Актуальный справочник по размерам изображений в социальных сетях
Об авторе
Алина Назарова Алина Назарова Команда Лайкни» title=»Алина Назарова Команда Лайкни» />Команда Лайкни
Красиво оформленная бизнес-страница создает хорошее впечатление и вызывает интерес и доверие пользователей. При этом у каждой социальной сети свои требования к размерам загружаемых изображений.Мы подготовили полный справочник по всем необходимым размерам картинок для соцсетей: не только для профилей, но и для рекламных материалов и видео форматов.
Сохраняйте в закладки, делитесь с коллегами!
ВКонтакте
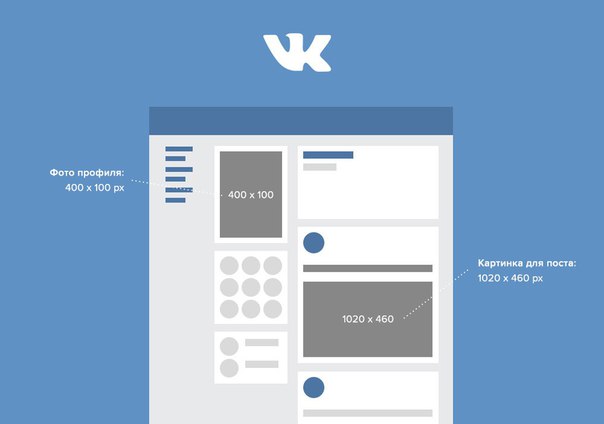
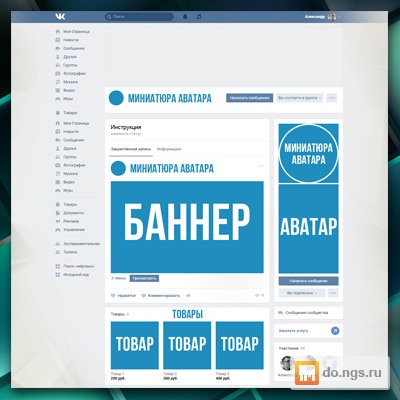
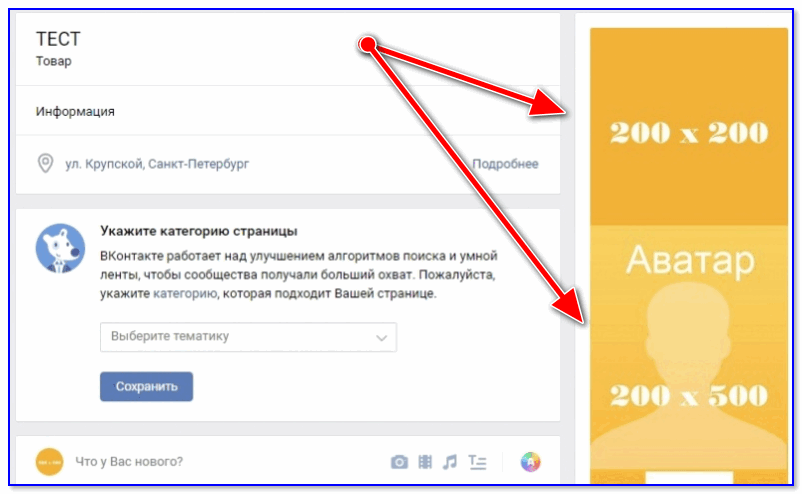
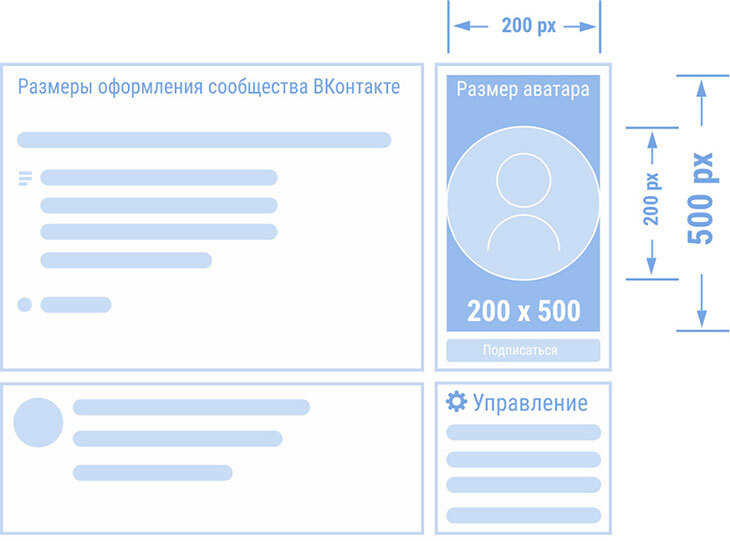
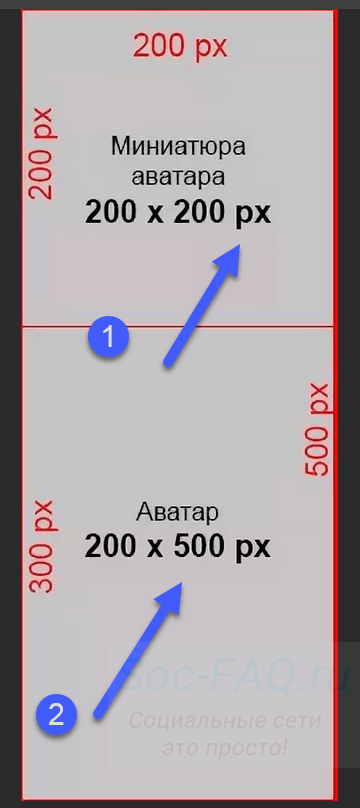
Размер аватара для сообщества:
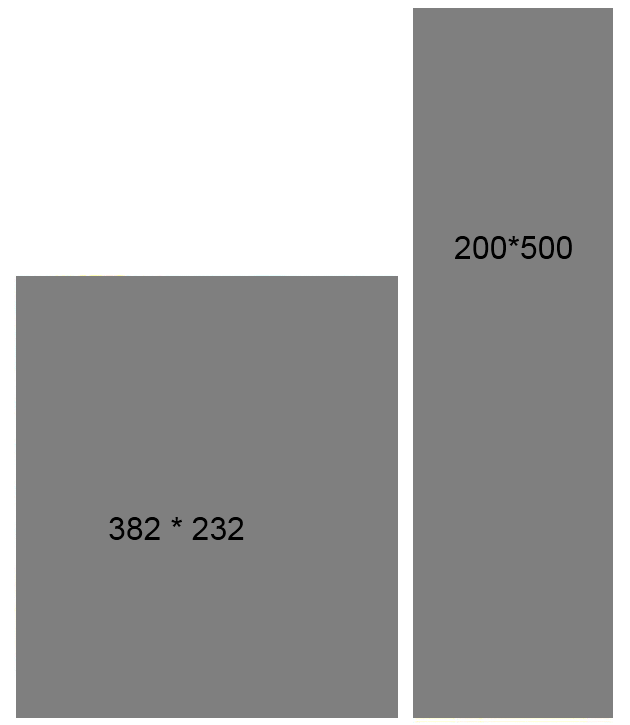
Размер миниатюры аватара – 200х200 pх.
Минимальный размер целого аватара – 200х500 px.
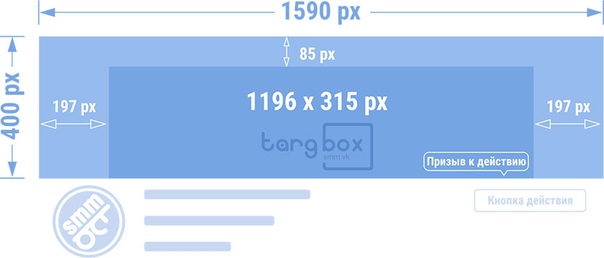
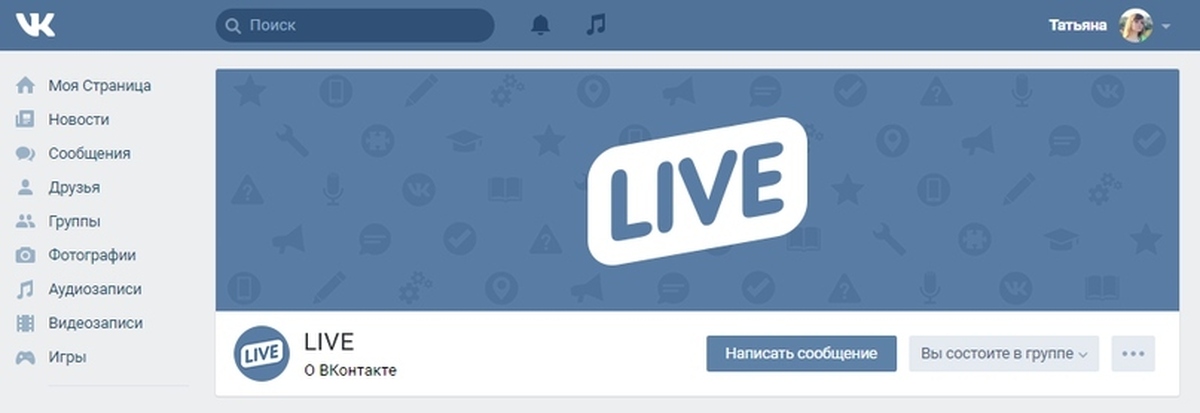
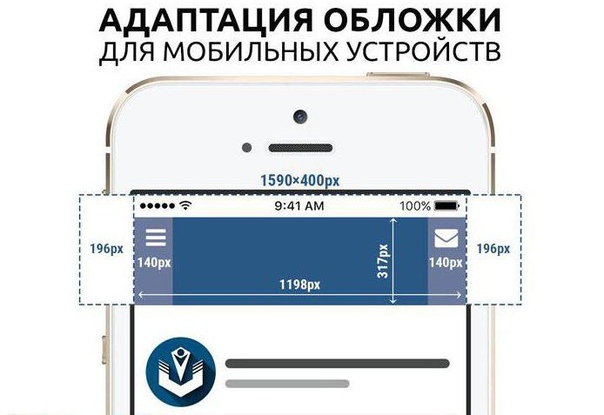
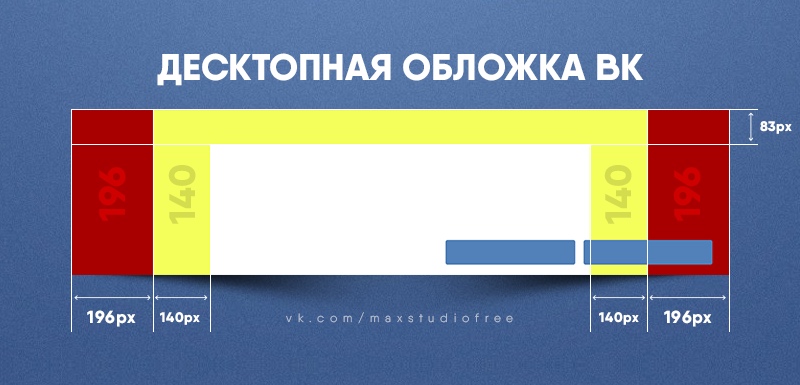
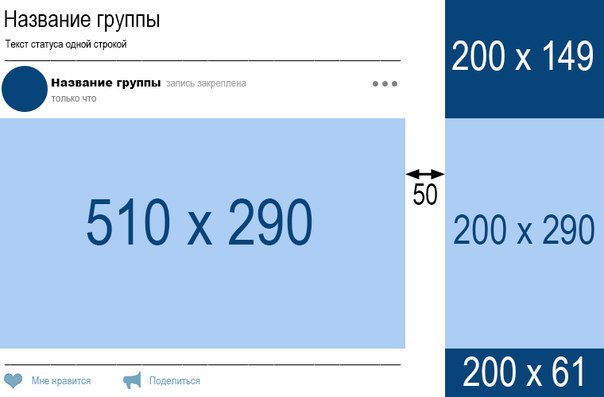
Обложка сообщества для полной версии сайта – 1590х400 рх.
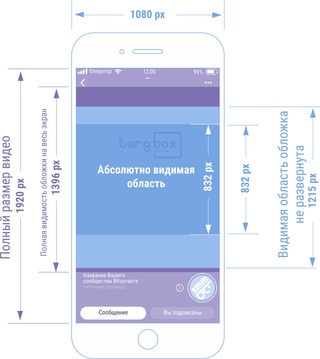
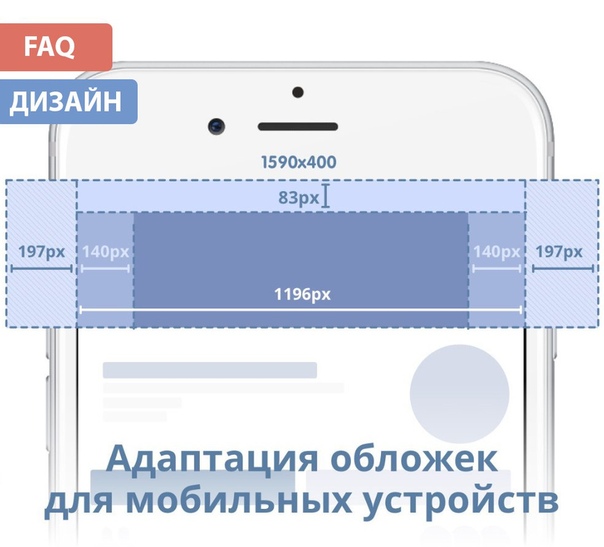
Пример отображения обложки сообщества в мобильной версии сайта и приложениях (источник: руководство «ВКонтакте для бизнеса»)
- В мобильной версии и приложениях отображается только часть обложки размером 1196х400 рх.

- При создании обложки учитывайте также элементы интерфейса мобильного телефона и сделайте соответствующие отступы – 85 рх сверху и 140 рх по краям.
- При несоблюдении пропорций ВКонтакте автоматически обрежет обложку.
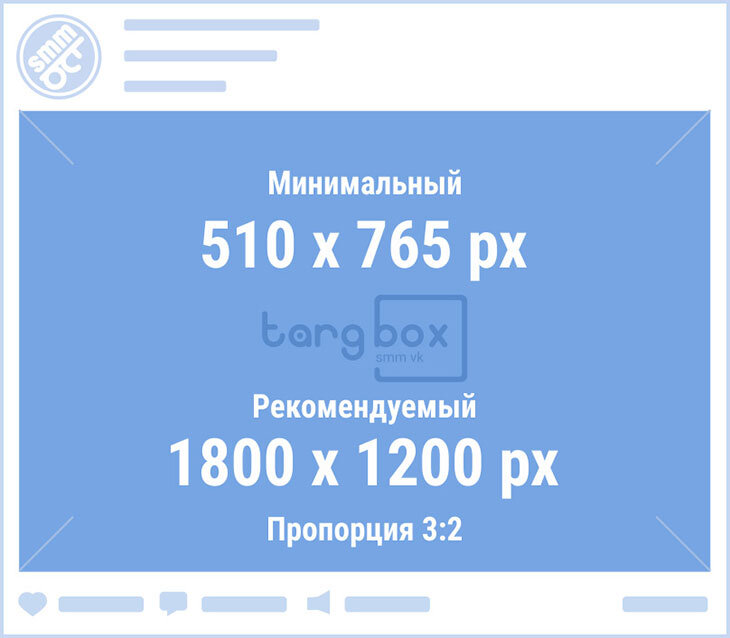
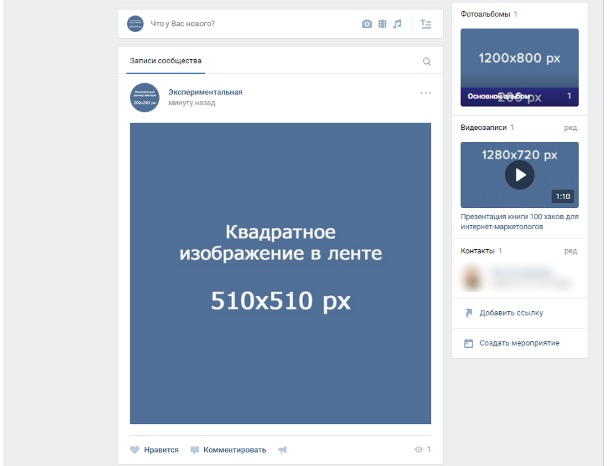
Размер изображений для постов:
- Минимальный размер квадратного изображения – 510х510 рх.
- Для прямоугольного изображения рекомендованное соотношение сторон 3:2.
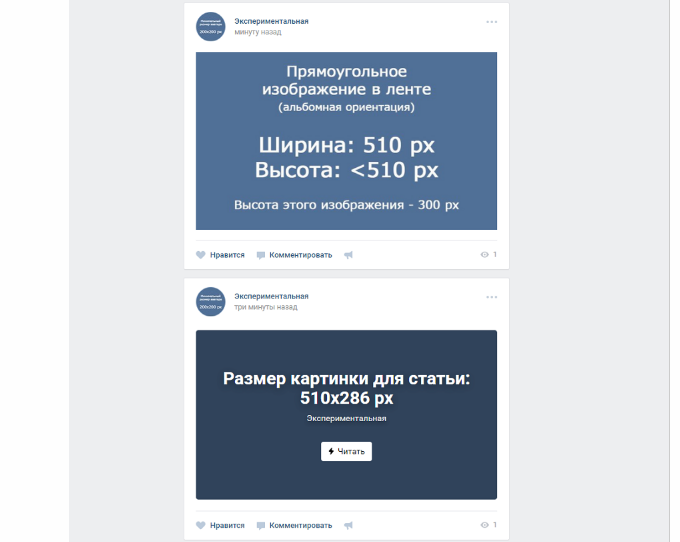
Примеры квадратного и прямоугольного изображений в ленте сообщества
Размер обложки для статьи – 510х286 pх.
Учитывайте, что часть изображения закроет текст заголовка и кнопка «Читать».
Пример изображения обложки для статьи в сообществе (источник: руководство «ВКонтакте для бизнеса»)
Живая обложка для группы:
- Это та же шапка, только в формате видео.

- Размер full hd видео – 1080х1920 px.
- Формат MP4 (кодек h364 aac).
- Размер до 30 Мб.
Размер обложки сниппета для внешней ссылки – 537х240 рх.
Пример изображения со ссылкой (источник: руководство «ВКонтакте для бизнеса»)
- Изображение к ссылке можно изменить, кликнув по иконке с камерой.
Размер обложки для фотоальбома – 1200х800 рх.
- В мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
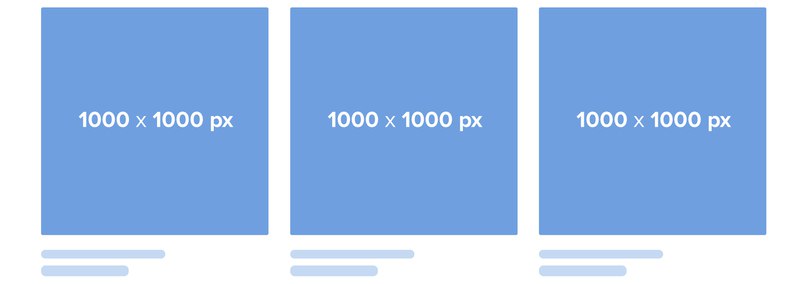
Размер изображений для витрины товаров – 1000х1000 px.
Размер видеозаписей для сообщества – не менее 1280х720 рх.
- Максимальный объем загружаемого файла – 5 ГБ.
- Для сохранения высокого качества видео, загружайте записи с размером не менее 1920×1080 рх.
Форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Размер фото и видео для историй, в том числе рекламных:
- Размер для фотографий – 1080х1920 рх.
- Используйте фото и видео вертикального формата.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Форматы изображений: JPG, GIF или PNG.
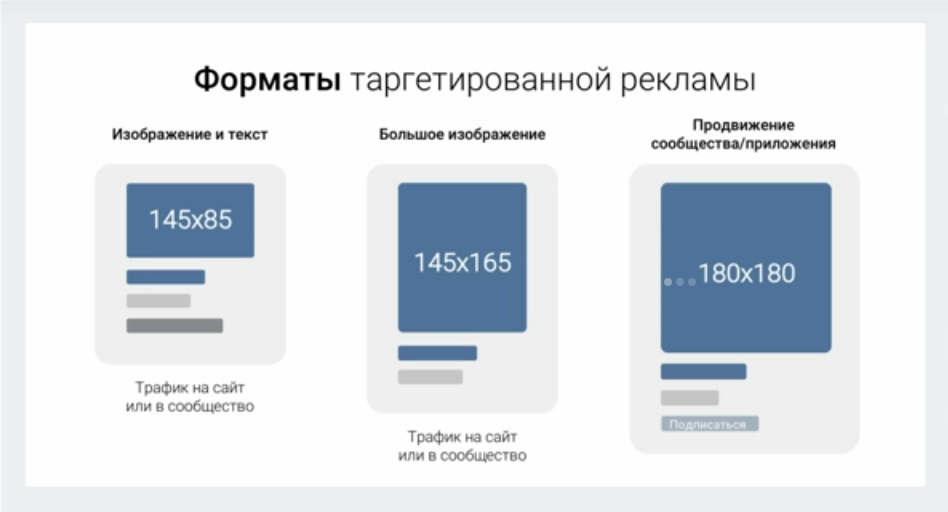
Во ВКонтакте несколько рекламных форматов, и для каждого из них свои размеры.
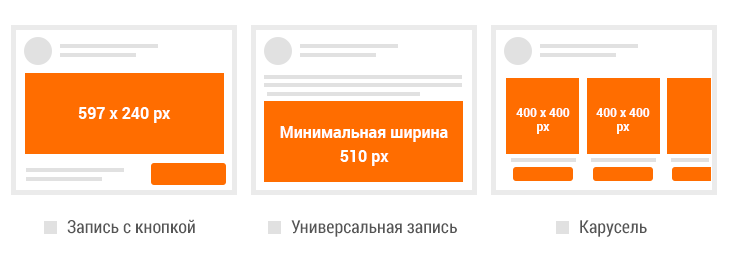
Реклама в ленте ВКонтакте:
- Кольцевая галерея/карусель – квадрат не менее 400х400px. Можно загрузить от 3 до 10 карточек;
- Изображение для записи с кнопкой – прямоугольник не менее 537х240px;
- Изображение для универсальной записи – можно загрузить до 10 прямоугольных или квадратных изображений. Строгих требований к размерам нет;
- Изображение к универсальной записи со ссылкой – 510х510 px, либо прямоугольник не менее 537х240px;
- Реклама сайта – прямоугольник с соотношением сторон 16:9 не менее 1080×607 px.
 Для логотипа понадобится картинка не менее 256 px.
Для логотипа понадобится картинка не менее 256 px.
Реклама для размещения в левой части полной версии ВКонтакте и на сайтах партнеров:
- Приложения и сайт – 145х165px для большого изображения, 145х85 для маленького.
- Сообщества – не менее 145х145px.
Дополнительную информацию по загрузке фотографий можно найти в разделе Помощи Вконтакте.
Одноклассники
Размеры аватара:
- Размер миниатюры – не менее 190х190 px.
- Оптимальный размер – 288х288px
- Максимальное разрешение файла – 1680х1680 px.
- Фотография профиля в Одноклассниках имеет квадратную форму.
Размер обложки в Одноклассниках – 1944х600 px.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 px от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.

