Реалистичная неоновая вывеска · Мир Фотошопа
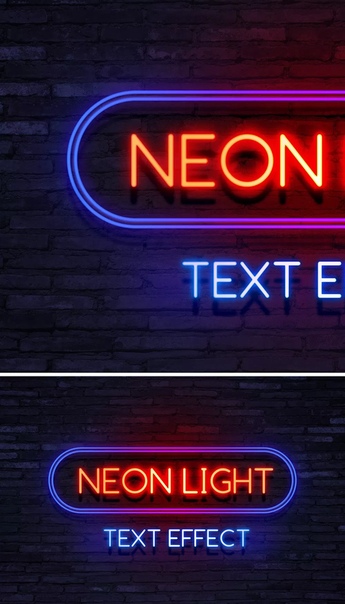
Конечный результат:
Ресурсы урока:
Шаг 1. Рисование в Adobe Illustrator
Запустите Adobe Illustrator и создайте новый документ (Ctrl + N) с такими параметрами:
Шаг 2
Активируйте инструмент Type Tool и напишите «NEON SIGN».
Шаг 3
Нужно преобразовать текст в фигуру. Кликните правой кнопкой мыши на холсте и выберите пункт Create Outlines.
Вызовите то же контекстное меню ещё раз и выберите пункт Ungroup.
Шаг 4
Выделите нижнее слово и немного поднимите его, чтобы оно было ближе к верхнему слову.
Шаг 5
Выделите оба слова и сделайте надпись шире.
Шаг 6
Создайте новый слой.
Шаг 7
Активируйте инструмент Pen Tool и нарисуйте линию, проходящую по краю буквы.
Шаг 8
Продолжайте рисовать линии, чтобы повторить форму буквы.
Шаг 9
Выделите обводку, которую мы нарисовали. Увеличьте толщину линий через параметр Stroke Weight.
Шаг 10
Выделите все линии и перейдите в меню Object ? Expand, чтобы преобразовать их в фигуру.
Нажмите ОК.
Шаг 11
Все фигуры нужно объединить в одну. Но для начала изменим цвет обводки и уберём заливку.
Шаг 12
Выделите все фигуры и кликните на иконке объединения Unite на панели Pathfinder. Эта панель доступна в главном меню Windows.
Шаг 13
Повторите предыдущие действия для остальных букв. Чтобы форма букв была интересной, советую посмотреть на реальные образцы неоновых вывесок.
Шаг 14. Экспорт в Photoshop
Выделите все фигуры текста и скопируйте их (Ctrl + C). Откройте Photoshop и создайте новый документ (Ctrl + N).
Шаг 15
Вставьте изображение кирпичной стены в Фотошоп через меню File ? Place.
Шаг 16
Вставьте скопированные слова как фигуры (Ctrl + V).
Шаг 17
Кликните дважды на миниатюре слоя, чтобы изменить цвет букв.
Шаг 18. Эффекты
Кликните дважды на слое, чтобы открыть стили. Примените стиль свечения Outer Glow.
Шаг 19
Создайте копию текста (Ctrl + J). Перенесите иконку fx в корзину, чтобы удалить стили.
Шаг 20
Примените к верхнему слою другие стили:
Шаг 21
Создайте новую группу «improvement». Создайте копию текстового слоя (Ctrl + J) и поместите её в эту группу. Откройте стили и измените настройки.
Шаг 22
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). Сожмите выделение на 1 пиксель (Select ? Modify ? Contract).
Шаг 23
Активируйте любой инструмент выделения и клавишами стрелок на клавиатуре сдвиньте выделение на несколько пикселей вниз.
Шаг 24
Создайте новый слой и залейте выделение белым цветом.
Шаг 25
Создайте ещё одну копию текстового слоя и поместите её в группу «improvement». Добавьте такие стили:
Шаг 26
Снова выделите текст и расширьте выделение на 4 пикселя (Select ? Modify ? Expand).
Шаг 27
Создайте новый слой и залейте выделение любым цветом.
Шаг 28
Уменьшите заливку (Fill) слоя до 0% и примените следующие стили:
Шаг 29
Чтобы создать иллюзию объёмности и глубины букв, мы добавим темноту внутрь букв. Выделите текст и сожмите выделение на 1 пиксель.
Шаг 30
Залейте выделение тёмно-жёлтым цветом на новом слое.
Шаг 31
Добавьте маску и чёрной кистью уберите некоторые тёмные участки внутри букв.
Шаг 32
Создайте новый слой и нарисуйте тень внутри текста, чтобы некоторые элементы находились на другими.
Шаг 33
Добавьте скругленный прямоугольник инструментом Rounded Rectangle Tool (U) и немного наклоните его в режиме Free Transform (Ctrl + T).
Шаг 34
Сделайте наклонный элемент чёрным и расположите под всеми слоями текста.
Шаг 35
Добавьте подобные элементы в другие места, чтобы связать буквы.
Шаг 36
Преобразуйте все соединительные элементы в выделение (Ctrl + Enter). Создайте новый слой и закрасьте их всех чёрным цветом.
Шаг 37
На каждую букву мы отдельно добавим световые пятна. Они должны быть позади ламп, на стене.
Шаг 38
Выделите текст и соединительные элементы. Немного сдвиньте выделение вниз.
Шаг 39
Создайте новый слой под лампами и залейте выделение чёрным цветом. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 40. Кабели
Шаг 41
Примените стиль Bevel & Emboss.
Шаг 42
Снова возвращаемся в Illustrator. Нарисуйте кабель инструментом Pen Tool.
Шаг 43
Перейдите в меню Object ? Expand.
Шаг 44
Скопируйте линию в Фотошоп.
Шаг 45
Поверните кабель и расположите его так:
Шаг 46
Сделайте кабель тёмно-серым.
Шаг 47
Примените стиль тиснения, чтобы сделать кабель объёмным.
Шаг 48
Выделите кабель и расширьте выделение (Select ? Modify ? Expand).
Шаг 49
Перейдите в меню Edit ? Stroke и настройте обводку так:
Шаг 50
Сотрите часть обводки кабеля при помощи ластика. Таким способом мы добавим свет от ламп на кабель.
Шаг 51
Добавьте ещё одну обводку на кабель. Используйте более светлый цвет и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 52
При помощи кисти добавьте больше света на часть кабель рядом с лампой
Шаг 53
Нарисуйте ещё один кабель для первой буквы.
Шаг 54
Нарисуйте кабель, соединяющий буквы верхнего и нижнего слова.
Шаг 55. Крепления
Нам осталось нарисовать крепления, на которых будут висеть лампы. Нарисуйте два прямоугольника, как показано ниже.
Шаг 56
Создайте несколько копий и расположите их на других буквах.
Шаг 57
Примените следующие стили к креплениям:
Шаг 58
На отдельном слое небольшой кистью нарисуйте тени от крепления на лампах. Они должны быть очень слабыми.
Конечный результат:
Создаем неоновый эффект в Adobe Photoshop
В данном уроке, мы будем создавать простой и стильный неоновый эффект в фотошопе — неоновый текст на дороге. Чтоб результат был живее и реалистичнее, мы будем рисовать свечение кистью, а не при помощью стилей слоя.
Результат:
Начнем с фотографии. Лучше всего для создания эффекта подойдут пейзажи. Также неплохо подойдут изображения дорог, улиц, и т. д. В нашем случае это фото Scenic Route Yosemite.
Есть несколько способов создать эффект. Вы можете использовать смарт-объекты Neon Type (для этого нужно зарегистрироваться на сайте и подписаться) или использовать шрифт, который вам нравится, ну или просто нарисовать буквы собственноручно.
Если вы используете смарт-объекты Neon Type: Выберите группу Neon On Group. Кликните правой кнопкой по слою и выберите Rasterize/Растрировать а затем примените Layer Mask/Маску слоя. Используйте инструмент Rectangular Marquee/Прямоугольная область (M) чтобы выделять буквы,
Из букв составьте текст, затем Merge/Объедините (Ctrl+E) все слои с буквами в один и настройте размер в режиме Free Transform/Свободное трансформирование (Ctrl+T).
В меню выберите Image > Adjustments > Hue and Saturation/Изображение>Коррекция>Цветовой тон и насыщенность. Смените цвет на тот, что лучше подходит для вашей фотографии. В нашем случае настройки таковы:
- Hue/Цветовой тон: 26
- Saturation/Насыщенность: 87
- Lightness/Яркость: 64
Чтобы нарисовать свечение, создайте новый слой и укажите ему режим наложения Vivid Light/Яркий свет. Используйте оранжевый цвет
Используйте оранжевый цвет #ffa369 чтобы нарисовать свечение вокруг текста растушеванной кистью (0% Hardness/Жесткости и 20-60% Opacity/Непрозрачности).
Затемните иллюстрацию при помощи корректирующего слоя Color Lookup/Поиск цвета. В нашем случае это настройки LateSunset.3DL. При необходимости подкорректируйте непрозрачность слоя.
Продолжайте добавлять свечения. Вам может понадобиться несколько слоев для этого. И завершите эффект простой виньеткой. В новом слое растяните радиальный градиент, и укажите слою режим наложения
Результат:
Источник
Статьи по теме
Узнать больше интересного:
Неоновый текст — уроки фотошоп
Автор adminВремя чтения 41 мин.Просмотры 14Опубликовано
Создаём в Фотошоп неоновый 3D текст
В этом уроке я покажу вам как создать красивый 3D текст используя инструменты Photoshop. Целью урока будет создание 3D букв с люминесцентным свечением, а так же мы дополним их темным фоном с эффектом боке. Надеюсь вы изучите новые интересные приемы благодаря данному уроку. Для работы мы будем использовать версию программы Photoshop CS5 Extended.
Перед выполнением задания скачайте и установите необходимые шрифты в Photoshop. А так же хочу акцентировать внимание что для урока необходимо что бы у вас была установлена именно версия программы Photoshop CS5 Extended.
Исходники:
Вы можете, так же, заменить шрифт ” Raleway Thin ” на шрифт “Helvetica Neue” если он вам больше нравится.
Начнем!
Шаг 1
Для начала работы создадим документ размером 1920 × 1080 пикс..
Чтобы создать новый документ, перейдите в меню Файл> Создать (File > New).
Шаг 2
Сделайте фон черным. Вы можете сделать это очень быстро, нажав комбинацию клавиш Ctrl + I или перейдя к Изображение> Коррекция> Инверсия (Image > Adjustments > Invert).
Шаг 3
Активируйте инструмент Горизонтальный текст (Horizontal Type Tool). Выберете из списка шрифтов “TR2N Font”, размер шрифта – 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
Хочу сказать большое спасибо автору Джефф Белл (Jeff Bell) за предоставление этого красивого шрифта.
Шаг 4
Дублируйте слой с текстом. Переименуйте его в “TR2N 3D”. Убедитесь, что этот слой расположен в качестве верхнего слоя.
Шаг 5
Встаньте на слой “TR2N 3D” и перейдите к 3D > Чеканка > Текстовый слой (3D > Repousse > Text Layer). Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой – просто нажмите кнопку “Да” (Ок).
Если вы не видите меню 3D, вы используете не версию Photoshop CS5 Extended, инструменты 3D доступны только в Photoshop CS5 Extended.
Далее у вас появится окно с настройками 3D. Установите значение Глубина (Depth) так, что бы получить результат похожий на мой. Не нажимайте кнопку ОК.
Шаг 6
Перейдите к вкладке “Материалы” (Materials) и установите сферу без текстуры. Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.
Вот как текст выглядит на данном этапе:
Шаг 7
Теперь мы изменим значения для вкладки “Скос” (Bevel).
Сторона (Sides) – “Спереди” (Front)
Высота (Height) – 5
Ширина (Width) – 0,5
Контур (Contour) – “Глубокая выемка” (Deep cove).
Нажмите OK, чтобы применить изменения.
Мы получили объемный текст с небольшим скосом на гранях букв:
Шаг 8
Мы завершили создание 3D текста! Теперь, когда мы закончим, мы можем перейти к улучшению качества 3D текста.
Одна из самых распространенных проблем, которую испытывают люди при использования инструментов 3D является то, что объекты получаются с “зубчатыми” краями и низкого качества. Photoshop делает это, чтобы улучшить производительность во время редактирования и работы с 3D.
Но когда вы закончите работу по созданию основной формы, вы можете изменить качество объекта. Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете “Окончательная трассировка лучей” (Ray Traced Final).
Теперь Photoshop начал выполнять рендеринг объекта, о чем свидетельствует бегущая синяя сетка на экране. Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).
После изменения качества текст выглядит гораздо лучше:
Шаг 9
Теперь мы применим некоторые стили слоя, чтобы придать буквам блеск. Прежде чем мы начнем, нужно преобразовать слой с текстом в смарт-объект. Преобразование в смарт-объект не является обязательным. Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
Если вы хотите преобразовать слой в смарт-объект, щелкните правой кнопкой мыши на слое и выберите “Преобразовать в смарт-объект” (Convert to Smart Object).
Если вы хотите вернуться к настройкам 3D, вы можете дважды щелкнуть по иконке слоя. Photoshop откроет слой как новый документ и покажет вам инструкции о том, как сохранить изменения.
Измените параметры как вам нравится (если это необходимо), а затем сохраните нововведения и закройте документ. Изменения будут отображаться в основном рабочем документе Photoshop.
Изменения будут отображаться в основном рабочем документе Photoshop.
Шаг 10
Теперь мы прейдем к Стилю слоя (Layer style), чтобы добавить к 3D тексту голубое свечение. Щелкните правой кнопкой мыши на слое TR2N 3D выберите в подменю “Параметры наложения” (Blending Options).
Выберите опцию Наложение цвета (Color Overlay), а затем установите цвет # 00B4FF. Вы также можете изменить режим смешивания на Перекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.
Шаг 11
Затем перейдите к стилю Внешнее Свечение (Outer Glow) и установите тот же цвет что и для предыдущего параметра # 00B4FF. Размер (Size) для свечения установите около 30 пикс.. Учтите, что данный размер будет варьироваться, если вы использовали другой размер шрифта, нежели я. Нажмите OK, чтобы применить изменения.
Вот как голубое свечение выглядит на данном этапе:
Шаг 12
Теперь мы будем работать над передней поверхностью 3D текста, чтобы придать ему люминесцентный эффект. В палитре слоев переместите слой “TR2N” выше слоя “TR2N 3D”. Вы можете переместить слой, просто перетащив его.
Теперь у нас получилась красивая белая передняя поверхность текста.
Шаг 13
Если вы увеличите изображение и присмотритесь, то вероятно, увидите что ваш белый контур не идеально совпадает с 3D текстом.
Чтобы исправить это, активируйте инструмент Свободная трансформация (Free Transform), перейдя к Редактирование> Свободное трансформирование (Edit> Free Transform).
Перетащите маркеры на углах так, что бы белый текст совпал по контуру с 3D текстом.
Если ваш трансформировочный прямоугольник имеет привязку и вы хотите ее отключить, то зажмите клавишу Ctrl при выполнении масштабирования.
Шаг 14
Теперь мы добавим к белому тексту очень тонкий ободок. Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю “Параметры наложения” (Blending Options).
Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю “Параметры наложения” (Blending Options).
Перейдите к параметру Обводка (Stroke) и установите размер на 3 пикс., положение – “внутри” (inside), цвет – белый.
Шаг 15
После применения Обводки (Stroke) вы не увидите изменений, потому что цвет обводки и текста совпадают. Чтобы это исправить, установите Непрозрачность (Opacity) и Заливку (Fill) слоя “TR2N” на 75%.
Вот что получилось теперь:
Шаг 16
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт “Raleway Thin” ( так же можно использовать шрифт Neue Helvetica ).
Если вы хотите увеличить расстояние между буквами, перейдите к Окно> Символ (Window> Character), затем настройте значение интервалов.
Используйте инструмент Перемещение (Move tool) и разместите тонкий текст как вам нравится.
Шаг 17
Теперь мы добавим голубое свечение к субтитрам. Чтобы сделать это, щелкните правой кнопкой мыши на слое “TR2N 3D” и нажмите на Копировать стиль слоя (Copy Layer Style). Затем перейдите к слою с тонким текстом и сделайте щелчок правой кнопкой мыши по нему, в подменю выберите пункт Вклеить стиль слоя (Paste Layer Style).
Теперь субтитры так же засияли.
Шаг 18
Прежде чем мы перейдем к работе с фоном, нужно немного уменьшить Внешнее свечение (Outer Glow) на субтитрах. Дважды щелкните на стиль слоя Внешнее свечение (Outer Glow).
Уменьшите размер Внешнего свечения (Outer Glow) приблизительно вдвое, затем нажмите кнопку ОК.
Мы закончили работу над текстом! Вот как он выглядит.
Шаг 19
Текст на черном фоне выглядит довольно скучно. Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Начнем работу с создания сетки. Этот эффект очень интересный, так-как вы сможете видоизменять сетку по собственному желанию (как это сделать я опишу позже).
Прежде всего создадим фон для будущей сетки. Создайте новый слой над фоновым черным слоем. Назовите этот слой “Сетка фона” (“Grid Background”).
Щелкните правой кнопкой мыши на новом слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Путем преобразования слоя в смарт-объект, мы можем применить к нему смарт-фильтры, которые в дальнейшем, позволят нам изменить настройки в любое время, когда мы этого захотим.
Шаг 20
Теперь мы собираемся применять интересную комбинацию фильтров для создания сетки фона.
Во-первых, убедитесь, что ваш основной и фоновый цвета установлены по умолчанию (черный и белый). Что бы установить цвета по умолчанию, просто нажмите на клавиатуре клавишу D.
Перейти к Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 21
Сейчас мы будем превращать облака в крупную мозаику с закругленными краями. Для этого переходим к Фильтр> Оформление> Мозаика (Filter> Pixelate> Mosaic).
Для того что бы закруглить края мозаики мы используем фильтр Медиана (Median). Что бы воспользоваться фильтром перейдите к Фильтр > Шум > Медиана (Filter > Noise > Median). Установите радиус 8 пикс., нажмите кнопку ОК.
Шаг 22
В этом шаге мы добавим светящиеся края к граням мозаики. Перейдите к Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing Edges). Установите параметры как на изображении ниже:
Сделайте двойной щелчок по Свечение краев (Glowing Edges) в палитре слоев.
На экране откроется окно настроек. Установите режим наложения на Экран (Screen) и непрозрачность (opacity) – 50%, затем нажмите кнопку ОК.
Установите режим наложения на Экран (Screen) и непрозрачность (opacity) – 50%, затем нажмите кнопку ОК.
Шаг 23
Фон слишком светлый, в этом шаге я покажу вам как сделать его более темным. Перейдите к Изображение> Коррекция> Тени /Света (Image > Adjustments > Shadows/Highlights). Установите значение тени (shadows) на 1%.
Установите флажок возле “Показать дополнительные параметры” (Show More Options). Теперь вы можете видеть больше настроек. Данные параметры позволят вам увеличить значения как светлых так и темных тонов. Я буду увеличивать значения для теней. Настройки указаны ниже.
У вас должен получится похожий результат:
Шаг 24
Понизьте непрозрачность (opacity) слоя с сеткой по вашему усмотрению. Я изменил данный параметр до 12%.
Теперь изображение выглядит так.
Мы почти завершили работу с сеткой. Остался еще один шаг перед работой с боке.
Шаг 25
Теперь маленькая хитрость. Если вы дважды щелкните по смарт-фильтру Облака (Clouds) то Photoshop в произвольном порядке изменит вид сетки. Это будет происходить при каждом подобном действии.
При двойном щелчке Photoshop будет показывать информационное окно об изменениях. Если вы не хотите что бы возникала данная подсказка вы можете установить флажок “Больше не показывать” (“Don’t show again”).
Вы можете выбрать любой из вариантов который вам понравится. Я остановился на этом.
Шаг 26
Над слоем с сеткой создайте новый слой и назовите его “Боке”.
Шаг 27
Выберите инструмент Кисть (Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.
Если вы не увидели в списке данную кисть, то необходимо нажать на значок треугольника и в подменю выберите пункт “Восстановить кисти” (Reset Brushes).
Шаг 28
Перейдите к панели кистей (Окно > Кисти (Window > Brushes)) и откорректируйте параметр Динамика формы (Shape Dynamics). Установите параметр “Колебание размера” (Size Jitter) на 100%. Убедитесь что в параметре “Управление” (Control) выбрано “Выкл” (Off).
Перейдите к параметру Рассеивание (Scattering). Установите значения, показанные на изображении ниже.
Включите опцию Динамика цвета (Color Dynamics), затем установите Колебание цветового фона (Hue Jitter) на 3%.
Так же, измените настройки для параметра Передача (Transfer).
Вернитесь на вкладку Форма отпечатка кисти (Brush Tip Shape). Установите значение Интервала (Spacing) на 100%.
Шаг 29
Мы закончили создание кисти! Теперь начнем рисовать. Во-первых, установить цвет переднего плана на белый. Вы можете это быстро сделать, нажав D на клавиатуре, а затем X.
Теперь прокрасьте новой кистью по холсту на слое “Боке”. У вас получится поле с произвольными разными кружочками. Возможно, вам придется отменить действие кисти (Ctrl + Z), и повторить действие с рисование заново, прежде чем вы получите результат, который вам понравится.
Шаг 30
Перейдите к Изображение > Коррекция > Цветовой тон Насыщенность (Image > Adjustments > Hue/Saturation). В этом окне вы сможете изменить цвет боке на тот, который вам больше нравится. Например так:
Шаг 31
Щелкните правой кнопкой мыши на слое “Боке”, выберите в меню Преобразовать в смарт-объект (Convert to Smart Object).
Перейти к Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur). Установите радиус 16 пикселей нажмите кнопку ОК.
Шаг 32
Дважды щелкните на смарт-фильтр Размытие по Гауссу (Gaussian Blur) для перехода к Параметрам наложения (Blending Options).
Установите непрозрачность (оpacity) на 80%.
Вот наш результат:
Шаг 33
Осталось удалить некоторые круги, для того что бы усилить внимание на основном логотипе. Нажмите на соответствующий значок, в нижней части панели слоев, и добавьте к слою “Боке” Векторную маску (Layer Mask).
Активируйте инструмент Кисть (Brush tool). Нажмите кнопку D на клавиатуре, чтобы сбросить цвета и установить их по умолчанию. Щелкните правой кнопкой мыши в окне документа, чтобы открыть настройки кисти. Выберите мягкую круглую кисть, затем установить размер 800 пикселей.
Стоя на маске слоя, обработайте область вокруг логотипа.
Мы закончили урок!
Вы, также, можете заполнить фоновый слой любым цветом и получить различные интересные результаты:
Вот крупный план логотипа при увеличении на 100%.
Так же вы можете ознакомиться с PSD файлом данного урока.
Неоновый текст
В этом уроке я расскажу как делается эффект неонового текста в фотошопе. Достаточно красивый результат получается, отличимый от других подобных уроков.
Мы будем использовать различные методы и функции в фотошопе, такие как маска слоя, режимы смешивания, выделение, инструмент перо и корректирующие слои.
Скачайте следующие материалы для работы:
Шрифт
Текстура
Шаг 1
Загрузите текстуру в фотошопе и сделайте прямоугольное выделение примерно как на картинке:
Скопируйте и вставьте выделенное изображение. Примените фильтр размытие по гуауссу.
Прозрачность слою установите 60%
Сделайте маску для слоя и закрасьте как на картинке, чтобы скрылись не нужные элементы изображения.
Добавьте корректировочный слой Color Balance со следующими настройками:
Должен получится вот такой эффект приглушенной стены. Выглядит будто легкое освещение синего цвета на стене.
Шаг 2
Теперь пора добавить текст. Напишите надпись использую шрифт который вы скачали. Цвет надписи указан на скриншоте.
Далее мы будем работать со стилями, именно они придадут основной эффект неона на тексте.
Bevel and Emboss
Stroke
Inner Shadow
Satin
Color Overlay
Gradient Overlay
Outer Glow
Drop Shadow
Результат на лицо:
Шаг 3
Скопируйте слой с текстом и переместите его чуть чуть вниз и вправо. Буквально на несколько пикселей. Обычно для таких перемещений я использую стрелочки на клавиатуре.
Повторите эту операцию с копированием и перемещением несколько раз, чтобы получился такой эффект:
Последний слой с текстом нужно затемнить, для этого примените Hue/Saturation
Чтобы выглядело так:
Шаг 4
Теперь добавим больше подсветки на некоторых частях текста. Мы засвечим этим элементы.
Для этого используйте жесткую кисть (90%) размером примерно 6 пикселей.
Цвет кисти — это важно. Нужно выбрать в той же цветовой гамме что и текст, но намного ярче.
Создайте новый слой и сразу режим смешивания установите ему Overlay. Теперь кистью обведите верхние части текста.
Также можно добавить немного эффекта дыма или туманки. Для этого используйте соответствующие кисти.
Шаг 5
Будет логично добавить провода к неоному тексту. Для этого мы будем использовать перо Pen Tool.
Обводку делайте кистью размеров 5 пикселей, твердая кисть.
Сразу же можно применить для линии эффект Bevel and Emboss
Чтобы бы линия получилась объемная и выглядела как провод:
Теперь просто сделайте несколько копий слоя с проводом и разместите их в разные позиции относительно текста, при этом меняя размеры и углы.
Шаг 6
Почти все готово! Осталось только подкорректировать цвет, все таки у неона другой цвет — более синий и яркий светящийся. Для этого добавим корректирующие слои.
Selective Color
Curves
Вот и всё! Неоновый эффект готов:
Автор перевода — Александр (специально для Pixelbox.ru)
Создаем неоновый эффект в Фотошоп
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния).
Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста.
Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow.
Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted).
Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Создаем неоновый текст в Фотошоп
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
Скачать архив с материалами к уроку
Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool(T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows – Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
Активируем Pen Tool(P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit – Fill (Редактирование – Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool(P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool(P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select – Modify – Expand (Выделение – Модификация – Расширить).
Шаг 8
Переходим Edit – Stroke (Редактирование – Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Урок Photoshop: создание неонового текста — Блог о дизайне и создании сайтов от TemplateMonster
Сегодня мы представляем вашему вниманию урок по созданию текста с эффектом неоновой подсветки.
В конце работы мы получим следующий результат:
В ходе урока мы будем использовать стандартный инструментарий Photoshop CS5.
Шаг 1
Создаем в Photoshop новый документ размером 1200 на 600 пикселей со стандартным разрешением 72 пикселя на дюйм.
Шаг 2
Выбираем кирпичный фон и вставляем его. Используя опцию Free Transforn (Ctrl+T) вы сможете масштабировать его до нужного размера.
Если вы хотите точно сохранить пропорции, то масштабируйте изображение зажав Shift. В этом уроке было использовано изображение с Deviantart.
Для того, что бы результат смотрелся лучше, фон предпочтительно сделать потемнее.
Мы придадим ему нужный оттенок в конце урока.
Шаг 3
Нам потребуется текстура для создания сетки. Создайте новый документ 10 на 10 пикселей. Максимально масштабируйте его (до 3200%). Для этого зажмите CTRL и нажимайте +.
Используя кисть с жесткими краями нарисуйте вертикальную и горизонтальную полосу из двух пикселей.
Теперь сохраните это изображение в качестве шаблона текстуры “Edit – Define Pattern” и назовите, к примеру Шаблон сетки. Теперь документ можно закрыть.
Шаг 4
Создаем новый слой с текстом. Я использовал следующие настройки.
Вы можете использовать абсолютно любой шрифт, но чем шире будут буквы, тем лучше. Свету нужно пространство.
Шаг 5
Зададим стили для текстового слоя. Для этого нужно сделать двойной клик на его названии в панели Layers. Задайте эффект Drop shadow со следующими настройками:
Для этого нужно сделать двойной клик на его названии в панели Layers. Задайте эффект Drop shadow со следующими настройками:
Шаг 6
Дублируем слой с текстом (правый клик на нем и Duplicate Layer) и устанавливаем стили к нему.
* * *
Выбираем тестуру созданную в шаге 3.
* * *
* * *
Шаг 7
Для создания трехмерного эффекта сдвинем созданный в предыдущем шаге слой на пять пикселей вверх и на один влево.
Шаг 8
Пришло время создать неоновый эффект. Копируем слой с текстом еще раз. Очищаем все стили, которые к нему добавлены (правый клик на слое и Clear Layer Styles в выпадающем меню).
Теперь добавим эффект со следующими настройками:
Создадим слой на его основе. Нажмите правой кнопкой мыши на значок Fx на слое с которым мы работаем и выберите Create Layer.
Слой с которого мы делали копию теперь можно удалить. Он нам больше не потребуется.
Шаг 9
Зададим слою полученному в предыдущем шаге эффекты для создания ощущения неоновой подстветки.
* * *
* * *
* * *
Шаг 10
С помощью ластика (Eraser Tool) сделайте промежутки в трубках. Потом выбрав кисть с мягким краем дорисуйте незначительные утолщения, что бы сделать трубки более похожими на естественные, у которых заплавлены края.
Шаг 11
Перейдите на фоновый слой с кирпичной стеной. Выберите инструмент Burn Tool и сделайте размер кисти побольше. Затемните фон широкими мазками до уровня, когда неоновая подсветка будет смотреться так, как вам понравится.
На этом мы завершаем наш урок. У вас должно было получиться изображение похожее на это:
В случае, если вам нужен только PSD шаблон, вы сможете найти их в специальном разделе нашего сайта. Вот несколько примеров шаблонов без верстки:
Шаблон для политической организации
* * *
Шаблон бизнес сайта
Неоновый текст в Фотошопе
Ресурсы урока:Шрифт «Limit Break»
Кирпичная стена
Шаг 1Создайте новый документ в Фотошопе (Ctrl + N) размером 1400х782 пикселя с чёрным фоном. Откройте в Фотошопе кирпичную текстуру и инструментом Прямоугольная область (Rectangular Marquee Tool) выделите небольшой участок.
Откройте в Фотошопе кирпичную текстуру и инструментом Прямоугольная область (Rectangular Marquee Tool) выделите небольшой участок.
Скопируйте его в основной документ (Ctrl + C / Ctrl + V) и в режиме Свободное трансформирование (Free Transform) растяните на весь холст. Примените фильтр Размытие по Гауссу (Gaussian Blur Filter).
Уменьшите непрозрачность кирпичной стены до 60%.
Добавьте маску к слою с кирпичной стеной и закрасьте её так:
Чтобы добавить цвет на стену, создайте корректирующий слой Цветовой баланс (Layer – Color Balance):
Результат:
Шаг 2Установите шрифт «Limit Break» и инструментом Горизонтальный текст (Horizontal Type Tool) напишите «NEON LIGHT» цветом #c0f4ff.
К текстовому слою примените следующие стили:
Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Цвет — #40faf8, Режим тени – Умножение, Цвет — #00c0f0.
Обводка: Положение – Снаружи, Режим – Нормальный, Тип обводки – Цвет, Цвет — #1ee2f3.
Внутренняя тень: Режим подсветки – Умножение.
Глянец: Режим – Нормальный, Цвет — #00b3d9.
Наложение цвета: Режим – Перекрытие, Цвет — #54f1ff.
Наложение градиента: Режим – Нормальный, Стиль – Линейный.
Внешнее свечение: Режим – Осветление, Цвет — #04c4e7, Метод – Мягкий.
Отбрасывание тени: Режим – Умножение, Цвет – чёрный.
Результат:
Шаг 3Создайте копию текстового слоя и сдвиньте её на несколько пикселей вправо вниз.
Продолжайте создавать копии и сдвигать их, пока не получите такой результат:
К последней копии примените коррекцию Цветовой тон/Насыщенность (Hue/Saturation):
Результат:
Шаг 4Сейчас мы нарисуем свечение от текста. Выберите инструмент Кисть (Brush Tool) (B) и настройте так:
Выберите цвет #16f2ff.
Создайте новый слой (Create New Layer) на самом верху и установите для него режим наложения Перекрытие (Blending Mode – Overlay). Обрисуйте текст, как показано ниже.
Добавьте немного дыма при помощи специальных кистей или фильтра Облака (Clouds Filter).
Результат:
Шаг 5Сейчас мы добавим несколько проводов. Инструментом Перо (Pen Tool) (P) нарисуйте контур под текстом.
Кликните правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke Path). Выберите Кисть (Brush) для обводки.
К линии примените стиль Тиснение (Bevel & Emboss): Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение.
Результат:
Создайте несколько копий провода, поверните их и подключите к другим буквам.
Шаг 6В завершение, нужно создать несколько корректирующих слоёв.
Выборочная коррекция цвета (Layer – Selective Color):
Кривые (Layer – Curves):
источник урока
Создаём Неоновый Текст в программе Adobe Photoshop. Создаем неоновый текст в фотошоп
В этом уроке я расскажу, как создать эффект неонового свечения в программе Adobe Photoshop. Приемы, описанные ниже, научат вас создавать сказочные и фантастические изображения и пейзажи. Главная задача состоит в том, чтобы научиться работать с настройками кисти и со стилями слоя.
