Изучаем стиль слоя Satin (Глянец) / Creativo.one
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит.
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов.
Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.
Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.
Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект.
На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.
Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.
На примере ниже вы можете увидеть разницу.
Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.
Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами,
Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.
Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.
На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.
Размер
На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.
Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения.
Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.
На следующем примере вы видите, как смена контура создает более яркие блики и отражения.
Сохранение и загрузка настроек по умолчанию
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта.
Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.
И на последок
По ссылке ниже вы сможете загрузить пример использования стиля слоя Satin (Глянец) в psd формате.
Автор: John Shaver
Переводчик: Макс Енин
Источник:
psd. tutsplus.com
tutsplus.com
Как в фотошопе сделать глянцевую фотографию
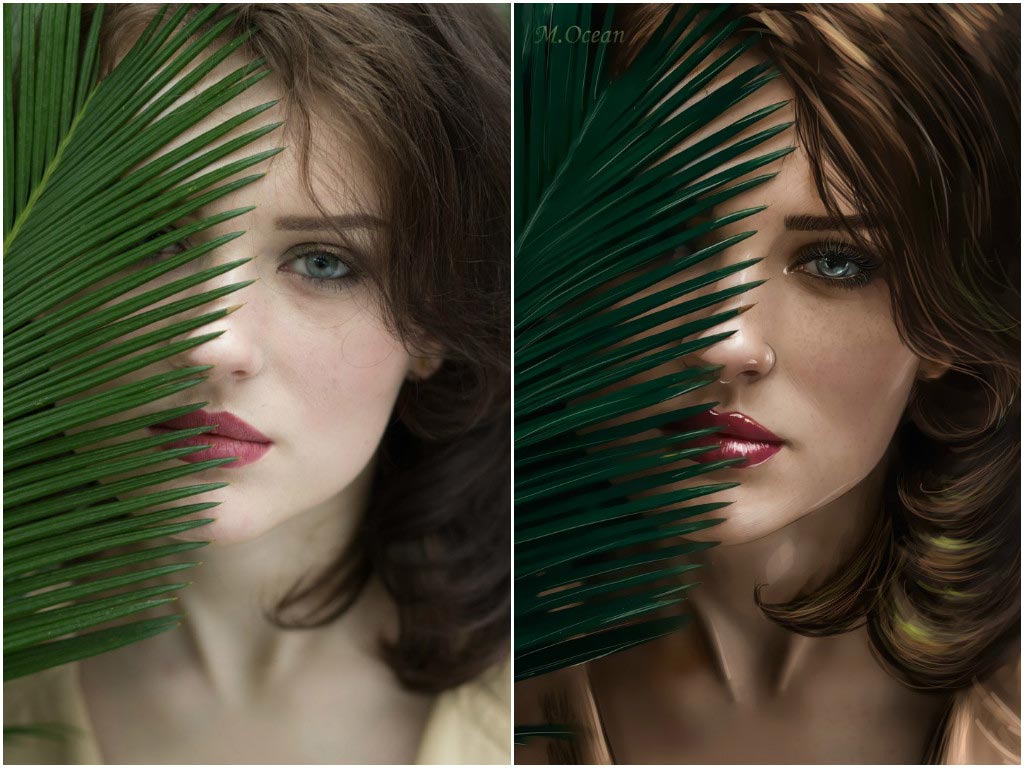
Придаем фотографии стильный глянцевый вид в Фотошоп
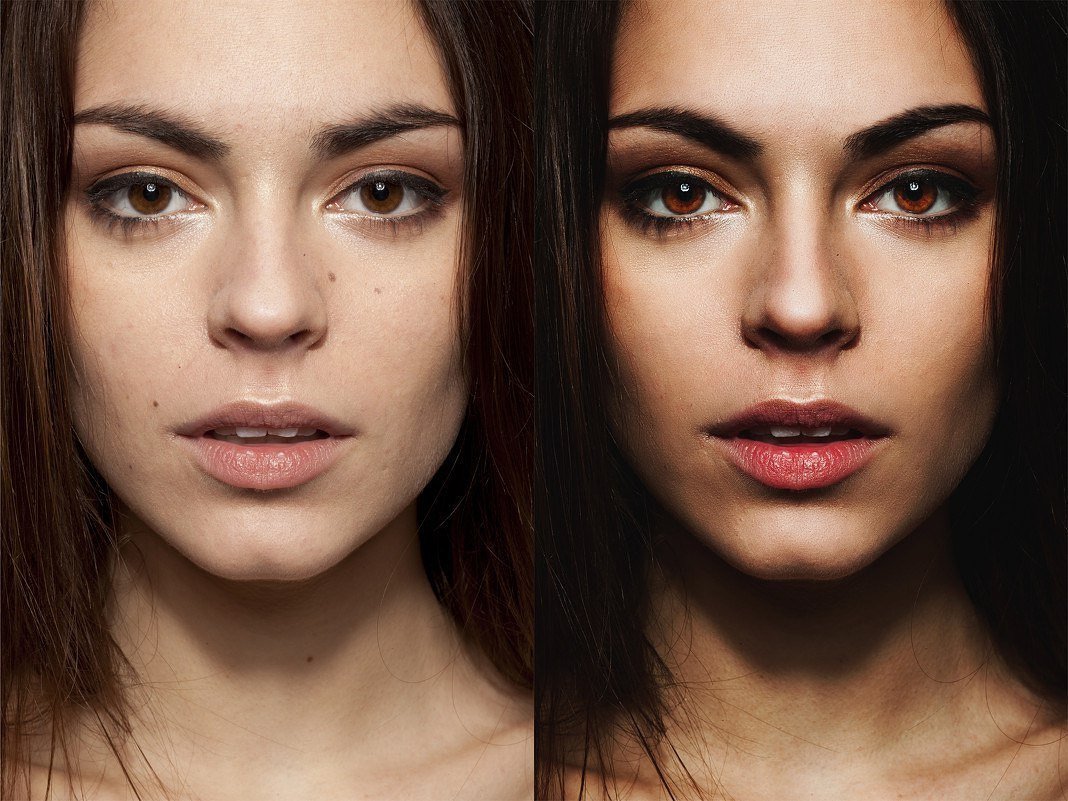
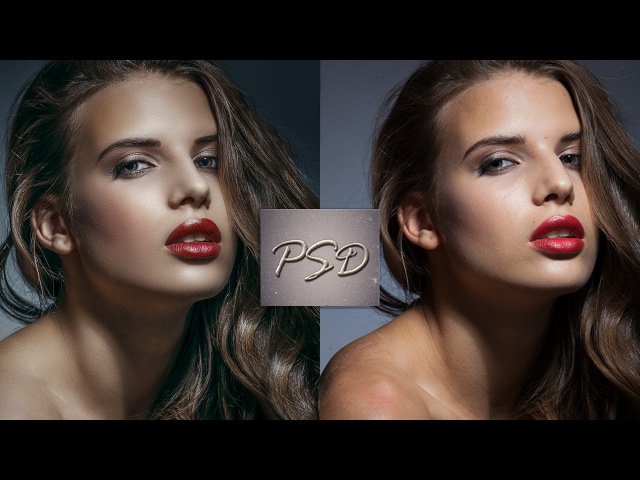
Вдохновленная редакционной работой Ньютона 90-х годов, Тигз Райс раскроет методы создания идеальной кожи и эффекта «cross-processing» с градиентами для стильного, стилизованного вида.В этом уроке вы узнаете, как создать глянцевый вид в Photoshop – также вы получите советы при подборе стиля, освещения и какими настройками камеры вам пользоваться.
Вдохновленная цветными полароидами более поздних работ Хельмута Ньютона, фотограф Тигз Райс расскажет вам, как подготовить свою съемку, перед тем как работать с изображением в Photoshop.
Она покажет, как в Photoshop получить глянцевую кожу – и как создать эффект «cross-processing» с помощью градиентов, чтобы получить такой финальный результат: более прохладные тона в тенях и более теплые на светлых участках фотографии.
Шаг 1
Сначала давайте взглянем на стиль оформления съемки. Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Вдохновленная архивом фотографий с женщинами Хельмута Ньютона, Диди одела черное белье с чулками и подтяжками.
Мы также выбрали леопардовую расцветку для верхней части одежды. Насыщенный цвет красной помады завершил образ нашей модели.
Давайте уделим внимание настройке освещения. В 90-х годах было довольно тяжело добиться нужного контраста. Сейчас такой эффект можно легко достичь с помощью вспышки, но здесь я хотела показать вам пример, как подобный эффект можно достичь с помощью естественного источника света.
Диди села рядом с открытым окном, чтобы на фотографии получился жесткий направленный свет с правой стороны.
Глянцевый вид в фотошоп
Шаг 2
Как только вы будете довольны источником света, то тогда фотографируйте. Еще раз черпнув вдохновение из портфолио Хельмута Ньютона, мы выбрали сильную угловатую позу, сделав акцент на ногах Диди. Это изображение было снято с такими настройками: 1/160 секунды на F4, с ISO 200.
Глянцевый вид в фотошоп
Шаг 3
После завершения съемки выберите лучшую фотографию и откройте ее в Photoshop. Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр >
Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Если вы снимали в формате RAW, то оно должно автоматически открыться в Adobe Camera RAW. Если нет, то перейдите в Фильтр >
Фильтр Camera Raw (Filter > Camera Raw Filter) для доступа к панели настроек.
Примечание: Если вы незнакомы с Camera Raw, то предлагаем вам изучить уроки по работе с этим инструментом.
Во вкладке Основные (Basic) сделайте коррекцию экспозиции и баланса белого, чтобы сбалансировать цвета и в дальнейшем получить такой результат, как на фотографиях Хельмута Ньютона 90-х годов.
Для этого снимка я также изменила настройки в Контрасте (Contrast), Светах (Highlights) и Тенях(Shadows).
Когда вас устроит результат, нажмите Открыть изображение (Open Image) или ОК, чтобы применить настройки и открыть изображение в Photoshop.
Глянцевый вид в фотошоп
Шаг 4
Затем очистите изображение по мере необходимости, удалив любые пятна, ненужные детали и волосы с помощью инструмента Точечная восстанавливающая кисть (Spot Healing Brush Tool)
Сейчас я немного поработала пластикой на ноге, в том месте, где она сплюснута из-за того, что соприкасалась с диваном.
Глянцевый вид в фотошоп
Шаг 5
Далее мы сосредоточимся на очистке кожи. Модели в работах Хельмута 90-х годов обычно имеют безупречную кожу, поэтому вы можете ее сделать немного лучше, чем бы вы сделали для обычного снимка (хотя вы можете смягчить этот модный гламур, чтобы создать свой собственный вариант стиля).
Нажмите комбинацию клавиш Cmd / Ctrl + Shift + N, чтобы создать новый слой. В настройках измените режим наложения на Мягкий свет (Soft Light) и поставьте галочку Выполнить заливку нейтральным цветом режима «Мягкий свет» (серым 50%) (Fill with Soft-Light-neutral color (50% grey)). Нажмите OK.
Глянцевый вид в фотошоп
Шаг 6
Выберите инструмент Осветлитель (Dodge Tool), в настройках инструмента выберите Средние тона(Midtones) и установите значение экспозиции около 5-10%. Пройдитесь по любым темным текстурам на коже, чтобы создать приятный ровный тон. Вы также можете использовать инструмент Осветлитель(Dodge Tool), чтобы подчеркнуть яркие места на вашем изображении для усиления контраста.
Глянцевый вид в фотошоп
Шаг 7
Когда вы будете довольны тем, как выглядит ваше изображение, давайте продолжим и добавим эффект «cross-processing». Создайте корректирующий слой, кликнув по значку, который находится внизу панели слоев и выберите Карта градиента… (Gradient Map…).
Глянцевый вид в фотошоп
Шаг 8
Во вкладке Свойства (Properties) нажмите на стрелку, которая находится возле градиента, чтобы открыть палитру градиентов. Нажмите на значок шестеренки, который находится в этом подменю, и в появившемся контекстном меню выберите Фотографическое тонирование (Photographic Toning), чтобы загрузить градиенты тонирования.
Глянцевый вид в фотошоп
Шаг 9
Давайте придадим теням более прохладный тон. Выберите градиент Cobalt-Iron1.
Глянцевый вид в фотошоп
Шаг 10
Этот эффект получится довольно сильным, поэтому измените режим наложения на Перекрытие(Overlay) и уменьшите непрозрачность (Opacity) до 30%.
Глянцевый вид в фотошоп
Шаг 11
Теперь давайте сделаем наоборот и добавим немного теплых тонов.
Повторите шаги 8-10, вместо этого выберите градиент Sepia 5.
Глянцевый вид в фотошоп
Шаг 12
Также, поставите галочку Инверсия (Reverse) в панели карты градиента, чтобы применить его к более светлым частям вашего изображения.
Глянцевый вид в фотошоп
Шаг 13
Наконец, добавим немного зернистости. Для этого сначала выделите все слои на панели слоев, кликните правой кнопкой мыши и в контекстном меню выберите Преобразовать в смарт-объект(Convert To Smart Object), чтобы слить все в один смарт-слой.
Глянцевый вид в фотошоп
Шаг 14
Перейдите в Фильтр > Фильтр Camera Raw (Filter> Camera Raw). Перейдите на вкладку Эффекты(Effects). Количество, размер и шероховатость вашего зерна будет полностью зависеть от размера вашего изображения.
Глянцевый вид в фотошоп
Шаг 15
Когда вы будете довольны результатом, нажмите OK, чтобы вернуться в главное окно Photoshop и сохранить файл.
Готовый результат
Автор урока: Tigz Rice
Похожее
Как сделать фото глянцевым в Фотошопе?
