Как удалить фон в Photoshop
Удаление фона с фотографии может быть действительно трудной задачей, особенно если объект, который вы хотите вырезать, имеет фон чрезвычайно сложный. В этом уроке мы пройдем с вами весь процесс удаления фона с изображения по шагам, чтобы помочь вам преодолеть эту трудную задачу.
Для начала вам нужно открыть изображение, на котором вы хотите удалить фон, в Adobe Photoshop. Для демонстрации техники я выбрала сделанную в зоопарке Колчестера фотографию жирафа, имеющую очень четкую границу между битами, которые мы хотим оставить (сам жираф), и фоном.
Я использую Adobe CC, но техника удаления фона, описанная здесь, будет работать в Photoshop CS5 и версиях старше, хотя некоторые элементы могут выглядеть немного иначе:
Итак, нам необходимо сделать выделение нужной области. Для выделения существуют различные инструменты, но для новичков самыми простыми в использовании являются инструменты «Быстрое выделение» (Quick Selection) и «Волшебная палочка» (Magic Wand). Также есть инструмент «Лассо» (Lasso), он более точный, но и требует больше времени.
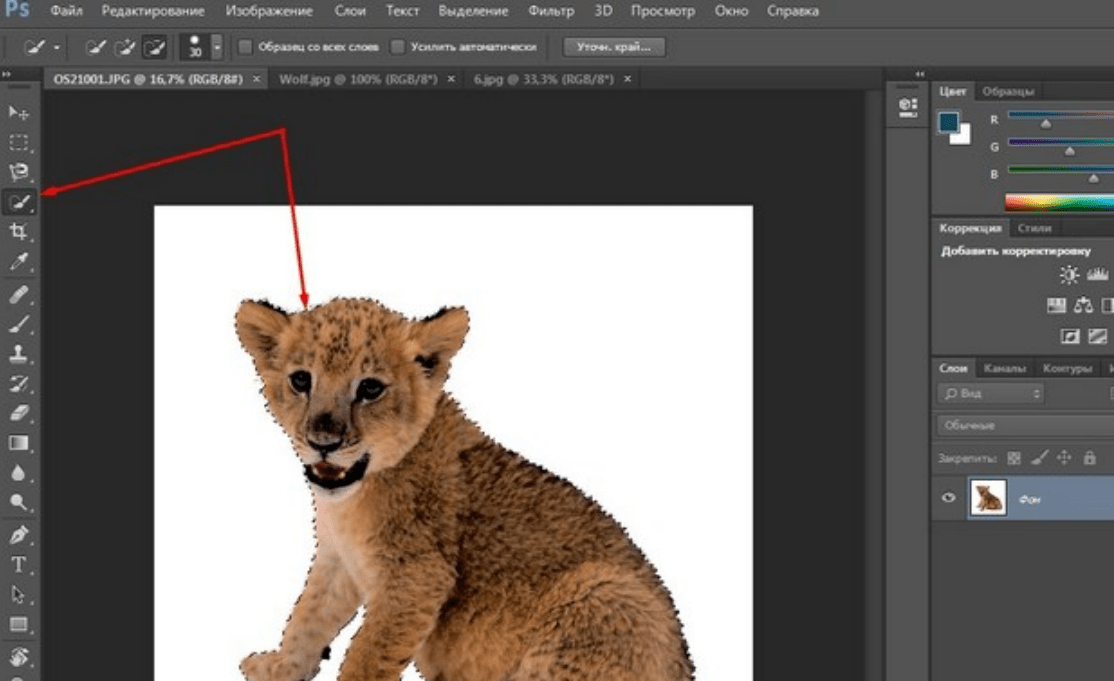
Для нашего примера мы воспользуемся инструментом «Быстрое выделение», который находится на панели инструментов. Убедитесь, что используете этот инструмент с плюсом посередине, нажав и удерживая клавишу Shift.
Выделите область фона, которую хотели бы удалить, зажав левую кнопку мыши и перетаскивая курсор по нужному участку. Если случайно выделили что-то лишнее, вы можете воспользоваться опцией «Вычитание» инструмента «Быстрое выделение», зажав и удерживая клавишу Alt, и тем самым убрать лишнюю область из выделения. Не забудьте опять зажать Shift перед тем, как продолжить выделение фона.
Не нужно быть слишком аккуратным с такими вещами, как волосы и мех, потому что вы можете уточнить края позже (мы обсудим это через минуту).
Когда вы будете довольны сделанным выделением, щелкните правой кнопкой мыши и выберете опцию «Инвертировать выделение» (Select inverse):
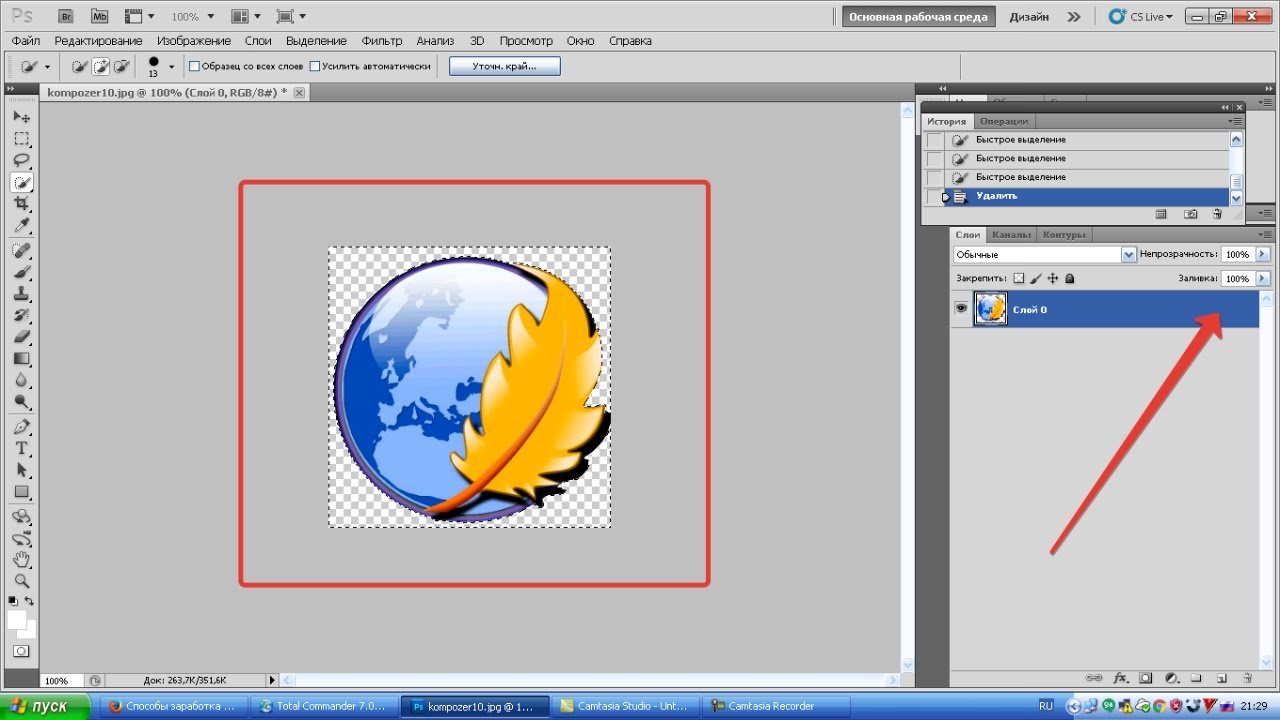
Теперь нажмите на кнопку «Добавить маску слоя» (Add Layer Mask) в нижней части панели «Слои» (это прямоугольник с черным кружком в центре), и вы сразу же увидите, что фон исчез.
Возможно, результат еще не будет смотреться отлично, но не волнуйтесь, вы можете использовать инструменты уточнения маски для его улучшения:
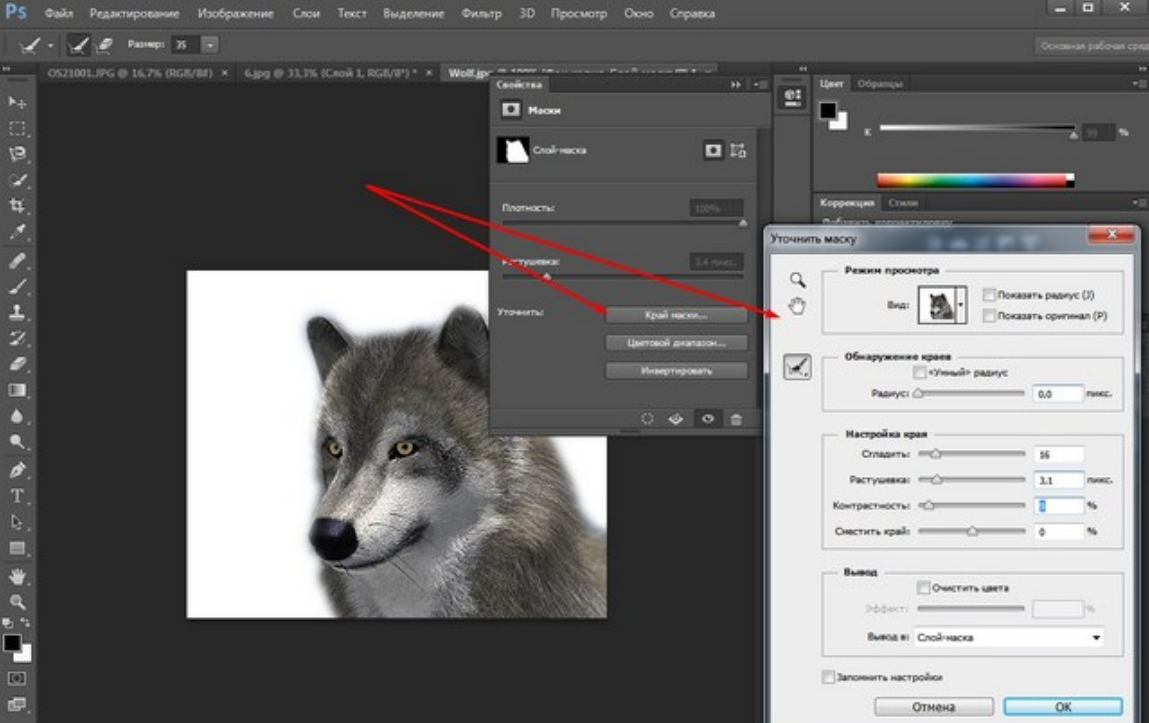
Дважды щелкните по маске на панели «Слои» (это черно-белое изображение, следующее за предварительным просмотром вашей фотографии) и затем выберете «Края маски» (Mask Edge) из выпадающего меню. Вы увидите меню «Уточнить маску» (Refine Mask):
На этом шаге вы можете внести коррективы в маску, чтобы улучшить ее вид. Сначала, поставьте галочку напротив опции «Показать радиус» (Show Radius).
Вы не увидите никаких изменений, но, перемещая ползунок данного параметра, вы можете убедиться, что радиус захватывает все выбившиеся прядки волос и избавляется от фона между ними.
Если вы переместите курсор на фотографию, то увидите круг с плюсом в центре. Можно воспользоваться им для захвата сложных, труднодоступных областей, зажимая левую кнопку мыши и проводя курсором по проблемным областям:
Снимите галочку с опции «Показывать радиус», чтобы вернуться к предварительному просмотру маски. Теперь воспользуйтесь ползунками, чтобы скорректировать маску, пока не будете довольны полученным результатом.
Можно изменить режим просмотра, нажав на маленькую стрелку возле уменьшенного изображения и выбрав режим из выпадающего меню:
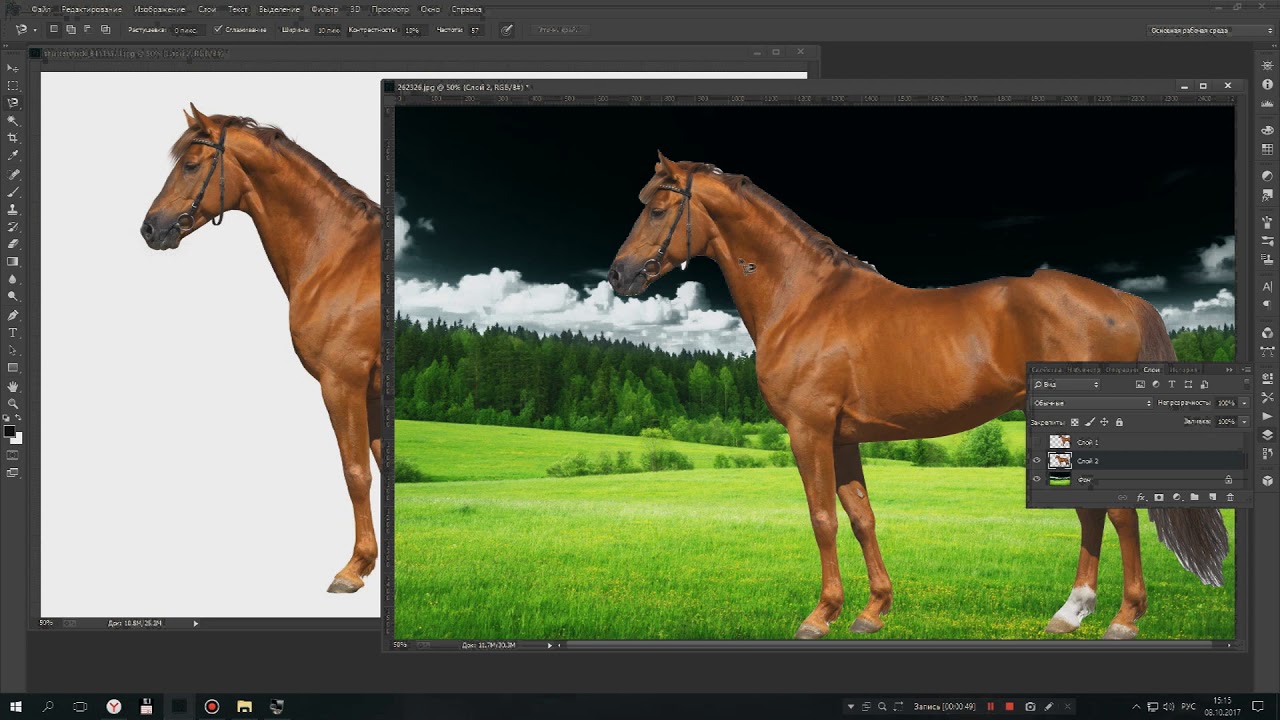
Если сейчас вы хотите добавить вашу фотографию на новый фон, вы можете сделать это, открыв фоновое изображение и просто перетащив изображение, которое вы только что вырезали, на новый фон.
Вы можете скорректировать размер вашего изображения (в случае с жирафом), нажав сочетание клавиш Cmd/Ctrl + T, и удерживая клавишу Shift при перетаскивании маркеров области преобразования:
Данная публикация является переводом статьи «Photoshop tutorial: How to remove a background in Photoshop» , подготовленная редакцией проекта.
Как в фотошопе почистить фон
Очистка фона в Фотошопе
Без картинок на сайте не обойтись. Поэтому приходится использовать графические редакторы. Один из лучших – это, конечно же, Photoshop. Название этого редактора давно уже стало нарицательным. Мощный графический редактор, обладающий невероятными возможностями. Жаль только, что нужно потратить много времени для изучения всех этих его возможностей. Но на практике обычно требуются совершенно простенькие вещи – сменить формат графического файла, изменить размер картинки или фотографии, обрезать ее, развернуть, подчистить фон и сделать его прозрачным, нарисовать тень или объемную букву, наложить одно изображение на другое.
Один из лучших – это, конечно же, Photoshop. Название этого редактора давно уже стало нарицательным. Мощный графический редактор, обладающий невероятными возможностями. Жаль только, что нужно потратить много времени для изучения всех этих его возможностей. Но на практике обычно требуются совершенно простенькие вещи – сменить формат графического файла, изменить размер картинки или фотографии, обрезать ее, развернуть, подчистить фон и сделать его прозрачным, нарисовать тень или объемную букву, наложить одно изображение на другое.
Часто достаточно простые приемы работы в Фотошопе ставят людей в тупик, особенно тех, кто не собирается глубоко изучать такой мощный графический пакет. Новичку хочется сделать шапку сайта. А это, в самом простом варианте, некая прямоугольная область с заливкой каким-нибудь цветом (или фотография), в которую нужно поместить картинку (фото, логотип), название сайта и какой-нибудь слоган (или поясняющую надпись). Вот тут-то и появляется потребность очистить фон фотографии (или рисунка, картинки). Это можно сделать разными способами, на самом деле. То, что ниже – это инструкция для самых ленивых. Не ленивые и пытливые найдут обучающие курсы или уроки по работе с Фотошопом. Итак, ставим задачу – сделать картинку на прозрачном фоне своими руками.
Шаг #1
Итак, сначала я подготовлю фотографию. В моем случае это любимый чайник, в котором я завариваю китайский зеленый чай. Эх, нет у меня студии, штативов, осветительных приборов. Но не беда. На лоджии ставлю несколько декоративных планок. Ставлю чайник на кусок канализационной трубы. Все это позволит мне быстро и легко очистить фон фотографии. Делаю цифровое фото любительской видеокамерой. Готово!
Шаг #2
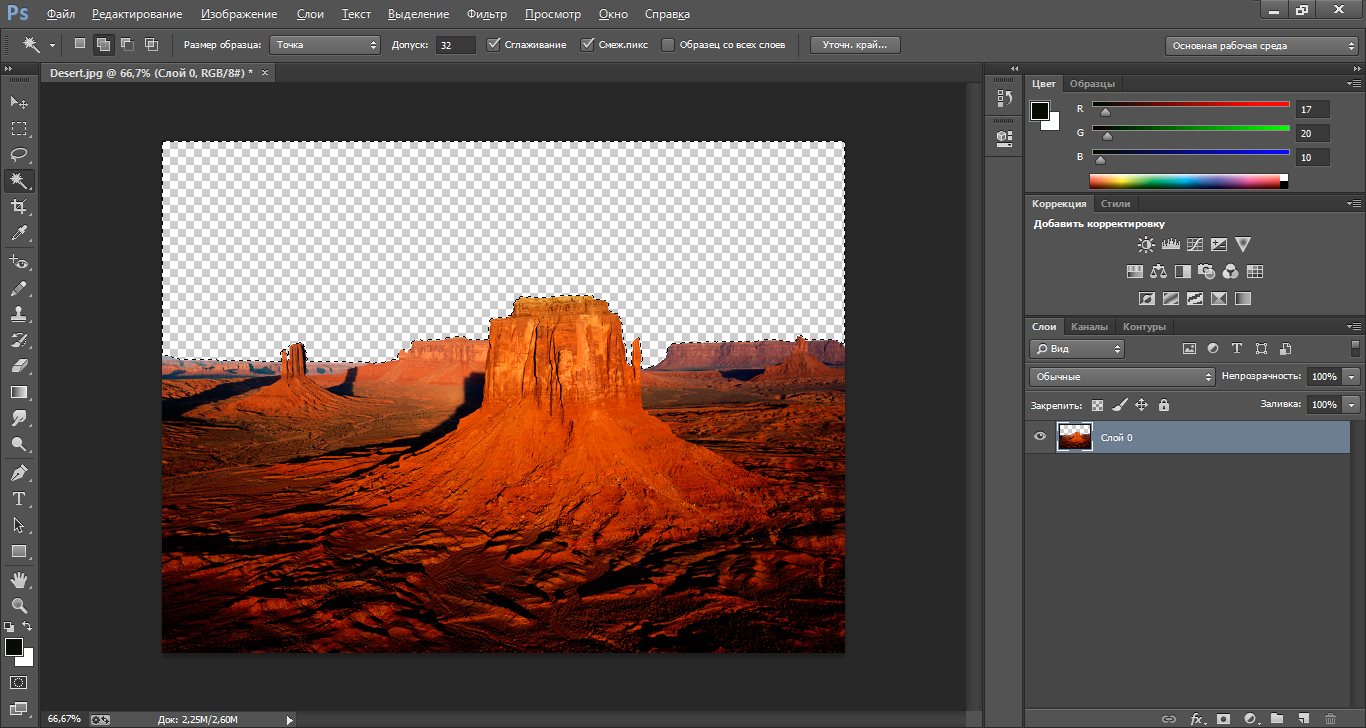
Итак, имеем цифровую фотографию чайника в формате.jpeg. Загружаем Фотошоп и открываем нашу картинку. Далее используем инструмент [Волшебная палочка] (слева на панели инструментов) – кликаем слева по очертанию чайника. Инструмент [Волшебный ластик] – кликаем по выделенной области. Частично фон очищен. Дальше действует таким же образом. Картинка, которую вы видите – это то, что на экране монитора в Фотошопе. Бело-серые квадратики – это и есть прозрачный фон. Просто мне пришлось сделать скриншот экрана, чтобы вам было понятней.
