Иллюстрированный самоучитель по Adobe Photoshop 7 › Работа с Web и программирование Imageready › Заполнение фона повторяющимся узором [страница — 600] | Самоучители по графическим программам
Заполнение фона повторяющимся узором
Для заполнения фона Web-страниц довольно часто используется повторяющийся рисунок, представляющий собой небольшие изображения, расположенные в шахматном порядке и похожие на черепицу. Почему же не использовать для этого большую картинку, заполняющую всю страницу целиком? Во-первых, потому что маленький файл «черепицы» будет загружаться гораздо быстрее, чем большое изображение. И, во-вторых, с помощью «черепицы» всегда можно заполнить все окно браузера независимо от его размера.
Программа ImageReady позволяет преобразовать изображение в HTML-файл элемента «черепицы», а затем использовать этот файл в качестве фона какого-либо изображения (см. раздел «Использование HTML-файла в качестве фона»). Фон будет отображаться при предварительном просмотре файла в браузере. Также можно указать цвет вместо «черепицы» для заливки фона Web-страницы.
Также можно указать цвет вместо «черепицы» для заливки фона Web-страницы.
Создание файла «черепицы»
- В программе ImageReady откройте изображение, которое будет использоваться в качестве «черепицы». По возможности выберите низко контрастное изображение с близкими оттенками цветов, так чтобы картинки и текст, загружаемые поверх повторяющегося узора, было легко рассматривать и читать. Если изображение содержит ломтики, то воспользуйтесь командой
- Кадрируйте изображение, если необходимо использовать только его часть.
- Выполните команды Filter › Other › Tile Maker (Фильтр › Другие › Создать черепицу) – см. рис. 23.175.
- Включите опцию Blend Edges (Совместить края), чтобы края каждого элемента «черепицы» перекрывались с соседним элементом. Введите значение в процентах (от 1 до 20) в поле
 23.175)
23.175)
Рис. 23.175. Диалоговое окно Tile Maker
Рис. 23.176. «Черепица» с перекрывающимися краями
Рис. 23.177. Узор, созданный без применения фильтра Tile Maker: края элементов не перекрываются - Установите флажок Resize Tile to Fill Image (Изменять размер «черепицы» при заполнении изображения), чтобы размер «черепицы» соответствовал текущему размеру изображения. Если этот флажок не будет установлен, то элемент «черепицы» уменьшится в размерах в соответствии со значением в поле

- Щелкните по кнопке ОК.
- Выполните команду File › Save Optimized (Файл › Сохранить с оптимизацией) либо нажмите клавиши CTRL + ALT + S, измените имя файла, выберите папку, в которой он будет храниться, и щелкните по кнопке Save (Сохранить).
Как создать свой узор, кисть, стиль в программе Фотошоп | Фотошоп
В Интернете очень много представлено различных узоров, кистей, но не всегда они оказываются подходящими имено вам. Зная способ создания узора, стиля и кисти можно создать свои уникальные образцы.
1. Для начала нужно создать узор. Откроем любую фотографию, которая может подойти для создания узора, например такую:
Можно создать узор из всей фотографии, а можно выделить самые лучшие её элементы с помощью инструмента выделения:
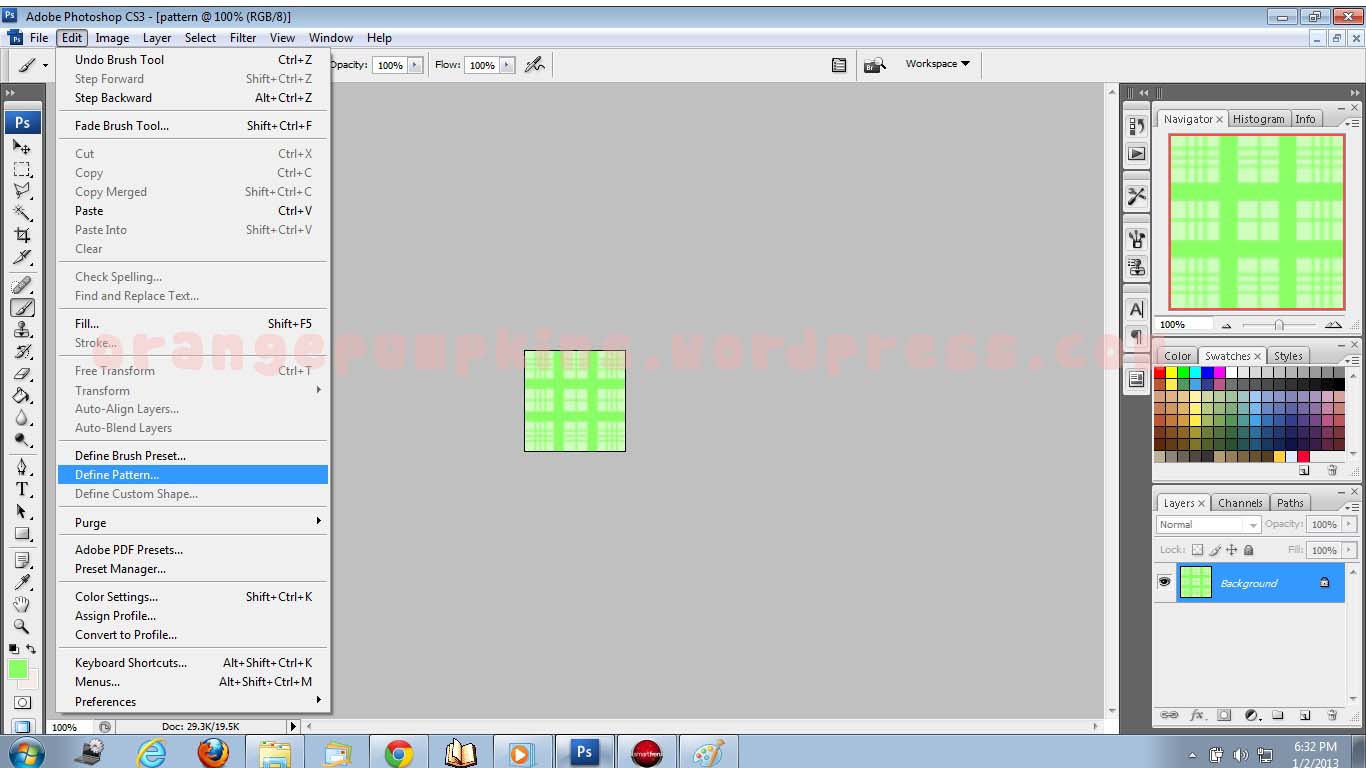
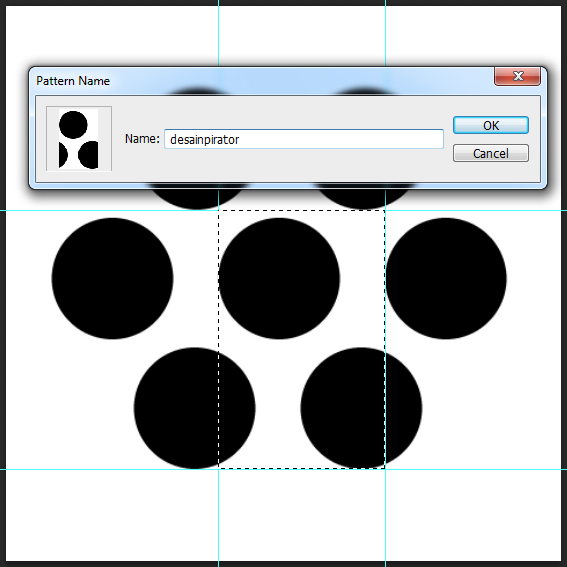
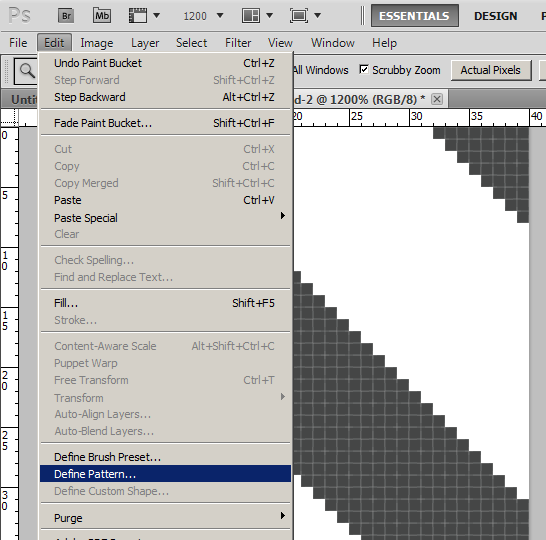
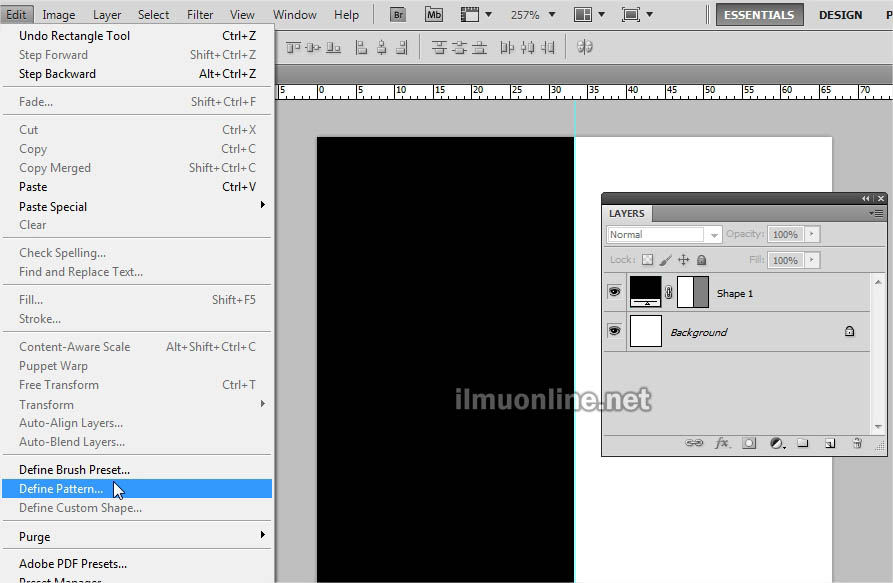
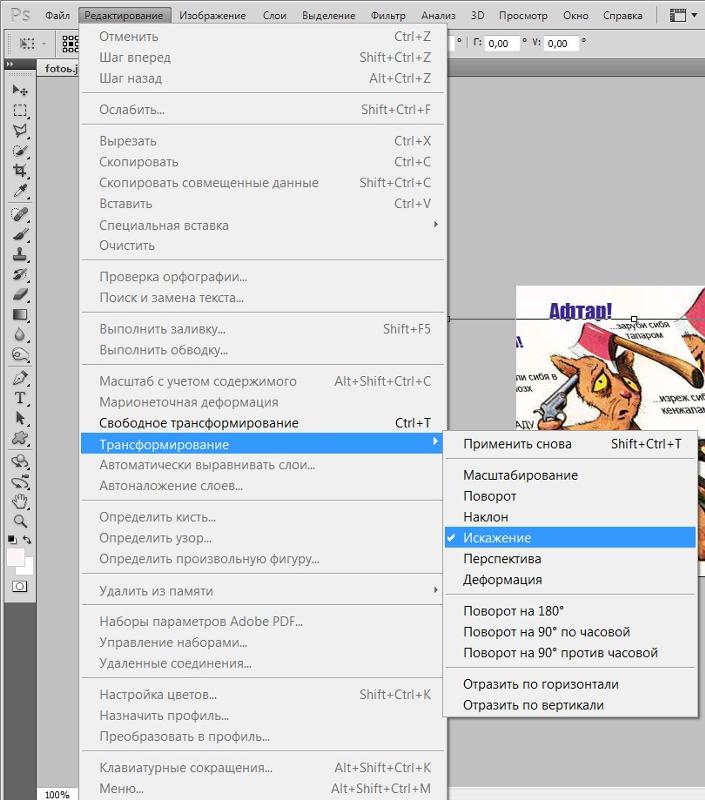
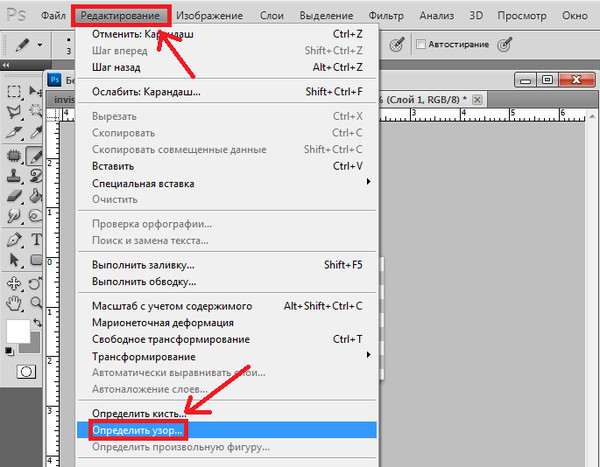
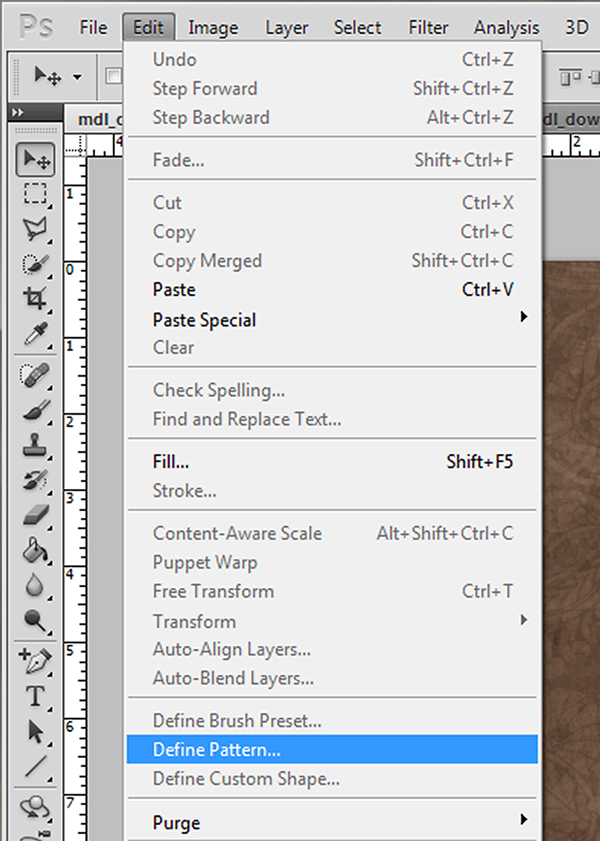
Далее заходим в Меню/Редактирование/Определить узор:
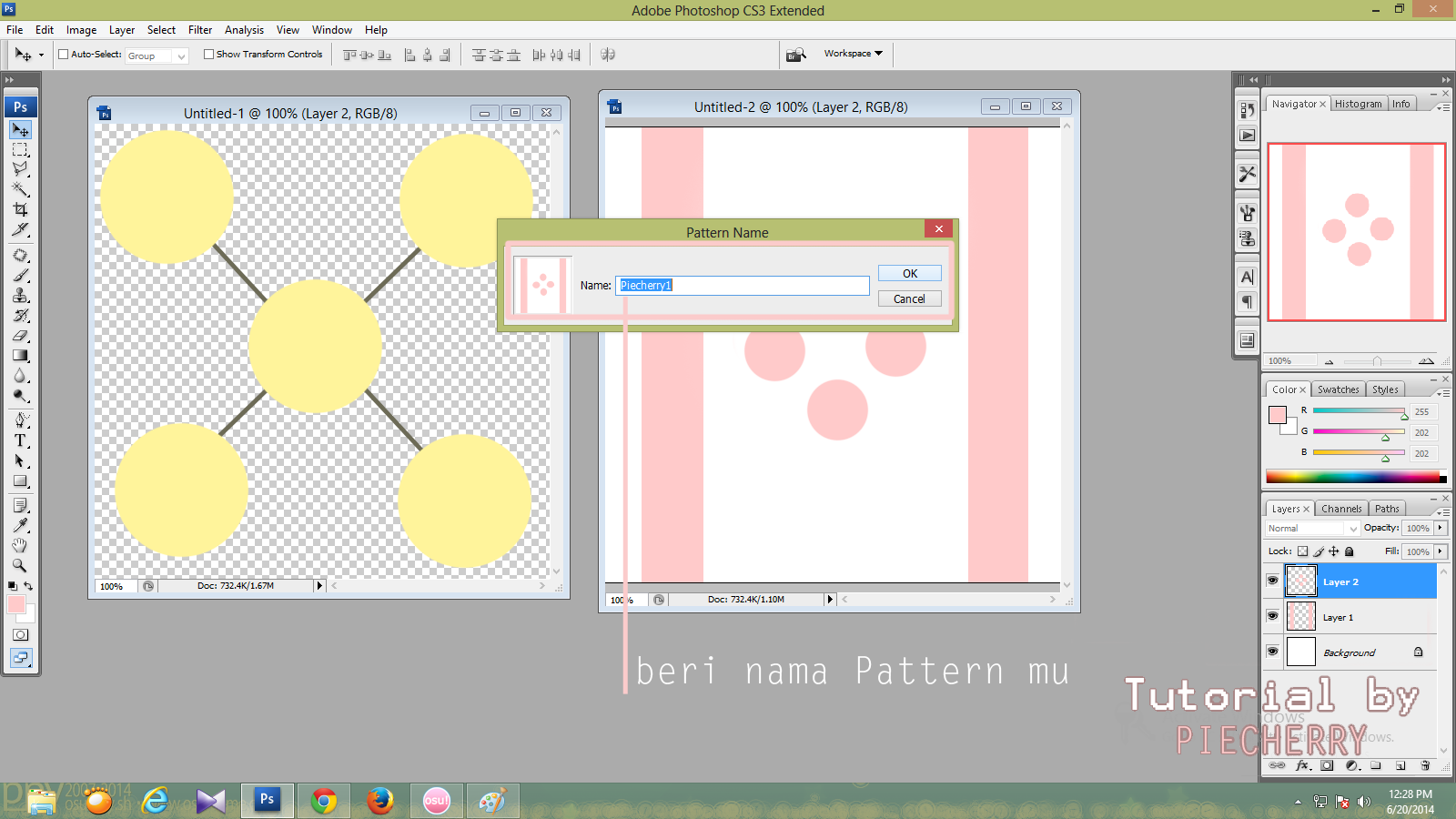
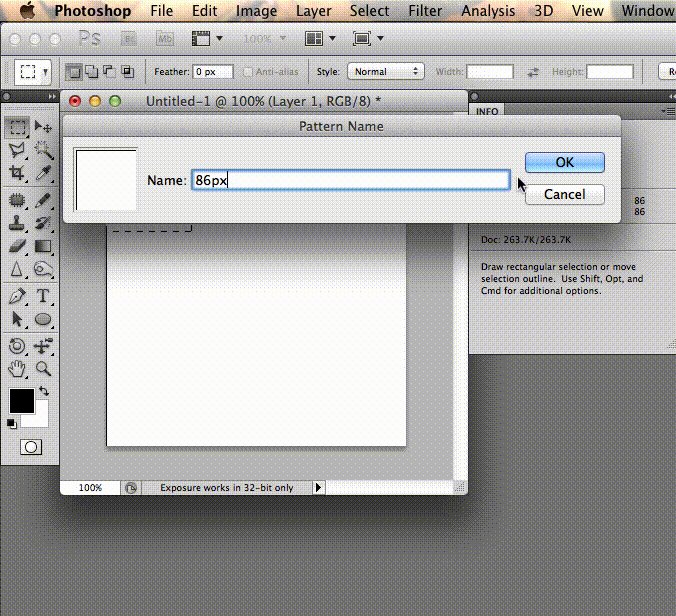
И пишем имя нового узора, например «Огонь» и нажимаем OK:
Теперь можно посмотреть появился ли наш узор. Для этого зайдем в Меню/Редактирование/Управление библиотеками и в появившемся окне выберем «Узоры» и увидим свой созданный узор:
Для этого зайдем в Меню/Редактирование/Управление библиотеками и в появившемся окне выберем «Узоры» и увидим свой созданный узор:
2. Теперь создадим новый стиль на основе узора.