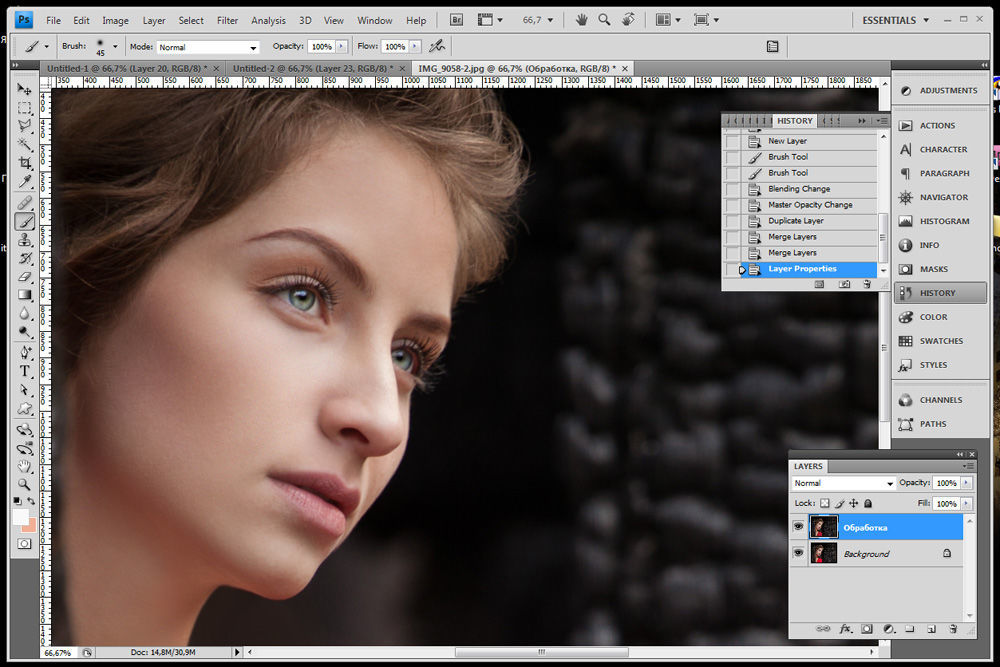
В сказке про аленький цветочек средняя дочь просила отца, чтобы он привез ей чудесное зеркало, глядя в которое, видела бы себя девица всегда молодой и красивой. Сегодня ей бы достаточно было попросить: «Привези мне, батюшка, компьютер с установленным графическим редактором Adobe Photoshop». Почти из любого изображения с помощью этого редактора можно сделать фотографию для глянцевого журнала.
Инструкция
 Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение.
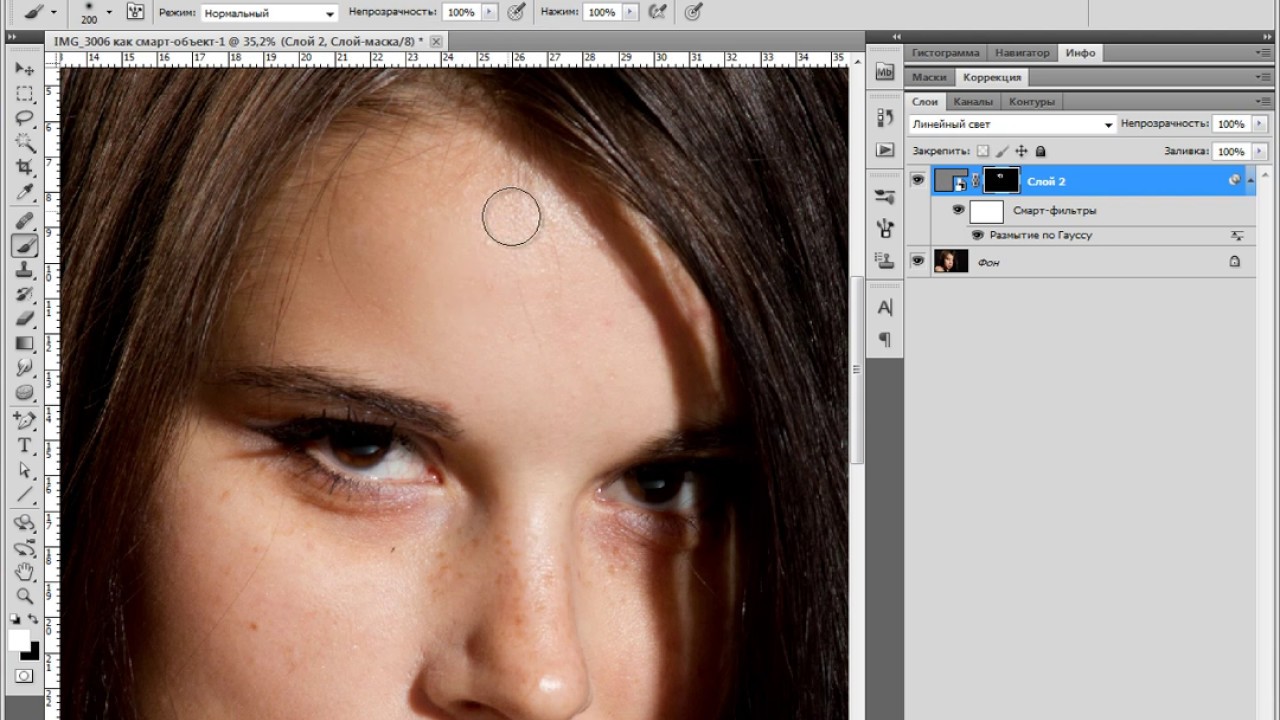
Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение. Фильтр применять не надо – нажмите Cancel.
Фильтр применять не надо – нажмите Cancel. Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.
Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.Эффект глянца в Adobe Photoshop
В этом уроке я попытаюсь кратко изложить как сделать эффект глянца, с помощью фотошопа, это на мой взгляд один из самых полезных уроков, его очень часто используют при изготовлении шаблона сайта, логотипов и т.п.
Шаг 1) Создайте изображение (CTRL+N) размера больше 1000x1000px. Выберите инструмент Custom Shape Tool,
Выберите инструмент Custom Shape Tool,
Эффект: добавляем фотографии глянец
Из этого урока вы узнаете как можно придать фотографии глянцевый эффект.
Что нужно сделать? Открываем фотографию и двойным щелчком по слою снимаем фиксацию (замочек)
Идем в Image -> Canvas size и проставляем все как на картинке:
Создаем новый слой (Ctrl+Shift+N) и переносим его под слой с кошкой.
Выбираем инструмент Rectangular Marquee (M) и делаем выделение чуть больше фотографии. Это будет рамка.
Нажимаем сначала на кнопочку D, X, затем на кнопочки Alt + Backspace.
Снимаем выделение, затем жмем на верхнем слое и Ctrl + E
Идем в Image -> Rotate canvas -> 90 CW.
Применяем фильтр: Filters -> Distort -> Shear, в окне сдвигаем среднюю точку вправо на 1/4 квадрата.
Поворачиваем: Image -> Rotate Canvas -> 90 СCW.
Создаем новый слой и выбираем инструмент Lasso (L). Выделяем примерную треугольную область блика.
Идем в Selection -> Feather и указываем значение 50. Затем нажимаем Alt + Backspace, чтобы залить выделение белым цветом.
Меняем непрозрачность слоя с бликом на 60%.
Дублируем слой с бликом Ctrl + J. Нажимаем на Ctrl + T и уменьшаем блик по горизонтали, удерживая Ctrl + Alt.
Меняем непрозрачность слоя с бликом на 30%.
Теперь можно нажать на Ctrl + E (с выделенным верхним бликом), чтобы обьеденить слои с бликами.
Создаем еще один слой.
С выделенным слоем №3 нажимаем на иконку слоя №1, где видно маленькую кошку
Выбираем инструмент кисть (B), кликаем правой кнопкой на кошке и из списка выбираем кисть с мягкими краями, там же задаем размер пикселей — 800.
Выбираем в качестве Foreground Color очень темный синий.
Меняем непрозрачность кисти на 10% и проверьте что выделение все еще активно.
В противоположной от блика стороне нарисуйте тень.
Нажимаем Ctrl + D, выделяем слой №3 и жмем Ctrl + E дважды.
Создаем еще один слой и переносим его под слой с фоткой.
Жмем на Ctrl + Backspace.
Выделяем слой с кошкой, идем в Layer -> Layer Style -> Drop shadow и заполняем, как на картинке:
Объединяем все слои, кроме фона.
Жмем Ctrl + T и немного поворачиваем картинку, затем с зажатым Ctrl меняем перспективу.
Все, можно сохранять.
Результат:
Источник: Мир фотошопа
Как в фотошопе сделать глянец
Изучаем стиль слоя Satin (Глянец)
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит. В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов. Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.
Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.
Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект. Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.
Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект. Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на статью по основам.
На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.
Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.
На примере ниже вы можете увидеть разницу.
Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.
Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.
Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.
На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.
Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.
На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.
Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения. Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.
На следующем примере вы видите, как смена контура создает более яркие блики и отражения.
Сохранение и загрузка настроек по умолчанию
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта. Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.
И на последок
По ссылке ниже вы сможете загрузить пример использования стиля слоя Satin (Глянец) в psd формате.
Автор: John Shaver Переводчик: Макс Енин
Как сделать глянцевым фото в фотошопе
В стародавние времена принято было перед сватовством посылать жениху портрет, чтобы он оценил красоту будущей невесты. Время изменилось, а с ним и технологии. Сейчас мало людей интересующихся портретом, все больше увлечены фотографией. Сделать любой фотоснимок как в глянцевом журнале поможет графический редактор Adobe Photoshop, лицензионную версию которого вы можете купить у нас по доступной цене!
- Открываем фотографию, делаем копию при помощи Ctrl + J, теперь можно приступить к изменениям фото.

- При осветлении фото зайдем в главное меню и выберем пункт «Image»(изображение), «Adjustments»(свойства), «Levels»(уровень). В иконке Input Levels будет находиться осветитель изображения, перемещение ползунка позволит сделать светлее ваше фото.
- Для ровного цвета лица на фото воспользуемся другой комбинацией. Откроем панель инструментов, где можно найти Healing Brush Tool. Функция Healing Brush Tool
Немного увеличив фото, ищем тот участок кожи, который будет после на всех участках лица. Нажав на клавишу Alt и удерживая ее кликаем мышкой на этот участок. Таким образом, прошло запоминание образца. Вам остается только кликать мышью на участки, которые нужно подкорректировать и придать лицу безупречный вид.
- При желании откорректировать можно нос и овал лица. В меню Filter найдем и выберем командную строку Liquifi, а в панели наших инструментов выберем Push Left Tool. Для легкого ретуширования советуем установить небольшие значения для твердости и нажатия. Смещаем влево курсором вверх, а для смещения вправо двигаем курсором вниз.
 От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК».
От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК». - Придаем глянец. Копируем при помощи Ctrl и J, затем выбрав Filtеr, находим Blur и Gaussian Blur.
Фильтры Blur и Gaussian Blur
Улучшаем фото до нужного уровня на ваше усмотрение при помощи ползунка «Radius».
Ползунок «Radius»Значение пикселей приблизительно должно быть 2,7. Применение фильтра в данном случае без надобности. Нажимаем Cancel, чтобы завершить.
- После завершения снова применим Gaussian Blur, но уже с радиусом 0,9 пикселей (это третья часть от предыдущего шага).
- Закрашиваем те части кожи, которым необходима коррекция. Для этого опять прибегаем к копированию слоя фотографии при помощи Ctrl+I. В режиме наложения выбираем Linear Light Функция Linear Light
и понижаем прозрачность до 50%. Нажав и удерживая клавишу Alt кликаем мышью на иконку Add Layer Mask. Обратившись к панели инструментов, выбрав белую мягкую кисть, приступим к закраске участков кожи, для исправления проблем.
 Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E.
Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E. - Подчеркиваем контуры лица с помощью светлых бликов и тонов. Делаем копию верхнего слоя (Ctrl+J), добавляем маску слоя (Alt+Add Laver Mask), наложение в режиме Screen. Обратите внимание, вносить изменения надо на активную маску слоя. Мягкой белой кистью, настраивая диаметр, осветляем необходимые участки. Делаем слитие слоев (Ctrl + E).
- Затемнение некоторых областей лица (глаз, губ, шеи и височной части) придадут естественность вашему образу. Для этого копируем верхний слой и применяем маску слоя. Используем наложение в режиме Multiply, настроив прозрачность на 10-15%. Мягкой белой кистью накладываем тени. В завершении сливаем слои.
- Приятного редактирования фотографий.
Видео: Как сделать глянцевым фото в фотошопе
Как сделать фото глянцевым в Фотошопе
Инструкция
Откройте фотографию. Сделайте копию основного слоя Ctrl+J, чтобы не повредить снимок во время ретуши.
Сделайте копию основного слоя Ctrl+J, чтобы не повредить снимок во время ретуши.
Снимок несколько темноват. Для исправления этого изъяна в главном меню выбирайте пункты Image («Изображение»), Adjustments («Свойства») и Levels («Уровни»). В окне Input Levels двигайте ползунок белого цвета влево, чтобы осветлить изображение.
На панели инструментов выбирайте Healing Brush Tool («Лечащая кисть»). Найдите на лице чистую кожу, зажмите на клавиатуре Alt и щелкайте мышкой по этому участку. Инструмент запомнит образец. Наведите курсор на проблемный участок и кликайте левой кнопкой мыши – программа заменит его на эталонный фрагмент. Обработайте таким образом все изображение.
Теперь нужно исправить форму лица и носа. Из меню Filter («Фильтр») выбирайте команду Liquify («Пластика»). На панели инструментов найдите Push Left Tool («Смещение»). Установите не слишком высокие значения для нажима и твердости, чтобы ретушь была аккуратной. Когда вы ведете курсор вверх, изображение под ним смещается влево, когда тянете мышку вниз – вправо. Меняя размеры кисти, сделайте овал лица уже, а нос – тоньше. Отменить неудачное действие можно, нажав кнопку Reconstruct («Восстановить»). Нажмите ОК, когда результат вас устроит.
Меняя размеры кисти, сделайте овал лица уже, а нос – тоньше. Отменить неудачное действие можно, нажав кнопку Reconstruct («Восстановить»). Нажмите ОК, когда результат вас устроит.Теперь нужно придать изображению глянец. Сделайте копию слоя Ctrl+J. Выбирайте Filter, Blur («Размытие»), Gaussian Blur («Размытие по Гауссу»). Двигайте ползунок Radius до тех пор, пока, на ваш взгляд, дефекты кожи не перестанут быть заметными. Запомните это значение – в данном случае 2,7 пикселя. Фильтр применять не надо – нажмите Cancel.
В том же меню Filter зайдите в группу Other («Другие») и выбирайте High Pass («Цветовой контраст»). Выставляйте то значение, которое вы запомнили в предыдущем шаге – 2,7 пикселя. Нажмите ОК.
