что модно, а что уходит в прошлое.
Мы подготовили подборку ключевых трендов в графическом дизайне 2020 года. Из статьи вы узнаете, что будет на пике волны, а что уходит в прошлое. Итак, каким же будет графический дизайн завтра:
1. Деформация зрительного представления
Качественный графический дизайн привлекает внимание потребителя, заставляет присмотреться к деталям. Как добиться данного эффекта? Целевая аудитория должна разглядывать все подробности, чтобы дойти до сути картинки. Таким образом, можно взять в свои союзники особенности оптического восприятия человека. Все мы помним, про иллюзии, в которые хочется всматриваться, составляя в голове цельную картинку.
Наш мозг устроен так, чтобы воспринимать именно шаблоны и паттерны. Они представляют собой элементы симметрии, прямые картинки. При нарушении данных правил, мозг будет испытывать затруднения. Возникнет потребность разобраться с увиденным, проанализировать предложенный посыл. Мы будем получать сигналы, благодаря которым, в 95% случаев остановим свой взгляд на деформированном изображении. Этим нюансом следует воспользоваться специалистам в области рекламы.

Специфика данного дизайна состоит в ощущении эффекта движущейся картинки. На самом деле она представляет собой статичное изображение. Оно способно добавить некой игривости, заставить пользователя тщательно рассмотреть картинку. Этот аспект наблюдается даже в случае, если мозг уже проанализировал увиденное.
2. Ассиметричная верстка
Какой тренд пользуется популярностью в 21 веке? В любой сфере можно добиться успеха, привлечения внимания потребителей с помощью разрушения шаблонов, стирания границ.
В качестве примера можно привести изящные проекты небоскребов или музеев. Архитекторы и дизайнеры начинают активно воплощать в реальности все, что казалось несочетаемым в прошлом веке. Это относится к округлостям, виткам, заворотам. На сегодняшний момент все эти особенности стали трендом. Причем, чем более оригинальным кажется проект, тем более красочным станет конечный результат.

Не так часто удастся увидеть подобные проекты на страницах посещаемых сайтов. Большинство людей просматривает ресурсы с новостями, интернет-магазины, социальные сети. Они были разработаны свыше пяти лет назад. И то что было модно в веб дизайне в то время, сейчас уже становится унылой классикой.
На сегодняшний день этот деструктивный внешний вид считается по-настоящему уникальным. Можно говорить о потере актуальности квадратными сетками. Они способны вызвать скуку, но никак не привлечь интерес потребителя. Нельзя допускать подобного в сфере графического дизайна.
Длительное время расположение элементов по симметрии считалось стандартным решением, которого придерживались все дизайнеры. Спустя какое-то время данный стереотип подвергся критическому анализу. Его сменила асимметрия. Этот прием можно назвать провокационным, но он доказал свою эффективность.
Пользователи будут немало заинтересованы расположением текста или новым способом подачи картинки. Им важно рассмотреть аспекты, связанные с графикой на странице сайта. Возникнет любопытство, крайняя степень удивления. При изучении ресурса, можно увидеть что-то странное, необычное. Это заставит проанализировать увиденное, пытаться сопоставить с прошлым опытом, найти что-то общее.
3. Что нужно знать о шрифтах?
Минимализм всегда будет пользоваться популярностью. С учетом этого аспекта типографика и графика будут сочетаться, чтобы создать по –настоящему простой, но эффектный образ. Текст отличается особой важностью, так как представляет собой трансляцию основного послания самого бренда. Эту миссию лучше всего исполнят уникальные и рукописные брендовые шрифты.
Специалисты советуют учитывать одну деталь графического дизайна, которой многие пренебрегают. Нужно вспомнить наши записи в начальной школе. Сравните Ваш почерк в прошлом и настоящем времени. Использование букв с завитушками привлекает больше внимания к шрифту. Он смотрится более привлекательно, чем простые буквы без каких-либо украшений.
Обратимся к опыту одного из величайших изобретателей 21 века. Стив Джобс с командой работал над обычным текстовым редактором для Macintosh. Пользователь должен обращать пристальное внимание на содержимое текста. Он должен получать эмоции в процессе чтения. О данном аспекте стоит задуматься разработчику при выборе шрифтов.

Простой текст не предполагает привлечения внимания к шрифтам. Другой вопрос, если мы задумались о слогане, названии компании. В этом случае каждая деталь будет подвергаться оценке. Представьте себе, что буквы в логотипе написаны привычным TimesNewRoman. Никакой фантазии. Бренд попросту затеряется среди аналогичных компаний. Можно забыть о какой-либо прибыли, появлении новых клиентов.
Если поменять всего одну букву, в нашем случае «Q», можно добиться появления ассоциативного ряда, который легко запоминается. Визитка с данным логотипом мгновенно привлечет внимание человека. Он возьмет ее со стола, на котором разложено несколько бумаг, захочет ознакомиться с предложенной информацией. Это первый шаг на пути к успеху и долгосрочному сотрудничеству.
Изощренные шрифты и засечки считаются настоящим трендом 2020 года. С их помощью можно создать надежную репутацию компании, привлечь больше представителей целевой аудитории. В 2020 году стоит забыть про общие, стандартные шрифты. Лучше всего воспользоваться принципом индивидуальности в типографике.
На сегодняшний день многие бренды забывают о персонализированном подходе. Стоит вспомнить про уникальные и интересные приемы, чтобы быть конкурентоспособной компанией. Не стоит копировать друг друга. Это слишком скучно, чтобы иметь право на существование. В 2020 году большинству дизайнеров придется приложить усилия. Они должны радовать нестандартными идеями для создания особенных, фирменных, по-настоящему уникальных проектов.
4. Иллюстрации талантливых авторов
2020 год принесет с собой море возможностей для сочетания иллюстрации с фотографиями, графикой в различных стилях. Объекты будут выглядеть элементами настоящей ручной работы. Их словно быстро вырезали из бумаги и зафиксировали клеем. Важно избежать следования плоским, строгим правилам. Нужно объединить дизайн и искусство, которое давно заслужило признание простых людей.
Иллюстрации, которые были нарисованы вручную, способны придать изюминку любому дизайну. Детализированное или динамичное изображение заставит говорить о проекте, как уникальном, способном привлечь внимание самых требовательных потребителей. Все больше брендов делает ставку именно на использование артов.
Использование изображений в графическом дизайне не является инновацией. Дизайнерам часто приходилось добавлять разные иллюстрации, чтобы лучше донести свою идею до потребителя. Современный век отличается перенасыщением информации. Лучший выбор в этом случае – упрощенные иллюстрации, в которых заключены основные мысли, идеи. Отсутствие незначительных деталей поможет обратить внимание на саму суть искусства. 2020 год – это время упрощенных иллюстраций, больше напоминающих детские рисунки, чем творения опытных художников.

Важно понимать, что в 2020 году все больше брендов будет использовать этот тип иллюстрации. Это в свою очередь приведет к снижению эффективности и уникальности графики. Следует подбирать оригинальные, абстрактные изображения, чтобы быть конкурентоспособной компанией.
5. Шаблоны и текстуры
На сегодняшний день наблюдается заметный рост применения шаблонов и текстур, но не нужно использовать их по примеру конкурентов. Трендом 2020 года будет сочетание сразу нескольких паттернов в одном дизайне, в нескольких его частях.
Пользователи виртуальной сети сталкиваются с дефицитом текстуры и объемных изображений. По этой причине формат полного погружения пользуется все большей популярностью.

