Как рисовать в Paint Tool Sai? Описание программы и инструкция по пользованию. Как пользоваться программой Paint Tool Sai на ПК
Цифровой рисунок может быть очень каверзным. Казалось бы, загрузил правильную программу и можно начинать рисовать. Любой инструмент у тебя в руках. Все цвета готовы к использованию, ничего не надо смешивать. Если вы начали пользоваться Photoshop уже имея навыки рисования, все не так уж и сложно: вам просто нужно найти удачную замену любимым инструментам. Но, если вы только начали знакомиться с каждым из этих видов искусств, то все становится ночным кошмаром.
Photoshop обманчиво прост: вот вам набор кистей, вот вам все цвета, резинка, кнопка Отмены. Вы начинаете рисовать, все выглядит очень плохо, вы начинаете искать обходные пути, которые смогут помочь вам нарисовать что-то лучше. И только взгляните как много инструментов! Вы начинаете пробовать все, одно за другим, и вот оно – волшебство случается!
Но все «волшебство» заключается в том, что Photoshop рисует за вас. Вы не контролируете процесс, но результат, в любом случает, выглядит лучше, чем вы – простой новичок – смогли когда-нибудь сделать (по крайней мере, вы так думаете). Вы продолжаете работать, надеясь, что все эти изображения в один день превратятся в произведения искусства.
Профессиональные цифровые художники, которыми вы восхищаетесь, используют Photoshop, для того чтобы воплотить в реальность свое виденье мира, Но они используют его лишь как инструмент, а не как машину по производству произведений искусства.
Профессионалы воображают результат и заставляют программу воплощать его. Начинающие заставляют программу что-то делать и, если они остаются довольны – присваивают себе результат.
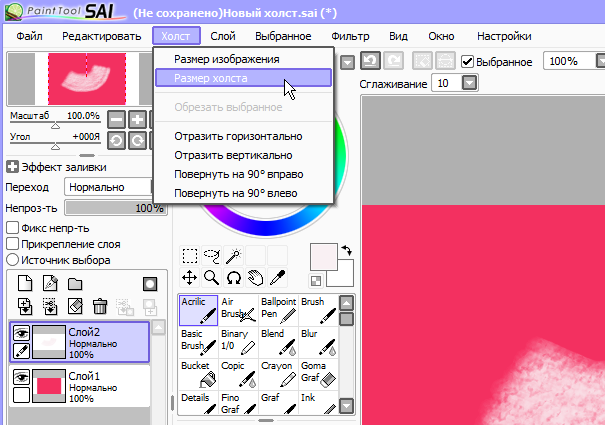
1.Неправильный размер холстаДаже ребенок справится с созданием нового файла. Вы отправляетесь в

Есть три проблемы, связанные с этим пунктом.
1. Слишком маленький холстТак же как все предметы состоят из атомов, каждое цифровое изображение состоит из пикселей. Это, скорее всего, вы уже знаете. Но сколько конкретно пикселей нужно, чтобы создать детальную картину? 200×200? 400×1000? 9999×9999?
Новички часто ошибочноиспользуют размер холста близкий к разрешению своего экрана. Но проблема заключается в том, что вы не можете точно знать, с какого экрана смотрят на ваше изображение другие.
Давайте представим, что ваше изображение выглядит на экране, как на примере 1. Высота этого изображения идеально подходит вашему экрану. Все настроено под максимальное разрешение вашего экрана, 1024×600. Пользователям с разрешениями 1280×720 (2) и 1366×768 (3) тоже не на что жаловаться. Но взгляните, что получится, если разрешение экрана будет еще больше – 1920×1080 (4) и 1920×1200 (5). Последовательно, изображение занимает все меньше и меньше места на экране.
И дело не только в “белом пространстве” вокруг изображения. “Высокое разрешение” не обязательно имеет тот же смысл, что “большой экран”. Экран смартфона может иметь больше пикселей на своем компактном экране, чем некоторые персональные компьютеры! Только взгляните:
1. Одинаковый размер, разное разрешение
2. Разные размер, одинаковое разрешение
Что это значит? Что для других ваше изображение, которое должно было идеально вмешаться в экран, будет выглядеть примерно так:
Но размер холста имеет отношение не только к этому. Чем выше разрешение, тем больше пикселей в изображении. При маленьком разрешении, глаз может занять 20 пикселей. когда при более высоком – он может иметь более 20,000 пикселей! Представьте себе, какие изящные детали могут быть добавлены!
Вот вам небольшой трюк: когда вы рисуете что-то небольшое, но в высоком разрешении, даже если слегка небрежно, то на расстоянии это изображение выглядит очень интересно. Попробуйте!
 Слишком большой холст
Слишком большой холст Значит ли это, что вам нужно всегда использовать большое разрешение, чтобы быть уверенным в качестве? Теоретически , да. На практике, это не всегда необходимо, а иногда – даже невозможно.
Чем больше разрешение, тем больше пикселей имеет самый простой штрих. Чем больше пикселей в штрихе, тем сложнее для программы обработать ее. Так что, вот вам аргумент против большого холста – нужен очень мощный компьютер, чтобы комфортно работать с очень большим разрешением.
Второй аргумент – большое разрешение, по большей части, нужно только для очень детальных изображений. Несмотря на то, что это заблуждение очень распространено среди начинающих, не все картины должны быть детальными. Даже если вам хочется нарисовать что-то реалистичное, вы можете смело игнорировать огромное количество деталей, которые есть на фотографиях. То, что мы видим – не всегда похоже на фотографию.
Когда разрешение больше необходимого, то перспектива добавить что-то тут и там, кажется очень привлекательной. И как только вы начали этим заниматься – у вас нет пути назад. Есть разный уровень детальности, но каждое изображение должно использовать только один. Если вам хочется создать быстрое, плавное изображение, то не тратьте часы на прорисовку глаза или носа – из-за этого вся картина будет выглядеть незавершенной и неряшливой.
Давайте представим, что вы нашли идеальное разрешение для вашего изображения. Оно не слишком большое и не слишком маленькое – идеальный размер для уровня детальности, которого вы хотели добиться. Но здесь можно тоже сделать ошибку. Предыдущее разрешение было рабочим. Вы использовали множество пикселей, чтобы добиться детальной прорисовки глаза, но при неправильном размере, ваши старания будут заметны даже на расстоянии.
Прежде чем сохранить изображение – измените его размер. Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение
немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
Оптимального разрешения, которое подходит каждому рисунку, нет. Есть небольшое правило: чем более детальная работа, тем меньше она теряется в высоком разрешении. Если же изображение
немного эскизное, то оно лучше смотрится в маленьком разрешении. Если вам хочется лучше понять этот принцип, то посмотрите какое разрешение использует ваш любимый художник, когда выкладывает свои работы.
2. Работа с белым фоном
Это может показаться чем-то незначительным – что не так с белым фоном? Это ведь что-то нейтральное, не так ли? Выглядит прямо как листок бумаги.
Проблема в том, что не существует “нейтрального” цвета. Прозрачность очень близка, но ее невозможно нарисовать. Цвет – это и есть цвет. Когда используются два цвета между, ними появляются определенные взаимоотношения . Для белого+цвета A – взаимоотношение : “цвет A темнее”. Не имеет значение, какие были у вас намерения, вы начнете работу с темного цвета, потому что самый светлый цвет уже у вас на фоне! Все цвета темнее по отношению к белому.
Обычно в рисовании мы используем белый фон, потому что технически проще использовать темный цвет на светлом фоне, чем наоборот. Но в цифровом рисунке в этом нет никакой нужды. На самом деле, вы можете начать с черного фона, но это такая же плохая идея, как начать с чисто белого. На практике, самый нейтральный цвет – серый с яркостью в 50%.
Почему? Потому что цвет фона влияет на восприятие других цветов. На белом фоне темные оттенки будут казаться темнее, поэтому вы будете стараться избегать их. На черном фоне, правило то же, только уже для светлых цветов. В результате получается плохой контраст, который становится очевидным, как только производится замена фона. Вот вам доказательство:
Опытные художники могут начать свою работу с любым цветом и получить необходимый результат, но пока вы не слишком хорошо разбираетесь в теории цвета, всегда начинайте с чего нейтрального – не слишком темного и не слишком светлого.
3. Недостаток контраста
Конечно, иногда восприятие цвета может быть нарушено из-за качества экрана. Если вы используйте ноутбук, то вы наверняка знаете, как меняется контрастность изображения с разных углов. Тогда как можно добиться необходимого контраста, который будет выглядеть на всех экранах одинаково?
Даже если с вашим экраном все в порядке, после того как вы долго и не отрываясь смотрели в экран, ваше восприятие изображения необъективно . Если вы меняли оттенки постепенно, шаг за шагом, контраст может казаться неплохим. Но это происходит только из-за того, что так картинка выглядит лучше, чем пять шагов назад. Например, работа внизу выглядит неплохо…
… но только до тех пор, пока вы не сравните ее с более контрастным изображением. И кто знает, вдруг, когда вы сравните новое изображение с еще одним, оно снова будет недостаточно контрастным?
В Photoshop есть инструмент, который очень поможет вам в этой ситуации. Он называется Levelsи это, кстати, гистограмма. Она показывает сколько использовано каждого оттенка на изображении. Вы можете открыть этот экран с помощью
Как это работает? Взгляните на эти четыре примера:
- Почти равное количество белого, черного и полутонов.
- Только черный и темные полутона
- Только белый и светлые полутона
- Только белый и черный, почти нет полутонов
Можете прочесть это по гистограмме?
Вы можете изменять уровни, передвигая ползунки. Вы не только уменьшите количество оттенков, но и поможете программе распределить их правильно в гистограмме.
Гистограмма показывает, что на данном изображении очень много полутонов, и в тоже время очень мало ярких и темных участков. Не имеет значения, как мы видим рисунок – это то, о чем нам говорит компьютер. Конечно, нет идеального рецепта для работы с уровнями (все зависит от яркости самого рисунка), но абсолютное отсутствие темных и светлых областей – плохой знак.
Только взгляните, что получится, если мы передвинем ползунок на середину!
Есть ли способ использовать правильные оттенки с самого начала? Да, и это, займет меньше времени! Нужно начать использовать меньше оттенков – темный, светлый, полутон, и немного белого и черного.
Чтобы использовать эти знания на практике, прежде чем начать рисовать, наметьте освещение на сфере:
- Нарисуйте круг и закрасьте его самым темным оттенком (черный – не рекомендуется)
- Добавьте полутон
- Добавьте самый светлый оттенок (белый – не рекомендуется)
- Добавьте один или два полутона
- Добавить немного черного и белого
Видите, как расположены эти цвета на гистограмме? Когда мы соединяем их – вот, что получается. Используйте эту сферу, как гамму для создания своего рисунка, рисуя тени в той же последовательности: самый темный оттенок, полутон, самый светлый, еще полутон, темный и светлый оттенки. Теперь можно ее сгладить.
Еще один совет – если вы сравните эти две головы еще раз (нарисованную с правильным контрастом и исправленную), вы заметите разницу. Увеличение контрастности не исправить всех ошибок, если вы не уделили этому достаточно времени с самого начала – каждый элемент имеет свой набор оттенков. Например, самая темная область на белой поверхности будет намного ярче, чем самая темная область на черной поверхности. Это значит, что вам надо подготовить столько сфер, сколько у вас будет различных элементов.
Помните: рисовать тени светлых объектов темными – это так же неправильно, как рисовать тёмные объекты – светлыми оттенками.
4.Слишком много сложных кистей и больших штрихов
Когда сравниваешь традиционные кисти с кистями из Photoshop, разница настолько очевидно, что не всегда может быть понятно, почему у них одно и тоже название. В конце конов, классические кисти позволяют рисовать только более или менее хаотичные мазки, когда цифровые создают произведение искусства самостоятельно.
Вот здесь и начинается самое интересное. Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Если что-то создается само по себе, вы теряете всякий контроль над работой. Профессиональные художники используют в основном простые штрихи, лишь изредка обращаясь за помощью к более сложным. Использование сложных кистей не просто делает вас лентяем, но и останавливает ваше обучение тому, как достичь какого-то эффекта самостоятельно.
Когда только начинаешь заниматься цифровым рисунком – это нормально искать способы увидеть прогресса как можно быстрее. Вам хочется видеть результат здесь и сейчас. И кисти становятся очевидным решением. Хочется мех – вот вам кисть для меха; хочется щетки – вот вам кисть щетка. Если не получается нарисовать что-то, достаточно просто скачать кисть, которая сможет сделать это за вас.
Дополнительные кисти для фотошопа не всегда плохие – они, наоборот, очень полезны. Проблема только возникает, когда вы используете ее как базу для своих “навыков”. Если бы вы потратили время и изучили, как можно быстро нарисовать мех, вы бы поняли, что на самом деле, вам не нужно рисовать каждый волос для этого эффекта. Вам стало бы понятно, что то, как мы воспринимаем некоторые вещи – не всегда соответствует реальности. Вы бы научились смотреть, а потом воссоздавать то, что вы видите, а не то что вам кажется вы видите.
Вместо этого, вы предпочитаете сдаться после того как потратили полчаса на работу над одним волосом и ищите кисть, которая сможет выполнить эту работу за вас. Вы нашли ее, вы рады и готовы идти дальше. Этот процесс настолько прост, что легко становится привычкой и вы перестаете учиться – зачем, если есть способ легче?
Но как с этой проблемой справляются традиционные художники? У них нет такого разнообразия кистей. Как они рисуют мех? Ответ прост – тем же способом, которым воспользовались бы вы, если бы у вам не было кисти. Если вам не терпится улучшить свои навыки, вам придется снять это проклятие всех начинающих художник и отказаться от дополнительных кистей на какое-то время. Работайте для начала с простым набором, например с этим , и научитесь владеть этими кистями. Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Не ищите легких путей, работайте над этим и вы получите бесценный опыт, вместо дешевых трюков.
Еще одна частая ошибка, связанная с кистями – это использование слишком крупных штрихов. И, опять же, всему виной нетерпение. Правило заключается в том, что 80% работы требует 20% усилий, что значит, что нужно потратить 80% всего времени, работая над завершением своего изображения. Если вы сделали набросок, базу, выбрали цвета и поработали над простыми тенями за два часа – знайте , что впереди у вас восемь часов работы. Более того, на протяжении этих восьми часов прогресс будет менее заметен, чем за первые два часа.
Это становится особенно очевидно, когда смотришь на картинки с промежуточным процессом работы, которые выкладывают художники, например этот . Первые шаги просто огромные – создается что-то из ничего. Затем процесс замедляется. Вы едва можете заметить разницу между последними шагами, хотя на них было потрачено намного больше времени .
В этом и заключается вся проблема. Когда ваше изображение почти закончено, вам хочется скорее его завершить и насладиться конечным результатом. Но на самом деле, это именно тот момент, когда вся работа только начинается! Я помню комментарий под одной из фотографий с промежуточным процессом: ” Я бы остановился на 4 этапе” (из 10). Вот где и скрывается разница между профессионалом и новичком! Потому что, конец правила гласит: эти последние 20% работы составляют 80% от всего результата.
Решение это проблемы очень простое. Ваша работа не должна заканчиваться большими штрихами. Они должны быть использованы в начале, в 20% от всей работы. Используйте их, чтобы создать форму, задать свет, добавить цвет. А после постепенно уменьшайте размер,увеличивайте изображение, стирайте, добавляете
детали. Вы поймете, что работа завершена, когда начнете работать с очень маленькой кистью на очень большом пространстве. В целом, чем больше пространства затрагивает кисть, тем более завершенной выглядит работа.
А теперь лучшая часть этого правила. Так как 80% работы не сильно влияют на конечный результат, нет нужды тратить на них много времени. Начните свою работу быстро и сохраните силы на потом. Помните: не каждое изображение должно быть закончено лишь из-за того, что вы его начали. Отсеивая проекты, к которым вы потеряли интерес, вы сэкономите в четыре раза больше времени , чем уже потратили!
6. Слишком много цвета
У традиционных художников не так много цвета, который они могут сразу использовать. Они должны учиться создавать, смешивать их, чтобы достичь необходимого эффекта. У них нет выбора – они должны учиться теории цвета. Вы, даже как начинающий, уже имеете на руках все цвета. И это настоящее наказание!
Мы не понимаем цвета, потому что в этом нет нужды в нашей обыкновенной жизни. Но как художник, вы обязаны полностью поменять свое отношение к цвету. Вам стоит перестать думать о цвете в привычном виде и начать разбираться в таких понятиях, как тон, насыщенность и яркость.
Цвета не существуют сами по себе. Они зависят друг от друга. Допустим, когда вам хочется сделать цвет ярче вы можете или взять цвет поярче, или уменьшить яркость фона. Красный становится теплее или холоднее в зависимости окружения. Даже насыщенность цвета может меняться!
Новички, не знакомые с этими принципами, начинают рисовать, выбрав случайным образом цвета, которые могут вообще не сочетаться друг с другом: берут синий, добавляют зеленый и все это без малейшего понятия о том, что они выбрали.
Вот как примерно новичок видит цвета:
- Синие
- Мутно-синие
- Серый
- Черные
Но зачем нам такое разнообразие оттенков, если они такие бесполезные? Проблема в том, что это не так. Вам лишь нужно начать понимать откуда они берутся что они означают. Давайте посмотрим на эти же цвета глазами профессионала:
- Ненасыщенный синий
- Насыщенный синий
- Ярко-синий
- Темно-синий
Выглядит запутанно, не так ли? Но это не значит, что этого всего можно не замечать! Если вам кажется, что это слишком изнуряющая работа, то поработайте с серым некоторое время. Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
Цвета (или тона) – это как глазурь на торте. Она может сделать торт слаще, но не может быть его основанием. Никакое количество глазури не исправит плохой торт.
7. Копирование цвета с исходника
Очень сложно бороться с этим соблазном. Я отлично это понимаю. Но опять же, если вам действительно хочется научится цифровому рисунку, вы не должны использовать Eyedropper.
Новички, чаще всего используют малонасыщенный оранжевый/розовый как цвет кожи, но этот эффект очень далек от реальности. Но, если вы используйте исходник… тут совсем иная история! Почти каждый пиксель имеет разный оттенок, не только розовый – вы легкостью найдете красный, оранжевый , фиолетовый, зеленый, синий. Насыщенность и яркость меняется каждый раз, но конечный результат не представляет собой хаос.
Когда берешь цвет с исходника, рисунок обретает новую жизнь. Проблема только в том, что такая работа ничем не отличается от копирования. Результат может выглядеть великолепно, но вы не можете присваивать авторство работы себе только себе.
И еще одно: этот процесс останавливает вас от прогресса. Можно сказать, что вы “покупаете” набор цветов вместо того, чтобы учиться подбирать их самостоятельно. У вас есть свое цветовое колесо со всем необходимым: каждый цвет, который вы выбираете с исходника, может быть воссоздан вами самостоятельно. Но вы все равно предпочитаете использовать те цвета, которые уже есть на оригинале – быстро и очень эффективно.
Для того, чтобы перестать постоянно полагаться на исходник, вам нужно будет научиться видеть цвета. Посмотрите на любой предмет – какой у этого объекта тон, насыщенность, яркость? Очень непросто сказать, не так ли? Но если вы продолжите выбирать необходимый цвет с помощью Eyedropper, вы так и никогда этому не научитесь.
Все эти работы были нарисованы мной без помощи пипетки. Вы можете начать с чего очень простого. Чем меньше цвета, тем лучше.
8. Наложение цвета поверх серой гаммы
Я нарисовал эту картину в 2011 году. Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
Это очень трогательная работа и даже сейчас мне очень нравится. Я помню, как нарисовал его в сером цвете, а после добавил цвет, используя несколько режимов наложения (Цвет, Наложение, Умножение). Тогда у меня возникла одна проблема – как добиться желтого цвета, рисуя поверх серой гаммы?
У меня, к сожалению, больше нет оригинала, но вот как, скорее всего, выглядело это изображение в серой гамме. Заметьте, что желтые и зеленые участки одинаково темные. На самом деле, это не так.
Когда я был таким же новичком, как и вы, я верил, что свет делает все цвета одинаково светлыми. Сначала я концентрировался на тенях, и лишь потом думал, что делать с цветом. Но этот трюк не сработал, и прошло немало времени, прежде, чем я понял, в чем было дело.
Дело в том, что разные цвета имеют яркость, которая не зависит от света. Когда вы это игнорируете, цвета получаются очень мутные. Они теряют очень важные свои свойства, когда вы накладываете их прямо на серый цвет.
9. Тонирование с использованием инструментов Dodge и Burn
Инструменты Dodge и Burn – любимчики всех начинающих. Они отлично подходят под описание Photoshop, как программы для рисования. Вам нужно просто выбрать основной цвет, а после выделить теневые участки. Все остальное выполняется с помощью сложных алгоритмов. И это отлично, потому что вы, в любом случае, не знали , как сделать это самостоятельно.
Но не все так просто. Эти инструменты, конечно, не совершенно бесполезны, но, когда вы только начинаете – лучше держаться от них подальше. Они не предназначены для тонировки . Инструмент Dodge – это не тоже самое, что “добавить света”, а Burn -“добавить теней”. Просто эти инструменты идеально подходят под понимание новичками этих процессов, поэтому так сложно избежать искушения.
Проблема не в самом инструменте, а в недопонимании принципов тонирования. Новички часто думают, что у предмета есть определенный цвет, и он становится темнее в тенях и светлее при свете. Но все не так просто. Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Этот принцип может сработать в анимации, но даже там – это просто обходной путь.
Но если эти техники вроде бы работают, то почему бы их не использовать?
- Это еще одна техника, которая тормозит ваш прогресс. Когда вы пользуетесь этими методами, вы даже не понимаете, что не так. Тонирование – это сложный процесс, а вы ограничиваете его одним простым принципом. Photoshop должен работать на вас, а не за вас. Пусть это не останавливает вас от обучения.
