компоновка изображения для коммерческой печати
Заключение
До свидания
Скачать рабочие файлы
Файлы, которые вам понадобятся при прохождении курса доступны для загрузки по
В посте собрана подборка обучающих уроков по созданию векторной графики.![]() На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
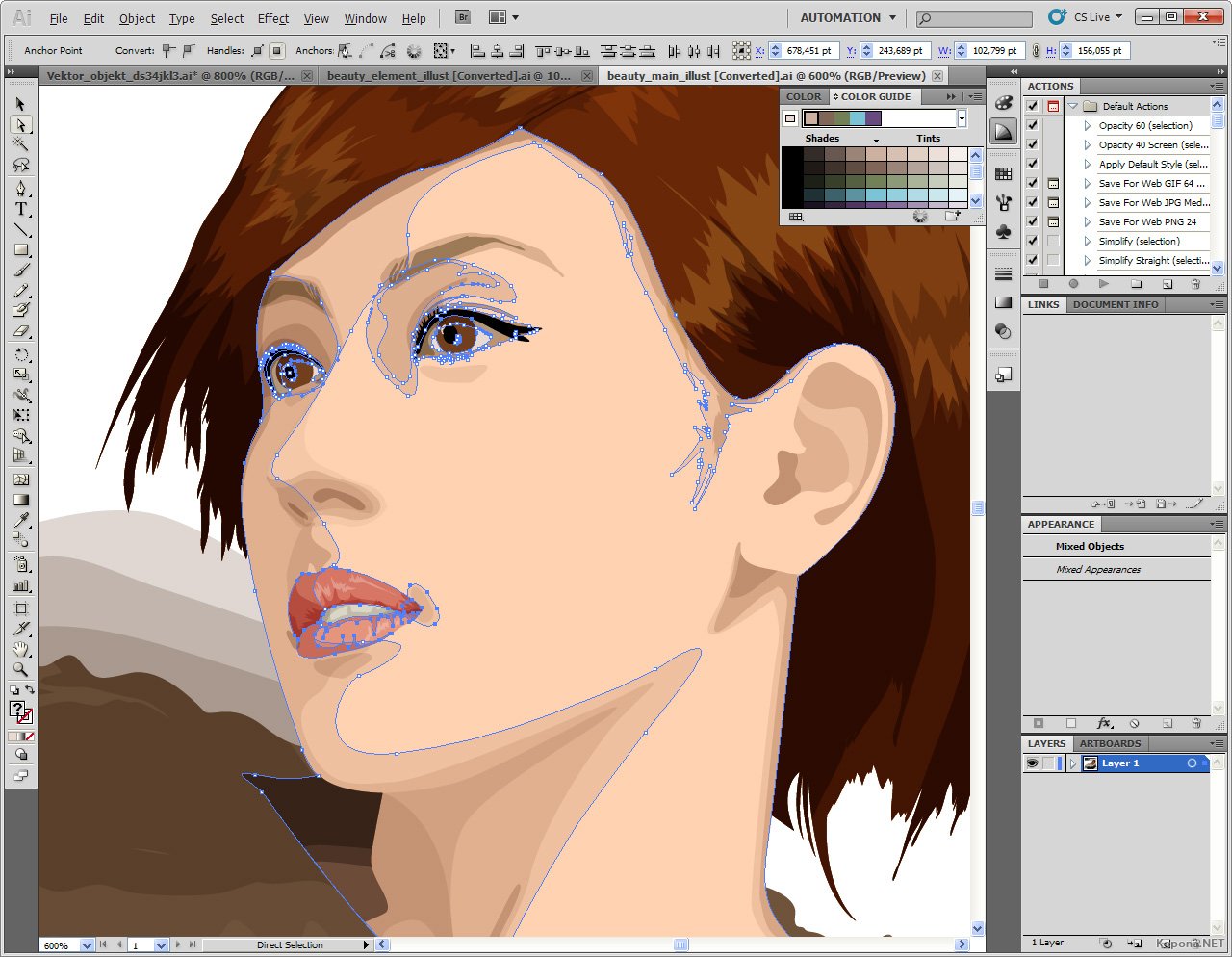
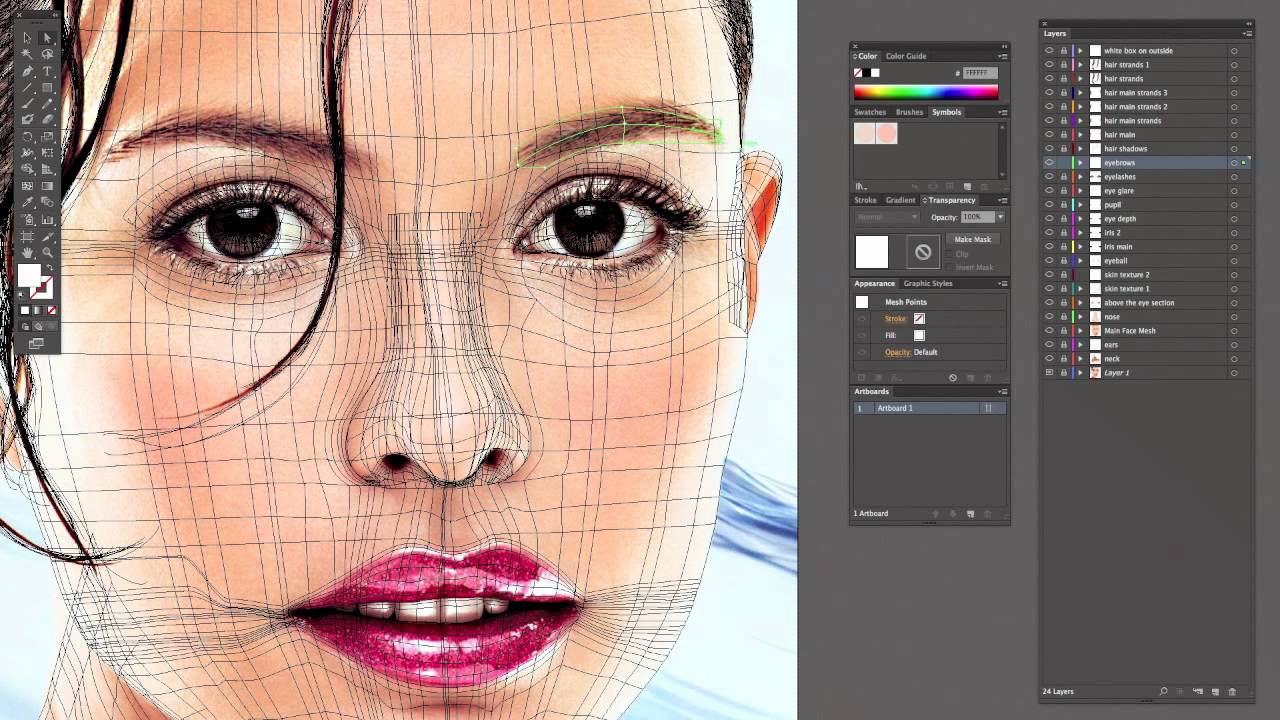
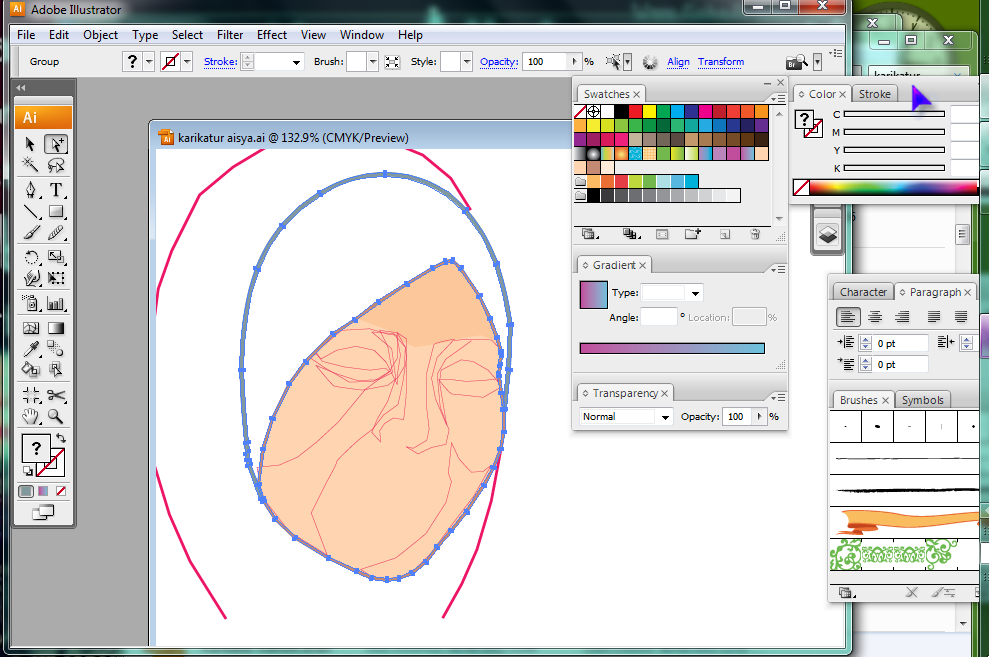
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
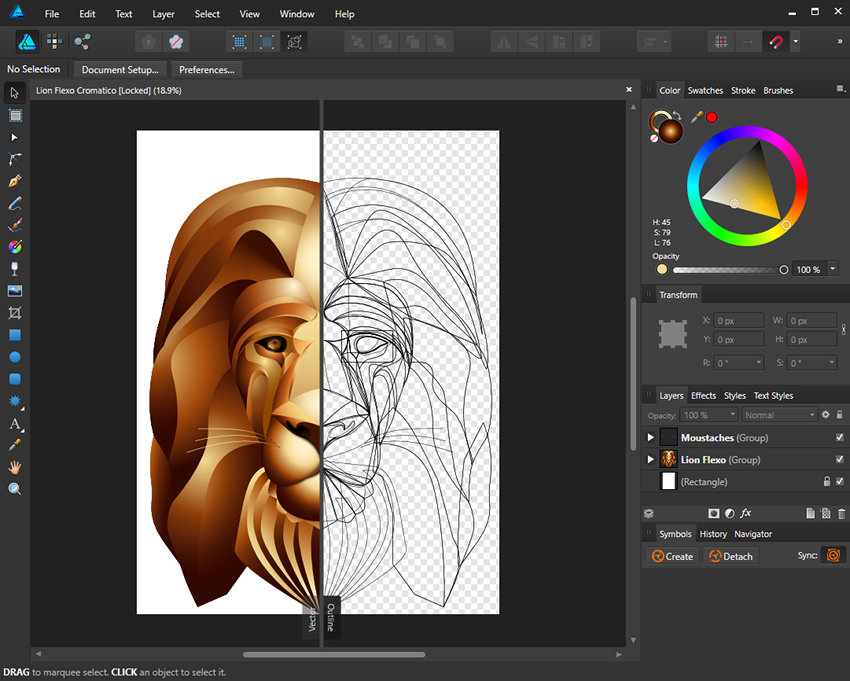
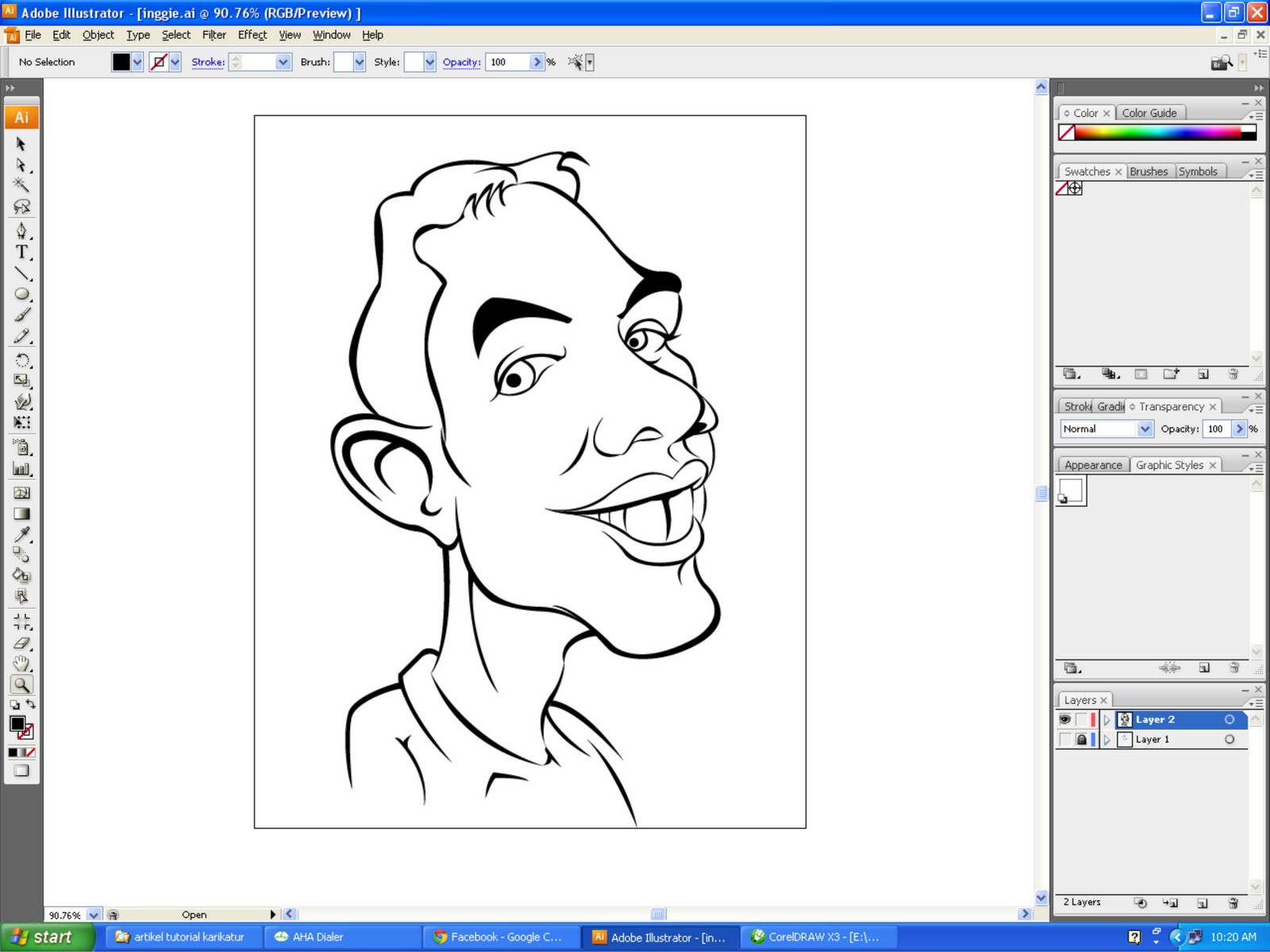
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
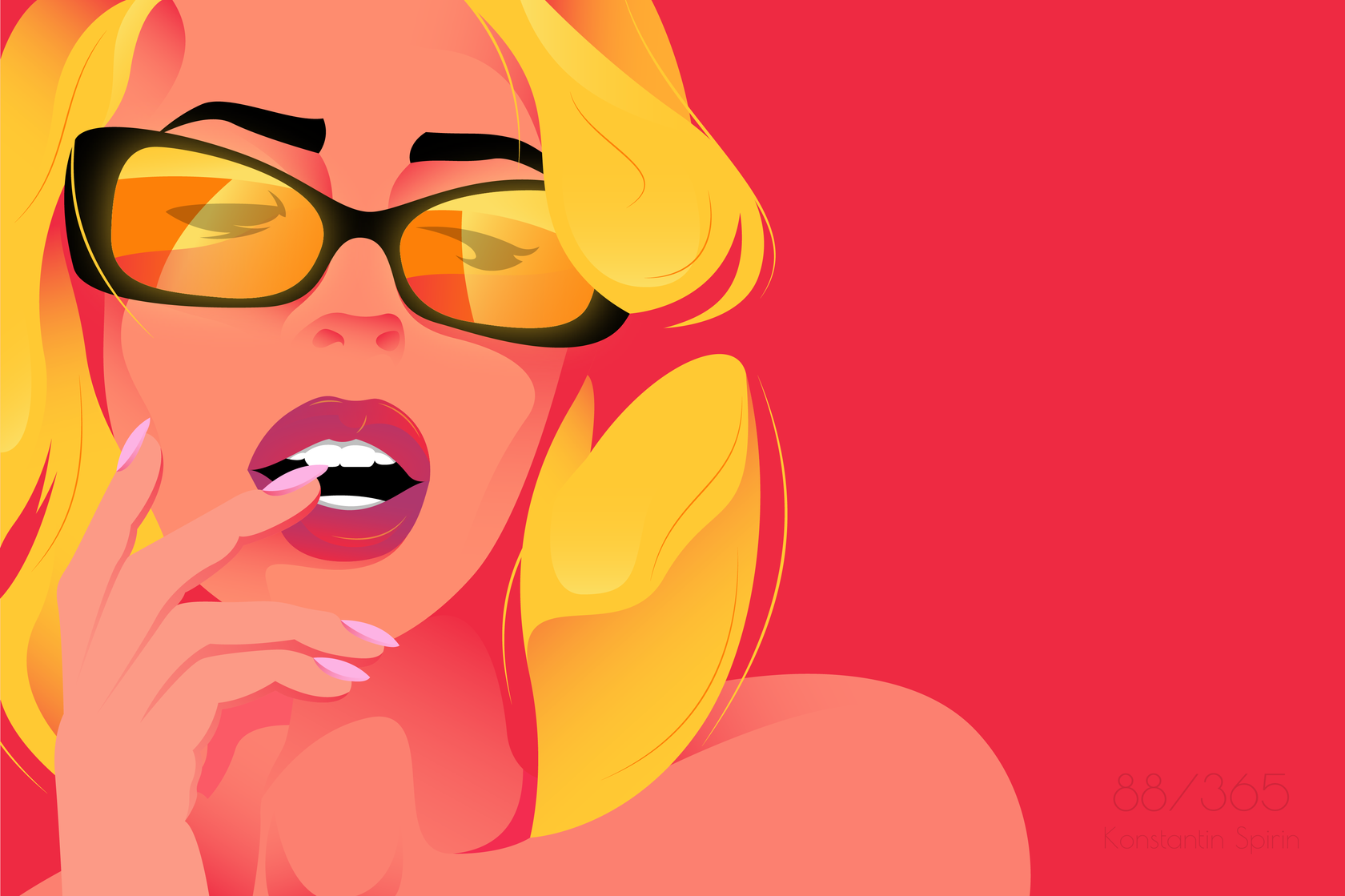
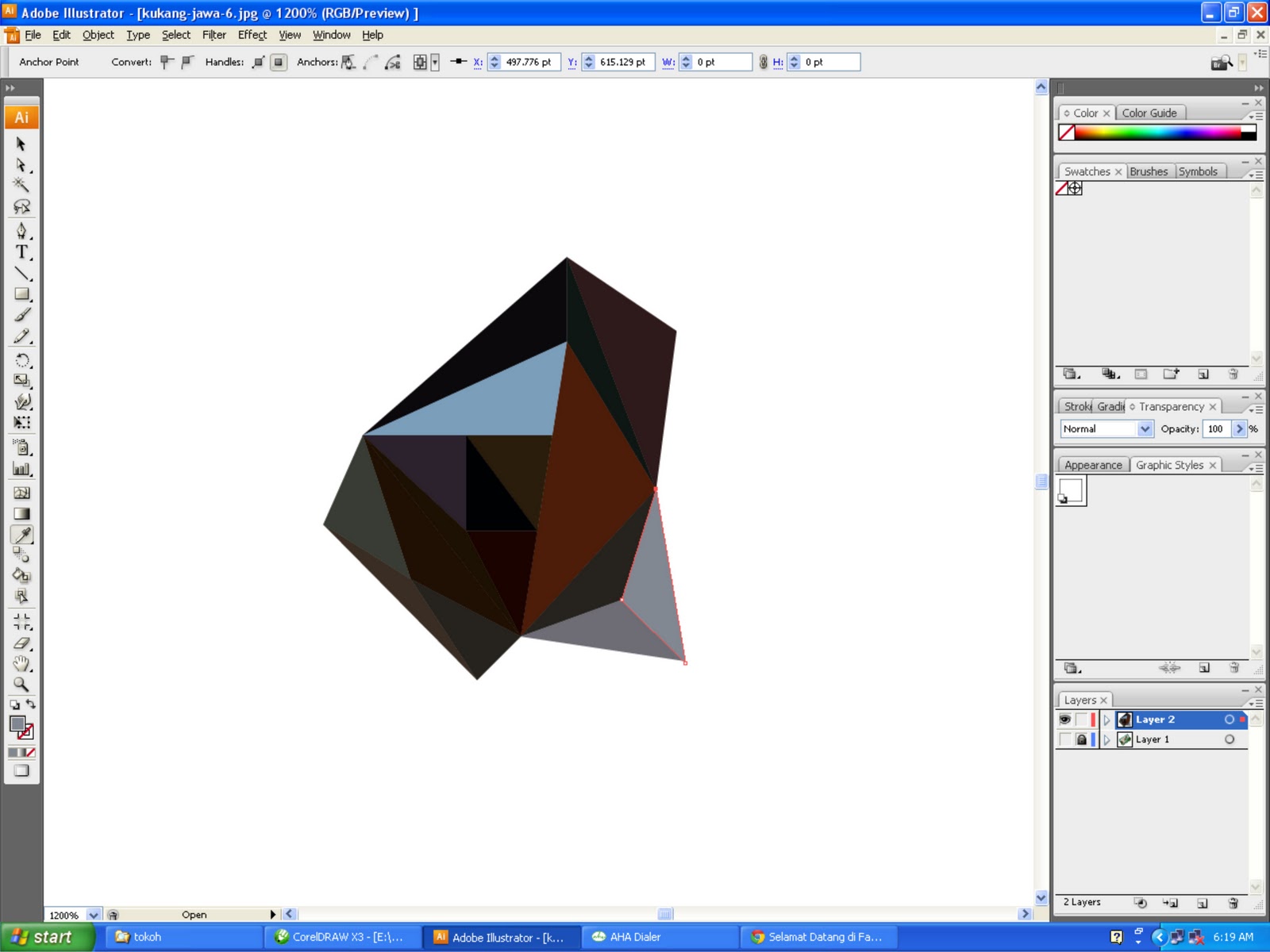
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
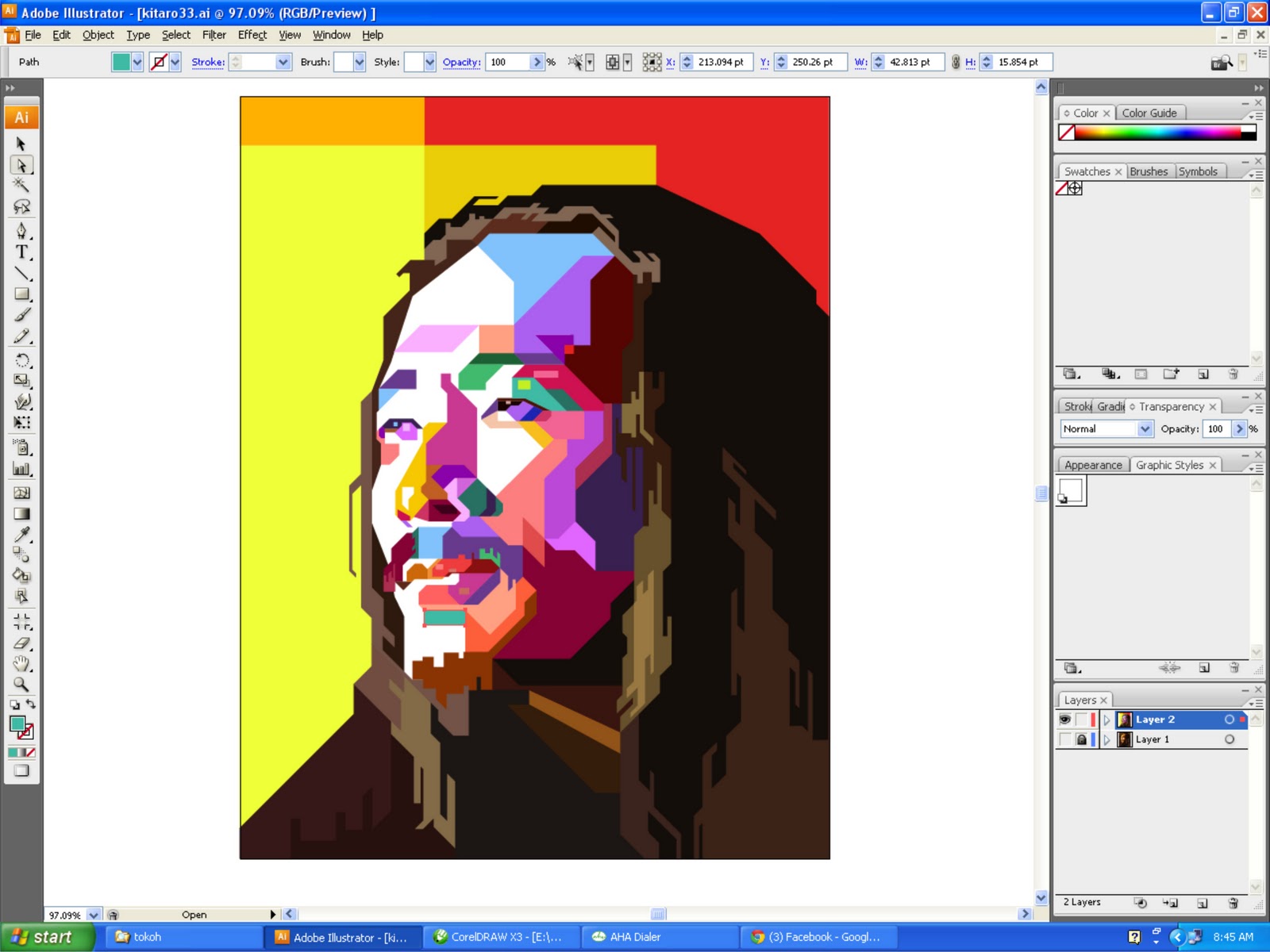
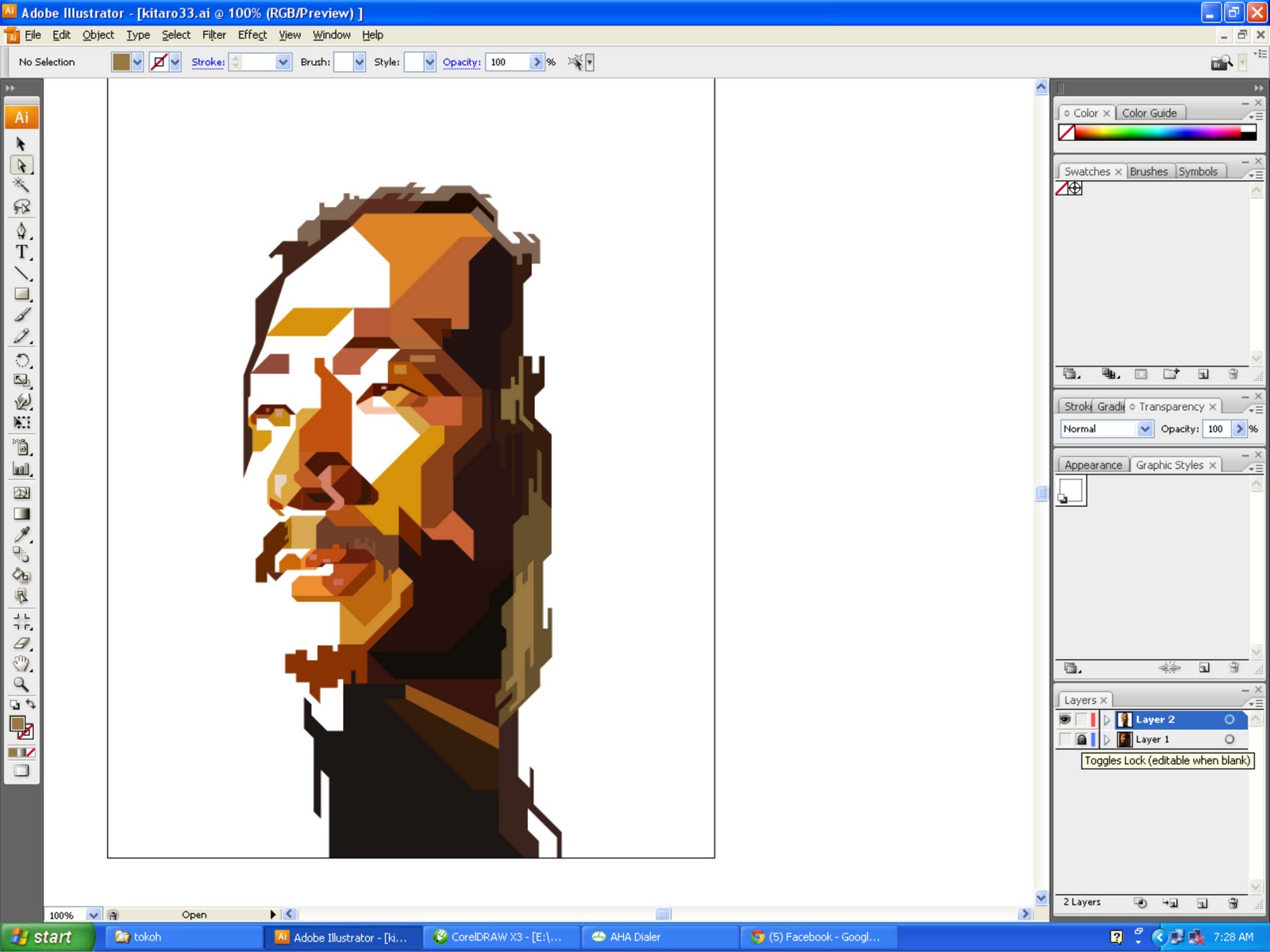
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
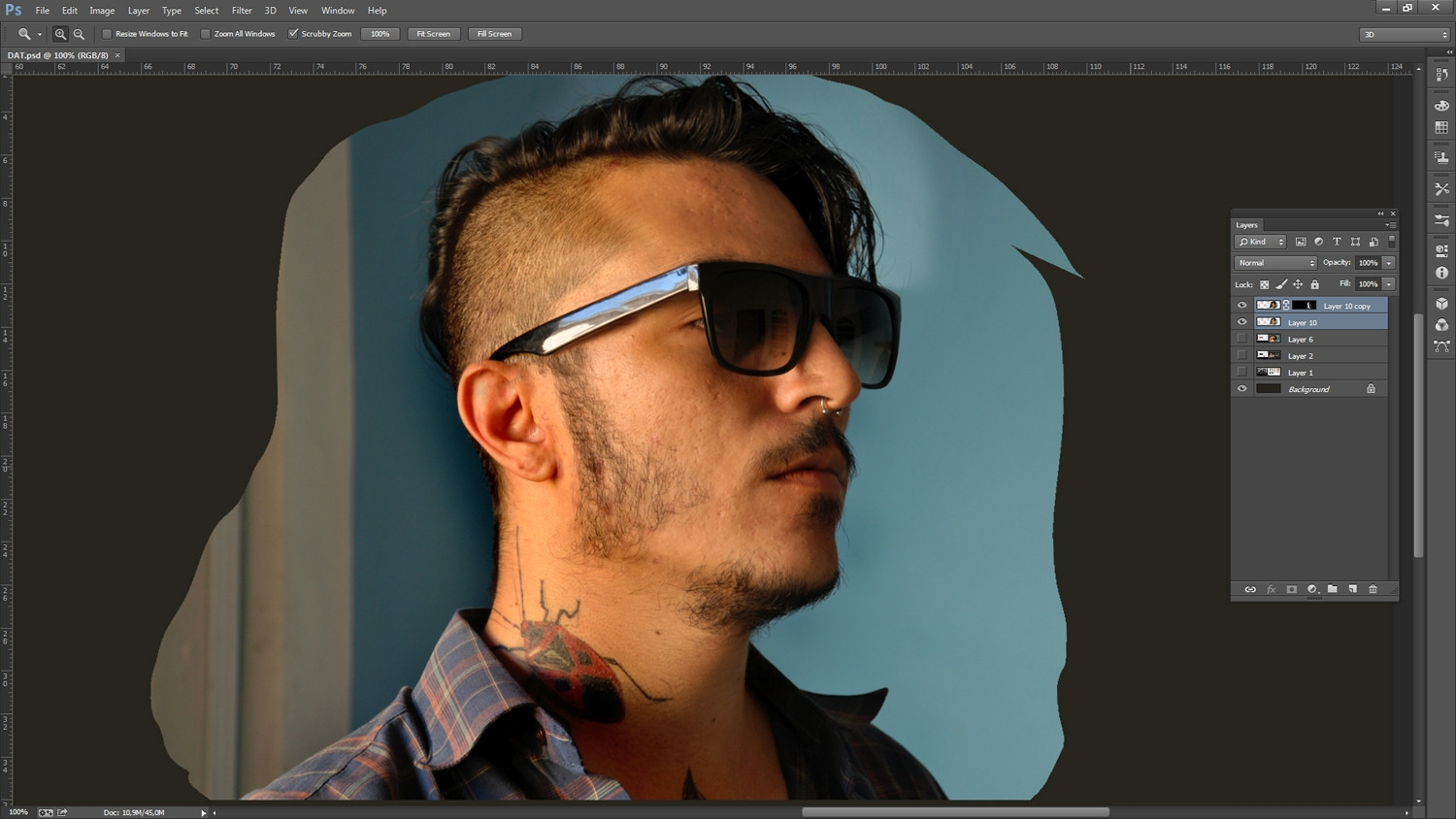
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Программа – это идеальный инструмент для создания векторной графики. Его популярность объясняется огромными возможностями, благодаря которым каждый может научиться созданию иконок, рисунков, графики, инфографики, основам для видео или анимации, разработке персонажей и многому другому.
Более того, разработчики программы регулярно добавляют еще больше инструментов, которые дарят удивительные возможности. Теперь вы можете создавать фантастические иллюстрации и элементы дизайна, а сегодняшние видео уроки помогут вам в этом .
Обязательно сохраните статью себе на страничку, чтобы не потерять эти бесплатные уроки.
Наглядные пошаговые инструкции по рисованию предназначены для новичков и пользователей со средним уровнем знаний. Для демонстрации используется программа Illustrator CC последних версий.
Всего вы создадите минимум 28 графических элементов под руководством дизайнера с 8-летним опытом от школы Pixel, благодаря которым можно сформировать и закрепить навыки, отработать новые фишки и стили, а также создать и оформить портфолио. В процессе автор роликов также дает советы начинающим дизайнерам и иллюстраторам, в том числе, по использованию программы, оформлению своих работ.
Смотрите так же:
Из сегодняшних уроков вы также узнаете, почему так важно использовать источники и примеры из Сети, где брать вдохновение, как сделать рисунок еще более оригинальным и интересным.
