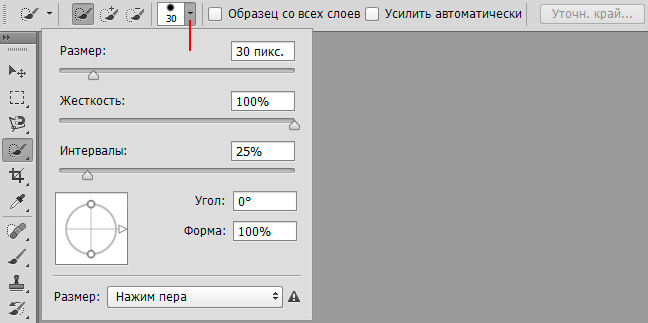
Как в фотошопе масштабировать изображение
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям.
7 способов как изменить масштаб в фотошопе
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z), а затем выберите на панели параметров:
- Лупа со значком плюс
- Лупа со значком минус — уменьшает.
Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt, то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент.
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы:
Примечание
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Масштабирование и панорамирование изображений в Photoshop
Точное изменение масштаба из окна рабочего документа
Мы можем изменить уровень масштабирования документа, попросту кликнув по значению масштаба в левом нижнем углу рамки и введя новое значение. Здесь я введу вместо 50%, к примеру, 30% и нажму Enter, чтобы принять новое значение. Теперь Photoshop отобразит документ в 30% от его фактического размера. Кстати, нет необходимости вводить символ процента (%) после того, как Вы ввели число. Photoshop добавит его автоматически. Вот как выглядит документ теперь:
Вот как выглядит документ теперь:
Таким образом, Вы можете свободно задать любой масштаб просматриваемому изображению. Если по какой-то причине вы захотите просмотреть фото с масштабом на 47,3%, не проблема! Просто кликните по значению текущего масштаба в левом нижнем углу окна документа, введите число «47,3» и нажмите Enter.
Недостаток этого метода заключается в том, что Вам нужно указывать уровень масштабирования каждый раз, когда вы захотите его изменить, что довольно неудобно, поэтому чаще используются другие способы увеличения и уменьшения отображения изображения.
Изменение размера через пункты меню вкладки «Просмотр» (View)
Во вкладке «Просмотр» (View) имеется несколько вариантов изменения масштаба изображения, привожу интерфейс англоязычного и русскоязычного Фотошопа:
Как видим, здесь имеются команды стандартного уменьшения и увеличения изображения, кроме этого, имеется команда «Во весь экран» (Fit on Screen), которая указывает Photoshop`у подогнать размер изображения под размер окна (надо сказать, что понимание «размера окна» у Photoshop`а весьма специфическое, и я практически никогда не пользуюсь этой командой). Более-менее команда работает в режиме отображения документов во вкладках.
Более-менее команда работает в режиме отображения документов во вкладках.
Команда «Реальный размер» (Actual Pixels) показывает изображение в стопроцентном размере. Вместо неё я по старой привычке использую комбинацию клавиш Ctrl+Alt+0.
Ещё одна команда, «Размер при печати» (Print Size) вроде как должна показывать, каким будет размер изображения будет при печати, но, в действительности, она показывает, что хочет, и лучше ей не пользоваться.
Кстати, что интересно, в моей последней версии на момент написания статьи Photoshop CS6 13.1.2 пункт «Размер при печати» (Print Size) заменён на пункт «200%», и при клике на него масштаб рабочего документа становится 200%.
Изменение размеров рабочего окна документа при зуммировании изображения
В зависимости от ваших личных предпочтений, вы можете настроить Photoshop так, при изменении размера изображения также и изменялся размер рабочего окна. либо, наоборот, при изменении размеров изображения размер рабочего окна оставался неизменным (эта настройка установлена по умолчанию).
Для этого вызываем диалоговое окно «Установки» (Preferences) нажатием клавиш Ctrl+K. В разделе «Основные» (General) имеется опция «Инструмент ‘Масштаб’ изменяет размер окон» (Zoom Resizes Windows). Выберите этот вариант, чтобы Photoshop изменял размер окна документа при зуммировании изображения или снимите ее, чтобы сохранить размер окна документа оставался неизменным:
Следует отметить, что даже при включённой опции «Инструмент ‘Масштаб’ изменяет размер окон» размер окна не изменяется, если Вы увеличиваете/уменьшаете изображение вращением колёсика мыши при зажатой Alt.
Инструмент «Масштаб» (Zoom Tool)
Безусловно, самым простым и популярный способом увеличения/уменьшения масштаба изображения в Photoshop является использование инструмента «Масштаб» (Zoom Tool), активировать который вы можете из панели инструментов. Или, еще более быстрый способ выбора этого инструмента — просто нажать клавишу Z на клавиатуре.
При активном инструменте масштабирование изображения производится простым перетаскиванием курсора с зажатой левой клавишей мыши влево или вправо по окну документа.
Если Вы хотите увеличить какой-либо участок изображения, например, глаз, просто наведите на него курсор, зажмите левую клавишу и тащите курсор вправо.
Кроме того, инструмент «масштаб» поддерживает одномоментные фиксированные приращения размера. При клике по документу, изображение будет увеличиваться, в зависимости от текущего состояния, до 25%, 33,33%, 50%, 66,67%, 100 %, 200% и т.д.
Переключение между «Увеличить» и «Уменьшить» (Zoom In и Zoom Out)
По умолчанию, инструмент «Масштаб» установлен, чтобы увеличивать изображение. Если Вы посмотрите на ваш курсор мыши при активном этом инструменте, Вы увидите небольшой знак плюс (+) в центре лупы, это говорит нам о том, что инструмент в настоящее время находится в режиме увеличения»:
Для переключения инструмента в режим «Уменьшение» зажмите клавишу Alt и Вы увидите, как значок на курсоре изменился на «минус» (-). Кроме того, вверху, на панели параметров, будет подсвечена иконка «уменьшение»:
Теперь Вы можете кликать по документу, и его масштаб будет уменьшаться.
Примечание. При изменении размера изображения перетаскиванием курсора, необходимость этой опции отпадает, изменение перетаскивание осуществляется вне зависимости от значения этой опции.
Увеличение конкретной области изображения
По умолчанию инструмент «Масштаб» установлен в режим «перетаскивание», т.е. увеличение/уменьшение производится за счёт перетаскивания курсора вправо или влево. Но можно увеличить и отдельную, выбранную область изображения. Для этого на панели параметров необходимо снять галку с опции «Масшт. перетаскиванием» (Scrubby Zoom).
Тогда, при протаскивании курсора по документу будет создаваться рамка. Область, обведённая этой рамкой, будет увеличена до размеров окна документа сразу после того, как Вы отпустите левую клавишу мыши.
Допустим, я захотел укрупнить лицо женщины:
В итоге лицо отобразилось на полный документ:
Использование инструмента «Масштаб» во время работы другими инструментами
Весьма часто масштабировать изображение приходится при работе другими инструментами.
В Photoshop CS6 эта возможность реализована просто прекрасно. При работе с любыми инструментами, например, при создании выделения инструментом «Прямоугольное лассо», можно не только уменьшать/увеличивать изображение, но и панорамировать его, и всё это без прерывания создания выделения! Для временной активации «Масштаба» при работе другим инструментом, надо нажать клавиши Ctrl + Пробел для активации инструмента в режиме увеличения, и Alt + Пробел для активации в режим уменьшения.
На рисунке я показал включения «Масштаба» во время создания выделения «Прямоугольным лассо». По клику документ будет увеличиваться:
И, кроме этого, во время временной активации «Масштаба» изображение в окне можно перемещать протаскиванием курсора!
Опции «Размер окон» (Resize Windows to Fit) и «Во всех окнах» (Zoom All Windows)
Активная опция «Настр. размер окон» (Resize Windows to Fit) подгоняет размер окна под масштаб изображения, по умолчанию отключена. Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Не работает при масштабировании изображения вращением колёсика мыши при зажатой Alt.
Если Вы изменяете масштаб изображения в одном окне. то, при активной опции «Во всех окнах» (Zoom All Windows), масштаб изображений в других открытых окнах, если они, конечно, имеются, изменяется таким же образом.
Панорамирование инструментом «Рука» (Hand Tool)
Когда Ваше изображение сильно увеличено, и в рабочем окне отображена только часть картинки, частенько возникает необходимость это изображение в окне перемещать для работы с другими областями изображения. Это называется «панорамирование», и мы можем панорамировать картинку инструментом «Рука» (Hand Tool), который расположен в панели инструментов сразу над «Масштабом» и имеет значок в виде кисти руки человека. Также, Вы можете быстро выбрать этот инструмент, нажав на клавишу клавиатуры «H».
Но наиболее частый и лучший способ активации этого инструмента — зажать клавишу «Пробел», это временно переключается вас на «Руку» вовремя работы любым другим инструментом. Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Перетащите изображение на нужное расстояние, отпустите «Пробел», и Вы мгновенно вернётесь к текущему инструменту.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом.
 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
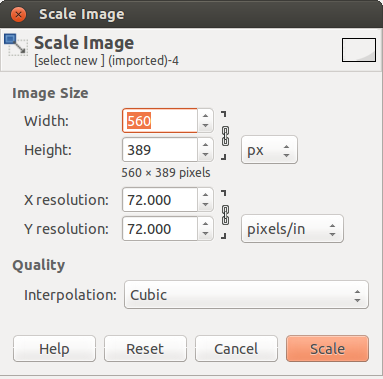
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
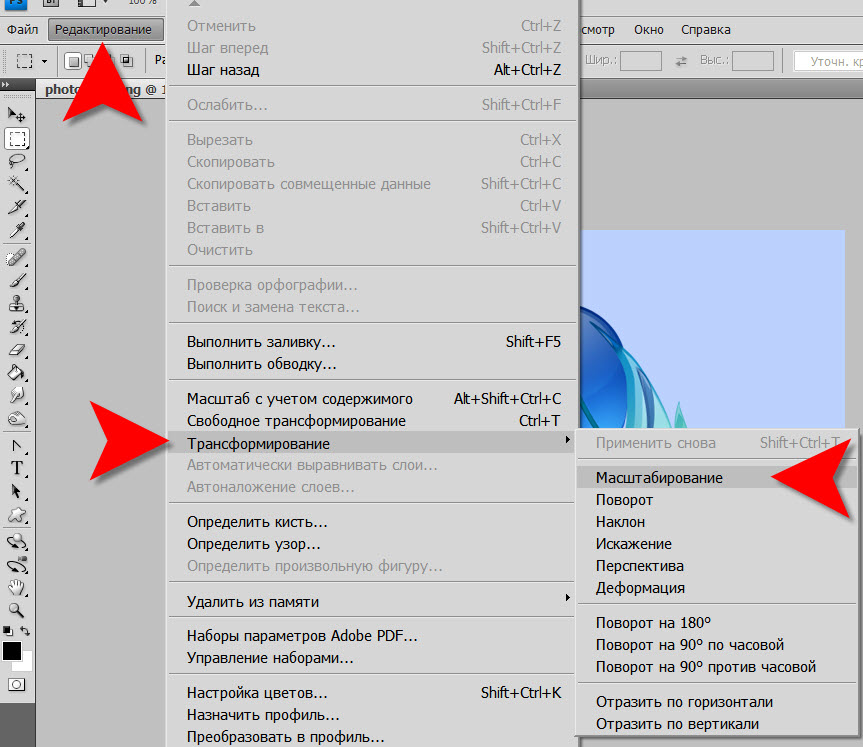
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
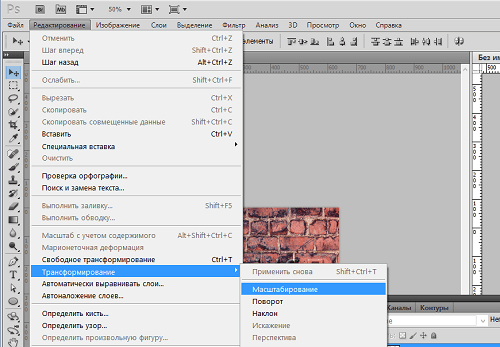
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон. Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете изменить размер изображения и сохранить соотношение сторон, чтобы избежать искажений.Часто бывает полезно использовать общие пропорции для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту. Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей .Обычно они записываются в этом формате, причем ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах. Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
Электронные дисплеи часто используют либо с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, когда-то распространенные 640 пикселей x 480 пикселей и 1024 пикселей x 768 пикселей экран разрешения или соотношение 16: 9 , которое используется с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop очень просто.Сначала используйте команду «Файл» меню « Открыть» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. » Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop, это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий, что ширина и высота останутся связанными вместе. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете фотографию с определенным разрешением, в изображении присутствует определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. образ.
Если у вас есть Photoshop, увеличив масштаб изображения на и заметив, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию вашего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — это фактическое удаление содержимого с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с таким же соотношением сторон, как у исходного изображения, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Подтвердить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить копию исходной фотографии и сделать резервную копию перед тем, как начать редактировать, на случай, если вы захотите внести изменения позже.
Поиск подходящего размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по номеру , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Photoshop масштабирование с сохранением пропорций. Использование инструмента «Масштаб» во время работы другими инструментами. % размер просмотра изображения.
В этом практическом совете по работе с фотошопом будет показан очень удобный способ изменения масштаба изображения. Вы сможете визуально поставить необходимый масштаб просмотра документа одним движением курсора мыши. Этот совет применим к версии фотошопа CS5 . Так как изменить масштаб в фотошопе ?
Подобные публикации:
На рисунке ниже вы видите пример: сначала изображение было уменьшено, не влияя на изменение размера трасс, и изображение было получено: изображение меньше, но трассы имеют ту же толщину, что и результат смешанные. Затем было изменено изменение размеров трактов и получено изображение: трассы масштабируются пропорционально рисунку.
Самый быстрый способ увеличения и уменьшения масштаба одним нажатием клавиши. Великолепный выбор цвета с цветным колесом. Настройки находятся на вкладке «Общие». Прекрасно работает с большими изображениями, когда вам нужно работать в тесном контакте. Быстрый способ подгонки изображения к экрану, а затем быстро вернуться в другую область с предыдущим коэффициентом масштабирования.
В более ранних версиях фотошопа поменять масштаб изображения можно было, к примеру, путём ввода цифр в палитре «Навигатор » или в нижнем левом углу окна фотографии. Или же просто передвинув ползунок в палитре «Навигатор «.