- Так объекты кажутся плоскими. И не имеет значения, сколько текстуры вы добавите к изображению после. Принцип работы с этими инструментами такой же, как и с кистями – вы можете начать с них, но не должны ими закончить.
- Вы искажаете цвета; цвет объекта очень сильно зависит от окружения, но ни Dodge ни Burn ничего не знаю о вашего твоего рисунка. Они тонируют все по одному и тому же принципу.
Суть этой техники в том, что тонирование производится за счет белого на светлых участках, а черного – в тенях. Эта техника – результат заблуждения, что каждый цвет начинает как черный (в тенях) и заканчивает как белый (на свете). И хотя этот принцип может сработать в фотографии, в рисовании он бесполезен.
Мы все стараемся найти простые правила, которые несложно запомнить. Но это не значит, что мы должны выдумывать правила, которых не существует, например, что нужно добавить белый, чтобы сделать ярче, а черный, чтобы сделать темнее. Это работает только для серой гаммы!
Однообразное тонирование
Когда с предыдущей проблемой будет покончено, может возникнуть новая. Давайте представим, что вы выбрали оранжевый, как основной цвет для своей работы. Вы решили, что источник света будет отображен желтым, а рассеивающийся свет – голубым. Таким образом, вы просто заменили тон своего базового цвета на желтый в ярких местах, и на голубой – в тенях. Это делает процесс тонирования интереснее, чем если бы вы просто использовали черный и белый, но это снова обходной путь, который не даст добиться необходимого результата.
Почему это обходной путь? Потому что, оставив только три цвета для работы, вы автоматически перемещайте все свой объекты в неестественную среду, где любой отражающий цвет на 100% предсказуем.
В действительности же, свет отражается от всего. Поэтому тонирование редко может быть сведено к двум или трем цветам.
Если вы будете учитывать это и будете использовать косвенные источники света, чтобы разнообразить тени, то начнете рисовать более осознанно – и это отлично!
10. Размытие с помощью мягкой кисти
В основном новички размывают оттенки двумя способами, предназначенными для того, чтобы облегчить работу:
- Размытие с помощью мягкой кисти
- Размытие с помощью инструмента Smudge/Blur
Как мы уже поняли, быстрые способы работы говорят о том, что вы не контролируете процесс. Размытие с помощью мягкой кисти делает ваш объект плоским и неестественно гладким. Даже если вы добавите фото текстуру, вы не сможете избавиться от “пластикообразности” изображения. И снова, подобный метод может быть использован только в начале работы.
Если вам хочется более нежного эффекта, используйте более грубую кисть, контролируя Flow с помощью Pen Pressure (чем сильнее вы нажимайте, тем жестче получается штрих).
Такая кисть позволит вам использовать то количество цвета, которое вам необходимо.
Благодаря этому инструменту вам не нужно будет больше размывать границы между двумя цветами. вы просто начинаете с базового цвета и покрываете его более светлым. Потом вы можете добавлять новые и новые слои, делая их более и более плотными.
Если вам понадобиться сделать размытие более гладким, выберите какой-нибудь цвет между оттенками и обрисуйте края.
Для того, чтобы добиться текстурности, используйте текстурную кисть (с грубыми краями).
Согласно 80-20 правилу, не думайте о размытии на первых этапах. Используйте большую кисть, делайте края очевидными, тени неестественными.
После, вы сможете использовать кисть меньшего размера и текстурную кисть чтобы размыть края. Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
Не используйте Smudge, мягкую кисть. Только Eyedropper и грубая кисть с переменным Flow. Но стоит помнить, что один и тот же метод сглаживания не будет работать во всех случаях.
11. Использование 2D текстур на 3D формах.
Фото текстуры – это последняя надежда новичка, когда объект теоретически завершен, закрашен и на нем выполнены тени, но все еще выглядит как пластмассовая игрушка. Но, к сожалению, текстура, сама по себе, сделает все только хуже.
Давайте представим, что вы хотите добавить текстуру на изображение этой большой кошки.
Вы должны поработать над тенями прежде чем добавить текстуру. Непростая часть заключается в том, что нет необходимости закрашивать ее полностью. То, как вы будете сглаживать цвета, зависит от того, какую текстуру вы выберете – если сделать это не имея четкого представления о том, что за текстура будет наложена, то желаемого эффекта не достичь.
Вы можете загрузить текстуру из интернета или использовать ту, которая уже есть в Photoshop – их огромное количество. Это моя любимая текстур – перевернутый Screen Door.
Если вы смените Blend Mode текстуры на Overlay, вы увидите как текстура наложится поверх теней. Но обратите внимание на то, как некоторые сегменты стали светлее. Вам может понравится это, если тонировка не была сделана должным образом, но это лишь очередной способ облегчить себе работу. В большинстве случаев, нам не хочется, чтобы текстура сама диктовала свои тени. Хотя Overlay – это не лучшее решение, но оно позволяет взглянуть на то,как текстура будет выглядеть на объекте.
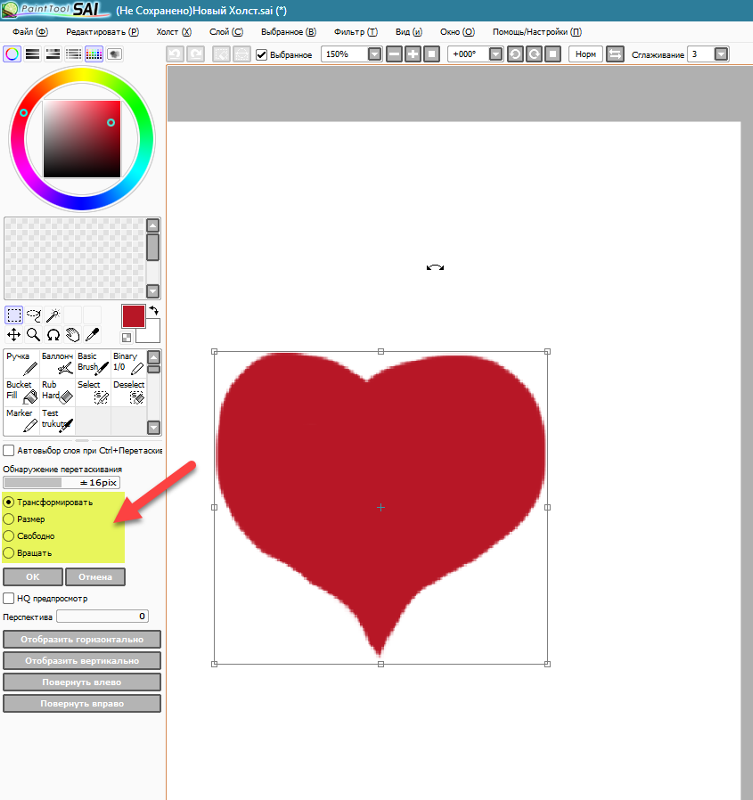
Теперь самая главная часть, которую часто упускают из виду. Если объект должен быть 3D, его нельзя качественно покрыть с помощью 2D текстуры. Мы должны настроить текстуру по форме, которую она будет покрывать. Есть три основных способа сделать это – поэкспериментируй и выберите тот, который понравится вам больше всего:
- Free Transform Tool (Control-T ) в режиме Warp
- Filter > Liquify
- Edit > Puppet Warp
Для сферы лучше всего использовать
Filter > Distort > SpherizeДо использования Puppet Warp
После использования Puppet Warp
Режим Overlay делает светлее
участки слоя, покрытые белой частью
текстуры. Мы можем использовать Multiply
, (этот режим делает белые области прозрачными), но тогда градиентные
цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Мы можем использовать Multiply
, (этот режим делает белые области прозрачными), но тогда градиентные
цвета (серые) станут темнее, чем нужно. Есть поэтому другой режим, идеально подходящий для настройки прозрачности.
Выберите слой и настройте Blend If . Вы можете легко настроить прозрачность белого и черного с помощью этой функции.
Держите
Alt, чтобы разделить слайды и добить более плавного эффекта.Теперь нам стоит понять, что действительно представляет собой эта текстура. Это не неровное изображение, наложенное поверх объекта. Это настоящая шероховатость поверхности. Когда свет достигает гладкой поверхности, то он распределяется равномерно, но если поверхность – неровная, свет создаст огромное количество теней. Это и есть текстура, которую мы видим .
Здесь напрашивается еще один вывод. Это свет создает видимую текстуру – текстура не может быть создана без света. А иначе что есть тень, если не отсутствие света? Именно поэтому нам нужно уменьшить текстуру в темных участках или и вовсе удалять ее (нет света – нет текстуры). Вы можете использовать Layer Mask для этой цели или поработать с Blend If слайдами. Помните, что щели текстуры – это тени, поэтому они не должны быть темнее, чем другие теневые участки.
Наложение текстуры – это быстро и просто после того, как вам станет понятно, как с ней правильно обращаться. Но снова, все текстуры очень разные. И, хотя некоторые выглядят отлично после прямого наложения, большая их часть требует немалой работы.
Правило 80-20 в деле. Добавить текстуру – несложно, но сделать так, чтобы она выглядела уместно – вот эта работа займет немало времени. Подобные вещи отнимают немало времени, но в этих деталях и заключается весь смысл!
Первая текстура – это плоская текстура в режиме Overlay, вторая – тот же режим, но с изменениями. Последняя – это уже финальный предложенный вариант.
Заключение
Как мы заметили, большая часть проблем, которые есть у начинающих художников исходят из их желания скорее начать великолепно рисовать не прилагая особых усилий. Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Поэтому дело не столько в недостатке навыков, сколько в отношении к Photoshop, как к производящей произведения искусства машине. Это ведет к тому, что большая часть времени тратится не на обучение, а на поиски инструментов и трюков.
Вы не сможете стать цифровым художником за один день, просто потому что у вас есть продвинутая программа. Photoshop – это инструмент, удобнее, чем пигменты и кисти, но, опять же – всего лишь инструмент. Он не может делать больше того, что вы ему диктуете. Если вам хочется начать пользоваться всеми преимуществами программы, то относитесь к нему, как к цифровому холсту с цифровыми красками. Забудьте про причудливые инструменты, фильтры, кисти. Просто рисуйте так, как вы бы рисовали на холсте.
Многие люди работают с Photoshop для создания графических файлов. Фотошоп действительно универсален, но всё же более распространённое его применение — не для простого рисования, а для работы с визуализацией.
Если вы любите рисовать аниме персонажей или хотите начать это делать, то хорошим выбором будет пользоваться Paint Tool Sai . Это доступное для всех графическое приложение, ориентированное на то, чтобы рисовать в первую очередь в стиле ЛайнАрт. В этом стиле как раз и рисуется аниме и манга, поэтому использование приложения Sai Paint Tool и приобрело огромную популярность у анимешников.
Как же пользоваться Paint Tool Sai
Начнём с того, что она предназначается для планшетного использования, однако работает гораздо быстрее описанного выше Фотошопа, в чём вы и убедитесь, как только сделаете первые шаги.
Итак, учимся работать с Paint Tool Sai:
- Начать, конечно, следует с установки программы. Для этого заходим на официальный сайт Paint Tool Sai (как англоязычный подойдёт http://www.systemax.jp/en/sai/) и скачиваем её на свой компьютер или планшет.
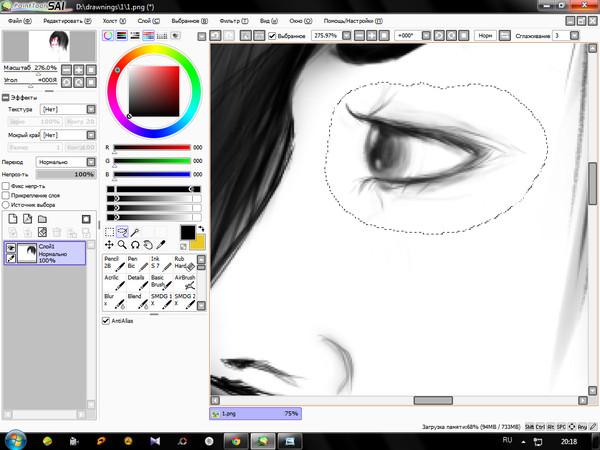
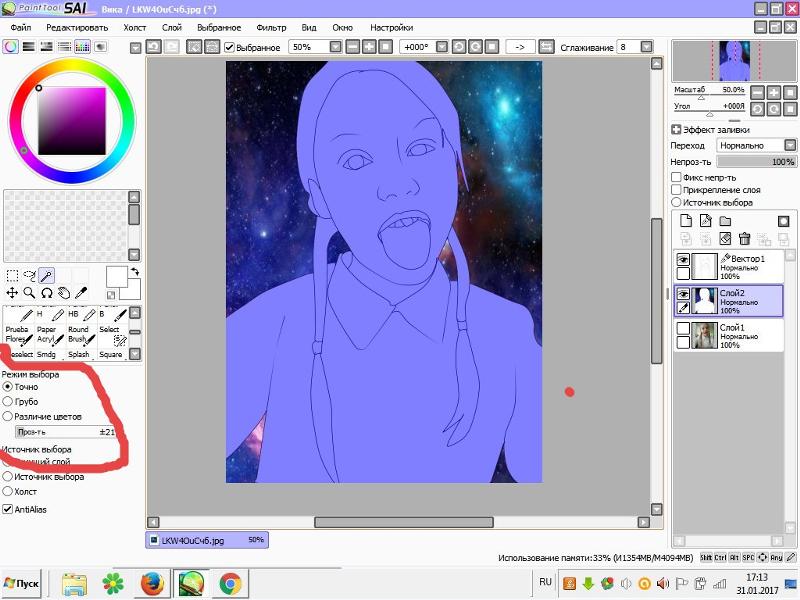
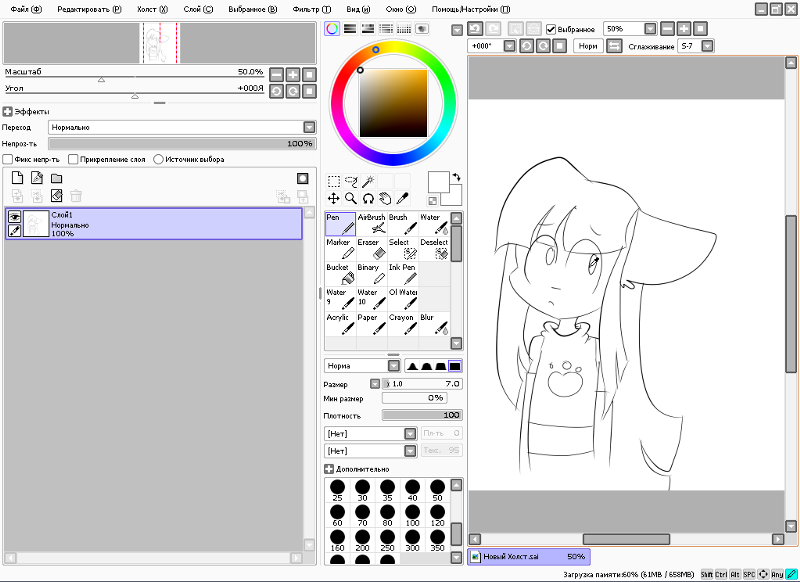
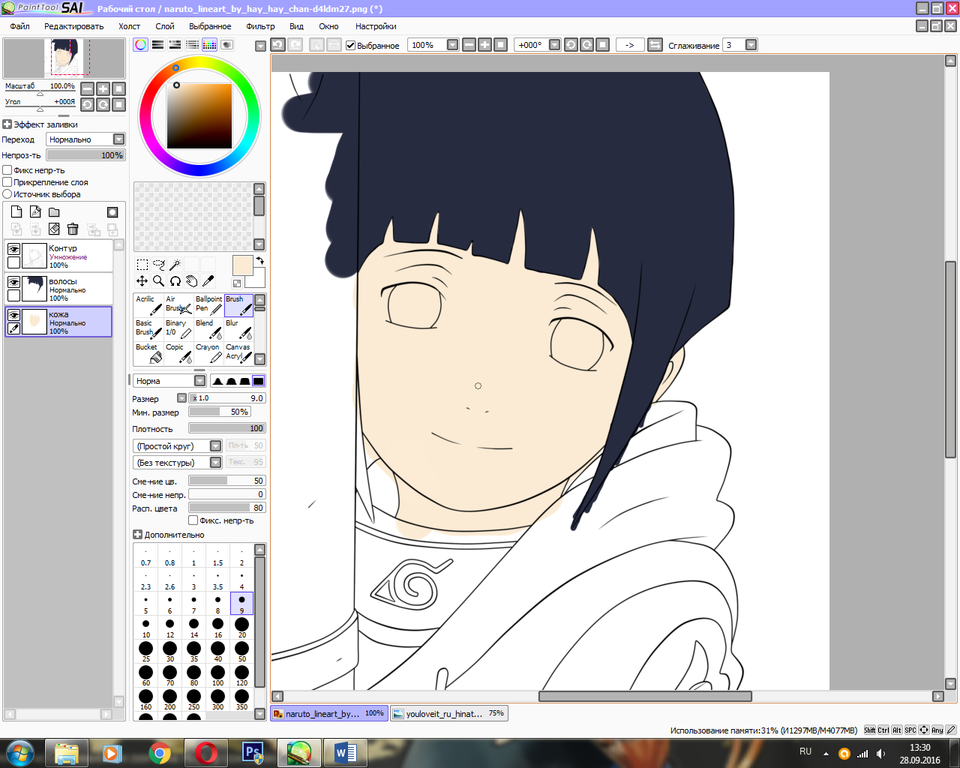
- Учиться, как пользоваться Paint Tool Sai удобно с уже готового эскиза. Поэтому сначала либо нарисуйте и отсканируйте эскиз, либо найдите подходящий графический файл в Интернете.
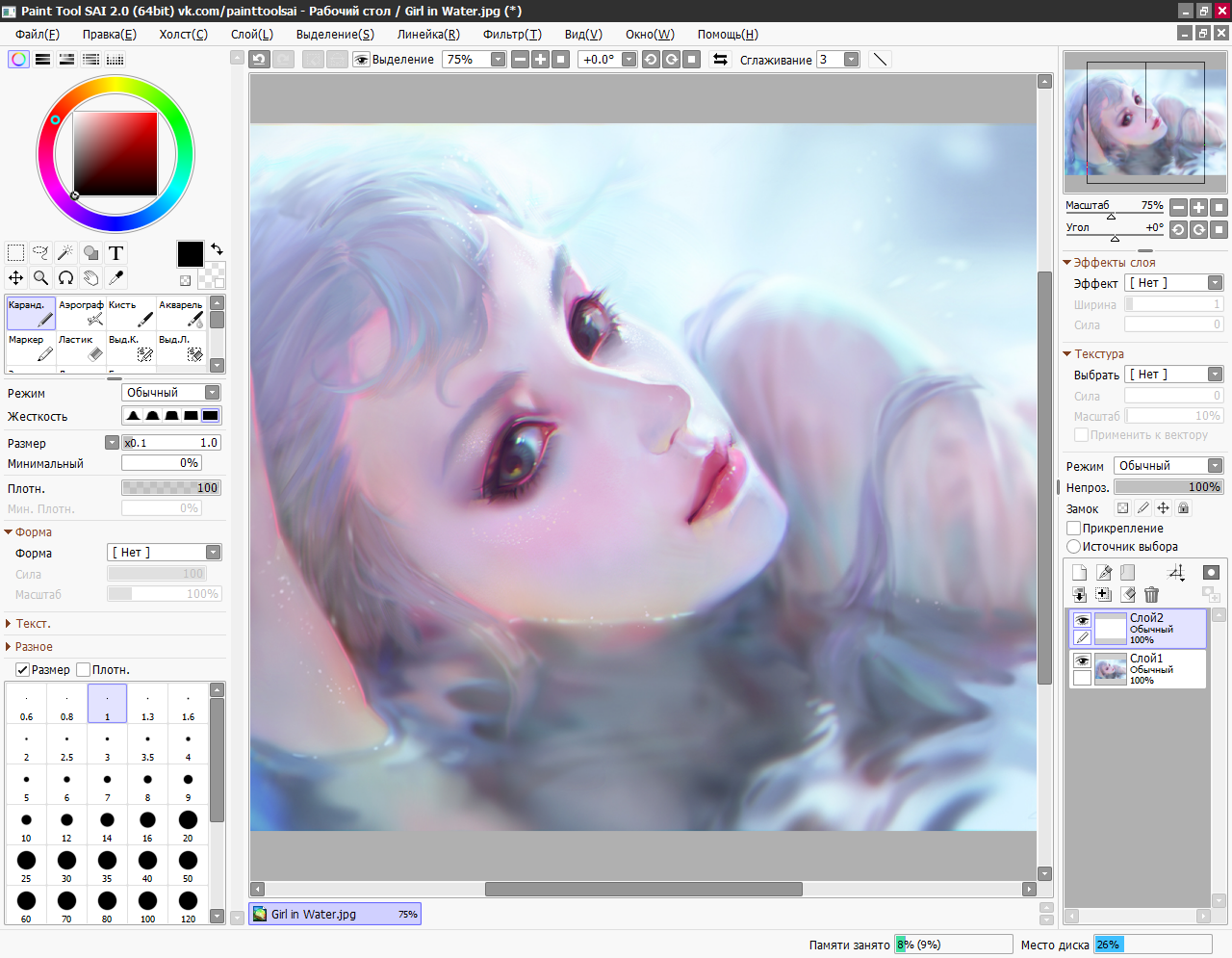
 Затем открывайте его в редакторе Paint Tool Sai.
