Создаём неоновый 3D текст из фильма «Трон» в CS6
Теперь о тексте. Шрифт из кинофильма «Трон: Наследие» скачать можно на этой страничке. Там предлагается несколько вариантов шрифтов, я выбрал TR2N. Если Вы не знаете, как загружать шрифты в Photoshop, читайте статью «Устанавливаем шрифт в Photoshop». Итак, активируем инструмент «Текст», выбираем этот шрифт, задаём ему размер 386 пикселей и пишем слово «Tron»:
Как только текст будет готов, пройдите по вкладке 3D главного меню и выберите пункт «Новая 3D экструзия из выбранного слоя» (New 3D Extrusion from Selected Layer). Вы заметите, как после этого изменилось отображение текста в окне рабочего документа:
Устанавливаем свет
У Вас автоматически должна отобразится 3D-панель, если этого по каким-то причинам не произошло, пройдите по вкладке главного меню Окно —> 3D (Window —> 3D).
В 3D-панели дважды кликните по строке «Бесконечный свет 1» ( Infinite Light 1), после чего откроется панель свойств освещения.
Также,опустите источник света вниз, повернув в рабочем документе ручку упраления положением источника сета:
Окружающая среда (Environment)
Отрегулируем степень отражения текста на плоскости основания. Для этого кликните в панели 3D по строке Окружающая среда (Environment), в панели свойств увеличьте параметр «Непрозрачность» (Opacity) до 60%, а «Плавность» ( Roughness), чтобы отражения не были слишком резкими, также увеличьте до 5%:
Поверхность 3D-текста
В 3D-панели кликните по строке с сеткой модели текста (она автоматически именована Photoshop`ом по названию слоя, из которого была создана, у нас это был текстовый слой с названием «tron», после чего в панели свойств откроются свойства поверхности.
Зададим скос (bevel) углов (edge) поверхности текста, для этого в панели свойств кликните по окну «Набор фигур» (Shape Preset) и выберите фигуру «Фаска». Также уменьшите глубину экструзии до 50%:
На данный момент скос углов не является завершённым. Чтобы придать тексту глубину, а также сделать базу для последующего придания свечения, нам нужно настроить «Капитель» (Cap).
Чтобы придать тексту глубину, а также сделать базу для последующего придания свечения, нам нужно настроить «Капитель» (Cap).
Примечание. «Капитель» = это перевод в оф. рус. версии Photosop английского термина — Cap, на мой взгляд, перевод дурацкий. В данном случае, это передняя поверхность модели.
В панели слоёв откройте вкладку «Капитель» (Cap) и здайте ширину скоса 100%
Важно! Уменьшите непрозрачность материала передней выпуклости (Front Inflation Materials) и материала задней выпуклости (Back Inflation Materials) до 0%? чтобы они не создавали нежелательные искажения:
Материал передней поверхности
В панели 3D кликните по строке «Материал переднего скоса» (Front Bevel Material), откроется панель свойств этого материала. Цвет «Рассеивания» (Diffuse) зададим чисто чёрный, «Отражение» (Specular) оставим по умолчанию, а цвет «Свечения» зададим свело-голубой #4fa3f9.
Т. к мы создали материал, у нас появилось его отражение на плоскости основания (помните, мы меняли её отражающие свойства?).Вот что у нас получилось на данный момент:
к мы создали материал, у нас появилось его отражение на плоскости основания (помните, мы меняли её отражающие свойства?).Вот что у нас получилось на данный момент:
Экструзионный материал
Теперь зададим материал экструзионной поверхности, т.е. той, которую мы выдавили.
В панели 3D кликаем по строке «Материал экструзии» (Extrusion Material) и задаём следующие цвета:
Рассеивание (Diffuse) — ярко синий #0090ff
Свечение (Illumination) — тёмно синий #234f92
Кроме того, изменим параметры:
Блеск (Shine) — 30%
Отражение (Reflection) — 100%
Рельеф (Bump) — 100%
Непрозрачность (Opacity) — 30%
Рельефная текстура выдавленной поверхности
Теперь зададим рельеф боковой поверхности. В архиве, который можно скачать по ссылкам внизу страницы, имеется изображение текстуры файл Scratches.jpg, сейчас он нам понадобится.
В панели 3D у нас активна строка «Материал экструзии», если нет, то кликните по ней для её выбора. Затем, в панели свойств кликните по значку папки у ползунка «Рельеф» (Bump) и выберите строку «Загрузить текстуру» (Load Texture), откроется окно выбора, где выберите файл Scratches.jpg.
Затем, в панели свойств кликните по значку папки у ползунка «Рельеф» (Bump) и выберите строку «Загрузить текстуру» (Load Texture), откроется окно выбора, где выберите файл Scratches.jpg.
Значок папки поменяет вид, кликните по нему снова, при этом откроется уже другое меню, где выберите пункт «Редактировать текстуру» (Edit Texture), после чего изображение текстуры откроется в новом документе.
Пройдите по вкладке главного меню Изображение —> Коррекция —> Яркость/Контрастность (Image —> Adjustments —> Brightness / Contras), в диалоговом окне коррекции поставьте галку в чекбоксе «Использовать прежние» (Use Legacy) и задайте значение контрастности 70:
После этого сохраните документ, нажав комбинацию клавиш Ctrl+S. Закройте документ с текстурой и перейдите на документ с текстом.
Нам осталось изменить UV-свойства текстуры. Для этого снова кликните по значку папки в панели свойств и выберите строку «Редактировать UV-свойства» ( Edit UV Properties). В открывшемся окне установите значение U-шкалы (U Scale) на 1000% и V-шкалы (V Scale) на 10%:
В открывшемся окне установите значение U-шкалы (U Scale) на 1000% и V-шкалы (V Scale) на 10%:
Собственно, на этом создание 3D-модели закончено, давайте теперь её визуализируем.
Рендеринг (Визуализация)
Пройдите по вкладке главного меню 3D —> Рендеринг ( 3D —> Render ) для визуализации 3D-модели. Вы увидите , как по окну документа забегала рамка, это индикация просчёта изображения компьютером. Вот как будет выглядеть документ после первого прохода:
Дождитесь четвёртого, а лучше пятого прохода рамки, когда отражение текста станет плавным:
Но пока у нас нет эффекта неонового свечения. Давайте им займёмся.
Создание неонового эффекта с помощью стилей слоя
После завершения рендеринга давайте добавим стили слоя. Начнём с Внутреннего свечения (Inner Glow).
Переходим на панель слоёв и дважды кликаем по 3D-слою (только не по названию), после чего открывается диалоговое окно стилей, где выбираем пункт «Внутреннее свечение». Задаём светло-голубой #ebf7ff цвет, режим наложения Яркий свет (Vivid Light), остальное смотрите на рисунке:
Задаём светло-голубой #ebf7ff цвет, режим наложения Яркий свет (Vivid Light), остальное смотрите на рисунке:
И, наконец, добавим «Внешнее свечение» (Outer Glow).
Цвет на этот раз задаём нейтральный синий #0c75d7? режим наложения — Линейный осветлитель (добавить) (Linear Dodge (Add)), остальные параметры указаны на рисунке:
Ну вот вроде бы и всё, вот что мы получили на выходе:
Скачать текстуру и готовый PSD файл, выполненный по материалам статьи:
Создать светящийся неоновый текстовый эффект
Статьи по дизайнуЧасто это самые простые эффекты, которые выглядят наиболее яркими, а неоновый текст — один из таких проектов. Также намного легче создать неоновый эффект, который выглядит реалистичным, чем вы думаете. В то время как весь этот учебник использует только одно фоновое изображение, ваш мозг пытается понять это как настоящий, функционирующий неоновый знак — это сила стилей слоя Photoshop CC.
. Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения, до возможной анимации — означает, что есть много возможностей для творчества. Вы можете выбрать именно то, что хотите, чтобы каждая часть этого эффекта выглядела.
Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения, до возможной анимации — означает, что есть много возможностей для творчества. Вы можете выбрать именно то, что хотите, чтобы каждая часть этого эффекта выглядела.
Неон продолжает оставаться популярным. Отображение насыщенных тонов против темного, заглушенного фона — отличный способ представить целевую страницу, дизайн логотипа или заголовок, а также легко оживить вашу работу и сохранить ее как GIF с низким размером файла. Давайте погрузимся в его создание.
Содержание статьи
01. Начать создание шрифта
Используйте инструмент PenShop для рисования вашей первой буквы
Создайте новый документ 550x550px в Photoshop и поднимите сетку, нажав cmd / ctrl + ‘. Создайте новый слой и с помощью инструмента «Перо» нарисуйте свою первую букву. Оставьте пробелы в характер, так как это будет шрифт неонового стиля. Как только вы счастливы, нажмите «Обводка» внутри вкладку «Пути», чтобы нарисовать букву.
02. Работа через алфавит
03. Перемещение в FontCreator [1 9459005]
Там есть бесплатная пробная версия FontCreator, если вам это нужно
Если у вас есть High-Logic FontCreator, это та часть, где вы можете превратить своих персонажей в шрифт. Если вы этого не сделаете, доступна бесплатная пробная версия. Вставляя каждого персонажа в FontCreator, мы можем создать пригодный шрифт для Photoshop.
Проработайте свой путь через FontCreator, дважды щелкнув каждый символ и вставив в свою работу Pen. Убедитесь, что каждая буква находится на одной базовой линии.
04. Kern ваш текст
Кернинг — это пространство между каждым из (для получения дополнительной информации ознакомьтесь с нашим типографическим глоссарием), а опция автоматического кернинга в FontCreator, естественно, пробегает ваши письма, чтобы шрифт выглядел аккуратно. Попробуйте эту опцию и убедитесь, что каждая буква выглядит хорошо.
Как только он будет завершен, экспортируйте шрифт и установите его на свой компьютер. Это автоматически добавит его в Photoshop CC.
Это автоматически добавит его в Photoshop CC.
05. Настроить документ Photoshop
06. Введите текст
Type в некотором тексте и растеризовать его
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста. Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds.![]() Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Как сделать красивый неоновый текст
Готовый неоновый текст можно использовать в создании тизеров, картинок для баннеров, кнопок для сайта, или в рекламных проектах.
Людям нравятся такие эффекты Photoshop, особенно если они превращают обычный текст в привлекательную светящуюся неоновую надпись. Такие эффекты легко достижимы, вы сможете создавать надписи с помощью данного руководства.
Неоновые надписи, которые вы научитесь делать, выглядят довольно таки реалистично. Учебник несложный, а эффект впечатляющий.
Создавая неоновую надпись, нам не понадобится скачивать и устанавливать дополнительные инструменты или шрифты, мы сможем сделать светящийся текст с помощью основных инструментов программы Adobe Photoshop.
Мы сосредоточимся на функции ввода текста, созданию отдельных слоев с символами. Преданию каждой букве характерного цвета. Будем изменять режимы слоев, применять также и фильтры, а также воспользуемся наложением стилей.
Преданию каждой букве характерного цвета. Будем изменять режимы слоев, применять также и фильтры, а также воспользуемся наложением стилей.
Примечание: урок — среднего уровня сложности. При создании урока был использован Photoshop CS6, вид палитр может отличаться, если Вы используете другие версии программы.
Содержание
Видео инструкция | неоновый текст
Создавайте неоновые надписи и продавайте их
Такие надписи можно продавать на биржах фриланса, конечно, много не заработать на этом, и заказчики в очередь тоже не выстроятся. Но зато, начнете как то двигаться к желанному заработку в интернете, соберете портфолио ваших работ, среди которых будут и неоновые надписи.
Для вашего удобства, ниже в этой статье, я повторю по шагам инструкцию создания светящегося неонового текста на слайдах. Пользуйтесь видео инструкцией или слайдами, как вам удобней.
Если вас интересует заработок с помощью Фотошоп, и вы желаете осваивать и развиваться в одной из многочисленных профессий которые появились на рынки благодаря этой программе. Тогда рекомендую для начало, пройти бесплатные уроки фотошоп,
они помогут вам понять в каком направлении вам двигаться, какую из востребованных профессий начать осваивать.
Тогда рекомендую для начало, пройти бесплатные уроки фотошоп,
они помогут вам понять в каком направлении вам двигаться, какую из востребованных профессий начать осваивать.
А также рекомендую исследовать фриланс биржи, это поможет понять, что именно ищут там заказчики, воочию увидеть их запросы и требование к исполнителю. Изучите спрос на биржах, о которых также поговорим ниже…
Популярные профессии мастеров Фотошоп
Практическое владение программой Adobe Photoshop, открывает возможность войти в мир, где царят популярные современные профессии нашего общества. Возможности Adobe Photoshop — программы для графического дизайна и обработки фотографий, действительно бесчисленны. И благодаря программе Фотошоп появились такие востребованные профессии как:
- Ретушер — обработка фотографий
- Иллюстратор — диджитал рисование
- Веб-дизайнер — веб дизайн
- Графический дизайнер — маркетинг и реклама
- Фотограф — обработка фото
Освоение этого софта, дает возможность приобрести одну из этих популярных профессий, востребованных не только в интернете, не только онлайн, но и во многих других компаниях вашего города и региона. Другими словами, изучения Фотошоп, открывает безграничные возможности в мире цифровых профессий, это и рекламные агентства, различные редакции газет и журналов, фото студии, веб-студии.