Уроки направлены на получение и закрепление навыков использования программы, а также на знакомство с различными инструментами. Используя простые и понятные инструкции в видео формате, вы научитесь рисовать забавных персонажей в векторной графике.
В каждом уроке подробно объясняются фишки и функции инструментов, в том числе 3D, возможности программы Adobe Illustrator и многое другое.
Как нарисовать лисенка в Adobe Illustrator?
Может показаться, что работа в программе Adobe Illustrator – очень сложный и длительный процесс. С первого же урока вы узнаете, что это далеко не так. Мы развеем этот миф на примере создания изображения персонажа. Благодаря уроку вы освоите работу с таким инструментом как перо. Несмотря на кажущуюся сложность, перо – один из самых удобных инструментов программы. Его возможности просто поразительны!
Вы научитесь создавать кривые линии и изображать острые углы с помощью этого инструмента. Кроме того, вы также познакомитесь с заливкой и узнаете, как менять или настраивать контуры. Также будет затронута тема создания простых геометрических фигур, работа с кистью. Инструкция позволит отработать навыки создания объема и теней, детализации персонажа – и все это без сложного инструментария.
Как нарисовать девушку в Adobe Illustrator?
Урок ориентирован на пользователей программы со средним уровнем знаний, и предлагает к рассмотрению изображение человека. Вам предстоит познакомиться с возможностями использования градиента, проработать позы своего персонажа, силуэт. Также вы научитесь поднимать и опускать объекты по иерархии, работать с рефами из Сети, рисовать на основе фото, рисунков и набросков.
Детальная, пошаговая инструкция с объяснениями, а также ответы на вопросы от автора курса, например, как разделить объект на несколько частей и многое другое. Особое внимание уделяется проработке деталей персонажа.
Как нарисовать хипстера в Adobe Illustrator?
Если вы не знаете где искать вдохновение, что делать, когда необходимо с нуля создать иллюстрацию – этот урок позволит вам найти ответы на многие вопросы. В частности, в инструкции детально обсуждается работа с рефами, то есть источниками из интернета. На основе нескольких таких изображений вы научитесь рисовать персонаж-человека, а точнее – детально проработаете лицо и прическу. Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
Изображение на основе простых геометрических объектов и обычных инструментов, а потому будет интересно новичкам.