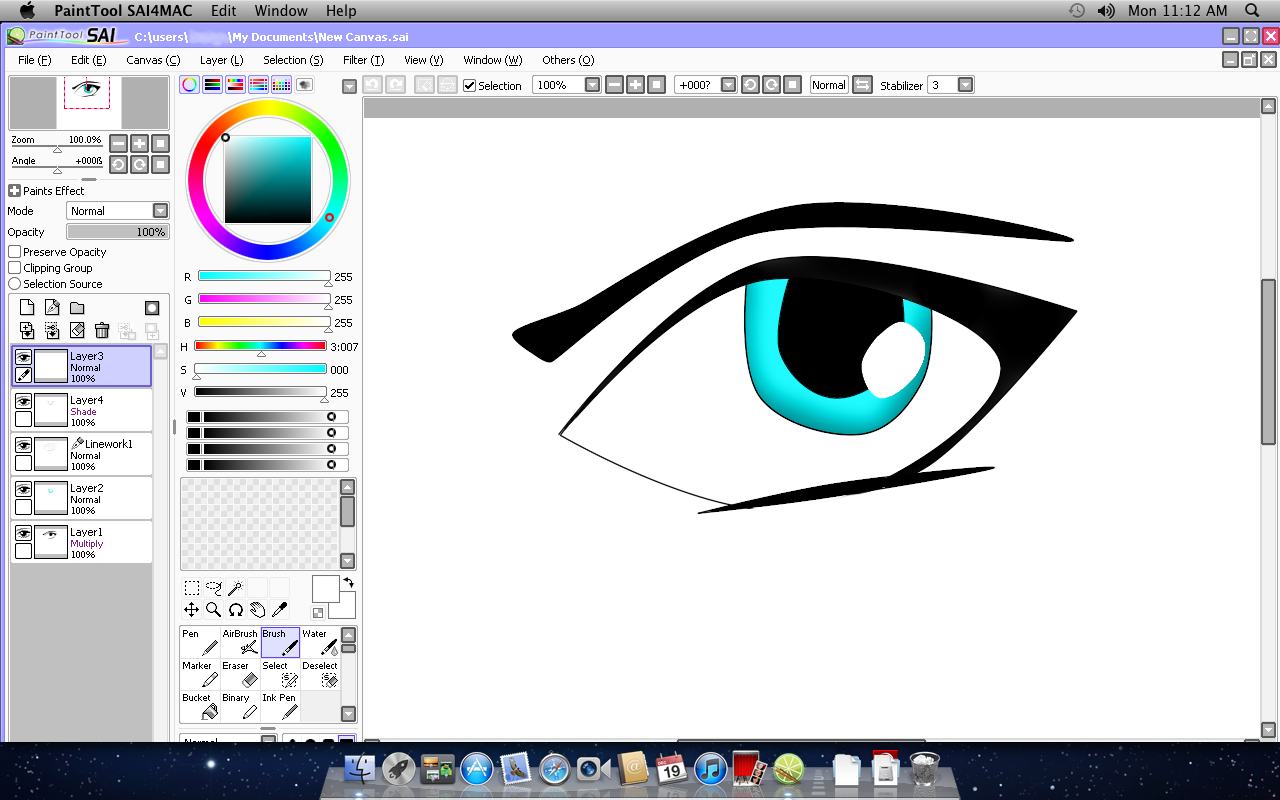
Затем открывайте его в редакторе Paint Tool Sai. - Откройте новый слой. Кнопки, чтобы сделать это в программе, вы можете найти в середине правого меню. Для удобства будем опять же ориентироваться на английский язык. Находим “Layer” (Слой), потом выбираем там “New Layer” (Новый слой).
- Потом открываем слой для ЛайнАрта — сначала туда же в “Layer”, а затем выбираем “New Linework Layer”.
- Всё, что вы сделали, должно будет отобразиться на экране: Layer 1 — это будет исходный рисунок, Layer 2 — второй слой, который вы открыли, а Linework1 — слой для ЛайнАрта.
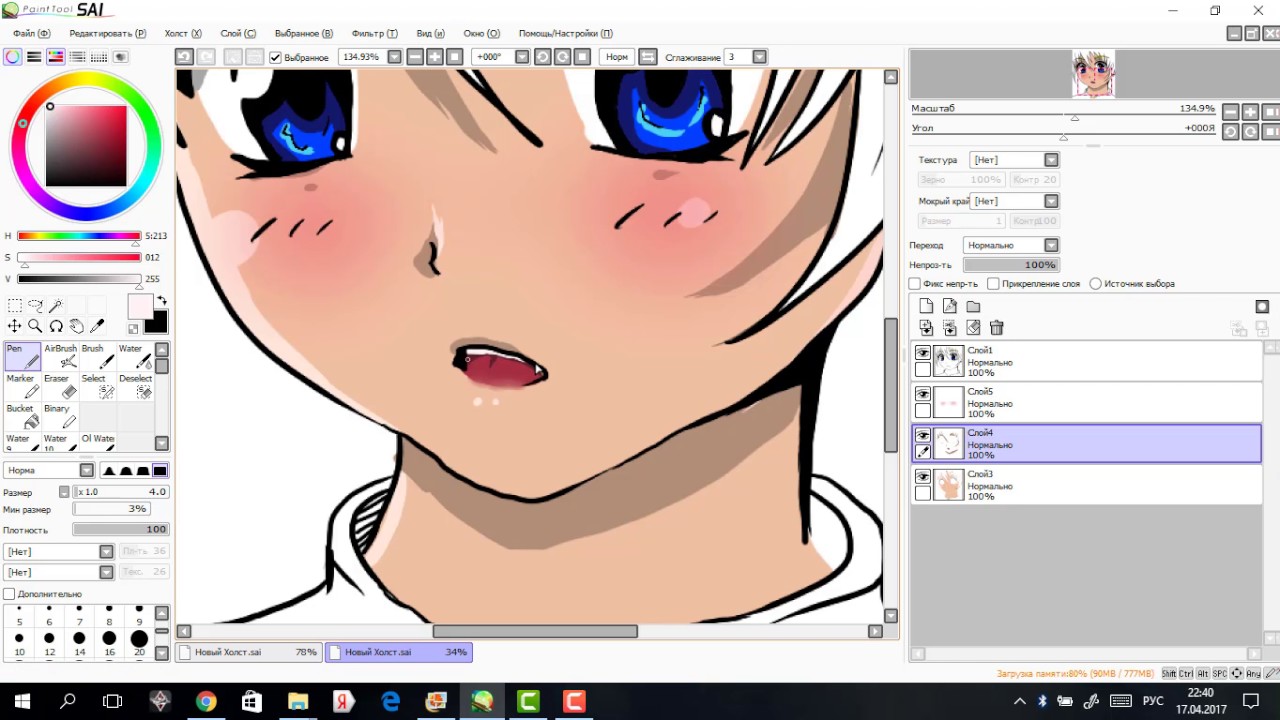
- Пользоваться графическими инструментами Paint Tool Sai ничуть не сложнее, чем в Abobe Photoshop.
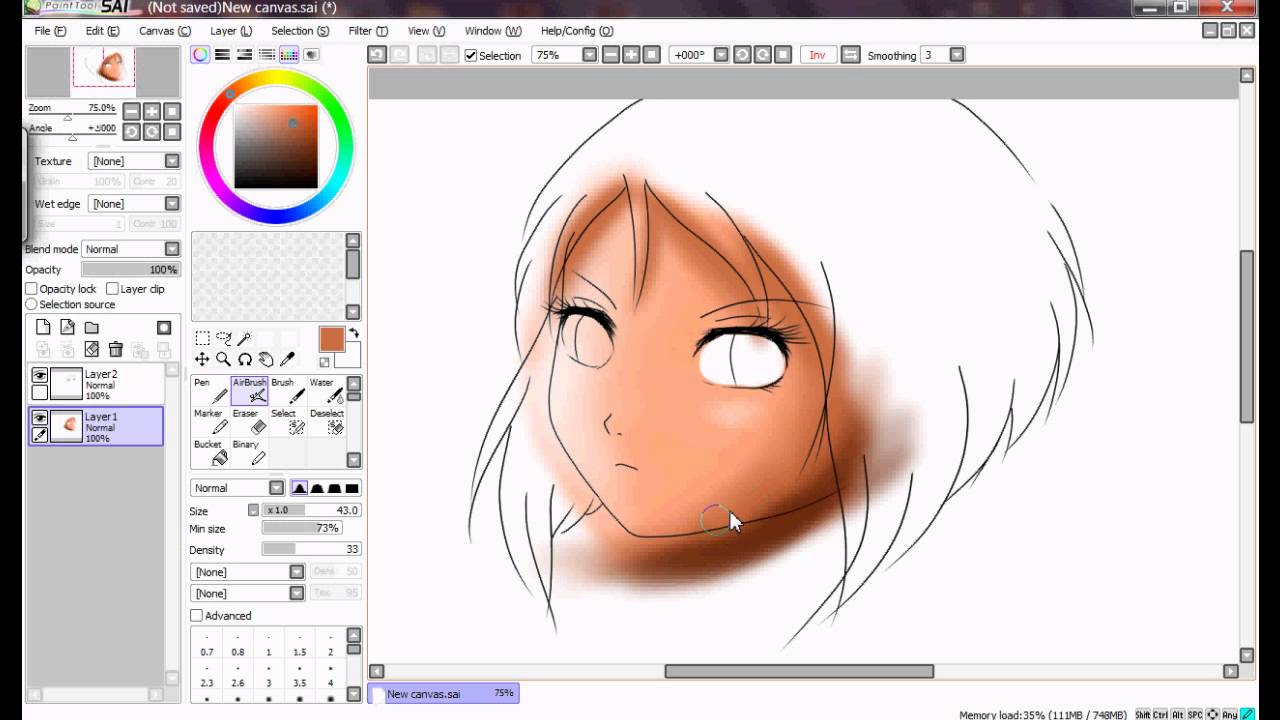
- Как и в Фотошопе, инструменты будут сильно облегчать вам работу, скажем, Аэрограф (airbrush) позволит легко нарисовать овал.
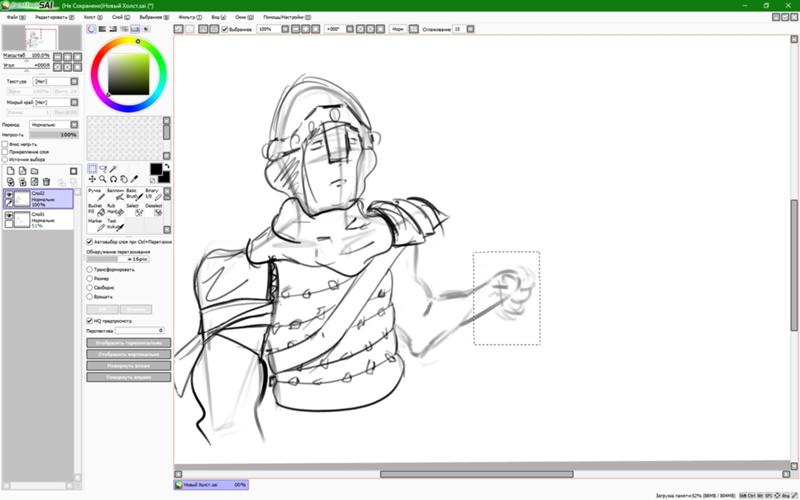
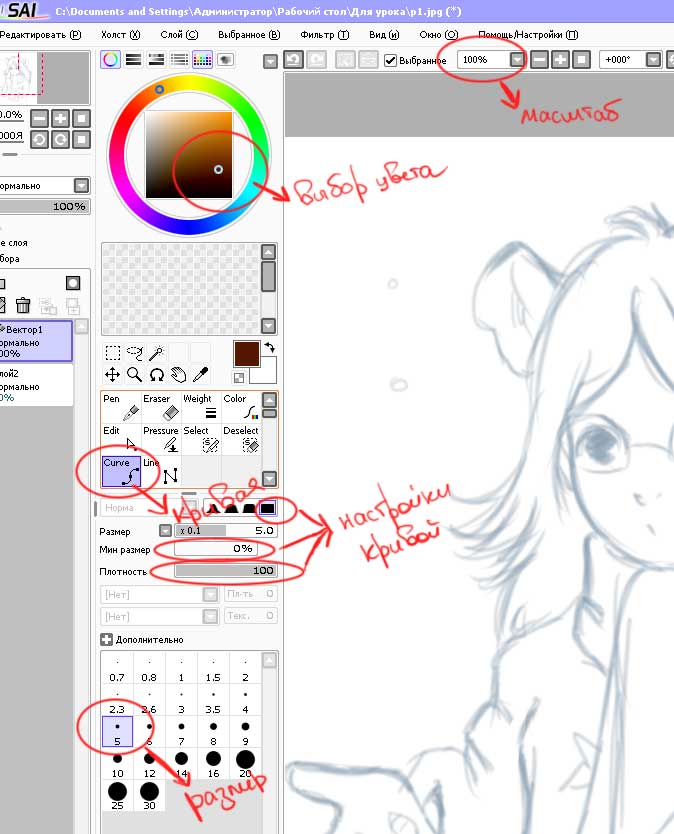
- Попробуем обвести исходную картинку. Для этого применяется инструмент «Curve» — обводим или весь эскиз, или то, что считаем нужным. Если хотите, чтобы эскиз не мешал, можно периодически его отключать — поможет щелчок на значок глаза, который легко найти на панели слоёв.
- Если линия вышла в чём-то не такая, как вам необходимо, достаточно нажать «Edit» и исправить её на нужный вариант. Так же можно исправить и дефекты эскиза в Paint Tool Sai — с помощью изменения толщины у линий поправить все неточности.
- Для раскраски применяется инструмент Magic Wand (в трудных случаях как альтернатива используется Sel Pen).
- В первую очередь будет удобно раскрасить самые значимые участки рисунка. После этого перейти на нижний слой и покрасить все мелкие детали. Затем, для красоты и окончательной доработки, вернуться к линейному слою и обозначить линии теней. После чего дорисовать блики и раскрасить тени.
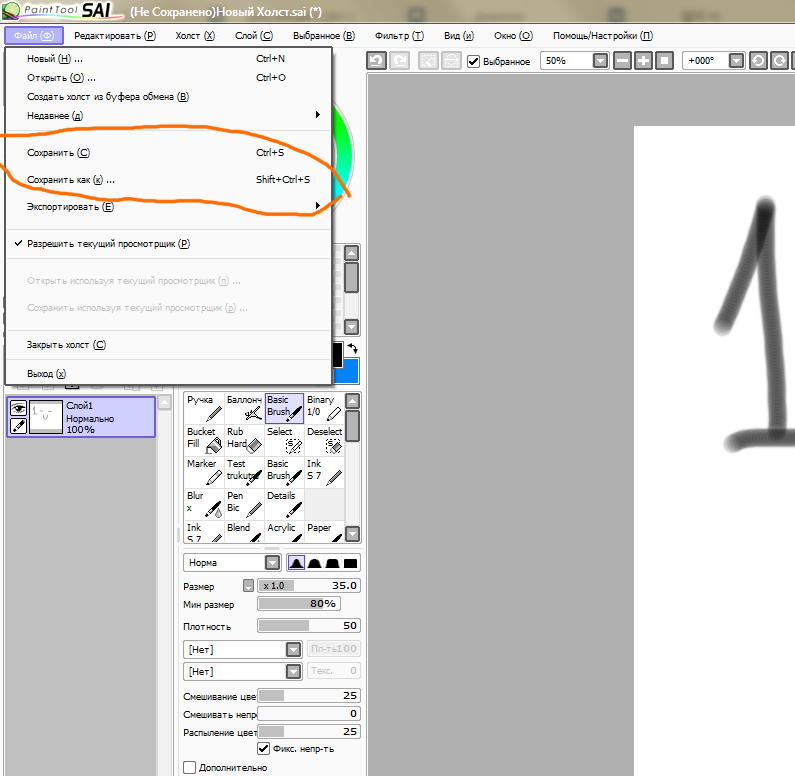
Описанной выше инструкции достаточно, чтобы начать пользоваться программой Paint Tool Sai. Более подробные изучения техник рисования и возможностей отдельных инструментов легко освоить в дальнейшем по мере необходимости.
Приятного рисования аниме!
Если у Вас не получается что то сделать самостоятельно, то советуем обратится в скорую компьютерную помощь — pchelp24.com, приемлемые цены, опытные специалисты, бесплатный вызов и диагностика.
Довольно популярным графическим редактором можно назвать Paint Tool Sai. Несмотря на высокую степень конкуренции, которую задала компания Adobe в сфере обработки векторной и растровой графики, это приложение имеет свой большой круг почитателей.
Стоит учитывать тот момент, что рассматриваемый графический редактор в большей степени предназначен для рисования, а не обработки изображений. Именно поэтому рассмотрим то, как правильно использовать функционал редактора при создании рисунков.
Как правильно работать в редакторе Paint Tool Sai – довольно распространенный вопрос, несмотря на понятный, интуитивный интерфейс и полную русификацию приложения.
Что такое слои Paint Sai и для чего они нужны?
Основой практически все мощных графических редакторов можно назвать использование системы слоев. Именно она позволяет добиваться необычным результатов. Для того чтобы реализовать все возможности графического редактора следует разобраться с особенностями рисования с использованием слоев:
- Каждый слой представляет собой отдельный холст, на котором может создаваться изображение, независящее от изображений на других слоях.
- Слои можно перемещать и группировать для их удобства использования.
- Можно создавать неограниченное количество слоев, при этом все они будут относится к одному проекту.
Все вышеприведенные моменты определяют только особенности использования слоев, но не суть их предназначения. Для того чтобы разобраться с тем, как работает этот один их наиболее важных инструментов, рассмотрим сам процесс рисования.
Как можно использовать рассматриваемый инструмент в Paint Tool Sai?
При рассмотрении особенностей применения этого инструмента следует представить себе несколько листов бумаги, которые лежат друг на друге. На каждом из слоев есть определенного рода графическая информация. Программа позволяет проводить перемещение виртуальных листов относительно друг друга. Однако в обычное режиме это ничего не даст, так как будет видно только то изображение, которое расположено на самом верхнем слое.
На каждом из слоев есть определенного рода графическая информация. Программа позволяет проводить перемещение виртуальных листов относительно друг друга. Однако в обычное режиме это ничего не даст, так как будет видно только то изображение, которое расположено на самом верхнем слое.
Для того чтобы система слоев имела смысл была добавлена функция изменения прозрачности каждого слоя. Теперь при рисовании в виртуальной среде можно провести изменение прозрачности, степени заливки каждого слоя, что позволяет достигнуть достаточно необычного эффекта.
Также можно использовать различные методы смешивания, что также повышает возможности художника. Таких условий работы при рисовании на реальной бумаге достаточно сложно добиться, так как степень прозрачности достигается путем использования бумаги различной плотности.
Подобный метод рисования реализован практически во всех графических редакторах. При этом отметим тот момент, что понятие слоев можно встретить во многих программах, которые предназначены для работы в виртуальной среде.
Поэтому при освоении функционала рассматриваемого графического редактора следует начать с использования специального блока инструментов, посвященного размещению, группированию, управлению, настройке слоев конкретного проекта.
Этот блок инструментов по умолчанию в данном случае расположен в левом нижнем углу и занимает довольно много пространства. Выше поля с названием и расположением слоев расположены команды, которые позволяют настраивать активный слоя. Для перехода с холста на холст достаточно его выбрать.
В заключение отметим, что при рассмотрении того, как пользоваться Paint следует учитывать: при столь большом количестве функций и инструментов есть один фактор, который определяет конечный результат – умения и талант самого художника. Поэтому все инструменты просты в использовании, но требуют правильного обращения.
В Фотошопе всё начитается с выбора размера холста и разрешения изображения .
размера холста
Размеры при рисовании
Для скетча – 800 x 800.
– 1500 x 1500
– 3000 x 2000
Как обычно:
В полях Width и длину
В Фотошопе всё начитается с выбора размера холста и разрешения изображения .
Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
Даже при рисовании я использую функции для изменения размера холста . Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
Для скетча – 800 x 800.
Для рисунка с цветом и тенями – 1500 x 1500
Для итогового изображения с деталями – 3000 x 2000
Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
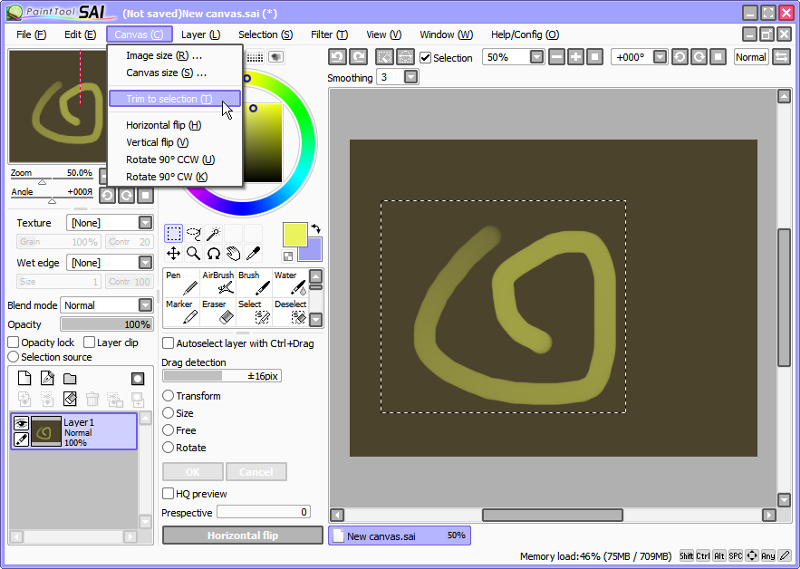
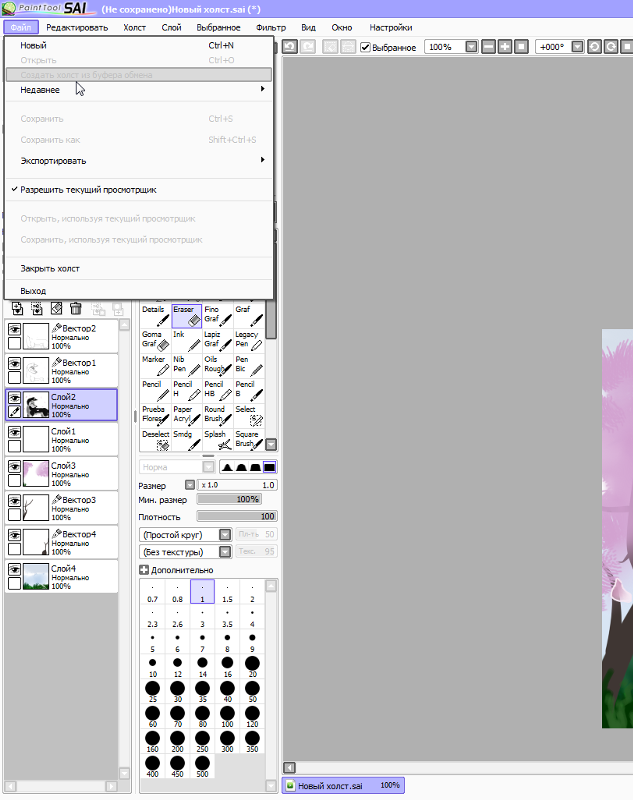
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Для создания красивых изображений на компьютере можно использовать графические редакторы различного типа. На протяжении долгого времени продукция компании Adobe пользовалась большой популярностью и альтернативных предложений не было.