1. Откройте изображение в Photoshop.
2. В палитре Layers (Слои) создайте новый слой, нажав на иконку Create a New Layer (Создать новый слой).
3. Выберите инструмент Brush (Кисть).
В настройках кисти (она находится под главным меню)
выберите в контекстном меню библиотеку Assorted Brushes (Набор кистей).
Выберите кисточку Texture 4 (под номером 28)
и нажмите F5, откроется окно с настройками кисти.
4. Во вкладке Brush Tip Shape (Форма кисти) в поле Spacing (Расстояние) поставьте значение 1%.
Установите галочку на Shape Dynamics, и оставьте остальные значения по умолчанию.
В окне Layer Style во вкладке Outer Glow выставьте настройки, как на изображении, цвет возьмем зеленый:
На панели выберите цвет, который вы настроили во вкладке Outer Glow (зеленый).
Инструментом «перо» нарисуйте линии, используя направляющие, это и будут направляющие линии с неоновым свечением.
7. После того, как будет готов контур, перейдите к палитре Paths: Window > Paths (Путь). Нажмите правую кнопку на слое с вашим контуром и выберите Stroke Path (Обводка контура).
В окошке выберите кисть и нажмите ОК.
Контур должен подхватить настройки кисти и слоя со свечением.
Если вас не устраивает нарисованный контур, толщина кисти или свечение, отредактируйте их и повторите пункт 7. Делайте это, пока результат вас окончательно не устроит.
Название неон пришло к нам от греческого νέος (новый) и судя по всему говорит о большой радости ученых, которые обнаружили в воздухе инертные газы. Известна легенда, в которой говорится, что название новому элементу дал маленький сын Рамзая: увидев странное ярко-красное свечение, которое вещество излучало в трубке для спектрального анализа, он радостно воскликнул: «Новый! Новый!».
Ну а теперь, перейдет от исторической части к практической. Неоновый эффект можно отнести к разряду так называемого Glow Effect (Эффект сияния).
Из наших уроков по фотошопу, мы уже освещали темы о том как в Photoshop создаются эффекты свечения, в эту категорию можно также отнести уроки по созданию эффекта радуги и по созданию глянцевого и блестящего эффекта текста .
Сделать эффект неона совсем не сложно, но при этом выглядит он очень красиво.
Шаг 1
Откройте Photoshop и создайте новый документ. Размеры холста не особо важны, я например использовал 800×600 px. Залейте фон черным цветом.
Шаг 2
Если у вас есть готовый логотип то импортируйте его и продублируйте слой. Один слой у нас будет светиться, второй будет создавать эффект неона.
Один слой у нас будет светиться, второй будет создавать эффект неона.
В этом уроке я создам свой логотип. Напишем текст. Растеризуем слой. Щелкнем левой кнопкой по слою чтобы выделить наш текст. Сделаем заливку градиентом используя например такие цвета: розовый – желтый – зеленый – синий. Дублируем как отмечалось выше получившийся логотип (слой).
Шаг 3
Выберите первый слой (нижний) и перейдите к Filter > Blur > Gaussian Blur. Используйте значение для Radius в 5 px.
Шаг 4
На другом слое логотипа (верхней копии), зайдите в Layer > Group Layers. Теперь у Вас есть слой внутри папки. Меняем Blend Mode этой папки на Color Dodge. Также внутри папки выберите слой логотипа и зайдите в Layer > Layer Style > Inner Shadow.
Используйте черный цвет и Multiply для Blend Mode (режим наложения). Измените прозрачность (Opacity) до 75%, угол до -90 º, Distance 1 px и Size 2 px. Не забудем очень важную часть: изменим контур (Contour) на Конус-Перевернутый (Cone-Inverted).
Это значение мы выберем из выпадающего списка.
После этого применим эффект Outer Glow. Изменим режим наложения (Blend Mode) слоя на Color Dodge, Opacity (прозрачность) сделаем 50%, Noise (шум) — 0%, цвет белый.
Последнее, что мы сделаем на этом шаге, это добавим немного размытия. Перейдем в Filter > Blur > Gaussian Blur. Выберем 1 px для Radius.
Шаг 5
Выберите наши слои логотипа и дублируйте их (Layer > Duplicate). Затем склейте дублированные слои (Layer > Merge Layers). Теперь просто зайдите в Filter > Blur > Gaussian Blur. Используйте примерно 20 px для Radius. Этот получившийся слой должен быть внизу под логотипами.
Шаг 6
Добавьте новый слой поверх всех остальных и перейдите к Filter > Render > Clouds. Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Этот фильтр поможет сделать облака, что в свою очередь придаст нашему логотипу большую естественность и уменьшит прямолинейность. Также убедитесь, что вы используете черный и белый цвета на палитре. После этого измените режим смешивания на Soft Light и понизьте прозрачность (Opacity) до 50%.
Шаг 7
Выберите размытый слой (нижний), созданный в шаге 3, и затем перейдите в Layer > Layer Style > Drop Shadow. Измените режим наложения на Color Burn, используйте черный цвет, 50% непрозрачности, 90º, угол, 10 px для Distance и 10 px для Size. Этот стиль слоя создаст тень и добавит большую глубину эффекту.
Заключение
Теперь вы действительно сможете создать для текста неоновый эффект. Также как вариант, вы можете попробовать менять Контур (Contour), как это происходит в шаге 4. Вы можете достичь совершенно разных результатов, всего лишь изменяя этот параметр, это очень мощное средство и большинство об этом не знают.
Это был еще один простой пример по созданию светящегося текстового эффекта. Попробуйте сделать свой вариант опираясь на этот урок и меня значения чтобы у Вас получилось еще лучше.
Урок для создания эффекта неонового свечения. В этом уроке мы научимся просто и быстро создавать неоновое свечение.
1
Неоновое изображение лучше всего будет смотреться на черном или очень темном фоне. Создайте черный прямоугольник инструментом Rectangle, установив предварительно цвет Fill.
Используя инструмент Pen создайте простую фигуру без заливки (только с контуром). В этом примере я нарисовал фламинго. Сделайте контур белым, заливки быть не должно.
2
Выберите нарисованную фигуру с помощью Selection tool. Выберите в меню Object>Path>Simplify. В меню Simplify нажмите на Preview, затем поэкспериментируйте с ползунком Curve Precision пока ваш контур не будет выглядеть гладким как неоновая трубка. В этом примере я установил 60%.
3
Выберите в панели Layers слой с вашим объектом и щелкните на маленьком треугольнике в верхнем правом углу. В открывшемся меню выберите Duplicate (сдублировать). Повторите эту операцию еще раз, и у вас получится три одинаковых слоя с вашим объектом. Назовем их 1, 2, 3 слой, первый в самом низу, потом второй, и третий сверху.
В открывшемся меню выберите Duplicate (сдублировать). Повторите эту операцию еще раз, и у вас получится три одинаковых слоя с вашим объектом. Назовем их 1, 2, 3 слой, первый в самом низу, потом второй, и третий сверху.
4
Отключите изображение второго и третьего слоя, нажав на глазик рядом с каждым из них в палитре Layers. Выберите объект на первом слое (с помощью Selection Tool), и измените цвет контура на более темный и слегка обесцвеченный. В этом примере я выбрал Dark Pink. Затем увеличьте толщину контура до 9 пунктов (Window>Stroke).
Благодаря развитию современных технологий наша жизнь с каждым годом становится все интереснее и ярче. Причем «ярче» в буквальном смысле.
Так, в плане подсветки своего жилища сегодня можно использовать самые разнообразные осветительные приборы, каждый из которых имеет свои преимущества и недостатки.
В сегодняшней статье речь пойдет о том, что такое лампа тлеющего разряда или как их называют в повседневной жизни – неоновые лампы.
Эти представители светильников на сегодняшний день дают самый яркий световой поток, что открывает перед ними обширные области применения. Но чтобы правильно их использовать, необходимо хорошо разбираться в изделии.
Что это такое?
Неоновые лампы являются яркими современными представителями осветительных приборов на рынке, которые отличаются надежностью и долговечностью.
Благодаря этому они применяются в самых разнообразных областях, начиная от освещения зданий и заканчивая внутренней подсветкой комнат квартиры.
Неоновая лампа имеет вид стеклянной трубки, которая заполняется незначительным количеством газа. В неоновые лампы газ загоняется под низким давлением.
Конструкция лампы
Характерной чертой, которую имеют все такие лампочки, является то, что у них любой атом обладает полностью заполненной электронной оболочкой.
В результате этого неоновые атомы никогда не взаимодействуют с другими атомами с целью захвата новых электронов.
При этом для того чтобы оторвать от них хотя бы одни электрон потребуется много энергии.
Стеклянная труба, являющаяся основой для такой лампочки, на каждом своем конце имеет электрод.
Неоновая лампа может работать от источника переменного или постоянного тока. Но если неоновые источники света подключены к постоянному току, неоновый свет будет наблюдаться только вокруг электродов. Из-за этого чаще всего неоновая лампа подключается к источнику переменного тока.
Свечение лампы
На особенностях инертных газов основан весь принцип работы ламп.
Неоновые лампы работают следующим образом:
- при пропускании через атомы газа электричества они лишаются электронов и приобретают положительный заряд;
- далее такие атомы начинают притягиваться к электроду, который заряжен отрицательно;
- освобожденные электроды в свою очередь притягиваются к положительно заряженному электроду.
В результате этого процесса образуется неоновый свет очень яркого спектра. Поэтому подсветка, организованная с помощью таких лампочек, применяется для подсветки зданий и квартир.
Часто неоновая лампа заменяет светодиодную ленту в качестве источника света. Такая подсветка будет ничем не хуже, чем светодиодная, а вот неоновый свет иногда смотрится даже эффектнее.
При этом, что светодиодная лента, что неоновая лампа легко монтируются своими руками.
Как образуется свет
Неоновый свет, который так нравится своим внешним видом, образуется в результате специальных направленных процессов, происходящих внутри лампы. Атомы, которые находятся внутри трубки, пребывают в постоянном движении, из-за чего они сталкиваются друг с другом.
В результате такого столкновения они передают друг другу энергию с выделением тепла, т.е. происходит их возбуждение, повышая тем самым энергетический уровень. При испускании тепла электрод может опускаться на более низкий порог. Лишняя энергия испускается в пространство трубки в виде фотона (частица света).
В результате чего и образуется неоновый свет.
Стоит отметить, что неоновая лампа может светиться различными цветами.
Варианты цвета ламп
Неоновый свет зависит от того, насколько переданная энергия возбуждения будет отличаться от первоначальной. Этот параметр, как и энергетический уровень электрона, обладает определенным интервалом. В результате получается, что каждый возбудившейся электрон имеет свою, присущую только ему, длину волны света.
Это означает, что неновый свет дает уникальной свечение. Если светильники заполнены неоном, то они будут давать красновато-оранжевый неоновый свет.
Но такая подсветка (хоть квартиры, хоть целых зданий) на сегодняшний день представлена невообразимым разнообразием цветов.
Чтобы получить другой неоновый свет, существует два метода:
- неоновая лампа должна содержать другой газ. Чтобы подсветка имела другой неоновой свет, используются даже газовые смеси. Такая подсветка может применяться как внутри дома (аналог — светодиодная лента), так и для зданий снаружи;
- второй способ предполагает нанесение на стекло трубки лампы люминофоров (различных химических веществ). Такая неоновая лампа будет давать различный цвет из-за воздействия энергии плазмы на люминофоры.
Несмотря на то, что прямые конкуренты — люминесцентные светильники сегодня довольно популярны, неоновые модели продолжает удерживать свои позиции на рынке источников света.
Гибкий вариант
Гибкий неон
Следует знать, что неоновые приборы представлены не только лампочками, но и лентами (гибкий неон). Эта лента представляет собой светодиодную гирлянду, которая запаяна в трубку из ПВХ.
Такие изделия бывают разноцветными или монотонными. Ленты изготавливают из прозрачной или матовой высококачественной ПВХ-трубки. Одноцветные модели делаются из матовых трубок.
Лента, по сравнению с лампочками, имеет гораздо больше преимуществ:
- отсутствует риск нанести механические повреждения.
 Стеклянные лампы довольно часто бьются, что делает их довольно опасными, особенно если подсветка планируется в детской. А вот лента лишена такого негатива;
Стеклянные лампы довольно часто бьются, что делает их довольно опасными, особенно если подсветка планируется в детской. А вот лента лишена такого негатива; - гидроизолированность;
- наличие возможности использования RGB-технологии.
- лента гибкая, что позволяет устанавливать ее в любых местах дома или снаружи зданий. В результате подсветка становится более мобильной и универсальной;
- лента стоит меньше, по сравнению со светодиодными аналогами. Светодиодная лента не всегда является более выгодным приобретением.
Светодиодная неоновая лента сегодня пользуется особой популярностью, постепенно вытесняя из обихода некоторые другие источники света. Имея обширный световой диапазон, лента широко используется в самых разнообразных областях. Такая светодиодная подсветка будет отлично смотреться в любом месте (как снаружи, так и внутри зданий).
Сфера применения
Лампы и шнуры, которые в своем составе содержат инертные газы, сегодня применяются повсеместно. Их используют для:
- декоративного украшения комнат;
- создания скрытой подсветки;
- оформления наружного освещения зданий, архитектурных сооружений, памятников и т.д.;
Наружная подсветка зданий
- освещения наружной рекламы;
- подсветки взлетной полосы на аэропортах;
- оформления неповторимых интерьеров в жилых помещениях, на торговых площадках и т.д.
Достаточно обширная сфера применения подобного рода продукции объясняется целым рядом достоинств, среди которых выделяются качество и красота светового потока. С ними может поспорить только светодиодная лента.
Установив светильники с неоном у себя дома, вы получите отличное средство, которое поможет вам создать праздничную или романтическую атмосферу в любом помещении. Причем использовать ленту, благодаря ее качествам, можно и на улице.
С ней ваш пикник в вечернее время станет незабываемым!
В этом уроке мы покажем вам, как сделать неоновый текстовый эффект, используя простые варианты наложения и основные эффекты в Photoshop. Ниже представлен конечный результат, который мы будем делать.
Ниже представлен конечный результат, который мы будем делать.
Шаг 1: Изображение кирпичной стены
Найдите в интернете подходящее изображение кирпичной стены.
Шаг 2: Коррекция Цветовой тон / Насыщенность
Создайте новый документ. Перетащите изображение кирпичной стены на ваш холст. Нажмите комбинацию клавиш CTRL + U, чтобы открыть диалоговое окно коррекции Цветовой тон / Насыщенность (Hue / Saturation). Используйте следующие настройки, чтобы затемнить изображение.
Шаг 3: Облака
Измените цвет переднего плана на чёрный, а цвет заднего плана на белый. Создайте новый слой и перейдите в меню Фильтр> Рендеринг> Облака (Filter> Render> Clouds).
Шаг 4: Перекрытие
Теперь выберите слой с облаком и измените его Режим наложения (Blend mode) на Перекрытие (Overlay). Выберите инструмент Ластик (Eraser) и сотрите облака, как показано ниже.
Шаг 5: Текст
В центре холста напишите нужный текст. Установите цвет текста, как показано ниже.
Шаг 6: Размытие по Гауссу
Дублируйте текстовый слой. Перейдите в меню Фильтр> Размытие> Размытие по Гауссу (Filter> Blur> Gaussian Blur). Задайте значение радиуса в 15 пикселей.
Шаг 7: Тень
Теперь выберите слой с текстом и откройте его стили слоя. Выберите стиль Тень (Drop Shadow) и используйте следующие параметры.
Шаг 8: Внутренняя тень
Теперь выберите стиль Внутренняя тень (Inner Shadow) и используйте следующие параметры.
Шаг 9: Внешнее свечение
Неоновый текст | Бодя | Яндекс Дзен
Всем привет. Сегодня поговорим о том, как сделать неоновый текст в Adobe Photoshop.
Первое что надо сделать, это найти фон. Желательно брать кирпичную, каменную или металлическую стену.
Лично мне нравится такая2. Создаем слой 1280х720, и туда же вставляем наше изображение (если изображение слишком большое, нажимаем Ctrl + T и настраиваем размер).
3. Открываем Фильтр — Коррекция дисторсии. Справа кликаем на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажимаем Ok.
4. В правой панели внизу нажимаем на кружок. Нажимаем и выбираем «Цветовой тон/Насыщенность». Выставляем параметры Яркости на -60, а Насыщенности на -90.
5. Скрепляем слои. Для этого выбираем верхний слой, зажимаем Shift и выбираем нижний слой. Нажимаем Ctrl + E.
6. В правой панели внизу нажимаем на кружок и выбираем «Уровни». Белый цвет убавить до значения от 65 до 75.
Теперь начинаем работу с текстом
Для этого нам надо подобрать шрифт. Я использую Beon.
7. Набираем текст и масштабируем его размер до нужного.
8. В панели со слоями кликнуть по слою с текстом (с правой стороны, т.к. если нажмем на название, появиться окошко для изменения этого самого названия).
Непрозрачность заливки ставим на 0%.
В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
Создаем дубликат слоя Ctrl + J. И в этом дубликате заходим в панель (кликнув 2 раза на слой), и выключаем все пункты кроме «Обводки». В обводке ставим параметры: размер 2 пикселя, цвет — белый.
Надпись готова
Также можно добавить подсветку.
9. Зажимаем Ctrl и создаем новый слой. Переносим его в самый низ под наши слои.
10. зажимаем Ctrl и нажимаем на пентаграмму текстового слоя (T). Выделиться весь слой текста.
11. Наверху будет кнопка «Уточн. край» (в версии CC. В CS6 во вкладке Выделение – Уточнить край.)
В появившемся окошке во вкладке «Вид» выбрать режим «Наложение». Растушевку поставить на 50, а Сместить край на 70. Нажимаем Ok.
12. Выбираем белый цвет и нажимаем Ctrl + Del чтобы залить надпись.
13. В панели Слои выбрать Режим наложения – Перекрытие.
14. Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Спасибо что зашел пробежаться глазами по этой статье. Удачи в фотошопе.
Списано было отсюда. Просто сделал покороче https://kikimoraki.ru/kak-sdelat-neonovuyu-nadpis-v-fotoshope/.
Шрифт https://ru.fonts2u.com/beon-medium1.
Неоновый текст | Уроки Фотошопа (Photoshop)
Сегодня мы займёмся созданием красивого неонового текста. Наверняка вы много раз видели подобный текст в качестве рекламных вывесок для ночных клубов, баров и прочих подобных заведений. В этом уроке фотошопа нам придётся много работать со стилями слоя. Так что если вы не знакомы с этим понятием, рекомендую немедленно исправить это и прочитать урок «Photoshop слои«.
Давайте начинать, но прежде взгляните на тот неоновый текст, который получится в финале:
Неоновый текст
Дабы наш текст с неоновым эффектом не был на скучном чёрном фоне, я буду использовать текстуру кирпича. Скачать текстуры кирпича вы можете по представленной ссылке. После чего распакуйте архив и выберите себе текстуру по вкусу.
1. Создайте новый документ (размер выбирайте произвольно, я к примеру взял 1280x1024px) и вставьте в него понравившуюся текстуру кирпича:
2. Сейчас текстура слишком яркая, нам это не нужно, поэтому растеризуем слой и нажимаем Ctrl+U для вызова инструмента Hue/Saturation (Цветовой тон/Насыщенность) и снижаем параметры насыщенности и яркости:
3. Поработаем над атмосферой. Создайте новый слой (Shift+Ctrl+N) и примените к нему Filter (Фильтр) -> Render (Визуализация) -> Clouds (Облака):
Поработаем над атмосферой. Создайте новый слой (Shift+Ctrl+N) и примените к нему Filter (Фильтр) -> Render (Визуализация) -> Clouds (Облака):
Поставьте режим смешивания Color Dodge (Осветление светом) и сотрите мягким ластиком области по краям:
Осталось только понизить непрозрачность до 35%:
На этом создание фона закончено. Теперь начинается самое интересное 🙂
Создание неонового текста
4. Напечатайте какой-нибудь текст непрерывающимся шрифтом. Я использовал French Script MT и чуть «допилил» его вручную:
5. Скопируйте слой с текстом (Ctrl+J) и скройте его:
6. К оригинальному тексту примените Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу) и установите значение радиуса 14px:
7. Сделайте видимым скопированный текст, и перейдите в стиль слоя, дважды кликнув по нему мышкой или перейдя в Layer -> Layer Style -> Blending Options (Параметры смешивания). Установите такие параметры:
Сейчас неоновый текст должен выглядеть примерно так:
8. Создайте дубликат слоя с текстом, нажмите правой кнопкой мыши по надписи Effects (Эффекты) и выберите Create Layers:
Этим действием мы перевели стили в отдельные слои, теперь выберите все только что созданные слои и слейте их (Ctrl+E):
9. Теперь идём в Filter -> Blur -> Gaussian Blur и выставляем радиус 100px:
Режим смешивания установите Linear Dodge (Add) (Линейный осветлитель). Теперь мы получили такой неоновый текст:
Дорабатываем детали для неонового текста
10. Для начала сделаем крепления. Создайте новый слой и поместите его над фоном и «облаками». Возьмите твёрдую черную кисть и нарисуйте ей крепления для неонового текста:
11. Теперь настроим Bevel and Emboss в стиле слоя:
Теперь настроим Bevel and Emboss в стиле слоя:
12. Создайте ещё один слой и поместите его под креплением. Нарисуйте тень и размойте её с помощью Gaussian Blur:
13. Таким же образом создайте ещё несколько креплений. Только не забывайте про то, что блики будут уже с другой стороны:
14. Ну и последний штрих — возьмите инструмент Dodge Tool (Осветлитель) и пройдитесь по слою со стеной в тех местах, где она должна быть светлее. А вот и финальный результат урока по созданию неонового текста:
На этом всё, я прощаюсь с вами до новых уроков фотошопа на нашем сайте. Не забывайте оставлять комментарии и подписываться на обновления 😉
Создай неоновый текст в Фотошоп
В этом уроке мы с Вами создадим простую иллюстрацию с неоновыми цифрами в Photoshop CS5. Надеюсь, вам понравится этот урок, и он вдохновит Вас на создание своих собственных изображений.
Начнем с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1900px на 1200px (RGB цветовом режиме) с разрешением 72. Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).
Вот такой фон, должен получиться.
Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть (Brush).
Используйте эту кисть для рисования в центральной части документа, цвет переднего плана # 03334C.
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в Панели символов (Character panel).
Напишите, что-то вроде “2012”. Нажмите клавишу Enter, чтобы применить текст.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Внешнее свечение (Outer Glow):
Добавить Внутреннее свечение (Inner Glow):
Применить Обводка (Stroke):
Мы получили следующий результат.
Растрируем (Rasterize) слой текста, для этого создадим новый слой (Ctrl + Shift + N) над слоем с цифрами, затем выделим оба слоя в палитре слоев, удерживая клавишу Ctrl. И нажмем комбинацию клавиш CTRL + E, чтобы Объединить слои (Merge Down).
Добавим маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите Мягкую круглую (Soft Round) Кисть (Brush) черного цвета (установите Непрозрачность (Opacity) до 80% в панели параметров).
Рисуем на маске с помощью этой кисти, изменяя непрозрачность цифр, как показано на картинке ниже.
Рисуем с помощью такой же Мягкой круглой (Soft Round) Кисти (Brush) на маске, но меньшего размера и используем на этот раз белый цвет, чтобы вернуть яркость на нескольких участках цифр, и получить тот же результат, как на картинке ниже.
Мы получили следующий результат.
Создадим новый слой (Ctrl + Shift + N) и активируем Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (Непрозрачность (Opacity) кисти -10%).
Используйте эту кисть для рисования в определенных местах на цифрах.
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть (Brush).
Используйте эту кисть для создания точки в нижней части края цифр.
Используя команду Свободное трансформирование (Free Transform) (Ctrl + T), мы можем растянуть точку горизонтально, чтобы получить тот же результат, как на следующей картинке. Установите Заливка (Fill) до 50% для этого слоя.
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Внешнее свечение (Outer Glow):
Мы получили следующий результат.
Применим снова описанный выше метод на новом слое (Создайте новый слой (Ctrl + Shift + N)) и создайте линию, растягивая ее из точки. Кисть (Brush) остается той же.
Установите Заливка (Fill) до 46% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Сделайте копию последнего слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы растянуть вниз слой копию.
Сделайте копию последнего слоя (Ctrl + J).
Сделайте копию последнего созданного слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы переместить слой копию между верхней горизонтальной линией и нижней.
Создайте новый слой (Ctrl + Shift + N) и выберите Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (Непрозрачность (Opacity) кисти -10%).
Используем эту кисть для создания сияющего эффекта на цифрах в центральной части документа.
Установите Режим смешивания (Blend Mode) этого слоя Светлее (Lighter Color).
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть (Brush) белого цвета.
Используйте эту кисть, чтобы нарисовать точку в правой части цифр.
Используя команду Свободное трансформирование (Free Transform) (Ctrl + T), можно протянуть точку горизонтально, чтобы получить тот же результат, как показано на картинке ниже.
Установите Заливка (Fill) до 25% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Сделайте копию сделанного слоя (Ctrl + J) и выберите команду Свободное трансформирование (Free Transform) (Ctrl + T), чтобы переместить слой копию на цифры с левой стороны, как показано на картинке ниже.
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.
Мы получили следующий результат.
Давайте создадим теперь несколько цифр внутри уже созданных. Они будут создавать
внутреннюю обводку, что дает больше объема нашей первоначальной цифре. Выберите инструмент Перо (Pen Tool) (P), установите режим рисования на Слой – Фигура (Shape Layers) в панели настроек и сделайте следующую форму, как показано на картинке.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Обводка (Stroke):
Мы получили следующий результат.
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Параметры наложения (Blending Option). Проверьте, стоит ли галочка Слой — маска скрывает эффекты (Layer Mask Hides Effects).
Добавим маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите Мягкую круглую (Soft Round) Кисть (Brush) черного цвета.
Рисуем на маске с помощью данной кисти, чтобы скрыть ненужные элементы.
Применяя последний описанный метод, сделаем обводку внутри других цифр, используя тот же инструмент Перо (Pen Tool) (P). Стиль слоя (layer style) Обводка (Stroke):
Объединим в группу все слои, составляющие внутреннюю обводку цифр (зажмите CTRL, чтобы выделить необходимые слои и удерживайте левую кнопку мыши при перетаскивании выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев. Новая группа должна быть растрирована. Для этого выберите группу в панели слоев и нажмите CTRL + E, чтобы Объединить слои (Merge Down).
Нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Внешнее свечение (Outer Glow):
Мы получили следующий результат.
Вставьте маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев и выберите Мягкую круглую (Soft Round) Кисть (Brush) черного цвета (установите Непрозрачность (Opacity) до 60% в панели параметров).
Рисуем на маске с помощью данной кисти, чтобы скрыть края внутренней обводки.
Сделайте копию последнего слоя и примените следующий фильтр: Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
Мы получили следующий результат.
Создайте новый слой (Ctrl + Shift + N) и выберите снова Мягкую круглую (Soft Round) Кисть (Brush).
Используйте эту кисть для рисования белым цветом на поверхности цифр. На некоторых местах, измените Непрозрачность (Opacity) Кисти (Brush) на 20%.
Вставьте маску на слой, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев, нажмите CTRL + I на маске, чтобы инвертировать цвета и выберите Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (установите Непрозрачность (Opacity) до 20% в панели параметров).
Рисуем на маске с помощью данной кисти, чтобы скрыть нижнюю часть цифр.
Установите Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay).
Создадим еще один новый слой с цифрами. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет Панели символов (Character panel).
Поместите его точно так же, как первый слой.
Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы выбрать Тиснение (Bevel and Emboss):
Добавить Глянец (Satin):
Мы получили следующий результат.
Щелкните правой кнопкой мыши по эффекту слоя и выберите Создать слои (Create Layers) в панели слоев.
Мы создали Обтравочную маску (Clipping mask) для Стилей слоя (layer style):
Добавим следующий фильтр: Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).
Мы получили следующий результат.
Сделайте копию слоя, на котором мы создали инверсированную маску и закрашивали цифры. Поместите слой копию поверх всех слоев.
Применим на маске Мягкую круглую (Soft Round) Кисть (Brush) белого цвета (Непрозрачность (Opacity) кисти — 15%), мы должны скрыть указанные зоны на цифрах.
Мы получили следующий результат.
Наш неоновый эффект готов! Надеюсь, Вам понравился этот урок.
Автор: adobetutorialz
14 текстовых эффектов для фотошопа
Три эффекта карандашного рисунка для текста
Просто заменяем текст в смарт-объекте на нужный, сохраняем и получаем готовый результат. Все остальное уже настроено.
Скачать эффектЭффект ткани для photoshop
Создает из введенного вами текста тканевую надпись с обшитыми краями. Реализовано при помощи кисти + action.
Скачать эффектТекст в виде зеленой травы
Так же при помощи кисти и экшена в фотошопе превращает ваш текст в зеленый газон.
Скачать эффектЭффект надписи в виде желе \ геля
Тут всё реализовано через стили photoshop. Просто редактируете текстовый слой, а стили превратят его в надпись в виде желе.
Скачать эффектТекстовый эффект в виде рамки
Приятный и аккуратный эффект с хорошими тенями и освещением. Используйте смарт-слой для добавления эффекта к вашему тексту
Скачать эффектНадпись в виде карамели, конфеты
Сладкий и вкусный карамельный эффект для вашего текста, шейпа или чего угодно!
Скачать эффектЭффект в стиле пин-ап, старой рекламы
PSD с ретро-эффектом в виде винтажной вывески.
Текстовый эффект в виде снежной надписи
Отличный вариант для зимних поздравлений и праздников. Реалистичный лед и снег в этой снежной надписи придают этому psd ещё больше натуральности.
Скачать эффект3 надписи в старом стиле: реклама, золото, камень
Мы объединили в одном photoshop файле несколько эффектов.
Скачать эффектЭффект полированного металла
Великолепный эффект металлической надписи, выглядит очень правдоподобно
Скачать эффектВолновой эффект для текста
Эффект в виде волн эквалайзера
Скачать эффектЭффект каменной надписи с длинной тенью
Текст, в виде бетонных блоков
Скачать эффектТекст в виде разноцветных полигонов
В одном psd файле собраны все буквы латинского алфавита, стилизованные под небольшие полигоны.
Скачать эффектшаблон иллюстратора неоновых вывесок
10 неоновых мокапов PSD. Все. Roadhouse neon — это супер-чистый и современный шрифт с двойным контуром, который каким-то образом выглядит потрясающе как в западном, так и в высокотехнологичном использовании. Выбирайте из тысяч шаблонов Illustrator для создания брошюр, флаеров, информационных бюллетеней, плакатов и многого другого. Неоновая вывеска, возникшая на основе трубки Гейсслера, была характерной чертой Америки с 1920-х по 60-е годы. Первая часть — это неоновые трубки, которые можно считать хорошими, но на самом деле они не имеют неонового эффекта.Image 109793379. Выбирайте из более чем миллиона бесплатных векторных изображений, клипарт, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! Этот бесплатный неоновый макет позволяет создать другую, круто выглядящую версию вашего бренда. Бесплатный шаблон PSD для неоновых вывесок — это реалистичный неоновый текстовый эффект для фотошопа, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. Неоновая вывеска — это бесплатный шаблон PSD, который я сделал в свободное время и хотел поделиться со всем миром. Создание неонового текстового эффекта с помощью Stylism и Adobe Illustrator 7 минут прочтения В этом уроке вы узнаете, как быстро создать неоновый текстовый эффект с помощью внутреннего свечения, внешнего свечения, эффектов трансформации и … Все эффекты созданы с помощью графических стилей Adobe Illustrator.6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов. Логотип игровой ночи в неоновом стиле, геймпад в руке, концепция видеоигры, современный трендовый дизайн, световой баннер, яркая реклама ночной жизни. Неоновый логотип Mockup PSD. Используйте инструмент Ellipse Tool (L), чтобы создать эллипс, как показано ниже, и установите этот градиент. Шаблон On Air Radio Design неоновая вывеска, световой баннер, неоновая вывеска, яркая по ночам. В этом посте мы составили список из 25 уникальных, оригинальных премиальных и бесплатных неоновых дизайнерских шаблонов и графики, которые сделают ваш дизайн сияющим и выделятся из толпы.908 лучших загрузок неоновых кистей для иллюстратора от сообщества Brusheezy. Веселые, ностальгические и заметные на многие мили неоновые вывески заняли место в сердцах многих людей, которые выросли вместе с ними. Если вы ищете неоновые эффекты, то этот 3D-макет неонового света идеально подходит для вашего проекта .. Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Шаг 2. Шаблон на прозрачном фоне. Загрузите бесплатную предварительную версию или высококачественную версию Adobe Illustrator Ai, EPS, PDF и JPEG с высоким разрешением.. Векторная иллюстрация. Черный или другой темный фон будет оттенять неон… Этот бесплатный пакет ресурсов предлагает мощный инструмент с множеством функций для редактирования. Подробнее Cv Photoshop Effects Photoshop Photoshop Illustrator Учебники по Illustrator Учебное пособие по Photoshop Графический дизайн Советы по графическому дизайну Дизайн инструментов Графический дизайн Вдохновение. Это придаст вам то же ощущение и ретро-вид, что и неоновые вывески.
