Классификация шрифтов (8 класс) — презентация онлайн
1. 8 класс. Дизайн и архитектура в жизни человека. Урок № 3 (Презентация)
Автор: учитель изобразительногоискусства МБОУ «СОШ №10 с углубленным
изучением отдельных предметов» г. Череповец
Трофимова Лариса Вениаминовна.
2015 год.
Буква-строкатекст.
Искусство
шрифта.
Шрифт (нем. Schrift ← schr
eiben — писать) —
графический рисунок начер
таний букв и знаков,
составляющих единую
стилистическую и
композиционную систему,
набор символов
определенного размера и
рисунка.
4. История шрифта.
• Пиктограмма — картинное, или рисуночноеписьмо в виде наскальных рисунков у
первобытных людей
Появилось иероглифическое письмо. Первые книги были глиняные,
писали текст деревянной палочкой — клином (клинопись). Появилось
буквенно-звуковое письмо, алфавит.
Первый алфавит литерофонетического письма
создали финикийцы.

стал первоисточником
большинства алфавитов мира —
греческого, латинского,
кириллического и прочих.
Греки
усовершенствовали финикийский
алфавит, введя в него гласные
звуки-литеры. Знаки литеры его
очень простые, имеют чёткие
линии одной толщины, и состоят
из простых геометрических форм
круга, треугольника, отрезка.
Древнегреческий алфавит стал
первым алфавитом в Европе.
Финикийский
алфавит
7. Любая буква или иероглиф прежде всего изображение. Буква ведет свою родословную от рисунка. В глубокой древности всю информацию обозначал
Любая буква или иероглиф прежде всего изображение. Букваведет свою родословную от рисунка. В глубокой древности
всю информацию обозначали рисунками. Потом рисунки
превратились в первые буквенные символы, которые и стали
8. Глаголица — одна из первых славянских азбук. Целый ряд фактов указывает на то, что глаголица была создана до кириллицы, а та в свою очередь
Глаголица — одна из первых славянских азбук. Целый ряд фактов
Целый ряд фактов указывает на то, что глаголица была создана до кириллицы, а та в свою
очередь создавалась на основе глаголицы и греческого алфавита.
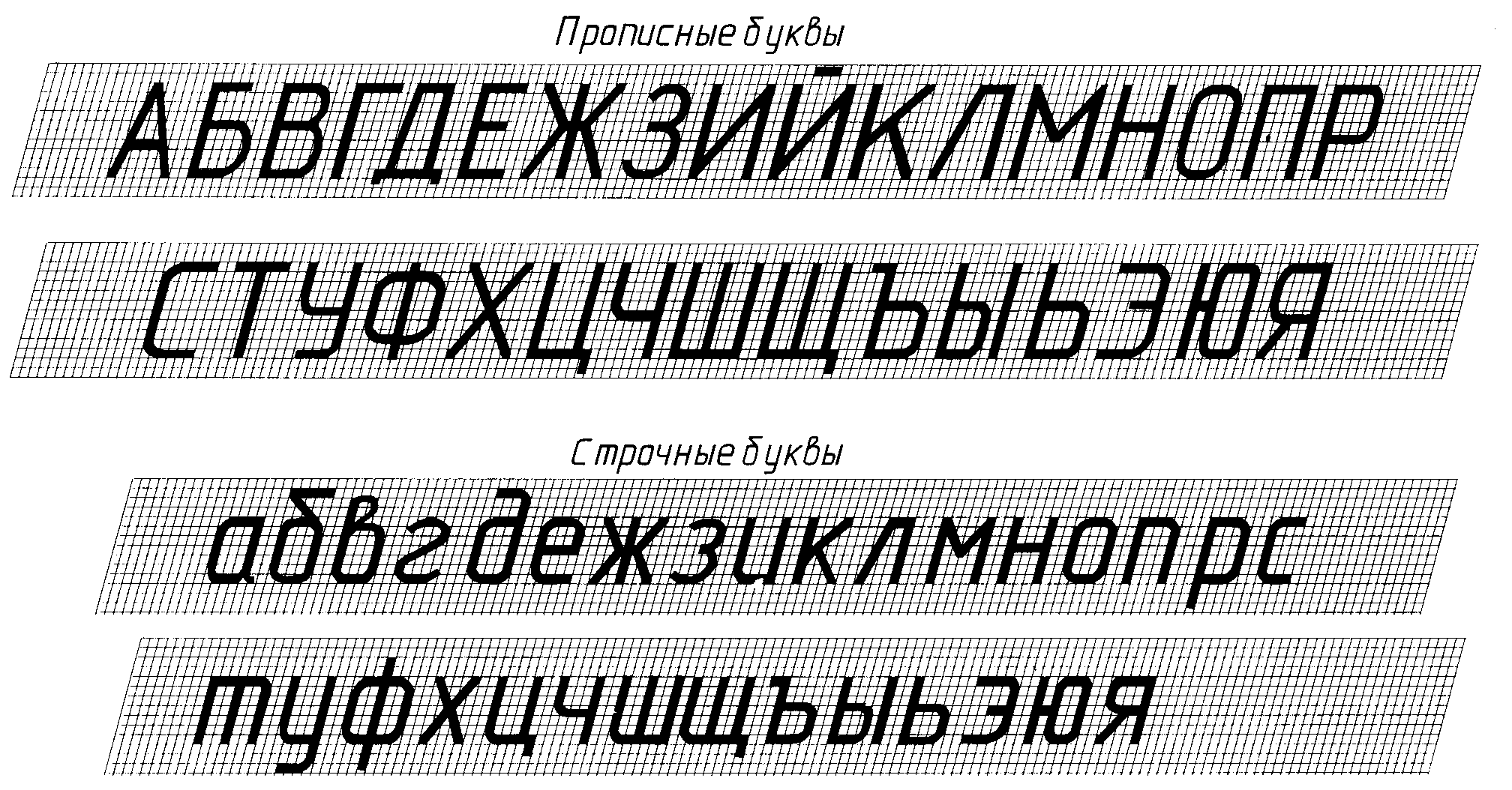
9. Древнерусское письмо – кириллица.
10. Ранняя каллиграфическая форма кириллицы – устав.
11. Разновидность кириллического письма – полуустав.
12. Древнерусская скоропись.
13. Гражданский петровский шрифт.
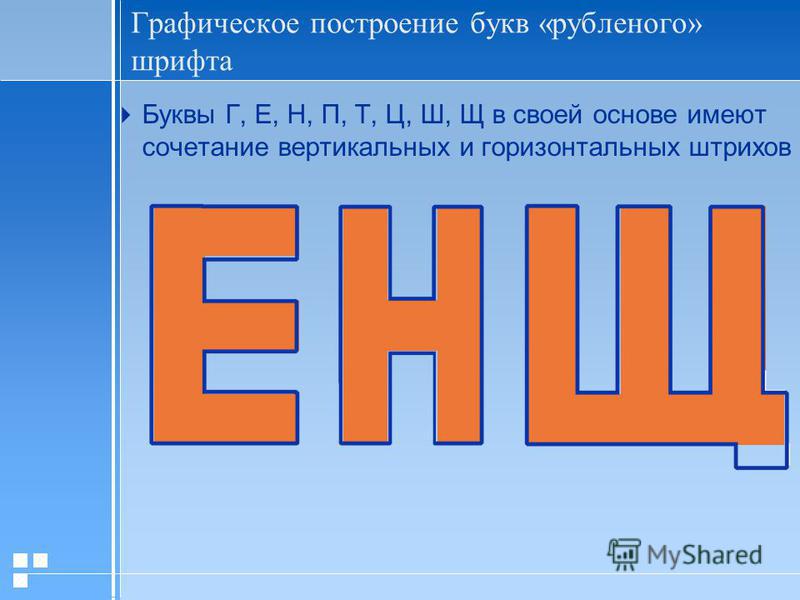
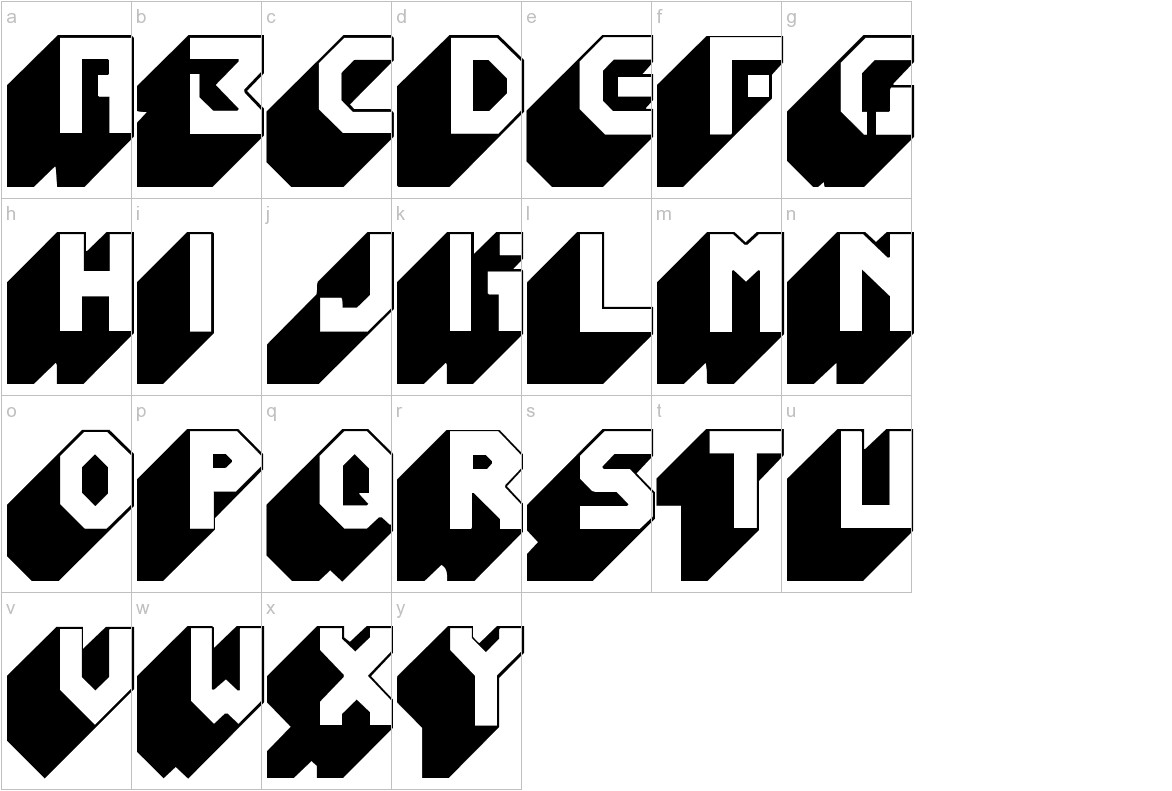
14. Рубленный шрифт.