Через некоторое время появилась программа Paint Tool Sai, которая также имеет достаточно хороший набор функций и возможностей. Рассмотрим то, как пользоваться Paint Tool Sai и для чего был создан этот графический редактор.
Рассмотрим то, как пользоваться Paint Tool Sai и для чего был создан этот графический редактор.
Предназначение рассматриваемого графического редактора
Все программы имеют узкую специализацию или больше подходят для решения определенных задач. Рассматриваемая программа была создана японскими программистами для того, чтобы дать возможность всем обладателям ПК и сенсорных устройств рисовать красивые изображения, воплощать свои идеи и фантазию на виртуальной бумаге.
Таким образом можно сказать, что программа позволяет рисовать изображения при помощи виртуальных инструментов. Ее довольно редко используют для обработки фотографий и уже существующих изображений, что связано с недостаточным набором инструментов.
В целом можно сказать, что графический редактор представляет собой виртуальный лист бумаги и достаточно большое количество инструментов, которые можно использовать для нанесения виртуальной краски на холст. Также есть дополнительные функции, позволяющие упростить задачу по рисованию и добиться необычных результатов. Рассмотрим пример того, как пользоваться Паинт Тул Саи для создания обычного изображения.
Процесс рисования в Paint Tool Sai
Как ранее было отмечено, рассматриваемая программа создана для того, чтобы дать возможность людям проявить свою фантазию на виртуальном холсте. Конечно, даже художник с большим опытом, перейдя с реального на виртуальный холст, сразу не сможет полностью реализовать возможности программы. Поэтому некоторым она кажется бесполезной. Однако это нет так.
Процесс рисования полностью идентичен тому, что и при использовании реального холста. Для этого только нужно иметь достаточно качественный сенсорный девайс, который способен распознавать силу нажатия пера. Процесс рисования прост:
После этого инструмент полностью готов к использованию и можно начинать наносить маски или линии. Как и в других программах, есть возможность отменять свои действия или подправлять результат путем использования ластика. Однако в этой программе довольно скудный набор масок, которые также довольно часто используются при редактировании фотографий.
Однако в этой программе довольно скудный набор масок, которые также довольно часто используются при редактировании фотографий.
При рассмотрении того, как пользоваться программой Paint Tool Sai также можно отметить наличие довольно большого количества различных настроек, которые позволяют регулировать работу выбранных инструментов.
Есть возможность выбирать тип кисти и так далее. Для удобства использования программы во время работы были создано сочетание горячих клавиш, которые при необходимости можно перенастроить под себя. Другие важные инструменты программы, которые не связан с процессом рисования, но могут использоваться для достижения необычного результата, реализованы также, как и на других графических редакторах подобного типа. Поэтому перейти на рассматриваемый будет достаточно просто.
Как в редакторе Paint Tool Sai вставить текст в картинку
Достаточно часто к изображению следует добавить текст. Это можно сделать путем использования специальных сервисов, но как правило, они имеют довольно большое количество ограничений. Самостоятельно провести добавление текста можно при использовании различных графически редакторов.
Они могут использоваться также для иного изменения фотографий и изображений, что следует учитывать. В данном случае рассмотрим то, как в Paint Tool Sai вставить текст. Этот редактор пользуется довольно большой популярностью, что определяет наш выбор.
Текст как изображение в Paint Tool Sai
Для начала следует учитывать тот момент, что графические редакторы могут воспринимать текс как отдельный объект или обычное изображение. Объект добавляется специальной функцией, изображение, как и другие.
Учитывая то, что текст довольно часто добавляется как часть изображения, а не основной его объект, достаточно большой проблемой можно назвать перекрытие фото другим фоном, если использовать изображение текста. Отметим нижеприведенные моменты:
- Текст может создаваться как обычной, так и специальной кистью, которая напоминает шрифт.

- Рассматриваемая программа имеет довольно скудный набор инструментов по работе с текстом.
- Если добавляем изображение на фото, который имеет сплошной фон, текст должен быть на самом верхнем слое. Если основное изображение не имеет фона, то возможны любые вариации.
- Для того чтобы фон верхнего слоя не перекрывал основное изображение он не должен иметь фон, то есть включается альфа канал.
- По умолчанию программа работает сразу с альфа каналам, достаточно только провести удаление слоя.
- Если изначально текст имел фон, то нужно провести его выделение при помощи наиболее удобного инструмента, а затем выполнить инверсию и сделать удаление фона. Если изначально выделялся фон, то инверсию делать не нужно.
Подобным образом можно провести совмещение текста и картинки.
Добавляем необычный текст в Paint Tool Sai
Как ранее было отмечено, рассматриваемый редактор не имеет функционального набора для работы с текстом. Поэтому при рассмотрении того, как написать текст на картинке в Paint отметим, что это можно сделать от руки при помощи кисти или другого инструмента, или скачать набор кистей, который будет отображать каждую букву.
В случае использования набора кистей каждая буква играет роль штампа, то есть водить ей по области не нужно – навели, нажали на левую клавишу мышки и отпустили.
Полезная информация:
PaintTool SAI — « PaintTool SAI, все гениальное — просто. Подробный разбор + много скриншотов и готовых работ.»
Вступление.
Пожалуй, не найдётся пользователя ПК не слышавшего о Adobe Photoshop. Он любимец многих фотографов и художников, профессионалов и любителей, вот и я, решив заняться компьютерной графикой, конечно же, первым делом установила Photoshop. Но по моим творческим мечтам прошлась суровая реальность. Дело в том, что компьютер оказался достаточно стар и программа только запускалась в течение 3-5 минут, о проблемах при попытке, что-либо нарисовать, даже в небольшом формате, думаю, и говорить не стоит. Моему горю не было предела, но нашлись добрые люди, посоветовавшие замечательную программу PaintTool SAI. (Или просто SAI) Теперь и мне хочется поделиться с вами информацией об этой замечательной программе.
Дело в том, что компьютер оказался достаточно стар и программа только запускалась в течение 3-5 минут, о проблемах при попытке, что-либо нарисовать, даже в небольшом формате, думаю, и говорить не стоит. Моему горю не было предела, но нашлись добрые люди, посоветовавшие замечательную программу PaintTool SAI. (Или просто SAI) Теперь и мне хочется поделиться с вами информацией об этой замечательной программе.
Скажу сразу, что в эту программу я влюбилась c момента первого открытия и вот уже 3 года ей не изменяю.
Главный Герой.
Как вы уже поняли PaintTool SAI это растровый графический редактор. Разработан в Японии компанией SYSTEMAX, программа относительно новая, 2008 года. Легкая во всех смыслах этого слова, в ней гораздо меньше фильтров по сравнению с Adobe Photoshop, поэтому я её не посоветую фотографам, а вот для художников и тех кто привык полагаться не на фильтры, а на собственные руки она подходит идеально. У программы множество плюсов.
Стартует буквально за секунды, даже у меня.
Есть русская версия.
Поддерживает горячие клавиши как у Adobe Photoshop.
Удобное управление.
Поддерживает множество форматов( А так же есть свой собственный тип .sai )
Поддерживает планшеты
Возможность рисовать мышью(Есть векторные слои).
Хорошее увеличение ваших рисунков
Пример Х500
Увеличение Х500 Увеличение Х500
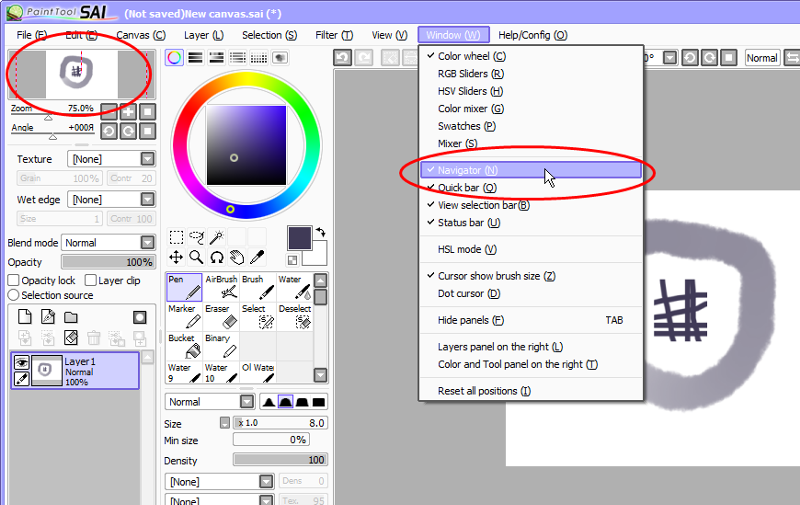
Об управлении хочется поговорить отдельно и «в картинках»
Создавать файлы можно всевозможных размеров, я обычно создаю достаточно большие работы 6.000\3.500 pixel (и при этом все работает отлично без торможения).
Немного о панели управления, отмечу, что все удобно и на виду.
1 Навигатор
2 Цветовая палитра(выбор цвета)
3 Отмена\возврат последних действий
4 Приблизить\отдалить холст
5 Вернуть холст в исходное положение
6 Для разворота холста на нужные вам градусы.
7 Возвращает холст в прежнее положение если он был развернут. (Отменяет ТОЛЬКО разворот холста)
8 Кнопка, которая «зеркалит» ваш холст, думаю все работающие с «живыми» материалами люди используют зеркало для проверки (пользуюсь ей достаточно часто, помогает увидеть кривит ли рисунок).
9 Слои. Как векторные (линии, подходят для людей работающих мышью), так и растровые (Пиксели) Для каждого вида слоя свои инструменты соответственно.
10 Палитра, для смешивания и сохранения нужных оттенков.
11 Собственно выбранные цвета, которыми пользуешься на данный момент.
12 Рабочее пространство, сам холст.
13 Набор инструментов (как и в ФШ кисти можно создавать самим)
14 Настройки инструментов
15 Размер кистей
Итог.
Программу советую всем, и уже знатокам в художественном мире, и любителям (как я), и даже тем, кто просто хочет почувствовать себя художником,но повторюсь, не подойдёт людям, надеющимся на «волшебство» фильтров и эффектов, а не только на свои руки.
PS: Как дополнение процесс работы и уже мои готовые работы мышкой и при помощи планшета.
Процесс работы
мышкой
Всем творческих успехов!
Как залить контуры в paint tool sai. Как рисовать не выходя за края в SAI. Основные инструменты Paint Tool Sai
На разных платформах. Конечно же, наиболее популярной была и остается программа Photoshop. Однако не забыли разработчики и о тех, кто хочет рисовать на компьютере, но не испытывает особого желания разбираться в огромном количестве функций и достаточно сложном интерфейсе. Для таких пользователей созданы редакторы, по сути, являющиеся упрощенными версиями «Фотошопа». К их числу относится и не так давно вышедшая разработка японских специалистов компании SYSTEMAX Paint Tool Sai. Первая ее версия вышла в 2006г. О том, как рисовать в Paint Tool Sai, наша статья. Но для начала дадим подробное описание самой программы.
Но для начала дадим подробное описание самой программы.
Редактор Paint Tool Sai. Возможности
Основным достоинством этого редактора можно назвать то, что в нем нет абсолютно ничего лишнего. Как и в редакторе «Фотошоп», работа с изображениями в этой программе ведется с использованием слоев, что, безусловно, необыкновенно удобно. Возможности тонирования и цветокоррекции не так широки, как в Photoshop, однако для создания эскизов и черновых рисунков средств вполне достаточно. Радует и достаточно большой Рисунки в Paint Tool Sai можно создавать, пользуясь графическим планшетом. Поддержка этих устройств реализована в редакторе просто блестяще.
Выбранный инструмент следует за мышью максимально точно, а штрихи получаются даже более плавными, чем в «Фотошопе». Это делает программу просто незаменимой для художников, создающих комиксы.
Интерфейс редактора особой красотой не отличается, однако при этом прост и доступен. Практически для любой функции программы предусмотрены горячие клавиши, что может сохранить пользователю огромное количество времени.
Основные инструменты Paint Tool Sai
О том, как рисовать в Paint Tool Sai, расскажем чуть ниже. Для начала ознакомимся с инструментарием редактора. Он не так широк, как в «Фотошопе», однако для быстрого создания рисунков и качественной обработки фото вполне достаточен. Основных инструментов в программе всего восемь:
- Инструмент «Волшебная палочка». Им можно выделять сразу большие области рисунка, выкрашенные в один цвет.
- Инструмент «Лассо». Пользуясь им, можно делать выделения необходимого участка сложной формы.
- Инструмент «Прямоугольное выделение». Средство предназначено, как уже понятно из названия, для ограничения прямоугольных областей.
- Масштабирование. Для удобства работы изображение можно увеличивать или уменьшать.
- Инструмент «Пипетка».
- Перемещение холста.
- Поворот холста. При необходимости изображение можно разворачивать.
- Перемещение слоя.

При желании можно переходить в один из двух режимов редактирования слоя — растровый и векторный.
Растровые инструменты
Рисование в Paint Tool Sai в растровом режиме возможно с использованием следующих инструментов:
- маркера;
- аэрографа;
- инструмента «Вода»;
- инструмента «Акрил»;
- ручки;
- инструмента «Акварель»;
- кисти;
- карандаша;
- заливки;
- инструмента «Бумага»;
- ластика.
Помимо этого имеются различные вариации этих средств.
Векторные инструменты
Tool Sai в векторном режиме? Для создания таких изображений в этом редакторе предусмотрены такие инструменты, как «Линия», «Кривая», «Ломаная», «Модификатор линии», «Ручка», «Модификатор толщины линии», правка, нажим и цвет линии, выделение и его удаление.
Дополнительные возможности программы
При желании в Paint Tool Sai можно установить сторонние кисти и текстуры холста. Создать их можно и средствами самого редактора. Программа открывает не только наброски, сделанные с ее использованием, но и файлы других форматов (tga, jpeg, png, bmp). Возможна также работа с изображениями, созданными в редакторе «Фотошоп» и сохраненными в формате psd.
Как рисовать в Paint Tool Sai?
В том случае, если вам нужно провести мягкую, плавную линию, следует взять инструмент «Ручка». Четкие с видимыми пикселями выполняют карандашом. Для создания «мохнатых» предназначен «Аэрограф». Тогда, когда необходимо сделать линию с плавным началом и концом, следует использовать кисть. Выделения можно создавать не только с помощью инструментов «Лассо» и «Прямоугольное выделение», но и с помощью ручки «Выделение». При необходимости его несложно снять похожим средством deselect. Для того чтобы окрасить большой участок, его следует выделить и воспользоваться инструментом «Заливка».
Теперь поговорим о том, как рисовать в Paint Tool Sai в векторном режиме. К сожалению, созданные средствами этой программы векторные линии при увеличении четкость все-таки теряют. Однако можно изгибать их, перемещая узлы, точно так же, как в Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Однако можно изгибать их, перемещая узлы, точно так же, как в Рисуют их инструментом «Ручка», аналогичным растровому. При желании толщину линии можно изменить в один клик. Для этого предназначено средство «Толщина». Можно рисовать как плавные (Кривая), так и ломаные линии (Ломаная). Инструмент «Модификатор линии» предназначен для корректировки самой линии или ее узлов.
Необходимые для раскрашивания цвета можно выбирать на цветовой палитре, расположенной в верхней части программы. Выбрать необходимый оттенок можно с использованием инструмента «Пипетка».
Как установить кисти и текстуры?
Теперь посмотрим, как установить Tool Sai. Прежде всего требуется распаковать архив с кистями и отрыть папку с редактором. Далее форма кисти (формат bmp) устанавливается в папку blotmap. Затем следует открыть в любом текстовом редакторе (к примеру, в программе «Блокнот») файл brushform.conf и вписать туда l.blotmap/name.bmp, где name — имя файла с кистью. Сохраняем файл в ту же папку. Теперь можно начинать пользоваться скачанными кистями. Нарисовав же и их самостоятельно, следует просто сохранить их в формате bmp. Далее порядок действий такой же.
Текстуры в этой программе закачиваются практически так же. Распаковываем архив и открываем папку с Paint Tool Sai. Далее копируем файлы с текстурами в буфер обмена и загружаем их в папку brushtex. Открываем в текстовом редакторе файл brushtex.conf и прописываем в нем l.brushtex/name.bmp. Вместо name ставим имя текстуры. Сохраняем файл и пользуемся для создания оригинальных изображений. Нарисовать текстуру так же, как и кисть, можно в самой программе Paint Tool Sai. В этом случае файл также сохраняется в формате bmp.
Надеемся, в общих чертах теперь вам понятно, как пользоваться Paint Tool Sai. Программа необыкновенно проста, и разобраться с ее функционалом человеку, знакомому с другими графическими растровыми или векторными редакторами, не составит труда. Да и новичку рисовать с ее помощью будет совершенно не сложно.
Для удобства объединяем в один слой – нажимаем кнопку «Слить слой со слоем ниже» на верхнем слое и выполняем эту операцию до тех пор, пока у нас не появится лишь один слой. Именно он и станет основой урока «Как нарисовать пони».
При помощи инструмента выделения «Волшебная палочка» выделяем туловище нашей поняшки для дальнейшего покраса. При клике «волшебной палочкой» на тельце, «синеватым» цветом выделяется область лайна, которую нам нужно будет залить цветом. Подсказка: если выделяется не конкретная область, а весь холст – значит, что-то пошло не так и где-то наш лайн не доведен до конца. Смело берем в руки кисть и аккуратно зарисовываем пропущенные в лайне места.
Не снимая выделение, создаем новый слой и перетягиваем его под наш лайн. Это можно сделать при зажатом клике на самом слое и перетягиванием его ниже слоя с лайном. Затем выбираем инструмент «Заливка» и кликаем «ведерком» по выделенной области – все зальется желаемым цветом.
Теперь каждую из частей тела мы выделяем и заливаем своим цветом на новом слое. Не забывайте, перед тем, как выделить «волшебной палочкой» следующий участок рисунка, необходимо снимать выделение при помощи клавиш Ctrl+D. Все это делается для удобства редактирования. К тому же, все слои в любой момент можно объединить в один!
Если же где-то после заливки остались белые пятнышки, зарисовываем их обычной кистью. Делаем все это на соответствующих слоях и соответствующим цветом. Если ошиблись и стали рисовать не тем цветом, не беда — на помощь всегда приходит функция отмены последнего действия (Ctrl+Z). В следующей статье нас ждет урок по работе с тенями и освещением, а пока – наша заливка пони готова!
Доброго вечера,друзья!
Гайд был создан ради интересностей в Paint tool Sai или же просто Саи.
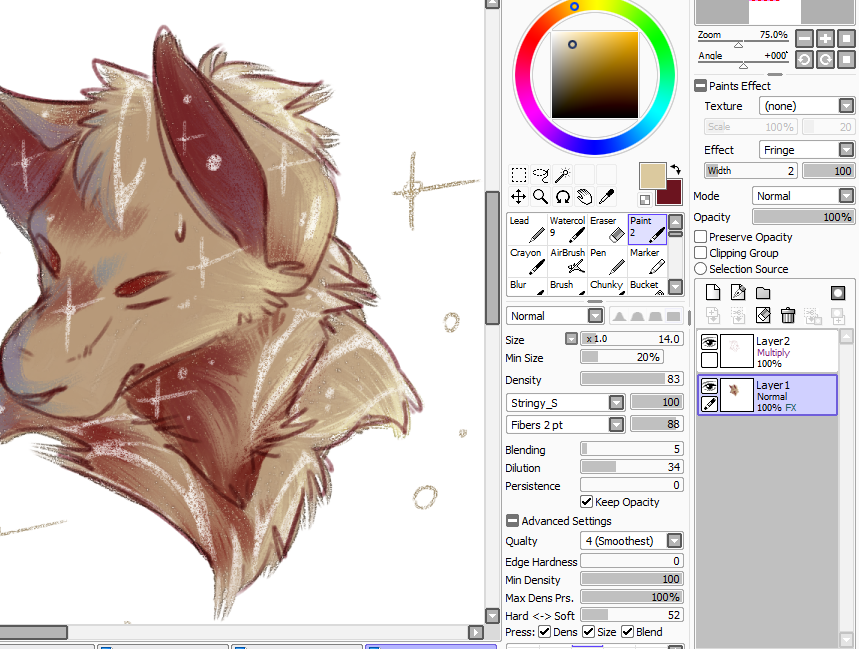
Сдесь я буду рассказывать вам о возможностях в этой программе.Первым делом хочу рассказать о кистях.Кисти в Саи можно настроить под любой предмет рисования.В этом гайде я расскажу о карандаше. Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Paint tool Sai. Просто кликни
Что ж приступим.Как же настроить кисть под обычный карандаш? Всё очень просто,настройки обычной кисти Pen или другой.Мысли лови и бери перо рисовать!