Создание неонового текстового эффекта с помощью Stylism и Adobe Illustrator 7 минут прочтения В этом уроке вы узнаете, как быстро создать неоновый текстовый эффект с помощью внутреннего свечения, внешнего свечения, эффектов трансформации и … Все эффекты созданы с помощью графических стилей Adobe Illustrator.6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов. Логотип игровой ночи в неоновом стиле, геймпад в руке, концепция видеоигры, современный трендовый дизайн, световой баннер, яркая реклама ночной жизни. Неоновый логотип Mockup PSD. Используйте инструмент Ellipse Tool (L), чтобы создать эллипс, как показано ниже, и установите этот градиент. Шаблон On Air Radio Design неоновая вывеска, световой баннер, неоновая вывеска, яркая по ночам. В этом посте мы составили список из 25 уникальных, оригинальных премиальных и бесплатных неоновых дизайнерских шаблонов и графики, которые сделают ваш дизайн сияющим и выделятся из толпы.908 лучших загрузок неоновых кистей для иллюстратора от сообщества Brusheezy. Веселые, ностальгические и заметные на многие мили неоновые вывески заняли место в сердцах многих людей, которые выросли вместе с ними. Если вы ищете неоновые эффекты, то этот 3D-макет неонового света идеально подходит для вашего проекта .. Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Шаг 2. Шаблон на прозрачном фоне. Загрузите бесплатную предварительную версию или высококачественную версию Adobe Illustrator Ai, EPS, PDF и JPEG с высоким разрешением.. Векторная иллюстрация. Черный или другой темный фон будет оттенять неон… Этот бесплатный пакет ресурсов предлагает мощный инструмент с множеством функций для редактирования. Подробнее Cv Photoshop Effects Photoshop Photoshop Illustrator Учебники по Illustrator Учебное пособие по Photoshop Графический дизайн Советы по графическому дизайну Дизайн инструментов Графический дизайн Вдохновение. Это придаст вам то же ощущение и ретро-вид, что и неоновые вывески. Шаблон Great Job Design неоновая вывеска, световой баннер, неоновая вывеска, ночная яркая реклама, легкая надпись.Неоновый эффект обеспечивает эффект свечения для любой формы или текста, которые вы создаете в Illustrator. Эффекты неоновых вывесок-иллюстраторов 4115171AI nitroflare.com: Downloadrapidgator.net: Это даст вам то же ощущение и ретро-вид, что и неоновые вывески. 2 декабря 2018 — Неоновая вывеска. Бесплатные кисти Illustrator Neon под лицензией Creative Commons, с открытым исходным кодом и т. Д.! #photoshopactions #tutorial #photoshop #lightroom #presets. Вы можете использовать этот PSD-файл, чтобы представить знак в неоне… Чтобы создать неоновые эффекты с помощью штрихов, вам необходимо создать два определенных участка.Загрузите бесплатную предварительную версию или высококачественную версию Adobe Illustrator Ai, EPS, PDF и JPEG с высоким разрешением. Назад в шаблон неонового дизайна 80-х, современный трендовый дизайн, ночная вывеска, ночная яркая реклама, световой баннер, световое искусство. Не требовалось никаких сложных кривых Безье или наложения нескольких векторных фигур друг на друга. векторная графика, клипарт и векторные изображения. Дорожные знаки помогают водителям понять форму и состояние дороги или тропы. Рекламируйте свое музыкальное мероприятие с помощью этого классного и модного неонового шаблона флаера.Этот макет с текстовым эффектом также отлично подойдет для создания неоновых светящихся вывесок для магазинов. Следуйте Стандарту. Иллюстрация о коммуникации, концепции, доске, в прямом эфире — 125507745 Вектор. Этот продукт создан на основе неоновых вывесок 80-х годов. Все, что осталось сделать, это разместить за вывеской темный фон, и вы получите легко редактируемую неоновую вывеску. 6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов. Без сомнения, неоновая вывеска — вещь из прошлого.Использование техники, имитирующей светящийся неон на вашей иллюстрации, может сделать то же самое, что и настоящая неоновая вывеска, — привлечь внимание аудитории своей красотой и уникальностью.
Шаблон Great Job Design неоновая вывеска, световой баннер, неоновая вывеска, ночная яркая реклама, легкая надпись.Неоновый эффект обеспечивает эффект свечения для любой формы или текста, которые вы создаете в Illustrator. Эффекты неоновых вывесок-иллюстраторов 4115171AI nitroflare.com: Downloadrapidgator.net: Это даст вам то же ощущение и ретро-вид, что и неоновые вывески. 2 декабря 2018 — Неоновая вывеска. Бесплатные кисти Illustrator Neon под лицензией Creative Commons, с открытым исходным кодом и т. Д.! #photoshopactions #tutorial #photoshop #lightroom #presets. Вы можете использовать этот PSD-файл, чтобы представить знак в неоне… Чтобы создать неоновые эффекты с помощью штрихов, вам необходимо создать два определенных участка.Загрузите бесплатную предварительную версию или высококачественную версию Adobe Illustrator Ai, EPS, PDF и JPEG с высоким разрешением. Назад в шаблон неонового дизайна 80-х, современный трендовый дизайн, ночная вывеска, ночная яркая реклама, световой баннер, световое искусство. Не требовалось никаких сложных кривых Безье или наложения нескольких векторных фигур друг на друга. векторная графика, клипарт и векторные изображения. Дорожные знаки помогают водителям понять форму и состояние дороги или тропы. Рекламируйте свое музыкальное мероприятие с помощью этого классного и модного неонового шаблона флаера.Этот макет с текстовым эффектом также отлично подойдет для создания неоновых светящихся вывесок для магазинов. Следуйте Стандарту. Иллюстрация о коммуникации, концепции, доске, в прямом эфире — 125507745 Вектор. Этот продукт создан на основе неоновых вывесок 80-х годов. Все, что осталось сделать, это разместить за вывеской темный фон, и вы получите легко редактируемую неоновую вывеску. 6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов. Без сомнения, неоновая вывеска — вещь из прошлого.Использование техники, имитирующей светящийся неон на вашей иллюстрации, может сделать то же самое, что и настоящая неоновая вывеска, — привлечь внимание аудитории своей красотой и уникальностью. Загрузите все 294 неоновых графических шаблона, совместимых с Adobe Illustrator, неограниченное количество раз по одной подписке Envato Elements. Он ознаменовал несколько десятилетий и создал свою собственную эпоху — эпоху ярких, красочных ночей с неоновыми вывесками на каждом углу. Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении.Эффекты неоновых вывесок для бесплатного скачивания. Все эти 10 файлов PSD уникальны и имеют редактируемый фон. Он в формате PSD, содержит 2 фона и поможет вам потрясающе представить ваш дизайн. векторная графика, клипарт и сток вектор. К тому же, с этим просто весело поиграть! Как сделать шаблоны знаков в Illustrator 1. Иллюстрация вектора неоновой вывески Great Job. Векторная иллюстрация векторной графики, клипарт на складе вектор. Скачайте бесплатные шаблоны для Adobe Illustrator. Палитра внешнего вида сделает всю тяжелую работу за вас.Загрузите этот макет неонового логотипа в формате PSD бесплатно и добавьте свой логотип или текст внутри смарт-объекта. Скачать реалистичный макет неонового знака. Сногсшибательная коллекция неоновых вывесок, напоминающих яркие огни городских магазинов, закусочных, кафе и клубов. Загрузите шрифт Neon Sign здесь → Roadhouse Neon — шрифт с двойным контуром. Добро пожаловать домой неоновая вывеска, шаблон дизайна, современный трендовый дизайн, ночная неоновая вывеска, ночная яркая реклама, световой баннер, световое искусство. Image 120095375. Его также легко редактировать и настраивать с помощью всех версий Photoshop, InDesign, Illustrator, MS… Вектор неоновых вывесок в эфире.Изучите более 11K высококачественной специально разработанной графики для неоновых вывесок, уникальные надстройки и потрясающие шрифты, чтобы начать свой следующий дизайн-проект. Вам просто нужно заменить их в один из смарт-объектов и просто нажать кнопку «Сохранить». Есть много готовых бесплатных шаблонов флаеров для неоновых вечеринок, бесплатные неоновые вывески After Effects… Некоторые вывески являются частью архитектуры и инженерии, и эти вывески имеют стандарты.
Загрузите все 294 неоновых графических шаблона, совместимых с Adobe Illustrator, неограниченное количество раз по одной подписке Envato Elements. Он ознаменовал несколько десятилетий и создал свою собственную эпоху — эпоху ярких, красочных ночей с неоновыми вывесками на каждом углу. Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении.Эффекты неоновых вывесок для бесплатного скачивания. Все эти 10 файлов PSD уникальны и имеют редактируемый фон. Он в формате PSD, содержит 2 фона и поможет вам потрясающе представить ваш дизайн. векторная графика, клипарт и сток вектор. К тому же, с этим просто весело поиграть! Как сделать шаблоны знаков в Illustrator 1. Иллюстрация вектора неоновой вывески Great Job. Векторная иллюстрация векторной графики, клипарт на складе вектор. Скачайте бесплатные шаблоны для Adobe Illustrator. Палитра внешнего вида сделает всю тяжелую работу за вас.Загрузите этот макет неонового логотипа в формате PSD бесплатно и добавьте свой логотип или текст внутри смарт-объекта. Скачать реалистичный макет неонового знака. Сногсшибательная коллекция неоновых вывесок, напоминающих яркие огни городских магазинов, закусочных, кафе и клубов. Загрузите шрифт Neon Sign здесь → Roadhouse Neon — шрифт с двойным контуром. Добро пожаловать домой неоновая вывеска, шаблон дизайна, современный трендовый дизайн, ночная неоновая вывеска, ночная яркая реклама, световой баннер, световое искусство. Image 120095375. Его также легко редактировать и настраивать с помощью всех версий Photoshop, InDesign, Illustrator, MS… Вектор неоновых вывесок в эфире.Изучите более 11K высококачественной специально разработанной графики для неоновых вывесок, уникальные надстройки и потрясающие шрифты, чтобы начать свой следующий дизайн-проект. Вам просто нужно заменить их в один из смарт-объектов и просто нажать кнопку «Сохранить». Есть много готовых бесплатных шаблонов флаеров для неоновых вечеринок, бесплатные неоновые вывески After Effects… Некоторые вывески являются частью архитектуры и инженерии, и эти вывески имеют стандарты.![]() Двойной неон, кажется, является одним из самых популярных стилей в 2018 году, и этот шрифт абсолютно красиво выделит ваш дизайн.Illustratie van 80s Party Неоновый знак вектор. Все от независимых дизайнеров. Неоновая вывеска. Шаг 1. 3000 x 2000 пикселей с разрешением 300 DPI. Статья Фернандо Кортеса де Пабло. Популярный в период с 1920-х по 1950-е годы, не только закусочные, мотели и рекламные щиты освещались этими светящимися газами: от больших кинотеатров до небольших магазинов — это все равно, что я выбираю кирпичный фон для городского стиля или нейтральный. один, чтобы ваш дизайн выделялся сам по себе. Дорожные знаки помогают водителям избежать катастрофы, следуя дорожным знакам.Illustratie van Добро пожаловать домой неоновый текстовый вектор. Это синоним ретро-стиля. Эффекты ретро-логотипов неоновых огней — этот графический ресурс дает вам быструю и легкую возможность применить высококачественный классический неоновый стиль к вашему тексту, иллюстрации или логотипу. Вы можете использовать его для простого текста, фигур и векторных логотипов. 42. Векторная иллюстрация. Игра Ночная неоновая вывеска Векторный шаблон дизайна логотипа. Использование художественных кистей с DynamicSketch позволяет нам создать точный и легко редактируемый путь, содержащий меньше точек.Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects Вот вам удобный файл проекта — настраиваемая неоновая вывеска. И что самое приятное, всего всего несколько путей! В этом уроке вы узнаете, как создать неоновый текстовый эффект, используя объекты наложения, художественные кисти, режимы наложения и плагин DynamicSketch. Image 109850865. Иллюстратор неоновых эффектов tutoria Неоновые текстовые эффекты, обучающие иллюстраторы, иллюстраторы неоновых эффектов, Adobe Illustrator, неоновые эффекты tagPlaceholder Теги: Я занимаюсь графическим дизайном в Интернете и специализируюсь на дизайне логотипов и брендинге.Эти уникальные продукты создаются индивидуально независимыми создателями, чтобы помочь воплотить в жизнь ваши дизайнерские идеи.
Двойной неон, кажется, является одним из самых популярных стилей в 2018 году, и этот шрифт абсолютно красиво выделит ваш дизайн.Illustratie van 80s Party Неоновый знак вектор. Все от независимых дизайнеров. Неоновая вывеска. Шаг 1. 3000 x 2000 пикселей с разрешением 300 DPI. Статья Фернандо Кортеса де Пабло. Популярный в период с 1920-х по 1950-е годы, не только закусочные, мотели и рекламные щиты освещались этими светящимися газами: от больших кинотеатров до небольших магазинов — это все равно, что я выбираю кирпичный фон для городского стиля или нейтральный. один, чтобы ваш дизайн выделялся сам по себе. Дорожные знаки помогают водителям избежать катастрофы, следуя дорожным знакам.Illustratie van Добро пожаловать домой неоновый текстовый вектор. Это синоним ретро-стиля. Эффекты ретро-логотипов неоновых огней — этот графический ресурс дает вам быструю и легкую возможность применить высококачественный классический неоновый стиль к вашему тексту, иллюстрации или логотипу. Вы можете использовать его для простого текста, фигур и векторных логотипов. 42. Векторная иллюстрация. Игра Ночная неоновая вывеска Векторный шаблон дизайна логотипа. Использование художественных кистей с DynamicSketch позволяет нам создать точный и легко редактируемый путь, содержащий меньше точек.Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects Вот вам удобный файл проекта — настраиваемая неоновая вывеска. И что самое приятное, всего всего несколько путей! В этом уроке вы узнаете, как создать неоновый текстовый эффект, используя объекты наложения, художественные кисти, режимы наложения и плагин DynamicSketch. Image 109850865. Иллюстратор неоновых эффектов tutoria Неоновые текстовые эффекты, обучающие иллюстраторы, иллюстраторы неоновых эффектов, Adobe Illustrator, неоновые эффекты tagPlaceholder Теги: Я занимаюсь графическим дизайном в Интернете и специализируюсь на дизайне логотипов и брендинге.Эти уникальные продукты создаются индивидуально независимыми создателями, чтобы помочь воплотить в жизнь ваши дизайнерские идеи. Вся моя миссия — сделать так, чтобы ваш бренд выглядел профессионально. Этот макет неонового текста PSD позволит вам написать неоновый текст в 10 различных стилях. Полностью редактируется с помощью Adobe. Загрузите бесплатный шаблон «Вектор поверх неоновой вывески» и откройте для себя 10 профессиональных графических изображений в Freepik Вы можете мгновенно добиться нужных эффектов с помощью графических стилей. Дизайн качественный, с разрешением 300 точек на дюйм и использует отличные фотографии и графические файлы.Скачать 119 815 неоновая вывеска бесплатных векторов. Неоновые вывески и световые вывески — отличные способы отображения вашего логотипа или текста. Вы также можете создавать реалистичные неоновые текстовые эффекты в Photoshop всего за несколько секунд. Загрузите все 681 «неоновый» графический шаблон неограниченное количество раз с одной подпиской Envato Elements. Вы также можете создать свою собственную цветовую схему, изменив слой эффекта, соответствующий вашему проекту, например флаер, плакат, брендинг и т. Д.
Вся моя миссия — сделать так, чтобы ваш бренд выглядел профессионально. Этот макет неонового текста PSD позволит вам написать неоновый текст в 10 различных стилях. Полностью редактируется с помощью Adobe. Загрузите бесплатный шаблон «Вектор поверх неоновой вывески» и откройте для себя 10 профессиональных графических изображений в Freepik Вы можете мгновенно добиться нужных эффектов с помощью графических стилей. Дизайн качественный, с разрешением 300 точек на дюйм и использует отличные фотографии и графические файлы.Скачать 119 815 неоновая вывеска бесплатных векторов. Неоновые вывески и световые вывески — отличные способы отображения вашего логотипа или текста. Вы также можете создавать реалистичные неоновые текстовые эффекты в Photoshop всего за несколько секунд. Загрузите все 681 «неоновый» графический шаблон неограниченное количество раз с одной подпиской Envato Elements. Вы также можете создать свою собственную цветовую схему, изменив слой эффекта, соответствующий вашему проекту, например флаер, плакат, брендинг и т. Д.
Шаблон иллюстратора неоновых вывесок 2020
шаблон иллюстратора неоновых вывесок
Изображение 109793379.Векторная иллюстрация векторной графики, клипарт на складе вектор. Иллюстрация вектора неонового знака большой работы. 10 неоновых мокапов PSD. Дизайн качественный, с разрешением 300 точек на дюйм и использует отличные фотографии и графические файлы. Следуйте Стандарту. Эти уникальные продукты создаются индивидуально независимыми создателями, чтобы помочь воплотить в жизнь ваши дизайнерские идеи. Создание неонового текстового эффекта с помощью Stylism и Adobe Illustrator 7 минут чтения В этом уроке вы узнаете, как быстро создать неоновый текстовый эффект с помощью внутреннего свечения, внешнего свечения, эффектов трансформации и… Статья Фернандо Кортеса де Пабло.Image 120095375. Изучите более 11K высококачественной специально разработанной графики для неоновых вывесок, уникальные надстройки и потрясающие шрифты, чтобы начать свой следующий дизайн-проект. Есть много готовых бесплатных шаблонов флаеров для неоновых вечеринок, бесплатные неоновые вывески After Effects… Эффекты неоновых вывесок для бесплатного скачивания. Загрузите этот макет неонового логотипа в формате PSD бесплатно и добавьте свой логотип или текст внутри смарт-объекта. Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects Вот вам удобный файл проекта — настраиваемая неоновая вывеска. Cv Photoshop Effects Photoshop Photoshop Illustrator Учебники для иллюстратора Учебное пособие по Photoshop Графический дизайн Советы по графическому дизайну Дизайн инструментов Графический дизайн Вдохновение.Палитра внешнего вида сделает всю тяжелую работу за вас. Это придаст вам то же ощущение и ретро-вид, что и неоновые вывески. Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects. Скачайте бесплатные шаблоны для Adobe Illustrator. Выбирайте из тысяч шаблонов Illustrator для создания брошюр, флаеров, информационных бюллетеней, плакатов и многого другого. Изображение 109850865. Неоновый логотип, мокап PSD. Неоновая вывеска. Использование художественных кистей с DynamicSketch позволяет нам создать точный и легко редактируемый путь, содержащий меньше точек.Эффекты ретро-логотипов неоновых огней — этот графический ресурс дает вам быструю и легкую возможность применить высококачественный классический неоновый стиль к вашему тексту, иллюстрации или логотипу. Вы можете использовать его для простого текста, фигур и векторных логотипов. Не требовалось никаких сложных кривых Безье или наложения нескольких векторных фигур друг на друга. Это придаст вам то же ощущение и ретро-вид, что и неоновые вывески. В этом посте мы составили список из 25 уникальных, оригинальных премиальных и бесплатных неоновых дизайнерских шаблонов и графики, которые сделают ваш дизайн сияющим и выделятся из толпы.Выберите кирпичный фон для городского стиля или нейтральный, чтобы ваш дизайн выделялся сам по себе. 908 лучших загрузок неоновых кистей для иллюстратора от сообщества Brusheezy. Некоторые знаки являются частью архитектуры и инженерии, и на этих знаках есть стандарты.
Есть много готовых бесплатных шаблонов флаеров для неоновых вечеринок, бесплатные неоновые вывески After Effects… Эффекты неоновых вывесок для бесплатного скачивания. Загрузите этот макет неонового логотипа в формате PSD бесплатно и добавьте свой логотип или текст внутри смарт-объекта. Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects Вот вам удобный файл проекта — настраиваемая неоновая вывеска. Cv Photoshop Effects Photoshop Photoshop Illustrator Учебники для иллюстратора Учебное пособие по Photoshop Графический дизайн Советы по графическому дизайну Дизайн инструментов Графический дизайн Вдохновение.Палитра внешнего вида сделает всю тяжелую работу за вас. Это придаст вам то же ощущение и ретро-вид, что и неоновые вывески. Неоновая вывеска | БЕСПЛАТНЫЙ шаблон After Effects. Скачайте бесплатные шаблоны для Adobe Illustrator. Выбирайте из тысяч шаблонов Illustrator для создания брошюр, флаеров, информационных бюллетеней, плакатов и многого другого. Изображение 109850865. Неоновый логотип, мокап PSD. Неоновая вывеска. Использование художественных кистей с DynamicSketch позволяет нам создать точный и легко редактируемый путь, содержащий меньше точек.Эффекты ретро-логотипов неоновых огней — этот графический ресурс дает вам быструю и легкую возможность применить высококачественный классический неоновый стиль к вашему тексту, иллюстрации или логотипу. Вы можете использовать его для простого текста, фигур и векторных логотипов. Не требовалось никаких сложных кривых Безье или наложения нескольких векторных фигур друг на друга. Это придаст вам то же ощущение и ретро-вид, что и неоновые вывески. В этом посте мы составили список из 25 уникальных, оригинальных премиальных и бесплатных неоновых дизайнерских шаблонов и графики, которые сделают ваш дизайн сияющим и выделятся из толпы.Выберите кирпичный фон для городского стиля или нейтральный, чтобы ваш дизайн выделялся сам по себе. 908 лучших загрузок неоновых кистей для иллюстратора от сообщества Brusheezy. Некоторые знаки являются частью архитектуры и инженерии, и на этих знаках есть стандарты. Это синоним ретро-стиля. Как создавать шаблоны вывесок в Illustrator 1. Использование техники, имитирующей светящийся неон на вашей иллюстрации, может сделать то же самое, что и настоящая неоновая вывеска, — привлечь внимание аудитории своей красотой и уникальностью.Дорожные знаки помогают водителям избежать катастрофы, следуя дорожным знакам. Игра Ночная неоновая вывеска Векторный шаблон дизайна логотипа. Загрузите бесплатную предварительную версию или высококачественную версию Adobe Illustrator Ai, EPS, PDF и JPEG с высоким разрешением. Этот продукт создан на основе неоновых вывесок 80-х годов. Чтобы создать неоновые эффекты с помощью наложения мазков, вам необходимо создать два определенных участка. Используйте инструмент Ellipse Tool (L), чтобы создать эллипс, как показано ниже, и установите этот градиент. Загрузите этот бесплатный векторный шаблон поверх неоновых вывесок и узнайте больше о 10 Miljoen Professionele Grafische Middelen на Freepik Great Job Design template неоновая вывеска, световой баннер, неон вывеска, ночная яркая реклама, световая надпись.Двойной неон, кажется, является одним из самых популярных стилей в 2018 году, и этот шрифт абсолютно красиво выделит ваш дизайн. Логотип игровой ночи в неоновом стиле, геймпад в руке, концепция видеоигры, современный трендовый дизайн, световой баннер, яркая реклама ночной жизни. В эфире неоновая вывеска вектор. Неоновая вывеска — это бесплатный шаблон PSD, который я сделал в свободное время и хотел поделиться со всем миром. Вы можете мгновенно добиться нужного эффекта с помощью графических стилей. Неоновые вывески и световые вывески — отличные способы отображения вашего логотипа или текста.. Вы также можете создавать реалистичные неоновые текстовые эффекты в Photoshop всего за несколько секунд. Все эффекты основаны на графических стилях Adobe Illustrator. Все. Загрузите бесплатный предварительный просмотр или высококачественный Adobe Illustrator Ai, EPS, PDF и версии JPEG с высоким разрешением .. Полностью редактируемый с Adobe неоновый эффект иллюстратор tutoria неоновый текстовый эффект учебник иллюстратор неоновый эффект иллюстратор cs Adobe Illustrator тег неонового эффекта дизайн, специализирующийся на дизайне логотипов и брендинге.
Это синоним ретро-стиля. Как создавать шаблоны вывесок в Illustrator 1. Использование техники, имитирующей светящийся неон на вашей иллюстрации, может сделать то же самое, что и настоящая неоновая вывеска, — привлечь внимание аудитории своей красотой и уникальностью.Дорожные знаки помогают водителям избежать катастрофы, следуя дорожным знакам. Игра Ночная неоновая вывеска Векторный шаблон дизайна логотипа. Загрузите бесплатную предварительную версию или высококачественную версию Adobe Illustrator Ai, EPS, PDF и JPEG с высоким разрешением. Этот продукт создан на основе неоновых вывесок 80-х годов. Чтобы создать неоновые эффекты с помощью наложения мазков, вам необходимо создать два определенных участка. Используйте инструмент Ellipse Tool (L), чтобы создать эллипс, как показано ниже, и установите этот градиент. Загрузите этот бесплатный векторный шаблон поверх неоновых вывесок и узнайте больше о 10 Miljoen Professionele Grafische Middelen на Freepik Great Job Design template неоновая вывеска, световой баннер, неон вывеска, ночная яркая реклама, световая надпись.Двойной неон, кажется, является одним из самых популярных стилей в 2018 году, и этот шрифт абсолютно красиво выделит ваш дизайн. Логотип игровой ночи в неоновом стиле, геймпад в руке, концепция видеоигры, современный трендовый дизайн, световой баннер, яркая реклама ночной жизни. В эфире неоновая вывеска вектор. Неоновая вывеска — это бесплатный шаблон PSD, который я сделал в свободное время и хотел поделиться со всем миром. Вы можете мгновенно добиться нужного эффекта с помощью графических стилей. Неоновые вывески и световые вывески — отличные способы отображения вашего логотипа или текста.. Вы также можете создавать реалистичные неоновые текстовые эффекты в Photoshop всего за несколько секунд. Все эффекты основаны на графических стилях Adobe Illustrator. Все. Загрузите бесплатный предварительный просмотр или высококачественный Adobe Illustrator Ai, EPS, PDF и версии JPEG с высоким разрешением .. Полностью редактируемый с Adobe неоновый эффект иллюстратор tutoria неоновый текстовый эффект учебник иллюстратор неоновый эффект иллюстратор cs Adobe Illustrator тег неонового эффекта дизайн, специализирующийся на дизайне логотипов и брендинге. Его также легко редактировать и настраивать во всех версиях Photoshop, InDesign, Illustrator, MS… Neon Effect обеспечивает эффект свечения для любой формы или текста, которые вы создаете в Illustrator. Illustratie van 80s Party Неоновый знак вектор. Неоновая вывеска, возникшая на основе трубки Гейсслера, была характерной чертой Америки с 1920-х по 60-е годы. Illustratie van Добро пожаловать домой неоновый текстовый вектор. Шаг 2. Вам просто нужно заменить их на один из смарт-объектов и просто нажать кнопку «Сохранить». Назад в шаблон неонового дизайна 80-х, современный трендовый дизайн, ночная вывеска, ночная яркая реклама, световой баннер, световое искусство.Все эти 10 файлов PSD уникальны и имеют редактируемый фон. векторная графика, клипарт и сток вектор. Этот макет с текстовым эффектом также отлично подойдет для создания неоновых светящихся вывесок для магазинов. Рекламируйте свое музыкальное мероприятие с помощью этого классного и модного неонового шаблона флаера. Этот бесплатный неоновый макет позволяет создать другую, круто выглядящую версию вашего бренда. Веселые, ностальгические и заметные на многие мили неоновые вывески заняли место в сердцах многих людей, которые выросли вместе с ними. Иллюстрация о коммуникации, концепции, доске, живом — 125507745 Roadhouse neon — суперчистый и современный шрифт с двойным контуром, который каким-то образом умудряется выглядеть потрясающе как в западном, так и в высокотехнологичном использовании.42. Все, что осталось сделать, это разместить за вывеской темный фон, и вы получите легко редактируемую неоновую вывеску. Без сомнения, неоновая вывеска — вещь из прошлого. К тому же, с этим просто весело поиграть! Векторная иллюстрация. Этот макет неонового текста PSD позволит вам написать неоновый текст в 10 различных стилях. Скачать 119 815 неоновая вывеска бесплатных векторов. Если вы ищете неоновые эффекты, то этот 3D-макет неонового света идеально подходит для вашего проекта .. Добро пожаловать домой, неоновая вывеска, шаблон дизайна, современный трендовый дизайн, ночная неоновая вывеска, ночная яркая реклама, световой баннер, световое искусство.
Его также легко редактировать и настраивать во всех версиях Photoshop, InDesign, Illustrator, MS… Neon Effect обеспечивает эффект свечения для любой формы или текста, которые вы создаете в Illustrator. Illustratie van 80s Party Неоновый знак вектор. Неоновая вывеска, возникшая на основе трубки Гейсслера, была характерной чертой Америки с 1920-х по 60-е годы. Illustratie van Добро пожаловать домой неоновый текстовый вектор. Шаг 2. Вам просто нужно заменить их на один из смарт-объектов и просто нажать кнопку «Сохранить». Назад в шаблон неонового дизайна 80-х, современный трендовый дизайн, ночная вывеска, ночная яркая реклама, световой баннер, световое искусство.Все эти 10 файлов PSD уникальны и имеют редактируемый фон. векторная графика, клипарт и сток вектор. Этот макет с текстовым эффектом также отлично подойдет для создания неоновых светящихся вывесок для магазинов. Рекламируйте свое музыкальное мероприятие с помощью этого классного и модного неонового шаблона флаера. Этот бесплатный неоновый макет позволяет создать другую, круто выглядящую версию вашего бренда. Веселые, ностальгические и заметные на многие мили неоновые вывески заняли место в сердцах многих людей, которые выросли вместе с ними. Иллюстрация о коммуникации, концепции, доске, живом — 125507745 Roadhouse neon — суперчистый и современный шрифт с двойным контуром, который каким-то образом умудряется выглядеть потрясающе как в западном, так и в высокотехнологичном использовании.42. Все, что осталось сделать, это разместить за вывеской темный фон, и вы получите легко редактируемую неоновую вывеску. Без сомнения, неоновая вывеска — вещь из прошлого. К тому же, с этим просто весело поиграть! Векторная иллюстрация. Этот макет неонового текста PSD позволит вам написать неоновый текст в 10 различных стилях. Скачать 119 815 неоновая вывеска бесплатных векторов. Если вы ищете неоновые эффекты, то этот 3D-макет неонового света идеально подходит для вашего проекта .. Добро пожаловать домой, неоновая вывеска, шаблон дизайна, современный трендовый дизайн, ночная неоновая вывеска, ночная яркая реклама, световой баннер, световое искусство. Популярная в период с 1920-х по 1950-е годы, не только закусочные, мотели и рекламные щиты освещались этими светящимися газами: от больших кинотеатров до небольших магазинов — это как сногсшибательная коллекция неоновых вывесок, призывающих к яркому свету. огни городских витрин, закусочных, кафе и клубов. Он ознаменовал несколько десятилетий и создал свою собственную эпоху — эпоху ярких, красочных ночей с неоновыми вывесками на каждом углу. 6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов.Он в формате PSD, содержит 2 фона и поможет вам потрясающе представить ваш дизайн. 3000 x 2000 пикселей с разрешением 300 точек на дюйм. Эффекты неоновых вывесок-иллюстраторов 4115171AI nitroflare.com: Downloadrapidgator.net: Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении. Шаблон на прозрачном фоне. Дорожные знаки помогают водителям понять форму и состояние дороги или тропы. Загрузите все 681 «неоновый» графический шаблон неограниченное количество раз с одной подпиской Envato Elements.Все от независимых дизайнеров. И что самое приятное, всего всего несколько путей! В эфире радио дизайн шаблона неоновая вывеска, световой баннер, неоновая вывеска, ночная яркость. Вы можете использовать этот PSD-файл, чтобы представить неоновую вывеску… Векторная иллюстрация. Первая часть — это неоновые трубки, которые можно считать хорошими, но на самом деле они не имеют неонового эффекта. Вектор. Этот бесплатный ресурс содержит мощные возможности для редактирования изображений. Подробнее Черный или другой темный фон будет оттенять неон… #photoshopactions #tutorial #photoshop #lightroom #presets.Бесплатный шаблон PSD для неоновых вывесок — это реалистичный неоновый текстовый эффект для фотошопа, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. 6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов. Бесплатные кисти Illustrator Neon под лицензией Creative Commons, с открытым исходным кодом и т.