Панорамирование и масштабирование одновременно во всех документах
Работает практически с каждым инструментом рисования. Самый быстрый способ быстро переместить что-то, а затем вернуться к предыдущему инструменту. Лучший способ сравнить или работать над изображениями одновременно.
Полноэкранный просмотр файлов с мини-моста
Он не работал, только выбрав текстовый слой.Быстрый способ переключения между строчными и заглавными текстами. Полезный способ сделать выравнивание расстояния между символами. Если вы выберете слово, строку или целый абзац, вы измените отслеживание. Быстрое изменение расстояния между выбранными линиями.
Можно выбрать инструмент «Масштаб » (Z ) и щелчками увеличить масштаб или использовать комбинации клавиш «Ctrl+Пробел » или Ctrl + «+» .
Но в версии фотошопа CS5 увеличивать масштаб стало очень удобно. Выбираем инструмент «Масштаб » (Z ), щёлкаем и удерживаем левую клавишу мыши на объекте фотографии, который мы хотим увеличить. Этот элемент фото плавно и красиво увеличивается, при достижении необходимой степени увеличения, отпускаем клавишу мыши.
Простой способ использовать один текстовый слой, но имеет разные позиции для текста. Отличный способ для заполнения цвета в выборе или изменения цвета текста и слоев векторной формы. Вместо отмены диалогового окна и возврата к нему попытайтесь сбросить и сэкономить время и силы.
Изменение непрозрачности и непрозрачности заливки
Цифровые клавиши, Смещение цифровых клавиш. Это изменит непрозрачность и заливку выбранного слоя, и при выборе инструмента рисования изменится непрозрачность и заливка инструмента. Это быстрый способ инвертировать видимые части слоя, если вы инвертируете цвета маски слоя.
А теперь самый удобный способ увеличения и уменьшения масштаба в фотошопе . При активном инструменте «Масштаб » (Z ) щёлкаем и удерживаем левую клавишу мыши на любом месте картинки и ведём курсор влево, происходит уменьшение масштаба.
Переключиться на точные курсоры для инструментов рисования
Быстрый способ переключения между выбранным цветом. Отличный способ очистки маски после сохранения ее из выделения. Снова снова вернется к нормальному виду. Вы можете быстро показать исходное содержимое слоя с помощью этой комбинации клавиш. Снова повторное использование маскирует маску.
Объединить все видимые слои в новый слой
Легкий способ сохранить только определенную часть выбора.
Бонусная клавиатура
Как, однако, мы имеем, если у нас есть большая картина, размеры которой мы хотим изменить в горизонтальном направлении, чтобы мы могли сохранить ее высоту или что мы не теряем пропорции основных объектов в ней? В отличие от стандартного преобразования, когда изменение размера влияет на все пиксели, оно в первую очередь затрагивает объекты, которые не являются основным фокусом изображения. Прежде чем дать вам основные функции инструмента, давайте посмотрим, как это работает.Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями.
Не упустите возможность сделать доброе дело: нажмите на кнопку от Facebook
, Vkontakte
или Twitter
, чтобы другие люди тоже получили пользу от этого материала.
СПАСИБО
!
Мы открываем изображение, с которым мы будем манипулировать. Как мы знаем, он украшен палитрой «Слои» в виде фона фона. Дважды щелкнув по нему, мы превратим его в отдельный слой. Появляется знакомая рамка, характерная для всех инструментов преобразования. Захватив правое и баранов в указанном месте, мы уменьшаем изображение до такой степени, что оно не вызывает нежелательных видимых изменений основных элементов. Чтобы проиллюстрировать эту операцию, мы сравним ее с другой функцией преобразования шкалы, применяемой с той же скоростью.
Если мы растянем изображение в вертикальном направлении, мы увидим, как сильно это повлияет на изображение. Это доказывает, что этот инструмент преобразования был специально разработан для горизонтального «сжатия» или «растяжения» изображений. После того, как мы приняли степень изменения изображения, мы дважды щелкните рамку, чтобы принять преобразование.
Скачать урок (307 Кб) в формате PDF можно .
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — . Здесь расскажем о других способах изменения масштаба.
В финале мы можем сравнить картину до и после ее «раздавливания». Как ясно, основной акцент в нем — лодка. Он не сильно изменился, и море претерпело очевидную трансформацию, но оно не оказало существенного влияния на окончательный внешний вид изображения, если у нас нет сравнительной базы между двумя выстрелами, вторая нам не кажется неестественной.
Расположение контрольной точки — изображено 9 баллов. Выбирая один из них, мы определяем фокусировку на нем, т.е. он станет отправной точкой, для которой будет происходить трансформация и в которой изображение останется неизменным. По умолчанию эта точка находится в центре истории.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Использование относительного позиционирования для контрольной точки — если включено, мы сможем определить новую позицию в начальной точке. Масштабирование Процент — Процент значений для высоты и ширины изображения. Сумма — показывает степень изменения размера по сравнению с исходной изоляцией.
Например, на следующем рисунке мы будем защищать дерево от деструктивного изменения его размера. Это необходимо, потому что по своему цвету он не сильно отличается от окружающей среды, а именно от зеленого ликера. Чтобы поддержать процесс, мы создадим альфа-канал для области, где пиксели расположены на дереве. С помощью мыши нажмите «Редактировать в режиме быстрой маски» на палитре «Слои», а с помощью стандартной кисти мы рисуем дерево.
Параметры просмотра
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Районы в белом будут защищены, а черные — будут преобразованы. В поле «Защита» на панели параметров «Масштаб содержимого» мы должны выбрать канал, который мы назвали деревом, чтобы подтвердить, что его выбор должен быть защищен. После применения преобразования древесина остается полностью защищенной от усадочных искажений. В результате естественные пропорции людей сохраняются, потому что, если что-то в человеческом лице или теле искажено, оно сразу привлекает внимание. Основным недостатком этой в значительной степени задуманной функции является то, что она действительно не распознает, что человек в целом находится на картинке, потому что он в основном основан на цвете.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
Это часто приводит к смешным результатам, так как лицо и руки могут сохранять свой естественный вид, а тело «сплющиваться» или «набухать» подобно воздушному шару. Все четыре довольно дополняют друг друга, вспомогательную функцию в любом случае не было бы без трех из них ни один профессионал не мог обойтись. Эксплуатация прибора больше, чем просто — установка по умолчанию является расширение — одним щелчком мыши, а затем увеличить до 100%. Этот метод, однако, довольно медленно и в основном увеличивается равномерно вся картина.
Для того, чтобы сосредоточить внимание на определенной части изображения, просто выберите инструмент масштабирования и нужный фрагмент картины, чтобы проследить. В палитре параметров инструмента, вы можете проверить опцию «отрегулировать размер окна», что особенно полезно, когда у вас есть время на рабочем столе мало места. Двойной щелчок на иконку масштабирование инструмента в панели инструментов, чтобы вернуться к исходному предварительному просмотру изображения.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
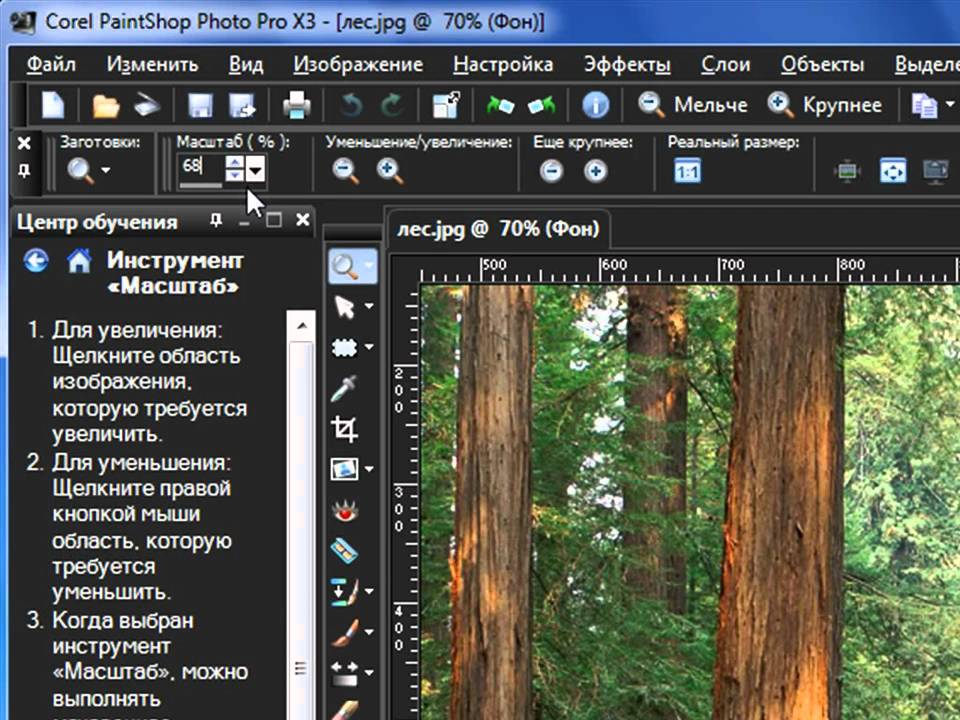
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Другой способ работы с этим инструментом, чтобы щелкнуть правой кнопкой мыши где-нибудь на рабочем столе изображения — будут и другие варианты. В палитре параметров инструмента, вы можете также выбрать, будет ли выбранный цвет от пикселя, или оно должно быть среднее значение окружающих пикселей на объем 3х3 или 5х5 пикселей. В соответствии с этим инструментом являются два больше связаны с ним — это инструмент для выборки цвета и масштаба. Цвет выборка фактически такая постоянная капельница — вы можете расположить в любом месте фигуры четыре ключей, которые затем отображаются в информации о палитре значения цвета в этой точке.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
После этого вы можете наблюдать изменения, которые происходят с изображением при изменении контрастности, цветового баланса и т.д. и, наконец, есть шкала, которая не используется ни для чего, кроме как для измерения «расстояние» и углы в изображении. Указатель — Этот инструмент в основном заменяет полосы прокрутки.
Примечания — Это свежая версия нового продукта разработана специально для работы в команде — вы можете написать в документе, или даже убедить различные ноты, которые затем путешествуют с документом. Доступ к этим функциям можно найти в главном меню в разделе «Дисплей». Кроме того, что там может быть увеличительное стекло, чтобы найти команды, там можно найти и выбрать «Показать». Назад под дисплеем меню по-прежнему светит выбор правителей могли также клещ. Наш документ может выглядеть примерно так.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
Тем не менее, выборы в меню «Вид». Обычно галочка опции «Привязать», что означает, что когда курсор находится ближе к расстоянию нескольких пикселей, например, на сторону страницы или на прямую линию сетки, он автоматически «привлекает». Все элементы, которые привлекли его можно установить в «Привязка к» чуть ниже предыдущего варианта. Иногда это свойство подходит, иногда довольно беспокойным, то для каждого ли и когда он будет использовать.
А теперь вернемся к правителям, которые вы видите слева и сверху рисунка. Дважды щелкните по ним левой кнопкой мыши. Появятся параметры настройки. В контексте сеток опция «Гиды, сетки и срезы» является интересным вариантом, где вы можете настроить цвет и интервал сетки или цвет разрезов. Вы увидите — попробуйте щелкнуть левой кнопкой мыши по одной из линейки, удерживайте и перетащите изображение. Светлая синяя линия отображается по всей длине или ширине изображения. Вытяните два и оставьте несколько десятков пикселей между ними.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Теперь выберите инструмент «Выбрать» и попытайтесь сделать выбор по длине изображения между этими двумя направляющими. Вы видите, что курсор автоматически привязан к верхним и нижним направляющим. Таким образом, направляющие служат для того, чтобы очень точно разделить изображение на отдельные части — это особенно полезно при работе на веб-страницах, где необходимо, чтобы отдельные цветовые области были связаны точно в определенную точку.
Опять же, мы теперь переходим в главное меню, на этот раз, однако, в меню «Изображение». Существуют опции для изменения цветового режима изображения, соответствия цветов, а также для операций с полным изображением. Эти параметры начинаются с «Размер изображения» и заканчиваются на «Обрезка».
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки. Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.
- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
Читайте также…
Быстрый метод масштабирования цветных изображений. Урок: масштабирование изображения
Для увеличения или уменьшения размера изображения Фотошоп использует метод Интерполяции. Так, например, при увеличении изображения, Фотошоп создает дополнительные пиксели на основе значений соседних. Грубо говоря, если один пиксель черный, а другой белый, то Фотошоп вычислит среднее значение и создаст новый пиксель серого цвета. Некоторые виды интерполяции быстрые и некачественные, другие более сложные, но с помощью них достигаются хорошие результаты.
Для начала пойдем в главное меню Изображение — Размер изображения (Image — Image Size) или Alt+Ctrl+I .
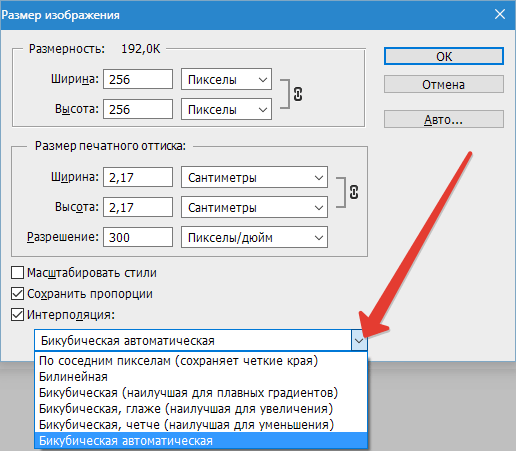
Если вы кликните по стрелочке около параметра Ресамплинг (Resample Image) , то в выплывающем окне появится несколько вариантов интерполяции:
- Автоматически (Automatic) . Приложение Photoshop выбирает метод ресамплинга на основе типа документа и увеличения либо уменьшения его масштаба.
- Сохранить детали (с увеличением) (Preserve details (enlargement)) . Если выбран этот метод, становится доступным ползунок Снижение шума для сглаживания шума при масштабировании изображения.
- Сохранение деталей 2.0 (Preserve Details 2.0) . Этот алгоритм даёт очень даже интересный результат увеличения картинки. Конечно, детализация подробнее не становится, но та, что есть увеличивается довольно сильно не теряя чёткости.
- . Хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая (с уменьшением) (Bicubic Sharper (reduction)) . Хороший метод для уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод позволяет сохранить детали изображения, подвергнутого ресамплингу. Если интерполяция «Бикубическая, c уменьшением» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая (плавные градиенты) (Bicubic (smooth gradients)) . Более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая интерполяция дает более плавные цветовые переходы, чем интерполяция по соседним пикселам или билинейная интерполяция.
- По соседним пикселам (четкие края) (Nearest Neighbor (hard edges)) . Быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод сохраняет четкие края и позволяет создать файл уменьшенного размера в иллюстрациях, содержащих несглаженные края. Однако этот метод может создать зубчатые края, которые станут заметными при искажении или масштабировании изображения, или проведении множества операций с выделением.
- Билинейная (Bilinear) . Этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Пример использования Бикубическая (с увеличением) (Bicubic Smoother (enlargement)) :
Есть фото, размеры 600 х 450 пикселей разрешение 72 dpi
Нам нужно его увеличить. Открывает окно Размер изображения (Image Size) и выбираем Бикубическая (с увеличением) (Bicubic Smoother (enlargement)) , единицы измерение — проценты.
Размеры документа сразу установятся на значения 100%. Далее будем постепенно увеличивать изображение. Измените значение 100% на 110%. Когда вы измените ширину, высота автоматически подгонится сама.
Теперь его размеры уже 660 х 495 пикселей. Повторяя данные действия можно добиться хороших результатов. Конечно, идеальной четкости нам добиться будет достаточно сложно, так как фото было маленькое и низкого разрешения. Но посмотрите, какие изменения произошли в пикселях.
Насколько большими мы можем делать фотографии благодаря методу интерполяции? Все зависит от качества фотографии, как оно было сделано и для каких целей вы его увеличиваете. Лучший ответ: возьмите и проверьте сами.
До встречи в следующем уроке!
Почему изображение, масштабированное с бикубической интерполяцией, выглядит не как в Фотошопе. Почему одна программа ресайзит быстро, а другая — нет, хотя результат одинаковый. Какой метод ресайза лучше для увеличения, а какой для уменьшения. Что делают фильтры и чем они отличаются.
Вообще, это было вступлением к другой статье, но оно затянулось и вылилось в отдельный материал.
Этот человек сидит среди ромашек, чтобы привлечь ваше внимание к статье.
Для наглядного сравнения я буду использовать изображения одинакового разрешения 1920×1280 (одно , второе), которые буду приводить к размерам 330×220, 1067×667 и 4800×3200. Под иллюстрациями будет написано, сколько миллисекунд занял ресайз в то или иное разрешение. Цифры приведены лишь для понимания сложности алгоритма, поэтому конкретное железо или ПО, на котором они получены, не так важно.
Ближайший сосед (Nearest neighbor)
Это самый примитивный и быстрый метод. Для каждого пикселя конечного изображения выбирается один пиксель исходного, наиболее близкий к его положению с учетом масштабирования. Такой метод дает пикселизированное изображение при увеличении и сильно зернистое изображение при уменьшении.Вообще, качество и производительность любого метода уменьшения можно оценить по отношению количества пикселей, участвовавших в формировании конечного изображения, к числу пикселей в исходном изображении. Чем больше это отношение, тем скорее всего алгоритм качественнее и медленнее. Отношение, равное одному, означает что как минимум каждый пиксель исходного изображения сделал свой вклад в конечное. Но для продвинутых методов оно может быть и больше одного. Дак вот, если например мы уменьшаем изображение методом ближайшего соседа в 3 раза по каждой стороне, то это соотношение равно 1/9. Т.е. большая часть исходных пикселей никак не учитывается.
1920×1280 → 330×220 = 0,12 ms
1920×1280 → 1067×667 = 1,86 ms
Теоретическая скорость работы зависит только от размеров конечного изображения. На практике при уменьшении свой вклад вносят промахи кеша процессора: чем меньше масштаб, тем меньше данных используется из каждой загруженной в кеш линейки.
Метод осознанно применяется для уменьшения крайне редко, т.к. дает очень плохое качество, хотя и может быть полезен при увеличении. Из-за скорости и простоты реализации он есть во всех библиотеках и приложениях, работающих с графикой.
Аффинные преобразования (Affine transformations)
Аффинные преобразования — общий метод для искажения изображений. Они позволяют за одну операцию повернуть, растянуть и отразить изображение. Поэтому во многих приложениях и библиотеках, реализующих метод аффинных преобразований, функция изменения изображений является просто оберткой, рассчитывающей коэффициенты для преобразования.Принцип действия заключается в том, что для каждой точки конечного изображения берется фиксированный набор точек исходного и интерполируется в соответствии с их взаимным положением и выбранным фильтром. Количество точек тоже зависит от фильтра. Для билинейной интерполяции берется 2×2 исходных пикселя, для бикубической 4×4. Такой метод дает гладкое изображение при увеличении, но при уменьшении результат очень похож на ближайшего соседа. Смотрите сами: теоретически, при бикубическом фильтре и уменьшении в 3 раза отношение обработанных пикселей к исходным равно 4² / 3² = 1,78. На практике результат значительно хуже т.к. в существующих реализациях окно фильтра и функция интерполяции не масштабируются в соответствии с масштабом изображения, и пиксели ближе к краю окна берутся с отрицательными коэффициентами (в соответствии с функцией), т.е. не вносят полезный вклад в конечное изображение. В результате изображение, уменьшенное с бикубическим фильтром, отличается от изображения, уменьшенного с билинейным, только тем, что оно еще более четкое. Ну а для билинейного фильтра и уменьшения в три раза отношение обработанных пикселей к исходным равно 2² / 3² = 0.44, что принципиально не отличается от ближайшего соседа. Фактически, аффинные преобразования нельзя использовать для уменьшения более чем в 2 раза. И даже при уменьшении до двух раз они дают заметные эффекты лесенки для линий.
Теоретически, должны быть реализации именно аффинных преобразований, масштабирующие окно фильтра и сам фильтр в соответствии с заданными искажениями, но в популярных библиотеках с открытым исходным кодом я таких не встречал.
1920×1280 → 330×220 = 6.13 ms
1920×1280 → 1067×667 = 17.7 ms
1920×1280 → 4800×3200 = 869 ms
Время работы заметно больше, чем у ближайшего соседа, и зависит от размера конечного изображения и размера окна выбранного фильтра. От промахов кеша уже практически не зависит, т.к. исходные пиксели используются как минимум по двое.
Мое скромное мнение, что использование этого способа для произвольного уменьшения изображений попросту является багом , потому что результат получается очень плохой и похож на ближайшего соседа, а ресурсов на этот метод нужно значительно больше. Тем не менее, этот метод нашел широкое применение в программах и библиотеках. Самое удивительное, что этот способ используется во всех браузерах для метода канвы drawImage() (наглядный пример), хотя для простого отображения картинок в элементе используются более аккуратные методы (кроме IE, в нем для обоих случаев используются аффинные преобразования). Помимо этого, такой метод используется в OpenCV, текущей версии питоновской библиотеки Pillow (об этом я надеюсь написать отдельно), в Paint.NET.
Кроме того, именно этот метод используется видеокартами для отрисовки трехмерных сцен. Но разница в том, что видеокарты для каждой текстуры заранее подготавливают набор уменьшенных версий (mip-уровней), и для окончательной отрисовки выбирается уровень с таким разрешением, чтобы уменьшение текстуры было не более двух раз. Кроме этого, для устранения резкого скачка при смене mip-уровня (когда текстурированный объект приближается или отдаляется), используется линейная интерполяция между соседними mip-уровнями (это уже трилинейная фильтрация). Таким образом для отрисовки каждого пикселя трехмерного объекта нужно интерполировать между 2³ пикселями. Это дает приемлемый для быстро движущейся картинки результат за время, линейное относительно конечного разрешения.
Суперсемплинг (Supersampling)
С помощью этого метода создаются те самые mip-уровни, с помощью него (если сильно упростить) работает полноэкранное сглаживание в играх. Его суть в разбиении исходного изображения по сетке пикселей конечного и складывании всех исходных пикселей, приходящихся на каждый пиксель конечного в соответствии с площадью, попавшей под конечный пиксель. При использовании этого метода для увеличения, на каждый пиксель конечного изображения приходится ровно один пиксель исходного. Поэтому результат для увеличения равен ближайшему соседу.Можно выделить два подвида этого метода: с округлением границ пикселей до ближайшего целого числа пикселей и без. В первом случае алгоритм становится малопригодным для масштабирования меньше чем в 3 раза, потому что на какой-нибудь один конечный пиксель может приходиться один исходный, а на соседний — четыре (2×2), что приводит к диспропорции на локальном уровне. В то же время алгоритм с округлением очевидно можно использовать в случаях, когда размер исходного изображения кратен размеру конечного, или масштаб уменьшения достаточно мал (версии разрешением 330×220 почти не отличаются). Отношение обработанных пикселей к исходным при округлении границ всегда равно единице.
1920×1280 → 330×220 = 7 ms
1920×1280 → 1067×667 = 15 ms
1920×1280 → 4800×3200 = 22,5 ms
Подвид без округления дает отличное качество при уменьшении на любом масштабе, а при увеличении дает странный эффект, когда большая часть исходного пикселя на конечном изображении выглядит однородной, но на краях видно переход. Отношение обработанных пикселей к исходным без округления границ может быть от единицы до четырех, потому что каждый исходный пиксель вносит вклад либо в один конечный, либо в два соседних, либо в четыре соседних пикселя.
1920×1280 → 330×220 = 19 ms
1920×1280 → 1067×667 = 45 ms
1920×1280 → 4800×3200 = 112 ms
Производительность этого метода для уменьшения ниже, чем у аффинных преобразований, потому что в расчете конечного изображения участвуют все пиксели исходного. Версия с округлением до ближайших границ обычно быстрее в несколько раз. Также возможно создать отдельные версии для масштабирования в фиксированное количество раз (например, уменьшение в 2 раза), которые будут еще быстрее.
Данный метод используется в функции gdImageCopyResampled() библиотеки GD, входящей в состав PHP, есть в OpenCV (флаг INTER_AREA), Intel IPP, AMD Framewave. Примерно по такому же принципу работает libjpeg, когда открывает изображения в уменьшенном в несколько раз виде. Последнее позволяет многим приложениям открывать изображения JPEG заранее уменьшенными в несколько раз без особых накладных расходов (на практике libjpeg открывает уменьшенные изображения даже немного быстрее полноразмерных), а затем применять другие методы для ресайза до точных размеров. Например, если нужно отресайзить JPEG разрешением 1920×1280 в разрешение 330×220, можно открыть оригинальное изображение в разрешении 480×320, а затем уменьшить его до нужных 330×220.
Свертки (Convolution)
Этот метод похож на аффинные преобразования тем, что используются фильтры, но имеет не фиксированное окно, а окно, пропорциональное масштабу. Например, если размер окна фильтра равен 6, а размер изображения уменьшается в 2,5 раза, то в формировании каждого пикселя конечного изображения принимает участие (2,5 * 6)² = 225 пикселей, что гораздо больше, чем в случае суперсемплинга (от 9 до 16). К счастью, свертки можно считать в 2 прохода, сначала в одну сторону, потом в другую, поэтому алгоритмическая сложность расчета каждого пикселя равна не 225, а всего (2,5 * 6) * 2 = 30. Вклад каждого исходного пикселя в конечный как раз определяется фильтром. Отношение обработанных пикселей к исходным целиком определяется размером окна фильтра и равно его квадрату. Т.е. для билинейного фильтра это отношение будет 4, для бикубического 16, для Ланцоша 36. Алгоритм прекрасно работает как для уменьшения, так и для увеличения.
1920×1280 → 330×220 = 76 ms
1920×1280 → 1067×667 = 160 ms
1920×1280 → 4800×3200 = 1540 ms
Скорость работы этого метода зависит от всех параметров: размеров исходного изображения, размера конечного изображения, размера окна фильтра.
Именно этот метод реализован в ImageMagick, GIMP, в текущей версии Pillow с флагом ANTIALIAS.
Одно из преимуществ этого метода в том, что фильтры могут задаваться отдельной функцией, никак не привязанной к реализации метода. При этом функция самого фильтра может быть достаточно сложной без особой потери производительности, потому что коэффициенты для всех пикселей в одном столбце и для всех пикселей в одной строке считаются только один раз. Т.е. сама функция фильтра вызывается только (m + n) * w раз, где m и n — размеры конечного изображения, а w — размер окна фильтра. И наклепать этих функций можно множество, было бы математическое обоснование. В ImageMagick, например, их 15. Вот как выглядят самые популярные:
Билинейный фильтр (bilinear или triangle в ImageMagick)
Бикубический фильтр (bicubic , catrom в ImageMagick)
Фильтр Ланцоша (Lanczos)
Примечательно, что некоторые фильтры имеют зоны отрицательных коэффициентов (как например бикубический фильтр или фильтр Ланцоша). Это нужно для придания переходам на конечном изображении резкости, которая была на исходном.
Быстрый метод масштабирования цветных изображений.
Аннотация.
Масштабирование изображений – важный этап любой цепочки обработки изображений, содержащей сенсор камеры и дисплей. Хотя разрешения современных мобильных дисплеев с развитием технологий увеличились до приемлемого для отображения качественных фотографий уровня, разрешения самих фотографий намного превосходит разрешения экранов мобильных устройств. В этой статье предложен алгоритм быстрого и качественного масштабирования изображений, пригодный для реализации на мобильных устройствах. Ниже будет приведено подробное описание алгоритма и приведены результаты его работы с реальными фотографиями.
1) Введение.
Камеры разрешением 5 МПикс и более стали теперь уже обычным явлением. Технологии не стоят на месте, разрешения камер растут, но разрешения дисплеев мобильных устройств по понятным причинам не могут быть настолько же большими, следовательно, полученное камерой изображение должно быть вписано в меньший по разрешению экран, а это предполагает применение алгоритмов децимации. Бывают также случаи, когда размер изображения меньше размера экрана, или же требуется увеличить рисунок, чтобы рассмотреть интересующие детали. В таких случаях требуется увеличение изображения, а это можно осуществить интерполяционными методами. Известные методы децимации и интерполяции имеют низкую сложность и могут быть эффективно реализованы, однако очертания объектов изображения пострадают от эффекта зубчатости краёв и появившихся артефактов, поэтому хотелось бы получить алгоритм качественного масштабирования без нежелательных артефактов, неровных краёв, чрезмерного сглаживания и пикселизации.