15. Использование шрифта в современном мире.
17. Буква сама по себе может быть изобразительным элементом или цветовым акцентом, организующим всю композицию.
Буква – своеобразная картина. Ее графический стиль зависит от характера исодержания текста. Часто буква играет роль эмблемы, графического обозначения
товара, фирмы или организации.
Буква состоит из структурных
элементов-штрихов:
Основными называют штрихи, определяющие основы букв
(прямые и кривые, вертикальные и наклонные, тонкие и толстые).
основные штрихи и образующие с ними конструктивную форму
буквы.

Засечками называют дополнительные элементы.
А
О
Основной штрих
Соединительный штрих
Засечка
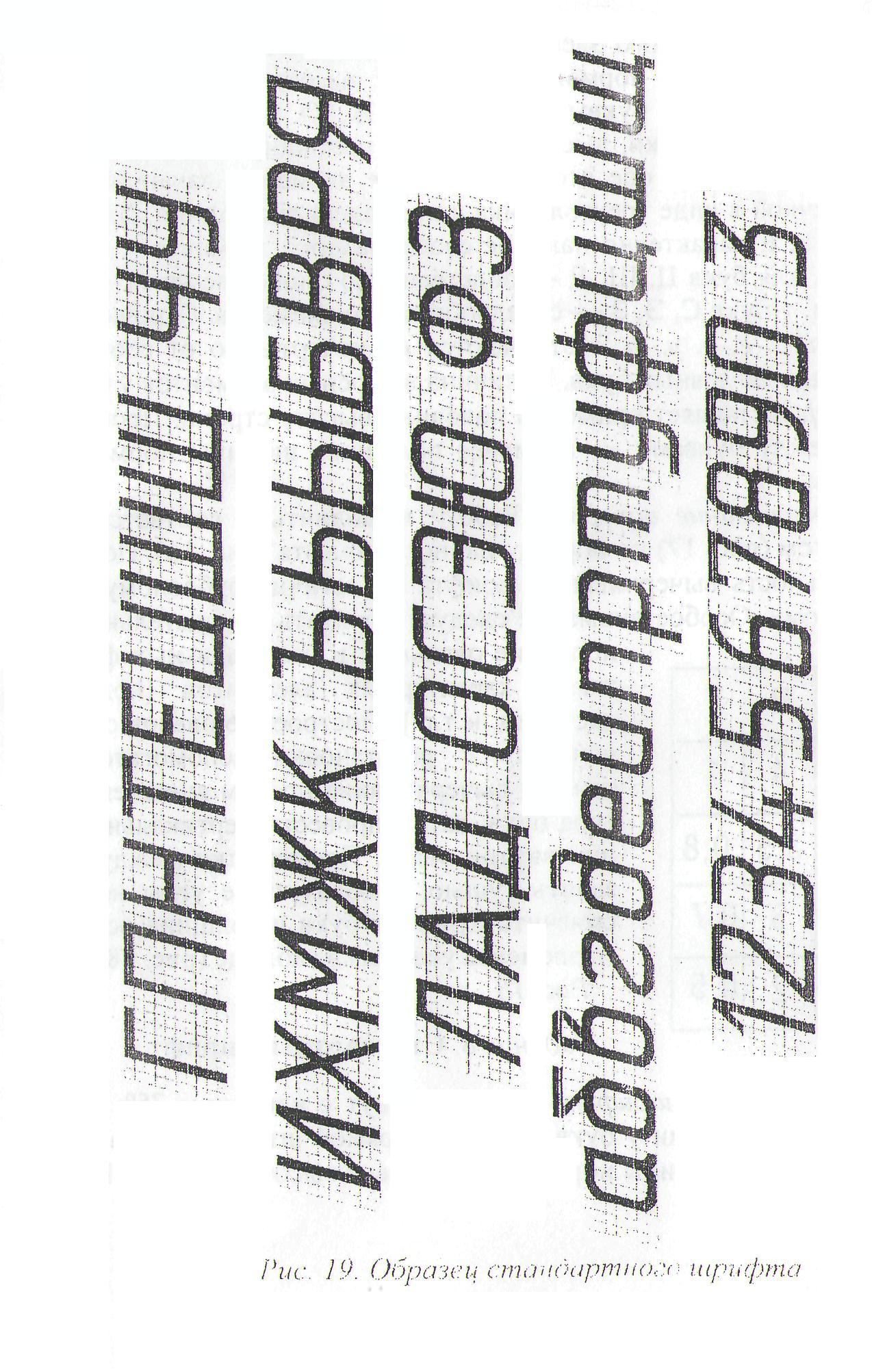
19. Не приходилось ли вам рассматривать алфавит с точки зрения симметричности букв? Попробуйте выделить на рисунке следующие группы букв: 1) им
Задание №1Не приходилось ли вам рассматривать алфавит с точки зрения
симметричности букв? Попробуйте выделить на рисунке
следующие группы букв: 1) имеющие только вертикальную
ось симметрии; 2) имеющие только горизонтальную ось
симметрии; 3) имеющие две оси симметрии; 4) не имеющие
признаков симметрии.
20. Написание слова «нос» имеет горизонтальную ось симметрии, слова «потоп» — вертикальную. Как надо написать слово «Наташа», чтобы и оно обрело о
Задание №2Написание слова «нос» имеет горизонтальную ось
симметрии, слова «потоп» — вертикальную. Как надо написать
слово «Наташа», чтобы и оно обрело ось симметрии?
21. Ответы для самопроверки:
Задание №1:1) А; Д; М; П; Т; Ф; Ш;
2) В; Е; З; К; С; Э; Ю;
3) Ж; Н; О;
4) все остальные.

Задание №2:
слово «Наташа» надо написать столбиком.
22. Логотип.
Логотиип (от др.-греч. λόγος — слово+ τύπος — отпечаток) – специально
разработанное, оригинальное начертание
фирмы , фирменный товарный знак.
23. Важно:
27. Задание:
Буква как знак.Создай эскиз эмблемы или торговой марки,
состоящий из одного (максимум двух) букв и
символического изображения. При желании
можно создать логотип.
«Игра с буквами». Шрифт. Шрифтовая композиция
«ИГРА С БУКВАМИ»Шрифт.
Шрифтовая композиция.
Цель: разработка и создание «своего» шрифта.
Задачи:
-вспомнить определение понятия «шрифт»;
-развить
умение
находить
грамотные
композиционные решения и выражать идею
графическими средствами;
-развить коммуникативные навыки, формировать
умение аргументировать и четко формулировать
свои мысли;
графических редакторах.

Шрифт – способ кодирования
информации, используемый
при ее передаче в виде
изображений.
• Любая буква или иероглиф прежде всего
изображение.
Буква
ведет
свою
родословную от рисунка. В глубокой
древности всю информацию обозначали
рисунками. Потом рисунки превратились
в первые буквенные символы, которые
стали основой написания современными
буквами.
ШРИФТ
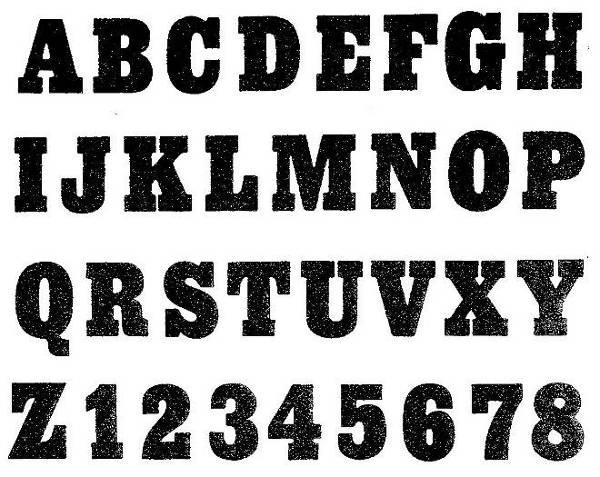
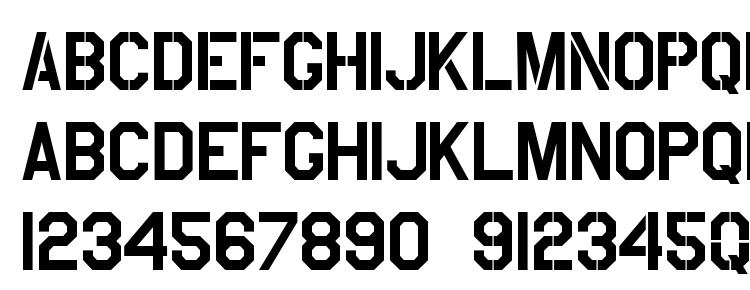
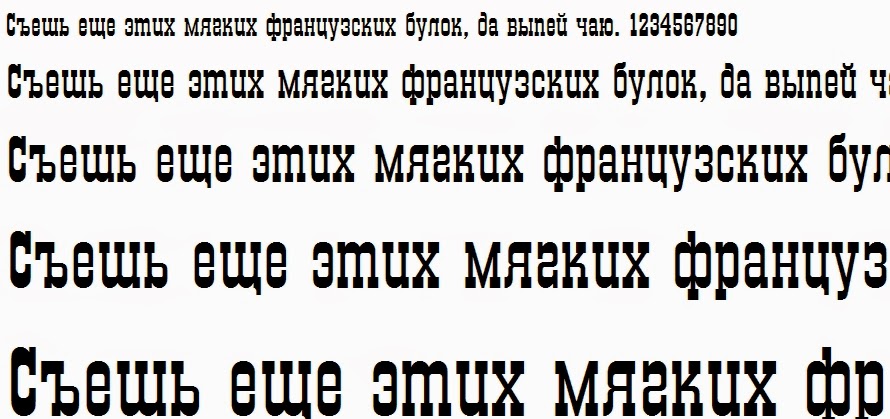
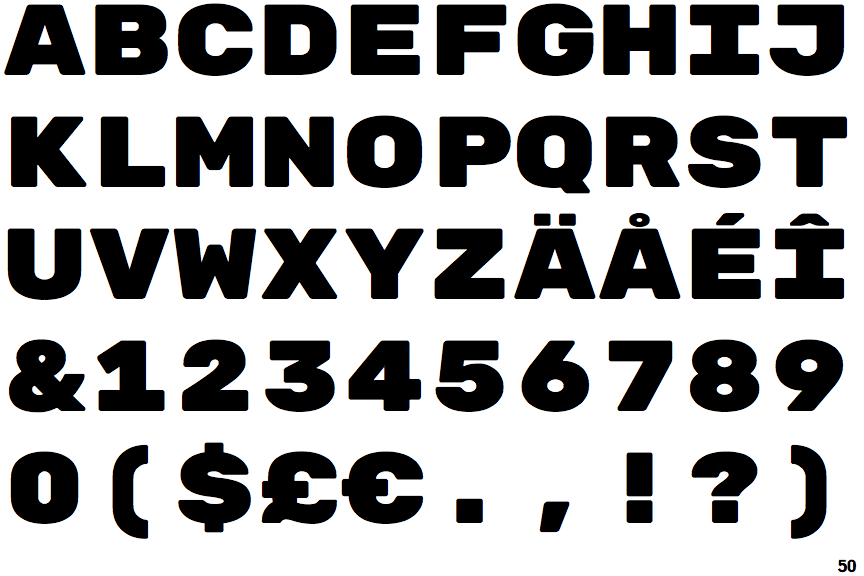
Примеры гарнитур шрифтов:
А) тип Антиквы, б) брусковый
тип, в) рубленный тип
Декоративные
и стилизованные
Основные характеристики шрифтов
• начертание: прямой, курсивный
АА
• насыщенность: светлый, полужирный,
жирный (отношение толщины штриха
к ширине внутрибуквенного просвета)
АА
• ширина: нормальный, узкий, широкий,
шрифт фиксированной ширины
ААА
• размер (кегль) в пунктах
А
(1 пункт = 1/72 дюйма)
• чёткость; контраст; различимость;
удобочитаемость; ёмкостью.