Популярная в период с 1920-х по 1950-е годы, не только закусочные, мотели и рекламные щиты освещались этими светящимися газами: от больших кинотеатров до небольших магазинов — это как сногсшибательная коллекция неоновых вывесок, призывающих к яркому свету. огни городских витрин, закусочных, кафе и клубов. Он ознаменовал несколько десятилетий и создал свою собственную эпоху — эпоху ярких, красочных ночей с неоновыми вывесками на каждом углу. 6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов.Он в формате PSD, содержит 2 фона и поможет вам потрясающе представить ваш дизайн. 3000 x 2000 пикселей с разрешением 300 точек на дюйм. Эффекты неоновых вывесок-иллюстраторов 4115171AI nitroflare.com: Downloadrapidgator.net: Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении. Шаблон на прозрачном фоне. Дорожные знаки помогают водителям понять форму и состояние дороги или тропы. Загрузите все 681 «неоновый» графический шаблон неограниченное количество раз с одной подпиской Envato Elements.Все от независимых дизайнеров. И что самое приятное, всего всего несколько путей! В эфире радио дизайн шаблона неоновая вывеска, световой баннер, неоновая вывеска, ночная яркость. Вы можете использовать этот PSD-файл, чтобы представить неоновую вывеску… Векторная иллюстрация. Первая часть — это неоновые трубки, которые можно считать хорошими, но на самом деле они не имеют неонового эффекта. Вектор. Этот бесплатный ресурс содержит мощные возможности для редактирования изображений. Подробнее Черный или другой темный фон будет оттенять неон… #photoshopactions #tutorial #photoshop #lightroom #presets.Бесплатный шаблон PSD для неоновых вывесок — это реалистичный неоновый текстовый эффект для фотошопа, который преобразует любой текст и форму в эффект неонового свечения в фотошопе. 6 октября 2019 г. — Этот продукт создан на основе неоновых вывесок 80-х годов. Бесплатные кисти Illustrator Neon под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Вся моя миссия — сделать так, чтобы ваш бренд выглядел профессионально. Загрузите шрифт Neon Sign здесь → Roadhouse Neon — шрифт с двойным контуром. 2 декабря 2018 — Неоновая вывеска. векторная графика, клипарт и векторные изображения.Вы также можете создать свою собственную цветовую схему, изменив слой эффекта, подходящий для вашего проекта, например флаер, плакат, брендинг и т. Д. Загрузите все 294 «неоновых» графических шаблона, совместимых с Adobe Illustrator, неограниченное количество раз с одной подпиской Envato Elements. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! В этом уроке вы узнаете, как создать неоновый текстовый эффект, используя объекты наложения, художественные кисти, режимы наложения и плагин DynamicSketch.Скачать реалистичный макет неонового знака. Шаг 1. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст.
Д.! Вся моя миссия — сделать так, чтобы ваш бренд выглядел профессионально. Загрузите шрифт Neon Sign здесь → Roadhouse Neon — шрифт с двойным контуром. 2 декабря 2018 — Неоновая вывеска. векторная графика, клипарт и векторные изображения.Вы также можете создать свою собственную цветовую схему, изменив слой эффекта, подходящий для вашего проекта, например флаер, плакат, брендинг и т. Д. Загрузите все 294 «неоновых» графических шаблона, совместимых с Adobe Illustrator, неограниченное количество раз с одной подпиской Envato Elements. Выбирайте из более чем миллиона бесплатных векторных изображений, иллюстраций, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира! В этом уроке вы узнаете, как создать неоновый текстовый эффект, используя объекты наложения, художественные кисти, режимы наложения и плагин DynamicSketch.Скачать реалистичный макет неонового знака. Шаг 1. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Рецепт креветок Альфредо с соусом из банок и брокколи, Контур милого медведя, Фелиция Розарио Ларри Рэй, Как засолить корнишоны Bbc, Настройка Sennheiser Pc37x,
3d неоновый текст. 8 Лучший онлайн-генератор неонового текста (простой в использовании)
Традиционно стиль Photoshop был инструментом, который дизайнеры использовали для публикации своих текстовых эффектов, но в наши дни Smart PSD стал новым предпочтительным оружием для обмена готовыми эффектами.По сравнению со стилями Photoshop, Smart PSD дают дизайнеру гораздо больше свободы при создании исходного эффекта, позволяя им использовать фильтры вместе со стилями слоя для достижения блестящих результатов.
Они помогают с легкостью создавать потрясающие эффекты, просто добавляя в файл собственный текст или логотип. Следующие ресурсы стоят небольших денег, но я определенно рекомендую проверить эти высококачественные продукты с текстовыми эффектами. Хотелось бы исправить это. Большое вам спасибо, Сюзанна. Спасибо вам за это! Я дизайнер старой школы, просто изучаю умные объекты и силу, стоящую за ними — они отлично подходят для практики !!
Спасибо вам за это! Я дизайнер старой школы, просто изучаю умные объекты и силу, стоящую за ними — они отлично подходят для практики !!
Очень крутой коллега, здорово найти людей, которые работают так же, как я. Спасибо за вдохновение. Спасибо, Бонни, но следует отдать должное щедрым людям, создавшим эти эффекты.
Как я могу применить измененный текст верхнего слоя ко всем остальным слоям? Спасибо за вашу помощь. Все эти файлы будут иметь выделенный слой смарт-объекта, требующий редактирования.Дважды щелкните миниатюру этого слоя, чтобы отредактировать его содержимое.
Я использую Firefox и пробовал Chrome, но не вижу ничего, кроме пустого места в обоих браузерах… это только для участников?
Blender — Простая анимация неоновых вывесок в Eevee Blender 2.81Я действительно копаю уникальный дизайн сайта. Но я не вижу основную категорию продаж. Все изображения и значки, загружаемые файлы Photoshop. Они делают PS стоящим — как будто для этого нужна другая причина! LOL Спасибо, что поделились этим! Спасибо за список.Мне нужно завершить ретро-проект, и несколько приведенных выше примеров мне очень помогут! Будьте в курсе последних событий с Spoon Graphics, получая новый контент на свой почтовый ящик. В качестве благодарности вы также получите мгновенный доступ к моему бесплатному набору дизайнерских ресурсов.
Текстовые эффекты в стилях неонового слоя. Неоновые текстовые эффекты. Сожалеем, но Freepik не работает должным образом без включенного JavaScript. Контакты службы поддержки. Ночной клуб, диско-бар или паб, светящийся ярким неоновым светом, ретро-вывеска на кирпичной стене, реалистичный 3d вектор с синими буквами, белыми лампами и фиолетовым, розовым флуоресцентным освещением.
Ночной клуб, коктейль-бар, яркая неоновая ретро-вывеска, реалистичный вектор со светящимися флуоресцентными синими световыми буквами, желтый коктейльный бокал с оливковой, фиолетовой, розовой рамкой на темной кирпичной стене.
Neon Text Generator
Flaticon Бесплатные настраиваемые значки. Рассказы Freepik Бесплатные редактируемые иллюстрации. Здравствуйте, Войдите Войдите или Зарегистрируйтесь. Редактировать профиль.
Молодой Шелдон YouTube целые серииПрокачай мою печеньку. Неоновый свет 3d алфавит, дополнительный светящийся шрифт. Красный бархат 3d текстовый эффект четыре месяца Неоновый текст на кирпичной стене с проводами sebdeck Счастливый день святого валентина неоновый свет 3d эффект стиля текста syifa Синий неоновый текст на макете кирпичной стены sebdeck день святого валентина неоновый свет 3d эффект стиля текста syifa Розовый неоновый текст на кирпичной стене макет sebdeck английский алфавит и цифры.Неоновый алфавит pikisuperstar 41k Неоновые огни текстовый эффект pikisuperstar Неоновый алфавит в стиле ретро pikisuperstar 44k Ночной клуб, диско-бар или паб, светящийся ярким неоновым светом, ретро вывеска на кирпичной стене 3d реалистичный вектор с синими буквами, белыми лампами и фиолетовым, розовым флуоресцентным освещением vectorpocket 5k Неоновый алфавит pikisuperstar 38k Часто самые простые эффекты выглядят наиболее поразительно, и неоновый текст — один из таких проектов.
Также намного проще создать реалистичный неоновый эффект, чем вы думаете.Хотя во всем этом руководстве используется только одно фоновое изображение, ваш мозг обманывает себя, видя в нем настоящую работающую неоновую вывеску — в этом сила стилей слоев Photoshop CC. Узнайте больше об удивительных вещах, которые можно делать со слоями Photoshop здесь. Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения и возможной анимации — означает, что есть много возможностей для творчества.
Вы можете точно выбрать, как должна выглядеть каждая часть этого эффекта.Неон продолжает оставаться популярным. Демонстрация насыщенных тонов на темном приглушенном фоне — отличный способ представить дизайн логотипа целевой страницы или заголовка, а также легко анимировать вашу работу и сохранить ее в формате GIF с небольшим размером файла.
Давайте рассмотрим, как его создать. Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле. Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву.
Создайте столько персонажей, сколько захотите, каждый раз используя перо на новом слое. Если хотите, добавьте некоторые специальные символы, такие как символы валюты, знаки препинания и буквы с диакритическими знаками. Следуйте тому же базовому стилю, с которого вы начали, чтобы ваш шрифт был целостным. Если у вас есть High-Logic FontCreatorth, это та часть, где вы можете превратить ваши символы в шрифт. Если вы этого не сделаете, доступна бесплатная пробная версия.
Вставляя каждый символ в FontCreator, мы можем создать полезный шрифт для Photoshop.Работайте с FontCreator, дважды щелкая каждый символ и вставляя его в свои рисунки, нарисованные пером. Убедитесь, что каждая буква находится на одной базовой линии. Кернинг — это промежуток между каждой буквой для получения дополнительной информации, ознакомьтесь с нашим типографическим глоссарием, а опция автоматического кернинга в FontCreator естественным образом разделяет ваши буквы, чтобы шрифт выглядел аккуратно.
Попробуйте этот вариант и убедитесь, что каждая буква хорошо сочетается друг с другом. По завершении экспортируйте шрифт и установите его на свой компьютер.
3 корпуса csmЭто автоматически добавит его в Photoshop CC. Создайте новый документ в Photoshop.
Survivre en france, exister à linternational. Approche des RelationsНа новом слое с помощью большой кисти создайте цветовую палитру. Мы выбрали d26, afd, f, ffdae1, 35e и b2dcc4. Затем найдите подходящее фоновое изображение и перетащите его в Photoshop.
Создайте новый слой, залейте его темно-красным цветом и продублируйте. Установите один слой на Умножение, а другой на Цвет. Дублируйте это и замаскируйте центр для виньетки.Превратите любой текст в крутой неоновый текстовый эффект Photoshop с помощью этих бесплатных текстовых эффектов премиум-класса! Все, что вам нужно сделать, это набрать текст и выбрать шрифт.
Тогда функция смарт-объектов в Photoshop автоматически сделает все остальное! Следовательно, эти эффекты будут идеальными для создания эстетичного баннера для вашего блога, insta-post, упаковки и плаката. Почувствуйте шум большого города с его забитыми улицами и уютными уличными барами, где прекрасный джаз встречается с душой, а современные люди заново открывают для себя ретро.В комплекте готов реалистичный дизайн постеров, открыток, изображений для социальных сетей, эскизов для настоящей неоновой вывески.
Превратите любой текст в классный эффект неонового стиля с помощью этого эффекта свободного текста. Все, что вам нужно сделать, это набрать текст и выбрать шрифт, все остальное будет сделано автоматически с помощью функции смарт-объектов в Photoshop. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за секунды. Я добавил эффекты оттенка и насыщенности, чтобы вы могли изменить цвет текста и стены.
Идеально подходит для добавления креативного текста, символов и значков. Эффект неонового текста Photoshop, который можно использовать для преобразования текста или формы в красивый PSD-эффект неонового свечения. Он поставляется со слоями смарт-объектов, которые помогают вам добавлять собственный текст и изменять эффекты по вашему желанию. Реалистичный эффект неонового текста в фотошопе, который преобразует любой текст и форму в эффект неонового свечения в фотошопе.
Он поставляется со стилем включения и выключения и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.Скачать исходный неоновый текстовый стиль. Полностью редактируемый многослойный PSD-файл, просто нажмите на смарт-объект и замените его любым текстом или объектом, который хотите, затем нажмите «Сохранить», и неоновый стиль будет добавлен автоматически!
Этот файл Photoshop содержит отдельные буквы и цифры с очень детализированным реалистичным неоновым эффектом.
Используйте этот набор для создания собственных светящихся неоновых вывесок. Цвета можно легко изменить для каждой буквы или цифры, и вы даже можете использовать градиенты для более динамичного светового эффекта.Вам просто нужно заменить текст внутри смарт-объекта, и через несколько секунд он будет выглядеть как неоновый световой знак! За секунды вы можете придать своей графике реалистичный неоновый вид.
Цвета можно легко изменить для каждой буквы или цифры, и вы даже можете использовать градиенты для более динамичного светового эффекта.Вам просто нужно заменить текст внутри смарт-объекта, и через несколько секунд он будет выглядеть как неоновый световой знак! За секунды вы можете придать своей графике реалистичный неоновый вид.
Вы можете создавать неоновые тексты или неоновые символы и логотипы. Это не просто эффект светящегося удара, он также имеет эффект стеклянной трубки вокруг неонового света. Скачать Source Neon Signboard Effect.
Рад видеть вас на моем творческом веб-сайте, посвященном веб-дизайну и графическому дизайну.Меня зовут Марти, и у меня есть стратегия добавить сюда множество потрясающих бесплатных и премиальных предметов, чтобы упростить проектирование.
Спасибо за внимание к моему партнеру. Обратитесь ко мне за любой помощью или просто скажите Привет! Этот сайт использует Akismet для уменьшения количества спама. Узнайте, как обрабатываются данные вашего комментария. 5 июня. 10 августа. 14 апреля. Я всегда восхищался красотой сделанных на заказ неоновых вывесок. Будь то направление по магазинам и витринам или возвышение на крышах зданий и над пешеходными дорожками, слияние функционального текста и художественного мастерства никогда не перестает меня удивлять.
Пища для размышлений. Однако я здесь не для того, чтобы философствовать, я здесь, чтобы дать вам конфетку. И эта конфета, наверное, такая же сладкая, как и они. Каждый персонаж отображается только под одним углом.
Как бы я ни хотел, чтобы мы предоставили несколько углов для каждого персонажа, сделать это для халявы из почти 50 включенных ресурсов было бы серьезной работой. Возможно в будущем. Как вы можете видеть из превью, изображенного ниже, изображение основной функции и, в частности, анимированный GIF-файл внизу страницы, вы можете по-настоящему повеселиться с этими активами.Наложите буквы и добавьте тени, чтобы повысить реализм, а затем примените карты кривых и уровней ко всему изображению, когда закончите, чтобы все смешать вместе.
Веселое развлечение на солнце, солнце, солнце, магазин конфет. Сведения о файле: в эту загрузку включены 49 отдельных ресурсов. Каждая буква и цифра имеют размер примерно пиксель на пиксель, а символы немного меньше. Хотя это не самый крупный рендер, который мы выпустили на сайте, он все же достаточно велик, чтобы вы могли извлечь из него много пользы. Они также отображаются с разрешением dpi, что делает их полезными и при печати.Как и все наши бесплатные конфеты, эта загрузка не имеет авторских прав, поэтому вы можете делать с ней все, что захотите.
Сделайте работы яркими с помощью этих невероятных 3D-рендеров неоновых надписей! Candy — сладкие ботфорты от DesignerCandies! В этом наборе не только буквы, мы также добавили для вас числа!
Вам мало букв и цифр? Отлично, мы тогда включили набор популярных символов. Потрясающий дизайнер конфет. Мы приложили много усилий, чтобы создать для вас классные бесплатные конфеты.Если вам нравится эта халява и нравятся бесплатные подарки, которые мы публикуем на DesignerCandies, пожалуйста, поддержите нас, поделившись контентом с друзьями! Спасибо за Вашу поддержку! Если вам нравится эта халява, поделитесь ею в Facebook, Twitter и, возможно, даже на своем веб-сайте!
Спасибо nandodeleon: disqus! Эй, есть ли шанс, что вы когда-нибудь сможете сделать уроки YouTube о том, как создать часть своего контента? Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов.Классный 3D текст Добавить надпись на фото Создайте красивый 3D текст для видео превью в социальных сетях и на сайтах.
Контур, контур текста Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов. Классный конструктор шрифтов Создавайте уникальные надписи с визуальными эффектами в онлайн-конструкторе fonttextup. Надпись с тенью Сделайте онлайн-текст красивым шрифтом с эффектом тени. Неоновый светящийся текст в формате png Создайте неоновую светящуюся надпись красивым шрифтом. Неоновая надпись с анимацией Создайте неоновую вывеску с мигающими буквами gif анимацию красивым шрифтом. Дизайнер дизайна этикеток Создавайте уникальные этикетки с визуальными эффектами в онлайн-дизайнере fonttextup.
Неоновая надпись с анимацией Создайте неоновую вывеску с мигающими буквами gif анимацию красивым шрифтом. Дизайнер дизайна этикеток Создавайте уникальные этикетки с визуальными эффектами в онлайн-дизайнере fonttextup.
Градиент текста с анимацией Сделайте красивую градиентную надпись красивым шрифтом с анимацией. Создайте красивый эффект волны неоновых надписей Редактор этикеток с качеством шрифта HDtextup из красивых шрифтов. Надпись прыгающих трехмерных букв Создайте красивый текст с анимацией прыгающих трехмерных букв.Текст с анимацией падающих букв Создайте надпись красивым шрифтом с анимацией падающих букв.
Надпись с разной анимацией Создайте надпись с разной анимацией онлайн. Надпись с анимацией разбиения на части Создайте надпись с красивым эффектом разбивания текста на частицы.
Nls machineElectric text Создайте красивую электрическую надпись с анимацией разрядов тока. Жидкая слизь для надписей Создайте текстовый эффект слизи и анимацию капающих капель.
Объединение текста Создание надписи с анимацией объединения букв. Шаблон для надписи Нарисуйте текст с анимацией. Изменяя настройки, можно добиться красивых эффектов. Контур анимации надписи Создание текста с анимацией движущихся штрихов по контуру. Ретроволновая надпись Создайте ретровивный эффект онлайн-текста. Всем привет!
В этом видео я покажу вам, как создать неоновую вывеску в блендере. Это простой процесс, которому может следовать большинство новичков.
Неоновые векторы, фотографии и PSD
В видео я продемонстрирую, как создать модель для неоновой вывески, как создать материалы для светового и стеклянного покрытия, а также как добавить отдельное размытие для каждого отдельного элемента. текстовый объект в сцене. Я надеюсь, вам понравится этот урок и вы узнаете что-то новое. Спасибо за просмотр!
Я использую Blender довольно давно. Я люблю Blender и его страсть, поэтому я стараюсь поделиться с вами всем, что знаю о нем.Blender может многое сделать.
Учебное пособие: Neon Sign
Это не только инструмент для 3D-моделирования, его также можно использовать для редактирования фотографий, анимации и создания игр. На протяжении многих лет я исследовал возможности Blender и доводил их до предела, и теперь я здесь, чтобы поделиться с вами этими трюками. Привет, спасибо за этот хороший урок.
Я могу следовать этому руководству без каких-либо проблем, пока вы не установите группу узлов, но после этого как вы вернулись к представлению с этими параметрами GroupInput и Blur? Я разработал изрядное количество неоновых вывесок для знакомого парня, который гнет трубы, и собрал довольно много.
Вы правы! Если вы хотите сделать эти неоновые вывески действительно реалистичными, вам нужно будет изменить шрифт на что-то вроде comic sans или вручную добавить кривые в режиме редактирования. Чтобы добавить изображение профиля к своему сообщению, зарегистрируйте свой адрес электронной почты в Gravatar. Чтобы защитить свой адрес электронной почты, создайте учетную запись на BlenderNation и войдите в систему при отправке сообщения. Сообщите мне о последующих комментариях по электронной почте. Вы также можете подписаться, не комментируя. Вы блокируете рекламу, которая платит за BlenderNation.
Прочтите о других способах нас поддержать. BlendMaster пишет: Привет всем! Об авторе Веб-сайт Я использую Blender довольно давно. Энди 27 июля, AM. BlendMaster 27 июля в PM. Выбрав группу узлов, вы можете нажать «вкладку», чтобы переключаться в группу и выходить из нее.
Энди 28 июля, AM. Ах, хорошо, большое спасибо Ответить. Хороший учебник, но на неоновой вывеске вы никогда не увидите острых углов. Дьявол кроется в деталях! BlendMaster 30 июля, AM. Получайте нашу ежедневную сводку новостей по электронной почте.
3d неоновый текст. 15+ реалистичных неоновых текстовых эффектов для Photoshop
Dms mp3
Видео выглядят выгодно, когда вы комбинируете привлекательные шрифты, цвета и текстуры с элементами. Когда дело доходит до текстов в видео, рынок штурмом захватывают неоновые тексты. В этой статье мы познакомим вас с рядом генераторов неонового текста. Генератор неонового текста полезен для создания красивого неонового текстового эффекта.
Когда дело доходит до текстов в видео, рынок штурмом захватывают неоновые тексты. В этой статье мы познакомим вас с рядом генераторов неонового текста. Генератор неонового текста полезен для создания красивого неонового текстового эффекта.
FilmoraPro — это генератор неонового текста, который вам стоит попробовать.Он имеет встроенный эффект неонового свечения для создания различных эффектов. Просто нужно перетащить на временную шкалу, а затем настроить параметры, чтобы сделать ее яркой. Доступны параметры интенсивности, радиуса, цвета и другие параметры. Другими словами, можно произвести даже малейшее изменение эффекта.
Это легкий неоновый текстовый редактор. Просто скачайте его сейчас, чтобы попробовать бесплатно! В этой части статьи мы расскажем о 8 эффективных неоновых текстовых генераторах, которые вы можете использовать для своих видео и страниц активности.
Flaming text — популярный онлайн-производитель неоновых вывесок. Здесь вы можете получить широкий спектр опций для настройки текста. Помимо добавления неоновых эффектов, вы даже можете изменить фон, тень и т. Д.
На странице размещена реклама. Хотя Cool Text — хороший онлайн-генератор неонового текста, чрезмерное количество рекламы затрудняет отслеживание нужных инструментов на странице. PosterGen предлагает широкий ассортимент продукции помимо неоновых текстов. Вы можете создавать плакаты на классных досках, распечатки фотографий, холсты, плакаты для спортзала, плакаты с цитатами, генератор цитат, создатель граффити и т. Д.Это платный генератор неонового текста, и поэтому вам нужно заплатить за созданное произведение искусства, чтобы оно стало вашим. Используя этот сайт, вы можете создавать неоновые тексты не только для видео, но и для сообщений и комментариев в социальных сетях.
Кроме того, с помощью Glowtxt можно делать школьные проекты, заголовки блогов, подписи на форумах, эскизы YouTube, плакаты.
Шум скрежета стартера Chevy Этот сайт содержит меню, тексты, кнопки, баннеры, часы, которые вы можете настроить из имеющихся там опций.![]() Вам понадобится вспышка для правильного просмотра содержимого страницы.Этот генератор неонового текста может создавать светящиеся неоновые текстовые эффекты онлайн. Вы можете полностью контролировать светлые цвета. Для правильного вывода вы должны дождаться полной загрузки страницы.
Вам понадобится вспышка для правильного просмотра содержимого страницы.Этот генератор неонового текста может создавать светящиеся неоновые текстовые эффекты онлайн. Вы можете полностью контролировать светлые цвета. Для правильного вывода вы должны дождаться полной загрузки страницы.
Несмотря на то, что этот сайт имеет красивый интерфейс, загрузка требует времени. Это может раздражать новичков на этой странице. Эффект очень приятен для глаз.
Сайт является платным, и вам необходимо получить отредактированный текст в печатном виде. Часто наиболее эффектно выглядят простейшие эффекты, и неоновый текст — один из таких проектов.Также намного проще создать неоновый эффект, который выглядит реалистично, чем вы думаете.
Hd avi mobileХотя весь этот учебник использует только одно фоновое изображение, ваш мозг обманывает себя, воспринимая его как реальную работающую неоновую вывеску — в этом сила стилей слоев Photoshop CC. Узнайте больше об удивительных вещах, которые можно делать со слоями Photoshop здесь. Тот факт, что весь этот проект построен с нуля — от шрифта до цветов свечения и возможной анимации — означает, что есть много возможностей для творчества.
Вы можете точно выбрать, как должна выглядеть каждая часть этого эффекта. Неон продолжает оставаться популярным. Демонстрация насыщенных тонов на темном приглушенном фоне — отличный способ представить дизайн логотипа целевой страницы или заголовка, а также легко анимировать вашу работу и сохранить ее в формате GIF с небольшим размером файла.
Давайте рассмотрим, как его создать. Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле.Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву. Создавайте столько персонажей, сколько хотите, каждый раз используя Перо на новом слое. Если хотите, добавьте некоторые специальные символы, такие как символы валюты, знаки препинания и буквы с диакритическими знаками. Следуйте тому же базовому стилю, с которого вы начали, чтобы ваш шрифт был целостным.
Следуйте тому же базовому стилю, с которого вы начали, чтобы ваш шрифт был целостным.
Если у вас есть High-Logic FontCreatorth, это та часть, где вы можете превратить ваши символы в шрифт. Если вы этого не сделаете, доступна бесплатная пробная версия. Вставляя каждый символ в FontCreator, мы можем создать полезный шрифт для Photoshop.
Работайте с FontCreator, дважды щелкая каждый символ и вставляя его в свою работу, нарисованную пером. Убедитесь, что каждая буква находится на одной базовой линии. Кернинг — это промежуток между каждой буквой для получения дополнительной информации, ознакомьтесь с нашим типографическим глоссарием, а опция автоматического кернинга в FontCreator естественным образом разделяет ваши буквы, чтобы шрифт выглядел аккуратно.
Попробуйте этот вариант и убедитесь, что каждая буква хорошо сочетается друг с другом. По завершении экспортируйте шрифт и установите его на свой компьютер.Это автоматически добавит его в Photoshop CC. Создайте новый документ в Photoshop. К сожалению, Freepik не работает должным образом без включенного JavaScript. Контакты службы поддержки. Ночной клуб, диско-бар или паб, светящийся ярким неоновым светом, ретро-вывеска на кирпичной стене, реалистичный 3d вектор с синими буквами, белыми лампами и фиолетовым, розовым флуоресцентным освещением.
Ночной клуб, коктейль-бар, яркая неоновая ретро-вывеска, реалистичный вектор со светящимися флуоресцентными синими световыми буквами, желтый коктейльный бокал с оливковой, фиолетовой, розовой рамкой на темной кирпичной стене.Flaticon Бесплатные настраиваемые значки. Рассказы Freepik Бесплатные редактируемые иллюстрации. Здравствуйте, Войдите Войдите или Зарегистрируйтесь. Редактировать профиль. Прокачай мою печеньку. Неоновый свет 3d алфавит, дополнительный светящийся шрифт.
Бег сухой ielts чтение ключ ответа Красный бархат 3d текстовый эффект четыре месяца Неоновый текст на кирпичной стене с проводами sebdeck Счастливый день святого валентина неоновый свет 3d эффект стиля текста syifa Синий неоновый текст на кирпичной стене макет sebdeck День святого валентина неоновый свет 3d эффект стиля текста syifa Pink неоновый текст на кирпичной стене mockup sebdeck английский алфавит и цифры. Неоновый алфавит pikisuperstar 41k Неоновые огни текстовый эффект pikisuperstar Неоновый алфавит в стиле ретро pikisuperstar 44k Ночной клуб, диско-бар или паб, светящийся ярким неоновым светом, ретро вывеска на кирпичной стене 3d реалистичный вектор с синими буквами, белыми лампами и фиолетовым, розовым флуоресцентным освещением vectorpocket 5k Неоновый алфавит pikisuperstar 38k Алфавит и система счисления rawpixel.
Неоновый алфавит pikisuperstar 41k Неоновые огни текстовый эффект pikisuperstar Неоновый алфавит в стиле ретро pikisuperstar 44k Ночной клуб, диско-бар или паб, светящийся ярким неоновым светом, ретро вывеска на кирпичной стене 3d реалистичный вектор с синими буквами, белыми лампами и фиолетовым, розовым флуоресцентным освещением vectorpocket 5k Неоновый алфавит pikisuperstar 38k Алфавит и система счисления rawpixel.
8 Лучший онлайн-генератор неоновых текстов (простой в использовании)
Ночной клуб, коктейль-бар яркая неоновая ретро вывеска, реалистичный вектор со светящимися флуоресцентными синими световыми буквами, желтый коктейльный бокал с оливковой, фиолетовой, розовой рамкой на темной кирпичной стене иллюстрации vectorpocket 4k Плоский дизайн шаблона неонового алфавита freepik 24k Векторы rawpixel алфавита и системы счисления.Жидкий неоновый шрифт значок набор macrovector Неоновый шаблон двухцветного алфавита pikisuperstar 6k Тропический курортный ночной клуб, коктейль-бар или паб винтажный стиль vectorpocket 3k Неоновый шаблон алфавита pikisuperstar 5k Красный открытый неоновый знак вектор rawpixel.
Трафаретный неоновый шрифт, синий модульный круглый алфавит упкляк Положительное сообщение неоновый реалистичный pikisuperstar Фантастический неоновый алфавит freepik 5k Красный закрытый неоновый знак вектор rawpixel.
Шаблон неонового алфавита pikisuperstar 7k Шрифт с алфавитом в неоновом стиле freepik 8k Традиционно стиль Photoshop был инструментом, который дизайнеры использовали для публикации своих текстовых эффектов, но в наши дни Smart PSD стал новым предпочтительным оружием для обмена готовыми эффектами.
По сравнению со стилями Photoshop, Smart PSD предоставляют дизайнеру гораздо больше свободы при создании исходного эффекта, позволяя им использовать фильтры вместе со стилями слоя для достижения блестящих результатов. Они помогают с легкостью создавать потрясающие эффекты, просто добавляя в файл собственный текст или логотип.
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти высококачественные продукты с текстовыми эффектами. Хотелось бы исправить это. Большое вам спасибо, Сюзанна.Спасибо вам за это!
Я дизайнер старой школы, который только что узнал об умных объектах и силе, стоящей за ними — они отлично подходят для практики !!
Очень крутой коллега, здорово найти людей, которые работают так же, как я. Спасибо за вдохновение.
Самые страшные рассекреченные документыСпасибо, Бонни, но следует отдать должное великодушным людям, создавшим эти эффекты. Как я могу применить измененный текст верхнего слоя ко всем остальным слоям? Спасибо за вашу помощь.Все эти файлы будут иметь выделенный слой смарт-объекта, требующий редактирования. Дважды щелкните миниатюру этого слоя, чтобы отредактировать его содержимое. Я использую Firefox и пробовал Chrome, но не вижу ничего, кроме пустого места в обоих браузерах … это только для участников?
Я действительно копаю уникальный дизайн сайта. Но я не вижу основную категорию продаж.
Неоновые векторы, фото и PSD
Все изображения и иконки, файлы для загрузки в Photoshop. Они делают PS стоящим — как будто для этого нужна другая причина! LOL Спасибо, что поделились этим! Спасибо за список.Мне нужно завершить ретро-проект, и несколько приведенных выше примеров мне очень помогут! Будьте в курсе последних событий с Spoon Graphics, получая новый контент на свой почтовый ящик.
В знак благодарности вы также получите мгновенный доступ к моему бесплатному набору дизайнерских ресурсов. Текстовые эффекты стилей неонового слоя. Неоновые текстовые эффекты. Поделиться в Pinterest. Поделиться 26 отправленных комментариев Добавьте свой! Подпишитесь на мою рассылку, чтобы первыми узнавать о новых сообщениях. Большое вам спасибо, Сюзанна 4.Вау, ты такой классный и щедрый. Это просто замечательно, большое спасибо. Благослови вас, сэр.
Всем спасибо! Спасибо — я очень ценю ваши блоги с обзором ресурсов! Ух, они отлично смотрятся, спасибо, что поделились. Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов.
Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов.
Классный 3D текст добавить надпись на фото Создайте красивый 3D текст для видео превью в социальных сетях и на сайтах. Контур, контур текста Создайте текст надписи красивым шрифтом с контуром для социальных сетей, видео-превью и сайтов.
Классный конструктор шрифтов Создавайте уникальные надписи с визуальными эффектами в онлайн-конструкторе fonttextup. Надпись с тенью Сделайте онлайн-текст красивым шрифтом с эффектом тени. Неоновый светящийся текст в формате png Создайте неоновую светящуюся надпись красивым шрифтом. Неоновая надпись с анимацией Создайте неоновую вывеску с мигающими буквами gif анимацию красивым шрифтом. Дизайнер дизайна этикеток Создавайте уникальные этикетки с визуальными эффектами в онлайн-дизайнере fonttextup. Градиентный текст с анимацией Сделайте красивую градиентную надпись красивым шрифтом с анимацией.