Графический дизайн подхватил тенденции последних лет. Торжество градиентов сменяется триумфальным возвращением реалистичных текстур. Контуры и зернистость вызывают желание прикоснуться к увиденному. Это позволяет говорить о перспективности данного тренда, в особенности, в experiental-дизайне.
6. Цветовое решение 2020 году
Специалисты института цвета Pantone предложили назвать главным цветом 2020 года – оттенок синего. Он указан под номером 19−4052. Другое его название – «классический синий» (ClassicBlue).
Со слов представителей Pantone данный оттенок можно охарактеризовать, как «обнадеживающее присутствие, способное вызвать уверенность, спокойствие». Данный синий цвет будет ассоциироваться со стабильностью, постоянством, которых не хватает в современном мире. Люди все время куда-то спешат, устают от переизбытка получаемой информации. Им не хватает доверительного общения, честности. Классический синий цвет поможет успокоиться, собраться с мыслями.
Специалисты института цвета решили сделать настоящий подарок для людей. Им хотелось, чтобы потребители не просто узнали о главном оттенке года, но и испытали мультисенсорный опыт, который будет ассоциироваться с классическим синим цветом. Были созданы тематические изображения со звуковыми дорожками, придуман тематический аромат, специальная ткань. Сотрудничество с представителями мировых компаний позволило придумать даже чайную смесь, а так же мультимедийную инсталляцию в честь главного цвета года.

Важно упомянуть, что институт цвета на протяжении 20 лет занимается выбором главного оттенка года. Предсказания экспертов основываются на анализе многих социальных тенденций, способных оказать влияние на разные отрасли, в том числе, дизайн и моду.
7. Изометрия
Создание трехмерных объектов в двухмерном измерений – это тренд, который получил активное развитие в этом году. Дизайнеры могут прикоснуться к чуду – сделать целую вселенную в небольшом пространстве. Придется потратить какое-то время, чтобы изучить все детали этой вселенной.
Картинка представляется чистой и простой. Не придется тратить много времени на ее изучение. Специалисты отмечают наличие глубины, которой не сможет похвастаться плоский дизайн. Именно изометрия поможет показать все возможности общего вида местности, какой-либо программы. Изометрический дизайн не вступит в противоречие с большей частью трендов. На картинке можно отметить простой градиент фиолетового и синего цветов. Если добавить немного футуристических элементов, изменится внешний вид строения. Эта картинка привлечет внимание потребителей.

Иллюстрации занимают лидирующие позиции в списке графических трендов. Трудно отыскать современный веб-ресурс, в оформлении которого они бы не использовались. В 2020 году будут главенствовать изометрические иллюстрации. Они представляют собой 2D графику в трехмерном пространстве.
Дизайнерам стоит обратить внимание на изометрию, чтобы создать потрясающую атмосферу. Она будет одинаково хорошо смотреться, как в анимации, так и в статичных проектах.
8. Нейтральные оттенки
На протяжении нескольких лет популярностью пользовались яркие цвета: токсично зеленый, яркий голубой, электрический желтый. Их активно использовали в дизайне, чтобы выделиться среди конкурентов. 2020 год ознаменует собой пришествие приглушенных цветов. Они представляют собой полную противоположность ярким оттенкам.
При работе с фоном белого цвета, следует воспользоваться светлыми, нейтральными оттенками. В случае использования черного фона будет наблюдаться противоположная тенденция. Можно использовать приглушенные оттенки, чтобы контент проще воспринимался в процессе чтения. Яркая цветовая палитра была популярна в течение многих лет. В 2020 году специалистам стоит обратить внимание на более нейтральные оттенки. Обратите внимание на компанию «Apple». Специалисты отдела маркетинга заменили новые цвета изделия на более приглушенный тон.

Данный вид цветов придает продукции современный вид, актуальность, соответствие современным тенденциям. Дизайн смотрится более естественно. При обновлении графического дизайна в 2020 году, стоит обратить внимание на приглушенную цветовую палитру. Не стоит полностью отрицать оттенки своего бренда. Всегда можно воспользоваться вторичной цветовой палитрой, в которой главенствуют приглушенные цвета.
Кстати, а вы уже пробовали наш новый инструмент по подбору цвета для логотипа? Нет — самое время попробовать!
С какими трендами придется распрощаться в 2020?
Прокрутка параллельного типа. На протяжении нескольких лет веб-ресурсы использовали данный прием. Его особенностью считалось пролистывание заднего фона вместе с передним. При этом наблюдалась большая или меньшая скорость движения изображений, текста. Несмотря на общую привлекательность сайта, могли возникнуть проблемы с загрузкой веб-страницы. Это вызывало отток пользователей. Никто не хочет ждать, когда сайт загрузится полностью.
Слишком замудренный дизайн. В современном мире главенствует минимализм. Раньше приходилось обращать внимание на каждую мелочь. От многообразия шрифтов, обилия изображения до аналогичных элементов. На сегодняшний день пользователь ценит быстрый доступ к данным. Нет никакого смысла просто рассматривать картинки, которых в излишке на каждом сайте.

Чрезмерное разнообразие. Было время, когда веб-ресурсы содержали огромное количество разнообразных шрифтов, геометрических фигур, оттенков. В современном мире эти особенности могут скорее оттолкнуть, чем привлечь внимание. Картинки смотрятся некорректно, словно на сайте разместили всего понемногу. Нет чувства сопричастности с чем-то оригинальным, уникальным. Пришла пора включить фантазию, подумать, как выделиться среди конкурентов.
Слишком пышные, сложные сочетания. Специалисты говорят, что уделять внимание деталям нужно, но во всем хороша мера. Не стоит использовать излишне разукрашенные иллюстрации. Важно заключить сотрудничество с выгодными клиентами. Им нужен быстрый результат, следовательно, никакой пышности. Только простота, только минимализм.
Заключение
Самая главная особенность в тенденциях 2020 года – их можно сочетать, выбирать для себя что-то свое. Это в свою очередь позволит добиться создания чего-то уникального, нового в 2020 году. 2020 год – это время артистизма, креатива, проявления фантазии.
В 2020 году придется объединять разнородные аспекты из прошлого и будущего, органического и геометрического, искусственного и реального. Специалисты учитывали актуальные тенденции и настроение людей. Все начнется с электрификации, следовательно, об этом нужно помнить.
Лучшие иллюстраторы и анимационные таланты Японии в 2020 году
В этом году мы представили большую часть [1945900] [1945900] [1945900] [1945900] Новые достижения Японии наша серия Tokyo DADA заканчивается этим взглядом на то, как визуальные таланты Kyary Pamyu Pamyu, Rilakkuma и других объединяют усилия с лондонскими Nexus Studios. [19459]
В Лондоне летом этого года проводились крупные показы манги, а также сезоны Разнообразие ЛГБТ + в японских комиксах, никогда не было лучшего времени, чтобы праздновать прохладную эстетику Японии, когда мы приближаемся на Олимпийские игры 2020 года в Токио.
BAFTA и Nexus Studios, завоевавшие Каннских львов, могут быть одними из самых известных лондонских имен в кинопроизводстве и анимации, но их происхождение на самом деле лежит на Дальнем Востоке; Токио, Япония, если быть точным.
Студия изначально работала с японскими художественными и коммерческими компаниями, снимающими в Европе, при этом соучредитель и исполнительный креативный директор Кристофер О’Рейли разрабатывал там компанию по производству анимации, одновременно входя в ее ряды. После покупки с коллегой и соучредителем Шарлоттой Бавассо, чтобы запустить Nexus, каким мы его знаем сегодня, студия возвращается к своим корням почти два десятилетия спустя с захватывающим новым предприятием Maison Hanko.
Всплывающий список, отмечающий некоторых из лучших иллюстраторов и режиссеров Японии, название сотрудничества является удачным примером культурного развития, как показывает Кристофер Digital Arts .
«Когда я начал составлять список, я вернулся в Лондон и зашел в магазин, где продавались кухонные принадлежности», — пишет Кристофер. «Среди принадлежностей была корзинка с этими маленькими деревянными марками, на каждой из которых была вырезана красивая
«У меня был один, когда я жил в Японии после того, как я бросил колледж. Фактически, все там делают; их называют Ханко и они — ваша личная подпись. Так что кандзи в конце этих деревянных марок были фамилии.