Частично фон очищен. Дальше действует таким же образом. Картинка, которую вы видите – это то, что на экране монитора в Фотошопе. Бело-серые квадратики – это и есть прозрачный фон. Просто мне пришлось сделать скриншот экрана, чтобы вам было понятней.
Шаг #3
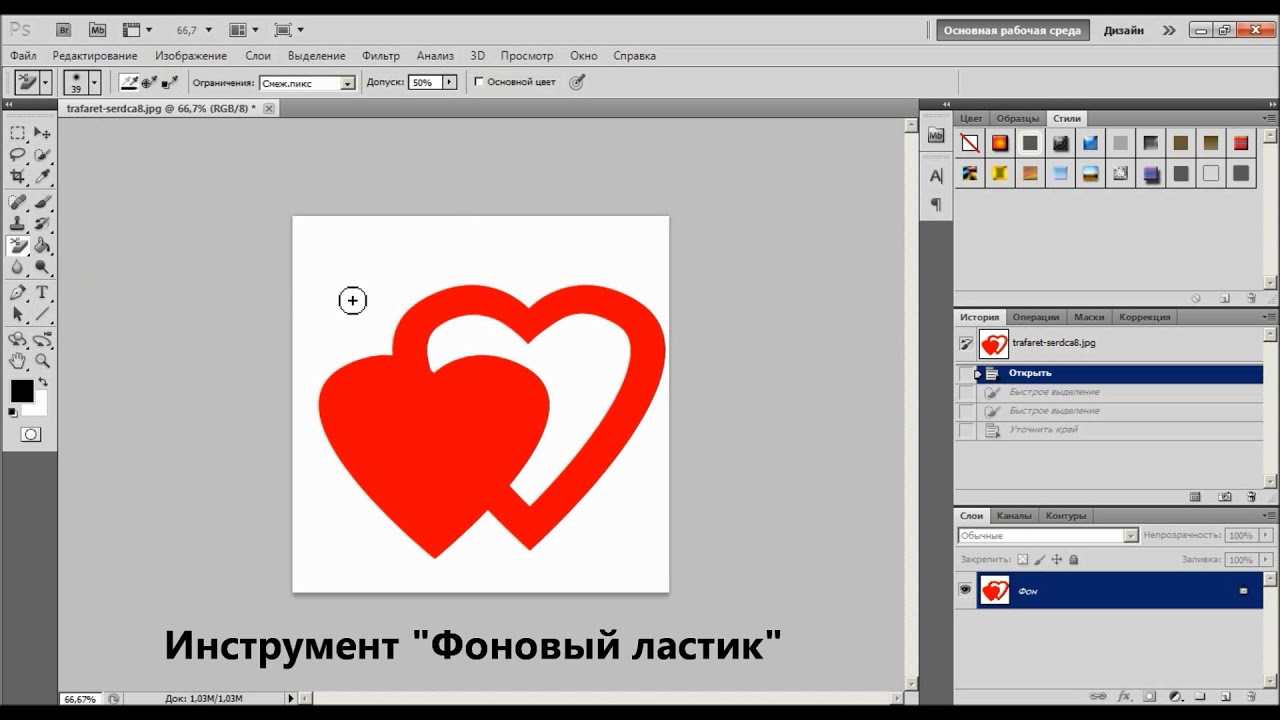
Теперь у нас остался небольшой неочищенный участок. Придется поработать «вручную». Инструмент [Ластик фона] > пару раз кликаем, затем используем просто [Ластик] (редактор уже «в курсе», что мы очищаем фон). Завершаем работу. Сохраняем нашу измененную картинку в формате.gif или.png. Только эти два графических формата поддерживают прозрачность фона – подробности смотрите в статье Графические форматы. Если редактор «ругнется» по поводу конвертации цвета, идите [Образ] > [Режим] > [Цвет RGB].
Шаг #4
И вот, что у нас получилось – чайничек на прозрачном фоне. Теперь, даже если у вашего сайта цвет фона страниц не белый, картинка все равно будет хорошо смотреться. На самом деле, это был самый простой вариант – фотография чайника на однотонном фоне.
Бывают случаи и посложнее. Как например с такой картинкой (сканирована с какого-то журнала).
Но и здесь можно применять такую же технику – просто ручного труда будет намного больше. По той простой причине, что фон очень пестрый и редактор не всегда точно определяет границы частей фона. Вообще очистка фона, качество полученной картинки, напрямую зависит от аккуратности и навыков работы. Увеличивайте изображение по мере надобности, меняйте диаметр Ластика, работайте аккуратно. И все получится.
Результат, как видите, одинаков.
В другой статье я подскажу, как сделать для нашего чайника вполне реалистичную тень, чтобы он не «парил» в воздухе.
Как очистить фон в фотошопе?
Порой возникает необходимость почистить фон картинки для того чтобы он имел эстетическую привлекательность и не перетягивал на себя внимание с главного изображения.
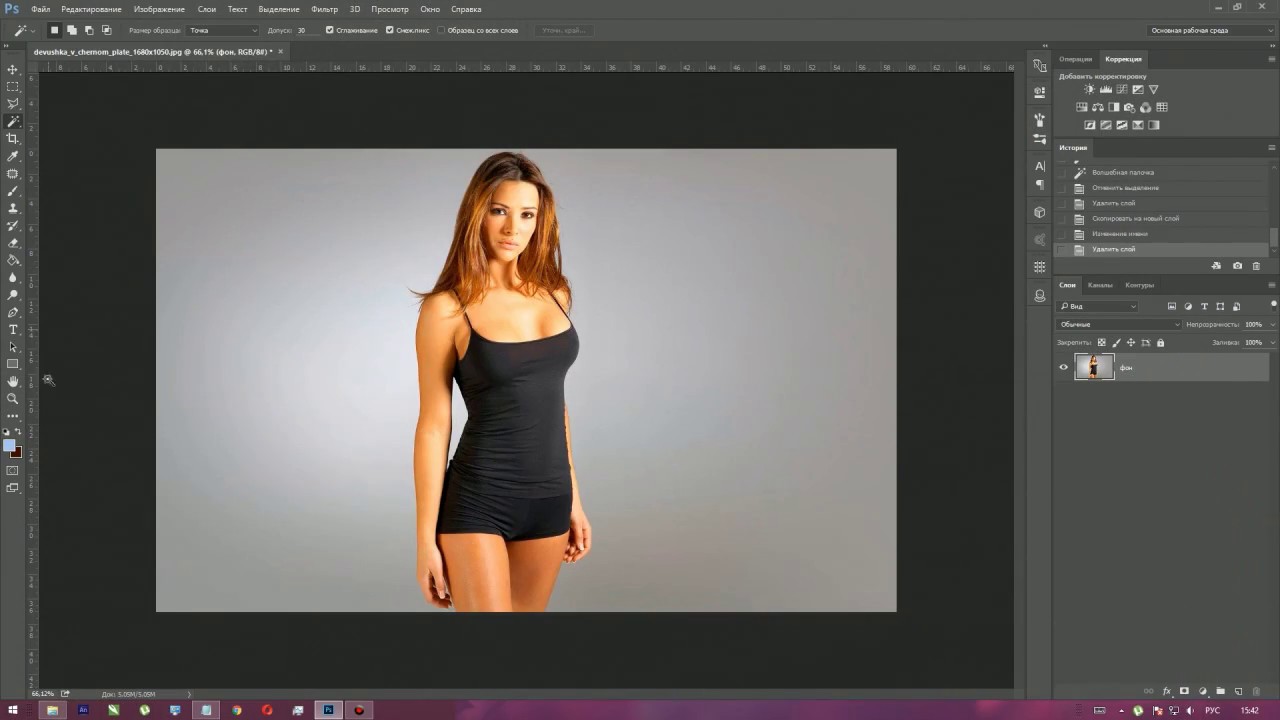
Решить эту проблему поможет инструмент «Точечная восстанавливающая кисть» (J) и «Штамп» (S). Кроме того, каждый из них имеет свои дополнительные режимы, которые будут описаны ниже.Возьмем для работы фотографию «Девушка на мотоцикле». Здесь фон представляет собой белую кирпичную стену на которой присутствуют элементы загрязнения. Основная задача в том, чтобы убрать дефекты со стены и сделать её более приятной для глаз. Попробуем очистить фон выбрав инструмент «Точечная восстанавливающая кисть». В данном случае подойдет тип восстановления с использованием «соответствия приближения» или «с учетом содержимого».
Затем выбранной кистью удаляем дефекты со стены кликая на них левой клавишей мыши и смотрим на получившийся результат.
Кроме того, каждый из них имеет свои дополнительные режимы, которые будут описаны ниже.Возьмем для работы фотографию «Девушка на мотоцикле». Здесь фон представляет собой белую кирпичную стену на которой присутствуют элементы загрязнения. Основная задача в том, чтобы убрать дефекты со стены и сделать её более приятной для глаз. Попробуем очистить фон выбрав инструмент «Точечная восстанавливающая кисть». В данном случае подойдет тип восстановления с использованием «соответствия приближения» или «с учетом содержимого».
Затем выбранной кистью удаляем дефекты со стены кликая на них левой клавишей мыши и смотрим на получившийся результат.Первый режим по принципу работы похож на «Штамп». В нем нужно зажать клавишу «Alt», затем переместить курсор на нужный участок и нажать левую клавишу мыши. Далее скопированную часть текстуры перетащить на подходящий участок изображения.
Второй режим под названием «Заплатка» основан на выделении места, которое требует редактирования. В данном случае на фото выделено пятно на стене.
После этого необходимо с помощью зажатой левой кнопки мыши переместить выделенный участок на подходящее место на стене и отпустить кнопку.Третий режим «Перемещение с учетом содержимого» отличается от заплатки тем, что выделенный участок копируется без изменения места с которого он был скопирован.
Инструмент «Штамп» работает по принципу восстанавливающей кисти, но копирует строго и без учета источника восстановления. Он имеет достаточно гибкие настройки, в которых можно изменить непрозрачность, силу нажатия, режим наложения и размер кисти. Мы изучили работу двух очень удобных инструментов для очищения фона от различных дефектов.
Было полезно? Ставь комент! Буду признателен!
Как почистить задний фон в Фотошопе
Как почистить задний фон в ФотошопеХотите продать свой автомобиль а не знаете как быстро продать авто тогда советую зайти на наш сайт и узнать много полезной информации.
Во время ретуши всегда видно, что задник становится грязным независимо от того, что фотограф использует: висящую ткань, бумагу, винил. Возможно, Вы сможете решить эту проблему, используя пылесос, но я предлагаю другой вариант – Фотошоп. В нём не трудно замазать небольшие пятна и потёртости при помощи инструмента клонирования, но, когда у Вас большое количество грязи на заднем плане, то простое размытие вряд ли спасёт Вас.
На снимке ниже видно, что я уже почистил пол, осталось поработать над задником.
Авторские права: Simon Newlyn.
В некоторых случаях помогает инструмент Кадрирование (Crop Tool) (C). Но в данном уроке мы будем расширять задник, чтобы скрыть лишние элементы, учитывая при этом тени и градиенты.
Инструментом Лассо (Lasso Tool) (L) выделите следующий участок фотографии:
Скопируйте выделение на отдельный слой (Ctrl + J).
Активируйте режим Свободное трансформирование (Ctrl + T) и растяните часть материала влево. Затем растяните его немного вправо.
Добавьте маску к отдельному слою с куском ткани. Залейте её чёрным цветом.
Выберите большую мягкую кисть и белым цветом закрасьте проблемную область, а именно грубые переходы между разными участками ткани. Нужно, чтобы весь материал на заднем плане выглядел цельно.
Теперь выделите верхнюю часть задника. Скопируйте его на отдельный слой, растяните и поработайте с маской.
Ниже показан результат, который у меня получился. Как видите, иногда могут возникнуть некоторые проблемы с сокрытием нежелательных элементов. Часть объекта находится слишком близко к краю, в данном случае это волосы девушки.
Мы исправим этот недостаток простым способом. Создайте новый слой и инструментом Штамп (Clone Stamp Tool) (S) или Восстанавливающая кисть (Healing Brush Tool) (J) замажьте то, что не нужно. В настройках инструментов нужно установить источник на Текущий и ниже (Current & Below). Также при помощи этих инструментов можно избавиться от больших складок.
Увеличьте масштаб и посмотрите, какое большое количество грязи и складок у нас на фоне.
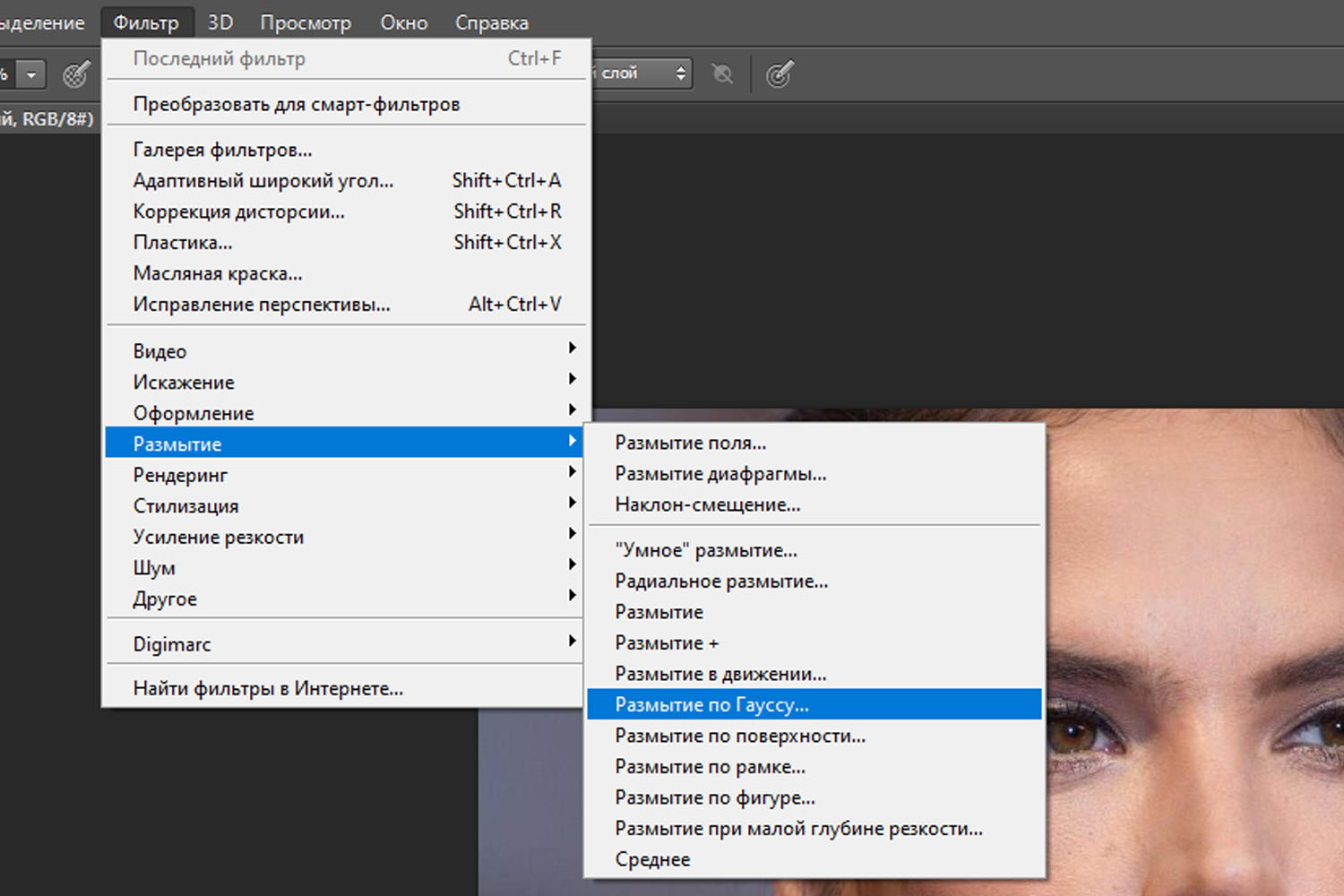
Сведите все слои на один отдельный (Ctrl + Shift + Alt + E). Примените фильтр Размытие по поверхности (Фильтр > Размытие > Размытие по поверхности) (Filter > Blur > Surface Blur). Подберите значение радиуса, достаточное для удаления складок, но не слишком большое, чтобы не повредить края девушки.
Добавьте маску, заполненную чёрным цветом, к размытому слою. Мягкой кистью белого цвета верните размытие на те участки задника, где нужно убрать складки и грязь.
Теперь у нас появилась ещё одна небольшая проблема. Объект переднего плана, девушка, имеет определённую степень зернистости, а задний план у нас слишком гладкий. Выберите верхний слой (именно слой, а не маску) и примените фильтр шума (Фильтр > Шум > Добавить шум) (Filter > Noise > Add Noise).
Отдалите фотографию и посмотрите на неё. Сейчас фон стал намного чище, чем был в начале. Нам осталось поработать над краями, чтобы создать около них равномерный цвет.
Снова сведите все слои (Ctrl + Shift + Alt + E). Примените к полученному слою фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Радиус зависит от того, насколько сильно Вы хотите смягчить фон. Я использовал значение 80 пикселей. После размытия примените фильтр шума с такими же параметрами, как и в последний раз. Закрасьте маску, чтобы размытие коснулось только части задника около краёв.
Закрасьте маску, чтобы размытие коснулось только части задника около краёв.
Я решил поправить часть фона, близкую к девушке. Для этого снова нужно свести слои и применить фильтр Размытие по Гауссу со значением 20 пикселей. Посмотрите, как я закрасил маску, на следующем скриншоте:
Получилось неплохо. В завершение можно добавить лёгкое виньетирование.
Автор: Daniel Meadows
Перевод: Stark
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Как почистить фон в фотошопе
Ещё когда я училась на фото-курсах, у нас часто можно было услышать «Как я ненавижу чистить этот студийный фон!». В студии, хоть и подкрашивают фон регулярно, но все равно он очень быстро пачкается и появляются полоски от обуви. И потом на каждой фотографии приходилось его долго и нудно чистить. Особенно раздражали места вокруг каблуков и на тенях от ног. Порой чистка фона занимала гораздо больше времени, чем вся остальная ретушь.
Но это всё от неопытности. Со временем появился свой способ, как почистить фон в фотошопе быстро и легко. В качестве исходника беру стандартное студийное фото:
1. Я использую быстрое выделение, чтобы выделить фон, вы можете использовать любой другой способ, если он вам нравится больше. Не нужно стараться выделять очень ровно, можно даже чуток пропустить, главное не выделять лишнее.
