Фон царапины. Текстуры металла, царапины
Особенности
1. Скачиваем и распаковываем архив с текстурами. Открываем в Photoshop изображение на которое хотим добавить текстуру. Простым перетаскиванием текстуры из папки в откно Photoshop накладываем текстуру поверх изображения (автоматически создается новый слой).
2. Растягиваем текстуру.
3. Текстур может быть несколько, в зависимости от величины изображения и требуемого результата.
4. Отключаем видимость фонового (нижнего) слоя.
5. Объединяем видимые слои — группу наложенных текстур, за исключением фонового изображение видимость которого отключена в предыдущем шаге.
6. Меняем параметры наложения получившегося слоя с текстурами на «Замена Светлым» («Lighten»).
7. Корректируем «Уровни» данного слоя (находится во вкладке «Изображение-Коррекция-Уровни…»).
8. Меняем параметры прозрачности и заливки…
9.
В действительности весь процесс не займет больше пары минут…
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
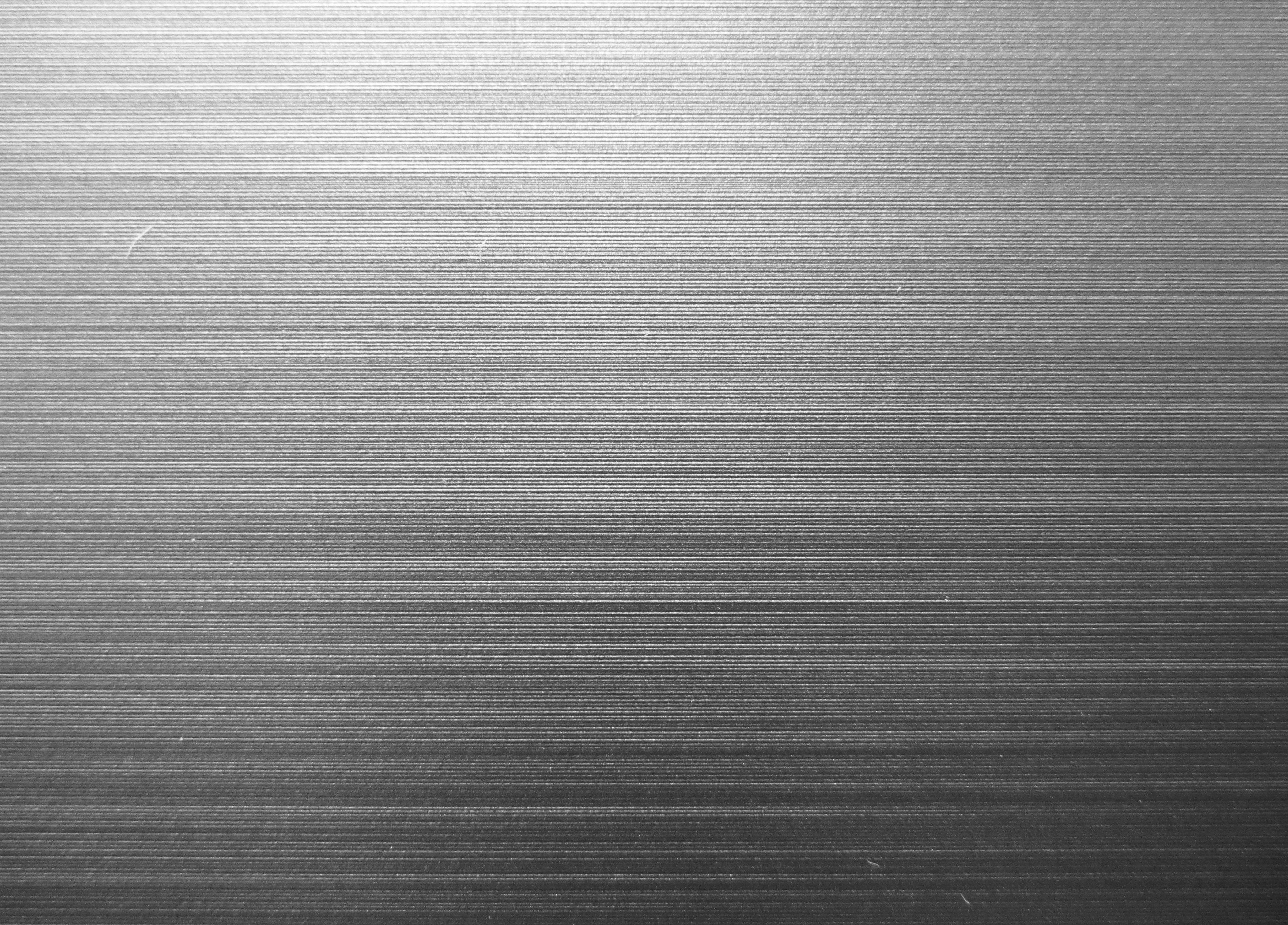
Очередная порция текстур гранжевой направленности. На сей раз это текстуры с изображением царапин, штрихов, шумов, разводов и прочей пыли. Использовать такие текстуры хорошо как вспомогательных материал состаривания основной поверхности. Достаточно такую текстуру положить сверху перекрытием, отрегулировать прозрачность слоя, и исходное изображение приобретает неповторимый гранжевый колорит, который очень выигрышно оживляет дизайн. Ниже представленные царапины в основном имеют настенное происхождение, также есть царапины на бумаге, царапины на металлической поверхности.
Для того, чтобы скачать понравившуюся текстуру, нажмите на соответствующую картинку. В новом окне откроется страница, где будут доступны несколько размеров для скачивания. Для этого жмем на кнопку Actions, потом в выпадающем меню выбираем View all sizes, выбираем нужный размер текстуры и сохраняем картинку на свой компьютер.
1. Гранжевая текстура с царапинами
2. Гранжевая текстура с царапинами
3. Гранжевая текстура с царапинами
4. Гранжевая текстура с царапинами
5. Гранжевая текстура с царапинами
6. Гранжевая текстура с царапинами
7. Гранжевая текстура с царапинами
8. Гранжевая текстура с царапинами
9. Гранжевая текстура с царапинами
10. Гранжевая текстура с царапинами
11. Гранжевая текстура с царапинами
12. Гранжевая текстура с царапинами
13. Гранжевая текстура — Текстура удалена автором
14. Гранжевая текстура с царапинами
15. Гранжевая текстура с царапинами
Текстуры для Фотошопа Металл — Фотошоп для всех
Текстуры для Фотошопа Металл
В этом уроке я распишу 2 способа создания деревянной оригинальной текстуры:
первый по принципу урока Текстура металла с применением фильтров фотошопа, второй с применением других фильтров, но так же простой.
1 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Добавляем шум примерно такого плана:
2. Идем в галерею фильтров, выбираем «Штрихи» — «Наклонные штрихи» (Brush Strokes-Angled Strokes) с настройками:
3. Добавляем новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус, я добавлю затемнения по краям, световых и текстовых эффектов.
2 способ создания текстуры дерева:
1. Создаем новый документ с белой заливкой. Применяем фильтр «Рендеринг» — «Волокна».
2. Аналогично п.3 из предыдущего способа: новый слой, заливаем его коричневым цветом (у меня это цвет #4b2511), меняем режим наложения на «Умножение» (Multiply), получили текстуру необработанного дерева. Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Меняя цвет заливки, можно корректировать цвет создаваемой текстуры.
Дальше дорабатываем текстуру на свой вкус; я добавлю затемнения по краям, световых и текстовых эффектов.
Если слой, полученный после применения фильтра «Волокна» размыть в движении (Motion Blur) строго вертикально, получится текстура спиленной доски:
В общем, различных вариантов масса, можно, конечно, найти и в интернете текстуру, но рисовать свои-интереснее и оригинальнее.
Понравилась статья? Поделись с друзьями:Читайте также
Качественные скругления в фотошопеОчень часто при разработке дизайна сайта или иконок нужны скругленные углы. Если фигура простая, инструмент «Прямоугольник со скругленными углами» (Rounded rectangle vector tool) вам в помощь. Но что делать, если углов много?..
Бесшовная текстура вагонкиВ интернете можно найти массу различных текстур любого качества и размера. Но для некоторых проектов по ряду причин приходится делать свои текстуры. В этом уроке вы научитесь рисовать свою текстуру без использования стилей только с применением векторных форм в Фотошопе (для
Источник: domenart-blog. ru
ru
Текстуры для манги на фотошоп
Книга — PSD шаблон для Photoshop. Совет:. Просто перетащите файл PAT в окно Фотошопа мышкой! Как создать собственную текстуру для Photoshop Читать.Шаблон для фотошопа женский – Бальное платье с мехом. Текстуры для фотошопа — Мрамор Формат: JPG Разрешение: 2800х2800 Количество: 10 шт. Размер: 23.96 Mb.
Сама табличка готова, осталось только добавить болты для крепления ее на стене. с помощью Инструмента Circle (Эллипс) , рисуем маленький кружок (удерживая Shift , чтобы нарисовать именно круг).
Уроки Photoshop: Фоновые текстуры
- Откройте палитру Info и выберите в ней единицу измерения «пикселы». Для этого щелкните мышью на пиктограмме с изображением знака «плюс» и сделайте нужный выбор в открывшемся списке. рис. 9.20.
Скачать ТЕКСТУРА РАЗНАЯ / DIFFERENT TEXTURES бесплатно
-
Формат:
- Скачиваний: 208
- Language: Английский
- Released: июля 15, 2018, 1:26 pm
- Publisher:
Каменная текстура, уроки фотошопа CS5 на русском
Photoshop Уроки » — портал для дизайнера
Текстуры для фотошопа – незаменимый элемент дизайна в программе Photoshop и в других графических программах Набор отличный, с каждым можно делать новые эффекты ТЕКСТУРА РАЗНАЯ / DIFFERENT T.
Рамка для фотошоп — Перерыв на кофе. […] Урок подготовлен командой сайта фотошоп онлайн на русском. Переименуем наш с вами созданный канал на » Super Stone «, для этого кликнем по этому каналу дважды.
Линейные текстуры Мир Фотошопа»
Текстуры Металл Текстуры высокого разрешения
Разнообразные уроки для программы фотошоп. Уроки для начинающих и опытных дизайнеров с фото и описанием на русском языке. размером 250 х 180 мм в режиме RGB и 300 точек на дюйм.
4 марта 2007 Илья Титов Мир Фотошопа » Здравствуйте, в этом уроке описано как имитировать текстуру на перьях фирменной графики фотошопа: Рисуем выделение, например инструментом Elliptical marquee tool» (инструмент для овального выделения).
Как сделать текстуры в фотошопе. Создание текстур в Photoshop
Применение различных текстур к элементам может значительно улучшить ваш дизайн. Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе. Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Удивительно, что можно сделать, играясь с разными стилями.
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная).
 Рисунок на краях изображения отличается.
Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.

Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.
Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Все гениальное — просто!
Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества. Все советы, которые вы прочитаете в этой статье – это не единственный метод решения проблем, но судя со своего многолетнего опыта создания текстур, могу сказать, что эти методы работают наилучшим образом (быстро и качественно).
1. Выразительность материала – что это такое?Понятие выразительности материала я буду использовать очень часто.
Демонстрация НЕ(!)выразительности материала.
Но вообще, в конечном счете, не имеет особого значения, выглядит сама текстура хорошо или плохо, если она отлично смотрится уже на готовой модели.
Однако, отличный способ проверить качество текстуры – это взглянуть на раскладку и отметить для себя, можно ли распознать, где какой материал (метал, камень, резина и т.д.) или определить какая часть модели здесь развернута.