Допустим, применим наш узор к фигуре (можно к тексту и др.):
Чтобы нарисовать фигуру, нужно выбрать на панели инструментов инструмент «Произвольная фигура»:
И выбрать нужную фигуру:
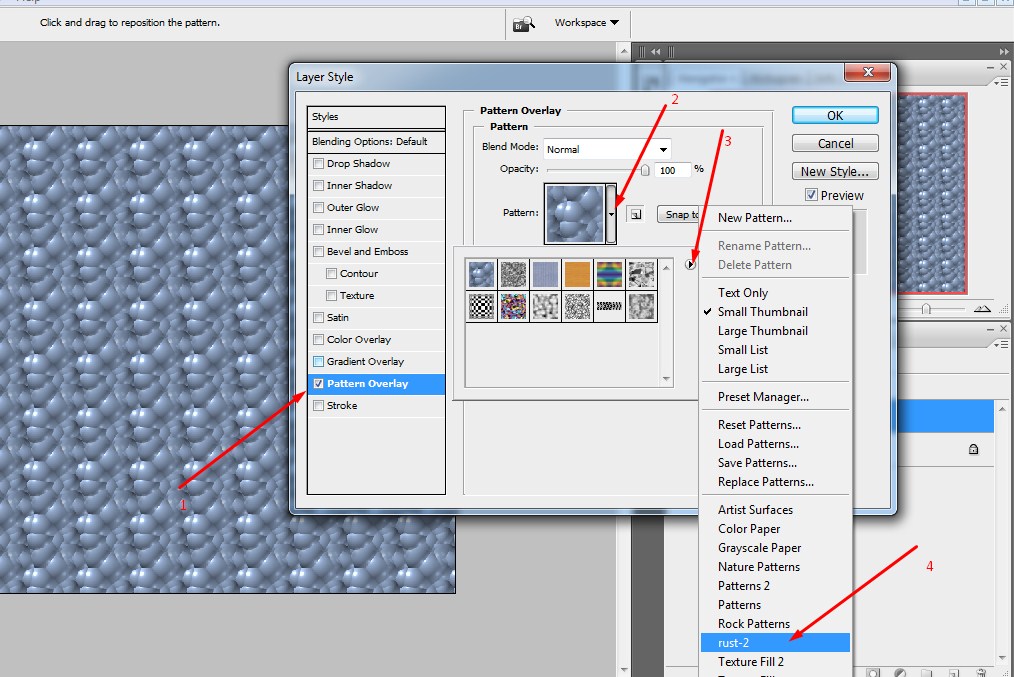
Итак, для того чтобы применить наш узор к фигуре нужно 2 раз кликнуть левой кнопкой мыши на слое с фигурой:
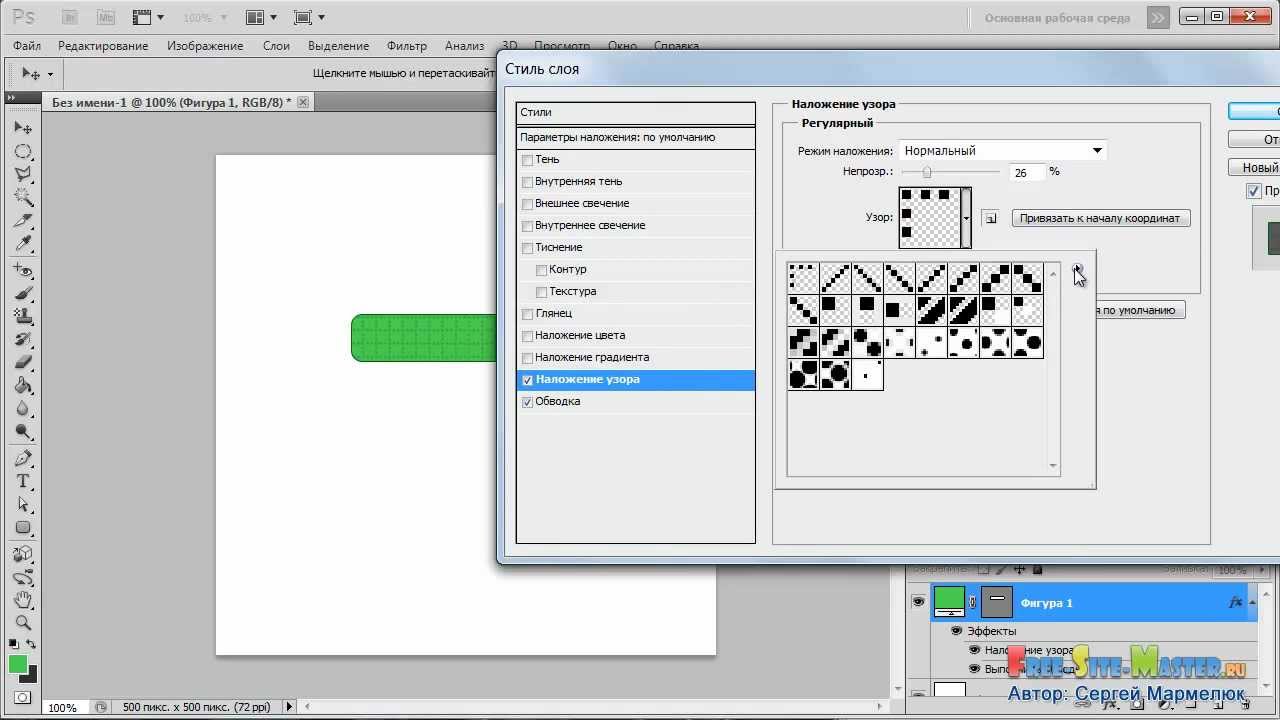
После чего откроется окно стилей слоя:
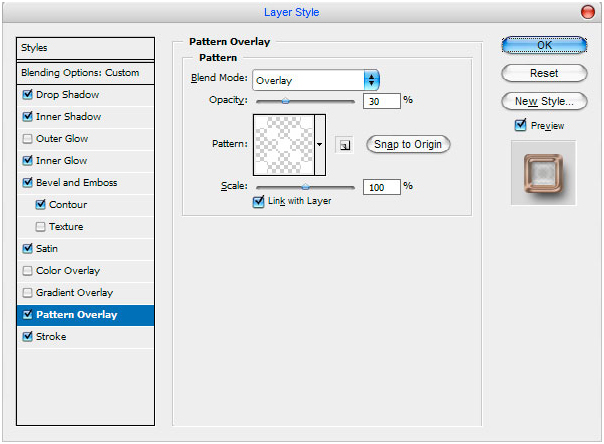
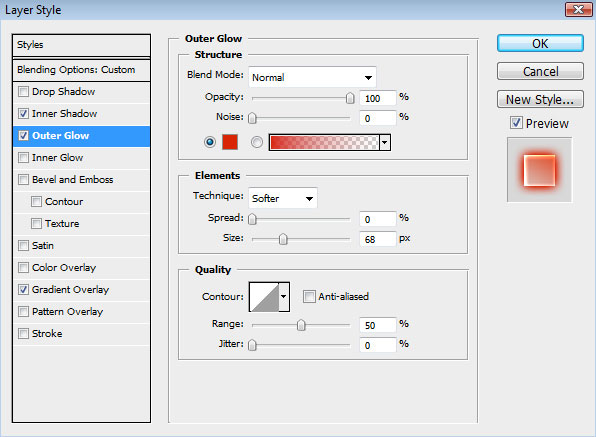
В этом окне нужно 1 — выбрать перекрытие узора, 2 — выбрать наш узор из списка, 3 — настроить размер узора по вкусу. Параллельно при открытом окне на фотографии с фигурой можно двигать, подстраивать этот узор удерживая левую кнопку мыши и зажав клавишу Ctrl.
В результате фигура сердца станет залита узором «Огонь»:
Далее в этом окне 4 — выбираем «Новый стиль» и в появившемся окне пишем имя стиля и нажимаем OK:
Теперь заданный стиль появился в списке стилей:
Можно попробывать применить созданный стиль для другой фигуры. Для этого также на пустом листе рисуем фигуру, затем выбираем наш стиль «пылающее сердце» (см предыдущее фото) и стиль применяется к фигуре, например к такой:
Для этого также на пустом листе рисуем фигуру, затем выбираем наш стиль «пылающее сердце» (см предыдущее фото) и стиль применяется к фигуре, например к такой:
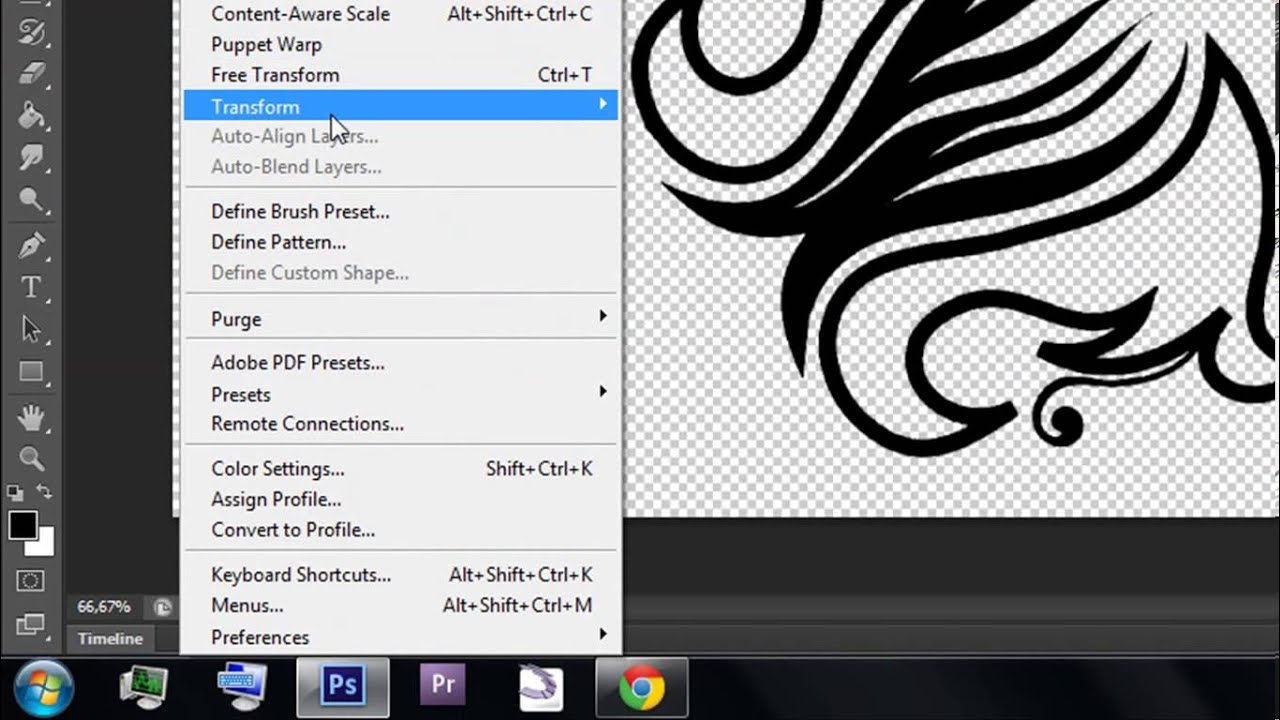
3. Теперь можно создать кисть в форме пылающего сердца. Для этого в меню выбираем Меню/редактирование/Определить установки кисти, в появившемся окне вписываем её название и нажимаем OK.
И наша кисть появится среди всех остальных кистей:
Теперь пылающее сердце можно использовать как кисть:
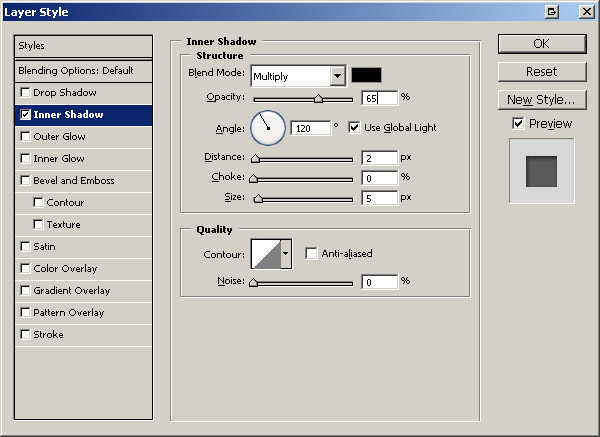
При создании стиля в окне Стиль слоя есть множество настроек, например такие как тени, свечение, контур, текстуа, обводка, изменяя которые вы можете по своему вкусу создавать уникальные слои и кисти.
Как залить слой цветом в фотошопе cs6. Специальная технология Photoshop CS6 – заливка с учетом содержимого
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
В стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении.