Создайте красивый эффект волны неоновых надписей Редактор этикеток с качеством шрифта HDtextup из красивых шрифтов. Надпись прыгающих трехмерных букв Создайте красивый текст с анимацией прыгающих трехмерных букв.
Текст с анимацией падающих букв Создайте надпись красивым шрифтом с анимацией падающих букв. Надпись с разной анимацией Создайте онлайн-надпись с разной анимацией. Надпись с анимацией разбиения на части Создайте надпись с красивым эффектом разбивания текста на частицы.Электрический текст Создайте красивую электрическую надпись с анимацией разрядов тока. Жидкая слизь для надписей Создайте текстовый эффект слизи и анимацию капающих капель.
Объединение текста Создание надписи с анимацией объединения букв. Шаблон для надписи Нарисуйте текст с анимацией. Изменяя настройки, можно добиться красивых эффектов. Контур анимации надписи Создание текста с анимацией движущихся штрихов по контуру.
Retrowave Inscription Создайте ретровивный эффект онлайн-текста.Cyberpunk Inscription Online Создайте текст с эффектом киберпанка.
Gradient png Caption Online Создайте текст с красивым эффектом градиента. Металлический текст Создайте металлическую 3D-надпись.
Blender — Простая анимация неоновых вывесок в Eevee Blender 2.81Винтажный текст Создайте 3D-надпись в стиле ретро. Классный яркий текст Создайте яркую 3D надпись. Текст с эффектом воды Создание аква-эффекта с надписью «вода» в 3D.
Текст градиентной наклейки Создание градиентной наклейки. Создайте крутой неоновый текст Создайте неоновый светящийся логотип.К сожалению, Freepik не работает должным образом без включенного JavaScript. Контакты службы поддержки.
Ночной клуб, диско-бар или паб, светящийся ярким неоновым светом, ретро-вывеска на кирпичной стене 3d реалистичный вектор с синими буквами, белыми лампами и фиолетовым, розовым флуоресцентным освещением. Flaticon Бесплатные настраиваемые значки. Рассказы Freepik Бесплатные редактируемые иллюстрации. Здравствуйте, Войдите Войдите или Зарегистрируйтесь. Редактировать профиль. Прокачай мою печеньку. Неоновый текст на кирпичной стене с проводами sebdeck Неоновый свет кирпичной стены комната khromkrathok Синий неоновый текст на мокапе кирпичной стены sebdeck Набор иконок поп-арт.Неоновый свет 3d алфавит, дополнительный светящийся шрифт.
Светящиеся надписи суши и роллы stockvectorone Неоновые иконки в стиле поп-арт в стиле комиксов 80-х годов. Концепция фона неоновых огней freepik 17 3.
Фон неоновых огней freepik 5. Геометрическая стрелка в стиле неоновых огней фон starline 40k 1k. Неоновый алфавит pikisuperstar 41k Красочная неоновая черная пятница freepik 8k Современный приветственный знак с неоновым светом в стиле freepik 32k Неоновый свет направление стрелки в перспективе starline 16k День гордости неоновые вывески freepik 14 4.
Портрет афро-американского мужчины изолирован на градиентной стене в неоновом свете master 10 1. Фиолетовые и желтые изогнутые неоновые огни фон freepik 83 4. Рамадан надписи неоновая вывеска pikisuperstar Ваш дизайн здесь неоновая вывеска rawpixel. Набор пустых светящихся неоновых рамок баннер starline 14k Фон неоновых огней freepik 2k Реалистичные листья с неоновой рамкой pikisuperstar 5k Привет всем!
Фиолетовые и желтые изогнутые неоновые огни фон freepik 83 4. Рамадан надписи неоновая вывеска pikisuperstar Ваш дизайн здесь неоновая вывеска rawpixel. Набор пустых светящихся неоновых рамок баннер starline 14k Фон неоновых огней freepik 2k Реалистичные листья с неоновой рамкой pikisuperstar 5k Привет всем!
В этом видео я покажу вам, как создать неоновую вывеску в блендере. Это простой процесс, которому может следовать большинство новичков.
В видео я продемонстрирую, как создать модель неоновой вывески, как создать материалы для светового и стеклянного покрытия, а также как добавить отдельное размытие для каждого отдельного текстового объекта в сцене. Я надеюсь, вам понравится этот урок и вы узнаете что-то новое. Спасибо за просмотр! Я использую Blender довольно давно.
Я люблю Blender и его страсть, поэтому я стараюсь поделиться с вами всем, что знаю о нем. Blender может многое сделать.Это не просто инструмент для 3D-моделирования, его также можно использовать для редактирования фотографий, анимации и создания игр. На протяжении многих лет я исследовал возможности Blender и доводил их до предела, и теперь я здесь, чтобы поделиться с вами этими трюками. Привет, спасибо за этот хороший урок.
Supra lock box hackЯ могу следовать этому руководству без каких-либо проблем, пока вы не установите группу узлов, но после этого как вы вернулись к представлению с этими функциями GroupInput и Blur?
Я разработал изрядное количество неоновых вывесок для знакомого парня, который гнет трубы, и собрал довольно много.Ты прав! Если вы хотите сделать эти неоновые вывески действительно реалистичными, вам нужно будет изменить шрифт на что-то вроде comic sans или вручную добавить кривые в режиме редактирования.
Чтобы добавить изображение профиля к своему сообщению, зарегистрируйте свой адрес электронной почты в Gravatar. Чтобы защитить свой адрес электронной почты, создайте учетную запись на BlenderNation и войдите в систему при отправке сообщения. Сообщите мне о последующих комментариях по электронной почте. Вы также можете подписаться, не комментируя.
Сообщите мне о последующих комментариях по электронной почте. Вы также можете подписаться, не комментируя.
Вы блокируете рекламу, которая оплачивает BlenderNation.Прочтите о других способах нас поддержать. BlendMaster пишет: Привет всем! Об авторе Веб-сайт Я использую Blender довольно давно. Энди 27 июля, AM. BlendMaster 27 июля в PM. Выбрав группу узлов, вы можете нажать «вкладку», чтобы переключаться в группу и выходить из нее.
Энди 28 июля, AM. Ах, хорошо, большое спасибо Ответить. Хороший учебник, но на неоновой вывеске вы никогда не увидите острых углов. Дьявол кроется в деталях! BlendMaster 30 июля, AM. Получайте нашу ежедневную сводку новостей по электронной почте.
Отрисовка фото в неон с помощью AKVIS Neon: как это работает
Как пользоваться программой
AKVIS Neon позволяет превратить фотографию в неоновый рисунок с помощью эффектов линий свечения. Программное обеспечение доступно как отдельная программа и как плагин , фильтр для Photoshop и других редакторов.
Чтобы добавить к изображению неоновый эффект, выполните следующие действия:
- Шаг 1. Откройте изображение.
— Если вы работаете с автономной версией:
Диалоговое окно Выбрать файл для открытия появляется, если дважды щелкнуть пустое рабочее пространство программы или щелкнуть.Используйте горячие клавиши: Ctrl + O в Windows, ⌘ + O на Mac. Вы также можете перетащить необходимое изображение в рабочую область программы.
Автономная программа поддерживает форматы файлов JPEG , RAW , PNG , BMP и TIFF .— Если вы работаете с плагином:
Откройте изображение в фоторедакторе, вызвав команду Файл -> Открыть .
Вызвать плагин из меню редактора:
в AliveColors — Эффекты -> AKVIS -> Неон;
в Adobe Photoshop — Фильтр -> AKVIS -> Неон;
в Corel PaintShop Pro — Эффекты -> Плагины -> AKVIS -> Neon;
в Corel Photo-Paint — Эффекты -> AKVIS -> Неон.
Рабочее пространство будет организовано в соответствии с режимом интерфейса, выбранным в Панели управления: Express , Advanced или Presets .
Рабочая область AKVIS Neon - Шаг 2. В автономной версии перед применением неонового эффекта вы можете обрезать ненужные участки изображения и улучшить его композицию с помощью инструмента Crop . Если вы используете плагин, вы можете сделать это в своем редакторе изображений.
Инструмент для обрезки - Шаг 3. Настройте параметры эффекта на вкладке Изображение .Вы можете выбрать одну из предустановок или настроить параметры по своему вкусу.
Результат будет немедленно показан в окне предварительного просмотра на вкладке До , если активирован Быстрый просмотр на панели инструментов.
Окно предварительного просмотра - Шаг 4. Нажмите кнопку, чтобы обработать все изображение. Чтобы прервать процесс, вы можете нажать кнопку Отмена справа от индикатора выполнения.
- Шаг 5. Чтобы сделать ваш неоновый рисунок еще более впечатляющим, вы можете использовать параметры Decoration : настроить холст, применить рамку и добавить текст к вашему изображению.
Подсказка : Порядок применения Canvas / Frame / Text зависит от положения вкладок. Перетащите вкладки, чтобы изменить порядок.
Неоновое изображение + холст + текст - Шаг 6.Если вам нравятся ваши новые настройки, вы можете сохранить их как Preset и использовать позже. Введите имя предустановки в поле Presets и нажмите Save . Когда будет создан новый пресет, он будет доступен на всех вкладках и будет содержать их настройки.

Щелкните значок сердца рядом с полем имени предустановки, чтобы добавить предустановку в Избранное или удалить ее из этой группы предустановок.
Узнайте больше о пресетах Neon.
- Шаг 7.Завершающие штрихи к изображению можно нанести с помощью инструментов постобработки : Smudge , History Brush , Lighten и Darken , доступных в рамках лицензий Home Deluxe и Business в модели After . таб.
Внимание! Используйте эти инструменты на заключительном этапе . Если вы снова запустите обработку, изменения, сделанные с помощью инструментов, будут потеряны!
- Шаг 8.Поделитесь своим изображением, нажав на. Он открывает список сервисов, в которых вы можете опубликовать изображение.
В автономной версии вы также можете распечатать изображение с помощью.
- Шаг 9. Сохраните обработанное изображение.
— Если вы работаете с автономной версией:
Щелкните, чтобы открыть диалоговое окно Сохранить как . Вы можете использовать горячие клавиши: Ctrl + S в Windows, ⌘ + S на Mac.Введите имя файла, выберите формат ( TIFF , BMP , JPEG или PNG ) и укажите целевую папку.
— Если вы работаете с плагином:
Нажмите кнопку, чтобы применить результат и закрыть окно плагина. Плагин AKVIS Neon закроется, и изображение появится в рабочей области фоторедактора.
Вызовите диалоговое окно Сохранить как с помощью команды Файл -> Сохранить как , введите имя файла, выберите формат и укажите целевую папку.
Неоновый эффект на фото
Neon v. 5.1 — Бесплатная 10-дневная пробная версия
Твиттер
шаблон неонового текстового иллюстратора
Ниже мы создадим неоновый эффект в иллюстраторе двумя разными способами; Эффект формы и текстовые эффекты: создайте свой собственный логотип Neon бесплатно. Настенный неоновый светящийся текстовый эффект PSD.У него … Здесь мы сделали … … шаблон с неоновым текстовым эффектом «Черная пятница». В этом случае буква «V». векторная графика, клипарт и сток вектор. Бесплатно для коммерческого использования. Высококачественные изображения. Загрузите этот премиум-файл PSD о шаблоне текстового эффекта неонового светодиода и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. Найдите и загрузите бесплатные графические ресурсы для Neon. Загрузите все 681 «неоновый» графический шаблон неограниченное количество раз с одной подпиской Envato Elements. Счастливый летний день эффект стиля текста.Выберите серый цвет (K = 17) для заливки. Найдите и загрузите самый популярный PSD-файл с неоновым текстом на Freepik. Бесплатно для коммерческого использования. Изображения высокого качества, созданные для творческих проектов. Некоторые шрифты хорошо с ним работают, я также дал ссылки для скачивания бесплатных шрифтов, которые я использовал в визуальных эффектах презентации. У нас есть огромный выбор продуктов Illustrator. Добавьте несколько штрихов. В… У нас есть огромный выбор продуктов Illustrator. Реалистичный неоновый текстовый эффект. Особенности: Реалистичный неоновый эффект, вдохновленный настоящими неоновыми вывесками; Эффекты оптимизированы как для заливки, так и для обводки.Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении. Сохранить. Достаточно дважды щелкнуть по слою «редактировать текст», чтобы открыть текст в Adobe Illustrator, а затем написать все, что вы хотите, в виде неонового света. В сегодняшнем уроке мы собираемся создать эффект яркой неоновой вывески, используя возможности Adobe Illustrator и Adobe Photoshop. Загрузите Neon Esport Editable Text Style Effect Premium (954928) сегодня! Большой размер шрифта не обновляется автоматически. Нравиться. The Steps (1… Urban Neon Instagram Post and Story Template, Chip Logo Square Abstract Digital Neon Linear, Изометрическая целевая страница приложения Neon Music, Шаблон поста и истории с неоновой креативной рекламой в Instagram, Шаблон векторной печати с неоновым дизайном Рождества, Социальные сети Neon Fashion Комплект PSD и AI шаблон, Instagram Square Templates Vol.
Настенный неоновый светящийся текстовый эффект PSD.У него … Здесь мы сделали … … шаблон с неоновым текстовым эффектом «Черная пятница». В этом случае буква «V». векторная графика, клипарт и сток вектор. Бесплатно для коммерческого использования. Высококачественные изображения. Загрузите этот премиум-файл PSD о шаблоне текстового эффекта неонового светодиода и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. Найдите и загрузите бесплатные графические ресурсы для Neon. Загрузите все 681 «неоновый» графический шаблон неограниченное количество раз с одной подпиской Envato Elements. Счастливый летний день эффект стиля текста.Выберите серый цвет (K = 17) для заливки. Найдите и загрузите самый популярный PSD-файл с неоновым текстом на Freepik. Бесплатно для коммерческого использования. Изображения высокого качества, созданные для творческих проектов. Некоторые шрифты хорошо с ним работают, я также дал ссылки для скачивания бесплатных шрифтов, которые я использовал в визуальных эффектах презентации. У нас есть огромный выбор продуктов Illustrator. Добавьте несколько штрихов. В… У нас есть огромный выбор продуктов Illustrator. Реалистичный неоновый текстовый эффект. Особенности: Реалистичный неоновый эффект, вдохновленный настоящими неоновыми вывесками; Эффекты оптимизированы как для заливки, так и для обводки.Это один из эффективных рекламных инструментов, и здесь, в этом пакете, у нас есть макет электрического неона в высоком разрешении. Сохранить. Достаточно дважды щелкнуть по слою «редактировать текст», чтобы открыть текст в Adobe Illustrator, а затем написать все, что вы хотите, в виде неонового света. В сегодняшнем уроке мы собираемся создать эффект яркой неоновой вывески, используя возможности Adobe Illustrator и Adobe Photoshop. Загрузите Neon Esport Editable Text Style Effect Premium (954928) сегодня! Большой размер шрифта не обновляется автоматически. Нравиться. The Steps (1… Urban Neon Instagram Post and Story Template, Chip Logo Square Abstract Digital Neon Linear, Изометрическая целевая страница приложения Neon Music, Шаблон поста и истории с неоновой креативной рекламой в Instagram, Шаблон векторной печати с неоновым дизайном Рождества, Социальные сети Neon Fashion Комплект PSD и AI шаблон, Instagram Square Templates Vol. 30 Музыкальный фестиваль. Найдите и загрузите бесплатные графические ресурсы для шрифта Neon. 40. Теперь создайте немного светлее (K = 6) и… Вместо того, чтобы обнаруживать эффекты прямо с нуля, используйте этот, поскольку он легко доступен. — самый яркий и реалистичный эффект. Появится диалоговое окно. Попробуйте последнюю версию Chrome, Firefox, Edge или Safari. Редактирование текста неоновая вывеска. ЛГБТ неоновый логотип, элемент дизайна светового баннера красочная тенденция современного дизайна, ночная яркая реклама, яркий знак. Давайте играть в шаблон дизайна вектор неоновый текст.Текстовые эффекты иллюстратора включают пять уникальных стилей стимпанк, а также бонусный набор кистей, в который входят болты, гвозди и шурупы. В этом классном уроке мы узнаем, как создать эффект неонового текста с помощью градиентной сетки, трехмерного моделирования, художественных кистей и палитры прозрачности. Шаблон PSD с неоновым стилем, вы можете настроить текст или форму в смарт-объекте, он поставляется с 2 фонами, и вы можете добавить любой в соответствии с потребностями вашего проекта. Мы собираемся создать увлекательный неоновый текстовый эффект, используя только Adobe Illustrator.Данский 20 июля, 2016 2 комментария 0 1.9k. Это мой новый продукт, реалистичный неоновый текстовый эффект. Это так просто в использовании. Мега бонус неоновая вывеска вектор. Игровой неоновый логотип, легкий элемент дизайна баннера красочная тенденция современного дизайна. Это отрывок из мира текстовых 3D-эффектов. Обновлять. У нас отличный сайт, за исключением того, что мы не поддерживаем ваш браузер. Создайте свой собственный логотип Neon бесплатно. Загрузите этот бесплатный вектор о неоново-красной рамке с двумя сердечками и текстовым пространством и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. Редактирование неоновых вывесок текста. более одного штриха и заливки текста, а также применение цвета, веса и эффектов, вы можете добиться неонового света… Как в сетке за строкой, сетке за столбцом, упорядочивать по строкам, упорядочивать по столбцам или изменять вправо- макет слева.
30 Музыкальный фестиваль. Найдите и загрузите бесплатные графические ресурсы для шрифта Neon. 40. Теперь создайте немного светлее (K = 6) и… Вместо того, чтобы обнаруживать эффекты прямо с нуля, используйте этот, поскольку он легко доступен. — самый яркий и реалистичный эффект. Появится диалоговое окно. Попробуйте последнюю версию Chrome, Firefox, Edge или Safari. Редактирование текста неоновая вывеска. ЛГБТ неоновый логотип, элемент дизайна светового баннера красочная тенденция современного дизайна, ночная яркая реклама, яркий знак. Давайте играть в шаблон дизайна вектор неоновый текст.Текстовые эффекты иллюстратора включают пять уникальных стилей стимпанк, а также бонусный набор кистей, в который входят болты, гвозди и шурупы. В этом классном уроке мы узнаем, как создать эффект неонового текста с помощью градиентной сетки, трехмерного моделирования, художественных кистей и палитры прозрачности. Шаблон PSD с неоновым стилем, вы можете настроить текст или форму в смарт-объекте, он поставляется с 2 фонами, и вы можете добавить любой в соответствии с потребностями вашего проекта. Мы собираемся создать увлекательный неоновый текстовый эффект, используя только Adobe Illustrator.Данский 20 июля, 2016 2 комментария 0 1.9k. Это мой новый продукт, реалистичный неоновый текстовый эффект. Это так просто в использовании. Мега бонус неоновая вывеска вектор. Игровой неоновый логотип, легкий элемент дизайна баннера красочная тенденция современного дизайна. Это отрывок из мира текстовых 3D-эффектов. Обновлять. У нас отличный сайт, за исключением того, что мы не поддерживаем ваш браузер. Создайте свой собственный логотип Neon бесплатно. Загрузите этот бесплатный вектор о неоново-красной рамке с двумя сердечками и текстовым пространством и откройте для себя более 10 миллионов профессиональных графических ресурсов на Freepik. Редактирование неоновых вывесок текста. более одного штриха и заливки текста, а также применение цвета, веса и эффектов, вы можете добиться неонового света… Как в сетке за строкой, сетке за столбцом, упорядочивать по строкам, упорядочивать по столбцам или изменять вправо- макет слева. Дополнительные руководства: https://www.bit.ly/omopops Привет, мир! В этом видео я показал вам, как сделать ретро-неоновую текстовую вывеску в не черной версии. Введите свой адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте. Я добавил эффекты оттенка и насыщенности, чтобы вы могли изменить цвет текста и стены. Присылайте мне советы, тенденции, бесплатные подарки, обновления и предложения. Скачать … логотип вступление заголовок текст раскрытие логотипа. Бесплатно для коммерческого использования. Изображения высокого качества. 908 лучших загрузок бесплатных кистей для иллюстратора Neon от сообщества Brusheezy.2. Шаблоны охватывают большее количество объектов в своем кадре. Некоторые шрифты хорошо с ним работают, я также дал ссылки для скачивания бесплатных шрифтов, которые я использовал в визуальных эффектах презентации. Интернет предлагает широкий спектр опций для создания множества эффектов 3D-текста. Давай начнем! Этот эффект легко создать, и он действительно очень привлекателен. Как создать эффект неонового текста (видеоурок) С помощью этого видеоурока вы сможете использовать возможности Illustrator по построению фигур, а затем использовать Photoshop, чтобы конкретизировать изображение, чтобы оно выглядело как светящаяся неоновая вывеска, которую можно найти практически где угодно.Скачайте Shock Gradient Neon Editable Premium Text Style Effect (1025452) сегодня! У нас есть огромный выбор продуктов Illustrator. Следующий. Единственный инструмент… Как создать эффект яркого текста в Illustrator. Загрузите все 294 «неоновых» графических шаблона, совместимых с Adobe Illustrator неограниченное количество раз с одной подпиской Envato Elements. Заполните его линейным градиентом, показанным ниже, и… 100 бесплатных рекламных 3D-текстовых эффектов Shiny Gold. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за секунды.Текст логотипа: Размер шрифта: Шрифт: Дополнительно. Пожалуйста, введите желаемый текст.
Дополнительные руководства: https://www.bit.ly/omopops Привет, мир! В этом видео я показал вам, как сделать ретро-неоновую текстовую вывеску в не черной версии. Введите свой адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте. Я добавил эффекты оттенка и насыщенности, чтобы вы могли изменить цвет текста и стены. Присылайте мне советы, тенденции, бесплатные подарки, обновления и предложения. Скачать … логотип вступление заголовок текст раскрытие логотипа. Бесплатно для коммерческого использования. Изображения высокого качества. 908 лучших загрузок бесплатных кистей для иллюстратора Neon от сообщества Brusheezy.2. Шаблоны охватывают большее количество объектов в своем кадре. Некоторые шрифты хорошо с ним работают, я также дал ссылки для скачивания бесплатных шрифтов, которые я использовал в визуальных эффектах презентации. Интернет предлагает широкий спектр опций для создания множества эффектов 3D-текста. Давай начнем! Этот эффект легко создать, и он действительно очень привлекателен. Как создать эффект неонового текста (видеоурок) С помощью этого видеоурока вы сможете использовать возможности Illustrator по построению фигур, а затем использовать Photoshop, чтобы конкретизировать изображение, чтобы оно выглядело как светящаяся неоновая вывеска, которую можно найти практически где угодно.Скачайте Shock Gradient Neon Editable Premium Text Style Effect (1025452) сегодня! У нас есть огромный выбор продуктов Illustrator. Следующий. Единственный инструмент… Как создать эффект яркого текста в Illustrator. Загрузите все 294 «неоновых» графических шаблона, совместимых с Adobe Illustrator неограниченное количество раз с одной подпиской Envato Elements. Заполните его линейным градиентом, показанным ниже, и… 100 бесплатных рекламных 3D-текстовых эффектов Shiny Gold. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за секунды.Текст логотипа: Размер шрифта: Шрифт: Дополнительно. Пожалуйста, введите желаемый текст. Тестирование с логотипом Unblast: спасибо Graphics Fuel за создание этого бесплатного неонового мокапа и за то, что он поделился им с сообществом дизайнеров. Фондовый шаблон стиля неонового текста. Включена коммерческая лицензия. Найдите и загрузите самый популярный PSD с неоновым текстом на Freepik. Бесплатно для коммерческого использования. Высококачественные изображения, созданные для творческих проектов. Более 2000 векторных изображений, фотографий и файлов PSD. 80. pixelbuddha. Найдите и загрузите бесплатные графические ресурсы для Neon.Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Найдите и загрузите бесплатные графические ресурсы для шаблона неонового плаката. Выделив текстовый фрейм, теперь вы можете добавить больше штрихов и заливок. Посмотрите этот фантастический набор из 340 шаблонов премиум-класса, готовый к печати, который включает флаеры, брошюры / буклеты, визитные карточки, логотипы, резюме и фирменные бланки. Авторизоваться. Скачать бесплатно шаблон с эффектом неонового текста. Как создать токсичные частицы вокруг текста Шаг 1 На этом эффект свечения Illustrator завершен, но мы можем добавить несколько дополнительных деталей.Вы можете выбрать цветовой оттенок из, После заполнения текстовых слоев более светлым и ярким оттенком, своего рода, Выберите текстовую группу более яркого оттенка и нажмите, Снова выберите текстовую группу более яркого оттенка и создайте ее копию, нажав, Расплавленный Эффект шоколадного текста в иллюстраторе, Эффект каракуля текста в Adobe Illustrator, Учебники по использованию Adobe Photoshop для начинающих, Создание глянцевого 3D-логотипа 5G в Illustrator, Создание винтажного логотипа в Adobe Illustrator, Что такое логотип и типы логотипов I История логотипа, Основные инструменты и их использование в Adobe Illustrator, Рисование снежинок в Adobe Illustrator P2, Рисование снежинок в Adobe Illustrator, Творческий эффект 3D-текста в Adobe Illustrator, Ксилография с эффектом линогравюры I в Adobe Illustrator, Иллюстрация плоского вектора в Adobe Illustrator , Эффект многострочного текста в Adobe Illustrator, Как рисовать кельтские узлы в Adobe Illustrator, Эффект трехмерной тени в Adobe Illustrator, Текстовый эффект масляной краски в Adobe Il lustrator, Перенос текста с помощью объекта Top в Adobe Illustrator, Текстовый эффект линий солнечных лучей в Adobe Illustrator, Круговая полоса прогресса в Adobe Illustrator, Создание трехмерной круговой диаграммы в Adobe Illustrator, Создание радиальной гистограммы | График в Adobe Illustrator, Создание линейного графика в Adobe Illustrator (Часть 1), Эффект шоколадной ряби в Adobe Illustrator, Фон с помощью Art Brush в Adobe Illustrator.
Тестирование с логотипом Unblast: спасибо Graphics Fuel за создание этого бесплатного неонового мокапа и за то, что он поделился им с сообществом дизайнеров. Фондовый шаблон стиля неонового текста. Включена коммерческая лицензия. Найдите и загрузите самый популярный PSD с неоновым текстом на Freepik. Бесплатно для коммерческого использования. Высококачественные изображения, созданные для творческих проектов. Более 2000 векторных изображений, фотографий и файлов PSD. 80. pixelbuddha. Найдите и загрузите бесплатные графические ресурсы для Neon.Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст. Найдите и загрузите бесплатные графические ресурсы для шаблона неонового плаката. Выделив текстовый фрейм, теперь вы можете добавить больше штрихов и заливок. Посмотрите этот фантастический набор из 340 шаблонов премиум-класса, готовый к печати, который включает флаеры, брошюры / буклеты, визитные карточки, логотипы, резюме и фирменные бланки. Авторизоваться. Скачать бесплатно шаблон с эффектом неонового текста. Как создать токсичные частицы вокруг текста Шаг 1 На этом эффект свечения Illustrator завершен, но мы можем добавить несколько дополнительных деталей.Вы можете выбрать цветовой оттенок из, После заполнения текстовых слоев более светлым и ярким оттенком, своего рода, Выберите текстовую группу более яркого оттенка и нажмите, Снова выберите текстовую группу более яркого оттенка и создайте ее копию, нажав, Расплавленный Эффект шоколадного текста в иллюстраторе, Эффект каракуля текста в Adobe Illustrator, Учебники по использованию Adobe Photoshop для начинающих, Создание глянцевого 3D-логотипа 5G в Illustrator, Создание винтажного логотипа в Adobe Illustrator, Что такое логотип и типы логотипов I История логотипа, Основные инструменты и их использование в Adobe Illustrator, Рисование снежинок в Adobe Illustrator P2, Рисование снежинок в Adobe Illustrator, Творческий эффект 3D-текста в Adobe Illustrator, Ксилография с эффектом линогравюры I в Adobe Illustrator, Иллюстрация плоского вектора в Adobe Illustrator , Эффект многострочного текста в Adobe Illustrator, Как рисовать кельтские узлы в Adobe Illustrator, Эффект трехмерной тени в Adobe Illustrator, Текстовый эффект масляной краски в Adobe Il lustrator, Перенос текста с помощью объекта Top в Adobe Illustrator, Текстовый эффект линий солнечных лучей в Adobe Illustrator, Круговая полоса прогресса в Adobe Illustrator, Создание трехмерной круговой диаграммы в Adobe Illustrator, Создание радиальной гистограммы | График в Adobe Illustrator, Создание линейного графика в Adobe Illustrator (Часть 1), Эффект шоколадной ряби в Adobe Illustrator, Фон с помощью Art Brush в Adobe Illustrator. Выберите инструмент «Текст», щелкните левой кнопкой мыши в любом месте монтажной области, введите текст и выберите шрифт своего… Neon Green Step PPT Design. Стандартный шаблон неонового текстового эффекта. Это даст лучший результат на темном фоне. Установите 10 для уровня точности и 0 для уровня плавности на панели DynamicSketch. Более 52 000 векторных изображений, фотографий и файлов PSD. Более 50 миллионов оригинальных стоковых фотографий с Twenty20 теперь включены в подписку Envato Elements. Теперь выберите отрицательное значение для. Теперь заполните путь смещения; я.е. Требуется немного предварительных знаний. Учебное пособие по Illustrator — Простое руководство по созданию неонового текстового эффекта в Adobe Illustrator. Собирать. Неоновый шаблон оформления флаера. У нас есть огромный выбор продуктов Illustrator. syifa5610. После этого выбора появится диалоговое окно Offset Path, когда вы нажмете на Offset Path. Шаг 1. Загрузите 10 премиальных текстовых стилей Neon Illustrator (
Выберите инструмент «Текст», щелкните левой кнопкой мыши в любом месте монтажной области, введите текст и выберите шрифт своего… Neon Green Step PPT Design. Стандартный шаблон неонового текстового эффекта. Это даст лучший результат на темном фоне. Установите 10 для уровня точности и 0 для уровня плавности на панели DynamicSketch. Более 52 000 векторных изображений, фотографий и файлов PSD. Более 50 миллионов оригинальных стоковых фотографий с Twenty20 теперь включены в подписку Envato Elements. Теперь выберите отрицательное значение для. Теперь заполните путь смещения; я.е. Требуется немного предварительных знаний. Учебное пособие по Illustrator — Простое руководство по созданию неонового текстового эффекта в Adobe Illustrator. Собирать. Неоновый шаблон оформления флаера. У нас есть огромный выбор продуктов Illustrator. syifa5610. После этого выбора появится диалоговое окно Offset Path, когда вы нажмете на Offset Path. Шаг 1. Загрузите 10 премиальных текстовых стилей Neon Illustrator (
 Кроме того, вы можете выделить текст и щелкнуть правой кнопкой мыши. ; внутренний текст более светлого оттенка. Ретро текст Флаер о продаже гаража (шаблон Envato Elements) Текст. абстрактный фон светлая текстура абстрактный фон. Векторная иллюстрация векторной графики, клипарт на складе вектор.Этот урок разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator. Перемещайте и вращайте элементы, перетаскивая их. Создание неонового текстового эффекта с помощью Stylism и Adobe Illustrator 7 минут прочтения В этом уроке вы узнаете, как быстро создать неоновый текстовый эффект с помощью внутреннего свечения, внешнего свечения, эффектов трансформации и… Загрузите Neon Esport Editable Text Style Effect Premium (954928) сегодня! Загрузить исходный код. Наложив более одного штриха и заливки на текст, а также применяя цвет, толщину и эффекты, вы можете добиться эффекта неонового свечения.Получите эффекты несколькими щелчками мыши. Дважды щелкните образец черного цвета и отметьте R, G и B как 0. Некоторые гарнитуры хорошо с ним работают, я также дал ссылки для скачивания бесплатных шрифтов, которые я использовал в визуальных эффектах презентации. Вы также можете применить этот эффект к любому рисунку с линиями. Сегодня вы научитесь создавать свечение. Сосредоточимся на первой букве. Шаблон оформления векторных неоновых текстов Illustratie van Pride. Логотипы. Фондовый шаблон векторного неонового текстового эффекта макета. 4. Это изображение для предварительного просмотра.Чтобы получить свой логотип, нажмите кнопку «Далее». 5. Он в формате PSD, содержит 2 фона и поможет вам красиво представить ваш дизайн. Бесплатные кисти Illustrator Neon под лицензией Creative Commons, с открытым исходным кодом и т. Д.! В сегодняшнем пошаговом руководстве по Adobe Illustrator CC вы узнаете, как создать неоновый текстовый эффект и неоновую вывеску бумбокс 80-х. Бесплатная загрузка Photoshop PSD с эффектом неонового текста | Получите больше текстовых эффектов, неона и бесплатных psd, представленных в +60 804 бесплатных макетах psd, psd и psd шаблонах флаеров.