Но если работаешь над современными материалами или материалами нового поколения (NextGen materials), то это не всегда возможно. Тем не менее, если все же можно распознать материал, то это отличный шанс, что материал будет отлично выглядеть и на модели. Но если материал распознать не удается, то большая вероятность того, что вы будете смотреть на набор случайных цветов и пикселей, но на самом деле это будет должно было быть металлом.
(Использование фотографий в качестве текстуры может легко это исправить, но об этом ниже.)
Помимо хорошей диффузной карты (diffuse map ) также большое значение имеет качество карты отражений (specular map ). Существует множество инструментов, которые создадут карту отражений за вас, но они не дают нужного контроля. Особенно когда вы работаете над разными материалами, размещенными на одной текстуре, или с ярким текстом.
Поэтому Photoshop остается единственным отличным инструментом для создания карт отражений. Используя его можно сделать маску, которая будет исключать области, где карта отражений не нужна. А если у вас на текстуре присутствует белый текст, то с помощью маски можно приглушить яркость этого текста на карте отражений.
Выше приведена картинка, где показано, как можно создать карту отражений для простой текстуры с двумя материалами: бетон и металл. Каждый материал имеет свою собственную коррекцию уровней (Levels 1 и 2) с маской. Вы также можете вместо коррекции уровней использовать регулировку яркости/контраста (Brightness/Contrast), но использование уровней дает побольше контроля над картинкой. А сверху корректирующих слоев (Levels 1 и 2) лежит Hue/Saturation для того чтобы карта отражений стала черно-белой.
2. Базовый материалХорошим тоном при создании текстуры считается старт работы с базового материала. Если вы создаете материал металла, то сначала создайте равномерную (желательно повторяющуюся — tiled) текстуру, сплошь заполненную металлом. Если металл нужен поврежденный, то повреждения можно дорисовать поверх базового материала.
Обязательно сохраняйте базовые текстуры. Таким образом, если вам опять понадобится создать материал металла, то вы берете базовый материал и создаете на его основе новый.
Это очень удобно, если вы работаете над рядом типовых объектов или зданий. Таким образом, начиная с базового материала для каждого типа материалов на вашей текстуре, можно создать хорошую выразительность материала. После того как каждая часть будет иметь свой материал, можно начинать добавлять детали.
3. Вся красота в невидимых на первый взгляд деталях.Качественная текстура на low-poly модели.
Это то, что множество людей пропускают при создании текстур – мелкие детали . Они не видны при беглом просмотре, но очень сильно увеличивают интересность и живость текстуры.
В зависимости от стилистики и тематики вы можете использовать как минимализм в деталях, так и экстремально насыщенные деталями текстуры.
Ваша работа как раз и заключается в том, чтобы дать зрителю объект который офигительно выглядит. Неуловимые детали как раз идеальны для этой задачи, а этими деталями может быть все что угодно. Наклейки, остатки краски, заклепки, болты, какие-то каракули черным маркером, грязь, жировые пятна, да все что угодно.
Но основной момент – это сделать все это незаметным/неброским. Если с этим переборщить, то эффект будет противоположным и картинка испортится.
Объект на картинке ниже – это очень хороший пример создания деталей в нужном количестве. Как вы, наверное, заметили, диффузный цвет сразу подгружается с деталями и большинство из них незаметны на первый взгляд. На объекте кусочки пленки, разводы, наклейки с текстом, царапины, заклепки, этикетки и др. Именно эти детали придают реалистичного вида двадцати двум треугольникам модели.
4. Делайте ваши текстуры четче.Будьте осторожны. Некоторые любят четкие (sharp ) и резкие (crisp ) текстуры, а другие – оставляют их немножко размытыми.
Лично я предпочитаю четкие текстуры, поэтому я всегда финальным шагом применяю фильтр четкости (Unsharp mask в Photoshop) ко всей текстуре.
По существу, я просто делаю копию всей своей текстуры и делаю эту копию самым верхним слоем. Потом применяю к этому слою фильтр Unsharp mask (несмотря на свое противоречивое название, этот фильтр сделает вашу текстуру именно четче).
Я предпочитаю вместо Sharpen использовать фильтр Unsharp mask — с ним вы 100% не испортите текстуру. К тому же Unsharp mask дает дополнительный контроль над финальной картинкой.
Есть большой соблазн сделать ну очень четкую текстуру, но это может привести к разного рода артефактам на картинке.
Первая картинка (normal) – это оригинальная текстура. Так она выглядит в Photoshop без каких-либо коррекций.
Вторая картинка – это оригинал с примененным фильтром Unsharp mask на 70%. Очень хорошо выступили детали на краске и царапины.
Правда теперь очень выразительным стал блик на горизонтальном ребре, но его можно немного притушить. (Сделать это нужно на оригинальной текстуре и заново применить фильтр Unsharp mask. В таком случае вы будете иметь на выходе полностью четкую текстуру и сохраните в идеальном порядке ваш.psd файл).
На последней картинке ясно видны артефакты, которые вам точно не нужны. Здесь явно доминирует белый цвет, а также ярко оранжевые пиксели по бокам краски и т.д. Такого нужно тщательно избегать.
5. Будьте осторожны, используя фотографии.Тщательно избегайте использовать фотографии при создании своих текстур. О причине этого читайте в одном отличном . Очень редко выпадает возможность использовать часть фотографии непосредственно в текстуре без добавления/убирания деталей или подгона фото под UV-развертку.
Я не говорю, что это невозможно. Некоторым специалистам по текстурированию это очень хорошо удается. Но в большинстве своем, использование фотографий для текстур – это прерогатива новичков. Но лучше бы им посмотреть на другие техники создания базовых текстур.
6. Используйте фотоналожение (Photo overlays).Даже с учетом совета №5, использование фотографий – это не всегда плохо.
Фотографии – это отличный способ добавить мелких деталей. Т.е. таких деталей, как мелкие поры, которые разбавляют простую однородную заливку и делают модель не такой мультяшной.
Лучший способ продемонстрировать, о чем сейчас идет речь — это показать текстуру с и без фотоналожения.
Лучший способ получить хороший эффект – это пройтись по всем режимам смешивания (blending modes ) в Photoshop»е и выбрать наиболее подходящий для пары: базовый материал + фото.
Обычно хорошо работают режимы Overlay и Vivid Light . Результат от других режимов смешивания сильно зависит от картинки, но очень часто получается выжженная картинка. Но всегда нужно держать в уме тот факт, что фотоналожение должно быть едва различимым .
Эти маленькие детали должны быть совсем неброскими.
Еще одна вещь, которую нужно всегда держать в уме – это масштаб деталей .
Если вам нужно добавить небольшой дефект на краске, как на второй картинке дверей, то вы должны подобрать масштаб деталей такой же, как масштаб вашего объекта. Если масштабы не будут совпадать, то зритель сразу заметит подвох, поскольку эти дефекты краски будут неуместны.
Для лучшего эффекта наложения советую уделить немного времени опции Blend if (Смешать если) для каждого слоя.
Это опция чрезвычайно полезна, если у вас на картинке есть очень светлые или темные участки, которые портят всю красоту. С помощью Blend if вы значительно можете их сгладить. А если зажать Alt и потянуть ползунок , то он расщепится и получиться сглаженный переход между тем, что смешивается и тем, что не будет смешиваться.
Подпишитесь на обновление блога (вот ).
Подяка спонсору, сайту, который поможет вам с автопродажей любой марки автомобиля. Те, кто хоть раз сталкивались с проблемой продажи авто, оценят этот сайт по достоинству.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов.)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Ржавый металлический текст · Мир Фотошопа
Конечный результат:
1. Текстуры
Ржавые текстуры — один из важнейших элементов для создания эффекта. Их можно создать самостоятельно, но лучше не тратить время зря и воспользоваться готовыми решениями.
Шаг 1
Загрузите текстуру себе на компьютер.
Шаг 2
Распакуйте архив с текстурами. Их в наборе 19 штук и каждая имеет высокое разрешение.
2. Создание 3D-элементов
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными на скриншоте. Заполните фоне 50% серым цветом.
Шаг 2
Создайте новый слой «base» и перейдите в меню 3D ? New Mesh From Layer ? Mesh Preset ? Cube Wrap. У Вас появится белым куб из нового слоя.
Шаг 3
На панели 3D выберите Cube Wrap и инструментом Move Tool (V) измените размеры куба.
Шаг 4
Установите шрифт «<a href=»http://www.fontpalace.com/font-details/Kabel+Ultra+Regular/»>Kabel Ult BT Ultra</a>» и напишите RUST.
Шаг 5
Перейдите в меню 3D ? New 3D Extrusion From Selected Layer, чтобы создать объёмные буквы.
Шаг 6
У старого ржавеющего металла должны быть острые края, поэтому мы добавим небольшие скосы. На панели Properties перейдите во вкладку Cap и настройте Bevel.
Шаг 7
Перейдите в меню 3D ? Split Extusion, чтобы разделить буквы на отдельные сетки.
Шаг 8
Сейчас мы поместим буквы и плиту на одну сцену. Выберите оба слоя и перейдите в меню 3D ? Merge 3D Layers.
Шаг 9
Выберите инструмент Move Tool (V) и выберите элемент Scene. Настройте ракурс камеры.
Шаг 10
Расположите все буквы на плите, как показано на скриншоте.
Шаг 11
Для удобства активируйте второй ракурс через меню View ? Show ? 3D Secondary View.
3. Текстуры
Пора накладывать текстуры. Именно сейчас наша сцена начнёт приобретать облик. Экспериментируйте с расположением текстур и создавайте индивидуальный эффект.
Шаг 1
На панели 3D раскройте элемент Cube Wrap и выберите материал Cube Material. На панели свойств кликните на иконке параметра Diffuse и выберите пункт Load Texture. Выберите файл 01.jpg из набора текстур. Текстура будет наложена на все стороны плиты.
Шаг 2
Выберите материал плиты и настройте Bump. Кликните на иконке параметра, выберите пункт Load Texture и выберите ту же текстуру ржавчины.
Шаг 3
На панели 3D выберите первую букву и её материал R Front Inflation Material. Добавьте текстуру 02.jpg к параметрам Diffuse и Bump.
Шаг 4
Сделайте то же самое для R Front Bevel Material.
Шаг 5
Теперь R Extrusion Material. Эта текстура на поверхности будет выглядеть растянуто. Кликните на иконке параметра Diffuse и выберите пункт Edit UV Properties. Измените значения, как показано на скриншоте. Значения могут отличаться в Вашем случае. Просто подберите наиболее подходящие.
Шаг 6
Наложите текстуру на остальные буквы. Помните, что материалы Back Bevel и Back Inflation не видны, поэтому не нуждаются в текстурах.
4. Освещение
Шаг 1
На панели 3D выберите Infinite Light 1 и измените его параметры на панели свойств.
Шаг 2
Измените расположение источника света на сцене.
Шаг 3
Настройте тень на панели свойств. Используйте точные значения или настраивайте всё вручную при помощи якорей.
Шаг 4
Поставьте сцену на рендеринг (3D ? Render 3D Layer).
5. Постобработка
Не будем забывать и о главном достоинстве Фотошопа — обработке 2D изображений.
Шаг 1
Растрируйте 3D-слой (Layer ? Rasterize ? 3D).
Шаг 2
Создайте копию слоя (Ctrl + J) и выберите инструмент Smudge Tool со значением Strength 85%. Выберите кисть пятен размером 24 пикселя. Размажьте чёткие края букв.