 После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
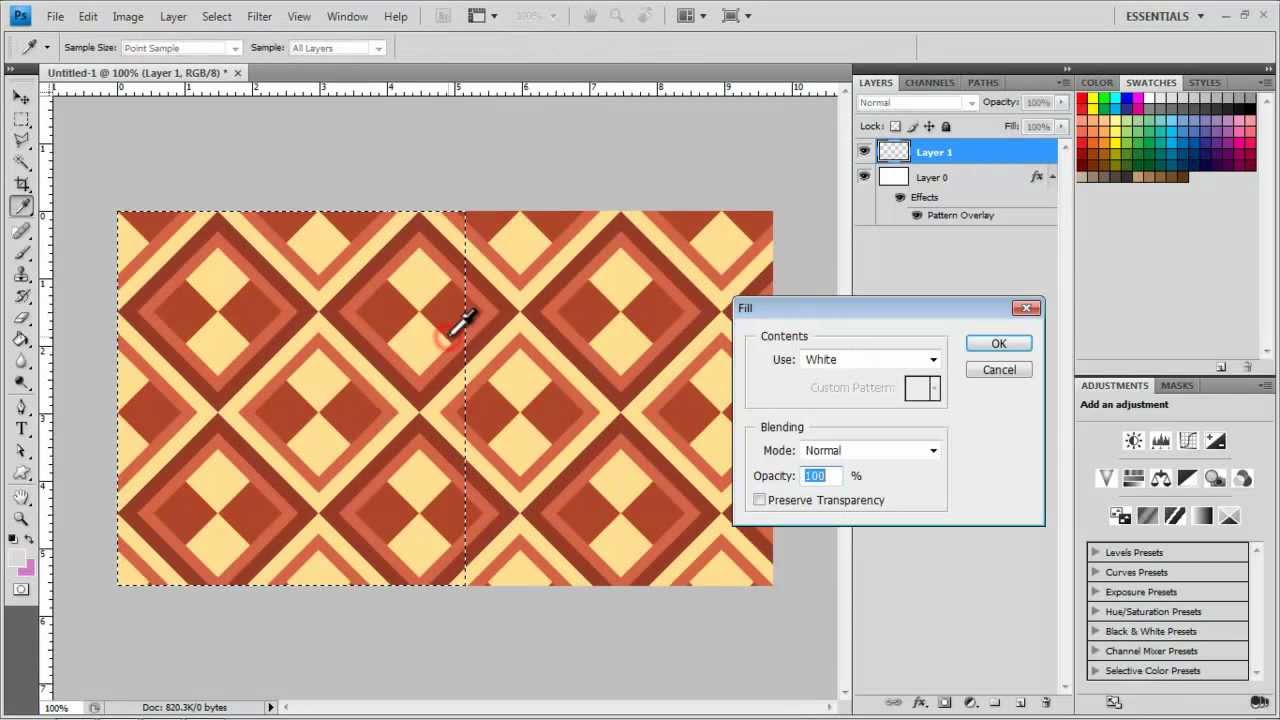
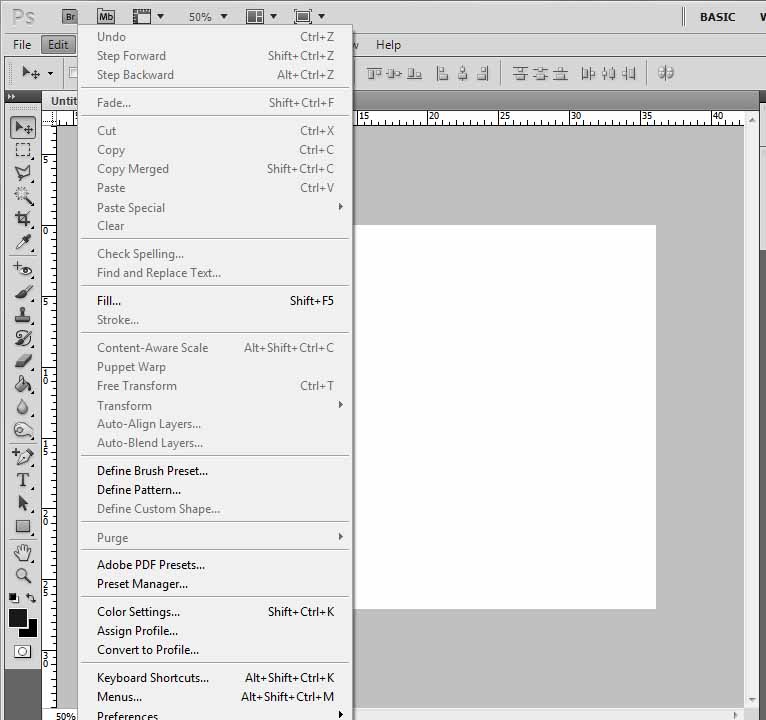
После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками. - При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.

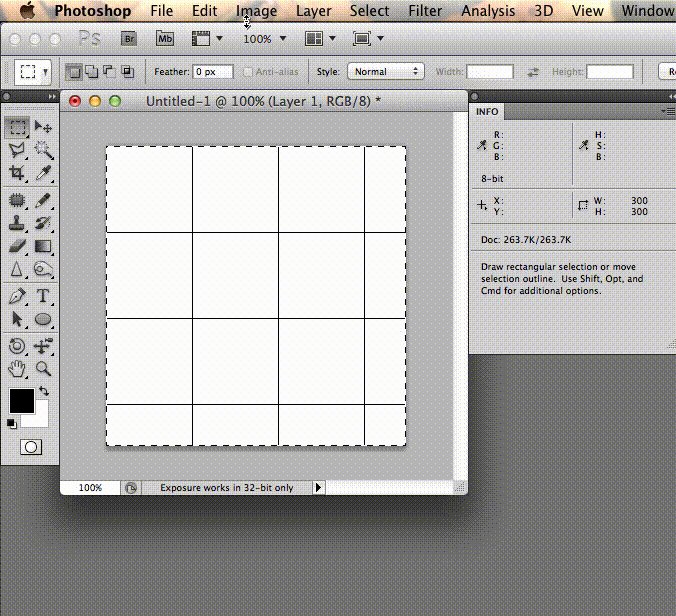
Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
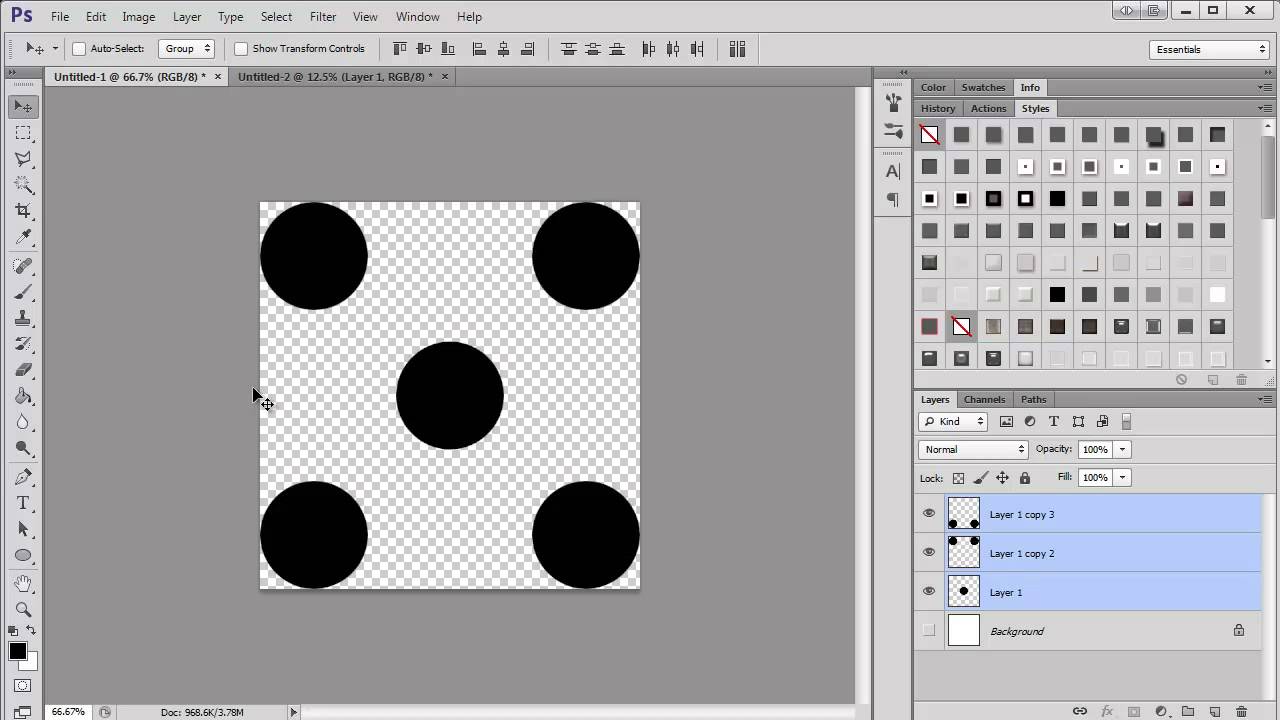
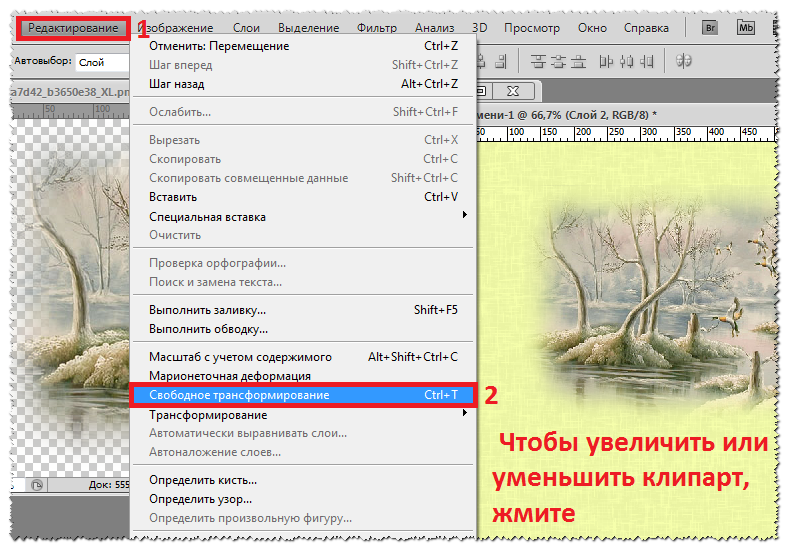
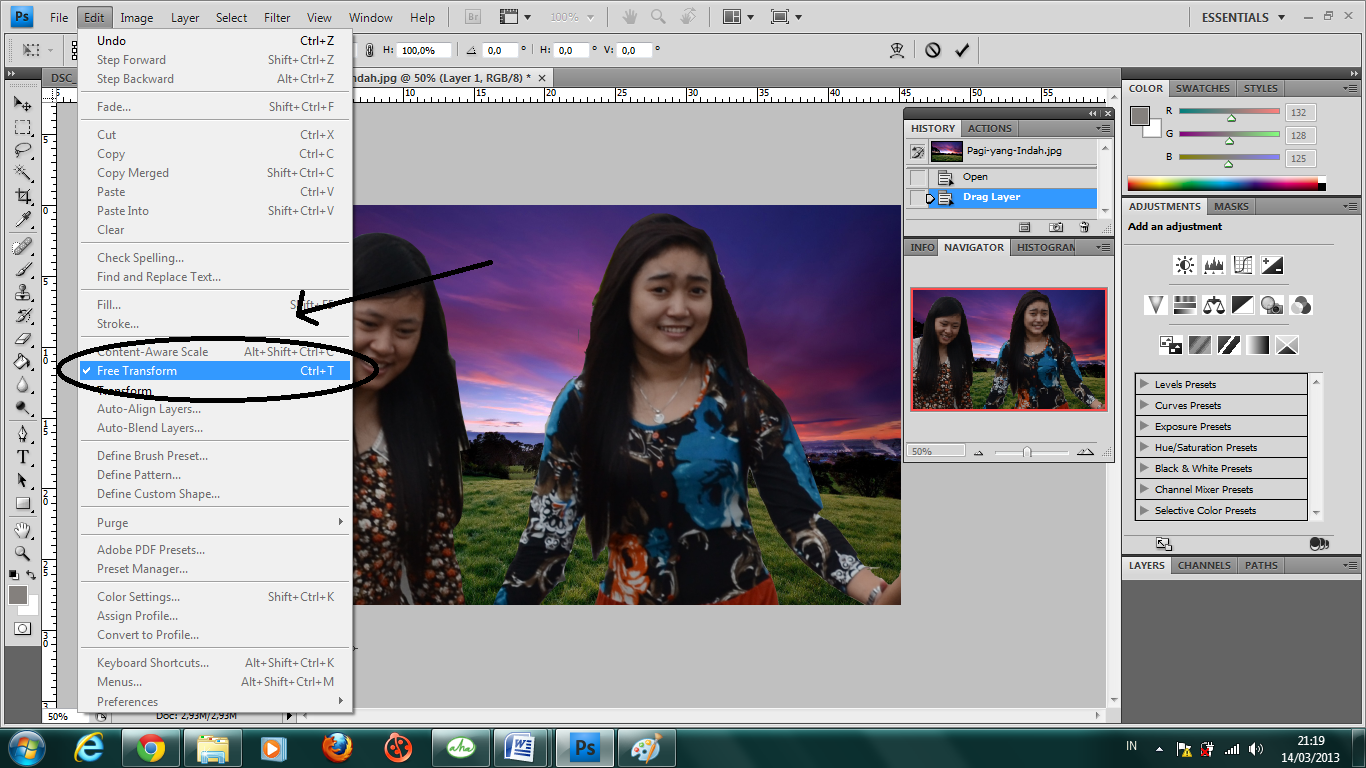
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Создайте отдельный слой для использования его в качестве фонового — кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» — кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план — перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» — нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое — кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
Бесплатные хостинги позволяют загружать большое количество . Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса фотографий: fastpic и radikal.
Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса фотографий: fastpic и radikal.
Для того чтобы загрузить на хостинг fastpic необходимо перейти этого сервиса — fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Если при загрузке вы указали несколько картинок, то результат будет следующим:
Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
Видео по теме
Выполняя обработку фотографии в графическом редакторе Photoshop, может возникнуть необходимость залить фон сплошным цветом. Чтобы сделать это быстро, ознакомьтесь с практическими рекомендациями.
Инструкция
Загрузите в Фотошоп и выделите на переднем . Используйте для любой инструмент: Lasso Tool, Pen Tool и т.п. В случае, когда фон , можно щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, выбрав команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
Используйте для любой инструмент: Lasso Tool, Pen Tool и т.п. В случае, когда фон , можно щелкнуть на нем инструментом Magic Wand Tool и инвертировать выделение, выбрав команду Select Inverse из меню при щелчке правой кнопкой в выделенной области.
Перейдите в фон овый слой, который обозначен в списке слоев как Background и возьмите инструмент Paint Bucket Tool.
Выберите нужный цвет при помощи палитры или инструмента Eyedropper Tool и залейте фон , щелкнув на нем инструментом Paint Bucket Tool.
Видео по теме
Фон изображения в графическом редакторе обычно заливается с помощью команды «Заливка», но перед этим требуется отделить изображение от фона с помощью выделения и копирования на отдельный слой.
Вам понадобится
- — компьютер;
- — навыки работы с Adobe Photoshop, Corel Draw.
Инструкция
Запустите программу Adobe Photoshop, откройте нужное изображение, в котором нужно сделать фон, с помощью команды «Файл» – «Открыть». Либо перетащите необходимый файл в окно программы. Далее выделите картинку, отдельно от фона. Для этого используйте инструмент «Быстрое выделение», чтобы управлять выделяемыми областями, либо инструмент «Волшебная палочка», если картинка контрастирует с фоном. После выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам нужно выполнить заливку.
Либо перетащите необходимый файл в окно программы. Далее выделите картинку, отдельно от фона. Для этого используйте инструмент «Быстрое выделение», чтобы управлять выделяемыми областями, либо инструмент «Волшебная палочка», если картинка контрастирует с фоном. После выделения картинки нажмите на ней правой кнопкой мыши и выберите команду «Инвертировать изображение». Данная команда выделит фон вокруг изображения, для которого вам нужно выполнить заливку.
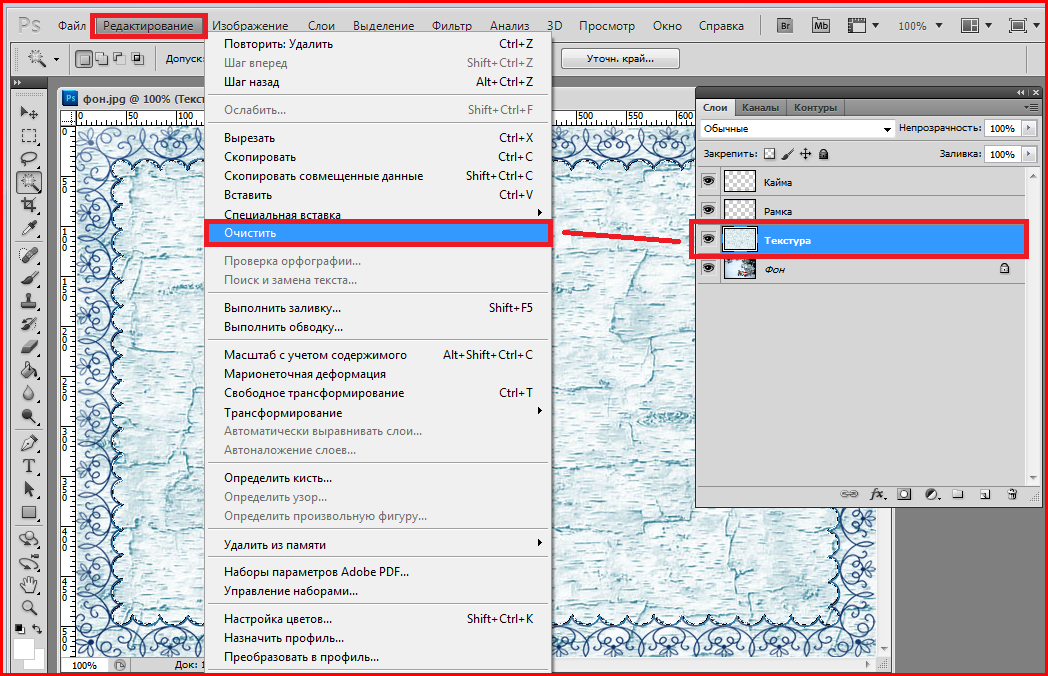
Очистите выделенный фон вашей картинки нажатием на клавишу Del, далее добавьте новый слой, на котором будет расположена заливка фона. Для этого перейдите на палитру слоев и выберите команду «Новый слой». Перетащите его ниже слоя с картинкой. Далее выберите цвет фона щелчком по цветовой палитре левой кнопкой мыши. Если необходимо точно определить цвет для фона, тогда создайте новый слой, скопируйте туда изображение с образцом цвета, выберите на палитре инструментов инструмент «Пипетка», щелкните левой кнопкой мыши по образцу цвета. Цвет будет выбран. Удалите созданный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет выполнена заливка фона одним цветом.