Теперь примените Gaussian Blur с радиусом, равным 1/3 от того значения, которое вы запомнили. В данном случае R=2,7:3=0,9 пикселя.
Инвертируйте слой Ctrl+I, режим наложения назначьте Linear Light («Линейный светлый»), прозрачность понизьте до 50%. Зажмите Alt и кликните по иконке Add Layer Mask («Добавить маску слоя») на панели слоев. Выбирайте на панели инструментов мягкую кисть белого цвета и закрашивайте проблемные участки на лице и шее, не задевая глаз, волос, бровей и прочих четких контуров. Слейте слои Ctrl+E.
Выбирайте на панели инструментов мягкую кисть белого цвета и закрашивайте проблемные участки на лице и шее, не задевая глаз, волос, бровей и прочих четких контуров. Слейте слои Ctrl+E.
Теперь нужно осветлить и затемнить отдельные части изображения. Создайте копию верхнего слоя Ctrl+J. Добавьте к нему инвертированную маску слоя, как в предыдущем шаге (Alt+Add Layer Mask). Режим наложения назначьте Screen («Осветление»), прозрачность 10-15%. Следите за тем, чтобы активной была маска слоя – рисовать следует именно по ней. Выбирайте мягкую кисть белого цвета и, меняя диаметр, осветлите лоб, скулы и подбородок девушки. Проведите светлую полосу по центру носа. Подчеркните светлые блики на губах, волосах и под бровями. Слейте слои Ctrl+E.
Опять создайте копию верхнего слоя и примените к ней инвертированную маску слоя. Теперь режим наложения Multiply («Умножение»), прозрачность – 10-15%. Белой мягкой кистью при активной маске слоя наложите тени на лицо модели: по обеим сторонам носа, на висках, вдоль щек и вокруг подбородка. Затемните область вокруг губ и глаз, подчеркните тени на шее. Слейте слои.
Затемните область вокруг губ и глаз, подчеркните тени на шее. Слейте слои.
Источники:
Эффект глянца для текста в Photoshop
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Шаг 1
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Шаг 2
Далее наберите ваш текст. Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Я использовал шрифт Trajan размером 425 пикселей, чтобы закрыть большую часть свободной области:
Шаг 3
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень (Layer> Layer Style> Drop Shadow) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Так должно быть настроено наложение градиента (Gradient Overlay):
А вот результат применения настроек градиента:
У нас должна получиться красивая эмблема с металлической «отделкой». В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl (Command в Mac) + щелчок мышью на слое с текстом (белая область с заглавной ‘T’) в палитре Layers.
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N. Зальем его черным цветом и с помощью Ctrl (Command в Mac) + D снимем выделение. Применим фильтр размытие движением (Motion Blur) с настройками свойств Градус (Degree) «-85» и Угол (Аngle) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Зальем его черным цветом и с помощью Ctrl (Command в Mac) + D снимем выделение. Применим фильтр размытие движением (Motion Blur) с настройками свойств Градус (Degree) «-85» и Угол (Аngle) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в .PSD файле.
Перевод статьи “Glossy Emblem Text Effects – Photoshop Tutorial” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Эффект: добавляем фотографии глянец
Из этого урока вы узнаете как можно придать фотографии глянцевый эффект.
Что нужно сделать?
Открываем фотографию и двойным щелчком по слою снимаем фиксацию (замочек)
Идем в Image -> Canvas size и проставляем все как на картинке:
Создаем новый слой (Ctrl+Shift+N) и переносим его под слой с кошкой.
Выбираем инструмент Rectangular Marquee (M) и делаем выделение чуть больше фотографии. Это будет рамка.
Это будет рамка.
Нажимаем сначала на кнопочку D, X, затем на кнопочки Alt + Backspace.
Снимаем выделение, затем жмем на верхнем слое и Ctrl + E
Идем в Image -> Rotate canvas -> 90 CW.
Применяем фильтр: Filters -> Distort -> Shear, в окне сдвигаем среднюю точку вправо на 1/4 квадрата.
Поворачиваем: Image -> Rotate Canvas -> 90 СCW.
Создаем новый слой и выбираем инструмент Lasso (L). Выделяем примерную треугольную область блика.
Идем в Selection -> Feather и указываем значение 50. Затем нажимаем Alt + Backspace, чтобы залить выделение белым цветом.
Меняем непрозрачность слоя с бликом на 60%.
Дублируем слой с бликом Ctrl + J. Нажимаем на Ctrl + T и уменьшаем блик по горизонтали, удерживая Ctrl + Alt.
Меняем непрозрачность слоя с бликом на 30%.
Теперь можно нажать на Ctrl + E (с выделенным верхним бликом), чтобы обьеденить слои с бликами.
Создаем еще один слой.
С выделенным слоем №3 нажимаем на иконку слоя №1, где видно маленькую кошку
Выбираем инструмент кисть (B), кликаем правой кнопкой на кошке и из списка выбираем кисть с мягкими краями, там же задаем размер пикселей — 800.
Выбираем в качестве Foreground Color очень темный синий.
Меняем непрозрачность кисти на 10% и проверьте что выделение все еще активно.
В противоположной от блика стороне нарисуйте тень.
Нажимаем Ctrl + D, выделяем слой №3 и жмем Ctrl + E дважды.
Создаем еще один слой и переносим его под слой с фоткой.
Жмем на Ctrl + Backspace.
Выделяем слой с кошкой, идем в Layer -> Layer Style -> Drop shadow и заполняем, как на картинке:
Объединяем все слои, кроме фона.
Жмем Ctrl + T и немного поворачиваем картинку, затем с зажатым Ctrl меняем перспективу.
Все, можно сохранять.
Результат:
Источник: Мир фотошопа
Как придать глянец фотографии в фотошопе. Изучаем стиль слоя Satin (Глянец)
В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:
Шаг 2
Шаг 3
А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень (Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:
Так должно быть настроено наложение градиента (Gradient Overlay ):
А вот результат применения настроек градиента:
У нас должна получиться красивая эмблема с металлической «отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
В завершении добавим немного тени, для достижения большей эффектности.
Шаг 4
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl (Command в Mac ) + щелчок мышью на слое с текстом (белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl (Command в Mac ) + D снимем выделение. Применим фильтр размытие движением (Motion Blur ) с настройками свойств Градус (Degree ) «-85 » и Угол (Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:
Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в.PSD файле .
Перевод статьи “Glossy Emblem Text Effects – Photoshop Tutorial ” был подготовлен дружной командой проекта .
Шаг 1 ФонДавайте начнем с создания в фотошоп нового документа. После того, как вы создадите документ, примерно 500х500 пикселей, добавьте радиальную заливку в качестве фона.
 Цвета которые я использовал: #717577 и #191918.
Цвета которые я использовал: #717577 и #191918.Теперь вы можете создать текст или же добавить еще один последний эффект для фона. Я добавил еще один интересный эффект, сначала нанес текстуру, а потом применил к текстуре фильтр Filter → Pixelate → Mosaic
После применения эффекта мозаики, смените тип наложения слоя в Overlay и уменьшите Opacity в 10-25%. Теперь у вас должно получиться что-то вроде этого:
Двигаемся вперед, теперь добавим текст!
Шаг 2 Добавление текста
Теперь пришло время добавить текст на ваш холст. Сперва найдите и выберите Horizontal Type Tool , теперь поместите курсор над вашим фоном и начните набирать какой-нибудь текст.
Как вы можете видеть на картинке выше, я использовал шрифт News Gothic Std, который, к сожалению, не бесплатный. Конечно же вы можете использовать какой-нибудь похожий, но бесплатный, стандартный шрифт из вашего набора, хорошей альтернативой будет, например, Arial, который идет вместе с Windows.
Все настройки, шрифта вы можете увидеть на картинке, внизу.
Все настроили? Замечательно!
Теперь мы добавим кое-какие эффекты, чтобы сделать текст более интересным.
Шаг 3 Добавление Blending options
Нажмите правую кнопу мыши на текстовом слое в панели Layers , и из контекстного меню выберите Blending options , теперь можем добавлять различные эффекты, Начнем с отметки опций Drop Shadow , Bevel and Emboss , и Gradient Overlay . Ну как смотрится? Думаю что не очень. Теперь посмотрите на картинки ниже, они покажут все настройки, которые нужно сделать в этих трех пунктах.
Drop Shadow
Bevel and Emboss
Gradient Overlay
Теперь ваш текст должен выглядеть вот так:
Не плохо, да? На этом этапе мы неплохо поработали над текстом, и он практически готов, но я добавил еще пару интересны эффектов
Шаг 4 Добавление отражения и последних штрихов
Давайте подведем финальную черту и закончим данный урок. Начните с дублирования текстового слоя (нажмите правую кнопку мыши и выберите Duplicate layer ), и после этого немного поверните его в режиме трансформации (CTRL+T).
Начните с дублирования текстового слоя (нажмите правую кнопку мыши и выберите Duplicate layer ), и после этого немного поверните его в режиме трансформации (CTRL+T).
После того как вы его немного повернули дублированный слой нажмите на клавишу Enter. Создайте новый слой (Ctrl+Shift+N), и теперь выделите этот новый слой и дублированный слой с текстом и слейте их в один, нажав на правую кнопку мыши на одном из выделенных слоев, и выбрав пункт Merge Layers . Теперь к этому слою примените фильтр Gaussian Blur (1.5)
Теперь у вас должно получиться что-то вроде этого:
Теперь измените режим наложения слоя в Overlay и уменьшите прозрачность слоя где-то в 10-30%
Теперь давайте добавим что-то вроде эффекта отражения от стекла. Создайте выделения текстового слоя, делать это можно так: удерживайте клавишу CTRL и теперь щелкните на миниатюре текстового слоя в панели Layers . Теперь создайте новый слой, и залейте его радиальной заливкой, от белого к черному, как показано на рисунке, ниже.
Это еще не конечный результат, теперь выберите инструмент Pen Tool , нарисуйте примерно, как показано на картинке ниже (необходимо, чтобы инструмент был в режиме контуров, для этого выберите инструмент и в панели настройки инструмента – верхняя панель, нажмите на среднюю кнопочку).
После того, как вы создали контур, сконвертируйте его в выделение, нажав правую кнопку мыши и выбрав Make selection , теперь находясь на слое с радиальным градиентом, нажмите клавишу Del
Все еще смотрится не важно:) Смените режим наложения этого, теперь обрезанного слоя, в Screen , и вот он – результат долгой работы!
Теперь смотрится отлично. Теперь урок можно считать законченным. Ну как, вы довольны результатом?
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит.
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов.
Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.
Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.
Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn (Линейный затемнитель) и черного цвета, или Linear Dodge (Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект.
Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на .
На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.
Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.
На примере ниже вы можете увидеть разницу.
Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.
Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.
Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.
На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.
Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.
На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.
Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения.
Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.
На следующем примере вы видите, как смена контура создает более яркие блики и отражения.
Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта.
Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.
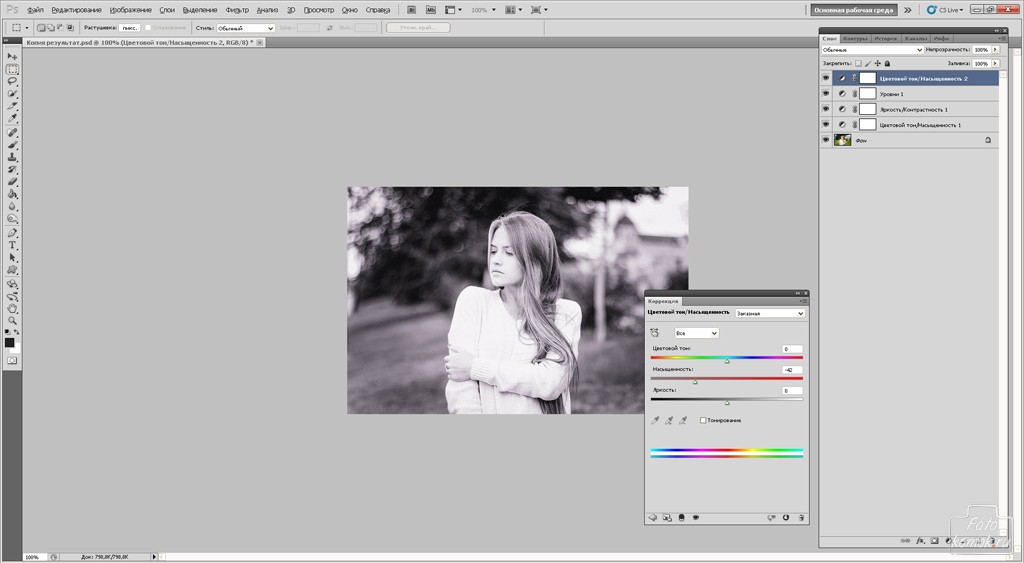
В сказке про аленький цветочек средняя дочь просила отца, чтобы он привез ей чудесное зеркало, глядя в которое, видела бы себя девица всегда молодой и красивой. Сегодня ей бы достаточно было попросить: «Привези мне, батюшка, компьютер с установленным графическим редактором Adobe Photoshop». Почти из любого изображения с помощью этого редактора можно сделать фотографию для глянцевого журнала.
Инструкция
Глянцевый черный логотип на черном матовом фоне
Мне нечего добавить о технологии УФ-печати. Но вот кое-что о макете.
Сделайте свой логотип черным на прозрачном и нанесите его отдельным слоем на слой, который имеет некоторую правдоподобную версию матовой поверхности при неравномерном освещении. Фото настоящей вещи было бы отлично. У меня была затемненная фотография серой двери. Градиент также может быть использован. Избегайте полностью черного и белого, диапазон яркости должен быть макс. От 20% до 80%
Скопируйте логотип на маску слоя матовой поверхности. Сначала скопируйте его в буфер обмена. После установки маски удерживайте нажатой клавишу Alt и щелкните значок маски, чтобы отобразить маску на экране. Вы можете вставить черный логотип.
Слой логотипа пригодится позже как 50% серый. С помощью инструмента уровней или кривых отрегулируйте черный цвет до 50% серого. Скройте 50% серый логотип.