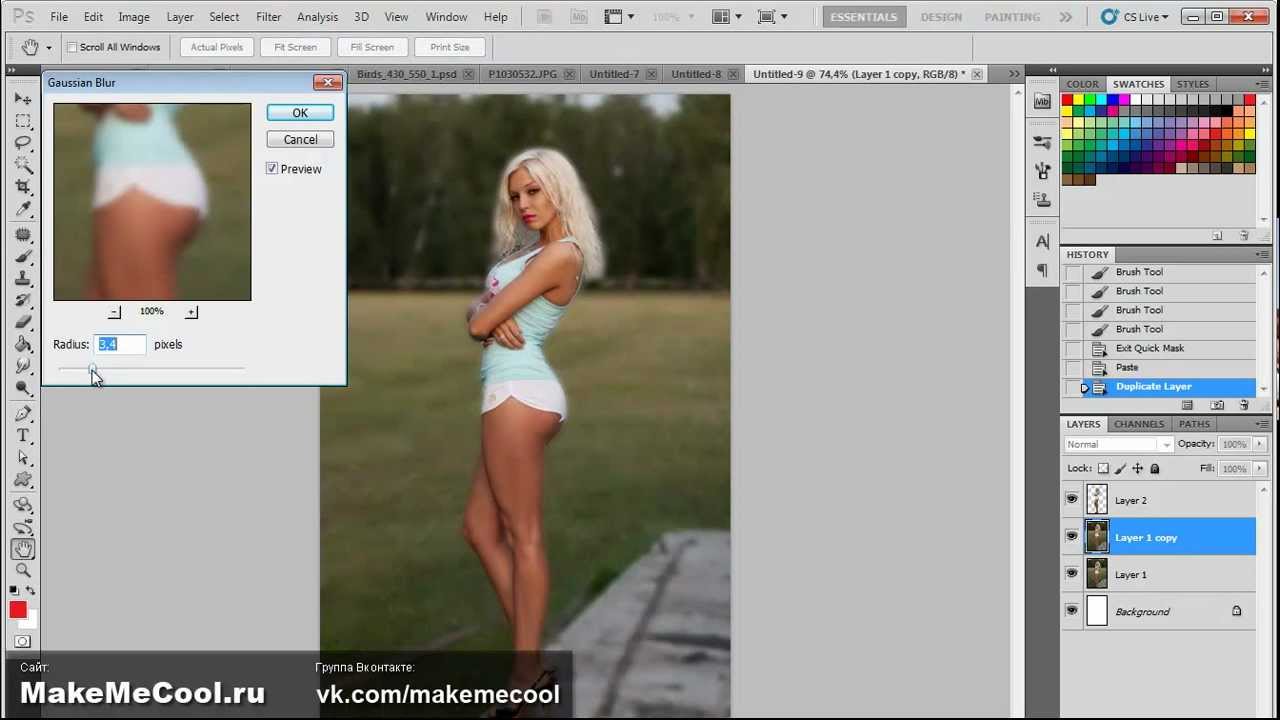
2. Копируем выделенное на новый слой(Ctrl+J) и к этому слою применяем фильтр «Размытие по Гауссу»(«Gaussian Blur»). Смело выставляйте радиус побольше, начиная от 100.
3. Да, по краям девушки появилась белая дымка, так уж размылся фон.
4. Это всё легко исправить. Берем ластик и подчищаем края. Совсем не страшно, если ластик зайдет немного за линию и сотрёт лишнее с фона, этого не будет видно на итоговой фотографии.
5. Все потертости и царапины теперь размыты и их совсем не видно. Осталось лишь пройтись по периметру модели и подчистить вручную (штампом или другим способом) то, что осталось.
Вот как стало:
6. Всё? Нет, почти. Осталось проверить, равномерный ли цвет (свет?) у фона. Если обратить внимание, то видно, что сверху свет от ламп «не дотянулся» и получилось серое пятно.
Копируем всё на новый слой(Ctrl+Alt+Shift+E), берем инструмент «Осветлитель» («Dodge Tool»), выбираем светлые тона или средние тона примерно на 10% и просто закрашиваем аккуратно все затемнения на фоне. Получаем в итоге фотографию с чистым белым фоном
Как очистить отсканированный рисунок в Фотошопе — Урок 2
Здравствуйте! Это 2-я часть урока, а вот первая, третья и четвертая.
Итак, у нас есть цифровая картинка, с которой мы и продолжим работу.
Продолжаем
1) Нам необходимо, чтобы рисунок стал белым и аккуратным. Для этого заходим в Image> Adjustments> Brightness / Contrast.
Давайте увеличим яркость так, чтобы:
1 – сделать фон чисто-белым.
2 – убрать следы резинки, царапины на бумаге от карандаша и пятна.
Двигайте курсор параметра Brightness, пока не добьетесь нужного эффекта. Однако не преувеличивайте! Я установила параметр на +28.
На изображении я подчеркнула, какие были недочеты, и как изменился рисунок после применения контраста (особенно это видно на плече и возле носа).
2) Вы, скорее всего, заметили, что после увеличения яркости, контур нашего рисунка также стал светлее. Поэтому для того, что бы сделать контур темнее заходим в Image> Adjustments> Auto Levels.
Вот как наш рисунок выглядит до и после применения Auto Levels.
3) Теперь нужно сделать рисунок насыщенным для того, чтобы удалить маленькие цветные пятна, которые появляются во время сканирования. Заходим Adjustments>Desaturate.
После мы должны добавить немного размытия, чтобы сделать контур плавнее: Filter> Blur> Blur
Здесь, наш рисунок до и после размытия.
Редактирование не так очевидны, но все эти этапы очень полезны и необходимы.
После коррекции, наш рисунок выглядит так.
Довольно четко, не так ли?
Теперь мы постараемся внести некоторые коррективы в рисунок там, где нечеткие или некрасивые линии. Например, нечеткая окружность шпильки Рури или страшный беспорядок в волосах.
Мы будем использовать новые функции и инструменты программы Photoshop, поэтому необходимо знать основные окна.
Рабочее место должно выглядеть примерно, так как на картинке. Я отметила наиболее важные инструменты, которые пригодятся для этого урока. Самое главное в программе Photoshop, это знать, как можно использовать \”Слои\”. Один совет: используйте столько слоев, сколько необходимо. В каждом файле может находиться множество слоев, так как они работают как прозрачные листы бумаги, чтобы добавлять детали рисунка без редактирования. Вы можете добавить или удалить слой, сделать прозрачным или непрозрачным. Также вы можете изменять их порядок. Создавать копии, или объединить все в один слой.
Давайте отредактируем шпильки
Прежде всего, создадим новый слой.
Выберите инструмент Ellipse Tool (для создания идеальных окружностей), что бы вызвать выпадающее меню нажмите правой кнопкой мыши по значку.
Перейдите в верхнее меню Ellipse Tool и щелкните там, где, отмечено на картинке (Paths):
Выбираем окружность шпильки, которую будем исправлять. Для того, что бы вы поняли, как создавать окружности, я начертила пунктиром несуществующий квадрат поверх шпильки. Теперь установите курсор мышки в верхнем левом углу этого квадрата, и удерживая кнопку SHIFT и левую кнопку мышки, перетяните курсор в нижний правый угол квадрата.
Теперь переходим на вкладку \”Пути\” (Paths)
Чтобы сделать окружность видимой, выберите в панели инструментов кисть.
Выполните следующие действия:
Теперь мы видим четкий контур окружности!
Нам больше не нужен путь окружности, поэтому удаляем ее. Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:
Щелкните левой кнопкой мыши по чистому полю. Или можно перетащить значок пути в корзину, в нижней части окошка:
Теперь у нас две окружности шпильки: та, которую мы нарисовали на бумаге и та, которую мы только что создали. Наша цель, сохранить окружность которую только что создали, и удалить старую. И это сделать довольно легко, так как они находятся на разных слоях.
Отсканированное изображение находиться на фоновом слое «background», по умолчанию. На фоновом слое нельзя использовать резинку, поэтому для дальнейшей работы мы должны перевести его в обычный слой, а для этого нам необходимо его просто переименовать.
Убираем просветы
Для того, что бы убрать просветы от резинки, необходимо создать новый слой и залить его белым цветом.
Устанавливаем в палитре белый цвет.
Создаем новый слой «Layer 2» и заливаем его белым цветом.
Устанавливаем слой «Layer 2» на нижний уровень.
Переименовываем слои
Важно давать имена слоям, так как когда их будет много (например, 20 слоев) будет легче быстро найти необходимый слой. Давайте простые и понятные названия, что бы легче было вспомнить, что на этом слое.
Переименовать слой просто, дважды щелкните по его имени (в меню слоев, конечно) и наберите необходимое.
Как объединить слои
Сделайте белый слой невидимым, просто нажав на иконку глаза, так как нам необходимо объединить остальные слои, не затрагивая его. Очень важно чтобы контур нашего рисунка находился на одном слое, а окружности шпильки это неотъемлемая часть контура!
Теперь объединяем Layer> Merge Visible.
При объединении двух или более слоев, в результате получится название слоя, который стоял выше. Давайте переименуем слой, который родится от слияния на «Lineart».
Как исправить контур
Теперь мы должны исправить контур (например, нечеткие или битые линии).
Оставаясь на слое «Lineart», выберите ластик и с жесткими краями и необходимым размером (я выбрала ластик с жесткими краями и размером в 13 пикселей, если будет необходимо, буду использовать размер поменьше).
Удаляем битые и жирные линии, делая их прямыми и острыми.
Используйте в случае необходимости ластик меньшего размера (5-3 пикселя). Возможно, вам придется удалить слишком много или переделать полностью линию.
Теперь выберите кисть, установив форму и размер так, чтобы она была похожа на оригинал контура, а затем дорисуйте линию.
Если вам не нравятся, какие ни будь линии еще, переделайте их тем же способом.
Последние корректировки
На отсканированной картинке могут быть нежелательные точки, которые можно убрать ластиком.
Теперь наш контур готов!
Метод отделения контура
Отключаем белый фоновый слой, нажав на иконку глаза. Переходим на слой «Lineart» и выбираем инструмент \”Волшебная палочка\”(magic wand tool.).
А потом при помощи волшебной палочки (с настройками, отмеченными на картинке), нажмите на черный цвет слоя «Lineart» (например, где я). Будьте внимательны и щелкните именно по черному цвету!
Перейдите на вкладку каналов (Channels). . Теперь нажмите на окружность обозначенную пунктиром (Load channel as selection). Затем нажмите кнопку DEL (Удалить) на клавиатуре.
Вуаля! Вы отделили контур от фона! Нажмите CTRL + D, что бы полюбоваться результатом XD
Если прозрачность мешает вам рассмотреть контур, то можно снова нажать на иконку глаза возле белого фонового слоя и сделать его видимым.
В следующем уроке мы поговорим об окраске в стиле аниме, без наложения теней и оттенков. Я решила показать вам этот метод, потому что не у каждого есть планшет, а так ваши рисунки будут выглядеть очень красиво
Автор урока: Amano Hikari
Перевод: Prescilla
Как убрать сложный фон в фотошопе. Удаляем в фотошоп фон с отсканированных изображений
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластикаВ фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика.
 Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Убираем фон с помощью «Волшебной палочки»Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl — L .
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl .
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift -Ctrl -I .
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl -J .
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop )…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
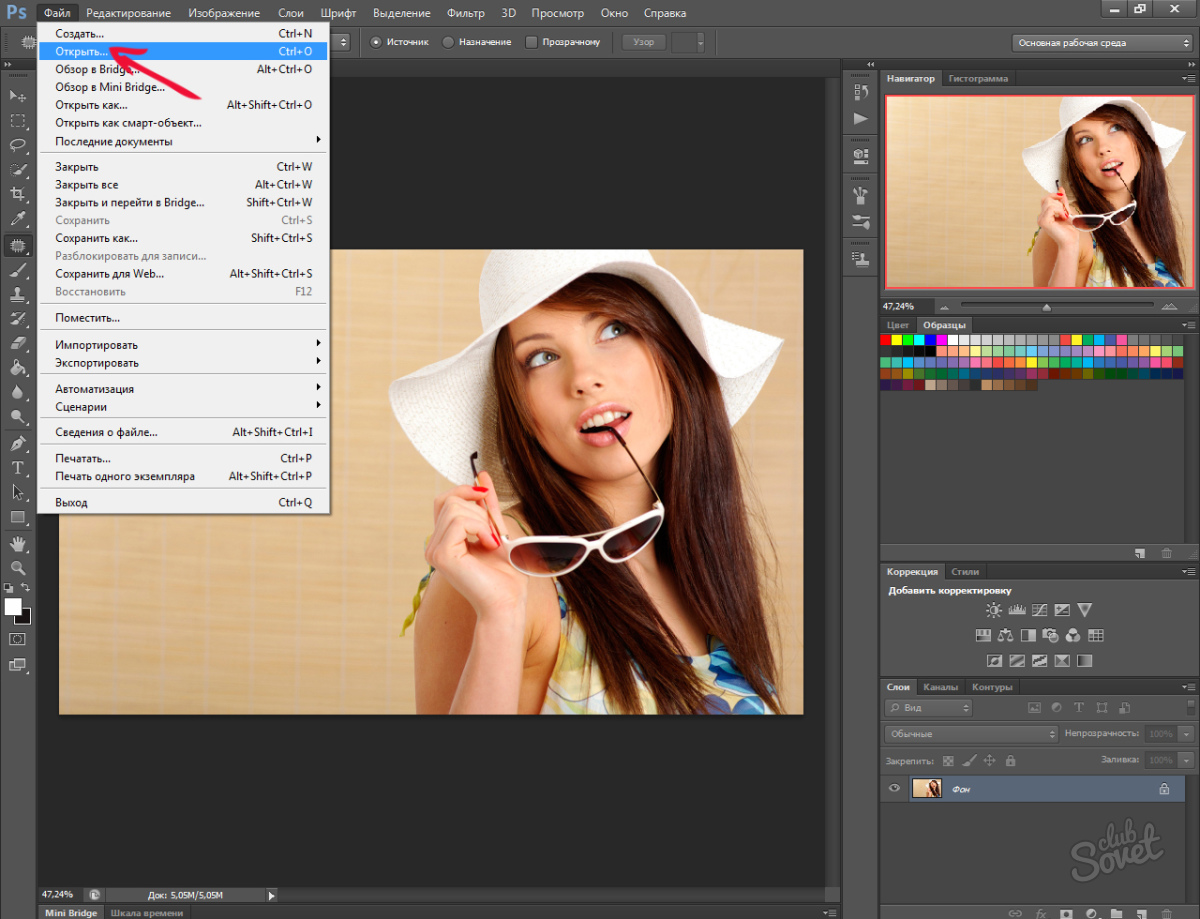
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть … (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (возьму и библиотеки блога, чтобы не грузить лишнее ):
P.S. А вот небольшое замечание: картинка должна быть в формате JPG , с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg ) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg …
Кстати, я использую Adobe Photoshop CS6 Portable … (p. s. мне очень хорошая версия попалась)
s. мне очень хорошая версия попалась)
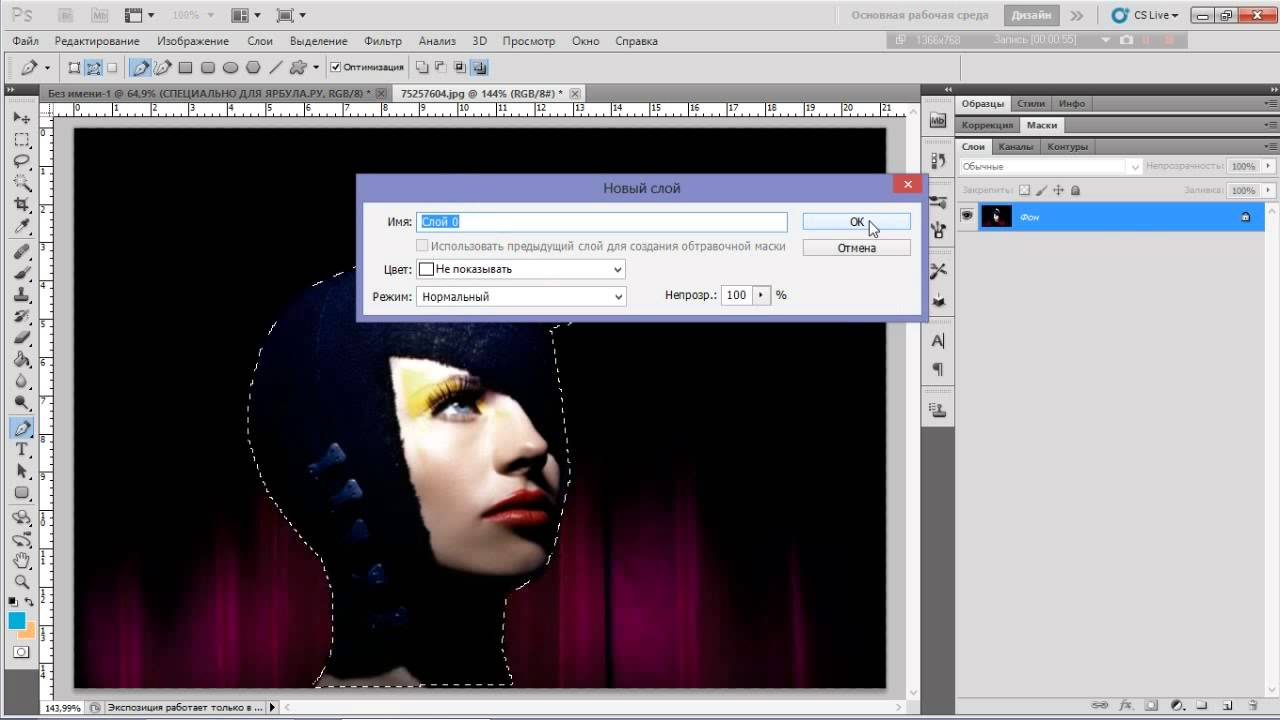
После добавления картинки, в окне «Слои » сделайте двойной клик и в открывшемся окне нажмите «ок » (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения ):
Теперь нам нужно выбрать в левой панели инструмент под названием «Волшебная палочка » (работает точнее чем «Быстрое выделение «) и с помощью нее производить клики по тем участкам картинки, которые хотим удалить… (сделали клик левой кнопкой мыши, тем самым выделив участок и нажали Delete):
После удаления фона нужно произвести сохранение (Файл — Сохранить как… ). Картинку нужно сохранять только в формате PNG , только тогда фон останется прозрачным!
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
Уроки фотошопа — как убрать фон… Второй вариант!А вот второй вариант! Если честно, то он мне не по душе!
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История , ну или кликом правой кнопкой мыши по ней — Удалить опорную точку )
Для удобного проставления точек можно использовать увеличение картинки.
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши — Образовать выделенную область , ну а дальше смотрите на картинке:
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG .
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
Ну да, не удержался и записал про два способа=)
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
В этом уроке вы узнаете, как быстро удалить белую область вокруг ваших отсканированных рисунков. Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Вот как будет выглядеть финальный результат.
Шаг 1
Откройте Фотошоп, а затем − вашу отсканированную картинку. Для этого нажмите Файл > Открыть (File -> Open) и выберите ваш файл, либо просто перетащите изображение в Фотошоп.
Для этого урока мы используем скан красивого акварельного рисунка, сделанного нашей талантливой коллегой (Андреа).
Шаг 2
На панели слоёв (F7) нажмите иконку корректирующий слой «Яркость/Контрастность» (Brightness/Contrast).
Шаг 3
Должен появиться новый слой с именем «Яркость/Контрастность 1» (Brightness/Contrast 1). Дважды щёлкните по миниатюре слоя. Откроется новое окошко с двумя ползунками.
Шаг 4
Немного увеличьте Яркость (Brightness) (до 2-4), и подвигайте ползунок контрастности, чтобы сохранить цвета. Смысл в том, чтобы бумага осталась белой. Позже мы её отфильтруем.
Шаг 5
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Кривые» (Curves). Пока что ничего не произойдёт, поскольку настройки по умолчанию не меняют изображение.
Шаг 6
Дважды щёлкните по миниатюре слоя, чтобы открыть панель настроек.
Шаг 7
Отрегулируйте кривую так, как показано ниже. В правом верхнем углу настроим освещение, в то время как центр сделаем немного выпуклым, чтобы усилить цветность.
Шаг 8
Убедитесь, что у вас выбран слой «Кривые 1» (Curves 1), затем нажмите сочетание клавиш CTRL+ALT+Shift+E, чтобы сгладить изображение и вставить результат на новый слой. Назовите слой «Сглаживание».