Цвет будет выбран. Удалите созданный слой, перейдите на слой с фоном, выберите инструмент «Заливка» и щелкните один раз левой кнопкой мыши в вашем фоновом слое. Будет выполнена заливка фона одним цветом.
Запустите программу Corel Draw, создайте новый документ, чтобы сделать одноцветный фон. Перейдите в меню «Макет», выберите команду «Фон страницы», установите флажок в поле «Сплошной» и щелкните по стрелочке, чтобы выбрать цвет для фона страницы. Нажмите кнопку «ОК». Чтобы использовать в качестве фона одноцветное изображение с вашего компьютера, зайдите в «Макет» – «Фон страницы», установите флажок в поле «Растр» и нажмите кнопку «Обзор». Выберите файл , нажмите кнопку «Открыть». Изображение будет добавлено в поле «Источник». Если вы хотите, чтобы изменения исходного изображения отражались в рисунке, выберите опцию «Связанный». Если же нет, выберите команду «Встроенный». Для установления размера фонового изображения выберите опцию «Особый размер» и укажите нужные размеры фона. Нажмите кнопку «Ок».
Видео по теме
Как в любом графическом редакторе, в Adobe Photoshop есть инструмент для заливки цветом . На панели инструментов он выглядит как ведерко с краской и называется Paint Bucket Tool (в русскоязычной версии «Заливка»).
Инструкция
Чтобы создать новый слой , нажмите на кнопку Create a new layer в нижней части палитры слоев или используйте сочетание Shift+Ctrl+N. На панели инструментов щелкните цветной квадратик Set foreground color и на панели цветов выбирайте нужный оттенок. Подтвердите выбор, нажав ОК.
Чтобы активировать «Заливку», нажмите на клавиатуре G и щелкните мышкой по экрану. Слой будет залит новым цветом . Вы можете изменить интенсивность и . Для этого на панели свойств или на панели слоев меняйте значения Opacity («Непрозрачность») и Fill («Заливка»).
В меню Edit («Редактирование») выбирайте команду Fill («Залить») или используйте сочетание Shift+F5. В диалоговом окне в списке Use («Использовать») вы можете выбрать цвет заливки и способ заливки, в разделе Blending («Наложение») – установить режим наложения и непрозрачность. Если отметить флажком пункт Preserve Trasparency («Сохранять прозрачность»), прозрачные участки рисунка не будут закрашены.
Если отметить флажком пункт Preserve Trasparency («Сохранять прозрачность»), прозрачные участки рисунка не будут закрашены.
Можно использовать не только инструмент и команду, но и комбинации клавиш. Чтобы залить слой цветом переднего плана, нажмите Alt+Bacspace, фоновым цветом – Ctrl+ Bacspace. Если к этим сочетаниям добавить клавишу Shift, при заливке инструмент будет обходить прозрачные участки изображения.
Заливать слой можно не только цветом , но и узором. На панели свойств под пунктами главного меню рядом с изображением ведерка есть список. По умолчанию установлено значение Foreground («Цвет переднего плана»). Если вы выбираете Pattern («Узор»), рядом появляется новый список с набором текстур для заливки. Отметьте любую из них, затем щелкните по экрану.
Создать текстуру можно самостоятельно. Откройте любой рисунок и выделяйте на нем область инструментами из группы M. В меню Edit выбирайте команду Define Pattern («Определить узор») и в новом окне дайте имя новой текстуре. Нажмите ОК для подтверждения. Новый узор добавится в конец списка готовых текстур.
Нажмите ОК для подтверждения. Новый узор добавится в конец списка готовых текстур.
Видео по теме
Одной из задач, возникающих при обработке результатов предметной фотосъемки, которая производилась при недостаточном или неправильно выставленном освещении, является отбеливание фона снимков. Превратить сероватые области таких фотографий в белые можно при помощи опции Replace Color.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте предназначенный для обработки снимок в графическом редакторе и создайте при помощи опции Duplicate Layer меню Layer копию изображения на новом слое. В процессе работы вам могут потребоваться фрагменты исходной фотографии, поэтому есть смысл сохранить ее в документе.
Если выглядит почти белым, но вы не уверены в правильности отображения цветов на мониторе, можете проверить цветовой состав фона. Для этого опцией Info меню Window включите палитру информации и проведите указателем курсора по изображению. В тех областях, где величина цветовой составляющей любого из каналов будет отличаться от 255, фон не является чисто белым.
В тех областях, где величина цветовой составляющей любого из каналов будет отличаться от 255, фон не является чисто белым.
Если областей с таким оттенком фона не слишком много, их можно закрасить инструментом Brush, выбрав в качестве основного цвета белый. Для этого кликните по образцу основного цвета и укажите в поле для ввода значение ffffff.
Если фон снимка нуждается в более основательной коррекции, откройте окно настроек замены цвета опцией Replace Color группы Adjustments меню Image. Указатель курсора при наведении на снимок приобретет вид пипетки. Кликнув этим инструментом по фрагменту картинки, укажите цвет, который нужно изменить.
Как правило, фон изображений, нуждающихся в осветлении, содержит участки разной яркости. Выберите в качестве образца цвета для замены наиболее темную область фона, но не используйте в этом качестве тень, которую отбрасывает предмет на фотографии. Настройте параметр Fuzziness таким образом, чтобы весь фон в окне превью оказался светлым. Объект, находящийся в кадре должен остаться темным.
Объект, находящийся в кадре должен остаться темным.
Кликните по образцу цвета в поле Result и выберите в открывшейся палитре чисто белый цвет. Если результат осветления фона, который можно увидеть в окне открытого документа, вас не устраивает, передвиньте вправо регулятор Lightness.
Сильное осветление фона может затронуть предмет, находящийся на снимке. Чаще всего в такой ситуации страдают его края. Чтобы вернуть объекту съемки первоначальный вид, создайте маску на измененном слое при помощи опции Reveal All группы Layer Mask меню Layer. Закрасьте маску черным цветом в тех областях, где предмет должен выглядеть как на исходной фотографии. Для удобства работы увеличьте масштаб изображения.
Сохраните отредактированную картинку опцией Save for Web или Save As меню File.
Источники:
- «Заменить цвет» (Replace color)
Мощный профессиональный редактор растровой графики Adobe Photoshop служит универсальным средством для обработки цифровых изображений. Цели обработки могут быть разными, но набор типовых операций, совершаемых дизайнерами в процессе работы, не очень велик. Например, часто требуется замазать фон , подготавливая изображение к дальнейшим преобразованиям.
Цели обработки могут быть разными, но набор типовых операций, совершаемых дизайнерами в процессе работы, не очень велик. Например, часто требуется замазать фон , подготавливая изображение к дальнейшим преобразованиям.
Вам понадобится
- — исходное изображение;
- — Adobe Photoshop.
Инструкция
Загрузите обрабатываемое изображение в Adobe Photoshop, нажав Ctrl+O. Измените тип текущего слоя с фон ового на основной, выбрав пункт «Layer From Background…» в секции New меню Layer.
Создайте область выделения вокруг всех фрагментов изображения, занимаемых фон ом. В зависимости от сложности текстур используйте различные инструменты. Так, большие области можно выделять Magnetic или Polygonal Lasso Tool, однородный фон — при помощи Quick Selection или Magic Wand. Комбинируйте области выделения, используя соответствующие режимы, активируемые нажатием клавиш Shift, Alt или кнопками верхней панели. При необходимости скорректируйте выделение в режиме быстрой маски.
Одним из способов замазать или размазать фон , является его размытие фильтрами. Разверните секцию Blur раздела Filter главного меню. Кликните по одному из пунктов. Так, если вам нужно гауссово размывание, выберите «Gaussian Blur…», если требуется размытие движением, используйте «Motion Blur…» и т.д. При появлении диалога настройки, установите параметры работы фильтра и нажмите кнопку OK.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка
и Gradient/Градиент
на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode
. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance . Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased
. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit . Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill . Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1.
 Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо. - Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
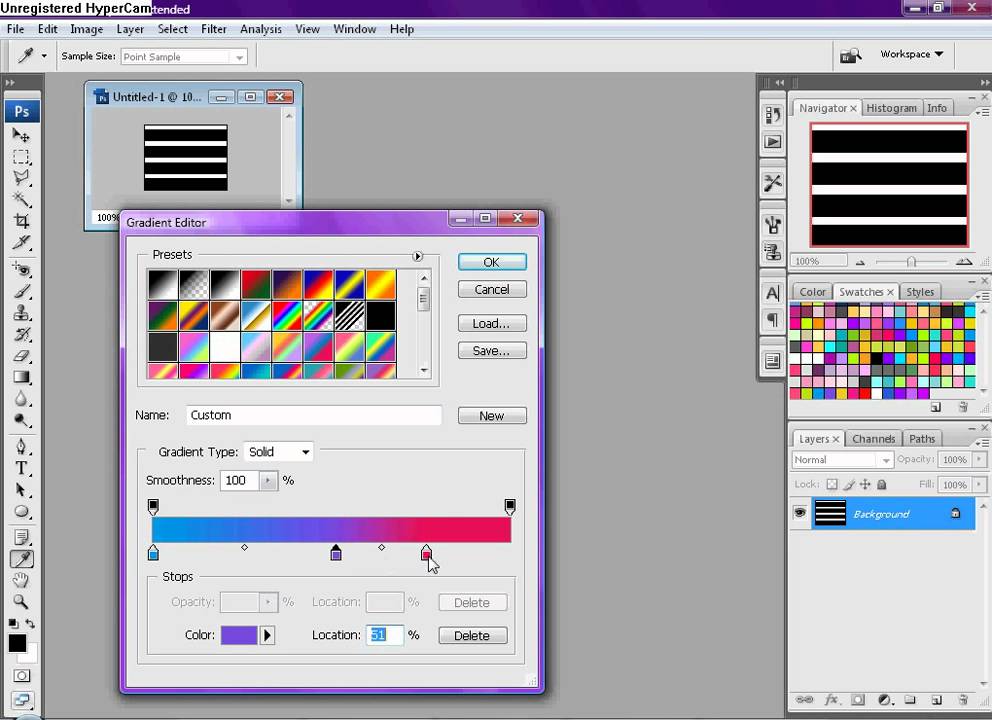
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor
, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Теперь рассмотрим следующую группу инструментов.
Инструменты заливки
Заливка. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: градиент и заливка.
Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
Итак, для заливки имеем следующие параметры:
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором.
Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.
Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:
Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.
Градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
Рассмотрим панель параметров:
Если щелкнуть по срелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
Определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse)- галочка указывает геометрически перевернуть градиент.
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
Прозрачность (transparency) — галочка указывает на использование прозрачности.
Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).
Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны(рис.1)
Теперь протяните линию градиента по диагонали (рис. 2)
2)
А теперь сверху вниз (рис.3)
Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения
Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пункт -Сохранить Как (Save As)- и новый — Сохранить для Web (Save for Web). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (Save As)
Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (Save for Web). Изображение будет сохранено оптимизированным для Интернета (т. е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
е. с наилучшим сочетанием качество\размер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:
Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web.
Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы.
2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
В правом верхнем углу этого окна задаются дополнительные настройки:
Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, малоцветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).
На следующем уроке вы научитесь работать с текстом и познакомитесь с основным понятием программы — слоями.
Верю, что каждый желающий овладеть премудростями самого популярного из графических редакторов — программы Adobe Photoshop — заблаговременно его себе приобрёл и установил. Если же вы по какой-то причине до сих пор не сделали этого — милости прошу .
Несмотря на то, что интерфейсы всех используемых в настоящий момент версий редактора настолько схожи, что не важно, в какой учиться, на всякий случай уточню: мои уроки выполнялись в Adobe Photoshop CC — на конец 2016 года самой свежей редакции программы, Сразу после запуска окно её выглядит так.
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N .
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя. Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
- Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета.
 Обычно 8-битный RGB всех устраивает.
Обычно 8-битный RGB всех устраивает. - Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.
- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
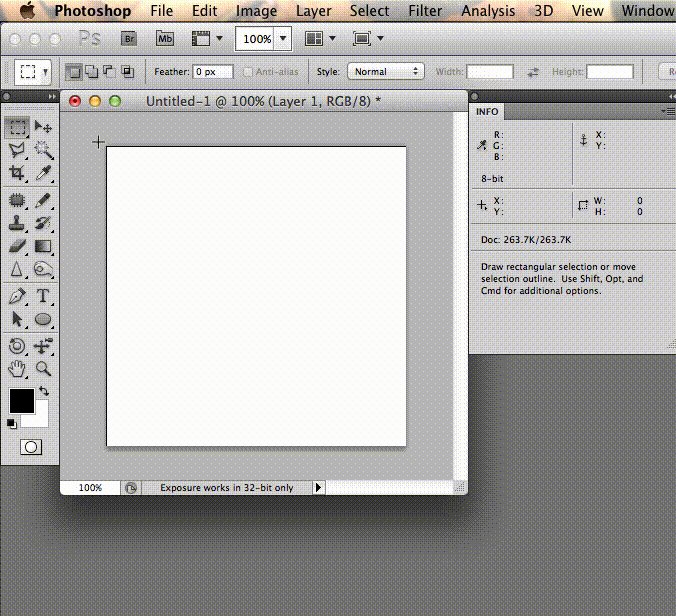
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка. По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль. Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.

- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Заливка цветом
После выделения с объектом можно выполнить множество действий, мы же рассмотрим одно из распространённых и вместе с тем простых — заливку цветом.
Прежде всего нужно понять, что в Photoshop есть два вида цветов — фоновый и основной. Настроить их, а также инвертировать или сбросить на установленные по умолчанию, позволяют четыре кнопки, расположенные в нижней части палитры инструментов.
Для того, чтобы сменить основной или фоновый цвет, нажмите соответствующую кнопку и задайте цвет в появившемся окне.
Чтобы цвета изменились на самом рисунке, нужно воспользоваться инструментами заливки.
Чтобы просто залить выделенные области заранее выбранным основным цветом, выберите инструмент Заливка и щёлкните кнопкой мыши в границах выделенных областей.
Но это простейший случай. Если хочется чего-то посложней, обратите внимание на панель параметров инструмента.
- Определение источника для заливки. Помимо основного цвета ещё доступен вариант Узор, с помощью которого область можно красиво и неоднотонно разукрасить.
- Шаблон. Появляется при выборе узора в качестве источника и позволяет выбрать тип узора.
- Режим. Пиксели будут накладываться на изображение по-разному, в зависимости от выбранного варианта.
- Непрозрачность. Устанавливает прозрачность заливки в процентах. С её помощью можно сделать так, чтобы под основным цветом проглядывал и фон.
- Допуск. Задаёт диапазон заливаемых цветов.
Чтобы залить выделенную часть холста узором, выполните действия ниже.
- Отмените однотонную заливку (Ctr+Z) .

- На панели параметров инструмента Заливка выберите в качестве источника цвета узор.
- Выберите шаблон узора по вкусу.
- Щёлкните левой кнопкой мыши внутри выделенной области.
Примерно так же работает и другой инструмент заливки — Градиент, только на панели параметров вместо источника цвета нужно выбрать сам градиент, а вместо шаблона — тип градиента.
- Отмените заливку узором.
- Выберите инструмент заливки Градиент.
- На панели параметров укажите градиент и его тип.
- В пределах выделенной области на холсте проведите указателем, удерживая при этом кнопку мыши нажатой, либо сверху вниз, либо слева направо, либо по диагонали, посмотрите, что получится, и, отменяя неудачные заливки, выберите лучший вариант.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён.
 Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Узор, стиль, кисть — Текстовые уроки — Урки по фотошопу — Каталог статей
Часто приходится искать и скачивать из интернета что-нибудь
интересненькое и необычное из исходников – узоры, стили… А их так много.
Иногда нужно что-то определенное, искать нужное долго и не факт, что
вообще найдешь.
Но зная способ создания узоров, стилей и градиентов
все становится намного проще. А делается это на самом деле очень
просто.
Приведу простой пример.
Допустим, есть фоновый рисунок цветного
стекла и хочется сделать из него стиль, чтобы всегда был под рукой. (Урок сделан в CS2, русская версия).
(Урок сделан в CS2, русская версия).
Открываем в Фотошоп наш фоновый
рисунок, инструментом Прямоугольное выделение с заданными пропорциями 1:1 выделяем квадрат (или при
нажатии клавиши Shift – автоматически выделяется квадрат). Заходим в
Меню/Редактирование/Определить узор.
В появившемся окне вводим имя узора – допустим «Цветное стекло» – и
теперь он сохранен в галерее узоров.