К сожалению, в мобильных операционных системах память и вычислительные ресурсы, необходимые для обработки изображений с наименьшими потерями качества, ограничены, большие изображения требуют большого объёма памяти и вычислений, количество которых зависит от числа пикселей изображения линейно (а в некоторых случаях даже экспоненциально).
Преобразование сигналов – важный раздел теории обработки сигналов, рассмотренный в литературе , где представлено несколько возможностей увеличения и уменьшения изображений . При уменьшении несколько пикселей источника соответствуют одному пикселю приёмника, при увеличении всё наоборот. В простейшем алгоритме уменьшения масштаба один из нескольких пикселей источника «претендует» стать прообразом пикселя приёмника. Данный подход называется методом «ближайшего соседа», недостаток его в выраженном эффекте зубчатых краёв и артефактах, поэтому основные методы масштабирования используют фильтрацию и передискретизацию. «Уменьшенные» данные обычно получают как линейную комбинацию входных дискретных данных и некоторого ядра.
Иногда нас может интересовать не всё изображение целиком, а только некоторая его область. Увеличение этой области требует увеличения масштаба и панорамирования. Первое может быть осуществлено простейшим способом копирования пикселей, однако в результате получится изображение с блочными артефактами и пикселизацией. Несколько лучших результатов можно достичь более совершенными методами, использующими пространственную фильтрацию. Разные способы имеют разную сложность.
Из-за произвольности размеров источника и приёмника необходимы методы дробного масштабирования. К таким методам относится билинейная интерполяция. Пиксель приёмника вычисляется как взвешенное среднее смежных пикселей источника. Веса могут быть вычислены по простым формулам для любого масштаба. Данный способ – хороший компромисс между сложностью и качеством. Взвешенные средние значения используются и при децимации.
В данной статье представлен новый и эффективный с точки зрения вычислений алгоритм масштабирования изображений, усредняющий веса пикселей и обращающийся к данным предварительно заполненной таблицы. Он быстр и пригоден для мобильных устройств. Ниже будет дано подробное описание его работы.
2) Предлагаемые методы.
В этом разделе дано описание нового метода масштабирования изображений, пригодного для реализации на мобильных устройствах. Вычислительные процессы увеличения и уменьшения масштаба, а также панорамирования и обрезки границ изложены в подробной форме.
Алгоритм уменьшения масштаба. Предложенный алгоритм уменьшения изображений разработан так, чтобы избежать бесполезных повторяющихся вычислений, что положительно сказывается на скорости. Так как коэффициенты масштабирования по горизонтали и вертикали постоянны для каждой строки и каждого столбца изображения, все веса, индексы, значения начальных и конечных пикселей могут быть вычислены один раз и помещены в таблицу, а внутри цикла, проходящего по пикселям изображения и при самом масштабировании занесённые в таблицу веса и индексы считываются из неё вместо повторного перерасчёта.
За одну итерацию цикла алгоритм сканирует одну строку изображения. Как только обработка строки закончена, сканируется следующая строка. Для определённости опишем работу алгоритма по горизонтали, однако выбор направления непринципиален. Сначала вычисляются значения начального и конечного пикселей источника (см. рис. 1).
https://pandia.ru/text/78/197/images/image002_142.jpg»>
Здесь input_image_size – размер источника, output_image_size – размер приёмника, panning – величина панорамирования, а zoom_factor определяет отношение размера источника к размеру приёмника. Panning – очень важная величина, которую следует учитывать в случаях, если изображение не помещается на экран полностью, а просматривается только некоторая «внутренность» границы, при этом её «внешность» обрезается, находясь за пределами экрана.
https://pandia.ru/text/78/197/images/image004_134.gif»>
Рис. 2. Значение пикселя уменьшенного изображения – взвешенное среднее пикселей источника, которые «принадлежат» области этого пикселя.
Теперь определим индикаторы (0, 0, 1, 0, …) и верхние индексы (1, 2, 3, …) так, как показано на рис. 2 и 3.
https://pandia.ru/text/78/197/images/image006_115.gif»>
Рис. 3. Верхние индексы и индикаторы.
Индикатор определяет, необходим ли пиксель для расчёта двух пикселей приёмника. Индикаторы считаются по следующей формуле:
https://pandia.ru/text/78/197/images/image008_94.gif»>
Следовательно, индикатор равен 1, если пиксель источника требуется для вычисления двух пикселей приёмника, и 0 в противном случае. При вычислении индикаторов верхний индекс увеличивается каждый раз, когда индикатор равен 1.
Далее алгоритм вычисляет 2 горизонтальных веса (в общей сложности требуется 4 весовых коэффициента на пиксель приёмника: 2 горизонтальных и 2 вертикальных) для каждого из верхних индексов, определённых на предыдущем шаг (см. рис 4).
https://pandia.ru/text/78/197/images/image010_85.gif»>
Рис. 4. Веса
Весовые коэффициенты пропорциональны площади пересечения пикселя источника с пикселем приёмника. Веса вычисляются так:
https://pandia.ru/text/78/197/images/image012_80.gif»>
Здесь 1 ≤ x ≤ end .
Weight1 считаем левым весом, weight2 – правым. Сумма левого и правого весов должна равняться 1. Заметим, что веса и индексы вычисляем в целых числах. Это сделано для упрощения вычислений и сокращения объёма необходимой памяти. В формуле, приведённой выше, использована 10-разрядная точность (множидля преобразования вещественных значений в целые.
Индикатор первого пикселя источника равен 0, когда он не лежит на границе с первым уменьшенный пикселем или в случае, когда пиксель источника «проецируется» только на один из пикселей приёмника. Если же «проекция» приходится на 2 пикселя или левые границы пикселей источника и приемника идут точно по границе изображения, то индикатор устанавливается равным 1.
Векторы index(x), weight1(x) и weight2(x) хранятся в таблице, что помогает избежать их повторного вычисления при переходе на следующую после текущей строку. Коэффициент масштабирования постоянен для каждой строки. Обращение к таблице значительно повышает быстродействие, и в предлагаемом алгоритме таблицы используются во всех удобных случаях.
Как только веса и индексы по направлению х вычислены, приступаем к вычислению величин по у, пользуясь вышеприведёнными формулами.
На заключительном этапе алгоритма выполняется собственно масштабирование – вычисление значений пикселей приёмника. Для этого берутся значения пикселей с начального по конечный, а из таблицы считываются веса и индексы. Ниже приведены формулы, по которым производится расчёт:
https://pandia.ru/text/78/197/images/image014_68.gif»>
Так как алгоритму требуются только пиксели с индикатором 1, то можно вычислять значения только одного или двух пикселей вместо четырёх. Тем самым нам удастся ускорить работу алгоритма, особенно в случае небольшого коэффициента масштабирования (большая часть индикаторов при таком раскладе равна 0).
Значения пикселей каждой строки приёмника получаются путём сложения значений пикселей источника со значениями выходных буферов в каждой итерации цикла (см. рис. 5).
https://pandia.ru/text/78/197/images/image016_57.gif»>
Рис. 5. Буферизация.
Один пиксель источника затрагивает до четырёх пикселей приёмника (A, B, C, D) в зависимости от значений indexX и indexY. Если indexX = 0 и indexY = 0, то само значение пикселя источника добавляется в буфер (пиксель А, рис. 5). При indexX = 1 и indexY = 0, пиксель В вычисляется как взвешенное среднее пикселей источника и добавляется в соответствующий буфер. Если indexX = 0, а indexY = 1, то пиксель С вычисляется как взвешенное среднее входных пикселей и добавляется во второй буфер. Ну а в случае, если indexX и indexY равны одновременно 1, вычисляется пиксель D и добавляется во второй буфер.
Как только алгоритм пройдёт целиком по строке изображения, значения первого буфера преобразуются в 8-битные целые числа (0…255) делением на 1024 и записываются в выходной буфер. Если текущая строка источника влияет на две строки приёмника (indexY = 1) и если уменьшенная строка полностью занесена в буфер, её можно вывести уже на приёмник. После этого буферы 1 и 2 обмениваются своими значениями, и процесс повторяется для следующей строки.
Заметим, что в рисунках с RGB-моделью представления цвета каждая из компонент должна обрабатываться отдельно, т. е. алгоритм выполнится 3 раза по каждой из компонент.
Помимо низкой вычислительной нагрузки предлагаемый алгоритм использует только одну строку источника, 2 строки приёмника, 2 выходных буфера, 2 вектора верхних индексов (по одному на ширину и высоту) и 4 весовых вектора (по 2 на ширину и высоту источника). Как видим, алгоритм нетребователен к объёму памяти и очень удобен для портативных устройств.
Алгоритм увеличения масштаба основан на методе билинейной интерполяции и устроен так, чтобы избежать ненужных вычислений. Так как коэффициенты масштабирования по х и у равны для каждой строки и каждого столбца, то все веса и индексы могут быть занесены в память. В нашем примере рассмотрено растяжение изображения по оси х.
https://pandia.ru/text/78/197/images/image018_47.gif»>
Рис. 6. Начальный и конечный пиксели.
Первый шаг алгоритма – определение начальных и конечных пикселей источника (см. рис. 6). Начальный пиксель вычисляется так:
https://pandia.ru/text/78/197/images/image020_49.gif»>
Так как увеличенное изображение может быть панорамировано, то позиция начального пикселя зависит от коэффициента масштабирования и позиции панорамирования. Начало координат панорамирования должно находиться в центральном пикселе приёмника.
Нет необходимости рассчитывать индикатор конечного пикселя, так
как алгоритм разработан так, что процесс представляет собой цикл обработок увеличенных пикселей вместо обработки пикселей самого источника; кроме того, просматриваемое изображение может быть меньше увеличенного из-за обрезки границ.
Каждый увеличенный пиксель получается из четырёх усреднённых пикселей источника (как в билинейной интерполяции). Алгоритм сканирует сразу 2 строки источника, используя фильтр 2*2 для расчёта интерполированных пикселей. Масштабирование может быть осуществлено отдельно по горизонтали и вертикали во время сканирования строк источника. Индексы и веса по горизонтали рассчитываются по формулам
https://pandia.ru/text/78/197/images/image022_49.gif»>
https://pandia.ru/text/78/197/images/image024_48.gif»>,
где 0 x destination_image_size .
Индикатор равен 1, если значение очередного интерполированного пикселя получается из очередной пары пикселей источника (т. е. центр очередного интерполированного пикселя расположен справа от центра правого пикселя текущей пары пикселей источника) и 0 в противном случае.
Приведённые выше формулы используются и для расчёта индексов и весов по вертикали.
Веса и индексы являются целыми числами. В нашем примере использована 10-битная точность как пример перевода вещественных чисел в целые. Заметим, что когда центр пикселя приёмника расположен слева или выше центра первого пикселя источника (start + x/zoom_factor
Когда строка изображения полностью обработана по ширине, увеличенные пиксели делением на 1024 переводятся в 8-разрядные числа (0…255) и записываются в выходной буфер.
Применение таблиц снижает вычислительную сложность. Для увеличения масштаба изображения используется 2 строки источника и 1 строка приёмника. Дополнительно в памяти хранятся 2 вектора индексов пикселей (по одному на обработку изображения по ширине и высоте), а также 4 весовых вектора (2 на ширину и 2 на высоту). Отсюда видно, что предлагаемый метод не требует больших объёмов памяти и эффективен с вычислительной точки зрения, следовательно, идеален для мобильных устройств.
Панорамирование и обрезка границ.
Когда рисунок отображается в 100%-м масштабе (1:1), один пиксель источника соответствует одному пикселю экранного изображения. В этом случае источник обрезается до соответствующих размеров (если это необходимо), а вместо коэффициента масштаба следует учитывать позицию панорамирования.
Алгоритм начинается с вычисления первого и последнего пикселей в обоих направлениях (горизонтальном и вертикальном):
https://pandia.ru/text/78/197/images/image026_44.gif»>
Обработка в таком случае заключается в выборе необходимого количества пикселей источника и их копировании в приёмник. Как видим, алгоритм очень быстр – кроме копирования данных в памяти ничего не требуется. А т. к. для обработки нужна только одна строка источника и соответствующая ей строка приёмника, этот способ и в отношении необходимого объёма памяти.
3) Результаты.
Вычислительная сложность предложенных методов была оценена подсчётом числа операций на пиксель. Результаты отражены в табл. 1 и сравнены с результатами работы других алгоритмов масштабирования (см. ). Согласно полученным результатам, реализация алгоритма не требует больших вычислительных затрат.
https://pandia.ru/text/78/197/images/image028_39.gif»>
Табл. 1. Сравнение результатов тестирования различных методов. (а), (b) – минимальное и максимальное число операций на пиксель при уменьшения области 2*2 соответственно, (с) – число операций на пиксель при увеличении области 2*2.
Другие способы фильтрации (например, бикубический) могут быть реализованы на основе предложенного метода путём вычисления весов, используемых фильтром, и применения таблиц. Таким образом, изменение фильтрации не увеличит вычислительные затраты предложенных методов.
Был также оценён объём необходимой памяти. Так как таблицы фильтрации заполняются до самого процесса масштабирования, то для процесса потребуется память только под 2 строки изображения вне зависимости от метода фильтрации, будь то метод ближайшего соседа, билинейная или бикубическая фильтрация. К примеру, масштабирование 8-разрядного цветного VGA-изображения потребует 2*3*640*8 бит памяти, а изображение разрешением 1 МПикс – 2*3*1024*8 бит.
Визуальное качество представленных алгоритмов соответствует качеству работы алгоритмов билинейной интерполяции и линейной фильтрации для увеличения и уменьшения изображений соответственно.
https://pandia.ru/text/78/197/images/image030_39.gif»>
https://pandia.ru/text/78/197/images/image032_35.gif»>
Рис. 7. Пример работы алгоритма уменьшения масштаба.
На рис. 7 представлено 2 рисунка. Сверху показан пример работы представленного алгоритма, снизу – метод усреднения весов, применённый в коммерческом графическом процессоре. Результаты показывают, что предложенный метод лучше методов, описанных в литературе (см. список литературы). Визуальное качество этого метода (при 10-битной точности) сравнимо с показателями реализаций различных алгоритмов, применённых в коммерческих программных продуктах.
4) Заключение.