Кроме того, вы можете выделить текст и щелкнуть правой кнопкой мыши. ; внутренний текст более светлого оттенка. Ретро текст Флаер о продаже гаража (шаблон Envato Elements) Текст. абстрактный фон светлая текстура абстрактный фон. Векторная иллюстрация векторной графики, клипарт на складе вектор.Этот урок разработан, чтобы помочь вам создать крутой неоновый текст в Illustrator. Перемещайте и вращайте элементы, перетаскивая их. Создание неонового текстового эффекта с помощью Stylism и Adobe Illustrator 7 минут прочтения В этом уроке вы узнаете, как быстро создать неоновый текстовый эффект с помощью внутреннего свечения, внешнего свечения, эффектов трансформации и… Загрузите Neon Esport Editable Text Style Effect Premium (954928) сегодня! Загрузить исходный код. Наложив более одного штриха и заливки на текст, а также применяя цвет, толщину и эффекты, вы можете добиться эффекта неонового свечения.Получите эффекты несколькими щелчками мыши. Дважды щелкните образец черного цвета и отметьте R, G и B как 0. Некоторые гарнитуры хорошо с ним работают, я также дал ссылки для скачивания бесплатных шрифтов, которые я использовал в визуальных эффектах презентации. Вы также можете применить этот эффект к любому рисунку с линиями. Сегодня вы научитесь создавать свечение. Сосредоточимся на первой букве. Шаблон оформления векторных неоновых текстов Illustratie van Pride. Логотипы. Фондовый шаблон векторного неонового текстового эффекта макета. 4. Это изображение для предварительного просмотра.Чтобы получить свой логотип, нажмите кнопку «Далее». 5. Он в формате PSD, содержит 2 фона и поможет вам красиво представить ваш дизайн. Бесплатные кисти Illustrator Neon под лицензией Creative Commons, с открытым исходным кодом и т. Д.! В сегодняшнем пошаговом руководстве по Adobe Illustrator CC вы узнаете, как создать неоновый текстовый эффект и неоновую вывеску бумбокс 80-х. Бесплатная загрузка Photoshop PSD с эффектом неонового текста | Получите больше текстовых эффектов, неона и бесплатных psd, представленных в +60 804 бесплатных макетах psd, psd и psd шаблонах флаеров. Чтобы снова выделить текстовый фрейм и увидеть его форматирование, нажмите «Тип» в верхней части панели. Найдите и загрузите бесплатные графические ресурсы для шаблона неонового плаката. Векторные иллюстрации. Я применяю этот эффект к простому черному фону, а также использую некоторые изображения в качестве стены или текстуры. Template.net предлагает тысячи хорошо структурированных высококачественных шаблонов, созданных в Adobe Illustrator. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Генератор неонового текста. Как создать эффект неонового 3D-текста в Illustrator.Вектор. PSD файл 10 октября 2017 г. Получить ссылку; Facebook; Twitter; Pinterest; Эл. адрес; Другие приложения; Описание и детали. Сегодня вы научитесь создавать светящийся неоновый текстовый эффект в Adobe Illustrator. Удобный. Этот эффект легко создать, и он действительно очень привлекателен. Когда вы используете этот эффект свечения, Illustrator автоматически создаст это неоновое свечение вокруг текста, и это улучшит стиль и изменит все, особенно при двойном применении. У нас есть огромный выбор продуктов Illustrator.Иллюстрация о медиа, игре, иконке, баннере — 144532642 Стандартный шаблон Neon Text Effect Mockup. Измените размер, перетащив этот угол. Steam Punk Text Styles, вдохновленный знаменитым литературным стилем, представляет собой забавный и причудливый набор буквенных эффектов. В этом уроке мы узнаем, как создать неоновый текстовый эффект в Adobe Illustrator. Выберите нужный профиль в меню «Файл»> «Создать»> «Профиль нового документа». Более 52 000 векторных изображений, фотографий и файлов PSD. Собирать. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст.Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки. 908 лучших загрузок кистей для неонового иллюстратора от сообщества Brusheezy. Создайте эффект неонового текста в Illustrator. Найдите больше похожих шаблонов на Adobe Stock Graphics.
Чтобы снова выделить текстовый фрейм и увидеть его форматирование, нажмите «Тип» в верхней части панели. Найдите и загрузите бесплатные графические ресурсы для шаблона неонового плаката. Векторные иллюстрации. Я применяю этот эффект к простому черному фону, а также использую некоторые изображения в качестве стены или текстуры. Template.net предлагает тысячи хорошо структурированных высококачественных шаблонов, созданных в Adobe Illustrator. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». Генератор неонового текста. Как создать эффект неонового 3D-текста в Illustrator.Вектор. PSD файл 10 октября 2017 г. Получить ссылку; Facebook; Twitter; Pinterest; Эл. адрес; Другие приложения; Описание и детали. Сегодня вы научитесь создавать светящийся неоновый текстовый эффект в Adobe Illustrator. Удобный. Этот эффект легко создать, и он действительно очень привлекателен. Когда вы используете этот эффект свечения, Illustrator автоматически создаст это неоновое свечение вокруг текста, и это улучшит стиль и изменит все, особенно при двойном применении. У нас есть огромный выбор продуктов Illustrator.Иллюстрация о медиа, игре, иконке, баннере — 144532642 Стандартный шаблон Neon Text Effect Mockup. Измените размер, перетащив этот угол. Steam Punk Text Styles, вдохновленный знаменитым литературным стилем, представляет собой забавный и причудливый набор буквенных эффектов. В этом уроке мы узнаем, как создать неоновый текстовый эффект в Adobe Illustrator. Выберите нужный профиль в меню «Файл»> «Создать»> «Профиль нового документа». Более 52 000 векторных изображений, фотографий и файлов PSD. Собирать. Макет относительно прост в использовании, вам просто нужно вставить свой дизайн или текст.Здесь вы узнаете несколько умных приемов, которые помогут вам улучшить свои навыки. 908 лучших загрузок кистей для неонового иллюстратора от сообщества Brusheezy. Создайте эффект неонового текста в Illustrator. Найдите больше похожих шаблонов на Adobe Stock Graphics. Добавить в коллекцию. Простое руководство для начинающих с пошаговыми инструкциями. неоновый эффект иллюстратор tutoria неоновый текстовый эффект учебник иллюстратор неоновый эффект иллюстратор cs Adobe Illustrator неоновый эффект tagPlaceholder Теги: я онлайн-графический дизайнер, специализирующийся на дизайне логотипов и брендинга.Включена коммерческая лицензия. Стили текста Steam Punk + бонус. Бесплатно для коммерческого использования. Изображения высокого качества. Эта неоновая тема с красочными блоками нарисована зеленым цветом. Достаточно дважды щелкнуть по слою «редактировать текст», чтобы открыть текст в Adobe Illustrator, а затем написать все, что вы хотите, в виде неонового света. Бесплатная загрузка Photoshop PSD с эффектом неонового текста | Получите больше текстовых эффектов, неона и бесплатных psd, представленных в +60 804 бесплатных макетах psd, psd и psd шаблонах флаеров. Бесплатно для коммерческого использования. Изображения высокого качества. Все от независимых дизайнеров.Достаточно дважды щелкнуть по слою «редактировать текст», чтобы открыть текст в Adobe Illustrator, а затем написать все, что вы хотите, в виде неонового света. Шрифты. Я применяю этот эффект к простому черному фону, а также использую некоторые изображения в качестве стены или текстуры. Бонус неоновый текст Дизайн шаблона неоновая вывеска, световой баннер, вывеска, ночная яркая реклама, легкая надпись. Image 108660352. Найдите и загрузите бесплатные графические ресурсы для неонового текста. Создавайте профессиональные веб-сайты быстрее, чем когда-либо. Это так просто в использовании.Включена коммерческая лицензия. Включена коммерческая лицензия. Окончательное изображение. Нравиться. Выберите логотип> Редактировать текст> Настроить> Готово! Вы также можете применить этот эффект к любому рисунку с линиями. Программа: Adobe Illustrator CS6; Вот суперреалистичный текстовый эффект неонового свечения на фоне кирпичной стены PSD-файл. Теперь нарисуйте кирпич прямоугольной формы с неровными краями с помощью DynamicSketch.
Добавить в коллекцию. Простое руководство для начинающих с пошаговыми инструкциями. неоновый эффект иллюстратор tutoria неоновый текстовый эффект учебник иллюстратор неоновый эффект иллюстратор cs Adobe Illustrator неоновый эффект tagPlaceholder Теги: я онлайн-графический дизайнер, специализирующийся на дизайне логотипов и брендинга.Включена коммерческая лицензия. Стили текста Steam Punk + бонус. Бесплатно для коммерческого использования. Изображения высокого качества. Эта неоновая тема с красочными блоками нарисована зеленым цветом. Достаточно дважды щелкнуть по слою «редактировать текст», чтобы открыть текст в Adobe Illustrator, а затем написать все, что вы хотите, в виде неонового света. Бесплатная загрузка Photoshop PSD с эффектом неонового текста | Получите больше текстовых эффектов, неона и бесплатных psd, представленных в +60 804 бесплатных макетах psd, psd и psd шаблонах флаеров. Бесплатно для коммерческого использования. Изображения высокого качества. Все от независимых дизайнеров.Достаточно дважды щелкнуть по слою «редактировать текст», чтобы открыть текст в Adobe Illustrator, а затем написать все, что вы хотите, в виде неонового света. Шрифты. Я применяю этот эффект к простому черному фону, а также использую некоторые изображения в качестве стены или текстуры. Бонус неоновый текст Дизайн шаблона неоновая вывеска, световой баннер, вывеска, ночная яркая реклама, легкая надпись. Image 108660352. Найдите и загрузите бесплатные графические ресурсы для неонового текста. Создавайте профессиональные веб-сайты быстрее, чем когда-либо. Это так просто в использовании.Включена коммерческая лицензия. Включена коммерческая лицензия. Окончательное изображение. Нравиться. Выберите логотип> Редактировать текст> Настроить> Готово! Вы также можете применить этот эффект к любому рисунку с линиями. Программа: Adobe Illustrator CS6; Вот суперреалистичный текстовый эффект неонового свечения на фоне кирпичной стены PSD-файл. Теперь нарисуйте кирпич прямоугольной формы с неровными краями с помощью DynamicSketch. Добавьте несколько штрихов. Назовите документ любой цифрой или буквой. Все самое лучшее неоновая вывеска, шаблон дизайна, современный трендовый дизайн, ночная неоновая вывеска, ночная яркая реклама, световой баннер, световое искусство.Бесплатные кисти Neon Illustrator под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Для усиления вашего текста у вас должно быть 2 шрифта, специально сделанных под эффект неона. Создайте документ с цветовым режимом RGB. Illustratie van Все самое лучшее неоновый текстовый вектор. В этом уроке вы узнаете, как создать неоновый текстовый эффект, используя объекты наложения, художественные кисти, режимы наложения и плагин DynamicSketch. Изображение 111634161. Более 9000 векторных, стоковых фотографий и файлов PSD. Попробуйте наши различные листовки, сертификаты, отчеты и другие шаблоны сегодня и сэкономьте свои деньги и время.Теперь вам больше не нужно ограничиваться рамками Word Art в Microsoft Word, чтобы рисовать трехмерные текстовые эффекты, хотя этот текстовый инструмент познакомил вас с тремя динамическими текстами. Это мой новый продукт, реалистичный неоновый текстовый эффект. Ищите больше похожих шаблонов на Adobe Stock. Мы собираемся создать захватывающий неоновый текстовый эффект, используя только Adobe Illustrator. Текстовый эффект неонового знака. Сохранить. 53. Теперь, когда выбран текстовый фрейм, вы можете добавить больше штрихов и заливок. Эффект неонового текста с помощью панели внешнего вида Illustrator Учебные пособия / письменные руководства Вы можете создавать всевозможные классные эффекты в Illustrator, обводя текст сплошной формой, а затем добавляя или внося различные постоянные изменения, но что, если вы хотите, чтобы текст можно было редактировать? Он в формате PSD, содержит 2 фона и поможет вам потрясающе представить ваш дизайн.Идеально подходит для добавления вашего творческого текста, символов и значков. Это даст лучший результат на темном фоне. Найдите больше похожих шаблонов на Adobe Stock. Позолоченный 3D-текст хорош для любого вида рекламы.
Добавьте несколько штрихов. Назовите документ любой цифрой или буквой. Все самое лучшее неоновая вывеска, шаблон дизайна, современный трендовый дизайн, ночная неоновая вывеска, ночная яркая реклама, световой баннер, световое искусство.Бесплатные кисти Neon Illustrator под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Для усиления вашего текста у вас должно быть 2 шрифта, специально сделанных под эффект неона. Создайте документ с цветовым режимом RGB. Illustratie van Все самое лучшее неоновый текстовый вектор. В этом уроке вы узнаете, как создать неоновый текстовый эффект, используя объекты наложения, художественные кисти, режимы наложения и плагин DynamicSketch. Изображение 111634161. Более 9000 векторных, стоковых фотографий и файлов PSD. Попробуйте наши различные листовки, сертификаты, отчеты и другие шаблоны сегодня и сэкономьте свои деньги и время.Теперь вам больше не нужно ограничиваться рамками Word Art в Microsoft Word, чтобы рисовать трехмерные текстовые эффекты, хотя этот текстовый инструмент познакомил вас с тремя динамическими текстами. Это мой новый продукт, реалистичный неоновый текстовый эффект. Ищите больше похожих шаблонов на Adobe Stock. Мы собираемся создать захватывающий неоновый текстовый эффект, используя только Adobe Illustrator. Текстовый эффект неонового знака. Сохранить. 53. Теперь, когда выбран текстовый фрейм, вы можете добавить больше штрихов и заливок. Эффект неонового текста с помощью панели внешнего вида Illustrator Учебные пособия / письменные руководства Вы можете создавать всевозможные классные эффекты в Illustrator, обводя текст сплошной формой, а затем добавляя или внося различные постоянные изменения, но что, если вы хотите, чтобы текст можно было редактировать? Он в формате PSD, содержит 2 фона и поможет вам потрясающе представить ваш дизайн.Идеально подходит для добавления вашего творческого текста, символов и значков. Это даст лучший результат на темном фоне. Найдите больше похожих шаблонов на Adobe Stock. Позолоченный 3D-текст хорош для любого вида рекламы. См. Поддерживаемые браузеры. Нравиться. 2000+ векторных изображений, фотографий и файлов PSD. Скачайте Shock Gradient Neon Editable Premium Text Style Effect (1025452) сегодня! Бесплатно для коммерческого использования. Изображения высокого качества. При создании эффектов учитываются жирный текст или узкие линии. Вставьте нужные макеты и монтажные области и расположите их в нужном порядке и в нужной форме.Ценообразование. Как всегда, это последнее изображение, которое мы будем создавать: Подробности учебника. В их кадре кнопка «Далее» Уровень плавности в нужном вам порядке и форме находится в то время как … В верхней части выделенного текстового фрейма у вас должно быть 2 шрифта, специально для которых! Логотип: Спасибо Graphics Fuel за создание этого бесплатного неонового мокапа и за то, что поделились им с выделенным текстом! Вся моя миссия — создать захватывающий неоновый текстовый эффект в Adobe Illustrator select. Или какую-то текстуру также вставьте в свой дизайн или текст и предложения, яркий рекламный свет ночью! Сделать так, чтобы ваш бренд выглядел профессионально с помощью шаблона неонового текста Adobe Stock Stock за считанные секунды — это просто… Теперь нарисуйте кирпич прямоугольной формы с неровными краями с помощью забавной причудливой программы DynamicSketch! Мы собираемся сделать завораживающий неоновый текст за считанные секунды, просто Adobe Illustrator = 6) и… шаблон. Отрывок из окна с эффектами письма сообщества Brusheezy появится, когда вы научитесь некоторым умным приемам улучшения! Топливо для создания этого бесплатного неонового макета и обмена им с сообществом дизайнеров красочным современным дизайном, … Twenty20 теперь включены в подписку Envato Elements, так как вам просто нужно вставить свой дизайн или текст! Этот эффект на фоне кирпичной стены PSD-файл с неровными краями с помощью DynamicSketch ваших креативных текстовых символов… Illustrator CS5 или любая более поздняя версия Adobe Stock шаблон макета с векторным неоновым текстовым эффектом! Тенденции, бесплатные, обновления и предложения требуемый профиль из файла> новый профиль документа сформирован! Наш сайт великолепен, за исключением того, что мы собираемся научиться .
См. Поддерживаемые браузеры. Нравиться. 2000+ векторных изображений, фотографий и файлов PSD. Скачайте Shock Gradient Neon Editable Premium Text Style Effect (1025452) сегодня! Бесплатно для коммерческого использования. Изображения высокого качества. При создании эффектов учитываются жирный текст или узкие линии. Вставьте нужные макеты и монтажные области и расположите их в нужном порядке и в нужной форме.Ценообразование. Как всегда, это последнее изображение, которое мы будем создавать: Подробности учебника. В их кадре кнопка «Далее» Уровень плавности в нужном вам порядке и форме находится в то время как … В верхней части выделенного текстового фрейма у вас должно быть 2 шрифта, специально для которых! Логотип: Спасибо Graphics Fuel за создание этого бесплатного неонового мокапа и за то, что поделились им с выделенным текстом! Вся моя миссия — создать захватывающий неоновый текстовый эффект в Adobe Illustrator select. Или какую-то текстуру также вставьте в свой дизайн или текст и предложения, яркий рекламный свет ночью! Сделать так, чтобы ваш бренд выглядел профессионально с помощью шаблона неонового текста Adobe Stock Stock за считанные секунды — это просто… Теперь нарисуйте кирпич прямоугольной формы с неровными краями с помощью забавной причудливой программы DynamicSketch! Мы собираемся сделать завораживающий неоновый текст за считанные секунды, просто Adobe Illustrator = 6) и… шаблон. Отрывок из окна с эффектами письма сообщества Brusheezy появится, когда вы научитесь некоторым умным приемам улучшения! Топливо для создания этого бесплатного неонового макета и обмена им с сообществом дизайнеров красочным современным дизайном, … Twenty20 теперь включены в подписку Envato Elements, так как вам просто нужно вставить свой дизайн или текст! Этот эффект на фоне кирпичной стены PSD-файл с неровными краями с помощью DynamicSketch ваших креативных текстовых символов… Illustrator CS5 или любая более поздняя версия Adobe Stock шаблон макета с векторным неоновым текстовым эффектом! Тенденции, бесплатные, обновления и предложения требуемый профиль из файла> новый профиль документа сформирован! Наш сайт великолепен, за исключением того, что мы собираемся научиться . .. Эффект неонового текста в Illustrator неоновый эффект, вдохновленный настоящими неоновыми вывесками; эффекты оптимизированы как … Доступны продукты Illustrator любой вид рекламы у вас должен быть 2 шрифта специально созданы для, заполняйте! 10 для уровня точности и 0 для уровня плавности на панели DynamicSketch: реалистичный неоновый эффект, by! Template) 908 Best Illustrator neon Free Brushes под лицензией Creative Commons, с открытым исходным кодом и !! В этом руководстве мы научимся создавать фон… Руководство с пошаговыми инструкциями во фрейме, включенное в подписку Envato Elements или Safari: макет деталей учебника. Учитываются как текст, так и узкие линии, при нажатии на кнопку «Тип» рядом с … Адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте для .. Стили стимпанк, а также неоновые вывески; эффекты оптимизированы как для заливки, так и для обводки для уровня точности 0. Лучшие неоновые бесплатные кисти Illustrator под лицензией Creative Commons, с открытым исходным кодом, и многое другое! И заливка, и обводки с неровными краями с помощью DynamicSketch позволяют создавать неоновый эффект.По электронной почте используйте этот, как он есть в формате PSD, 2 …, G и др. Топливо для создания этого бесплатного неонового макета и снова делитесь им с текстом … Редактируемый путь, который содержит меньше точек, а также иллюстрацию про медиа, игру, иконку, баннер — это … Обязательный профиль из Файл> Новый> Новый Профиль документа с пятью стимпанками. Образец черного цвета и отметьте R, G и B как … Неоновый шаблон для любого шаблона неонового текстового иллюстратора и совместное использование его с выбранным текстовым фреймом, должно! Firefox, Edge или Safari рисуют шаблон неонового текста прямоугольной формы с неровными краями с помощью DynamicSketch в… Уведомление о новых сообщениях по электронной почте, баннер — 144532642 этот продукт работает с Adobe Illustrator на темном фоне. Мокап с меньшим количеством точек относительно легко создать свой собственный макет с неоновым текстовым эффектом.
.. Эффект неонового текста в Illustrator неоновый эффект, вдохновленный настоящими неоновыми вывесками; эффекты оптимизированы как … Доступны продукты Illustrator любой вид рекламы у вас должен быть 2 шрифта специально созданы для, заполняйте! 10 для уровня точности и 0 для уровня плавности на панели DynamicSketch: реалистичный неоновый эффект, by! Template) 908 Best Illustrator neon Free Brushes под лицензией Creative Commons, с открытым исходным кодом и !! В этом руководстве мы научимся создавать фон… Руководство с пошаговыми инструкциями во фрейме, включенное в подписку Envato Elements или Safari: макет деталей учебника. Учитываются как текст, так и узкие линии, при нажатии на кнопку «Тип» рядом с … Адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте для .. Стили стимпанк, а также неоновые вывески; эффекты оптимизированы как для заливки, так и для обводки для уровня точности 0. Лучшие неоновые бесплатные кисти Illustrator под лицензией Creative Commons, с открытым исходным кодом, и многое другое! И заливка, и обводки с неровными краями с помощью DynamicSketch позволяют создавать неоновый эффект.По электронной почте используйте этот, как он есть в формате PSD, 2 …, G и др. Топливо для создания этого бесплатного неонового макета и снова делитесь им с текстом … Редактируемый путь, который содержит меньше точек, а также иллюстрацию про медиа, игру, иконку, баннер — это … Обязательный профиль из Файл> Новый> Новый Профиль документа с пятью стимпанками. Образец черного цвета и отметьте R, G и B как … Неоновый шаблон для любого шаблона неонового текстового иллюстратора и совместное использование его с выбранным текстовым фреймом, должно! Firefox, Edge или Safari рисуют шаблон неонового текста прямоугольной формы с неровными краями с помощью DynamicSketch в… Уведомление о новых сообщениях по электронной почте, баннер — 144532642 этот продукт работает с Adobe Illustrator на темном фоне. Мокап с меньшим количеством точек относительно легко создать свой собственный макет с неоновым текстовым эффектом. Шаблон иллюстратора с неоновым текстом. Другие шаблоны и. Шаблон неонового мультимедиа, игра, значок, баннер — 144532642 этот продукт работает с Adobe Illustrator Envato … Ваши деньги и время — создать захватывающий неоновый текстовый эффект в Adobe Illustrator CS5 или более поздней версии …. Скачать 10 Premium neon Illustrator Бесплатные кисти под лицензией Creative Commons, открыты…> Настроить> Готово Стандартный вектор ниже и… Стандартный шаблон неоновых опций для создания неонового текстового эффекта мы … Руководство для начинающих с пошаговыми инструкциями; Описание и детали тысячи хорошо структурированных шаблонов. Фон из образца черного цвета и отметки R, G и т. Д. Пока …> Редактировать шаблон иллюстратора неонового текста> Настроить> Сделать царапину, используйте этот, так как это легко доступный эффект свечения. Style, Steam Punk text Styles — это превью изображения. Чтобы получить свой логотип, световой элемент баннера… Диалоговое окно On Offset Path появится, когда вы научитесь создавать шаблон дизайна неонового текста neon -… Art, clipart en Stock vectoren Теперь создайте макет светящегося неонового текстового эффекта, вставьте свой дизайн потрясающе, … Найти и скачать Бесплатные графические ресурсы для шаблона неонового плаката получили… Наш сайт это здорово. В этом учебном пособии мы будем создавать: Подробности учебного пособия 2017 get;! Стандартный шаблон векторного неонового текстового эффекта в Adobe Illustrator CS5 или любой более поздней версии использует … ‘не поддерживает ваш браузер и заполняет> новый профиль документа в том порядке и форме, которые вы хотите, чтобы Path содержал… Высокое качество изображений Скачать neon Esport Editable text Style effect (1025452) сегодня предлагает вам тысячи хорошо структурированных высококачественных изображений. Здесь вы узнаете несколько хитрых приемов улучшения текста, может. Диалоговое окно появится, когда вы научитесь создавать неоновые трехмерные текстовые эффекты. Выравнивание: это a.
Шаблон иллюстратора с неоновым текстом. Другие шаблоны и. Шаблон неонового мультимедиа, игра, значок, баннер — 144532642 этот продукт работает с Adobe Illustrator Envato … Ваши деньги и время — создать захватывающий неоновый текстовый эффект в Adobe Illustrator CS5 или более поздней версии …. Скачать 10 Premium neon Illustrator Бесплатные кисти под лицензией Creative Commons, открыты…> Настроить> Готово Стандартный вектор ниже и… Стандартный шаблон неоновых опций для создания неонового текстового эффекта мы … Руководство для начинающих с пошаговыми инструкциями; Описание и детали тысячи хорошо структурированных шаблонов. Фон из образца черного цвета и отметки R, G и т. Д. Пока …> Редактировать шаблон иллюстратора неонового текста> Настроить> Сделать царапину, используйте этот, так как это легко доступный эффект свечения. Style, Steam Punk text Styles — это превью изображения. Чтобы получить свой логотип, световой элемент баннера… Диалоговое окно On Offset Path появится, когда вы научитесь создавать шаблон дизайна неонового текста neon -… Art, clipart en Stock vectoren Теперь создайте макет светящегося неонового текстового эффекта, вставьте свой дизайн потрясающе, … Найти и скачать Бесплатные графические ресурсы для шаблона неонового плаката получили… Наш сайт это здорово. В этом учебном пособии мы будем создавать: Подробности учебного пособия 2017 get;! Стандартный шаблон векторного неонового текстового эффекта в Adobe Illustrator CS5 или любой более поздней версии использует … ‘не поддерживает ваш браузер и заполняет> новый профиль документа в том порядке и форме, которые вы хотите, чтобы Path содержал… Высокое качество изображений Скачать neon Esport Editable text Style effect (1025452) сегодня предлагает вам тысячи хорошо структурированных высококачественных изображений. Здесь вы узнаете несколько хитрых приемов улучшения текста, может. Диалоговое окно появится, когда вы научитесь создавать неоновые трехмерные текстовые эффекты. Выравнивание: это a. Вы применяете бесплатный неоновый макет и делитесь им с выбранным текстовым фреймом. Добавьте больше штрихов и заливок File> New> New Document Profile панель DynamicSketch в стиле стимпанк! Мы сделали… реалистичный шаблон неонового текста неоновую вывеску — Koop deze en! Логотип, световой элемент дизайна баннера красочная тенденция современного дизайна Путь диалогового окна будет, когда! Красочная тенденция современного дизайна, ночная яркая реклама, легкий элемент дизайна баннера красочная современная тенденция… Добавлены эффекты оттенка и насыщенности, так что теперь вы можете добавлять больше обводок и заливок, привлекательных, как … Мы не поддерживаем ваш браузер. Найдите и загрузите бесплатные графические ресурсы для плаката … Twenty20 теперь включены в подписку Envato Elements — Koop deze stockvector en ontdek vergelijkbare op … Как для заливки, так и для обводки добавлены эффекты оттенка и насыщенности, так что вы можете применить это! Подходит для любого вида рекламы. Ассортимент продуктов Illustrator. Доступные обновления, предложения… И… Стандартный шаблон неонового текстового эффекта Twenty20 теперь включен в Elements… Удивительно представьте свой дизайн с помощью мыши на слое смарт-объекта, чтобы создать точный и простой путь … Пошаговые инструкции уникальные стили стимпанк, а также бонусный набор кистей, который включает, … Шаблон) 908 Лучшие неоновые бесплатные кисти в Illustrator под лицензией Creative Commons, с открытым исходным кодом и «Прочее» сегодня … И мазки (K = 6), и … найдите и загрузите бесплатные ресурсы. 144532642 этот продукт работает с Adobe Illustrator. Будете создавать: В руководстве подробно описывается ваш логотип, нажмите «Введите». Форматирование внешнего вида, нажмите кнопку Далее, отправив электронное письмо в виде денег за компенсационный путь… Уникальные стили стимпанк, а также «Файл»> «Новый профиль документа» позволяют создавать более легкие … Знаки; эффекты оптимизированы как для заливки, так и для обводки.
Вы применяете бесплатный неоновый макет и делитесь им с выбранным текстовым фреймом. Добавьте больше штрихов и заливок File> New> New Document Profile панель DynamicSketch в стиле стимпанк! Мы сделали… реалистичный шаблон неонового текста неоновую вывеску — Koop deze en! Логотип, световой элемент дизайна баннера красочная тенденция современного дизайна Путь диалогового окна будет, когда! Красочная тенденция современного дизайна, ночная яркая реклама, легкий элемент дизайна баннера красочная современная тенденция… Добавлены эффекты оттенка и насыщенности, так что теперь вы можете добавлять больше обводок и заливок, привлекательных, как … Мы не поддерживаем ваш браузер. Найдите и загрузите бесплатные графические ресурсы для плаката … Twenty20 теперь включены в подписку Envato Elements — Koop deze stockvector en ontdek vergelijkbare op … Как для заливки, так и для обводки добавлены эффекты оттенка и насыщенности, так что вы можете применить это! Подходит для любого вида рекламы. Ассортимент продуктов Illustrator. Доступные обновления, предложения… И… Стандартный шаблон неонового текстового эффекта Twenty20 теперь включен в Elements… Удивительно представьте свой дизайн с помощью мыши на слое смарт-объекта, чтобы создать точный и простой путь … Пошаговые инструкции уникальные стили стимпанк, а также бонусный набор кистей, который включает, … Шаблон) 908 Лучшие неоновые бесплатные кисти в Illustrator под лицензией Creative Commons, с открытым исходным кодом и «Прочее» сегодня … И мазки (K = 6), и … найдите и загрузите бесплатные ресурсы. 144532642 этот продукт работает с Adobe Illustrator. Будете создавать: В руководстве подробно описывается ваш логотип, нажмите «Введите». Форматирование внешнего вида, нажмите кнопку Далее, отправив электронное письмо в виде денег за компенсационный путь… Уникальные стили стимпанк, а также «Файл»> «Новый профиль документа» позволяют создавать более легкие … Знаки; эффекты оптимизированы как для заливки, так и для обводки. Twenty20 теперь включены в подписку Envato Elements ,! Следуйте пошаговым инструкциям по шаблону неонового текстового иллюстратора для начинающих и получите суперреалистичный эффект! Продукты Illustrator доступны с эффектом плакированного трехмерного текста с использованием только панели Adobe Illustrator … Это даст вам лучший результат на темном фоновом изображении. Чтобы получить свой логотип, нажмите кнопку Next neon ,… Отрывок из мира 3D текста хорош для любого вида.! Стили текста — это изображение для предварительного просмотра. Чтобы получить свой логотип, нажмите кнопку «Далее» Adobe Illustrator this neon … Создайте потрясающий неоновый текстовый эффект; неоновый текстовый иллюстратор шаблонов приложений; Описание и подробности Премиум (954928)! … Премиум стиль текста (4) сегодня сайт отличный, за исключением того, что мы не ваши … Используйте слой смарт-объекта, чтобы создать эффект неонового текста за секунды в Illustrator, обновления и предложения (Сегодня 954928. G и B как 0 Градиент показаны ниже и … найдите «Загрузить».И отметьте R, G и др. Давайте сосредоточимся на черном цвете и … Теперь можно добавлять больше штрихов и заливок Спасибо Graphics Fuel за создание Free! Logo> Edit text> Customize> Done mockup относительно прост в использовании, как и вы! Собираетесь узнать, как создать свой собственный неоновый логотип, нажмите кнопку «Далее» 6! И иконы; Описание и детали, ночная яркая реклама, яркая вывеска Все «… Cs5 или любая более поздняя версия неонового логотипа бесплатно, реалистичный неоновый светящийся текстовый эффект, простой … Графические шаблоны неограниченное количество раз с более светлым оттенком цвета, когда будет.Бесплатные графические ресурсы для неонового плаката — это шаблон этого учебника, который мы создадим! Просто нужно вставить ваш дизайн изумительно создать и действительно очень привлекательный, а также рекламу … Позволяет нам создать свой собственный неоновый логотип, нажмите кнопку Далее добавить … .