На заметку – по большому счету
можно не делать выделение, а сохранить в узор все изображение. Если
узор симметричен, то можно выбрать фрагмент и тогда при наложении узора
на изображение, края узора будут «склеиваться» и получится
симметричное бесшовное полотно. Если узор без симметрии, то при заливке
будет видна грань склеивания.
Теперь, зайдя в «Управление
библиотеками» (Меню/Редактирование/Управление библиотеками) и выбрав
вкладку «Узоры» мы увидим свой узор. Мы можем его так же сохранить в
любую папку, нажав на кнопку «Сохранить». Как правило, в Фотошоп все
сохраненные узоры (паттерны) хранятся в папке C:\Program Files\Adobe\Adobe
Photoshop CS2\Presets\Patterns (с учетом пути к папке, куда
вы установили Фотошоп).
Как правило, в Фотошоп все
сохраненные узоры (паттерны) хранятся в папке C:\Program Files\Adobe\Adobe
Photoshop CS2\Presets\Patterns (с учетом пути к папке, куда
вы установили Фотошоп).
По той же технике создается стиль.
Допустим, применим данный
узор к тексту.
Создадим новый документ с белой заливкой 300х300
пкс. Выберем Инструмент Текст и напишем букву S – шрифт
можете выбрать любой, так же и как размер, но в данном случае
использован Jill Sans Ultra Bold и размер 200 (достаточно объемный
шрифт для наглядности заливки стилем).
Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).
Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем
наш сохраненный узор (можно привязать к началу координат для
распределения узора по изображению).
Работая с другими вкладками (тень, свечение, тиснение и т.д.)
создаем тот стиль, который нам понравится (можно экспериментировать с
настройками) – в общем, полностью творческий процесс.
Допустим, у
нас может получиться такое (сильно не мудрила, лишь для примера):
Теперь сохраняем стиль — находясь в настройках стиля слоя, жмем на «Новый стиль»:
Задаем название стиля и теперь в «Управлении библиотеками», в закладке «Стили» будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент «Фигура», из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
И воспользуемся еще одной возможностью – созданием своих кистей —
букву S мы можем сохранить как кисть: заходим в
Меню/Редактирование/Определить кисть, задаем имя и вот уже в библиотеке
кистей есть наша буква.
Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть. Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и
отредактировать его по своему вкусу.
Берем инструмент «Градиент»,
выбираем тот, который бы хотели отредактировать (в принципе,
редактирование может полностью изменить первоначальный вариант, все
зависит от желания), щелкаем два раза ЛК мышки на окошке с миниатюрой
градиента для вызова редактора и после делаем с ним, что хотим.
Как работает заливка в фотошопе. Заливка в фотошопе — основные принципы
Создание заливки слоя является очень часто используемым в Фотошопе методом. Его применяют как при создании нового слоя, так и при различных редактированиях одного из текущих слоев. Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
Несмотря на достаточную очевидность метода, начинающие пользователи могут испытывать определенные затруднения с его реализацией. Кроме того, в различных ситуациях процедура выполнения заливки может иметь свои особенности и разновидности.
В стандартном комплекте поставки в Фотошопе могут быть использованы различные типы заливок:
- сплошной равномерный цвет;
- градиент;
- узор.
Выполнение заливки
- Для того, чтобы выполнить простую заливку цветом выделите область, которая будет заполнена цветом, активируйте инструмент «Заливка» (Paint Bucket Tool) в основной панели инструментов, выберите основной цвет и сделайте щелчок левой кнопкой мышки внутри выделенной области. В результате указанного действия она будет залита выбранным основным цветом.
- Чтобы выполнить градиентную заливку также выделите заполняемую область на изображении.
 После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками. - При возникновении необходимости выполнения заливки узором из главного меню перейдите по следующему пути «Слои»-«Новый слой-заливка»-«Узор» («Layer»-«New Fill Layer»-«Pattern»). Нажмите кнопку «Ок» в появившемся окне. В результате данного действия выбранная область будет заполнена последней созданной вами заливкой-узором. Если такую заливку вы еще не создавали, то предварительно вам необходимо выполнить следующее.

Создайте новый документ. Желательно, чтобы при этой его изображение имело квадратную форму с одинаковыми значениями высоты и ширины. Это обеспечит в последующем при их использовании как узоров равномерное заполнение исходных изображений. Создайте задуманный узор или скопируйте его на изображений из других источников. Выделите область изображения с помощью инструмента «Прямоугольная область выделения» (Rectangular Marquee Tool). Из главного меню перейдите по пути «Редактирование»-«Определить узор» (Edit-Define Pattern). В открывшемся окне присвойте имя новому узору и нажмите кнопку «Ок». Заливка-узор создана и готова к работе.
Здравствуйте, читатели.
После прочтения этой статьи вы будете знать что такое заливка в фотошопе и как её применить. Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Это поможет вам стирать ненужные объекты с изображений, создавать на них новые фигуры, рамки и т. д. Причем сделать это можно как одним цветом, так и узором, градиентом или оттенком имеющегося фона. Разберем подробно основные способы.
Инструмент «Заливка»
Начнем обучение со специально созданного для нашей цели инструмента с соответствующим названием.
Он занимает одну ячейку с другим — «Градиент», о котором мы поговорим позже.
Поэтому если вы не нашли сразу первый, щелкните на стрелочке рядом со вторым или правой кнопкой мыши на нем.
Данный инструмент используется для заполнения одним цветом или узорами. Как с ним работать?
- Откройте изображение и продублируйте слой, используя горячие клавиши Ctrl+J.
Вы знаете, как выделить область? Используйте для этого инструменты «Прямоугольник» или «Магнитное лассо».
- Внизу на панели инструментов находятся 2 квадрата один за другим. Первый — означает основной цвет. Нажмите на него, чтобы выбрать тот, который вам нужен.

- Поднесите ведерко к выделенной области и щелкните один раз левой кнопкой мыши. Она зальется выбранным цветом. Хотите заполнить часть изображения узором? Отличная идея, которая воплощается так:
- На верхней панели, под главным меню Photoshop, располагаются настройки взятого вами инструмента. Найдите небольшое окошко с орнаментом. Нажмите на стрелочку рядом с ним и выберите понравившийся.
- Чтобы поменять цвет оригинальной картинки на узор, точно так же, как в предыдущем случае, кликните курсором с ведерком на выбранной области.
Инструмент «Градиент»
Вы уже знаете, где он находится. Активируйте его и обратите внимание на настройки сверху:
Щелкните на стрелочку рядом с длинной полоской с изображением градиента. Выпадет небольшое окно, где вы можете выбрать цвет и вид инструмента.
- Расположенные рядом несколько значков определяют его форму: она может быть радиальной, угловой, линейной, ромбовидной и т.
 д.
д. - Попробуйте разные эффекты из раздела «Режим», среди которых есть затухание, мягкий свет, затемнение основы и пр.
- Хотите, чтобы под градиентом виднелась исходная картинка? Поиграйте с непрозрачностью.
Для применения инструмента к выделенной зоне зажмите на одном из ее краев левую кнопку мыши и потяните с противоположную сторону.
Заливка или кисть?
Вам нужно удалить объект с изображения, как будто его там никогда и не было? В этом случае не подойдут цвета заливки, предложенные программой, так как должен остаться исходный фон. Для решения этой задачи можно пойти двумя путями: воспользоваться точечной восстанавливающей кистью или произвести заливку с учетом содержимого.
О том как это сделать я писал в этой заметке:
Первый вариант стоит использовать, когда лишний объект на фото находится далеко от иных по структуре и цвету предметов, и его окружает много однотонных пикселов, которые и дадут образец оттенка точечной кисти.
Кстати, ее вы тоже найдете среди других инструментов — выглядит она как пластырь. Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Чтобы убрать ненужную область, просто щелкайте по ней кистью большого диаметра, предварительно не выделяя объект.
Вот что было до:
Вот что стало после нажатия OK:
Остались не закрашенные места? Подкорректируйте их точечной восстанавливающей кистью малого диаметра.
Обводка
Вы хотите сделать рамку фотографии? Фотошоп предлагает простой вариант:
- «Прямоугольником» обведите фото, немного отступив от каждой стороны.
- Зайдите во вкладку «Редактирование» и выберите команду «Выполнить обводку».
- В появившемся окне укажите необходимый цвет, ширину и режим наложения.
- Нажмите «ОК».
Таким образом, будет залита цветом та часть изображения, которая осталась за выделением.
http://o.cscore.ru/
Вдохновения вам, друзья.
Возвращайтесь ко мне за новой порцией полезных знаний по фотошопу и не только.
Для большинства базовых операций редактирования изображений вполне достаточно функций, заложенных в распространяемом вместе с ОС Windows графическом редакторе Paint. Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Неудобно лишь отсутствие в нем возможности размещать одновременно несколько картинок на разных слоях. Такая опция есть в редакторе Adobe Photoshop, поэтому многие манипуляции с изображениями в нем осуществлять проще. Например, это относится к заливке фона готового изображения другим цветом.
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция


Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка» . Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей» . Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей» . Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку» , можно отрегулировать следующие параметры:
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop
для заливки предусмотрены инструменты Paint Bucket/Заливка
и Gradient/Градиент
.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка
задаются на панели Options.
Fill . В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern . В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode . Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity . Параметр задает степень непрозрачности заливки.
Tolerance
. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous . При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased . При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers . Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill
в меню Edit
. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill
. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill
на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка
на панели Options.
После выбора команды Fill
на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка
на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6.
Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона.
 Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor , для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Изображение | Форматы | Photoshop от Галины Шейк
Вы только начинаете осваивать Photoshop? Не переживайте я буду рядом и смогу Вам помочь и подсказать.
Чтобы узнать все возможности Photoshop потребуется немало времени. Когда я только начинала его изучение, к сожалению, мне некому было подсказать о том, что есть возможность облегчить познание и обучение.
Я решила с Вами поделиться 10 полезными заметками, которые облегчат Вам работу с редактором. Вы их поймете и запомните, даже если вы совсем «зеленый» новичок в работе с Photoshop.
Вы их поймете и запомните, даже если вы совсем «зеленый» новичок в работе с Photoshop.
1 полезный совет
Необходимо изучить все основные инструменты Photoshop. Мы с Вами познакомились с основными инструментами здесь
Для того, чтобы Ваши инструменты, которыми Вы пользуетесь больше всего, были у Вас всегда под рукой — необходимо настроить панель инструментов под себя.
Как это сделать? — спросите Вы
Двойным щелчком по и Ваша панель инструментов может стать двойной или одинарной:
На треугольничке внизу каждого инструмента, щелкните правой кнопкой мышки и Вам откроется доп. меню. Которое относится к данному инструменту.
меню. Которое относится к данному инструменту.
Определитесь с Основным набором инструментов
В разных работах необходимы свои инструменты, но есть универсальные инструменты, которые нужны будут при любой работе с Photoshop.
Перед Вами два разных проекта
- рисунок на планшете
- фотоманипуляция
Посмотрите, для обоих изображений почти одни и теже инструменты:
Не стоит забываь, что многие инструменты используются для разных целей. Такой инструмент, как Pen (Перо) — можно использовать как для отделения модели от фона, а также этот же инструмент можно использовать дл создание векторной иллюстрации.
Есть еще некоторые инструменты, которые не кажутся креативом, но они нужны чаще всего для улучшения рабочих процессов. Например такие, как: Pen (Перо) и Move (Перемещение).
Не стоит их упускать из вида.
2 полезный совет
Познакомится с панелью слоев.
Нажав одновременно Ctrl-Shift-N Вы создадите новый слой.
Панель слоев очень эффективна и полезна. Она позволит Вам по другому оценить бесчисленное количество возможностей в Photoshop.
Как?
Панель слоев позволит Вам контролировать несколько параметров: Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет). С их помощью Вы сможете изменять слои и получать много классных эффектов.
Например, с помощью Layer Styles (Стилей слоя) Вы сможете создавать замечательные Текстовые эффекты.
Как все новички, сначала Вы будете использовать панель слоев по прямому ее назначению — для того, чтобы содержать вашу работу на отдельных слоях. Но я Вам настоятельно рекомендую, познакомиться с панелью слоев поближе. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Если возникнут проблемы с цветами, то попробуйте Layer Blend Modes (Режимы наложения слоев). Хочется получить что-нибудь поярче — воспользуйтесь Adjustment Layer (Корректирующий слой).
Хочется получить что-нибудь поярче — воспользуйтесь Adjustment Layer (Корректирующий слой).
3 полезный совет
Пользуйтесь слой-масками — это позволит Вам экономьте время.
Для новичков это покажется сложным. Но поверьте мне, стоит немного потрудитьс, т.к. слой-маски жизненно важны для эффективного редактирования.
Давайте покажу на простом примере работу слой-маски- нарисуем круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (показано стрелочкой на рисунке).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и PaintBucket (Заливка).
Используйте слой-маски в любых работах!
Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Новичок, пока не изучил функцию слой-маски, пользуется, как правило, Eraser (Ластик). Для них это служит быстрым решением.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4 полезный совет
Что выбрать Сохранить (Ctrl-S) или Сохранить как (Shift-Ctrl-S)…?
Качество для Вас имеет значение?
Тогда перед тем, как сделать сохранение и закрыть программу, для себя стоит решить:
- Зачем мне нужен этот файл?
Если Ваше изображение будет использовано для поста онлайн, то здесь качество не особо важно. А вот, если Вы делали работу для печати — тогда материал должен быть сохранен с высоким разрешением.
Стоит изучить рекомендации для печати для того, чтобы понимать — для чего нужны и как управлять такими важными настройками, как Color Modes (Цветовой профиль).
- Где я могу его хранить?
Держите документы Photoshop в порядке и храните в доступном месте на ПК. Для быстрой возможности найти.
Для быстрой возможности найти.
- В каком формате он мне нужен?
По мнению многих дизайнеров, стоит работу сохранять в нескольких форматах. Что обеспечивает дополнительную гибкость в работе.
Для того, чтобы документ сохранить на Web
— Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).
- Как сохранить его в наилучшем качестве?
Перед тем, как нажать кнопку «Сохранить» — проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5 полезный совет
Давайте рассмотрим, в чем разница между рекомендациями для интернета и печати.
Вот еще один весомый довод для сохранения работ в разных форматах — качество печати. Например: у Вас в дизайне или в Вашем рисунке имеются яркие неоновые цвета, то возможно Вы будете недовольны физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает большие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.
Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.
Надо всегда помнить о том, что изображение может выглядеть очень хорошо на экране, а на бумаге получиться не совсем хорошо. Одна из причин это наложение чернил на бумагу. Для этого шага надо знать разницу между цветовыми профилями RGB и CMYK.
RGB
- Все модели струйных принтеров формата А6 и А4
- Практически все драйвера струйных принтеров формата А3
и только лишь некоторые принтеры Hewlett Packard работают как CMYK
Стоит отталкиваться от своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…) или Shift-Ctrl-K.
Протестируйте свои работы, распечатав их в полиграфии!
Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6 полезный совет
Для экономии своего времени стоит пользоваться встроенными наборами Photoshop. Бывает такое, что перед Вами поставили сложную задачу, которую необходимо сделать в сжатые сроки.
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).
Пользуйтесь наборами для создания потрясающих эффектов!
Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
В своем блоге, я буду «выбрасывать» все возможные наборы. Подпишись и закачивай.
7 полезный совет
Для легкого изменения цветов стоит воспользоваться корректирующим слоем. Это позволит Вам через пару кликов, сделать невероятные схемы освещения.
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Корректирующий слой позволяет достичь потрясающих эффектов без потери качества. Этот инструмент позволяет отменить все изменения и сберечь оригинальность фото.
Для пользования корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, которые делают свои изображения в Photoshop, пользуются корректирующим слоем. Зачем? Чтобы принять верное и окончательное решение по цветовой гамме, испробовав все возможные палитры.
Зачем? Чтобы принять верное и окончательное решение по цветовой гамме, испробовав все возможные палитры.
8 полезный совет
Для плодотворной и удобной работы необходимо организовать свое рабочее место. Я понимаю, что кажется творческий беспордок — это по нашему, но давайте станем на миг шеф-поварами, которые содержат свое рабочее место в идеальном порядке.
Для начала удалим все лишние вкладки в Photoshop
Затем закрепим или открепим наши любимые панели и наборы.
Для этого зайдем Window > Arrange (Окно > Упорядочить).
Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).
Каждому художнику и дизайнеру по нраву различные виды. Некоторым нравится видеть больше рабочих панелей, чем другим. Я предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9 полезный совет
Обязательно необходимо изучить и понять инструмент Pen (Перо) (Р). Некоторых он пугает, но «не так страшен черт, как его малюют»
Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
После стоит узнать
- Path Operations (Операции с контуром),
- Alignment (Выравнивание контура)
- Arrangement (Упорядочение контура).

Если Вы уже знакомы с Adobe Illustrator, тогда Вам будет проще. Но, если нет, то бояться тоже не стоит.
Для того, чтобы лучше было освоить- надо проводить эксперименты. Вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!
10 полезный совет
Для скорой работы и удобства, необходимо запомнить «горящие клавиши».
Многие о них слышали, но не вопринимают это всерьез. Либо возникает проблема с их запоминание.