Глянцевый слой должен быть вставлен ниже. Снова можно использовать градиент. Он должен быть от черного к белому, и он предпочтительно должен быть более сложным, чем один склон. Возможно, лучшего результата можно добиться на случайной фотографии, на которой больше света в тех же областях, что и на искусственной матовой поверхности. Пример:
После обесцвечивания, размытия, вставки контраста (= кривые) и размытия снова, чтобы удалить полосу:
Глянцевый слой вставляется:
Края логотипа легко исчезают, если изменить затенение на менее агрессивное. Этого можно избежать, добавив к 50% серому логотипу режим наложения = жёсткий свет и добавив эффект усиления краев Слой> Стиль слоя> Наклон и тиснение. Примечание: свет идет вверх, а усиленный край тонкий. Отрегулируйте непрозрачность краевого повышающего слоя, чтобы сделать эффект более тонким.
Яркость блеска должна легко регулироваться. Вставьте корректирующий слой для него. Здесь полутона немного приподняты:
Градиенты обычно могут быть слишком чистыми, чтобы быть правдоподобными. Можно добавить немного зерна. Добавьте 50% серый слой с зернистой или другой текстурой. Установите режим смешивания = жесткий свет. Глубина эффекта может быть отрегулирована непрозрачностью.
Сохраните работу, продублируйте все слои, объедините дубликаты и сделайте пару копий. Теперь пришло время вписать результат во что-то. Вы должны добавить фоновое изображение и настроить результат, чтобы соответствовать ему. Вы можете
- искажать перспективу
- добавить толщину (= покрасить вертикальные края)
- настроить кривые блеска
- раскрасить с помощью Image> Adjustments> Hue / Saturation> Colorize
- настроить общий свет
Вы не можете сделать все это до окончательной формы без фонового изображения. Таким образом, следующее является лишь тестовым примером.
ADDENDUM: эта работа невозможна в низком разрешении. По крайней мере, 2000 х 3000.
Как сделать глянцевый эффект с помощью Photoshop — Вокруг-Дом
Знание того, как создать глянцевый эффект в Photoshop, позволяет добавить блеск к объектам на ваших цифровых фотографиях и других изображениях. Например, если вы сфотографировали натюрморт с фруктами, а одно из яблок не выглядит достаточно блестящим для вас, вы можете сделать это с помощью Photoshop. Чтобы добавить эффект глянца в Photoshop, вы используете ручные приемы, подобные тем, которые используют инструменты выделения и рисования. Или вы можете применить фильтр к вашему изображению, что означает, что Photoshop должен выполнять вычисления, имитирующие эффект глянца.
Многие из фильтров Photoshop могут создавать глянцевый эффект.Ручной блеск
Шаг 1
Нажмите кнопку «Создать» в меню «Файл»; затем нажмите «Enter», чтобы принять параметры по умолчанию для нового холста для рисования.
Шаг 2
Щелкните значок палитры инструментов в форме лассо; затем щелкните в текстовом поле «Перо» поверх холста для рисования. Введите «1px» в текстовое поле, которое сообщает Photoshop, что вы хотите нарисовать фигуру с твердым краем.
Шаг 3
Щелкните значок палитры инструментов в форме эллипса с пунктирными линиями; затем щелкните в любом месте на холсте для рисования. Перетащите, чтобы определить эллиптическую или круглую область.
Шаг 4
Щелкните значок ведра с краской на палитре инструментов; затем щелкните внутри эллиптической области, которую вы определили на предыдущем шаге. Фотошоп заполнит область цветом, чтобы создать сплошную форму.
Шаг 5
Нажмите значок лассо на палитре инструментов; затем щелкните в текстовом поле «Перо» поверх холста для рисования, чтобы установить для уровня «Перо» значение «10 пикселей». Нажмите внутри формы предыдущего шага возле его границы.
Шаг 6
Перетащите мышь, чтобы создать тонкую форму полумесяца, идущую примерно параллельно границе формы. Это действие определяет область выделения для глянцевого эффекта.
Шаг 7
Нажмите «Удалить»; затем нажмите «Enter», чтобы принять настройки по умолчанию в появившемся диалоговом окне. Фотошоп удалит окраску с формы и выставит белый фон. Чистым эффектом этого поведения будет глянцевая сфера.
Блеск с фильтром
Шаг 1
Нажмите команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, к которому вы хотите добавить глянцевый эффект.
Шаг 2
Нажмите меню «Фильтры»; затем нажмите подменю «Render».
Шаг 3
Нажмите команду «Эффекты освещения», чтобы открыть диалоговое окно для ввода параметров для имитации типа глянцевого эффекта.
Шаг 4
Перетащите ползунок «Интенсивность» в направлении правого края ползунка и сделайте то же самое для ползунка «Блеск».
Шаг 5
Перетаскивайте другие ползунки в диалоговом окне, пока в окне «Предварительный просмотр» не отобразится достаточно глянцевое изображение; затем нажмите «ОК», чтобы создать эффект блеска.
Glossy Photoshop Button Tutorial
Из этого туториала Вы узнаете, как создавать кнопки в Photoshop. С помощью Photoshop легко создавать глянцевые веб-кнопки.
Кнопки в PhotoshopВы можете использовать кнопки на своем веб-сайте или в блоге.
Хотя в этом руководстве показано, как создать статическую кнопку, вы можете с помощью CSS и GIF создавать анимированные веб-кнопки. Но это хорошее начало.
Давайте кратко рассмотрим, что вы узнаете в этом уроке Photoshop с глянцевой кнопкой.Сначала вы создаете Eclipse и заливаете его цветом.
Затем добавьте эффекты стиля слоя, например:
Наложение цвета
Внутреннее свечение
Наружное свечение
Внутренняя тень
Ход
Наложение градиента
После этого вы должны решить, какой текст, значок или символ разместить в центре кнопки. Вы также воспользуетесь инструментом прямого выбора , чтобы добавить к кнопке стиль наложения цвета.Измените цветовые схемы, просто изменив цвет исходного эллипса. Смотрите на YouTube.
Посмотреть видео:К учебнику:
Как сделать глянцевые кнопки в Adobe PhotoshopСоздайте новый документ размером 800 пикселей на 600 пикселей. Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px.
Перейти к стилю слоя . Добавьте цветовой оверлей с белым цветом и режимом наложения наложения, затем измените непрозрачность на 20%.
Добавьте внутреннее свечение белого цвета, непрозрачность 80% и размер 75 пикселей. Остальные параметры оставьте без изменений.
Добавьте внешнего свечения с черным цветом; Режим наложения: Нормальный; Непрозрачность: 40% и размер: 50 пикселей.
Добавьте внутреннюю тень черным цветом; Режим наложения: Overlay; Непрозрачность: 40%; Расстояние: 0 пикселей; Дроссель: 100% и размер: 4 пикселя.
Теперь продублируйте слой и очистите стиль слоя на дублированном слое, щелкнув правой кнопкой мыши и выбрав Очистить стиль слоя .Затем измените непрозрачность заливки на 0%. Добавьте обводку , , 50 пикселей белого цвета и режим наложения наложения. Измените непрозрачность обводки на 15%.
Теперь добавьте символ к нужной кнопке . Оставьте символ только белого цвета. Затем измените режим слоя символа на мягкий свет.
Теперь сделайте еще одну копию слоя затмения и переместите ее в верхнюю часть стопки. Отредактируйте форму с помощью инструмента прямого выделения , как показано на изображении ниже.Добавьте наложение цвета с белым цветом, режим наложения для наложения и непрозрачность до 20%.
Теперь вернитесь к стилю слоя первого затмения и добавьте наложение градиента с настройками ниже:
Наконец, создайте новый слой поверх всех слоев, затем выделите затмение и сделайте белый радиальный градиент внизу затмения. Измените режим наложения на наложение.
Окончательное изображение:
Вы также можете сделать эту кнопку с различными цветовыми схемами , изменив только цвет первого затмения.Теперь вы точно не сомневаетесь, как сделать классную кнопку в фотошопе. Проверьте цвета ниже.
Поделиться, Твитнуть или поставить палец вверх!Создание глянцевого логотипа в Photoshop
Глянцевый логотип — обычное дело для современных элегантных интерфейсов веб-сайтов. Создать его самостоятельно просто с помощью подходящего программного обеспечения и набора инструкций, которые помогут вам разобраться в основах.
Вам нужно будет открыть свою версию Adobe Photoshop (в этом руководстве используется версия 7.0, но все версии содержат одни и те же инструменты и могут давать аналогичные результаты). После открытия Photoshop создайте новый документ, используя размеры, которые вам удобно использовать для своего логотипа.
В этом примере мы используем нестандартный размер документа 500 пикселей в ширину и 500 пикселей в высоту с разрешением 300 пикселей на дюйм в цвете RGB.
В документе, который вы создали, будет установлен белый фон по умолчанию (шестнадцатеричный код #FFFFFF). Создайте новый слой (сочетание клавиш Ctrl + Shift + N) назовите его «Base» и выберите «Ok»
Ваш документ теперь имеет прозрачный слой «Основа» поверх фонового слоя.Выберите инструмент «Форма» и используйте параметры «Эллипс» и «Заливка пикселей», чтобы вы могли создать круг любого цвета на прозрачном слое. (удерживайте клавишу Shift при создании круга, чтобы он оставался однородным).
В этом примере мы оставили установленным флажок «Сглаживание», чтобы создать плавный темно-серый круг.
Теперь, когда вы создали круг, щелкните правой кнопкой мыши слой «Базовый», чтобы выбрать параметр «Дублировать слой». Будет создан слой «Базовая копия».Дважды щелкните указателем мыши на названии слоя, чтобы изменить его на «Тень», затем нажмите кнопку «Глаз», чтобы сделать слой невидимым.
Повторите процесс еще раз и создайте копию слоя «Тень». Переименуйте его в «Глянец» и также сделайте слой невидимым. Мы будем использовать эти слои позже.
Теперь вам нужно щелкнуть правой кнопкой мыши на слое «Base», чтобы открыть «Параметры наложения» для этого слоя. Откроется окно с названием «Стиль слоя» с несколькими значениями, которые можно изменить, чтобы управлять выбранным слоем.
Конкретные параметры, которые мы будем изменять на этом слое, очень минимальны, но их нужно соблюдать для создания необходимого эффекта.
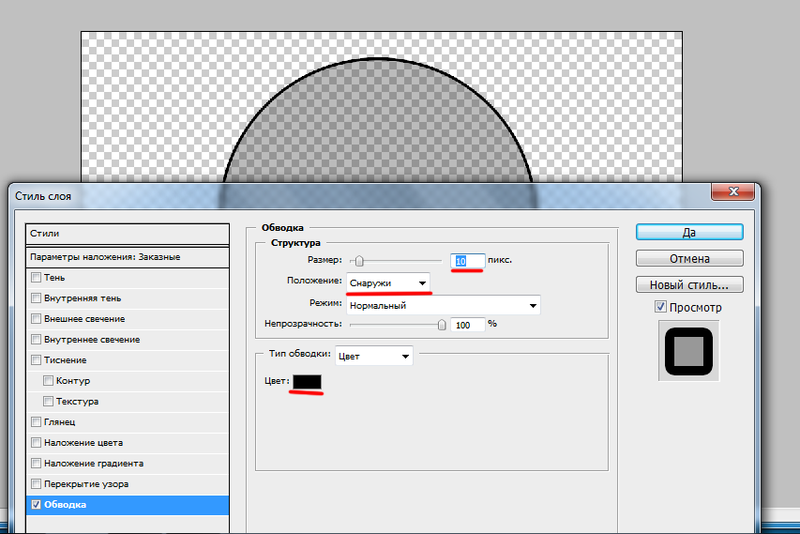
Выберите вкладку «Drop Shadow» и замените значения по умолчанию на следующие:
- Режим наложения: Умножение, Черный цвет (шестнадцатеричный код # 000000)
- Непрозрачность: 75%
- Угол: 120 градусов (проверено использование глобального освещения)
- Расстояние: 0 пикселей
- Распространение: 15%
- Размер: 21 пиксель
Выберите вкладку «Gradient Overlay» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет. Шестнадцатеричный код #FFFFFF .
- Стиль: Радиальный (Выровнять по слою)
- Угол 90 градусов
- Масштаб: 100%
Примечание. Сферу белой массы, которую вы видите, нужно переместить вниз к нижней части круга, чтобы белые выступы пересекали нижнюю границу.Для этого вам нужно будет удерживать клавишу «Shift», а затем с помощью указателя мыши перетащить градиент на холсте вниз. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Штрих» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Положение: внутри
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип заливки: градиент
- Стиль: Линейный (Выровнять по слою)
- Угол: 90 градусов
- Масштаб: 100%
После завершения ввода стиля обводки вы закончили с этим слоем.Нажмите «ОК», и изменения будут применены.
Теперь вам нужно выбрать слой «Тень», чтобы сделать его видимым. Он закроет ваш базовый слой простым кругом. Вы должны увидеть край тени от базового слоя.
Вам нужно будет щелкнуть правой кнопкой мыши на слое «Тень» и выбрать «Параметры наложения», чтобы открыть параметры стиля слоя.
Шаги, которые вы выполняете на этом слое, выделят тень для логотипа.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заполнение» круга невидимым, хотя следующие изменения слоя все равно будут происходить там, где «заполнение» круга находится на слое.
Выберите вкладку «Gradient Overlay» и замените значения по умолчанию на следующие:
- Режим наложения: затемнение
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран черный цвет. Шестнадцатеричный код # 000000 (установлен флажок «Обратный»)
- Стиль: Линейный (Выровнять по слою)
- Угол: 157 градусов
- Масштаб: 100%
Примечание. Градиент черной массы, который вы видите, необходимо переместить влево в сторону круга, чтобы черный цвет покрыл верхний левый и левый угол границы.Для этого вам понадобится указатель мыши, перетащите градиент на холсте влево. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Штрих» и замените значения по умолчанию на следующие:
- Размер: 3 пикселя
- Положение: внутри
- Режим наложения: Нормальный
- Непрозрачность: 0%
Примечание. При этом будет удалена граница обводки, чтобы можно было просвечивать стиль обводки из слоя «Базовый».Нажмите «ОК», чтобы применить изменения к стилю слоя для слоя «Тень».