Настройки кисти под карандаш. Английская версия и Русская
Больше интересностей я расскажу попозже.
Ещё я сегодня вам расскажу о «Выделении контура».
Собственно для чего это нужно?Конечно же для быстрого выделения контура и в экономии времени.Для этого я вам дам интересное пояснение и настройки.
Первым делом выделим сам контур,а после уберём наши «детали» которые образовались при выделении,с помощью инструмента SelPen.Однако если вы зашли за линию это поправимо.Вы просто можете взять инструмент SelEras и убрать всё.
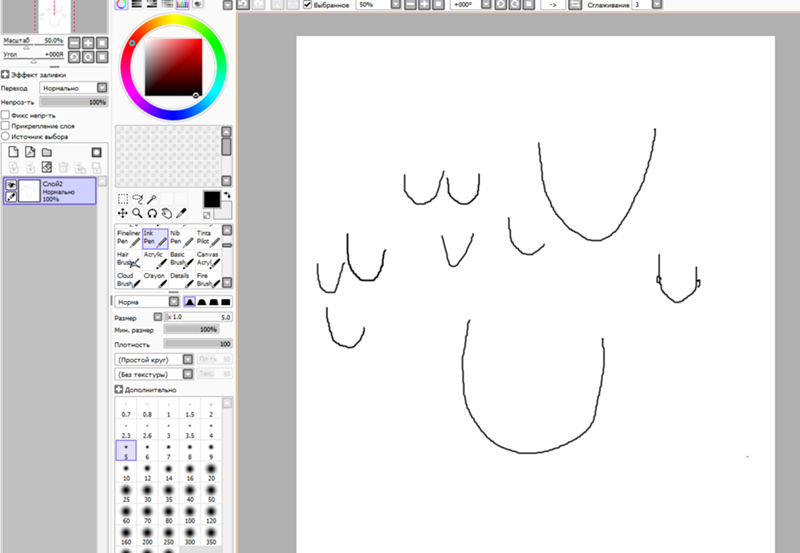
Так много людей спрашивают как сделать идеально-ровный круг в Paint Tool SAI. В этом уроке я покажу простой и быстрый для всех способ.
Для начала создайте новый слой, кликнув по иконке «New linework layer»
Затем выберите инструмент «Curve Tool» в панели инструментов, он идет сразу за «Line Tool». Теперь просто выберите размер кисти совершенно любой, его можно будет изменить позже. Для наглядности я выбрал пожирнее на 20.
Теперь кликните мышкой в любом месте холста, но ближе к центру. Самое главное, не сдвигать ее после этого. Нажмите клавишу Delete на клавиатуре, она повернет ваш холст на несколько градусов влево. Затем сделайте еще один клик мышкой, не сдвигая ее, иначе круг получится неровный. Повторяйте процесс пока круг не замкнется. Когда закончите, просто нажмите Enter на клавиатуре.
Ровный круг в SAI сделан!
Если вам не нравится толщина контура круга, выберите инструмент «Weight Tool» в панели инструментов, затем установите нужный размер кисти и просто кликните по контуру круга, его толщина изменится.
То же самое вы можете проделать с цветом контура — выберите инструмент «Color Tool» и нужный цвет кисти, затем кликните по контуру круга, его цвет изменится.
Если вы захотите залить круг цветом, создайте новый слой, кликнув по иконке «New Normal Layer». Затем выберите инструмент «Bucket» в панели инструментов и нужный цвет заливки. После этого на холсте нового слоя кликните внутри круга, он зальется выбранным цветом.
Теперь вы знаете как сделать идеальный круг в Paint Tool SAI, изменить толщину и цвет контура круга и залить его цветом.
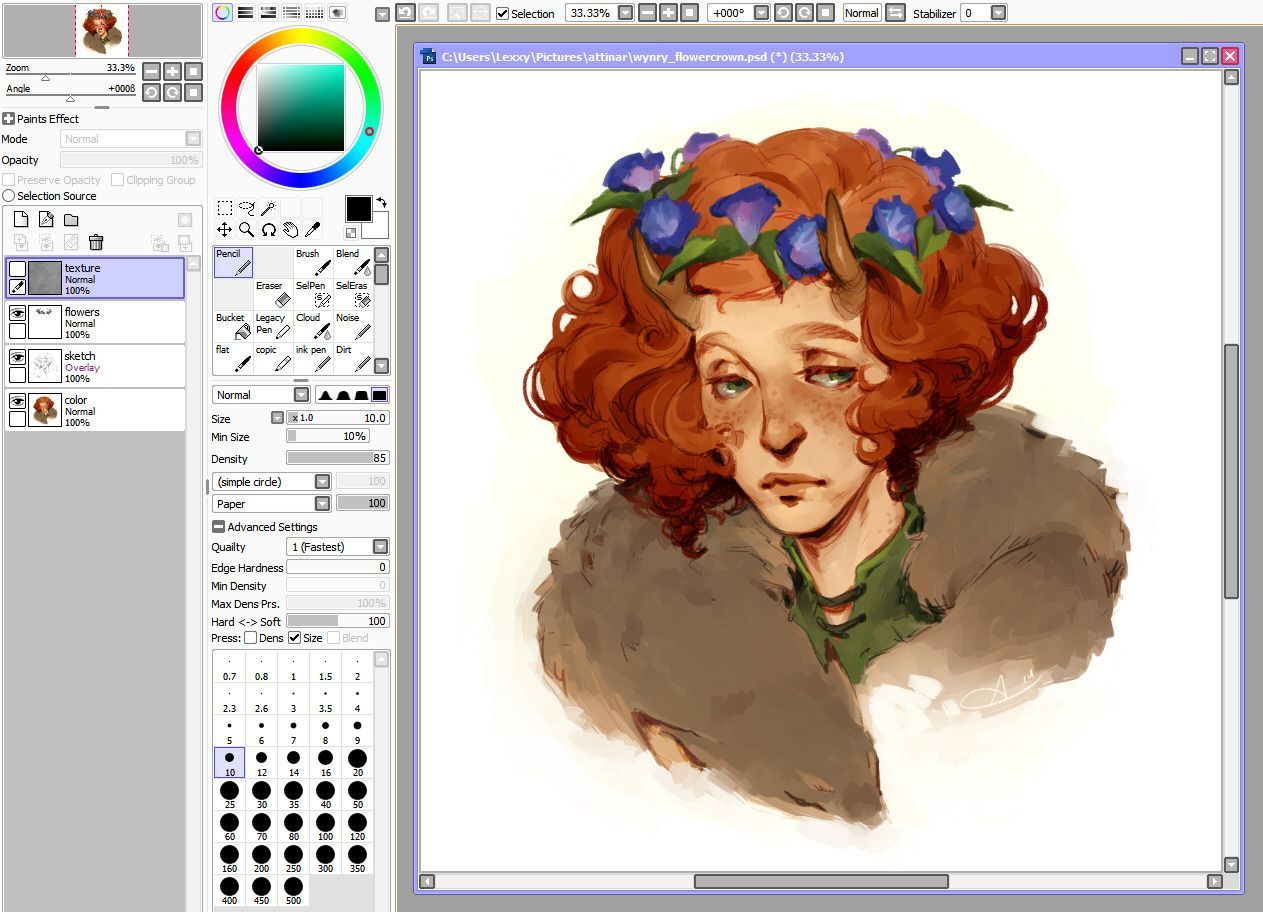
Шаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев. Ваш слой подсветится зеленым.
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool). В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).
Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group». Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта
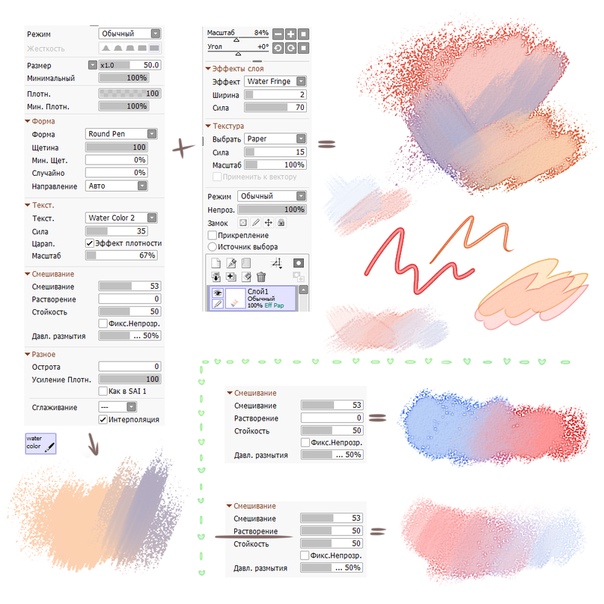
PaintTool SAI — тонкая настройка
Тонкая настройка PaintTool-SAI
PaintTool-SAI легко настраивается через файлы конфигурации, которые можно открывать и редактировать в обычном блокноте Windows (но только в нём, никаких Word и иже с ним, они могут добавлять в файл дополнительные коды, которые его испортят).
Я буду настраивать Portable (портативную) версию 1.0.2d (номер версии можно узнать, открыв файл sysinfo.txt, самая верхняя строчка), но это описание подойдёт и для версии 1.1.0. и скорее всего для других версий.
Для портативной версии все файлы, которые нам нужны, находятся в папке App, которая лежит в основной папке программы. Для версии 1.1.0 всё лежит в основной папке программы.
Перед какими-либо исправлениями советую сделать бэкап всей папки с программой, на всякий случай. То есть сохранить где-нибудь её копию.
Все изменения вступят в силу только после перезапуска PaintTool-SAI.
Как создать свой пресет
Для начала попробуем самое простое — добавить свой пресет с заранее заданным разрешением файла. Эти пресеты удобны во время создания нового файла, мы просто выбираем из списка пункт с нужными параметрами, а не задаём их каждый раз в ручную.
Для этого нам понадобится открыть файл presetcvsize.conf. На скриншоте я добавил перевод значений для каждого элемента. Самым последним идёт название пресета, оно может быть любым, но обязательно должно быть в кавычках. Для примера, я дописал новый пресет:
Самым последним идёт название пресета, оно может быть любым, но обязательно должно быть в кавычках. Для примера, я дописал новый пресет:
1920, 1080, 72, 0, 0, «1920 х 1080 (Full HD)»
Вот как это выглядит в SAI
Как добавить свою текстуру в свойствах слоя
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку papertex. Затем открыть в блокноте файл papertex.conf, и добавить строку:
1,papertex\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Я добавил две своих текстуры, они выделены.
Вот как это выглядит в SAI
Как создать свою текстурную кисть
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку brushtex. Затем открыть в блокноте файл brushtex.conf, и добавить строку:
1,brushtex\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Вот как это выглядит в программе
Как создать свою форму кисти
(всего два типа форм кистей)
Тип 1
Для этого нужно добавить файл с готовой текстурой (формат файла bmp, цветовой режим Grayscale (градации серого), размер 512х512 пикселей) в папку blotmap. Затем открыть в блокноте файл brushform.conf, и добавить строку:
1,blotmap\FileName.bmp
она состоит из специального кода (еденицы) и пути к текстуре, FileName.bmp — имя вашего файла. Желательно, чтобы текстура была бесшовной.
Тип 2
Для этого нужно открыть папку elemap. В ней лежат графические файлы формата bmp размером 63х63 пикселя, которые можно отредактировать по-своему, используя только два цвета — белый и чёрный. Путь к новому созданному графическому файлу необходимо добавить в файл конфигурации brushform.conf, добавив в него строку:
Путь к новому созданному графическому файлу необходимо добавить в файл конфигурации brushform.conf, добавив в него строку:
2,elemap\FileName.bmp
она состоит из специального кода (двойки) и пути к файлу, FileName.bmp — имя вашего файла.
Бледно-фиолетовая система координат не обязательно должна оставаться видна, она нужна для удобства редактирования. Насколько я понял, инструмент работает таким образом, что поворачивает форму в соответствии с направлением движения кисти. Поэксперементировав, можно добиться своих необычных эффектов.
Я сделал свою форму кисти, просто закрасив этот квадратик 63х63 чёрным цветом. Я назвал эту форму Square_Max. Потом подобрал такие настройки, как на скриншоте. Получился инструмент с интересными тонкими особенностями. Главный минус — он тормозит (не успевает за рукой), тем сильнее, чем больше размер редактируемой картинки и радиус инструмента.
Как исправить некорректное отображение двух названий режимов перехода цветов в настройках слоя
1 — откройте файл language.conf
2 — найдите цепочку символов:
«help.chm»[Strings]
3 — сразу после неё нажмите ввод пару-тройку раз, переведите курсор вверх на образовавшиеся пустые строки и вставьте следующий текст:
BlendMode_Sub = «Вычитание»
BlendMode_AddSub = «Слож-Вычит»
4 — сохранитесь
Как поменять русский язык на английский
Я привык пользоваться англоязычной версией SAI. Поэтому поменял себе русский язык обратно на английский.
Чтобы поменять язык, нужно взять файл language.conf из англоязычной версии и заменить им аналогичный из русской. Я взял его из версии 1.1.0 и он подошёл для портативной версии 1.0.2d, но не совсем, нужно кое-что добавить.
1 — открываем файл language.conf
2 — ищем цепочку символов (вместе с кавычками):
«Status Bar»
3 — сразу после неё нажимаем ввод, появится новая пустая строка.
4 — вставляем в новую пустую строку следующий текст:
WindowFunc_HSLMode = «HSL-Mode»
5 — ищем цепочку символов (вместе с кавычками):
«Status Bar (&U)»
6 — сразу после неё нажимаем ввод, появится новая пустая строка.
7 — вставляем в новую пустую строку следующий текст:
WindowMenu_HSLMode = «HSL-Mode (&р)»
8 — ищем строку, содержащую DlgJpgSave_Title
9 — меняем DlgJpgSave_Title на DlgJpegSave_Title (добавилась латинская буква «e«)
10 — делаем то же самое для следующих 10 строк
11 — находим строку, содержащую цепочку символов:
Version 1.0.5b
12 — удаляем эту строку целиком (вместе с точкой с запятой вначале строки) и все строчки ниже, ровно до строки, содержащей цепочку символов (всю эту строку целиком уже оставляем):
Version 1.0.2
13 — сохраняемся
Английская версия ещё не протестирована мной целиком, возможны ошибки и некорректная работа, так что эта замена версии на ваш страх и риск, если что, поменяйте обратно на русский.
Ну вот, пожалуй, и весь туториал. Больше настраивать там особо и нечего.
Приятного рисования.
Рисование мышкой на компьютере | Мой компьютер
Компьютерная графика в последнее время набирает очень широкую популярность. Даже если вы не собираетесь на этом зарабатывать, просто научиться рисовать на компьютере желают очень многие. Одно дело рисовать на бумаге, и совсем другое — на компьютере. Этот процесс имеет ряд неоспоримых преимуществ, но не стоит забывать и о сложностях.
Большинство художников используют для этой цели специальной графические планшеты, подсоединяющиеся к компьютеру. Рисовать на таком девайсе очень просто, практически так же, как и на листе бумаги. Многих новичков и просто любителей отпугивает высокая стоимость, поэтому они хотят научиться рисовать мышкой.Как это правильно делать? Что для этого нужно? С какими особенностями можно столкнуться? На эти вопросы вы получите ответ, прочитав подготовленный материал.
Содержание
Преимущества рисования на компьютере
Зачем, вообще, рисовать на компьютере? Можно ведь спокойно обойтись листком бумаги, после чего отсканировать рисунок. Но компьютерная графика имеет ряд неоспоримых преимуществ:
- Доступность рабочих инструментов.
 Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались.
Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались. - Возможность быстро исправить какие-то недостатки. Если на бумажном рисунке вы заметили какой-то дефект, зачастую исправить его практически невозможно, поэтому приходится рисовать всё с самого начала. В цифровом рисунке всё исправляется буквально несколькими кликами мыши.
- Неподверженность внешним факторам. Цифровой рисунок не выгорит на солнце, его не испортит ребёнок или домашнее животное.
Как подготовиться к рисованию мышкой
Прежде чем приступить к рисованию мышкой на компьютере, следует немного подготовиться. Для этого вам понадобится приобрести надёжную мышь, качественный коврик и установить графический редактор. Давайте разберём каждый из пунктов подробнее.
- Мышь. Она в идеале должно быть крупной и массивной, с очень точным позиционированием курсора. Она должна реагировать на каждое ваше движение мгновенно. Поскольку рисование — это процесс длительный, мышка должна удобно сидеть в вашей руке и не создавать неудобств. Естественно, не стоит рассчитывать на то, что качественный аксессуар будет стоить дёшево. Хотите достичь высоких результатов — будьте готовы потратить больше.
- Коврик. Многие производители имеют серию профессиональных ковриков для графических дизайнеров. В них тщательно просчитан коэффициент скольжения, а материал используется такой, что со временем он не затирается и долгое время выглядит как новый.
- Графический редактор. Существуют графические редакторы профессиональные и для начального уровня. Кроме того, есть программы для векторной и растровой графики. Некоторые распространяются совершенно бесплатно, а другие стоят значительную сумму. Некоторые являются предустановленными в операционную систему, тогда как большинство нужно скачать и установить. Наиболее известными редакторами являются Microsoft Paint, Adobe Photoshop, Gimp, Paint Tool SAI.

Графические редакторы для компьютера
Основы основ
Как уже упоминалось, рисование мышкой имеет ряд особенностей. Давайте отметим некоторые из них.
- Лучше всего выбрать для создания рисунка инструмент «Кисть». Возможно, кто-то скажет, что это не лучший выбор, но именно с его помощью легче всего достигать желаемых результатов. Кстати, большинство редакторов имеют опцию настройки жёсткости и степени нажима, а также прозрачности. Например, этой функцией без проблем можно воспользоваться в Фотошопе и Paint Tool SAI. Благодаря этому мышкой рисовать гораздо удобнее, чем тем же карандашом, который выдаёт гораздо более жёсткие линии.
- Поскольку, в отличие от планшета, нет возможности регулировки силы нажатия инструмента рисования, для смягчения краёв и контуров рисунка лучше использовать ластик с настроенной на невысокий уровень непрозрачностью. Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
- Не пытайтесь проводить контуры одной длинной линией. Выполняйте множество мелких щелчков, чтобы наносить короткие штришки. Кроме того, учтите, что часто придётся переключаться между инструментами и их настройками, а также элементами меню. Чтобы не тратить время, постарайтесь довести этот навык до автоматизма. А если очень нужно провести длинную прямую линию, пользуйтесь специальным инструментом, он значительно облегчит вашу участь.
- Если вы уже пробовали создавать рисунки на компьютере в САИ или другом редакторе, то наверняка обратили внимание, что проводить линии очень непросто. Они постоянно искривляются, делаются неровными, а при необходимости подрисовать что-то — попасть по нужному месту совсем непросто. В таком случае не стесняйтесь использовать инструмент увеличения масштаба. Чем крупнее вы увеличите, тем точнее можно подогнать края рисунка. Переключайтесь между нормальным видом и увеличением, чтоб довести изображение до совершенства.
- С чего начинать обучение? Ясное дело, что сложные картины в САИ у вас с первого раза получаться не будут, нужно набить руку.
 Первым делом попробуйте изобразить простые рисунки, для которых достаточным будет использование обычных геометрических фигур. Например, нарисуйте ёлку или снеговик. Справившись с симметричным расположением элементов и контуров, приступите к заливке цветом. Лучше для этого не использовать инструмент заливки, а закрашивать кисточкой вручную. Потом можно внести последние штрихи, в также добавить тени и всякие мелочи. На YouTube существует множество уроков для начинающих.
Первым делом попробуйте изобразить простые рисунки, для которых достаточным будет использование обычных геометрических фигур. Например, нарисуйте ёлку или снеговик. Справившись с симметричным расположением элементов и контуров, приступите к заливке цветом. Лучше для этого не использовать инструмент заливки, а закрашивать кисточкой вручную. Потом можно внести последние штрихи, в также добавить тени и всякие мелочи. На YouTube существует множество уроков для начинающих. - Вы испытаете гораздо меньше сложностей, если заранее хотя бы приблизительно набросаете ваш рисунок на обычном листе бумаги. Кроме того, опыт обычного рисования также вам пригодится.Чтобы не выходить за границы рисунка при закрашивании, выделите зону, в которой вы хотите изменить цвет, а затем приступайте к закрашиванию.
- Если вручную вообще ничего неполучается, есть альтернатива, причём довольно-таки удобная. Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Как рисовать в разных графических редакторах
Photoshop
- Чтоб создать рисунок в Фотошопе, скачайте и установите программу, если её ещё нет на вашем компьютере. Мы побуждаем вас приобрести лицензионную копию, но, если вас отпугивает высокая стоимость, поищите в интернете взломанные версии. Только учтите, что, если репак будет некачественным, программа будет работать со сбоями, а некоторые функции могут отсутствовать.
- Запустив программу, создайте новый файл. Это можно сделать либо через меню Файл — Создать, либо нажав комбинацию клавиш Ctrl + N. Во всплывающем окне вам будет предложено выбрать размер, а также разрешение картинки.
 Чем оно выше, тем дольше и сложнее будет создавать рисунок в Фотошопе.