В данной статье был представлен быстрый метод масштабирования изображений, основанный на усреднении весов смежных пикселей. Алгоритму не присущи блочные артефакты и эффект зубчатых краёв; как результат – хорошее качество изображения.
Алгоритм основан на применении таблиц, заполняемых только однажды, тем самым излишние вычисления сведены к минимуму. Данные таблиц в процессе работы алгоритма только считываются. Цикл обработки изображения очень прост, а его дальнейшее усовершенствование может быть осуществлено, например, ассемблерными средствами.
Данный алгоритм не требует большого количества буферов строк изображения и таблиц, т. е. экономичен с точки зрения объёма потребляемой памяти, а кроме того, эффективен в плане необходимых вычислений. Качество получаемых изображений очень хорошее. Преимущества алгоритма идеальны для реализации в мобильных телефонах и прочих маломощных карманных мультимедиа-устройствах.
В этой статье 711 слов.
Навигация по записям
Как обещал Зарию и Роману, хоть и с задержкой, публикую статью на тему увеличения изображения для подготовки к крупноформатной печати.
Те, кто печатал фото больше, чем 20 х 30 см. наверняка сталкивались с потерей детализации и банальным «замыливанием» картинки. Возможно вы думали, что это следствие недостаточного разрешения камеры и отчасти вы правы.
Но на самом деле всё не так плохо и нет необходимости бежать покупать среднеформатный цифрозадник только для того, чтобы напечаталь фото крупнее, чем 20 х 30 см.
Adobe Photoshop давно вошёл в нашу жизнь и я сам уже не помню с какой версии я начинал (сейчас пользуюсь CS6). Этот программный продукт по удобству и наличию необходимых инструментов просто гениален.
Но не дремлют и его маркетологи. Если бы все лучшие алгоритмы работы с изображениями были внедрены в фотошопе с самого начала, то мы не увидели бы новых версий, компания разорилась бы и нам пришлось бы работать с интерфейсом «каменного века».
Под удар общества потребления как раз и попали алгоритмы увеличения и уменьшения изображения. Они в Adobe Photoshop безбожно устаревшие. Прогресса я давно не наблюдаю, хотя плагины более корректного ресайза существуют уже очень давно.
Для примера я буду использовать собственное фото ювелирной композиции «Мальчик», на которой изображен вооруженный монгольский мальчик.
Изначально фото имело разрешение 3580 х 5382 пикс. (19 Мпикс, был небольшой кроп).
Если следовать канонам печати, оно должно иметь 300dpi в файле для печати.
Если я сниму галочку «Resample» и поставлю 300dpi (т.е. не буду использовать средства увеличения изображения Adobe Photoshop), то фотошоп мне пересчитает размер результирующего отпечатка.
Для такого разрешения снимка он составит 30 х 45 см.
Но представим, что мы хотим с данном отпечатка почти без потери качества отпечатать баннер 3 х 6 м (300 х 600 см.) или 35800 х 53820 пикс. (1927 Мпикс = 1.9 Гпикс). 1.9 Гпикс в цифровой камере очень долго будут мечтой для подавляющего большинства и потому тема статьи так актуальна.
Значит грубо говоря я должен увеличить этот и так не маленький для «переваривания» моим компьютером файл в 10 раз (или чуть более, но на баннере обычно есть еще текст снизу, так что будем считать, что в 10 и не будем учитывать, что баннеры, как правило, горизонтальной ориентации).
Все из вас знают, что у окошка изменения размеров изображения в Adobe Photoshop есть опции, в выпадающем меню внизу?
Всё, что вы видите в выпадающем меню — это виды интерполяции. Т.е. алгоритмы по которым будут рассчитываться недостающие пиксели изображения.
Первые два это особо старые алгоритмы и первый, Nearest Neighbor , Adobe Photoshop рекомендует для сохранения контрастных кромок в изображении.
Вкратце, если их описывать, то Bicubic Smoother даёт мягкие переходы между реальными пикселями, а Bicubic Sharper усиливает контраст кромок.
Проблема состоит в том, что не всегда при увеличении изображения нам нужны эти плавные переходы, и при уменьшении изображения он усиливает кромки слишком сильно, по-варварски. То же самое можно сделать аккуратно, вручную и к этому мы вернемся в самом конце статьи.
Поскольку работать с гигантским результирующим файлом в 1.9 Гпикс моему компьютеру не под силу, то я использую фрагмент фото для демонстрации увеличения различными алгоритмами.
Фрагмент размером 607 пикселей в ширину. Я его увеличиваю до 3000 пикселей, т.е. в 5 раз.
Оригинал фрагмента
Nearest Neighbour vs Bicubic Smoother
Как видите, Nearest Neighbour даёт «лесенку», которую Bicubic Smoother размывает.
Программа PhotoZoom Pro 5
Простой интерфейс, большой набор математических алгоритмов увеличения с помощью сплайнов.
Многообещающе.
Я взял именно Bicubic Smoother в качестве алгоритма от Adobe, потому что они его рекомендуют. И «лесенки» на фото в наше время уже неприемлемы. Это же не 90-ые годы в конце концов!
Время пиксельных и спрайтовых игр уже ушло.
Из сравнения вы видите, что PhotoZoom Pro справился с задачей увеличения лучше. Но намного ли?
Alien Skin BlowUp2
И…PhotoZoom Pro5 побеждает!
ReShade
ReShade ставится как отдельная маленькая программа.
Старая программа ReShade (2011 г.)побеждает более современную и насыщенную алгоритмами PhotoZoom Pro . Я попробовал PhotoZoom Pro все алгоритмы и существенного улучшения не заметил. Только время потерял.
Так что у нас новый лидер — ReShade, с которым будем сравнивать оставшихся конкурентов.
Kneson Imagener
Отдельная программа. Интерфейс как будто из Win95.
AKVIS Magnifier
Плагин для Adobe Photoshop.
Интерфейс навороченный, а результат — плачевный.
Лидером оказался следующий плагин. Не зря я их давно выделял среди остальных…
OnOne Perfect Resize Professional Edition 7
Плагин для Adobe Photoshop.
ImageJ + plugin Resize
Слышал об том плагине, но не пробовал до сего момента.
Изменять размер нужно через меню «Plugins\Resize\Resize», метод «Least-Squares»
Результат не впечатлил. OnOne Perfect Resize побеждает.
Adobe Photoshop + bicubic sharper
В своей книге The Adobe Photoshop CS6 Book for Digital Photographers (у меня версия книги про CS6) Scott Kelby рекомендует использовать алгоритм bicubic sharper для увеличения фото вместо рекомендованного bicubic smoother .
Что ж…попробуем.
Результат не впечатлил. OnOne Perfect Resize побеждает.
1. Я использую для критичных увеличений изображений, чего и вам желаю.
Разница между стандартным способом из Adobe Photoshop и OnOne Perfect Resize Professional Edition 7 большая и вполне заметная на печати.
2. Если вы соберетесь печатать совсем большие форматы, то учтите, что в СНГ сейчас принято использовать разрешение около 100 dpi для баннеров.
Для просто крупных изображений на выставку (1-2 м) используйте 150 dpi, если сложно получить больше. Расстояние просмотра, как правило, ограничено в 1-2 м. и с такого расстояния просмотра данное разрешение выглядит вполне приемлемо.
3. Если вы будете снимать на среднеформатный слайд, то сможете «вытащить» с него разрешения намного большем, чем с цифровой камеры. До 100 Мпикс.
4. Не забывайте о методах повышения резкости. Я в статье сравнил алгоритмы увеличения разрешения при отключенном увеличении резкости. Но к финальному отпечатку я, как правило, добавляю резкости. Конечно, не «в лоб», а, например, таким методом
В следующий раз мы поговорим о не менее важном моменте — уменьшении размеров фото для интернет. Казалось бы что проще, но… Почти все программы делают уменьшение размеров с большой потерей деталей.
Надеюсь данная статья поможет вам сделать красивые большие отпечатки ваших снимков!
Оцените, пожалуйста, статью (40 votes, average: 4,73 out of 5)
Подписаться на RSS ленту
Похожих статей не найдено
Добавить комментарий Отменить ответ
ногие фотографы, работающие с цифровыми изображениями, сталкиваются с ситуацией, когда цифровой снимок оказывается меньшего размера, чем нужно для печати. Для того чтобы сделать изображение больше при том же разрешении, в него нужно добавить новые пикселы. Задача состоит в том, чтобы рассчитать цвет новых пикселов, которые необходимо добавить между существующими. Данная процедура называется upsampling и решается путем применения различных алгоритмов. Из общеизвестных upsampling-алгоритмов, которые используются на протяжении уже многих лет, следует назвать три:
- метод копирования ближайшего пиксела (Nearest neighbor interpolation) заключается в том, что в изображение добавляются новые пикселы того же цвета, что и расположенные рядом. Цветовые точки дублируются их создается тем больше, чем больше должно быть изображение. Указанная процедура приводит к возникновению ступенек, которые образуются за счет того, что непрерывные кривые изменения цвета становятся ступенчатыми. Такие изображения называются jagged images 1 , или просто jaggies;
- билинейная интерполяция (Bilinear interpolation) выполняется на основе четырех соседних пикселов, дает плавные края (ступенек не возникает), но увеличенное изображение получается нерезким;
- бикубическая интерполяция (Bicubic interpolation) дает несколько лучшие результаты, чем билинейная интерполяция, осуществляется на базе анализа 16 соседних пикселов, что обеспечивает более гладкое увеличение размеров. В Photoshop предлагается пользоваться именно бикубическим алгоритмом. Для небольшого увеличения (до 150%) этот метод дает неплохие результаты, однако при дальнейшем увеличении качество сильно падает.
На рис. 1 приведен пример обработки фотографии с помощью традиционных алгоритмов интерполяции.
Все перечисленные методы приводят к дефектам в виде следов интерполяции. В последнее время появились более сложные алгоритмы, которые позволяют минимизировать дефекты интерполяции. На их основе созданы специализированные приложения, выполненные в виде автономных программ или плагинов к Photoshop и другим популярным графическим редакторам. Подобные плагины необходимы всем, кому приходится иметь дело с изображениями недостаточного разрешения, источниками которых служат цифровые фото- и видеокамеры, Интернет и т.п.
На рис. 2 показаны примеры обработки исходной фотографии (см. рис. 1) с помощью программы Imagener от компании Kneson Software.
от компании Kneson Software
Современные upsampling-программы позволяют довести небольшие изображения, взятые с Web-сайтов, до изображений, годных для печати, рассмотреть неясные детали на старых фотографиях и т.п. Подобные программы используются не только в допечатной подготовке, но и в таких областях, как медицина, криминалистика, астрономия.
В данной статье рассматриваются не только Upsampling-приложения, созданные компаниями, специализирующимися на обработке изображений, но и программы, разработанные отдельными программистами. Большинство программ, рассматриваемых в этой статье, можно найти на нашем CD-ROM-приложении.
1 Изображение с рваными (зазубренными, ступенчатыми) краями.
Imagener
Разработчик: Kneson Software
Платформа: Windows
Программа выпускается в трех модификациях: Enhanced 29,95 долл., Professional 49,95 долл., Unlimited 99,95 долл.
Одна из лучших программ в области увеличения цифровых изображений, выпускаемая в трех модификациях Enhanced, Professional и Unlimited.
Imagener Enhanced Enlargement
Приложение обеспечивает увеличение цифровых изображений в форматах JPG, GIF, TIF, BMP, PCX, PSD, ETC. В нем применяется интеллектуальный модуль, который анализирует большую область вокруг каждого пиксела, чтобы качественно увеличить изображение. Приложение позволяет достигать 200-300-процентного увеличения без заметной потери качества.
Imagener Professional Enlargement
Приложение обладает всеми возможностями версии Enhanced, а кроме того, в нем используется технология Kneson Progressive++ Enlargement Method, которая базируется на контентно-зависимой интерполяции, учитывающей сложность изображения. Программа позволяет выполнять более чем 300-процентное увеличение без визуально заметной потери качества.
Imagener Unlimited Enlargement
Данная версия обладает возможностями Imagener Enhanced и Imagener Professional, а кроме того, в ней применяется интерполяционная технология Kneson Unlimited++ Enlargement Method, которая сначала переводит растровое изображение в векторное, потом увеличивает его, что дает высокое качество, а затем обратно растеризует изображение в один из популярных форматов, например в JPEG, GIF или TIF (рис. 3).
Рис. 3. Пример работы программы Imagener Unlimited Enlargement
По данным разработчика, технология Imagener Unlimited разрабатывалась около десяти лет и в нее было инвестировано более 2,5 млн. долл. Имеется демо-версия.
Сравнительная характеристика версий программы Imagener приведена в табл. 1.
Скачать приложения можно по адресу: http://www.imagener.com/Download.html
Pxl SmartScale 1
Разработчик: Extensis, Inc.
Цена: 199,95 долл.
Платформа: Windows и Mac OS
Pxl SmartScale одна из самых дорогих программ для интерполяции. Разработчики не раскрывают сути реализованных алгоритмов и лишь заявляют, что программа обеспечивает увеличение размеров до 1600% без видимого ухудшения качества (рис. 4). Среди полезных функций программы предпросмотр, возможность контроля резкости и контраста результирующего изображения, кадрирование. Имеется 30-дневная ознакомительная версия.
увеличение размеров до 1600%
без видимого ухудшения качества
PhotoZoom Professional
Разработчик: Shortcut
Платформа: Windows и Mac OS
Цена: 129 евро
Многие фотографы сталкиваются с проблемой потери качества, возникающей при увеличении размера цифрового изображения. Побочными эффектами при этом являются расфокусировка изображения и зубчатые края, свойственные изображениям, которые были обработаны в одном из примитивных приложений для увеличения изображения. Shortcut PhotoZoom Professional (рис. 5) позволяет увеличивать цифровые изображения без возникновения вышеуказанных дефектов. Программа использует технологию S-Spline, которая основана на патентованном алгоритме оптимальной самонастраивающейся интерполяции (self-adjusting interpolation) (рис. 6).
Особенности программы:
- усовершенствованный S-Spline-алгоритм;
- инструменты настройки, позволяющие повысить качество изображения при увеличении;
- пакетная обработка;
- поддержка широкого спектра графических форматов;
- автономное приложение или Adobe Photoshop-плагин;
- бесплатная ознакомительная версия.
Более дешевую версию программы, адресованную домашним пользователям, можно приобрести за 49 евро в составе пакета программ Shortcut PhotoMagic, куда, помимо программы для увеличения изображения без визуальной потери качества, входит ряд утилит по обработке цифровых изображений.