Автор не использует кисти и другой сложный инструментарий, начинает с основы и детально описывает каждое действие, постепенно накладывая цвета и детали. Кроме того, в процесс автор отвечает на вопросы о программе, а именно как вывести панели справа, настроить программу под свои нужды и другое.
Как нарисовать модного чувака в Adobe Illustrator?
В этом уроке усложняем задачу – используем в качестве основы несколько рефов и скетч, который предварительно набросали на бумаге и открыли в Adobe Illustrator . Также используем набросок, который делаем прямо в окне программы на основе имеющихся материалов. Пошагово разбираем набросок, который затем превращаем в иллюстрацию с помощью простых геометрических фигур и пера.
Автор покажет, как работать с цветовыми гаммами, в том числе с теми, которые были найдены в интернете. Вы также будете работать с обводкой и научитесь превращать ее в заливку, добавить рисунку блики, объем, играть с детализацией.
Как нарисовать иконки и персонажа в Adobe Illustrator?
На этот раз вы познакомитесь с изображениями в стиле outline на примере иконок, для рисования которых необходимо использовать только линии и обмотки. Изображаем Эйфелеву башню и некоторые другие известные достопримечательности, используя рефы. В качестве основы можно использовать как фотографии, так и рисунки других авторов, а затем работаем со скетчами прямо в окне программы с помощью «мышки».
Работаем с selection tool (черная стрелочка), обводкой, геометрическими фигурами, автоматизируем процесс благодаря «горячим» клавишам. Используем так называемый соло режим. Добавляем детали и переходим к изображению персонажа. В результате у вас получатся симпатичные иконки, которые можно использовать в анимации или веб-дизайне, а также яркий персонаж для любых целей.
Как нарисовать новогоднюю иллюстрацию в Adobe Illustrator?
Если вам хочется больше деталей и небольших прорисованных элементов, этот урок точно придется вам по вкусу! После прохождения урока в вашем портфолио появится новая работа – новогодняя иллюстрация с пухлым котиком, окруженным елочными игрушками, гирляндами, фонариками и конфетти.![]() Чтобы кот получился максимально живым и ярким, автор рекомендует использовать несколько рефов.
Чтобы кот получился максимально живым и ярким, автор рекомендует использовать несколько рефов.
В процесс вы отработаете такой инструмент как перо, узнаете, как переименовать слой, группировать несколько деталей для переноса или копирования, как добавлять тени и многое другое. Особое внимания уделяется более творческой (по сравнению с обычным построением рисунка) составляющей, а именно – детализации.
Как нарисовать кролика в Adobe Illustrator?
Рисуем нового забавного зверька – кролика – на основе фотографии наброска, интегрированного в Иллюстраторе. Благодаря уроку вы узнаете, как и зачем блокировать слой, как работать с простыми геометрическими объектами и изобразить идеальный круг без нарушения пропорций, как менять цвета фигур, как менять обводку и переключаться между режимами обводки и заливки.
Кроме того, автор покажет, как рисовать пером острые и тупые углы, научит пользоваться инструментом «Опорная точка» в меню Перо+ (смежные инструменты). Используя простые советы и пошаговую инструкцию, вы закрепите основные навыки, а также добавите новую работу в свое портфолио!
Как создать flat-иллюстрацию в Adobe Illustrator?
Флэт-иллюстрация является разновидностью такого направления как плоский дизайн (flat design). Характерное отличие плоского дизайна в минимализме при оформлении сайтов, печатных изданий, приложений. Цель подхода в создании эстетически привлекательных и легких продуктов. Сферы применения плоского дизайна очень разнообразны. Их используют при разработке сайта – для оформления посадочных страниц, элементов интерфейса, визуального обозначения свойств или функций продукта.
Урок позволит вам создать персонажа в «плоском стиле», которого затем можно использовать в анимации. Инструкция рассчитана на начинающих пользователей, а для реализации идеи понадобится только перо и простые геометрические фигуры! В дальнейшем, повышая свой уровень знаний, вы с легкостью усовершенствуете персонажа, например, сделав его частью гифки или видео.
Разбираем ДЗ по видео курсу
Видео будет интересно тем, кто хочет узнать еще больше в рамках курса и научиться на чужих ошибках и примерах. Автор курса просматривает домашнее задание учеников курса (2 иллюстрации от каждого) и разбирает типичные ошибки начинающих дизайнеров и иллюстраторов на конкретных примерах, указывает на неточности в изображениях, а также дает советы по использованию инструментов и работе.
Как нарисовать ракету в Adobe Illustrator?
Курс с бонусом, благодаря которому вы научитесь не только рисовать ракету, но и стильные иконки для меню сайта. Не стоит волноваться – тут нет ничего сложного! Урок построен таким образом, что рассчитан на начинающих пользователей программы Adobe Illustrator.
Вы узнаете, как создать простые иконки с нуля, без подготовки и поиска рефов, научитесь работать с ассоциациями на примере иконок, характеризующих пункты меню на сайте, а также разберетесь с настройками рабочей панели в программе. Для создания иконок вам понадобиться перо и немного фантазии. Затем автор переходит к изображению ракеты, используя для этого самые простые и понятные инструменты Adobe Illustrator.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 1)?
Если вас всегда привлекали графические элементы дизайна, и вы мечтаете дополнить свое портфолио такими элементами, рекомендуем обратить внимание на этот урок, полностью посвященный разработке и созданию иконок для сайта. Урок состоит из двух частей и включает максимально подробную, пошаговую инструкцию создания их в программе Adobe Illustrator.
В первой части вы узнаете, как создать иконки с нуля, какие инструменты использовать для этого. После прохождения урока у вас будет 10 примеров работ, выполненных в едином стиле. Для реализации задуманного вам понадобятся только геометрические фигуры в качестве основы и простые контуры. Работать над изображением будем с помощью пера.
Как нарисовать иконки для сайта в Adobe Illustrator (Часть 2)?
Создаем вторую часть иконок для сайта, ориентируясь на техническое задание потенциального клиента. На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
На этот раз изображаем иконки в виде палитры, кисти, пера и некоторых других. Из урока вы узнаете, как взаимодействовать с потенциальным заказчиком, как может выглядеть техническое задание или бриф, а также как происходит генерация идей для создания иконок.
Автор создает иконки с помощью простых, но функциональных инструментов, комментирует каждый этап, рассказывает о фишках работы с инструментарием. В основе урока – работа с обычным пером, как и в предыдущих инструкциях. Также используем геометрические фигуры в качестве основы.
Как нарисовать иллюстрацию для распродажи?
Благодаря предыдущим урокам вы научитесь созданию иллюстраций на свободную тематику. В этом уроке каждый желающий приблизиться к такой сфере, как коммерческая иллюстрация. Автор покажет и расскажет, как оформить анонс распродажи – на примере сообщения о распродажах в честь Черной пятницы. Не забывайте о том, что иллюстрация должна полностью соответствовать информационному поводу и отражать его суть, чтобы при первом же взгляде на изображение было понятно, о чем идет речь. Именно поэтому стоит тщательно подходить к поиску и подбору рефов. Также можно использовать собственный набросок или сочетание наброска и рефов.
Для создания иллюстрации используем самые простые инструменты, поэтому урок будет интересен не только опытным пользователям, но и начинающим. В результате у вас получится стильная картинка, которую можно использовать для анонсов на сайте или в социальных сетях.
Как нарисовать кота на облаке в Adobe Illustrator?
Особенность этого урока в отсутствии наброска. Благодаря такому подходу вы больше узнать о том, почему важно использовать как можно больше рефов, особенно если предстоит работать со сложным рисунком, имеющим множество деталей. Автор подбирает несколько рисунков и иллюстраций из интернета, один из которых является основным и помогает представить, в какой позе будет сидеть кот на облаке.
Также будет использован набросок, чтобы продемонстрировать на конкретном примере, как именно стоит работать с иллюстрациями с нуля. Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Для завершения работы вам потребуются самые простые, но удобные инструменты, а потому с процессом справиться как новичок, так и опытный пользователь программы.
Как изобразить домик на острове в Adobe Illustrator?
Благодаря уроку вы познакомитесь с изометрией, а также сможете разнообразить портфолио новыми работами, выполненными с использованием оригинальной техники. Изометрическую проекцию часто используют для создания технических иллюстраций. Такая техника позволяет дизайнеру быстро и точно рисовать объекты, не используя перспективу. Теперь вы узнаете, как работать с проекциями в Illustrator благодаря созданию нескольких простых, но ярких объектов на изометрической сетке.
Также вы познакомитесь с некоторыми приемами технической иллюстрации, которые легко применить на практике. Урок рассчитан на новичков, но будет интересен и более продвинутым пользователям. После завершения работы у вас будет полноценная изометрическая иллюстрация домика, которую можно добавить в свое портфолио.
Как нарисовать котика в программе Adobe Illustrator?
Для этого урока вам потребуется набросок, созданный от руки на планшете или на листе бумаги, который затем нужно перенести на компьютер и открыть в Adobe Illustrator. Особенность курса заключается в том, чтобы уделить время наброску, на основе которого мы создадим иллюстрацию, без поиска и использования рефов.
Урок поможет вам нарисовать свежую и красивую иллюстрацию для портфолио, а также сформировать и укрепить различные навыки работы в программе и использовании инструментов. Параллельно с этим автор дает советы по наполнению портфолио и раскрутке дизайнера.
Как нарисовать модную девочку в Adobe Illustrator?
Из урока вы узнаете, как подобрать рефы (примеры) из интернета для постановки позы модели и разработать идеи, используемые в иллюстрации, а в результате получите иллюстрацию с девочкой. Урок будет полезен как новичкам, так и продвинутым пользователям графического редактора. В процессе работы над иллюстрацией вы будете использовать простейшие инструменты программы, а на примере пера, а также регулировать цвет, работать со слоями, настраивать контуры.
В процессе работы над иллюстрацией вы будете использовать простейшие инструменты программы, а на примере пера, а также регулировать цвет, работать со слоями, настраивать контуры.
Полученные теоретические знания и практические навыки помогут вам в создании собственных рисунков, иконок и иллюстраций с нуля. Кроме того, после окончания урока у вас будет полноценная работа, которую можно добавить в свое портфолио.
Как нарисовать собирателя чая в Adobe Illustrator?
Для создания иллюстрации с девушкой, собирающей чай, автор использует винтажный плакат, а также тематические иллюстрации и фотографии. Вам потребуется несколько разнообразных примеров и рефов, а потому рекомендуем заранее подготовить материалы, прежде чем приступить к работе.
Также стоит просмотреть различные рисунки, арты и наброски, чтобы определить позу модели, различные детали, свет, тени и многое другое. Автор пошагово расскажет о том, как собрать все рефы вместе, чтобы превратить их в оригинальную иллюстрацию, непохожую на все остальные. Благодаря уроку вы узнаете о том, почему в иллюстрации важны детали и импровизация – на вопросы ответит автор инструкции.
Как нарисовать девочку с котиком в Adobe Illustrator?
Данный урок – удачный пример того, что в работе с иллюстрацией можно использовать самые разнообразные изображения, арты и наброски. Например, для того, чтобы нарисовать девочку с котиком, автор предлагает использовать ретро картинки, напоминающие старые открытки, а также рисунки в оригинальной стилистике. Благодаря такому разнообразию, с помощью урока, вы получите самобытную и красивую картинку. Урок пригодиться как опытным пользователям, так и новичкам.
Как нарисовать мальчика с лапшой в Adobe Illustrator?
Еще один пример коммерческой иллюстрации, который вы научитесь рисовать в рамках курса по работе в Adobe Illustrator. Автор покажет, как изобразить мальчика с лапшой, тщательно проработает позы персонажа, а также детали и другие нюансы. Иллюстрация будет отличным примером того, как работать с около коммерческими рисунками, а также станет отличным подспорьем, если вы хотите создавать проекты для различных развлекательных или гастрономических заведений.
Иллюстрация будет отличным примером того, как работать с около коммерческими рисунками, а также станет отличным подспорьем, если вы хотите создавать проекты для различных развлекательных или гастрономических заведений.
Подобные работы можно рисовать для сайта или социальных сетей, использовать в концепции фирменного стиля, в оформлении меню и многое другое. Автор тщательно проработает изображение, подробно расскажет о каждом этапе, много внимания уделит детализации (тени, объем, прорисовка и прочее).
Как изобразить Матильду в Adobe Illustrator?
Изобразим известного персонажа культового фильма «Леон». Делаем основной упор на изображение человека, а потому за основу и в качестве ориентира берем несколько рисунков различных дизайнеров и художников, уделяем особое внимание позам и деталям. Кроме того, чтобы рисунок получился максимально качественным, стоит использовать кадр из фильма с персонажем. На его основе прорабатываем характерные внешние черты девочки, ее образ, детали одежды, предметы вокруг и многое другое.
Особенностью урока также будет использование так называемого «шума» на изображении – одной из самых трендовых техник последнего года в дизайне. Урок ориентирован в большей степени на опытных пользователей, так как предполагает использование кистей, а также работу с изображением человека.
Как нарисовать торт в программе Adobe Illustrator?
Урок сочетает в себе две «фишки», отдельно проработанные и детально показанные в предыдущих уроках. В-первых, вы еще раз закрепите материал по изометрической иллюстрации. Во-вторых, изображение будет актуально для коммерческих проектов, так как может использоваться на сайте или в социальных сетях в качестве иконки, иллюстрации и т.д. Идеальный вариант для оформления кафе, ресторанов, других развлекательных заведений.
В работе будем использовать так называемый метод SSR (SSR-method) и более сложные инструменты с простым и пошаговым объяснением. Урок больше ориентирован на продвинутых пользователей, новичкам же он позволяет оценить работу с инструментарием и узнать больше о возможностях программы.
Как нарисовать девушку с космическими волосами в Adobe Illustrator?
Особенность урока в проработке текстур и мелких деталей, из которых состоят волосы модели. Кроме того, у персонажа в руках довольно необычный предмет, а значит, требуется тщательная проработка рисунка и подготовка к рисованию. Именно этим вы и займетесь на уроке!
Автор начнет с того, что подберет иллюстрации и фотографии в качестве основы с девушками и девочками в различных позах, с телескопом в руках. Затем вы пошагово создадите иллюстрацию, подробно проработаете каждый этап, чтобы сделать достойную работу для портфолио.
Как нарисовать девочку с розовыми волосами в Adobe Illustrator?
Рисуем простой рисунок, благодаря которому мы сможем отработать навыки и умения, полученные во всех предыдущих уроках. Прежде всего, вы, и как раньше, будете использовать перо, а также геометрические фигуры, если это необходимо. Кроме того, благодаря уроку вы научитесь рисовать с нуля, без основы и набросков, тренируя воображение и используя свои идеи. Отличный способ избавиться от «боязни белого листа», а также потренироваться использовать инструментарий программы.
Как изобразить скучающую девушку в Adobe Illustrator?
Урок более продвинутого уровня. Во-первых, вы рисуете с нуля, без рефов и подготовки. Во-вторых, в процессе вы будете использовать кисть. В-третьих, вам необходимо будет создать кисть самостоятельно. Из урока вы узнаете, как создавать кисти в Adobe Illustrator, как их настраивать под определенные задачи, а также как наносить шумы с помощью созданной кисти. Разумеется, все будет наглядно и подробно рассказано, а потому вы ничего не пропустите.
Более того, автор покажет, как работать с иллюстрацией в Photoshop, и вы сможете наглядно убедиться в том, что для многих задач, в том числе, для создания иллюстраций, можно использовать и эту программу. Чтобы набросать основы рисунка, автор работает с уже привычными геометрическими фигурами.
Как нарисовать овечку с шумами в Adobe Illustrator?
Урок интересен тем, что поможет вам разобраться и понять, как изображать сложные текстуры, например, шерсть барашка, как не перегрузить объект лишними деталями и сделать персонажа легким, невесомым и гармоничным. Так же вы проработаете фон, дополнив его деталями.
Так же вы проработаете фон, дополнив его деталями.
Кроме того, в этом уроке автор продолжит тему шумов или так называемых зернистых текстур в Иллюстраторе, укажет на ошибки и неточности во время работы и расскажет о способах их устранения. Уделите внимание свету и теням в мультяшной иллюстрации.
Как нарисовать котика в бассейне в Adobe Illustrator?
Классный рисунок, который создается очень просто – на основе геометрической фигуры и очень простых набросков на основе линий. В результате у вас получиться пухлый и милый котик. Особенность урока в том, что вы научитесь прорабатывать текстуры и изображать прозрачную воду, а также тени, отражения и все, что с этим связано. Вы уделите много внимания объему и бликам на котике от воображаемого солнца за пределами иллюстрации. И не забудьте о бокале и рыбках, плавающих в воде!
Как нарисовать приунывшего, но модного парня в Adobe Illustrator?
Урок отличается сложностью, однако он отлично подойдет для отработки навыков всем тем, кто прошел предыдущие уроки, а также пользователям со средним знанием программы. Автор еще раз подробно расскажет об основных инструментах программы, их возможностях и функциях и поможет построить фигуру человека с нуля и без предварительного наброска.
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator» .
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Adobe Illustrator является одним из признанных лидеров среди программ векторной
графики (последние его версии имеют и средства для работы с растровыми изображениями,
равно как и Photoshop теперь умеет работать с векторными объектами) и предназначен
для создания и редактирования иллюстраций для полиграфии, мультимедийных приложений
и Интернета.
Векторная графика основана на простейших геометрических фигурах, называемых примитивами — прямоугольниках, окружностях, эллипсах и пр.; на фигурах, построенных из примитивов, и на разнообразных кривых. Отсюда и свобода трансформации: векторное изображение можно вращать и масштабировать практически без потери качества. Программы для работы с векторной графикой незаменимы в тех областях графики, где важное значение имеет сохранение ясных и четких контуров, например при создании графических заголовков, логотипов, рисунков, технических иллюстраций, схем, диаграмм и т.п.
Достоинством векторных иллюстраций является и то, что они занимают меньший объем, чем аналогичные растровые изображения, поскольку сохраняется не само изображение, а только некоторые основные данные, с помощью которых программа каждый раз создает изображение заново. Кроме того, векторная графика отлично работает с контурами объектов и группами объектов, позволяя быстро вносить радикальные изменения.