Шаг 9
Щёлкните по значку глаза возле миниатюр слоёв, чтобы скрыть их. Они нам больше не нужны.
Шаг 10
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Цвет» (Solid Color), чтобы создать новый слой «Заливка цветом 1» (Color Fill 1).
Когда будет предложено выбрать цвет, просто выберите тёмно-серый, это неважно, так как слой нужен только в качестве ориентира .
Нажмите сочетание CTRL+Shift+[, чтобы переместить слой на задний план. Он стал невидимым, так как находится под слоем «Сглаживание».
Шаг 11
На панели слоёв выберите слой «Сглаживание» и дважды щёлкните возле него, чтобы открыть настройки Стиля слоя (Layer Style) — Параметры Наложения (Blending Options).
Шаг 12
Работаем с Наложить, если../ Blend If Удерживая ALT, перетаскивайте белый ползунок влево до тех пор, пока не увидите, что фон исчез. Нажмите ОК. Если на рисунке остались белые края, можно сдвинуть левую половину ползунка немного левее, как показано ниже.
Шаг 13
Создайте новый слой, удерживайте Shift и выберите слой «Сглаживание». Затем нажмите Слой > Объединить слои (Layer -> Merge Layers) (или сочетание CTRL+E).
Шаг 14
Возьмите инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и начерно обведите рисунок. Когда фигура замкнётся, вы увидите по контуру эффект «марширующих муравьёв».
Шаг 15
Нажмите сочетание CTRL+C, чтобы скопировать выделенное. Теперь нажмите Файл > Создать (File -> New…), затем нажмите ОК, чтобы создать новый документ нужного для нашего рисунка размера.
Шаг 16
Нажмите D для сброса цветов заднего и переднего планов. Выберите слой «Фон» (Background) и нажмите сочетание ALT+Backspace, чтобы залить весь слой текущим цветом переднего плана.
Чтобы залить слой цветом заднего плана, нажмите CTRL+Backspace.
Шаг 17
Выберите слой «Слой 1» (Layer 1). Теперь возьмите инструмент Ластик (Eraser Tool) (горячая клавиша Е) и удалите все оставшиеся белые точки. Их хорошо видно на чёрном фоне.
Шаг 18
Щёлкните значок глаза возле миниатюры фонового слоя, чтобы скрыть его.
Шаг 19
Научитесь нажимать его пальцами одной руки, это очень полезное и часто используемое сочетание.
Теперь акварельный рисунок без фона готов к использованию. Надеюсь, вы узнали сегодня что-нибудь новенькое. Если да, то оставьте лайк или комментарий, или поделитесь статьёй с тем, кому это может пригодиться.
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop )…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть … (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (возьму и библиотеки блога, чтобы не грузить лишнее ):
P. S. А вот небольшое замечание: картинка должна быть в формате JPG , с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
S. А вот небольшое замечание: картинка должна быть в формате JPG , с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg ) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg …
Кстати, я использую Adobe Photoshop CS6 Portable … (p.s. мне очень хорошая версия попалась)
После добавления картинки, в окне «Слои » сделайте двойной клик и в открывшемся окне нажмите «ок » (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения ):
Теперь нам нужно выбрать в левой панели инструмент под названием «Волшебная палочка » (работает точнее чем «Быстрое выделение «) и с помощью нее производить клики по тем участкам картинки, которые хотим удалить… (сделали клик левой кнопкой мыши, тем самым выделив участок и нажали Delete):
После удаления фона нужно произвести сохранение (Файл — Сохранить как… ). Картинку нужно сохранять только в формате PNG , только тогда фон останется прозрачным!
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
Уроки фотошопа — как убрать фон… Второй вариант!А вот второй вариант! Если честно, то он мне не по душе!
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История , ну или кликом правой кнопкой мыши по ней — Удалить опорную точку )
Для удобного проставления точек можно использовать увеличение картинки.
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши — Образовать выделенную область , ну а дальше смотрите на картинке:
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG .
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
Ну да, не удержался и записал про два способа=)
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
Одним из плюсов Photoshop является возможность менять фон. Для замены фона в «Фотошопе» старый фон сначала нужно удалить, но не все знают, как это сделать. Поэтому сейчас мы расскажем о том, как удалить фон в «Фотошопе».
Способ 1
Самый простой способ удалить фон — использовать фоновый ластик (background Eraser). Все, что требуется, — открыть изображение: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем фон. Когда все будет удалено, сохраняем: Файл > Сохранить как (File>
Вариант 2
Во втором варианте мы будем использовать инструмент «Волшебная палочка». Этот вариант подойдет для вырезания предметов, которые имеют свою четкую и ровную форму и одинаковый цвет, а также для того, чтобы просто удалить белый фон в «Фотошопе». Открываем файл: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем самый первый слой. Берем инструмент «Волшебная палочка» Magic Wand Tool (W). Параметр — Допуск (Tolerance) ставим на 20 и выбираем нужный цвет. Чем выше цветовая гамма, тем меньше ставим значение Допуска (Tolerance). Задерживаем клавишу Shift и, не отпуская ее, выбираем остальные ненужные цвета и удаляем их: Edit > Cut (Delete). Все, что не удалилось, вытираем инструментом «Резинка». После того как изображение лишилось фона, сохраняем его: Файл > Сохранить (File> Save as) и выбираем формат *.PNG.
Открываем файл: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем самый первый слой. Берем инструмент «Волшебная палочка» Magic Wand Tool (W). Параметр — Допуск (Tolerance) ставим на 20 и выбираем нужный цвет. Чем выше цветовая гамма, тем меньше ставим значение Допуска (Tolerance). Задерживаем клавишу Shift и, не отпуская ее, выбираем остальные ненужные цвета и удаляем их: Edit > Cut (Delete). Все, что не удалилось, вытираем инструментом «Резинка». После того как изображение лишилось фона, сохраняем его: Файл > Сохранить (File> Save as) и выбираем формат *.PNG.
Вариант 3
Этот вариант подойдет для таких типов изображений, где присутствует много разноцветных предметов, ведь в нем будет использован «Цветовой диапазон». Открываем файл: Файл > Открыть (File > Open). Дублируем слой с фото (Ctrl + J), после чего удаляем самый первый слой. Выбираем Выделение > Цветовой диапазон (Allotment > Colour range) и с зажатой клавишей Shift выбираем все лишние цвета. Автоматически должны выделиться все те цвета, которые вы выбрали. Выбираем инструмент «Быстрое выделение» (Quick selection) и режим «Вычитание». Вытираем те объекты, которые не нужно удалять. После того как выделили фон, удаляем его клавишей Delete. Когда изображение лишится фона, сохраним его.
Используя программу «Фотошоп», задний фон удалить очень просто. С нашими подсказками вы без труда справитесь с этой задачей.
легкий и быстрый способ. Удаление заднего фона с изображения в Photoshop
Любой дизайнер, вне зависимости от его квалификации, сталкивается с ситуацией, когда нужно удалить фон на изображении, оставив нетронутым необходимый объект. И если с простыми объектами все складывается более-менее удачно, то сложные представляют для дизайнера настоящую проблему.
Но прежде чем я покажу несколько отличных способов, как удалить фон в фотошопе, стоит, пожалуй, прояснить некоторые моменты. Например, что же такое сложный объект? Для меня, сложным является все то, что невозможно вырезать при помощи пера (Pen Tool). К этой категории относятся: волосы, шерсть, трава, листья, облака и так далее. Вот именно для извлечения таких объектов и создан сегодняшний урок.
К этой категории относятся: волосы, шерсть, трава, листья, облака и так далее. Вот именно для извлечения таких объектов и создан сегодняшний урок.
Способ первый: При помощи Channels
Удалить фон при помощи каналов — пожалуй один из самых эффективных, быстрых и популярных способов ЕСЛИ этот фон однородный. Например белый.
Для примера очаровательной девушки.
Переходим во вкладку Channels (добавить ее можно через меню Window) и выбираем канал, который делает объект наиболее контрастным по отношению к фону. В данном случае это blue.
Дублируем его. CTRL+J не работает, поэтому кликаем правой клавишей мыши и выбираем duplicate channel. Отключаем все каналы, кроме дублированного. Далее нажимаем сочетание клавиш CTRL+L и настраиваем ползунки таким образом, чтобы между фоном и краями объекта был максимальный контраст.
Отлично. Теперь выбираем инструмент кисть и закрашиваем объект черным цветом. Примерно так:
Осталось самое простое. Зажимаем CTRL, кликаем на иконку дублированного канала в панели channels, чтобы создать выделение. Затем включаем все выключенные ранее каналы, а дублированный удаляем. Очень важно, чтобы в итоге, выбранным остался канал RGB. Не снимая выделение переходим на вкладку слоев и нажимаем Delete. Вот и все.
Если же фон не однородный — придется изрядно повозиться. Давайте рассмотрим следующий способ.
Способ второй: При помощи Refine Edge
Данная функция появилась в фотошопе довольно давно. Если переводить на русский, то функция называется Точный край. Она позволяет удалить сложный фон у сложного объекта настолько качественно, насколько это вообще можно сделать автоматически. Предлагаю потренироваться на кошках, причем, в буквальном смысле этого слова.
При помощи любого удобного для вас инструмента создадим вот такое грубое выделение…
… и перейдем в Select — Refine Edge.
Точных настроек не существует. Все зависит исключительно от вашего изображения. Путем проб и ошибок у меня получилось примерно следующее:
Путем проб и ошибок у меня получилось примерно следующее:
Конечно, результат не идеален, да и не может быть таковым. Придется при помощи кисти немного поколдовать. Но это займет в разы меньше времени, нежели вырезать льва в ручную. Других, более эффективных способов убрать сложный фон не существует. На этом пожалуй все.
В заключении
Я надеюсь, вам пригодится этот урок. Во всяком случае, рассмотренными сегодня методами я пользуюсь постоянно, когда делаю баннеры, или коллажи. Может быть вы знаете другие способы, чтобы избавиться от фона?
В том случае, когда требуется убрать на картинке ее часть, Вам следует ознакомиться со статьей о том, как проще удалить фон в ФШ.
Удаление заднего фона – это одна из первых серьезных трудностей, с которыми сталкиваются новички при работе с фотошопом. Здесь мы рассмотрим основные популярные и достаточно простые способы, которые сделают возможным удаление фона с любой фотографии.
В фотошопе есть ряд специальных инструментов, среди которых можно найти ластик и волшебный ластик. Он доступен на каждой версии программы.Этот способ отлично подойдет в том случае, когда нужно удалить белый фон на фото. Другие заливки ластик вряд ли воспримет:
1. Вот он «Волшебный ластик » на картинке:
2. Дважды кликаем на белый фон изображения. И ластик сам по себе определит все границы основного фото и фона. Для удаления вспомогательного фона нажмите на «Delete ». Некоторые версии фотошопа позволяют выполнить это просто кликом, после выделения фон автоматически удалится.
Как вы, скорее всего заметили, ластик удалил еще и часть меча, который был белого цвета, а также затронул костюм. Этот эффект можно убрать. Сделать это можно так:
— открыть панель настроек (параметров) «Волшебного ластика». Проверьте пункт «Смежные пиксели». Этот пункт должен быть выделен галочкой. Наличие этого пункта даст возможность инструменту удалить и выделить только наборы пикселей, которые соприкасаются друг с другом.
 То есть, элементы картинки не будут так «радикально» удаляться.
То есть, элементы картинки не будут так «радикально» удаляться.— теперь перейдите в параметр «Допуск» в настройках этого же ластика. Расположение его можно посмотреть на третьем рисунке. Чем выше значение пункта, тем выше вероятность того, что ластик удалит лишние оттенки фона. Увеличивая параметр, отрегулируйте так, чтобы были выделены не все элементы объекта на картинке. Если этот способ, по какой-либо причине не удалил нужную кайму, перейдите в «Слой ». После нажмите на «Обработка краёв», где активируйте пункт «Убрать кайму ».
Результат:
Остальные действия идентичны работе с волшебным ластиком. Просто наведите мышь на фоновую часть изображения, после чего она выделится. Далее убираем фон при помощи Backspace.
Для разблокировки фона перейдите в «Слои ». Кликните на замок, для того, чтобы выставить его в положение «Открыто». А после используйте инструмент «Волшебная палочка ».
Если первый способ используется для удаления именно фона, то второй лучше всего использовать для удаления цветных частей фона.Не редкий запрос – как удалить фон внутри картинки. Такой способ довольно есть, и подойдет для работы с ЧБ изображениями или рисунками.
После удаления фона, по идее, должно получиться полностью прозрачное изображения, с хорошо видимым контуром автомобиля. Но для этого нужно будет сначала создать копию «синего канала» на фото. Чтобы это сделать, нажмите Ctrl+L . Так появляется окно Уровней. Регулируйте ползунки так, чтобы все цвета серого цвета напоминали четкий черный.
Выделите миниатюру копии этого канала, которая создавалась с самого начала.
 Во время выделения следует удерживать Ctrl. В результате чего изображение будет выделено. Инвертируйте это при помощи Shift+Ctrl+L . Теперь нажав на Backspace, удалите лишний слой. Его копия может быть создана при помощи сочетания клавиш Ctrl+J . После того, как фон будет удален, а на его места будет установлена текстура, получится что-то подобное:Чаще всего удаление фона производится для того, чтобы заменить цвет, текстуру заднего плана фото. Рассмотрите способ замены фона картинки, у которой задний слой был вами удален.
Во время выделения следует удерживать Ctrl. В результате чего изображение будет выделено. Инвертируйте это при помощи Shift+Ctrl+L . Теперь нажав на Backspace, удалите лишний слой. Его копия может быть создана при помощи сочетания клавиш Ctrl+J . После того, как фон будет удален, а на его места будет установлена текстура, получится что-то подобное:Чаще всего удаление фона производится для того, чтобы заменить цвет, текстуру заднего плана фото. Рассмотрите способ замены фона картинки, у которой задний слой был вами удален.Добавьте в этот проект с рисунком любую текстуру:
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов. Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
Рис. 1 — выбор инструмента «Волшебный ластик»
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete, чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Рис. 2 — результат использования «Волшебного ластика»
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
Рис. 3 — расположение параметра «Смежные пиксели»
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Рис. 4 — результат удаления фона «Волшебным ластиком»
Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе. Чтобы удалить вон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов. Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Рис. 5 — расположение элемента «Волшебная палочка»
5 — расположение элемента «Волшебная палочка»
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней. После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace, чтобы убрать обнаруженные палочкой фрагменты.
Рис. 6 — результат выделения области «Волшебной палочкой»
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто». Только потом используйте инструмент «Волшебная палочка».
Рис.6 — открепление заднего слоя в Фотошопе
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё. Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля. Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl- L. Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок. То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 — изменение параметров уровней изображения
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl. В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift-Ctrl-I. Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl-J. После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 — итог удаления фона внутри рисунка и по внешним сторонам
Добавляем другой фонКак правило, пользователи удаляют фон, чтобы добавить одну картинку на другую или же, чтобы заменить цвет/текстуру заднего плана фотографии. Рассмотрим, как можно поменять фон картинки, у которой предыдущий задний слой был удалён.
Добавьте в один проект рисунок с текстурой и картинку с удалённым фоном:
Рис. 10 — добавление картинок в проект
Перейдите на панель слоёв и поместите структуру наверх. Укажите параметр наложение как «Затмение» или «Умножение». Как видим, элемент проявился сверху текстуры, однако, некоторые белые части картинки также приняли цвет текстуры:
Рис 11 — результат первоначального наложения изображений
Добавьте к самому верхнему слою дополнительную слой-маску:
Рис. 12 — добавление слоя-маски
После добавления маски сотрите с объекта оставшиеся цвета текстуры с помощью «Кисти». Получившийся результат:
Рис.![]() 13 — результат замены фона
13 — результат замены фона
На панели инструментов, расположенной вертикально слева, выбираем инструмент «Волшебная палочка» (Magic Wand Tool):
И кликаем по белой области на изображении, на примере я кликнул в правом верхнем углу, в следствии чего в документе появилась выделенная область, отмеченная движущейся пунктирной линией, эта линия, обозначающая границу выделенной области, в простонародье называется «марширующие муравьи»:
Теперь редактировать мы можем только ту часть изображения, которая находится в выделенной области. Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.п.).
Но, бывают случаи, когда не совсем понятно, какая часть изображения является выделением, а какая — нет.
Чтобы определить, какие пиксели в изображении доступны для редактирования, надо включить подсветку быстрой маски , для этого следует нажать клавишу Q. Вот как теперь выглядит документ:
Красным отмечена область изображения, находящаяся вне зоны выделения, т.е. недоступная для редактирования. Чтобы отключить подсветку, т.е. быструю маску, снова нажимаем клавишу Q.
Удалить выделенную область целиком очень просто — надо всего-лишь нажать клавишу Delete. Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Итак, фон вокруг корзины удалён, но задача не выполнена. т.к. остались фрагменты фона внутри корзины.
Эти области не были удалены. т.к. изначально не вошли в выделение, а произошло это из-за неправильной настройки инструмента «Волшебная палочка».
Давайте вернёмся назад и восстановим начальное состояние документа, для этого следует нажать кнопку F12.
Давайте настроим «Волшебную палочку». На данный момент нас интересует только одна опция этого инструмента — «Смежные пиксели» (Contiguous), которая в Photoshop включена по умолчанию. При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
И кликаем «Волшебной палочкой» в том же самом месте, где кликали в первый раз, результат:
Нажимаем клавишу Q для включения быстрой маски , чтобы выделенная область была нагляднее:
Теперь область под ручкой доступна для редактирования и удаления, но, вместе с этим, доступны для удаления и некоторые пиксели на тале самой корзины, а нам это не надо.
Чтобы исправить этот недочёт, воспользуемся активной на данный момент быстрой маской (Quick Mask).
Нажимаем на клавишу D, чтобы основной цвет на палитре цветов стал чёрным, делаем диаметр кисти примерно равным диаметру белых пятен, жёсткость устанавливаем на 100%, и закрашиваем пятна, в процессе закраски пятна должны исчезнуть под розовой подсветкой:
После того, как пятна закрашены, снова нажимаем клавишу Q, а затем Delete. Результат:
Примечание. Если перед созданием выделения «Волшебной палочкой» установить параметр «Допуск» (Toleranse) на ноль (этот параметр расположен вверху окна Photoshop немного левее опции «Смежные пиксели», сейчас он равен 32, см. рис. выше), то в выделение не войдут участки на самой корзине, и танцев с быстрой маской и кистью делать не потребуется.
Собственно, задача выполнена, фон под фруктами удалён. Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
На примере, я создал под слоем с корзиной слой с оранжево-красным градиентом:
Удаление фона на фотографии инструментом «Волшебный ластик» (Magic Eraser Tool
Действие данного инструмента по принципу сходно с «Волшебной палочкой», отличие в том, что он более автоматизирован и специализирован.
Как и всеми специализированными инструментами, работать «Волшебным ластиком» проще и быстрее, но вот подойдёт он для выполнения далеко не всех подобных задач по удалению.
Но, для нашего случая, этот инструмент подойдёт идеально, поэтому, давайте приступим.
«Волшебный ластик» расположен в стеке под инструментом «Ластик»:
Для применения «Волшебного ластика» не требуется разблокировать фоновый слой , инструмент делает это автоматически при первом клике по слою.
Чтобы удалить белый фон на моей фотографии, надо, всего-лишь, перед применением инструмента, задать значение допуска ноль и отключить опцию смежные пиксели:
Теперь кликаем по любому участку белого фона и он моментально будет удалён, без создания выделенной области:
Собственно, всё, задача выполнена. согласитесь, гораздо быстрее, чем «Волшебной палочкой».
Кроме того, если Вы сделаете параметр «Непрозрачность» (Opacity) меньше 100%, «Волшебный ластик» удалит фон не полностью, а сделает его полупрозрачным.
Из этого следует, что, для удаления однотонного фона идеально подходит инструмент «Волшебный ластик». Но спектр применения этого инструмента гораздо уже. чем у «волшебной палочки».