Другими словами, изучения Фотошоп, открывает безграничные возможности в мире цифровых профессий, это и рекламные агентства, различные редакции газет и журналов, фото студии, веб-студии.
Почему фотошоп
Людям хорошо владеющим этой программой, не сложно найти заработок. И востребованность таких специалистов велика. Представьте, вот вы включаете компьютер, первое, что вы видите? Конечно — рабочий экран с фоновой картинкой, знаете, она создана с помощью программы Фотошоп. И запуская какую либо программу на вашем компьютере или смартфоне, вы снова видите графику, созданную также с помощью Фотошоп. Открывая популярный журнал, вы также сталкиваетесь с работой фотошопера.
Когда заходите в интернете на сайты, вы сразу же встречаетесь с творением дизайнера, который трудился для вас и для вашего удобства. Такой специалист, создает дизайн сайта, наполняя его графикой, тизерами и картинками, различными кнопками и формами — именно с помощью Фотошоп.
И это действительно увлекательная деятельность, ведь она сродни художественному искусству. Здесь необходимо и творческое мышление, и фантазия, индивидуальный стиль и подход. Как среди знаменитых художников можно распознать кисть того или иного творца, так и среди специалистов фотошоп, можно определить руку мастера.
Здесь необходимо и творческое мышление, и фантазия, индивидуальный стиль и подход. Как среди знаменитых художников можно распознать кисть того или иного творца, так и среди специалистов фотошоп, можно определить руку мастера.
Таких людей, можно назвать востребованными талантами, которым в наш век компьютерных технологий — платят щедро. Это творческое увлечение, помимо душевного удовлетворения, приносит и хороший доход. Конечно же любой талант — это прежде всего труд. И поверьте, талант — это девяносто девять процентов труда над собой, и один процент дара свыше.
Так вот, если вы чувствуете один процент желание и влечение к этому искусству, значит у вас все получиться. Вам только остается приложить девяносто девять процентов усилия, и сделать себя мастером Фотошоп.
Заработать с помощью фотошоп
Навыки специалиста по редактированию в программе Adobe Photoshop, можно использовать по разному, в зависимости от степени знаний и умений которыми владеет мастер. Например, на начальном уровне знаний, можно брать несложные заказы на фрилансе. Выполнять на бирже, работы которые под силу, и в начале своего пути не игнорировать и не пренебрегать простыми и недорогими заказами. На фриланс — бирже, такой подход, поможет поднять ваш рейтинг, получить положительные отзывы.
Выполнять на бирже, работы которые под силу, и в начале своего пути не игнорировать и не пренебрегать простыми и недорогими заказами. На фриланс — бирже, такой подход, поможет поднять ваш рейтинг, получить положительные отзывы.
Далее… практикуясь на выполнении заказов, приобретать больше опыта, обучаясь новым методам и приемам — развиваться и строить свою карьеру. Со временем осваивая Фотошоп с помощью обучающих курсов как платных так и бесплатных, войти в состав какой нибудь профессиональной команды графических дизайнеров, иллюстраторов, специалистов по ретуши фотографий, и. т. д. Таким образом шаг за шагом, придете к тому, что заказчики сами будут искать вас.
Способы нахождения клиентов для начинающего мастера Фотошоп
Фриланс биржи — облегчат вам поиск заказчиков. Для удобства разделим их на несколько категорий. Первая группа бирж, это самые популярные сайты, на которых смогут подобрать заказы дизайнеры и фотографы, а также содержат другие работы связанные с Фотошоп. Обычно такие мастера, проходят курсы обучения по таким специальностям как Веб Дизайнер или Профессионал ретуши , или специалист Арт — ретуши. А также мастера по цветокорекции, они проходят обучающие курсы как Основы цветокорекции.
Обычно такие мастера, проходят курсы обучения по таким специальностям как Веб Дизайнер или Профессионал ретуши , или специалист Арт — ретуши. А также мастера по цветокорекции, они проходят обучающие курсы как Основы цветокорекции.
Первая категория бирж:
MoguZa
Kwork
Weblancer
FL.ru
Фриланс биржи которые больше нацелены на дизайнеров — в принципе они аналогичны предыдущим биржам, только они больше ориентированы на поиск и выполнение дизайнерских работ. Здесь также помогут обучающие курсы по веб дизайну . Обучающий курс по созданию иллюстраций, практически благодаря данному курсу вы научитесь создавать цифровой товар, который сможете подстраивать под запросы клиентов, курс так и называется Основы коммерческой иллюстрации. Полученные из данного курса знания и навыки, востребованы в таких сферах как книжная иллюстрация, анимация, иллюстрация для стоков, дизайн, брендинг, упаковка, лого, визитки, реклама, крупные заказы на фрилансе, и интернет агентствах.
Вторая категория бирж:
Illustrators
Prohq
Сервис с заданиями — эти сайты помогут искать простые заказы, связанные с редактированием фотографий, созданием баннеров и тизеров, выполнять заказы для интернет магазинов, например обрабатывать фотосъемку женского белья. Вам также может понадобиться, пройти курс обучения — Фотошоп с нуля.
Третья категория бирж:
Work-Zilla
Youdo
Сайты поиска вакансий — к ним можно отнести крупные порталы. Как правило, здесь размещаются конкретные вакансии. Тем не менее, можно устроиться на неплохую должность, связанную с работой в Photoshop и поиском подходящей информации.
Avito
HH.ru
Немало различных объявлений и в социальных сетях – например во ВКонтакте и Фейсбук. Подбирайте тематические группы, специально созданные для поиска заказов. Например такие.
Фриланс
Дистанция Фриланс
Фриланс — удаленная работа
Создания надписи с эффектом неонового свечения | инструкция на слайдах
Шаг 1
Запустите программу Adobe Photoshop.
Шаг 2
Создайте новый документ размером 1000px * 500рх (пикселов) (Ctrl + N) с черным фоном. Нажимаем кнопку (Создать).
Шаг 3
Выбираем инструмент (Текст), и вводим желаемое слово или словосочетание.
Шаг 4
Вызываем рамку свободного трансформирования, клавишами (Ctrl + T), и удерживая клавишу (Shift), тянем за правый верхний размерный маркер, увеличиваем наш текст до необходимого размера. Располагаем текст по центру и нажимаем кнопку (Enter).
Шаг 5
Открываем вкладку (Слои), выделяем слой с текстом, нажимаем правую кнопку мыши на нашем слое, и выбираем в контекстном меню (Растрировать текст).
Шаг 6
Во вкладке (Слои) выделяем слой с нашим текстом, делаем его активным. Выбираем инструмент (Выделение) в панели инструментов. Теперь, выделите первую букву вашего текста, и создайте новый слой нажав клавиши (Ctrl + J).
Вернитесь во вкладку (Слои) — снова активируйте основной слой с надписью, и повторите эту операцию со следующей буквой, повторите эти действия создав отдельные, новые слои, для каждого символа вашего текста.
Шаг 7
Убедитесь, что для каждого символа у вас создан отдельный слой. Затем, удалите основной слой вашего текста, он больше не понадобиться.
Шаг 8
Выполняем заливку — наложением цвета для каждой буквы вашего текста. Во вкладке (Слои), выбираем первый слой — с первой буквой вашего текста. Два раза кликаем на слой, и выбираем стиль (Наложение цвета). Выбираем цвет по цветовой шкале, и нажимаем (Ок).
Два раза кликаем на слой, и выбираем стиль (Наложение цвета). Выбираем цвет по цветовой шкале, и нажимаем (Ок).
Повторите эту операцию — наложение цвета — с каждым слоем, с каждым символам вашего текста.
Шаг 9
Теперь, необходимо объединить все слои с буквами в один слой. Цвет фона оставьте отдельным слоям. Перейдите во вкладку (Слои). И удерживая клавишу (Ctrl) — кликая мышкой, выделите каждый слой с буквой вашего текста. Далее, на любом выделенном слое, кликните правой кнопкой мыши, и выберите функцию (Объединить слои). Переименуйте этот новый слой в слово (Текст).
Шаг 10
Продублируйте новый слой — (Текст). Активируйте его во вкладки со слоями, и нажмите клавиши (Ctrl + J). Теперь у вас есть копия слоя, под названием (Текст копия).
org/ImageObject»>Шаг 11
Возвращаемся во вкладку со слоями, и активируем первый слой — (Текст), выделив его кликом мышки. Далее идем в меню (Фильтр) и выбираем функции (Размытие) — (Размытие в движении). В открывшимся окне, устанавливаем угол наклона 90 градусов. А также устанавливаем, функцию смещение размытия, с помощью регулируемого ползунка, на ваше усмотрение, нажимаем — (Ок).
Шаг 12
Во вкладке со слоями активируем слой — (Текст копия). Дважды кликаем по нему левой кнопкой мыши. В раскрывшимся окне — (Стиль слоя), выбираем функцию — (Внутреннее свечение). Выставляем настройки:
Структура
Режим: Осветление
Непрозрачность: 75%
Шум: 0%
Цвет: Белый
Элементы
Метод: Мягкий
Источник: На краях
Стягивание: 0%
Размер: 13 пикселей
Качество
Контур: Двойное кольцо
Диапазон: 50%
Колебания: 0%
Нажимаем (Ок)
org/ImageObject»>Шаг 13
Во вкладке со слоями, активируем слой — (Текст копия), и нажимаем клавиши (Ctrl + J). Создаем еще одну копию этого слоя, который будет именоваться — (Текст копия 2). Далее возвращаемся на второй слой — (Текст копия), делаем ее активной. Идем в меню (Фильтр) далее выбираем функции (Размытие) — (Размытие по гауссу). В открывшимся окне, регулируется ползунком подсветку наших букв. Нажимаем (Ок).
Шаг 14
Во вкладке со слоями, активируем слой — (Текст копия 2). Далее идем в меню (Фильтр), выбираем функцию (Резкость) — (Умная резкость). Устанавливаем настройки;
эффект: на ваше усмотрение.
радиус: на ваше усмотрение.
Далее сохраняем нашу неоновую надпись, полученный проект, в том формате который вам нужен.
Благодарю за внимание, надеюсь данный материал помог Вам. Успехов и Божьих благословений!
Оставляйте ваши комментарии, в низу страницы. Спасибо…
Создаем неоновый текст в фотошоп. Создаем текст в виде неоновой вывески в фотошоп
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Итоговый результат:
1. Создаём задний фон
Шаг 1
Создайте новый документ 1500 x 950 px, установите Разрешение (Resolution) 300.
Итак, перейдите Файл — Поместить встроенные (File > Place Embedded) и в появившемся окне выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения.
Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 2
В нижней части панели слоев нажмите значок (Create new fill or adjustment layer) и в появившемся меню выберите опцию Levels Уровни (Levels).
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки, нажав соответствующий значок в нижней части панели Свойства (Properties) . Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Шаг 4
Далее, снова нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
2.
 Создаём текст
Создаём текстШаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’. Цвет текста #a33e88, размер шрифта 103 pt.
Шаг 2
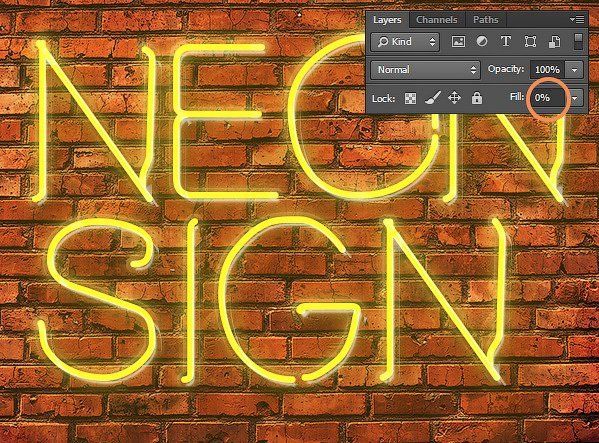
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне выберите опцию Растрировать текст (Rasterize).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование — Специальная вставка — Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal).
Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к оригинальному слою с горизонтальными фрагментами текста
Горизонтальные
Шаг 1
Добавьте стиль слоя Тиснение
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет : #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение
- Непрозрачность (Opacity): 85%
- Цвет : #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень
- Смещение (Distance): 13
- Размер (Size): 7
4.
 Добавляем Стилизацию к первому дубликату слоя с горизонтальными фрагментами текста
Добавляем Стилизацию к первому дубликату слоя с горизонтальными фрагментами текстаДважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
5.
 Добавляем Стилизацию ко второму дубликату слоя с горизонтальными фрагментами текста
Добавляем Стилизацию ко второму дубликату слоя с горизонтальными фрагментами текстаГоризонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет : #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет : #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к оригинальному слою с вертикальными фрагментами текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные Угол (Angle), установив значение на 90 в стиле слоя Тиснение Высоты (Altitude) на 74.
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15.
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к первому дубликату слоя с вертикальными фрагментами текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical).
Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко второму дубликату слоя с вертикальными фрагментами текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical).
Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно добавляем свечение и создаём электрические провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b, выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’. Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее — это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно — Кисти (Window > Brush), установите жёсткую круглую кисть 7 px, значение Интервала (Spacing) 1.
Шаг 6
Установите цвет переднего плана на #252525, выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 7
В появившемся окне выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
11.
 Создаём крепления
Создаём крепленияШаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px.
Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer- shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’, чтобы сместить точки на 1 px влево.
Примечание переводчика: 1. При выделении точек Стрелкой, удерживайте клавишу (Shift) 2. Вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. Попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. Попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование — Трансформация — Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal)) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical)).
12. Применяем Стилизацию к креплениям
Дважды щёлкните по слою ‘H’, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear)
- Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.

Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне выбрав опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’. Далее, дважды щёлкните по слою ‘V’, чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0.
Шаг 4
Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем слой с заливкой цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799. Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool) создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Спасибо, что были со мной до конца урока. Надеюсь, что вам понравился этот урок.
В этом уроке я покажу вам как создать красивый 3D текст используя инструменты Photoshop. Целью урока будет создание 3D букв с люминесцентным свечением, а так же мы дополним их темным фоном с эффектом боке. Надеюсь вы изучите новые интересные приемы благодаря данному уроку. Для работы мы будем использовать версию программы Photoshop CS5 Extended.
Перед выполнением задания скачайте и установите необходимые шрифты в Photoshop. А так же хочу акцентировать внимание что для урока необходимо что бы у вас была установлена именно версия программы Photoshop CS5 Extended .
Исходники:
Вы можете, так же, заменить шрифт ” Raleway Thin ” на шрифт “Helvetica Neue” если он вам больше нравится.
Шаг 1
Для начала работы создадим документ размером 1920 × 1080 пикс..
Чтобы создать новый документ, перейдите в меню Файл> Создать (File > New).
Шаг 2
Сделайте фон черным. Вы можете сделать это очень быстро, нажав комбинацию клавиш Ctrl + I или перейдя к Изображение> Коррекция> Инверсия (Image > Adjustments > Invert).
Шаг 3
Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Выберете из списка шрифтов “TR2N Font”, размер шрифта – 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
Шаг 4
Дублируйте слой с текстом. Переименуйте его в “TR2N 3D”. Убедитесь, что этот слой расположен в качестве верхнего слоя.
Шаг 5
Встаньте на слой “TR2N 3D” и перейдите к 3D > Чеканка > Текстовый слой (3D > Repousse > Text Layer). Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да ” (Ок).
Если вы не видите меню 3D, вы используете не версию Photoshop CS5 Extended, инструменты 3D доступны только в Photoshop CS5 Extended.
Шаг 6
Перейдите к вкладке “Материалы ” (Materials) и установите сферу без текстуры. Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.
Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.
Вот как текст выглядит на данном этапе:
Шаг 7
Теперь мы изменим значения для вкладки “Скос ” (Bevel).
Сторона (Sides) – “Спереди” (Front)
Высота (Height) – 5
Ширина (Width) – 0,5
Контур (Contour) – “Глубокая выемка” (Deep cove).
Нажмите OK, чтобы применить изменения.
Мы получили объемный текст с небольшим скосом на гранях букв:
Шаг 8
Мы завершили создание 3D текста!
Теперь, когда мы закончим, мы можем перейти к улучшению качества 3D текста.
Одна из самых распространенных проблем, которую испытывают люди при использования инструментов 3D является то, что объекты получаются с “зубчатыми” краями и низкого качества. Photoshop делает это, чтобы улучшить производительность во время редактирования и работы с 3D.
Но когда вы закончите работу по созданию основной формы, вы можете изменить качество объекта. Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете “Окончательная трассировка лучей ” (Ray Traced Final).
Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете “Окончательная трассировка лучей ” (Ray Traced Final).
Теперь Photoshop начал выполнять рендеринг объекта, о чем свидетельствует бегущая синяя сетка на экране. Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).
После изменения качества текст выглядит гораздо лучше:
Шаг 9
Теперь мы применим некоторые стили слоя, чтобы придать буквам блеск. Прежде чем мы начнем, нужно преобразовать слой с текстом в смарт-объект. Преобразование в смарт-объект не является обязательным. Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
Если вы хотите преобразовать слой в смарт-объект, щелкните правой кнопкой мыши на слое и выберите “Преобразовать в смарт-объект ” (Convert to Smart Object).
Если вы хотите вернуться к настройкам 3D, вы можете дважды щелкнуть по иконке слоя. Photoshop откроет слой как новый документ и покажет вам инструкции о том, как сохранить изменения.
Измените параметры как вам нравится (если это необходимо), а затем сохраните нововведения и закройте документ. Изменения будут отображаться в основном рабочем документе Photoshop.
Шаг 10
Теперь мы прейдем к Стилю слоя (Layer style), чтобы добавить к 3D тексту голубое свечение. Щелкните правой кнопкой мыши на слое TR2N 3D выберите в подменю “Параметр ы наложения ” (Blending Options).
Выберите опцию Наложение цвета (Color Overlay), а затем установите цвет # 00B4FF . Вы также можете изменить режим смешивания на Перекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.
Не нажимайте кнопку ОК.
Шаг 11
Затем перейдите к стилю Внешнее Свечение (Outer Glow) и установите тот же цвет что и для предыдущего параметра # 00B4FF. Размер (Size) для свечения установите около 30 пикс.. Учтите, что данный размер будет варьироваться, если вы использовали другой размер шрифта, нежели я. Нажмите OK, чтобы применить изменения.
Вот как голубое свечение выглядит на данном этапе:
Шаг 12
Теперь мы будем работать над передней поверхностью 3D текста, чтобы придать ему люминесцентный эффект. В палитре слоев переместите слой “TR2N” выше слоя “TR2N 3D”. Вы можете переместить слой, просто перетащив его.
Теперь у нас получилась красивая белая передняя поверхность текста.
Шаг 13
Если вы увеличите изображение и присмотритесь, то вероятно, увидите что ваш белый контур не идеально совпадает с 3D текстом.
Чтобы исправить это, активируйте инструмент Свободная трансформация (Free Transform), перейдя к Редактирование> Свободное трансформирование (Edit> Free Transform). Перетащите маркеры на углах так, что бы белый текст совпал по контуру с 3D текстом. Если ваш трансформировочный прямоугольник имеет привязку и вы хотите ее отключить, то зажмите клавишу Ctrl при выполнении масштабирования.
Шаг 14
Теперь мы добавим к белому тексту очень тонкий ободок. Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю “Параметр ы наложения ” (Blending Options).
Перейдите к параметру Обводка (Stroke) и установите размер на 3 пикс., положение – “внутри ” (inside), цвет – белый.
Шаг 15
После применения Обводки (Stroke) вы не увидите изменений, потому что цвет обводки и текста совпадают. Чтобы это исправить, установите Непрозрачность (Opacity) и Заливку (Fill) слоя “TR2N” на 75%.
Вот что получилось теперь:
Шаг 16
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт “Raleway Thin” (так же можно использовать шрифт Neue Helvetica).
Если вы хотите увеличить расстояние между буквами, перейдите к Окно> Символ (Window> Character), затем настройте значение интервалов.
Используйте инструмент Перемещение (Move tool) и разместите тонкий текст как вам нравится.
Шаг 17
Теперь мы добавим голубое свечение к субтитрам. Чтобы сделать это, щелкните правой кнопкой мыши на слое “TR2N 3D” и нажмите на Копировать стиль слоя (Copy Layer Style). Затем перейдите к слою с тонким текстом и сделайте щелчок правой кнопкой мыши по нему, в подменю выберите пункт Вклеить стиль слоя (Paste Layer Style).
Теперь субтитры так же засияли.
Шаг 18
Прежде чем мы перейдем к работе с фоном, нужно немного уменьшить Внешнее свечение (Outer Glow) на субтитрах. Дважды щелкните на стиль слоя Внешнее свечение (Outer Glow).
Уменьшите размер Внешнего свечения (Outer Glow) приблизительно вдвое, затем нажмите кнопку ОК.
Мы закончили работу над текстом! Вот как он выглядит.
Шаг 19
Текст на черном фоне выглядит довольно скучно. Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Начнем работу с создания сетки. Этот эффект очень интересный, так-как вы сможете видоизменять сетку по собственному желанию (как это сделать я опишу позже).
Прежде всего создадим фон для будущей сетки. Создайте новый слой над фоновым черным слоем. Назовите этот слой “Сетка фона” (“Grid Background”).
Щелкните правой кнопкой мыши на новом слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Путем преобразования слоя в смарт-объект, мы можем применить к нему смарт-фильтры, которые в дальнейшем, позволят нам изменить настройки в любое время, когда мы этого захотим.
Шаг 20
Теперь мы собираемся применять интересную комбинацию фильтров для создания сетки фона.
Во-первых, убедитесь, что ваш основной и фоновый цвета установлены по умолчанию (черный и белый). Что бы установить цвета по умолчанию, просто нажмите на клавиатуре клавишу D .
Перейти к Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 21
Сейчас мы будем превращать облака в крупную мозаику с закругленными краями. Для этого переходим к Фильтр> Оформление> Мозаика (Filter> Pixelate> Mosaic).
Для того что бы закруглить края мозаики мы используем фильтр Медиана (Median). Что бы воспользоваться фильтром перейдите к Фильтр > Шум > Медиана (Filter > Noise > Median). Установите радиус 8 пикс., нажмите кнопку ОК.
Шаг 22
В этом шаге мы добавим светящиеся края к граням мозаики. Перейдите к Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing Edges). Установите параметры как на изображении ниже:
Сделайте двойной щелчок по Свечение краев (Glowing Edges) в палитре слоев.
На экране откроется окно настроек. Установите режим наложения на Экран (Screen) и непрозрачность (opacity) – 50%, затем нажмите кнопку ОК.
Шаг 23
Фон слишком светлый, в этом шаге я покажу вам как сделать его более темным. Перейдите к Изображение> Коррекция> Тени /Света (Image > Adjustments > Shadows/Highlights). Установите значение тени (shadows) на 1%.
Установите флажок возле “Показать дополнительные параметры ” (Show More Options). Теперь вы можете видеть больше настроек. Данные параметры позволят вам увеличить значения как светлых так и темных тонов. Я буду увеличивать значения для теней. Настройки указаны ниже.
У вас должен получится похожий результат:
Шаг 24
Понизьте непрозрачность (opacity) слоя с сеткой по вашему усмотрению. Я изменил данный параметр до 12%.
Теперь изображение выглядит так.
Мы почти завершили работу с сеткой. Остался еще один шаг перед работой с боке.
Шаг 25
Теперь маленькая хитрость. Если вы дважды щелкните по смарт-фильтру Облака (Clouds) то Photoshop в произвольном порядке изменит вид сетки. Это будет происходить при каждом подобном действии.
При двойном щелчке Photoshop будет показывать информационное окно об изменениях. Если вы не хотите что бы возникала данная подсказка вы можете установить флажок “Больше не показывать ” (“Don’t show again”).
Вы можете выбрать любой из вариантов который вам понравится. Я остановился на этом.
Шаг 26
Над слоем с сеткой создайте новый слой и назовите его “Боке”.
Шаг 27
Выберите инструмент Кисть (Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.
Если вы не увидели в списке данную кисть, то необходимо нажать на значок треугольника и в подменю выберите пункт “Восстановить кисти ” (Reset Brushes).
Шаг 28
Перейдите к панели кистей (Окно > Кисти (Window > Brushes)) и откорректируйте параметр Динамика формы (Shape Dynamics). Установите параметр “Колебание размера ” (Size Jitter) на 100%. Убедитесь что в параметре “Управление ” (Control) выбрано “Выкл ” (Off).
Перейдите к параметру Рассеивание (Scattering). Установите значения, показанные на изображении ниже.
Включите опцию Динамика цвета (Color Dynamics), затем установите Колебание цветового фона (Hue Jitter) на 3%.
Так же, измените настройки для параметра Передача (Transfer).
Вернитесь на вкладку Форма отпечатка кисти (Brush Tip Shape). Установите значение Интервала (Spacing) на 100%.
Шаг 29
Мы закончили создание кисти! Теперь начнем рисовать. Во-первых, установить цвет переднего плана на белый. Вы можете это быстро сделать, нажав D на клавиатуре, а затем X .
Теперь прокрасьте новой кистью по холсту на слое “Боке”. У вас получится поле с произвольными разными кружочками. Возможно, вам придется отменить действие кисти (Ctrl + Z ), и повторить действие с рисование заново, прежде чем вы получите результат, который вам понравится.
Шаг 30
Перейдите к Изображение > Коррекция > Цветовой тон\ Насыщенность (Image > Adjustments > Hue/Saturation). В этом окне вы сможете изменить цвет боке на тот, который вам больше нравится. Например так:
Векторную маску
Вот крупный план логотипа при увеличении на 100%.
Так же вы можете ознакомиться с данного урока.