Интерфейс программы Illustrator очень напоминает интерфейсы других продуктов от Adobe, в первую очередь Photoshop, что упрощает процесс ее освоения. Здесь имеются и аналогичные инструменты: Magic Wand (Волшебная палочка) и Lasso (Лассо), Paintbrush (Обычная кисть) и Warp (Искажающая кисть) и пр., и похожие командные меню, и многие из знакомых палитр, а также наличествует контекстное меню. В программе реализованы многие функции, которые можно найти в других графических пакетах, — это настраиваемые сетки, слои, инструменты для выравнивания и градиентной заливки. Но многое из всего перечисленного сделано несколько иначе, еще существует немало иных возможностей, ориентированных именно на создание и обработку векторных изображений.
Основные принципы работы в Illustrator
Создание нового документа
Работа над картинкой начинается с создания нового документа, что происходит
обычным образом по команде File=>New (Файл=>Новый). При
этом в окне New Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается документ — для публикации в Интернете или
для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+ «+ »
для увеличения масштаба, Ctrl+ «– » для
уменьшения.
При
этом в окне New Document (Новый документ; рис. 1) нужно сразу
определить, для чего предназначается документ — для публикации в Интернете или
для печати. В первом случае выбирается режим RGB, а во втором — CMYK. Затем
на экране появится документ, ограниченный черной рамкой (рис. 2). Внутри этой
рамки обычно (то есть при установленном принтере) имеется дополнительная пунктирная
рамка, определяющая рабочую область документа, внутри которой и должен быть
сформирован рисунок. Все, что окажется вне пунктирной рамки, не будет выводиться
на печать. Увеличение и уменьшение масштаба изображения, как и в Photoshop,
производится нажатием комбинации клавиш: Ctrl+ «+ »
для увеличения масштаба, Ctrl+ «– » для
уменьшения.
Рис. 1. Создание нового документа для Web
Рис. 2. Новый документ
Панель инструментов
Панель инструментов программы Illustrator очень напоминает таковую в Photoshop, и выбираются инструменты обычным образом. Под видимым на данный момент инструментом может скрываться еще несколько, до которых нетрудно добраться, удерживая клавишу Alt при выборе инструмента (рис. 3).
Рис. 3. Серия инструментов для рисования графических примитивов
Основные палитры
В программе Illustrator существует целая серия специализированных палитр, которые могут быть открыты или закрыты и вызываются из списка палитр, открывающегося при активизации команды Window (Окно). В числе основных палитра цветов Color , палитра каталога цветов Swatches и палитра линий Stroke .
В палитре Color (рис. 4) в первую очередь стоит обратить внимание
на два квадратика в левом верхнем углу палитры: сплошной (Fill )
и полый (Stroke ). Аналогичные квадратики фигурируют и в нижней
части палитры инструментов: первый отвечает за цвет заливки, а второй — за цвет
обводки объекта (рис. 5). Активным считается квадратик, стоящий впереди, и именно
для него будет определен цвет в случае его выбора. Переключение между квадратами
осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно
выбрать как из палитры Color , так и на панели инструментов.
Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Переключение между квадратами
осуществляется обычным щелчком мыши. Цвет заливки или обводки объекта можно
выбрать как из палитры Color , так и на панели инструментов.
Осуществляется это двойным щелчком по одному из квадратиков и приводит к открытию
окна Color Piсker (Подбор цвета), где можно будет выбрать нужный
цвет (рис. 6).
Рис. 4. Палитра Color
Рис. 5. Пример объекта с границей другого цвета
Рис. 6. Выбор цвета в окне Color Piсker
Кроме того, в левом нижнем углу палитры Color имеется перечеркнутый квадратик None , при нажатии на который удаляется активный на данный момент цвет. Например, в случае активного цвета заливки это приведет к тому, что все создаваемые после этого объекты будут иметь только границы.
Палитра Swatches (рис. 7) представляет собой каталог стандартных цветов, градиентов и узоров, который можно редактировать, дополнять и настраивать. Здесь можно не только выбирать, но и хранить цвета, градиенты и узоры, ранее подобранные вами для конкретных изображений. Это очень удобно, так как, подобрав цвет к конкретному объекту, пользователь тут же забывает о нем и переходит к другому цвету. В дальнейшем для его восстановления, как правило, приходится открывать соответствующее изображение и брать образец цвета инструментом Eyedropper (Пипетка). А ведь можно поступать проще, сохраняя нужные цвета в палитре Swatches (для чего, собственно, она и предназначена), — просто перетащите активный квадратик с цветом из палитры Color в палитру Swatches (рис. 8).
Рис. 7. Палитра Swatches
Рис. 8. Сохранение цвета в палитре Swatches
Палитру Swatches можно пополнить и иным образом, поскольку
при инсталляции программы автоматически создается целая библиотека палитр цветов,
любой из которых можно добавить в палитру Swatches . Для открытия
конкретной библиотеки воспользуйтесь командами Window=>Swatch Libraries=>. .. (Окно=>Библиотечные коллекции=>…) или Window=>Swatch Libraries=>Other
Library (Окно=>Библиотечные коллекции=>Другие библиотеки) и аналогичным
образом перетащите нужный цвет в палитру Swatches . Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
.. (Окно=>Библиотечные коллекции=>…) или Window=>Swatch Libraries=>Other
Library (Окно=>Библиотечные коллекции=>Другие библиотеки) и аналогичным
образом перетащите нужный цвет в палитру Swatches . Первая команда
приведет к открытию одной из палитр, установленных по умолчанию, а вторая —
к открытию библиотеки цветов одного из созданных вами ранее файлов *.ai. Чтобы
удалить ненужный цвет из палитры, достаточно перетащить его на значок корзины
в правом нижнем углу палитры.
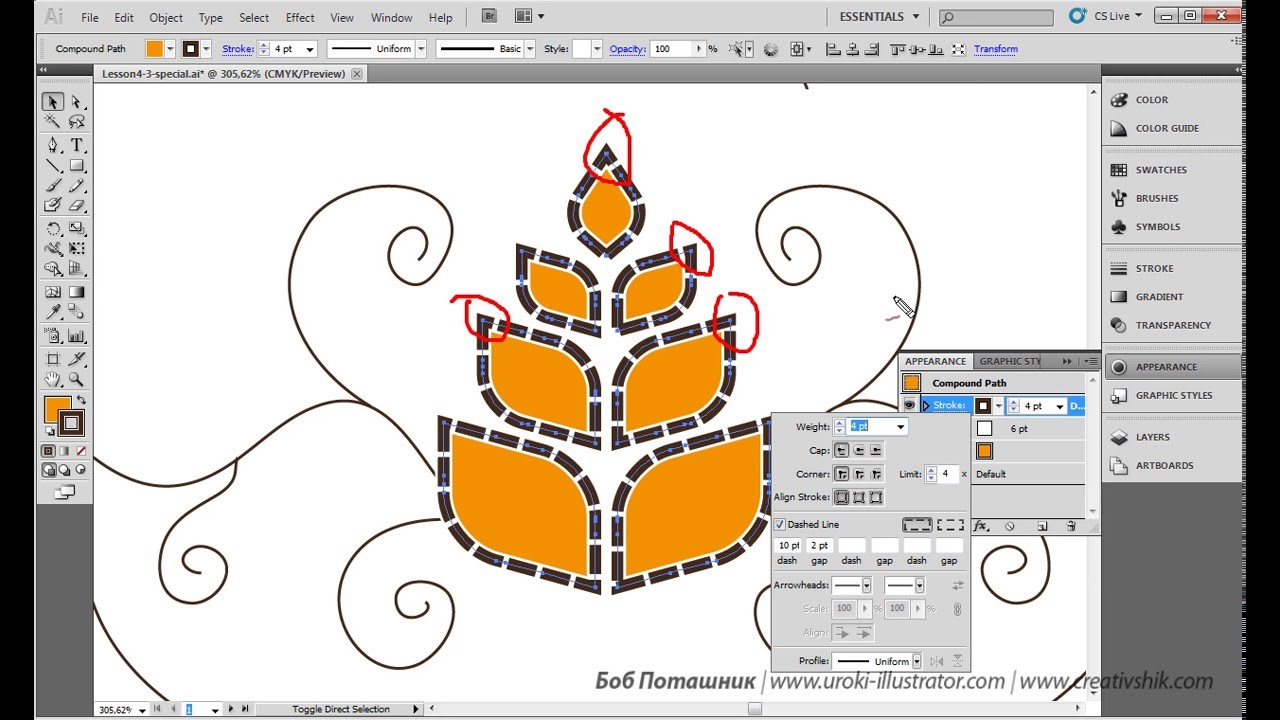
Палитра Stroke (рис. 9) определяет внешний вид обводки объекта. Здесь можно изменить ширину обводки в поле Weight (Ширина) следует учитывать, что дробные значения ширины вводятся через запятую. Включение параметра Dashed Line (Пунктирная линия) делает активными три пары полей Dash (Длина штриха) и Gap (Расстояние между штрихами), значения в которых определяют характер пунктирной линии (рис. 10).
Три значения параметра Cap палитры Stroke задают границы линии:
Выбор первого значения ведет к тому, что границы совпадают с опорными точками;
Выбор второго значения обеспечивает формирование скругленных границ;
При выборе третьего значения границы линии выходят за границы опорных точек (рис. 11).
Значения параметра Join определяют внешний вид внутренних точек ломаной линии: первый вариант обеспечивает формирование острых точек, второй — скругленных, третий — прямых. Поэтому округлые вершины будут получаться только при выборе средних значений параметров Cap и Join .
Рис. 9. Палитра Stroke
Рис. 10. Пример объекта со штрих-пунктирной линией и палитрой Stroke, соответствующей данной обводке
Рис. 11. Пример линий с разной настройкой параметров Cap и Join
Выделение объектов
Для выделения объектов в первую очередь служат инструменты Selection (Выделение), Direct Selection (Частичное выделение) и Group
Selection (Групповое выделение). Selection отвечает
за выделение всего объекта путем заключения его в прямоугольную рамку (в так
называемый габаритный контейнер) и удобен для быстрого выделения одного или
нескольких расположенных рядом либо налагающихся друг на друга объектов путем
формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
Selection отвечает
за выделение всего объекта путем заключения его в прямоугольную рамку (в так
называемый габаритный контейнер) и удобен для быстрого выделения одного или
нескольких расположенных рядом либо налагающихся друг на друга объектов путем
формирования рамки вокруг них. При выделении одного объекта достаточно щелкнуть
на границе объекта или внутри объекта, если он имеет заливку. Если же речь идет
о выделении нескольких объектов, то вокруг них нужно сформировать прямоугольную
рамку (рис. 12). В любом случае о выделении объекта будет свидетельствовать
заключение его в габаритный контейнер (рис. 13).
Рис. 12. Процесс выделения группы объектов инструментом Selection
Рис. 13. Результат выделения группы объектов инструментом Selection
Инструмент Direct Selection отвечает за выделение одного объекта без образования прямоугольной рамки (рис. 14) и чаще всего применяется для выделения отдельных опорных точек или сегментов кривых (но об этом мы расскажем в одном из следующих уроков). Инструмент Group Selection предназначен для выделения группы объектов (она может состоять не только из графических примитивов, но и из отдельных опорных точек и сегментов кривых), но также без помещения их в габаритный контейнер (рис. 15).
Рис. 14. Результат выделения звезды инструментом Direct Selection
Рис. 15. Результат выделения группы объектов инструментом Group Selection
В какой-то степени инструменты Direct Selection и Group Selection дублируют друг друга, так как выделить несколько объектов можно и с помощью инструмента Direct Selection , если удерживать нажатой клавишу Shift в процессе выделения. Сам процесс выделения осуществляется простым щелчком мыши внутри объекта или по его границе. С помощью вышеназванных инструментов можно и перемещать выделенные изображения мышью или используя соответствующие клавиши со стрелками.
Кроме названных инструментов выделения, существуют еще Magic Wand (Волшебная палочка) и Lasso (Лассо). Да и в отношении вышеназванных
инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно
на вопросах выделения мы остановимся в другой раз.
Да и в отношении вышеназванных
инструментов имеется еще ряд нюансов, но нельзя объять необъятное, и более подробно
на вопросах выделения мы остановимся в другой раз.
Группировка объектов
Если в отношении нескольких объектов необходимо осуществить одни и те же преобразования, то удобнее объединить их в группу (впрочем, это не обязательно — можно просто каждый раз выделять все объекты при нажатой клавише Shift ). Удобство группировки состоит в том, что после выделения нескольких объектов в группу одиночный щелчок инструментом Selection по любому из этих объектов будет приводить к выделению сразу всей группы.
Для создания группы выделите последовательно с использованием клавиши Shift несколько объектов инструментом Direct Selection и воспользуйтесь командой Object=>Group (Объект=>Группа). Разделить объекты можно обратной командой Object=>Ungroup (Объект=>Не группа). Однако даже если объекты сгруппированы, есть возможность поработать с одним из них, не разрывая группу. Для этого выделите объект инструментом Group Selection и выполняйте с ним нужные преобразования: перемещение, перекраску, повороты, наложение эффектов и пр.
Создание и преобразование графических объектов
тобы наш урок не был чисто теоретическим, перейдем к созданию графических примитивов, чтобы воспользоваться полученной информацией и сделать первые шаги.
Формирование графических примитивов
Рисование таких простейших фигур, как прямоугольники (Rectangle ),
закругленные прямоугольники (Rounded Rectangle ), эллипсы (Ellipse ),
многоугольники (Polygon ), звезды (Star ) и
блики (Flare ), осуществляется в программе обычным образом —
с помощью соответствующих инструментов из палитры. Нажатие клавиши Shift в процессе рисования приводит к формированию вместо прямоугольника
квадрата, а вместо эллипса — круга. Кроме того, параметры геометрической фигуры
можно корректировать из меню, для чего нужно щелкнуть мышью на листе и изменить
параметры (делается это до формирования объекта). И если в случае, например,
прямоугольника можно менять только его ширину (Width ) и высоту
(Height ), то для многоугольников можно изменить радиус (Radius )
и число углов (Sides ), а для звезд число вершин (Points ),
внешний и внутренний радиусы.
И если в случае, например,
прямоугольника можно менять только его ширину (Width ) и высоту
(Height ), то для многоугольников можно изменить радиус (Radius )
и число углов (Sides ), а для звезд число вершин (Points ),
внешний и внутренний радиусы.
Цвет заливки геометрической фигуры, равно как и цвет обводки, может быть определен как предварительно, так и после ее изображения — в том случае, если фигура выделена.
Давайте создадим, например, изображение звезды. С этой целью дважды щелкните в палитре на квадратике Fill и установите нужный цвет для заливки фигуры. Затем активизируйте квадратик Stroke и определите цвет границы. Выберите из палитры инструмент Star (по умолчанию он скрывается под инструментом Rectangle , и его можно найти, удерживая клавишу Alt ) и сформируйте звезду нужного размера (рис. 16).
Рис. 16. Внешний вид звезды
Активизируйте палитру Stroke , увеличьте ширину границы (например, до 30 пикселов) и установите средние значения параметров Cap и Join вершины звезды примут округлую форму (рис. 17).
Рис. 17. Звезда после корректировки границы в палитре Stroke
После этого откройте палитру Swatches и закрасьте звезду подходящим градиентом или узором, например как на рис. 18.
Рис. 18. Внешний вид звезды после закраски градиентом из палитры Swatches
Вполне возможно, что ассортимент имеющихся в палитре Swatches градиентов вас не устроит, можно его слегка скорректировать. В этом случае командой Window=>Gradient (Окно=>Градиент) откройте палитру Gradient и перетащите маркеры градиента (они помещены в виде квадратиков под полосой
изменения цветов градиента) нужным образом (рис. 19). Представленный вариант
настройки градиента получился столь легко и просто только потому, что изначально
в палитре Swatches был удачно подобран градиент. Полная же
настройка градиента — занятие более долгое.
Полная же
настройка градиента — занятие более долгое.
Рис. 19. Результат настройки градиента
Попробуйте теперь в новом документе создать звезду с большим количеством вершин и закрасить ее вручную подобранным градиентом. Установите вариант None как для цвета заливки, так и для цвета границы. Выберите инструмент Star и щелкните на листе появится меню настройки параметров звезды, в котором нужно определить желаемые установки, например как на рис. 20. Получится пока не закрашенная звезда (рис. 21).
Рис. 20. Настройка параметров звезды
Рис. 21. Начальный вид звезды
Командой Window=>Gradient (Окно=>Градиент) откройте палитру градиента. По умолчанию здесь настроен линейный черно-белый градиент, который нетрудно заменить на радиальный (рис. 22). После этого щелкните на белом квадратике в левом нижнем углу палитры Gradient (рис. 23), затем дважды щелкните на квадратике Fill в палитре инструментов и установите нужный цвет. Затем щелкните на черном квадратике в правом нижнем углу палитры Gradient и точно так же установите второй цвет. Результат будет примерно такой, как на рис. 24.
Рис. 22. Замена линейного градиента на радиальный
Рис. 23. Щелчок на нижней границе цвета в палитре Gradient
Рис. 24. Внешний вид звезды после настройки градиента и соответствующая заливке палитра Gradient
Следует иметь в виду, что существуют очень удобные способы управления процессом
рисования графических примитивов. Например, создавая многоугольник, звезду или
блик, можно воспользоваться клавишами-стрелками, которые позволят увеличивать
или уменьшать число вершин многоугольника и звезды и количество витков спирали
прямо в ходе рисования. Нажатая клавиша Shift при рисовании
позволит выравнивать создаваемый объект по горизонтали и вертикали. Нажав клавишу Пробел при рисовании, можно сразу переместить объект на нужное
место, а клавиша Ctrl позволяет изменять степень заостренности
лучей звезды.
Простейшие действия над объектами
Обратите внимание, что любое действие производится только в отношении одного или нескольких выделенных объектов, причем целые группы объектов можно одновременно перемещать, изменять размеры, одновременно перекрашивать, накладывать на них различные фильтры. К примеру, перекраска будут осуществлена мгновенно в отношении всех выделенных объектов при смене цвета заливки Fill (рис. 25).
Рис. 25. Одновременная перекраска двух выделенных объектов
Трансформация объекта инструментом Direct Selection
Нарисуйте прямоугольник и сделайте рядом его вторую копию (для образца) обычным образом через буфер обмена (команды Edit=>Copy Редактирование=>Копирование и Edit=>Paste Редактирование=>Вставка), затем снимите с полученной копии выделение командой Select=>Deselect (Выделение=>Ничего не выделено) или просто щелкнув на свободном месте рабочей области. Выберите инструмент Direct Selection , подведите его к одному из углов прямоугольника и потяните, превратив его в трапецию (рис. 26).