Шаг 3
Вставьте текстуру ржавчины 16.jpg и измените её перспективу в режиме Free Transform (Ctrl + T).
Шаг 4
Установите режим наложения текстуры Soft Light. Выделите основной слой (удерживая Ctrl, кликните на миниатюре слоя) и добавьте маску.
Шаг 5
Наложите ещё одну текстуру (файл 11.jpg). Установите режим наложения Soft Light и уменьшите непрозрачность до 25%.
Шаг 6
Создайте копию текстуры (Ctrl + J) и удалите маску. Установите режим наложения Multiply.
Шаг 7
Добавьте маску и залейте её чёрным цветом. Белой мягкой кистью верните тёмные пятна на металле.
Шаг 8
Чёрной кистью на масках других слоёв проявите участки текстур по краям.
6. Последние эффекты
Шаг 1
Выберите верхний слой и нажмите Ctrl + Shift + Alt + E. У Вас появится новый слой, содержащий всё изображение. Преобразуйте его в смарт-объект.
Шаг 2
Перейдите в меню Filter ? Camera Raw Filter и настройте вкладку Basic:
- Contrast: +18
- Highlights: +38
- Clarity: +45
Перейдите во вкладку Effects и секции Post Crop Vignetting установите Amount -25. Нажмите ОК, чтобы применить фильтр.
Шаг 3
Перейдите в меню Filter ? Blur Gallery ? Iris Blur. Расположите цвет точки размытия на угол буквы U. Круг размытия должен выходить за пределы холста.
Шаг 4
Создайте корректирующий слой Photo Filter. Синий фильтр поможет компенсировать большое количество оранжевого. На маске корректирующего слоя протяните линейный градиент из левого угла к правому.
Шаг 5
Создайте корректирующий слой Curves, чтобы повысить яркость.
Конечный результат:
Как создать металлическую текстуру с помощью Photoshop
В наши дни Photoshop стал спасителем практически для всех проблем, связанных с фотографиями и графикой. С увеличением количества решений каждой графической проблемы можно с уверенностью сказать, что каждый человек может работать с Photoshop своим немного удобным способом. Чтобы облегчить жизнь, вот несколько простых способов создать металлическую текстуру с помощью Photoshop.
Металлическая текстура — простой, но эффективный способ добиться света и тени в вашем дизайне.Он дает блестящий эффект и может широко использоваться в качестве акцентов в логотипах, типографике, веб-сайтах, а также в качестве фонов и других графических проектов. В этом уроке мы изучим три различных способа получения металлической текстуры с помощью Adobe Photoshop.
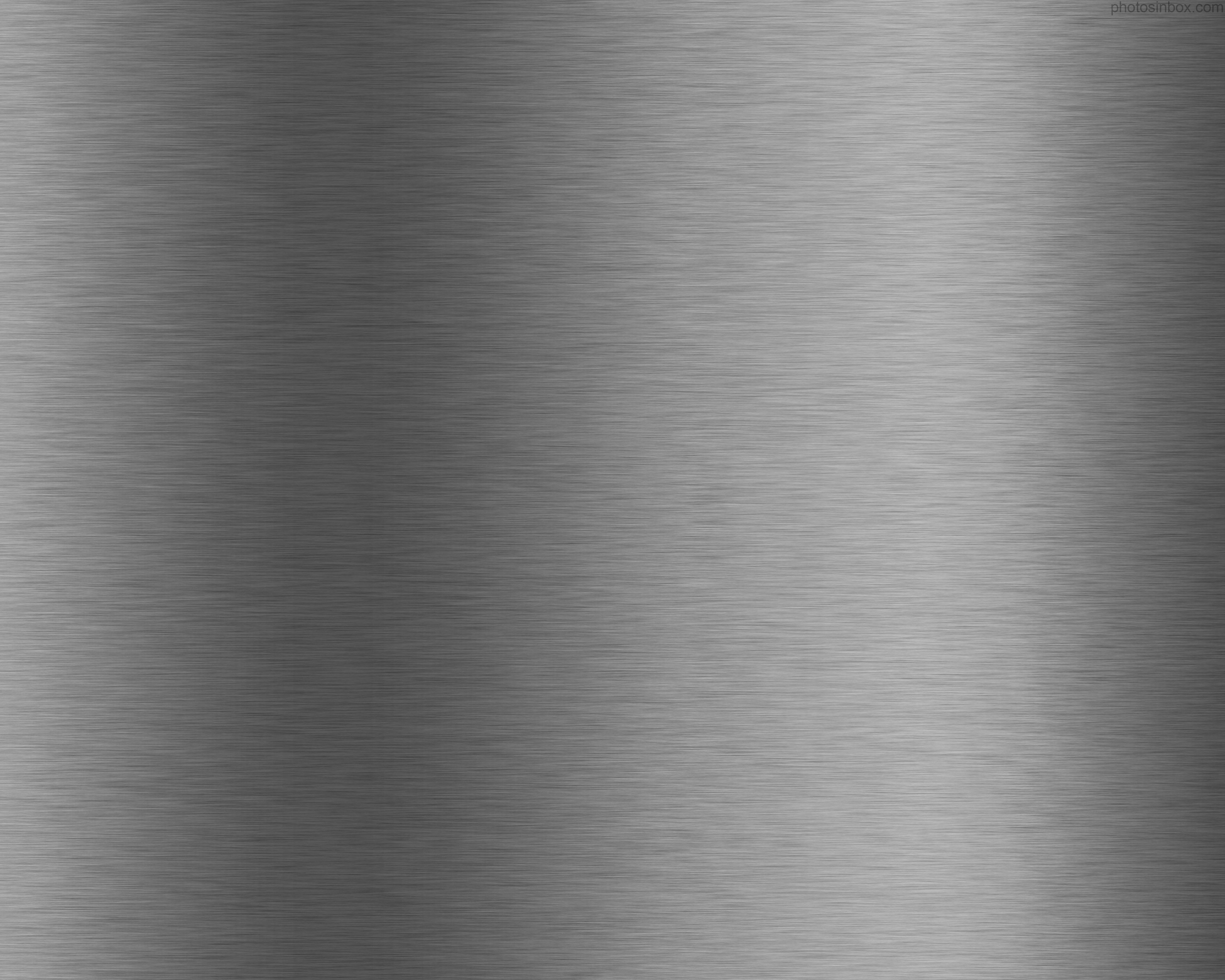
1. Получение металлической текстуры для фона с помощью Photoshop:
Простая и часто используемая техника создания металлической текстуры с помощью Photoshop. Она состоит из 6 простых шагов, которые под силу даже начинающему художнику. Этот метод идеально подходит для любой версии Photoshop от CS3 или выше.
Начнем —
Шаг 1. Создайте документ:
Создайте новый документ в Photoshop для этого урока, и разрешение документа должно быть 800 x 480 пикселей.
Шаг 2. Градиентный фон:
Выбрав Gradient Tool (G) на панели инструментов, создайте градиент, используя цвета # a4a2a3 для более темного оттенка и # d2d2d2 для более светлого. (IMG. A)
Затем залейте фон по горизонтали. (IMG. B)
А.
Б.
Шаг 3. Добавление металлической текстуры:
Начните с создания нового слоя (Shift + Ctrl + N) и залейте его более светлым цветом # d2d2d2, используя инструмент Paint Bucket Tool (G) (IMG.C). Чтобы добавить шум, перейдите в Фильтр — Шум — Добавить шум и, удерживая величину до надлежащих 400%, измените Распределение на Равномерное и отметьте параметр монохроматический. (IMG. D)
Наконец, чтобы объединить текстуры в одну, перейдите в Filter-Blur-Motion blur и установите Angle на 0 и Distance на 40 пикселей (IMG.E). Нажмите ОК и подтвердите применение фильтра.
C. Заливка фона и добавление шума:
D. Уровень шума:
E. Настройка размытия в движении:
Шаг 4. Уточните текстуру:
С активным слоем текстуры перейдите в меню «Слой»> «Маска слоя»> «Показать все» и добавьте маску слоя. (IMG.F) Начните с черного цвета переднего плана (# 000000) и выберите на панели инструментов массивную мягкую кисть (B). Выберите емкость кисти в пределах 60-70% и проведите поверх маски в левом и правом углах (IMG.ГРАММ). Следуйте этому шагу, установив режим наложения слоя на Overlay и непрозрачность на 60% (IMG. H).
F. Добавить маску слоя:
G. Обведите левый и правый углы мягкой кистью, видимой на 70%:
H. Результат:
Шаг 5. Используйте шум:
Для этого вам нужно создать еще один слой и снова залить его цветом # d2d2d2, используя Paint Bucket Tool (G). Опубликуйте это, добавьте фильтр шума — Фильтр> Шум> Добавить шум на 10%, распределение по Гауссу и монохроматический эффект.Следуя настройке шума, измените режим наложения слоя на Linear Burn и непрозрачность на 10%.
Шаг 6. Кривые:
Чтобы сделать фоновый эффект более интенсивным и драматичным, вот дополнительный шаг, который может создать эффект металлической тени. Перейдите в Layer> New Adjustment Layer> Curves. Установите теневой указатель вправо, а стрелку выделения — влево. Если у вас возникла проблема с обнаружением вкладки кривых для повторного редактирования корректирующего слоя, просто дважды щелкните значок слоя «Кривые».
I. Окончательный результат:
Этот метод — самый простой способ получить металлическую текстуру с помощью Photoshop, применяя ее к фону. Этот метод можно дополнительно использовать для получения результатов, касающихся графики, а также типографики.
Достижение металлической текстуры в типографике с помощью Photoshop:
Хотя добавление металлической текстуры к типографике может быть несколько продвинутой техникой, она доступна и для новичков. Этот метод, состоящий из 20 шагов, не только длительный, но и его можно редактировать после выполнения до конца.
Подобно нескольким шагам из предыдущего метода, этот немного отличается по порядку шагов и технике. Начнем с этого урока —
Шаг 1. Начните с нового документа:
Требуется начать с документа большего размера, чем вам потребуется в случае текста, поэтому для начала создайте новый документ Photoshop (Ctrl + N для Windows и Command + N для Mac) шириной 1200 пикселей и 600 пикселей. высота и соотношение 72 пикселей / дюйм по умолчанию. Установите для параметра «Содержимое фона» значение белого цвета.Хотя мы изменим его на следующем шаге. Когда закончите, нажмите OK, откроется новая страница.
Шаг 2. Используйте черную заливку для фона:
Необходимо сбросить цвета переднего плана и фона Photoshop. Сделайте это, нажав D на клавиатуре, и передний план станет черным по умолчанию. Нажмите Alt с назад, чтобы залить холст текущим цветом переднего плана (черным).
Шаг 3. Вставьте новый пустой слой:
Нажмите кнопку нового слоя на панели слоев.Это добавит новый слой с именем Layer 1.
Шаг 4. Используйте серый для заливки слоя:
Используйте меню «Правка» и выберите «Заливка». Когда откроется раскрывающееся меню «Заливка», щелкните вкладку «Цвет» в разделе «Использование». Когда вы выбираете вкладку «Цвет», Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет для заливки нового слоя. Выберите более светлый оттенок серого. В этом уроке используется следующий оттенок: 195 для R, G, B. Photoshop заполнит слой серым, временно скрывая черный слой под ним.
Шаг 5. Добавьте шум:
Выберите «Фильтр»> «Шум»> «Добавить шум». Установите значение 150% и убедитесь, что выбраны параметры Gaussian и Monochromatic в диалоговом окне ниже.
Нажмите ОК, как только получите результат, как показано ниже.