«Как ни странно, Ханко на самом деле является заимствованным словом из английского, сделанного японцами. Оно произошло от американского сленга для подписи Хэнкок, что само по себе произошло от подписи Джона Хэнкока на Декларации независимости.
«Мне понравилось, что в нем говорилось о глубоко переплетенных, скрытых историях и влияниях, которые разделяют Запад и Япония. Таким образом, Ханко представляет уникальный знак или голос человека, и это то, что Nexus всегда представлял.
« Maison тем временем просто пришел, как мы хотели, чтобы это был дом для талантов вдали от дома.»

Maison Hanko стремится показать уникальное творчество японских талантов во время Токийской олимпиады 2020 года по культуре, с продолжением составления списка. Некоторые из названных имен уже завоевали популярность на международном уровне; Кухей Накама, например, получил награды за свои видео-работы
«Япония стала намного доступнее, и ее художники находят аудиторию во всем мире», — продолжает Кристофер. «Двадцать лет назад создатели фильмов и дизайнеры, с которыми мы работали, имели небольшой профиль за пределами Японии, за исключением, возможно, аниме-студий.

«В то время Япония была единственным местом, где анимация была в основном не только для детей». Это вдохновило нас на то, что анимация может быть средством для рассказа многих типов историй.
«Наш самый первый список включал в себя несколько невероятных японских талантов, включая Осии Мамору ( Призрак в доспехах ) и Коджи Моримото ( Воспоминания ). С Maison Hanko мы возвращаемся к этому оригиналу наследие, и я надеюсь на разнообразные проекты — некоторые из них мы разработаем сами, а некоторые, конечно, придут к нам.
«Однако мы не искали талантов с« японской эстетикой », — продолжает Кристофер. «Я не думаю, что это осмысленно существует, и это не дух Maison Hanko.
«Мы просто хотели использовать возможность работать с самыми лучшими создателями. В этом смысле определить талант было просто; они были художниками и режиссерами, чьими работами мы восхищались, часто в течение долгого времени».
Узнайте больше об этих потрясающих визуальных талантах с помощью информации от Кристофера / Нексуса о том, почему они должны смотреть, как мы приближаемся к Токио 2020.
Масахито отвечает за воплощение в жизнь одного из самых популярных персонажей в Японии для великолепно созданного сериала Netflix Originals Рилаккума и Каору .
13-серийный сериал «Остановка-движение» наполнен характерным теплом, но в нем заложен эмоциональный удар, когда он смотрит на простые разочарования, которые может вызвать жизнь в большом городе.
Работая над установлением приоритетов географической аутентичности, Масахито создал детализированный город под названием Огигая, в котором сочетаются окрестности Токио Огикубо и Асагая, чтобы служить местом для сериала.
Масахито также творил свою магию с другим милым японским твари в сериале
Потрясающий художественный мастерство Кохей Накамы принес ему репутацию одного из лучших новых визуальных режиссеров Японии. Получение международного признания с помощью Диффузия Цикл и Создание движений текстурное исследование Кохей человеческой формы, материалов и элементов приводит к красивым и эффектным короткометражным фильмам, через которые мы исследовать мир через свой уникальный объектив.
Один из самых выдающихся режиссеров рекламы и музыкальных промо в Японии, Хидэюки начал свою карьеру, создав анимационные промо, а затем обратил свой взор на живое действие и объединил их, создавая захватывающие работы, в том числе дико-творческие промо-ролики CGI для Sai & Co и Harajuku Iyhoi принцесса J-Pop Kyary Pamyu Pamyu.
Включенный в журнал Forbes как один из 30 человек в возрасте до 30 лет, Динамичные и веселые акварельные миры Шиши Ямадзаки для таких брендов, как Chanel, Prada, Shiseido и Airbnb, завоевали международное признание.
Шиши сочетает рисованную анимацию и кадры для ротоскопии, чтобы передать ощущения, эмоции и движения в своих элегантных фильмах, в которых иногда фигурирует ее развивающийся персонаж ShiShi Girl.

Такеши создает мощные образы с акцентом на композицию и цвет для создания красивых виньеток повседневной жизни в городской Японии.
Комбинируя нарисованное от руки и цифровое, его плавные тактильные исследования в людях и искусственной среде часто вызывают ощущение тишины и покоя, хотя очень детализированные затенение и перспектива.
Работы Такеши в настоящее время представлены в издательской, редакционной и рекламной отраслях, и он получил награду Токийского общества иллюстраторов.

Родившийся и выросший в Токио, вызывающая воспоминания работа Такахиро часто передает тихую драму в его мягких линиях и приглушенной цветовой палитре и описывается как захват «гармоничной атмосферы золотого часа».
Работа Такахиро охватывает рекламу, образование, музыку и публикации, в том числе «Мир сегодня» Королевский колледж врачей и «Архитектурное обозрение»

Работая в Токио, Казухиса часто изображает снимки жизни в современной Японии, которые прекрасно отражают настроение или эмоции.
После окончания престижного колледжа иллюстрации Aoyama-Juku он работал над множеством проектов в сфере рекламы, издательской деятельности и редакционной деятельности, и его работы были отобраны для выставки на Болонской международной детской книжной ярмарке.
Совсем недавно работы Казухиса стали предметом персональных выставок в художественных галереях на юго-западе Японии.

Вдохновленный тонкостью повседневной жизни, Хироюки в основном работает в непрозрачной акварели, комбинируя нарисованные от руки и цифровые методы, чтобы создавать свои отличительные образы.
Находясь в Токио, его карьера началась 40 лет назад в рекламной индустрии, и совсем недавно его работа была представлена в чайном и кофейном бренде Taylors of Harrogate в Великобритании и в фильмах WeTransfer в США.
Он является членом Общества иллюстраторов и лектором в престижном токийском колледже иллюстраторов Аояма-Джуку.
Читать далее: Ознакомьтесь с остальной частью нашей серии Tokyo DADA

Лучшие книги, обложки и иллюстраторы 2019 года: итоги «Книжного Оскара Уайльда»

Олеся Ахмеджанова
Та-дам! Итак, первая премия МИФа завершилась: наши любимые читатели определили книги, которым достались слава, почет и награда «Книжный Оскар Уайльд». Сейчас расскажем, кто победил.
А что за премия?
«Книжный Оскар Уайльд» — это премия, которую мы придумали, вдохновившись красными дорожками и статуэтками Оскара. В 2019 году мы выпустили много классных книг и решили узнать, какие из них вы считаете лучшими.

Голосование проходило в наших основных соцсетях. Каждый день с 26 января мы выкладывали одну номинацию и список претендентов на победу. Борьба развернулась нешуточная.
Победители
И вот они — победители. Те, что полюбились вам и помогли взглянуть на мир иначе. Книги, которые вы назвали лучшими.
Выбор
Победа в номинациях: Книга года, Выбор МИФа, Дебют года, Лучшая проза о реальных событиях

Одна из важнейших книг среди всего, что мы издавали. Победила сразу в четырех номинациях: «Книга года», «Выбор МИФа», «Дебют года» и «Лучшая проза о реальных событиях». В 16 лет автор книги — Эдит Ева Эгер — вместе с семьей попала в концлагерь Аушвиц. Ей удалось выжить. Позднее Эгер получила научную степень по психологии и до сих пор помогает людям вернуть радость жизни на пути тяжелых испытаний.
История Земли
Победа в номинациях: Лучшая детская книга, Лучший иллюстратор

Книга, захватывающая, как фантастический роман, и по-научному точная, как исследование. Авторы книги — научный журналист Антон Нелихов и палеонтолог Алексей Иванов — создали живой рассказ, где факты будто превращаются в кадры фильма. Лучшим иллюстратором стал Андрей Атучин — палеоанималист, биолог, чьи изображения вымерших животных известны во всем мире.
Магия утра
Победа в номинации: Самая кассовая книга 2019 года

Книга, которая уверенно держится в топе уже не первый год. Ее автор — Хэл Элрод — гуру мотивации, который в юности прошел через ад и добился потрясающих результатов. Можно сказать, что он супергерой, который дарит читателям свои суперсилы.
Птицы в городе
Победа в номинации: Лучшая обложка

О, эту книгу обожает почти весь МИФ. А наши читатели особенно оценили обложку с пернатыми товарищами. Книга рассказывает о 36 видах птиц, которые встречаются в городе: от серой вороны до пестрой свиристели. Можно даже послушать, как поют птицы: возле каждого пернатого есть QR-код — наводите гаджет и наслаждаетесь.
Скидки!
Спасибо наши прекрасным читателям за то, что голосовали. В честь премии мы решили подарить то, что порадует всех, — скидки на книги.
С 3 по 9 февраля на всех номинантов — скидка 35%, а на остальные книги на сайте — 20%
А ещё мы сделали тест для книголюбов-киноманов: пройдите его и получите возможность выиграть книгу.