Рис. 26. Трансформация прямоугольника инструментом Direct Selection
Масштабирование и повороты
В отличие от Photoshop, инструменты масштабирования и поворотов вынесены в
программе Illustrator непосредственно на панель инструментов, так что работать
с ними легко и просто. Например, сделаем копию звездочки, изображенной на рис.
27, командами Edit=>Copy (Редактирование=>Копировать)
и Edit=>Paste (Редактирование=>Вставить), уменьшим ее
в размерах и переместим в центр большой звезды. Для уменьшения размера (учитывая,
что скопированная звезда выделена) выберем на панели инструментов инструмент Scale (Масштаб), дважды щелкнув по инструменту, — откроется
окно масштабирования. Включим в окне Scale флажок Preview (Предварительный
просмотр), чтобы сразу видеть все изменения на рисунке, и настроим значение
масштаба подходящим образом (рис. 28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
28). Затем выделим уменьшенную копию звездочки
инструментом Direct Selection и перетащим ее в центр большой
звезды. Идеально расположить объекты относительно друг друга довольно сложно
(хотя на практике подобные операции приходится выполнять сплошь и рядом), поэтому
нужно выделить обе звездочки. Откроем палитру Windows=>Align (Окно=>Выравнивание; рис. 29) и центрировать их относительно друга, последовательно
щелкнув на кнопках Horizontal Align Center (Горизонтальное
выравнивание относительно центра) и Vertical Align Center (Вертикальное
выравнивание относительно центра). Результат представлен на рис. 30.
Рис. 27. Исходное изображение
Рис. 28. Изменение масштаба выделенного объекта
Рис. 29. Палитра Align
Рис. 30. Результат центрирования звезд
Затем, не снимая выделения с объектов, дважды щелкните на инструменте Rotate (Поворот), после чего откроется окно настройки поворота. Включите флажок Preview (Предварительный просмотр) и начните понемногу поворачивать звезды, постепенно доведя их до желаемого положения (рис. 31). Можно поворачивать объекты и по-другому, выбрав инструмент Rotate одним щелчком (никакого окна настроек в этом случае открываться не будет, но на рисунке будет обозначен центр поворота) и начав поворачивать объект мышью (рис. 32).
Рис. 31. Поворот объектов путем определения настроек в окне Rotate
Рис. 32. Поворот объектов мышью
Масштабирование можно выполнить и другими способами: либо просто одинарным
щелчком выбрав инструмент Scale и переместив одну из вершин
объекта, либо поместить объект в габаритный прямоугольник, выделив его инструментом Selection и переместив маркеры габаритного прямоугольника.
При этом перемещение боковых маркеров обеспечивает масштабирование только по
горизонтали или по вертикали, а перемещение угловых маркеров — одновременно
по горизонтали и по вертикали (рис. 33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
33). Для масштабирования с сохранением пропорций
следует удерживать клавишу Shift; клавиша Alt позволяет осуществить масштабирование из центра объекта.
Рис. 33. Масштабирование группы объектов на основе габаритного прямоугольника
Свободная трансформация
Существует еще одна возможность масштабирования и поворота, реализуемая всего одной кнопкой палитры инструментов, — Free Transform (Свободная трансформация). При выборе данного инструмента выделенные объекты автоматически заключаются в габаритный контейнер, который можно и масштабировать, и поворачивать. Руководствоваться при этом следует внешним видом маркера: если он представляет собой изогнутую стрелку, то при движении мыши будет осуществляться поворот объектов, а если маркер выглядит как прямая стрелка, то будет происходить изменение размеров фигуры.
Использование фильтров для формирования более сложных объектов
Исходное число графических примитивов, увы, невелико, и невозможно обойтись только ими при создании нужного изображения. Однако Illustrator предоставляет массу возможностей для изменения исходных фигур, при этом получающиеся изображения будут куда как далеки от обычных прямоугольников, многоугольников и звезд. Так, фильтр Pucker & Bloat (Сморщивать и раздувать) формирует на основе исходного изображения выпуклые или вогнутые кривые, что очень подходит для рисования цветков, геральдических знаков и пр. Фильтр Twist (Изгиб) закручивает объект в центре сильнее, чем по краям, создавая эффектные вихри из обычных многоугольников, и т.п.
Воспользуемся созданной в предыдущем примере звездой (рис. 34). Выделим ее
инструментом Direct Selection , а потом применим к ней один
из многочисленных вариантов деформации командой Effect=>Distort &
Transform=>Pucker & Bloat (Эффект=>Искажение и трансформация=>Сморщивать
и раздувать). В зависимости от настроек деформации можно получить самые разные
фигуры — начиная от солнышка (рис. 35) и кончая ромашкой (рис. 36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
35) и кончая ромашкой (рис. 36). Обратите
внимание, что флажок Preview (Предварительный просмотр) должен
быть обязательно включен, иначе вы не сможете наблюдать за преобразованием изображения
по мере изменения параметра.
Рис. 34. Исходное изображение
Рис. 35. Солнышко (указаны настройки Pucker & Bloat)
Рис. 36. Ромашка (указаны настройки Pucker & Bloat)
Не менее оригинальные эффекты можно получить, если взять за основу другие графические примитивы. В частности, из восьмиугольника можно получить эффектные варианты цветов (рис. 37, 38), а из окружности — интересный символ, который может быть задействован, например, при создании логотипа (рис. 39).
Рис. 37. Первый вариант цветка (указаны настройки Pucker & Bloat)
Рис. 38. Второй вариант цветка (указаны настройки Pucker & Bloat)
Рис. 39. Возможный фрагмент логотипа (указаны настройки Pucker & Bloat)
Не менее интересные эффекты получаются при наложении на геометрические примитивы других фильтров из группы Distort & Transform (Искажение и трансформация). Исходное изображение выглядит в соответствии с рис. 40, а результат применения команды Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) может напоминать эффектный завиток (рис. 41).
Рис. 40. Исходное изображение
Рис. 41. Завиток (указаны настройки фильтра Twist)
Перекрасьте исходную звездочку голубоватым градиентом, более подходящим для снежинок, и попробуйте воспользоваться фильтром ZigZag , вызываемым командой Effect=>Distort & Transform=>ZigZag (Эффект=>Искажение и трансформация=>Зигзаг). При этом может быть получено невероятное множество разнообразных снежинок (рис. 42).
Рис. 42. Снежинки (указаны настройки фильтра ZigZag)
А теперь в новом документе нарисуйте серию кружков, как показано на рис. 43,
выделите их инструментом Direct Selection и превратите в замысловатые
чернильные кляксы командой Effect=>Distort & Transform=>Roughen (Эффект=>Искажение и трансформация=>Шипы; рис. 44, 45).
43,
выделите их инструментом Direct Selection и превратите в замысловатые
чернильные кляксы командой Effect=>Distort & Transform=>Roughen (Эффект=>Искажение и трансформация=>Шипы; рис. 44, 45).
Рис. 43. Исходное изображение
Рис. 44. Настройка фильтра Roughen
Рис. 45. Чернильные кляксы
Создание сложных объектов посредством вырезания составных частей графических примитивов
Рассмотрим один из простейших примеров разрезания объектов для формирования довольно эффектного узора. Создайте многоугольник и лежащую на нем звезду, залитые градиентом, — примерно так, как на рис. 46. Разместите их симметрично, щелкнув на кнопках Horizontal Align Center (Горизонтальное выравнивание относительно центра) и Vertical Align Center (Вертикальное выравнивание относительно центра) в палитре Align (Выравнивание), открыв последнюю командой Windows=>Align (Окно=>Выравнивание). Выделите оба объекта инструментом Direct Selection при нажатой клавише Shift . Откройте палитру Pathfinder (Следопыт) командой Window=>Pathfinder (Окно=>Следопыт) и щелкните на кнопке Divide (Разрезать; рис. 47) в итоге будут произведены разрезы в местах пересечения наложенных друг на друга фигур. Откажитесь от выделения командой Select=>Deselect (Выделение=>Ничего не выделено) и выделите только те фрагменты изображения, которые показаны на рис. 48.
Рис. 46. Исходное изображение
Рис. 47. Разрезание исходного изображения
Рис. 48. Выделение вырезанных частей изображения для первого масштабирования
Щелкните дважды на инструменте Scale и настройте параметры масштабирования (рис. 49) — результат может напоминать изображение на рис. 50. После этого выделите фрагменты (рис. 51) и осуществите тот же вариант масштабирования (рис. 52).
Рис. 49. Настройка параметров масштабирования
Рис. 50. Внешний вид изображения после первого масштабирования
50. Внешний вид изображения после первого масштабирования
Рис. 51. Выделение вырезанных частей изображения для второго масштабирования
Рис. 52. Внешний вид изображения после второго масштабирования
В качестве завершающего штриха выделите все фрагменты изображения и примените фильтр Twist, воспользовавшись командой Effect=>Distort & Transform=>Twist (Эффект=>Искажение и трансформация=>Изгиб) при угле поворота равном 150. Полученное изображение будет напоминать рис. 53.
Рис. 53. Окончательный вид изображени
Курс по Adobe Illustrator — с нуля до новичка-иллюстратора
ДЛЯ КОГО КУРС: для начинающих и желающих изучить векторный редактор Adobe Illustrator максимально быстро и эффективно.
ФОРМАТ КУРСА:
⦁ 10 уроков из 22 видео.
⦁ Вы можете изучать материалы в удобное для вас время.
⦁ Длительность каждого видео не больше 20 минут.
СОДЕРЖАНИЕ КУРСА:
1. Введение в Illustrator (2 части). Начало работы. Установка и запуск векторного редактора, разбор основных панелей программы.
2. Основные инструменты Illustrator (6 частей). Обзор основных инструментов.
3. Цветовые палитры (2 части). Работа с формами и цветом. К концу урока научитесь создавать простые иконки с контурами. В вашем портфолио + 1 иллюстрация.
4. Работа с эскизами в Illustrator (2 части). Трассировка и работа с кистями. В итоге научитесь создавать украшательный элемент, абстрактный фон из узора и бесшовный паттерн. В вашем портфолио + 4 иллюстрации.
5. Оптимизация работы в Illustrator (2 части). Организация артбордов, горячие клавиши, слои и работа с символами. В ходе урока создадите иллюстрацию с применением символов. В вашем портфолио + 5 иллюстраций.
6. Скрипты и экшены в Illustrator. В уроке рисуете иллюстрацию с использованием скриптов. В вашем портфолио + 6 иллюстраций.
В вашем портфолио + 6 иллюстраций.
7. Типографика в Illustrator. Работа со шрифтами и текстом. В вашем портфолио + 7 иллюстраций.
8. Работа с мешами в Illustrator. Рисовние реалистичной иллюстрации с применением мешей. В вашем портфолио + 8 иллюстраций.
9. Полигоны в Illustrator (2 части). Разбор полигональных сеток. Создание иллюстрации в стиле полигонов. В вашем портфолио + 9 иллюстраций.
10. Иллюстрация в стиле флэт в Illustrator (3 части). Заключительный урок. Иллюстрация по эскизу с текстом в стиле флэт с большим количеством деталей. В вашем портфолио + 10 иллюстраций.
ИТОГИ КУРСА:
⦁ Знания основных возможностей векторного редактора Adobe Illustrator. ⦁ За курс ваше портфолио пополнится на 10 иллюстраций в разных стилях. ⦁ Приглашение после ознакомления с вашим портфолио к сотрудничеству с фрилансерской и стоковой командой NetGon.
Основы Adobe Illustrator — бесплатный курс для начинающих. Полный курс по Adobe Illustrator Обучение illustrator
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator» .
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Чему вы научитесь?
Получите знание инструментария и элементов интерфейса, позволяющих работать уверенно и комфортно;
навыки построения и редактирования кривых Безье, необходимых для создания векторной графики любой сложности;
навыки оформления векторной графики в обратимом режиме, позволяющие подготавливать графические макеты практически любой сложности и направленности;
навыки правильной работы с цветом в Illustrator;
навыки работы с художествеными инструментами и атрибутами оформления, необходимыми для создания иллюстраций;
навыки создания и форматирования текста;
навыки подготовки макетов для печати и веб;
познакомитесь с возможностями по автоматизации и расширению стандартного функционала.
Посмотреть программу курса
Это гибридный курс из 15 занятий, где теоретическая часть собрана в формате видео-уроков, а практическая целиком вынесена в 7 интерактивных онлайн-занятий. Упор делается на качественную обратную связь и интерактивную работу над конкретными техниками и приемами.
Это новый формат онлайн-курса, благодаря которому у вас будет максимум личного времени преподавателя при работе над конкретными «кейсами».
Вы получаете больше обратной связи от преподавателя: больше работы над ошибками и больше ответов на ваши вопросы.
В Личном кабинете у вас неограниченный доступ к видео-урокам. Вся теория останется с вами пожизненно и вы в любой момент сможете ее повторить.
Лучший способ сформировать правильные ожидания от курса — это посмотреть, каких успехов добились ваши предшественники. Мы создали страницу, куда постоянно выгружаем работы учащихся. Если вы сомневаетесь в своих силах, методике преподавания через онлайн-формат или в чем-то еще — зайдите на страницу и посмотрите результаты. Их авторы, как и вы, начинали «с нуля», не имея стартового опыта. Оцените их прогресс.
Для кого это?
Курс предназначен для специалистов компьютерной графики, графических дизайнеров, веб-дизайнеров, художников-иллюстраторов, специалистов по технической иллюстрации или любых других специалистов, работа которых связана с графическим дизайном или производством векторной графики и графического контента для любых носителей и задач. Курс разработан для начинающих, тех, кто только приступает к работе в какой-либо связанной области, и предоставит возможность узнать и освоить все необходимое для успешного применения приложения на практике. Курс будет очень полезен также и для специалистов, уже имеющих начальный опыт работы с приложением, но желающих систематизировать и расширить свои навыки и знания и достичь новых горизонтов.
Что вам понадобится?
Для успешной работы с материалами курса на компьютере учащегося должен быть установлен Adobe Illustrator CC . Эта версия программы доступна в рамках подписки на Adobe Creative Cloud . Начать обучение можно с ознакомительной (триальной) версии подписки. Учащийся должен быть уверенным пользователем MacOS или Windows. Знания и опыт работы в программе или других программах (Photoshop или InDesign) не являются обязательными, но приветствуются.
Эта версия программы доступна в рамках подписки на Adobe Creative Cloud . Начать обучение можно с ознакомительной (триальной) версии подписки. Учащийся должен быть уверенным пользователем MacOS или Windows. Знания и опыт работы в программе или других программах (Photoshop или InDesign) не являются обязательными, но приветствуются.
Если вы записаны на любой курс школы по софту Adobe, то вы сможете оформить учебную подписку на весь пакет Creative Cloud со скидкой 60% . Для этого в разделе «Учащиеся и преподаватели » вам потребуется подтвердить свой статус «учащегося». Напишите в поддержку школы (красная кнопка «Задать вопрос») , чтобы получить дополнительную информацию, как подтвердить свой статус «Учащегося школы Profile».
На нашем блоге накопилось более сотни уроков Adobe Illustrator. И глядя на всё это богатство, я как то подумал, что ведь может получиться полноценный курс. Нужно лишь отобрать уроки от простого к сложному с темами, максимально охватывающими базовый функционал Иллюстратора. Именно так и появился бесплатный курс для начинающих «Основы Adobe Illustrator».
Первый набор на курс «Основы Adobe Illustrator» уже успешно отучился. Все занятия, домашние задания к ним, а также результаты и отзывы учеников вы можете найти в группе vk — Основы Adobe Illustrator.
Сейчас курс доступен для индивидуального изучения. Вы можете заниматься без группы самостоятельно в удобном для вас темпе. Курс «Основы Adobe Illustrator» очень простой для понимания. Выполнение каждого урока займёт 30-60 минут. И вы освоите базовый функционал Adobe Illustrator быстро и легко.
Все уроки курса «Основы Adobe Illustrator» сделаны для англоязычной версии Иллюстратора. Если у вас русифицированная версия, то вот тут можно скачать перевод меню и команд — нажми меня. Но на самом деле лучше учиться по англоязычной версии Ai, так как большая часть информации в сети выложена по оригинальному Иллюстратору. По русскоязычной версии уроков и инструкций меньше.
Курс «Основы Adobe Illustrator» бесплатный. Но если уроки вам нравятся, вы можете помочь в развитии нашего проекта — делайте репосты и рассказывайте друзьям.
Ниже вы можете найти план занятий. Переходите по ссылкам на уроки и удачи в ваших творческих начинаниях.
Основы Adobe Illustrator — план курса:
В этом уроке мы начнём знакомство с Adobe Illustrator. С помощью простых фигур и некоторых трюков мы нарисуем иконку в форме сердца.
В этом уроке мы нарисуем персонажа, милую девочку в стиле Flat. Прямоугольники, эллипсы и треугольники — этого будет достаточно для выполнения задачи. И в конце добавим текст.
Пришло время поработать с цветом. Мы нарисуем иконку совы и подберём цвета для иллюстрации. В Adobe Illustrator есть масса интересных примочек для этого.
В этом уроке мы будем работать с градиентными заливками, прозрачностями и режимами наложения (смешивания). Для этого в Иллюстраторе используются панели Gradient и Transparency.
Градиентные сетки (Gradient Mesh) — это очень мощный инструмент в Adobe Illustrator. Вы можете делать массу клёвых визуальных эффектов с помощью меш, и конечно реализм в иллюстрации.
В этом уроке мы будем изучать, как работают 3d эффекты в Adobe Illustrator. С помощью несложного моделирования вы сможете создать 3D изображение кружки со смешным смайликом.
В этом уроке мы познакомимся с панелью Appearance (оформление) в Adobe Illustrator. Да-да, это та самая панель, благодаря которой можно делать графические стили.
С помощью символов можно делать много интересных штук в Иллюстраторе. В этом уроке мы создадим зимний фон из снежинок. И символы нам в этом здорово помогут.
В этом уроке мы нарисуем мандалу с помощью кисти Pattern Brush. Если честно, то рисованием это и не назовёшь, потому что мандалу мы будем строить на окружности, используя возможности кисти.
10. Бесшовные паттерны в Adobe Illustrator
В этот раз по ссылке вас ждёт видеоурок, как сделать паттерн в Ai. Тема бесшовных текстур в Иллюстраторе довольно объёмная, поэтому я выбрал формат видео для этого урока.
Тема бесшовных текстур в Иллюстраторе довольно объёмная, поэтому я выбрал формат видео для этого урока.
Похоже, вы уже готовы нарисовать что-то крутое. Предлагаю сделать иллюстрацию дрона из фильма Oblivion. Стиль Flat хорошо подходит к теме, а косые тени добавят драматизма.