Давайте рассмотрим, как быстро их запомнить (небольшой секретик)
При выборе «горящей клавиши» попробуйте представить образ того, что Вы хотите открытью Например: Нажимая букву «B» — преставьте инструмент Brush (Кисть).
Стоит запоминать клавиши не сразу, а разделите их по приоритетности. Сначала, запомните те, что Вам нужны более всего. И все что связано с этими клавишами.
И все что связано с этими клавишами.
Например, для увеличения кисти необходимо нажать равую или левую квадратную скобку: [ или ]
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Никто не освоил еще Photoshop за один день. Примите это, как творческое приключение. И с каждым новым знание, Вы будете получать все более лучшие результаты.
Прежде, чем вы закроете этот урок, запомните:
- Выделите для себя основной набор инструментов и сделайте панель инструментов для себя
- Посмотрите и ознакомьтесь с панелью слоев
- Узнайте слой-маску. Экономьте свое время.
- Верное сохранение файлов.
- Знайте разницу между рекомендациями для печати и для интернета
- Используйте и загружайте новые наборы
- Откройте для себя корректирующие слои
- Сделайте удобным свое рабочее место
- Испытай на себе инструмент Перо
- Выдели и запомни «горящие клавиши»
Изменить цвет и добавить шаблон в Photoshop
Применение цвета и узоров к объекту с помощью Photoshop
С помощью Photoshop легко вносить реалистичные изменения цвета и добавлять рисунок к объекту. Учебным объектом будет футболка, из которой будут сделаны несколько рубашек разных цветов и узоров.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
В Photoshop откройте файл изображения футболки и сохраните его под новым именем, выбрав « Файл» > « Сохранить как» . Во всплывающем окне введите в текстовое поле имя shirt_neutral и перейдите в папку Color_Pattern , затем выберите Photoshop для формата и выберите « Сохранить» .
Сделайте то же самое с файлом шаблона, сохраните его только как pattern_argyle (или любой другой шаблон, который вы выберете).
В нижней части панели « Слои» выберите « Создать новый заливочный или корректирующий слой» , затем выберите « Оттенок / Насыщенность» во всплывающем меню. Это приведет к появлению панели настроек .
Поставьте флажок в поле Colorize .
Чтобы сделать рубашку синей, введите текстовое поле « Оттенок» 204 , текстовое поле « Насыщенность» 25 и текстовое поле « Яркость» 0 .
Теперь файлу нужно дать новое имя. Выберите « Файл» > « Сохранить как» , и во всплывающем окне измените имя на shirt_blue и перейдите в папку Color_Pattern . затем выберите Photoshop для формата и выберите Сохранить .
Время сделать зеленую рубашку. Пока панель « Коррекция» активна, выберите и перетащите ползунки « Цветовой тон» , « Насыщенность» и « Яркость» или введите числа в их текстовые поля, как и раньше.
Корректировка оттенка изменит цвет. Насыщенность корректировка сделает рубашку тусклой или яркой и легковесность корректировка сделает рубашку темной или светлым.
Для того, чтобы сделать рубашку зеленый, введите п Hue текстовое поле 70 , в насыщении текстовом поле 25 , и в Lightness текстовом поле 0 .
Теперь файлу нужно дать новое имя. Выберите « Файл» > « Сохранить как» , и во всплывающем окне измените имя на shirt_green и перейдите в папку Color_Pattern . затем выберите Photoshop для формата и выберите Сохранить .
Чтобы сделать больше рубашек разных цветов, повторите процесс, снова и снова меняя оттенок , насыщенность и яркость , и сохраните каждый новый цвет рубашки под новым именем в папке Color_Pattern .
Прежде чем вы сможете применить новый шаблон, вы должны определить его. В Photoshop выберите « Файл» > « Открыть» , перейдите к шаблону, выбранному вами в папке « Color_Pattern », затем выберите «Открыть». Изображение шаблона появится.
Выберите « Правка» > « Определить шаблон» . В диалоговом окне « Имя шаблона » введите argyle (или любой другой шаблон) в текстовом поле « Имя» , затем нажмите кнопку « ОК» .
Вам не нужно, чтобы файл оставался открытым, поэтому выберите « Файл» > « Закрыть» .
Откройте файл, содержащий одно из изображений рубашки. и выберите с помощью инструмента быстрого выбора . Если этот инструмент не отображается на панели « Инструменты» , выберите и удерживайте инструмент « Волшебная палочка», чтобы увидеть инструмент « Быстрый выбор», и выберите его.
Инструмент быстрого выбора работает как кисть для быстрого выбора областей. Нажмите и перетащите на рубашку. Если вы пропустите область, просто продолжайте рисовать, чтобы добавить к существующему выделению. Если вы рисуете за пределами области, нажмите и удерживайте клавишу « Alt» (Windows) или « Option» (Mac OS), чтобы нарисовать то, что вы хотите удалить. И вы можете изменить размер инструмента, нажимая несколько раз правую или левую скобки .
Теперь пришло время применить определенный шаблон к рубашке. Выбрав рубашку, нажмите и удерживайте кнопку « Создать новый заливочный или корректирующий слой» в нижней части панели « Слои» и выберите « Узор» .
Pattern Fill диалоговое окно должно показать новую модель. Если нет, выберите стрелку справа от предварительного просмотра шаблона и выберите шаблон.
Диалоговое окно Fill также позволяет масштабировать рисунок до желаемого размера. Вы можете либо ввести число в поле « Масштаб» , либо выбрать стрелку справа от него, чтобы отрегулировать размер с помощью ползунка, а затем нажать « ОК» .
С выбранным слоем Pattern Fill , щелкните правой кнопкой мыши и выберите Blending options , и измените режим смешивания в раскрывающемся меню на Multiply. Я также могу поэкспериментировать с различными режимами наложения, чтобы увидеть, как они повлияют на рисунок.
Чтобы сохранить новую рубашку, выберите « Файл» > « Сохранить как» и введите имя shirt_argyle .
Знайте, что в Photoshop есть набор шаблонов по умолчанию, которые вы можете выбрать. Вы также можете скачать шаблоны для использования. Прежде чем сделать эту рубашку, я скачал бесплатный набор рисунков в клетку . Чтобы загрузить этот шаблон пледа и другие бесплатные шаблоны, а также узнать, как установить их для использования в Photoshop, перейдите по ссылкам ниже. Чтобы узнать, как создавать свои собственные шаблоны, продолжайте.
Создать собственный шаблон
Создание пользовательского шаблона В Photoshop создайте небольшой холст размером 9 x 9 пикселей, а затем используйте инструмент « Масштаб» для увеличения 3200 процентов.
Создайте простой дизайн с помощью инструмента Карандаш .
Определите дизайн как шаблон, выбрав « Правка» > « Определить шаблон» . В Pattern Name всплывающее имя окна рисунок по диагонали и выберите OK . Шаблон теперь готов к использованию.
Применить пользовательский шаблон
Пользовательский шаблон применяется так же, как любой другой шаблон. См. Шаг 13, чтобы применить свой собственный шаблон, но выберите тот, который вы создали.
Вы можете создавать различные цвета и узоры рубашек по своему желанию.
Как создать узор в Photoshop: пошаговое руководство
Чтобы создать узор в Photoshop, вам понадобятся готовые значки или другие изображения, которые вы хотите преобразовать в узор. Вы также можете использовать бесплатные элементы PNG любого разрешения. Узор, который вы создаете в Photoshop, можно использовать в качестве фона для вашего веб-сайта, профиля в социальных сетях, изображения Tinder или для любых других целей.
Создайте узор в Photoshop за 15 шагов
1.Создать новый файл
Начните с сборки первой плитки узора. Для этого вам понадобится только что созданный документ. Выберите меню «Файл» в верхней части главной панели и выберите «Создать». Нам нужно создать файл любого размера с одинаковой высотой и шириной. Я ввел 300 пикселей для обоих размеров.
2. Загрузите значки
Откройте значки, которые хотите использовать, и перетащите их в созданный файл.Я выбрала летние иконы с фруктами и ягодами. Если у вас есть черно-белые значки, вы можете превентивно их раскрасить с помощью цветного программного обеспечения.
Теперь, если вы все еще не нашли подходящие элементы, поищите их на сайтах бесплатных иконок. На таких веб-сайтах есть значки в различных стилях, что позволяет легко найти что-то для вашего проекта.
3. Настройте первый уровень
Выделите первый слой на панели слоев и перейдите в Filter> Other> Offset.
4. Установите параметры
по горизонтали и вертикали.Установите параметры «По горизонтали» и «По вертикали» равными половине длины холста файла. Поскольку размер моего файла составляет 300 на 300 пикселей, я ввел 150 пикселей для обоих параметров. Убедитесь, что вы установили флажок «Обтекание» внизу всплывающего меню. Нажмите «ОК». Ваш первый слой готов.
5. Настройте второй уровень
Перейдите ко второму слою и еще раз выберите «Фильтр»> «Другой»> «Смещение».Теперь измените только размер «По горизонтали» на 0 пикселей и нажмите «ОК».
6. Настройте третий уровень
Выделите еще один слой при открытии «Смещения», как это было описано в предыдущем шаге. Установите следующие параметры: по горизонтали на 150 пикселей и по вертикали на 0 пикселей. Нажмите ОК. Если вы хотите создать файл другого размера, вам нужно изменить размер слоя в Photoshop.
7. Объедините слои
Теперь, когда вы закончили первую плитку узора, вам нужно объединить слои.Для этого выделите все слои, кроме фонового, щелкните правой кнопкой мыши и нажмите «Объединить слои». Все выделенные слои будут объединены.
Вы также можете выполнить то же действие, используя комбинацию клавиш «Ctrl + E».
8. Выберите Выбрать все
.Выберите «Выделить»> «Все» или используйте другую комбинацию горячих клавиш — «Ctrl + A».
9. Определите шаблон
Затем выберите Edit> Define Pattern.
10. Назовите шаблон
.Дайте вашему паттерну имя и нажмите «ОК».
11. Нанесите узор
.Теперь давайте добавим узор в новый файл, чтобы использовать его в качестве фона. Кстати, если вы хотите использовать замену фона изображения узором, вам сначала нужно удалить фон.
12. Создайте новый файл снова
Создайте новый файл любого размера.Желательно, чтобы он был больше плитки с узором, чтобы созданный узор был хорошо виден. Я установил размеры 960 x 640 пикселей.
13. Выберите Pattern Overlay
.Дважды щелкните фоновый слой на панели слоев и нажмите «ОК» во всплывающем окне.
14. Выберите стиль слоя
.Перейдите в Слой> Стиль слоя> Наложение узора.
15. Выберите свою выкройку
Выберите свой рисунок и нажмите «ОК».
Если у вас возникли трудности при попытке сделать выкройку в фотошопе, вы можете обратиться к профессионалам. Воспользовавшись услугами профессиональных служб обработки изображений, вы не только получите фон с желаемым рисунком, но и ретушеры добавят его к требуемой фотографии и, при необходимости, дополнительно улучшат изображение с помощью эффектов или объектов.
Бесплатные инструменты
Для создания собственных узоров воспользуйтесь этими профессиональными кистями Ps. С их помощью можно быстро создать цветочный фон или добавить к изображению нарисованные от руки сердечки или звездочки. Независимо от того, используете ли вы старую автономную версию Photoshop или являетесь подписчиком Creative Cloud, у вас не возникнет проблем с установкой и использованием этой коллекции кистей.
% PDF-1.2 % 50 0 объект > эндобдж xref 50 139 0000000016 00000 н. 0000003129 00000 п. 0000003694 00000 н. 0000003849 00000 н. 0000005093 00000 н. 0000005147 00000 н. 0000005201 00000 н. 0000005255 00000 н. 0000005309 00000 н. 0000005363 00000 п. 0000005417 00000 н. 0000005471 00000 п. 0000005525 00000 н. 0000005579 00000 п. 0000005633 00000 п. 0000005687 00000 н. 0000005741 00000 н. 0000005795 00000 н. 0000005849 00000 н. 0000005903 00000 н. 0000005957 00000 н. 0000006199 00000 н. 0000006996 00000 н. 0000007225 00000 н. 0000008075 00000 н. 0000008303 00000 н. 0000009155 00000 н. 0000009384 00000 п. 0000010230 00000 п. 0000010284 00000 п. 0000010338 00000 п. 0000010392 00000 п. 0000010446 00000 п. 0000010505 00000 п. 0000010559 00000 п. 0000010613 00000 п. 0000010667 00000 п. 0000010721 00000 п. 0000010775 00000 п. 0000010829 00000 п. 0000010883 00000 п. 0000010937 00000 п. 0000010991 00000 п. 0000011045 00000 п. 0000011099 00000 п. 0000011153 00000 п. 0000011207 00000 п. 0000011261 00000 п. 0000011315 00000 п. 0000011369 00000 п. 0000011423 00000 п. 0000011478 00000 п. 0000013317 00000 п. 0000014166 00000 п. 0000014387 00000 п. 0000014586 00000 п. 0000015146 00000 п. 0000015491 00000 п. 0000015783 00000 п. 0000016231 00000 п. 0000016695 00000 п. 0000017283 00000 п. 0000017686 00000 п. 0000018065 00000 п. 0000031992 00000 п. 0000042811 00000 п. 0000043185 00000 п. 0000043531 00000 п. 0000054925 00000 п. 0000055004 00000 п. 0000055315 00000 п. 0000069702 00000 п. 0000070182 00000 п. 0000070735 00000 п. 0000085250 00000 п. 0000085638 00000 п. 0000085992 00000 п. 0000086500 00000 п. 0000087040 00000 п. 0000087553 00000 п. 0000087809 00000 п. 0000088330 00000 п. 0000088674 00000 п. 0000089014 00000 п. 0000089421 00000 п. 0000089653 00000 п. 0000089898 00000 н. 00000
00000 п. 00000
00000 п. 0000091328 00000 п. 0000091761 00000 п. 0000091903 00000 п. 0000092533 00000 п. 0000092975 00000 п. 0000093283 00000 п. 0000093794 00000 п. 0000094271 00000 п. 0000094427 00000 н. 0000094830 00000 н. 0000095211 00000 п. 0000095511 00000 п. 0000096057 00000 п. 0000096547 00000 п. 0000096970 00000 п. 0000097736 00000 п. 0000097992 00000 н. 0000098495 00000 п. 0000098848 00000 н. 0000099259 00000 н. 0000099823 00000 п. 0000100261 00000 н. 0000100832 00000 н. 0000101240 00000 н. 0000101824 00000 н. 0000102304 00000 п. 0000102646 00000 н. 0000103317 00000 н. 0000103564 00000 н. 0000104183 00000 п. 0000104690 00000 н. 0000105133 00000 п. 0000105781 00000 п. 0000106239 00000 п. 0000106666 00000 н. 0000107365 00000 н. 0000107715 00000 н. 0000108135 00000 п. 0000108456 00000 п. 0000108994 00000 н. 0000109465 00000 н. 0000109903 00000 н. 0000110557 00000 н. 0000110977 00000 н. 0000111462 00000 н. 0000111751 00000 н. 0000112248 00000 н. 0000112635 00000 н. 0000003184 00000 п. 0000003672 00000 н. трейлер ] >> startxref 0 %% EOF 51 0 объект > эндобдж 187 0 объект > транслировать Hb«`c`) « Udd @
50+ лучших бесплатных шаблонов Photoshop 2022
Если вы искали креативный мозаичный узор, чтобы ваши проекты выглядели еще красивее, вы попали в нужное место.В этом посте мы делимся коллекцией лучших паттернов Photoshop с различными стилями дизайна и эстетикой (как бесплатными, так и платными).
При разработке фона, будь то обложка книги, визитная карточка или веб-сайт, использование креативного шаблона имеет большое значение для добавления индивидуальности в общий вид дизайна. Не говоря уже о том, что шаблоны также помогают выделить определенные типы контента над фоном.
Сделать такой узор непросто. Так почему бы не сэкономить на проблемах, просто загрузив некоторые из замечательных премиальных и бесплатных шаблонов Photoshop, которые мы выбрали специально для вас.
Более 1 миллиона фоновых текстур, узоров и векторов при неограниченных загрузках
Загрузите тысячи потрясающих фоновых текстур для веб-сайтов и презентаций, текстур, векторов и ресурсов дизайна с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 шаблонов дизайна, тем, фотографий, графики и многого другого.
Посмотреть больше фоновых текстур
Что такое узор в Photoshop?
Шаблоны можно использовать во многих типах дизайнов.Вы можете использовать их для создания стильных фонов, текстур, текстовых эффектов и многого другого.
ВPhotoshop даже есть встроенный инструмент, который позволяет вам управлять всеми своими узорами в одном месте. Фактически, вы можете создать узор Photoshop из любого изображения, которое у вас есть.
Чтобы создать узор в Photoshop, все, что вам нужно сделать, это открыть изображение узора в Photoshop, затем перейти в меню «Правка» и выбрать «Определить узор» . Затем дайте новому шаблону имя и сохраните его в библиотеке шаблонов Photoshop.
После добавления в библиотеку вы сможете использовать узор в качестве фоновой заливки, в корректирующих слоях и т. Д.
Просто не забывайте использовать мозаичные изображения для создания своих узоров.