АА
Художественный облик шрифтов
Декоративный
Динамичный
• Изящный. Римский капитальный,
антиква, академический шрифты.
Используются для литературных
оформления архитектурных
проектов, написания текстов на
мемориальных досках.
Художественный облик шрифтов
• Курсив. Применяется для написания текстов
почётных грамот, поздравительных адресов,
поздравлений и приглашений.
• Монументальный. Рубленый
плакатный, брусковый шрифт и
гротеск. Применяется для
написания лозунгов, плакатов,
транспарантов.
• Свободный
Художественный облик шрифтов
• Строгий. Применяется на
диаграммах, схемах, графиках,
технических и производственных
плакатах, указателях.
• Фольклорный
(украинский, арабский и т. д.)
-выбрать 5-6 букв \ цифр;
-русский или английский алфавит;
-придумать оригинальное изображение буквы\шрифта;
Тема:
«Игра с буквами.

Шрифтовая композиция»
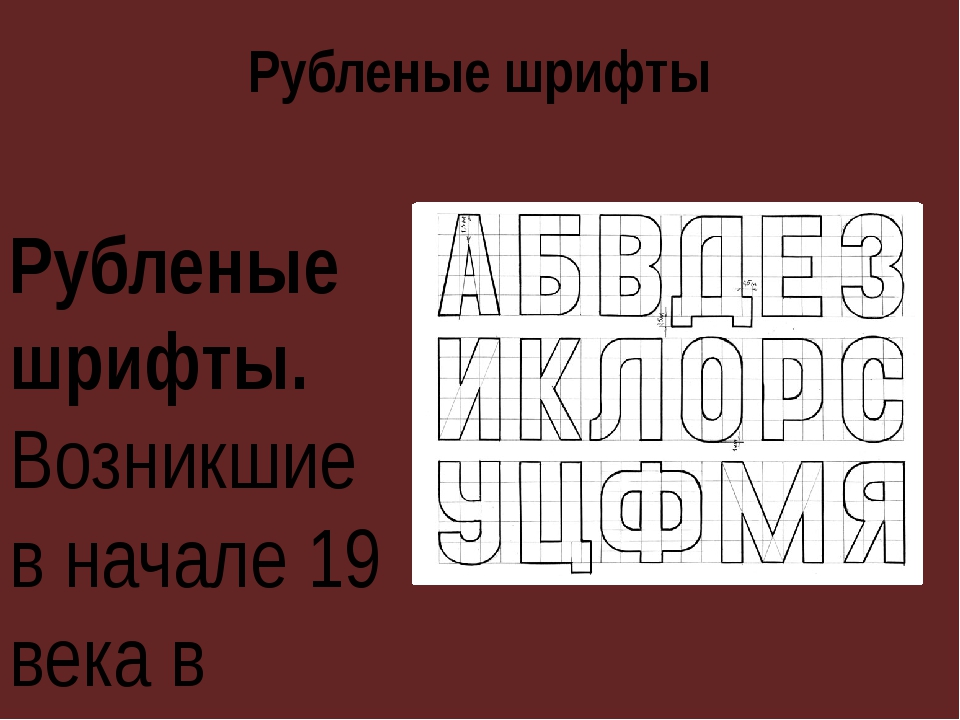
Рубленый шрифт
5 единиц
3 единицы
Буквы с прямыми элементами
Буквы с наклонными элементами
Буквы с округлыми элементами
Рубленный шрифт. Построение букв по сетке (лист в клетку) . Пропорции букв
Задание 1: «Мое имя»
1 этап:
Построение букв своего имени по сетке 10х10 мм на формате А4.
Инструменты и материалы: линейка, циркуль, простой карандаш.
2 этап:
Работа с цветом.
Передача художественного образа «Времена года» или «12
месяцев».
Художественные материалы: Цветной карандаш или ручками.
Задание 1: «Мое имя»
Примеры выполнения задания
Задание 1: «Мое имя»
Примеры выполнения задания
Задание 1: «Мое имя»
Примеры выполнения задания
Задание 2: «Говорящее слово»
Задание 2: «Говорящее слово»
1.
2.
Учащиеся выбирают слово (имя существительное, нарицательное).
Придумывают художественный образ, показывающий само слово.

Этапы работы:
1.
2.
3.
Построение по сетке 10х10 мм слова от 4 до 6 букв .
Работа графическими материалами.
Задание 2: «Говорящее слово»
Рубленный шрифт. Изображение слова
Примеры выполнения задания
Задание 2: «Говорящее слово»
Рубленный шрифт. Изображение слова
Примеры выполнения задания
Задание 2: «Говорящее слово»
Рубленный шрифт. Изображение слова
Примеры выполнения задания
Задание 2: «Говорящее слово»
Рубленный шрифт. Изображение слова
Примеры выполнения задания
Задание 2: «Говорящее слово»
Рубленный шрифт. Изображение слова
Примеры выполнения задания
Задание 2: «Говорящее слово»
Рубленный шрифт. Изображение слова
Примеры выполнения задания
Задание 4: «Рисованные буквы»
2.
Учащиеся выбирают художественный образ.
Продумывают, как вписать буквы в силуэт образа.
Этапы работы:
1.
2.
3.
Изображение силуэта выбранного образа в тонких линиях .

Компоновка и прорисовка букв в силуэте. Удаление силуэта ластиком.
Работа графическими материалами.
Задание 4: «Рисованные буквы»
Составление композиции из букв
Примеры выполнения задания
Задание 4: «Рисованные буквы»
Составление композиции из букв
Примеры выполнения задания
Задание 4: «Рисованные буквы»
Составление композиции из букв
Задание 4: «Рисованные буквы»
Составление композиции из букв
Примеры выполнения задания
Петровский шрифт: arti_alex — LiveJournal
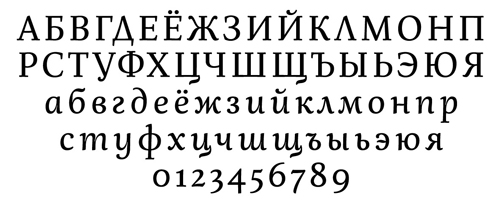
Шрифт, которым мы сейчас пользуемся, представляет собой латинский алфавит, стилизованный под русский гражданский шрифт. И сделал это Петр I !В 1710 году, 29 января, Петр I, просмотрев азбуку «Изображение древних и новых писмен словенских, печатных и рукописных», сделал собственноручные пометки о составе алфавита и официально ввел употребление гражданского алфавита. Новая азбука отличалась простотой и красивыми легкими формами букв. Из нее были исключены многие буквы, входившие в состав церковнославянского алфавита. Алфавит, введенный в практику Петром I, явился основой всех русских шрифтов, применявшихся в последующие периоды, в том числе и современных.
Из нее были исключены многие буквы, входившие в состав церковнославянского алфавита. Алфавит, введенный в практику Петром I, явился основой всех русских шрифтов, применявшихся в последующие периоды, в том числе и современных.