Шаг 6. Используйте Motion Blur:
Перейдите в Filer> Blur> Motion Blur. Мы бы использовали размытие в движении для размытия всего шума, который был произведен в предыдущем кадре. Установите Угол на -10 градусов и увеличьте Расстояние примерно до 200 пикселей.Когда закончите, нажмите OK.
Создает эффект кисти с металлической текстурой, как показано ниже.
Шаг 7. Обрезать края:
Что касается шага 1, документ должен быть немного больше, чем вам нужно, чтобы удовлетворить причину, по которой фильтр «Размытие в движении» не может размыть пиксели по краям документа, что видно в нашем документе. Чтобы устранить эту проблему, обрежьте эти нежелательные области с помощью инструмента «Обрезка» на панели «Инструменты» или нажмите C. Нажмите «Ввод» после того, как вы перетащили и выбрали область, которую хотите сохранить в документе.
Шаг 8. Вставьте текст:
Добавьте текст в документ с помощью инструмента «Текст» на панели «Инструменты» окна Photoshop. Выберите шрифт, а также размер и гарнитуру в диалоговом окне выше.
По мере выбора текста вы также можете изменять его размер двумя разными способами. Вы можете изменить размер шрифта или воспользоваться бесплатным инструментом преобразования. Инструмент «Свободное преобразование» можно активировать из раздела «Редактировать» в строке главного меню. Вы можете использовать сочетания клавиш Cntrl + T (Win).Вы можете легко перетащить угловые точки до ожидаемого размера.
Чтобы избежать каких-либо искажений при расширении или уменьшении, вы можете просто сопровождать элементы управления клавишей Shift. Это расширит / уменьшит ваш текст или форму одинаково со всех сторон.
Шаг 9. Настройте текстовый слой под слоем текстуры:
Нажмите на текстовый слой и перетащите слой между серым слоем текстуры и фоновым слоем. Вы заметите полосу выделения между двумя слоями, отпустите кнопку мыши, и Photoshop установит текстовый слой на место:
Шаг 10.Сделать обтравочную маску:
Щелкните слой 1 и выберите его. Затем перейдите в меню слоя и выберите «Clipping Mask». С этим ключом первый слой будет с отступом вправо, указывая на то, что теперь он привязан к нижнему слою.
Теперь вы можете легко увидеть серую металлическую текстуру через типографику.
Шаг 11. Вставьте слой «Фаска и тиснение». Стиль слоя:
Щелкните маленький текстовый значок «fx» на панели «Слои». Это значок стилей слоя.Выберите Bevel and Emboss из появившегося списка стилей.
Откроется новое диалоговое окно стиля слоя Photoshop. Чтобы установить параметры Bevel и Emboss, сначала измените Technique на Chisel Hard, затем увеличьте размер примерно до 7 пикселей. Ползунок глубины необходимо перетащить вправо, чтобы увеличить его примерно до 500%. Ниже, в разделе затенения, щелкните раздел Gloss Contour:
Это, в свою очередь, откроет другое диалоговое окно, в котором вы можете выбрать «Ring» из-под выпадающего списка Presets.
Щелкните OK, чтобы выйти из редактора контура глянца и вернуться в главное диалоговое окно редактора стилей слоя. Здесь установите флажок Anti-Aliased рядом с параметром Gloss Contour. НЕ закрывайте диалоговое окно, и нам осталось сделать еще один шаг.
Шаг 12. Вставьте стиль слоя наложения градиента:
Щелкните прямо на «Gradient Overlay» в диалоговом окне стиля слоя. Убедитесь, что вы не только устанавливаете флажок рядом с ним, но и нажимаете на слова, чтобы отобразились редактируемые параметры.
По умолчанию градиент Photoshop установлен в соответствии с текущим передним планом на задний план (черно-белый), поэтому, чтобы изменить это, щелкните ползунок цвета рядом с градиентом в диалоговом окне.
Щелкните первую опцию слева, то есть от переднего плана к фону.
Теперь закройте это диалоговое окно и вернитесь в главное диалоговое окно стиля слоя. Здесь выберите режим наложения как Overlay и установите непрозрачность на 70%. Это придает металлу мерцающий эффект.
Конечный результат:
Это результат этого руководства.Это самая простая версия металлической типографики, но к этому набору слоев можно применять все больше и больше оверлеев, чтобы настроить эффект блестящего металла. Самое лучшее в этом методе то, что текст остается редактируемым — в некотором смысле; вы можете изменить шрифты, слова, а также размер слов и поиграть с размерами, не нарушая металлическую текстуру.
Это два метода, которые можно использовать для создания металлической текстуры с помощью Photoshop в фоновом режиме, а также в тексте. Эти методы могут быть импровизированы в зависимости от уровня развития, но едва ли займут 5 минут, как только вы освоите их.Вы можете использовать металлическую текстуру на веб-сайтах, анимационную графику, логотипы, баннеры и многое другое! Металлические текстуры можно использовать для разных целей. Узнайте, как максимально эффективно использовать Photoshop, экспериментируя с этими металлическими текстурами в других ваших дизайнерских проектах. Металлическая текстура добавляет смелости, придает дизайну изюминку и придает характер всему дизайну. Продолжайте практиковать эти методы, чтобы выяснить, какой из них лучше всего подходит для ваших целей. Когда дело доходит до Photoshop, приложения и возможности безграничны.
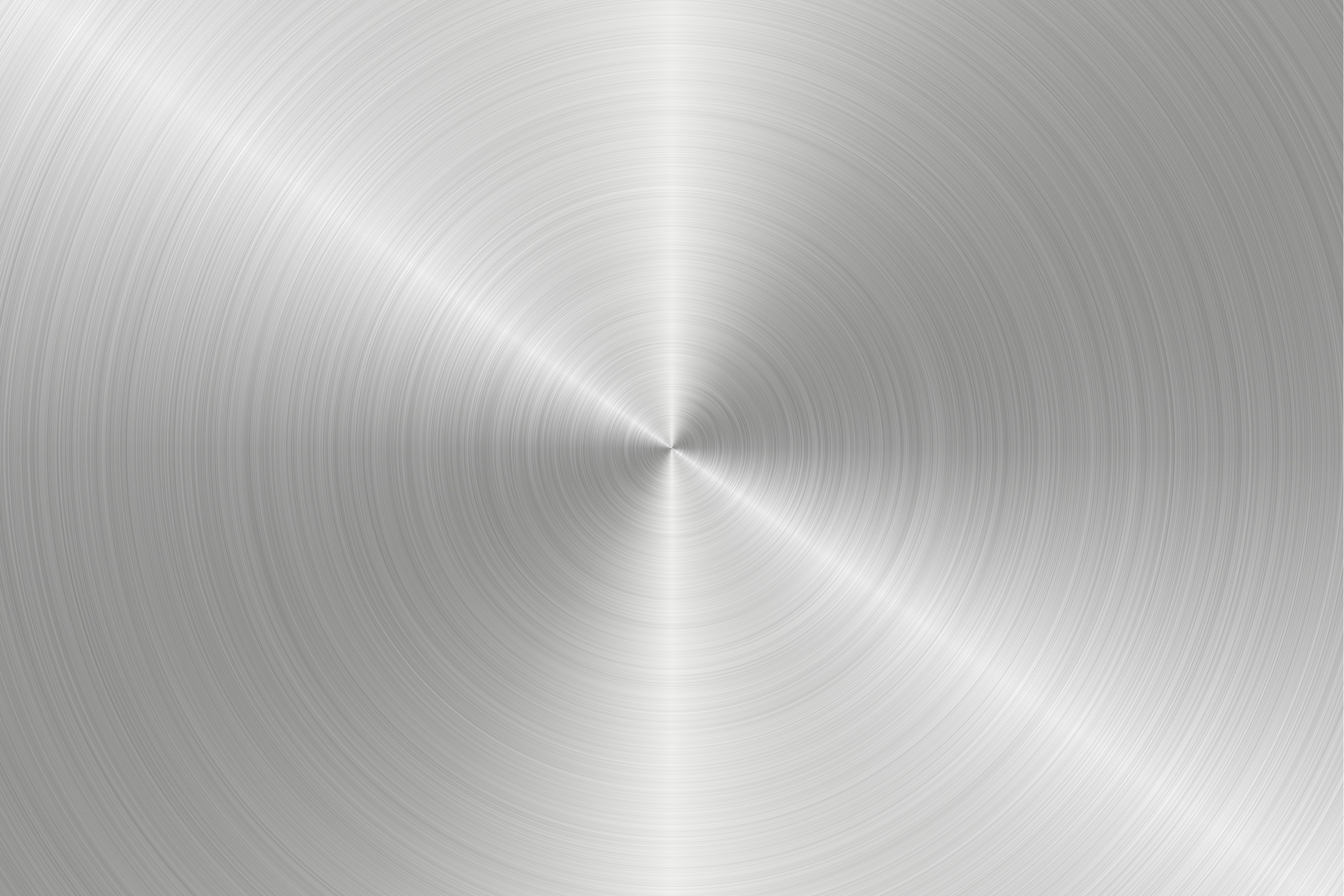
Photoshop: радиальная металлическая текстура • Советы и рекомендации Photoshop от IceflowStudios
Ваши «металлические» иконки выглядят плоскими и скучными? Вы хотели добавить текстуру, чтобы оживить их? С помощью этого очень простого метода вы можете сделать именно это!
Я собираюсь использовать значок, который мы создали в последнем «Руководстве по использованию значков Siri». Как видно из нынешней металлической пластины, она довольно простая, ей нужна текстура.Так как же нам это сделать? Есть много способов создания металлических текстур, но в этом уроке я расскажу только об одном.
Видео
[сырой] [/ raw]Для начала понадобится фундамент. Основой в этом случае будет градиент круга. Если мы посмотрим на то, с чем имеем дело, я использую угол для стиля, а сам градиент довольно прост. На обоих концах и в прямой середине у нас есть темный оттенок, а в середине темных оттенков у нас есть светлый оттенок.Вы, конечно, можете добавить дополнительные тени и блики, чтобы усилить металлический вид, если хотите, но мы сделаем это проще.
После применения градиента создайте новый слой прямо над слоем с кругом и залейте этот слой красивым серым тоном.
Как только вы это сделаете, перейдите к Filter > Noise > Add Noise , и мы собираемся сойти с ума от нашего шума. Я собираюсь использовать значение 60%, установить равномерное распределение и включить монохроматическое.
Хорошо. Очевидно, это выглядит не очень хорошо. Так что же мы будем делать? Нам нужно вращать эту текстуру, чтобы придать ей радиальный вид. Для этого создадим резервную копию до Filter > Blur и выберем Radial Blur . Здесь убедитесь, что для вашего метода размытия установлено значение «Вращение» и что вы используете лучшее качество. Теперь что касается размытия, мы собираемся увеличить его до 75! Мы действительно хотим раскрутить эту текстуру.
Когда вы нажмете «ОК», вы должны увидеть красивую, но плоскую текстуру на вашем документе.Нам нужно смешать его с нашим предыдущим слоем, который содержит Gradient Overlay.
Для этого первое, что нам нужно сделать, это удалить всю лишнюю текстуру, которая растекается по кругу. Удерживая нажатой клавишу Command или CTRL , щелкните миниатюру предыдущего слоя, чтобы создать выделение, затем нажмите значок Добавить маску слоя () в нижней части панели слоев, чтобы скрыть текстуру, которую мы не используем. т нужно.