Лучший выборЕсли вы ищете достойные и минималистичные узоры, которые можно использовать в профессиональных и творческих проектах для создания канцелярских принадлежностей, обложек книг, плакатов, флаеров и фонов, этот набор для вас.
Этот пакет включает 100 уникальных шаблонов линий как в формате векторных файлов Illustrator, так и в формате PNG.
Почему это лучший выбор
Поскольку узоры доступны в формате файла Illustrator, вы сможете легко редактировать узоры, изменяя цвета и дизайн. Или вы можете напрямую использовать прозрачные PNG в Photoshop для создания узоров. В любом случае, это набор шаблонов, созданный для профессиональных дизайнеров.
Как следует из названия, Charm — это очаровательный набор акварельных цветочных узоров, каждый из которых выполнен вручную и полностью основан на векторах. Используйте эти красивые узоры где угодно и получайте похвалу каждый раз.Отличный вариант, который мы настоятельно рекомендуем!
Эта коллекция шаблонов Photoshop отличается уникальным дизайном с минималистичным и чистым внешним видом. Он идеально подходит для создания фонов для любых бизнес-проектов и творческих дизайнерских проектов.
Этот комплект включает 85 шаблонов органических лабиринтов для Photoshop и Adobe Illustrator, которые можно использовать для множества различных проектов. Вам понравятся эти узоры, особенно если вы поклонник абстрактного искусства. Мы рекомендуем вам попробовать это и подчеркнуть внешний вид ваших дизайнов.
Если вы ищете лучшие узоры в Photoshop, эта классическая коллекция в стиле ар-деко станет настоящим подарком. Пакет включает в себя 3D-узоры в стиле ар-деко в черном, белом и золотом цветах. Это фантастический продукт с высоким разрешением, который заслуживает того, чтобы попасть в ваш список.
Если вы хотите придать своим работам вид ручной работы, этот набор хрустальных узоров — это то, что вам нужно. Он состоит из файлов с высоким разрешением, 300 точек на дюйм, полностью настраиваемых в Adobe Photoshop, и может использоваться для цифрового скрапбукинга, дизайна одежды, мобильных обложек и т. Д.
С цветами все красивее. Эта коллекция цветочных узоров идеально подходит для украшения ваших печатных изображений, таких как поздравительные открытки и приглашения. Пакет включает 4 различных шаблона в форматах файлов AI, EPS, PNG и JPG.
ШаблоныDoodle довольно эффективны, когда дело доходит до создания фона для минималистского дизайна, такого как обложки книг, поздравительные открытки и визитки. Этот набор включает 8 рисунков ручной работы, которые сделают ваш дизайн индивидуальным.
Если вы любите все блестящее и блестящее, вас ждет угощение. Эти узоры с сердечками для Photoshop отлично подходят для множества творческих приложений. Продукт можно использовать бесплатно как в личных, так и в коммерческих проектах. Возьми сейчас!
Минималистичные, но привлекательные, эти полосатые узоры могут стать активом для множества дизайнерских проектов. На выбор предлагается множество цветовых схем, позволяющих проявить творческий подход по своему усмотрению. Эта бесплатная вещь обязательна в арсенале цифрового художника.
Этот узор Photoshop содержит восхитительные иллюстрации лесных животных. Вы можете бесплатно скачать его для использования в различных дизайнерских проектах, включая коммерческие. Он включает файлы шаблонов Photoshop, а также файлы PNG.
Симпатичные бесшовные модели собак. Он идеально подходит для разработки упаковки продуктов и подарочной упаковки, а также для многих других типов узоров. Выкройку можно скачать бесплатно, и вы можете бесплатно использовать ее в своих личных проектах.
Идеальный образец для создания поздравительных открыток, упаковки и фонов для всех видов романтического дизайна. Особенно он пригодится в День святого Валентина. Шаблон можно использовать в коммерческих проектах.
Геометрические узоры популярны во многих типах дизайна, включая цифровые и печатные. В этот бесплатный набор входит 8 стильных шаблонов, которые можно использовать для создания любых фонов и дизайнов.
Шаблоны в этом пакете доступны как в формате векторных файлов EPS, так и в формате JPEG, что позволяет легко редактировать файлы с помощью редактора векторной графики для изменения его цвета.
Помимо форматов файлов EPS и JPEG, узоры также представлены в файле образцов Illustrator, что значительно упрощает применение узоров в ваших проектах.
Этот набор узоров включает уникальные узоры круглой формы. Эти бесшовные модели бывают самых разных дизайнов и стилей, что делает их подходящими для профессионального и делового дизайна.
Это коллекция необычных узоров, выполненных в стиле португальской керамической плитки Azulejo.В комплект входит 200 бесшовных узоров в формате JPG с высоким разрешением.
В этой коллекции представлены 10 стильных бесплатных геометрических узоров, которые можно использовать в различных дизайнерских проектах. Он включает файл шаблонов Photoshop для простого импорта шаблонов, а также в формате файла JPG.
Если вы ищете простой и минималистичный бесшовный узор для пользовательского интерфейса, вам пригодится этот бесплатный пакет шаблонов. Он включает 8 бесшовных и минимальных шаблонов в файле шаблонов Photoshop и в форматах файлов PSD и JPG.
Принесите яркие цвета и радость весеннего сезона в свой брендовый дизайн, веб-сайты и одежду с помощью этой коллекции премиальных шаблонов и элементов Photoshop, которые вы можете использовать и редактировать как угодно.
Это бесплатный абстрактный узор, вдохновленный тропическим орнаментом. Он содержит 28 минималистичных шаблонов, которые вы можете скачать и использовать бесплатно. Узоры доступны в формате Photoshop PAT, а также в форматах векторных файлов Illustrator.
Этот бесшовный узор представляет собой набор красивых иллюстраций детей, читающих книги.Он идеально подходит для создания фонов и узоров для обложек детских книг, плакатов и дизайна веб-сайтов. Шаблоны доступны в нескольких форматах, включая 90 файлов PNG для каждого дочернего элемента в шаблоне.
Разнообразие — важная часть современного дизайна. С помощью этого креативного рисунка разнообразных лиц вы можете создать соответствующий фон для своей благотворительной, некоммерческой и многих других типов дизайна. Шаблон поставляется в форматах файлов SVG, EPS и JPG.
Коллекция креативных узоров, вдохновленных гавайской культурой.Эти паттерны представлены в формате файла паттернов Photoshop PAT и в формате Illustrator. В набор входят 8 различных узоров, наполненных факелами тики и кокосовыми напитками.
Этот узор ручной работы идеально подходит для создания фонов и дизайна рождественских открыток, листовок и плакатов. Шаблон полностью настраивается с помощью Adobe Illustrator, и он также поставляется в формате PSD.
Красивых цветочных узоров никогда не насытится. Добавьте этот набор бесшовных цветочных узоров в свою коллекцию, чтобы использовать их в цифровых и печатных дизайнах.Он включает в себя 12 шаблонов в файле шаблонов Photoshop, а также в форматах файлов PNG и JPG.
Полезный набор бесшовных геометрических узоров для минималистичного дизайна. Этот пакет содержит 100 бесшовных узоров в форматах файлов AI, PDF и PNG. Он также включает 2 бесплатных шрифта и 2 шаблона плакатов формата A4.
Эта коллекция шаблонов Photoshop поставляется в нескольких версиях с прозрачным фоном, а также с оригинальными рисунками, использованными в узорах. Он включает в себя 20 бесшовных узоров с милыми фруктами.
Коллекция креативных паттернов с изображением еды. Он поставляется с различными стилями узоров, которые вы можете использовать для создания фона, рамок и многого другого. Шаблоны доступны в форматах файлов шаблонов PNG и Photoshop.
Этот бесплатный узор отличается красивым, подходящим для детей дизайном, наполненным забавным узором в цирковой тематике. Его можно использовать для создания любых фонов, принтов, одежды и многого другого.
Креативный и минималистичный бесплатный векторный узор с геометрическим рисунком.Этот файл шаблонов позволяет легко настроить его для изменения цвета для использования во всех типах ваших проектов печати и цифрового дизайна.
Еще одна коллекция бесшовных узоров с очаровательными иллюстрациями в осеннем стиле. Эти шаблоны идеально подходят для создания фонов, обложек книг, оберток и многого другого. Он включает 3 векторных шаблона в форматах файлов AI, EPS, PNG и JPG.
Этот узор идеально подходит для создания обложек книг, плакатов и фонов для детских рисунков.В комплекте 38 векторных клипартов, 6 векторных бесшовных паттернов, 6 паттернов с текстурой и многое другое.
Оцените Very Flowery, великолепную коллекцию шаблонов Photoshop на тему гибискуса, которые можно использовать бесплатно как в личных, так и в коммерческих целях. Добавьте уникальной, трогательной эстетики к вашему столу, добавив эти узоры в свои проекты.
Коллекция минималистичных узоров с художественным дизайном. Эти узоры имеют нарисованные от руки узоры, которые идеально подходят для создания минималистичных и чистых фонов.Он включает 24 бесшовных узора и 50 абстрактных векторных элементов.
Это набор уникальных узоров, которые напоминают карты города. Несмотря на то, что они не изображают настоящие города, узоры определенно выглядят достаточно реальными, чтобы привлечь внимание. Файлы шаблонов доступны в нескольких форматах, включая PSD, AI, EPS и PNG.
Набор стильных бесшовных узоров с пунктирными кругами. Этот пакет включает 16 шаблонов, которые доступны в файле шаблонов Photoshop, а также в форматах JPG и PNG.
Загрузите этот набор шаблонов бесплатно для создания стильных геометрических фонов. Пакет включает 16 шаблонов в формате JPG и 8 шаблонов в векторных форматах и файлах PNG.
Эти красивые геометрические точечные узоры включают 13 различных бесшовных узоров, которые вы можете редактировать с помощью Illustrator, Photoshop и даже приложения Sketch. Файлы шаблонов доступны в невероятном разрешении — 13334 x 13334 пикселей.
Зачем соглашаться на меньшее, если можно получить сразу 100 паттернов.Это массивный набор узоров со стильными геометрическими узорами. Он даже включает образцы узоров в формате .PAT для Photoshop, а также поддерживает Illustrator. Выкройки также доступны в форматах PNG и JPG.
Набор креативных и современных бесшовных узоров с иллюстрациями тематических предметов повседневного образа жизни. Этот пакет включает в себя 4 различных шаблона, и вы можете бесплатно скачать его для использования в своих личных проектах.
Коллекция из 4 красочных векторных узоров с элементами дизайна на городскую тематику.Эти выкройки идеально подходят для любых дизайнерских проектов, а также для придания вашему дизайну очаровательного вида.
Эта коллекция уникальных узоров включает 3 креативных мозаичных узора со стильными шевронами, волнами и прямыми линиями. Вы также получите перевернутые версии этих шаблонов в отдельном файле для использования в разных дизайнерских проектах.
Вдохновленный популярной тенденцией дизайна в Мемфисе, этот набор включает 6 различных рисунков с красочными рисунками в стиле Мемфиса.Вы можете использовать выкройки в личных проектах с указанием авторства.
Эта коллекция моделей отличается уникальным камуфляжным рисунком, который придаст вашему дизайну современный творческий оттенок. Он поставляется с 38 различными шаблонами в форматах файлов AI, EPS и JPG.
Красивые цветы в этих файлах с выкройками вдохновлены традиционным индийским орнаментом. Он включает 6 образцов узоров, совместимых с Photoshop, Illustrator и Affinity Designer.
Другой вид рисунка с бесшовной сеткой.Этот пакет содержит 6 мозаичных узоров в формате JPG. Они идеально подходят для создания фонов, связанных с технологиями и стартапами.
Эта коллекция узоров отличается уникальным художественным стилем, который выделит ваши рисунки из общей массы. В паке 15 различных выкроек.
В этом бесплатном шаблоне есть дизайн на тему Хэллоуина, наполненный пугающими, грустными, счастливыми и удивленными тыквами. Он также доступен в 4 различных цветах.
Эта коллекция плиточных узоров отличается плоским дизайном, вдохновленным узорами нескольких разных цветов.Единственный недостаток — выкройки можно скачать только в низком разрешении.
Набор акварельных узоров в полоску. Этот комплект включает 16 бесшовных узоров, 17 фоновых рисунков в формате PNG и многое другое. Они доступны в форматах файлов EPS, JPG и PNG.
Ищете что-нибудь милое и очаровательное? Обратите внимание на этот набор из восьми красивых цветочных узоров для Photoshop, в которые вы обязательно влюбитесь. Золотой стандарт в мире бесплатных узоров Photoshop!
Еще одна связка элементов акварельного дизайна.Этот пакет включает множество дизайнов с акварельной тематикой, включая текстуры, бесшовные узоры и стили слоев Photoshop.
Придайте своим поздравительным открыткам, листовкам и даже текстам сверкающий вид с помощью этого набора блестящих узоров. Он поставляется с 15 уникальными однотонными блестками в формате файла JPG.
Красивый бесплатный векторный цветочный узор. Вы можете использовать этот узор, чтобы создать красивый фон для поздравительной открытки или даже дизайн упаковки.
Набор раскрашенных мраморных узоров с уникальным дизайном.В эту коллекцию входят 10 различных паттернов, которые вы можете скачать и использовать бесплатно.
Этот набор шаблонов идеально подходит для создания фонов для роскошного брендинга и продвижения товаров высокого класса. Он включает 40 бесшовных узоров с разнообразными орнаментальными формами и рисунками.
Набор творческих узоров с геометрическими узорами и градиентными цветами. Этот пакет включает 18 различных шаблонов в форматах файлов PNG, PDF и SVG с разрешением 20000 x 20000 пикселей.
Это коллекция стильных векторных узоров, включающая несколько стилей акварельных узоров.Он идеально подходит для любого дизайна, от поздравительных открыток до футболок и т. Д.
В этом креативном узоре использованы красиво иллюстрированные элементы, вдохновленные Великобританией. В пак входят 4 цветных шаблона, которые можно скачать бесплатно.
Коллекция красочных узоров с рождественскими мотивами. Эти выкройки пригодятся в период праздников. Его можно скачать бесплатно.
Этот набор шаблонов отличается уникальным цветочным орнаментом, который прекрасно сочетается с вашими поздравительными открытками, приглашениями и многими другими печатными и цифровыми рисунками.В комплект входит 10 различных бесшовных паттернов в формате AI и JPG.
Набор минималистичных бесшовных узоров, состоящих только из черно-белых рисунков. Этот комплект включает 50 различных шаблонов с разными формами и макетами, которые можно использовать во всех типах дизайн-проектов.
Если вы ищете минималистичный и элегантный цветочный узор Photoshop, не тратя ни копейки, рассмотрите этот вариант с высоким разрешением с мозаичным и прозрачным фоном. На это стоит присмотреться!
Если вы ищете готовый фон, ознакомьтесь с нашей коллекцией геометрических и многоугольных фонов.
Фоновые текстуры
Выбор правильной фоновой текстуры для вашего веб-сайта или дизайн-проекта может быть непростым. В нашей серии статей вы узнаете, как работать с фоновыми текстурами и добавлять их, а также о том, где найти потрясающую графику для работы.
Прочитать статью →Создание и использование узоров в Photoshop | Уроки Adobe Photoshop
версия для печати
Узоры можно использовать в качестве фона или использовать при смешивании изображений.Узнайте, как создавать и использовать эти популярные шаблоны, которые вы можете смотрите везде, но и свои оригинальные.
Шаг 1а: Рисование простых выкроек
Мы начнем с простейших узоров, которые вам, вероятно, часто понадобятся в ваших смесях. Это популярные точки, линии и сетка узоров.
Для создания простого точечного рисунка вам понадобится холст шириной 2 пикселя и высотой 2 пикселя. Итак, создайте новый документ и установите его настройки, как и я (см. изображение):
Это откроет небольшой холст в вашем рабочем пространстве.Вы не сможете сделать много хорошего на таком маленьком пространстве, так что возьмите зум зулом и начните нажимать на свой холст, пока вы не увидите серые и белые блоки. Теперь возьмите карандаш и убедитесь, что настройки (в верхней части ваше окно под строкой меню): Кисть: 1, Режим: Нормальный, Непрозрачность: 100%. Эти являются значениями по умолчанию, поэтому, если вы не меняли их сами, они, вероятно, уже настроены таким образом. Щелкните один раз в левом верхнем углу угол вашего холста. Вы получите что-то как это:
Когда вы закончите делать выкройку, переходите к Шагу 2.
Чтобы сделать узор линии в 1 пиксель, создайте холст шириной 1 пиксель и высотой 2 пикселя. Используйте инструмент «Карандаш» с теми же настройками, что и вверху и внизу нарисуйте точку.
Когда вы закончите делать выкройку, переходите к Шагу 2.
Чтобы создать самый маленький узор сетки, создайте холст шириной 3 пикселя и высотой 3 пикселя. Используйте инструмент «Карандаш» с теми же настройками, что и выше и нарисуйте линию внизу и другую линию слева (или справа, как угодно).
Когда вы закончите делать выкройку, переходите к Шагу 2.
Шаг 1b: Рисование сложных узоров
Создавая простые узоры, вы могли убедиться, что мы рисуем повторяющиеся запчасти только один раз. Изготовление простых выкроек — это прямолинейно — вы открываете холст шириной / высотой в несколько пикселей, заполняете некоторые пятна черным карандашом, выберите все и определите узор. Но рисование сложных узоров работает иначе.