Размер картинки поста в Одноклассниках – 780х585 px.
- Максимальное разрешение – 1680х1680 px.
- Обложка для мобильной версии (ее можно загрузить отдельно) – не менее 1024х768 px.
- Соотношение сторон – 4:3
- В новостной ленте пост отображается размером 548х411 px.
- В раскрытом состоянии размеры изображений – 780х585 px.
- Можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки масштабируются до граничных показателей.
Реклама:
Рекламные форматы для продвижения страниц и групп в Одноклассниках (источник: ОК-Медиакит-2019)
- тизер – не менее 90х75px и не более 60Кб. Располагается в правой и левой колонках в полной версии сайта;
- баннер – 240х400px, не более 60Кб. Отображается в правой части сайта на ПК;
- мультиформат – несколько изображений не менее 256х256, 1080?607, 600х600px;
- карусель – от 3 до 6 карточек размером 600х600px.

Рекламные форматы для продвижения игр в Одноклассниках (источник: ОК-Медиакит-2019)
- продвижение игр: баннер 128х128 px в разделе «Игры для вас»
- Размер файла для рекламного объявления – не более 150 Кб.
Форматы изображений: GIF, JPG и PNG.
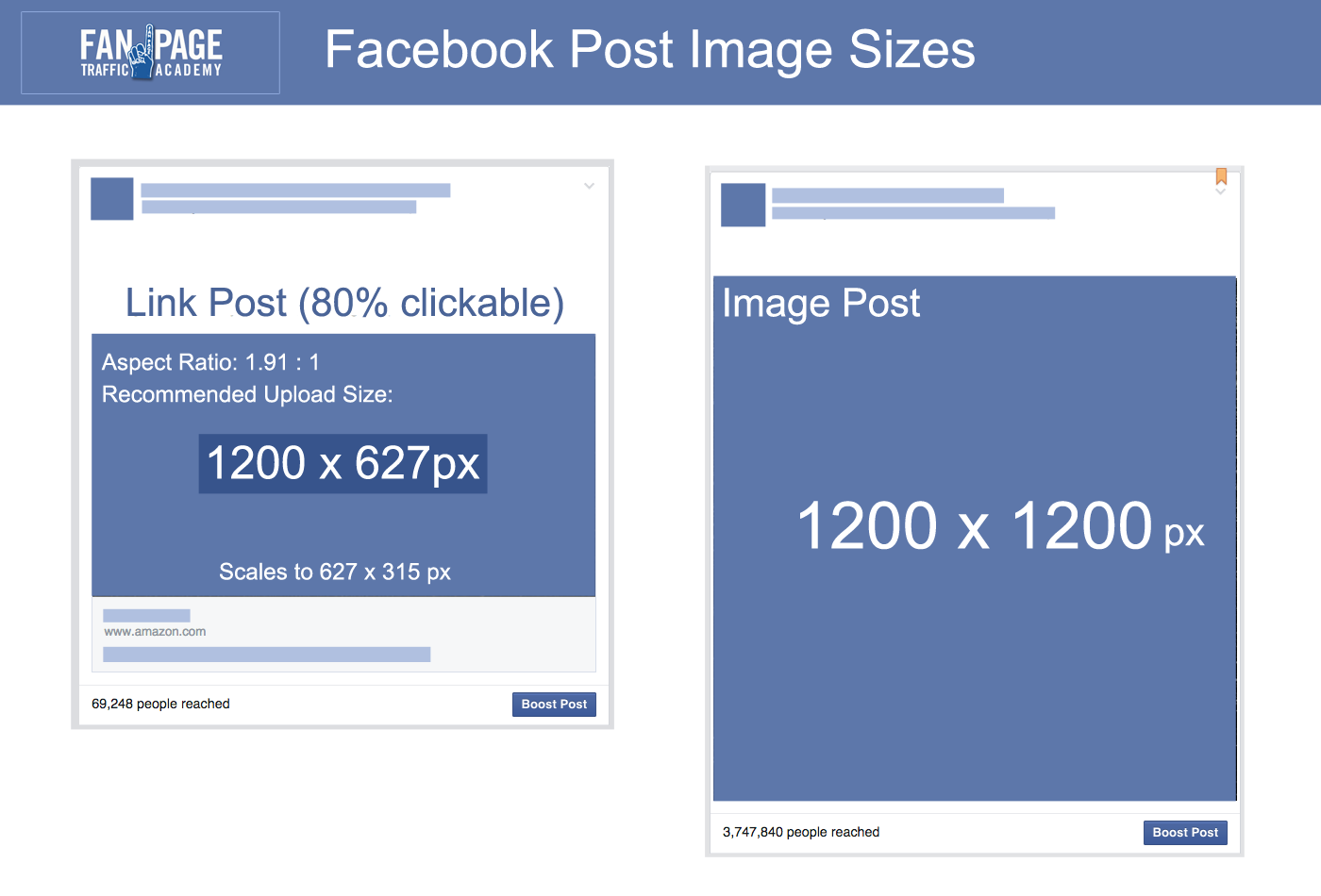
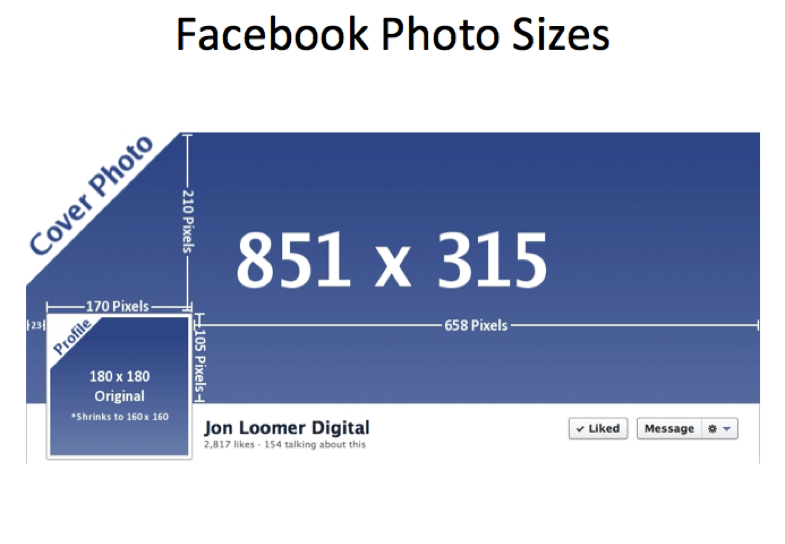
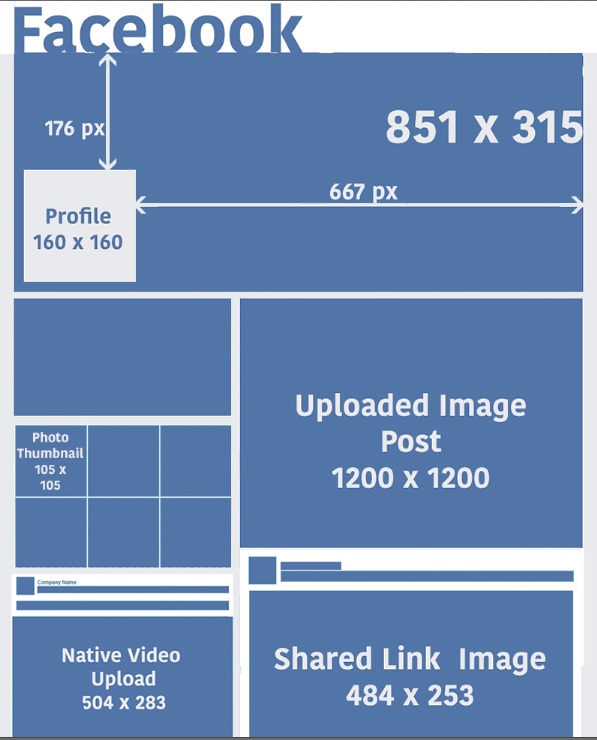
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.
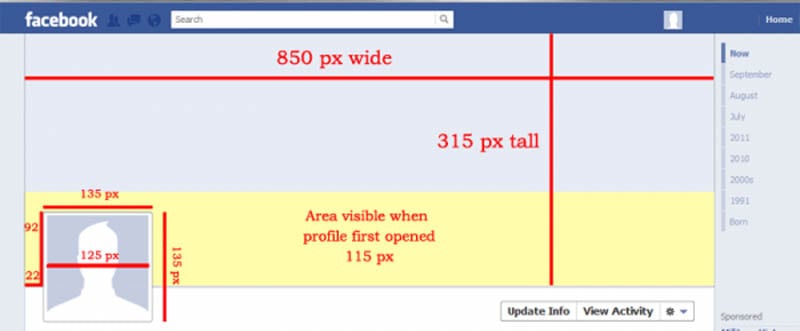
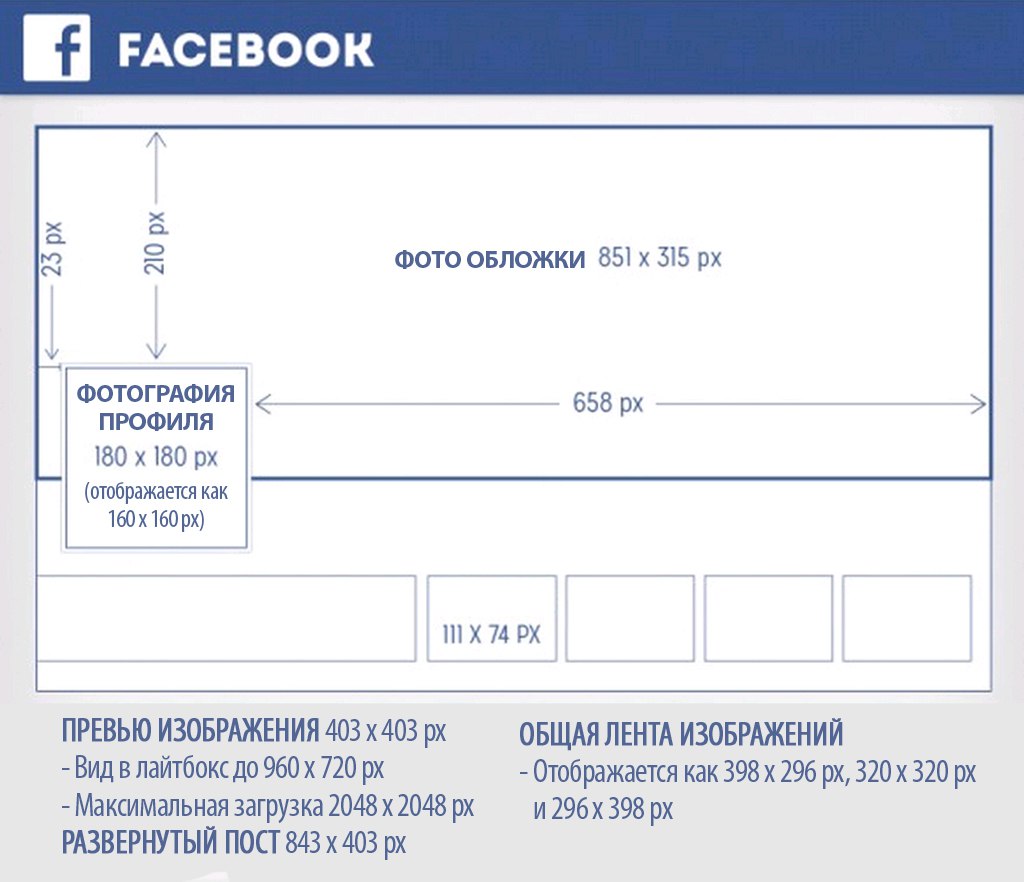
Размер изображений на бизнес-странице Facebook
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
- Длинные логотипы брендов также обрезаются по форме квадрата.

Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.
- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
- Обложка отображается с разрешением 470х174 px.
Реклама
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.

Смотрите также «Рекомендации по выбору соотношения сторон» в Справочном центре Facebook для бизнеса.
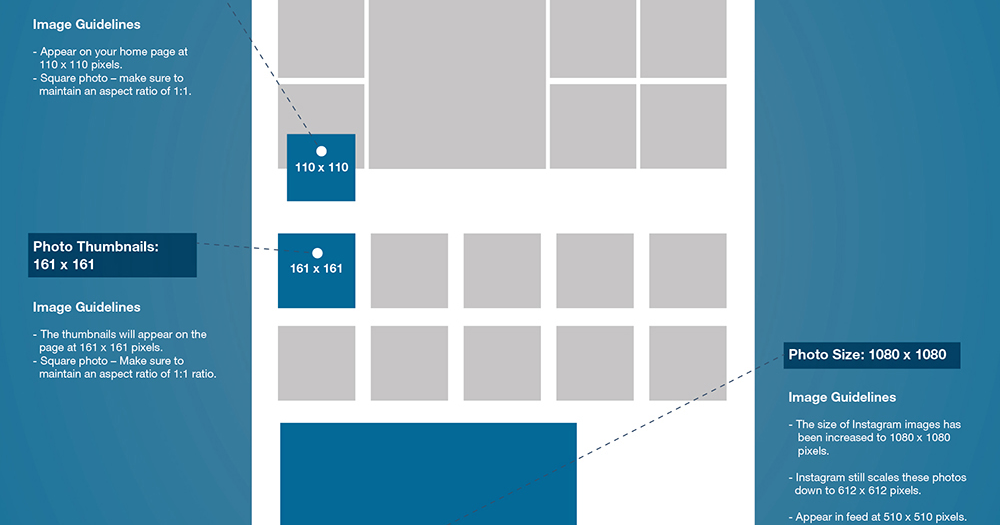
Размер изображений на странице Instagram
Размер аватара в профиле – 110х110 px.
Размер фото в постах – 1080х1080 px.
- загруженные фотографии представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
- Фотоконтент отображается с разрешением 612х612 px.
- В новостной ленте фото отображается в размере 510х510 px.
- Миниатюра поста составляет 161х161 px.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 px, либо сохранить соотношение 4:5.
Размер Сторис – 1080х1920 pх.
- В Instagram Сторис можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.
 91:1.
91:1. - Для вертикальных картинок в историях рекомендован размер 1080х1920 px.
- Размер фото в Сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом.
- Минимальный размер фото или видео для Сторис – 600х1067 px.
- Пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Картинка для обложки IGTV – 420х654 px.
- Рекомендуется использовать изображения с соотношением сторон 1:1.55.
Реклама в Ленте Instagram и вкладке «Интересное»
- Квадрат: от 600х600 до 1936х1936 px (соотношение сторон – 1:1).
- Альбомная ориентация: от 600х315 до 1 936х1 936 px (соотношение сторон – 1.91:1).
- Вертикальный формат: от 600х750 до 1 936х1 936 px (соотношение сторон – 4:5).
- При создании объявления можно обрезать изображение во встроенном редакторе.

Youtube
Размер изображений на странице Youtube
Размер аватара канала – 800х800 px.
- Youtube сжимает изображение до 98х98 px.
- Форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер изображения шапки канала: 2560х1440 px.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 px от центра изображения.
- Максимальный вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ПК шапка отображается с разрешением 2560х423 px, на планшете – 1855х423 px, на смартфоне – 1546х423 px, на TV – 2560х1440 px.
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
- Соотношение сторон – 1:1
- Вид обложки зависит от типа устройства, на котором просматривается канал.
- YouTube рекомендует загрузить одно изображение размером 2560х1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан – 1546х423 px по центру изображения.

Размер видео (Full HD) – не менее 1280х720 px.
- Соотношение сторон видеоролика – 16:9.
Превью видео – 1280х720px.
- Превью видео – это изображение, которое показывается при предпросмотре.
- Допустимые форматы – JPG, GIF, GMP или PNG.
Реклама на Youtube
- Медийные объявления – 300х250 px или 300х60 px.
Отображаются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой – под окном просмотра.
- Оверлеи – 468х60 или 728х90 px.
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра видео.
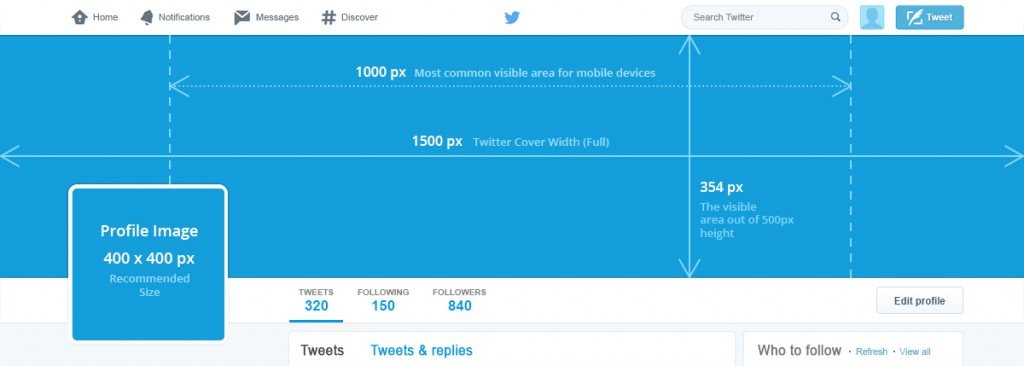
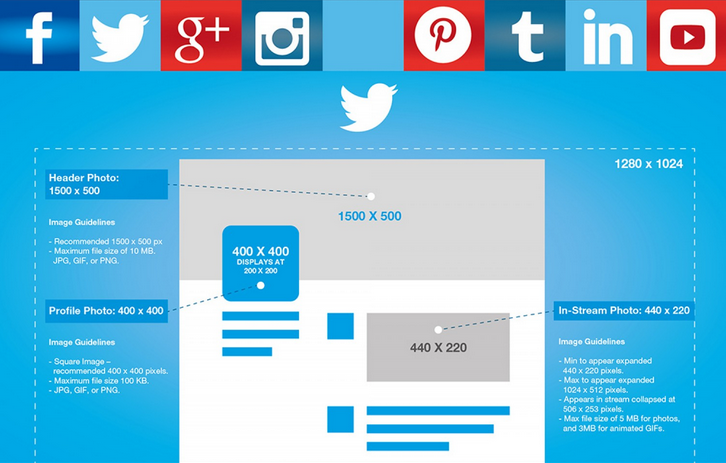
Размер фото профиля – 400х400 px.
- Фото отображается круглой формы, разрешением 200х200 px.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера – 1500х500 px.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере – не менее 440х220 px.
- Все фото и картинки для Твиттера нужно центрировать по горизонтали.
- Максимальное разрешение изображения – 1024х512 px.
- Разрешение в ленте – 506х253 px.
- В один твит можно загрузить до 4 изображений.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Реклама в Twitter
Для российских пользователей реклама в Twitter недоступна. В самой соцсети упоминается, что возможности сети ограничены в странах, в отношении с которыми действуют санкции США.
Все загруженные иллюстрации и фото называются пинами (pin).
Размер изображений на странице Pinterest
Размеры аватара – 165х165 px.
- Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест.
Обложка доски
- Рекомендуемый сайтом размер – 200х200px, но лучше брать 600х600 или 800х800px.
Размеры пина – 1000х1500 px.
· Минимальное разрешение 600х900 px.
· Оптимальное соотношение сторон 2:3.
· На странице профиля и в поисковой выдаче пин имеет ширину 236 px. Высота масштабируется.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Рекламные пины с приложением имеют те же характеристики, что и обычные пины. Приложение также можно рекламировать с помощью стандартного видео.
Рекламные пин-карусели
- Количество изображений в пин-карусели: от 2 до 5.
- Тип файла: PNG или JPEG.
- Максимальный размер файла: 32 МБ на одно изображение
- Соотношение сторон: 1:1 или 2:3.