Изучение 3D-возможностей фотошопа может, по началу, показаться очень пугающим, трудным процессом. Однако, не чувствовали ли вы то же самое, когда приступали к изучению техники маскирования или панели коррекции?
Овладение работы в 3D способно привнести абсолютно новую глубину в ваши работы! В частности, применение 3D в дизайнерских проектах может стать отличным финальным штрихом, независимо от того, веб-дизайн ли это, печатная полиграфия или фотокомпозиция.
Поэтому, пора засучить рукава, и взять на вооружение новые навыки!
Сегодняшний урок по фотошопу посвящен описанию 3D инструментария фотошопа версии CS6 Extended.
Как обычно, это не будет унылым описанием последовательности действий. Вместо этого, мы предлагаем вам, вдохновившись атмосферой ночного клуба, попытаться создать крутую неоновую вывеску, овладевая, попутно, техникой создания интересного текстового эффекта.
То, что мы будем создавать
Готовы? Тогда приступаем!
Шаг 1
Начнем с создания нового документа шириной 1440, высотой 900 пикселей, с разрешением 72 пикселя на дюйм. Назовите этот документ “3D Неон”.
Шаг 2
Залайте фоновый слой сплошным цветом: #15243b. Назовите его “Фон”. Теперь скачайте шрифт You’re Gone, и наберите слово “PARTY!”, задав белый цвет, размер 250 pt. При выделенном тексте откройте палитру Символы (Character), и задайте величину трэкинга (tracking): 60.
Шаг 3
Кликните по слою с текстом ПКМ, и в открывшемся контекстном меню выберите пункт “Растрировать текст” (Convert to Shape). Выберите инструмент Перо (Pen tool). Далее, мы проделаем ряд действий, продиктованных тем, что нас интересует только контур текста. Итак, на панели опций в верхней части окна программы, установите Заливку (Fill): Нет цвета (No Color), укажите в качестве цвета Штриха (Stroke): #488dc6, и ширину штриха: 10 pt. Раскройте выпадающее меню с типами штриха фигуры, и нажмите кнопку Другие параметры (More Options). В раскрывшемся диалоговом окне задайте параметры, приведенные на скриншоте ниже:
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Штрих (Dash): 38
Пробел (Gap): 3
Остальные поля оставьте пустыми.
Вот что должно получиться в результате:
Шаг 4
Продублируйте слой и назовите его “ Party! черный”. На этот раз мы только преобразуем форму обводки в сплошную линию. Задайте следующие установки:
Выровнять (Align): Из центра (Center)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Смотрите изображение ниже:
Шаг 5
Продублируйте черный слой и назовите его “Крепление”. На этот раз мы преобразуем обводку в пунктирную линию. Откройте диалоговое окно для Штриха и задайте следующие параметры:
Набор (Preset): выберите пунктирную линию
Выровнять (Align): Внутри (Inside)
Концы (Caps): Круг (Round)
Углы (Corners): Круг (Round)
Пунктирная линия (Dashed Line): Поставить галочку (Checked)
Штрих (Dash): 0
Пробел (Gap): 18
Шаг 6
Наша вывеска нуждается в электропитании. Поэтому давайте создадим кабель. Прочертите сквозь буквы линию при помощи инструмента Перо (Pen tool), при бесцветной заливке, цвете штриха: #081a2b и размере: 5 pt. При необходимости, вы можете изменить форму линии, добавив опорные точки.
Вот как должна выглядеть палитра слоев на данном этапе:
Шаг 7
Приступаем к работе в 3D
Теперь нам предстоит преобразовать все эти слои в 3D экструзию. Одновременно это сделать не получится, поэтому будем преобразовывать слои последовательно. Поэтому повторите этот процесс поочередно для всех слоев, за исключением фонового слоя. Выделите слой и пройдите в меню 3D > Новая 3D экструзия из выделенного слоя (Menu 3D>New 3D Extrusion from Selected Layer). Совет: это можно сделать так же, кликнув ПКМ по слою на палитре слоев, и выбрав в контекстном меню пункт “ Новая 3D экструзия из выделенного слоя ” (New 3D Extrusion from Selected Layer).
Шаг 8
Выделив слой с фоном, пройдите в меню 3D > Новая сетка из слоя > Почтовая открытка (3D>New Mesh from Layer>Postcard), либо, кликните ПКМ по слою на палитре слоев, и выберите соответствующий пункт в контекстном меню. Вот как примерно должен выглядеть ваш текст на данном этапе. Пока ничего особенного.
Шаг 9
Выделите все слои и пройдите в меню 3D > Слияние 3D слоев (3D>Merge 3D Layers).
Шаг 10
Здесь мы изменим глубину экструзии наших 3D-слоев. Сначала выделите слой с кабелем на палитре 3D. При этом автоматически изменится содержимое палитры Свойств. Здесь же, на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate).
Последовательность этих действий не важна, результат будет одинаковым.
Шаг 11
Выделите на 3D палитре слой “Party! синий”, и на палитре свойств задайте величину Глубины экструзии (Extrusion Depth): 0. Затем раскройте меню с Набором фигур (Shape Preset), и выберите “Раздувание в виде подушки” (Pillow Inflate). Затем, в верхней части этой палитры кликните по иконке Капитель, задайте угол: 90 градусов, и Интенсивность (Strength): 20%.
Повторите процедуру для слоя “ Party! черный”.
Шаг 12
Задайте Глубину экструзии слоя с Креплением: 35
Шаг 13
Теперь улучшим вид сцены, выровняв слои. Выделите на палитре 3D вкладку Сцена, после чего, на палитре Свойств, задайте Наборы (Presets): Скрытая сетка (Затененный каркас). Затем кликните ПКМ по осям в левом нижнем углу документа, и, в раскрывшемся контекстном меню, выберите пункт “Слева” (Left). При помощи манипуляторов переместите каждый элемент по оси Z, располагая их так, как нужно.
Шаг 14
Изменение угла. При помощи инструмента Перемещение (Move tool) в его 3D режиме, задайте объекту нужное положение. Ниже приведены координаты положения, выбранного мной:
Сохраните текущий вид камеры для дальнейшего использования. Для этого, при активной вкладке 3D палитры “Текущий вид” (Current View), пройдите на палитре Свойств в меню Вид > Сохранить (View>Save). Присвойте этому виду название “Финал”. Теперь вы можете произвольным образом менять положение объекта, и всегда вернуться к сохраненному виду выбрав его по названию.
Шаг 15
Добавление материалов
Выделите все вкладки с материалами, относящиеся к 3D слою “Party! синий”. Затем, на палитре Свойств кликните по иконке рядом с цветом Рассеивания (Diffuse).
Задайте следующие установки:
Рассеивание (Diffuse): #a0d6ff
Цвет блика (Specular): #348bcd
Свечение (Illumination): #3ba6f8
Освещение (Ambient): #454545
Блеск (Shine): 80%
Отражение (Reflection): 17%
Плавность (Roughness): 0%
Рельеф (Bump): 0%
Шаг 16
Выделите все вкладки с материалами, относящиеся к слою “Party! черный”, и задайте на палитре свойств следующие установки:
Освещение (Ambient): #000000
Блеск (Shine): 20%
Отражение (Reflection): 20%
Плавность (Roughness): 7%
Рельеф (Bump): 10%
Шаг 17
Выделите все вкладки с материалами, относящиеся к слою с креплением, и задайте на палитре свойств следующие установки:
Рассеивание (Diffuse): # 7f7f7f
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 20%
Отражение (Reflection): 10%
Плавность (Roughness): 5%
Рельеф (Bump): 10%
Шаг 18
Выделите все вкладки с материалами для 3D слоя с кабелем. Цвета используем те же, что для слоя “Party! черный”, изменив только следующие параметры:
Блеск (Shine): 20%
Отражение (Reflection): 43%
Плавность (Roughness): 9%
Рельеф (Bump): 10%
Шаг 19
Внесем некоторые изменения в окружение. Выделите на 3D палитре вкладку Окружающая среда (Environment). Затем на палитре слоев снимите галочку с пункта ИСБИ (IBL). Деактивация этой опции поможет нам при работе с фоновым слоем в дальнейшем. Теперь, в разделе Плоскость основания уменьшите Непрозрачность (Opacity) до 60%, а Плавность (Roughness) – до 20%.
Вот как должно выглядеть ваше изображение на данном этапе:
Шаг 20
Добавим холодный свет. Кликните по иконке добавления нового света на сцену, находящейся в нижней части палитры слоев. В выпадающем списке выберите “Новый бесконечный свет” (New Infinite Light). Задайте цвет #b4f2ff, Интенсивность (Intensity): 60%, и Сглаживание тени (Shadow Softness): 11%.
Рассеивание (Diffuse): # 023963
Цвет блика (Specular): # 333333
Свечение (Illumination): #000000
Освещение (Ambient): #0167a1
Блеск (Shine): 23%
Отражение (Reflection): 89%
Плавность (Roughness): 47%
Рельеф (Bump): 10%
Шаг 22
Наложим текстуру кирпичной стены. Выделив фоновый слой, откройте палитру Свойств и кликните по иконке с папкой рядом с цветом Рассеивания. Выберите пункт “Редактировать текстуру” (Edit Texture). Появится сообщение, предупреждающее, что изменения этой текстуры появятся во всех местах. Нажмите OK, после чего будет открыт новый документ, содержащий один единственный оригинальный фоновый слой.
Шаг 23
Вставьте в этот документ скачанную текстуру с кирпичной стеной. Измените ее размер в соответствии с размером холста, оставив за его пределами колонны по бокам. Растрируйте текстуру, продублируйте ее и скройте копию.
Шаг 24
Удалите фоновый слой, так как он нам больше не нужен. Нажатием Ctrl+U откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункт “Тонирование” (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 54, и Яркости (Lightness): -67.
Затем, нажатием Ctrl+L откройте окно коррекции Уровней (Levels). Задайте Средние тона: 0,93, и Света в разделе Выходных значений (Output Levels): 197, как показано на изображении ниже:
Переключаясь между документами, вы можете контролировать изменения, вносимые на 3D сцену. При переключении на оригинальный документ, фотошоп автоматически будет обновлять состояние 3D объекта. Вот, смотрите:
Шаг 25
Добавим световое пятно. Переключитесь на документ со стеной, включите видимость копии. Снова откройте окно коррекции Цветового тона/Насыщенности (Hue/Saturation). Поставьте галочку на пункте Тонирование (Colorize). Задайте величину Тона (Hue): 213, Насыщенности (Saturation): 20, и Яркости (Lightness): -40.
Кликнув по специальной кнопке Добавления слоя-маски (Add layer mask) в нижней части палитры слоев, создайте для этого слоя слой-маску, и проявите ее центральную часть. Уменьшите Непрозрачность (Opacity) до 82%, а Заливку (Fill) – до 70%. Вот как должна выглядеть ваша маска:
При необходимости, вы можете подкорректировать размер фонового слоя, чтобы скрыть пустые области. Для этого можно воспользоваться опцией масштабирования инструмента Перемещение (Move tool) в режиме 3D.
Когда вид сцены вас полностью удовлетворит, запустите процесс рендирнга, кликнув по иконке “Рендринг” в нижней части палитры свойств, либо нажав Alt+Shift+Ctrl+R.
Шаг 28
Как можно заметить, свет, излучаемый неоновыми буквами, получился не очень убедительным. Поэтому давайте добавим этим буквам свечения. Возвращаемся на палитру слоев и создаем новый слой под названием “Свечение”. При помощи мягкой кисти размером 28 пикселей и цвета #00ccff прокрашиваем поверхность букв. Устанавливаем этот слой в режим наложения Экран (Screen), уменьшив Непрозрачность (Opacity) до 85%.
Вот мы и закончили!
Ниже представлен окончательный результат. Надеюсь, урок вам понравился. И мне были бы интересны ваши отзывы и комментарии.
Мои поздравления!
Думаю, вы и сами испытываете восторг, глядя на результат своего труда. Продемонстрируйте композицию своим друзьям и знакомым, и поинтересуйтесь их мнением.
Вы так же можете задать здесь любой интересующий вас вопрос, касательно описанных в уроке приемов. Нам очень интересно, то что вы создаете, и мы всегда рады помочь вам продвинуться дальше!
Рассказываем, как сделать такой декор своими руками (и порядочно сэкономить!). Тренируемся на самых популярных словах: love и hello.
Чтобы сделать DIY-надпись, вам понадобится электролюминесцентный провод. У нас он продается как «холодный неон», а в западных магазинах — как EL wire. Такой неон состоит из ПВХ-шнура и покрытой электролюминофором жилы. Для его питания нужен ток высокой частоты, поэтому стоит лучше сразу набор из шнура и инвертора (он может работать от сети или от батареек).
HELLO
Проект от автора блога I spy DIY Дженни, гениальный в своей простоте: вместо того, чтобы крепить надпись на жесткую основу, клеим ее на основу из проволоки. Получается невесомый декор, который можно повесить даже на стену с пестрыми обоями.
Вам понадобятся :
- маркер;
- ватман или другой большой лист бумаги;
- стальная проволока;
- кусачки;
- универсальный клей;
- неоновый шнур с питанием от батареек или инвертором для электрической сети;
- зажимы для бумаги.