Когда это будет сделано, оставив активным слой текстуры, измените Blend Mode на Color Burn и, если хотите, уменьшите Opacity , чтобы уменьшить эффект прикосновения.
Выглядит довольно прилично. Отсюда вы можете добавлять корректирующие слои, например уровни, чтобы осветлить или затемнить определенные тона текстуры. Но это должно дать вам довольно красивые радиальные металлические текстуры для ваших иконок.
Digital Texture Pack Медно-металлический сэмплер 1 Photoshop
Я принимаю специальные заказы на изготовление бумаги на заказ, включая свадебные и детские альбомы, а также приглашения и канцелярские товары для различных мероприятий.Также я предлагаю нестандартные дизайны открыток на заказ на самые разные случаи жизни, как в больших количествах, так и индивидуально. ПОЛИТИКА ОТМЕНЫ
Заказы готового, неперсонализированного и нестандартного характера могут быть отменены в любое время до отправки, однако, если производство товара уже ведется, частичная стоимость материалов и / или рабочей силы может быть вычтена из окончательной суммы. возвращается за заказы, отмененные более чем через 24 часа с момента покупки. Специальные заказы, включая индивидуальные или персонализированные товары и оптовые / оптовые закупки, могут быть отменены с получением полного возмещения в течение 24 часов (включая нерабочие дни) с момента покупки.По истечении 24 часов любые затраты на материалы или оплату труда, понесенные до отмены бронирования, будут вычтены из общей суммы возмещения. Если отмененный заказ включал нестандартный дизайн (я), плата за дизайн не подлежит возмещению после того, как доказательства были доставлены клиенту в электронном виде.
Материалы для самостоятельной сборки — Заказы на материалы, не изготовленные по индивидуальному заказу, могут быть отменены в течение 1 рабочего дня с момента покупки, если товар не был доставлен. Имейте в виду, что эти товары часто отправляются в тот же день и не могут быть отменены, если они поступят в распоряжение экспедитора.Подтверждение доставки товаров по нашему базовому методу фиксированной ставки и любым другим услугам UPS откладывается до конца рабочего дня, в который они были отправлены; независимо от того, было ли уже установлено подтверждение, заказ не может быть отменен, если он больше не находится в нашем распоряжении. В этом случае покупатель может вернуть предметы DIY за свой счет с полным возмещением стоимости за вычетом первоначальной стоимости доставки и 15% комиссии за возврат. Товары должны быть получены в том состоянии, в котором они были отправлены, в противном случае может быть осуществлено только частичное возмещение.
СРОЧНЫЕ ЗАКАЗЫ
Чтобы обеспечить бесперебойное выполнение всех заказов Allyson DuPont Designs, мы просим, чтобы в случае, если клиент хочет, чтобы товар был доставлен раньше указанного времени обработки, он или она отправили нам Convo с запросом срочного заказа ДО РАЗМЕЩЕНИЯ ЗАКАЗА. . Мы оценим время, необходимое для приобретения каких-либо специальных материалов и изготовления заказа, а затем уведомим клиента, можем ли мы принять заказ, и какие, если таковые имеются, будут применяться срочные сборы или обновления доставки.Если клиент принимает условия срочного заказа, скорректированные сроки и цена будут включены в его или ее индивидуальный список. Электронные доказательства дизайна будут предоставлены заказчику после оформления заказа (точные сроки будут определяться в каждом конкретном случае), но физические доказательства не могут быть предоставлены для большинства срочных заказов.
Если клиент не принял меры для срочного заказа ДО РАЗМЕЩЕНИЯ своего заказа, мы просим его или ее немедленно отправить нам Convo, чтобы мы могли оценить нашу способность удовлетворить срочный запрос.Клиент будет уведомлен, если его или ее заказ может быть выполнен, и проинформирован о любых применимых тарифах за срочное обновление или доставку. Если рассматриваемый заказ должен был быть оплачен в рассрочку, клиент также должен будет оплатить его полностью, поскольку мы не можем принимать рассрочку платежей по срочным заказам. Если клиент соглашается с условиями срочного заказа, любые дополнительные сборы будут выставлены заказчику и должны быть оплачены заранее.
Если клиент не принимает условия срочного заказа или мы обнаруживаем, что не можем учесть его или ее временные потребности, заказ будет отменен в течение 24 часов.В соответствии с нашей политикой отмены стоимость любых невозвратных специальных материалов (чаще всего, но не ограничиваясь ими — декоративной и специальной бумаги, цветных конвертов и т. Д.), Приобретенных для заказа до получения срочного запроса, будет вычтена из суммы дан окончательный возврат. В случаях, когда срочный запрос был сделан в разделе примечаний к заказу, будет предоставлен полный возврат средств, если заказ не может быть выполнен.
Из-за их жестких временных ограничений мы не сможем внести большинство изменений в формат (размер, цвет, украшения, материалы и т. Д.)) после размещения срочных заказов. Если клиент настаивает на изменениях, которые мы можем учесть, он может нести ответственность за дополнительные расходы, включая, помимо прочего: повторный заказ материалов, повторные работы, ускоренную доставку, дополнительную ускоренную обработку и т. Д. Клиент также может быть уведомлены и должны подтвердить принятие отложенной доставки своего заказа, если это необходимо для устранения любых задержек обработки, вызванных запрошенными изменениями. Если клиент откажется от любого из этих условий и / или настаивает на внесении изменений, которые мы не можем принять, будет считаться, что клиент нарушил первоначальное соглашение о продаже, и тогда Allyson DuPont Designs оставляет за собой право отменить заказ.Если заказ отменен из-за нарушения контракта клиентом, из причитающейся суммы возмещения будут вычтены следующие расходы: стоимость специальных, нестандартных и других невозвратных материалов, а также материалов, уже использованных в производстве до отмены; все применимые затраты на оплату труда для производства, завершенного до отмены; все сборы за дизайн, доказательства по которым находятся в процессе или уже были доставлены клиенту в электронном виде до отмены; любые прочие сборы или расходы, понесенные во время проектирования / производства до отмены.
ДЕКОРАТИВНАЯ БУМАГА
Многие из наших обложек для книг сделаны из бумаги ручной работы и / или из уникальной декоративной бумаги. От листа к листу могут возникать незначительные различия в печати, текстуре и цвете. Мы не несем ответственности за эти изменения, и они не являются дефектом.
ТОЧНОСТЬ ЦВЕТА
Из-за неправильного отображения на различных устройствах и мониторах мы не можем гарантировать точность цветопередачи фотографий и образцов наших цифровых продуктов. Если требуется точное соответствие цвета, мы рекомендуем клиентам приобрести физический образец цвета или образец продукта DIY; различия в цвете наших продуктов и их внешнем виде на устройстве не считаются дефектом, за исключением случаев подтвержденной ошибки выполнения заказа.
Орфография и точность текста
Заказчик несет ответственность за правильное написание и / или точный текст для всей персонализации и / или пользовательского контента, включая, помимо прочего, персонализированные книги оценок по гимнастике, таблички с именами для гостевых книг, планировщиков и т. Д., А также пользовательские приглашения, канцелярские принадлежности и бумажные документы. . Заказчик обязан обращать наше внимание на любые ошибки в тексте, который был предоставлен сразу после обнаружения, и вносить исправления в кратчайшие сроки; Если производство по заказу началось до того, как мы получили уведомление об ошибках, заказчик может нести ответственность за уплату дублирующих производственных сборов для исправления ошибки.Любые ошибки, о которых не было сообщено непосредственно до или после доставки, могут быть исправлены только за счет клиента.
Обратите внимание: текст, представленный в разделе примечаний к заказу, будет использоваться по умолчанию для производства заказа, за исключением случаев, когда делается особый запрос на использование альтернативного текста.
В случае, если вместе с заказом будет предоставлен правильный текст и с нашей стороны будет допущена ошибка, мы предоставим замену или частичную компенсацию за ошибку, в зависимости от предпочтений клиента.
ПЕЧАТИ
Приглашения для печати включают однострочную кредитную карточку Allyson DuPont Designs на обратной стороне. За удаление водяного знака с этих элементов взимается дополнительная плата в размере 5 долларов США.
ТАМОЖЕННАЯ ДОСТАВКА СОДЕРЖАНИЯ
Контент (текст, фотографии и т. Д.), Предоставляемый заказчиком, должен быть доставлен своевременно, чтобы гарантировать своевременное выполнение заказа. Заказчик получит уведомления о крайнем сроке содержания, если контент не будет предоставлен во время заказа, а невыполненные сроки могут привести к отмене заказа.В случае отмены заказа клиент получит возмещение в соответствии с политикой отмены Allyson DuPont Designs; покупная цена и стоимость доставки будут возмещены за вычетом любых материальных, трудовых и проектных затрат, понесенных при частичном производстве заказа.
ЦИФРОВАЯ ЗАГРУЗКА
ОГРАНИЧЕННАЯ ЛИЦЕНЗИЯ И УСЛОВИЯ ИСПОЛЬЗОВАНИЯ
ALLYSON DUPONT DESIGNS оставляет за собой право изменять настоящее Соглашение в любое время без предварительного уведомления.
Приобретая цифровые изображения ALLYSON DUPONT DESIGNS, вы получаете неисключительную, непередаваемую, отзывную лицензию для одного человека на использование цифровых изображений ALLYSON DUPONT DESIGNS.Обратите внимание, что это лицензия на использование цифровых изображений ALLYSON DUPONT DESIGNS, а НЕ соглашение о праве собственности.
Все права, титулы, интересы, авторские права и интеллектуальные права сохраняются за ALLYSON DUPONT DESIGNS
НАБОРЫ ЦИФРОВЫХ РИСУНКОВ И ТЕКСТУР:
Использование в личных целях и в малом бизнесе для материальных предметов ручной работы, таких как магниты, карманные зеркала, кнопки, значки, бирки, упаковка, топперы для кексов и т. Д., А также в качестве цифрового обеспечения, такого как аватары, баннеры, реклама и веб-сайты.
Вы НЕ имеете права продавать, делиться или распространять пакеты цифровых рисунков и текстур в любой цифровой или печатной форме. Запросите расширенную лицензию на массовое производство, связавшись с Allyson DuPont по адресу [email protected].
Вы можете использовать (картинки, цифровая бумага, текстуры, узоры, печатные формы):
1. Личное использование.
2. Небольшое количество ремесленных материальных предметов ручной работы.
3. Небольшое количество печатных изделий, таких как канцелярские товары, открытки ручной работы или печатные открытки, брошюры, листовки, украшения, подвески и т. Д.
4. Персонализированные цифровые (сплющенный jpg) приглашения, печатные и цифровые (сплющенный jpg) фотокарточки, изображения, этикетки, наклейки, знаки и т. Д. НЕЛЬЗЯ использовать другие печатные формы в цифровых формах, таких как обертки, коллажные листы, наборы выкроек, шаблоны. ..так далее.
5. Блоги и веб-сайты — плоский дизайн с разрешением НЕ более 72 dpi.
ЗАПРЕЩАЕТСЯ: (картинки, цифровая бумага, текстуры, узоры, печатные формы):
1. Продавайте цифровые изображения ALLYSON DUPONT DESIGNS КАК ЕСТЬ или С ИЗМЕНЕНИЯМИ и заявляйте как свои собственные.Все авторские права всегда принадлежат ALLYSON DUPONT DESIGNS.
2. Перепродавать, распространять или делиться цифровыми изображениями ALLYSON DUPONT DESIGNS КАК ЕСТЬ или ИЗМЕНЕНО в любой цифровой или печатной форме.
3. Поделитесь любыми цифровыми изображениями ALLYSON DUPONT DESIGNS в качестве бесплатного скачивания.