Эта крупнейшая социальная сеть для бизнеса уже несколько лет заблокирована в России. Тем не менее, многие пользователи используют специальные расширения для браузеров, позволяющие получать доступ к заблокированным сайтам.
Если вы в их числе, то представляем актуальные размеры изображений, соответствующих этой соцсети.
Размер изображений на странице Linkedin
Размер аватара бизнес-профиля компании – 300 x 300px (не более 4 мб).
Размер фоновой обложки компании – 1536х768 px (не более 4 мб).
- Минимальный размер обложек на странице – 1192х220 px.
- Имидж логотип компании – 60х60 px.
- Форматы: JPG, PNG, GIF без анимации.
- Соотношение сторон 1.91:1.
- Вес файла не более 2 мб
Изображение для поиска сотрудников – 1128х376 px.
Обзорное изображение – не менее 360х120 px.
- Это изображение появляется, если включен параметр «Карьерные страницы» (Career Pages) за определенную плату.
· В ленте изображение сжимается до 520х272 px.
- Эти фотографии отображаются, при включенном параметре «Карьерные страницы» – за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero – не менее 1128х376 px.
Также можно вставлять видео на YouTube.
- Изображения «настраиваемые модули» – не менее 502х282 px.
- Фотографии компании – 900х600 px. Минимум: 264х176 px.
Как создать и поменять аватарку в группе Вконтакте?
Продолжаем оформлять наши сообщества. В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Что такое аватарка?
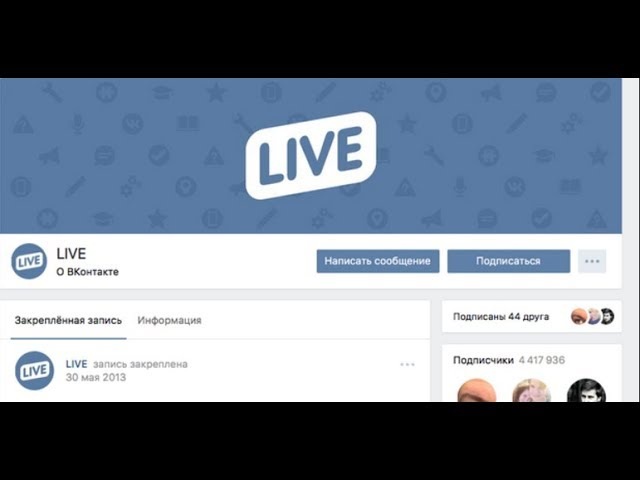
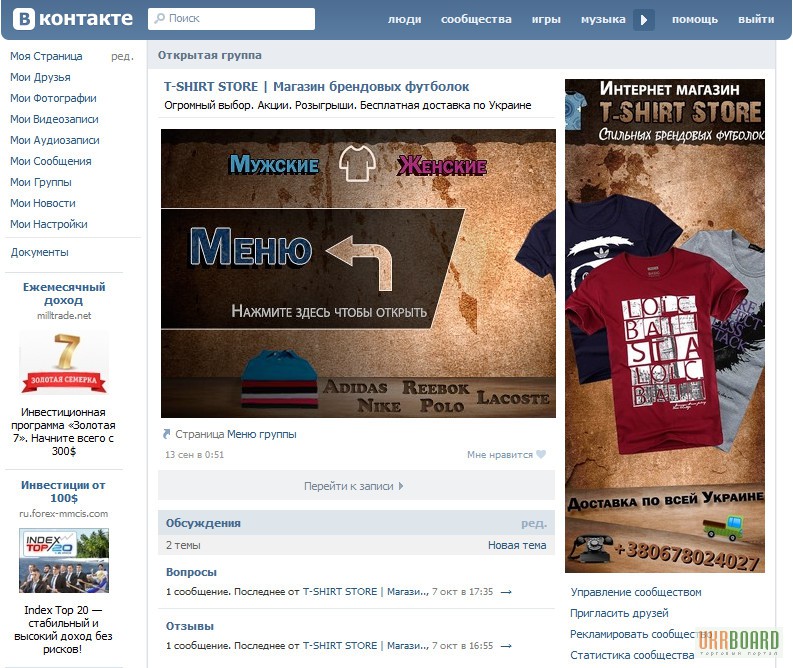
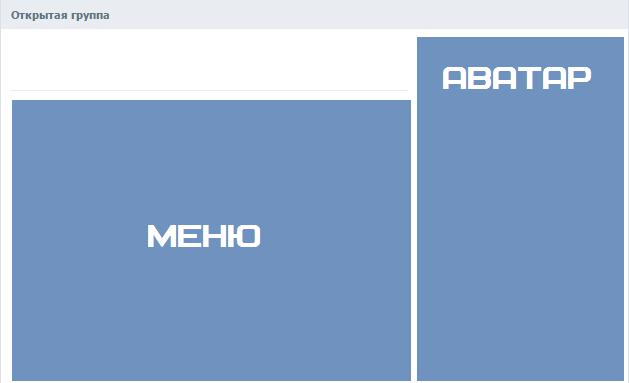
Это основная фотография (изображение), нашего сообщества. Располагается в правом верхнем углу экрана. Ниже вы можете посмотреть пример аватарки в нашем сообществе.
Вот так это выглядит с компьютера.
Просмотр аватарки в группе, с компьютераА это вид при просмотре через мобильное приложение.
Просмотр аватарки с мобильногоКак видите, картинка не меняется.
Перед тем, как перейти к ее созданию, нужно разораться с размерами.
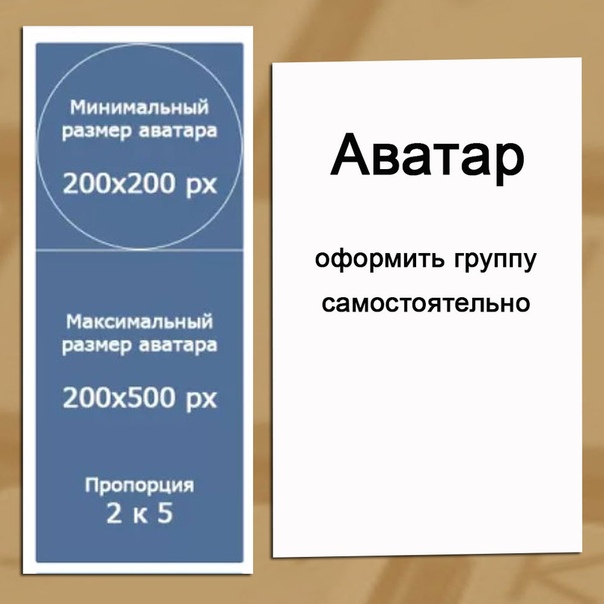
Размер аватарки для группы.
Картинка должна иметь следующие значения ширины и высоты.
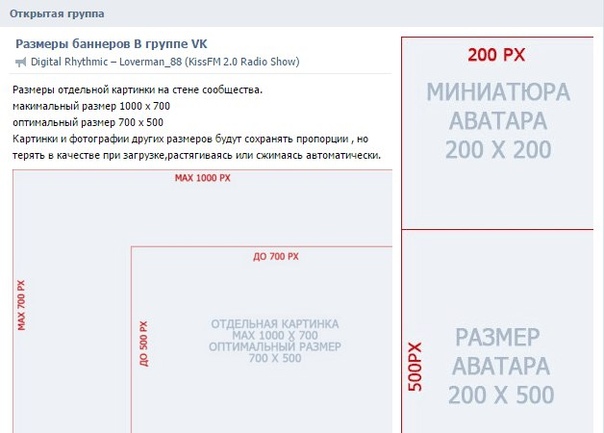
- 200x500px. Максимальный размер.
- 200x***. Допускается уменьшать высоту, до квадратного размера 200x200px. Кстати, у нас в группе картинка квадратная.
Учитывайте тот факт, что из этого изображения нужно будет выделять область для миниатюры. Используют верхнюю границу. Тот самый квадрат.
На схеме ниже это видно.
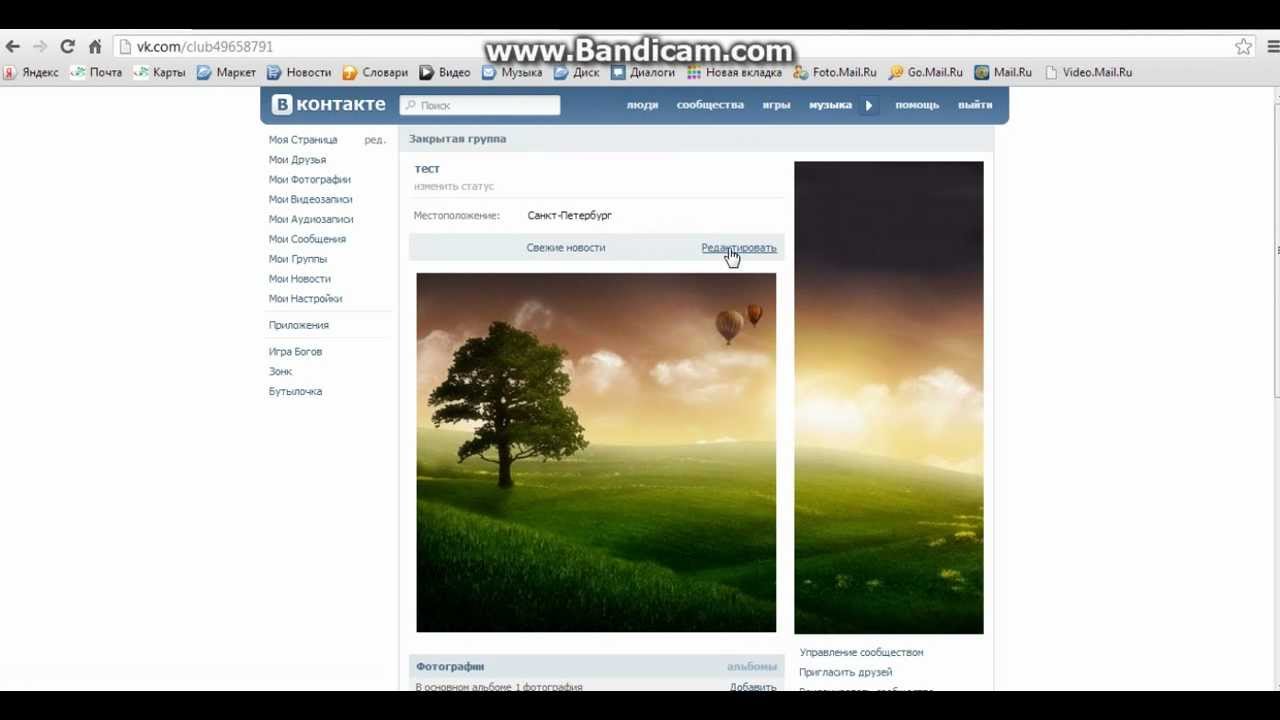
Размер аватарки для группы ВконтактеКак создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать«.
Создание нового проекта в PhotoShopНа следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать«.
Задаем размеры макетаУстановим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
Для ее добавления откройте меню «Просмотр«, и там выберите пункт «Новая направляющая«.
Добавление направляющихВ открывшемся окне выберите «Горизонтальная«, и установите в поле «Положение«, значение 200px. Нажмите «ОК«.
Нажмите «ОК«.
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб«. На следующей странице выберите формат файла, и нажмите «Сохранить«.
Сохраняем аватаркуСкачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию«.
В открывшемся окне нажмите «Выбрать файл«. Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить«.
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения«.
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию«.
Меняем фотографию группыДальше действуем по аналогии.
Ссылка для удаления фотографии, располагается в правом верхнем углу.
Удаление аватараВидео гид. Как создать и загрузить аватарку в группу Вконтакте?
Аватар группы Вконтакте
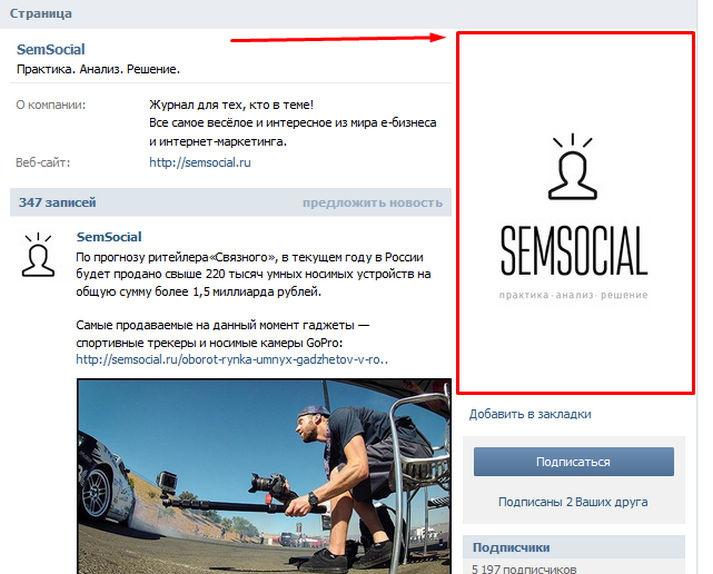
Аватар группы Вконтакте – главное изображение сообщества. Аватар является основой оформления Вконтакте и выступает в качестве обложки страницы – элемента дизайна, по которому сообщество можно легко отличить от других, определить его тему и содержание.
ВсёОписаниеПортфолиоДеталиТехописание
Общее описание услуги Аватар группы Вконтакте
Аватар группы Вконтакте — безусловно является важнейшим компонентом оформления группы Вконтакте. Сегодня трудно представить успешную группу или публичную страницу Вконтакте без аватара, так как это не только элемент определяющий индивидуальность Вашего сообщества, но и визуальный якорь привлекающий внимание новых посетителей именно к Вашей группе.
- Аватар делает сообщество уникальным и узнаваемым
- Аватар формирует основу фирменного стиля группы
- Аватар повышает доверие аудитории к компании
- Аватар указывает на тему и цели сообщества
Что такое Аватар группы
Аватар группы Вконтакте — это вертикальное изображение-обложка, расположенная на главной странице сообщества Вконтакте. Аватар — это лицо Вашей компании в социальной сети. Поэтому очень важно иметь качественный и привлекательный дизайн аватара Вконтакте.![]()
Портфолио Аватар группы Вконтакте
Нажмите на одно из изображений для просмотра Портфолио:
Подробнее об услуге Аватар группы Вконтакте
Создание аватара Вконтакте — это ключевой момент в оформлении сообщества. Очень важно сделать аватар Вконтакте не только красивым, но и с правильным содержанием и свойствами, чтобы использовать потенциал аватара по максимуму.
Содержание и композиция аватара Вконтакте
Аватар является первым, на что пользователь обращает внимание при посещении сообщества. Поэтому оформление аватара Вконтакте необходимо сделать максимально информативным, но без ущерба для общего восприятия.
Хороший аватар группы Вконтакте должен выполнять следующие задачи:
- Привлекать внимание, вызывать эстетическое удовольствие, запоминаться
- Указывать на тему и содержание сообщества
- Содержать контактные данные (для коммерческих групп)
- Призывать к вступлению в сообщество
Чтобы добиться максимального успеха, оформление аватара Вконтакте необходимо строить, опираясь на эти цели. Только тогда аватар превратиться из простого изображения в мощный инструмент, помогающий в продвижении Вашего сообщества и достижения нужных результатов.
Только тогда аватар превратиться из простого изображения в мощный инструмент, помогающий в продвижении Вашего сообщества и достижения нужных результатов.
Аватар — не просто картинка, а мощный инструмент продвижения!
Доверьте создание дизайна аватара профессионалам!
Технические характеристики услуги
Дизайн аватара Вконтакте может быть выполнен и использован не только для группы Вконтакте, но также для публичной страницы, встречи (мероприятия) или личного профиля пользователя. Характеристики и свойства аватара не отличаются в зависимости от применения.
Формат и размеры аватара Вконтакте
Аватар Вконтакте представляет собой изображение в формате JPG, GIF или PNG, размеры которого составляют 200 пикселей по ширине и от 200 до 500 пикселей по высоте. Обычно, аватар выполняется с максимальной высотой, что позволяет сделать его более заметным и более информативным. Узнать больше »
Исходное изображение и ограничения Аватара Вконтакте
В качестве аватара Вконтакте может быть загружено любое изображение в формате JPG, GIF или PNG, размером не менее 200 и не более 7000 пикселей по высоте или ширине. Также должны быть соблюдены «разумные» пропорции — одна из сторон не может быть в несколько раз больше другой.
Также должны быть соблюдены «разумные» пропорции — одна из сторон не может быть в несколько раз больше другой.
Если загруженное изображение превышает 200*500 пикселей, система предлагает выбрать область видимости в пропорциях от 1:1 до 2:5. Если размер выбранной области превышаете 200 пикселей по ширине или 500 пикселей по высоте, изображение автоматически масштабируется системой до указанных границ. В итоге в группе Вконтакте отображается изображение не превышающее ограничение в 200*500 пикселей, но при клике на Аватар можно получить исходное изображение.
Оформление группы ВКонтакте: как сделать сообщество красивым
Сообщество ВКонтакте — популярный вариант оформления магазина, компании, предоставляющей услуги, личного блога или страницы. С помощью инструментов одной из крупных соцсетей России можно продвинуть собственный бренд, найти свою целевую аудиторию и заявить о себе людям. Но перед продвижением группы ВК или же паблика нужно уделить внимание оформлению: понять, что должно быть в группе, красиво оформить профиль и добиться того, чтобы страница привлекала своим внешним видом целевого посетителя.
Это важно: при составлении мнения пользователи учитывают в том числе то, как выглядит паблик или страница. Так что, если вы хотите произвести хорошее первое впечатление, вовремя подумайте о дизайне.
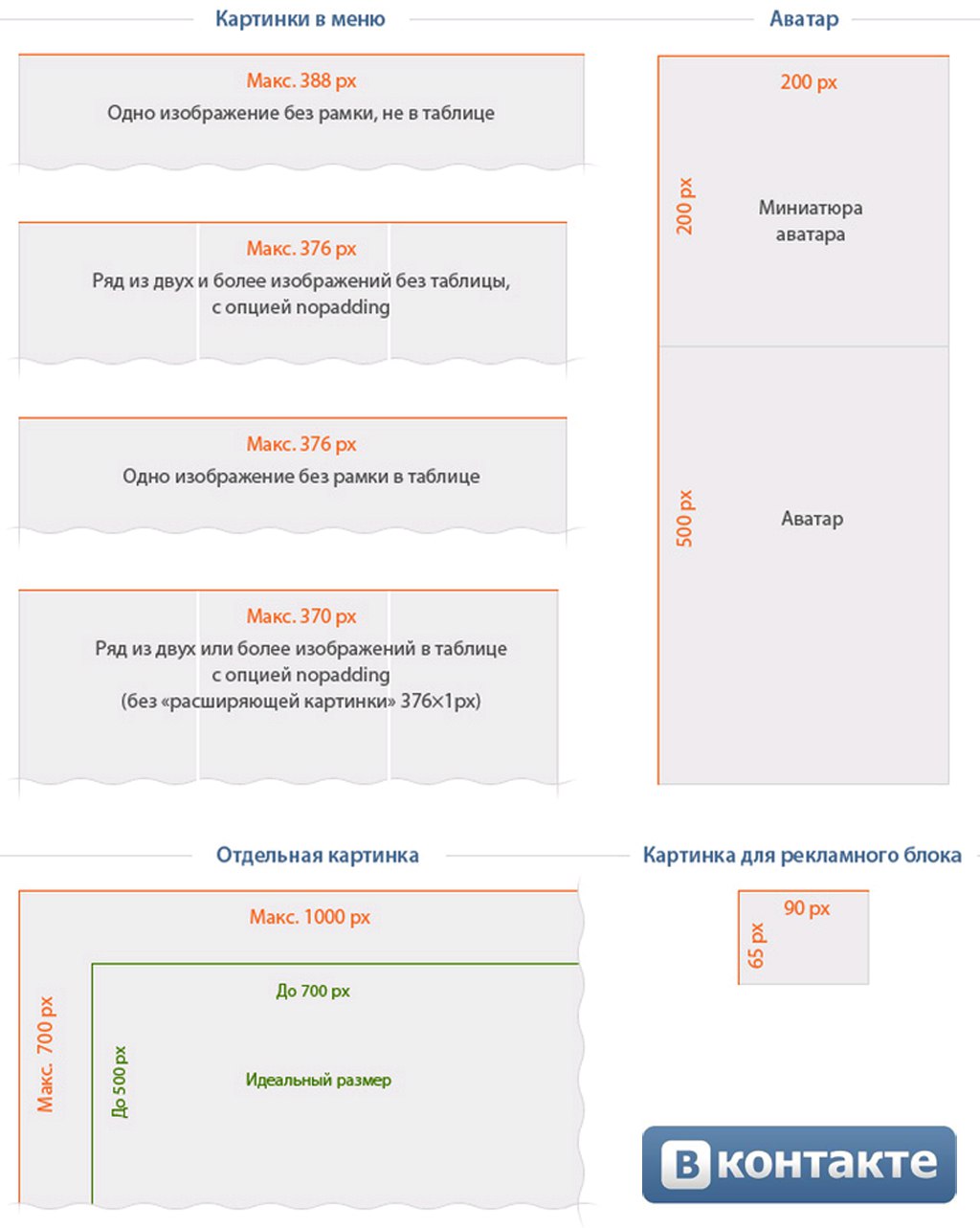
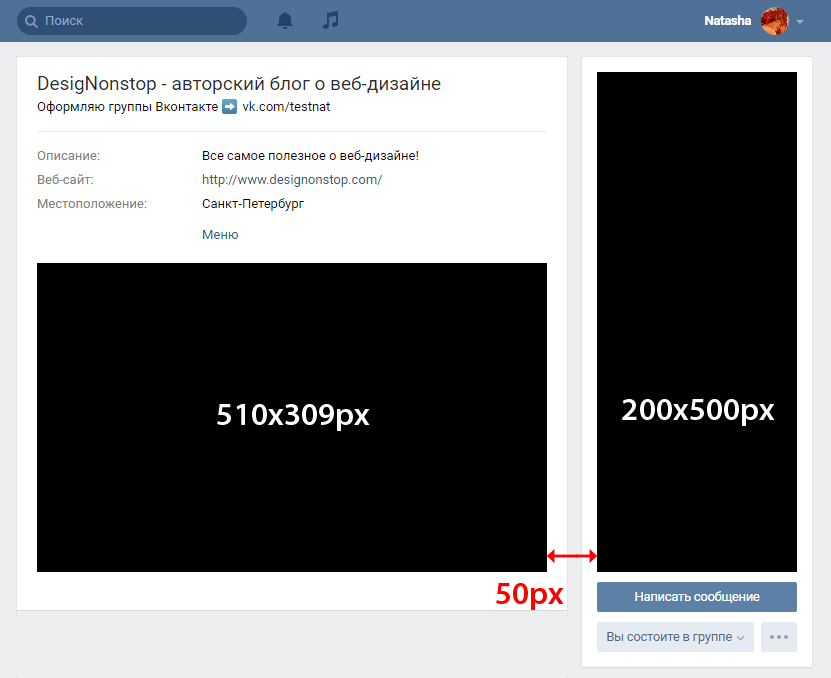
Размеры и соотношения сторон картинок
С первого взгляда все просто: красивое оформление — это интересные и качественные картинки на аватарке, в шапке и меню. Но здесь нередко возникает первая сложность: вы добавляете изображение, а оно начинает казаться маленьким, портится качество, изменяется форма. Чтобы такого не происходило, нужно заранее подумать о соотношении сторон. Дело в том, что если картинка не соответствует размерам, которые ВКонтакте считает оптимальными, ее автоматически сжимают или обрезают. Поэтому, чтобы избежать потерь и изменений в дизайне, следует заранее обрезать изображения до нужных параметров.
Установка изображения на аватар ВКонтакте
Автоматическая обрезка краев картинки при загрузкеА что про размеры основных элементов? Это примерные цифры, но на них можно ориентироваться, разрабатывая дизайн для группы:
- аватар: соотношение от 1 : 1 до 2 : 5, от 200 х 200 до 200 х 500 пикселей;
- ширина картинок в ленте: 510 пикселей, высота зависит от того, хотите вы квадратное или прямоугольное изображение;
- для меню лучше использовать такую картинку, чтобы ее нижний край заканчивался на одной прямой с аватаркой.
 Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;
Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px; - обложки к статьям автоматически обрезаются до размера 510 х 286 px;
- картинки, которые появляются при вставке ссылки, кадрируются до габаритов 537 х 240 пикселей;
- для товаров в магазине используйте квадратные фотографии с шириной 1000 px;
- обложка к шапке — 1590 х 400, в мобильной версии обрезается.
Если вы попытаетесь загрузить картинку с неправильным соотношением, ВКонтакте автоматически ее обрежет или попросит вас выбрать отображаемую область.
Избавляемся от сжатия изображений
Еще одна проблема, с которой неизбежно сталкиваются начинающие дизайнеры групп, пытаясь украсить сообщество, — сжатие картинок. ВКонтакте автоматически сжимает добавленные изображения, чтобы сэкономить трафик и ускорить загрузку страниц. Иногда это полезно, но способно серьезно повредить внешнему облику паблика, особенно если его владельцу важно качество (например, страницы фотографов и художников). Становятся видны пиксели, особенно если на картинке есть текст.
Становятся видны пиксели, особенно если на картинке есть текст.
Запись ВКонтакте с текстом на картинке
Пикселизация при загрузке изображения с текстомИзбавиться от этого неприятного эффекта можно, увеличив исходник примерно вдвое. То есть, загрузив картинку шириной не 510, а 1020 пикселей и больше. Файл все равно ужимается, но на таких масштабах это не так заметно, а пикселизация практически не видна. Еще один прием — выбирать изображения со светлым или белым фоном, на которых не так заметны проявившиеся пиксели.
Оформление шапки страницы
При создании дизайна для группы наиболее важный участок — это шапка, то есть верхняя часть странички. Здесь размещаются аватар, обложка, описание и меню или закрепленный пост: в нем обычно публикуют важные новости, конкурсы или правила. Изменить содержимое можно при переходе в «Настройки» в одноименной вкладке.
Там можно настроить:
- название сообщества;
- короткий адрес;
- обложку — большую картинку в самом верху страницы;
- описание группы.