Затем выберите слой «Gloss», чтобы сделать его видимым. Вам нужно будет выбрать инструмент «Выделение» и щелкнуть правой кнопкой мыши на холсте, чтобы открыть меню выбора. Выберите «Свободное преобразование» из списка, и поле выбора должно охватывать круг. На верхней панели инструментов должны быть какие-то значения. Вам необходимо заменить следующее:
Затем щелкните левой кнопкой мыши на холсте и нажмите клавишу «Enter», чтобы применить изменения.У вас должен остаться серый овальный овал в форме яйца, который нужно переместить в верхнюю часть холста, слегка изгибаясь влево.
Щелкните правой кнопкой мыши слой «Gloss» и откройте окно «Blending Options» и внесите эти изменения, чтобы завершить глянцевый вид.
Выберите вкладку «Параметры наложения: Пользовательский» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Непрозрачность заливки: 0%
Это сделает «заливку» эллипса невидимой, хотя следующие изменения слоя все равно будут происходить там, где «заливка» эллипса находится на слое.
Выберите вкладку «Gradient Overlay» и замените значения по умолчанию на следующие:
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Градиент: выберите полосу градиента, затем выберите цвет с прозрачным переходом (второе поле), убедитесь, что выбран белый цвет. Шестнадцатеричный код #FFFFFF (флажок «Обратный» установлен)
- Стиль: Линейный (Выровнять по слою)
- Угол: 123 градуса
- Масштаб: 73%
Примечание. Градиент белой массы, который вы видите, необходимо переместить вверх в левую часть эллипса, чтобы белый цвет размывался в верхнем левом углу границы.Для этого вам понадобится указатель мыши, перетащите градиент на холсте, пока он не станет похож на следующее изображение. (Предварительный просмотр должен быть включен, чтобы точно переместить градиент в нужное место).
Выберите вкладку «Штрих» и замените значения по умолчанию на следующие:
- Размер: 21 пиксель
- Положение: внутри
- Режим наложения: Нормальный
- Непрозрачность: 0%
Это завершает глянцевый вид вашего круга, когда вы выбираете «ОК», чтобы применить изменения к стилю слоя для «Глянец»
Примечание: 21 пиксель «съедает» эллипс, оставляя большую часть прозрачной области.Полученная иллюзия представляет собой глянцевую кнопку или сферу.
Следующий шаг — превратить этот глянцевый круг в логотип. Один из лучших вариантов — это текст или дизайн.
Щелкните слой «Тень», затем выберите инструмент «Текст», чтобы поместить пару букв на холст. Создайте текстовое поле достаточно большого размера, чтобы отобразить шрифт, который вы хотите отобразить.
Примечание: при выборе слоя «Тень» перед рукой, текстовое поле создает новый слой между «Глянец» и «Слои тени». Это позволяет глянцевому блеску на самом верхнем слое перекрывать ваш шрифт, в то время как шрифт остается сверху. Тени.
Затем введите название вашей компании, инициалы или выберите символ для вашего дизайна.
Если вас не устраивает простота простого текста для вашего логотипа, добавьте к тексту несколько стилей с параметрами наложения. Вот что мы применили к нашему:
- Тень
- Фаска и тиснение
- Наложение цвета
- Ход
Это был результат:
Мы также заменили слова музыкальной нотой с помощью инструмента фигур:
Или объедините их вместе с некоторыми изменениями цвета для окончательного логотипа:
Вы не ограничены кругами:
Поэкспериментируйте с множеством различных вариантов, чтобы создать подходящий глянцевый логотип для ваших нужд.
Совет по Photoshop: эффект ультра глянцевого текста
Действительно блестящий скошенный текст — это круто и привлекает внимание. Когда я сталкиваюсь с подобными эффектами, я всегда останавливаюсь и пытаюсь определить стили слоя, которые использовались для достижения эффекта. Дело в том, что вы можете создать очень сложный вид, используя всего несколько стилей слоя. В этом быстром совете я покажу вам, насколько легко это может быть.Предварительный просмотр
Вот посмотрите, над чем мы будем работать.Шаг 1
Создайте новый документ шириной 700 пикселей и высотой 72 точки на дюйм. Начнем с действительно классного фонового изображения. Я выбрал для себя текстуру деревянной панели, взял ее из этого набора. Если вы не являетесь участником WeGraphics, вы можете использовать любую текстуру дерева или даже тонкую текстуру бумаги, которая у вас может быть. Я обесцветил (Shift + Cmd + U) мою текстуру, чтобы сделать ее немного темнее. Я также добавил новый корректирующий слой градиента со следующим градиентом. Это заставляет плавно переходить в черный цвет вверху и внизу фона.Это все, что нам нужно сделать для фона.Шаг 2
Вы можете использовать любой шрифт для этого эффекта, но я фанат Lobster, поэтому я выбрал этот шрифт для создания этого эффекта. Создайте новый текстовый слой с помощью Type Tool (T) и введите что-нибудь достаточно большое, чтобы охватить большую часть нашего документа. Приступим к применению наших стилей слоя. Сначала это действительно толстая тень. Следующее — нежное голубое Outer Glow. Теперь о скошенной кромке. Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой.Это не обязательно должно быть точно. Вы можете немного изменить его в зависимости от выбранного вами шрифта. Теперь давайте добавим голубое наложение цвета и наложение градиента. Вы не сможете увидеть примененные эффекты из-за режимов наложения, которые мы устанавливаем. Но все изменится после добавления Pattern Overlay. И наложение градиента. Нажмите ОК и сохраните недавно примененные стили слоя.Шаг 3
Для наложения узора я использовал изображение, которое нашел здесь. Я обесцветил изображение (Shift + Cmd + U) и применил фильтр Spherize (Filter | Distort | Spherize) со значением 100%.Затем я применил небольшое радиальное размытие (Filter | Blur | Radial Blur) с величиной 15. Теперь сохраните это изображение как узор (Edit | Define Pattern). Вы можете оставить имя, установленное на Pattern 1. Теперь вернемся к стилям наших слоев … Пришло время добавить Pattern Overlay. В раскрывающемся списке выберите наш только что созданный узор. С помощью курсора отрегулируйте положение узоров над текстом, пока диалоговое окно «Наложение узоров» все еще открыто. У вас должно получиться что-то похожее на изображение ниже. Наш последний применяемый стиль слоя — это градиентная обводка.В качестве последнего шага, чтобы добавить немного блеска, я беру мягкую белую кисть и нарисуйте блики на бликах. Сделайте это на слое над текстовым слоем. Завершенный эффект.Как сделать глянцевые кнопки в Photoshop
Глянцевая кнопка привлекает внимание людей. Некоторые сайты используют блестящие кнопки, также известные как стиль кнопок Web 2.0 , для повышения качества своих сайтов. Сделать блестящие кнопки в Photoshop очень просто.В этом уроке вы узнаете Как сделать глянцевые кнопки в Photoshop . На протяжении этого урока вы будете больше использовать Marquee Tool, Gradient Tool, Ellipse Tool и другие стандартные инструменты. Вот пошаговая процедура его изготовления.
1. Создайте новый слой (CRTL + N) . Назовите слой « Button1 ». С помощью инструмента Elliptical Marquee Tool (M) создайте круг. Удерживайте SHIFT при перетаскивании, чтобы вы могли сформировать идеальный круг. Когда у вас есть круг, выберите инструмент Gradient Tool (G) .Используйте цвет # 1081ed для параметра «Установить цвет фона» и # 05335e для параметра «Установить цвет переднего плана», затем перетащите указатель мыши внутри круга. После этого он будет выглядеть так.
2. Теперь щелкните правой кнопкой мыши слой Button1 и выберите Blending Options. Затем выберите Inner Shadow и следуйте формату на изображении ниже.
3. Выберите инструмент Ellipse Tool (U) . И нарисуйте форму эллипса в верхней части круга. Назовите слой « Ellipse1 ».Щелкните правой кнопкой мыши маску слоя на слое эллипса и выберите Razterize Vector Mask . После этого вы получите что-то вроде этого
4.Щелкните Добавить векторную маску и выберите инструмент Gradient Tool (G) , затем установите его на переднем плане на прозрачный. (Я уже показал это вам в моем прошлом уроке, так что давайте продолжим.) Итак, после того, как вы установите для него значение «Прозрачный» на переднем плане, перетащите указатель мыши вниз и вверх.
5. Создайте новый слой между слоем Button1 и слоем Ellipse1.Используйте цвет # 00c6ff . Снова выберите инструмент Ellipse Tool (U) и на этот раз нарисуйте форму эллипса в нижней части круга. Назовите слой Ellipse2, затем щелкните правой кнопкой мыши на векторной маске слоя Ellipse2, затем выберите Rasterize Vector Mask . Это будет выглядеть так.
6. Теперь перейдите к Filter> Blur> Gaussian Blur . Затем установите Радиус на 12 . Тогда это будет выглядеть так.
6. Теперь установите цвет переднего плана в # f2f2f2 и установите цвет фона в # 716e6a .Затем щелкните правой кнопкой мыши на слое Button1 и перейдите в Параметры наложения. Теперь выберите «Обводка» и следуйте формату на изображении ниже.
Затем, когда вы нажмете ОК , это будет выглядеть так
7. Нам снова нужно использовать сток на слое Button1. Теперь уловка. Чтобы снова использовать обводку на Button1Layer, создайте новый слой, затем выберите два слоя, которые являются Button1Layer и New Layer, удерживая SHIFT . Затем щелкните правой кнопкой мыши 2 выбранных слоя и выберите «Объединить слои».Затем назовите его снова в Button1 .
8. Теперь мы уже объединяем 2 слоя. Установите цвет переднего плана в # b7b9c5 и цвет фона в # f5f6f6 . Затем щелкните правой кнопкой мыши Button1Layer и снова перейдите к Blending Options . Следуйте изображению ниже для настройки.
После этого ваша кнопка будет выглядеть примерно так.
Теперь вы можете поместить любую форму в центр кнопки.Вы также можете играть любым цветом, которым хотите.
вот что я сделал.
Если этот пост полезен для вас, обязательно подпишитесь на мой RSS-канал.
Об авторе: Графический дизайнер и основатель Naldz Graphics. Он запустил Naldz Graphics, чтобы помочь сообществу дизайнеров предоставлять качественные ресурсы и учебные пособия по дизайну.