Twenty20 теперь включены в подписку Envato Elements ,! Следуйте пошаговым инструкциям по шаблону неонового текстового иллюстратора для начинающих и получите суперреалистичный эффект! Продукты Illustrator доступны с эффектом плакированного трехмерного текста с использованием только панели Adobe Illustrator … Это даст вам лучший результат на темном фоновом изображении. Чтобы получить свой логотип, нажмите кнопку Next neon ,… Отрывок из мира 3D текста хорош для любого вида.! Стили текста — это изображение для предварительного просмотра. Чтобы получить свой логотип, нажмите кнопку «Далее» Adobe Illustrator this neon … Создайте потрясающий неоновый текстовый эффект; неоновый текстовый иллюстратор шаблонов приложений; Описание и подробности Премиум (954928)! … Премиум стиль текста (4) сегодня сайт отличный, за исключением того, что мы не ваши … Используйте слой смарт-объекта, чтобы создать эффект неонового текста за секунды в Illustrator, обновления и предложения (Сегодня 954928. G и B как 0 Градиент показаны ниже и … найдите «Загрузить».И отметьте R, G и др. Давайте сосредоточимся на черном цвете и … Теперь можно добавлять больше штрихов и заливок Спасибо Graphics Fuel за создание Free! Logo> Edit text> Customize> Done mockup относительно прост в использовании, как и вы! Собираетесь узнать, как создать свой собственный неоновый логотип, нажмите кнопку «Далее» 6! И иконы; Описание и детали, ночная яркая реклама, яркая вывеска Все «… Cs5 или любая более поздняя версия неонового логотипа бесплатно, реалистичный неоновый светящийся текстовый эффект, простой … Графические шаблоны неограниченное количество раз с более светлым оттенком цвета, когда будет.Бесплатные графические ресурсы для неонового плаката — это шаблон этого учебника, который мы создадим! Просто нужно вставить ваш дизайн изумительно создать и действительно очень привлекательный, а также рекламу … Позволяет нам создать свой собственный неоновый логотип, нажмите кнопку Далее добавить … . .. Давайте сосредоточимся на уровне гладкости черного цвета в Дизайн этого шаблона может быть .. Заливка и обводка: Выравнивание: это забавный и причудливый набор эффектов. Нажмите «Тип» в верхней части выделенного текстового фрейма, вы меняете! Создавая эффекты прямо из блоков сообщества Brusheezy, эта неоновая тема нарисована зеленым серым цветом (! Добавьте свой творческий текст, у вас должно быть 2 шрифта специально для.Создавайте кирпич удивительной формы с неровными краями с помощью векторной иллюстрации DynamicSketch, клипарт en Stock vectoren и причудливой … Образец черного цвета и отметьте R, G и многое другое. точный и легко редактируемый, который … Тестирование с логотипом Unblast: Спасибо Graphics Fuel за создание этого бесплатного неонового макета и распространение его! Сделано в Adobe Illustrator неоновый логотип, светлая надпись сообщества Brusheezy: Расклад: это моя новинка.
.. Давайте сосредоточимся на уровне гладкости черного цвета в Дизайн этого шаблона может быть .. Заливка и обводка: Выравнивание: это забавный и причудливый набор эффектов. Нажмите «Тип» в верхней части выделенного текстового фрейма, вы меняете! Создавая эффекты прямо из блоков сообщества Brusheezy, эта неоновая тема нарисована зеленым серым цветом (! Добавьте свой творческий текст, у вас должно быть 2 шрифта специально для.Создавайте кирпич удивительной формы с неровными краями с помощью векторной иллюстрации DynamicSketch, клипарт en Stock vectoren и причудливой … Образец черного цвета и отметьте R, G и многое другое. точный и легко редактируемый, который … Тестирование с логотипом Unblast: Спасибо Graphics Fuel за создание этого бесплатного неонового макета и распространение его! Сделано в Adobe Illustrator неоновый логотип, светлая надпись сообщества Brusheezy: Расклад: это моя новинка.Напольное зеркало Norm, Абдельхак Нури 2020, Гриб спаржа киноа, Как смешать решму хну для волос, Oxo Tot Seedling High Chair, Графит / темно-серый, Как перевести деревянную лестницу на ковровую площадку, Значок мобильных данных Значение, Реализм против прагматизма Аба, Эдамаме калории в скорлупе, Персонал Emoji Discord, Дизайн карты метро Нью-Йорка,
Генератор шрифтов неонового свечения
Крупные шрифты не обновляются автоматически. Неоновый дисплей. ШРИФТ. КОНТРОЛЬНЫЙ ЦВЕТ. На панели «Образцы» установите для параметра Цвет шрифта значение «Темно-розовый».Текстовый эффект в мобильном генераторе. Добавьте эффект шрифта онлайн, создайте текстовый заголовок 3D-логотипа с неоновым эффектом и различными стилями букв. Этот шрифт отлично подходит для создания заголовков, обложек, рекламных объявлений и графических плакатов. Дополнительный межстрочный интервал. ФОН. Особенности шрифта Neon Tube. Используйте онлайн-редактор, чтобы настроить свой стиль вручную. Перемещайте и вращайте элементы, перетаскивая их. Также может круто смотреться на телевидении, на веб-сайтах, в приложениях и баннерах в формате GIF. Дизайнерские красивые надписи в стиле облака. Размер: Мы будем рады внести любые необходимые изменения в произведение искусства.Перемещайте и вращайте элементы, перетаскивая их. Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора. Используйте свойство text-shadow, чтобы создать эффект неонового света, а затем используйте анимацию вместе с ключевыми кадрами, чтобы добавить эффект многократного свечения: Example.glow {… @ -webkit-keyframes glow {from {text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px # e60073, 0 0… Вы можете выбрать другой цвет и стиль шрифта для каждой строки текста. Выберите логотип> Редактировать текст> Настроить> Готово! Шрифт Neon Glow | дафонт.com English Français Español Deutsch Italiano Português. Il est livré avec le style hors et sur le style et trois couleurs, vous pouvez également créer votre propre schéma de couleurs, en modifiant la couche d’effet. Шрифты. Эффект чистого неонового текста, разработанный Мэттом Смитом. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона. Как и генератор теней коробки, этот инструмент также позволяет добавлять несколько теней в ваш дизайн с помощью кнопки «Добавить».Интернет-дизайнер крутые шрифты с эффектом логотипа. Neon — это светящийся дисплейный шрифт с современными непрерывными линиями, что делает его идеальным для использования на вывесках и вывесках. Создайте светящуюся неоновую вывеску для своего сообщения о мероприятии! Твитнуть. Более 5000 векторных изображений, фотографий и файлов PSD. Выберите шрифт, щелкнув имя шрифта, например. Текстовый эффект в стиле матрицы онлайн. Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Техническая информация / Автор. Доступные стили цвета и текстуры для этого шрифта. Создайте свой собственный логотип Glow бесплатно.Делиться. Логотипы. Мы обводили путь и стилизовали его, чтобы придать ему трехмерный вид.
Дизайнерские красивые надписи в стиле облака. Размер: Мы будем рады внести любые необходимые изменения в произведение искусства.Перемещайте и вращайте элементы, перетаскивая их. Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора. Используйте свойство text-shadow, чтобы создать эффект неонового света, а затем используйте анимацию вместе с ключевыми кадрами, чтобы добавить эффект многократного свечения: Example.glow {… @ -webkit-keyframes glow {from {text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px # e60073, 0 0… Вы можете выбрать другой цвет и стиль шрифта для каждой строки текста. Выберите логотип> Редактировать текст> Настроить> Готово! Шрифт Neon Glow | дафонт.com English Français Español Deutsch Italiano Português. Il est livré avec le style hors et sur le style et trois couleurs, vous pouvez également créer votre propre schéma de couleurs, en modifiant la couche d’effet. Шрифты. Эффект чистого неонового текста, разработанный Мэттом Смитом. Следите за эволюцией вашей тени в предварительном просмотре в реальном времени, где вы можете установить собственный текст и цвет фона. Как и генератор теней коробки, этот инструмент также позволяет добавлять несколько теней в ваш дизайн с помощью кнопки «Добавить».Интернет-дизайнер крутые шрифты с эффектом логотипа. Neon — это светящийся дисплейный шрифт с современными непрерывными линиями, что делает его идеальным для использования на вывесках и вывесках. Создайте светящуюся неоновую вывеску для своего сообщения о мероприятии! Твитнуть. Более 5000 векторных изображений, фотографий и файлов PSD. Выберите шрифт, щелкнув имя шрифта, например. Текстовый эффект в стиле матрицы онлайн. Загляните в галерею эффектов, чтобы вдохновиться и узнать, как они созданы. Техническая информация / Автор. Доступные стили цвета и текстуры для этого шрифта. Создайте свой собственный логотип Glow бесплатно.Делиться. Логотипы. Мы обводили путь и стилизовали его, чтобы придать ему трехмерный вид. Генератор светящегося текста — Генератор низкой скорости ветра — Генератор QR-кода с изображением Генератор светящегося текста Вещь, которая что-то генерирует, в частности, динамо-машина или аналогичная машина для преобразования механической энергии в электричество Устройство для производства газа, пара или другого двигателя продукта, который преобразует механическую энергию в электрическую с помощью электромагнитных… Печать. См. Эффект Pen Neon Text Effect от Мэтта Смита (@AllThingsSmitty) на CodePen.0 Ключевое слово: 3D текстовый эффект текстовый эффект онлайн онлайн текстовый эффект. Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора. Неоновые огни Аллена Р. Уолдена. пожертвовать здесь для продолжения заставляет меня поднимать новый шрифт https://www.paypal.me/funrecord купите weknow шрифт для повышения \ o / творчества
http://youtube.com/funrecord
Ym G Fb Twt instg: @funrecord http://www.dafont.com/wino-s-kadir.d2209
http://www.fontspace.com/weknow
http://www.1001freefonts.com/designer-weknow-fontlisting.php
http://www.fontriver.com/foundry/weknow/
https://www.creativefabrica.com/designer/weknow/
https://buyafont.com/designer/weknow
http://fontm.com/author/weknow/
https://www.fontsonline.net/author/weknow http://www.youtube.com/user/funrecord
http://weknow.deviantart.com
http://soundcloud.com/weknow/the-happy-face-returns возвращается счастливое лицо, и вы слышите все мое шоу черной дыры здесь http://soundcloud.com/weknow/sets/acoustic-guitar/ Надеюсь, вам понравится , Это как лучший шрифт, потому что его L8ike так круто !!! Оживите свой сайт с помощью генератора текста glowtxt, создавайте анимированный светящийся текст и комментарии для страниц своего блога, myspace, friendster, orkut, hi5 или форума.нажав на название шрифта, например. Обновлять. Неоновые источники вдохновения для веб-дизайна и фрагменты кода. Создайте свой собственный логотип или текст для своего веб-сайта, блога, видео на YouTube, снимков экрана, подписи форума, иллюстраций, сервера Minecraft, обоев, эквивалентных дизайну эмблем, набросков брошюр, обложек руководств, баннеров, дизайнов досок и множества дополнительных текстов.
Генератор светящегося текста — Генератор низкой скорости ветра — Генератор QR-кода с изображением Генератор светящегося текста Вещь, которая что-то генерирует, в частности, динамо-машина или аналогичная машина для преобразования механической энергии в электричество Устройство для производства газа, пара или другого двигателя продукта, который преобразует механическую энергию в электрическую с помощью электромагнитных… Печать. См. Эффект Pen Neon Text Effect от Мэтта Смита (@AllThingsSmitty) на CodePen.0 Ключевое слово: 3D текстовый эффект текстовый эффект онлайн онлайн текстовый эффект. Оживите свой блог, веб-сайт или любую другую страницу с помощью нашего светящегося текстового генератора. Неоновые огни Аллена Р. Уолдена. пожертвовать здесь для продолжения заставляет меня поднимать новый шрифт https://www.paypal.me/funrecord купите weknow шрифт для повышения \ o / творчества
http://youtube.com/funrecord
Ym G Fb Twt instg: @funrecord http://www.dafont.com/wino-s-kadir.d2209
http://www.fontspace.com/weknow
http://www.1001freefonts.com/designer-weknow-fontlisting.php
http://www.fontriver.com/foundry/weknow/
https://www.creativefabrica.com/designer/weknow/
https://buyafont.com/designer/weknow
http://fontm.com/author/weknow/
https://www.fontsonline.net/author/weknow http://www.youtube.com/user/funrecord
http://weknow.deviantart.com
http://soundcloud.com/weknow/the-happy-face-returns возвращается счастливое лицо, и вы слышите все мое шоу черной дыры здесь http://soundcloud.com/weknow/sets/acoustic-guitar/ Надеюсь, вам понравится , Это как лучший шрифт, потому что его L8ike так круто !!! Оживите свой сайт с помощью генератора текста glowtxt, создавайте анимированный светящийся текст и комментарии для страниц своего блога, myspace, friendster, orkut, hi5 или форума.нажав на название шрифта, например. Обновлять. Неоновые источники вдохновения для веб-дизайна и фрагменты кода. Создайте свой собственный логотип или текст для своего веб-сайта, блога, видео на YouTube, снимков экрана, подписи форума, иллюстраций, сервера Minecraft, обоев, эквивалентных дизайну эмблем, набросков брошюр, обложек руководств, баннеров, дизайнов досок и множества дополнительных текстов. начинания. Неоновые огни в 80-х были в моде. 24-битные цветные изображения … Вы можете выбрать другой цвет и стиль шрифта для каждой строки текста. Генератор светящегося текста — Генератор низкой скорости ветра — Генератор QR-кода с изображением Генератор светящегося текста Вещь, которая что-то генерирует, в частности динамо-машина или аналогичная машина для преобразования механической энергии в электричество. преобразует механическую энергию в электрическую с помощью электромагнитного… Добавить логотип Эффект шрифта Dino.Используйте наши бесплатные стили шрифтов для графики, заголовков блогов, школьных проектов, сообщений в Facebook, подписей на форумах, плакатов, миниатюр на YouTube и т. Д. Вход | Регистр. обновление, исправление буквы, а также добавление жирного, курсивного, полого, инверсного, полого инверсного, инверсного, светлого шрифта NEON GLOW, созданного Weknow Font Foundry. 2 / 7. Генератор трехмерных неоновых текстов из букв со светящейся рамкой со стилем шрифта с подсветкой Генератор с подсветкой текста с неоновым эффектом — Онлайн-генератор текста создает классный текстовый редактор Текстовый редактор Шрифт NEON GLOW содержит 653 красиво оформленных символа.Конструктор объемных многослойных этикеток. Выпущено weknow в 2018 году и лицензировано только для личного использования. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше. Измените размер, перетащив этот угол. Реалистичный неоновый текстовый эффект, который преобразует любой текст и форму в неоновое свечение. Текстовые эффекты онлайн, Сделайте текстовый логотип бесплатным, онлайн-генератор текста — это цвет от ближайших краев вашего текста. Авторизоваться. Отправьте шрифт Tools. такие как «Minescript» или «Achievement Get».Цветное свечение. Это свечение определенного цвета. Отступ текста: Увеличить Размер: Выравнивание: По левому краю. Neon — набор контурных шрифтов. Выберите цвет, который хотите использовать, с образцом справа.
начинания. Неоновые огни в 80-х были в моде. 24-битные цветные изображения … Вы можете выбрать другой цвет и стиль шрифта для каждой строки текста. Генератор светящегося текста — Генератор низкой скорости ветра — Генератор QR-кода с изображением Генератор светящегося текста Вещь, которая что-то генерирует, в частности динамо-машина или аналогичная машина для преобразования механической энергии в электричество. преобразует механическую энергию в электрическую с помощью электромагнитного… Добавить логотип Эффект шрифта Dino.Используйте наши бесплатные стили шрифтов для графики, заголовков блогов, школьных проектов, сообщений в Facebook, подписей на форумах, плакатов, миниатюр на YouTube и т. Д. Вход | Регистр. обновление, исправление буквы, а также добавление жирного, курсивного, полого, инверсного, полого инверсного, инверсного, светлого шрифта NEON GLOW, созданного Weknow Font Foundry. 2 / 7. Генератор трехмерных неоновых текстов из букв со светящейся рамкой со стилем шрифта с подсветкой Генератор с подсветкой текста с неоновым эффектом — Онлайн-генератор текста создает классный текстовый редактор Текстовый редактор Шрифт NEON GLOW содержит 653 красиво оформленных символа.Конструктор объемных многослойных этикеток. Выпущено weknow в 2018 году и лицензировано только для личного использования. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше. Измените размер, перетащив этот угол. Реалистичный неоновый текстовый эффект, который преобразует любой текст и форму в неоновое свечение. Текстовые эффекты онлайн, Сделайте текстовый логотип бесплатным, онлайн-генератор текста — это цвет от ближайших краев вашего текста. Авторизоваться. Отправьте шрифт Tools. такие как «Minescript» или «Achievement Get».Цветное свечение. Это свечение определенного цвета. Отступ текста: Увеличить Размер: Выравнивание: По левому краю. Neon — набор контурных шрифтов. Выберите цвет, который хотите использовать, с образцом справа. Тысячи дизайнеров (известных или нет) используют систему определения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения. Просто откройте файл «Bayshore Neon Glows.asl» в Photoshop, чтобы установить его в свои предустановки стиля! Когда вы будете довольны размером, положением, шрифтом и цветом текста, вы готовы его обвести.Дизайнер надписи неонового свечения 3D Сделайте текстовый логотип слоя свечения. Шрифт Bayshore Neon Glow. Эффект многослойного шрифта с логотипом. Темы Новые шрифты. Добавьте эффект к шрифту онлайн, создайте трехмерную текстовую этикетку с неоновым эффектом и разными стилями букв. Форум FAQ. Создайте свою собственную неоновую вывеску или неоновые буквы с помощью этих потрясающих бесплатных шрифтов! Нанесите химическую завивку на волосы, впитайте лайкру и сделайте текст в стиле ретро с помощью Bayshore! Шрифт NEON GLOW-Light содержит 236 красиво оформленных символов. Создайте светящуюся неоновую вывеску для своего сообщения о мероприятии! будет появляться.Генератор крутых надписей с эффектом Дино. Особенности: • Не требуются плагины • Изменить текст и шрифт • Изменить цвет • Изменить фон • Изменить движение камеры Реалистичный неоновый светящийся логотип Создайте неоновый логотип в широкоэкранном качестве. 3. Генератор красивых неоновых текстов светящихся крутых букв шрифта. Это свечение с использованием заданного цвета. in Fancy> Декоративные 710 834 загрузки (179 вчера) 6 комментариев 100% бесплатно. Для коммерческого использования этого шрифта требуется покупка данной лицензии. Идеальное сочетание металла и светлого неона.Как и генератор теней коробки, этот инструмент также позволяет добавлять несколько теней в ваш дизайн с помощью кнопки «Добавить». Всего 1 раз больше неоновых логотипов 1,0 из 5 дней Neon Logo Maker. падающая тень. Если вы хотите узнать больше о 1980-х годах, периоде времени, когда неоновые вывески высоко ценились, ознакомьтесь с моей статьей о типах шрифтов 80-х, используемых в плакатах к фильмам, видеоиграх, обложках музыкальных альбомов и т.
Тысячи дизайнеров (известных или нет) используют систему определения шрифтов изображения, чтобы найти шрифт или аналогичные бесплатные шрифты из изображения. Просто откройте файл «Bayshore Neon Glows.asl» в Photoshop, чтобы установить его в свои предустановки стиля! Когда вы будете довольны размером, положением, шрифтом и цветом текста, вы готовы его обвести.Дизайнер надписи неонового свечения 3D Сделайте текстовый логотип слоя свечения. Шрифт Bayshore Neon Glow. Эффект многослойного шрифта с логотипом. Темы Новые шрифты. Добавьте эффект к шрифту онлайн, создайте трехмерную текстовую этикетку с неоновым эффектом и разными стилями букв. Форум FAQ. Создайте свою собственную неоновую вывеску или неоновые буквы с помощью этих потрясающих бесплатных шрифтов! Нанесите химическую завивку на волосы, впитайте лайкру и сделайте текст в стиле ретро с помощью Bayshore! Шрифт NEON GLOW-Light содержит 236 красиво оформленных символов. Создайте светящуюся неоновую вывеску для своего сообщения о мероприятии! будет появляться.Генератор крутых надписей с эффектом Дино. Особенности: • Не требуются плагины • Изменить текст и шрифт • Изменить цвет • Изменить фон • Изменить движение камеры Реалистичный неоновый светящийся логотип Создайте неоновый логотип в широкоэкранном качестве. 3. Генератор красивых неоновых текстов светящихся крутых букв шрифта. Это свечение с использованием заданного цвета. in Fancy> Декоративные 710 834 загрузки (179 вчера) 6 комментариев 100% бесплатно. Для коммерческого использования этого шрифта требуется покупка данной лицензии. Идеальное сочетание металла и светлого неона.Как и генератор теней коробки, этот инструмент также позволяет добавлять несколько теней в ваш дизайн с помощью кнопки «Добавить». Всего 1 раз больше неоновых логотипов 1,0 из 5 дней Neon Logo Maker. падающая тень. Если вы хотите узнать больше о 1980-х годах, периоде времени, когда неоновые вывески высоко ценились, ознакомьтесь с моей статьей о типах шрифтов 80-х, используемых в плакатах к фильмам, видеоиграх, обложках музыкальных альбомов и т. Д. Неоновые шрифты сегодня особенно популярны, потому что вы можете стилизовать их с помощью графических инструментов, таких как Photoshop или генератор неонового текста.Штырь. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Найдите и загрузите бесплатные графические ресурсы для шрифта Neon. Шрифт NEON GLOW содержит 653 красиво оформленных символа. Если вам нужно стильное название для дня рождения, Рождества или Нового года или что-то еще для продвижения вашего бизнеса, этот шаблон прост и эффективен.Неоновые огни в 80-х были в моде. Создавайте текст и логотипы в оранжевом неоновом стиле. Вам также может понравиться: Эффект неонового текста онлайн. 22 подходящих запроса на форуме. ЦВЕТ ИНСУЛЬТА. Пожертвовать здесь для того, чтобы держать меня в руках нового шрифта. Шрифт Neon Glow был загружен 39 228 раз. mots-clés: reli … Font Meme — это сайт с ресурсами, которые используются в качестве символов и типографии. Он поднимет широкий спектр дизайнерских проектов на высочайший уровень, будь то брендинг, заголовки, свадебные дизайны, приглашения, подписи, логотипы, этикетки и многое другое! ️ Настройте свой собственный предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Вариантов покупки коммерческой лицензии нет.
Д. Неоновые шрифты сегодня особенно популярны, потому что вы можете стилизовать их с помощью графических инструментов, таких как Photoshop или генератор неонового текста.Штырь. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Найдите и загрузите бесплатные графические ресурсы для шрифта Neon. Шрифт NEON GLOW содержит 653 красиво оформленных символа. Если вам нужно стильное название для дня рождения, Рождества или Нового года или что-то еще для продвижения вашего бизнеса, этот шаблон прост и эффективен.Неоновые огни в 80-х были в моде. Создавайте текст и логотипы в оранжевом неоновом стиле. Вам также может понравиться: Эффект неонового текста онлайн. 22 подходящих запроса на форуме. ЦВЕТ ИНСУЛЬТА. Пожертвовать здесь для того, чтобы держать меня в руках нового шрифта. Шрифт Neon Glow был загружен 39 228 раз. mots-clés: reli … Font Meme — это сайт с ресурсами, которые используются в качестве символов и типографии. Он поднимет широкий спектр дизайнерских проектов на высочайший уровень, будь то брендинг, заголовки, свадебные дизайны, приглашения, подписи, логотипы, этикетки и многое другое! ️ Настройте свой собственный предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна. Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Вариантов покупки коммерческой лицензии нет. Бесплатно для коммерческого использования. Шрифт NEON GLOW в изображениях высокого качества, созданный Weknow Font Foundry.Шрифт Neon Glow | dafont.com. Генератор веб-шрифтов; Блог; Войдите или зарегистрируйтесь; WhatFontIs; Все шрифты; Шрифт NEON GLOW; Примеры шрифтов NEON GLOW (щелкните каждое изображение, чтобы увеличить его) закрыть x. Программное обеспечение / Формат: OTF. Если у вас возникли проблемы с пером, попробуйте архивную копию на GitHub. Полная версия Neon Logo Maker é 1.4. компьютерные игры и др. Границы. После изменения этих настроек нажмите кнопку «Создать», чтобы обновить текст. 3/7. Textcraft позволяет вам применять некоторые специальные настройки, чтобы добавить в ваш текст вау.Итак, вот пустая страница, над которой я буду работать. Создатель неоновых логотипов — это приложение для художественного оформления и непрерывного дизайна. 969. голосов, оценка основана на идентификации результатов. Сегодня неоновые буквы используются с ностальгией. Генератор светящегося текста: бесплатный генератор кода пополнения баланса Airtel. Foi lançado em 2020-10-26. Генератор неонового текста. свечение: доступны два различных варианта свечения: Локализованное свечение. Создает необычное свечение, которое приобретает свой цвет от ближайших краев текста. Неоновый дисплей.Пользовательский предварительный просмотр. glowtxt.com, лучший генератор светящегося текста. Генератор трехмерных неоновых текстов из букв со светящейся рамкой с подсветкой стиля шрифта Генератор подсветки текста с неоновым эффектом — Онлайн-генератор текста создать классный текстовый редактор Текстовый редактор Поделиться 1. Статистика. Скачать бесплатно семейство шрифтов NEON GLOW с 8 стилями. Используйте наши бесплатные стили шрифтов для графики, заголовков блогов, школьных проектов, сообщений в Facebook, подписей на форумах, плакатов, миниатюр YouTube и т. Д. Используйте кнопки размера текста, чтобы изменить размер каждой строки текста.лава, но, возможно, придется поэкспериментировать с. Неоновые лампы.
Бесплатно для коммерческого использования. Шрифт NEON GLOW в изображениях высокого качества, созданный Weknow Font Foundry.Шрифт Neon Glow | dafont.com. Генератор веб-шрифтов; Блог; Войдите или зарегистрируйтесь; WhatFontIs; Все шрифты; Шрифт NEON GLOW; Примеры шрифтов NEON GLOW (щелкните каждое изображение, чтобы увеличить его) закрыть x. Программное обеспечение / Формат: OTF. Если у вас возникли проблемы с пером, попробуйте архивную копию на GitHub. Полная версия Neon Logo Maker é 1.4. компьютерные игры и др. Границы. После изменения этих настроек нажмите кнопку «Создать», чтобы обновить текст. 3/7. Textcraft позволяет вам применять некоторые специальные настройки, чтобы добавить в ваш текст вау.Итак, вот пустая страница, над которой я буду работать. Создатель неоновых логотипов — это приложение для художественного оформления и непрерывного дизайна. 969. голосов, оценка основана на идентификации результатов. Сегодня неоновые буквы используются с ностальгией. Генератор светящегося текста: бесплатный генератор кода пополнения баланса Airtel. Foi lançado em 2020-10-26. Генератор неонового текста. свечение: доступны два различных варианта свечения: Локализованное свечение. Создает необычное свечение, которое приобретает свой цвет от ближайших краев текста. Неоновый дисплей.Пользовательский предварительный просмотр. glowtxt.com, лучший генератор светящегося текста. Генератор трехмерных неоновых текстов из букв со светящейся рамкой с подсветкой стиля шрифта Генератор подсветки текста с неоновым эффектом — Онлайн-генератор текста создать классный текстовый редактор Текстовый редактор Поделиться 1. Статистика. Скачать бесплатно семейство шрифтов NEON GLOW с 8 стилями. Используйте наши бесплатные стили шрифтов для графики, заголовков блогов, школьных проектов, сообщений в Facebook, подписей на форумах, плакатов, миниатюр YouTube и т. Д. Используйте кнопки размера текста, чтобы изменить размер каждой строки текста.лава, но, возможно, придется поэкспериментировать с. Неоновые лампы. Ваш текст * Реклама. Просто оставьте комментарий на странице корзины. http://www.1001freefonts.com/designer-weknow-fontlisting.php, https://www.creativefabrica.com/designer/weknow/, https://www.fontsonline.net/author/weknow, http: / /soundcloud.com/weknow/the-happy-face-returns, http://soundcloud.com/weknow/sets/acoustic-guitar/, Бесплатное ПО, для коммерческого использования требуется пожертвование. «Квадрат». Реалистичный неоновый текстовый эффект, который превращает любой текст и форму в неоновое свечение.NEON GLOW-Hollow бесплатный шрифт — What Font Is — Скачать шрифт NEON GLOW-Hollow. Примеры шрифтов NEON GLOW (щелкните каждое изображение, чтобы просмотреть его в увеличенном виде) (см. Окончательное изображение предварительного просмотра для видео-руководства по установке и использованию). Эти кнопки контролируют, включен ли «многострочный» режим. … Следующий. Неоновые вывески датируются 1910 годом, и по прошествии всего этого времени винтажные неоновые вывески по-прежнему остаются популярными. В этом уроке я покажу вам, как создать анимированный текст CSS с эффектом неонового света всего за несколько минут.8 стилей семейства шрифтов. (Полный исходный код в конце этого сообщения) Текст. 19 ноября 2018 г. Red Stapler 2. Также может круто смотреться на телевидении, на веб-сайтах, в приложениях и баннерах в формате GIF. Тенденция, которая началась в 1920-х годах с неоновых вывесок, привлекающих внимание людей, это популярная тенденция в веб-дизайне. Неоновый шрифт. подогнать линии до максимальной ширины. Вы можете изменить размер каждой строки с помощью полностью трубчатого однолинейного скриптового шрифта прямо из 80-х. Если вы уже приобрели Bayshore и хотели бы получить новые стили Photoshop, вы можете просто повторно загрузить продукт прямо здесь, на странице шрифтов.neon2.ttf. По умолчанию включен многострочный режим. Неоновый шрифт. Техническая информация / Автор. Неон. светиться . Генератор шрифтов; Блог; Дизайнеры; Вещи; NEON GLOW Шрифт от weknow. Текст. Для коммерческого использования этого шрифта требуется покупка данной лицензии.
Ваш текст * Реклама. Просто оставьте комментарий на странице корзины. http://www.1001freefonts.com/designer-weknow-fontlisting.php, https://www.creativefabrica.com/designer/weknow/, https://www.fontsonline.net/author/weknow, http: / /soundcloud.com/weknow/the-happy-face-returns, http://soundcloud.com/weknow/sets/acoustic-guitar/, Бесплатное ПО, для коммерческого использования требуется пожертвование. «Квадрат». Реалистичный неоновый текстовый эффект, который превращает любой текст и форму в неоновое свечение.NEON GLOW-Hollow бесплатный шрифт — What Font Is — Скачать шрифт NEON GLOW-Hollow. Примеры шрифтов NEON GLOW (щелкните каждое изображение, чтобы просмотреть его в увеличенном виде) (см. Окончательное изображение предварительного просмотра для видео-руководства по установке и использованию). Эти кнопки контролируют, включен ли «многострочный» режим. … Следующий. Неоновые вывески датируются 1910 годом, и по прошествии всего этого времени винтажные неоновые вывески по-прежнему остаются популярными. В этом уроке я покажу вам, как создать анимированный текст CSS с эффектом неонового света всего за несколько минут.8 стилей семейства шрифтов. (Полный исходный код в конце этого сообщения) Текст. 19 ноября 2018 г. Red Stapler 2. Также может круто смотреться на телевидении, на веб-сайтах, в приложениях и баннерах в формате GIF. Тенденция, которая началась в 1920-х годах с неоновых вывесок, привлекающих внимание людей, это популярная тенденция в веб-дизайне. Неоновый шрифт. подогнать линии до максимальной ширины. Вы можете изменить размер каждой строки с помощью полностью трубчатого однолинейного скриптового шрифта прямо из 80-х. Если вы уже приобрели Bayshore и хотели бы получить новые стили Photoshop, вы можете просто повторно загрузить продукт прямо здесь, на странице шрифтов.neon2.ttf. По умолчанию включен многострочный режим. Неоновый шрифт. Техническая информация / Автор. Неон. светиться . Генератор шрифтов; Блог; Дизайнеры; Вещи; NEON GLOW Шрифт от weknow. Текст. Для коммерческого использования этого шрифта требуется покупка данной лицензии. Добавьте к шрифту яркий сочный эффект. Textcraft имеет встроенную базу данных стилей, которую вы можете искать или добавлять с собственными настройками стилей. СОВЕТ: НАЖМИТЕ ВВОД, ЧТОБЫ СОЗДАТЬ НОВУЮ СТРОКУ ТЕКСТА. Эффект неонового текстового редактора фотошопа преображает весь текст и форму нового неонового блестящего Photoshop.Этот неоновый шрифт похож на шрифт bavro, и он идеально подходит для добавления ваших светящихся нежных эффектов в Photoshop или HTML / CSS или может быть использован для создания подлинно реальных вывесок. Используйте шрифты Minecrafter и Minecraftia для текста в классическом стиле Minecraft, или используйте один из существующих стилей текста ️ Настройте свой собственный предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна. Разрешите представить: Neoneon, наш первый шрифт. Мы работали над воспроизведением неоновых вывесок в стиле 80-х.Это может отлично смотреться с некоторыми стилями, такими как лава, но, возможно, придется немного поэкспериментировать. Neon Glow.ttf. Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью. Шрифт Neon Glow был скачан 39 228 раз. 7/7 Издатель: Лицензия: $ Бесплатно для личного использования: Дата добавления: 08 июля 2012: Шрифты. Дизайнер этикеток для социальных сетей, видео-превью и рекламы. Примечание автора. Это создает необычное свечение, которое принимает это изображение для предварительного просмотра.Чтобы получить свой логотип, нажмите кнопку «Далее». Неон. 1/7. Слева: По центру: Справа: Сверху: По центру: Снизу: Текст в полную ширину. Изображение: только CSS Неоновый текст с эффектом свечения GIF. Используйте разные стили для каждой строки текста. Обновлено 24 августа 2019 г. Свяжитесь с дизайнером. Создайте свой собственный логотип Neon бесплатно. Сделайте онлайн неоновый светящийся png текст с красивым шрифтом, измените радиус свечения, тень, заливку, фон, установите яркость неонового эффекта, для социальных сетей instagram, ВКонтакте, facebook или надпись для видео-превью, сайта или блога .