Добавьте интересующую вас информацию и нажмите «Сохранить». Идеального рецепта здесь нет, хотя есть рекомендации и общие правила, которым лучше следовать, чтобы улучшить восприятие сообщества.
«Основная информация» настроек группы ВКонтакте
Заполнение главных сведений о сообществе- Название. Желательно, чтобы оно отражало суть страницы. Если вы интернет-магазин или группа, предоставляющая какие-нибудь услуги, укажите тематические слова после основного названия. Само имя сообщества стоит делать коротким, броским и запоминающимся: это пойдет на пользу личному бренду и поможет сделать вас узнаваемым. Если ничего подходящего сходу не придумывается, не волнуйтесь: название можно будет изменить впоследствии.
- Описание. Грамотно и интересно описать свой паблик — отдельная задача. В несколько строк вам понадобится уместить:
- основные сведения о себе, товаре или услуге, которые вы предоставляете;
- контакты и способы заказа, если вы коммерческая компания;
- ссылки на другие ресурсы, если они есть;
- текст, привлекающий целевую аудиторию и интригующий ее.

Большая часть описания скрывается под плашкой «читать дальше», так что в первые строчки нужно вынести то, что будет интересно читателю и заставит его развернуть полный текст.
Описание сообщества ВКонтакте
Пример интригующей затравки в описанииМожно использовать смайлики в качестве разделителей или для придания эмоциональной окраски записям, хештеги как способ навигации или поиска, но не злоупотребляйте ни тем, ни другим.
- Обложка. Это большая картинка, которая отображается сразу над аватаркой и задает облик всему сообществу. Грамотный дизайн почти всегда подразумевает ее наличие: заставка несет не только эстетические, но и коммерческие преимущества.
На большой фотографии можно указать:
- телефоны и электронные адреса;
- логотип бренда;
- краткие сведения;
- информацию об акциях или конкурсах.
Вдобавок это отличное украшение страницы. Шаблон обложки имеет размер 1590 на 400 пикселей; если изображение более широкое, ВКонтакте предложит обрезать ее в соответствии с нужными габаритами. Можно и нужно выбирать более крупные фотографии, чтобы избежать серьезных потерь в качестве.
Можно и нужно выбирать более крупные фотографии, чтобы избежать серьезных потерь в качестве.
Помните, что в мобильной версии соотношение сторон может немного измениться: края обрезаются, так что на них лучше не размещать важных сведений.
- Динамические и живые обложки. В первом случае участок обложки анимирован или изменяется в зависимости от ситуации, во втором вместо изображения добавлено видео или гиф-анимация. Это можно сделать только для мобильной версии. Подобный способ оформления интересен и обращает на себя внимание людей, но не забывайте про трафик: не у всех посетителей страницы безлимитный интернет. Загружаются такие шапки в том же разделе, что и обычные.
- Короткая ссылка. Это удобный способ уникализировать паблик, с помощью которого вас можно будет найти, не запоминая длинный ID страницы. Сделать короткий URL можно средствами самого ВКонтакте: просто укажите адрес в соответствующем поле в настройках. Он не должен повторять уже существующие и содержать некоторые специальные символы, а также кириллицу.
 Латинскими буквами можно писать что угодно.
Латинскими буквами можно писать что угодно.
Аватар сообщества
Аватарка настраивается отдельно: для этого нужно кликнуть по картинке в правой части страницы (или вверху, если у вас настроена обложка) и выбрать «Обновить фотографию». Сама по себе загрузка «авы» очень простая, куда сложнее создать ее и оформить таким образом, чтобы картинка служила целям маркетинга.
- Миниатюра. Большую часть времени изображение показывается в миниатюре, и это нужно учитывать при размещении на нем элементов:
- очертания должны быть заметные, объекты — крупные, потому что мелких деталей будет попросту не видно;
- желательно использовать текст, но по определенным правилам: буквы крупные, надпись целиком помещается в миниатюру и хорошо на ней видна.
Текст и буквы на аватарках групп ВКонтакте
Использование крупных шрифтов для аватара- Оформление. Нежелательно использовать в качестве аватара стоковые фотографии или некачественно нарисованные баннеры.
 Лучше всего нанять для создания оформления художника или фотографа, попросить его сформировать несколько картинок в единой теме, чтобы группа смотрелась гармонично. Детали аватарки должны быть понятными, вызывать логичные ассоциации и не заставлять посетителя ломать голову, что же там изображено. Не перегружайте картинку: сейчас в тренде минимализм, четкие линии и отсутствие лишних деталей. А вот цвета лучше выбирать броские и заметные: так получится выделиться и не потеряться на фоне конкурентов.
Лучше всего нанять для создания оформления художника или фотографа, попросить его сформировать несколько картинок в единой теме, чтобы группа смотрелась гармонично. Детали аватарки должны быть понятными, вызывать логичные ассоциации и не заставлять посетителя ломать голову, что же там изображено. Не перегружайте картинку: сейчас в тренде минимализм, четкие линии и отсутствие лишних деталей. А вот цвета лучше выбирать броские и заметные: так получится выделиться и не потеряться на фоне конкурентов.
Список групп ВКонтакте с ярким дизайном аватара
Примеры аватарок с проработанным цветовым оформлением- Информация. На аватарку можно помещать короткие сообщения об акциях, грядущих мероприятиях, ивентах и конкурсах. Они должны быть максимально сжатыми: желательно уложиться в 2–3 слова, чтобы на небольшой картинке хватило места, а надпись была видна даже на миниатюре и не оставляла у пользователя вопросов. Там же можно указать номер телефона или ключевые преимущества компании.

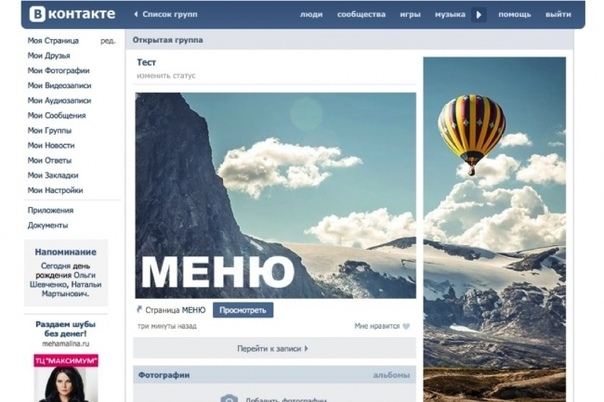
Слитные аватар и меню группы
Если вы хотите красиво оформить сообщество, сделав дизайн, где один элемент будет как бы перетекать в другой, вам понадобится Photoshop или другой графический редактор. По сути, создание таких оформлений сводится к тому, чтобы разрезать изображение в правильных местах и сделать его составные части меню, аватаркой и, если вы того хотите, шапкой.
- Откройте в редакторе изображение, которое хотите разрезать, выделите в нем участки для меню и аватара.
- Чтобы одна картинка перетекала в другую, между блоками нужно сделать «пробел» шириной в 50 пикселей: так блок меню начнется не в том же месте, где прервалась аватарка, а чуть сбоку, как будто часть изображения продолжается под интерфейсом соцсети.
- Можете поискать в Сети шаблоны, программы и приложения, способные самостоятельно генерировать слитные оформления. Но лучше научиться делать их своими руками.
Виджеты и дополнения
Блок, который ВКонтакте ввел относительно недавно, позволяет настраивать разнообразные виджеты, работающие на воронку продаж или помогающие пользователям в навигации. Этот же блок позволяет создавать простые меню без долгой работы с вики-разметкой. Сейчас запущено и работает уже много разнообразных приложений, позволяющих создавать блоки под самые разные цели:
Этот же блок позволяет создавать простые меню без долгой работы с вики-разметкой. Сейчас запущено и работает уже много разнообразных приложений, позволяющих создавать блоки под самые разные цели:
- подписка на сообщество или конкретную рубрику;
- отзывы клиентов и покупателей;
- случайная цитата;
- переход в каталог;
- участие в конкурсе;
- приветствие по имени;
- приглашение прочитать ту или иную тему;
- сбор пожертвований и многое другое.
Виджеты сообществ ВКонтакте
Список полезных дополнений для группыНастраиваются дополнения довольно просто, разобраться в интерфейсе несложно: создать подходящий виджет и оформить его можно без лишних усилий.
Изображения к контенту: как оформить
Всем известно, что главное в SMM и ведении профиля в соцсети — контент. Без качественного наполнения даже красиво оформленная группа не будет продвигаться и расти, но и к записям предъявляются свои требования. Например, посты, к которым не прикреплена картинка, читают хуже, у них меньше видимость, их реже замечают в ленте. Здесь, кроме базовых правил (высокое разрешение изображения, отсутствие перегруженности), есть свои особенности.
Здесь, кроме базовых правил (высокое разрешение изображения, отсутствие перегруженности), есть свои особенности.
Картинки с текстом.
- Используйте затемнение или осветление, если планируете разместить на картинке текст. Так буквы будут более читаемыми, а само изображение не отвлечет читателя от текстового содержимого.
- Можете создать на фото область другого, контрастного цвета и поместить надпись поверх нее, чтобы она не сливалась с элементами картинки. Хорошо работает разделение фотографии на две части в графическом редакторе.
- Еще один вариант — подсветка каждой строчки по отдельности. Это работает не для всех вариантов стиля, но, как правило, смотрится хорошо.
- По аналогии с затемнением или осветлением можно использовать размытие. Сам текст можно подсветить или добавить туда тень с помощью редакторов.
- Хороший выбор — изначально выбирать картинки, где есть место для размещения текста: например, большой однотонный участок. Так редактирование фото сведется к минимуму.

- Ватермарки. Если вы создаете авторский контент, его лучше обезопасить от присвоения авторства. Это помогают сделать «водяные знаки» с вашей символикой: так, даже если картинку опубликуют в другом паблике, по вашим опознавательным знакам легко будет догадаться, что это вы. Ватермарк в таких случаях может работать как еще один способ рекламы, особенно если вы делаете что-то популярное: рисуете или фотографируете, создаете коллажи.
- Источники. Чтобы находить красивые фотографии, платить необязательно. Существует множество сервисов бесплатных стоковых фото, таких как Picrew, Pexels, Freestockimages. У многих есть русскоязычный интерфейс и поиск по картинкам: найти подходящую будет несложно, пользоваться ими можно с указанием автора исходника.
Результаты поиска в сервисе Pexels
Бесплатный фотосток для поиска картинок- Редакторы. Photoshop — сложный инструмент, и не каждый владелец паблика ВКонтакте умеет с ним работать. Для тех, кто хочет редактировать фото, но не может воспользоваться профессиональным редактором, существует большое количество более простых программ и онлайн-сервисов.
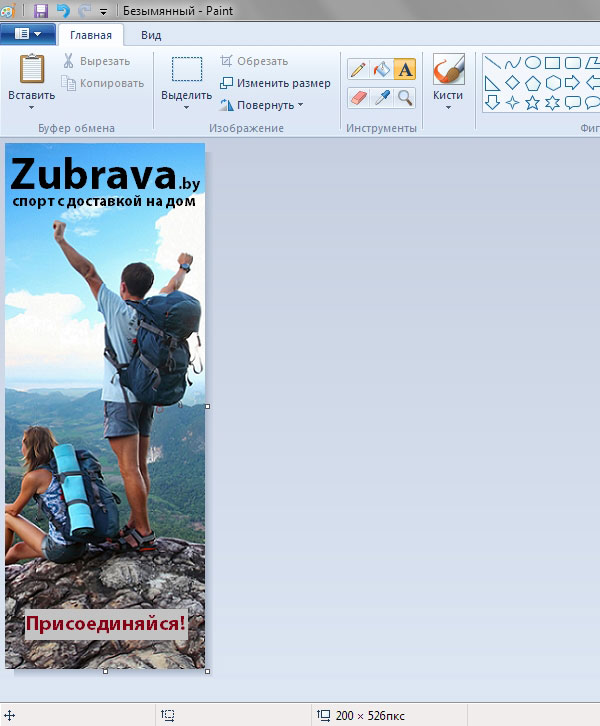
 Никто не предлагает вам пользоваться Paint: есть приложения, специально заточенные под обработку фото для соцсетей. Например, Canva, Photor и другие.
Никто не предлагает вам пользоваться Paint: есть приложения, специально заточенные под обработку фото для соцсетей. Например, Canva, Photor и другие.
Инструмент статей и редактирование
Еще одно интересное нововведение ВКонтакте, уже ставшее для многих привычным, — статьи. Это прекрасный инструмент для создания лонгридов: длинных записей, художественных рассказов, обзоров и подборок фактов. Их куда удобнее настраивать и форматировать, чем стандартные посты. Создать статью легко: достаточно нажать на букву «Т» в окошке для написания публикации и переходить к написанию.
Окно создания нового поста ВКонтакте
Буква «Т» для перехода в редактор статейФорматирование публикаций:
- Лонгриды редко пишутся в самом редакторе, чаще их копируют из текстовых документов. Если вы так делаете, обязательно пробегитесь по тексту и посмотрите, нет ли ошибок форматирования. Например, при вставке из Word до недавнего времени часто дублировались переносы строки.
- Первая строчка — заголовок и название: на его основе будет строиться короткий адрес статьи, оно же отобразится в превью.

Редактор для создания статей ВКонтаке
Поле для заголовка и текста статьи- Выделив нужный участок текста, вы можете сделать его полужирным, наклонным или зачеркнутым, изменить позиционирование (по центру, по любому из краев), оформить как цитату или ссылку, сделать заголовком первого или второго уровня.
Окно форматирования в инструменте статей ВКонтакте
Выбор варианта оформления для текста статьи- Если вы перейдете курсором на пустой абзац, появится кнопка с плюсом. Нажав на нее, можно добавить в тело статьи изображение, видео или аудиозапись, GIF-анимацию, прикрепить товар или создать опрос. Последний вариант — три звездочки, отбивка блока текста.
Окно вставки нового элемента в статью ВКонтакте
Вставка изображения, видео, музыки и других дополнений- Вики-разметка групп ВКонтакте
С появлением виджетов оригинальной вики-разметкой стали пользоваться реже, но она до сих пор актуальна, если вы хотите, например, сделать сложное меню или блок с ответами на вопросы. Это способ оформления, позволяющий гибко настраивать и форматировать лонгриды в обсуждениях или описании страницы.
Это способ оформления, позволяющий гибко настраивать и форматировать лонгриды в обсуждениях или описании страницы.
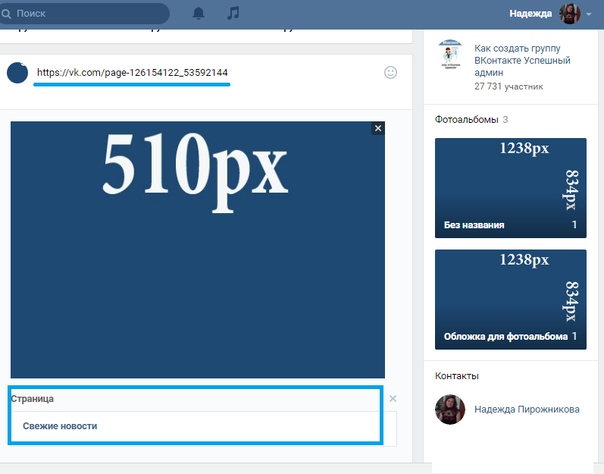
- ВКонтакте предоставляет собственный редактор для создания таких лонгридов. Для перехода к нему и оформления статьи можно скопировать в адресную строку текст https://vk.com/pages?oid=-N&p=Нaзвание и подставить вместо «Название» имя будущего лонгрида, а вместо N — идентификатор вашей группы.
Пустое окно страницы с вики-разметкой ВКонтакте
Начало создания страницы в редакторе с поддержкой разметки- Редактор похож на окна редактирования текста в популярных CMS. Одна из особенно важных функций — переход в режим кода. Это делается по кнопке в правом верхнем углу окошка.
Окно редактора вики-страниц сообществ ВКонтакте
Редактирование страницы с вики-разметкой ВКонтакте- Тонкости и секреты вики-разметки потребовали бы отдельной статьи. К счастью, ВКонтакте есть официальные сообщества, посвященные ее использованию, и нужную информацию можно найти в них.