Чем оно выше, тем дольше и сложнее будет создавать рисунок в Фотошопе. - Посмотрите на рабочую зону: с правой стороны вы увидите несколько панелей инструментов, на которой можно выбрать цвет, фон, а также работать со слоями. С левой стороны вы увидите меню выбора рабочих инструментов. В верхней же части, под меню программы, можно использовать некоторые опции выбранного инструмента.
- В правой части экрана нажмите кнопку «Создать слой», в левой части выберите инструмент кисть или карандаш, а в верхней части выберите вид и толщину линии.
- Создайте в Фотошопе рисунок, после чего сохраните его в папке на жёстком диске компьютера.
Программа Adobe Photoshop CS4
Paint Tool SAI
- Скачайте и установите программу Paint Tool SAI. Программа платная, поэтому или купите её, или скачайте взломанную версию, если нет возможности заплатить.
- Запустите программу Paint Tool SAI и создайте новый рисунок. Эта функция не отличается от других графических редакторов, поэтому можно либо нажать File — New, либо нажав на клавиатуре Ctrl + N.
- Программа Paint Tool SAI запросит желаемый размер изображения и формат файла. Зависимо от ваших желаний и потребностей, выберите необходимые параметры.
- Создайте новый слой на панели инструментов Paint Tool SAI в левой части экрана, после чего выберите необходимый инструмент для рисования и приступайте к процессу.
- Сохраните изображение в каталоге на жёстком диске.
Paint
Работать с этим редактором проще всего, правда, он имеет минимальный набор функций. Программа имеет неоспоримое преимущество — вам не придётся заботиться о поиске и установке рабочей версии, так как редактор является стандартным и встраивается в систему по умолчанию. Как рисовать в Paint?
- Найдите программу в меню Пуск на компьютере, работающем на Windows.
- Когда откроется рабочее окно, вы увидите небольшой белый прямоугольник, а на боковой грани и в углу специальные маркеры.

- Перетащите эти маркеры, чтобы изменить размер изображения. Актуальный размер будет отображаться в нижней части экрана.
- Выберите нужный инструмент для рисования, например, кисть или карандаш, в верхней строке меню во вкладке «Главная».
- После окончания изменений сохраните файл.
Окно Paint
Заключение
Рисовать мышкой на компьютере может быть довольно непростым на первых порах, но, потренировавшись, вы увлечётесь этим процессом и сможете создавать в Фотошопе или САИ настоящие шедевры. В комментариях пишите нам, какую программу вы используете.
Paint tool sai не удалось открыть холст
Такая беда — начал булькать sai. и булькать-мягко сказано.
Каждый раз, когда пытаюсь открыть .sai файл (любой. все вчера прекрасно открывались) выскакивает ошибка «open canvas failed» и «Не удалось открыть холст». (в зависимости от языка. несколько версий пробовала переставить)
Наблюдается сия бредятина с ЛЮБЫМ саем.
Новые изображения создает замечательно. Слушается по-прежнему. НО! После выскакивания такой вот ошибочки, о которой написала выше, при следующем заходе, несмотря на пропатченность высвечивается «день триала 365» О_О. Ну и типа триал закончился.
Итак, теоретические решения:
1. Переустановиться sai
2. Переустановить винду
3. Покопаться в системных файлах или, на, как я выражаюсь, «абыр», сделать откат системы. Нет, ну а что? Иногда это решает проблему.
1-ый не покатит (не прокатил уже. )
2-ой тоже — сама я в сём деле даун, каких поискать, да и сбрасывать галерею свою куда-либо с компьютера мне просто страшно — ноутбук в жутком состоянии, а на флешке даже треть не поместится. Про игры, сэйвы, программки я вообще молчу.
Остается 3-й, которым сейчас и займусь. Постараюсь.
И буду ждать дельных советов.
*делает серьезную морду*
ДЕЛЬНЫХЙАСКАЗАЛ. 111
UPD:
PS все остальные форматы (от jpeg до psd) спокойно открываются и работают. Все сохраняется. И только .sai дает знать о своей невменяемости.
И только .sai дает знать о своей невменяемости.
Работа все графических редакторов основана на использовании принципа расположения композиции на холсте. Виртуальный холст ассоциируется с настоящим листом бумаги. При этом он имеет реальные размеры, указываемые в линейных единицах измерения, и размеры в пикселе для работы в виртуальной среде.
Довольно хорошим графическим редактором можно назвать Paint Tool Sai. Он используется многими художниками по причинам наличия огромного количества различных инструментов. Как показывает практика, приложение работает стабильно и проблемы возникают крайне редко, чаще всего по причине использования плохого установочного файла.
В некоторых случаях встречается проблема, которая звучит следующим образом: Paint Tool Sai не удалось сохранить холст.
Если в графическом редакторе возникли проблемы с сохранением холста, то значит сама работа также будет утеряна. Это связано с тем, что именно на холсте размещается все содержимое, определяется позиционирование и так далее.
Рассмотрим основные причины и пути решения этой проблемы.
Завершение времени Триала в Paint Sai
Довольно часто проблема заключается в завершении срока пробного использования программы. Многие пользователи проводят загрузку пробной версии или взломанной с непроверенного источника. В первом случае программа должна оповестит о том, что срок действия бесплатной версии завершен и нужно провести оплату лицензии, во втором проблемы куда более существенные.
При неправильном взломе программа может не оповещать о том, что пробная версия больше не может использоваться, но защита сработает. Именно поэтому рекомендуем проводить загрузку программы с проверенных источников. Пути решения:
- Купить лицензию.
- Скачать Keygen отдельно и провести взлом.
- Провести загрузку уже взломанной версии и установить программы по-новому.
В целом можно сказать, что проблема при использовании хорошего установочного пакета возникает крайне редко, так как программа работает стабильно.
Недостаточно места на жестком диске
Как ранее было отмечено, рассматриваемая проблема встречается крайне редко. Однако можно встретить вопросы с тем, что, не удалось сохранить холст в Sai. Ошибка в этом случае звучит именно так: «не удалось сохранить холст». Проблема может заключаться в недостаточно количество свободного места на жестком диске или по причине установки защиты от записи.
Программы рекомендуем запускать с правами администратора. Проблема со свободным место на жестом диске возникает при очередном сохранении файла через сочетание клавиш или быструю функцию. Стоит помнить, что с увеличение размера холста и информации на нем существенно повышается вес файла.
После того, как моя милая Paint Tool SAI в третий раз превратила мой рисунок в однослойный кровавый закат.
Я заметила в её зависонах определённую закономерность и научилась это детектить. Так, на днях я не позволила ей сожрать набросок комикса величиной в десяток стрипов. Сейчас я только что вырвала из её пасти вот этот арт:
Как я это сделала?
Вообще интернеты гласят, что подобная хрень случается не только в SAI, но и в нашем родном и более известном мажорском Фотошопе. Когда я курила проблему в первый раз, у человечка на форуме это случилось именно в Фотошопе. Так что никто не грешен.
Жёлтый говорит, что проблема не в программе, а в перераспределении ресурсов самой винды. Когда какой-то из процессов (не обязательно связанный с рисованием) записывает свою цифровую лабуду на диск в то место, куда наша бедная программа сохраняет рисунок. Программа сильно удивляется, ибо такого быть не должно, и начинает тупить.
В этот момент рисунок ещё читается из оперативной памяти, так что программа даже что-то отображает. Но вот в физической области памяти на месте комишшена, в который вы вложили три дня рисования (+/- n-ное количество дней), уже хранится информационный мусор (вроде кровавого заката в один слой или файла с некорректным форматом данных, который больше уже никогда не откроется. Ура, спасён. А иногда даже можно просто включить-выключить видимые слои, свернуть-развернуть файл — квадратики тоже исчезают.
Ура, спасён. А иногда даже можно просто включить-выключить видимые слои, свернуть-развернуть файл — квадратики тоже исчезают.
Исходный файл можете удалить, а можете и снова поверх него перезаписать картинку — ничего больше не покоцается. Рекомендую, правда, перед этим перезапустить Саи. Если боитесь — можете заодно и ребутнуться, хотя я этого никогда не делала, мне лень.
Иногда ещё в логе самой Саи выскакивают ошибки-«access viotaion-ы». Уверена, что это имеет значение, но у меня они отчего-то выскакивают при попытке сохранить вообще любой файл, так что — мирюсь.
Надо сказать, что если тормозит открытие первого файла — то не обязательно тормозит открытие соседнего. Однако моя параноидальность заставляет меня пересохранять вообще все открытые файлы. Не доверяю я железным мозгам.
И вы тоже не сильно доверяйте. 🙂 Успехов в рисовальном деле!
Приветствую Вас, мои дорогие читатели blogostroenie.ru ! Вы себе не представляете, что я недавно испытала! Ну, понятное дело, что сюда я заглядывала не очень часто. Причина банальна, основная работа затянула и времени вообще не хватает даже иногда нормально поспать. Вот такие это «горячие» месяцы сентябрь-октябрь для школы. Начало года, отчеты, бумаги и саааамое, наверное, ужасное — это ПЛАНЫ!
Представьте себе ситуацию, я отвела пять уроков, кроме этого выполнила массу работы по спискам класса, сдала 4 отчета, сделала еще какую-то работу и домой уже пришла примерно часиков в 7 вечера.
А еще готовить планы на следующий день, уроки начинаются в 8.00! И вот дописываю последний план в 23.00, голова уже не очень соображает. План уже весь готов и осталось просто сохранить и вывести его на принтер. И что я делаю? Вы, наверное, помните, что я уже пользуюсь программой Word 2010. Он меня спрашивает, сохранить ли файл или нет? И вместо того, чтобы нажать кнопку «Сохранить», я нажимаю кнопку «Отменить»!
Медленно до меня доходит, что я сделала что-то не то… Примерно минут за 10 до этого, я пересохранила данный документ, но после, я ни разу не нажимала на заветную кнопочку дискетки в левом верхнем углу. Надеясь на чудо, я открываю файл и вижу перед собой самый начальный документ…
Надеясь на чудо, я открываю файл и вижу перед собой самый начальный документ…
Уже без всяких эмоций я начинаю соображать, что все — таки можно восстановить же этот файл, ну не хочу я все заново печатать! Я иду с запросом в наш любимый интернет и, О БОЖЕ! Какое счастье, что я установила для себя Word 2010! Я нашла и восстановила файл! Хотите узнать действия? Их можно воспроизводить и для Word 2007!
Итак, рассказываю Вам по этапам. Если у Вас установлен Word 2010, то выполняете всего пару действий ФАЙЛ — ПОСЛЕДНИЕ — ВОССТАНОВИТЬ СОХРАНЕННЫЕ ДАННЫЕ. Последняя надпись находиться в правом нижнем углу экрана. Скрин рисунка не буду делать, Вы легко и сами найдете эту надпись. Откроется окно, в котором Вы и увидите данный несохраненный файл.
Если же у Вас стоит Word 2007, то придется сделать следующее.
1.Идете в МОИ ДОКУМЕНТЫ, ищите меню СЕРВИС — СВОЙСТВО ПАПКИ. В открывшемся окне выбираете вкладку ВИД и снимаете галочку напротив надписи СКРЫВАТЬ ЗАЩИЩЕННЫЕ СИСТЕМНЫЕ ФАЙЛЫ (рекомендуется) и ставите галочку напротив надписи ПОКАЗЫВАТЬ СКРЫТЫЕ ФАЙЛЫ И ПАПКИ. После этого нажимаете ОК.
2. Теперь идете в локальный диск С и выбираете там папку Documents and Settings-User-Local Settings-Application Data-Microsoft-Office-UnsavedFiles. По этому адресы Вы сможете найти Ваши временный файлы, которые были не сохранены.
Один момент, если у Вас в Параметрах автосохранения стоит более 10 минут, то навряд ли Вы сможете выудить сохраненный файл. Советую Вам поставить автосохранение через 5-10 минут.
Для этого выполните следующие действия в программе Word 2010:
ФАЙЛ-ПАРАМЕТРЫ-СОХРАНЕНИЕ-АВТОСОХРАНЕНИЕ КАЖДЫЕ 10 минут.
Вот так я сама себе ответила на вопрос и надеюсь, что и Вам будет полезна эта статья!
С уважением, Светлана Бухтоярова!
Данное руководство создано, потому что слишком много повторяющихся вопросов об использовании PaintTool SAI. Я собрал самые распространенные вопросы и ответы в одном месте, чтобы сделать жизнь проще для вас, и для меня: вам не придется ждать моего ответа, и мне не придется повторять одно и тоже по несколько раз.
*Где находится файл?
Он расположен в директории, в которую вы установили PaintTool SAI. В случае если у вас его там нет, просто скачайте и установите PaintTool SAI заного, файл снова появится.
*Как открыть файл?
Выполните следующие действия:
— щелкните правой кнопкой мыши на файл
— в выпадающем меню щелкните «Открыть с помощью…» левой кнопкой мыши.
— в окне, которое предлагает программное обеспечение для чтения файла, выберите » блокнот » и нажмите кнопку «ОК». Файл будет открыт. Если вы не нашли блокнот, вам придется найти его вручную, нажав на кнопку «Обзор», расположенную в этом окне.
*Неполучается сохранить изменения, сделанные в :
1. У вас была открыта программа PaintTool SAI во время внесения изменений. Закройте PaintTool SAI, внесите изменения, сохраните файл, и только после этого можно открывать SAI.
2. Вы работаете с SAI из архива. Необходимо извлечь файлы на жесткий диск.
3. Иногда файлы имеют свойство только для Чтения после извлечения архива. Щелкните правой кнопкой мыши на файл, перейдите в пункт меню «Свойства», снимите флажок «только Чтение», и нажмите «Применить», а затем «ОК».
*Собственные кисти не работают:
1. Ваша SAI крякнута. Она не работает стабильно и имеет не все функции полной версии; Здесь я ничем не могу помочь, скачайте другую версию PaintTool SAI.
2. Вы работаете с SAI из архива. Извлеките файлы на жесткий диск.
3. У вас установлена старая версия программного обеспечения. SAI имеет две версии: 1.0 и 1.1.0. Чтобы иметь собственные кисти, вам нужна v1.1.0. Вы можете проверить свою версию, открыв SAI и, нажав «Помощь/Настройки» выбрать «О программе».
4. Вы сделали опечатку в при регистрации новых кистей, проверьте его.
5. Проблема с «только для Чтения «, описанная выше. Найдиет этот атрибут в родительском каталоге SAI и во вложенных папках, снимите его, если он активен.
*Как мне открыть.ini и.conf файлы?
— Используйте Блокнот.
*Как мне понять какой.ini файл связан с нужным инструментом?
— Откройте.ini файл и посмотрите на Name» и «Desc». Имя инструмента там написано.
*Как я могу изменить порядок инструментов?
— Удерживайте Клавишу Ctrl, перетащите инструмент, чтобы изменить его место.
*Сообщение об ошибке: «SAI can not complete setup process because current user dose not have administrator right.».» SAI не можем завершить процесс установки, поскольку текущий пользователь не имеет прав администратора.»
— При установке программного обеспечения требуются права администратора на вашем компьютере. Установите SAI из учетной записи администратора.
*Я удалил SAI по своей ошибке. Что мне делать?
— Пожалуйста, скачайте и установите SAI снова.
*Я использую Apple Macintosh, и я не могу установить SAI.
— SAI — это Windows приложение, и оно не запуститься на Macintosh.
*Кисти или другие средства отсутствуют в приложении.
*Кисти, текстуры или другие средства не отображаются в выпадающем списке.
*Я создал свои собственные кисти, но я не могу сохранить их.
— Пакет программного обеспечения не извлекся полностью. Если вы используете Windows XP или более позднюю версию, вы можете извлечь установочный архив правой кнопкой мыши.
— Вы используете пакет, предназначенный для обновления предыдущей версии. Этот пакет не включают каких-либо текстур или кистей, папка для них не создается, поэтому любые параметры для инструментов, не сохраняются. Пожалуйста, скачайте и установите Full пакет.
*Предупреждение «Издатель не может быть проверен. Вы уверены, что хотите запустить эту программу?» (только Ver.1.0.x).
— Это стандартное предупреждение системы безопасности для загруженных файлов из сети на Windows XP с пакетом обновления 2 или более поздней версии. Вы можете разблокировать это ограничение, как показано ниже.
1. Откройте папку SAI.
2. Щелкните правой кнопкой мыши на файл с именем sai. exe или SAI (File type: Application).
exe или SAI (File type: Application).
*Не удалось открыть справку SAI. (Только Ver.1.0.x).
— Компьютеры, которые используют Windows XP SP2 или более позднюю версию, help-файлы, загруженные из сети блокируется операционной системой. Вы можете разблокировать это ограничение, как показано ниже.
1. Откройте папку SAI.
2. Щелкните правой кнопкой мыши на файл с именем help.chm или help (тип Файла: Скомпилированных файлов Справки Windows HTML).
3. Выберите [Свойства] в меню правой кнопки мыши.
4. Нажмите кнопку [Разблокировать] кнопка .
*SAI приложение внезапно закрывается и не запускается.
*Зарегистрировал полную версию, а сообщение о пробном периоде продолжает появляться.
*Внезапно панель кистей исчезает.
*Приложение SAI иногда исчезает с компьютера.
*Сообщение об ошибке: ярлык «sai.exe» был изменен или перемещен. Этот ярлык перестает работать надлежащим образом, SAI не запускается.
*Ошибка «приложению не удалось запуститься, поскольку sfl.dll не обнаружен » отображается на экране, и я не могу запустить SAI.
*Предупреждение «издатель не может быть проверен. Вы уверены, что хотите запустить эту программу?» постоянно показывается.
*Не удалось открыть справку SAI.
— Эти проблемы возникает в Ver.1.1.x.
— Существенной причиной является то, что SAI был установлен в папку кэша веб-браузеров и некоторые файлы были удалены.
Файлы в папке кэша браузера регулярно удаляются, поэтому файлы приложения SAI удаляются. Кроме того приложения, запущенные из папки кэша ограничены в использовании (из-за защиты безопасности Windows).
Вы не должны устанавливать SAI в папку кэша веб-браузера. Пожалуйста, переустановите SAI в папку, которую вы создали для программного обеспечения.
1. Скачайте и запустите установочный файл PaintTool SAI/
2. Введите путь установки: «C:PaintToolSAI[Папка Установки:] в поле ввода.
3. Нажмите [Установить].
4. Установите лицензионный файл сертификата еще раз, если у вас есть лицензия на SAI.
Рекомендуем к прочтению
— PaintTool SAI Documentation
Этот инструмент создает прямоугольное выделение и трансформирует изображение. Выберите слой с помощью CTRL + LB
В настройках по умолчанию вы можете выбрать слой верхнего уровня в выбранной позиции, нажав Ctrl + Shift + левый щелчок. Если этот флажок установлен, вы также можете выбрать, нажав Ctrl + щелчок левой кнопкой мыши.
Пиксель обнаружения перетаскивания.
Установите количество пикселей перетаскивания, которое считается прямоугольным выделением или перемещением слоя / выделения.
Преобразование / Масштаб / Свободная деформация / Поворот
Выберите режим деформации, если выбран набор слоев или движущаяся группа, все эти слои деформируются.
| Преобразовать | Масштаб | Свободная деформация | Повернуть | |
| Перетаскивание направляющей границы | Масштаб | Масштаб | Деформация | Повернуть |
| CTRL + Дренажная направляющая граница | Деформация | Масштаб | Деформация | Повернуть |
| Перетаскивание за пределы направляющей границы | Повернуть | -нет- | -нет- | Повернуть |
| Перетаскивание внутрь направляющей границы | Перемещение | Перемещение | Перемещение | Перемещение |
с удерживающим ключом SHIFT
| Ручка на направляющем уголке | Ручка на направляющей кромке | |
| Масштабирование | Сохранить соотношение сторон | -нет- |
| Свободная деформация | -нет- | -нет- |
| Повернуть | Повернуть на 45 ° | Повернуть на 45 ° |
ОК
Исправить трансформацию.

Отмена
Отменить преобразование.
Предварительный просмотр в высоком качестве
Set включает / выключает предварительный просмотр высокого качества при переводе руководства.
Перспектива
Эта величина контроля перспективы для непрямоугольной деформации.
Отразить по горизонтали / Отразить по вертикали
Этот отражающий слой или выделение по горизонтали / вертикали, если выбран набор слоев или движущаяся группа, все эти слои переворачиваются.
Поворот на 90 ° против часовой стрелки / Поворот на 90 ° по часовой стрелке
Этот поворот слоя или выделения на 90 градусов против часовой стрелки / по часовой стрелке, если выбран набор слоев или движущаяся группа, все эти слои повернуты.
Генератор иллюстраций лиц AI «SAI» | cre8tiveAI
RADIUS5 разработал технологию искусственного интеллекта RefineGAN, которая генерирует бесконечное количество иллюстраций, что упрощает пользователям создание изображений в соответствии с их предпочтениями с помощью простой операции пользовательского интерфейса.
До сих пор использование ИИ для создания изображений ограничивалось в основном областью академических исследований. Благодаря практическому применению этой экспериментальной технологии нам удалось внедрить и представить широко применяемую услугу искусственного интеллекта в обществе.Технология
SAI, основанная на RefineGAN, позволяет создавать изображения профессионального уровня и улучшать существующие иллюстрации.
Наше видение
Генеративные модели претерпели значительные изменения в последние годы, включая генеративные состязательные сети (GAN), вариационные автокодеры (VAE) и передачу стилей, но они пока еще не получили широкого распространения в инструментах, используемых в практика настоящих профессионалов изобразительного искусства, таких как дизайнеры и художники-графики.
RefineGAN может рекурсивно генерировать изображения посредством взаимодействия с пользователем через простой пользовательский интерфейс.