Обложка отсюда
Тренды цвета 2020 от Shutterstock и PANTONE
PANTONE 19-4052 Classic Blue – это вечный и прочный синий оттенок, элегантный в своей простоте.
PANTONE 19-4052 Classic Blue, отпечатанный в нашей душе как спокойный цвет, приносит ощущение мира и спокойствия в человеческий дух, предлагая убежище. PANTONE 19-4052 Classic Blue, помогая нам сконцентрироваться и придать ясность, переориентирует наши мысли. Отражающий синий оттенок Classic Blue способствует устойчивости.
Поскольку технологии продолжают опережать способность человека обрабатывать все это, легко понять, почему мы тяготеем к честным и обещающим нам защиту цветам. PANTONE 19-4052 Classic Blue, неагрессивный и легко восстанавливаемый, обеспечивает непринужденное взаимодействие.
Shutterstock – крупнейший микросток, фотобанк и дизайн-ресурс не стоит в стороне и предлагает своё видение трендов цвета на 2020 год. Встречайте:
Lush Lava, Aqua Menthe и Phantom Blue – три оттенка, которые будут доминировать в 2020 году и транслировать тенденцию к максимализму и насыщенным оттенкам.
Что о том, как и для чего определяются тренды говорит сам Shutterstock:
Цвет – это простая, но мощная форма обмена сообщениями. Он изображает широкий спектр эмоций без каких-либо слов или изображений. Цвет может выделить что-то важное или так же легко замаскировать что-то незначительное. Он может ссылаться на прошлое, информировать настоящее и вдохновлять будущее. Роль, которую цвет играет в нашем визуальном мире, настолько абсолютна, что его силу трудно переоценить.
Shutterstock понимает, насколько важен цвет для дизайна, маркетинга, обмена сообщениями и всего, что между ними. Чтобы точно узнать, какие цвета растут, Shutterstock отсортировал всё, что что покупатели ищут или скачивают с платформы и проанализировал сотни миллиардов пиксельных данных со всех этих изображений. Затем сопоставил каждый пиксель с их ближайшим именованным шестнадцатеричным кодом и выяснил, какие цвета имели наибольший рост в период с прошлого года по этот год, чтобы определить цветовые тренды 2020 года.
Будь то ответ на одержимость минимализмом в последние несколько лет или коллективное стремление к самовыражению, идея, что больше – это больше, поднялась на новую высоту. От моды к изобразительному искусству мы наблюдаем переход от мягких пастельных цветов к более сенсационным оттенкам. Лаванда, белый и розовый цвета становятся пассивными, в то время как эти три смелых, насыщенных оттенка находятся на пути к славе в 2020 году.
Самые крутые иллюстраторы России

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
13 прекрасных художников, которые переносят читателя в волшебный мир книги.
Многие художники, вдохновившись какой-либо историей, рисуют довольно неплохие картины с ее героями. Однако для того, чтобы создать по-настоящему интересную иллюстрацию для книги одного таланта оказывается мало. Художнику нужно понять то, что вложил в произведение сам автор, составить свое уникальное видение и лишь потом представить читателю рисунки, которые будут радовать глаз. Именно такие иллюстрации и украшают книги, которые нравится перелистывать как взрослым, так и детям.
Ранее AdMe.ru уже рассказывал о наиболее заметных российских иллюстраторах, которые проявили себя в области рекламы. На сей раз предлагаем вам посмотреть на лучшие работы художников, которые рисуют обложки и картины для книг.