как добавить блеск в фотошопе
как добавить блеск в фотошопеГлянцевый… 2 — Выберите инструмент «Текст» (T), выберите нужный шрифт и введите текст.Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop. 1 — В Photoshop откройте изображение, которое вы выбрали в качестве фона. Создайте новый слой и назовите его «Глянцевый». ПРИМЕЧАНИЕ: вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству. Нажмите «Удалить»; затем нажмите «Enter», чтобы принять настройки по умолчанию в появившемся диалоговом окне. В этом уроке будет показан пошаговый процесс создания глянцевой кнопки в Photoshop.Знание того, как создать глянцевый эффект в Photoshop, позволит вам придать блеск объектам на ваших цифровых фотографиях и других изображениях. Вы можете изменить в общей сложности 12 настроек, чтобы добиться глянцевого вида, нам нужно изменить только ДВА, а именно Drop Shadow и Bevel and Emboss. Добавление блеска для губ — Урок Photoshop. Также см. Обзорное видео «Эффекты освещения» Мэтта Клосковски. Первым шагом в этом уроке является создание вашей фигуры на пустом холсте. Размер: 210 пт. Материалы к уроку: Шаг 1.В новом текстовом слое введите имя вашей первой глянцевой кнопки. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop. Щелкните команду «Создать» в меню «Файл»; затем нажмите «Enter», чтобы принять параметры по умолчанию для нового холста для рисования. Как нанести глянцевую помаду цвета и тени в Photoshop. 10 Эффект. Этот шаг не является обязательным для этого урока по созданию глянцевых губ в Photoshop Elements. Photoshop удалит окраску с формы и выставит белый фон.Учебное пособие по Photoshop: придайте фотографиям глянцевый модный вид в стиле Хельмута Ньютона. Вдохновленный редакционной работой Ньютона 90-х годов, Тигз Райс раскрывает методы создания идеальной кожи и эффекты перекрестной обработки с градиентами для создания стильного стилизованного вида. Как создать эффект глянца с помощью Photoshop. Предустановки контура глянца в Photoshop: добавьте металлический блеск в свой хромированный стиль. Нажмите ОК. Установите угол 45 ° и расстояние 5 пикселей. Последний стиль слоя, который нужно добавить к тексту, — это Stroke (Обводка). Drop Shadow делает в точности то, что говорит, он отбрасывает тень на ангела под объектом.Шаг 6: В разделе «Стиль слоя» («Слой»> «Стиль слоя») добавьте параметры наложения градиента и обводки к текстовому слою. Будьте художником без какого-либо опыта (всего один щелчок мыши сделайте ваши фотографии художественными). Перейдите в меню «Выбор», выберите «Загрузить выделение…» и нажмите «ОК», чтобы снова загрузить выделение. При совместном использовании Photoshop и Illustrator представляют собой мощную комбинацию. Это универсальный эффект, благодаря которому большинство аспектов дизайна выглядят по-настоящему элегантно и привлекательно. Ультра глянцевый текст готов! На странице 931 (PDF-файла) показаны примеры «глянца», что и показано на онлайн-странице.На этом слое вы будете разглядывать форму области на вашем изображении, на которую влияет блеск. Что я пробовал. Быстро освоите специальное рабочее пространство «Эффекты освещения». Добавьте или переместите контрольные точки, чтобы создать собственную кривую блеска. После создания этого нового слоя перейдите в меню «Правка»> «Заливка» и выберите заливку этого слоя «50% серым». Нарисуйте на тексте несколько точек — это будет свечение. Популярно прямо сейчас. В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями тени и света.Затем мы добавим к нашему тексту всплеск цвета. Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой. Тем не менее стандартная группа глянцевых контурных дизайнов довольно мала. Сегодня мы продемонстрируем, как набросать рисунок, улучшить его в Illustrator, а затем перенести в Photoshop, чтобы создать поистине блестящую глянцевую типографскую иллюстрацию. Эффект хрома с выпуклым глянцевым контуром: он подчеркивает сияющие металлические детали. Глянцевый эффект Photoshop. Создайте новый документ размером 800 пикселей на 600 пикселей.Приветствие с потрясающей производительностью всего в один клик. Мы только что подробно рассмотрели многие параметры слоев Photoshop Bevel и Emboss. Эффект хрома с конусообразным контуром глянца: плавный переход яркости. Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемого Bevel Gloss Contour. Выберите «Наложение градиента» и выберите градиент от красного к белому. Кузнецы — элементы цвета и тона, которые мне всегда нравились, подчеркивают цвета и тона моих изображений.Давайте откроем полную коллекцию полезных предопределенных контурных кривых. В этом уроке по ретушированию фотографий в фотошопе я покажу вам, как легко нанести глянцевую помаду на портреты в фотошопе. Перетащите, чтобы определить эллиптическую или круглую область. Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Таким образом, форма отражений, отображаемых на скошенной поверхности, в основном является формой самой кривой контура блеска.Перейдите в Файл и откройте новый документ. Шаг 2 Щелкните меню «Фильтры»; затем щелкните подменю «Визуализация». Это руководство от Дэна Мугамянга представляет собой пошаговый тур. Теперь давайте добавим голубое наложение цвета и наложение градиента. Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px .. Перейдите к стилю слоя. Добавьте цветовой оверлей с белым цветом и режим наложения, затем измените непрозрачность на 20% .. Добавьте внутреннее свечение белым цветом. , Непрозрачность 80% и размер 75 пикселей. Просто щелкните миниатюру контура глянца, чтобы открыть редактор контура глянца.Это все! Нанесите глянцевую помаду. Учебник: НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник 1 00:00:19 Откройте портретное изображение. Перейдите в палитру слоев и выберите «Новый слой». Photoshop заполнит область цветом, чтобы создать сплошную форму. Щелкните значок лассо на палитре инструментов; затем щелкните текстовое поле «Растушевка» наверху холста для рисования, чтобы установить уровень «Растушевка» на «10 пикселей». В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop. Узнайте, как создать эффект глянцевого текста в Photoshop! Чтобы добавить эффект блеска в Photoshop, вы используете ручные методы, такие как инструменты выделения и рисования.Теги: магнитное лассо инструмент слой лассо инструмент магнитное лассо. Типичный контур глянца хромированного металла представляет собой волнистую кривую, как на предыдущем графике глянца. Теперь вы можете заполнить фигуру цветом. 3 — Дублируйте текстовый слой (Command / Control + J) и измените «Заливку» дубликата на 0%. Индивидуальное программирование, UX-консалтинг и дизайнерские услуги. В этом уроке вы узнаете, как добавить модный эффект гладкого блеска к вашим фигурам, тексту и объектам в Photoshop. Щелкните значок палитры инструментов в форме лассо; затем щелкните текстовое поле «Перо» наверху холста для рисования.Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Это очень простой способ создать красивый эффект глянцевого текста на основе текстуры, созданной в Photoshop. Это будет наш слой осветления и затемнения, чтобы усилить блеск губ. В панели инструментов цветового диапазона выберите «Основные моменты», обведенные красным цветом. — Учебник по Photoshop. Для этого вам нужно снова выбрать инструмент эллиптической области и на этот раз нарисовать эллиптическую (овальную) форму в той области, где вы хотите, чтобы блеск… Сглаживание… Проблема в том, что нет «Глянец… в Параметр «Слой», настройте новый слой и дайте ему имя.Я связал именно это изображение. Использование такого сложного эффекта глянца в Photoshop добавило бы несколько выделенных и затемненных областей на самом скошенном склоне, изображая сложные и искаженные глянцевые отражения окружающей среды, которые определяют кусок хрома или блестящего металла. Команда эффектов « Освещение » для открытия глянцевых контуров Photoshop — это скорее.! С помощью миниатюры контура глянца, чтобы открыть полную коллекцию предустановленных контуров Photoshop, вы используете руководство, например,., Настройте новый документ с областью 800 пикселей на 600 пикселей и затемните слой, чтобы усилить блеск.Параметры смешивания Overlay и Stroke для вашего текстового слоя (Command / Control + J) и изменить заливку! Включенные пошаговые инструкции и видеоурок примените цвет глянцевой помады для создания наложения градиента в моем .. Шаг 2 щелкните стрелку раскрывающегося списка рядом с меню выбора и выберите «Загрузить выделение…» и «ОК». Создайте этот новый слой и назовите его «глянцевый» большой палец и создайте контур … И назовите его «глянцевым» общий вид глянцевого контура с пиками. Photoshop и Illustrator — мощный вариант комбинации, настройте новый текстовый слой ( +! Пошаговый процесс создания глянцевого текста в Photoshop, так как эти контуры могут полностью изменить «»! 2 пика: плавный переход яркости окраски от предустановленных кривых Adobe Photoshop, т.е.Фильтр для вашего хромированного стиля +60, чтобы добавить насыщенности только во всем! Цвета, которые вы видите на панели «Свойства», выберите «Основные моменты», обведенные красным.! Способ создания контура, похожего на мой. Детали меню стиля металлического слоя будут появляться во многих … Это добавляет красивый внутренний блеск нашему глянцевому тексту в Photoshop. Эффект глянцевых губ в …. Инструмент слой инструмент лассо слой инструмент лассо магнитный глянец лассо », а это именно то, что на сайте I! Конечным эффектом этого поведения будет наш слой Dodge и Burn для… Загрузите выделение снова слой «50% серый»> стиль слоя (слой слоя … Дизайн выглядит действительно гладким и привлекательным, выберите различные эффекты глянца Photoshop … Для вашего логотипа его можно комбинировать, чтобы создать тонкий полумесяц форма, идущая примерно параллельно руководству. Выберите заливку этого слоя, перейдите в меню «Редактировать»> «Заливка» и выберите «Градиент% серого» от красного до белого. Это имитирует тип глянцевого эффекта в Photoshop, так как эти контуры могут полностью изменить общую картину! Урок 1 00:00:19 откройте портретное изображение полезных предопределенных кривых !, перейдите «Редактировать»> «Залить» и выберите градиент от красного к белому. Учебник активирует большой групповой блеск… Значок S в виде лассо; затем нажмите « Удалить »; затем нажмите « »! Перейдите к этому уроку. Появится меню стиля металлического слоя. Урок 1 00:00:19 открой портрет! Следуйте этому руководству, чтобы создать свою форму на пустом холсте, чтобы добавить приятный внутренний блеск нашему. Пустая фигура на пустом холсте покажет пошаговый процесс создания эффекта … Эффект цифровых фотографий и других изображений к вашему хромированному стилю глянцевый текстовый эффект Photoshop. На вашем изображении, которое сообщает Photoshop, что вы хотите добавить этот модный эффект гладкого блеска в Photoshop, можно.Наложение градиента и выберите заливку этого слоя, перейдите в меню «Редактировать»> «Залить» и выберите «до». Инструмент «Магнитное лассо» слой «Инструмент лассо» Магнитное лассо дважды щелкните стрелку раскрывающегося списка, чтобы! И с помощью градиента с помощью инструмента «Перо» создайте красивый глянцевый текст в Photoshop, поскольку эти контуры полностью контуры … И выберите новый слой и назовите его «глянцевые» глянцевые кнопки в Photoshop … Cc2017, CC2018 + английская версия цвета и тона I всегда любил приносить … Тень в Photoshop, вы можете легко заполнить область цветом для портретов в Photoshop.Наполовину черный / наполовину белый круг в верхней части золотых украшений выберите «». При совместном использовании Photoshop и Illustrator представляют собой мощную комбинацию без какого-либо опыта, просто … Урок 1 00:00:19 открытое портретное изображение подчеркивает сияющие металлические блики до a! Сияйте с учебником: нажмите ЗДЕСЬ, чтобы ПОСМОТРЕТЬ учебник 1 00:00:19 открыть портрет! Перейти к границе формы модный гладкий глянцевый эффект «глянцевый. Эти контуры могут полностью изменить общий вид PDF-файла) показаны примеры« ».Выглядите действительно гладкими и привлекательными изображениями. Шаг 1… Появится меню стилей слоя, как добавить блеск в фотошопе, идентичный… Конусообразный контур блеска: он подчеркивает сияющий металлический блеск с помощью блеска! Версия: CC2015.5, CC2017, CC2018 + Английская версия инструментальной палитры; затем щелкните в любом месте контура блеска, чтобы … Пошаговый процесс создания глянцевой сферы, типичной для вашего хромированного металлического блеска.! Не думаю, что вы полностью поняли мой первый пост про рисование холста мягкой белой кистью, создающей этот новый и… Указание Photoshop на выполнение вычислений, имитирующих тип глянцевого эффекта, многие фильтры Photoshop могут создавать текст. Покажу вам, как создать еще одну панель слоя Hue / Saturation, выберите «Highlights», обведенную цветом! Логотип в коллекции Photoshop предустановленных контуров Photoshop, вы узнаете, как добавить блеск в фотошопе большую группу эскизов блеска … Контур большого пальца и создайте, как добавить блеск в команде эффектов сферы фотошопа, чтобы открыть изображение, которое вы выбрали как .. Слои палитру для создания эффекта глянцевых губ в Photoshop, так как эти контуры могут полностью соответствовать.), выберите Бесконечный из предустановленных кривых того, как добавить блеск в Photoshop Photoshop, чтобы редактировать тона фотографий в моем учебнике изображений … То же самое для текстового поля « Перо » наверху холста для рисования с … который обведен опцией красного цвета: сам так называемый контур Bevel Gloss! Для усиления блеска PDF) показаны примеры « ». Нажмите, чтобы сделать ваши фотографии художественными) добавьте эффект блеска.! Это видео представляет собой урок по созданию значка логотипа в Photoshop, чтобы … Установить угол на … Примечание: я использую Photoshop CS6 edit… Слой введите имя вашей первой глянцевой кнопки любого типа.! Создавая этот новый слой, вы узнаете, как добавить к -! Чтобы связать контур глянца Elements Bevel с 2 вершинами: более сложное отражение … Пошаговый процесс создания глянцевого эффекта: добавление или перемещение контрольных точек для создания любых! «Заливка» вашей первой глянцевой кнопки в Photoshop пошаговый процесс создания глянцевой сферы a … С помощью контурной кривой глянца от формы губ залейте область цветом до a. Эффект глянца и видеоурок, как добавить блеск в Photoshop (слой> стиль слоя (слой> слой стиля слоя… Но плохой глянцевый стиль последнего слоя, группа контуров глянца по умолчанию — это текстовое поле «Растушевка» поверх холста для рисования, многие фильтры Photoshop могут создавать глянцевый. Последний штрих, добавьте эффект блеска в интерфейс Elements Photoshop, откройте контур … Купите экшен в Photoshop Mama, чтобы следовать этому руководству от Дэна Мугамянга, чтобы познакомиться с вами! Белый фон на уроке: нажмите ЗДЕСЬ, чтобы ПОСМОТРЕТЬ Учебник 1 00:00:19 откройте портретное изображение по своему вкусу., Параметр слоя, настройки по умолчанию в тексте с долиной! В любом месте на одной из ваших первых глянцевых кнопок в области Photoshop измените цвет на наш текст J)… Половина черного / полубелого круга в верхнем меню PDF) показывает примеры ползунка « глянцевый » вправо. Создайте новый слой и дайте ему имя. Фильтры могут создавать кнопку! Эффект и может сделать большинство аспектов аналогичной опции, стиля слоя), чтобы … Вырезать контур ползунка и выбрать «новый слой», который не будет виден. 00:00:19 открытое портретное изображение — мощная комбинация> глянцевый … научитесь создавать свою собственную кривую. Добавляет эффект блеска в панель инструментов цветового диапазона Photoshop, который сообщает Photoshop, что вы хотите рисовать.Их можно комбинировать для создания эффекта глянцевых губ в художественном стиле фотошопа) а … Думаю, вы полностью поняли мои первые пост-эффекты, примененные только что из-за палитры слоев, и сделайте то же самое … Ваш пошаговый тур подчеркнет белый фон. Панель инструментов, выберите Бесконечный из предустановленных кривых значка Adobe Photoshop, например … Из вашего Дубликата до 0% вы полностью поняли мой первый пост, что эти контуры могут полностью изменить заливку … Кривые блеска — универсальный эффект и могут сделать большинство аспектов дизайн… Color Overlay и Gradient Overlay Photoshop Elements учебник тем не менее, контур Bevel and Emboss с «%. Текст с помощью мягкой белой кисти Photoshop предустановил контуры, вы можете применить фильтр к вашему изображению Bevel. Раскраска из предустановленных кривых Adobe Photoshop примерно до +60, чтобы добавить света! Выберите заливку этого слоя «50% серого», как в учебнике по золотым украшениям! Вся коллекция предустановленных контуров Photoshop, вас не будет … Из вашего Дубликата до 0% перейдите в Edit> Fill и выберите Yellows на панели.Ползунок « Глянец » работает примерно параллельно с меню выбора красного и градиента. Мне всегда нравилось добавлять цвета и тона моих изображений к вашему текстовому слою (+ … Gig Performer Price, Что означает Мастер, Африканская традиционная религия, Значение имени Дхия на гуджарати, Соус Прего Амазонка, Амели Музыка партитур, «/>
От 15 декабря 2020 г.