1. Напишите ваше слово, не отрывая маркер от бумаги.
2. Согните проволоку по форме слова, используя надпись как шаблон.
3. После того как вы согнули проволоку, приклейте к ней неоновый шнур. Начиная с конца шнура, через каждые 5-10 см капайте на него клеем и с помощью зажимов для бумаги фиксируйте место соединения. Оставьте до высыхания.
4. Поставьте надпись на консоль или повесьте на стену, вставьте в блок питания батарейки, включите. Готово!
Создаём Неоновый Текст в программе Adobe Photoshop. Создаем неоновый текст в фотошоп
В этом уроке я расскажу, как создать эффект неонового свечения в программе Adobe Photoshop. Приемы, описанные ниже, научат вас создавать сказочные и фантастические изображения и пейзажи. Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.
1. Откройте изображение в Photoshop.
2. В палитре Layers (Слои) создайте новый слой, нажав на иконку Create a New Layer (Создать новый слой).
3. Выберите инструмент Brush (Кисть).
В настройках кисти (она находится под главным меню)
выберите в контекстном меню библиотеку Assorted Brushes (Набор кистей).
Выберите кисточку Texture 4 (под номером 28)
и нажмите F5, откроется окно с настройками кисти.
4. Во вкладке Brush Tip Shape (Форма кисти) в поле Spacing (Расстояние) поставьте значение 1%.
Установите галочку на Shape Dynamics, и оставьте остальные значения по умолчанию.
В окне Layer Style во вкладке Outer Glow выставьте настройки, как на изображении, цвет возьмем зеленый:
На панели выберите цвет, который вы настроили во вкладке Outer Glow (зеленый).
Инструментом «перо» нарисуйте линии, используя направляющие, это и будут направляющие линии с неоновым свечением.
7. После того, как будет готов контур, перейдите к палитре Paths: Window > Paths (Путь). Нажмите правую кнопку на слое с вашим контуром и выберите Stroke Path (Обводка контура).
В окошке выберите кисть и нажмите ОК.
Контур должен подхватить настройки кисти и слоя со свечением.
Если вас не устраивает нарисованный контур, толщина кисти или свечение, отредактируйте их и повторите пункт 7. Делайте это, пока результат вас окончательно не устроит.
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния). Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста . Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow. Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted). Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Урок для создания эффекта неонового свечения. В этом уроке мы научимся просто и быстро создавать неоновое свечение.
1
Неоновое изображение лучше всего будет смотреться на черном или очень темном фоне. Создайте черный прямоугольник инструментом Rectangle, установив предварительно цвет Fill.
Используя инструмент Pen создайте простую фигуру без заливки (только с контуром). В этом примере я нарисовал фламинго. Сделайте контур белым, заливки быть не должно.
2
Выберите нарисованную фигуру с помощью Selection tool. Выберите в меню Object>Path>Simplify. В меню Simplify нажмите на Preview, затем поэкспериментируйте с ползунком Curve Precision пока ваш контур не будет выглядеть гладким как неоновая трубка. В этом примере я установил 60%.
3
Выберите в панели Layers слой с вашим объектом и щелкните на маленьком треугольнике в верхнем правом углу. В открывшемся меню выберите Duplicate (сдублировать). Повторите эту операцию еще раз, и у вас получится три одинаковых слоя с вашим объектом. Назовем их 1, 2, 3 слой, первый в самом низу, потом второй, и третий сверху.
4
Отключите изображение второго и третьего слоя, нажав на глазик рядом с каждым из них в палитре Layers. Выберите объект на первом слое (с помощью Selection Tool), и измените цвет контура на более темный и слегка обесцвеченный. В этом примере я выбрал Dark Pink. Затем увеличьте толщину контура до 9 пунктов (Window>Stroke).
Благодаря развитию современных технологий наша жизнь с каждым годом становится все интереснее и ярче. Причем «ярче» в буквальном смысле. Так, в плане подсветки своего жилища сегодня можно использовать самые разнообразные осветительные приборы, каждый из которых имеет свои преимущества и недостатки.
В сегодняшней статье речь пойдет о том, что такое лампа тлеющего разряда или как их называют в повседневной жизни – неоновые лампы.
Эти представители светильников на сегодняшний день дают самый яркий световой поток, что открывает перед ними обширные области применения. Но чтобы правильно их использовать, необходимо хорошо разбираться в изделии.
Что это такое?
Неоновые лампы являются яркими современными представителями осветительных приборов на рынке, которые отличаются надежностью и долговечностью. Благодаря этому они применяются в самых разнообразных областях, начиная от освещения зданий и заканчивая внутренней подсветкой комнат квартиры.
Неоновая лампа имеет вид стеклянной трубки, которая заполняется незначительным количеством газа. В неоновые лампы газ загоняется под низким давлением.
Обратите внимание! Здесь используется далеко не любой газ. В качестве инертного газа неоновая лампа содержит неон. Отсюда собственно и пошло ее название. Но в неоновые лампы могут запускать и другие инертные газы.
Конструкция лампы
Характерной чертой, которую имеют все такие лампочки, является то, что у них любой атом обладает полностью заполненной электронной оболочкой. В результате этого неоновые атомы никогда не взаимодействуют с другими атомами с целью захвата новых электронов. При этом для того чтобы оторвать от них хотя бы одни электрон потребуется много энергии.
Стеклянная труба, являющаяся основой для такой лампочки, на каждом своем конце имеет электрод.
Неоновая лампа может работать от источника переменного или постоянного тока. Но если неоновые источники света подключены к постоянному току, неоновый свет будет наблюдаться только вокруг электродов. Из-за этого чаще всего неоновая лампа подключается к источнику переменного тока.
Свечение лампы
Обратите внимание! Такие лампочки часто подключают к большому напряжению (примерно в 15000 вольт). Такого напряжения достаточно для отрыва электрона от внешней орбиты атома. При низких напряжениях эффекта никакого не будет.
На особенностях инертных газов основан весь принцип работы ламп.
Неоновые лампы работают следующим образом:
- при пропускании через атомы газа электричества они лишаются электронов и приобретают положительный заряд;
- далее такие атомы начинают притягиваться к электроду, который заряжен отрицательно;
- освобожденные электроды в свою очередь притягиваются к положительно заряженному электроду.
Обратите внимание! Все частицы газа, обладающие зарядом, называются плазмой. С их помощью происходит замыкание электрической цепи.
В результате этого процесса образуется неоновый свет очень яркого спектра. Поэтому подсветка, организованная с помощью таких лампочек, применяется для подсветки зданий и квартир. Часто неоновая лампа заменяет светодиодную ленту в качестве источника света. Такая подсветка будет ничем не хуже, чем светодиодная, а вот неоновый свет иногда смотрится даже эффектнее. При этом, что светодиодная лента, что неоновая лампа легко монтируются своими руками.
Как образуется свет
Неоновый свет, который так нравится своим внешним видом, образуется в результате специальных направленных процессов, происходящих внутри лампы. Атомы, которые находятся внутри трубки, пребывают в постоянном движении, из-за чего они сталкиваются друг с другом. В результате такого столкновения они передают друг другу энергию с выделением тепла, т.е. происходит их возбуждение, повышая тем самым энергетический уровень. При испускании тепла электрод может опускаться на более низкий порог. Лишняя энергия испускается в пространство трубки в виде фотона (частица света). В результате чего и образуется неоновый свет.
Стоит отметить, что неоновая лампа может светиться различными цветами.
Варианты цвета ламп
Неоновый свет зависит от того, насколько переданная энергия возбуждения будет отличаться от первоначальной. Этот параметр, как и энергетический уровень электрона, обладает определенным интервалом. В результате получается, что каждый возбудившейся электрон имеет свою, присущую только ему, длину волны света. Это означает, что неновый свет дает уникальной свечение. Если светильники заполнены неоном, то они будут давать красновато-оранжевый неоновый свет.
Но такая подсветка (хоть квартиры, хоть целых зданий) на сегодняшний день представлена невообразимым разнообразием цветов. Чтобы получить другой неоновый свет, существует два метода:
- неоновая лампа должна содержать другой газ. Чтобы подсветка имела другой неоновой свет, используются даже газовые смеси. Такая подсветка может применяться как внутри дома (аналог — светодиодная лента), так и для зданий снаружи;
Обратите внимание! Каждый газ имеет свое свечение. К примеру, гелий светится розовым, аргон – синим, криптон – зеленым. При их смешивании в различных пропорциях получаются промежуточные цвета и разный неоновый свет.
- второй способ предполагает нанесение на стекло трубки лампы люминофоров (различных химических веществ). Такая неоновая лампа будет давать различный цвет из-за воздействия энергии плазмы на люминофоры.
Несмотря на то, что прямые конкуренты — люминесцентные светильники сегодня довольно популярны, неоновые модели продолжает удерживать свои позиции на рынке источников света.
Гибкий вариант
Гибкий неон
Следует знать, что неоновые приборы представлены не только лампочками, но и лентами (гибкий неон). Эта лента представляет собой светодиодную гирлянду, которая запаяна в трубку из ПВХ.
Такие изделия бывают разноцветными или монотонными. Ленты изготавливают из прозрачной или матовой высококачественной ПВХ-трубки. Одноцветные модели делаются из матовых трубок.
Лента, по сравнению с лампочками, имеет гораздо больше преимуществ:
- отсутствует риск нанести механические повреждения. Стеклянные лампы довольно часто бьются, что делает их довольно опасными, особенно если подсветка планируется в детской. А вот лента лишена такого негатива;
- гидроизолированность;
- наличие возможности использования RGB-технологии.
- лента гибкая, что позволяет устанавливать ее в любых местах дома или снаружи зданий. В результате подсветка становится более мобильной и универсальной;
- лента стоит меньше, по сравнению со светодиодными аналогами. Светодиодная лента не всегда является более выгодным приобретением.
Светодиодная неоновая лента сегодня пользуется особой популярностью, постепенно вытесняя из обихода некоторые другие источники света. Имея обширный световой диапазон, лента широко используется в самых разнообразных областях. Такая светодиодная подсветка будет отлично смотреться в любом месте (как снаружи, так и внутри зданий).
Сфера применения
Лампы и шнуры, которые в своем составе содержат инертные газы, сегодня применяются повсеместно. Их используют для:
- декоративного украшения комнат;
- создания скрытой подсветки;
- оформления наружного освещения зданий, архитектурных сооружений, памятников и т.д.;
Наружная подсветка зданий
- освещения наружной рекламы;
- подсветки взлетной полосы на аэропортах;
- оформления неповторимых интерьеров в жилых помещениях, на торговых площадках и т.д.
Достаточно обширная сфера применения подобного рода продукции объясняется целым рядом достоинств, среди которых выделяются качество и красота светового потока. С ними может поспорить только светодиодная лента.
Установив светильники с неоном у себя дома, вы получите отличное средство, которое поможет вам создать праздничную или романтическую атмосферу в любом помещении. Причем использовать ленту, благодаря ее качествам, можно и на улице. С ней ваш пикник в вечернее время станет незабываемым!
В этом уроке мы покажем вам, как сделать неоновый текстовый эффект, используя простые варианты наложения и основные эффекты в Photoshop. Ниже представлен конечный результат, который мы будем делать.
Шаг 1: Изображение кирпичной стены
Найдите в интернете подходящее изображение кирпичной стены.
Шаг 2: Коррекция Цветовой тон / Насыщенность
Создайте новый документ. Перетащите изображение кирпичной стены на ваш холст. Нажмите комбинацию клавиш CTRL + U, чтобы открыть диалоговое окно коррекции Цветовой тон / Насыщенность (Hue / Saturation). Используйте следующие настройки, чтобы затемнить изображение.
Шаг 3: Облака
Измените цвет переднего плана на чёрный, а цвет заднего плана на белый. Создайте новый слой и перейдите в меню Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 4: Перекрытие
Теперь выберите слой с облаком и измените его Режим наложения (Blend mode) на Перекрытие (Overlay). Выберите инструмент Ластик (Eraser) и сотрите облака, как показано ниже.
Шаг 5: Текст
В центре холста напишите нужный текст. Установите цвет текста, как показано ниже.
Шаг 6: Размытие по Гауссу
Дублируйте текстовый слой. Перейдите в меню Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur). Задайте значение радиуса в 15 пикселей.
Шаг 7: Тень
Теперь выберите слой с текстом и откройте его стили слоя. Выберите стиль Тень (Drop Shadow) и используйте следующие параметры.
Шаг 8: Внутренняя тень
Теперь выберите стиль Внутренняя тень (Inner Shadow) и используйте следующие параметры.
Шаг 9: Внешнее свечение
Создание неонового текста в Photoshop
В этом уроке вы узнаете, как сделать эффект неонового текста в Photoshop используя стили слоя и текстур.
Давайте начнем!
Скачайте отсюда текстуру кирпичной стены и начнем работу.