Маша и медведь
![]()
Сережин свитер

Сказка о мертвой царевне и семи богатырях

Сэдэй




Безумству храбрых
10 потрясающих трендов графического дизайна на 2020 год
С 2020 года тенденции графического дизайна достигли важной вехи. Это рассвет нового десятилетия, и графический дизайн готов достичь новых высот, когда дизайнеры начинают определять эпоху. В воздухе возникает ощущение, что все может случиться — что мы скоро станем свидетелями следующего развития графического дизайна, каким мы его знаем.
И это также делает этот момент таким пугающим. Здесь мы стоим на первом году 20-х годов, и предстоящее десятилетие полно тайн. Вы можете себе представить, что графические дизайнеры повсюду должны испытывать общее беспокойство по поводу пустых страниц, хватая свои планшеты и стилусы и спрашивая: куда мы идем отсюда?
Несмотря на то, что 20-е годы может потребоваться еще несколько лет, чтобы достичь успеха, дизайнеры уже показывают нам проблески грядущего. Давайте посмотрим на господствующие тенденции графического дизайна 2020 года, которые уже начинают характеризовать это десятилетнее путешествие, которое мы собираемся предпринять.
Содержание статьи
10 тенденций графического дизайна, которые стоит посмотреть в 2020 году:
- Цветовые схемы киберпанка
- Стили уличного искусства
- Ультратонкая геометрия
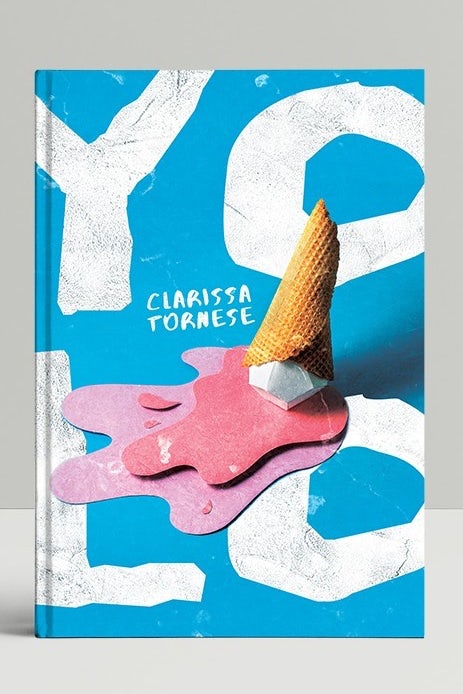
- Бумажные вырезанные коллажи
- Рука надписи с большой личностью
- Эстетическая антиутопия
- гипер-подделка
- Непрерывные анимационные последовательности
- Скосы и зубила
- Визуализация данных в реальном времени
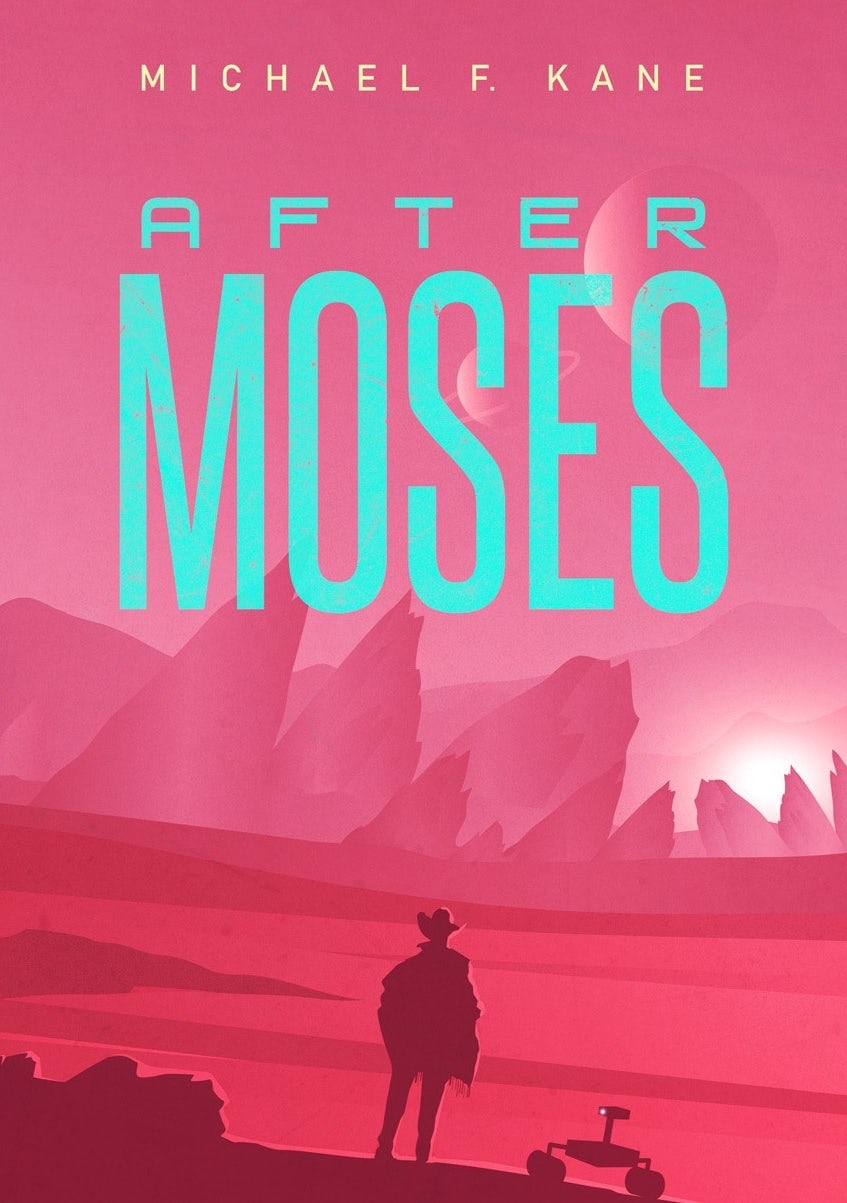
1. Цветовые схемы киберпанка
 Дизайн обложки книги в киберпанке с насыщенными розовыми оттенками от CirceCorp
Дизайн обложки книги в киберпанке с насыщенными розовыми оттенками от CirceCorp[19459
 Иллюстрация ярких неоновых кроссовок Вук Н.
Иллюстрация ярких неоновых кроссовок Вук Н.
2020 будет отличаться ярче и ярче, чем когда-либо прежде! По мере того, как ценность дизайна возрастает, бренды становятся все более безумными и причудливыми, чем когда-либо, с цветами, чтобы попытаться выделиться из толпы.
Наши улицы могут быть забиты электрическими самокатами, а не летающими автомобилями, но, учитывая, насколько тщательно компьютеры интегрировались в нашу жизнь (вплоть до наших карманов!), Кажется, что мы живем в будущем. В графическом дизайне футуристические темы часто выражаются цветом, особенно яркими и перенасыщенными оттенками, которые мы обычно не видим в природе. Эти цвета связаны с киберпанком, научно-фантастическим жанром, который обычно изображает темные, футуристические, неоновые города, как в фильме «Бегущий по лезвию лезвия».
Ожидайте, что цветовые схемы в 2020 году станут еще более яркими и яркими.
 Радужный логотип с буквенным обозначением для косметического бренда Huntress ™
Радужный логотип с буквенным обозначением для косметического бренда Huntress ™  Абстрактный, ярко окрашенный дизайн упаковки киберпанка Терри Богардом
Абстрактный, ярко окрашенный дизайн упаковки киберпанка Терри Богардом
Футуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и привнося цвета, такие как блюз, пурпурный и ярко-розовый, чтобы придать дизайну футуристический блеск.— Адрианна Меснард, арт-директор 99designs
На практике цветовые схемы киберпанка создают для зрителей сюрреалистический опыт, который они не могут испытать в реальной жизни, например, потусторонняя растительность, покрывающая упаковку Pepper Pack Design ниже. Их яркость также делает дизайн более дружелюбным и привлекательным, несмотря на то, что они бессовестно привлекают к себе внимание.
 Перенасыщенный дизайн с рисунком упаковки от ANAMOLLY
Перенасыщенный дизайн с рисунком упаковки от ANAMOLLY
Мы видим, что 2020 год открывает футуристический, «киберпанк», японский урбанизм, синий неон и общий взгляд на будущее. В японском дизайне есть вещи, которые всегда кажутся футуристическими, и мы видим, что эта тенденция усиливается.
В киберпанке неон создает приятные всплески цвета на фоне темного городского пейзажа, а также конструкции, в которых используются такие цветовые схемы, могут скрасить наш собственный, иногда мрачный мир.
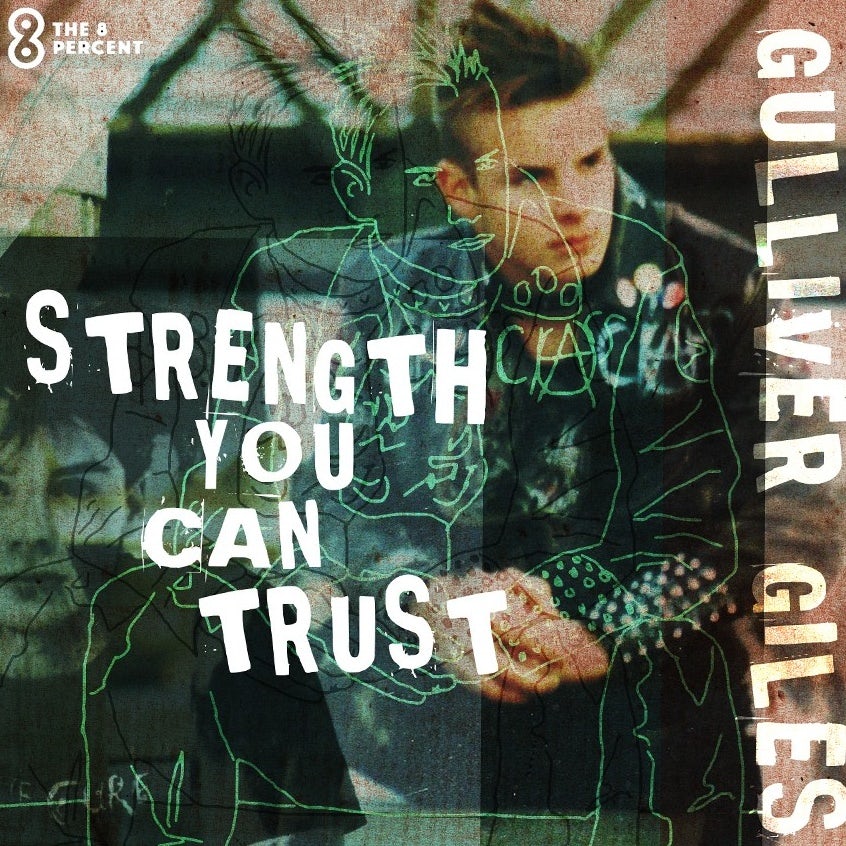
2. Стили уличного искусства
 Визитная карточка с аэрозольной краской, выполненная Марком Унгером, с помощью Behance
Визитная карточка с аэрозольной краской, выполненная Марком Унгером, с помощью BehanceГраффити и техника уличного искусства привлекают к себе внимание ретро, создавая образы панк-сцены 70-х, неоновых 80-х и безобразных 90-х. Но в 2020 году эта тенденция больше, чем ваш средний возврат. Возвращение уличного искусства к графическому дизайну созрело для нашего особенного момента.
 Обложка панк-альбома, сочетающая фотографию с иллюстрацией от Artrocity
Обложка панк-альбома, сочетающая фотографию с иллюстрацией от ArtrocityЗа последнее десятилетие дизайн обучения стал более доступным, чем когда-либо прежде. Это означает, что в этом квартале много новых детей, которым пришлось самим создавать себе имя, идеал, который хорошо вписывается в эстетику уличного искусства своими руками.
 Дизайн талисмана в стиле уличного искусства byX
Дизайн талисмана в стиле уличного искусства byX иллюстрация футболки с краской для аэрозольной краски «/> Иллюстрация футболки с фоном аэрозольной краски от Johnny Kiotis
 Веб-дизайн в стиле уличного искусства для музыкального агентства Антона Сирибаддана
Веб-дизайн в стиле уличного искусства для музыкального агентства Антона СирибадданаС присущей ему остротой (учитывая его связь с вандализмом) граффити — это также движение радости и свободы, разрыва связей и протестного соглашения. Вот почему фотография, подкрепленная уличным искусством в дизайне Антона Сирибадданы, кажется, что она выскочит с экрана. В общем, тенденция уличного искусства — это идеальная эстетика, позволяющая нам почувствовать, что будущее в наших руках.
3. Ультратонкая геометрия
 Абстрактный дизайн с геометрическими узорами на тонких линиях Яна Дугласа
Абстрактный дизайн с геометрическими узорами на тонких линиях Яна Дугласа  Футболка с тонкими линиями, образующими абстрактные фигуры с помощью синего оттенка