Процесс обучения SAI
SAI, как и человек-иллюстратор, учится, глядя на изображения, захватывая такие элементы, как глаза, волосы и другие элементы иллюстраций.
В результате SAI может создавать совершенно новые иллюстрации, а не комбинации частей.
Вывод
RefineGAN может генерировать неограниченное количество изображений. Он также может генерировать градацию промежуточных изображений между любыми двумя начальными изображениями или изображения с характеристиками, аналогичными другому изображению.
Функции
* Создает изображения профессионального качества в больших количествах
* На основе простого ввода данных пользователем можно рекурсивно выводить изображения и создавать изображения, которые все ближе и ближе к идеальному изображению пользователя.
* Можно рассчитать подобие вводимых пользователем данных, а последующие выходные данные можно контролировать динамически и стабильно.
* Пользователи могут получать изображения с малой задержкой, созданные на основе вводимых ими данных.
* Эта технология запатентована.
О программе Paint Tool SAI Tool
Paint Tool SAI — это инструмент для цифрового рисования из Японии.Он очень легкий и популярен среди художников из-за простоты и широкого набора инструментов Paint Tool SAI. Сегодняшняя статья представляет собой базовое руководство по Paint Tool SAI, которое обещает быть полезным как для новичков, так и для тех, кто хочет больше узнать о потенциале Paint Tool SAI. Кроме того, у вас будет возможность узнать больше обо всех его панелях управления и инструментах, а также о том, как изменить инструменты в соответствии с вашими реальными потребностями, и некоторые полезные советы. Начни узнавать прямо сейчас!
Начни узнавать прямо сейчас!
О программе Paint Tool SAI Tool
- Что такое Paint Tool?
- Панель управления в Paint Tool НЕПРАВИЛЬНО
- Ознакомьтесь с цветной панелью
- Панель инструментов
- Инструменты выбора
- Инструмент преобразования
- Инструменты для рисования
- Панель управления слоями
Что такое Paint Tool?
WRONG или Easy Paint Tool SAI — это редактор растровой графики и очень легкое программное обеспечение для рисования для Microsoft Windows, разработанное и опубликованное Systemax Software.Разработка программного обеспечения началась 2 августа 2004 года, а первая альфа-версия была выпущена 13 октября 2006 года. Официальный выпуск SAI (1.0.0) — 25 февраля 2006 года. 2008 год и предварительные обновления выпущены вскоре после этого. Он доступен от Microsoft Windows 98 до Windows 10.
Это приложение официально доступно на японском и английском языках. Кроме того, для этого программного обеспечения существуют другие неофициальные языки, созданные пользователями.
Панель управления в Paint Tool НЕПРАВИЛЬНО
В инструменте FLASH Paint Tool у вас есть две основные панели управления: Color и Tool справа и Layer слева.Вы можете изменить их положение в Окне (W). Другие функции управления доступны через панель быстрого доступа вверху.
Функция Шаг назад может помочь, когда вы хотите отменить предыдущее действие. Вы можете использовать этот шаг более 10 раз, поэтому вам не придется беспокоиться, если что-то пойдет не так. Вращение холста может помочь, когда вам нужно рисовать под сложными углами. Кнопка Reset возвращает вид и режим поворота по умолчанию.Переворот рамки дает вам новый взгляд на вашу работу, а также помогает найти неправильные ошибки, если таковые имеются.
Ознакомьтесь с панелью Color
Доступ ко всем типам палитр можно получить из верхней панели панели «Цвет и инструмент » или из окна (W). Теперь рассмотрим каждый из этих инструментов.
- Цветовой круг — это набор цветов, помещенных по кругу, показывающий, как цвета связаны друг с другом. Используя эту палитру, вы можете легко работать с ключевыми цветовыми комбинациями, дополнениями и комбинациями для создания других цветов.Это ваш шанс узнать больше о цветовых сочетаниях в теории цвета. Внутри этого цветового круга находится область, содержащая разные оттенки каждого цвета.
- RGB Slider позволяет управлять цветами на цветовом круге , изменяет их цвета и значения.
- HSV Slider обозначает оттенок, насыщенность и значение (оттенок, насыщенность и значение). Перемещая ползунок, вы можете изменить эти свойства цвета.
- Color Mixer в этой программе использует оттенки серого для изменения значений, что может быть очень полезно, если вы сначала начинаете рисовать серым, а затем применяете основной цвет.
- Swatches — это место, где вы можете сохранить все ваши любимые цвета. Для этого сначала убедитесь, что вы выбрали нужный цвет, затем щелкните правой кнопкой мыши образец цвета и выберите «Набор ». Затем этот цвет будет сохранен в палитре . Часто люди сохраняют наиболее часто используемые цвета и оттенки кожи.
- Блокнот — это место, где вы можете комбинировать любые цвета, не беспокоясь, потому что это не повлияет на ваш основной холст. После того, как вы добились желаемого результата, вы можете нанести этот цвет на свою работу или очистить блокнот Scratchpad и начать заново.

Панель инструментов
Инструменты выбора
Первый набор инструментов следует указать как Selection. Здесь у вас будут варианты: лассо, волшебная палочка, перемещение, масштабирование, поворот, рука и палитра цветов. Вы также можете изменить или преобразовать цвета Primary и Secondary на этой панели управления или сделать цвета прозрачными.
Инструмент трансформации
Инструмент Rectangle Selection также предоставляет нам все инструменты преобразования, такие как Transform (Command-T) для расширения и поворота.
Подсказка: Нажмите Shift , если вы хотите преобразовать область с таким же масштабом.
Существуют также инструменты Масштаб и Повернуть — у них в основном есть функции Transform- , подобные . Инструмент Free Distort позволяет просматривать перспективу и изменять масштаб выбранной области.
Ниже вы можете найти Отразить по горизонтали, Отразить по вертикали, Повернуть на 90 0 Инструменты против часовой стрелки, Повернуть на 90 0 по часовой стрелке. К ним также можно получить доступ с холста (C).
Инструменты для рисования
Если вы хотите, чтобы ваши цифровые фотографии давали отличные результаты, вам обязательно нужно знать о панели управления Drawing Tools .
Прежде всего, вы должны помнить, что каждая версия Paint Tool SAI может иметь немного другой набор инструментов. Например, в некоторых версиях есть кистей , а в некоторых других есть инструмент Water Brush , , но они в основном имеют ту же функцию, только разные по названию. Таким образом, инструмент Blur работает так же, как Water Brush и т. Д. Вы можете изменить настройки и создать бесконечное количество элементов рисования с помощью простой кисти. Попробуйте и посмотрите, что вы можете с этим сделать!
Таким образом, инструмент Blur работает так же, как Water Brush и т. Д. Вы можете изменить настройки и создать бесконечное количество элементов рисования с помощью простой кисти. Попробуйте и посмотрите, что вы можете с этим сделать!
Кроме того, вы можете создать горячие клавиши для каждого инструмента, дважды щелкнув значок Tool или выбрав Others (O)> Keyboard Shortcuts .
Все инструменты можно настроить в соответствии с вашими потребностями в рисовании, но вы обнаружите, что каждый инструмент имеет свои сильные стороны.Например, Sketch полезен для рисования основных линий, Pen позволяет рисовать красивые, более плавные прямые линии, а инструмент Color идеально подходит для смешивания цветов — точно так же, как при использовании реалистичной акварели. жертва. Blur — также часто используется для смешивания цветов, но результаты инструментов Blur и Color различаются. Выбор инструмента зависит от вас, и SAI Paint Tool дает вам множество вариантов.
Под панелью Tool вы можете найти основные настройки для инструментов Drawing , таких как Edge Shape, Size, Min Size, Density and Texture , а также некоторые дополнительные настройки на каждый инструмент.Ознакомьтесь с этими настройками и поэкспериментируйте с ними.
Edge Shape делает рисунок мягким или твердым и может сделать рисунок более интересным. Используя размер , , вы можете сделать свою кисть очень маленькой, чтобы рисовать в деталях, или очень большой, чтобы использовать ее для цветных блоков и однородных цветовых областей. Мин. Размер — это количество цвета, которым будут заполнены края обводки. Плотность в этом случае управляет размытием инструмента рисования.
Плотность в этом случае управляет размытием инструмента рисования.
Кроме того, с каждой версией Paint Tool SAI есть несколько интегрированных шаблонов. Они добавят деталей вашей работе, сделав ее более привлекательной. Однако вы также можете создать их самостоятельно или загрузить, а затем добавить в папку Paint Tool SAI texture .
Вернемся к инструменту Blur — в отличие от инструмента Color , он смешивает исходные цвета и меняет их на совершенно разные цвета.Будьте осторожны, потому что иногда злоупотребление этим инструментом может повлиять на общее качество вашей работы, делая цвета нечеткими и бледными.
Выбрать и Отменить выбор — это инструменты, которые работают довольно просто. Используйте их как кисть, которую вы часто используете в тех местах, которые вы хотите выделить или отменить. Сделав свой выбор, вы можете перейти к другому слою и рисовать там, но вы все равно будете работать в выбранной области, пока не нажмете Очистить выделение на панели быстрого доступа .
Это все, что нужно знать о приборной панели Color and Tool ! Надеюсь, вы нашли несколько полезных советов и лучше понимаете, как работают инструменты.
Панель управления слоями
Во-первых, это панель навигации , инструмент , используемый для быстрого предварительного просмотра. Окно предварительного просмотра полезно для быстрой навигации или краткого обзора. Это хорошая привычка переключаться между небольшим произведением искусства и общей картиной.Функция масштабирования и поворот холста управляются перемещением ползунков или кнопок.
Далее идет панель Paint Effects, , , , включая Texture и Effect. Вы найдете Layer Mode и Opacity с полезными трюками ниже. Рассмотрим их повнимательнее.
Вы найдете Layer Mode и Opacity с полезными трюками ниже. Рассмотрим их повнимательнее.
В Paint Tool SAI вы можете найти ряд встроенных мотивов или создать свои собственные узоры.Эти узоры применяются ко всему слою, и вы можете добавить только одну текстуру на каждый слой. Кроме того, изменение пропорций и прозрачности текстур может помочь вам добиться различных результатов. Так что снова не бойтесь экспериментировать.
Более того, Fringe Effect (в некоторых версиях SAI Paint Tool называется Wet Edges) делает ваши работы похожими на акварельные рисунки! Это как настоящий рисунок, даже интереснее.
Теперь изучите режим Layer Mode, , который позволяет пользователям смешивать два или более слоев вместе.
- Нормальный режим позволяет вам наложить нижележащий слой новым слоем наверху, не смешивая их цвета вместе.
- Multiply, Shade и Screen Режимы используются для затемнения или осветления изображений. Экран имеет противоположный эффект Умножение. Используйте эти режимы наложения для темных и светлых областей изображения.
- Яркость работает почти как Экран режим , , но добавляет еще больше яркости.
- Режим Overlay объединяет Multiply и Screen mode , , поэтому яркие части в этом режиме слоя становятся ярче, а более темные части становятся темнее. Lumi & Shade работает почти так же, хотя опять же этот режим добавляет яркости.
- Самый простой режим — Двоичный. Все, что он может, это покрыть все черным. Но попытка изменить непрозрачность слоя с помощью режима Binary полностью изменит цвет.

Внутри разделов Mode и Opacity вы можете найти две интересные настройки: Preserve Opacity и Clipping Group .
- Параметр «Сохранить непрозрачность» блокирует все линии и заливку слоя, поэтому вы не сможете избавиться от его краев и сможете рисовать только внутри линий. Это полезно, когда вы хотите изменить цвет линий или изменить цветовой блок, не затрагивая цвета и другие области.
- Обтравочная группа действует как маска, и когда вы рисуете на верхнем слое (с включенной Обтравочной группой), мазки кисти всегда будут прямо внутри нарисованной области слоя ниже.
Далее идет панель Layer , , где вы можете создавать новые слои и группы, объединять содержимое слоев вместе, удалять слои, а также работать с масками.
- Новый слой создает новый слой как обычно, а Новый слой линий открывает для вас векторные инструменты. Новый набор слоев действует как группа слоев, поэтому во время работы вы можете расположить свои слои так, чтобы это не мешало работе.
- Перенести вниз Базовый уровень отправит содержимое этого слоя на уровень ниже и удалит весь верхний слой. Объединить нижние слои объединить содержимое двух слоев вместе и удалить верхний слой.
- Очистить слой очищает все свое содержимое, а Удалить слой просто удаляет его.
Надеюсь, из этой статьи вы узнаете больше о Paint Tool SAI. Опять же, если вам неудобно работать по этой программе, просто потратьте больше времени на практику, и вы увидите, насколько это легко. Поэкспериментируйте с настройками, откройте для себя что-то новое и, возможно, вы найдете отличную творческую идею с помощью Paint Tool НЕПРАВИЛЬНО.
Удачи!
Подробнее:
- Программа караоке на качественных компьютерах
- Этот инструмент поможет вам редактировать фото онлайн, совершенно бесплатно
- Самые мощные инструменты для редактирования фотографий на iPad
Tutorial-SAI
Я просто проведу по ним краткий ускоренный курс.Важно отметить, что в нижней части боковой панели каждой кисти вы можете изменить настройки в соответствии со своими потребностями. SAI уникален тем, что в нем нет кистей, как в программах вроде Photoshop. Все кисти SAI — это одна и та же кисть, но с разными настройками. Звучит банально, но вы удивитесь, насколько разнообразным он может быть!
Карандаш
Я рекомендую использовать его для штрихового рисунка. Он больше всего похож на стандартный инструмент круглой кисти в большинстве художественных программ, и по умолчанию у него нет никаких настроек смешивания, что делает его отличным для рисования четких линий поверх других линий или цветов.
Airbrush
Аналогично Pencil, но края мягкие, размытые! Лично я просто использую Pencil, но меняю его на более мягкие края и / или настраиваю плотность (также известную как непрозрачность), потому что у меня есть привязка клавиш Pencil, но не Airbrush.
Кисть
Также похожа на Карандаш, но Кисть имеет функции смешивания, как при использовании акриловой краски. Выбранный вами цвет «переднего плана» будет изменен любыми цветами, которые вы рисуете.Отлично подходит для рисования! Однако я не рекомендую использовать штриховой рисунок!
Акварель
Это супер классная кисть, уникальная для SAI. Для большинства кистей чувствительность пера планшета к нажатию определяет диаметр кисти во время рисования. Для этой акварельной кисти, однако, сильное нажатие сделает более непрозрачным, а мягкое нажатие приведет к смешиванию цветов. Играть с этим! Это очень весело, а также отлично подходит для рисования.
Играть с этим! Это очень весело, а также отлично подходит для рисования.
Маркер
Похож на кисть с некоторыми функциями смешивания, но немного другим ощущением.Лично я не думаю, что когда-либо использую Маркер.
Ластик
Не требует пояснений! Как Pencil, но для прозрачности вместо непрозрачного цвета.
SelPen (Selection Pen)
Так же, как инструменты Marquee / Lasso / Wand, за исключением того, что вы можете рисовать зону выделения вручную.
SelErs (ластик выделения)
Аналог SelPen, стирает там, где вы рисуете на существующем выделении.
Bucket
Щелкните, чтобы залить область сплошным цветом! Используйте настройки аналогично тому, как вы используете настройки Wand, чтобы указать инструменту Bucket, сколько или сколько нужно заполнить.
Binary Pencil
Это ваш инструмент, если вы занимаетесь пиксельной графикой!
Градация (инструмент «Градиент»)
Используйте это для создания линейного или кругового градиента! Вы можете указать ему сделать градиент между вашим текущим цветом «Переднего плана» и «Фона» или между цветом «Переднего плана» и прозрачностью.
Вы можете щелкнуть правой кнопкой мыши пустые квадраты в окне «Кисти», чтобы создать новую собственную кисть! Когда вы это сделаете, вы можете выбрать существующий тип кисти в качестве отправной точки для вашей пользовательской кисти. У меня есть только одна специальная кисть, которую я использую для текстурирования — и вы можете легко ее воспроизвести! Вот настройки моей специальной кисти, которую вы можете настроить самостоятельно!
Печать ваших работ: размер изображения и разрешение
Печать вашего произведения искусства: размер и разрешение изображенияgilliandarby2018-08-30T08: 05: 08-04: 00 Размер и разрешение изображения влияют как на его внешний вид на экране компьютера, так и на качество печати.
Разрешение
Разрешение означает количество визуальных деталей, содержащихся в изображении. Разрешение устройств вывода (принтеров) измеряется в точках на дюйм (dpi), а в случае полутонов — строк на дюйм (lpi).
Пример изображения высокого разрешения (слева) и низкого разрешения (справа). С точки зрения печати, более высокое разрешение означает, что принтер поместит больше точек чернил на каждый дюйм изображения.
- Для большинства иллюстраций предпочтительнее 300 dpi.Большинство принтеров обеспечивают отличную печать изображений с разрешением 300 пикселей на дюйм.
- Вы можете использовать 150 dpi для больших отпечатков, потому что разница в качестве печати не очень заметна на больших листах, когда вы смотрите на отпечатки издалека.
- Разрешение устройства вывода различается в зависимости от типа печатной машины и используемой бумаги. Как правило, фотография выводится с четкостью 150 lpi при печати на глянцевой журнальной бумаге и 85 lpi при печати на газетной бумаге.
Дополнительные сведения о разрешении см. В справке Corel Painter.
Размеры полотна
Размеры холста определяют размер вашего произведения искусства при его печати. При установке размера холста выберите параметры, соответствующие месту назначения изображения.
- Учитывайте наибольший размер, при котором вы планируете напечатать свое произведение, а также любые копии меньшего или большего размера, которые могут вам понадобиться.
- Выберите больший размер изображения, чтобы сохранить больше деталей. Большой размер упрощает поддержание качества изображения, когда вам нужно создать уменьшенную версию изображения.Например, вы можете установить разрешение нового изображения на 300 пикселей на дюйм (ppi), ширину на 16 дюймов и высоту на 24 дюйма.
Начиная со стандартного размера кадра, например 18 на 24 дюйма, вы получите достаточное количество деталей. Когда вы создаете новый документ, сначала установите разрешение, а затем укажите ширину и высоту.
Всегда лучше начинать с холста большего размера, потому что вы можете уменьшить ширину и высоту изображения в любой момент, не влияя на его качество.Однако при увеличении размеров изображения приложение вставляет новые пиксели между существующими пикселями, и их цвета основываются на цветах соседних пикселей. Если вы значительно увеличите размеры изображения, изображения могут выглядеть растянутыми и неровными.
Изменение высоты и ширины изображения без изменения разрешения приводит к потере качества. Слева направо: изображение меньшего размера, исходное изображение, изображение большего размера.
- При выборе размера холста убедитесь, что ваш документ имеет правильное соотношение сторон, которое позволит вам печатать на холсте и бумаге обычных размеров (например, 8 на 10 дюймов, 11 на 14 дюймов, 16 на 20 дюймов). , 18 на 24 дюйма и т. Д.) без обрезки изображения.
- Если вы используете персональный лазерный или струйный принтер, установите размер документа в дюймах, сантиметрах, точках или пиктограммах в точках на дюйм, установленных для вашего принтера.
- Если вы используете коммерческий принтер или более сложное устройство вывода, размеры изображения всегда должны быть установлены в соответствии с фактическими размерами, которые вы хотите, чтобы изображение отображалось на печатной части. Хорошее практическое правило — установить количество пикселей на дюйм в два раза больше желаемого количества строк на дюйм.Итак, при 150 lpi значение должно быть вдвое больше, или 300 ppi; при 85 lpi значение должно быть 170 ppi. Если у вас есть вопросы о разрешении конкретных устройств вывода, рекомендуется обратиться к поставщику услуг печати.
Обратите внимание, что чем больше размер и разрешение холста, тем больше пикселей в мазке кисти и тем сложнее вашему компьютеру может стать его обработать. Чтобы обеспечить оптимальную производительность кисти и приложения, поэкспериментируйте, чтобы найти самые большие размеры холста, которые лучше всего подходят для вашей картины, а также для вашей конфигурации программного и аппаратного обеспечения.
Для установки разрешения и размера холста
- Нажмите Файл > Новый .
- Убедитесь, что в качестве предустановки холста задано значение Painter Default .
- Выберите дюймов в качестве единицы измерения.
- Введите значение в поле Разрешение .
- Введите значения в поля Ширина и Высота .
- Нажмите ОК .
CosbyArt: Art Review: PaintTool SAI
Программа — PaintTool SAI (SYSTEMAX Inc.)Протестированная версия — v1.2.5
Цена — 31-дневная пробная версия, $ 51,49 (5400 иен) для покупки
Системы — Windows 98/2000 / XP / Vista / 7 / 8.1 / 10
Официальный сайт — https://www.systemax.jp/en/sai/
Raster or Vector — Преимущественно растровый; однако в редактируемом векторном формате можно делать разные вещи.
Простота использования — Очень легко начать работу. Программное обеспечение включает файл справки, но нет официальной справки / видео / учебных пособий в Интернете.Однако у него есть большая база поклонников (культ, последовавший на DeviantArt и в других местах), поэтому найти учебные пособия в Интернете и видео на YouTube довольно просто.
Вот хороший учебник для начинающих и группа DeviantArt (примеры, помощь, кисти и т. Д.).
Все ПО субъективно зависит от установленного оборудования, поэтому, имея это в виду, вот мой текущие характеристики ПК (обновленная рабочая станция HP Z200), которые я использовал для тестирования со всеми обновленными драйверами …
CPU — Intel Core i5 CPU 660 @ 3.33 ГГц (2 ядра, 4 потока)
Память — всего 12 ГБ DDR3
Графика — EVGA NVIDIA GeForce GTX 750 Ti SC (Superclocked GM107) 1 ГБ (память DDR5)
Пространство — 2,5 ТБ места на жестком диске
Система — Windows 8.1 Профессиональная
Скорость программы — Всегда быстро и быстро реагирует без заметных задержек — даже при максимальных настройках размера / разрешения страницы. Очень хорошо. Параметры страницы — Максимальный размер 13,67 x 13,67 дюйма при разрешении 600 пикселей на дюйм и 27 пикселей.35 дюймов x 27,35 дюйма, 300 пикселей на дюйм. В отличие от большинства программ, если вы введете слишком большое значение, оно станет красным, и вам придется отрегулировать его для создаваемой страницы (см. Изображение).