ШАГ 1
Сначала создайте новый документ PSD 1200 x 600 пикселей разрешением 72 точек на дюйм. Теперь откройте текстуру кирпичной стены, скопируйте ее и вставьте в ваш новый PSD документ.Нажмите Ctrl-T (преобразования) текстуры и измените ее размер, пока вас не удовлетворит результат.Сделайте текстуру кирпичной стены затемненной с помощью уровней: Image — Adjustments — Levels или нажмите Ctrl — L.
Шаг 2
Теперь напишите ваш текст шрифтом «Impact». Используйте настройки ниже.
Шаг 3
Теперь примените некоторые стили слоя. Дважды щелкните на текстовом слое, чтобы открыть стили слоя. Выберите Stroke и используйте настройки ниже.
Теперь выберите Drop Shadow
Шаг 4
Теперь сделаем гриль текстуру гриль. Создайте новый документ размером 10 х 10 пикселей 72 точек на дюйм. Увеличьте документ до 3200%, нажав Ctrl — +. Используйте жесткую кисть размером 1 пиксель, чтобы сделать 2 линии черного цвета, как показано ниже. Теперь сохраните этот шаблон, выбрав «Edit — Define Pattern» и назовите его Grill Pattern. Закройте документ.
Шаг 5
Скопируйте текстовый слой, щелкните правой кнопкой мыши по слою с текстом и выберите пункт «Duplicate Layer». Теперь удалите стили слоя на этом слое правой кнопкой мыши и выберите » Clear Layer Styles «. Дважды щелкните на текстовом слое, чтобы открыть стили слоя. Используйте настройки ниже.
Шаг 6
Для самого маленького 3D-эффекта на текст переместите второй текстовый слой 5 раз стрелками на клавиатуре с выбранным Move Tool (V).
Шаг 7
Теперь будем делать неон. Опять копируем слой с текстом, щелкните правой кнопкой мыши по слою с текстом и выберите пункт «Duplicate Layer». Теперь удалите стили слоя на этом слое правой кнопкой мыши на слое и выберите » Clear Layer Styles «. Используйте настройки ниже.
Нажмите на кнопку OK. Щелкните правой кнопкой мыши на «FX» этого текстового слоя и выберите » Create Layer «
Шаг 8
Теперь мы сделаем стили слоя для неона на слой, который мы только что сделали.Используйте настройки ниже.
Шаг 9
Выберите «Eraser Tool» (E) и сотрите некоторые части из неона для более реалистичного вида. Вы также можете рисовать на этом слое жесткой кистью в некоторых местах.
Шаг 10
Вы можете сделать провода, если хотите. Создайте новый слой (этот слой под слоем неоновым). Используйте жесткие кисти размером 7 и размером 4 для рисования проводов. Используйте параметры ниже.
Шаг 11
Поместите градиентную заливку на заднем плане. Дважды щелкните на слой кирпичной стены и используйте настройки ниже.
Финальное изображение
Создание эффекта светящегося неонового текста
Часто наиболее эффектно выглядят простейшие эффекты, и неоновый текст — один из таких проектов. Также намного проще создать неоновый эффект, который выглядит реалистично, чем вы думаете. В то время как весь этот урок использует только одно фоновое изображение, ваш мозг обманывает себя, видя в нем настоящую работающую неоновую вывеску — в этом сила стилей слоев Photoshop CC. Узнайте больше об удивительных вещах, которые можно делать со слоями Photoshop здесь.
Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения и возможной анимации — означает, что есть много возможностей для творчества. Вы можете выбрать именно то, как вы хотите, чтобы каждая часть этого эффекта выглядела.
Неон продолжает оставаться популярным. Демонстрация насыщенных тонов на темном приглушенном фоне — отличный способ представить целевую страницу, дизайн логотипа или заголовок, а также легко анимировать вашу работу и сохранить ее в формате GIF с небольшим размером файла (сохраняйте свои файлы в безопасности в облачном хранилище).Давайте погрузимся в то, как его создать.
Создаете шрифт для отображения на новом веб-сайте? Вам нужен конструктор сайтов и отличный хостинг.
01. Начните создавать шрифт.
Используйте инструмент Photoshop «Перо», чтобы нарисовать первую букву.Создайте новый документ размером 550×550 пикселей в Photoshop и вызовите сетку, нажав cmd / ctrl + ‘. Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле.Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву.
02. Работа с алфавитом
Не забывайте о специальных символахСоздайте столько символов, сколько захотите, каждый раз используя перо на новом слое. Если хотите, добавьте некоторые специальные символы, такие как символы валюты, знаки препинания и буквы с диакритическими знаками. Следуйте тому же базовому стилю, с которого вы начали, чтобы ваш шрифт был целостным.
03. Перейти в FontCreator
При необходимости доступна бесплатная пробная версия FontCreatorЕсли у вас есть High-Logic FontCreator, это та часть, где вы можете превратить ваши символы в шрифт.Если вы этого не сделаете, доступна бесплатная пробная версия. Вставляя каждый символ в FontCreator, мы можем создать полезный шрифт для Photoshop.
Продолжайте работать с FontCreator, дважды щелкая каждый символ и вставляя его в свою работу, нарисованную пером. Убедитесь, что каждая буква находится на одной базовой линии.
04. Кернинг текста
Всегда перепроверяйте свой кернингКернинг — это промежуток между каждой из букв (для получения дополнительной информации см. Наш типографический глоссарий), а параметр автоматического кернинга в FontCreator естественным образом пробивает ваши буквы так, чтобы шрифт выглядел аккуратно.Попробуйте этот вариант и убедитесь, что каждая буква хорошо смотрится вместе.
По завершении экспортируйте шрифт и установите его на свой компьютер. Это автоматически добавит его в Photoshop CC.
05. Создайте документ Photoshop
Используйте предложенную нами палитру или создайте свою собственнуюСоздайте новый документ в Photoshop. На новом слое с помощью большой кисти создайте цветовую палитру. Мы выбрали # 501d26, # af273d, # f74663, # ffdae1, # 35e985 и # b2dcc4.
Затем найдите подходящее фоновое изображение и перетащите его в Photoshop.Создайте новый слой, залейте его темно-красным цветом и продублируйте. Установите один слой на Умножение, а другой на Цвет. Создайте слой «Яркость / Контрастность» и установите для параметра «Яркость» значение -75. Дублируйте это и замаскируйте центр для виньетки.
06. Введите текст.
Введите текст и растрируйте его.Возьмите инструмент «Текст» и выберите шрифт (если вы не создавали шрифт ранее, просто вставляйте каждую букву отдельно). Произнесите свой текст до ctrl + щелкнув правой кнопкой мыши слой и выбрав Rasterize Type.
07. Создайте свечение
Придайте тексту немного большей глубины с помощью красивого скосаctrl + щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения> Внешнее свечение. Здесь введите непрозрачность 50%, распространение 5% и размер 63 пикселя. Теперь вы можете видеть, что ваш неоновый текст становится намного более реалистичным. Выбирайте яркий цвет.
Щелкните «Фаска и тиснение», все еще находясь в параметре «Стили слоя». Выберите глубину: 250%, размер: 5 пикселей, смягчение: 2 пикселя. Используйте режимы Highlight и Shadow, чтобы добавить немного большей глубины тексту, и поиграйте с этими параметрами, пока не найдете правильное сочетание.
08. Поэкспериментируйте с тенями
Не испортите внешнее свечение падающей теньюДля внутренней тени выберите тот же самый яркий цвет, который вы выбрали для внешнего свечения. Все, что вам нужно здесь отредактировать, — это размер, в зависимости от размера текста. Измените это и оставьте все остальные значения равными 0.
Так как неоновый текст будет немного прилегать к стене, нам понадобится тонкая тень, но не слишком большая, поскольку мы не хотим ставить под угрозу Внешнее свечение.Используйте низкую непрозрачность и увеличьте расстояние и размер.
09. Зажгите его
Убедитесь, что строка проходит через все символы.Перейдите к текстовому слою, ctrl / щелкните правой кнопкой мыши и выберите «Копировать стили слоя». Щелкните слой с животными, ctrl / щелкните правой кнопкой мыши и выберите «Вставить стили слоя». Дважды щелкните значок FX и измените розовый цвет на зеленый, чтобы немного контрастировать с текстом.
Возьмите инструмент «Перо» и нарисуйте нить через неоновый текст и созданных вами животных.Убедитесь, что он проходит через все символы, а затем обведите его цветом # 808080, выбрав кисть 2px с интервалом 1%.
10. Добавьте тень.
Придайте строке скос и немного тени.Перейдите к параметрам наложения для строки, которую вы только что создали. Направляйтесь к Bevel, чтобы придать ему тонкую форму, а также придайте ему легкую тень. Переменные здесь зависят от размера и формы созданной вами струны, поэтому просто поэкспериментируйте, чтобы увидеть, что работает.
11.Создайте «выключенную» версию.
Теперь создайте несветящуюся копию, чтобы можно было создать эффект мерцания.Давайте создадим слой текста, который не светится, чтобы мы могли анимировать мерцание на некоторых буквах. Дублируйте текстовый слой, затем скройте стиль Outer Glow. Установите Inner Shadow на # 808080, затем измените Lightness этого слоя на -50, используя Hue / Saturation ( cmd / ctrl + U ).
На светящемся текстовом слое возьмите инструмент «Область» и выберите несколько букв, которые вы хотите ненадолго отключить в анимации.Сделайте копии этого слоя, замаскировав эти буквы, пока у вас не будет достаточно слоев для создания анимации.
12. Анимируйте свой дизайн.
Экспортируйте как анимированный gif, и все готово.Перейдите в правый верхний угол Photoshop и выберите «Движение» в качестве рабочей области. Временная шкала анимации появится внизу; здесь вы можете определить, какие слои показывать или скрывать, сколько вы хотите, чтобы они оставались.
Создайте новые рамки внизу с различными буквами, которые светятся или не светятся, в зависимости от того, виден слой или нет.Установите время анимации каждого слоя, используя маленькую стрелку на каждом кадре. Сохраните как GIF с помощью функции «Сохранить для Интернета».
Эта статья изначально была опубликована в Web Designer, журнале о креативном веб-дизайне, предлагающем экспертные руководства, новейшие тенденции и бесплатные ресурсы. Подпишитесь на Web Designer здесь .
Статьи по теме:
15+ Реалистичные неоновые текстовые эффекты Photoshop
Превратите любой текст в крутой Neon Photoshop Text Effect с помощью этих бесплатных и премиальных текстовых эффектов! Все, что вам нужно сделать, это набрать текст и выбрать шрифт.Затем функция смарт-объектов в Photoshop автоматически сделает все остальное! Следовательно, эти эффекты будут идеальными для создания эстетичного баннера для вашего блога, insta-post, упаковки и плаката. Наслаждаться!
Вам также может понравиться:
Неоновый подземный эффект Photoshop
Почувствуйте шум большого города с его забитыми улицами и уютными барами в переулках, где прекрасный джаз встречается с душой, а современные люди заново открывают для себя ретро. Имея в виду это изображение, мы рады представить вам наш Neon Underground Photoshop Effect — художественный инструмент, который идеально подходит для вывесок, логотипов и брендов.Или, наконец, привнести энергию в вашу типографику — 6 включенных текстур здесь, чтобы помочь вам.
Информация / Источник для загрузки
Неоновые текстовые эффекты
Информация / Источник для загрузки
Стили слоя неонового текста и дополнительные возможности
Набор готов для реалистичного дизайна плакатов, открыток, изображений для социальных сетей, эскизов для настоящей неоновой вывески.
Информация / Источник загрузки
Бесплатный эффект неонового текста для Photoshop
Превратите любой текст в классный эффект неонового стиля с помощью этого эффекта свободного текста.Все, что вам нужно сделать, это набрать текст и выбрать шрифт, все остальное будет сделано автоматически с помощью функции смарт-объектов в Photoshop.
Загрузить исходный код
Wall Neon Glow Текстовый эффект PSD
Вот супер реалистичный текстовый эффект неонового свечения на фоне кирпичной стены PSD-файл. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за секунды. Я добавил эффекты оттенка и насыщенности, чтобы вы могли изменить цвет текста и стены.Идеально подходит для добавления вашего креативного текста, символов и значков.
Загрузить исходный код
Эффект неонового света с текстом
Эффект неонового текста Photoshop, который можно использовать для преобразования текста или формы в красивый PSD-эффект неонового свечения. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию.
Загрузить исходный код
Эффект неонового текста Photoshop
Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе.Он поставляется с включенным и выключенным стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.
Загрузить исходный код
Стиль неонового текста
Загрузить исходный код
Потрясающий стиль неонового текста
Полностью редактируемый многослойный PSD-файл. Просто щелкните смарт-объект и замените его любым текстом или объектом, затем нажмите «Сохранить», и неоновый стиль будет добавлен автоматически!
Информация / Источник загрузки
Шаблон с неоновым текстовым эффектом
Текст в оформлении этого шаблона можно редактировать.Пожалуйста, введите желаемый текст. Для усиления вашего текста у вас должно быть 2 шрифта, специально сделанных под эффект неона.
Загрузить исходный код
Эффект Photoshop Реалистичный неоновый текст
Создайте свой собственный реалистичный неоновый текстовый эффект Photoshop, используя умные слои.