31.03.16 12.5KУдаление фона изображения позволяет выделить более мелкие детали, разместить их на новом фоне и привлечь внимание к определенным элементам картинки. Мы расскажем, как удалить фон в Фотошопе .
Метод 1 из 2:
Удаляем фон быстро
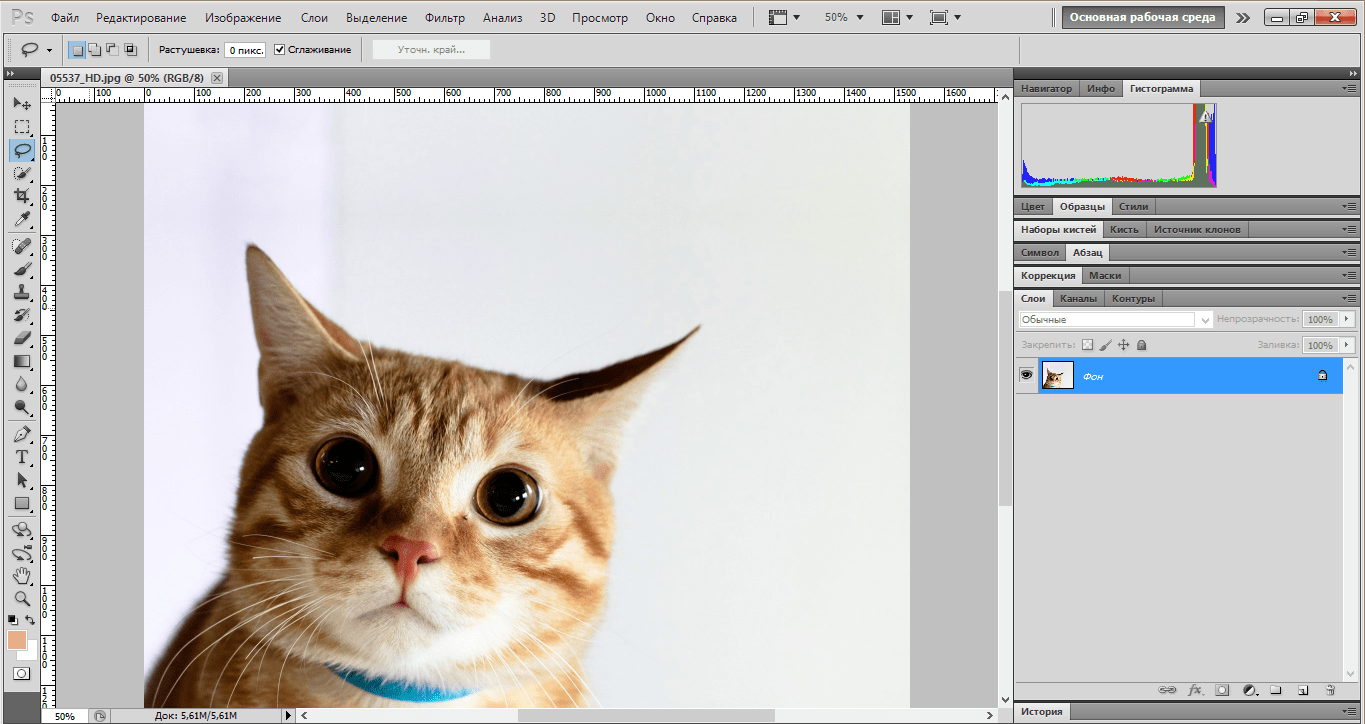
Шаг 1
Воспользуйтесь инструментом «Быстрое выделение » (Quick Selection ), чтобы быстро выделить элементы, которые вы хотите сохранить на изображении. Инструмент выглядит как кисточка с небольшим пунктирным шариком на конце. Это должен быть четвертый инструмент сверху в панели инструментов.
Инструмент «Быстрое выделение » автоматически находит границы, возле которых вы кликаете, добавляя их к выделению:
Шаг 2
Щелкайте мышью возле границ тех элементов, которые вы хотите сохранить. Нажимайте и перемещайтесь по изображению, и детали, которые вы хотите сохранить, не являющиеся фоном, будут выделены. Продолжайте, пока все, что нужно сохранить, не будет включено в выделение.
Нажимайте и перемещайтесь по изображению, и детали, которые вы хотите сохранить, не являющиеся фоном, будут выделены. Продолжайте, пока все, что нужно сохранить, не будет включено в выделение.
Если сделали ошибку, удерживая Alt , нажмите на область, которую вы не хотите выделять, чтобы снять выделение.
С помощью клавиш «[ » и «] » можно сделать инструмент выделения больше или меньше.
Чтобы удалить в Фотошопе белый фон , выделите его, а затем нажмите «Delete ». Он исчезнет!
Шаг 3
Перейдите в меню «Уточнить край » (Refine Edge ), чтобы откорректировать область выделения. Это меню, находящееся в разделе «Выделение » ; «Уточнить край » (Selection ; Refine Edge ), позволяет увидеть, как изображение будет выглядеть без фона. С этого момента у вас есть несколько возможных вариантов. Первый, выберите «На белом » из поля «Вид » в верхней части меню «Уточнить край ».
- Радиус (Radius ): позволяет сжать границы. Значение в 1-2 пикселя, как правило, незаметно исключит биты фона;
- Сгладить (Smooth ): убирает резкие границы, так что вы получаете более скругленное выделение;
- Растушевка (Feather ): размывает границы, позволяя избежать неровностей или сложных, неидеальных выделений, таких как, например, волосы;
- Контрастность (Contrast ): перед тем, как удалить фон в Фотошопе, делает границы более резкими. Противоположность операции «Сгладить»;
- Сместить край (Shift Edge ): увеличивает или уменьшает выделение, основываясь на процентах от оригинала:
Шаг 4
Кликните правой кнопкой мыши по выделению, чтобы извлечь его из фона. Нажмите «OK » в окне «Уточнить границу », затем кликните правой кнопкой мыши по любой выделенной области. Выберите пункт «Вывод: на новый слой », чтобы отделить изображение от фона.
Убедитесь, что выделение открыто, когда вы нажимаете правую кнопку мыши. Если нет, нажмите клавишу V , чтобы вызвать нормальный курсор, а затем нажмите правую кнопку мыши:
Шаг 5
Удалите слой с фоном, чтобы отделить ваше изображение. Теперь вы можете в Фотошоп задний фон удалить
. Вы можете делать это по частям, медленно убирая фон и создавая новые слои с помощью копирования, или просто удалить целый слой. В любом случае вы получите изображение без фона.
Теперь вы можете в Фотошоп задний фон удалить
. Вы можете делать это по частям, медленно убирая фон и создавая новые слои с помощью копирования, или просто удалить целый слой. В любом случае вы получите изображение без фона.
Метод 2 из 2:
Использование других инструментов
Шаг 1
Создайте дубликат вашего изображения. Допустим, что у вас есть картинка слона в пустыне. Ваша цель – в Фотошоп CS6 как удалить фон так, чтобы можно было добавить новый фон сзади слона, но инструменты быстрого выделения могут затронуть части самого слона. К счастью, у вас в распоряжении есть несколько других инструментов для обработки сложных областей.
Шаг 2
Используйте инструмент «Лассо » (Lasso ), чтобы захватить небольшие области, обрабатываемые вручную. Инструмент «Лассо » следует за мышкой, выполняя выделение после того, как вы полностью замкнете контур выделения. Хотя данный инструмент трудно использовать для крупных изображений, но это отличный способ получить точное выделение.
Увеличьте изображение, затем используйте Ctrl/Cmd-клик , чтобы добавить небольшие участки или Alt/Opt-клик , чтобы удалить секции:
Шаг 3
Используйте «Цветовой диапазон » (Color Range ), чтобы удалить большую часть одноцветных областей из фона. Этот инструмент выделяет большие участки схожего цвета, такие как трава, небо или стена. Но если изображение, которое вы хотите сохранить, имеет близкий к фону цвет, этот метод не сработает.
Чтобы использовать его, нужно сделать следующее:
- нажмите на «Выделение » в верхнем меню;
- выберите «Цветовой диапазон »;
- используйте пипетку, чтобы выбрать какой цвет вы хотите выделить. Также вы можете определить конкретные цвета, выбрав их из меню «Выбрать: по образцам ».
Шаг 4
Используйте инструмент «Перо
» (Pen ), чтобы выполнить аккуратные, точные выделения около предметов. Инструмент «Перо
» является самым простым и мощным инструментом выделения. Однако для его освоения требуется время. Просто кликаете вокруг изображения, чтобы проставить точки и программа их соединит. Нажмите и удерживайте инструмент «Перо
» на панели инструментов и выберите из выпадающего списка «Свободное перо
» для кривых линий. После того как закончите, нажмите правой кнопкой мыши на линии, и выберите «Выделить область
».
Просто кликаете вокруг изображения, чтобы проставить точки и программа их соединит. Нажмите и удерживайте инструмент «Перо
» на панели инструментов и выберите из выпадающего списка «Свободное перо
» для кривых линий. После того как закончите, нажмите правой кнопкой мыши на линии, и выберите «Выделить область
».
Фотошоп как удалить объект и оставить фон
Как в Adobe Photoshop убрать лишний предмет
Графический редактор от компании Adobe стал настолько популярным, что его название теперь использует…
Графический редактор от компании Adobe стал настолько популярным, что его название теперь используется для создания глаголов в русском языке. Привычно звучат такие слова, как «прифотошопить», или «отфотошопить». Причина в функциональных возможностях, позволяющих пользователю изменить изображения до неузнаваемости пользуясь несколькими инструментами. Профессионалы же могут нарисовать с нуля на готовой фотографии предмет, животное, или человека так, что это будет выглядеть органично. Подсказки интерфейса облегчает вхождение в программу, хотя количество кнопок поначалу сбивает с толку. Обучаться легче на примерах, поэтому сегодня расскажем о том, как убрать лишнее с фотографии в фотошопе cs6.
Удаление небольшого объекта
Перед тем, как убрать лишнее с фотографии в фотошопе cs6 выберите изображение, которое будете редактировать.
- Нажмите «Файл» в левом верхнем углу экрана, и пункт «Открыть» в выпадающем списке.
- В появившемся окне найдите нужную картинку.
- Используйте инструмент «Лупа», и увеличьте область, содержащую объект, который нужно удалить.
- Затем переключите Лупу на «Лассо» (стандартное), и обведите область вокруг него. Если цвет фона вокруг не меняется, то можете захватить побольше, иначе проведите курсором как можно ближе к предмету.
- Когда закончите выделение, и контур станет пунктирным, нажмите кнопку Delete, и в появившемся окне выберите цвет, которым будет закрашено это место.

- В разделе «Содержимое» отметьте «С учетом содержимого», чтобы программа сделала это с учетом цвета фона.
Удаление большого объекта
Заливка с помощью содержимого
- Если нужно удалить большой объект, обведите его Лассо, как и в предыдущем случае. Помните, что выделение легче делать на увеличенной с помощью Лупы зоне, а также, что оно должно захватывать часть окружения.
- Выберите меню «Редактировать», и пункт «Выполнить заливку выделенной области».
- В диалоговом окне «Залить слой» найдите «Использовать», и нажмите. Появится выпадающий список, в котором нужно выбрать «С учетом содержимого». Произойдет заливка выделенный зоны, после которой изображение изменится.
- Если результат не понравился, отмените его с помощью «Редактирование» — «Отмена», и повторите предыдущие действия еще раз. Программа каждый раз заменяет фрагмент по-разному, так что велика вероятность получить удовлетворительный результат.
- Если способ не дал нужных результатов, не переживайте, так как убрать предмет с фотографии в фотошопе cs6 можно еще множеством способов.
При помощи инструмента «Штамп»
Этот вариант предусматривает удаление объекта вручную.
- Выберите инструмент «Штамп» в левом меню, и установите в настройках «Непрозрачность» и «Нажим» на сто процентов.
- Найдите кисть с размытыми краями, чтобы изменения стали менее заметны.
- После увеличения изображения с помощью Лупы зажмите Alt, и кликните по участку фона, которым хотите заменить объект, и начните закрашивать.
- После того, как убрать лишнее с фотографии в фотошопе получилось, проведите эту операцию еще несколько раз, чтобы результат стал более естественным.
При помощи инструмента «Рамка»
Инструмент «Рамка» позволяет как убрать лишнее с фотографии в фотошопе, так и кадрировать изображение.
- Для того, чтобы воспользоваться, выберите Рамку. По краям изображения станут видны границы кадра.

- Выделите область, которую хотите оставить, и нажмите Enter. То, что в нее не попало, удалится, а оставшееся будет сохранено.
При помощи инструмента «Перо»
Перо пригодится, когда цветовая гамма картинки однородная, из-за чего Волшебная палочка и Магнитное лассо не могут работать корректно.
- Выберите «Перо», и увеличьте изображение, так как как убрать предмет этим способом можно с высокой точностью.
- В настройках включите режим «Контуры» и «Исключать наложение областей контуров».
- Расставьте опорные точки по контуру предмета, кликая левой клавишей мыши. Если промахнулись, используйте «Перо -».
- Когда точки расставлены, зажмите Ctrl, и двигайте их, чтобы обеспечить плавность линии выделения. Если сделать этого не получается, добавьте еще опор. Увеличенные изображения можно передвигать, используя зажатый пробел.
- Замкните контур, поставив последнюю точку на первую. Нажмите правой клавишей мыши по внутреннему полю, и выберите «Образовать выделенную область».
- Выставьте растушевку на 0, и отметьте пункты «Сглаживание», и «Новая выделенная область».
- Кликните «Ок», и удалите лишнее клавишей Delete. Если удалить надо все, кроме выделенный объекта, перед этим используйте «Выделение» — «Инверсия».
При помощи инструментов выделения
Последний способ удаления ненужного объекта – инструменты выделения. К таким относятся все виды «Лассо», «Область», и «Волшебная палочка». Как работает Лассо уже разбиралось выше.
- Для того, чтобы выделить геометрическую область с помощью «Область», выберите инструмент, и форму в выпадающем меню, а затем растяните контур поверх объекта, который нужно удалить.
- «Волшебная палочка» позволяет нажать на предмет на изображении, чтобы автоматически выделить. Программа определяет границы по цвету пикселей на стыке, так что лучше работает с контрастными предметами.
- После того, как выделите объект одним из этих способов, удалите его так же, как в первом пункте.

Теперь вам известно, как в фотошопе убрать лишний предмет с фото.
Как в фотошопе убрать ненужный объект с фотографии?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья. С вами опять я, Дмитрий Костин. Вспомнилось мне тут множество моментов, когда тебя фотографируют, а в кадр попадает какой-нибудь лишний человек или какой-то предмет, который на фотографии неуместен. Знакомо? Только замечаешь это уже когда перефотографироваться нет возможности. Оставить как есть? Да ни за что!
Лишние предметы можно выкинуть из фотографии, причем никто не заметит разницы. А вы хотите узнать, как в фотошопе убрать ненужный объект с какой-либо фотографии? Тогда читайте дальше.
Заполнение с учетом содержимого
- Открываем фотошоп и заодно изображение, на котором находится лишний предмет. Я вот решил открыть изображение девочки, которая очень вкусно «наворачивает» пельмешки. На диване у нас разлегся котейка. Давайте его и уберем. Не, вы только не подумайте, я котов люблю и лишними их никогда не считал, просто для примера решил взять.
- Теперь возьмите инструмент «Лассо» и аккуратненько обведите этого кота, чтобы выделение было как можно теснее. Получилось? Ну и здорово.
- Теперь нажмите клавишу DELETE и в открывшемся окне выберете «С учетом содержимого». Все остальные пункты должны быть по умолчанию. Ну и нажмите ОК.
Как видите кот испарился, но у вас не осталось вырезанной области как это обычно происходит. Пустота заполнилась смежными пикселями, которые по мнению самой программы вероятнее всего могли бы оказаться на этом месте.
У меня произошел небольшой «косячок». когда я убрал кота, в области, где должен быть хвост, появился кусок от ручки (видимо сушилка для белья). Но она убирается точно таким же образом. И теперь у вас есть чистое одеяло без животинки.
Но она убирается точно таким же образом. И теперь у вас есть чистое одеяло без животинки.
Точно также я решил убрать учебник с парты. Согласитесь, что очень просто? Но это еще не всё.
Инструмент Штамп
Иногда первый способ не совсем может подходить для нужных нам целей. Но это не беда. Фотошоп практически всегда имеет несколько вариантов решения для конкретной задачи. И этот случай не исключение.
Давайте возьмем картинку прекрасного вида на побережье. Прекрасный вид, но как видите мимо пролетал дерзкий птиц и попал в кадр. Попал красиво, но допустим он там не нужен.
Тогда закатываем рукава, берем лассо и проделываем все операции из первого пункта. Смотрим, что у нас получилось. Как-то не очень, да?
Нам в этом поможет инструмент «Штамп». Данный инструмент чем-то похож на «Восстанавливающую кисть», которой мы пользовались на прошлом уроке, но различия есть. При восстанавливающей кисти мы брали область-донор и закрашивали ей ненужную деталь таким образом, что потом накладывались те цвета, которые соответствуют данной области. При штампе ничего такого не происходит.
- Найдите инструмент «Штамп» на панели инструментов и естественно выберите его.
- Выберите размер побольше (можно чуть больше головы пернатого негодяя) и мягкость установите процентов на 60 (Все также как и в случае выбора кисти для фотошопа).
- Теперь нам нужно выбрать область-донора. Для этого зажмите кнопку «ALT» и нажмите левой кнопкой мыши на области донора. Область донора у нас будет Вода. Теперь обратите внимание, что вместо кисти у вас кусочек той самой области, которую вы использовали в качестве донора и если вы нажмете на какой-либо кусок птицы, то этот кусок подменится водой.
- Таким образом аккуратно начинайте заменять птицу на воду, периодически меняя донора, чтобы он соответствовал оттенку воды, а то получится не очень натурально. Когда закончите половину птицы, берите воду с береговой части и закрашивайте потихоньку птицу со спины.
 Таким образом птица исчезнет из поля зрения.
Таким образом птица исчезнет из поля зрения. - Но вот какой-то ненатуральный переход от светлой части к темной у нас получился у нас получился, вы согласны? Но и это легко исправить. Вам нужно взять знакомый по прошлому уроку инструмент «Заплатка» и обвести полностью область перехода, чтобы сама линия перехода была по центру. А теперь зажмите левую кнопку мыши и переместите эту область на область сплошной воды. Заметили? Теперь переход стал мягким.
- Но вот осталась еще одна проблема, а именно крыло. Но тут всё просто. Опять берете лассо и убираете первым способом. Вот и всё.
Если вам как-то сложно понять этот процесс в текстовом варианте, то специально для вас я сделал отдельный видеоурок. Приятного просмотра.
Получилось вполне себе неплохая картинка, как будто так и было. Вы может комбинировать несколько способов, чтобы достигнуть желаемого результата.
А у вас есть фотографии, где можно убрать что-нибудь лишнее? Если да, то настало время от этого избавиться. Ну а если вы хотите изучить все возможности фотошопа за непродолжительный срок, то рекомендую вам посмотреть отличный видеокурс. В нем вся информация преподнесен потрясающе и рассчитана на любой уровень пользователя.
Ну а на этом у меня всё. Надеюсь, что мой сегодняшний урок вам понравился. Не забудьте подписаться на обновления статей блога, тогда вы первыми узнаете о выходе интересных статей и другой интересной информации. Посмотрите также другие статьи блога. Уверен, что вы найдете что-нибудь интересное для себя. Ну а я с вами прощаюсь. Пока-пока!
С уважением, Дмитрий Костин
Как убрать лишний предмет с фотографии в Photoshop?
Привет всем! Сегодня мы поговорим о таком действии в программе фотошоп, как удалении ненужных предметов или элементов объекта. Потребность в подобной операции хотя и возникает не так часто, но все же, данная операция бывает очень нужна, ведь можно таким способом спасти хорошее фото.