Нет урожая или параметры обрезки, и даже не руководства, чтобы настроить их вручную. Если тебе надо чтобы использовать их, лучше всего загрузить изображение шаблона как слой или экспортировать искусство и настроить параметры в другой программе.
изображение строго RGB, и нигде в программе нет CMYK, оттенков серого или других параметров.
Форматы файлов —
- Открыть — SAI (PaintTool SAI), PSD (документ Photoshop), BMP (растровое изображение), JPG / JPEG (JPEG), PNG, TGA (TarGA)
- Сохранить / Экспорт — SAI (PaintTool SAI), PSD (документ Photoshop), BMP (растровое изображение), JPG / JPEG (JPEG), PNG, TGA (TarGA)
Остальные опции: смешивание слоя 8.
параметры, Непрозрачность, Сохранить непрозрачность (заблокировать прозрачность), Группа обрезки, Источник выделения, Новый слой, Новый слой линий (вектор), Новый набор слоев (папка группы слоев), Новая маска слоя, Перенести вниз, Объединить слой вниз, Очистить слой, Удалите слой, объедините нижний слой и маску по отдельности, примените маску слоя и многое другое.
Невозможно ввести цвета численно или переместить ползунки более чем на 2 числа (или более) за раз. Поэтому для получения точных цветов лучше всего скопировать и вставить изображение и использовать инструмент «Пипетка».
Кисть Параметры — Это проблема с доступом ко всем параметрам, так как многие из них находятся за пределами экрана и отсутствуют полосы прокрутки или параметры для доступа к ним!Единственный способ — отключить все параметры цвета (Цветовой круг, ползунки, палитры, все).См. Проблему на левом изображении выше. На втором изображении все элементы, связанные с цветом, отключены, чтобы увидеть параметры кисти. Надеюсь, у вас нет маленького дисплея, иначе они все равно будут за пределами экрана.
Если у вас есть доступ к ним, доступны следующие параметры: режим рисования (нормальный / яркий / глубокий / умножение), форма края (4 варианта), размер, минимальный размер, плотность, форма кисти (простой круг / распространение / распространение и шум / щетина / Плоская щетина) и количество, текстура (без текстуры / текстуры бумаги / бумага / холст) и количество, смешивание, разбавление, стойкость (сохранение непрозрачности), качество смешивания, твердость кромки, минимальная плотность, максимальное давление плотности, жесткое / мягкое (чувствительность к давлению ), Параметры давления (плотность / размер / смешение) и, наконец, размеры по умолчанию.
Кисти можно добавить, но это необходимо сделать в установленной папке, см. Здесь.
Common Necessities — Другие инструменты, которые в первую очередь являются инструментами, и, что удивительно, отсутствуют в некоторых программах, что вызывает необходимость их краткого включения.
Заливка краской — режим обнаружения (прозрачность (строгая / нечеткая), разница цветов (диапазон прозрачности)), цель (рабочий слой, источник выделения, все изображение) и сглаживание.
Ластик — Большинство из тех же параметров, что и параметры кисти, описанные выше.
Увеличение изображения — Экранные кнопки, элементы управления ярлыками и элементы управления меню. Также увеличивайте / уменьшайте масштаб колеса прокрутки мыши. Увеличить
диапазон от 2,56% до 1600%
Повернуть вид — Несколько экранов
кнопки, элементы управления меню и могут вращаться
под любым углом.
Инструменты выбора — Стандартный прямоугольник, лассо и волшебная палочка. Инструменты выбора имеют различные параметры в области инструментов.
Текст / шрифт Опции — НЕТ. Нет возможности ввести текст для надписей / подписей.
Чертеж СПИД — НЕТ. Ни единой линейки, направляющей, сетки или вспомогательного средства.
Экстра — Блокнот, позволяет опробовать свою кисть перед рисованием (но рисование и нажатие кнопки «Отменить» делает это ненужным …). Плюсы —
- Работает на Windows 98 до Windows 10, но по какой программе стоит …
- Закрепленные инструменты / окна. Мне очень не нравятся плавающие инструменты, и я ненавижу несколько окон. В этом случае, вероятно, было бы лучше, так как тогда их можно было бы отрегулировать.
- Почти без задержек с мышью или планшетом
- Без ежемесячной платы за подписку
- Бесплатно обновления после покупки, по крайней мере, для той же версии (с 1.0 до 1.9). Версия 2, однако, будет выпущена, надеюсь, в этом году.
- Отлично подходит для цифровой живописи и других традиционных сред.
- Большая база поклонников, предлагающих собственные кисти, текстуры и помощь.
- Только 32-битный программный файл
- Параметры прокручиваются за пределы экрана, и их нужно выключить, чтобы, надеюсь, просмотреть (без полос прокрутки или параметров)! Меньшие дисплеи монитора не позволят получить доступ ко всем настройкам.
- Нет точного способа выбора цветов (чисел RGB, шестнадцатеричных кодов или чего-либо еще) и нет поддержки CMYK или оттенков серого.

- Никакого текста. Надписи, отличные от нарисованных от руки, должны быть выполнены в другой программе.
- Ни вспомогательных средств для рисования, ни даже линейки.
Как создать печатные непрозрачные акриловые брелоки с помощью Paint Tool SAI — Zap! Creatives
Этот учебник содержит все, что вам нужно знать о создании собственных печатных непрозрачных пользовательских брелоков, включая наши белые, черные, цветные, металлические, матовые, светящиеся в темноте и блестящие акриловые шармы, с помощью программного обеспечения для дизайна Paint Tool SAI.
Важно — Управление цветом
Обратите внимание, что Paint Tool SAI может создавать документы только в цвете RGB, тогда как мы печатаем только в цвете CMYK.
Быстрый поиск в Интернете по запросу «разница между RGB и CMYK» предоставит вам обширную информацию по этому вопросу, но мы хотели сообщить вам, что цвета ваших дизайнов на экране будут отличаться от цвета вашей конечной печатной продукции.
На изображении ниже слева показана палитра RGB, а справа та же палитра, преобразованная в CMYK.Цвета RGB кажутся яркими с яркими синими и зелеными оттенками. CMYK по сравнению с ним выглядит более плоским с немного более тусклыми цветами.
Мы конвертируем все изображения Paint Tool SAI из RGB в CMYK перед печатью, поэтому не забывайте об этих цветовых различиях. Всегда не забывайте заказывать образцы, если вам нужна точность цветопередачи, или если вы не уверены или чувствуете, что можете быть недовольны результатами.
1. Загрузите наши шаблоны
Чтобы начать отправлять свои собственные печатные акриловые брелоки, вам необходимо загрузить наши шаблоны дизайна. Доступны шаблоны различных размеров от 0,5 дюйма (12,7 мм) до 3,5 дюймов (88,9 мм).
Доступны шаблоны различных размеров от 0,5 дюйма (12,7 мм) до 3,5 дюймов (88,9 мм).
Загрузите наши шаблоны Paint Tool SAI >> здесь
<< и откройте выбранный вами размер.Каждый шаблон имеет рабочую область, в которой вы можете импортировать или создавать свои дизайны. Убедитесь, что ваше произведение соответствует ВНУТРИ синих границ.
2. Знакомство с нашими слоями
Открыв шаблон, вы заметите, что в вашей палитре слоев 7 слоев.
ВАЖНО — Пожалуйста, не переименовывайте существующие слои и не создавайте дополнительные слои, так как это запутает наши системы при обработке ваших дизайнов.
Слой «ТОЛЬКО ДЛЯ ОФИСНОГО ИСПОЛЬЗОВАНИЯ»
Этот слой содержит синие границы, внутри которых должен находиться ваш дизайн, наш логотип и краткое описание размера шаблона, который вы используете. НЕ ИСПОЛЬЗУЙТЕ ЭТОТ СЛОЙ.
Слой «Artwork»
На этом слое вы должны разместить свою иллюстрацию.Убедитесь, что вы выбрали правильный размер шаблона и что ваша работа аккуратно вписывается в синие рамки.
Слой «Белый»
Добавление базового слоя белого цвета к вашим чарам сделает ваши цвета более четкими и яркими. Используйте этот слой, чтобы показать нам, где вы хотите разместить этот слой белого цвета.
Слой «Gloss Varnish»
Если вы хотите, чтобы ваши чары имели глянцевую поверхность, а не матовую, вы можете использовать этот слой, чтобы показать нам, где вы хотите разместить свои области глянца.
Слой Cut Area
Используйте этот слой, чтобы показать нам, где вы хотите вырезать ваши амулеты. Мы будем использовать эту информацию, чтобы создать путь, который затем будет использоваться для создания линии реза для наших лазерных резаков.
Обратите внимание, что мы не печатаем до края ни на одном из наших акриловых брелоков. Следовательно, ВАЖНО , чтобы вы создавали границу НЕ МЕНЕЕ 1 мм между вашим изображением и линией пореза. Тем не менее, при печати на дереве мы можем печатать вплоть до края, поскольку на этом материале печать более долговечна.
Следовательно, ВАЖНО , чтобы вы создавали границу НЕ МЕНЕЕ 1 мм между вашим изображением и линией пореза. Тем не менее, при печати на дереве мы можем печатать вплоть до края, поскольку на этом материале печать более долговечна.
Если на акриловых подвесках не останется граница шириной 1 мм, это может привести к повреждению и подъему печатного края шармов из-за тепла, выделяемого лазером. См. Шаг 5а для получения дополнительной информации.
Слой «Шаблон отверстия»
Перетащите шаблон отверстия на свое произведение, чтобы показать нам, где вы хотите разместить отверстие. Пунктирная красная линия представляет собой рекомендуемое расстояние, на котором ваше отверстие должно быть размещено ВНУТРИ вашей конструкции.
Слой «Шаблон петли»
Перетащите наш шаблон петли на свое произведение, чтобы показать нам, где вы хотите разместить петлю. Светло-красный внешний круг представляет размер петли, а темно-красный внутренний круг представляет отверстие внутри петли.
Выберите слой «Artwork» в палитре слоев и нарисуйте свой дизайн прямо на этом слое или скопируйте (CTRL + C) и вставьте (CTRL + V) ранее сохраненное изображение.
Пожалуйста, не зеркально отражайте и не переворачивайте ваши работы для каких-либо наших непрозрачных брелоков.
4а. Добавляем слой белого
Чтобы гарантировать яркие и четкие цвета для ваших работ, вам нужно добавить белый базовый слой к вашим рисункам. Этот белый слой будет находиться за вашим произведением искусства и гарантирует, что цвета ваших амулетов будут одинаковыми, независимо от того, какой материал вы выберете.
Проверьте прелести ниже на jwhitneyart.com. Использование белого базового слоя чернил означает, что их рисунки выглядят одинаково на наших белых и черных акриловых красках.
Обратите внимание, что мы просим вас создать этот белый слой для ВСЕХ ваших шармов, даже для белых акриловых шармов.
Чтобы создать белый базовый слой, просто удерживайте нажатой клавишу «CTRL» и щелкните миниатюру слоя «Artwork» . Это выберет все элементы вашего художественного слоя.
Теперь вам нужно будет вставить (уменьшить) выделение на 1 пиксель , чтобы белые области не отображались по краям ваших очаровательных кнопок после того, как они были напечатаны.
Для этого инвертируйте ваш выбор SELECTION> INVERT, ваш выбор должен выглядеть, как на изображении ниже …
Когда ваш выбор инвертирован, используйте опцию приращения SELECTION> INCREMENT один раз, чтобы вставить ваш выбор. Теперь снова инвертируйте выделение ВЫБОР> ИНВЕРТИРОВАТЬ .
Щелкните ползунок RGB на панели цветов и инструментов и создайте цвет Cyan (R: 000 G: 255 B: 255)
Выберите инструмент ‘Bucket’ и щелкните внутри своего выделения, чтобы заполнить выделение Голубой.
Нажмите «ОК», и «ОК», еще раз. Теперь у вас должен быть голубой силуэт вашего оригинального произведения искусства, размещенный на слое «Белый».
Имейте в виду, что сокращение выделения таким образом может повлиять на выбранные пиксели. Всегда увеличивайте масштаб областей с мелкими деталями, такими как пряди волос или мелкий текст, и проверяйте, довольны ли вы результатами.
Пожалуйста, помните, что мы всегда рекомендуем заказывать образцы перед тем, как переходить к большим тиражам, чтобы вы могли убедиться, что вы довольны результатом.Ошибки не могут быть исправлены после того, как ваши чары напечатаны.
5а. Работа с глянцевым лаком
Вы можете выбрать глянцевое или матовое покрытие для своих дизайнов, выбрав матовый или глянцевый вариант при размещении заказа. Если вы выберете «Gloss» в качестве вашего варианта, вам нужно будет создать серый силуэт на слое «Gloss Varnish», аналогично тому, как вы создавали голубой силуэт на слое «White» на шаге 4a. этого учебника.
Щелкните ползунок RGB на панели «Цвет и инструмент» и создайте серый со следующими цветовыми значениями R: 150 G: 150 B: 150 .
CTRL Щелкните слой «Artwork» , чтобы выбрать все элементы этого слоя. Выберите слой «Gloss Varnish» и с помощью инструмента Bucket щелкните внутри выделенной области.
Теперь у вас должен быть серый силуэт вашего оригинального рисунка, размещенного на слое «Gloss Varnish» .
5б. Лак точечный глянцевый
Помимо возможности добавить глянцевый лак ко всему вашему дизайну, у вас также есть возможность ограничить его определенными областями, по сути, выделив определенные элементы вашего дизайна.Удобен для создания текстур, таких как капли воды или змеиная кожа.
Для этого просто удалите все ненужные части серого силуэта, который вы создали на шаге 5a. или создайте собственный силуэт на основе тех областей вашего дизайна, которые вы хотите выделить.
6а. Добавление границы / линии разреза — Важно!
Теперь вы можете выбрать толщину границы, которая будет использоваться в качестве линии разреза. ОБЯЗАТЕЛЬНО сделайте эту рамку НЕ МЕНЕЕ на 1 мм шире, чем ваше произведение искусства (если вы не печатаете на дереве, в этом случае ваше произведение может доходить до края шарма).В противном случае печатный дизайн может приподняться вдоль обрезной кромки из-за тепла, выделяемого лазером. Кайма в 1 мм предотвратит это.
Кайма в 1 мм предотвратит это.
Чтобы создать линию разреза, CTRL щелкните слой иллюстрации, чтобы выбрать все элементы этого слоя. Выберите слой «Cut Area» и используйте функцию Increment примерно 20 раз, чтобы увеличить выделение на требуемую величину.
Чуть более быстрый способ сделать это — использовать сочетание клавиш ALT + S , за которым сразу следует клавиша 1 .Сделайте это 20 раз.
Используя ведро залейте выделение черным цветом. Этот цвет не будет напечатан, его просто наши дизайнеры будут использовать в качестве ориентира при создании линии разреза.
СОВЕТ — Используйте инструмент Eraser , чтобы закруглить любые квадратные края, и инструмент Brush , чтобы закрыть любые области, пропущенные командой «заливка».
6б. Добавление отверстия
Перетащите шаблон отверстия на свое место, чтобы показать нам, где вы хотите разместить отверстие.
Сплошной внутренний круг представляет отверстие, а пунктирный внешний круг представляет собой рекомендуемое расстояние, на котором отверстие должно быть размещено ВНУТРИ проекта.
Пожалуйста, не объединяйте шаблон отверстия с вашим дизайном, так как нам нужно будет удалить его перед печатью, чтобы он не был виден на ваших готовых подвесках.
6с. Добавление петли
Если вы предпочитаете петлю вместо отверстия, перетащите шаблон петли на место в вашем дизайне, чтобы показать нам, где вы хотите разместить петлю.
Светло-красный внешний круг представляет размер петли, а темно-красный внутренний круг представляет отверстие внутри петли.
Пожалуйста, не объединяйте шаблон петли с вашим дизайном, так как нам нужно будет удалить его перед печатью, чтобы он не был виден на ваших готовых подвесках.
7. Контрольный список для подачи
Поздравляем, вы закончили создавать собственные дизайны шармов! Все, что вам нужно сделать сейчас, это проверить следующее перед отправкой …
- Ваш белый базовый слой — голубой и расположен на «белом» слое (шаг 4a.)
- Ваш слой глянцевого лака серый и расположен на слое «Gloss Varnish» (шаг 5а.)
- Слои с отверстиями и петлями НЕ были сгруппированы или объединены с остальной частью вашего дизайна.
- Толщина бордюра НЕ МЕНЕЕ 1 мм.
- Ваш шаблон чарма содержит только 1 чародей. Дополнительные брелоки будут отправлены отдельно.
8. Сохранение и отправка ваших дизайнов
Есть 3 различных способа сохранить и отправить свои дизайны …
1.Отправьте свое произведение немедленно
Если вы уже создали свои дизайны, вы можете отправить их нам, используя кнопку «Загрузить иллюстрацию» , расположенную на страницах наших продуктов, или отправив их по электронной почте на адрес « [email protected] ».
Сохраните все SAI-файлы Paint Tool в формате .Psd. Вот как…
Назовите каждый из своих дизайнов соответствующим образом, чтобы мы знали, о каких дизайнах вы говорите. Имена файлов должны включать: 1. ваше имя, 2. номер дизайна, 3.выбранный продукт и 4. дату, когда вы разместили свой заказ через наш веб-сайт. Вот пример…
Выберите все дизайны, которые вы хотите отправить, щелкните правой кнопкой мыши и выберите ОТПРАВИТЬ В> СЖАТЫЕ (ЗАПИСАННЫЕ) ПАПКИ.
Это создаст сжатую папку, содержащую все ваши дизайны. Переименуйте эту папку, чтобы она содержала ваше имя и дату, когда вы разместили свой заказ на нашем веб-сайте. Вот так…
Пожалуйста, сложите все свои дизайны в одну папку. Так, например, если вы приобрели брелоки, наклейки и булавки, просто поместите их все в одну и ту же сжатую папку и загрузите с помощью кнопки «Загрузить произведение».
Так, например, если вы приобрели брелоки, наклейки и булавки, просто поместите их все в одну и ту же сжатую папку и загрузите с помощью кнопки «Загрузить произведение».
2. Отправьте свои работы позже
Если вы разместили заказ через наш веб-сайт, но ваши дизайны еще не готовы, ничего страшного. У вас есть до 2 недель на то, чтобы отправить нам свои работы, что позволяет вам воспользоваться всеми нашими специальными предложениями.
Чтобы отправить свои дизайны позже, сохраните их с помощью 1.ваше имя, 2. номер дизайна, 3. выбранный продукт и 4. номер вашего заказа. Затем отправьте им электронное письмо по адресу ‘[email protected]’ .
Сохраните все файлы SAI Paint Tool в формате .Psd. Вот как…
3. Размещение повторного заказа
Если вы размещали заказ в прошлом и хотели бы повторно заказать эти дизайны, это здорово! Мы храним ваши работы не более 6 месяцев, что избавляет вас от необходимости повторно отправлять свои дизайны по электронной почте.
Чтобы разместить повторный заказ, просто разместите свой заказ в Интернете, отправьте нам электронное письмо с вашими номерами предыдущего заказа и сообщите нам, что вы размещаете повторный заказ.
Вы можете заказать только 1 или 2 дизайна из вашего предыдущего заказа (ов). Для этого просто укажите свои старые имена файлов и сообщите нам, как вы хотите, чтобы они были созданы и в каких количествах.
Вот как это сделать…
Hi Zap !,
Я только что разместил заказ № 12345 на вашем веб-сайте и хотел бы повторно заказать следующие дизайны из предыдущего заказа № 12121. Пожалуйста, можно мне…
10x [YOURNAME] -DESIGN1-CLEARCHARM-12121
20x [YOURNAME] -DESIGN2-WALNUTKEYRING-12121
10x [YOURNAME] -DESIGN !
[ВАШЕ ИМЯ]
Если у вас есть какие-либо вопросы об этом руководстве или любых других аспектах нашего веб-сайта и производственных процессов, не стесняйтесь обращаться к нам.

 Затем открывайте его в редакторе Paint Tool Sai.
Затем открывайте его в редакторе Paint Tool Sai.

 Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались.
Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались.
 Первым делом попробуйте изобразить простые рисунки, для которых достаточным будет использование обычных геометрических фигур. Например, нарисуйте ёлку или снеговик. Справившись с симметричным расположением элементов и контуров, приступите к заливке цветом. Лучше для этого не использовать инструмент заливки, а закрашивать кисточкой вручную. Потом можно внести последние штрихи, в также добавить тени и всякие мелочи. На YouTube существует множество уроков для начинающих.
Первым делом попробуйте изобразить простые рисунки, для которых достаточным будет использование обычных геометрических фигур. Например, нарисуйте ёлку или снеговик. Справившись с симметричным расположением элементов и контуров, приступите к заливке цветом. Лучше для этого не использовать инструмент заливки, а закрашивать кисточкой вручную. Потом можно внести последние штрихи, в также добавить тени и всякие мелочи. На YouTube существует множество уроков для начинающих. Чем оно выше, тем дольше и сложнее будет создавать рисунок в Фотошопе.
Чем оно выше, тем дольше и сложнее будет создавать рисунок в Фотошопе.


 1 Профессиональная
1 Профессиональная