Resize Pro
Разработчик: Фред Миранда (Fred Miranda)
Платформа: Windows и Mac OS
Цена: 30 долл.
Resize Pro это плагин для Photoshop, основанный на операции интерполяции. Суть алгоритма состоит в автоматическом выборе пикселов, которые в наибольшей степени отвечают за детали на изображении. Эти пикселы обрабатываются специальным образом. Данный алгоритм позволяет получить более детализированные и натурально выглядящие снимки как при увеличении, так и при уменьшении изображения.
При уменьшении размера Resize Pro обеспечивает максимально возможное качество, анализируя, информация от каких точек важна, а какими можно пренебречь.
При использовании данного плагина изображение не пострадает от посторонних эффектов типа ореола вокруг контрастных областей. Другая особенность программы это высокая скорость работы. Resize Pro работает на базе Photoshop 6, 7, CS, CS2, Elements 1, 2 и 3.
Плагин для конкретной камеры (рис. 7) можно подобрать по адресу: http://www.fredmiranda.com/software .
Genuine Fractals
Разработчик: LizardTech, Inc.
Платформа: Windows
Цена: Genuine Fractals 4.0 159 долл.; Genuine Fractals PrintPro 4.0 299 долл.
Genuine Fractals от компании Lizard Technologies популярный пакет для увеличения разрешения изображений (рис. 8). Реализованные в Genuine Fractals интерполяционные алгоритмы основаны на кодировании изображения методом IFS (Iterated functions system) 2 . Они позволяют растягивать отдельные фрагменты изображения с учетом их локальных геометрических характеристик и соответственно избегать дефектов интерполяции (зубцов, ореолов и т.п.).
Программа обеспечивает конвертирование изображения в собственный формат Genuine Fractals, в котором изображение хранится в более компактном виде. Это дает возможность хранить и передавать по Сети большее количество изображений.
В качестве плагина Photoshop Genuine Fractals добавляет к приложению Adobe Photoshop дополнительную функцию разрешение по запросу (resolution on demand), то есть позволяет получать файлы разного разрешения из одного базового кода.
Программа обеспечивает возможность увеличения изображения до 600% без видимой потери качества.
Genuine Fractals PrintPro 4.0 поддерживает все цветовые модели, включая CMYK и CIE-Lab.
Функциональность демо-версии ограничена 12 файловыми операциями.
Сравнительная характеристика продуктов Genuine Fractals представлена в табл. 2.
2 Метод систем итерируемых функций (Iterated Functions System, IFS) появился в середине 80-х годов как простое средство получения фрактальных структур. IFS представляет собой систему функций из некоторого фиксированного класса функций, отображающих одно многомерное множество на другое.
Resize Magic
Разработчик: FSoft
Платформа: Windows
Цена: 24 евро
Photoshop-плагин Resize Magic позволяет не только увеличивать (рис. 9), но и уменьшать изображения. Нелицензированная программа вставляет в изображение метки.
Рис. 9. Изображение увеличено с 500×667
до 2800×3735 пикселов: слева с помощью программы Adobe Photoshop, справа
с помощью Resize Magic
Загрузить программу можно по адресу: http://www.fsoft.it/imaging/en/Download.htm .
Resize IT
Разработчик: Брайан Спэнглер (Brian Spangler)
Платформа: Windows
Цена: 25 долл.
Resize IT это Adobe Photoshop-плагин, который работает со всеми приложениями, поддерживающими Adobe-совместимые плагины. Если вам необходимо увеличить 3-мегапиксельное изображение до 11 мегапикселов, то Resize IT предложит несколько интерполяционных алгоритмов, из которых можно будет выбрать оптимальный для конкретного случая. Приложение окажется полезным для профессиональных фотографов (рис. 10). Незарегистрированная версия позволяет обработать 15 изображений.
Inzoomnia
РРазработчик: Ларс Морман (Lars Mohrmann)
Платформа: Windows
Цена: 15 евро
Inzoomnia это самая дешевая программа в данном обзоре. Приложение хорошо справляется с прямыми и скругленными линиями, но генерирует зазубрины в остроугольных элементах изображения (рис. 11). Имеется демонстрационная версия, в которой отсутствует возможность сохранения файлов.
и с помощью алгоритма Inzoomnia
Qimage
Разработчик: Digital Domain
Платформа: Windows
Цена: 45 долл.
Программа Qimage будет интересна пользователям, которых увеличение изображений интересует преимущественно в контексте вывода на печать. Она предназначена для того, чтобы печатать увеличенные изображения с надлежащим качеством. Qimage использует собственные алгоритмы более интеллектуальные, чем бикубическая интерполяция.
Программа позволяет напечатать изображения с максимальным качеством, оптимально размещает несколько снимков на странице, благодаря чему экономится дорогостоящая фотобумага (рис. 12). Помимо интеллектуальных алгоритмов увеличения изображения имеются фильтры шума, удаление пятен, функции настройки яркости, контраста, резкости, вращения изображения, зеркального преобразования и т.д. Поддерживаются форматы JPEG, TIF, BMP, GIF, PCX, TGA, PCD, PNG, и NEF (Nikon D1 raw).
Pictura
Разработчик: Digital Multi Media Design
Платформа: Windows
Цена: проект пока не коммерциализован
Pictura это программа обработки графики, которая использует оригинальные алгоритмы интерполяции, подавление шума, фокусировку и другие фильтры, которые применяются для редактирования цифровых фотографий и в допечатной подготовке.
Pictura основана на методе интерполяции AQua-2 (Adaptive Quadratic v.2), согласно которому для каждого из синтезируемых пикселов рассчитывается распределение вероятности значений цветовых компонентов, зависящее от локальных характеристик изображения.
Проект находится на стадии тестирования предварительной альфа-версии, участие в котором возможно с согласия авторов (размер установочного файла 9 Mбайт).
Photoshop CS4. Недеструктивное масштабирование — ITC.ua
До недавнего времени обработка снимка, результатом которой становилось полное изменение композиции, была уделом усидчивых профессионалов. Теперь же самый распространенный среди фотографов графический редактор обладает инструментом, позволяющим делать это с помощью всего одной операции.
Область фотографических интересов: экспериментальная фотография, графические технологии
E-mail: [email protected]
Практическая наука
Больше года назад на выставке SIGGRAPH Ариэль Шамир и Шай Эвидан из Школы компьютерных наук Эфи Араци (Израиль) представили новую технологию изменения размеров изображения, которая действительно дает новые возможности в области динамической манипуляции цифровой картинкой. Они предлагают нам следующую аналогию: к примеру, в окне интернет-браузера открыта веб-страничка с текстом и каким-то изображением – при изменении размеров окна контент будет автоматически подстраиваться под его ширину (строки будут удлиняться или укорачиваться, изображение сдвигаться вправо или влево), и все это, естественно, без каких-либо визуальных искажений. Именно в этом и заключена основная идея Content-Aware Image Resizing: при изменении общих пропорций изображения ключевые объекты на них не искажаются.
Понятно, что такой безоговорочный лидер в области обработки двухмерной графики, как Adobe, не мог пройти мимо этих инноваций – и вот уже в перечне заявленных функций Photoshop CS4 можно увидеть пункт Content-Aware Scaling. Следует сказать, что подобный способ изменения размеров изображения уже был реализован в виде свободно распространяемого плагина для графического редактора GIMP.
С каждым днем технологии обработки изображений становятся все сложнее и изощреннее. Наличие функции Content Aware Scaling открывает перед фотографом новые пути для реализации его идей, однако это не отменяет правила, согласно которому к грамотному кадрированию нужно подходить уже на этапе замысла снимка.
Как это работает?
На сайте одного из разработчиков Content-Aware Image Resizing каждый желающий может найти документ, довольно подробно описывающий работу этой технологии. Как и ожидалось, без принципов распознавания образов на изображении тут не обошлось.
Перед тем как начать процесс изменения размеров картинки, система производит несколько операций, на основе которых и будет приниматься решение, какие области на снимке можно искажать, а пропорции каких лучше сохранить, чтобы конечный результат выглядел максимально естественно. Некоторые из них можно выполнить с помощью стандартных инструментов в Photoshop (скажем, определение границ контрастности путем применения фильтра High Pass). Другие же, судя по всему, представляют собой уникальные решения.
В перечень этих операций, кроме всего прочего, входит и уже ставший привычным для многих обладателей цифровых фотоаппаратов алгоритм распознавания лиц, что естественно, ведь изменение пропорции лиц – это первое, что обычно бросается в глаза. Инструмент позволяет также самостоятельно отметить с помощью маскирования те области, которые не должны быть затронуты искажениями.
В идеале преобразование картинки должно происходить в реальном времени. Но, к сожалению, такая вычислительная нагрузка не проходит даром. Более-менее комфортно можно работать с изображениями экранного разрешения. А вот масштабирование полноразмерных фотографий скорее будет напоминать пошаговый процесс. Впрочем, главное – результат. Ведь то, что раньше делал ретушер, вынужденный применять различные кисти и инструменты клонирования, теперь производится автоматически. Ну а при необходимости можно «доработать напильником».
1 Защита областей от искажений
Входим в режим быстрой маски Select→Edit in Quick Mask Mode. Выбираем черный цвет в качестве рабочего (горячая клавиша <D>) и зарисовываем кистью нужные области, после чего выходим из режима быстрой маски (горячая клавиша <Q>).
2 Создаем защитный канал
Теперь нам нужно сохранить полученное выделение в отдельном канале. Для этого можно выбрать в панели Channel команду New Spot Channel. Новый канал мы используем только как маску для защиты областей от масштабирования, поэтому сразу отключим его видимость. В некоторых случая защита не нужна – алгоритм сам успешно справляется с задачей обнаружения объектов в кадре.
3 Недеструктивное масштабирование
Дотачаем холст документа, применив команду Image→Canvas Size, чтобы не обрезалось растягиваемое изображение. Выделим масштабируемую область инструментом Rectangular Marquee и активируем режим трансформации Edit→Content Aware Scale. В панели параметров выберем в раскрывающемся меню Protect созданный канал с сюжетно важными областями.
4 Изменение размеров изображения
С помощью маркеров на рамках слоя изменяем его пропорции. Как видите, защищенные области остались нетронуты искажениями. Подтверждаем трансформацию (кнопка Apply), а затем обрезаем лишние участки холста. В результате мы преобразовали обычный снимок в панорамный.
Всему свое место
Область применения Content-Aware Image Scaling довольно широка, тем не менее здесь есть свои нюансы. Прежде всего данной технологией не следует злоупотреблять. Например, преобразование изображения портретной ориентации в картинку панорамного формата вряд ли кого-то удовлетворит – превратить его в квадратное будет более разумно.
Следует также помнить, что уменьшение пропорции (т. е. сжатие) выглядит более правдоподобно, чем растягивание. Это и понятно: при увеличении приходится достраивать картинку, буквально создавать новые пикселы из ничего, что вряд ли даст хороший результат. При уменьшении же происходит усреднение и отсекание лишнего, что предпочтительнее.
Ссылки для любопытных
www.faculty.idc.ac.il/arik/SCWeb/imret/index.html
Презентация технологии с демонстрационным видеороликом и ссылкой на документ с математическим описанием ее реализации. К слову, сам алгоритм обработки изображения у авторов назван Seam carving, а Content-Aware Image Resizing – это только одно из возможных его применений.
http://av.adobe.com/russellbrown/ContentAwareScale_SM.mov
Демонстрационное видео – на сайте Adobe
http://rsizr.com/ Реализация в Интернете
Free Transform в Photoshop — новые функции и изменения
Узнайте, как Photoshop CC 2019 и CC 2020 меняют способ использования Free Transform для масштабирования и преобразования изображений, форм и шрифтов, а также добавляют новые функции, предназначенные для ускорения рабочего процесса!
Автор Стив Паттерсон.
В этом уроке я покажу вам изменения, внесенные Adobe в команду «Свободное преобразование» в Photoshop CC 2019, а также некоторые дополнительные исправления и улучшения в Photoshop CC 2020.
Самым большим изменением по сравнению с более ранними версиями Photoshop является то, что Free Transform теперь по умолчанию масштабирует объекты пропорционально. Но в CC 2019 это изменение применимо только к определенным типам слоев. К счастью, как мы увидим в этом уроке, Photoshop CC 2020 устраняет эту сбивающую с толку проблему.
Еще одним большим изменением в CC 2019 было то, что контрольная точка преобразования, которая обычно появлялась в центре поля Free Transform, теперь была скрыта по умолчанию. Он все еще скрыт в CC 2020, но я покажу вам несколько способов вернуть его, в том числе как вернуть его навсегда.
ВPhotoshop CC 2019 также добавлены новые, более быстрые способы фиксации наших преобразований. Photoshop CC 2020 делает Free Transform более гибким, добавляя несколько отмен! Посмотрим, как это работает.
Чтобы продолжить, вы захотите использовать последнюю версию Photoshop и убедитесь, что ваша копия актуальна. Чтобы получить полное представление о Free Transform, ознакомьтесь с моим руководством по использованию Free Transform в Photoshop.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Новое в CC 2019: изображения по умолчанию масштабируются пропорционально
Самое большое изменение Free Transform в Photoshop CC 2019 заключается в том, что теперь по умолчанию изображения масштабируются пропорционально.В предыдущих версиях Photoshop нам приходилось нажимать и удерживать клавишу Shift , когда мы перетаскивали ручку, чтобы зафиксировать соотношение сторон на месте.
Но в CC 2019 и CC 2020 соотношение сторон заблокировано автоматически. Удерживая Shift при перетаскивании маркера, изображение масштабируется с , а не с — пропорционально.
Вот изображение, которое я поместил в свой документ Photoshop (изображение бабочки из Adobe Stock):
Фотография помещена в новый документ.
Связано: Как перемещать изображения между документами Photoshop
Как выбрать свободное преобразование
Я выберу команду Free Transform, перейдя в меню Edit и выбрав Free Transform .Вы также можете выбрать «Свободное преобразование» с помощью сочетания клавиш: Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Как пропорционально масштабировать изображение
Чтобы пропорционально масштабировать изображение, просто перетащите любой из маркеров преобразования (маленьких квадратов) вокруг изображения.
Здесь я перетаскиваю маркер в верхнем левом углу. И обратите внимание, что пока изображение становится меньше, его соотношение сторон не меняется:
Перетаскивание углового маркера для пропорционального масштабирования изображения.