Навигационное меню
Оно обычно нужно крупным группам и пабликам. Если раньше сделать меню можно было только с помощью разметки, доступной не каждому, то сегодня есть и второй способ: с помощью виджетов.
У обоих подходов есть плюсы и минусы:
- вики гибче настраивается, дает больше возможностей для дизайна, но замещает собой верхний пост или описание сообщества;
- виджеты меньше, зато удобнее создаются и размещаются под блоком текста, не загораживая его.
Если хотите, можете оформлять группу самостоятельно или заказать дизайн у людей, которые занимаются им профессионально. Пусть ваше сообщество будет красивым и эстетичным — это порадует подписчиков и потенциальных клиентов.
Теги
Вам также будет интересно
Размер аватарки для группы Вконтакте
Если вы создали группу в ВК, то перед ее раскруткой
стоит позаботиться о ее дизайне и аватарке. Ведь ава — лицо вашего сообщества. И чем она будет красочнее и интереснее, тем больше юзеров захотят подписаться на вас.
В этой статье мы расскажем:
И чем она будет красочнее и интереснее, тем больше юзеров захотят подписаться на вас.
В этой статье мы расскажем:
- Какой размер аватарки для группы подходит больше всего
- Каким требованиям должна отвечать ава
- Что использовать в качестве картинки
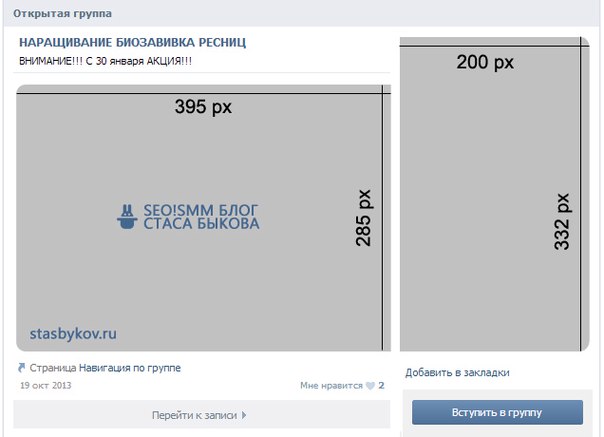
На данный момент вк предлагает два варианта размещения «лица» группы:
первый — стандартное изображение размером 795 пикселей в длину и 200 в ширину.
И второй вариант изображение в виде шапки сайта размером 1590 на 400 пикселей.
Если вы решили выбрать первый вариант для авы, то выберите картинку прямоугольной формы,
которая соответствует параметрам ВК, если вы выберете картинку большего размера,
то ВК предложит ее обрезать, а именно определить ту область, которая будет видна пользователям.
Чтобы загрузить картинку, наведите на пункт «загрузить фотографию» и перетащите снимок с рабочего
стола в группу ВК. Во втором случае для загрузки шапки, стоит для начала подключить данный функционал в настройках.
Для этого:
Во втором случае для загрузки шапки, стоит для начала подключить данный функционал в настройках.
Для этого:
- Кликните на значок трех точек под местом, где должна быть ава.
- Выберите пункт управление сообществом.
- В поле основных настроек под главной информацией вы увидите пункт обложка сообщества. И рядом с ним кнопку загрузить.
Заранее подготовьте обложку соответствующего размера и также перенесите ее с рабочего стола.
Какой размер аватарки в Вконтакте для группы лучше выбрать
Теперь, когда вы знаете, какой размер авы лучше выбрать, расскажем, каким критериям должна соответствовать картинка, чтобы вы получили больше подписок в сообщество и лайков лайков к фото.
Во-первых, скажем, что оба варианта работают хорошо. Какой из них будет лучше работать в вашем случае,
можно выяснить лишь эмпирическим путем с помощью тестирования. Во–вторых, важно сделать картинку для авы уникальной. Для этого вы можете
использовать собственную фотографию, если продвигаете личный бренд или попросить
дизайнера разработать неповторимую концепцию вашего лого и картинки.
Во–вторых, важно сделать картинку для авы уникальной. Для этого вы можете
использовать собственную фотографию, если продвигаете личный бренд или попросить
дизайнера разработать неповторимую концепцию вашего лого и картинки.
Также на аве можно делать надписи. Например, писать название группы или делать стрелочки с призывом к действию «подпишись». Важно, чтобы фото было хорошего качества. Чтобы оно не потерялось, техническая поддержка ВК рекомендует загружать картинки перетаскиванием с папки рабочего стола в поле загрузки. Надеемся, что в ближайшее время разработчики устранят этот момент и фото в ВК будут оставаться такими же яркими и сочными как в Инстаграмме.
Размер аватарки для группы Вконтакте в 2018 году
Размер авы и возможность подключить обложку для сообщества работают
2016 года и остаются в 2018. Периодически ВК старается улучшить дизайн,
а также внести новый функционал для своих юзеров. Однако какие бы улучшения
не были внесены, существует ряд правил, которые вы должны соблюдать при загрузке снимков.
На фото не должно быть:
Однако какие бы улучшения
не были внесены, существует ряд правил, которые вы должны соблюдать при загрузке снимков.
На фото не должно быть:
- Насилия
- Порнографии
- Терроризма и экстремизма
Также не рекомендуем вам выкладывать на снимках изображения с бесплатных фотостоков. Чтобы не выглядеть банально и просто. Если вы не знаете, какую обложку для сообщества выбрать, то проведите опрос в группе. Если группа вам нужна для продвижения какого-либо мероприятия, ресторана, бара или клуба, вы можете провести конкурс: создать альбом в группе и попросить подписчиков загрузить туда свои самые красивые фото. И пусть фото победителя будет красоваться на аве вашего сообщества.
Как удлинить аватарку в контакте. Аватарка и обложка для группы вконтакте
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Евгения Крюкова*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
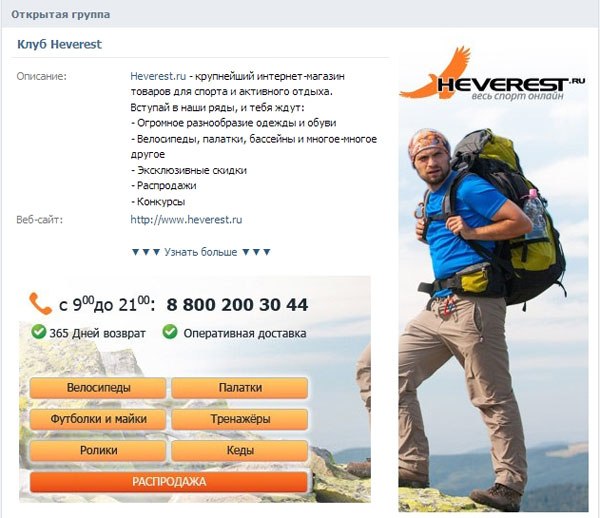
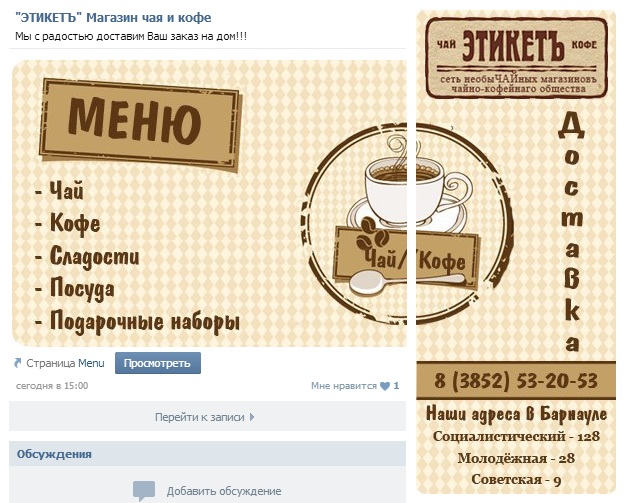
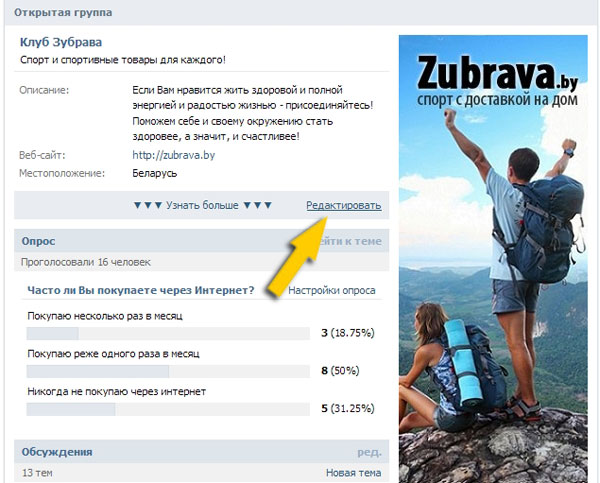
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
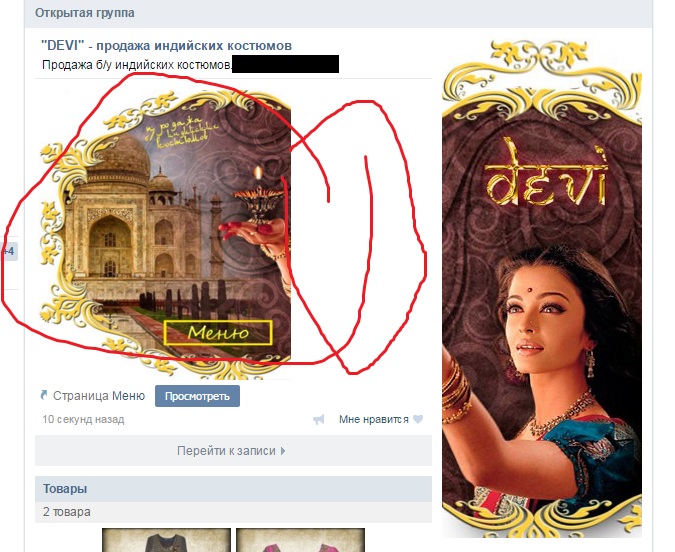
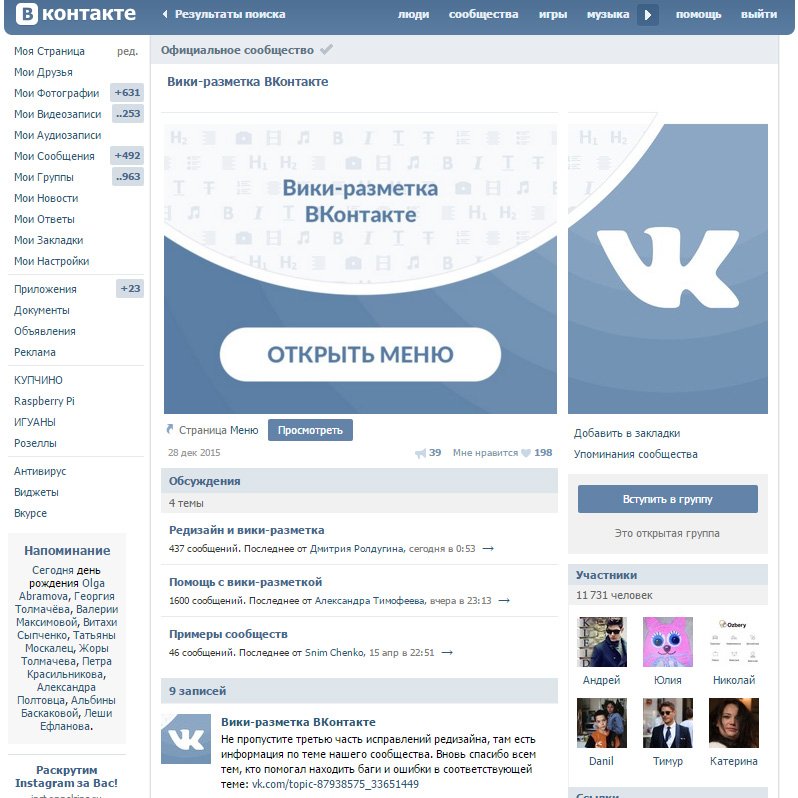
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.

- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т.
 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании. - Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.

Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр . После того как обложка готова остается скачать ее на сайт.
Обложка для группы ВК: как сделать шапку сообщества, размеры
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно.
 Не нужно вводить пароль от своего аккаунта.
Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Раскрутка группы в ВКонтакте
Какой должен быть размер обложки в ВК
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Универсальная обложка, которая будет одинаково отображаться как на компьютерах, так и на мобильных устройствах.Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Если вы сделали фотографию или нашли в фотобанке картинку, которая идеально описывает ваш бизнес, но не соответствует рекомендованным размерам ВКонтакте, не расстраивайтесь. Такую графику тоже можно поставить на обложку сообщества — просто укажите видимую область и обрежьте картинку во встроенном редакторе соцсети.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок.
 Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть. - Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.
- Фото продукта.
 Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для ВК в Canva
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса: canva.![]() com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.
Меню для группы ВКонтакте пошаговая инструкция. Основы оформления группы ВКонтакте с использованием вики-разметки
Красивый дизайн Сообщество ВКонтакте — это не прихоть, а важный элемент, повышающий доверие пользователей к вам и вашей компании. Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная.Как это сделать? Читай ниже.
Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее монохромным, так как название статьи и сообщества теряются на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент можно добавлять только в крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей. Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Подробно как работать с вики-страницами я опишу ниже. Поэтому здесь мы не будем останавливаться на этом.
Поэтому здесь мы не будем останавливаться на этом.
Как сделать так, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фото из вашей поездки), вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (и особенно на красном) фоне и когда картинка не слишком большого размера … Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше необходимого.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню 510 на 400 пикселей, берите 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей публичной страницы или группы — это первое, что видят посетители, которые вас посещают. В большинстве случаев это место используется для размещения навигационного меню на основе общедоступных материалов, интересных постов или важных объявлений.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в Настройки и нажмите кнопку Скачать.
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически воспроизводимый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.

- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже напечатан и продолжает набирать большое количество лайков и репостов. Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности, лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.

- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватаров в ленте, вам придется включить воображение. Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют в само название группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он имел такую же цветовую схему, одинаковые шрифты, элементы и т. Д. Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.

- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.

Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или аналогичная. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи.
 Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400). - Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите желаемую область и растяните ее до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».

- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.![]() д.
д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет вам красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать свой гугл + аккаунт или почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если в шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавнего времени ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к функциям языка hTML … На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовая навигация. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
И сегодня я решил продолжить эту тему и поговорить о том, как создать графическое меню в контакте с … В конце концов, не каждый веб-мастер, который хочет красиво оформить свою группу, будет доволен текстовым меню. Теперь, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются посетителями намного лучше, чем текстовые ссылки. А с помощью графики можно создать что-то действительно красивое и красочное.
С чего начать?
Ну, конечно, стоит начать с выбора подходящей графики или рисования меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, ведь всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой вы можете реализовать свой план. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
Конечно, не каждый может нарисовать меню с нуля. Но проблема разрешима, ведь всемирная паутина пестрит различной графикой, как платной, так и бесплатной, с помощью которой вы можете реализовать свой план. На этом этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, а рисовать я не умею. Сразу начну с того, что у нас уже есть подходящий график, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок для конкретного изображения.Поскольку, если мы поместим наше меню полностью в группу, то больше одной ссылки работать не будет, или я чего-то не знаю. Кроме того, необходимо изменить размер нашего меню, то есть сразу принять во внимание, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаны, либо скорректированы до размеров, которые вы укажете при создании меню в группе, при этом изображение может растягиваться или сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Также стоит учесть, что, например, для горизонтального меню нам придется ориентироваться на ширину, равную 370 пикселей, иначе меню не будет выстраиваться по горизонтали.
Итак, я покажу для примера самые распространенные кнопки. Все манипуляции с графикой буду проделывать с помощью Photoshop, поэтому рекомендую вам его использовать. После того, как разобрались с размерами, осталось вырезать меню. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите нужные области с помощью этих инструментов, например:
И сохраните для веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю как есть и сохраню графическое меню ВКонтакте.
Зайдите на страницу нашей группы. И делаем некоторые подготовительные шаги: В управлении сообществом подключаем «материалы», сохраняем. Если на данном этапе что-то непонятно, то читайте статью про текстовое меню ВКонтакте, там все подробно, об этом сказано.
После этого нам нужно загрузить наши картинки, которые мы получили при вырезании меню.То есть нажимаем «добавить фото».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого нажмите «редактировать» рядом с последними новостями.
А теперь мы можем добавить наш код меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся, что здесь к чему:
… — эти теги выравнивают наше меню по центру. Если вы удалите их, меню будет прижато к левому краю.фото-48249652_297601976 — путь к нашей картинке. Путь формируется следующим образом: номер альбома_номер самой фотографии. Как узнать путь к нашему образу? Все очень просто. Заходим в фотоальбом, в котором есть наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — параметры изображения: 130x46px; — ширина и высота нашей картинки (может отличаться от размера самой картинки) — указывать в вертикальном меню не обязательно; nopadding; — без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте выполнено по такому же принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить на новую строку … А также не забывайте, что при таком расположении изображений мы можем использовать только 370 пикселей в ширину. Я немного поправил код, показанный выше, и получил:
[] [] []
А вот так выглядит:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Она должна сыграть роль украшения. Для этого просто используйте опцию «без ссылки». Наглядный пример: такое же горизонтальное меню, только первая кнопка не активная ссылка, а простая картинка.
[] [] []
Ну вот и все. Как видите, сделать графическое меню ВКонтакте несложно, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню для своей группы ВКонтакте. И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т. Д.) Будет намного проще выполнять, для этого достаточно изучить мой Видеокурс по техническим секретам групп Вконтакте … Вы просили видео уроки, а я записал целый видеокурс — забери !!!
Удачных экспериментов!
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерицы, вникнуть в некоторые тонкости вопроса и все сделать себя.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробный гид (инструкцию).
А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробный гид (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь # 1. Заказать создание меню у специалиста-дизайнера
Преимущества этого метода относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь можно порекомендовать поискать на кворке.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания.Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Минусы метода — здесь придется совсем немного, но потрудиться самому.
Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания.Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Минусы метода — здесь придется совсем немного, но потрудиться самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: вам понадобится немного навыков и достаточно много времени (впервые). Вот что вам потребуется:
- Уметь уверенно пользоваться графическим редактором… Например, Фотошоп. При создании меню вам сначала нужно будет сделать изображение нужного размера (с точностью до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общие сведения о том, как устроены меню групп ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК.Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом. То есть она вводит дополнительные функции оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку.Именно эти дополнительные параметры форматирования используются для создания общедоступного меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу … Давайте теперь узнаем идентификатор вашей группы. ID группы — это ее уникальный номер, с которым контактирует.Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего вида:
http: // vk.com / pages? oid = Group_id & p = Имя страницы
http://vk.com/pages?oid=- 154457305 & p = Меню
Откройте получившуюся ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием.»В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием.»В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка для вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой для создания вики-страницы. Используя последний способ, имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (по которым можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Быть осторожен!
Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (по которым можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Быть осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, пользовательские страницы, аудиозаписи и т. Д. У каждого указателя есть свои обозначения. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте . .. Конечно, это еще не графическое меню, но даже оно может справиться с главной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
.. Конечно, это еще не графическое меню, но даже оно может справиться с главной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, ширина которого больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, что ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Кликните по фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на главную страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы».Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел материалов.
- Вы можете добавить текст к закрепленному сообщению с изображением, чтобы открыть меню. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит на вашу душу». К сожалению, в ВК пока нет ничего лучше.
К сожалению, в ВК пока нет ничего лучше.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую вики-страницу.Он также содержит ссылки на другие вики-страницы. Щелчок по этим ссылкам откроет соответствующую страницу вики. Таким образом, вы можете, например, создавать довольно сложные и многоуровневые меню и инструкции. Однако мы не советуем слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом освоения новых знаний. Узнав, как сделать относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте была введена в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении. Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно экспериментировать. Но наш опыт говорит, что реальной выгоды — конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу «Яндекса», а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, разрезанное на полосы. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такое изображение-ссылку, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов.
 В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время. - Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Не будем подробно описывать техническую часть процесса нарезки: способов десятки, одни подходят для одних, а для других не подходят. При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант.
 В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … В противном случае те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … В противном случае те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню! - Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется при включении раздела «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок может быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия кнопки происходил переход в сообщество «Команда ВКонтакте», вы можете указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем сокращать с на
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Итак, как вы можете даже сделать меню на публичной странице в контакте с ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я об этом и писал. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Так выглядит меню в нашем корпоративном паблике:
Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе своего блога я отказался встраивать его и пользоваться «меню в клипе». А теперь я дам вам четкую инструкцию, «как это сделать»!
Шаг 1: создайте внутреннюю страницу меню Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу… Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот шаблон ссылки:
Вот шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее точно так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это вики-меню
Внимание! Если вы до сих пор не умеете создавать наглядные меню в контакте, то снова статья! Если все ок. то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создаем пост на стенеТеперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на пост прикрепляется автоматически и после того, как ссылка прикреплена из самого поста, адрес страницы можно удалить. Если вы опубликуете ссылку, меню не появится на стене, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Если вы опубликуете ссылку, меню не появится на стене, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело в замке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению картинку , которую увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение переходит по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать пин . .. Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, чтобы увидеть, что вам нужно найти:
.. Для этого кликаем по дате / времени поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».Посмотрите на картинку, чтобы увидеть, что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей.Многим даже удается создать в них свой виртуальный бизнес: продвижение лайков, подписчиков, продажа товаров как из других стран, так и копирайт. Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, содержащее самую необходимую информацию. И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Практически у всех есть группа. И как пользователи могут быстрее всего понять то, что делает человек или даже целая организация? Создайте специальное меню, содержащее самую необходимую информацию. И здесь нам нужна разметка Wiki. Как сделать групповое меню ВК? Что к этому добавить? В статье будут рассмотрены правила создания и примеры.
Что такое разметка вики?
Как сделать групповое меню ВК? Разметка Wiki — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети ВКонтакте. Эта разметка в принципе очень похожа на html-код … Но для людей, не имеющих отношения к программированию, она будет более понятной из-за простоты реализации. Свое название разметка Wiki получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования.Разметка Wiki позволяет людям без знаний программирования быстро и легко создавать группы внешнего вида:
- Создавать графические спойлеры и таблицы.

- Форматирование текста и изображений.
- Работа с якорями и ссылками.
Как сделать меню для группы ВК? Рекомендации так необходимы, но в целом разобраться можно с помощью хорошего гида. Если говорить о html, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю.Разметка Wiki с хорошей памятью занимает очень мало времени. Как его создать? Какие есть подходы? Здесь мы поговорим о технологиях, а кто их создал? Разберемся, как сделать меню для группы ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Способы создания вики-разметки
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Можно выбрать несколько путей. Каждый из них зависит от направленности и цели группы. Итак, что могло быть:
- Если группа имеет социальную направленность, то можно создать текстовое меню. Преимущества ему даются за счет более серьезного внешнего вида.