Футболка с тонкими линиями, образующими абстрактные фигуры с помощью синего оттенка  Абстрактная иллюстрация логотипа с тонкими линиями, которые создают глубину. Александр Кандыба, автор Behance
Абстрактная иллюстрация логотипа с тонкими линиями, которые создают глубину. Александр Кандыба, автор Behance  Абстрактный геометрический постер с сюрреалистическими цветами и формами от Semih Kodarlak, через Dribbble
Абстрактный геометрический постер с сюрреалистическими цветами и формами от Semih Kodarlak, через DribbbleКак фундаментальный элемент графического дизайна, линии выражают форму и природу объекта. Геометрические линии иллюстрируют объекты, созданные человеком и технологически, тогда как извилистые линии представляют более естественные и органические формы. В 2020 году мы видим, как дизайнеры объединяют эти стили линий для достижения невозможных форм. Эти проекты основаны на стабильной геометрии, но они все еще чувствуют себя переходными и неземными. Они выглядят металлическими, но плывут, как дым.
 Плавный абстрактный дизайн логотипа с тонкими дымоподобными линиями от Pixeleiderdown
Плавный абстрактный дизайн логотипа с тонкими дымоподобными линиями от Pixeleiderdown  Органическая, абстрактная геометрическая иллюстрация для веб-страницы. Автор Vuk N.
Органическая, абстрактная геометрическая иллюстрация для веб-страницы. Автор Vuk N. абстрактный логотип с очень тонкими линиями, которые обманчивы и почти кажутся смешанными вместе Джек Бегосян
абстрактный логотип с очень тонкими линиями, которые обманчивы и почти кажутся смешанными вместе Джек Бегосян
Этот дизайн имеет современный, футуристический и таинственный вид. Тонкие линии могут отображаться только на цифровых носителях, что оставило эпоху печатного станка на бумаге.
Ультратонкая геометрия является гладкой, абстрактной, и ее трудно реализовать без помощи компьютера, поэтому, вероятно, она популярна в техническом и промышленном брендинге. Этот стиль, кажется, выражает будущее технологии — чем меньше и меньше физика, тем глубже мы углубляемся в «облако», — и говорим о таинственных возможностях, ожидающих нас в ближайшие годы.
4. Бумажные вырезанные коллажи
 Слоистый дизайн обложки книги в стиле коллажа Мееллы
]
Слоистый дизайн обложки книги в стиле коллажа Мееллы
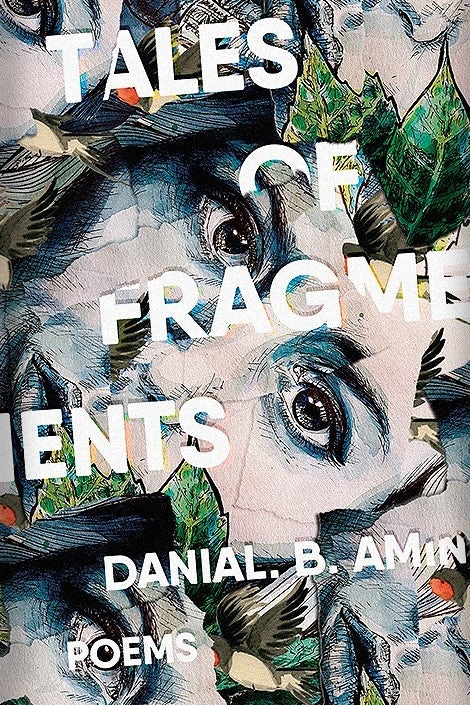
]  Бумажный вырезанный коллаж с иллюстрированными фрагментами Хортасара
Бумажный вырезанный коллаж с иллюстрированными фрагментами ХортасараДизайнеры всегда стараются создать подлинный опыт для зрителей. Что может быть лучше, чем буквальное декоративно-прикладное искусство?
 Дизайн обложки книги с колючими краями от nevergohungry
Дизайн обложки книги с колючими краями от nevergohungry
Я делаю ставку на коллаж, потому что с помощью фрагментов эта техника легко открывается новым сценам и неожиданным отношениям между графическими элементами.— Агнесема, дизайнер высшего уровня в 99designs
Многие коллажи пытаются заставить глаз увидеть одно связное изображение, где существует несколько. Но коллажам 2020 года нечего скрывать. Дизайнеры смешивают изображения, которые явно не принадлежат к одной и той же вселенной, например иллюстрации и фотографии. Отбрасывая плавные манипуляции с фотографиями, они оставляют изображения с угловатыми краями и белыми контурами, возникающими в результате быстрой и грязной резки и вставки. Эффект заключается в том, чтобы соединить границу между контрастом и гармонией, объединяя эти разрозненные элементы в своего рода асинхронной красоте.
 Дизайн упаковки с вырезами из минимализма от Monostudio
Дизайн упаковки с вырезами из минимализма от Monostudio  Красочная иллюстрация в стиле коллаж Агнесемы
Красочная иллюстрация в стиле коллаж Агнесемы  Сюрреалистический, несоответствующий вырезанный из бумаги дизайн коллажей для обложки блога от OtomPotom
Сюрреалистический, несоответствующий вырезанный из бумаги дизайн коллажей для обложки блога от OtomPotom
2020 год — это сочетание контрастных элементов: яркие цвета с мягкими пастелями, традиционные узоры с геометрическими формами. Это добавит богатства и передаст веселье, молодость и разнообразие.— ON & ON, дизайнер высшего уровня в 99designs
Несмотря на то, что они выглядят визуально, коллажи в основном на художественной стороне, что делает их отличными для редакционных иллюстраций, плакатов и обложек книг. Например, в изображениях на обложке блога OtomPotom несоответствующие элементы собраны сюрреалистически, чтобы проиллюстрировать абстрактные темы, с которыми будет разговаривать контент.
5. Рука надписи с большой индивидуальностью
 сложный нарисованный от руки шрифт для дизайна бумажного стаканчика от halorena
]
сложный нарисованный от руки шрифт для дизайна бумажного стаканчика от halorena
]  Дизайн логотипа с рисованной типографикой Шкике Дизайн обложки книги с надписью ручной работы от Семница
Дизайн логотипа с рисованной типографикой Шкике Дизайн обложки книги с надписью ручной работы от Семница
В условиях сильных минималистских тенденций потребуется более персонализированная связь с аудиторией. Это приведет к созданию шрифтовых дизайнов, но с индивидуальным подходом, создавая тенденции, такие как графические интеграции в типографике или полностью настраиваемые дизайны на основе шрифтов.
Типография всегда была важным элементом графического дизайна. В цифровую эпоху, когда все должно иметь непосредственный смысл для новых пользователей, типография стала очень функциональной по необходимости. Но в последние годы шрифты стали больше, смелее и экспериментальнее, чего мы не видели со времен печатной рекламы и журналов прошлых дней.
Дизайнеры доказывают, что даже композиция, ограничивающая себя пустым пространством и текстом, все еще может быть авантюрной с смелыми типографскими формами.
Тип продолжает красть шоу с большим, более смелым и более изобретательным использованием. В 2020 году дизайнеры будут экспериментировать с увлечением типографикой, чтобы привлечь внимание.
 Металлическая выглядящая ручная надпись для дизайна футболки Джулии С.
Металлическая выглядящая ручная надпись для дизайна футболки Джулии С.  Красочные надписи в стиле радуги от TikaDesign
Красочные надписи в стиле радуги от TikaDesign
Независимо от того, какие фотографии или иллюстрации используются в дизайне, рукописные шрифты кисти будут доминировать в следующем году.— Meella, дизайнер высшего уровня в 99designs