Традиционным способом удаления объектов является инструмент «Штамп». О нем так же расскажем. А в начале хотелось бы рассказать об одном свежем приеме – это удаление при помощи инструмента «Заливка с учётом содержимого». Это покажем в первую очередь. Затем мы познакомимся с нужными приемами.
«Заливка с учётом содержимого» — достаточно быстрое удаление объектов, которые являются достаточно простыми – лучше сказать прямолинейными . Для примера возьмем фотографию улицы, с которой необходимо убрать столб.
Загружаем фото, дублируем слой для работы. Далее, выбираем инструмент «Лассо», а именно прямоугольное. Обводим им столб, оставляя по краям немного фона.
Далее, в главном меню заходим во вкладку «Редактирование» и выбираем «Выполнить заливку».
В открывшемся окне в верхней строке выбираем «С учетом содержимого». Часто, по умолчанию эта функция уже стоит. Тогда ничего выбирать не надо.
Все остальное оставляем без изменения и жмем «Ок». Получаем результат – столб исчез. Провода остались. Случилось чудо :):)
Вот такая простая, быстрая операция. Но, пойдем дальше и посмотрим, как можно убирать ненужные элементы на лице.
Убираем лишний объект с лица на фото
Иногда, делая портреты, вдруг обнаруживается, что на лице очень хорошо просматриваются ненужные объекты. Чаще всего это прыщи. В зависимости от количества прыщей, их расположения и формы, действовать можно по разному. Например, такой вот у нас есть такой портрет.
Загружаем фото, увеличиваем до нужного и удобного размера и приступаем к удалению. Первый вариант, который можно использовать для небольших объектов – это кисть. Но в начале, выбираем на панели инструментов пипетку и кликаем ею на здоровом участке кожи. При этом, обратите внимание, что основной цвет изменился на выбранный.
Вот теперь можно приступать к закрашиванию. Выбираем инструмент «Кисть», ставим размер близкий к размеру объекта и кликаем по прыщику до тех пор, пока он не закрасится.
Как видите прыщ исчез. Точно так же удаляем и остальные. Если где-то образуется резкая граница между местом удаленного объекта и оригинальной кожей, можно воспользоваться инструментом «Размытие» и им подкорректировать.
Так же, этим инструментом можно попробовать и замазать объект, при условии, что он не резко отличается от фона. Вот результат использования этих двух инструментов. Довольно эффективный результат, теперь вы знаете как можно спасти хорошее фото.
Как видите, крупные объекты удалены. Это же самое можно сделать и при помощи вышеописанной функции «Заливки с учётом содержимого». С помощью «Лассо» выделяем объект, заходим редактирование-выполнить заливку. В появившемся окне выбираем «С учетом содержимого» и жмем ок. Результат тот же.
Как в фотошопе убрать лишний объект с лица без потери фона?
В этом примере мы рассмотрим не совсем удаление с лица, а с портрета. Удалять будем бант на голове. Но, для сложных объектов на лице можно воспользоваться тем же методом. Итак, загружаем фото девочки с бантиком и дублируем слой.
Нам надо удалить бант. Воспользуемся методом «Заливки с учётом содержимого». Инструментом лассо выделяем бант.
Теперь заходим меню редактирование-выполнить заливку. Кстати, можно сделать проще. Кликаем на выделенном объекте правой кнопкой мыши и в открывшемся меню выбираем этот же пункт.
В открывшемся окне выбираем с учетом содержимого и жмем «ОК». Однако, бантик вырезался не совсем корректно.
Эта проблема решается при помощи другого инструмента – «Штамп». Находим его на панели инструментов. Иконка выглядит как штамп.
Далее, нажимаем клавишу «Alt» и, удерживая ее, выбираем инструментом штамп участок, которым будем замещать неудачно удаленный участок. Естественно, выбираем, где хорошо прописаны волосы. Вот пример результата первого участка, где бантик удалился не совсем корректно.
Таким же образом удаляем все остальные некорректные области. При этом, не забывайте периодически менять место клонирования, нажав кнопку «Alt». Это связано с тем, что передвигаясь по закрашенному месту, участок откуда берется пример копирования то же передвигается и может попасть на тот цвет, который вам не нужен. Вот готовый результат удаления бантика с головы девочки.
При этом, не забывайте периодически менять место клонирования, нажав кнопку «Alt». Это связано с тем, что передвигаясь по закрашенному месту, участок откуда берется пример копирования то же передвигается и может попасть на тот цвет, который вам не нужен. Вот готовый результат удаления бантика с головы девочки.
Как видите, от бантика не осталось и следа. При этом фон сохранился, фотография выглядит естественно.
Удаляем лишнее с фотографии при помощи инструмента «Штамп»
Штамп также очень уникальный инструмент, как и заливка, рассмотренная ранее. Посмотрим еще некоторые возможности этого инструмента. Скажем, необходимо убрать предмет с такой картинки:
Загружаем в программу, делаем дубликат слоя. Удаляем стог сена. Заметьте, что стог лежит в трех разных частях рисунка. На поле и на фоне леса и неба. Соответственно убирать будем согласно этим частям.
Начинаем с фона неба. Выбираем штамп, зажимаем кнопку «alt» и щелкаем по части фона неба.
Поскольку стог лежит не на фоне облаков. А больше на темной части, то выбираем ее. Отпускаем кнопку «alt» и проводим круглым курсором-штампом по верхней части стога. Периодически, если нужно, снова выбираем часть неба для клонирования. В результате получаем:
Зачищаем до кромки леса. Теперь переходим к лесной части стога. Аналогично кликаем с зажатой кнопкой «Alt» по лесу и чистим дальше. Результат:
Осталось убрать часть стога, расположенного на поле. Здесь немножко проще. Текстуры поля много, выбираем любое место и чистим. В результате получаем готовое изображение без стога.
Как видите, все очень просто. Удачи вам в освоении этой замечательной программы.
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как с помощью Photoshop убрать любой объект с фото?
В этом руководстве по Photoshop рассказывается, как удалить любой объект с фото, используя различные инструменты графического редактора.
Сначала я покажу, как «вытащить» человека из фотографии.
У нас есть фото, на котором четыре человека, а должно остаться три. Мы удалим парня справа.
Сначала создадим копию основного слоя на случай, если нужно будет восстановить оригинал. Для этого перетащите иконку слоя на значок дублирования, который находится внизу палитры.
Используя инструмент «Быстрое выделение» или «Лассо», обведите область вокруг человека, которого хотите удалить с фотографии.
В выделенной области кликните правой кнопкой мыши и в появившемся меню выберите пункт «Выполнить заливку». Откроется диалоговое окно, в котором для параметра «Содержание» установите значение «С учетом содержимого» и нажмите «ОК».
В большинстве случаев этот инструмент работает адекватно. Но иногда получается нечто подобное.
Чтобы исправить это, перейдите в пункт «Редактирование» — «Заливка» — «С учетом содержимого» (в Photoshop CC).
Появится окно, в котором мы задаем, какую область будет использовать инструмент.
Используя кисть, которая расположена в левом верхнем углу, закрасьте людей на фото. Обратите внимание на то, что только зеленая область используется для заполнения.
Используя инструмент «Лассо», выделите силуэт удаляемого с фотографии человека, чтобы инструменту «С учетом содержимого» было легче сгладить переход. Посмотрите, насколько лучше теперь выглядят края.
Чтобы избавиться от линий в середине фотографии, используйте инструмент «Кисть». Нажмите «ОК».
Ниже можно увидеть результат.
Если вы довольны полученным результатом, объедините оба слоя.
Теперь, чтобы заполнить образовавшийся пробел, нужно переместить пару влево. Используя инструмент «Лассо», выделите область вокруг них. При этом хорошо проработайте край справа, где девушка в голубой рубашке будет располагаться вплотную ко второй девушке.
Но если переместить их, на фотографии появится дыра. Что делать? Выберите инструмент «Перемещение с учетом содержимого». Сдвиньте выделенную область вправо.
Нажмите «Enter» и выделенная область переместится на новое место.
Для дополнительной коррекции я использовал инструмент «Штамп». Также можно использовать «Восстанавливающую кисть».
Уберем с фото электрические провода.
Для этого активируйте «Точечную восстанавливающую кисть». Кликните один раз на одном конце линии электропередачи. Удерживая нажатой клавишу Shift, кликните по другому концу линии электропередачи. На мгновение появится прямая черная линия.
Потом линия исчезает, как и провода.
За несколько секунд с фотографии можно убрать оставшиеся ненужные провода.
Это невероятно быстрый способ удаления брекетов.
Активируйте инструмент «Кисть» и выберите маленькую кисть с мягкими краями. Создайте новый слой.
Удерживайте нажатой клавишу Alt, и кисть превратится в пипетку. Кликните мышкой рядом с областью, которую вы хотите закрасить, чтобы выбрать цвет. Закрасьте брекеты или пломбу.
Иногда у зуба в верхней и нижней частях разные оттенки. Но их можно смешать. Для этого при нажатой клавише Alt выберите цвет. Уменьшите непрозрачность кисти до 20%.
Продолжайте закрашивать зуб при низкой непрозрачности, пока тон не выровняется так, как показано ниже.
Проделайте то же самое с остальными зубами. Увеличьте масштаб, чтобы было удобнее работать, и не торопитесь.
Надеюсь, что данное руководство помогло вам удалить ненужные объекты со своих фотографий.
Данная публикация представляет собой перевод статьи «How to Remove anything from a photo in Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Изучаем в Фотошоп техники удаления ненужных объектов на фото / Creativo.one
В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Скачать архив с материалами к уроку
Как использовать Заливку с учетом содержимого
Шаг 1
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).
Шаг 2
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).
Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.
Как использовать инструмент Заплатка
Шаг 1
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Теперь мышкой выделяем указатель, как показано ниже.
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
Как использовать инструмент Штамп
Шаг 1
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.
Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.
Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.
Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.
Ниже вы можете посмотреть на мой результат с законченной нижней частью:
Шаг 3
С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.
Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.
С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.
Шаг 4
Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.
Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).
Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.
В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.
Шаг 5
Продолжаем удалять мотоцикл.
Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.
Удаляем центральную часть мотоцикла:
Как видите, мотоцикл практически исчез:
Шаг 6
Мы сделали все возможное и практически получили нужный результат. Однако нижняя граница двери все еще недоработана. Чтобы это исправить, я воспользуюсь оригинальным слоем.
Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.
Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.
Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
Вот такой результат получился у меня:
Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.
Вы должны получить вот такой результат:
Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:
Пример 1:
Пример 2:
Пример 3:
Автор: Bunty Pundir
Как убрать лишнее в Photoshop
При удалении надписи важно, на каком фоне она размещена. Если фон однородный, проще всего закрасить лишнее с помощью инструмента Кисть/Brush Tool, найти который можно на панели инструментов слева.
С однородного фона очень легко убрать надписьЕще один способ — уже рассмотренное нами выделение и заливка нужной области С учетом содержимого/Content-Aware.
Как убрать надпись при помощи простой заливкиЕсли ни тот, ни другой способ не подошли, попробуйте убрать надпись с помощью Восстанавливающей кисти/Healing Brush, Штампа/Clone Stamp Tool или Заплатки/Patch Tool.
Восстанавливающая кисть/Healing Brush удобна для коррекции небольших областей. Чтобы воспользоваться инструментом, выберите, зажав клавишу Alt, область на изображении, которая вам нужна, а затем закрасьте надпись или другой элемент.
Штамп/Clone Stamp Tool действует аналогичным образом, но его удобнее применять для более крупных областей.
Применяя инструмент Заплатка/Patch Tool, нужно сначала выделить область, которую требуется закрасить, а затем сместить курсор на ту часть изображения, которой вы хотите заменить ненужный элемент.
Удаление объектов с помощью инструментов Восстанавливающая кисть/Healing Brush, Штамп/Clone Stamp Tool и Заплатка/Patch ToolСкрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите Select> Modify> Expand и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop, когда выбирает исходную деталь для создания заливки.
 Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, когда у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.

- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочего пространства выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвета из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования.
 Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения. - Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Как удалить фон в Photoshop
Изучение того, как удалить фон в Photoshop , может быть чрезвычайно полезным, если вы хотите разместить объект в новой сцене. Например, у вас может быть отличная фотография собаки, бегающей в парке, но, возможно, вы хотите использовать ее только для брошюры или хотите поместить собаку в другое место (например, в космос). Photoshop позволяет относительно легко изолировать определенные части изображения, и после небольшой практики вы сможете сделать это за считанные минуты.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Удаление простых фонов
Обычно простой фон состоит из одного цвета. Открыв изображение в Photoshop, найдите окно Layers (оно должно быть в правой части экрана). На данный момент для вашего изображения должен быть только один слой, и он, вероятно, будет называться «Фон».
Щелкните правой кнопкой мыши слой «Фон» и выберите «Слой из фона».
 Это откроет новое окно с несколькими вариантами наложения. Оставьте все как есть и нажмите ОК. Теперь ваш «Фон» слой изменится на «Слой 0», и вы сможете редактировать слой по своему усмотрению.
Это откроет новое окно с несколькими вариантами наложения. Оставьте все как есть и нажмите ОК. Теперь ваш «Фон» слой изменится на «Слой 0», и вы сможете редактировать слой по своему усмотрению.Затем перейдите на панель инструментов и найдите инструмент «Ластик». Если щелкнуть и удерживать этот значок, появятся дополнительные параметры ластика; выберите Волшебный ластик.
Теперь верхняя строка меню изменится, отражая настройки Magic Eraser.Вы захотите отрегулировать Допуск примерно до 25, установить Непрозрачность на 100%, установить флажок Смежный и установить флажок Сглаживание.
Если щелкнуть фон изображения, Magic Eraser удалит все, что соответствует цвету фона. Однако некоторые крошечные области между контурами объекта могут по-прежнему иметь цвет, поэтому вам следует увеличить масштаб и очистить эти участки с помощью инструмента «Ластик».
Чтобы изолировать оставшееся изображение, щелкните инструмент «Лассо» и обведите его грубым контуром.Затем нажмите CTRL + Shift + J, чтобы создать новый слой для этого конкретного раздела. Теперь вы можете удалить «Слой 0» и сохранить отредактированный файл изображения.
Удаление сложных фонов
Изучение того, как удалить фон в Photoshop , становится немного сложнее, если фон содержит несколько цветов и форм, но это все еще довольно просто. Вместо инструмента Magic Eraser вы захотите познакомиться с Background Eraser.Этот инструмент измеряет цвет в центре вашей кисти, а затем удаляет те же оттенки, что и при использовании ластика. Выберите «Ластик для фона», щелкнув и удерживая значок «Ластик».
Теперь взгляните на панель инструментов ластика в верхней части экрана, чтобы увидеть более сложные настройки. Выберите круглую кисть, которая достаточно велика, чтобы справиться с работой, установите Tolerance на 25, Sampling на «Continuous» и Limits на «Find Edges».
Так как инструмент «Ластик для фона» работает от центрального перекрестия, вы можете подвести указатель как можно ближе к объекту.
 Щелкните и перетащите объект, чтобы начать стирание фона. Пока перекрестие не выходит за край, изображение должно выглядеть идеально. Вы поймете, что это работает, когда фон будет заменен узором в виде шахматной доски.
Щелкните и перетащите объект, чтобы начать стирание фона. Пока перекрестие не выходит за край, изображение должно выглядеть идеально. Вы поймете, что это работает, когда фон будет заменен узором в виде шахматной доски.После того, как вы закончили стирать более мелкие детали и объект изолирован от фона, вы можете переключиться на ластик большего размера, чтобы обработать оставшийся фон. Вы также можете использовать инструмент «Лассо», чтобы создать новый слой для вашего объекта.Сохраните свою работу как новый файл изображения, а затем используйте его в своих будущих проектах!
Кроме того, вы можете проверить инструмент для удаления фона изображения, доступный в редакторе Shutterstock. Вам потребуется несколько простых шагов, чтобы удалить фон с ваших изображений.
Удалить фон в Photoshop быстро и легко
Если вам нужно удалить фон в Photoshop, вам повезло. Пользователи Photoshop имеют доступ ко многим различным методам удаления фона с изображения. Для простых фонов использование стандартного инструмента «волшебная палочка» для выделения и удаления фона вполне может быть более чем адекватным. Для более сложных фонов вы можете использовать инструмент «Ластик для фона».
Инструмент «Ластик фона» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и вы «рисуете».Освоить инструмент не так уж и сложно. Позвольте мне показать вам, как это работает.
Удаление фона, шаг 1. Откройте изображение
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как на нем есть области, которые варьируются от простых до более сложных. Я получил это бесплатно на Unsplash.
Теперь откроем его в Photoshop.
Удаление фона, шаг 2: Выберите средство удаления фона
Выберите инструмент «Ластик для фона» на панели инструментов Photoshop.Он может быть скрыт под инструментом «Ластик». Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. Кроме того, вы можете нажать Shift + E , чтобы перебрать все инструменты ластика, чтобы добраться до Background Eraser. Если у вас был выбран инструмент «Ластик по умолчанию», дважды нажмите Shift + E , чтобы выбрать инструмент «Ластик для фона».
Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. Кроме того, вы можете нажать Shift + E , чтобы перебрать все инструменты ластика, чтобы добраться до Background Eraser. Если у вас был выбран инструмент «Ластик по умолчанию», дважды нажмите Shift + E , чтобы выбрать инструмент «Ластик для фона».
Удаление фона, шаг 3. Настройте параметры инструмента
На панели параметров инструмента в верхней части экрана выберите круглую жесткую кисть.Наиболее подходящий размер кисти зависит от изображения, над которым вы работаете. Используйте квадратную скобку ( [ или ] ) для быстрого изменения размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте монтажной области, чтобы изменить размер и жесткость кисти.
Затем на панели параметров инструмента убедитесь, что для Выборка установлено значение Непрерывно (это первый из трех значков), Пределы от до Найдите края и Допуск имеет диапазон 20 -25% .
Примечание: меньший допуск означает, что ластик подберет меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые будет выбирать ваш ластик.
Удаление фона, шаг 4: начало удаления
Наведите кисть на фон и начните стирать. Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет везде, где он появляется внутри области кисти.Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана для удаления «цветовых ореолов», которые в противном случае могли бы быть видимыми, если объект переднего плана наложен на другой фон.
При стирании увеличьте масштаб рабочей области и постарайтесь, чтобы перекрестие не перекрывалось краем переднего плана. Скорее всего, вам придется в некоторых местах уменьшить размер кисти, чтобы случайно не стереть часть объекта на переднем плане.
Удаление фона, шаг 5: Выбор эффективного предела и настроек выборки
Даже если вы начали с низкой толерантностью, Фоновый ластик может стереть ненужные вещи, например рубашку этого парня или его волосы.
Для областей изображения переднего плана, которые имеют общие цвета с фоном (например, этот), вам может потребоваться отрегулировать пределы выборки и . На этом изображении я переключился на выборку : как только опцию , установите мои Limits на Discontinguous и установите Tolerance на 5% .
Выборка : как только опция производит выборку цвета под перекрестием только в тот момент, когда вы щелкаете , и она не выполняет повторную выборку, когда вы перемещаете кисть. Параметр Discontiguous Limit позволяет стереть все пиксели, соответствующие выбранному цвету, который вы стираете. Это очень удобно, например, чтобы попасть между прядями волос, не стирая их.
Есть большая вероятность, что Средство удаления фона может быть всем, что вам нужно для выполнения вашей задачи.Но если нет, читайте дальше.
Удаление фона, Шаг 6: Инструмент «Быстрая маска» или «Перо»
Хотя удаление фона на нашем примере изображения — это просто, когда цвета переднего плана и фона явно различаются, неизбежно есть области нашего объекта переднего плана, которые неправильно стираются, когда мы работаем близко к краям переднего плана.
В нашем примере передний план и фон имеют похожие цвета из-за освещения, которое влияет на фон и одежду модели.Проще всего это исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления ненужного фона.
Вот готовый результат:
А вот наше изображение с новым фоном:
Удалите фон в Photoshop
Если вы работаете с основным изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик для фона».