Как пропорционально масштабировать изображение от его центра
Для пропорционального масштабирования от центра изображения нажмите и удерживайте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера.
На этот раз я перетаскиваю левую ручку, и снова соотношение сторон остается неизменным:
Удерживайте Alt (Win) / Option (Mac) для пропорционального масштабирования от центра.
Как непропорционально масштабировать изображение
Чтобы масштабировать изображение непропорционально, нажмите и удерживайте клавишу Shift при перетаскивании маркера.И для непропорционального масштабирования от центра удерживайте Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании:
Удерживайте Shift, чтобы разблокировать соотношение сторон.
Новое в CC 2019: слои текста масштабируются пропорционально
Как и изображения, текстовые слои теперь по умолчанию масштабируются пропорционально в Photoshop CC 2019 и CC 2020.
- Перетащите любой дескриптор преобразования, чтобы пропорционально масштабировать шрифт.
- Удерживайте Shift при перетаскивании маркера для непропорционального масштабирования шрифта.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать шрифт от его центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать шрифт непропорционально от его центра.
Типовые слои ведут себя так же, как изображения при масштабировании с помощью функции «Свободное преобразование».
Связанный: Как исказить текст в 3D с помощью Free Transform
Новое в CC 2020: пропорциональное масштабирование слоев фигур
В то время как изображения и текстовые слои по умолчанию масштабируются пропорционально в Photoshop CC 2019, слои-фигуры этого не делают.Перетаскивание ручки Free Transform само по себе приведет к пропорциональному масштабированию формы с , а не с . И чтобы зафиксировать соотношение сторон фигуры на месте, нам нужно было удерживать Shift . Эта непоследовательность привела к путанице при использовании Free Transform.
Но, к счастью, начиная с Photoshop CC 2020, слои фигур, слои изображений и слои текста теперь ведут себя одинаково.
- Перетащите любой маркер преобразования, чтобы пропорционально масштабировать форму.
- Удерживайте Shift при перетаскивании для непропорционального масштабирования формы.
- Удерживайте Alt (Win) / Option (Mac), чтобы масштабировать фигуру от ее центра, или Shift + Alt (Win) / Shift + Option (Mac), чтобы масштабировать фигуру непропорционально относительно ее центра. центр.
Слои фигур теперь масштабируются пропорционально по умолчанию, начиная с Photoshop CC 2020.
Связано: как использовать новую панель «Фигуры» в Photoshop CC 2020
Как вернуться к устаревшему поведению Free Transform
Если вы давно пользуетесь Photoshop и предпочитаете старое поведение Free Transform, Adobe добавила опцию Use Legacy Free Transform в настройки Photoshop.Ознакомьтесь с моим руководством по восстановлению устаревшего бесплатного преобразования, чтобы узнать, как это работает.
Обновлено в CC 2020: более быстрые способы фиксации преобразований
ВPhotoshop CC 2019 также представлен более быстрый способ фиксации преобразования. Просто переместите курсор мыши за пределы поля «Свободное преобразование» и от него, пока он не изменится на черную стрелку. Затем щелкните документ, чтобы принять и закрыть Free Transform.
Но обратите внимание, что в Photoshop CC 2020 это работает только при масштабировании объекта.Он больше не работает с поворотом или другими командами преобразования Photoshop.
Другие быстрые способы зафиксировать преобразование включают выбор другого инструмента на панели инструментов или выбор другого слоя на панели «Слои». Вы также можете щелкнуть отметку на панели параметров, дважды щелкнуть внутри поля Free Transform или нажать Enter (Win) / Return (Mac) на клавиатуре):
Щелкните за пределами поля «Свободное преобразование», чтобы зафиксировать масштаб.
Новое в CC 2019: контрольная точка скрытого преобразования
Если вы какое-то время пользовались Photoshop, то знаете, что в поле «Свободное преобразование» отображается контрольная точка в центре. Контрольная точка используется для отметки или перемещения центральной точки преобразования. Я расскажу, как использовать контрольную точку в моем полном руководстве по Free Transform.
Но начиная с Photoshop CC 2019 контрольная точка по умолчанию скрыта. Adobe решила скрыть его, чтобы не переместить его по ошибке.Но точка отсчета все еще существует, и вот несколько способов ее показать:
Скрытая контрольная точка в Photoshop CC 2019 и CC 2020.
Как временно показать ориентир
Чтобы временно отобразить контрольную точку, установите флажок Toggle Reference Point на панели параметров:
Флажок Toggle Reference Point.
Как постоянно показывать ориентир
Или, чтобы всегда отображать контрольную точку, откройте настройки Photoshop.
На ПК с Windows перейдите в Edit > Preferences > Tools . На Mac перейдите в Photoshop CC > Настройки > Инструменты :
Открытие настроек инструментов.
Затем в настройках инструментов выберите Показать контрольную точку при использовании преобразования :
Включение «Показывать контрольную точку при использовании преобразования».
В следующий раз, когда вы выберете Свободное преобразование, контрольная точка будет видна в центре поля преобразования:
Появится контрольная точка.
Новое в Photoshop CC 2020: многократная отмена
И, наконец, Photoshop CC 2020 добавляет несколько операций отмены к команде «Свободное преобразование». В предыдущих версиях Free Transform была ограничена одной отменой. Но в CC 2020, пока Free Transform все еще активен, вы можете нажимать Ctrl + Z (Win) / Command + Z (Mac) несколько раз, чтобы отменить столько шагов преобразования, сколько необходимо.
Чтобы повторить шаг в Free Transform, нажмите Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).Нажмите ярлык несколько раз, чтобы повторить несколько шагов.
И вот оно! Это краткий обзор изменений в Free Transform в Photoshop CC 2019 и CC 2020! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Ограничения масштабирования изображения
изображений и цвета
Ограничения масштабирования изображения: Интерполяция Объяснение
Многие люди не знают, что когда вы изменяете размер изображения с помощью Adobe Photoshop, у вас есть параметры, которые могут существенно повлиять на качество получаемого изображения.Правильный выбор особенно важен при изменении размера изображений для печати, поскольку плохое цифровое увеличение или уменьшение иногда может быть незаметно на экране, но явно очевидно на распечатанной странице. Принимать правильные решения несложно, если вы вооружены нужной информацией.
Знай свою терминологию
Когда вы изменяете размер изображения в Photoshop (увеличиваете или уменьшаете), вы фактически передискретизируете пиксели изображения. Эта процедура известна как интерполяция и включает в себя не только перемещение пикселей, но также добавление и вычитание информации об изображении при необходимости.Например, увеличение цифрового изображения смягчает изображение, потому что Photoshop должен добавить информацию об изображении для создания файла большего размера. Когда цифровое изображение уменьшается, оно часто становится более резким или более контрастным по мере удаления информации об изображении.
Знай свои варианты
Пользователям Photoshop доступны три типа интерполяции. Первый, «Ближайшее соседство», лучше всего работает с штриховыми рисунками и иллюстрациями, но не рекомендуется для цифровых изображений, так как из-за этого они могут выглядеть пиксельными.Второй тип интерполяции, билинейная, является достойным выбором для цифровых изображений, поскольку он работает быстро и хорошо сглаживает пиксели с измененным размером. Третий вариант (который также используется по умолчанию) — это бикубический, который предлагает наиболее плавные переходы между пикселями за немного более длительное время обработки. Если вы работаете с цифровыми изображениями и имеете компьютерную систему с приличной мощностью, вы не заметите разницы. Однако вы, вероятно, заметите разницу в качестве, поэтому по возможности придерживайтесь бикубического режима.
Знай свои инструменты
Есть два основных метода изменения размера изображений в Photoshop. Оба используют одни и те же параметры интерполяции, но их установка немного отличается. Наиболее распространенный метод изменения размера изображения — это выбор Изображение> Размер изображения и изменение размеров изображения в диалоговом окне «Размер изображения». Здесь вы можете выбрать опцию интерполяции, установив флажок Resample Image и выбрав один из трех вариантов в раскрывающемся списке. меню.Когда вы сделали свой выбор, нажмите «ОК», а Photoshop позаботится обо всем остальном.
Другой способ — использовать инструменты преобразования, выбрав Edit> Transform после того, как вы сделали выбор. Поскольку эти инструменты используются при работе непосредственно с изображением, вам нужно будет выбрать метод интерполяции, прежде чем вы начнете их использовать. Выберите Edit> Preferences> General и найдите раскрывающийся список Interpolation. По умолчанию используется бикубический режим, но если вы хотите использовать другой вариант, выберите его из раскрывающегося списка и нажмите «ОК».Теперь интерполяция активна в Photoshop для всех ваших команд преобразования, пока вы ее не измените.
Когда отмеченная часть этого изображения была изменена с использованием различных методов интерполяции, различия стали очевидны. Хотя билинейная интерполяция определенно работала быстрее, бикубическая интерполяция обеспечила лучший контраст краев, более резкое изображение и четкие диагонали.
мегапикселей и печать
Некоторые рекомендации по успешной печати
Насколько велико количество мегапикселей для печати? Слышал это раньше? По мере того, как цифровая фотография становится все более популярной, а цены на цифровые фотоаппараты падают, все больше и больше компаний используют свои собственные фотографии или просто используют цифровые фотоаппараты высокого класса для съемки своих изображений.Однако вы можете запутаться в том, какие размеры печати можно получить с помощью разных мегапиксельных камер. Если вы знаете разрешение и вашего устройства вывода, и цифровой камеры, определение оптимального размера печати — это просто быстрый расчет.
Измерения мегапикселей
Когда кто-то говорит, что у него 3,34-мегапиксельная камера, они на самом деле говорят, что у него есть камера с разрешением 2140 х 1560 пикселей. Мегапиксель равен одному миллиону пикселей, поэтому 2140 X 1560 пикселей = 3.34 миллиона пикселей. Однако не все эти пиксели активны, потому что пиксели по краям сенсора менее надежны, чем другие. По этой причине типичный эффективный диапазон пикселей 3,34-мегапиксельной камеры больше похож на 2048 X 1536 пикселей или 3,14 миллиона пикселей. Важно знать эффективный диапазон пикселей цифровой камеры, так как это информация об изображении, к которой вы действительно сможете получить доступ.
Определение оптимального формата печати
Вот быстрый расчет, чтобы определить лучший размер отпечатка с цифровой камеры.Допустим, у нас есть 4-мегапиксельная камера с диапазоном эффективных пикселей 2400 х 1600 пикселей. Возьмите длинный размер количества пикселей (2400) и разделите его на разрешение вашего устройства вывода (скажем, 200 пикселей на дюйм). Итак, 2400/200 = 12 дюймов, что можно интерпретировать как разумный отпечаток 11 X 17 дюймов. Конечно, печать меньшего размера также даст хорошие отпечатки, но печать большего размера может привести к размытым или пиксельным изображениям.
Цель приведенной выше таблицы — дать вам общий диапазон печати с различным количеством мегапикселей с целевым разрешением 300 dpi.Помните, что в представленных цифрах не учитываются навыки фотографа или качество оптики цифровой камеры, а учитываются только пиксельные ограничения информации об изображении. Конечно, существует множество способов выжать из цифрового изображения один-два дюйма без какой-либо ощутимой потери качества, но это должно дать вам хорошее представление о диапазоне печати.
пикселей и масштабирование; масштабирование пиксельной графики в Adobe Photoshop или MS Paint и типы изображений :: учебник drububu по пиксельной графике
Убедитесь, что вы выбрали правильный размер вашей иллюстрации пикселей ; пытаться
чтобы предотвратить масштабирование пикселей арт , иначе это испортит ваш тщательно сделанный
иллюстрация.
Если вам действительно нужно масштабировать иллюстрацию пикселей, , у вас есть
количество вариантов. Вашу пиксельную иллюстрацию можно масштабировать вручную, в Adobe Photoshop или MS Paint .
В этой главе изображена пиксельная графика с дорожным рабочим. снижено на 50%.
Ручные весы
Масштабирование пиксельной иллюстрации вручную — наиболее трудоемкий вариант.
Сначала аккуратно удалите каждую ровную (или неровную) горизонтальную линию.В
результат нужно сжать по вертикали, чтобы избавиться от удаленных строк. Высота
теперь иллюстрация уменьшена до необходимого размера.
Этот процесс повторяется для вертикальных линий. Удалите четные
или неровные вертикальные линии. Чтобы избавиться от только что удаленных линий,
снова сжать результат.
Результатом этого процесса является иллюстрация, уменьшенная в размере на
50%.
Результат далек от идеала, поэтому необходимо провести тонкую настройку
рука.
В зависимости от масштаба интервал удаляемых линий может увеличиваться или уменьшаться.
Масштабирование пиксельной графики вручнуюAdobe Photoshop
Если у вас установлено Adobe Photoshop , описанный выше процесс
сделать гораздо проще.
Чтобы масштабировать изображение, выберите «Изображение> Размер изображения»; размер изображения
появится окно. Ширину и высоту можно найти в размере изображения.
окно. Если вы еще не используете пикселей в качестве измерительного
единицы, вам нужно будет выбрать « пикселей » рядом с шириной или
рост.
Обязательно выберите параметр «Ближайший сосед (сохранить резкие края)».
Масштабирование вашего пиксельного изображения в Adobe Photoshop работает нормально, если масштабировать изображение пиксельной графики в два раза, три и так далее. Если, например, вы масштабируете свое пиксельное изображение на 250% результат будет не идеальным; Adobe Photoshop не умеет измените размер каждого пикселя на одинаковую величину, чтобы не потерять качество ( см. Изображение слева ).
Масштабирование пиксельной графики в Adobe PhotoshopЕсли вам действительно нужно масштабировать изображение пиксельной графики с другим коэффициентом чем 200%, 300% и т. д., вам нужно будет настроить изображение в пиксельной графике, рука.
Масштабирование индексированных цветных изображений по сравнению с изображениями в истинном цвете
Если иллюстрация представляет собой индексированное цветное изображение и масштабирование
готово, цвета не изменятся.
Однако, если масштабировать иллюстраций с истинным цветом (RGB) , количество
цвета изменятся.
Оригинальная иллюстрация дорожного рабочего выполнена в семи цветах. К
масштабирование иллюстрации как изображение в истинном цвете , количество уникальных
цвета увеличатся.Это результат техники Adobe
Photoshop (и другие программы для обработки изображений) использует для расчета
новое уменьшенное изображение.