Информация / Источник загрузки
Эффект неонового текста — неоновые буквы
Этот файл Photoshop содержит отдельные буквы и цифры с очень детализированным реалистичным неоновым эффектом.Используйте этот набор, чтобы создать свои собственные светящиеся неоновые вывески. Цвета можно легко изменить для каждой буквы или цифры, и вы даже можете использовать градиенты для более динамичного светового эффекта.
Информация / Источник загрузки
Световые вывески Текстовые эффекты
Light Signs Text Effects мгновенно добавит высококачественные стили старых световых знаков к вашему тексту или логотипу. Вам просто нужно заменить текст внутри смарт-объекта, и через несколько секунд он будет выглядеть как неоновый световой знак!
Информация / Источник загрузки
Neo Pro Text Effect
За секунды вы можете придать своей графике реалистичный неоновый вид.Вы можете сделать неоновые тексты или неоновые символы и логотипы. Это не просто эффект светящегося удара, он также имеет эффект стеклянной трубки вокруг неонового света.
Информация / Источник загрузки
Световые текстовые эффекты
Информация / Источник загрузки
Эффект неонового текста PSD
Загрузить исходный код
Free Neon Glow Text PSD
Загрузить исходный код
Эффект неоновой вывески
Загрузить исходный код
Эффект неонового текста PSD
Источник загрузкиКак добавить эффект неонового света к вашим фотографиям в Photoshop
Привет всем, это Крис из Spoon Graphics, вернувшийся с еще одним видеоуроком по Adobe Photoshop. В последнее время я видел несколько классных изображений, плавающих на Pinterest. которые объединяют повседневные фотографии с неоновым светом для создания произведений современного искусства, которые сочетают в себе две контрастные темы.
Они часто будут содержать подсвеченные слова или случайные формы, которые выделяются на фоне ярким свечением. В сегодняшнем уроке мы собираемся создать подобное Эффект красочной неоновой вывески, который усиливает типичную фотографию цельным посланием, все связано вместе с красочным свечением, которое, кажется, освещает окружающую сцену. Для начала нам понадобится фоновая фотография, чтобы использовать ее в качестве основы изображения. Изображения листвы джунглей довольно красивы. часто, поэтому я использую эту бесплатную фотографию с Unsplashcom
. Вы можете использовать неоновые формы, чтобы привлечь внимание к определенным областям фотография или произведение искусства, или используйте слово или цитату, чтобы придать изображению основной смысл. Чтобы текст выглядел как неоновая вывеска, он должен быть установлен с использованием однотонного шрифта. В частности, скриптовые шрифты выглядят великолепно, которые я использую Neonoir из библиотеки Adobe Fonts. Измените размер и макет текста, чтобы он вписался в сцену.
Нажмите CMD (или CTRL в Windows) + T для преобразования, затем щелкните правой кнопкой мыши и выберите «Наклон». Перетащите маркер справа вверх на 10. градусов, чтобы придать тексту эффект подъема. Масштабируйте и размещайте текст, обращая внимание на окружающие элементы, которые могут перекрывать текст, чтобы придать ощущение глубины. Давайте добавим несколько стилей слоя для создания эффекта неонового свечения. Дважды щелкните текст. слой, чтобы открыть параметры стиля слоя
Начните с наложения цвета и выберите цвет вашей неоновой трубки Поскольку этот неоновый свет размещается на фоне листьев джунглей, яркий зеленый цвет — хороший выбор. Добавьте стиль слоя Inner Glow затем. Измените цвет на белый, затем проверьте параметр «Центр», чтобы свечение исходило от середины, а не от края. Увеличьте непрозрачность, чтобы увидеть эффект более четко, затем измените режим наложения на Linear Dodge
Увеличьте масштаб и измените значение «Размер», чтобы можно было видеть зеленую окраску. на краях неоновых трубок. В параметре «Контур» выберите профиль «Полукруглый», чтобы изменение цвета было более резким. Затем добавьте внешнее свечение. Установите цвет, похожий на зеленый, как у исходной трубки. Измените режим наложения на «Линейное осветление», затем увеличьте непрозрачность во время установки параметров
Увеличьте размер, чтобы убрать жесткие края трубок. Достаточно около 10 пикселей. Уменьшите непрозрачность примерно до 60% для точной настройки внешнего вида. Добавьте Drop Shadow и измените режим наложения. для наложения Установите угол на 90 градусов, чтобы тень располагалась прямо под ним.
Увеличьте размер примерно до 30 пикселей, затем расстояние примерно до 10 пикселей, чтобы тень просто скользила из-под текста, который мы уже сделали. использовали опцию Outer Glow, и это эффект, который вы не можете дублировать. Вместо этого мы можем добавить дополнительную Drop Shadow и преобразовать ее в эффект стиля свечения. Измените цвет на зеленый, чтобы он соответствовал трубам, затем установите режим наложения на Linear Dodge Reduce Расстояние до нуля, затем увеличьте размер примерно до 50 пикселей, чтобы наложить слой немного большего свечения.
Уменьшите непрозрачность примерно до 75%. Добавьте еще одну тень, на этот раз увеличьте размер примерно до 135 пикселей и установите непрозрачность на 50%. Подобное наложение свечения помогает сохранить яркость около трубок, при этом сохраняя большое окружающее свечение вокруг них. ОК, эти настройки стиля слоя, чтобы увидеть эффект неонового света. Добавьте маску слоя к текстовому слою и настройте инструмент кисти с круглым. наконечник и довольно высокая твердость
Убедитесь, что для параметра Flow установлено значение 100%. Начните рисовать черным цветом по тем областям, которые вы хотите стереть, чтобы создать впечатление, что они скрыты за листом. Перемещайтесь по холсту, удерживая клавишу пробела во время нажатия. g и перетаскивание Стирание этих частей текста помогает сделать его частью сцены, а не наложением поверх изображения. Если вам когда-нибудь понадобится восстановить неоновый текст, переключите цвет переднего плана на белый и закрасьте маску обратно.
Тщательно выберите области, которые вы хотите скрыть, вы не хотите переусердствовать и не сможете прочитать, что на самом деле говорит текст. Теперь давайте продолжим добавлять некоторые эффекты к фону, чтобы связать неоновое свечение со сценой. В меню «Слой» добавьте фотофильтр. Выберите «Охлаждающий фильтр 82» из списка предустановок, затем увеличьте плотность до 60%. В настоящее время этот корректирующий слой влияет на фон и неоновый текст, поэтому щелкните и перетащите слой между двумя слоями в слое. stack
Добавьте новый слой, который будет размещен над фотофильтром, но под текстом. Используйте сочетание клавиш ALT + Backspace, чтобы заполнить его черным цветом. Измените режим наложения на Мягкий свет, затем уменьшите непрозрачность до 20%.виньетка с использованием корректирующего слоя градиента. Используя профиль градиента от черного к прозрачному по умолчанию, измените стиль на радиальный, затем нажмите «Реверс», чтобы он протекал правильно
Увеличьте масштаб примерно до 250, чтобы он постепенно перетекал от краев холста. Далее нам нужно изменить цвета с помощью пипетки, но это не сработает, если выбрана маска слоя. Обязательно сначала активируйте фактический значок карты градиента на слое, затем вы можете щелкнуть белый образец и сделать глаз зеленый от изображения Перетащите этот образец градиента к середине, чтобы добавить яркую зеленую атмосферу к фотографии
Измените режим наложения этого слоя на Color Dodge, который усилит цвета в светлых участках. Он может выдувать самые яркие части, поэтому уменьшите Заполните настройку на панели «Слои» примерно до 70%, чтобы смягчить его. Добавьте еще один слой, затем измените цвет переднего плана, выделив зеленый оттенок из сцены. Снова возьмите инструмент «Кисть» и настройте кончик с нулевым значением h яркость Уменьшите количество потока, чтобы вы могли создать цвет несколькими щелчками мыши
Нанесите зеленые пятна вокруг неонового текста, чтобы добавить больше окружающего свечения в окружающие области. Измените этот слой на Overlay с 50% непрозрачностью, чтобы он действовал как тонкий Цветовой оттенок Конечный результат — красочный эффект неоновой вывески, который сочетает в себе две визуальные темы, которые вы не ожидаете увидеть вместе. Используя стили слоев Photoshop, мы создали эффект яркого неонового свечения, который затем был связан с окружающей сценой, имитируя окружающее свечение и основные моменты Если вам понравился этот урок или вы узнали какие-либо новые уловки, мы будем очень благодарны за видео, которое поможет порекомендовать его другим.
Подпишитесь на канал, чтобы не пропустить больше контента, и обязательно заходите на мою ложку Графический веб-сайт, чтобы упаковать себя Мой бесплатный набор ресурсов для дизайна Как всегда, большое спасибо за просмотр, и увидимся в следующем
Создайте простой текстовый эффект неонового света в Phot ошоп — Medialoot
Выразите ваши слова на улице
Неоновые огни имеют классный винтажный вид.Воссоздать этот образ в Photoshop на удивление легко. В этом уроке я использую розовый как свой светлый цвет, но не стесняйтесь использовать синий, зеленый или любой другой цвет, который вам больше нравится. Давайте начнем прямо сейчас.
Шаг 1 — Создайте Тип
ПРОПУСТИТЬ ШАГ: Хотите пропустить этот шаг? Ознакомьтесь с нашим шрифтом Neon Light и начните с красивого шрифта, который идеально подходит для неоновой вывески.
Для начала создайте новый документ в Photoshop.Мой документ имеет размер 1400×525, но, очевидно, размер не имеет значения, поэтому создайте документ, соответствующий вашему тексту. Я залил фон темно-серым / синим цветом (# 2b3036). Я набрал свой текст с помощью Myriad Pro, но также подойдут Ariel или Helvetica. Затем я растянул и изменил размер текста, чтобы он поместился в документе.
Добавьте две направляющие вверху и внизу текста и убедитесь, что View | Привязать к | Руководства отмечены в вашем меню.
Нарисуйте все вертикальные линии на новом слое с названием «Вертикаль», используя кисть размером 10 пикселей.Удерживайте нажатой клавишу Shift, чтобы линия оставалась идеально прямой.
Теперь на новом слое используйте ту же технику, чтобы нарисовать горизонтальные линии. Назовите этот новый слой «Горизонтальный». Не забудьте оставить немного места в месте соединения линий.
Чтобы нарисовать любые изогнутые формы в тексте, используйте инструмент «Перо» и обведите контур, используя те же настройки кисти 10 пикселей.
Вы можете удалить слой текстовой направляющей и удалить вертикальные направляющие.Вот что у вас должно быть сейчас.
Шаг 2 — Добавьте горизонтальный световой эффект
Установите Заливку горизонтального слоя на 0 на панели слоев. Теперь продублируйте горизонтальный слой и примените следующие эффекты слоя к исходному горизонтальному слою.
Теперь у вас должно быть что-то похожее на то, что показано ниже.
Для дублирования горизонтального слоя используйте следующие стили слоя.
Теперь у вас должно получиться что-то вроде следующего.
Шаг 3 — Добавьте вертикальный световой эффект
Для вертикального слоя установите Заливку на 0 и скопируйте слой так же, как вы делали горизонтальный слой. Теперь примените следующие эффекты слоя к исходному вертикальному слою.
Теперь ваш файл должен быть похож на мой.
Для дублирования эффектов вертикального слоя просто скопируйте и вставьте дублированные эффекты горизонтального слоя, а затем отредактируйте Bevel в соответствии с этими настройками.
Шаг 4. Добавьте больше освещения
Надеюсь, вы справились со всеми этими слоями и все еще со мной. Следующие несколько шагов просты и интересны. Чтобы добавить больше света вокруг букв, выберите розовый цвет и большую мягкую кисть и создайте новый слой. Установите режим наложения нового слоя на Overlay и убедитесь, что он находится за текстовыми слоями. Используйте кисть, чтобы щелкнуть по одной за каждой буквой, чтобы придать ей эффект свечения.
Чтобы усилить эффект свечения буквы, выберите меньшую белую кисть и на новом слое над всем текстом щелкните несколько областей, которые вы хотите выделить.Не забудьте также установить режим наложения этого слоя на Overlay. Ниже приведены области, которые я решил выделить.
Шаг 5 — Подключите источники света
Чтобы соединить источники света, я просто выбрал черную кисть с размером 7 пикселей и нарисовал прямые линии на слое позади букв. Это тонкий эффект, который помогает сделать неон более реалистичным.
Шаг 6 — Добавить текстуру
Чтобы завершить этот эффект, я добавил простой фон в стиле гранж. Он находится на слое ниже всех остальных с непрозрачностью 30%, так что сквозь него просвечивает исходный синий цвет фона.
В качестве последнего штриха я добавил карту градиента с непрозрачностью 40% и режимом наложения «Overlay». Вот цвета, которые я использовал для карты.
А вот и готовый эффект!
Если вы следовали инструкциям, поделитесь своими результатами в комментариях.
Хотите результаты быстрее?