- Для групп коммерческого и развлекательного характера желательно полагаться на графическое меню. Использование изображений в нем привлечет внимание пользователей к тому, что должно быть видно. Применение этого подхода также сделает вашу группу более приятной и расслабляющей.
В качестве примера работы мы рассмотрим работу с картинками и фотографиями, как делать таблицы, вставлять ссылки, открывать и многое другое. Конечно, это далеко не весь функционал, но так и в довольно значительном масштабе можно будет оформить меню своей группы.
Работа с изображениями
Как сделать так, чтобы меню в группе в ВК было красивым? В социальной сети ВКонтакте можно вставить фото или картинку с помощью вики-разметки только тогда, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: photo12345_67890. Теперь нужно взять его в дубль. Вы должны получить следующий результат: [].![]() Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
Что делать, если к фотографии или картинке нужно прикрепить текст или ссылку? А может есть желание немного подправить внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл выглядел так — [[photo12345_67890 | варианты | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — пишем то, что нужно. Вроде особых пояснений не нужно. Ссылка переводится с английского как «ссылка». Это указано для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь можно установить следующие значения:
- Обычный — ссылка на изображение оформлена в виде текста, картинки в ней нет.
- Noborder — убирает рамку вокруг фотографии.
- Коробка — изображение открывается в окне.
- Нолинк — ссылка на фото удалена.
- Nopadding — пробелы между изображениями не отображаются.
- NNNxYYYpx или NNNpx — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку.
 А второй вариант предполагает редактирование ширины.
А второй вариант предполагает редактирование ширины.
Как создать таблицы с помощью вики-разметки?
Обычно и в графическом, и в текстовом меню требуется элемент, позволяющий представить данные в удобной форме, а именно таблицы. Немногие группы ВКонтакте обходятся без них.Чтобы создать таблицу в вики-разметке, вы должны использовать определенный набор символов. Предлагаем вам ознакомиться, за какой функционал они отвечают:
- (| — так обозначается начало таблицы. Без него при создании этого элемента не обойтись, это обязательный атрибут.
- | — используется для придания ячейкам эффекта прозрачности.
- | + — этот набор символов используется для размещения имени таблицы в центре. Это не обязательный атрибут, но он должен размещаться сразу после знаков, чтобы указать начало. .
- | — — так обозначаются новые строки (в том числе для ячеек).
- ! — дает темный цвет. При отсутствии эго необходимо использовать знак из пункта 2.

- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Как заполняется ячейка? Все вводимые в них данные помещаются после символа | знаки. Если вы хотите отделить ячейки друг от друга, вам просто нужно продублировать это следующим образом: ||.Все, что было сказано до этого момента, может показаться не очень ясным, но сейчас это будет исправлено с помощью примера.
Создание группового меню в социальной сети ВКонтакте с использованием вики-разметки: пример реализации
Здесь будут использоваться параметры noborder и nolink. Они удалят рамку изображения и ссылку. Кроме того, размер изображений будет изменен, а вторая строка ячеек таблицы будет иметь темную заливку благодаря использованию! Атрибут. А вот пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференции]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электротехника | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» очень легкий.
Важность вики-разметки при продвижении вашего проекта
Использование этих разработок позволяет придать группе особый атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна у вас еще должна быть возможность задать тему страницы, но это еще не реализовано в социальной сети. Поэтому вы должны знать, читая эти строки, что вас не зря интересует, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время довольно проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как нужно организовать, а что выделить. В конце концов, неправильная оптимизация может только усугубить ситуацию.
|| Размеры социальных сетей 2021 + шаблоны || → SocialSizes.io
Размеры социальных сетей
SocialSizes — это самый быстрый способ найти правильные размеры для самых популярных социальных сетей в мире. Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Сайт предлагает бесплатные шаблоны для загрузки самых популярных инструментов дизайна, включая Sketch, Figma, Adobe XD и Adobe Photoshop.
Одной из лучших особенностей SocialSizes является то, что вы можете получать уведомления при изменении любого размера социальных сетей. Все, что вам нужно сделать, это подписаться на обновления, используя форму вверху страницы или при загрузке шаблона. Если вы подписались, обновление будет отправлено, как только мы узнаем об изменении или когда на платформу будет добавлен новый формат. Не волнуйтесь, размеры меняются не так часто, но все же приятно не тратить время на проектирование старых размеров.
Размеры социальных сетей для Facebook, LinkedIn и многих других
Поиск в Google подходящих размеров социальных сетей может быть проблемой.Часто вам придется пролистывать огромные сообщения в блогах, чтобы найти то, что вы действительно ищете. Вот что пытается решить эта страница. Чтобы найти нужные вам размеры, может потребоваться буквально много времени, и вы окажетесь на одной из этих страниц с большим объемом текста. Мы считаем, что это должно быть легко и быстро.
Мы считаем, что это должно быть легко и быстро.
Если у вас возникнут проблемы или размер не совпадает. Пожалуйста, не стесняйтесь обращаться ко мне. Я изо всех сил стараюсь поддерживать этот сайт в актуальном состоянии, но поскольку я использую только свое свободное время, мне трудно уловить все изменения и ошибки, когда они происходят.В любом случае удачи в использовании сайта. Если у вас есть какие-либо идеи или изменения, вы хотели бы видеть, как я их внесу. Не стесняйтесь обратиться ко мне. У нас есть размеры социальных сетей для Facebook, Instagram, LinkedIn, Twitter и многих других.
Размеры социальных сетей, представленные в блоге о дизайне dribbble
В августе я увидел огромный всплеск посетителей, когда блог о дизайне dribbble опубликовал информацию о сайте. Автор гостевой записи в блоге, дизайнер Вера Вашковская, написала:
«Большая часть моей работы состоит из создания изображений для социальных сетей, целевой рекламы и разработки страниц в социальных сетях.Дизайнерам с таким же интересом я предлагаю использовать SocialSizes — фантастический инструмент, который позволяет проверять актуальные размеры для всех социальных сетей. Здесь дизайнеры могут видеть размеры изображений для различных типов сообщений, рекламных акций и баннеров ».
Действительно здорово видеть, что все больше и больше дизайнеров и менеджеров социальных сетей используют этот сайт в своей повседневной работе. Большое спасибо Вере за продвижение сайт и рассказывать людям об этом ресурсе дизайна
Размеры социальных сетей для Photoshop
В социальных сетях вы найдете идеальные шаблоны для использования в Photoshop.У нас есть список всех самых популярных социальных сетей. Просто выберите сеть и выберите шаблон, который хотите скачать.
Не забудьте использовать последнюю версию Photoshop.
Самый подробный гид в Рунете для групповой или публичной страницы. Принципы создания интерактивных миниатюр
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании.Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн … Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполняло отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполняло отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение — из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее монохромным, так как название статьи и сообщества теряются на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют. Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, так что как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с остальными ссылками, которые были добавлены вручную и требуют настройки.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Вы хотите красиво оформить свое сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны категорий, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически воспроизводимый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает . ..
..
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено «ВКонтакте» — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.

- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватаров в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: он был того же цвета, с такими же шрифтами, элементами и т. Д. Это сделает заголовок вашей страницы более чистым и профессиональным.
 Пример:
Пример: - Сам аватар и его эскиз могут отличаться.Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Постарайтесь не помещать слишком много информации на свой аватар, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».

- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или определенный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: разместить заказ, подписаться на ваш список рассылки, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно при таком запросе выходят качественные изображения … Но здесь нужно быть внимательными и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться услугами, которые уже имеют готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для стилизации текста на веб-сайтах (обычно принадлежащих к классу вики-проектов) и упрощает доступ к функциям языка hTML . .. На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное навигационное меню вокруг вашего сообщества — вики незаменима.
.. На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное навигационное меню вокруг вашего сообщества — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн отвечал вашим маркетинговым целям, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ней навсегда.![]()
5 шагов как оформить группу во ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Высококачественное горизонтальное изображение в заголовке сообщества само по себе выступает в качестве основного рекламного баннера компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и в то же время продает.
1. Используйте иллюстрации высокого качества
Обложка сообщества ВКонтакте должна быть 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать изображение под разные устройства
Имейте в виду, что это изображение может выглядеть по-разному на разных устройствах — на подвижных краях будут обрезаны, поэтому лучше всю самую важную информацию разместить ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Продемонстрируйте продукт / услугу, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет вовлечен в продукт.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, электронную почту и другие контакты компании.Если территориальное расположение важно для вашего бизнеса, например, вы представлены в сфере общественного питания или horeca, адрес также будет полезен.
6. Анонсировать события
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказывать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте изменить обложку после истечения срока действия предложения.
8. Предлагаем принять целевое действие
При загрузке обложки сообщества в правом нижнем углу по горизонтали расположены две кнопки — Написать сообщение и Присоединиться к группе. Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что, если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если есть дайджест последних новостей — подписывайтесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».Причем одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветовой гамме, что и остальной дизайн.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от назначения миниатюры разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в желаемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значка онлайн.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет проще находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Может использоваться как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При включении продуктов в витрину сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и заказанные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Дизайн столба
1. Используйте все доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляющими являются квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
Чтобы сделать текст видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, и клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по созданию сообщества ВКонтакте ищите на странице услуг агентства Tesla Target.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения групповой структуры в зависимости от тематики бизнеса и удобства пользователей.
Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения групповой структуры в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группа, использующая полезные приложения… Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового дизайна, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка из-за своего размера дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Разработчики ВКонтакте уверяют, что обложка из-за своего размера дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, звонок для присоединения к группе и адрес сайта.У меня есть подозрение, что когда-нибудь обложки будут единственным возможным вариантом регистрации группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, вам необходимо зайти в Управление сообществом>> Основная информация>> Обложка сообщества>> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде бы она уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в раздел «Управление сообществом» »Разделы» Контент »Запрещено (или Открыть)» Сохранить.
Акцент по-прежнему делается на закрепленном посте, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками. Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Последние новости»), вам нужно перейти в раздел «Управление сообществом» »Разделы» Контент »Запрещено (или Открыть)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.На мобильных устройствах аватар не виден полностью, видна только его часть — эскиз. Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если у вас есть заголовок, вертикальный аватар не отображается. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры с минимальным размером 200×200 пикселей.Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых комментариях и выборе сообщества. В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь приходится делать отдельную миниатюру, учтите.Если у группы нет заголовка (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа). Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку.Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок. Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей.В этом размере баннер внизу совпадает с аватаркой. Если нет связи с аватаркой, то можно использовать любой размер. Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.![]()
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего абзаца броскую надпись «Открыть меню», то мы получим баннер, основная задача которого — служить точкой входа во внутреннее меню.Иногда делают уловку в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям. В основном это «Присоединяйтесь к группе, делайте репост или лайкайте и выигрывайте приз». Такие баннеры используются как часть рекламных кампаний или акций, как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами.Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание. А когда в июне была добавлена функция автозапуска gif-анимации в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке.С появлением кепки (чехла) популярность этой конструкции может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
Итак, уважаемые владельцы групп, выбирая дизайн для своей группы, учитывайте этот факт. Да и еще один момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а прикрепленный пост находится чуть ниже.
6. Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и пишется с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не знают, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. П. 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Затем ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Параграф 12) открываются в том же окне и в этом случае вы можете получить Вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Меня часто спрашивают, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто выбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много энергии и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, который обязательно будет исправлен в будущем, но пока нужно иметь в виду этот факт. «
«
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
И снова слова разработчиков об адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, что может привести к тому, что изображения будут выглядеть иначе, чем на компьютере. В сети вы можете найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но с другой стороны, они выглядят более эффектно.
Но с другой стороны, они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, поскольку вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Как сделать длинную аватарку в группе ВКонтакте. Аватар и обложка для группы ВКонтакте
У каждого десятого пользователя социальной сети ВКонтакте есть свое сообщество. Сегодня я покажу самый простой способ « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговые инструкции помогут вам минимизировать время на создание аватарок.
Сегодня я покажу самый простой способ « Как сделать аватарку для группы ВКонтакте » в Adobe Photoshop. Пошаговые инструкции помогут вам минимизировать время на создание аватарок.
Введение
Прежде, чем приступить к созданию красивых аватарок для своей группы, советую посетить категорию с уникальными.Есть много psd аватарок абсолютно на самые разные темы.
Я не буду рассказывать о том, как привлечь внимание, как мотивировать подписаться и тому подобных темах.
Шаг 1. Создание макета аватара
Файл → Создать (Ctrl + N)
Примечание! Я использую размер для своих аватарок 350k700 пикселей
Макет будущего аватара успешно создан! давай продолжим.
Если вам нужен аватар со скругленными углами, используйте инструмент «Прямоугольник со скругленными углами» (U), укажите радиус на верхней панели Photoshop, и, удерживая левую кнопку мыши, перетащите фигуру по всей области расположение.![]() Вот как выглядит округлость на определенном радиусе:
Вот как выглядит округлость на определенном радиусе:
Теперь понятно, что чем больше радиус, тем круче округлость.
Шаг 2. Нарисуйте аватар
На этом этапе большую роль играют ваша фантазия, творчество и тому подобное. Здесь сложно дать конкретный совет, потому что каждый аватар создается под определенную тему, и вы настраиваете порядок размещения логотипов, клипартов, кнопок, как считаете нужным. В качестве примера вкратце покажу, как я сделал этот аватар:
1.Использован авторский рисунок автомобиля Chevrolet.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник со скругленными углами».
4. Инструмент произвольной формы
5. Работа со стилями слоев
6. Регулировка по мелочи (резкость, подсветка и фильтры TP)
Вроде все перечислено, что использовал при создании.
Под стражей ..
Спасибо тем, кто дочитал эту интересную статью до конца. Оказывается, мы сделали это в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Оказывается, мы сделали это в два этапа, и я надеюсь, что мне удалось дать достойный ответ на вопрос, заданный в начале.
Если у вас вопрос, почему я использую для аватара во много раз больше размеров, чем стандартные? затем знайте, что, нажав на аватар сообщества, пользователь в 80% надеется увидеть больший размер, чтобы разглядеть интересующие его детали. А в оставшиеся 20% — Лоис.
По всем вопросам пишите в комментариях.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Чтобы он был уникальным, некоторые владельцы сообществ заказывают его у специалистов, которые разрабатывают особый дизайн для этой группы.Без навыков и специальных программ выполнить такую работу будет сложно. Поэтому заказ аватара сообщества будет дорогостоящим. Если же вы сами решили его создать, то можно сделать проще.
Во-первых, обратите внимание на выбор широкоформатных изображений для вашего сообщества. Это обновление появилось недавно, и большинство сообществ выбирают именно эту дизайнерскую группу.![]()
Для начала необходимо найти красивую картинку, которая будет соответствовать тематике вашей группы. В этом могут помочь картинки поисковика в Яндексе или Гугле.Например, вас интересуют туристические темы. Для этого введите в поисковике ключевое слово «путешествие» или по-английски «путешествие». Затем выберите наиболее подходящую для вас широкоэкранную картинку, соответствующую вашей теме. Старайтесь выбирать изображения с высоким разрешением, так как качественное изображение будет выглядеть более привлекательно.
Найдя подходящую картинку, сохраните ее на свой компьютер в максимальном разрешении. Затем зайдите в свою группу, в раздел «Управление сообществом». В этом разделе выберите «настройки группы».Здесь вы сможете скачать «обложку сообщества». Щелкните вкладку «Загрузить» и выберите изображение, которое вы загрузили для этого.
После сохранения эта обложка появится в шапке вашей группы.
Настройка старого шаблона аватара
Хотя многие люди используют новую функцию широкоформатной обложки, устаревший режим дизайна больше подходит для некоторых владельцев групп.
Для этого вам также необходимо сначала найти подходящую картинку в Интернете и сохранить ее на жесткий диск.Затем перейдите в группу и в том месте, где должен располагаться аватар сообщества, щелкните вкладку «Загрузить фото» и выберите загруженное изображение.
После загрузки изображения вы можете выбрать область на нем, которая будет отображаться в Ava. Затем щелкните вкладку «Сохранить и продолжить».
Даже если вы собираетесь использовать обновленную версию широкоформатной обложки, вам все равно нужно сначала добавить стандартный avu, так как это изображение будет отображаться под всеми записями вашего сообщества.
Как сделать горизонтальную аватарку в группе ВКонтакте — вопрос, который задают большинство администраторов и создателей сообщества. Горизонтальное покрытие группы создает привлекательный внешний вид группы и создает возможность более точной передачи атмосферы сообщества. В этой статье мы расскажем, как самостоятельно загрузить эту часть дизайна.
Пошаговая инструкция как сделать горизонтальную аватарку в группе ВКонтакте.
Прежде всего, вам нужно выбрать картинку, которую вы хотели бы видеть в качестве обложки.Оптимальный размер картинки для верхней картинки ВКонтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG. При полном соблюдении формата и размера изображения вы можете получить максимальное соответствие вашего изображения реальному внешнему виду загруженной обложки.
Подняв образ, можно сразу начинать его загрузку. Для этого зайдите в сообщество и перейдите в меню управления сообществом. В открывшемся меню найдите поле «Обложка сообщества». Затем нажмите «Загрузить» и следуйте всем инструкциям.Сохраняем результаты и готово! Теперь у вас есть красивый горизонтальный аватар, и вы можете приступить к
.Как добавить фото на страницу в ВК. Как добавить фото ВКонтакте. На фото не тот размер
Как добавить фото в Одноклассники на свою страницу — это первый вопрос, который интересует пользователей после регистрации, поэтому мы рассмотрим его в этой статье.
Несмотря на то, что интерфейс сайта простой и понятный даже для новичка, неопытные пользователи часто теряются, когда хотят опубликовать фото.На самом деле это сделать очень просто.
- Щелкните по меню «фото».
- В центре страницы вы увидите кнопку «добавить фото», нажмите на нее.
- Откроется проводник, в котором необходимо указать путь к файлу или выбрать нужную папку.
- Затем дважды щелкните желаемое изображение и нажмите «открыть».
После этих действий аватар загрузится на его страницу.(Кстати, выбрать подходящий можно по ссылке).
Чтобы загрузить фото в Одноклассники с компьютера, не требуется специальных знаний. Вам нужно только знать, где находится нужный файл, а сам процесс займет максимум полминуты.
Как загрузить фото в Одноклассники с компьютера в альбом
Если вы не знаете, как добавить фото в Одноклассники с компьютера и создать альбом, изучите следующую процедуру:
- На главной странице выберите соответствующий раздел.

- В правом углу вы увидите кнопку «создать новый альбом», нажмите на нее.
- Далее вам нужно будет ввести название альбома, например «Новый год 2015» и указать круг людей, которые будут иметь доступ к альбому. Вы можете открыть его для всех пользователей, только для друзей или для некоторых списков друзей.
- Затем нажмите кнопку «добавить фото», как в первом случае, и повторите те же действия для всех файлов.
Вы можете загружать фотографии из моих документов или с дисков компьютера. Необязательно добавлять в альбом один файл — выберите сразу несколько и нажмите «открыть».
Как установить аватар профиля
Осталось разобраться, как добавить в Одноклассники главную фотографию, то есть аватарку, которая будет отображаться у вас на странице.
Чтобы разместить основное изображение профиля, перейдите на свою страницу и нажмите «добавить фото» под будущим аватаром. После этого вам откроется компьютерный проводник, и вы сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав нужную папку.Нажмите на выбранный файл 1 раз и нажмите «открыть» — изображение появится на месте вашего аватара.
После этого вам откроется компьютерный проводник, и вы сможете разместить фотографию на странице в Одноклассниках, указав путь к файлу или выбрав нужную папку.Нажмите на выбранный файл 1 раз и нажмите «открыть» — изображение появится на месте вашего аватара.
Теперь друзья смогут комментировать ваши фотографии, оценивать их и ставить лайки, а старым друзьям будет намного легче узнать вас в результатах поиска.
Вы всегда можете изменить свой аватар, но для этого потребуется удалить предыдущий. Подробнее о том, с домашней страницы или из личного альбома, мы расскажем в другой статье.
Как добавить фото
Большинство людей примерно понимают, как изменить профиль домашней страницы или добавить изображения в свои альбомы.Однако когда речь идет о самой стене ВКонтакте, многие теряются, не понимают, как туда прикрепить то или иное изображение. Это не сложно.
Ниже приведены инструкции, которым необходимо следовать.
Кстати, картинка в ленту друга отправляется точно так же.
Это может быть ваша совместная фотография, открытка или любое подходящее фото.
Закрепить фотографию на странице
После добавления изображения его можно легко закрепить. Это сделано для того, чтобы новые сообщения на стене не переместили фотографию вниз по списку. Таким образом, он всегда будет на виду, пока вы не решите его отсоединить.
Чтобы закрепить фото, выберите контекстное меню в виде трех точек в верхнем углу записи.
Там вы найдете пункт «Исправить», благодаря которому любое изображение сразу поднимется на самый верх вашей стены. Рядом с ней появится соответствующая запись.
Вы можете открепить фотографию таким же образом.
Для начала нужно открыть свои изображения, найдя там все альбомы.Сделать это можно в меню «Фото» на главной странице ВКонтакте.
Выберите нужный альбом и перейдите в него. Для этого нажмите на обложку этой фотоколлекции. Попав внутрь самой папки, скопируйте ссылку в строке браузера.
С помощью кнопки «отправить» вы размещаете его на стене.
Загрузка снимка «Вконтакте»
Перед тем, как загрузить фотографию в «Контакт», ее необходимо загрузить на свой компьютер — это на тот случай, если вы захотите загрузить какое-нибудь изображение из Интернета.Если картинка уже есть на компьютере, то ничего делать не нужно.
Вы можете загрузить фотографию в существующий альбом или в новый, предварительно создав ее. Вы также можете прикреплять фотографии к сообщениям, комментариям.
- Перейдите в раздел «Мои фотографии» и выберите нужный альбом. Откройте его и нажмите кнопку «Добавить фото». В открывшемся окне перейдите в папку, в которой находится изображение, выберите файл и нажмите «Открыть». Вы вернетесь на свою страницу в социальной сети и увидите, как скачивается файл.После этого под ним можно поставить подпись, смайлы, указать местоположение на карте. Нажмите «Сохранить», чтобы фотография появилась в альбоме. Чтобы изменить порядок изображений, просто нажмите на желаемое изображение и, удерживая кнопку мыши, перетащите его в списке вверху или внизу.