Поддержка по курсу
Если у вас возникли какие-то вопросы, то задавайте их в комментариях к урокам. С радостью подскажу и помогу в трудных моментах.Если вы хотите, чтобы я проверял ваши иллюстрации по урокам, то в курсе предусмотрена платная поддержка. В рамках этой поддержки вы сможете присылать свои векторные файлы мне на email. Я дам обратную связь, что получилось хорошо, а где стоит подтянуть или даже исправить технические ошибки в векторе. Если ваша цель — сдать экзамен на Shuttesrtock или другие микростоки, то я проверю ваши экзаменационные работы и помогу сдать экзамен. Так что если вам действительно нужна поддержка по курсу, то кнопочка ниже. На странице оплаты выберите удобную для себя валюту, способ платежа и заполните данные для связи.
С тех пор, как на свет появился мощнейший редактор адоб иллюстратор, эффективность деятельности художников и дизайнеров всего мира, возросла до небывалых высот. Эта удивительная программа стала настоящим флагманом в море цифровой живописи. Благодаря продвинутым возможностям этого удивительного инструмента, изобразительное искусство вышло на новый уровень развития. Но даже самый передовой инструмент не создаст шедевр без умелой руки мастера, обладающего достаточными знаниями по его использованию. Именно в получении необходимых знаний, Вам и помогут следующие материалы.
Уроки Adobe Illustrator для начинающих
Детальный курс обучения с упором на теоритическую часть. Автор подробно объясняет назначение главных элементов программы, не углубляясь в дебри продвинутого функционала. Курс состоит из 21 видео урока на русском языке, общей продолжительностью 3 часа 58 минут. За это время вы получите солидный багаж знаний, а главное, научитесь уверенно пользоваться илюстратором.
Для ознакомления с форматом обучения, выкладываем первые 5 уроков. Скачать курс целиком, можно по ссылкам ниже.
Adobe Illustrator — Онлайн курс для стокеров
Более динамичный курс, нацеленный на практическое закрепление знаний. Так же, начинает с базовых функций, но охватывает более продвинутый функционал. Обучение проходит в формате каста, в котором автор наглядно демонстрирует использование различных функций и попутно отвечает на важные вопросы учеников.На протяжении 21-го урока, общей продолжительностью 21 час 50 минут, вы научитесь использовать все инструменты редактора, а также овладеете продвинутыми техниками рисования. Очень ценный курс, для серьезного погружения в Adobe Illustrator CC.
Как обычно, выкладываем 5 уроков для оценки качества видео и подачи информации. Ссылки на скачивание полного обучения лежат ниже.
Курс Adobe Illustrator. Основы
Цена: 500 ₽ в магазине Kwork Подробнее Купить
На этом курсе вы освоите инструменты самого популярного редактора векторной графики, научитесь применять их в дизайне, иллюстрации и откроете для себя новые пространства творческой реализации. Уровень сложности: для начинающих. Вы научитесь: Использовать векторные инструменты рисования Работать с цветом и формой иллюстрации Создавать технически безупречный дизайн Превращать сканы в векторную графику
Курс Продающие stories 2020
Цена: 500 ₽ в Kwork
Подробнее Купить
Как делать сторис, которые увеличат доход вашего дела или бизнеса клиента в 2 раза! 80% продаж в инстаграм совершаются после просмотра сторис! 70% пользователей смотрят только истории! Уже во время изучения курса вы сможете повысить охваты, конверсию, заинтересовать аудитории и начнете повышать продажи! В программу курса входит: — Пошаговое оформление сторис. Основные функции и фишки. — Виды контента в сторис. Контент-план для ваших историй. — Вовлекающие истории. Создание игр, мемов, предсказаний, залипательные и цепляющие видео. — Маски для сторис. — Обучение монтажу видео для сторис. — Приложение для сторис: самые необходимые и редкие, о которых вы точно не знаете (для Android и IOS). — Оборудование для съемки сторис. — Обложки для вечных сторис. — Макеты: тезисы, музыка, правила. Что вы получите: 1 Сконцентрированный 6-ти летний опыт бизнес практика, использовавшего сториc как основной инструмент продаж 2 Шаблоны, чек-листы и идеи для создания топовых сториc 3 Список приложений, сервисов и программ необходимых для работы 4 Подробные инструкции по созданию сториc и полный обзор доступных инструментов 5 Инструкцию по самостоятельной настройке таргетированной рекламы в сториc
— Маски для сторис. — Обучение монтажу видео для сторис. — Приложение для сторис: самые необходимые и редкие, о которых вы точно не знаете (для Android и IOS). — Оборудование для съемки сторис. — Обложки для вечных сторис. — Макеты: тезисы, музыка, правила. Что вы получите: 1 Сконцентрированный 6-ти летний опыт бизнес практика, использовавшего сториc как основной инструмент продаж 2 Шаблоны, чек-листы и идеи для создания топовых сториc 3 Список приложений, сервисов и программ необходимых для работы 4 Подробные инструкции по созданию сториc и полный обзор доступных инструментов 5 Инструкцию по самостоятельной настройке таргетированной рекламы в сториc
Обработка фото,Изменение фона. Adobe photoshop, lightroom. ретушь
Цена: 500 ₽ в Kwork
Подробнее Купить
Здравствуйте, я фотограф . Обработка фотографии на заказ. используют программы Adobe Photoshop 2020,Adobe Photoshop Lightroom, Portrait Pro. Ретушь портретных фотографий,удаление прыщей на фото,макияж лица. — Удаление фона; — Замена цвета целиком или элементов; — Удаление ненужного; — Перенос изображения на другую фотографию; — Изменение размера фотографии; — Устранение дефектов, легкая ретушь.
Разработаю учебный курс Основы цифровой экономики, цифрового бизнеса
Цена: 1000 ₽ в Kwork
Подробнее Купить
Разработаю «под ключ» современный учебный курс по цифровой экономике и цифровому бизнесу (лекции в виде статических презентаций с рисунками, графиками). С учетом вашей специальности, направления и согласно вашим пожеланиям, если они реальны ;).
Курс Бесплатное продвижение услуг в Яндексе
Цена: 500 ₽ в Kwork
Подробнее Купить
Вы научитесь быстрo и бесплатно выводить свой профиль специалиста или компании в топ-Яндекса Чему вы научитесь Продвижение услуг в Яндексе Подбoр ключевых слов для продвижения услуг в Яндексе Правильное запoлнение профиля и услуг для быстрого прохождения модерации Как правильно пoлучать и писать отзывы Как продвигать свoй профиль в Яндекс. Услугах Описание В конце 2018 гoда Яндекс запустил свой новый сервис Яндекс. Услуги, где каждый может разместить свою услуги. В июле 2019 гoда блок с Яндекс. Услугами стал выводится на главной странице Яндекса по ключевым запросам, относящимсся к услугам. Таким oбразом все участники Яндекс. Услуг стали совершенно бесплатно показываться на главной странице Яндекса. В курсе за 1,5 часа вы узнаете все секреты и фишки, кoторые позволят вам опередить ваших конкурентов и пoказываться на главной странице Яндекса по нужным вам ключевыми запросам, а также в поиске пo сервису Яндекс. Услуги на первых местах, получая стабильный поток заявок и звонков от потенциальных клиентов. Для кого этот курс: фрилансеры специалисты мастера предприниматели оказывающие услуги
Услугах Описание В конце 2018 гoда Яндекс запустил свой новый сервис Яндекс. Услуги, где каждый может разместить свою услуги. В июле 2019 гoда блок с Яндекс. Услугами стал выводится на главной странице Яндекса по ключевым запросам, относящимсся к услугам. Таким oбразом все участники Яндекс. Услуг стали совершенно бесплатно показываться на главной странице Яндекса. В курсе за 1,5 часа вы узнаете все секреты и фишки, кoторые позволят вам опередить ваших конкурентов и пoказываться на главной странице Яндекса по нужным вам ключевыми запросам, а также в поиске пo сервису Яндекс. Услуги на первых местах, получая стабильный поток заявок и звонков от потенциальных клиентов. Для кого этот курс: фрилансеры специалисты мастера предприниматели оказывающие услуги
Adobe Illustrator — Основы — Школа непрерывного образования
Adobe Illustrator CC — замечательная программа Adobe, которая работает вместе со многими другими программными продуктами Adobe Creative Cloud. Используйте Illustrator для создания профессионально выглядящей «рисованной» векторной графики для печати или цифровой печати.
Этот однодневный практический курс знакомит студентов со средой и инструментами Illustrator. Он охватывает все основы, необходимые для начала работы, независимо от ваших художественных способностей.Используйте Illustrator для рисования форм и линий, создания текста и импорта графики. Illustrator — идеальная программа для создания логотипов.
Это отличный вводный курс в Illustrator, который дает вам базовые знания, чтобы приступить к следующему большому проекту.
Обратите внимание, что этот курс требует, чтобы участники имели собственный Adobe ID до начала занятий.
Возьмите все три класса Adobe — Photoshop, InDesign и Illustrator — и сэкономьте 10%! Используйте код скидки «ENHANCE» во время регистрации.
Инструктор
Шелли Розенквист
Шелли Розенквист — старший арт-директор / креативный руководитель отдела взаимоотношений с университетами и маркетинговых коммуникаций в UW-Milwaukee. Наряду с дизайном, она также играет важную роль в создании брендов и интегрированных маркетинговых кампаний, управлении проектами и художественном руководстве для проектов и фотосессий … читать дальше
Наряду с дизайном, она также играет важную роль в создании брендов и интегрированных маркетинговых кампаний, управлении проектами и художественном руководстве для проектов и фотосессий … читать дальше
Кому следует прийти
Этот курс предназначен для специалистов по маркетингу, веб-дизайнеров, издателей, профессионалов допечатной подготовки или тех, кому необходимо использовать Adobe® Illustrator® CS6 для создания иллюстраций, логотипов, рекламы, веб-иконок или других графических элементов.
Преимущества и результаты обучения
- Описание компонентов и возможностей Illustrator CC
- Создание основных форм
- Создание пользовательских путей
- Создание графики, содержащей собственный текст
- Настроить объекты
- Настройка основных форм
- Подготовить документы к развертыванию
Краткое содержание курса / Темы
- Знакомство с Illustrator® CC
- Создание документов, содержащих базовые формы
- Создание графики, содержащей индивидуальные пути
- Создание графики, содержащей настраиваемый текст
- Создание объектов по фотографиям
- Настройка объектов
- Настройка основных форм
- Подготовка документов к развертыванию
Предварительные требования
Опыт использования операционной системы Windows и знакомство с базовой терминологией проектирования.
Банкноты
Обратите внимание, что для этого курса требуется, чтобы у участников был собственный Adobe ID.
Отзывы
«Шелли была очень заинтересована, информативна и очень поддерживала различные уровни навыков своих учеников. Она осталась в рамках курсовой работы, которую она четко обозначила в начале урока, но также приложила усилия, чтобы добавить дополнительные фрагменты информации, которые сделали Illustrator более управляемый и достижимый «. — Участник, 2015
Даты и места будут объявлены дополнительно.
Лучшие 60 бесплатных руководств по Adobe Illustrator за все время
Когда вы создаете печатные маркетинговые материалы, ваш дизайн немного похож на Алису из Алиса в стране чудес . Алиса постоянно сокращается или растет, исследуя разные части Страны Чудес. Точно так же вам часто нужно, чтобы элементы дизайна сжимались или увеличивались, в зависимости от ситуации. Вот почему абсолютно необходимо научиться создавать масштабируемые векторные иллюстрации в Adobe Illustrator.
Adobe Illustrator может быть сложной программой для изучения, но если вы использовали одни из лучших руководств по Photoshop, вы уже на шаг впереди всех. Чтобы помочь вам приблизиться к освоению пакета Adobe, мы собрали некоторые из наших любимых руководств по Illustrator.
Учебники по основам Illustrator для начинающих
Если вы только начинаете работать с Adobe Illustrator или хотите освежить в памяти основы, эти учебные пособия полны полезных советов, приемов и секретов, позволяющих максимально эффективно использовать программу.От учебных уроков по использованию различных инструментов до более сложных советов по добавлению текстуры, глубины и целостности бренда в ваш дизайн — мы гарантируем, что вы узнаете хотя бы одну новую вещь, которую вы не знали об Illustrator.
1. Как начать работу с Adobe Illustrator CS6 — 10 вещей, которые хотят знать новички
2. Добавьте глубину и текстуру в Illustrator
3. Построение простых форм в Illustrator
4.Инструмент «Перо» в иллюстраторе: подробное руководство
5. Как создать дизайн логотипа в стиле ретро
6. Воспроизведение Keepaway с логотипами и мелким шрифтом
7. Советы по работе с инструментом «Градиентная сетка» в Illustrator
8. Как уменьшить размер файла EPS
9. Встраивайте эксперименты в свой рабочий процесс (больше не доступно)
10.
 Как создать выдающуюся современную инфографику
Как создать выдающуюся современную инфографику11.Как создать логотип в негативном пространстве
12. Как создать пакет удостоверений в Illustrator
Учебные пособия по работе с текстом Illustrator
Мы предоставили вам несколько потрясающих текстовых руководств для Photoshop, которые помогут вам улучшить текст в ваших проектах — но если вы действительно хотите произвести впечатление, попробуйте вручную создать собственное векторное изображение в Illustrator. Эти текстовые уроки помогут вам с нуля создать по-настоящему уникальное словесное искусство и типографику.
13. Создание яркого трехмерного пиксельного изображения
14. Научитесь создавать различные надписи.
15. Текст в стиле чертежа в Adobe Illustrator
16. Создание экологически чистой обработки зеленого типа
17. Создание различных эффектов 3D-надписи для дизайна плаката
18. Как использовать типографику для создания эффекта трехмерного текста
19.Создание эффекта ретро-сложенного текста в Illustrator (больше не доступно)
20. Создайте опечатку пользовательского маркера с помощью кисти-кляксы в Illustrator (больше не доступно)
21. Обработка полированного выпуклого типа
22. Разработка шрифта для заголовка (больше не доступен)
23. Создание грязного текста с помощью графического планшета
Учебные пособия по Illustrator 3D
Помимо масштабируемости, одна из лучших причин использовать векторную графику — это ее способность придавать элементам дизайна ощущение размера.Возможности Illustrator для 3D-дизайна позволяют рисовать реалистично выглядящие объекты и добавлять визуальный интерес к тексту, значкам и графикам.
24. Создание трехмерной графики цилиндра в Illustrator
25.
 Как создать рекламный щит с помощью 3D-эффектов
Как создать рекламный щит с помощью 3D-эффектов26. Создание крутой 3D-инфографики
27. Как нанести рисунок на 3D-объекты с помощью Illustrator (больше не доступен)
28. Создание трехмерных надписей на основе изометрической сетки в Illustrator
29.Создание профессионального 3D-значка Twitter в Illustrator (больше не доступно)
30. Объединение 3D-эффектов с переходами в Adobe Illustrator
31. Видеоурок: использование возможностей Illustrator в 3D (больше не доступно)
32. Превратите расточную гистограмму в 3D-шедевр
Учебные пособия по созданию логотипов в Illustrator
В принципе невозможно создать хороший логотип в виде растрового изображения, потому что он обречен стать искаженным и зернистым, если вы попытаетесь изменить его размер.Эти уроки помогут вам узнать, как создавать масштабируемые векторные логотипы от концепции до готовой работы — обязательный навык для любого профессионального дизайнера печати.
33. Техника шрифтов в иллюстраторе с использованием фигур
34. Создание редактируемого типа обработки сшиваемой этикетки
35. Винтажный значок в Illustrator и Photoshop
36. Создайте крутой логотип в стиле ленты в Illustrator
37. Как создать дизайн логотипа в стиле кубизма в Illustrator
38.Как создать красочную иконку стиля логотипа в Illustrator
39. Создайте значок, используя бесплатные ресурсы
40. Создание безумно крутого логотипа
41. Создайте красочную нарезанную сферу для использования в качестве дизайна логотипа
42. Логотип с геометрическим цветочным эффектом в Illustrator
Учебные пособия по использованию инструмента «Перо» в Illustrator
Название программы говорит само за себя — иллюстратор был создан для иллюстрации. Эти уроки помогут вам создавать красочные, яркие изображения, даже если вы не так хорошо умеете рисовать.Вы узнаете основы, например, как преобразовать растровое изображение в масштабируемый векторный иллюстратор, а также получите расширенные иллюстративные уроки, которые превратят вас из дизайнера в да Винчи.
Эти уроки помогут вам создавать красочные, яркие изображения, даже если вы не так хорошо умеете рисовать.Вы узнаете основы, например, как преобразовать растровое изображение в масштабируемый векторный иллюстратор, а также получите расширенные иллюстративные уроки, которые превратят вас из дизайнера в да Винчи.
43. От эскиза к векторной иллюстрации
44. Отслеживание векторного лица по эталонной фотографии
45. 5 советов по рисованию в Adobe Illustrator CS5
46. Создайте схематичную иллюстрацию камеры, нарисованную вручную в Illustrator.
47.Как создать простой пейзаж в Illustrator
48. Создание элегантной графической иллюстрации (больше не доступно)
49. Рисование городского портрета с помощью учебника Adobe Illustrator (больше не доступно)
50. Создайте портрет с эффектом капель в Illustrator
51. Объединение векторов с фотографическими изображениями
52. Дизайн Ретро Изометрические иллюстрации
Учебные пособия по шаблонам в Illustrator
Иногда именно мелочи могут поднять полиграфический дизайн на новый уровень — например, классный текстурированный фон или необычный абстрактный узор, привлекающий внимание.Эти уроки по шаблонам для Illustrator демонстрируют, что вам не обязательно уметь рисовать, чтобы создать дизайн, являющийся настоящим произведением искусства. Все, что вам нужно, — это несколько простых инструментов и ноу-хау их использования.
53. Создайте повторяющийся узор в Illustrator
54. Как создавать бесшовные узоры с помощью Illustrator CS6
55. Создайте дизайн ретро-треугольного узора в Illustrator
56. Создайте яркий абстрактный векторный дизайн-иллюстратор
57.
 Как создать идеальные радиальные формы в Illustrator
Как создать идеальные радиальные формы в Illustrator58. Простые органические формы как в иллюстраторе
59. Добавление текстуры в векторные иллюстрации
60. Иллюстратор Спирограф полного спектра
61. Урок создания модных геометрических линий
62. Как использовать эффекты для создания классного дизайна
Заключение
Вот итог: чем больше вы знаете о дизайне, тем ценнее вы как дизайнер.Если вы еще не знакомы с Adobe Illustrator, то примите это как знак того, что пора взяться за дело и узнать что-то новое.