В 2020 году тенденция типа «больше жизни» продолжится, но в более человеческом направлении. Пользовательские надписи уже очень популярны, а фирменная типография станет более красочной, неточной и эксцентричной.
 Подробная ручная надпись кистью Мки
Подробная ручная надпись кистью Мки Этого можно добиться с помощью букв, которые оживают, как в приведенных выше примерах. Надпись может олицетворять ее предмет (например, логотип Beast Mode) или быть оригинальной и неидентичной (как в Crazy Plant People), чтобы дать представление о людях, стоящих за брендом. В ближайшие годы потребители будут жаждать дизайна, созданного человеческими руками, и дизайнеры должны предоставить тип, который будет говорить с ними.
6. Эстетическая антиутопия
 Эта мрачная иллюстрация Chaos_Theory представляет будущее растительной жизни как скрытых машин.
Эта мрачная иллюстрация Chaos_Theory представляет будущее растительной жизни как скрытых машин.  Руины и пепел вызывают образы мрачного и мрачного дистопического будущего. Обложка альбома ARMOREDFATE.
Руины и пепел вызывают образы мрачного и мрачного дистопического будущего. Обложка альбома ARMOREDFATE.  Глюки в сочетании с футуристической технологией создают антиутопный вид. Иллюстрация Фиеро.
Глюки в сочетании с футуристической технологией создают антиутопный вид. Иллюстрация Фиеро.Благодаря нашей культурной одержимости шоу, подобным «Черному зеркалу» и «Повести служанки», антиутопия находит голос в каждой мыслимой среде. Дистопия (противоположность утопии) обычно относится к вымышленным, футуристическим мирам, которые где-то в своей истории приняли неправильный поворот. С точки зрения дизайна, антиутопия находит свое выражение в холодных цветовых схемах, механизированной типографии, технике художественного сбоя и образах, которые объединяют технологии с органическим веществом или вообще исключают людей из сцены.
Радостный.
Несмотря на то, что жанр в значительной степени отражает неправильное будущее, все не всегда так безнадежно, как кажется. Дистопия часто принимает форму предостерегающей истории, напоминающей нам о том, что нужно держать глаза открытыми и осторожными. Пока что эта тенденция проявляется в основном в иллюстративных СМИ, таких как обложки альбомов и футболки. Хотя это может вызывать беспокойство, эти стили являются эффективными способами заставить зрителей сделать паузу и пересмотреть мир вокруг них.
Dystopia — это тенденция, о которой можно сказать что-то, и ее популярность говорит о том, что в 2020 году дизайнеры хватают микрофон.
7. Hyper-подделка
 Классические пятиконечные звезды и методы вырубки дерева получили современное обновление в этом дизайне логотипа Ируды.
Классические пятиконечные звезды и методы вырубки дерева получили современное обновление в этом дизайне логотипа Ируды.  Композиция с нарисованной от руки короной и скрещенной посудой мясника создает минималистский отзвук к средневековым гербам в этом логотипе дизайн SeaOx.
Композиция с нарисованной от руки короной и скрещенной посудой мясника создает минималистский отзвук к средневековым гербам в этом логотипе дизайн SeaOx.  Этот логотип от KisaDesign дает минимальное современное обновление классического дизайна игральных карт.
Этот логотип от KisaDesign дает минимальное современное обновление классического дизайна игральных карт.Ни один список трендов в графическом дизайне не был бы полным, если бы винтажный стиль не заставил себя вспомнить. Уникальность 2020 года — это гиперпластичность: дизайнеры не возродят одну конкретную эпоху, но почти все из них. Будь то викторианский или средневековый, ар-деко или модерн, стили прошлого сочетаются с современным дизайном в одном массивном хронологическом коллаже.
Я думаю, что винтажный стиль с современными элементами и цветами (и наоборот) будет очень сильным в следующем году.
На одном уровне, дизайнеры 2020 года отдают дань уважения своим предкам. Они ищут способы переосмыслить цифровую эстетику, и к кому лучше обратиться, чем к старым мастерам? Вот почему расцвет стиля модерн превращает то, что могло бы стать основным символом Мадлен Фотографии Джордана, в нечто особенное.
 Монолинные векторы построены в сложной геометрической симметрии, напоминающей арт-деко. Дизайн Skilline.
Монолинные векторы построены в сложной геометрической симметрии, напоминающей арт-деко. Дизайн Skilline.  Вихревая форма в сочетании с этим символом напоминает искусство , Логотип Akedis Design.
Вихревая форма в сочетании с этим символом напоминает искусство , Логотип Akedis Design.  Дизайн этого ярлыка мерси дсгн смешивает кельтскую символику с искусством иллюстрация в стиле модерн.
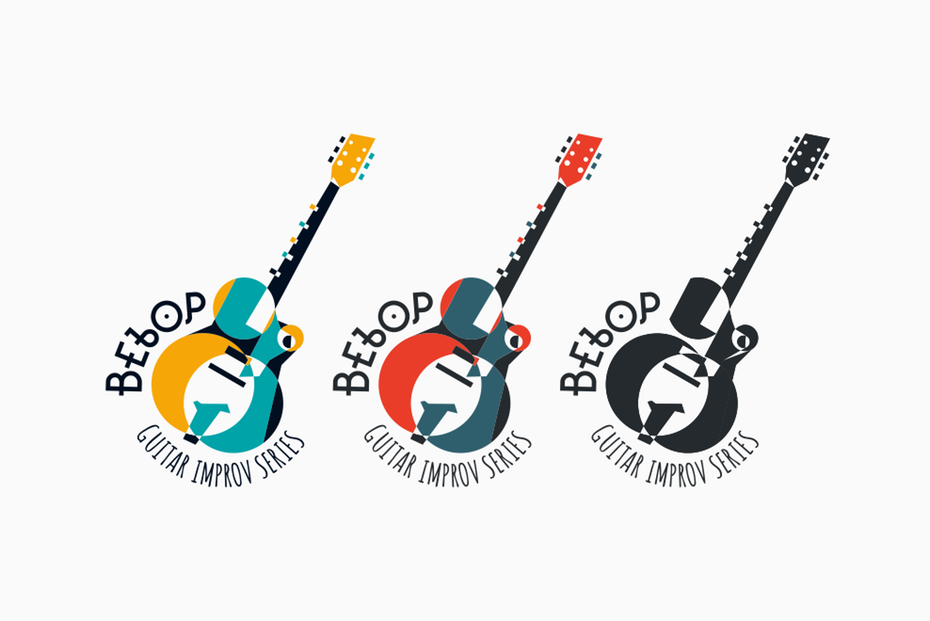
Дизайн этого ярлыка мерси дсгн смешивает кельтскую символику с искусством иллюстрация в стиле модерн.На другом уровне дизайнеры используют контраст между нашими цифровыми изображениями и прошлой эстетикой, чтобы апеллировать к величию старого мира, который так часто теряется в векторной простоте. Серия Bebop Guitar Series, представленная ниже, объединяет векторные формы с абстракцией Гарлем Ренессанс 1920-х годов.
 Плоские векторные фигуры создают абстрактные формы, напоминающие искусство Гарлемского Ренессанса 1920-х годов. Разработка логотипа Дорис Грей.
Плоские векторные фигуры создают абстрактные формы, напоминающие искусство Гарлемского Ренессанса 1920-х годов. Разработка логотипа Дорис Грей.  Контраст между выразительными, изогнутыми формами и твердыми краями создает надписи, напоминающие арт-деко , Дизайн Casign.
Контраст между выразительными, изогнутыми формами и твердыми краями создает надписи, напоминающие арт-деко , Дизайн Casign.
Тенденция дизайна в стиле ар-деко обязательно останется. Некоторая современная цветовая реализация изменит настроение для таких дизайнов. Но в целом стиль здесь остается, так как он соединяется более индивидуально.
Задача pastiche состоит в том, чтобы заставить эти разнородные эстетики чувствовать, что каждый вносит одинаковый вклад в единый элемент. Если все сделано хорошо, эффект состоит в том, чтобы уничтожить грань между аналоговым и цифровым — возможно, навсегда.
8. Непрерывные анимационные последовательности
 Анимация с бесшовными переходами по Лауципу