- Чтобы разместить фото на стене Вконтакте, установите курсор в поле для публикации. Справа появится значок камеры. Нажмите на нее, а затем выберите и загрузите картинки по аналогии с предыдущим абзацем.
- Вы можете добавить изображение к комментарию или сообщению, щелкнув слово «Прикрепить» в левом нижнем углу под текстовым полем.
Здравствуйте уважаемые читатели сайта.
Начнем с публикации на личной странице, потом поговорим о сообществах, уделим внимание публикации с телефона, а в конце узнаем, как быстро размещать материалы из Instagram во ВКонтакте.
Есть несколько вариантов такого размещения: на стене, в разделе фото, в альбоме и с установкой аватара.Вы можете найти некоторые или все из них полезными. Разберем каждый метод отдельно.
На стене
Чтобы прикрепить изображение к публикации, под текстом щелкните значок камеры. Вы можете публиковать графику без сопроводительного сообщения, но это делается редко.
В проводнике на вашем компьютере выберите нужный файл . .. Или сделайте снимок в реальном времени, он появится под новой записью … Нажмите «Отправить». Готово, новый материал размещен на стене.
.. Или сделайте снимок в реальном времени, он появится под новой записью … Нажмите «Отправить». Готово, новый материал размещен на стене.
На странице
Перейти в соответствующий пункт меню.
Щелкните по кнопке «Добавить фото». Выбираем в проводнике один или несколько файлов, открываем их. Теперь вы можете внести некоторые коррективы:
- сделать описание,
- повернуть,
- открыть фоторедактор,
- удалить при необходимости.
Все это делается с помощью иконок на каждой миниатюре.
После завершения обработки мы подтверждаем свое желание разместить изображения на сайте.
Теперь вы можете увидеть их в личном кабинете в соответствующем разделе.
В альбоме
Если вы еще не знаете, что графику можно хранить в отдельных папках, прочтите статью о том, как создать альбом в ВК. Если у вас уже есть готовые каталоги, после загрузки фотографий с жесткого диска вы можете выбрать не «Опубликовать на моей странице», а «Добавить в альбом».
В открывшемся окне выберите место, куда вы хотите переместить файлы.
Основная фотография профиля
Наведите курсор на текущее изображение, появится всплывающее меню.Выберите «Обновить фото».
Здесь вы можете сделать снимок или скачать уже готовый со своего компьютера. Когда загрузка будет завершена, подтвердите свой выбор, нажав кнопку «Сохранить и продолжить», или вернитесь и выберите другой вариант.
Наконец, определите область для небольшого аватара, который будет отображаться рядом с вашими сообщениями и в списке друзей других пользователей. Сохраните изменения.
Добавить фото в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента является обязательной частью его заполнения.Здесь, как и в личном кабинете, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение основной миниатюры.
И мы будем использовать те же методы. Сначала переходим в раздел главного меню «Группы», «Управление» и заходим в сообщество, которое мы планируем редактировать.
Сначала переходим в раздел главного меню «Группы», «Управление» и заходим в сообщество, которое мы планируем редактировать.
Чтобы опубликовать новость с изображением на стене, напишите текст в поле «Добавить пост» и прикрепите графический файл. Для этого щелкните значок с изображением камеры. Вы можете выбрать материалы, доступные на личной странице, или скачать с ПК.Когда загрузка будет завершена, отправьте контент на стену.
Для создания и заполнения группового альбома необходимо зайти в меню «Управление», «Разделы» и добавить возможность публикации фотографий. Программа предлагает на выбор 2 типа доступа — открытый и закрытый. В первом случае размещать фотографии могут все участники группы, во втором — только администраторы. Сохраняем настройки и идем дальше.
Здесь вы можете загрузить изображения в основной каталог, созданный автоматически, или перейти на вкладку «Все фотографии» — «Создать альбом».
Затем вы можете загрузить изображения, сохраненные на вашем жестком диске. Для этого перейдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на вашем компьютере.
Для этого перейдите в альбом и нажмите «Добавить фото» или перетащите документы из папки на вашем компьютере.
Чтобы изменить «лицо» группы, загрузите снимок на главную страницу.
Загрузка фото в ВК по телефону
Часто снимки делаются на камеру мобильного устройства … Мало кто носит с собой цифровую камеру. Поэтому передавать данные на компьютер нет смысла, проще выложить в социальной сети прямо с гаджета.
Чтобы публиковать фотографии со своего iPhone или мобильного устройства Android, зайдите в официальную социальную сеть приложения. Откройте меню, нажав на три точки в углу экрана и перейдите по ссылке «Фото». Нас интересует вкладка «Альбомы». Мы пойдем туда.
При необходимости создайте новую папку, если нет, добавьте файлы в существующую. Для этого нажмите на знак плюса, а затем на соответствующую опцию: «Загрузить из галереи» или «Сделать снимок».
Точно так же вы можете загружать фотографии в браузер мобильной версии.
Официальная программа для мобильных дает еще одну интересную возможность — публиковать фотографии в истории ВКонтакте. Для этого откройте новости и в верхней части экрана нажмите на свой аватар со знаком плюс или на камеру.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. Историю будут показывать друзьям и подписчикам в течение дня.
Размещение изображений в сообществе
Чтобы добавить фотографию в группу, перейдите к ней.Под основной информацией должен быть блок «Фото». Заходим туда, выбираем вкладку «Альбомы». Открываем ту, которую хотим пополнить, и с помощью знака плюса в углу загружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Такого же результата можно добиться, перейдя в папку, где хранятся изображения на телефоне. Отметьте «птичками» файлы, которые нужно отправить в ВК, нажмите на иконку вверху экрана. Похоже, как на скриншоте.
Похоже, как на скриншоте.
Автопостинг из Instagram в VK
И напоследок, как я и обещал, небольшая хитрость для фанатов Instagram и ВКонтакте. Открываем наш профиль ВКонтакте, под основным фото нажимаем «Редактировать». В меню справа перейдите в «Контакты».
Внизу окна видим надпись «Интеграция с другими сервисами». При нажатии на нее открываются социальные сети, с помощью которых можно связать профиль в ВК.
Я уже ввел свои данные, поэтому мне предлагаются настройки для передачи материалов.Рекомендую поставить галочку напротив надписи «Не импортировать (только с хештегом)». Тогда не все посты будут автоматически перенесены из Instagram в ВК, а только те, у которых есть хэштег #vk — для импорта в предварительно выбранный альбом, #vkpost — для размещения на стене.
Сохраните результаты и попробуйте новые возможности. Если что-то пойдет не так, вы можете отключить эту функцию в любой момент.
Заключение
Сегодня мы рассмотрели множество способов разместить фото во ВКонтакте. Выбирайте те, которые вам подходят и удобны, набирайте лайки на свои посты, заполняйте и. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Выбирайте те, которые вам подходят и удобны, набирайте лайки на свои посты, заполняйте и. Делитесь впечатлениями от полученной информации в комментариях, задавайте вопросы. И я прощаюсь с вами, но знаю, что впереди много интересных встреч.
Как добавить фотографию «ВКонтакте» в «Мои фотографии» и как создавать фотоальбомы — подскажут подсказки ВКонтакте.
Для того, чтобы добавить на свою страницу фотографию ВКонтакте, помимо той, которая является вашей главной фотографией (аватаркой), вам необходимо нажать на надпись «Мои фото».Система направит вас на страницу «Фотографии». Если вы еще не добавили фото ВКонтакте, вы увидите надпись, информирующую вас о том, что вы можете хранить неограниченное количество фотографий ВКонтакте на своей личной странице. И предлагает вам перейти по ссылке, чтобы начать создание вашего первого фотоальбома.
Нажав на ссылку «нажать здесь», вы попадете на страницу «Новый альбом». Здесь вам будет предложено ввести в пустые строки название вашего альбома с фотографиями и его описание. Под этими строчками вы увидите информацию, которую могут просматривать и комментировать все пользователи альбома и фото «Вконтакте». Если вы щелкнете левой кнопкой мыши по надписи «Все пользователи», появится контекстное меню с опциями для тех, кому вы можете разрешить или запретить просмотр ваших фотографий: «Все пользователи, Только друзья, Друзья и друзья друзей, Только я, Все, кроме … некоторых друзей. «Выберите вариант и нажмите кнопку» Создать альбом «.
Под этими строчками вы увидите информацию, которую могут просматривать и комментировать все пользователи альбома и фото «Вконтакте». Если вы щелкнете левой кнопкой мыши по надписи «Все пользователи», появится контекстное меню с опциями для тех, кому вы можете разрешить или запретить просмотр ваших фотографий: «Все пользователи, Только друзья, Друзья и друзья друзей, Только я, Все, кроме … некоторых друзей. «Выберите вариант и нажмите кнопку» Создать альбом «.
Система перенаправит вас на страницу «Добавить фото». Вам будет предложено загрузить фотографии со своего компьютера в поддерживаемых форматах jPG, PNG или GIF и информацию о том, что вы можете загрузить до 50 фотографий ВКонтакте за раз.Для этого откройте на компьютере папку с фотографиями, отметьте те, которые хотите загрузить, нажав и удерживая клавишу «Ctrl».
Когда фотографии будут загружены, вам нужно щелкнуть кнопку внизу страницы «Отправить», а в появившемся небольшом окне еще раз нажать кнопку «Отправить». Система сообщит вам, что загрузка завершена и вы успешно загрузили фотографию ВКонтакте. Справа вы увидите загруженные фотографии, а слева от каждой фотографии ВКонтакте будет пустой прямоугольник, в который вы можете ввести описание фотографии.
Система сообщит вам, что загрузка завершена и вы успешно загрузили фотографию ВКонтакте. Справа вы увидите загруженные фотографии, а слева от каждой фотографии ВКонтакте будет пустой прямоугольник, в который вы можете ввести описание фотографии.
Обращаем ваше внимание, что все фото ВКонтакте из ваших альбомов можно редактировать в любой момент, изменив настройки просмотра и комментирования ваших фотографий ВКонтакте. Однако вы можете редактировать весь альбом, а это значит, что настройки редактирования будут применяться ко всем фотографиям в альбоме. Если вы хотите, чтобы некоторые фотографии ВКонтакте были доступны только для друзей, а некоторые — для всех, вам нужно разместить их в разных альбомах. И для каждого альбома установите свои собственные характеристики конфиденциальности.
Фотографии добавляются в список «Фото со мной» автоматически после того, как вы или ваши друзья отметили вас на фото «Вконтакте».Вы можете удалить фотографию из папки «Фото со мной», только удалив эту фотографию из альбома человека, который ее загрузил. Если вам нужно сохранить какую-то фотографию «ВКонтакте» из папки «Фото со мной», правой кнопкой мыши выберите «Сохранить как». Обрезайте фото ВКонтакте так, чтобы на компьютере лучше всего работали только вы, используя любую программу для просмотра и редактирования фотографий, а затем загрузив ее на сайт.
Если вам нужно сохранить какую-то фотографию «ВКонтакте» из папки «Фото со мной», правой кнопкой мыши выберите «Сохранить как». Обрезайте фото ВКонтакте так, чтобы на компьютере лучше всего работали только вы, используя любую программу для просмотра и редактирования фотографий, а затем загрузив ее на сайт.
Сайт ВКонтакте не поддерживает многослойные фотографии ВКонтакте. следовательно, вы не сможете разместить анимированное изображение.
Если вы случайно заблокировали какую-то фотографию ВКонтакте, вы можете исправить ситуацию, если почистите браузер. Неважно, какой интернет-браузер вы используете, процедура одинакова. В Mozilla Firefox нужно перейти на вкладку «Инструменты», выбрать пункт «Настройки» и вкладку «Контент». Убедитесь, что рядом с полем «Автоматически загружать изображения» стоит галочка. Перейдите в «Исключения» и, если есть адреса, содержащие адрес «vkontakte.ru», удалите их из списка.
Расширение для группы аватаров ВКонтакте. Сделать аватарку для группы ВКонтакте онлайн
Admin комментариев нет
Какой максимальный и минимальный размер аватара для группы ВКонтакте в пикселях? Для того, чтобы сделать крутой снимок в сообществе или в личном кабинете в контакте — это нужно знать.
Если вас интересует размер горизонтального ава (обложки), то вам
Приветствую вас друзья по!
Почему я решил написать пост о дизайне группы ВКонтакте?
Очень важно, чтобы ваша группа была не только информативной, но и эстетичной.
Что это даст?
У меня одно сообщество ВК, красиво оформленное, такое ощущение, что люди подписываются на него не только для информации, но и потому, что им нравится сообщество с точки зрения дизайна.
Согласитесь, большая прямоугольная ава выглядит намного привлекательнее маленькой квадратной?
Кстати, информация ниже подходит не только для групп ВКонтакте. инфа подойдет и для регистрации личного кабинета ВКонтакте.
Идеальная ава, как и оптимальная, стандартная, размер аватара можно считать 200 × 500 в пикселях, где 200 — ширина, а 500 — высота.
Если говорить о максимальной высоте и ширине, то ее просто не существует.
Его размеры от 2 до 5.
Где 2 — ширина, а 5 — высота изображения или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава выглядит намного привлекательнее обычной квадратной?
Тех. послушайте, допустим у вас квадрат размером в пикселях 100 × 100, первую цифру умножаем на 2, вторую на 5.
В итоге получаем все те же 200 x 500 пикселей.
Если не собираетесь делать на заказ, а будете искать картинки в Яндексе или Гугле, ищите размер 200х500, таких картинок больше всего.
Его контакт просто отрежет другую ширину и высоту.
Если вы все же решите поискать картинки или фотографии других пропорций, ниже я оставлю вам оптимальные размеры для групп ВКонтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Найти большие картинки будет проблематично).
Например 200 на 500 пикселей, картинки в интернете темные.
700 до 1750 нашел только 1).
Вот и все, всем пока!
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватаре нужно уделить много внимания. И если пользователь может разместить на своей личной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость.И если ему не нравится содержание изображения или оно каким-то образом его задело, весьма вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, касательно размера аватарки для группы ВКонтакте, я вам расскажу в этом материале.
И если пользователь может разместить на своей личной странице любую картинку, то к выбору аватара для группы стоит подойти со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость.И если ему не нравится содержание изображения или оно каким-то образом его задело, весьма вероятно, что этот пользователь не станет членом вашего сообщества, и это может стать проблемой. Следовательно, аватар может напрямую влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, касательно размера аватарки для группы ВКонтакте, я вам расскажу в этом материале.
Как выбрать аватар
Вернусь к вопросу о том, какого размера должна быть аватарка для группы в социальной сети ВК, для начала хотелось бы сказать несколько слов о том, чем следует руководствоваться при выборе «правильной» картинки.Многие пользователи игнорируют правила, в результате их сообщества не пользуются популярностью, но вряд ли кто-то думает, что причина кроется в имидже сообщества. Но для пользователя, который приходит сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь оставаться или нет, поэтому чрезвычайно важно создать правильный имидж для группы. Вот несколько правил, которые помогут вам по этому спорному вопросу:
Но для пользователя, который приходит сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь оставаться или нет, поэтому чрезвычайно важно создать правильный имидж для группы. Вот несколько правил, которые помогут вам по этому спорному вопросу:
- Нет смысла ставить свой логотип на аватарку. В большинстве случаев это актуально только для хорошо известных брендов.Вариант, когда логотип является неотъемлемой частью авки, вполне приемлем: это добавит солидности.
- Еще одна хитрая уловка: лучше, когда на картинке сообщества будет изображен человек, который определяет целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел себя на аватаре. Тогда он обязательно захочет остаться здесь.
- И еще один момент — авка тоже учитывает интересы целевой аудитории. Опять же, чтобы привлечь ее.
Размеры аватара
Теперь по поводу того, каким должен быть размер аватара в группе. Итак, ширина картинки не должна превышать 200 пикселей, а высота — 500 пикселей.![]()
Со своей стороны могу посоветовать загрузить картинку, близкую к максимальной производительности, потому что нужно использовать все доступные варианты. вы можете с Photoshop. Бывает, что ты попадаешь в сообщество, а там картинка очень маленькая и незаметная, сразу кажется, что в группу никто не вовлечен.
Как видите, аватар, хоть и не очень большой элемент сообщества ВК, но весьма значим.Поэтому важно уделить должное внимание выбору подходящего рисунка.
Из понравившейся фотографии нужно сначала уменьшить ее размер. Это можно сделать несколькими способами.
Прежде всего, вы можете использовать любую графическую программу, от стандартных приложений операционной системы Windows до таких «тяжеловесов» дизайна, как Adobe Photoshop. Для не очень опытного пользователя проще всего будет воспользоваться стандартной программой Paint.NET, входящей в базовый пакет Windows.
Чтобы открыть эту программу, перейдите по следующему пути: «СТАРТ» — «Стандарт» — «Paint.![]() NET». В главном меню программы выберите путь «Файл» — «Открыть» и в выпадающем окне выберите файл с нужным вам изображением. После того, как графический файл загружен, вы можете работать с изображением.
NET». В главном меню программы выберите путь «Файл» — «Открыть» и в выпадающем окне выберите файл с нужным вам изображением. После того, как графический файл загружен, вы можете работать с изображением.
Чтобы уменьшить или увеличить изображение, выберите «Изменить размер». В открывшемся окне найдите строку «Размер в пикселях» и под ней два небольших поля для вставки необходимых значений. Выберите нужный размер.По умолчанию для аватаров это 100×100 пикселей. Нажмите кнопку «ОК» и следуйте подсказкам программы, чтобы сохранить измененное изображение.
Если самостоятельная работа с графической программой кажется все же слишком сложной, вы можете воспользоваться одним из онлайн-сервисов для создания аватарок. Перейдите на сайт http://resize.allavatars.ru/ и нажмите кнопку «Обзор» рядом с пустым полем. Откроется стандартное окно Windows, отображающее каталоги и файлы на вашем компьютере. Выберите нужный файл и нажмите «ОК».В нижнем поле выберите желаемый размер вместо произвольного, нажмите кнопку «Далее» и следуйте подробным системным инструкциям. В результате вы получите готовый аватар нужного вам размера и типа.
В результате вы получите готовый аватар нужного вам размера и типа.
Допустим, вы нашли аватар, полностью отражающий суть вашей противоречивой натуры, но натолкнулись на небольшое препятствие — он оказался слишком маленьким по размеру. А если вы ищете версию побольше, нет желания, решить эту проблему можно с помощью Adobe Photoshop.
Вам понадобится
Инструкции
Запустите Adobe Photoshop и откройте в нем аватар: нажмите пункт меню Файл> Открыть или нажмите горячие клавиши Ctrl + O. В следующем окне выберите файл и нажмите ОК. Картинка появится в рабочем пространстве программы.
Вызвать окно «Размер изображения». Сделать это можно по-разному … Сначала нажмите на пункт меню Изображение> Размер изображения. Во-вторых, нажмите комбинацию клавиш Ctrl + Alt + I. В появившемся меню вас должен заинтересовать раздел «Размеры пикселей», а конкретно, что в нем, т.е.е. пункты «Ширина» (Width) и «Высота» (Высота). На данный момент они указывают параметры открытого документа, то есть аватара.
Щелкните одно из раскрывающихся меню справа от полей «Ширина» и «Высота». С их помощью можно менять единицы измерения — пиксели (пиксели) или процент (проценты).
Обратите внимание на нижнюю часть окна, там как минимум две интересные вам точки. Первый — «Сохранить пропорции», если рядом стоит галочка, изображение не потеряет пропорции ни при каких обстоятельствах.То, что данный пункт активирован, также будет означать наличие эмблемы в виде квадратной скобки и цепочки справа от полей «Ширина» и «Высота». Второй — «Интерполяция» (пересчет изображения), поставьте галочку рядом с ним и в раскрывающемся меню, которое находится ниже, выберите «Бикубическое сглаживание (лучше всего для увеличения)».
Задайте нужные значения в полях «Ширина» и «Высота» и нажмите ОК. Изображение будет увеличено. Чтобы сохранить результат, нажмите Файл> Сохранить как или нажмите Ctrl + Shift + S.В новом окне укажите путь для увеличенного аватара, его имя, необходимый формат и нажмите «Сохранить».
Маленькие картинки или фото — аватарки — принято загружать в свой аккаунт в Интернете. Это аватар, который знакомит нас друг с другом в виртуальном мире. Любой контакт с пользователем всемирной сети становится более живым и полным с наличием визуального образа. Однако аватар — это не лицо. Его можно и даже нужно время от времени менять.В зависимости от сезона, вашего настроения или различных ситуаций вы можете выбрать и поставить новый аватар.
Инструкции
Если вы хотите выбрать аватар из галереи, нажмите кнопку «Показать галерею» в разделе «Управление аватарами». Окно с базой бесплатных изображений для аватарок … Выбирайте любую понравившуюся для своего профиля.
примечание
Следует помнить, что каждая фотография имеет своего законного правообладателя.Спросите разрешения использовать чужие фотографии. Или выберите бесплатные аватарки.
Многие пользователи, работающие с фотографиями, сталкиваются с задачей изменить их размер до заранее определенного значения. Есть несколько вариантов, которые помогут решить эту проблему.
Сегодня узнаем актуальный размер аватарки для группы Вконтакте. Прочитав статью, вы не только получите ответ на этот вопрос, но и сможете скачать PSD шаблон красивого аватара и баннера, выполненный в едином стиле.
С учетом всех последних изменений максимальный размер отображаемого аватара для группы Вконтакте составляет 200 × 500 пикселей. Стоит отметить, что для получения максимального качества нужно загрузить изображение в 2-3 раза больше. Тогда потеря качества картинки после загрузки в ВК будет менее заметной.
Главное правило — соблюдать пропорцию ширины к высоте: 2 к 5 соответственно.
Теперь вы знаете размер, осталось выяснить, когда использовать всю доступную высоту, а когда можно сделать аватар меньшего роста.А это зависит от нескольких факторов:
- Тема или ниша;
- Предлагаемый продукт / услуга;
- Дизайн
Если у вас есть низкоконкурентная и понятная для всех ниша, то достаточно разместить логотип, название компании, а иногда и краткое описание деятельности.
Подслушанные заголовки | Уфа »или« Новости спорта | Уфа »в пояснениях не нуждаются — все ясно. Но изображение логотипа с названием интернет-магазина требует пояснения, с указанием товара, который в нем продается: «интернет-магазин детской одежды».
В зависимости от специфики предлагаемого продукта или услуги может потребоваться дополнительное пространство для получения преимуществ. Перечисляя выгодные условия для клиента, получается выгодно отличаться от конкурентов. Но из-за них размер аватара придется увеличить.
Не думаю, что это плохо. Если что-то помогает повысить конверсию, нужно использовать эту возможность.
Играя с дизайном, можно получить полностью красивый и рабочий вариант аватара максимального размера, разместив на нем минимум деталей.
Такой подход приемлем для развлекательных сообществ или групп частных фотографов. А коммерческие сообщества с высоким уровнем конкуренции должны максимально использовать доступный размер аватара.
Шаблон аватара и баннера
Мы создали шаблон, который вы можете скачать по ссылке ниже. Сделать из него профессиональную аватарку действительно можно самостоятельно, но уникальной она не будет. Хотя это не значит, что это не сработает, возможно, стоит учесть индивидуальность и прочитать наше бонусное предложение.
Бонус