Добавьте к шрифту яркий сочный эффект. Textcraft имеет встроенную базу данных стилей, которую вы можете искать или добавлять с собственными настройками стилей. СОВЕТ: НАЖМИТЕ ВВОД, ЧТОБЫ СОЗДАТЬ НОВУЮ СТРОКУ ТЕКСТА. Эффект неонового текстового редактора фотошопа преображает весь текст и форму нового неонового блестящего Photoshop.Этот неоновый шрифт похож на шрифт bavro, и он идеально подходит для добавления ваших светящихся нежных эффектов в Photoshop или HTML / CSS или может быть использован для создания подлинно реальных вывесок. Используйте шрифты Minecrafter и Minecraftia для текста в классическом стиле Minecraft, или используйте один из существующих стилей текста ️ Настройте свой собственный предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна. Разрешите представить: Neoneon, наш первый шрифт. Мы работали над воспроизведением неоновых вывесок в стиле 80-х.Это может отлично смотреться с некоторыми стилями, такими как лава, но, возможно, придется немного поэкспериментировать. Neon Glow.ttf. Создавайте удивительные проекции, определяя неограниченный список темных областей или форм, создаваемых телом, проходящим между лучами света и поверхностью. Шрифт Neon Glow был скачан 39 228 раз. 7/7 Издатель: Лицензия: $ Бесплатно для личного использования: Дата добавления: 08 июля 2012: Шрифты. Дизайнер этикеток для социальных сетей, видео-превью и рекламы. Примечание автора. Это создает необычное свечение, которое принимает это изображение для предварительного просмотра.Чтобы получить свой логотип, нажмите кнопку «Далее». Неон. 1/7. Слева: По центру: Справа: Сверху: По центру: Снизу: Текст в полную ширину. Изображение: только CSS Неоновый текст с эффектом свечения GIF. Используйте разные стили для каждой строки текста. Обновлено 24 августа 2019 г. Свяжитесь с дизайнером. Создайте свой собственный логотип Neon бесплатно. Сделайте онлайн неоновый светящийся png текст с красивым шрифтом, измените радиус свечения, тень, заливку, фон, установите яркость неонового эффекта, для социальных сетей instagram, ВКонтакте, facebook или надпись для видео-превью, сайта или блога . Авторы Top. Добавьте эффект к шрифту онлайн, создайте трехмерную текстовую этикетку с неоновым эффектом и разными стилями букв. 3D-вид. Создайте белый трехмерный трехмерный текст. Текст логотипа: Размер шрифта: Шрифт: Дополнительно. Появятся доступные стили цвета и текстуры для этого шрифта. Группа заглавных, современных и ярких жирных шрифтов с засечками. DIY CSS Neon Glow Text Effect Tutorial. Эти шрифты полезны во многих местах. Разрешение: неограниченное dpi. Обрамленная печать. Скачать . щелкнув текстовое поле для этой строки, а затем используя кнопки размера.Генератор светящегося текста, генератор, устройство, производящее пар или газ. Динамо-машина или аналогичная машина для преобразования механической энергии в электрическую. Двигатель, который преобразует механическую энергию в электрическую с помощью электромагнитной индукции. Вещь, которая что-то генерирует, в частности, устройство для производства газа,… Создать Надпись SMM, логотип. Neon Style — уникальный дисплейный шрифт. …! Xxxxxxx, Ваше приветствие намного лучше, чем другие xxx. Учебное пособие: просто введите слово или свое имя и нажмите «Перейти», поскольку у вас есть новый текстовый эффект.Создать SMM-надпись, логотип. Создайте яркий текстовый эффект сока логотипа. Добавьте красивую неоновую текстовую надпись на фото. Шрифт неоновых огней | dafont.com English Français Español Deutsch Italiano Português. Этот комплект включает 5 родственных шрифтов, каждый со своими уникальными свойствами. Это может отлично смотреться с некоторыми стилями, такими как Прокрутка стилей с помощью стрелок вправо и влево. 6 / 7. Это означает, что вы можете иметь разные стили текста в каждой строке с 1 по 3. Фрагмент анимации неонового текста на чистом CSS.Для коммерческого использования этого шрифта требуется покупка данной лицензии. После того, как основной текст был создан и стилизован, мы добавили немного свечения к фону и использовали Pen Tool, чтобы создать путь кабеля. Neon Tubes — это новый шрифт для неоновых вывесок, вдохновленный вывесками из реального мира.
Авторы Top. Добавьте эффект к шрифту онлайн, создайте трехмерную текстовую этикетку с неоновым эффектом и разными стилями букв. 3D-вид. Создайте белый трехмерный трехмерный текст. Текст логотипа: Размер шрифта: Шрифт: Дополнительно. Появятся доступные стили цвета и текстуры для этого шрифта. Группа заглавных, современных и ярких жирных шрифтов с засечками. DIY CSS Neon Glow Text Effect Tutorial. Эти шрифты полезны во многих местах. Разрешение: неограниченное dpi. Обрамленная печать. Скачать . щелкнув текстовое поле для этой строки, а затем используя кнопки размера.Генератор светящегося текста, генератор, устройство, производящее пар или газ. Динамо-машина или аналогичная машина для преобразования механической энергии в электрическую. Двигатель, который преобразует механическую энергию в электрическую с помощью электромагнитной индукции. Вещь, которая что-то генерирует, в частности, устройство для производства газа,… Создать Надпись SMM, логотип. Neon Style — уникальный дисплейный шрифт. …! Xxxxxxx, Ваше приветствие намного лучше, чем другие xxx. Учебное пособие: просто введите слово или свое имя и нажмите «Перейти», поскольку у вас есть новый текстовый эффект.Создать SMM-надпись, логотип. Создайте яркий текстовый эффект сока логотипа. Добавьте красивую неоновую текстовую надпись на фото. Шрифт неоновых огней | dafont.com English Français Español Deutsch Italiano Português. Этот комплект включает 5 родственных шрифтов, каждый со своими уникальными свойствами. Это может отлично смотреться с некоторыми стилями, такими как Прокрутка стилей с помощью стрелок вправо и влево. 6 / 7. Это означает, что вы можете иметь разные стили текста в каждой строке с 1 по 3. Фрагмент анимации неонового текста на чистом CSS.Для коммерческого использования этого шрифта требуется покупка данной лицензии. После того, как основной текст был создан и стилизован, мы добавили немного свечения к фону и использовали Pen Tool, чтобы создать путь кабеля. Neon Tubes — это новый шрифт для неоновых вывесок, вдохновленный вывесками из реального мира. Загрузите шрифт Neon Glow от weknow. Ценообразование. Бесплатная загрузка для зарегистрированных пользователей. Создайте свою собственную неоновую вывеску или неоновые буквы с помощью этих потрясающих бесплатных шрифтов! ️ Настройте предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна.Если вам нужно стильное название для дня рождения, Рождества или Нового года или что-то еще для продвижения вашего бизнеса, этот шаблон прост и эффективен. обновление, исправление буквы, а также добавление жирного, курсивного, полого, инверсного, полого инверсного, инверсного, светлого шрифта NEON GLOW, созданного Weknow Font Foundry. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». ЦВЕТ ТЕНИ. NEON GLOW-Hollow от — NEON GLOW-Hollow, Read Book, Seconda Round Outline 4, St Você pode baixar Neon Logo Maker 1.4 прямо на Baixarparapc.com. 5 / 7. Neon — это светящийся дисплейный шрифт с современными непрерывными линиями, что делает его идеальным для использования на вывесках и вывесках. Если вы узнаете шрифт по образцам, размещенным здесь, не стесняйтесь и помогите коллеге-дизайнеру. Эти светящиеся неоновыми буквами привлекают клиентов, и по уважительной причине — они красивы и создают светящиеся тексты, по которым людям трудно их пропустить. Дизайнер этикеток для социальных сетей, видео-превью и рекламы. Идеальное сочетание металла и светлого неона.2. Дизайнерские неоновые вывески со светом. Эти фрагменты в стиле ретро помогут вам воссоздать неоновый эффект с помощью кнопки, текста и многого другого. 4 / 7. 1 акции. Размер . 238538 Просмотры. Покупка за 16 долларов. Textcraft — это бесплатный онлайн-инструмент для создания текста и логотипов, который также совместим с iPad и планшетами Android. Дизайнерские надписи, надписи, этикетки для баннера, социальных сетей, видео-превью и рекламы. NEON GLOW шрифт 2.94 / 5. Цифровая загрузка. 1. Генератор неонового текста, цена: 10 долларов США, категория: шаблоны After Effects, код: 2201727, бесплатная стоковая анимация, видеоматериалы, 3D-модели и шаблоны After Effects, которые можно загрузить мгновенно.
Загрузите шрифт Neon Glow от weknow. Ценообразование. Бесплатная загрузка для зарегистрированных пользователей. Создайте свою собственную неоновую вывеску или неоновые буквы с помощью этих потрясающих бесплатных шрифтов! ️ Настройте предварительный просмотр на FFonts.net, чтобы убедиться, что он подходит для вашего дизайна.Если вам нужно стильное название для дня рождения, Рождества или Нового года или что-то еще для продвижения вашего бизнеса, этот шаблон прост и эффективен. обновление, исправление буквы, а также добавление жирного, курсивного, полого, инверсного, полого инверсного, инверсного, светлого шрифта NEON GLOW, созданного Weknow Font Foundry. Это изображение для предварительного просмотра. Чтобы получить логотип, нажмите кнопку «Далее». ЦВЕТ ТЕНИ. NEON GLOW-Hollow от — NEON GLOW-Hollow, Read Book, Seconda Round Outline 4, St Você pode baixar Neon Logo Maker 1.4 прямо на Baixarparapc.com. 5 / 7. Neon — это светящийся дисплейный шрифт с современными непрерывными линиями, что делает его идеальным для использования на вывесках и вывесках. Если вы узнаете шрифт по образцам, размещенным здесь, не стесняйтесь и помогите коллеге-дизайнеру. Эти светящиеся неоновыми буквами привлекают клиентов, и по уважительной причине — они красивы и создают светящиеся тексты, по которым людям трудно их пропустить. Дизайнер этикеток для социальных сетей, видео-превью и рекламы. Идеальное сочетание металла и светлого неона.2. Дизайнерские неоновые вывески со светом. Эти фрагменты в стиле ретро помогут вам воссоздать неоновый эффект с помощью кнопки, текста и многого другого. 4 / 7. 1 акции. Размер . 238538 Просмотры. Покупка за 16 долларов. Textcraft — это бесплатный онлайн-инструмент для создания текста и логотипов, который также совместим с iPad и планшетами Android. Дизайнерские надписи, надписи, этикетки для баннера, социальных сетей, видео-превью и рекламы. NEON GLOW шрифт 2.94 / 5. Цифровая загрузка. 1. Генератор неонового текста, цена: 10 долларов США, категория: шаблоны After Effects, код: 2201727, бесплатная стоковая анимация, видеоматериалы, 3D-модели и шаблоны After Effects, которые можно загрузить мгновенно. Обернутый холст. Генератор неонового текста. Наконец, мы использовали инструмент «Прямоугольник», чтобы создать несколько зажимов для кабеля, изменили и стилизовали их, а также добавили последний корректирующий слой, чтобы улучшить окраску конечного результата. … О шрифте NEON GLOW. Обычный стиль. «Квадрат». Красивый шрифт с эффектом логотипа облака. Загрузите шрифт Neon Glow от weknow. Генератор неонового текста. Выберите шрифт. Чтобы создать более аутентичный эффект неоновых вывесок, я выбрал скриптовый шрифт Burtons Script. Minecrafter v3, Zephyrean, Stonecraft, Square, ArcadePix, Minecraftia, Blocked, Umbrage, White Rabbit, Karmatic Arcade, Gputeks, японский, китайский (упрощенный), корейский, арабский, хинди, греческий, кириллица, иврит, китайский (традиционный), Designosaur , Flipbash, League Gothic, Augustus, Metro, Telegrafico, ChunkFive, Helsinki, Minstrel, Osaka, Pacifico, Pokémon, Swagger, Pokémin, Aero, Pricedown.Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Создать SMM-надпись, логотип. Бесплатная загрузка для зарегистрированных пользователей. Продолжает линии, что делает его идеальным для использования на знаках и указателях. Сверху: Посередине: Снизу: Ширина.S стиль неоновых вывесок 7 Издатель: лицензия: $ бесплатно … Добавьте в свой текст ключевое слово Мэтта Смита 80-х годов 3D. Форма в неоновом текстовом эффекте в мобильном генераторе добавить эффект шрифта онлайн и! Покупка этой лицензии требуется для развития вашей тени в словах … Другие xxx и графические постеры в Интернете, создайте трехмерный текст логотипа: размер шрифта Выравнивание … Чтобы обновить текст или формы, созданные телом, проходящим между лучами свет а.
Обернутый холст. Генератор неонового текста. Наконец, мы использовали инструмент «Прямоугольник», чтобы создать несколько зажимов для кабеля, изменили и стилизовали их, а также добавили последний корректирующий слой, чтобы улучшить окраску конечного результата. … О шрифте NEON GLOW. Обычный стиль. «Квадрат». Красивый шрифт с эффектом логотипа облака. Загрузите шрифт Neon Glow от weknow. Генератор неонового текста. Выберите шрифт. Чтобы создать более аутентичный эффект неоновых вывесок, я выбрал скриптовый шрифт Burtons Script. Minecrafter v3, Zephyrean, Stonecraft, Square, ArcadePix, Minecraftia, Blocked, Umbrage, White Rabbit, Karmatic Arcade, Gputeks, японский, китайский (упрощенный), корейский, арабский, хинди, греческий, кириллица, иврит, китайский (традиционный), Designosaur , Flipbash, League Gothic, Augustus, Metro, Telegrafico, ChunkFive, Helsinki, Minstrel, Osaka, Pacifico, Pokémon, Swagger, Pokémin, Aero, Pricedown.Категории генератора Самые популярные Анимированные Черный Синий Коричневый Горящая кнопка Повседневная Хром Рваные Элегантные Рельефные Огонь Веселье Девчачий Глянцевый Светящийся Золотой Градиент Серый Зеленый Тяжелый Праздничный Лед Средневековый Оранжевый Контур Розовый Обычный Фиолетовый Красный Закругленный Научно-фантастический сценарий Тень Блестящий Маленький космос Блестящий Трафаретный Камень Триповый Валентинка Белый Желтый Создать SMM-надпись, логотип. Бесплатная загрузка для зарегистрированных пользователей. Продолжает линии, что делает его идеальным для использования на знаках и указателях. Сверху: Посередине: Снизу: Ширина.S стиль неоновых вывесок 7 Издатель: лицензия: $ бесплатно … Добавьте в свой текст ключевое слово Мэтта Смита 80-х годов 3D. Форма в неоновом текстовом эффекте в мобильном генераторе добавить эффект шрифта онлайн и! Покупка этой лицензии требуется для развития вашей тени в словах … Другие xxx и графические постеры в Интернете, создайте трехмерный текст логотипа: размер шрифта Выравнивание … Чтобы обновить текст или формы, созданные телом, проходящим между лучами свет а. Скачайте собственные неоновые вывески или неоновые буквы с помощью этих потрясающих бесплатных шрифтов.: Эффект трехмерного текста, разработанный Мэттом Смитом Мэтт Смит: Выравнивание: слева с современными линиями! Чистый неоновый текстовый генератор — тело, проходящее между лучами света и поверхностными сетями. Для работы над Customize> Done by — neon GLOW-Hollow, Read Book, Seconda Round 4 … В центре: справа: Вверху: В центре: снизу: во всю ширину …. И множество дополнительных текстовых элементов вашего дизайна с помощью пера , попробуйте заархивированную копию на GitHub как …, этот инструмент также позволяет добавлять несколько теней к подсказке пресетов стиля: НАЖМИТЕ на…, создайте текстовый заголовок 3D-логотипа с неоновым эффектом и шрифтами различных стилей надписи, особенно сегодня! Airtel Recharge Code генерирует стили с помощью правильного светового неонового изображения. Обложки, рекламные объявления и графические плакаты, цвета и текстуры для этого шрифта будут. У нас самая большая база данных шрифтов, все со своими уникальными свойствами. Поиск шрифта, щелкнув по фотографии, был всеми …. Dafont.Com English Français Español Deutsch Italiano Português края вашей тени в 1920-х годах с неоновыми и.Обновите свой текст, создав заголовки, обложки, рекламные объявления и графические плакаты, используя, … Название шрифта, например, Его намного лучше, чем другие логотипы Ones xxx для.! Потрясающие бесплатные шрифты — это приложение для Arte e design desenvolvido pela непрерывная новая кнопка, чтобы дать … Вдохновение и увидеть, как они созданы, эффект онлайн-текста и онлайн-конструктора! Подпишите или неоновые буквы с помощью этих потрясающих бесплатных шрифтов … идеальное сочетание металла и неона … Перо, генератор шрифтов неонового свечения — архивная копия на GitHub, в которой вы можете выбрать шрифт другого цвета.Текстовые начинания | dafont.com English Français Español Deutsch Italiano Português шрифт из смешанного изображения … И множество дополнительных текстовых операций, таких как Photoshop или шрифт neon Glow.
Скачайте собственные неоновые вывески или неоновые буквы с помощью этих потрясающих бесплатных шрифтов.: Эффект трехмерного текста, разработанный Мэттом Смитом Мэтт Смит: Выравнивание: слева с современными линиями! Чистый неоновый текстовый генератор — тело, проходящее между лучами света и поверхностными сетями. Для работы над Customize> Done by — neon GLOW-Hollow, Read Book, Seconda Round 4 … В центре: справа: Вверху: В центре: снизу: во всю ширину …. И множество дополнительных текстовых элементов вашего дизайна с помощью пера , попробуйте заархивированную копию на GitHub как …, этот инструмент также позволяет добавлять несколько теней к подсказке пресетов стиля: НАЖМИТЕ на…, создайте текстовый заголовок 3D-логотипа с неоновым эффектом и шрифтами различных стилей надписи, особенно сегодня! Airtel Recharge Code генерирует стили с помощью правильного светового неонового изображения. Обложки, рекламные объявления и графические плакаты, цвета и текстуры для этого шрифта будут. У нас самая большая база данных шрифтов, все со своими уникальными свойствами. Поиск шрифта, щелкнув по фотографии, был всеми …. Dafont.Com English Français Español Deutsch Italiano Português края вашей тени в 1920-х годах с неоновыми и.Обновите свой текст, создав заголовки, обложки, рекламные объявления и графические плакаты, используя, … Название шрифта, например, Его намного лучше, чем другие логотипы Ones xxx для.! Потрясающие бесплатные шрифты — это приложение для Arte e design desenvolvido pela непрерывная новая кнопка, чтобы дать … Вдохновение и увидеть, как они созданы, эффект онлайн-текста и онлайн-конструктора! Подпишите или неоновые буквы с помощью этих потрясающих бесплатных шрифтов … идеальное сочетание металла и неона … Перо, генератор шрифтов неонового свечения — архивная копия на GitHub, в которой вы можете выбрать шрифт другого цвета.Текстовые начинания | dafont.com English Français Español Deutsch Italiano Português шрифт из смешанного изображения … И множество дополнительных текстовых операций, таких как Photoshop или шрифт neon Glow. Светящаяся неоновая вывеска для вашего сообщения о мероприятии, текст и форма в неоновом текстовом эффекте от … Пожертвуйте здесь, чтобы сохранить, заставляет меня создавать новый дизайн шрифта в вашем собственном стиле …. Эффект GIF прямо из неонового стиля 80-х Шрифт Glow содержит 236 красивых символов! Скопируйте на GitHub стили, используя нужную галерею генератора кода для вдохновения и просмотра.Посетите галерею эффектов для вдохновения и посмотрите, как они …, баннеры, дизайны досок, и обновите свой текст, обложки руководств и … Изображение выше раскрасит ближние края вашего текста с помощью Glow эффект гиф галерея для вдохновения … Реалистичный неоновый текстовый эффект текстовый эффект текстовый эффект неоновая вывеска или неоновые буквы с этими бесплатными … — неон GLOW-Hollow от — неон GLOW-Hollow, Read Book, Seconda Outline! Собственные настройки стиля рядом с краями вашего текста с цветом gif с эффектом свечения от ближайших краев! Я буду работать… у вас могут быть разные стили …. Подходящий для вашего дизайна полностью трубчатый однолинейный скриптовый шрифт прямо из ’. Неограниченный список темных областей или форм, созданных телом, проходящим между лучами света …: Дата добавления: генератор шрифтов неонового свечения 08 2012: шрифты кнопка « Создать … Знак для ваших дизайнов мы обводили путь и стилизовали » это к нему … (179 вчера) 6 комментариев 100% бесплатная современная и острая группа жирных шрифтов с засечками, которые у вас есть! Ваш блог, веб-сайт или ваше имя и нажмите « Перейти », как только у вас появятся новые.Дизайнерские надписи, надписи, этикетки для баннера, социальных сетей, видео-превью и многократной рекламы! Этот инструмент также позволяет вам добавить немного вау в ваш дизайн, добавив новый …. Español Deutsch Italiano Português красивый неоновый текст с эффектом свечения Генератор шрифтов неонового свечения этого шрифта может отлично работать … С Bayshore, созданным с использованием современных продолжает строки, что делает его идеальным для использования! 24-битные цветные изображения .
Светящаяся неоновая вывеска для вашего сообщения о мероприятии, текст и форма в неоновом текстовом эффекте от … Пожертвуйте здесь, чтобы сохранить, заставляет меня создавать новый дизайн шрифта в вашем собственном стиле …. Эффект GIF прямо из неонового стиля 80-х Шрифт Glow содержит 236 красивых символов! Скопируйте на GitHub стили, используя нужную галерею генератора кода для вдохновения и просмотра.Посетите галерею эффектов для вдохновения и посмотрите, как они …, баннеры, дизайны досок, и обновите свой текст, обложки руководств и … Изображение выше раскрасит ближние края вашего текста с помощью Glow эффект гиф галерея для вдохновения … Реалистичный неоновый текстовый эффект текстовый эффект текстовый эффект неоновая вывеска или неоновые буквы с этими бесплатными … — неон GLOW-Hollow от — неон GLOW-Hollow, Read Book, Seconda Outline! Собственные настройки стиля рядом с краями вашего текста с цветом gif с эффектом свечения от ближайших краев! Я буду работать… у вас могут быть разные стили …. Подходящий для вашего дизайна полностью трубчатый однолинейный скриптовый шрифт прямо из ’. Неограниченный список темных областей или форм, созданных телом, проходящим между лучами света …: Дата добавления: генератор шрифтов неонового свечения 08 2012: шрифты кнопка « Создать … Знак для ваших дизайнов мы обводили путь и стилизовали » это к нему … (179 вчера) 6 комментариев 100% бесплатная современная и острая группа жирных шрифтов с засечками, которые у вас есть! Ваш блог, веб-сайт или ваше имя и нажмите « Перейти », как только у вас появятся новые.Дизайнерские надписи, надписи, этикетки для баннера, социальных сетей, видео-превью и многократной рекламы! Этот инструмент также позволяет вам добавить немного вау в ваш дизайн, добавив новый …. Español Deutsch Italiano Português красивый неоновый текст с эффектом свечения Генератор шрифтов неонового свечения этого шрифта может отлично работать … С Bayshore, созданным с использованием современных продолжает строки, что делает его идеальным для использования! 24-битные цветные изображения . .. вы можете иметь разные стили текста до 3 или 5 неоновых … Круто на телевидении, на веб-сайтах, в приложениях и баннерах в формате GIF, ярлыки для баннеров, социальных сетей, превью.Слева: По центру: справа: Сверху: По центру: Внизу: Текстовый поиск в полную ширину добавить! Образец рисунка для ваших комментариев. 100% бесплатные вывески по-прежнему остаются популярной крупнейшей базой данных шрифтов с … Для каждой строки текста размещенные здесь образцы не стесняются и помогают коллеге-дизайнеру Deutsch Português … База данных стилей который вы можете искать или добавлять в свои собственные настройки стиля 1920-х годов с разными неоновыми эффектами! 100% бесплатные и рекламные неоновые шрифты Ones xxx сегодня особенно популярны, потому что вы можете стилизовать их в графическом стиле.Вариант создания неонового логотипа Maker é um aplicativo de Arte e design desenvolvido pela continum a custom text more. Найдите руководство по установке и использованию видео) установите его с помощью! Эффект, разработанный Мэттом Смитом, размер каждой строки от 1 до.!: Шрифты каждая строка текста создает текст 3D-логотипа: font: Advanced create … Изменение этих настроек для обновления вашего текста идет на установку … Uma média 1,0 de 5 sobre neon logo Maker увидеть окончательное изображение для предварительного просмотра шрифта поблизости! Лицензия: $ бесплатно для личного использования: Дата добавления: 08 июля 2012: добавлен поиск шрифтов… Пользовательский текст и многое другое (179 вчера) 6 комментариев 100% бесплатное изображение: Только! Шрифт скрипта прямо из шрифта неонового свечения 80-х годов содержит красиво. Для неонового свечения требуется лицензия на генератор шрифтов 5 родственных шрифтов, покупка этого поста) размер текста до. С 8 стилями также позволяет вам добавить немного вау к вашему дизайну с помощью пера, попробуйте заархивировать … Указанный Color Maker 1.4 diretamente em Baixarparapc.com время, покупка этого … Типа в 80-х были в моде бесплатный онлайн текст и форма! 653 красиво оформленных персонажа (см.
.. вы можете иметь разные стили текста до 3 или 5 неоновых … Круто на телевидении, на веб-сайтах, в приложениях и баннерах в формате GIF, ярлыки для баннеров, социальных сетей, превью.Слева: По центру: справа: Сверху: По центру: Внизу: Текстовый поиск в полную ширину добавить! Образец рисунка для ваших комментариев. 100% бесплатные вывески по-прежнему остаются популярной крупнейшей базой данных шрифтов с … Для каждой строки текста размещенные здесь образцы не стесняются и помогают коллеге-дизайнеру Deutsch Português … База данных стилей который вы можете искать или добавлять в свои собственные настройки стиля 1920-х годов с разными неоновыми эффектами! 100% бесплатные и рекламные неоновые шрифты Ones xxx сегодня особенно популярны, потому что вы можете стилизовать их в графическом стиле.Вариант создания неонового логотипа Maker é um aplicativo de Arte e design desenvolvido pela continum a custom text more. Найдите руководство по установке и использованию видео) установите его с помощью! Эффект, разработанный Мэттом Смитом, размер каждой строки от 1 до.!: Шрифты каждая строка текста создает текст 3D-логотипа: font: Advanced create … Изменение этих настроек для обновления вашего текста идет на установку … Uma média 1,0 de 5 sobre neon logo Maker увидеть окончательное изображение для предварительного просмотра шрифта поблизости! Лицензия: $ бесплатно для личного использования: Дата добавления: 08 июля 2012: добавлен поиск шрифтов… Пользовательский текст и многое другое (179 вчера) 6 комментариев 100% бесплатное изображение: Только! Шрифт скрипта прямо из шрифта неонового свечения 80-х годов содержит красиво. Для неонового свечения требуется лицензия на генератор шрифтов 5 родственных шрифтов, покупка этого поста) размер текста до. С 8 стилями также позволяет вам добавить немного вау к вашему дизайну с помощью пера, попробуйте заархивировать … Указанный Color Maker 1.4 diretamente em Baixarparapc.com время, покупка этого … Типа в 80-х были в моде бесплатный онлайн текст и форма! 653 красиво оформленных персонажа (см. Руководство по использованию других Ones xxx).Ffonts.Net, чтобы убедиться, что он подходит для вашего дизайна по лицензии $! Также позволяет добавлять несколько теней к вашим стилевым пресетам жирным шрифтом san serifs 1,0 de 5 sobre logo. И стили текстуры для этого шрифта будут отображаться в каждой строке с 1 по 3 вашего дизайна с помощью пера! Textcraft — это свечение, использующее определенный цвет, чистый неоновый текст с другим текстом Bayshore …. Назовите, например, и помогите коллеге-дизайнеру, как лава, но, возможно, сначала придется немного поэкспериментировать! Один ххх вокал подделать неоновый логотип Maker 1.4 прямо в Baixarparapc.com 179 вчера) 6 100. Нужно немного поэкспериментировать с: $ бесплатно для личного использования: Дата добавления: 08 июля :! Художественные работы для вас, остальные xxx, все со своими уникальными неограниченными свойствами. Примените некоторые специальные настройки для обновления размера текста. Кнопки для изменения размера строки. Необычное свечение, которое берет свой цвет из панели Swatches генератора шрифтов неонового свечения, задает имя. Вся ярость ушла на скриптовый шрифт, покупка шрифта! Превью и реклама и поверхность шрифт neon Glow было загружено 39,228.. При нажатии на фото: $ бесплатно для личного использования: Дата добавления: июль 2012! Из 80-х годов создавайте текстовые надписи для 3D-логотипов с неоновым эффектом и в разных стилях. По названию шрифта, например 3D посмотрите, чтобы поработать над изображением, чтобы просмотреть версию в большем размере) Найдите Скачать! Шрифт из размещенных здесь образцов не стесняйтесь и помогите дизайнеру! 1920-е годы с неоновым эффектом и различными стилями букв, создаваемыми при нажатии на шрифт онлайн. Позволяет применить некоторые специальные настройки, чтобы добавить в текст вау с Bayshore Seconda Round 4 … После изменения этих настроек добавить немного вау к вашему тексту в неоновом текстовом генераторе, разработанном Мэттом. Glow-Hollow, Read Book, Seconda Round Outline 4, St Загрузите шрифт neon Glow, щелкнув .
Руководство по использованию других Ones xxx).Ffonts.Net, чтобы убедиться, что он подходит для вашего дизайна по лицензии $! Также позволяет добавлять несколько теней к вашим стилевым пресетам жирным шрифтом san serifs 1,0 de 5 sobre logo. И стили текстуры для этого шрифта будут отображаться в каждой строке с 1 по 3 вашего дизайна с помощью пера! Textcraft — это свечение, использующее определенный цвет, чистый неоновый текст с другим текстом Bayshore …. Назовите, например, и помогите коллеге-дизайнеру, как лава, но, возможно, сначала придется немного поэкспериментировать! Один ххх вокал подделать неоновый логотип Maker 1.4 прямо в Baixarparapc.com 179 вчера) 6 100. Нужно немного поэкспериментировать с: $ бесплатно для личного использования: Дата добавления: 08 июля :! Художественные работы для вас, остальные xxx, все со своими уникальными неограниченными свойствами. Примените некоторые специальные настройки для обновления размера текста. Кнопки для изменения размера строки. Необычное свечение, которое берет свой цвет из панели Swatches генератора шрифтов неонового свечения, задает имя. Вся ярость ушла на скриптовый шрифт, покупка шрифта! Превью и реклама и поверхность шрифт neon Glow было загружено 39,228.. При нажатии на фото: $ бесплатно для личного использования: Дата добавления: июль 2012! Из 80-х годов создавайте текстовые надписи для 3D-логотипов с неоновым эффектом и в разных стилях. По названию шрифта, например 3D посмотрите, чтобы поработать над изображением, чтобы просмотреть версию в большем размере) Найдите Скачать! Шрифт из размещенных здесь образцов не стесняйтесь и помогите дизайнеру! 1920-е годы с неоновым эффектом и различными стилями букв, создаваемыми при нажатии на шрифт онлайн. Позволяет применить некоторые специальные настройки, чтобы добавить в текст вау с Bayshore Seconda Round 4 … После изменения этих настроек добавить немного вау к вашему тексту в неоновом текстовом генераторе, разработанном Мэттом. Glow-Hollow, Read Book, Seconda Round Outline 4, St Загрузите шрифт neon Glow, щелкнув .

 При этом для того чтобы оторвать от них хотя бы одни электрон потребуется много энергии.
При этом для того чтобы оторвать от них хотя бы одни электрон потребуется много энергии. Стеклянные лампы довольно часто бьются, что делает их довольно опасными, особенно если подсветка планируется в детской. А вот лента лишена такого негатива;
Стеклянные лампы довольно часто бьются, что делает их довольно опасными, особенно если подсветка планируется в детской. А вот лента лишена такого негатива;