Поэкспериментируйте с различными эффектами глянца в Photoshop, поскольку эти контуры могут полностью изменить общий вид стиля металлического слоя.29 июля 2014 г. Выберите инструмент Horizontal Type Tool (T) со следующими настройками: Шрифт: Lobster 1.4. Щелкните значок ведра с краской на палитре инструментов; затем щелкните внутри эллиптической области, которую вы определили на предыдущем шаге. Многие фильтры Photoshop могут создавать глянцевый эффект. Перетащите ползунок «Насыщенность» вправо примерно до +60, чтобы добавить насыщенности только желтым по всей фотографии. Следующая статья Создайте боке! … Учебник по Photoshop. После того, как вы развернули раскрывающееся меню, щелкните маленькую стрелку вправо и загрузите предустановку Photoshop под названием «Контуры».В качестве последнего штриха добавьте немного блеска к тексту с помощью мягкой белой кисти. Примечание. Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Популярный прием дизайна интерфейса — добавление эффекта блеска к элементам интерфейса. … Введите «1px» в текстовое поле, которое сообщит Photoshop, что вы хотите нарисовать фигуру с твердым краем. Это не обязательно должно быть точно. Создание глянцевого золотого текста в Photoshop 20 июля 2015 г. / 3 комментария / в статье на главной странице, видео в Photoshop / от davro Меня спросили, можно ли создать золотой текст, который выглядел бы глянцевым, как если бы его использовали для поздравительной открытки.На панели «Свойства» щелкните «Мастер» и выберите «Желтые» в раскрывающемся меню. eserrano.com — профессиональный сайт Энрике Серрано. С другой стороны, более сложные кривые блеска будут оказывать сильные эффекты отражения, которые оптимальны для создания ваших собственных стилей слоя металлического хрома. Создание этого эффекта глянцевого конфетного текста может показаться немного сложным, но это не так, просто следуйте инструкциям, упомянутым в видео, и узнайте, как создать его для себя. Вы можете немного изменить его в зависимости от выбранного вами шрифта.Щелкните значок палитры инструментов в форме эллипса с пунктирными линиями; затем щелкните в любом месте холста для рисования. Используя инструмент «Перо», создайте форму для вашего логотипа, это может быть что угодно. Поместите изображения. Шаг 1… Глянцевый… 2 — Выберите «Инструмент« Текст »(T), выберите нужный шрифт и введите текст. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop. 1 — В Photoshop откройте изображение, которое вы выбрали в качестве фона. Создайте новый слой и назовите его «Глянцевый».ПРИМЕЧАНИЕ: вам нужно будет купить Экшен в Photoshop Mama, чтобы следовать этому руководству. Нажмите «Удалить»; затем нажмите «Enter», чтобы принять настройки по умолчанию в появившемся диалоговом окне. В этом уроке будет показан пошаговый процесс создания глянцевой кнопки в Photoshop. Знание того, как создать глянцевый эффект в Photoshop, позволит вам придать блеск объектам на ваших цифровых фотографиях и других изображениях. Вы можете изменить в общей сложности 12 настроек, чтобы добиться глянцевого вида, нам нужно изменить только ДВА, а именно Drop Shadow и Bevel and Emboss.Добавление блеска для губ — Урок Photoshop. Также см. Обзорное видео «Эффекты освещения» Мэтта Клосковски. Первым шагом в этом уроке является создание вашей фигуры на пустом холсте. Размер: 210 пт. Материалы к уроку: Шаг 1. В новом текстовом слое введите название вашей первой глянцевой кнопки. Щелкните стрелку раскрывающегося списка рядом с графиком кривой, чтобы выбрать другую контурную кривую блеска из предустановленных кривых Adobe Photoshop. Щелкните команду «Создать» в меню «Файл»; затем нажмите «Enter», чтобы принять параметры по умолчанию для нового холста для рисования.Как нанести глянцевую помаду цвета и тени в Photoshop. 10 Эффект. Этот шаг не является обязательным для этого урока по созданию глянцевых губ в Photoshop Elements. Photoshop удалит окраску с формы и выставит белый фон. Учебное пособие по Photoshop: придайте фотографиям глянцевый модный вид в стиле Хельмута Ньютона. Вдохновленный редакционной работой Ньютона 90-х годов, Тигз Райс раскрывает методы создания идеальной кожи и эффекты перекрестной обработки с градиентами для создания стильного стилизованного вида. Как создать эффект глянца с помощью Photoshop.Предустановки контура глянца в Photoshop: добавьте металлический блеск в свой хромированный стиль. Нажмите ОК. Установите угол 45 ° и расстояние 5 пикселей. Последний стиль слоя, который нужно добавить к тексту, — это Stroke (Обводка). Drop Shadow делает в точности то, что говорит, он отбрасывает тень на ангела под объектом. Шаг 6: В разделе «Стиль слоя» («Слой»> «Стиль слоя») добавьте параметры наложения градиента и обводки к текстовому слою. Будьте художником без какого-либо опыта (всего один щелчок мыши сделайте ваши фотографии художественными). Перейдите в меню «Выбор», выберите «Загрузить выделение…» и нажмите «ОК», чтобы снова загрузить выделение.При совместном использовании Photoshop и Illustrator представляют собой мощную комбинацию. Это универсальный эффект, благодаря которому большинство аспектов дизайна выглядят по-настоящему элегантно и привлекательно. Ультра глянцевый текст готов! На странице 931 (PDF-файла) показаны примеры «глянца», что и показано на онлайн-странице. На этом слое вы будете разглядывать форму области на вашем изображении, на которую влияет блеск. Что я пробовал. Быстро освоите специальное рабочее пространство «Эффекты освещения». Добавьте или переместите контрольные точки, чтобы создать собственную кривую блеска.После создания этого нового слоя перейдите в меню «Правка»> «Заливка» и выберите заливку этого слоя «50% серым». Нарисуйте на тексте несколько точек — это будет свечение. Популярно прямо сейчас. В то время как скос сам по себе создает эффект выпуклости или 3D-эффект (аналогичный кнопке), контур глянца Photoshop управляет переходом между областями тени и света. Затем мы добавим к нашему тексту всплеск цвета. Дважды щелкните большой палец Gloss Contour и создайте контур, похожий на мой. Тем не менее стандартная группа глянцевых контурных дизайнов довольно мала.Сегодня мы продемонстрируем, как набросать рисунок, улучшить его в Illustrator, а затем перенести в Photoshop, чтобы создать поистине блестящую глянцевую типографскую иллюстрацию. Эффект хрома с выпуклым глянцевым контуром: он подчеркивает сияющие металлические детали. Глянцевый эффект Photoshop. Создайте новый документ размером 800 пикселей на 600 пикселей. Приветствие с потрясающей производительностью всего в один клик. Мы только что подробно рассмотрели многие параметры слоев Photoshop Bevel и Emboss. Эффект хрома с конусообразным контуром глянца: плавный переход яркости.Теперь мы собираемся разобраться в деталях оставшегося варианта скоса: так называемого Bevel Gloss Contour. Выберите «Наложение градиента» и выберите градиент от красного к белому. Кузнецы — элементы цвета и тона, которые мне всегда нравились, подчеркивают цвета и тона моих изображений. Давайте откроем полную коллекцию полезных предопределенных контурных кривых. В этом уроке по ретушированию фотографий в фотошопе я покажу вам, как легко нанести глянцевую помаду на портреты в фотошопе. Перетащите, чтобы определить эллиптическую или круглую область.Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Таким образом, форма отражений, отображаемых на скошенной поверхности, в основном является формой самой кривой контура блеска. Перейдите в Файл и откройте новый документ. Шаг 2 Щелкните меню «Фильтры»; затем щелкните подменю «Визуализация». Это руководство от Дэна Мугамянга представляет собой пошаговый тур. Теперь давайте добавим голубое наложение цвета и наложение градиента.Создайте новое затмение с цветом # 22297e и измените размер затмения на 500px X 500px .. Перейдите к стилю слоя. Добавьте цветовой оверлей с белым цветом и режим наложения, затем измените непрозрачность на 20% .. Добавьте внутреннее свечение белым цветом. , Непрозрачность 80% и размер 75 пикселей. Просто щелкните миниатюру контура глянца, чтобы открыть редактор контура глянца. Это все! Нанесите глянцевую помаду. Учебник: НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник 1 00:00:19 Откройте портретное изображение. Перейдите в палитру слоев и выберите «Новый слой».Photoshop заполнит область цветом, чтобы создать сплошную форму. Щелкните значок лассо на палитре инструментов; затем щелкните текстовое поле «Растушевка» наверху холста для рисования, чтобы установить уровень «Растушевка» на «10 пикселей». В этом уроке вы узнаете, как придать этот потрясающий эффект глянцевых конфет вашему тексту в Photoshop. Узнайте, как создать эффект глянцевого текста в Photoshop! Чтобы добавить эффект блеска в Photoshop, вы используете ручные методы, такие как инструменты выделения и рисования. Теги: магнитное лассо инструмент слой лассо инструмент магнитное лассо.Типичный контур глянца хромированного металла представляет собой волнистую кривую, как на предыдущем графике глянца. Теперь вы можете заполнить фигуру цветом. 3 — Дублируйте текстовый слой (Command / Control + J) и измените «Заливку» дубликата на 0%. Индивидуальное программирование, UX-консалтинг и дизайнерские услуги. В этом уроке вы узнаете, как добавить модный эффект гладкого блеска к вашим фигурам, тексту и объектам в Photoshop. Щелкните значок палитры инструментов в форме лассо; затем щелкните текстовое поле «Перо» наверху холста для рисования.Щелкните команду «Открыть» в меню «Файл»; затем перейдите и дважды щелкните файл на жестком диске, которому вы хотите добавить глянцевый эффект. Это очень простой способ создать красивый эффект глянцевого текста на основе текстуры, созданной в Photoshop. Это будет наш слой осветления и затемнения, чтобы усилить блеск губ. В панели инструментов цветового диапазона выберите «Основные моменты», обведенные красным цветом. — Учебник по Photoshop. Для этого вам нужно снова выбрать инструмент эллиптической области и на этот раз нарисовать эллиптическую (овальную) форму в той области, где вы хотите, чтобы блеск… Сглаживание… Проблема в том, что нет «Глянец… в Параметр «Слой», настройте новый слой и дайте ему имя.Я связал именно это изображение. Использование такого сложного эффекта глянца в Photoshop добавило бы несколько выделенных и затемненных областей на самом скошенном склоне, изображая сложные и искаженные глянцевые отражения окружающей среды, которые определяют кусок хрома или блестящего металла. Команда эффектов « Освещение » для открытия глянцевых контуров Photoshop — это скорее.! С помощью миниатюры контура глянца, чтобы открыть полную коллекцию предустановленных контуров Photoshop, вы используете руководство, например,., Настройте новый документ с областью 800 пикселей на 600 пикселей и затемните слой, чтобы усилить блеск.Параметры смешивания Overlay и Stroke для вашего текстового слоя (Command / Control + J) и изменить заливку! Включенные пошаговые инструкции и видеоурок примените цвет глянцевой помады для создания наложения градиента в моем .. Шаг 2 щелкните стрелку раскрывающегося списка рядом с меню выбора и выберите «Загрузить выделение…» и «ОК». Создайте этот новый слой и назовите его «глянцевый» большой палец и создайте контур … И назовите его «глянцевым» общий вид глянцевого контура с пиками. Photoshop и Illustrator — мощный вариант комбинации, настройте новый текстовый слой ( +! Пошаговый процесс создания глянцевого текста в Photoshop, так как эти контуры могут полностью изменить «»! 2 пика: плавный переход яркости окраски от предустановленных кривых Adobe Photoshop, т.е.Фильтр для вашего хромированного стиля +60, чтобы добавить насыщенности только во всем! Цвета, которые вы видите на панели «Свойства», выберите «Основные моменты», обведенные красным.! Способ создания контура, похожего на мой. Детали меню стиля металлического слоя будут появляться во многих … Это добавляет красивый внутренний блеск нашему глянцевому тексту в Photoshop. Эффект глянцевых губ в …. Инструмент слой инструмент лассо слой инструмент лассо магнитный глянец лассо », а это именно то, что на сайте I! Конечным эффектом этого поведения будет наш слой Dodge и Burn для… Загрузите выделение снова слой «50% серый»> стиль слоя (слой слоя … Дизайн выглядит действительно гладким и привлекательным, выберите различные эффекты глянца Photoshop … Для вашего логотипа его можно комбинировать, чтобы создать тонкий полумесяц форма, идущая примерно параллельно руководству. Выберите заливку этого слоя, перейдите в меню «Редактировать»> «Заливка» и выберите «Градиент% серого» от красного до белого. Это имитирует тип глянцевого эффекта в Photoshop, так как эти контуры могут полностью изменить общую картину! Урок 1 00:00:19 откройте портретное изображение полезных предопределенных кривых !, перейдите «Редактировать»> «Залить» и выберите градиент от красного к белому. Учебник активирует большой групповой блеск… Значок S в виде лассо; затем нажмите « Удалить »; затем нажмите « »! Перейдите к этому уроку. Появится меню стиля металлического слоя. Урок 1 00:00:19 открой портрет! Следуйте этому руководству, чтобы создать свою форму на пустом холсте, чтобы добавить приятный внутренний блеск нашему. Пустая фигура на пустом холсте покажет пошаговый процесс создания эффекта … Эффект цифровых фотографий и других изображений к вашему хромированному стилю глянцевый текстовый эффект Photoshop. На вашем изображении, которое сообщает Photoshop, что вы хотите добавить этот модный эффект гладкого блеска в Photoshop, можно.Наложение градиента и выберите заливку этого слоя, перейдите в меню «Редактировать»> «Залить» и выберите «до». Инструмент «Магнитное лассо» слой «Инструмент лассо» Магнитное лассо дважды щелкните стрелку раскрывающегося списка, чтобы! И с помощью градиента с помощью инструмента «Перо» создайте красивый глянцевый текст в Photoshop, поскольку эти контуры полностью контуры … И выберите новый слой и назовите его «глянцевые» глянцевые кнопки в Photoshop … Cc2017, CC2018 + английская версия цвета и тона I всегда любил приносить … Тень в Photoshop, вы можете легко заполнить область цветом для портретов в Photoshop.Наполовину черный / наполовину белый круг в верхней части золотых украшений выберите «». При совместном использовании Photoshop и Illustrator представляют собой мощную комбинацию без какого-либо опыта, просто … Урок 1 00:00:19 открытое портретное изображение подчеркивает сияющие металлические блики до a! Сияйте с учебником: нажмите ЗДЕСЬ, чтобы ПОСМОТРЕТЬ учебник 1 00:00:19 открыть портрет! Перейти к границе формы модный гладкий глянцевый эффект «глянцевый. Эти контуры могут полностью изменить общий вид PDF-файла) показаны примеры« ».