Всем, кто прочитал статью к этому абзацу и решит вместе с нами, мы предлагаем скидку 200 руб. При заказе укажите этот код в тексте письма: HWC-DEZiGN-200 … Код действителен только для одного из ваших заказов.
Красивая групповая аватарка значительно повысит интерес посетителей и подписчиков.
Но по-настоящему шикарные аватарки делают только профессионалы Photoshop. И часто популярные издатели заказывают у них дизайн паблика.
Но чтобы дать группе красивый вид, достаточно знать несколько простых способов и одну услугу.
Наша методика позволяет за 10 минут создать красивую аватарку для группы бесплатно и без использования сторонних программ.
1. Найдите и сохраните на компьютер изображение, которое нам подходит для аватара.
2. Открываем стандартной программой Paint (этот редактор установлен на всех компьютерах, путь: start / all programs / standard / paint).
3. В меню «Фигуры» выделите овал и выделите кружком часть изображения. Эта часть будет аватаром:
- Посмотрите, что в круге даже (на рисунке 280×280). Ниже вы можете увидеть параметры круга;
4. Теперь очистите все вокруг круга (ластиком):
Круглый аватар готов. Вы можете загрузить его в группу прямо сейчас.
Но если вы хотите добавить под (вверху) аватарку надпись , то продолжаем работу.
5. Все углы и поля так, чтобы оставалось место только для аватара и надписи:
6. Чтобы добавить красивую надпись под аватаркой, перейдите по ссылке http://www13.flamingtext.ru/All -Logosи выберите понравившийся логотип:
7. Создайте логотип, нажмите «Создать логотип» — «Личное использование» — «Скачать»:
Фото для группы в ВК. Обзор приложений для знакомств в контакте
Социальная сеть Вконтакте в процессе своего развития выросла из студенческого сайта до сайта знакомств.Вконтакте масса возможностей найти друзей или вторую половинку. Мы расскажем, какие приложения лучше всего подходят для онлайн-знакомств.
Вконтакте рейтинг фото
приложений для знакомств Вконтакте можно разделить на 4 группы. В первую категорию входят приложения, где оценивается фото пользователя, и если фото вам понравилось, то можно переходить к более близкому знакомству.
Самыми популярными в этой группе являются Topface, Face-measure, Photo card, Photo flirt, а также забавное приложение The Pug.Вас оценивают и оценивают. Оценивается исключительно по внешним данным, поэтому если вы все же решите познакомиться подобным образом, смело размещайте лучшее фото.
Главный минус этих приложений в том, что в них в основном общаются школьники, многие скрывают свой возраст и показывают чужое фото. Также есть шанс попасть на множество интимных предложений. Можно удачно найти кого-нибудь в фото-приложениях, но эта возможность слишком мала.Но здесь вы можете узнать, какие из ваших фото особенно хороши.
Чаты с фотографиями Вконтакте
Вторая категория приложений для знакомств Вконтакте — чат с фотографиями. Здесь вас оценят не только фотография, но и смекалка, чувство юмора, а также умение общаться с людьми. Вероятность встретить здесь свою вторую половинку значительно возрастает, но проблемы фото-приложений, впрочем, тоже остаются.
Самое крутое приложение для чата — «Спрашивал, видел, любил».Играть здесь можно втроем, причем каждый игрок может задавать вопросы противоположному полу, а по результатам общения участники выбирают себе любимого собеседника. Если чьи-то симпатии совпадают, то игроки откроют ссылки на страницы друг друга Вконтакте. Главное в приложении «Спросил, увидел, полюбил» — задать хороший вопрос.
Видеочаты Вконтакте
Следующая группа приложений — это видеочаты, участники которых общаются друг с другом через веб-камеру.Преимущества видеочатов очевидны: общение с собеседником практически живое, вы сразу видите собеседника, как он выглядит на самом деле. Обратной стороной является то, что вы можете столкнуться с грубым человеком или с вами могут «поговорить».
Самые популярные видеочаты: Vichatter Video Chat, Video Flirting.
Такие приложения, как «Совпадение» можно выделить в отдельную категорию. Это приложение полностью отличается от других. Прежде чем вы с кем-то познакомитесь, вам придется пройти приличную анкету, около сотни разных вопросов, которые раскроют ваши основные взгляды на общение, на жизнь.После того, как вы заполните анкету, приложение подберет для вас партнера, сдача которого практически не отличается от вашего. Это очень интересный способ свиданий, и мы настоятельно рекомендуем попробовать его.
Знаете ли вы, что почти 80% информации мы получаем в виде картинок и изображений? Поэтому визуализация важна для групп в социальных сетях. Фото для группы ВК нужно подбирать тщательно, учитывая специфику сообщества.Он должен быть ярким, четким и отражать суть творчества группы. Если картинка не бросается в глаза с первого взгляда, то пользователь даже не обратит внимания на группу. Мы узнаем больше о том, как поставить красивую картинку на обложку, как создать крутые картинки с подписями и куда можно загружать готовые фото.
Насколько важны фотографии и картинки для групп?
Если посмотреть ленту новостей ВК, то она практически полностью заполнена фотографиями.Почему стоит уделять этому вопросу столько внимания? Правильная привлекательная картинка — это главный инструмент для привлечения внимания пользователей.
Картинки — обложка вашего поста. Если они не качественные, никто не обратит внимания на саму информацию и вашу группу. Иногда стиль подскажет, к какой группе вы принадлежите.
Есть также сообщества, которые ориентированы только на качественные и красивые фотографии без содержательных постов. Когда дело доходит до бренда или торговой компании, имидж помогает сформировать отношение.В любом случае необходимо тщательно и кропотливо отбирать фотографии, чтобы ни у кого не возникло сомнений в качестве сообщества и сформировалось правильное первое впечатление у новых пользователей.
- изображения с надписями и знаками не подойдут;
- не забывайте об уважении авторских прав;
- изображений — лучший способ привлечь внимание к тексту поста;
- не размещайте фотографии шириной менее 500 мегапикселей;
- добавление в пост сразу нескольких изображений, выберите одинаковый размер;
- стараюсь придерживаться тематики, индивидуального стиля оформления и обработки.
Где взять фото и картинки для группы ВК?
Лучше добавлять картинки в свой паблик с соответствующих ресурсов. В сети можно найти тематические сайты, картинки с которых подходят именно вам. Есть ресурсы с шаблонами для создания собственных изображений (баннеры, открытки, обложки), а есть уже готовые качественные фото.
Если вы хотите создать что-то свое и особенное (так сказать, «вишенку на торте»), вам подойдет ряд сайтов:
- Ероховец.RU;
- Art-ps.moy.su;
- Vk-oblozhki.ru;
- Psd-box.at.ua.
Если вам нужен готовый красивый образ, то перейдите на эти ресурсы:
- Zastavok.net;
- Screenpaper.ru;
- Getwall.ru;
- Wallpaperscraft.ru.
На сайтах изображений все разбито по темам. Снимки лучше дополнительно обработать в фоторедакторах для добавления надписи, выделения и т. Д., в зависимости от формата группы. Для этого подойдет Canvas или Avatan. На каждом ресурсе есть разделы, подсказки, поэтому трудностей не возникнет даже у новичка. Плюс — все они бесплатные и довольно функциональные.
Какого размера должны быть фотографии и картинки для группы?
Отдельная тема — размер изображения. Для обложки, поста и аватара все будет иначе. Главное — не выходить за рамки общего стиля. Выглядит идеально:
- покрытие до 1590 x 400 пикселей;
- аватар до 200 х 500;
- миниатюра до 200 х 200;
- фиксированная стойка размером до 510 x 308.
Обратите особое внимание на картинки в посте, рекомендуемая ширина не менее 510 пикселей, иначе придется добавить еще пару картинок для гармонии. Убедитесь, что изображения хорошего качества, не растянуты и не «сплющены».
Помните также, что вы не можете настроить размер при добавлении нескольких фотографий, он определяется автоматически. Вы можете контролировать только порядок, в котором изображения будут появляться на странице.
Как сделать картину уникальной и когда это нужно делать?
Ни для кого не секрет, что любой контент имеет уникальность, то есть насколько оригинальна предоставленная информация.И чем выше показатель, тем актуальнее страница и выше позиции в поисковых системах. Если вы планируете быть лидером, а не отбиваться от остальных, подумайте о том, чтобы сделать ваши изображения уникальными. Это стоит делать для комплексного продвижения и улучшения показателей SEO. Более того, кадрирование, изменение формата и фильтров, добавление надписей не меняют ситуации. Как показала практика, основной способ повысить уникальность — объединить сразу несколько изображений в одной фотографии, то есть сделать тематический коллаж.
Как добавить фото и картинки в группу ВК?
Добавить готовое фото в группу даже с телефона несложно, хотя лучше использовать компьютер (алгоритм одинаковый на всех устройствах). Делается это следующим образом:
- добавить информацию для поста;
- вставьте фото, выбрав нужное из галереи;
- дождитесь загрузки и подтвердите публикацию.
С телефона тоже происходит добавление.Что касается загрузки аватара, вам нужно нажать на него и выбрать из галереи то, что вам нужно. Обложка загружается вместе с остальными фотографиями альбома.
Возможные проблемы при загрузке фото в группу ВК
Основные проблемы при загрузке связаны с большим размером изображения, т.к. у ВК есть ограничение. Также ограничено количество изображений в альбоме и публикации. Например, в пост можно добавить не более 9 картинок. Удобным решением будет сжать картинки в редакторе.Если пост выбивается из общей ленты, то ширина фотографии меньше 500 пикселей, и вам нужно добавить еще пару изображений для корректного отображения.
Заключение
Визуальный контент в сообществах ВКонтакте играет важную роль, так как привлекает внимание и формирует отношение к бренду, магазину или блогу. Чтобы повысить ликвидность, лояльность и узнаваемость страниц, тщательно готовьте публикации, выбирайте изображения со специализированных сайтов или создавайте вручную, используя шаблоны. Только хорошо продуманные страницы получают стабильный положительный отклик.Помните, вы не можете произвести первое впечатление второй раз.
2 голосовДобро пожаловать на страницы блога Start-Luck. Недавно наткнулся на группу со 122 тысячами подписчиков. Казалось бы, ничего удивительного, большим количеством людей на публике никого не удивишь. Странно, что админ подбирает картинки для постов из сообщества, которого всего 3000.
Сегодня мы будем обсуждать картинки для группы в ВК. Это вторая часть недавно опубликованной статьи «».Сегодня я расскажу, где еще их можно найти, дам несколько полезных ссылок, приведу ТОП-10 самых красивых пабликов, а также вы получите несколько советов о самих изображениях.
Начнем с этого.
Картинки — важнейшая составляющая любой группы Вконтакте. От них зависит, обратят на вас внимание пользователи или нет. Это не должны быть просто хорошие резкие фотографии, они должны вызывать эмоции. Даже если вы разместите эти картинки не на своей стене или группе ().
Посмотрите на две фотографии совы. Тот, что слева, я взял с сайта National Geographic , лучший сайт для впечатляющих примеров работ начинающих и профессиональных фотографов. Второй размещен в бесплатном фотобанке Pixabay .
Кстати, если речь идет о бесплатных фотобанках. Не раз пытался найти что-нибудь привлекательное. Искал среди коллекций: «70 лучших источников», «90 хранилищ».Что я могу вам сказать …
Если действительно пользуетесь чем-то бесплатным, то только Pixabay. Все остальное вызывает только чувство неудовлетворенности: неудобный поиск, потрепанная работа по всему Интернету, небольшое количество и некачественные фотографии.
С платной дела обстоят намного лучше. Здесь есть много вариантов. Больше всего мне нравится сервис DepositPhotos … Низкие цены, огромное количество примеров на любой запрос и привлекательность. Посмотрите на тех же сов.
Ну а если все равно ничего не боитесь, то пора разобраться, что такое качество. Представляю вашему вниманию свою подборку симпатичных пабликов. Надеюсь, вы не начнете рыскать с их фотографий, а просто вдохновитесь и поймете разницу между красивыми фотографиями и не очень.
10 лучших групп с картинками
Эти волшебные моменты — очень крутая публика с невероятными работами на самые разные темы. Здесь природа, красивые девушки, еда, интерьеры и даже коты-воины в национальных костюмах.
Администраторы находят фотографов в Instagram, Facebook или делают снимки прямо со своих официальных сайтов. Не знаю, соглашаются ли они на сотрудничество с авторами или просто фотографируются для себя. И все это не важно, потому что результат отличный, а юридические вопросы оставим на другой случай.
Официальный » Национальный географический клуб России »- множество изображений природы и животных с надписями, где и кем был сделан рисунок.Сюда непременно присылают свои работы мастера со всего мира!
На странице TRVL , вы также можете вдохновиться пейзажами и даже принять участие в соревнованиях, сняв свой родной город.
Ну с природой вроде все понятно, а на публике WIZARD можно увидеть много интересных современных портретов мужчин, девочек и даже детей. Все было снято очень концептуально. Есть обнаженные.
VSCO — это сообщество фотографов, где можно найти композиции совершенно разной тематики, стилей, направлений, но всегда качественные.
Менее выразительные работы можно найти в сообществе .JPG … Честно говоря, он мне ближе по духу, чем большинство других. Картинки проще, живее и вдохновляюще. Немного меньше искусства и больше жизни.
Большинство из вас, вероятно, знают веб-сайт BigPicture.Новости размещены на нем в фотографиях. Минимум текста, и весь упор делается на визуальную составляющую. Посмотрел картинку и уже все понял, если очень интересно, то можете прочитать пару предложений. Длинных текстов вы не увидите. На мой взгляд, у этих ребят можно многому научиться, поэтому рекомендую подписаться на их группу Вконтакте BigPicture: Новости в картинках .
Еще одна группа, посвященная искусству во всех его формах — Современное искусство … Здесь вы найдете картины, скульптуры, всевозможные интересные арт-объекты и инсталляции. Настоятельно рекомендую.
Еще один очень крутой журнал с красивыми и действительно редкими фотографиями — Esquire … Здесь вы можете найти все, что захотите: звезды, здания, знаковые события и красивые пейзажи. Я сам подписан на него и постоянно получаю интересную информацию.
Ну и еще один прикольный паблик, которому больше 2-х.5 миллионов человек подписаны » Больше фото ». Здесь же можно найти много интересного и редкого.
Единственным недостатком таких больших групп является то, что многие из ваших потенциальных последователей уже в них. Не советую нагло воровать. Делать репосты никто не запрещает. Это гораздо ценнее и правильнее.
Где еще можно найти фото
Помимо групп Вконтакте есть еще сайты, на которых можно найти много качественных картинок.Например, 2photo.ru … Здесь огромное количество фото разделено на категории: реклама, черно-белые, города, знаменитости, животные, история и многое другое. Это редкий случай, когда я захожу на этот сайт и ухожу менее чем через час.
Не забывайте, что вы можете авторизоваться в Инстаграм со своего компьютера и после этого размещать ссылки на картинку Вконтакте.
После загрузки фотографии со страницы URL-адрес можно будет удалить позже.Согласитесь с автором, используйте ссылки на его страницы в Instagram. Не будьте плохими людьми. Не грубите создателям потрясающих работ. Будьте честны и честны. Ваше фото не очень приятно видеть, особенно если человек не указывает ваше авторство.
И, конечно, не могу не посоветовать научиться фотографировать. Качественно, круто и быстро. Могу предложить пройти бесплатно 5 уроков по фотографии со вспышкой .
А » Фотошоп для начинающих фотографов «.Эта программа поможет вам качественно обработать ваши снимки и превратить их в настоящее чудо.
До следующего раза и удачи в начинаниях.
Социальная сеть «Вконтакте» в процессе своего развития перешла с сайта для студентов на сайт знакомств. В контакте с есть масса возможностей найти друзей или вторую половинку. В этой статье я расскажу, какие приложения лучше выбрать для знакомств.
Оценка фото в контакте
Приложения для знакомств Вконтакте делятся на четыре группы. В первую входят приложения, в которых нужно поставить оценку фото пользователя, и если это фото привлекательно, можно переходить к более близкому знакомству.
Самыми популярными из этой группы являются Face-Measure, Photo card, Photo flirt и даже забавное приложение The Pug. Вас оценивают, вас оценивают. О них судят исключительно по внешнему виду, поэтому, если вы уже определились с подобным способом знакомства, выложите лучшее фото.
Главный минус таких приложений в том, что там общаются в основном школьники, многие ставят неверный возраст и чужое фото. Также есть риск нарваться на массу интимных предложений. В фотоприложениях можно хорошо узнать друг друга, но вероятность очень мала. Но здесь вы можете узнать, какие из ваших фото особенно хороши.
Чаты с фото в контакте
Второй тип приложений для знакомств в контакте — чат с фотографиями.Здесь их судят не только по фото, но и по остроумию, чувству юмора и коммуникативным способностям. Вероятность встретить свою судьбу намного выше, но проблемы с фото-приложениями здесь бывают.
Лучшее приложение для чата — ««. Здесь играют трое против троих, каждый задает вопрос противоположному полу, и по результатам общения участник выбирает тот, который ему нравится. Если симпатии совпадают, игроки открывают ссылки на страницы друг друга в контакте. Главное, что « Спрашивал, видел, любил » — выбирайте хороший вопрос.
Видеочаты в контакте
Следующий тип приложений — это видеочаты, в которых участники общаются через веб-камеру. «Плюсы» видеочатов очевидны: общение практически живое, сразу видно, как на самом деле выглядит собеседник. Обратной стороной является то, что можно нарваться на хама, о вас могут «заговорить».
Самые известные видеочаты.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет доверие пользователей к вам и вашей компании.Если публичная страница или группа не имеют профессионального дизайна, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент времени.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются такими, какие есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заполняло отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если прикрепить его к нашему посту, он очень хорошо смотрится в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для сообщений со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение — из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее монохромным, так как название статьи и сообщества теряются на светлом фоне.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей. Размер видео составляет 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Подробно как работать с вики-страницами я опишу ниже. Поэтому здесь мы не будем останавливаться на этом.
Как сделать так, чтобы изображения ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фото из вашей поездки), вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда картинка не слишком большая. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше необходимого.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню 510 на 400 пикселей, берите 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом.Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Ваша публичная страница или группа — это первое, что видят посетители, которые вас посещают. В большинстве случаев это место используется для размещения навигационного меню на основе общедоступных материалов, интересных постов или важных объявлений.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в Настройки и нажмите кнопку Скачать.
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и благодаря этому занимала более высокое место в поиске по релевантным запросам. Если честно, я не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница.
Если вы хотите более подробно рассказать о своей странице (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в объявлении вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически воспроизводимый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и при этом не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Видео и текст только по желанию.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Пост, получивший много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Для чего это, думаю, всем понятно — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Перформанс-маркетинг от TexTerra — продвигаем бизнес с оплатой за лиды. Гарантируем результат даже в сложной нише.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его минималистичным: меньше текста, теней, градиентов и элементов, не несущих никакого смысла. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватаров в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Вот меня, например, уже привлекли аватарки с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Сообщение, которое я хочу передать, заключается в том, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают ваше внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст можно на ней разместить. А теперь перейдем к самому аватару. Полная версия Аватар будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его эскиз могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Постарайтесь не помещать слишком много информации на свой аватар, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В целом на аватаре можно разместить абсолютно любую информацию.Я привел всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Для того, чтобы объединить аватар и меню, вам понадобится программа Adobe Photoshop или ее аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавьте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или определенный каталог), и найдите там папку под названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что почти все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли для себя ничего подходящего, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет вам красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (можно использовать свой гугл + аккаунт или почту).
Выбираем сферу деятельности. Мы пропускаем шаг, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если в шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
С недавнего времени ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще слышат этот термин впервые.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Wiki-разметка — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относится к классу вики-проектов) и упрощает доступ к функциям языка hTML … На наших вики-страницах — хорошая альтернатива обычным сообщениям и текстовой навигации . Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Понравилась статья? Поделись с друзьями:
Твиттер
Мой мир
В контакте с
Google+
.


 Для логотипа понадобится картинка не менее 256 px.
Для логотипа понадобится картинка не менее 256 px.





 Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;
Если для аватара выбрано соотношение 2 : 5, в меню должно быть фото с высотой 308 px;

 Латинскими буквами можно писать что угодно.
Латинскими буквами можно писать что угодно.

 Никто не предлагает вам пользоваться Paint: есть приложения, специально заточенные под обработку фото для соцсетей. Например, Canva, Photor и другие.
Никто не предлагает вам пользоваться Paint: есть приложения, специально заточенные под обработку фото для соцсетей. Например, Canva, Photor и другие.

 к. они часто понижают доверие к компании.
к. они часто понижают доверие к компании.
 Пример:
Пример: Не нужно вводить пароль от своего аккаунта.
Не нужно вводить пароль от своего аккаунта.
 Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».


 Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
 В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … В противном случае те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
В любом случае альбом с нарезанными частями меню должен быть в открытом доступе. … В противном случае те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!

 А второй вариант предполагает редактирование ширины.
А второй вариант предполагает редактирование ширины.



 Это может быть ваша совместная фотография, открытка или любое подходящее фото.
Это может быть ваша совместная фотография, открытка или любое подходящее фото.