4. Продавайте, распространяйте или делитесь цифровыми или печатными материалами (цифровые скрапбукинг или наборы графических элементов, наборы картинок, праздничные и другие печатные издания, шаблоны, цифровые продукты и т. Д.), Которые включают цифровые изображения ALLYSON DUPONT DESIGNS КАК ЕСТЬ или ИЗМЕНЕННЫЕ, за исключением небольшого количества отдельных -Используйте персонализированные приглашения, канцелярские товары, открытки или другие товары.
5. Используйте цифровые изображения ALLYSON DUPONT DESIGNS КАК ЕСТЬ или ИЗМЕНЕННО в многоуровневых шаблонах, предназначенных для перепродажи.
6. Превратите любой цифровой дизайн ALLYSON DUPONT DESIGNS в резиновые штампы, полимерные штампы, акриловые штампы, магниевые пластины для высокой печати и т. Д. Для продажи.
7. Используйте любые цифровые изображения ALLYSON DUPONT DESIGNS КАК ЕСТЬ или ИЗМЕНЕННО в продукции массового производства. Для коммерческого использования требуется расширенная лицензия.
Матовая металлическая текстура — 35+ отличных бесплатных изображений от алюминия и стали до золота
матовый металлический фон и коллекции фона
Моя первая коллекция, я подумал, что попробую что-нибудь другое в том, как изображения представлены на сайте.Итак, вот более 35 изображений, которые вы можете скачать и наслаждаться! Но сначала что это такое?
Матовый металл — это техника отделки стали или алюминия с однонаправленной матовой отделкой. Эффект имеет характерный вид с рисунком из очень тонких линий, параллельных направлению чистки, но увеличивает вероятность и последствия коррозии. В частности, матовая текстура снижает способность жидкости растекаться по поверхности материала (хотя мне удалось добиться того, чтобы она красиво растекалась на одном из моих изображений — радость текстур Photoshop :).В частности, при использовании на нержавеющей стали канавки в отделке будут способствовать возникновению ржавчины.
Для создания эффекта металл полируется абразивной лентой или кругом, а затем размягчается обезжиренным составом или нетканой абразивной лентой или подушечкой, чтобы он частично, но не полностью, сохранил свой металлический блеск. В Photoshop он создается, начиная со средне-серого, добавляя монохроматический шум, а затем используя фильтр размытия движения (убедитесь, что вы обрезаете края после того, как они не выходят должным образом).
В цифровых приложениях стиль матового алюминия или стали приобрел популярность, когда Apple использовала его в качестве графической основы для своего интерфейса OSX, расширив его из iTunes, Quicktime и других приложений. Реальность такова, что немногие стили могут обеспечить тот современный резкий вид, который вы получаете на красивом металлическом фоне, и когда он очень хорошо сжимается и масштабируется, он отлично подходит для веб-дизайна или даже простого фона рабочего стола. Со временем этот стиль был заменен другими темами в OSX.Спад популярности в цифровом мире также коррелировал с сокращением его использования в дизайне продуктов. Однако, несмотря на то, что его популярность снизилась, он все еще не редкость в различных местах, таких как мелкая бытовая техника, бытовая техника, различная отделка и даже автомобили.
В любом случае хватит разговоров, давайте посмотрим изображения;)
Матовые изображения текстуры металла — сталь и алюминий (алюминий)
лист алюминия матовый металл текстура
А вот и бесплатный лист матового алюминия.Приятная текстура с узким блеском посередине
матовый металлический фон с каплями воды на нем
Играя с каплями воды Я создал этот образ текстуры матового металла, покрытого каплями воды
Большой серебристый матовый металлический фон с текстурой
Вот еще одна текстура матового металла. Это может быть сталь или алюминий, я назвал его серебристым, какой из трех, вероятно, наименее вероятен
.Еще одна текстура матового металла со свободной сталью / алюминием
Еще одна текстура металла со свободной матовой сталью и алюминием.Как-то я пропустил публикацию этого изображения, когда делал другие изображения матового металла
стальной или алюминиевый фон, не отполированный щеткой
Свободная металлическая текстура алюминия или стали, опять же достаточно обычная для данного типа металла.
серый матовый стальной или алюминиевый металлический фон с текстурой фона
вот изображение серой матовой стали или металлического алюминия, которое я сделал в фотошопе
.Текстура матового металла — сталь или алюминий
Бесплатная текстура матового металла.Это может быть алюминиевый или стальной фон
.матовый алюминий, металл, фоновое изображение
Вот еще одно бесплатное фоновое изображение из матового металла с небольшим эффектом света. Думаю, теперь можно было бы добавить немного большего контраста.
грубая матовая алюминиевая текстура или стальной фон
Бесплатное изображение шероховатой матовой текстуры алюминия или стального фона. Кто-то сильно потрудился с щеткой для песка на этом
матовая сталь металлическая фоновая текстура
матовая сталь металлическая фоновая текстура
отрендеренный матовый алюминий или сталь фоновая текстура
фоновое изображение обработанного матового алюминия или стали
Матовые текстуры алюминия в раме
Еще одна рамка из матового металла с текстурой фона
Еще одна текстура из матового металла с рамкой! Я думаю, что это может быть алюминий, а не сталь, но кто знает?
обрамленная матовая металлическая фоновая текстура
Эта матовая металлическая текстура настолько особенная, что я поместил ее в рамку.Если станет лучше, мне придется поставить на нем «как видно по телевизору»
отличная рамка из матового металла с текстурой из стали или алюминия
Отличная текстура из матового алюминия со свободной рамкой, возможно, из стали, если вы предпочитаете на самом деле сейчас, глядя на нее. Я думаю, что рама смещается назад, что означает, что внутренняя часть выступает наружу. ну да ладно
Текстура матовой стали
отрендеренная матовая сталь или алюминий, фоновая текстура
Еще одна бесплатная отрендеренная текстура из матовой стали.Слегка голубой тон, удобный для многих фонов или чего угодно
Сталь шлифованная и шлифованная
Обратите внимание на холодный синий оттенок, который придает текстуру матовой стали!
матовая сталь фоновая текстура
Вот фоновая текстура из матового металла с легким блеском. Хотя это достаточно обычный металл (алюминий и т. Д.), Я бы добавил немного больше синего, чтобы улучшить, если вам нужна сталь.
грубая поцарапанная металлическая фоновая текстура
Это грубая поцарапанная металлическая фоновая текстура, которую я сделал.
Матовая текстура золота
обработанная матовая золотая или бронзовая фоновая текстура
Еще один быстро отполированный золотой металл с легкой визуализацией
визуализированная слегка матовая золотая фоновая текстура
Это еще одно изображение, отрендеренное / созданное в Photoshop. Текстура матового металла золотистого цвета, я сохранил достаточно светлый эффект и добавил тень через центр изображения
обработанная матовая золотая текстура с рамкой
Матовая золотая текстура с рамкой.Это очень желтое золото, кажется, 18 карат
большой золотой металлический фон в рамке
Привет, это матовый золотой металлический фон в узорчатой золотой рамке. Большое изображение должно быть полезно для множества целей.
большая круглая матовая текстура золота
Бесплатное изображение круглой матовой текстуры золота. Свет сияет по диагонали, что еще нужно сказать
Еще одна гладкая текстура блестящего матового золота
Привет, вот хорошая гладкая матовая золотая фоновая текстура.Приятный узкий свет сияет посередине и скользит по горизонтали
матовая текстура золота под углом
Вот блестящий золотой фон с брашированием в одном направлении и сияющая линия в другом
матовый золотой металлический фон текстура
Привет, вот фон из отполированного золотого металла с приятным блеском посередине
обработанная матовая золотая или бронзовая фоновая текстура
Привет, вот бесплатная текстура темной матовой бронзы или золота
Матовая медная текстура
большая круглая матовая медная текстура
Круглая матовая металлическая текстура, выполненная в медном цвете.Снова свет падает по диагонали
.прямая матовая медная текстура
Привет, Еще одна матовая медная текстура, эта прямая, кисть идет по горизонтали, а свет светит вниз по вертикали
приятная угловатая матовая медная текстура
На этот раз из красивой оранжевой меди. Легкое сияние под углом, противоположным брашированию
Металлическая шлифованная медь
Текстура матовой меди.Тонкая обработка кистью и освещение, 1001 использует
обработанный матовый медный металлический фон
Большое бесплатное изображение матового медного металлического фона
сгенерированный матовый красный медный фон
вот сгенерированная матовая красная медная фоновая текстура
матовый красный медный фон
В большинстве случаев медь является самобытным отличительным цветом, но иногда она бывает более красно-коричневой, поэтому здесь текстура матовой меди, отражающая различный цвет.
Матовая металлическая текстура — вольфрам
матовый металлический фон (возможно, из вольфрама?)
фон из матового металла, который я сделал.Типа коричневатая, возможно, это вольфрам
Металл, матированный вольфрамом
Другая текстура матового металла с добавлением розового оттенка для обозначения вольфрама
матовая текстура металла — вольфрам
Я не могу сказать, что когда-либо видел вольфрам, но в моем воображении это его цвет и то, как он будет выглядеть, если его почистить щеткой.
Ну, на этом их пока и конец, я обновлю сообщение позже, когда сделаю еще (или когда я буду работать над тем, как надежно получить текст рядом с миниатюрой), и я добавлю несколько ссылок на внизу к некоторым другим актуальным текстурам на сайте deviantart.
Я всегда верю в то, чтобы отдавать должное там, где это необходимо, поэтому вот рецензенты (Любые учителя / лекторы закрывают вам глаза и прекращают читать сейчас, вы можете догадаться, что будет 🙂
Список литературы и др.
Матовый металл http://en.wikipedia.org/wiki/Brushed_metal
Интерфейс из матового металла http://en.wikipedia.org/wiki/Brushed_metal_(interface)
http://grevenlx.deviantart.com/art/Metal-Texture-PLUS-Metal-Grid-9940521
http: // allydnyc.deviantart.com/art/Dark-Brushed-Metal-23583522
http://goldberry2000.deviantart.com/art/Metal-Texture-3-72393817
http://halfthelaw.deviantart.com/art/Metal-Texture-2-72393784
http://electricwolverine.deviantart.com/art/brasted-metal-33304083
Блестящий http://meiastar.deviantart.com/art/Texture-Brushed-Metal-54704617
40+ металлических текстур Photoshop — бесплатные загрузки PSD, вектор, EPS
Загрузите удивительные металлические текстуры Photoshop, чтобы использовать их в своих проектах и сделать их шедеврами искусства.Основная цель использования текстуры в качестве фона, чтобы поддержать общий дизайн проекта и сделать его привлекательным в соответствии с концепцией дизайна. Металл — это элемент, который известен своей универсальностью, так как его можно комбинировать с любым другим металлом для придания надлежащей прочной формы. Мы предлагаем различные типы текстур металлов, связанные с такими металлами, как сталь, железо, золото, серебро и т. Д.
Вы можете создать свою собственную художественную металлическую текстуру в фотошопе, используя нашу функцию настройки онлайн.Текстуры, несомненно, стали важной частью веб-дизайна, создания маркетинговых материалов, личных приглашений, корпоративных открыток и т.д. из.