Если вы внимательно посмотрите на изображение слева, вы увидите
уменьшенная, менее четкая версия оригинала.
Если уменьшенная иллюстрация сохранена как GIF — индексированный цвет image — количество цветов превышает максимально доступные 256 цветов,
и дизеринг используется, чтобы уместить все цвета в эти 256 наиболее часто
использованные цвета.
Вместо GIF , PNG в этом случае является лучшим вариантом в качестве формата файла .
MS краска
MS Paint предлагает простой вариант масштабирования пиксельной иллюстрации .
Сначала выберите иллюстрацию с помощью инструмента выбора. Тогда выбирай
В меню «Изображение» выберите «Растянуть / Наклонить». Растяжение и перекос
появится окно.
Выберите нужный масштаб по горизонтали и вертикали, нажмите ОК и
выбор масштабируется до предпочтительных процентов.
Масштабирование вручную выполняется без окна «Растяжение и перекос».
Выберите часть иллюстрации, которую вы хотите масштабировать, наведите указатель мыши на
точка в правом нижнем углу выделения (четырехсторонний курсор
превращается в двусторонний курсор). Щелкните и перетащите, пока не станете
доволен результатом.
Размер стилей узора — как изменить в Photoshop Elements
Что бы мы делали без стилей? Возможность добавлять штрихи виртуального блеска, стекла, краски, металла, дерева и многого другого — одна из лучших особенностей цифрового скрапбукинга.Сегодня давайте поработаем с одним из доступных вариантов: отрегулировать размер узора стилей путем масштабирования. Поскольку мы можем применить один и тот же стиль к объектам разного размера, от фоновой бумаги до крошечных украшений, хорошо помнить, что у нас есть возможность масштабирования в нашем маленьком мешочке уловок.
Не у всех стилей есть заметные закономерности, но давайте посмотрим, что произойдет, если мы изменим шкалу стилей, которые имеют заметные закономерности.
Вот пара примеров.
Как видите, масштабирование имеет большое значение! По общему признанию, некоторые паттерны выглядят лучше, чем другие, когда их масштаб резко меняется, поэтому не помешает немного поэкспериментировать и лично убедиться, какие результаты вам нравятся.Прежде чем мы настроим размер узора, мы должны сначала применить стиль к объекту в макете. Позвольте мне объяснить, как это работает в Photoshop Elements 11. (Хотя применение стиля может немного отличаться в других версиях, все они работают аналогичным образом.) Сначала активируйте слой, на который вы планируете добавить стиль. Затем перейдите на вкладку «Стили» и перейдите к стилю, который вы планируете использовать. Дважды щелкните стиль, чтобы применить его.
После того, как вы применили свой стиль, перейдите в меню «Слой»> «Стиль слоя»> «Масштабировать эффекты».Используйте ползунок или введите в числовое поле желаемое процентное изменение.
Вот пример того, когда вы можете изменить размер рисунка. Я хотела использовать симпатичный чайник из набора кистей: Послеобеденный чай Biggie для макета кукольного чаепития. Я добавил стиль из ScrapSimple Tools — Styles: Iridescent Party Confetti 7601 Biggie, чтобы придать ему праздничный вид. Как видите, стиль заворожил изящный чайник. Однако, когда я масштабировал его до 40%, это было как раз для моего макета.SG Design Shop предлагал более 400 стилей, и я думаю, что собрал их довольно много! Если вы не знакомы со стилями, вам не хватает удовольствия. Они очень просты в использовании, а инструкции по их установке и использованию прилагаются к каждому приобретенному вами устройству. Надеюсь, вам понравится настраивать размер узора в стилях, попробовав масштабирование.Статья написана Дайан Лардиери
Масштабирование или поворот контура выделения
Если вы заснули во время последних двух предложений, позвольте мне повторить важную часть: контуры выделения остаются независимыми и полностью изменяемыми, пока активен инструмент выделения.Преобразовать выделение.
Когда вы выбираете эту команду, Photoshop отображает границу преобразования, обрамленную восемью маркерами, как показано на рисунке 8-23. Вы можете перетащить ручки, чтобы настроить контур, как описано в следующем списке. Если вы отобразите панель параметров (нажмите Enter), вы получите доступ к множеству таинственных полей параметров, как показано в нижней части рисунка. Эти параметры заменяют те, которые ранее использовались в диалоговом окне «Числовое преобразование». Вы можете ввести определенные значения, чтобы точно перемещать, изменять размер, вращать и наклонять контур выделения.Команда «Свободное преобразование», о которой я подробно расскажу в главе 12. Чтобы избавить вас от утомительной работы по перелистыванию четырех глав, вот краткий курс:
* Масштаб: перетащите любой из маркеров, чтобы масштабировать выделение, как показано на рисунке 8-23. Удерживая нажатой клавишу «Shift», перетащите для пропорционального масштабирования, удерживая клавишу «Alt», чтобы масштабировать относительно начала координат (обозначено на рисунке). Вы можете переместить начало координат, просто перетащив его.
Или введите процентное значение масштаба в поля W (ширина) и H (высота) на панели параметров.По умолчанию Photoshop сохраняет исходные пропорции контура. Если вас это не устраивает, нажмите кнопку «Сохранить пропорции» между двумя полями.
Видите эту маленькую копию границы преобразования около левого края панели параметров? Черный квадрат представляет текущее начало координат. Вы можете щелкнуть поля, чтобы переместить исходную точку на один из маркеров. Используйте значения X и Y, чтобы изменить положение исходной точки численно. Щелкните треугольный символ дельты, помеченный на рис. 8-23, чтобы измерить положение относительно исходной точки преобразования.
* Повернуть: введите значение в поле «Повернуть» или перетащите за пределы границы преобразования, чтобы повернуть выделенную область, как во втором примере на рис. 8-23. Вращение всегда происходит относительно начала координат.
Совет. Чтобы повернуть контур на 90 или 180 градусов, щелкните правой кнопкой мыши окно изображения и выберите нужную величину поворота из появившегося всплывающего меню.
* Отражение: вы можете перевернуть контур выделения, перетащив один маркер за противоположный маркер, но это требует много работы.Более простой способ — щелкнуть правой кнопкой мыши внутри окна изображения и выбрать во всплывающем меню «Отразить по горизонтали» или «Отразить по вертикали».
* Наклон и искажение: чтобы наклонить контур выделения, перетащите с нажатой клавишей Ctrl боковой, верхний или нижний маркер. Transform Selection, вы можете масштабировать контур выделения (вверху) и вращать его (внизу), и все это без малейшего ущерба для изображения.Transform Selection, вы можете масштабировать контур выделения (вверху) и вращать его (внизу), и все это без малейшего вреда для изображения.
Когда вы получите желаемый контур выделения, нажмите Enter или дважды щелкните внутри границы. Чтобы отменить преобразование, нажмите Escape.
Либо нажмите кнопку с галочкой рядом с правым концом панели параметров, чтобы применить преобразование, или нажмите кнопку X, чтобы отменить операцию.
Продолжить чтение здесь: преждевременная кончина плавающего выбора
Была ли эта статья полезной?
Масштабирование изображений с учетом содержимого в Photoshop
Проект требует, чтобы вы изменили форму фотографий с книжной на альбомную ориентацию — в идеале, не искажая и не обрезая объект.Функция масштабирования с учетом содержимого в Photoshop позволяет добиться этого без потери визуального содержимого. Мы покажем вам, как изменить форму ваших фотографий за несколько шагов.
Проблемы с масштабированием не новы. Photoshop предоставляет различные варианты изменения размера фотографий с переменным успехом. Некоторые пользователи Photoshop пытаются масштабировать свои изображения с помощью Transform> Scale, чтобы растянуть всю фотографию в один слой. Но это часто искажает предмет (B1). Другой подход — отрегулировать ширину фотографии с помощью пропорционального масштабирования.К сожалению, это часто приводит к обрезанию объекта и изменению композиции изображения (B2). Результат часто бывает неудовлетворительным, даже если масштабируется только часть фотографии или недостающая ширина заполнена идентичными значениями цвета или узорами (B3).
Мы хотим сделать исходное фото шире. Простое масштабирование: собака искажена. Пропорциональное масштабирование: центральный объект увеличивается и перемещается. Заливка / масштабирование областей: основной предмет остается без изменений; фон масштабируется.Масштабирование с учетом содержимого: элегантное исправление.
Есть другой способ. В версии CS4 Photoshop представил команду масштабирования с учетом содержимого для решения этой проблемы. Эта мощная функция может быть новой для некоторых пользователей. В отличие от обычного масштабирования в Photoshop , этот инструмент учитывает важный визуальный контент и пытается его сохранить.
Окончательный результат сильно зависит от объекта и не всегда идеален. Эта функция лучше всего работает на фотографиях с четким разделением объекта и фона. Но, будучи быстрой и простой в использовании, функция масштабирования с учетом содержимого определенно стоит попробовать для всех видов фотографий.
Ниже мы проиллюстрируем, как работает эта функция, и какие уловки вы можете использовать для ее расширения.
Как масштабировать простые объекты в Photoshop
Шаг 1: Разрешить фоновый слой
После того, как вы открыли объект в Photoshop, вы должны сначала удалить фоновый слой. Самый быстрый способ добиться этого — дважды щелкнуть фоновый слой.
Шаг 2: Настройте рабочее пространство
На следующем шаге вы должны установить указанный размер фотографии, отрегулировав размер холста фотографии.Выберите Размер холста изображения, чтобы указать желаемый размер.
Шаг 3. Масштабирование с учетом содержимого
Команда масштабирования с учетом содержимого находится в меню «Правка». Когда вы щелкаете функцию, Photoshop покажет ограничивающую рамку вокруг фотографии. Перетащите маркер на ограничивающей границе, чтобы масштабировать изображение. Эту функцию легко реализовать с простыми объектами и четким или однотонным фоном.
В нашем примере главный объект четко отделен от однородного фона.Photoshop способен обнаружить цветение сакуры. Функция масштабирования с учетом содержимого изменяет не все пиксели одинаковым образом, а только те пиксели, которые не содержат важного содержимого. Таким образом, растягивается только небо на заднем плане, но не цветы.
Примечание. При масштабировании в Photoshop результат зависит от фотографий, которые вы используете. Чтобы функция масштабирования с учетом содержимого дала хорошие результаты, объект должен быть четко отделен от фона.
Масштабирование сложных объектов с учетом содержимого
Есть много фотографий, на которых масштабирование с учетом содержимого не сразу дает удовлетворительный результат.Это может произойти, когда фон занят или когда фон и объект имеют одинаковые значения цвета. В обоих случаях Photoshop не может определить главный объект. В этом случае необходимо вручную определить основной объект и исключить его из масштабирования.
Модель и фон в этом примере имеют одинаковые значения цвета и почти не выделяются друг на друге. Photoshop не может изолировать женщину. Теперь, если вы примените команду масштабирования на основе содержимого, не только фон будет растянут, но и женщина тоже.Эффект особенно заметен на женском лице.
Шаг 4. Вручную определите основной объект и защитите его
Чтобы применить масштабирование с учетом содержимого к фотографии, вы должны выбрать объект перед выполнением команды. Это быстро делается с помощью инструмента «Быстрое выделение» или «Лассо» на панели инструментов. Чтобы Photoshop мог определить выделение, в данном случае женщина, выберите «Выделение»> «Сохранить выделение», чтобы сохранить выделение и присвоить ему имя.
Это исключит женщину из контентного масштабирования.В нашем примере мы сохранили выделение как «Женщина». Примечание. После этого необходимо отменить выделение с помощью сочетания клавиш STRG + D или для Mac Apple + D, иначе масштабирование будет применено только к выделенному фрагменту.
Точная настройка: Вы можете оптимизировать выделение основного объекта, выбрав «Выделение»> «Изменить»> «Развернуть», а затем сгладить края или расширить выделение на несколько пикселей.
Шаг 5. Защитите выделение и начните масштабирование с учетом содержимого.
Теперь примените команду «Масштабирование с учетом содержимого» к расширенному полотну.Верхняя панель параметров дает доступ к сохраненному выбору. Выберите «Женщина» в раскрывающемся списке «Защитить», чтобы исключить основной объект из масштабирования.
Шаг 6. Успешное масштабирование и восхищение результатом.
Затем отрегулируйте ограничивающую границу холста, перетащив левый и правый маркеры. Растягивается только фон, потому что мы исключили объект из расчета пикселей в Photoshop. Результат потрясающий. Удивительно, насколько точно Photoshop делает эти расчеты.
T ip : поэкспериментируйте с различными параметрами настройки. Если вы не уверены, сможете ли вы достичь желаемого результата с помощью функции Content-Aware Scale, просто попробуйте ее. Результаты обычно удовлетворительны, поэтому стоит потратить на это время и усилия.
Как правильно масштабировать пиксель-арт в Photoshop
Неправильный метод 1
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения».В данном случае размеры изображения 48 х 48 пикселей.
Шаг 2
Отметьте опцию Resample. По умолчанию Photoshop устанавливает для метода передискретизации значение «Автоматически».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
Как видите, конечный результат даже близко не является приемлемым.
Неправильный метод 2
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения». В данном случае размеры изображения 72 х 72 пикселей.
Шаг 2
Отметьте опцию Resample и в раскрывающемся меню выберите «Preserve Details (Увеличить)».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
Как вы снова можете увидеть, конечный результат даже близко не является приемлемым.
Неправильный метод 3
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения». В данном случае размеры изображения 72 х 72 пикселей.
Шаг 2
Отметьте опцию Resample и в раскрывающемся меню выберите «Bicubic Smoother (увеличение)».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
Опять же, конечный результат совершенно неприемлем.
Правильный метод
Шаг 1
Откройте свое пиксельное изображение в Photoshop и выберите «Изображение»> «Размер изображения». В данном случае размеры изображения 72 х 72 пикселей.
Шаг 2
Отметьте опцию Resample и в раскрывающемся меню выберите «Ближайший сосед (резкие границы)».
Шаг 3
Проверьте значок «Ограничить соотношение сторон».
Шаг 4
Установите для ширины и высоты значение «Процент».
Шаг 5
Наконец, установите ширину в процентах на 1200 и нажмите OK.
Шаг 6
На этот раз конечный результат — именно то, что мы ожидаем, когда нам нужно масштабировать наши пиксельные изображения.
.