Более сложные изображения потребуют сочетания инструментов, выборок и допусков, а также периодической корректировки вручную. Бывают моменты, когда визуальной разницы между передним планом и фоном нет. Мы должны вручную ввести это различие.
И не забывайте, что если вы сохраняете изображение без добавления нового фона, вам необходимо сохранить его как PNG, чтобы сохранить прозрачность.
Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных статей и была обновлена в 2019 году для Adobe Photoshop 2020.Чтобы узнать больше о дизайне, прочтите «Системы дизайна» из журнала Smashing Magazine на SitePoint Premium.
.Как сделать прозрачный фон в Photoshop
Хотите удалить фон вашего произведения искусства, дизайна или фотографии? Я покажу вам, как сделать фон вашего произведения прозрачным с помощью Photoshop, чтобы вы могли использовать его как стикер, футболку или повторяющийся узор для вашего магазина печати по запросу, такого как Redbubble. Вы можете посмотреть обучающее видео по Photoshop или продолжить чтение.
Если у вас нет Photoshop, вы можете начать бесплатную 7-дневную пробную версию, которую вы можете отменить в любое время до истечения 7 дней.Adobe также предлагает студенческие скидки и различные пакеты и предложения, на которые я приведу ссылку ниже, если вы хотите купить подписку на Photoshop.
Отказ от ответственности: ссылки, отмеченные *, являются партнерскими / реферальными ссылками, которые позволяют вам поддерживать блог / канал YouTube без каких-либо дополнительных затрат, если вы совершаете покупку через них.
Выберите фон
Я показал вам, как редактировать отсканированное или сфотографированное произведение искусства, регулируя контраст, резкость, насыщенность, исправляя небольшие ошибки и обрезая изображение в предыдущем сообщении в блоге, поэтому мы выбираем именно это вверх от, чтобы показать вам один из способов удаления фона.Мы будем использовать инструмент быстрого выбора , поэтому давайте выберем его на левой панели инструментов. Убедитесь, что установлен флажок Обнаружение края . Вы также можете изменить размер кисти. Сделайте его меньше, если хотите более четкую кромку. Также обратите внимание на три разных изображения кисти на верхней панели. У меня выбрано Добавить к выбору , но у вас может быть выбрано Создать новое выделение , и это нормально.
Чтобы выделить область, просто закрасьте фон мышью, и Photoshop определит края фона и добавит части фона к выделению по мере продвижения.
Если у вас есть четкая разница между фоном и передним планом, ваш выбор может быть идеальным, но мой нет. Некоторые области, которые я хочу сохранить, были добавлены в выделение, которое я удалю позже. Итак, чтобы отменить выбор, вы можете либо нажать alt во время рисования с помощью мыши, либо щелкнуть значок Deselect на верхней панели, который представляет собой кисть со знаком минус. Я иду туда и обратно между выделением и снятием выделения, чтобы убрать хвост птицы и всю ветвь из выделения.
Вы можете использовать инструмент увеличения , чтобы увеличить изображение, чтобы лучше видеть края, и снова нажмите alt , используя его, чтобы уменьшить масштаб.
Добавление прозрачного слоя и удаление фона
Когда вы довольны выделением, давайте удалим фон. Чтобы создать прозрачный слой под изображением, я щелкну правой кнопкой мыши слой изображения на вкладке Layers и выберу Duplicate layer. Щелкните Ok , а затем щелкните значок глаза на нижнем слое, чтобы скрыть его.Это создает прозрачный слой.
Теперь убедитесь, что у вас выбран верхний слой, а затем нажмите Ctrl x , чтобы удалить фон, который вы выбрали с помощью инструмента Quick select tool . И вы можете отменить с помощью Crtl z , если вам нужно.
Исправление с помощью ластика
Для такой традиционной живописи результат получается довольно неровным. Я покажу вам, как использовать ластик, чтобы исправить это. Вы можете лучше видеть края и проверить наличие посторонних пикселей, добавив сплошной цветной фон.
Добавьте новый слой с помощью знака «плюс» на панели вниз.
Раскрасьте его, выбрав цвет в палитре Цвет . Используйте контрастный цвет по сравнению с вашим изображением. Я использую черный фон, потому что изображение довольно светлое. Затем перейдите в Edit — Fill — Foreground color . Теперь края видны лучше, а мои выглядят не очень хорошо.
Выберите кисть Eraser brush на левой панели инструментов и установите размер и жесткость кисти. Я делаю размер довольно маленьким и использую жесткую кисть.Теперь используйте ластик, чтобы сгладить края.
Экспорт и сохранение изображения
Когда вы закончите, сделайте цвет фона невидимым, щелкнув значок глаза рядом с ним на вкладке Слои . И обязательно сохраните изображение как PNG, чтобы сохранить прозрачность фона. Если вы сохраните его как JPEG, вы получите сплошной цвет фона. Также может быть хорошей идеей сохранить файл PSD Photoshop, если вы захотите использовать слои позже.
Как создать прозрачный фон в Photoshop
Хотите узнать о прозрачном фоне в фотошопе?
Создание прозрачного фона — очень хороший выбор для использования фотографий в соответствии с вашими предпочтениями.Например, логотип вашего сайта должен иметь прозрачный фон. Это увеличивает возможность исправить цвет фона вашего сайта.
Если вам нужно изменить цвет фона, прозрачные фоновые фотографии могут решить эту проблему. Позже вы можете добавить любой фон к этим фотографиям без повторного редактирования или изменения формата фотографии.
Для фотографии продукта он расширяет ваши возможности, делая ваш продукт более очаровательным. Вы можете установить любой фон, требовательный к вашим клиентам. Великолепный дисплей — одно из главных средств расширения вашего онлайн-бизнеса.Более мощная презентация продукта повышает рентабельность инвестиций для вашего бизнеса.
Замена фона изображения трудоемкая и требует много времени. Но, если у вас есть файл с прозрачным фоном, вы можете установить соответствующий фон на этих фотографиях в любое время. Задача такая простая.
Не знаю, как это сделать?
Не волнуйтесь. В этом уроке мы расскажем все о прозрачном фоне фотошопа. Как этого добиться и какие файлы поддерживают прозрачный фон в фотошопе и даже больше, например, как сохранить прозрачное изображение, как сделать фон прозрачным в фотошопе, как удалить фон с фотографии, удалить белый цвет из изображения в фотошопе, как изменить фон в photoshop cc и др.
Для этого мы будем использовать самую известную в мире программу для редактирования фотографий « Adobe Photoshop» .Это наиболее подходящая программа для редактирования фотографий. Мы знаем, что Photoshop преобразует белый цвет в прозрачный, Photoshop заменяет цвет на прозрачность, и чтобы узнать, как сделать цвет прозрачным в Photoshop, это лучшая программа.
Список инструментов для создания прозрачного фона в Photoshop.Помните, ваша основная задача создания прозрачного фона — отделить фон от изображения переднего плана. Вам следует сосредоточиться на том, какой из них вы хотите сохранить, а какой удалить из ваших фотографий.В Photoshop некоторые инструменты могут помочь вам добиться идеального результата.
Опять же, не все инструменты работают правильно для всех изображений. В зависимости от оттенка фона вашего изображения вы должны выбрать правильный инструмент для этого. В противном случае все усилия могут провалиться.
Например, одноцветное фоновое изображение и многоцветное фоновое изображение совершенно разные. Удаление волос с объекта может быть более сложным. Итак, какой инструмент лучше всего подойдет вам, зависит от вашего имиджа.
- Magic Wand Tools: Этот инструмент хорошо сочетается с однотонным фоновым изображением.Он выбирает все пиксели одинакового цвета. Например, когда фон белый, и вы удалите белый фон из фотошопа изображения, все, что вам нужно сделать, это щелкнуть белые части. Этот инструмент автоматически выбирает все пиксели этого цвета. Он идеально подходит для фотошопа, чтобы удалить белый фон и фотошоп поменять белый на прозрачный.
- Rectangular Marquee Tool и Elliptical Marquee Tool: Этот инструмент можно использовать для получения идеальных прямоугольных или круглых фотографий.Все, что вам нужно сделать, это правильно разместить ваш объект. Затем вы можете выполнить другие шаги. Он также отлично работает, чтобы сделать цвет прозрачным в фотошопе и фотошопе, чтобы заменить цвет прозрачными изображениями.
- Инструменты лассо: С помощью этого инструмента можно удалить сложный фон. Это свободная форма механизмов отбора. Вы можете выбрать свой объект, который хотите сохранить. Вы также можете исправить любую ошибку. Например, вы можете добавить любую часть, а также вычесть любую часть. Используя клавиши Shift и Alt на клавиатуре.Поскольку, как я уже упоминал ранее, инструмент лассо используется для всех типов сложного редактирования, здесь вы получите представление о том, что вы можете делать с помощью инструмента лассо — прозрачный фон руки, прозрачный фон человека, прозрачный фоновый узор, прозрачный фон лица, прозрачный фон в пространстве, нет знак прозрачный фон.
Pen Tool: Лучший инструмент для создания прозрачного фона в фотошопе или добавления нового фона для вашего объекта. Мы используем этот инструмент для удаления любого фона изображения.С помощью этого инструмента мы создаем контур вокруг объекта, который хотим сохранить. После этого удаляем фоновый слой.
Как сделать фон Photoshop прозрачным с помощью инструмента «Волшебная палочка»Удалить фон с фотографий и сделать прозрачный фон в фотошопе с помощью волшебной палочки очень просто. Просто нужно выполнить несколько шагов. Какие шаги? Не волнуйтесь, мы обсудим все в этой статье ниже.
- Преобразование изображения в многослойный файл
- Выбрать товар
- Добавление пера
- Маска слоя
- Сохраните файл
Шаг 1. Преобразование изображения в многослойный файл
Откройте изображение продукта в Photoshop.Мы используем изображение обуви на белом фоне. Инструмент «Волшебная палочка» отлично работал на Solid Background.
Выберите слой в верхнем ряду в Photoshop, перейдите к новому и выберите слой в фоновом меню. Итак, конечный пункт назначения — Слои> Новый> Слой из фона. А также убедитесь, что панель слоев открыта.
При этом диалоговое окно New Layer попросит вас переименовать слой. Вы можете оставить это значение по умолчанию Layer 0, а затем нажмите OK.
Теперь фоновый слой разблокирован, и вы можете редактировать что угодно в этом слое.
Шаг 2: Выберите продукт
На панели инструментов слева выберите инструмент «Волшебная палочка» в Photoshop. На панели параметров в верхней части экрана есть опция под названием выбрать тему. Щелкните по нему. Photoshop автоматически выберет объект на фотографии. Вы увидите, что вокруг продукта будет сделан выбор.
Если какое-либо выделение отсутствует или недостаточно совершенное, вы можете добавить или удалить выделение с помощью инструмента волшебной палочки до совершенства.
Для удаления выделения используйте ALT + щелкните , а для добавления выделения используйте SHIFT + щелкните. Для отсутствия петель в изображении мы использовали ALT и щелкали петли.
Шаг 3: Добавление пера
Для получения гладких краев используйте растушевку и сделайте выделение настолько гладким, насколько хотите. Для добавления пера щелкните вверху меню и выберите Select> Modify> Feather. Вы также можете использовать ярлык для добавления пера. Ярлык для растушевки по умолчанию в Photoshop — Shift + F5 .
Шаг 4: Маскируйте слой
После нанесения пера вы должны замаскировать слой. Слой-маска хороша для сохранения фона. Если вы удалите фон, вы не сможете вернуть его обратно. Используя технику маскирования слоя, вы можете отменить задний фон и использовать фон в любое время.
После маски слоя вы увидите прозрачный фон.
Шаг 5. Сохраните файл
Так как изображение теперь прозрачное, вы можете сохранить изображение в любом формате по своему усмотрению.Для сохранения прозрачности изображения необходимо сохранить изображение в формате PNG.
Для будущего использования вы можете сохранить изображение как файл PSD.
Видео-инструкция по созданию прозрачного фона с помощью инструмента Magic Wand Tool
Как создать прозрачный фон в Photoshop с помощью инструмента «Перо».
Инструмент «Перо»— наиболее часто используемый инструмент, специально предназначенный для работы с траекторией отсечения. Не знаете, что такое обтравочный контур? Прочтите нашу подробную статью о контуре обрезки в фотошопе.Здесь мы обсудили почти все по этому поводу. Этот инструмент нравится каждому профессиональному поставщику услуг по редактированию фотографий. Потому что этот инструмент дает им больше свободы выбора. Если вы хотите удалить фоновое изображение, я всегда предлагаю использовать этот инструмент. В любом случае, давайте начнем наш инструмент «Перо» с тем. Чтобы сделать прозрачным любое изображение с помощью инструмента «Перо», вам необходимо выполнить следующие шаги:
ступеней
- Выберите инструмент «Перо» Убедитесь, что резиновая полоса включена
- Создать путь
- Использование навигатора для увеличения / уменьшения масштаба
- Увеличить на 300%
- Начать прокладку пути
- Закрыть путь
- Выбор пути
- Добавить перо
- Добавить выделение маски слоя
- Сохранить изображение
Давайте подробнее обсудим эти шаги.
Шаг 1. Выберите инструмент «Перо»
Выберите инструмент «Перо» на правой панели инструментов Photoshop. Вы также можете выбрать инструмент «Перо» с помощью ярлыка { P }. { P } — это контекстное меню по умолчанию для использования инструмента «Перо».Инструмент «Перо» — наиболее часто используемый инструмент Photoshop для техники «Сглаживание».
Шаг 2. Убедитесь, что Rubberband включен
После выбора инструмента «Перо» необходимо проверить, включена ли их резинка.Не включив резиновую ленту, вы не сможете увидеть дорожку.
Когда вы включили резиновую ленту, вы увидите ступеньку, когда закрепите продукт.
Шаг 3. Создайте путь
Для создания пути вы должны создать путь из неба пути.
Keep Выберите слой Path из области неба, чтобы избежать рабочего пути и потерять путь.
Шаг 4. Используйте навигатор для увеличения / уменьшения масштаба
Если в Photoshop не открыта панель навигатора, активируйте ее.
Перейдите на верхнюю панель и выберите окна > Navigator . Теперь вы увидите, что панель навигатора будет видна в вашем Photoshop.
Шаг 5: Увеличьте масштаб до 300%
Увеличьте изображение на 300 процентов. В Photoshop вы можете увеличить изображение в трех направлениях. Номер 1, с помощью панели навигатора
2-й вариант — использовать Ctrl + пробел и щелкнуть мышью. А для третьего варианта используйте Ctrl и {+} с клавиатуры.
Шаг 6: Начните прокладку пути
После увеличения изображения начните создавать контур вокруг объекта.Вырежьте объект, в котором вы хотите выделить.
Обязательно закрепите продукт на 1 пиксель внутри, чтобы фон не выделялся.
Не обрезайте большую часть объекта. Помните, для плавного выделения; вы должны поддерживать качество Path. Для качества, пожалуйста, регулярно практикуйтесь.
Шаг 7. Закройте путь
После создания контура, объект должен закрыть контур для окончательной отделки.
Шаг 8: Выбор пути
Выберите путь, щелкнув правой кнопкой мыши.Есть опция, показывающая «Сделать выбор». Нажмите на эту опцию.
Будет произведен выбор товара.
Шаг 9: Добавьте перо
Добавьте немного пера к вашему выбору. Вы можете добавить растушевку по умолчанию из контекстного меню Shift + F6 в Photoshop cs6 или более поздней версии. Вы можете добавить перо к выделению из верхнего меню, выбрав Select> Modify> Feather .
Сделайте радиус пера 0,4-0,5.Обычно профессионалы используют 0.5 Feather для Smooth Edge.
Шаг 10: Добавить выделенную маску слоя: — Во вкусе слоев есть опция под названием Добавить маску слоя . Нажмите на эту опцию
Будет создана автоматическая маска объекта. Вы всегда должны использовать опцию маски. С Добавить маску слоя, вы всегда можете сохранить фон. Так что в будущем, если вам нужно, вы можете сохранить фон, отключив маску.
Шаг 11: Сохраните изображение
Сохраните изображение с прозрачным фоном Photoshop, как вы хотели. Вы можете сохранить изображение в верхней строке меню. Файл> Сохранить как
.Для сохранения прозрачности изображения сохраните png с прозрачным фоном.
Чтобы сохранить путь и слой, сохраните изображение в формате PSD . PSD — это формат Photoshop по умолчанию.
Видео-руководство по созданию прозрачного фона в Photshop с помощью Pen Tool
Пора попрактиковаться.Загрузите изображение отсюда и начните практиковаться.
Как создать прозрачный фон Photoshop с помощью инструмента Elliptical Marquee Tool
ступеней
- Преобразование изображения в многослойный файл
- Сделать выбор
- Добавить перо
- Добавить маску слоя
- Сохранить изображение в прозрачном формате
- Сохранить как PSD
Шаг 1. Преобразование изображения в многослойный файл
Откройте панель «Слои».По умолчанию эта панель находится справа от окна вашего приложения. Но если вы не найдете его на панели Photoshop, вы можете получить доступ из верхнего раскрывающегося меню окна Photoshop Window> Layers .
.
При нажатии на слои откроется панель открытых слоев.
Выберите «Слой» в верхнем ряду в Photoshop, перейдите к новому и выберите «Слой» в фоновом меню. Итак, конечный пункт назначения — Слои> Новый> Слой из фона. Убедитесь, что панель слоев открыта.
Вы также можете создать многослойный файл с помощью ярлыка — просто дважды щелкните фоновый слой. Появится диалоговое окно New Layer с просьбой переименовать слой. Вы можете оставить это значение по умолчанию Layer 0 или свое собственное имя и нажать OK .
Теперь вы разблокировали слой. Разблокировав слой, вы можете удалить что угодно с фона.
Шаг 2: Сделайте выбор.
Щелкните на инструмент Elliptical Marquee Tool. Вы найдете его на панели инструментов в левой части Photoshop. Мы будем использовать инструмент Elliptical Marquee tool , потому что наше изображение имеет круглую форму. Если изображения имеют квадратную форму, вы должны использовать инструмент «Прямоугольная область » вместо инструмента «Эллиптическая область» .
Если перетащить инструмент вокруг изображения, ваши изображения будут выделены. Теперь вы увидите выделение в виде «марширующих муравьев», окружающих выделение.
Шаг 3: Добавьте перо
Добавьте перо к вашему выбору. При добавлении перьев край выделения будет более гладким, чем при обычном выделении.
Вы можете добавить растушевку к выделению из верхнего выпадающего меню, нажав Select> Modify> Feather . Кроме того, вы можете добавить перо с помощью контекстного меню по умолчанию Shift + F6 в Photoshop cs6 или более поздней версии.
Сделать перо Радиус пера 0,4-0,5. Обычно профессионалы используют 0.5 Растушевка для большинства изображений.
Шаг 4: Добавьте маску слоя
В палитре слоев есть опция «Добавить маску слоя». Щелкните по этой опции.
Будет создана автоматическая маска объекта. Мы предлагаем использовать опцию Добавить маску слоя . С помощью «Добавить маску слоя» вы всегда можете сохранить фон. Так что в будущем, если вам нужно, вы можете сохранить фон, отключив маску.
Теперь ваше изображение прозрачное.
Шаг 5. Сохраните изображение в прозрачном формате.
Вы можете сохранить изображение из верхней строки раскрывающегося меню. Файл> Сохранить как. Также вы можете сохранить изображение с помощью сочетания клавиш Ctrl + S или для Сохранить A… Ctrl + Shift + S .
Обязательно сохраните изображение в формате PNG . Если вы сохраните изображение в формате jpg, прозрачность не сохранится.
Шаг 6: Сохранить как PSD
Для будущего использования сохраните файл PSD.С этим форматом Photoshop по умолчанию вы можете быстро использовать и редактировать изображения.