Русская азбука с пометками Петра I
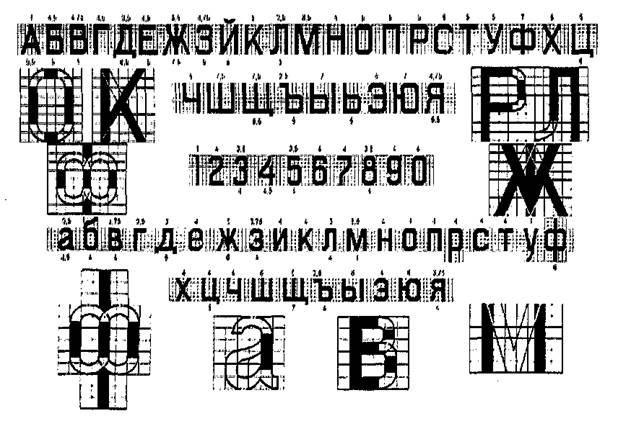
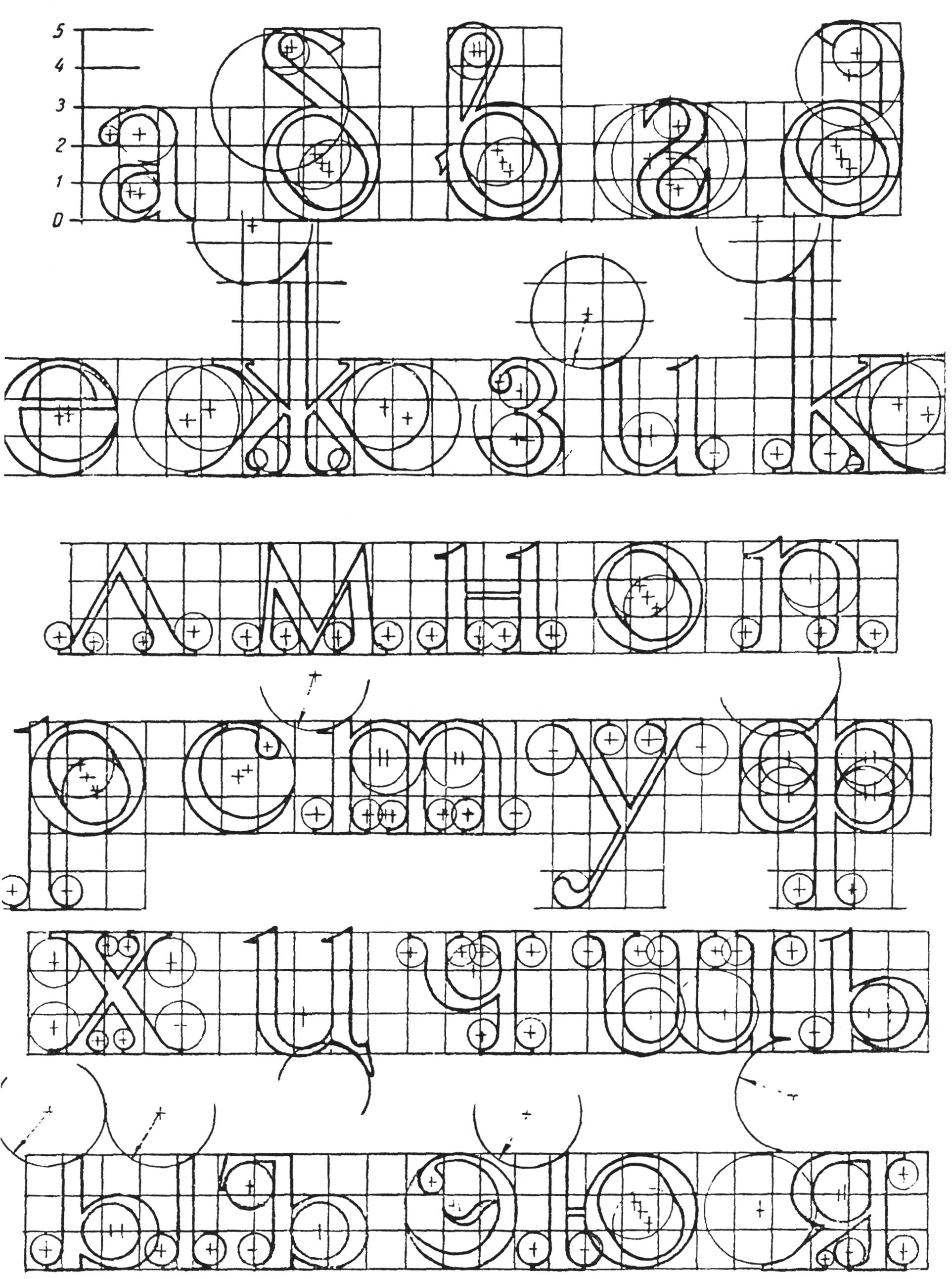
Построение этого шрифта выполнено Я. Черниховым.
Прекрасно проработанный светлый шрифт имеет изящное начертание, отличающееся единством стиля. Шрифт был создан на основе русского рукописного гражданского письма и кирилловского полуустава в синтезе с классическим шрифтом. Он стал обязательным для гражданской печати после реформы в русской письменности, проведенной Петром I в 1710 году.
В таблице представлен один из первых вариантов шрифта, который в дальнейшем претерпевал незначительные изменения и явился основой современных русских шрифтов.
Некоторые буквы в таблице выполнены Я. Черниховым с отступлением от рисунков букв, утвержденных Петром I в 1710 году. К таким буквам относятся Б. 3, П. Р, У, которые в образцах петровского времени выпадают из общего стиля шрифта.
3, П. Р, У, которые в образцах петровского времени выпадают из общего стиля шрифта.
В рисунках многих букв заметна хорошо сохранившаяся форма славянских букв (Л. Ж, П, Р, Ц, Щ).
Для анализа конструкции буки и определения метрических размеров использован модульный прямоугольник, который в данном случае представляет собой квадрат. В качестве модуля принята 1/10 часть стороны квадрата.
Для более точных измерений модуль разбит на 8 парт, что и дано на линейном масштабе в нижней части таблицы. Линейный масштаб имеется и для цифр к этому шрифту. В цифрах за модуль принята высота цифры, разделенная на 10 парт.На курсах я даю несколько уроков по шрифтам, но там мы почти не затрагивали кириллические (только учились писать плакатным пером рубленый шрифт) поэтому буду выкладывать здесь или здесь кириллические шрифты на основе антиквы и древне-славянских, построенные Я. Черниховым модульным
методом.§ 33. Панграммы
Русские панграммы
Эй, цирюльникъ, ёжик выстриги, да щетину ряхи сбрей, феном вошь за печь гони!
Присутствуют все буквы. Прислала Ирина
Прислала Ирина
Экс-граф? Плюш изъят. Бьём чуждый цен хвощ!
33 буквы. Из журнала «Наука и жизнь»
Эй, жлоб! Где туз? Прячь юных съёмщиц в шкаф.
33 буквы. По преданию, придумана профессором комбинаторики Санкт-Петербургского государственного университета. Прислал Виктор Баргачев
— Любя, съешь щипцы, — вздохнёт мэр, — кайф жгуч.
33 буквы. Прислал Аркадий Чубрик
В чащах юга жил-был цитрус… — да, но фальшивый экземпляръ!
Классика-переклассика. Прислал Максим Жуков
Южно-эфиопский грач увёл мышь за хобот на съезд ящериц.
Присутствуют все буквы. Автор — Александр Маленков
Аэрофотосъёмка ландшафта уже выявила земли богачей и процветающих крестьян.
Присутствуют все буквы. Автор — Роман Волков
Шифровальщица попросту забыла ряд ключевых множителей и тэгов.
Присутствуют все буквы, кроме ё и ъ. Автор — Роман Волков
Съешь ещё этих мягких французских булок, да выпей [же] чаю. 1234567890.
Из «Виндоуса-95» (fontview. exe)
exe)
Щипцами брюки разлохмачу,
Гребёнкой волосы взъерошу.
Эффектно ожидать удачу
До самой смерти я не брошу!
Присутствуют все буквы. Автор — Александр Колесников
Подъём с затонувшего эсминца легкобьющейся древнегреческой амфоры сопряжён с техническими трудностями.
Присутствуют все буквы. Автор — Андрей Николаев (Легостаев)
Завершён ежегодный съезд эрудированных школьников, мечтающих глубоко проникнуть в тайны физических явлений и химических реакций.
Присутствуют все буквы. Автор — Андрей Николаев (Легостаев)
Всё ускоряющаяся эволюция компьютерных технологий предъявила жёсткие требования к производителям как собственно вычислительной техники, так и периферийных устройств.
Присутствуют все буквы алфавита, кроме ш. Автор — Андрей Николаев (Легостаев)
Шалящий фавн прикинул объём горячих звезд этих вьюжных царств.
Фраза, которую использовал для проверки гарнитур некто Дмитрий Осипов в те далекие времена, когда еще можно было зарабатывать деньги аппаратной русификацией матричных принтеров
Эх, жирафы честно в цель шагают, да щук объять за память ёлкой. ..
..
Присутствуют все буквы алфавита. Автор — Александр Сапожников
Расчешись! Объявляю: туфли у камина, где этот хищный ёж цаплю задел.
Присутствуют все буквы алфавита. Автор — Александр Сапожников
Лингвисты в ужасе: фиг выговоришь этюд: «подъём челябинский, запах щец».
Присутствуют все буквы алфавита. Автор — Александр Сапожников
Съел бы ёж лимонный пьезокварц, где электрическая юла яшму с туфом похищает.
Присутствуют все буквы алфавита. Автор — Александр Сапожников
Официально заявляю читающим: даёшь подъем операции Ы! Хуже с ёлкой бог экспериментирует.
Присутствуют все буквы алфавита. Автор — Александр Сапожников
Эти ящерицы чешут вперёд за ключом, но багаж в сейфах, поди подъедь…
Присутствуют все буквы алфавита. Автор — Александр Сапожников
Бегом марш! У месторождения кварцующихся фей без слёз хочется электрическую пыль.
Присутствуют все буквы алфавита, кроме ъ. Автор — Александр Сапожников
Хрюкнул ёж «Тыща», а ведь село Фершампенуаз — это центр Нагайбакского района Челябинской области.
Присутствуют все буквы алфавита, кроме ъ. Автор — Александр Сапожников
Эх, взъярюсь, толкну флегматика: «Дал бы щец жарчайших, Пётр!»
Из журнала «Наука и жизнь»
Здесь фабула объять не может всех эмоций — шепелявый скороход в юбке тащит горячий мёд.
Из книги В. В. Шахиджаняна «Соло на клавиатуре»
Художник-эксперт с компьютером всего лишь яйца в объёмный низкий ящик чохом фасовал.
Из книги В. В. Шахиджаняна «Соло на клавиатуре»
Юный директор целиком сжевал весь объём продукции фундука (товара дефицитного и деликатесного), идя энергично через хрустящий камыш.
Из книги В. В. Шахиджаняна «Соло на клавиатуре»
Мюзикл-буфф «Огнедышащий простужается ночью» (в 12345 сценах и 67890 эпизодах).
Присутствуют все буквы алфавита, кроме ё и ъ
Обдав его удушающей пылью, множество ярких фаэтонов исчезло из цирка.
Присутствуют все буквы алфавита, кроме ё и ъ
Безмозглый широковещательный цифровой передатчик сужающихся экспонент.
Присутствуют все буквы алфавита, кроме ё и ъ
Однажды съев фейхоа, я, как зацикленный, ностальгирую всё чаще и больше по этому чуду.
Автор — Ziv
Вопрос футбольных энциклопедий замещая чушью: эй, где съеден ёж?
Автор — Павел Безбородкин
Борец за идею Чучхэ выступил с гиком, шумом, жаром и фырканьем на съезде — и в ящик.
Автор — Дмитрий Файнштейн
Твёрдый, как ъ, но и мягкий, словно ь, юноша из Бухары ищет фемину-москвичку для просмотра цветного экрана жизни.