Чтобы выполнить это требование, наши высококвалифицированные специалисты по дизайну создали различные текстуры металла для Photoshop, такие как текстура поцарапанного металла в стиле гранж, текстура для фотошопа из металлической фольги, текстура металла из нержавеющей стали, прочная металлическая текстура, Steel Photoshop Textures , текстура ржавого металла с тисненой звездой и circle Узоры , текстура металла ржавой электрической цепи и т. д., придающие каждой текстуре полное внимание к деталям с точки зрения цвета, узоров, концепции и потребностей клиентов.Пройдите через наши экшены Photoshop Dust, и Dust Overlays.
Цветные текстуры из металлической фольги
Если в вашем дизайне требуется лучшая коллекция цветных металлических текстур, то наши «Цветные текстуры металлической фольги» будут вам полезны. У нас также есть металлических стилей Photoshop для вас.
Загрузить сейчас
Текстура рельефной металлической карты мира
Embossed Metal World Map Texture имеет уникальный дизайн карты мира, который не только выглядит гладко и чисто, но и является идеальным выбором для повышения визуальной привлекательности вашего проекта.
Загрузить сейчас
Лучшие текстуры металла
Если вы пришли сюда в поисках самых превосходных металлических текстур, не ищите больше нигде, так как мы предлагаем вам лучшие текстуры металла прямо здесь.
Загрузить сейчас
Бесшовные текстуры металла фона
Бесшовные текстуры металла — это коллекция из около 20 выдающихся металлических текстур. Эти металлические текстуры, в отличие от стилей Classic Metal Layer Photoshop Styles , позволяют применять к вашим проектам эффект кисти.
Загрузить сейчас
Набор металлических текстур
Набор Metal Textures Bundle, состоящий из впечатляющих металлических панелей из серебра и золота и множества других потрясающих текстур, обязательно оставит у вас неизгладимое впечатление. Прокрутите вниз наши стили Metallic Chrome для Photoshop .
Загрузить сейчас
Текстура из нержавеющей стали
Если вы хотите заполучить металлическую текстуру, которая идеально определяет термины простота и элегантность, то в таком случае наша нержавеющая металлическая текстура — это то, что вам нужно.
Загрузить сейчас
Бесплатная текстура винта для металлической пластины
Free Metal Plate Screw Texture придет вам на помощь, если вы с нетерпением ждете возможности найти металлическую текстуру, которая выглядит потрясающе и доступна в качестве бесплатной версии.
Загрузить сейчас
Металлический тег Photoshop Creator
Создавайте эффектные металлические вывески, а также теги, не прилагая никаких усилий, с помощью нашего редактора Metal Tag Photoshop Creator.Это коллекция из 19 потрясающих экшенов Photoshop.
Загрузить сейчас
Цифровая бумага Luxury Silver Metal Textures
Состоящая из 18 привлекающих внимание текстур серебристого металла, наша цифровая бумага Luxury Silver Metal Textures Digital Paper имеет все необходимое, чтобы помочь вам создать гламурный и впечатляющий дизайн.
Загрузить сейчас
Пачка цифровой бумаги с металлическими текстурами в стиле гранж
Добавьте захватывающий гранжевый эффект к своим проектам, не отнимая много времени, с помощью нашего набора цифровой бумаги с металлическими текстурами гранж.
Загрузить сейчас
Треугольная металлическая пластина со слоями изображений
Загрузить сейчас
Бесплатные векторные текстуры металла
Загрузить сейчас
Настраиваемый фон с металлической текстурой
Загрузить сейчас
80+ Фон с текстурой ржавчины и металла
Загрузить сейчас
Набор фонов с текстурами дерева и металла
Загрузить сейчас
Абстрактный Художественный Гранж Photoshop Текстура Фон
Загрузить сейчас
Бесплатная текстура металлической пластины
Загрузить сейчас
Премиум Металлические текстуры для Photoshop
Загрузить сейчас
Бесшовные текстуры металла фона
Загрузить сейчас
Пачка цифровой бумаги с металлическими текстурами и царапинами
Загрузить сейчас
Алмазная пластина Photoshop Текстура фона
Загрузить сейчас
Металлическая векторная текстура
Загрузить сейчас
Пакет из 20 металлических текстур для Photoshop
Загрузить сейчас
Полированные металлические текстуры
Загрузить сейчас
20 металлических стен фоновых текстур
Загрузить сейчас
Комплект цифровых текстур
Загрузить сейчас
Алмазная тарелка PSD Фон
Загрузить сейчас
Матовый металл Бесплатные векторные текстуры
Загрузить сейчас
Набор фона с металлическим эффектом
Загрузить сейчас
Набор PSD с металлическими текстурами
Загрузить сейчас
20 бесшовных металлических алмазных пластин фоновых текстур
Загрузить сейчас
Набор текстур ржавчины и металла
Загрузить сейчас
Фон для фотошопа с алмазной пластиной
Загрузить сейчас
Текстуры ржавого металла
Загрузить сейчас
Free Vector Матовая металлическая текстура
Загрузить сейчас
Стили текстуры металла
Загрузить сейчас
Медный металлический фон с текстурой
Загрузить сейчас
Текстурированная бумага из драгоценных металлов
Загрузить сейчас
Photoshop Текстура Diamond Plate Background
Загрузить сейчас
Матовая металлическая текстура
Загрузить сейчас
Все фоны HD доступны в различных форматах файлов, таких как Adobe Photoshop PSD, Ai Vector как в бесплатной, так и в премиальной версиях.
20+ лучших металлических эффектов Photoshop (металлический текст, текстуры, шрифты и металлический вид)
Когда дело доходит до создания уникальных и увлекательных проектов визуального дизайна, вы не можете превзойти Photoshop. Нет ограничений на количество сторонних ресурсов для Photoshop, которые часто могут быть палкой о двух концах. В Интернете так много ресурсов, что выбор правильных вариантов может стать непосильной задачей. Это абсолютно верно для тех, кто ищет металлические эффекты для Photoshop.
Именно по этой причине мы решили сесть и собрать ряд лучших металлических стилей Photoshop, включая металлические эффекты, шрифты, текстуры, экшены и многое другое!
Наш обзор лучших металлических эффектов Photoshop собран как из платных, так и из бесплатных источников, поэтому каждый найдет что-то для себя, независимо от вашего бюджета.
Вам больше никогда не придется изо всех сил имитировать этот металлический вид в Photoshop; читайте дальше, чтобы увидеть наш список лучших металлических стилей Photoshop, которые вы можете скачать прямо сейчас!
Получите все необходимое для ускорения рабочего процесса Photoshop.Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Придайте вашей надписи черту третьего измерения с помощью пакета 3D Metal and Gold Effects. Внутри вы найдете набор трехмерных металлических текстовых дизайнов для Photoshop, идеально подходящих для заголовков в стиле плоского шрифта. Благодаря более чем семидесяти эффектам вы сможете легко добиться металлического цвета в Photoshop.
Если вы ищете огромную коллекцию эффектов Photoshop с металлическими шрифтами, этот вариант поможет вам. Имея на выбор более сорока различных вариантов гарнитуры, у вас всегда будет надежный металлический выбор для ваших текстов, логотипов, заголовков флаеров и многого другого!
Чтобы вы начали эмулировать этот невероятный металлический цвет в Photoshop, у нас есть этот удивительный пакет, который предлагает вам ряд наложений Photoshop с металлическим градиентом, которые с легкостью преобразуют ваши изображения в холодную и стильную эстетику.
Подчеркните холодный и отчетливый металлический стиль в своих текстах, логотипах и векторных фигурах с помощью этого цветного экшена Photoshop «Металлический». Он предлагает вам на выбор десять различных цветов, каждый из которых обеспечивает уникальный эффект металлического градиента Photoshop для ваших дизайнов. Отличный вариант для новичков, которые хотят ощутить эстетику металла!
Экшен Photoshop «Капающее золото» — один из самых впечатляющих вариантов в этом списке. Он позволяет превратить любое изображение в золотую скульптуру с эффектами отражения, тенями и т. Д.Впечатляющее проявление художественного таланта, от которого трудно отказаться!
Если вы хотите привнести в свой дизайн шрифтов эстетику металла в стиле гранж, обратите внимание на Mad Metal, потрясающий текстовый плагин Photoshop с металлическим градиентом, который содержит девять уникальных стилей, которые помогут вам выбрать тот, который лучше всего соответствует потребностям вашего бренда.
Ознакомьтесь с этой коллекцией металлических текстур Photoshop, в которой есть двадцать четыре золотых и серебряных высококачественных эффекта на выбор.Если вам нужен более широкий выбор визуальных дизайнов, при этом придерживаясь металлической отделки, эта коллекция стилей Photoshop в стиле металлик — то, что вам нужно.
Создавайте невероятно глянцевые серебристые заголовки, логотипы и сообщения в социальных сетях с помощью этого плагина для Photoshop с металлическими буквами. Он позволяет превратить ваш дизайн шрифта в металлическую мечту всего несколькими простыми нажатиями кнопки.
Далее у нас есть более обобщенная коллекция ресурсов, которая включает несколько металлических букв для Photoshop.Идеальный вариант для людей, которые хотят подражать эпическому и увлекательному дизайну заголовков для своей работы!
Сделайте эти шрифты по-настоящему сияющими с помощью Red Bee, коллекции Photoshop с металлическими текстами. В нем есть ряд классных текстовых эффектов, которые с легкостью имитируют этот металлический вид в Photoshop. Идеальный выбор как для профессионалов, так и для новичков!
Подражайте культовой атмосфере хрома 80-х с этой коллекцией металлических шрифтов Photoshop.Внутри вы найдете ряд дизайнов шаблонов, каждый из которых способен преобразовать ваш дизайн шрифта в помпезный стиль заголовка шрифта. Идеальный выбор для тех, кто хочет привнести металлическую индивидуальность в свои игры.
Если вам интересно, как сделать что-то металлическое в Photoshop, вы можете быть удивлены Corsair and Pirates, коллекцией металлических стилей Photoshop. Это сочетание двух увлекательных стилей, сочетающих в себе пиратскую индивидуальность и металлическую красоту.
Создайте профессиональную и реалистичную металлическую текстуру в Photoshop с помощью этой фантастической коллекции текстовых эффектов. Он обеспечивает красивое и увлекательное наложение текста, которое заставит ваших зрителей попытаться увидеть свое отражение в дизайне ваших заголовков.
Если вы ищете немного больше свободы для творчества, применяя цвета металлик в Photoshop, то вам нужна коллекция Metal Mix. Внутри вы найдете десять различных стилей, идеально подходящих для создания металлических букв в Photoshop и даже для общего визуального дизайна.
Нашему следующему варианту удается объединить культовую мощную пару в мире металлических эффектов, черных текстур и металлической отделки. С помощью этого плагина вы можете создать ряд эпических дизайнов заголовков, готовых имитировать уникальный кинематографический стиль Marvel за считанные минуты.
Создавайте потрясающие голографические рисунки с помощью этого пакета, который позволяет создавать красивый металлический градиент в Photoshop. Заполненный десятью различными стилями текста, вы можете создавать широкий спектр металлических шрифтов одним нажатием кнопки.Это простой в использовании ресурс, который отлично подходит для новичков!
Удалите резкие цвета и ослепляющие источники света с помощью Silver Mood, набора экшенов Photoshop, которые были разработаны, чтобы обеспечить спокойную и прохладную эстетику вашим изображениям, одновременно увеличивая контраст и создавая очаровательную металлическую четкость, которая действительно внушающий трепет.
Бесплатные металлические эффекты, шрифты и текстуры для Photoshop
Вам не нужно тратить немалые деньги, чтобы получить в руки отличные металлические эффекты Photoshop.Давайте посмотрим на некоторые бесплатные варианты, которые выделяются среди остальных:
Здесь у нас есть бесплатный плагин для Photoshop с металлическими шрифтами, который действительно впечатляет своим художественным исполнением. Обладая скошенным стилем, он добавит интересный штрих к вашему дизайну шрифта. Скрытая жемчужина в мире бесплатных металлических ресурсов, обеспечивающая ресурсы высочайшего качества.