Видео-руководство по созданию прозрачного фона в Photshop с помощью инструмента Elliptical Marquee Tool
Для практики Вот ссылка на изображение: —
Видео-руководство по созданию Photoshop Прозрачный фон с помощью инструмента лассо
Преимущества Photoshop Прозрачный фон
Если вы хотите узнать, как удалить фон в фотошопе, как изменить фон в фотошопе, как удалить фон с изображения, как фотошоп сделать цвет прозрачным, как удалить белый фон в фотошопе и др. — вам необходимо узнать, как сделать прозрачный фон.Вкратце я расскажу о некоторых основных преимуществах использования прозрачного фона в фотошопе.
Прозрачный фон показывает разные возможности использования фотографии.
Вы можете легко вырезать и вставить прозрачную фотографию.
Подходит для использования на сайтах электронной коммерции, так как вы можете сделать цветной прозрачный фотошоп.
Вы можете использовать одно прозрачное изображение во многих ресурсах, но не забудьте сохранить основное прозрачное изображение.
Он также позволяет удалить фон с изображения и удалить белый фон из фотошопа с логотипом.
В случае создания логотипа это более полезно, поскольку фотошоп превращает белый цвет в прозрачный и делает прозрачный логотип фотошопа.
Удаление белого фона для создания прозрачного PNG в Photoshop — photoshopbuzz.com
от Ханна 25 февраля 2010 г. 12:41 42960 просмотров36
В этом уроке вы узнаете, как удалить белую область или фон с черно-белого рисунка пугала.
Шаг 1.
Откройте изображение, с которого вы хотите удалить фон. Вы можете скачать версию чучела, использованного в этом руководстве, здесь.
Шаг 2.
Сначала создайте новый слой, щелкнув значок нового слоя слева от корзины в палитре слоев.
Палитра слоевШаг 3.
Щелкните новый слой, удерживайте и перетащите его под слой изображения.
Палитра слоевШаг 4.
Выберите инструмент «Ведро с краской» на панели инструментов и, выбрав новый фоновый слой, залейте область ярким цветом по вашему выбору. Это всего лишь вспомогательное средство для удаления белых участков.
Paint Bucket ToolШаг 5.
Область слоев теперь должна напоминать палитру ниже.
Палитра слоевШаг 6.
Щелкните слой изображения и выберите инструмент «Палочка» или просто нажмите букву W в Photoshop.Измените допуск на панели приложения на 40 и щелкните в любом месте белой области.
Magic Wand ToolШаг 7.
Затем перейдите в Select> Similar и нажмите на клавиатуре удаление / возврат.
Выберите SImilarШаг 8.
Затем вы можете повторить процесс, чтобы удалить любые другие белые области, использовать ластик на небольшой настройке или, если остались только крошечные области, как показано ниже, просто измените последние несколько белых областей на черные. .
Эффект волшебной палочкиДля этого дважды щелкните слой изображения в палитре слоев, чтобы открыть панель стилей слоя.Вы также можете открыть эту панель, щелкнув слой правой кнопкой мыши и выбрав> Параметры наложения.
Стили слояШаг 9.
Щелкните наложение цвета в меню слева, а затем щелкните образец цвета, чтобы снова изменить цвет слоя на черный.
Layer StyleStep 10.
Если вы хотите использовать это изображение с другим цветным фоном, вы можете просто повторить процесс наложения цвета с выбранным фоновым слоем.Чтобы создать прозрачный фон, вы можете отключить фоновый слой, щелкнув глазом на слое в палитре слоев.
Палитра слоев глазШаг 11.
При сохранении в формате PNG в этот момент изображение сохранит файл с прозрачным фоном. Для сохранения в формате PNG выберите «Файл»> «Сохранить для Интернета»
. Сохранить для ИнтернетаВыберите PNG 24 в раскрывающемся меню вверху справа и сохраните изображение.
Выберите PNGThe Final Image.
Прозрачный фон4 простых способа удалить фон на прозрачный с помощью GIMP
В сегодняшнем уроке я продемонстрирую, как вы можете использовать GIMP, чтобы сделать фон изображения прозрачным, оставив при этом объект на месте.
Существует множество способов добиться этого с помощью GIMP, но я расскажу об основных методах, которые проще всего применить новичку. Метод, который вам следует использовать, зависит от типа изображения, с которым вы работаете, и от того, насколько комфортно вы используете GIMP для удаления фона до прозрачного.
Если вы уже знаете, как работают эти методы, но у вас возникли проблемы с удалением изображения до прозрачности вместо белого, черного или некоторых других свойств слоя, обязательно ознакомьтесь с моим сообщением о стирании до прозрачности с помощью GIMP.
Использование GIMP для удаления фона на прозрачный
Первый шаг — создать выделение либо из объекта, либо из фона. Вам следует выбрать самое легкое. Кроме того, обязательно ознакомьтесь с видеоуроком в верхней части страницы, где я демонстрирую, как работает каждый из них!
Метод 1. Инструмент нечеткого выделения
Согласно документации GIMP, инструмент Fuzzy Select Tool позволяет выбирать области изображения на основе цветового сходства.Этот метод отлично подходит, если цвет фона вашего изображения отличается от цвета объекта, который вы хотите вырезать.
Возьмите инструмент Fuzzy Select Tool , щелкнув значок, выделенный на изображении выше, или просто нажмите U на клавиатуре.
Выбрав инструмент, щелкните и перетащите объект, чтобы выделить его. Перетащите курсор вправо, чтобы увеличить размер выделения, и влево, чтобы уменьшить его. Вы можете добавить к своему выбору, удерживая Shift и щелкнув другую область, и вы можете удалить ненужные выделения, удерживая Control и щелкая по ним.
Это создаст точечный контур вокруг вашего объекта, известный как выделение. Если вы создали выделение, щелкнув фон, просто нажмите Delete на клавиатуре (или перейдите в Edit> Clear , если вы используете Mac), и вы успешно использовали GIMP, чтобы удалить фон вашего изображения до прозрачного.
Если вы создали выбор, нажав на свою тему, у вас будет выделена только ваша тема. Поскольку вы хотите удалить фон, а не объект, просто перейдите к Select> Invert .Когда вы это сделаете, на экране ничего не изменится заметно, но произошло то, что вы перевернули выделение, так что теперь у вас выбран фон, а не передний план. Как только вы это сделаете, просто нажмите Удалить .
Метод 2: Инструмент «Выбрать по цвету»
Еще более простой метод — похожий на инструмент Fuzzy Select Tool — это инструмент Select By Color . Как только вы нажмете на конкретный пиксель с помощью этого инструмента, он создаст выделение вокруг него и каждого другого пикселя того же цвета.Этот инструмент отлично работает, если у вас есть изображение, в котором фон состоит из одного цвета и, возможно, нескольких его оттенков.
Возьмите инструмент «Выбрать по цвету», щелкнув значок, выделенный выше, или просто нажав Shift + O на клавиатуре.
Как упоминалось ранее, просто нажмите на сегмент изображения, который содержит цвет, который вы хотите удалить. Вы можете увеличить размер выделения, щелкнув и перетащив вправо, или уменьшить его, щелкнув и перетащив влево.Вы также можете выбрать дополнительные оттенки того же цвета, удерживая Shift и также нажимая на них.
Создав выделение из фона, нажмите Delete на клавиатуре или выберите Edit> Clear , если вы используете Mac.
Если вместо этого вам проще создать выделение из вашего переднего плана / объекта, продолжайте и сделайте это, а затем просто перейдите к Select> Clear перед тем, как удалить выделение.
Метод 3: Инструмент «Контуры»
Это метод, который требует наибольшего мастерства и занимает больше всего времени, но, на мой взгляд, это лучший метод использования GIMP для удаления фона до прозрачного, поскольку он дает самый чистый и профессиональный результат.Это метод, который использовался для обрезки изображения птицы в заголовке этого поста — инструмент Paths .
Инструмент «Контуры» позволяет создавать выделение, вручную размещая плавные линии и кривые с помощью размещения узлов. Это идеальный метод, если контраст между объектом и фоном вашего изображения просто недостаточен для того, чтобы предыдущие методы работали.
Возьмите инструмент Paths , щелкнув значок, указанный выше, или с помощью сочетания клавиш, то есть B .
Поскольку этот метод слишком сложен и слишком сложен для объяснения с помощью письменного текста, я предлагаю посмотреть следующий видеоурок, который я создал некоторое время назад. В видео есть голосовое повествование и пошаговые инструкции, которым можно следовать даже при первом использовании.
Перейдите к точке 3:59 в видео для сегмента об использовании инструмента «Контуры» для удаления фона до прозрачного с помощью GIMP.
Метод 4: Маски слоя
Последний метод, который я опишу, — это не обязательно инструмент, а скорее набор функций.Идея этого метода состоит в том, чтобы разделить ваше изображение до черно-белого, а затем настроить цветовые кривые, чтобы создать некоторое разделение между передним планом и фоном. Как только это будет сделано, мы будем использовать маски слоя, чтобы определить прозрачные области.
Этот метод идеально подходит для обрезки объектов с мелкими деталями, такими как мех или пряди волос. Тем не менее, это самый сложный метод из четырех, которые я рассмотрел, поэтому мне намного проще объяснить его с помощью видео…
Имейте в виду, что этот метод не работает для всех изображений.Между объектом и фоном должен быть некоторый контраст.
Метод 5: Инструмент выбора переднего плана
Последний метод, который я рассмотрю, — это инструмент «Выделение переднего плана». Этот метод также будет хорошим выбором, если у вашего объекта много мелких деталей, таких как пряди волос.
Для начала возьмите инструмент Foreground Select и вручную нарисуйте грубый контур вокруг вашего объекта. Не беспокойтесь о точности, это просто очень элементарная трассировка.Это создаст темно-синюю область на вашем фоне и светло-синюю область на вашем переднем плане.
Теперь вы можете вручную прокрасить области вашего объекта, стараясь не приближаться слишком близко к границам. Вы можете увеличивать и уменьшать размер кисти, используя клавиши левой и правой скобок. Опять же, не беспокойтесь о том, что это точная трассировка. Это может быть простой элементарный план.
Когда вы закончите, вы можете переключить настройку предварительного просмотра, чтобы увидеть, как он выглядит.
Если вас устраивает то, как он выглядит, нажмите Enter на клавиатуре, чтобы преобразовать его в выделенный фрагмент. Затем инвертируйте выделение, выбрав «Выделение»> «Инвертировать», а затем нажмите «Удалить» на клавиатуре, чтобы удалить фон.
И этого должно хватить для этого урока об удалении фона до прозрачного с помощью GIMP! Если у вас есть вопросы, оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Начните работу с GIMP!Хотите узнать больше о том, как работает GIMP? Посмотрите серию GIMP — исчерпывающую коллекцию из более чем 60 видеороликов, в которых я рассмотрю все основные инструменты, функции и функции GIMP и объясню, что они делают, как работают и почему они полезны. |
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите раскрытие информации об аффилированных лицах здесь.
12. Уроки Photoshop Elements: прозрачный фон
Создание изображений с прозрачным фоном в Photoshop Elements — это то, о чем люди часто спрашивают.Итак, я собираюсь подробнее остановиться на JPEG, GIF, PNG, PSD, TIFF. KWIM?
Зачем кому-то это нужно?
Логотипы на веб-сайтах и альбомы для вырезок — две важные причины.
Другой пример — изображения с неидеально квадратными углами. Возможно, вам понадобятся закругленные углы, круг или овал, возможно, вам даже понадобится восьмиугольник. Хотя я был бы удивлен последним.
Правило номер один для изображений с прозрачным фоном в Elements — сохранять эти файлы как PNG.Если вы сохраните их в формате JPEG, фон будет белым.
Поскольку фон моего блога белый, показывать вам такой пример не стоит. Итак, я собираюсь разместить примеры на воображаемой серой странице блога.
Вот мой водяной знак, сохраненный в формате PNG на воображаемом сером фоне блога.
А вот и сохраняется в формате JPEG.
Это тот же самый файл, за исключением расширения PNG / JPG в конце. Тот, у которого белый фон, будет выглядеть как квадрат, если только ваш блог или веб-сайт не белого цвета.Однако изображение в формате PNG будет выглядеть как круг, куда бы вы его ни поместили.
Это подводит нас к интересной концепции Elements. У вас могут быть только прямоугольные файлы. Но если пиксели вашего дизайна имеют форму круга и вы сохраняете их в формате PNG, чтобы фон оставался прозрачным, ваша графика будет отражать форму ваших пикселей. На этом изображении видно, что прозрачность в PSE обозначается серо-белой шахматной доской.
(Вы можете настроить внешний вид этой шахматной доски в PSE, если вам это не нравится.Перейдите в меню «Правка», выберите «Настройки», а затем «Прозрачность». Вы можете выбрать цвет и размер сетки.)
Я знаю, что вы уже это понимаете, и мне не нужно повторяться, но я все равно повторю это снова. Если бы я сохранил изображение выше в формате JPEG, оно выглядело бы как белый квадрат с круглым логотипом в центре. Если я сохраню его как PNG, он будет выглядеть как круглый логотип без фона.
Давайте посмотрим на скрапбукинг.
У меня есть фотография моей дочери, прыгающей, и я хочу извлечь ее и поместить в цифровой альбом для вырезок с графическими украшениями вокруг нее.
После распаковки я сохраняю файл в формате PNG, чтобы я мог показать, как она выпрыгивает из любого изображения, которое я хочу.
Итак, это версия, в которой я использовал PNG поверх своей графики. И это версия, в которой я использовал вместо этого JPEG. Намного более небрежно, правда?
Если вам интересно, как я выбрал свою дочь, чтобы вырезать ее из исходного изображения, я этого не сделал. Не совсем так. Вот что я сделал:
Как создать прозрачный фон
Чтобы оптимизировать дизайн рубашек и наклеек, одна из самых важных вещей — иметь прозрачный фон.Это придаст вашему дизайну более захватывающий вид, а для наклеек — эффектную вырезанную рамку. В стиле нашего недавнего поста «Советы по дизайну футболок» мы хотели поделиться несколькими методами извлечения вашей работы из фона, чтобы обеспечить прозрачность там, где это необходимо.
В идеале вы готовите свои цифровые работы неразрушающим образом и тем самым создаете новые слои для новых элементов, форм или даже цветов. Таким образом, вы можете просто скрыть фоновый слой и экспортировать основную иллюстрацию с прозрачным фоном.Однако не все работают таким образом, или готовый дизайн мог быть отсканирован или даже создан в другой программе, которую не так просто создать в слоях. Поэтому важно знать, как извлечь работу из фонового слоя, чтобы вы могли оптимизировать файл для использования в качестве наклеек, рубашек или других продуктов, которые позволяют вам изменять цвет фона внутри нашего удобного загрузчика.
Есть много способов изолировать элементы вашего дизайна, чтобы извлечь их на новый слой, и они могут быть разными для каждого типа дизайна.Итак, мы просто собираемся сосредоточиться на некоторых из них в Photoshop. В следующих примерах я использую простой двухцветный дизайн, чтобы показать, как работает каждый метод.
Инструменты для быстрого выбора и волшебной палочки
Если у вас есть дизайн с большими областями сплошного цвета или дизайн с резкими различиями между цветами, первые два метода, которые вы, возможно, захотите попробовать, — это инструменты быстрого выбора и волшебная палочка.
Инструмент «Волшебная палочка» — один из старейших инструментов Photoshop, он делает выделение на основе тона и цвета.Это один из тех, о которых часто забывают, поскольку есть более новые инструменты выбора, которые могут показаться более интуитивными, однако инструмент Magic Wand имеет некоторые функции, которые позволяют настраивать то, что вы выбираете, например, допуск, размер выборки и новые функции выбора и выбора. Особенность маски. Вы также заметите значки вверху, которые позволяют добавлять, вычитать и пересекать выделенный фрагмент. На изображении ниже я просто использовал инструмент Magic Wand, чтобы выбрать розовые цвета.
Инструмент быстрого выбора работает как кисть.Вы можете изменять размер кисти, а также добавлять и удалять области выделения. Этот инструмент великолепен, так как вы можете нарисовать то, что хотите замаскировать — например, на изображении ниже я закрасил темно-синюю область с помощью инструмента Quick Selection. Точно так же это работает, когда вы хотите вырезать фигуру на относительно белом фоне.
Выбор по цветовому диапазону
Если у вас есть определенная область цвета, которую вы хотите выбрать, и вы не хотите беспокоиться о выделении дополнительных пикселей, инструменты, упомянутые выше, идеально подходят.Однако еще один отличный метод, который работает со всем изображением, — это делать выбор на основе цветового диапазона. Чтобы перейти к этому инструменту, нажмите «Выбрать> Цветовой диапазон», а затем можно будет внести изменения в появившемся всплывающем окне. Оттуда вы можете использовать пипетку для выбора или даже использовать раскрывающийся список, чтобы выбрать определенный цвет или тон. Вы можете легко добавлять и вычитать выделенную область, а также использовать ползунок «Нечеткость» для выбора диапазона цветов в выделенной области. В этом методе есть несколько отличных инструментов, так что поэкспериментируйте и познакомьтесь с ними.Щелкнув «OK», вы вернетесь к работе с активным выбором. Теперь вы можете скопировать выделение на новый слой, который работает одинаково для всех описанных здесь методов.
Уточнение выбора
Хорошо, допустим, у вас есть выбор, но все еще требуется небольшая тонкая настройка. Часто есть небольшие области пикселей, которые вы просто не можете включить, или даже действительно сложные области цвета и значения, которые затрудняют использование вышеуказанных инструментов без дополнительных настроек.Это идеальное время, чтобы улучшить выделение с помощью маски.
Первый способ сделать это, пока ваш выбор активен, — перейти в режим быстрой маски, нажав ярлык «Q». Вы заметите, что ваше изображение приобрело красный оттенок, и теперь вы можете использовать инструмент кисти, чтобы закрасить области вне вашего выбора. Используйте черный цвет, чтобы закрасить области, которые вы хотите исключить, и белым цветом области, которые хотите включить. Это отличный метод, поскольку он позволяет вам использовать кисть и переходить к областям, которые вы хотите выделить, настраивать размер кисти и также получать эти замысловатые детали.
Следующий метод заключается в том, чтобы перейти в меню «Выбрать» и затем выбрать «Выбрать и маску». В этом окне вы можете использовать инструмент быстрого выбора, инструмент «Уточнить края», инструмент «Кисть», инструмент «Лассо» и многие другие настройки, которые позволят вам действительно уточнить этот выбор. Этот метод идеально подходит, если у вас есть деликатные участки, которые вы хотите удалить, например, волосы или участки, требующие более мягкого выделения.
Последние мысли
Рекомендуется практиковать каждый из этих методов, так как вам может потребоваться использовать множество из них в зависимости от сложности дизайна.На изображении ниже, созданном retkikosmos, фон заполнен текстурой и содержит многие из тех же цветов, что и в основном дизайне. Использование «Выбор по цветовому диапазону» было бы сложной задачей, так что это может быть хорошим шансом начать с инструмента «Быстрое выделение», перейти в режим «Быстрая маска», чтобы раскрасить и уточнить, а затем закончить, используя метод «Выделить и замаскировать». Как только вы извлечете свой дизайн на новый слой, не забудьте очистить все паразитные пиксели.

 Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».


 Таким образом птица исчезнет из поля зрения.
Таким образом птица исчезнет из поля зрения. Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
 Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения. Это откроет новое окно с несколькими вариантами наложения. Оставьте все как есть и нажмите ОК. Теперь ваш «Фон» слой изменится на «Слой 0», и вы сможете редактировать слой по своему усмотрению.
Это откроет новое окно с несколькими вариантами наложения. Оставьте все как есть и нажмите ОК. Теперь ваш «Фон» слой изменится на «Слой 0», и вы сможете редактировать слой по своему усмотрению. Щелкните и перетащите объект, чтобы начать стирание фона. Пока перекрестие не выходит за край, изображение должно выглядеть идеально. Вы поймете, что это работает, когда фон будет заменен узором в виде шахматной доски.
Щелкните и перетащите объект, чтобы начать стирание фона. Пока перекрестие не выходит за край, изображение должно выглядеть идеально. Вы поймете, что это работает, когда фон будет заменен узором в виде шахматной доски.