Автор — Дмитрий Файнштейн
Блеф разъедает ум, чаще цыгана живёшь беспокойно, юля — грех это!
Автор — Марина Соколова
БУКВОПЕЧАТАЮЩЕЙ СВЯЗИ НУЖНЫ ХОРОШИЕ Э/МАГНИТНЫЕ РЕЛЕ. ДАТЬ ЦИФРЫ (1234567890+= .?-)
Предложение, которое выдает телеграфный аппарат F-2000 при самотестировании. Прислал Роман Благов
Пиши: зять съел яйцо, ещё чан брюквы… эх! Ждем фигу!
Из книги Олега Шишкина «Развивающие игры: знания и сообразительность»
Флегматичная эта верблюдица жует у подъезда засыхающий горький шиповник.
Прислал Дима (по памяти из журнала «Пионер»)
Вступив в бой с шипящими змеями — эфой и гадюкой, — маленький, цепкий, храбрый ёж съел их.
Прислал Дима (по памяти из журнала «Пионер»)
Подъехал шофёр на рефрижераторе грузить яйца для обучающихся элитных медиков.
Прислал Дима (по памяти из журнала «Пионер»)
Широкая электрификация южных губерний даст мощный толчок подъёму сельского хозяйства.
Прислал Дима (по памяти из журнала «Пионер»)
Государев указ: душегубцев да шваль всякую высечь, да калёным железом по щекам этих физиономий съездить!
Автор — Ольга Корженевская
Как создать собственный шрифт. Советы и программы
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная
и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты.
 Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы). , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. ..»
..»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку. Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые. С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Как сделать свой шрифт в word. Как сделать собственный шрифт! Как создать красивый шрифт: постановка задачи
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Всем привет.
Не так давно для допуска к экзаменам мы столкнулись с проблемой — все кто имел пропуски пар должны были сдать рефераты, написанные от руки. За 1-2 пропуска 1 реферат, 2-5 пропусков 2 реферата, ну и так далее. Каждый реферат не менее 10 листов. Найти реферат по теме в интернете не составляет никакого труда, но вот как все это дело перенести на бумагу с наименьшими усилиями?
На просторах сети было найдено много русских рукописных шрифтов(ссылка). Но, скачав несколько экземпляров этих шрифтов, стало понятно, что никто не поверит в подлинности написанного, да и простую проверку препода не пройти, когда он попросит написать что либо таким же почерком.
Поэтому было принято решение сделать рукописный шрифт самим . Но как сделать шрифт из своего почерка , чтобы его никто не мог отличить, и спокойно можно было бы продемонстрировать что писал именно ты?
Решение было найдено — замечательная программа High-Logic FontCreator Professional 9
Шрифт из почерка
Устанавливаем Font Creator, думаю с этим проблем не должно возникнуть.
- На чистом белом листе пишем все цифры, буквы русского и английского алфавита, а также и спец. символы.
- Сканируем(предпочтительнее) или фотографируем получившийся алфавит.
- В Paint, Photoshop или любом другом графическом редакторе открываем наш сканированный(фотографированный) алфавит.
- Запускаем установленный Font Creator:
- Нажимаем файл (File ) — новый (New) или Ctrl + N
- Даем название своему шрифту из почерка ( my — fonts . ru ), ставим отметку на Regular и на Don’t include outlines (для чистого бланка силуэтов).
- Появляется окно с силуэтами знаков, букв английского и еще какого та алфавита. Теперь добавим буквы русского алфавита:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters).
2. Перед вами появляется таблица с буквами и символами вашего шрифта из почерка листаем в низ таблицы до букв русского алфавита.
3. Выбираем букву «А» и нажимаем добавить (Add) затем выбираем «я» и также нажимаем добавить (Add).
4. Таким же образом добавляем буквы «Ё», «ё» и буквы из других необходимых вам алфавитов.
5. В поле «Добавьте эти символы (Add these character…)» меняем запятую на тире между $0410-$044F.6. В итоге в поле Добавьте эти символы (Add these character…) должно быть написано так: $0410-$044F,$0401,$0451
7. Нажимаем Ok.
В вашем шаблоне появились символы русские и все добавленные вами буквы и знаки.
Удаляем все ненужные нам знаки (кроме первых четырех, они системные).
Теперь добавим наш сканированный (фотографированный) алфавит в программу Font Creator:Если вы его еще не открыли, то пора это сделать.
В графическом редакторе выделяем первую букву копируем ( Ctrl +С) в Font Creator выбираем эту букву и нажимаем вставить ( Ctrl + V )продолжаем копировать и вставлять все буквы на свои места. В итоге имеем такую картину.Теперь нужно подкорректировать все символы, для этого два раза нажимаем на квадратик с вашей буковкой. Открывается окошечко с красными пунктирными линиями и буквой которую выбралиРазберемся для чего они нужны:
Самая нижняя линия 1 (Win Descent) — максимальный предел для букв с хвостиком (ц, у, щ, з, р, д) все что ниже этой линии печататься не будет.
Линия 2 (Baseline)- линия опоры каждой буквы. Все буквы должны располагаться на этой линии.
Линия 3 (x-Height) — максимальная высота маленьких букв.
Линия 4 (CapHeight) — максимальная высота больших букв, цифр, а также буквы «в», «д», «б».
Линия 5 (WinAscent ) — верхний предел символов, все что выше этой линии печататься не будет.
Вертикальные линии левая (6) и правая (7) — определяют то, как будут соприкасаться буквы шрифта из вашего между собой. Если надо, чтобы буквы были как в рукописи соприкасались между собой, двигаем букву в плотную к левой (6), а правую (7) передвигаем на букву, чтобы она чуть-чуть вылизала за линию.
Подгоняем все буквы под линии, иначе символы шрифта будут расположены как попало и соответственно это будет не красиво. Пример расположения разных букв:
Ну вот и все. Устанавливаем свой шрифт, запускаем текстовый редактор, находим свой шрифт и наслаждаемся его использование. Как установить шрифт можно .
Если вам лень заниматься всем описаным выше и вы ходите получить провессионально изготовленный шрифт из вашего почерка, ждем фаших заказов у нас на сайте
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
В этой теме я подробно (пошагово) расскажу как сделать собственный шрифт.
Для создания собственного шрифта вам понадобиться программа FontCreator 5.6 (может быть и другая версия).
Font Creator можно скачать на сайте — http://HotSoft.Net.Ru (установщик вместе с серийником в rar файле). Паролем для просмотра файлов является название сайта — HotSoft.Net.Ru.
После установки программы вводите серийный номер — программа работает!
Следующий этап:
— Нажимаем создать новый шрифт (New)
— Даем название своему шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов).
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Insert, выбираем Characters.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, для удобства в строке Fonts выбираем шрифт Arial.
3. Затем листаем страницы таблицы кнопкой Block→.
4. Находим русские буквы, радуемся!!!
5. Смотрим индекс первой буквы А (у меня $0410) в поле Selected Character
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Add these character… вводим эти числа (пример $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь перед вами стоит выбор создания собственного шрифта.
Я пока знаю два наиболее известных варианта создания шрифтов:
Первый — собственноручный;
Второй — обработанный англоязычный.
Собственноручный.
Собственноручный делается двумя способами:
Первый — рисуется в Фотошопе (к примеру) от руки и КАЖДАЯ БУКВА сохраняется как отдельный графический файл.
Второй способ — от руки на бумаге пишутся все буквы вашим подчерком и сканируются в комп, а затем открываются в Фотошопе (к примеру), друг от друга отделяются и сохраняются как отдельный файл. Пример на рисунке.
Рисунок1 — буква Б
После того как вы каждую букву сохранили, а также сохранили все знаки препинания, все английские буквы и еще что-нибудь, вы нажимаете на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт Import image.
В разделе Import image вы нажимаете на кнопку Load.
В следующем окне вы открываете папку, в которой сохранили написанные буквы (желательно картинки с буквами называть соответствующими именами, картинку с буквой Б, назвать «Б» и т.п.)
Справа в окне появится изображение этой буквы. Нажимаете Открыть.
Если вы не увидели на панели Import image своей буквы не пугайтесь, она есть. Просто подвигайте бегунки левого окошка туда-сюда и она появится.
Теперь ее нужно генерировать.
В поле Threshold — вы регулируйте темноту вашей буквы (градиент от белого до черного).
Остальные поля вы методом тыка тоже определите. Все зависит от глубины вашего творчества.
Поле того как натыкались в сласть нажимаем на кнопку Generate.
Вот ваша буковка и появилась там где надо! Радуйтесь!!!
Когда же вы вдоволь нарадовались приступаем к самому ответственному моменту. Моменту влияющему на то как ваша буква будет соприкасаться с остальными (ее окружающими).
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Начнем с двух главных линий — левая и правая. (скорее всего когда вы откроете окно они буду стоять вместе слева от вашей буквы). Нажимаем на маленький черный треугольник справа вверху от линий и отводим правую линию вправо, а левую оставляем на месте.
Эти две линии показывают максимальное приближение боковых букв к той которую вы сейчас делаете.
Совет: не ставьте правую линию очень близко соблюдайте дистанцию, иначе ваши буквы будут лезть друг на друга.
Самая нижняя линия — максимальный предел для букв с хвостиком (ц,у,щ,з,р,д) максимальная длина хвостика.
Вторая снизу линия — линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия — высота маленьких букв.
Четвертая — высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия — линия края верхней строки. (по моему:))
И вот так вот поэтапно вы создаете свой собственноручный шрифт.
Легко, но долго и однообразно.
Да, кстати, не забудьте этот шрифт сохранить и через Панель инструментов закинуть его в папку шрифт, затем для надежности перезагрузить компьютер, открыть Ворд и печатать своими буквами.
Не бойтесь если с первого раза не так красиво и ровно расположены ваши буквы, вы в любой момент можете свой шрифт открыть в Font Creator и что-либо изменить.
Обработанный англоязычный
Это проще всего… Я так думаю.
Например вы скачали себе англоязычный шрифт под названием к примеру «Cezanne», но вас расстраивает тот факт, что этот шрифт англоязычный, а вам так хотелось печатать этими красивыми буквами по-русски.
Поступаем следующим образом:
— Создаем новый шаблон с силуэтами английских и русских букв (как было рассказано выше).
— Открываем в Font Creator шрифт Cezanne и перетаскиваем аккуратно не путая букв и цифр в места бледных силуэтов.
— Английские буквы заменены?