Next up — это коллекция экшенов Photoshop, которые обеспечивают минималистский подход к привнесению этих металлических тонов в ваши изображения.Придавая вашим металлическим изображениям детализацию, обеспечивая определенный контраст и устраняя пыль и царапины, эти действия обязательно придадут вашим снимкам кинематографический вид.
Добавьте красивый золотой эффект к своей надписи с помощью этого плагина Photoshop с металлическим градиентом, который легко превратит ваш текстовый дизайн в блестящую золотую мечту. Это один из лучших плагинов для создания металлического вида в Photoshop.
Хотите создать металлические буквы в Photoshop? Этот плагин поможет вам с минимальными усилиями привнести в ваш дизайн классный металлический стиль.Это бесплатно для вас и предлагает удивительное количество настроек.
Создавайте удивительные металлические конструкции с этими ресурсами уже сегодня!
Еще никогда не было так просто получить доступ к удивительным металлическим ресурсам Photoshop. У вас под рукой есть как премиальные, так и бесплатные опции, и у вас есть все необходимое, чтобы с легкостью создать металлический шедевр! С этими инструментами вам больше никогда не придется задаваться вопросом, как сделать что-то металлическим в Photoshop.
Топ 15 премиальных и бесплатных текстур для Photoshop
Разница между традиционными и цифровыми изображениями обычно сводится к текстуре любого изображения. Ваше цифровое произведение будет выделяться без холста за ним, но добавив текстуру к изображению в Photoshop, вы можете придать своим работам немного больше реализма.
Имея это в виду, мы хотели поближе познакомиться с 15 лучшими премиальными и бесплатными текстурами для Photoshop, чтобы вы могли начать добавлять текстуры и придавать своей работе лучший вид.
Эти бесплатные и премиальные пакеты для загрузки текстур доступны в форматах SVG, PNG, PSD, AI и включают текстуры бумаги, текстуры иллюстратора, винтаж, наложения, старую бумагу, зернистость и многое другое — все это идеально подходит для фона и повышения вашей работы.
Приступим!
Лучшие премиальные и бесплатные текстуры для Photoshop
И еще ниже.
Adobe Creative Cloud Скидки — скидка 40-70%
Как партнеры Adobe, мы можем предложить вам со скидкой 40-70% на все лучшие творческие приложения Adobe , включая Adobe Photoshop, Adobe Illustrator, Adobe InDesign, Adobe Lightroom, Adobe XD, Adobe Spark и другие — где бы вы ни находились.
Топ 15 премиальных текстур Photoshop
Эффекты спичечной коробки Super Strike
Одна из лучших и самых простых рекламных кампаний, когда-либо созданных, распространилась со скоростью лесного пожара с 1920-х по 1950-е годы. Раздача спичечных коробков была одним из лучших способов показать людям рекламное изображение или название компании. Эффекты Super Strike Matchbook Effects от Яна Барнарда призваны воссоздать этот вид и добавить винтажную текстуру вашим произведениям искусства. Эффект работает автоматически, поэтому нет необходимости разбивать изображение на разные слои.Просто вставьте свою работу и все.
Набор гранж текстур
Набор Grunge Texture Kit от MiksKS, созданный с помощью валиков с краской и пеной, представляет собой набор из 35 различных текстур, которые вы можете использовать, чтобы добавить гранжевый вид к своей типографике, иллюстрациям или любой другой работе. Созданы в виде прозрачных файлов PNG, которые позволяют легко настраивать цвет или эффекты слоев текстур в соответствии с вашими потребностями. Текстуры из набора также отлично подойдут в качестве масок слоя.В качестве бонуса в комплект также входят 10 кистей для штампов, которые можно использовать для добавления нестандартных деталей в стиле гранж к своей работе.
Коллекция пыльной винтажной бумаги
Собранная на протяжении многих лет коллекция «Пыльная винтажная бумага» от The Dusty Inklab объединяет более 100 винтажных кусочков бумаги из самых разных источников, включая книги и другие изношенные вещи. Если вы хотите добавить возраста или показать аутентичность своему изображению, эта коллекция идеально вам подойдет.Несмотря на то, что они бывают разных размеров, все изображения в коллекции имеют высокое разрешение 600 пикселей на дюйм.
Черно-белые зимние узоры
12 черно-белых рисованных зимних дизайнов в Black & White Winter Patterns от Лизы Гланц — душераздирающий набор — идеальный вариант для тех, кто создает одежду для детей, бумажные товары и многое другое. Созданные с осторожностью и упакованные в простые в использовании форматы, узоры также позволяют добавлять цвет, чтобы вы могли использовать их еще больше для создания невероятных произведений искусства или проектов.
Жидкая Paintlab Vol. 3
Созданный в качестве эксперимента на кухонном полу, Dusty Inklab представляет The Liquid Paintlab Vol. 3, текстура жидкой краски с высоким разрешением, которая удивительно универсальна. Благодаря случайности каждой из них вы можете найти неограниченное количество способов использования этих текстур в своих проектах. В комплект входит более 65 текстур, каждая из которых имеет разрешение 600 пикселей на дюйм, что означает, что ваши изображения будут выглядеть очень четкими и детализированными.
Винтажные поляроидные эффекты
Было время, когда у всех были фотоаппараты Polaroid, и они везде фотографировали. Рамки стали такими знаковыми, и с помощью винтажных эффектов поляроида от Offset вы можете передать это ощущение. С прозрачным фоном рамки должны быть гибкими и подходящими для больших проектов или проектов, требующих более низкого разрешения. Чтобы помочь новым пользователям, в комплект входят пример изображения и текстовый файл с инструкциями по использованию макета.
Текстуры пленки
Катушки с пленкой могут обеспечить уникальную текстуру, которую невозможно сопоставить. С помощью Film Textures от Blue Line Design вы можете добиться эффекта ретро-пленки с 80 текстурами, созданными из отбросов, найденных в темной комнате. Эти выброшенные кусочки пленки имеют потертый цвет, естественный цвет и текстуру от воздействия света и проявителей, что придает им аутентичный вид. Это идеальный вариант для использования в качестве рамки или маски, текстуры имеют прозрачный фон и негативное пространство.
Imaginarium Vintage Junk Graphics
У каждого есть ящик для мусора, куда попадают мелкие кусочки того и сего, которые никогда не вычищаются. С пакетом Imaginarium Vintage Junk Graphics от Eclectic Anthology вы можете увидеть, что можно создать из этих выброшенных предметов. Заполнен фонами, которые включают старинные пуговицы, металлические церковные буквы и цифры, кусочки бумаги и целый беспорядок из другого мусора. В набор вошло более 350 изображений, которые можно использовать для создания уникальных и оригинальных произведений искусства.После того, как вы воспользуетесь этим набором, вы должны очистить ящик для мусора.
Текстовые эффекты с ошибками в Photoshop, том 2
Если у вас когда-либо был телевизор, в котором для получения четкого изображения необходимо использовать антенну, то вы слишком хорошо знакомы с искажениями изображения на экране. С помощью Photoshop Glitch Text Effects Vol.2 от MiksKS вы можете воссоздать глюки как часть своей работы. С 12 различными эффектами сбоев, которые вы можете использовать в своем тексте, каждый из них работает как замена смарт-объекта.Шаблоны полностью редактируемы и многослойны, что упрощает их редактирование в соответствии с вашими потребностями. PDF-файл прилагается с инструкциями и изображениями, чтобы упростить процесс использования эффекта.
80 винтажных и металлических текстур
Если вы работаете над проектом и чувствуете, что вам не хватает ноток винтажной или гранжевой металлической фольги, то вам повезло. Именно по этой причине Zeppelin Graphics создала набор из 80 винтажных и металлических текстур! Подходит для любого типа проекта, будь то баннер, принты, плакаты, канцелярские товары и даже веб-сайты.Вы даже можете создать собственный логотип для своего бизнеса и использовать набор, чтобы добавить немного изящества и выделить его. Поскольку они находятся в формате JPG, вы можете использовать их практически в любом программном обеспечении.
Голографические абстрактные текстуры с глитчем
Яркие неоновые цвета, набор абстрактных текстур с голографическим глитчем от Marie T может предоставить вам невероятные современные фоны для вашей дизайнерской работы. Содержит 28 текстур с высоким разрешением, которые привлекут внимание людей.Каждое изображение текстуры взято с пейзажной фотографии и искажено для достижения представленного эффекта. Они могут быть отличным вариантом для использования в блогах, логотипах, плакатах, а также для брендинга в социальных сетях,
Текстуры дерева для сараев и фермерских домов
Вы не можете превзойти внешний вид старого амбара или фермерского дома после многих лет плохого обращения со стороны погоды и других факторов. Это придает деревенский вид, который может быть столь же красивым, сколь и восхитительным. Коллекция деревянных текстур Barn & Farmhouse Wood Textures от Eclectic Anthology, сделанная из фотографий местной фермы, которая знала лучшие времена, предоставляет вам 100 текстур дерева, которые идеально подходят в качестве фона или наложения, если вы хотите добавить им шероховатый вид.Состоящие из фотографий сарая, фермы, столбов забора и других зданий, предметы в этой коллекции могут быть именно тем, что нужно вашей работе, чтобы выделиться из толпы.
Цифровой документ о космическом пространстве
Космическое пространство очаровывало людей на протяжении многих поколений, поскольку они смотрели на звезды и гадали, что же там находится. С коллекцией Outer Space Digital Paper от MixPixBox вы можете перенести свои проекты в другую галактику с их подборкой из 10 космических цифровых документов.Каждый лист имеет размер 12 × 12 и 3600 x 3600 пикселей, что означает, что вы можете добавить эти звездные изображения в качестве фона на плакат или, если вы создаете проект физического типа, они могут добавить настоящего чутья.
100 Маркеры текстур и форм
Все помнят, как в детстве было весело проводить весь день, рисуя и раскрашивая маркерами Crayola и создавая удивительные картинки, которые мама ставила на холодильник. С набором 100 текстур и форм маркеров от Kimmy Design вы можете воссоздать некоторые из тех детских воспоминаний с помощью 200 кругов и квадратов маркеров в цвете и сером.Благодаря яркости, исходящей от цветных текстур, он может стать идеальным фоном для любых работ. Кроме того, есть шаблон круга, который вы можете использовать для создания своих цветов или градиентов. Все это по такой доступной цене — слишком много, чтобы отказываться от этого.
Набор для абстрактной масляной живописи
Масляная краска может придать неповторимый вид любому проекту, независимо от того, насколько он большой или маленький. С помощью набора для дизайна абстрактной масляной живописи от Alex Green Art вы можете добавить различный фон, узоры, мазки и брызги, чтобы придать своему искусству качество, которое выделяет его.Нарисованные от руки 69 различных элементов добавляют шарма вашей работе и были оптимизированы и векторизованы, чтобы вы могли использовать их в своих цифровых и печатных проектах.
Топ 15 бесплатных текстур для Photoshop
Использование текстур в работе, которую вы делаете в Adobe Photoshop, может добавить уровень глубины и реализма, который вы просто не можете получить иначе. В нашем списке из 15 лучших бесплатных и премиальных текстур Photoshop вы можете использовать наш выбор, чтобы расширить горизонты своей работы и представить лучшие творения, которые вы можете.
.