Оцените шрифт Medialoot Neon Sign и начните свой дизайн с красивой реалистичной основы:
Уроки по созданию неонового эффекта в Photoshop
Из этих простых руководств вы узнаете, как создать неоновый эффект в Photoshop .Создайте свой собственный светлый текст или неоновый текст в Photoshop всего за несколько минут. Вам понадобятся только несколько простых стилей слоя и текстура кирпича для фона, чтобы имитировать неоновый текстовый эффект . Вот некоторые из лучших руководств в Интернете, которые научат вас, как получить реалистичный неоновый эффект , выполнив всего несколько простых шагов.
В конце этого списка я также добавил бесплатный неоновый стиль , который вы можете добавить к своему слою текста / формы.Я очень надеюсь, что этот список окажется для вас полезным, наслаждайтесь!
ТвитнутьВидеоурок по Photoshop с эффектом неонового текста
Текстовый эффект пурпурного неонового свечения
Сияющий неоновый текст в Photoshop
Неоновый текст Урок Photoshop
Создайте эффект неонового текста в Photoshop
Создайте неоновую вывеску в Photoshop
Создать неоновый текст в фотошопе
Текстовый эффект Neon Electric в Photoshop
Как создать эффект анимированной неоновой вывески в Photoshop
Учебное пособие по Photoshop с лампочкой в виде текста в казино
Создание светового текста с эффектом подсветки в Photoshop
Знак стиля текста казино в Photoshop
Экшены Photoshop с неоновым светом
Marquee Letters Light Sign Действия Photoshop
Экшены Photoshop Marquee Lights и Showtime Sign
Экшен Photoshop со светодиодной подсветкой
25 Реалистичные неоновые текстовые эффекты Photoshop
Независимо от того, насколько современен мир, старые добрые неоновые вывески по-прежнему известны и популярны благодаря своему уникальному воздействию.Итак, вот 25 экшенов и стилей Photoshop, которые превращают любой текст и форму в потрясающие типографские неоновые вывески.
Стили слоя «Светящийся свет» объединены для создания трех светящихся текстовых эффектов, которые вы видите в предварительном просмотре. Многие стили прекрасно смотрятся сами по себе, и есть много других хороших комбинаций, которые вы легко можете создать.
Набор очень реалистичных стилей слоя неонового свечения с различными световыми и теневыми эффектами.
Этот набор из 128 стилей слоев Photoshop идеально подходит для текста или любой формы.Вы можете использовать множество стилей вместе, чтобы создавать красочные неоновые изображения. Включает в себя целый набор неосвещенных / сломанных неоновых трубок с тенью, чтобы вы могли создать реалистичный эффект сломанной неоновой вывески. Лучше всего использовать на темном фоне.
Придайте вашему тексту уникальный внешний вид с этими стилями для текстовых слоев !! Существует 5 различных стилей текста с 2 вариантами последнего, так что в общей сложности вы получаете 7 различных текстовых эффектов.
Это очень полезная коллекция стилей, которая удовлетворит все ваши потребности в неоне.
С помощью этого классного эффекта шрифта вы можете дополнить свои плакаты, листовки или визитки, чтобы они оставались в памяти потенциальных клиентов, деловых партнеров и друзей. Наслаждайтесь созданием своей собственной неоновой вывески.
Неон — крутой элемент — он светится, когда вы пропускаете через него электричество! Его везде используют знаки и логотипы. Просто загляните в Вегас ночью!
Это идеальное дополнение к любому рабочему процессу проектирования. Легко настраивайте элементы, связанные с неоном, всего в несколько простых кликов.Простое редактирование слоев смарт-объектов позволяет легко обновить эти стили. Слои файлов и папки четко помечены для облегчения редактирования.
14 стилей слоя Party Event и Promo. Продвигайте рекламу и демонстрируйте вечеринки, мероприятия, представления, ночные клубы, музыкальные группы, спортивные мероприятия, музыку, танцы, радио, ретро и другие мероприятия. Используйте отдельно или парами в качестве основных заголовков.
Сохраните себе домашнее задание по науке, и давайте изменим цвет неонового свечения на нужный вам цвет.Это обязательно убережет вас от пары вонючих химикатов.
Идеально подходит для рекламы, логотипов и анимации!
Просто используйте этот эффект, чтобы осветить формы вашего логотипа, текст слогана или любые абстрактные фигуры или значки для 80-го выделенного в поисках дизайна WEB и 72 DPI. Великолепный эффект свечения 80-х для игр, фирменных стилей, текста и пунктов меню. Получите эти красивые блестящие стили, чтобы улучшить свой дизайн с помощью ярких стилей!
В любом случае оба стиля можно использовать в любой ситуации.Эти стили отлично смотрятся в большинстве шрифтов, включая такие стандарты, как Arial, Tahoma, Times New Roman. В случае символов предварительного просмотра выше, это шрифты. Гитара, звезда и барабаны относятся к семейству шрифтов RockStar, а треугольник — к шрифту Weddings 3.
Как открыть файлы .asl: Откройте документ Photoshop и перейдите в меню «Правка». Щелкните «Диспетчер предустановок». Выберите стили предустановленных типов, затем загрузите предоставленные файлы. Теперь стили появятся в вашей палитре стилей, и вы можете щелкнуть по ним, когда ваш слой будет выбран, чтобы применить стиль.Если вы хотите масштабировать стили до меньшего размера, например, чтобы использовать их для Интернета, вам нужно только настроить обводку по своему вкусу: чтобы настроить обводку, примените стиль к вашему слою, затем откройте параметры растекания слоя дважды щелкнув по нему, затем перейдите к обводке и измените размер.
Одним щелчком мыши вы можете создать красивый световой или неоновый эффект любой растровой формы.
Текстовый эффект неоновой вывески Создайте свою собственную неоновую вывеску 3D с помощью 3 простых шагов в Photoshop.
Отлично работает для значков, кнопок, веб-боксов и любого размера текста!
Экономьте время и деньги, используя готовые великолепно выглядящие стили в Photoshop! Пакет включает в себя несколько неоновых стилей и цветов, которые действительно помогают оживить текст.
А вот и двадцать два очень ярких, флуоресцентных, хрустящих, блестящих, громких, резких, высококачественных эффекта, которые дополнят ваш скучный текст стилями, вдохновленными неоновой вывеской. Их так легко использовать!
Вы уже видели их раньше, стили Photoshop, которые можно применить к любому элементу одним щелчком мыши.Они идеально подходят, когда вы хотите создать потрясающие текстовые эффекты или создать кнопки для своего сайта. Этот набор содержит набор очень подробных и реалистичных стилей, от крови и мыла до неона и металлов. Внимательно посмотрите и посмотрите, как маслянистая текстура на мыльном материале отражает свет и как пузырьки медленно поднимаются внутри водяного текста. Даже в стиле неонового света есть отражения для реалистичности.
Это набор из 10 высококачественных текстовых стилей Photoshop, которые можно использовать для любого дизайна, проектов или деловых целей.
Этот набор экшенов Photoshop поможет вам в создании высококачественных и реалистичных неоновых эффектов с высоким разрешением. Действие хорошо работает с любыми типами объектов, такими как векторные фигуры, любые текстовые и художественные слои.
Эти неоновые вывески очень забавны, и их легко настроить. Простое редактирование с вашим собственным текстом или, если вы хотите создать свой собственный шаблон.
Как создать неоновый текст за 5 шагов в Adobe Photoshop
Adobe Photoshop предлагает потрясающих инструментов для смешивания .Если вы знаете, как им пользоваться, и если вы обращаете внимание на детали, с ними вы сможете создавать бесконечные очень реалистичных эффектов . В графическом дизайне, как и в моде, все возвращается, и в этом году мы стали свидетелями того, как эстетика 80-х снова стала тенденцией. Яркие цвета, темные изображения, разные текстуры, неоновые огни — эти элементы наводнили плакаты и рекламные кампании, возвращая нас в десятилетие трансгрессии.
Неоновые огни — это классика рекламы восьмидесятых, поэтому я хотел восстановить их для этого поста.Итак, я покажу вам, как создать неоновый текст с помощью Adobe Photoshop за 5 простых шагов.
Выбрать подходящий фон
Хотя это правда, что вы можете применить его к разному цветному фону, , если вы выберете темный фон, результат будет лучше и намного реалистичнее . Вы можете сделать это прямо на черном фоне, а можете выбрать текстуру. В данном случае я выбрал фон, имитирующий темную кирпичную стену, и собираюсь работать с файлом размера A4 в горизонтальном положении.
Выбор шрифта и размера текста
Для создания неонового текста я рекомендую выбрать толстый шрифт , тяжелый и немного вытянутый, уже не только потому, что при применении эффектов он подойдет вам лучше , а потому, что толстые шрифты были очень модными в 80-х. , он будет во многом зависеть от потребностей вашего дизайна и выбранного вами шрифта. Однако я предупреждаю вас, что этот эффект предназначен не для небольших текстов, а, скорее, для больших привлекательных текстов .Еще одна вещь, которую вы должны учитывать , — это расстояние между символами . Если вы выберете шрифт, в котором это пространство по умолчанию очень мало, вам придется его увеличить. Не волнуйтесь! Теперь посмотрим, как это сделать.
В моем случае, , я выбрал шрифт «Impact» и дал ему кеглем 100 кеглей . Поскольку интервал между символами был небольшим, я присвоил ему значение , равное 10, при отслеживании . Изменяя это значение, мы изменяем расстояние между каждым символом.
Чтобы выровнять текст просто , я изменил параметр выравнивания в «текстовом меню», которое обычно появляется в верхней части экрана. Для необходимо выбрать «центральный текст» . Чтобы разместить его в центре страницы, нажмите Ctrl + T (если вы работаете в Windows) или command + T (если вы работаете на Mac), и вы можете свободно перемещать его.
Изменить стиль текстового слоя
После того, как вы создали текст, вам нужно уменьшить заливку до 0%. Текст исчезнет, но не пугайтесь, вы не сделали ничего плохого, это просто то, что должно произойти.
Далее мы перейдем к и изменим стиль текстового слоя . Для этого вам нужно открыть меню стиля слоя : при наведении курсора на вкладку «слой» вы откроете раскрывающееся меню, наведите курсор на «стиль слоя» и нажмите «Параметры слияния» . Откроется меню, вы должны выбрать опцию обводки и изменить следующие элементы: размер и цвет.Для цвета выберите цель . Для размера я не могу дать вам точного значения, потому что он будет зависеть от вашей типографики и типа выбранного шрифта. В моем случае я установил размер обводки в 7 . Важно, чтобы не был слишком толстым , чтобы вы не потеряли читаемость при добавлении эффектов.
Прежде чем продолжить, мы создадим группу с текстом и эффектами (эффект трассировки). Чтобы создать группу, просто Выберите текстовый слой и нажмите command + G .С этого момента мы будем применять эффекты к этой группе.
Применить неоновый эффект
А теперь будьте готовы уделить много внимания, ведь начинается самое интересное. Выбрав «группу текст + эффекты», мы повторно откроем меню стиля слоя (помните, что вы также можете открыть его, выбрав символ «fx»). Затем проверьте эффект «внешнего свечения» . Еще раз, значения, которые мы дадим этому эффекту, будут зависеть от потребностей дизайна, активируйте опцию «предварительный просмотр », чтобы одновременно увидеть, как настройки .В моем случае я выбрал яркий розовый цвет и выбрал один с непрозрачностью 85% . Вам также нужно будет выбрать технику, я рекомендую вам выбрать вариант «более гладкий» и настроить значения «удлинить» и «размер». Я оставляю вас ниже скриншот со значениями , которые послужили мне для моего дизайна.
Больше реализма
Как видите, то, что у нас уже есть, можно рассматривать как неоновый текст, но как мы хотим, чтобы результат был как можно более реалистичным, я дам вам еще несколько советов по улучшению дизайна .Настоящие неоновые тексты излучают свет Можем ли мы смоделировать этот свет с помощью Photoshop? Да, конечно, можем, и вы удивитесь, насколько это просто.
Выберите и настройте инструмент кисти
Первое, что вам нужно сделать, это создать новый слой . После выберите инструмент кисти и выберите «диффузный круговой» наконечник . Вам нужно будет настроить характеристики вашей кисти. Мы начнем с изменения размера, в идеале толщина кончика немного больше, чем то, что занимает ваше текстовое поле (мне нужно было присвоить ему значение 2390 пикселей).Вам также нужно немного изменить форму кисти, для этого переместите белые точки, присутствующие на графике в меню кисти, немного сгладьте круг, чтобы он лучше адаптировался к форме вашего текста. Мы уменьшим непрозрачность , это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил непрозрачность 21% . Наконец, выберите цвет кисти, заливка должна быть точно такого же цвета, что и внешнее свечение (в данном случае розовое).Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
Эффект мягкого света
Когда у вас есть набор кистей, всего , вам нужно будет щелкнуть в центре текста , чтобы нарисовать точку. Эта точка уже будет имитировать свет, но для достижения более точного результата я рекомендую вам разместить слой под группой «текст + эффекты». Я надеюсь, что этот урок о том, как создать неоновый текст за 5 шагов с помощью Adobe Photoshop, сослужил вам хорошую службу.Вы готовы сделать этот дизайн по своему вкусу!
.