— Цифры заменены?
— Отлично, теперь делаем русские буквы.
— Вставляем вместо русских силуэтов соответствующие английские буквы: A,B,C,E,T,Y,U,O,P,H,K,X,M
— Вместо буквы Я вы можете вставить английскую R и отобразить в редакторском (в клеточку) окне.
— Вместо буквы Г — английскую L
— И так насколько позволит вам ваша фантазия.
Совет: Во многих случаях хорошо помогает английская буква I. Крутите вертите ее, обрезайте, хоть весь алфавит ей нарисуйте.
— И таким макаром пока не успокоитесь.
Я думаю на этом вроде все.
Если возникнут какие-нибудь вопросы пишите сюда (в журнал). Я помогу чем смогу.
С уважением ваш SOK.
Все для искусства!!!
Это какой-то код? Вы можете решить…
Глагол «загадка» — озадачить или сбить с толку, сбить с толку или сбить с толку — имеет неизвестное происхождение. «Это подходит», — сказал Мартин Демейн, художник из Массачусетского технологического института. «Это загадка, откуда происходит слово« загадка »».
Его сын, Эрик Демейн, M.I.T. компьютерный ученый, согласился. «Это самоописательная этимология», — сказал он.
Дуэт отца и сына наиболее известен благодаря математическим исследованиям складывания бумаги с «изогнутыми скульптурами с складками» — закрученными петлями из гофрированной бумаги, которые напоминают межгалактические развязки.Изогнутые оригами датируются Баухаусом конца 1920-х годов; классический образец начинается с круглого листа бумаги, который, когда он складывается по концентрическим кругам, автоматически превращается в седловидную кривую. Трио произведений Демейнса «Вычислительное оригами» было частью выставки «Дизайн и эластичный разум» в 2008 году в Музее современного искусства в Нью-Йорке и сейчас находится в его постоянной коллекции.
В наши дни, однако, Демейн больше сосредоточен на «алгоритмических шрифтах-головоломках», наборе математически вдохновленных шрифтов, которые также являются головоломками.Главное приложение — развлечение. Один шрифт — дань уважения математику и жонглёру Рону Грэхему, который умер в 2020 году, он чертит свои буквы из схем движения, отслеживаемых шарами, брошенными в воздух во время трюков жонглирования.
Другой шрифт, предложенный ученым-компьютерщиком Дональдом Кнутом (почти все шрифты предполагают соавторы), имеет отличительную особенность, заключающуюся в том, что все буквы можно «разрезать» — разрезать на части и переставить — в квадрат 6 на 6.
В статье 2015 года «Развлечения со шрифтами: алгоритмическая типографика» Демейн объяснил свои мотивы: «Ученые используют шрифты каждый день, чтобы выразить свои исследования с помощью письменного слова.Но что, если шрифт сам по себе передает (дух) исследования? Что, если способ написания текста, а не только сам текст, вовлекает читателя в науку? »
Вдохновленные теоремами или открытыми проблемами, шрифты и сообщения, которые они составляют, обычно можно прочитать только после решения соответствующей головоломки или серии головоломок.
Возьмем, к примеру, новый шрифт в их коллекции, которая дебютирует сегодня: Шрифт Судоку. Вдохновение пришло осенью 2019 года, когда Эрик Демейн был соучредителем курса «Основы программирования» (вместе с компьютерным ученым Шрини Девадасом).Во время одного занятия доктор Демейн и его 400 первокурсников и второкурсников запрограммировали решатель судоку — они написали код, который решал головоломку судоку. Отец доктора Демейна присутствовал на лекции в тот день, и, наполовину уделяя внимание, мистер Демейн размышлял о том, возможно ли создать шрифт на основе судоку, то есть на основе головоломок, уникальные решения которых каким-то образом открывают буквы алфавита.
Поигравшись с различными возможностями, Демейн разработал шрифт головоломки Судоку, который работает следующим образом: Сначала начните с одной из их головоломок Судоку и решите ее.Затем нарисуйте линию, соединяющую самый длинный путь из квадратов с последовательными номерами (по возрастанию или по убыванию; но только квадраты, прилегающие к краям, а не по диагонали). Эта линия рисует форму буквы в сетке головоломки. Серия решенных таким образом судоку может раскрыть сообщение, например:
Полный набор шрифтов для головоломок с различной степенью интерактивности доступен на веб-сайте доктора Демейна. Демайны вручную разработали формы букв, но использовали компьютер для создания головоломок судоку с встраиванием букв.
«Трудно было создать буквы, которые по-прежнему позволяли бы решить головоломку, и без добавления дополнительных случайных связей к самому длинному пути», — сказал д-р Демейн. «Этот шрифт было довольно сложно разработать как для человека, так и для компьютера».
Математика + искусство = веселье
Демейн начали эту экспериментальную игру со шрифтами-головоломками на рубеже веков с головоломки на рассечение — головоломки, при которой одна фигура или многоугольник разрезается и снова собирается в другие геометрические формы.Их мотивацией была проблема, поставленная в 1964 году Гарри Линдгреном, британско-австралийским инженером и математиком-любителем: можно ли каждую букву алфавита разрезать на части, которые переставляются в квадрат?
В 2003 году, основываясь на предыдущей работе, Демены доказали, что да, действительно, это возможно, и опубликовали результат. (Обычно к шрифту-головоломке прилагается соответствующая исследовательская работа.) Этот первый набег был головоломкой только в том смысле, что Демейн какое-то время недоумевали, как создать шрифт.И они усложнили задачу, добавив дополнительный критерий: они хотели не просто шрифт рассечения, но «шарнирное рассечение» — особый вид рассечения, при котором части соединяются (шарнирно) в своих вершинах, образуя замкнутую цепочку, которая переставляет в этом случае не только на желаемый квадрат, но и на все остальные буквы алфавита.
Они преуспели в своих поисках, применив математику «полиформ», форм, созданных из множества копий многоугольника, такого как треугольник.Точнее, они использовали полиформ с невероятным названием «полиаболо» (популяризированный Мартином Гарднером, который был обозревателем по математике в Scientific American). Полиаболо состоит из равнобедренных правильных равнобедренных треугольников. Квадрат можно разрезать на два равнобедренных прямоугольных треугольника; и эти два треугольника, в свою очередь, можно разрезать на четыре правильных равнобедренных треугольника, эти четыре треугольника на восемь, а те восемь на 16, 16 на 32, 32 на 64, 64 на 128 и так далее.
Этим методом Демейн создали свой шрифт Hinged-Dissection.Каждая буква алфавита разделена на 32 треугольника (что превращает его в «32-аболо»), которые можно переставить в квадрат 4 на 4 или любую другую букву. Но для достижения желаемого шарнирного разделения — связанной цепочки треугольников, которые могут трансформироваться из одной буквы в любую другую — потребовалось, чтобы каждая буква была разрезана на 128 треугольных частей (что делало ее «128-abolo»).
Размышляя об этом упражнении в электронном письме, Демейн сказал: «Для нас развлечением было объединить искусство и математику вместе, стремясь к хорошему дизайну (распознаваемому по буквам и согласованному по всему алфавиту) в рамках жестких математических ограничений (фиксированная площадь и рабочая с формами полиаболо).”
Философия застревания
Двадцать лет спустя эти скромные начинания выросли в сказочный забавный дом шрифтов с такими разнообразными художественными средствами, как стеклянные стержни, струнные рисунки и монеты.
Рассмотрим шрифт тайлинга: каждая буква «покрывает плоскость», что означает, как объясняют Демейн, «бесконечно много копий одной формы могут заполнять два измерения, не оставляя промежутков между плитками». Прекрасно подойдет для ремонта ванной комнаты.
В шрифте Conveyer Belt каждая буква образована замкнутым контуром конвейерной ленты, огибающей стратегически размещенные колеса.(Название шрифта намеренно написано «конвейер», а не «конвейер», поскольку шрифт «передает» буквы и слова.)
Шрифт конвейерной ленты был вызван все еще нерешенной проблемой, поставленной в 2001 году испанским математиком Мануэлем Абелланасом. : Если имеется несколько двухмерных и неперекрывающихся колес или дисков одинакового размера, могут ли они все быть обернуты (соединены) натянутой конвейерной лентой так, чтобы лента касалась всех колес, но не пересекалась сама с собой?
Демейн пытался решить эту проблему и застрял.Они отвлеклись на разработку шрифта. «Это всегда было важной частью нашей философии», — сказал г-н Демейн. «Если мы застреваем на проблеме, нам нравится находить художественный способ ее изобразить».
Демейн также считает, что головоломки — хороший способ побудить новичков увлечься формальной математикой. Шрифт Checkers (в котором буквы образованы траекториями прыжковых движений) появился, когда Спенсер Конгеро, аспирант по информатике Калифорнийского университета в Сан-Диего, связался с этой идеей.Шрифт Spiral Galaxies (основан на одноименной японской головоломке из карандаша и бумаги; уникальные решения головоломок в виде букв) был разработан в сотрудничестве с Уокером Андерсоном, тогда учеником Средней школы Central Bucks West в Дойлстауне, штат Пенсильвания, и член команды USA World Puzzle Championship.
Шрифт-головоломка был воротами г-на Андерсона к математическим исследованиям; теперь он студент изучает математику в Массачусетском технологическом институте. Для Демайнов такое сотрудничество является поводом для празднования: еще один человек успешно «развращен» в мир теоретической информатики.
Творческие ограничения
Учитывая свою репутацию в области оригами, Демейн, естественно, создали несколько шрифтов, риффованных на нюансах складывания, в том числе шрифт Origami Maze, шрифт Simple Fold & Cut, шрифт Fold & Punch и шрифт Impossible Folding. .
Demaines также решили, для разнообразия, создать минималистичный шрифт, требующий всего лишь одного сгиба.
Чтобы из-за этой простоты неразрешенный шрифт был слишком простым для чтения, они добавили ограничение: буквы должны быть неразборчивыми перед складыванием.Фактически, большинство их шрифтов основаны на схожих ограничениях. Деменам нравится усложнять задачу, но это не так абсурдно; они не хотят слишком большой свободы или гибкости, поскольку привлекательность заключается в вызове, но они хотят, чтобы задача была достижимой.
С этими параметрами они разработали шрифт One-Fold Silhouette. Элемент силуэта заимствован из «Головоломки с силуэтом кролика» 1900 года, в которой пять карточек с вырезанными изображениями различных животных складываются, образуя силуэт кролика.Шрифт One-Fold Silhouette работает аналогичным образом. Представьте себе прозрачный лист с черными отметками:
Центральная вертикальная складка предлагает вам сложить лист пополам (справа налево, как если бы вы переворачивали страницу книги).