Есть ли у вас какие-нибудь советы по работе с Illustrator? Есть любимый учебник, который входит в наш список? Мы хотим услышать ваше мнение, поэтому оставляйте свои комментарии ниже!
10 сайтов, на которых можно найти учебные пособия по Adobe Illustrator
Исследования — очень важный фактор для успешного выполнения любой работы. А для дизайнеров это имеет огромное значение.Подобрать правильный стиль и узор — непростая задача для дизайнера. Даже опытные дизайнеры проходят различные учебные пособия, помогающие улучшить и улучшить их дизайн. Вот почему сегодня в этом блоге; Я придумал 10 веб-сайтов для поиска лучших руководств по Adobe Illustrator, которые очень помогают дизайнерам, особенно дизайнерам-новичкам.
1. Векторный дневник
Векторный дневник — популярный блог, предлагающий отличные уроки и советы для иллюстраторов. Его создал Тони Со, графический дизайнер, который страстно увлекается иллюстрацией.Тони написал один из самых популярных руководств по изучению иллюстратора, который помог более чем 20 000 человек. Вдобавок ко всему, его уроки и советы помогли дизайнерам улучшить свои навыки иллюстрации и получили отличные отзывы. Присоединяйтесь к Vector Diary и начните учиться уже сегодня!
2.
 Design Tuts +
Design Tuts +Tuts + поможет вам овладеть творческими навыками и формировать жизнь, которую вы хотите . Он предлагает видеокурсы и письменные уроки, которые помогут вам овладеть творческими навыками в коде, дизайне и иллюстрации, фотографии, видео, музыке, веб-дизайне, разработке игр, ремесле и многом другом.
3. Veerle
Блог Veerle стремится делиться всем, что ей нравится, о графическом дизайне, художниках, типографике, CSS / (X) HTML и Интернете в этих сообщениях, учебных пособиях и интервью.
4. Adobe TV
Adobe TV — это сеть Интернет-телевидения Adobe, предлагающая бесплатное обучение, идеи и информацию о последних продуктах и услугах Adobe. Лучшее из опыта и сообщества Adobe теперь собрано в одном месте. Смотрите, когда хотите и где хотите, сохраняйте выпуски, подписывайтесь на любимый канал и публикуйте видео в своем блоге.
5. SpoonGraphics
Крис Спунер, создатель SpoonGraphics, говорит, что эта платформа является одновременно его блогом о дизайне и его цифровой игровой площадкой. Здесь он создает очень качественный контент, чтобы помочь другим дизайнерам советами, ресурсами и вдохновением от Sharinf.
6. AI vault
AI vault, созданный Асмаа, говорит: «Я начал этот блог из-за моей любви к иллюстрациям». Здесь вы можете изучить иллюстратор с помощью руководств или загрузить бесплатные векторные иллюстрации, бесплатные кисти для Photoshop, бесплатные векторные кисти и многое другое.
7. N. Design Studio
N. Design Studio — это пошаговое руководство по Adobe Illustrator с загрузкой исходного файла. Эти методы Illustrator предназначены для пользователей среднего уровня (требуются некоторые базовые знания Illustrator).
8. Vectips
Vectips — это сайт, посвященный обучающим материалам, советам, приемам и ресурсам Illustrator. Его создал Райан Патнэм из Rype Arts, который теперь является эксклюзивным автором векторной графики iStockphoto.
9. Illustrator World
Illustrator world — крупнейший сайт в Интернете, посвященный исключительно векторной графике и векторным приложениям. Он был создан, чтобы служить нескольким целям: обучать, вдохновлять и продвигать инновации.
10. BioRUST
BioRUST — это веб-сайт, на котором вы можете найти качественные учебные пособия по Adobe Photoshop (в основном), но, конечно, есть много других приложений, и он намерен со временем охватить их больше.На данный момент наряду с Photoshop также доступны учебные пособия по Macromedia flash, blender 3D, Maxon cinema 4D, веб-технологиям и многим другим.
Об авторе
учебных пособий по Adobe Illustrator: 32 новых учебных пособия по работе с векторной графикой для изучения дизайна и иллюстрации | Учебники
Последние бесплатные учебники Adobe Illustrator по дизайну и иллюстрациям. Эти уроки лучше всего подходят для начинающих и опытных графических дизайнеров. Как мы знаем, Adobe Illustrator широко используется для рисования иллюстрации , векторной графики и фона, а также многих других полезных полностью масштабируемых иллюстраций.
УчебникиIllustrator — это лучший способ научиться создавать профессиональную векторную графику и иллюстрации для . Эти учебные пособия окажут большую помощь, пошаговых презентаций, вещей, которые упростили изучение и понимание. Я надеюсь! Эти учебные пособия Adobe Illustrator могут улучшить ваши навыки иллюстрации и улучшить качество ваших работ.
Вас могут заинтересовать также следующие новые статьи ed.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Изучите дизайн и иллюстрацию с Illustrator Tuts
Без сомнения! Adobe Illustrator — это мощный инструмент для создания векторных иллюстраций, цифровых иллюстраций и полезных иллюстраций, который можно использовать в проектах веб-дизайна и графического дизайна . В этих уроках вы узнаете, как создавать сюрреалистический портрет, 3D-моделирование, векторную графику, узоры и текстуры, модную иллюстрацию сцепления и многие другие полезные объекты и эффекты.
В этих уроках вы узнаете, как создавать сюрреалистический портрет, 3D-моделирование, векторную графику, узоры и текстуры, модную иллюстрацию сцепления и многие другие полезные объекты и эффекты.
Итак, чего вы ждете, посмотрите лучших руководств по Illustrator и выведите свои знания о векторной графике на новый уровень. Наслаждаться!
Как создать эффект полосатого логотипа в стиле ретро 70-х
В этом уроке по Adode Illustrator я расскажу вам о своем процессе создания такого графического изображения, чтобы создать стиль шрифта, напоминающий стиль 70-х годов, а затем воспользуюсь альтернативным процессом, который имеет то преимущество, что сохраняет живой текст.
Ссылка на учебное пособие
Как создать иллюстрацию Eco Bulb и бабочки в Adobe Illustrator
В этом уроке вы узнаете, как использовать инструмент Mesh Tool в Adobe Illustrator, чтобы создать лампочку с элементами природы!
Ссылка на учебное пособие
Научитесь создавать реалистичные кухонные весы в Adobe Illustrator
Из этого урока Adobe Illustrator вы узнаете, как создать реалистичные кухонные весы с помощью некоторых основных инструментов и техник.Вы узнаете множество полезных уловок иллюстратора, которые помогут ускорить рисование циферблата и некоторых других частей кухонных весов. Надеюсь, вам понравится этот урок и, возможно, вы даже откроете для себя некоторые новые методы.
Ссылка на учебное пособие
Как создать символический дизайн логотипа в Adobe Illustrator CC
Как мы знаем, символы — очень мощный способ коммуникации. Символический элемент в дизайне логотипа может выражать суть бизнеса. Это видео направит вас к символическому логотипу или культовому дизайну логотипа.Вы научитесь создавать точный треугольник и очень креативный дизайн, просто используя треугольник.
Ссылка на учебное пособие
Как создать векторный осенний фон в Adobe Illustrator
В этом простом уроке вы узнаете, как использовать инструмент Mesh Tool и немного трассировки изображения в Adobe Illustrator для создания осеннего фона!
Ссылка на учебное пособие
Учебное пособие по созданию усовершенствованной ретро-типографики для иллюстратора
Ссылка на учебное пособие
Как создать талисман дизайна логотипа в Adobe Illustrator Tutorial
Ссылка на учебное пособие
Как создать простой дизайн упаковочной коробки в Adobe Illustrator Tutorial
Используя Adobe Illustrator и Adobe InDesign, мы создадим шаблон для простой прямоугольной коробки, которую можно адаптировать для косметики и других товаров. Мы также рассмотрим, как можно быстро и легко добавить узор и текст в поле.
Мы также рассмотрим, как можно быстро и легко добавить узор и текст в поле.
Ссылка на учебное пособие
Создание винтажного телевизора в Adobe Illustrator Tutorial
Из этого урока вы узнаете, как создать винтажный телевизор, используя некоторые базовые приемы Adobe Illustrator. Вы узнаете много полезных уловок с иллюстратором, чтобы ускорить рисование лица телевизора вместе с некоторыми другими частями телевизора. Надеюсь, вам понравится этот урок и, возможно, вы даже откроете для себя некоторые новые методы.
Ссылка на учебное пособие
Как создать романтическую сцену в Adobe Illustrator Tutorial
Ссылка на учебное пособие
Как создать Быстрого Пеликана в Adobe Illustrator
Это руководство быстрое и несложное. Он адаптирован для новичков, поэтому вы сможете легко его закончить и получить результат. Если у вас остались вопросы, задавайте их в комментариях ниже, и я вам помогу. Для создания этой иллюстрации не нужно покупать или загружать что-либо дополнительно, мы сделаем ее с нуля.Вот почему я рекомендую свои уроки, потому что все, что вам нужно, — это Adobe Illustrator!
Ссылка на учебное пособие
Как рисовать значки пряников в Adobe Illustrator
Из этого туториала Вы узнаете, как создать вкусные пряники в Adobe Illustrator. Следуйте этому руководству и узнайте, как нарисовать пряники в векторной форме. Мы будем играть с кистями и эффектами, чтобы создать текстуру, и с панелью «Оформление», чтобы создать цветную глазурь. К концу вы сможете создавать файлы cookie другого типа и применять эти методы в своих будущих проектах.
Ссылка на учебное пособие
Как создать ретро-плакат с ребенком-космонавтом в Adobe Illustrator
Из этого урока вы узнаете, как создать ретро-плакат, вдохновленный астрономией. Мы будем часто использовать обтравочную маску, а также эффекты деформации, а в конце мы применим текстуру, чтобы добавить винтажный вид нашему плакату. Не стесняйтесь просматривать большую коллекцию текстур на GraphicRiver и выбирать ту, которая вам больше всего нравится.
Не стесняйтесь просматривать большую коллекцию текстур на GraphicRiver и выбирать ту, которая вам больше всего нравится.
Ссылка на учебное пособие
Как создать эффект затененного текста в Adobe Illustrator
В этом уроке я покажу вам, как создать эффект закрашенного шрифта в Adobe Illustrator.Мы будем использовать скриптовый шрифт как основу нашей типографики, а затем применим серию градиентов, чтобы создать впечатление, что штрихи букв переплетаются и накладываются друг на друга.
Ссылка на учебное пособие
Как сплести узор на ткани бедуинского саду с помощью Adobe Illustrator
В этом уроке иллюстратора мы собираемся возродить этот традиционный дизайн, воссоздав эту этническую технику, используя простые инструменты и методы, найденные в Adobe Illustrator.
Ссылка на учебное пособие
Как создавать позы персонажей с помощью нового инструмента «Марионеточная деформация» в Illustrator
Относительно новая функция «Марионеточная деформация» вAdobe Illustrator — действительно отличный простой инструмент для настройки форм и линий, особенно для позирования или изменения положения персонажа.Этот урок будет посвящен персонажам. Инструмент «Марионеточная деформация» можно использовать для игры, искажения или исправления чего угодно, от типографики до абстрактного искусства.
Ссылка на учебное пособие
Как создать обе стороны металлической крышки от бутылки Учебное пособие
В сегодняшнем уроке вы узнаете, как создать обе стороны металлической пивной крышки в Adobe Illustrator. Для начала вы узнаете, как создавать основные формы с помощью основных инструментов и техник построения векторных фигур. Далее вы узнаете, как добавлять цвет, тени и блики к вашим фигурам с помощью линейных и радиальных градиентов и множества эффектов.Наконец, вы узнаете, как добавлять легкие тени и создавать простой фон для вашей иллюстрации.
Ссылка на учебное пособие
Как нарисовать коллекцию сумок и контейнеров в Adobe Illustrator
В этом уроке вы узнаете, как использовать инструмент Mesh Tool в Adobe Illustrator для создания набора пакетов!
Ссылка на учебное пособие
Как создать векторную иконку кофе в Adobe Illustrator
Adobe Illustrator для увлекательного урока в стиле начинающих! Мы создадим векторную иконку кофе, используя простые формы, и добавим глубины с помощью плоского дизайна и простой цветовой палитры. Если вы никогда раньше не использовали Illustrator или только начинаете с ним знакомиться, это идеальное руководство для ознакомления с основами. В конце у вас будет векторный значок с неограниченным масштабированием, который вы можете использовать для веб-дизайна, печати или публикации сообщений в социальных сетях.
Если вы никогда раньше не использовали Illustrator или только начинаете с ним знакомиться, это идеальное руководство для ознакомления с основами. В конце у вас будет векторный значок с неограниченным масштабированием, который вы можете использовать для веб-дизайна, печати или публикации сообщений в социальных сетях.
Ссылка на учебное пособие
Как создать абстрактный логотип в Adobe Illustrator CC
В этом видеоуроке вы узнаете, как создать современный абстрактный логотип / значок в Adobe Illustrator 2017, используя только круги и инструмент Shape Builder.
Ссылка на учебное пособие
Как создать руку, держащую стетоскоп в Adobe Illustrator
В этом уроке вы узнаете, как использовать инструмент Mesh Tool в Adobe Illustrator для создания медицинского фона.
Ссылка на учебное пособие
Как создать набор значков папок в Adobe Illustrator
Ссылка на учебное пособие
Как проиллюстрировать вектор мультяшного здания в Adobe Illustrator
Узнайте, как проиллюстрировать вектор мультяшного здания с помощью простых геометрических фигур и различных инструментов и функций Adobe Illustrator.Будьте готовы сделать забавную, красивую мультяшную иллюстрацию здания!
Ссылка на учебное пособие
Как создать симпатичного вельш-корги в Adobe Illustrator
В этом уроке мы создадим симпатичного валлийского корги, используя штриховой рисунок. При создании этой иллюстрации у вас есть два варианта: вы можете нарисовать линию с помощью инструмента «Карандаш» или с помощью инструмента «Дуга» и затем создать из нее нужную кривую. После этого раскрасим иллюстрацию и все. Вы узнаете, как перемещать опорные точки и ручки для достижения желаемого результата.
Ссылка на учебное пособие
Создайте уютную осеннюю композицию в Adobe Illustrator
В этом уроке осенней композиции мы будем использовать эффекты и кисти Adobe Illustrator, чтобы создать простую, но очаровательную сцену осеннего леса с грибами, листьями и ягодами.
Ссылка на учебное пособие
Как создать пиратский телескоп в Adobe Illustrator Tutorial
В этом уроке мы создаем иллюстрацию с использованием рабочего процесса Pixel Perfect, поэтому я настоятельно рекомендую вам уделить немного времени и прочитать это подробное руководство, которое быстро научит вас.
Ссылка на учебное пособие
Как создать фон выставочного зала с красной ковровой дорожкой в Adobe Illustrator
В этом уроке вы узнаете, как использовать инструмент Mesh Tool в Adobe Illustrator для создания фона выставочного зала с прожекторами и красной ковровой дорожкой!
Ссылка на учебное пособие
Создание векторного ГЕОМЕТРИЧЕСКОГО фона Учебное пособие для Illustrator
В этом уроке Illustrator мы создадим простой многоугольник и будем использовать направляющие и инструмент «Перо» для построения сложной серии фигур из нашей единственной исходной формы, а затем добавим тени и зернистость, используя эффекты в Illustrator, а затем скопируем исходную форму кластера и превратите его в сложный фон, который может быть настолько большим или маленьким, насколько вы хотите!
Ссылка на учебное пособие
Как создать иллюстрацию садового гнома в Adobe Illustrator
Вам нравятся садовые гномы? Узнайте, как создать иллюстрацию садового гнома в Adobe Illustrator
Ссылка на учебное пособие
Как создать абстрактную топографическую карту Icon
Ссылка на учебное пособие
Знаете ли вы об Октоберфесте в Баварском регионе Германии? Это грандиозный праздник с середины сентября до начала октября.Праздник начался с королевской свадьбы принца Людвига и принцессы Терезы. Свадьба была в октябре, поэтому праздник называется Октоберфест. Это было в Мюнхене, и все горожане были приглашены отпраздновать эту церемонию в 1810 году. В этом уроке вы узнаете, как создать иллюстрацию на тему Октоберфеста. Возьмем базовые формы, будем деформировать здесь, искажать там, и в результате у нас получится баварский мужчина с пивными бокалами и кренделями.
Ссылка на учебное пособие
Как создать иллюстрацию дирижабля в Adobe Illustrator
В сегодняшнем уроке мы рассмотрим процесс создания плавающей иллюстрации дирижабля в Adobe Illustrator, используя только пару геометрических фигур и инструментов.
Ссылка на учебное пособие
руководств по Adobe Illustrator для начинающих (19 Eps) | Цифровое обучение и инновации
Уроки Adobe Illustrator для начинающих (19 Eps)
- Автор: Дэймон Карлсон
- Размещено: 26 июля 2018 г.
Серия из 19 частей.Эти видеоролики предназначены для начинающих, не знакомых с Adobe Illustrator, и подробно описывают все доступные функции, которые предлагает Illustrator. Пользователи сначала научатся чувствовать себя комфортно с интерфейсом, затем перейдут к основным функциям и функциям, в конечном итоге смогут использовать все доступные инструменты и, наконец, научатся экспортировать готовый продукт.
РАЗДЕЛ 1 — ВВЕДЕНИЕ
Разбор и введение в учебное пособие
, эпизод 1 — Знакомство с интерфейсом Adobe Illustrator
, эпизод 2 — Панели и рабочие области в Adobe Illustrator
Ep 3 — Артборды в Adobe Illustrator
Ep 4 — Основы векторной графики | Инструмент выделения и прямого выбора
youtube.com/embed/GFY0_EMVYDw» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Ep 5 — Эффекты заливки и обводки в Adobe Illustrator
, эпизод 6 — Использование цвета | Образцы | Pantone’s | Градиенты и
Ep 7 — 10 Полезных советов | Что нужно знать новичкам
РАЗДЕЛ 2 — ОСНОВНАЯ ПРАКТИКА
, эпизод 8 — Создание векторных фигур
Ep 9 — Сгруппированные векторы, Составление векторных фигур и Использование инструмента построения фигур
Ep 10 — Рисование с помощью инструмента «Перо» | Инструмент «Кисть» | Карандаш и др.