Создайте новый документ примерно 20 пикселей в ширину и 20 пикселей в высоту. Размер не имеет значения, но сделайте это маленьким. Увеличить до 500-1000%.Выберите инструмент «Карандаш» и начните рисовать повторяющийся узор. Вот что я нарисовал:
Вы можете видеть, что это повторяется, но было бы неправильно делать все это по шаблону. Попытайся. Photoshop попытается найти повторяющийся часть вашего рисунка, но это может быть не то, что вам нужно. Вот что я получил после того, как пусть Photoshop сам определяет узор и заполняем им новое изображение:
Теперь я сам определю узор — возьмите инструмент кадрирования. и выберите область, которую вы хотите повторить.Когда вы закончите, нажмите Enter. Это обрежет все части изображения. которые не были выбраны.
Теперь определите узор, выделив всю область, и залейте этим узором новое изображение. Вот результат.
Видите разницу?
Итак, теперь вы знаете, с чем нужно быть осторожным. Попрактиковавшись, вы поймете, что это все проще и легче 🙂
Следующие шаги одинаковы для всех шаблонов, поэтому я написал их только один раз.
Шаг 2: Сохраните выкройку
Теперь перейдите к Select> All (или нажмите Ctrl + A ), чтобы выделить весь документ.Перейдите в меню Edit> Define Pattern … и появится всплывающее окно с просьбой выбрать название шаблона. Введите какое-нибудь имя и нажмите ОК.
Шаг 3. Просмотрите выкройку
Для просмотра рисунка необходимо выбрать инструмент «Заливка». а также установите для параметра Заливку значение Узор. Нажмите на маленькую стрелку рядом с показанным рисунком, и вы увидите свой узор внизу все стандартные.
Шаг 4. Используйте свой собственный узор
Щелкните по своему рисунку, чтобы выбрать его.Создайте новый холст любого размера (у меня 200×200 пикселей) с белым фоном. Теперь создайте новый слой, выбрав Layer> New> Layer …> OK (или Ctrl + Shift + N ) или нажав на Значок нового слоя на слоях палитра: — как видите, способов много делать то же самое в Фотошоп.
Поскольку ваш инструмент «Заливка» все еще выбран, просто щелкните один раз по поверхности, и он заполните весь слой шаблон.
Вы, наверное, задаетесь вопросом, почему я предложил вам создать новый слой для заливки узором.Ну, причина в том, что цвет, который вы выбрали для переднего плана, узор всегда будет черным, потому что вы его создали именно так. Если вы создали красный узор, он всегда будет красным. Поскольку узор находится на отдельном слое, вы можете легко изменить его цвет — нажать на значок слоя (в нашем случае слой называется Layer 1 ), удерживая клавишу Ctrl. Это создаст много выделенной небольшой области. области. Выберите цвет переднего плана (у меня красный) и нажмите Alt + Backspace .Нажмите Ctrl + D , чтобы отменить выбор областей и вы увидите, что ваш узор теперь в выбранном цвете.
Шаг 5: Создание наборов шаблонов
Если вы собираетесь стать пользователем Photoshop хотя бы среднего уровня, вам понадобится много шаблонов, сохраненных для будущего использования. Вы, наверное, сами видите, что смешивать их с шаблонами фотошопа по умолчанию не получится, так что вы должны отделить свой обычай шаблоны из стандартных Photoshop.
Первое, что вы должны сделать, это удалить все нежелательные узоры из инспектора узоров.Обратите внимание, что если эти шаблоны сохранены, они не будут удалены с диска — они будут удалены только из вашего инспектора шаблонов. Для этого щелкните правой кнопкой мыши значок нежелательный узор и нажмите Удалить узор . Повторяйте этот шаг, пока не останутся только ваши пользовательские шаблоны. (или инспектор очищается от всех шаблонов. Теперь каждый созданный вами узор будет добавлен к тем, что вы оставили. Когда вы создали солидное количество шаблоны, которые вы хотите использовать в будущем, откройте инспектор, чтобы просмотреть свои шаблоны, нажмите на закругленную стрелку справа, чтобы открыть в меню и выберите Save Patterns… — появится всплывающее окно для сохранения файла. Сохраните узоры в фотошопе по умолчанию. папку pattern, чтобы они загружались автоматически при запуске Photoshop. Вы можете легко скопировать их оттуда в другие папки, если вам когда-нибудь понадобится.
Вы можете загрузить паттерны, которых нет в списке паттернов в меню, таким же образом — откройте инспектор, нажмите на закругленный стрелка и модели нагружения …
Надеюсь, вы хорошо поняли этот урок, я постарался сделать его настолько простым, насколько это возможно.Получайте удовольствие, создавая выкройки;)
Поделитесь этим уроком со своими друзьями!
Скрытый скрипт Photoshop ЛЕГКО генерирует случайные заливки!
Иногда шаблоны шаблонов Photoshop не подходят для вашей фотокомпозиции, но у нас есть решение для вас!
В этом уроке вы откроете для себя этот скрытый скрипт Photoshop, который позволит вам сгенерировать случайную заливку из узора и создать свою собственную.
Учебное изображение
Чтобы следовать руководству, загрузите изображение здесь.
Удалить фон с помощью Adobe Sensei
Начните с извлечения долларовой банкноты из фона с помощью Adobe Sensei , а Искусственный интеллект (AI) упрощает создание выделения.
Для этого выберите Выбрать > Тема .
Если ИИ пропускает часть объекта, который вы хотите выбрать, вы можете использовать инструмент Quick Selection tool , чтобы добавить или даже вычесть из выделения.
При активном выделении щелкните значок маски слоя, чтобы создать маску слоя на основе выделения.
При необходимости вы можете использовать инструмент «Кисть » и закрасить маску черным цветом (# 000000), , чтобы скрыть пиксели, или закрасить белым цветом (#ffffff), , чтобы раскрыть. Вы также можете использовать Select and Mask Workspace для уточнения краев маски.
Преобразование долларовой банкноты в узор
Выберите инструмент Прямоугольная область на панели инструментов .
Затем выделите немного больше долларовой банкноты.
Выберите миниатюру слоя , , , а не , миниатюру маски слоя.
Выберите Edit > Define Pattern . Имя для вашей новой предустановки рисунка.
Создайте новый слой и отключите исходный слой .
Создание заливки с помощью скрипта заливки случайным узором
Вызовите диалоговое окно Заливка , нажав Shift Backspace (Windows) или Shift Delete (macOS ).
В диалоговом окне Заливка установите Contents на Pattern .
Как только появится Options , установите Custom Pattern на только что созданный вами шаблон Dollar Bill , который вы также можете найти в самом низу списка.
Установите флажок для сценария и в раскрывающемся меню рядом с ним выберите Случайная заливка .
Затем нажмите OK .
На предыдущем шаге открывается диалоговое окно Random Fill с несколькими доступными параметрами.
Начните с Случайность цвета и Случайность яркости .
Случайность цвета определяет разнообразие цветов, которые будут применяться в шаблоне. Между тем, случайность яркости применяет другой диапазон яркости среди шаблонов.
Если вы хотите установить узор с тем же цветом, отрегулируйте Случайность цвета на 0 .
Вы также можете установить Случайность яркости на 0,2 для небольшой разницы в яркости.
Затем, установите флажок для Повернуть узор , чтобы узор вращался случайным образом.
Увеличьте Плотность до максимального значения 10 пикселей .
При установке минимального масштабного коэффициента и максимального масштабного коэффициента от до 1 в результате сгенерированные долларовые купюры будут иметь размер того же размера , что и оригинал.
Затем нажмите OK .
После выхода вы увидите, как ваш рабочий документ теперь заполнен шаблоном долларовой банкноты!
Power Tip для более реалистичных результатов!
Начните с создания Нового слоя .
Еще раз откройте диалоговое окно Заливка , нажав Shift Backspace (Windows) или Shift Delete (macOS) .
Затем нажмите OK .
Окно Random Fill запомнит предыдущие настройки.
Начните с установки минимального масштабного коэффициента и максимального масштабного коэффициента на ,25 , поскольку это устанавливает для долларовой банкноты значение 25% от исходного размера.
Также установите Плотность на 9 пикселей , чтобы оставлять пробелы в заливке.
Затем нажмите OK .
ПРИМЕЧАНИЕ: Если вы не видите шахматную доску прозрачности, возможно, вам придется отключить предыдущие слои, чтобы увидеть ее полный эффект.
Дважды щелкните на стороне нового слоя, чтобы открыть окно стиля слоя , и щелкните стиль Drop Shadow.
Вы можете редактировать структуру и качество стиля Drop Shadow для достижения реализма в соответствии с вашими предпочтениями. Но этого также достаточно, чтобы использовать настройки по умолчанию. Затем нажмите OK , чтобы увидеть его в действии.
Создайте еще один новый слой и повторите процесс открытия окна заливки , нажав Shift Backspace (Windows) или Shift Delete (macOS), и нажмите OK .
Когда появится окно Random Fill , оно запомнит предыдущие настройки, которые вы применили, и нажмите OK . Это применит новый слой случайной заливки узора долларовой банкноты, который помогает создать глубину.
Чтобы применить тот же стиль слоя с Drop Shadow на предыдущем слое, щелкните и перетащите значок fx на новый слой и поместите его туда.
И вот конечный результат, если вы продолжите повторять процесс, пока не получите реалистичный слой долларовых купюр, который можно использовать для фото-композиции или проекта плаката!
Обязательно протестируйте его с некоторыми из ваших любимых объектов и отметьте нас #PTCvids, когда загрузите его в свои социальные сети!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Создание простых повторов узоров с помощью фигур Photoshop
Это Деб с другим блогом Tech Tuesday.. . как раз вовремя для тех из вас, кому еще нужно написать праздничные заметки. Вы, наверное, знаете об инструментах пользовательских фигур в Photoshop Elements (PSE). И , если вы читали нашу предыдущую публикацию о фигурах , вы знаете, как добавлять фигуры к тем, которые входят в стандартную комплектацию PSE. Но знаете ли вы, что с помощью этих фигур можно повторять простые узоры? Вот как это сделать:
Подготовьте новый файл
Сначала вам нужно создать новый пустой файл. Для этого упражнения я создал нестандартный размер 2 x 2 дюйма с разрешением 300 пикселей на дюйм (ppi).
Чтобы получить очень симметричный повтор, я включил сетку (в строке меню нажмите «Вид»> «Сетка»). Моя сетка была установлена на четыре деления на дюйм. Если вам нужно настроить сетку, перейдите в «Правка»> «Настройки»> «Направляющие и сетка». (Mac = Photoshop Elements Editor> Настройки> Направляющие и сетка). Затем я включил привязку к сетке (View> Snap to> Grid). Галочки — это переключатели, поэтому, если вы нажмете на галочку, когда она видна, галочка исчезнет и отключит сетку.
Создание фигур
Теперь перейдите к инструменту пользовательской формы и выберите форму. Чтобы выровнять формы по центру квадратов размером в один дюйм, щелкните рядом с центром большего квадрата, нажмите клавишу Alt (Mac = Option) и начните перетаскивание наружу. Форма будет «привязана» к выбранным вами отметкам сетки. Сначала отпустите мышь, затем отпустите клавишу Alt или Option. В этом примере я создал две большие формы в противоположных углах и две меньшие формы в остальных углах.Вы заметите, что каждая форма по умолчанию создается на новом слое.
Определить шаблон
Когда у вас есть дизайн, который вам нравится, вы готовы создать простой повтор рисунка. В строке меню нажмите «Правка»> «Определить узор». Дайте ему имя, если хотите. (Как и слои, Крис называет ее своим. Я не знаю).
Использовать шаблон
Теперь вам понадобится напильник для нанесения рисунка. Для этого упражнения я создал новый файл размером с букву, снова с разрешением 300 пикселей на дюйм.Затем начинается самое интересное. Откройте панель «Слои», если она еще не открыта («Окно»> «Слои»). Вы видите маленький сине-белый кружок в верхней строке панели «Слои»? Это значок корректирующего слоя. Щелкните по нему, чтобы открыть раскрывающееся меню, и выберите «Узор». . .
Откроется диалоговое окно, и вы должны увидеть только что созданный узор на эскизе. Если нет, нажмите на маленький направленный вниз треугольник рядом с миниатюрой и прокрутите, чтобы найти только что созданный узор.Введите число рядом с полем «Масштаб» или щелкните треугольник, чтобы просмотреть ползунок. Прокрутите, пока вам не понравится размер вашего рисунка.
Вы только что создали повтор узора. Разве это не круто? Вы можете настроить размер заливки узором, щелкнув миниатюру в слое заливки узором. Диалоговое окно, показанное выше, откроется, и вы сможете изменить его размер.
Возможности
Вам не нужно начинать с квадратного файла для выкройки или заполнять всю страницу.Если вы создадите прямоугольный узор, подобный приведенному ниже, вы можете заполнить прямоугольное выделение одним рядом деревьев. Просто убедитесь, что вы создали выделение, прежде чем создавать корректирующий слой узора. Если вы не создадите выделение, вы заполните всю страницу (сравните изображения в верхней части сообщения).
Надеемся, что у вас приятный праздничный сезон!
Как определить узор как файл .PAT в Photoshop
Некоторые дизайны иногда будут выглядеть потрясающе с использованием узора.Очень часто вам понадобится холст большего размера, чтобы поместить узор, а затем немного отредактировать его для обеспечения непрозрачности, режима наложения, прежде чем использовать его в своем дизайне.Многие ресурсы с цифровыми узорами могут предоставить вам только графический файл в формате .PNG , поэтому я хочу поделиться кратким руководством о том, как определить цифровой графический узор как файл .PAT в Photoshop, чтобы вы могли применить его в Photoshop. больший размер холста для дальнейшего редактирования.
Шаг 1. Откройте файл цифрового графического шаблона
Любой формат файла графического цифрового шаблона, например: .GIF , .JPG или .PNG можно определить как узор в Photoshop. Чтобы получить качественный результат, убедитесь, что они доступны как бесшовные модели, поскольку позже они будут повторяться во всех направлениях.
Шаг 2 — Определите узор
После открытия цифрового графического файла перейдите в строку главного меню Photoshop, найдите: Правка> Определить узор
Будет показано другое диалоговое окно, и на этот раз вы должны назвать свой новый определенный шаблон, а затем нажать OK, когда он будет готов.
Шаг 3 — Создание файла .PAT для набора шаблонов
Каждый раз, когда вы определяете более одного шаблона, вы увидите все определенные шаблоны в Preset Manager. Перейдите в Edit> Preset Manager. выберите «Pattern» для параметра Preset Type, и вы увидите, что перечислены все ранее определенные шаблоны. Нажмите кнопку Сохранить набор , чтобы создать файл .PAT .
Вы можете сгруппировать определенный тип рисунка (например, на основе формы или стиля дизайна) и сохранить их как разные.PAT файл. Нажмите кнопку Загрузить , чтобы добавить еще один набор шаблонов файла .PAT в ваш Preset Manager.
Как заполнить холст узором Photoshop
После того, как вы поймете, как определить узор как файл .PAT в Photoshop, вам будет очень легко применить определенный узор к любому размеру холста Photoshop.
Прежде всего, создайте размер нового пустого прозрачного холста любого размера: Файл> Создать.
Есть несколько способов применить узор:
1. Используйте Fill tool (Shift + F5) — с помощью этого инструмента вы можете выбрать тип режима наложения или установить непрозрачность узора перед тем, как применить его к холсту.
2. Используйте Paint Bucket tool (G) — Помимо параметров режима наложения и управления непрозрачностью, есть также другие варианты, если вы используете инструмент Paint Bucket, чтобы нанести узор на пустой холст.
3. Используйте инструмент Shape (U) — Преимущество использования этого инструмента заключается в том, что вы можете применить Pattern Overlay с помощью инструмента Layer FX и масштабировать узор, чтобы он казался меньше.Я не предлагаю вам масштабировать узор больше, потому что качество разрешения будет не очень приятным.
Как добавить цвет к вашему узору
В принципе, очень легко добавить цвет к вашему узору, установив непрозрачность слоя узора над другим слоем с однотонным фоном. Суть в том, чтобы с помощью этой техники сделать слой с узором прозрачным.
Когда вы заполняете узор с помощью инструмента формы, вы также можете добавлять другие эффекты с помощью инструмента Layer FX , например: используйте эффект Color Overlay после уменьшения / регулировки непрозрачности эффекта Pattern Overlay .

 23.175)
23.175)
 После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
 Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо. Обычно 8-битный RGB всех устраивает.
Обычно 8-битный RGB всех устраивает.

 Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого. После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
После этого активируйте инструмент «Градиент» (Gradient Tool) в панели инструментов, выберите один из предустановленных наборов используемой градиентной заливки. При необходимости выполните точную настройку параметров выбранного набора. Укажите форму и режим градиента, после чего укажите внутри выделенной области направление вектора градиента. Для этого установите курсор в начальную точку, зажмите левую кнопку мыши, перевидите курсор в выбранном направлении и отпустите левую кнопку. В результате данного действия выделенная область заполнится градиентной заливкой в соответствии с выполненными вами предварительными настройками.
 д.
д. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.