Анимация с бесшовными переходами по Лауципу[194591717] «/> Непрерывная анимация логотипа SB.D
Хотя это может быть крутое вложение, анимация — один из самых мощных способов оживить бренд, и он становится все более распространенным явлением в Интернете. Обычно это происходит в форме микровзаимодействий и пояснительной анимации, и если есть одна группа людей, которая хочет раздвинуть границы за пределы обычного и обычного, то это дизайнеры.
Плавная анимация Даниэля Тана, через Dribbble
 Жидкая анимация через Le Cube
Жидкая анимация через Le Cube
В отличие от простой движущейся графики, анимационные последовательности будут развиваться в большей степени как история, включающая непрерывное движение, при котором каждая часть графика привязана к следующей сцене.— Адрианна Меснард, арт-директор 99designs
В 2020 году непрерывные анимационные последовательности усиливают погружение благодаря плавным переходам, которые в реальном времени создают каждую сцену из элементов текущего кадра. Это полезно для брендов, которые хотят взять своих зрителей в путешествие, заставляя их чувствовать, что они летят в постоянно меняющемся мире. Анимация уже волшебна, и подобные динамические переходы удерживают заклинание от разрушения.
9. Скосы и зубила
 Скошенный логотип монограммы с сильной штриховкой от Studio Day Job через Dribbble
Скошенный логотип монограммы с сильной штриховкой от Studio Day Job через Dribbble  Ручная надпись с точеным взглядом Шарлес
Ручная надпись с точеным взглядом Шарлес Ручная надпись с цветным градиентом и слегка точеным взглядом от TWENTYEIGHTS ]
Ручная надпись с цветным градиентом и слегка точеным взглядом от TWENTYEIGHTS ]Создавая трехмерные формы из жестких линий, тенденция скосов и долот возвращается к классической борьбе между скейоморфизмом и плоским дизайном, за исключением того, что дизайнеры придумали решение, которое включает в себя и то, и другое. На скейоморфной стороне эти конструкции тонко имитируют реальные объекты (например, рельефные пуговицы, гравированные монеты или скошенный камень), но они построены из плоских цветов. Конечным результатом является плоское изображение, которое выглядит достаточно реалистично, чтобы его можно было потрогать.
 Скосы в этом логотипе создают уникальный гравированный эффект через подкаст Side Hustle с помощью Duel of Doves
Скосы в этом логотипе создают уникальный гравированный эффект через подкаст Side Hustle с помощью Duel of Doves  Слои на этих иконах в стиле монет добавляют глубину, LittleFox
Слои на этих иконах в стиле монет добавляют глубину, LittleFox  Значок приложения с тонким 3D долотом Хювафи
Значок приложения с тонким 3D долотом Хювафи
Я вижу, как шумовой тренд превращается обратно в скосы с эффектами плотного наложения и непрозрачности в сочетании с градиентом и линией глубины. Я стремлюсь увидеть, как эти стили расширяются, когда эффекты выталкиваются и растягиваются. В конечном счете, мне интересно, возвращается ли реализм: внутренние тени на кнопках, узоры и больше шума.— Люк Фарругия, ведущий дизайнер продуктов на 99designs
Методы 3D-резки камня особенно полезны в проектах для цифровых сценариев, таких как значки приложений и кнопки. Они создают тактильные ощущения для пользователей и смягчают бесконечную плоскостность, которая доминирует в визуальной эстетике экранов.
10. Визуализация данных в реальном времени
В 2020 году сложные оперативные данные, такие как статистика на приборной панели, станут еще более доступными, и разработчикам необходимо будет демонстрировать информацию таким образом, чтобы она адаптировалась к изменениям и динамически анимировалась. Концепция не отличается от визуализации в музыкальных приложениях, таких как Windows Media Player, которые интерпретируют звуковые волны в абстрактную графику.
 Графики и графика анимированы в реальном времени с использованием жирных цветов. Via Algo.
Графики и графика анимированы в реальном времени с использованием жирных цветов. Via Algo.  Глобальные данные визуализируются в кибер-мире. Via Behance.
Глобальные данные визуализируются в кибер-мире. Via Behance.  Эта анимация предназначена для визуализации в реальном времени на большом экране при ночной клуб. Via Behance.
Эта анимация предназначена для визуализации в реальном времени на большом экране при ночной клуб. Via Behance.  Эта визуализация показывает мгновенные повторы трюков BMX. Via Behance.
Эта визуализация показывает мгновенные повторы трюков BMX. Via Behance.
Сейчас мы живем в мире больших данных, и мы определенно видим, что визуализация данных и живые элементы играют гораздо большую роль в дизайне. 2020 год, от постоянно обновляемых информационных панелей до кинетической, увлекательной статистики, станет годом, когда веб-дизайн и типография прыгнут в постоянно меняющийся мир живых данных.
С стилистической точки зрения дизайнеры стремятся к отчетливому цифровому виду с темными интерфейсами, тяжелым синим цветом, абстрактными полигонами и типографикой, напоминающими технологию VHS. Это данные, которые поступают с компьютера и не пытаются их скрыть.
Этот стиль также объединяет многие из перечисленных выше тенденций графического дизайна — неоновые цветовые схемы, органическую геометрию и динамическую анимацию. В результате вы почувствуете, что вас перенесли прямо в мэйнфрейм, где вы можете наблюдать, как вся эта компьютерная магия происходит в реальном времени.
Тенденции графического дизайна 2020 — это только начало
2020 год — это объединение разнородных элементов: прошлого и будущего, геометрического и органического, реального и искусственного. Возможно, эти дизайнерские тенденции — просто совпадение. Может быть, они говорят что-то о настроении, в котором мы все находимся. Одно можно сказать наверняка: 20-е годы начинаются с электрификации. Сохранится ли этот импульс в предстоящее десятилетие, зависит от дизайнеров повсюду.
Вам нужен великолепный графический дизайн?
Позвольте нашему блестящему сообществу дизайнеров создать что-то уникальное для вас.
Просмотров: 1 917
Пожалуйста, поставьте рейтинг статье: Загрузка…
Загрузка…Поделиться этой записью
Навигация по записям
Связанные записи
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочка
Оторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на гриле
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