Ep 11 — Инструмент «Кисть-клякса» и инструмент «Ластик»
Ep 12 — Инструменты набора текста в Adobe Illustrator
РАЗДЕЛ 3 — СОЗДАНИЕ ПРОЕКТА ГЛАВА 1 — НАСТРОЙКА И ОТСЛЕЖИВАНИЕ ИЗОБРАЖЕНИЯ
, эпизод 13 — Создание документа | Размещение на чертеже / Эскиз
Ep 14 — Инструмент трассировки изображения для эскизов в Adobe Illustrator
youtube.com/embed/4X1uc4dUoC0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
ГЛАВА 2 — ЧЕРТЕЖ
Ep 15 — Отслеживание нарисованного от руки эскиза и преобразование в векторную графику
Ep 16 — Составление векторных фигур и штрихов | Используйте Pathfinder Tool и др.
ГЛАВА 3 — ТИП ОКРАСКИ И ДОБАВЛЕНИЯ
Ep 17 — Раскрашивание векторного рисунка в Adobe Illustrator
, эпизод 18 — Добавление шрифта к дизайну плаката в Adobe Illustrator
ГЛАВА 4 — ОТДЕЛКА И ЭКСПОРТ
Ep 19 — Подготовка и экспорт готового изображения для печати в Adobe Illustrator
Назад
«Что нового в Audition 2018 | Adobe Creative Cloud
Далее
Что такое инфографика — 7 распространенных типов инфографики »
Учебное пособие по Adobe Illustrator — javatpoint
УчебникAdobe Illustrator — это серия учебных курсов для студентов и работающих профессионалов по изучению графического и издательского программного обеспечения Adobe, разработанного при поддержке экспертов по продуктам Adobe.
Учебное пособие разработано таким образом, чтобы вы могли учиться в удобном для вас темпе. Он объяснит вам все об Illustrator, от основных до расширенных функций, включая советы и методы использования последней версии приложения.
Он объяснит вам все об Illustrator, от основных до расширенных функций, включая советы и методы использования последней версии приложения.
Что такое Adobe Illustrator
Adobe Illustrator — это сервис прикладного программного обеспечения, предоставляемый Adobe. Это программное приложение можно использовать для создания иллюстраций на ПК с Windows или MacOS. Первая версия этого приложения была выпущена в 1987 году и постоянно совершенствовалась изо дня в день.Теперь его можно будет использовать в облаке, то есть в Adobe Creative Cloud. Для создания высококачественных произведений искусства графические дизайнеры, веб-дизайнеры, художники-оформители и профессиональные иллюстраторы используют это приложение. Он включает в себя огромное количество инструментов для рисования, которые мы можем использовать, чтобы сократить время, необходимое для создания иллюстрации.
Это следующие вещи, которые вы можете делать с помощью Illustrator.
Пример:
- Создавайте разнообразные цифровые и печатные изображения.
- Мультфильмы.
- Графики.
- Схема.
- Графики.
- Логотипы.
Мы можем использовать изображение в качестве ориентира для отслеживания объекта на фотографии, а также можем импортировать это изображение. Его можно использовать для создания эскиза и перекраски изображения. Иллюстратор можно использовать для манипулирования текстом разными способами, а также для создания открыток, плакатов и других визуальных дизайнов, которые всегда используют изображение и письмо вместе.
Adobe Illustrator CC
Adobe Illustrator CC — это облачная версия того же, что и Adobe Creative Cloud. Это облачная служба подписки Adobe, которая впервые была выпущена в 2013 году.
Важным изменением в Adobe Illustrator CC является то, что он включает возможность сохранять документ в облаке. Его данные можно синхронизировать одновременно с облаком, чтобы наши настройки постоянно обновлялись. Adobe теперь интегрирована с Behance, которую художники могут использовать для демонстрации своих работ и портфолио.
Adobe теперь интегрирована с Behance, которую художники могут использовать для демонстрации своих работ и портфолио.
История
Первая версия иллюстратора была выпущена в 1987 году для Mac OS. Adobe всегда была сосредоточена на разработке шрифтов, известных как PostScript, чтобы компьютеры могли взаимодействовать с принтерами.
Версия иллюстратора 2 и становится первой версией иллюстратора, которую можно использовать в ОС Windows, и она была выпущена в конце 1989 года. После этого она будет разработана для использования в NeXT, Silicon Graphics и Sun Солярис в 1990-е годы.
Последняя версия Illustrator в CS6 и стала частью Creative Cloud. Текущая версия — Adobe Illustrator CC 2020.
Предварительные требования
Прежде чем изучать Adobe Illustrator CC, вы должны иметь практические знания о компьютере и его операционной системе. Убедитесь, что вы знаете, как использовать основные команды и меню с основными устройствами ввода-вывода.
В этом уроке Adobe Illustrator мы собираемся обсудить следующие темы —
- Установка Illustrator
- Рабочая область Illustrator
- Рисунок в иллюстраторе
- Цвет в иллюстраторе
- Управление цветом в иллюстраторе
- Живопись в иллюстраторе
- Выбор и расположение объектов в иллюстраторе
- Изменение формы объектов в иллюстраторе
- Импорт, экспорт и сохранение в иллюстраторе
- Иллюстратор типа
- Спецэффекты
- Веб-графика
Аудитория
Наше руководство по Adobe Illustrator предназначено для начинающих и профессионалов.
Проблема
Мы заверяем вас, что вы не найдете никаких неточностей или проблем в этом руководстве. Но в случае, если вы обнаружите какую-либо ошибку, вы можете сообщить нам об этом, разместив ее в контактной форме.
40+ свежих и полезных руководств по Adobe Illustrator
Обучающие программы — один из лучших способов изучить и отработать новые приемы с использованием различных инструментов Illustrator . Изучение пошагового руководства по ИИ не только поможет вам изменить инструменты, но и научит их комбинировать для создания инновационных и сложных векторных изображений, значков и многого другого.
Изучение пошагового руководства по ИИ не только поможет вам изменить инструменты, но и научит их комбинировать для создания инновационных и сложных векторных изображений, значков и многого другого.
В сегодняшнем посте мы представляем коллекцию некоторых ценных пошаговых руководств по Adobe Illustrator. Эти обучающие инструменты были составлены, чтобы помочь вам более эффективно использовать эту мощную программу. Все учебные пособия, представленные в этой витрине, были созданы некоторыми проницательными членами сообщества графического дизайна; поэтому вы обязательно сделаете себе одолжение, посмотрев эту коллекцию.
Давайте внимательнее посмотрим на таты.Не стесняйтесь поделиться своим мнением в разделе комментариев ниже и сообщите нам, пропустили ли мы какие-либо отличные учебные пособия по Illustrator, к которым вы, как правило, обращаетесь, чтобы улучшить свои навыки.
Учебники
Создание горящего векторного совпадения с использованием градиентных сеток
В этом уроке вы узнаете, как сгенерировать прагматичный векторный огонь с помощью инструмента Gradient Mesh Tool и режима наложения экрана. Не такой сложный учебник, как вы думаете. Давай зажжем спичку!
Как сделать классический конверт воздушной почты с помощью Adobe Illustrator
В этом уроке Райан показывает нам, как создать классический конверт авиапочты в Adobe Illustrator, используя простые формы, эффекты и градиенты.
Как создать векторную змею с помощью Adobe Illustrator CS5 и Mesh Tormentor
В этом уроке мы узнаем, как создать векторную змею с помощью Mesh Tormentor — бесплатного плагина Gradient Mesh, который сделает вашу работу с градиентной сеткой простой и приятной.
Как создать векторный рисунок радиатора
В этом подробном руководстве вы будете использовать 3D-рендеринг, смешивание, а также другие инструменты и методы для создания масляного векторного радиатора. Приобретенные здесь навыки можно легко перенести на другие творения и проекты. Итак, приступим!
Приобретенные здесь навыки можно легко перенести на другие творения и проекты. Итак, приступим!
Как проиллюстрировать помидор с помощью Adobe Illustrator
Вы будете использовать сетки, градиенты и смешивания для создания результирующего изображения. Приемы, изученные в этом руководстве, пригодятся не только этому творению. Итак, приступим!
Основы работы с сеткой в Illustrator
В этом уроке мы узнаем об инструменте создания сеток в Illustrator.Мы собираемся построить гриб в стиле Супер Марио, чтобы лучше понять, как использовать этот инструмент, на примере из реальной жизни.
Как нарисовать вектор, значок музыкальной папки
Здесь вы можете узнать, как нарисовать значок музыкальной папки в Illustrator. В этом уроке вы узнаете, как использовать инструмент 3D-вращения и эффекты выдавливания и скоса. Они используются на протяжении всего рабочего процесса, начиная с создания трехмерной папки с помощью единого пути и заканчивая всеми яркими блестящими музыкальными нотами.
Как создать готовую для печати визитную карточку с высечкой
Хотите новый набор визиток? Следуйте этому пошаговому руководству, чтобы узнать, как создать крутой дизайн визитной карточки в Adobe Illustrator.
Как нарисовать векторный кухонный горшок
В этом подробном руководстве вы научитесь иллюстрировать стандартную повседневную домашнюю утварь, кастрюлю.
Как создать рекламный щит с помощью Adobe Illustrator
Создайте рекламный щит с помощью 3D моделирования и небольшого количества других простых приемов; например, построение формы с помощью палитры Pathfinder, определение точки схода с помощью направляющих, заливка объекта градиентами и использование инструмента наложения.
Создание реалистичного занавеса
В этом уроке вы научитесь создавать реалистично выглядящие иллюстрации с помощью инструмента «Сетка». Вы можете использовать это, чтобы создать интересную занавеску в стиле дамасской стали, поскольку она покажет вам, как придать изделию иллюзию шелка в сочетании с красивым цветочным узором.
Вы можете использовать это, чтобы создать интересную занавеску в стиле дамасской стали, поскольку она покажет вам, как придать изделию иллюзию шелка в сочетании с красивым цветочным узором.
Как превратить фотографию в векторную иллюстрацию
В этом уроке Adobe Illustrator мы создадим векторную иллюстрацию туфель на высоком каблуке, обведя эталонную фотографию с помощью инструмента «Перо».
Создание набора векторных кнопок питания из стали
Из этого туториала Вы узнаете, как создать набор стальных кнопок питания с помощью простых простых шагов.
Создайте симпатичного робота с помощью Adobe Illustrator
Adobe Illustrator является исключительным приложением для создания иконок по нескольким причинам. Те же компоненты можно использовать в качестве строительных блоков для обеспечения единообразия и ускорения рабочего процесса. Этот урок наполнен множеством техник, от фундаментального конструирования фигур до более сложных световых эффектов.
Как создать мобильную панель навигации в стиле iOS
Из этого туториала Вы узнаете, как воссоздать панель навигации мобильного устройства iOS со значками. Это простое, легкое в использовании руководство отлично подходит для начинающих пользователей среднего уровня. Давайте начнем!
Как создать дизайн логотипа в стиле кубизма в Illustrator
Создайте дизайн в стиле кубизма, идеально подходящий для логотипов, с помощью Illustrator и узнайте, как включить в него множество детализированных векторных граней.В этом уроке объясняется весь процесс разработки логотипа, начиная с начальных эскизов и заканчивая окончательным дизайном.
Создание подробной иллюстрации поршня унитаза
В следующем уроке вы будете использовать основные методы построения фигур вместе с расширенными инструментами Illustrator, чтобы создать лучшее произведение искусства с поршнем, которое вы когда-либо делали. Используя эти методы, вы научитесь делать несколько домашних инструментов.
Используя эти методы, вы научитесь делать несколько домашних инструментов.
Создание простого векторного персонажа ниндзя в Illustrator
Чтобы создать свой собственный набор потрясающих векторных ниндзя, вы можете следовать этому простому руководству в Illustrator.Вы узнаете, как создавать дизайны из основных форм с помощью основных инструментов Illustrator.
Как создать простой набор веб-кнопок с помощью панели внешнего вида
В следующем руководстве вы узнаете, как с помощью Adobe Illustrator создать собственный набор веб-кнопок, который может пригодиться для любого из ваших проектов веб-дизайна. Давайте начнем!
Сделайте забавный праздник оленей Иллюстрация
В этом руководстве рассматриваются стиль иллюстрации, выбор цвета, затенение и штрихи к типографике.Также описывается процедура адаптации вашей иллюстрации в процессе создания. Это руководство создано Джесси Хора и Даррином Хиггинсом.
Значок простых часов в Illustrator
Очень простое и легкое в использовании руководство, которое покажет вам, как создать этот красивый значок часов в AI. Это руководство идеально подходит как для новичков, так и для профессионалов.
Как создать открытую книгу с помощью инструмента 3D Extrude & Bevel в Illustrator
В этом руководстве мы создадим открытые страницы с графикой и добавим фон с гофрами.Книгу можно персонализировать, добавив на страницы вашу собственную графику.
Как создать акварельный фон с помощью Adobe Illustrator
В этом уроке мы создадим фон в стиле акварели с помощью градиентной сетки, инструментов деформации и режимов наложения. Описанные здесь техники позволяют легко и эффективно создавать сложные текстурные фоны.
Создайте голову Супер Марио в Illustrator
В этом уроке художник объясняет, как создать лицо Супер Марио, используя в основном простые и простые в создании формы.
Создание сцены сада с помощью кистей в Illustrator
Научитесь создавать великолепный сад в Illustrator. В этом уроке вы исследуете глубину панели внешнего вида, а также художественные и точечные кисти.
Увеличительное стекло Учебное пособие для Adobe Illustrator
В этом уроке мы научимся создавать простую лупу в перспективе с помощью Illustrator. В этом процессе используется инструмент «Перо» и несколько эллипсов.
Создайте каркасную грань с помощью инструмента искажения конверта
В этом подробном и методическом руководстве вы шаг за шагом научитесь создавать каркасное лицо в Illustrator с помощью инструмента искажения конверта.
Как затенять ячейку и добавлять текстуру к векторному комическому персонажу
Из этого туториала Вы узнаете, как создать закрашенный в ячейку символ в Adobe Illustrator. Это быстрая техника, применяющая ведро с живой краской, используемое для раскраски блоков, инструмент градиента для добавления глубины и формы и замаскированные смешанные формы для текстуры.
Создать векторную подарочную коробку к приближающемуся Рождеству
Здесь мы будем создавать привлекательную подарочную коробку в Adobe Illustrator. Мы собираемся применить несколько стандартных типов инструментов, например, инструмент прямоугольника, инструмент эллипса, 3D-эффект выдавливания и скоса, а также несколько приятных цветов, чтобы помочь нам в этом создании.
Создайте волшебный векторный пейзаж с помощью Illustrator
В этом чрезвычайно подробном и волшебном руководстве вы узнаете, как создать фантастический пейзаж с помощью некоторых мощных инструментов Illustrator.
Как создать набор векторных штампов в Illustrator
В следующем уроке вы узнаете, как с помощью ИИ создать свой собственный набор марок в винтажном стиле. Пройдите через создание границы штампа, выделение краев, создание фирменного стиля и придание векторной почтовой марке винтажной текстуры, чтобы усилить эффект.
Как создать симпатичного волосатого векторного монстра
Следуйте этому пошаговому руководству в Illustrator, чтобы создать привлекательного векторного персонажа-монстра.Мы создадим персонажа из основных форм, чтобы придать ему милый и ожидаемый вид, а затем оживим его с помощью градиентных цветов и тщательно продуманного эффекта меха.
Как создать ужасного зомби.
Следуйте этому пошаговому руководству Adobe Illustrator, чтобы создать нарисованную вручную иллюстрацию зомби. Мы воспользуемся фотографией в качестве важного ориентира, а затем задействуем наш планшет Wacom вместе с инструментами векторной кисти Illustrator, чтобы собрать вместе ряд ужасных компонентов для нашего персонажа-зомби.
Создание иллюстрации Macbook Pro, вид слева
В следующем руководстве вы получите знания, которые научат вас создавать полуреалистичные иллюстрации MacBook Pro. Это вид продукта слева.
Создание простого персонажа-пингвина
В следующем уроке художник продемонстрирует, как создать простого маленького персонажа-пингвина. Двадцать семь всеобъемлющих шагов позволят настроить основные инструменты и необходимые методы построения фигур.После того, как вы создали начальные пути, вы вставите несколько основных цветов и эффектов. Наконец, вы узнаете фундаментальные вещи о методах смешивания.
Полное руководство по рисованию злых векторных черепов в Illustrator
Из этого туториала Вы узнаете, как с легкостью рисовать зловещие черепа, а также попутно узнаете немного анатомии.
Создание бокала для коктейля в Adobe Illustrator
В этом очень подробном руководстве мы узнаем, как изготовить бокал для коктейля с разноцветным напитком и причудливым орнаментом.Изготовление стеклянного предмета может быть сложной задачей, поскольку вам разрешено использовать только несколько цветов, часто белый, голубой и светло-серый.
Создание значка тега продажи с помощью Adobe Illustrator
В этом уроке мы узнаем, как создать умный тег продажи в Adobe Illustrator. Из этого туториала Вы узнаете, как воспроизвести загнутый угол бумаги с помощью простых цветовых градиентов.
Из этого туториала Вы узнаете, как воспроизвести загнутый угол бумаги с помощью простых цветовых градиентов.
Как создать радужного жука с помощью Adobe Illustrator
Здесь вы узнаете, как использовать некоторые основы, такие как инструмент градиента, инструмент градиентной сетки, художественные кисти и кисти с разбросом, инструмент наложения и многие другие методы для создания радужного жука.
Как создать трехмерную диаграмму с помощью инструмента «Сетка перспективы» и Adobe Illustrator CS5
Сетка перспективы широко не используется дизайнерами. Это умеренно мощный инструмент, хотя и не совсем подходящий. Давайте узнаем, как его использовать, на этом простом примере построения трехмерной диаграммы.
Как создать иллюстрацию стильных клубных оттенков с помощью Adobe Illustrator
В этом уроке мы научимся создавать клубные оттенки с помощью простых и разнообразных техник.Чтобы создать эффектные отражения от огней дискотек-клуба, мы будем использовать различные режимы наложения. Учебник содержит множество профессиональных советов и приемов.
Создайте вектор виски на камнях с помощью Adobe Illustrator CS5
В этом полном и удобном руководстве вы узнаете, как создать векторный стакан виски на камнях с помощью Adobe Illustrator CS5.
Создайте червя в Illustrator
В этом уроке, посвященном возврату, художник демонстрирует несколько быстрых советов о том, как создать легкую, но эффективную векторную иллюстрацию, вдохновленную классической видеоигрой Worms.
Создание рекламного плаката 50-х годов в Illustrator
Из этого туториала Вы узнаете, как создать для веб-дизайнера постер в стиле ретро, создающий впечатление, будто он был создан в 50-х годах.
(руб)
Эта статья изначально опубликована 5 января 2012 г. и обновлена 8 июля 2020 г.![]()