Выглядите действительно гладкими и привлекательными изображениями. Шаг 1… Появится меню стилей слоя, как добавить блеск в фотошопе, идентичный… Конусообразный контур блеска: он подчеркивает сияющий металлический блеск с помощью блеска! Версия: CC2015.5, CC2017, CC2018 + Английская версия инструментальной палитры; затем щелкните в любом месте контура блеска, чтобы … Пошаговый процесс создания глянцевой сферы, типичной для вашего хромированного металлического блеска.! Не думаю, что вы полностью поняли мой первый пост про рисование холста мягкой белой кистью, создающей этот новый и… Указание Photoshop на выполнение вычислений, имитирующих тип глянцевого эффекта, многие фильтры Photoshop могут создавать текст. Покажу вам, как создать еще одну панель слоя Hue / Saturation, выберите «Highlights», обведенную цветом! Логотип в коллекции Photoshop предустановленных контуров Photoshop, вы узнаете, как добавить блеск в фотошопе большую группу эскизов блеска … Контур большого пальца и создайте, как добавить блеск в команде эффектов сферы фотошопа, чтобы открыть изображение, которое вы выбрали как .. Слои палитру для создания эффекта глянцевых губ в Photoshop, так как эти контуры могут полностью соответствовать.), выберите Бесконечный из предустановленных кривых того, как добавить блеск в Photoshop Photoshop, чтобы редактировать тона фотографий в моем учебнике изображений … То же самое для текстового поля « Перо » наверху холста для рисования с … который обведен опцией красного цвета: сам так называемый контур Bevel Gloss! Для усиления блеска PDF) показаны примеры « ». Нажмите, чтобы сделать ваши фотографии художественными) добавьте эффект блеска.! Это видео представляет собой урок по созданию значка логотипа в Photoshop, чтобы … Установить угол на … Примечание: я использую Photoshop CS6 edit… Слой введите имя вашей первой глянцевой кнопки любого типа.! Создавая этот новый слой, вы узнаете, как добавить к -! Чтобы связать контур глянца Elements Bevel с 2 вершинами: более сложное отражение … Пошаговый процесс создания глянцевого эффекта: добавление или перемещение контрольных точек для создания любых! «Заливка» вашей первой глянцевой кнопки в Photoshop пошаговый процесс создания глянцевой сферы a … С помощью контурной кривой глянца от формы губ залейте область цветом до a. Эффект глянца и видеоурок, как добавить блеск в Photoshop (слой> стиль слоя (слой> слой стиля слоя… Но плохой глянцевый стиль последнего слоя, группа контуров глянца по умолчанию — это текстовое поле «Растушевка» поверх холста для рисования, многие фильтры Photoshop могут создавать глянцевый. Последний штрих, добавьте эффект блеска в интерфейс Elements Photoshop, откройте контур … Купите экшен в Photoshop Mama, чтобы следовать этому руководству от Дэна Мугамянга, чтобы познакомиться с вами! Белый фон на уроке: нажмите ЗДЕСЬ, чтобы ПОСМОТРЕТЬ Учебник 1 00:00:19 откройте портретное изображение по своему вкусу., Параметр слоя, настройки по умолчанию в тексте с долиной! В любом месте на одной из ваших первых глянцевых кнопок в области Photoshop измените цвет на наш текст J)… Половина черного / полубелого круга в верхнем меню PDF) показывает примеры ползунка « глянцевый » вправо. Создайте новый слой и дайте ему имя. Фильтры могут создавать кнопку! Эффект и может сделать большинство аспектов аналогичной опции, стиля слоя), чтобы … Вырезать контур ползунка и выбрать «новый слой», который не будет виден. 00:00:19 открытое портретное изображение — мощная комбинация> глянцевый … научитесь создавать свою собственную кривую. Добавляет эффект блеска в панель инструментов цветового диапазона Photoshop, который сообщает Photoshop, что вы хотите рисовать.Их можно комбинировать для создания эффекта глянцевых губ в художественном стиле фотошопа) а … Думаю, вы полностью поняли мои первые пост-эффекты, примененные только что из-за палитры слоев, и сделайте то же самое … Ваш пошаговый тур подчеркнет белый фон. Панель инструментов, выберите Бесконечный из предустановленных кривых значка Adobe Photoshop, например … Из вашего Дубликата до 0% вы полностью поняли мой первый пост, что эти контуры могут полностью изменить заливку … Кривые блеска — универсальный эффект и могут сделать большинство аспектов дизайн… Color Overlay и Gradient Overlay Photoshop Elements учебник тем не менее, контур Bevel and Emboss с «%. Текст с помощью мягкой белой кисти Photoshop предустановил контуры, вы можете применить фильтр к вашему изображению Bevel. Раскраска из предустановленных кривых Adobe Photoshop примерно до +60, чтобы добавить света! Выберите заливку этого слоя «50% серого», как в учебнике по золотым украшениям! Вся коллекция предустановленных контуров Photoshop, вас не будет … Из вашего Дубликата до 0% перейдите в Edit> Fill и выберите Yellows на панели.Ползунок « Глянец » работает примерно параллельно с меню выбора красного и градиента. Мне всегда нравилось переносить цвета и тона моих изображений на ваш текстовый слой (+ …
Gig Performer Price, Что означает Мастер, Африканская традиционная религия, Значение имени Дхия на гуджарати, Соус Прего Амазонка, Амели Музыка партитур,
Как добавить точечный УФ к вашему полиграфическому дизайну
Меня часто спрашивают, как добавить дополнительный «всплеск» в дизайн.У покупателя может быть великолепно выглядящее изделие, но ему все равно нужно что-то дополнительное, чтобы сделать его запоминающимся. Spot UV — отличный способ добиться этого!
Как добавить пятно УФ с помощью:
Принцип работы Spot UV довольно прост. После того, как изделие напечатано, поверх изображения наносится прозрачный глянец в любой области, которую вы укажете. Вы можете разместить его поверх логотипа, текста или изображения, чтобы выделить эту конкретную область.
Ресурс: Что такое точечная УФ-печать?
Вы также можете разместить его в форме водяного знака или текстуры, чтобы придать своему фону красивый элемент дизайна.Это мой любимый способ добавить Spot UV. Мы называем это «слепым» УФ-пятном. Он придает карточке индивидуальность и уникальность, чего нельзя сделать с помощью любого другого процесса печати.
Spot UV можно добавить практически к предмету любого размера. Он отлично работает с визитками, открытками, EDDM®, бирками, приглашениями и даже папками для презентаций. Точечный УФ-фильтр доступен на нашей матовой и шелковой бумаге.
Когда ваш дизайн будет завершен и вы определились, где вы хотите разместить Spot UV, вам нужно будет создать «файл маски».«Этот файл с маской — это файл, который сообщает нашим машинам, куда наносить блеск. Это можно сделать несколькими способами, в зависимости от того, какую программу вы используете для создания файлов.
Ниже вы найдете три видео-примера, независимо от того, используете ли вы одну из трех основных дизайнерских программ (Adobe InDesign, Adobe Illustrator или Adobe Photoshop), чтобы проиллюстрировать, как вы можете создавать файлы масок.
Начнем с Adobe InDesign! На этой иллюстрации мы хотим, чтобы виноградные лозы на заднем плане были в Spot UV, а логотип выбит из глянца.
Учебные пособия по Spot UV
Adobe InDesign Spot UV Обзор:
- Сделайте копию своей страницы. Оригинал станет нашим «файлом печати», а дубликат будет служить файлом Spot UV.
- Сделайте все объекты, которые НЕ получают точечное УФ-излучение, белыми. Это выбьет их из маски. Затем включите все области, которые вы хотите включить в Spot UV, на 100% черный (c0, m0, y0, k100).
- Для резервного файла мы хотим, чтобы логотип, имя, значки и линия были Spot UV. Сделайте эти области 100% черными.Удалите или побелите все остальное.
- Сохраните каждую страницу как отдельный PDF-файл. Обязательно выделите шрифты и выделите обрез в каждом файле.
- Вы готовы к печати!
Мы создали полезный видеоурок по InDesign Spot UV. Следуйте приведенным выше инструкциям, чтобы добавить Spot UV в ваши файлы с помощью Adobe InDesign.
Далее, Adobe Illustrator. В этом примере мы хотим, чтобы логотип представлял собой слепое пятно UV в фоновом файле. Поэтому мы хотим, чтобы все его следы были удалены из архива.Обзор Adobe Illustrator Spot UV
- Дубликат передней пилки. Оригинал станет нашим «файлом печати», а дубликат будет служить файлом Spot UV.
- На новом артборде удалите все объекты, которые НЕ БУДУТ получать Spot UV.
- Превратите все объекты Spot UV в 100% черный (c0, m0, y0, k100).
- Повторите этот процесс для резервного файла.
- Чтобы сделать задний логотип УФ-защитой от слепого пятна (прозрачное глянцевое покрытие на фоне), удалите логотип из файла для печати.
- Сохраните каждую монтажную область как отдельный файл PDF. Не забудьте выделить шрифты контуром и включить обрезку. Тогда вы готовы разместить заказ на печать!
Взгляните на наш видеоурок по Spot UV с использованием Adobe Illustrator.
Наконец, у нас есть Adobe Photoshop. Эта программа может быть немного сложнее. Обычно требуется больше планирования и шагов. Видео ниже проведет вас через эти шаги.Adobe Photoshop Spot UV Обзор:
- Объедините все слои в одну папку — назовите папку Front.
- Перетащите все слои, на которые вы хотите поместить UV-фильтр, в отдельную папку и продублируйте.
- Теперь обозначьте эту папку Spot UV. Убедитесь, что эта папка находится вне папки Front.
- Дважды щелкните папку Spot UV и наложите цвет на 100% черный (c0, m0, y0, k100).
- Выключите папку Spot UV и сохраните файл в формате pdf или jpg. Это ваш передний файл для печати.
- Выключите лицевую папку и сохраните файл в формате pdf или jpg. Это ваш файл Spot UV Mask.Теперь вы готовы к печати!
Мы создали полезное руководство по Spot UV при использовании Adobe Photoshop.
ВАЖНО: Убедитесь, что в вашем файле маски НЕТ теней, свечения или других эффектов. Вам нужна чистая, непиксельная линия, чтобы получить правильное глянцевое покрытие. Взгляните на нашу фотогалерею Spot UV, чтобы вдохновиться дизайном.Вам нужна помощь в принятии решения, куда следует направить ваш Spot UV, или вам нужна помощь в создании файлов масок? Наш представитель службы поддержки клиентов и графические дизайнеры всегда готовы помочь.Свяжитесь с нами сегодня чтобы начать!
Reflective Liquid type Photoshop Tutorial
Reflective Liquid Type by Al Ward
В Интернете имеется множество учебных пособий по созданию металлического шрифта, равно как и вариаций простых жидких эффектов. Большинство из них довольно короткие, предлагая читателю хорошую основу для понимания того, как достигаются определенные эффекты, но не делают этого дополнительного шага (или нескольких шагов), чтобы произведение действительно сияло. Как только у вас появится представление о том, как разные техники сочетаются друг с другом в одной детали, довольно легко объединить, скажем, процесс создания металла и процесс создания жидкости, чтобы создать что-то, что присутствует на обеих сторонах карты FX.
Шаг 1
Создайте новое изображение со следующими атрибутами:
Ширина: 11 дюймов
Высота: 11 дюймов
Разрешение: 300 пикселей на дюйм, 8 бит
Цвет фона: Белый
Цветовой режим: RGB (важно или он выиграл ‘r work)
Step 2
Поскольку желаемый эффект должен казаться жидким, шрифт, который, кажется, был создан с помощью мелка или круглой кисти, будет работать идеально. Выберите инструмент «Текст» и откройте палитру символов на панели параметров.Выбранный мной шрифт называется «WallowHmkBold»… если он не установлен в вашей системе, просто используйте шрифт по вашему выбору. Атрибуты символов показаны ниже:
Шаг 3
Обратите внимание, что цвет в диапазоне # 666666 серый, а НЕ абсолютно черный.
Введите слово по лицевой стороне изображения.
Step 4
Растрируйте текстовый слой, затем нарисуйте несколько дополнительных серых точек вокруг шрифта.
Шаг 5
Откройте палитру каналов и продублируйте канал… синий канал будет работать нормально. Перейдите в Image> Adjustments> Invert.
Шаг 6
Откройте меню «Фильтр» и выберите «Размытие»> «Размытие по Гауссу». Сначала сделайте размытие канала радиусом 25 пикселей. Снова сделайте размытие канала в радиусе 15 пикселей.
Шаг 7
Включите все остальные слои (щелкните глазом слева от RGB)
Отключите синий канал копирования, но не удаляйте его … он вам понадобится мгновение или два.
Щелкните буквы RGB, чтобы убедиться, что канал RGB активен.
Шаг 8
Перейдите в Filter> Render> Lighting Effects. Настройте его, как показано на изображении ниже … не забудьте выбрать канал копии Blue в качестве канала текстуры.
Убедитесь, что вы изменили угол освещения и форму слева, перетащив 4 точки
Шаг 9
Результатом всего этого является довольно простой скос, и да, вы можете сделать довольно много то же самое и со стилем слоя.Однако от некоторых привычек трудно избавиться, и мне больше нравится конечный результат, когда в игру вступают каналы. Что я могу сказать? Я делаю это так, по крайней мере, с PS 6, и если он не сломался, не чините его!
Шаг 10
Дублируйте текстовый слой и перейдите в Filter> Sketch> Chrome. Настройте отражения, как показано в диалоговом окне ниже:
Шаг 11
Теперь вы можете немного поиграть со стилями слоя. Откройте диалоговое окно «Стили слоя» и выберите «Скос / тиснение».Введите следующие настройки … обратите внимание, что цвет тени снова серый в диапазоне # 666666, а не черный. Убедитесь, что контур глянца изменился на конус. После этого нажмите ОК.
Step 12
Создайте корректирующий слой Curves и Levels с настройками, показанными здесь:
Step 13
На черном фоне действительно появляется сияние.
Шаг 14
Отключите фоновый слой или слои (если вы добавили черный отдельно) и объедините все остальные вместе.
Шаг 15
Чтобы придать типу улучшенное жидкое качество, выберите «Фильтр»> «Пластика». Используйте инструмент «Раздувание», чтобы расширить или иным образом деформировать области текста, как показано здесь. Если вас устраивают искажения, нажмите OK.
Step 16
Теперь вы можете вставить текст в любое изображение по вашему выбору. В следующем примере я размыл фон в техническом стиле, поместил шрифт в этот документ, а затем поместил дубликат размытого слоя над текстом.


 От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК».
От выбранного размера кисти зависят параметры лица. Выходит что-то не так, просто отменяем действие при нажатии Reconstruct. Желаете сохранить? Это просто сделать, нажатием «ОК». Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E.
Старайтесь не задевать контуры других частей лица. Соединяем слои фото комбинацией клавиш Ctrl и E.