И сюрприз, текст раскрыт!
При использовании шрифта со складыванием полос последовательность букв складывается из длинной полосы бумаги — ограничение здесь заключалось в том, что каждую букву нужно было складывать, используя только горизонтальные, вертикальные и диагональные сгибы.
Физика шрифта
Прошлой осенью Demaines опубликовали свой шрифт Tetris Font, который является продолжением их исследований вычислительной сложности культовой видеоигры с падающими блоками. (В 2002 году Эрик Демейн был удостоен звания «Мастера тетриса» Гарвардским обществом тетриса в честь его «интеллектуального вклада в искусство тетриса» за основополагающую статью «Тетрис сложен даже в приближении».)
Результатом нового результата является следующее: они доказали, играя в автономную версию Тетриса (в которой игрок имеет полную информацию заранее об идентичности и порядке выпадения фишек), что игра является «NP-полной. ”- это означает, что не существует эффективного алгоритма решения даже с восемью столбцами или четырьмя строками.И в более практическом плане, как описал д-р Демейн на своем веб-сайте, NP-полнота означает, что «сложно вычислить, сможете ли вы выжить или очистить доску, учитывая начальную конфигурацию платы и последовательность из n частей в будущем. ”
Изначально творческим ограничением для этого шрифта было то, что каждая буква должна быть построена как наложение одной копии всех семи форм тетриса. Затем Демейн сообразили, что было бы здорово оживить шрифт, чтобы буквы в игре формировались подобно фигурам — так что каждая размещенная часть также должна поддерживаться предыдущими частями без чрезмерных выступов, таким образом подчиняясь «физике тетриса».Это потребовало небольшого изменения конструкции, иногда с помощью компьютерного инструмента («BurrTools»), который собирал нужные формы из основных частей.
«Когда мы, люди, застревали в поиске хорошего решения, мы помещали некоторые формы, которые пытались пробовать, в BurrTools, и это помогало нам направлять наши поиски», — сказал д-р Демейн. «Q» и «M» были одними из последних букв, которые встали на свои места.
Наконец, попробуйте разобраться в шрифте Everything Font, который также только что вышел в свет. Он был вдохновлен теми глазными диаграммами с буквой «Es» на каждой строчке.В контексте математического шрифта буква «E» — это так называемая «каноническая форма»: каждую букву алфавита можно сложить в «E», а «E», в свою очередь, можно сложить в каждую букву. В конечном итоге это означает, что каждая буква может складываться в любую другую букву. (Естественной канонической формой белковых цепей, которые складываются в различные формы, является спираль.)
Итак, если бы эта статья была написана шрифтом Everything Font — с каждой буквой с рисунком складки (инструкции складывания) для другой буквы, — быть еще одной статьей, закодированной здесь.
Семейство шрифтов Georgia — Typography
- 3 минуты на чтение
В этой статье
Обзор
Шрифт Georgia, вдохновленный необходимостью обеспечения четкости изображения при низких разрешениях на экране, находит отклик в типографской индивидуальности. Даже при небольших размерах лицо источает дружелюбие; чувство интимности, которое многие утверждали бы, было стерто из Times New Roman из-за чрезмерного использования.Это такое же свидетельство мастерства дизайнера шрифта, Мэтью Картера, как и любого внутреннего качества дизайна лица, поскольку маленькие пиксельные пространства экрана могут быть мучительным холстом для любого шрифтового дизайнера. В Джорджии Картеру удалось создать семейство шрифтов, сочетающих в себе высокую разборчивость, характер и шарм.
При высоком разрешении и большом размере экрана очевидно, что предки Джорджии по сути являются предками Дидо и, что наиболее заметно, Шотландского Романа.Картер признает влияние сокращения шотландского романа Ричарда Остина в начале девятнадцатого века на дизайн его букв. В то время, когда он основал Georgia, он работал над новой розничной семьей под названием Miller, которая является версией Scotch Roman. Картер признает, что всегда восхищался скотчем, особенно в его ранних формах, вырезанных Ричардом Остином для Bell and Miller. Влияние модели Scotch на Джорджию наиболее ярко проявляется в горизонтальных верхних засечках строчных b, d, h, k и l, а также в плоской вершине строчных букв t, что является типографским намеком на корни шрифта в Didot.Чтобы создать шрифт, специально предназначенный для отображения на экране, Картеру пришлось несколько отойти от формы скотча. В Грузии прописные буквы стали светлее, высота по оси x увеличена, восходящие элементы возвышаются над высотой колпачка, а цифры, часто вырезанные с высокой степенью напряжения, выровнены и сделаны слегка несовместимыми — характерная особенность. что придает индивидуальность любой страничке в Грузии. Сопровождающий курсив Georgia — это изящный плавный шрифт, дизайн которого полностью скрывает сложность создания курсива для экрана.В отличие от многих современных шрифтов, это настоящий курсив, содержащий такие символы, как одноэтажные строчные буквы a и g. Полужирный шрифт шрифта был так же тщательно разработан, чтобы он всегда был тяжелее обычного; Важное соображение при небольших размерах экрана, когда часто необходимо различать эти два элемента. Семейство шрифтов Georgia, первоначально выпущенное в сентябре 1996 года, было выпущено в расширенной версии в октябре 1997 года. Новые выпуски содержат все символы, необходимые для набора текста на восточноевропейских языках, в дополнение к греческому и кириллическому шрифтам.История версий, Джорджия Версия 2.05 — Эта версия включает некоторые незначительные обновления таблиц, но не новые глифы. Версия 2.00 — Джорджия 2.00, которая включает евро, правильные цифры в старом стиле и полный набор символов WGL4, была добавлена в пакет веб-шрифтов обновления Windows 98 в августе 1998 года. Версия 1.00 — Джорджия 1.00 была добавлена в нашу коллекцию основных шрифтов для Web 1 ноября 1996 г. Он также был включен в дополнительный пакет шрифтов Internet Explorer 4.0.
| Имя файла | Грузия.ttf Georgiab.ttf Georgiaz.ttf Georgiai.ttf |
| Стили и вес | Джорджия Georgia Bold Georgia Bold Italic Georgia Italic |
| Дизайнеры | Мэтью Картер |
| Авторские права | © Корпорация Майкрософт, 2016. Все права защищены. |
| Поставщик шрифта | Корпорация Майкрософт |
| Теги скрипта | dlng: Cyrl, Grek, Latn slng: Cyrl, Grek, Latn |
| Кодовые страницы | 1252 Latin 1 1250 Latin 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
Информация о лицензировании и распространении
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензионные шрифты Microsoft для предприятий, веб-разработчиков, для распространения оборудования и программного обеспечения или установки серверов
Продукты, которые поставляют этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Окна 11 | См. Страницу Windows 11. |
| Windows 10 | См. Страницу Windows 10. |
| Windows 8.1 | См. Страницу Windows 8.1. |
| Окна 8 | См. Страницу Windows 8. |
| Windows 7 | См. Страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows XP | 2,12 |
| Windows 2000 | 2,05 |
| Windows Server 2008 | 5.00 |
| Windows Server 2003 | 2,11 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры стиля и веса
8 бесплатных ресурсов шрифтов! Добавьте уникальный текстовый образ в свои видеопроекты!
В этом посте мы собрали 8 лучших онлайн-сайтов с бесплатными шрифтами! Загрузите бесплатные шрифты с этих сайтов, чтобы придать вашим видеопроектам уникальный вид.
Хотите оживить свои видеопроекты креативным текстом? Шрифты можно использовать для подчеркивания чувства или стиля, например для выделения современного, грубоватого или романтического настроения. Увеличение коллекции шрифтов — отличный способ придать клиентам уникальный вид своих видео. Следующие веб-сайты предоставляют бесплатные шрифты, которые отличаются от традиционных шрифтов, поставляемых в комплекте с вашим компьютером. Обязательно ознакомьтесь с ограничениями использования / лицензирования на каждом сайте (однако многие из этих шрифтов бесплатны для коммерческого использования).Большинство шрифтов на указанных ниже веб-сайтах будут работать в приложениях для редактирования, таких как Final Cut Pro, Sony Vegas, Adobe Premiere и AVID.
DaFont
DaFont организовала свои шрифты по категориям, в которых легко ориентироваться, например, «Сценарий», «Комикс», «Гранж» и «Рукописный». Одно из преимуществ сайта — возможность вводить собственный текст и просматривать его в различных шрифтах перед загрузкой. ОГРОМНЫЙ выбор шрифтов, совместимых с ПК и Mac.
Шрифт Белка
Font Squirrel — одно из новейших онлайн-сообществ бесплатных шрифтов.Возможно, это не самая большая коллекция в Интернете, но то, что им не хватает в выборе, они восполняют десятикратным качеством. Большинство из этих гарнитур имеют полный алфавит, числа и символы. Кроме того, ВСЕ шрифты на Font Squirrel на 100% бесплатны для коммерческого использования.
шрифт Diner
Font Diner предлагает одни из лучших ретро-шрифтов в Интернете. Эти шрифты отлично подходят для подчеркивания винтажной атмосферы 1950-х или 60-х годов. Все шрифты в Font Diner доступны для Mac и ПК.Пока вы там, ознакомьтесь с некоторыми из их высококачественных шрифтов с платой за использование!
Набор шрифтов
Как и в случае с DaFont, шрифты Font Stock разбиты на отдельные категории, чтобы было легче найти тот, который вы ищете! Обязательно ознакомьтесь с их огромным выбором тематических шрифтов Christmas & Kids.
Абстрактные шрифты
Abstract Fonts выделяется своим чистым дизайном интерфейса, огромным выбором категорий и возможностью предварительного просмотра пользовательского шрифта! Часто обновляемые абстрактные шрифты содержат около 14 000 шрифтов для использования в ваших видеопроектах.
1001 Бесплатные шрифты
1001 Free Fonts имеет огромное хранилище высококачественных шрифтов. Все шрифты совместимы с ПК и Mac и позволяют настраивать большой предварительный просмотр. Хотите скачать все шрифты на сайте? Получите 10 000 шрифтов за одну загрузку — всего за 19,99 $!
Городские шрифты
Urban Fonts — еще одна отличная коллекция с большим выбором и несколькими категориями. Для меня главная изюминка городских шрифтов — это их значительное разнообразие этнических и культурных стилей, включая русский, иврит, японский, греческий, китайский и арабский стили.Придайте своим проектам нотку культуры с помощью этих отличительных шрифтов.
MyFonts
MyFonts оправдывает свой слоган «Самая большая в мире коллекция шрифтов», но многие шрифты (и наборы шрифтов) на сайте являются платными. Сортировка шрифтов MyFonts позволяет отображать только бесплатные версии шрифтов, и вы найдете более 600 бесплатных загрузок высококачественных шрифтов. На сайте легко перемещаться и он предлагает отличные инструменты, такие как динамический предварительный просмотр текста, который позволяет вам изменять размер, цвет и видеть, как шрифт будет отображаться в разных веб-браузерах.Ищете полный набор шрифтов? Обратите внимание на их платные шрифты — они полностью поддерживаются по разумным ценам.
Нужна помощь в установке шрифтов на вашем компьютере? Ознакомьтесь с этим практическим руководством на сайте Font Stock, в котором дается краткое изложение установки шрифтов на Mac и во всех операционных системах Windows.
Если вы пользователь Final Cut Pro и хотите расширить свою библиотеку шрифтов, воспользуйтесь приложением Font Book для Mac. Хотя FCP не имеет никаких реальных инструментов организации шрифтов в программе, вы можете использовать Font Book для организации шрифтов по категориям, чтобы вы могли быстро найти их, когда они вам понадобятся! Обратите внимание: если во время установки шрифта у вас открыт Final Cut Pro, необходимо перезапустить программу, чтобы шрифт отобразился в текстовом генераторе FCP.Чтобы иметь возможность выбирать из нескольких шрифтов, я предпочитаю установить несколько шрифтов перед перезапуском FCP.
Нравится шрифт с одного из этих сайтов? Сделайте пожертвование создателю / автору шрифта, чтобы выразить свою признательность!
Не забудьте заглянуть в нашу музыкальную библиотеку без лицензионных отчислений на premiumbeat.com
ПРОДАН — Винтажный высокий шрифт Electro-Harmonix Big Muff Pi | Совтек Грин Русский EHX
{} {} {} {}250 $ Только Paypal, включает в себя отличную упаковку и usps-доставку для более низких 48
Sovtek Tall Font Big Muff
Нет никаких проблем со звуком — функции педали и звучание потрясающе.
Педаль была вокруг блока, но в отделе тембра проблем нет. Как видите, здесь отсутствует крышка аккумуляторного отсека (обычное явление для них). Включает зажим для батареи 9 В, поэтому вы можете запускать его от источника питания на плате.
Это тот. ТОТ САМЫЙ. Это волшебный зеленый русский с винтами спереди (как показано на последней картинке. Это ТАКАЯ модель, которую Хуан Альдерете (Racer X, Mars Volta, Deltron 3030) использует и ставит против всех остальных пушинок, известных человеку в его Серия Fuzz wars на YouTube.Это педаль фузза, которая их всех уничтожает. Та же эпоха, то же тело, такой же потрясающий звук.
Наденьте и свои черные ключи / Дэн Ауэрбах …
———————————— ————————————————— ————
А теперь немного истории Sovtek Big Muffs:
Green Russian Big Muffs Pi — самые распространенные БМП Sovtek, которые можно было найти с эпохи 1990-х годов. Также известна как «Высокий шрифт» и «Пузырьковый шрифт» «Зеленые русские». Танкоподобный военный вид делал эти педали очень зловещими и очень желанными.Они поставлялись в том же деревянном ящике в стиле милитари с русскими буквами, что и Mike Matthews Red Army Overdrive и предыдущие БМП Sovtek, хотя графика коробки изменилась когда-то во время третьего выпуска. Они были сделаны в Санкт-Петербурге, Россия.
Вопреки распространенному мнению, эти российские БМП были сделаны без запчастей для танков, ящиков с боеприпасами, фугасов (!) Или какого-либо другого боевого оружия из металлолома. Они были изготовлены на бывшем заводе российской военной техники, которым управляли два российских полковника.Некоторые из компонентов печатной платы могли быть запасными, которые были изготовлены или куплены в эпоху холодной войны, но это максимально близко к военным деталям. Интересно отметить, что на самом деле существовал русский танк под названием БМП. Нет, не для Big Muff Pi, а для Броневой Машины Пьехоты. Это был бронетранспортер, разработанный во время холодной войны для перевозки пехоты на поле боя. Он был тяжелым, надежным, но имел относительно тонкую броню (знакомо?). Впервые его увидели публично в ноябре 1967 года на параде на Советской Красной площади.
ГРАФИКА И ЦВЕТА — Двухцветная цветовая схема Sovtek Big Muff, выпущенная в конце 1990-х годов, уже изменилась на полностью зеленую коробку с черной графикой. Теперь графика изменилась, чтобы использовать более простые буквы Big Muff. Было три выпуска. В первом издании, получившем прозвище «Зеленый шрифт», были высокие, сжатые буквы Big Muff. В дополнение к английской маркировке MADE IN RUSSIA, как и в предыдущем Muff, в этой версии также были те же слова русскими буквами, нанесенными шелкографией на передней панели.Русские буквы в последний раз видели на Red Army Overdrive, но никогда не появлялись на других Russian Big Muff до сих пор. Они оставались на всех Russian Big Muff, пока E-H не прекратили их производство в 2009 году. Во втором издании, выпущенном примерно в 1995 году, получившем название Bubble Font Green Russian, буквы Big Muff были округлены. Третье издание сохранило графику с пузырьковым шрифтом, но коробка была заменена легкой, полностью сложенной коробкой из листового металла с шестью винтами и металлической крышкой батарейного отсека. Буквы CE были добавлены к графическому оформлению окон.Маркировка CE свидетельствует о том, что продукт соответствует требованиям ЕС (Европейский союз, состоящий из 27 стран-членов с экономическими и политическими стандартами) в отношении безопасности потребителей, здоровья или окружающей среды. Зеленый цвет менялся во время производства, как вы можете видеть на фотографиях ниже, хотя некоторые различия в цвете связаны с различным освещением и условиями баланса белого на этих фотографиях. Большинство из них были оливково-серого цвета в стиле милитари, хотя некоторые были чуть светлее или темнее, а некоторые были ярко-зелеными. Я предполагаю, что St.У петербургского завода, должно быть, были проблемы с консистенцией от поставщиков краски в России. Краска на первом издании Tall Font green Big Muffs была очень плохого качества и буквально отслаивалась. Большинство русских с высоким шрифтом такие, но позже русские с пузырьковым шрифтом лучше раскрашивают.
ОРГАНЫ УПРАВЛЕНИЯ / РУЧКИ — Некоторые ранние образцы были замечены с теми же серыми ручками, которые использовались на версии 7B Green Civil War Big Muffs, описанной выше, но большинство из них имеют обычные черные ручки с ямочками на вершине с ребристыми сторонами.Во время производства использовалось как минимум четыре разных больших ножных переключателя разных размеров и форм.
ЦЕПЬ — Первая и вторая редакции имели ту же схему, что и переходные Green Civil War Big Muffs. Некоторые высокие шрифты первого выпуска имели те же печатные платы, детали и прозрачные / серые пластиковые гнезда, что и V7B green Civil War. Более поздние первые и вторые выпуски использовали новый след печатной платы (# BM-1-01.00.000) и гнезда нового типа с черными кольцами. Новая трассировка печатной платы (# BM-1-01.00.001) была создана для третьего издания.Некоторые третьи издания 1995 года имели другой рисунок следа на Т-образной печатной плате без номера печатной платы.
Российские кремниевые транзисторы NPN обычно были без маркировки, в черном пластиковом корпусе Т092 с белыми и зелеными точками сверху и по бокам. Некоторые третьи выпуски имели лотки с корпусом TO92 с маркировкой 3102, EF или EE1. Иногда в первых выпусках использовались транзисторы в металлическом корпусе TO18, обозначенные NPN KT3102E 9108.
Во втором и третьем выпусках двойные конденсаторы 1n0K в каждом из первых трех каскадов схемы были заменены на один конденсатор емкостью 470 пФ.Это вырезало часть басов в тоне и сделало их звучание немного более грубым и менее плавным, чем у Muffs Civil War, но больше похоже на Red Army Overdrive первого выпуска с крышками 430pF. Использовались пленочные конденсаторы
, а также плоские, прямоугольные зеленые или красные керамические колпачки, а иногда и круглые керамические колпачки для дисков. Никаких электролитов не использовалось, кроме поляризованной крышки фильтра блока питания 20-22 мкФ. Резисторы
представляли собой смесь углерода или металлической пленки.
POWER — Питание было только от батареи 9 В.Красный светодиодный индикатор показывает, когда цепь включена. Для подключения к стандартному источнику питания переменного тока типа Boss используйте адаптер батареи 9 В 100 мА, такой как 1 Spot CBAT. Если вы собираетесь добавить стандартный разъем питания 9 В, который работает со стандартными источниками питания с отрицательным наконечником, вы можете узнать, где подключить провода + и -, посмотрев на схему подключения для вашей версии, или просто следуйте красной (+) и черные (-) провода от АКБ защелкиваются.
Как и в предыдущей версии Гражданской войны, нарисованный вручную серийный номер появляется на некоторых печатных платах, хотя это бывает редко.Я считаю, что это фактические порядковые номера единиц в том виде, в каком они были изготовлены. Вряд ли номер будет последовательным для всего производства этой версии. Нумерация, скорее всего, повторялась ежемесячно или ежегодно, или, возможно, повторялась с каждым изменением цвета или графики. Очевидно, практика была прекращена для второго издания Green Russian и всех последующих изданий Russian Muffs.
КОРОБКА КОРПУСА — Первые выпуски имели те же четырехвинтовые литые коробки с ребристыми стенками и крышками из листового металла, что и предыдущая версия «Зеленая Гражданская война», и такая же пластиковая крышка батарейного отсека.У некоторых из первых изданий выступы были отполированы, как у муфт времен Гражданской войны, хотя это было редкостью. Эти коробки были обработаны грубо, с небрежной очисткой от бликов формы. У второго издания была такая же коробка, но изменилась печатная графика. К дну коробки были приклеены четыре резиновые ножки, которые могли упасть, как и в предыдущих версиях. Третья версия была заменена на менее дорогую, легкую, полностью сложенную коробку из листового металла с шестью винтами и металлическую крышку батарейного отсека.

 Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.